Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
У цьому підручнику ви дізнаєтесь про деякі фундаментальні практики проектування, які допоможуть вам розповісти кращу історію на основі даних для вашої інформаційної панелі в LuckyTemplates. Інформаційні панелі LuckyTemplates використовуються для передачі інформації. Він розповідає історію через . Тому життєво важливо мати належну візуалізацію даних, щоб ефективно висвітлити інформацію для вашої аудиторії.
Зміст
Визначення кольорів для вашої інформаційної панелі в LuckyTemplates
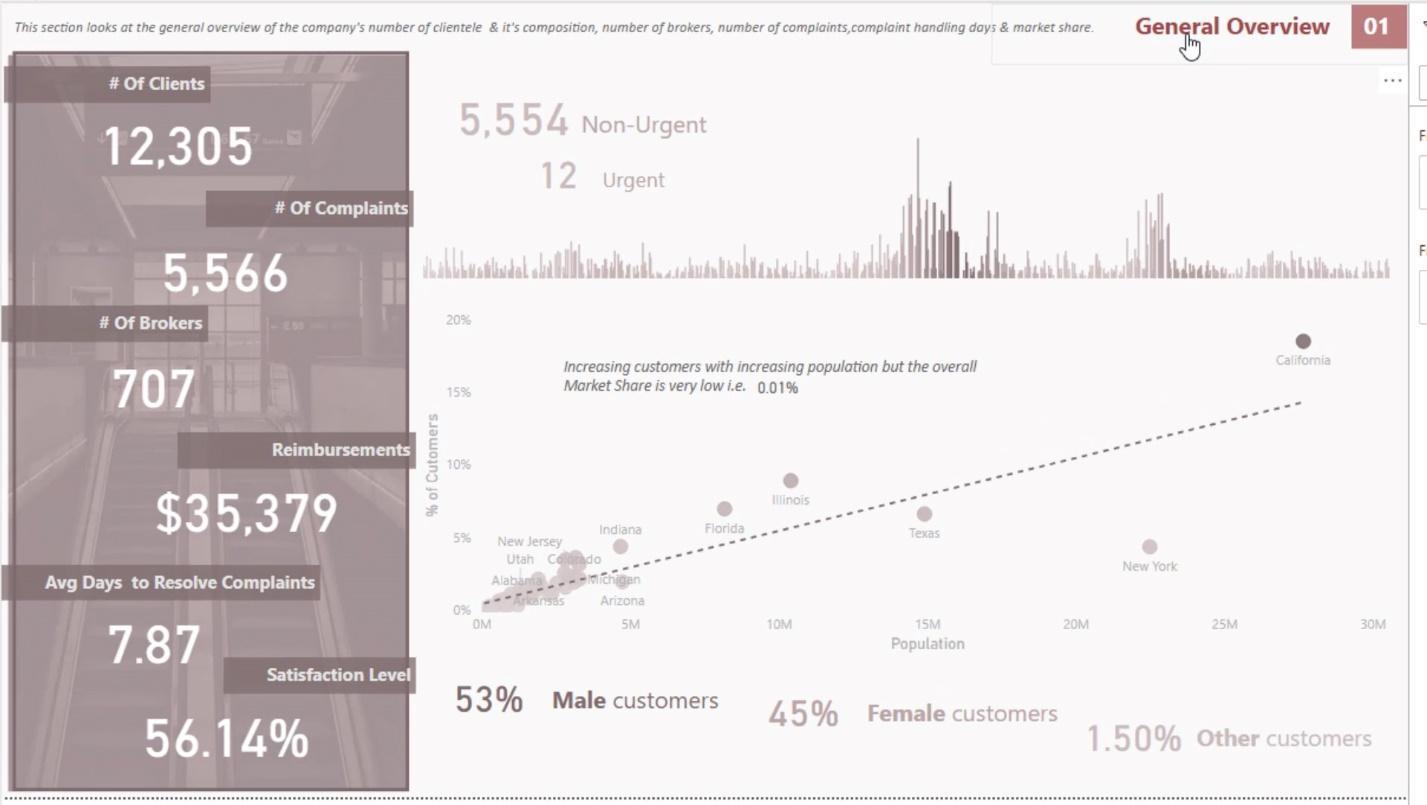
Перше, про що вам слід пам’ятати, це використовувати постійні кольори, як я робив у своєму звіті. Як бачите, я використав 1 колір для своїх заголовків.

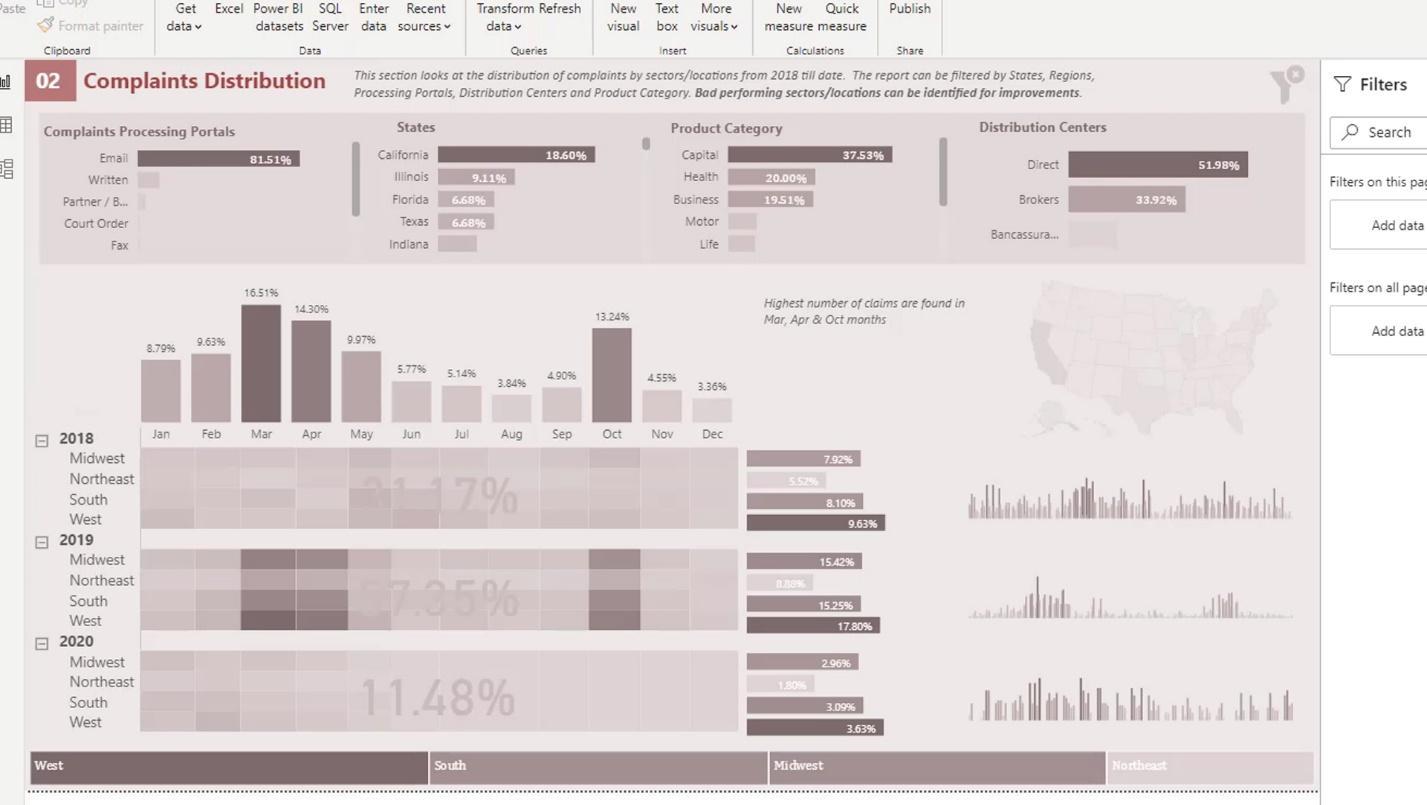
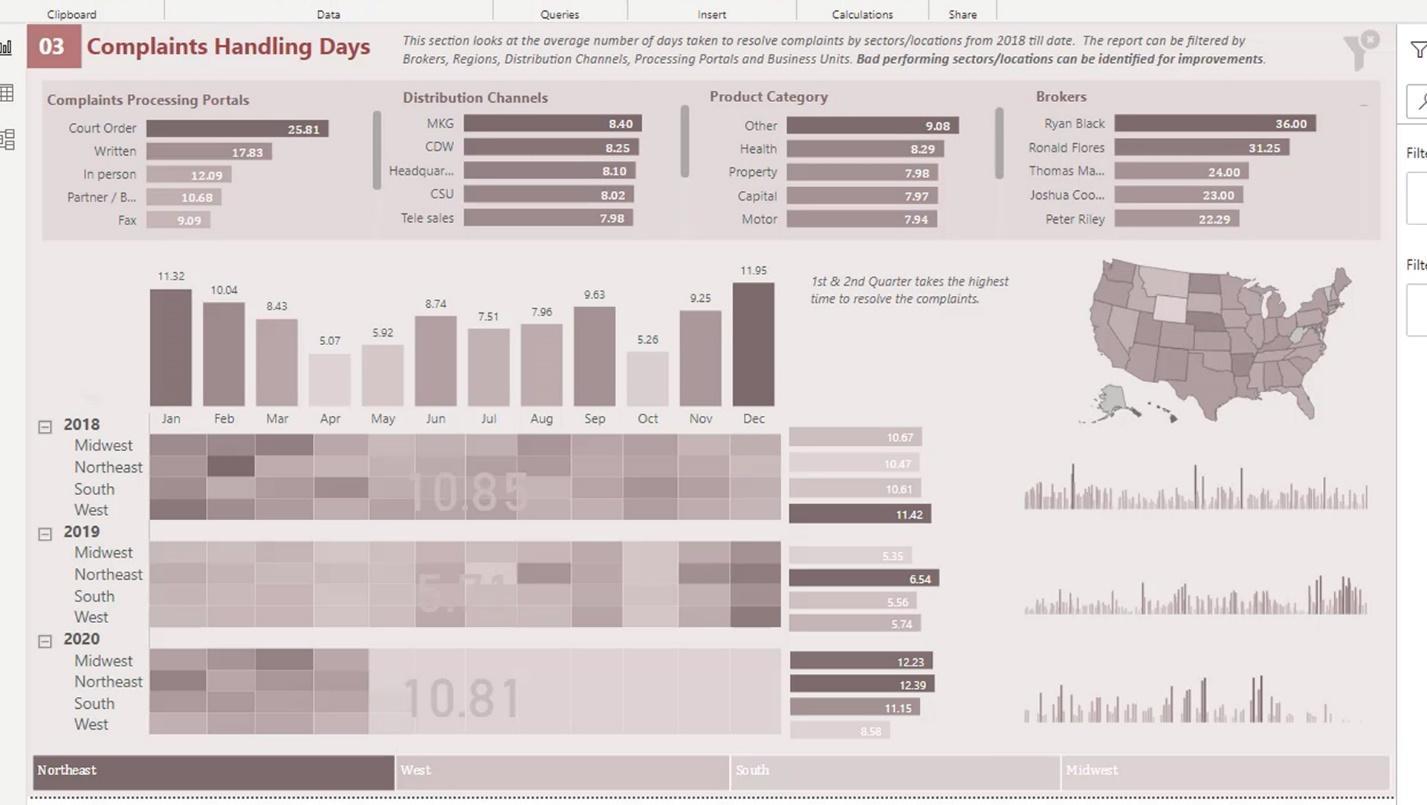
Кольори, які я використав, однакові на інших сторінках мого звіту.


Якщо ви використовуєте різні комбінації кольорів у своєму звіті, він буде виглядати як дитяча робота в їхній книжці-розмальовці. Іноді історія, яку ви хочете розповісти, змішується серед усіх кольорів. Тому дуже важливо використовувати максимум 2-4 кольори у вашому звіті.
Якщо ви хочете використовувати лише один колір, ви можете використовувати один із різними відтінками. Наприклад, тут ви можете побачити, що колір крайньої лівої смуги темніший. Тоді наступна смужка має світліший колір. Однак усі вони належать до однієї кольорової сім’ї.

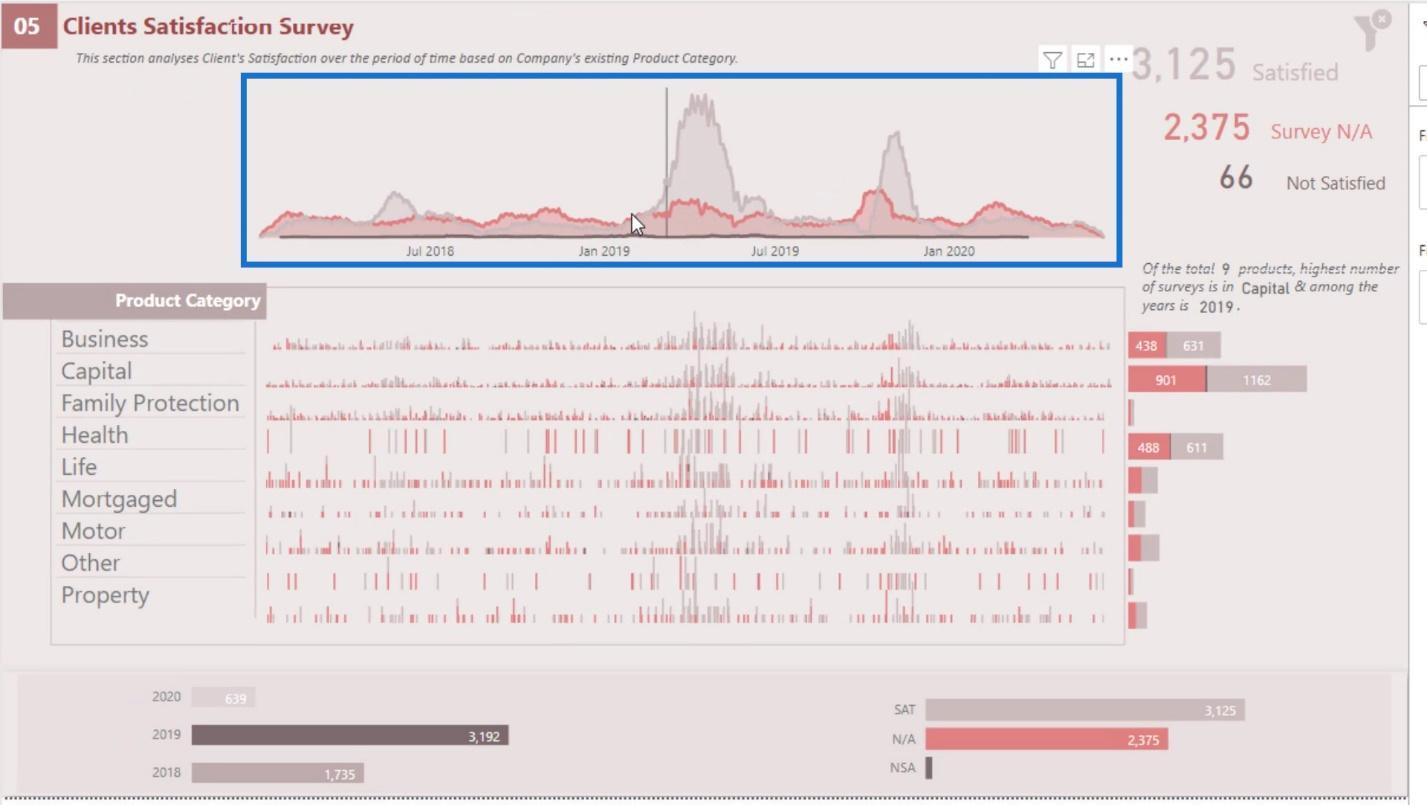
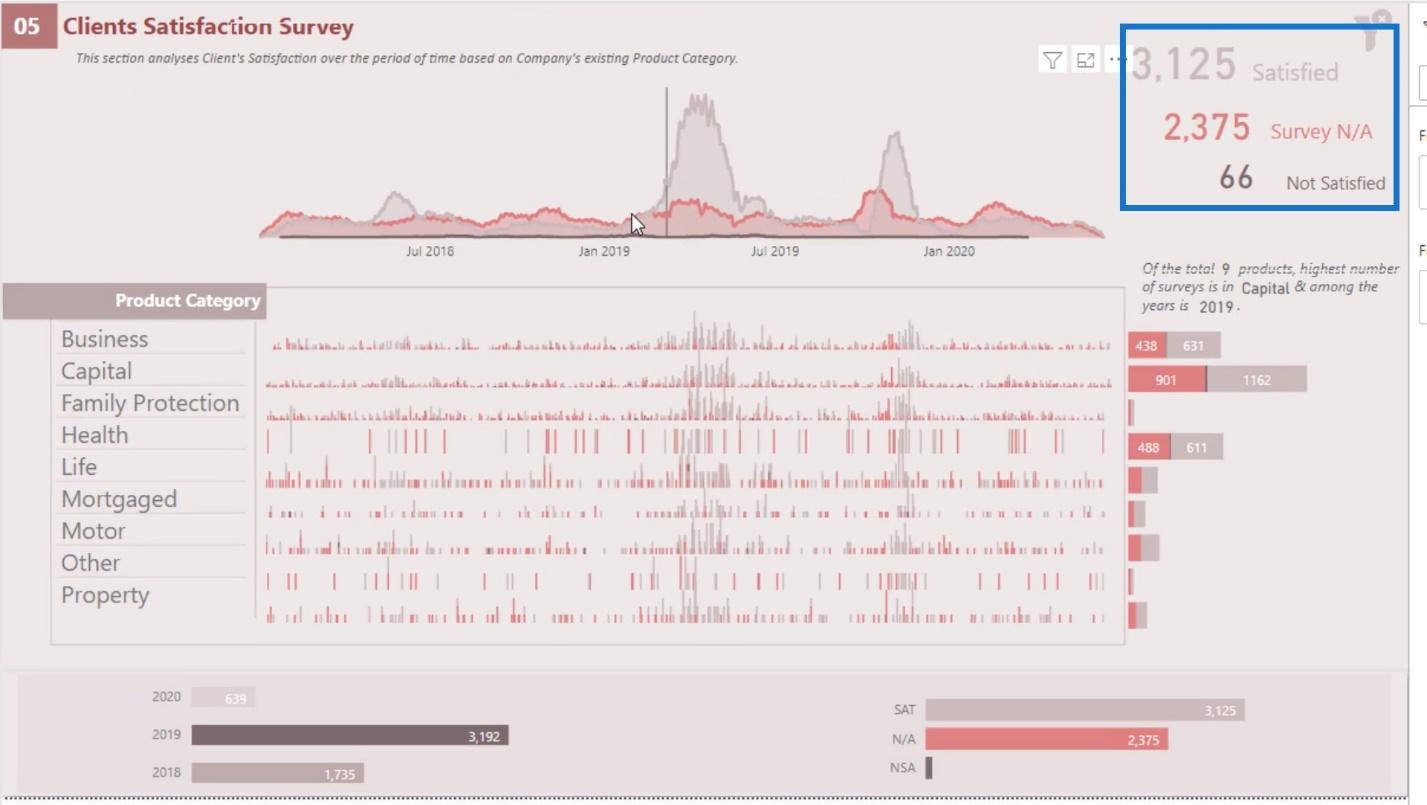
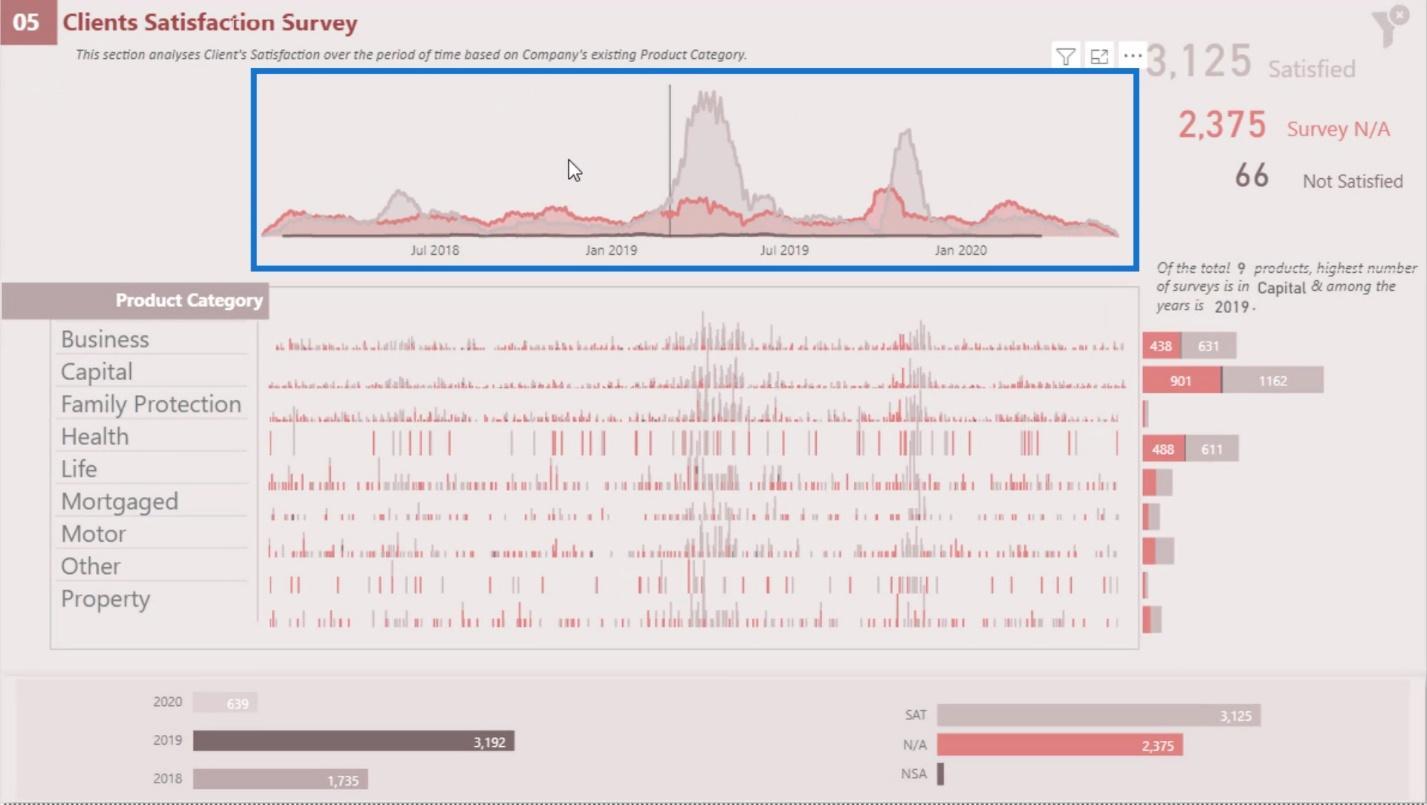
Якщо ви намагаєтеся використовувати різні кольори, переконайтеся, що ви чітко визначили, що ці кольори означають. Наприклад, у цьому звіті я використовував різні кольори для візуалізації. Інший світліший, інший червоний, а лінія внизу трохи темніша.

Незважаючи на те, що вони мають різні кольори, я чітко визначив їх тут. Світлий колір – кількість задоволених клієнтів, червоний – дані опитування, темніший – кількість незадоволених клієнтів.

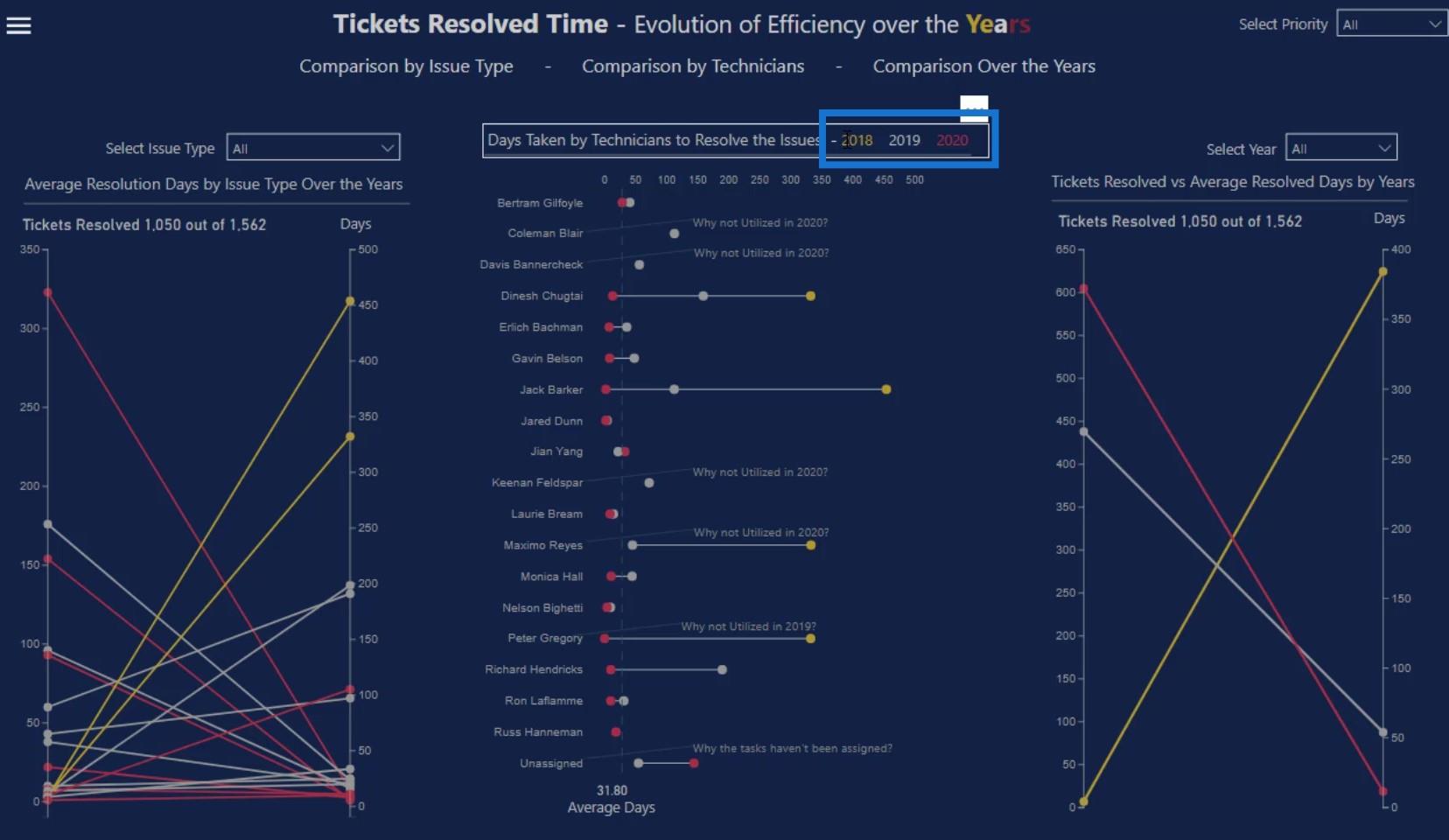
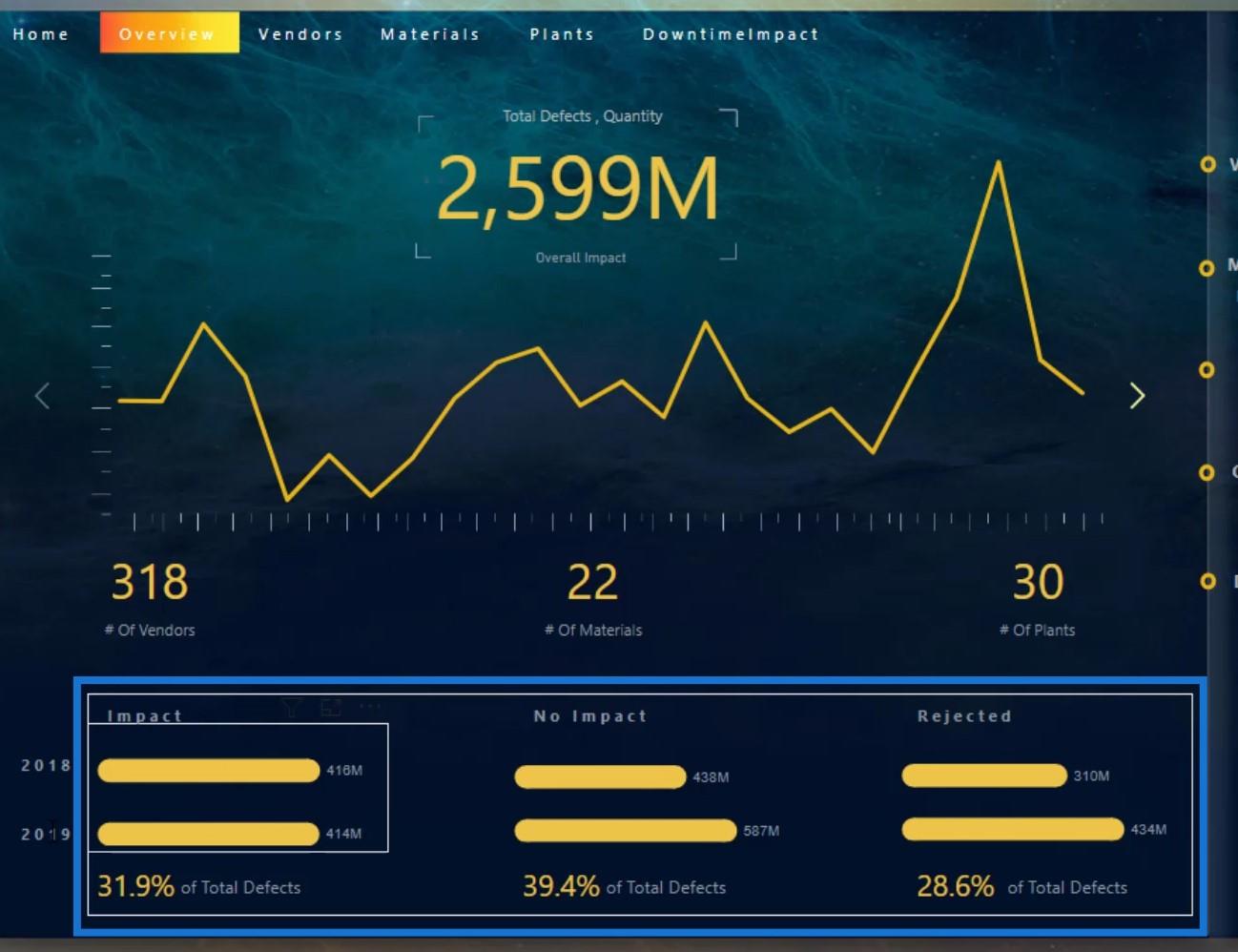
Ось ще один приклад, де я чітко визначив 2018 рік жовтим кольором, 2019 сірим кольором і 2020 червоним кольором на сторінці звіту.

Я також використав суміш цих кольорів у цьому заголовку. Це дасть людям зрозуміти, що ці кольори використовуються для визначення окремих кольорів у цьому звіті.

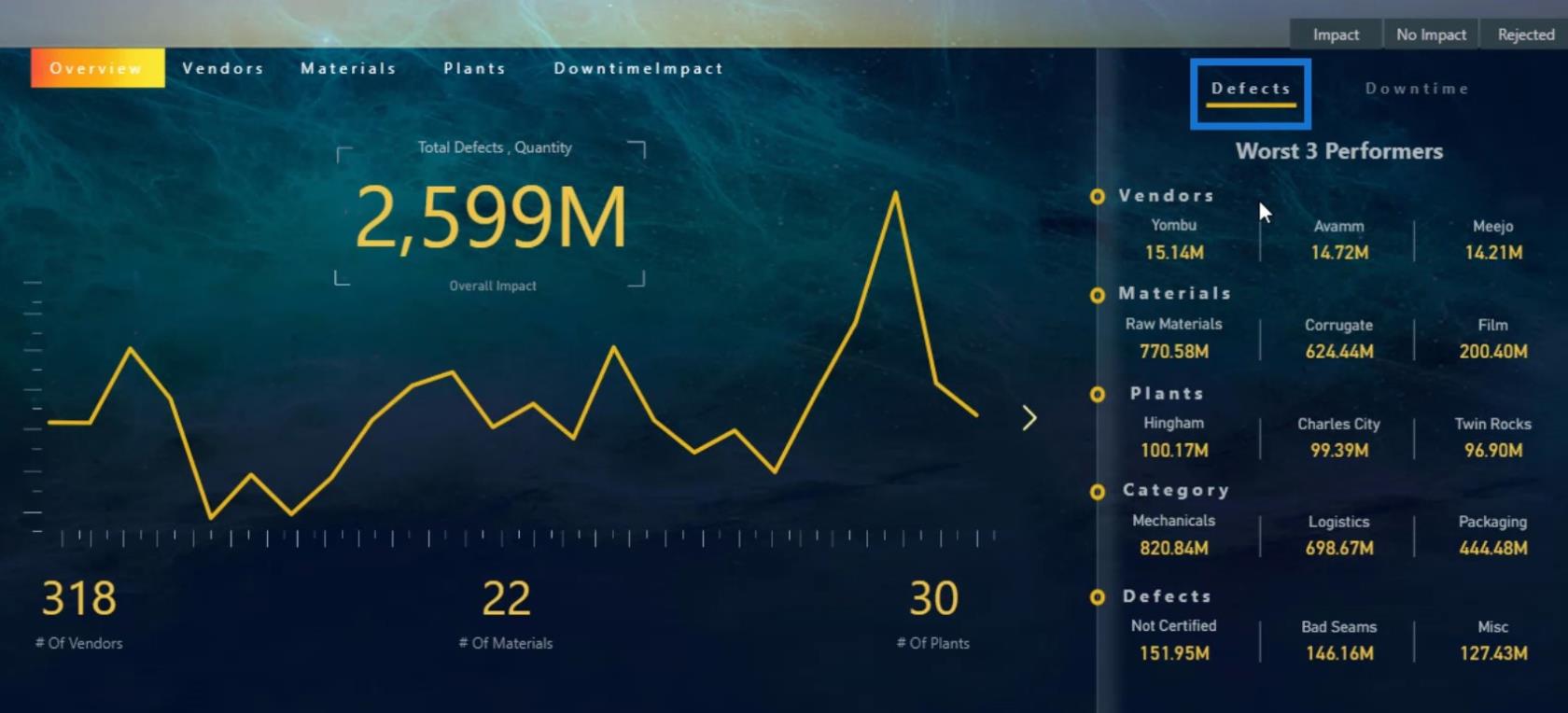
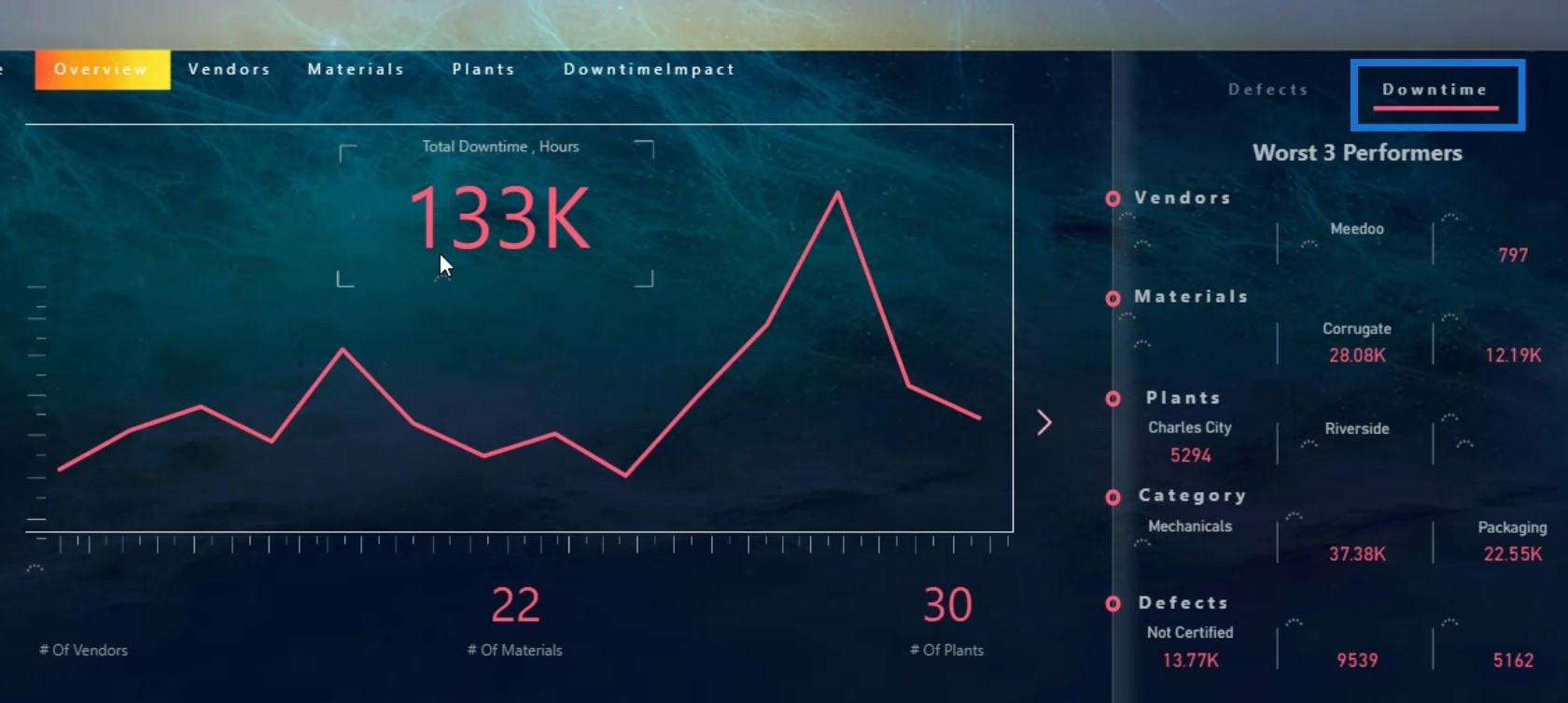
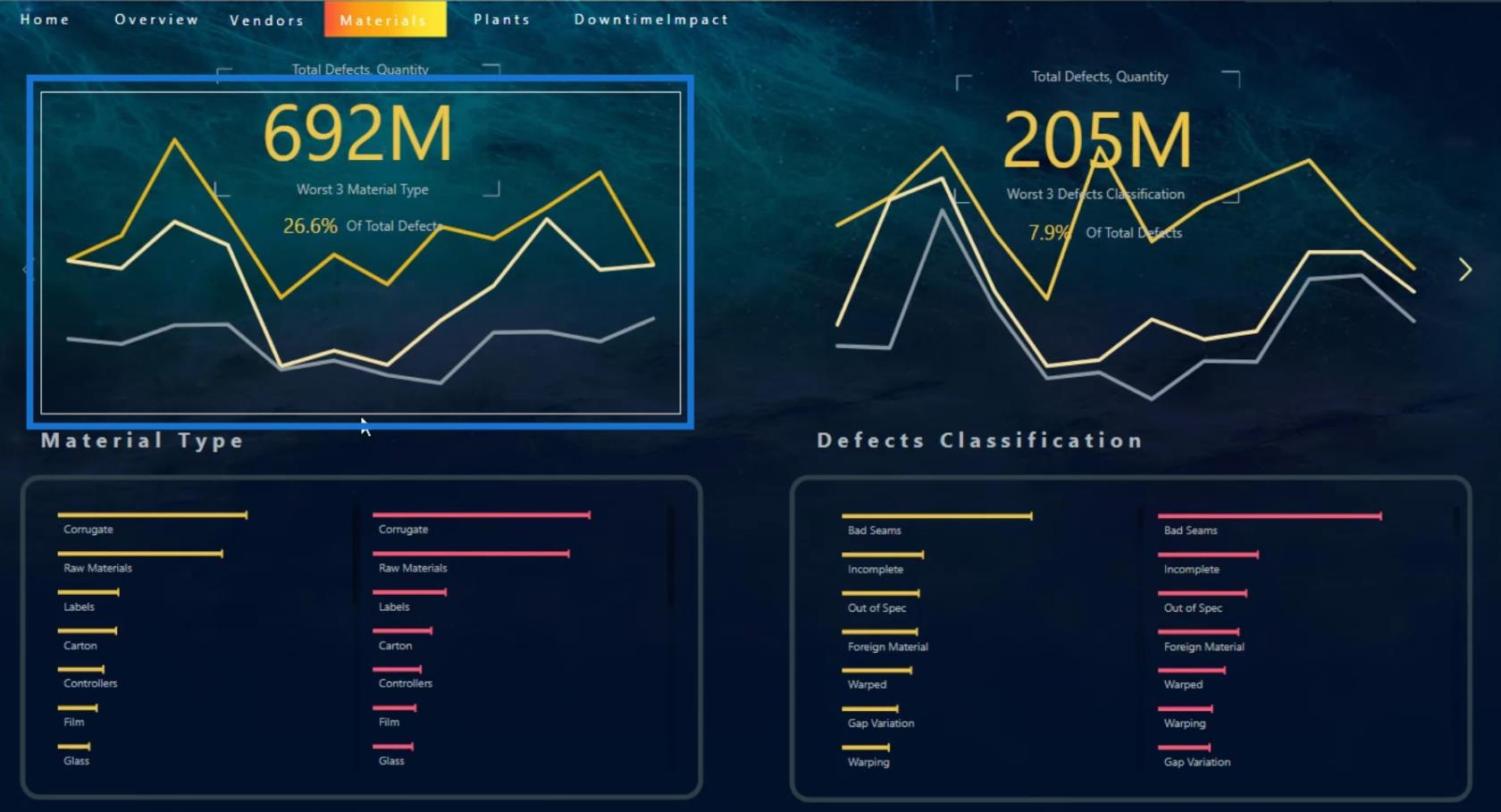
Ось ще один приклад, пов’язаний із попереднім. Як бачите, я використав жовтий колір для даних дефектів .

Потім я використав червоний або рожевий колір для визначення даних простою .

У цій навігаційній кнопці я використовував градієнтний колір із поєднанням жовтого, червоного та рожевого кольорів. Це відповідає кольорам, які я використав у цьому звіті.

І саме так ви можете визначити кольори у своєму звіті.
Організація візуальних елементів на інформаційних панелях LuckyTemplates
Наступна хороша практика проектування інформаційної панелі, яку я хочу обговорити, це організація ваших візуальних елементів і те, як вони завжди повинні взаємодіяти з іншими візуальними елементами у вашому звіті.
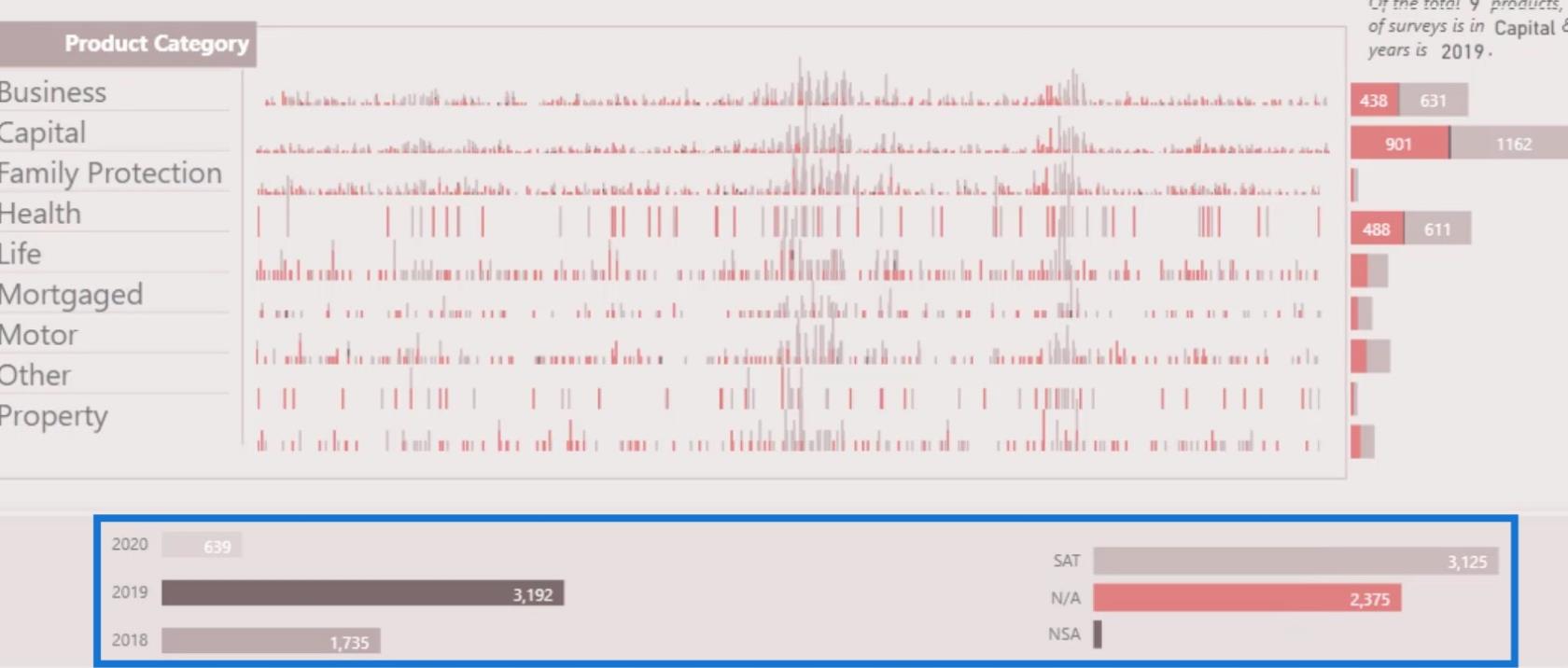
Наприклад, ця частина мого звіту представляє загальну тенденцію щодо кількості проведених опитувань.

З іншого боку, це індивідуальна тенденція в усій категорії продукту .

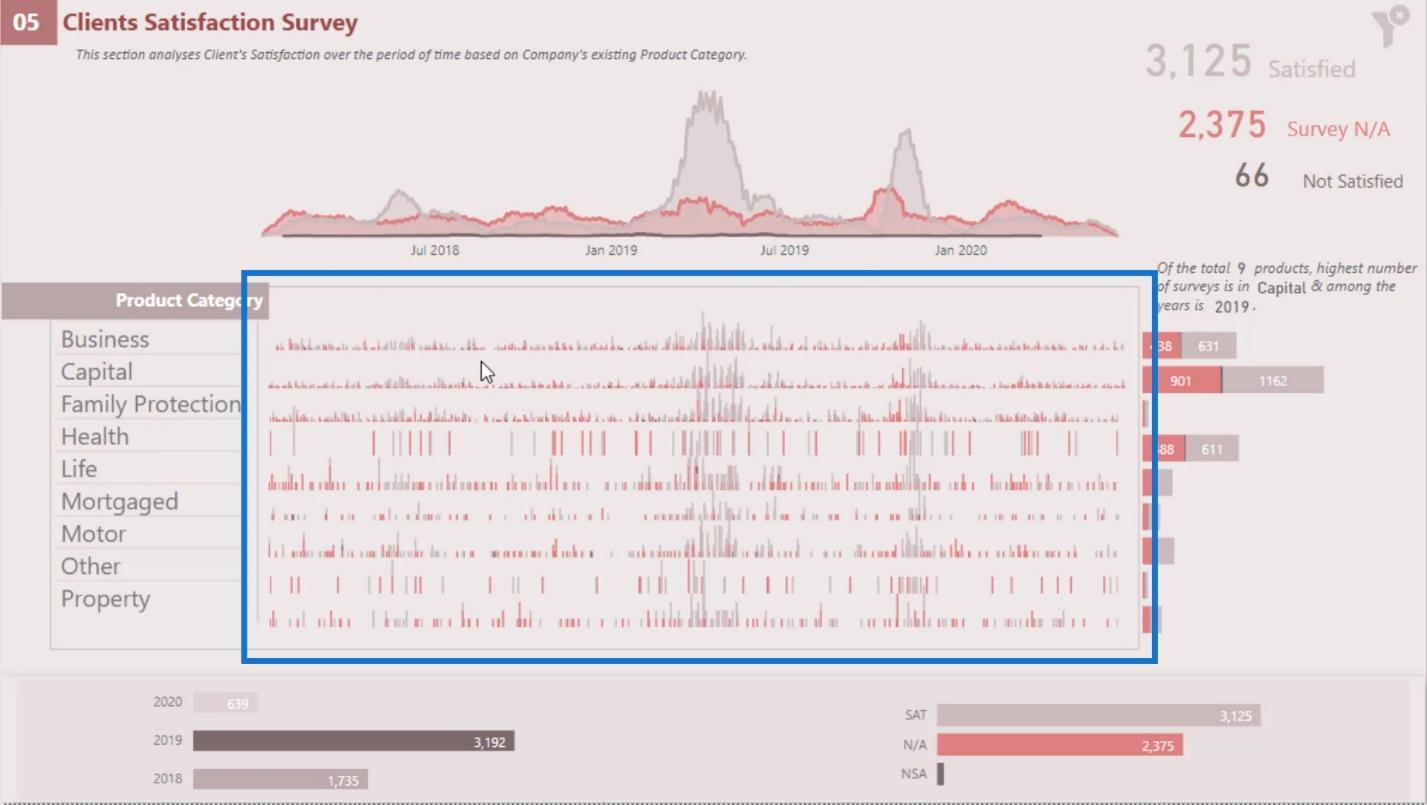
Як бачите, окрема тенденція взаємодіє з усіма візуальними елементами на цій сторінці звіту.
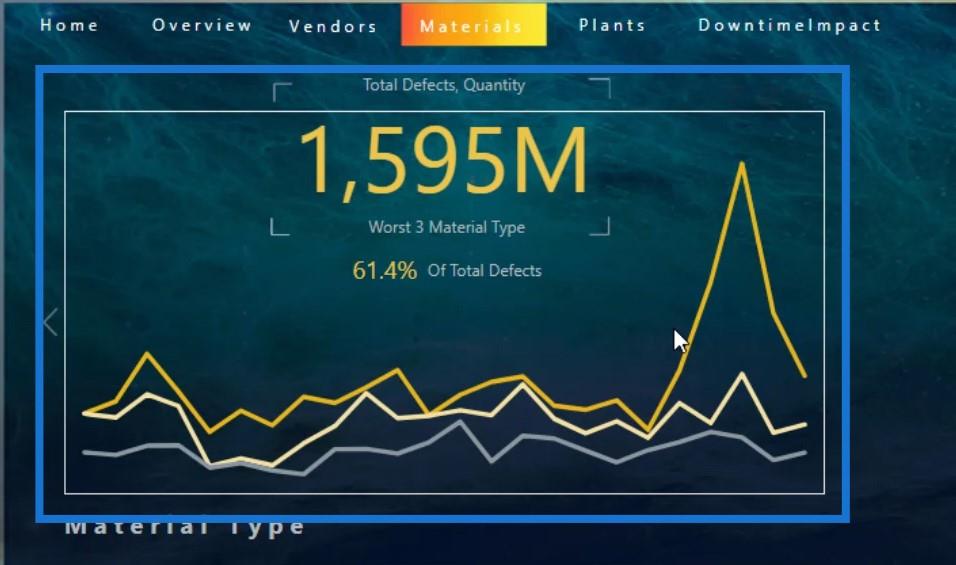
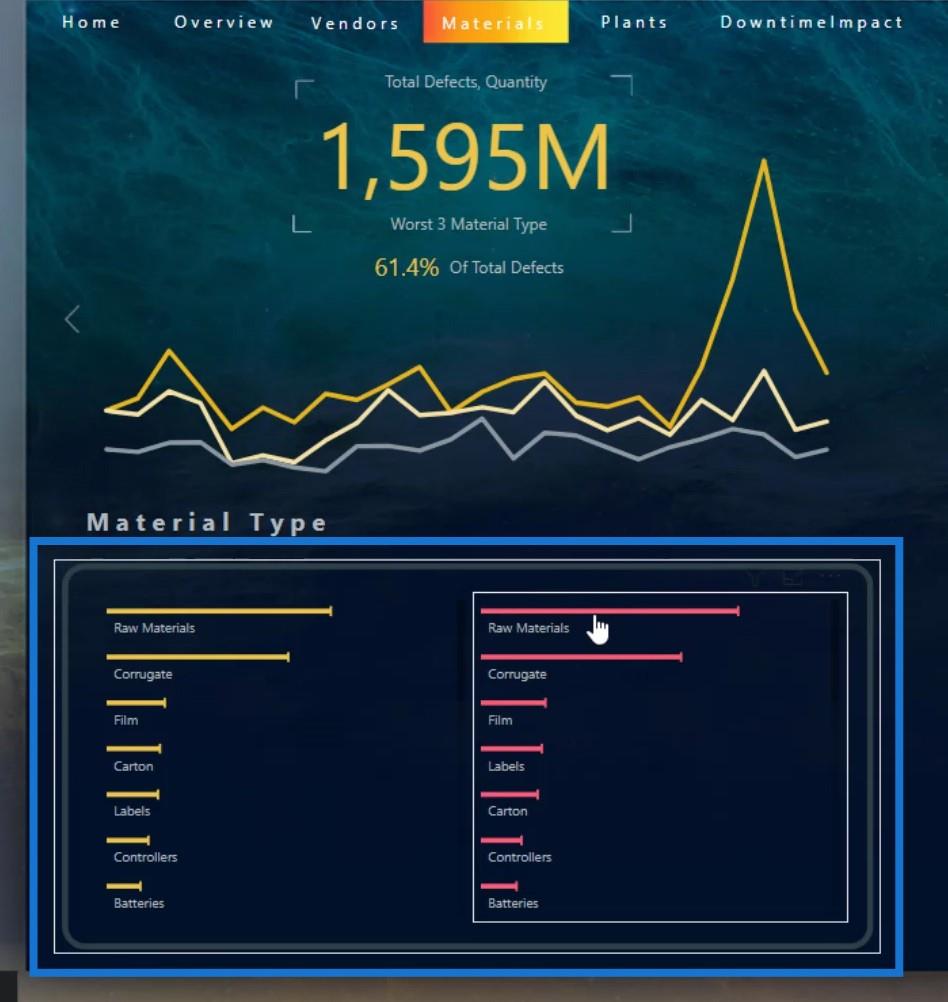
Ось ще один приклад, де я показую тенденцію за типом матеріалу . Це вказує на ТОП-3 найгірших матеріалів, які мають найбільшу кількість дефектів, і їх тенденцію.

У цьому розділі знаходяться 3 найпопулярніші матеріали, а саме сировина , гофра та плівка .

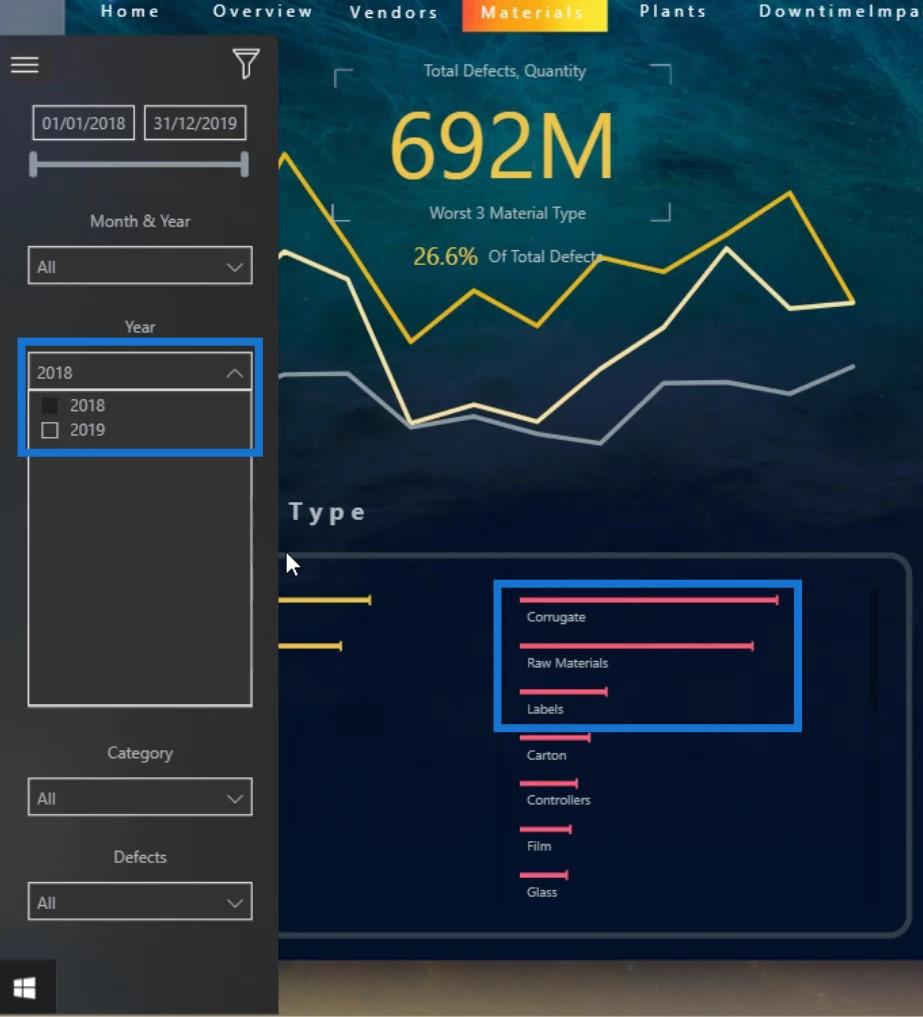
Їх також можна динамічно змінювати. Наприклад, якщо я зміню рік на 2018 , ви побачите, що 3 найкращі матеріали тепер гофровані ,, і Мітки .

Ви також побачите, що тенденція змінилася залежно від результату типу матеріалу . Отже, ці візуальні елементи взаємодіють один з одним.

Вибір відповідної візуалізації для вашої інформаційної панелі в LuckyTemplates
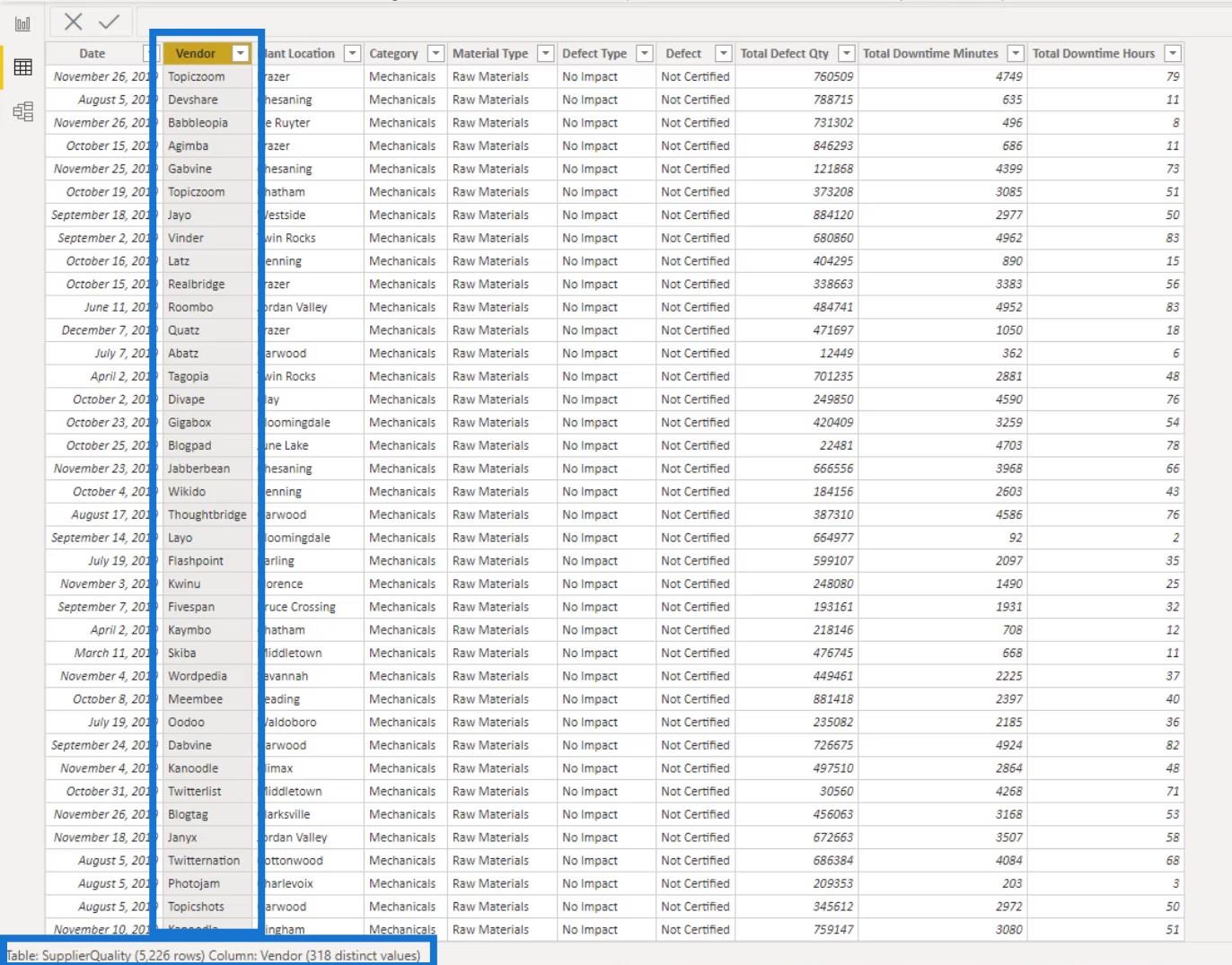
Ще один важливий аспект, про який вам потрібно пам’ятати, — це ознайомлення з типами візуалізацій, які ви збираєтеся використовувати. Наприклад, у вас може бути багато категорій, як у моїй таблиці, де я маю 318 постачальників .

Якщо я використаю лінійну діаграму та вкажу кількість постачальників за допомогою легенди, це буде занадто багато. Лінійна діаграма не зможе підтримувати таку кількість категорій.
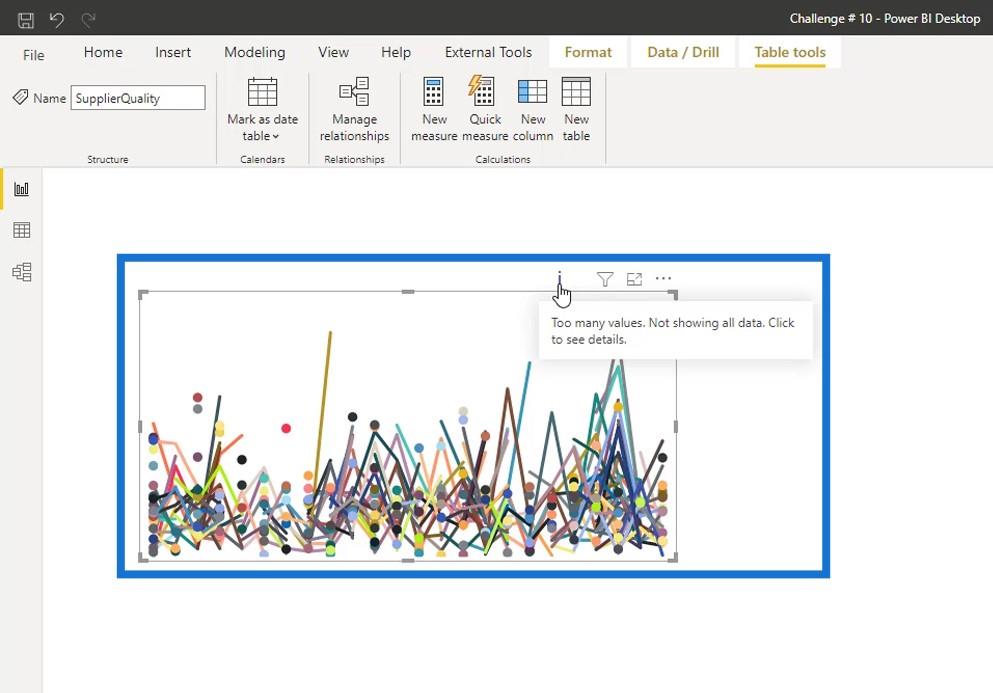
Як приклад, я створив тут сторінку, де використав лінійну діаграму для відображення моїх постачальників. Отже, це вказує на те, що значень забагато, і не всі мої дані відображаються. Ця візуалізація не дуже хороша та корисна, тому що в ній взагалі немає історії чи інформації.

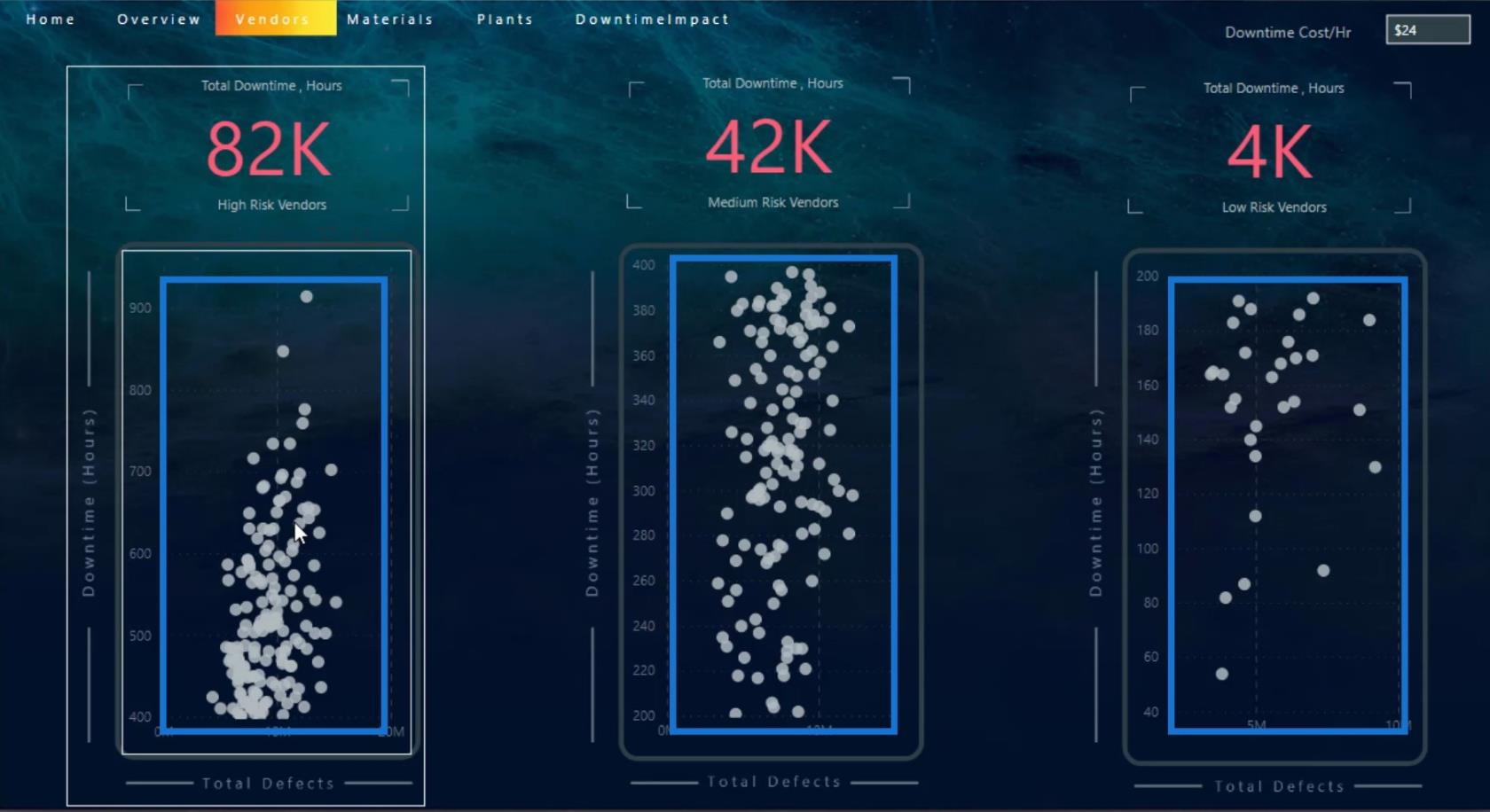
У таких випадках замість цього можна використовувати точкові діаграми, оскільки вони можуть мати багато типів категорій.

Додавання підказок для вашої інформаційної панелі в LuckyTemplates
Інша річ, яку ви можете зробити під час розробки панелі інструментів LuckyTemplates, це додати підказки. Додавання підказок також корисно під час використання точкових діаграм. Як ви бачите в цьому прикладі, ми взагалі не можемо побачити жодної інформації.
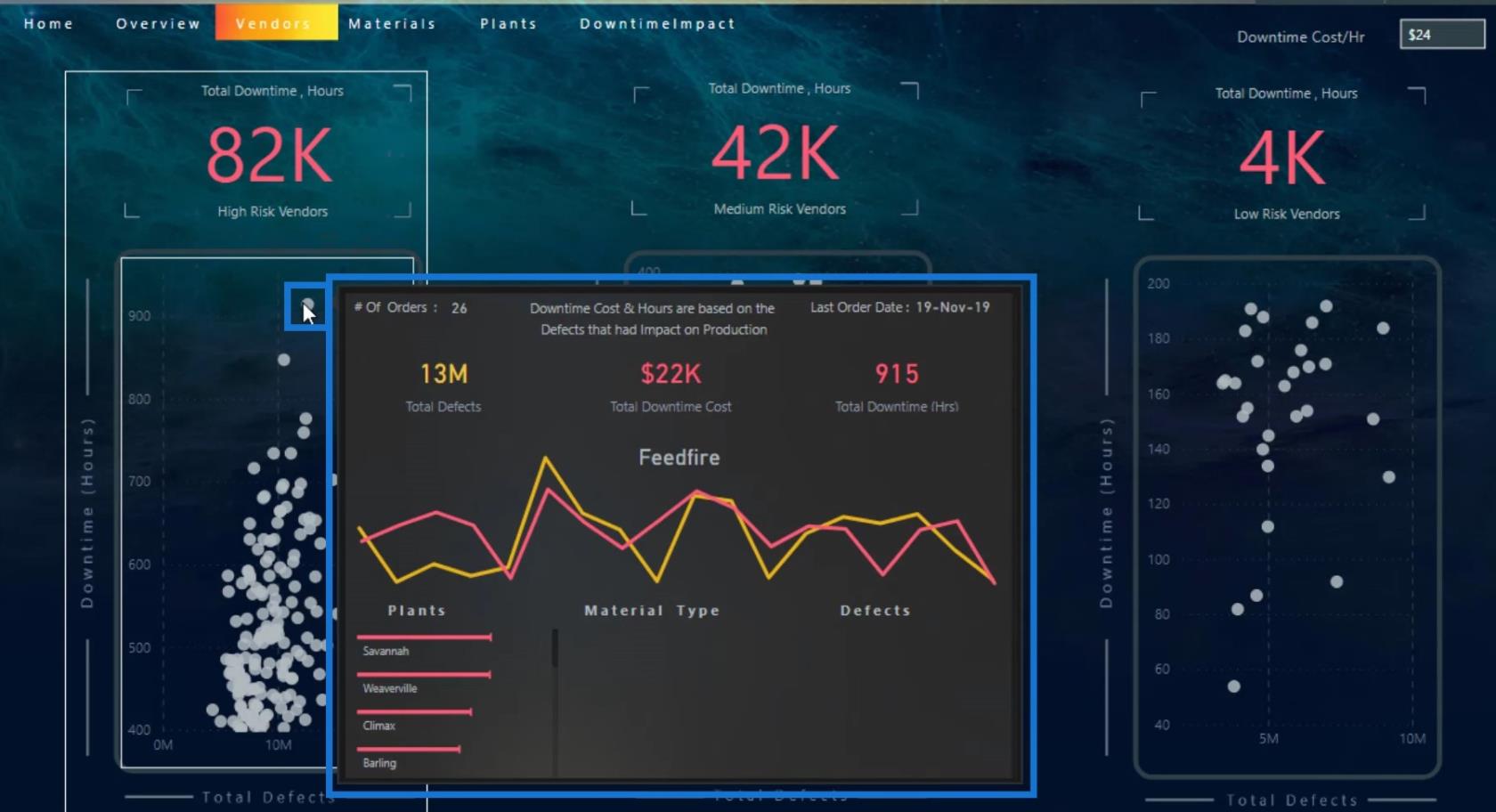
Однак, якщо я наведу курсор на певний сюжет, я зможу побачити важливу інформацію про нього, оскільки я додав спливаючу підказку.

Хороша річ у підказках полягає в тому, що ми можемо використовувати власні підказки з ринку, а візуальні елементи також можна створювати в Charticulator.
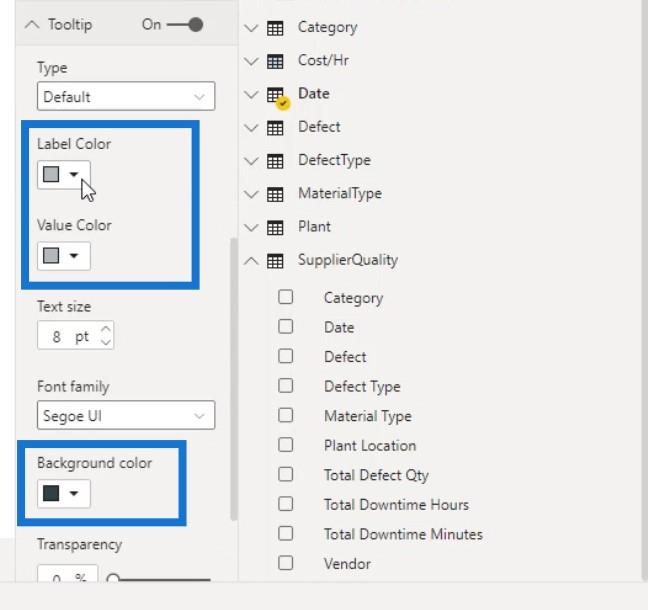
Ви також можете змінити колір підказки. Для цього перейдіть до панелі «Формат» . Тут ви можете змінити фон підказки, мітку та колір значення.

Створення спеціальних підказок
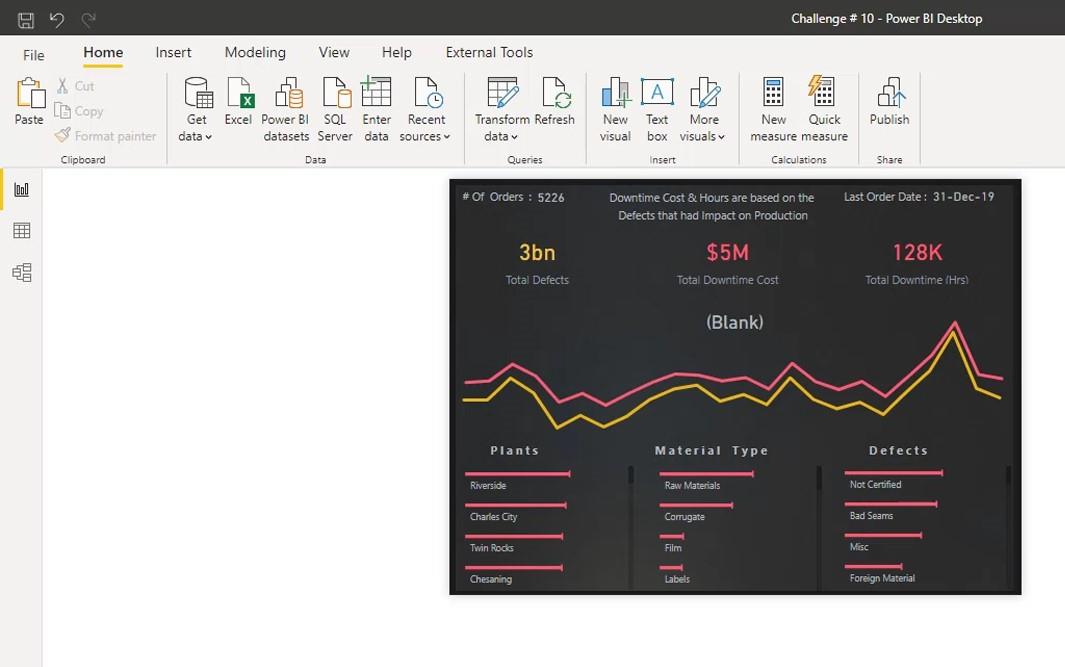
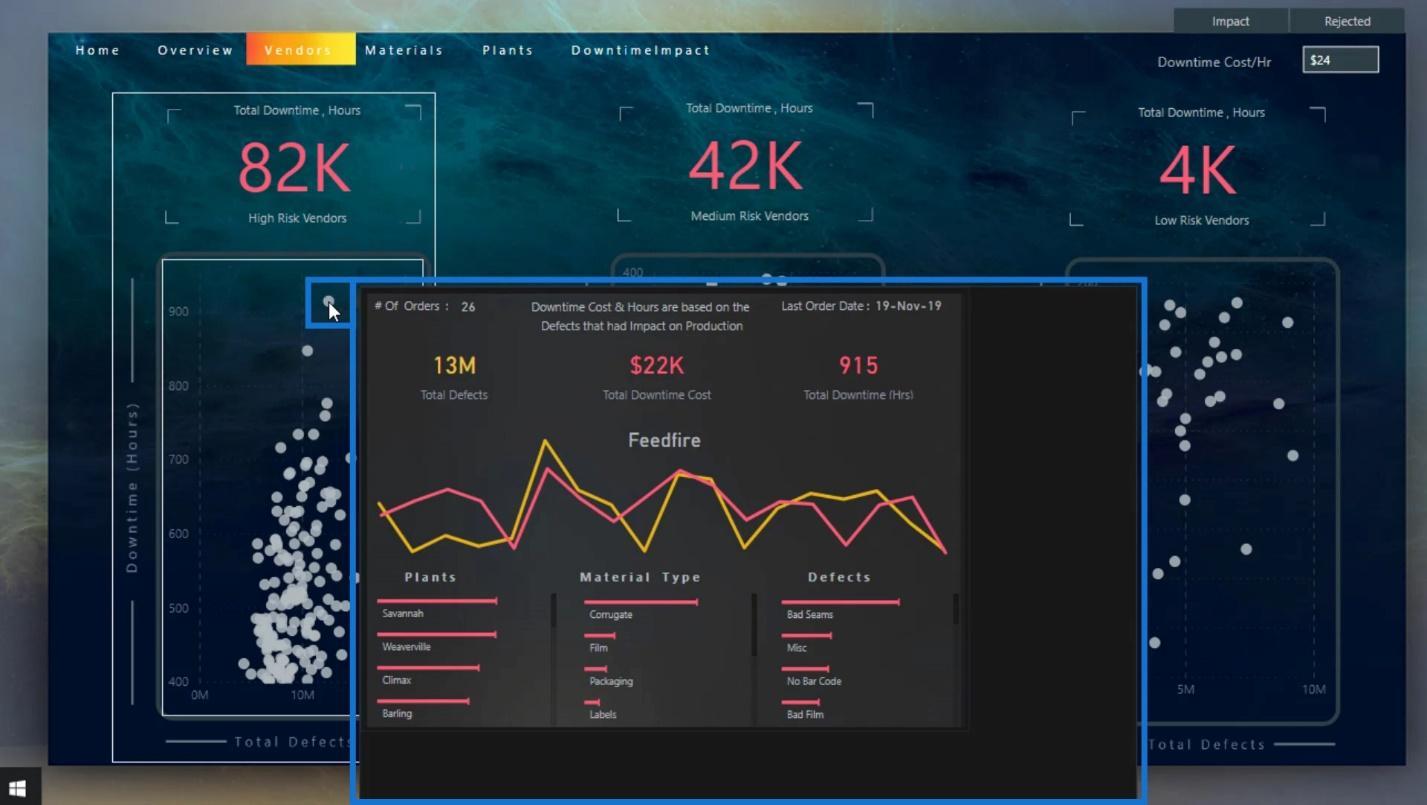
Одна з чудових особливостей підказок полягає в тому, що ви можете створити сторінку звіту та перетворити її на спеціальну підказку, як показано на зображенні.

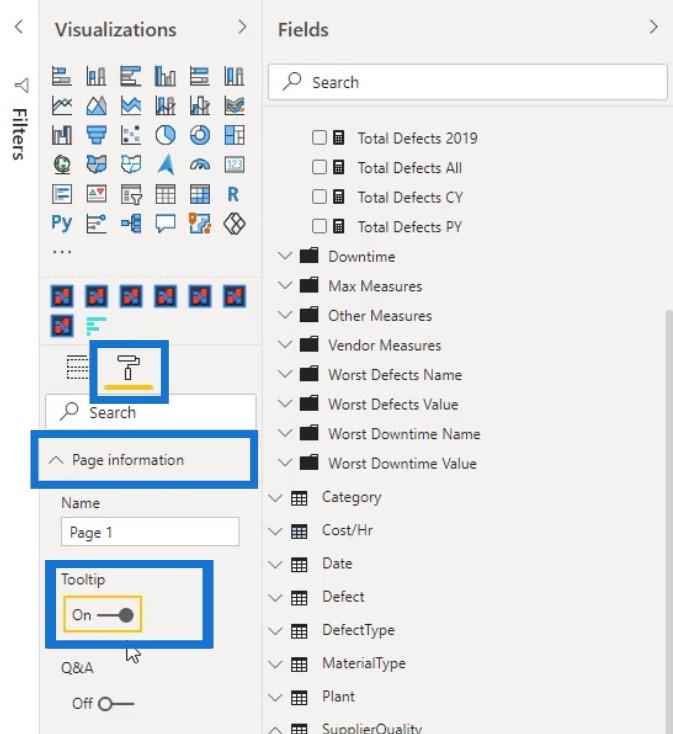
Ви можете зробити це, створивши окрему сторінку. На окремій сторінці перейдіть до та ввімкніть параметр Підказка під інформацією про сторінку .

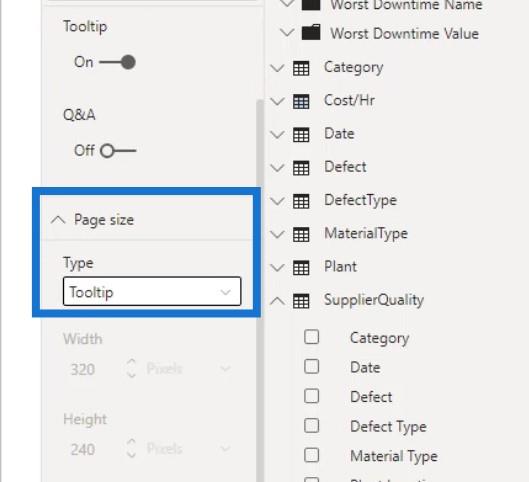
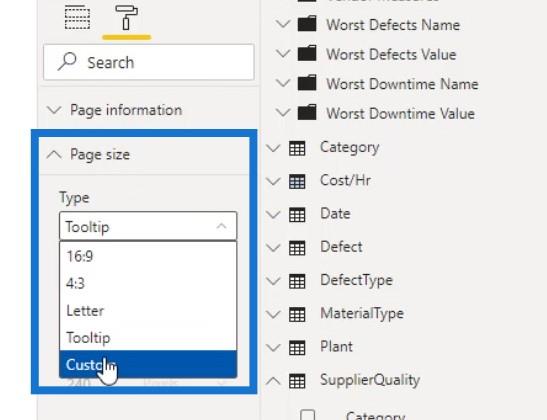
Потім, щоб зробити розмір подібним до підказки, виберіть підказку для параметра «Тип» у розділі «Розмір сторінки» .

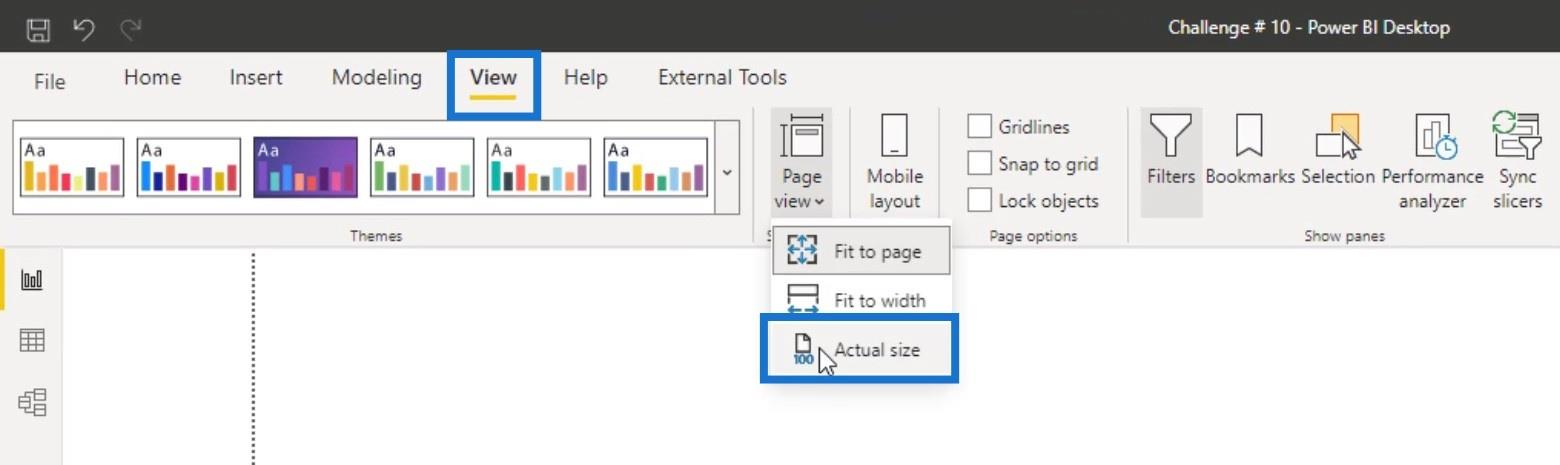
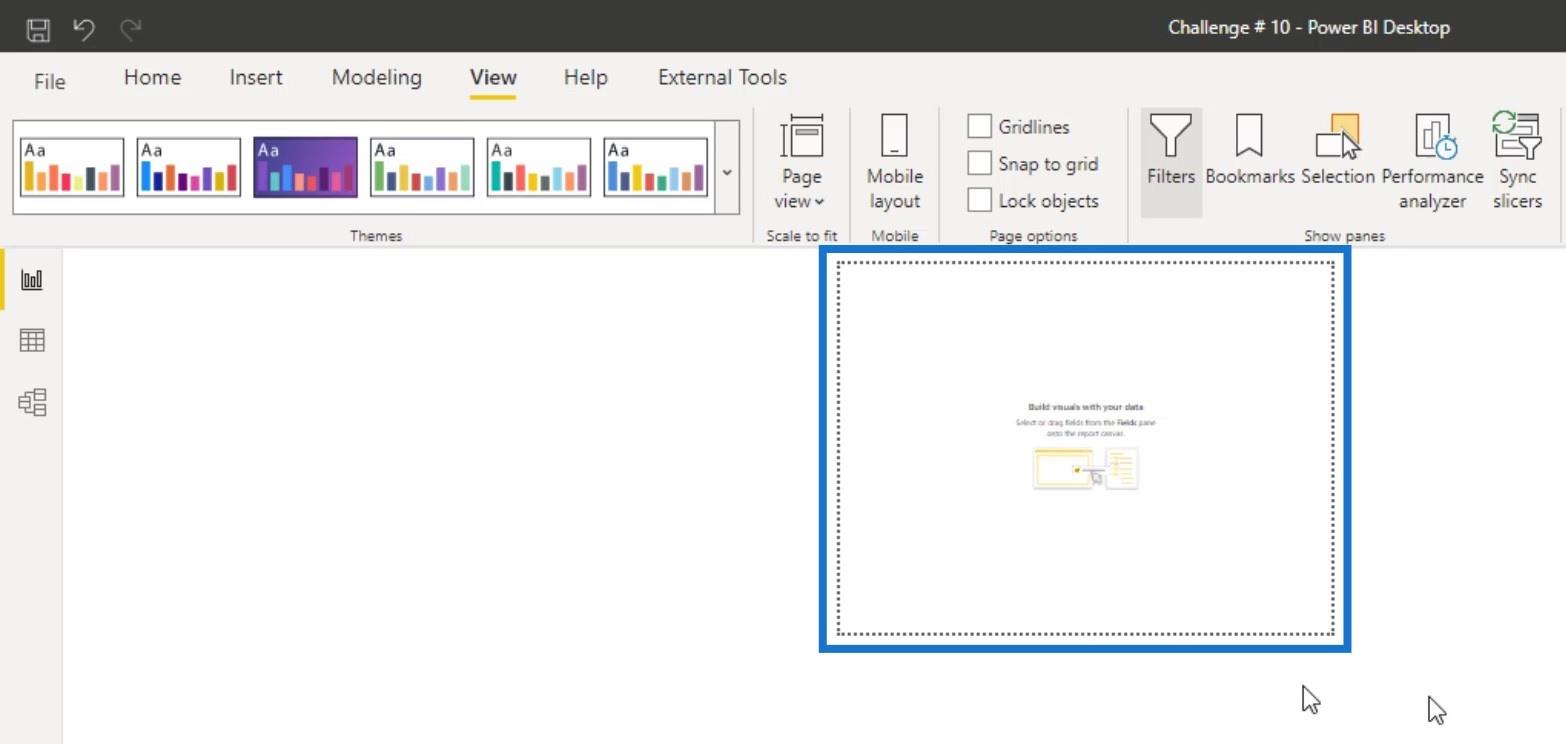
Після цього перейдіть на вкладку «Перегляд » і виберіть параметр «Фактичний розмір» у вікні «Сторінка» , щоб вибрати спливаючу підказку.

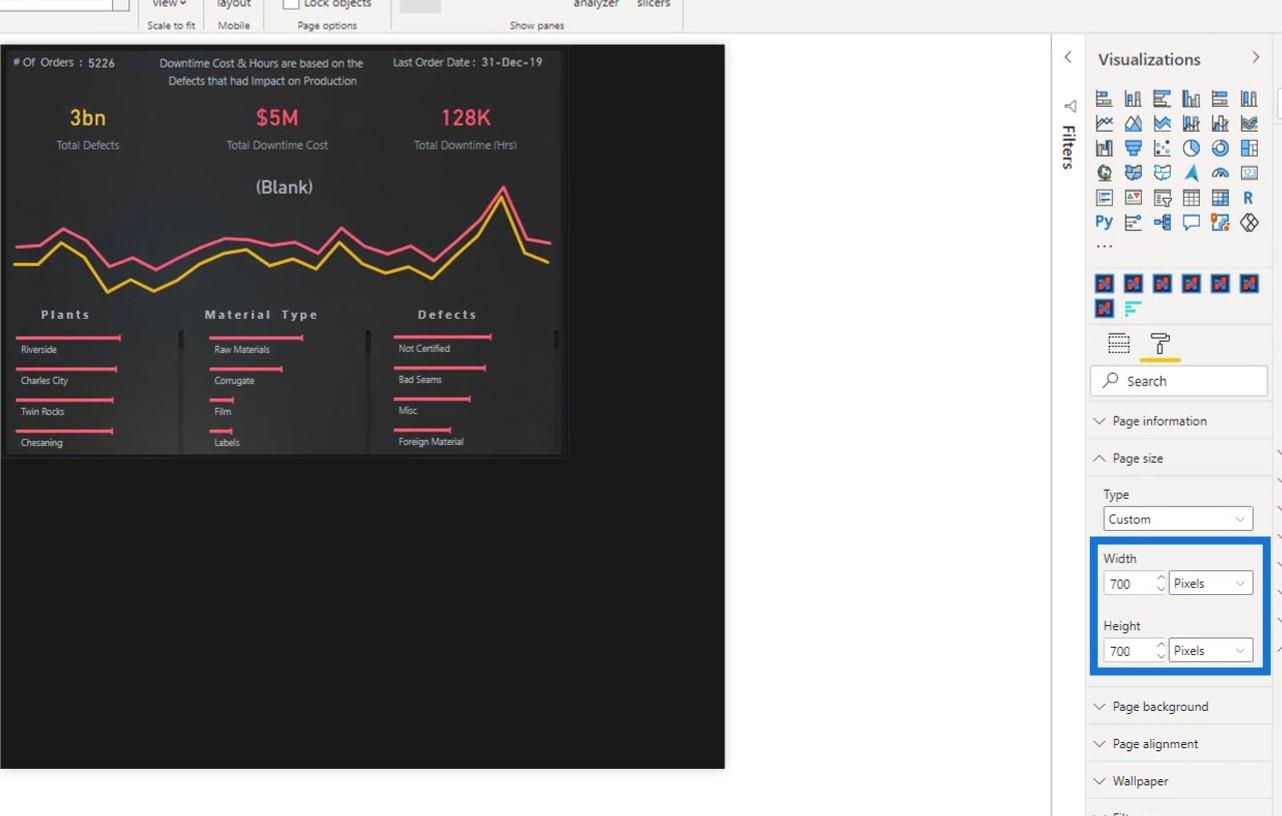
За замовчуванням розмір спливаючої підказки невеликий.

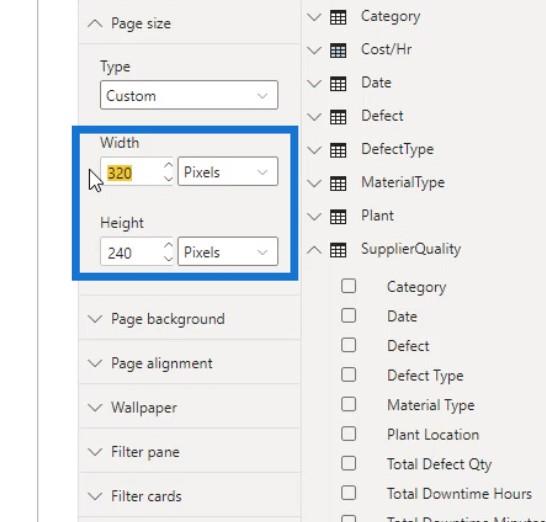
Щоб налаштувати це, просто знову перейдіть до Розміру сторінки та виберіть Нестандартний тип.

Потім ви можете збільшити ширину та висоту підказки.

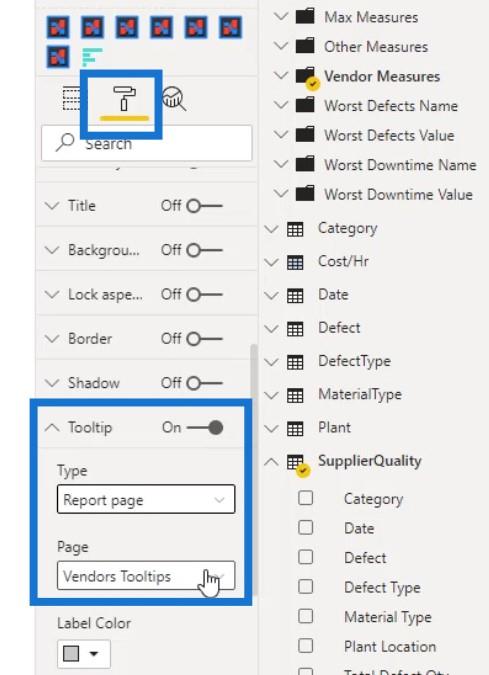
Тепер цю спеціальну сторінку можна використовувати як спливаючу підказку у вашому звіті. Просто виберіть візуал, де ви хочете його використовувати. Потім перейдіть до панелі «Формат» . Знайдіть спливаючу підказку , у полі « Тип» виберіть «Сторінка звіту » та виберіть назву сторінки, яку потрібно використовувати як спливаючу підказку , у полі «Сторінка» .

Якщо ви зміните розмір спеціальної спливаючої підказки, він також автоматично зміниться у спливаючій підказці візуалізації. Наприклад, я зміню розмір цієї спеціальної підказки сторінки тут.

Якщо я наведу курсор на відповідний графік, ви побачите, що розмір спливаючої підказки також змінився.

Додавання сторінки деталізації для вашої інформаційної панелі в LuckyTemplates
Авикористовується для створення сторінки у вашому звіті, яка фокусується на певній сутності, щоб люди могли отримати деталі, відфільтровані відповідно до цього контексту.
Щоб додати деталізацію у свій звіт, ви можете скористатися кнопкою, щоб показати кінцевому користувачеві, що вам потрібно натиснути цю кнопку, щоб працювати на сторінці деталізації.

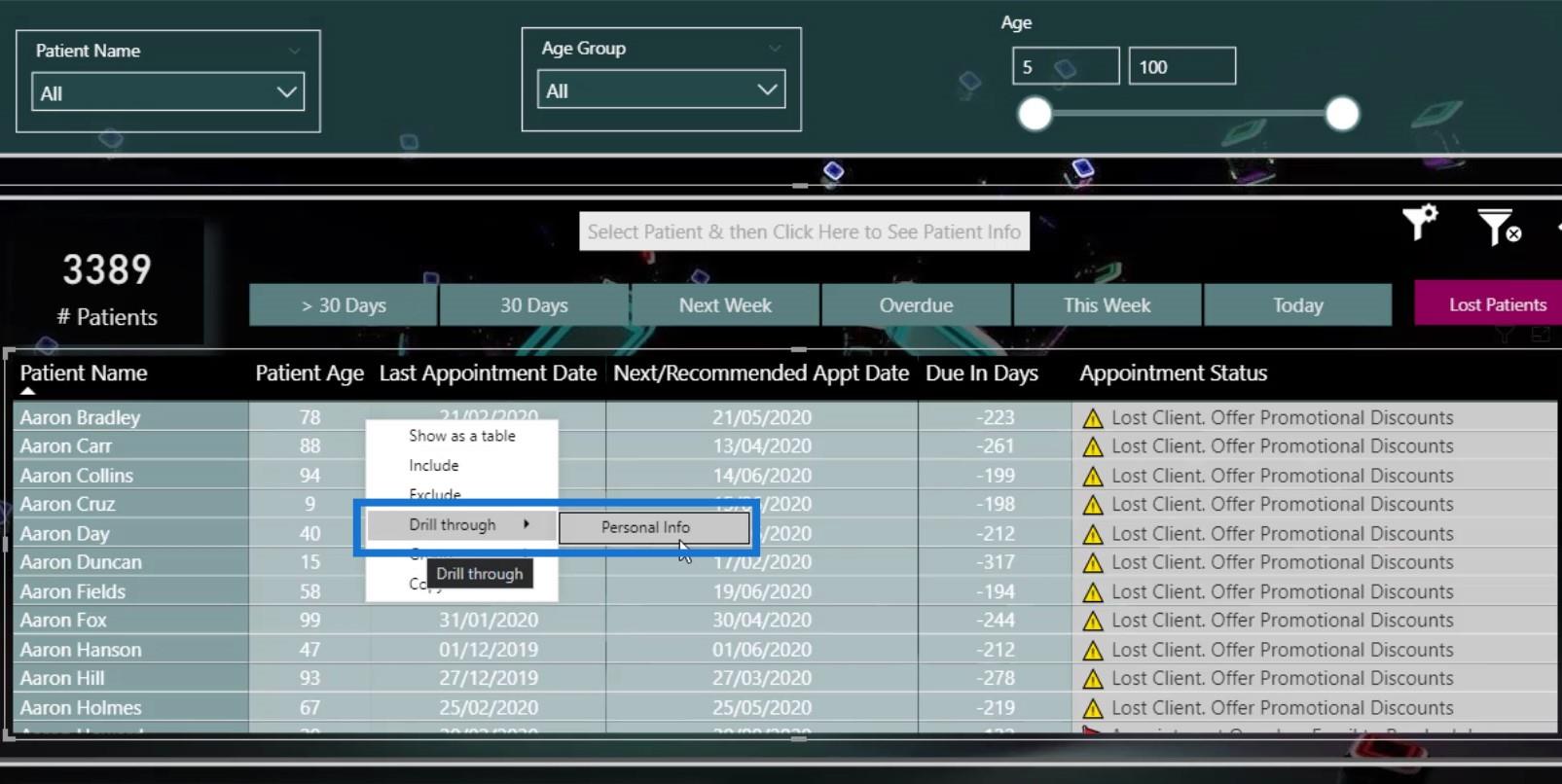
Ви також можете клацнути правою кнопкою миші на даних і вибрати Деталізувати .

Або ви можете вибрати ці конкретні дані, а потім натиснути кнопку, щоб перейти до сторінки деталізації.

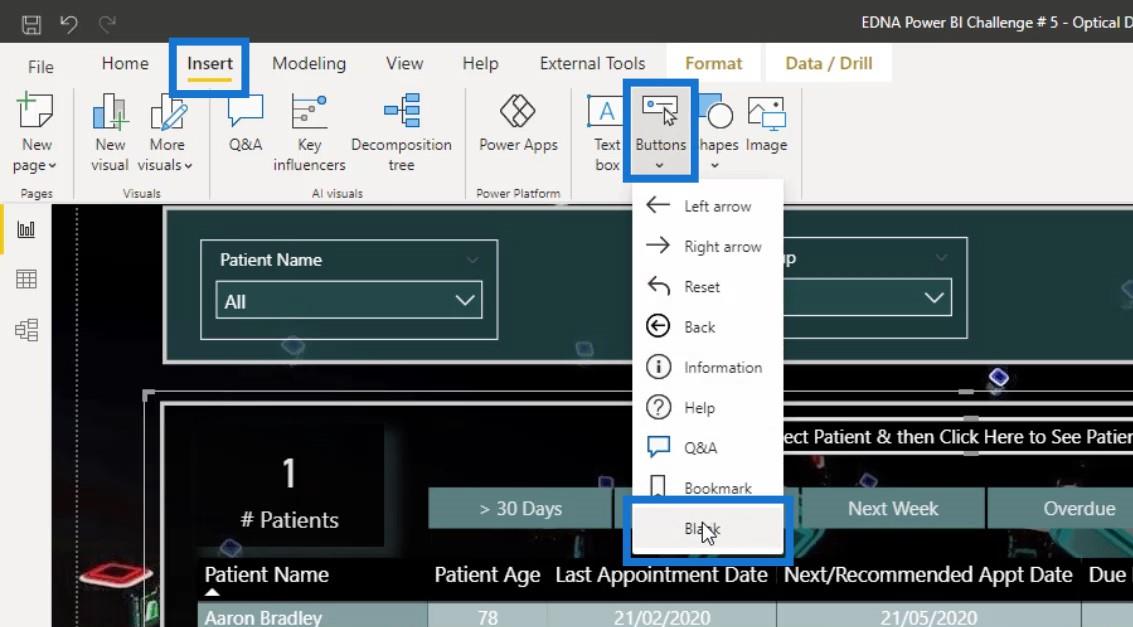
Налаштувати перегляд сторінки не складно. Просто перейдіть на вкладку «Вставити» та натисніть кнопку «Порожній» .

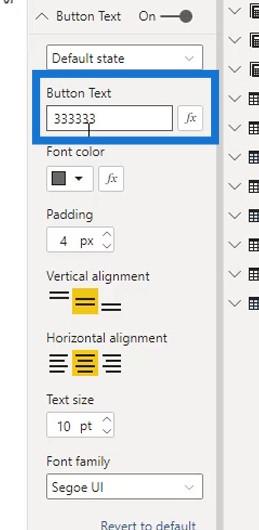
Потім визначте його в полі «Текст кнопки» під панеллю «Візуалізації» .

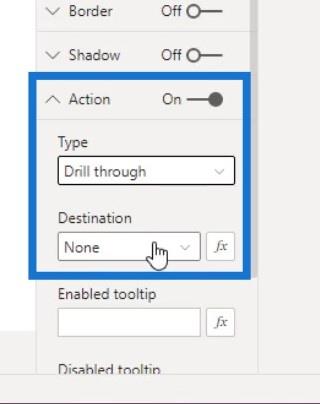
Після цього ввімкніть опцію «Дія» , встановіть « Тип» на «Деталізація » та встановіть « Призначення» .

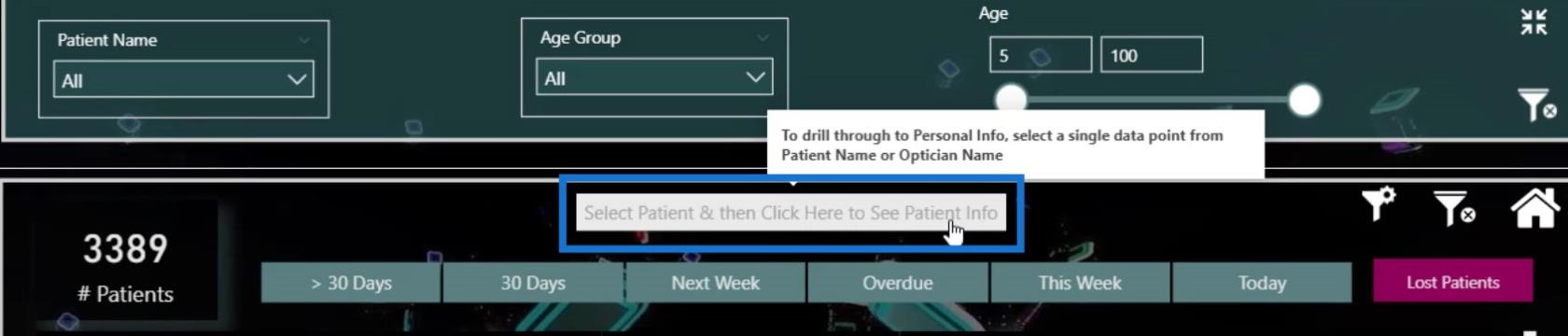
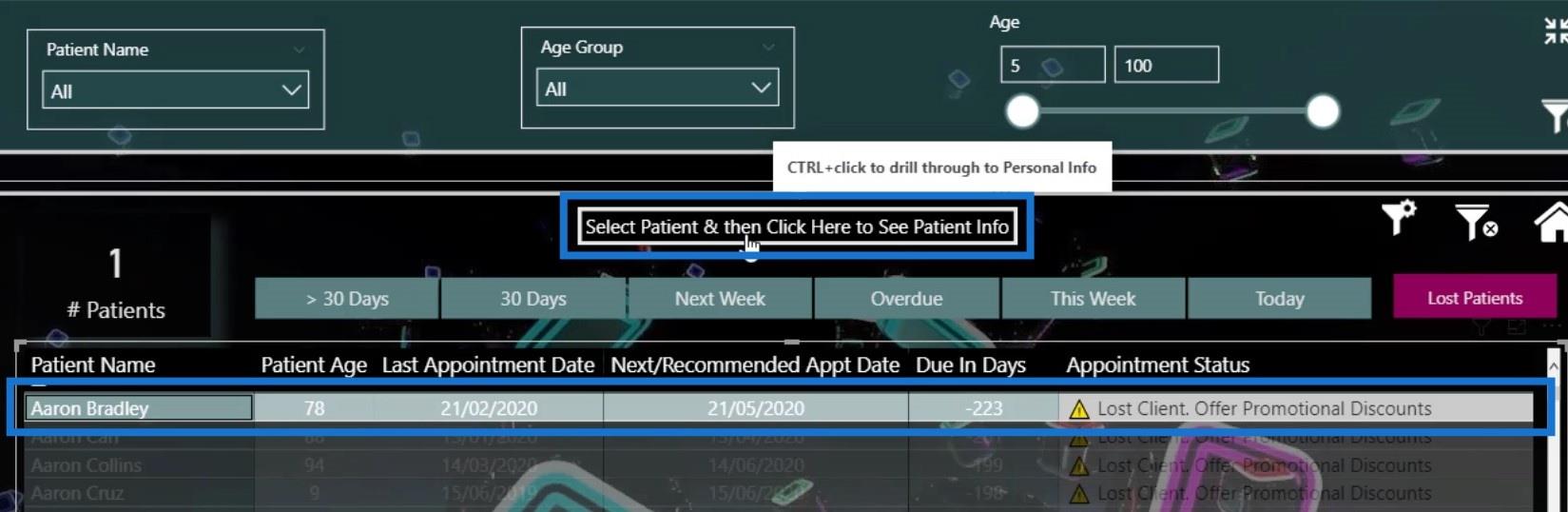
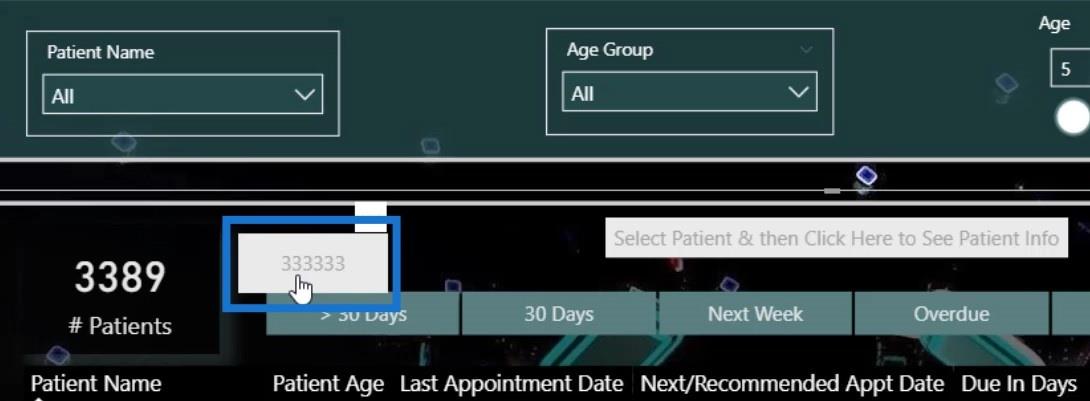
Якщо ви ще нічого не вибрали, кнопка виглядатиме так.

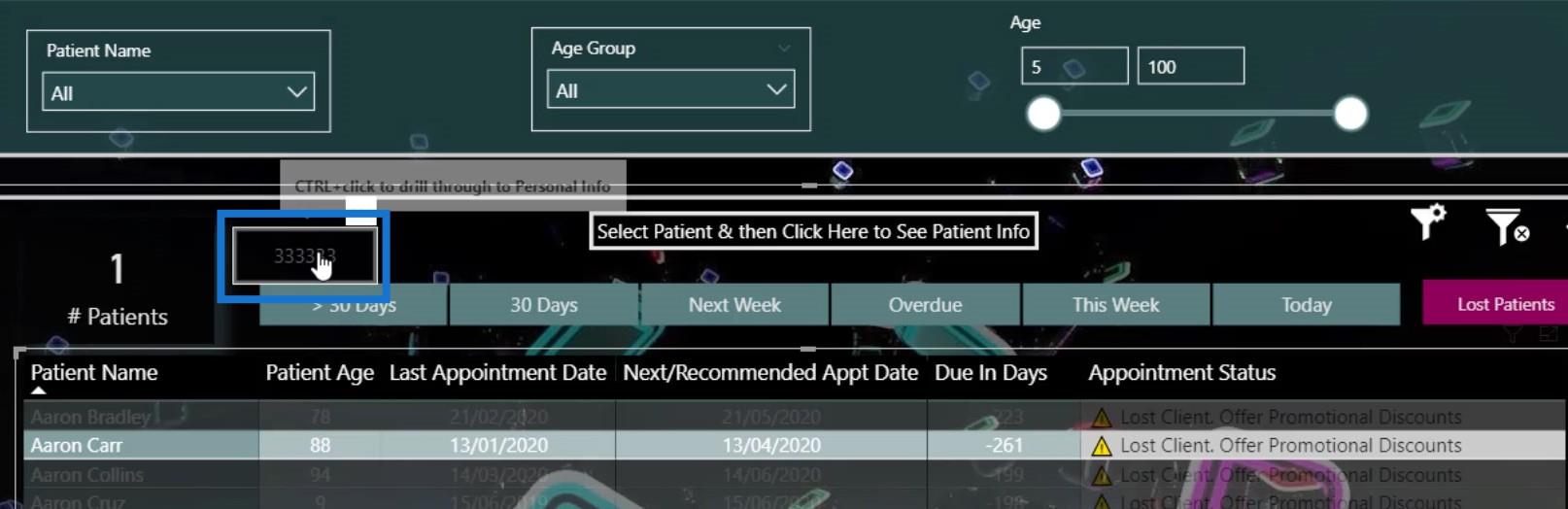
Якщо вибрати елемент або дані, вони виглядатимуть так. Це вказує на те, що вам потрібно натиснути на нього, щоб перейти на сторінку Drill through.

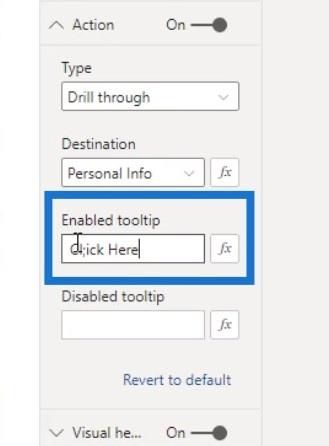
Ви також можете додати підказку, перейшовши до підказки «Увімкнути» в розділі «Дія» . Наприклад, давайте введемо « Натисніть тут ».

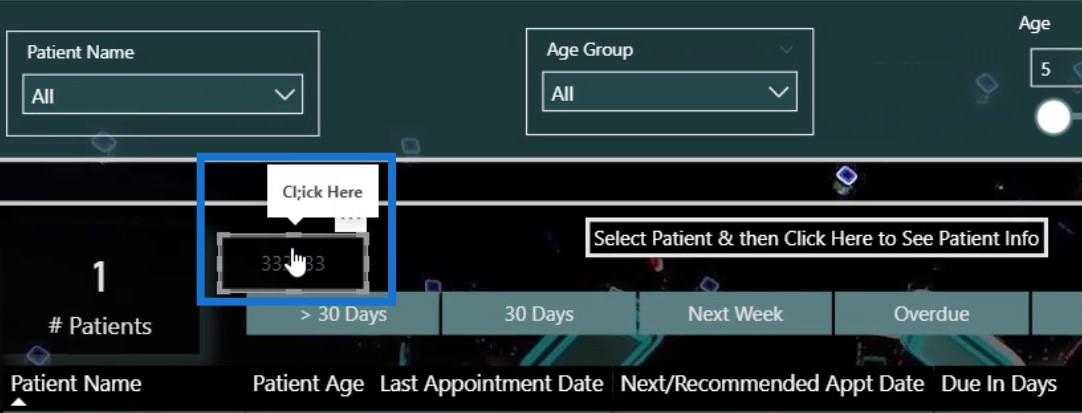
Якщо я наведу сюди курсор, ви побачите, що відображається « Натисніть тут ». Завдяки цьому кінцевий користувач знатиме, що йому потрібно натиснути цю кнопку, щоб перейти до сторінки деталізації.

Додавання додаткової інформації для вашої візуалізації
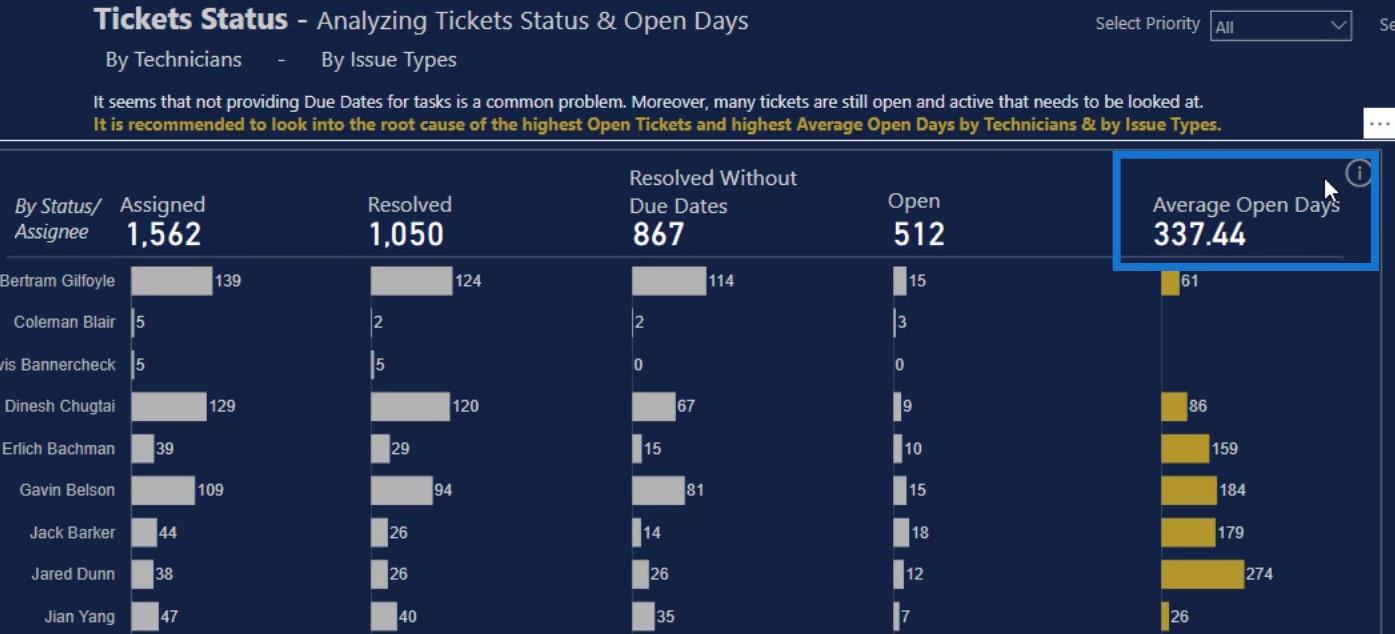
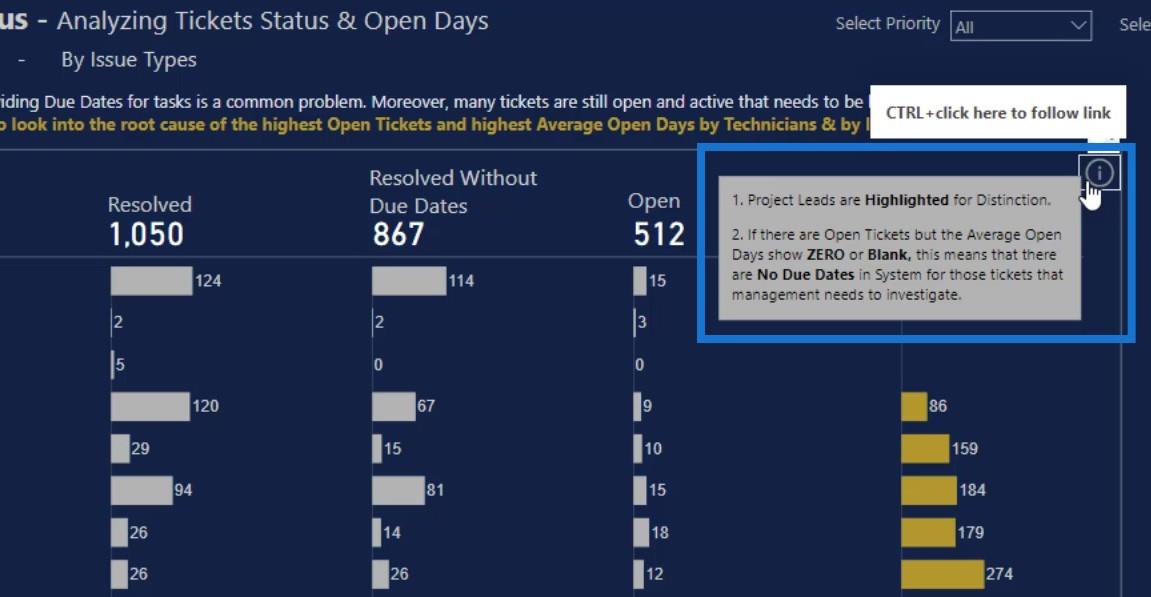
Ви також можете надати додаткові відомості, якщо ваша візуалізація складна. Наприклад, на цій сторінці звіту важко зрозуміти, що означають середні дні відкритих дверей .

Отже, я додав піктограму, яка відображатиме додаткову інформацію після натискання на неї.

Я також додав цю піктограму інформації у свій звіт тут.

Використання мінімальної кількості слайсерів
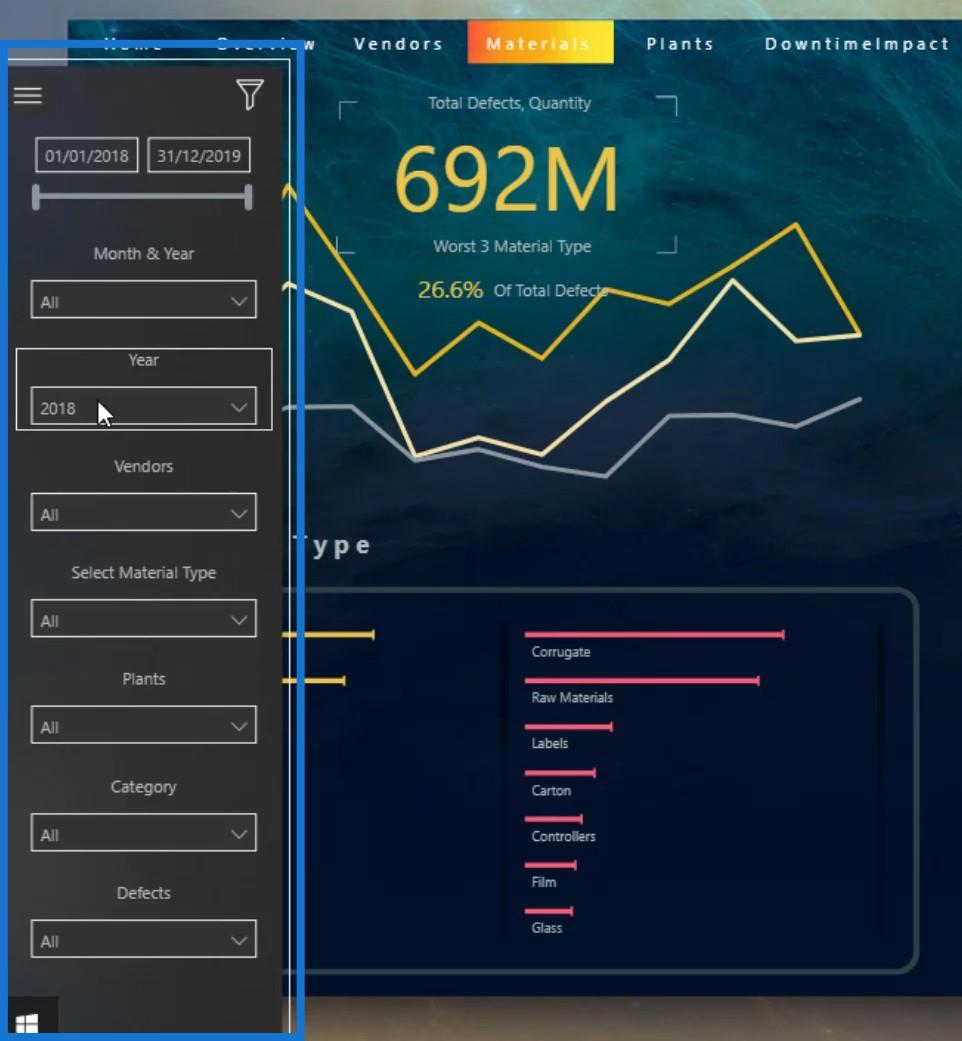
Зведіть до мінімуму кількість роздільників на сторінці звіту. Зазвичай я намагаюся розмістити у звіті лише найважливіший роздільник.
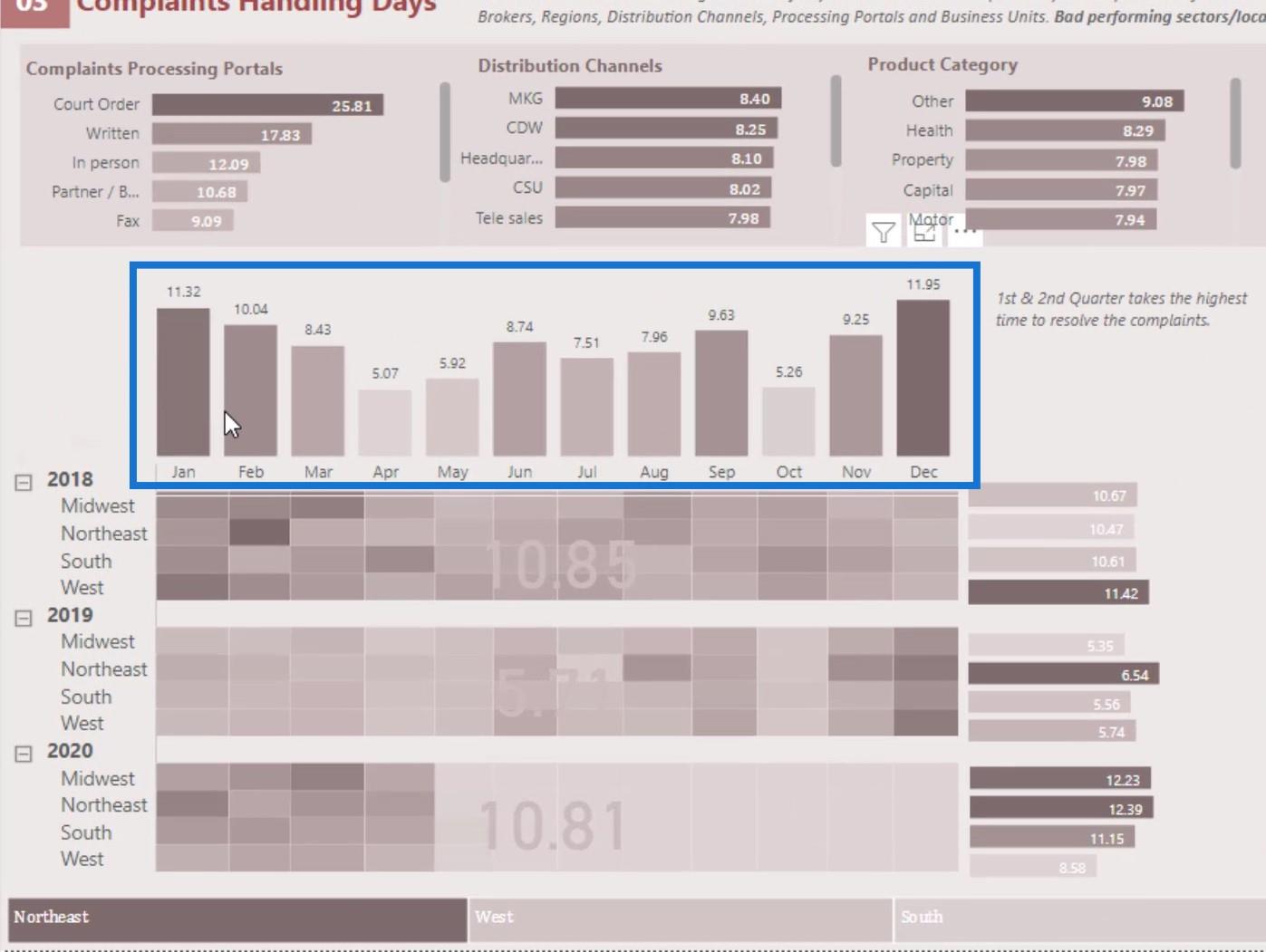
Наприклад, я розмістив у цьому звіті лише один роздільник.

Якщо я перейду на інші сторінки, ви побачите, що там також відображається лише один роздільник.

Однак для звітів із детальним аналізом я розмістив сюди свої зрізи на випадок, якщо кінцевий користувач також захоче ним скористатися.

Крім того, ви можете використовувати візуальні елементи замість зрізів для узагальнення даних. Використання візуальних елементів також дає більше інформації.
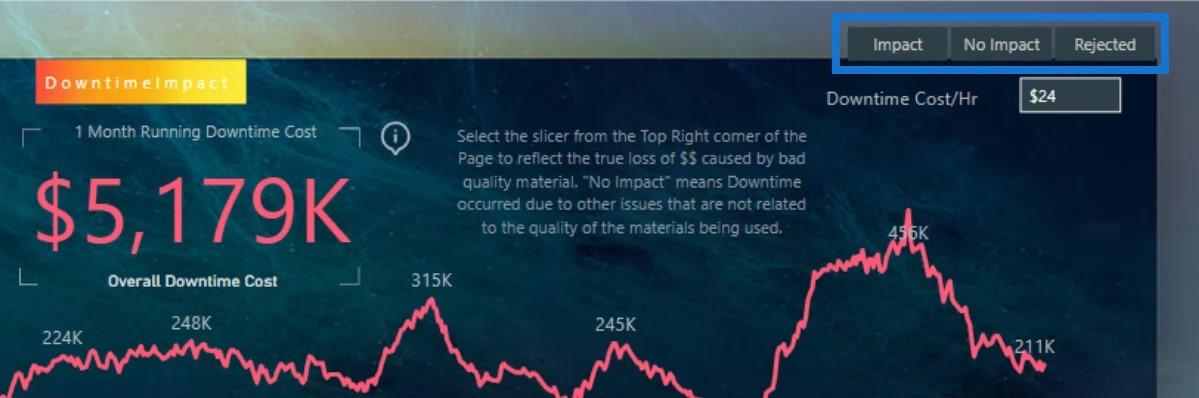
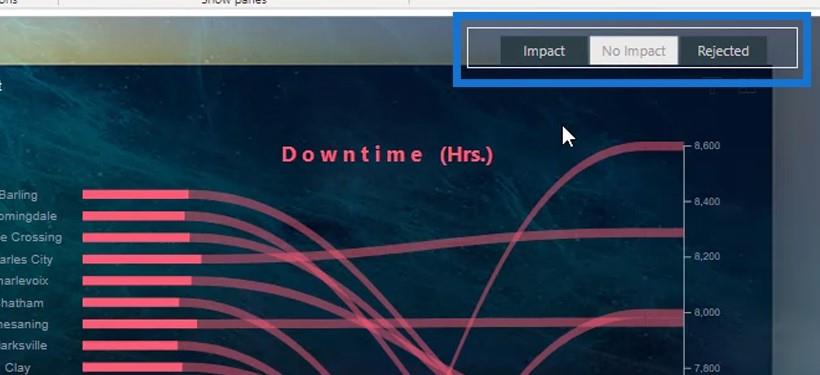
Якщо я повернуся на цю сторінку, виділена частина діє як слайсер. Однак він також надає інформацію кінцевому користувачеві. Я можу просто натиснути на нього, і він відфільтрує дані для мене.

Я також зробив це для своїх інших звітів, як показано в цьому прикладі. Візуальні елементи тут також виконують роль роздільників. Вони виглядають краще, ніж слайсери, і дають набагато більше інформації.

Висновок
Підсумовуючи, ці поради, про які я згадав, це те, про що ви повинні пам’ятати, коли створюєте чи готуєте звіт.
Потенціал часто не реалізується повністю через мінімальні зусилля, докладені для остаточного дизайну. Майте на увазі, що правильно розробивши інформаційні панелі, ви зможете зробити найважливішу інформацію помітною для вашої аудиторії.
Перегляньте посилання нижче, щоб отримати додаткові приклади та відповідний вміст.
здоров'я!
Мудассір
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








