Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Навігація сторінкою важлива у звітах LuckyTemplates, щоб підвищити ефективність і досвід користувача. З іншого боку, закладки дозволяють зберігати налаштовані перегляди та параметри у звітах. У цьому посібнику я розповім, як отримати ідеї навігації для LuckyTemplates. Я також поясню, як створювати закладки та керувати ними.
Зміст
Зразок ідеї навігації для інтерактивних звітів LuckyTemplates
Багато людей намагаються знайти креатив для інтерактивних звітів LuckyTemplates. Але, чесно кажучи, ви можете просто переглядати різні веб-сайти, і ви побачите, що навігація по сторінках є всюди.
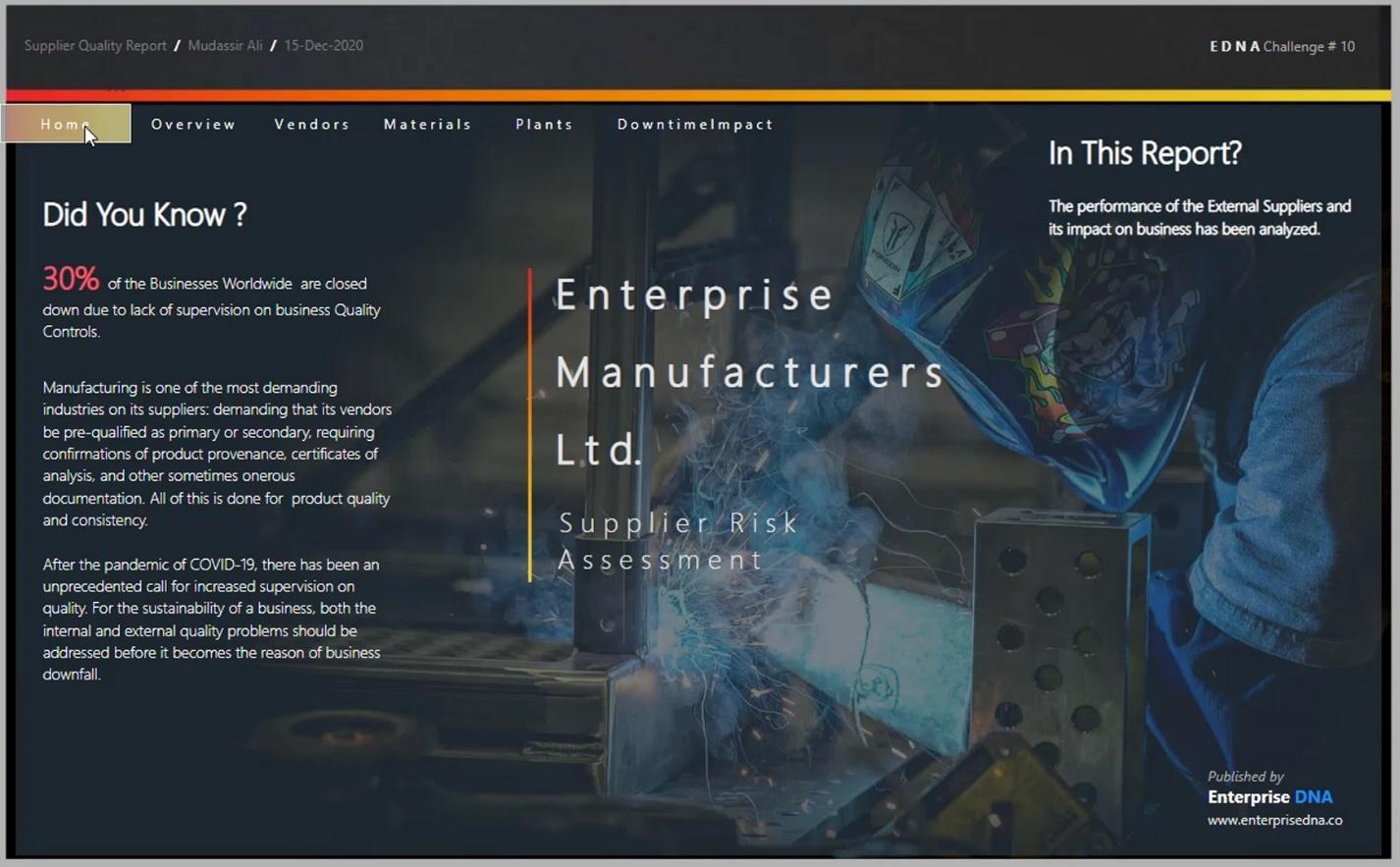
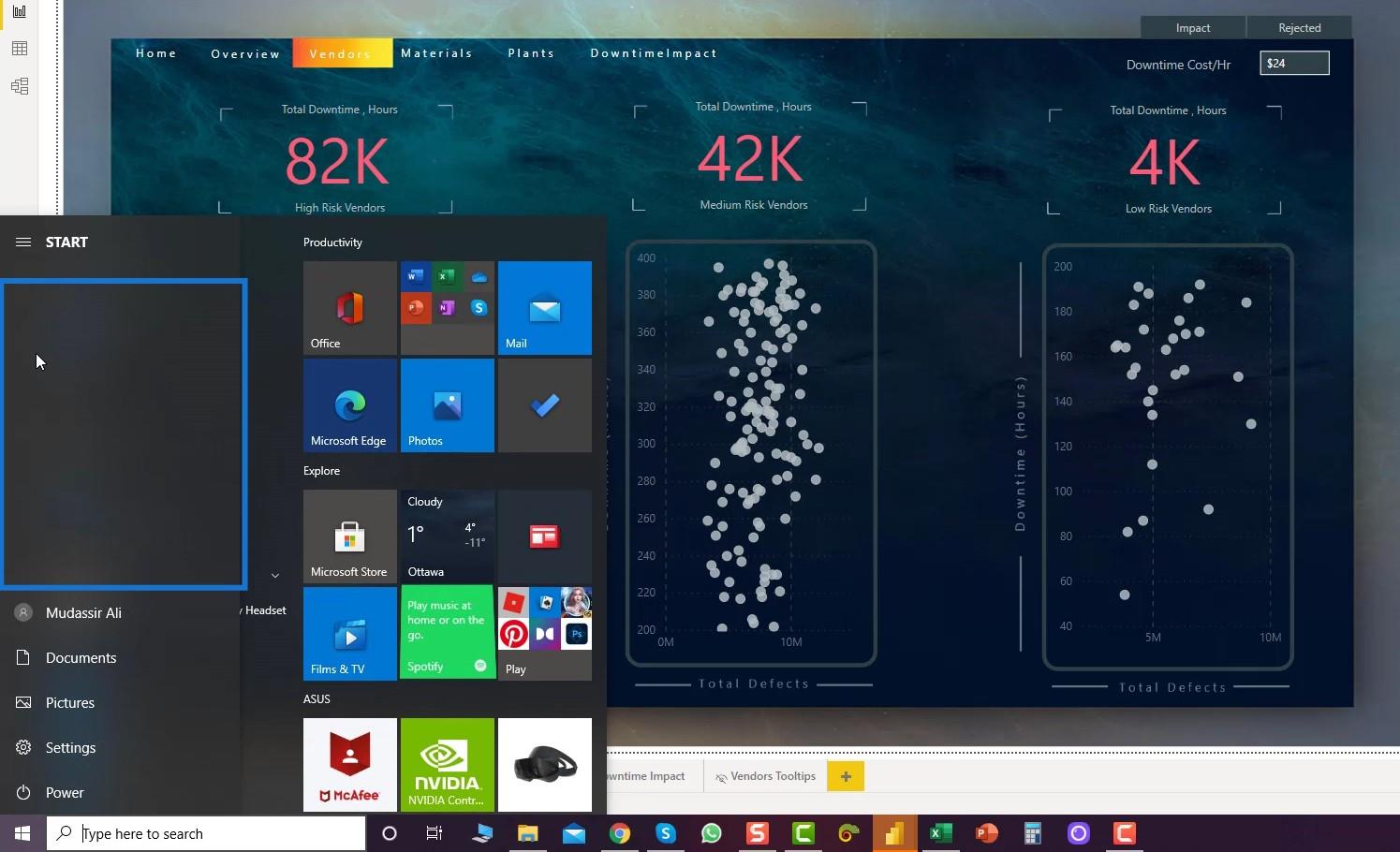
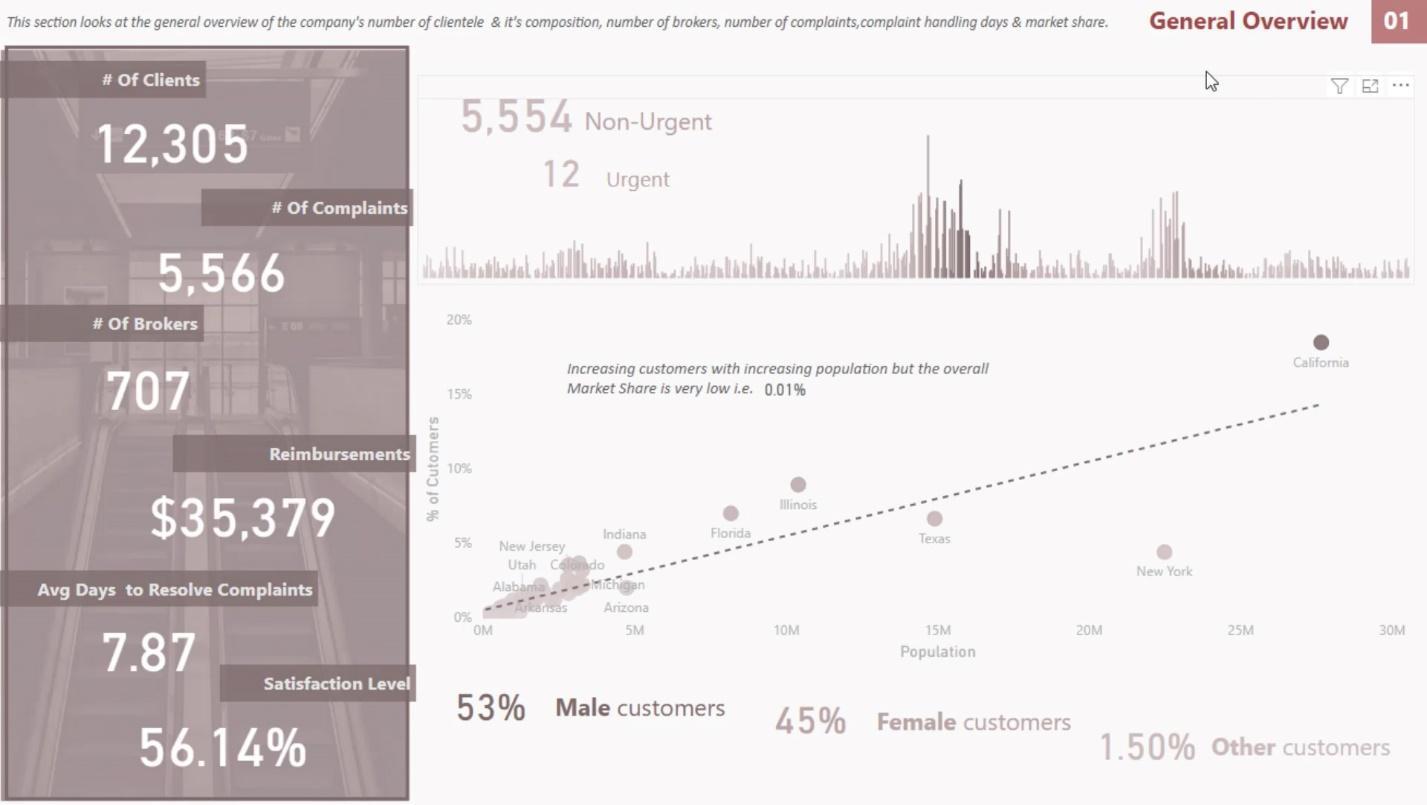
У цьому звіті, який я створив, я знайшов цю ідею навігації через свій персональний комп’ютер.

Я, наприклад, намагався поставити цей колір у свій звіт.

Проте тема моєї доповіді була зовсім інша. Тож я змішав його з іншим кольором.

У цьому прикладі я використовував піктограму Windows на своєму комп’ютері з інструментом створення скріншотів.

Я також зробив знімок екрана цього порожнього фону.

Я використовував це для своєї навігації та підказки.

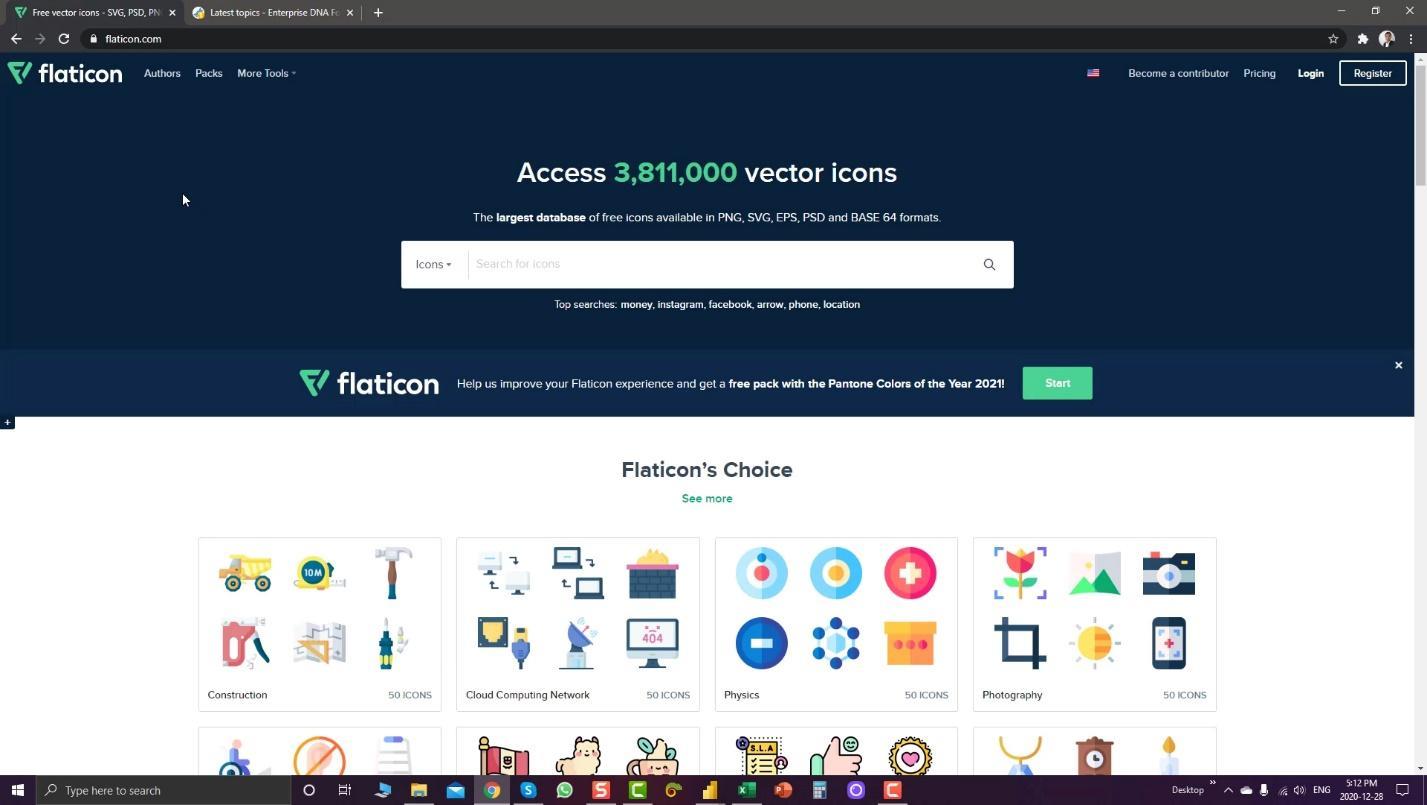
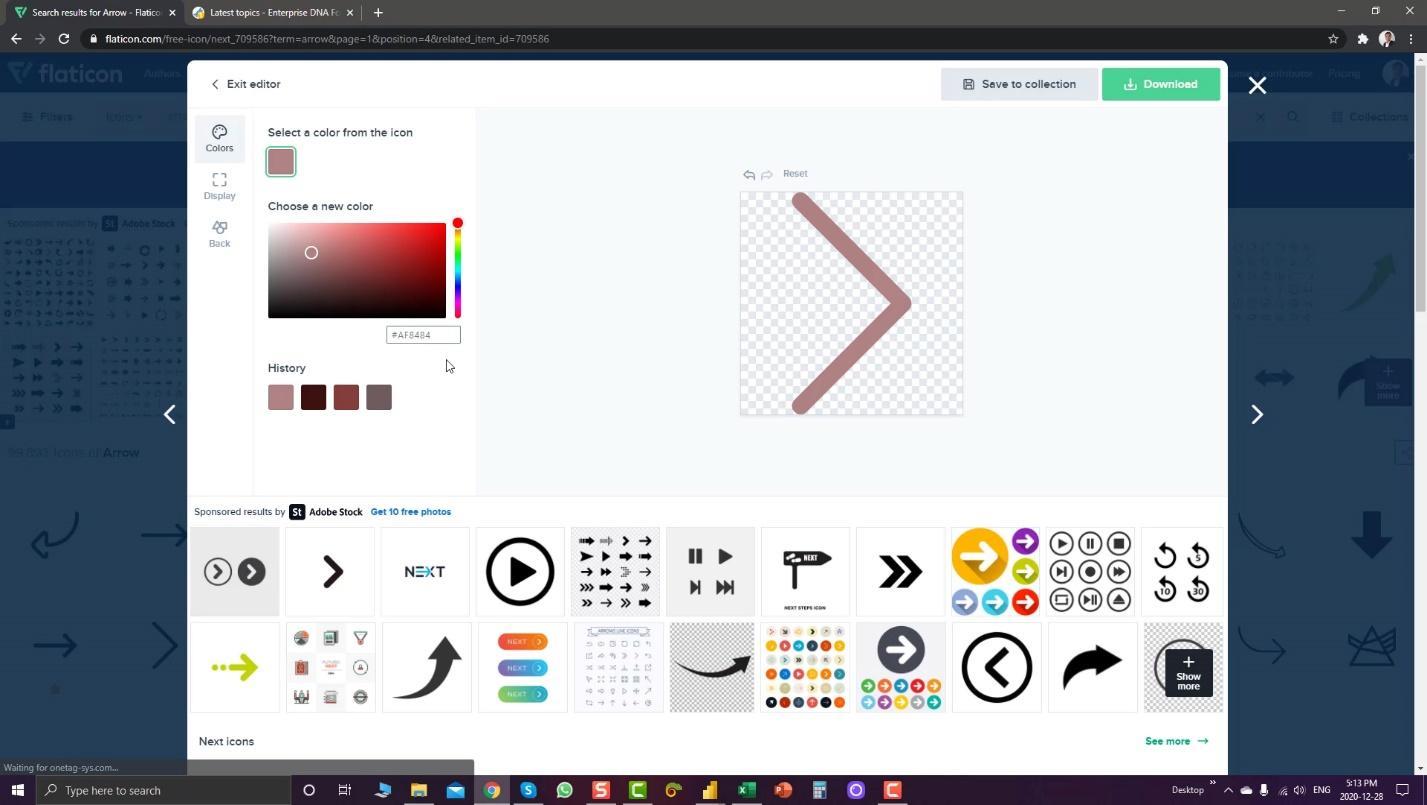
Якщо ви хочете отримати піктограми для навігації, ви можете перейти на веб-сайт flaticon .

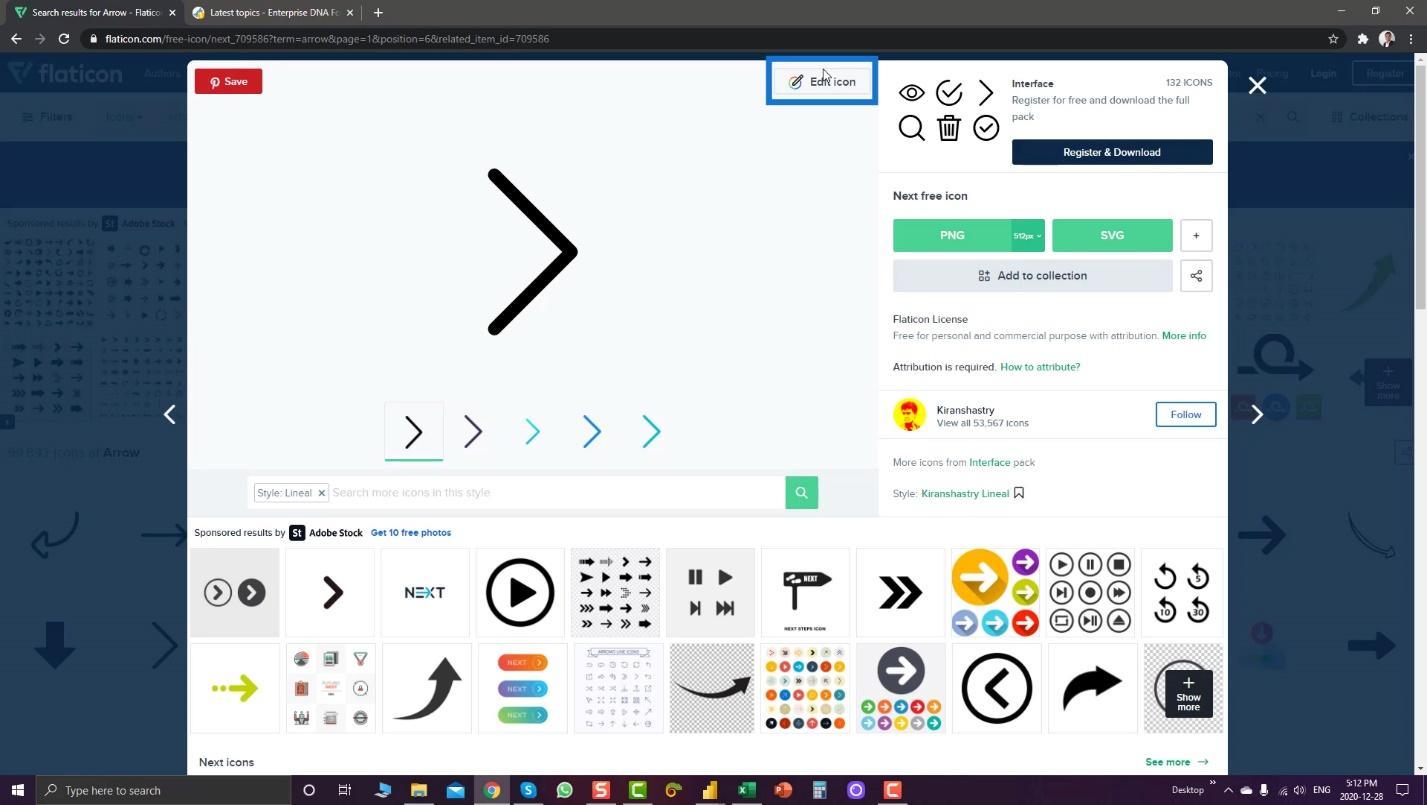
Звідти ви також можете редагувати піктограми та змінювати їхній колір, натиснувши кнопку Редагувати піктограму .

Вам просто потрібно зареєструватися на цьому веб-сайті, щоб змінити та завантажити свій значок.

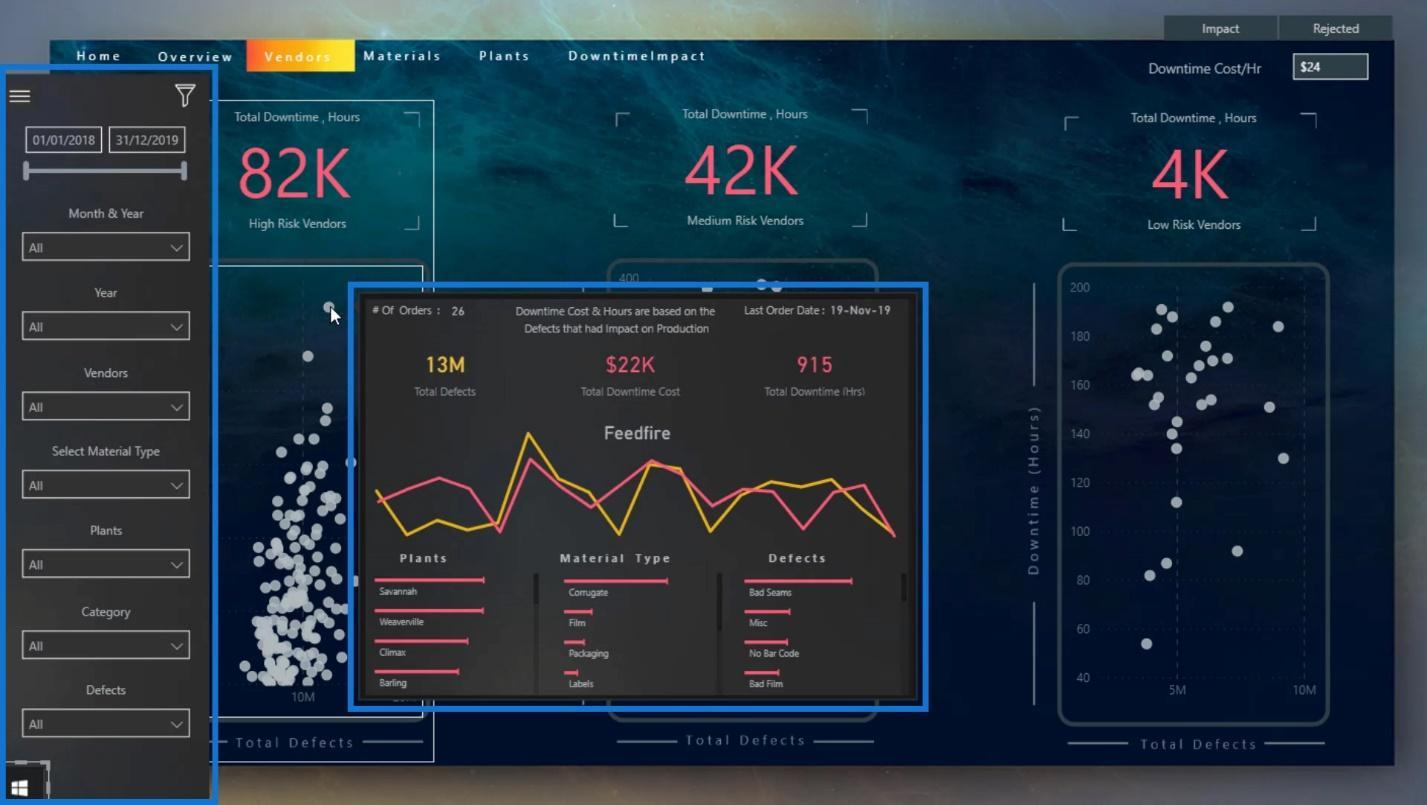
Якщо ви зайдете на веб-сайт, ви також зможете знайти деякі ідеї щодо навігації. Одним із прикладів є це спливаюче вікно чату. Якщо ви хочете показати певну інформацію у своєму звіті, ви точно можете скористатися цим.

Тоді, якщо ви хочете показати деякі ключові ідеї, ви можете використовувати цей канал.

Використання заголовків як навігації у звітах LuckyTemplates
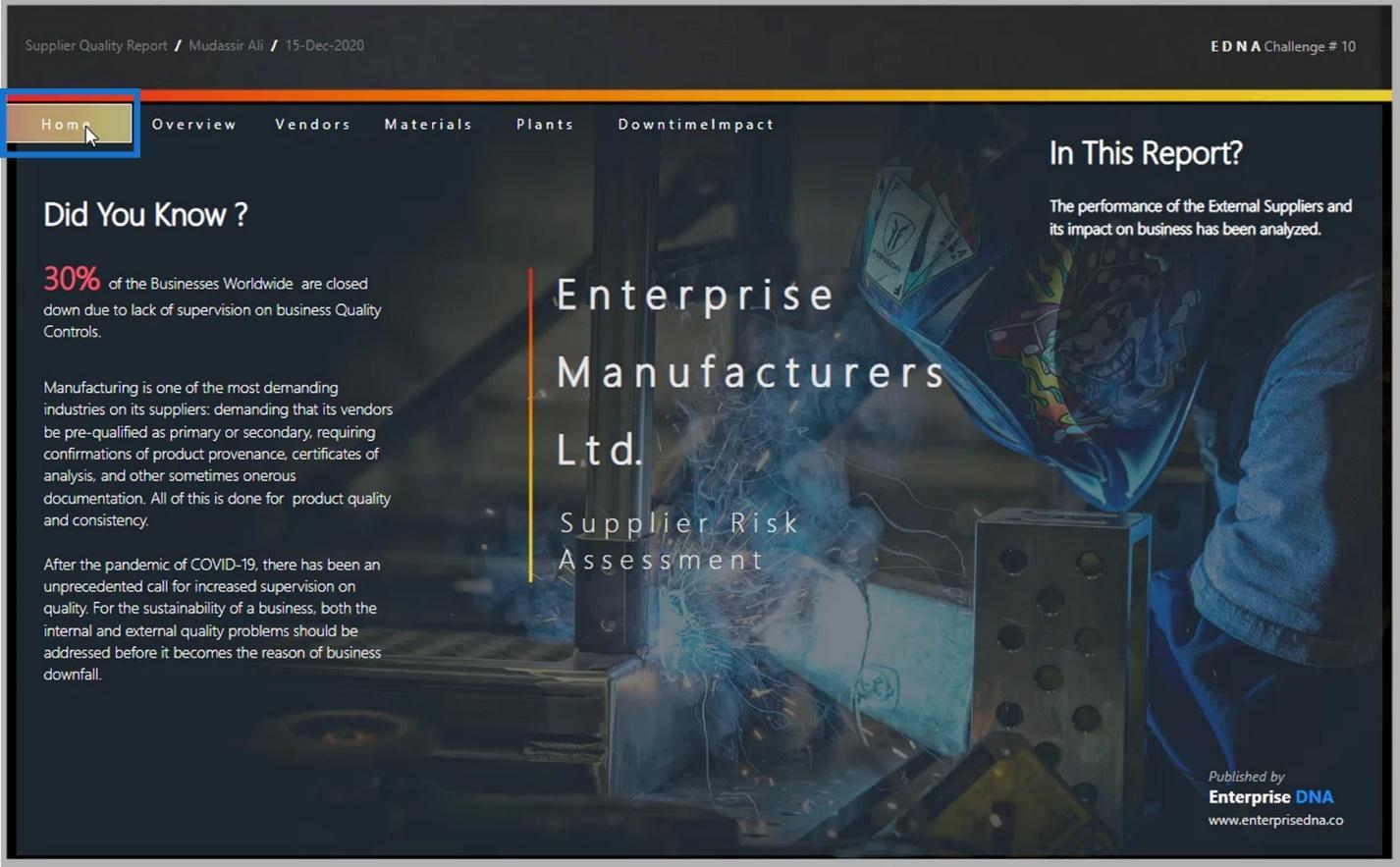
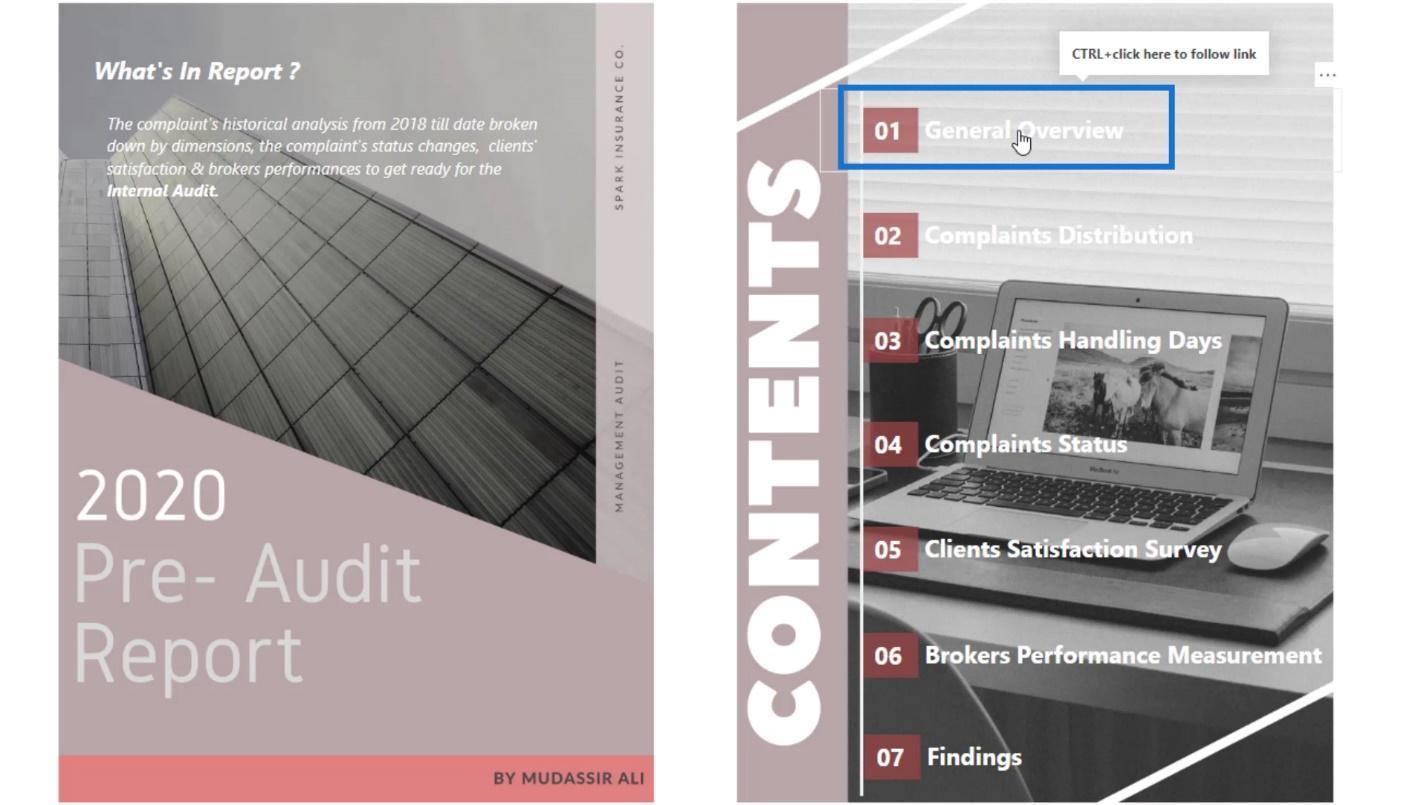
Ще одна цікава річ, яку ви можете зробити, це зробити ваші заголовки вашою навігацією. Наприклад, я не використовував жодного значка тут. Замість цього я використав заголовки у звіті.

Якщо я натисну на заголовок, мене переведе на відповідну сторінку.

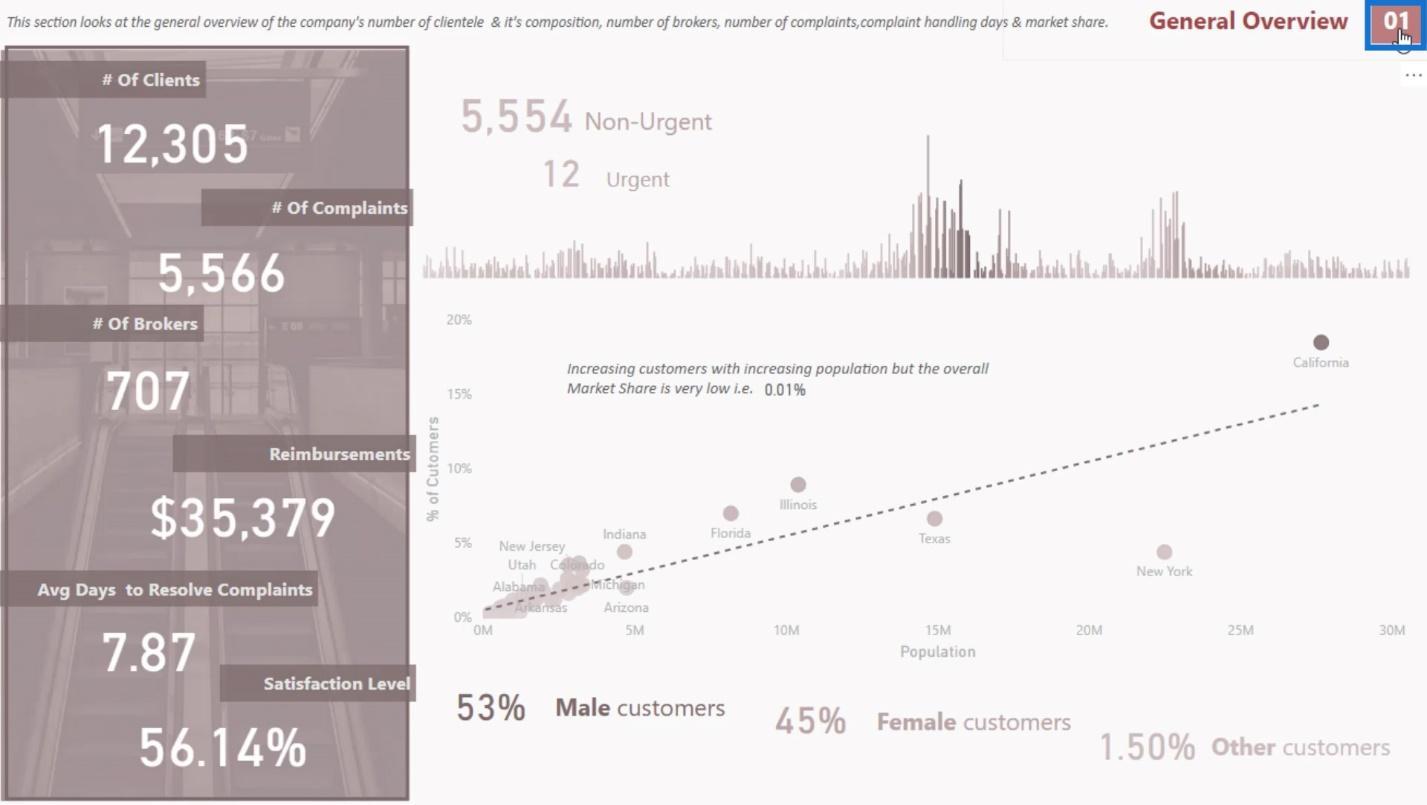
Потім, якщо я клацну 01 у верхньому правому куті, мене поверне на головну сторінку.

У цьому підручнику я просто представив деякі з найпростіших ідей.
Наступне, що я покажу, це те, як створювати та керувати закладками в інтерактивних звітах LuckyTemplates.
Закладки навігації сторінкою для інтерактивних звітів LuckyTemplates
Закладки використовуються для зберігання поточного налаштованого перегляду сторінки звіту, включаючи , зрізи та стан візуальних елементів. Потім ви можете звернутися до цього захопленого стану, вибравши відповідну закладку. Найпростіша закладка, яку ви можете створити, це навігація сторінкою.
1. Додавання значка
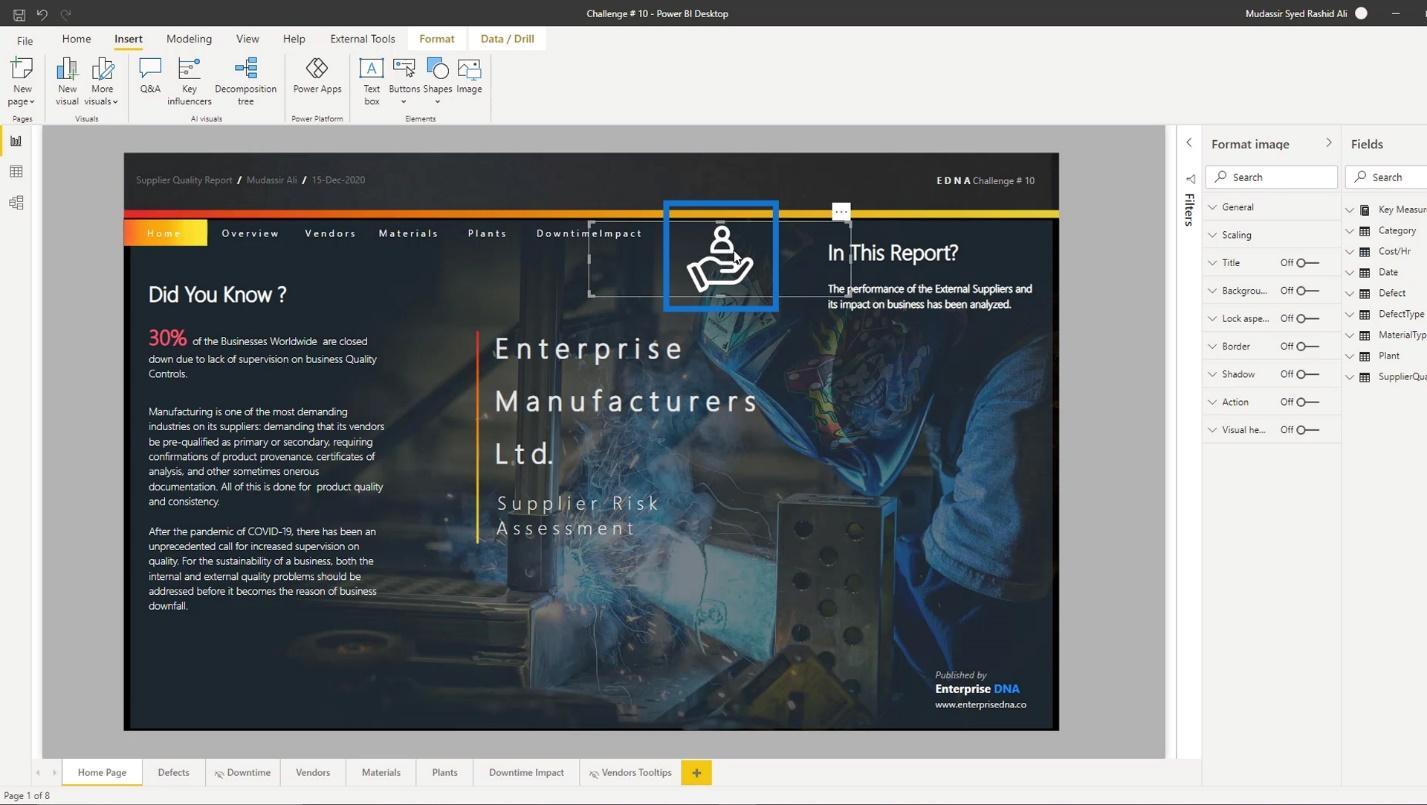
Будь-яке зображення, яке ви вставите в LuckyTemplates, тепер може обробляти закладки. Наприклад, я вставлю сюди зображення.

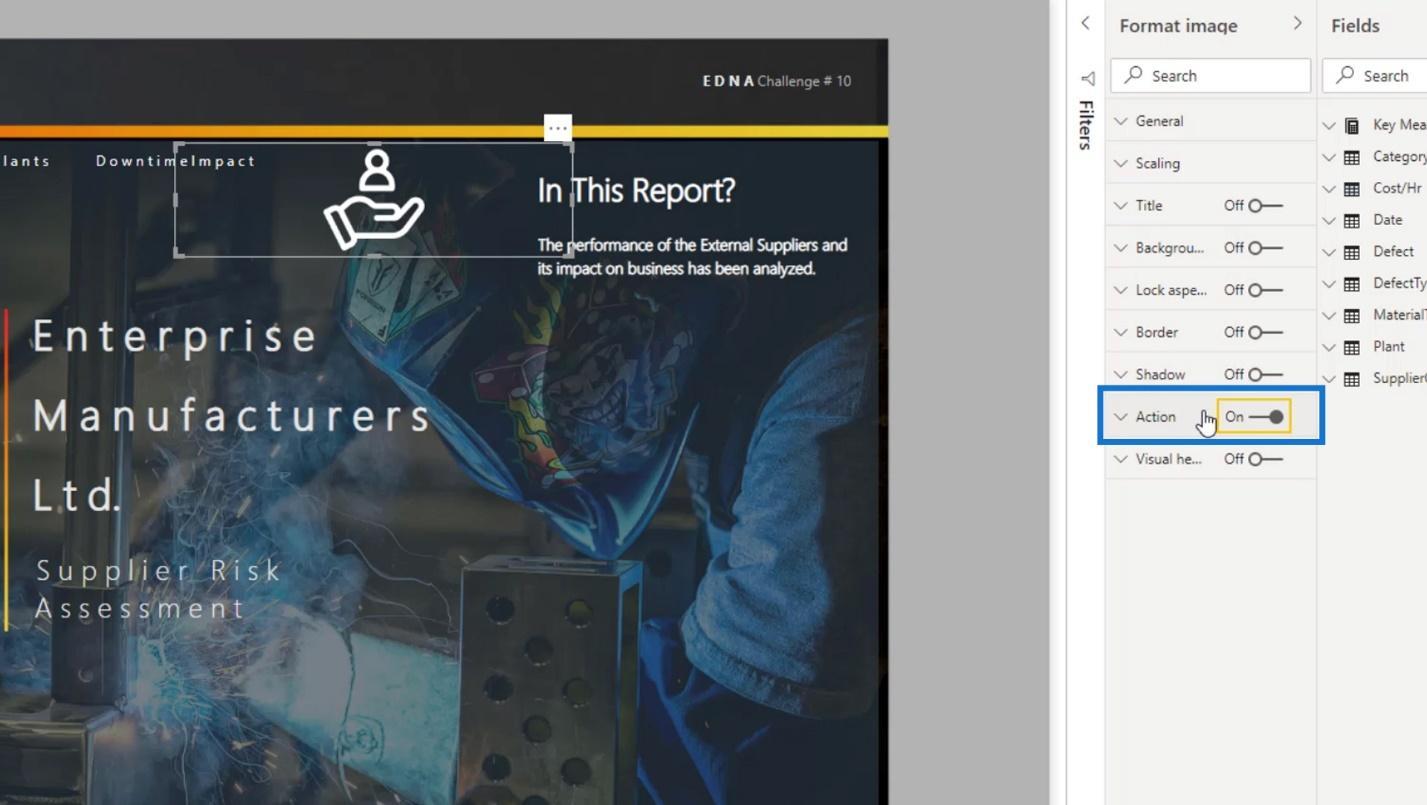
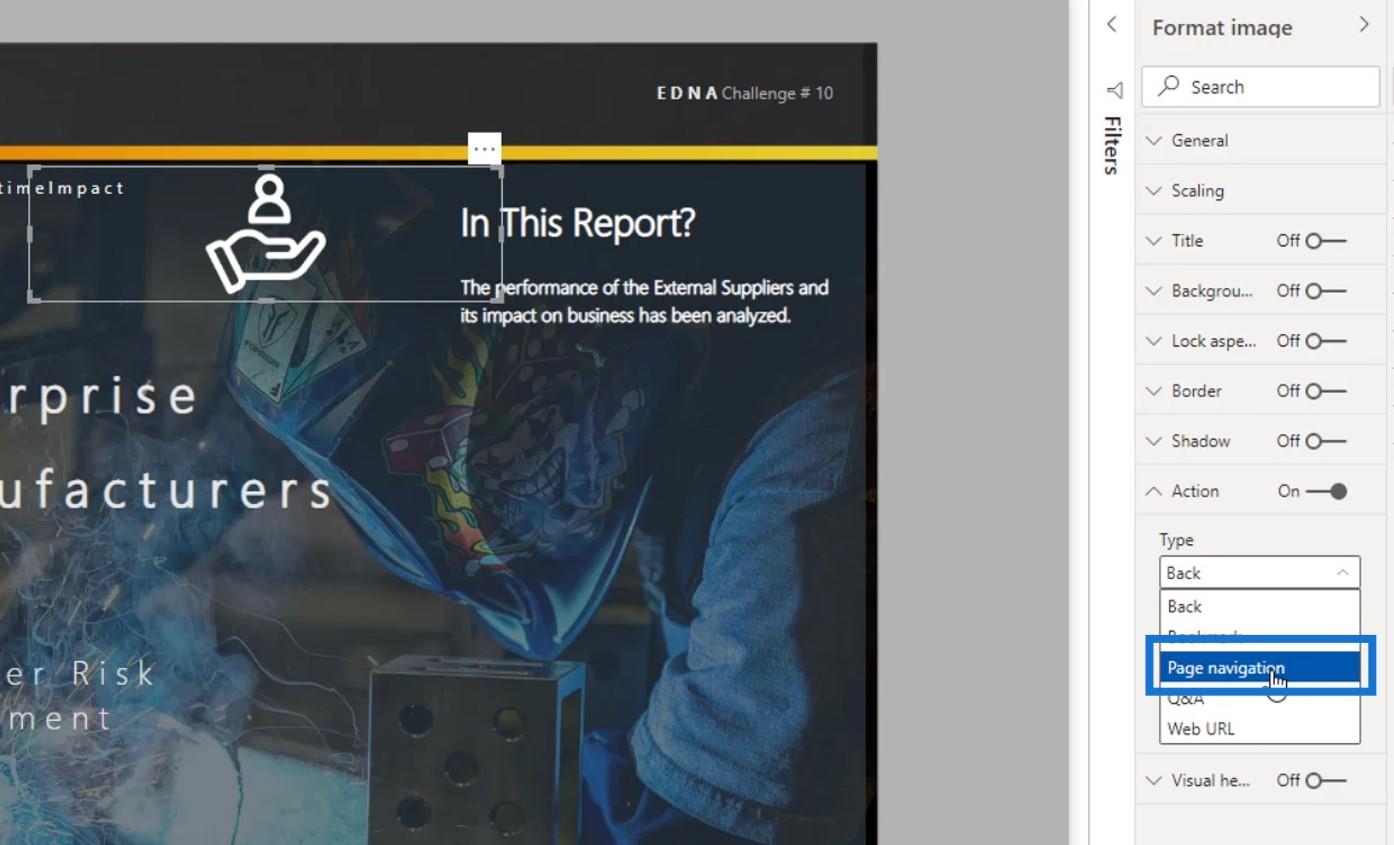
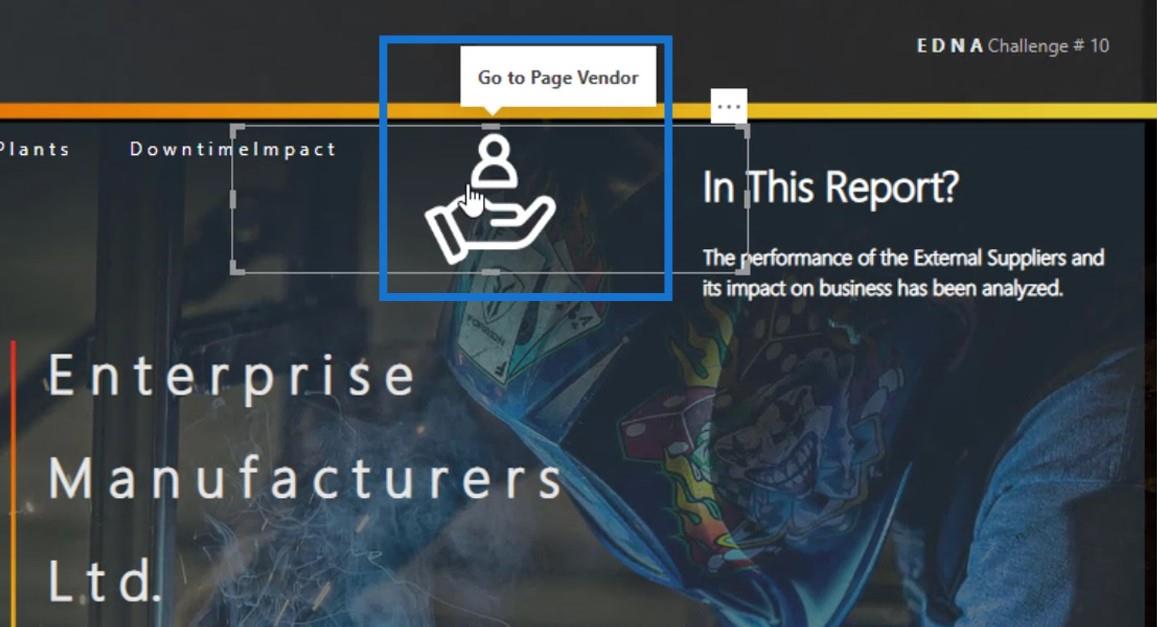
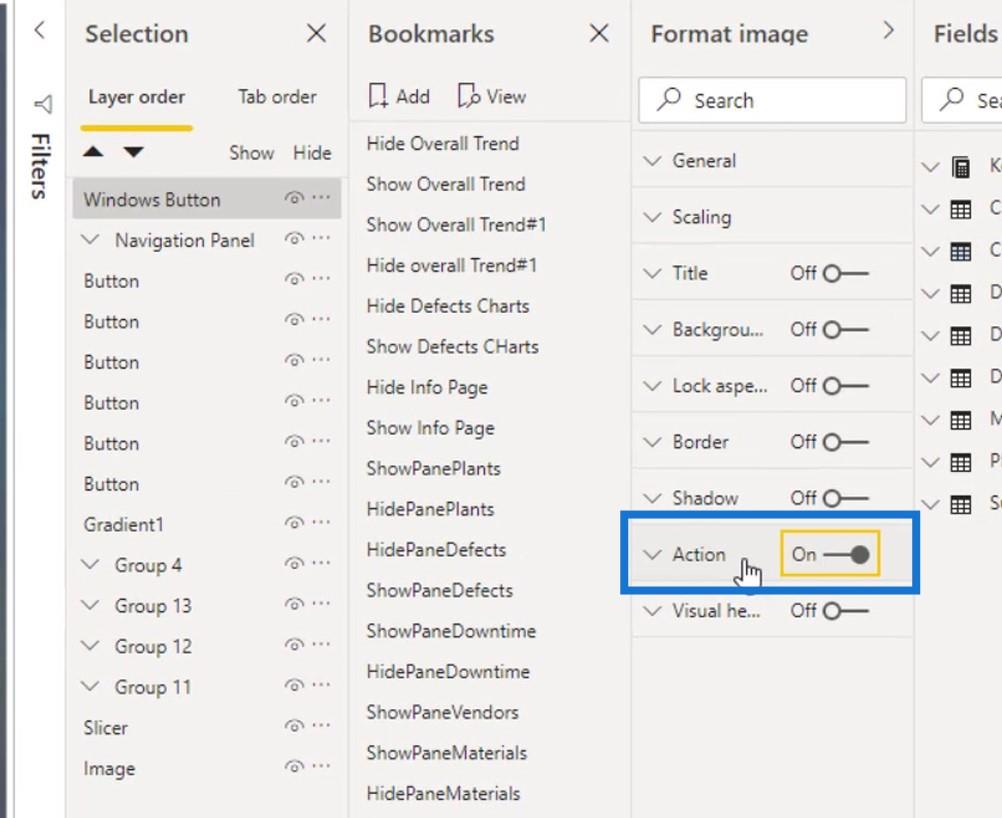
Я можу створити навігацію сторінкою з цим зображенням, увімкнувши опцію «Дія» в розділі «Формат зображення» .

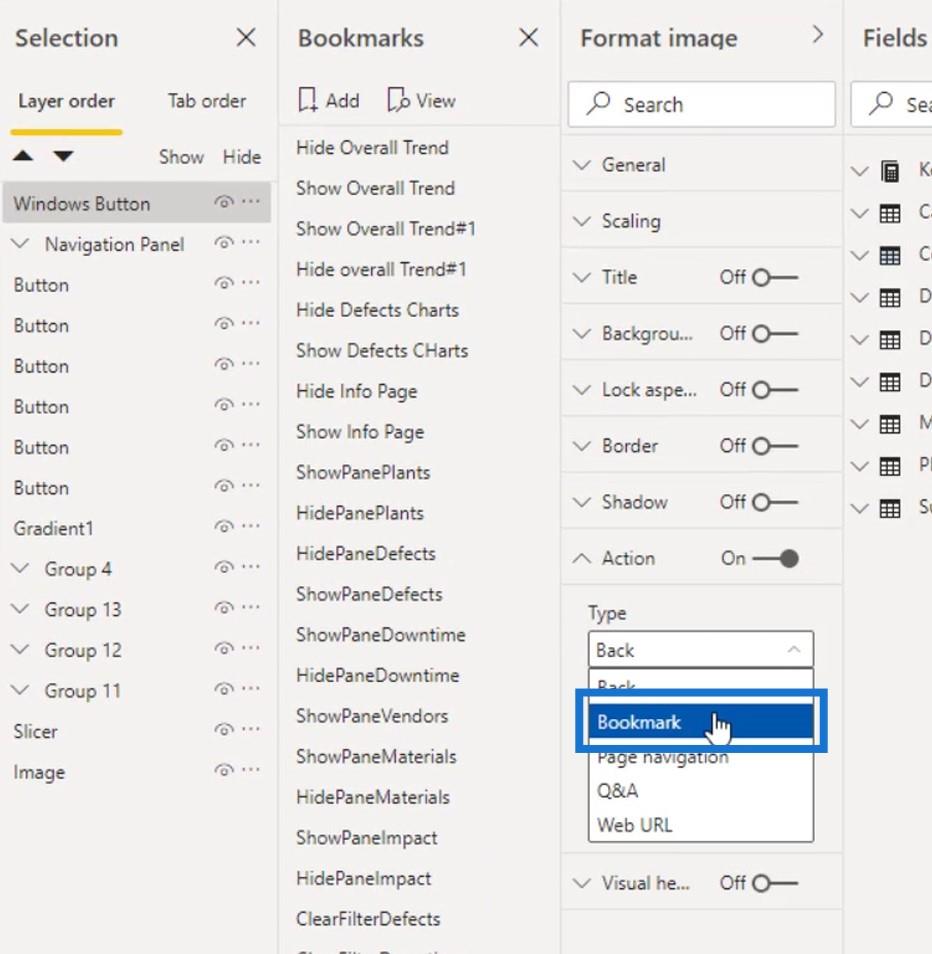
Установіть для поля Тип значення Навігація сторінкою .

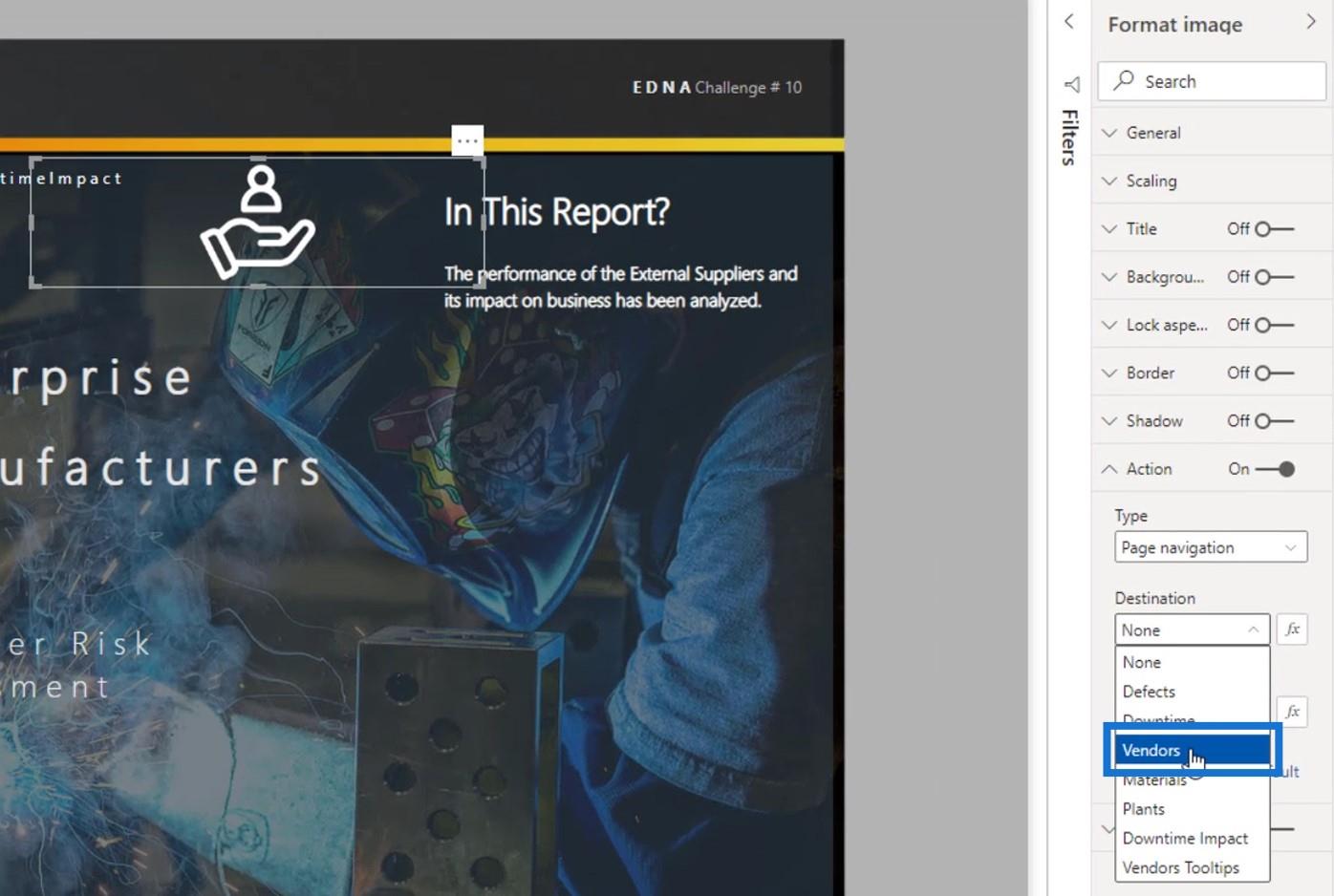
Потім виберіть пункт призначення цієї навігаційної сторінки в полі Призначення . Для цього прикладу я виберу сторінку Постачальники .

2. Додавання підказки
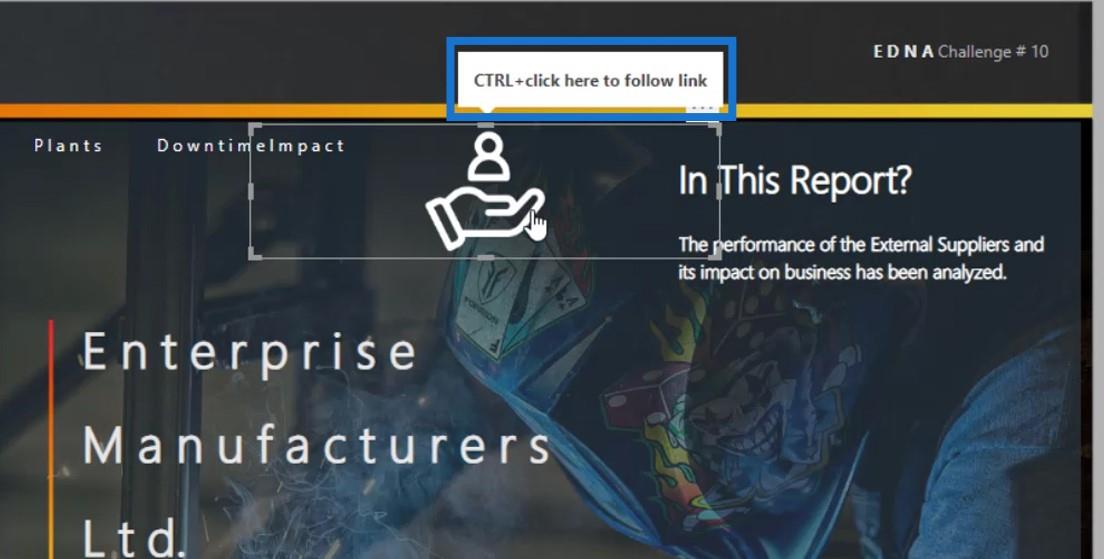
Спливаюча підказка – це текст, який з’являється, коли ви наводите курсор на певний елемент. За замовчуванням буде показано « CTRL + натисніть тут, щоб перейти за посиланням ».

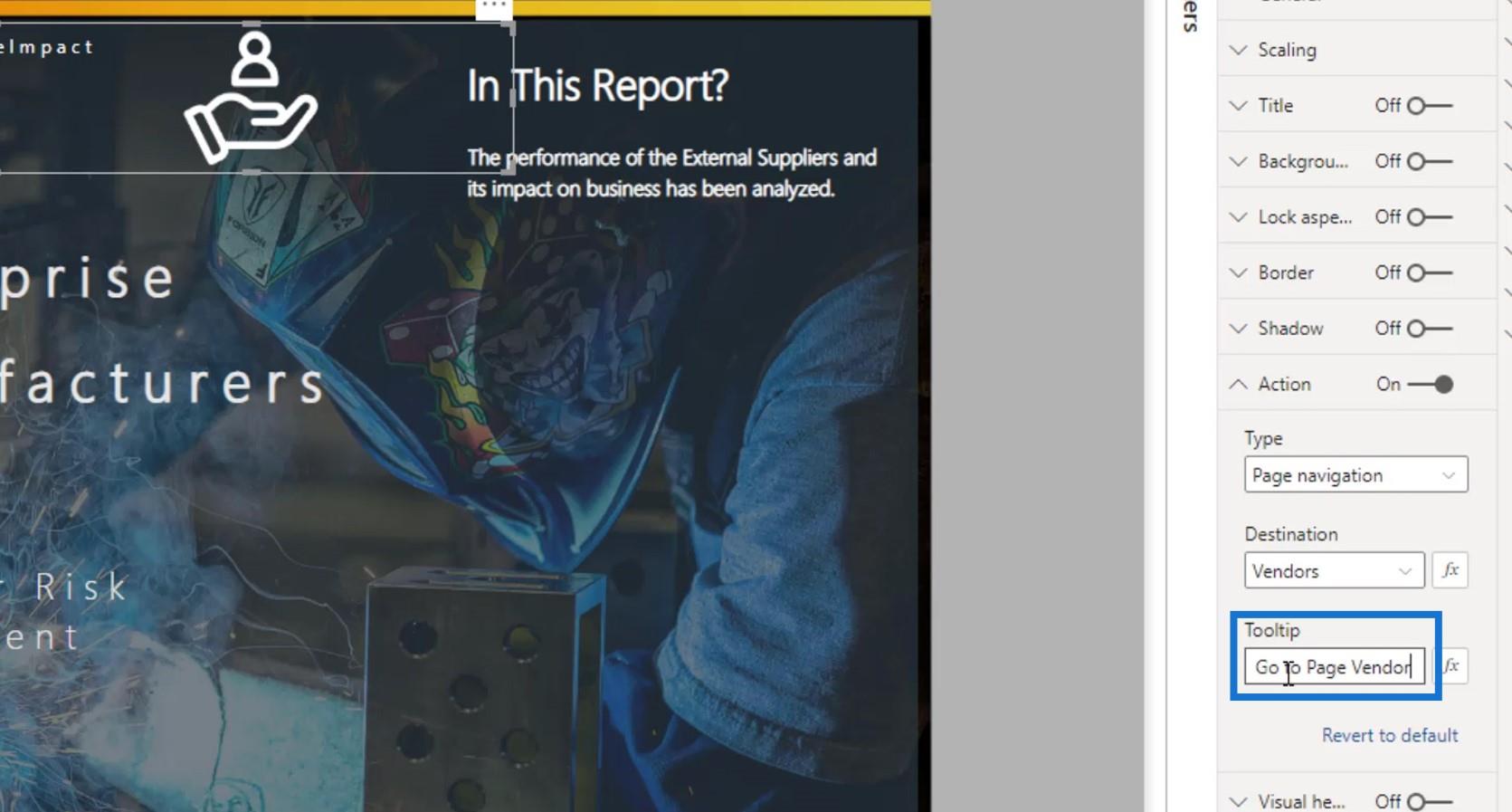
Було б добре, якщо ми розмістимо певні вказівки на навігації наших сторінок. Це зроблено для того, щоб наші кінцеві користувачі знали, куди їх приведе ця певна навігація.
Отже, для цього прикладу я введу « Перейти до постачальника сторінки ».

Якщо я наведу курсор на значок зображення, він відобразить цей текст.

Якщо я клацну на ньому, мене переведе на сторінку постачальників .

Зразок комплексної закладки для інтерактивних звітів LuckyTemplates
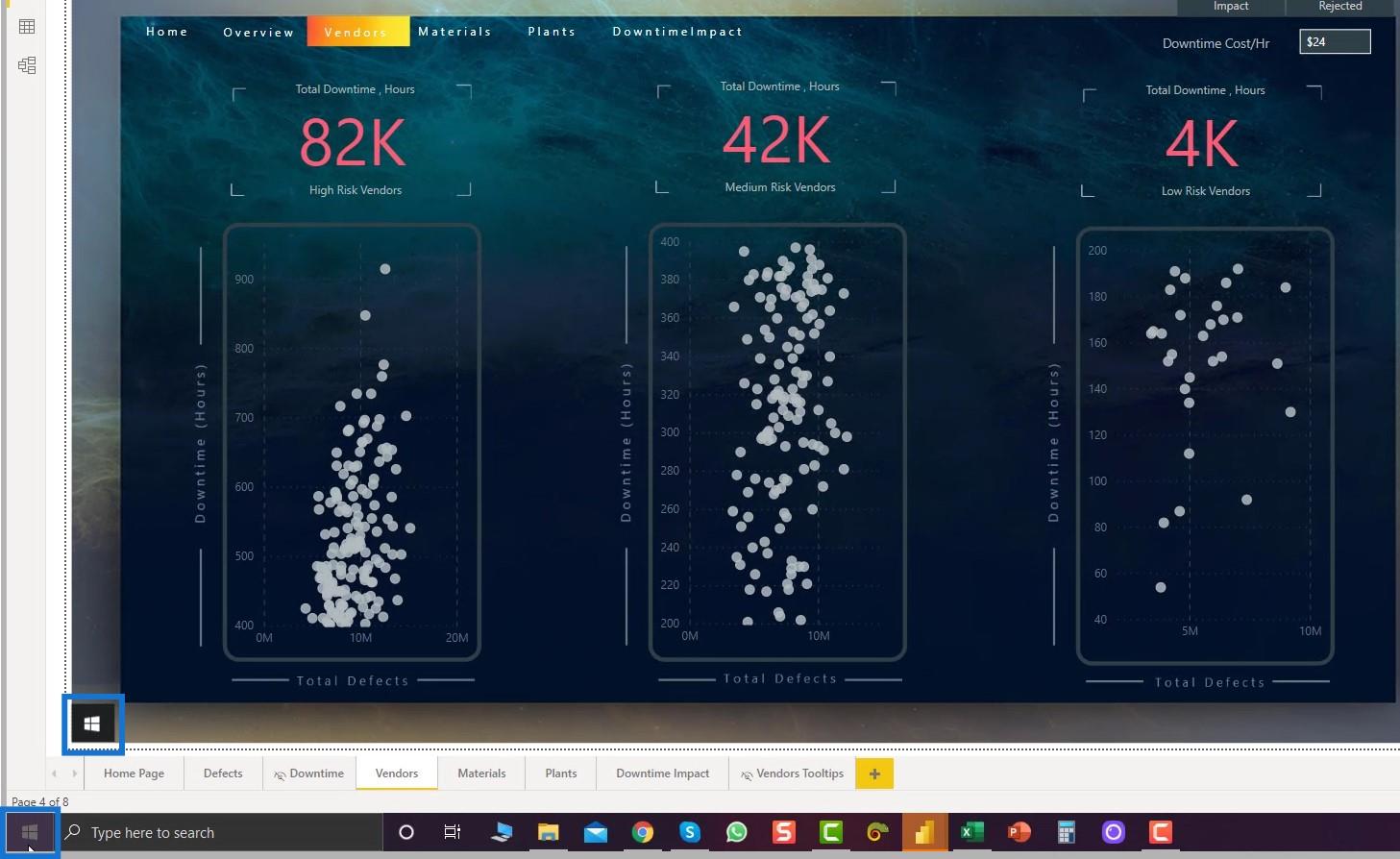
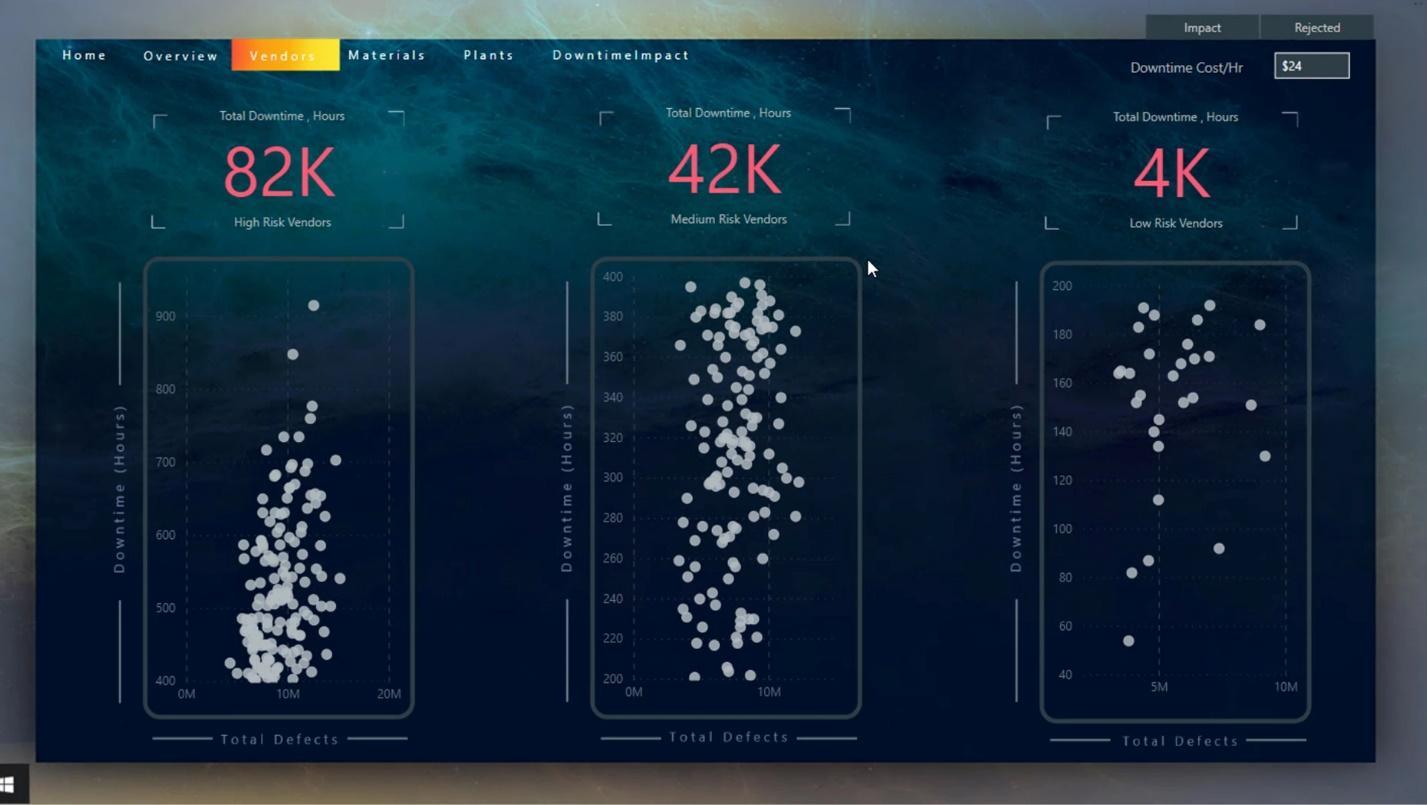
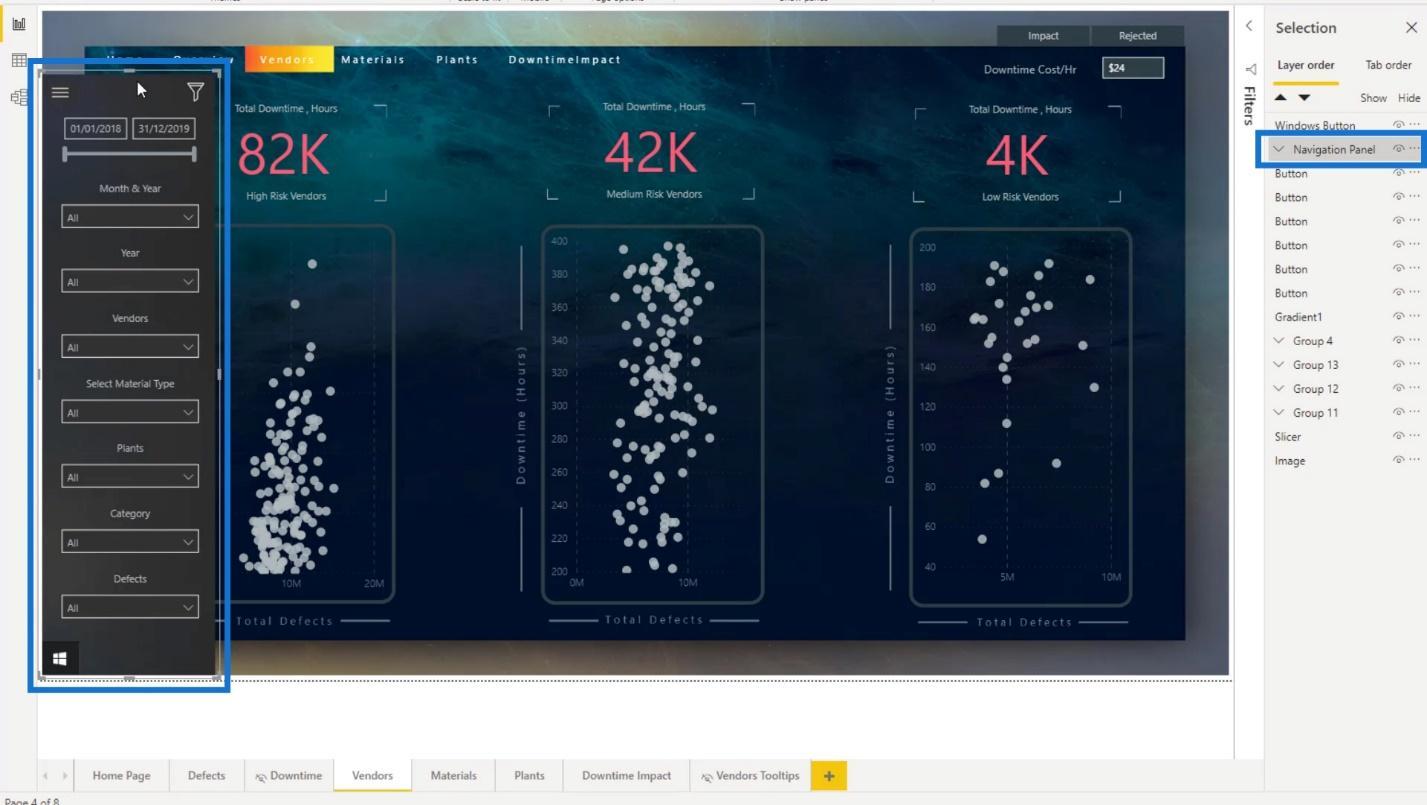
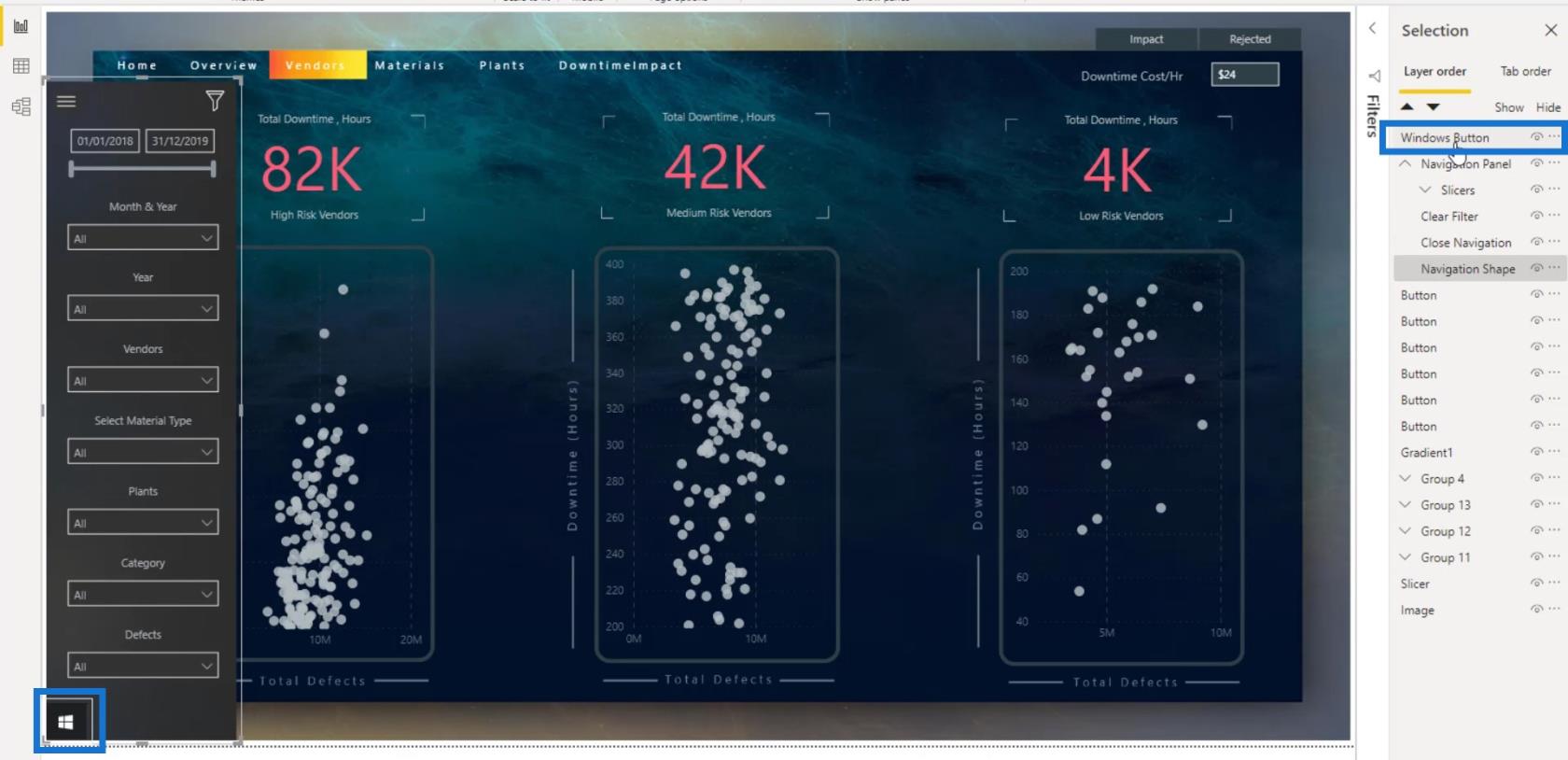
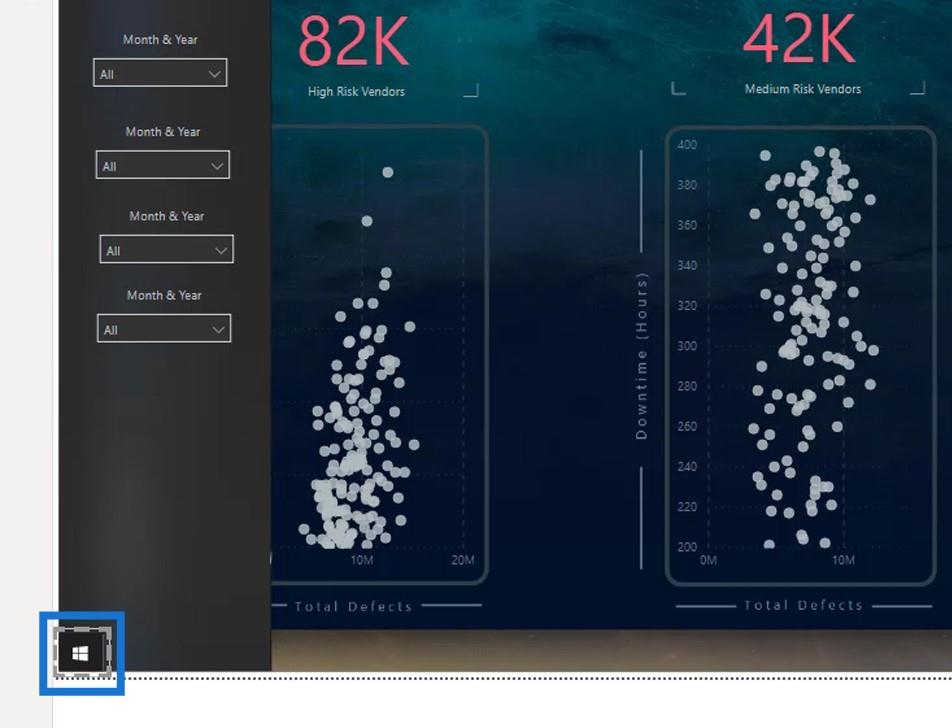
Інші закладки досить складні. Наприклад, ця піктограма Windows призначена для панелі навігації .

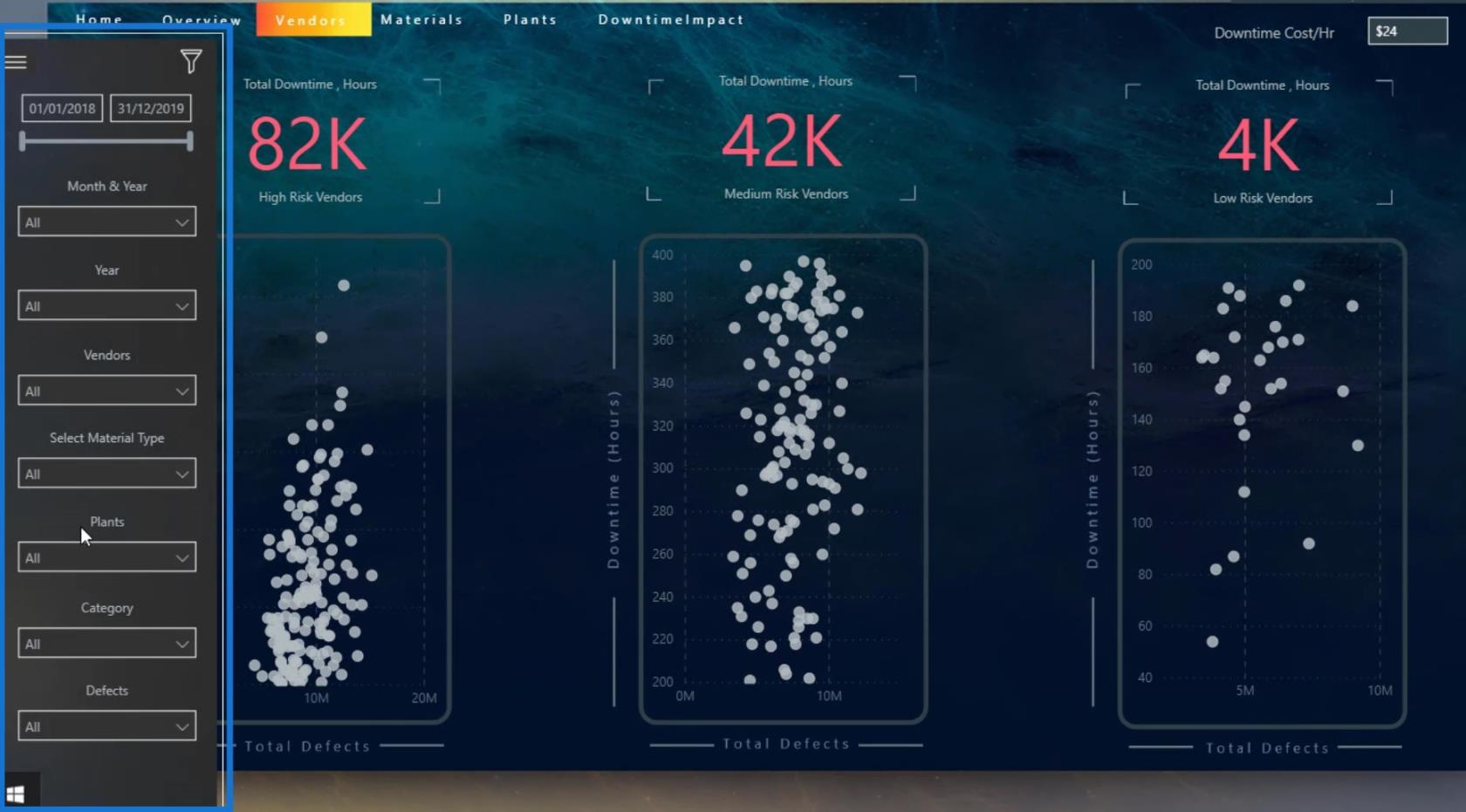
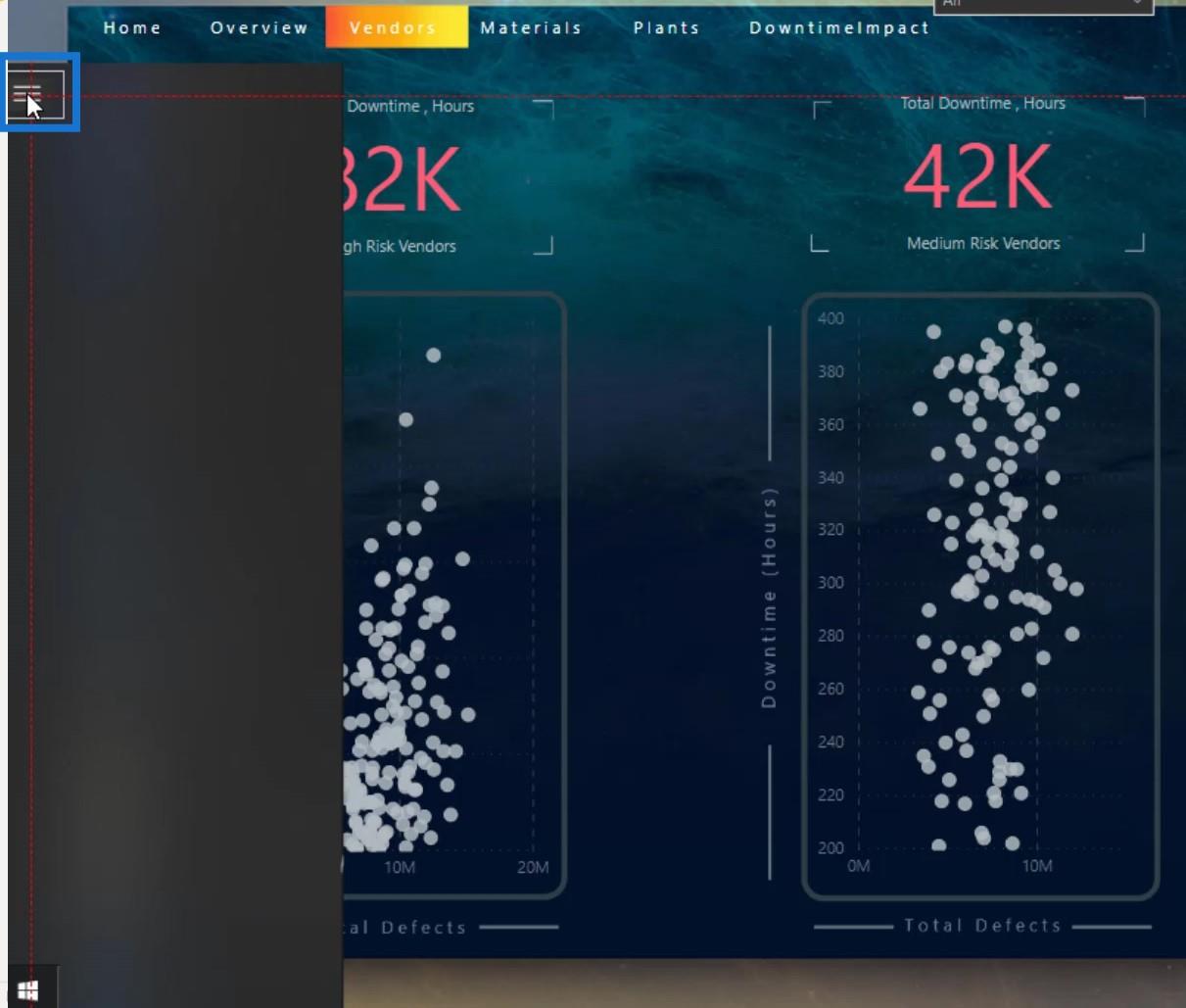
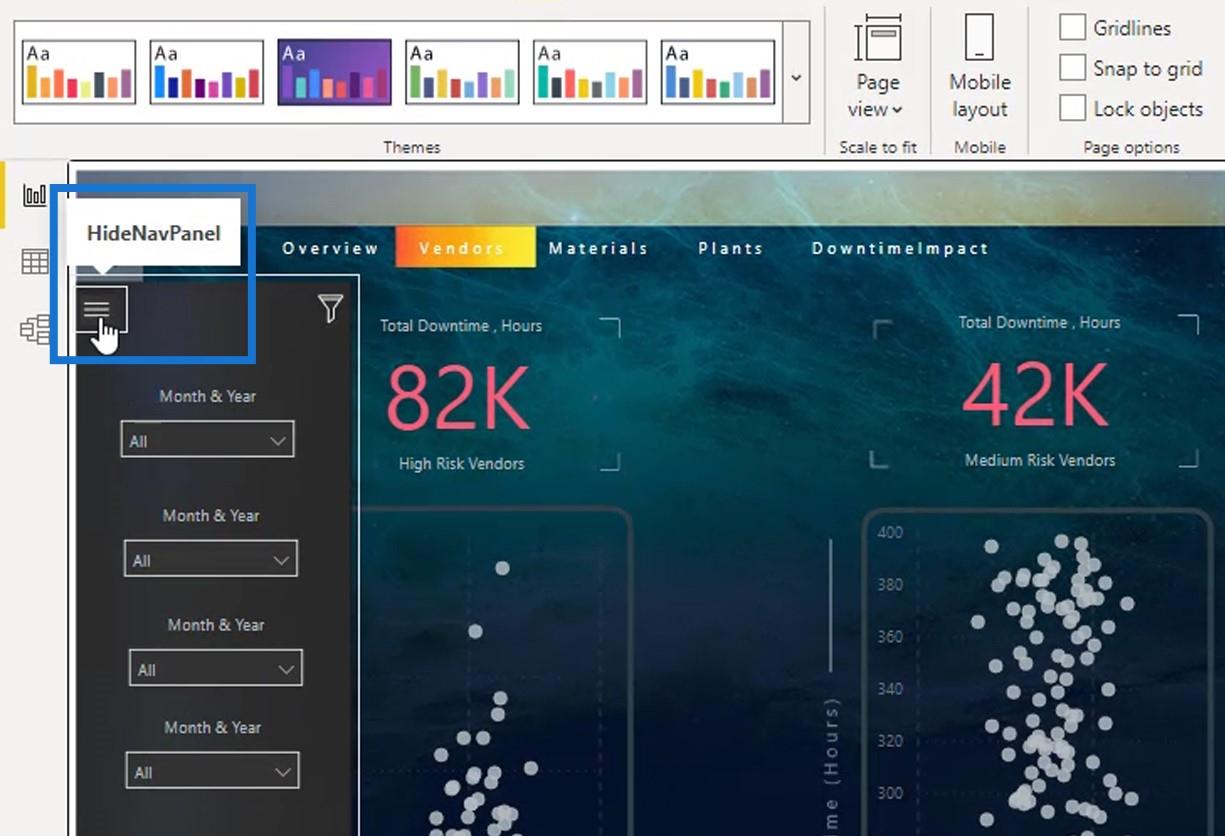
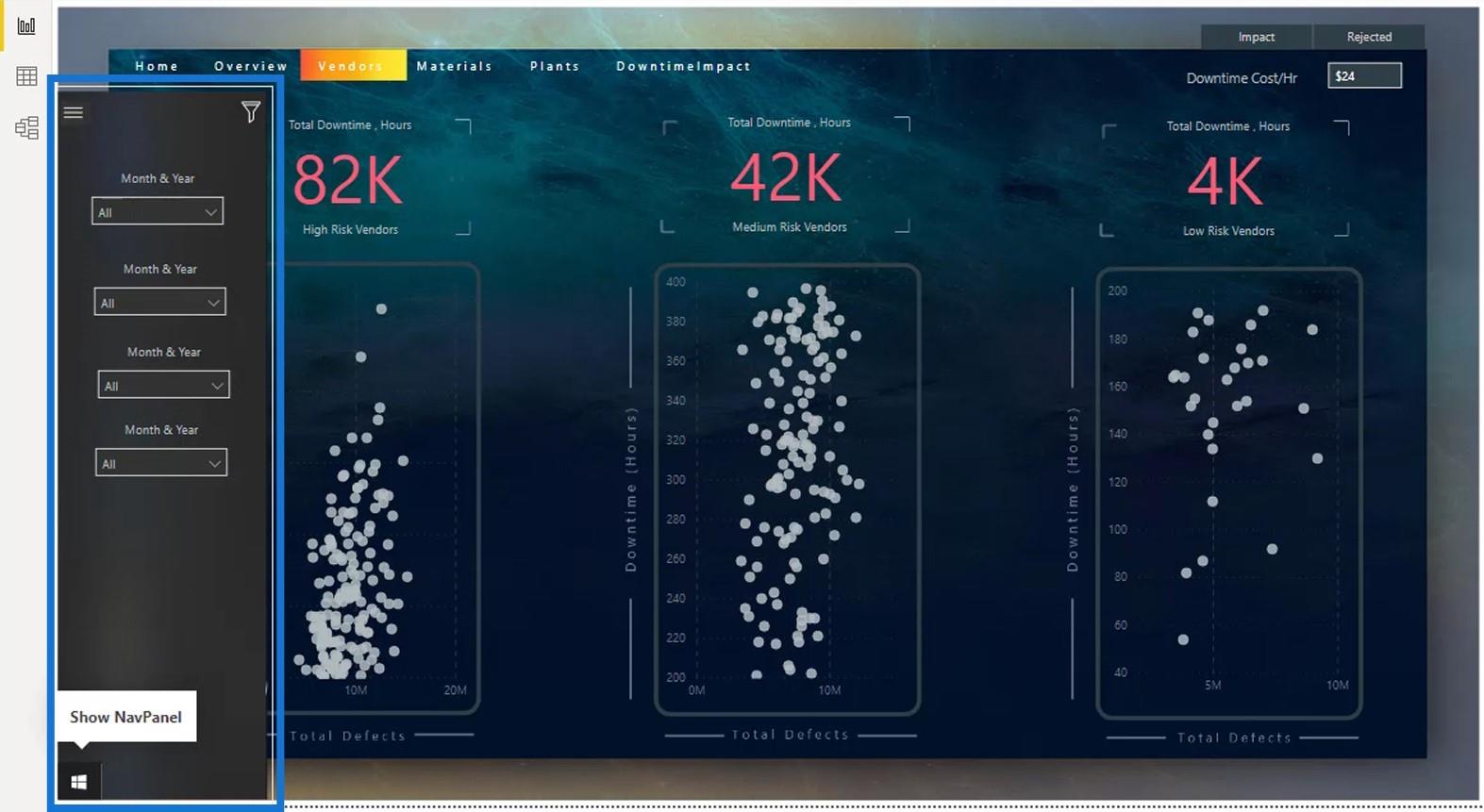
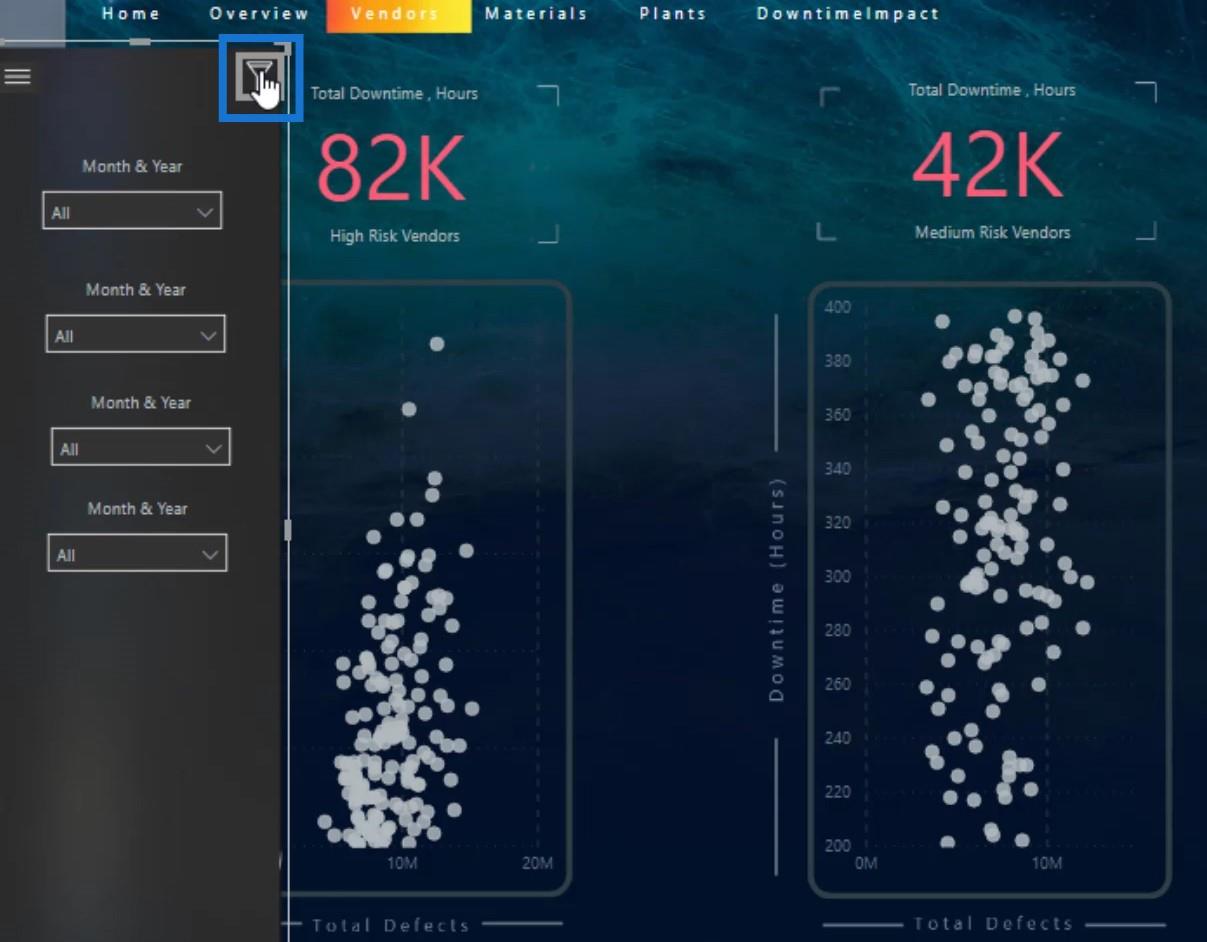
Якщо я клацну це зображення, воно відобразить мою панель навігації.

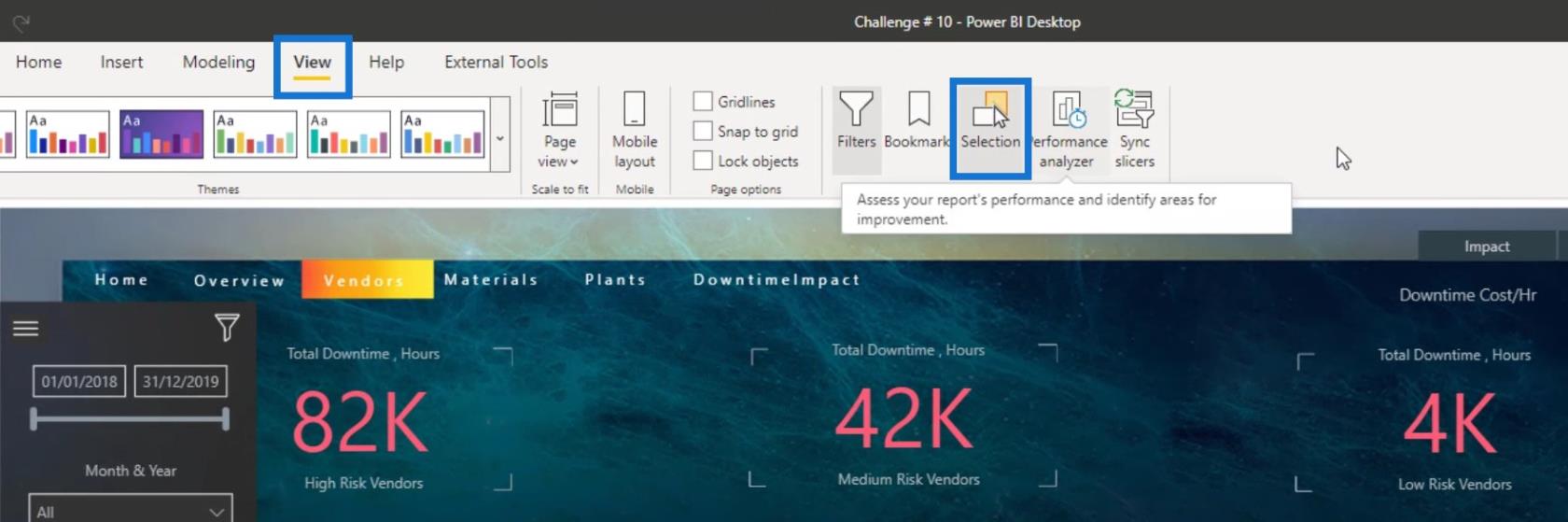
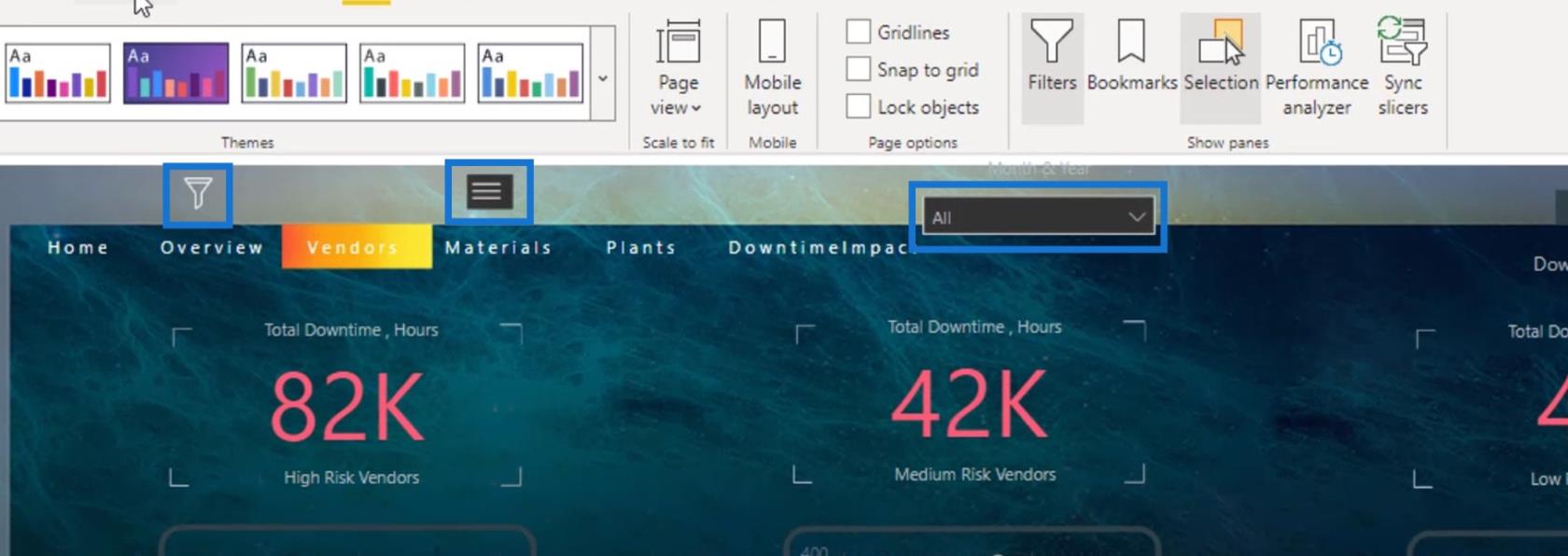
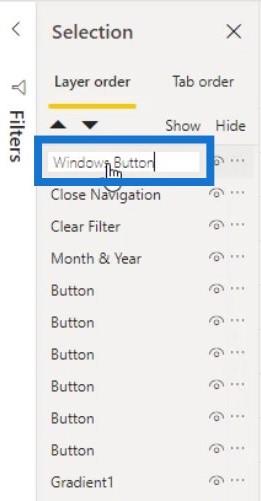
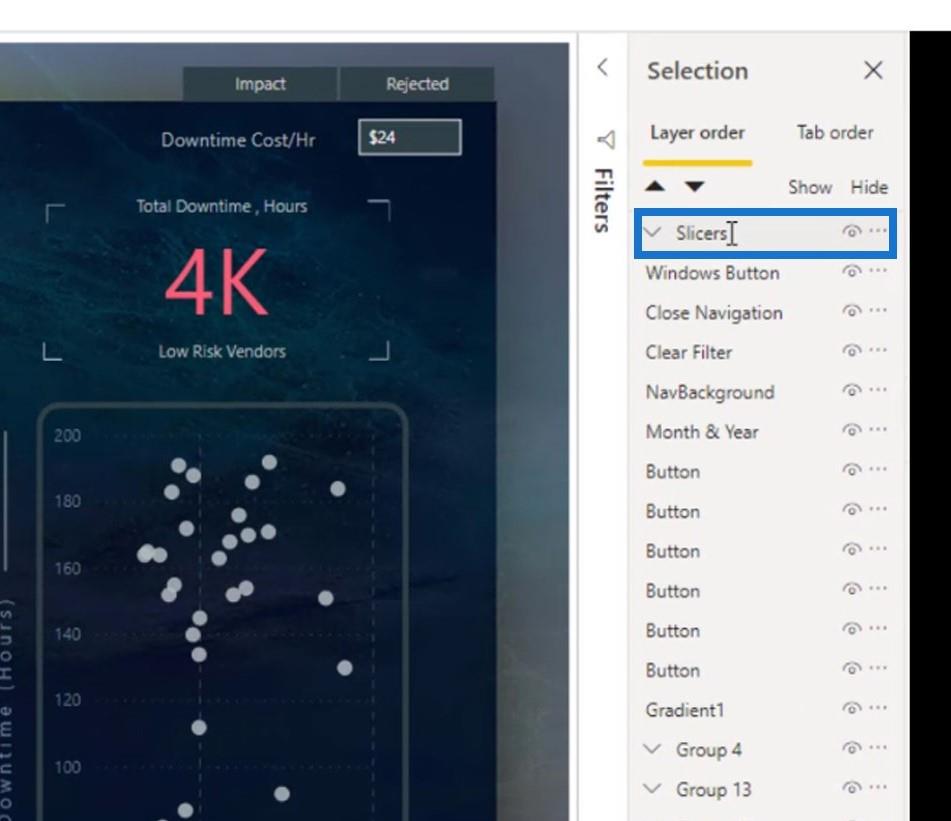
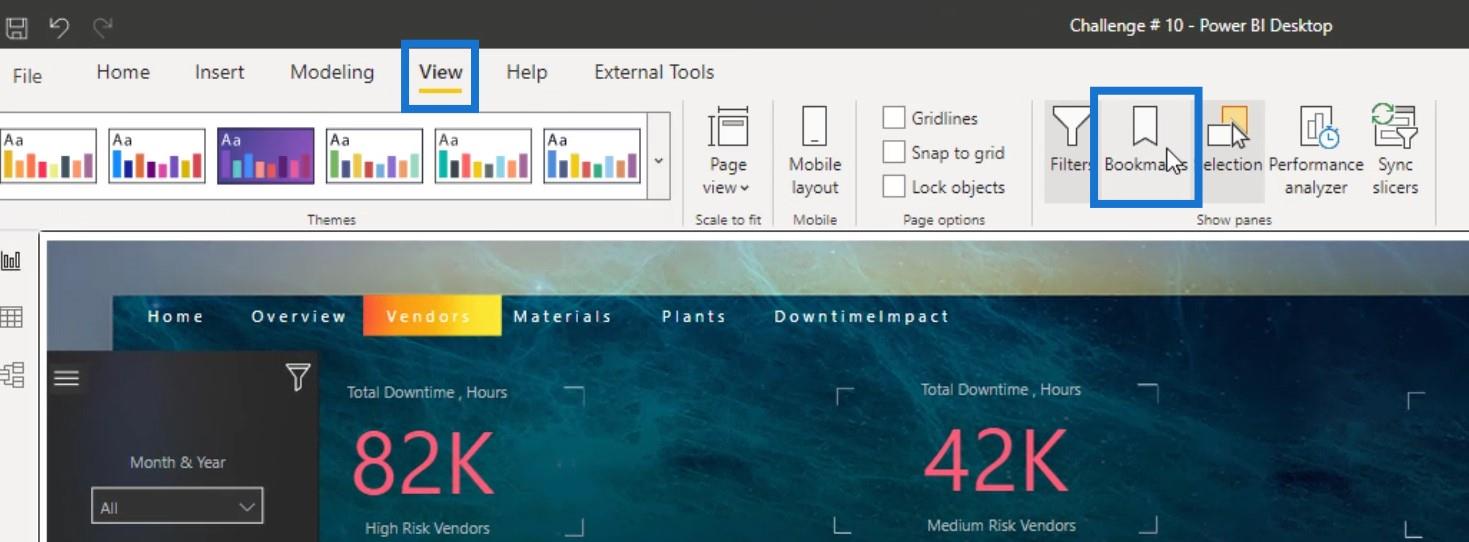
Ви можете ефективно керувати своїми закладками, перейшовши на вкладку «Перегляд» , а потім натиснувши опцію «Вибір» .

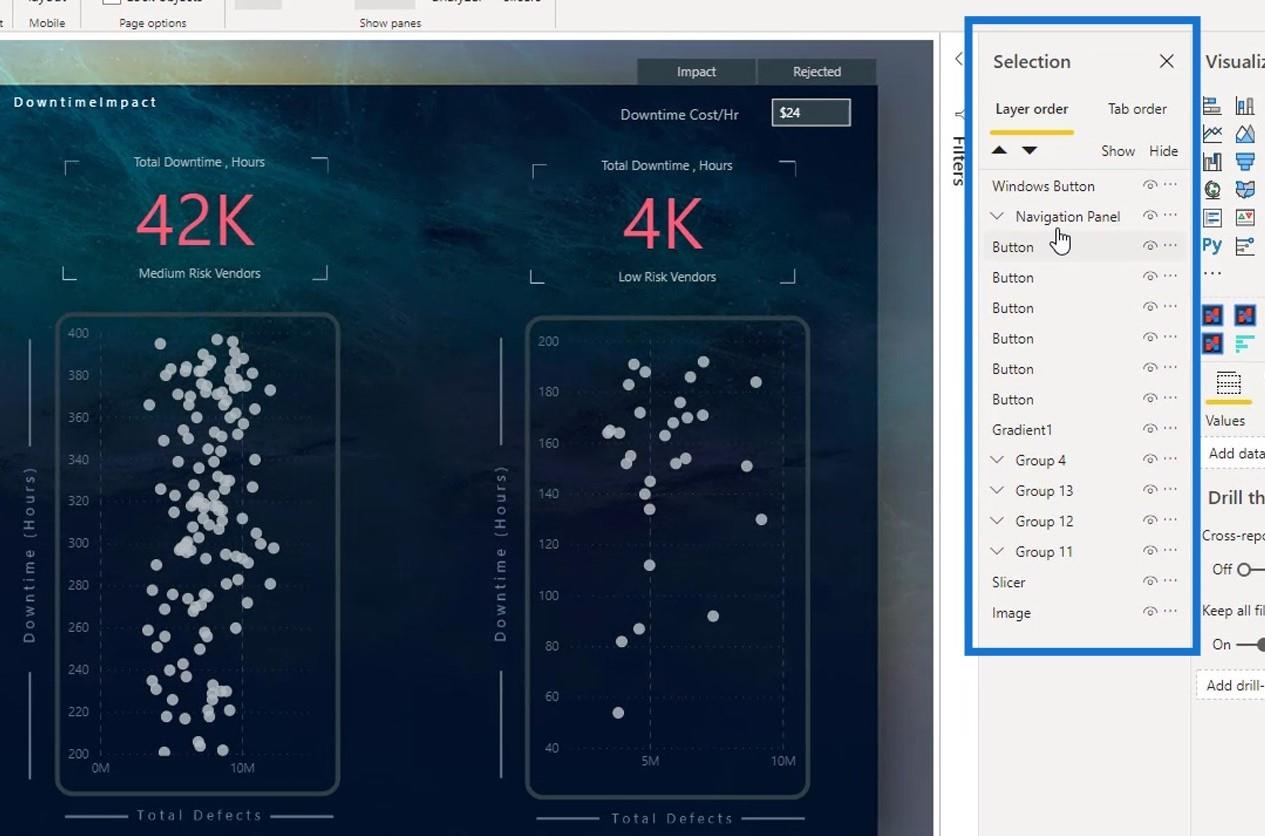
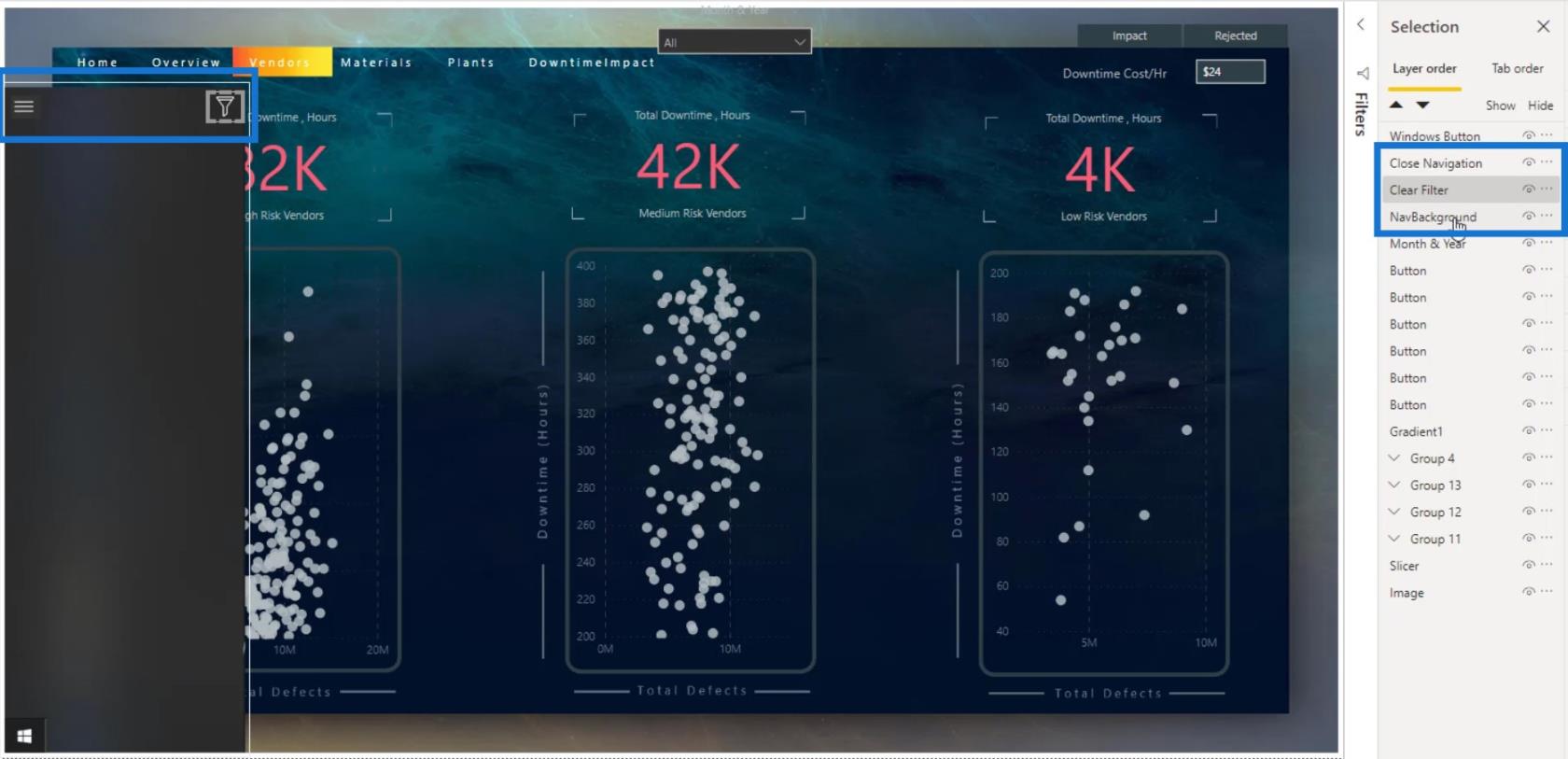
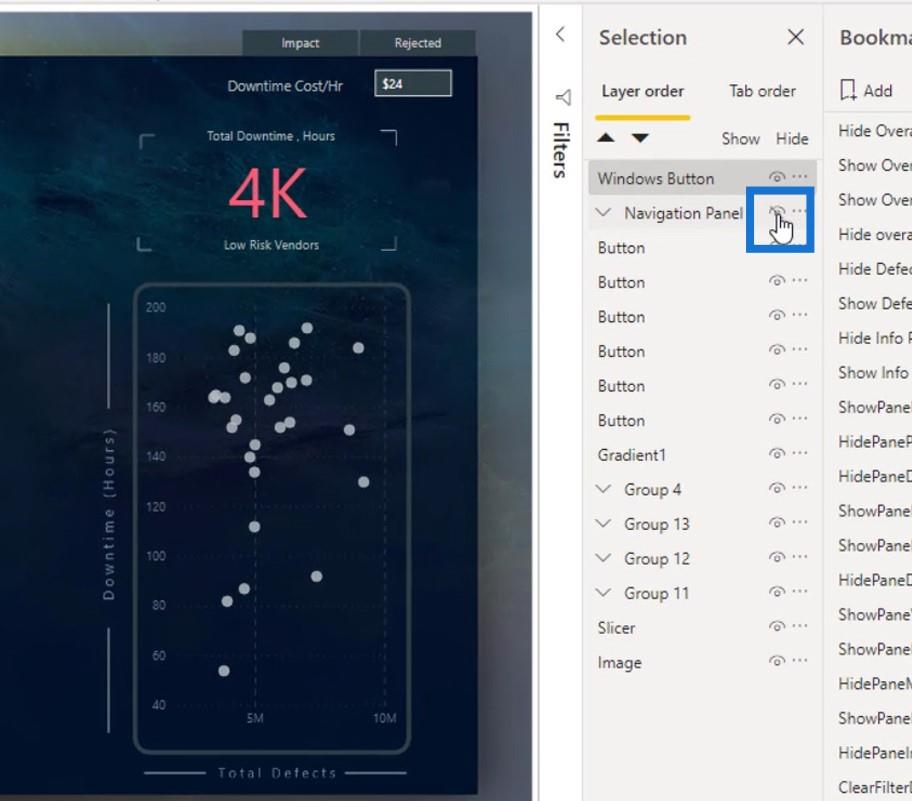
На панелі виділення можна побачити шари або порядок шарів ваших закладок або навігації.

Якщо я клацну панель навігації на панелі вибору , буде також вибрано панель навігації на сторінці звіту.

Крім того, я можу групувати та перейменовувати елементи/об’єкти моєї навігації чи закладок на панелі вибору .

Також можна налаштувати видимість об’єктів або елементів, які потрібно відобразити. У цьому прикладі кнопка Windows – це зображення на сторінці звіту, яка відображає панель навігації.

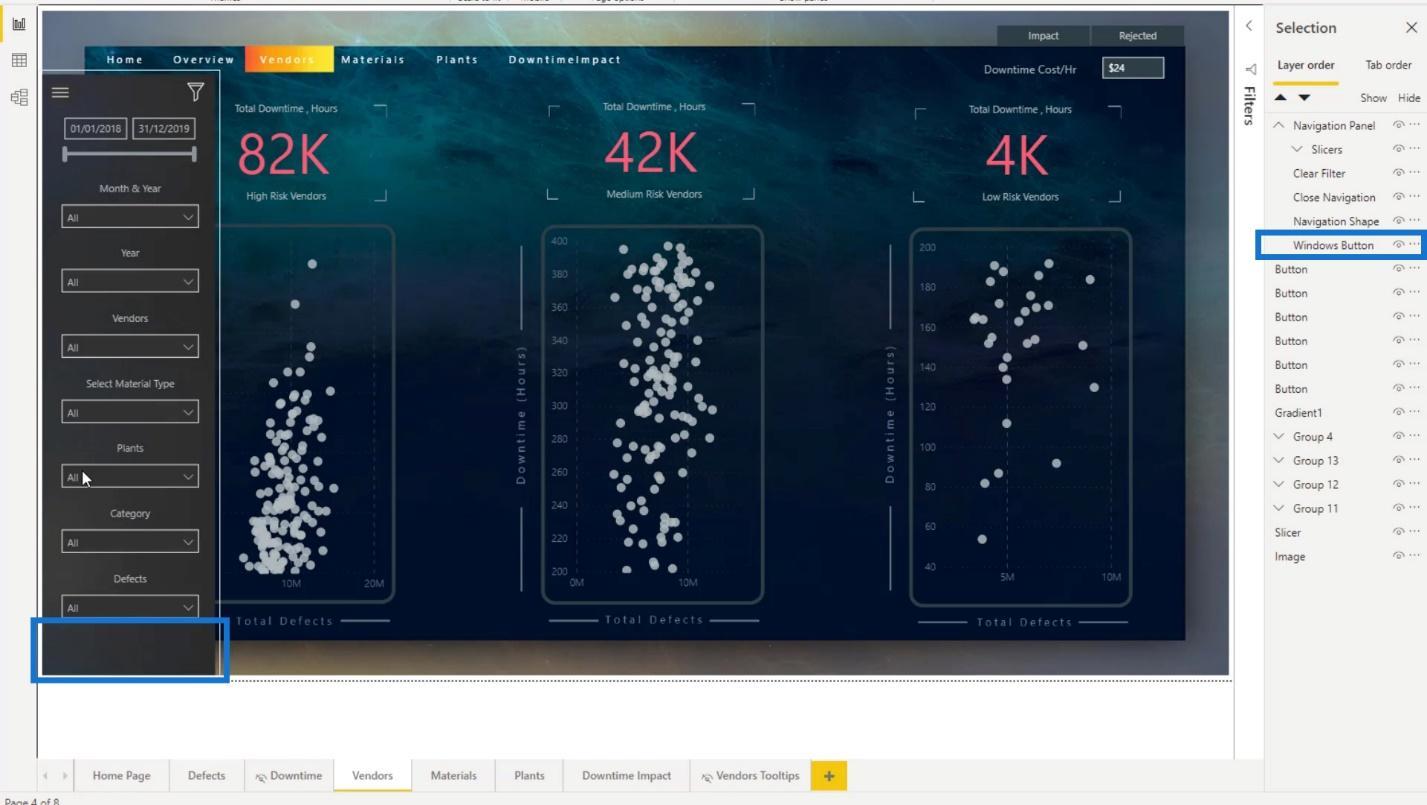
Якщо я перетягну його під шар навігаційної фігури , ви побачите, що він буде прихований. Це пов’язано з тим, що піктограма Windows тепер знаходиться за панеллю навігації.

Повторне створення навігаційної панелі
Я відновлю панель навігації, щоб допомогти вам краще зрозуміти панель «Вибір» і навчитися створювати складні закладки.
Я залишив копію цих 3 об’єктів тут, тому мені не потрібно буде імпортувати їх знову.

1. Вставлення та зміна піктограми Windows
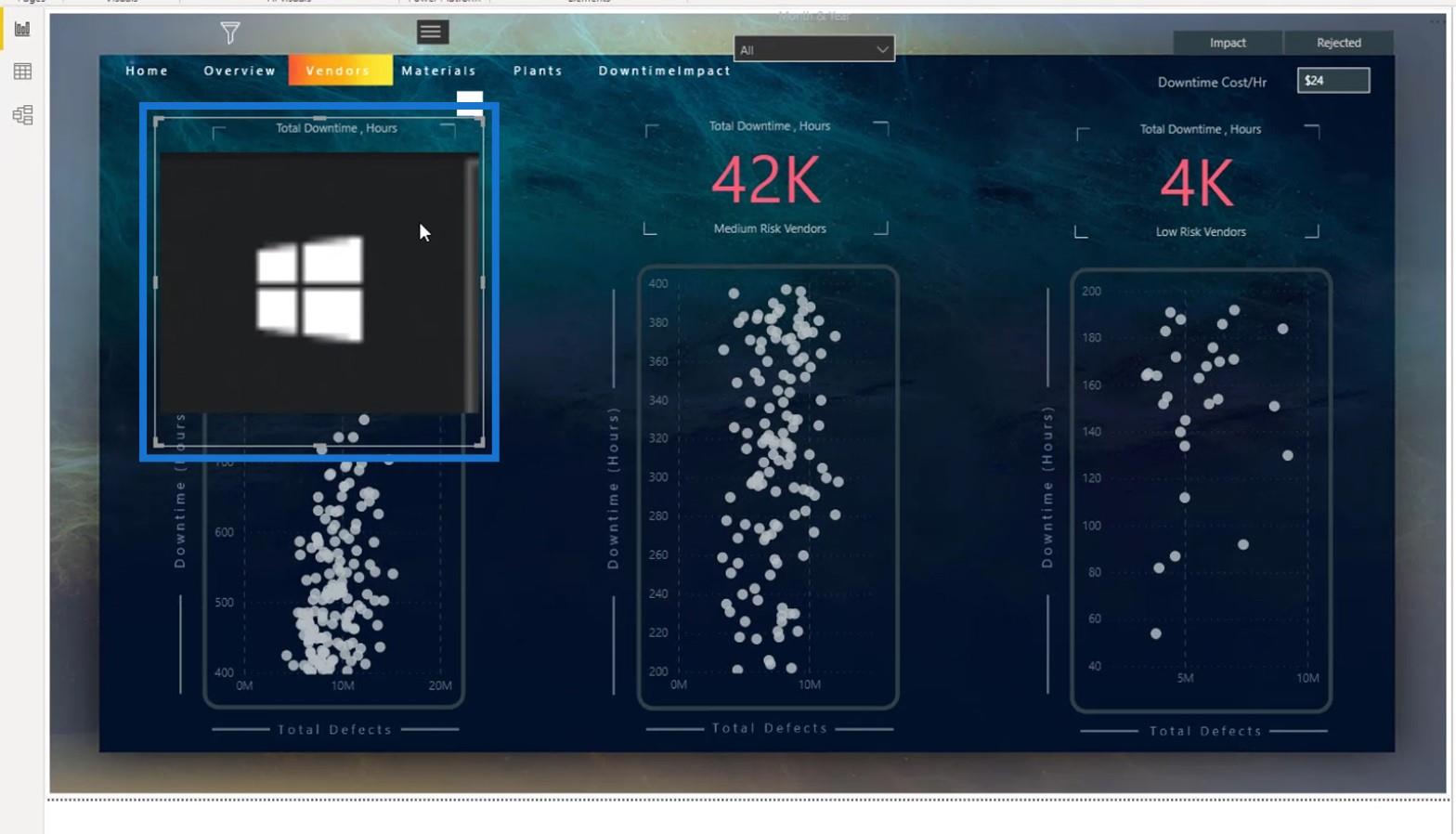
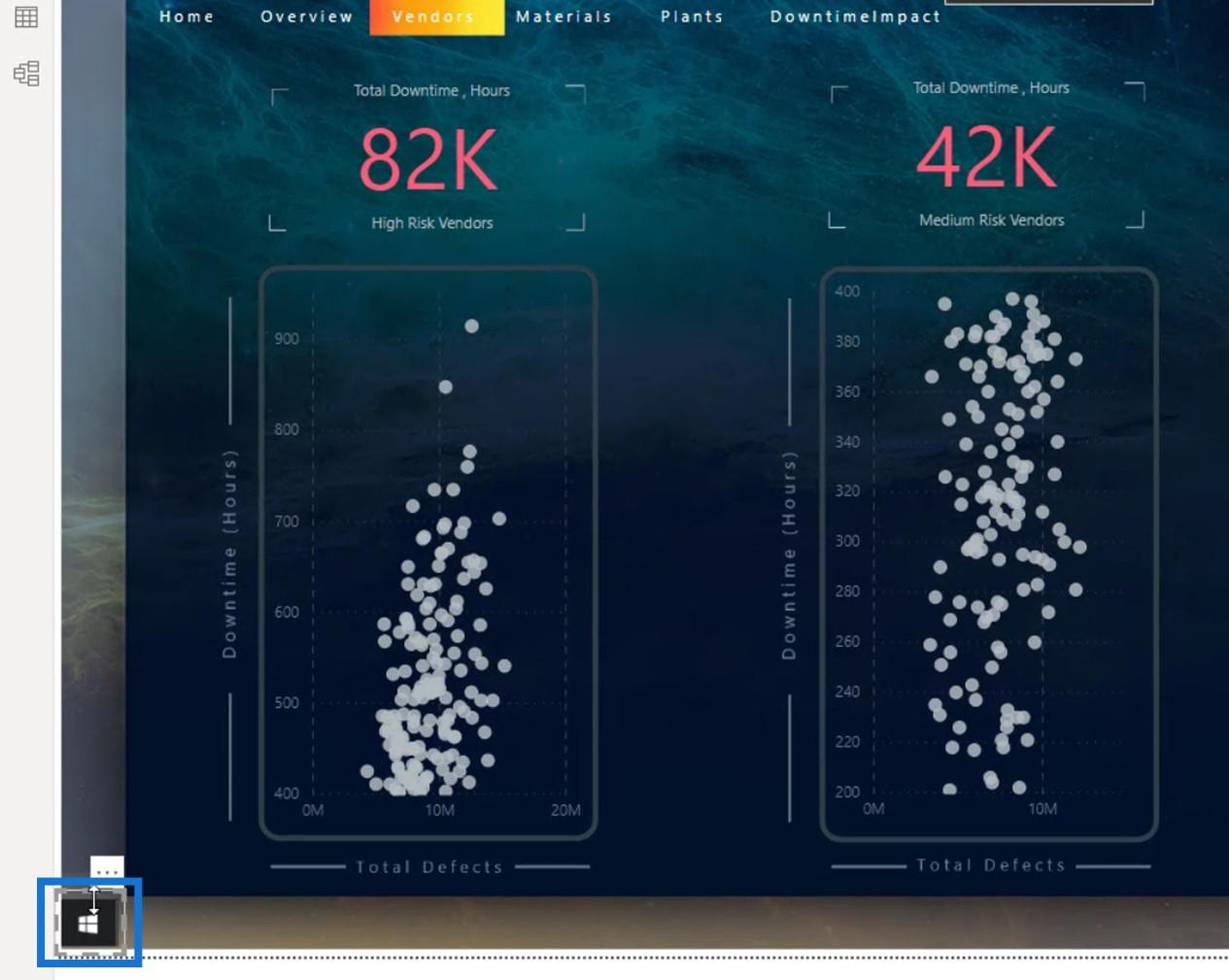
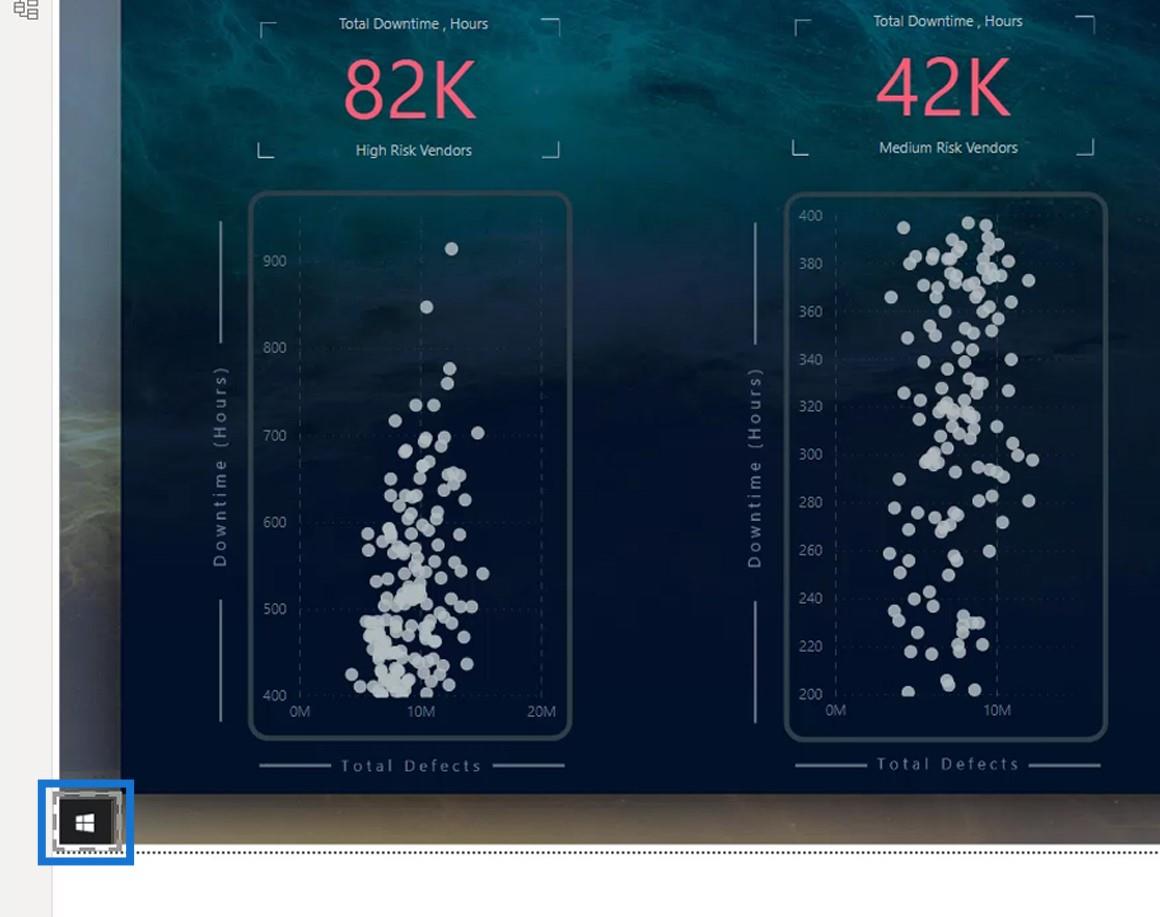
Спочатку я вставив образ Windows.

Потім я перейменував це зображення на кнопку Windows .

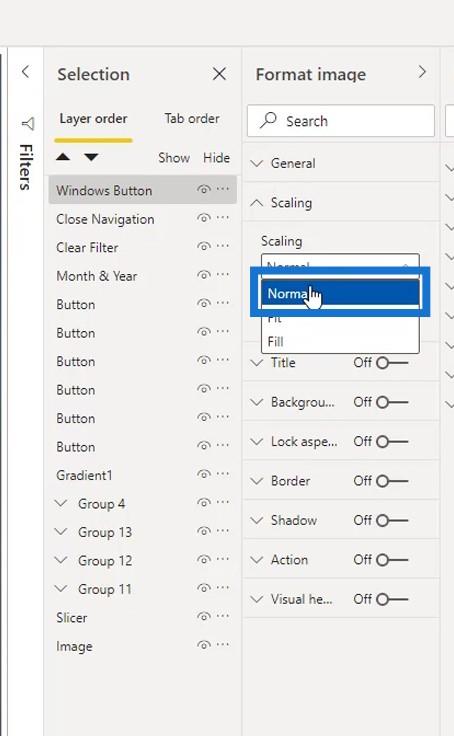
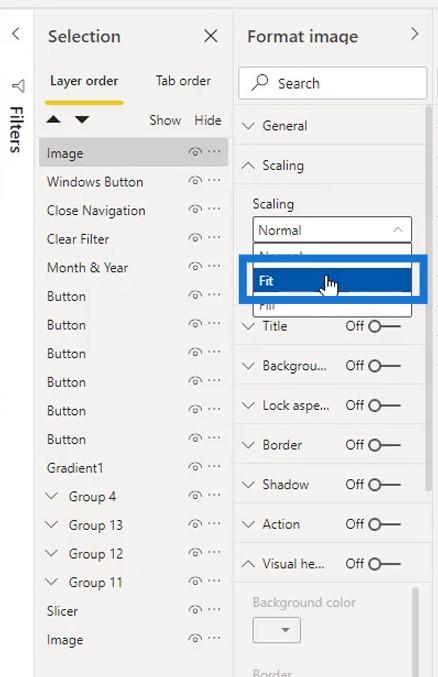
Щоб це виглядало краще, я встановив Масштабування на Норма l .

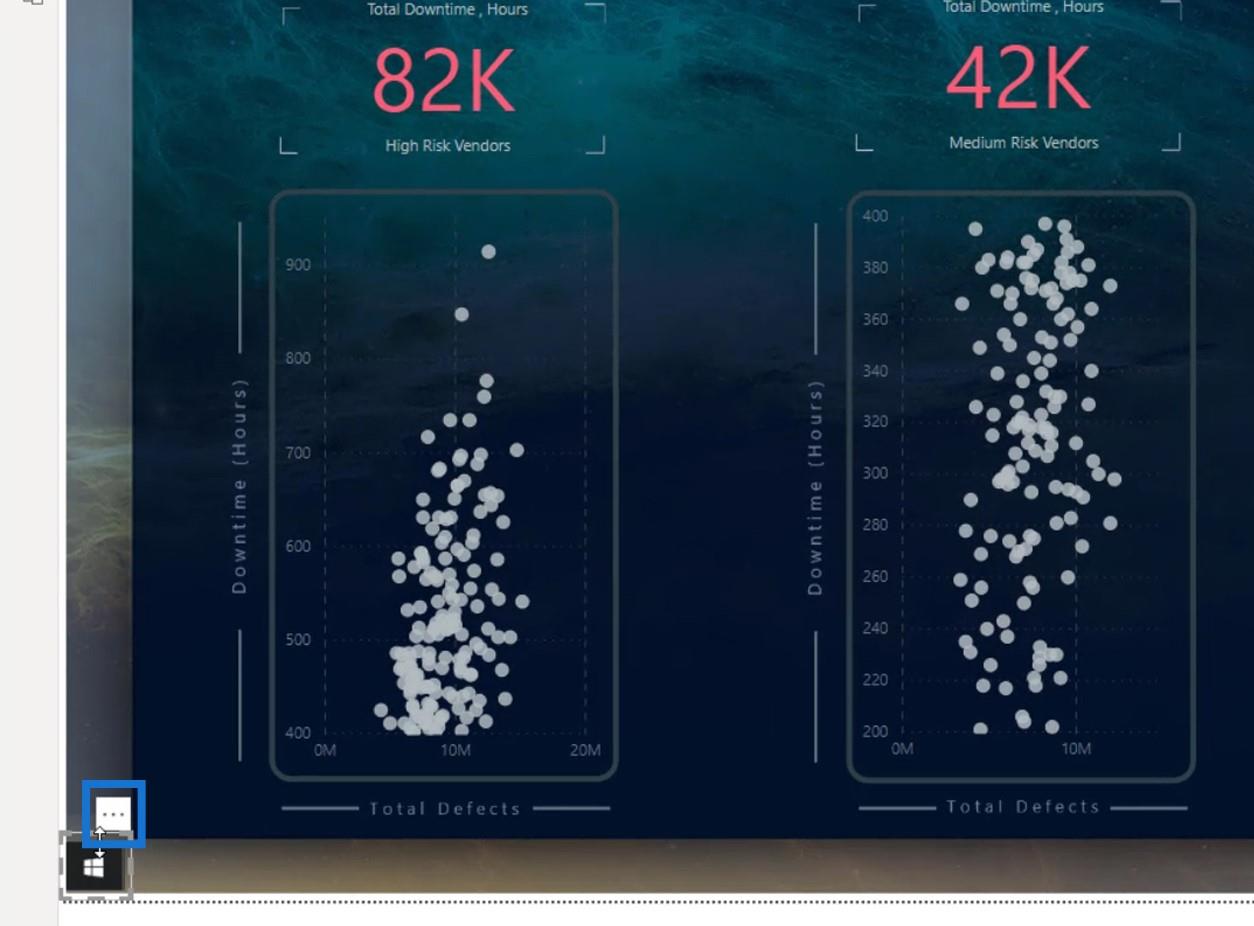
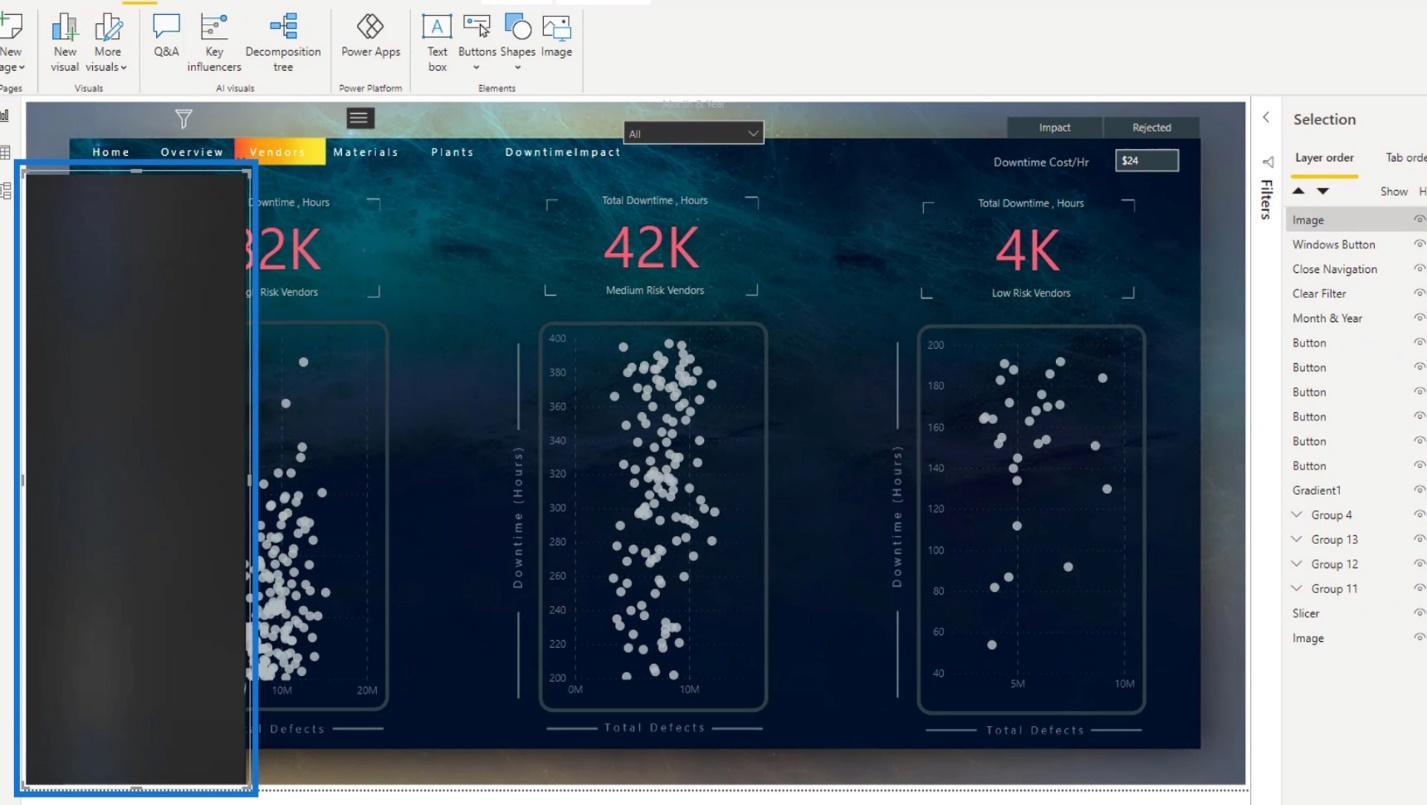
Я змінив його розмір, щоб зробити його меншим. Потім я розмістив його в нижньому лівому куті сторінки.

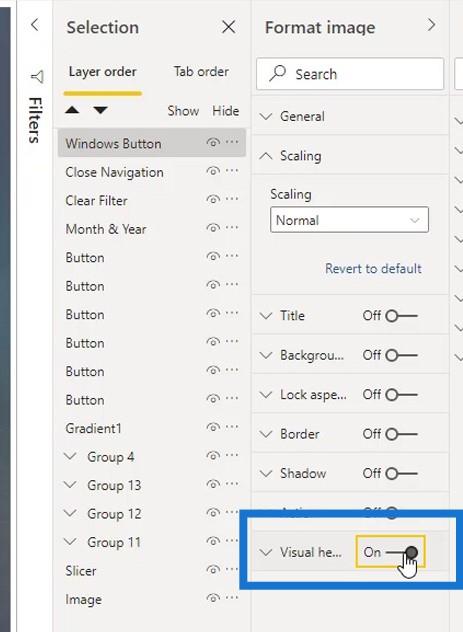
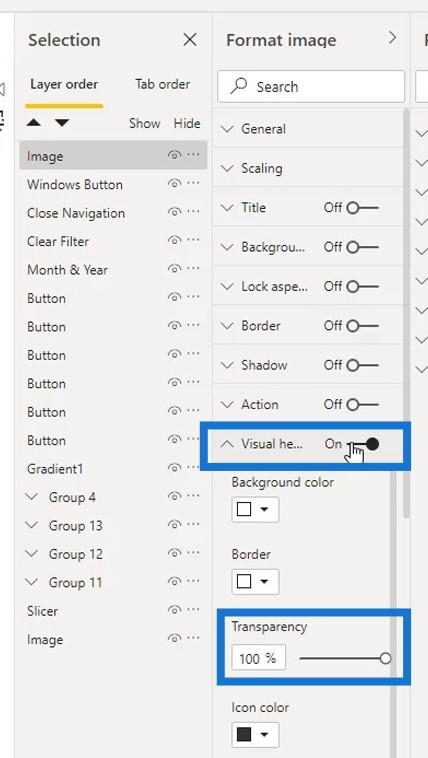
Я також зробив цей візуальний заголовок прозорим.

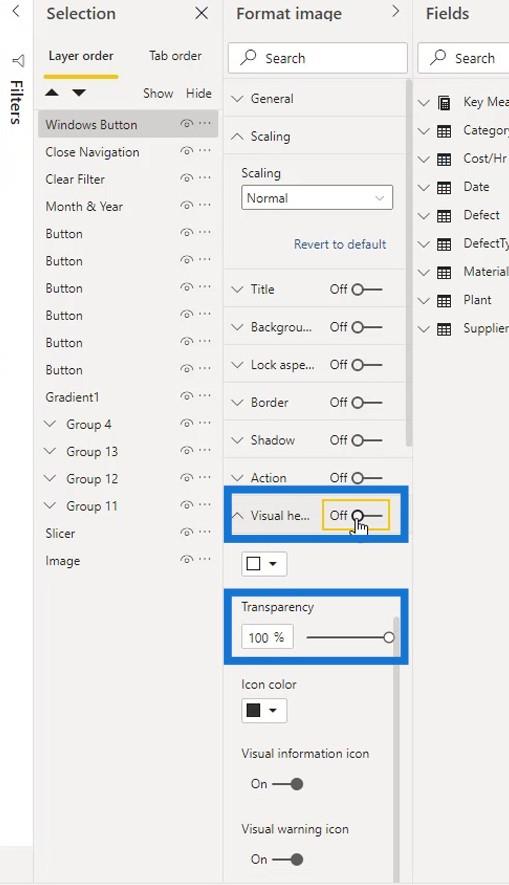
Для цього я включив цю частину тут.

Я встановив прозорість на 100% і знову вимкнув її.

Тепер він виглядає чистішим, оскільки візуальний заголовок уже приховано.

2. Вставлення та зміна фону та інших елементів
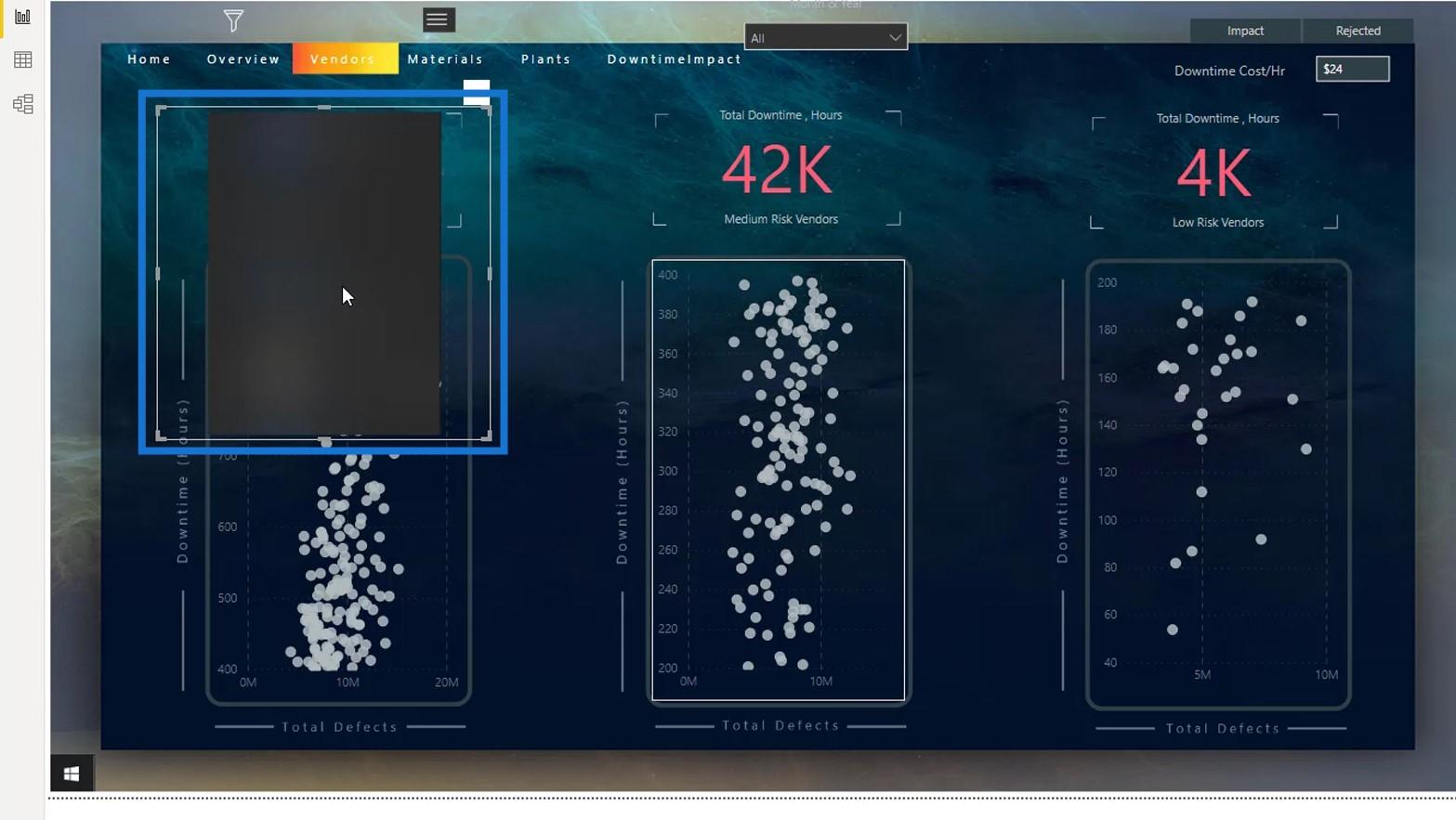
Після цього я вставив фон панелі навігації.

Візуальний заголовок також краще зробити прозорим. Просто ввімкніть його тут, встановіть прозорість на 100% і знову вимкніть.

Я вибрав Fit для параметра Scaling .

Потім я змінив його розмір.

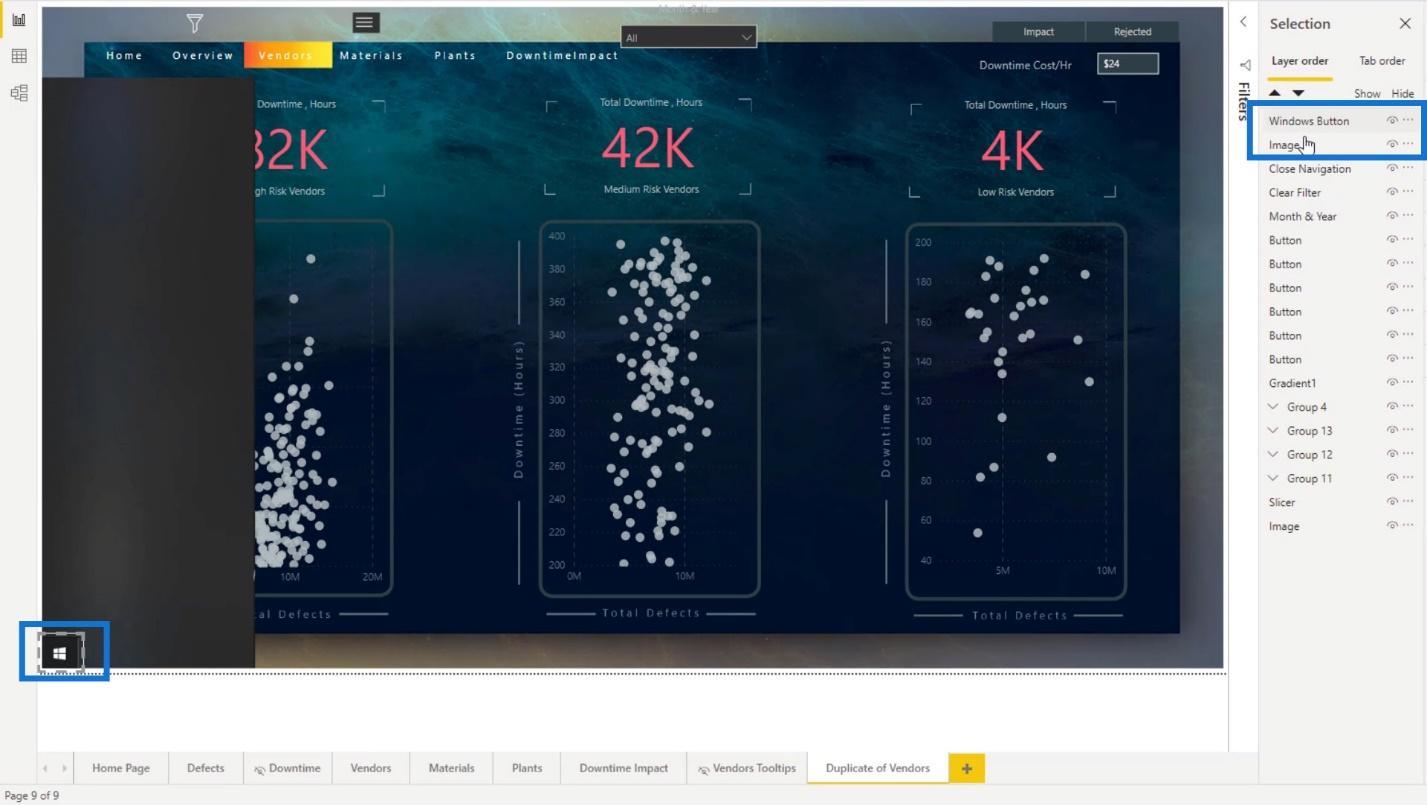
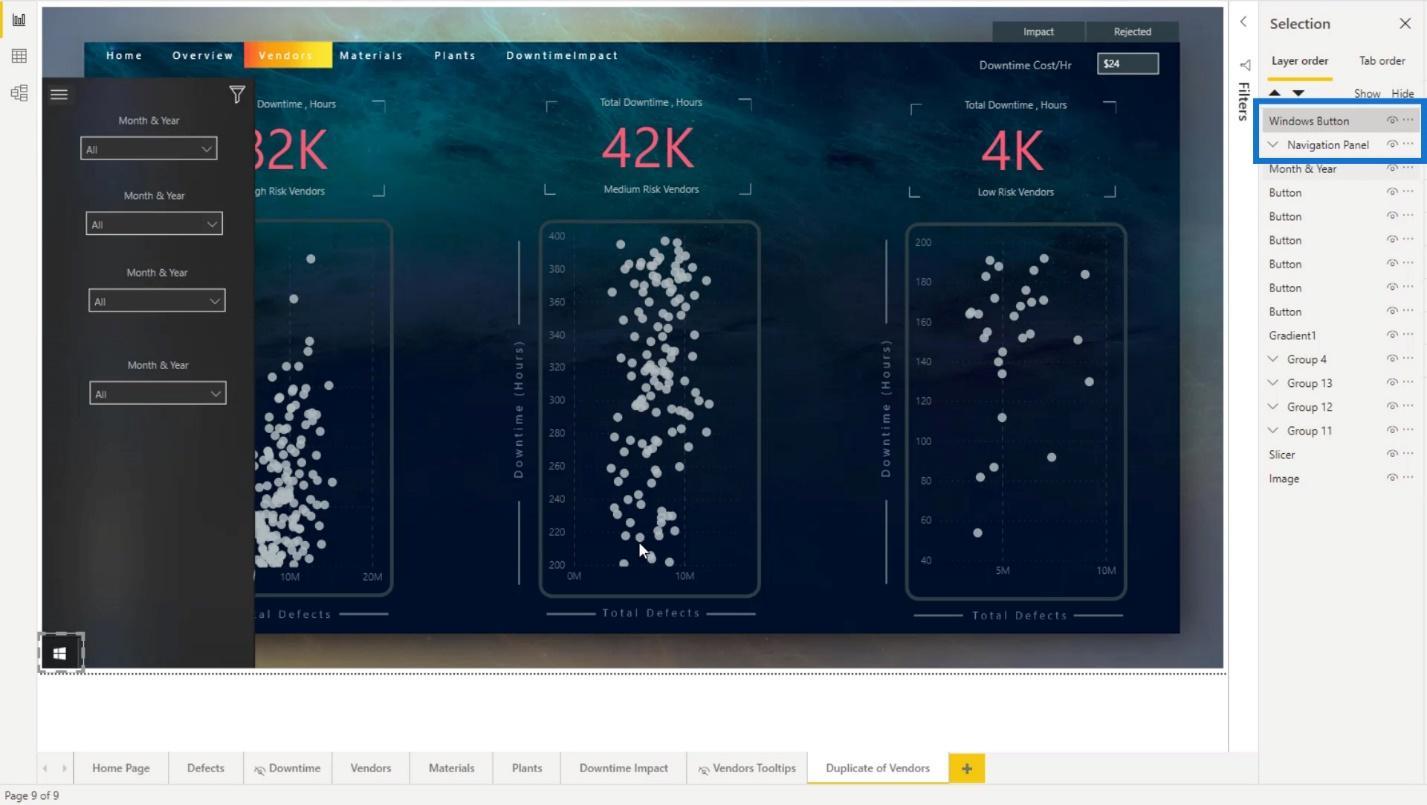
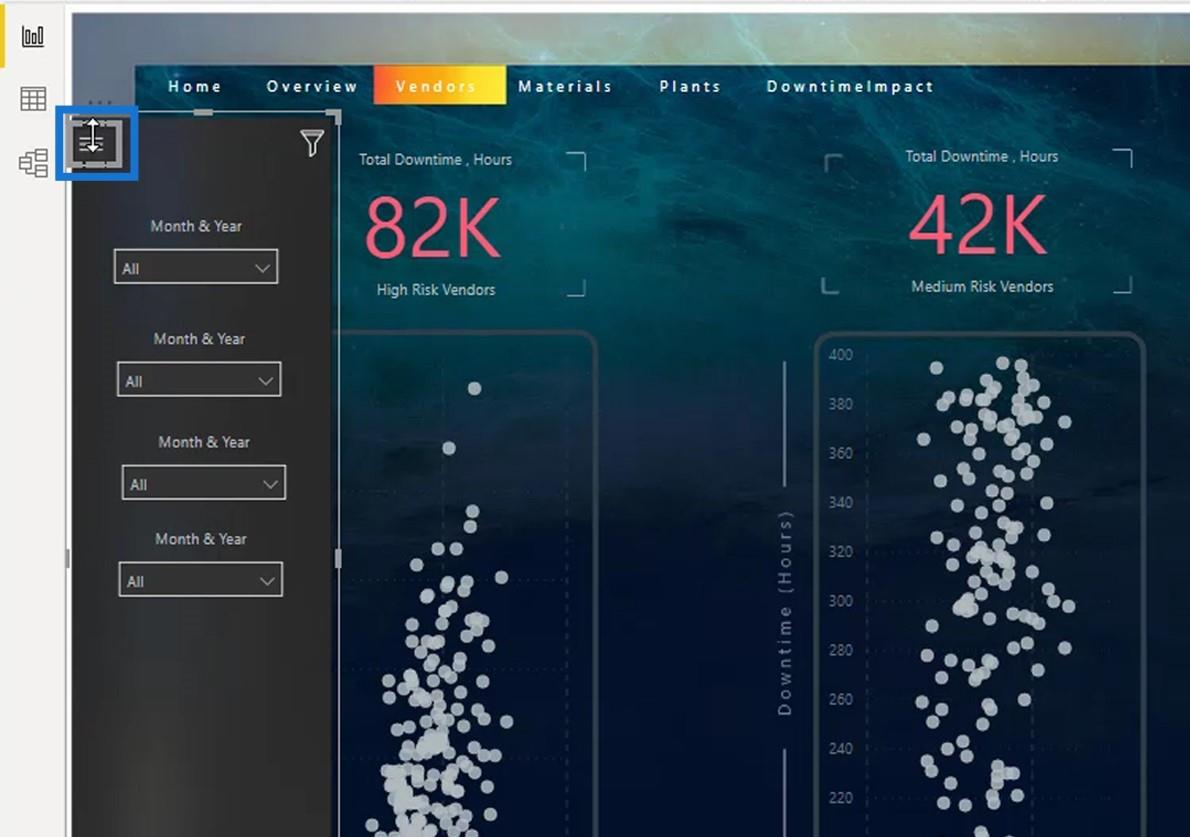
Моя кнопка Windows прихована, оскільки вона знаходиться за формою. Отже, на панелі виділення я перетягнув кнопку Windows поверх шару зображення , щоб зробити його видимим.

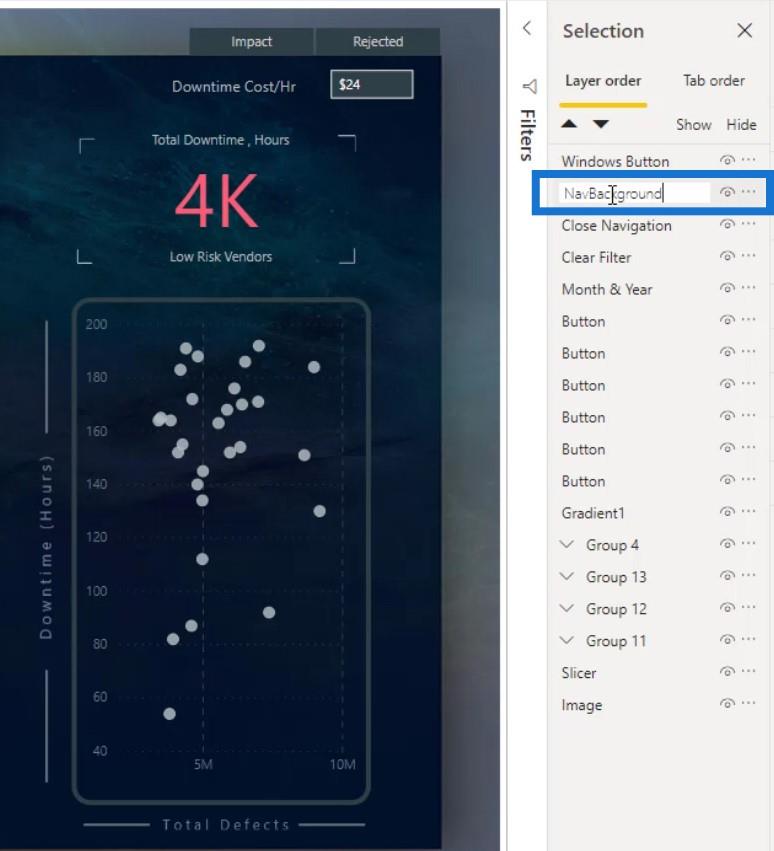
Потім я перейменував шар зображення на NavBackground .

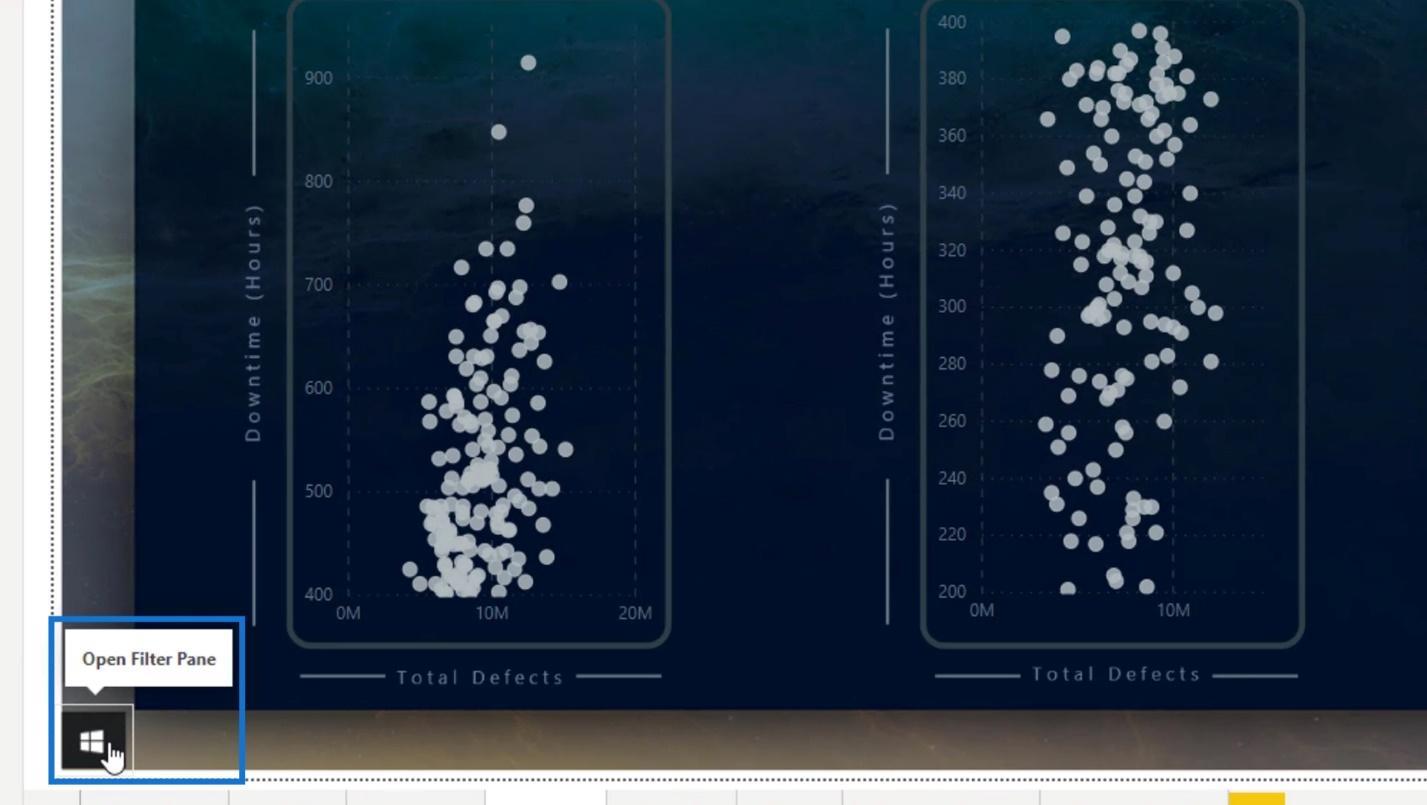
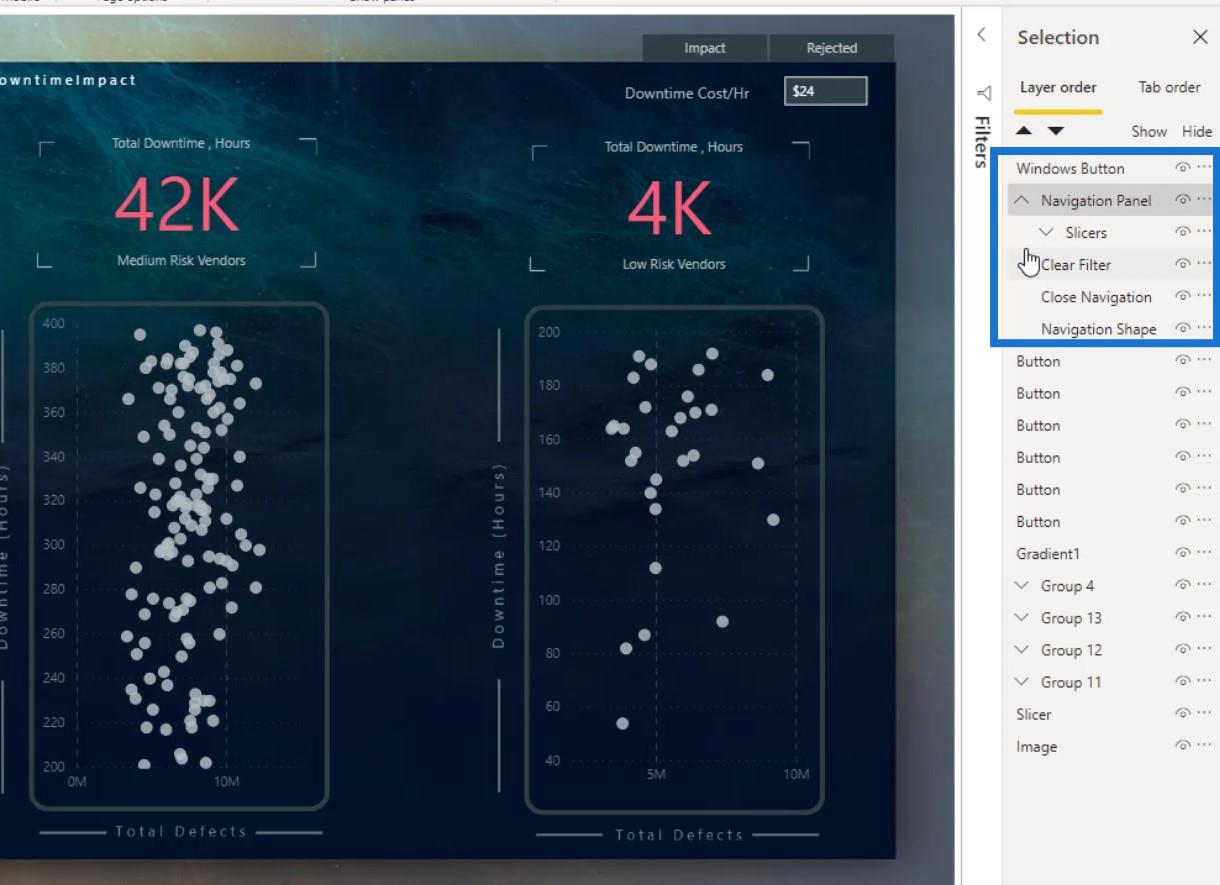
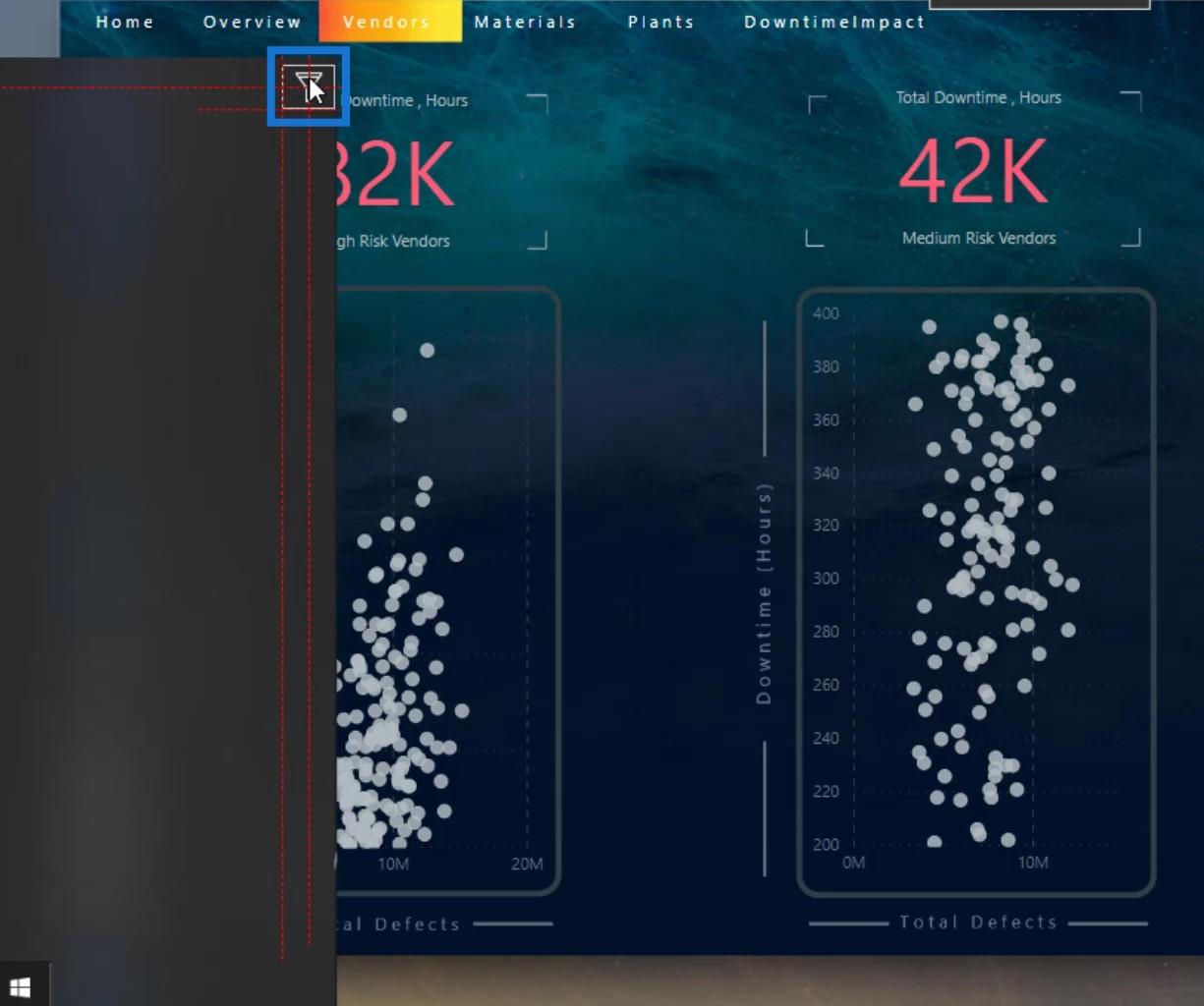
Наступне, що я зробив, це перетягнув цей значок сюди. Це слугуватиме піктограмою закриття панелі навігації.

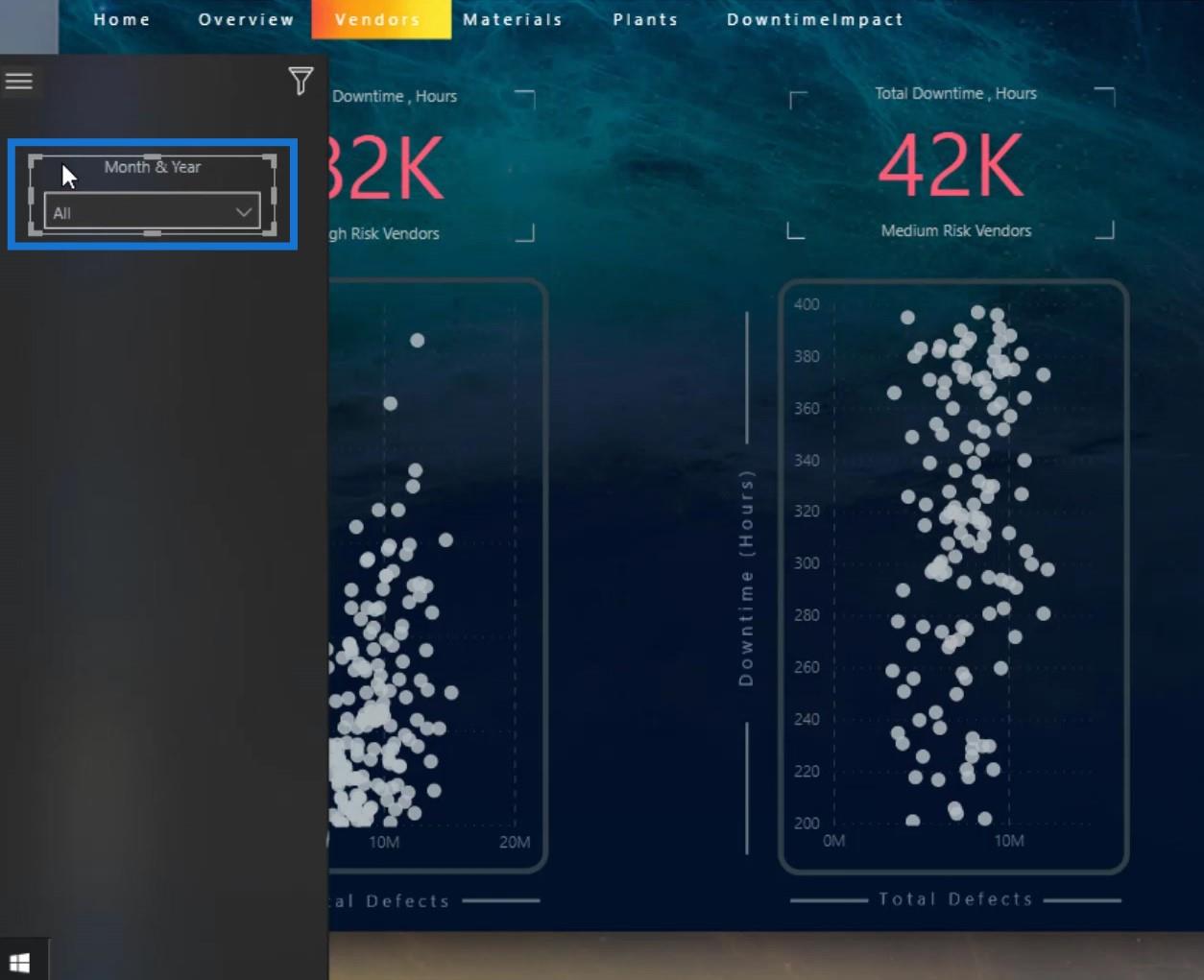
Потім я також перемістив цей значок фільтра сюди.

Обидва вони приховані, оскільки наразі знаходяться за NavBackground . Я обов’язково помістив їх поверх шару NavBackground .

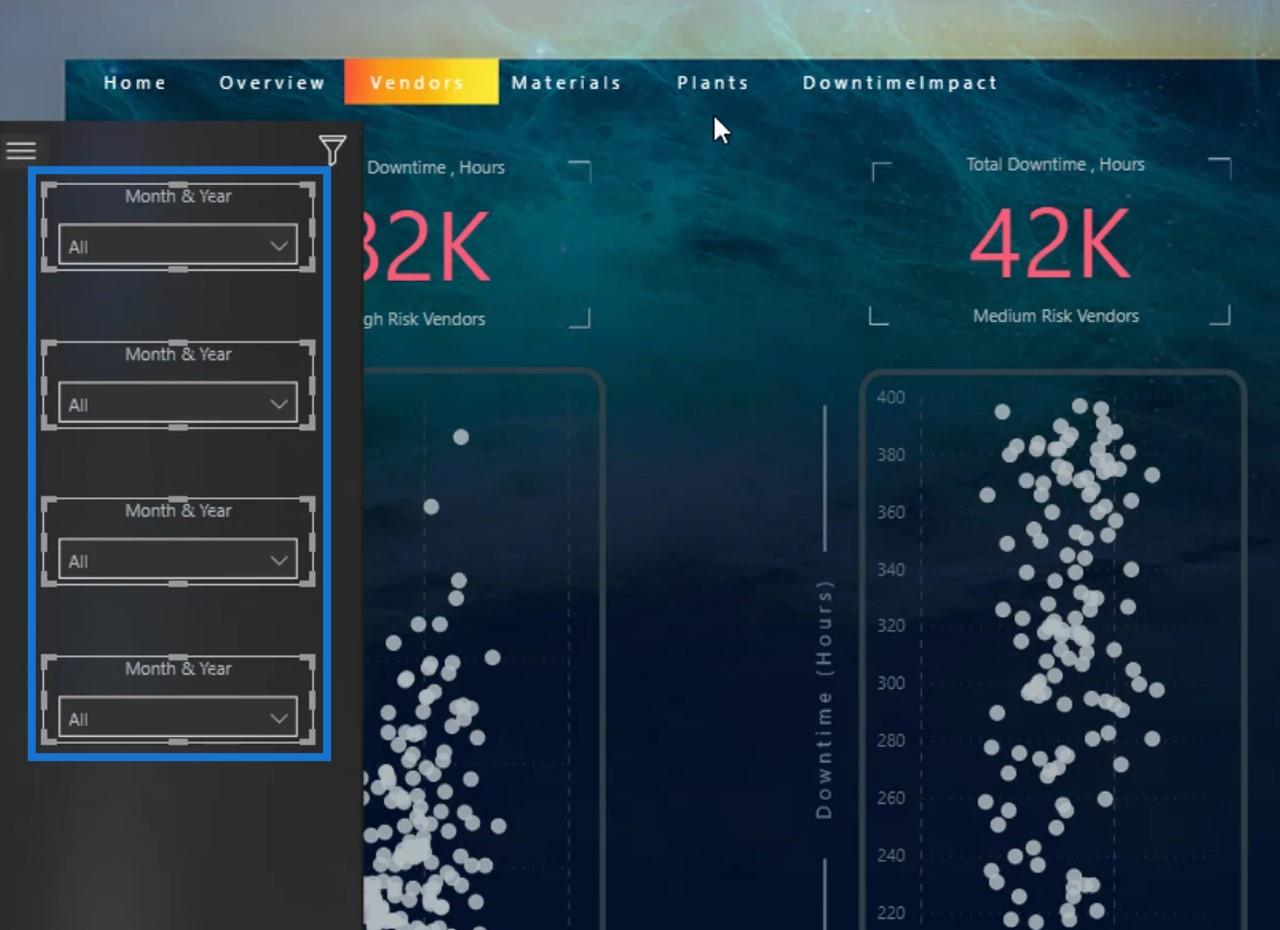
Тоді я перетягнув сюди слайсер.

Я скопіював його, щоб створити загалом 4 слайсери.

3. Групування елементів
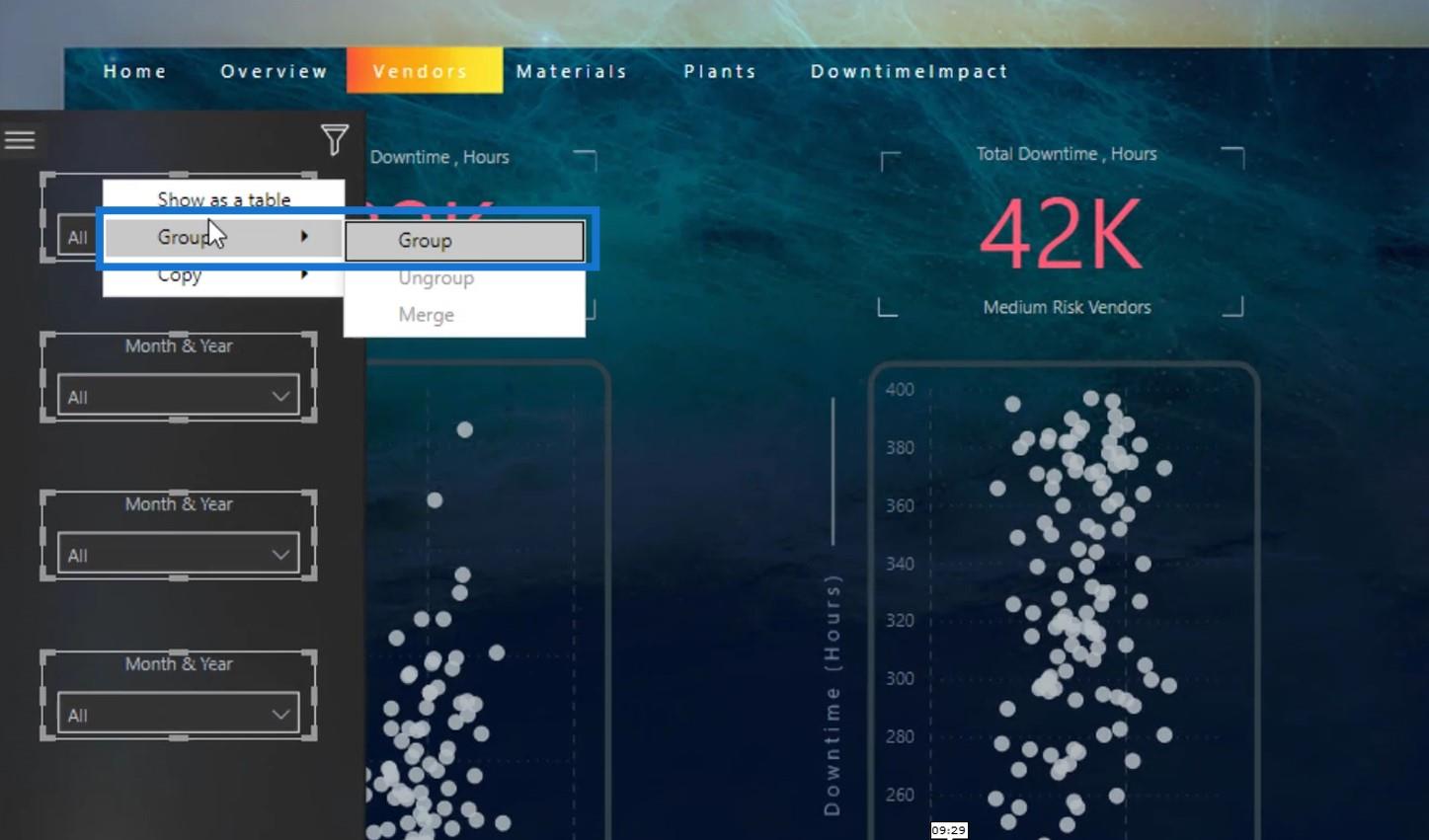
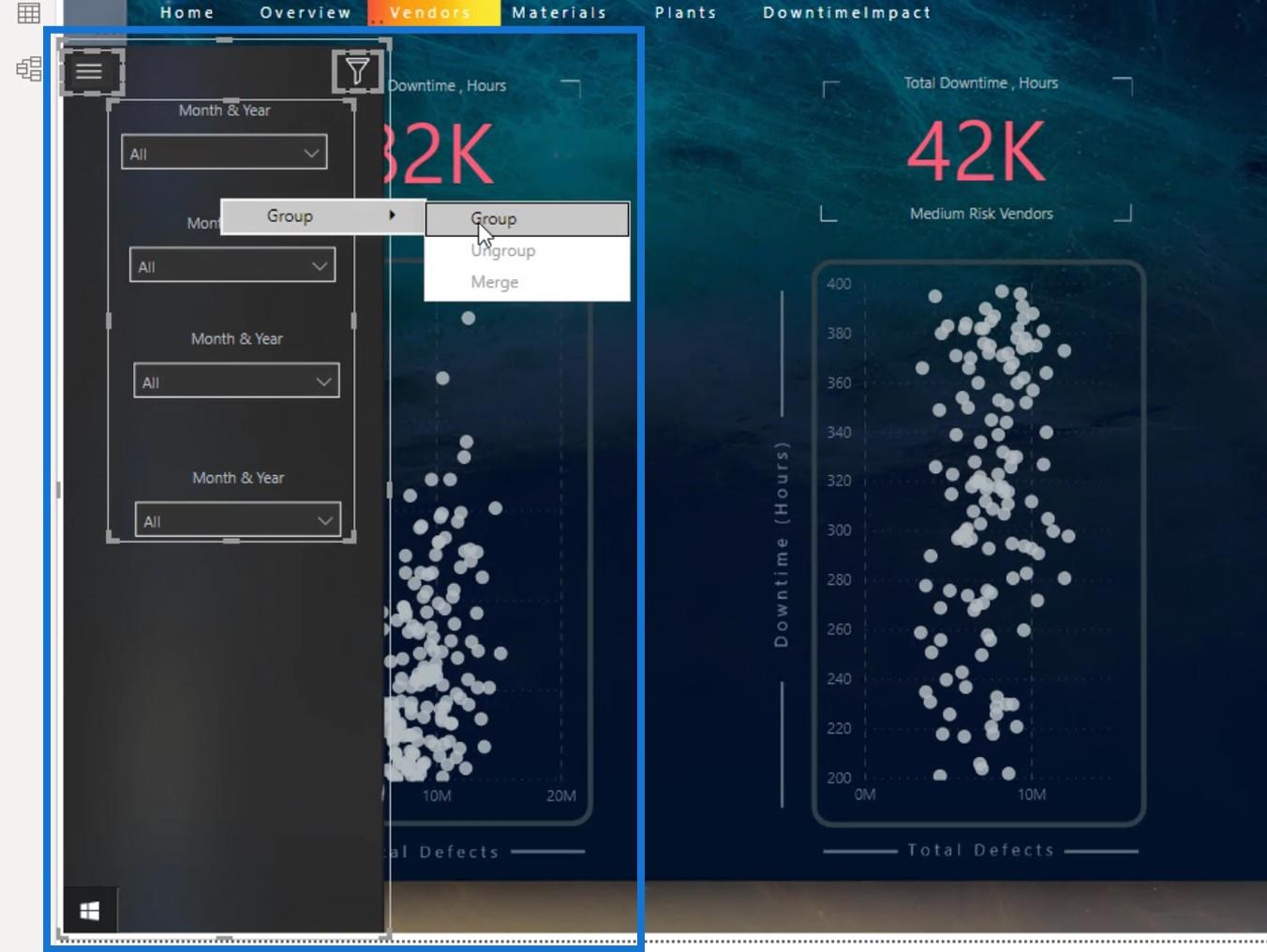
Після цього я вибрав усі слайсери та згрупував їх. Під час групування ви можете клацнути правою кнопкою миші на них і вибрати Згрупувати .

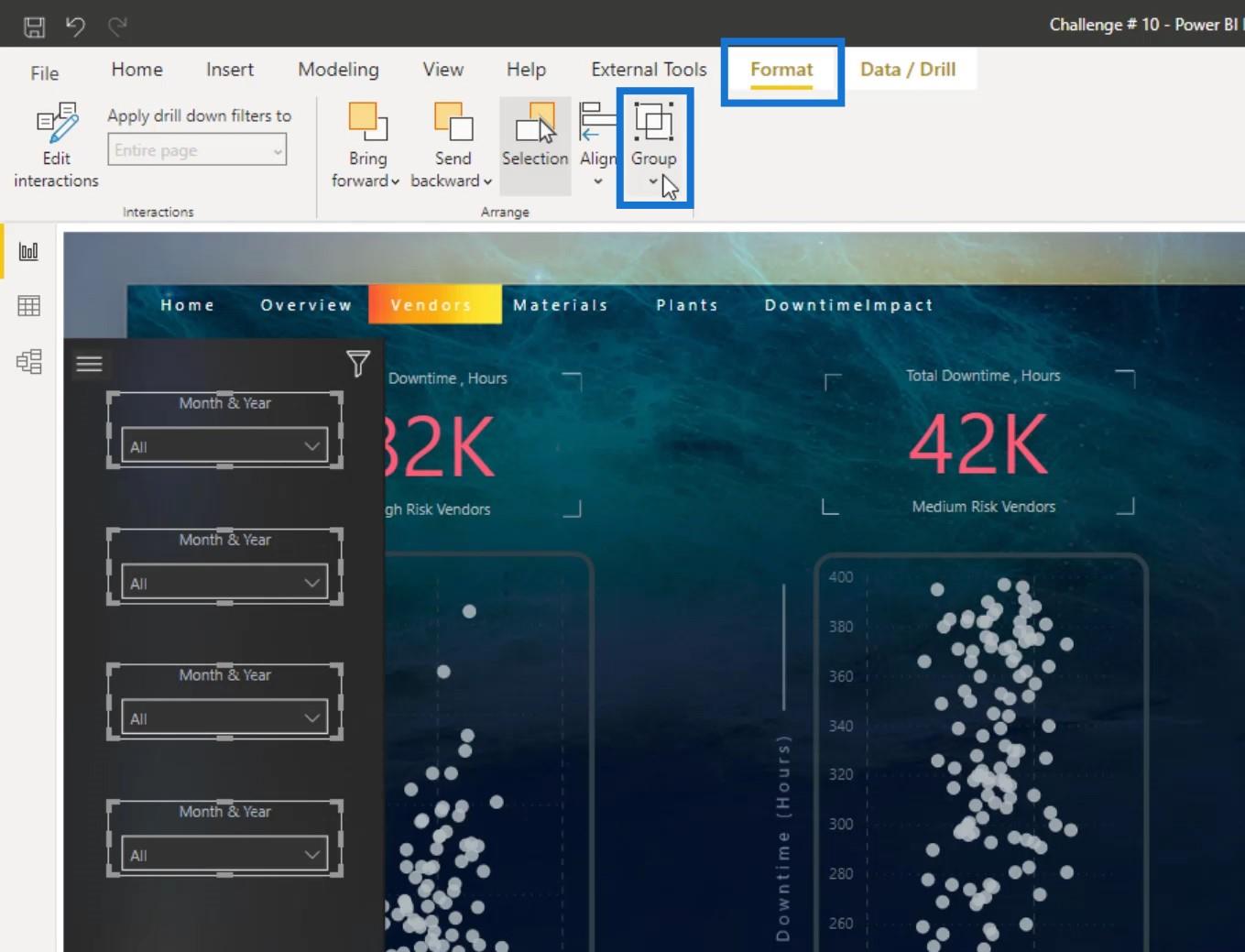
Ви також можете перейти на вкладку «Формат» , а потім натиснути опцію «Групувати» .

Потім я перейменував групу на «Розрізи» на панелі виділення .

Я вибрав усі елементи на цій навігаційній панелі та згрупував їх.

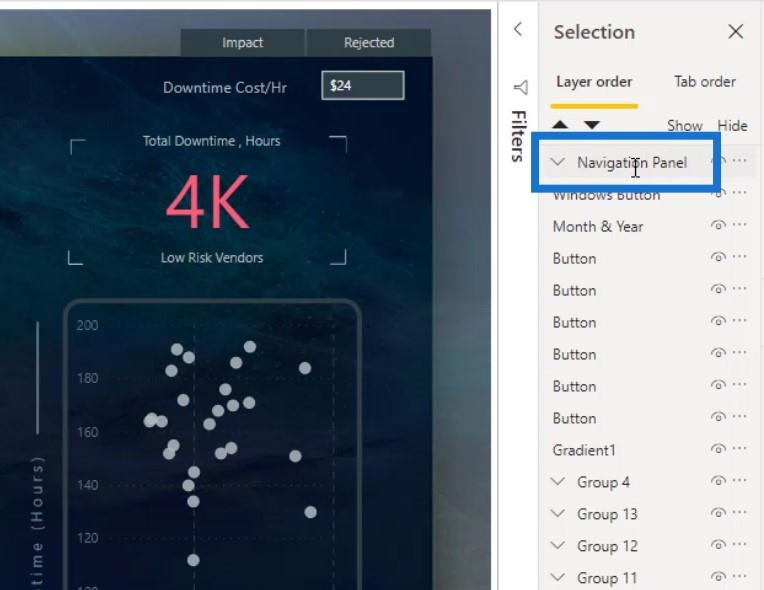
Я перейменував групу на Панель навігації .

Потім я знову перетягнув шар кнопки Windows поверх групи навігаційної панелі , щоб зробити його видимим.

Створення закладок для інтерактивних звітів LuckyTemplates
Щоб створити закладки, просто перейдіть на вкладку «Перегляд» , а потім натисніть опцію «Закладки» .

1. Створення закладки для показу навігаційної панелі
По-перше, я створю закладку для шару кнопки Windows , де буде відображатися панель навігації, клацнувши її.
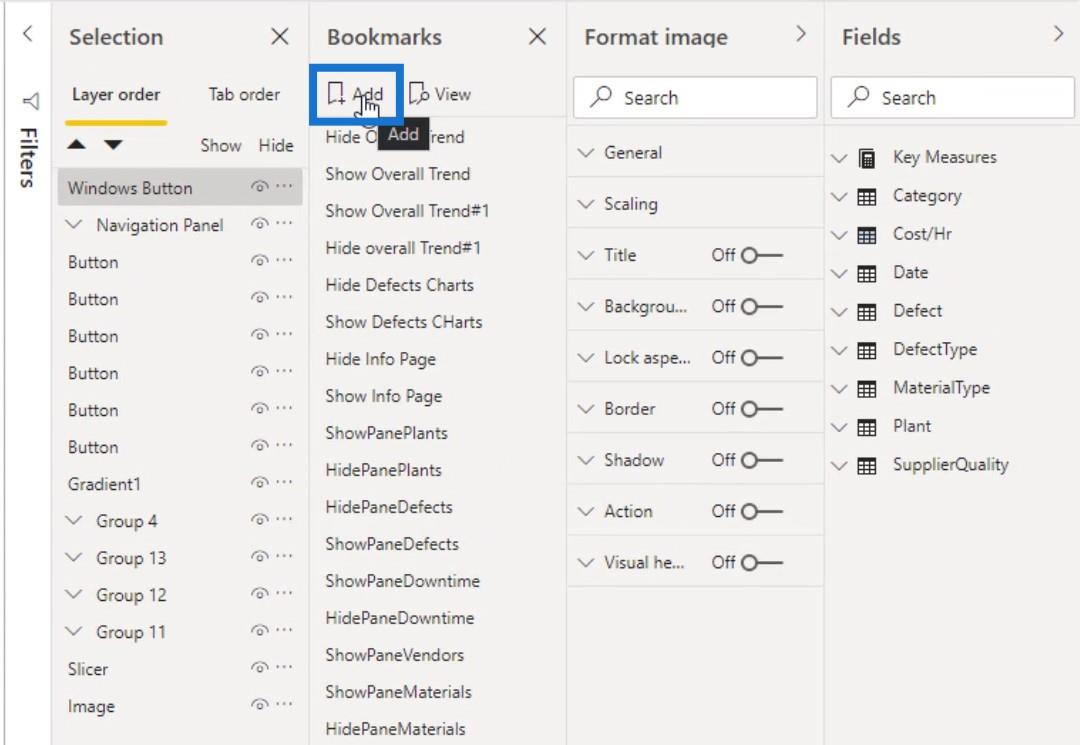
Отже, поки відображається навігаційна панель, я створив закладку, натиснувши кнопку «Додати» на панелі «Закладки» .

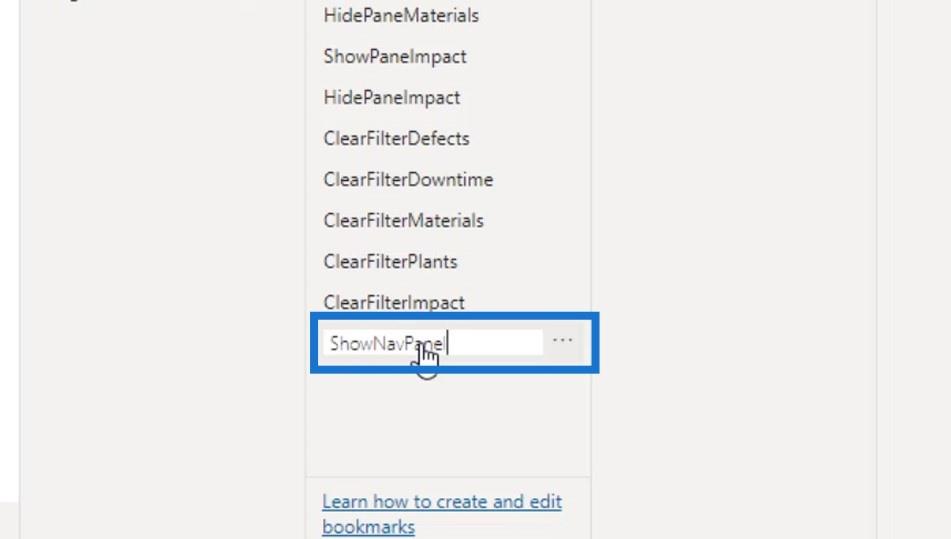
Я перейменував його на ShowNavPanel (Показати навігаційну панель).

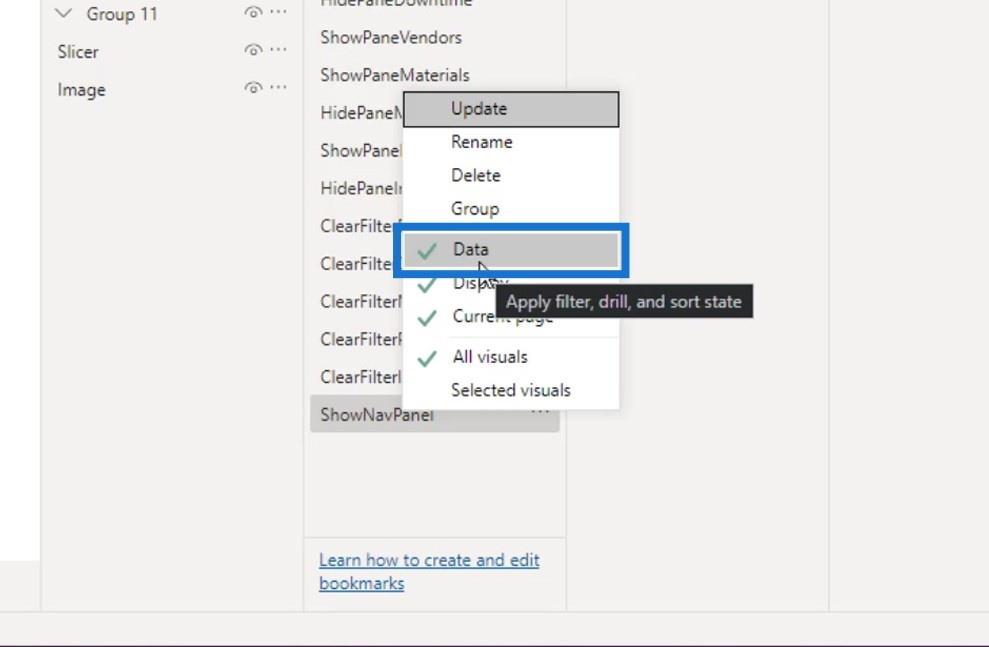
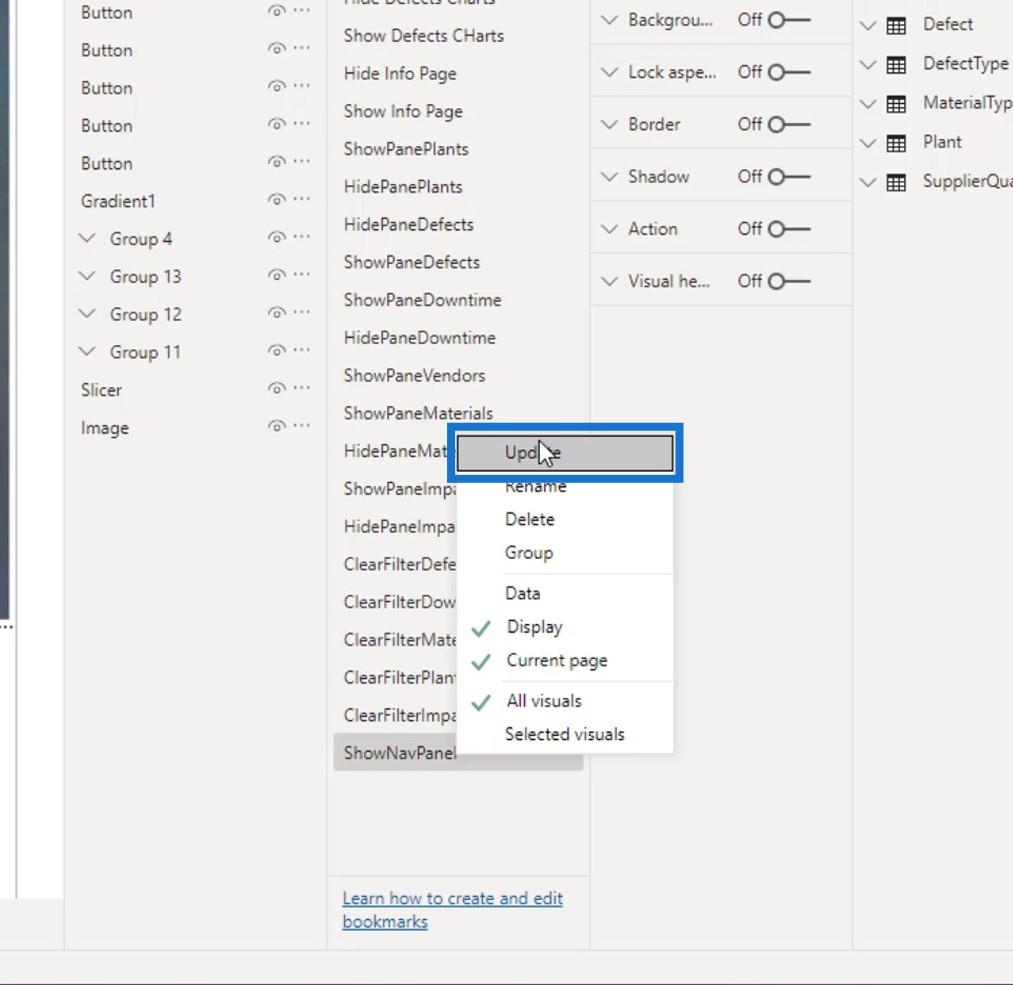
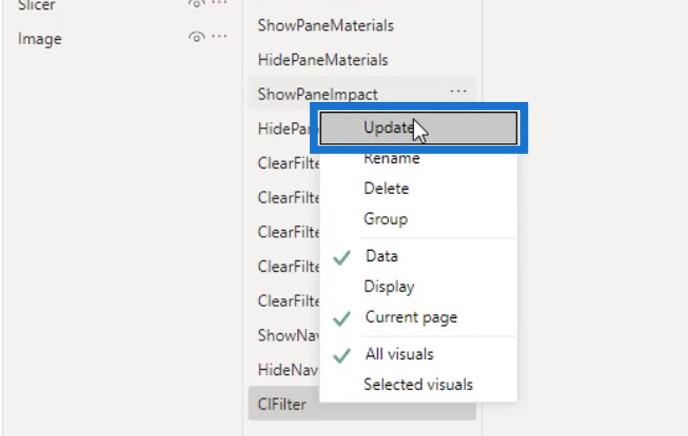
Потім я клацнув по ньому правою кнопкою миші. Зараз у мене немає даних, тому я зніму прапорець біля Даних .

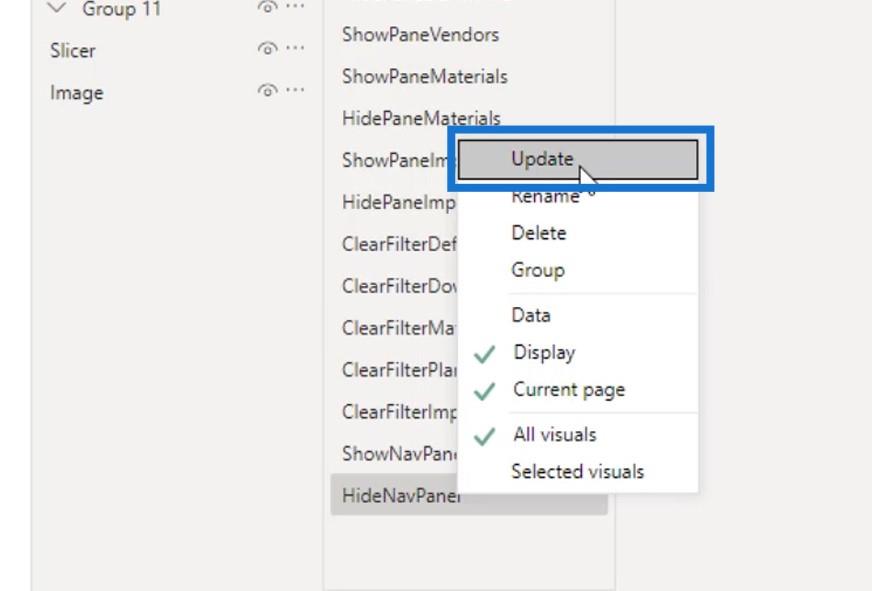
Я знову клацнув його правою кнопкою миші, а потім вибрав Оновити .

Тепер я також хочу створити закладку для приховування навігаційної панелі. Для цього я спочатку сховаю групу панелі навігації , клацнувши тут.

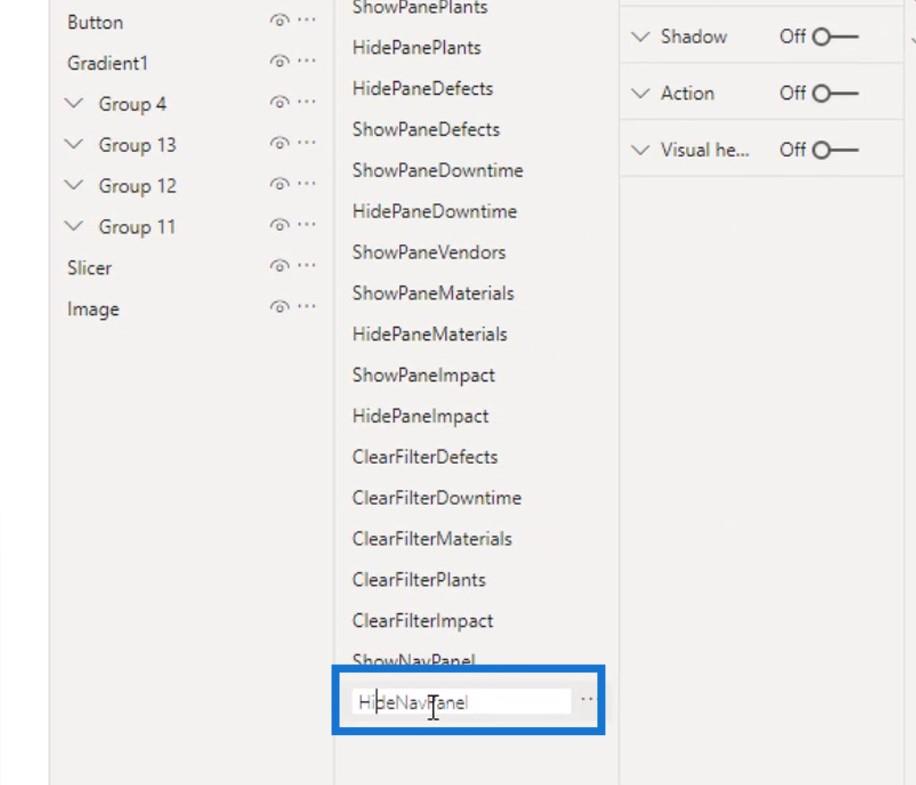
Потім я додав ще одну закладку та назвав її HideNavPanel (Сховати навігаційну панель).

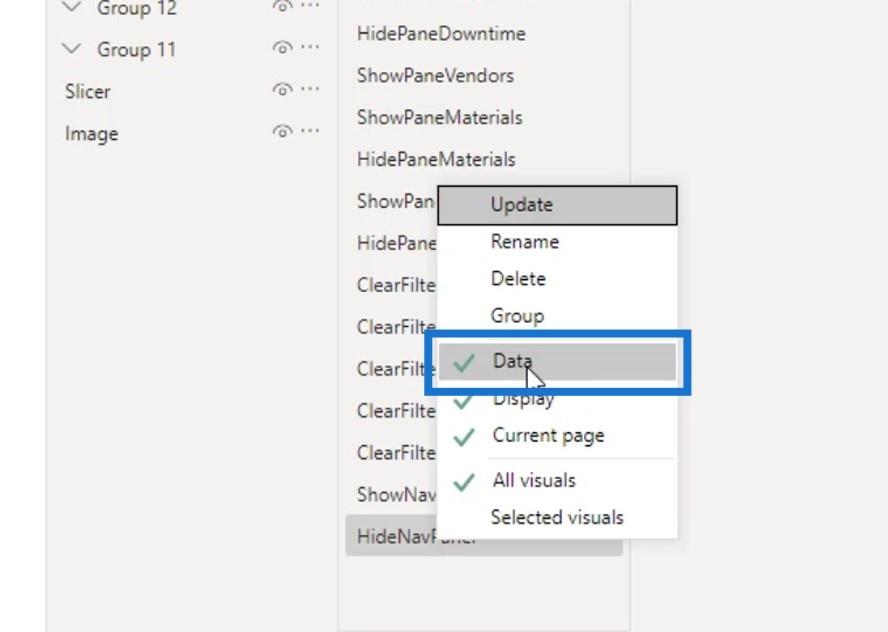
Я клацнув на ньому правою кнопкою миші та зняв прапорець із Даних .

Я ще раз клацнув його правою кнопкою миші та натиснув Оновити .

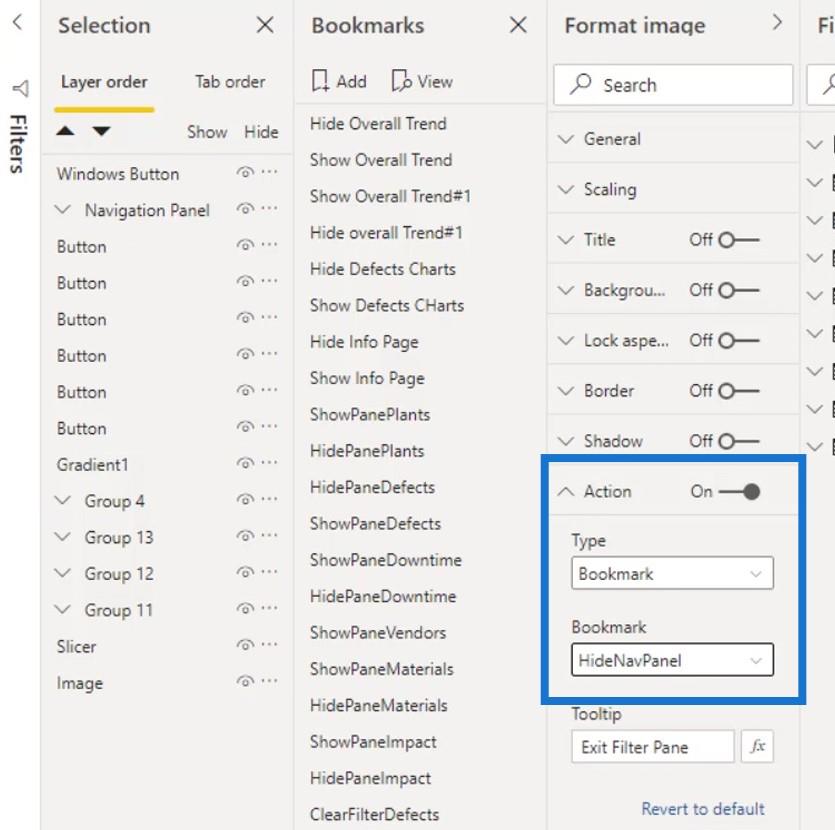
Після цього мені потрібно призначити закладки на зображенні кнопки Windows. Для цього я переконався, що його вибрано.

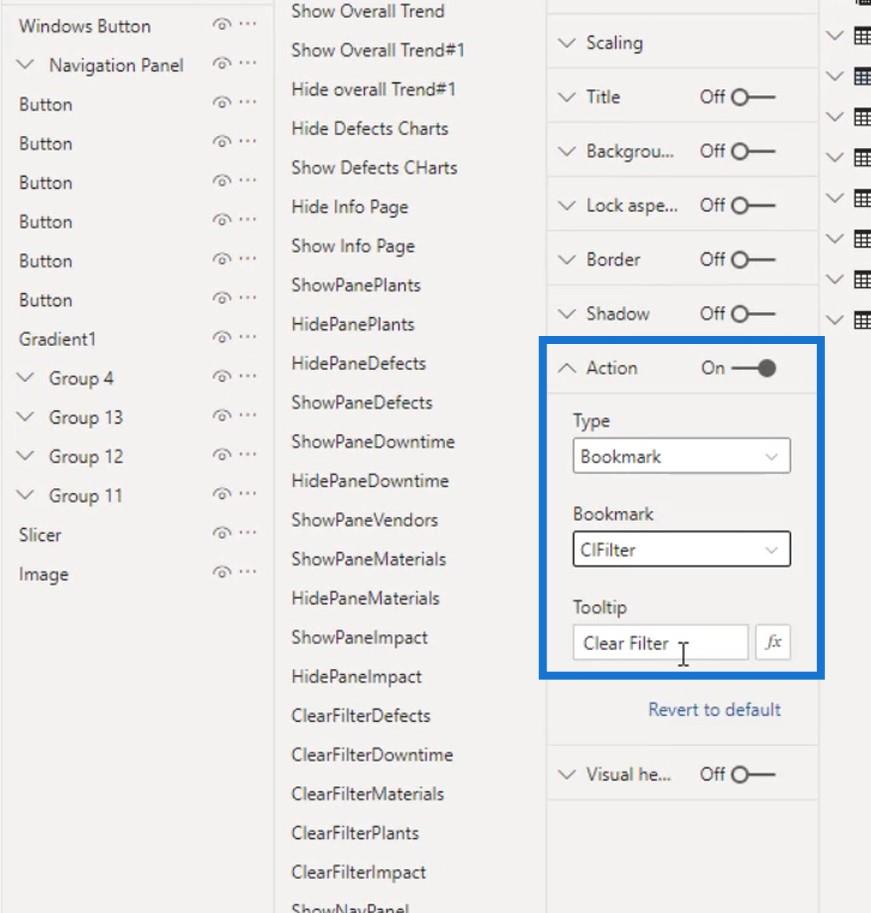
Потім я ввімкнув опцію «Дія» .

У розділі «Тип» я вибрав «Закладка» .

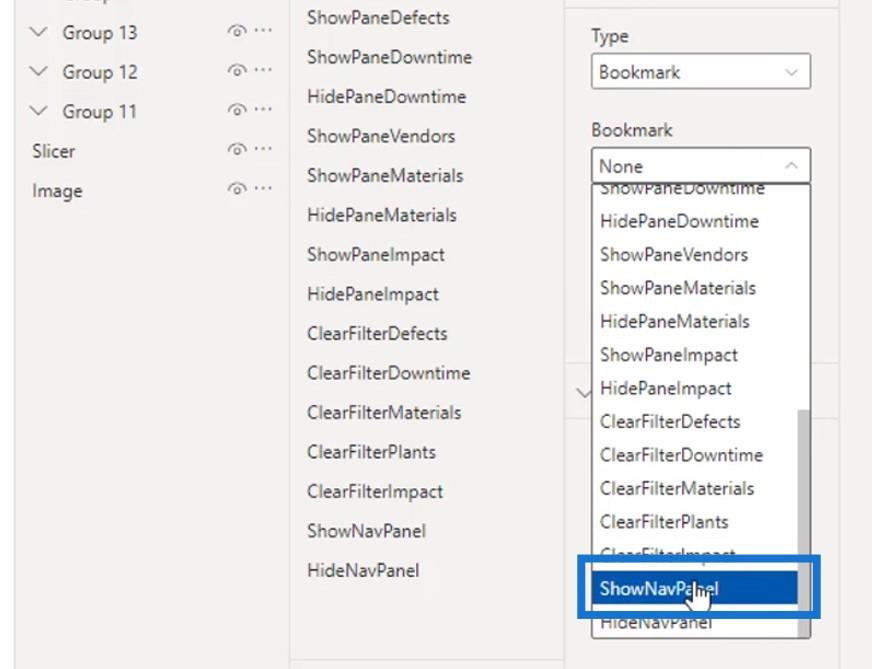
У розділі «Закладка» я вибрав закладку ShowNavPanel .

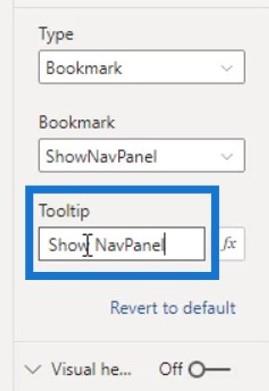
Для поля підказки я ввів « Показати навігаційну панель ».

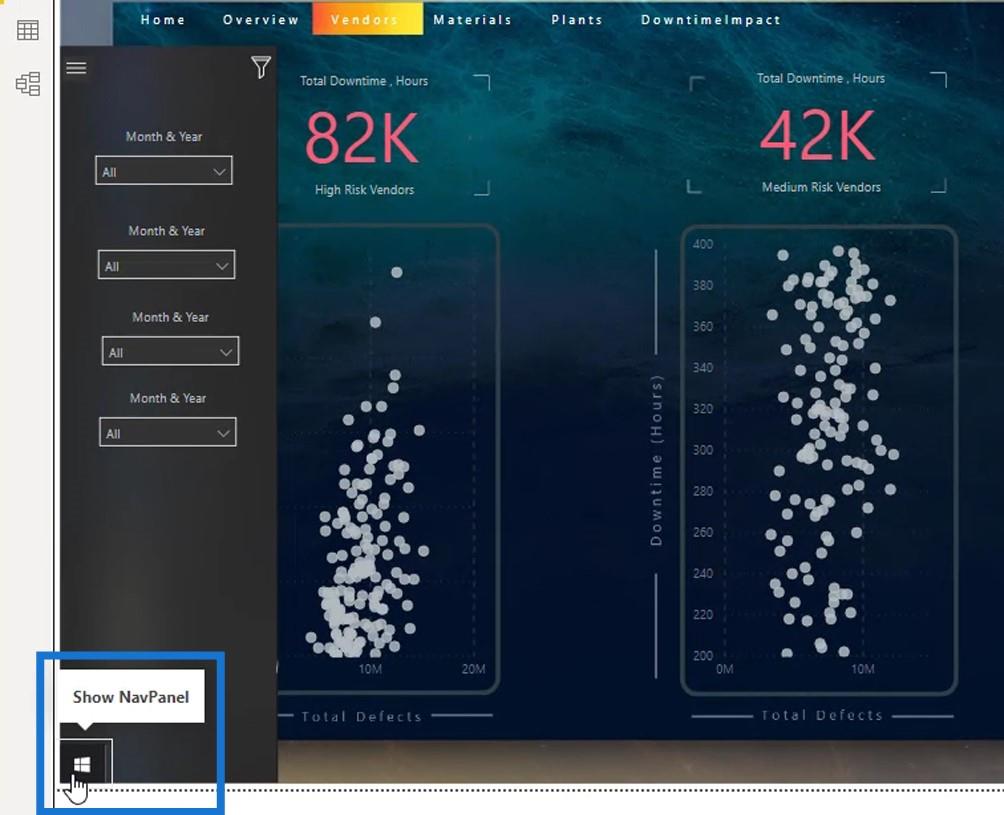
Отже, коли я наводжу курсор на зображення кнопки Windows, з’являється спливаюча підказка « Показати навігаційну панель ».

2. Створення закладки для приховування навігаційної панелі
Далі потрібно додати закладку для цієї піктограми, яка закриватиме навігаційну панель після її натискання. Я знову переконався, що цей значок вибрано.

Потім я ввімкнув дію , вибрав закладку під типом і вибрав HideNavPanel .

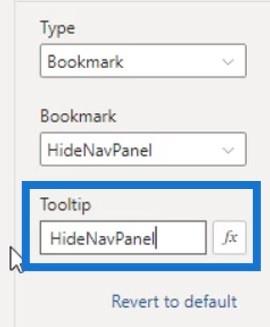
Для підказки я ввів HideNavPanel .

Тепер, якщо я наведу курсор на цей значок, він відобразить « HideNavPanel ».

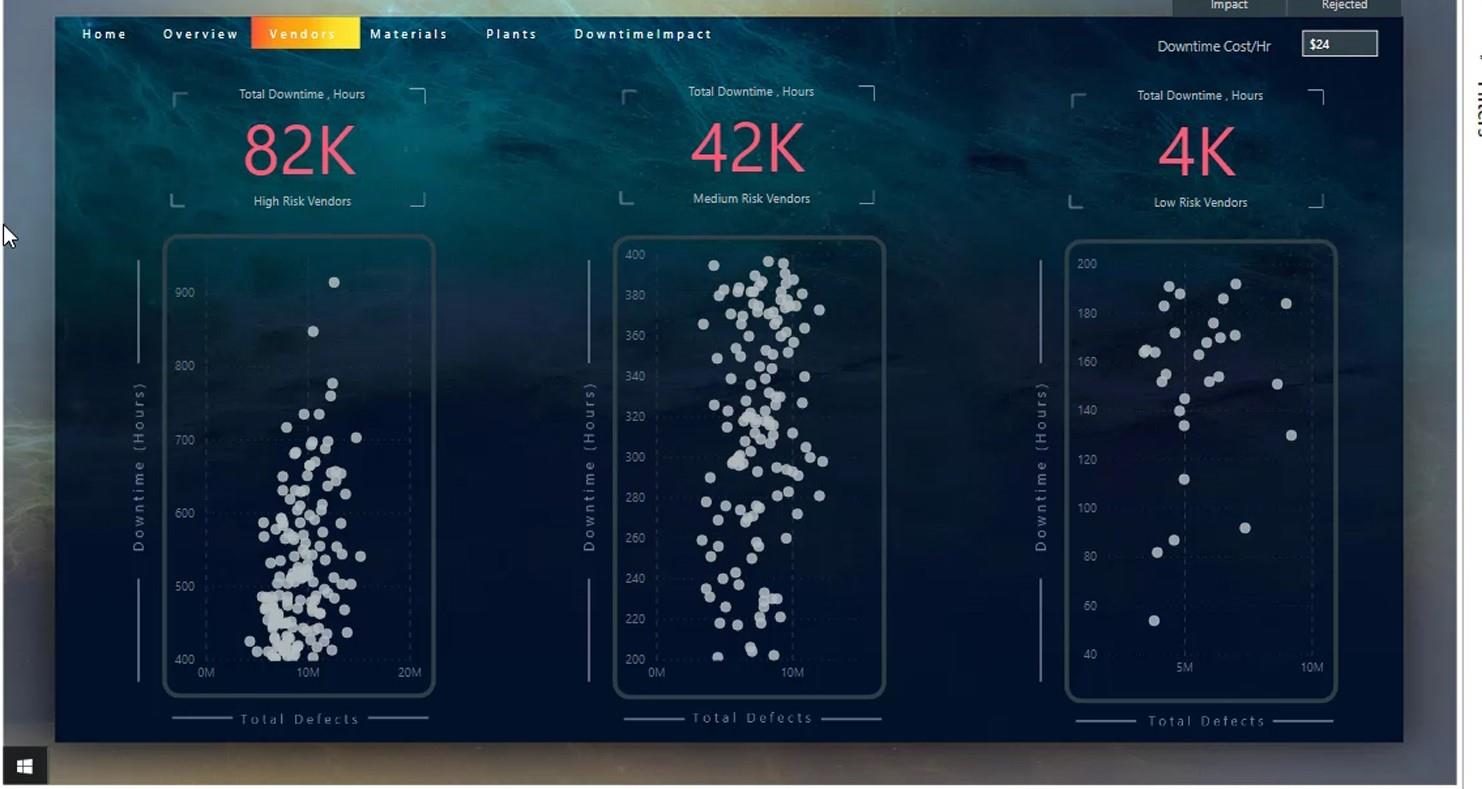
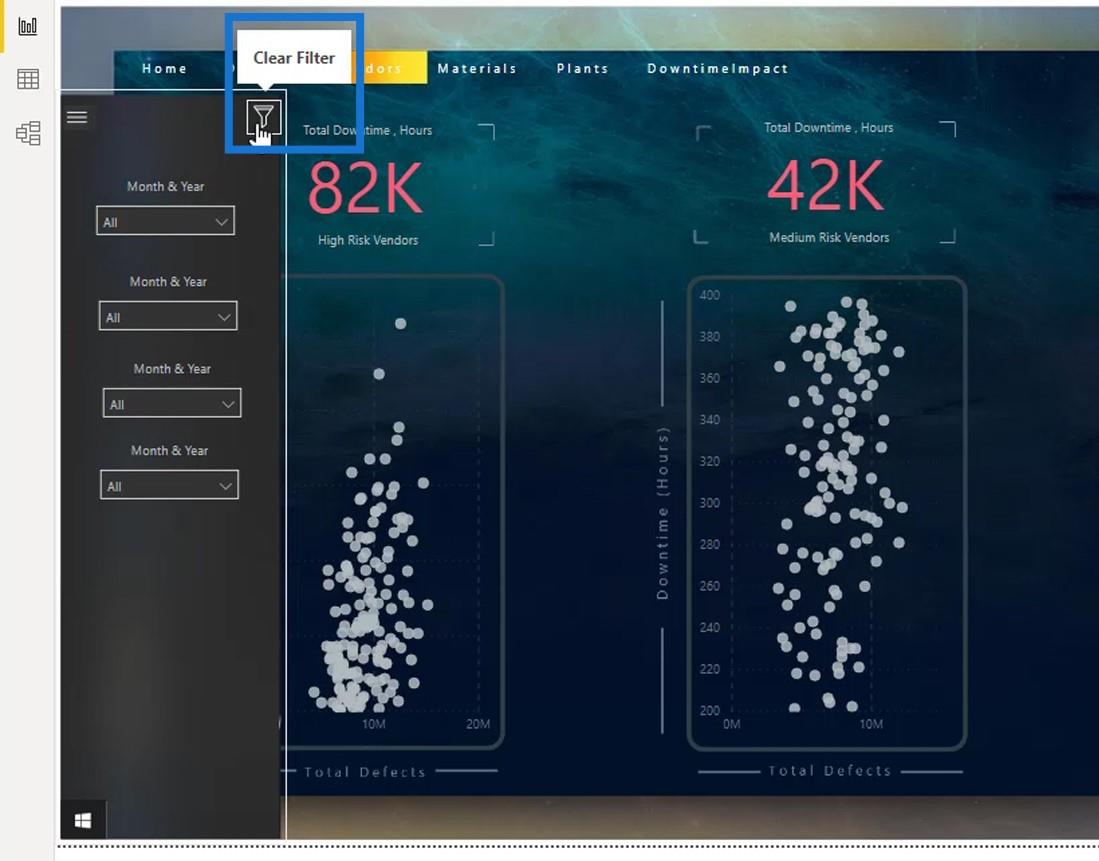
Якщо я натисну на нього, панель навігації сховається.

Якщо я натисну кнопку Windows, відобразиться панель навігації.

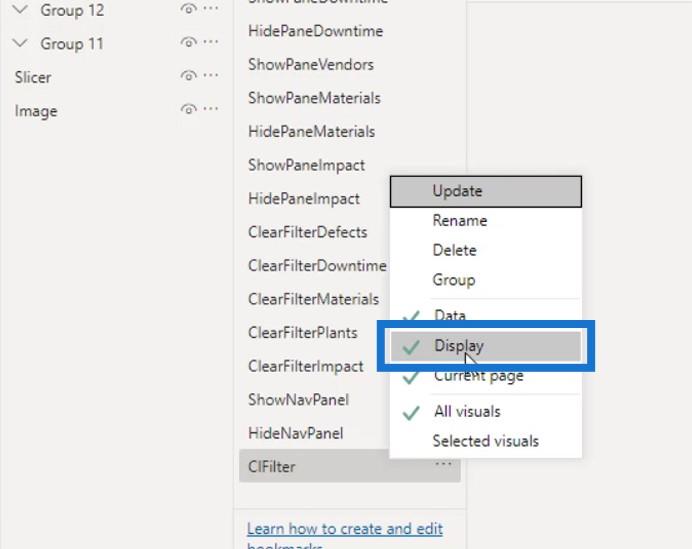
3. Створення закладки «Очистити фільтр».
Останнє, що мені потрібно зробити, це створити закладку «Очистити фільтр» для цього значка.

Ця закладка завжди встановлюватиме для дисплея стандартний стан, який я створив у цій закладці. Наприклад, я встановлю 15 доларів США за умовчанням для поля «Вартість простою за годину» .

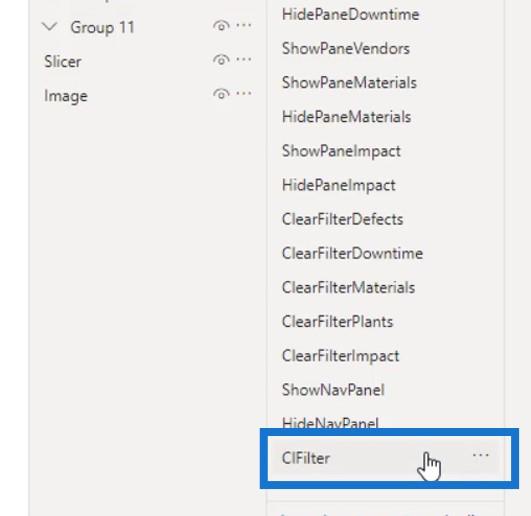
Потім я додав закладку та назвав її ClFilter (Очистити фільтр).

Я клацнув його правою кнопкою миші та зняв прапорець «Відображати» , оскільки він мені не знадобиться.

Тоді я вибрав Оновити .

Далі потрібно призначити цю закладку піктограмі фільтра . Спочатку я переконався, що значок вибрано.

Потім я ввімкнув дію , переконався, що вибраний тип — це закладка , вибрав ClFilter у розділі «Закладка» та ввів « Очистити фільтр » для підказки .

Тепер давайте введемо тут 24 долари .

Потім клацніть піктограму «Очистити фільтр» .

Як бачите, він повернув стандартний стан, який я встановив, а саме 15 доларів .

Таким чином ви можете легко створювати та керувати своїми закладками у своєму звіті.
Висновок
Підводячи підсумок, можна сказати, що є багато цікавих речей, які ви можете робити, не витрачаючи багато часу на навігацію. Якщо вам потрібні додаткові ідеї щодо навігації, ви можете повернутися до іншого . Наразі у нас було понад 10 викликів на форумі LuckyTemplates.
Ви також дізналися, як легко створювати закладки для звітів LuckyTemplates. Ви можете ефективно керувати ними, називаючи зображення, значки та розділювачі.
Перегляньте посилання нижче, щоб отримати додаткові приклади та відповідний вміст.
здоров'я!
Мудассір
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








