Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
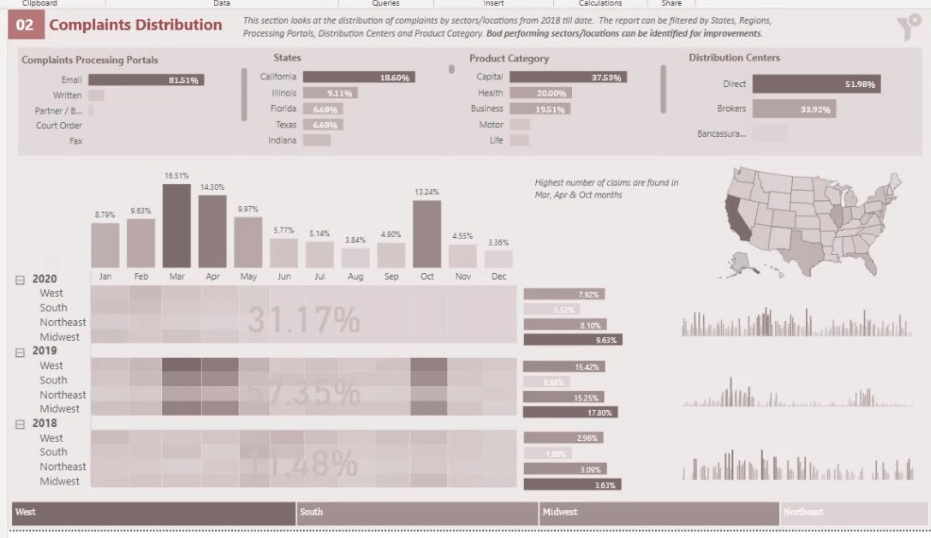
Теплова карта LuckyTemplates — це тип візуалізації, який використовується для відображення щільності даних на карті. Це графічне представлення даних, де окремі значення, що містяться в матриці, представлені кольорами. У цьому підручнику я розповім, як ми можемо створити теплову карту LuckyTemplates за допомогою матричної таблиці.
Для цієї демонстрації ми використовуватимемо дані страхових скарг із LuckyTemplates. Якщо ви хочете використовувати ці дані, ви можете перейти до розділу та переглянути всі завдання.
Цей звіт присвячений аналізу кількості скарг по регіонах і роках. У матричній таблиці ми розмістимо роки, регіони та простий показник, який підраховує кількість скарг.

Це показник, який підраховує кількість скарг у таблиці.

Зміст
Аналіз даних теплової карти LuckyTemplates для візуалізації
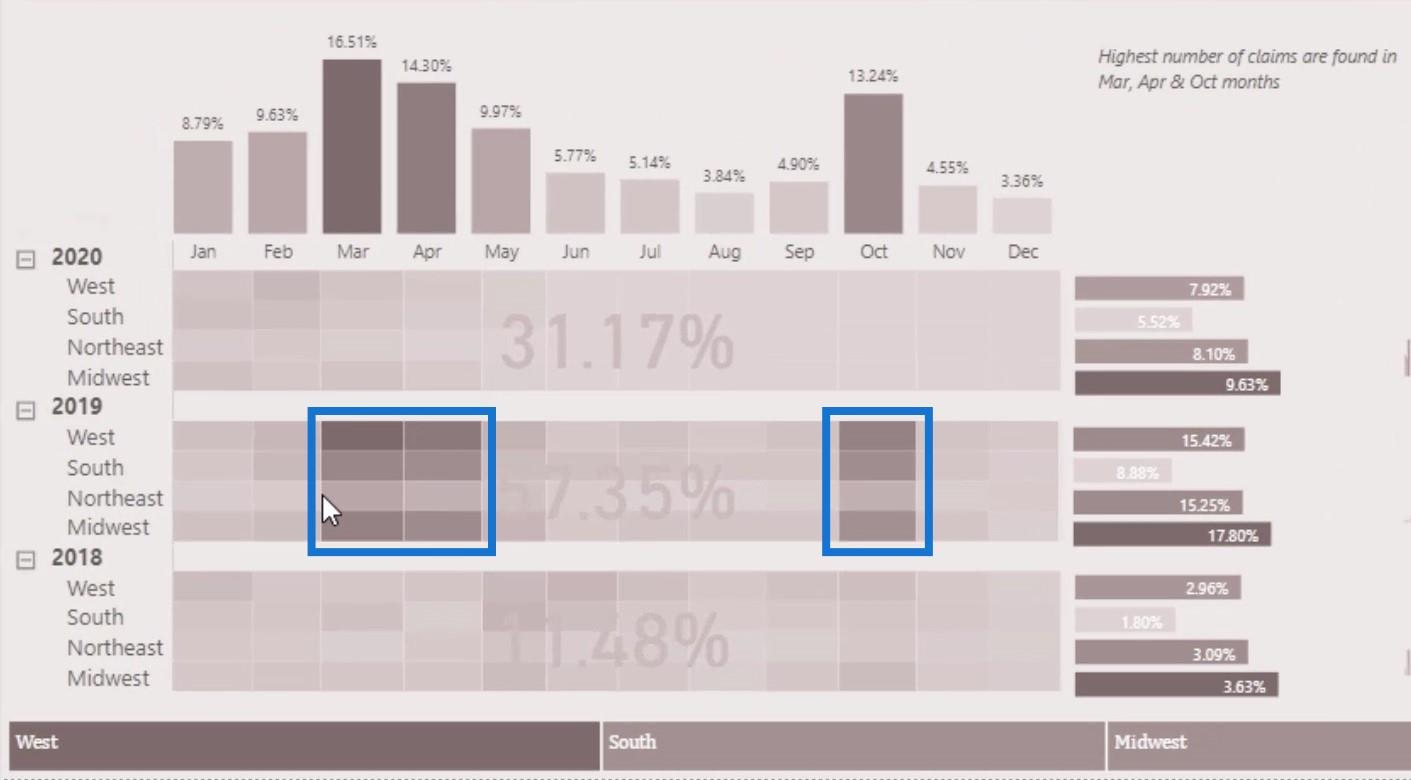
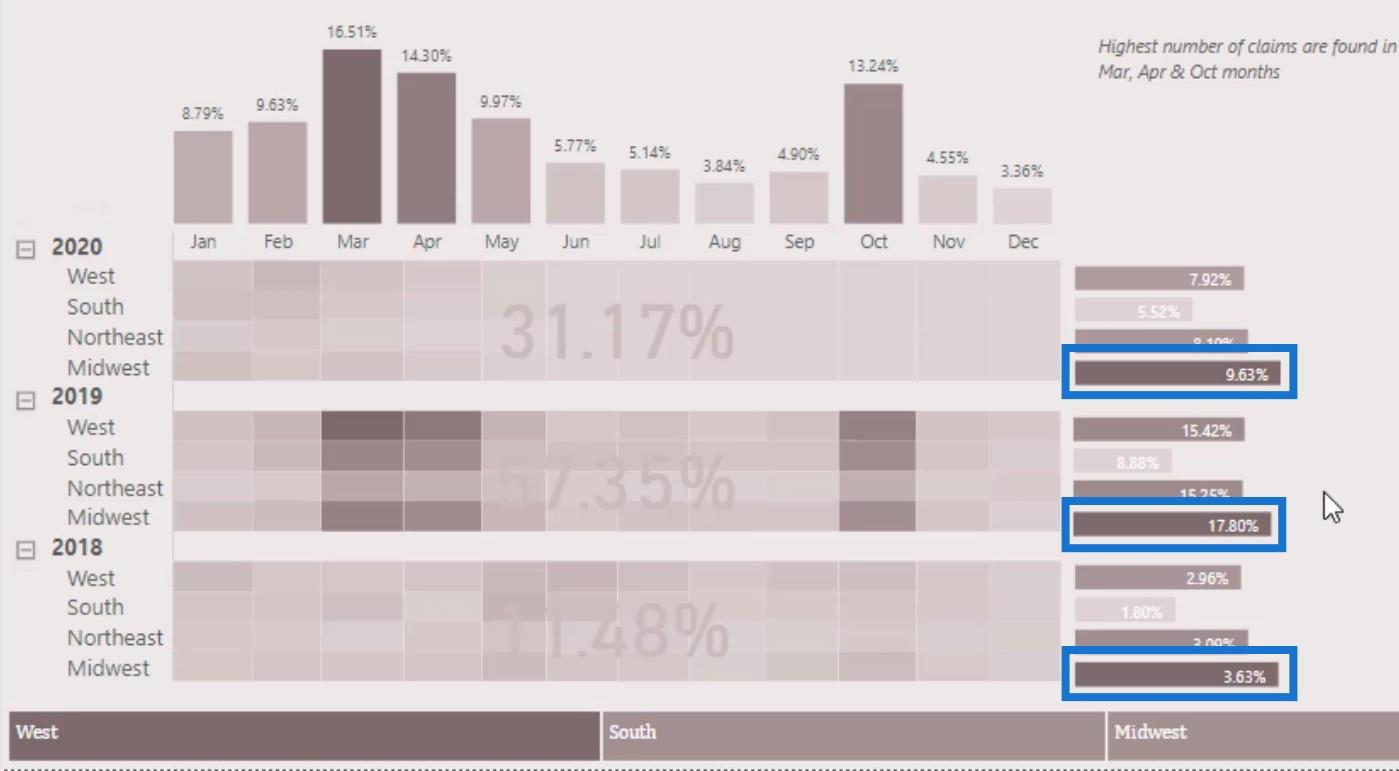
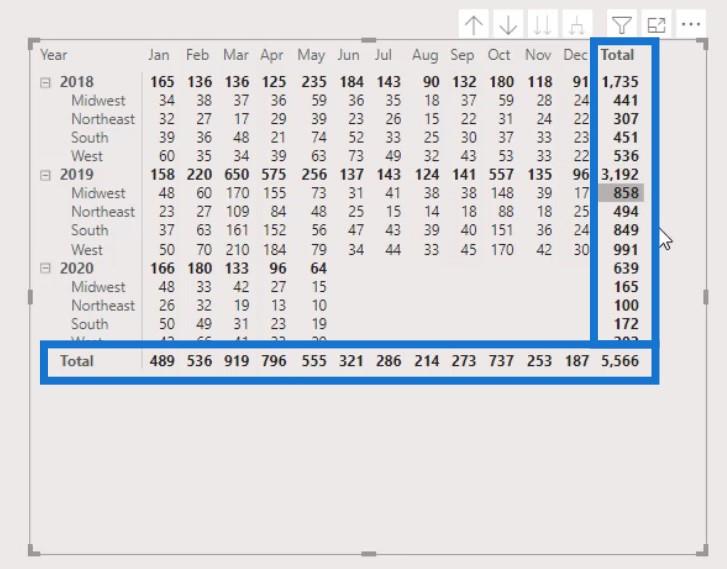
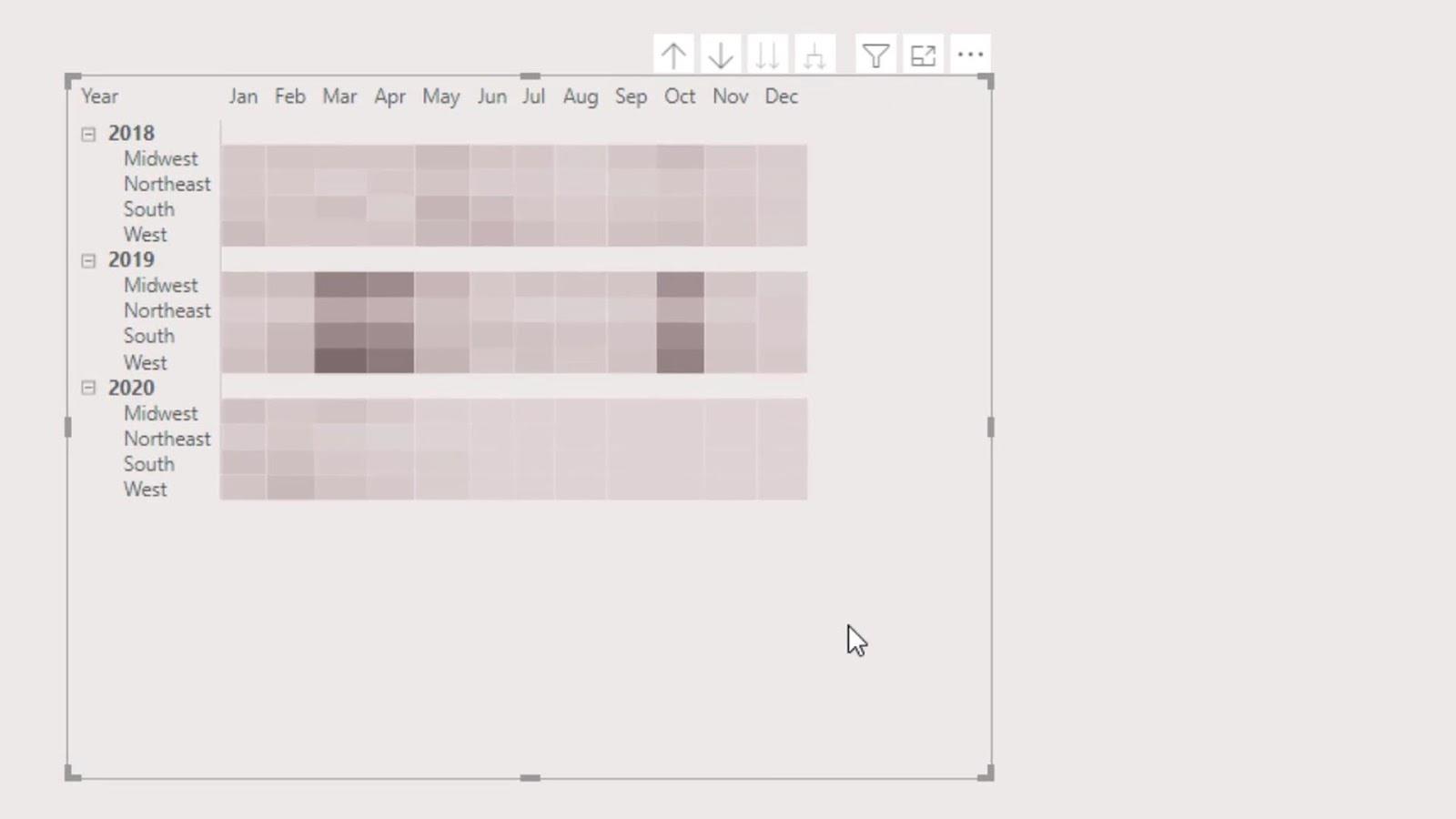
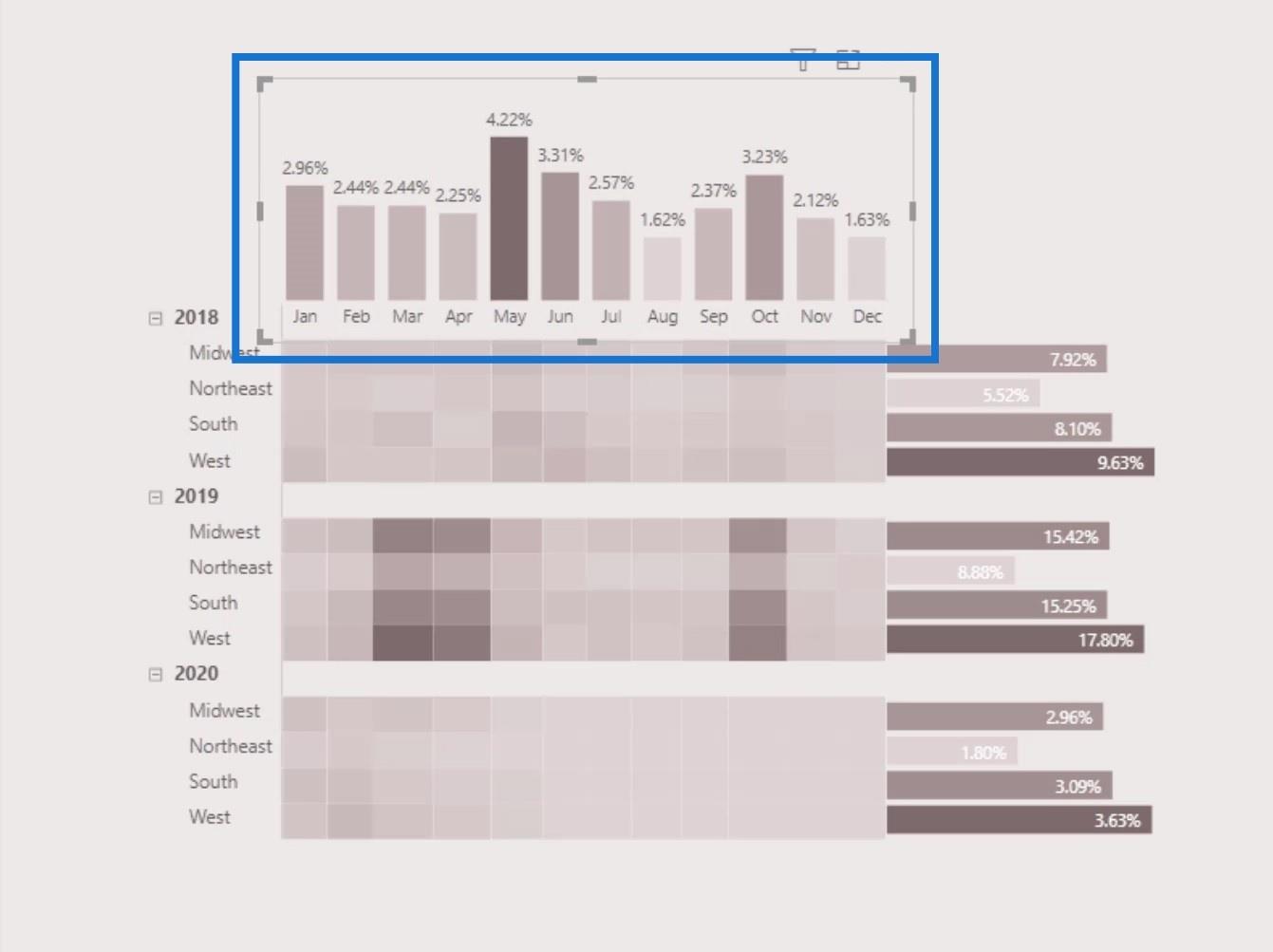
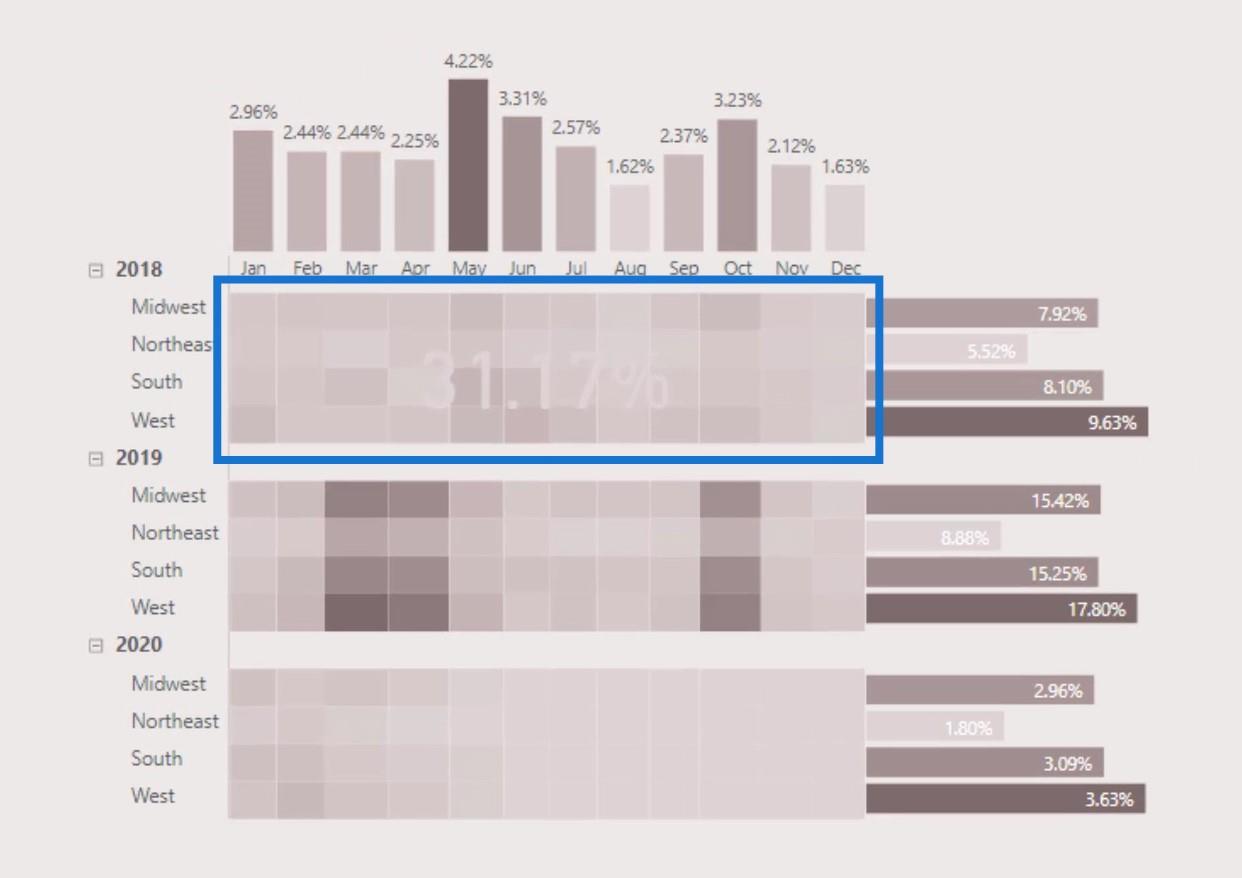
Теплові карти можуть повідомити нам багато інформації. Наприклад, якщо ми повернемося на попередню сторінку, то побачимо, що у березні , квітні та жовтні найбільше скарг.

Ми також бачимо, що найбільша кількість скарг у 2018-2020 роках надходить із регіону Середнього Заходу .

Аналіз, який надає теплова карта, дуже простий для розуміння. Тепер давайте спробуємо відтворити цей приклад у цьому підручнику.
Створення таблиці матриці для теплової карти LuckyTemplates
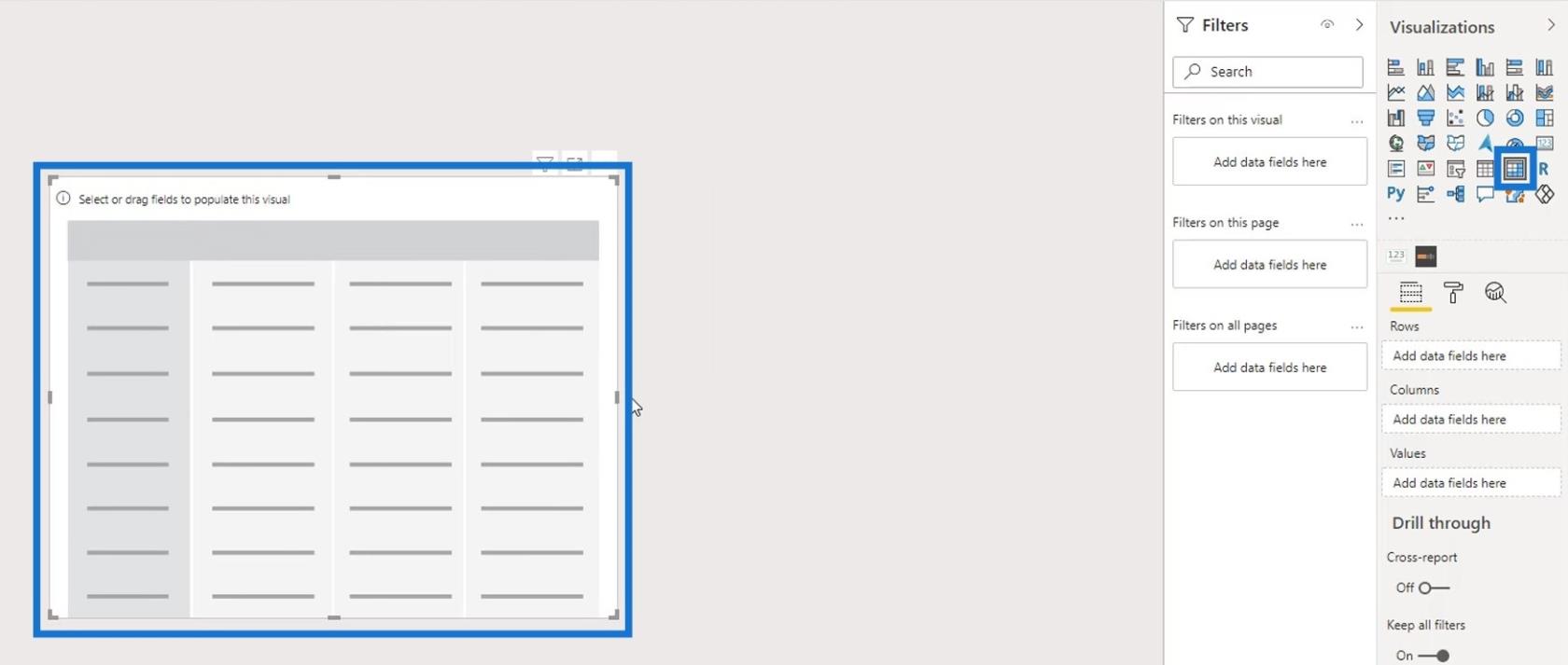
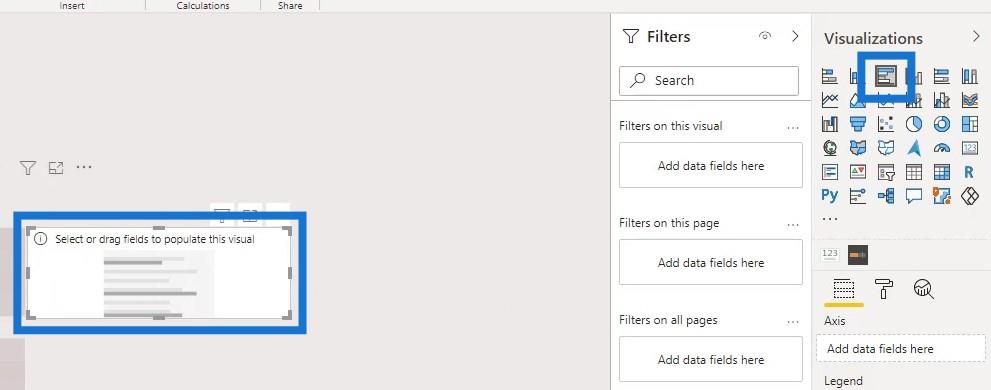
Спочатку запустіть візуалізацію таблиці матриці .

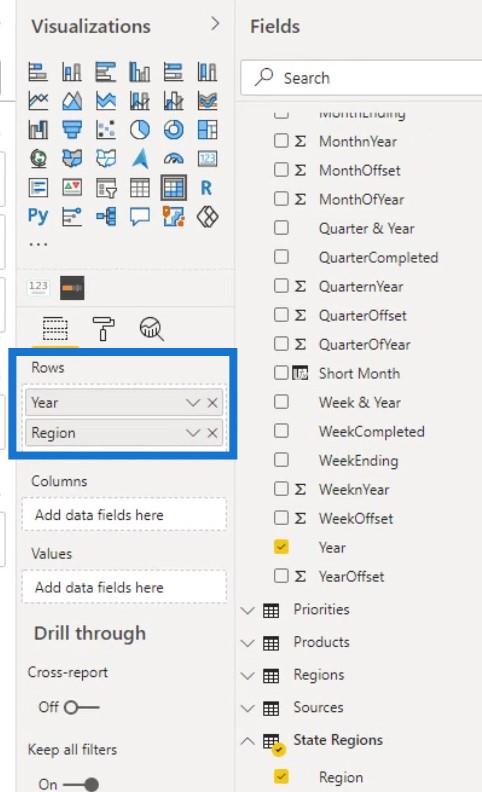
Далі введіть Рік і Регіон у полі Рядки .

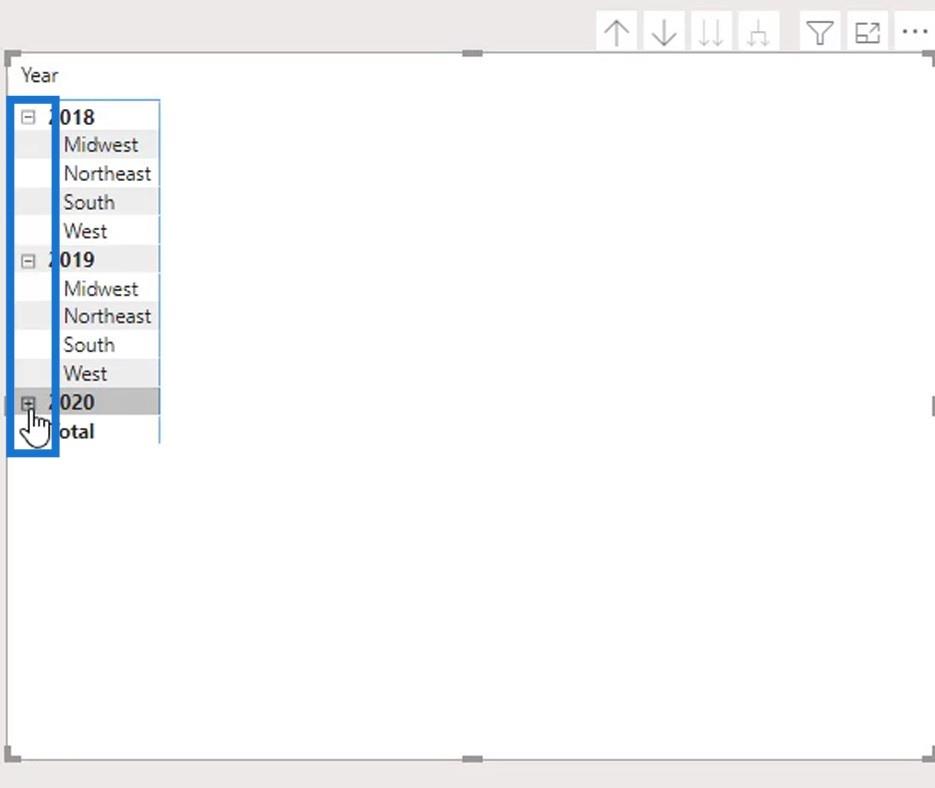
Розгорніть рядки, натиснувши значок + .

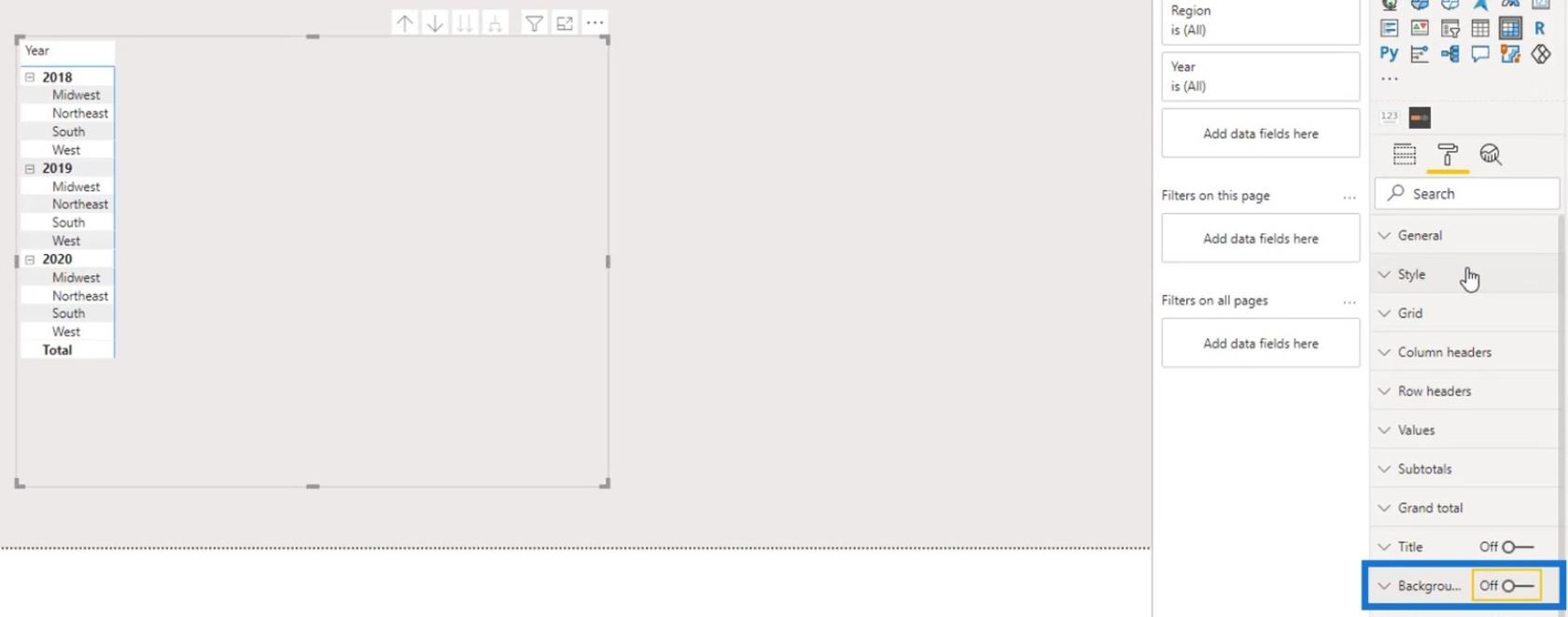
Потім вимкніть фон .

Виберіть «Немає» у списку «Стиль» .

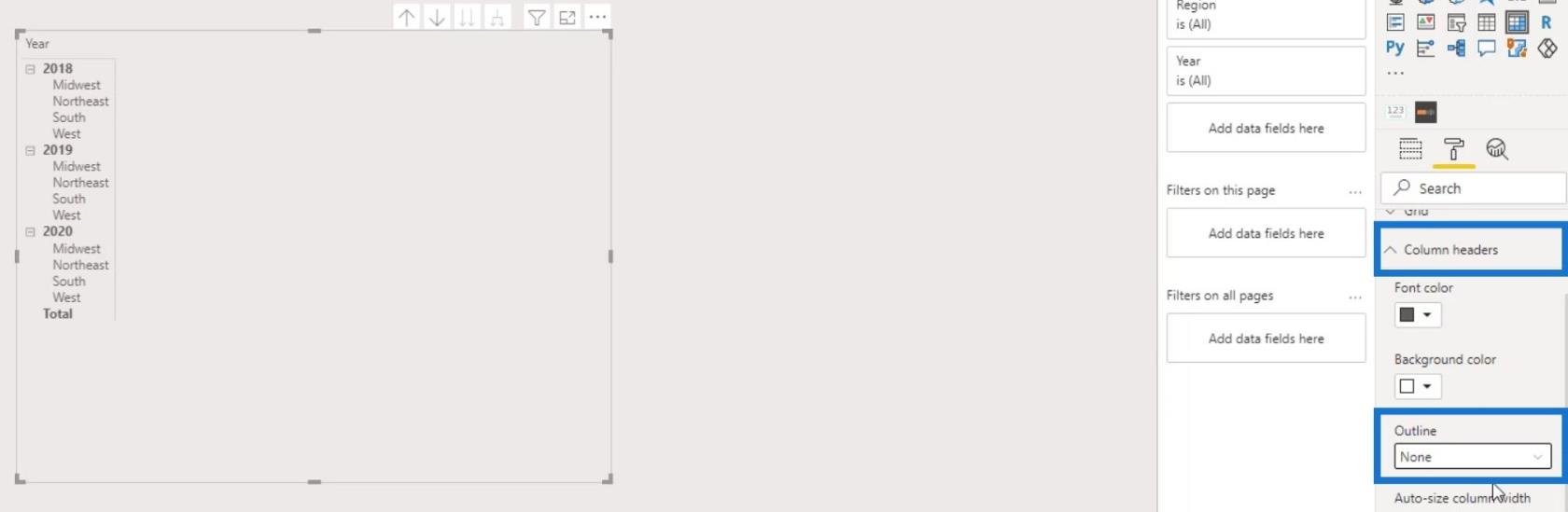
Під, видаліть контур, вибравши «Немає» у списку «Контур» .

Після цього розмістіть місяці ( Короткий місяць ) у полі Стовпці .

Потім помістіть показник «Кількість скарг» у розділ «Значення» .

Тепер таблиця має виглядати так. Але нам не потрібні підсумки в рядках і стовпцях.

Щоб видалити це, вимкніть проміжні підсумки рядків і проміжні підсумки стовпців на панелі Проміжні підсумки .

Умовне форматування для теплової карти LuckyTemplates
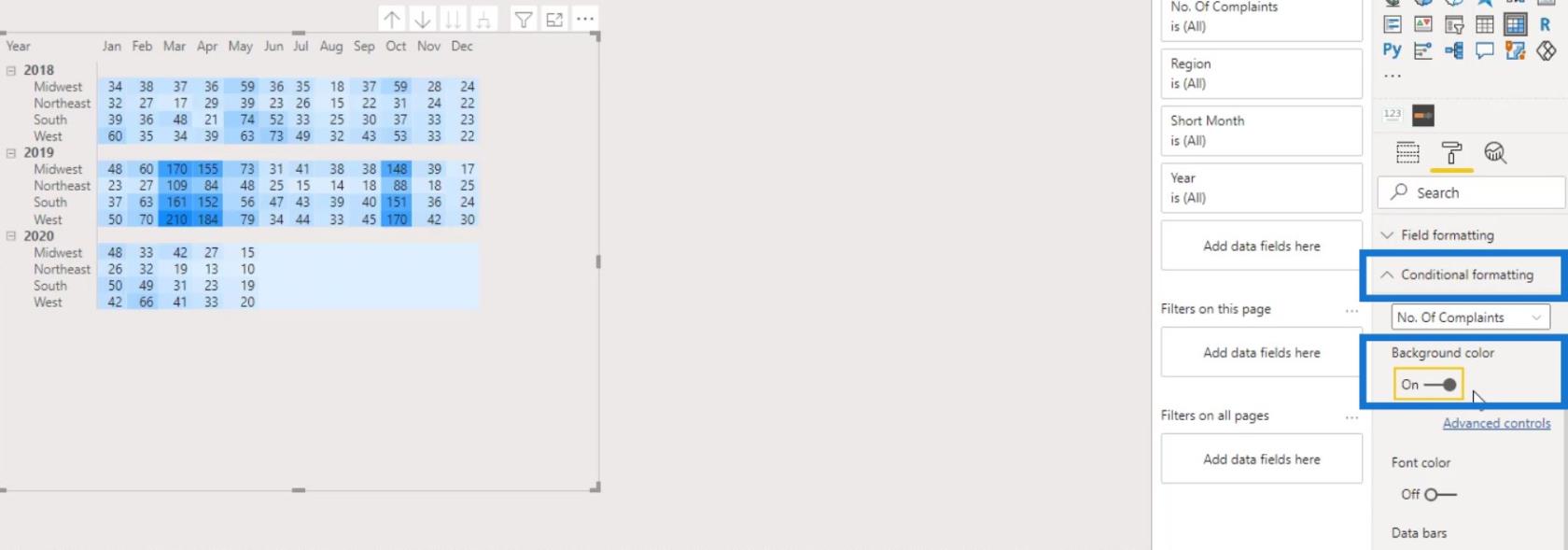
Для другої частини нам потрібно застосувати умовне форматування для теплової карти. Нам потрібно ввімкнути колір фону під панеллю умовного форматування .

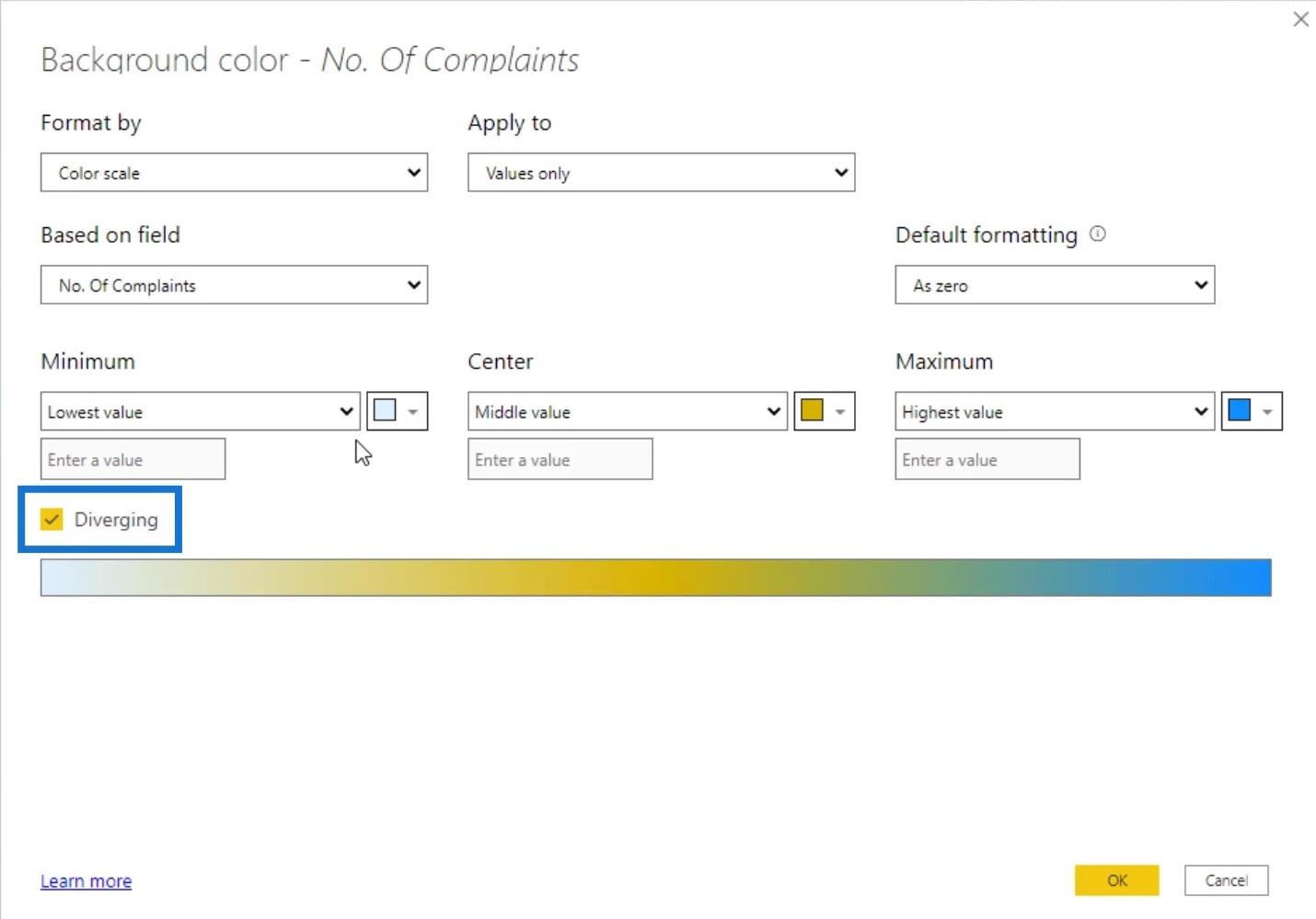
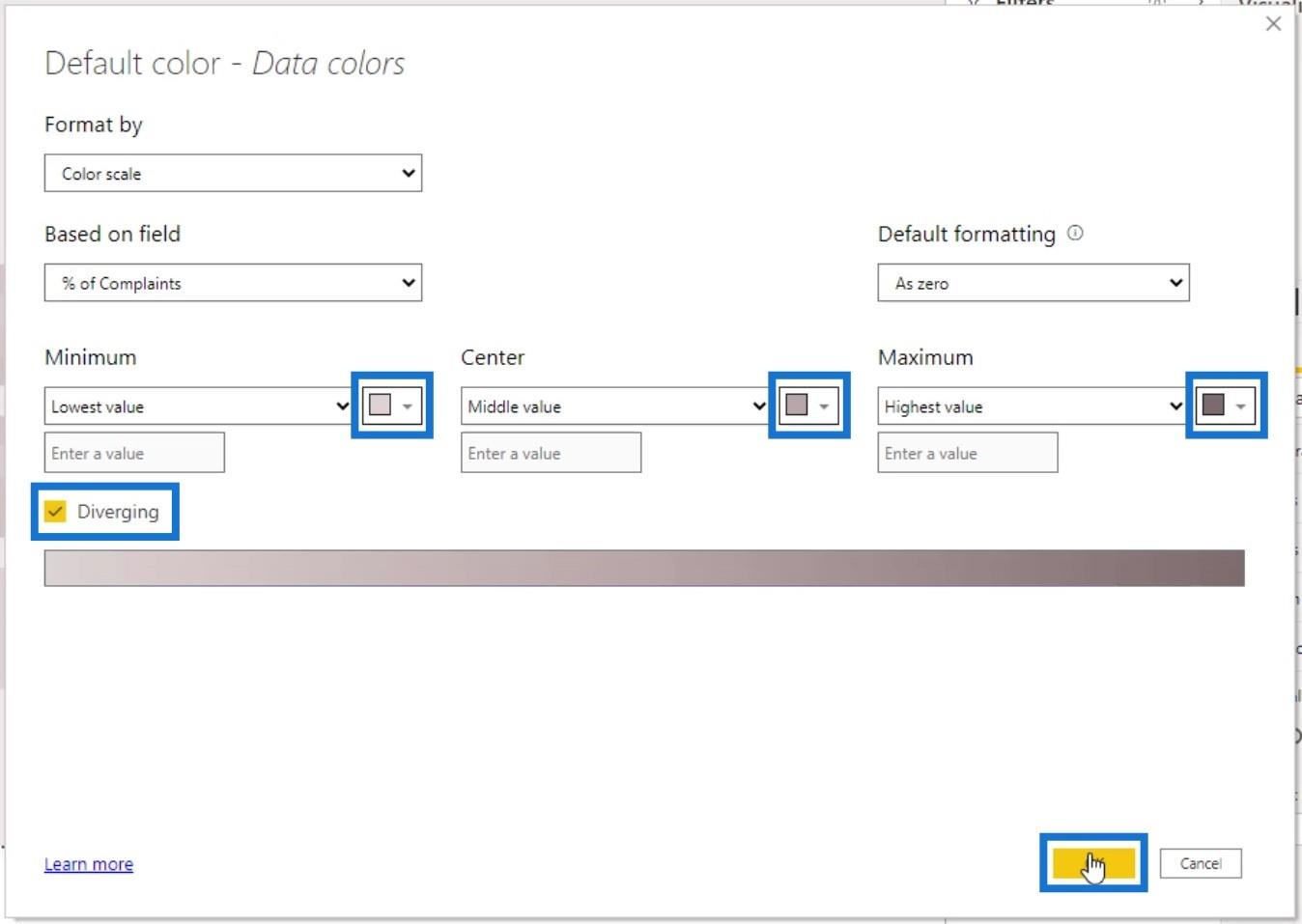
Як бачите, ми вже отримуємо умовне форматування в таблиці матриці з кольорами за замовчуванням. Щоб змінити кольори, натисніть «Додаткові елементи керування» .

Переконайтеся, що вибрано Розбіжний колір. Це дозволить нам встановити колір для мінімального , центрального та максимального значень.

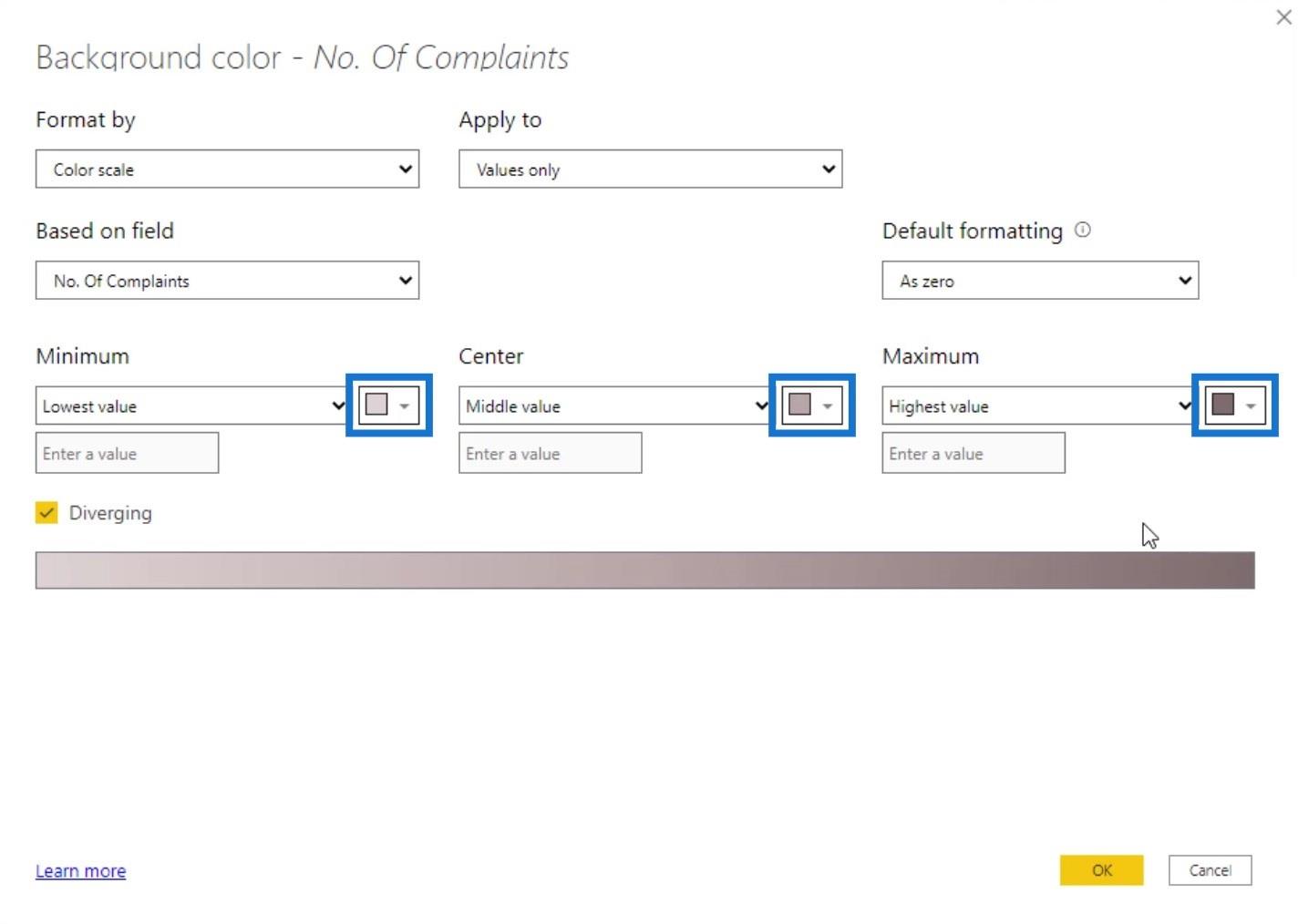
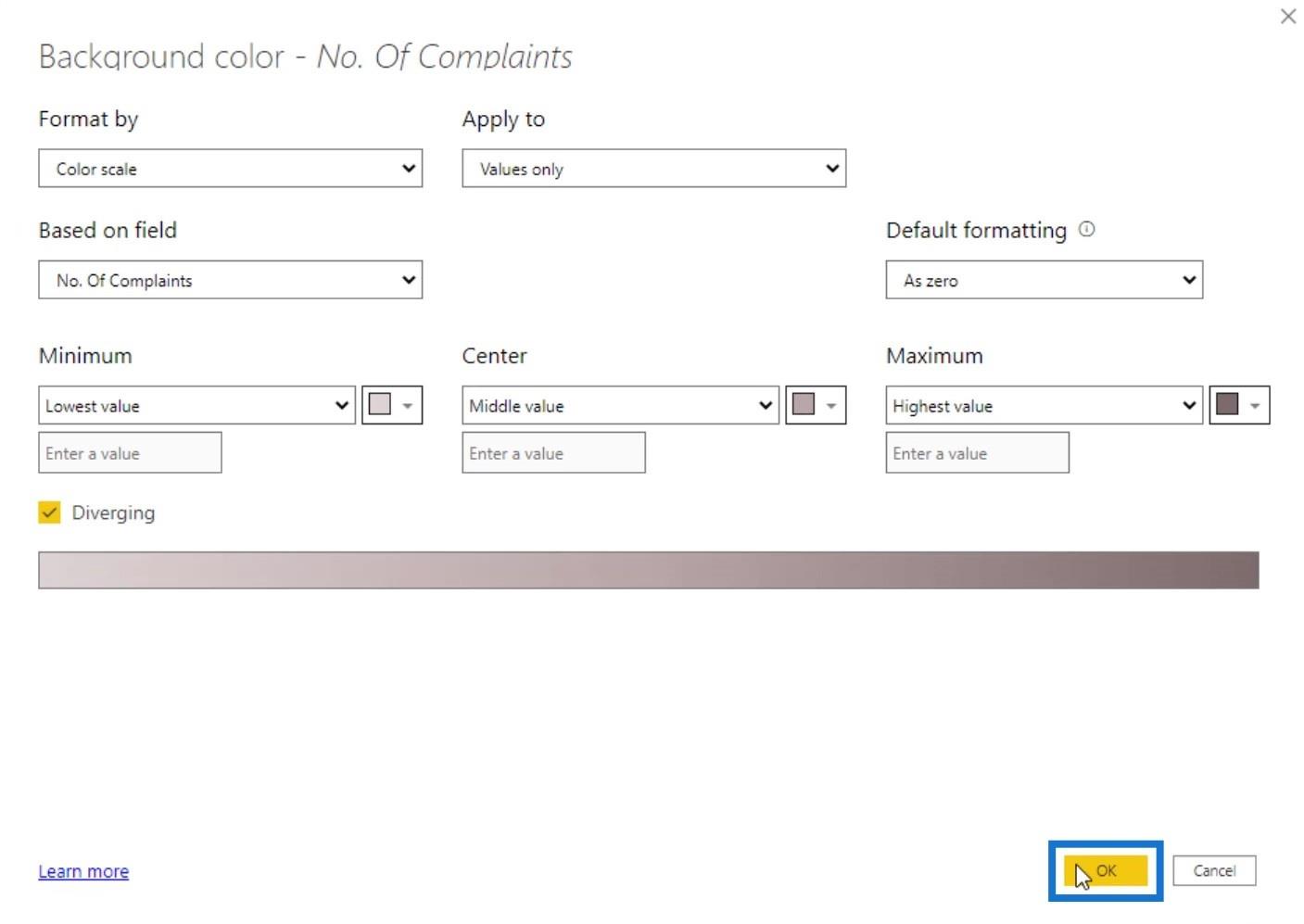
Давайте виберемо світліший колір для найнижчого значення, темніший для середнього та найтемніший для найвищого значення.

Натисніть кнопку OK , щоб застосувати цей ефект.

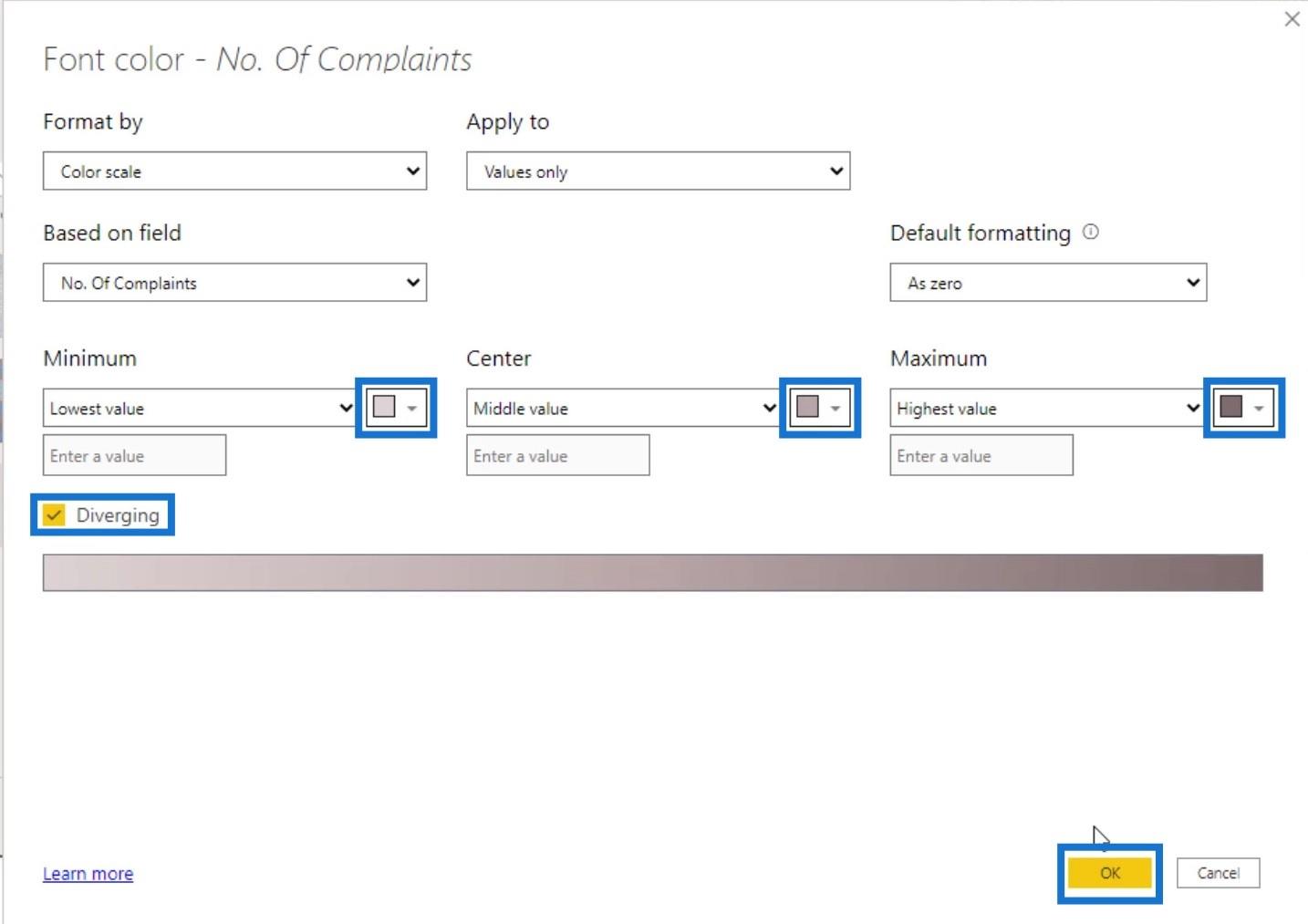
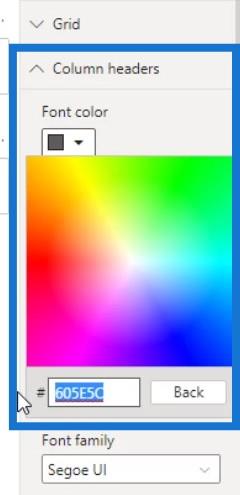
Далі сховаємо числа на цій таблиці. Увімкніть колір шрифту , а потім клацніть розширені елементи керування .

Знову ж таки переконайтеся, що прапорець «Розбіжний» позначено. Потім установіть кольори для найнижчого , середнього та найвищого значень. Нарешті натисніть кнопку OK .

Тепер у нас є вихідні дані, де номери рядків і стовпців приховані.

Давайте тепер збільшимо розмір комірок. Ми можемо зробити це, збільшивши розмір тексту під панеллю візуалізацій .

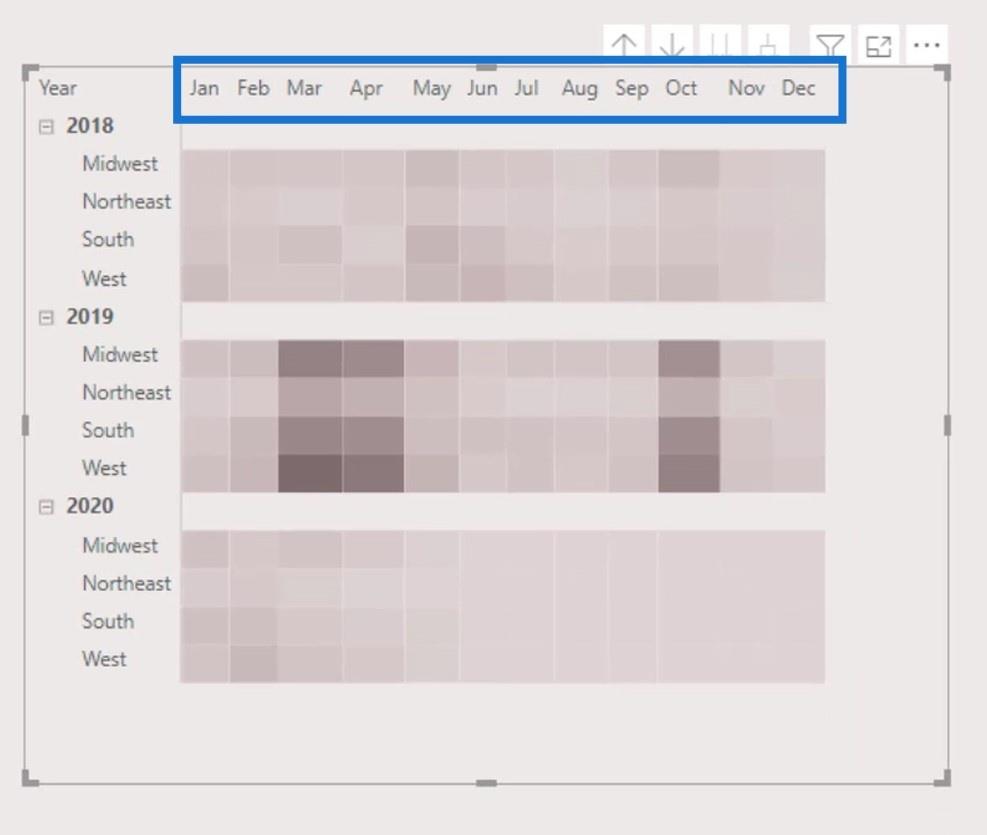
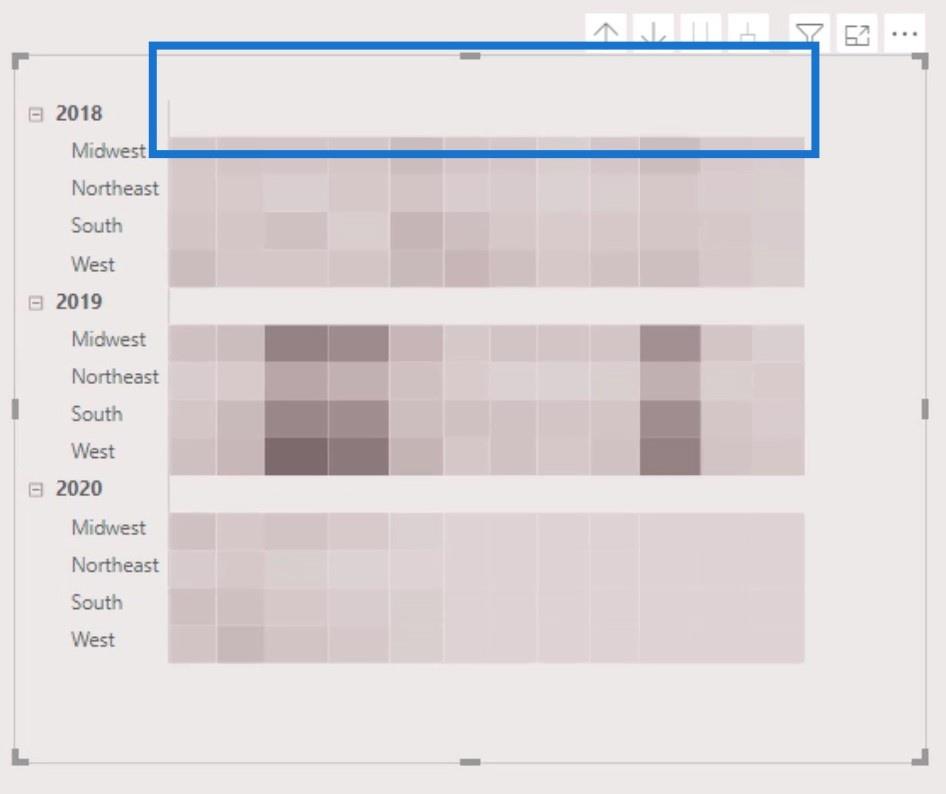
Тоді давайте видалимо ці заголовки.

Зараз ми не маємо можливості вимкнути заголовки стовпців. Що ми можемо зробити, це змінити кольори тексту на колір фону.
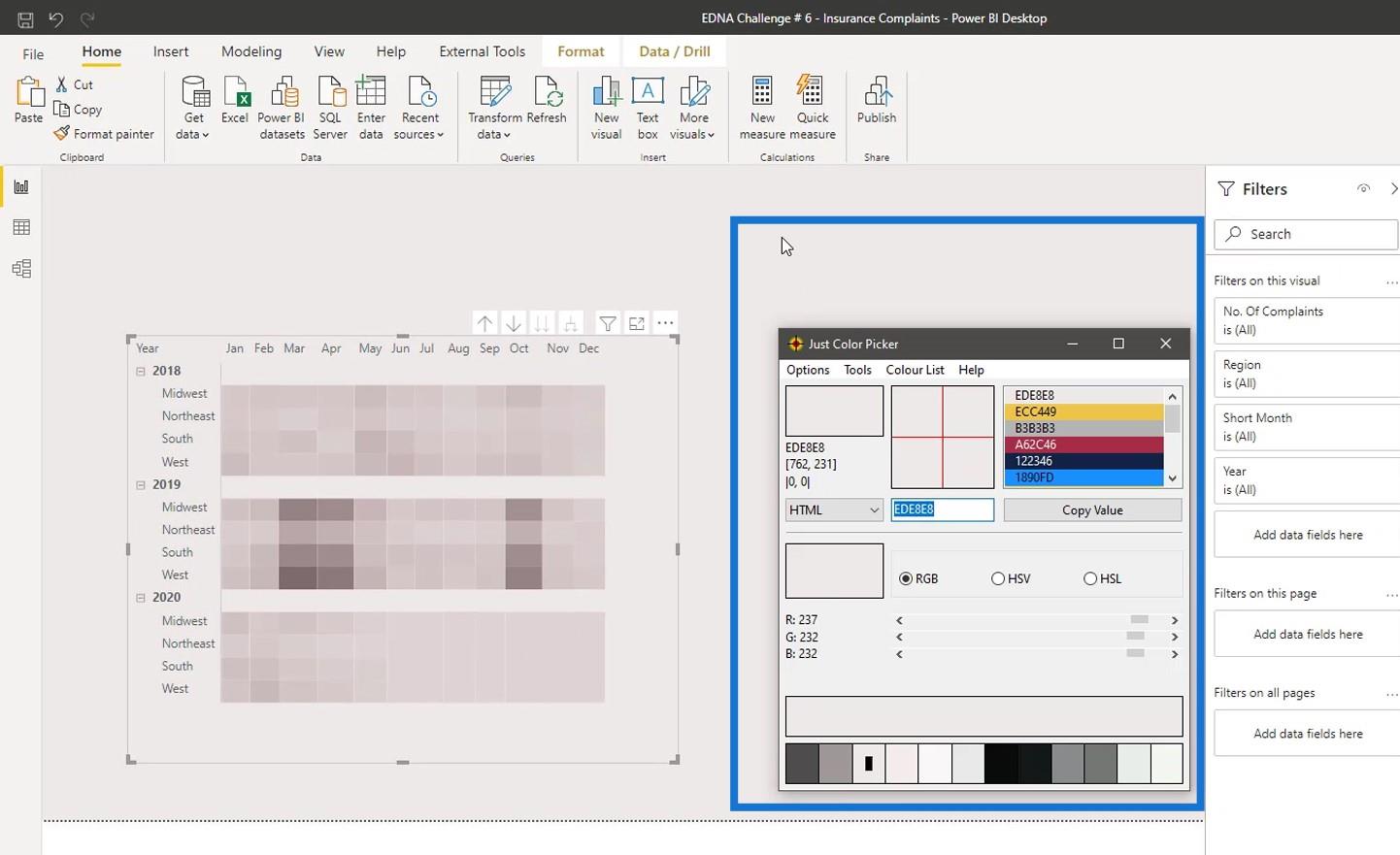
Використовуйте палітру кольорів, щоб отримати колір фону.

Потім змініть колір тексту заголовків стовпців.

У результаті заголовки стовпців тепер приховані.

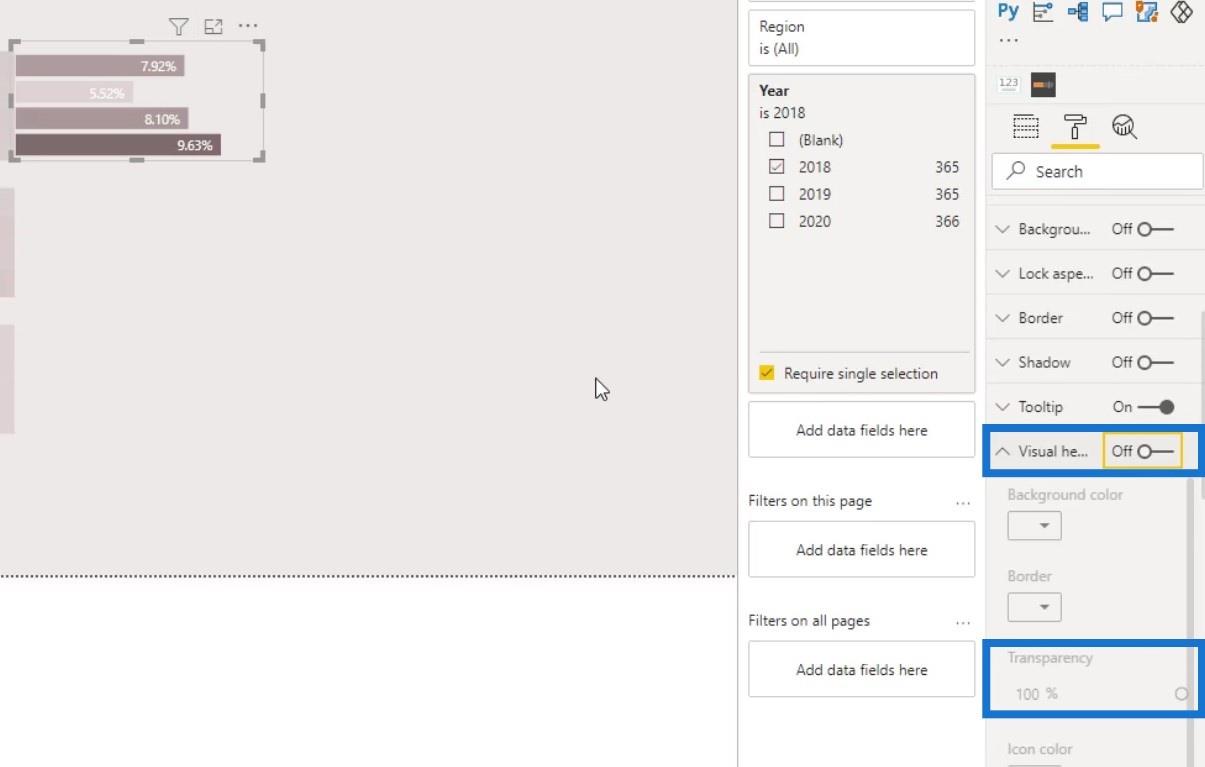
Тоді давайте приховаємо візуальні підказки заголовків. Під встановіть прозорість на 100% .

Потім вимкніть підказку візуального заголовка .

Додавання стовпчастих діаграм
Для цієї частини ми додамо 3 гістограми, які відображатимуть значення для 2018 , 2019 та 2020 років . По-перше, давайте додамо гістограму та правильно вирівняємо її відповідно до відповідного рядка в матричній таблиці.

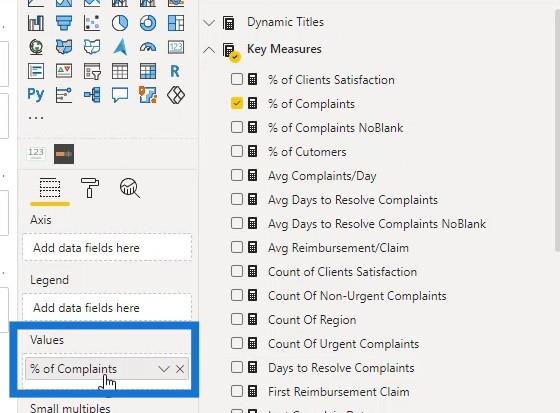
Тут ми можемо використовувати вимірювання кількості скарг або відсоток скарг. Однак у цьому випадку більш корисним буде показник % скарг .
Тому давайте розмістимо показник відсотка скарг (% скарг) у полі Значення .

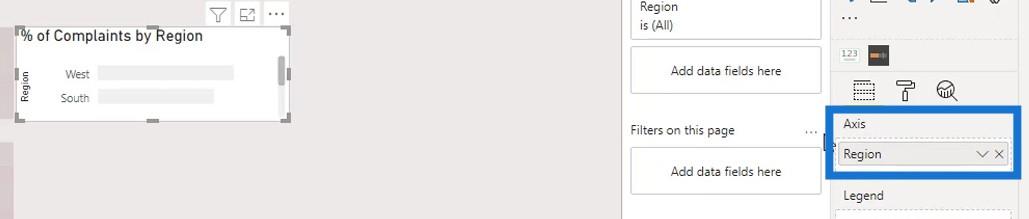
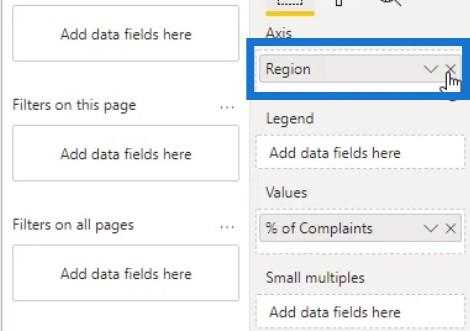
Потім помістіть регіон у поле осі .

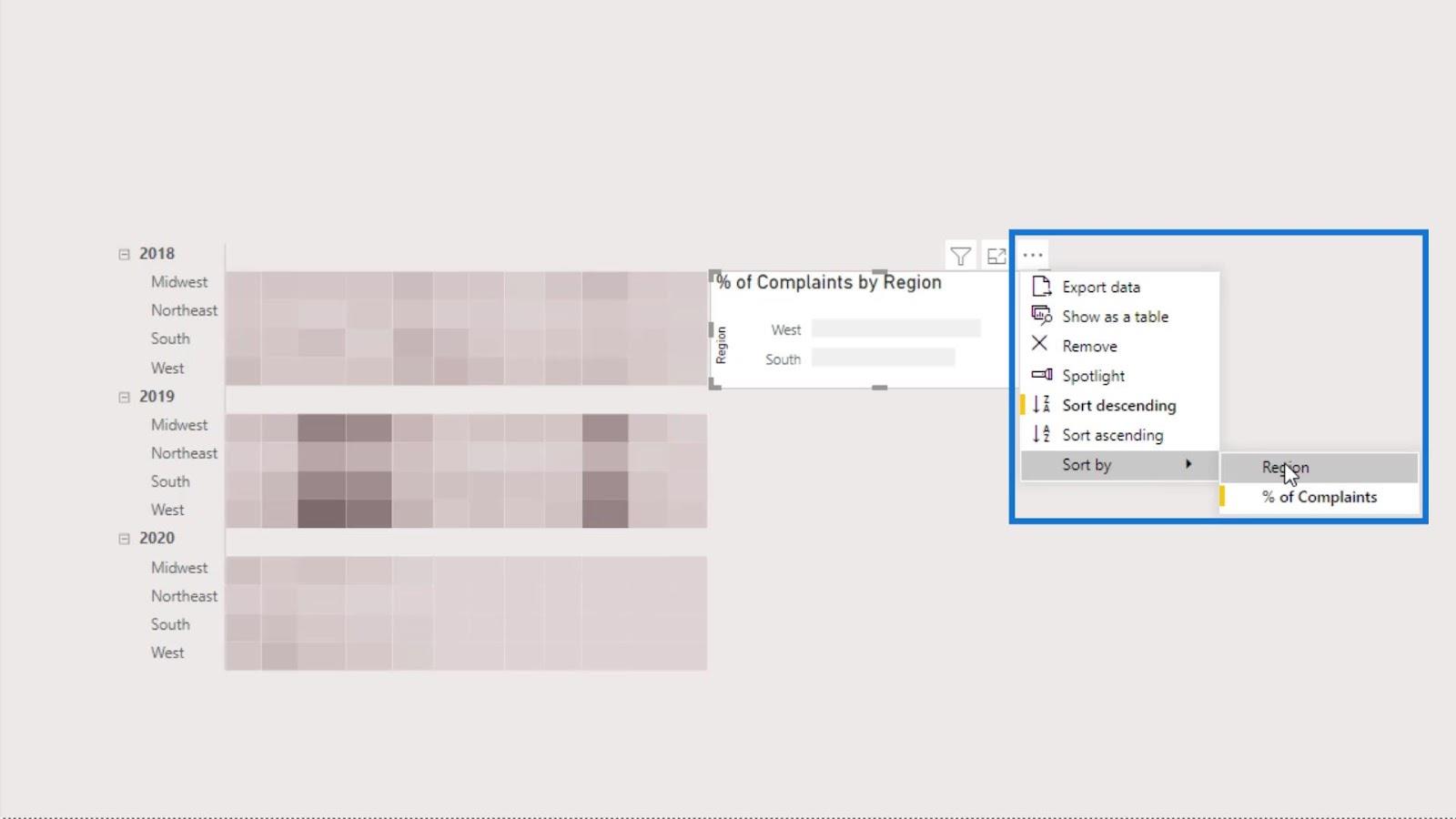
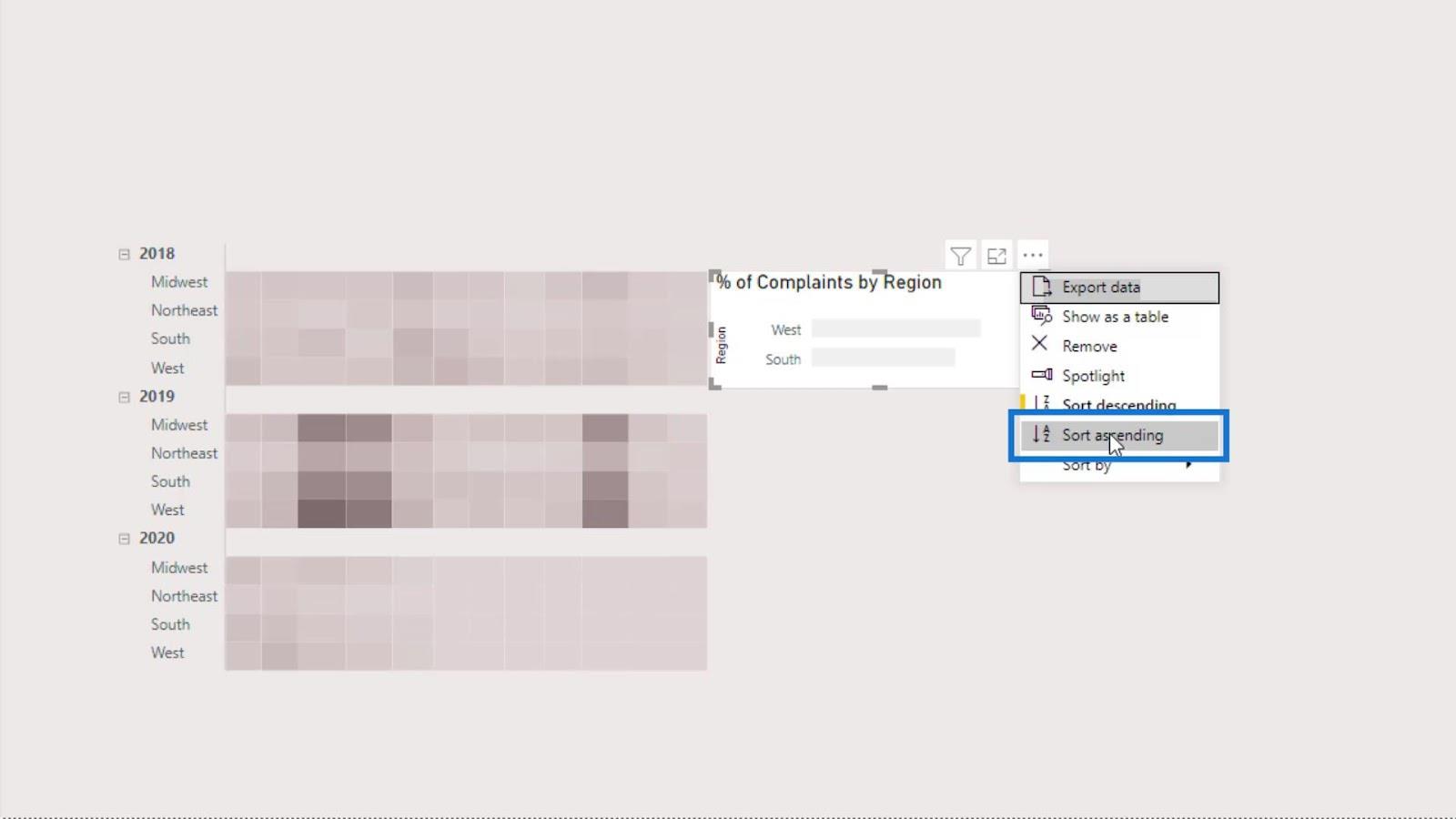
Однак порядок даних у гістограмі не збігається з порядком даних у матричній таблиці. Отже, нам потрібно відсортувати його за регіоном .

Потім відсортуйте його за зростанням .

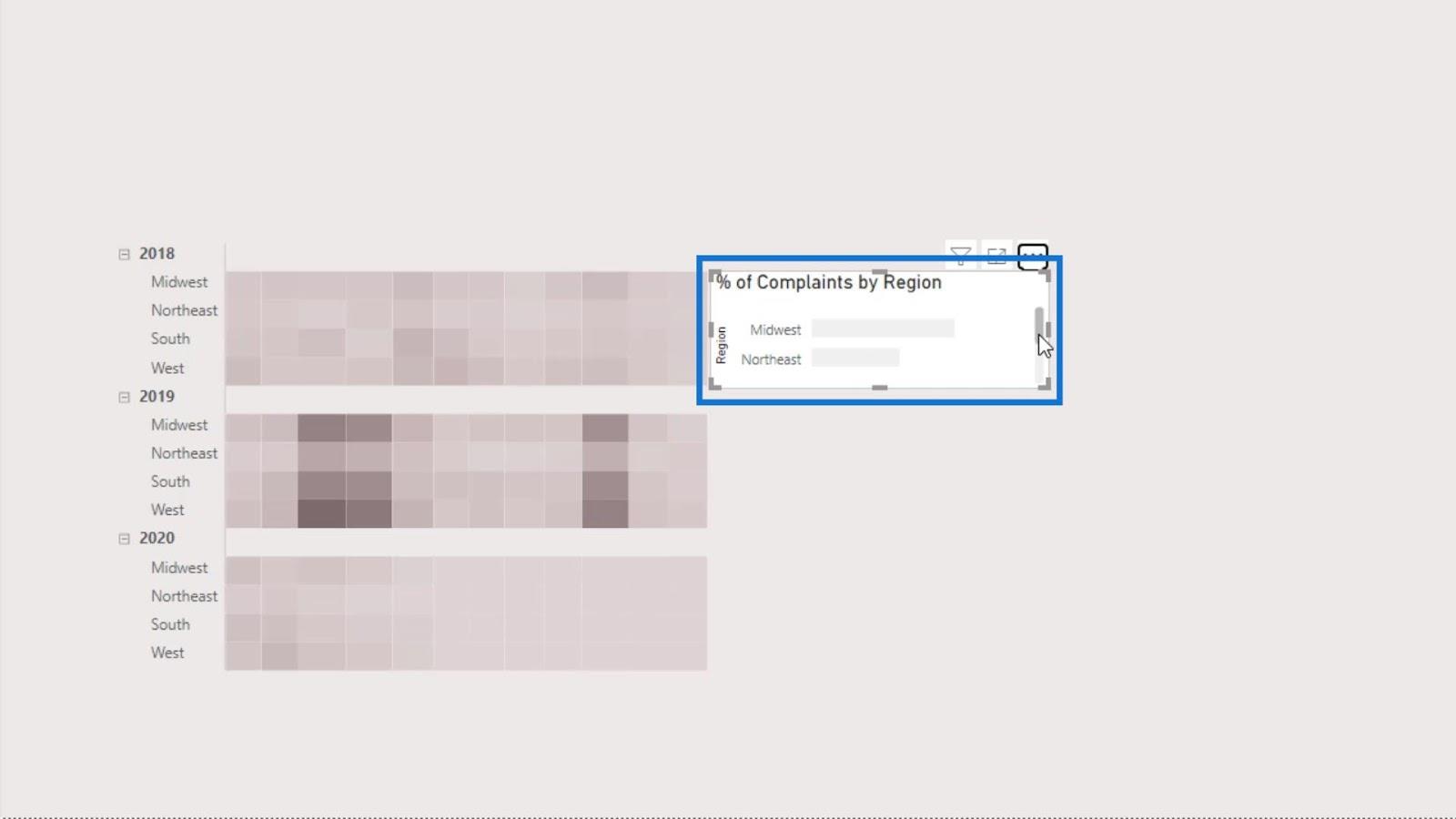
Тепер дані зі значень гістограми мають виглядати так.

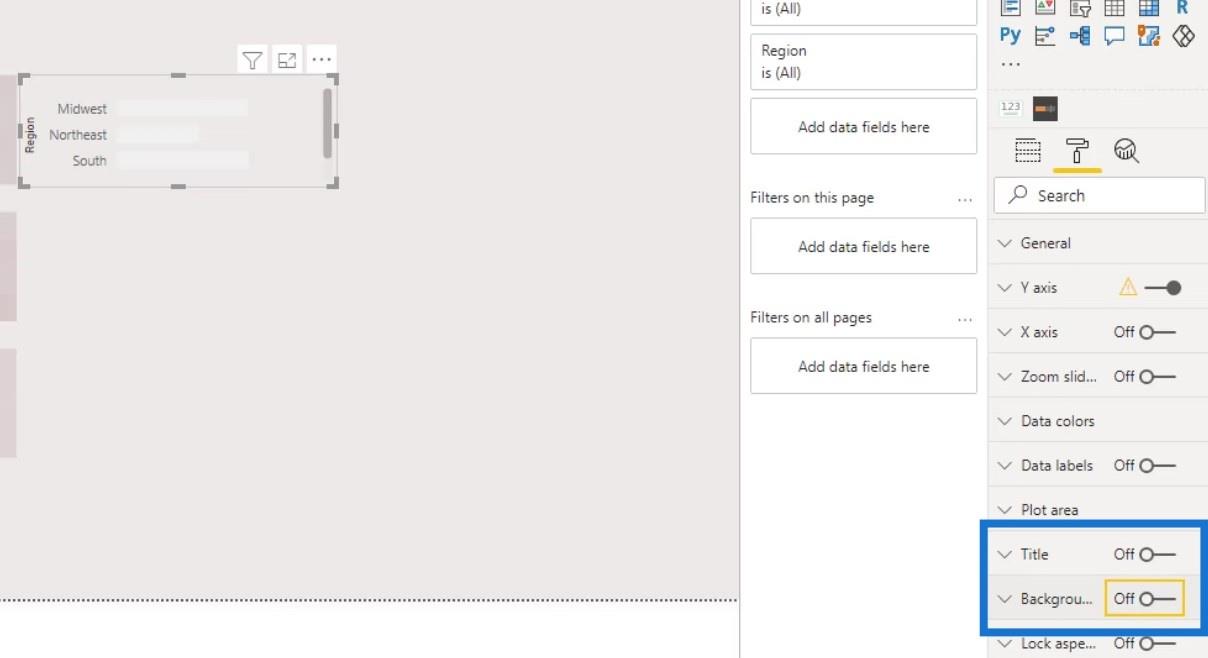
Тоді давайте вимкнемо заголовок і фон для гістограми.

Давайте також видалимо заголовки або мітки.

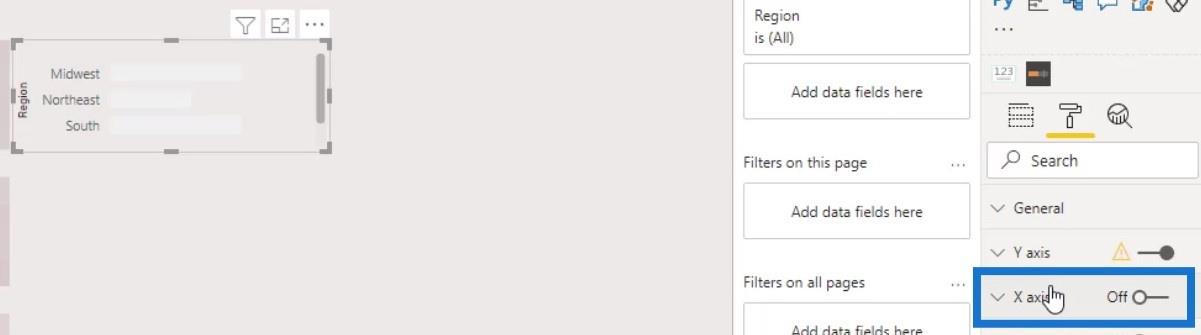
Щоб видалити їх, просто вимкніть заголовок під віссю Y і віссю X .

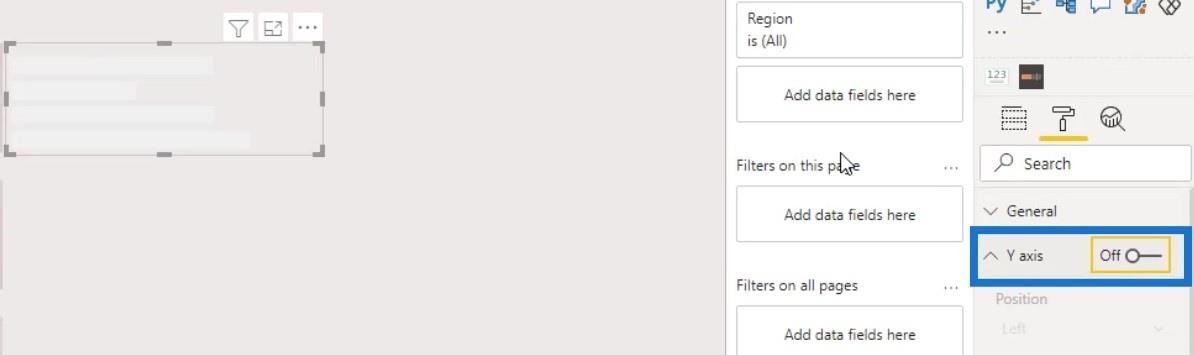
Потім також вимкніть вісь Y і вісь X.


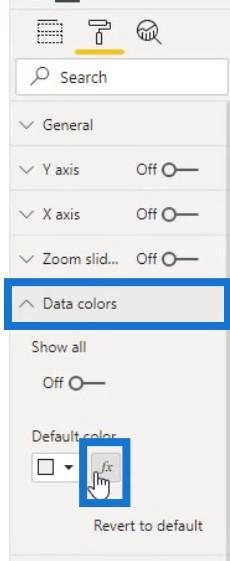
Нам також потрібно призначити кольори нашій гістограмі. Просто йдіть до, потім натисніть кнопку ефектів ( fx ) .

Для цієї частини ми можемо виконати ті самі кроки, які ми робили під час модифікації візуалу матриці. Поставте прапорець «Розбіжність» , а потім призначте кольори для найнижчих , середніх і найвищих значень.

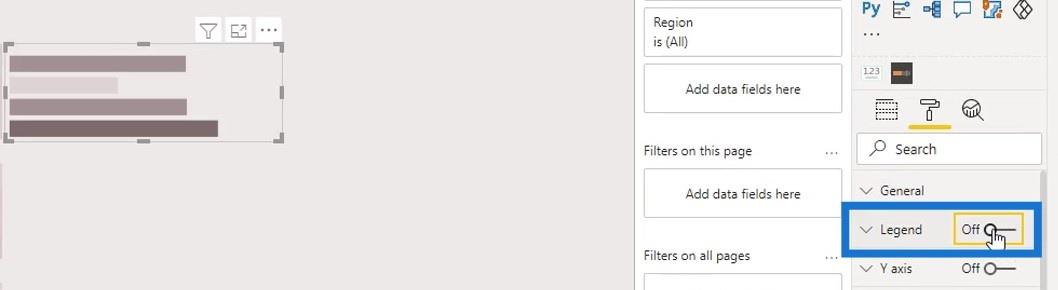
Потім вимкніть перемикач «Легенда» .

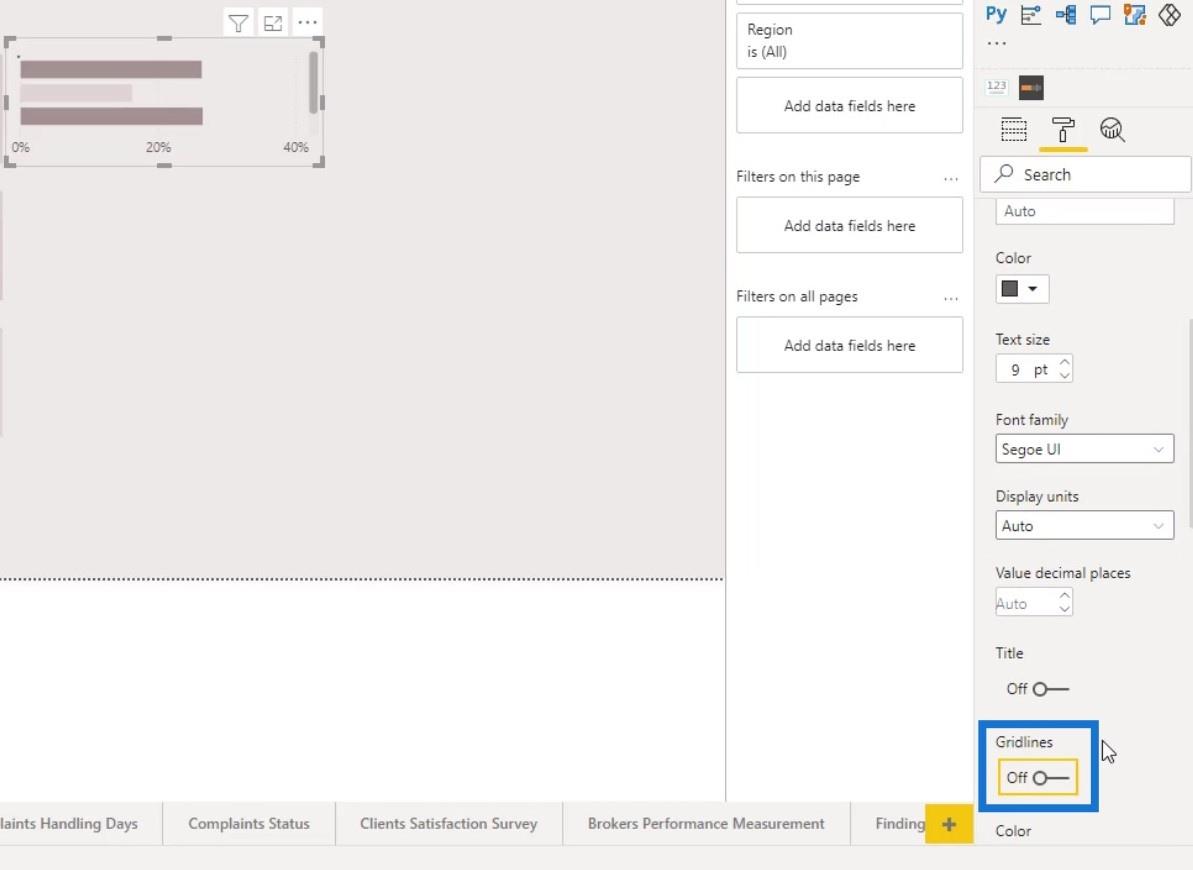
Ми також можемо вимкнути лінії сітки під віссю X.

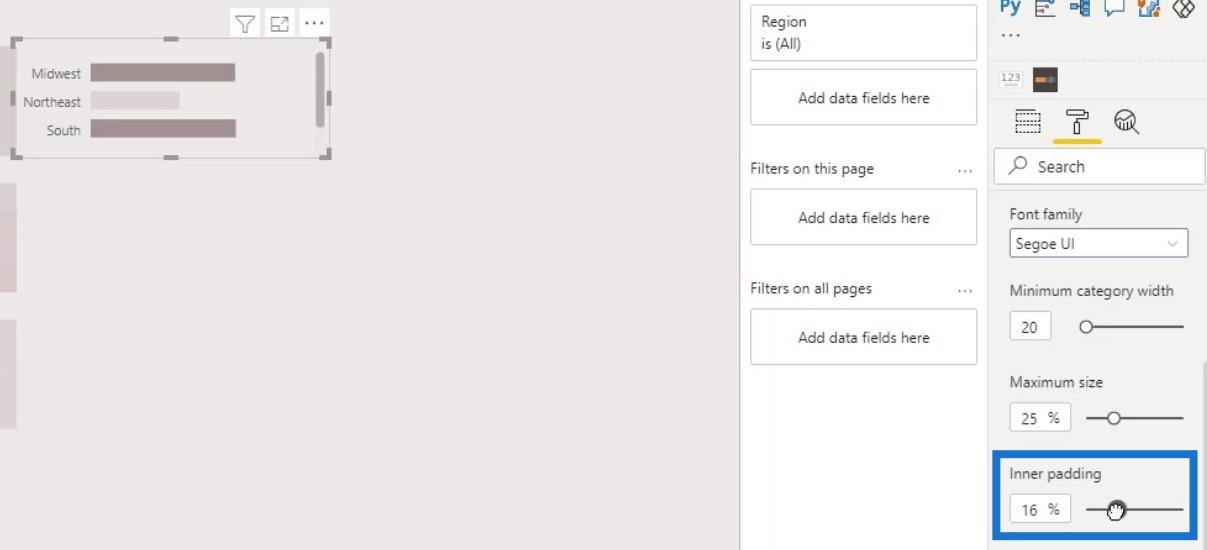
Щоб збільшити висоту смужок, просто відрегулюйте внутрішній відступ на осі Y.

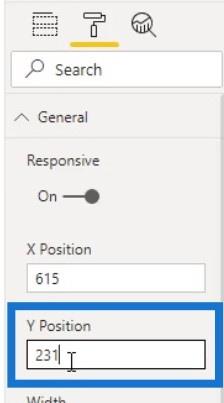
Тепер ми можемо вирівняти це з нашими сітками на візуальній карті тепла . Просто перейдіть до панелі « Загальні» та налаштуйте положення Y. Краще вручну розташувати візуал, коли ми робимо лише невелике коригування.

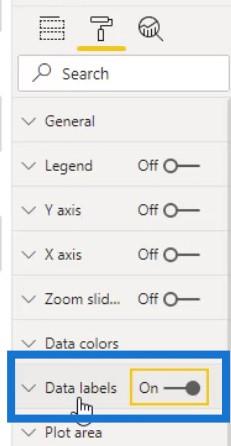
Після цього увімкніть мітки даних для гістограм.

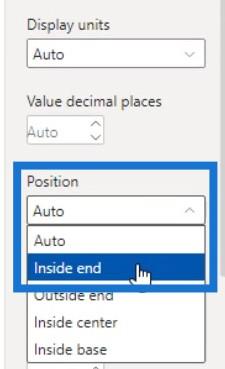
Потім розташуйте мітки даних усередині, вибравши « Внутрішній кінець» у розділі «Позиція» .

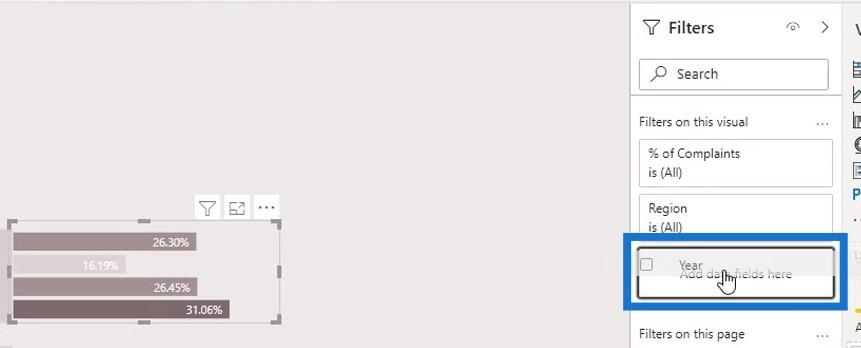
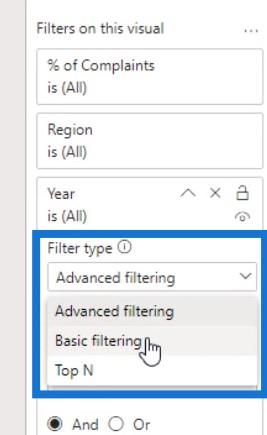
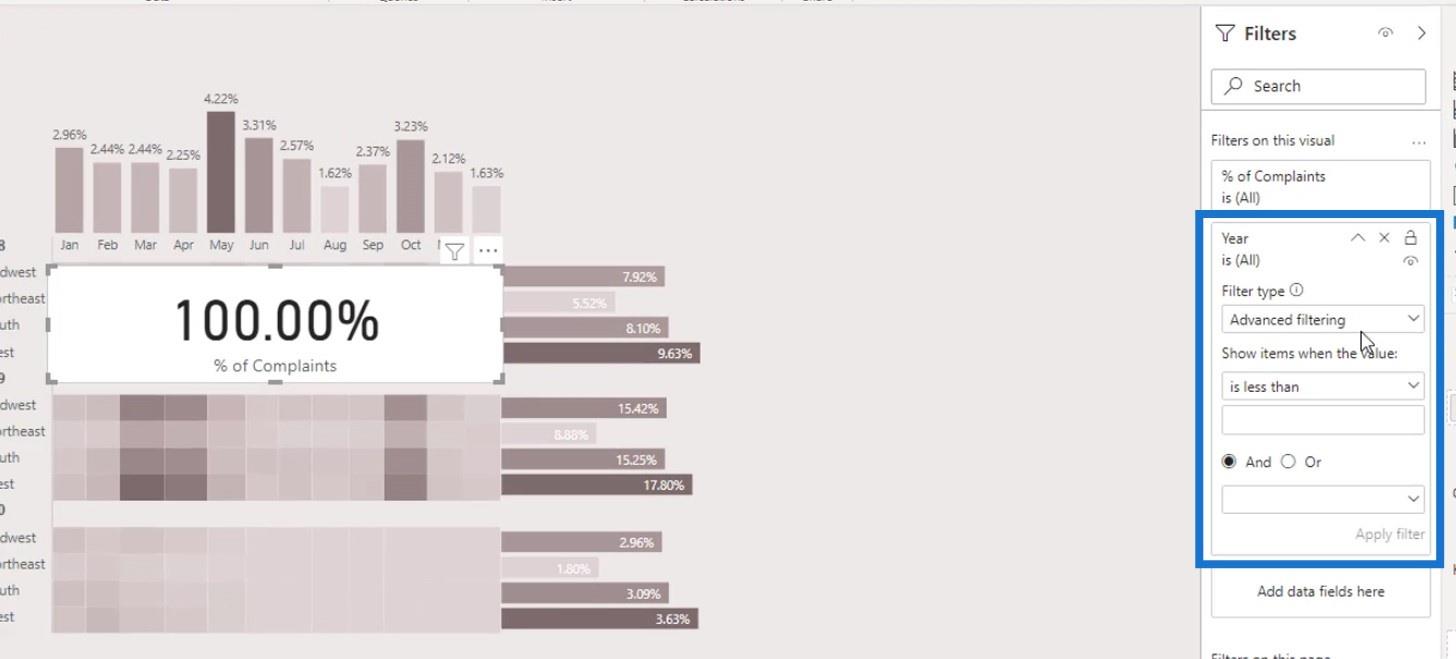
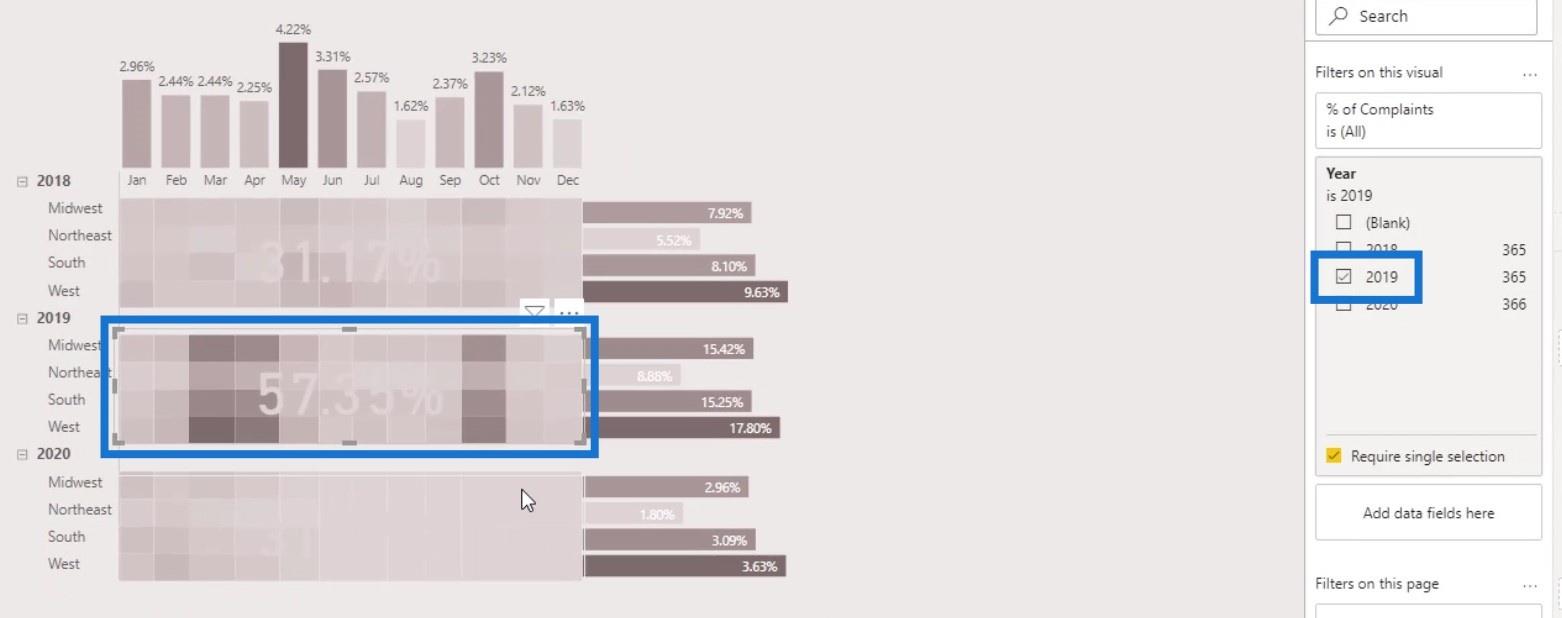
Обмежте цю гістограму 2018 роком . Для цього просто перенесіть міру року на панель фільтрів .

Виберіть Основна фільтрація для типу фільтра .

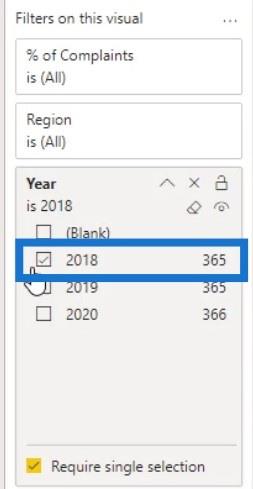
Потім встановіть його на 2018 рік .

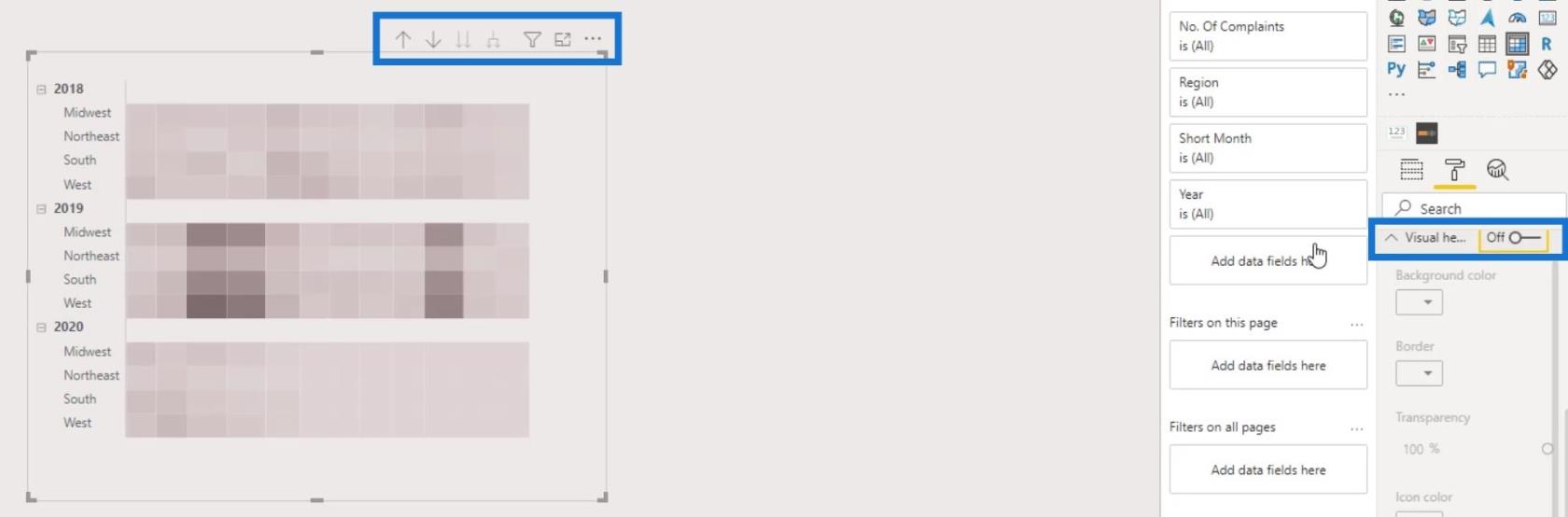
Перш ніж створити гістограму для 2019 і 2020 років , давайте приховаємо спливаючу підказку візуального заголовка гістограми.

Встановіть прозорість на 100% , а потім вимкніть візуальну підказку заголовка .

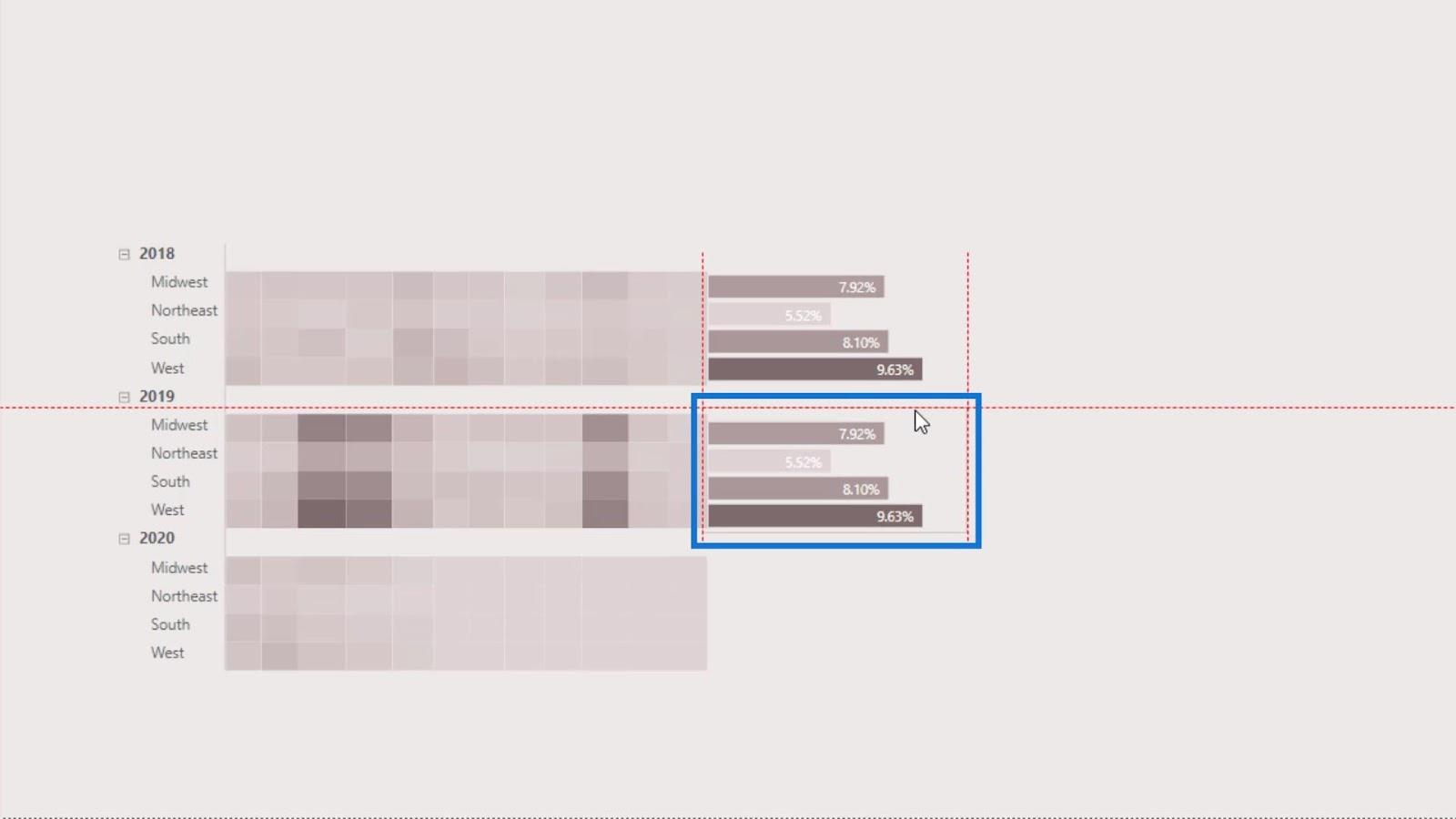
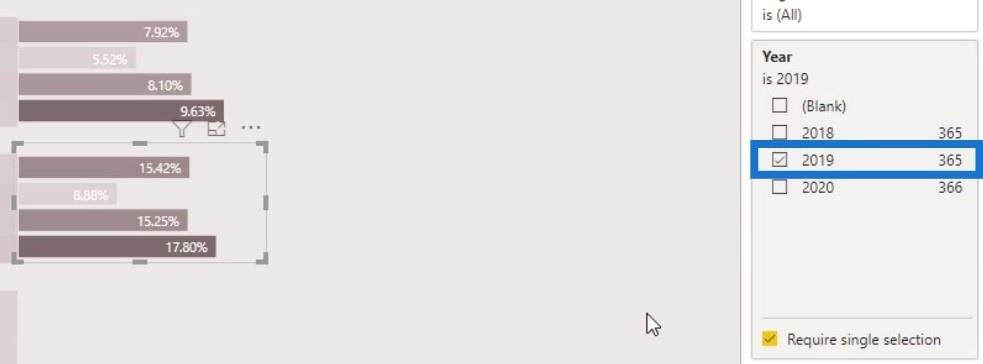
Скопіюйте першу гістограму, щоб створити рядок 2019 .

Потім змініть фільтр на 2019 рік .

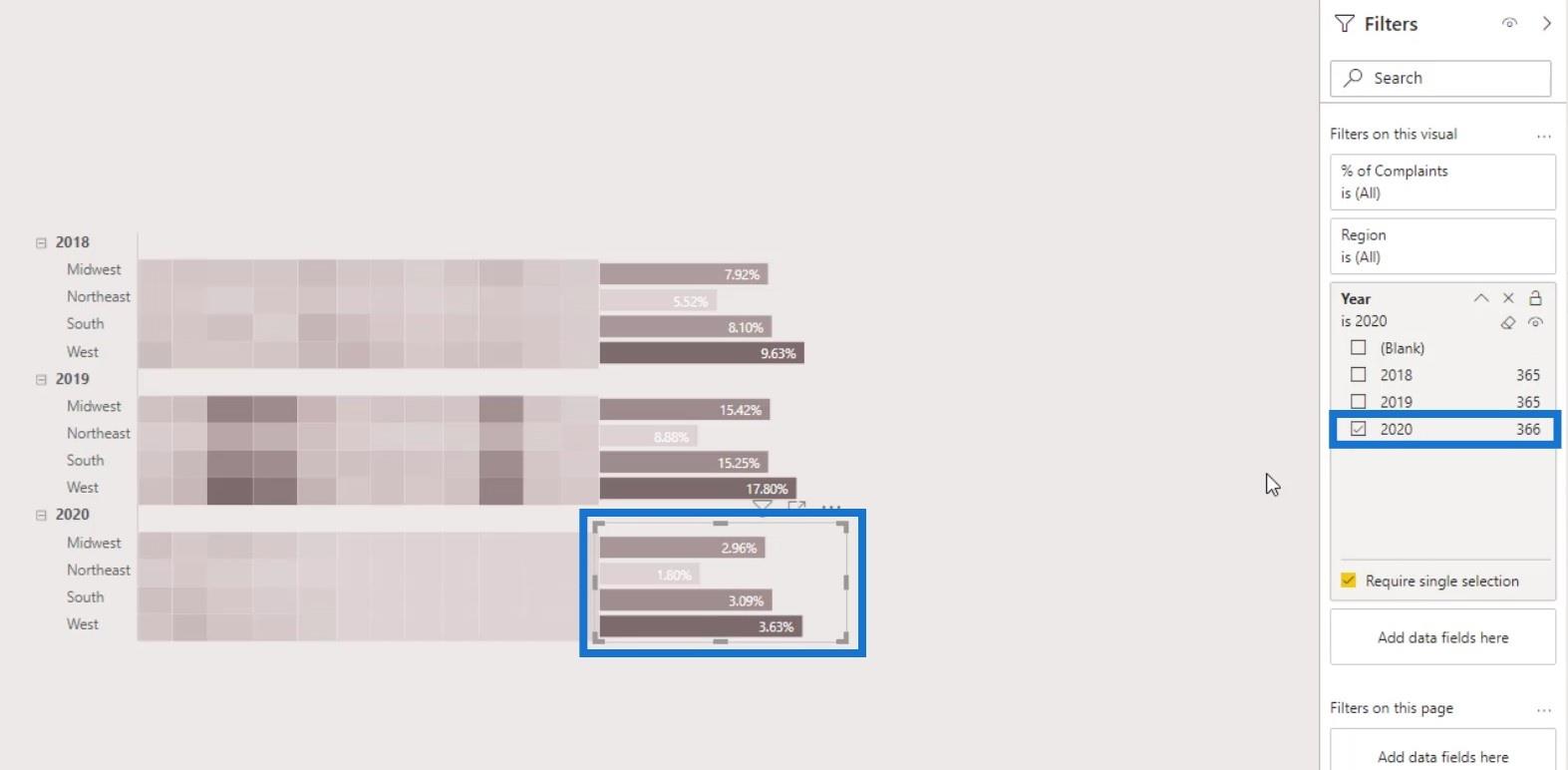
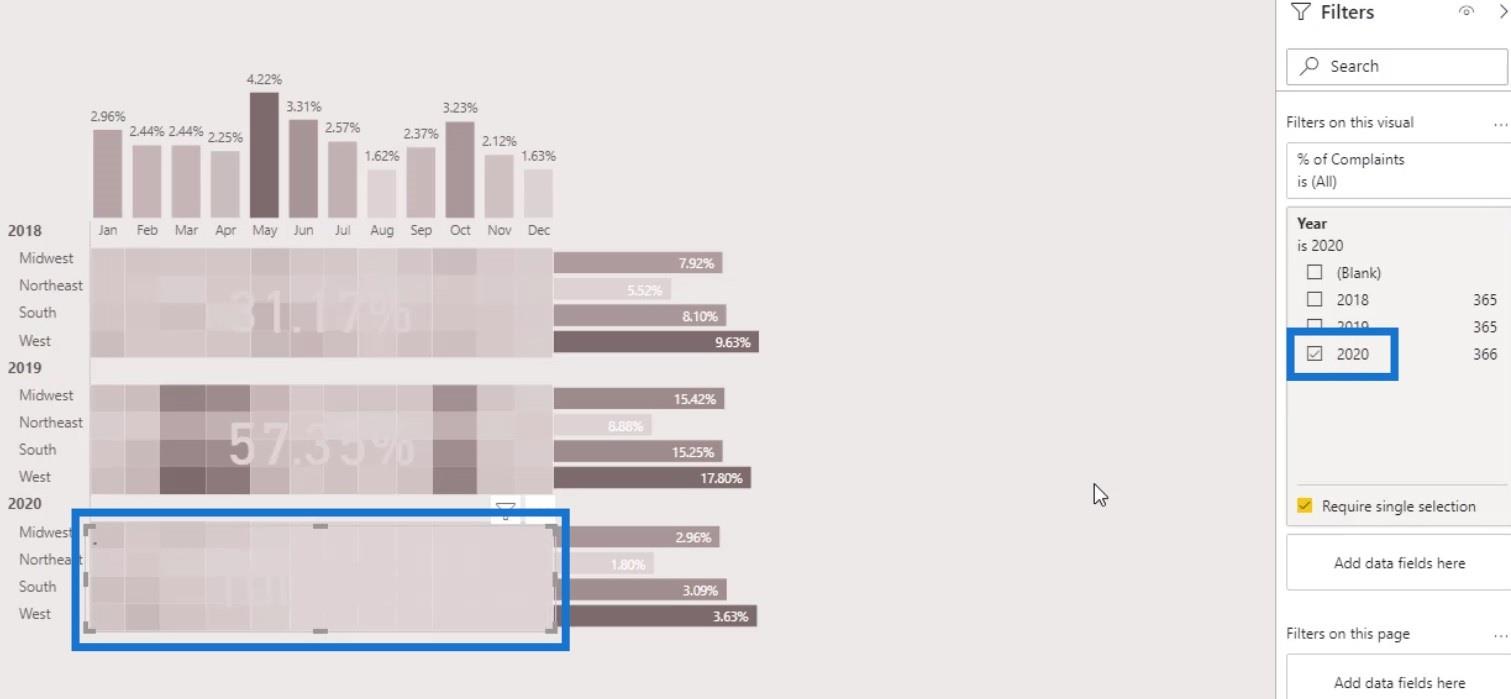
Просто виконайте ті самі дії, щоб створити гістограму за 2020 рік . Обов'язково змініть фільтр на 2020 рік .

Створення стовпчастої діаграми
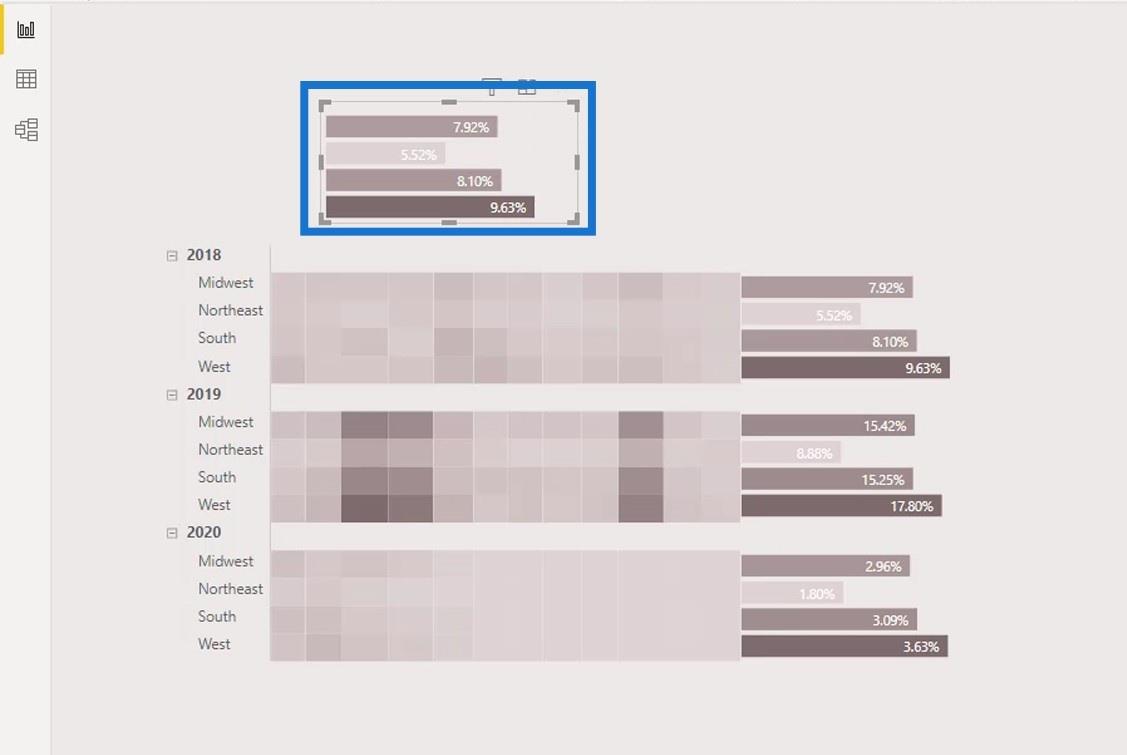
Для стовпчастої діаграми вгорі просто скопіюйте створену нами гістограму.

Потім змініть його на стовпчасту діаграму.

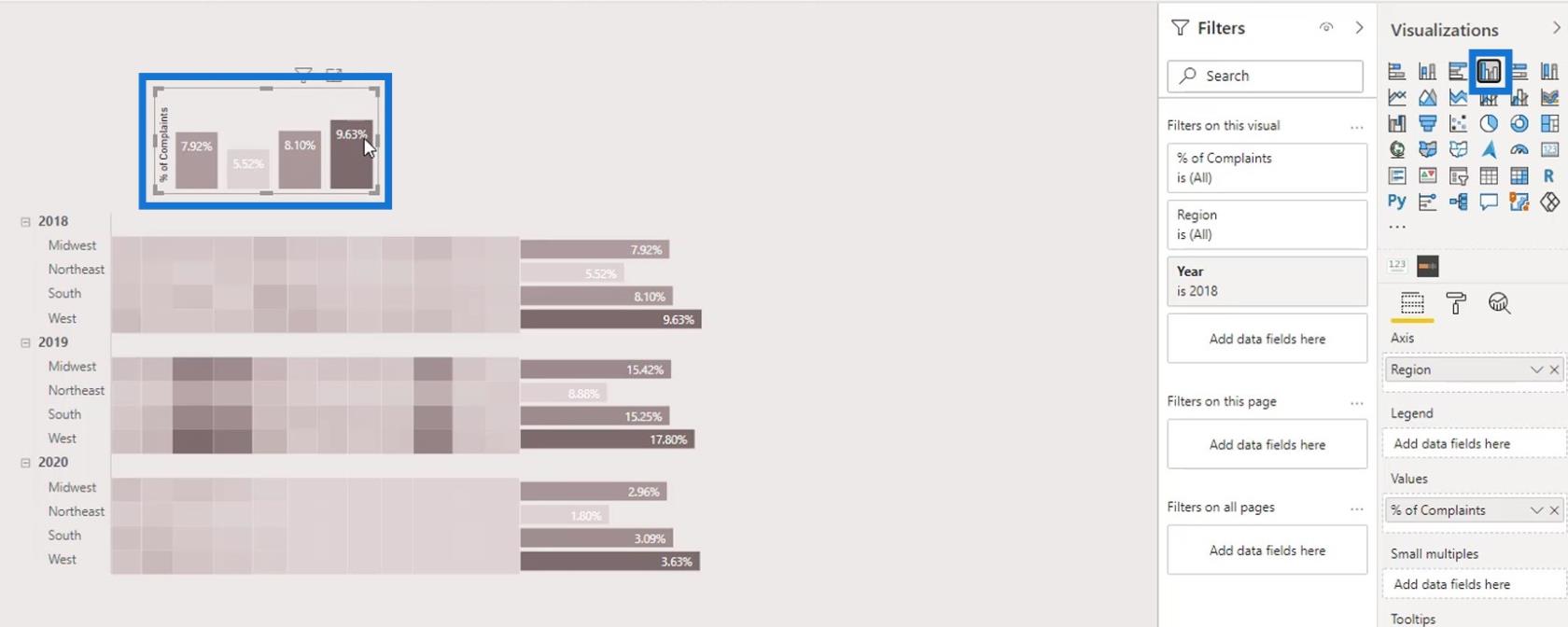
Вимкніть заголовок для осі Y.

Давайте також видалимо область на осі .

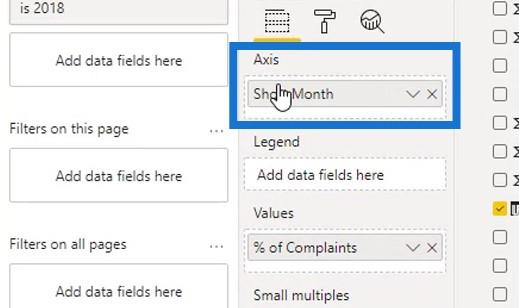
Потім помістіть місяць ( Короткий місяць ) на вісь .

Для цієї діаграми ми відобразимо вісь X .

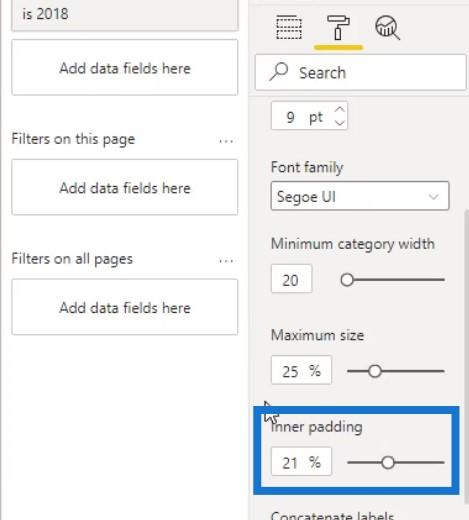
Потім зменште внутрішнє відступ , щоб воно виглядало краще.

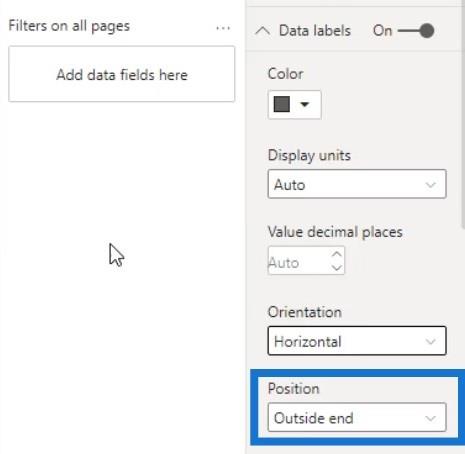
Для, змініть Позицію на Зовнішній кінець .

Потім вирівняйте його належним чином щодо столу матриці.

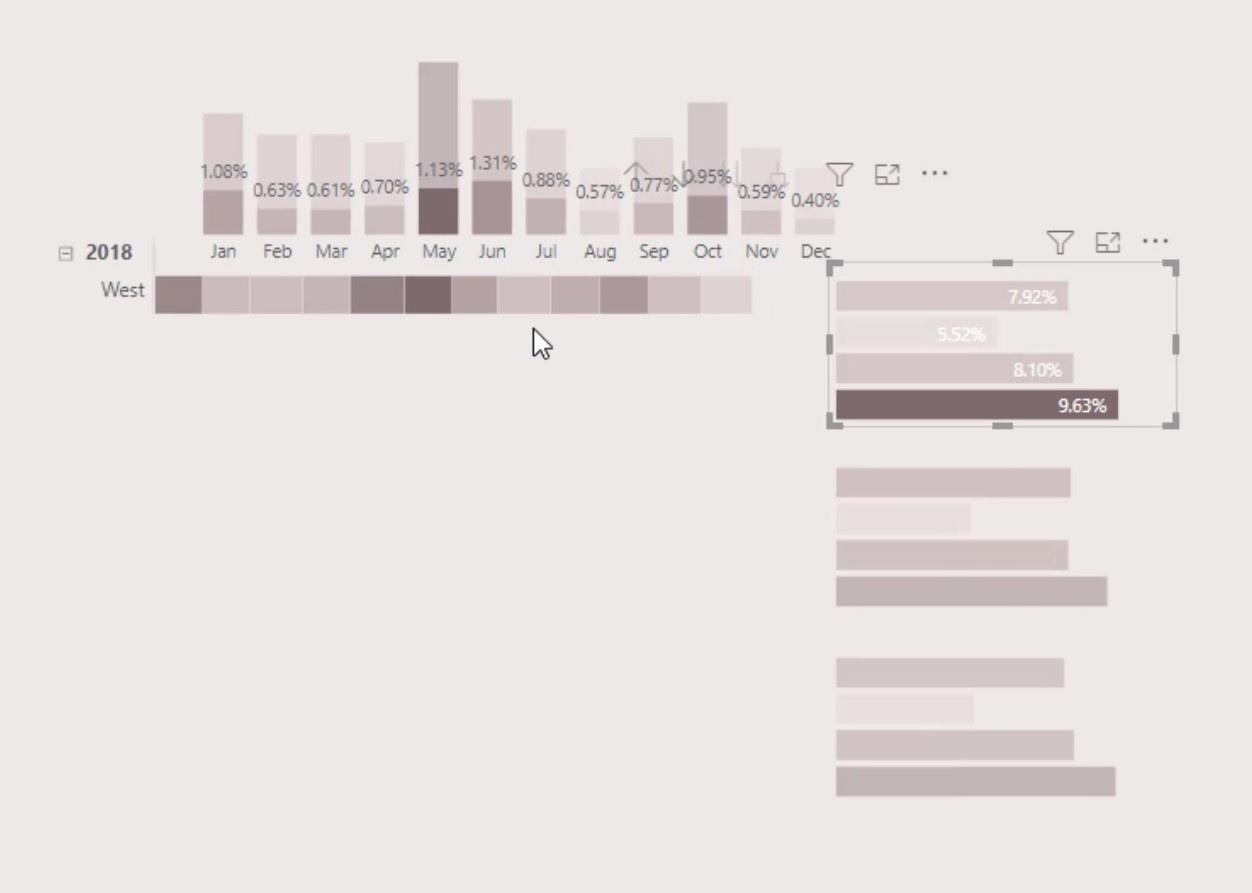
У цій рідній тепловій карті позиція відносно зміниться, коли ми спробуємо відфільтрувати її за певною категорією.

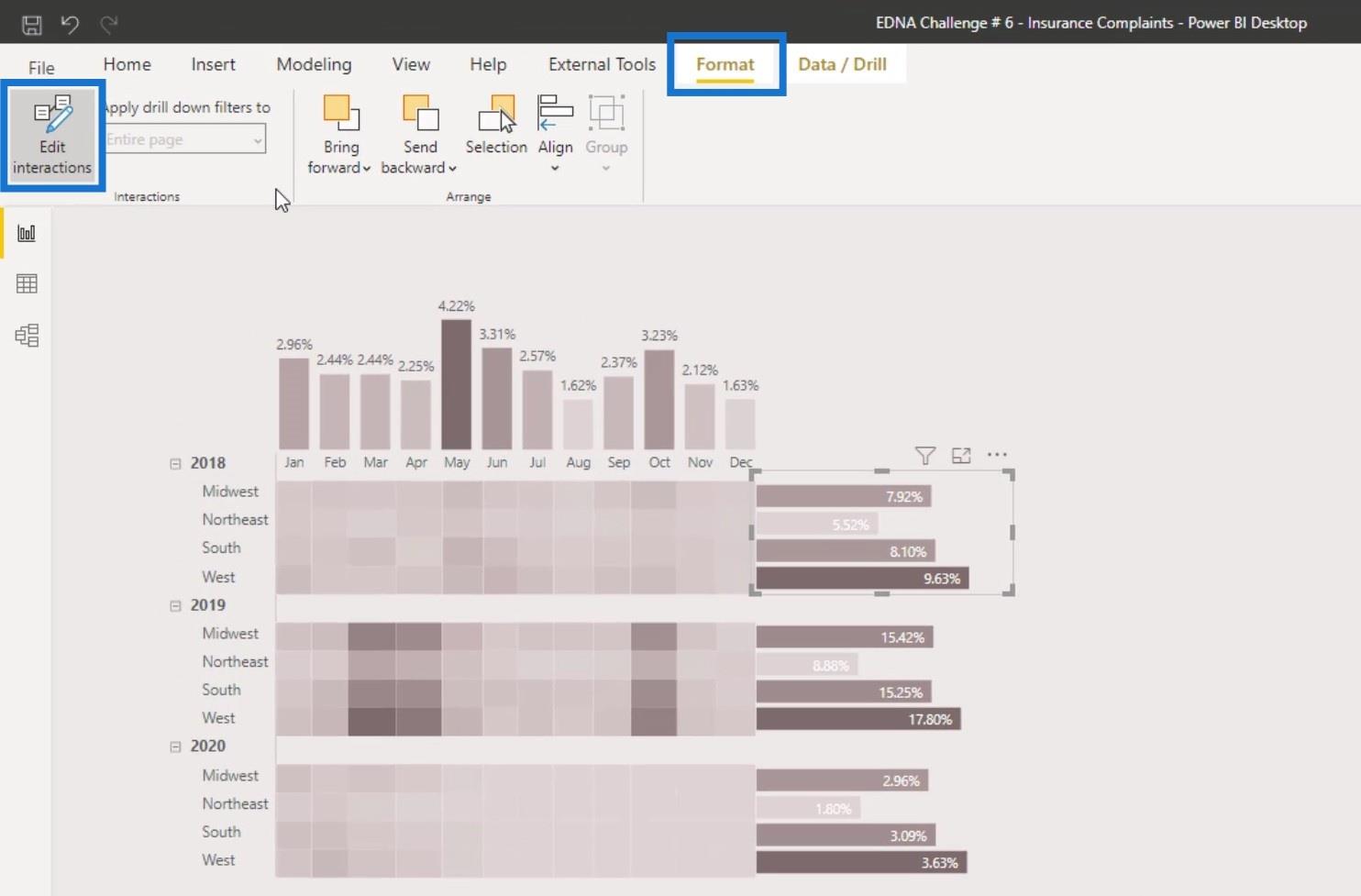
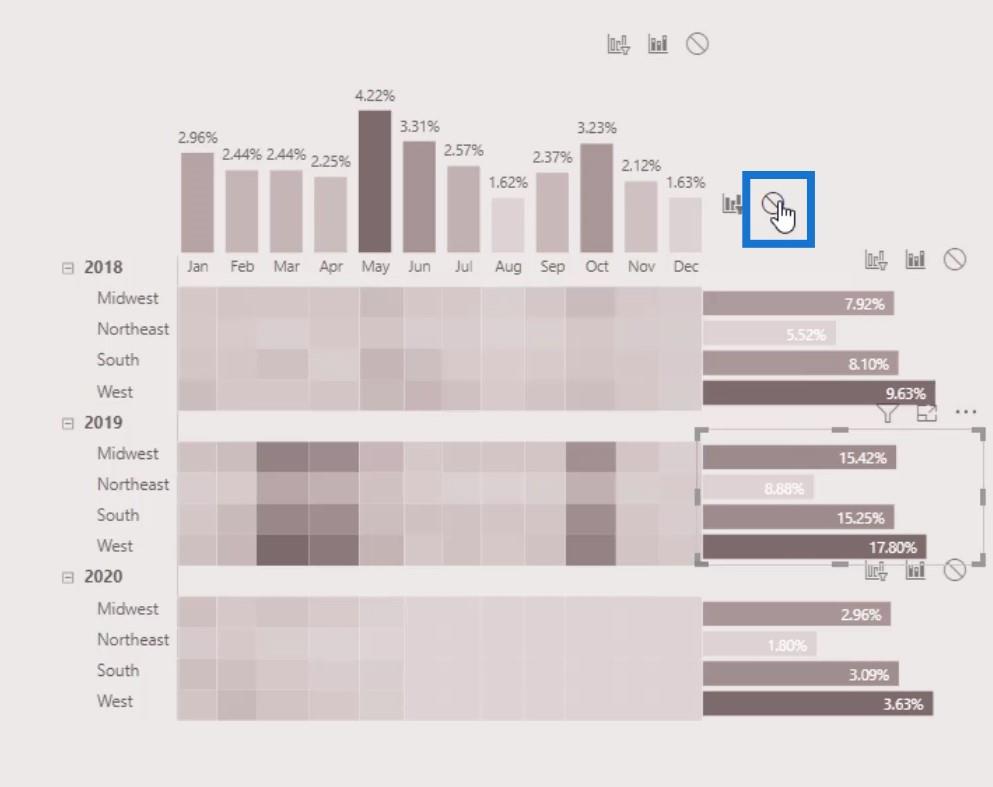
Щоб уникнути цього, просто перейдіть на вкладку «Формат» , а потім натисніть «Редагувати взаємодії» .

Після цього вимкніть взаємодію для кожної гістограми, клацнувши цей значок.

Додавання візуалів картки
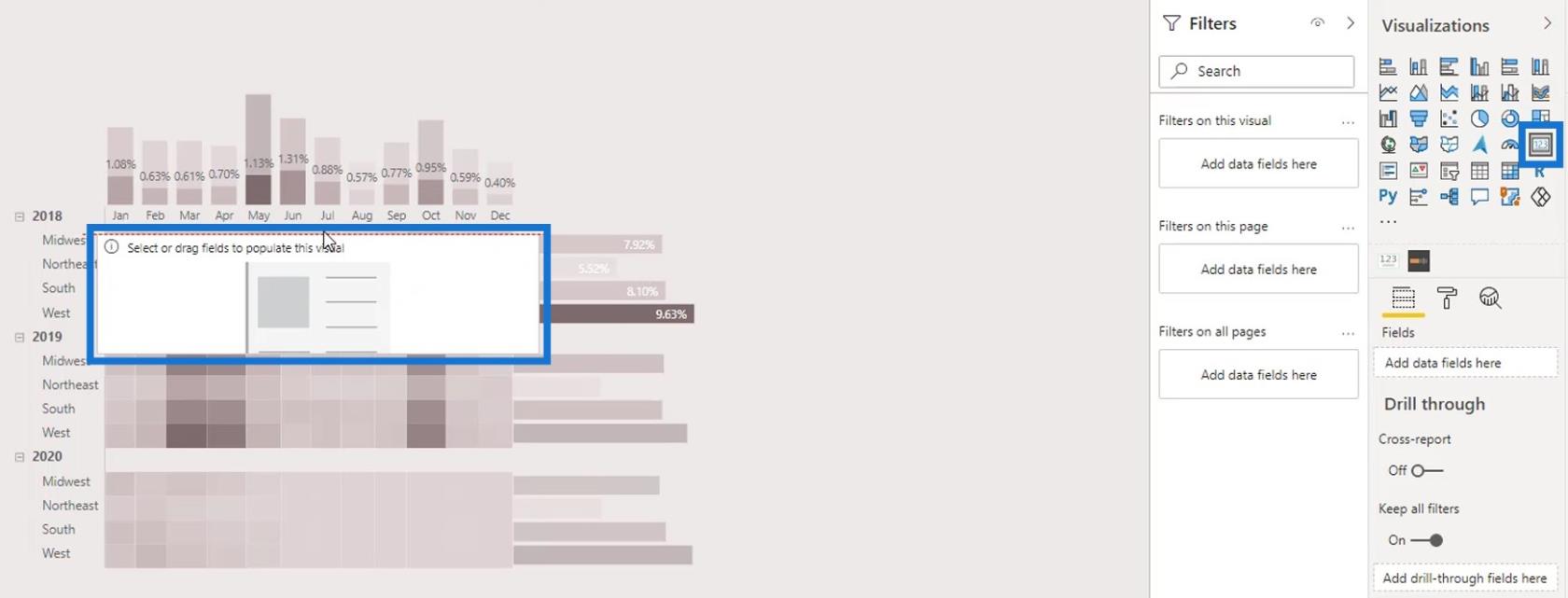
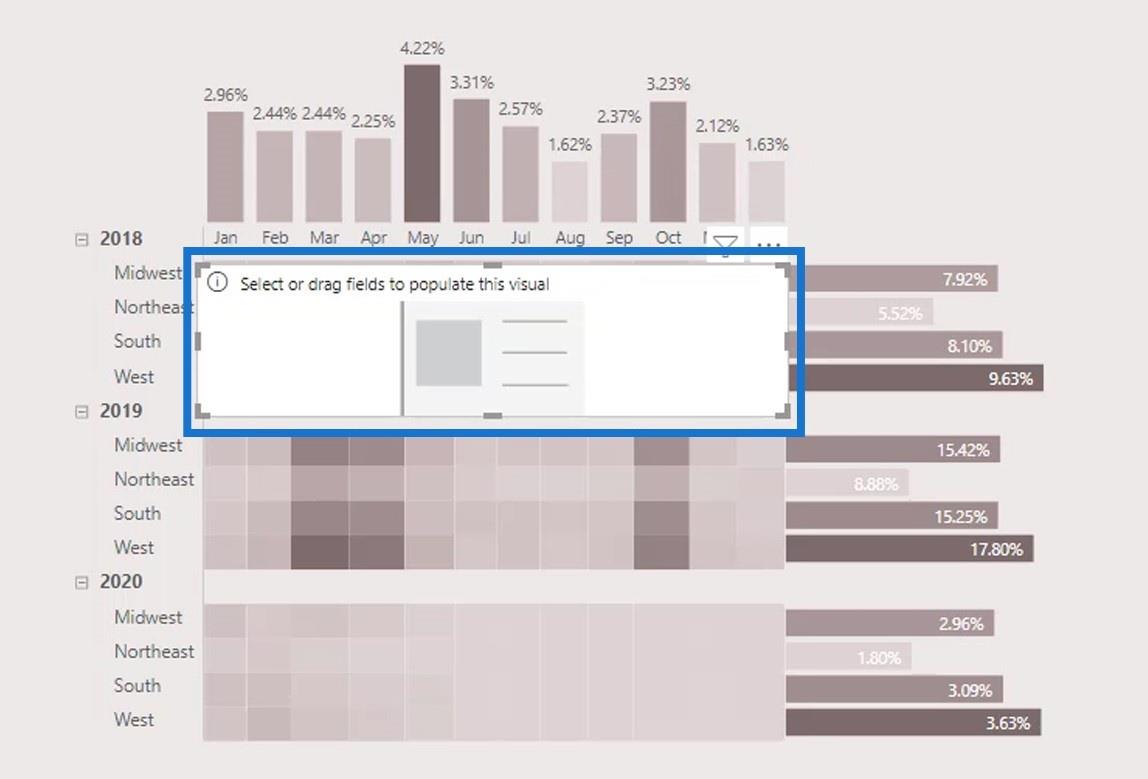
Ще один цікавий трюк, який ми можемо зробити, це додати візуал картки.

Змініть розмір і правильно розташуйте його перед рядком 2018 .

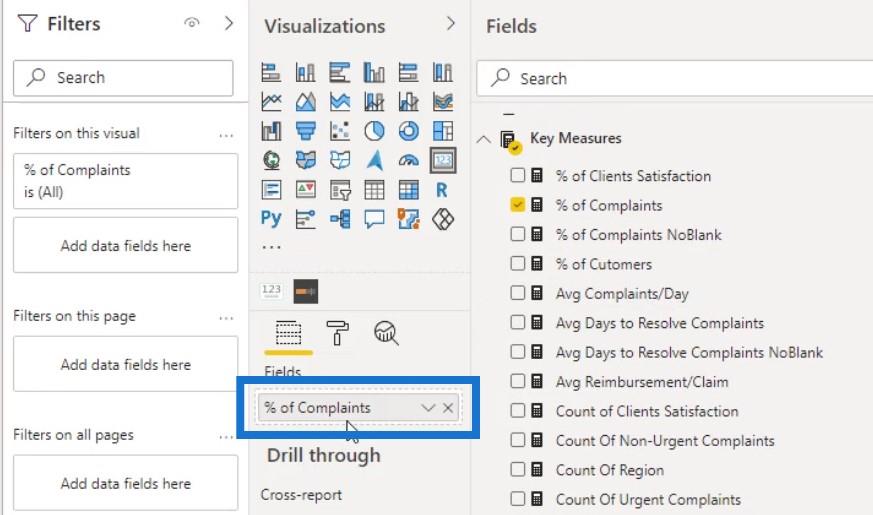
На цій візуальній картці ми покажемо загальний відсоток скарг у 2018 році. Для цього просто введіть показник % скарг у поля .

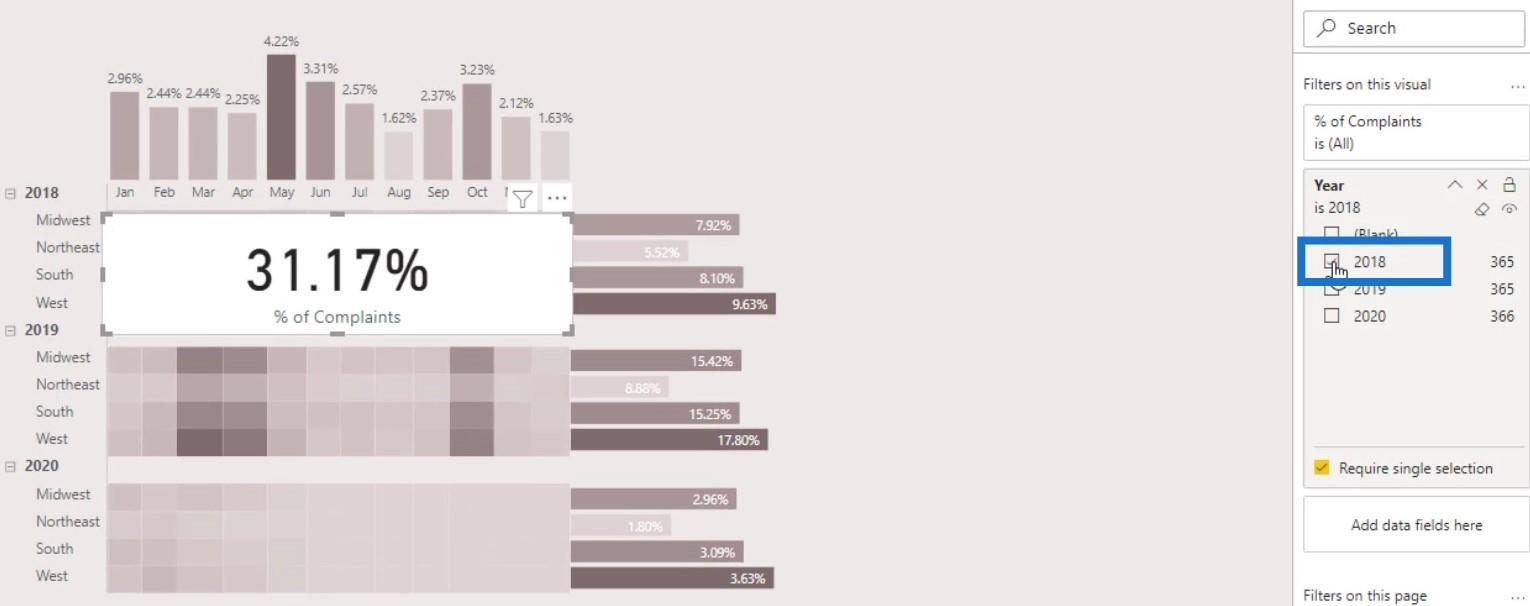
Потім також введіть Рік на панелі фільтрів .

Змініть тип фільтра на Базовий фільтр .

Після зміни типу фільтра виберіть 2018 рік .

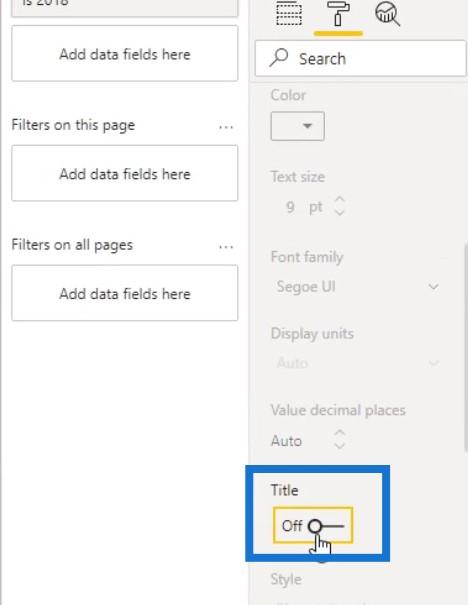
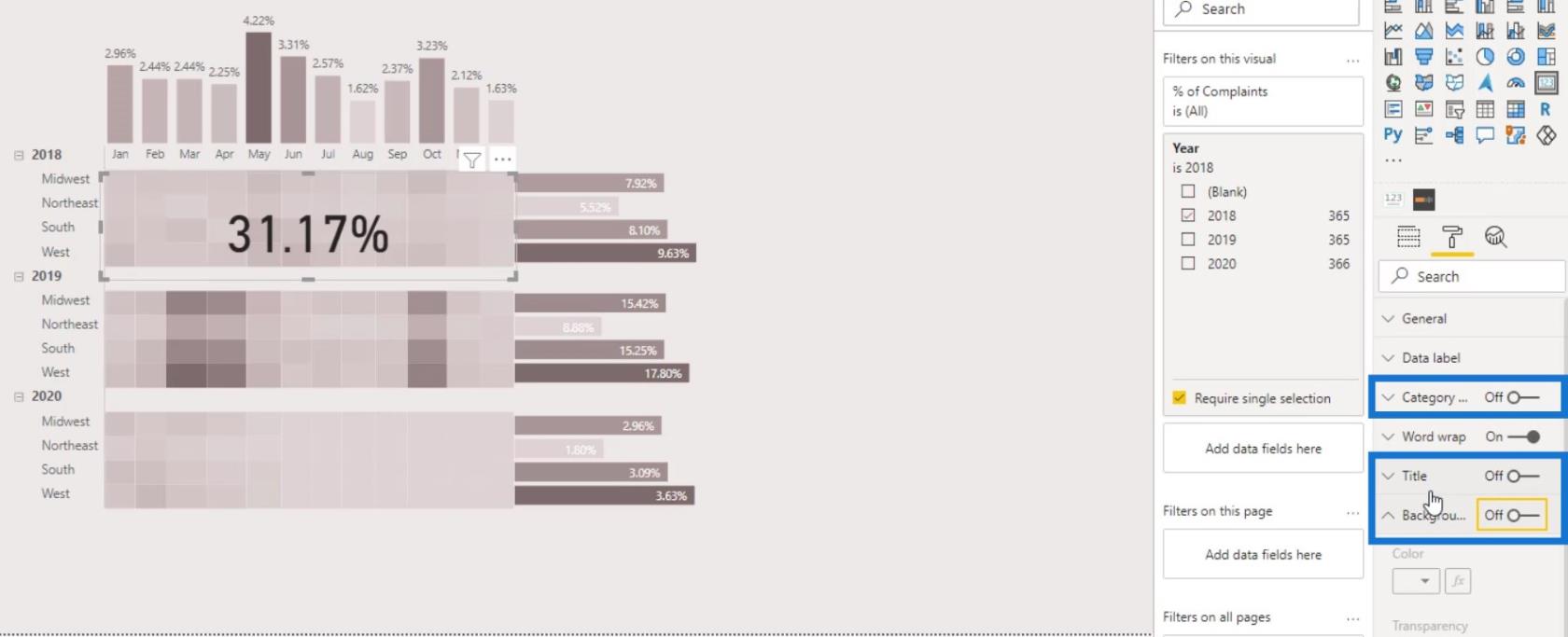
Вимкніть заголовок , категорію та фон .

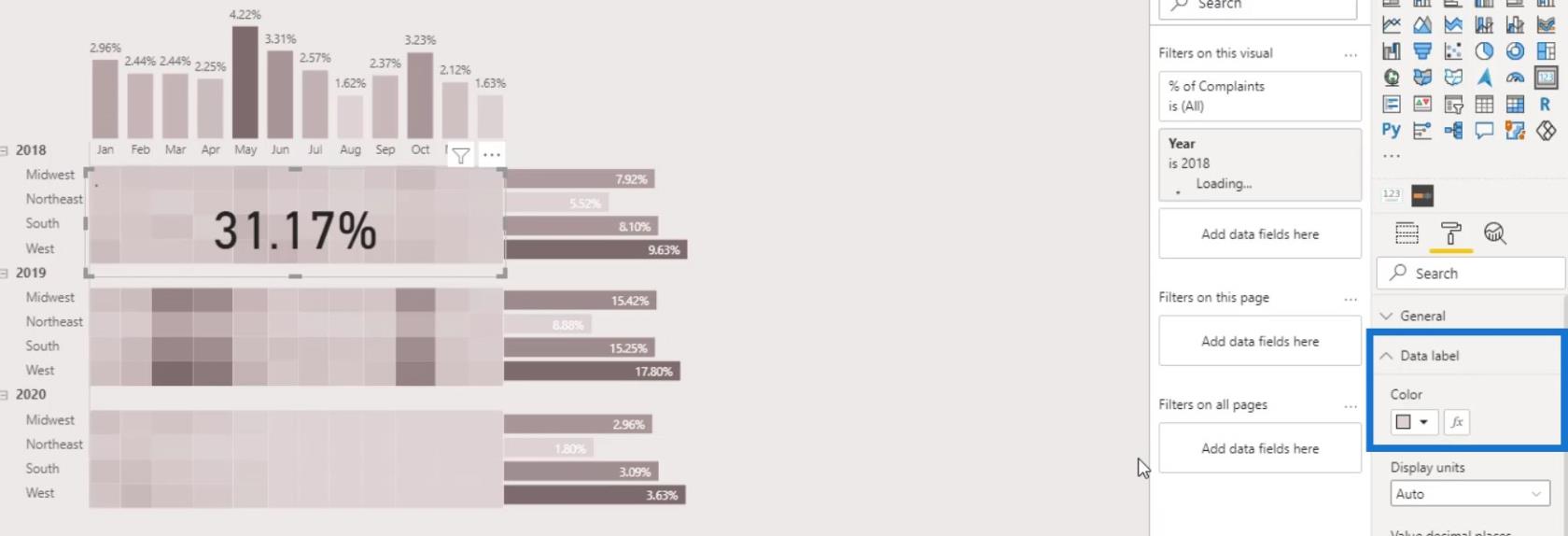
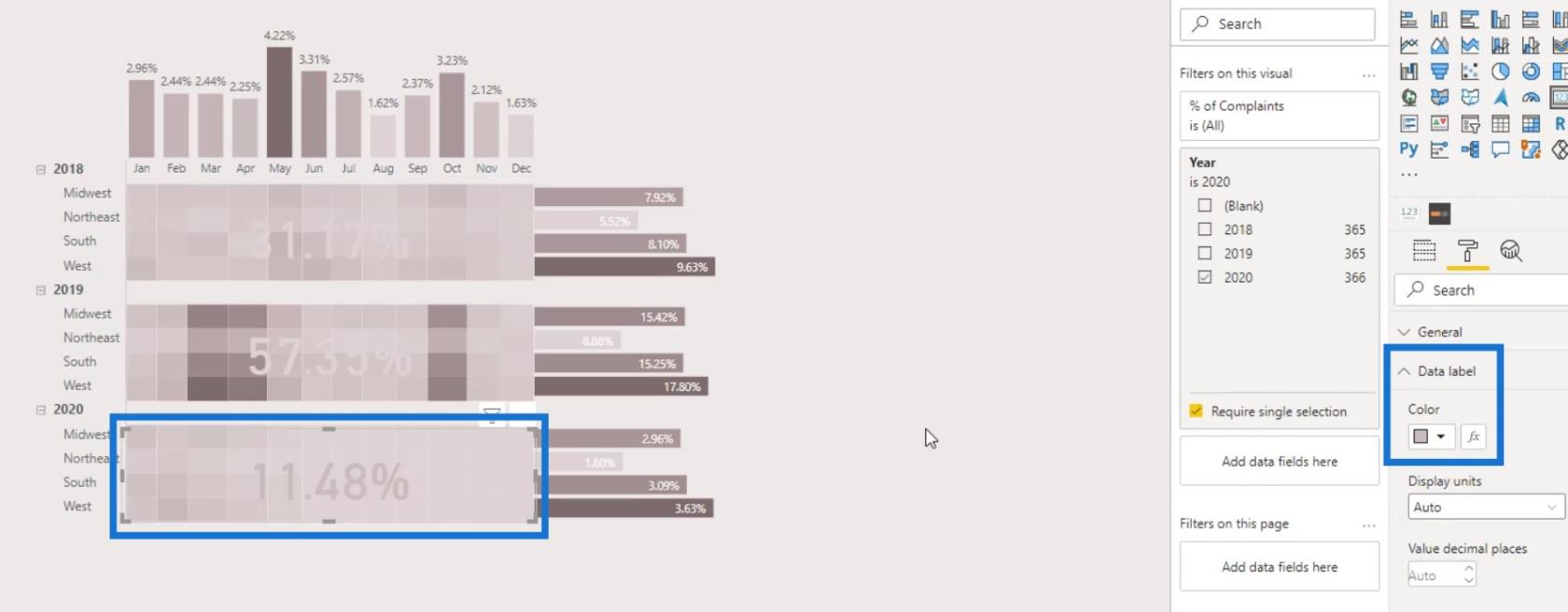
Потім змініть колір мітки даних .

Тепер результат має виглядати так. Після виконання попереднього кроку для візуалізації картки користувачі не можуть натиснути цю частину таблиці матриці. Однак вони все ще можуть побачити загальний відсоток скарг за 2018 рік .

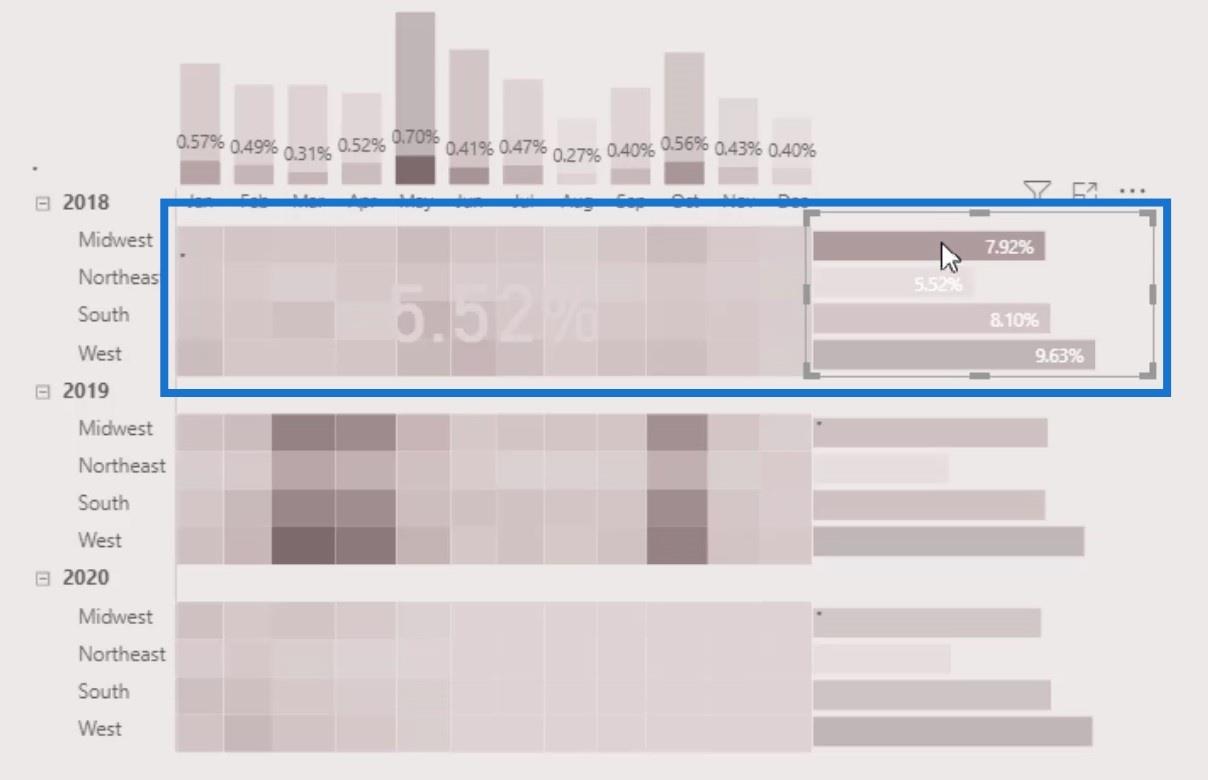
Якщо вони клацнуть на гістограмі за регіонами, відсоток усе одно динамічно змінюватиметься.

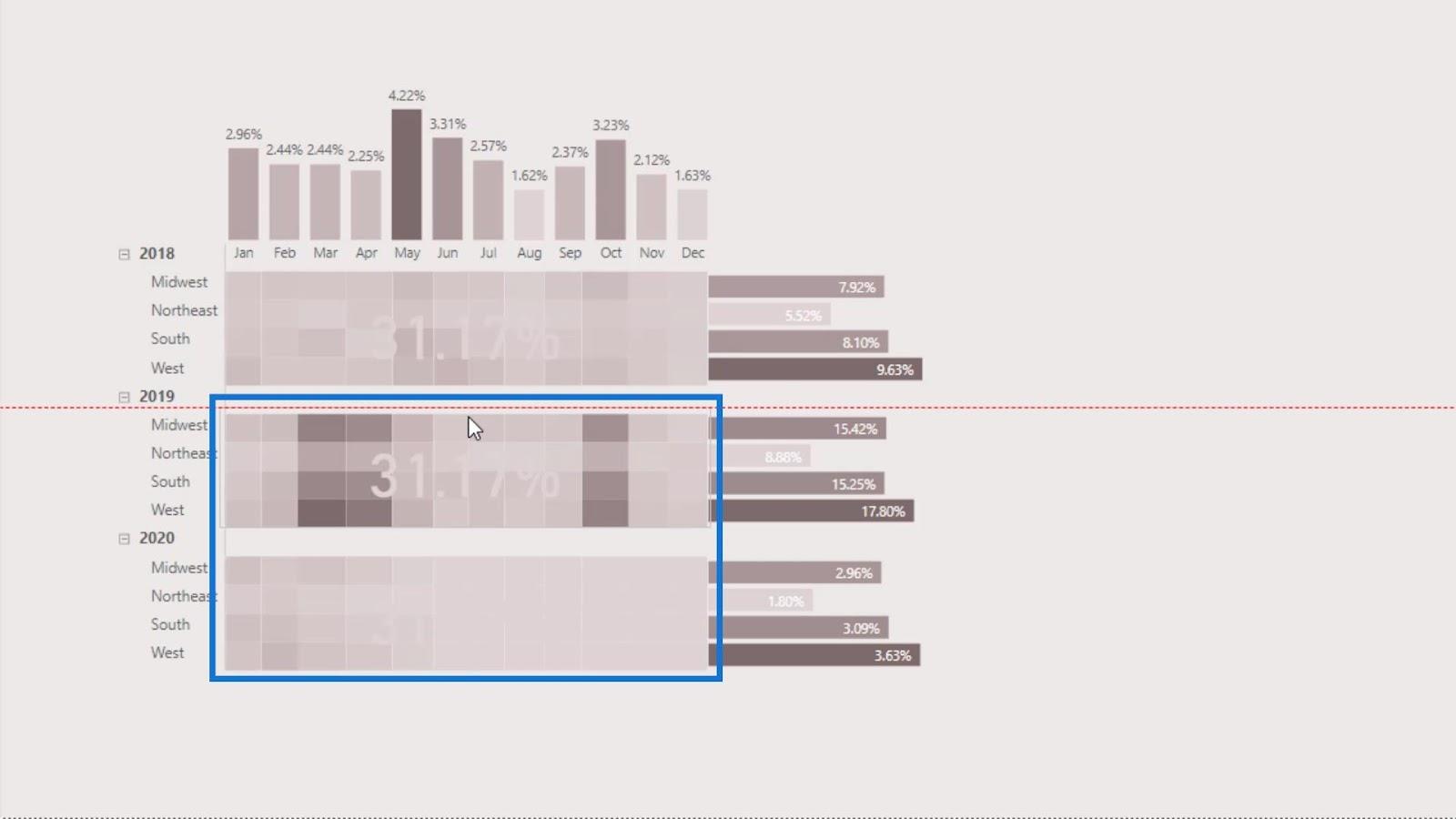
Ми можемо зробити те саме для рядків 2019 і 2020 років . Просто скопіюйте перший візуал картки та розмістіть його відповідно.

Не забудьте змінити рік на панелі фільтрів для рядків 2019 і 2020 .


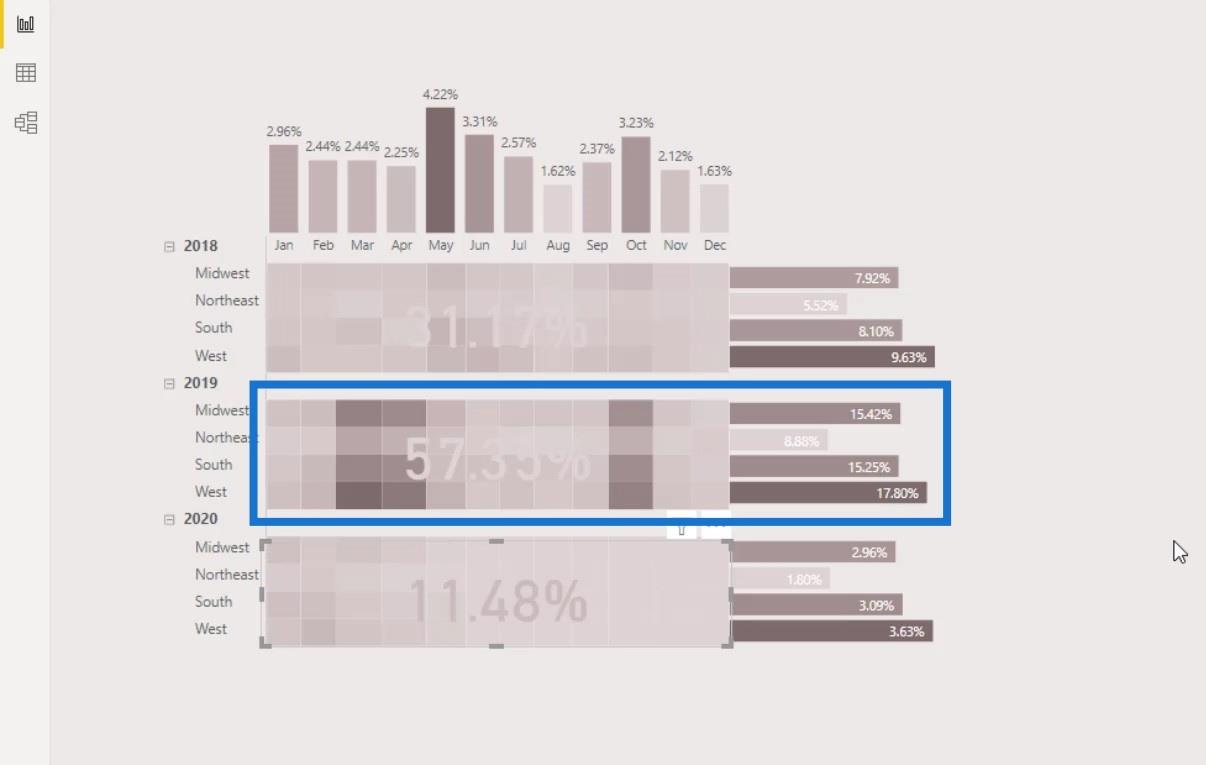
Відкоригуйте колір третьої карти, щоб зробити її більш помітною.

Зараз ми бачимо, що у 2019 році найбільше скарг.

Висновок
Таким чином ви можете легко створити теплову карту у звітах LuckyTemplates для візуалізації. Ви також можете проявити творчість, інтегрувавши інші візуальні елементи, доступні в LuckyTemplates, такі як гістограми та візуальні елементи карток. Процес не такий складний.
Насправді весь процес створення вимагає лише кращого розуміння того, якого результату ви хочете досягти разом із доступними візуалізаціями та спеціальними функціями в LuckyTemplates. Перегляньте посилання нижче, щоб отримати додаткові приклади та відповідний вміст.
До наступного разу,
Мудассір
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








