Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
У цьому підручнику ми обговоримо, як використовувати інший власний візуал у LuckyTemplates під назвою Dot Plot від MAQ Software . Точковий графік у LuckyTemplates — це просте візуальне зображення, яке показує кількість точок для значення, яке ви бажаєте представити. Це чудовий вибір, якщо ви хочете включити категоричні дані вздовж осі X.
Точкові графіки дивовижні, тому що ми можемо виділити кілька факторів в одному візуалі, чого ми не можемо зробити в інших візуалах.
Зміст
Переваги точкових графіків у LuckyTemplates
Найкраще в точковому графіку те, що він має дві категорії осей. Як бачите, ми можемо відображати категорії зверху та знизу.

Друга хороша риса цього візуалізації полягає в тому, що ми можемо створювати ефекти тремтіння без необхідності виконувати складні обчислення.

Ще одна найкраща риса цього візуалу полягає в тому, що деякі розділи можуть бути більшими за розміром, ніж інші. У цьому прикладі це вказує на те, що цей більший розділ має найбільшу кількість значень.

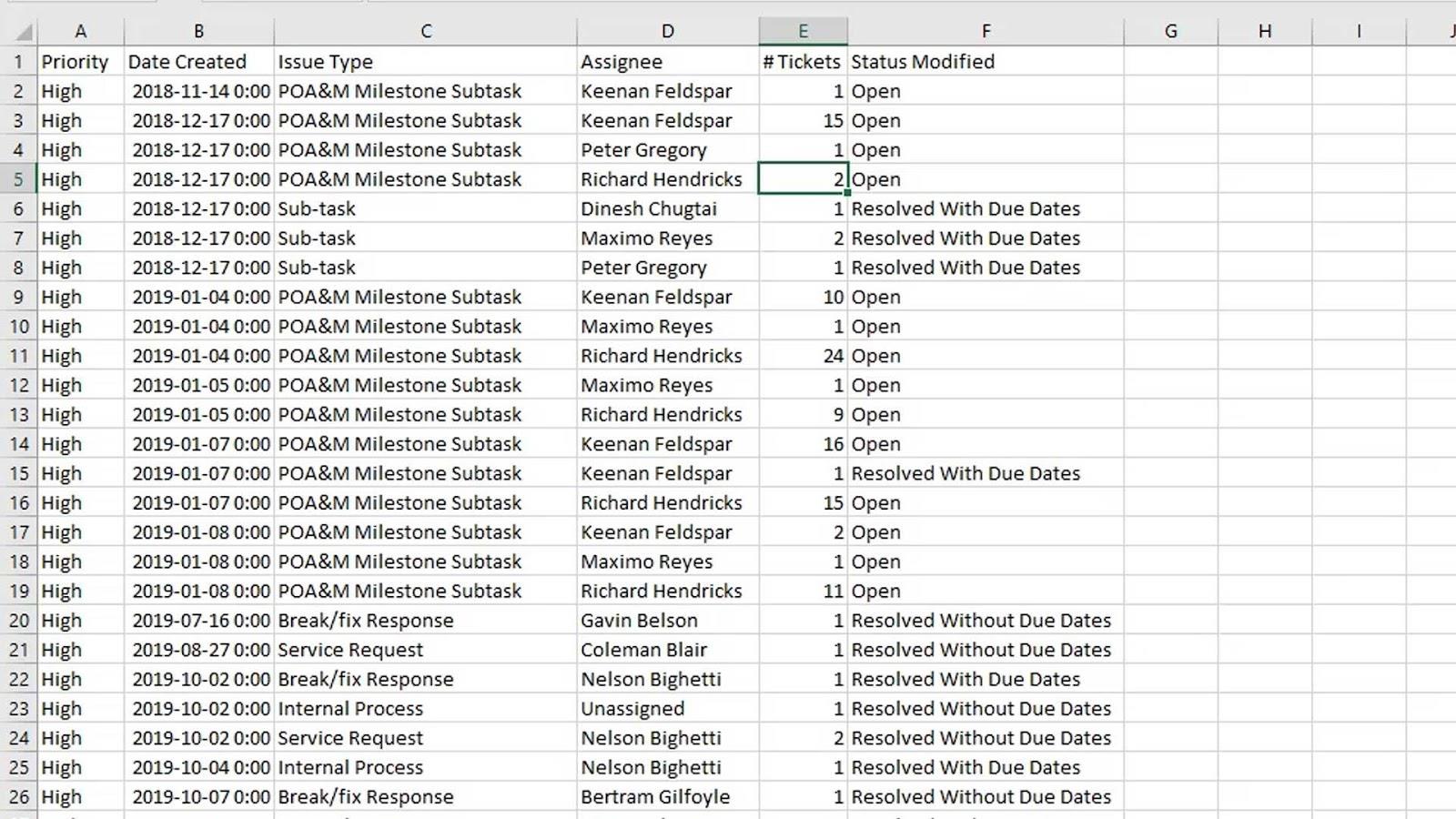
Розуміння набору даних
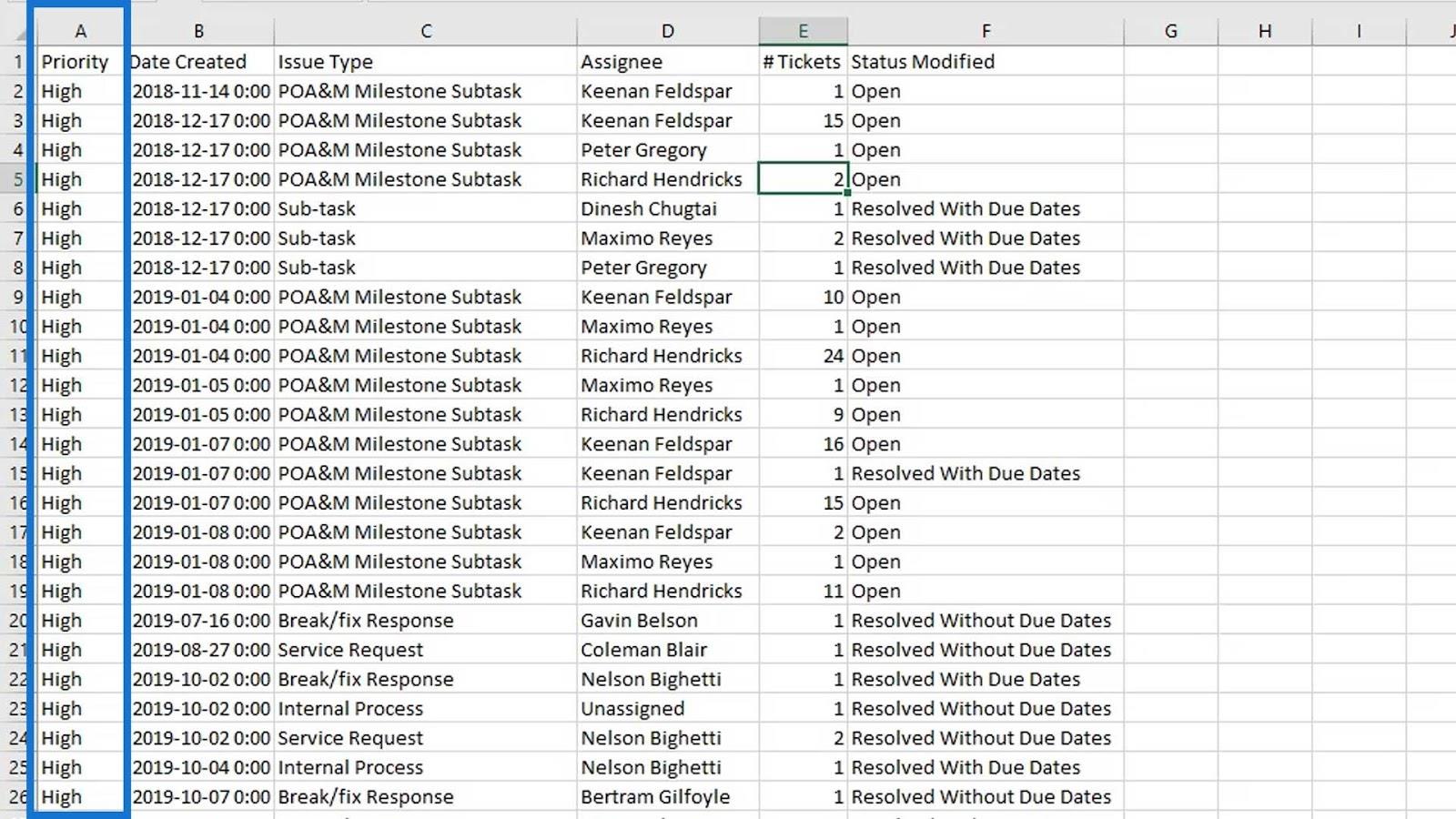
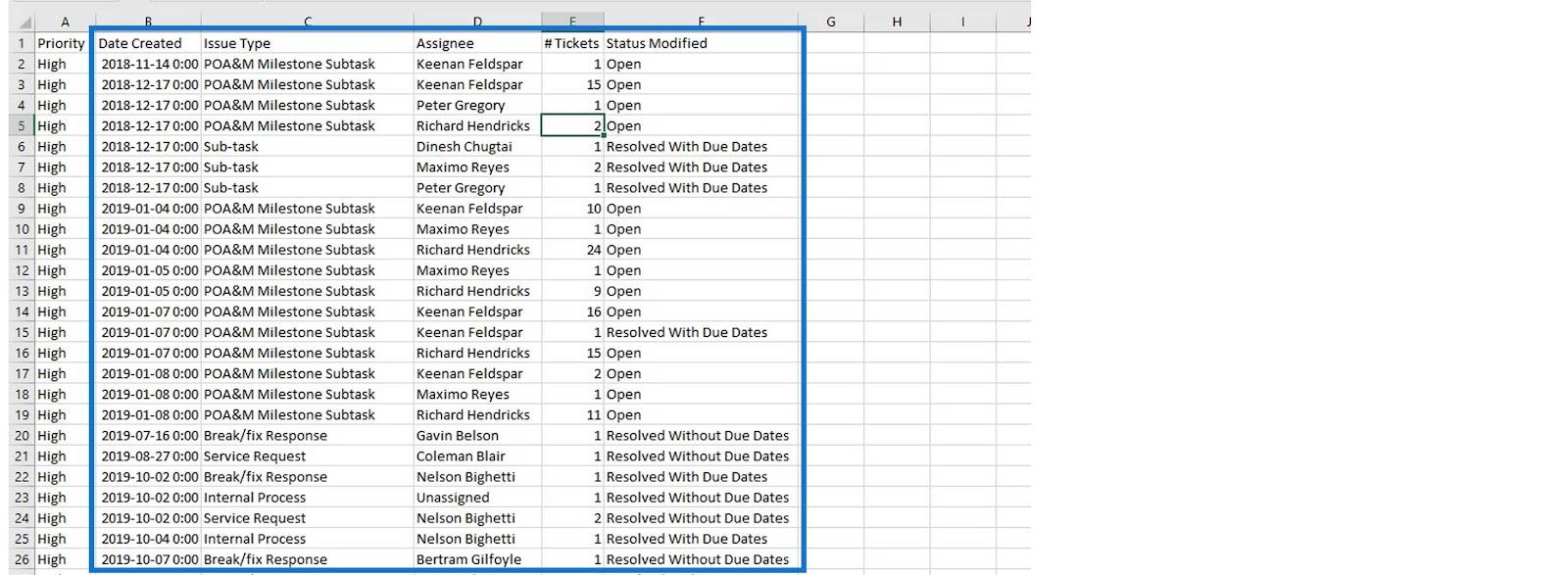
Цей набір даних пов’язаний з LuckyTemplates, який стосується системи служби підтримки JIRA.

Кожна організація має власну систему ІТ-довідкової служби та ІТ-відділ. Припустімо, ви не можете ввійти у свою систему. Тому ви створите заявку, а ІТ-відділ вирішить проблему.
Коли ви створюєте заявку, вам також потрібно буде вказати пріоритет проблеми. Наприклад, якщо проблему потрібно вирішити терміново, то слід встановити пріоритет на Високий . Для питань, які не є терміновими, ви можете встановити їхні пріоритети на Низький або Середній .

У цьому наборі даних ми також можемо побачити щоденну кількість створених заявок, особу, призначену для вирішення проблеми в ІТ-відділі, кількість заявок, виданих у певний день, і змінений статус.

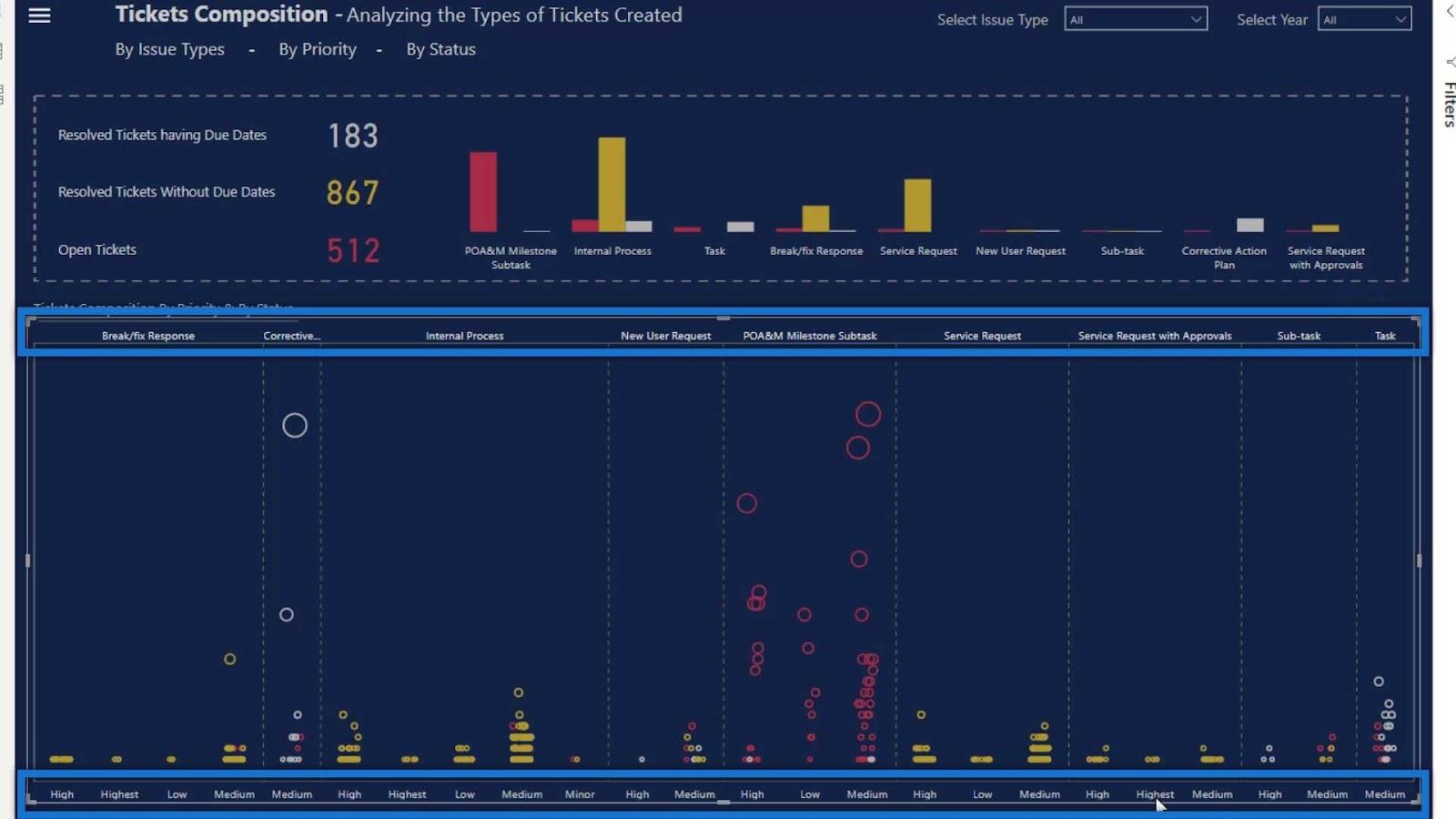
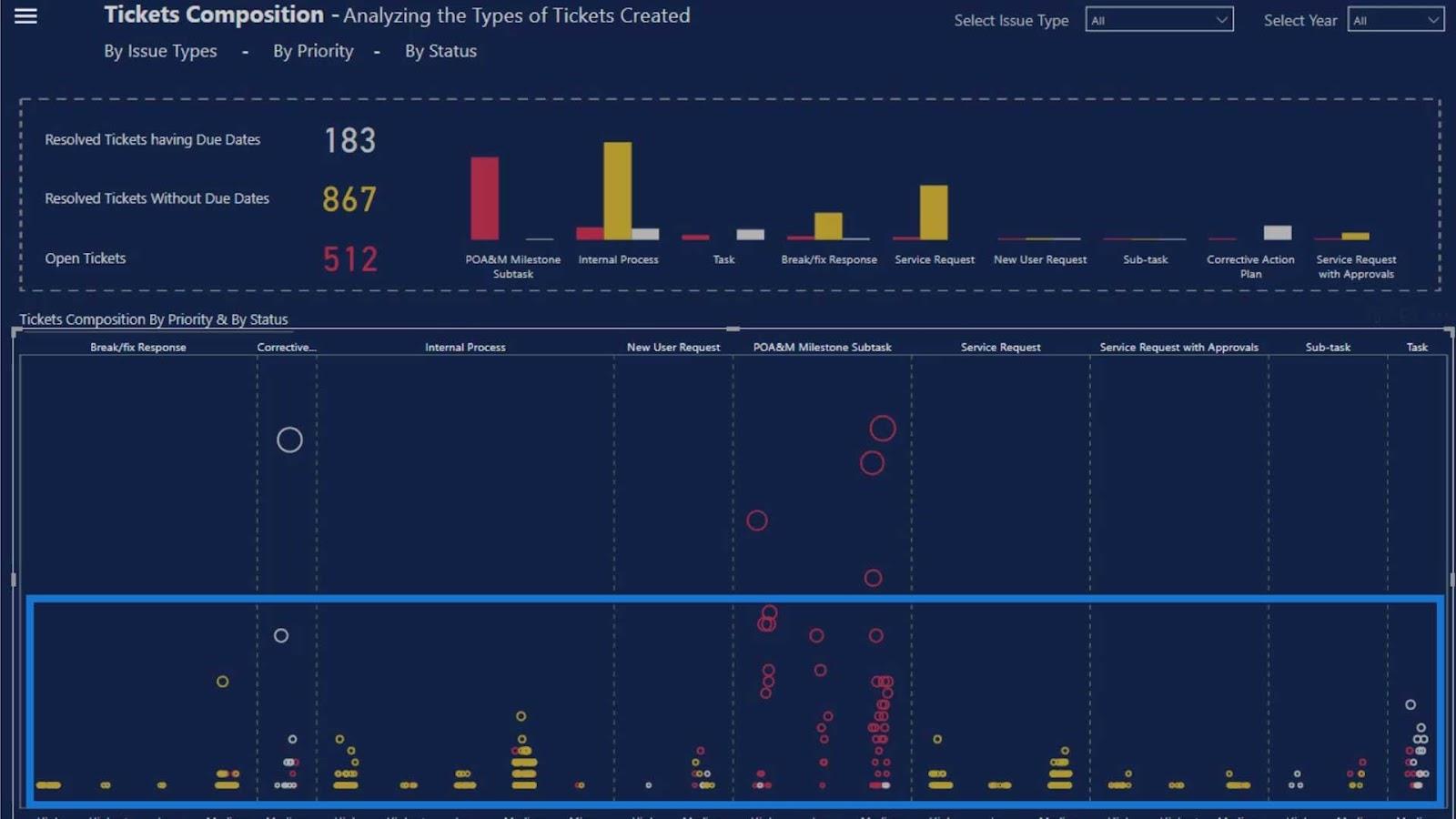
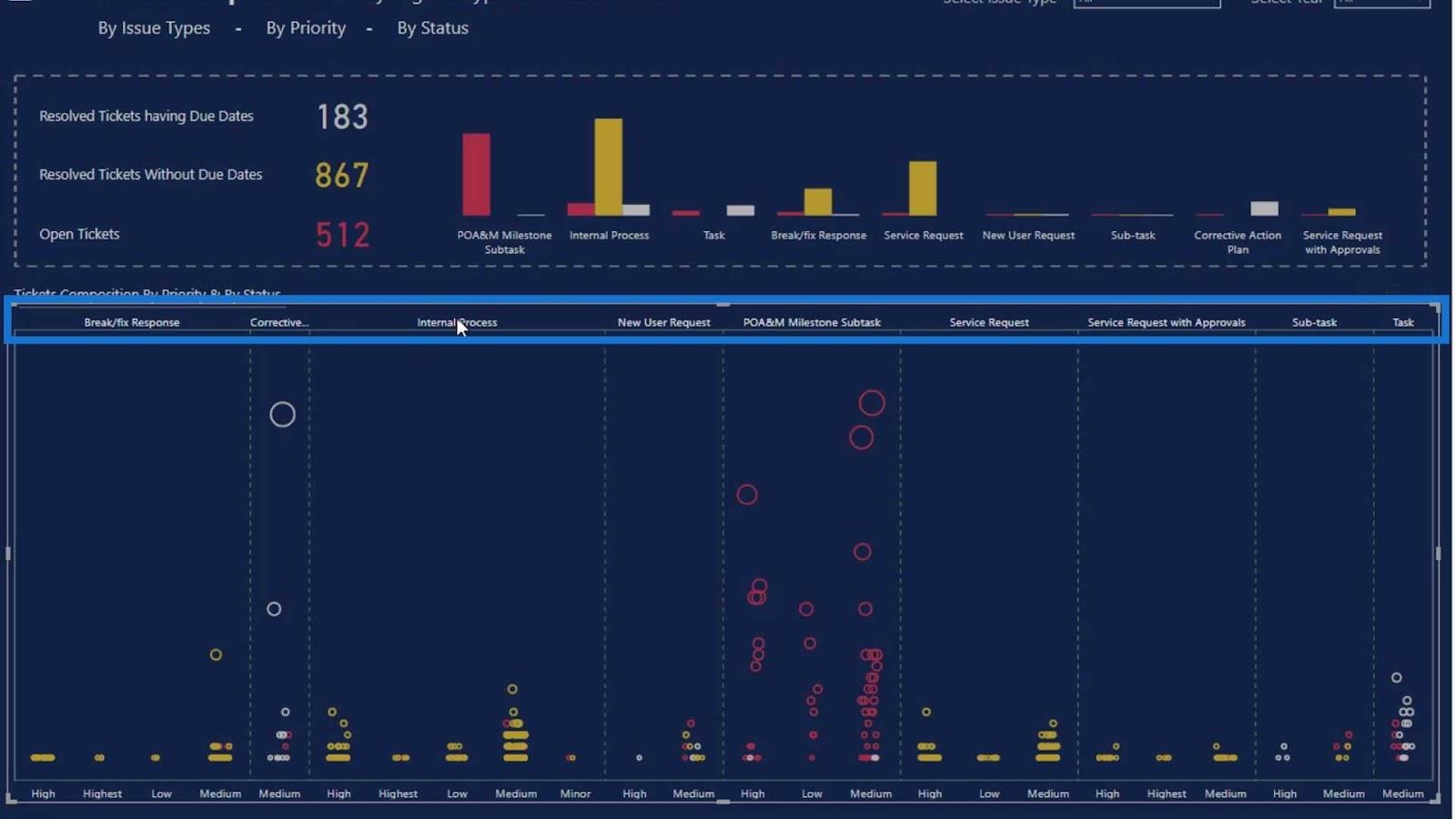
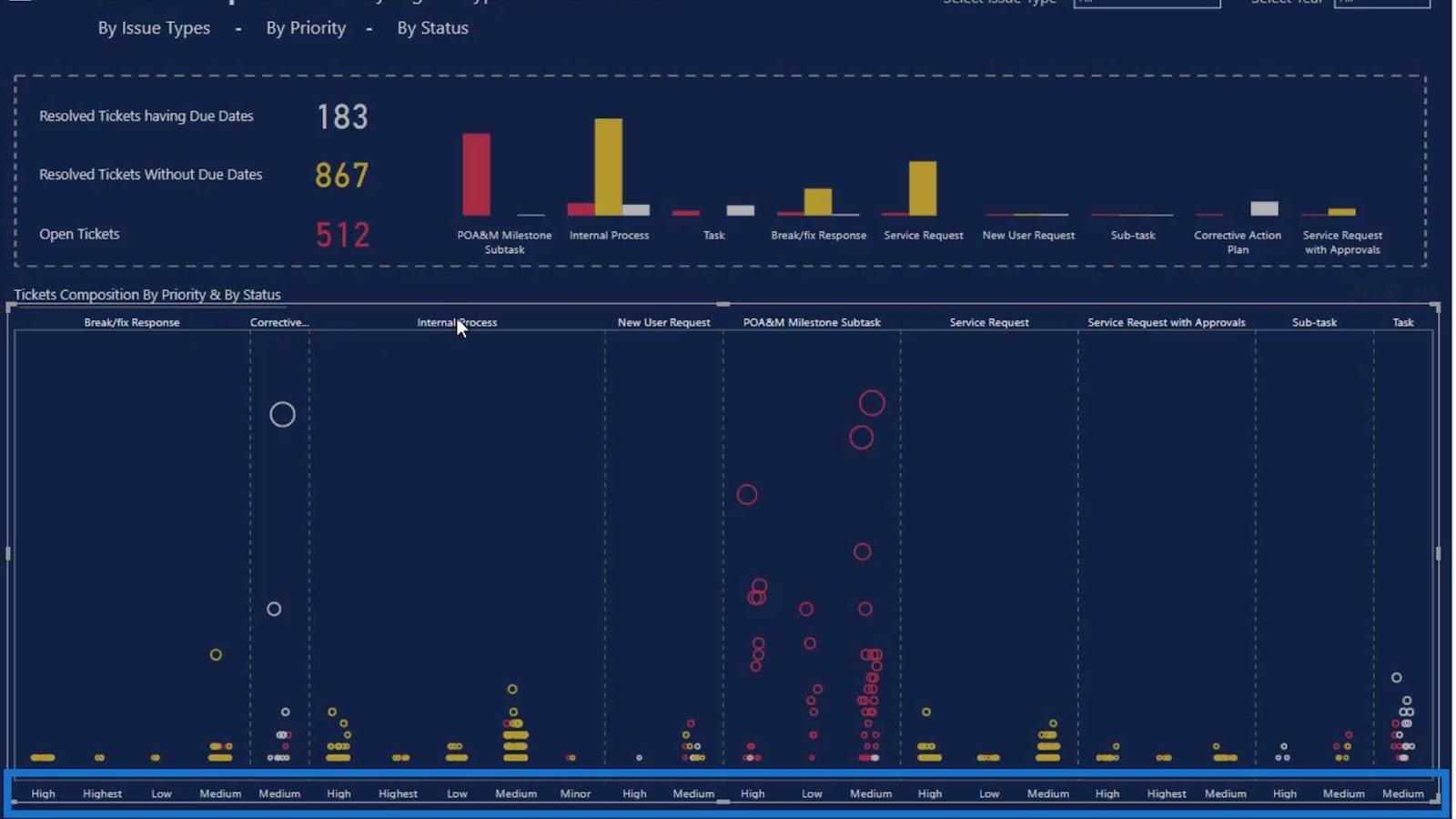
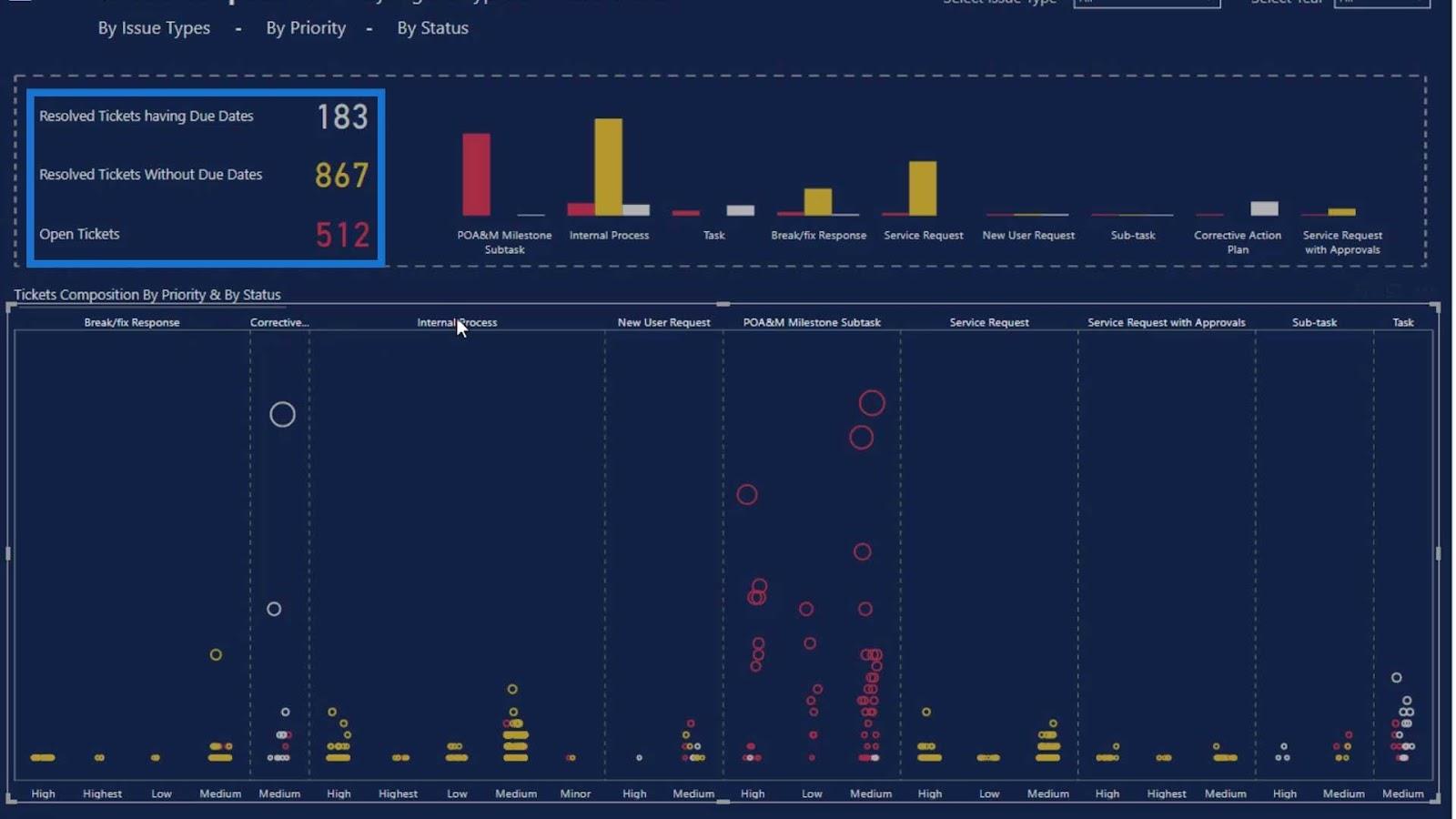
Повернемося до нашого розділу звітів. У цій частині ми можемо побачити типи проблем.

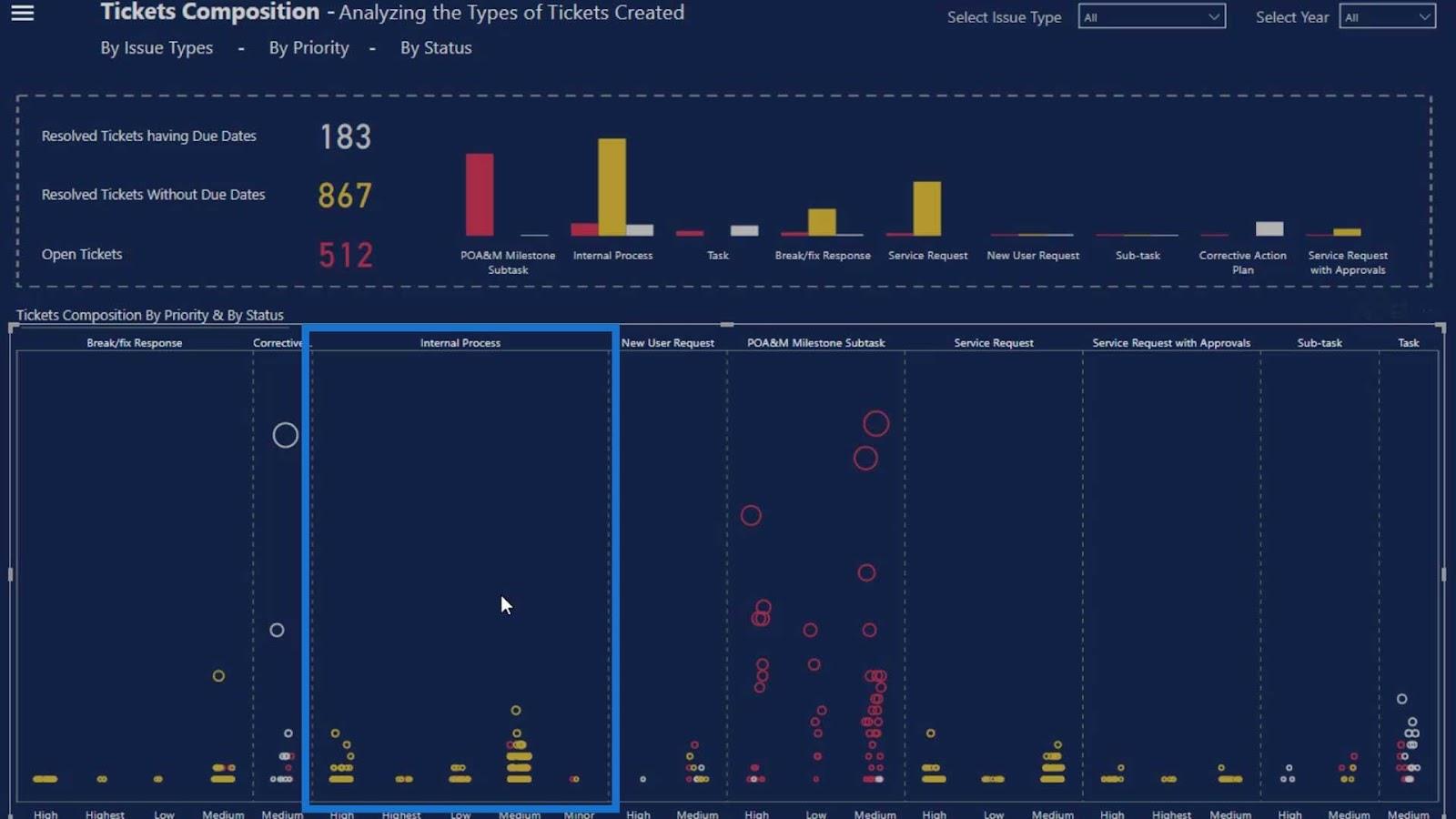
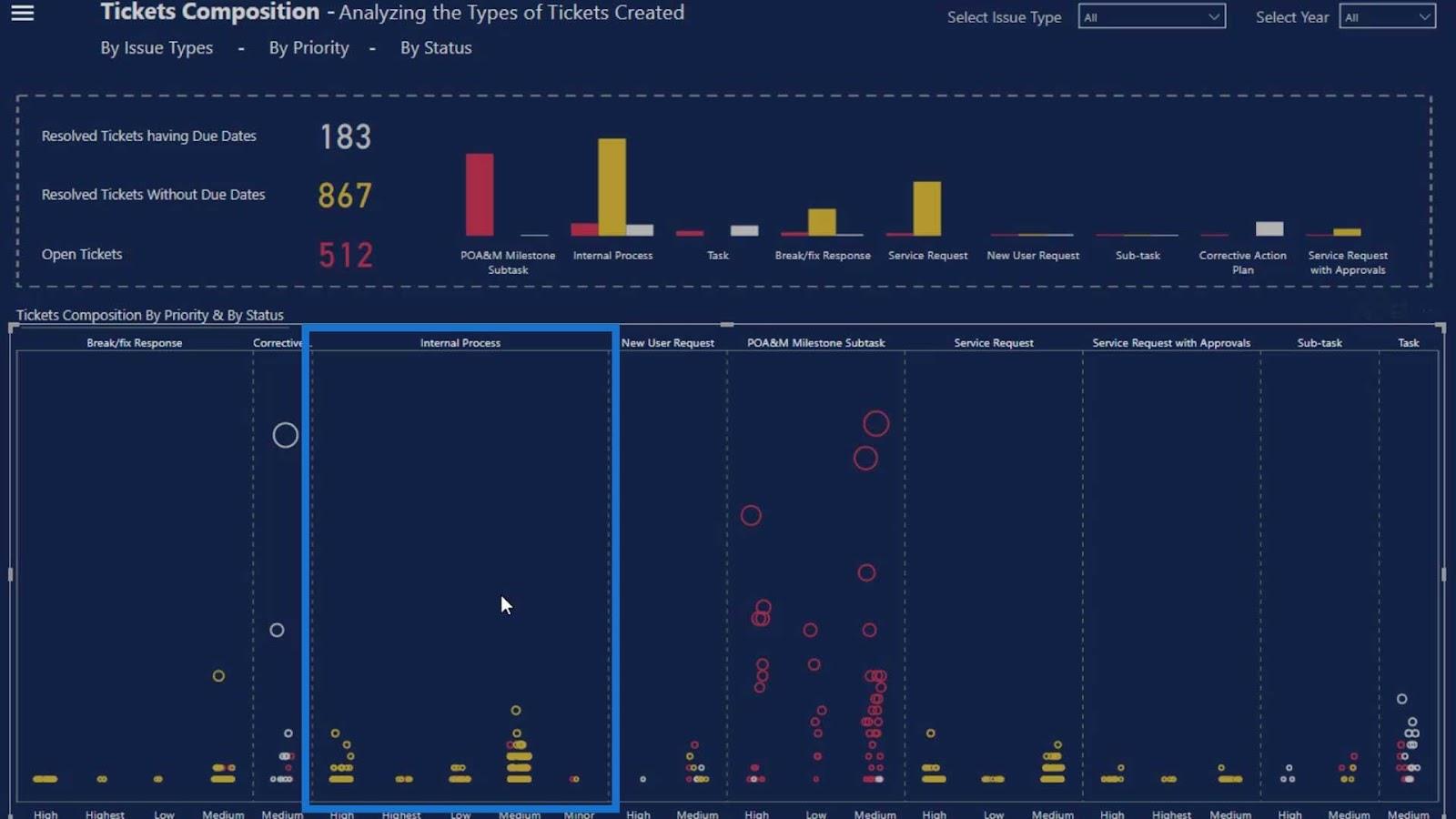
Ця частина пов'язана з внутрішніми процесами. Одним із прикладів внутрішнього процесу є те, що ви не можете ввійти у свою систему.

У нас також є пріоритетність питань. Як бачите, у розділі внутрішнього процесу є проблеми з високим, найвищим, низьким і середнім пріоритетами.

Ми також встановили кольори для випусків квитків. Жовті – питання, які були вирішені без термінів виконання, червоні – відкриті квитки, а сірі – вирішені квитки з датами виконання. Завдяки цим кольорам кінцевим користувачам набагато легше побачити та зрозуміти квитки.

Давайте тепер створимо цей звіт з нуля на новій сторінці звіту.
Створення точкових графіків у LuckyTemplates
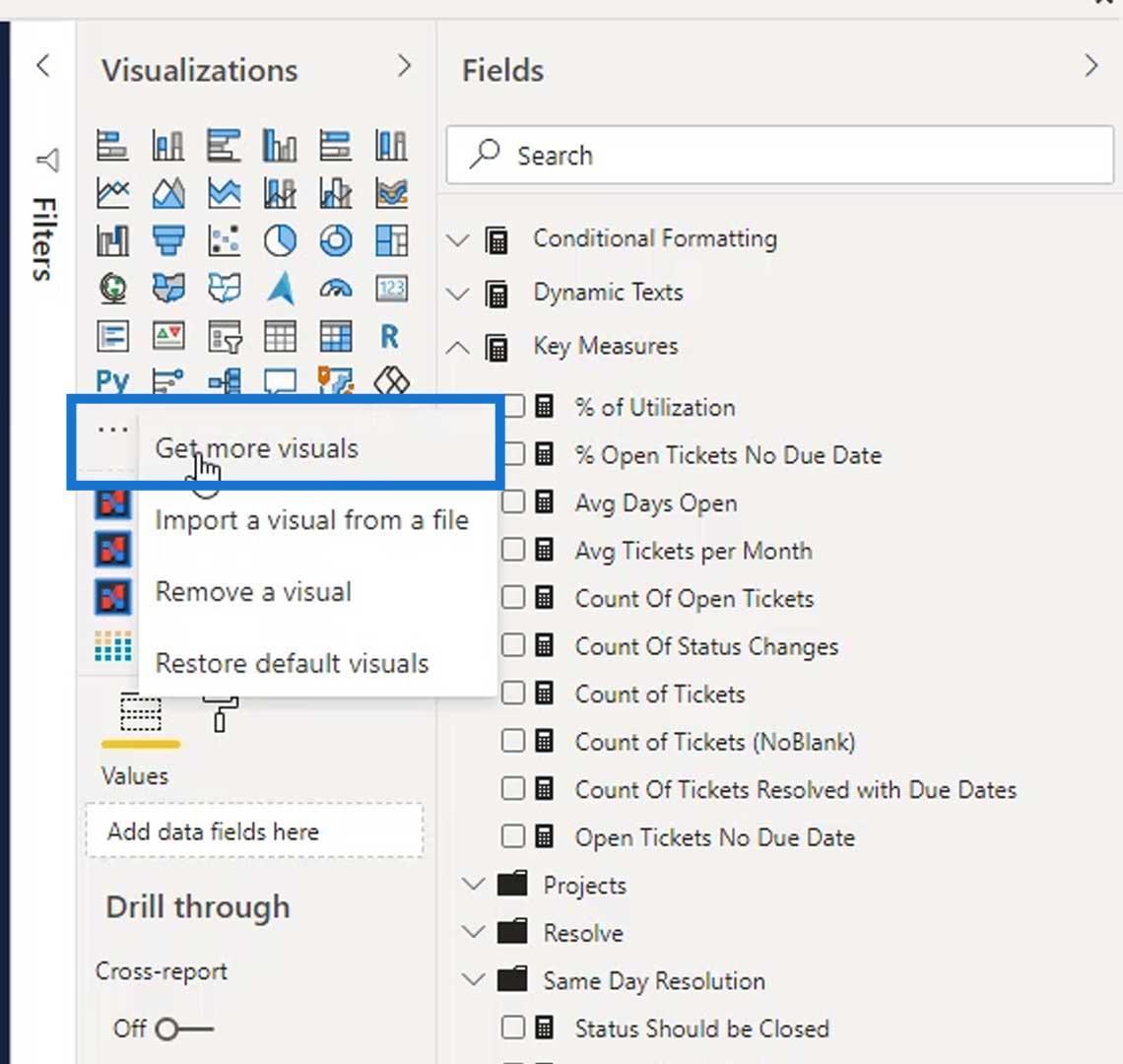
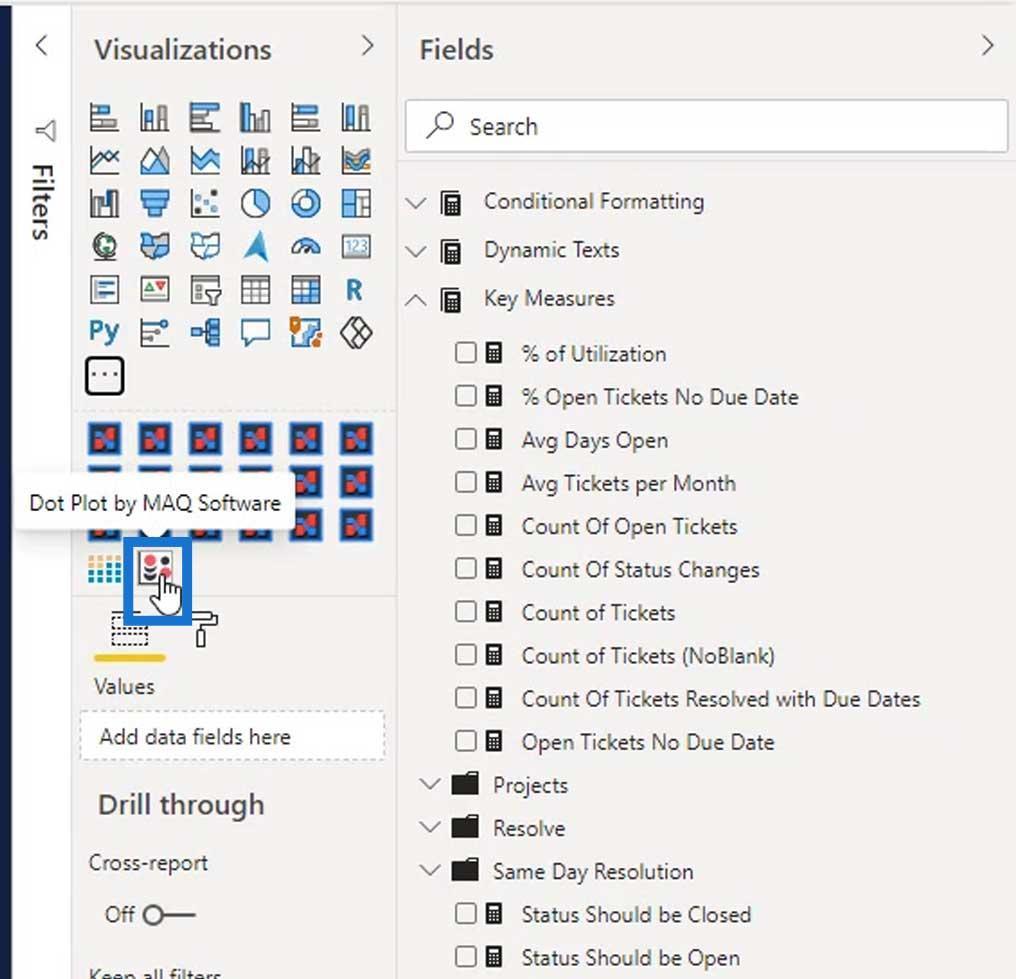
Давайте відкриємо точкову діаграму, натиснувши на 3 крапки, а потім виберітьваріант.

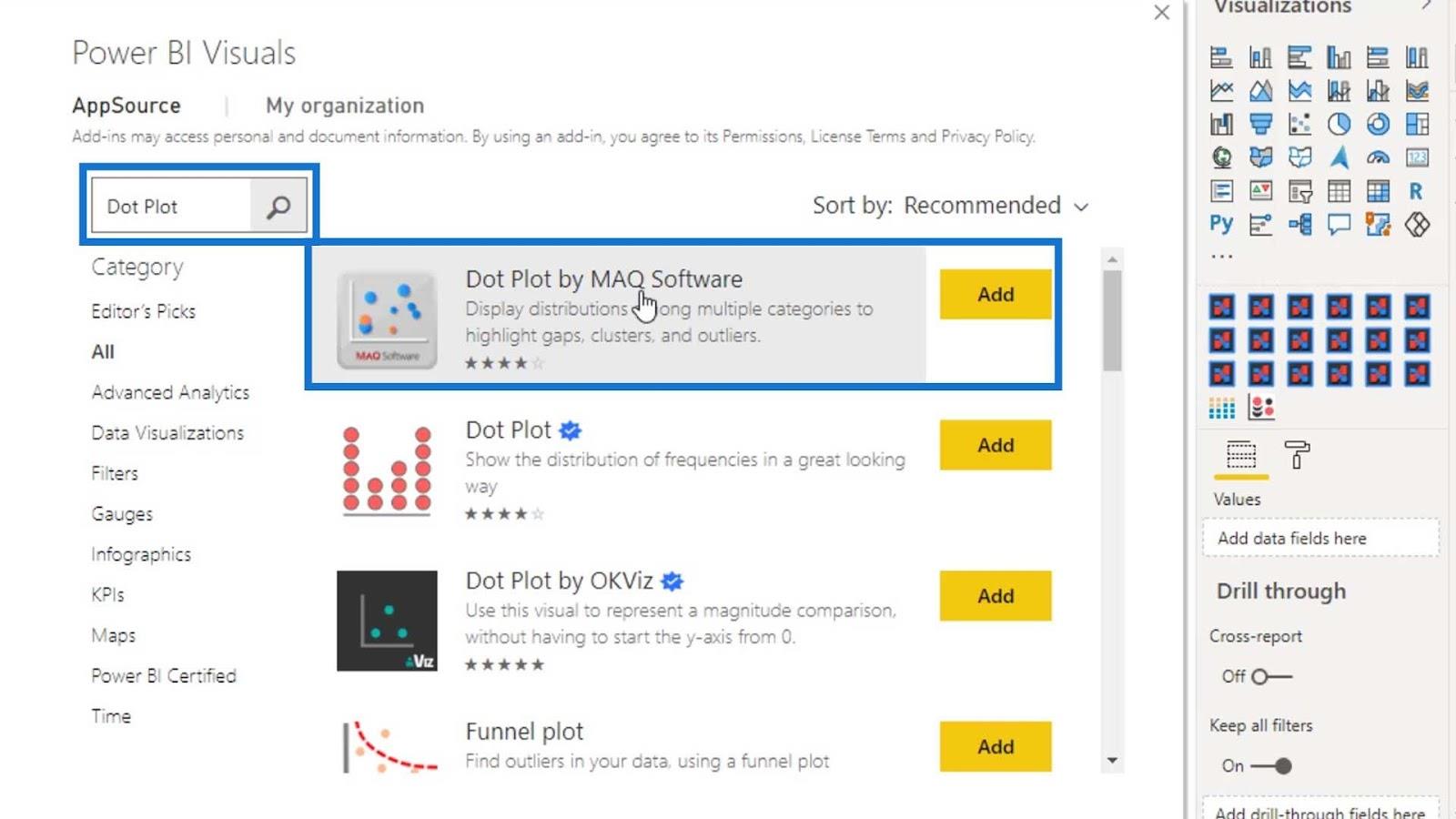
Знайдіть « Dot Plot » у полі пошуку, і з’явиться Dot Plot від MAQ Software . Потім натисніть кнопку Додати .

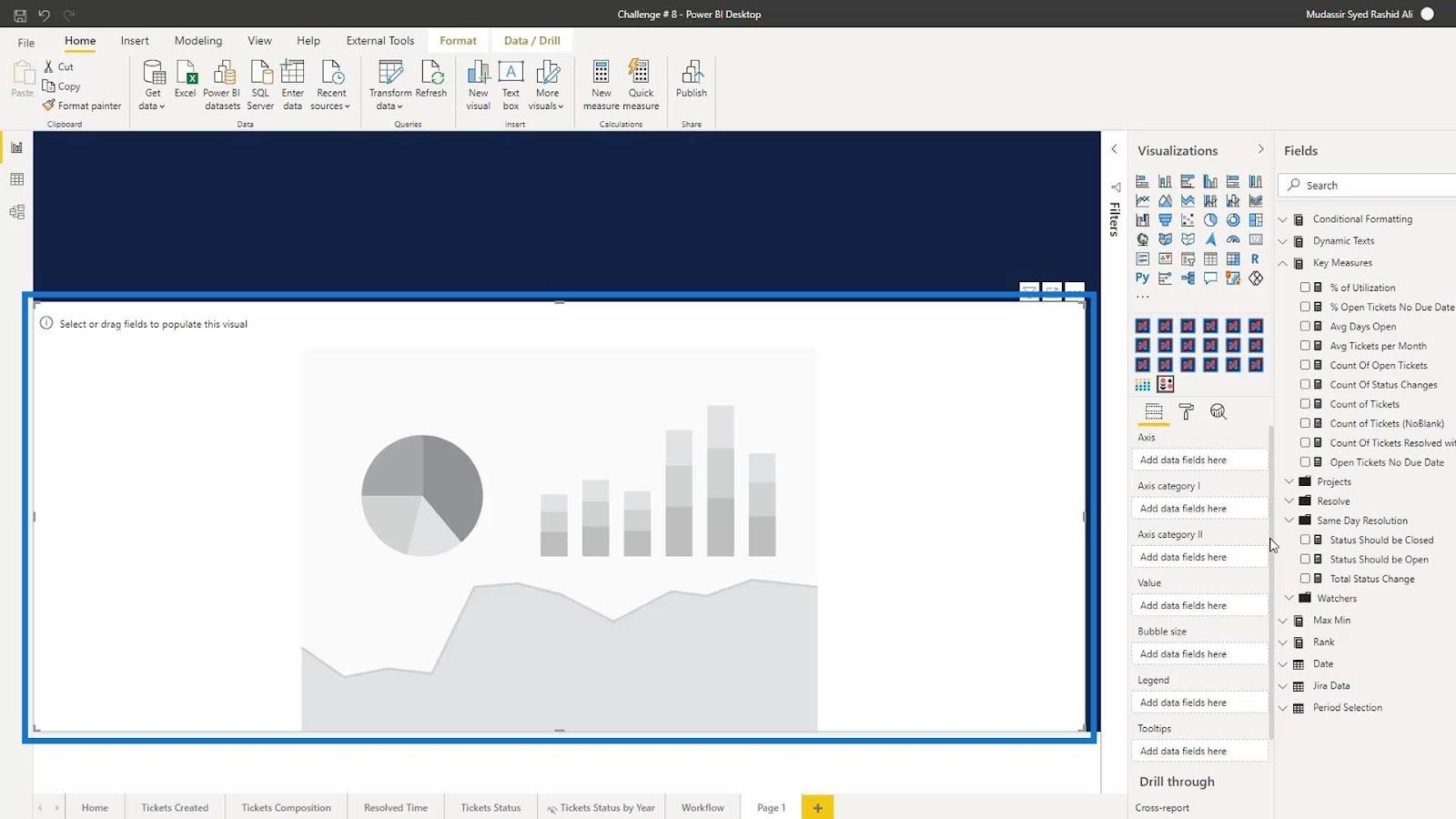
Після цього його буде додано до наших доступних візуальних елементів. Давайте просто клацнемо точкову діаграму від MAQ Software , щоб ми могли використовувати її на нашій сторінці звіту.

Змініть його розмір, як показано на зображенні нижче.

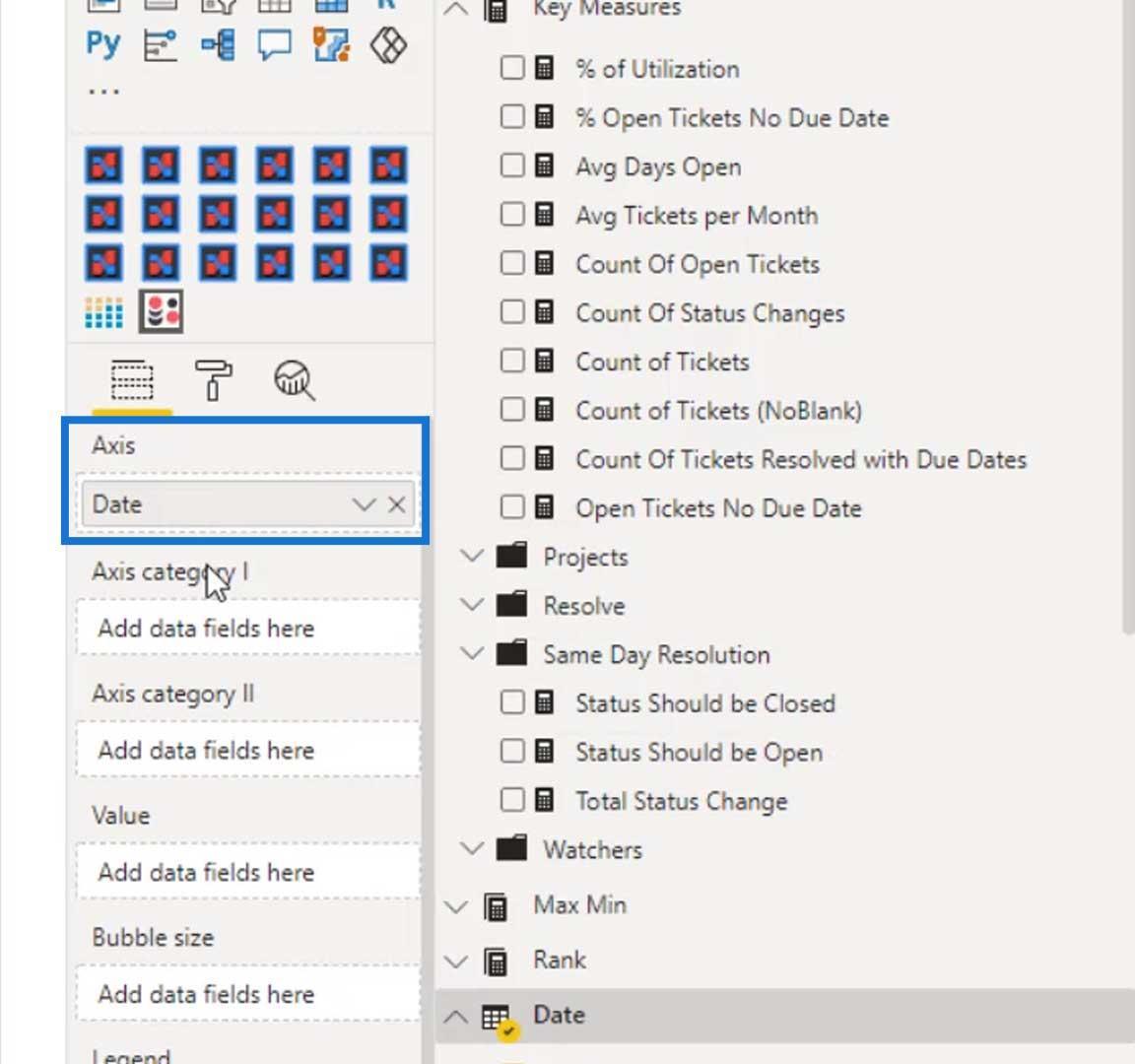
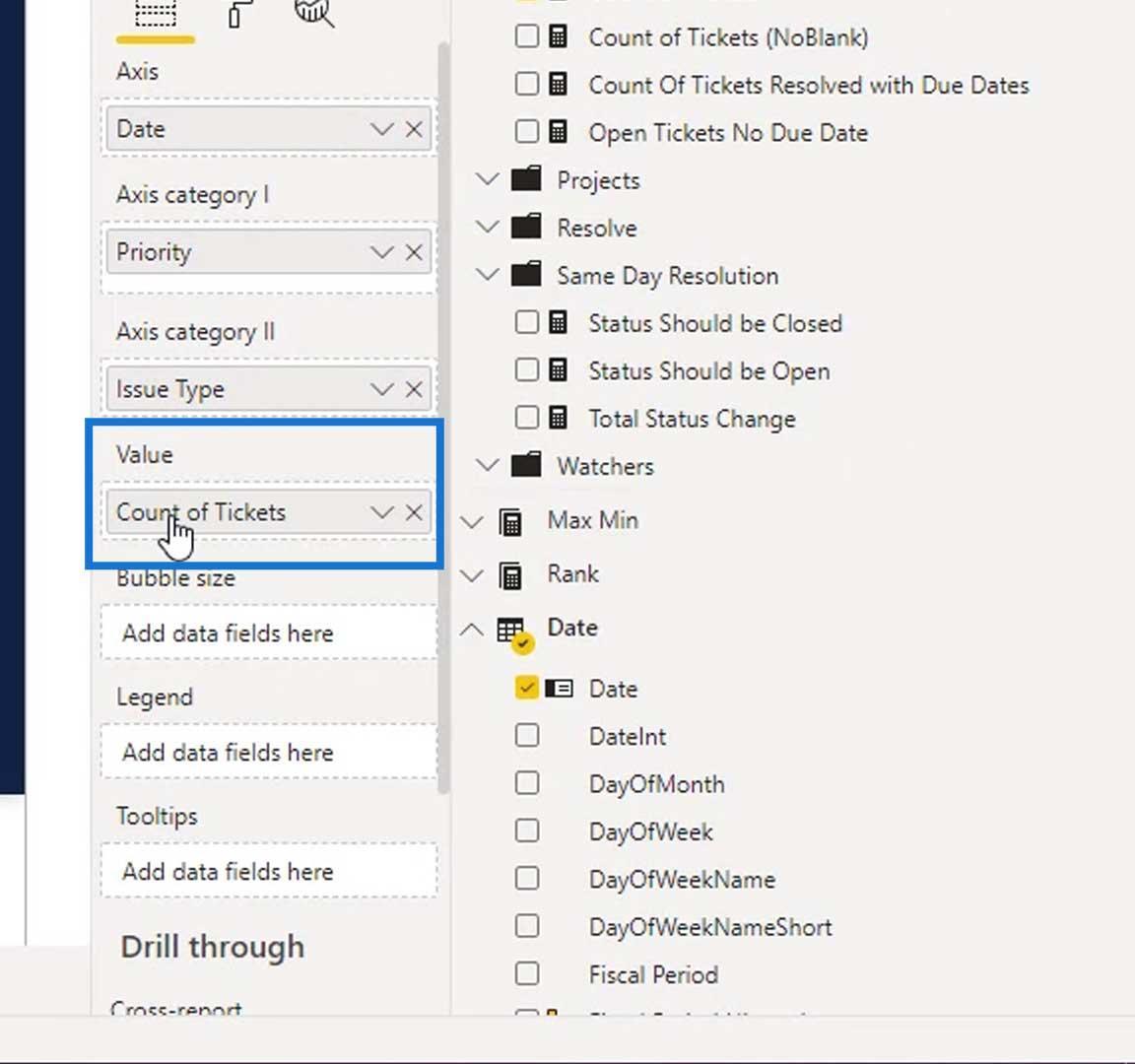
Під полем «Вісь» додамо дату . Це тому, що ми будемо дивитися на кількість квитків, які створюються щодня.

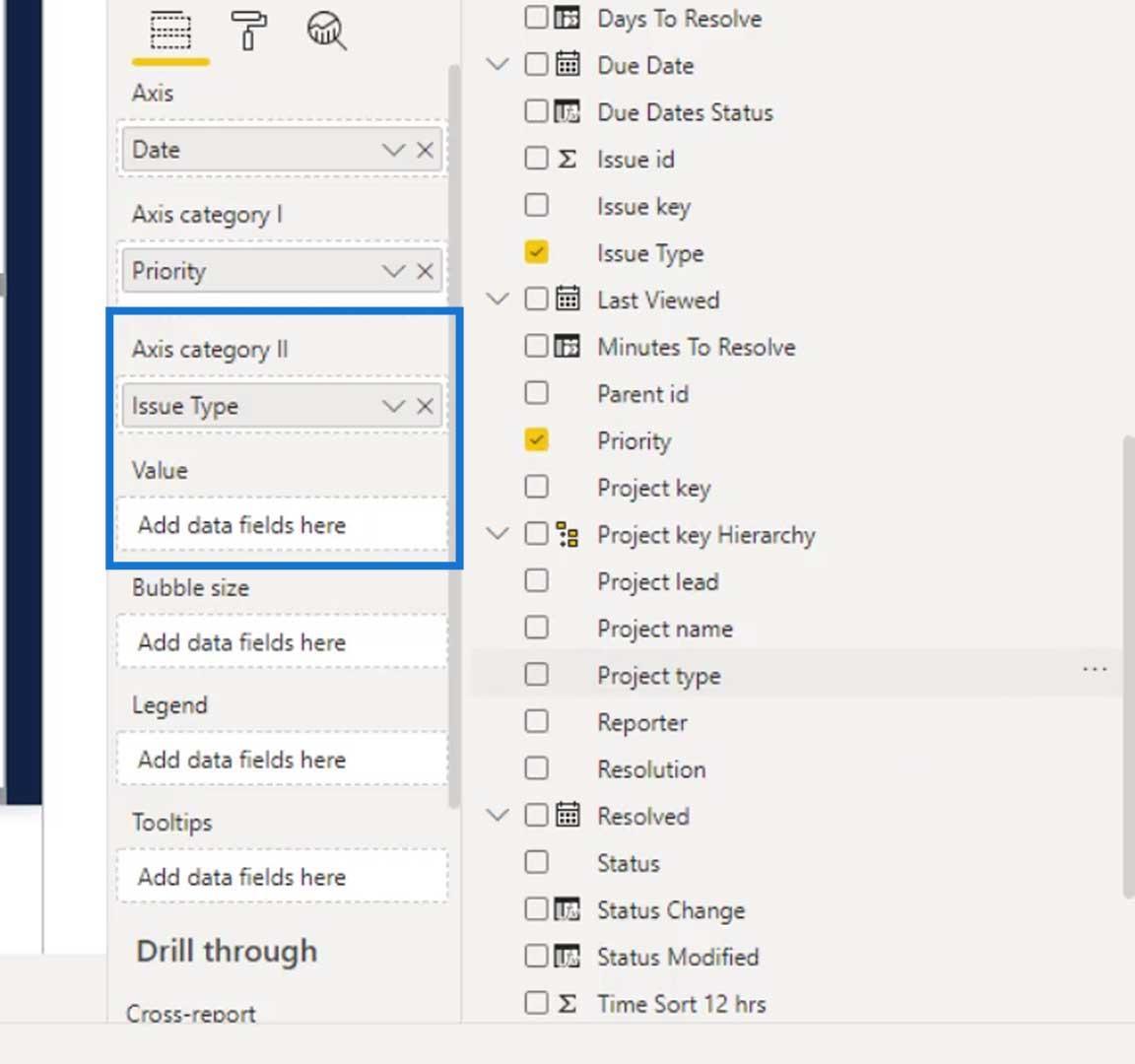
Додайте Пріоритет для поля категорії осі I та тип проблеми для поля категорії осі II .

Оскільки ми шукаємо кількість виданих квитків, додайтеу полі Значення .

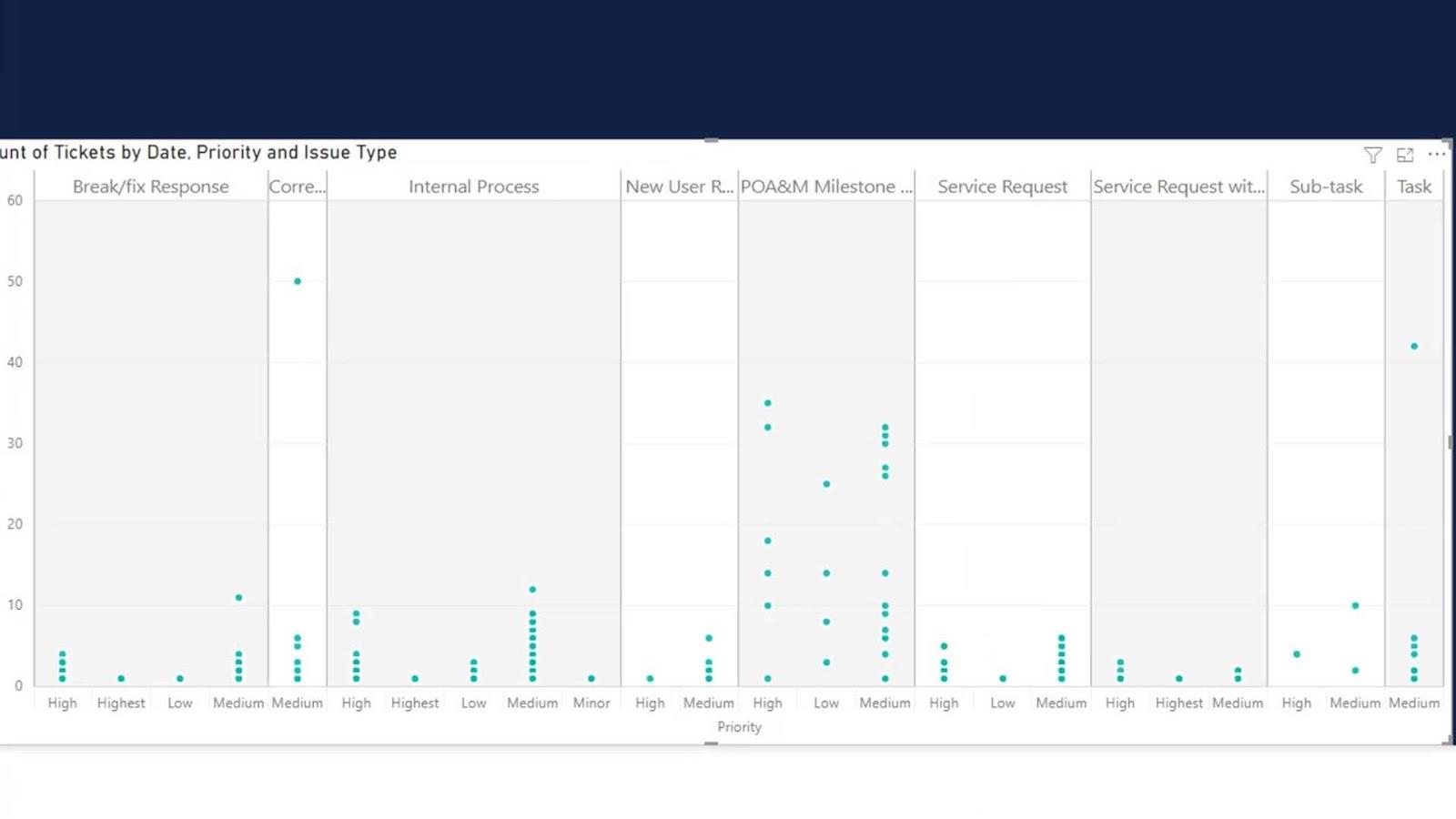
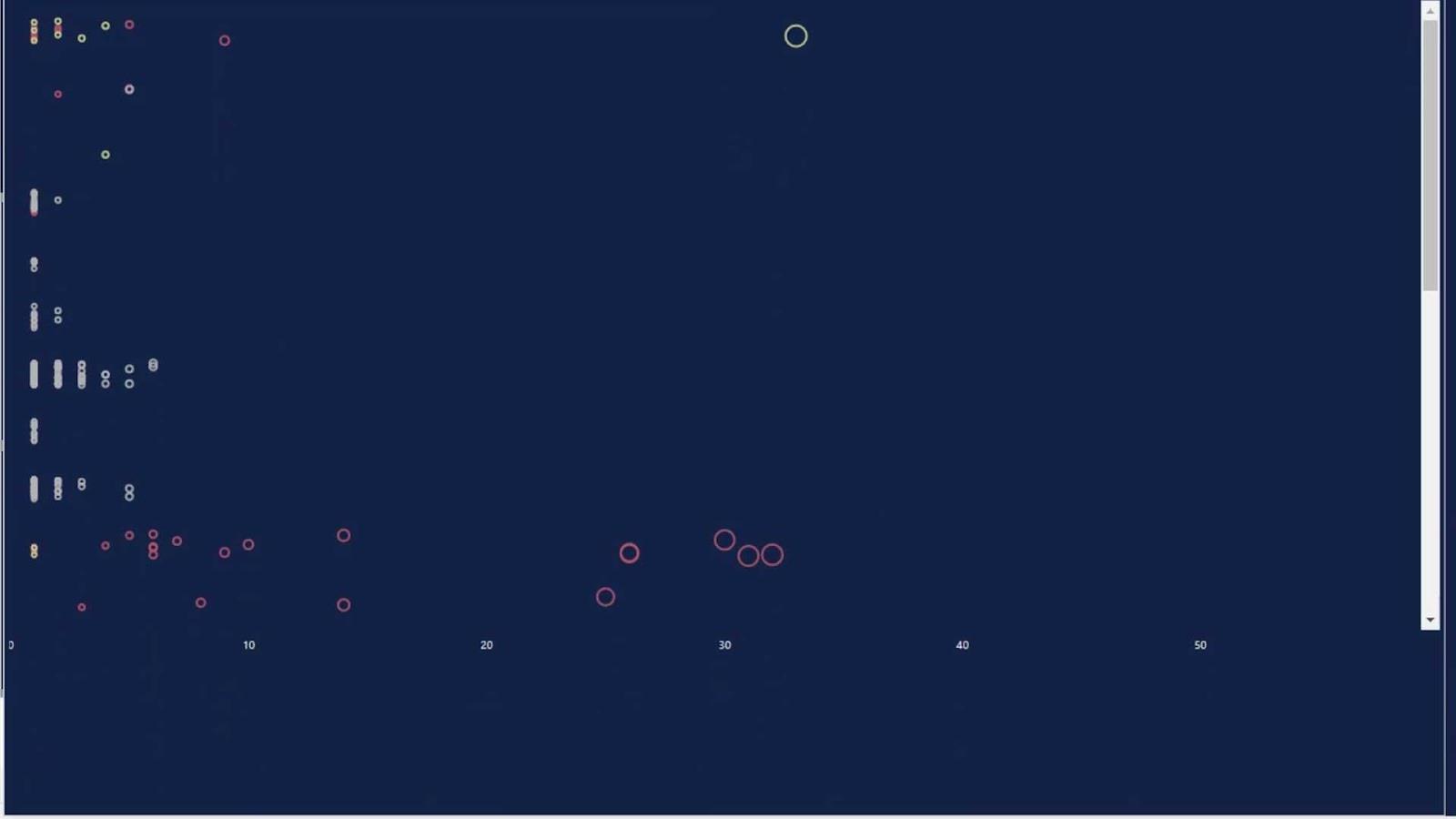
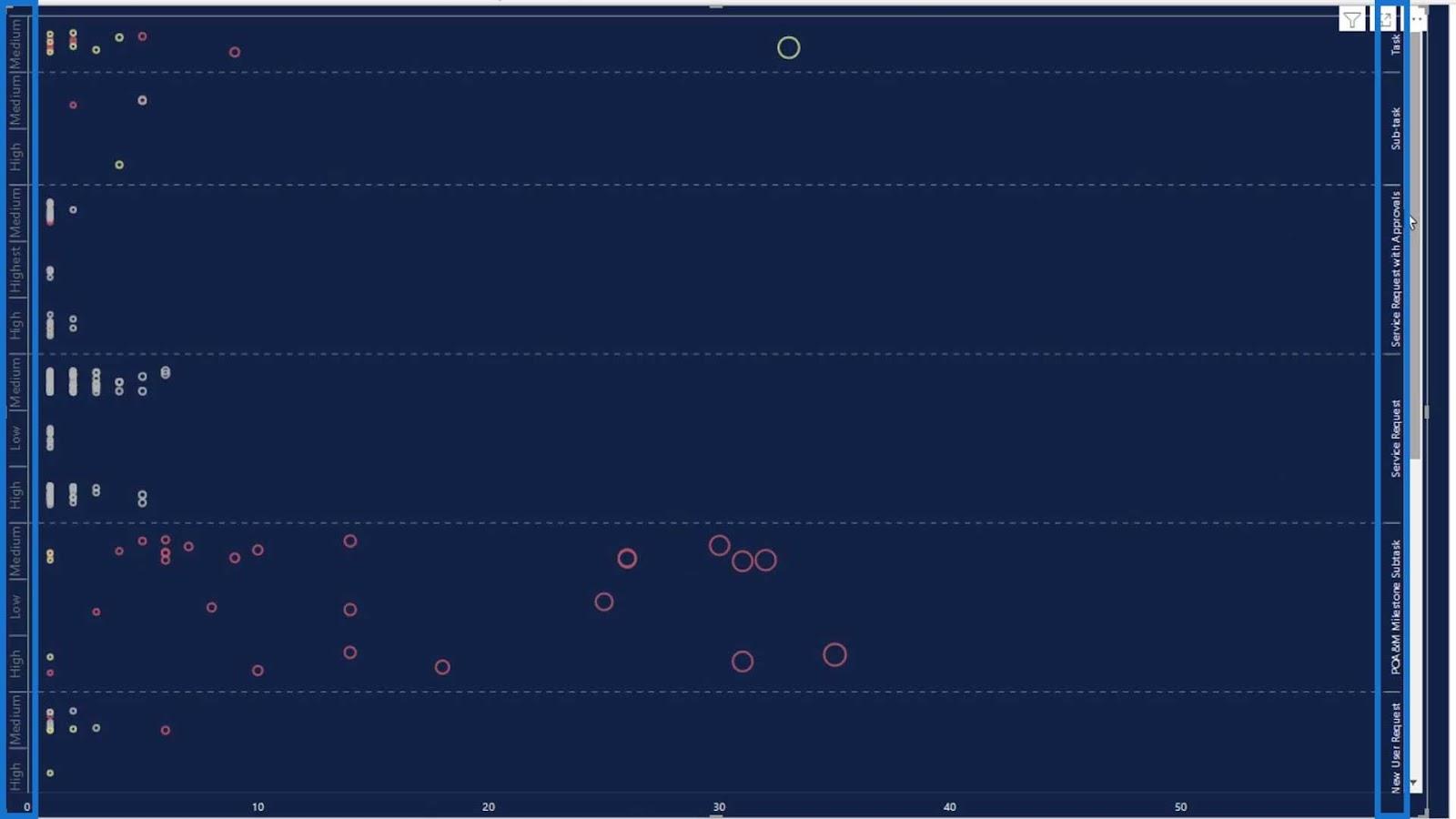
Результат має виглядати так. Як бачите, ми ще не маємо ефекту тремтіння.

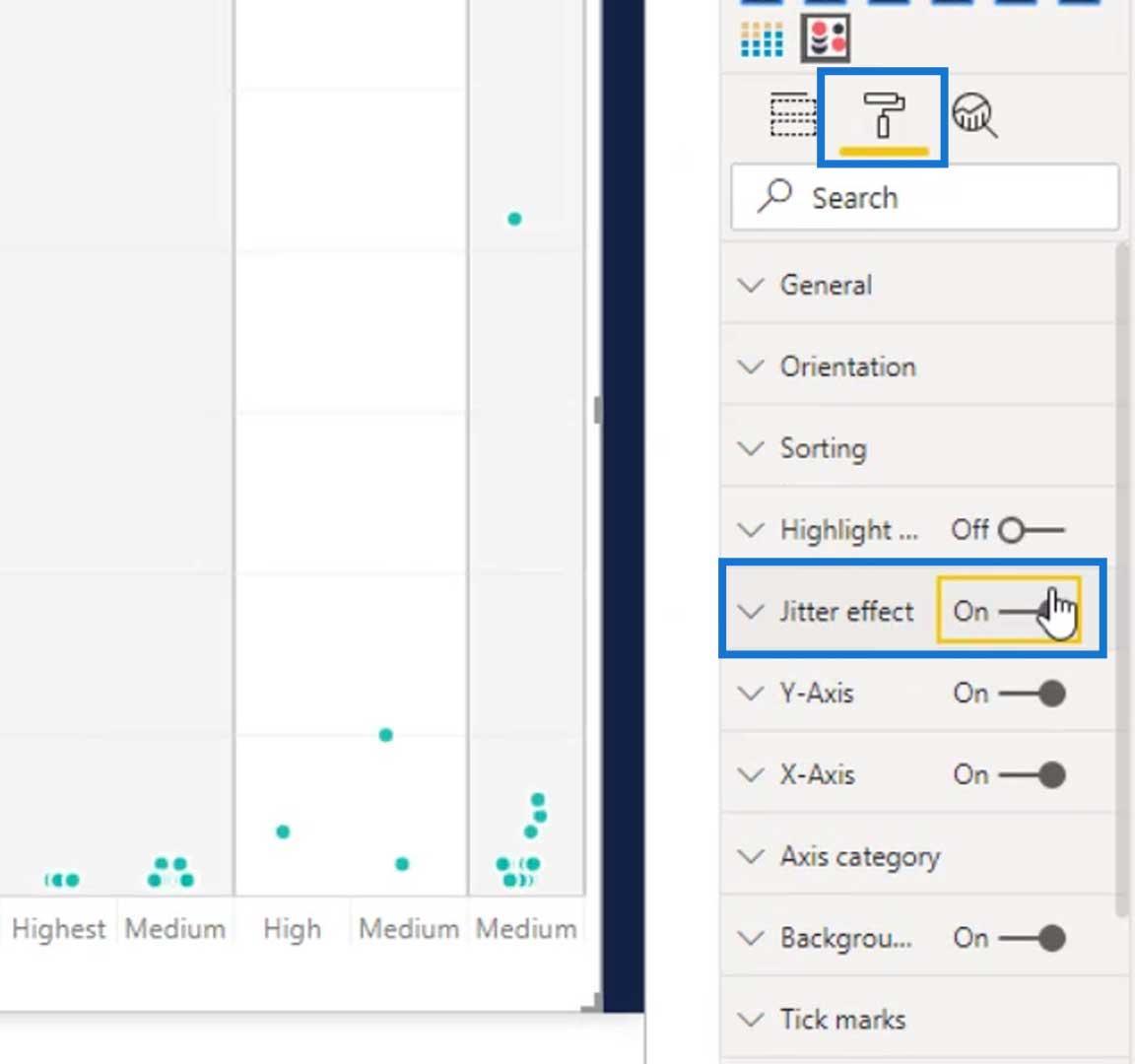
Щоб створити ефект тремтіння, перейдіть на вкладку «Форматування» , а потім увімкніть ефект тремтіння .

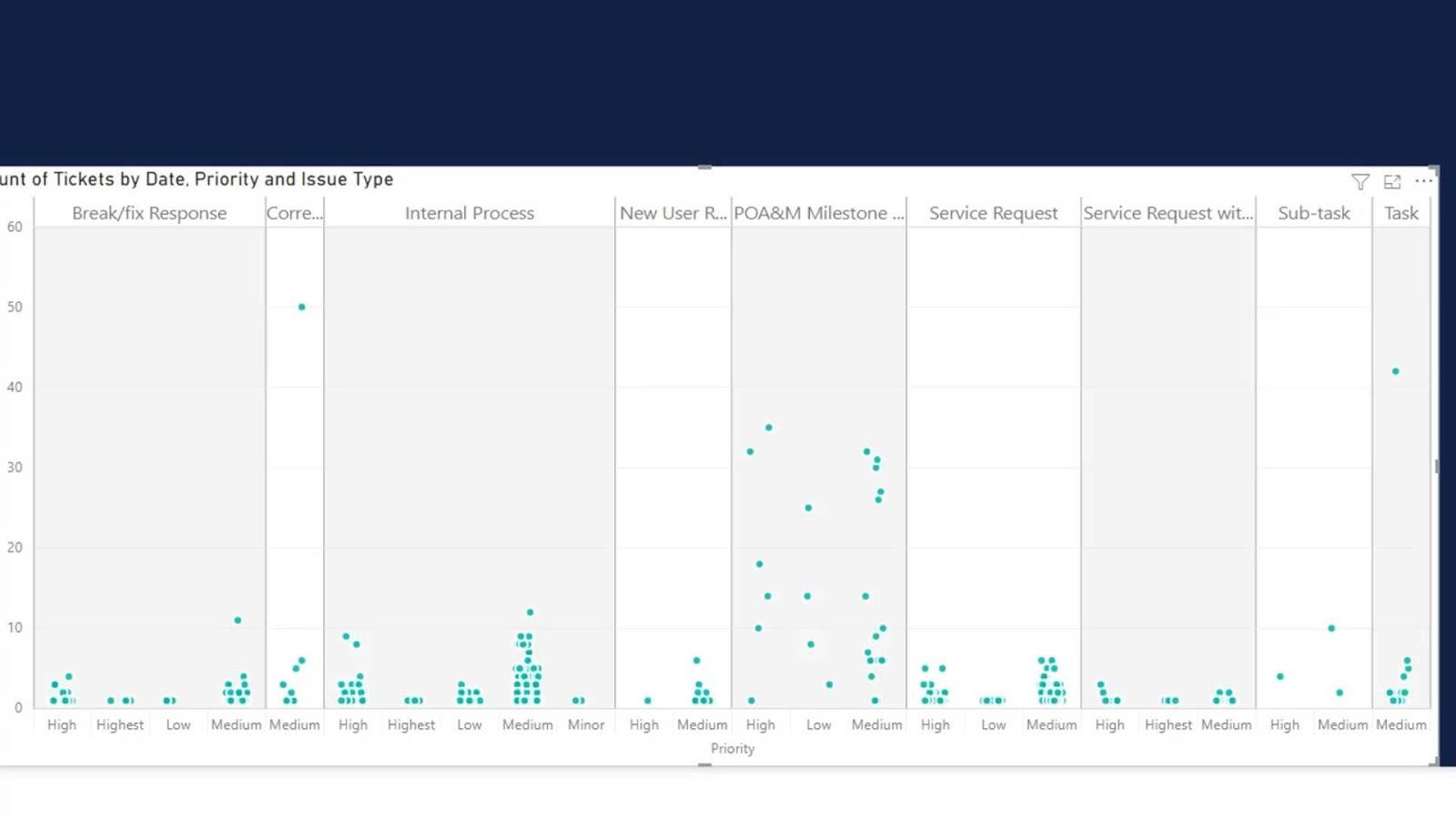
Результат буде виглядати так.

Змінення візуалу точкового графіка
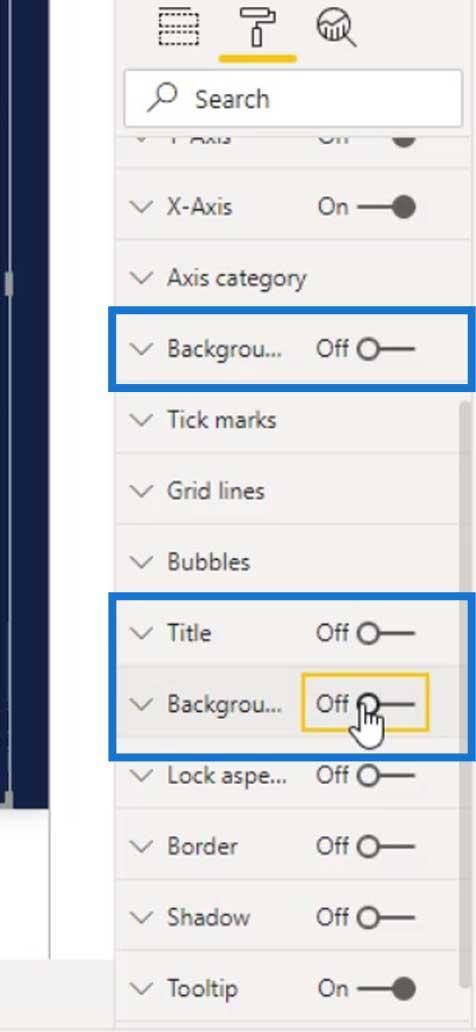
Давайте очистимо це, вимкнувши фон для стовпця, а також фон і заголовок візуалізації .

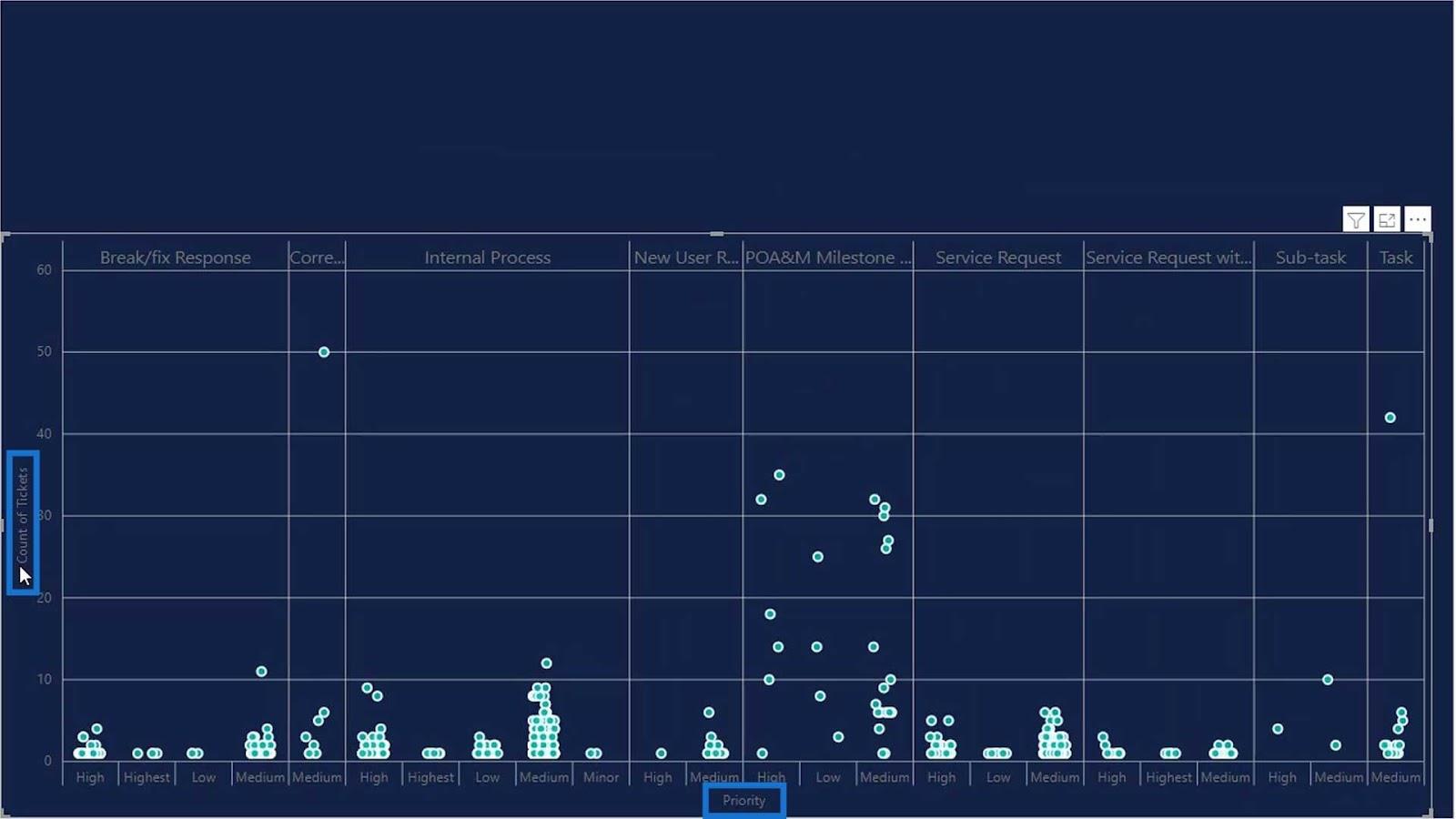
Давайте також приберемо ці заголовки.

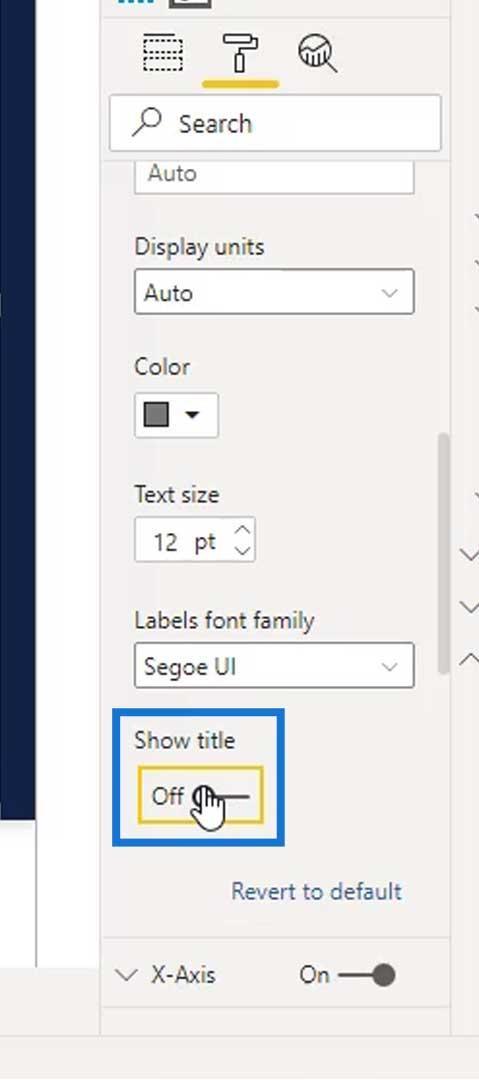
Щоб видалити їх, просто вимкніть заголовок під віссю Y і віссю X .

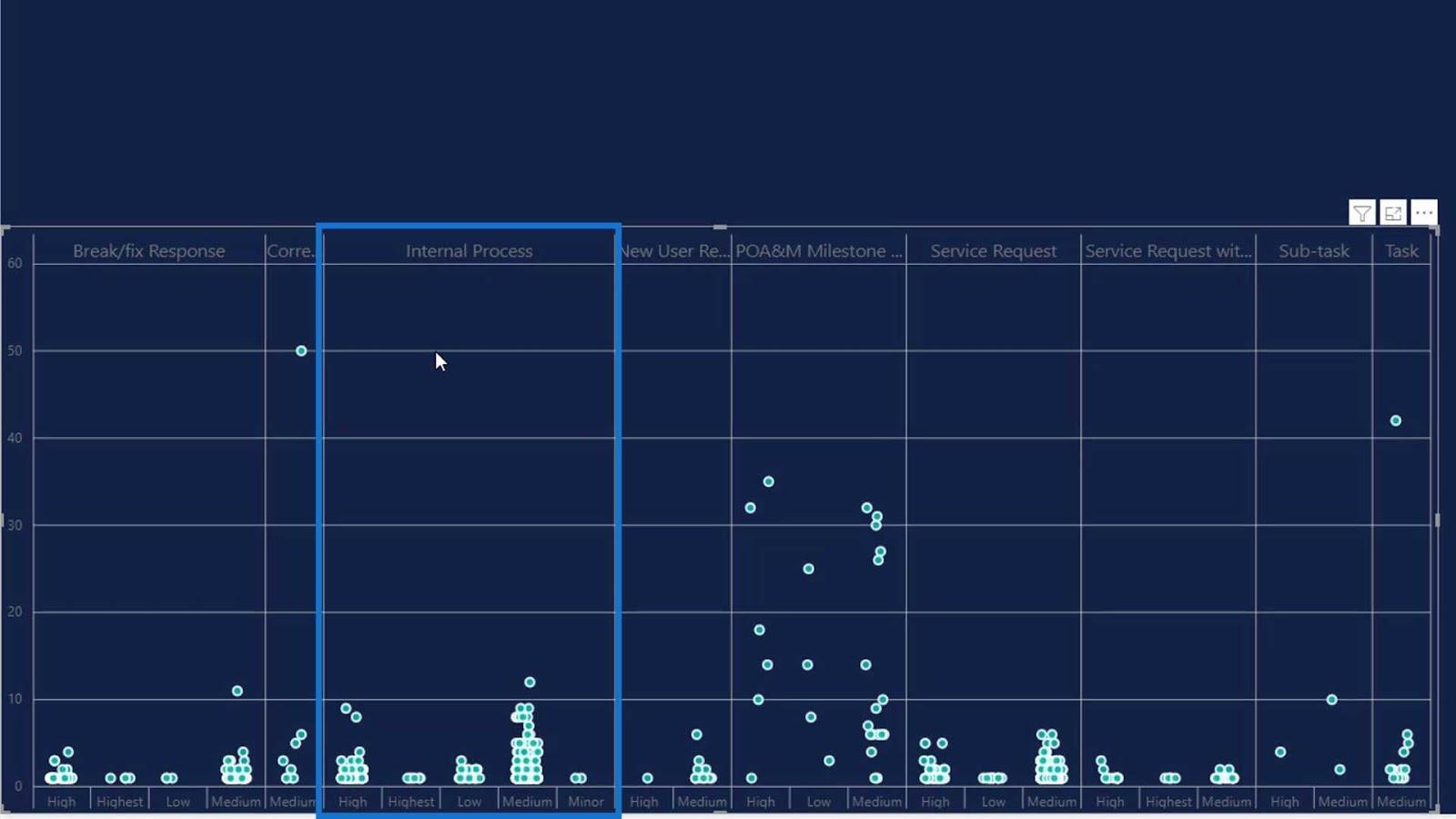
Як бачите, стовпець «Внутрішній процес» більший за інші. Це тому, що він має більшу кількість квитків.

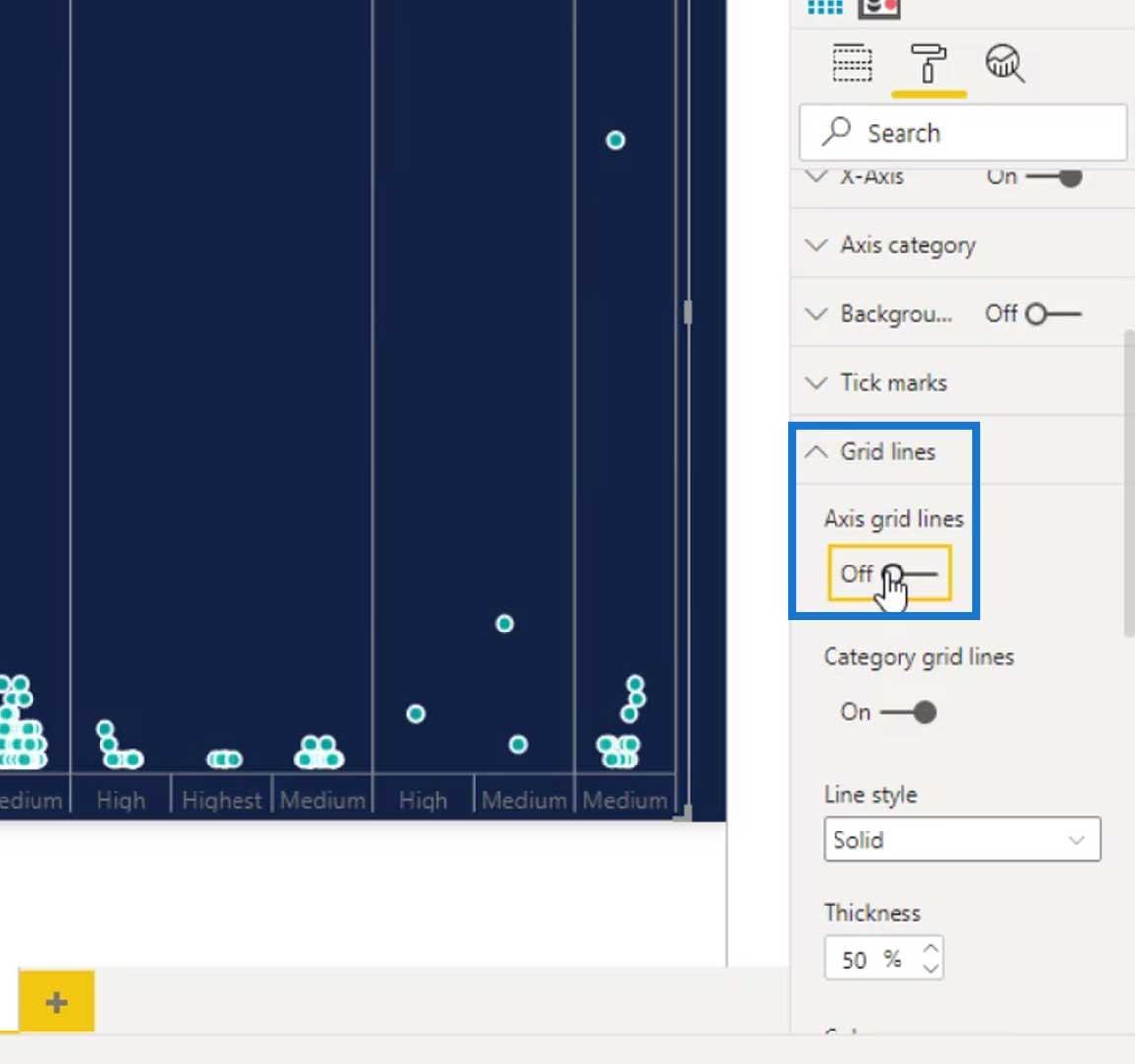
Наступне, що потрібно зробити, це вимкнути лінії сітки осей під панеллю «Лінії сітки» . Це видалить горизонтальні лінії на нашому візуалі.

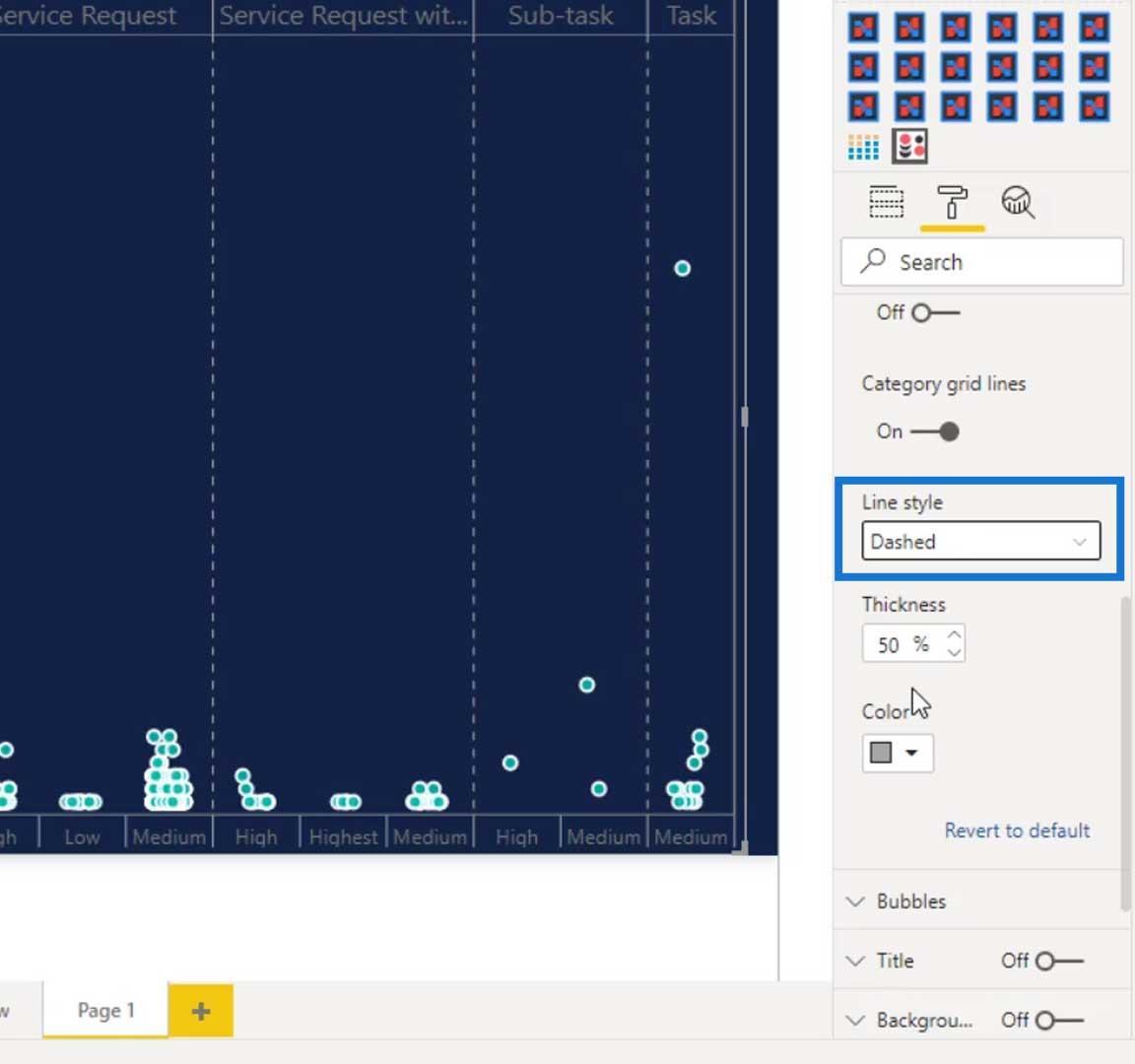
Потім змініть стиль лінії на пунктирну . Це змінить стиль ліній стовпців.

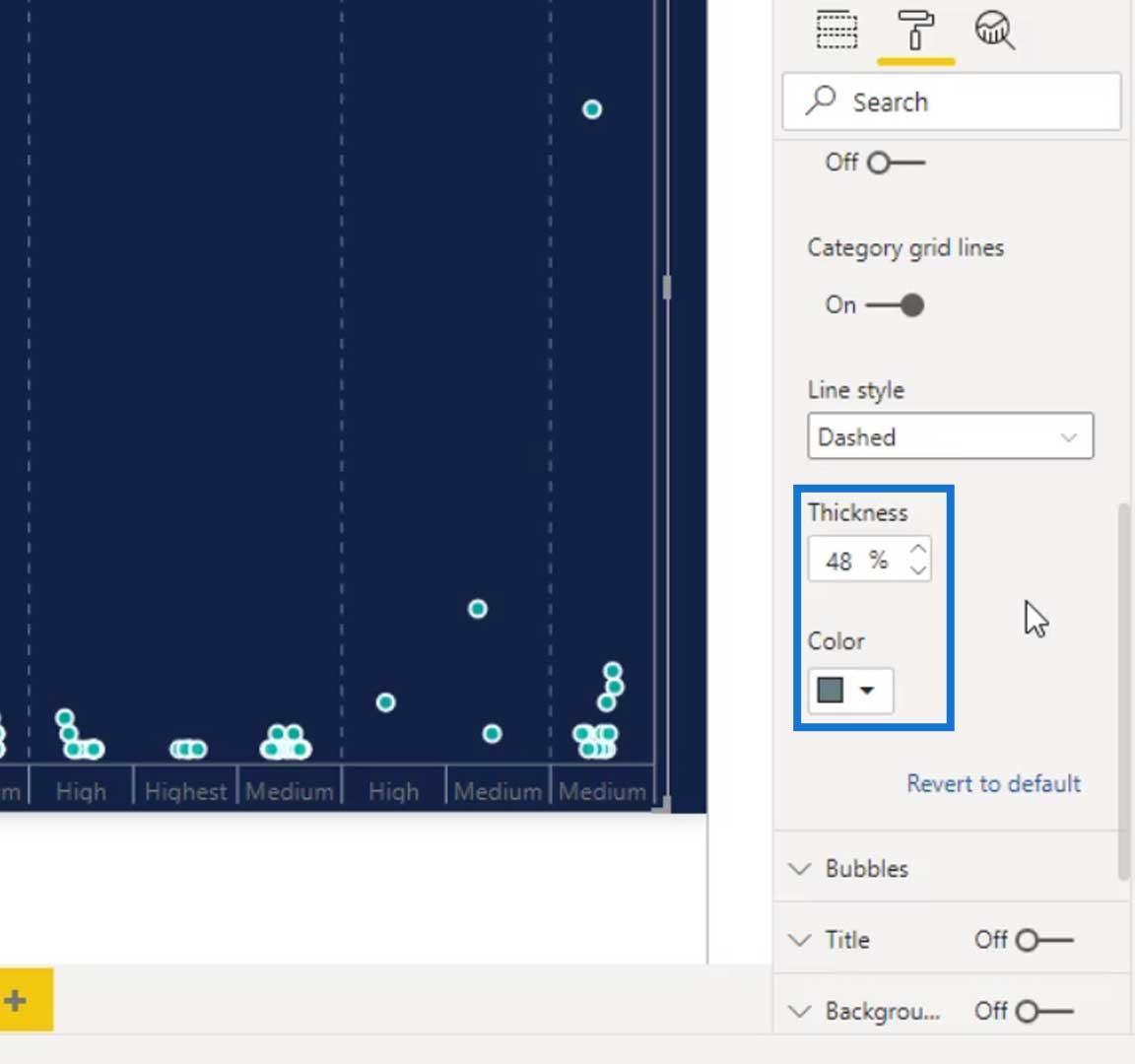
Давайте також змінимо товщину та колір наших ліній стовпців, змінивши значення параметрів Товщина та Колір .

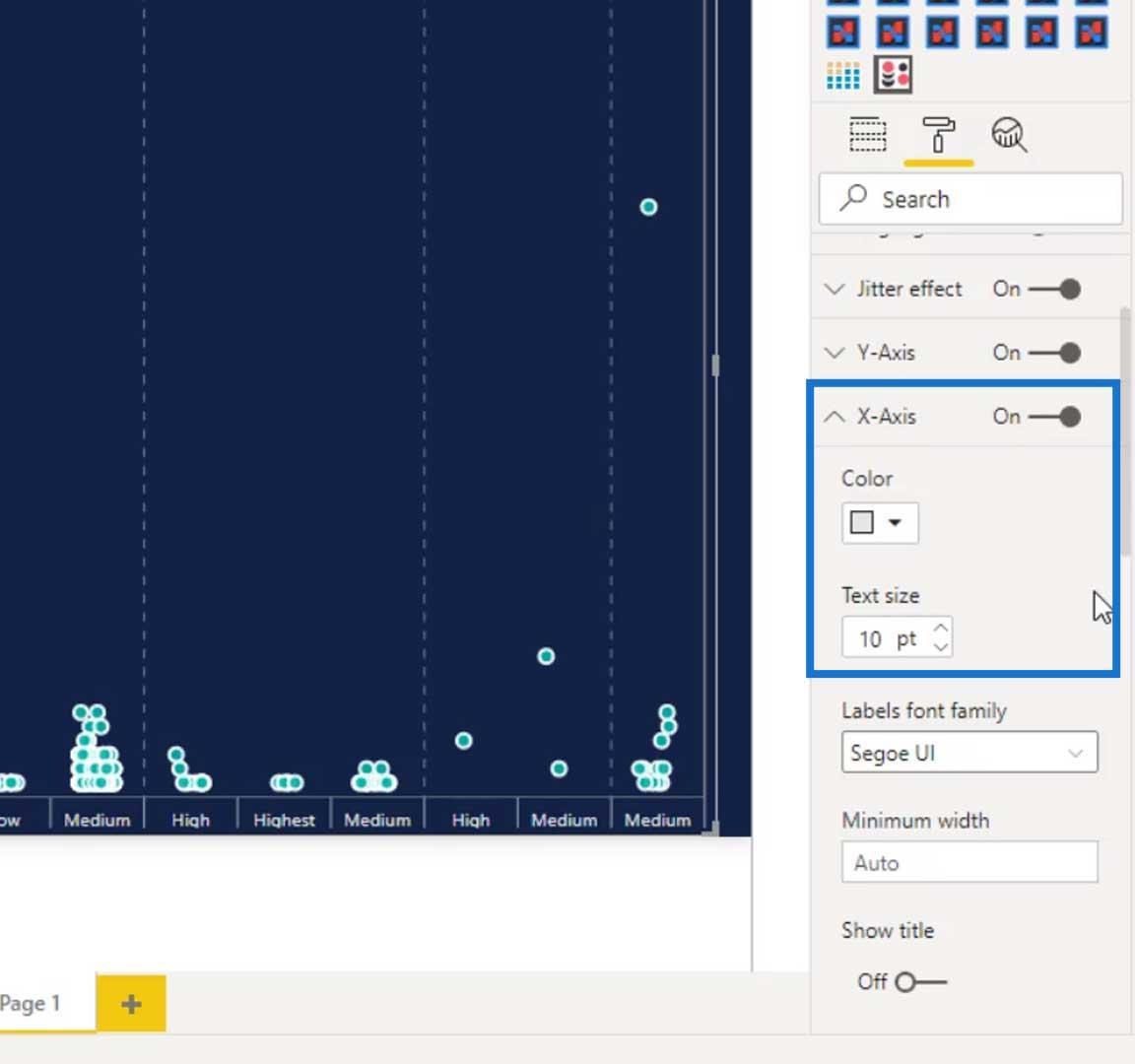
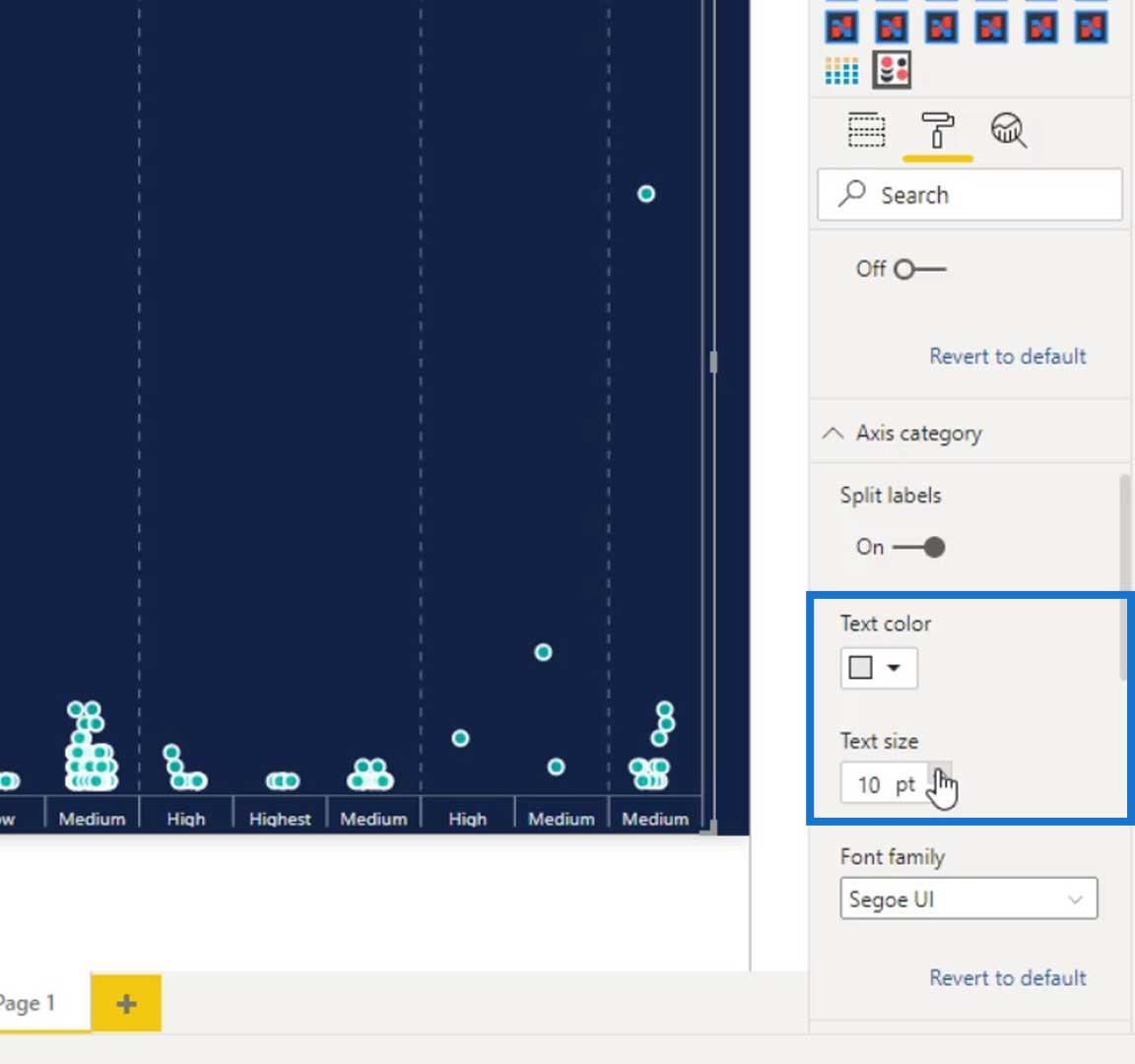
Під віссю X ми можемо змінити розмір тексту та колір шрифту наших текстів унизу.

Для категорій у верхній частині нашого візуалізації ми можемо змінити їхній колір і розмір тексту в категорії Axis .

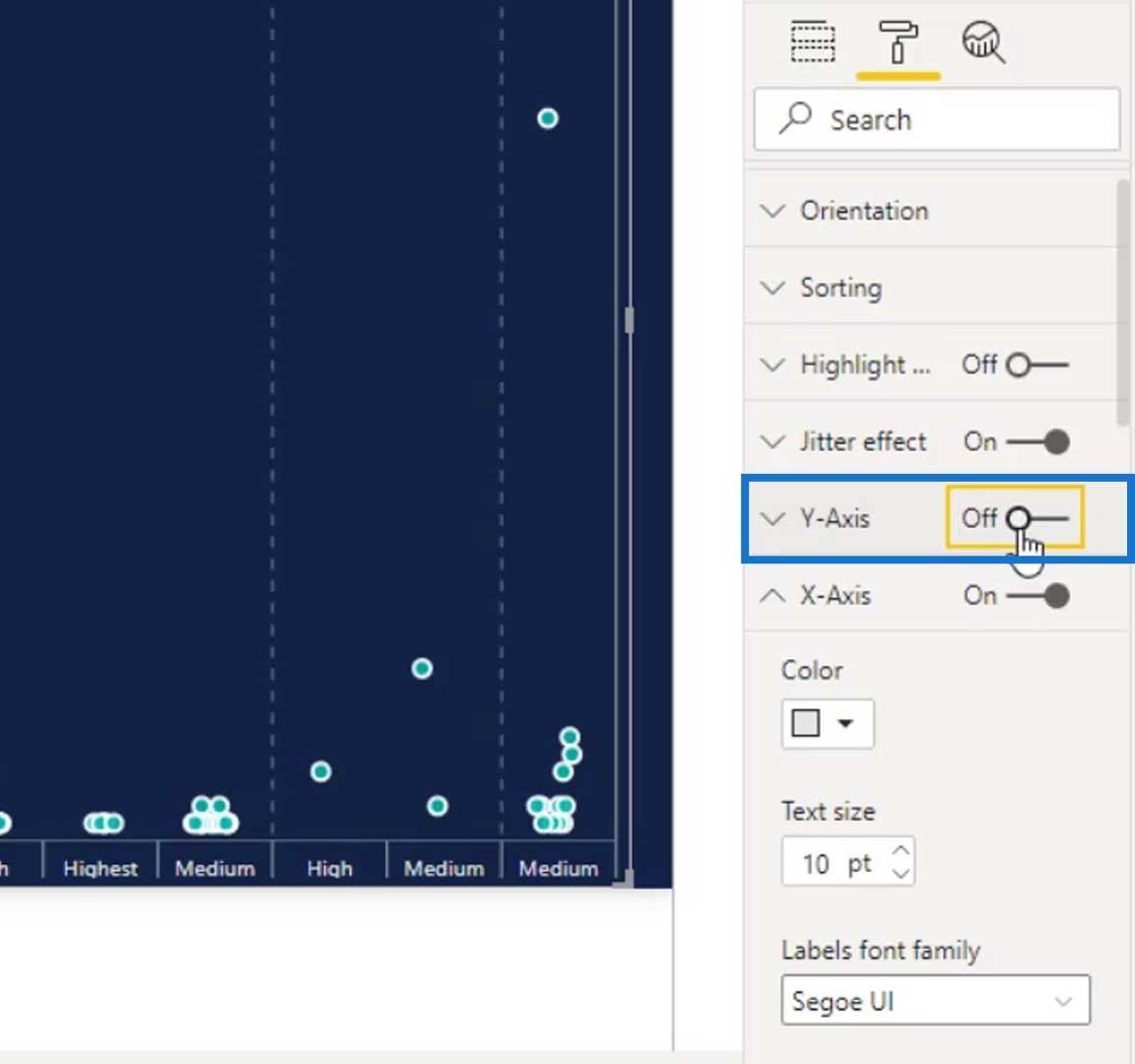
Ми також можемо видалити ці номери.

Щоб видалити їх , просто вимкніть цю вісь Y.

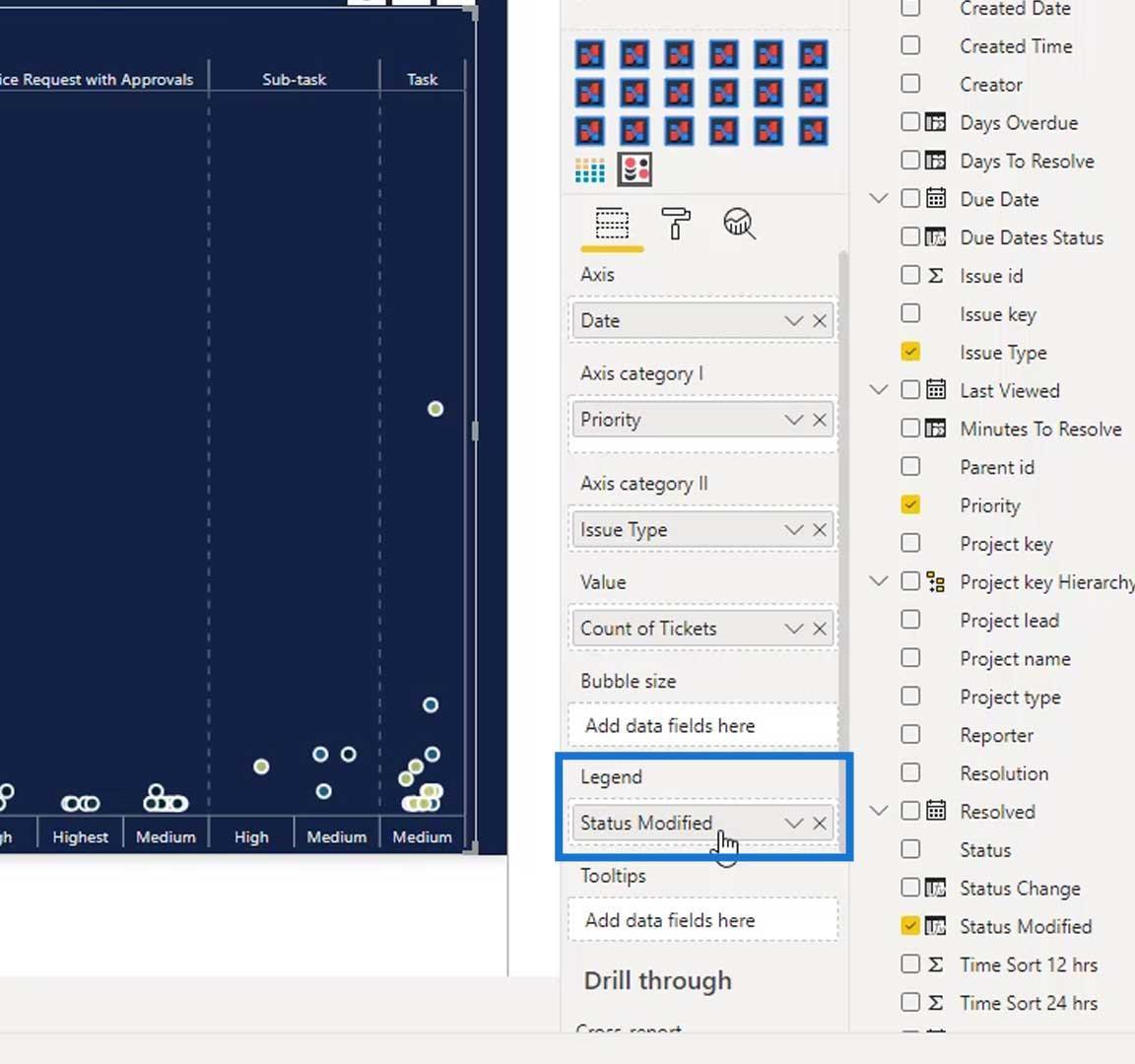
Наступне, що нам потрібно зробити, це додати легенди, тому що нам також потрібно дивитися на це за статусом змінено. Щоб зробити це, просто додайте показник Status Modified у поле Legend .

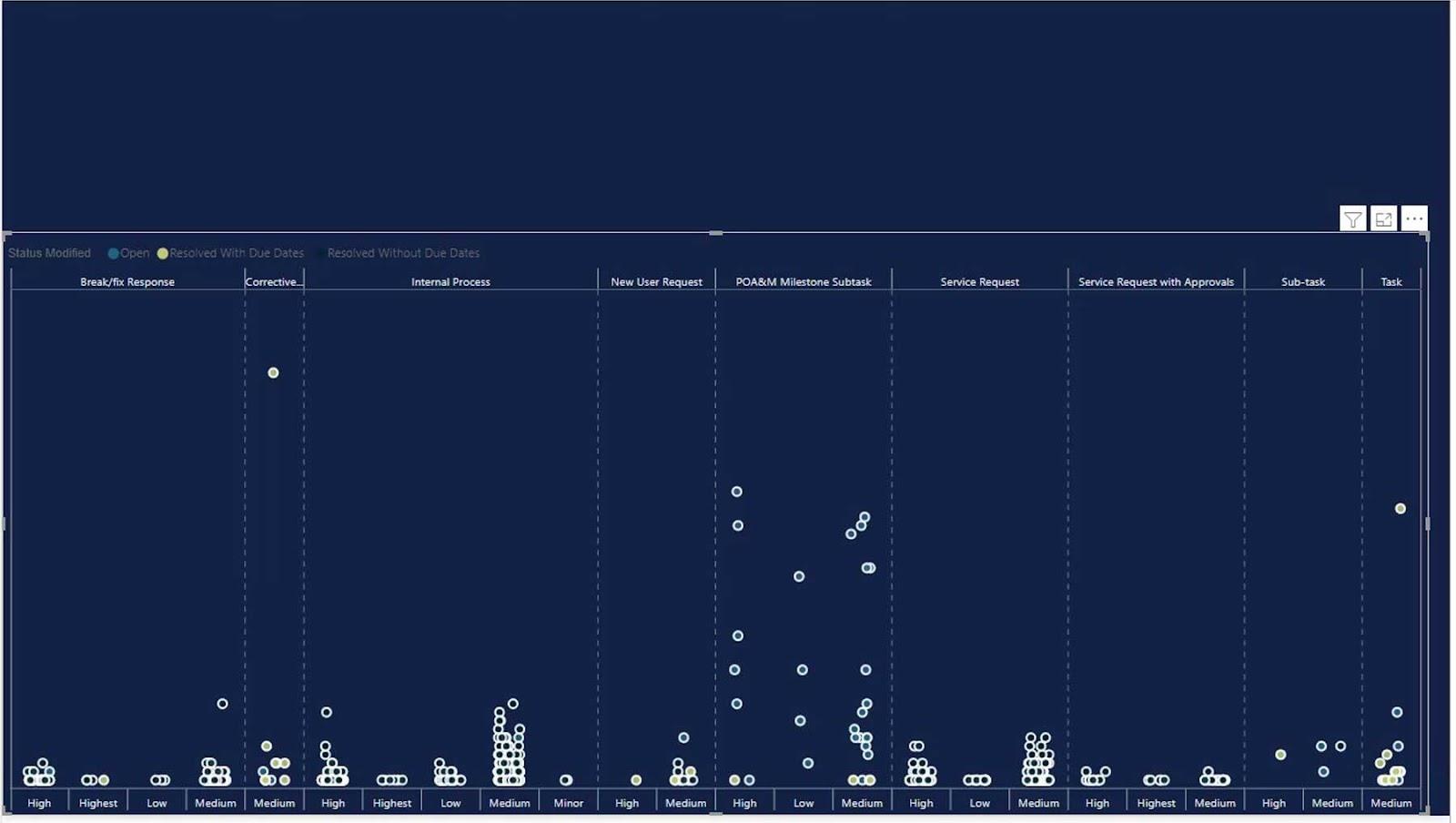
Тепер кольори кіл змінилися.

Зміна бульбашок
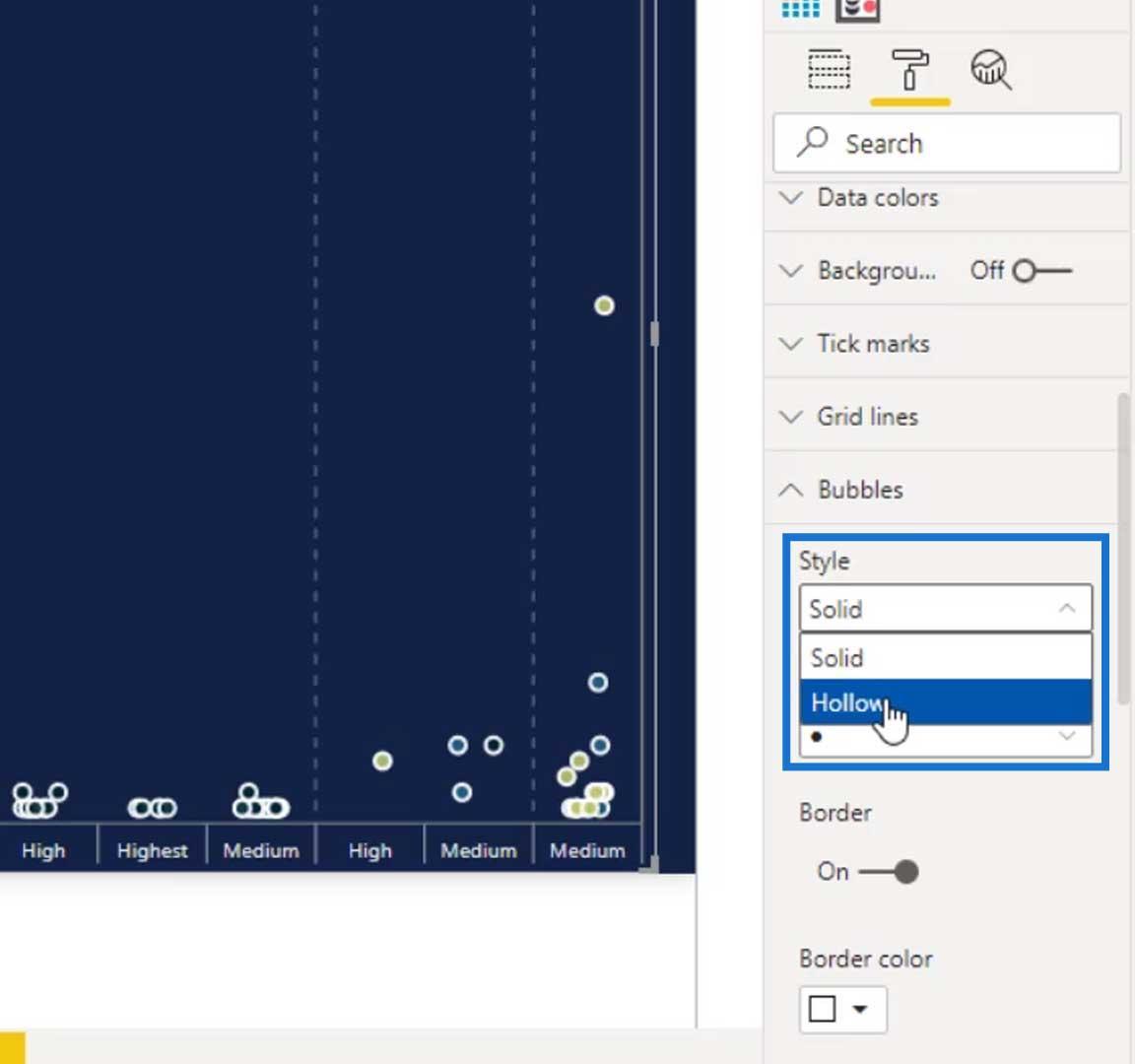
Давайте тепер змінимо стиль бульбашок або кіл. Просто перейдіть до Bubbles , потім змініть стиль на Hollow .

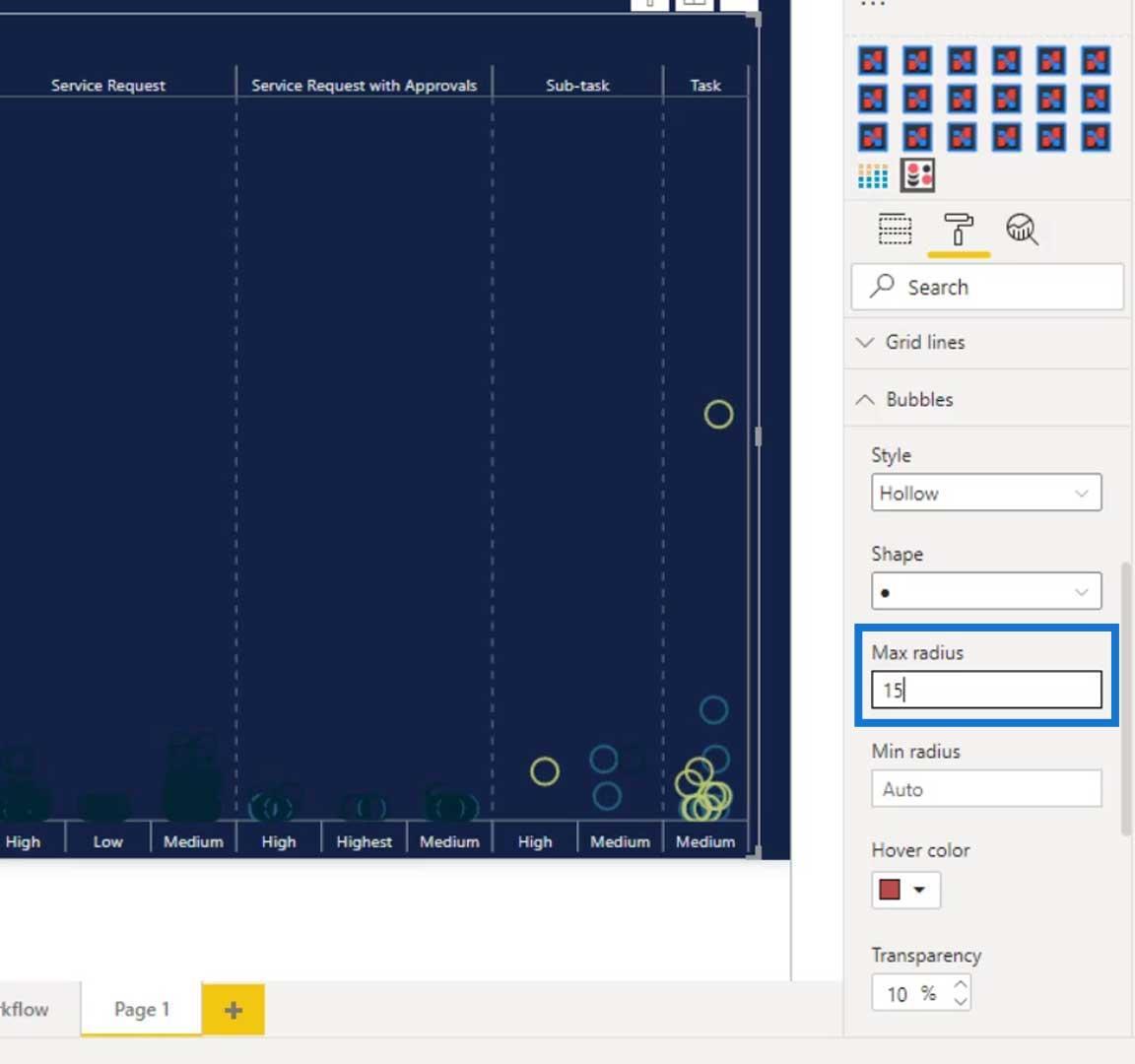
Ми можемо збільшити розмір кола, змінивши значення.

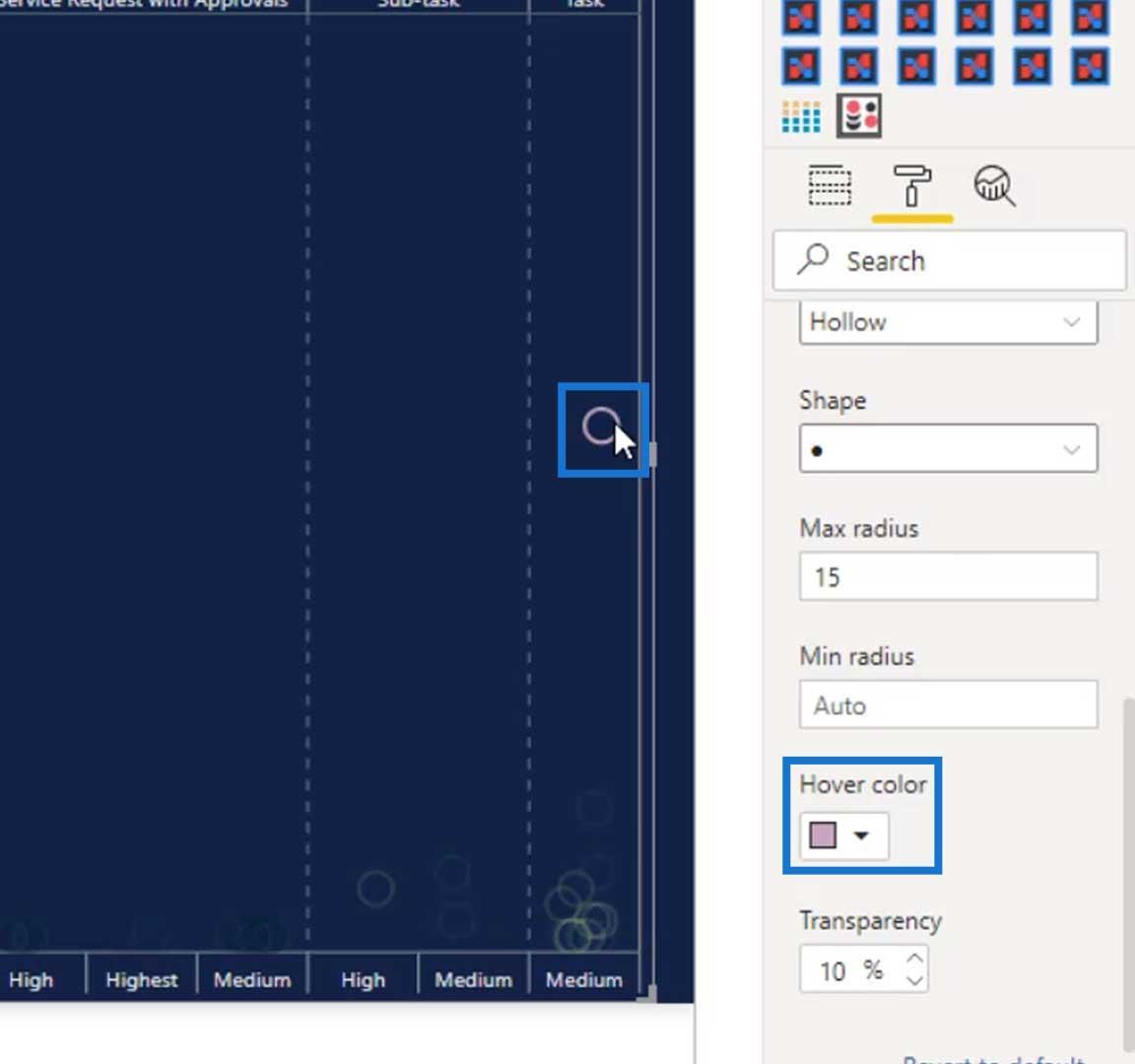
Також є можливість змінити колір кола, коли ми наводимо на нього курсор. Просто встановіть колір ефекту наведення. Як бачите, якщо ми наведемо курсор на одне коло, колір зміниться на фіолетовий.

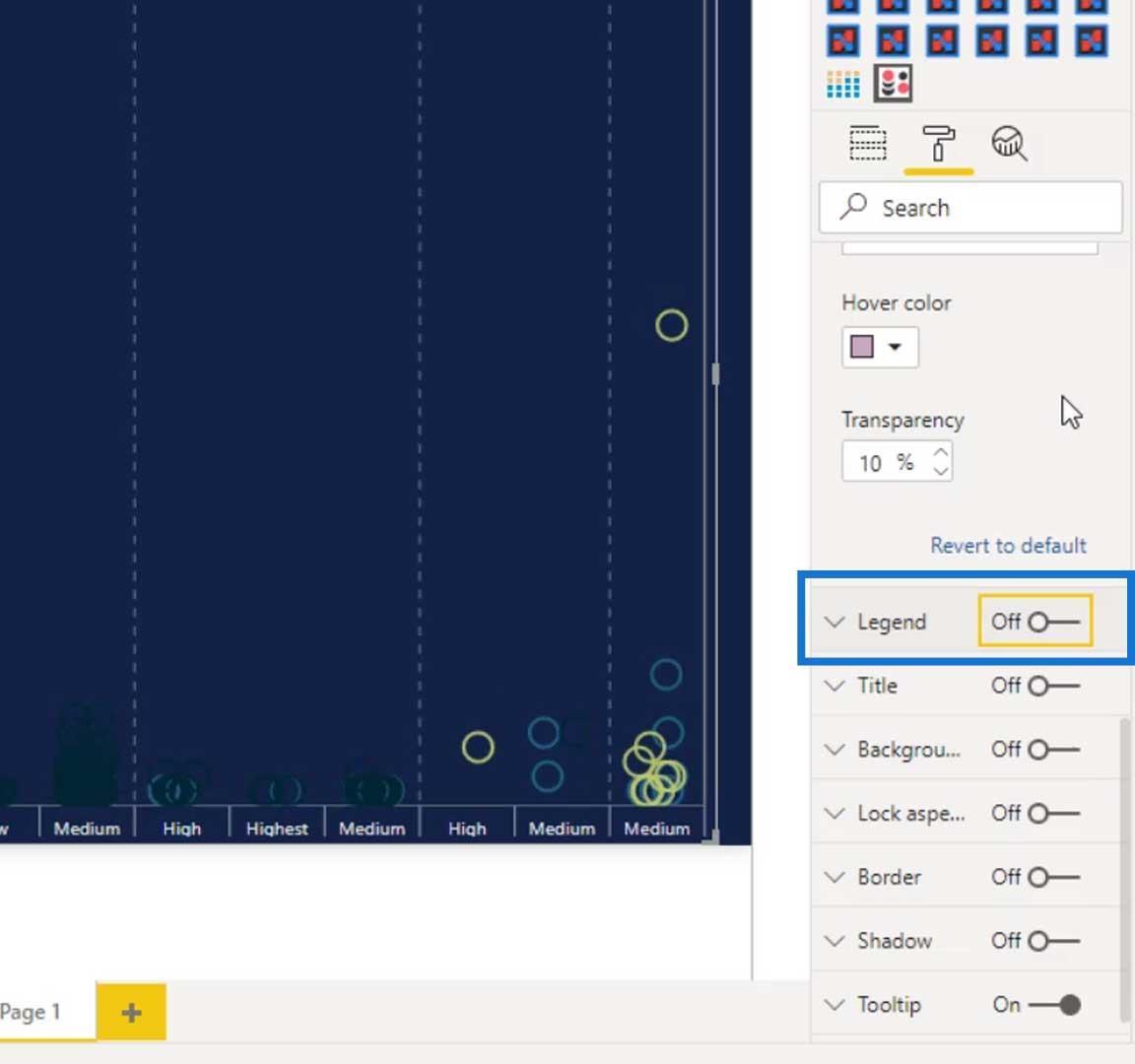
Ми також можемо вимкнути легенду тексту, вимкнувши її .

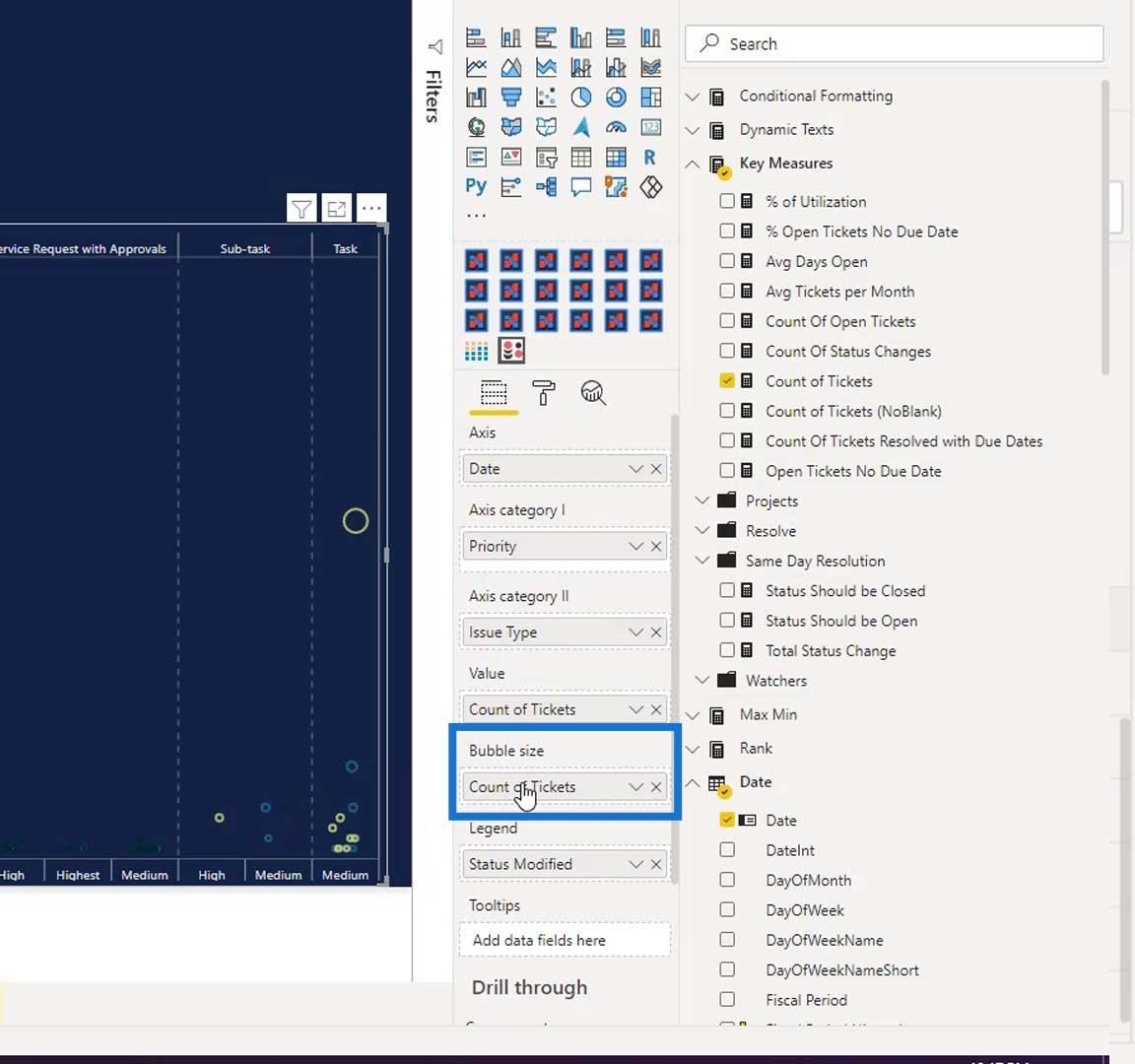
Інша річ, яку ми можемо зробити, це відрегулювати розмір бульбашки за допомогою мірки. Наприклад, ми хочемо мати результат, де чим більша кількість квитків, тим більшим буде розмір бульбашки. Тому давайте внесемо показник «Кількість квитків» у поле «Розмір бульбашки» .

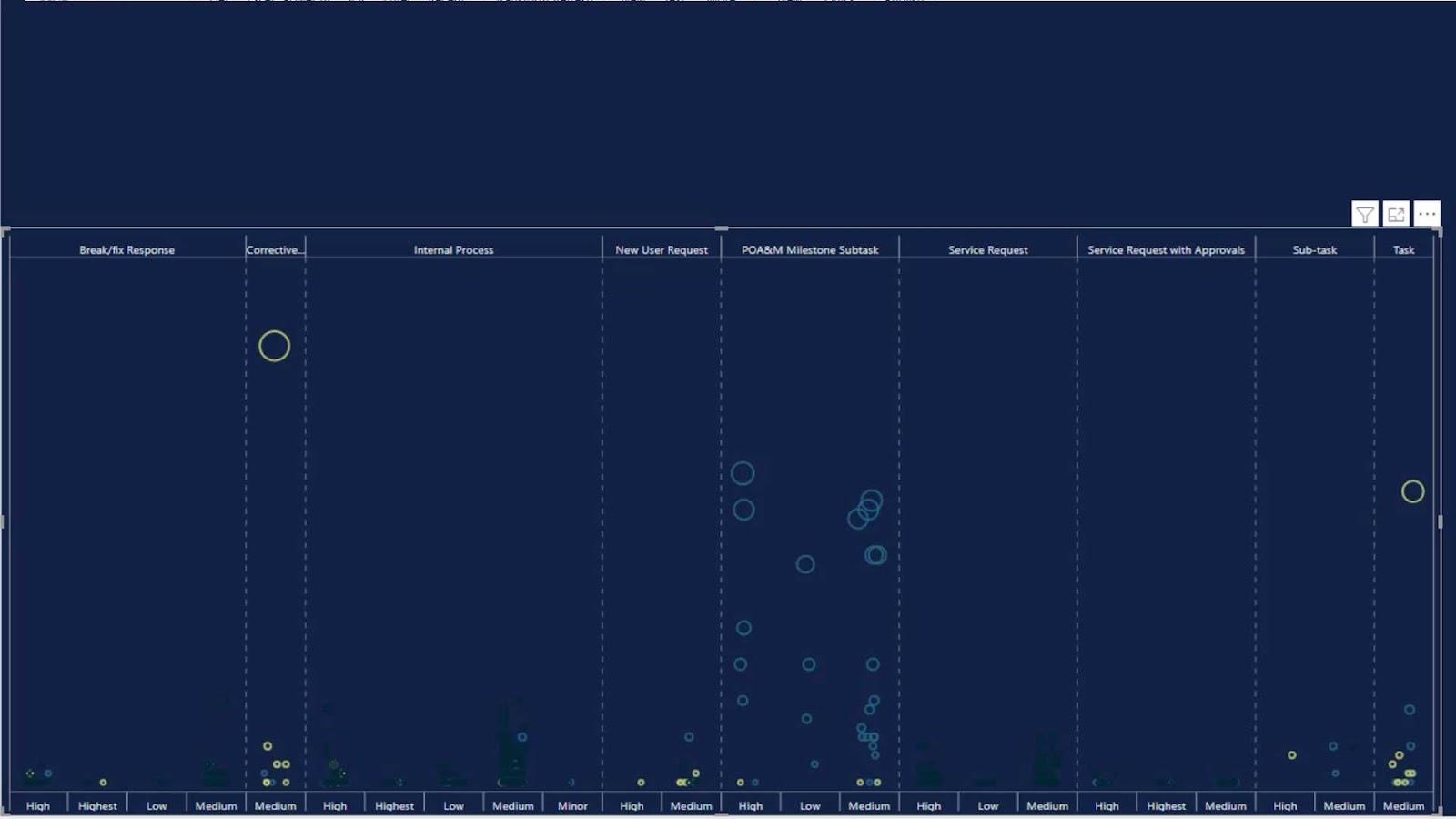
Як бачите, на виході зараз є бульбашки різних розмірів.

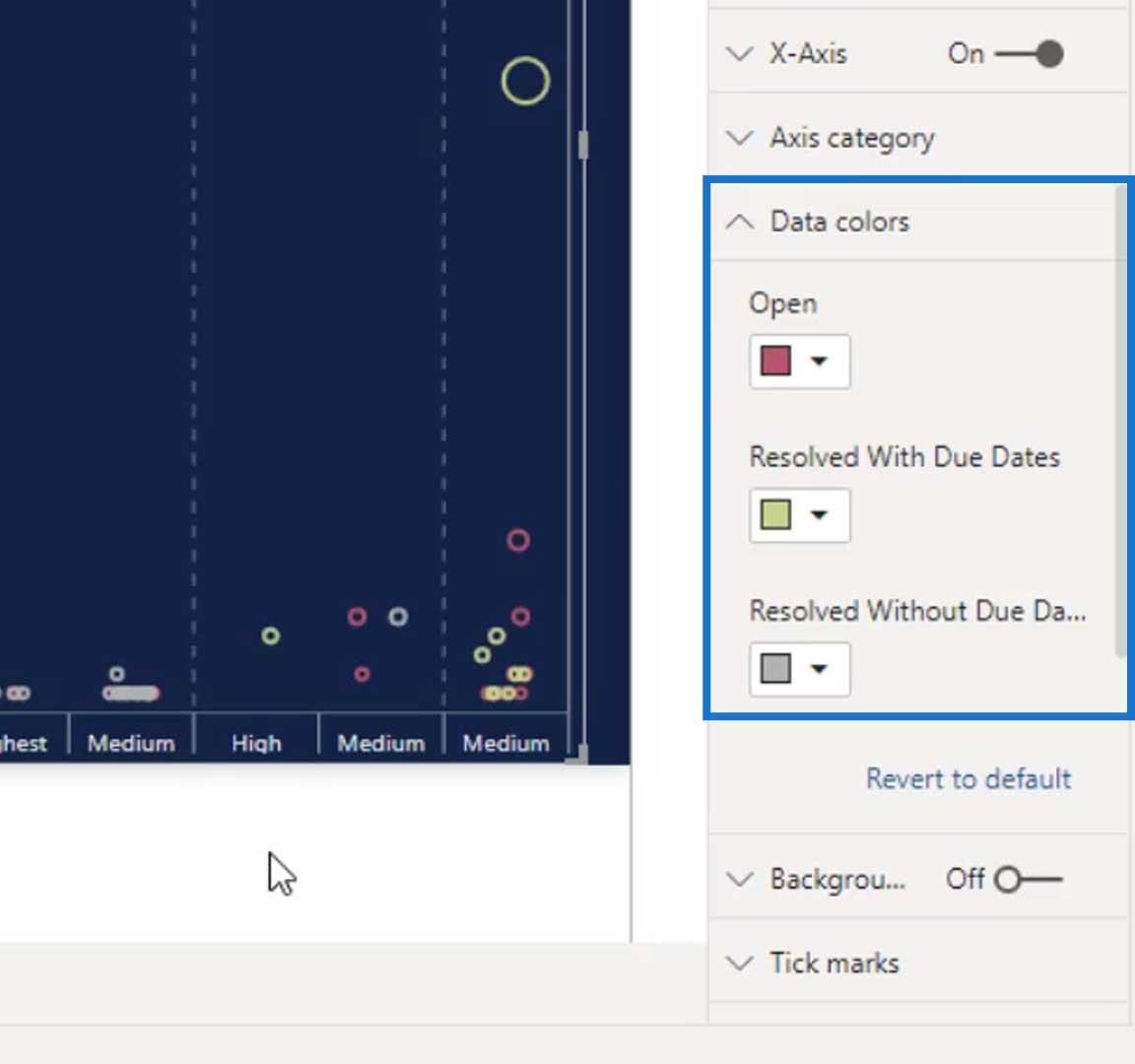
Ми також можемо визначити кольори для наших легенд. Ми можемо зробити це за допомогою кольорів даних . Тут ми можемо змінити колір квитків « Відкрито » , «Вирішено з термінами » та « Вирішено без термінів ».

Параметри орієнтації для точкових графіків
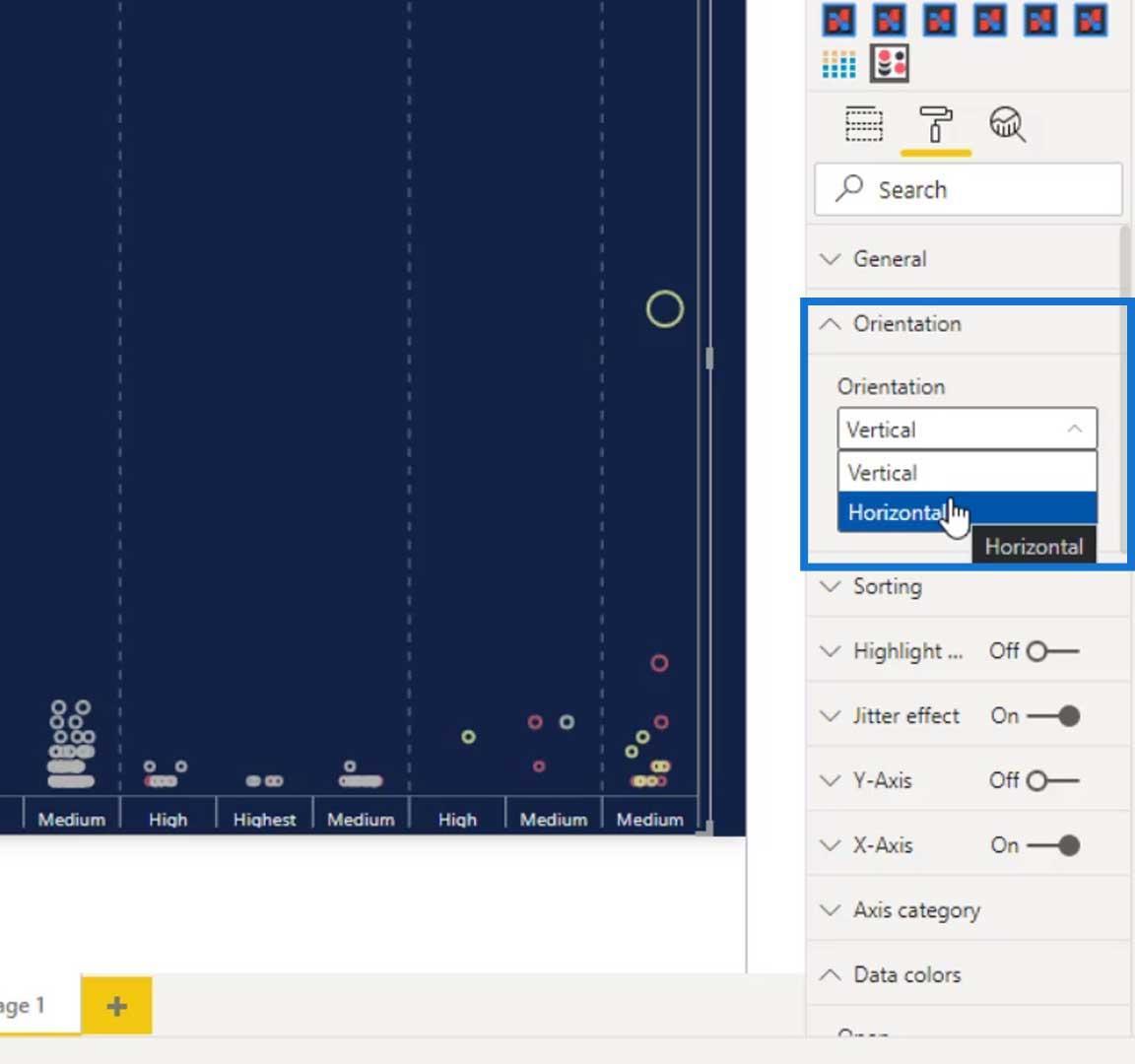
Ще одна цікава річ, яку ми можемо зробити з цим візуалом, це те, що ми можемо змінити його орієнтацію на вертикальну або горизонтальну. Для цього сценарію вертикальна орієнтація краща, ніж горизонтальна. Тим не менш, ми можемо використовувати горизонтальну орієнтацію для інших сценаріїв.

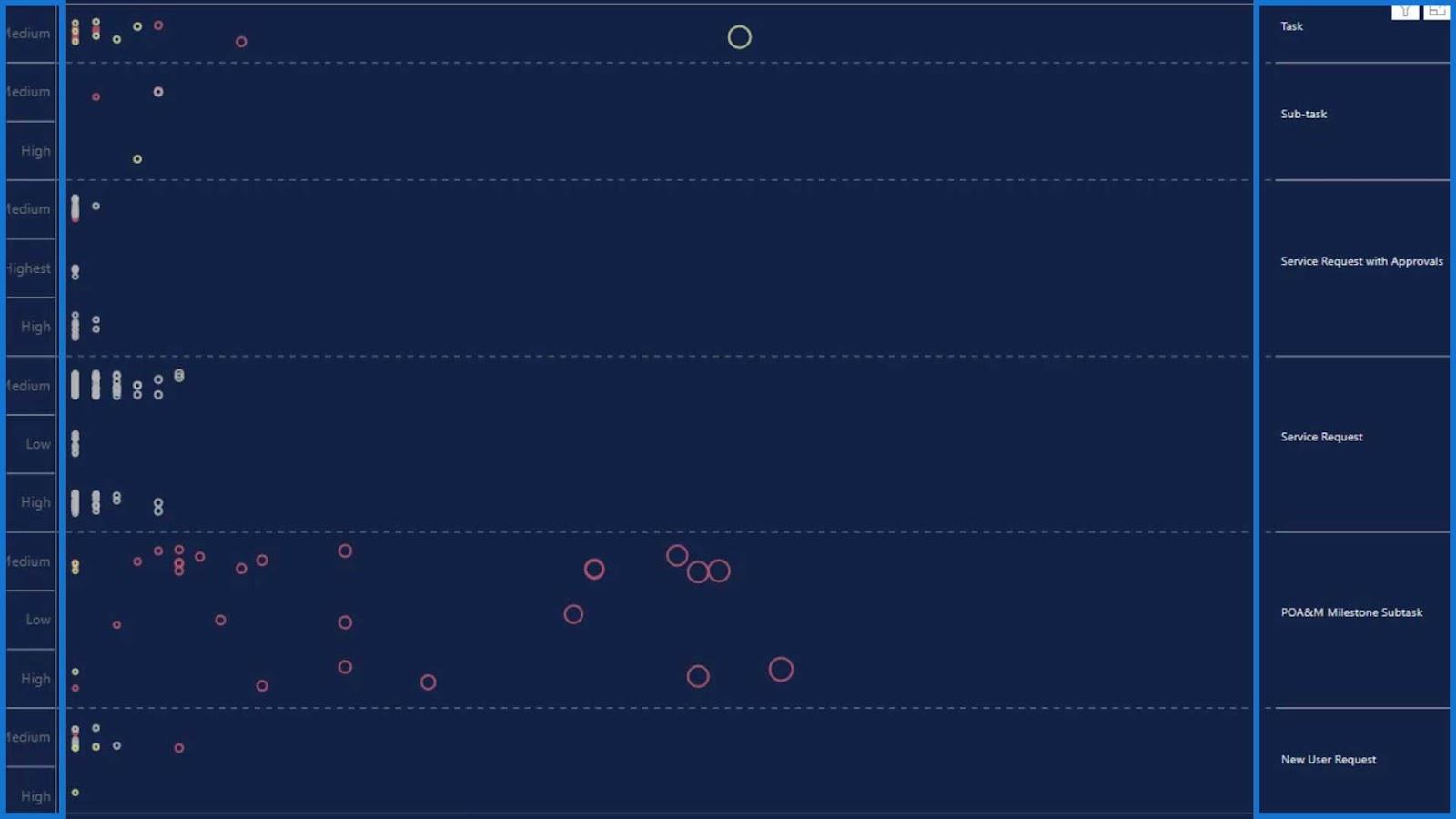
Якщо ми використовуємо горизонтальну орієнтацію, це буде виглядати ось як.

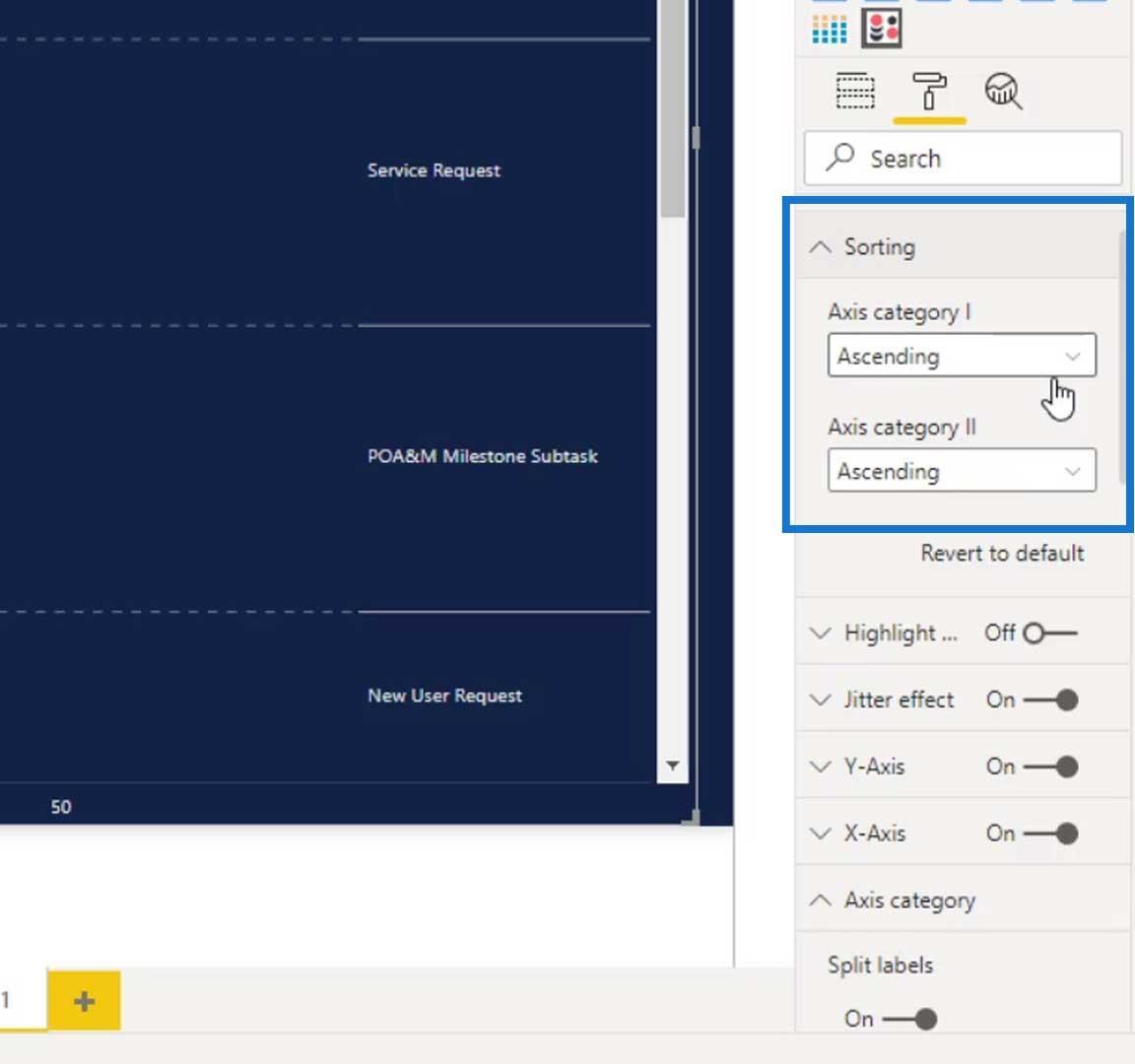
Ми також можемо сортувати категорії за зростанням або спаданням за допомогою параметра Сортування .

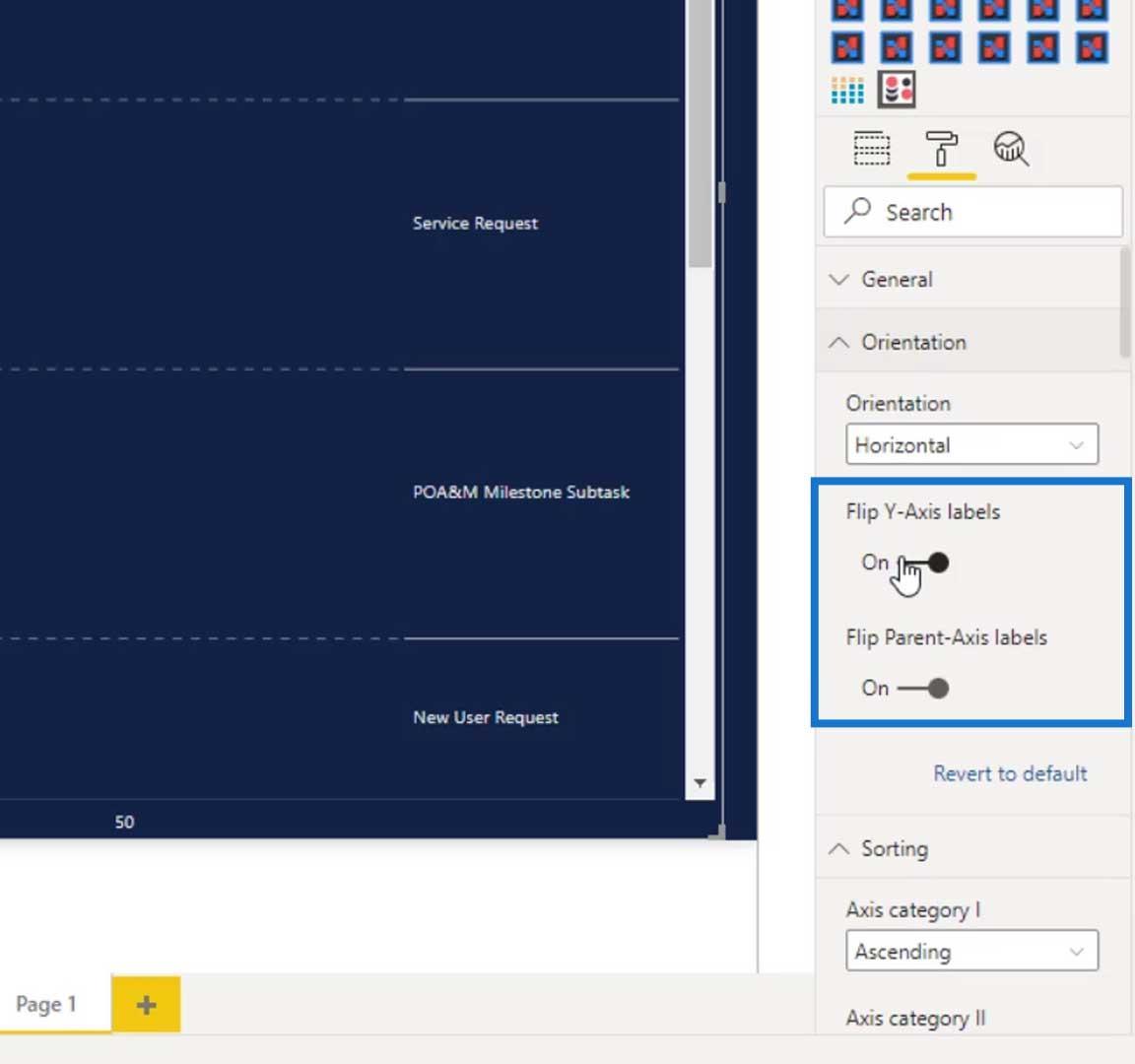
Під Orientation ми також можемо перевернути мітки осі Y і .

За замовчуванням наші мітки виглядають так.

Якщо ми перевернемо мітки, це буде виглядати так. Ми можемо використовувати цей візуал з різними орієнтаціями.

Висновок
У цьому підручнику ми навчилися використовувати настроюваний візуал Dot Plot і різні параметри, які ми можемо використовувати з ним. Використовуйте цей візуал, коли представляєте групу точок даних, нанесених у простому масштабі. Точки даних також можуть бути позначені, якщо їх небагато.
Точкові графіки є одними з найпростіших користувальницьких візуальних елементів у LuckyTemplates і підходять для малих і середніх наборів даних. Вони корисні для порівняння значень кількох заходів, приведених до шкали. Якщо цей візуал створено належним чином, він може зробити порівняння легшим і ефективнішим.
До наступного разу,
Мудассір
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








