Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
У цьому підручнику я покажу вам, як створити звіт у LuckyTemplates, який виглядає та виглядає як веб-додаток для звітів. Ви дізнаєтеся, як створювати унікальні можливості навігації у своїх звітах, використовувати новий генератор тем LuckyTemplates, щоб подвоїти швидкість розробки, і розробляти шаблони для повторного використання, щоб масштабувати створення звітів у ваших командах. Ви можете переглянути повне відео цього підручника внизу цього блогу.
Нещодавно LuckyTemplates додав функції та функції, які дозволили нам створювати дуже переконливі звіти та веб-додатки для створення звітів. Я хочу показати вам, як ви можете взяти старий звіт або навіть почати з нуля, щоб він виглядав набагато краще та набагато інтерактивніше.
Ті з вас, хто добре нас знають, знають, що ми використовуємо підхід чотирьох стовпів. Це наша структура для розробки звітів LuckyTemplates. Перший стовп — це завантаження та перетворення даних. Другий стовп – це моделювання даних. Третій стовп — обчислення DAX, а четвертий — звіти та візуалізації. Сьогодні ми пропускаємо перші три стовпи й поглинаємось у четвертий.
Зміст
Як створити веб-звіт у LuckyTemplates
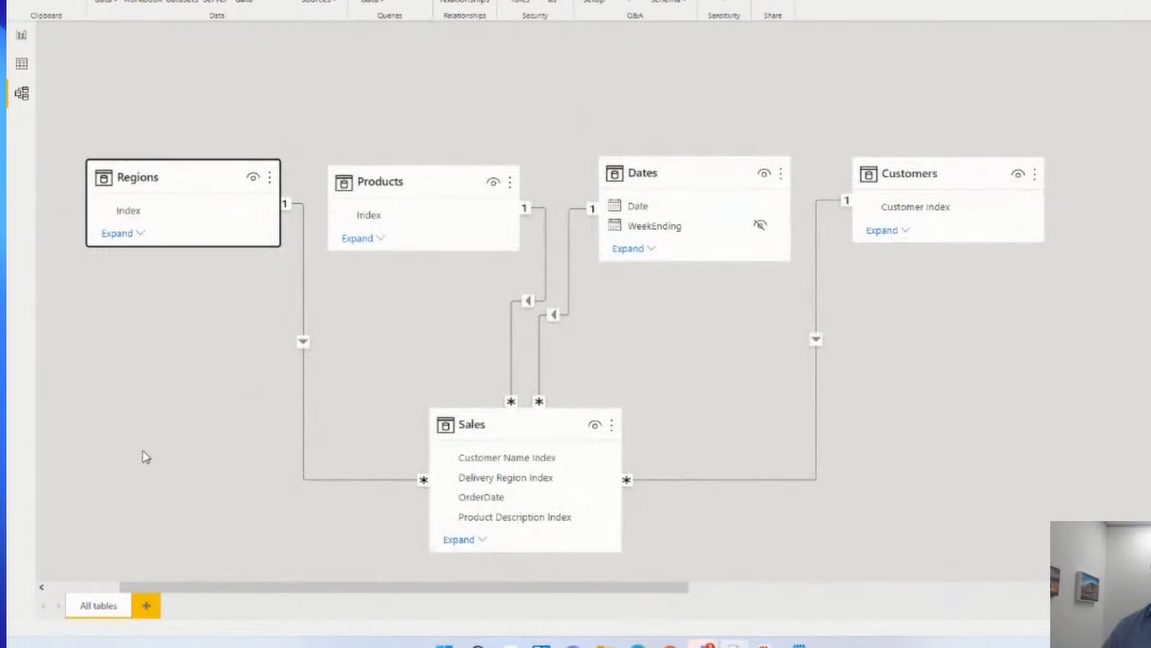
У цьому прикладі я створив просту модель, використовуючи техніку водоспаду, де наші таблиці пошуку вгорі стікають до нашої таблиці фактів. Це простий набір даних. У нас є організація, яка продає речі, і таблиця фактів із усіма різними транзакціями, які відбувалися в бізнесі.

Повідомити про кольорову тему
Перше, що, на мою думку, є абсолютно необхідним при розробці цих програм для звітування, це те, що ви маєте правильно створити тему. У ваших звітах має бути цілісна та узгоджена колірна тема.
Можливо, у вас уже є тема, яка підходить для вашої організації, і це чудово. Можливо, хтось створив для вас шаблон. Але якщо ви цього не зробили, я покажу вам, як ви можете створити щось досить ефективне всередині LuckyTemplates у поєднанні з деякими інструментами, які є у нашій власній програмі під назвою.
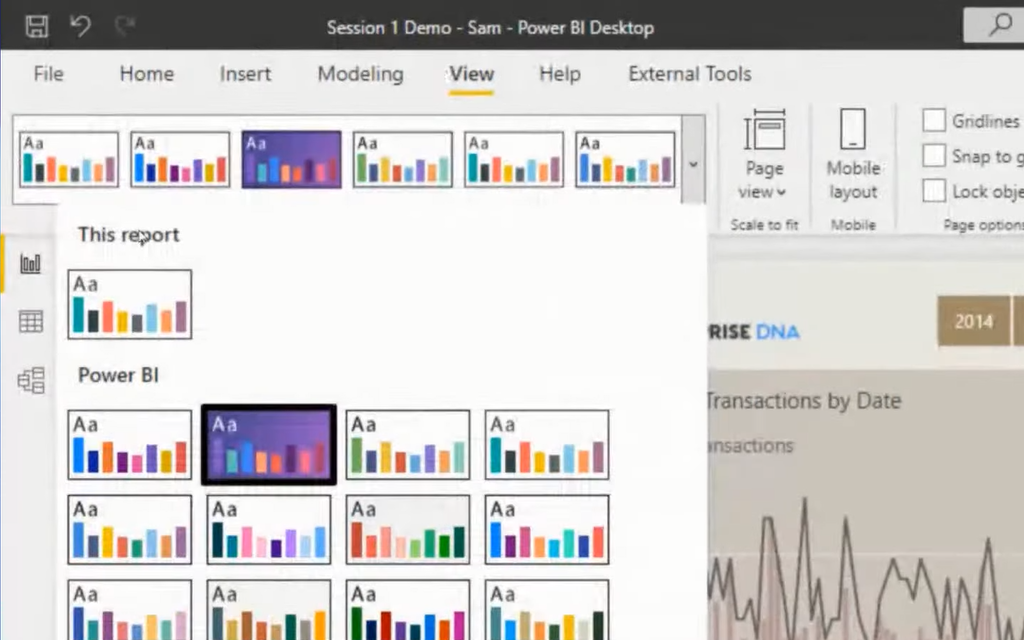
На стрічці «Перегляд» у нас є спадне меню з нашим вибором теми, і ви побачите, що у нас є цілий ряд готових тем. Однак я вважаю, що всі ці кольорові теми не надто переконливі, тому я насправді не використовую жодну з них.

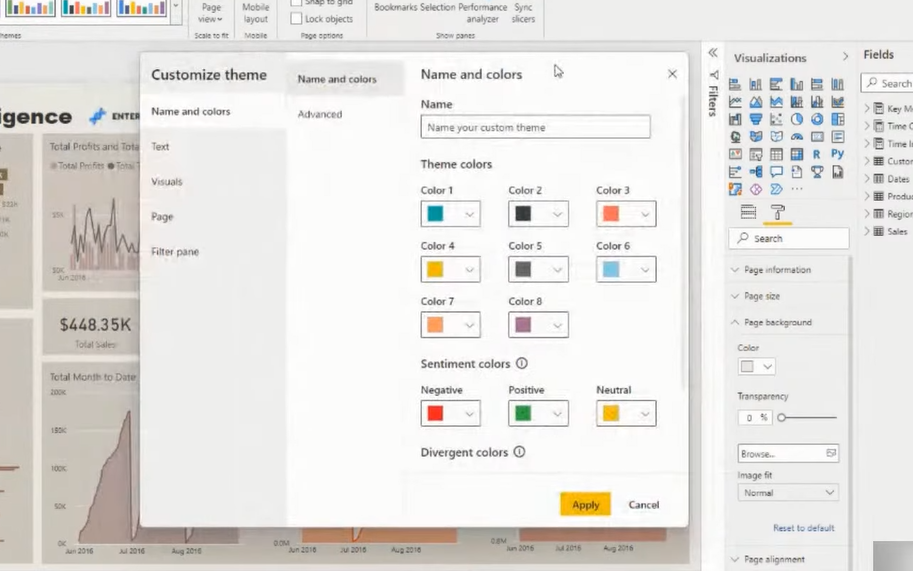
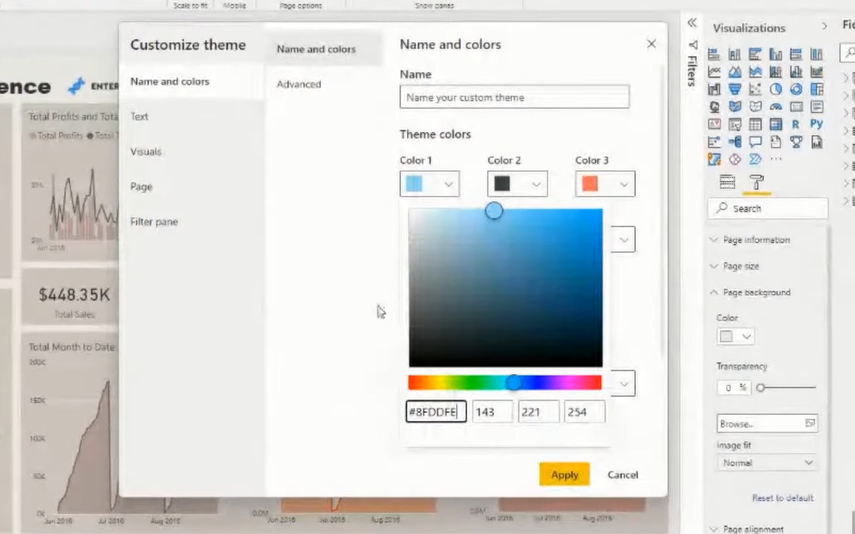
Вам потрібно, щоб ваші кольори дійсно виділялися, і вони повинні добре поєднуватися. Раніше я змінював кольори окремо для кожного з цих різних елементів, але тепер я налаштовую свою колірну тему. На стрічці «Перегляд» просто прокрутіть вниз, і ви побачите параметр «Налаштувати поточну тему» . Натисніть на це, і ви отримаєте це спливаюче вікно.
У вас є маса способів налаштувати тему. Ви можете змінити загальні кольори теми, але ви також можете змінити різні елементи, такі як заголовки, мітки даних, текст, візуальні елементи тощо. Ви також можете створити кольори для панелі фільтрів.

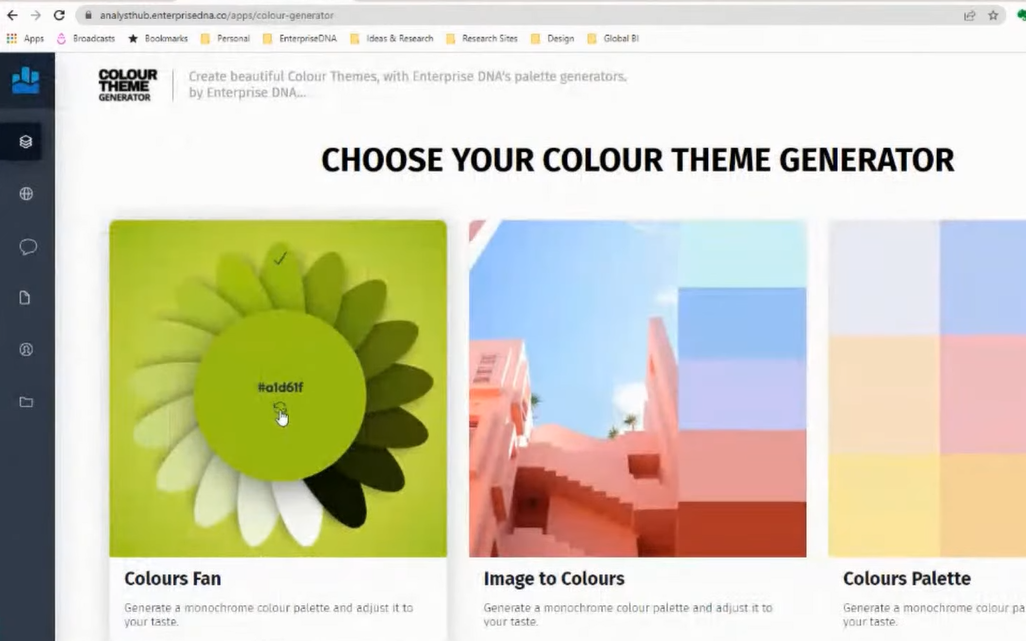
Це чудовий варіант створення тем, але ще один спосіб зробити це швидко — за допомогою Analyst Hub, і це безкоштовно! Кожен має доступ до Analyst Hub. Ми прагнемо зробити його набагато простішим і зрозумілішим для всіх наших користувачів.
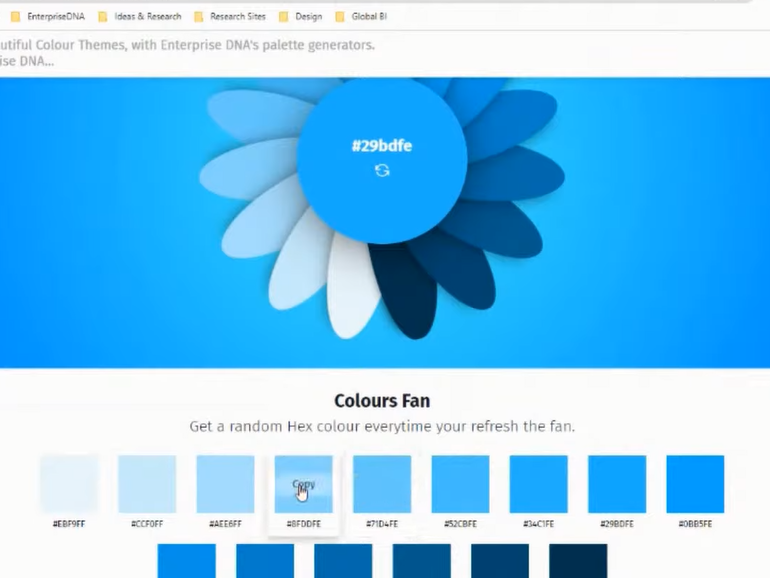
У Analyst Hub у нас є Генератор кольорових тем . Тут можна створити кольорову тему кількома способами. Особисто я люблю Color Fan. Справа з темами полягає в тому, що ви не хочете надто ускладнювати кольори у своєму звіті, щоб створити бездоганну тему. Наявність подібної палітри, але лише різних відтінків, насправді дуже добре працює у звітному дизайні.

Вибравши колірну тему, ви можете просто скопіювати колір і вставити його у звіт. Мені особисто подобається мати темніший фон і білі літери.

Отже, ви можете клацнути колір за вашим вибором, а потім скопіювати та вставити його до опції Налаштувати кольори теми в LuckyTemplates.

У вашому звіті є гнучкість налаштувань щодо тематики, зокрема тексту, шрифтів, спливаючих підказок, заголовків тощо. Крім того, у звіті ви можете налаштувати більше кольорів, прозорості тощо. Я також люблю використовувати Format Painter, і ви також можете зробити багаторазовий вибір, щоб пришвидшити роботу.
Тепер, коли ми налаштували тему, перейдемо до навігації по сторінках.
Навігація сторінкою звіту в Інтернеті
Під час створення звіту ви хочете дозволити користувачеві переміщатися по вашому звіту саме так, як ви хочете. Не просто викидайте все на сторінку, а потім дозволяйте користувачеві клацати по всіх цих різних роздільниках і сторінках. Ви хочете провести користувача через історію, яку ви хочете йому розповісти, використовуючи методи навігації, які справді можуть це зробити.
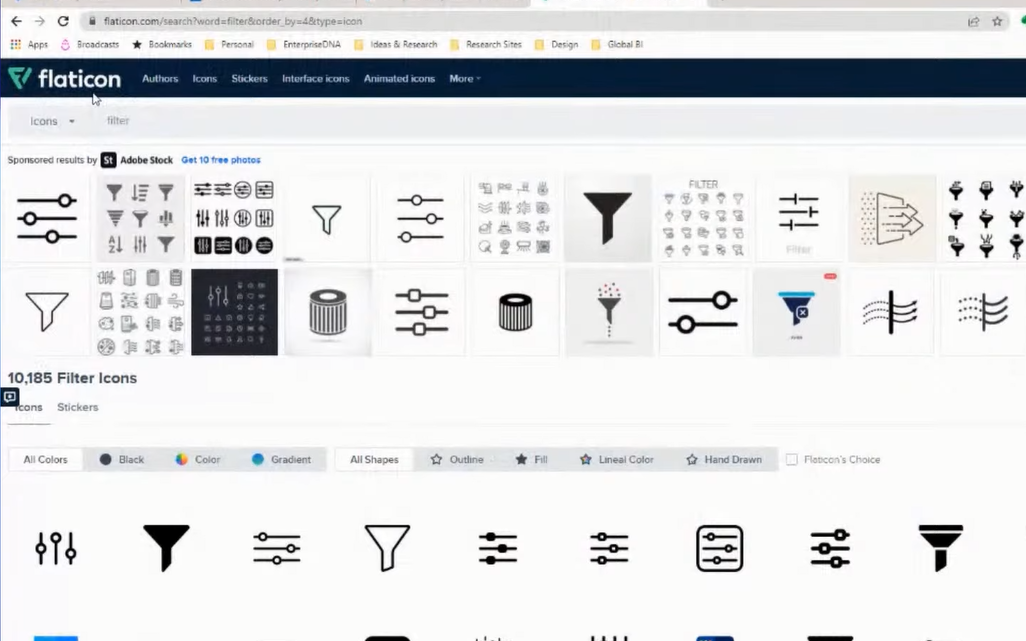
Перше, що я б зробив, це додав фігури та значки . Зазвичай я отримую значки з веб-сайту під назвою Flaticons . Я підписався та завантажив деякі піктограми, які дуже корисні, коли я роблю такі звіти.

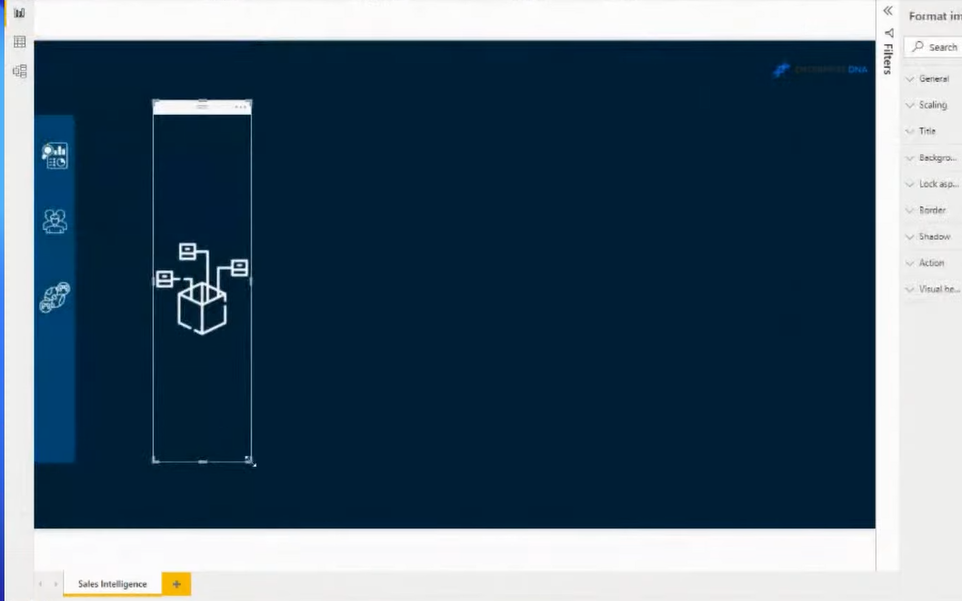
Потім ви можете додати ці значки до звіту. Ви можете форматувати їх, змінювати колір, розмір і перетягувати туди, куди хочете їх розмістити.

Далі вам потрібен спосіб позначити, на якій сторінці ви фактично перебуваєте в будь-який момент часу. Щоб продемонструвати це, я створю інший прямокутник або просто скопіюю та вставлю той, який я вже створив. Я можу накладати фігури одна на одну. Потім я просто дублюю сторінку та додаю схожі функції на наступну сторінку, наступну сторінку тощо.
Особисто я не хочу, щоб усі мої фільтри були просто скинуті на сторінку. Я хочу бути набагато розумнішим у тому, як я використовую фільтри. Тому я зазвичай створюю вікно динамічної фільтрації, яке з’являється після клацання. Для цього нам потрібно використовувати закладки та виділення .
Я збираюся додати піктограму, яка буде моїм фільтруючим зображенням. Отже, коли хтось натискає на це, я хочу, щоб з’явилося вікно. І потім я хочу, щоб це поле дозволило мені фільтрувати, наприклад, за датою. Я збираюся почати будувати цю коробку, перш ніж робити щось інше. Я можу налаштувати це як мені подобається.
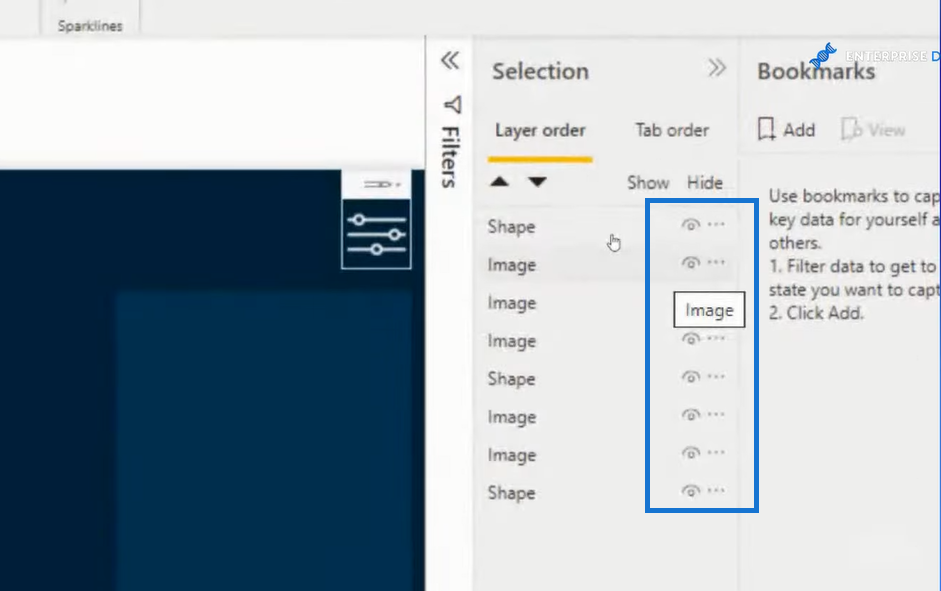
Панель вибору надає нам список усіх елементів нашого звіту. Ми також можемо маніпулювати цим. Ми можемо виокремити деякі частини нашого звіту. Ми можемо їх показувати і ховати.

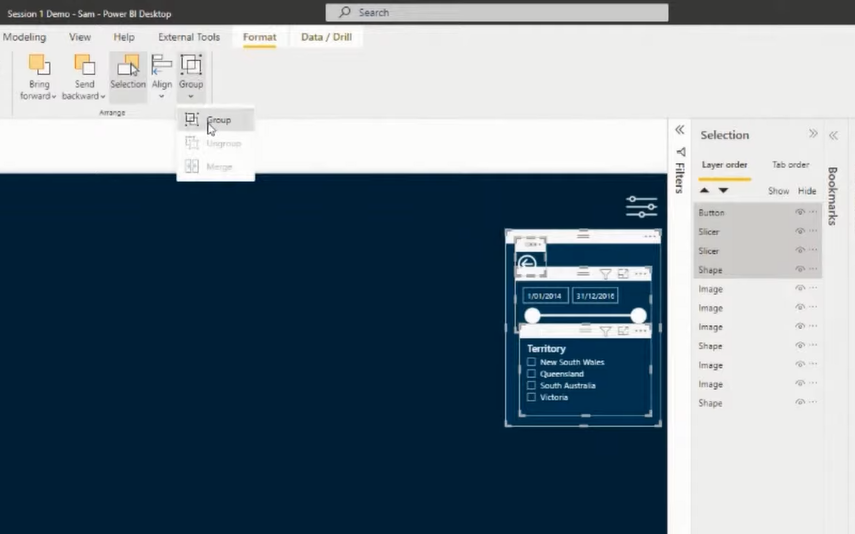
Тепер я можу додати в коробку деякі роздільники, зображення або будь-який візуал. Я також можу згрупувати ці елементи разом, скажімо, як свою групу фільтрів. Роблячи це, я можу просто вибрати групу, а не вибирати елементи окремо.

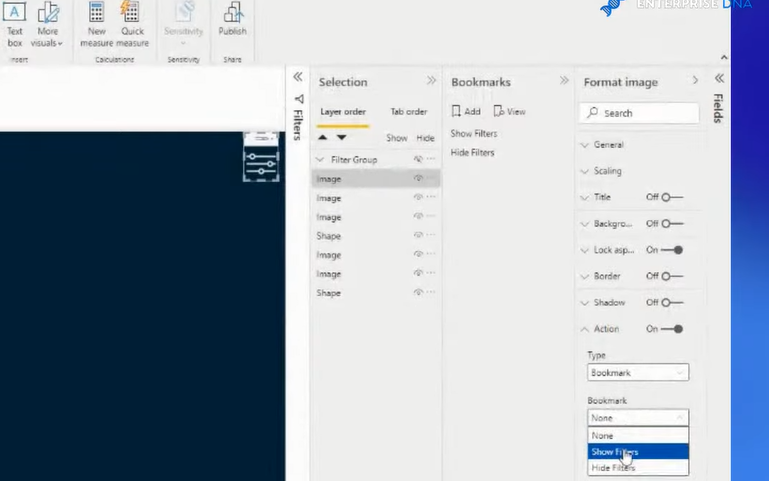
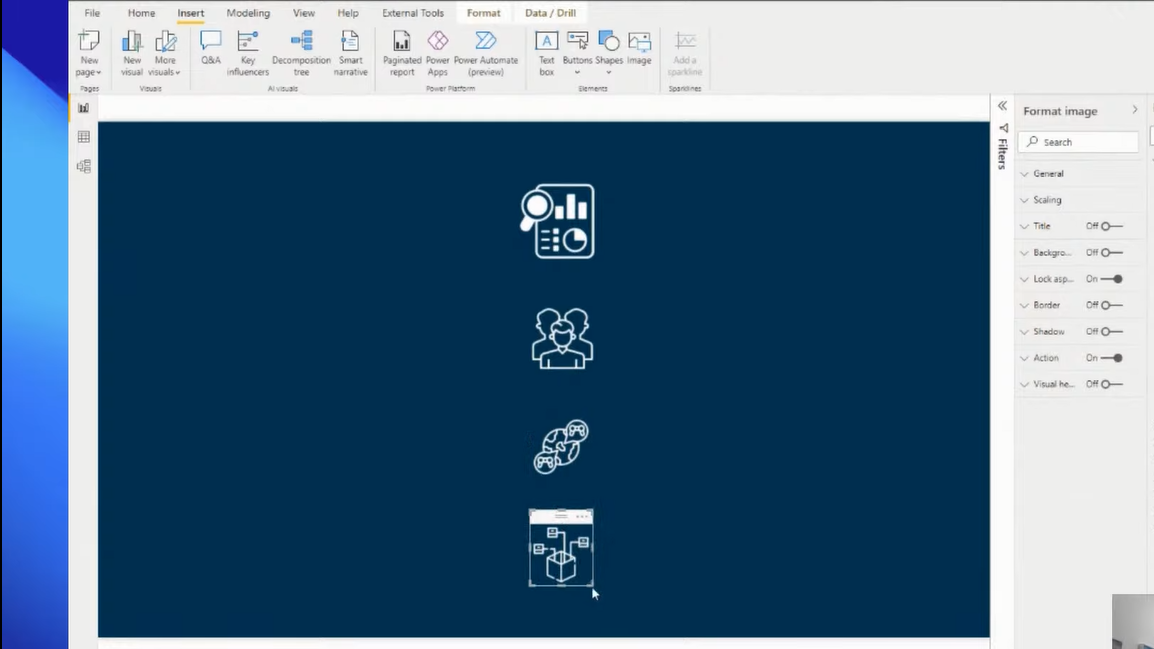
Далі я збираюся створити дві закладки. Один — «Показати фільтри», а інший — «Сховати фільтри». Все, що мені потрібно зробити на цьому етапі, це зв’язати ці закладки з вибраними зображеннями. Для цього я збираюся клацнути зображення, а потім перейти до пункту «Дія» на панелі «Формат зображення» та ввімкнути його. Я виберу «Закладки» для параметра «Тип» і «Показати фільтри» для параметра «Закладка».

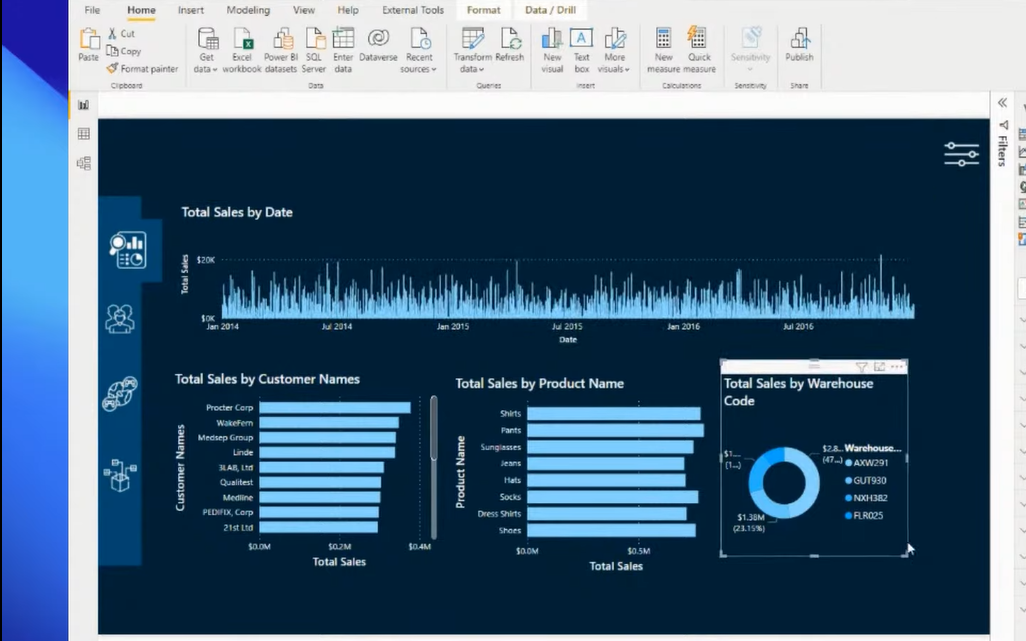
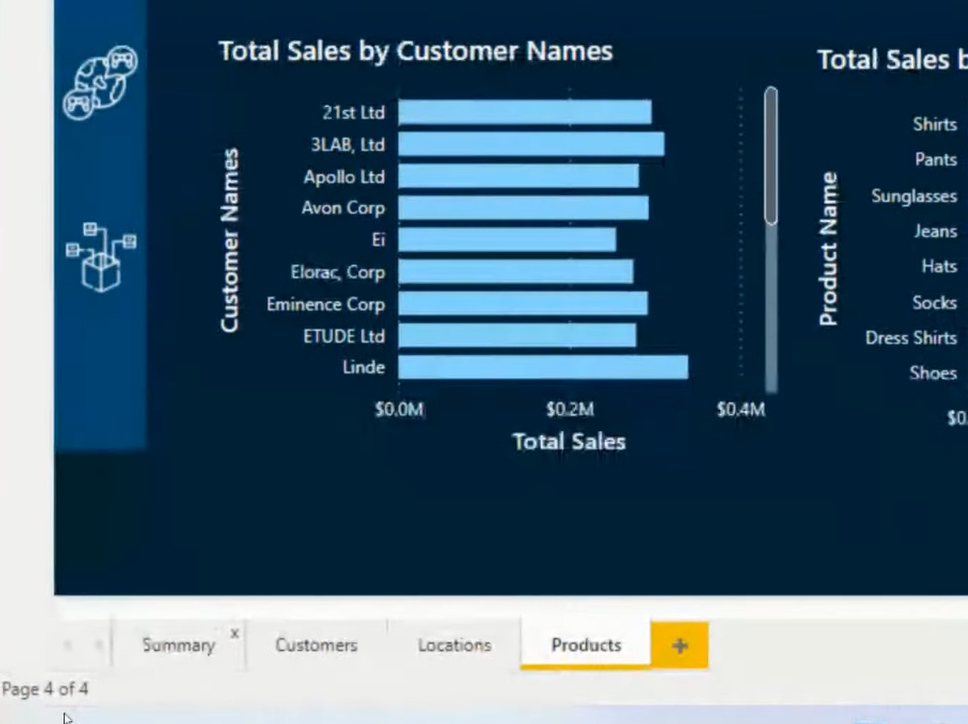
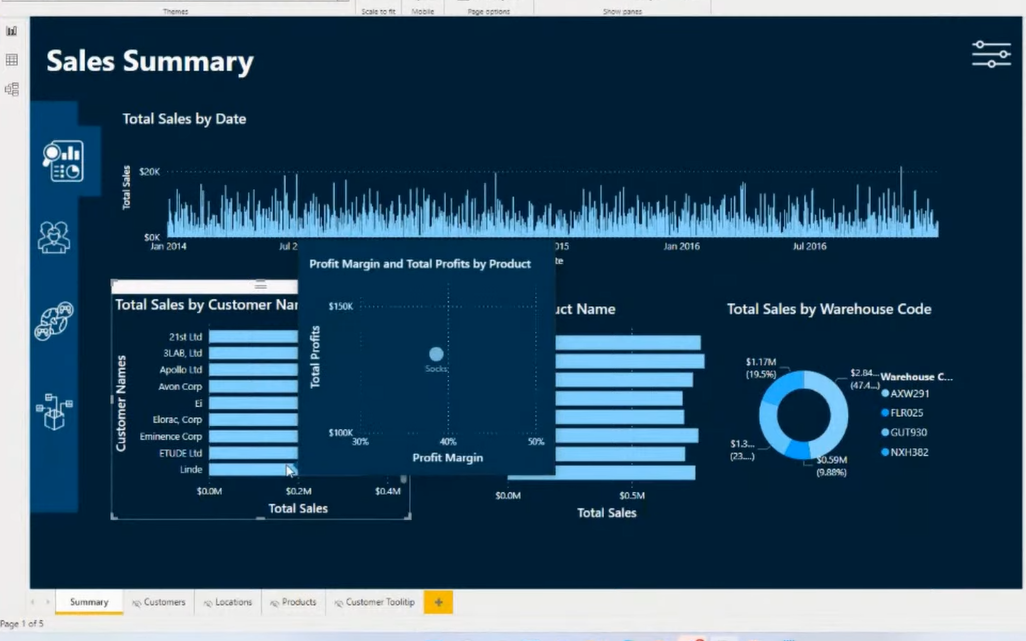
Потім я можу швидко додати деякі візуальні елементи та створити статистичні дані для звіту.

Після цього я скопіюю цю сторінку як Клієнти, Місця та Продукти. Я також обов’язково приховую ці сторінки, оскільки не хочу, щоб мої користувачі бачили ці сторінки внизу нашого звіту. Я хочу, щоб вони переходили безпосередньо через панель навігації, яку я створив.

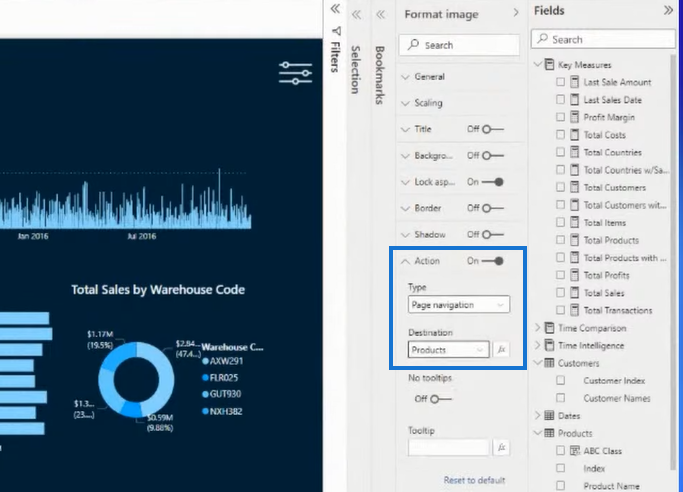
Щоб вставити навігацію в панель навігації, просто виберіть піктограму, потім перейдіть до «Форматувати зображення» та розташуйте дії відповідно.

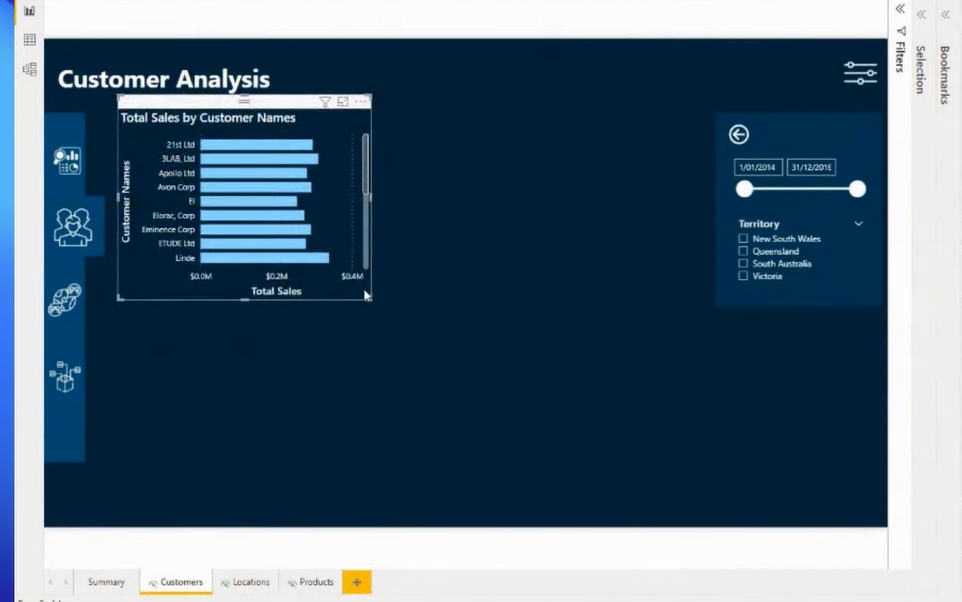
Тепер я збираюся внести необхідні зміни для кожної сторінки, яку ми дублюємо. Наприклад, для сторінки «Клієнти» я зміню назву сторінки на «Аналіз клієнтів». Я також відкоригую піктограму для клієнтів на панелі навігації та видалю або розмістю відповідні візуальні елементи.

Підказки для веб-звіту
Це лише деякі прийоми, які ви можете використовувати в LuckyTemplates. Ще одна чудова річ, яку ви можете використовувати для свого веб-звіту, це підказки . Це дивовижна особливість. Ви можете налаштувати його відповідно до нашої теми. Використання підказок — це чудовий спосіб для користувачів якомога ефективніше та швидше ознайомитись із деталями звіту.
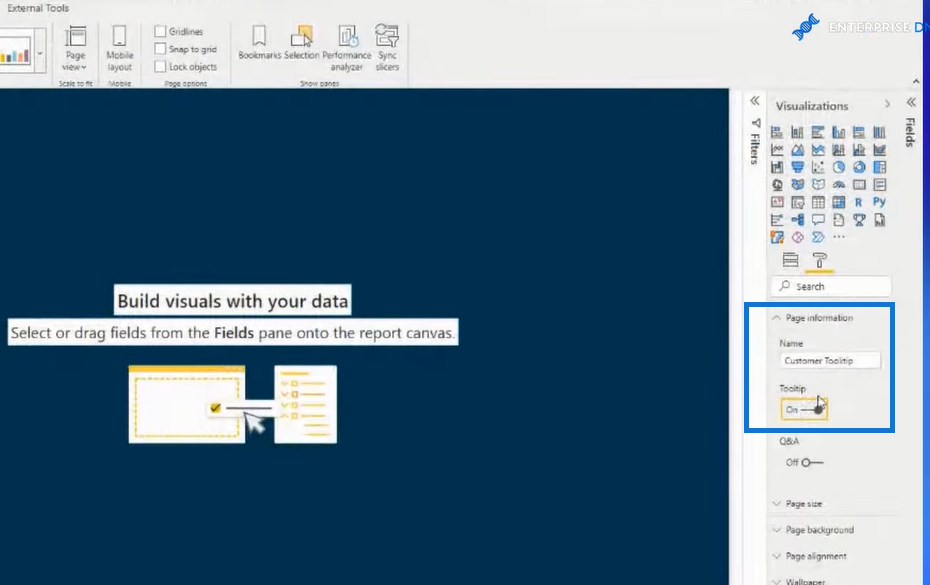
Отже, створимо просту підказку. Для цього створіть нову сторінку та назвіть її. У цьому прикладі ми назвемо це Customer Tooltip. Я також збираюся приховати це, тому що я не хочу показувати ці підказки як сторінку у звіті. Головне, на що тут слід звернути увагу, це те, що вам потрібно ввімкнути підказку .

Ви також можете налаштувати підказки. Ви можете налаштувати розмір і кольори та зробити їх настільки вишуканими, як вам подобається. Ви можете створювати таблиці та діаграми залежно від того, як ви хочете, щоб деталі відображалися під час переходу користувачів до вашого звіту.
Коли ви закінчите створювати підказки, ви можете вставити їх у візуальні елементи свого звіту. Просто клацніть візуалізацію, перейдіть до малярного валика, а потім натисніть підказку внизу.

Можливості налаштування широкі. Ви можете створювати складніші підказки та навіть створювати сторінку на сторінці, якщо хочете. Ви можете мати набагато більший обсяг інформації та цілий ряд різних візуалізацій, все в одній підказці.
Додаткові методи та поради щодо візуалізації для веб-звіту
Ще одна річ, яку я хотів би зробити, коли я створюю веб-звіт, це створити домашню сторінку , де я можу зробити багато налаштувань. Мені подобається мати домашню сторінку, яка є центральною точкою навігації, яка дозволяє користувачам легко переміщатися по решті мого звіту.
Ви можете творчо підходити до створення домашньої сторінки. Використовуйте піктограми або зображення як кнопки, щоб перевести користувачів на різні сторінки, а потім повернутися на вашу домашню сторінку.

За лічені хвилини ви можете створити чудовий веб-звіт у LuckyTemplates із чудовою навігацією та привабливим виглядом.
З точки зору візуалізації, кольори важливі . Переконайтеся, що ви не зловживаєте кольорами. Ще одна важлива порада щодо візуалізації — завжди продумувати сітки навколо того, як ви розробляєте свої звіти та де розміщуєте свої візуалізації.
Переконайтеся, що у вас є хороша навігація , яка веде користувача через історію, яку ви хочете йому розповісти. Думайте нестандартно та будьте креативнішими. Однак не зловживайте візуальними засобами . Ви можете використовувати інші функції, щоб заощадити місце на своїй сторінці. Скористайтеся можливістю приховати фільтри, якщо хочете. Використовуйте можливість використовувати спливаючі підказки та деталізацію.
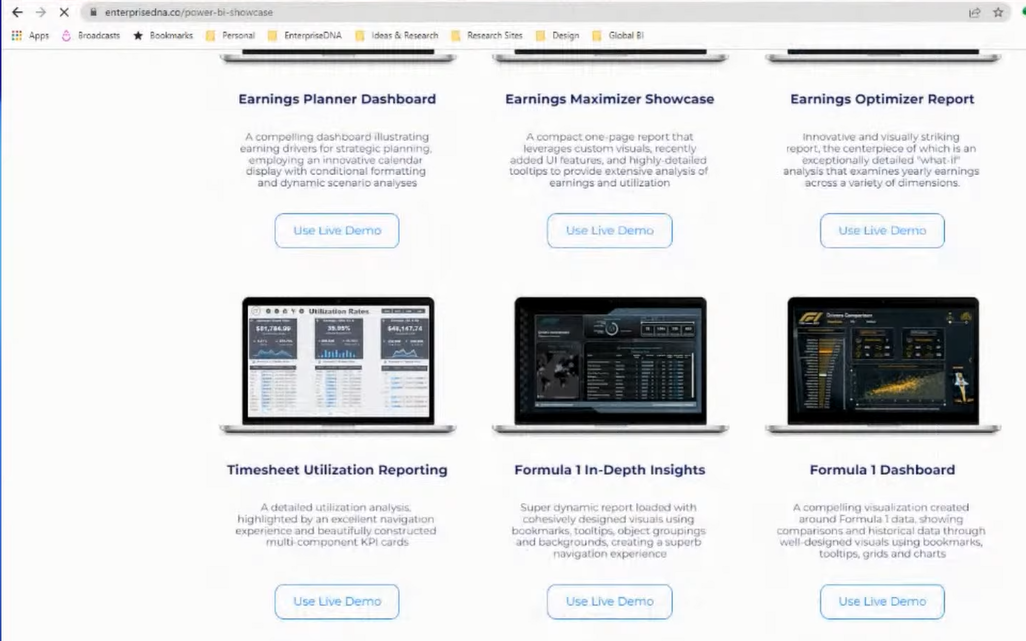
Якщо ви хочете отримати більше ідей щодо дизайну звітів, перейдіть на наш і відвідайте наш . Тут ви знайдете кілька найкраще розроблених звітів LuckyTemplates. Нічого подібного немає ніде в мережі. Багато з цих звітів нещодавно були створені всередині LuckyTemplates. Багато з них походять від нашої спільноти та наших проблем.

Висновок
Цей підручник був заснований на нещодавньому саміті, який ми провели в LuckyTemplates. Ви можете переглянути повне відео нижче, щоб побачити деталі того, як я створював цей звіт.
У цьому підручнику ми розглянули такі речі, як техніка навігації сторінками, оформлення тем, закладки, підказки, деталізація, створення домашньої сторінки тощо. Більше того, я показав вам, як створити шаблони додатків для звітування, які можна використовувати для ширшої аудиторії більше користувачів або розробників у вашій організації.
Деякі використовують PowerPoint, інші — Canva, які також є чудовими інструментами для створення фону та привабливого вигляду для ваших звітів. Ми також маємо навчальні посібники щодо цих інструментів на нашому сайті .
здоров'я,
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








