Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
У сьогоднішньому дописі в блозі я хочу поговорити про техніку, яку ми можемо використати для імітації динамічної тематики у звіті LuckyTemplates . Нещодавно ми опублікували кілька дописів на форумі підтримки LuckyTemplates із запитанням, як динамічно змінювати тему звіту LuckyTemplates. В одному випадку користувач прагнув, щоб одна сторінка вмісту відображала тему кількох відділів або категорій. Ви можете переглянути повне відео цього підручника внизу цього блогу.
Станом на травень 2021 року у звіті LuckyTemplates можна використовувати лише один файл JSON теми, а сторінка може мати лише один фон. Ось чому для досягнення поставленої мети потрібна інша техніка.
Я думав про використання закладок (замість навігації по сторінках) і зображень (замість фону сторінки) для імітації динамічної теми, і вирішив спробувати.
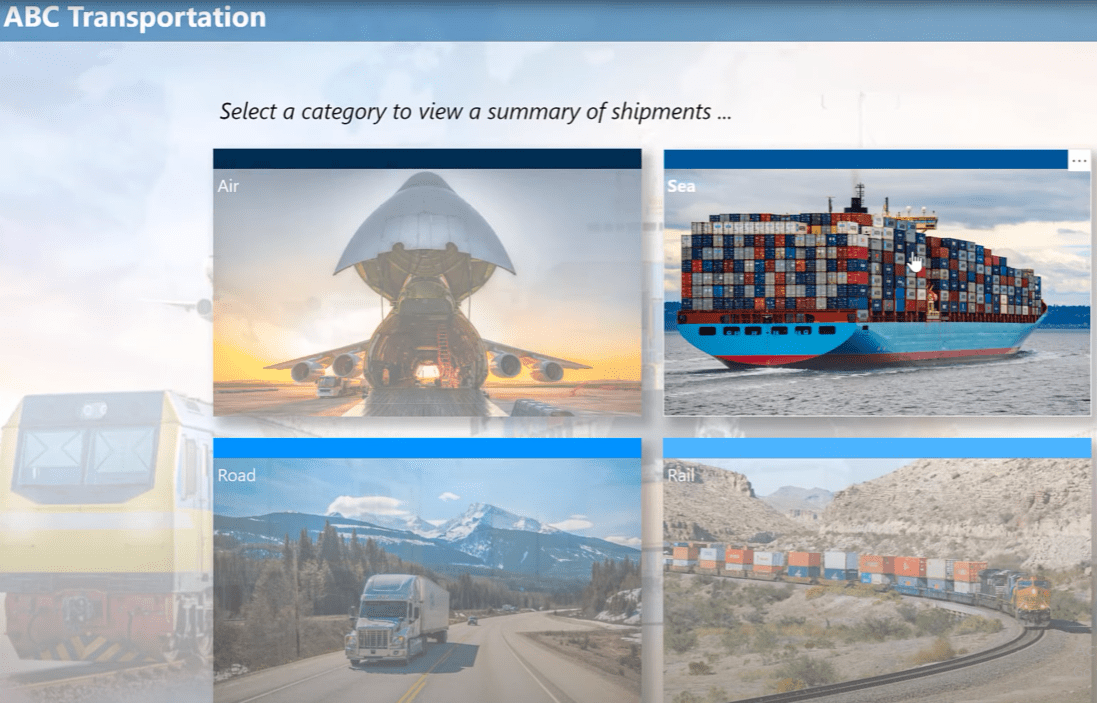
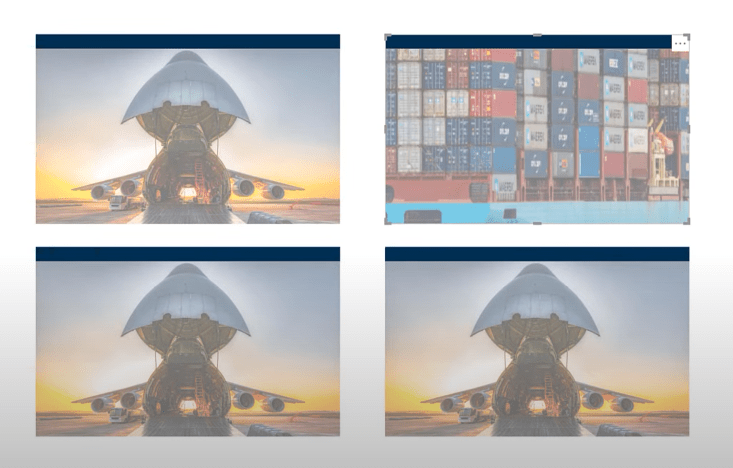
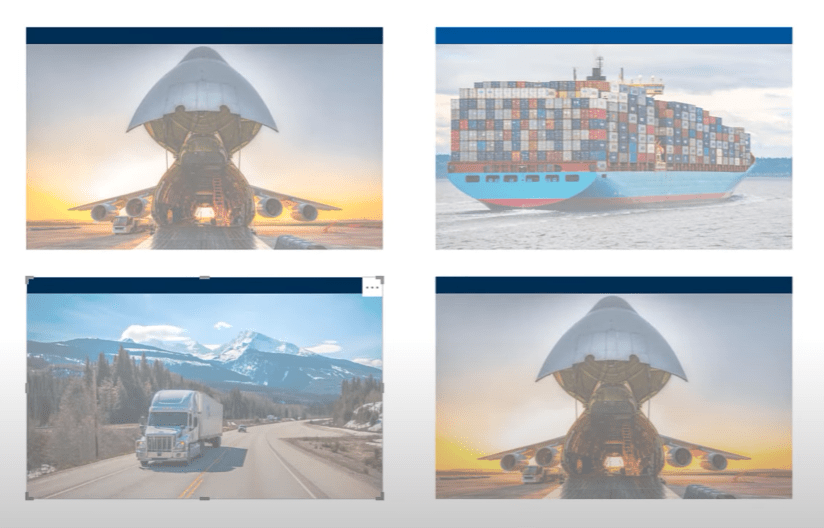
Ось що я наразі придумав. Це домашня сторінка з чотирма кнопками.

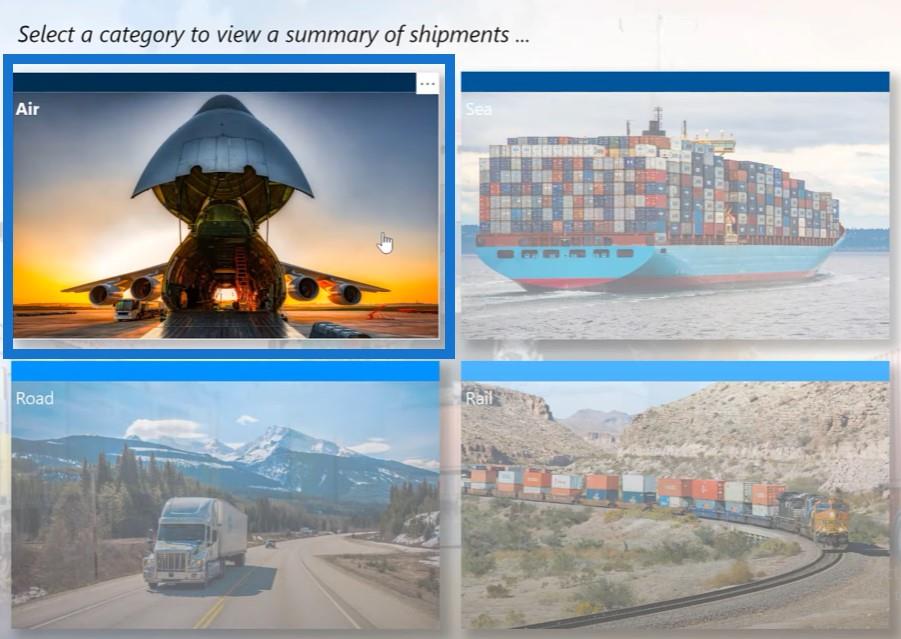
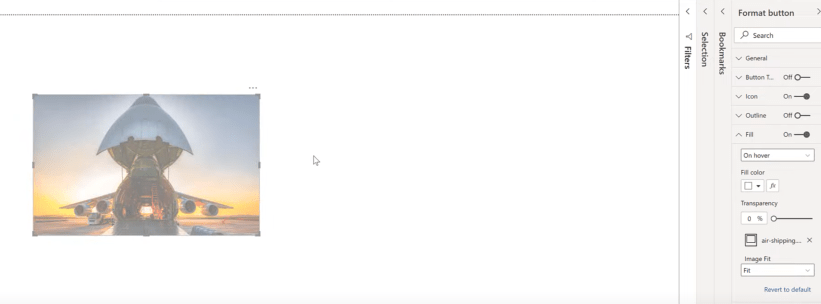
Є по одному для кожної категорії відправлення. Якщо ви наведете курсор на кожну категорію, ви побачите, що поведінка наведення курсора змінює свою прозорість.
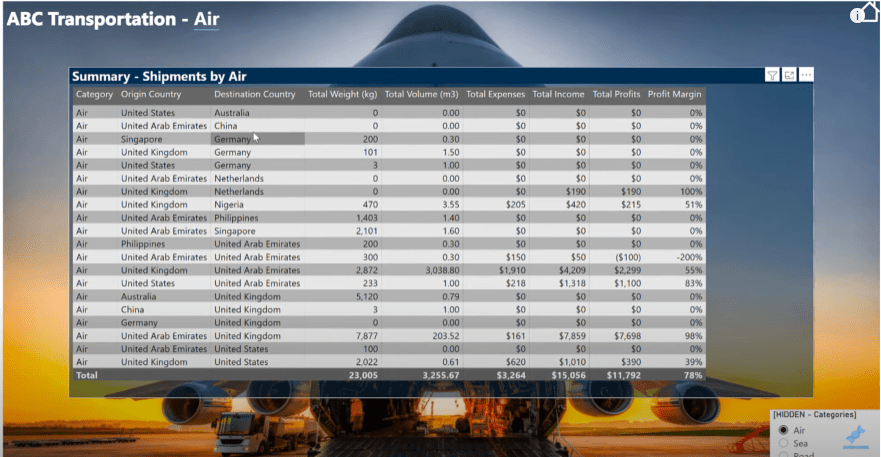
Якщо я натисну кнопку «Повітря», я перейду на сторінку категорії з тією ж темою (літак як фон), що й кнопка «Повітря».


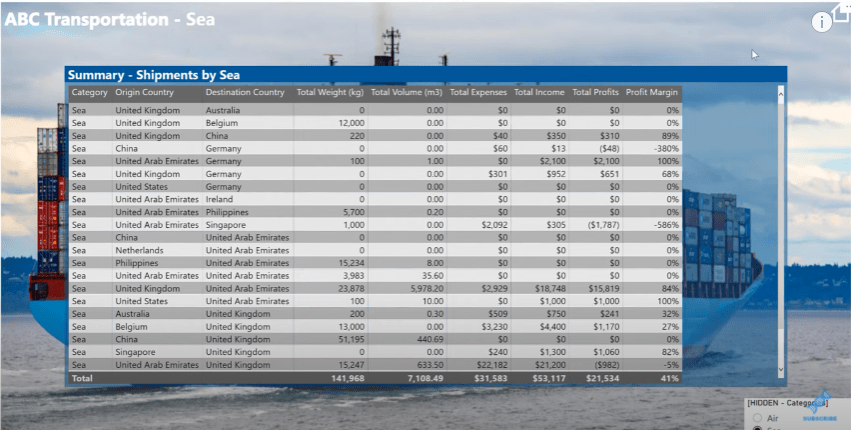
Якщо я натисну кнопку «Море», відкриється сторінка категорії «Море» з тією самою темою (корабель із вантажем у якості фону).


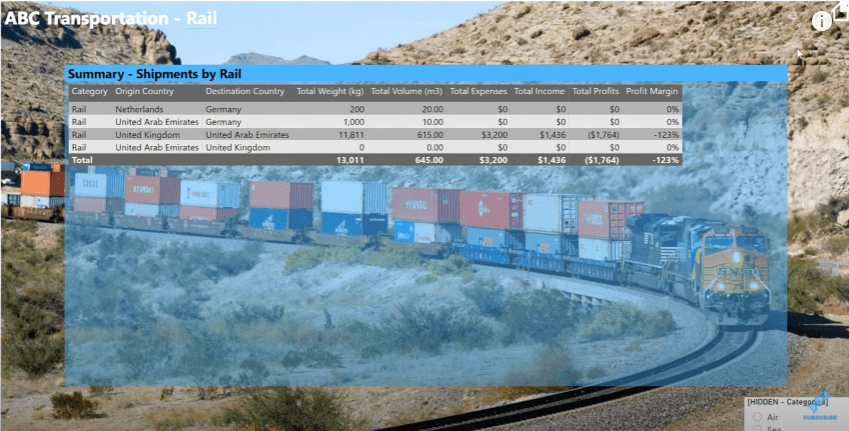
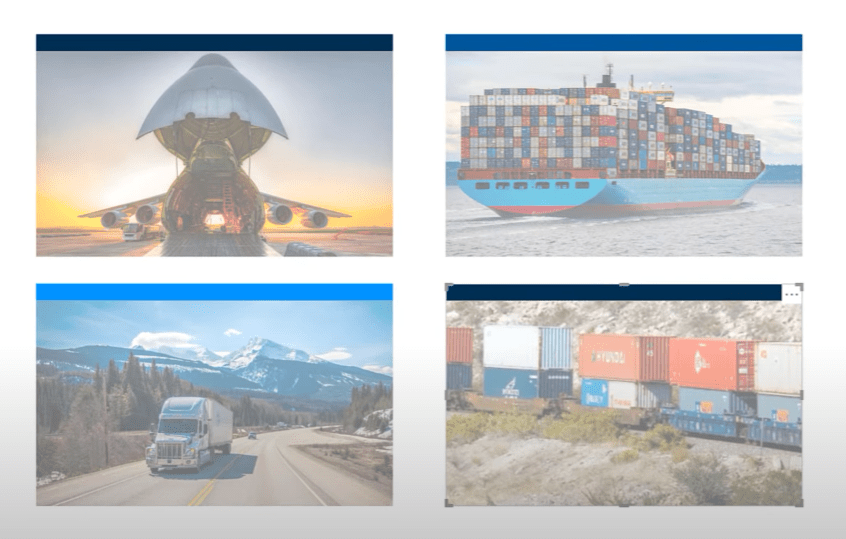
Знову ж таки, якщо я натискаю іншу кнопку для Rail, відображається інша тема (залізниця як фон).


Ви бачите, що в цьому звіті є лише дві сторінки. Щоб створити рішення, я почав із порожнього PBIX, а потім додав невеликий набір даних про доставку на основі того, який ми використовували в останньому .
Зміст
Налаштування звіту LuckyTemplates
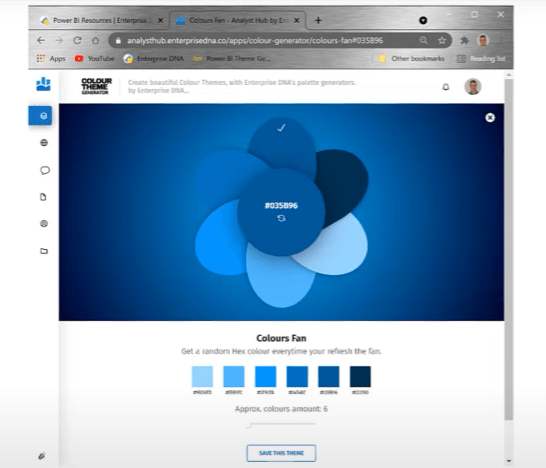
Потім я шукав в Інтернеті та знайшов кілька зображень, які представляють різні способи або категорії доставки. Потім я продовжив це, створивши основну колірну тему за допомогою генератора колірної теми в LuckyTemplates Analyst Hub.
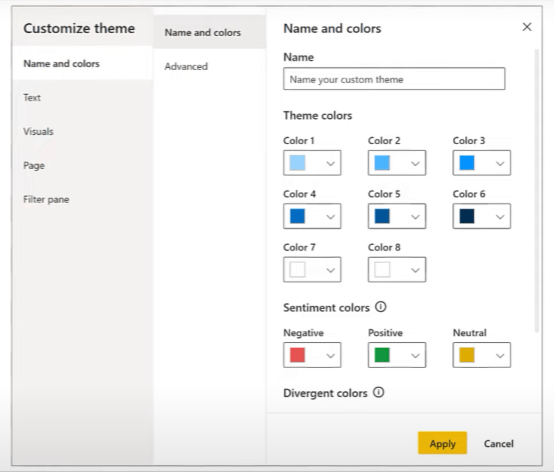
Я вибрав середній темно-синій як вихідну точку, а потім використав функцію віяла кольорів , щоб створити тему з шести кольорів, яку потім використав для налаштування теми цього звіту LuckyTemplates.


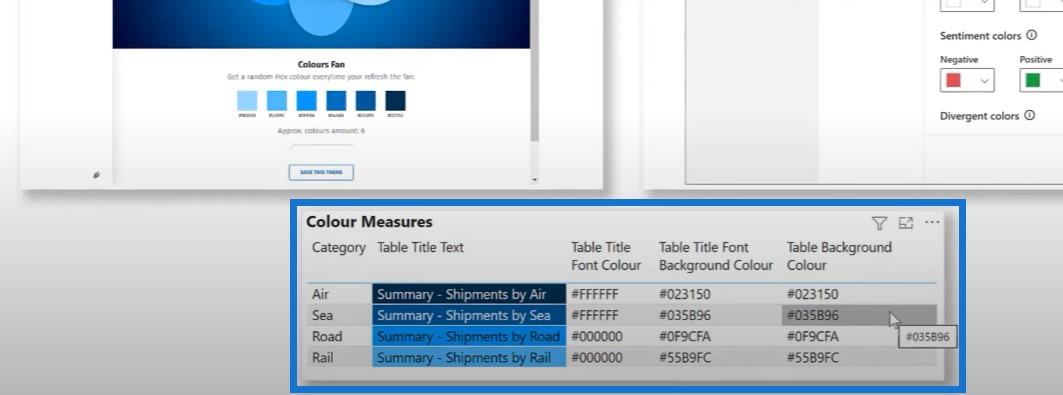
Нарешті, я розробив кілька заходів DAX, щоб повернути текст і фон або колір шрифту за допомогою бажаних тем. Давайте швидко поглянемо.
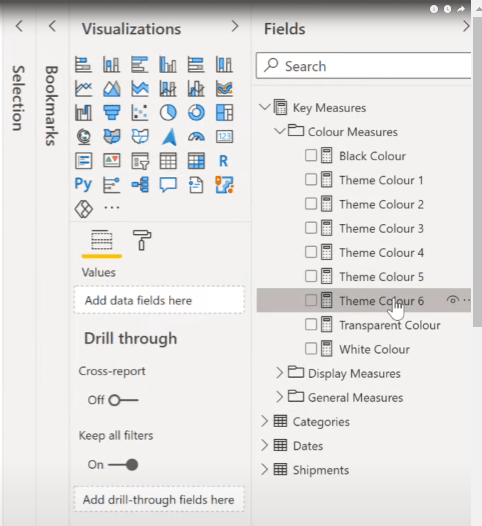
Ми відкриємо наші ключові заходи , а потім переглянемо наші. Колір теми 6 — це лише шістнадцятковий код для однієї з моїх тем, тоді як колір теми 5 — це мій середній синій початковий колір.

Створення показників відображення
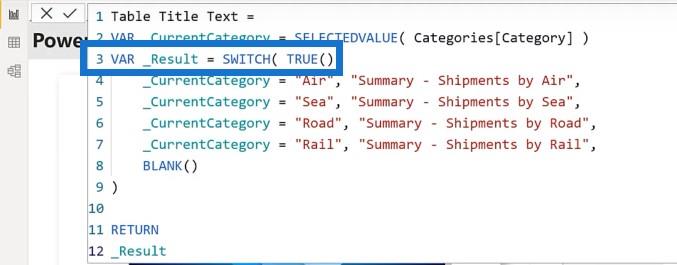
Потім ми перейдемо до параметра Display Measures , а потім клацнемо показник Text Title Table .

Це має значення, яке визначається поточною категорією та створюється за допомогою оператора.

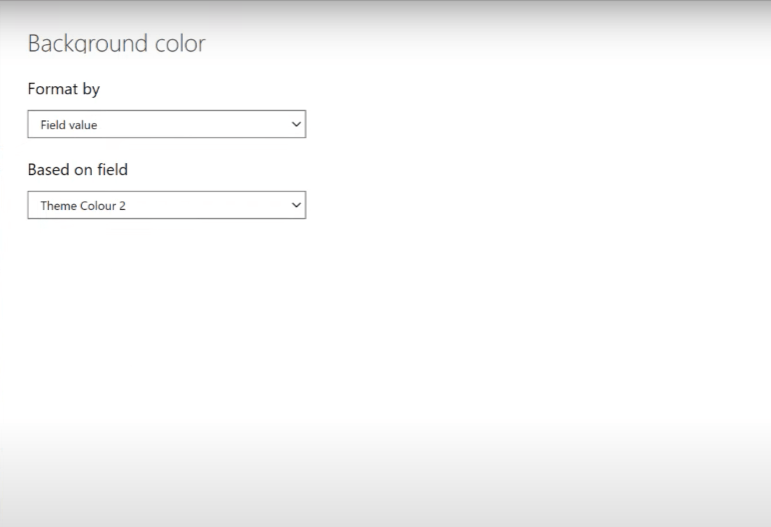
Якщо ми подивимося на показник «Колір тла шрифту заголовка таблиці» , він використовує той самий оператор SWITCH TRUE на основі категорії; але цього разу він повертає міру колірної теми.

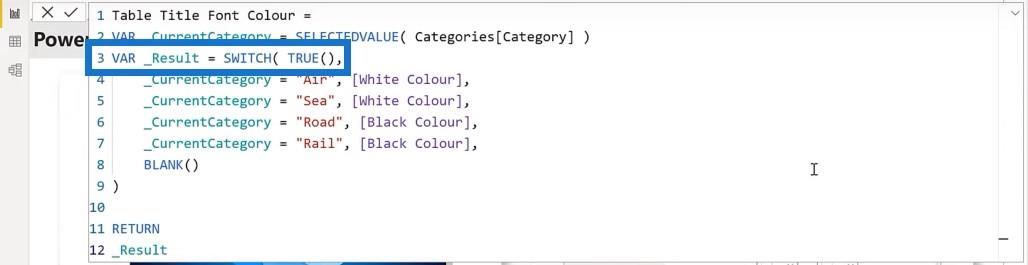
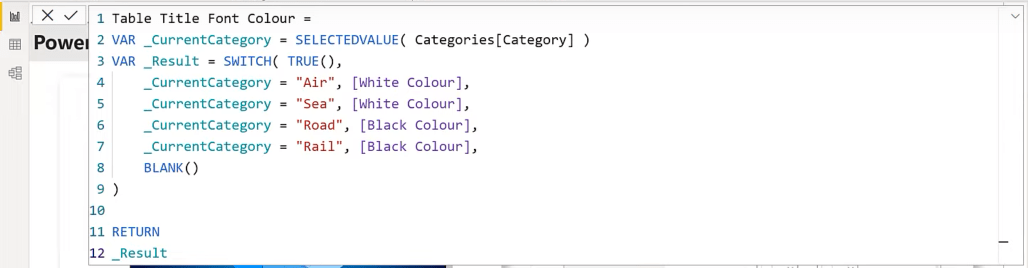
У мене є подібний показник для кольору шрифту, який називається Колір шрифту заголовка таблиці , який повертає ширший чорний колір, який добре контрастує з кольором теми.

І нарешті, у мене є міра «Колір фону таблиці» , яка є дублікатом міри «Колір тла шрифту заголовка таблиці», але має іншу назву, щоб її було легше налаштувати.
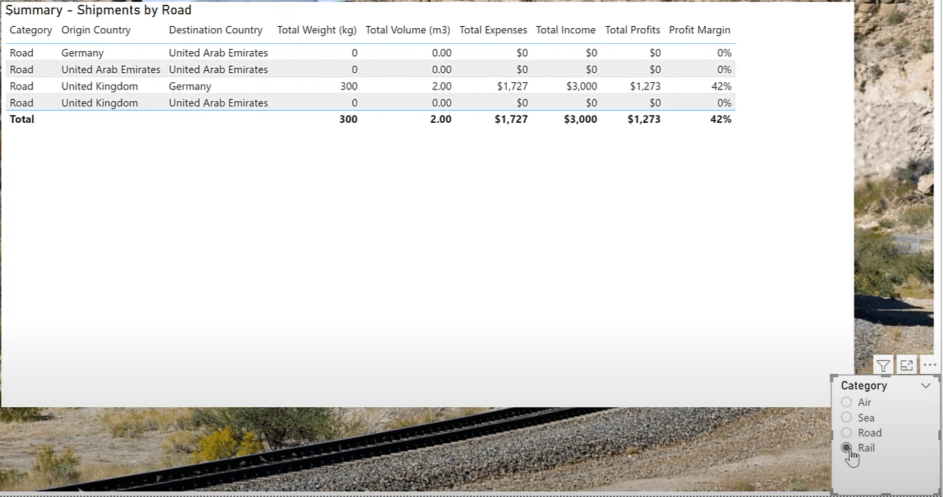
У нас також є невелика таблиця внизу, щоб ми могли бачити результати цих заходів.

Ось і все для налаштування. Тепер давайте створимо рішення разом і почнемо з домашньої сторінки , щоб у нас було до чого переходити.

Створення кнопки Home
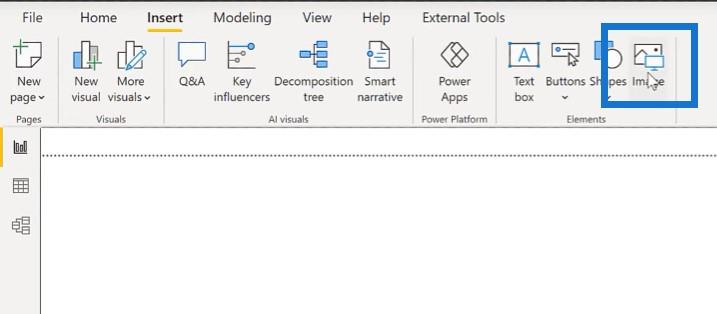
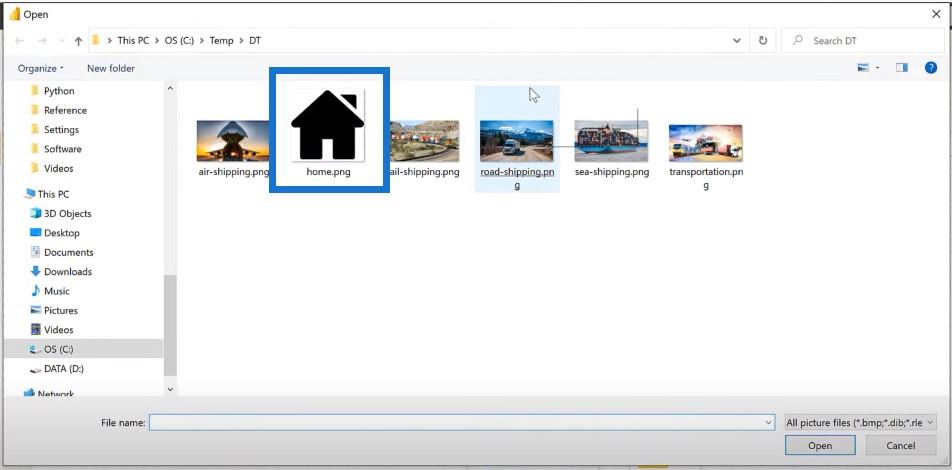
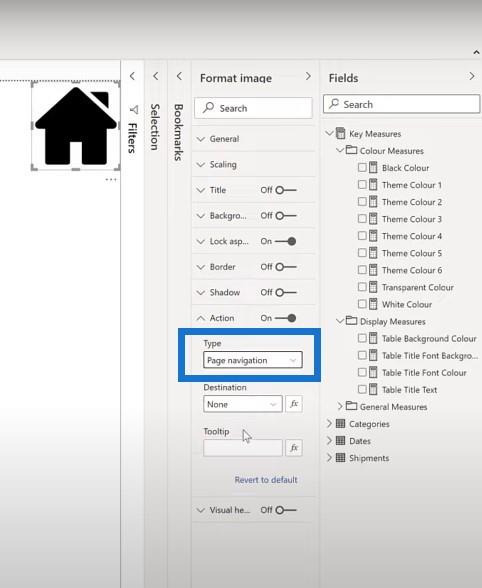
Ми створимо сторінку Content 2 і додамо зображення для Home .


Помістіть зображення в кут, зробіть його трохи меншим і налаштуйте його дію на перехід на домашню сторінку.

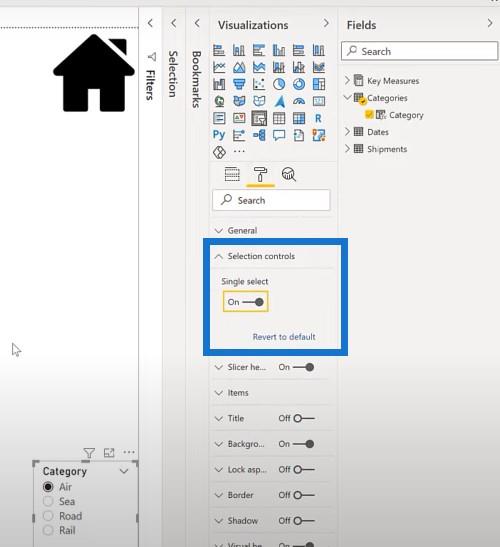
Створення слайсера для категорій
Потім ми додамо роздільник для категорій і зробимо роздільник єдиним вибором .

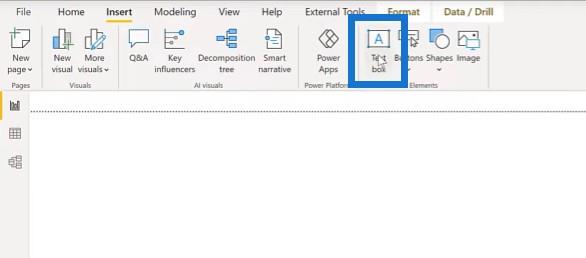
Додавання заголовка
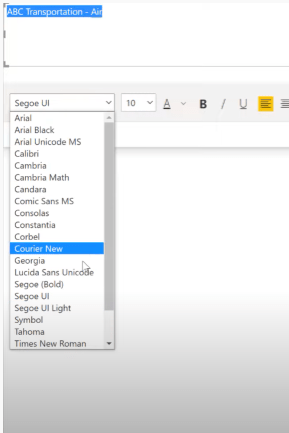
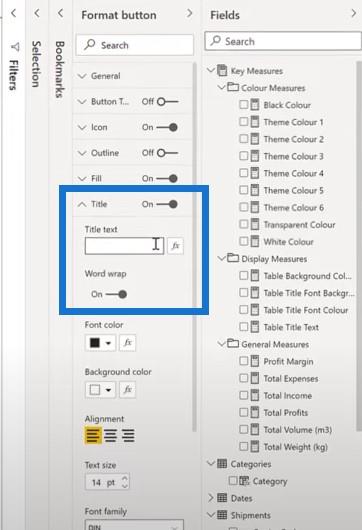
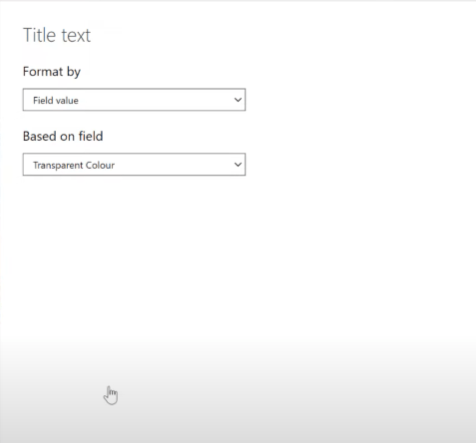
Наступним кроком буде додавання текстового поля у верхньому лівому куті для заголовка. Давайте назвемо це ABC Transportation і додамо міру до нашої категорії.

Заголовок змінюється, коли ми робимо різні вибори в нашому слайсері. Ми також можемо змінити колір і розмір шрифту.

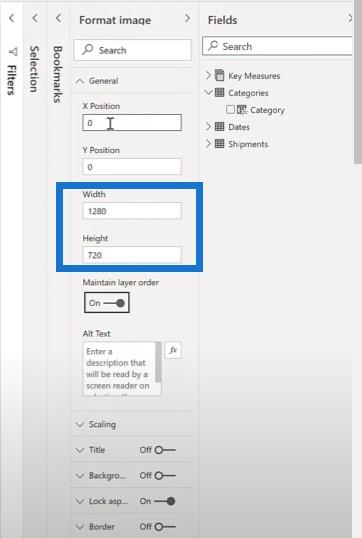
Наступне, що потрібно зробити, це додати зображення для кожної категорії. Давайте додамо перше зображення для авіаперевезення. Ми встановимо розмір 1280 і 720 для повного розміру. Ми збираємося назвати це на панелі вибору.

Створення та форматування таблиці
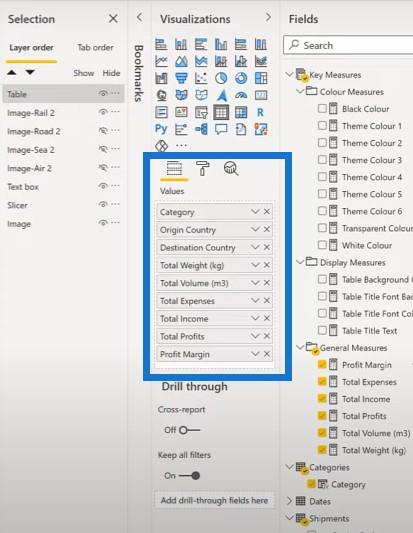
Ми виконаємо ті самі кроки для додаткових зображень, а потім додамо таблицю. Додамо до цієї таблиці нову таблицю. Ми розмістимо його в категорії, щоб ми могли бачити в нашій таблиці відправлень, а також країну походження та країну призначення. З нашої категорії ключових показників ми також збираємося додати показники, які ми вже розрахували.


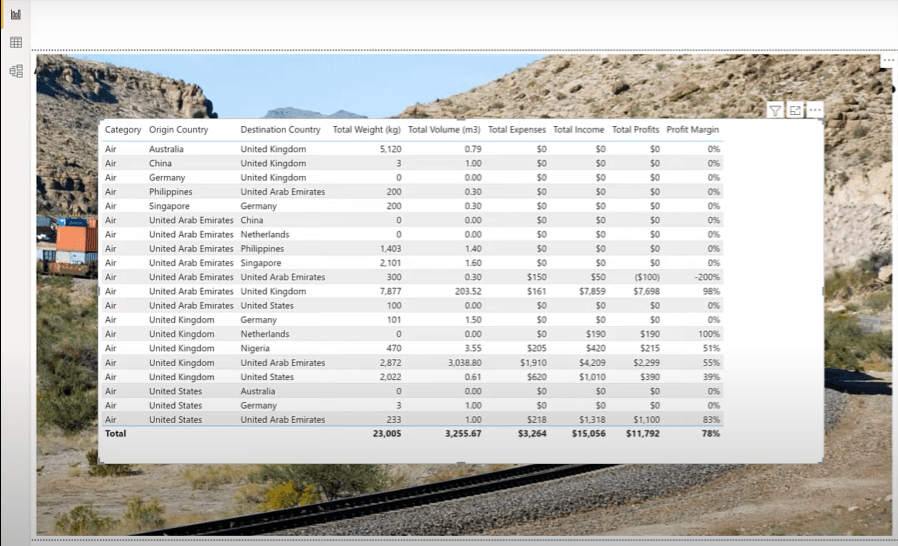
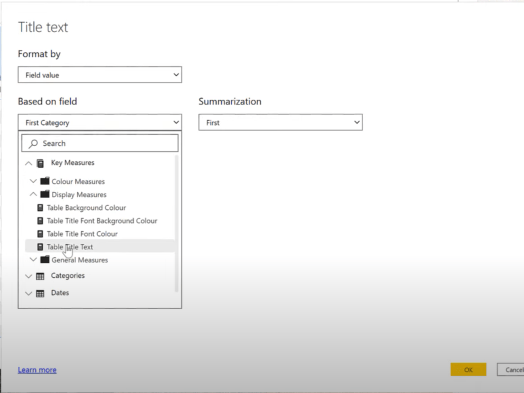
Наступне, що потрібно зробити, це відформатувати таблицю. Спочатку встановлюємо текст заголовка на той розмір, який ми вже розрахували.

Як тільки ми клацнемо на зрізі, ми побачимо, що заголовок таблиці змінюється залежно від вибору, який ми робимо на зрізі.

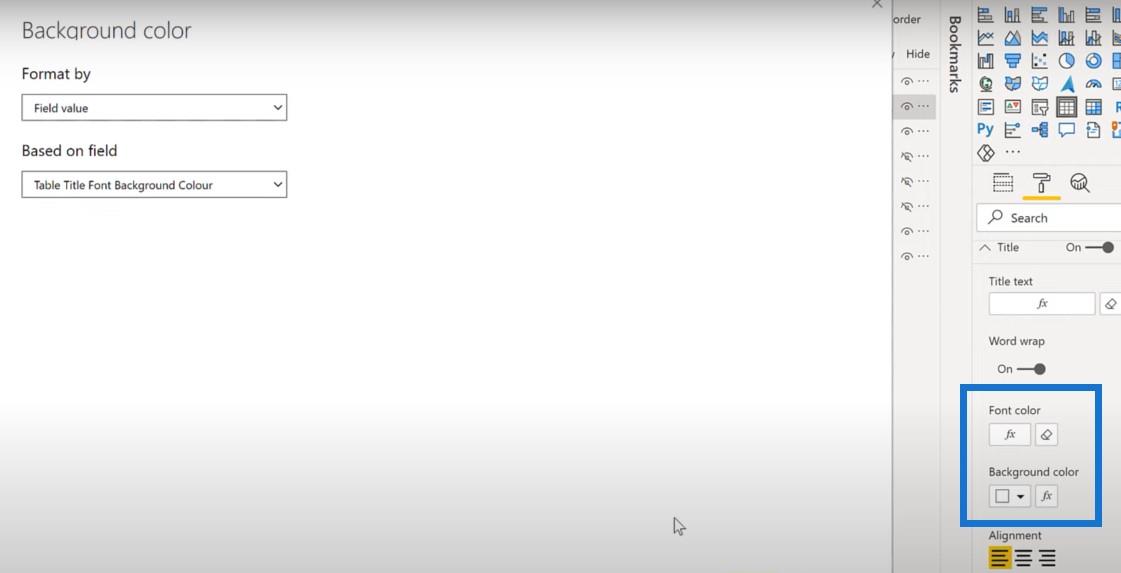
Ми також можемо змінити колір шрифту таблиці, фон таблиці та прозорість.

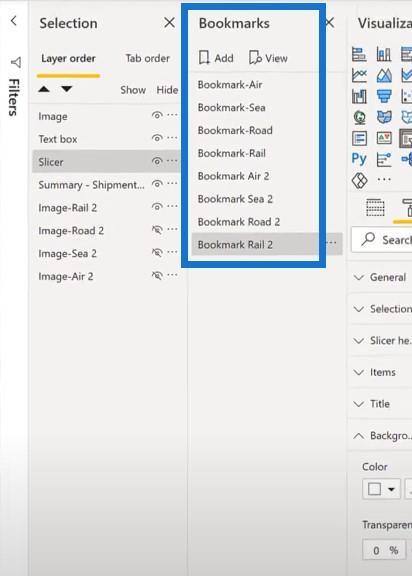
Наступним кроком буде додавання закладки для кожного зображення.

Створення домашньої сторінки
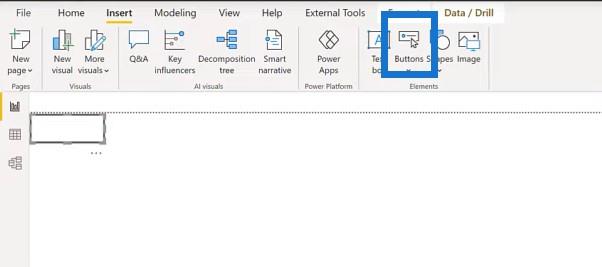
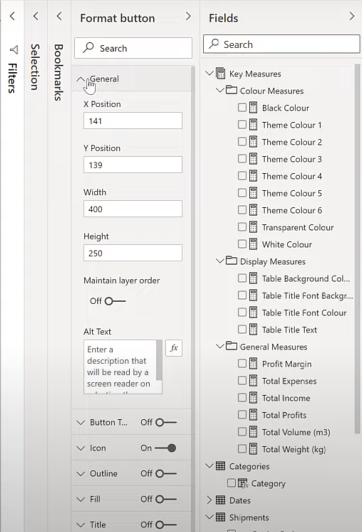
Ось і все для сторінки вмісту. Переходимо на головну сторінку. Для початку ми додамо сюди порожню кнопку.

Ми вимкнемо контур і змінимо його розмір до 400 і 250.

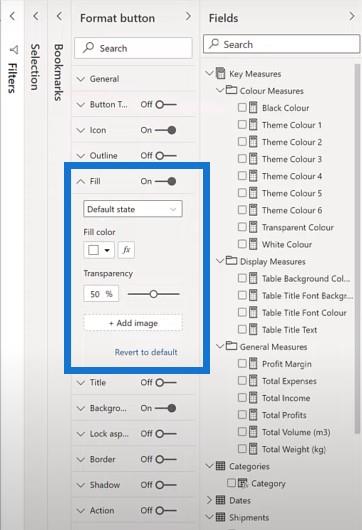
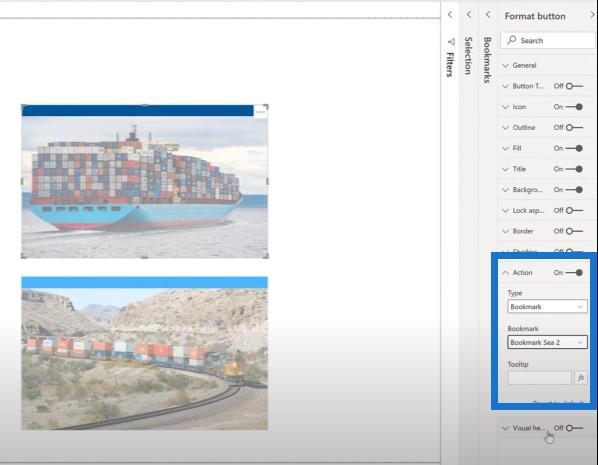
Потім ми заповнимо зображення цієї кнопки.

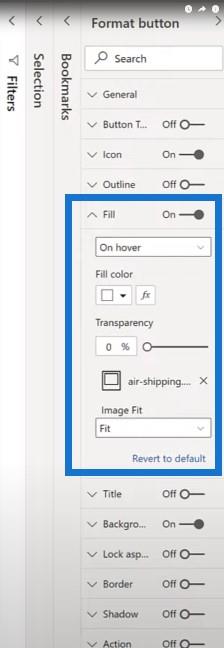
Ми встановимо розмір зображення за розміром і прозорість на 0% для параметра «При наведенні курсора» , щоб ми могли бачити, що кнопка стає прозорою, якщо її не вибрано.


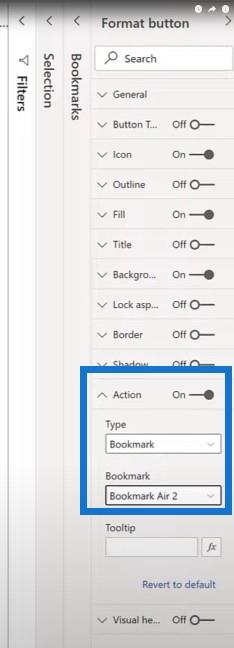
Наступне, що потрібно зробити, це додати в нього дію закладки . Увімкніть кнопку повзунка «Дія» та змініть її на «Закладка». Виберіть сторінку Air 2.

Наступним кроком буде встановлення заголовка. Ми можемо зробити його прозорим, щоб не бачити його.


Ми зробимо це ще тричі, скопіювавши та вставивши зображення. Потім ми налаштуємо їх для представлення кожної категорії.

Для другої кнопки ми змінимо заповнення з авіаперевезення на морське .

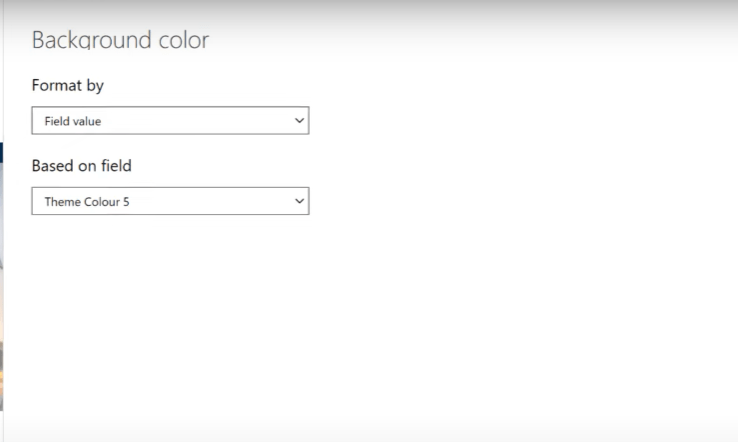
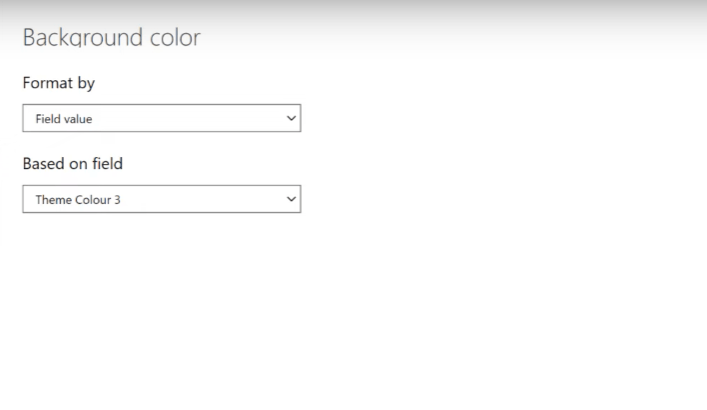
Потім змініть зображення на відповідне та змініть назву. Потім ми змінимо колір тла на іншу тему.

Для третьої кнопки ми змінимо заливку з повітряної доставки на автомобільну .

Знову ж таки, ми змінимо параметр Image Fit, щоб він відповідав, і змінимо колір тла заголовка.

І для нашої останньої кнопки ми змінимо заповнення з повітряної доставки на залізничну .

І знову ж таки, нам потрібно налаштувати зображення так, щоб воно відповідало розміру, і змінити колір фону на іншу тему.

На сторінці кнопки повітря ми вибрали дію Bookmark Air 2. Для інших трьох кнопок нам потрібно змінити вибрану дію. Наприклад, на сторінці кнопки «Море» нам потрібно додати її до закладки «Море 2».

Висновок
Тож тепер у нас є наше нещодавно створене рішення. Коли ми натискаємо Control і клацаємо домашню сторінку, ми потрапляємо на сторінку вмісту 2, де відображається відповідне повноекранне зображення фону для вибраної категорії. Ми можемо використовувати кнопку «Домашня сторінка», щоб повернутися на головну 2 сторінку.
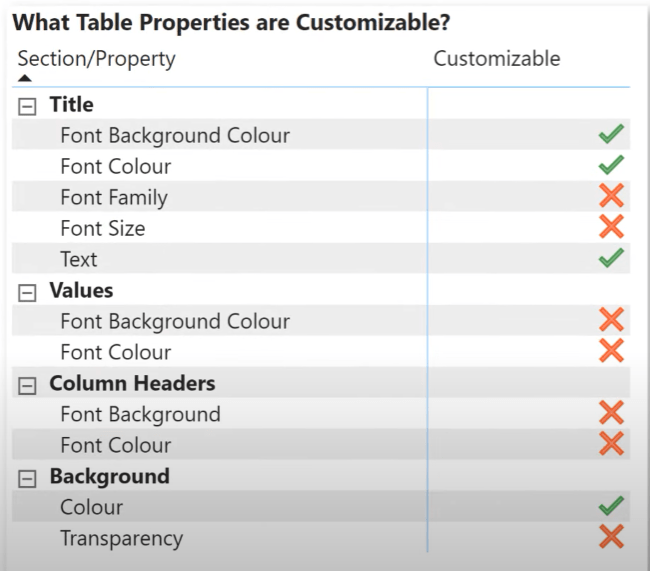
Станом на травень 2021 року поточний випуск LuckyTemplates для робочого столу дозволяє встановлювати такі властивості для таблиці:

Решту властивостей наразі неможливо встановити програмним шляхом. Але за потреби можна застосувати рішення за допомогою кількох візуальних елементів таблиці , по одному для кожної категорії, а потім налаштувати властивості продукту та видимість окремо за бажанням.
Це може бути трохи складніше, але можлива додаткова гнучкість. Досвід показує, що додаткові властивості можна буде налаштувати в наступних версіях робочого столу LuckyTemplates.
Сподіваємось, команда LuckyTemplates додасть можливість використовувати кілька тем у звіті. Але наразі ось один прийом, який дозволяє імітувати різні теми.
Дякую за перегляд і бажаю всього найкращого у вашій подорожі LuckyTemplates.
Грег
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








