Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Сьогодні ми продовжимо обговорення наших покращених структур візуалізації для LuckyTemplates. Раніше ми обговорювали важливість у своїх звітах. Цього разу ми обговоримо такі елементи: кольори , навігацію та позначки у вашому звіті візуалізації даних.
Зміст
Впровадження кольорів у звіт про візуалізацію даних
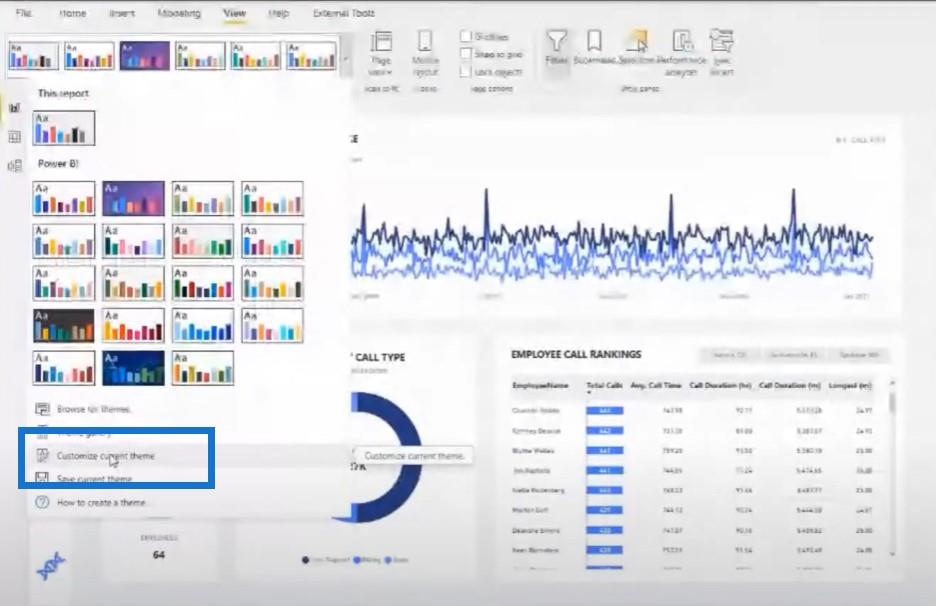
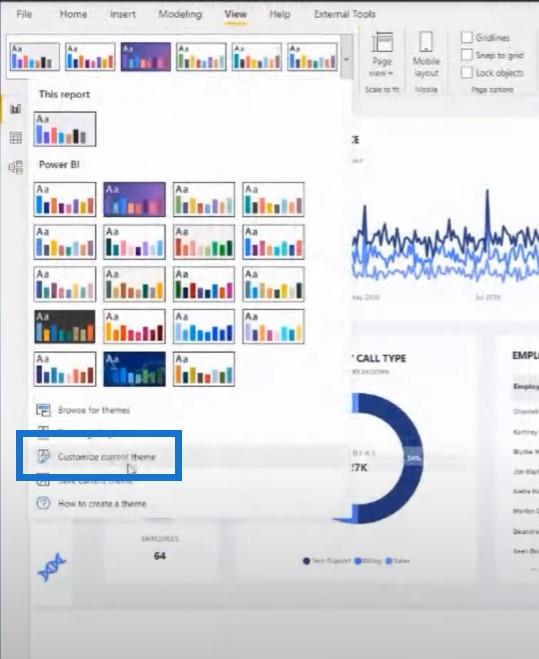
Кольори - це наступний пункт у нашій структурі. Використовуйте прості кольори з якомога меншими варіаціями. Давайте подивимося на мою тему.

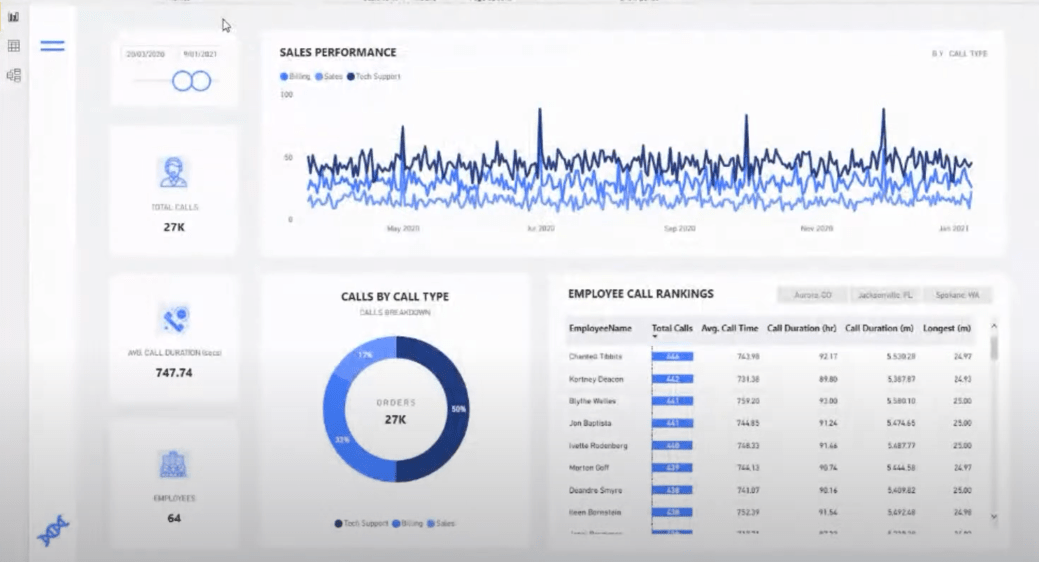
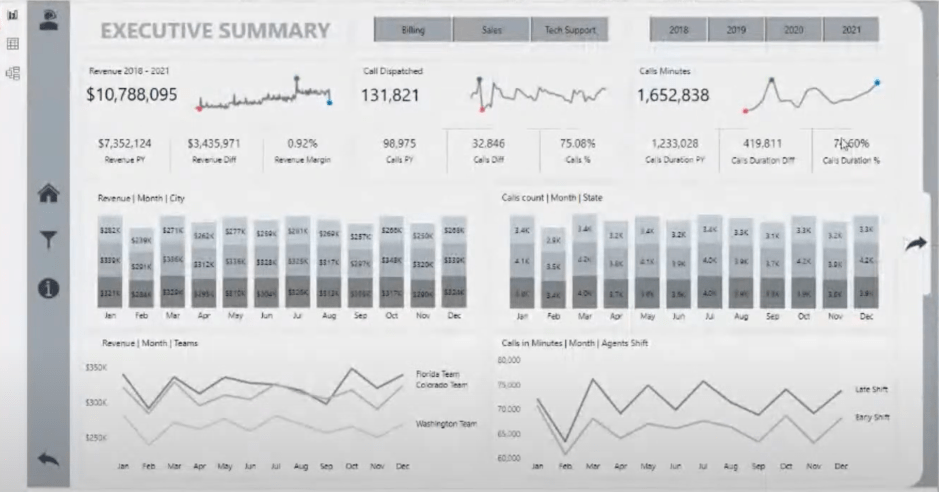
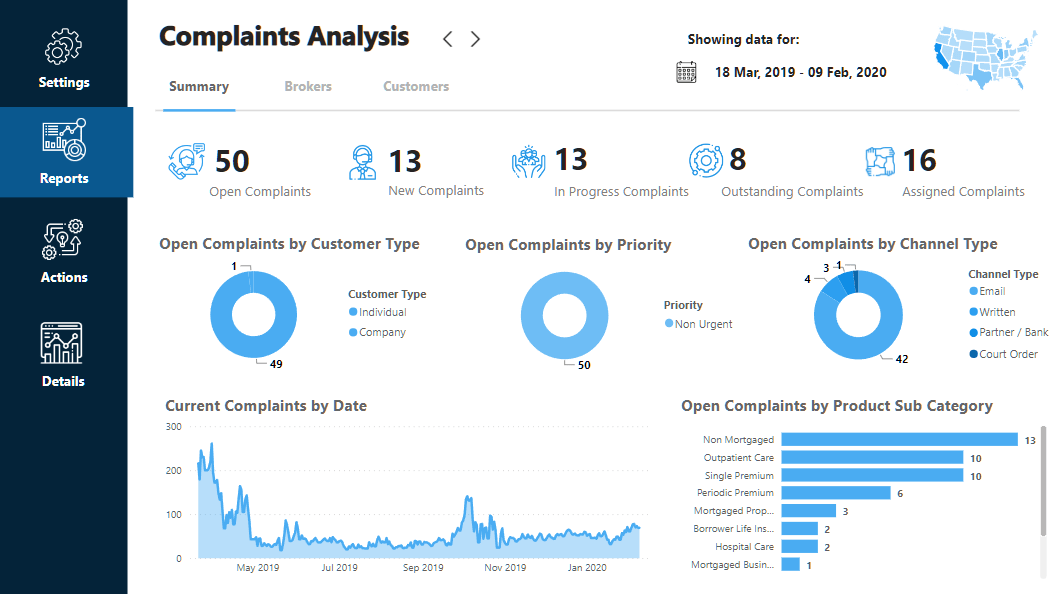
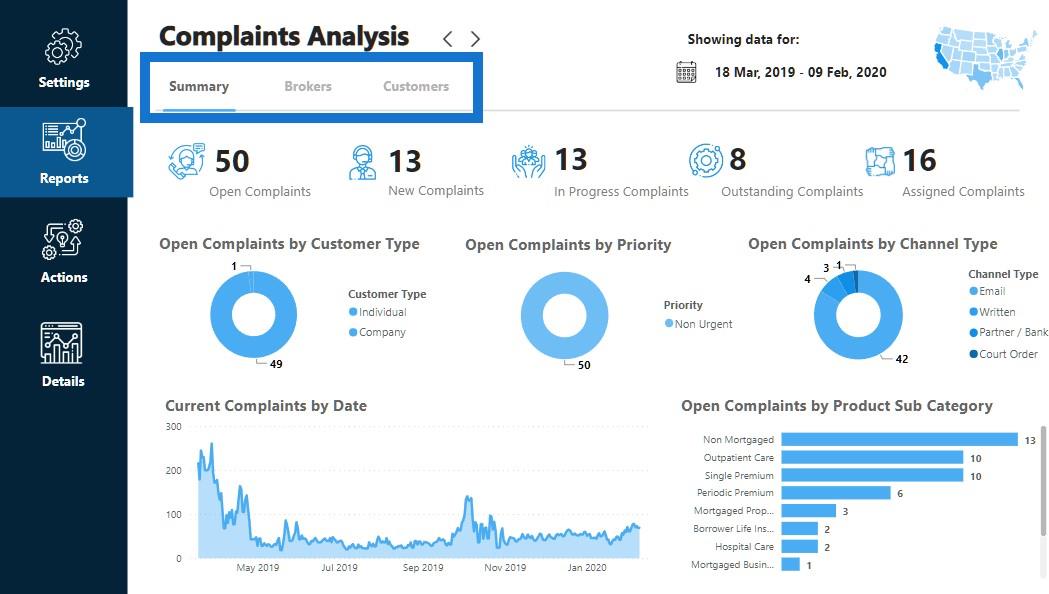
Давайте ще раз подивимося на інші звіти. Наведені нижче звіти демонструють дуже просте використання кольорів.

Переважна більшість справді високоякісних матеріалів демонструє послідовне використання кольорів.

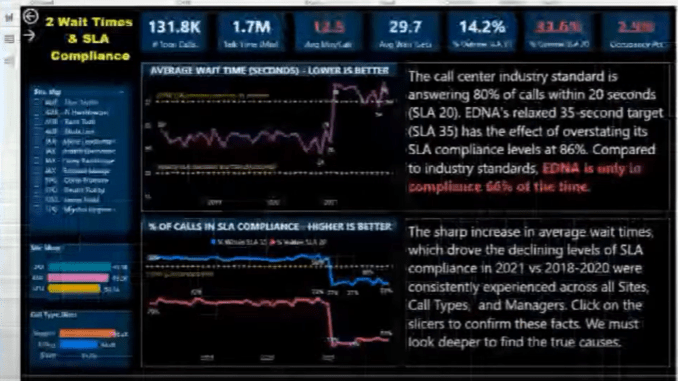
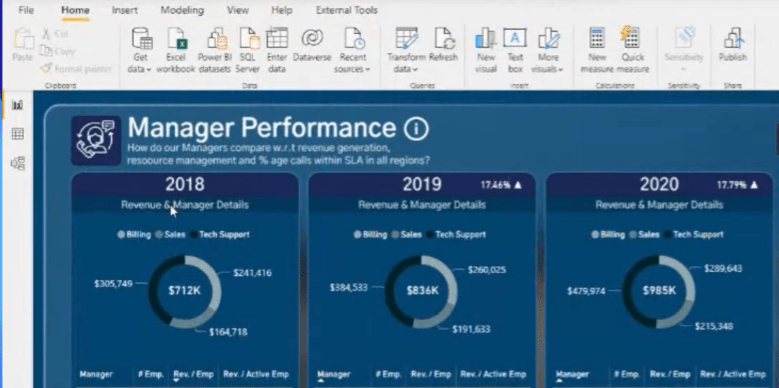
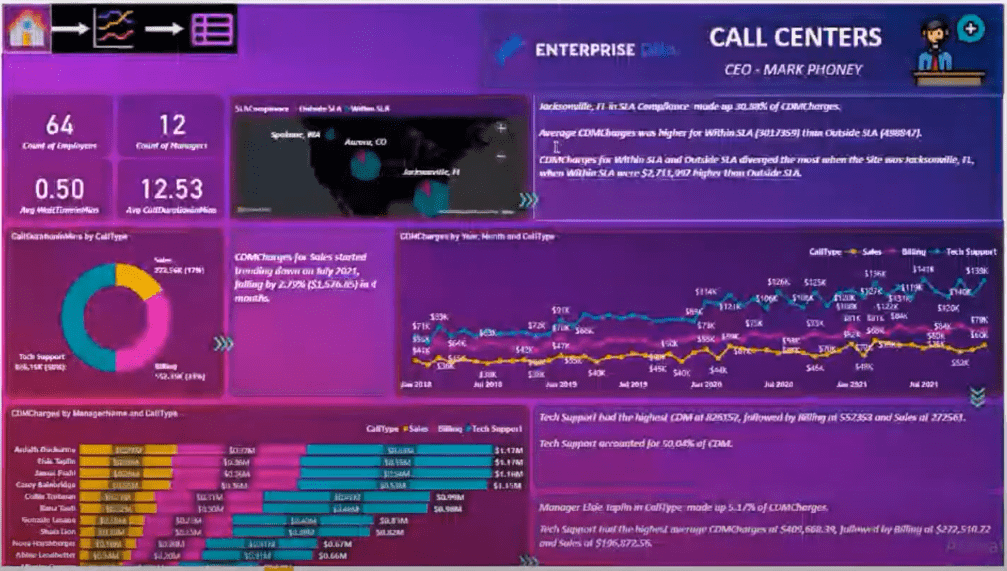
Якщо ми використовуємо більше колірних варіацій, це не буде таким витратним матеріалом, як раніше, і це не буде виглядати так охайно порівняно з дотриманням одного відтінку кольору. Наприклад, цей звіт насправді фантастичний з точки зору інформації, але в ньому занадто багато кольорів.

Нам потрібно бути обережнішими щодо того, як ми використовуємо кольори для представлення нашої високоякісної інформації. Занадто велика різноманітність кольорів ніколи не принесе якісного досвіду.
Тепер, якщо ви знайдете хороший звіт, ви можете завантажити або зберегти використану тему. Ви можете зберегти його як файл JSON, а потім повторно завантажити у свій звіт.
Ви можете вибрати світліші або темніші теми. Це лише питання ефективного використання цих кольорів.

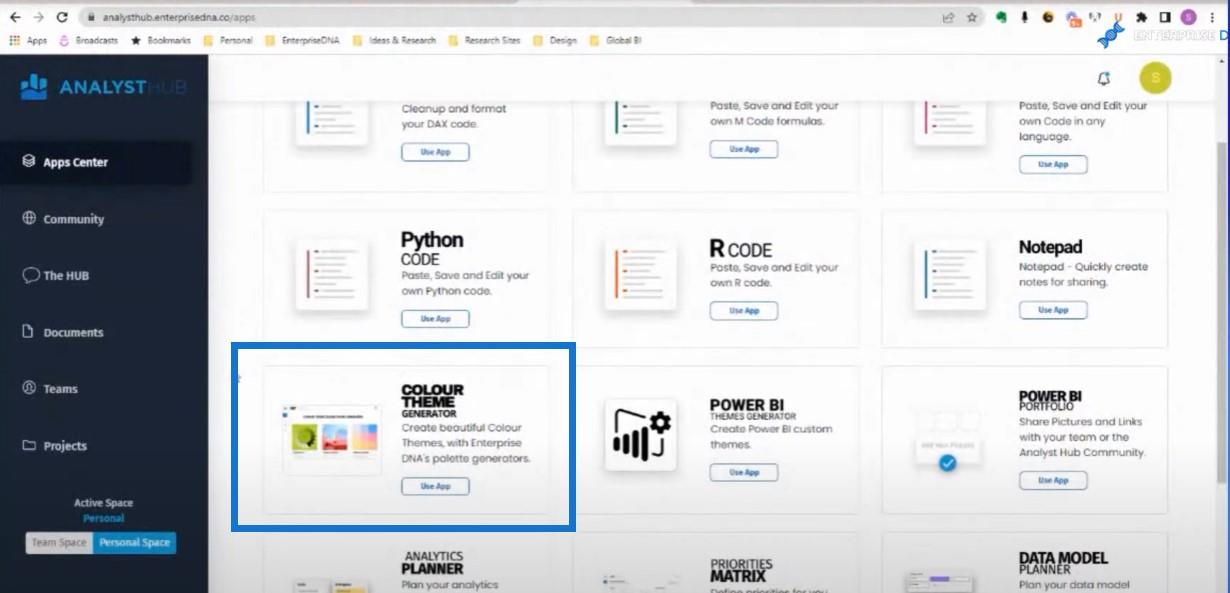
Ви також можете використовувати , щоб допомогти з кольоровими темами. Ви можете завантажувати колірні теми інших людей, і це дуже корисно, але ми також маємо кілька чудових способів створювати теми та генерувати кольори в аналітичному центрі, який надається безкоштовно разом із членством у LuckyTemplates.

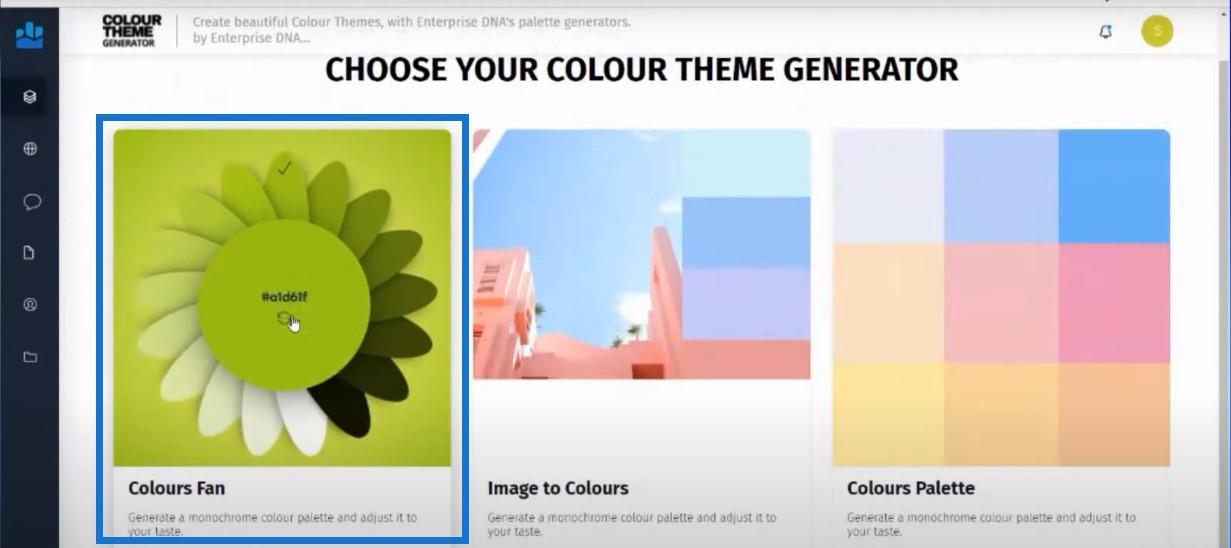
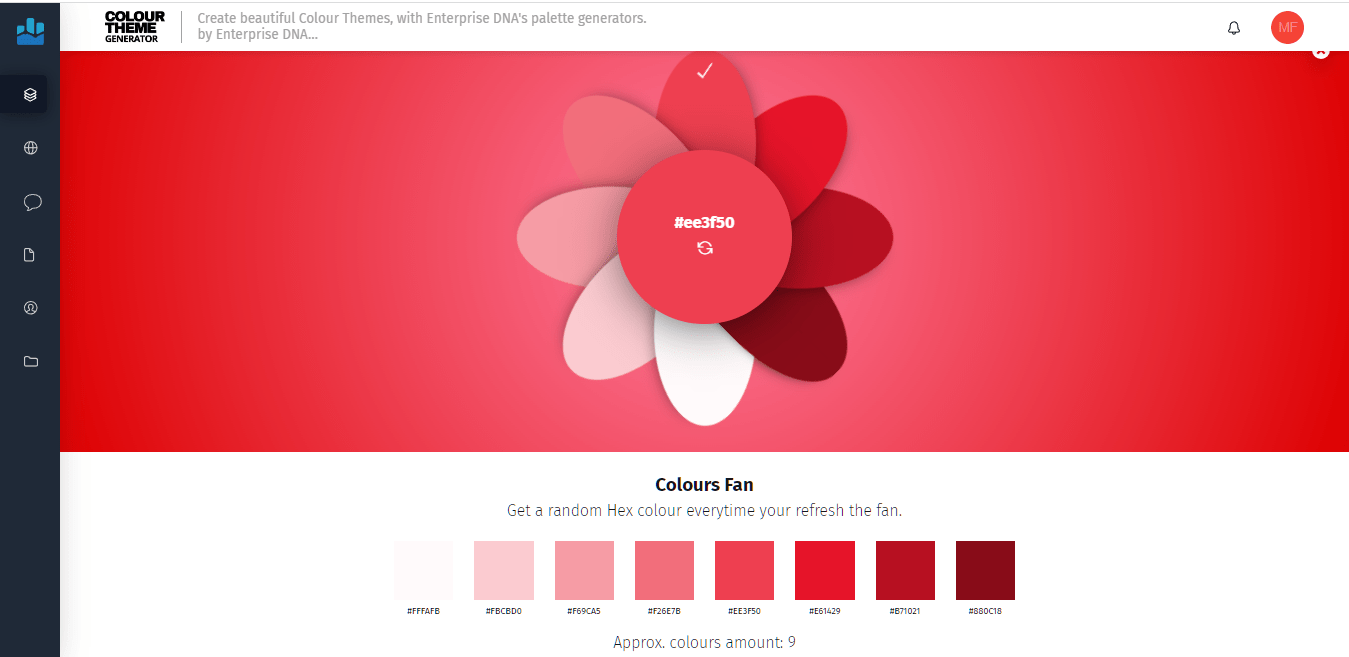
Однією функцією, якою я дуже люблю користуватися, є Colors Fan , тому що вона дає мені багато варіантів того самого кольору.

Ви можете натиснути тут і отримати багато варіацій одного кольору. Ви також можете змінити кількість кольорів, які ви отримуєте.

Коли я знайду тему, яка мені подобається, я повернуся до свого звіту, а потім скопіюю їх у свою поточну тему. Я візьму всю палітру тих самих кольорів.

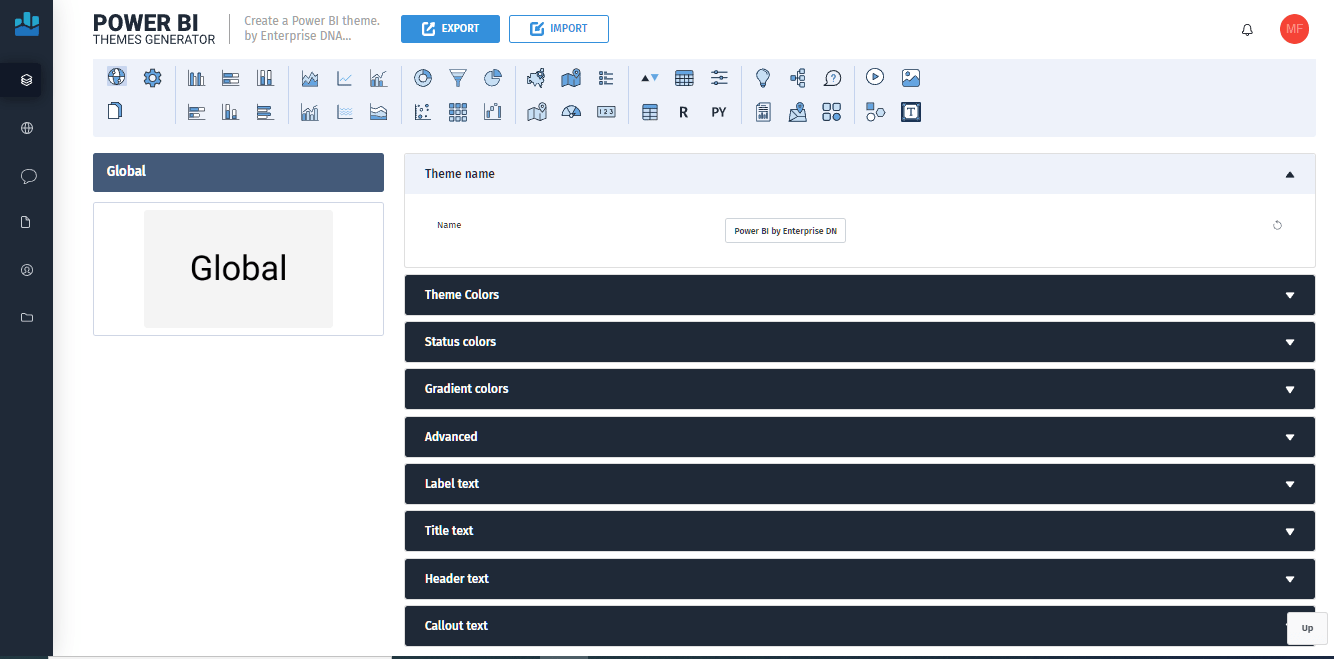
Ще один чудовий інструмент, який ми продовжуємо розвивати, — це наш генератор тем . Це, мабуть, один із найкращих – якщо не найкращий – спосіб комплексно побудувати всю тему у звітах LuckyTemplates.

Ідея полягає в тому, що ми хочемо змінити не лише кольори, але й тему. Ми хочемо мати можливість маніпулювати всім у нашому звіті LuckyTemplates від показу легенди чи осі до налаштування того, як виглядає таблиця в цьому новому генераторі тем.
За допомогою цієї програми ви можете обмежити кількість кліків, які вам потрібно зробити всередині LuckyTemplates. Мета полягає в тому, щоб створити комплексну тему, у якій усе налаштовано саме так, як ви хочете. Підвищення продуктивності, якого ви можете досягти за допомогою теми, створеної цією програмою, зашкалює.
Навігація звітом візуалізації даних
Коли хтось бачить звіт у LuckyTemplates, ми хочемо, щоб вони переходили на самій сторінці.
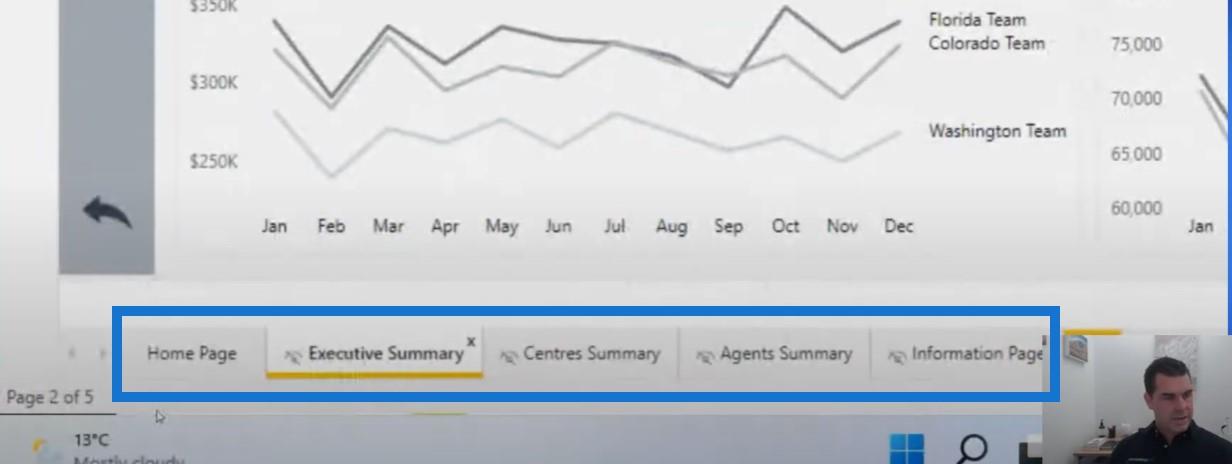
Зараз ми перебуваємо на робочому столі LuckyTemplates, і ви помітите, що внизу кожна окрема сторінка насправді прихована, і відображається лише одна сторінка, яка є домашньою.

Отже, хоча ми можемо бачити сторінки в LuckyTemplates, коли ви завантажуєте це в Інтернет, ніхто не зможе побачити ці сторінки. Єдиний спосіб, яким вони можуть клацати по різних сторінках, – клацати на навігацію всередині звіту.
Це повинно бути в кожному звіті. Ви хочете направляти користувача через свою історію, а не випадково вибирати сторінки й не отримувати історію так послідовно, як ви хочете, щоб вони її переглядали. Існує кілька способів, за допомогою яких ви можете створити такий досвід навігації.
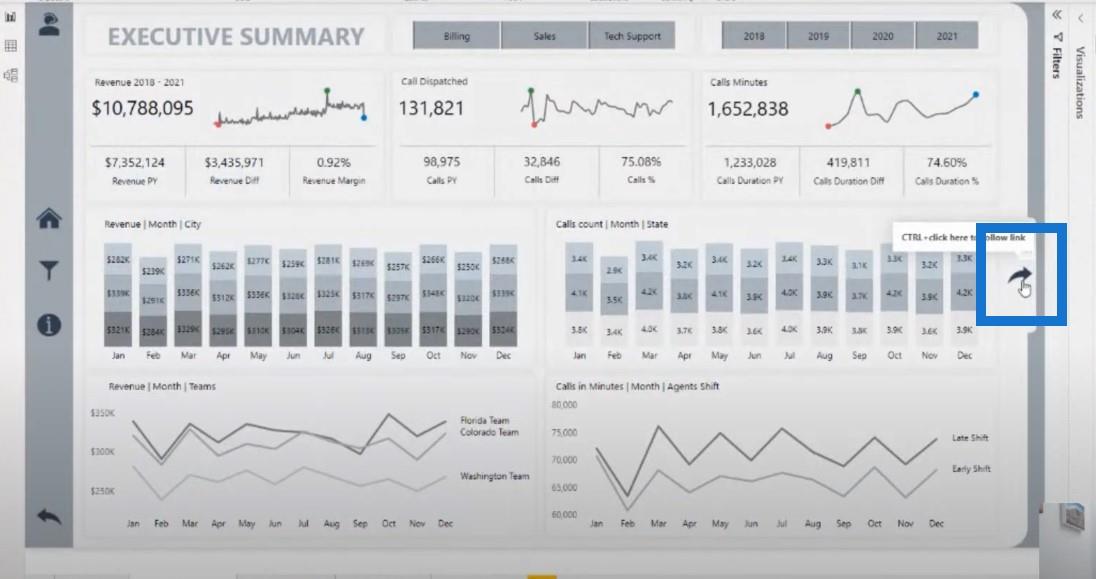
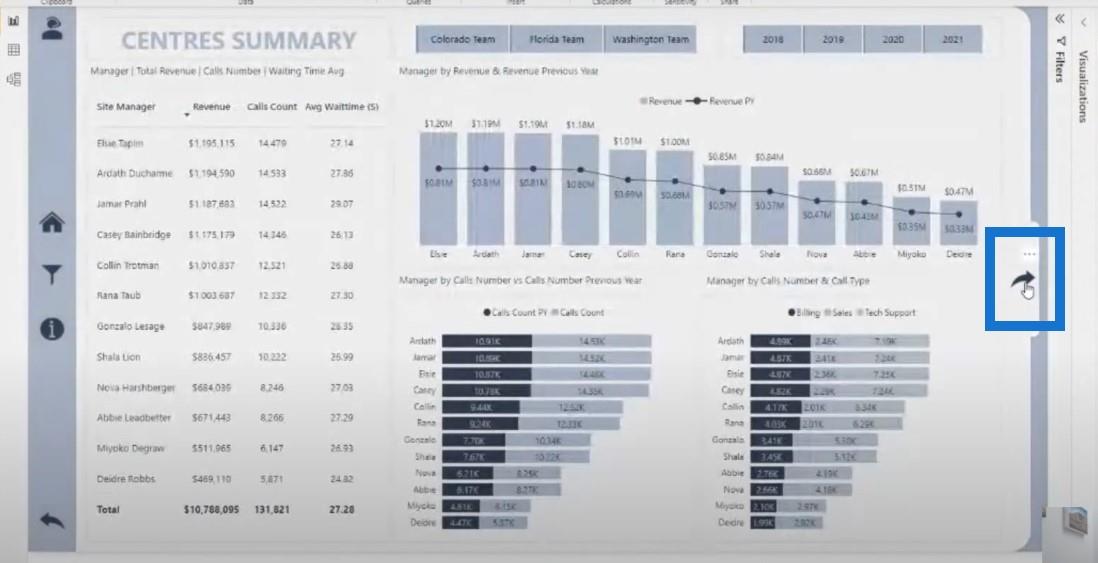
У цьому прикладі ви можете перейти до наступних сторінок звіту, натиснувши цю стрілку.


Домашня сторінка навігації, як у цьому прикладі, також є гарною ідеєю.

Усі ці приклади насправді дуже легко налаштувати. Є маса таких прикладів на сайті .


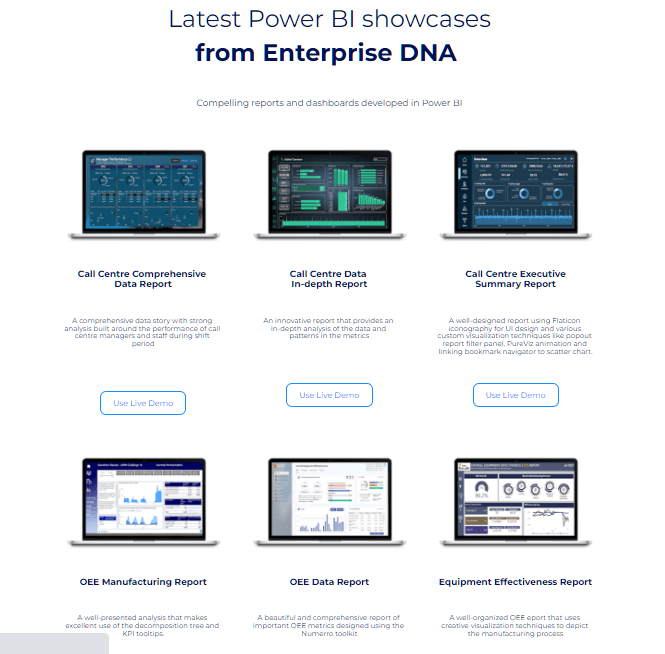
Переглянувши багато звітів у галереї Showcase, ви побачите, що всі звіти про якість мають однакову навігацію.
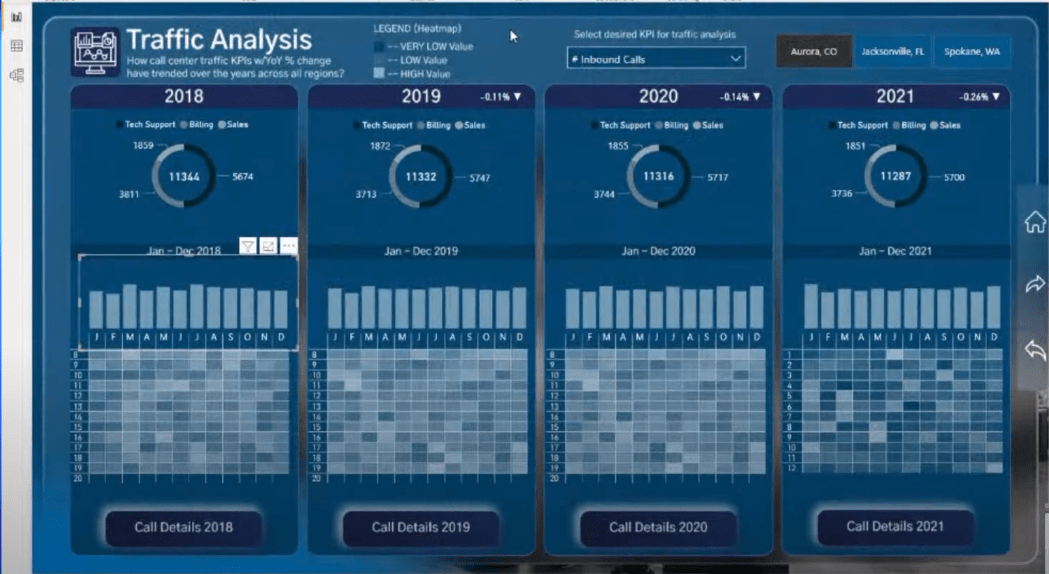
Давайте подивимося на цей приклад, який показує різноманітність способів, за допомогою яких ви можете створити навігаційний досвід і зробити свій звіт схожим на веб-програму.

Ліворуч є кілька зображень, які показують, де ми знаходимося у звіті. У верхній частині також є розділи, які виглядають як панель меню веб-сайту.

Це різні сторінки на робочому столі LuckyTemplates, але це схоже на веб-досвід, до чого ми хочемо прагнути. Ось як по-справжньому покращити те, що ми робимо всередині LuckyTemplates.
Якщо ви знайшли гарну навігацію, просто завантажте цей файл PBIX і скопіюйте його з одного звіту в інший. Просто виділіть потрібну навігацію, а потім скопіюйте та вставте її в інший звіт LuckyTemplates, щоб отримати той самий вигляд і навігацію.
Очевидно, що вам потрібно буде зв’язати речі та вбудувати дії у свої піктограми та текстові поля, що легко зробити в LuckyTemplates.
Позначення звіту візуалізації даних
Цей пункт досить зрозумілий, але про нього досить часто забувають. Переконайтеся, що ви чітко позначаєте те, на що хтось дивиться. Це чудовий приклад чудового маркування. На сторінці є гарна назва, а також деякі деталі під нею.

У цьому прикладі багато тексту. Але щоб покращити цей звіт, він повинен мати кращі позначки та більший шрифт на самих візуалізаціях.

Ви побачите, що назва заголовка має неналежний текстовий формат. Заголовок складається з одного слова, яке потрібно правильно розділити. Ми хочемо, щоб ці назви та етикетки легко читалися споживачем.

Значна частина цього зводиться до отримання правильного формату в іменах стовпців, імен таблиць, ключових показників і імен показників. Усі ці речі досить просто зробити, але якщо вони не зроблені на ранніх стадіях розробки, це може серйозно погіршити якість звіту.
Іншим прикладом є CDM, згаданий у текстовому полі. Якби я був людиною, яка не була знайома з цим, я б не знав, що насправді означає CDM.
Ось чому ваше маркування має бути максимально простим і ефективним , а також дійсно детально описувати все, що описано на сторінці.
Висновок
Застосування узгодженої кольорової теми , використання системи навігації у звіті та просте маркування оживлять ваші дані та дозволять вам розповідати більш значущі історії.
Слідкуйте за цією частиною 3 нашої серії розширених структур візуалізації для LuckyTemplates .
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








