Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Я хочу поговорити про новий користувацький візуал Deneb, який нещодавно був випущений для LuckyTemplates. Це надає інтерфейс для мови Vega-Lite, який буде використовуватися для створення інтерактивного власного візуалу для LuckyTemplates.
Мова Vega-Lite заснована на синтаксисі JSON. Це легше реалізувати та зрозуміти, ніж мови програмування нижчого рівня. Крім того, автор Деніел Марш-Патрік включив кілька шаблонів для прискорення процесу проектування.
Я думаю, що цей візуал буде чудовим, оскільки він надає повний досвід роботи з кодом і надзвичайно настроюється. Я хотів би скористатися цією можливістю, щоб продемонструвати кілька простих прикладів візуальних елементів Deneb Vega-Lite і порівняти їх зі стандартними візуальними елементами LuckyTemplates. Ви можете переглянути повне відео цього підручника внизу цього блогу.
Зміст
Як використовувати Deneb як спеціальний візуал для LuckyTemplates
Deneb — це інтерфейс, який дозволяє повністю кодувати візуал за допомогою синтаксису JSON відповідно до мови Vega-Lite. Ця презентація не призначена як вступ до мови Vega-Lite, а скоріше є невеликою демонстрацією того, як мова дозволяє використовувати візуальні елементи, схожі на деякі стандартніі може бути повністю налаштований відповідно до вашого сценарію.
Основні візуальні елементи, розроблені в цій презентації, використовують деякі приклади шаблонів, доступних в інтерфейсі Deneb. Спеціальні візуальні елементи є вступними прикладами того, чого можна досягти, доклавши невеликих зусиль у Vega-Lite шляхом проб і помилок, змінюючи інші приклади, які можна легко знайти в Інтернеті.
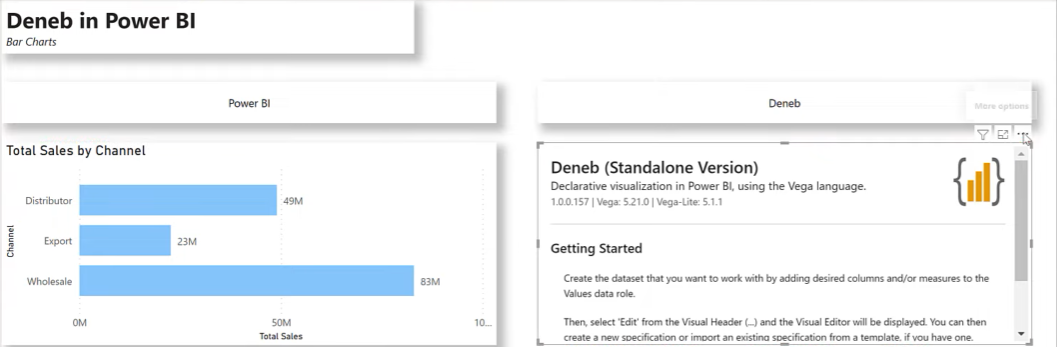
Ось домашня сторінка Deneb. Ви можете знайти деякі довідкові матеріали тут .

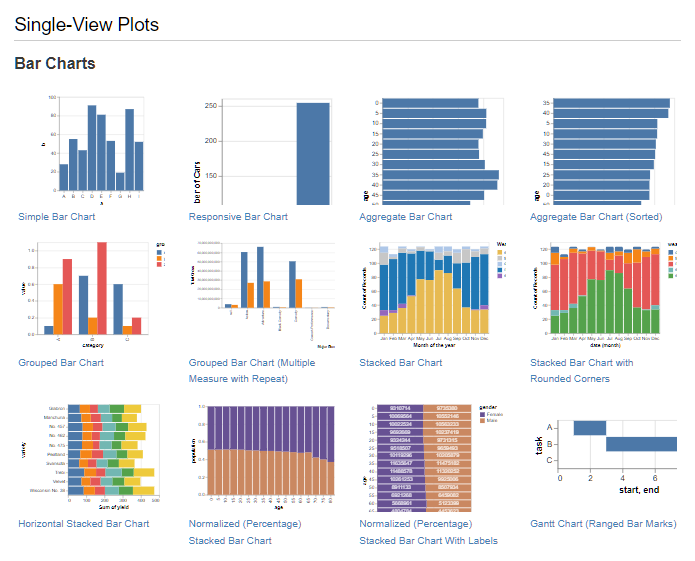
На сайті Vega-Lite GitHub є галерея , яка показує приклади речей, які можна створити за допомогою Vega-Lite.


Ось ще один приклад деяких користувальницьких карт KPI , які можна створити за допомогою спеціального візуалу Deneb.
Загальні моменти, щоб дізнатися про Денеб
Ось деякі загальні моменти, які я дізнався про Vega-Lite під час мого початкового дослідження. Дані прив'язані до позначки. У Vega-Lite доступні численні позначки, зокрема смуга, лінія, дуга, точка, текст та багато інших. Знак має кодування. Наприклад, текстовий знак має багато доступних кодувань, включаючи вирівнювання, шрифт, розмір, товщину та колір.
Кілька позначок можна об’єднати, щоб створити комплексне візуальне враження, включаючи шар (кілька позначок, що перекривають одна одну та мають одну опорну точку або вісь), конкатенацію (кілька позначок, розташованих горизонтально або вертикально) або фасет (невеликі позначки, доступні в багатьох потужних BI). візуальні елементи, де ряд подібних графіків використовується для відображення підмножин тих самих даних, що полегшує порівняння підмножин).
Створення гістограми за допомогою Deneb
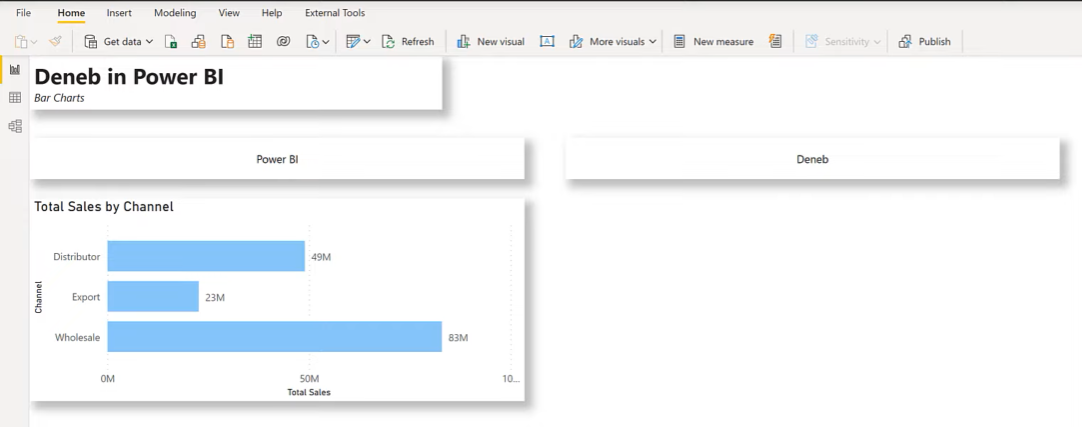
Тепер давайте подивимося, як створюється спеціальний візуал для LuckyTemplates за допомогою шаблонів від Deneb, і як вони порівнюються зі стандартними візуалами LuckyTemplates.
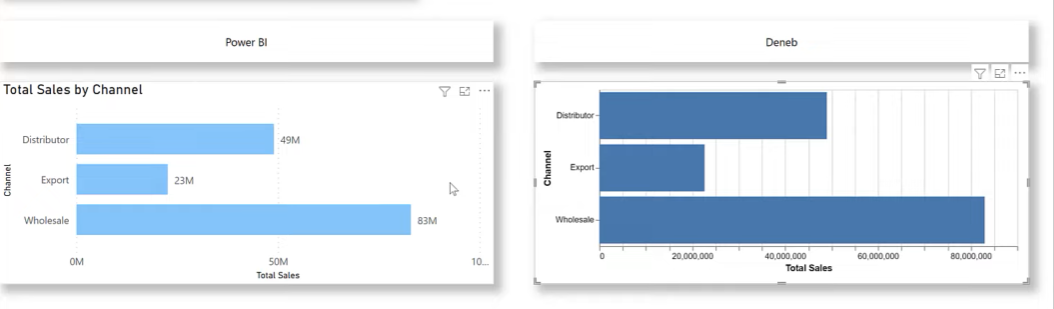
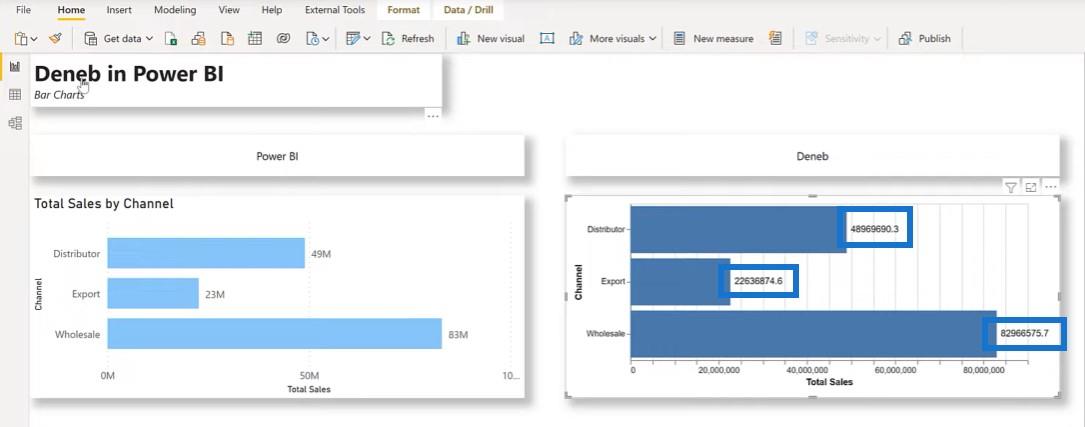
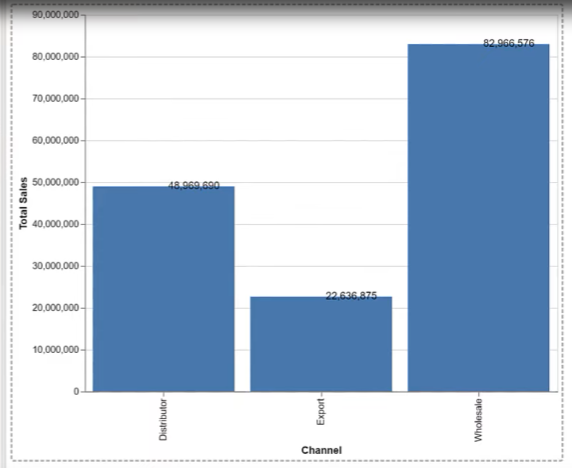
У цьому прикладі я додав стандартну гістограму LuckyTemplates, щоб відобразити загальні продажі за каналами зліва. Давайте створимо щось подібне за допомогою Deneb і Vega-Lite.

Ми додамо зображення Денеба з правого боку.

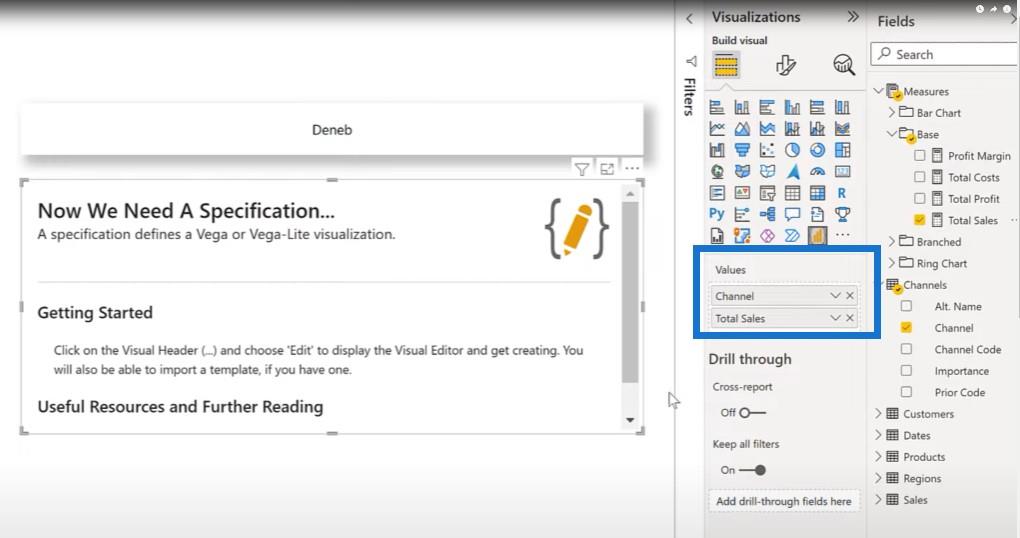
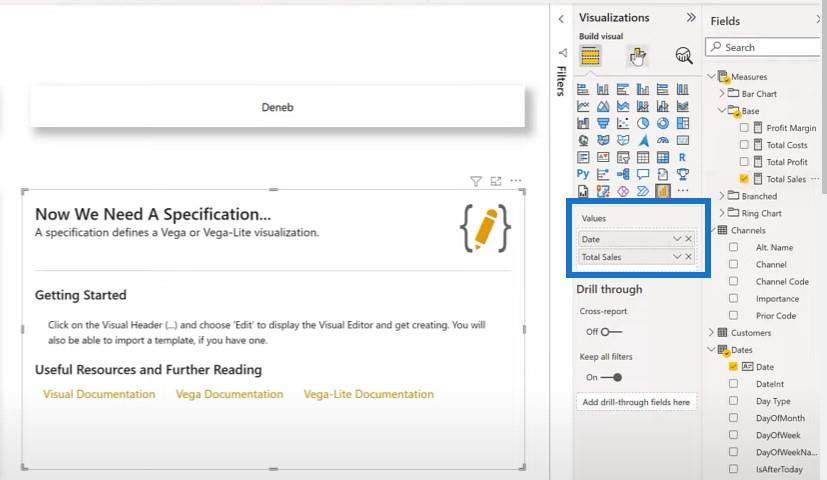
Перше, що нам потрібно зробити, це додати наші дані, тому давайте додамо наші канали та загальні продажі .

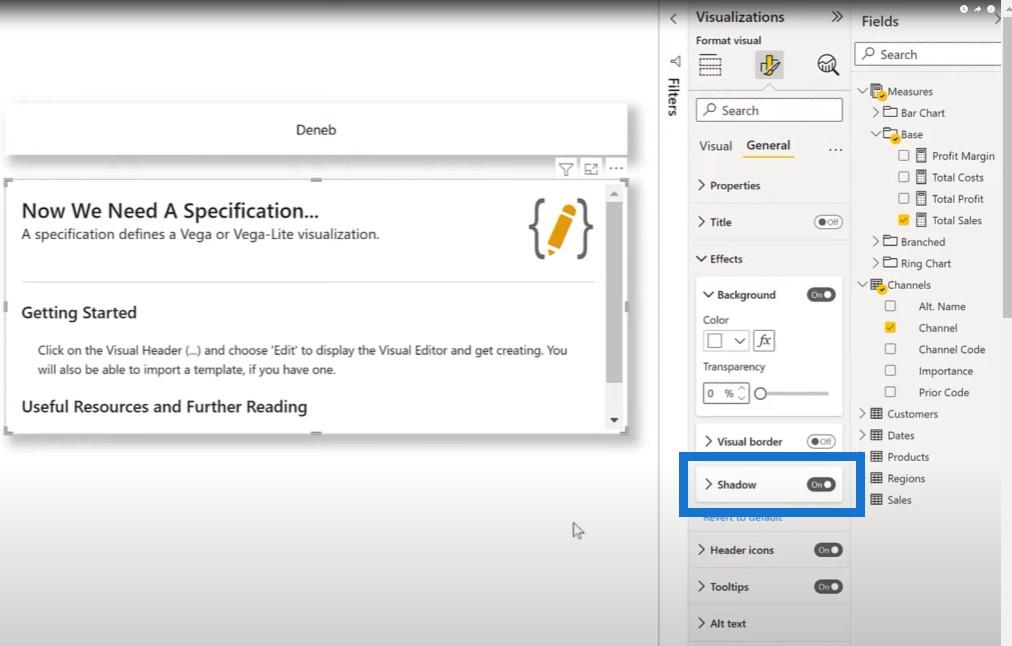
Просто заради розваги, давайте увімкнемо Shadow .

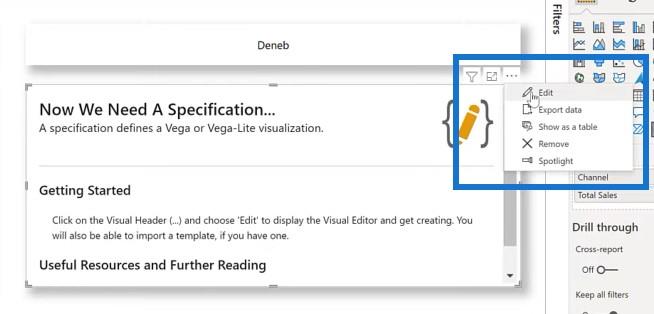
Потім ми вибираємо Редагувати .

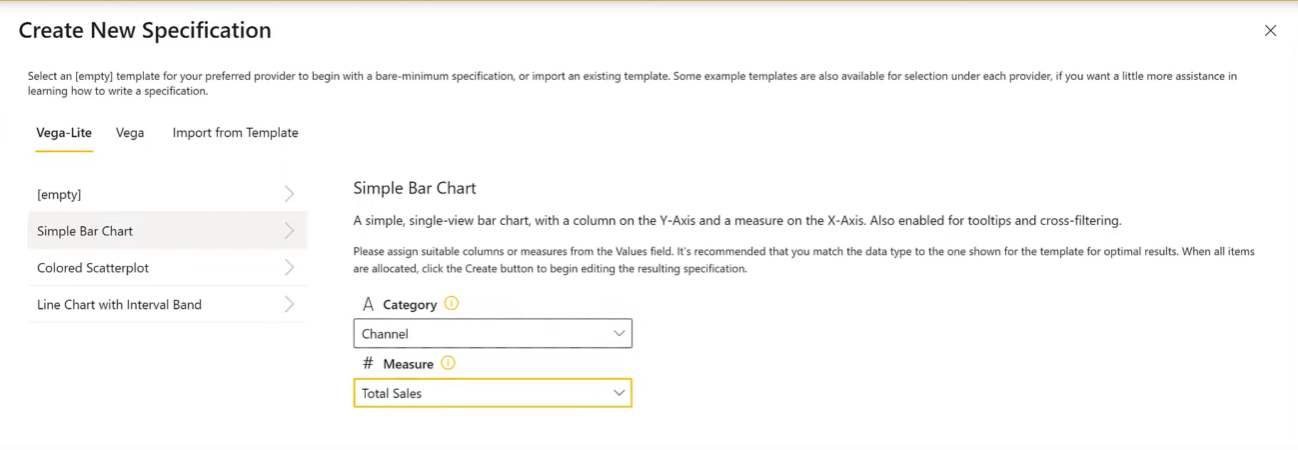
Ми виберемо прості шаблони гістограм, які надаються в інтерфейсі. Для категорії ми вибираємо канал , а для вимірювання – загальні продажі .

Після того, як ми натиснемо кнопку «Створити» , ми побачимо наше зображення Deneb.

Ми бачимо, що між LuckyTemplates і Deneb багато схожих речей. Одна річ, яка не є схожою прямо з коробки, це те, що ми маємо мітки даних, показані на візуалі LuckyTemplates. Для візуального зображення Deneb ці мітки даних можна легко додати до візуального зображення, що ми зробимо, додавши інший шар.
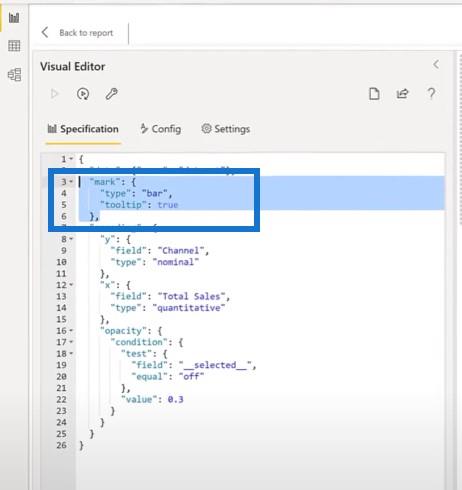
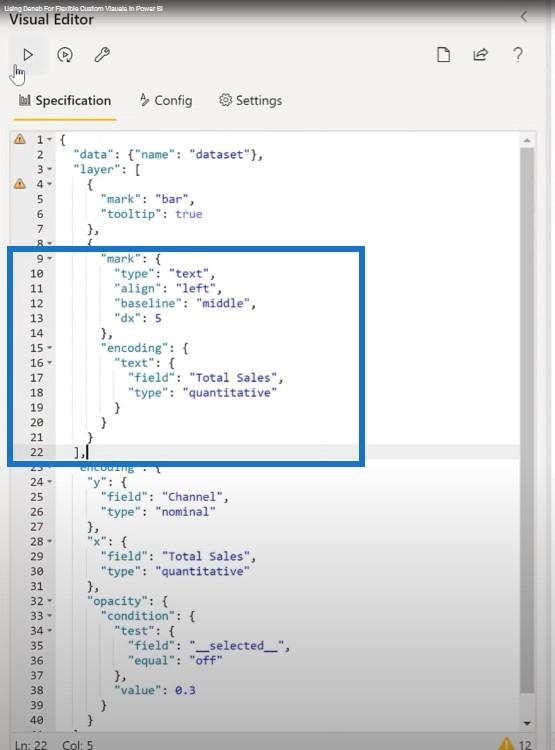
Коли ми натискаємо «Редагувати» у візуальному зображенні Денеба, ми бачимо тут одну позначку.

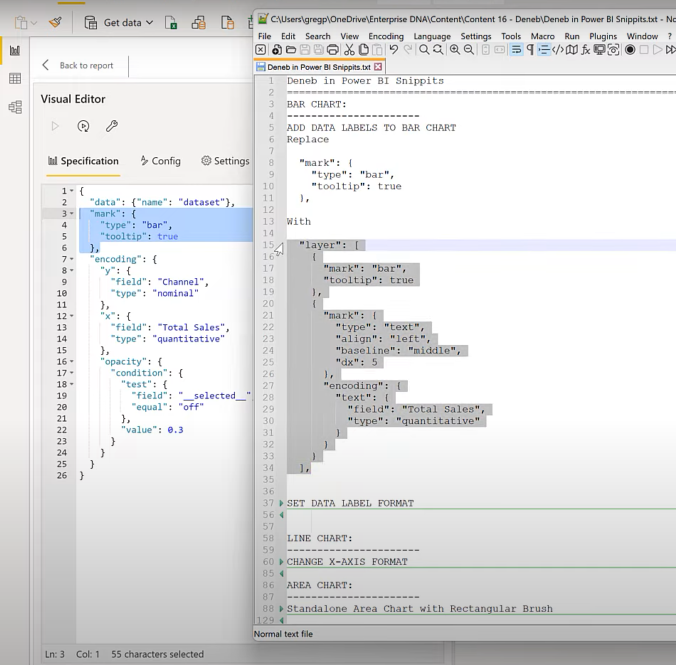
Я візьму фрагмент коду, щоб додати мітки даних і замінити код однієї позначки двома мітками.


Коли ми запустимо це, ми матимемо мітки даних.

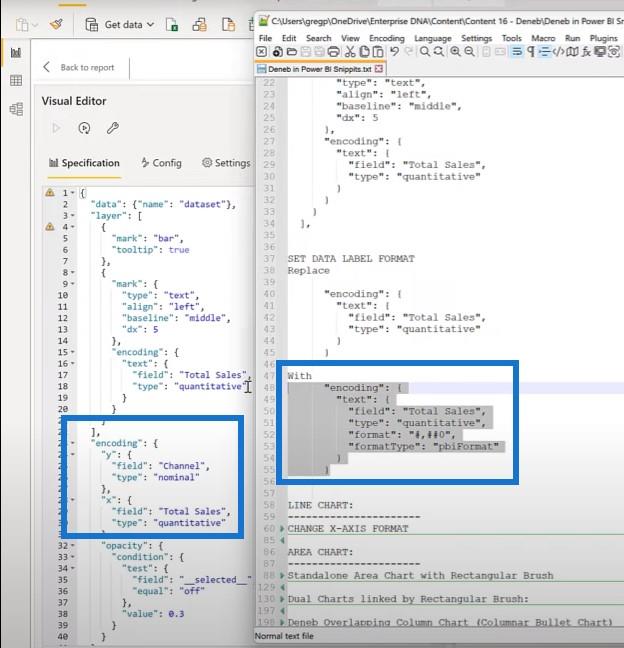
Друге, що ми можемо зробити, це відформатувати ці мітки даних. Знову ж таки, у мене є блок цитат, який я можу додати замість простого кодування для Total Sales .

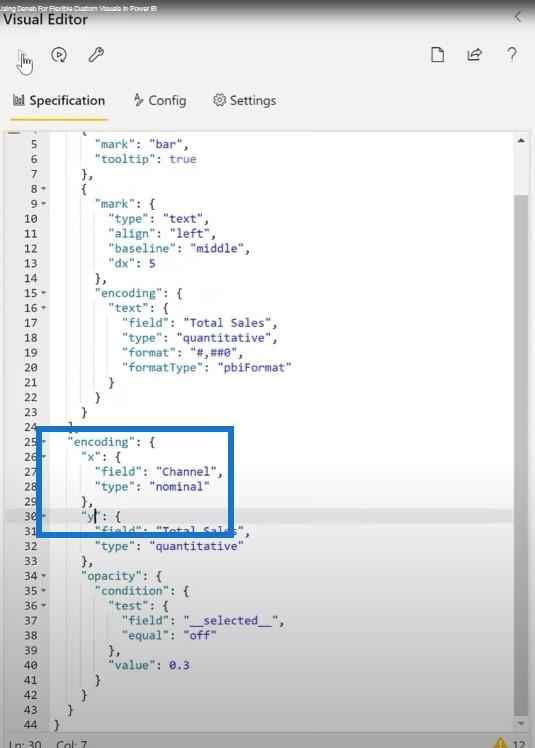
Ще одна чудова річ у Deneb і Vega-lite полягає в тому, що ми можемо легко змінити стовпчасту діаграму на стовпчасту. Давайте знову натиснемо «Редагувати» . Все, що нам потрібно зробити, це перевернути X і Y.

Очевидно, що ще є над чим працювати та потрібні коригування, але я хотів показати, як легко все можна змінити у Vega-Lite.

Створення лінійної діаграми з Deneb
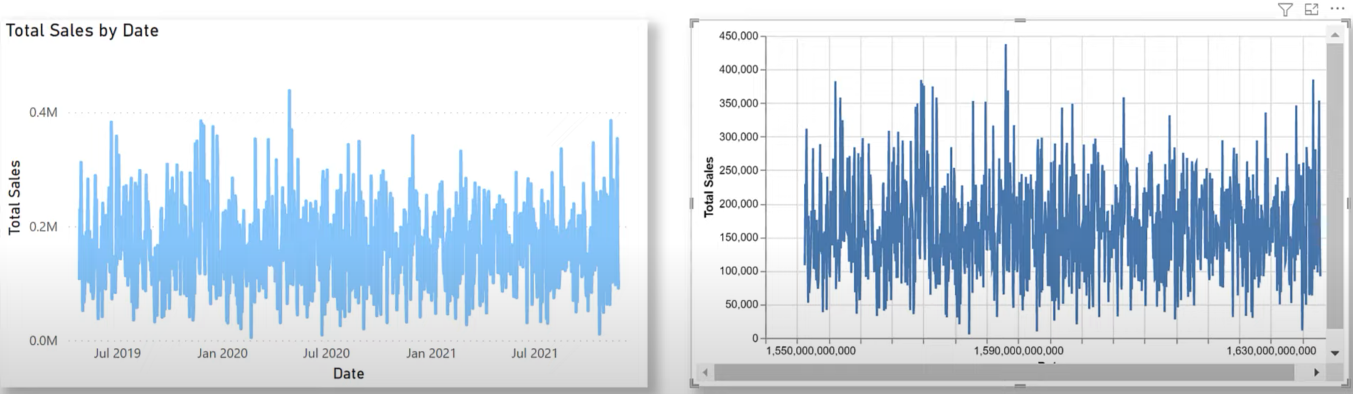
Далі я додав стандартну лінійну діаграму LuckyTemplates, яка показує загальні продажі за датою . Давайте створимо щось подібне за допомогою Deneb Vega-lite. Давайте додамо візуальне зображення Денеба, додамо нашу дату та загальний обсяг продажів .

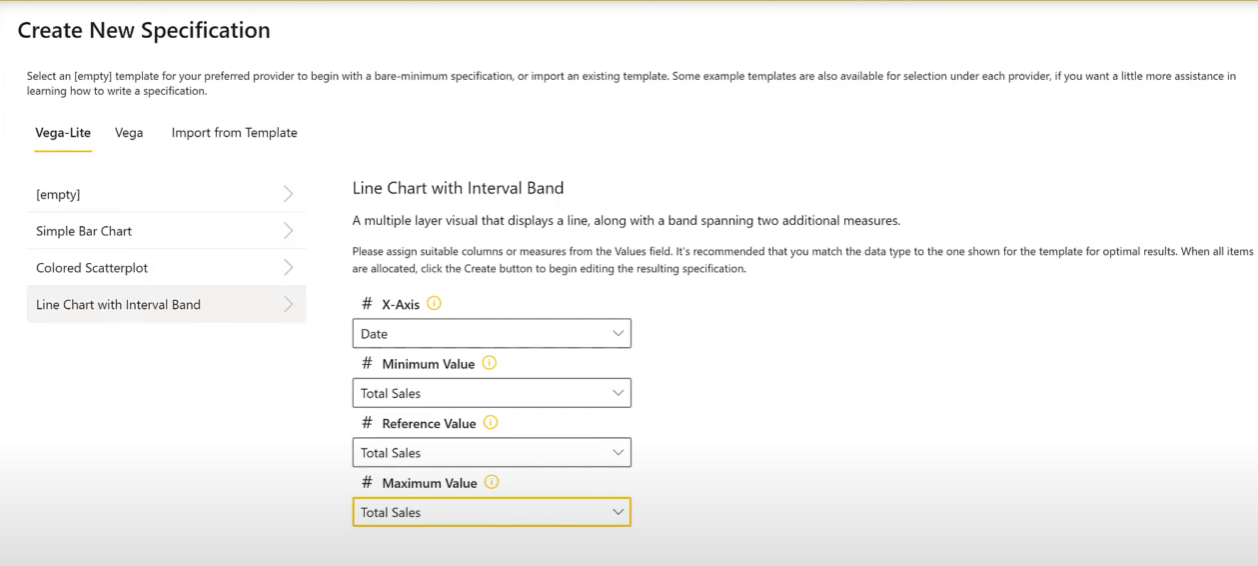
Давайте виберемо лінійну діаграму з інтервальною смугою, виберіть « Дата» для нашої осі X і виберіть «Загальний обсяг продажів» для наступних трьох значень.

Ось отриманий базовий візуал для Денеба. Ви бачите, що між ними багато спільного. Є кілька відмінностей, наприклад, вісь X відображається числово у візуальному зображенні Денеба.

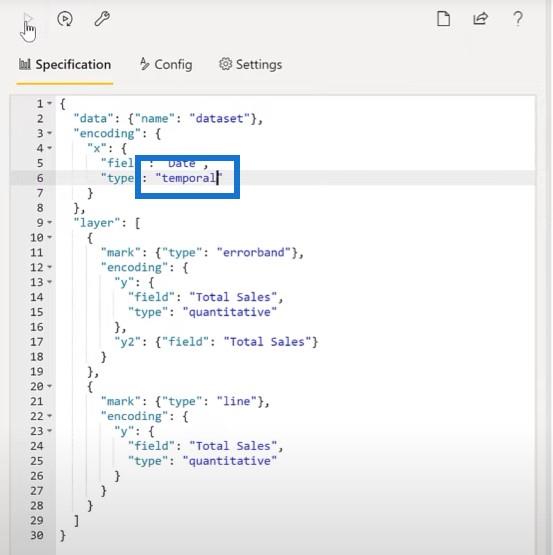
Ми можемо щось зробити, щоб легко це виправити. Давайте просто перейдемо до Deneb і змінимо кодування для дати X на temporal .

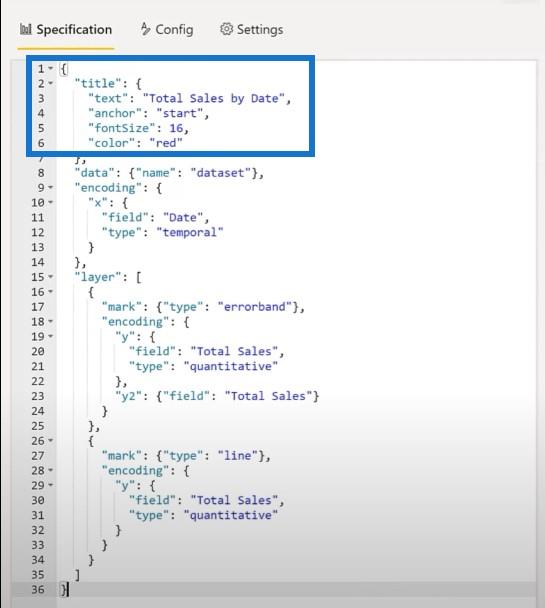
Друга відмінність — назва. Давайте додамо назву до візуального зображення Денеба. Ми ще раз відредагуємо код, додамо блок заголовка та відформатуємо JSON.

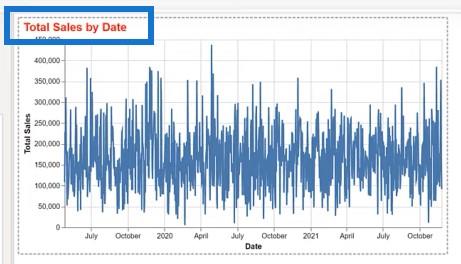
І ось наша назва. Ми маємо повний контроль над шрифтом, розміром, кольором тощо назви.

Створення діаграми площ із Денебом
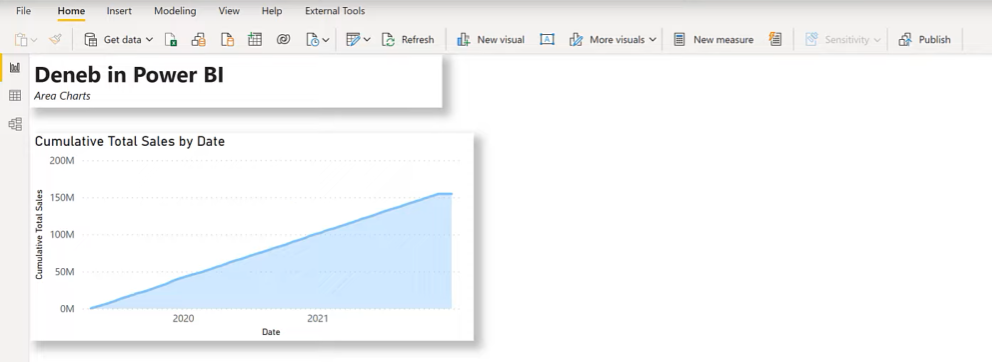
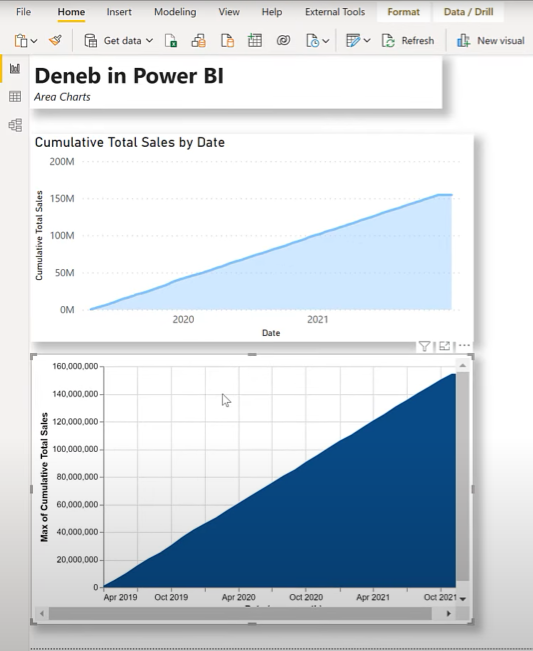
Давайте також спробуємо створити діаграму з площами. Я додав стандартну діаграму областей LuckyTemplates, яка показує продажі за датою .

Тепер давайте створимо щось подібне за допомогою Deneb Vega-Lite. Давайте розмістимо візуальне зображення Deneb, а потім додамо показники «Дата» та «Сукупний загальний обсяг продажів ».

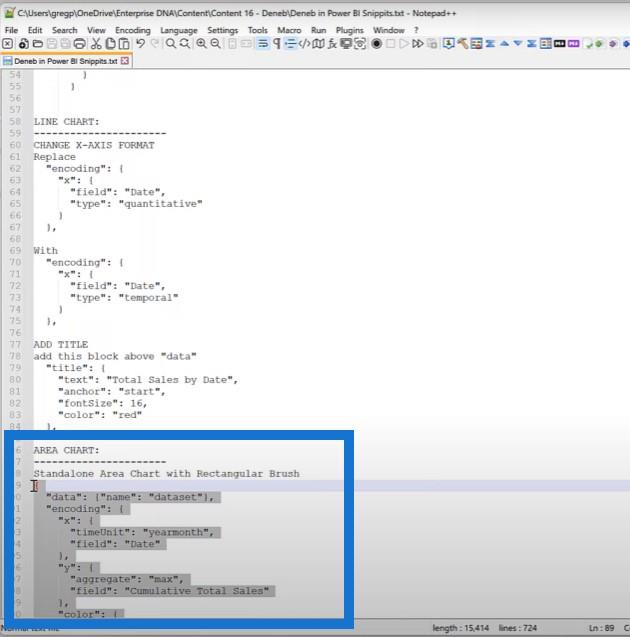
Давайте візьмемо блок коду для окремої площинної діаграми та застосуємо його.

Діаграма площ внизу є результатом.

Однією з додаткових функцій Vega-Lite є те, що ви можете використовувати пензлі . Це слово вони використовують для вибору певного інтервалу на вашому графіку.
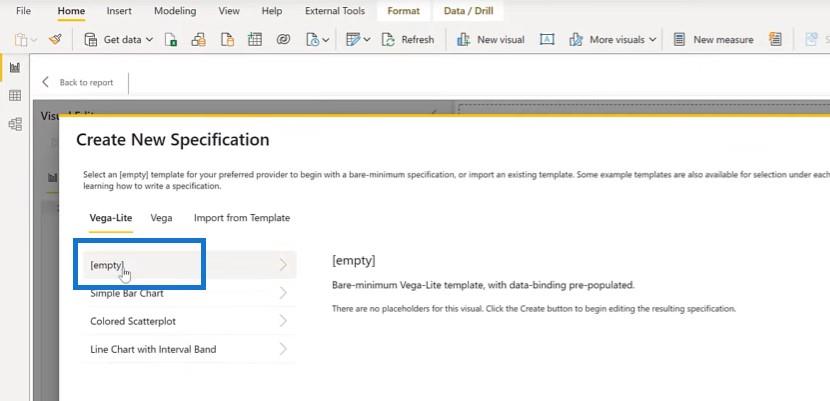
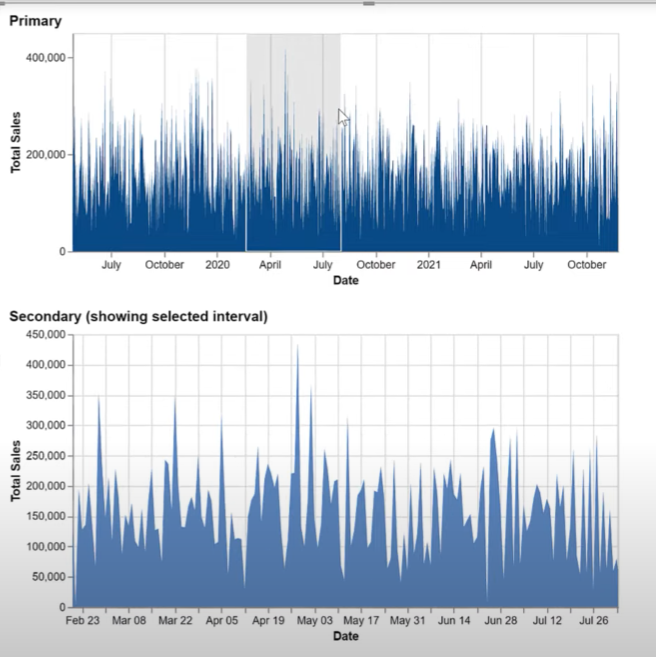
Одна з дуже крутих речей полягає в тому, що ви можете використовувати пензлі для пов’язаних візуальних елементів. Давайте створимо новий візуал Deneb, додамо ті самі дані дати та сукупних продажів . Натисніть «Редагувати» на візуальному зображенні та виберіть «Порожня специфікація» .

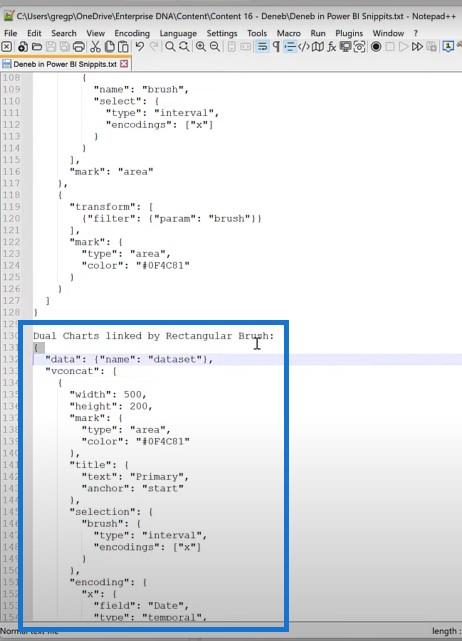
Скопіюйте код подвійних діаграм, пов’язаних прямокутним пензлем. Потім вставте та запустіть код.

Тепер у нас є наш основний візуал, де ми можемо використовувати пензель для відображення вибраного інтервалу від першого до нашого вторинного візуалу.

Використання стовпчастої діаграми, що перекривається, із Deneb
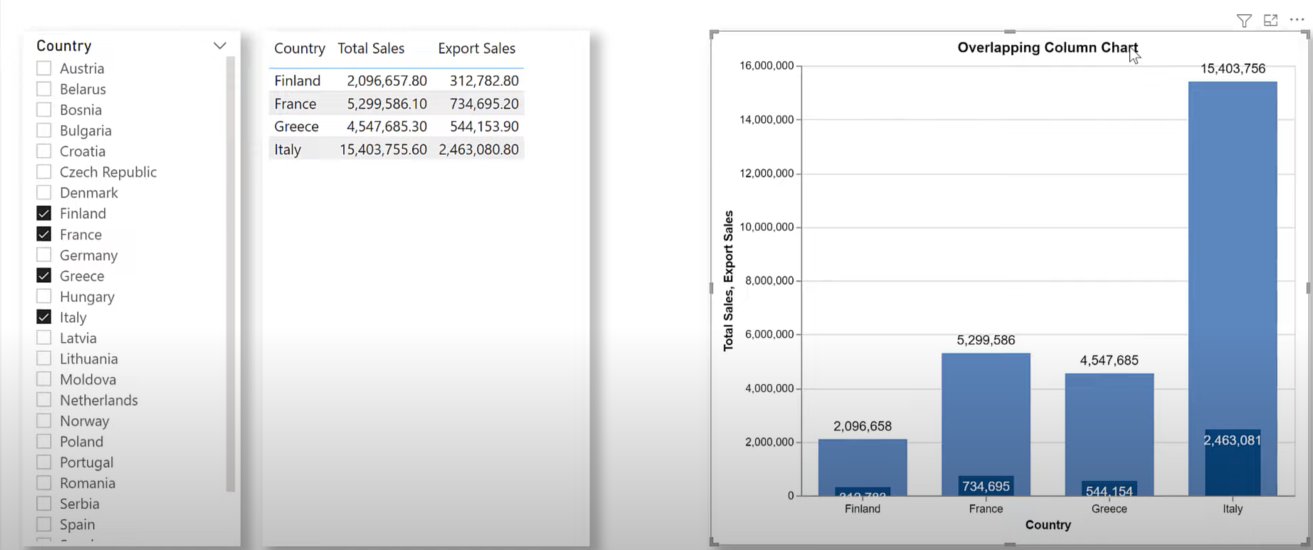
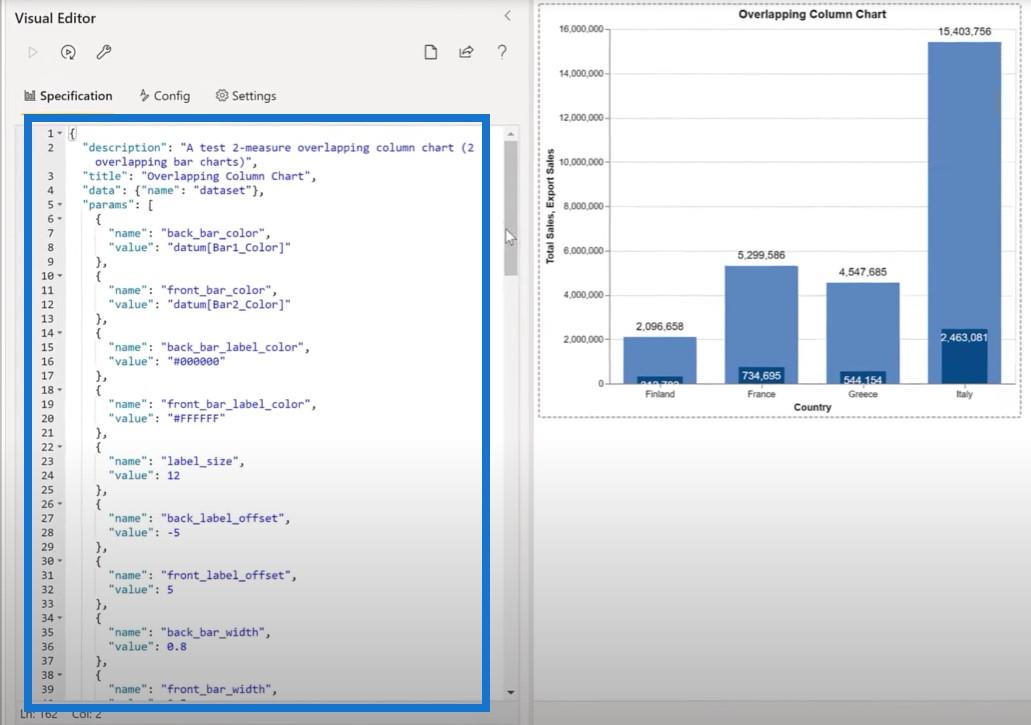
Ось приклад того, що я шукав деякий час. Це стовпчаста діаграма, що перекривається , або стовпчаста діаграма , яка демонструє зв’язок між двома значеннями для однієї категорії. Я також створив це в Deneb.

Я додав трохи коду з Notepad++, щоб зробити стовпець, що перекривається, візуальним.

Тут ми маємо чотиришаровий візуал, який складається з чотирьох шарів, розташованих один на одному: один для заднього стовпця, один для переднього стовпця, один для задньої мітки та один для передньої мітки. Ми бачимо, що діаграма реагує на вибір, зроблений у LuckyTemplates, і також відповідно коригується.
Створення кільцевої карти з Денебом
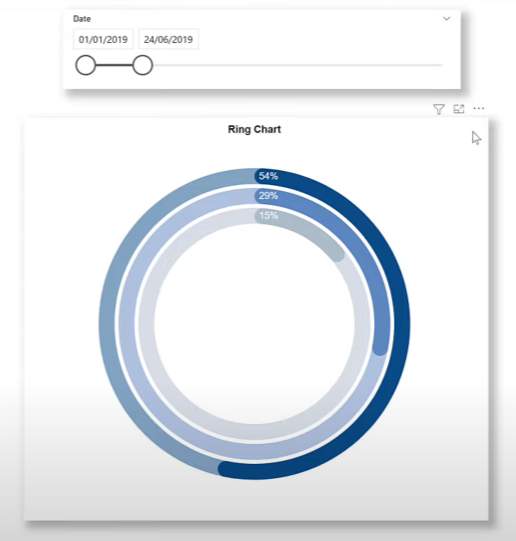
Інша річ, яку я шукав деякий час, це діаграма кільців, схожа на кільця активності на годиннику Apple. Я створив щось подібне для використання Python, але це було не так добре, як хотілося б.
Я спробував зробити те саме в Денебі, і мені це вдалося. У цьому візуалі Денеба ми маємо дев’ятирівневий візуал, де ми додали окремі показники для кілець 1, 2 і 3, значення для кілець 1, 2 і 3, кольори для кілець 1, 2 і 3 і категорії для кілець 1, 2 і 3.

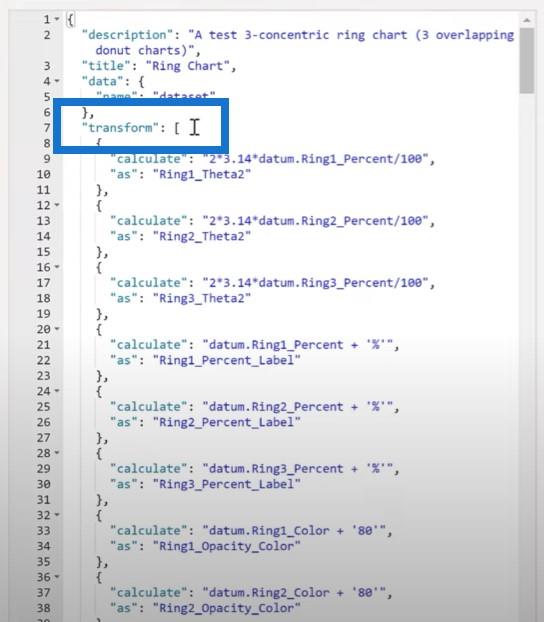
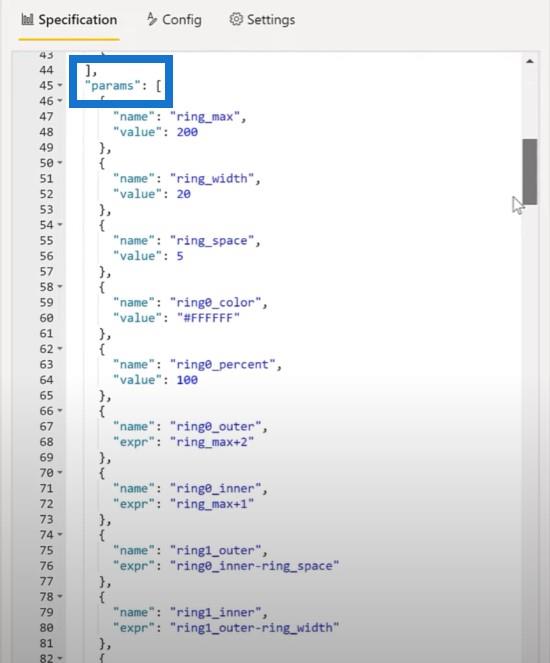
Давайте просто подивимося на код, який я тут використав. Він використовує концепцію Vega-Lite під назвою Transform and Params , щоб розширити дані, доступні для різних марок. Потім я наклав дев’ять позначок одна на одну, використовуючи ту саму вісь, щоб створити кільцеву діаграму. Це повністю інтерактивне зі спливаючими підказками LuckyTemplates.


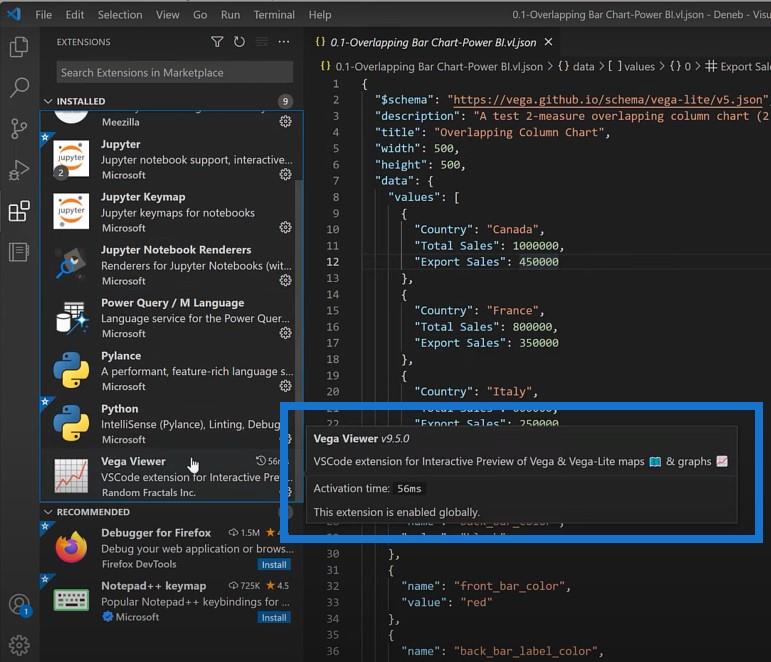
Інший цікавий момент полягає в тому, що ви можете використовувати для розробки своїх візуальних елементів Vega-Lite. По-перше, вам знадобиться розширення для перегляду коду Vega-Lite. Зараз я використовую розширення Vega Viewer .

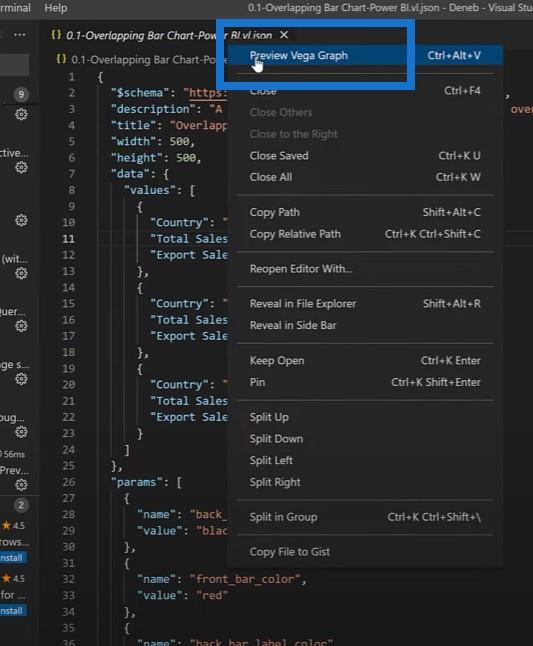
Потім вам потрібно налаштувати технічний файл із розширенням vl.json. Просто клацніть правою кнопкою миші на коді, щоб переглянути Vega Graph .

Оскільки візуал Vega-Lite — це повний код, я справді вважаю середовище Visual Studio Code дуже корисним у моїй розробці.
Висновок
Я сподіваюся, що ви знайдете цей підручник яскравим і що він допоможе вам дослідити можливості використання Deneb і Vega-Lite для розробки візуалізацій поза тими, що зараз доступні в LuckyTemplates.
Якщо вам сподобався спеціальний візуал для вмісту LuckyTemplates, описаного в цьому посібнику, не забудьте підписатися на телеканал LuckyTemplates .
У нас постійно надходить величезна кількість вмісту, створюваного мною та низкою творців контенту, які всі прагнуть покращити спосіб використання LuckyTemplates і Power Platform.
Грег
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








