Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
У цьому підручнику я збираюся показати вам мій процес створення звітів LuckyTemplates і те, як я організую свої показники DAX, щоб допомогти мені легко орієнтуватися у звіті. Я зосереджуся переважно на тому, як я розробив аналіз дефектів і простоїв у цьому звіті.
Я збираюся використовувати звіт, який я подав, як запис для . Це серія завдань, опублікованих на , де кожен може спробувати попрацювати над проблемою, використовуючи набір даних і наданий опис завдання.

Зміст
Упорядкування показників DAX у підпапки
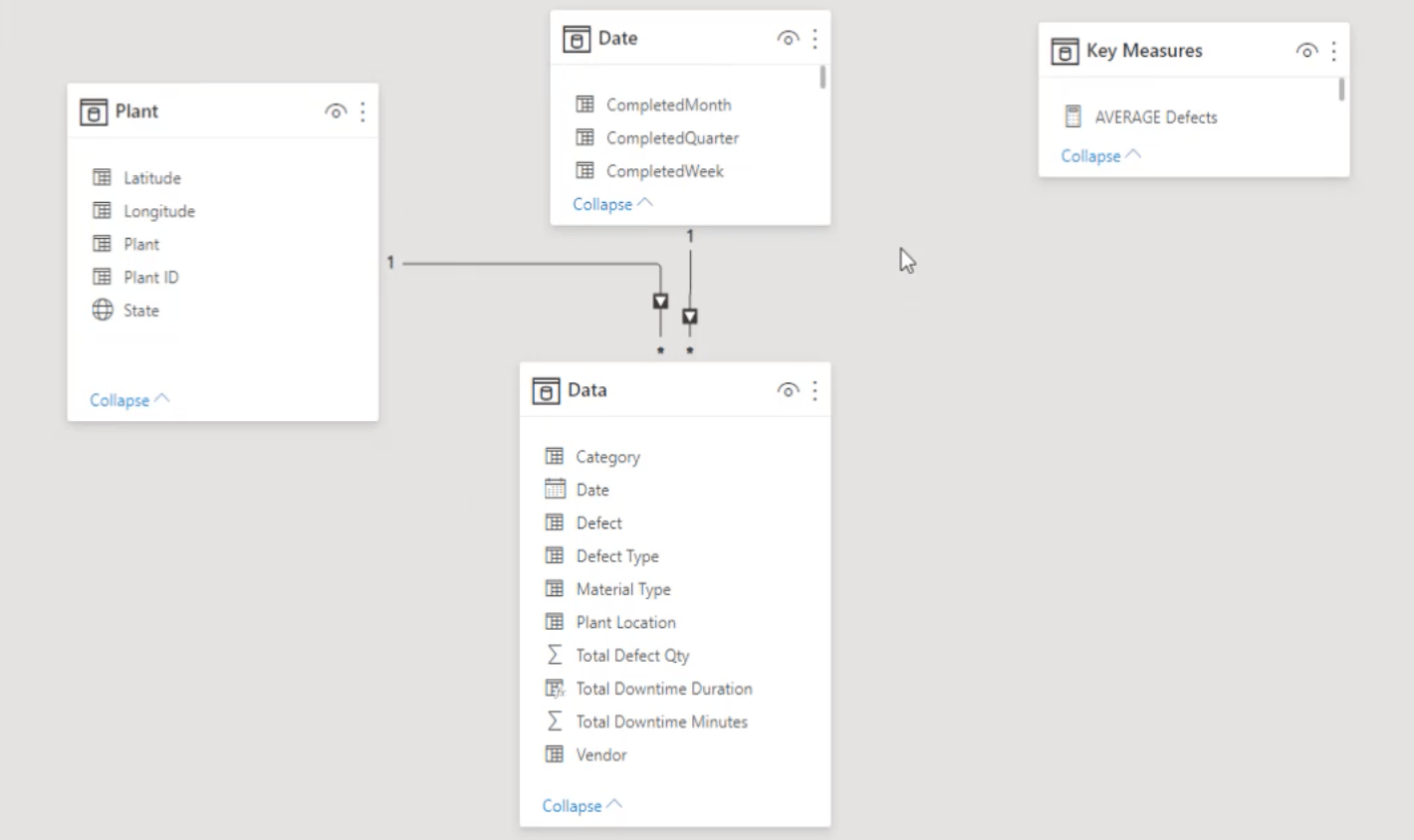
Я збираюся почати з перегляду моделі на робочому столі LuckyTemplates. Ось як виглядає представлення моделі даних з останнім оновленням LuckyTemplates.

Праворуч у мене є одна таблиця для всіх моїх ключових заходів.

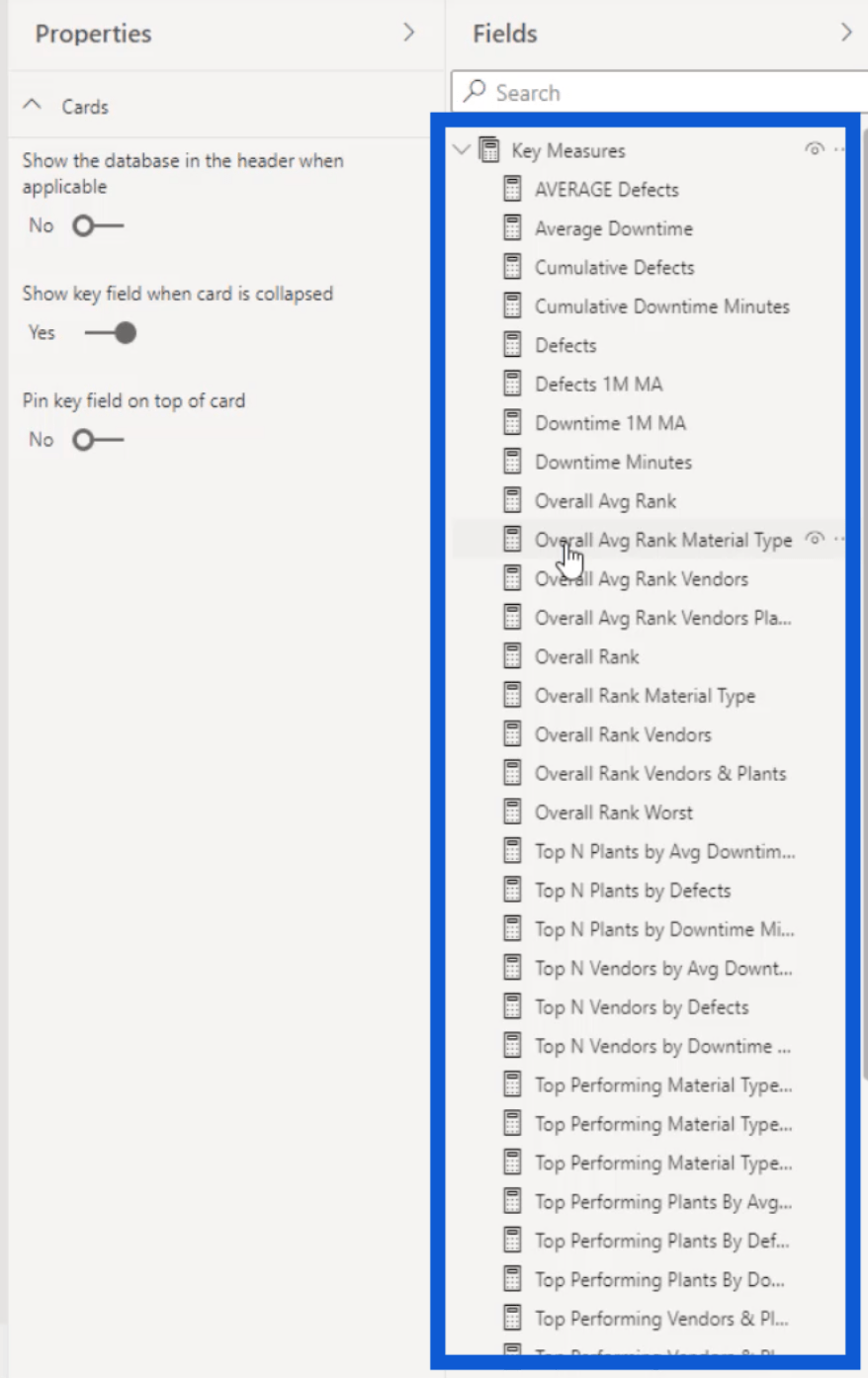
Як бачите, заходів тут досить багато. Хоча раніше у мене були моделі, у яких було набагато більше заходів, упорядкування їх у підпапки зробить роботу легшою та ефективнішою.
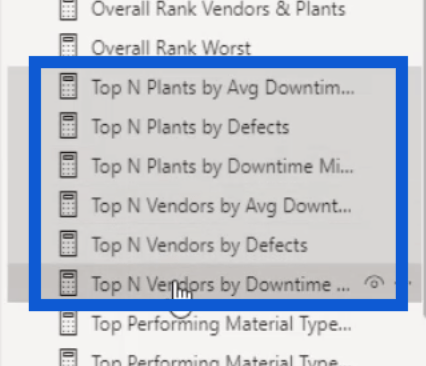
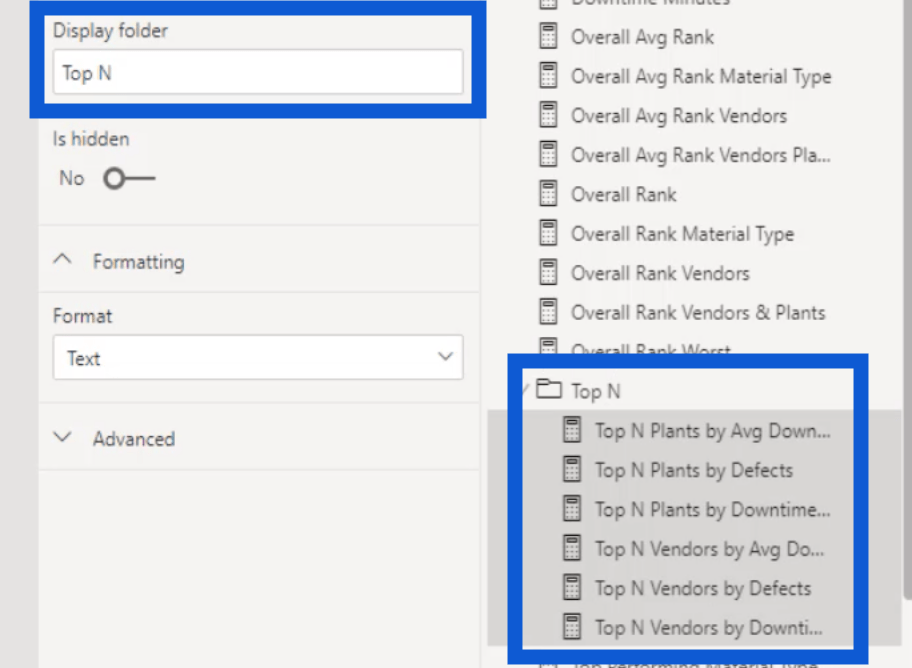
Я почну з цих перших N заходів. Я збираюся клацати кожен такт, утримуючи натиснутою клавішу ctrl, щоб вибрати ті, які я об’єднаю в одну папку.

Потім я збираюся назвати вкладену папку в папці відображення. Щоб було легше зрозуміти, про що ця папка, я назву її Top N. Після натискання клавіші Enter заходи, які я вибрав раніше, будуть згруповані в одну вкладену папку.

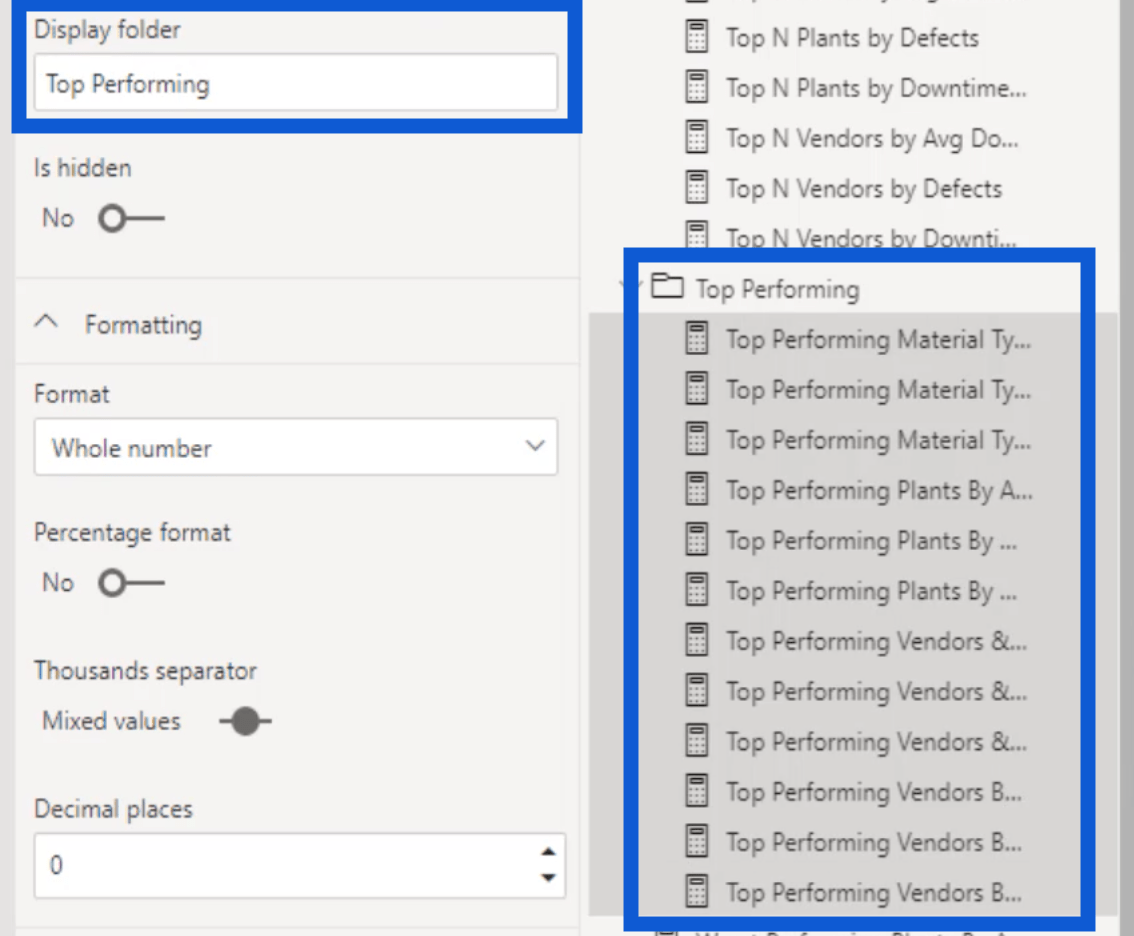
Я зроблю те саме для моїх найефективніших показників. Я організував папки для загального рейтингу та показників найгіршої ефективності.

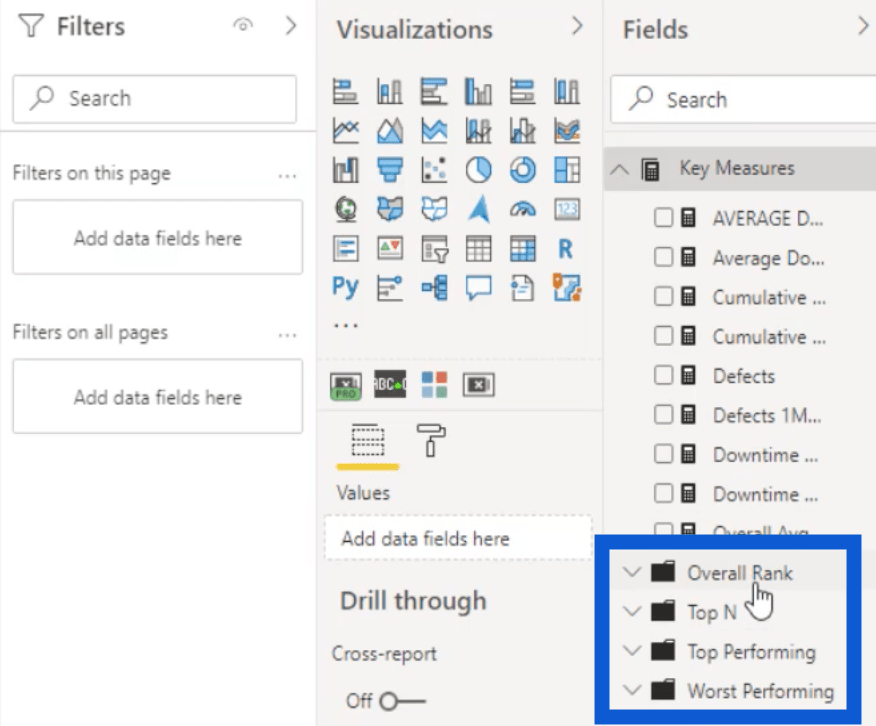
Зараз я покажу вам, як все виглядає у звіті. Як бачите, розміщення показників LuckyTemplates DAX разом у підпапках дає мені більше місця під таблицею Key Measures. Це також полегшує пошук потрібних мені заходів.

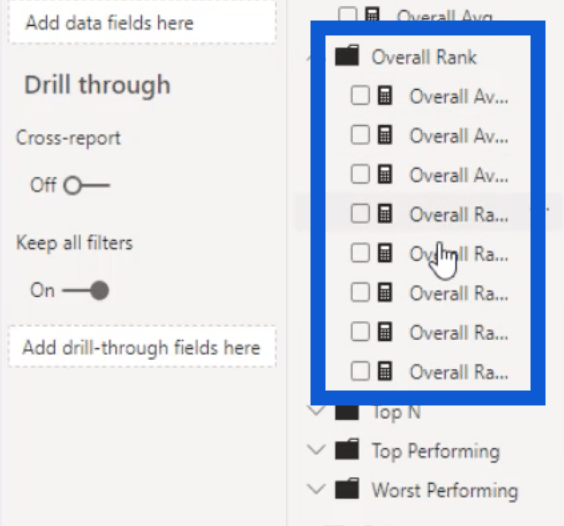
Отже, якщо я відкрию підпапку для загального рейтингу, ви побачите показники, які я згрупував разом раніше.

Це чудова техніка, яку можна застосувати під час створення звітів LuckyTemplates, особливо якщо ви працюєте з великою кількістю показників в одному звіті.
Створення звітів LuckyTemplates: сторінка дефектів
Тепер, коли я впорядкував свої заходи, я збираюся показати вам, як я працював над двома сторінками свого звіту – сторінкою «Дефекти» та сторінкою «Простої». Оскільки у мене багато слайдів для цього звіту, я вирішив зробити все якомога простіше.
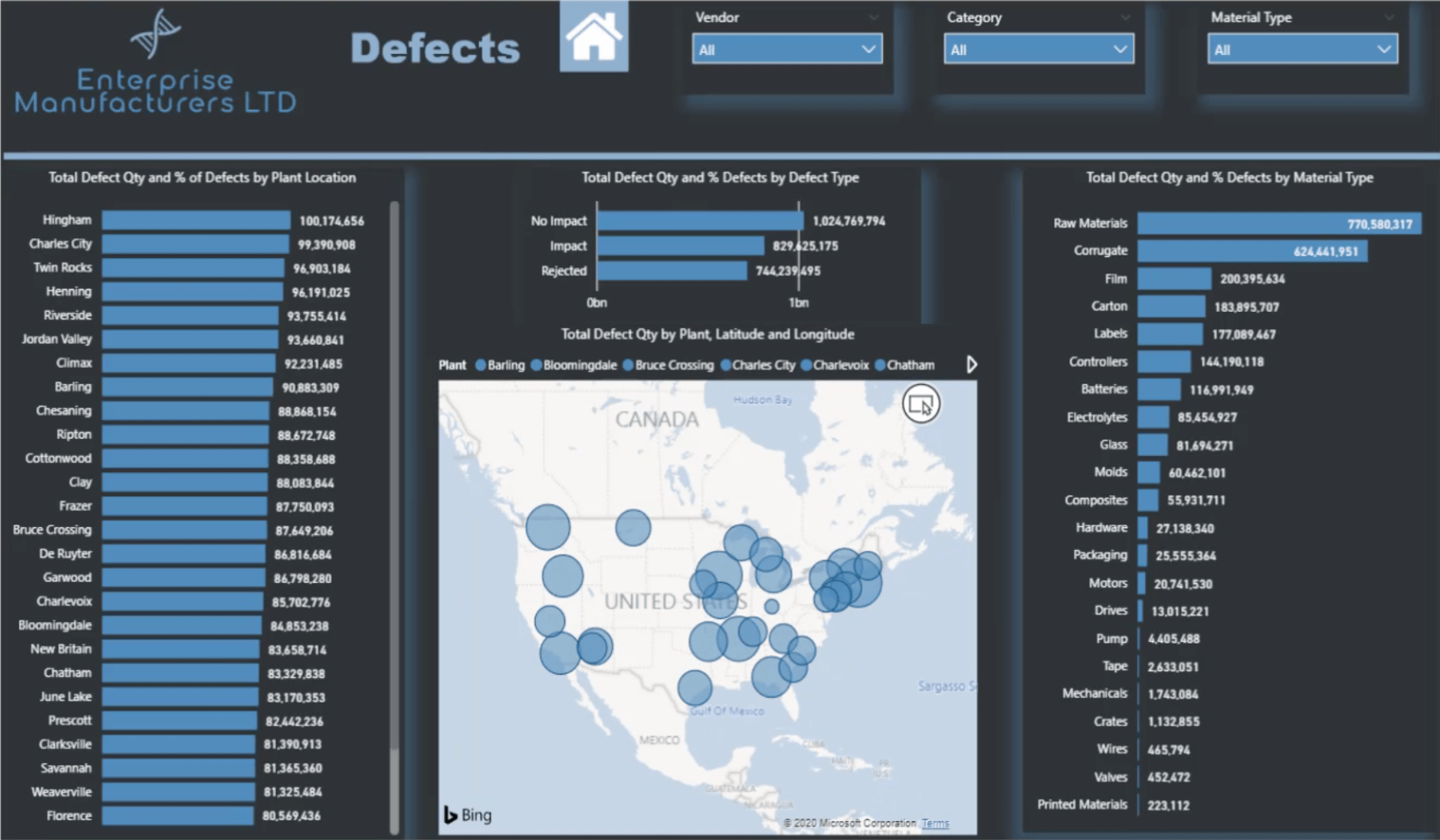
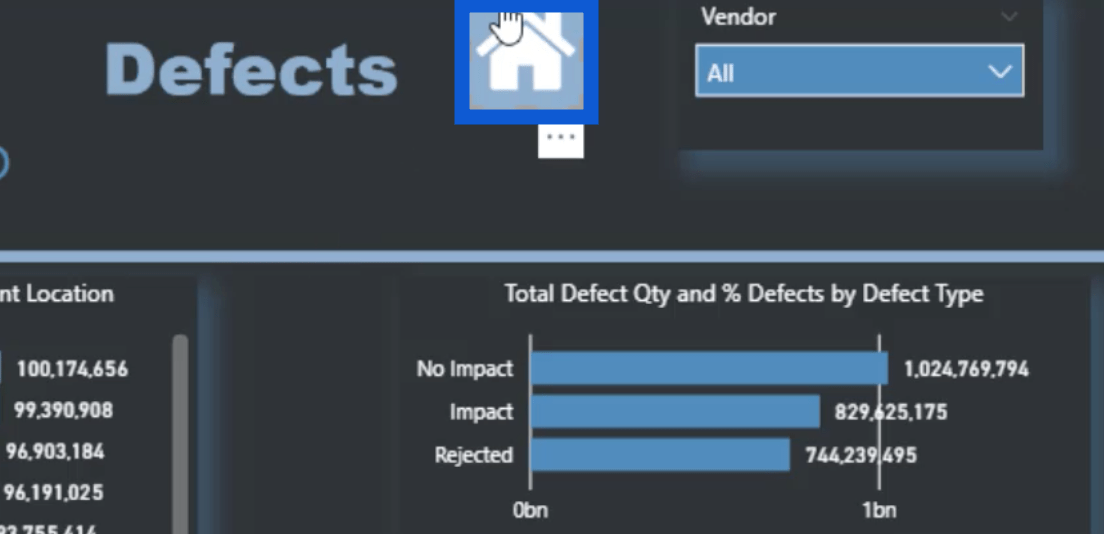
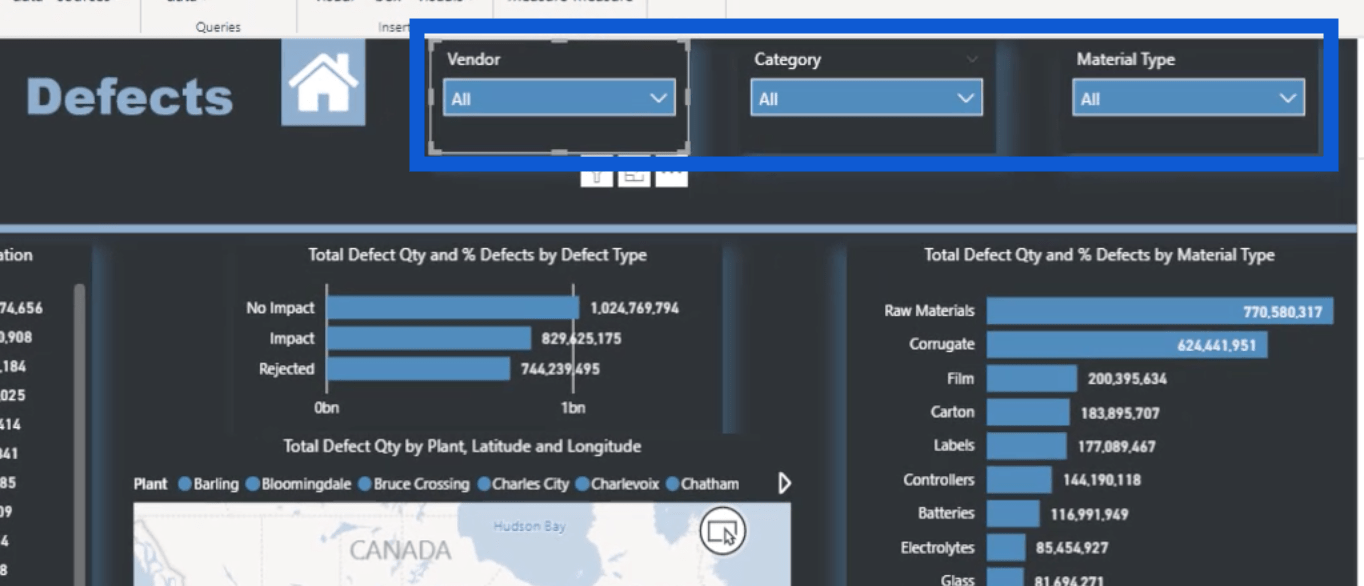
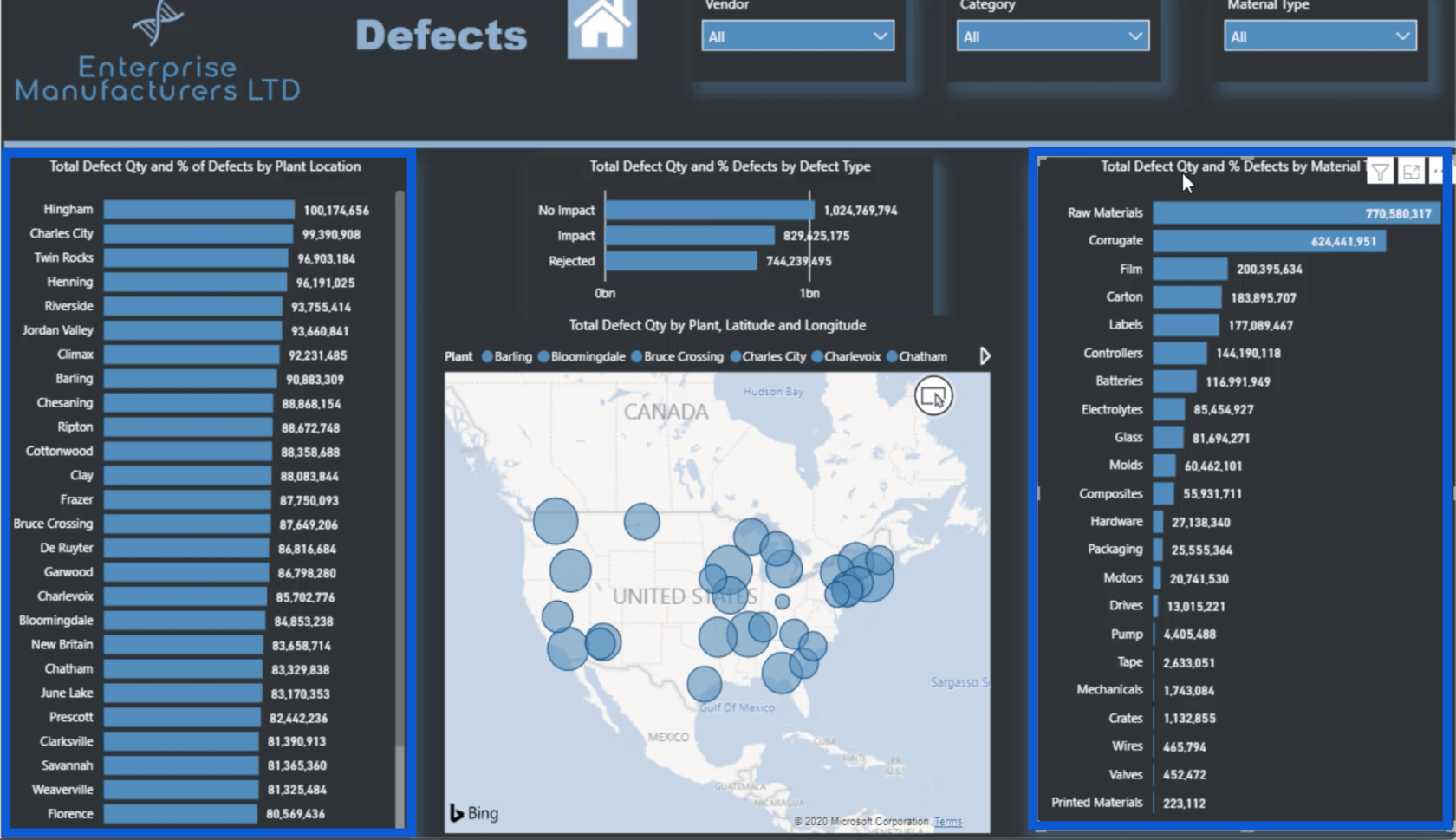
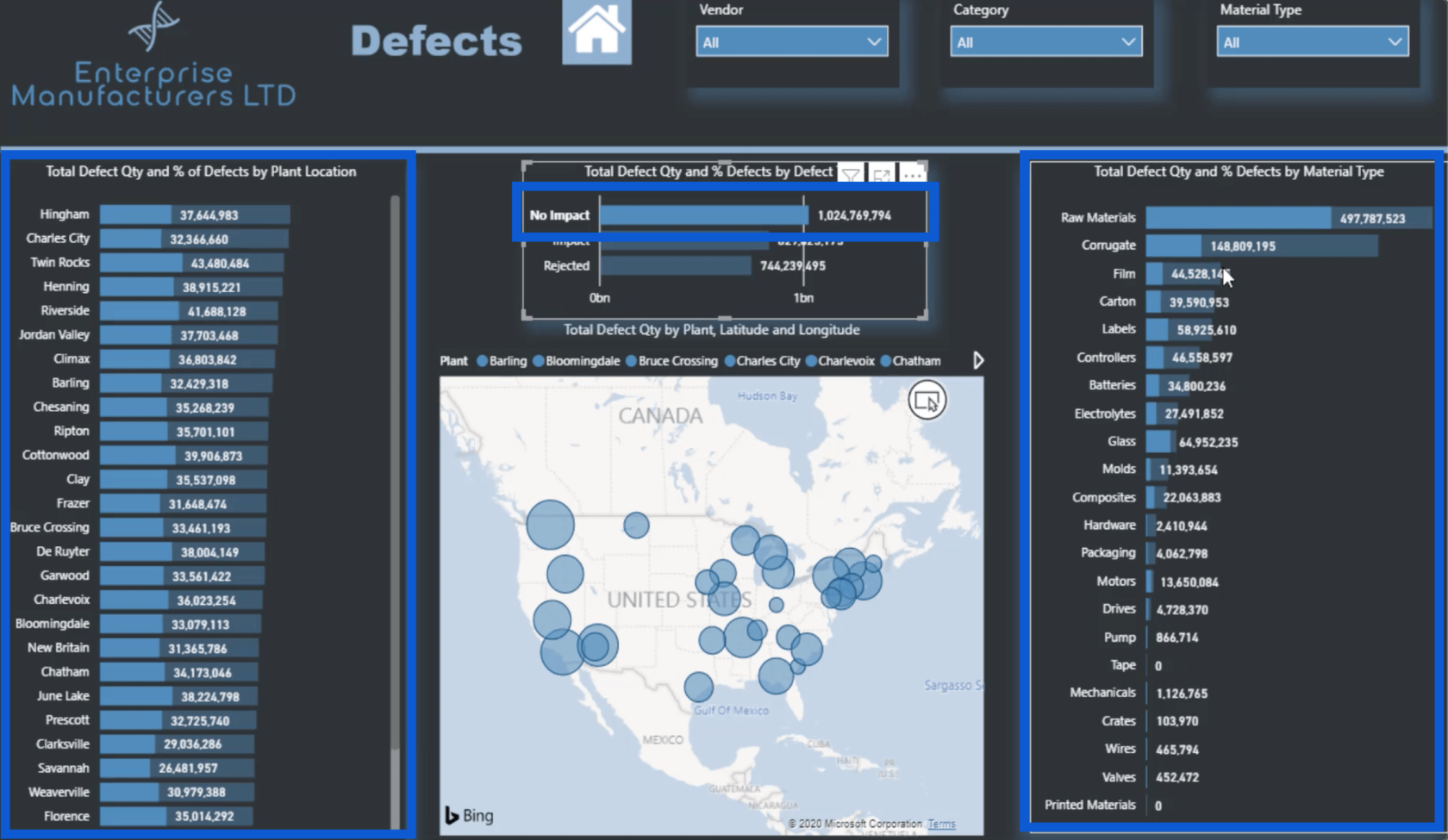
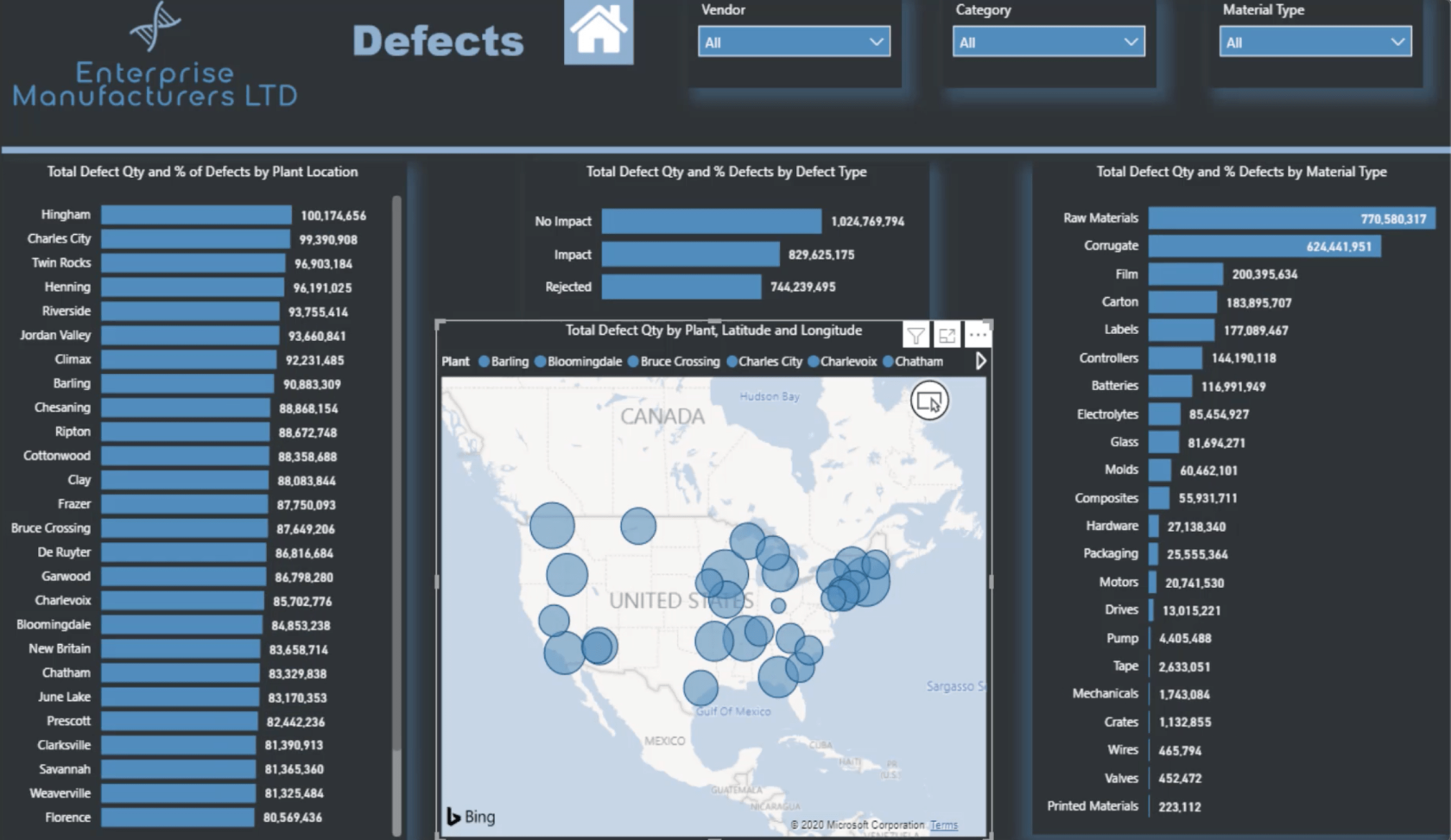
Я почну зі сторінки «Дефекти». Ось так це виглядає.

Додавання фону
Я створив усі фони, які використовував для всього цього звіту, у PowerPoint. Ось як виглядало зображення, коли я імпортував його в LuckyTemplates.

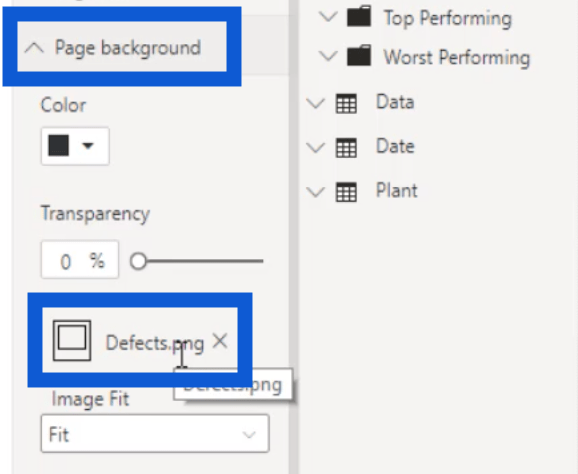
Ви побачите файл у розділі «Тло сторінки» на панелі форматування. Оскільки я зберіг слайд як Defects.png, це ім’я файлу також відображається тут.

Є також кілька варіантів того, як зображення вписується у сторінку звіту. Переконайтеся, що ви вибрали Fit, оскільки це дасть вам найкращий вигляд слайда, який ви використовуєте як фон.

Додавання навігації сторінкою
Коли у мене було фонове зображення, я почав додавати інші елементи. Одним із найважливіших елементів, які я додав, був цей значок «Домашня сторінка», на який користувачі можуть натиснути, щоб повернутися на домашню сторінку.

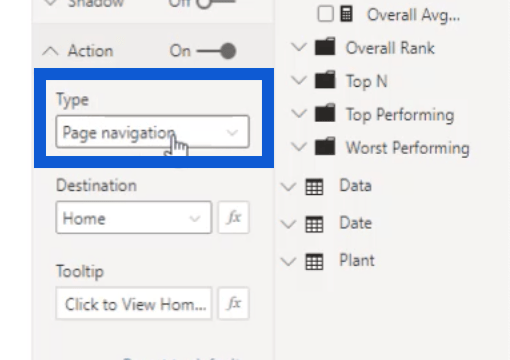
Все, що я зробив, це встановив дію для цього значка. У цьому випадку я вибрав «Навігація сторінкою» в розділі «Тип».

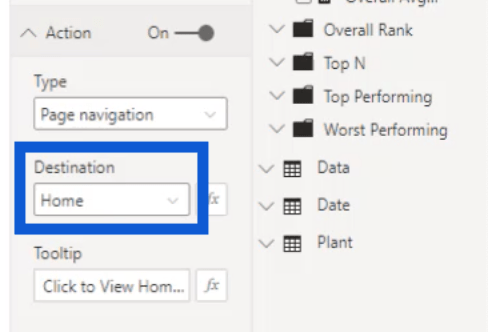
Потім я вибрав Дім як пункт призначення.

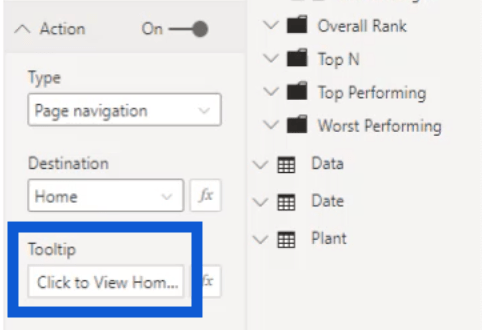
Я також додаю спливаючу підказку, щоб допомогти з навігацією сторінкою. Я налаштував це таким чином, щоб щоразу, коли користувач наводив вказівник на піктограму «Домашня сторінка», говорилося «Натисніть, щоб переглянути домашню сторінку».

Додавання слайсерів
Далі я попрацював над слайсерами у верхній частині сторінки. Для цього звіту я використовував лише слайсери за замовчуванням, які надаються разом із робочим столом LuckyTemplates, коли ви його завантажуєте.

Чудова особливість цих зрізів полягає в тому, що вони автоматично застосовують ту саму кольорову тему, яку я встановив для всього звіту, який я створив на веб-сайті Powerbi.tips.
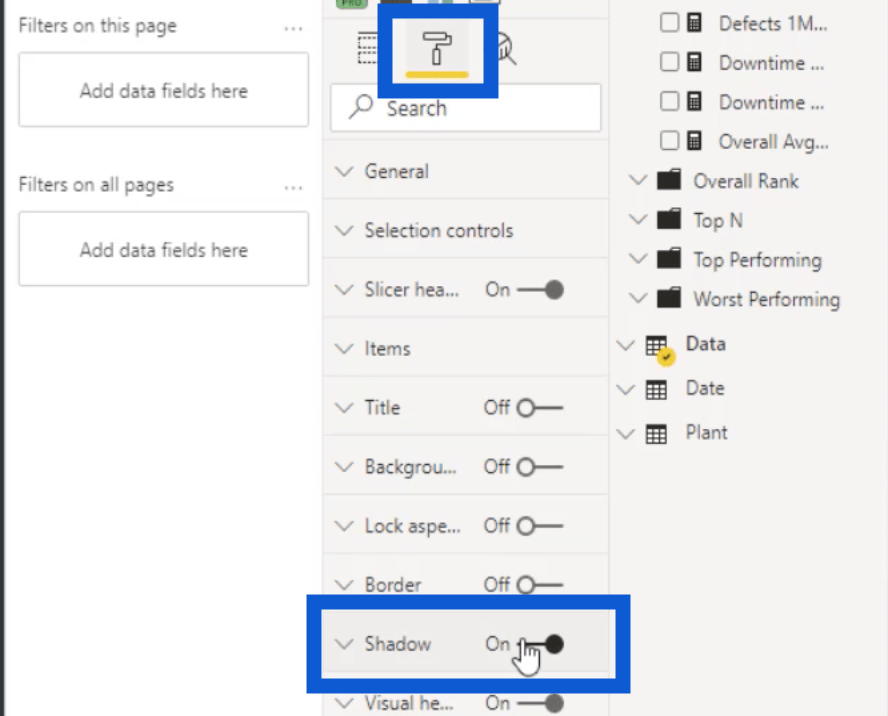
Я налаштував у LuckyTemplates тіні, які з’являються навколо слайсерів. Залишаючись вірними темі, вони автоматично встановлюються на синій колір.

Я увімкнув тіні, увійшовши в налаштування слайсерів і клацнувши піктограму малярного валика. Звідти я просто поставив галочку на перемикачі біля Тіні.

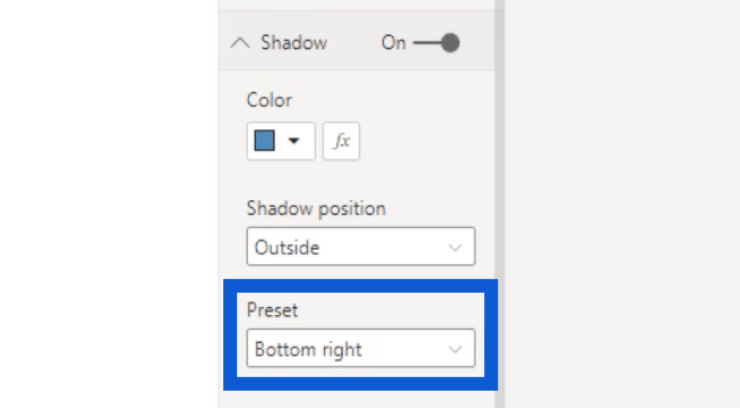
Ви також можете вибрати, де відображатиметься тінь, клацнувши розкривне меню під Попередні налаштування. У цьому випадку я вирішив, щоб мої тіні були внизу праворуч.

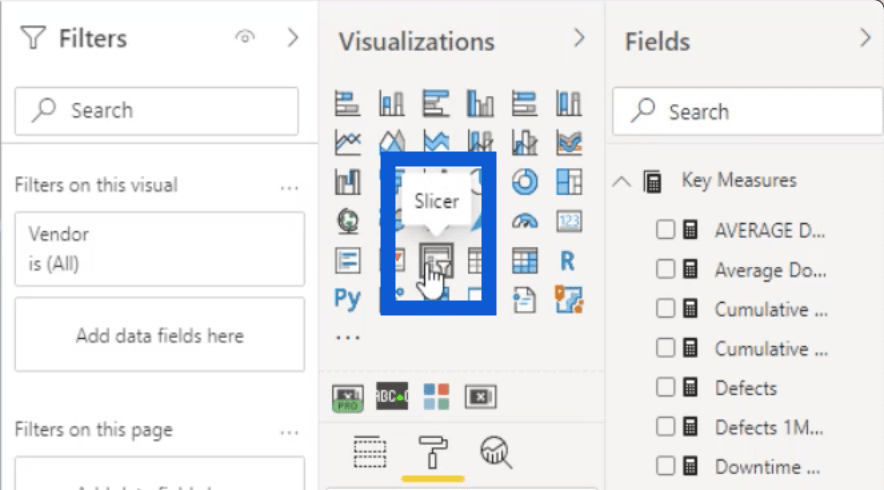
Як я вже згадував раніше, я використовував лише вбудований зріз під панеллю візуалізацій у LuckyTemplates, оскільки хотів зробити все якомога простішим.

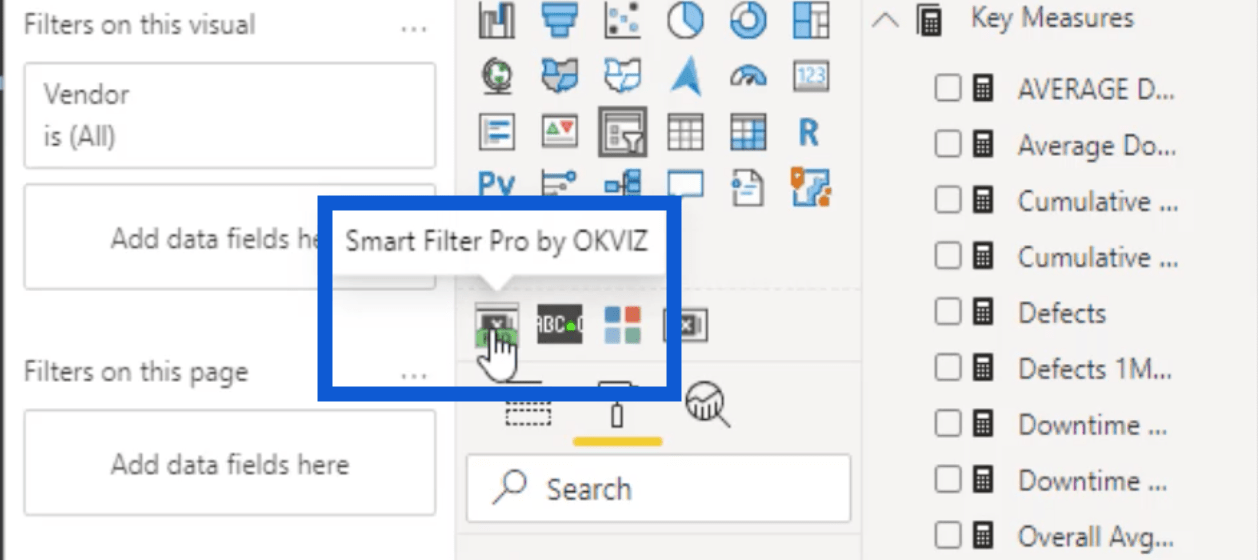
Однак бувають випадки, коли у вас немає іншого вибору, окрім як створити більше слайсерів, ніж зазвичай. У цьому випадку я б порекомендував використовувати Smart Filter Pro від OKVIZ .

Це платний інструмент, призначений для власних візуальних елементів, але він дуже дешевий, простий у використанні та додає набагато більше можливостей під час створення.
Повертаючись до слайсерів, я хотів мати можливість фільтрувати дані за постачальником, категорією та типом матеріалу. Я покажу вам, як це впливає на решту візуальних елементів на сторінці.
Діаграми та інші візуальні матеріали
У цій таблиці показано загальну кількість дефектів і % дефектів за розташуванням підприємства.

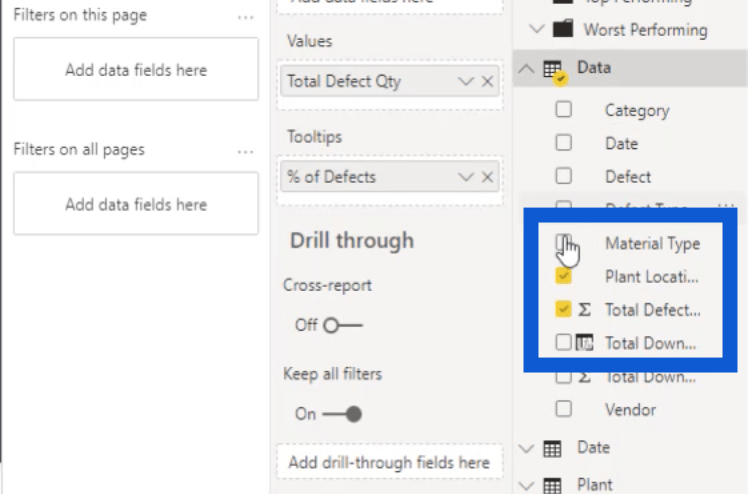
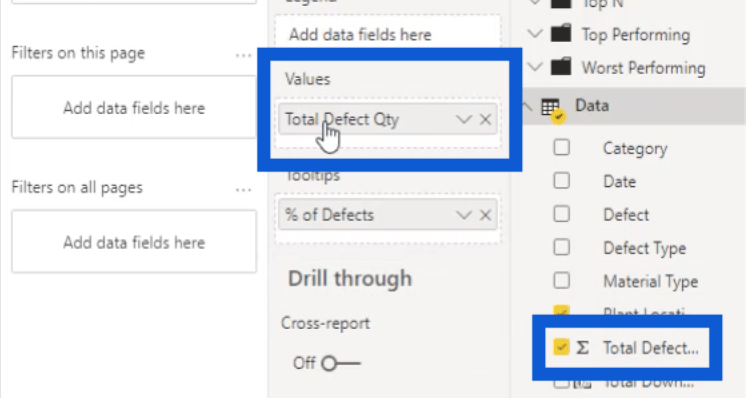
На панелі «Значення» ми бачимо, що я взагалі не використовував жодних показників LuckyTemplates DAX.

Все, що я зробив, це використав стовпець «Загальна кількість дефектів» і помістив його в розділ «Значення».

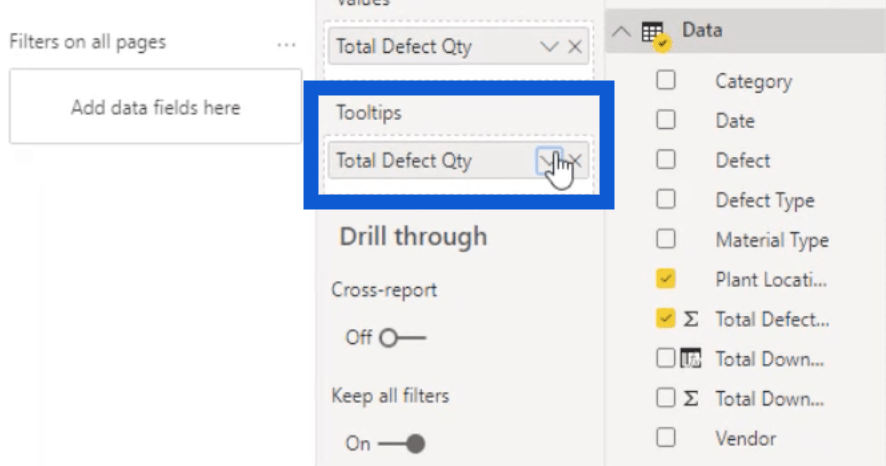
Потім я також використовував загальну кількість дефектів у підказках.

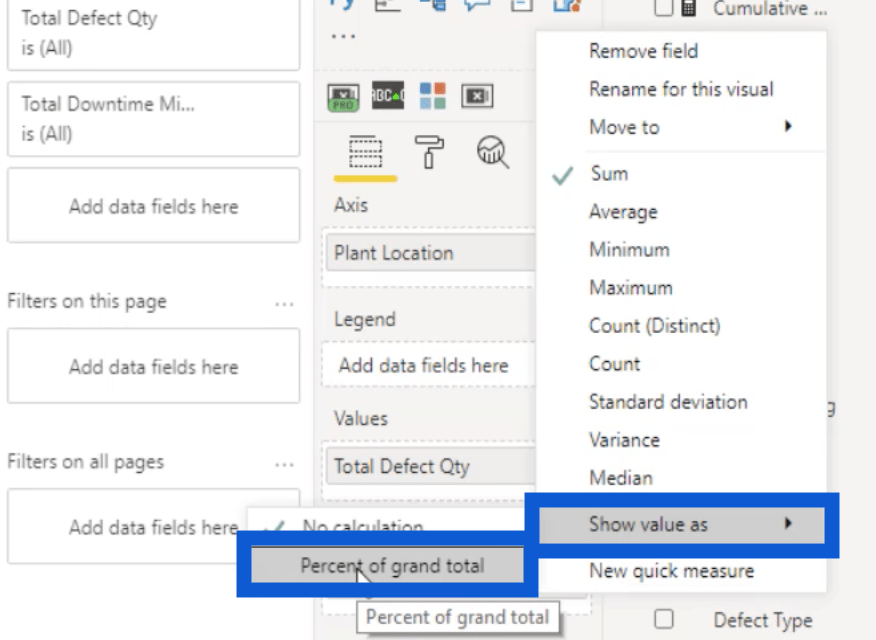
Якщо я натискаю кнопку спадного меню поруч із ним, це дає мені кілька варіантів. У цьому випадку я розширив меню в розділі «Показати значення як» , а потім вибрав «Відсоток загальної суми» .

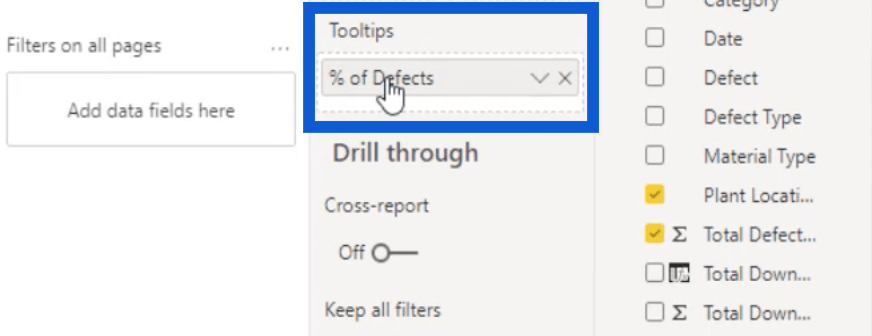
Тоді я просто змінив назву на % of Defects , ввівши це.

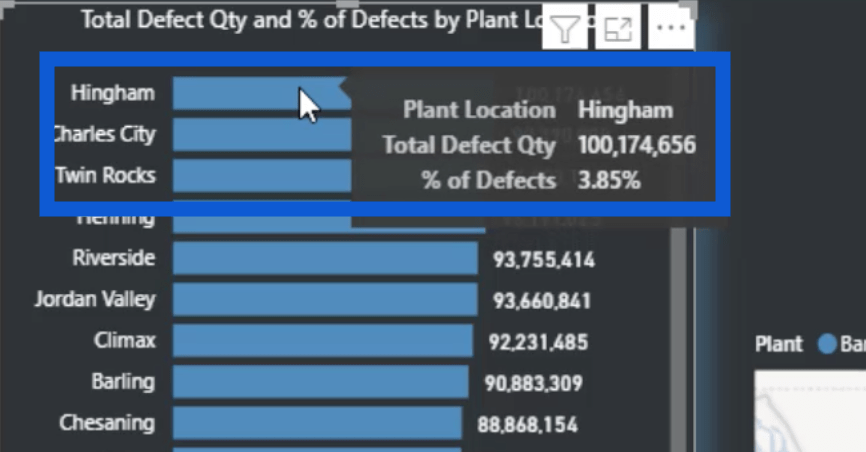
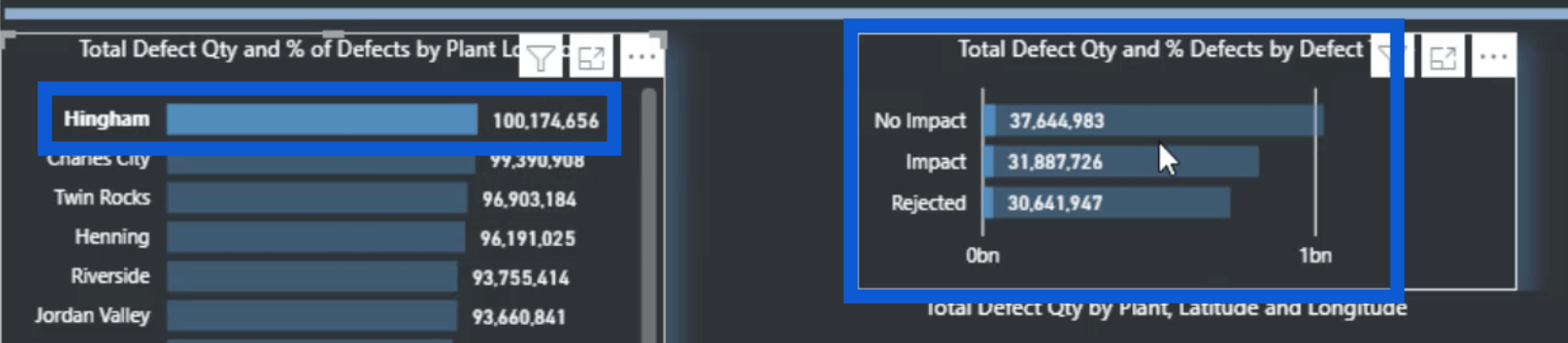
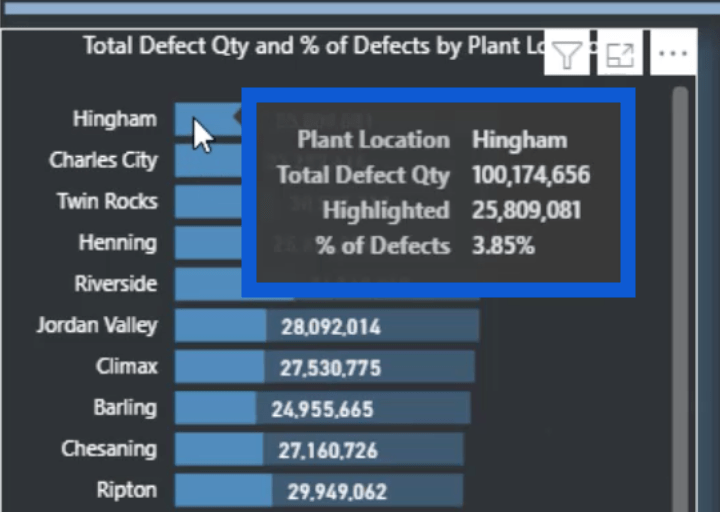
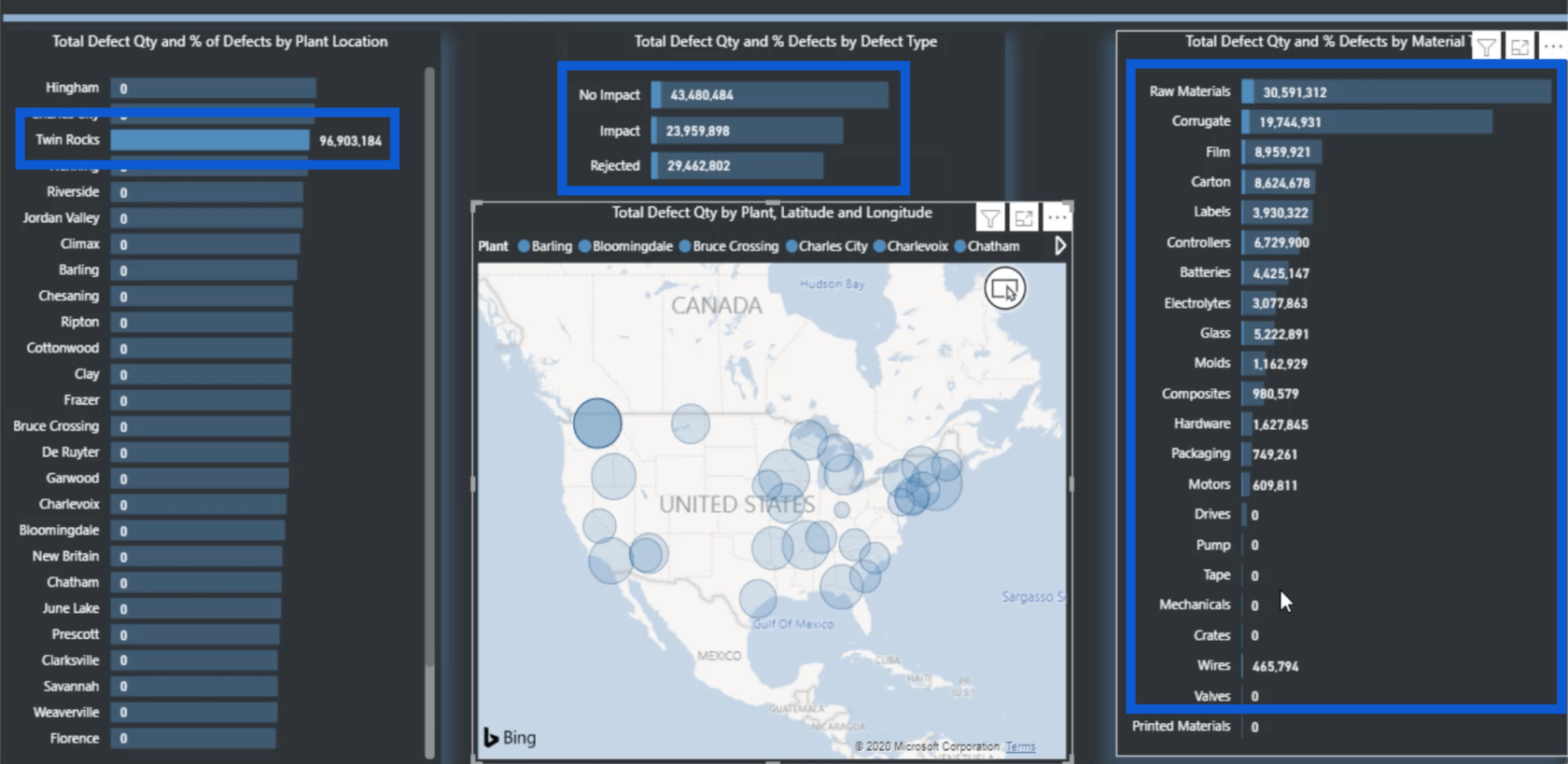
Коли я дивлюся на цю гістограму, я бачу, що Хінгем має найбільше дефектів у списку.

Якщо навести вказівник на цю панель, мені буде показано розташування підприємства, загальну кількість дефектів і % дефектів.
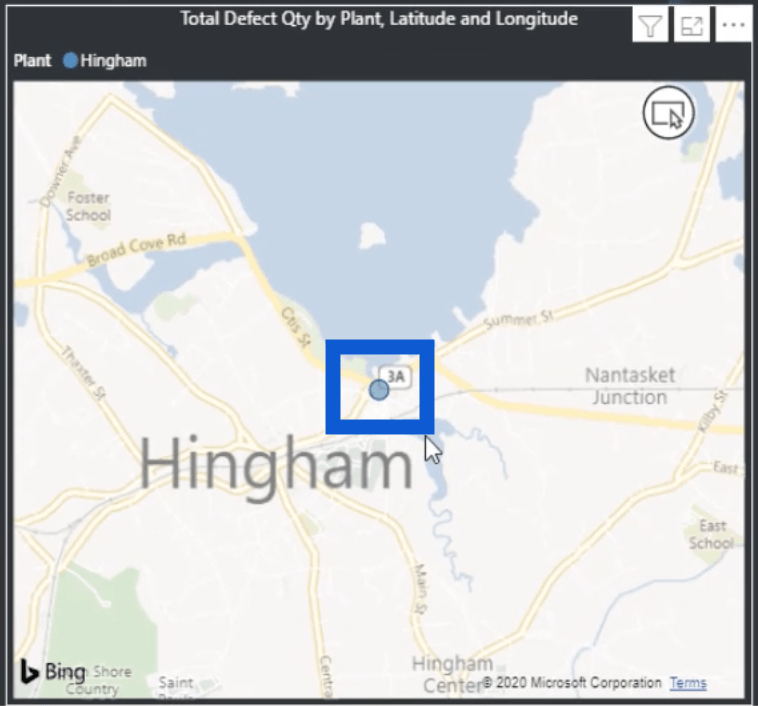
Я також можу натиснути на Hingham, і він автоматично розділить дані в усіх інших таблицях.

Він навіть налаштовує візуальне зображення карти, щоб показати вам розташування цієї рослини.

Наступне, що я зробив, це візуалізувати дефекти на основі використаного матеріалу. Я просто скопіював таблицю для розташування заводу та змінив її на тип матеріалу.

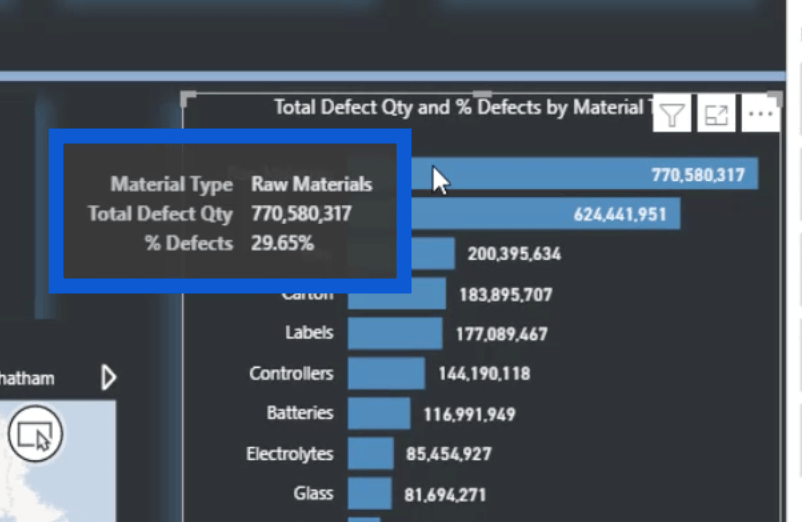
Я використав ту саму стратегію, що й у попередній таблиці. Якщо я наведу курсор на найвищий запис, це покаже, що це представляє сировину , а також покаже загальну кількість дефектів і % дефектів .

Натискання будь-якого з цих вихідних матеріалів також розрізає решту даних на цій сторінці. Єдиним винятком буде візуал карти. Це тому, що він лише зображує розташування заводу і насправді не має нічого спільного з типом матеріалу.
Ось чому, навіть якщо я натискаю на вихідні матеріали, карта не зосереджується на одній точці, на відміну від того, що сталося раніше, коли я натиснув на Хінгем на іншій гістограмі.

Але коли я дивлюся на діаграму, яка показує дефекти за розташуванням заводу, вона показує, яка частина від загальної кількості складається з сировини. Точне число відображається в підсумку як виділене число.

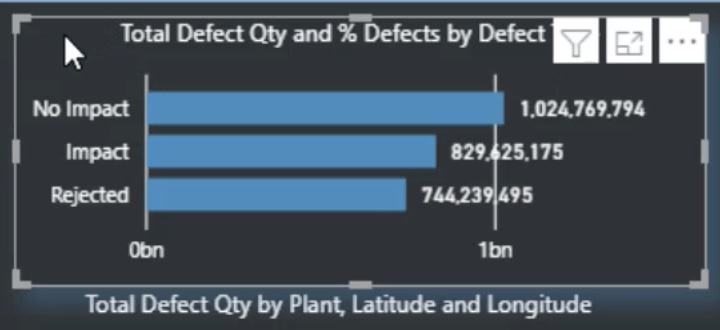
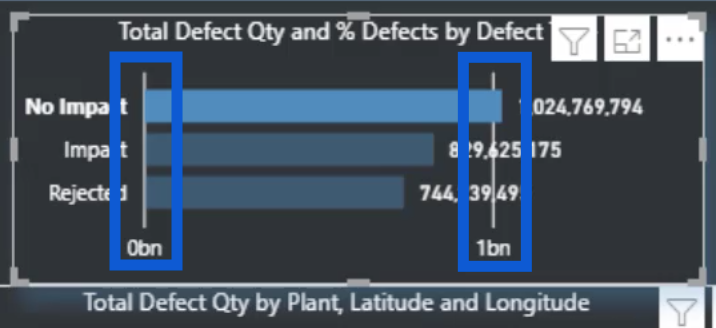
Наступне зображення показує тип дефекту. Тут менше записів – No Impact , Impact і Rejected .

Якщо я клацну на будь-якому з цих трьох, ви побачите, що всі візуальні елементи, крім карти, розрізані. Знову ж таки, це тому, що карта залежить від розташування заводу.

Коли ви дивитеся на це зображення, вертикальні лінії та цифри внизу не справді сприяють цьому.

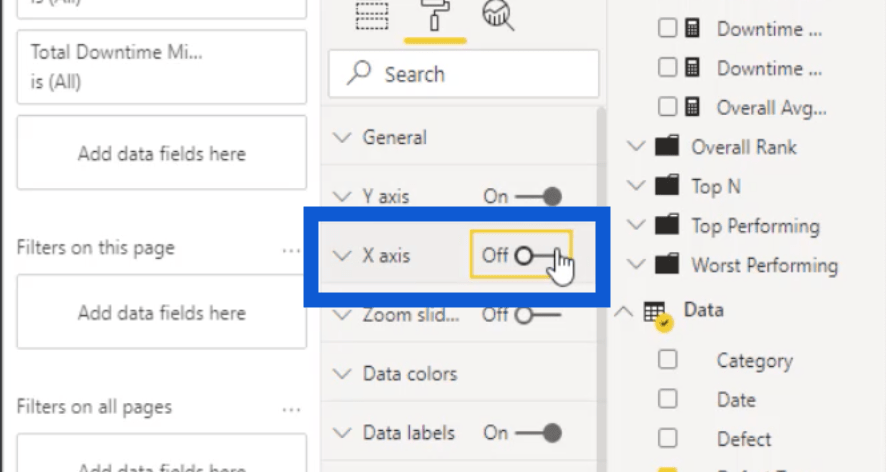
Тому я позбудуся цього, вимкнувши вісь X. Я можу це зробити через панель форматування.

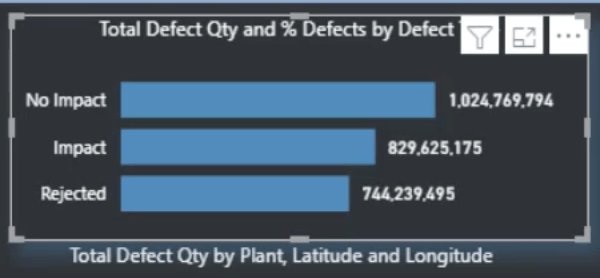
Без осі X зображення тепер виглядає чистішим і привабливішим.

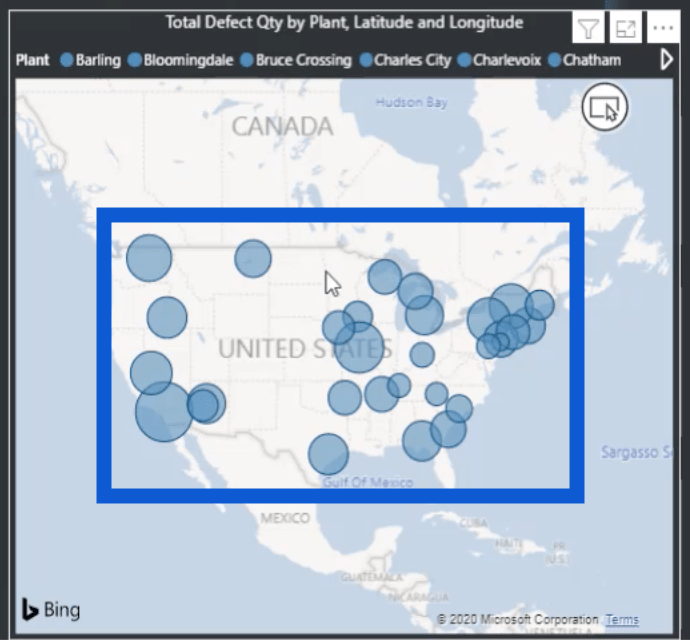
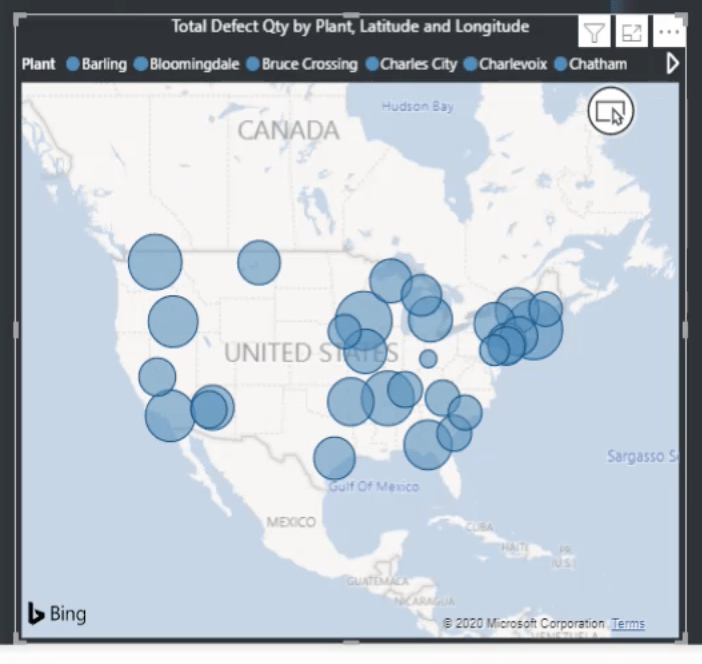
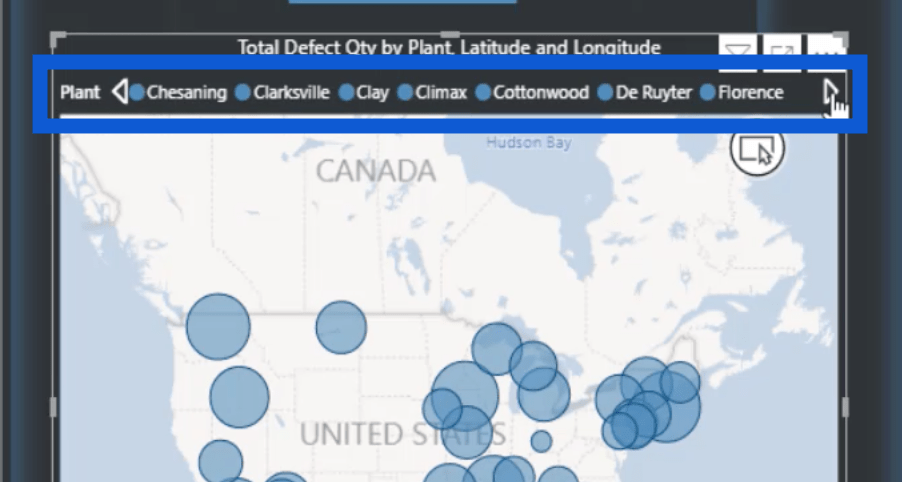
Останнім візуалом на сторінці «Дефекти» є карта.

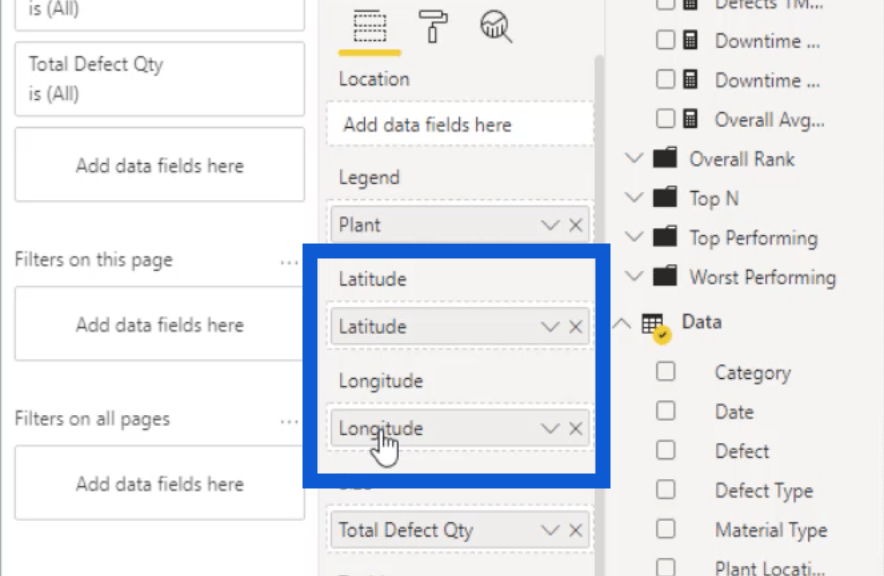
Я включив легенду, яка містить розташування рослин.

Я також маю широту та довготу, щоб зіставити кожне місце з точкою на карті.

Я також показав, як я отримав широту та довготу для кожного з цих міст на Google Maps в окремому посібнику, де я показав, як я трансформував усі дані, які використовував у цьому звіті.
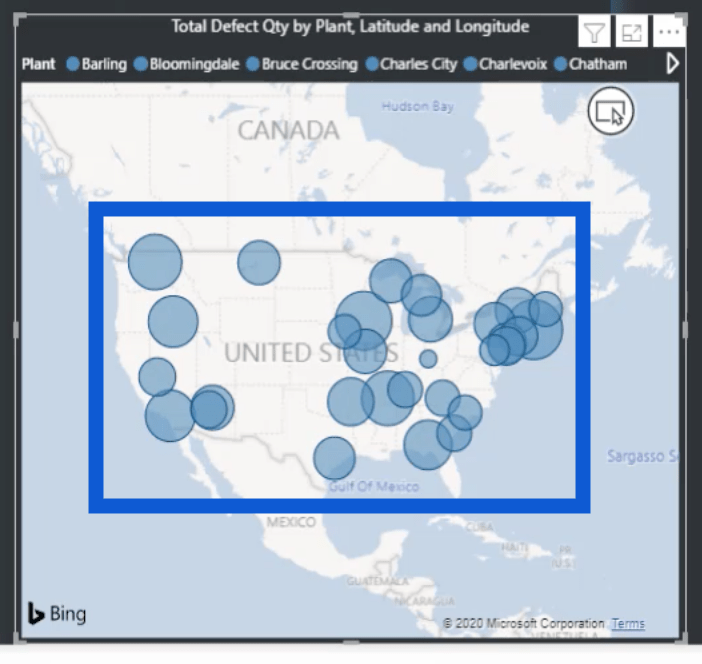
Розміри кіл відрізняються, оскільки кожне з цих кіл базується на фактичній загальній кількості дефектів.

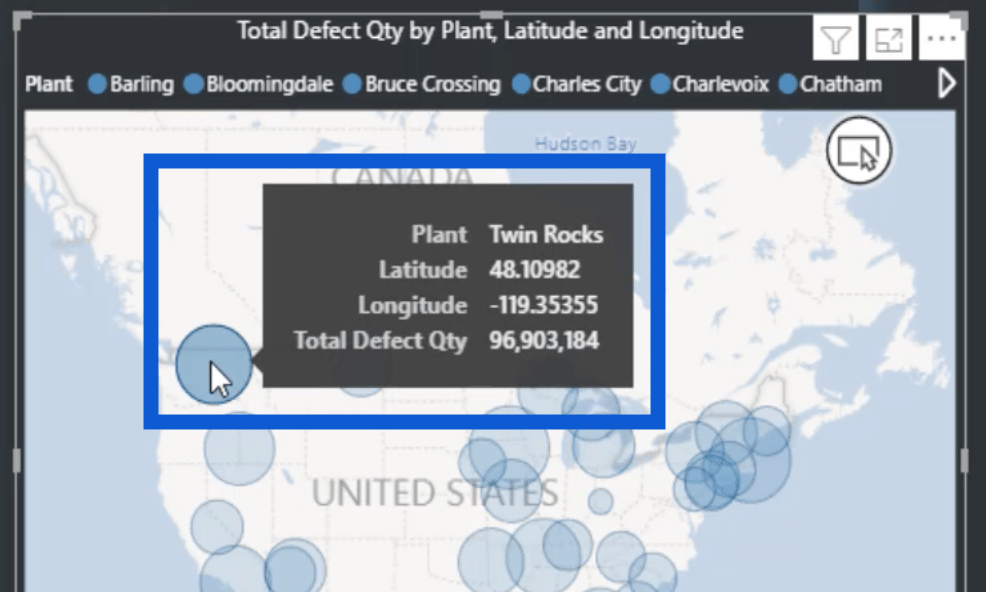
Це також інтерактивна діаграма. Якщо я наведу курсор на певну точку, відобразяться деталі цього місця. Наприклад, тут показано розташування заводу, широту, довготу та загальний дефект.

Натискання кола, що представляє Twin Rocks, також відфільтрує дані в інших візуалізаціях. Він покаже дефекти на крайній лівій діаграмі, типи дефектів посередині та використані матеріали праворуч.

Якщо я знову клацну на місці, все повернеться до звичайного вигляду.

Ось так я створив усю сторінку «Дефекти». Може здатися, що відбувається багато чого, але я можу використовувати той самий шаблон для інших моїх сторінок, щоб полегшити все інше.
Створення звітів LuckyTemplates: Сторінка простою
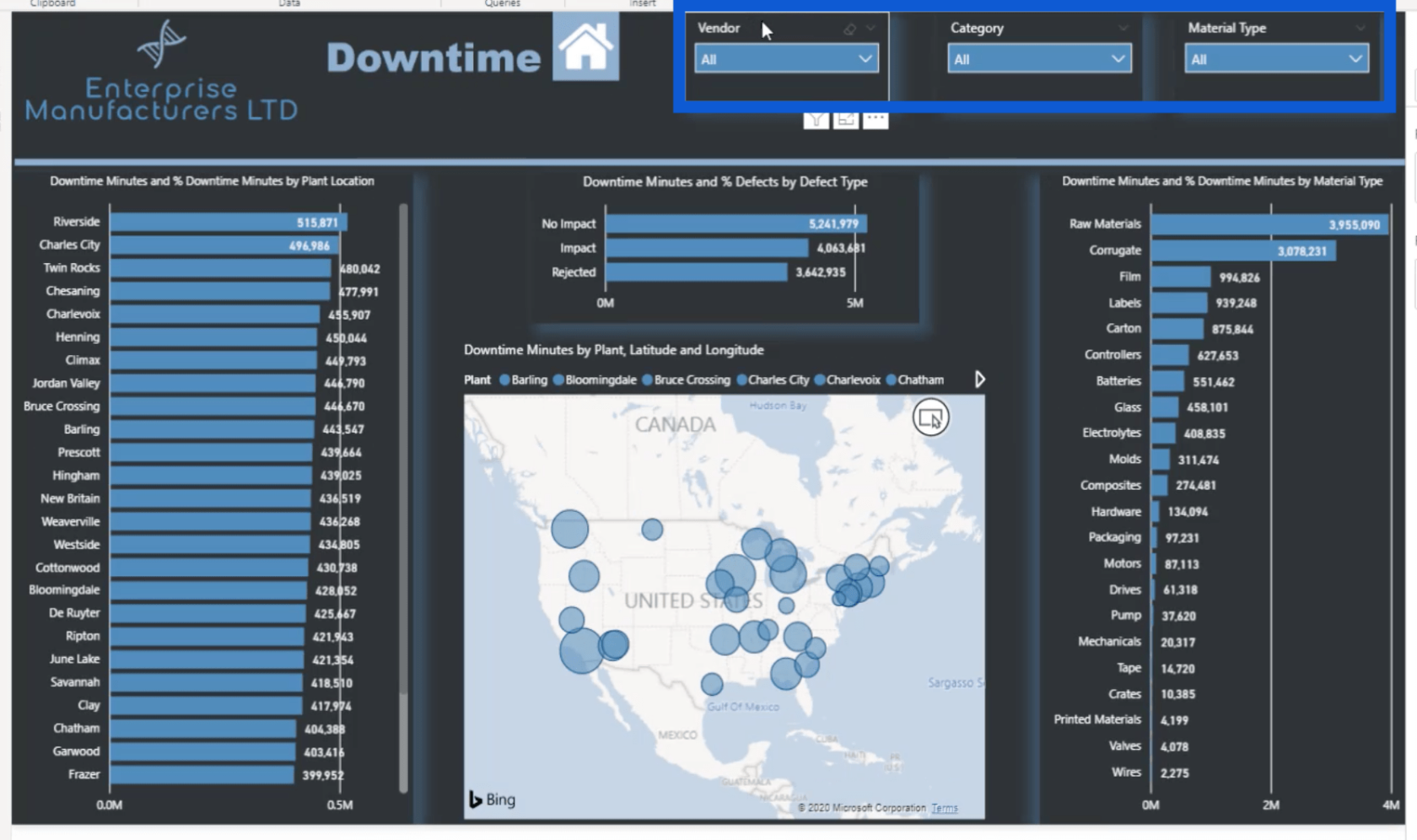
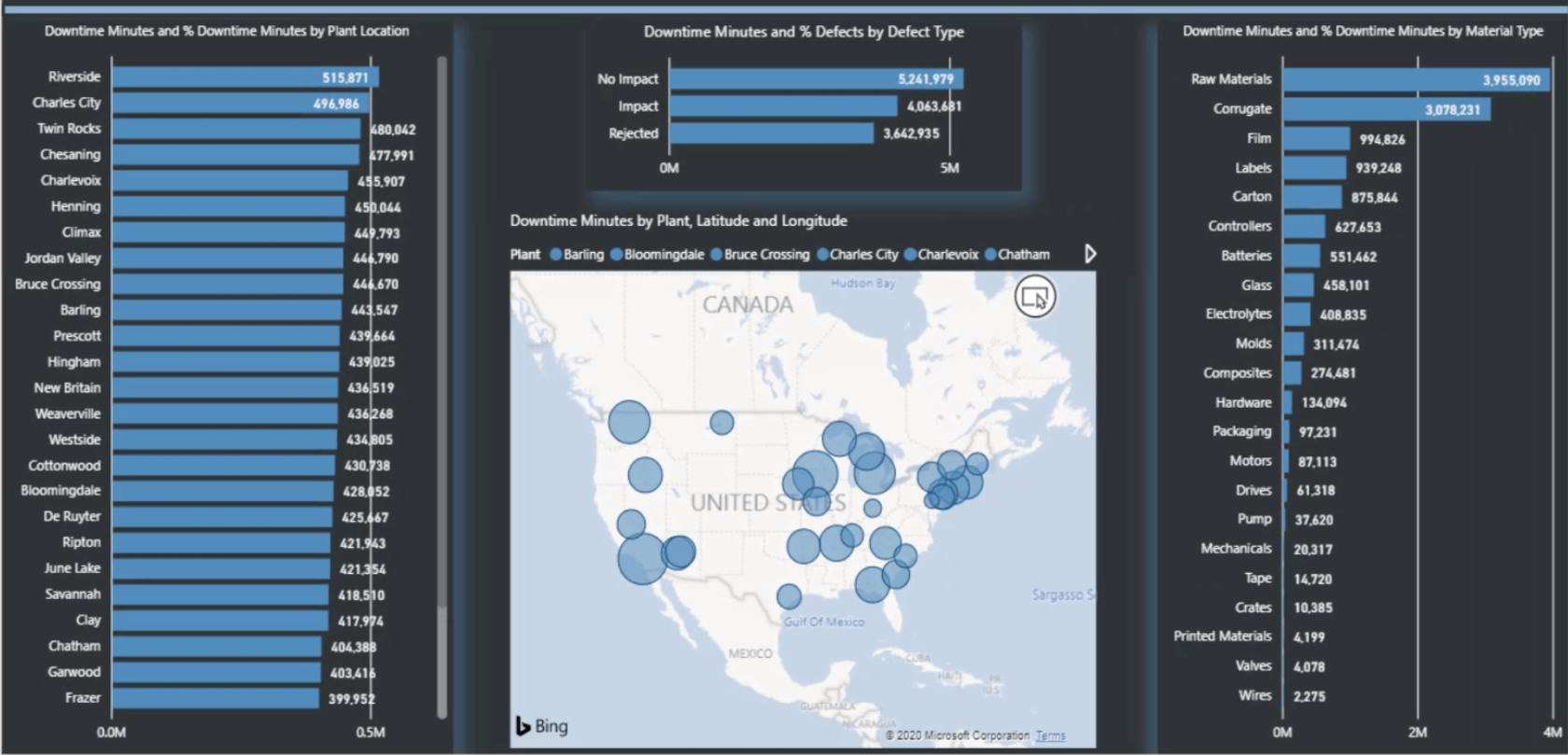
Щоб працювати на сторінці «Час простою», мені просто потрібно скопіювати сторінку «Дефекти». І знову я маю слайсери для постачальника, категорії та типу матеріалу зверху.

Кожна з візуалізацій була налаштована однаково. Але цього разу я взяв за основу хвилини простою, а не дефекти.

Зауважте, що я також завантажив унікальний слайд PowerPoint для фону цієї сторінки. Подібно до того, як я скопіював цю сторінку та змінив основу даних на хвилини простою, я також скопіював фоновий слайд із зображення дефектів і просто змінив назву.
Висновок
Це одна з переваг чіткого процесу під час створення звітів LuckyTemplates. Немає необхідності постійно переробляти різні показники DAX і візуалізації сторінка за сторінкою. Це пришвидшує роботу, яку ви намагаєтесь виконати, саме це й сталося, коли я створив свої сторінки «Дефекти» та «Простої».
Те, як я організував свої показники DAX раніше, сприяло такому рівню ефективності. По суті, мета полягає в тому, щоб мати докладний звіт, який надає дивовижну інформацію, не витрачаючи на це надто багато часу.
Все найкраще,
Джаррет
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








