Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
У цьому підручнику я покажу вам, як створити спливаючу форму Power Apps і як вони можуть запропонувати більш налаштований та інтерактивний досвід користувача. Ви можете переглянути повне відео цього підручника внизу цього блогу.
Формаспливаючі вікна — це дуже потужні інструменти, за допомогою яких ви можете налаштувати користувачів і дозволити їм перевірити те, що вони збираються зробити у базовій базі даних.
Наприклад, якщо ви підете на свій iPhone і спробуєте видалити програму, він запитає вас, чи впевнені ви, що хочете її видалити. Причиною цього є створення дуже якісного інтерфейсу користувача, який містить кроки перевірки, щоб переконатися, що ви хочете виконати дію, яку збираєтеся зробити.
Ми будемо робити те саме в Power Apps. Це трохи складно зробити в Power Apps, оскільки Power Apps працює так: у вас є елементи, які відображаються на екрані. Ви не можете накласти екран на інший екран. Отже, ми використовуємо метод групування, щоб імітувати це. Зараз ми перейдемо до Power Apps і покажемо, як це робиться.
Зміст
Як створити форму Power Apps Pop Up
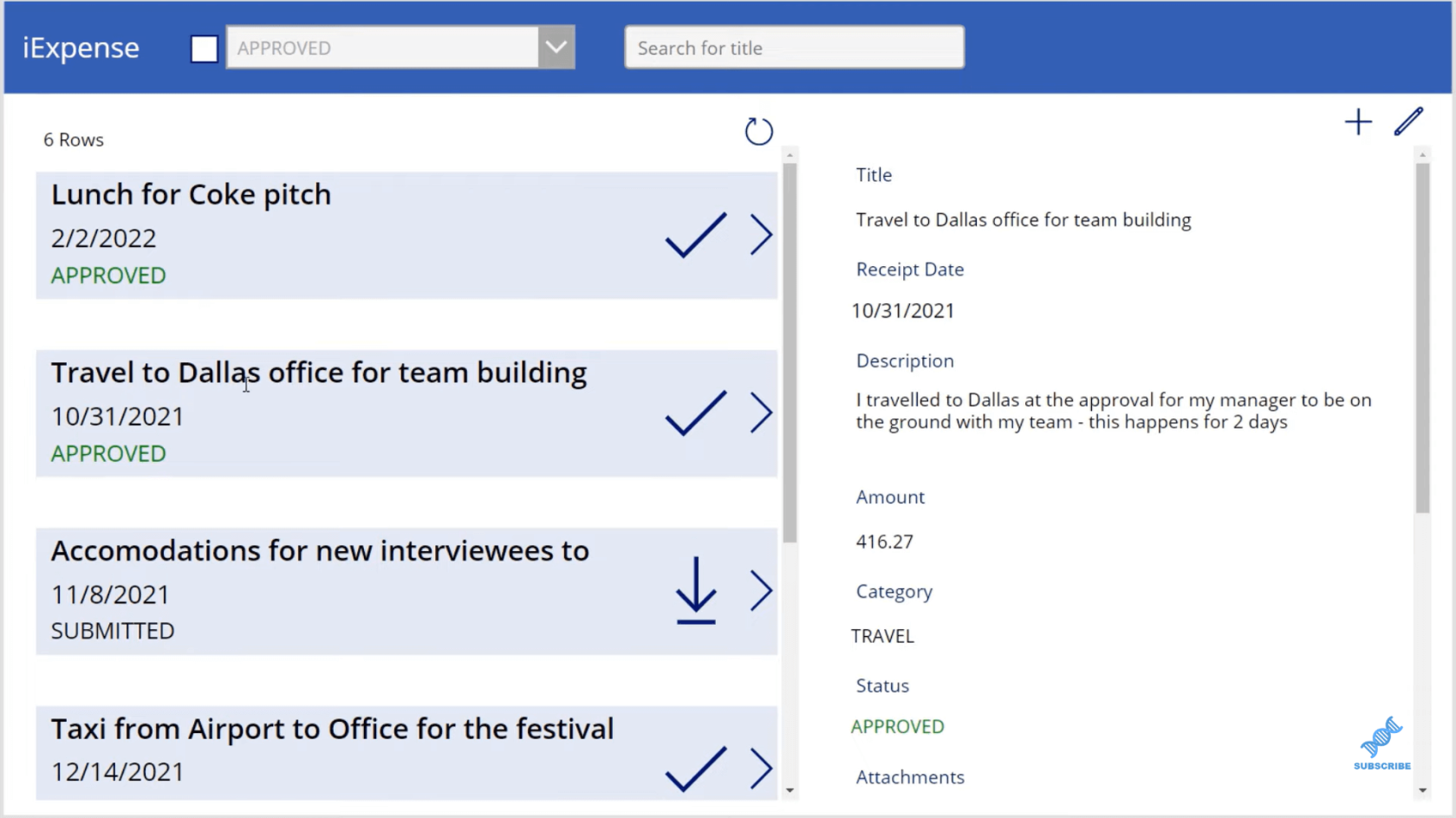
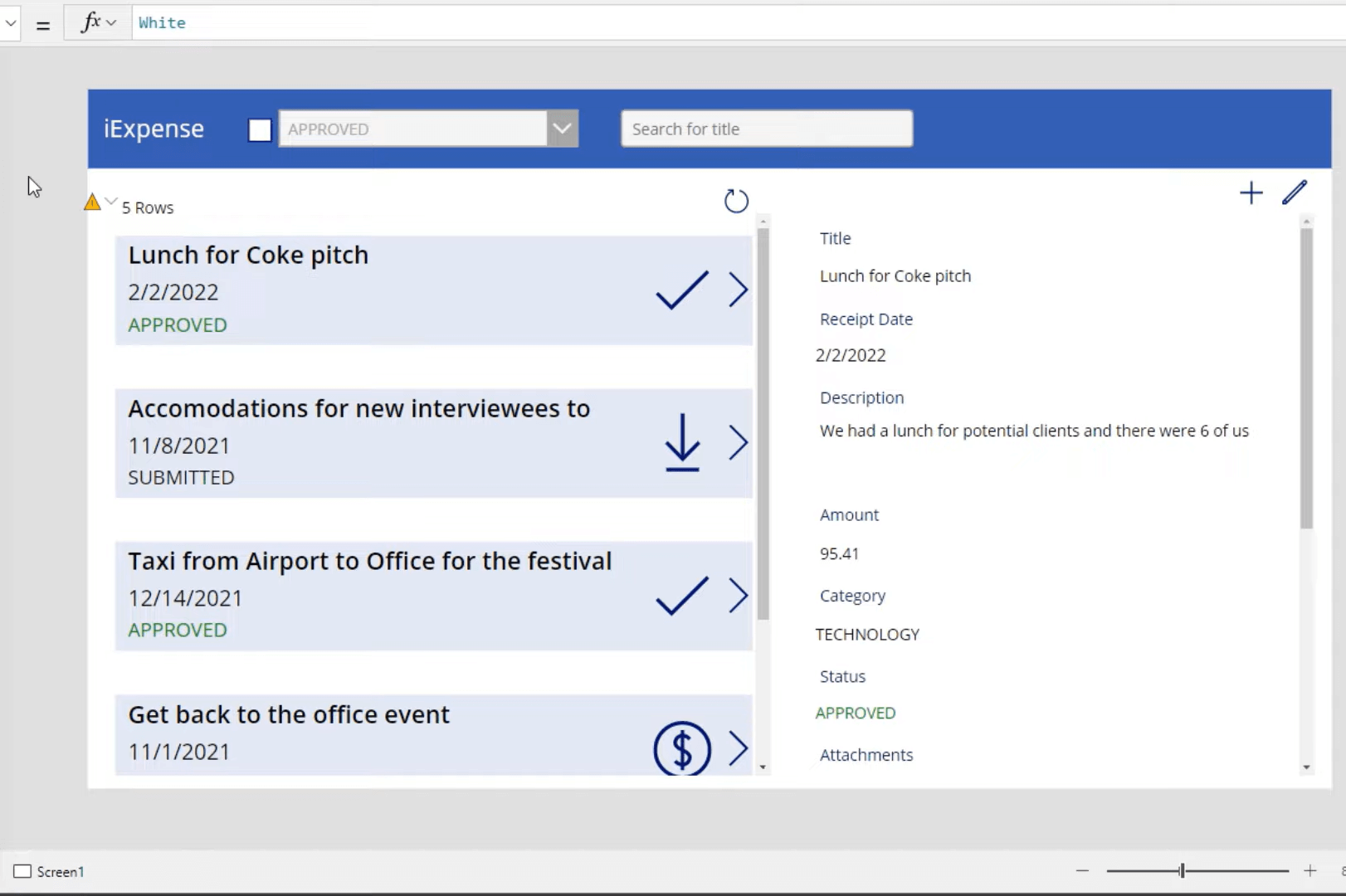
Давайте перейдемо до редактора Power Apps. У цьому прикладі я створюю програму звітування про витрати для свого бізнесу. У лівій частині екрана у мене є галерея всіх моїх витрат. Я можу клацнути витрати й отримати більше інформації про ці витрати праворуч.
Ми можемо бачити більше інформації про цей звіт про витрати, як-от опис, суму, категорію, статус і так далі і так далі.

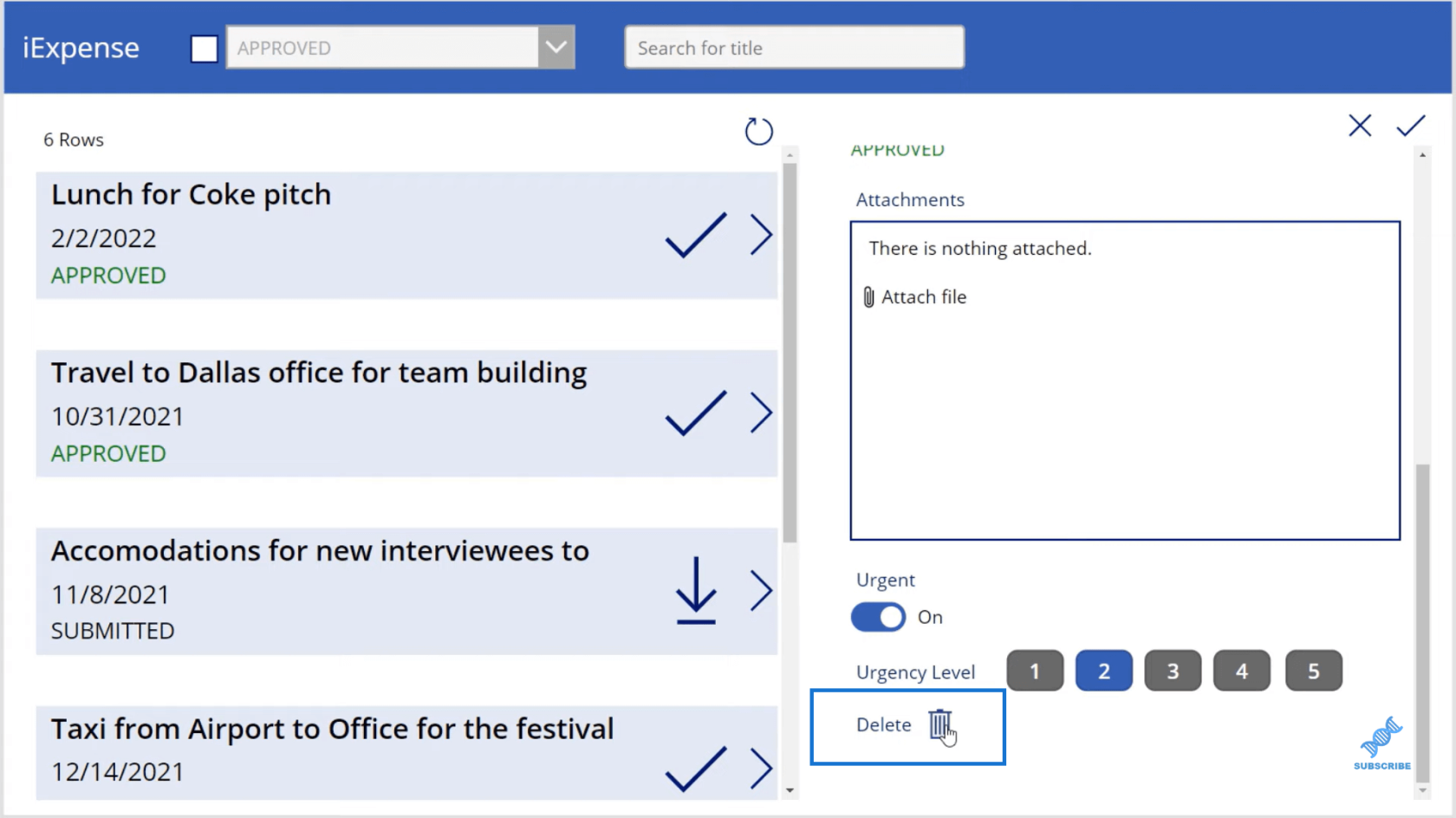
На додаток до цього, я можу натиснути «Редагувати», і внизу з’явиться піктограма кошика, за допомогою якої я також можу видалити цей запис.
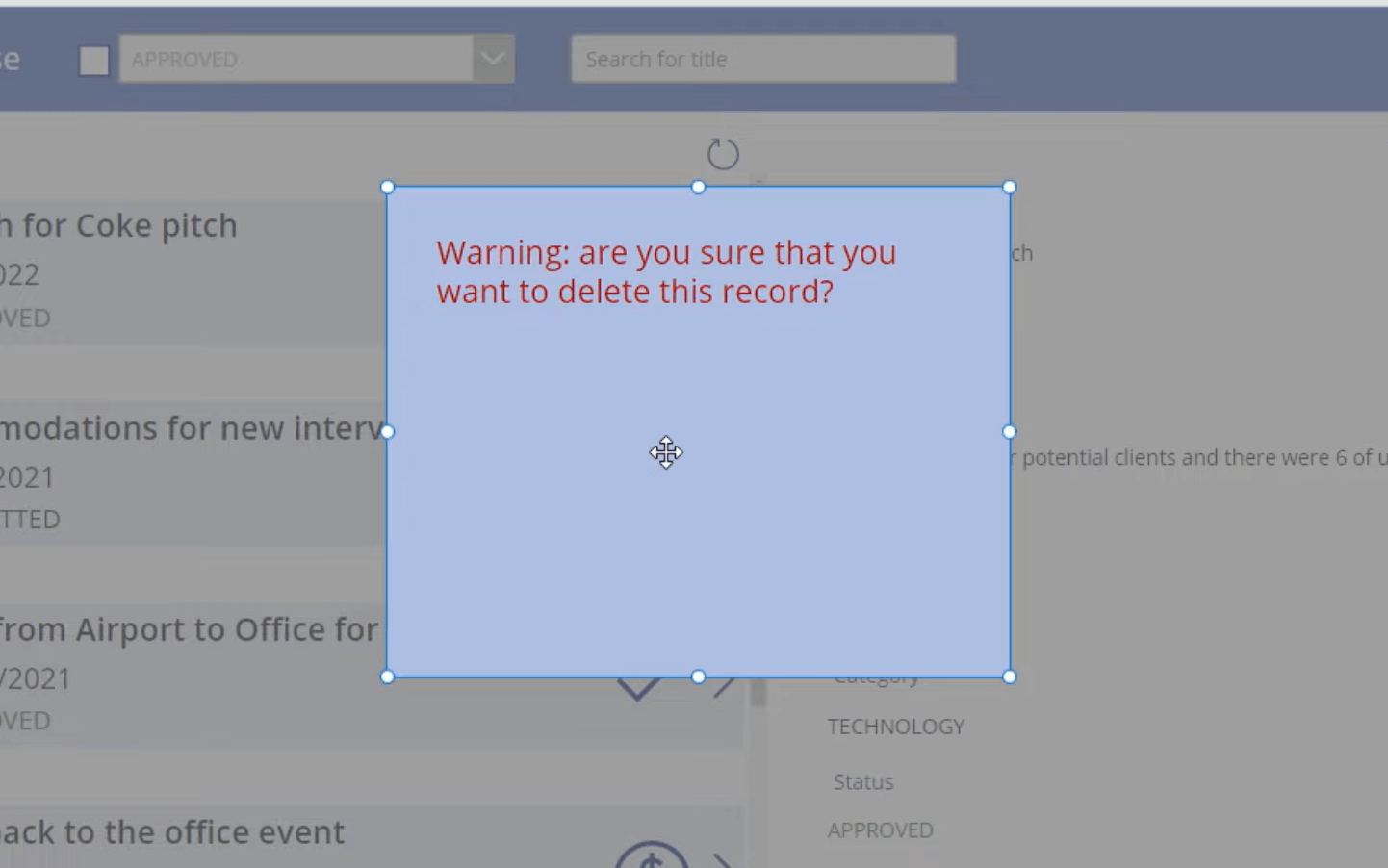
Тепер я хочу створити спливаюче вікно форми, щоб, якщо користувач заходить і видаляє запис, з’являлося вікно повідомлення, яке підтверджує, чи дійсно користувач хоче видалити запис чи ні.

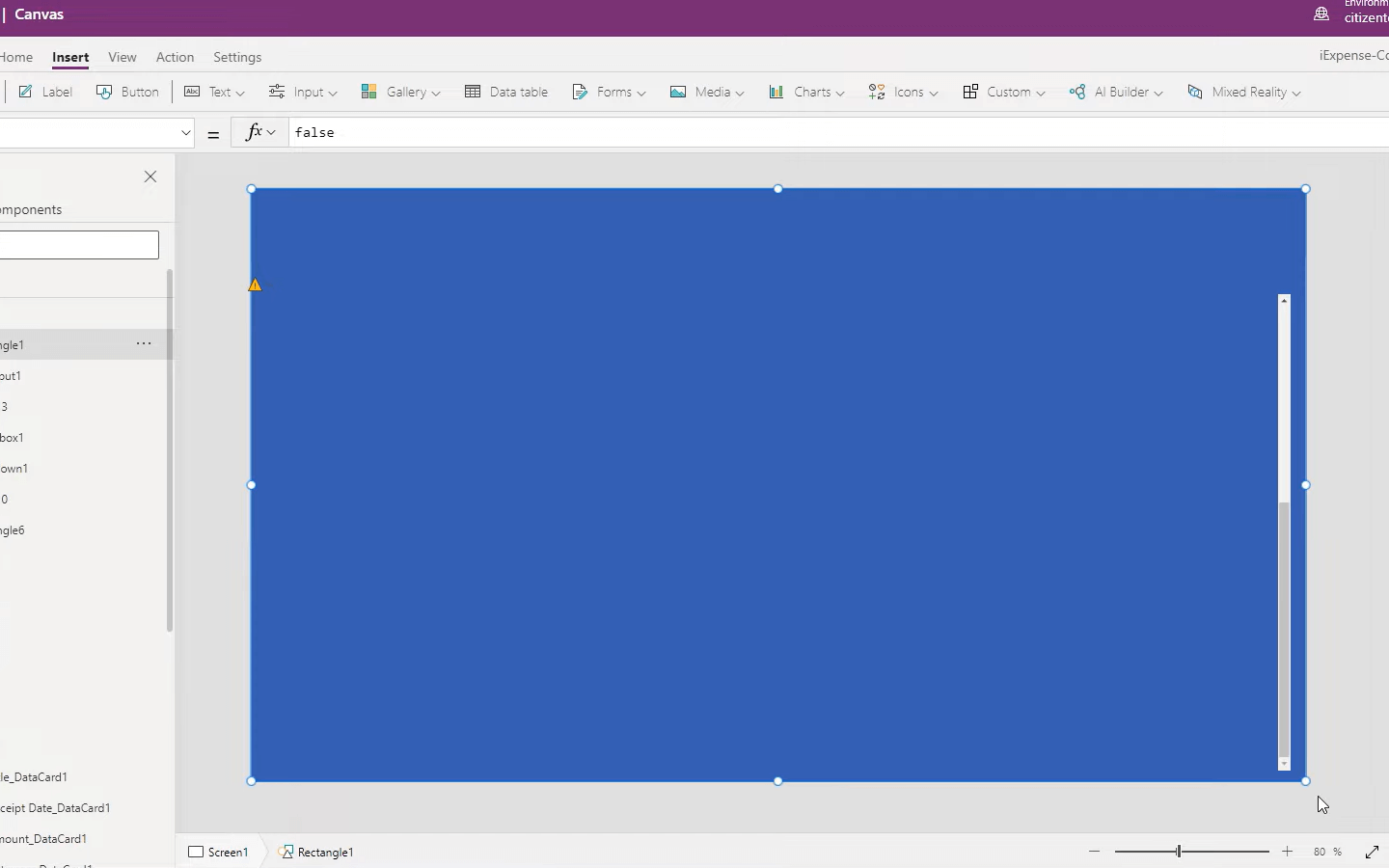
Перше, що я збираюся зробити, це додати прямокутник, який закриватиме весь екран. Це виглядатиме так, ніби екран трохи вицвілий просто для того, щоб віддзеркалити зовнішній вигляд екрана один на одному.
Отже, я піду до, потім я перейду до піктограм і перейду до кінця до прямокутника. Я подбаю про те, щоб прямокутник покривав весь екран.

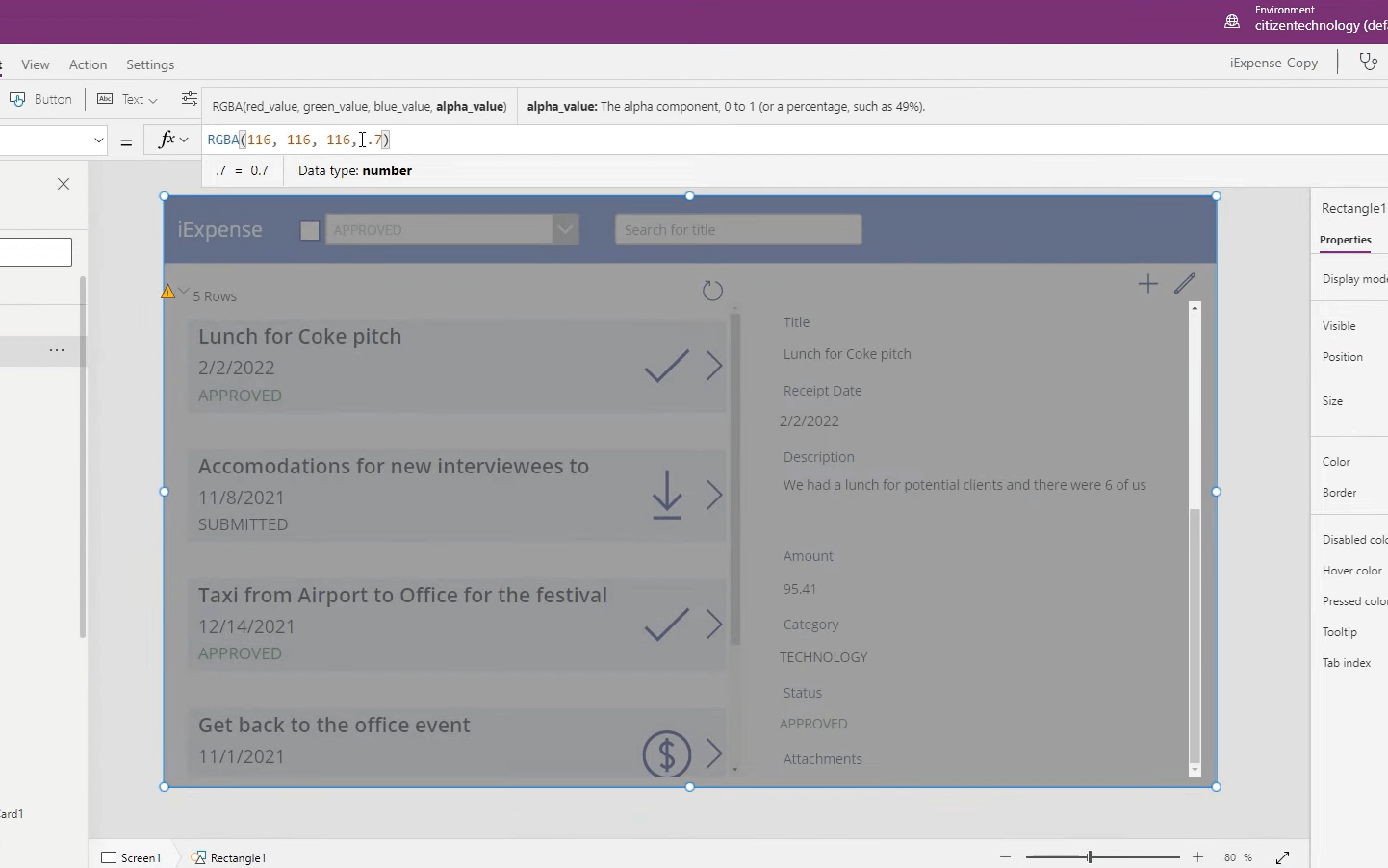
Наступне, що я збираюся зробити, це змінити колір цієї форми на темно-сірий. Потім я перейду до властивості Fill цього прямокутника. У нас є червоний, зелений і синій, але ми також маємо значення альфа, яке представляє непрозорість або прозорість. Ми зробимо прозорість 0,7, щоб вона виглядала дещо блідою.

Далі ми додамо ще один прямокутник, який буде нашим спливаючим вікном. Потім ми додамо мітку, яка є свого роду попередженням для користувача. Ми можемо змінити кольори та налаштувати розмір шрифту.

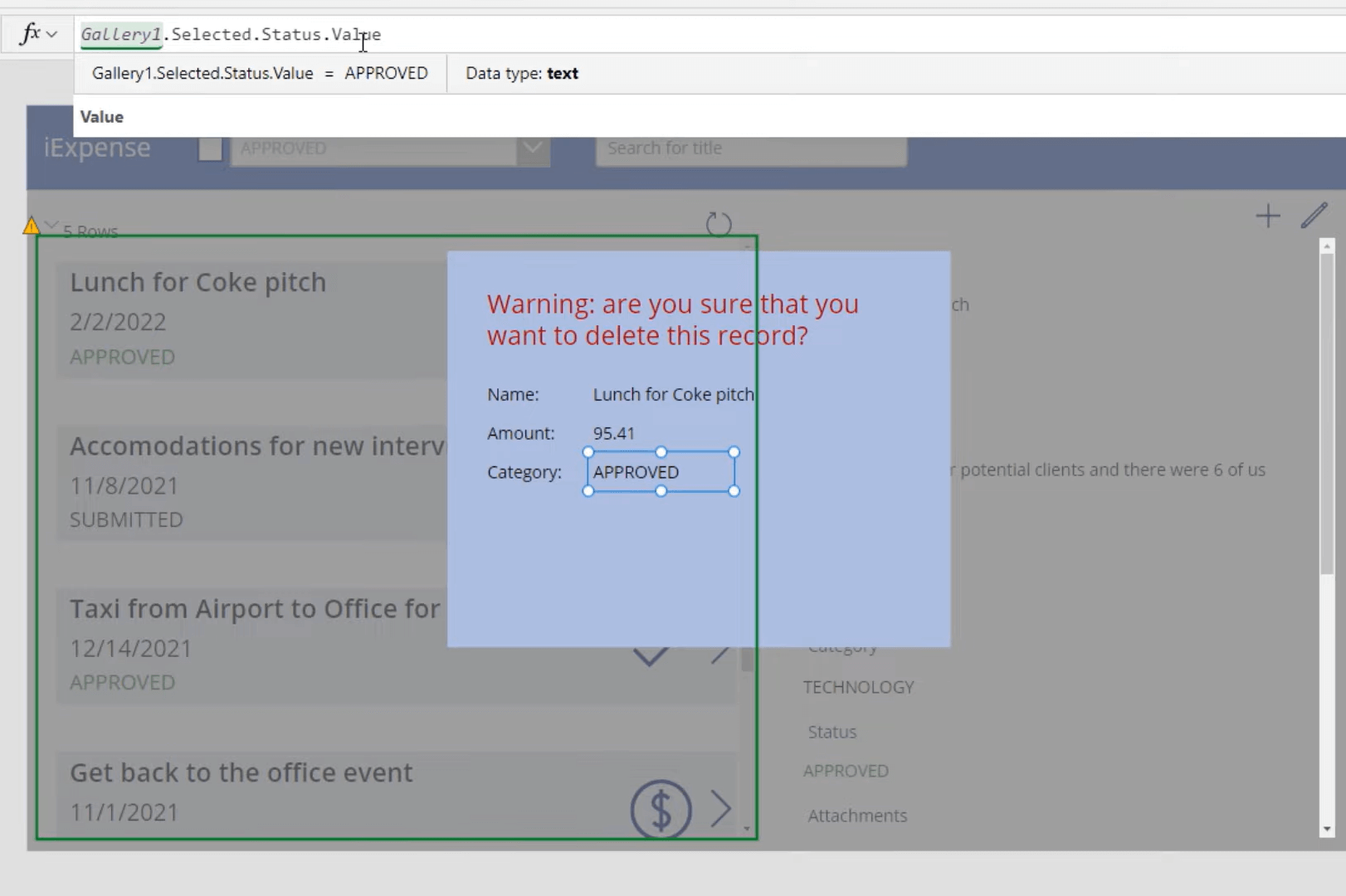
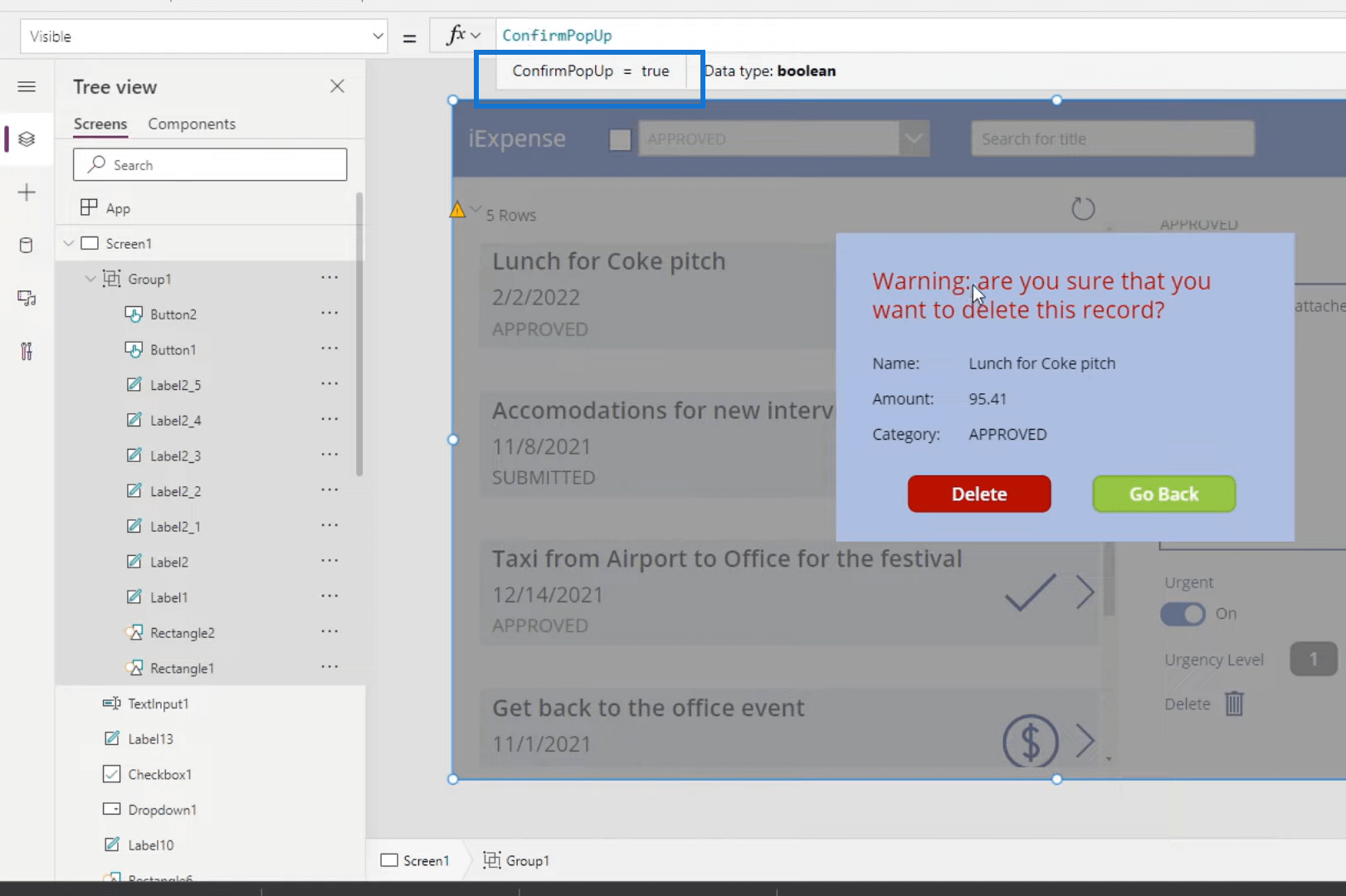
Тепер ми хочемо показати користувачеві запис, який він фактично збирається видалити. Отже, нам потрібні такі значення, як ім’я, сума та, можливо, категорія звіту про витрати, який вони збираються видалити.
Для цього повернемося до нашої мітки та додамо назву, суму та категорію. Запис, який ми хочемо показати, базується на записі, вибраному в основній галереї. Базова галерея тут називається Галерея 1 . Отже, ім’я елемента, вибраного в першій галереї, є просто Gallery1.Selected.Title . Сума буде Gallery1.Selected.Amount , а для категорії це буде Gallery1.Selected.Status.Value

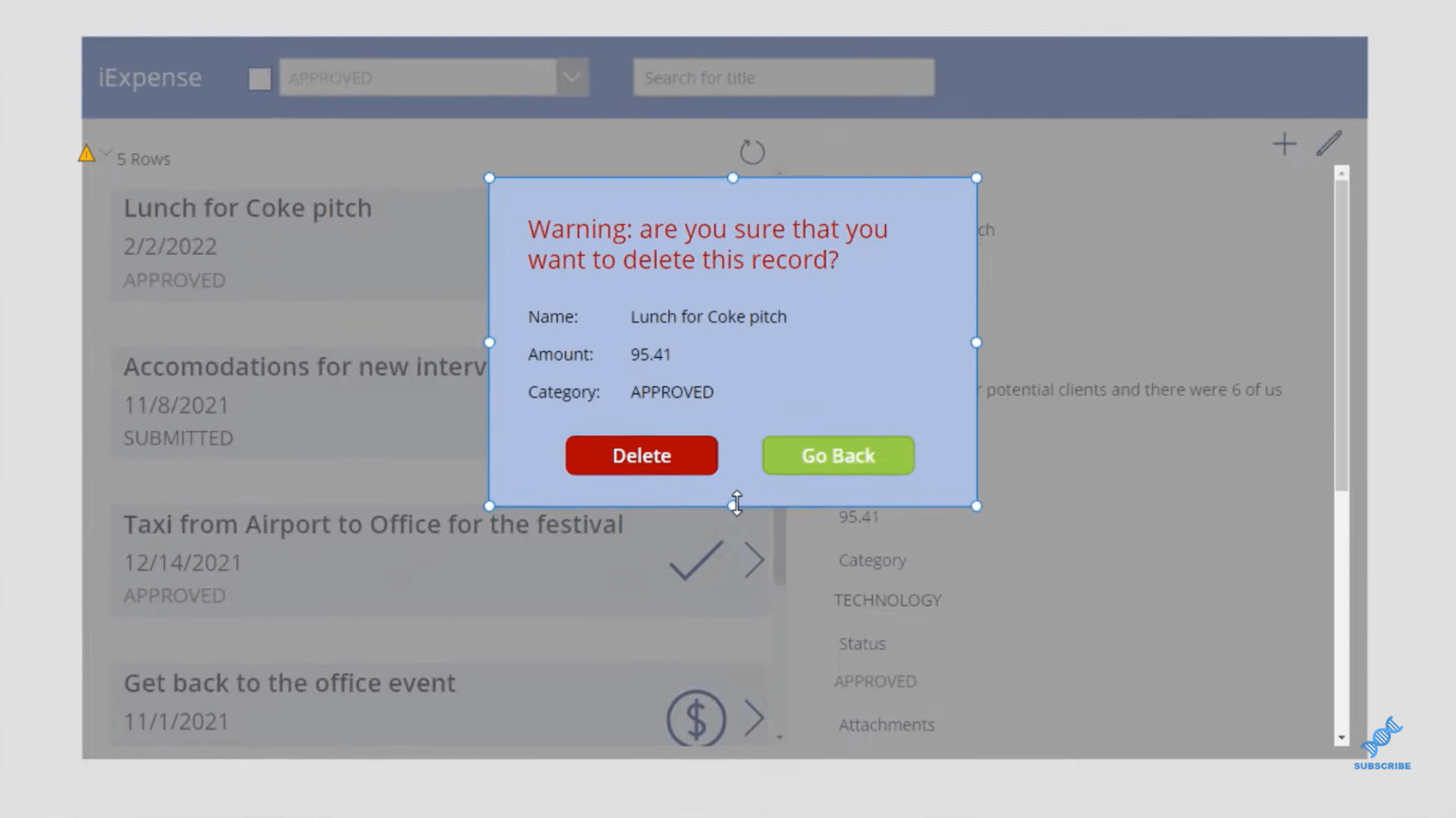
Потім ми додамо дві кнопки. Одна кнопка буде в основному, а інша буде просто. Також скоректуємо колір і розмір.

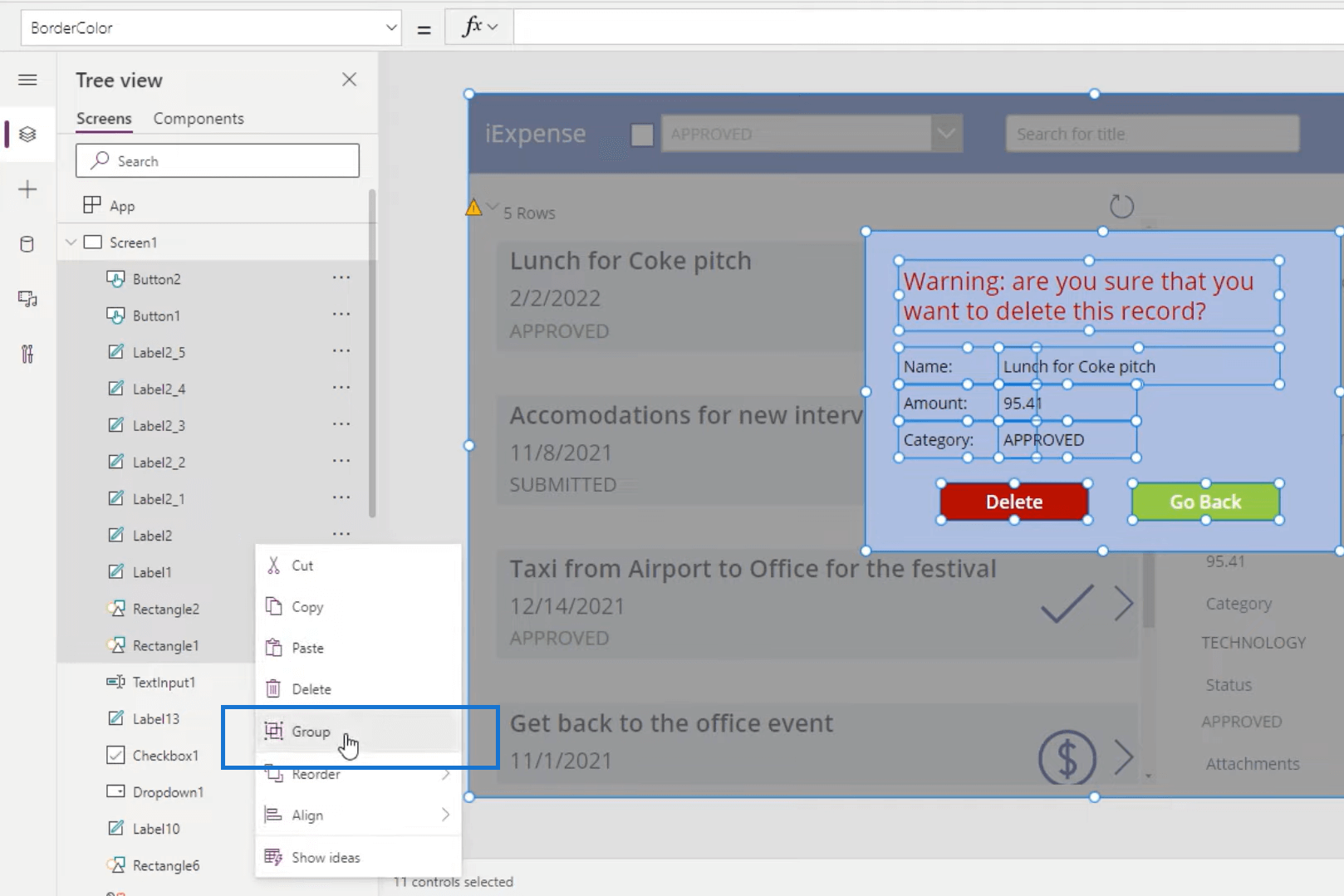
Тепер нам потрібно переконатися, що коли хтось клацає піктограму смітника чи кошика, це не видаляє запис, а натомість відображає це спливаюче вікно. Щоб досягти цього, ми виділимо всі елементи у спливаючому вікні, клацнемо правою кнопкою миші та виберемо « Групувати» .

Це одна з чудових переваг Power Apps. Це дозволяє групувати елементи разом. Таким чином, він створив групу під назвою Group1 .
Що приємно в цьому, так це те, що якщо ви зміните властивість групи, наприклад, видимість, це вплине на всі інші властивості. Дуже приємно мати щось подібне, що все поєднується. Групувати їх чудово, тому що ми можемо керувати всіма властивостями цих елементів одночасно.
Наприклад, ми хочемо контролювати видимість усіх цих властивостей і зробити їх «false» на даний момент, це зникає.

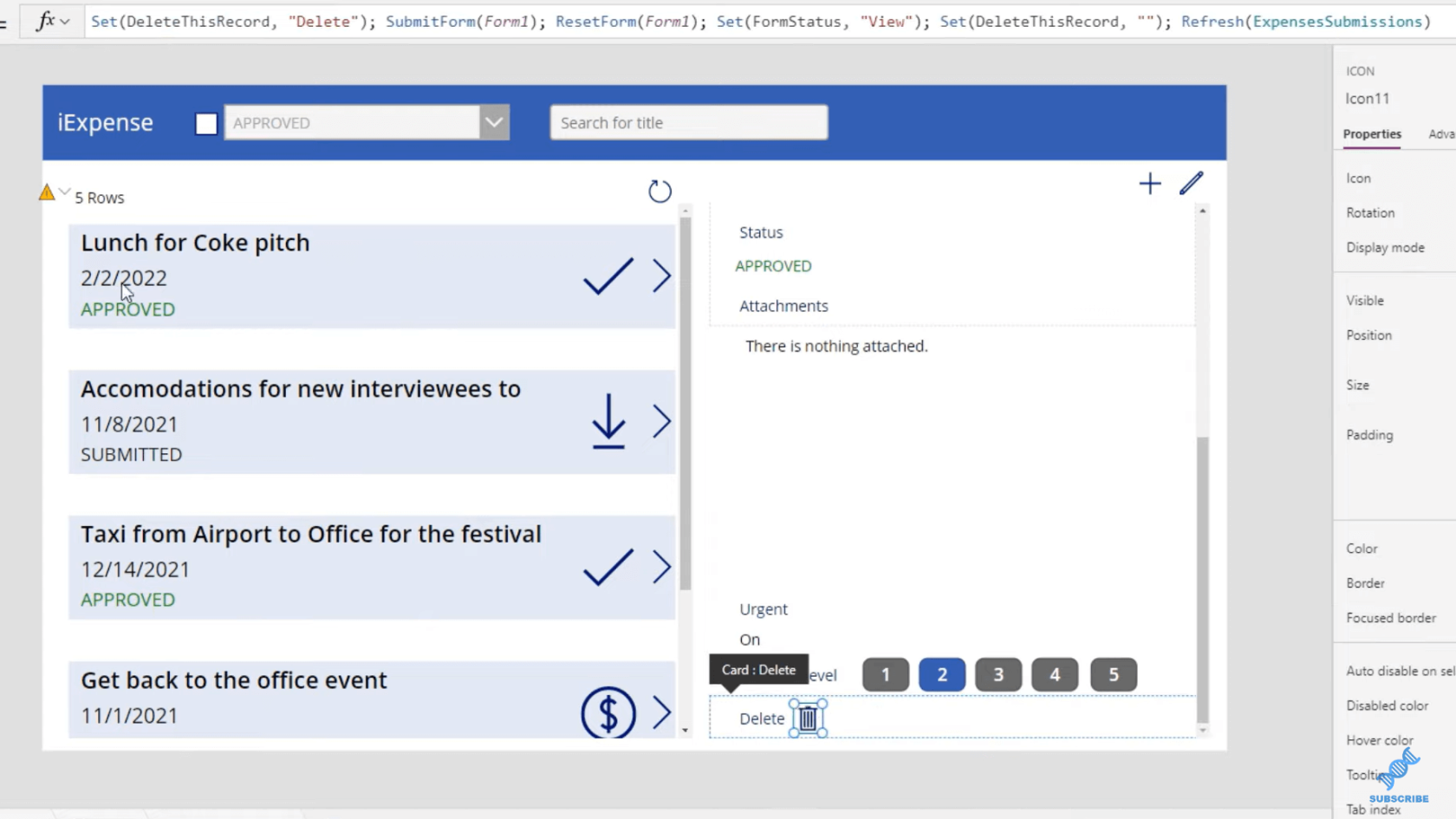
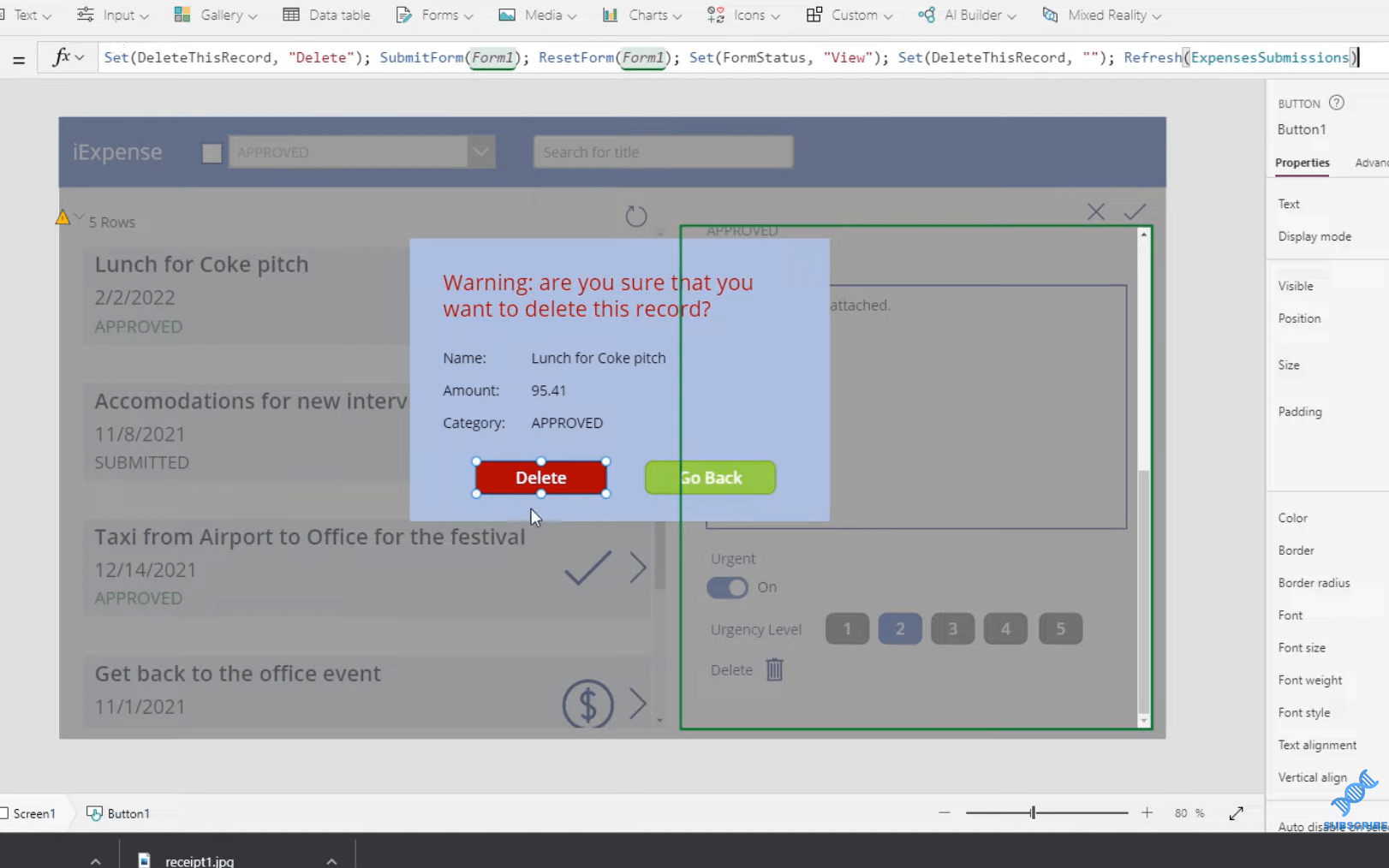
Тепер давайте спробуємо вибрати піктограму сміття, і, як ви бачите, коли її вибрано, вона виконує всі ці функції, і ці функції фактично гарантують, що запис було видалено. Але ми цього не хочемо. Отже, поки що ми скопіюємо це і помістимо в порожній блокнот, щоб це десь збереглося. Це фактична функція, яку ми створили для видалення запису, і ми просто видалимо його.

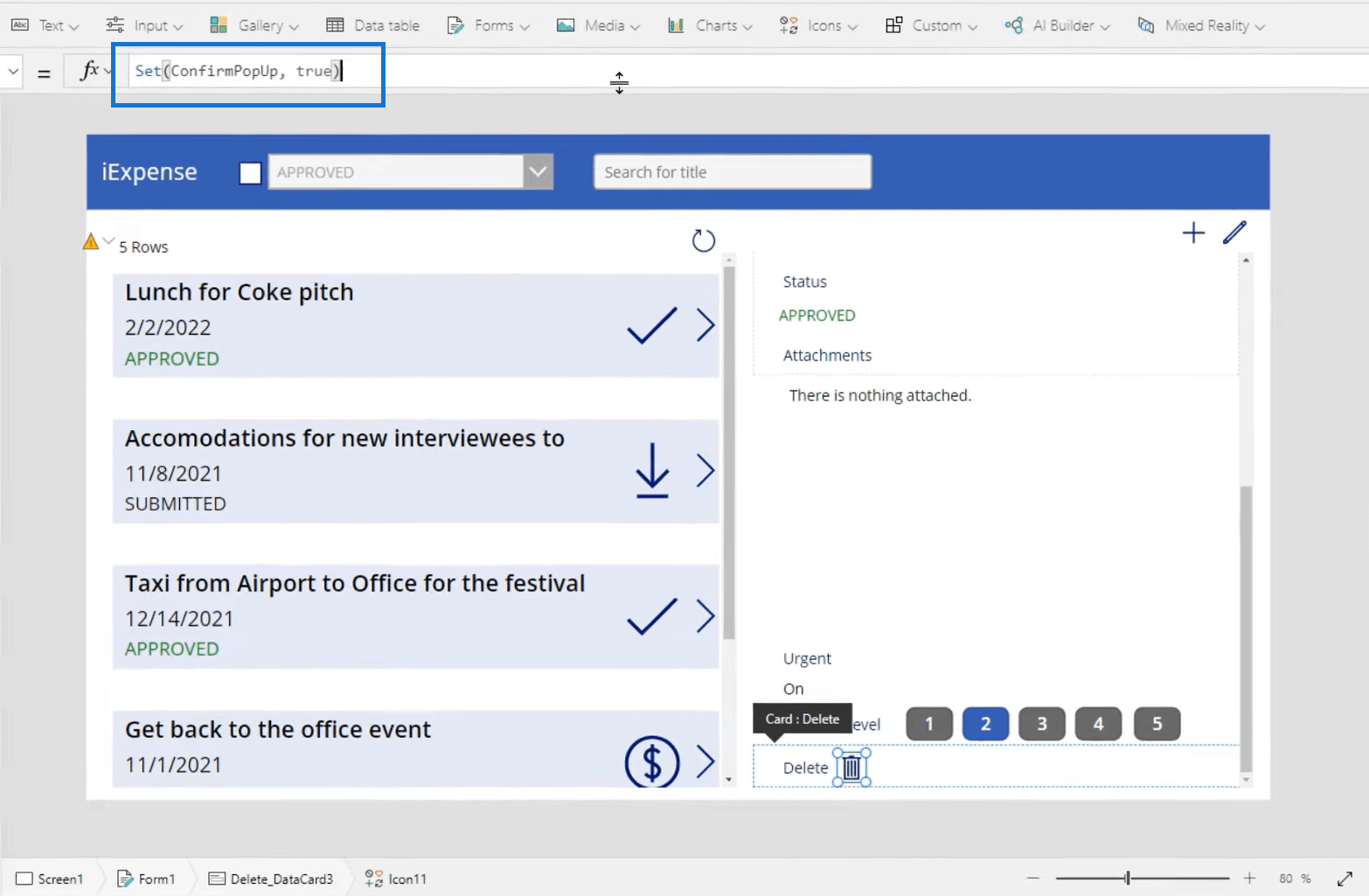
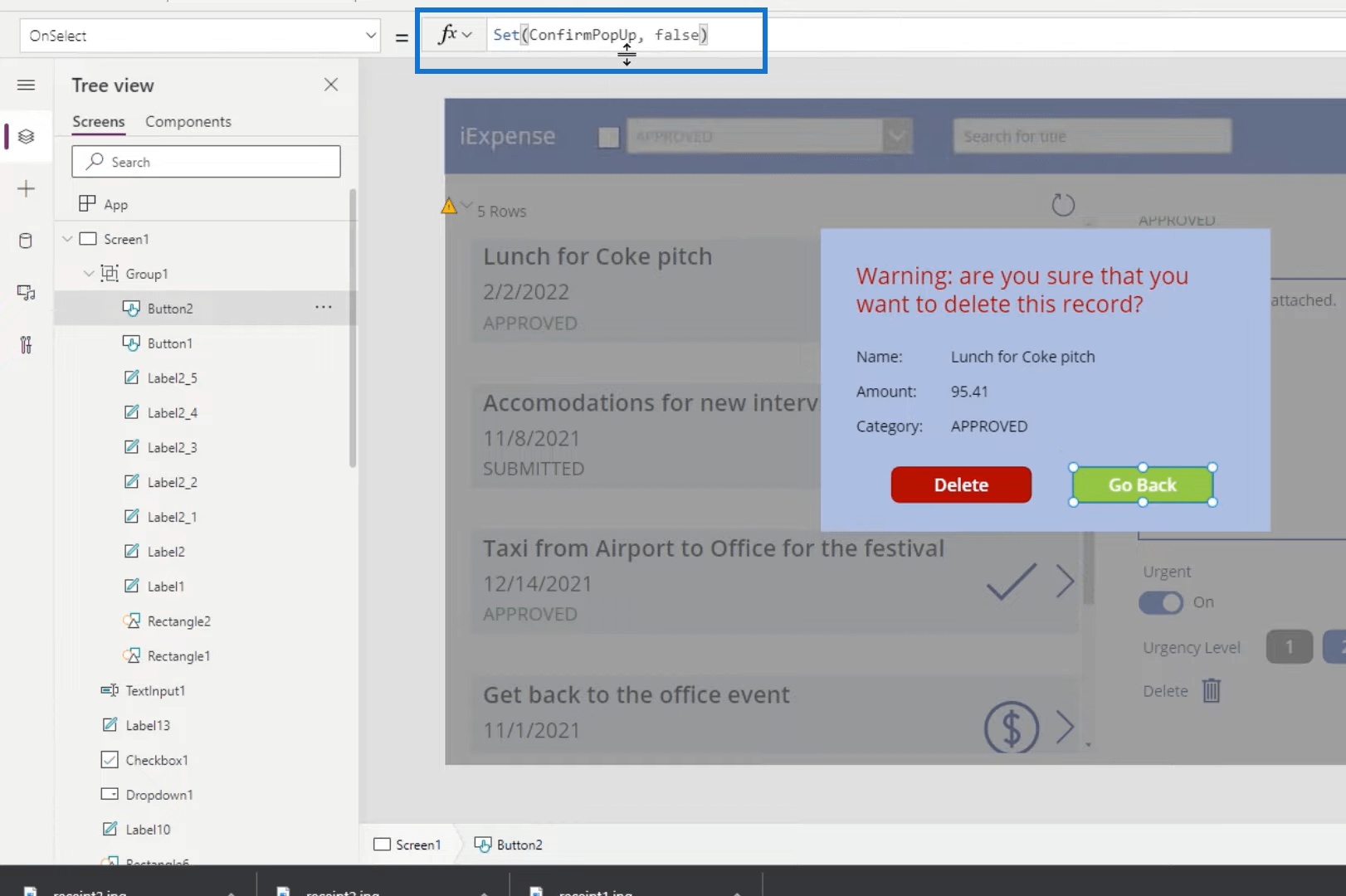
А тепер ми створимо нову змінну, яка контролюватиме, коли форма дійсно з’явиться. Назвемо цю змінну функцією набору. Давайте назвемо нашу змінну ConfirmPopUp і встановимо для неї значення true.

Потім ми виберемо групу та встановимо властивість видимості для цієї змінної, яка є ConfirmPopUp. Оскільки встановлено значення true, ми бачимо все.

Наступне, що ми збираємося зробити, це натиснути «Назад», і ми матимемо дію, пов’язану з натисканням цього. Коли хтось вибирає це, ми хочемо, щоб видимість Group1 була помилковою.

Далі нам потрібно змінити дію OnSelect кнопки Delete, щоб виконувати функції, які ми зберегли в блокноті.

Останнє, що нам потрібно зробити, це після того, як хтось натисне кнопку «Видалити», ми також хочемо позбутися спливаючого вікна. Отже, ми додамо ще одну дію та встановимо значення false для змінної ConfirmPopUp. І саме так можна використовувати спливаючі вікна в Power Apps.
Висновок
Однією з причин використання спливаючих вікон Power Apps є створення персоналізованого досвіду для ваших користувачів. Інший – створити певну перевірку для своїх користувачів, оскільки це вигідно для ваших користувачів.
Уся справа в створенні користувацького інтерфейсу для ваших користувачів, щоб їм не потрібно було переходити до основногоабо бази даних і заплутатися з редагуванням і видаленням певних речей. Вони можуть зробити це в безпеці інтерфейсу користувача, який ви створили для них, щоб вони нічого не зіпсували. Спливаючі вікна форм є потужним інструментом для досягнення цього.
Дайте мені знати, якщо у вас виникнуть запитання, і залиште коментарі в розділі коментарів нижче.
Все найкраще!
Генрі
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








