Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Для цієї публікації в блозі я хочу приділити трохи часу сьогодні та познайомити вас із спеціальним візуалом у LuckyTemplates, який я почав використовувати, який надає велику гнучкість і можливості, недоступні в рідних візуальних елементах LuckyTemplates. Ви можете переглянути повне відео цього підручника внизу цього блогу.
Я знаю, що останнім часом ми багато говорили про Денеба і не без причини, але цей також забезпечує велику гнучкість. Використання двох з них разом створює досить потужну пару. Спеціальний візуал, про який я говорю, називається HTML & CSS Viewer від K Team Solutions .
Нещодавно було описано, як керувати як кольором, так і атрибутами форматування форматованого тексту візуалізації картки на основі вимірювання DAX. Колір, звичайно, не проблема; це те, що ми можемо зробити досить легко за допомогою LuckyTemplates.

Керування такими атрибутами текстів, як жирний і курсив, за допомогою заходів DAX — це те, що ви не можете зробити за допомогою рідних LuckyTemplates, але це досить легко зробити за допомогою цього засобу перегляду HTML CSS. Ви також можете використовувати візуал для створення деяких візуальних ефектів і комплексного підходу до карти KPI.
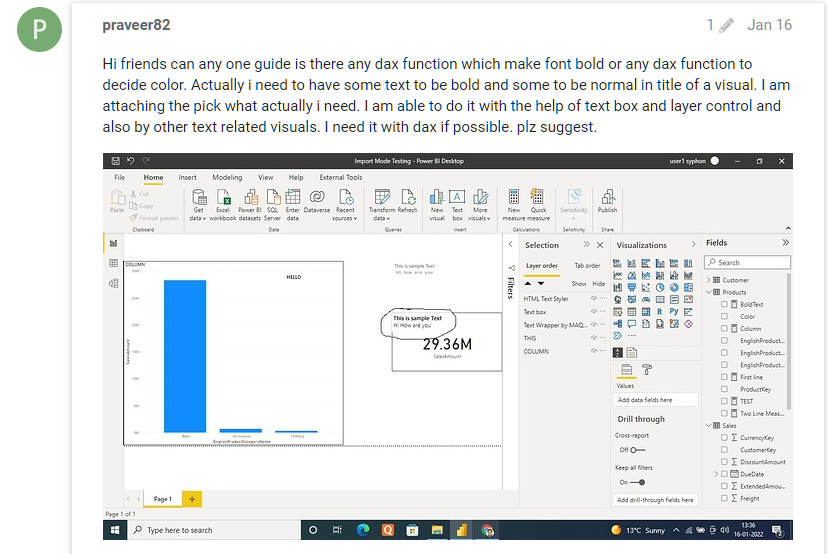
Давайте поглянемо на повідомлення на форумі. По суті, учасник мав просту візуальну картку, засновану на мірі, і він хотів змінити атрибути тексту.
Ми перейдемо до LuckyTemplates, щоб відтворити цей сценарій. Ми встановимо вимірювання на основі набору практичних даних із зовнішнього інструменту, який ми використовуємо для створення макетів.

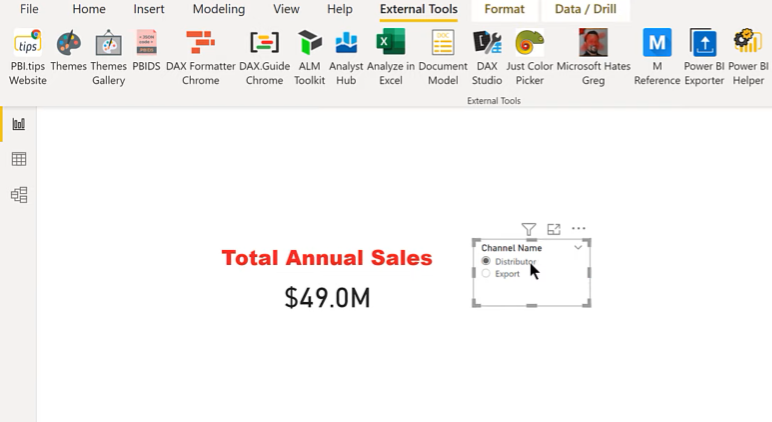
Ми встановимо його таким чином, що якщо загальний річний обсяг продажів перевищує 40 мільйонів, він буде виділений жирним і червоним.

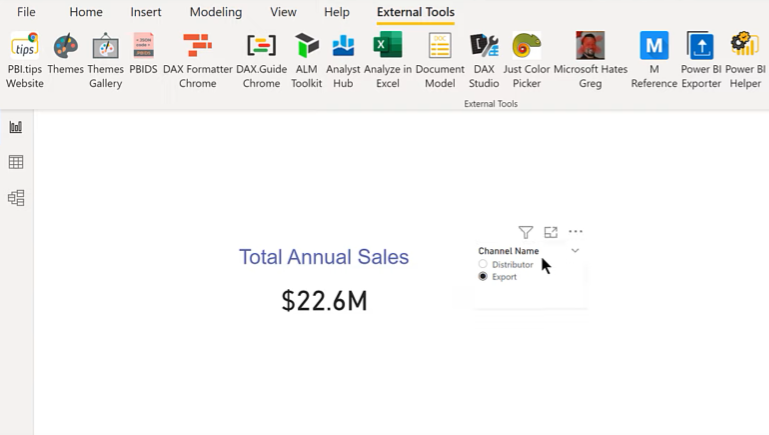
А якщо менше, то буде синім, а не жирним.

Зміст
Завантаження HTML CSS Viewer Custom Visual у LuckyTemplates
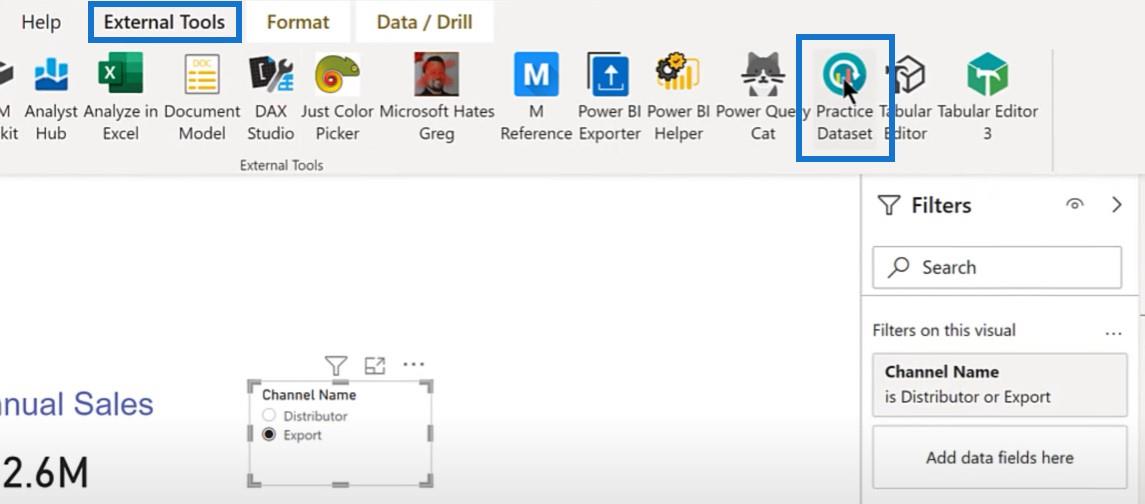
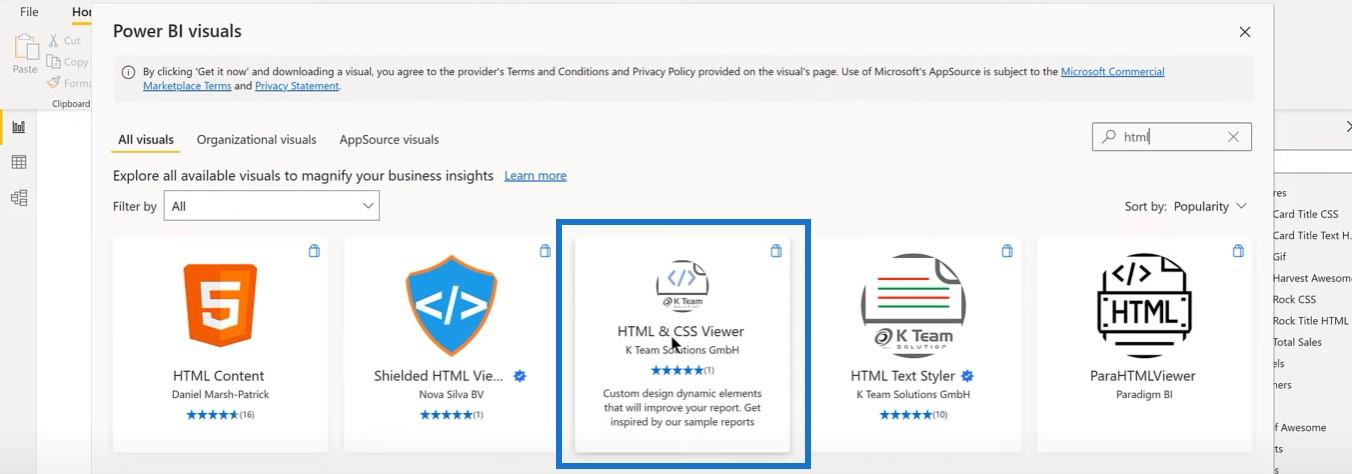
Я покажу вам, як це можна зробити. Перше, що потрібно зробити, це отримати візуальне зображення. Перейдіть до AppSource і введіть HTML CSS Viewer.

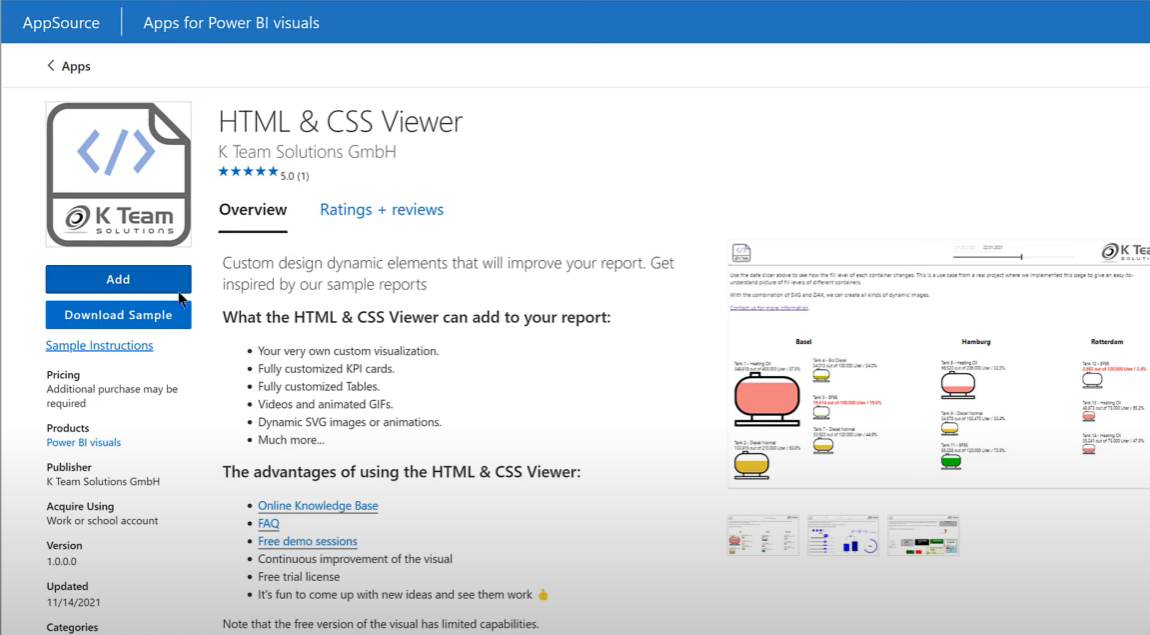
Це буде платний візуал, і наразі ви можете отримати безкоштовну пробну ліцензію на їх веб-сайті до кінця вересня 2022 року. У вас є кілька місяців, щоб безкоштовно протестувати це.

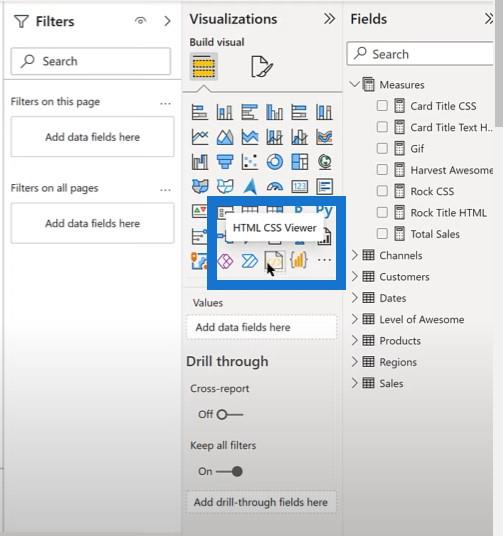
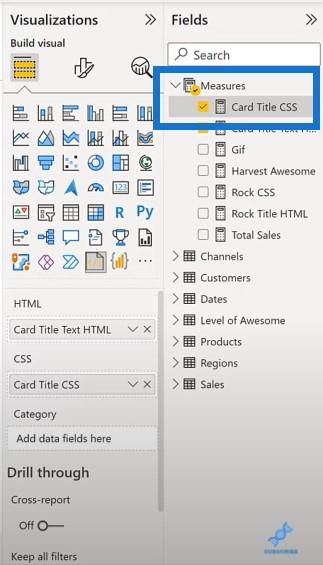
Після того, як ми завантажили його в LuckyTemplates, ми можемо побачити його на панелі візуальних елементів. Ми можемо закріпити його як постійний візуал, якщо будемо його часто використовувати.

Зміна властивостей шрифту за допомогою спеціального візуалу в LuckyTemplates
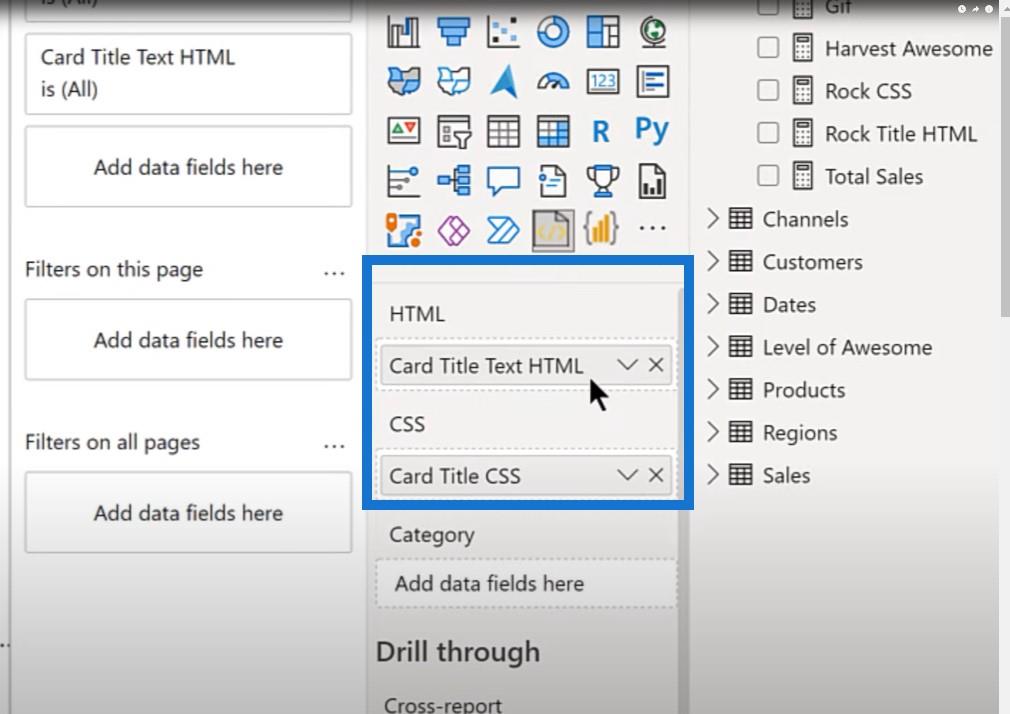
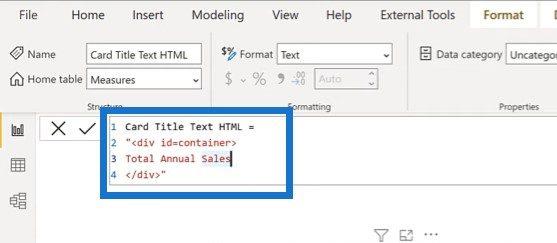
Якщо ми подивимося на текстове поле, ми тут використовуємо дві основні міри: міру HTML і міру CSS. HTML забезпечує загальну структуру веб-сторінки, тоді як CSS забезпечує форматування.

Тут ми маємо тег HTML, а ID=container — зворотний виклик CSS. Основною змістовною частиною цього є лише заголовок у текстовому полі.

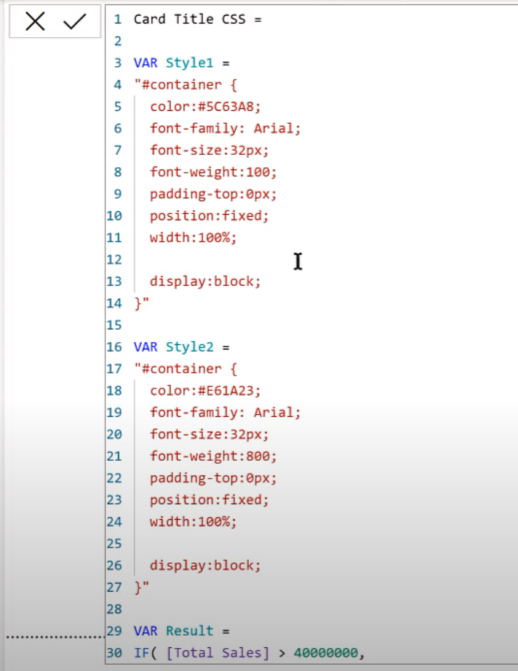
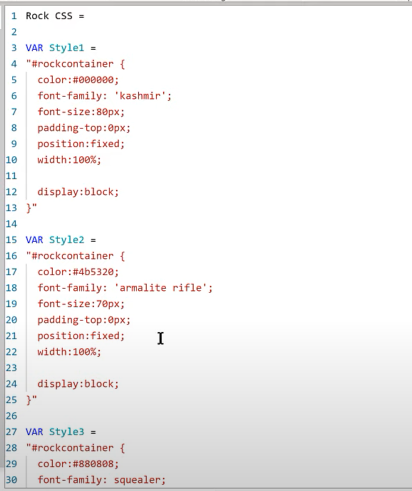
А потім, якщо ми перейдемо до CSS, це стане дещо складнішим.

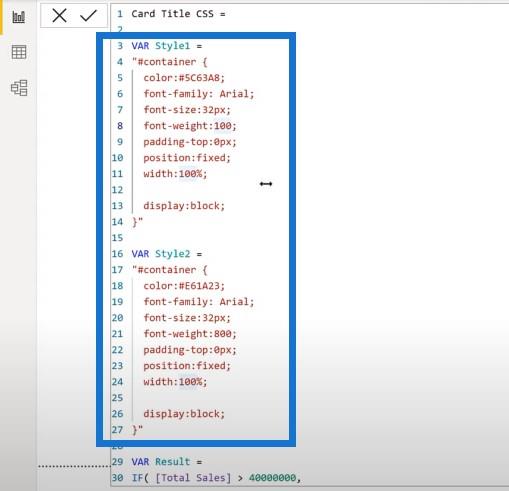
Загальна структура, яку я використовую, — це стиль 1 як змінна, а потім стиль 2 як змінна.

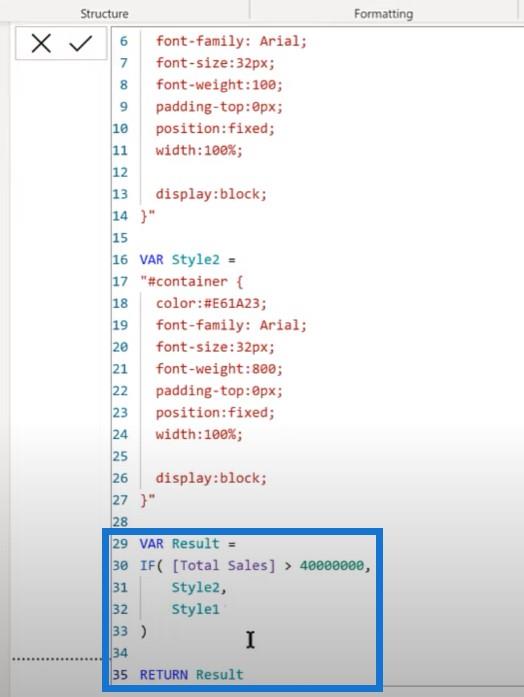
Після цього йде простий оператор if , який говорить: «Якщо загальний обсяг продажів перевищує 40 мільйонів, використовується стиль два; якщо ні, то використовується стиль 1». Єдина важка робота, яка виконується, це визначення цих двох стилів.

Різні способи використання спеціальної програми
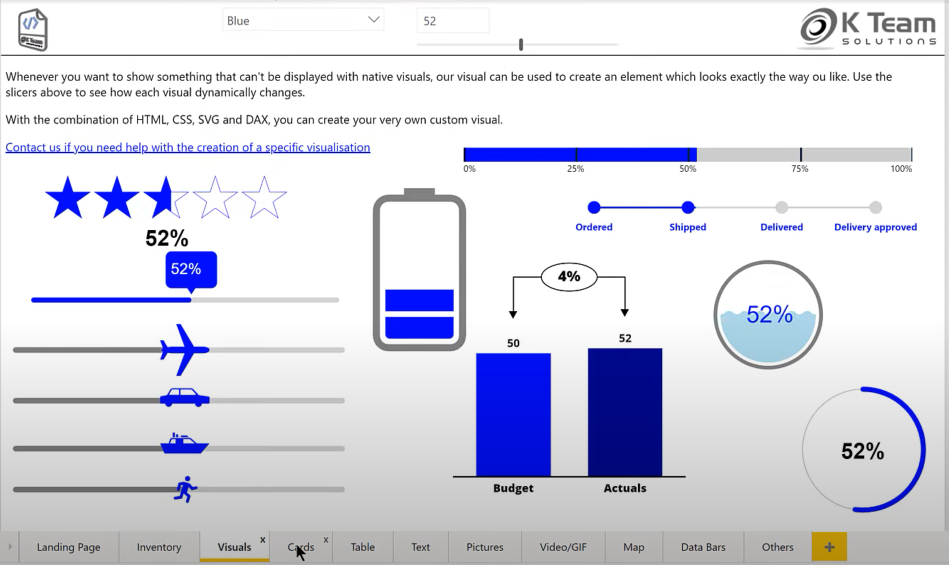
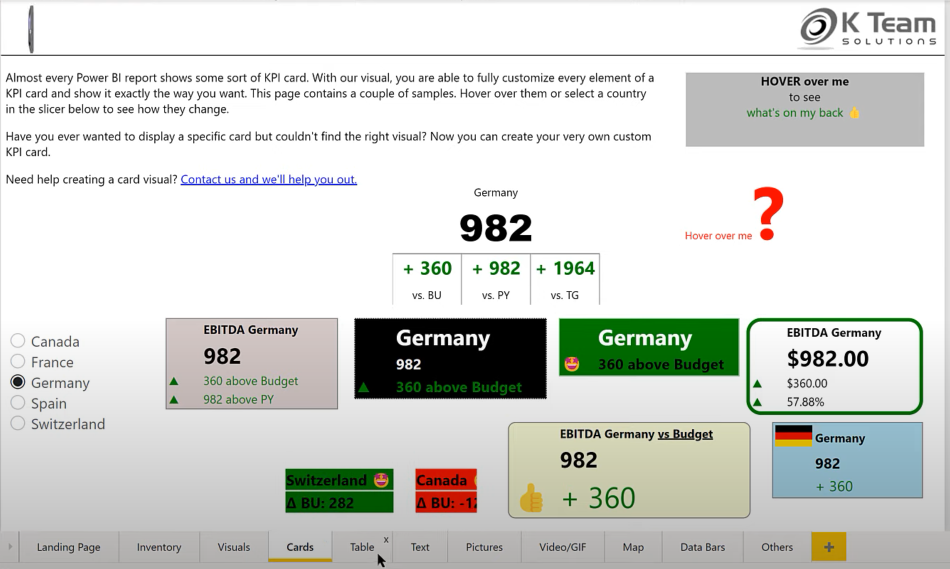
Додаток також постачається з дуже детальним звітом, який показує багато різних речей, які ви можете робити за допомогою цього візуалізації.

Як я вже згадував раніше, ось картки, які ви можете зробити.

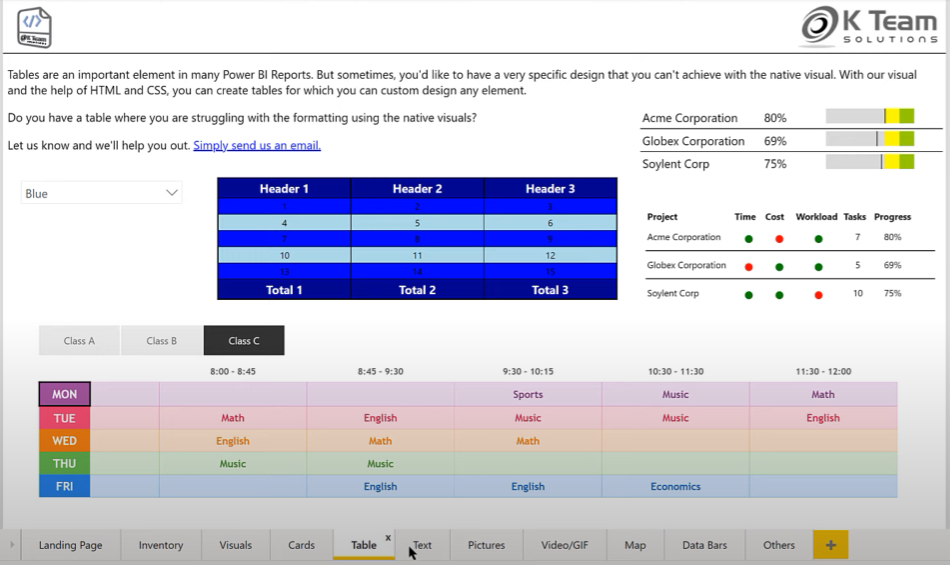
У вас також є можливість створювати докладні таблиці, використовуючи цей візуал.

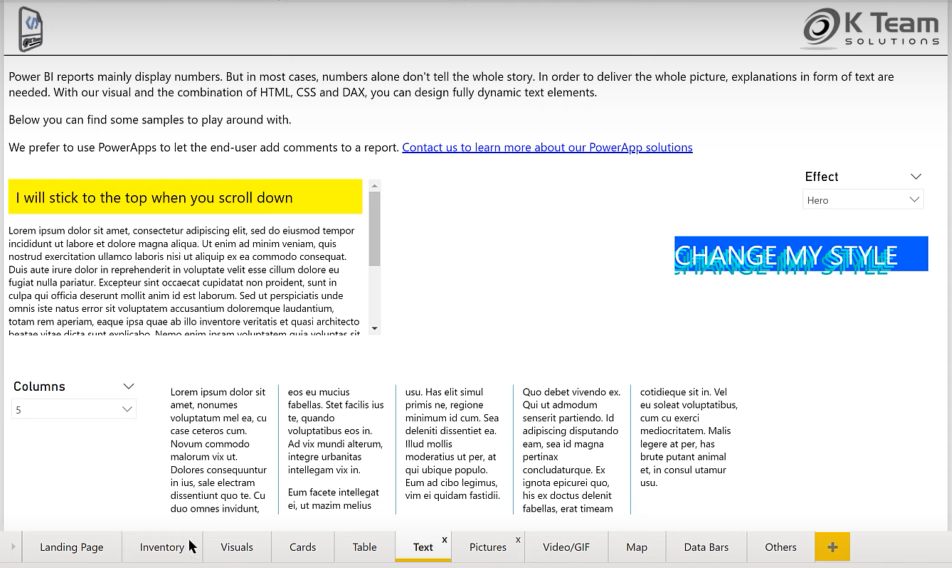
Ви також можете створити візуальне зображення з домінуванням тексту.

На опції цільової сторінки ви також можете використовувати текстовий скроллер із параметрами шрифту та фону.

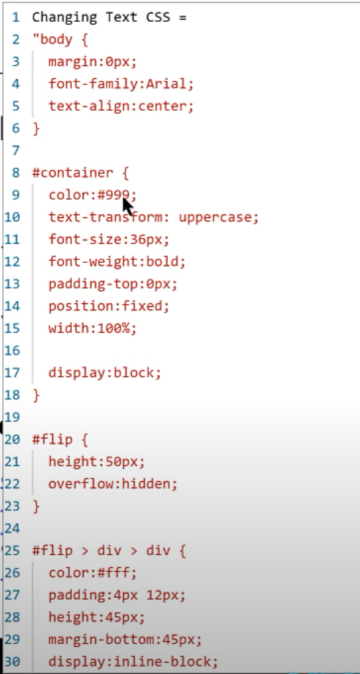
Якщо ми пройдемо більшу частину CSS-коду зміни тексту, це дуже інтуїтивно зрозуміло. Ми можемо змінити щільність, розмір і колір шрифту.

Ми можемо скопіювати це в шаблон, а потім використовувати як основу для другого такту. Якщо ми повернемося до нашого файлу, у нас є CSS заголовка картки, який контролює форматування.
Ми вставили скопійований код, щоб мати синій колір і найлегший шрифт для стилю 1. Потім той самий шрифт у стилі 2 із червоним кольором і найтовщим шрифтом для створення жирного ефекту.

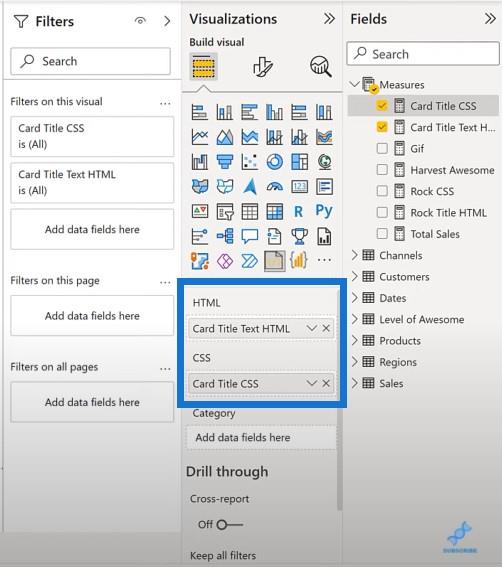
Ми вставляємо це через оператор IF, і залежно від значення міри, він вибере стиль. Ми просто візьмемо ці два заходи, а потім опустимо HTML і CSS у ці слоти.
За допомогою цієї техніки ви матимете можливість легко форматувати атрибути форматованого тексту за допомогою HTML і CSS.

Додавання анімації та GIF-файлів до вашого звіту
Крім можливості використовувати власні шрифти, ми також маємо можливість використовувати анімацію та GIF-файли. Я придумав просту міру, у якій використовував HTML для спеціального заголовка.
Потім я використав цей CSS-файл, щоб створити три стилі з різними власними шрифтами.

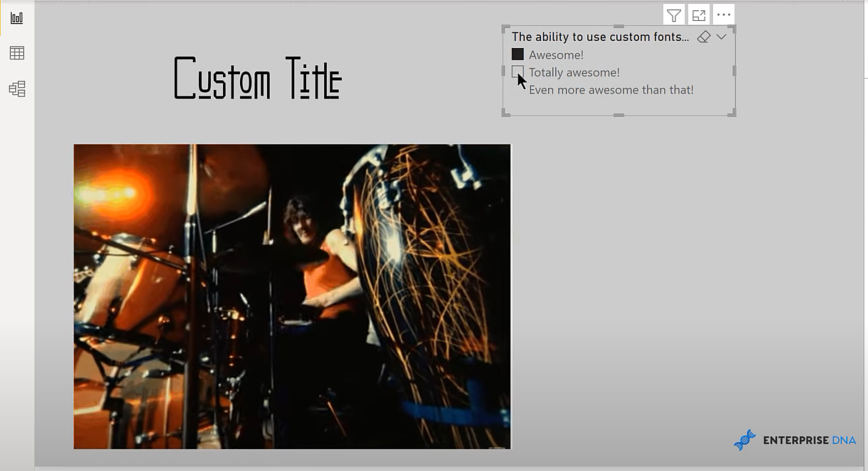
Це просто справжні або відкриті шрифти, які я завантажив безкоштовно. Стиль є типовим, що означає, що в розділювачі нічого не вибрано.

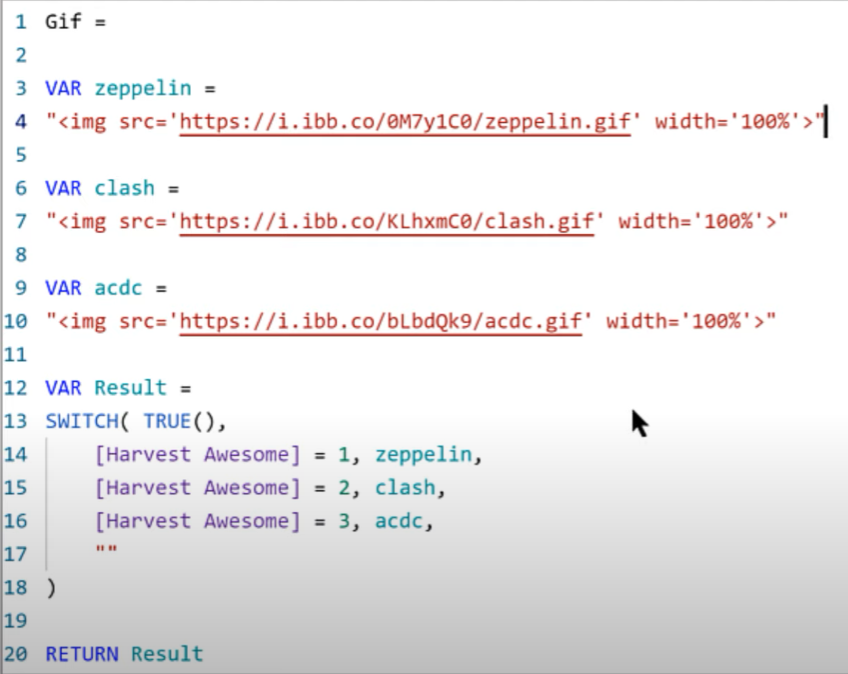
На додаток до цього, у мене є вимірювання GIF. Я включив три GIF-файли, які завантажив на сайт imgbb , а потім використав прямі URL-адреси та вставив їх у тег HTML, використовуючи формат у зразку звіту для візуалізації HTML CSS.
Тоді я використав простий показник SWITCH TRUE, щоб вибрати правильний GIF. Якщо нічого не вибрано, він просто вибирає порожнє місце.

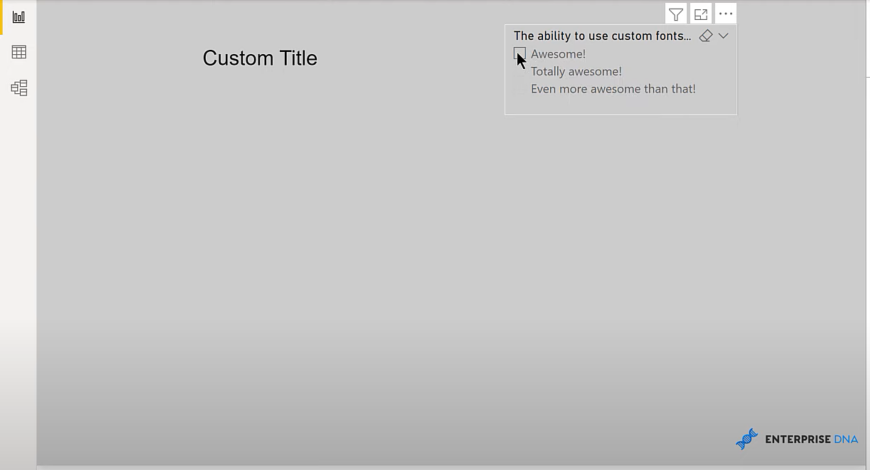
Ось як це виглядає з пустим і нічого не вибраного в нарізці.

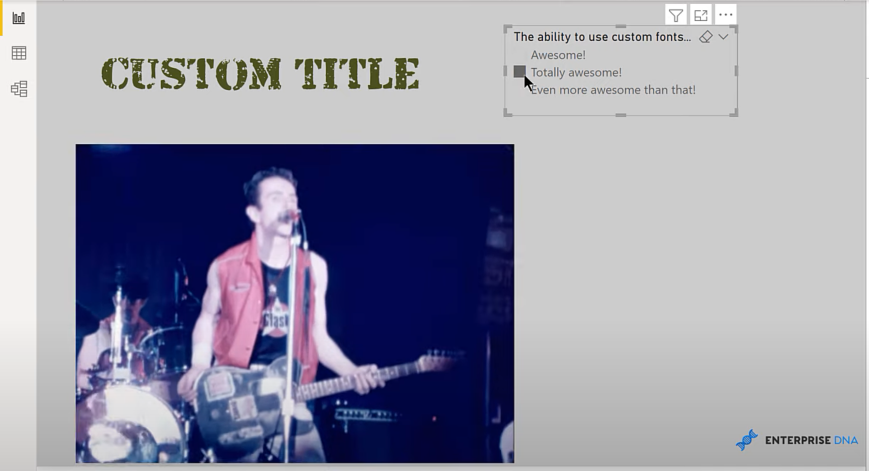
А потім, якщо ми робимо вибір у слайсері, ось що ми бачимо.


Використовуючи цей настроюваний візуал, тепер ми можемо вибирати власні шрифти. Ми також можемо додати GIF-файли, а потім зробити ці GIF-файли залежними від вибору зрізу та показників DAX. Вони динамічно змінюватимуться залежно від вибору у вашому слайсері.
Проте є одне важливе обмеження. Коли ви публікуєте це в службі, шрифт має бути встановлено на локальній машині, щоб користувач бачив його.
Якщо шрифт встановлено на локальній машині, він буде належним чином відображатися через засіб перегляду HTML, коли ви опублікуєте його в службі LuckyTemplates. Якщо шрифт не завантажено на локальну машину, він повернеться до сімейства шрифтів за замовчуванням.
Висновок
Засіб перегляду HTML і CSS від K Team Solutions — це чудовий настроюваний візуал у LuckyTemplates, який надає настроюваний і цікавий спосіб модифікації візуальних елементів у ваших звітах. Я однозначно рекомендую вам завантажити цю програму та пограти з нею.
Також не забудьте підписатися на телеканал LuckyTemplates. У нас постійно надходить величезна кількість вмісту, створюваного мною та низкою творців контенту, які всі прагнуть покращити спосіб використання LuckyTemplates і Power Platform.
Нарешті, перегляньте веб-сайт LuckyTemplates, щоб отримати більше ресурсів і подальших знань, до яких ви можете легко отримати доступ.
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








