Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
У сьогоднішньому дописі я зроблю короткий огляд налаштувань, які ви можете зробити, безпосередньо редагуючи та застосовуючи файл теми JSON. Насправді це не опис того, що можна зробити в самій LuckyTemplates, а скоріше як приклад того, що можна зробити за межами LuckyTemplates, коли ви створюєте спеціальну тему. Ви можете переглянути повне відео цього підручника внизу цього блогу.
Ця тема не призначена для користувачів звітів LuckyTemplates або звичайних розробників LuckyTemplates, а скоріше для тих, хто знайомий із редагуванням і створенням кодів JSON безпосередньо.
Щоб реалізувати спеціальну тематику, вам потрібно знати синтаксис і структуру файлів JSON, а також інструменти середовища розробки. Я буду використовувати код Visual Studio для розробки файлів тем JSON.
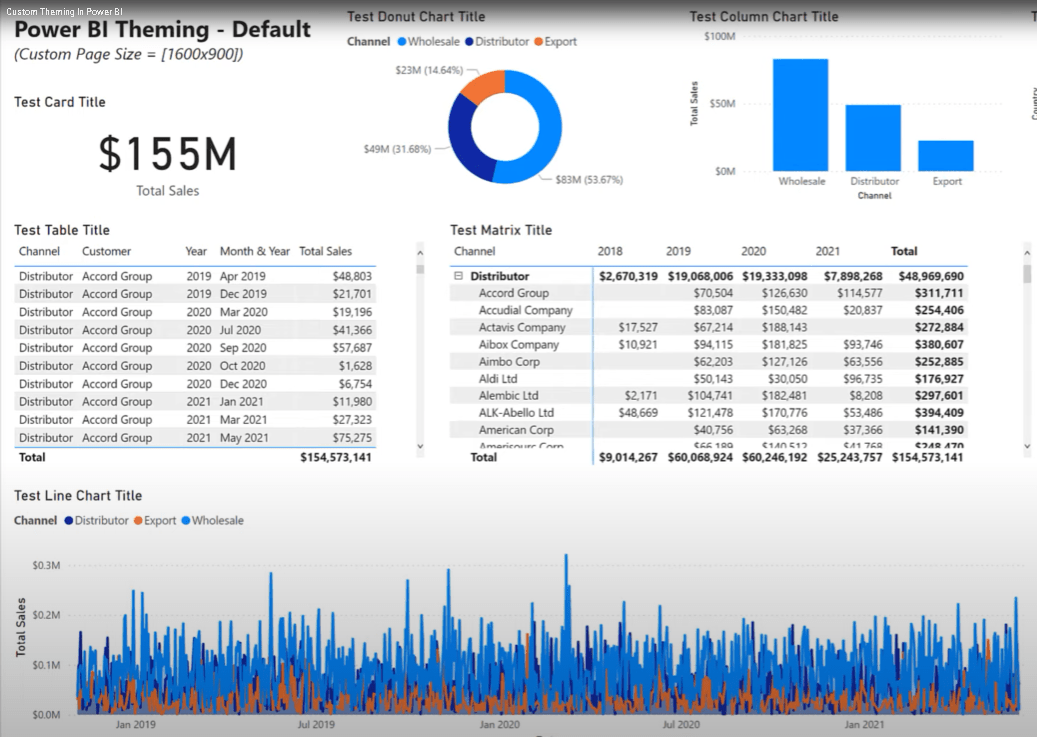
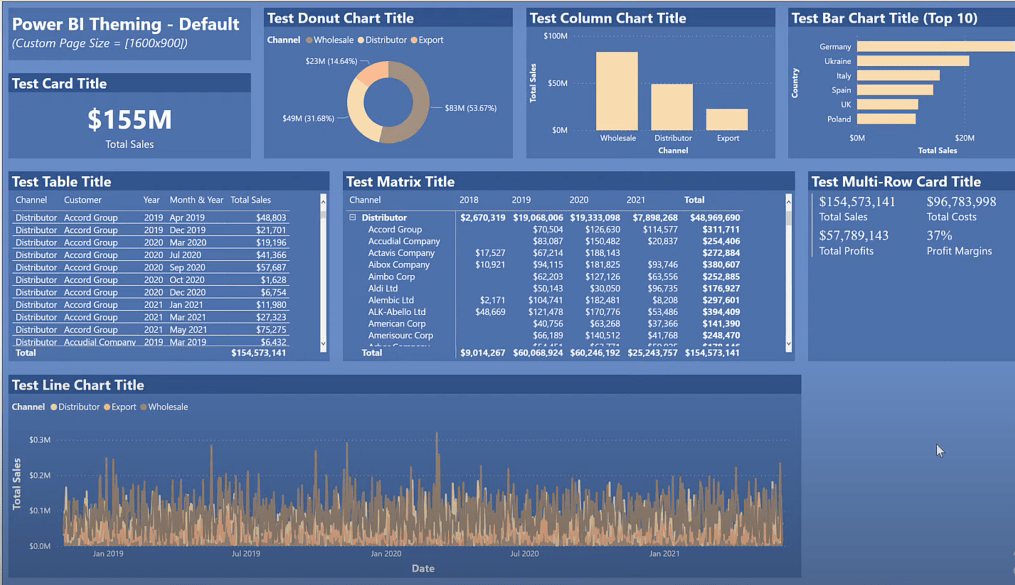
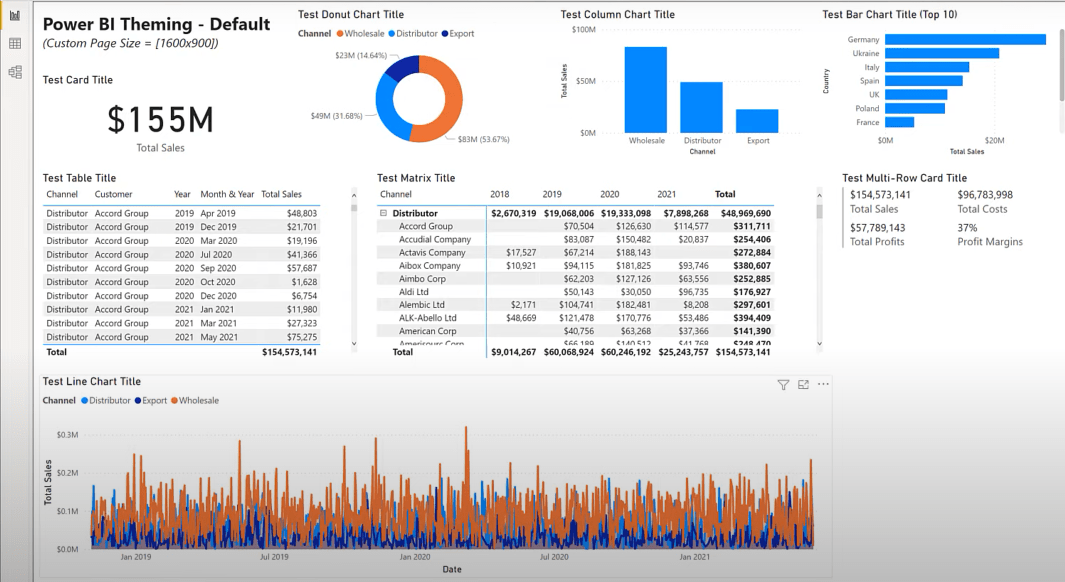
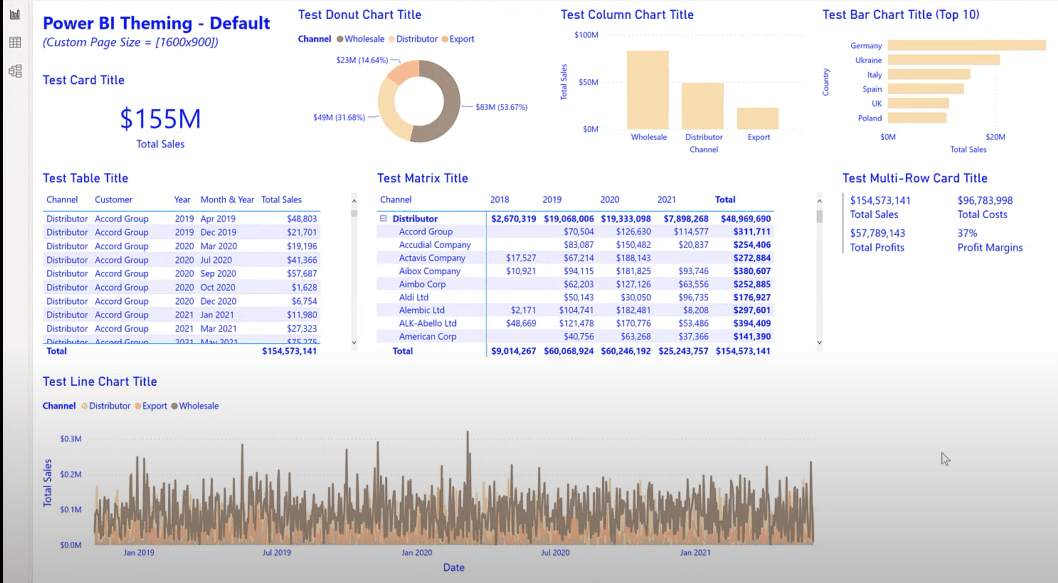
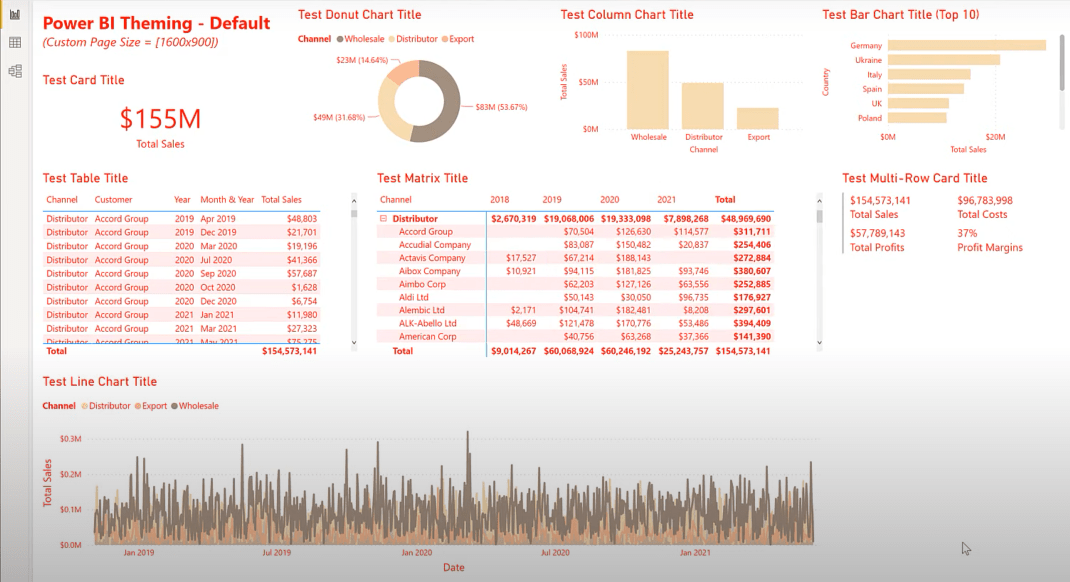
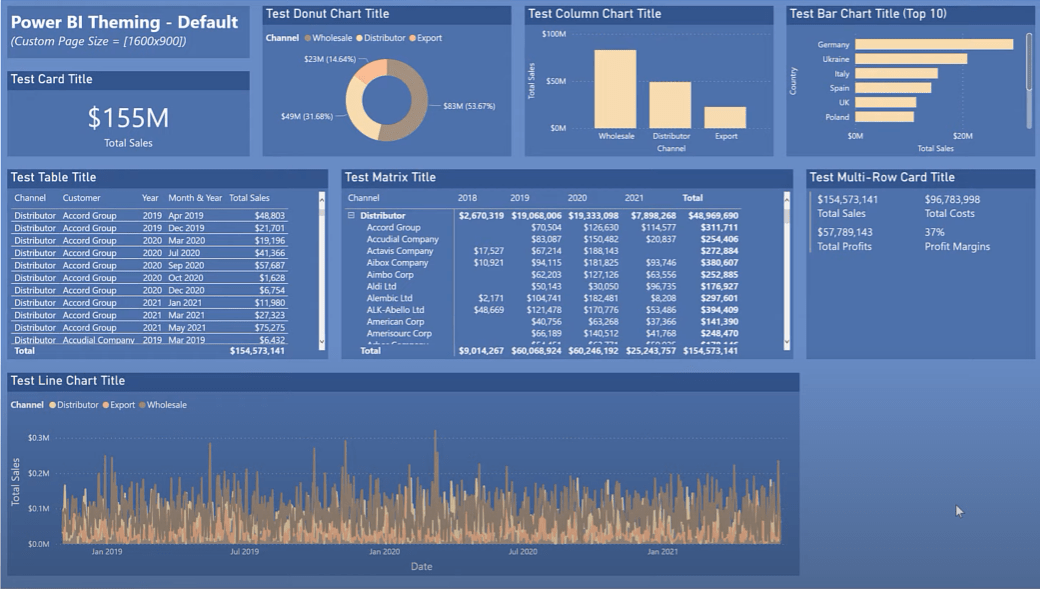
Давайте розглянемо доступні налаштування, які вже вбудовані в настільну програму LuckyTemplates. По-перше, нам знадобиться полотно, щоб продемонструвати нашу роботу. Я використовував практичний набір даних LuckyTemplates, який є простим набором даних про продажі, де можна легко створювати візуальні ефекти. Демонстраційний файл PBIX — це одна сторінка звіту, і використовувалися спеціальні розміри 1600 x 900, щоб надати трохи більше місця, ніж стандартний звіт 1280 x 720.

Зміст
Використання теми за замовчуванням
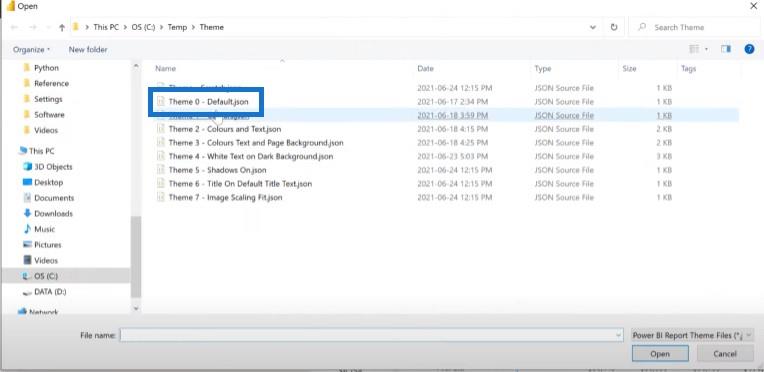
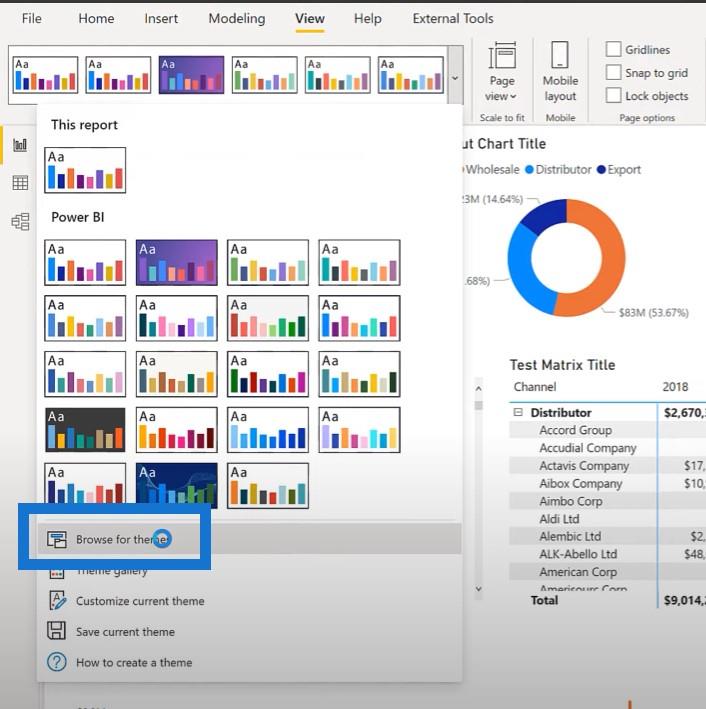
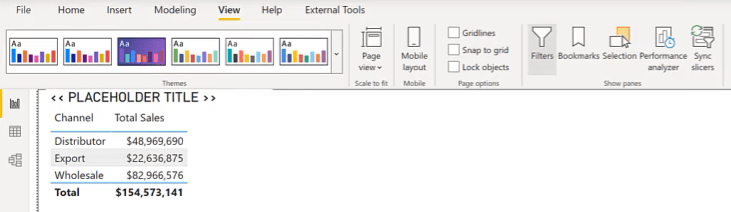
Давайте подивимося на нашу типову тему тут. Якщо ми переглянемо теми та застосуємо тему за замовчуванням…

…ми бачимо, що тут просто використовуються стандартні синій, оранжевий і фіолетовий кольори.

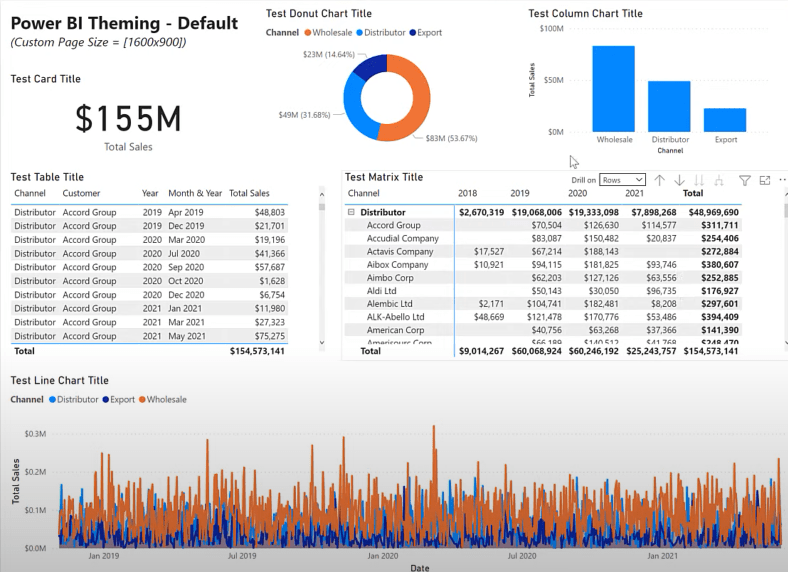
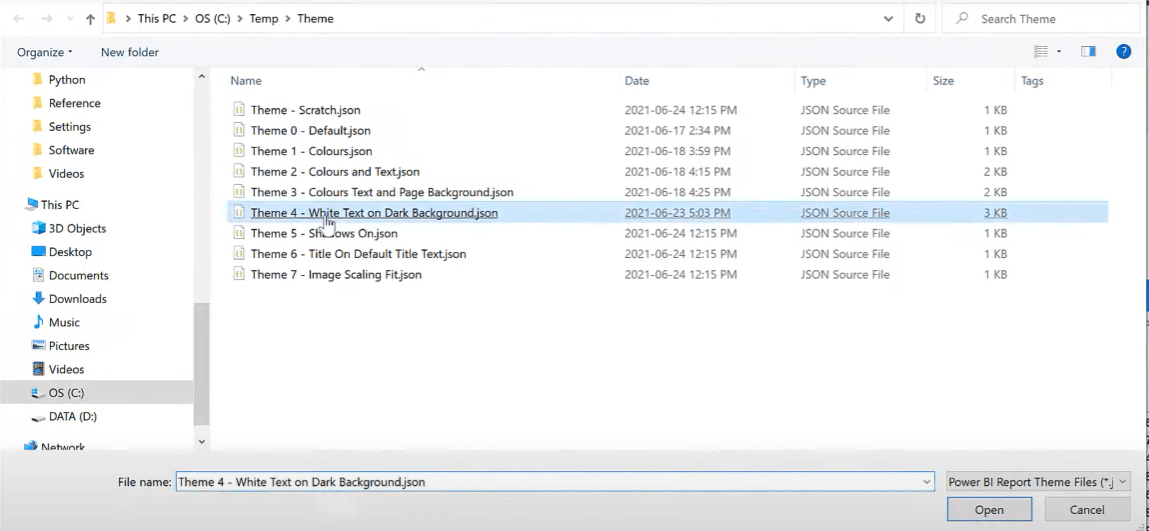
І якщо я виберу тему «Білий текст на темному тлі »…

… це тема, яку ми побачимо.

Короткий огляд основ JSON для користувацьких тем
Це точно не вичерпний огляд того, як розробити файл JSON для LuckyTemplates, а скоріше кілька коротких коментарів щодо файлів JSON.
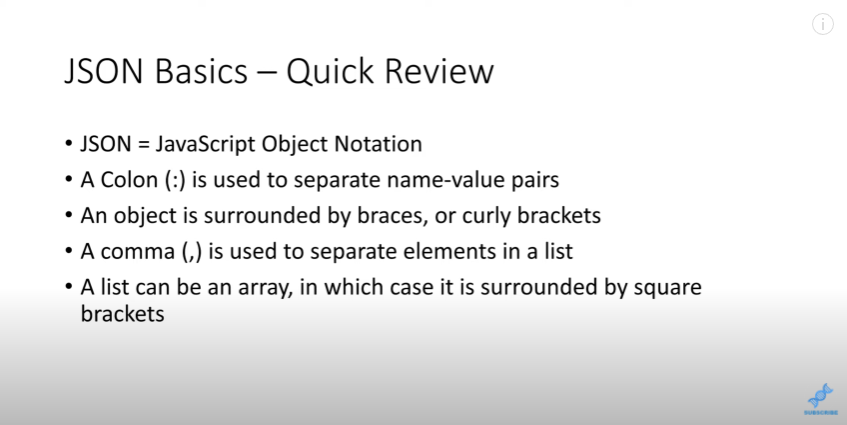
JSON розшифровується як JavaScript Object Notation ; це чистий текстовий формат для файлів даних, що складається з вкладених об'єктів або блоків коду. Кожен із них має власну колекцію пар ім’я-значення.
Двокрапки використовуються для розділення пар ім’я-значення. Дужки використовуються для обведення об’єкта. Елементи списку відокремлюються комами, і списки можна стерти. Список також може бути масивом, який у цьому випадку він оточений квадратними дужками.

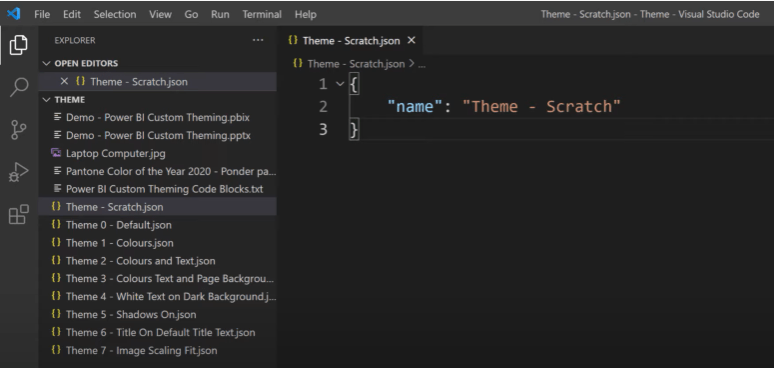
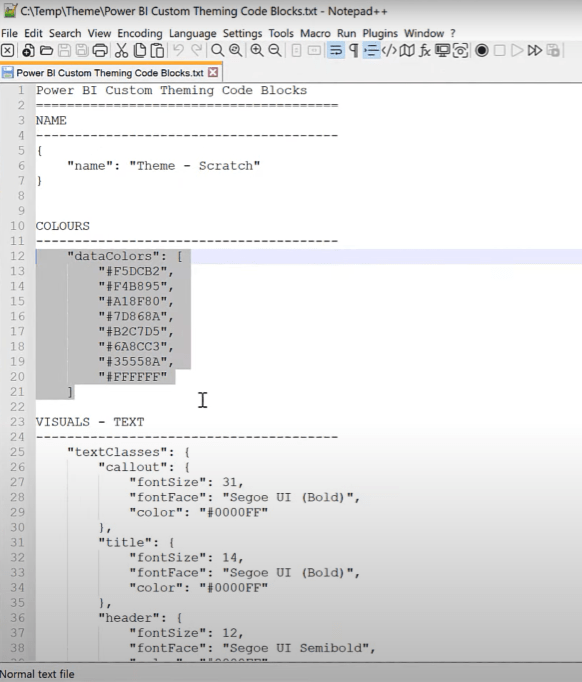
Файл JSON LuckyTemplates зазвичай складається з трьох основних розділів: назва , кольори та візуальні елементи . Насправді розділ імені є єдиним обов’язковим розділом, і, як бачите, саме з нього ми збираємося розпочати сьогоднішнє дослідження.

Давайте просто застосуємо цей файл теми, переглянувши теми.

Ми виберемо тему за замовчуванням. Ви побачите, що використовуються стандартні кольори.

Давайте перейдемо до розділу блоку коду та скопіюємо набір альтернативних кольорів.

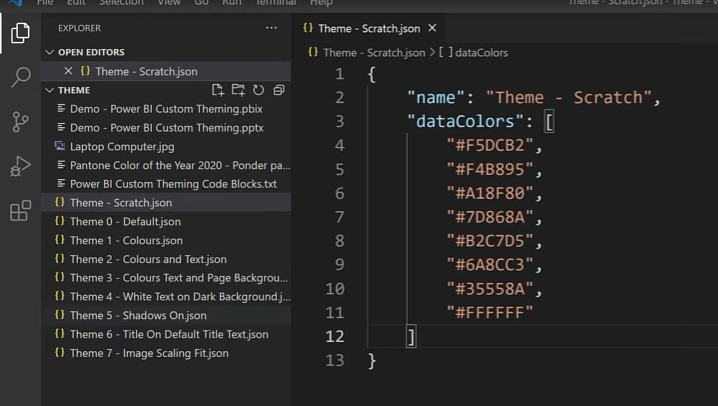
Ми можемо вставити це в наш файл теми JSON, додавши кому після блоку імені, а потім вставивши код.

Ми збережемо файл теми JSON, повернемося до LuckyTemplates і застосуємо скретч-тему.
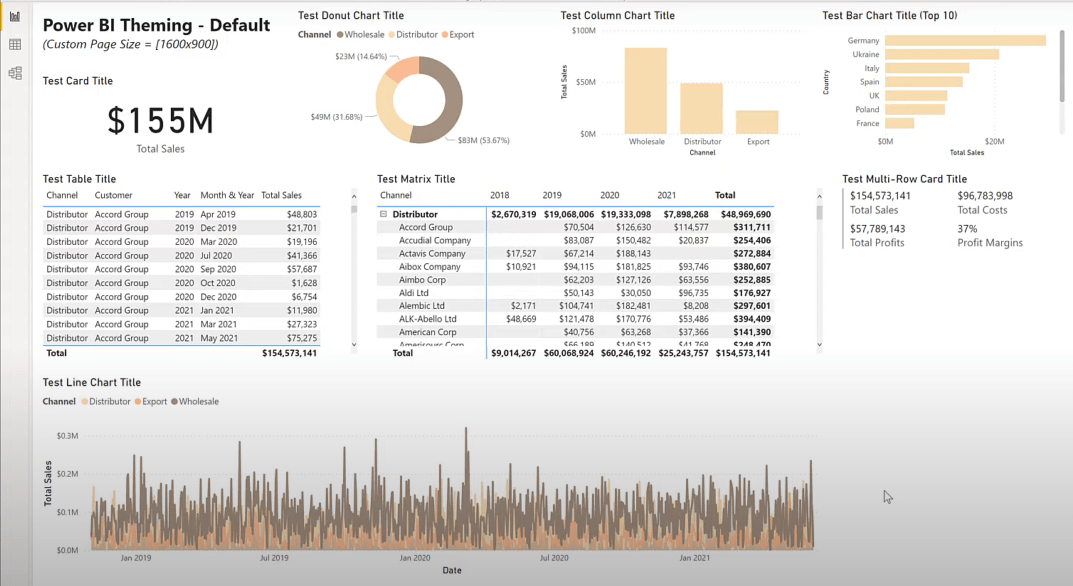
Тепер ми бачимо, що кольори змінилися.

Візуальний розділ, безумовно, найбільший, і саме тут ми виконуємо решту нашої роботи. Ви можете легко змінити текст, зокрема шрифт, розмір сімейства та колір.
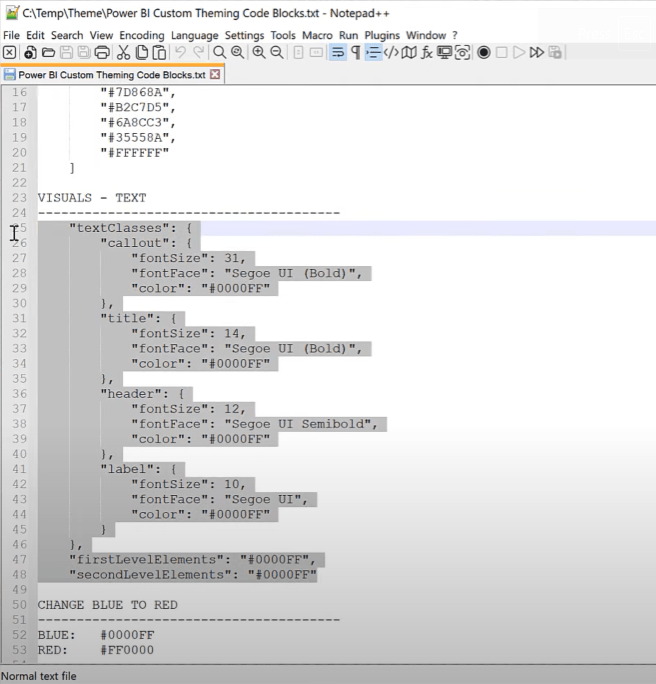
Давайте перейдемо до нашого блокнота, щоб скопіювати блок коду для наших текстових класів і шрифтів, налаштованих на різні розміри.

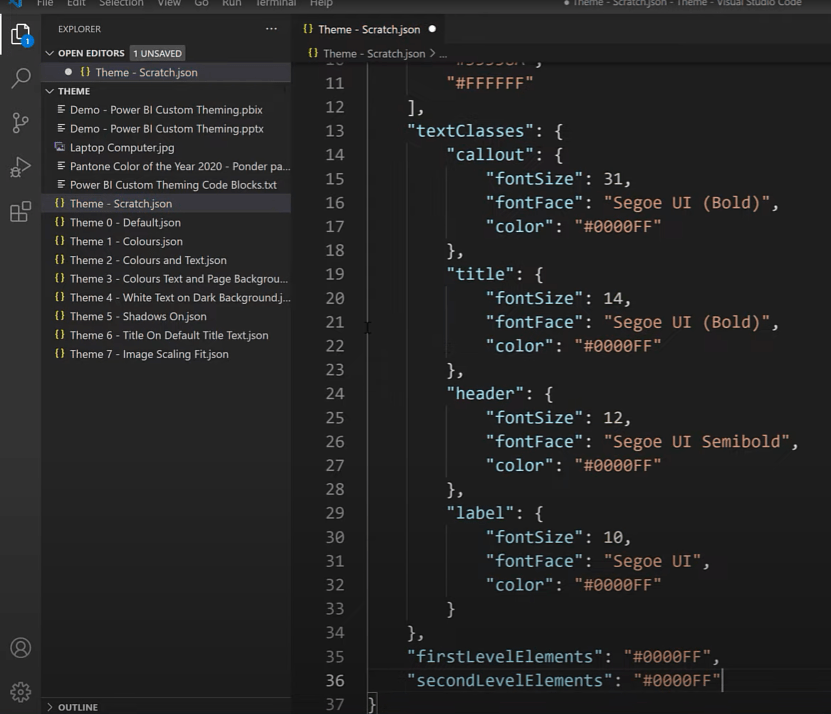
Потім ми перейдемо до Visual Studio Code, додамо стовпець для розділення кодів, а потім вставимо код.

Ще раз, ми збережемо наш файл теми. Потім ми повернемося до LuckyTemplates і застосуємо файли теми. Ми бачимо, що всі тексти стали синіми.

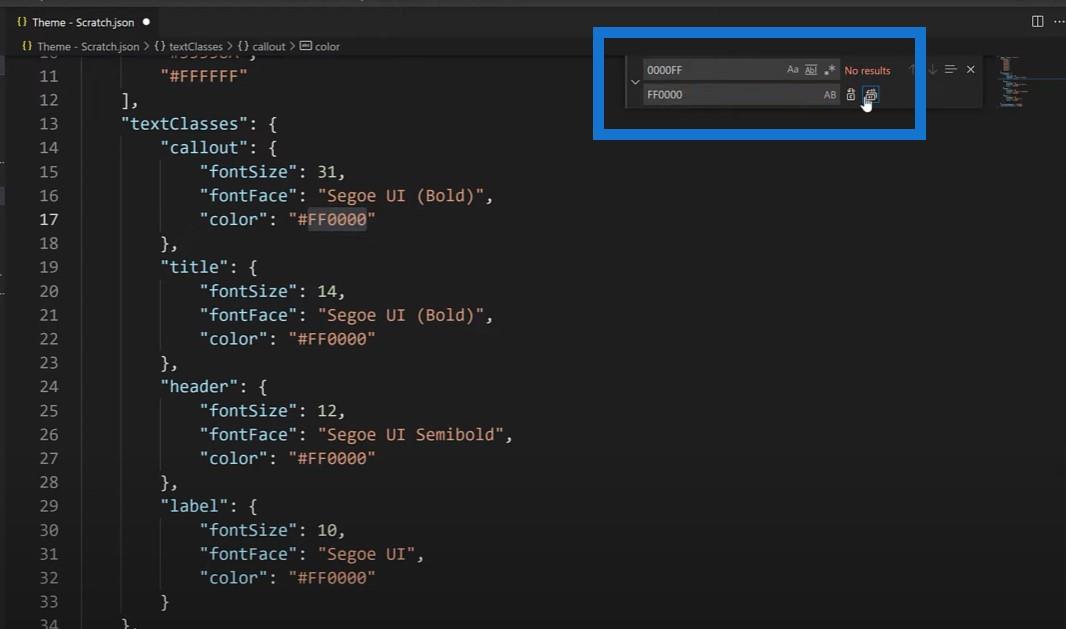
Одна з речей, яку ми можемо легко зробити, це змінити колір тексту. Давайте знову повернемося до файлу JSON, виберіть синій колір і замініть його червоним.

Давайте збережемо це ще раз, повернемося до LuckyTemplates та імпортуємо файл теми JSON ще раз. Тепер ми бачимо, що всі тексти стали червоними.

Зміна фону для користувацьких тем
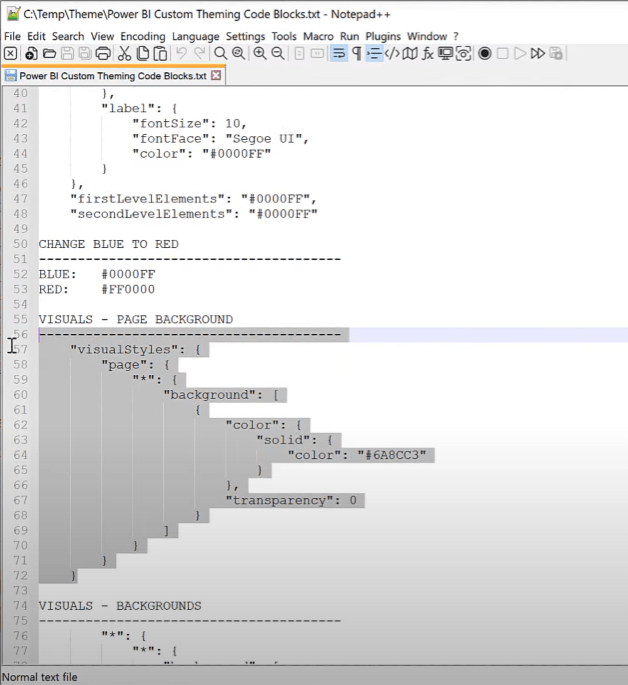
Тепер давайте подивимося на фон сторінки та встановимо для нього другий найтемніший колір у нашій палітрі. Ми перейдемо до Notepad++, візьмемо фоновий код сторінки та скопіюємо його.

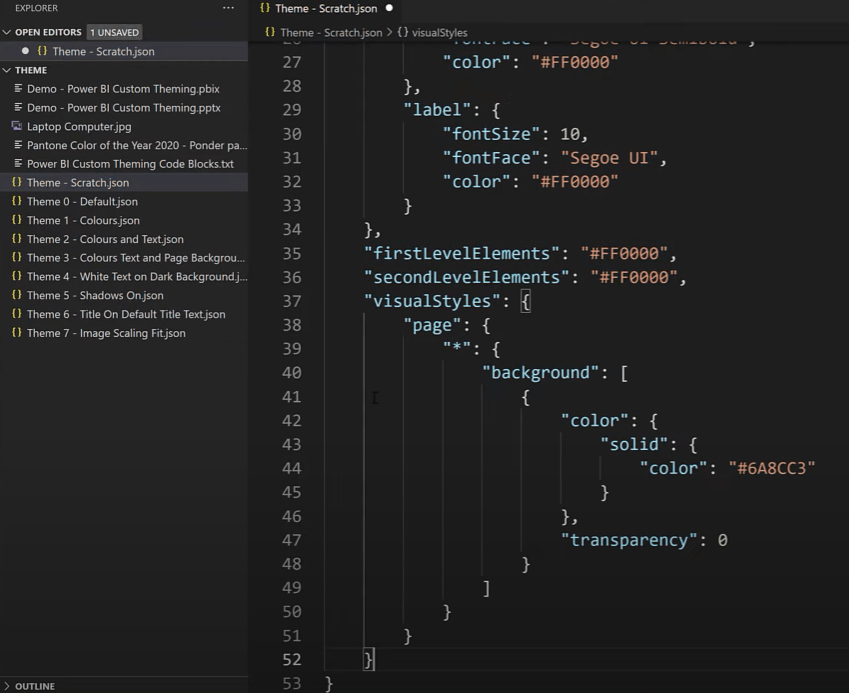
А потім ми перейдемо до Visual Studio Code і вставимо туди код.

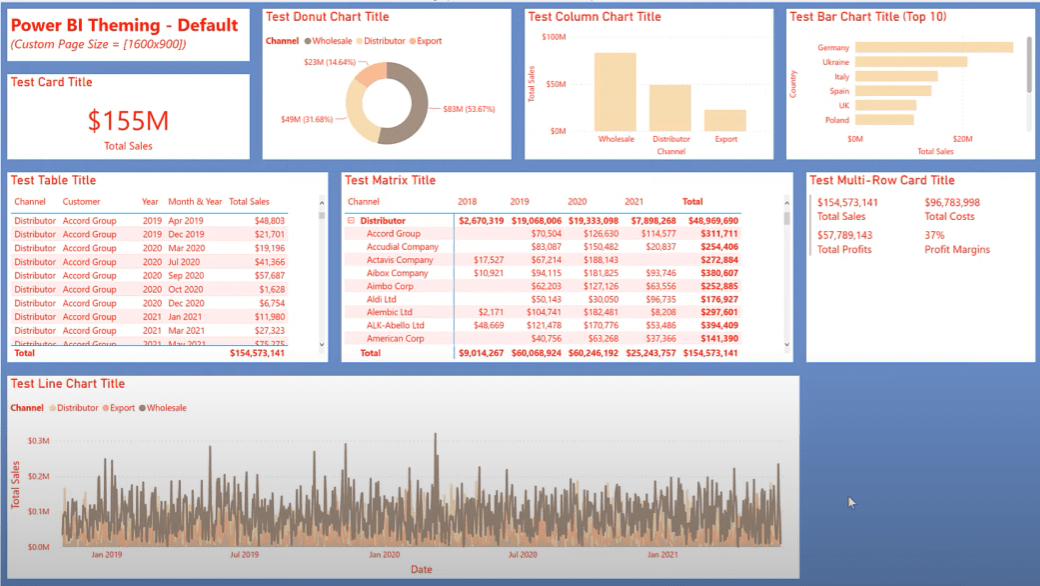
Потім перейдіть до LuckyTemplates і знову застосуйте скретч-тему, щоб побачити новий фон.

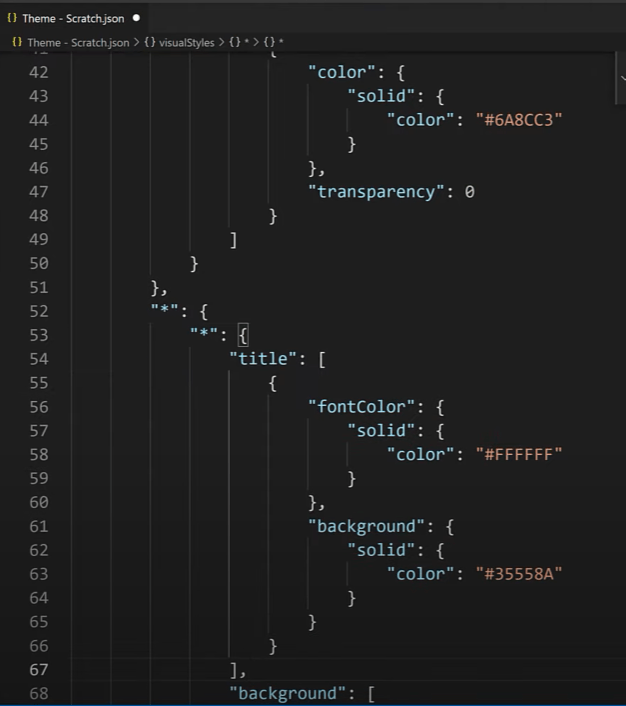
Зміна фону тексту заголовка
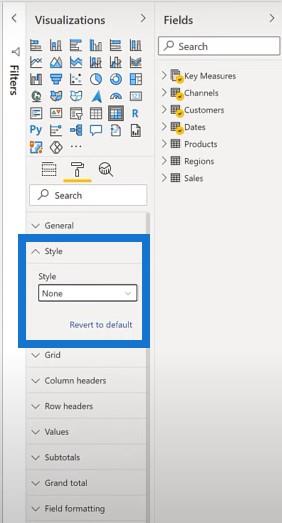
Давайте завершимо нашу демонстрацію, змінивши фон тексту заголовка на найтемніший колір теми, а колір тексту – на білий. Як бачите, я не зрозумів правильного синтаксису для встановлення стилю таблиці та матриці за допомогою файлу теми JSON. Тож я використав інтерфейс, щоб змінити стиль обох візуальних елементів на відсутність .

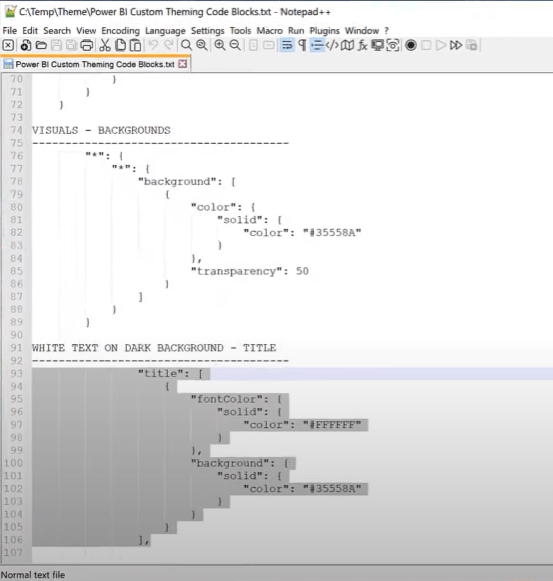
Давайте повернемося до Notepad++, щоб скопіювати блок коду JSON для фону заголовка.

Потім ми переходимо до Visual Studio Code, щоб вставити туди код.

Знову ж таки, ми збережемо нашу тему, повернемося до LuckyTemplates і застосуємо тему ще раз.

Додавання тіней до візуалів
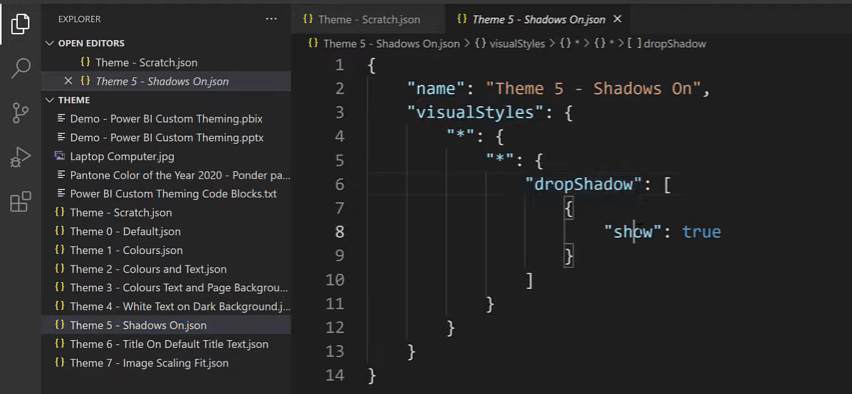
У мене також є кілька невеликих автономних демонстрацій, які демонструють кілька варіантів теми. Давайте повернемо нашу тему до параметрів за замовчуванням. Якщо ми хочемо додати тіні до всіх наших візуалів, ми можемо використовувати visualStyles і синтаксис dropShadow.

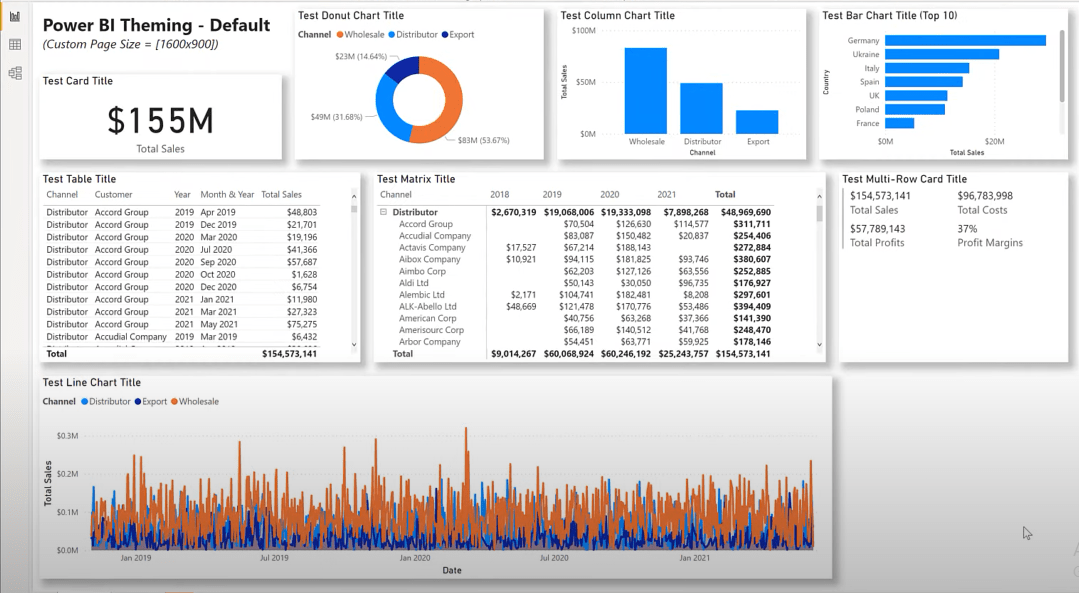
Якщо ми перейдемо до LuckyTemplates і застосуємо цей файл теми, ви побачите, що всі наші візуальні елементи мають тіні.

Додавання тексту заголовка
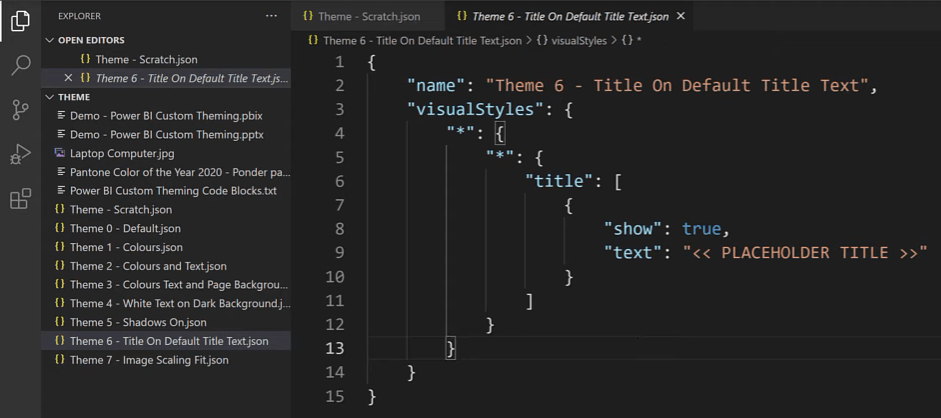
Якщо ми хочемо переконатися, що всі наші візуальні елементи мають текст заголовка, ми можемо додати деякий текст заголовка-заповнювача за допомогою синтаксису visualStyles, заголовка, шоу та тексту в Visual Studio Code.

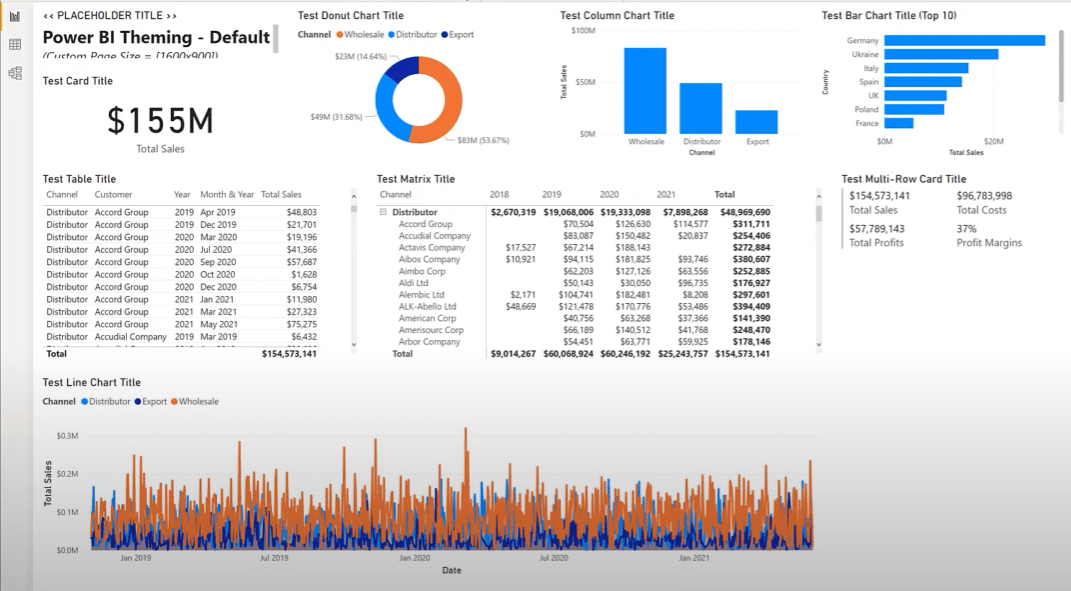
Якщо ми перейдемо до LuckyTemplates і застосуємо цей файл теми, то помітимо, що лише один із наших візуальних елементів змінився, оскільки всі інші вже змінені заголовками.

Якщо ми маємо перейти на нову сторінку, створити нову таблицю та ввести потрібні канали та показники, у нас є текст заголовка за замовчуванням.

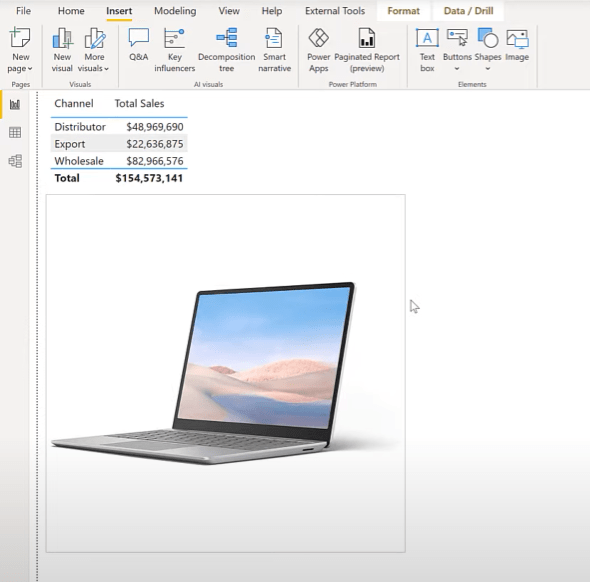
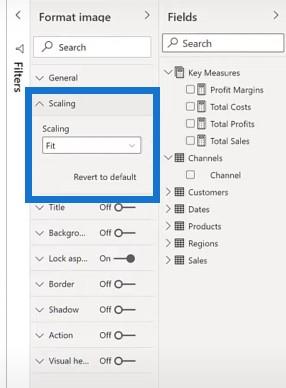
Інша річ, яку ми можемо зробити, це вплинути на те, як нові зображення масштабуються до свого контейнера. Якщо ми скинемо тему за замовчуванням і вставимо зображення, ми побачимо, що воно зберігає своє співвідношення сторін.

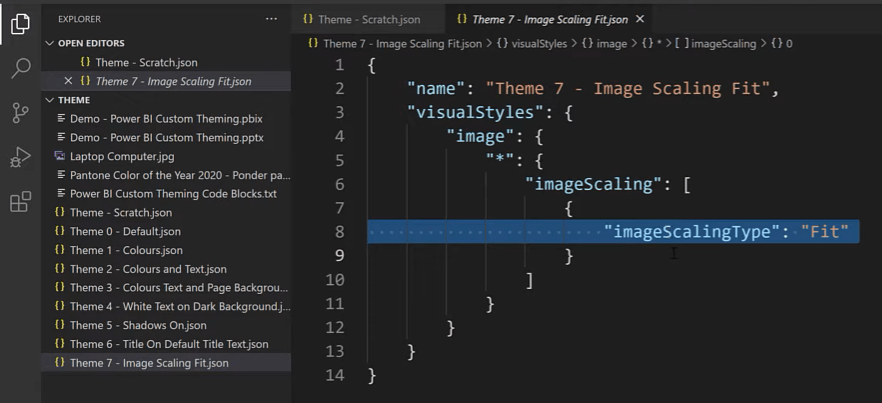
Якщо ми хочемо використовувати файл теми для налаштування масштабування зображення, ми можемо використовувати синтаксис visualStyles, image, imageScaling і image ScalingType.

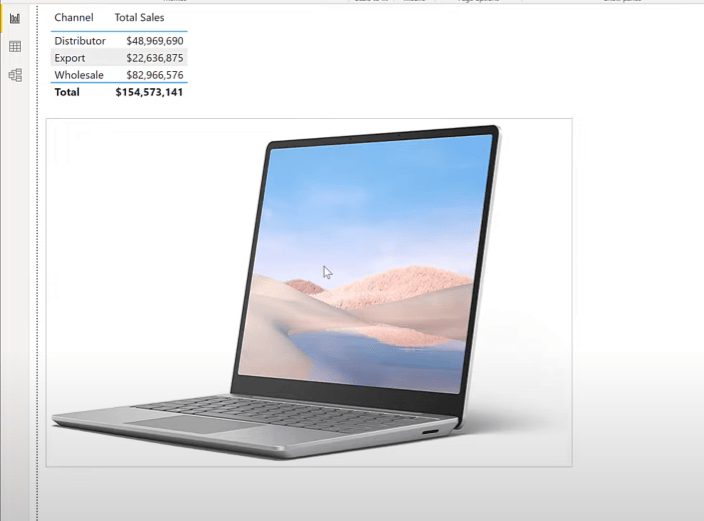
Якщо ми перейдемо до LuckyTemplates і додамо цю тему, ми побачимо, що співвідношення сторін тепер можна змінити для існуючого візуалу.

І якщо ми додамо нові візуальні ефекти, ми знову побачимо, що масштабування тепер встановлено відповідно до розміру.

Інші речі, про які слід пам’ятати в користувацьких темах
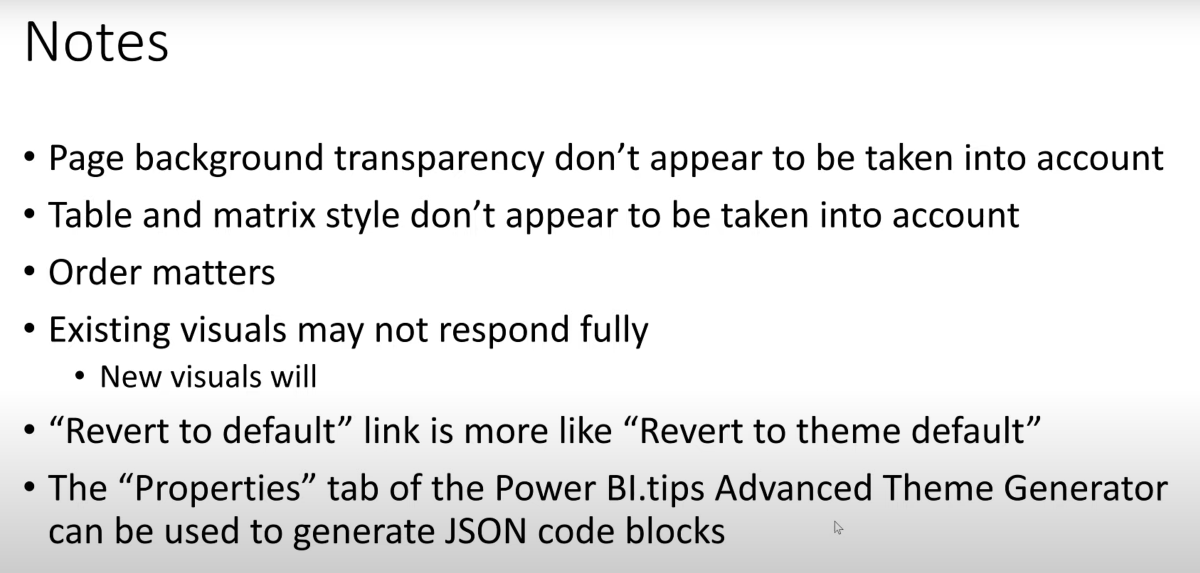
Налаштування прозорості фону сторінки у файлі JSON, здається, не враховано, тому я скористався інтерфейсом, щоб встановити рівень прозорості фону сторінки на 0 перед початком демонстрації.
Налаштування стилю таблиці та матриці, здається, також не враховуються. Тож я використав інтерфейс, щоб встановити стиль таблиці та матриці на нуль.
Порядок, здається, важливий у файлах тем JSON, тому, якщо ви виявите, що певний параметр не враховується, спробуйте змінити порядок параметра, який вас цікавить, вище або раніше в коді.
Існуючі візуальні елементи можуть не повністю відповідати файлам теми, особливо якщо до них уже застосовано будь-які налаштування формату.

Висновок
Якщо ви відносний новачок у кодуванні JSON, особливо в LuckyTemplates, будь ласка, сприймайте всі приклади, які я використав, з недовірою. Я очікую, що ті, хто має більший досвід і знайомі з кодуванням теми JSON у LuckyTemplates, створять набагато кращий і зрозуміліший код.
Нарешті, я просто хотів поділитися деяким своїм початковим досвідом і продемонструвати кілька налаштувань, які я знайшов у власних темах. Існує безліч налаштувань, доступних для оформлення JSON LuckyTemplates, і ті, хто бажає інвестувати час і зусилля для дослідження доступних онлайн-ресурсів, можуть ітеративно розробляти корисні файли теми.
Чудовою відправною точкою є вкладка властивостей розширеного генератора тем PowerBI.tips, де ви можете використовувати їхній інтерфейс користувача для створення файлів тем JSON для всіх або окремих візуальних типів. Сподіваємось, ви можете додати спеціальне кодування теми JSON до панелі інструментів LuckyTemplates, і це допоможе стандартизувати ваші звіти та заощадить вам роботу в майбутньому.
Грег
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








