Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
У цьому блозі ми поговоримо про створення сайту проекту SharePoint і конфігурації, які ми можемо виконати в налаштуваннях. Створюючи дочірній сайт SharePoint, ви можете вибрати один із двох основних шаблонів: сайт групи та сайт проекту .
Сайт групи – це місце, де він взагалі не має жодних функцій, і ви можете повільно додавати ті функції, які вам потрібні чи потрібні. Однак, коли ви створюєте сайт проекту SharePoint, вам не потрібно додавати жодних функцій, оскільки все вже вбудовано.
Зміст
Створення сайту проекту SharePoint
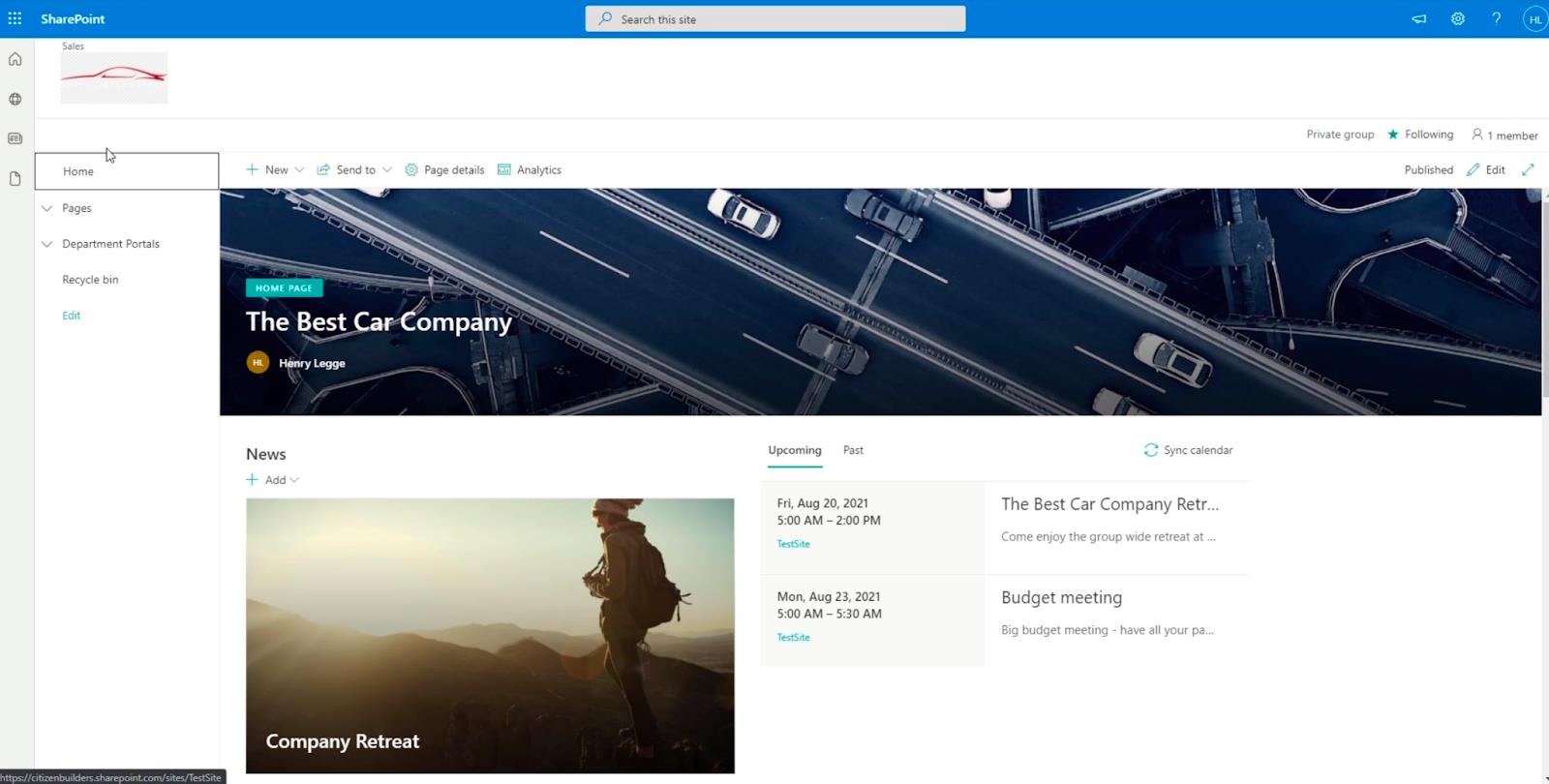
Щоб почати створювати сайт проекту, ви повинні переконатися, що ви перебуваєте на сайті верхнього рівня. У нашому прикладі ми використовуємо The Best Car Company як сайт верхнього рівня.

Далі потрібно перейти до вмісту сайту, натиснувши значок шестірні вгорі праворуч.
.

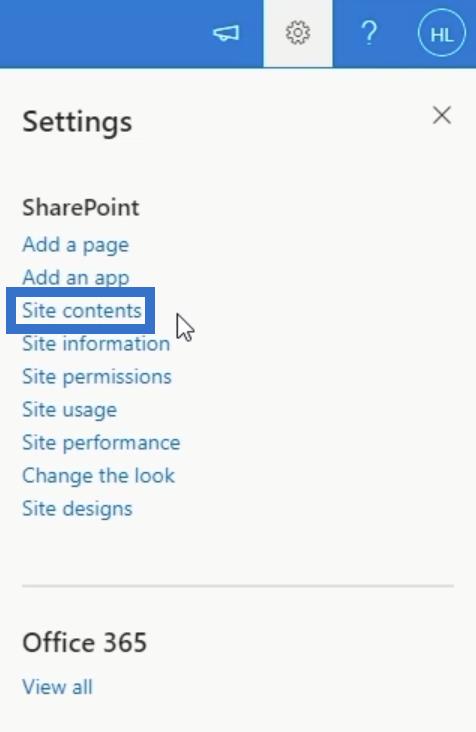
Потім виберіть Вміст сайту . Це перенаправить сторінку на нову.

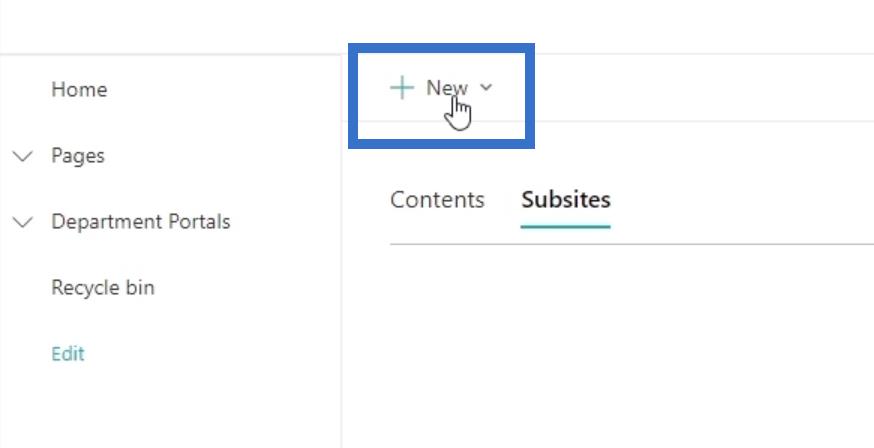
Переконайтеся, що ви перебуваєте в розділі Підсайти . Натисніть Створити .

Потім виберіть Підсайт .

Налаштування сайту проекту
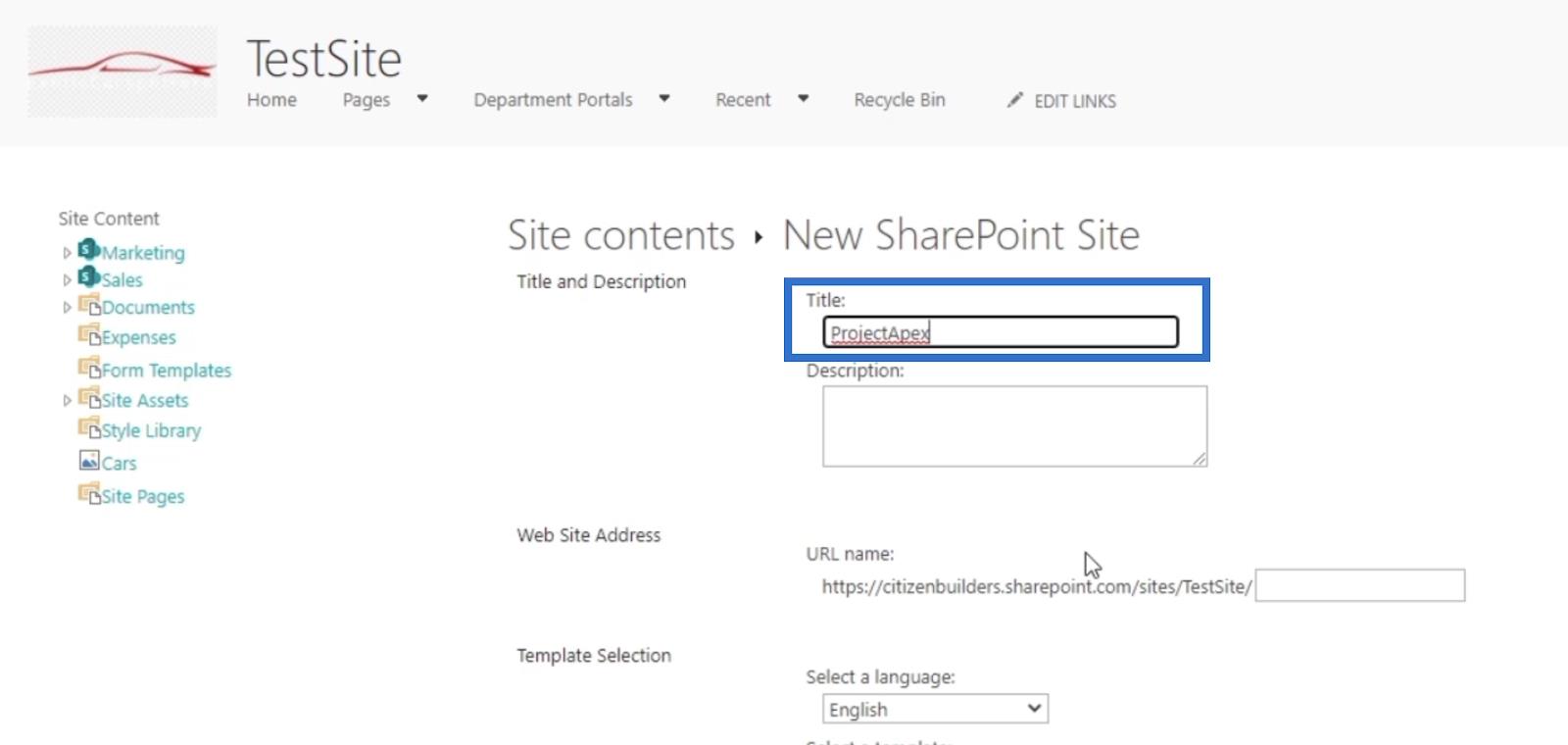
Спочатку введіть назву сайту проекту. У нашому прикладі ми будемо використовувати ProjectApex . Але, звичайно, не соромтеся створювати власну цікаву назву.

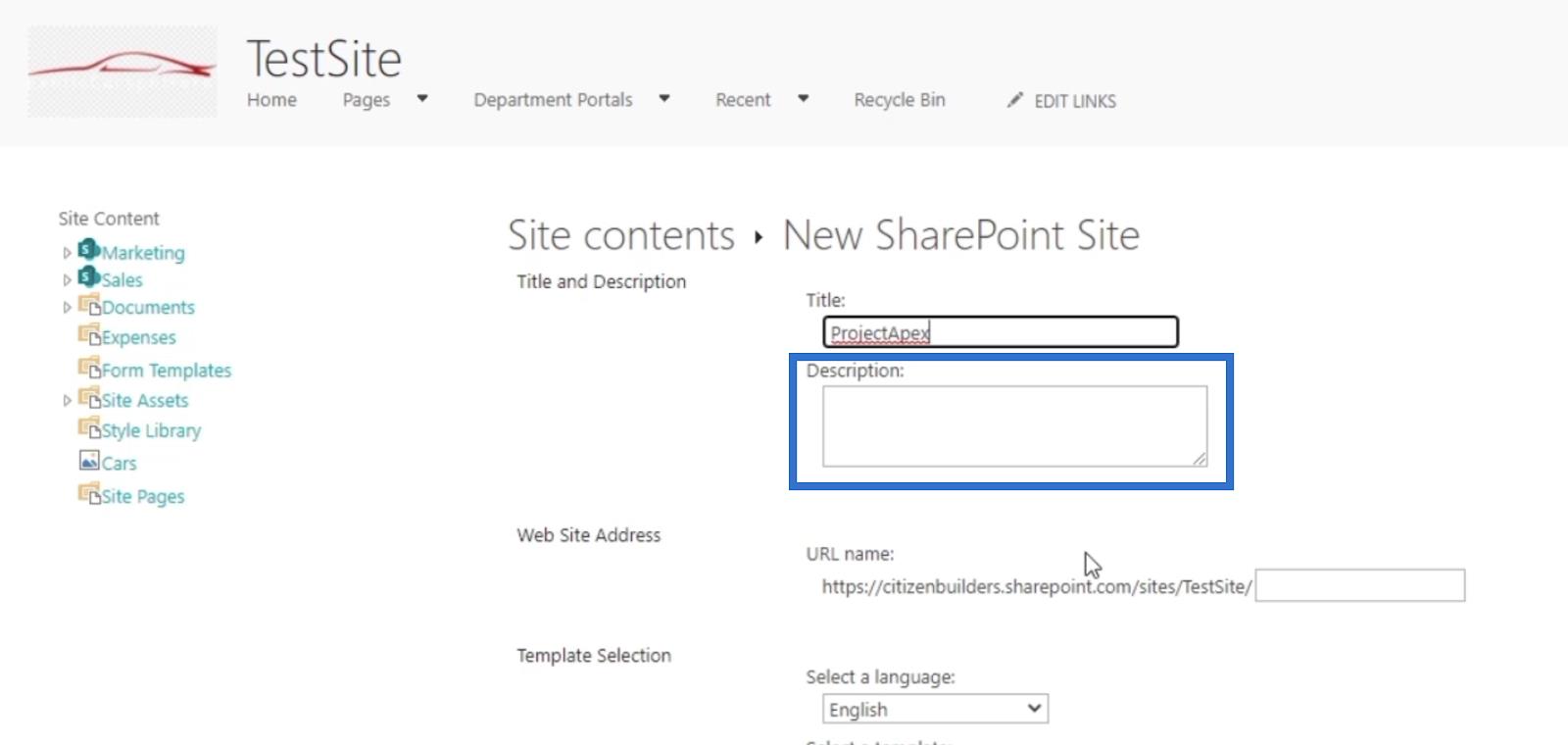
Коли у вас уже є назва, ви можете перейти до поля Опис . Ми наполегливо рекомендуємо описати, про що ваш сайт проекту.

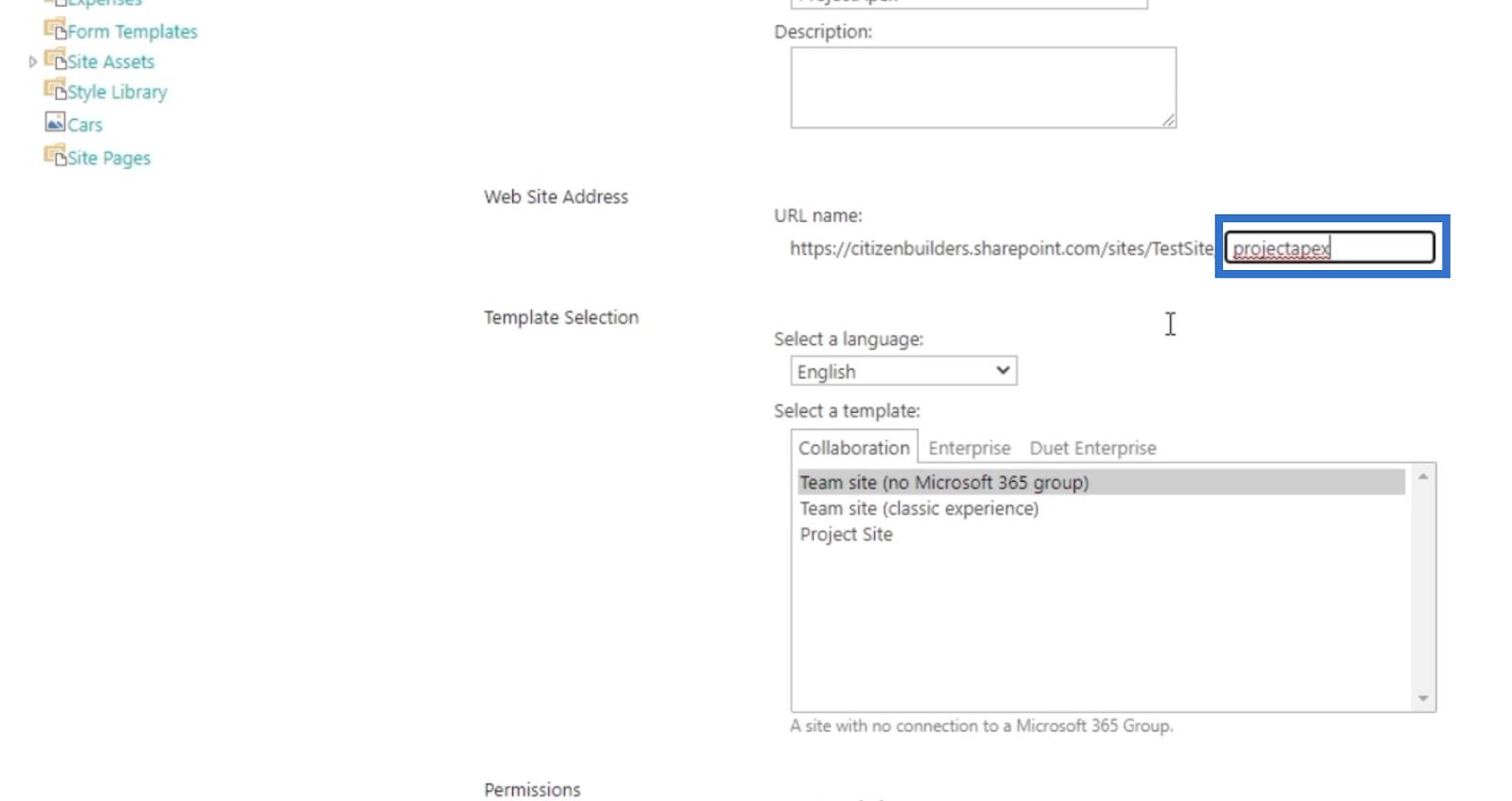
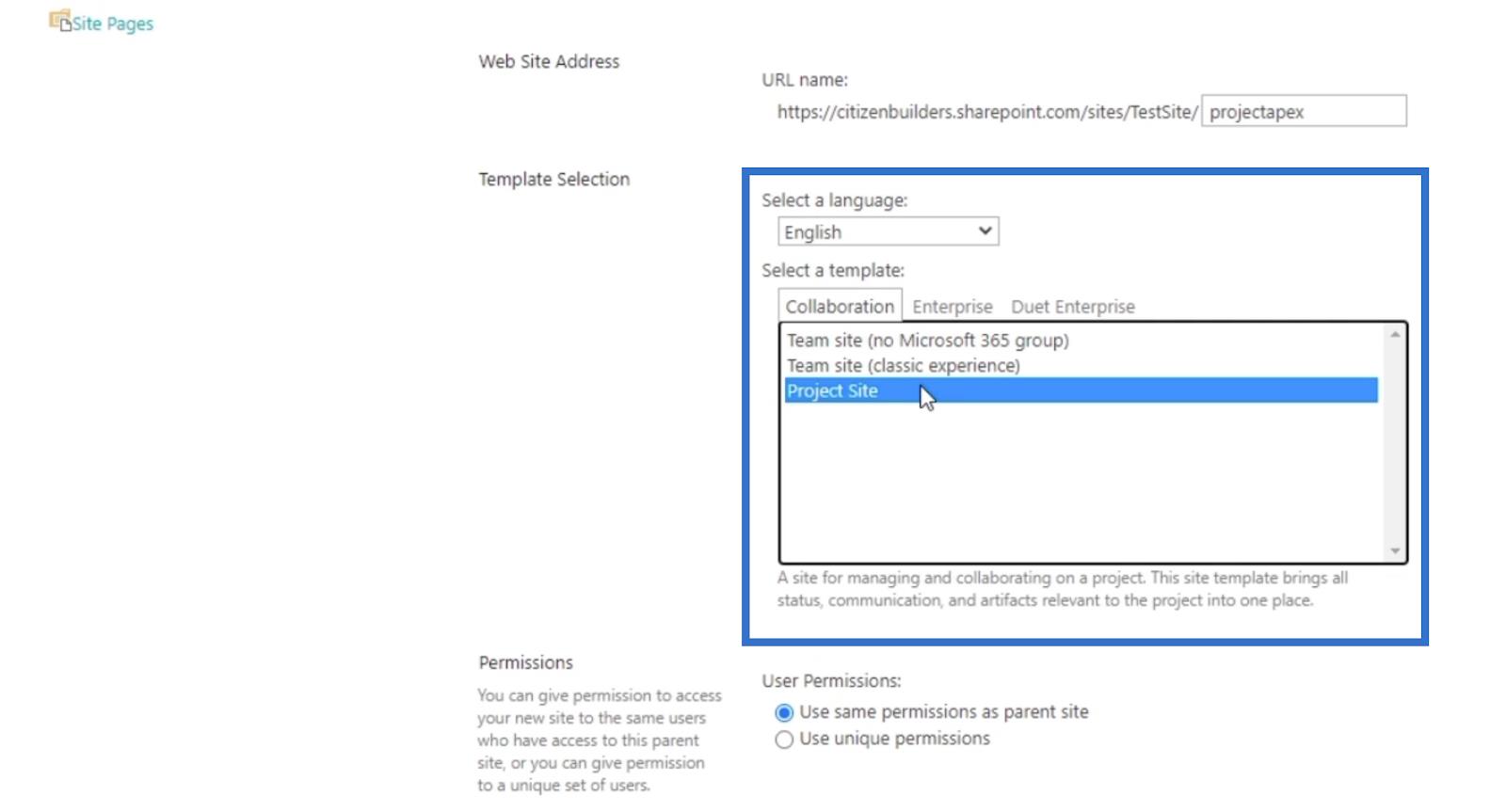
Тепер перейдемо до додавання адреси веб-сайту . Це буде URL сторінки. Найкраще називати його за назвою сторінки. У нашому прикладі ми використали ProjectApex , тож використаємо те саме для його URL-адреси.

Далі ми перейдемо до Вибору шаблону . У цій категорії ви можете вибрати мову, яку ви віддаєте перевагу. Але оскільки для нього вже встановлено англійську мову, ми більше не будемо його змінювати. Ми виберемо сайт проекту як шаблон, оскільки ми створюємо сайт проекту.

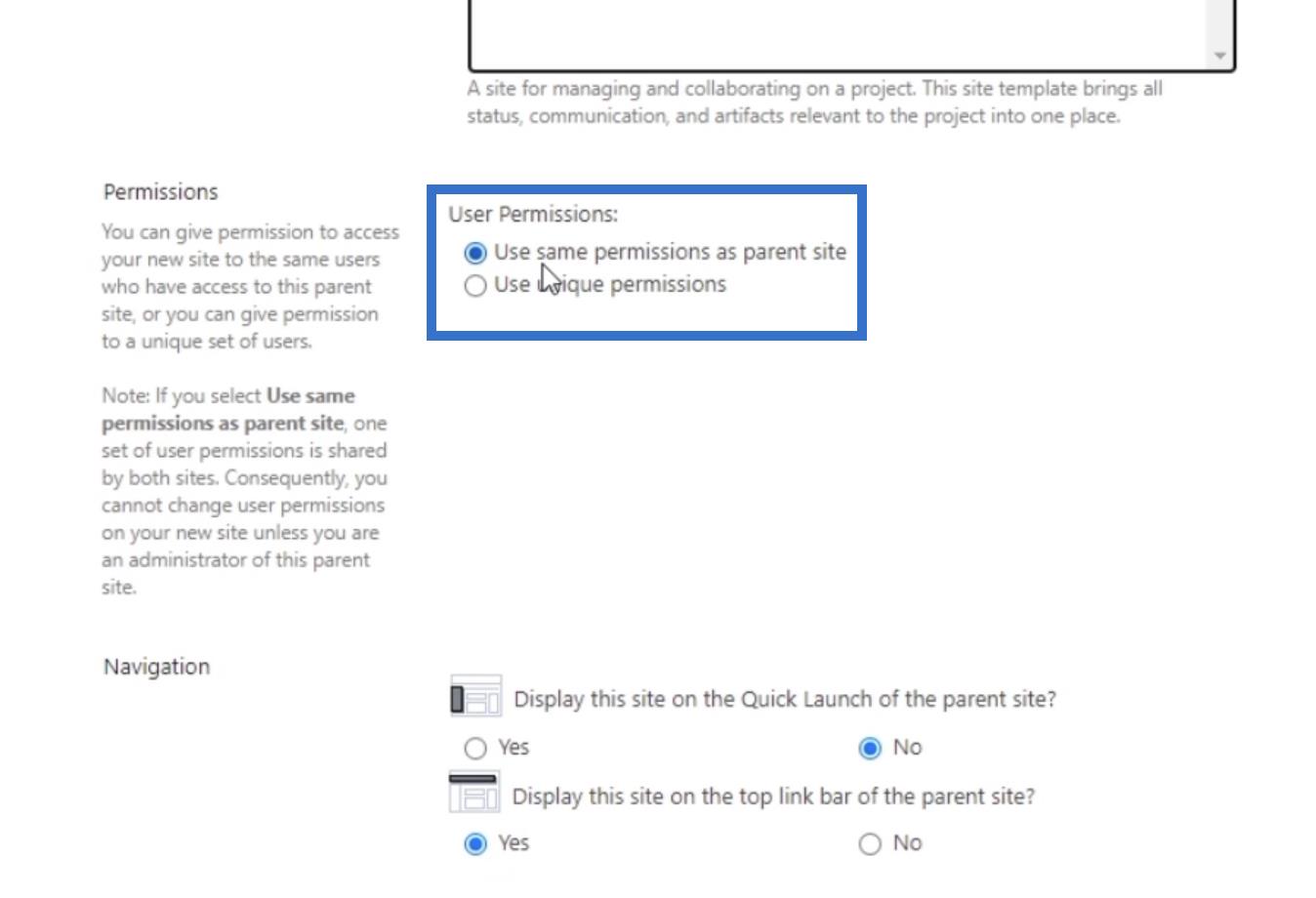
Коли ви перейдете до дозволів , переконайтеся, що вибрано перший параметр. Це дасть такий самий дозвіл користувачам батьківського сайту, щоб вони могли отримати доступ до нього без будь-яких обмежень.

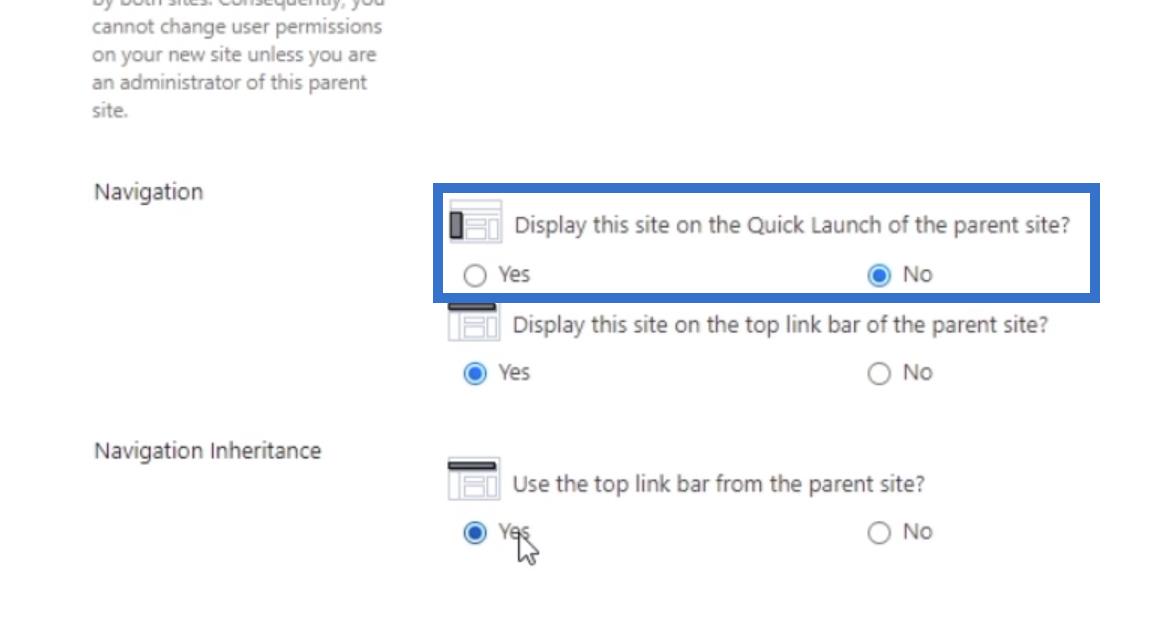
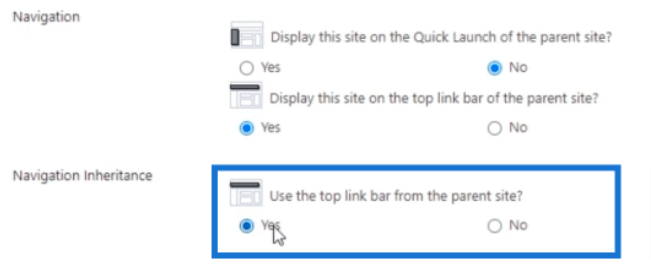
Потім у розділі «Навігація» ми не хочемо, щоб на батьківському сайті була піктограма швидкого запуску, тому давайте виберемо « Ні» у першому варіанті.

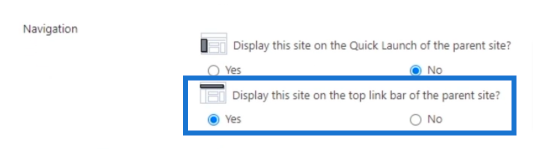
Ми хочемо бачити сайт на верхній панелі посилань батьківського сайту, тому ми виберемо Так .

Після цього увімкніть успадкування навігації , вибравши Так .

Нарешті натисніть «Створити» .

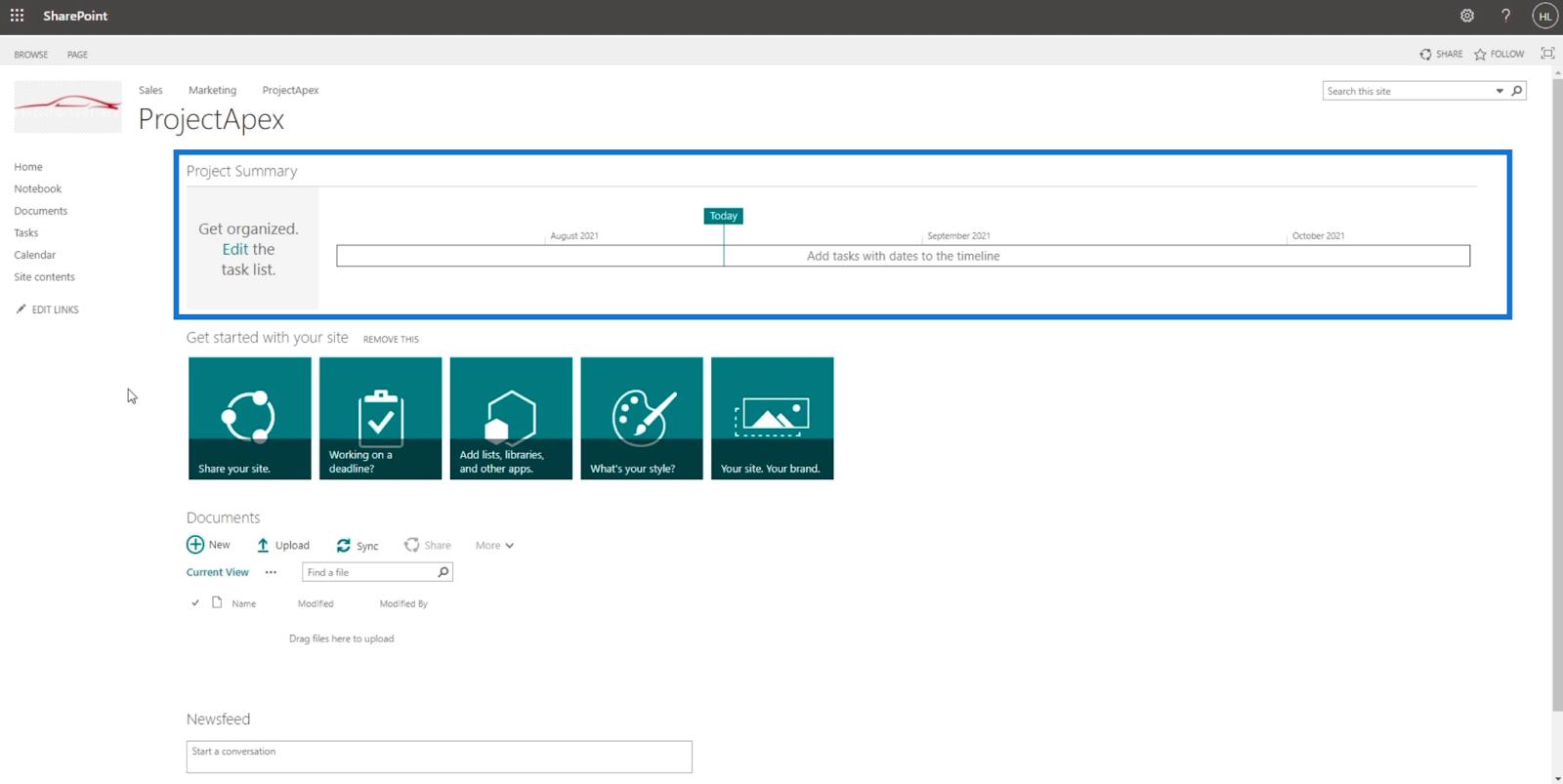
Якщо це буде успішно, ви будете перенаправлені на сайт вашого проекту. Сторінка, яку ви побачите, містить . Більшість шаблонів, створених Microsoft, мають сучасний вигляд. Однак щоразу, створюючи сайт проекту, нам потрібно повернутися до класичного вигляду.
Перше, що ви помітите, це те, що вгорі є резюме проекту. Це означатиме, що ця сторінка є сайтом проекту.

Додавання списку завдань до резюме проекту
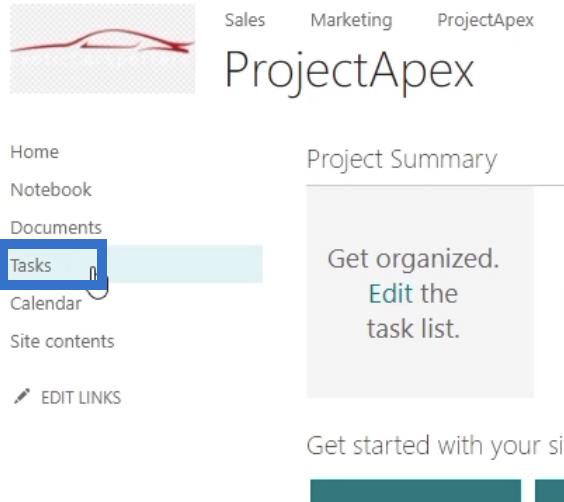
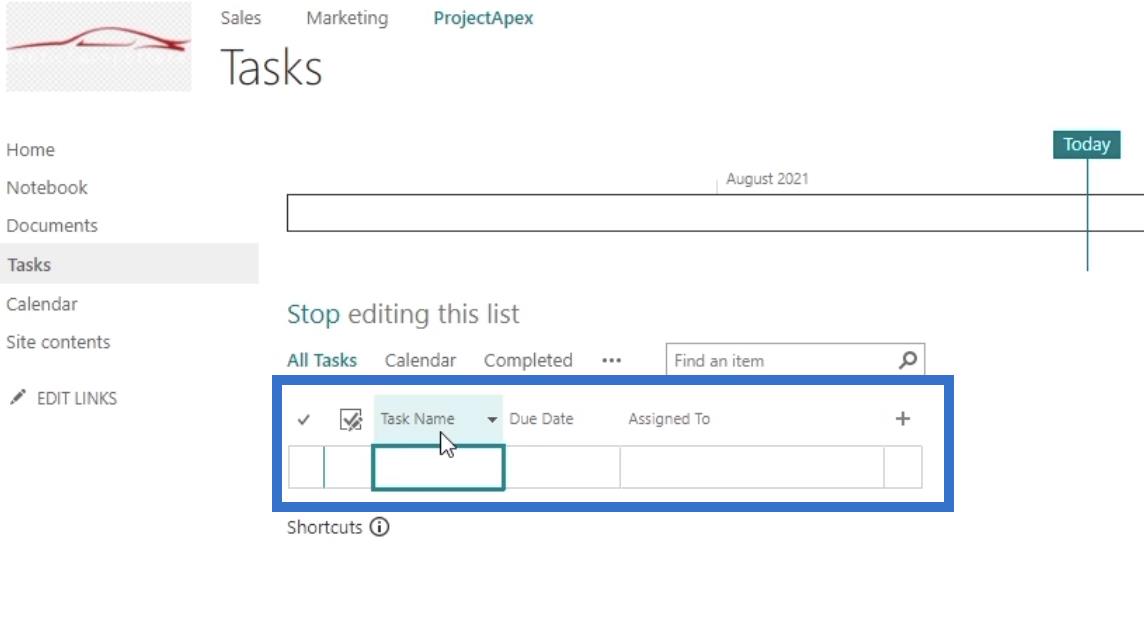
Щоб підключити завдання до резюме проекту, натисніть «Завдання» на лівій панелі, і ви перейдете на іншу сторінку, де ви можете додавати завдання.

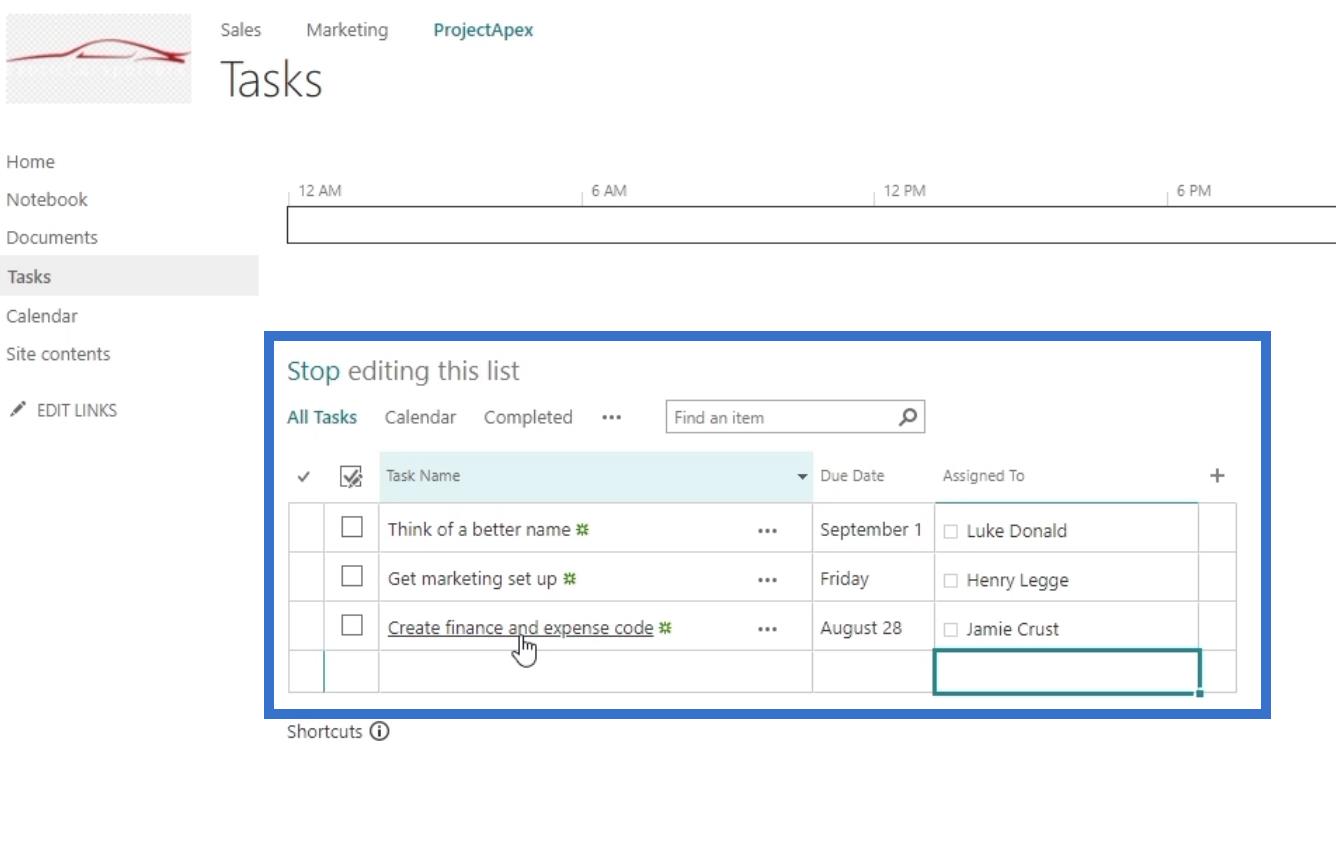
Ви можете ввести назву завдання та встановити термін виконання , натиснувши поле календаря поруч із полем введення. Потім призначте його комусь із групи.

Для цього прикладу ми додамо 3 завдання.

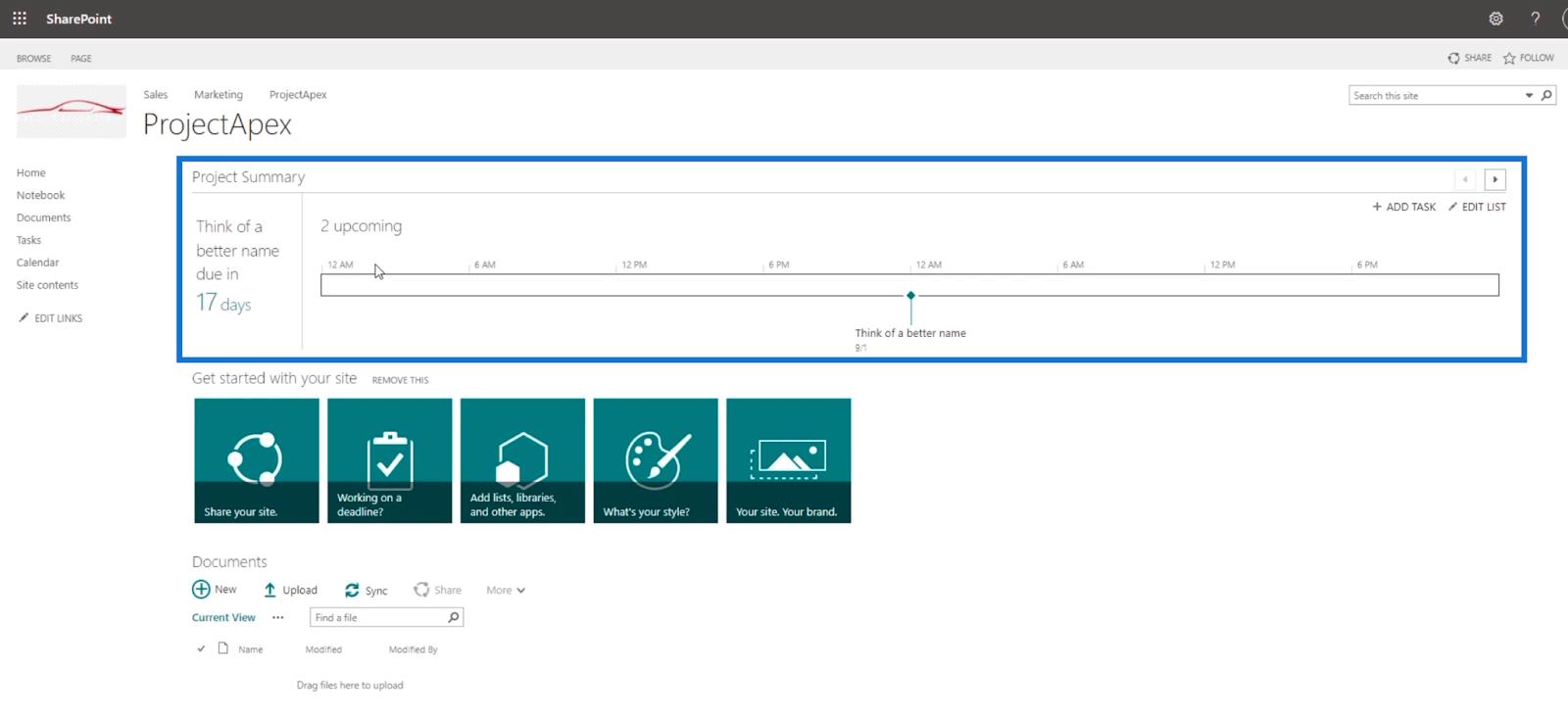
І тепер, коли ви клацнете «Домашня сторінка» , ви побачите підсумок того, що ми щойно встановили. Ви також помітите, що є найближчі дати виконання. Це залежатиме від того, коли ви встановите терміни виконання своїх завдань.

Висновок
Підводячи підсумок, ми можемо успішно створити наш перший сайт проекту SharePoint для нашого основного сайту. Ми також можемо зрозуміти головну різницю між сайтом групи та сайтом проекту.
Майте на увазі, що ваш сайт проекту SharePoint може запропонувати інші функції. Окрім зміни зовнішнього вигляду та додавання завдань до резюме проекту, ви також можете додатково використовувати функції. Не соромтеся досліджувати та змінювати сайт проекту відповідно до потреб вашої компанії.
Все найкраще,
Генрі
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








