Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Ця публікація в блозі є другою в серії, яку я роблю про інновації в LuckyTemplates. Перша була про те, як ви можете . У сьогоднішній темі ми використаємо ряд інструментів на розширеній панелі інструментів, щоб створити спеціальну палітру кольорів, тому я настійно рекомендую вам переглянути цю публікацію. Ви також можете переглянути моє відео про шістнадцятковий код для LuckyTemplates за допомогою інструменту Just Color Picker . Ви можете переглянути повне відео цього підручника внизу цього блогу.
Зміст
Спеціальна палітра кольорів за допомогою меню зовнішніх інструментів
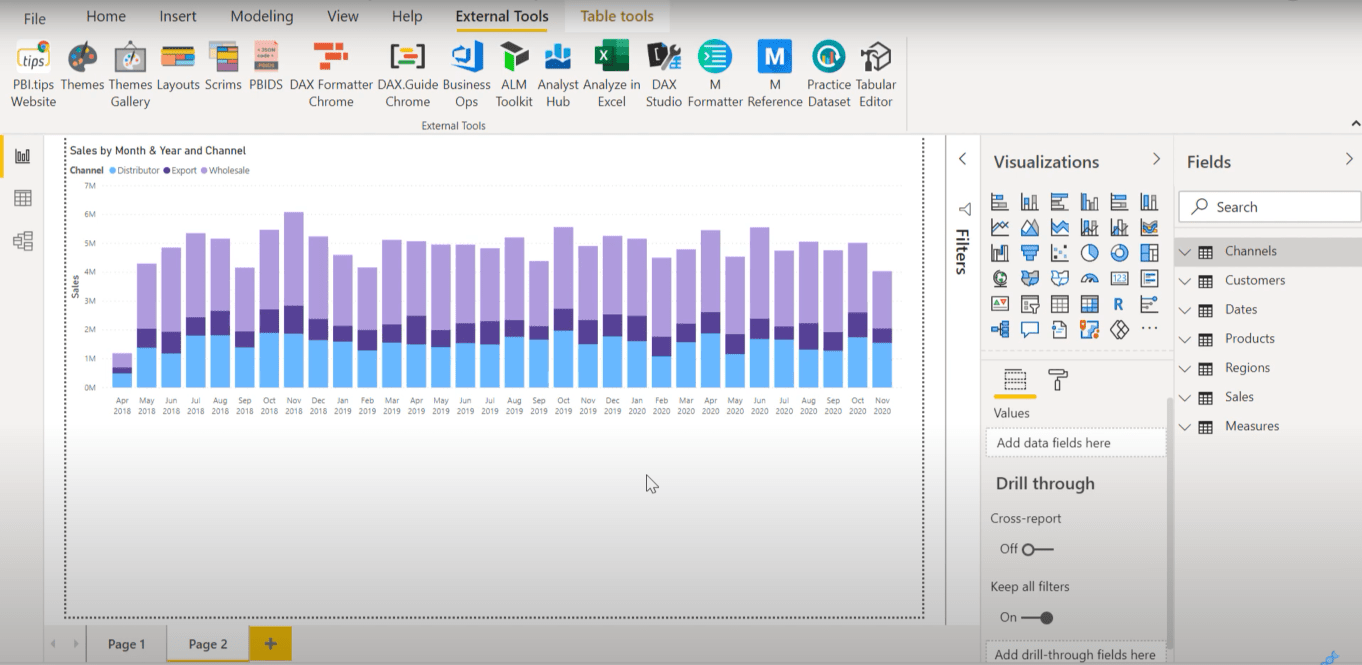
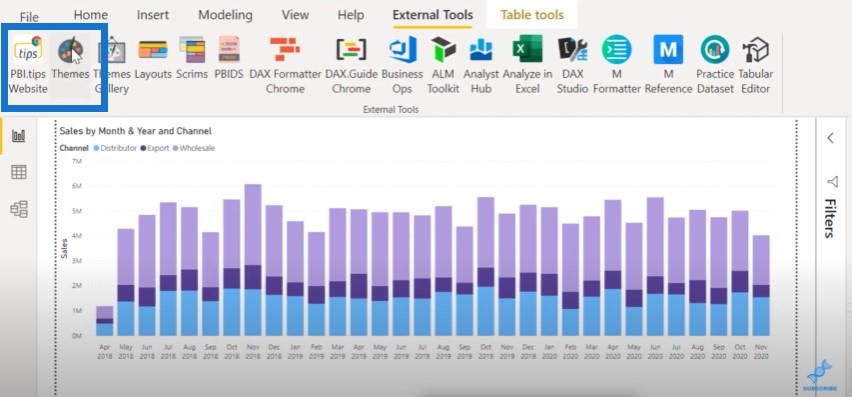
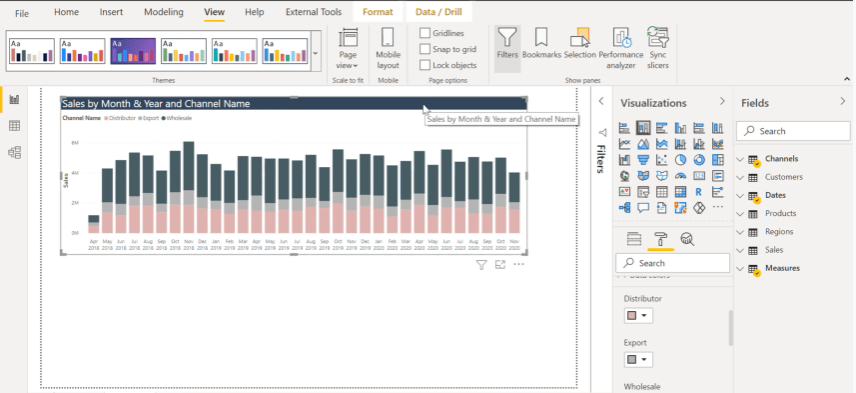
Це гістограма, яку я створив за допомогою набору тренувальних даних у меню зовнішніх інструментів, і вона використовує колірну тему LuckyTemplates за замовчуванням.

Чесно кажучи, виглядає не дуже добре. Кольорова тема – це одна з речей, з якою я борюся. Ось чому я завжди шукаю інструменти, які допоможуть покращити мою дизайнерську гру.
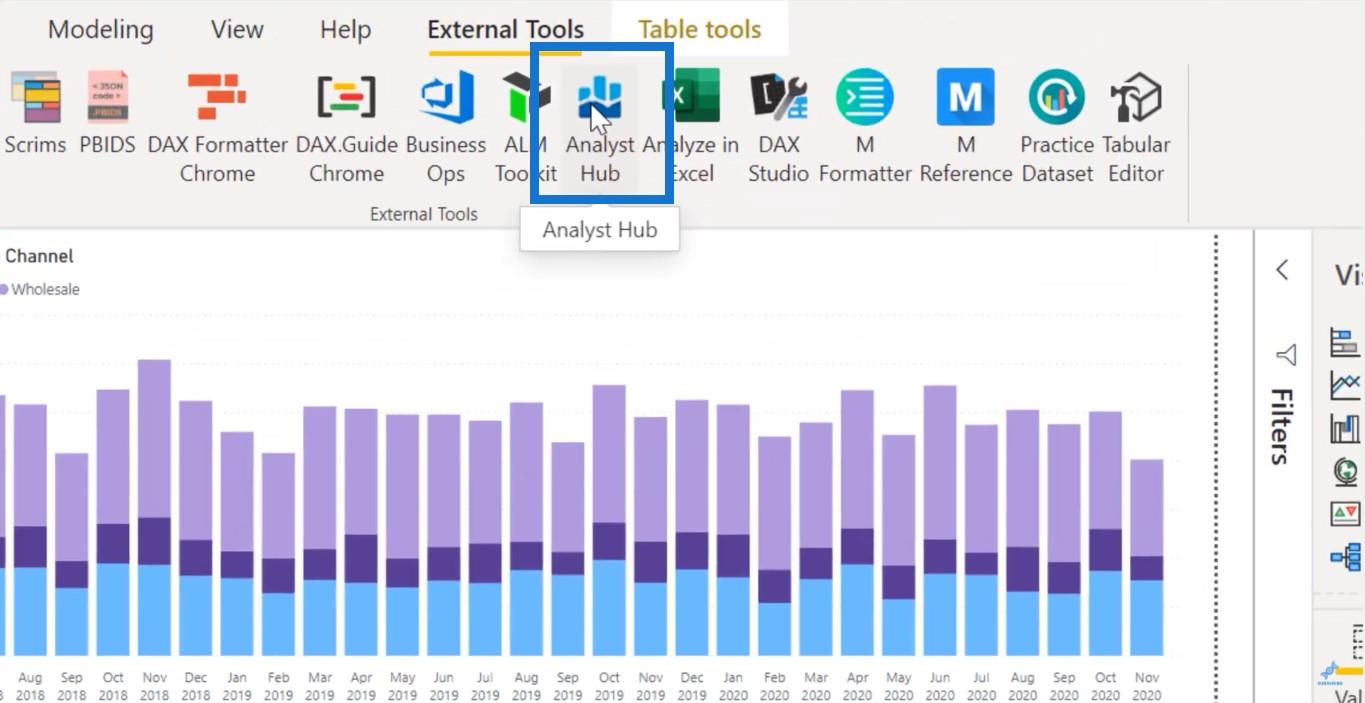
Якщо ми клацнемо інструмент Analyst Hub, у цьому генераторі колірних тем є ряд інструментів.

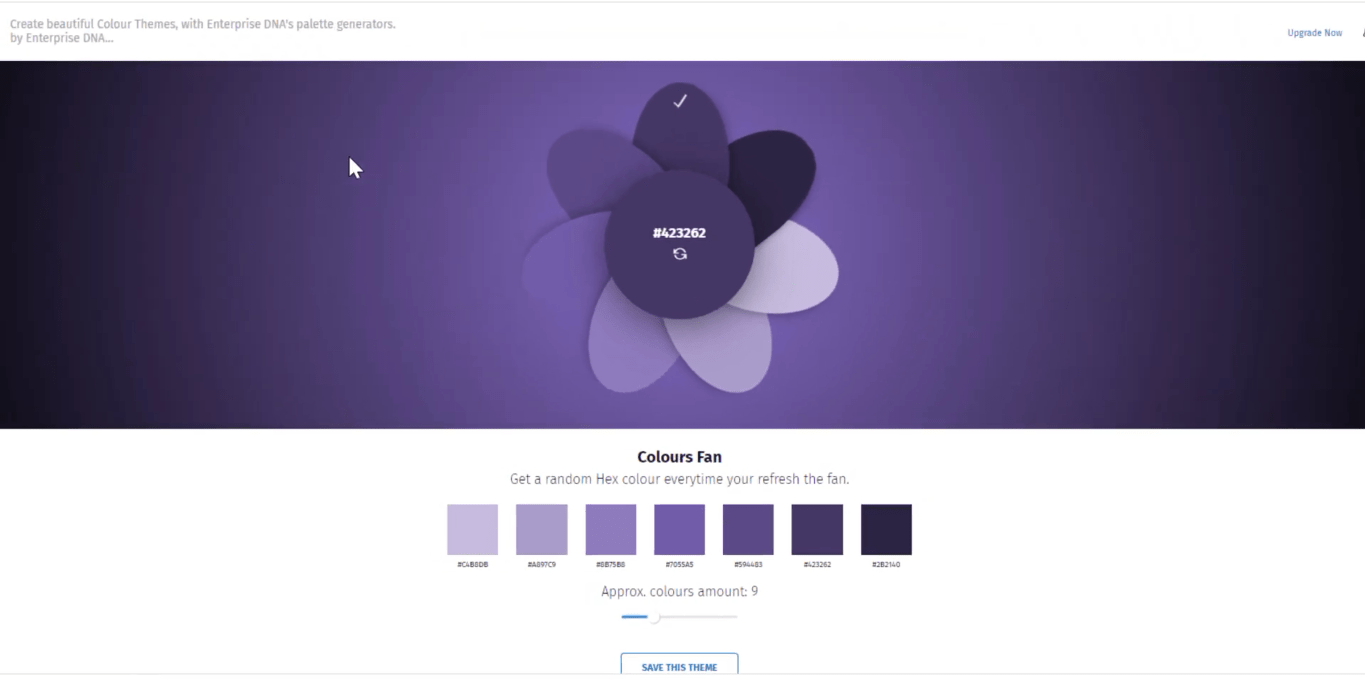
Це справді допомагає вам створювати гарні колірні теми. Це Colors Fan , який ви можете оновлювати, поки не перейдете до теми, яка вам подобається, і збережете її в Analyst Hub.

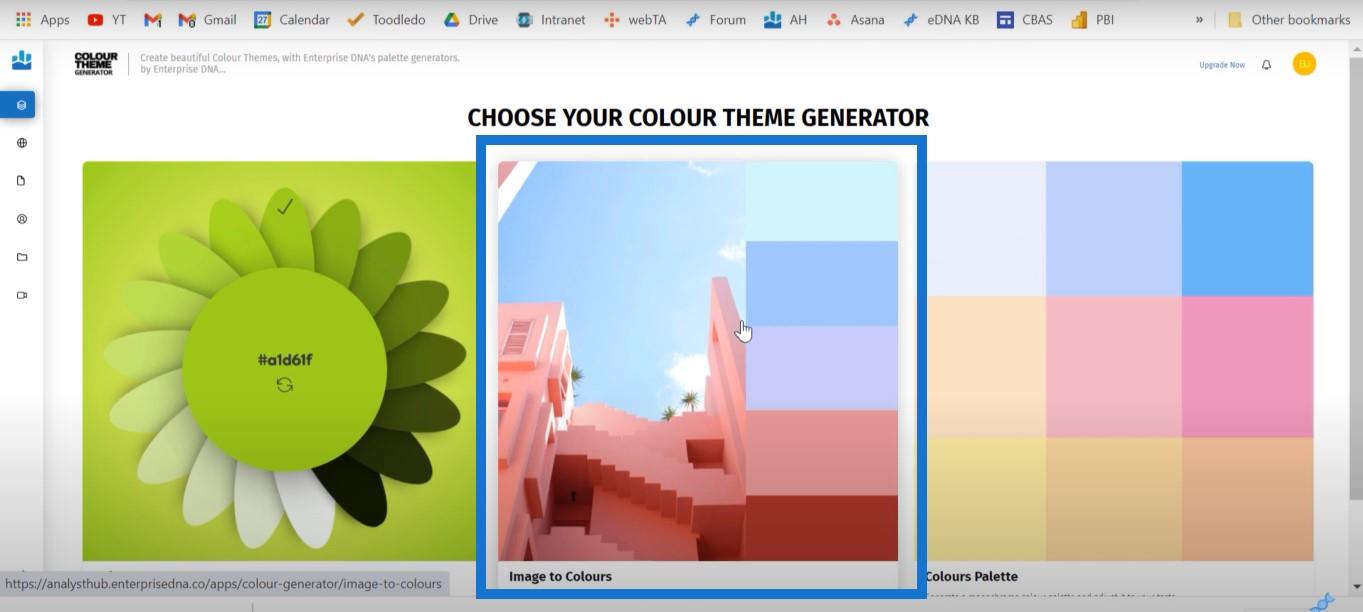
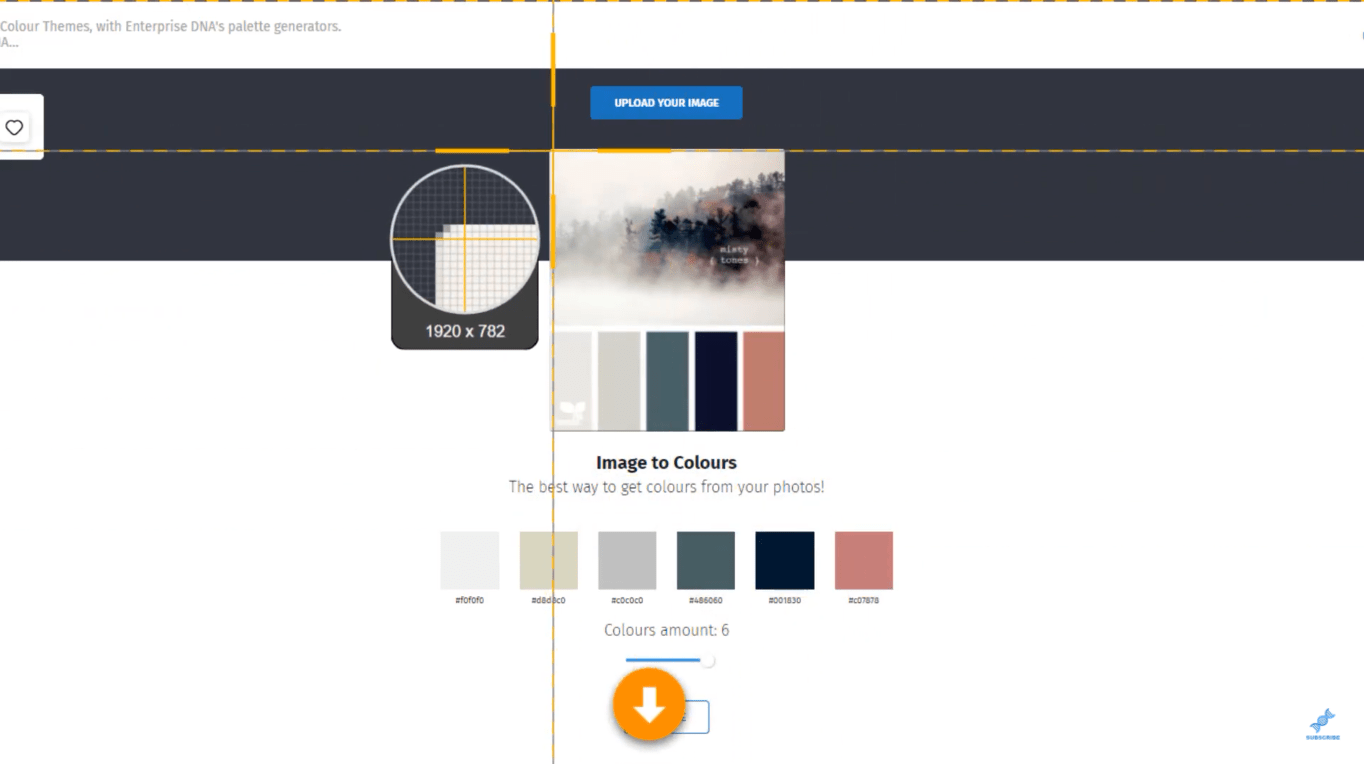
Він також має функцію, яка дозволяє приносити зображення та створювати з них кольорову тему.

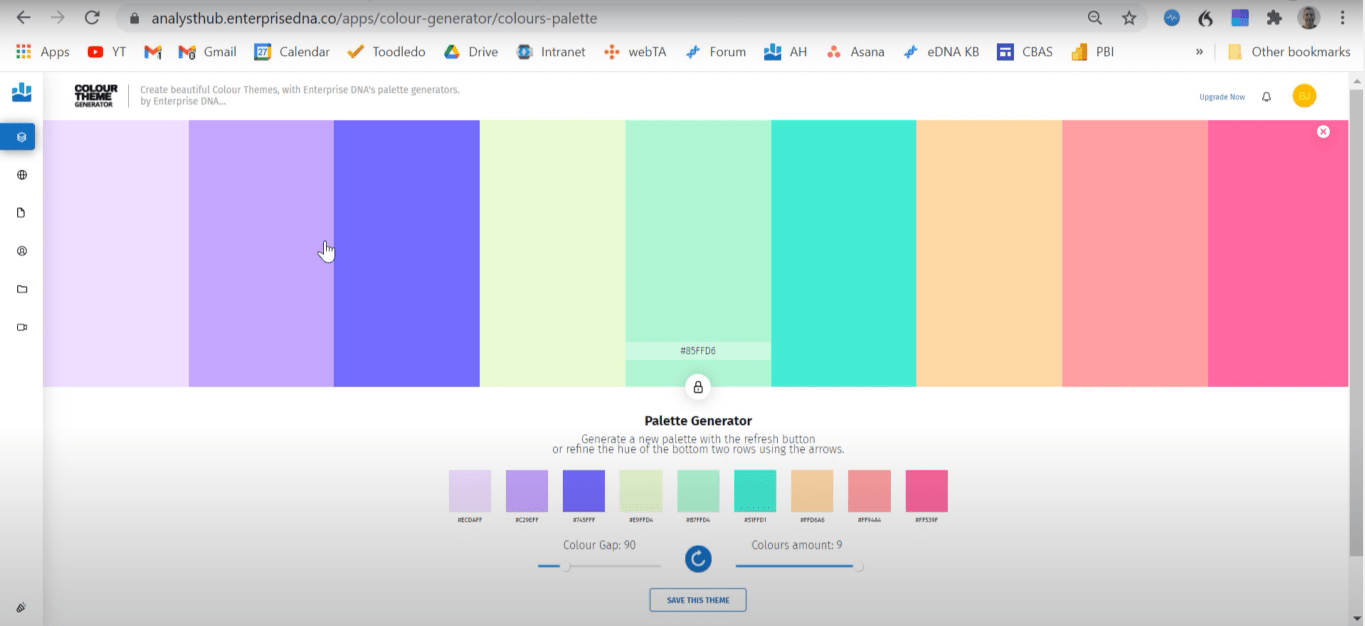
У ньому також є інструмент палітри кольорів, який дозволяє зафіксувати певні кольори та налаштувати палітру кольорів.

Спеціальна колірна тема за допомогою Analyst Hub
Але це не те, про що я хочу сьогодні поговорити.
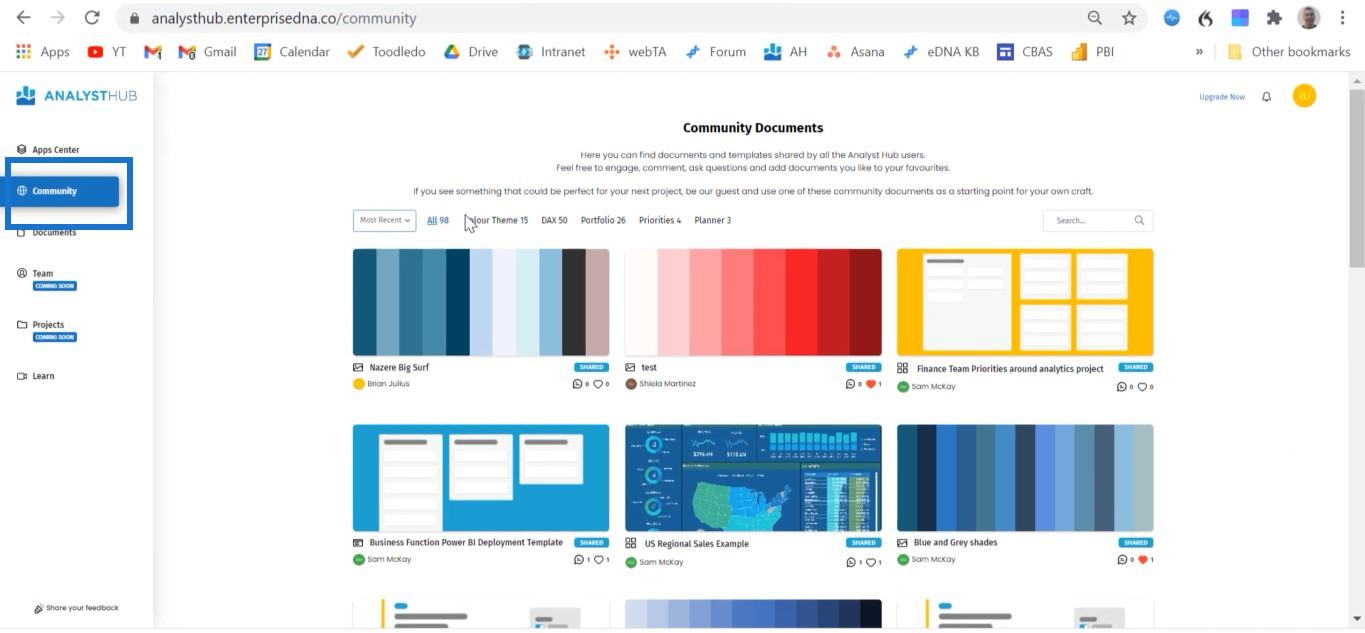
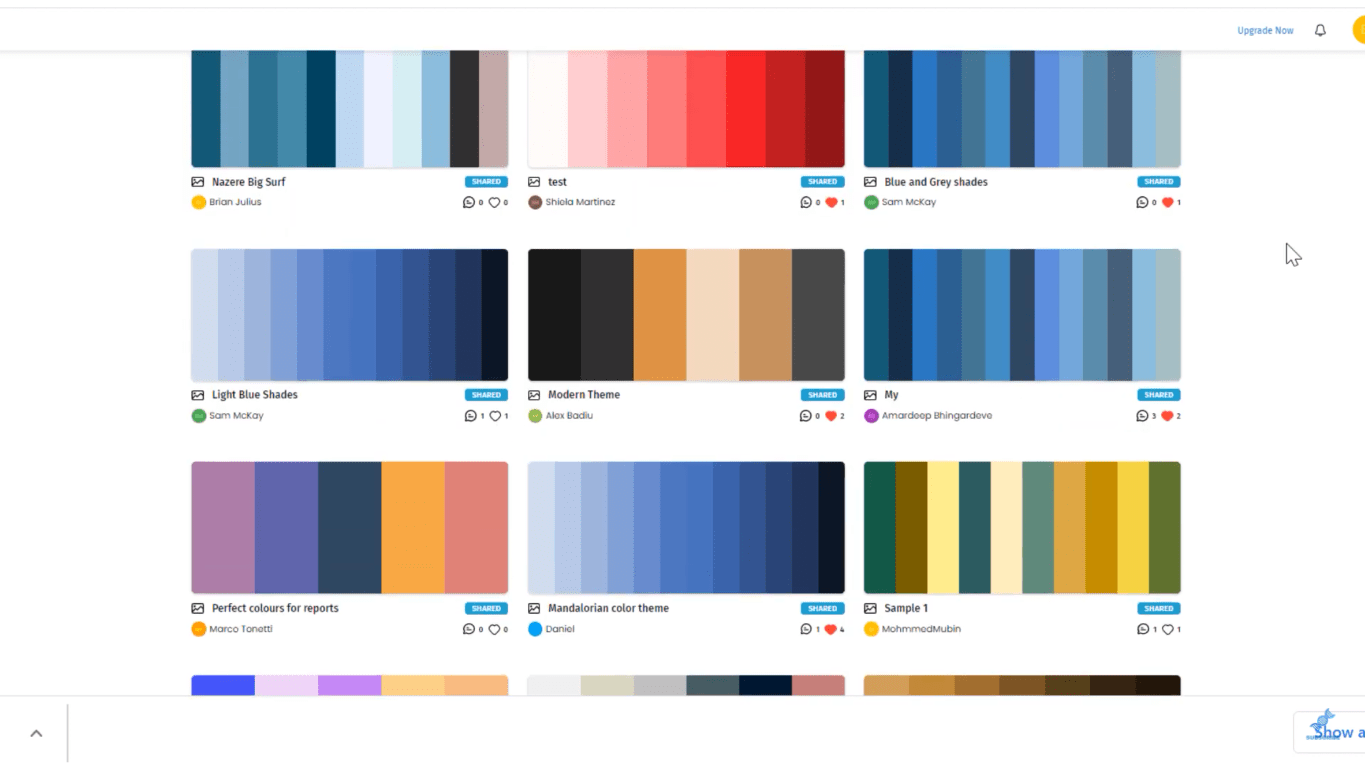
Сьогодні я хочу поговорити про функцію спільноти Analyst Hub . Якщо ми перейдемо до функції спільноти в Analyst Hub, то побачимо, що є люди, які публічно публікують кольорові теми.

Серед людей, які публікують кольорові теми, є чудові дизайнери, як-от Алекс Бадіу та Грег Філпс, які вигралипроблеми з даними.
В основному ви можете запозичити теми, які вони публікують.

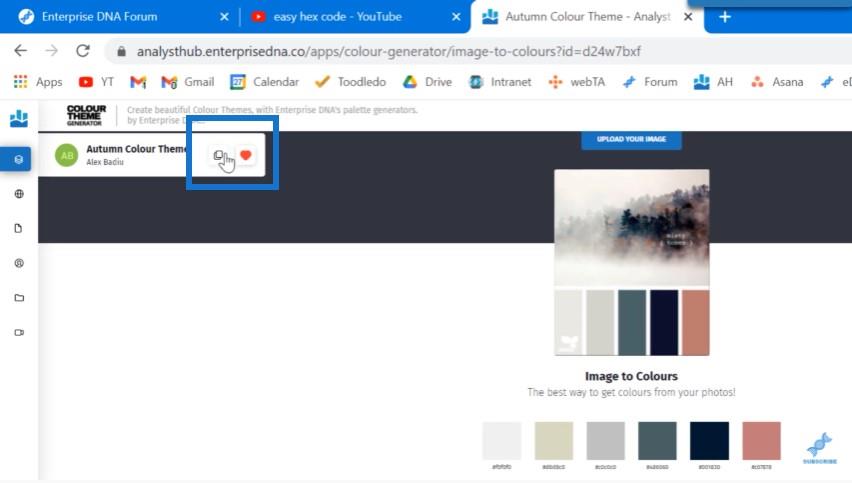
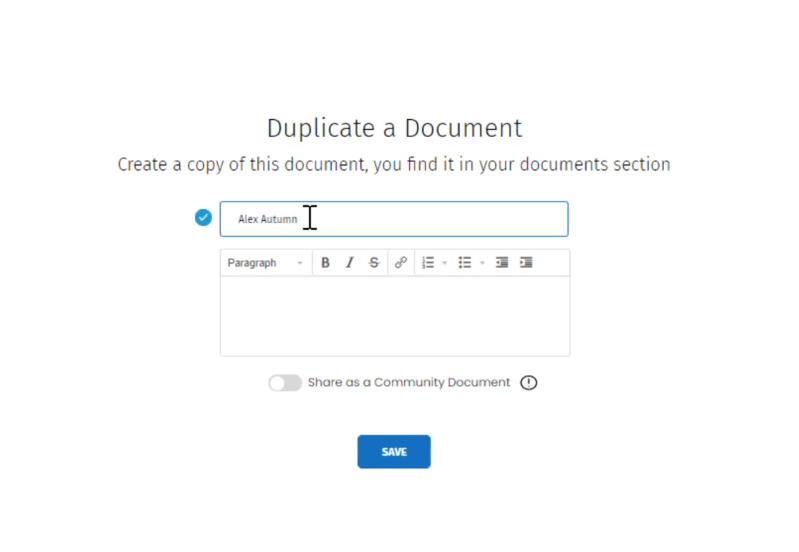
Мені подобається тема осіннього кольору, яку опублікував Алекс. Я натиснув на нього, щоб відкрити документ, і натиснув значок «Копіювати».

Мені буде запропоновано скопіювати це та ввести назву. Я натиснув «Зберегти» , щоб зберегти його в особистій бібліотеці документів.

Одна з цікавих речей у цьому полягає в тому, що він покаже вам не лише кольори, які використав дизайнер, а й те, як вони до цього дійшли.
Якщо у вас є інструмент захоплення екрана, як-от Snagit, ви можете зробити знімок зображення, яке використовував дизайнер для його створення.

Єдине, чого наразі не вистачає в Analyst Hub, — це простий спосіб перенести ці кольори у файл JSON для вашої теми. Сем і його команда розробників працюють над цим.
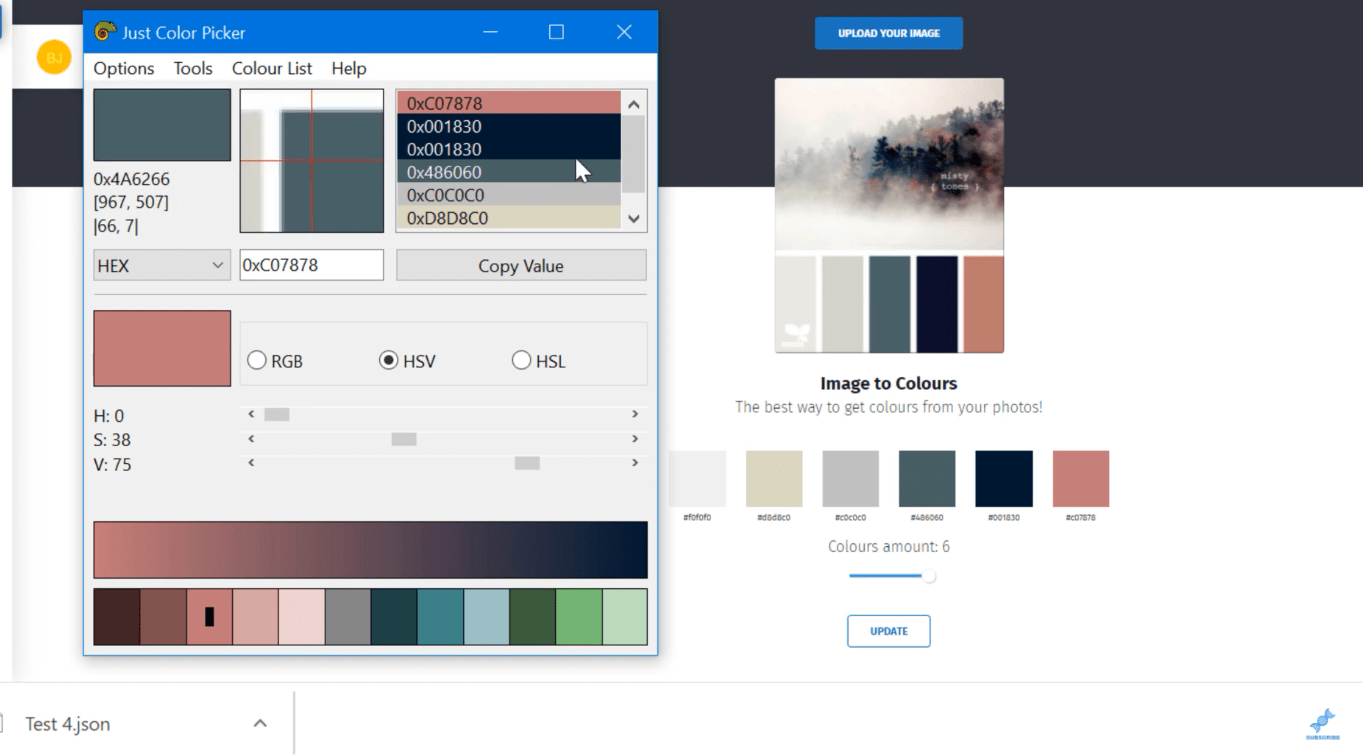
Тим часом інструмент Just Color Picker, про який я згадував у відео суперечки, дозволяє легко помістити це у файл JSON. Давайте відкриємо цей засіб вибору кольорів, який ми використовуємо для прив’язки кольорів безпосередньо до списку вибору.

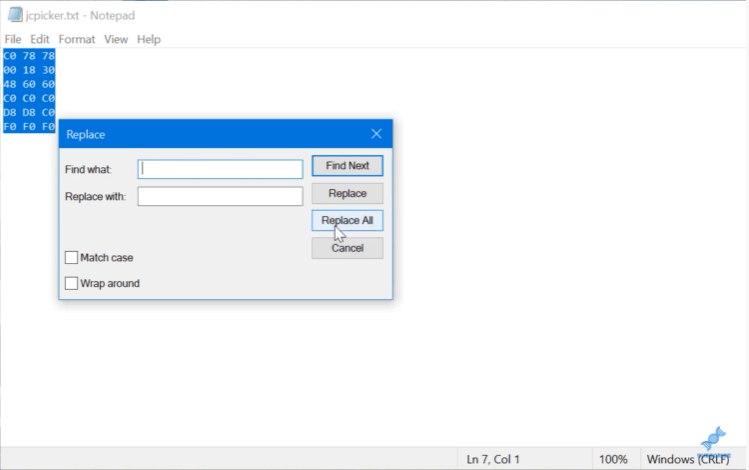
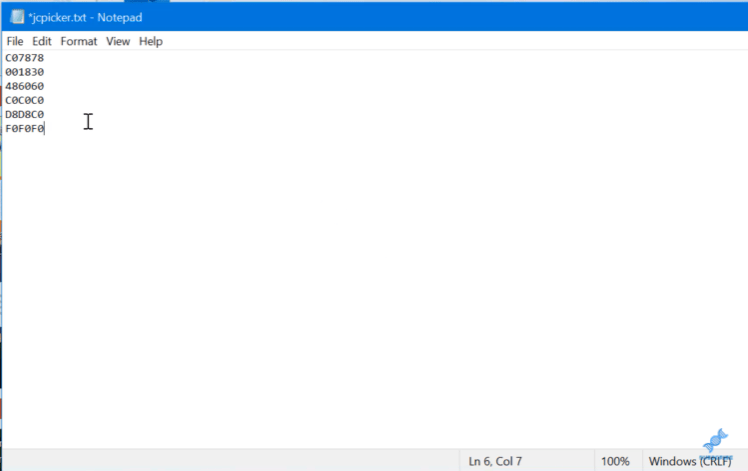
Коли я отримаю всі шістнадцяткові коди в темі, я закрию це. Це автоматично створить текстовий файл під назвою jcpicker. Якщо ми зайдемо на робочий стіл, ми зможемо відкрити файл jcpicker і побачити, що шістнадцяткові коди мають неправильний формат.

Я використовував Control A , клацнув «Редагувати » та «Замінити» . Потім я замінив пробіли нічим.


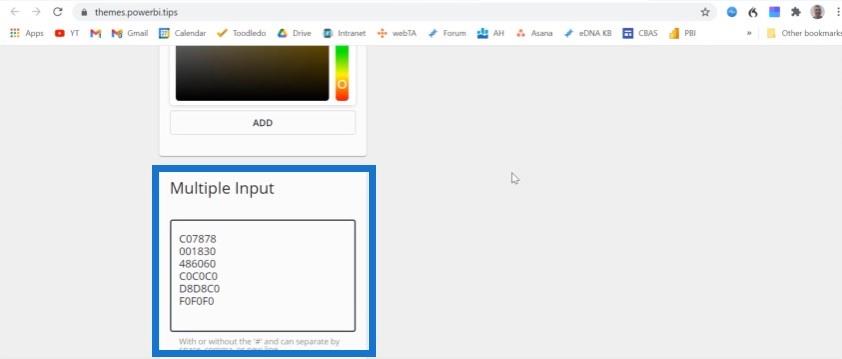
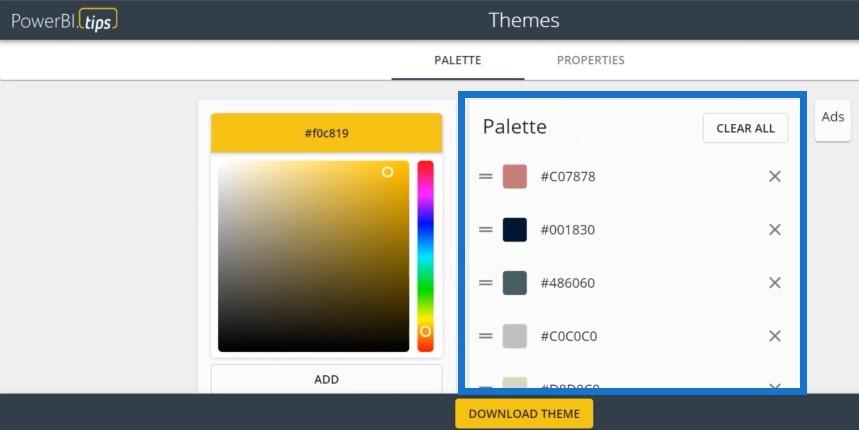
Я скопіював ці коди та повернувся до меню зовнішніх інструментів у LuckyTemplates. Тоді я йду доінструмент тем і введіть кілька шістнадцяткових кодів.


Коли я натискаю «Додати» , у мене вже є палітра з осінньої теми Алекса.

Я думаю, що палітра виглядає чудово, але якщо ви хочете додати інший колір, ви можете вибрати один і натиснути «Додати», і тоді він буде доданий до палітри.
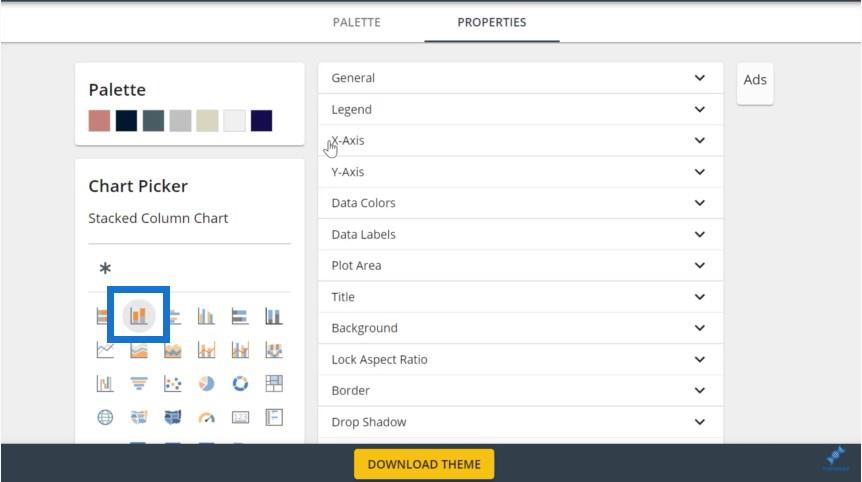
Ми вже можемо завантажити цю тему, але ми можемо піти ще далі з цим інструментом. Якщо ми натиснемо «Властивості» , ви побачите, що цей інструмент має повноцінний редактор JSON. Якщо ми клацнемо гістограму, ми побачимо всі властивості цієї гістограми.

Ми можемо встановити колір легенди , розміри осей X і Y і багато іншого.
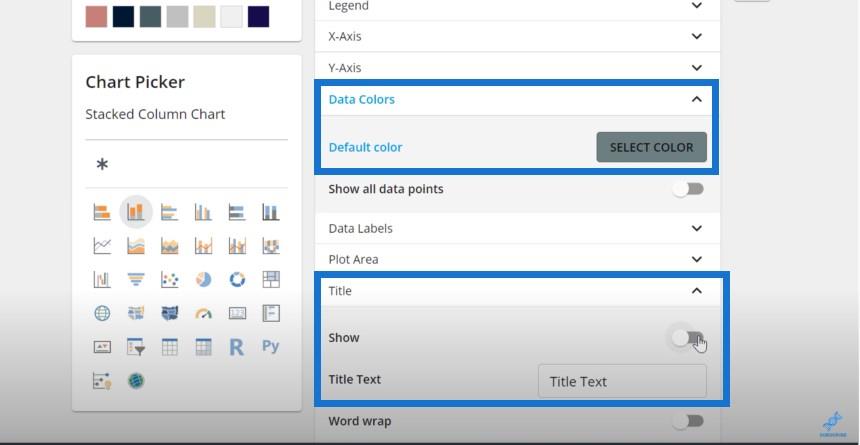
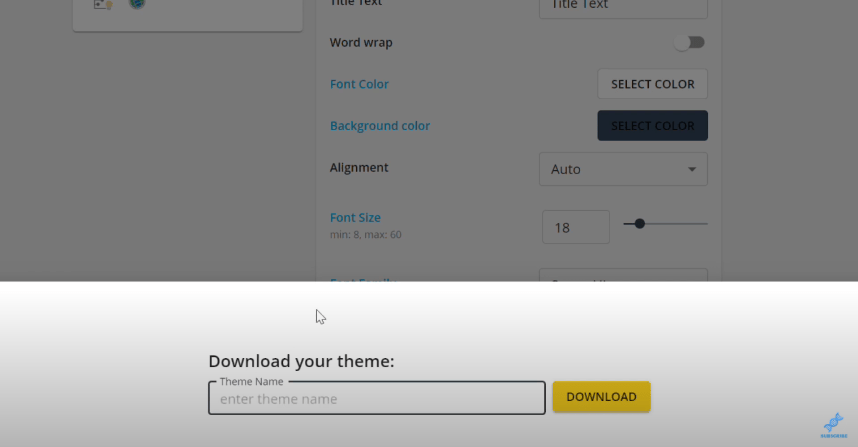
Але поки що давайте виберемо наші кольори даних . Ми також увімкнемо заголовок і виберемо для нього колір фону.

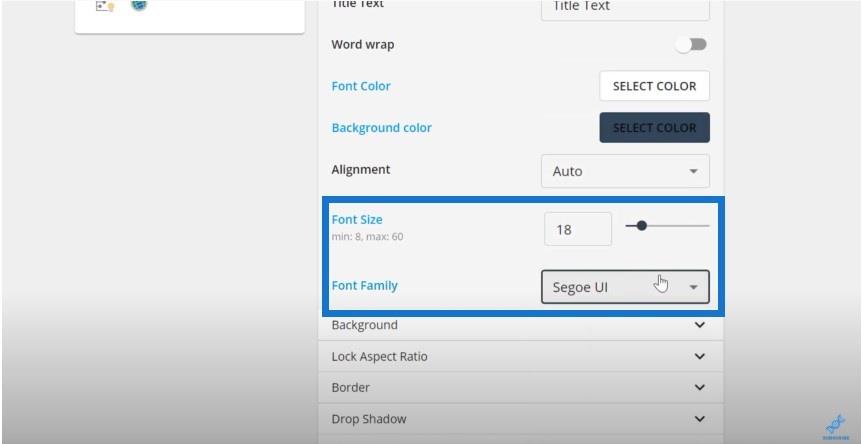
А потім ми змінимо розмір і шрифт. Це лише для того, щоб дати вам уявлення про всі різні розміри, які ви можете змінити за допомогою цього інструменту.

Якщо ми натиснемо «Завантажити тему» , нас попросять назвати цей файл.

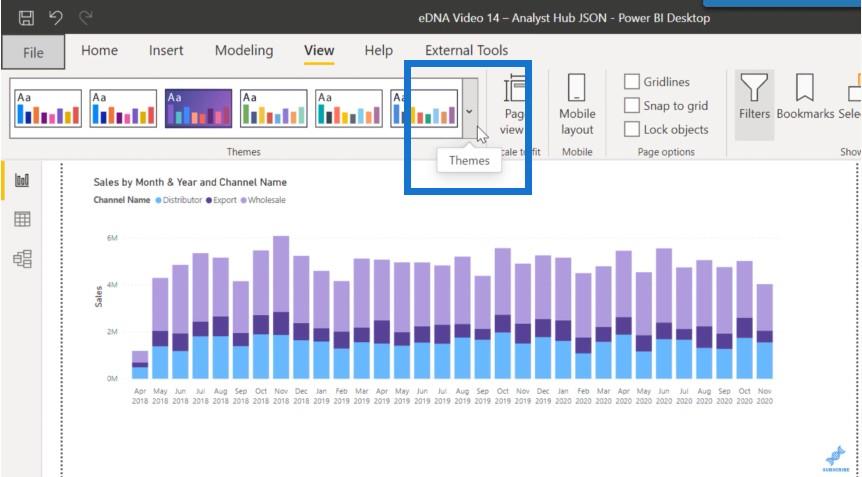
Давайте введемо тут назву, повернемося до LuckyTemplates, клацнемо вкладку «Перегляд» , а потім переглянемо теми.

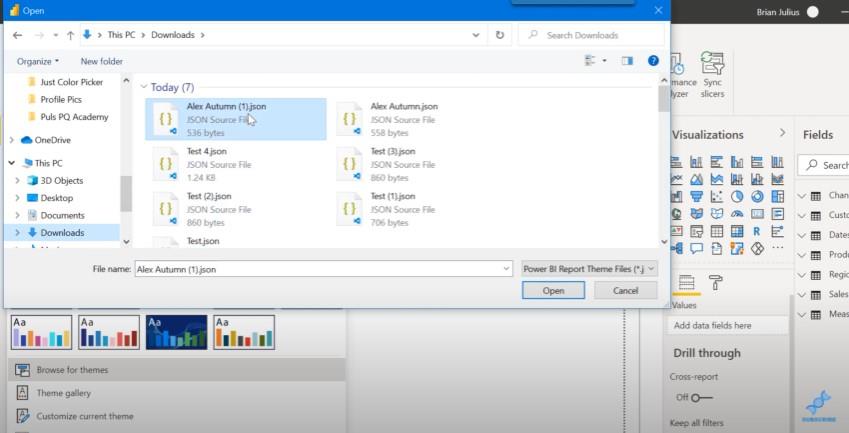
Ми можемо отримати тему, яку щойно створили, із каталогу завантажень.

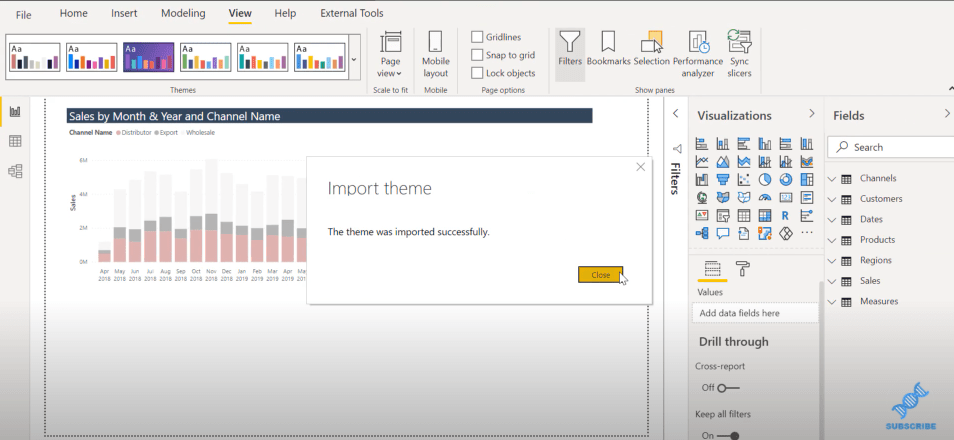
Ми бачимо, що він правильно імпортує.
Він використовує білий колір як один із кольорів даних, тому нам потрібно це змінити.


Ви бачите, що ми маємо розміри заголовка, який ми створили. Це виглядає набагато краще, ніж те, що ми мали раніше.

Висновок
Ми можемо пройти черезі змініть усі розміри в темі LuckyTemplates Tips. Таким чином, будь-яка стовпчаста діаграма, яку ми створюємо під час цього звіту, матиме ці параметри, які ми також можемо використовувати в інших звітах.
Analyst Hub — це чудовий спосіб покращити ваші дизайнерські можливості та використати досвід одних із найкращих дизайнерів.
Якщо ви дізналися щось із цієї публікації в блозі, обов’язково підписайтеся на LuckyTemplates TV, оскільки незабаром у нас з’явиться більше вмісту.
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








