Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
У цьому підручнику я покажу вам, як я придумую свою загальну тему, колірні схеми, фони та як поєдную ці основні елементи, щоб надати моїм звітам чіткий і простий у навігації вигляд. Це має величезний вплив на мій процес розробки звіту LuckyTemplates, оскільки впливає на те, як люди переміщуються у звіті та інтерпретують дані, які я представляю.
Я збираюся використати звіт, який я створив для одного з завдань LuckyTemplates Challenges, як приклад, щоб надати чітку покрокову інструкцію того, як я це роблю.
Зміст
Вибір загальної теми
У той момент, коли я отримую завдання на такий виклик, я одразу намагаюся вирішити, яку тему я збираюся робити. Це перша частина мого процесу розробки звіту LuckyTemplates ще до того, як я введу будь-які дані, моделі чи показники, тому немає потреби застосовувати тему до кожного елемента окремо.
Я починаю з переходу на namelix.com .

Ви можете ввести будь-яке ключове слово у відведене місце на головній сторінці. Коли ви натискаєте «Створити» , вам відображаються результати на основі введеного вами ключового слова. Наприклад, якщо я використовую ключове слово «дані», це дає мені такі результати.

Ви можете прокрутити всі результати та вибрати той, який, на вашу думку, найкраще підходить для вашого звіту. У моєму випадку це той, який я вибрав.

Просто пам’ятайте, що тут ми не за назвою бренду. Все, що нам потрібно, це тема, тоді ми будемо використовувати своє власне ім’я чи заголовок.
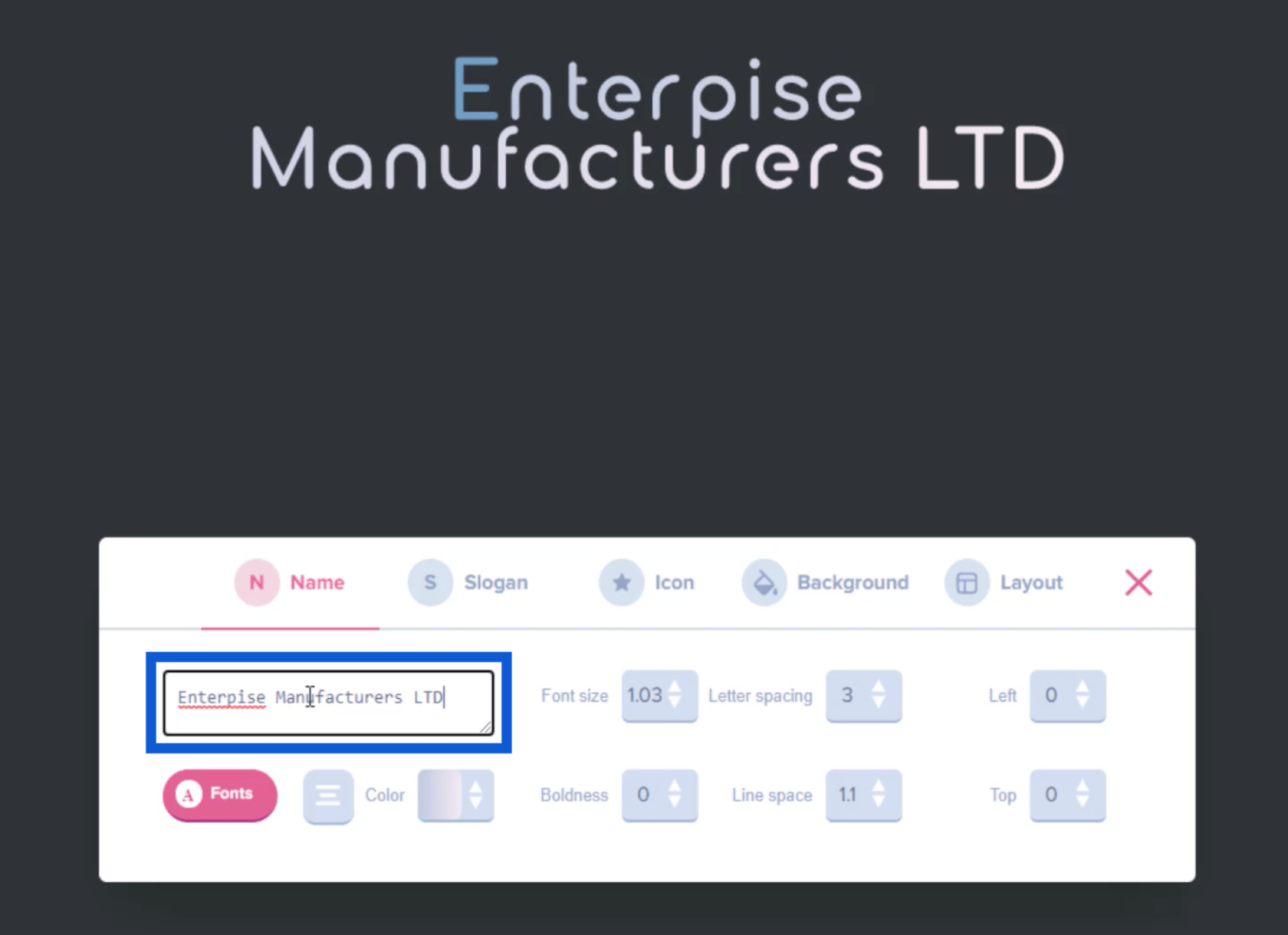
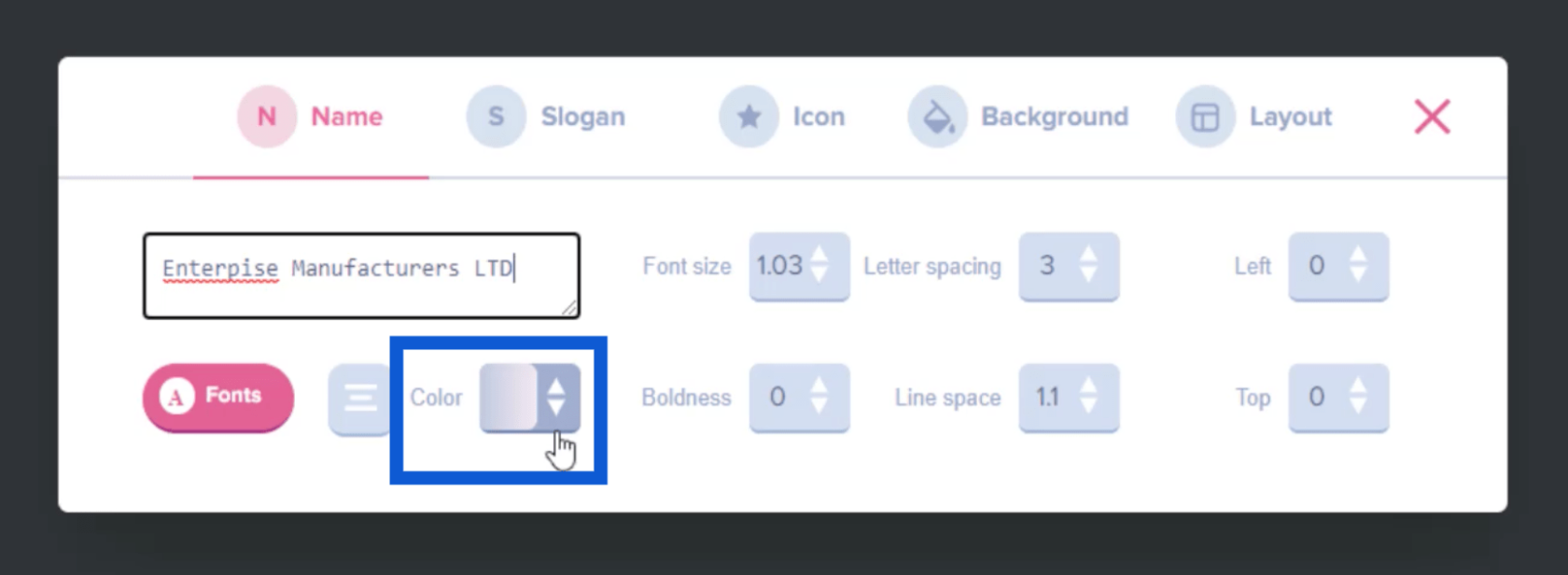
У короткому описі цього звіту було вказано назву, тому ми застосувамо цю назву до цього слайда, натиснувши «Редагувати», а потім введіть «Enterprise Manufacturers LTD» у відведеному полі.

Ви також можете натиснути Колір, щоб змінити колір імені, яке ви ввели.

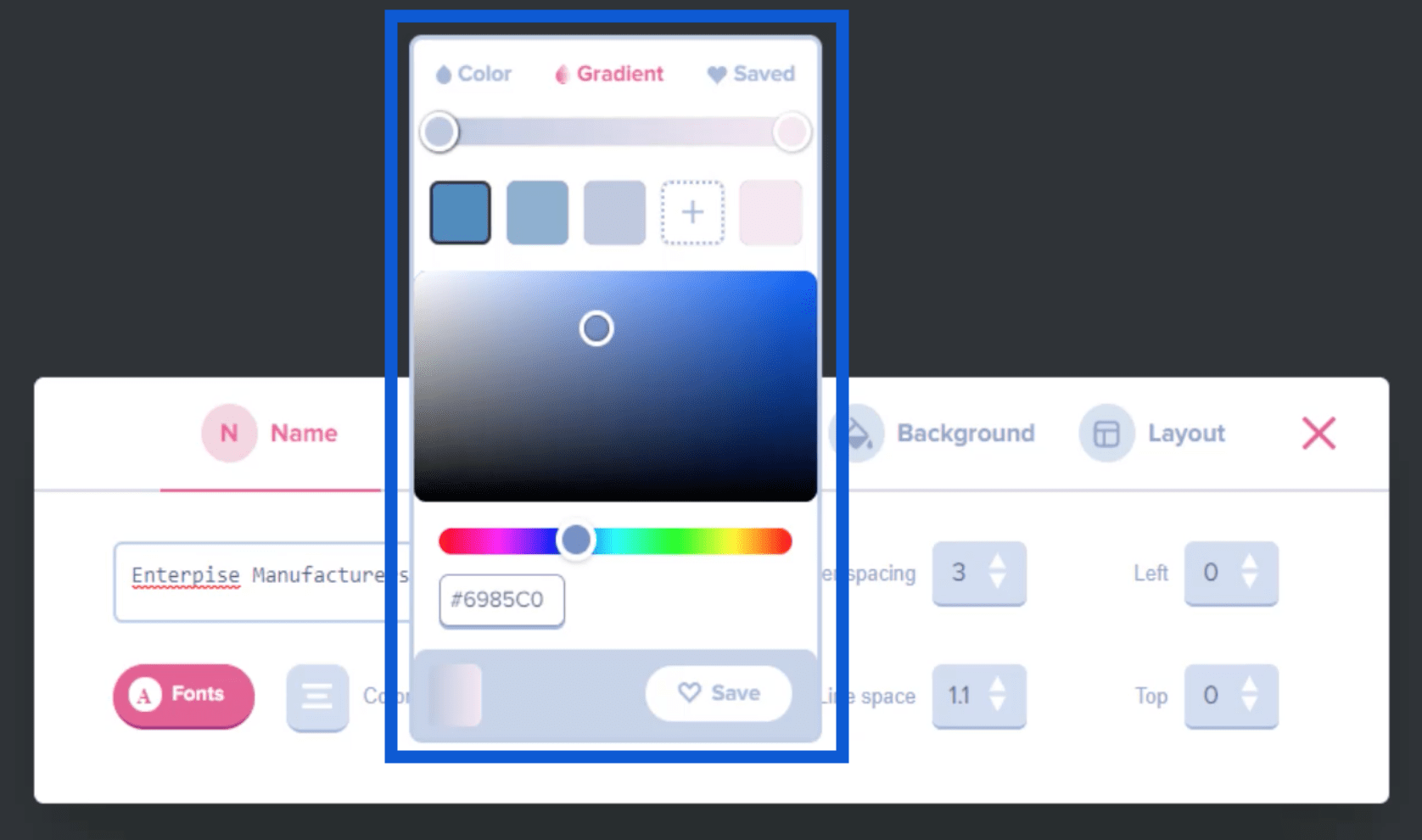
На вихідному слайді, який я вибрав, лише перша літера була синьою, а решта білою. Якщо я хочу це змінити, я можу натиснути тут певний колір.

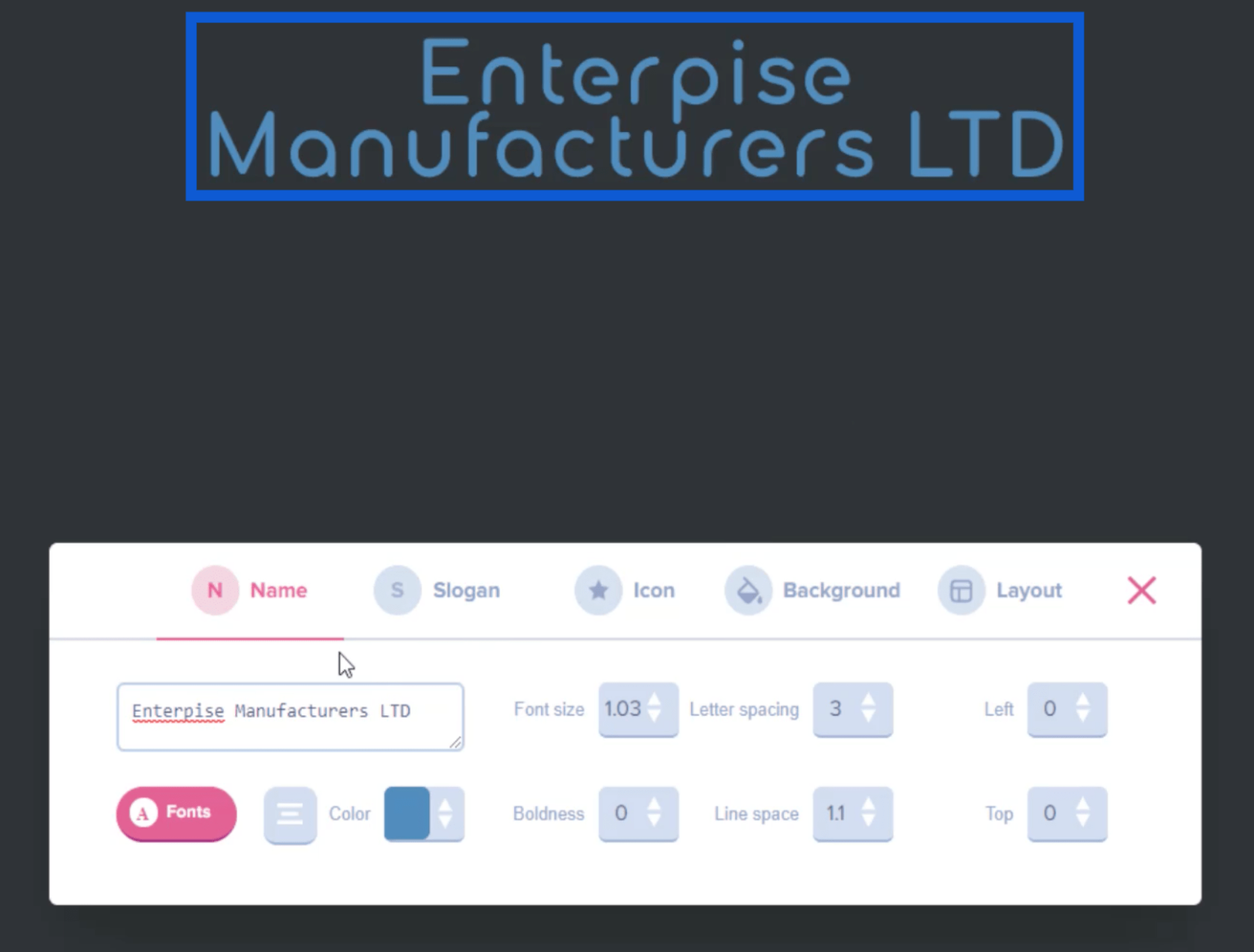
Це автоматично змінить назву на слайді.

Створення логотипу
Тепер, коли мені подобається, як виглядає назва, я збираюся вибрати піктограму, щоб додати до назви. Це допоможе нам створити логотип для нашого звіту.
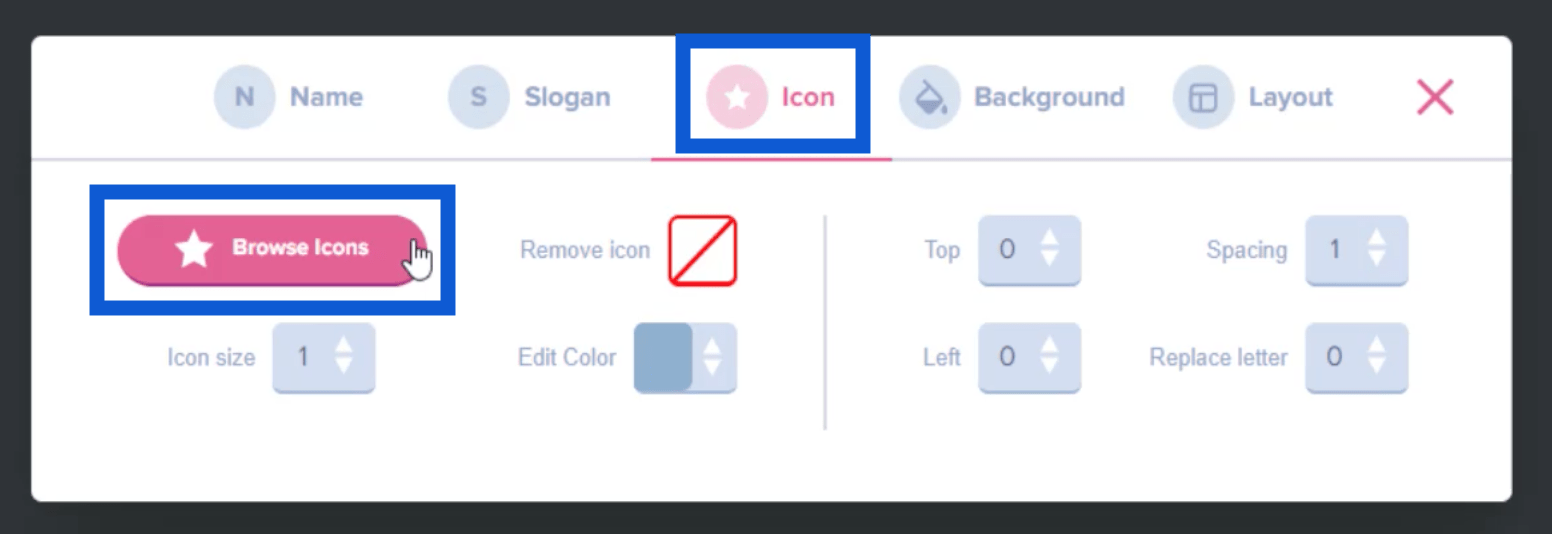
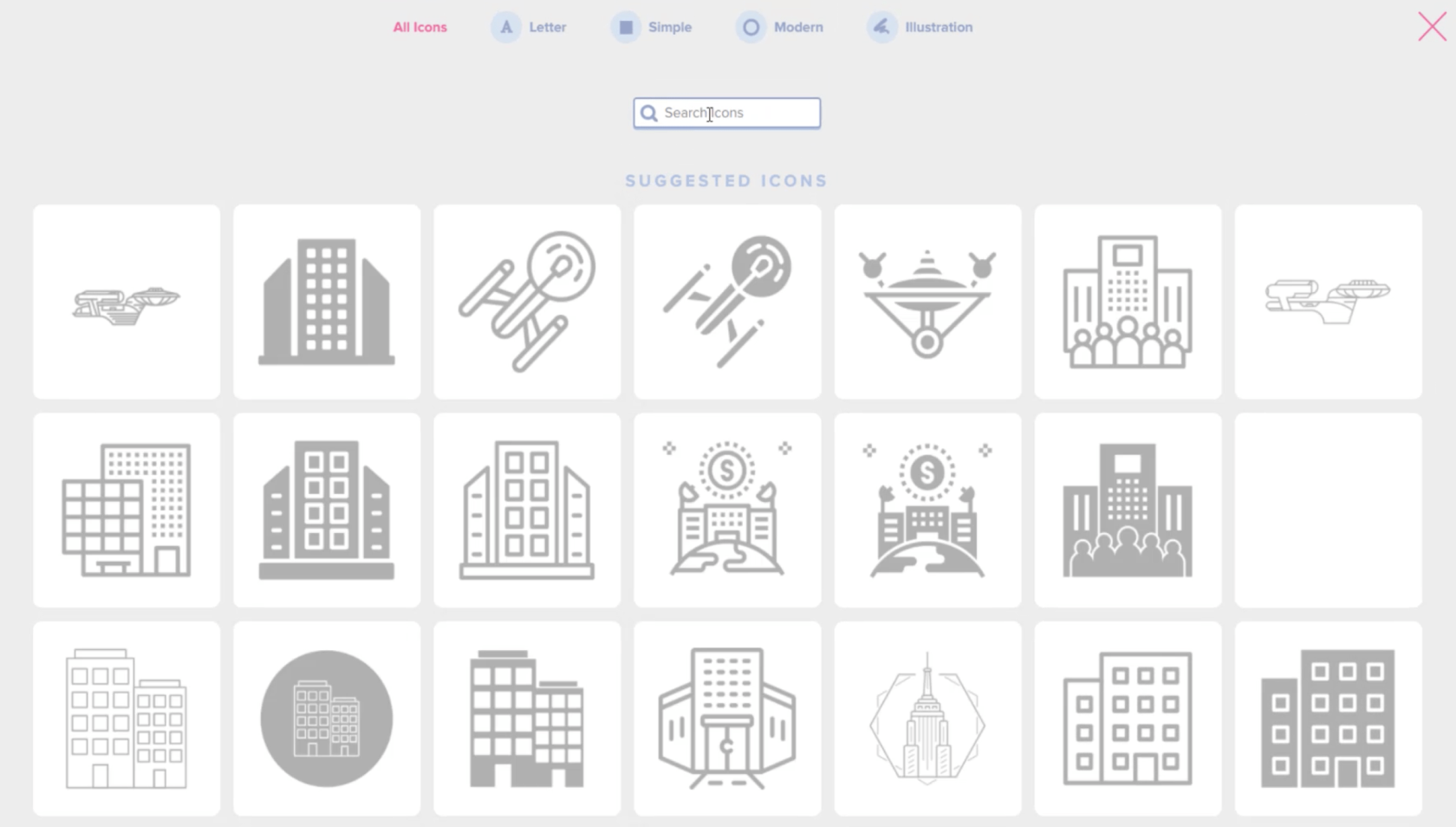
Просто перейдіть до меню піктограм, а потім натисніть «Огляд значків» .

Це дасть мені цілу сторінку можливих значків, які я можу додати до назви бренду чи назви.

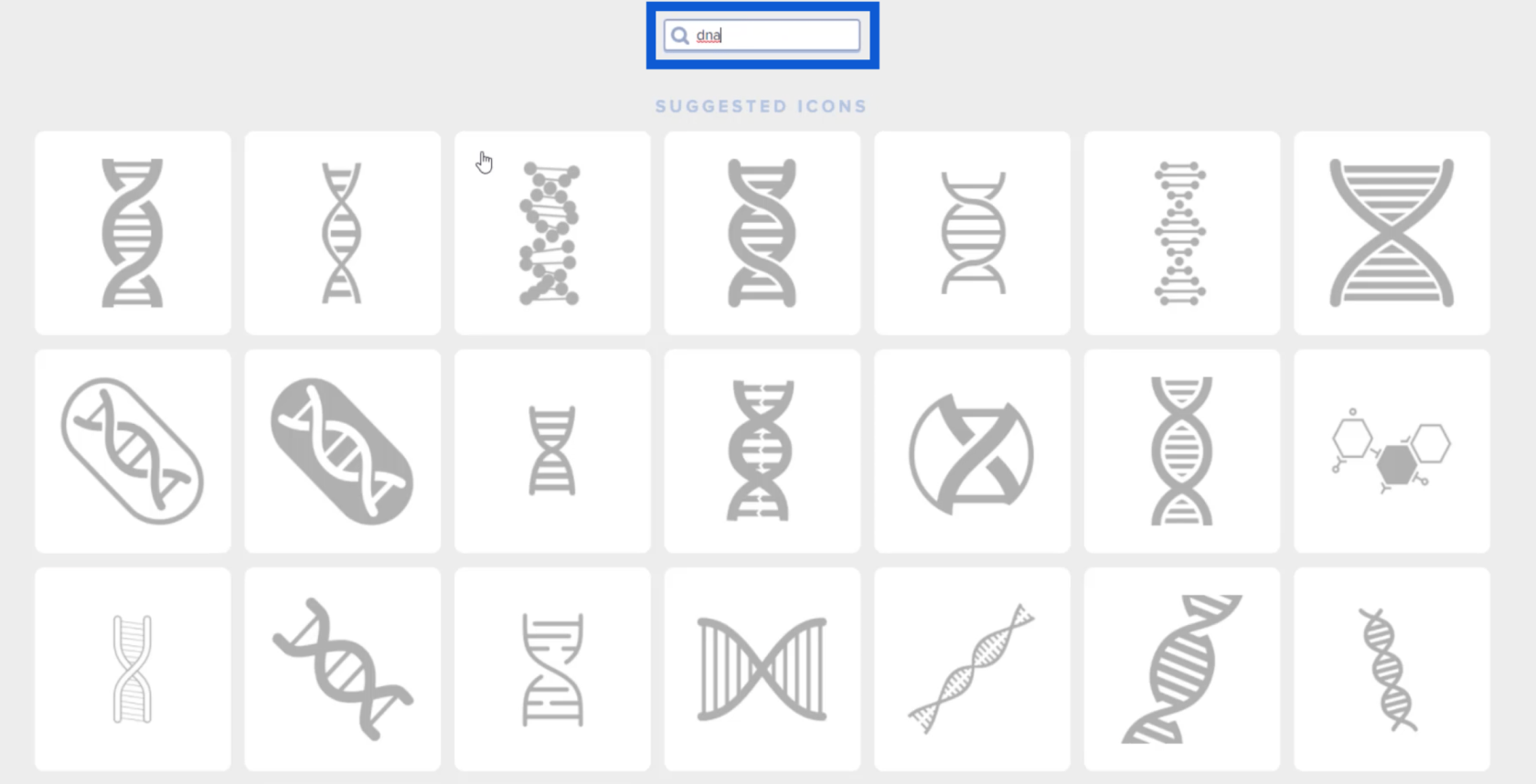
Я можу використовувати панель пошуку вгорі, щоб знайти певні піктограми, які відповідають темі звіту, який я намагаюся створити. Отже, якщо я введу DNA , результати звужуються до найбільш релевантних значків.

Коли я бачу значок, який мені подобається, я можу просто клацнути його, щоб він з’явився на слайді, над яким я працюю.

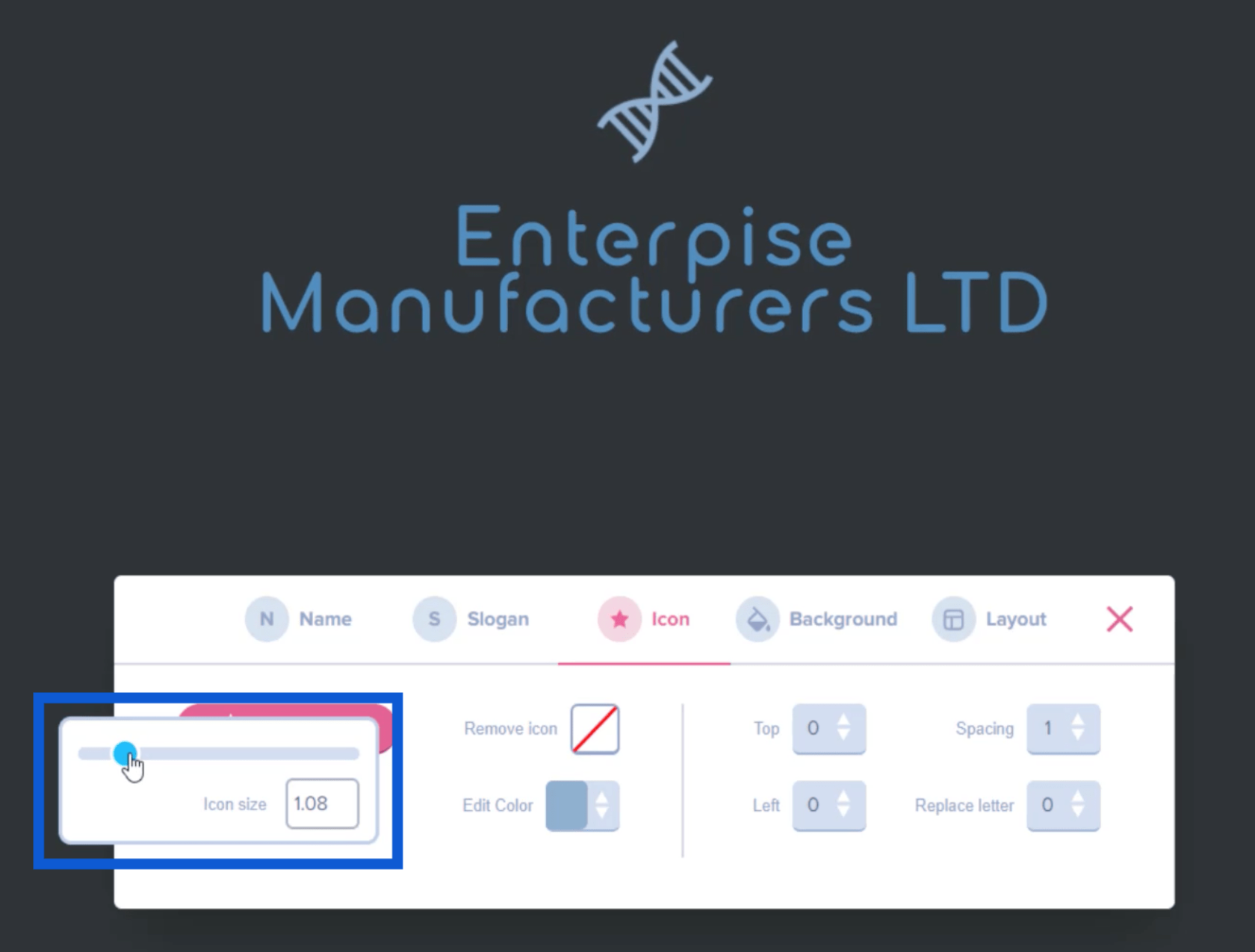
Я також можу змінити розмір цієї піктограми, перемістивши повзунок у меню піктограм.

Якщо я хочу змінити колір піктограми, я також можу це зробити через те саме меню.
Тепер, коли мені подобається, як виглядає мій логотип, мені просто потрібно зробити його скріншот і зберегти його в папку на робочому столі.

Створення кольорової схеми
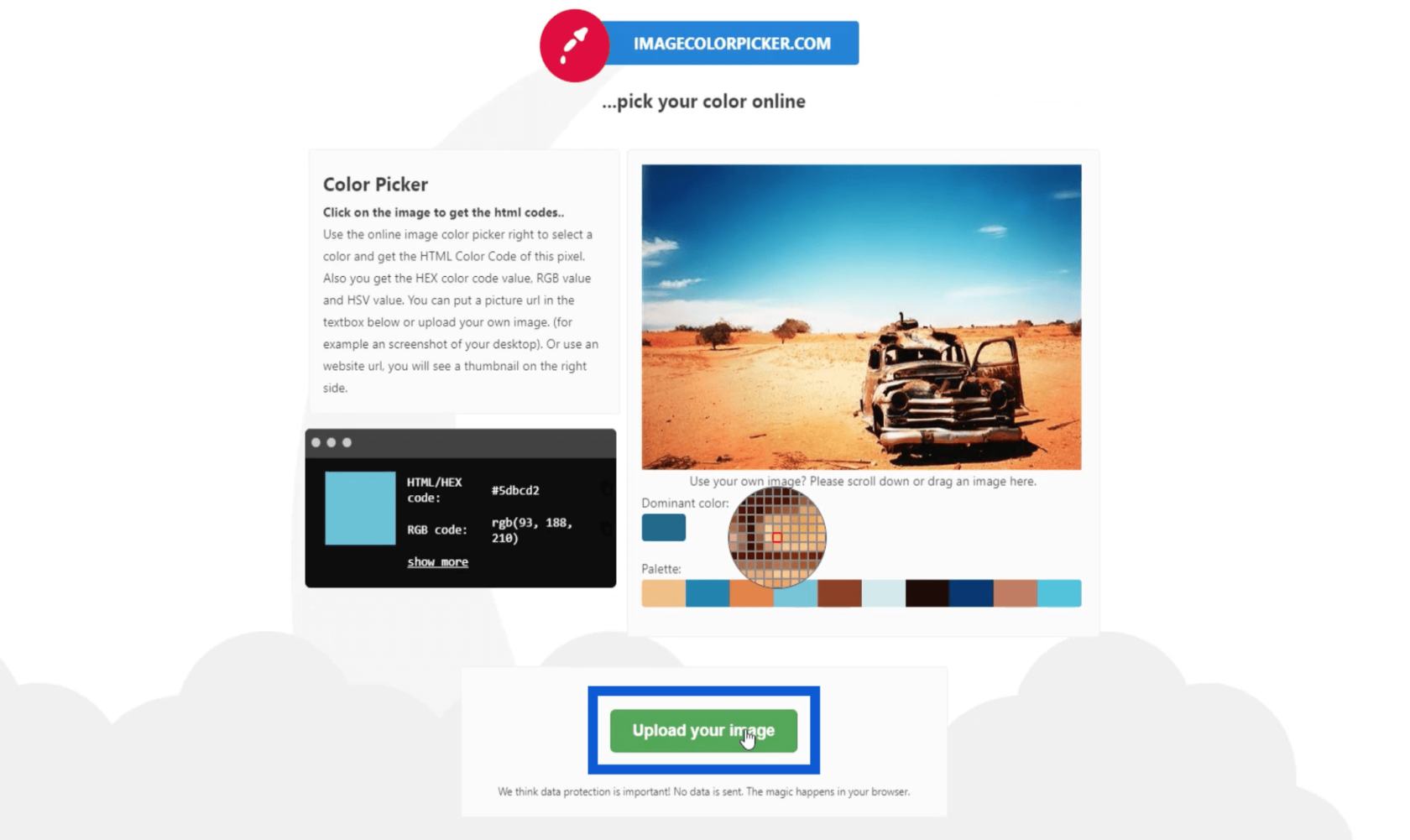
Наступним кроком буде придумати колірну схему на основі теми, яку я вибрав раніше. Для цього я переходжу на веб-сайт під назвою imagecolorpicker.com .
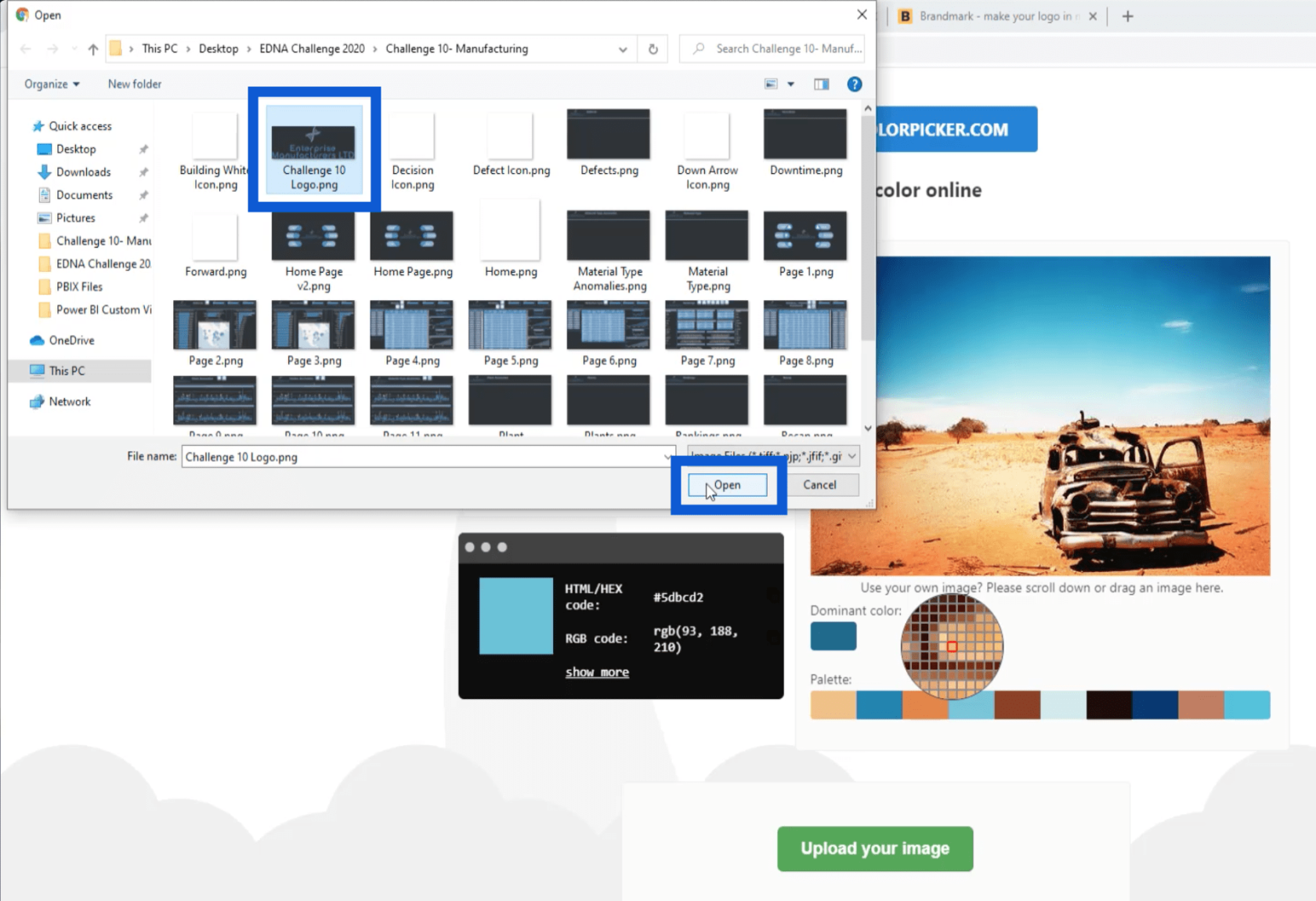
Унизу головної сторінки є кнопка «Завантажити своє зображення».

Коли я натискаю на це, відкриваються мої папки. Я виберу логотип, який зберіг раніше, і натисну «Відкрити» .

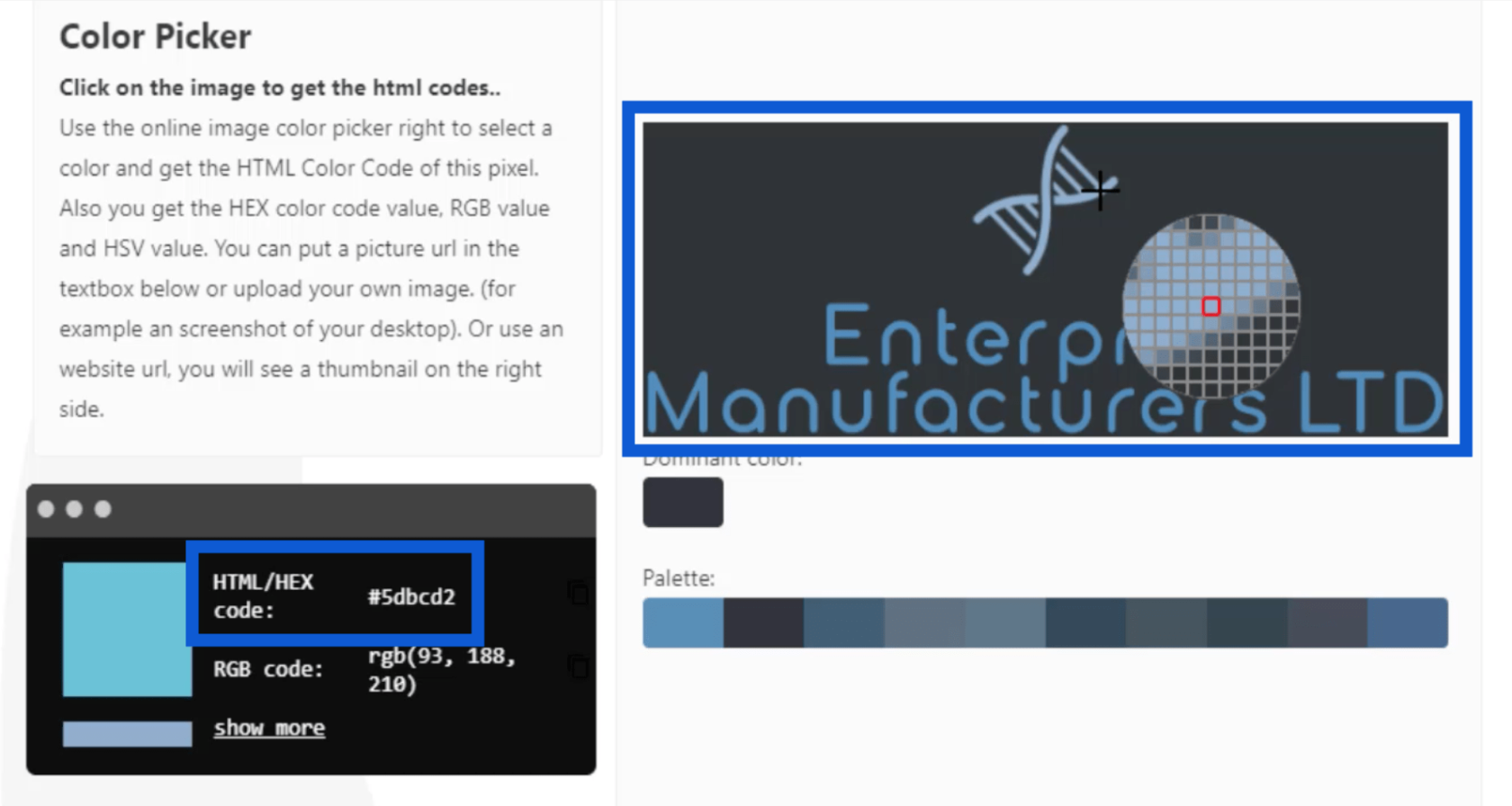
Після завершення завантаження воно показує зображення, яке я завантажив, разом із палітрою, що складається з кольорів, які я використав для логотипу. Чудова річ у цьому полягає в тому, що я можу навести вказівник на будь-яку частину зображення, і коли я натискаю на певний піксель, він дає мені шістнадцятковий код для цього конкретного кольору.

Зауважте, що пізніше я збережу всі ці шістнадцяткові коди у файлі JSON, який може містити не більше восьми кольорів. Коли я виберу ці кольори, я перелічу шістнадцяткові коди та перейду до PowerBI.tips . Я клацну розширений генератор тем.

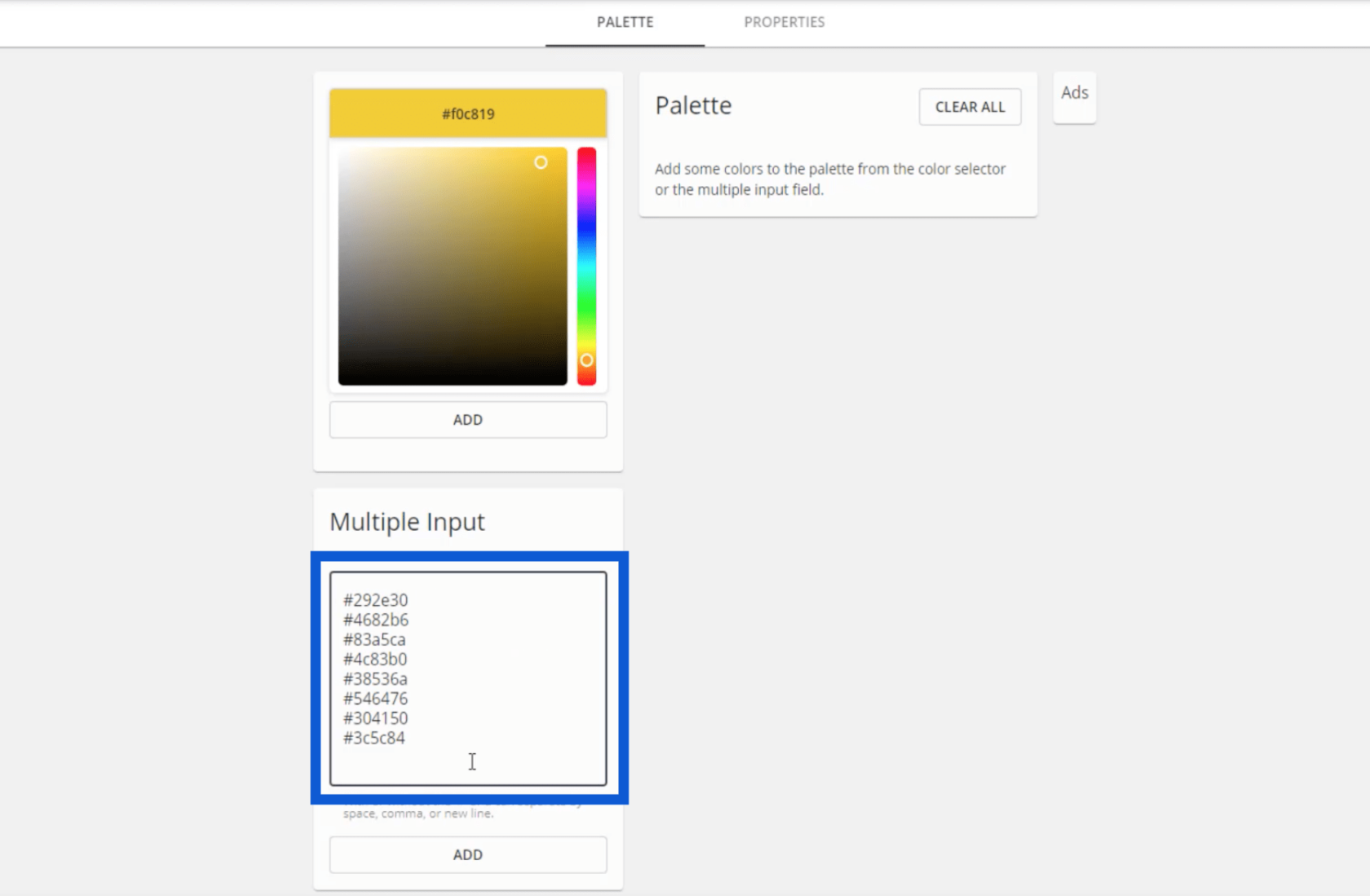
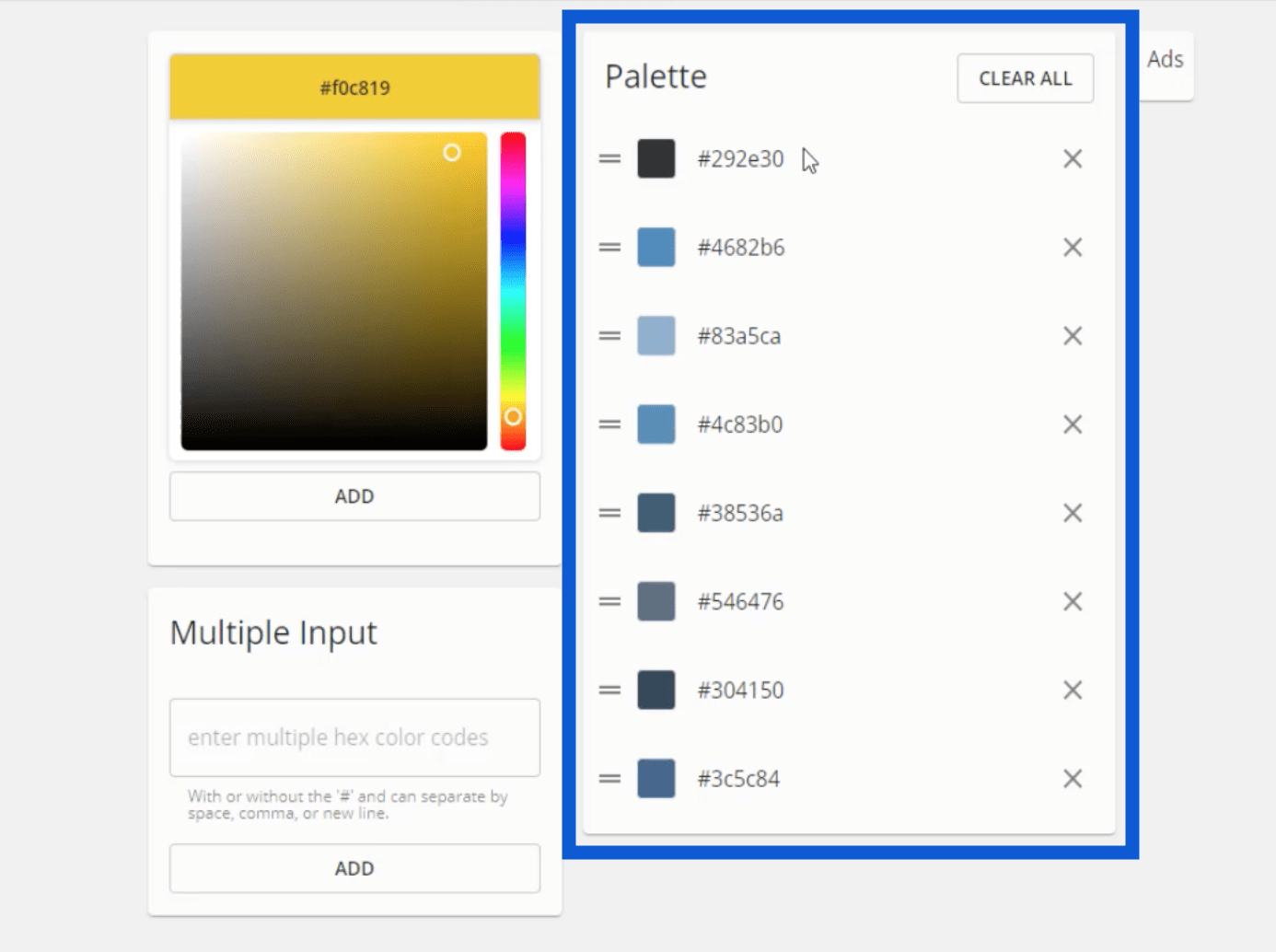
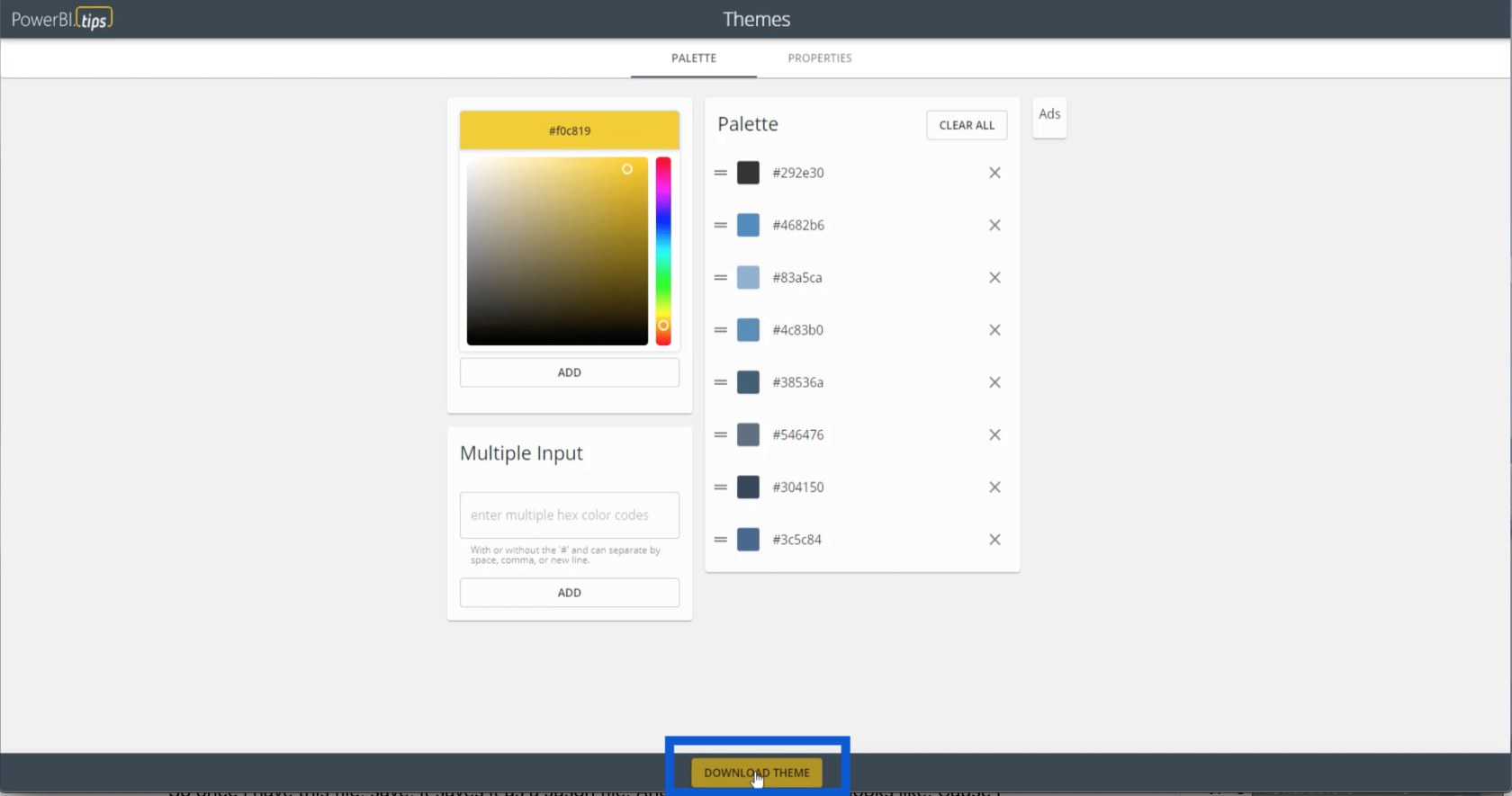
У розширеному генераторі тем я можу ввести всі ці шістнадцяткові коди в розділі «Множинний вхід».

Коли я натисну кнопку «Додати», з’явиться моя палітра з конкретними шістнадцятковими кодами для кожного кольору.

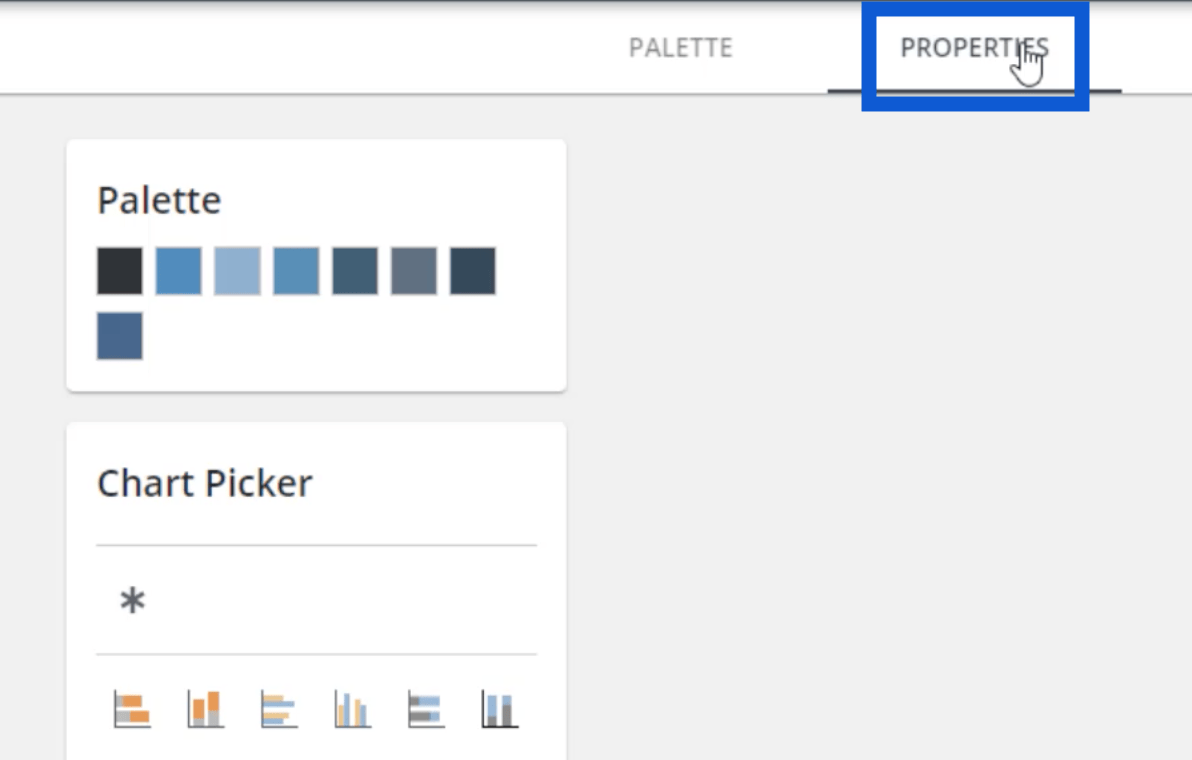
Один із інших експертів LuckyTemplates, Браян Джуліус, також використовує цей самий інструмент. Він згадав пров одному зі своїх попередніх посібників.

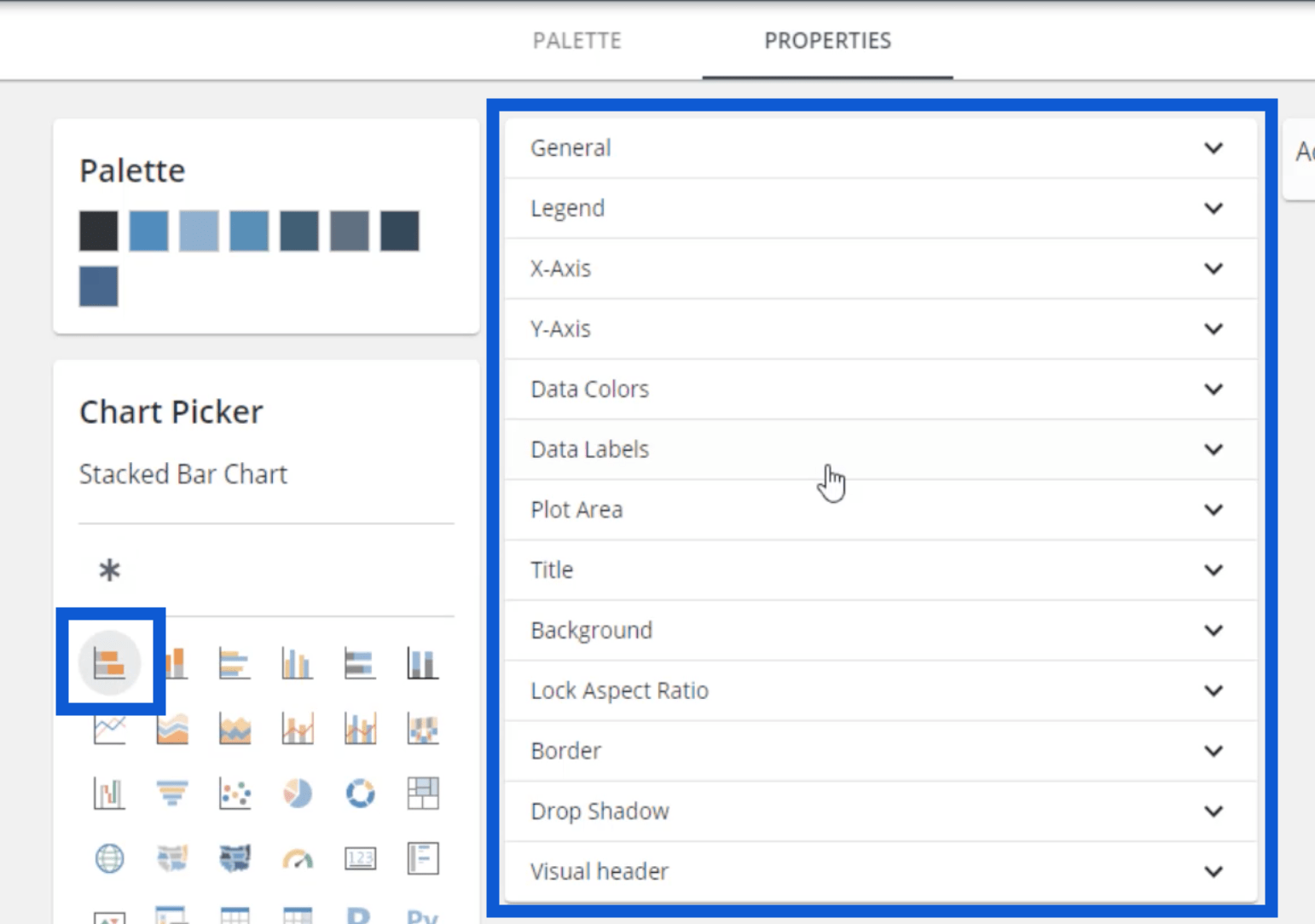
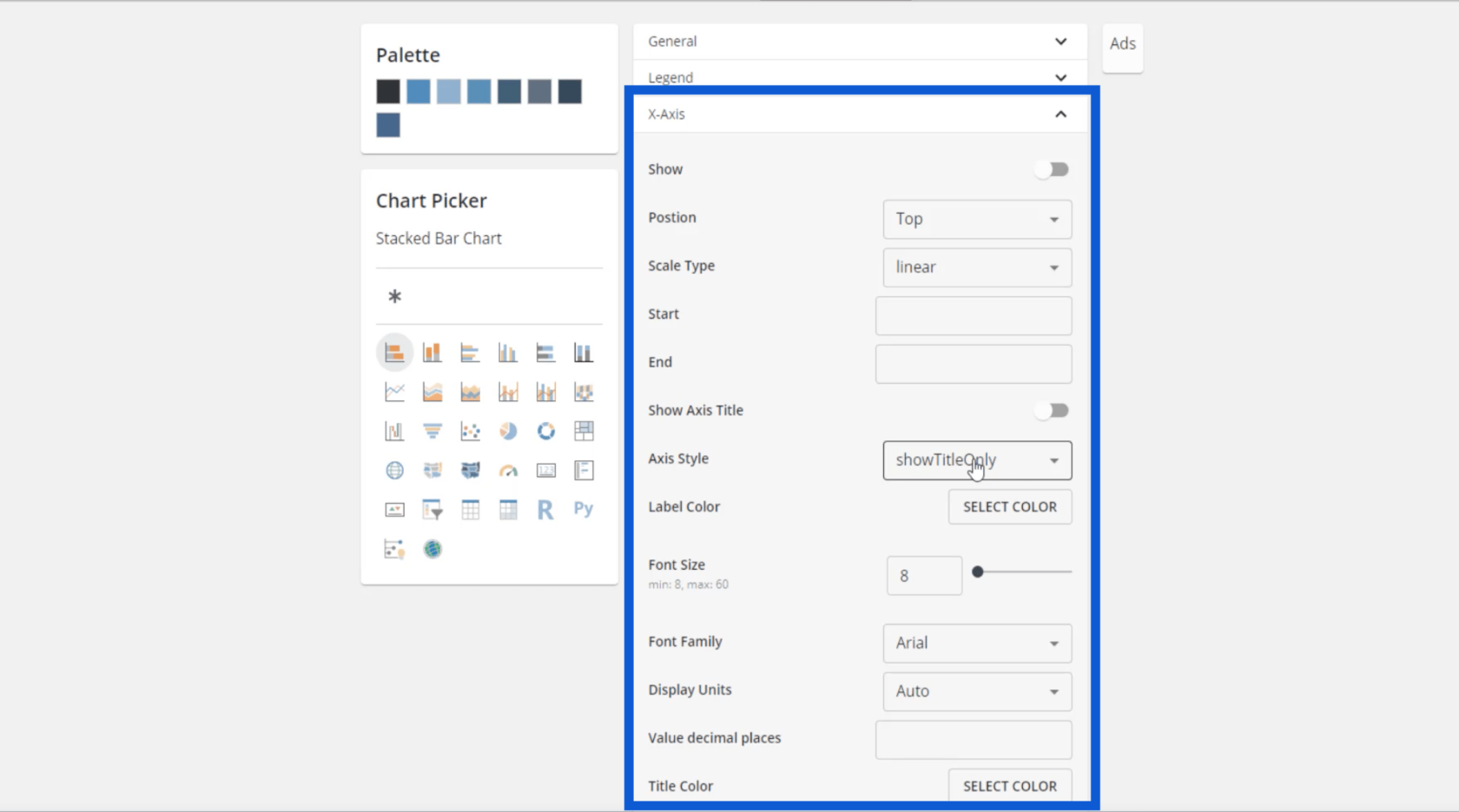
На вкладці «Властивості» я можу встановити, як я хочу, щоб певні візуальні елементи виглядали. Наприклад, якщо я клацну першу діаграму під інструментом вибору діаграми, відобразяться ці різні вкладки, що дозволить мені налаштувати кожну частину діаграми.

Отже, якщо я хочу, щоб мої діаграми мали легенду, я можу натиснути «Легенда» та змінити назву та колір.

Я можу регулювати розмір шрифту, а також робити різні налаштування на осі X.

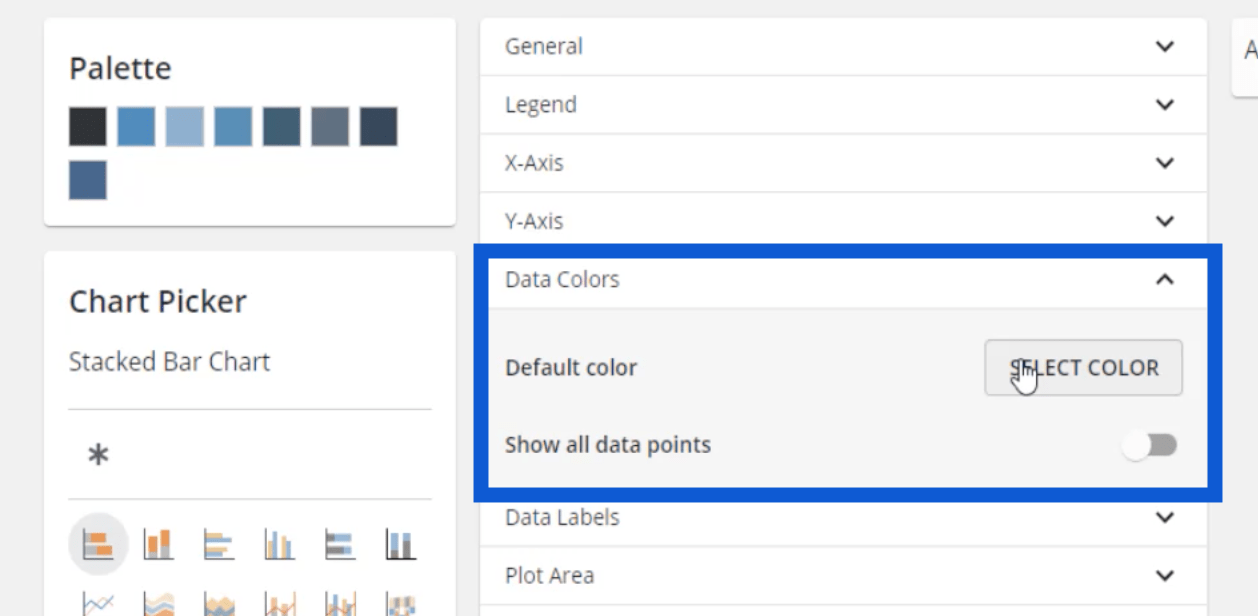
Я можу вибрати заголовок, колір для заголовка, колір мітки та розмір шрифту. Що ще важливіше, тут я також можу налаштувати кольори даних.

Чудово, що я можу налаштувати все це тут, оскільки це означає, що як тільки я розмістю всю цю тему в LuckyTemplates, мені не доведеться налаштовувати кольори один за іншим під час створення записів. Навіть з мітками даних, коли я ввімкну їх у LuckyTemplates, ці налаштування запрацюють автоматично.
Це ключ до безперебійної розробки звітів LuckyTemplates – пошук речей, які можуть скоротити кроки для завершення вашого звіту.
У більшості своїх моделей я б використовував темніший фон, а потім білий як позначку даних. Ви можете вибрати власні кольори; просто переконайтеся, що між фоном і мітками достатньо контрасту, щоб їх було легше читати.
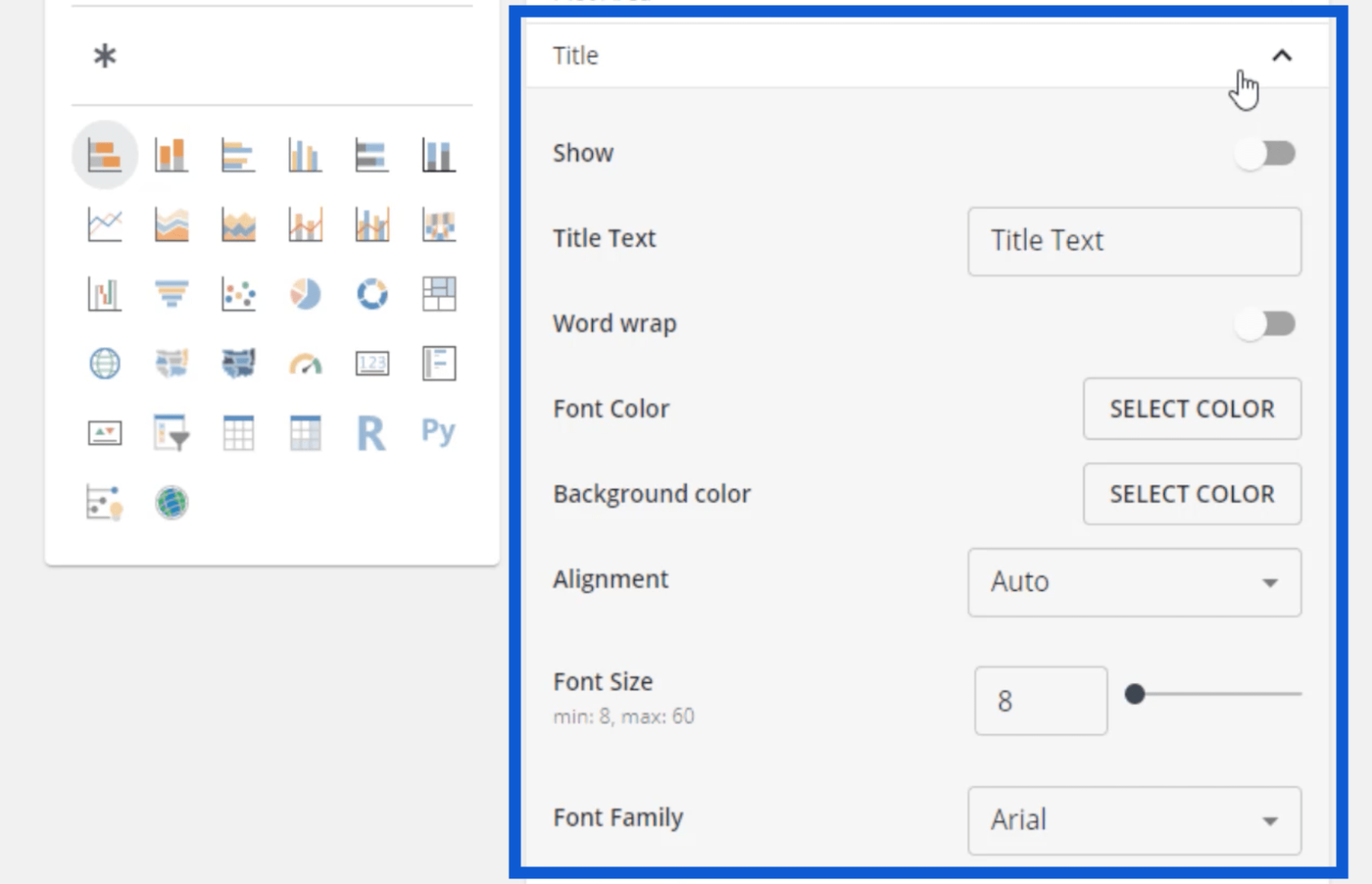
Ці ж параметри можна змінити для заголовка діаграми.

Коли все це налаштовано, я можу повернутися до палітри та завантажити тему, натиснувши кнопку внизу.

Усі ці налаштування буде збережено у файлі JSON. Це відображається так, оскільки мій комп’ютер читає файли JSON за допомогою блокнота Microsoft. Але його також можна відкрити за допомогою інших програм, наприклад Visual Studio.

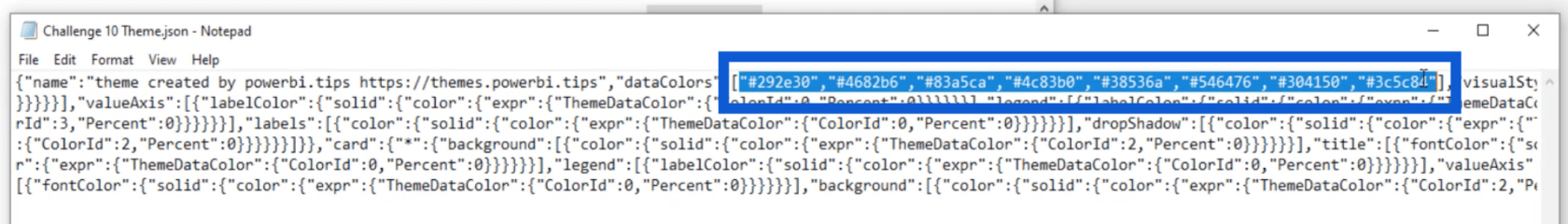
Якщо я відкриваю файл JSON, він виглядає так.

Дивлячись на код, я бачу тут вісім шістнадцяткових кодів.

Застосування теми до LuckyTemplates
Окрім палітри кольорів, цей файл JSON також містить усі налаштування, які я зберіг раніше. Це означає, що після того, як я імпортую цей файл, мені не потрібно буде виконувати таку детальну роботу, коли я почну працювати над своїм звітом.
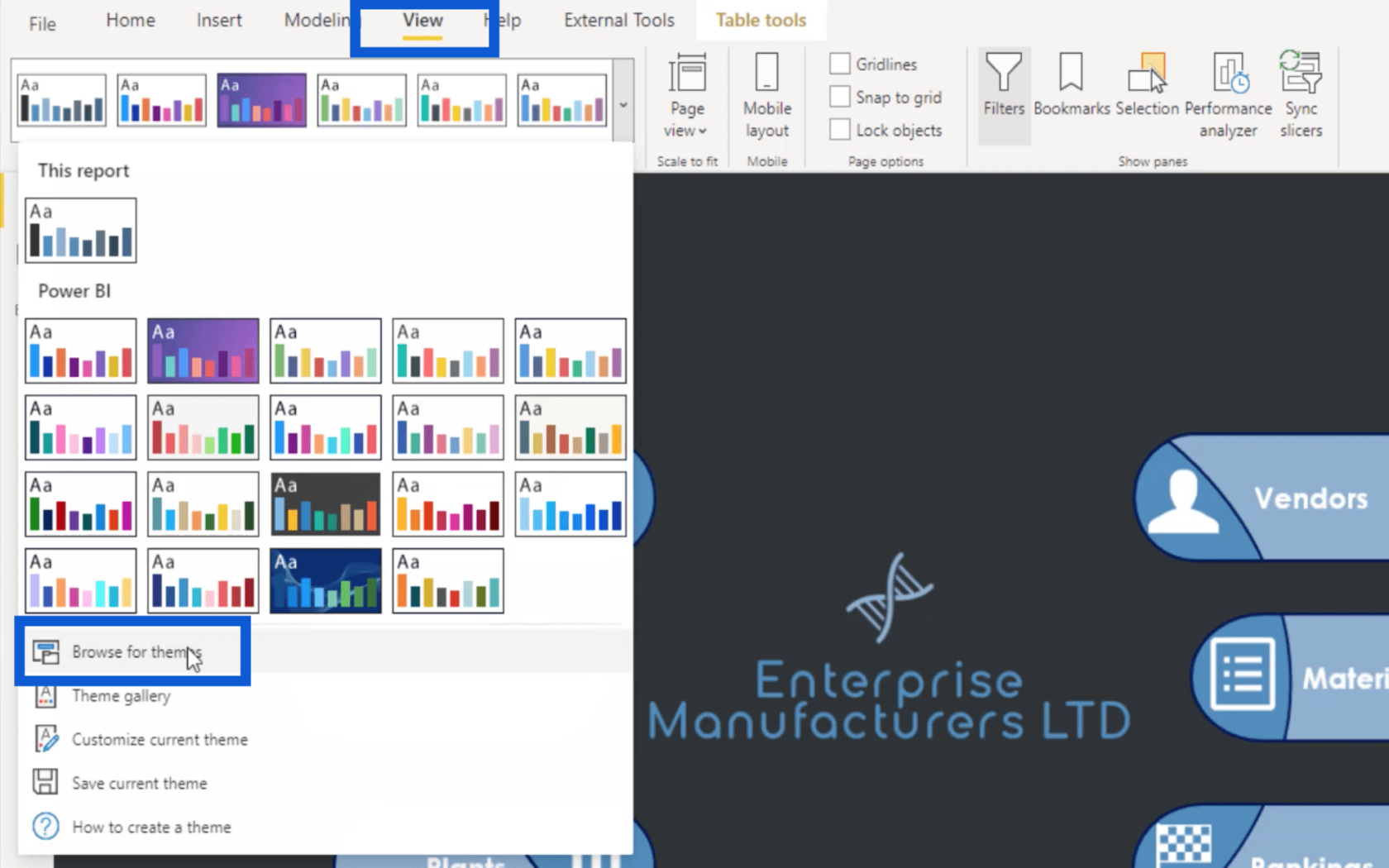
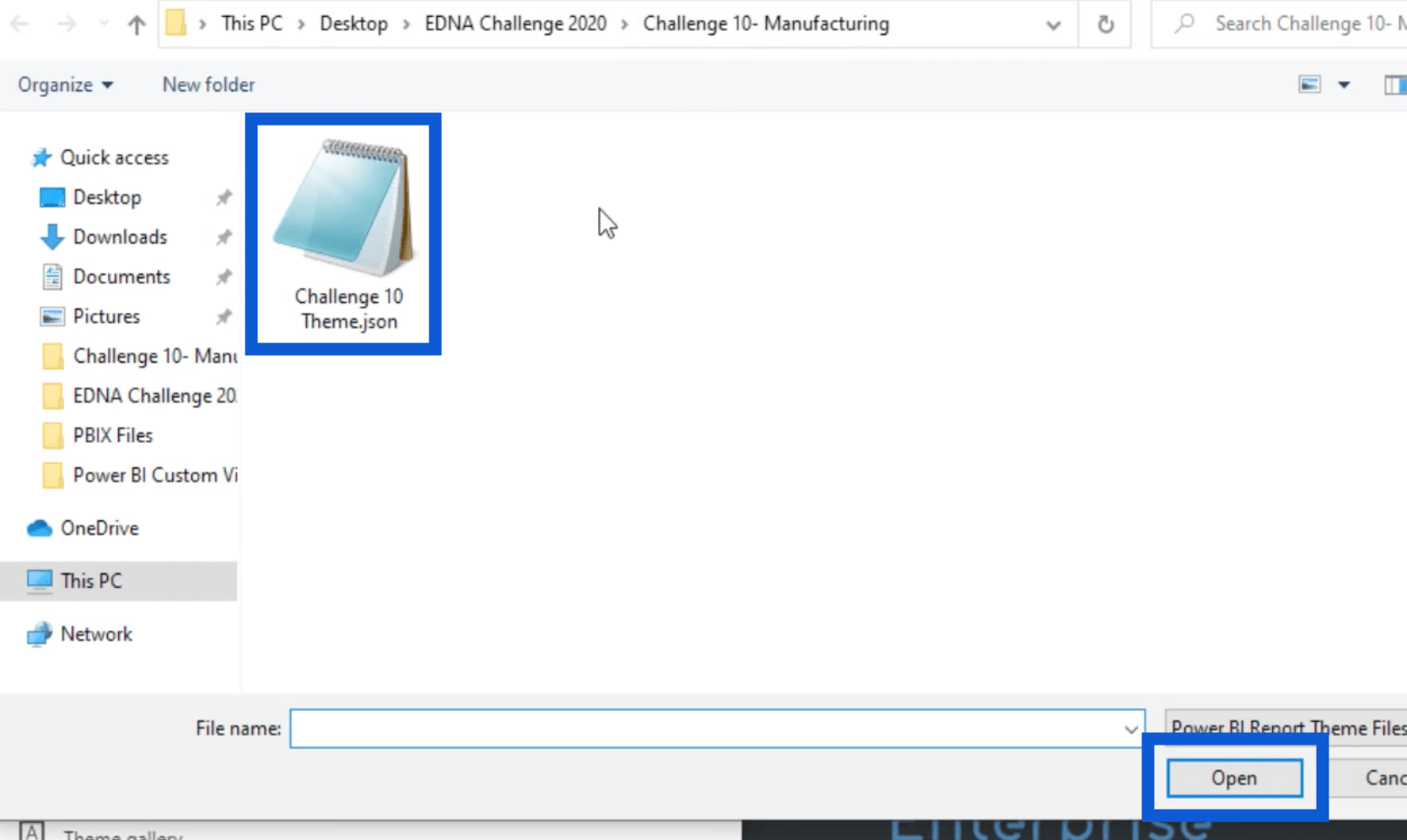
Щоб імпортувати цей файл, я просто перейду на свій робочий стіл LuckyTemplates і клацну на панелі перегляду вгорі. Потім я клацну «Пошук тем».

Мені просто потрібно вибрати цей файл і натиснути «Відкрити».

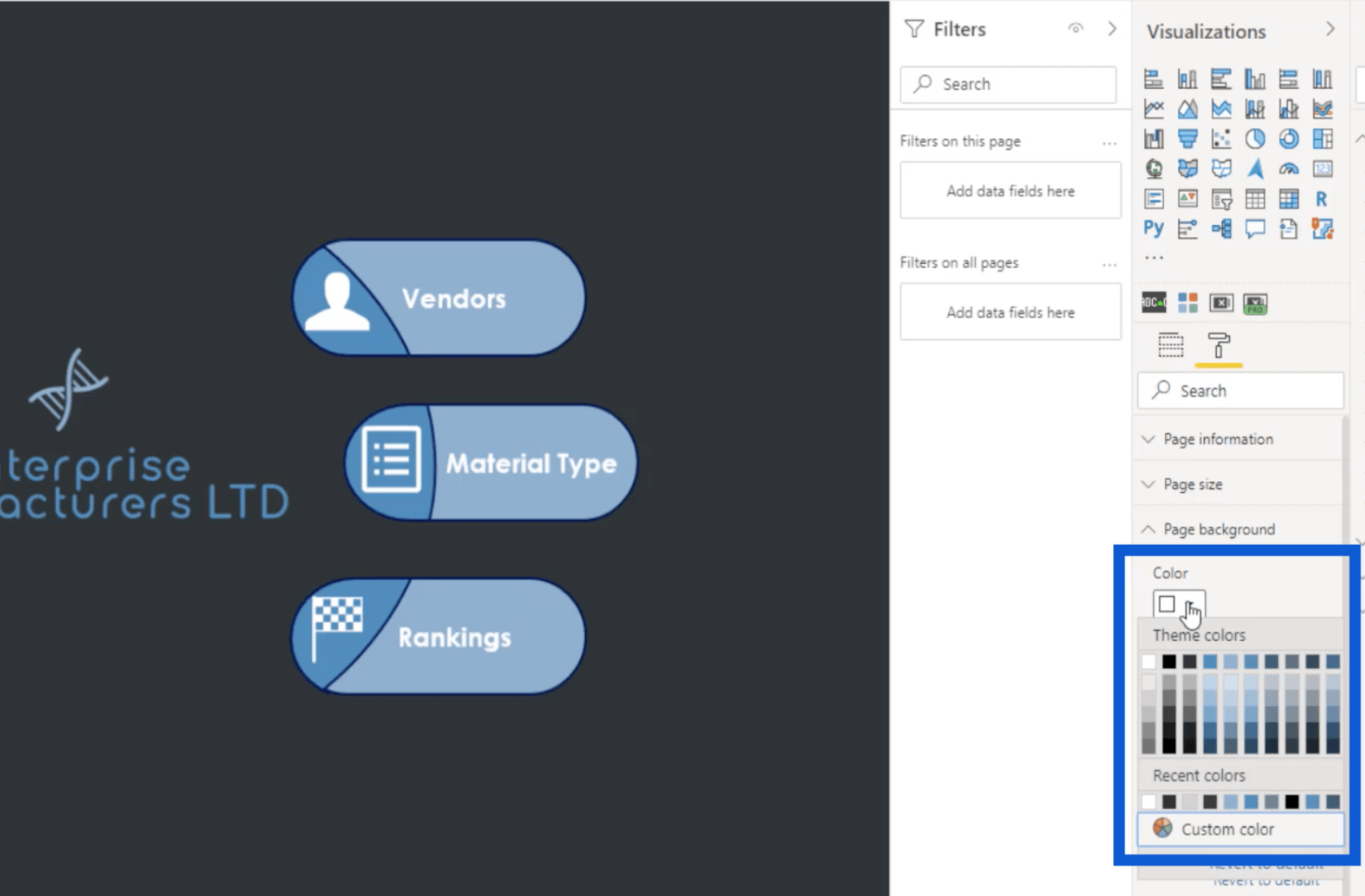
Це автоматично імпортує налаштування теми в мої LuckyTemplates. Я можу перевірити це, перейшовши до Візуалізації. Я клацну на панелі форматування та перейду до фону сторінки. Як бачите, кольори теми, які я вибрав раніше, тепер відображаються тут.

Ви помітите, що тут десять рядів кольорів, але раніше ми зберегли лише вісім. Це тому, що LuckyTemplates автоматично включає білий і чорний у будь-яку кольорову тему. Тоді ви побачите, що в третьому рядку написано «Колір теми 1», що означає, що це перший із восьми кольорів, які я імпортував із моєю темою.

Додавання значків до звіту
Тепер, коли у мене є вся моя тема в LuckyTemplates, я збираюся показати вам, як я вибрав усі ці піктограми, які використовував на головній сторінці звіту.

Коли я шукав у Google білі значки, цей веб-сайт був першим, що з’явилося в результатах.

Ось посилання, щоб перейти на цю сторінку.

Пам’ятайте, що я віддаю перевагу темному тлу у своїх звітах. Тому я шукав тут білі іконки. Є багато інших сайтів, де ви можете отримати власні значки на основі вашої теми та вподобань.
На цьому веб-сайті мені просто потрібно ввести ключове слово, щоб отримати найбільш відповідні значки в базі даних сайту. Я буду використовувати слово «рішення».

Коли я натискаю кнопку «Пошук» , відображаються ці результати.

Щойно я клацну потрібну піктограму, з’являться усі параметри того, як я можу зберегти файл.

Я завжди завантажую файл PNG. Розмір, який я зазвичай завантажую, становить 48×48. Коли я клацну свій вибір, мене попросять завантажити та зберегти в папці. Ось як він виглядає після збереження на моєму комп’ютері.

Створення фону в PowerPoint
Коли я маю всі потрібні піктограми, наступною зупинкою в цьому процесі є створення слайдів для фону за допомогою PowerPoint.
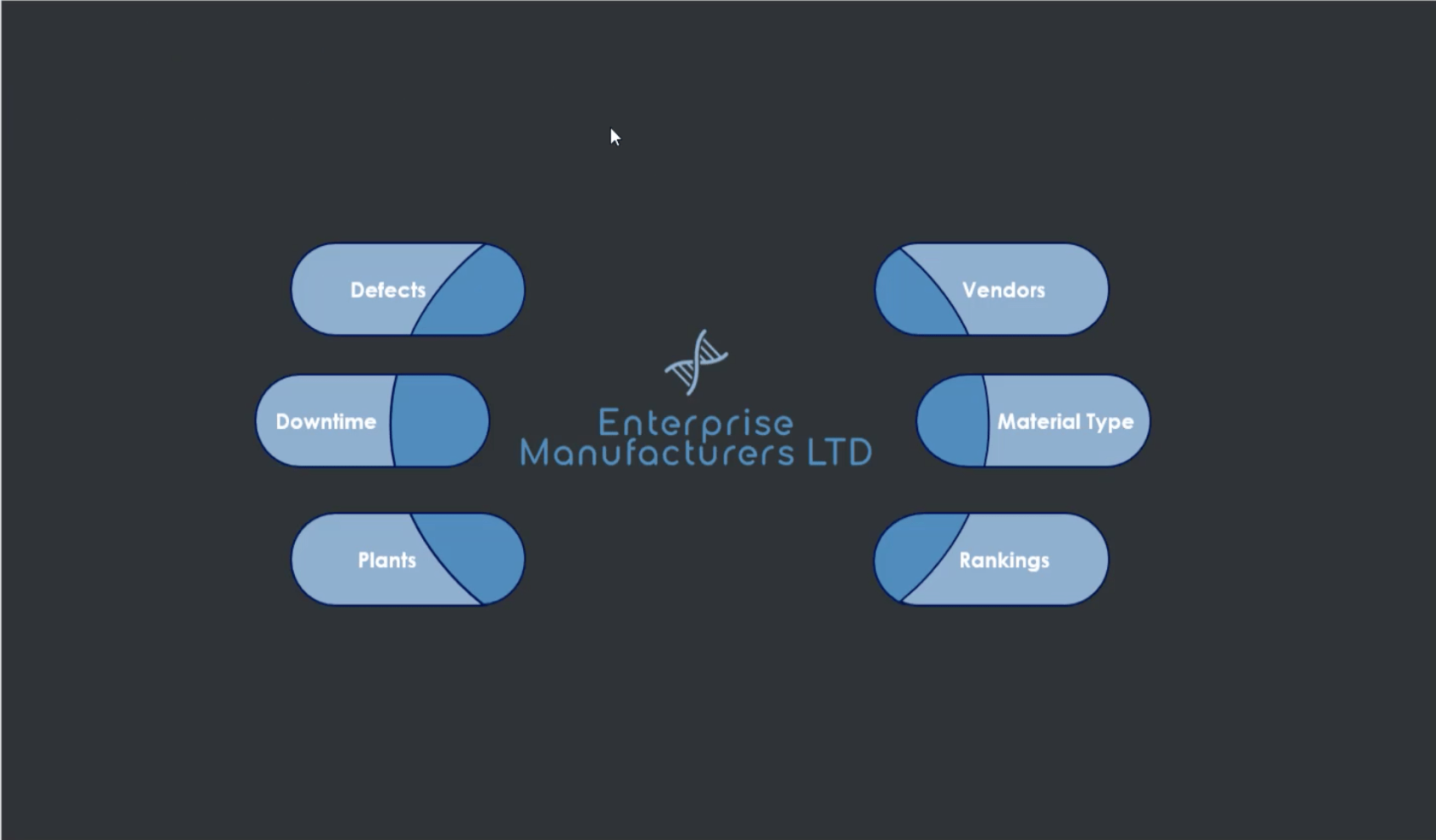
Зазвичай я починаю з порожнього слайда, але я просто покажу вам файл, який я створив, коли ще працював над звітом у прикладі, який я використовую тут. Подивившись, наприклад, на цей слайд, ви побачите, що я використовую той самий логотип, який створив раніше.

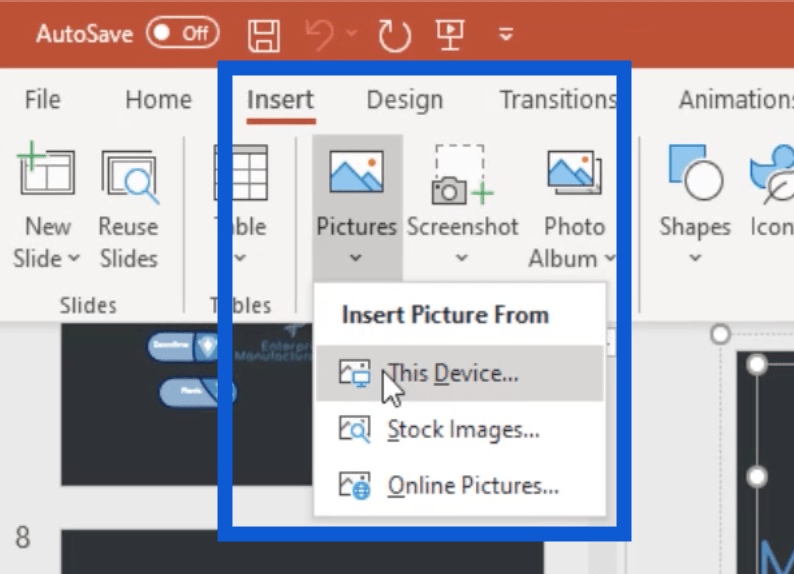
По суті, я щойно додав це зображення до цього файлу PowerPoint. Для цього я просто перейшов до меню «Вставлення», клацнув «Зображення», а потім вибрав «Вставити зображення з цього пристрою».

Що стосується заголовка слайда, то це просто текстове поле, де я можу ввести назву кожного слайда.

Я також додав цей рядок, який проходить через сторінку, щоб ізолювати заголовок від решти вмісту, який я додаватиму на сторінку.

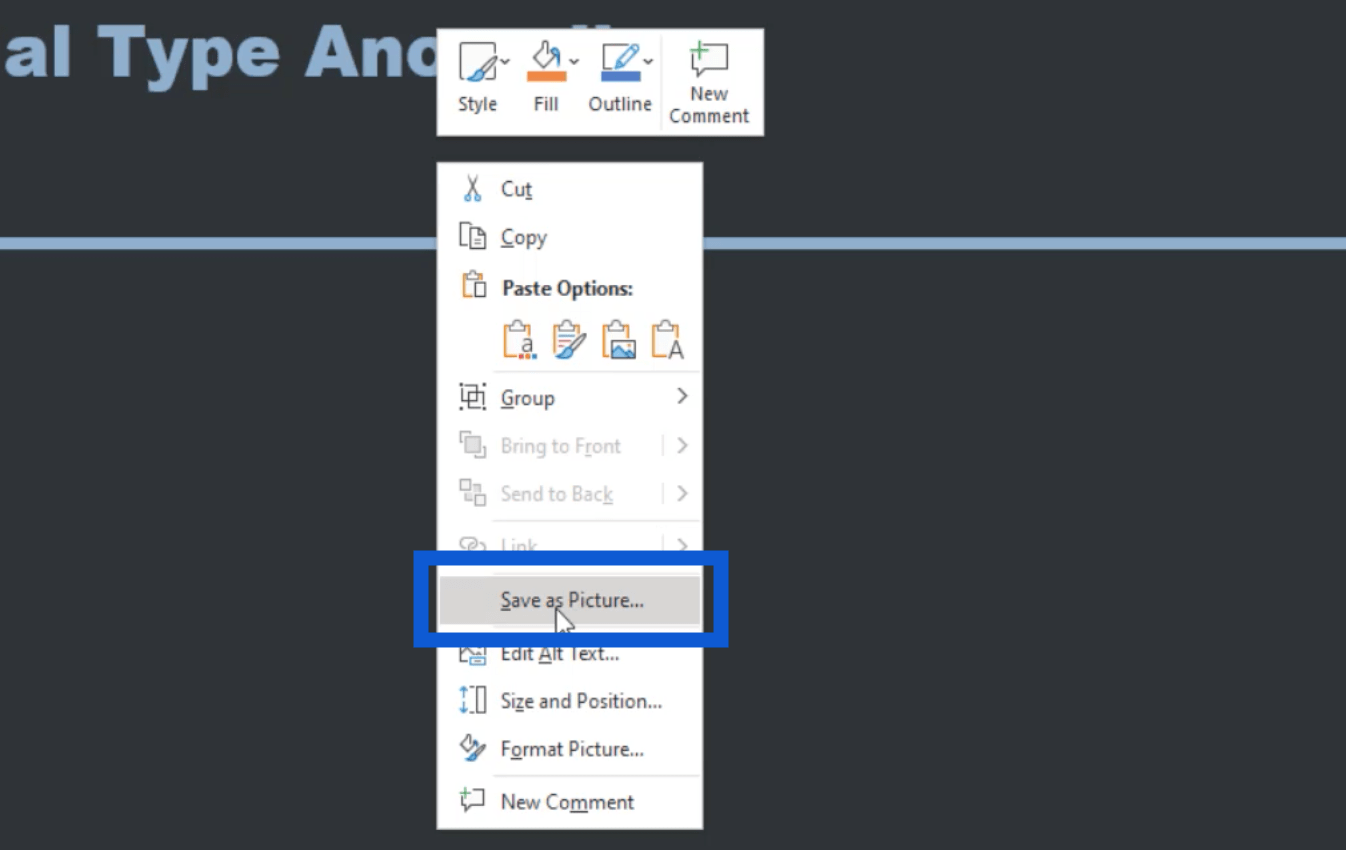
Зауважте, що всі ці елементи на слайді потрібно зберегти як групу, щоб вони відображалися на зображенні, коли я його збережу. Інакше ці елементи не відображатимуться, коли я збережу цей слайд як зображення.
Просто виділіть усі ці елементи, натиснувши на кожному з них, утримуючи клавішу Ctrl. Ви дізнаєтесь, що їх вибрано, якщо побачите білі точки навколо кожного елемента.

Коли все вибрано, просто клацніть правою кнопкою миші та виберіть «Групувати».

Потім знову клацніть правою кнопкою миші та виберіть «Зберегти як зображення».

Після збереження файлу тепер його можна використовувати як шаблон для всіх інших слайдів, необхідних для звіту.
Я також зробив тут домашню сторінку свого звіту.

Як бачите, це трохи детальніше порівняно зі звичайним шаблоном, над яким я працював раніше. Я щойно використав форми, доступні в PowerPoint, щоб зібрати це разом.
Зауважте, що в ньому ще немає піктограм, які я зберіг раніше. Я збираюся додати піктограми в LuckyTemplates і використовувати їх для навігації по сторінках. Наразі це все, що потрібно моїй домашній сторінці.
Додавання навігації сторінкою
Тепер я повернуся до свого робочого столу LuckyTemplates, щоб показати вам, як я додав усе це до своїх звітів і як налаштував навігацію сторінкою.
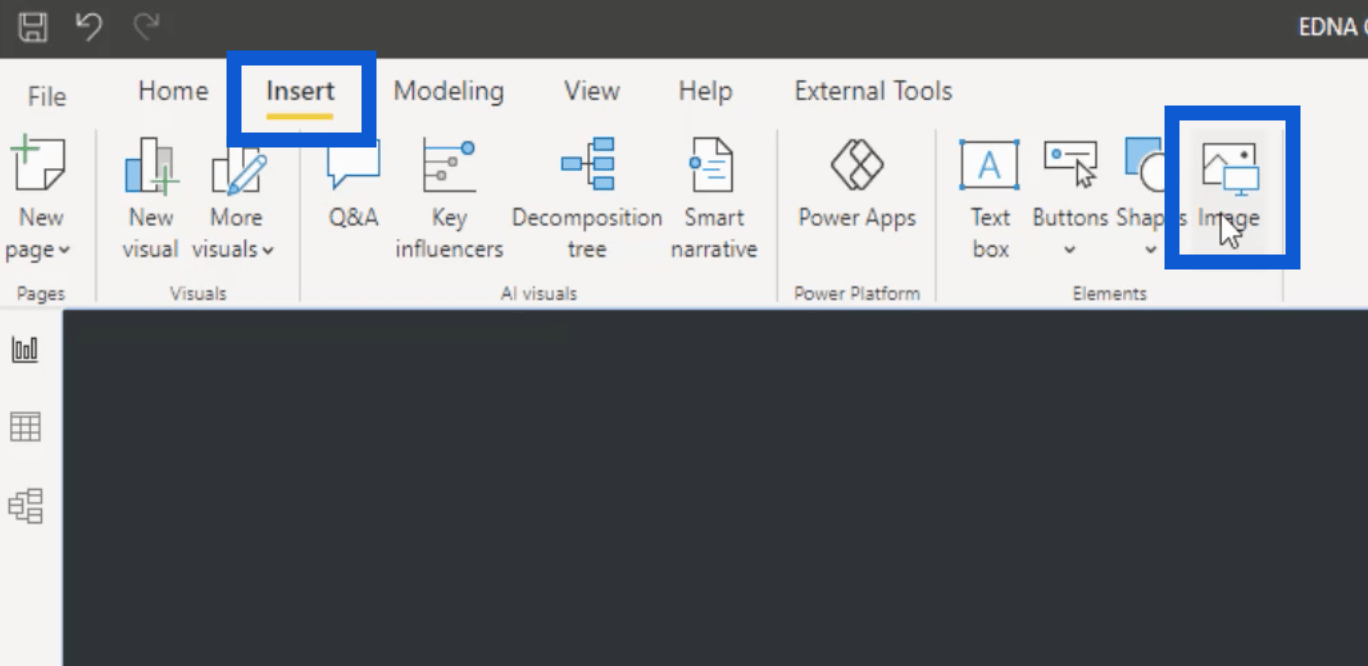
Мені потрібно перейти до меню «Вставити», а потім натиснути «Зображення».

Це відкриє мої папки. Після того, як я вставлю слайди та піктограми у звіт, я можу змінити їх розмір за потреби, щоб усе було правильно розміщено.

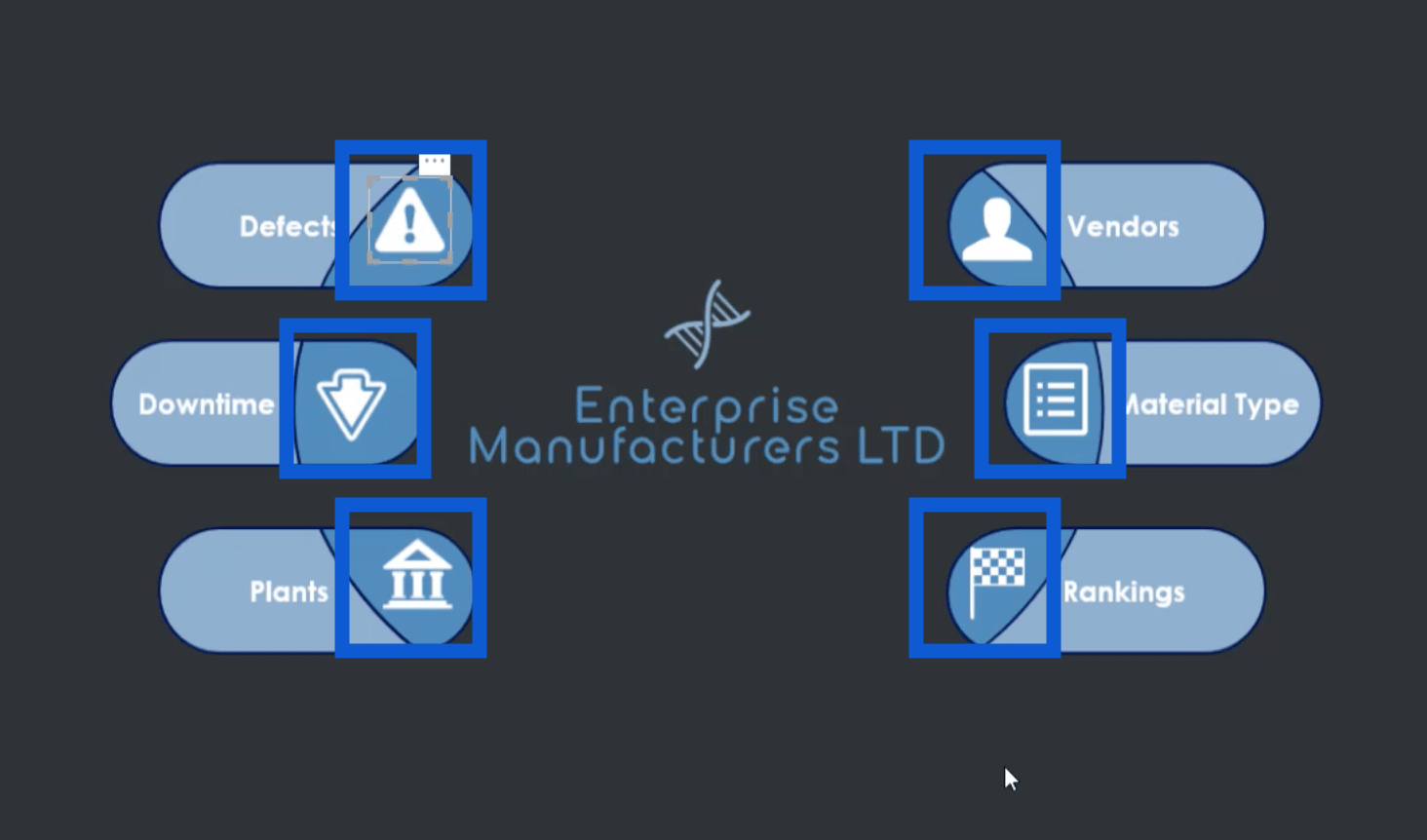
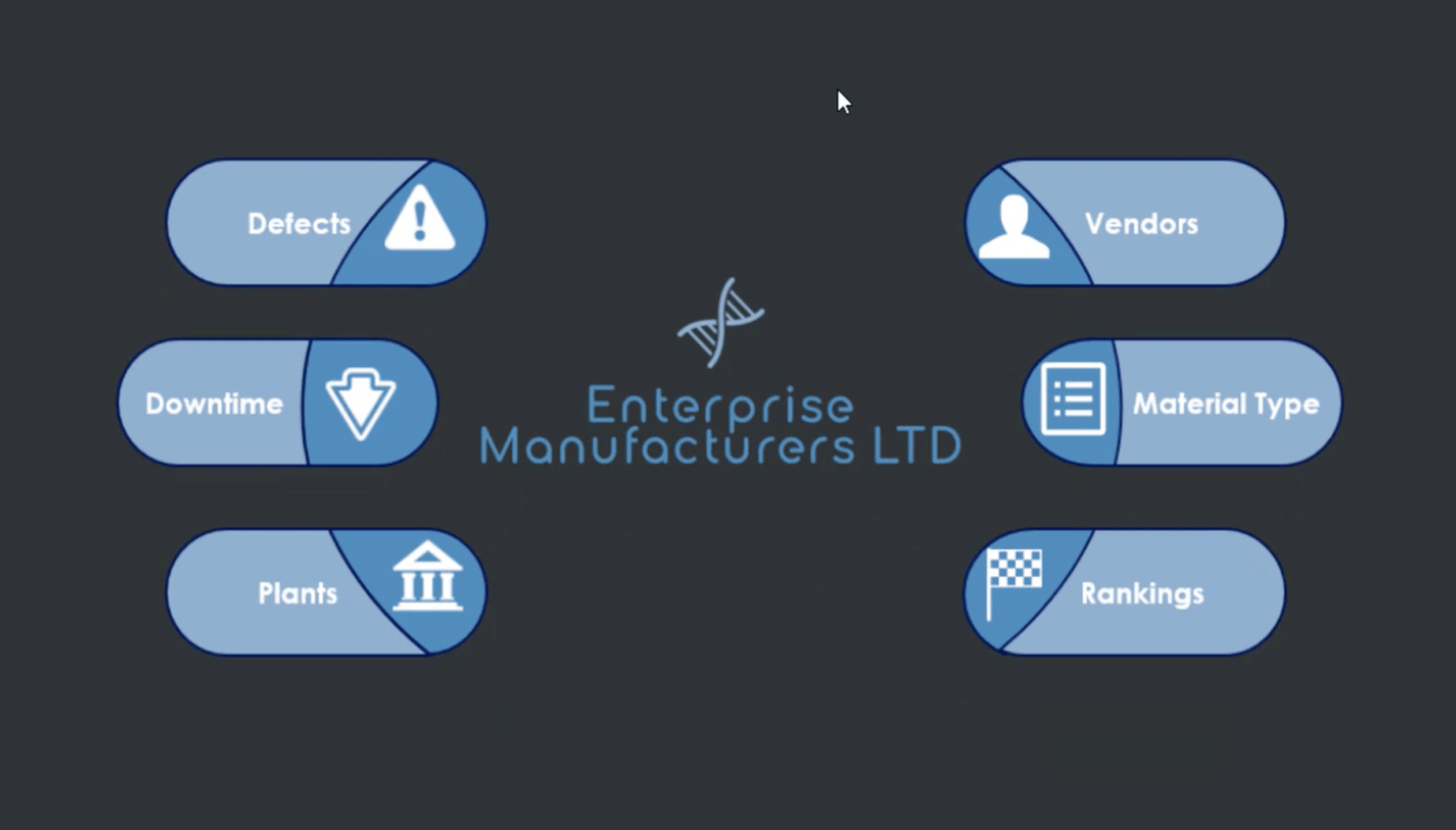
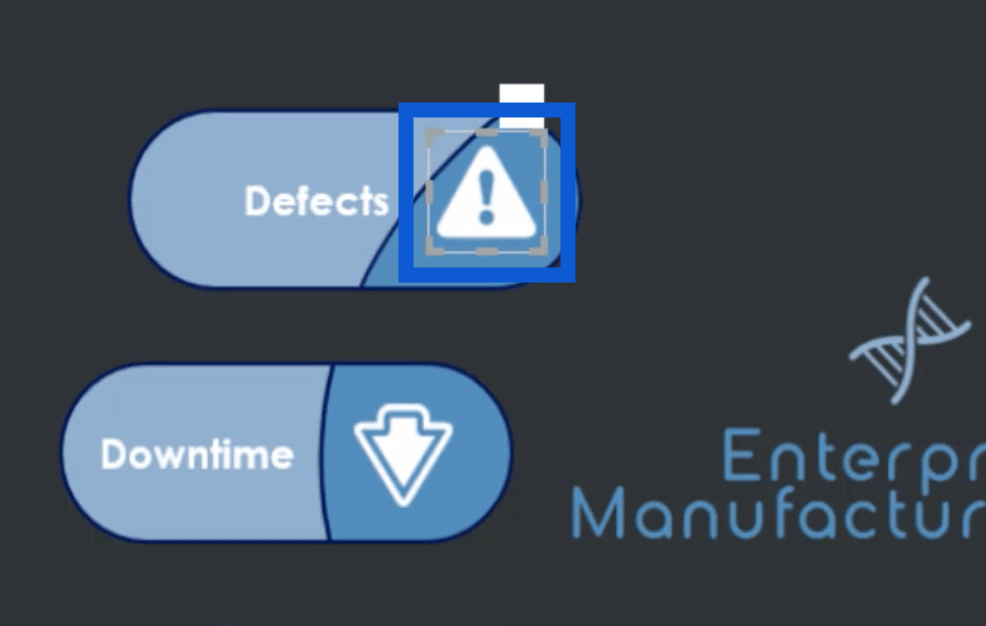
Як бачите, на сторінці тепер показано слайд, над яким я працював у PowerPoint, а також піктограми, отримані в Інтернеті.
Тепер я збираюся додати навігацію сторінкою. Я почну з цієї піктограми для дефектів.

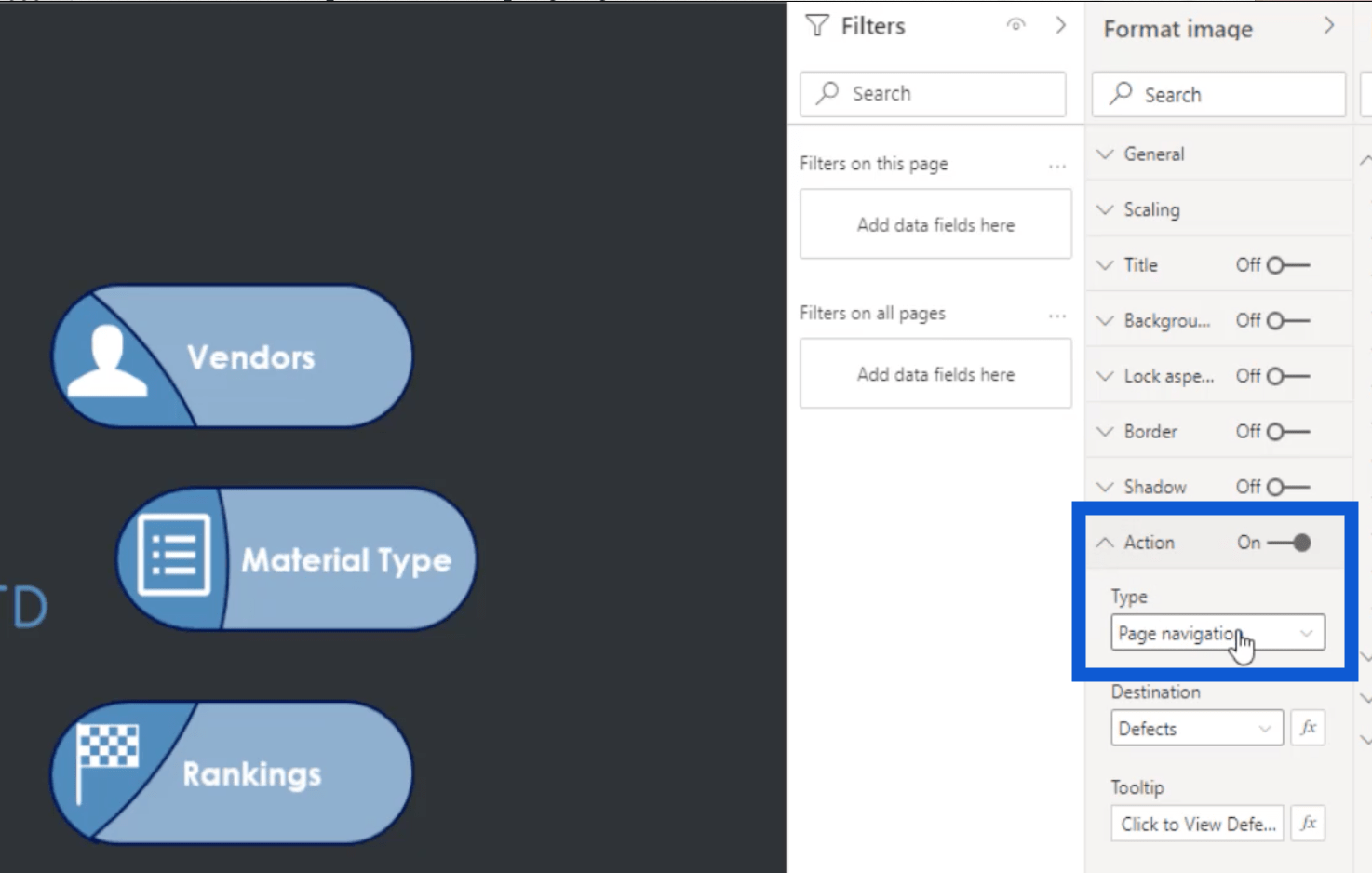
Потім я перейду до розділу «Дія» праворуч і виберу «Навігація сторінкою» в розділі «Тип».

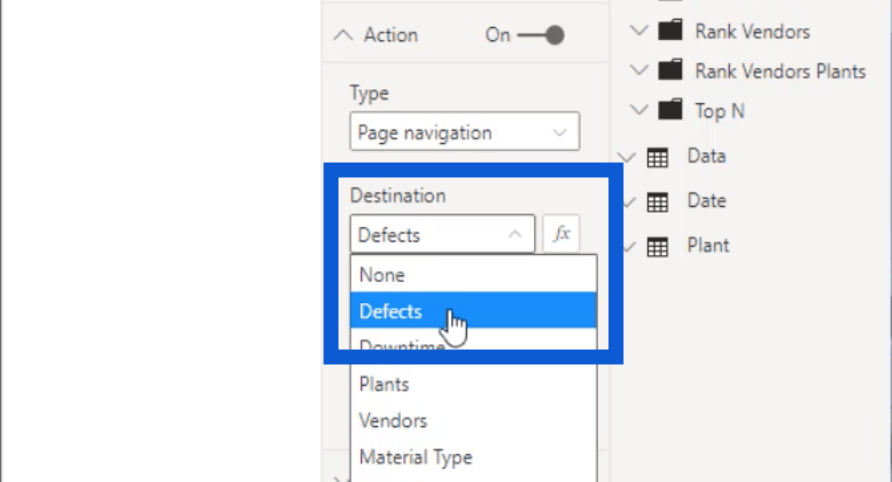
У розділі «Пункт призначення» мені просто потрібно вибрати сторінку, на яку я хочу, щоб цей значок вів. У цьому прикладі я виберу «Дефекти».

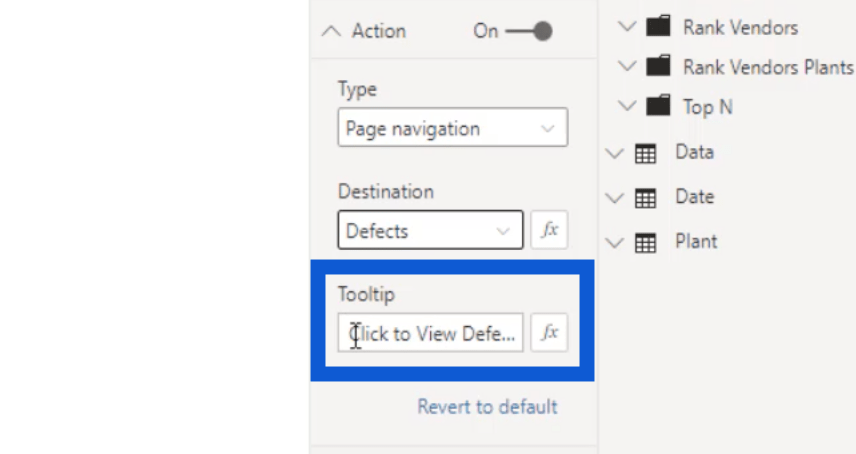
Я також додав невелику примітку в підказку та написав «Натисніть, щоб переглянути слайд дефектів».

Тож щоразу, коли я наводжу курсор миші на піктограму, ви можете побачити спливаючу підказку.

Поки я все ще всередині та складаю речі, мені потрібно буде натиснути Ctrl+клацнути лівою кнопкою миші, щоб це спрацювало. Але після публікації звіту користувачеві, який переглядає звіт, потрібно лише клацнути лівою кнопкою миші, щоб перейти на потрібну сторінку.

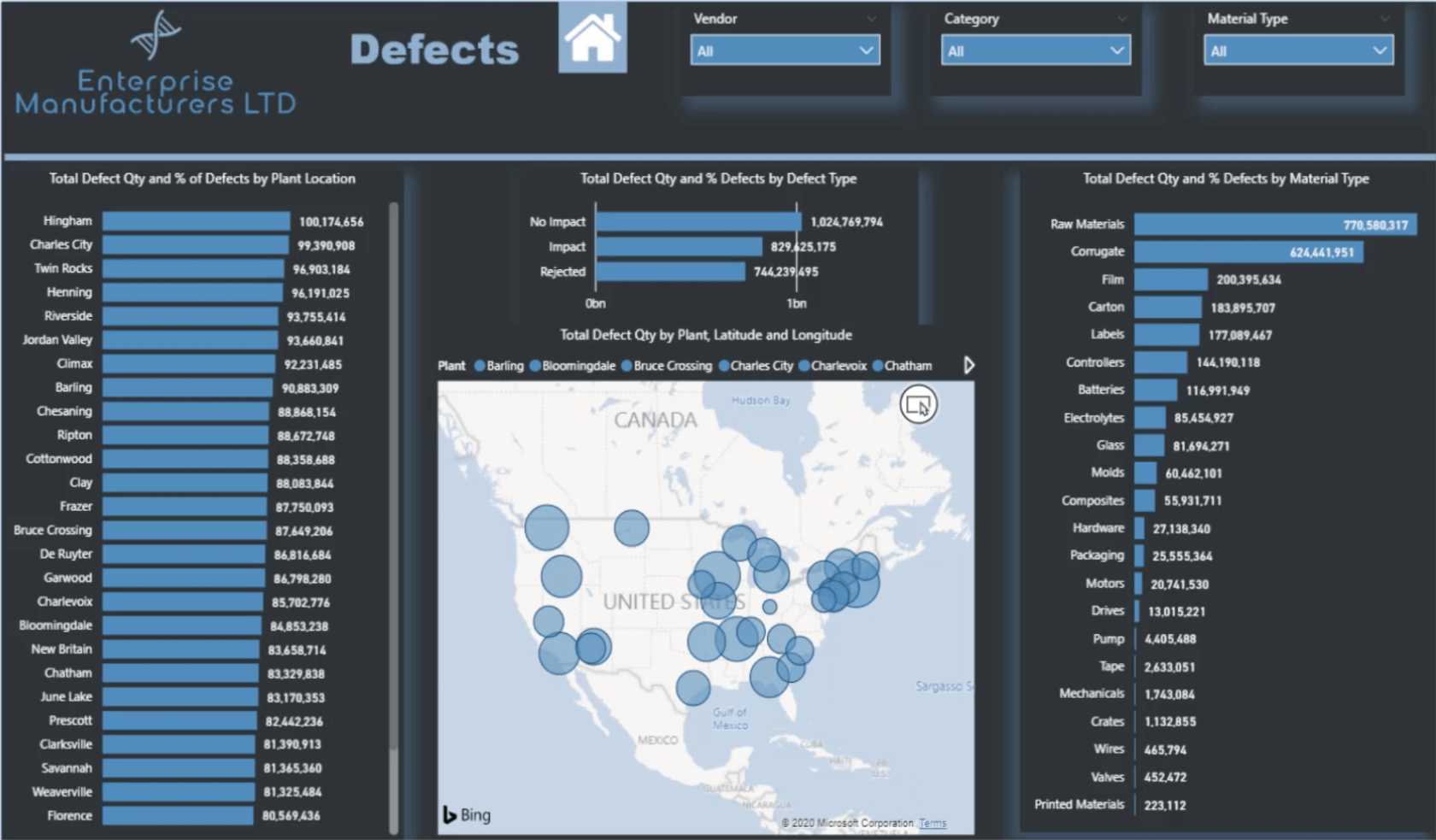
На слайді «Дефекти» ви побачите шаблон, над яким я працював раніше, але з більшим вмістом на сторінці. Я також додав піктограму домашньої сторінки зверху, щоб користувачі могли повернутися на домашню сторінку в будь-який час.

Я зробив той самий процес з іншими піктограмами на головній сторінці, щоб користувачам було легше переходити з однієї частини мого звіту до іншої.
Висновок
Речі, які я розглянув у цьому підручнику, мають вирішальне значення для процесу розробки звіту LuckyTemplates, оскільки це може мати величезний вплив на те, як буде інтерпретуватися ваш звіт.
Лише вибір правильної колірної палітри може змінити або зіпсувати ваш звіт. Знаючи, що неправильно підібрані кольори можуть зробити ваші етикетки нечитабельними або візуалізацію важко зрозуміти.
Я сподіваюся, що цей посібник також допоможе вам створити власний процес розробки звітів LuckyTemplates. Ви завжди можете придумати власний робочий процес, але це було б гарним місцем для початку, якщо ви тільки починаєте відчувати, що вам підходить.
Все найкраще,
Джаррет
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








