Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
У цьому блозі ми обговоримо, як ви можете створити свій перший підсайт у SharePoint за допомогою кількох простих кроків. Підсайт SharePoint — це те саме, що звичайний сайт. Однак їх головна відмінність полягає в тому, що субсайти знаходяться всередині сайту SharePoint.
У SharePoint ми можемо створити кілька підсайтів у батьківській колекції сайтів.
Зміст
Створення підсайту SharePoint
Щоб створити підсайт, ви повинні зробити це на тестовому сайті або сайті SharePoint. Увійшовши на тестовий сайт, клацніть маленьку піктограму шестірні у верхньому правому куті.

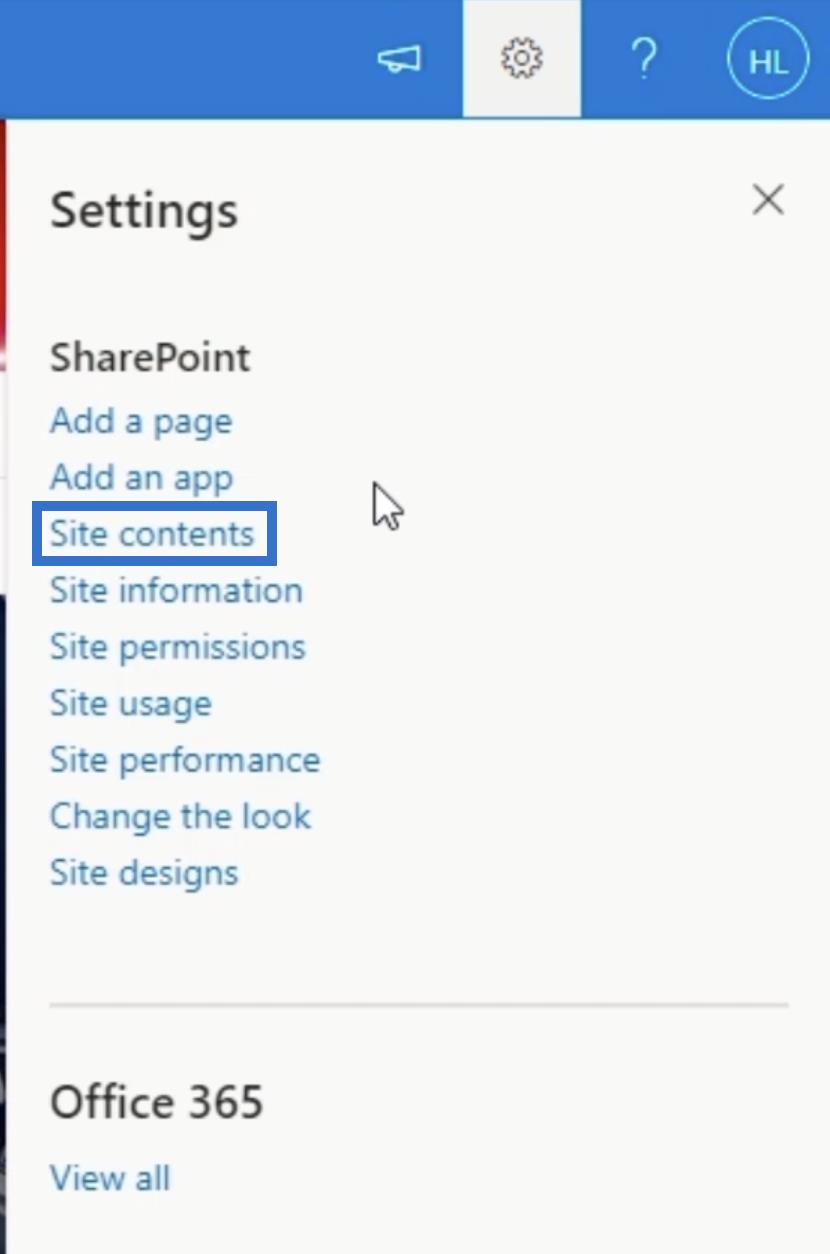
Потім натисніть Вміст сайту .

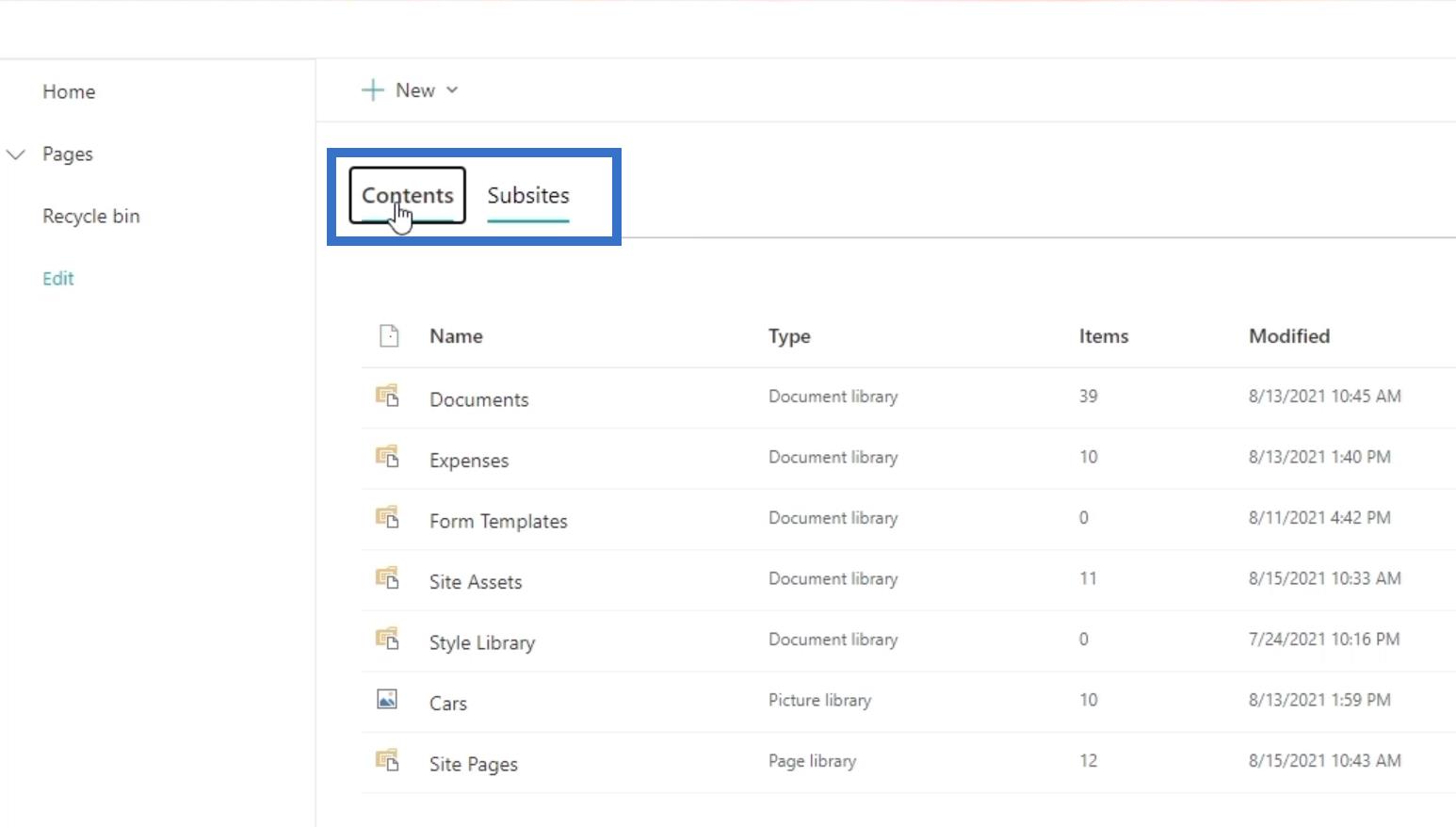
На цій сторінці ви побачите дві вкладки. Перший називається Зміст ; тут ви знайдете вміст сайту. Другий — підсайти ; тут ви побачите список підсайтів.

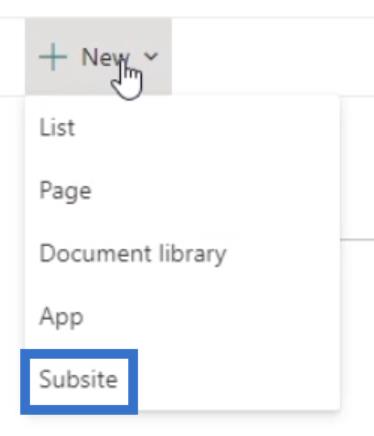
Натисніть Створити .

Потім виберіть Підсайт .

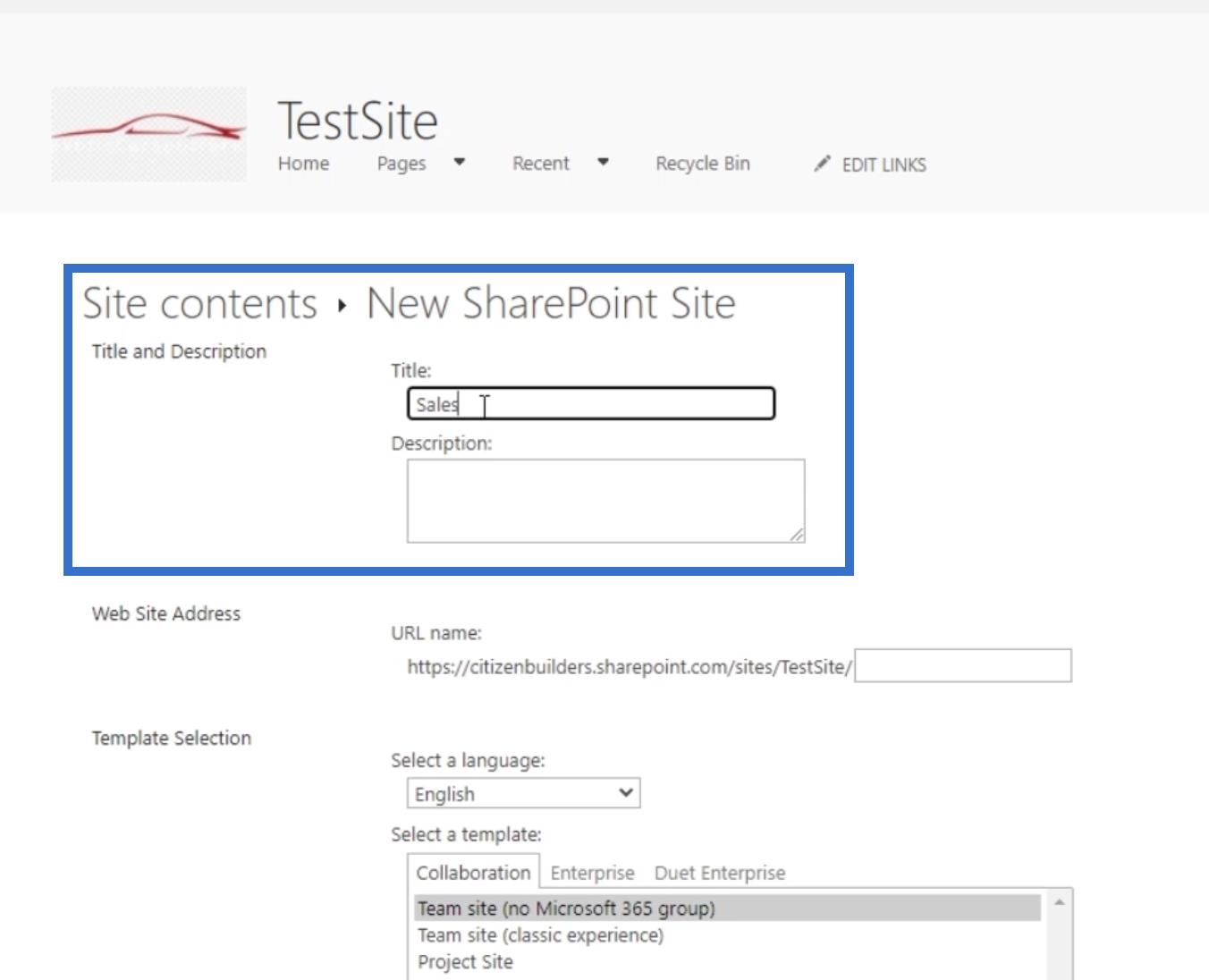
Після цього вас буде перенаправлено на сторінку із запитом стандартних даних підсайту.
Налаштування підсайту в SharePoint
Спочатку вам потрібно ввести назву сторінки в поле Title. У цьому прикладі ми назвемо це « Продажі ». Хоча в більшості випадків опис не є обов’язковим, ми наполегливо рекомендуємо додати його для свого підсайту, описавши, про що йдеться, у полі Опис .

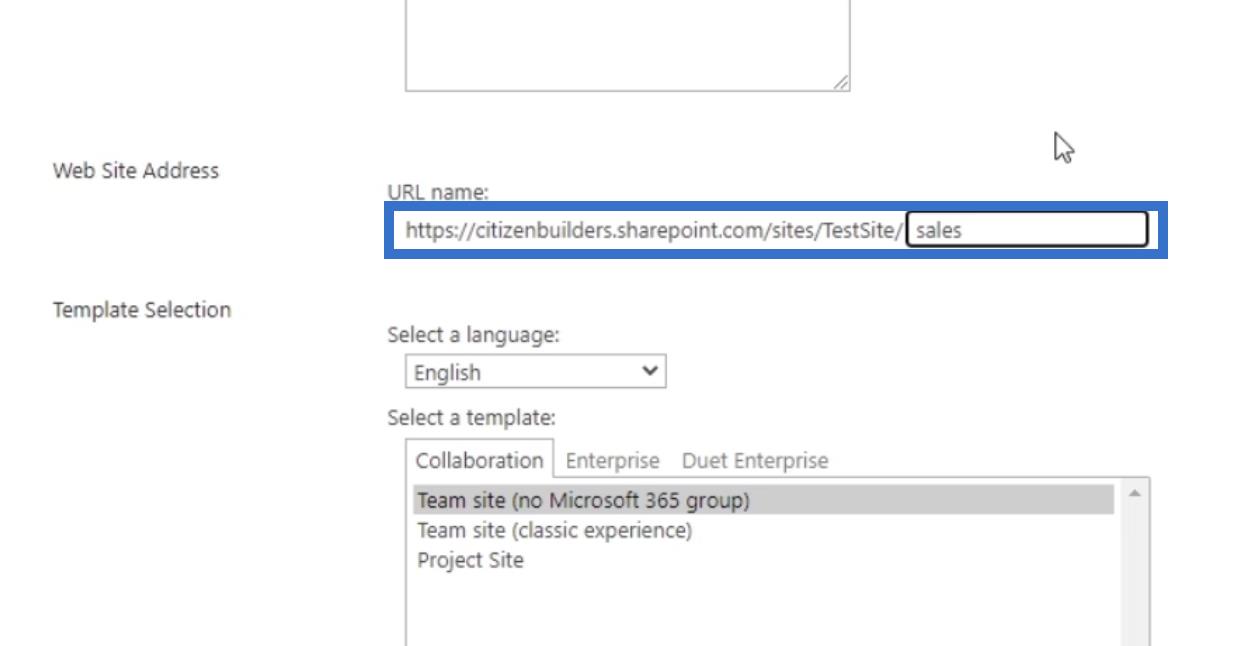
Для адреси веб-сайту ви можете вказати будь-яке ім’я. У нашому прикладі, оскільки ми назвали його « Продажі », ми просто використаємо його тут.

Вибір шаблону підсайту SharePoint
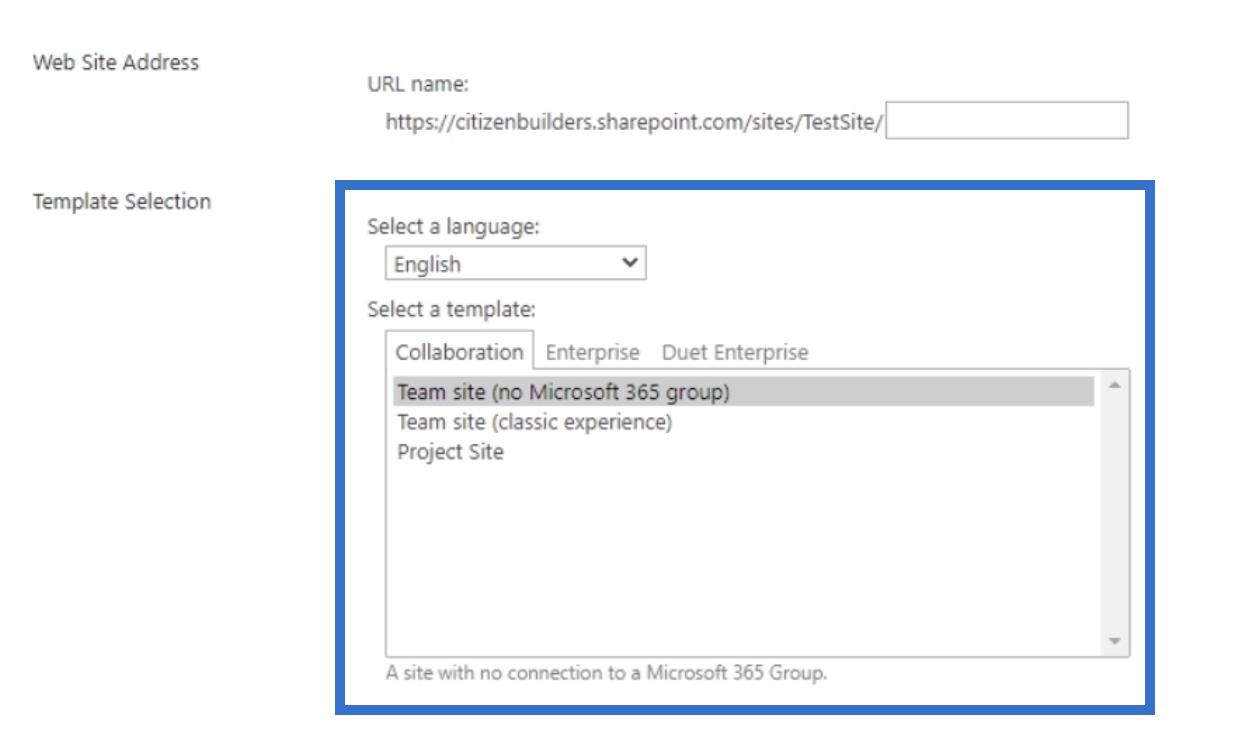
Ви знайдете мову, яку збираєтеся використовувати, у Вибраному шаблоні . Ви можете просто натиснути її та вибрати потрібну мову. За умовчанням встановлено англійську мову .

Для шаблону є три категорії на вибір: Collaboration , Enterprise та Duet Enterprise . Але в цьому блозі ми зосередимося на першому.
Співпраця має три підкатегорії: сайт групи (без групи Microsoft 365), сайт групи (класичний досвід) і сайт проекту. Як випливає з назви, сайт групи (немає групи Microsoft 365) не має підключення до групи Microsoft 365, тоді як у другому ви можете мати класичний досвід на домашній сторінці.
Сайт проекту використовується для керування проектом і співпраці над ним. Основна відмінність між сайтом проекту та сайтом групи полягає в тому, що на сайті проекту є багато вбудованих програм для проекту, як-от календар, відстеження стану та багато іншого.
З іншого боку, сайт команди — це ваш ванільний (чистий/звичайний) шаблон, куди ви можете розмістити все, що завгодно. Ви можете відкрити сайт групи та додати всі плагіни, які ви хочете використовувати. Але для цього прикладу ми почнемо з нуля та виберемо Team Site . Як ви могли помітити, це також вказує на « немає групи Microsoft 365 ». Це відбувається тому, що якщо ви створюєте підсайт, він не отримує власну адресу електронної пошти.
Налаштування дозволів підсайту та навігації
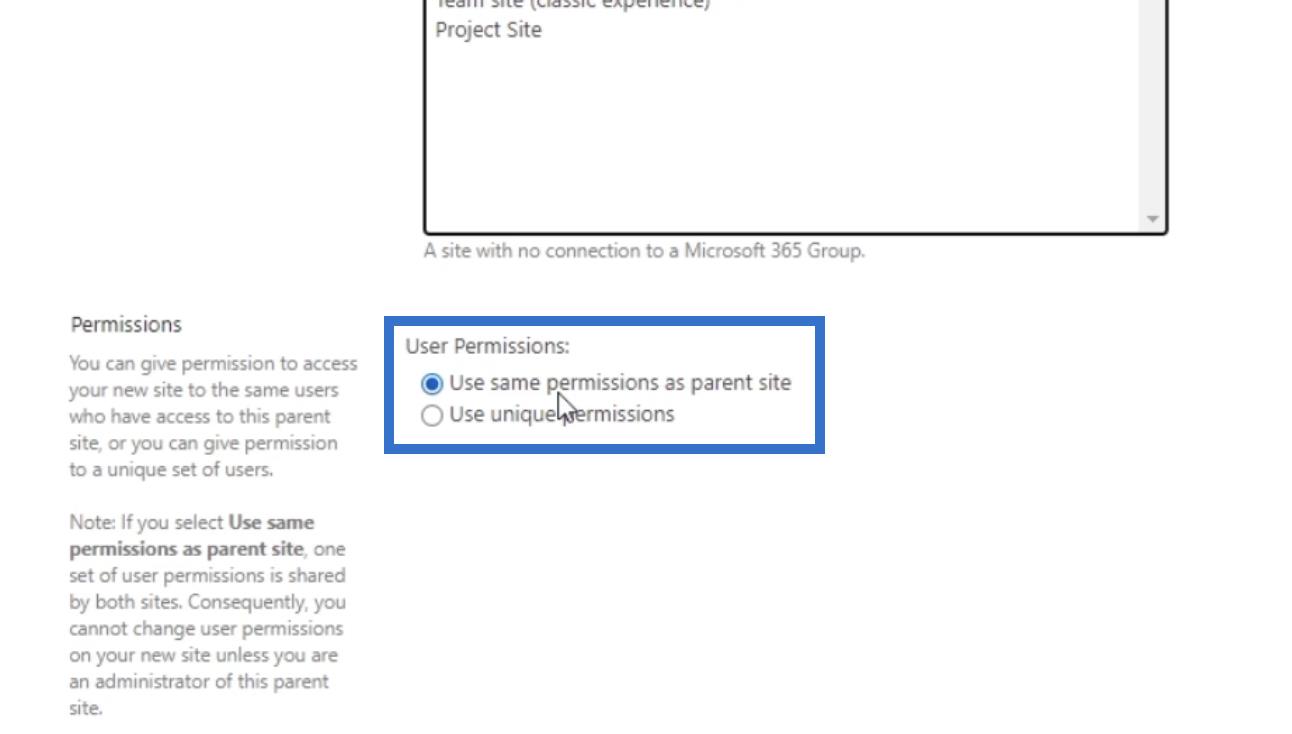
Ви також можете встановити дозволи для свого підсайту. Ви побачите опис кожного параметра на лівій панелі. Якщо вибрати перший варіант, користувачі матимуть однакові дозволи як на головний/батьківський сайт, так і на підсайт. Другий використовується частіше, оскільки ви можете вибрати, хто матиме доступ до вашого підсайту. Але в цьому прикладі ми будемо використовувати перший. Це означає, що всі користувачі матимуть однаковий доступ до цього підсайту.

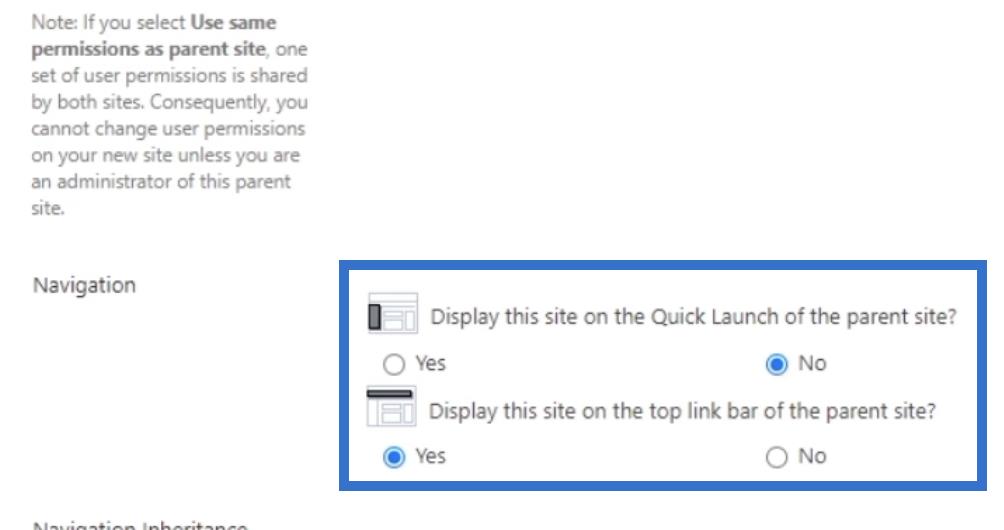
Наступна частина - це навігація. Він запитає вас, чи бажаєте ви відобразити панель швидкого запуску на головному сайті. У цьому прикладі ми виберемо «Ні» , оскільки це не сторінка нашого основного сайту, а абсолютно новий сайт.

Однак під час другого вибору ми виберемо відображення цього сайту на верхній панелі посилань головного сайту. Це означає, що ми можемо мати сторінку продажів у цій частині нашого зразка основного сайту.

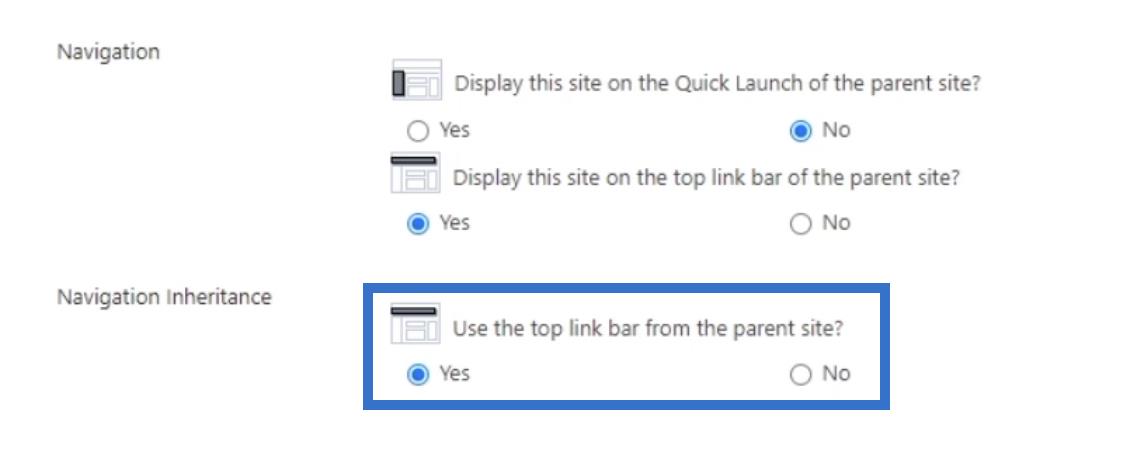
Він також запитує, чи хочете ви використовувати успадкування навігації . Це означає, що якщо у вас є кілька підсайтів, ви можете побачити їх за навігаційними посиланнями на своїй домашній сторінці. Вам не потрібно переходити на свій перший підсайт, щоб увійти на другий, тому що ви можете легко клацнути його з головної сторінки. У нашому прикладі виберемо Так .

Нарешті натисніть «Створити» .

Висновок
Тепер ви дізналися, як створити та налаштувати свій перший підсайт SharePoint. Майте на увазі, що сайт проекту та сайт групи відрізняються. Проектні сайти мають більше функцій. Ви можете мати підсумковий звіт на сторінці. Він також має візуальну шкалу для проектних завдань і розкладів. Крім того, ви зможете використовувати спільний календар для командних подій. Але якщо ви плануєте використовувати сайт для спільної роботи, найкраще замість цього використовувати сайт групи.
Крім того, ви завжди можете додати більше користувачів і/або змінити їхній доступ до сайту пізніше. Однак, щоб користувачі могли бачити сайт, їм потрібно надати дозвіл або додати їх до однієї з груп. Ви можете успадкувати дозвіл від батьківського дочірнього субсайту. Виконуючи ці кроки, ви зможете створити стільки підсайтів, скільки зможете.
Все найкраще,
Генрі
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








