Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
У цьому підручнику ми поговоримо про те, як працюють карти сайту в програмах на основі моделі Power Apps.
Судячи з самої назви, карти сайту відображають спосіб навігації користувачів програмою, керованою моделлю. Вони визначають, як користувачі можуть переглядати, взаємодіяти та переміщатися між різними столами.
Давайте подивимося, як працюють карти сайтів і як вони роблять процес створення програми на основі моделі більш ефективним.
Зміст
Карти сайтів у програмах на основі моделі Power Apps
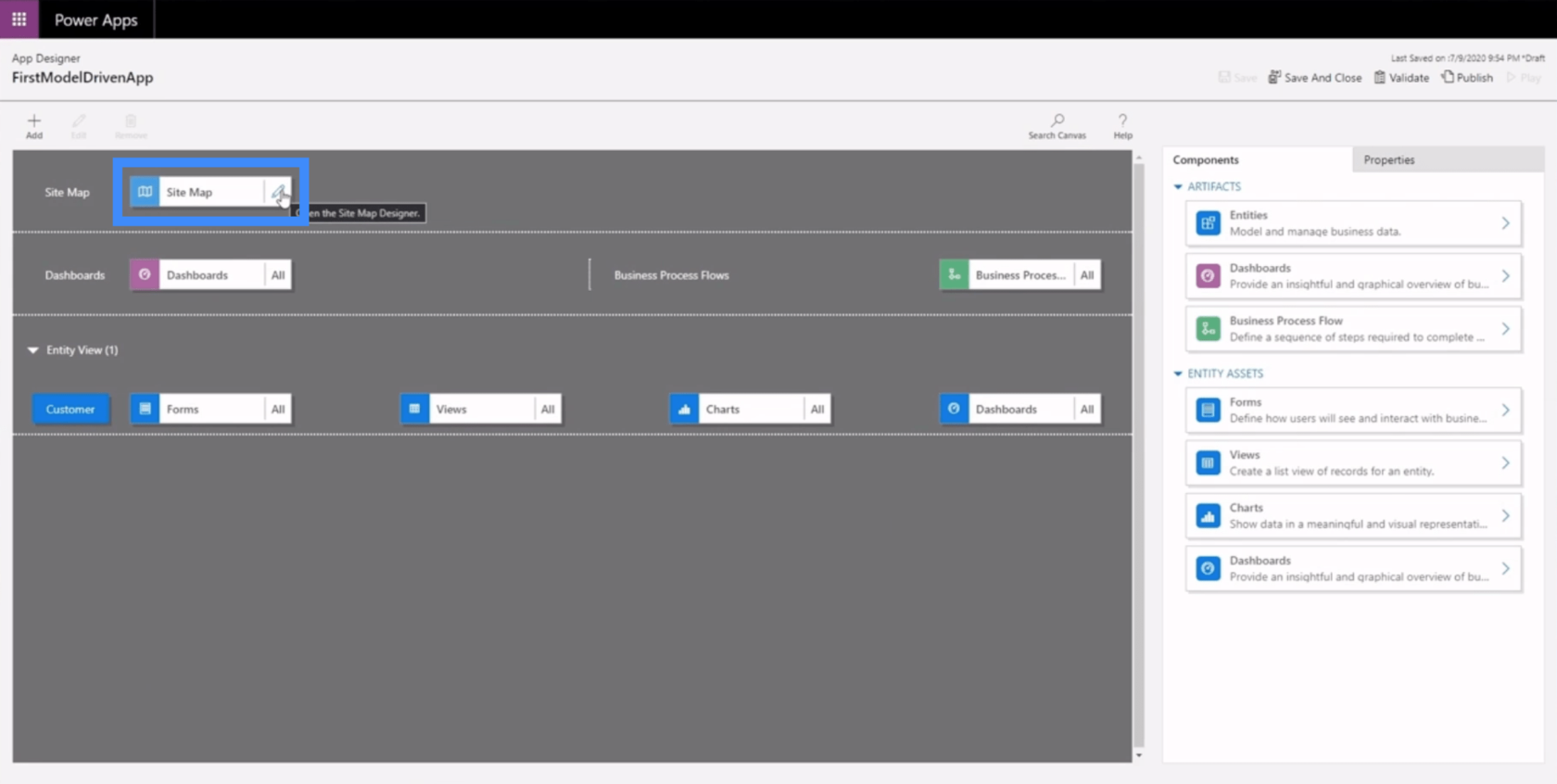
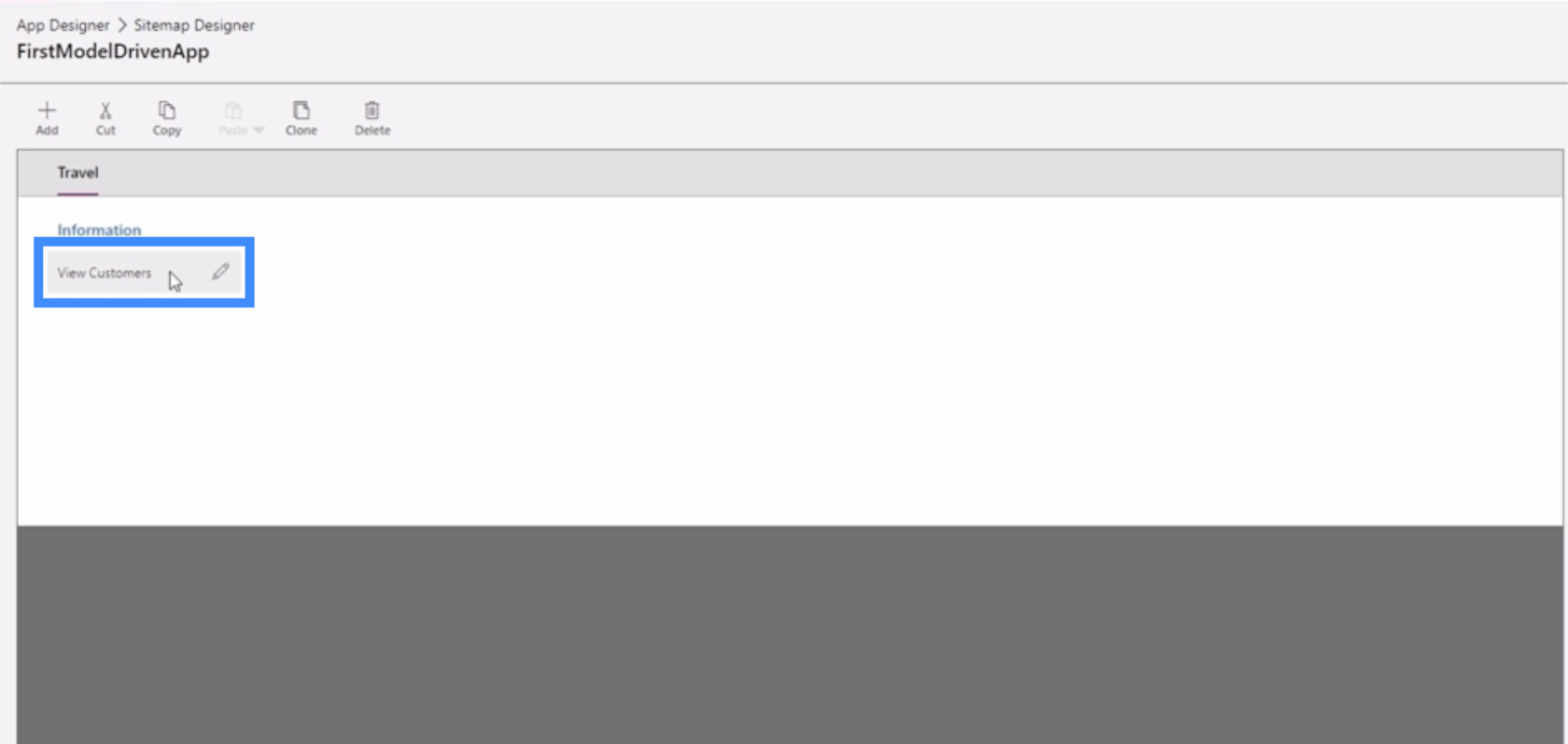
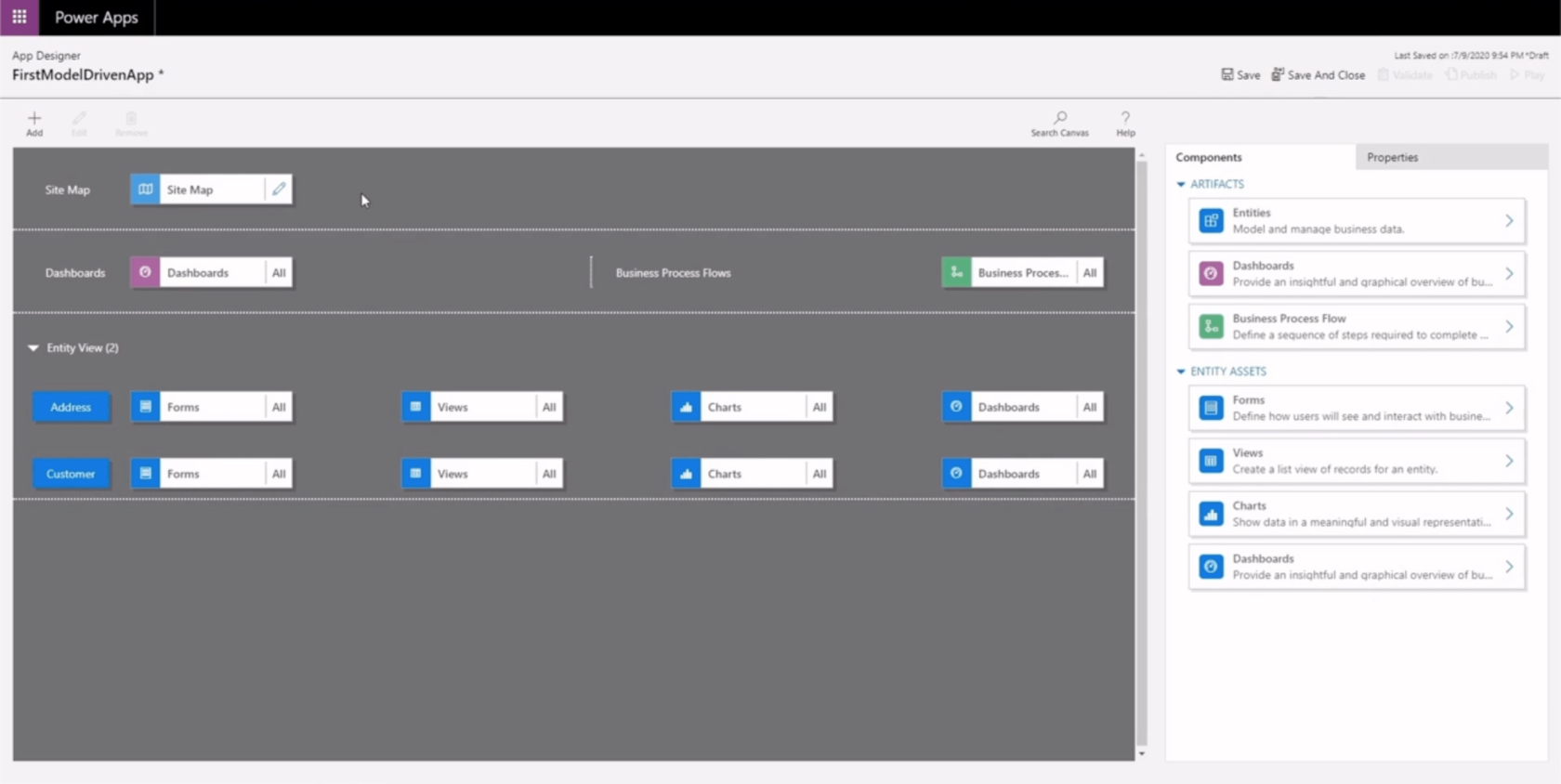
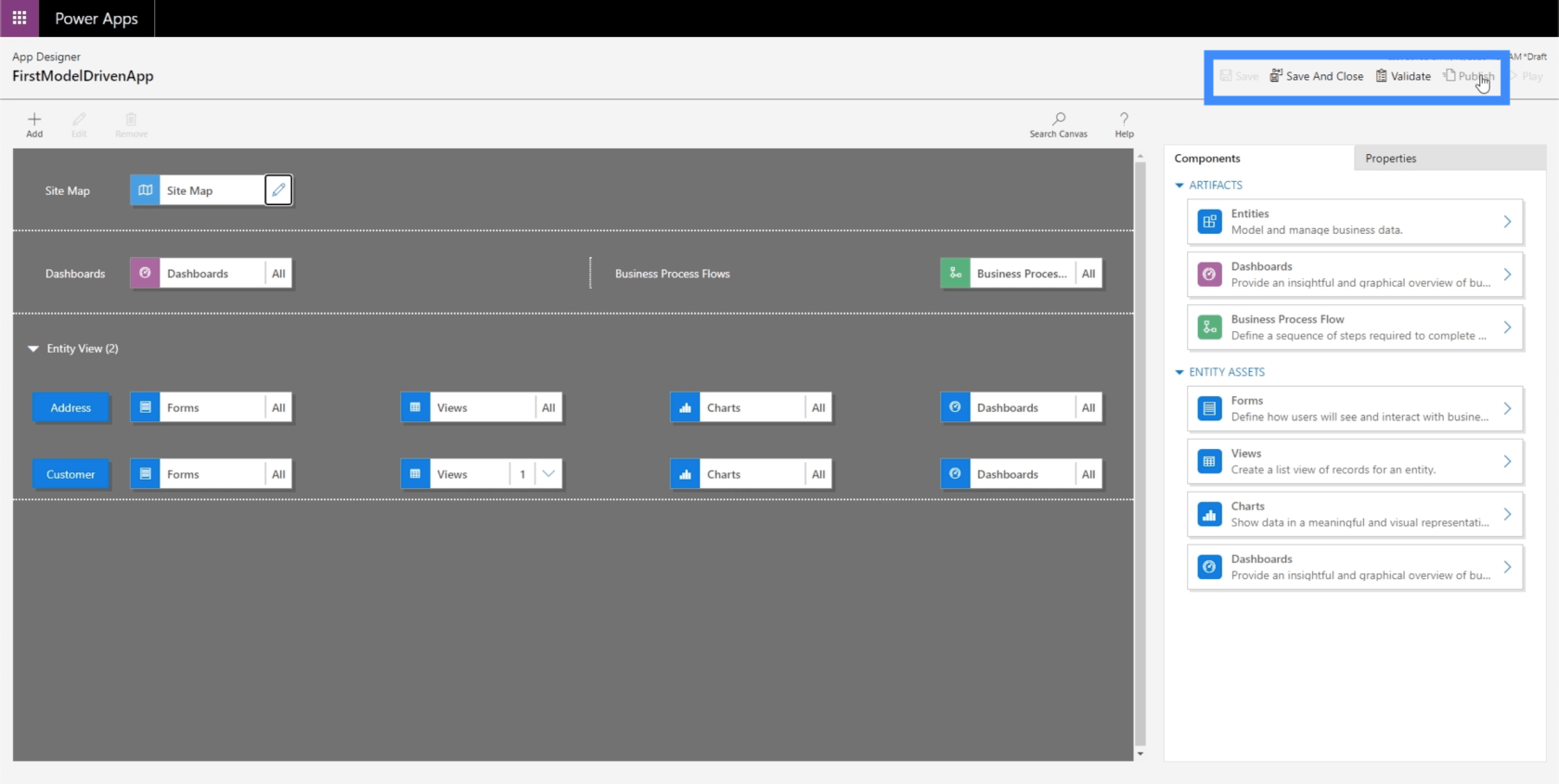
Карта сайту з’являється у верхній частині дизайнера програми. Щоб розпочати роботу над картою сайту програми, вам просто потрібно натиснути кнопку редагування.

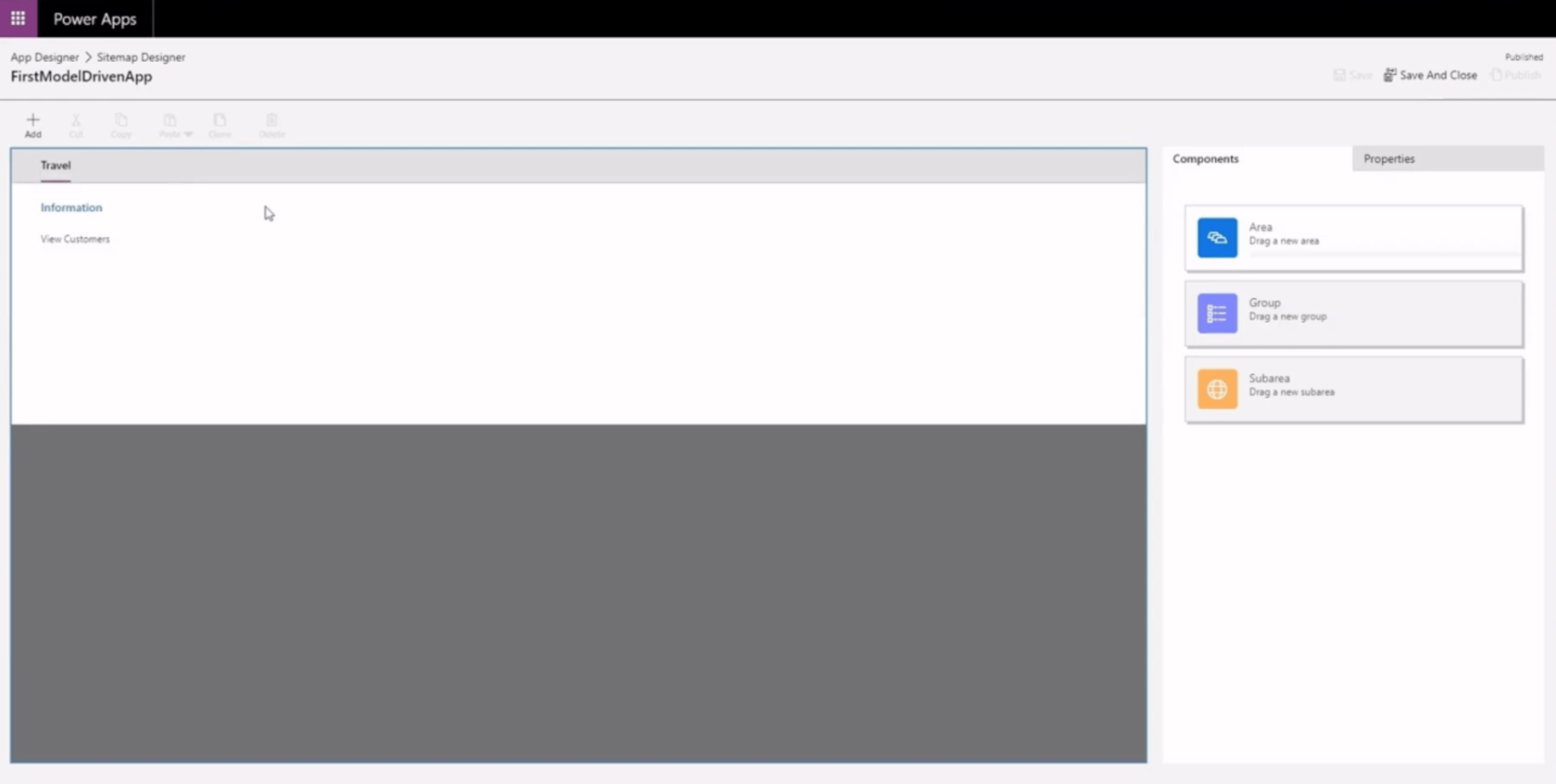
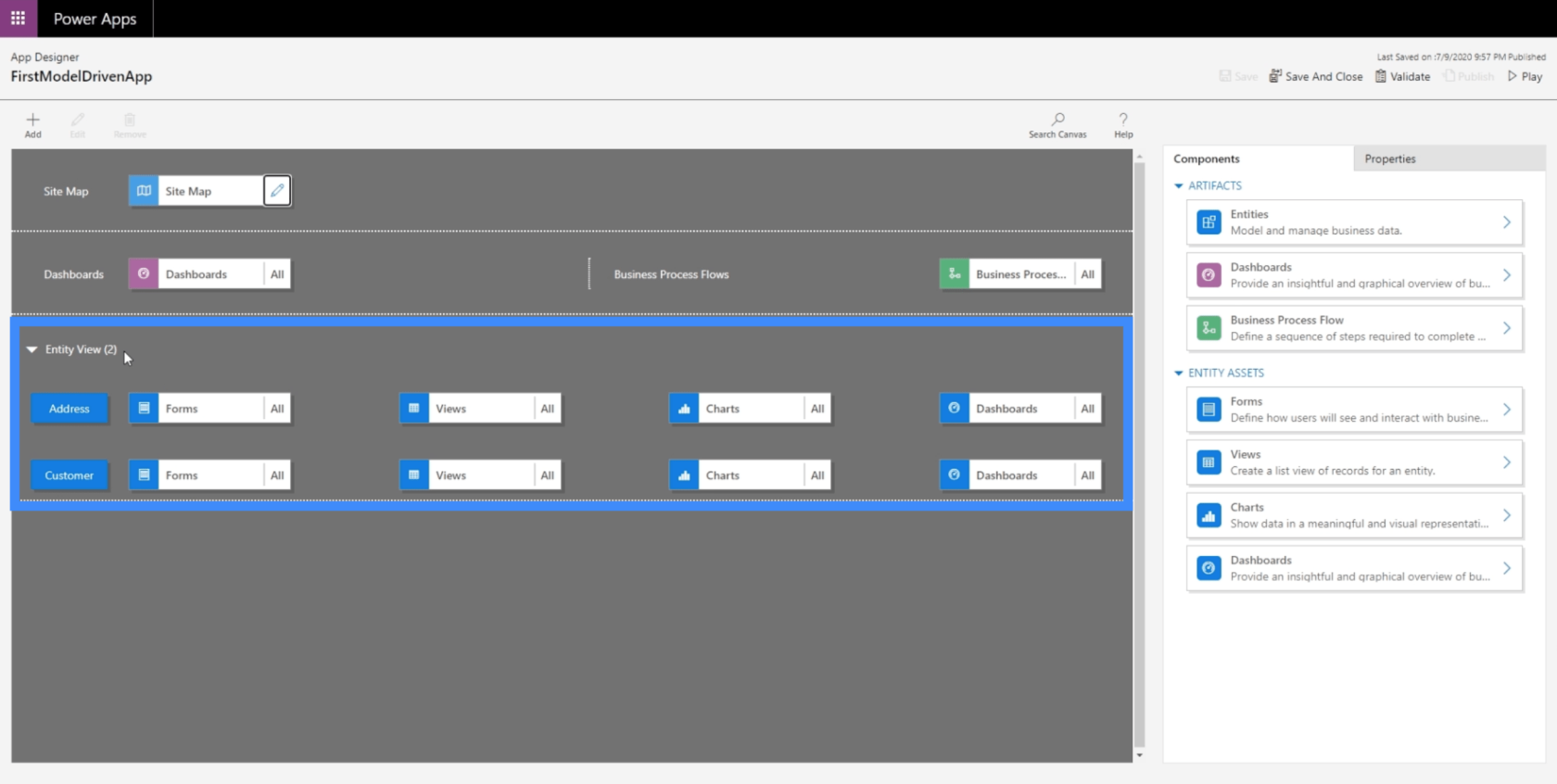
Ось так виглядає робоча область карти сайту. Карти сайту складаються з трьох основних компонентів — області, групи та підзони.

Область з’являється у верхній частині. У цьому прикладі наша область називається Подорожі.

Далі йде група. Це дозволяє нам групувати подібні або споріднені компоненти.

Підобласті знаходяться разом з групами. Тут «Перегляд клієнтів» є нашою підсферою.

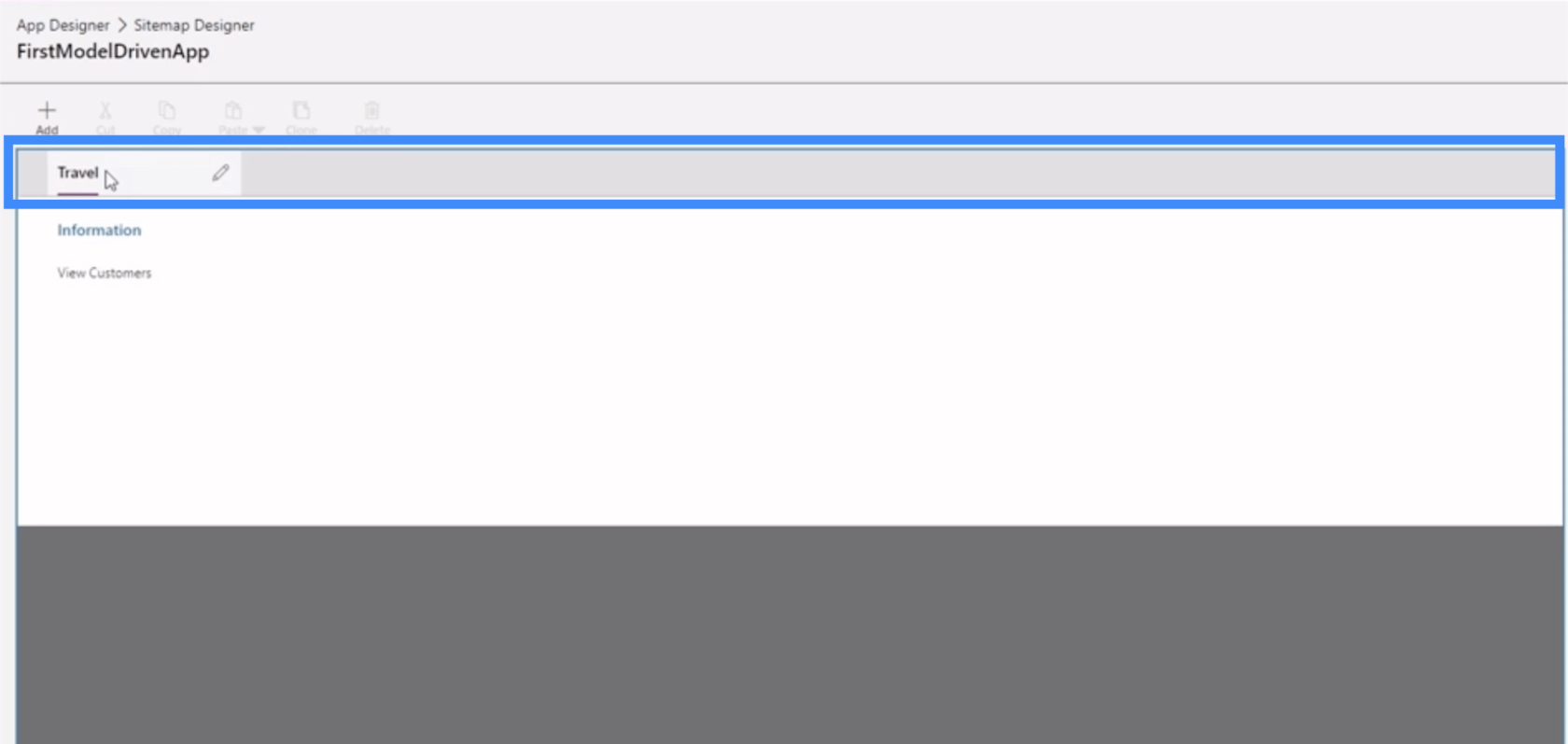
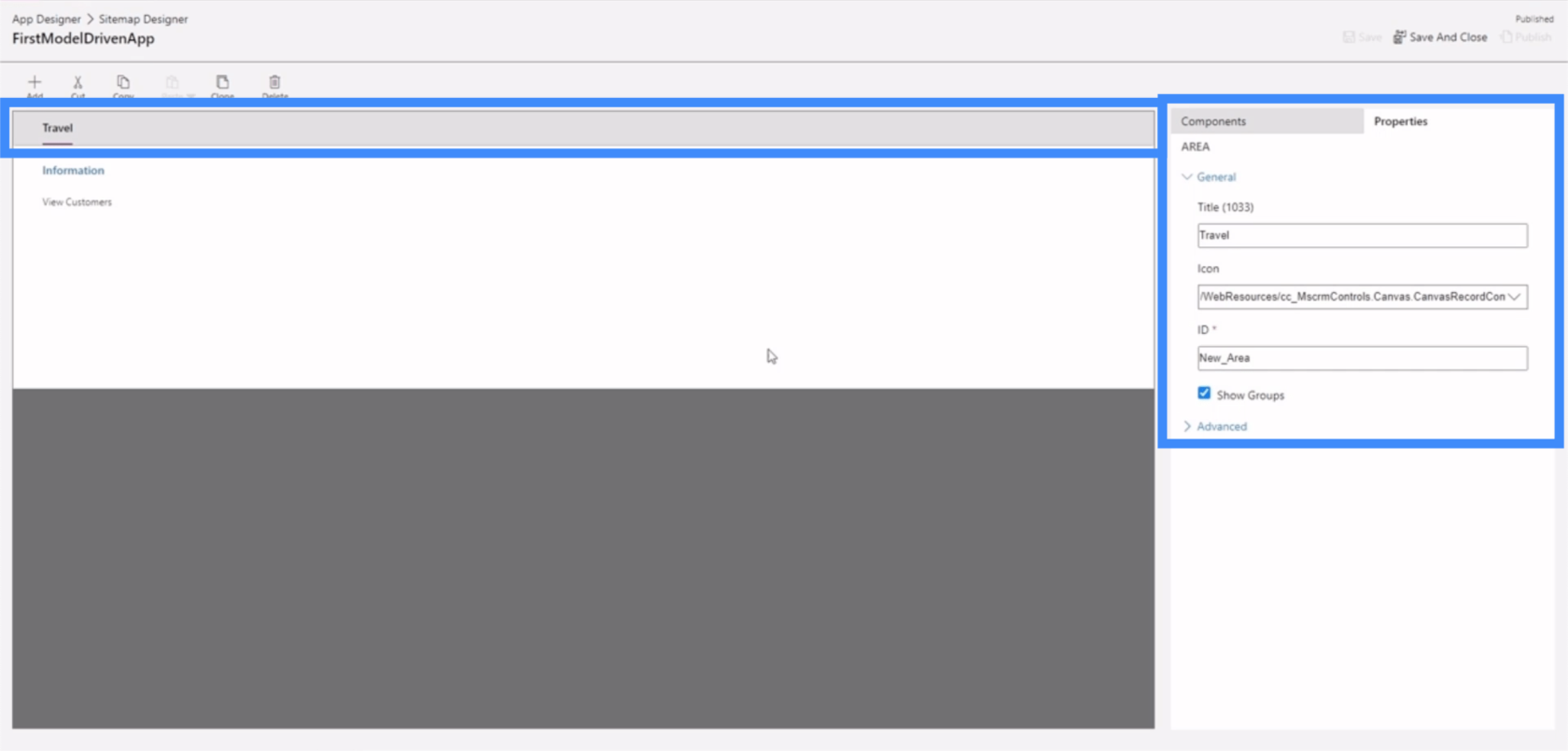
Подібно до наших програм для полотна, програма на основі моделі Power Apps також дозволяє нам налаштовувати різні властивості. Якщо ми, наприклад, натиснемо «Подорожі», ми побачимо різні властивості, які можна налаштувати на правій панелі.

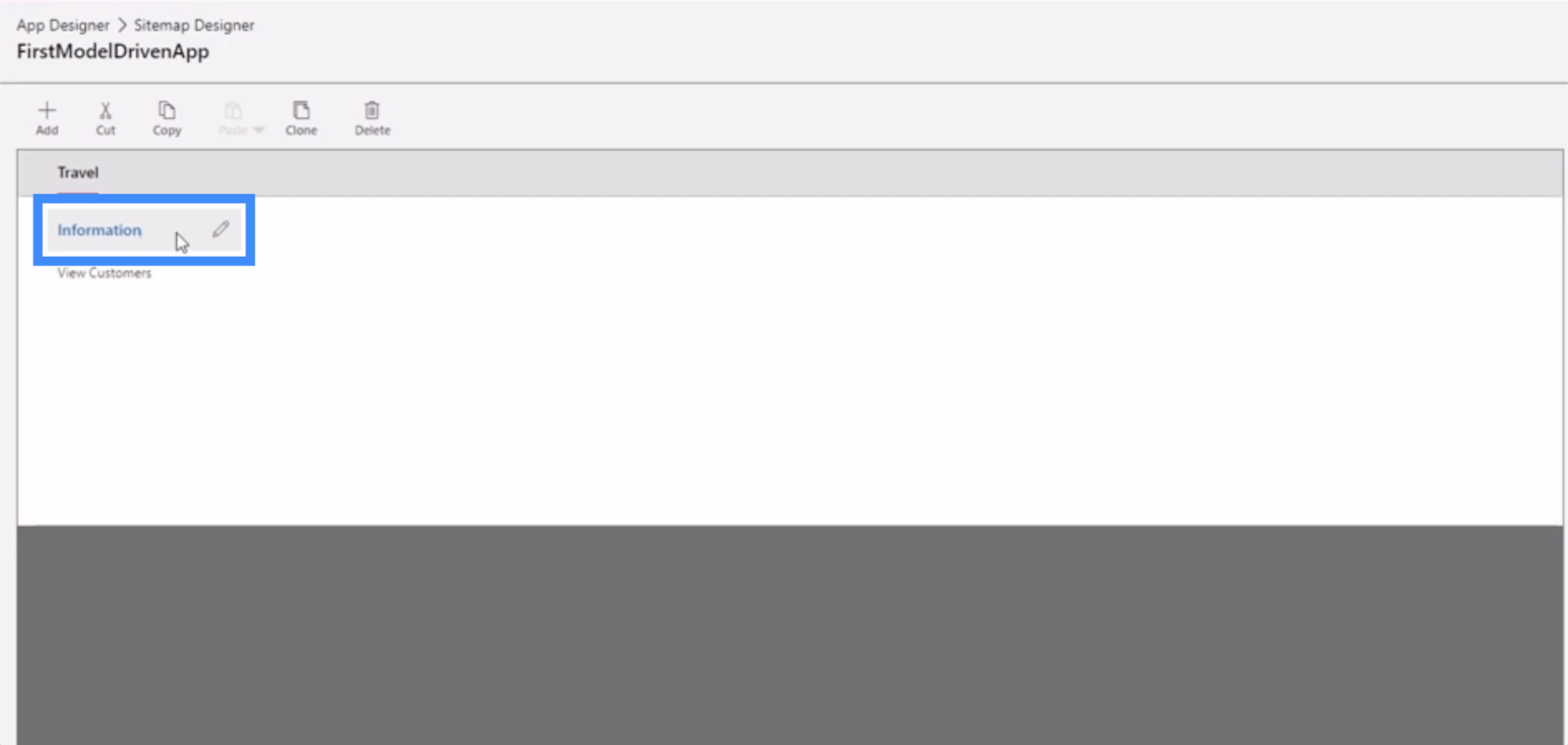
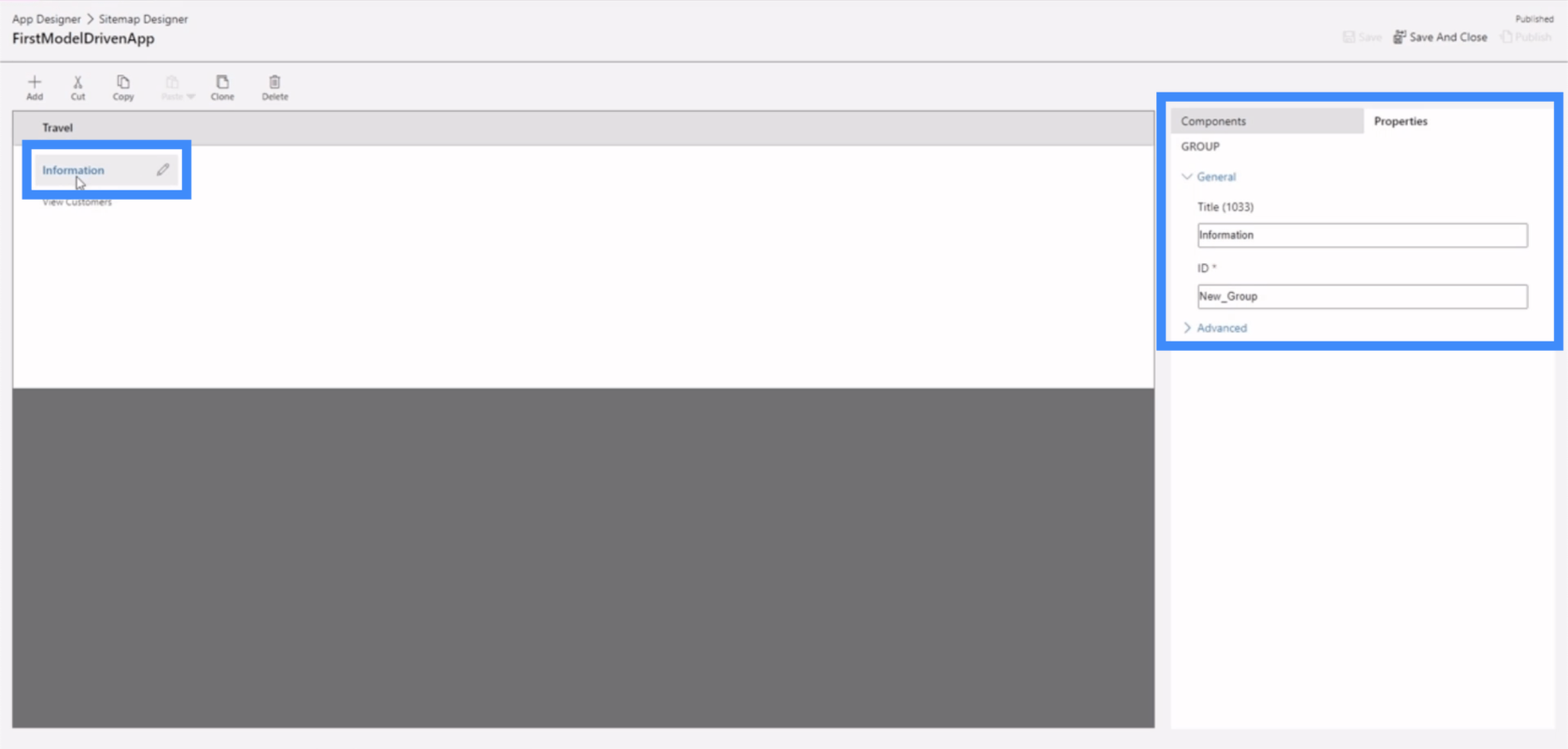
Якщо натиснути «Інформація», ми також побачимо групу властивостей, які можна редагувати.

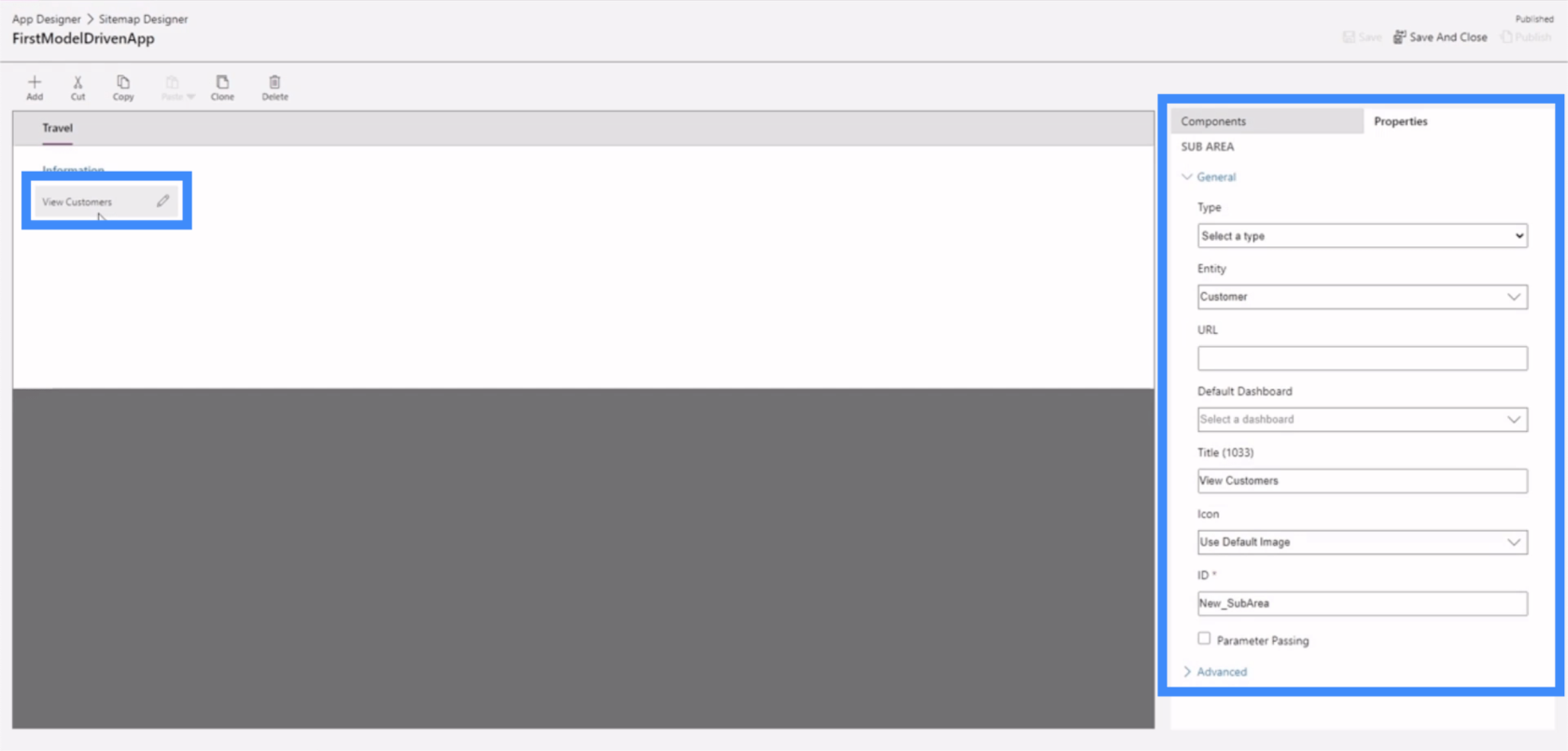
Можливо, найважливішим набором властивостей буде той, що стосується нашої підзони.

Це тому, що підобласті ведуть кінцевих користувачів до різних частин програми. Повертаючись до програми, над якою ми працюємо, підобласть, про яку ми говоримо, містить посилання на Переглянути клієнтів, яке можна знайти тут, у меню зліва.

Це означає, що те, як ми встановлюємо властивості підобластей, може вплинути на спосіб навігації кінцевим користувачем будь-якою програмою на основі моделі Power Apps.
Налаштування правильних властивостей у підзонах карти сайту
Давайте зануримося в різні властивості, які ми можемо встановити в нашій підобласті.
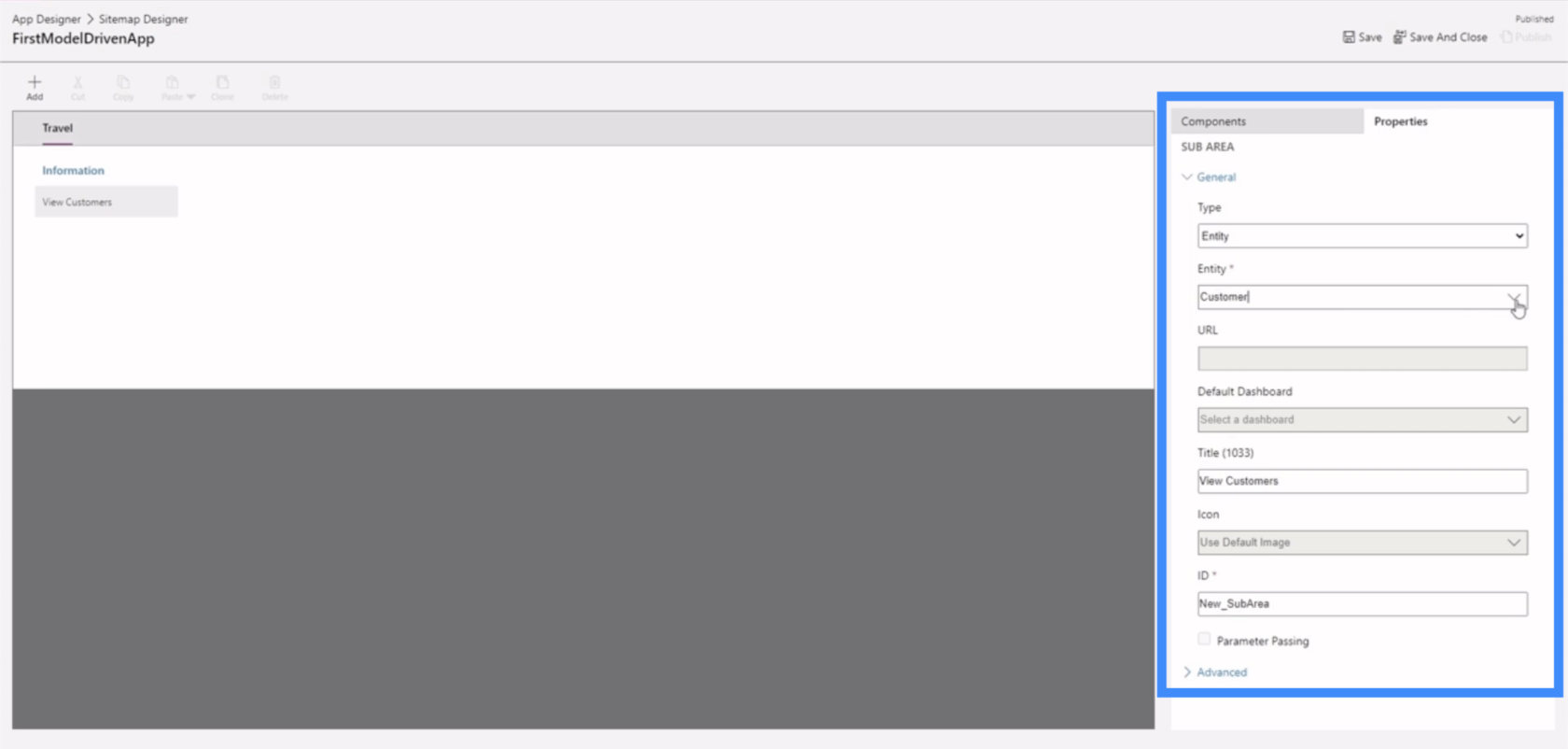
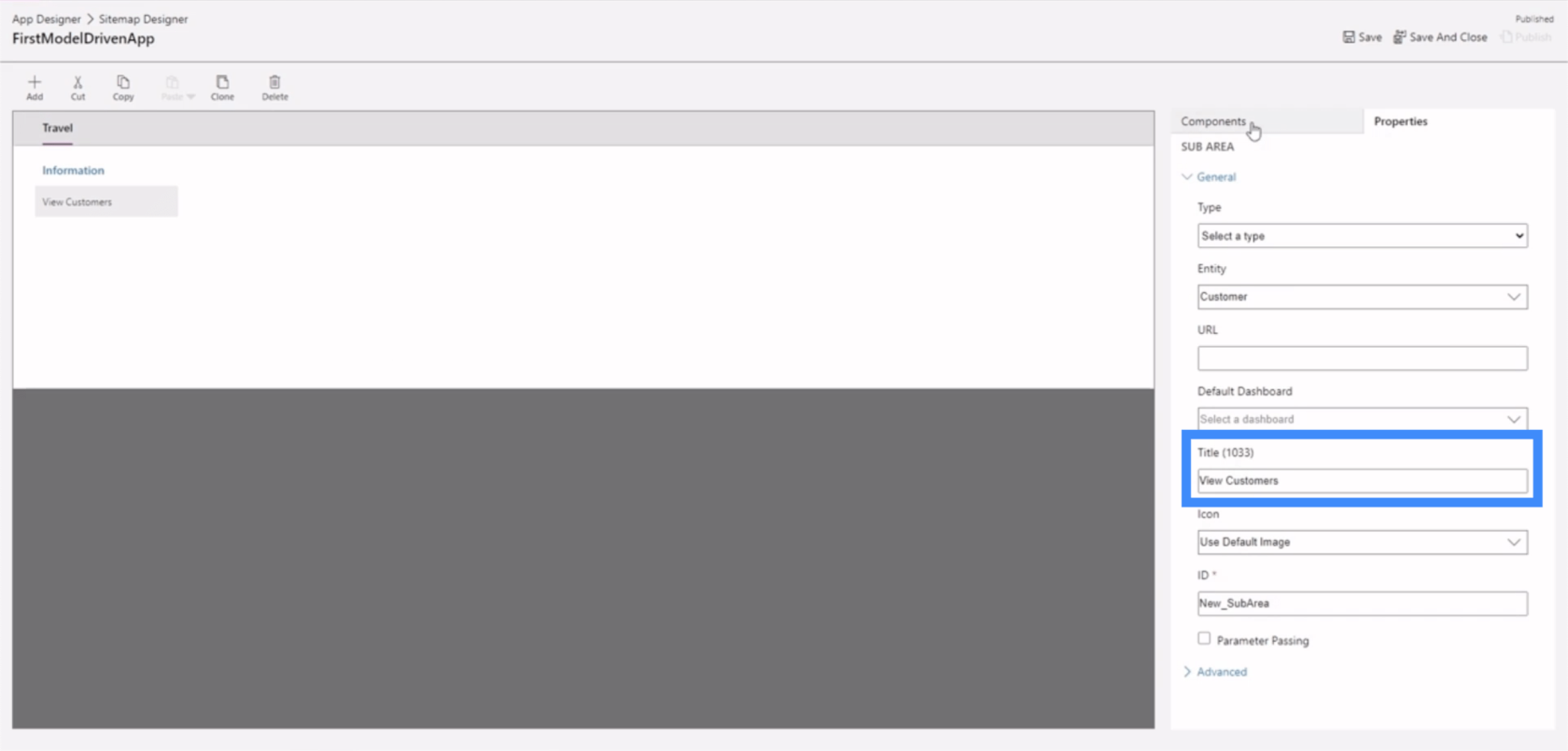
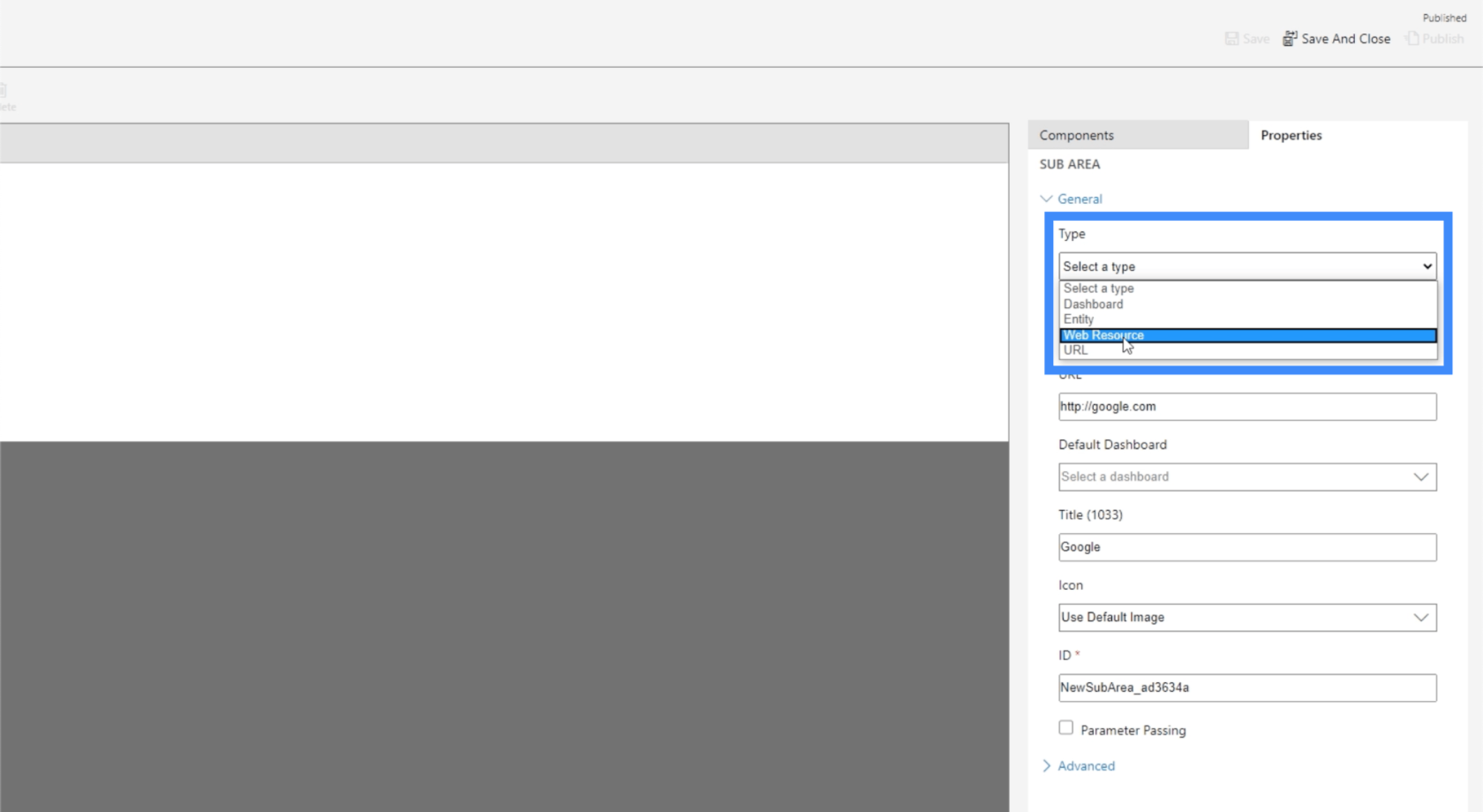
Якщо ми клацнемо підобласть під назвою «Переглянути клієнтів» і поглянемо на праву панель, основні поля, які нам потрібно встановити тут, — це тип, сутність і назва.

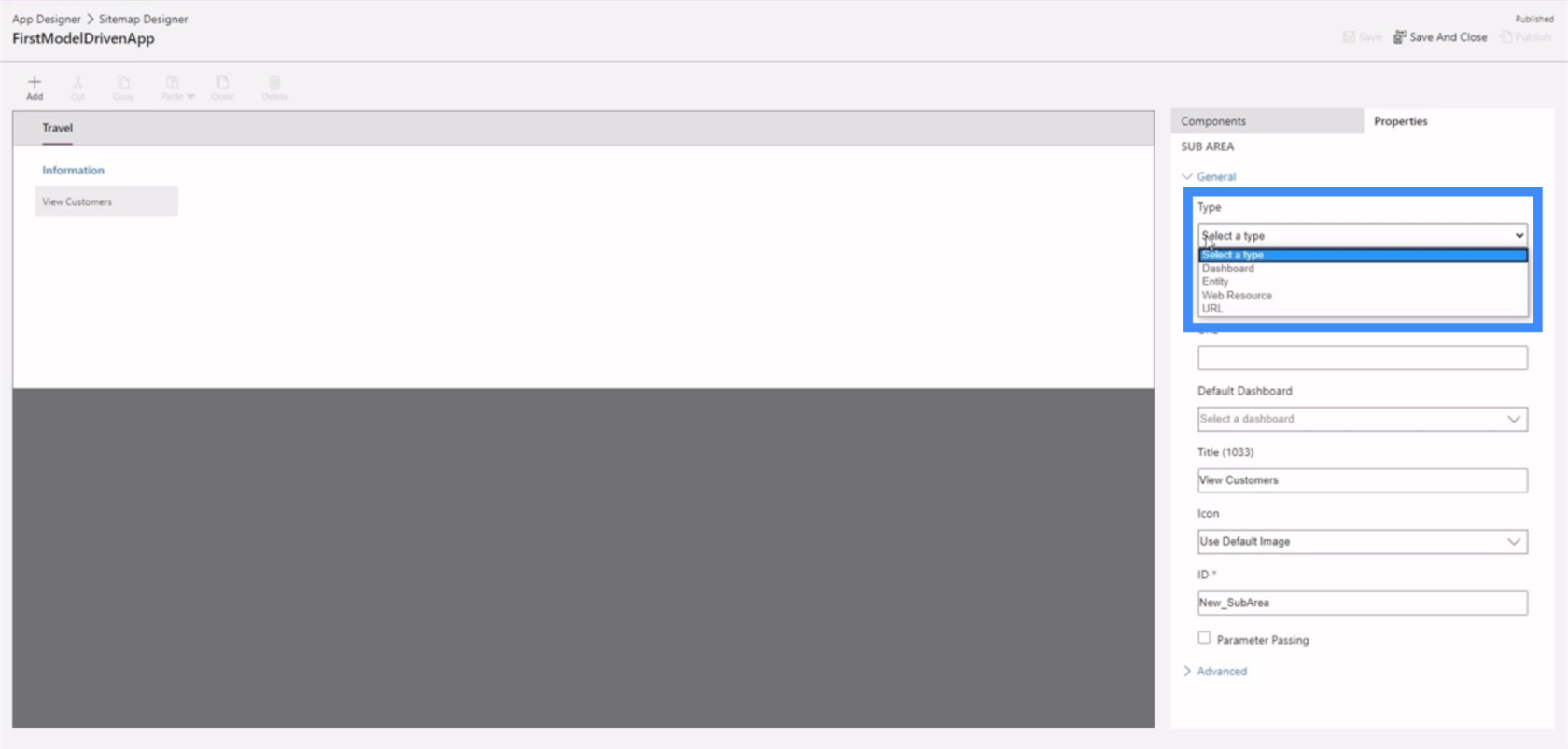
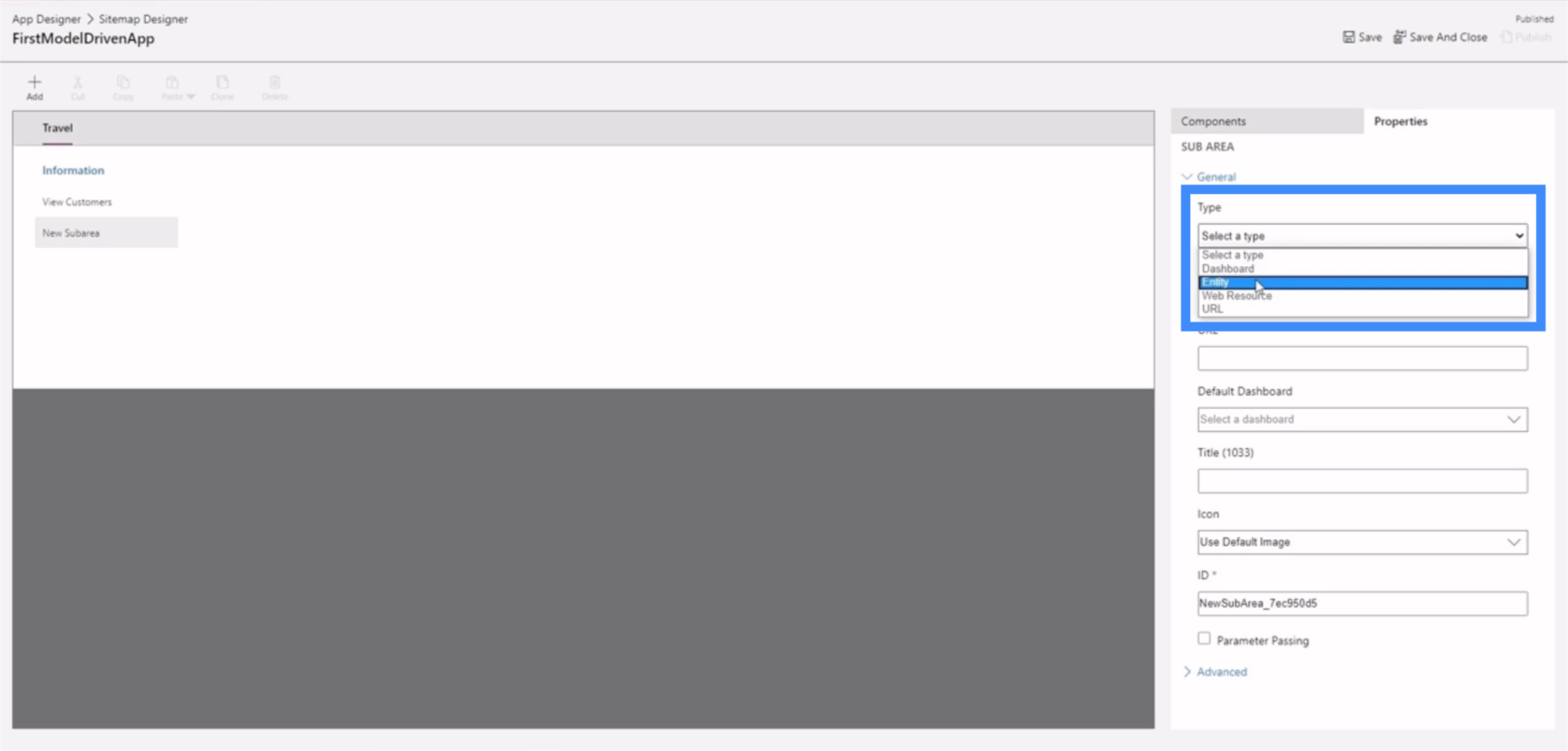
Тип дає нам чотири різні параметри — інформаційну панель, сутність, веб-ресурс і URL-адресу.

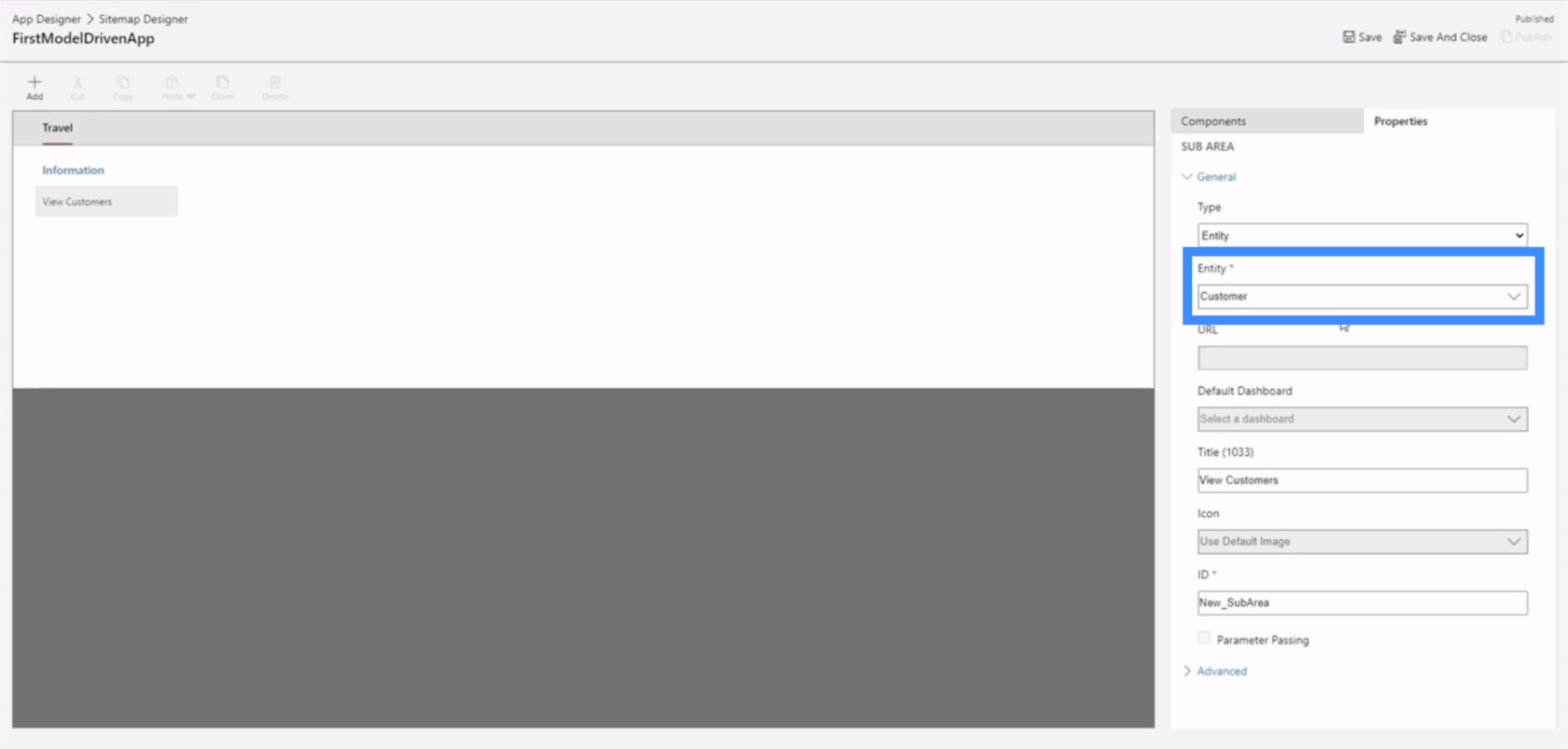
Поле сутності також дає нам спадне меню, яке містить сутності, які ми створили в минулому, а також деякі сутності за замовчуванням, надані Power Apps.

Що стосується заголовка, нам просто потрібно натиснути на поле та ввести будь-який заголовок, який ми хочемо використовувати.

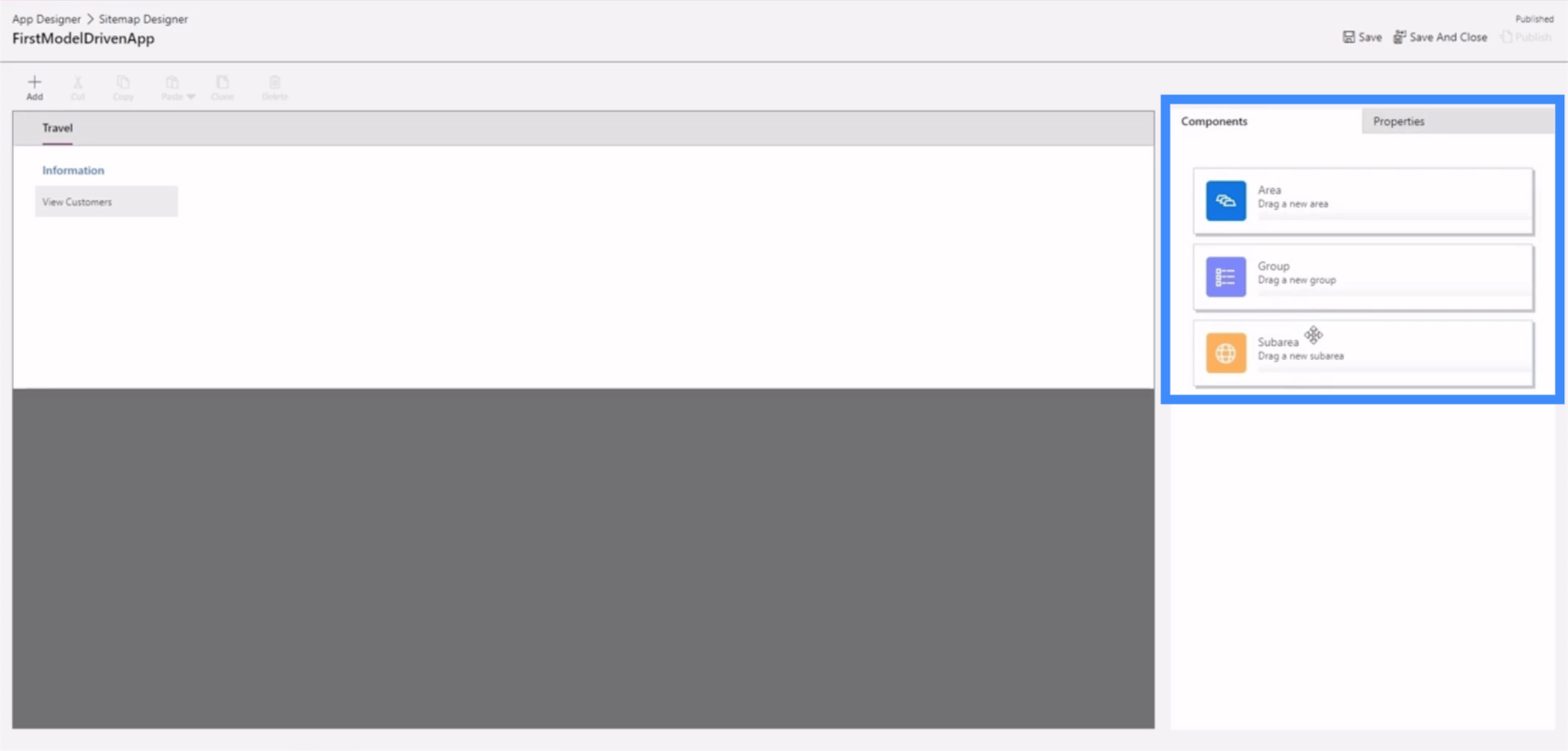
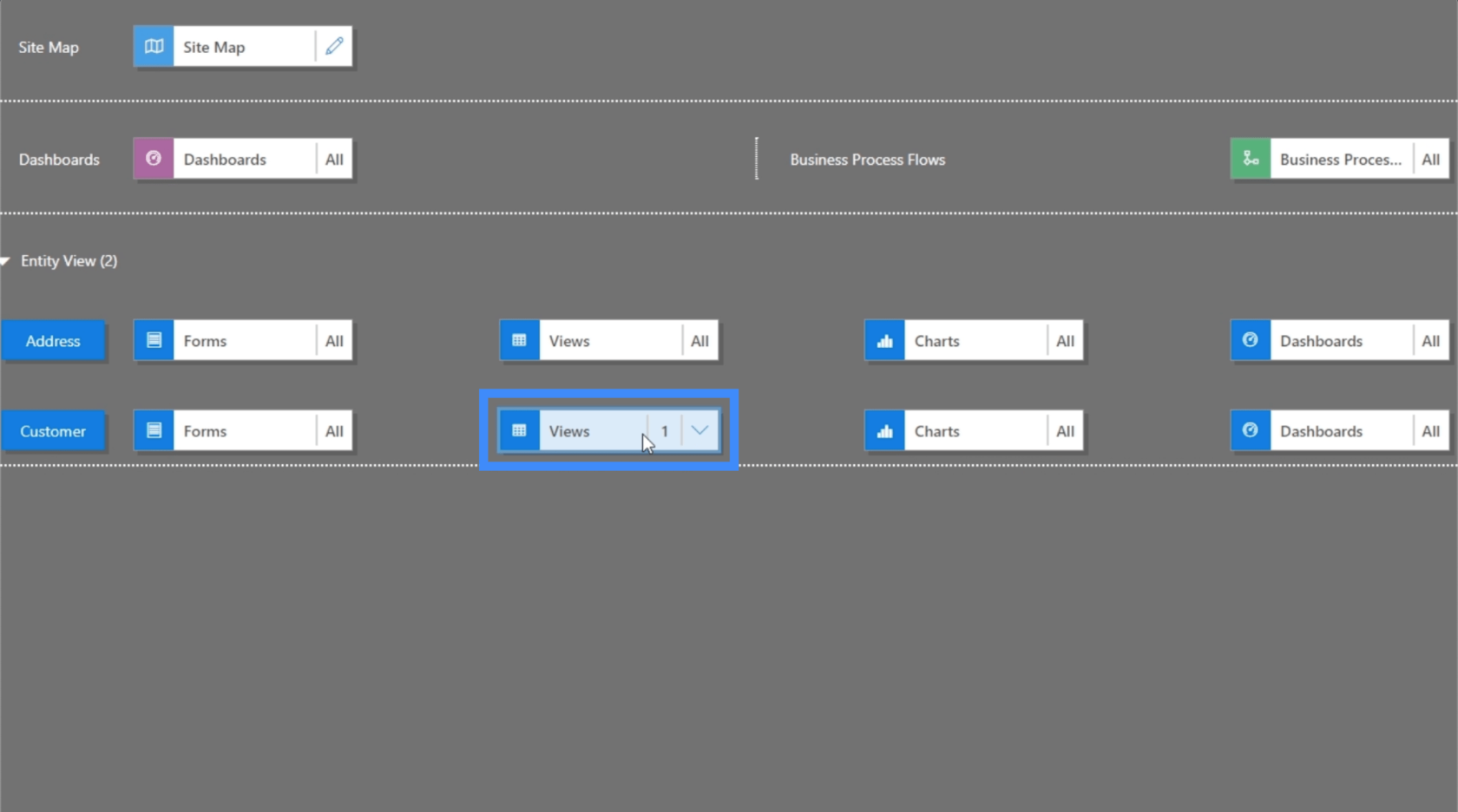
Давайте створимо нову підобласть, щоб мати чіткий приклад того, як налаштовуються ці властивості. Ми почнемо з вкладки компонентів, де ми можемо перетягнути підобласть з правої панелі в робочу область посередині.

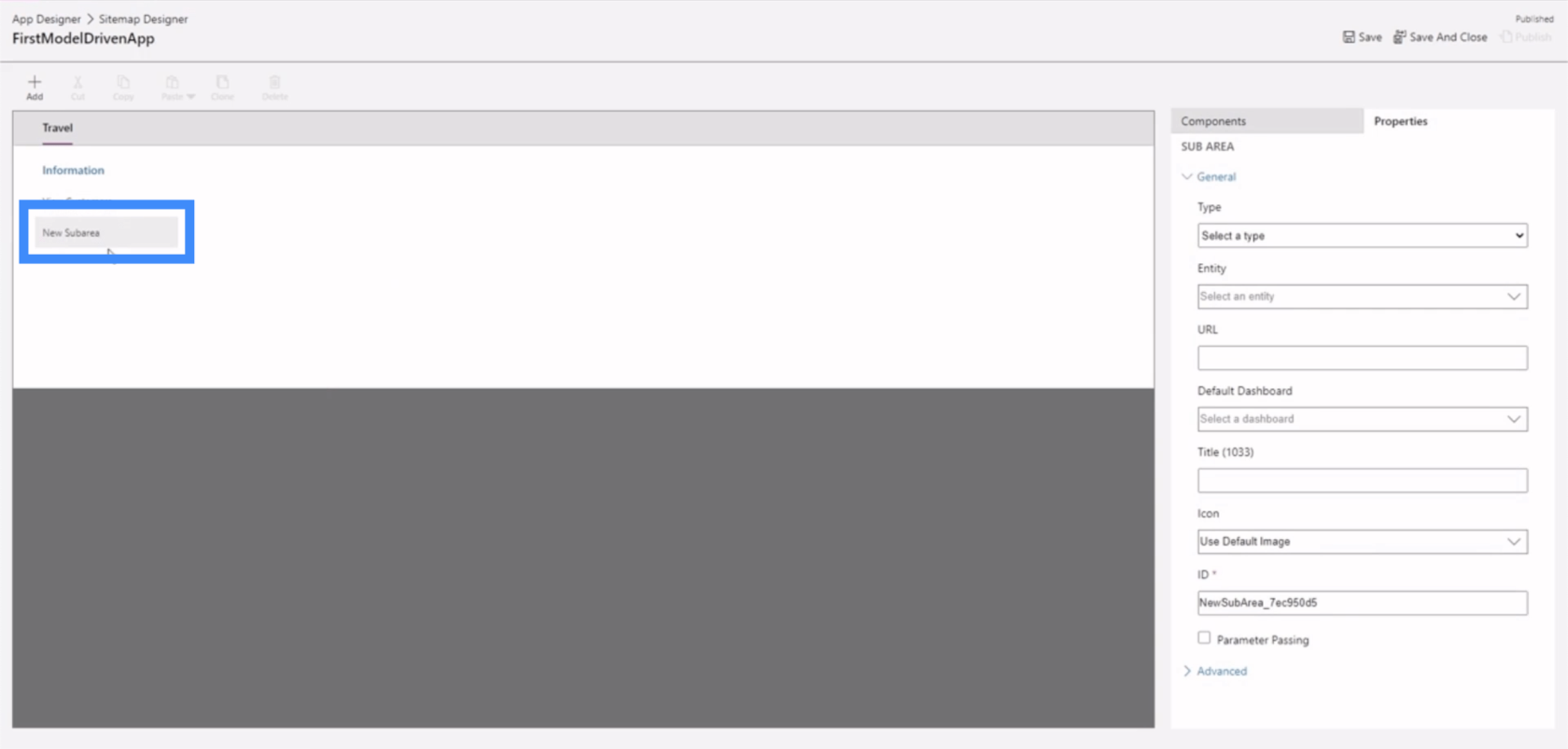
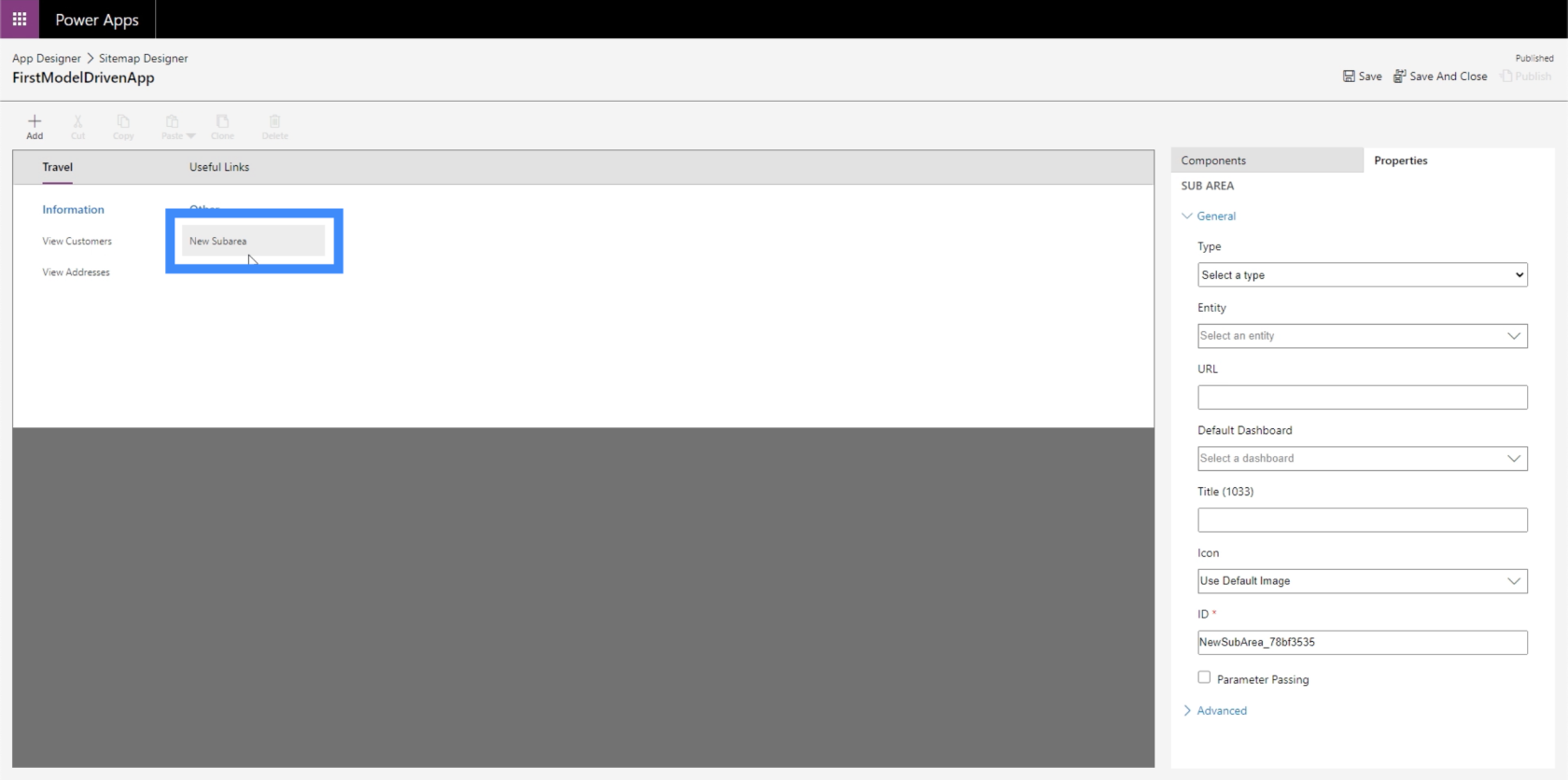
Коли ми перемістимо сюди компонент, він покаже нам нову підобласть.

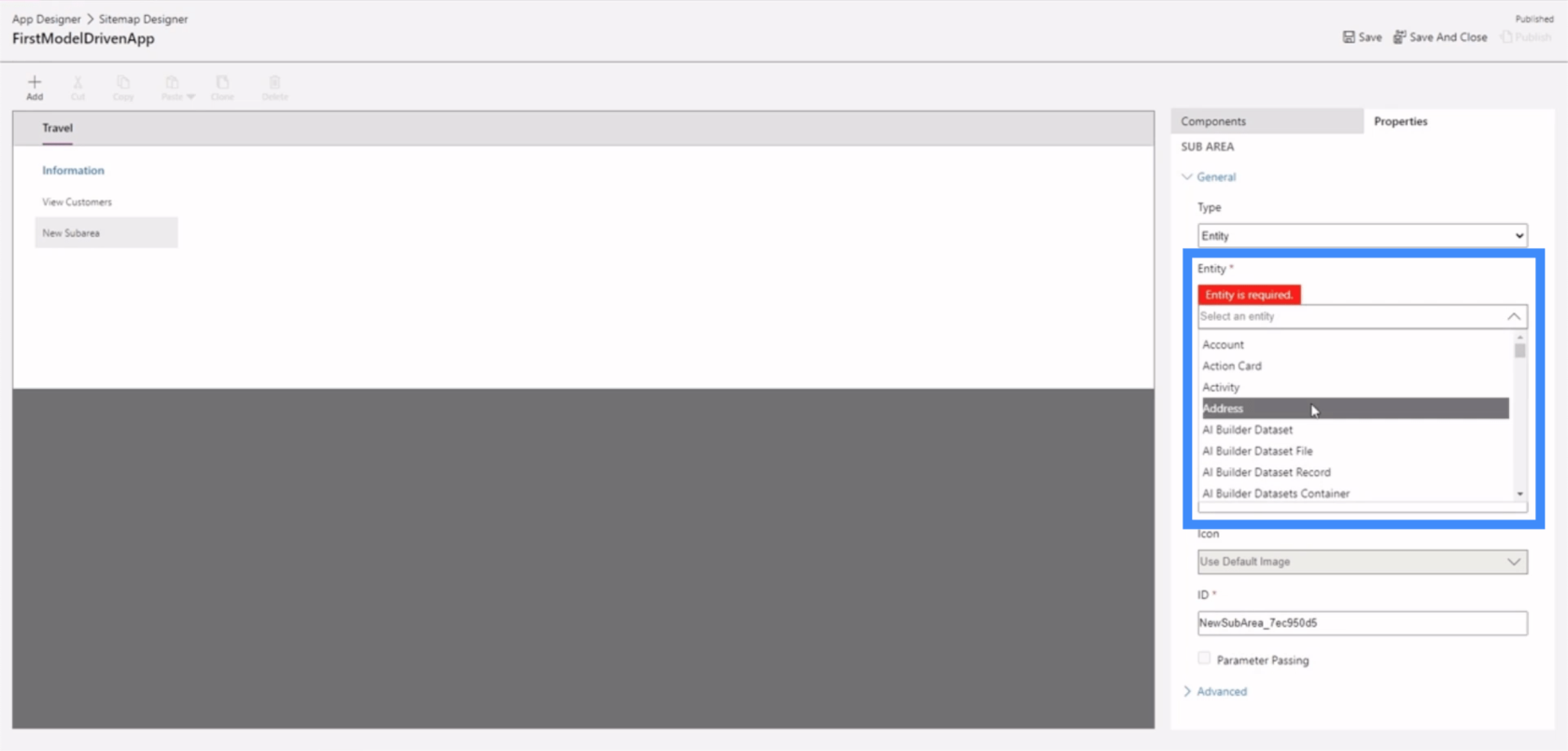
Давайте зробимо це сутністю.

Далі виберемо сутність для використання. Це довгий список можливих сутностей, тому давайте використаємо Address для цього прикладу.

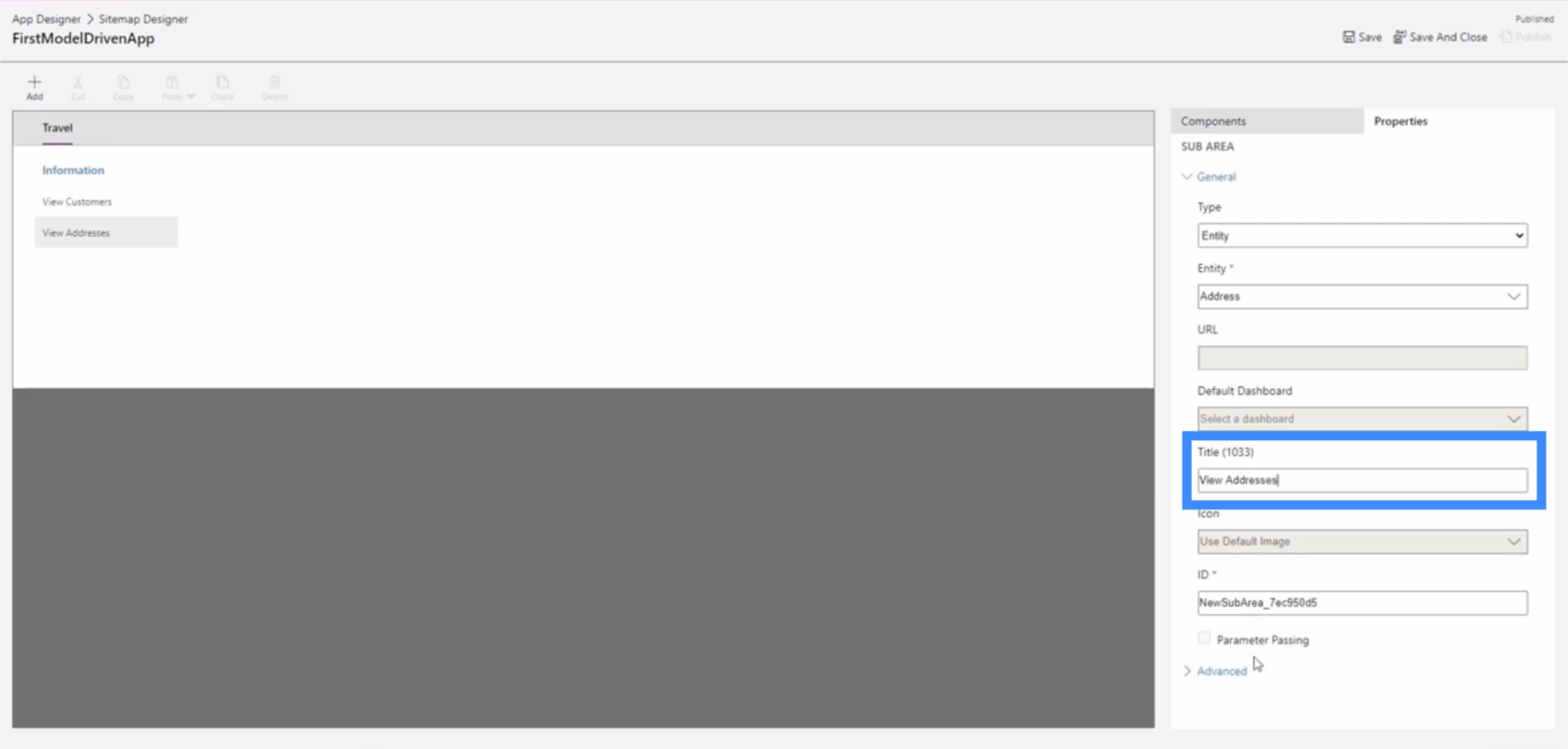
Давайте назвемо цю нову підобласть View Addresses.

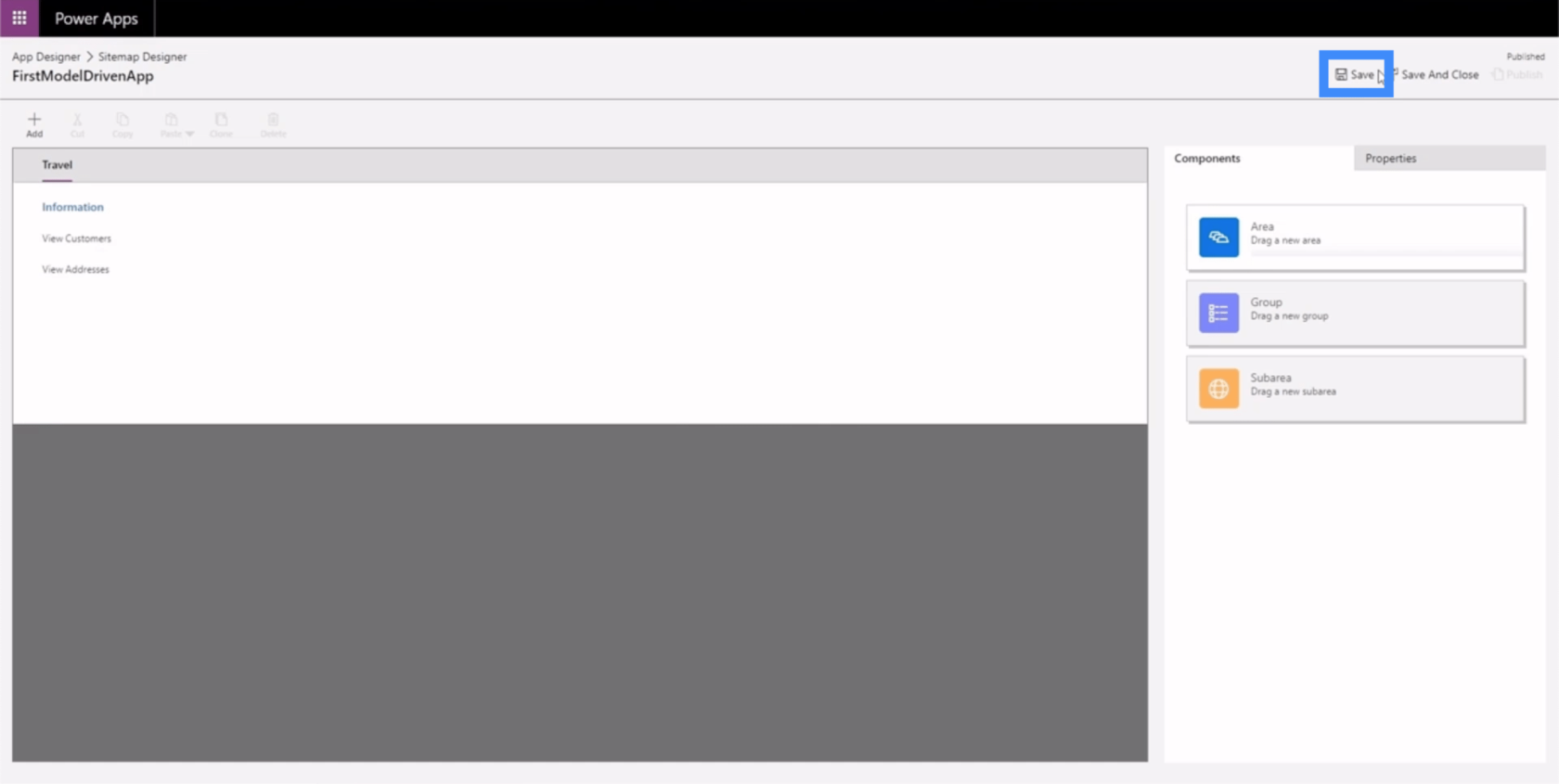
Тепер давайте клацнемо зберегти тут у верхньому правому куті.

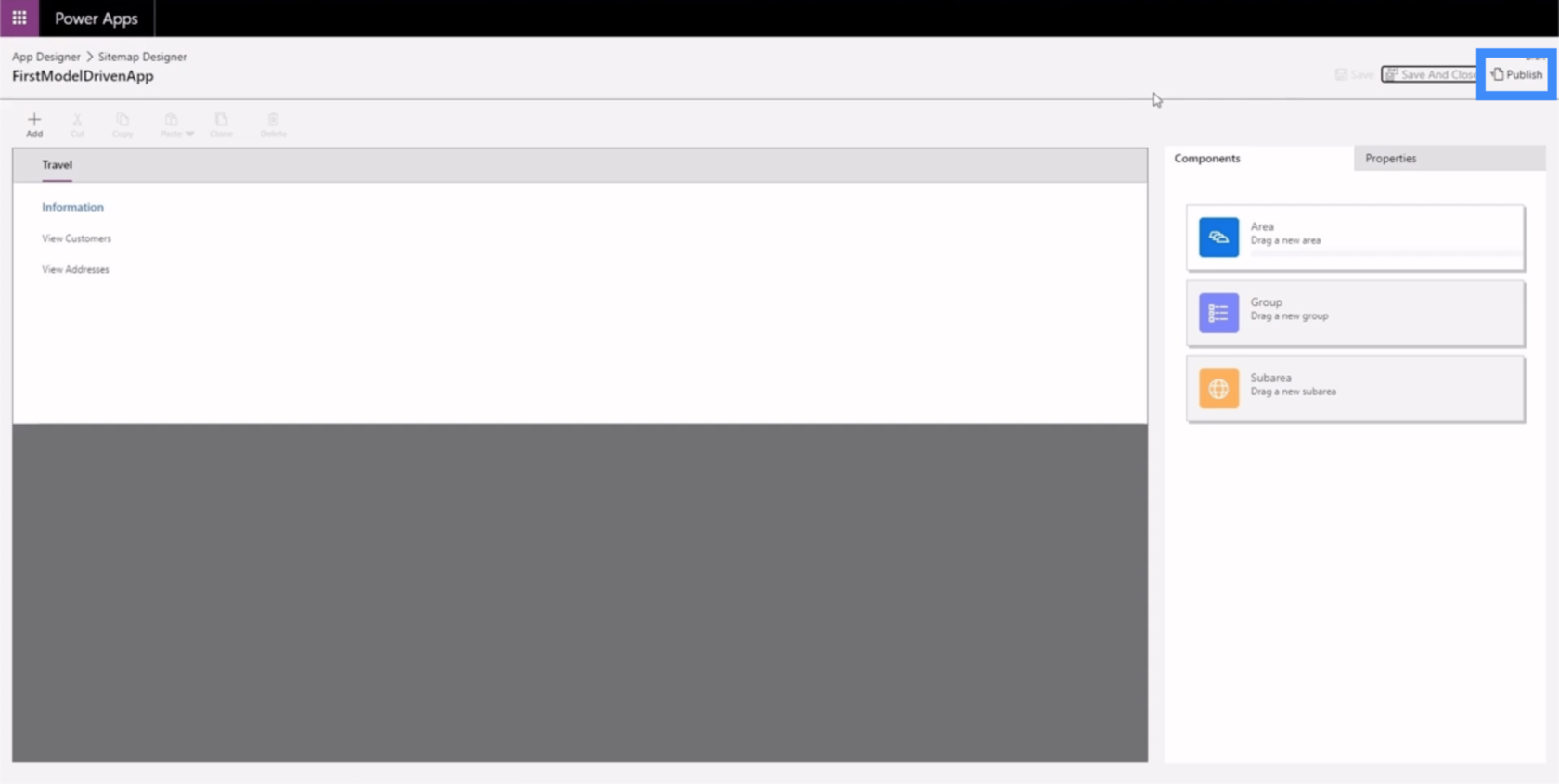
Потім клацніть Опублікувати.

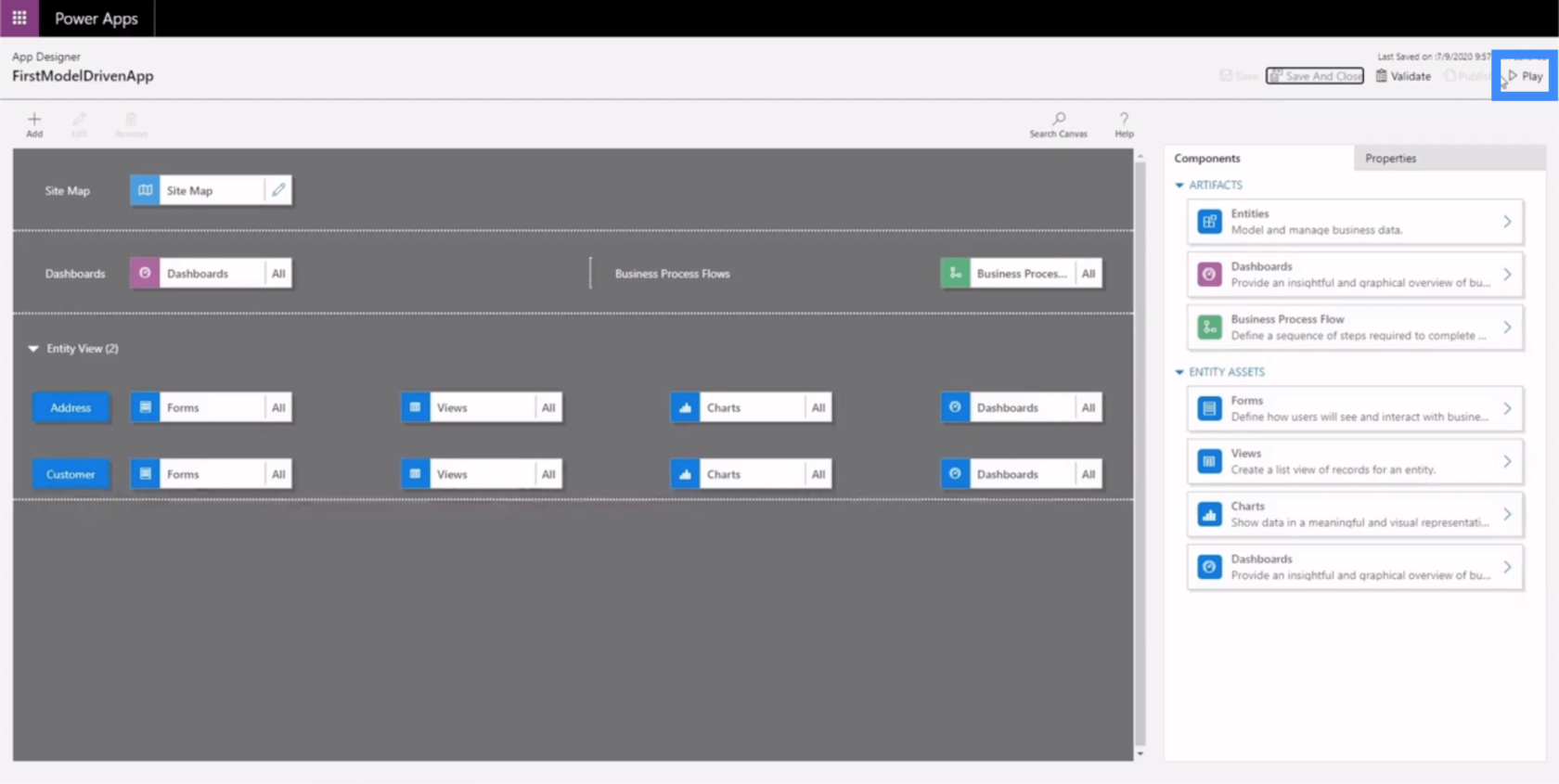
Давайте повернемося до App Designer, щоб побачити, як зараз виглядає програма.

Знову ми клацнемо тут «Зберегти та опублікувати», а потім клацнемо «Відтворити».

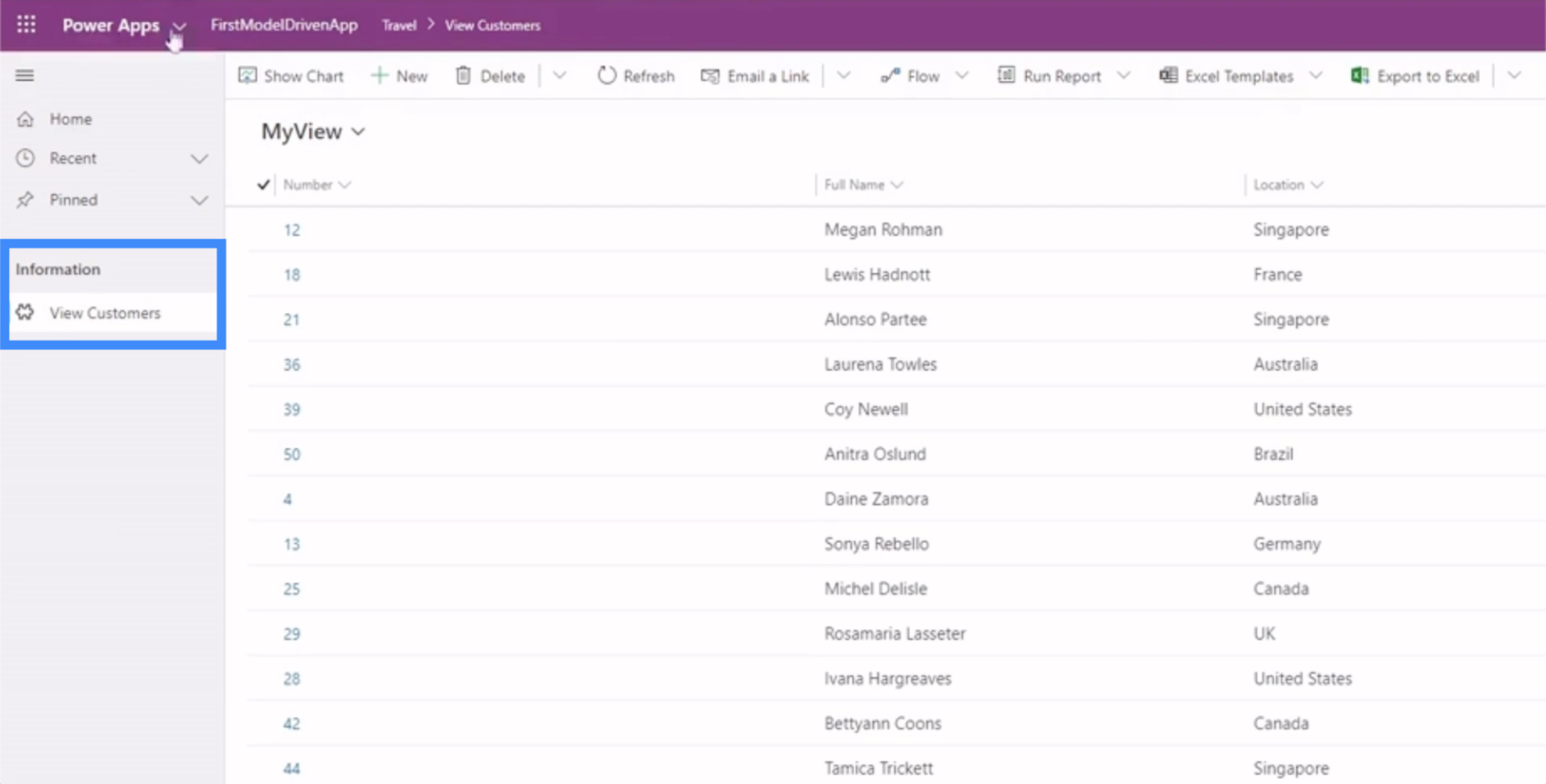
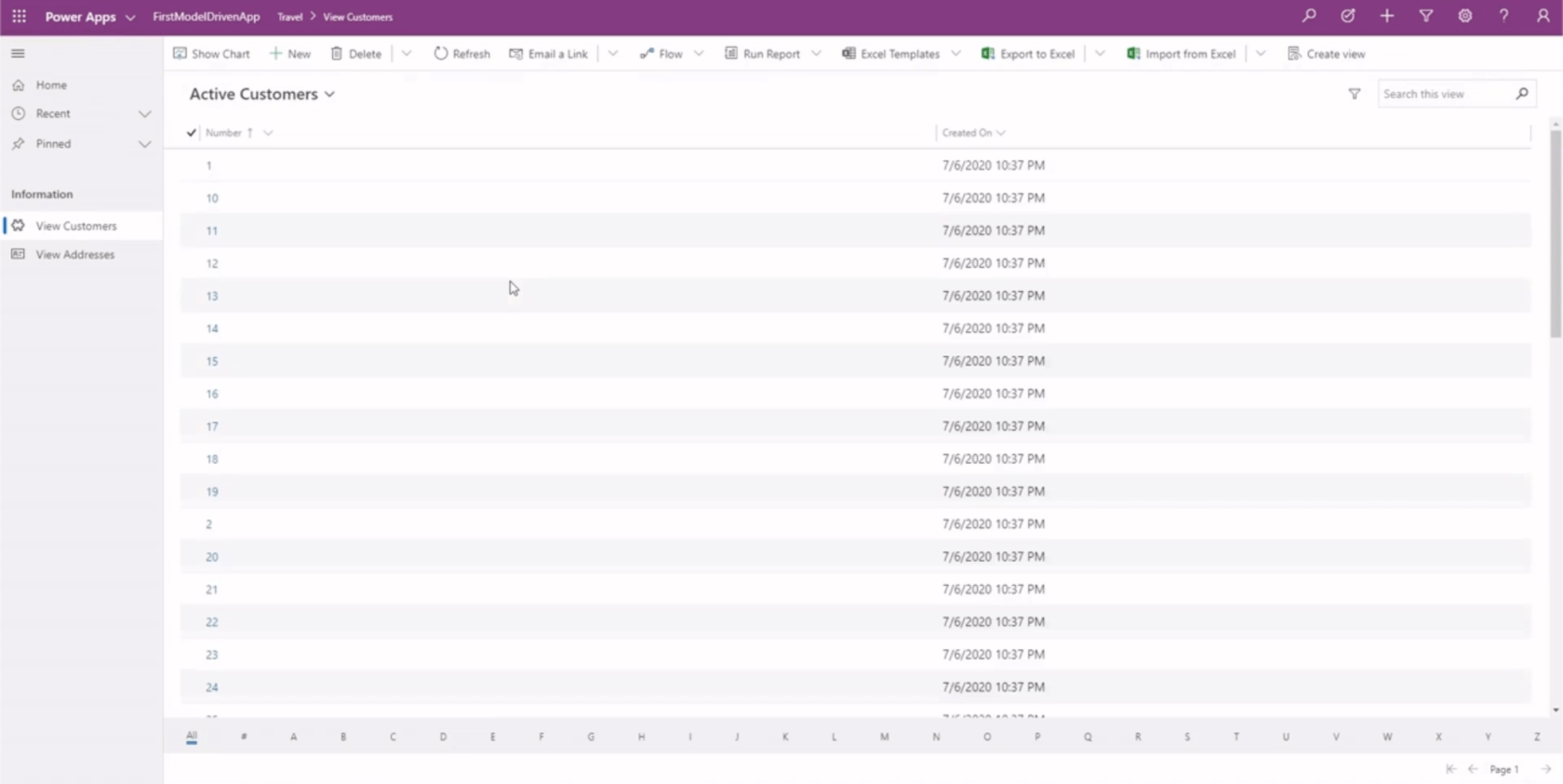
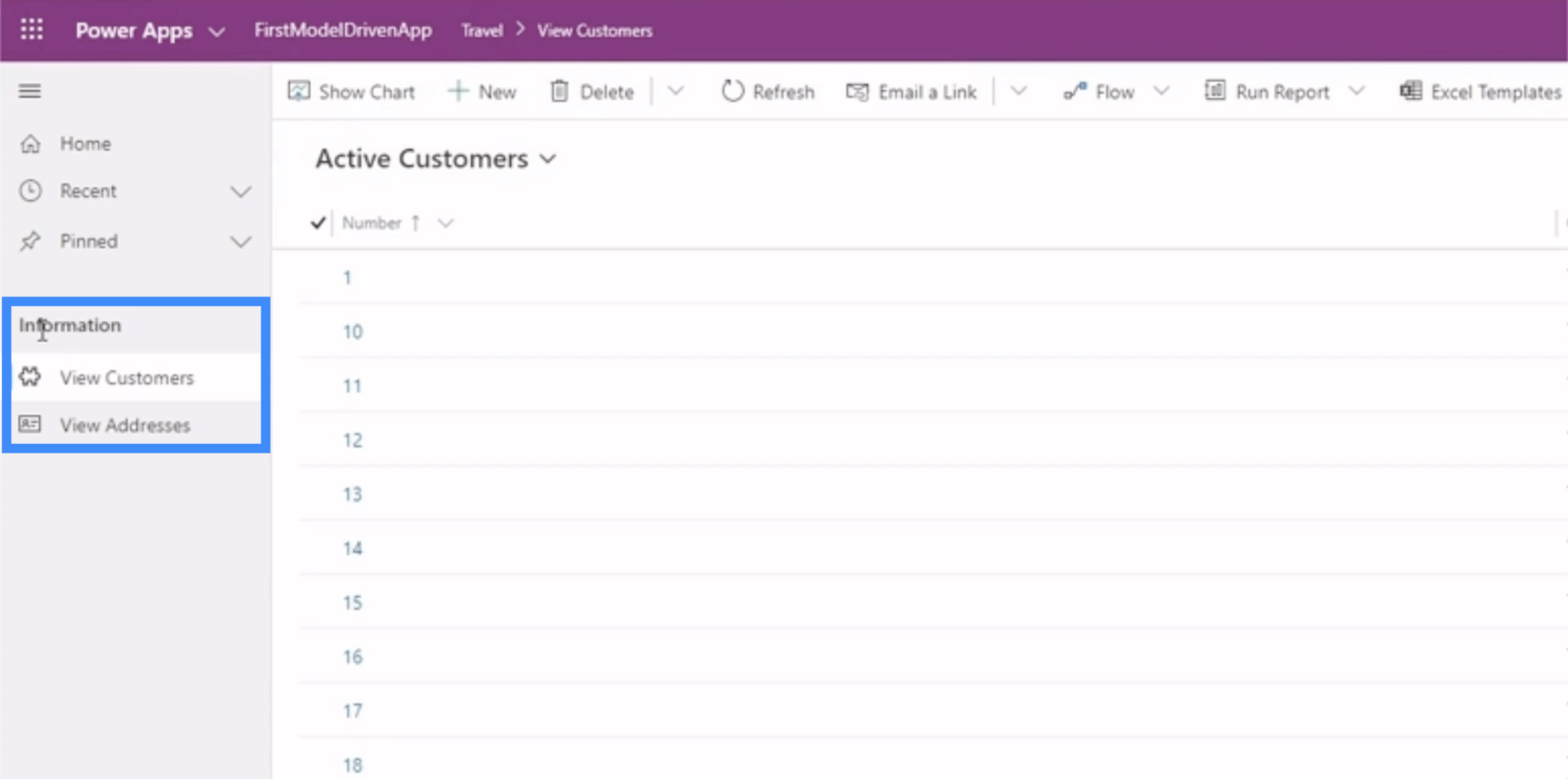
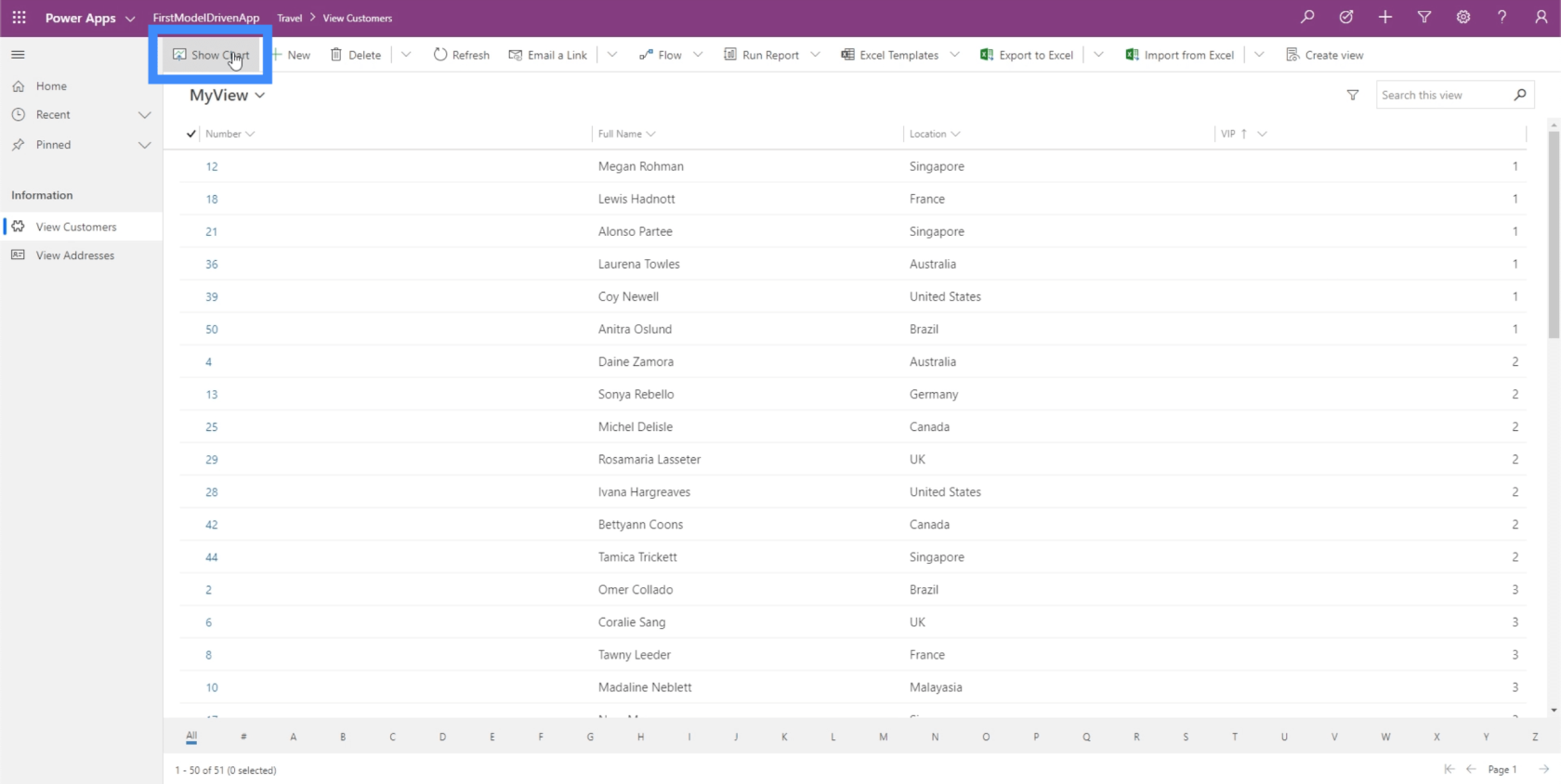
Ось так додаток виглядає зараз.

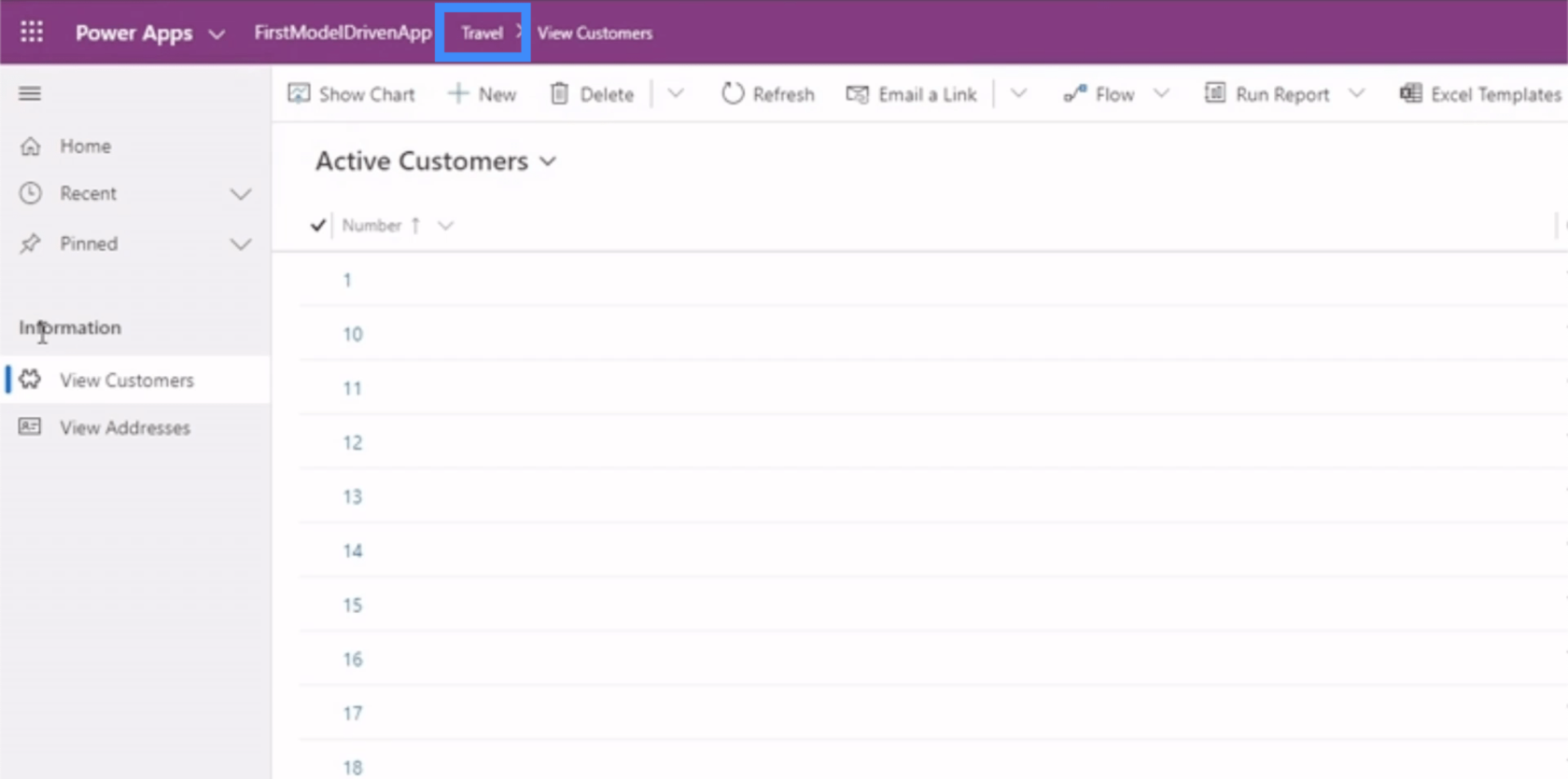
Ми дізнаємось, що ми в зоні подорожей, через цю панель угорі.

Ми також побачимо нашу групу та підобласті тут на лівій панелі.

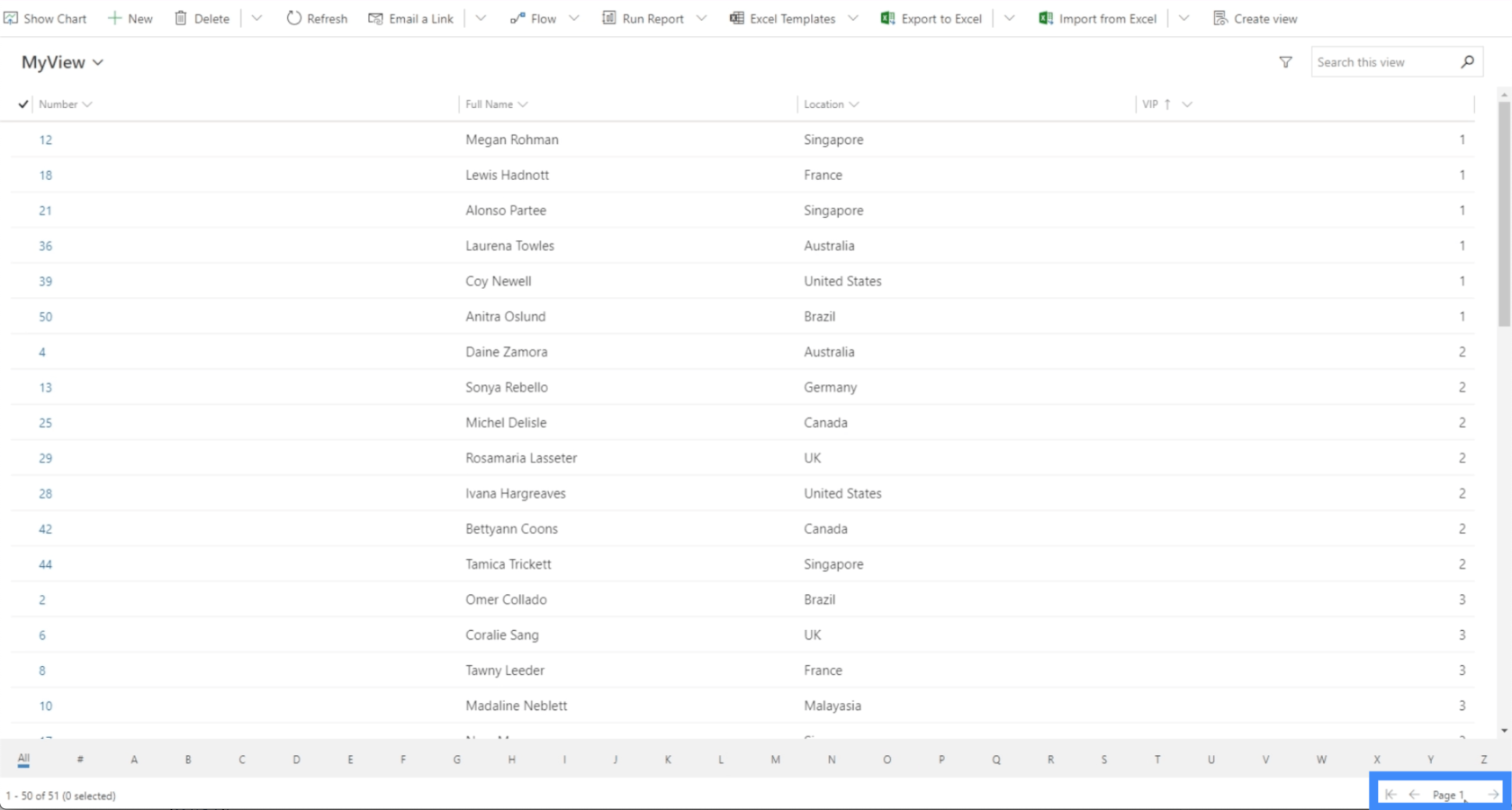
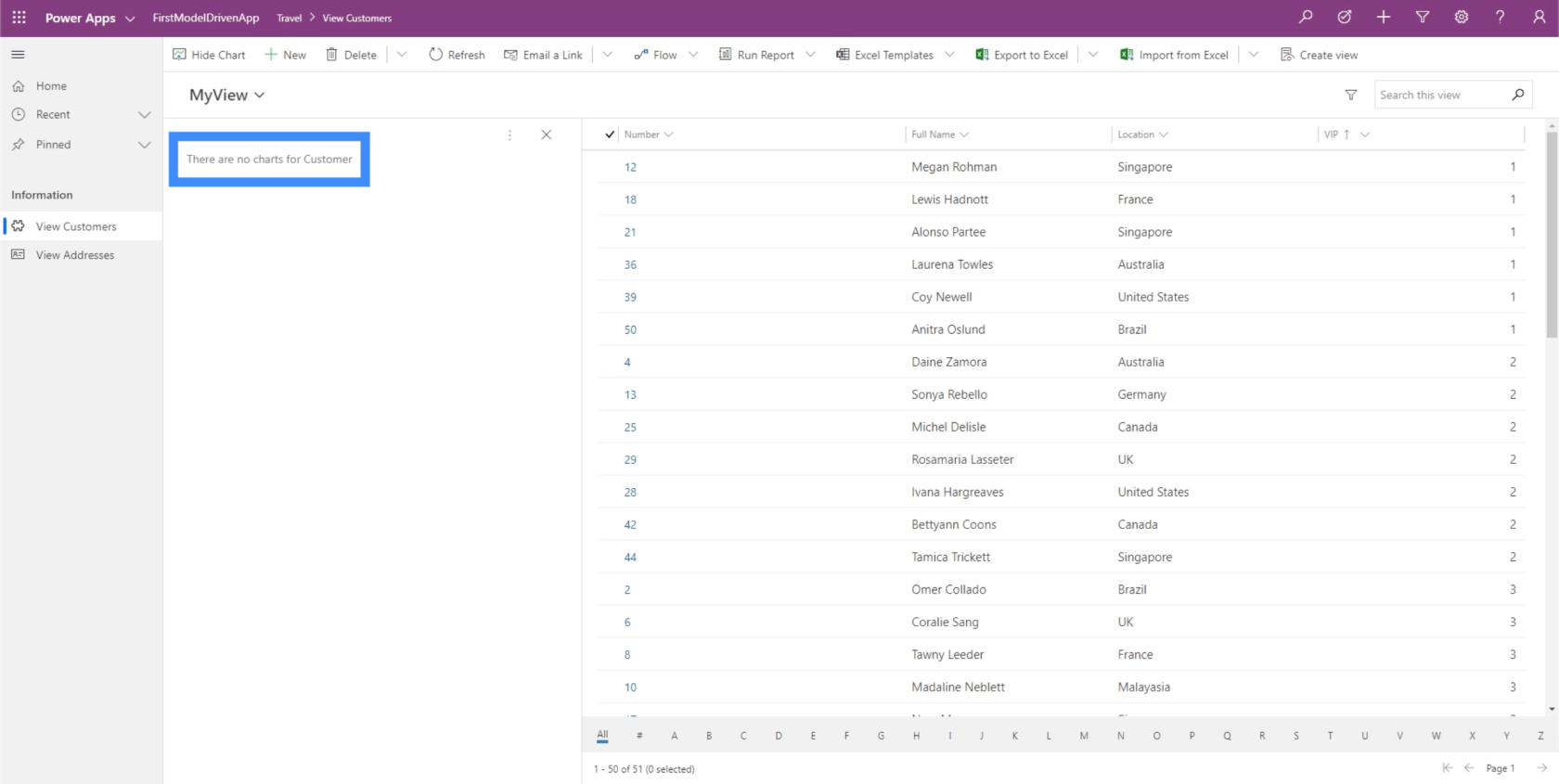
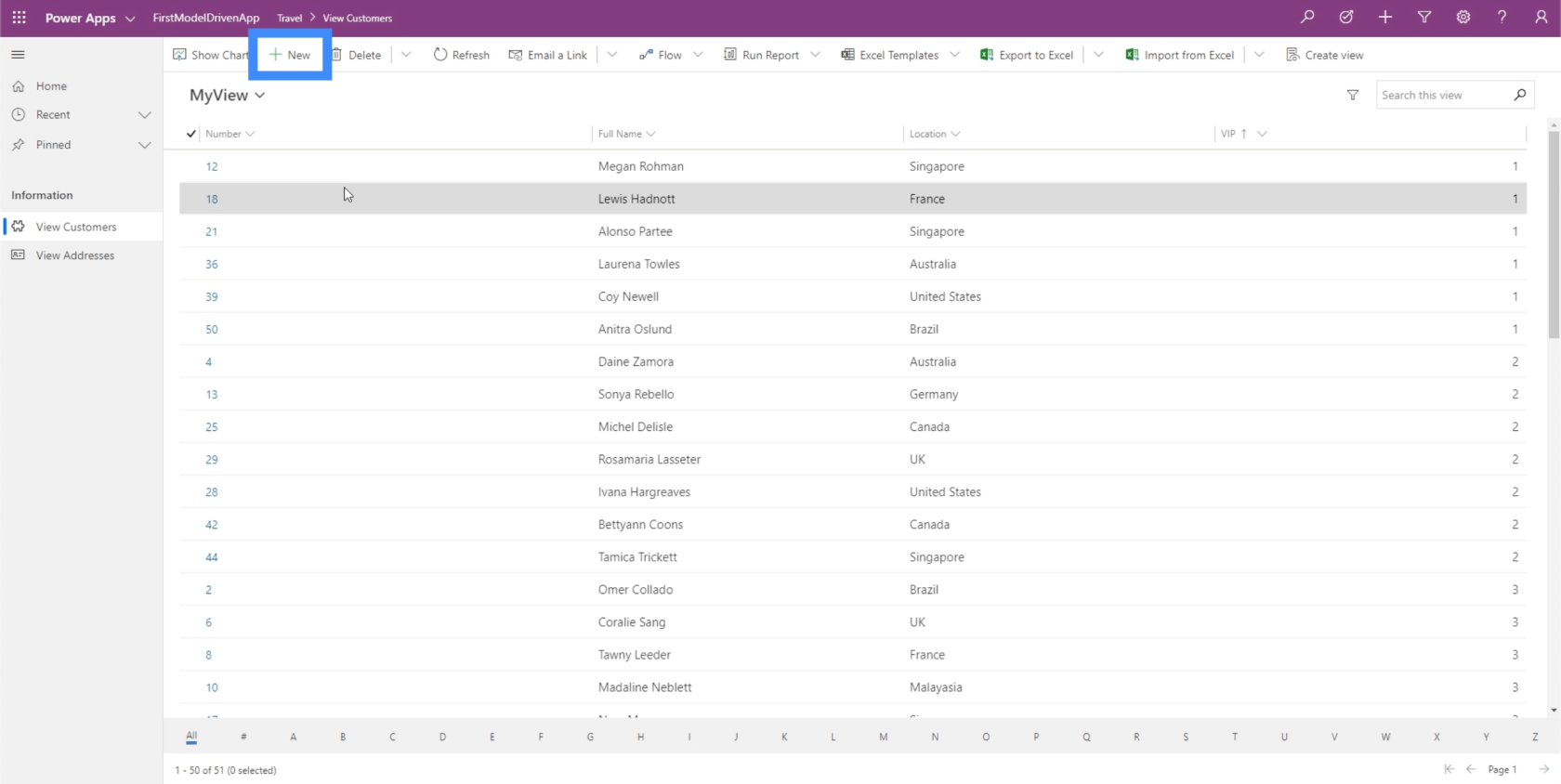
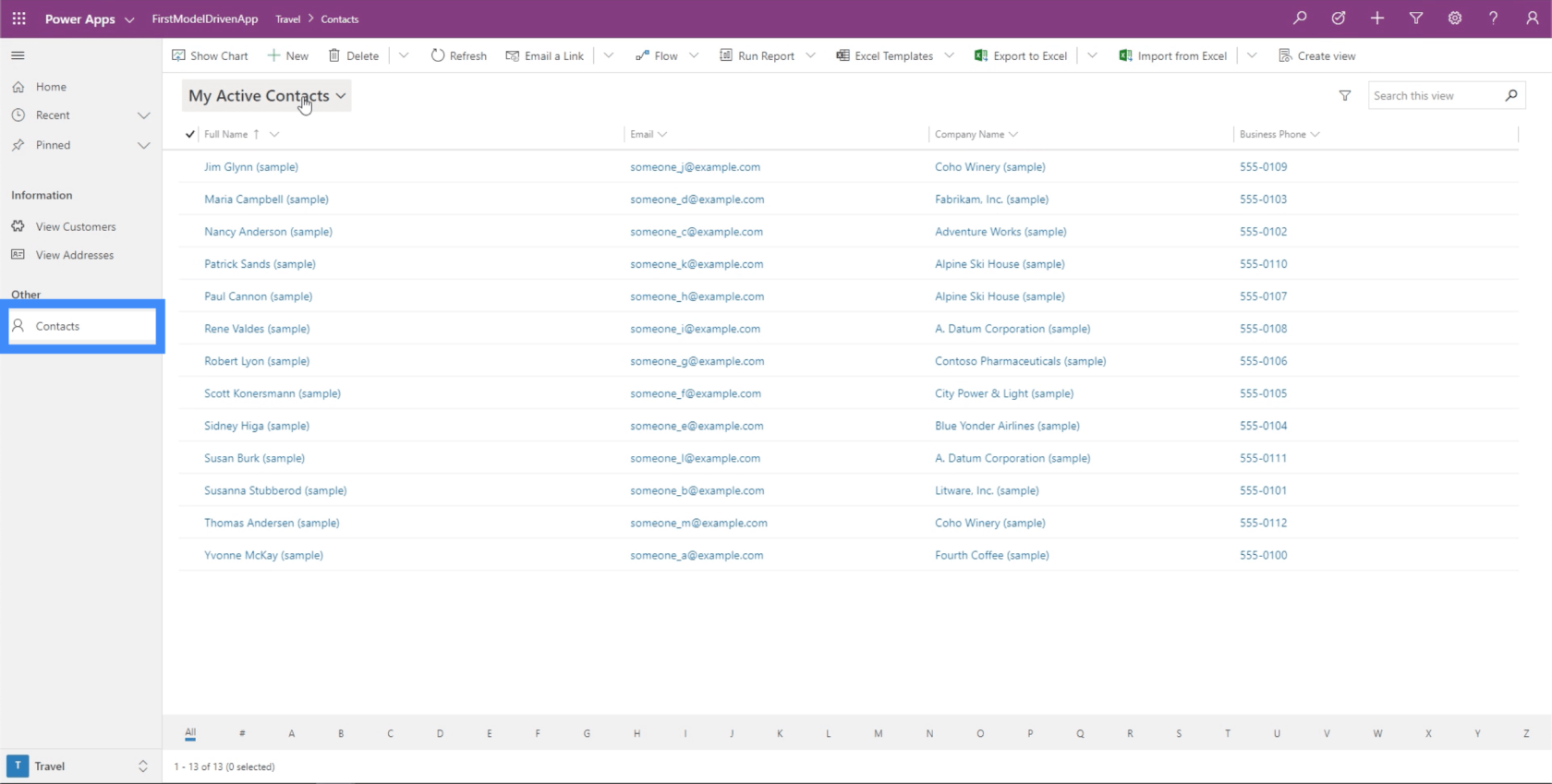
Якщо ми натиснемо «Переглянути клієнтів», ми побачимо першу підобласть у нашому прикладі.

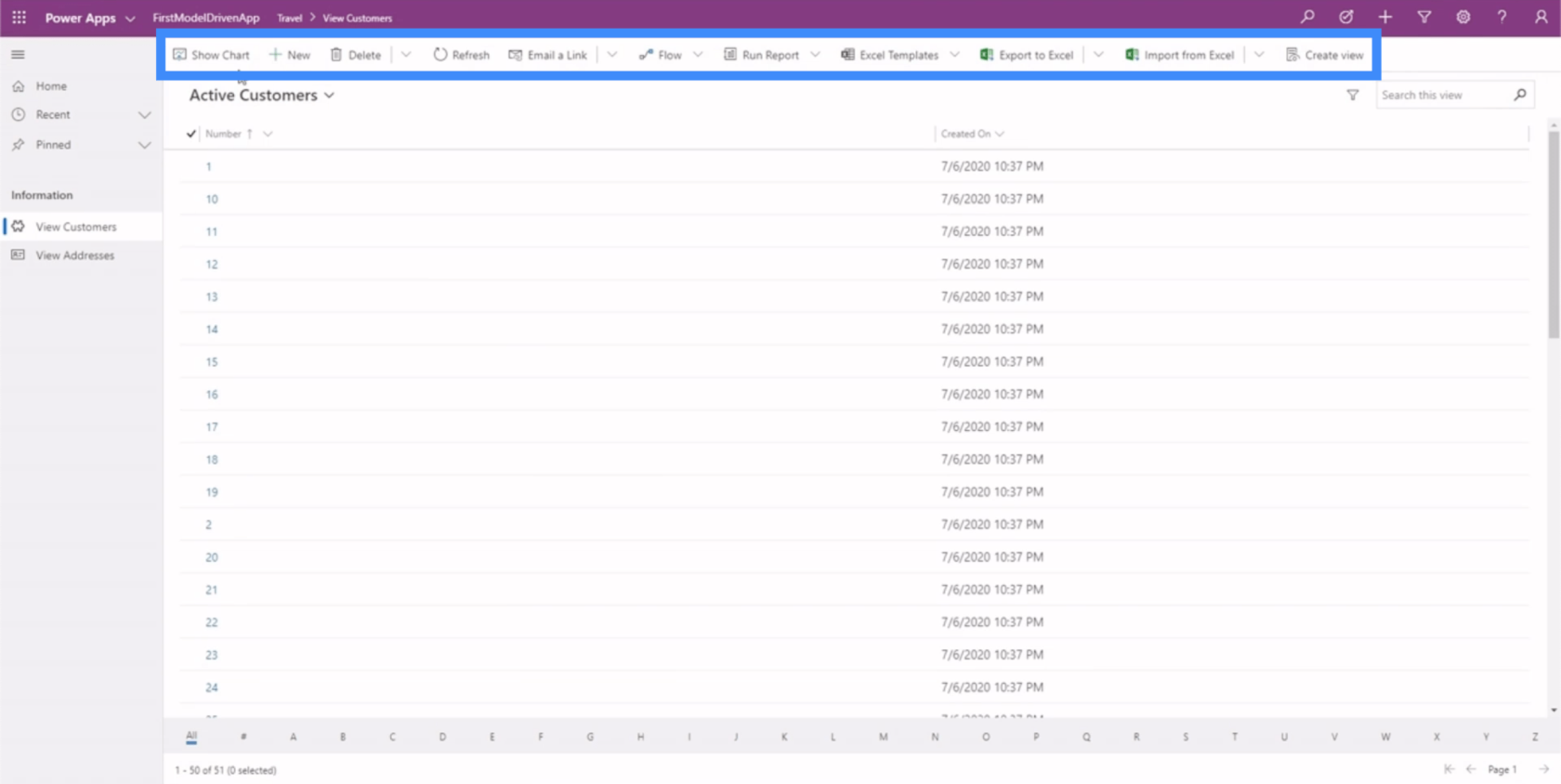
Тут угорі є різні параметри для показу діаграм, створення звітів та виконання інших дій.

По суті, цей приклад показує нам, наскільки важливо оволодіти картою сайту, знаючи, що це визначає спосіб взаємодії вашого кінцевого користувача з програмою. Якщо карта сайту складена неправильно, користувачам буде важко знайти та інтерпретувати потрібні дані.
Редагування форм і подання в програмах на основі моделі Power Apps
Оскільки на карті сайту представлено різні частини нашої програми, тут ми також можемо додавати елементи в наше подання сутності, оскільки там знаходяться всі наші дані. На даний момент ми маємо адресу та сторінки клієнтів у нашому додатку, тому ми повинні бачити те саме в нашому представленні сутностей.

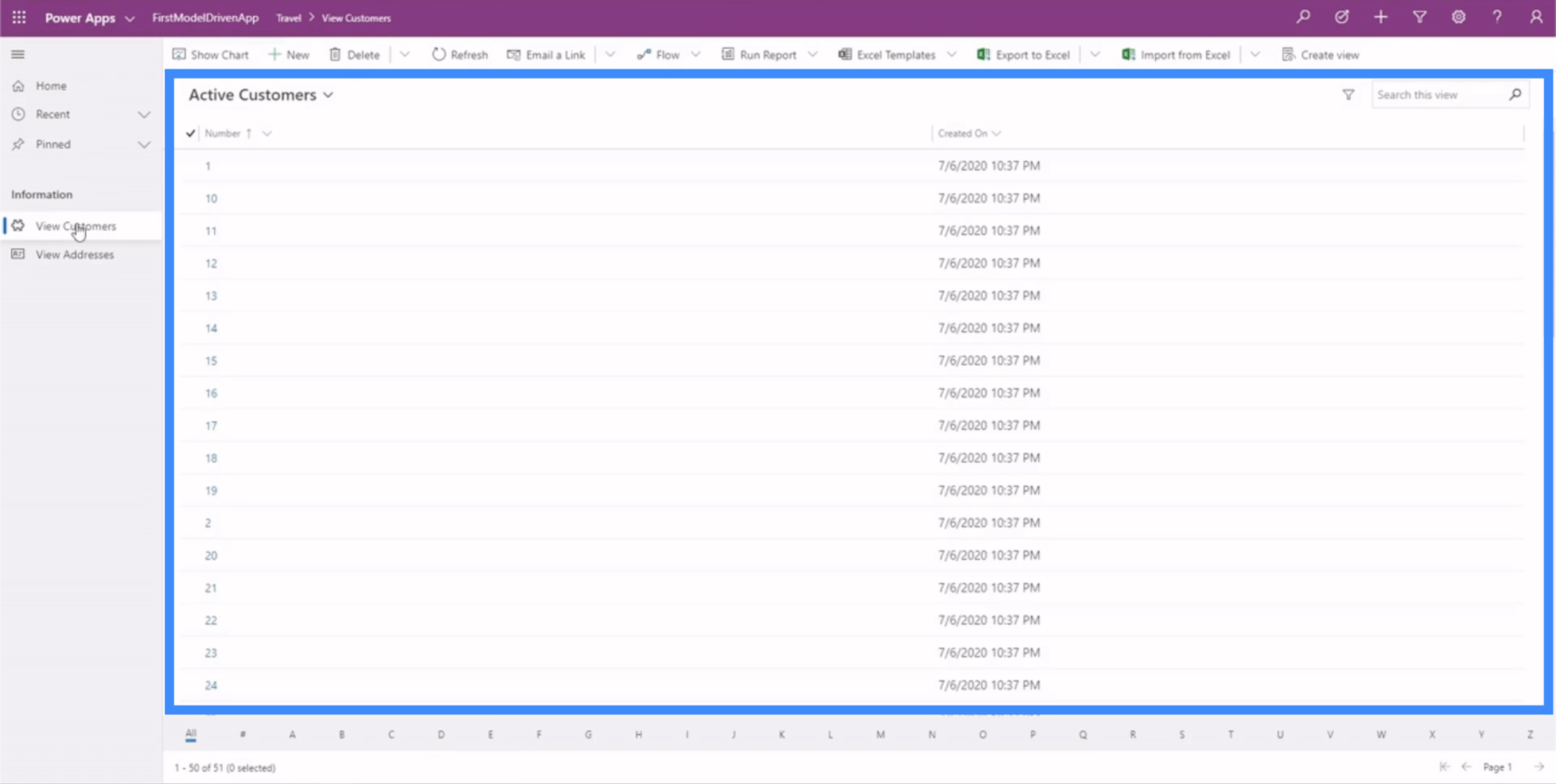
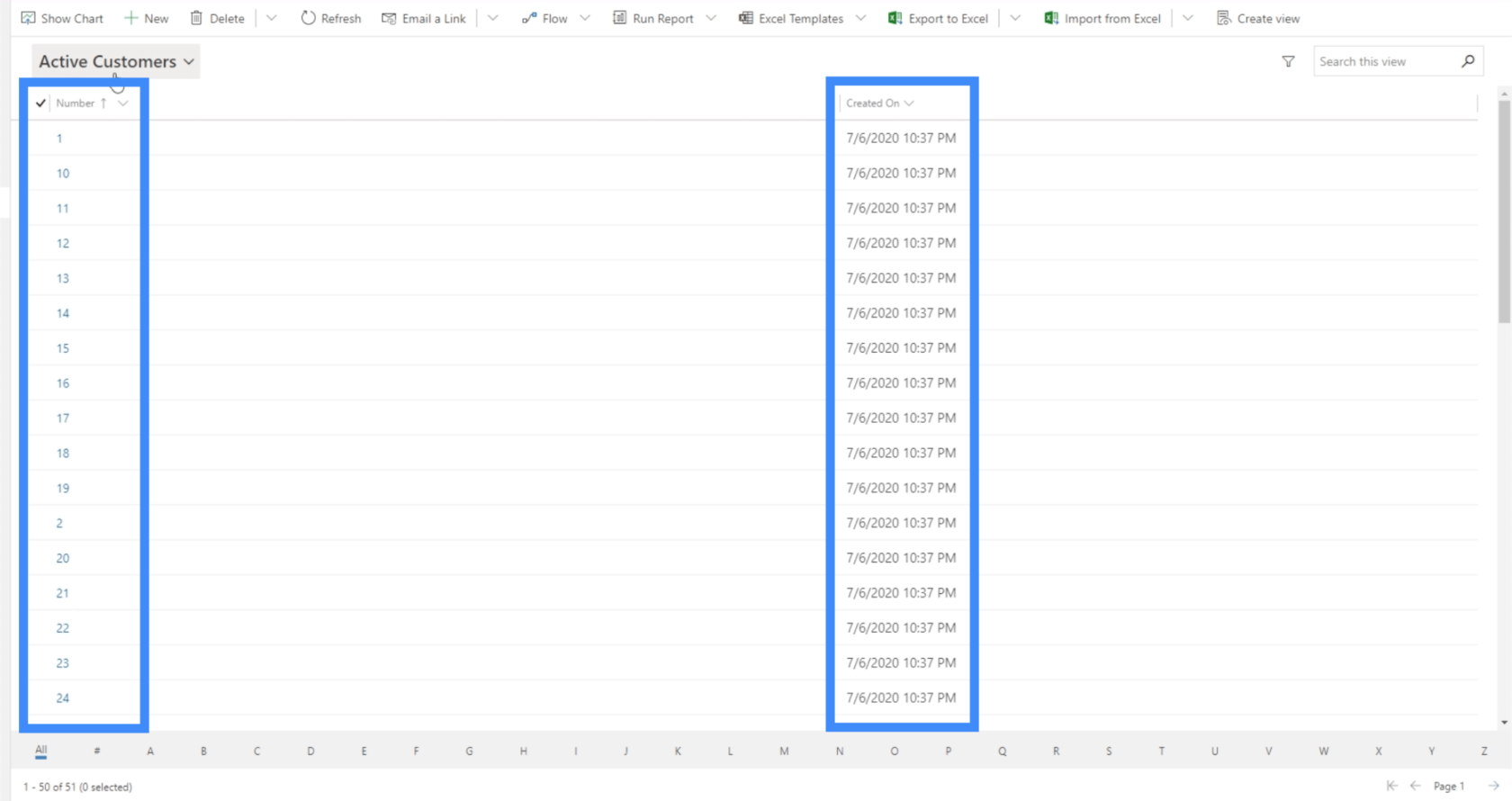
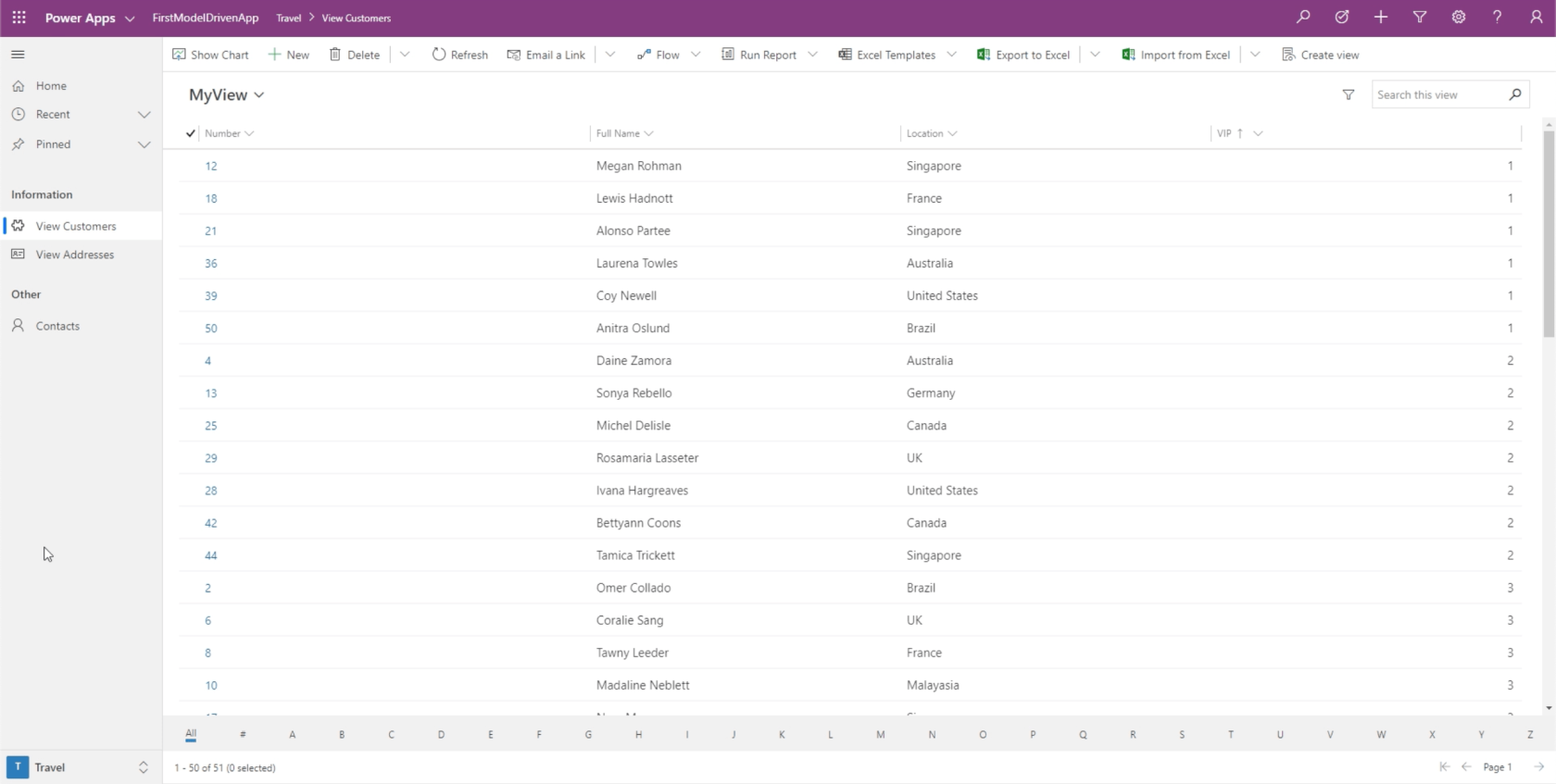
Тут ми також можемо змінювати наші Views. На даний момент ми бачимо подання під назвою «Активний клієнт», але воно показує лише номер клієнта та дату його створення.

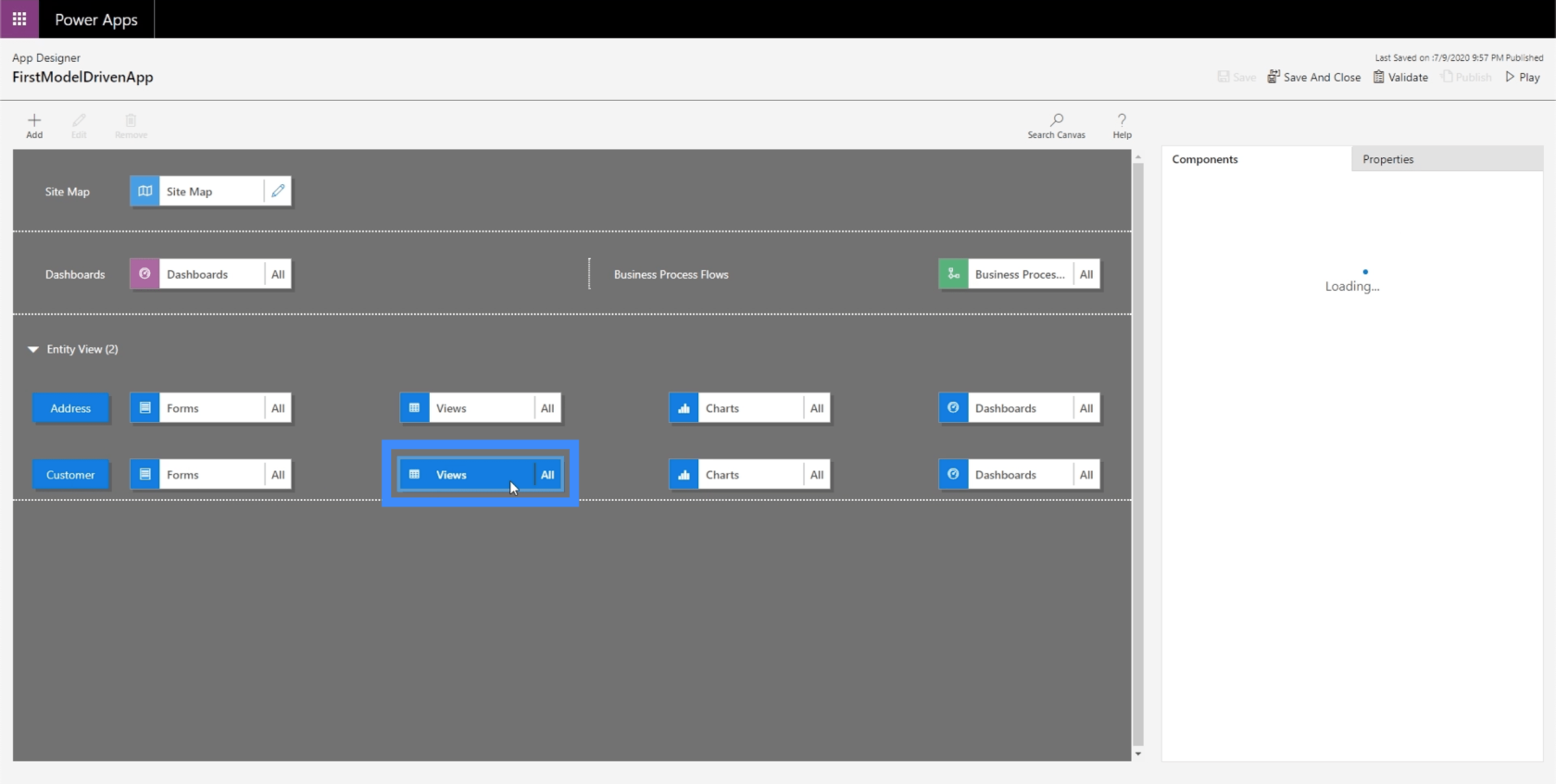
Звичайно, це не те, що ми хочемо, щоб наші користувачі бачили. Ми хочемо, щоб вони бачили більше інформації про наших клієнтів. Отже, давайте клацнемо «Перегляди», щоб змінити це.

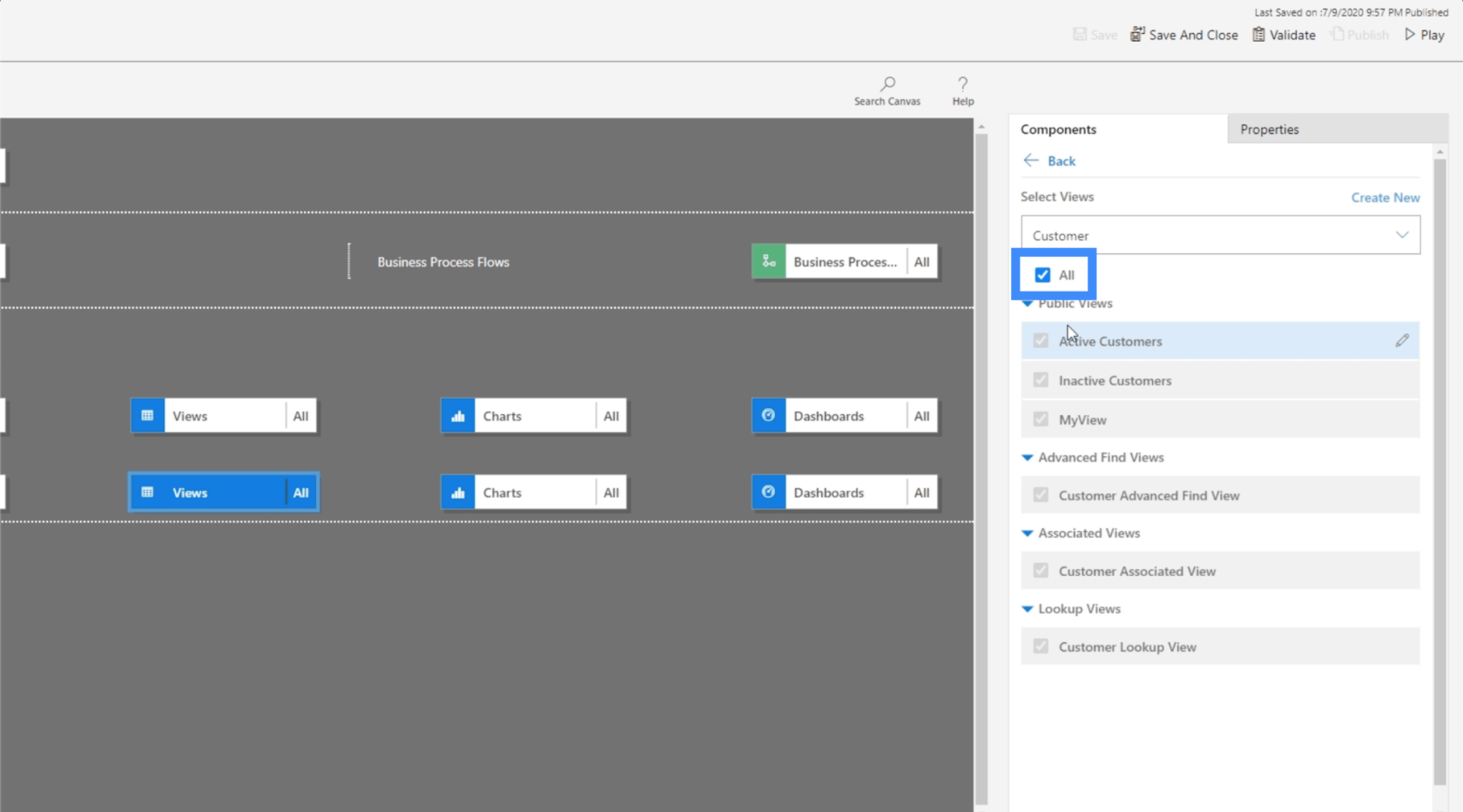
Вибравши Views, ми перевіримо компоненти на правій панелі. На даний момент він показує всі можливі перегляди, чого ми теж не хочемо. Ми хочемо, щоб конкретні користувачі переглядали лише те, що їм буде корисно.

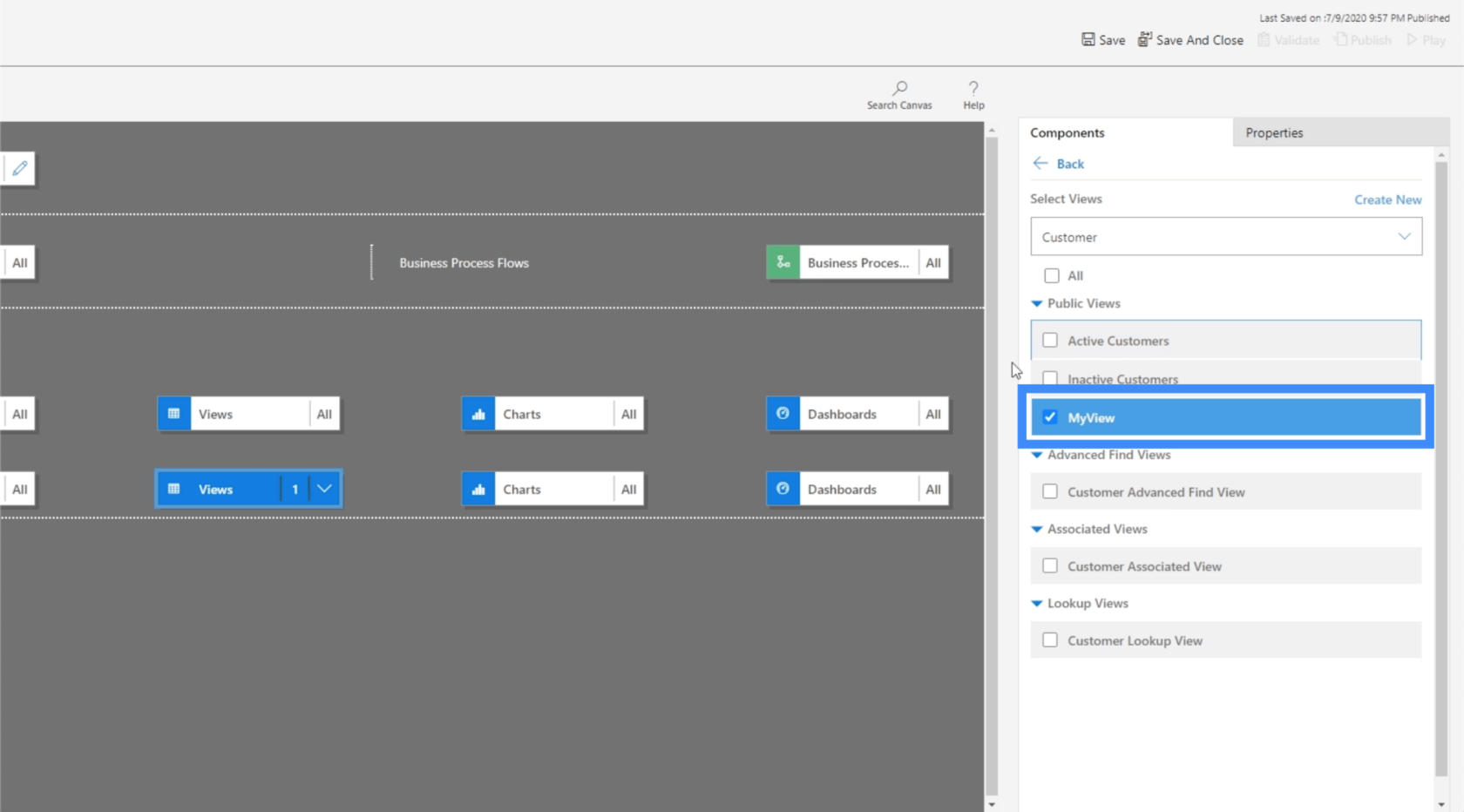
Тому ми знімемо позначку з усіх і замість цього виберемо MyView. Це погляд, який ми зробили раніше в a.

Тепер знову клацніть «Зберегти та опублікувати», а потім клацніть «Відтворити», щоб побачити, як виглядає оновлений вигляд.

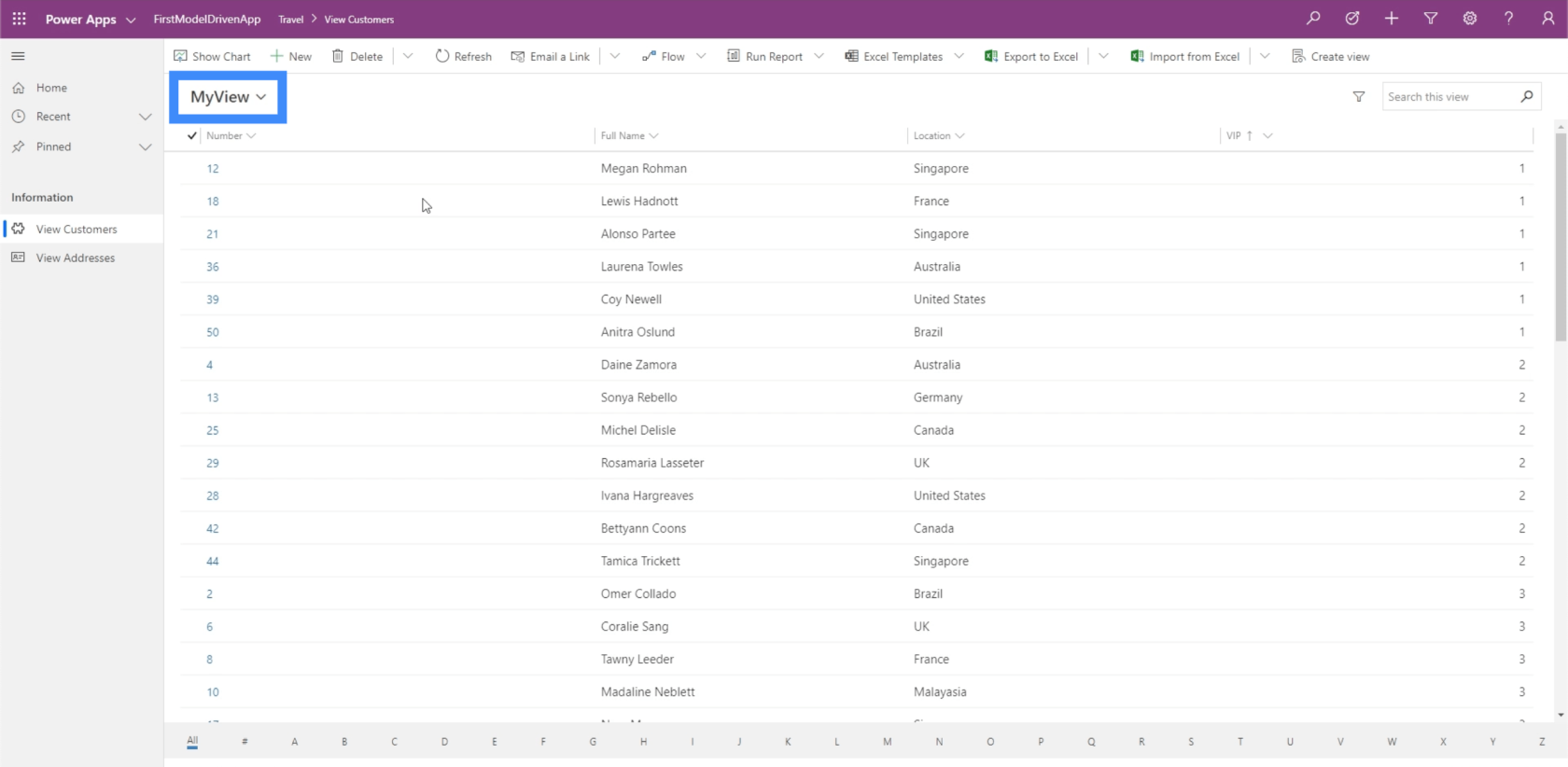
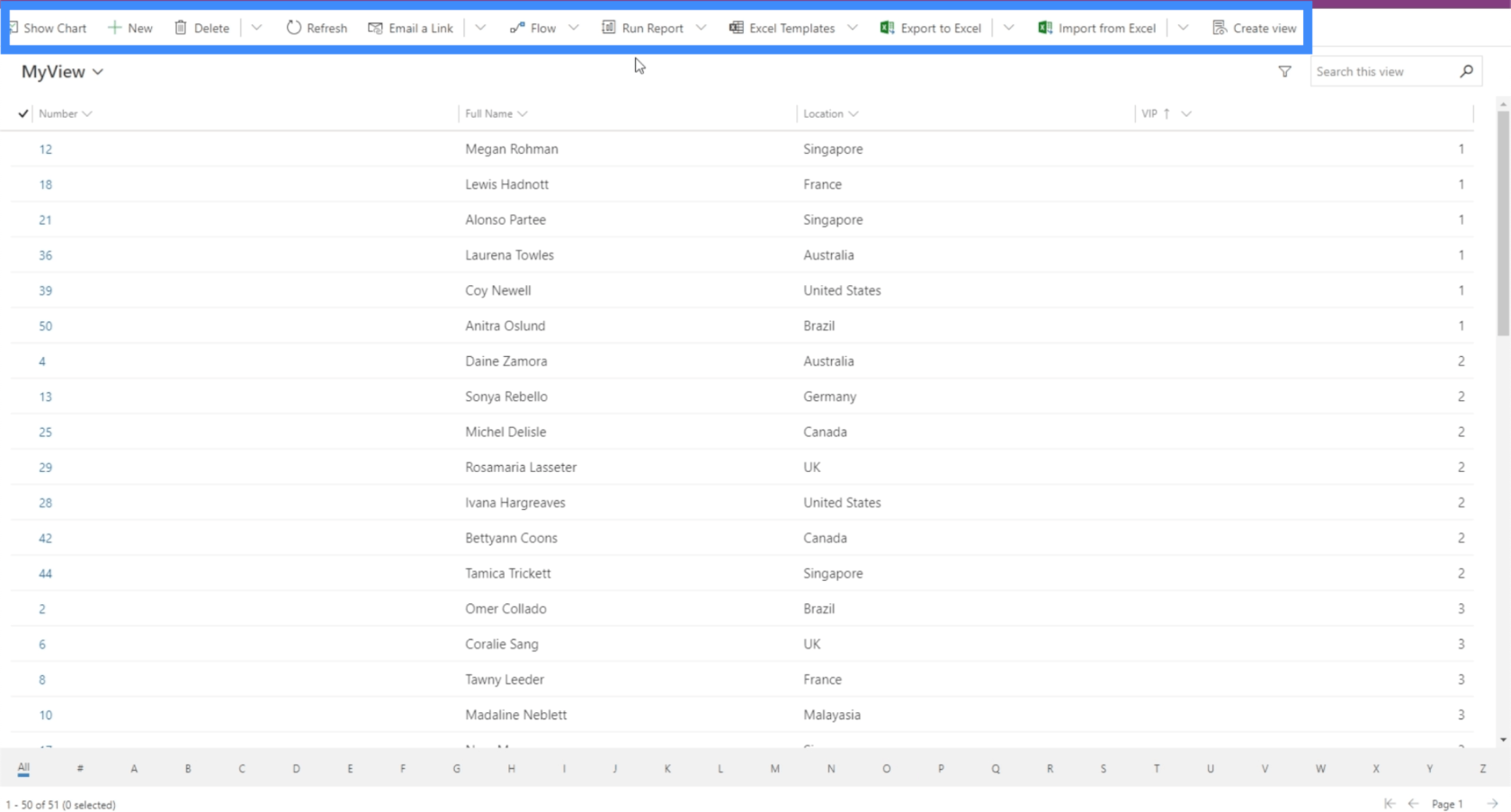
Тепер ми знаходимося на тій самій сторінці, на яку дивилися раніше, але цього разу ми бачимо MyView. Тут відображаються інші стовпці, як-от Повне ім’я та Розташування.

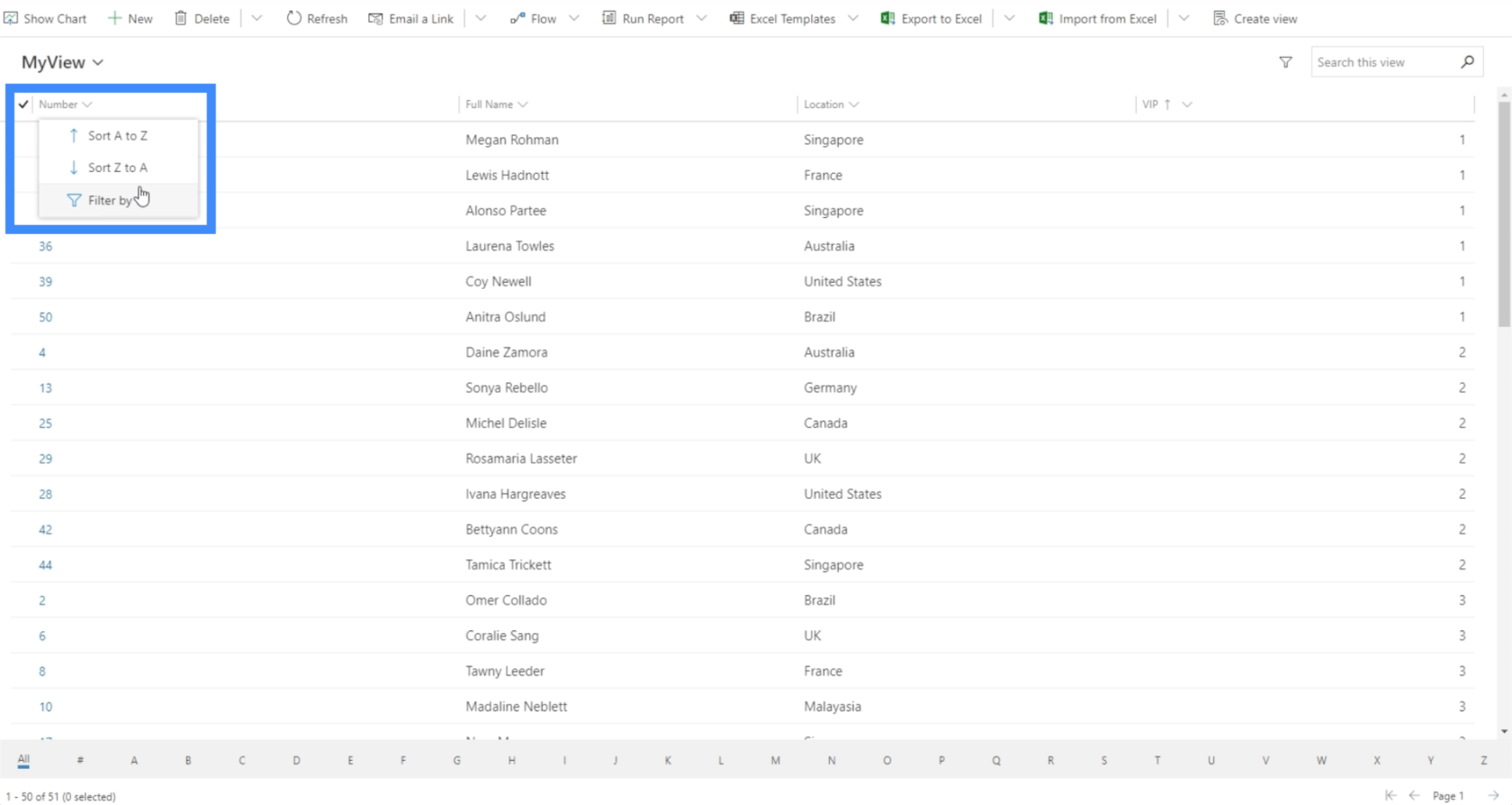
Є також фільтри, які можуть сортувати дані залежно від ваших потреб і вподобань.

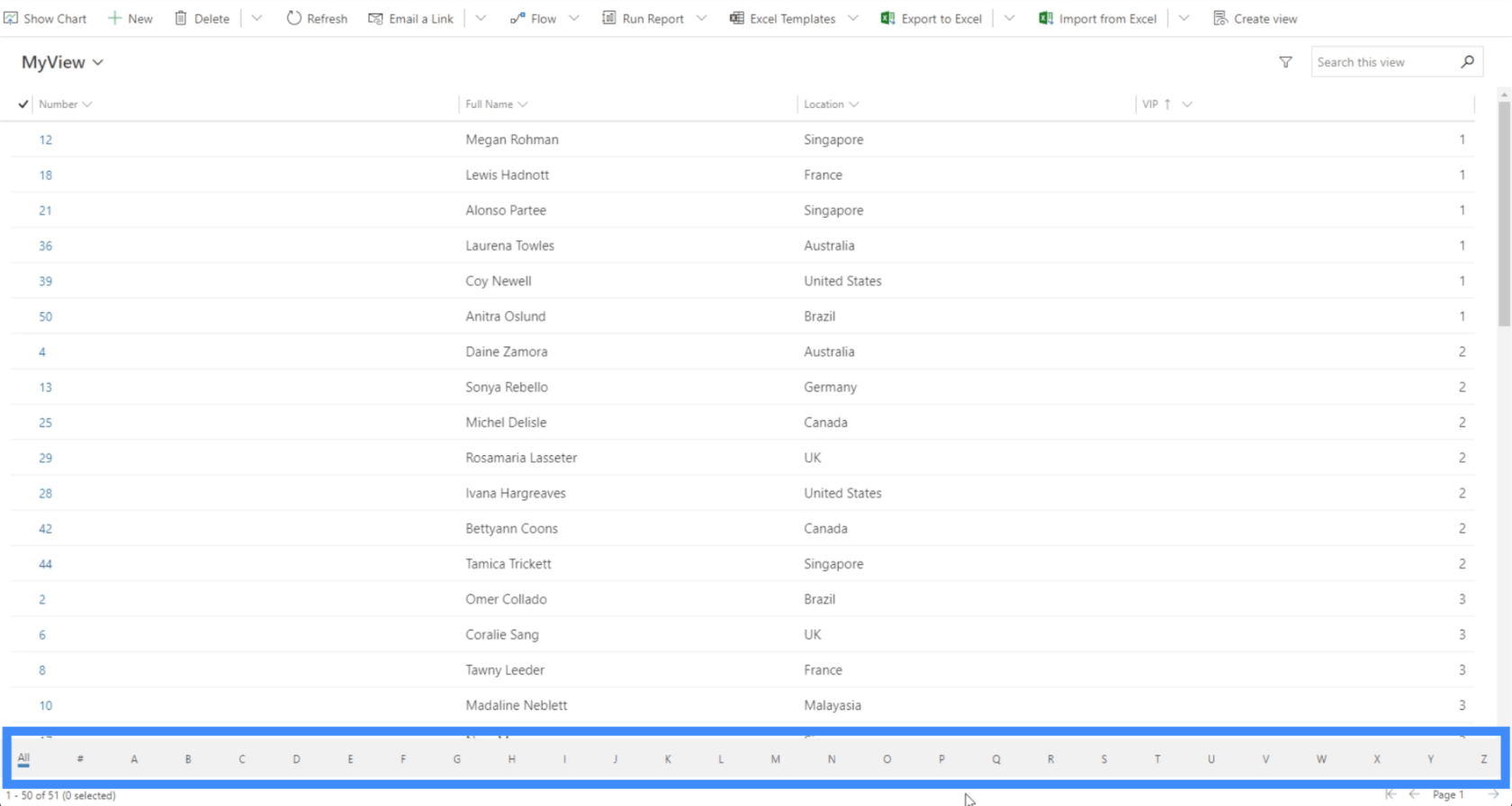
Також є можливість відобразити інформацію на основі першої літери елемента за допомогою фільтра нижче.

Інший фільтр у нижньому правому куті дозволяє нам перемикатися між сторінками.

Знову ж таки, ми бачимо різні доступні для нас дії тут зверху.

Повертаючись до карти сайту, ви також побачите, що тепер на ній відображається лише одне подання замість усіх.

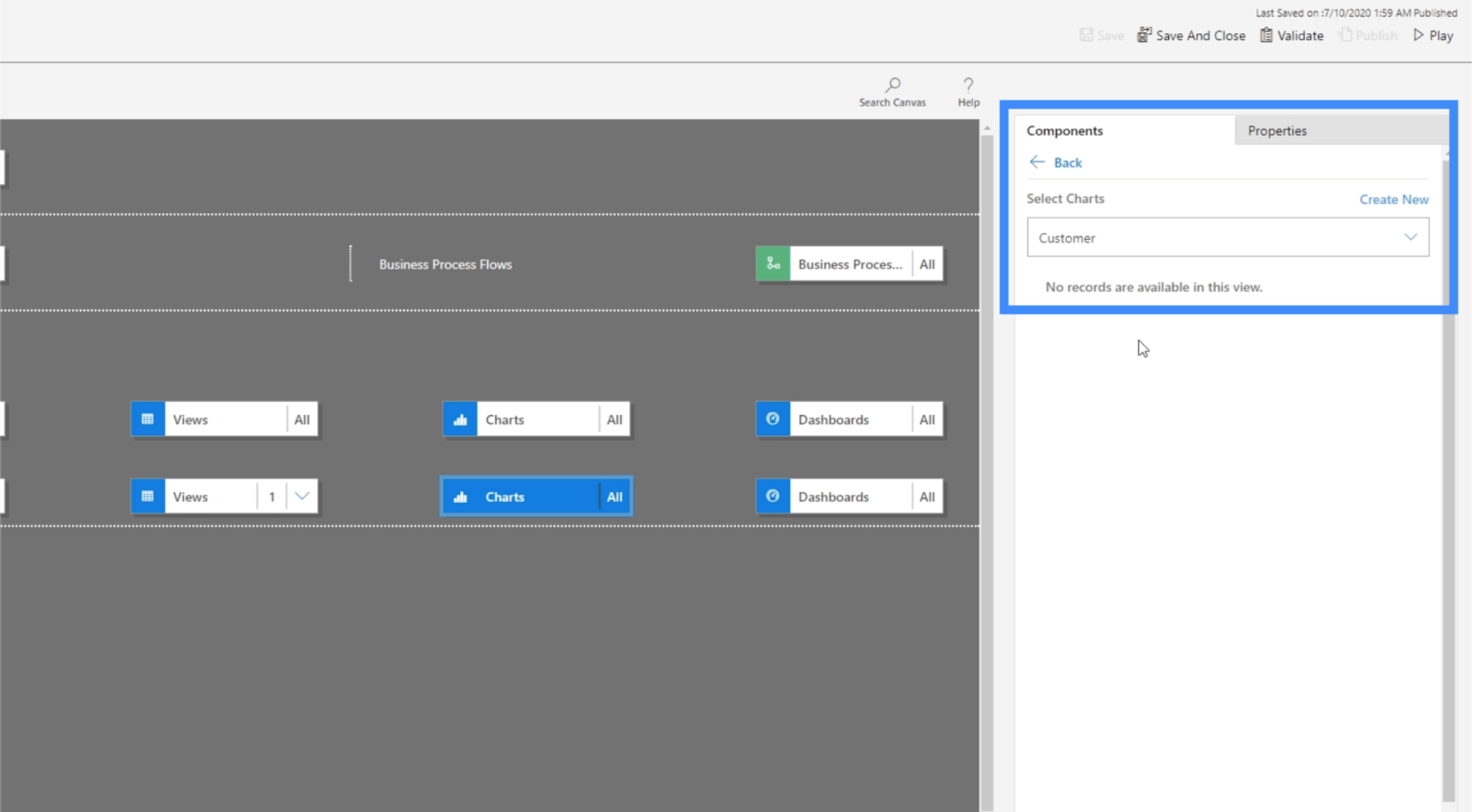
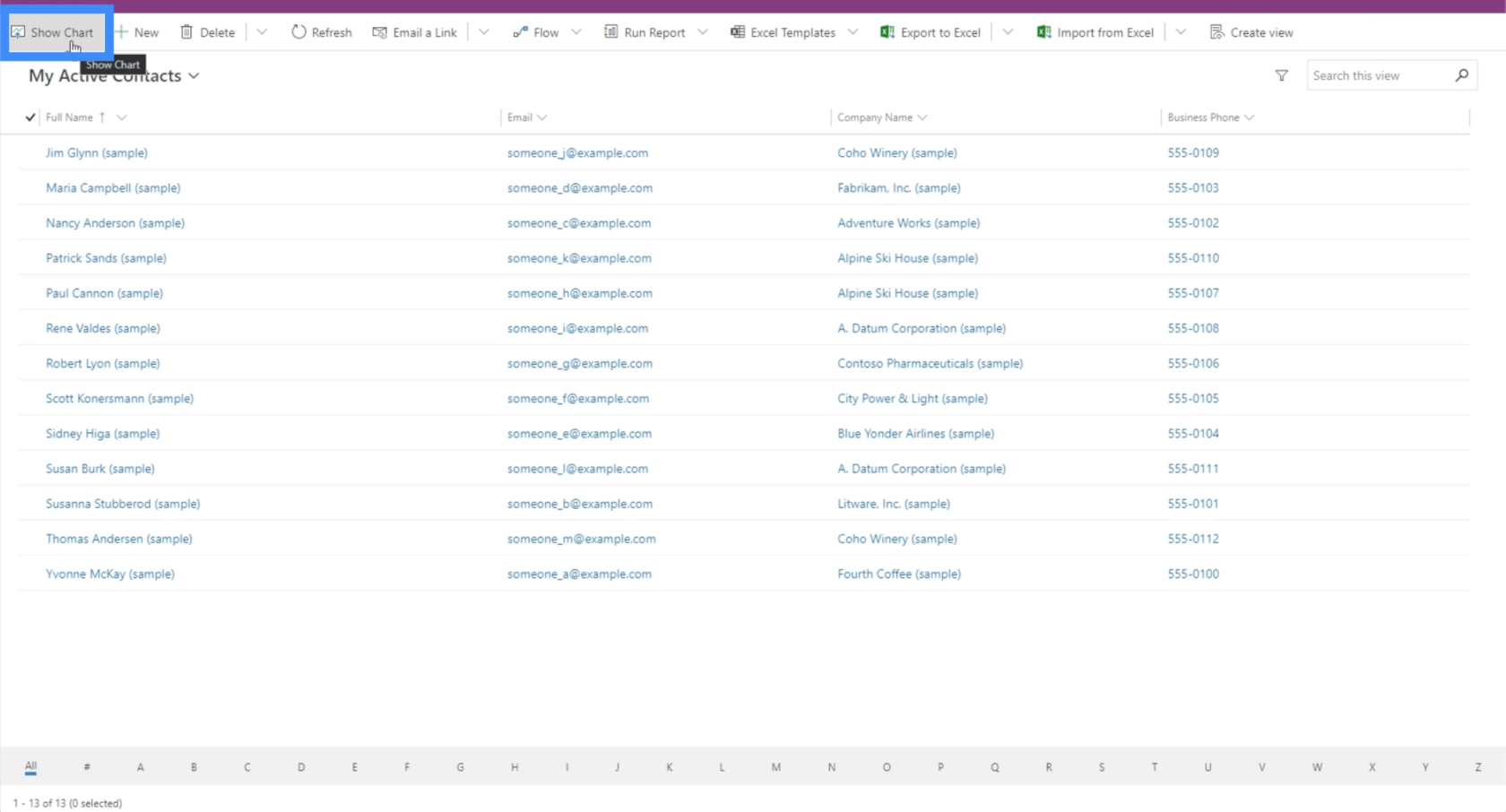
Те ж саме стосується діаграм і інформаційних панелей. Клацніть «Показати діаграму».

Як ви можете бачити, це дає нам примітку про відсутність доступних діаграм.

Причина, чому ми не маємо тут жодних діаграм, полягає в тому, що ми ніколи не створювали діаграми в загальній службі даних. По суті, усе, що ви робите в CDS, завжди відображатиметься тут.
Якщо у нас є діаграма в CDS, то нам потрібно зараз натиснути вкладку Компоненти на правій панелі, перейти до діаграм і вибрати певну діаграму для цієї сутності.

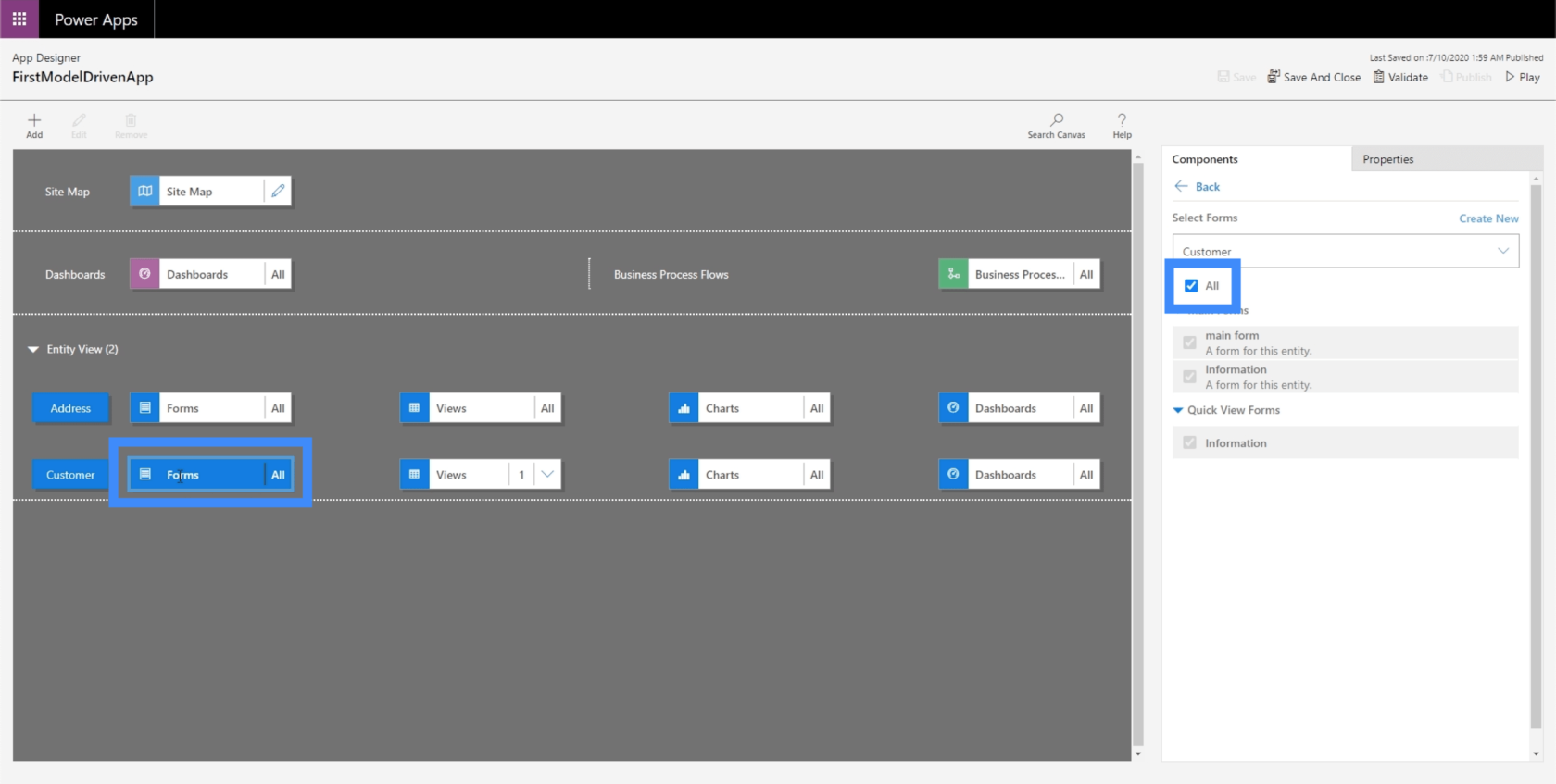
Тепер перейдемо до Forms, тому що це те, що ми створили в загальній службі даних.

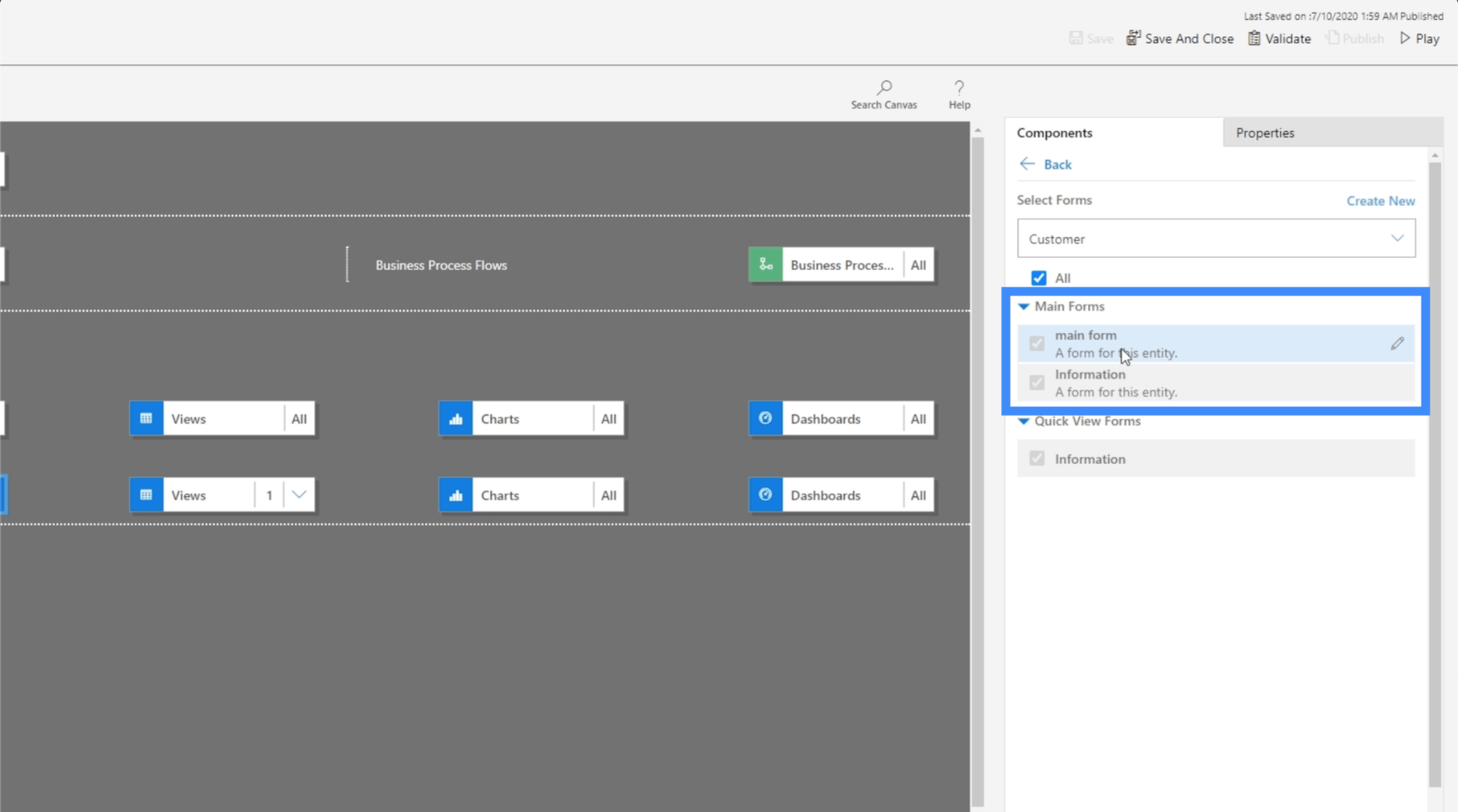
Зараз ми надаємо користувачеві можливість вибрати всі форми. Однак ми дійсно хочемо, щоб користувач використовував основну форму.

Отже, давайте подивимося, як це працює. Повертаючись до перегляду клієнтів, клацніть +Новий.

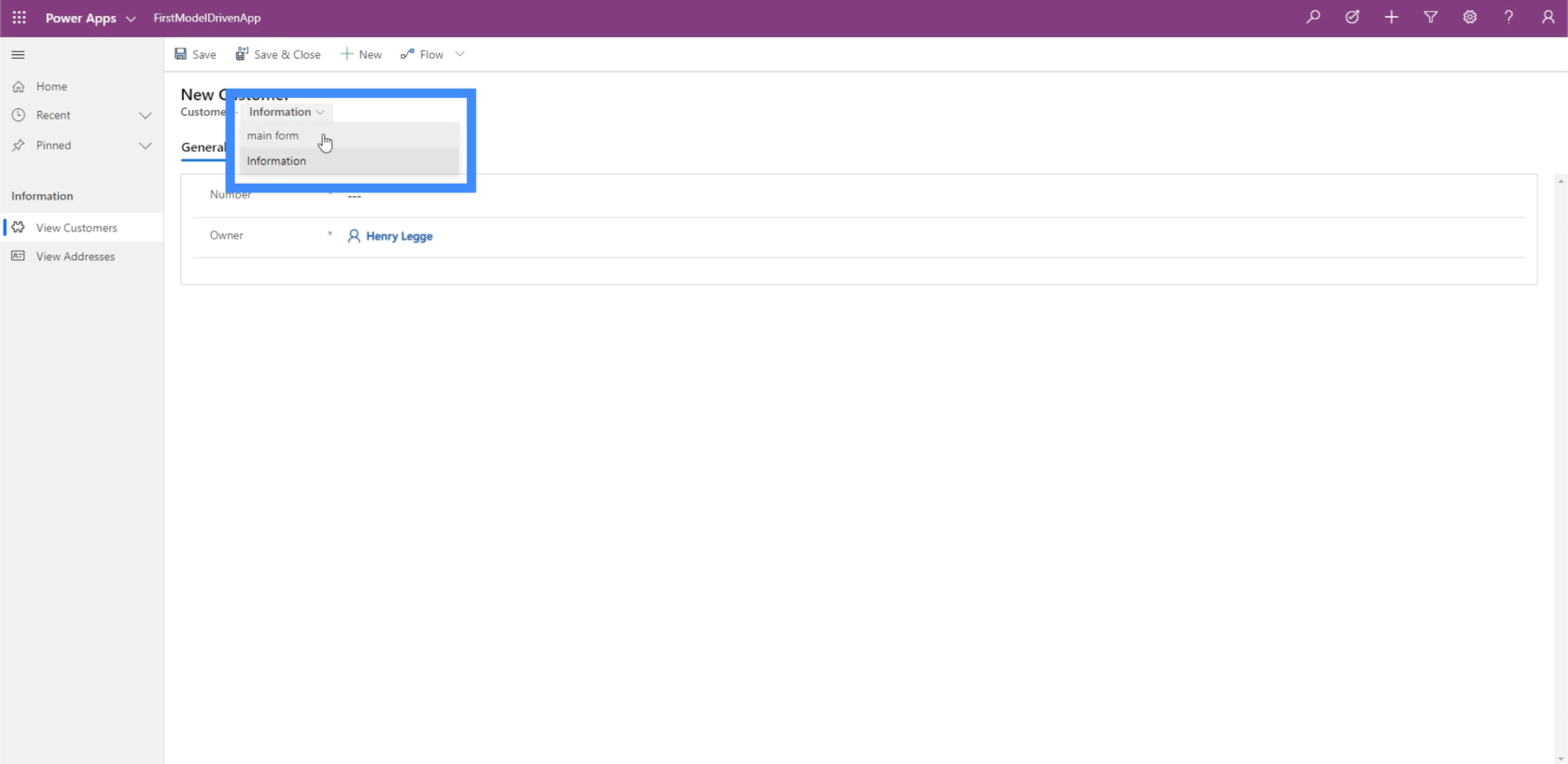
Тут користувач може фактично вибрати, яку форму він хоче використовувати. Тому вони можуть просто змінити його на основну форму, якщо хочуть.

Коли вони це зроблять, на екрані з’явиться потрібна форма.
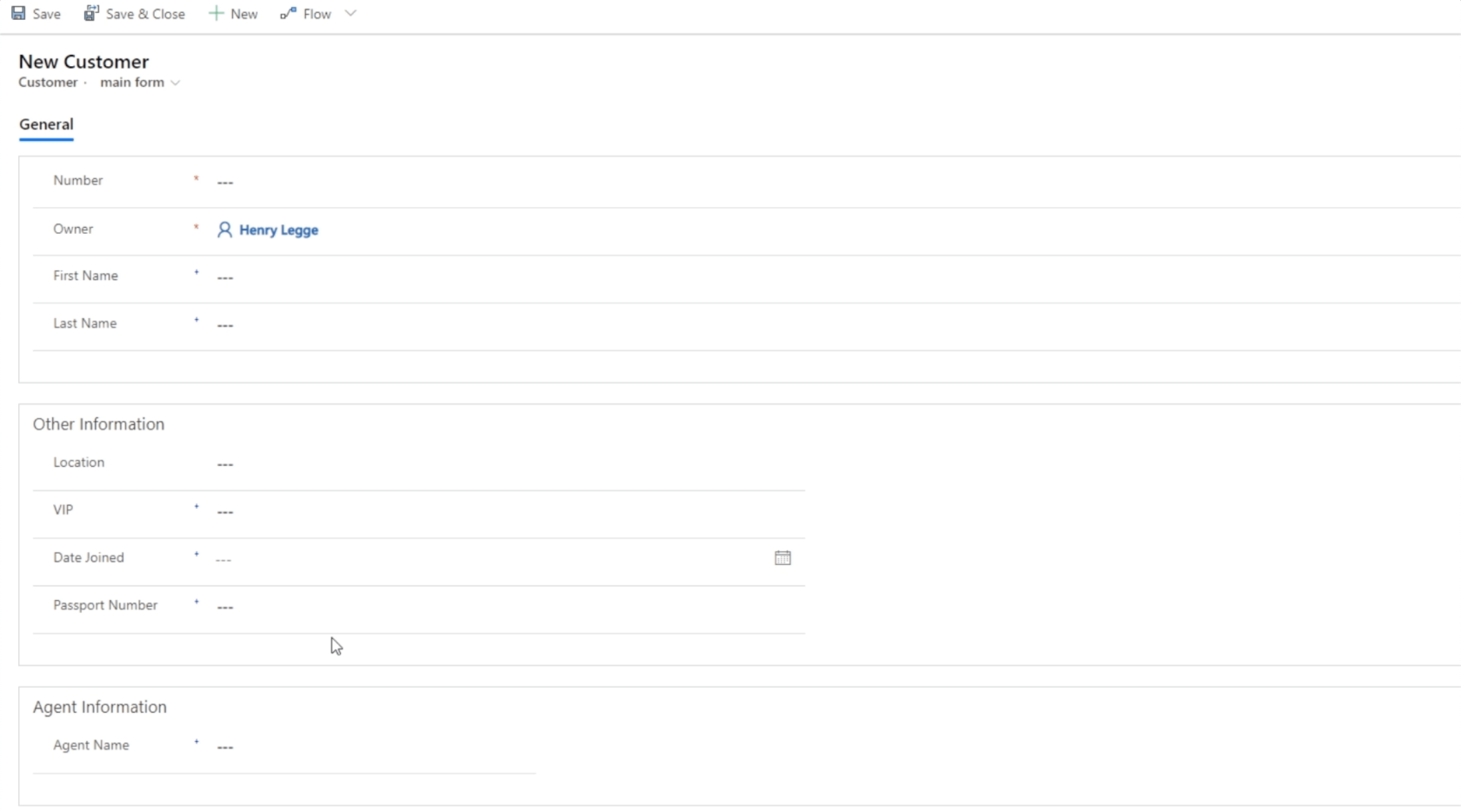
Основна форма - це те, що ми створили в a. Він розділений на три розділи — Загальні, Інша інформація та Інформація про агента.

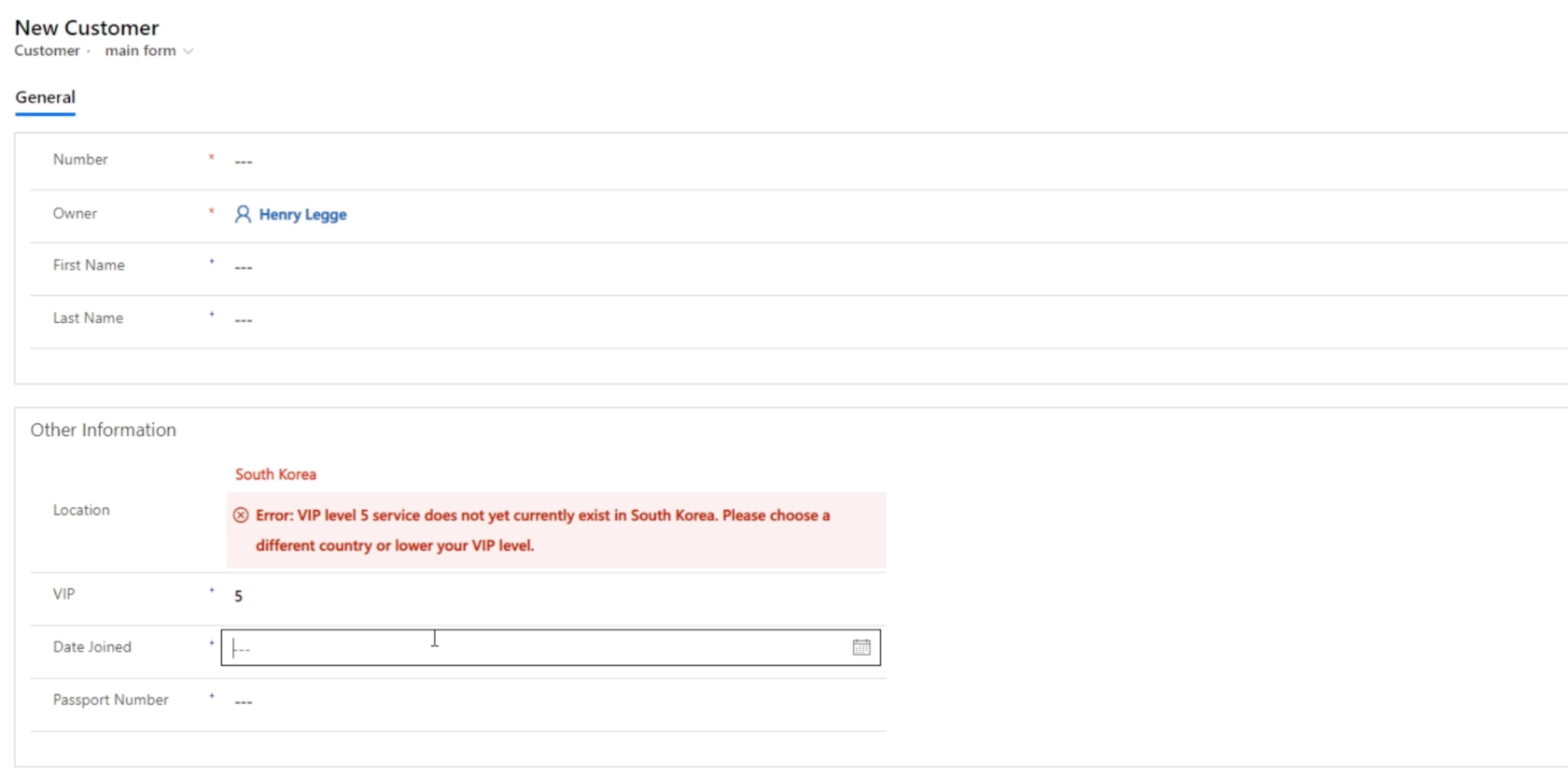
Ми такожу цій формі. Ми встановили обмеження, яке не дозволяє користувачам вибирати VIP-рівень 5 у Південній Кореї. Оскільки ми також створили це правило в CDS, воно також застосовується, коли ми працюємо з додатками, керованими моделлю.

Інші складності карти сайту
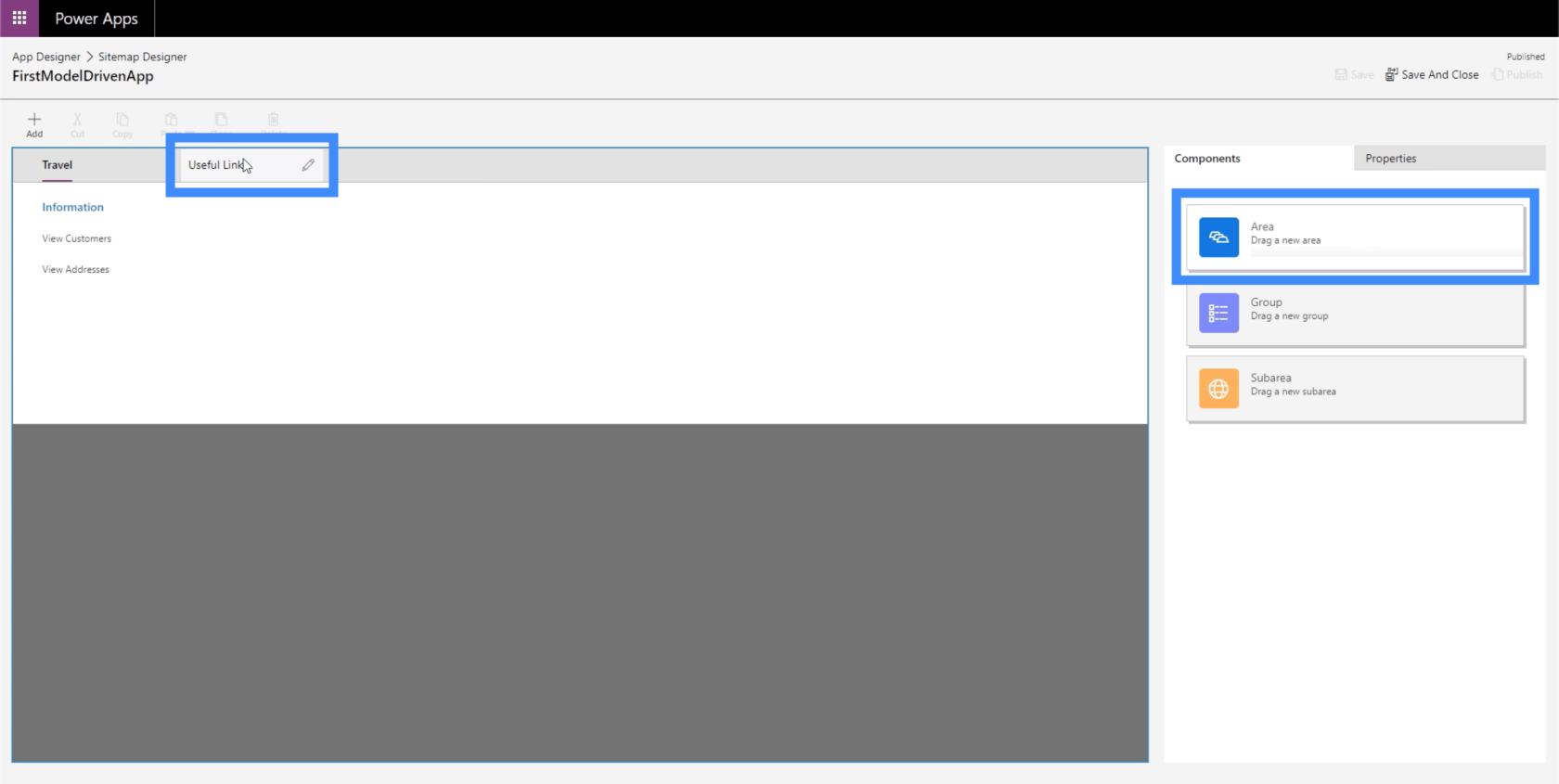
Давайте повернемося до карти сайту та дослідимо ще кілька речей, які ми можемо зробити. Ми збираємося почати з додавання іншої області, перетягнувши рамку з правої панелі в робочу область. Назвемо цю нову область Корисні посилання.

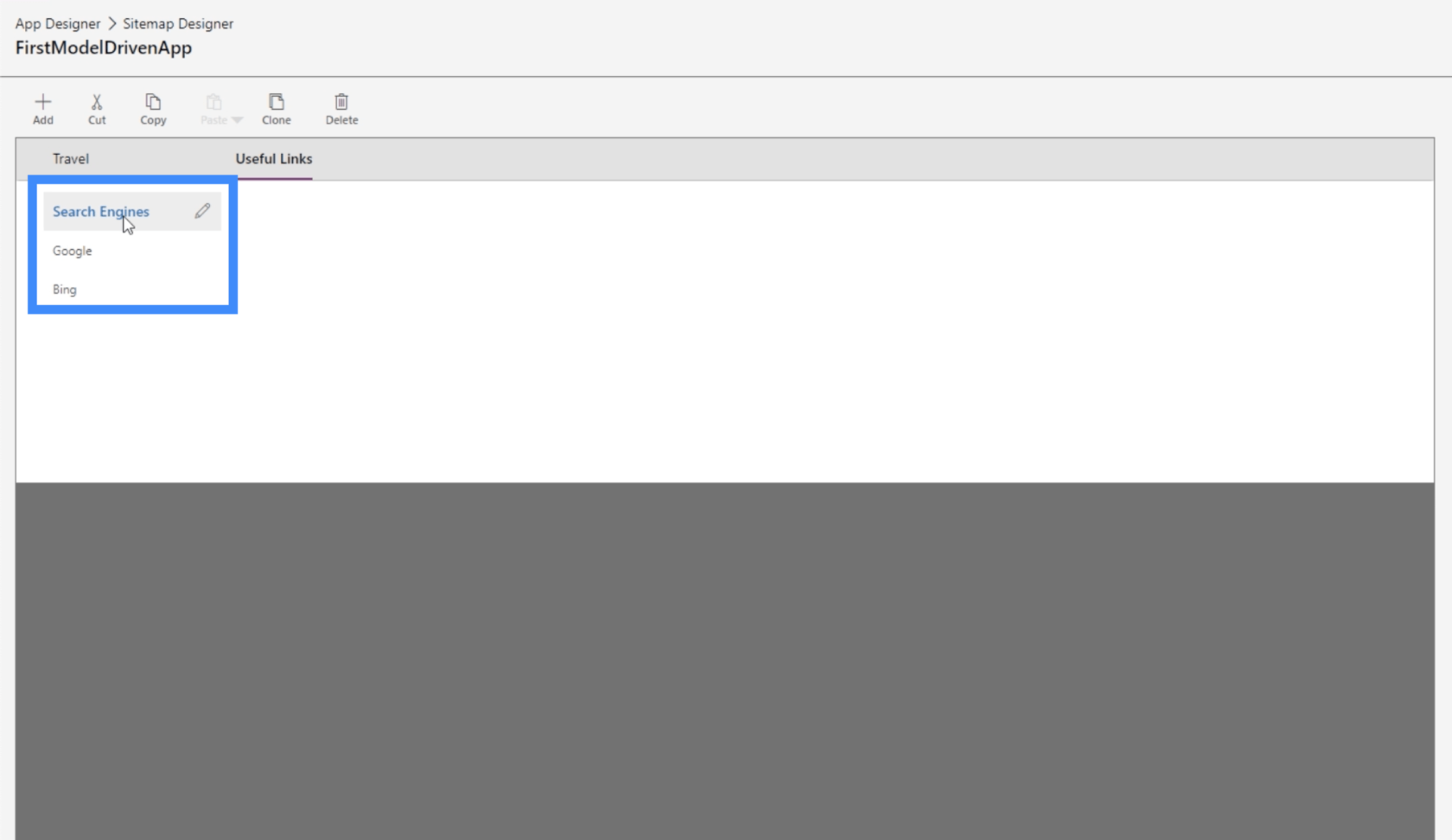
У цій області давайте створимо групу під назвою Пошукові системи та додамо URL-посилання на Google і Bing.

Знову ж таки, зауважте, що ці підобласті не обов’язково мають бути сутностями. Вони також можуть бути веб-ресурсами або URL-адресами.

Веб-ресурси – це відео YouTube, веб-додатки, інші вікна та будь-який інший тип веб-ресурсу, який спадає на думку. Ви навіть можете додати ресурси SharePoint або Google Forms.
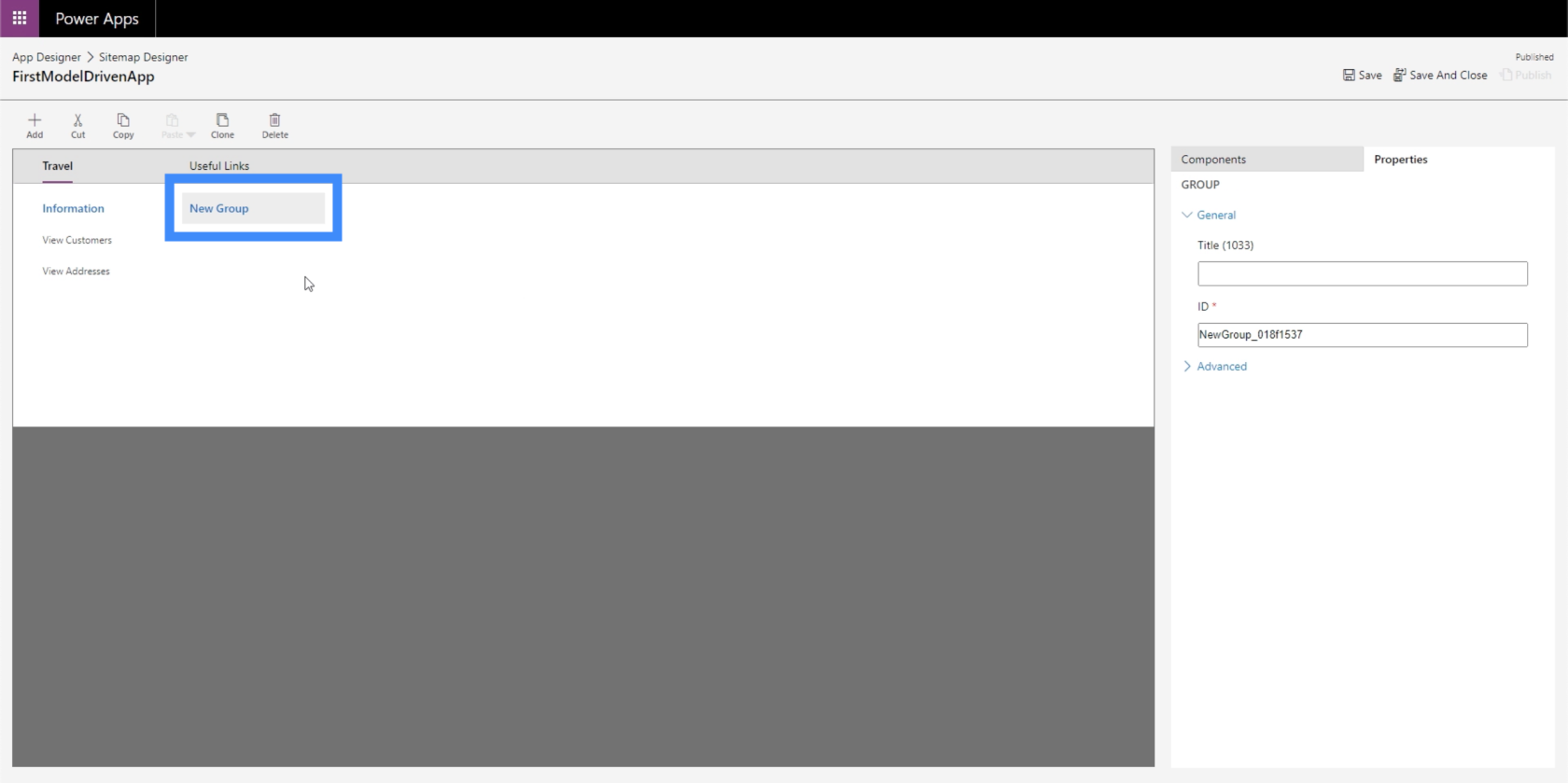
Найцікавіше в картах сайтів те, що ми можемо додавати скільки завгодно елементів. Тож ми можемо додати ще одну групу сюди, у розділі «Подорожі», навіть якщо у нас уже є одна група.

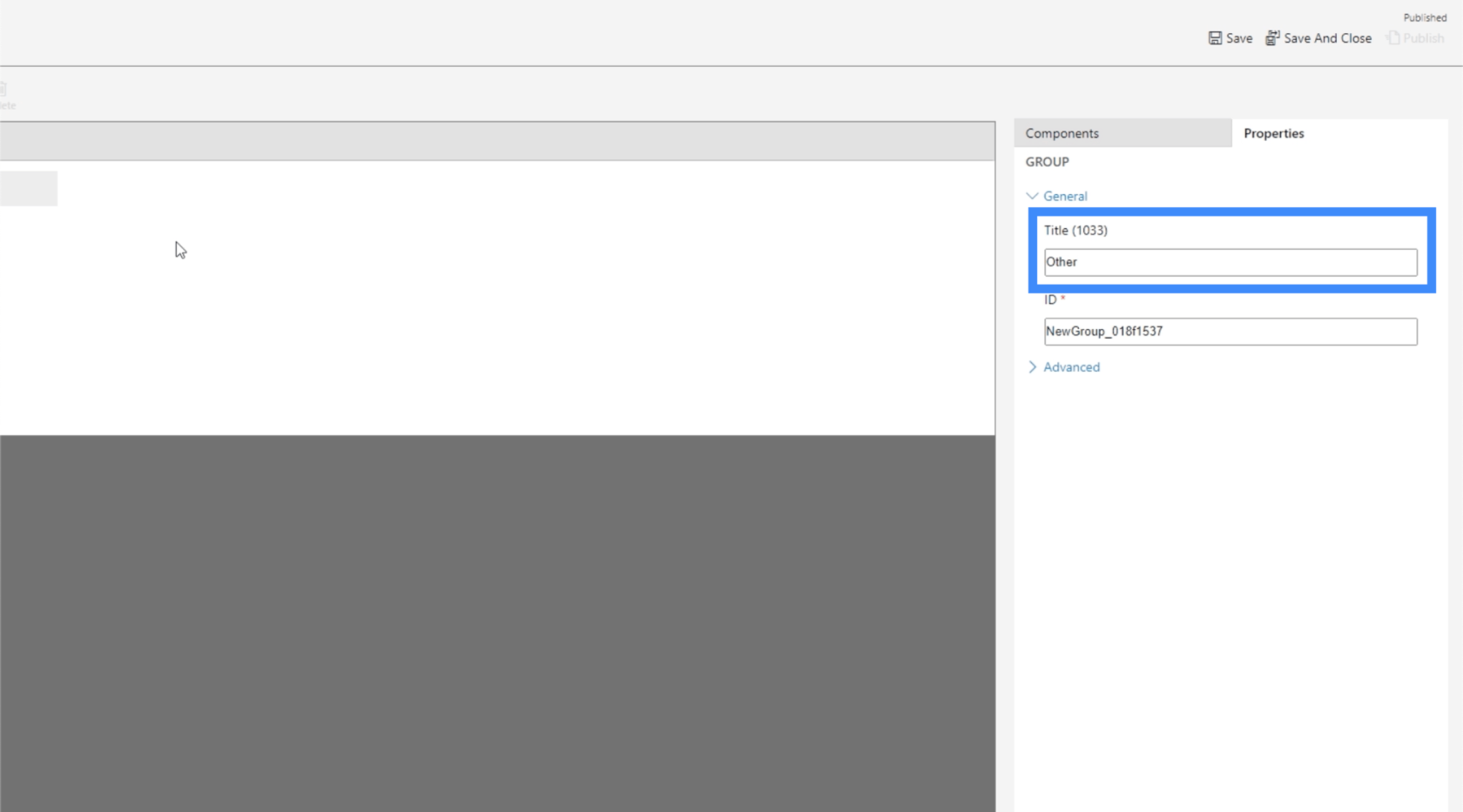
Давайте назвемо цю нову групу «Інші».

Звичайно, ми також можемо додати підобласті до нової групи.

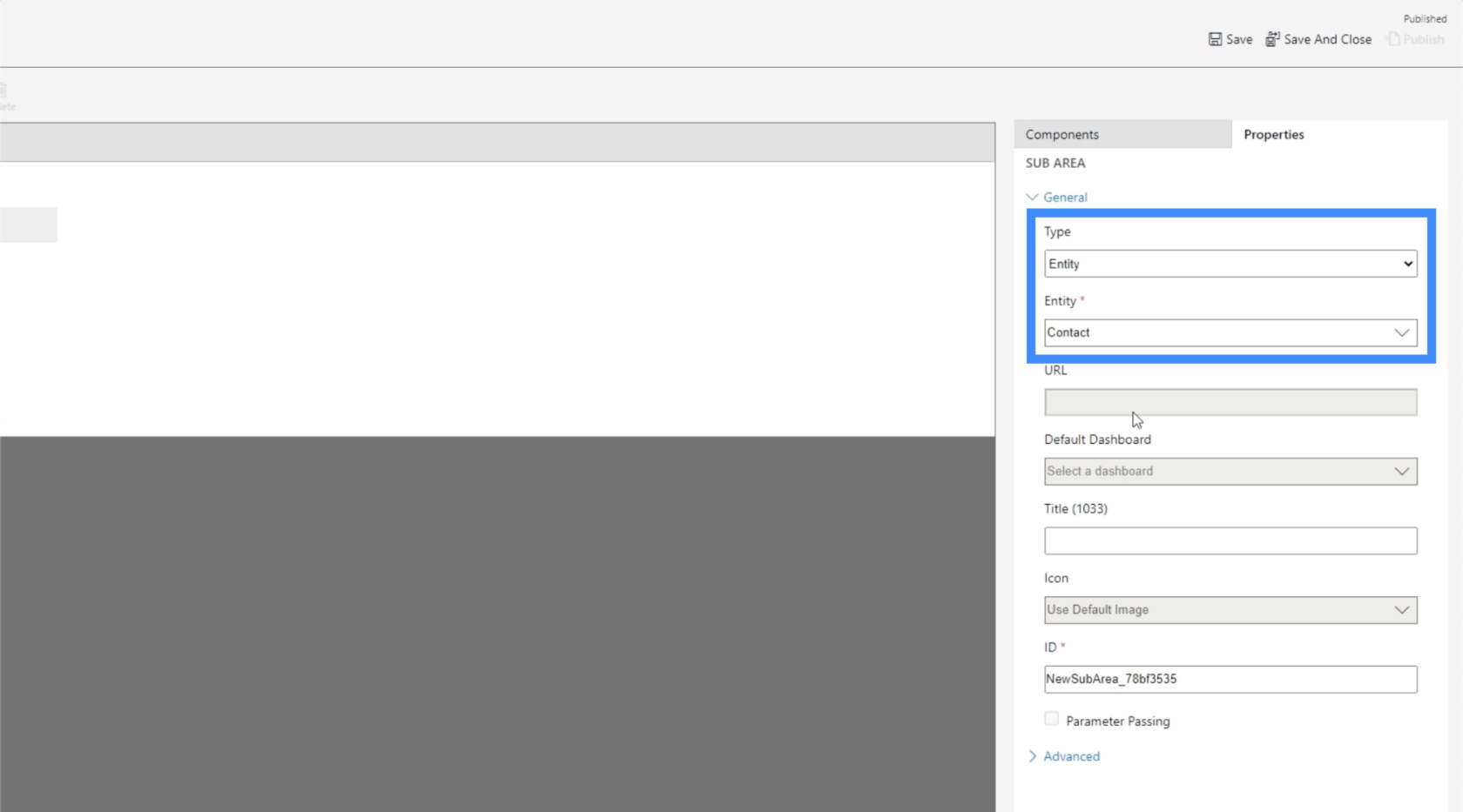
Тож давайте зробимо цю підобласть сутністю, а потім використаємо дані для Contact.

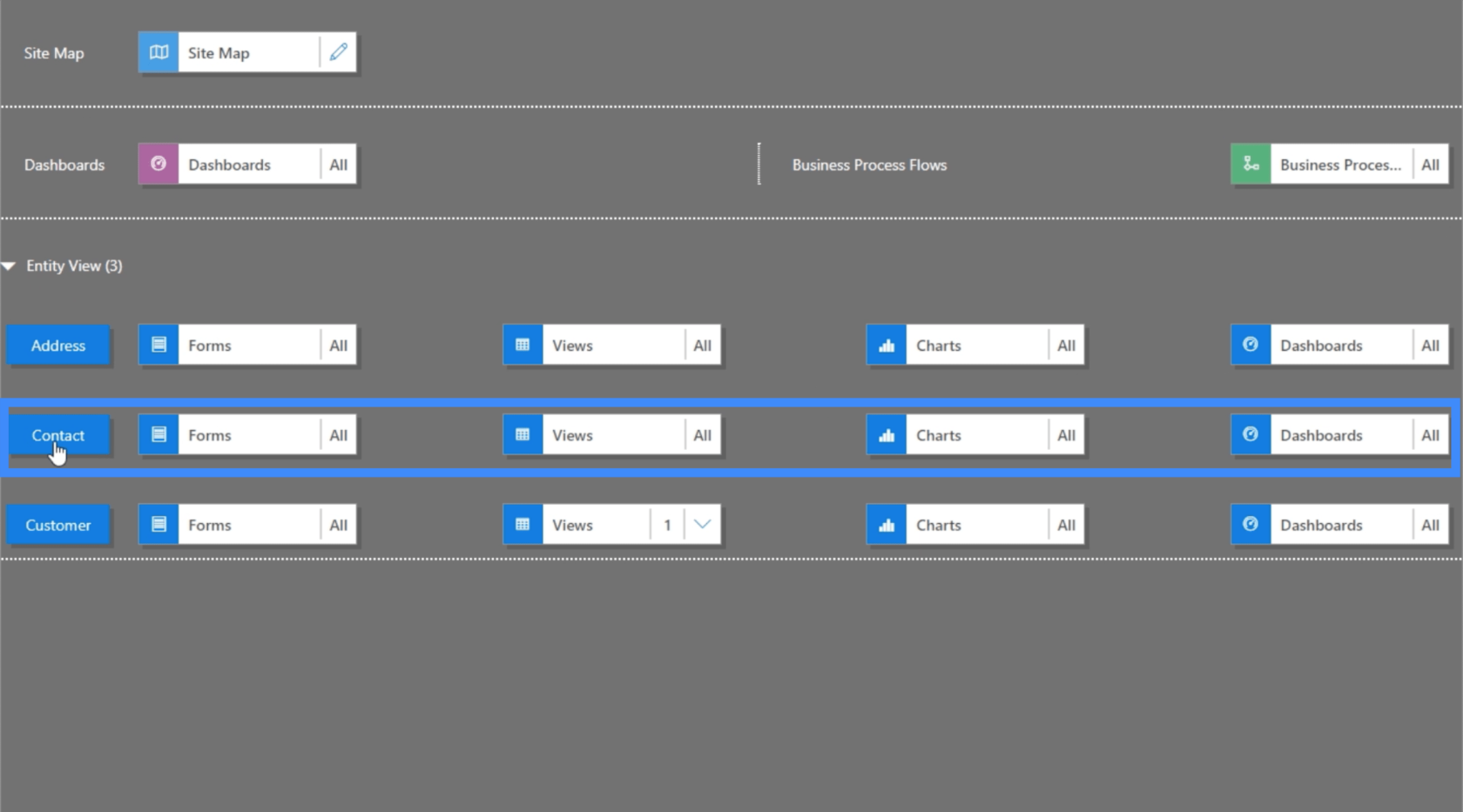
Тепер давайте клацнемо «Зберегти та опублікувати», а потім повернемося до карти сайту. Як бачите, тепер він містить нову сутність, яку ми створили.

Якщо ми перевіримо додаток, тепер схоже, що в ньому більше даних. Ми можемо вибрати одну з різних сторінок, розташованих на лівій панелі.

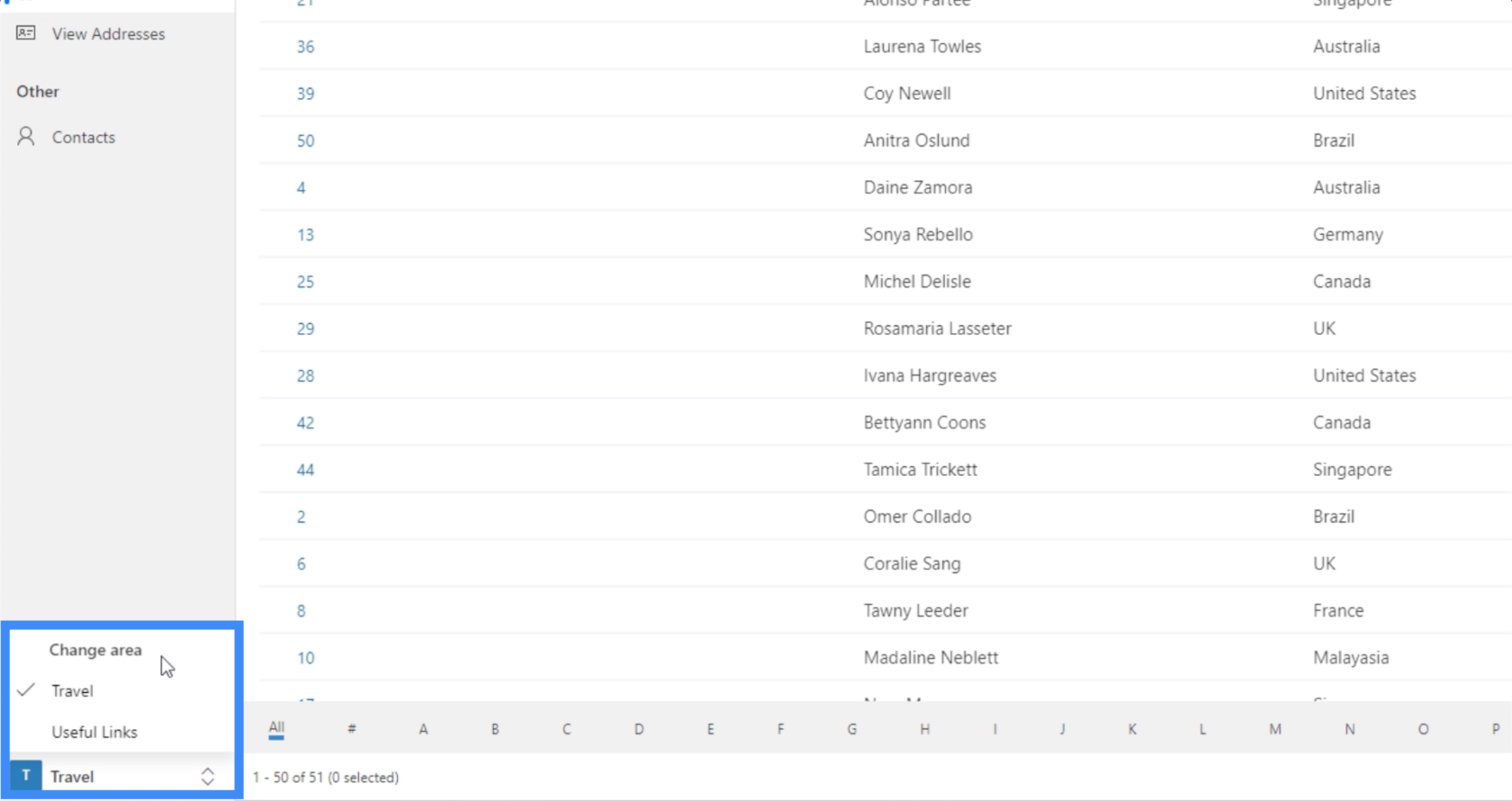
Але крім цього, ми також можемо натиснути цей фільтр унизу праворуч і вибрати інші області.

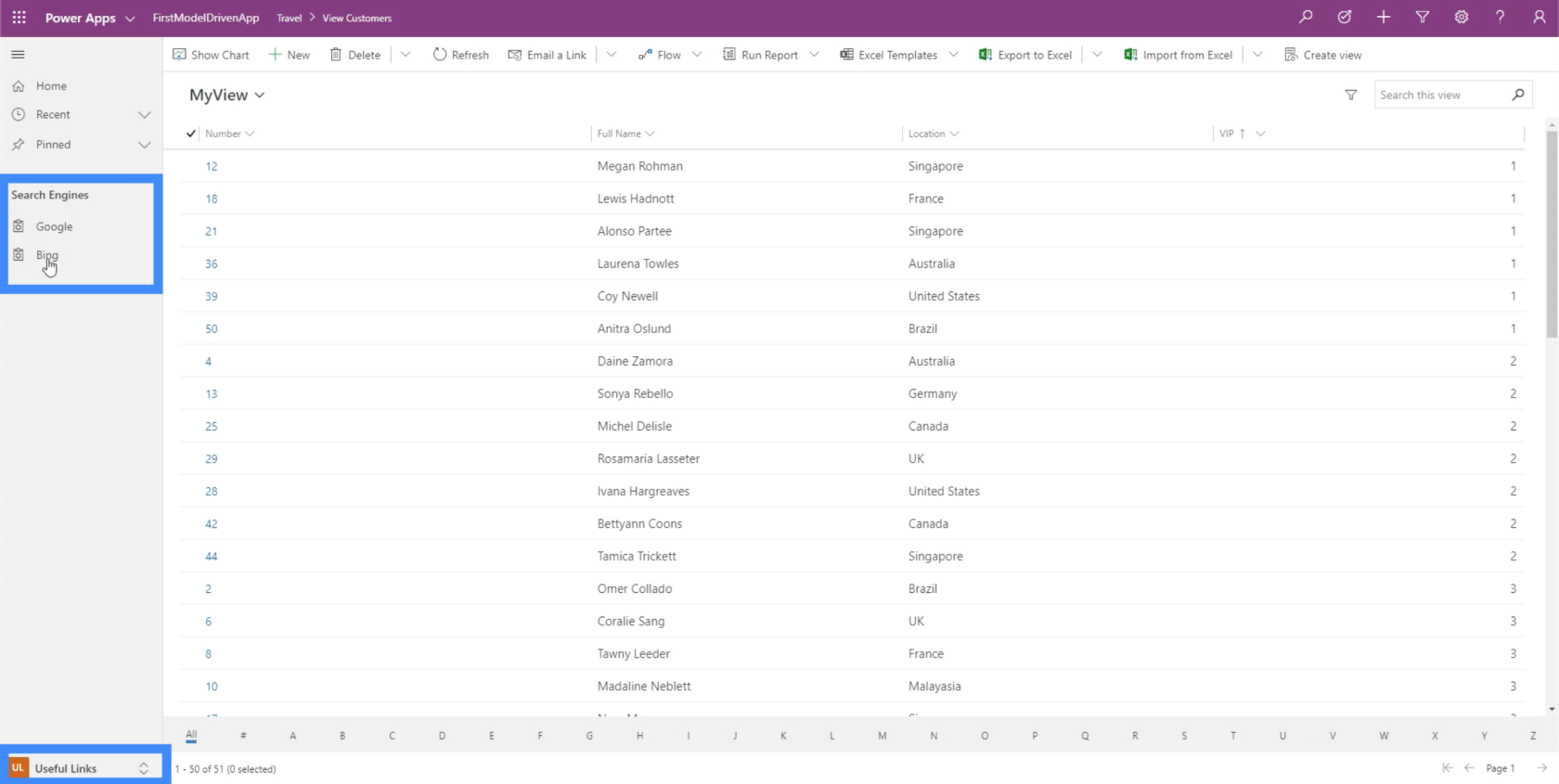
Ми можемо вибрати «Корисні посилання», і він покаже посилання на Google і Bing.

І якщо ми, наприклад, натиснемо Google, нам автоматично відкриється вкладка, яка веде до Google.

Ви можете тільки уявити, наскільки корисною є карта сайту. Ви можете створювати складніші додатки з мережею різних сторінок і областей, а також переконатися, що все залишається легким для навігації.
Наприклад, ви можете побудувати зону для покупок і розташувати під нею різні таблиці та форми. Потім ви також можете створити окрему область, яка веде до розділу довідки веб-сайту компанії.
Цього разу давайте перевіримо останню підобласть, яку ми створили для контактів.

Клацніть «Показати діаграму».

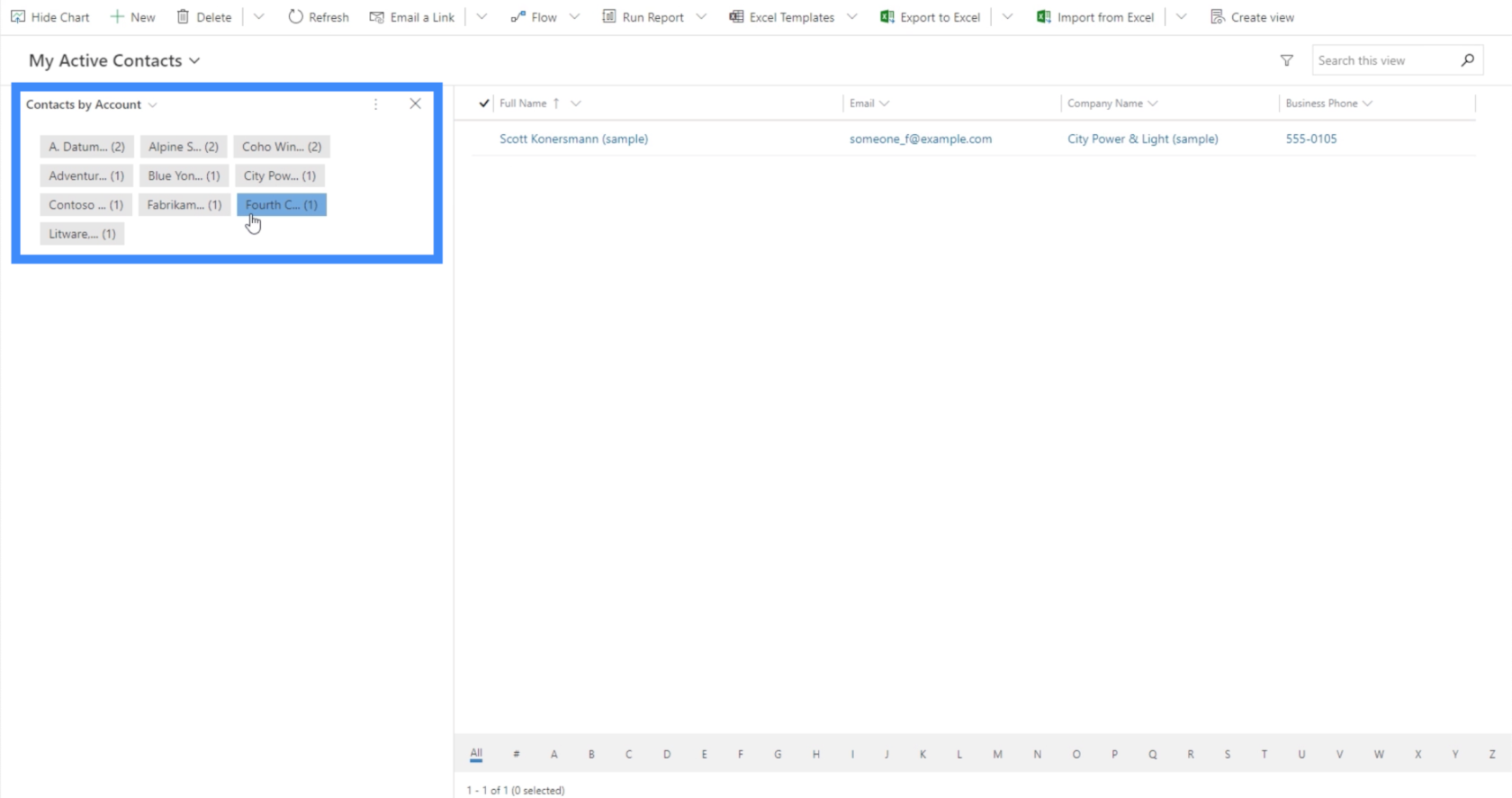
Тепер він показує діаграму фільтрів, яка дозволяє нам вибирати конкретні облікові записи.

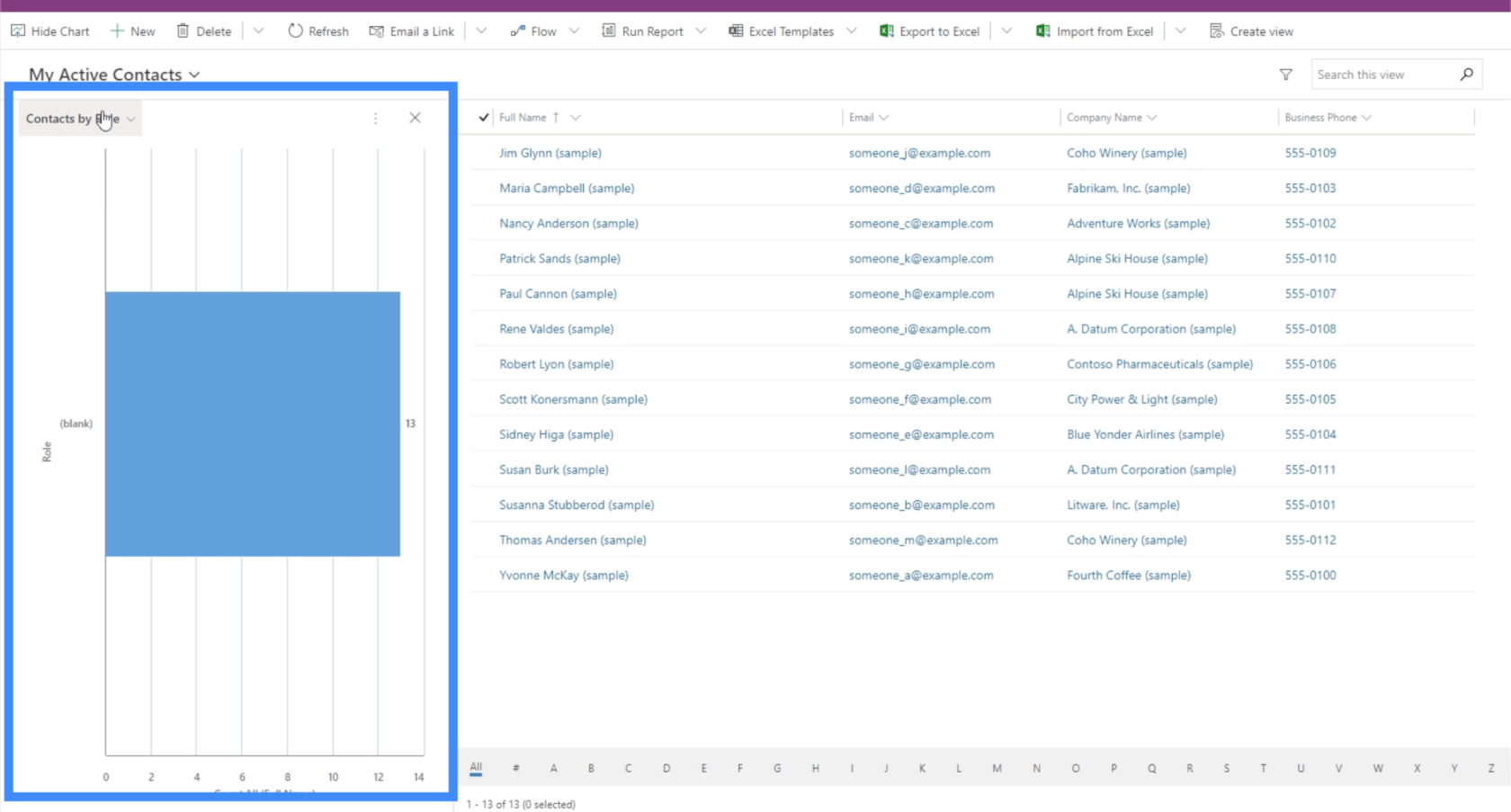
Ми також можемо вибрати інші діаграми за допомогою фільтра у верхній лівій частині розділу діаграм. Зараз ми бачимо діаграму контактів за ролями.

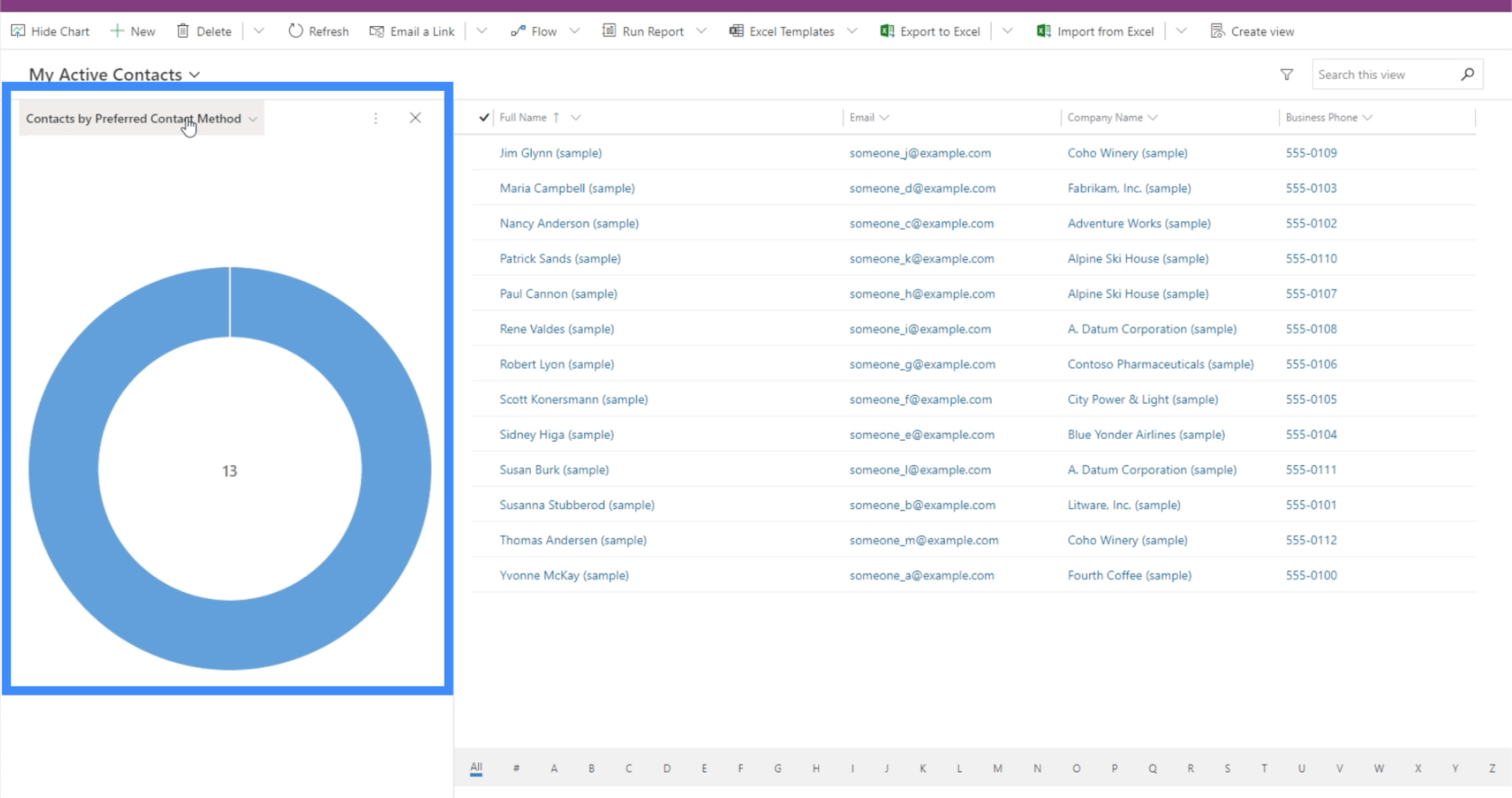
У нас також є діаграма, яка показує контакти за їхніми бажаними методами зв’язку.

Висновок
Карти сайту справді корисні під час роботи з додатками, керованими моделлю. Вони дозволяють нам створювати програму, якою будь-який користувач може легко переміщатися, і дозволяють нам додавати стільки ресурсів, скільки потрібно.
Напевно, найкраща частина використання карт сайту для додатків, керованих моделлю, полягає в тому, що ми можемо вставляти майже будь-який потрібний елемент. Крім звичайних діаграм і форм, ми також можемо додавати веб-ресурси та URL-адреси, роблячи кожну програму максимально повною.
Все найкраще,
Генрі
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








