Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
У сьогоднішньому дописі в блозі я розповім про нещодавно доступний спеціальний візуал Deneb Vega-Lite для LuckyTemplates. Я використовував його виключно у своїй частковій заявці для звітності про екологічні дані. Ви можете переглянути повне відео цього підручника внизу цього блогу.
Це отримало кілька позитивних відгуків, тому я вирішив зробити підручник про те, як я використовував Vega-Lite у своїй заявці. Моя мета для цього завдання полягала в тому, щоб набути досвіду використання спеціального візуалу Deneb, тому я вирішив використовувати лише його, а не використовувати стандартні візуали LuckyTemplates.
Я також не витратив багато часу на дані, тому я не буду витрачати час на розробку набору даних, окрім того, щоб включити у свій звіт частину про повітряні токсини.
Зміст
Огляд сторінки звіту у Vega-Lite
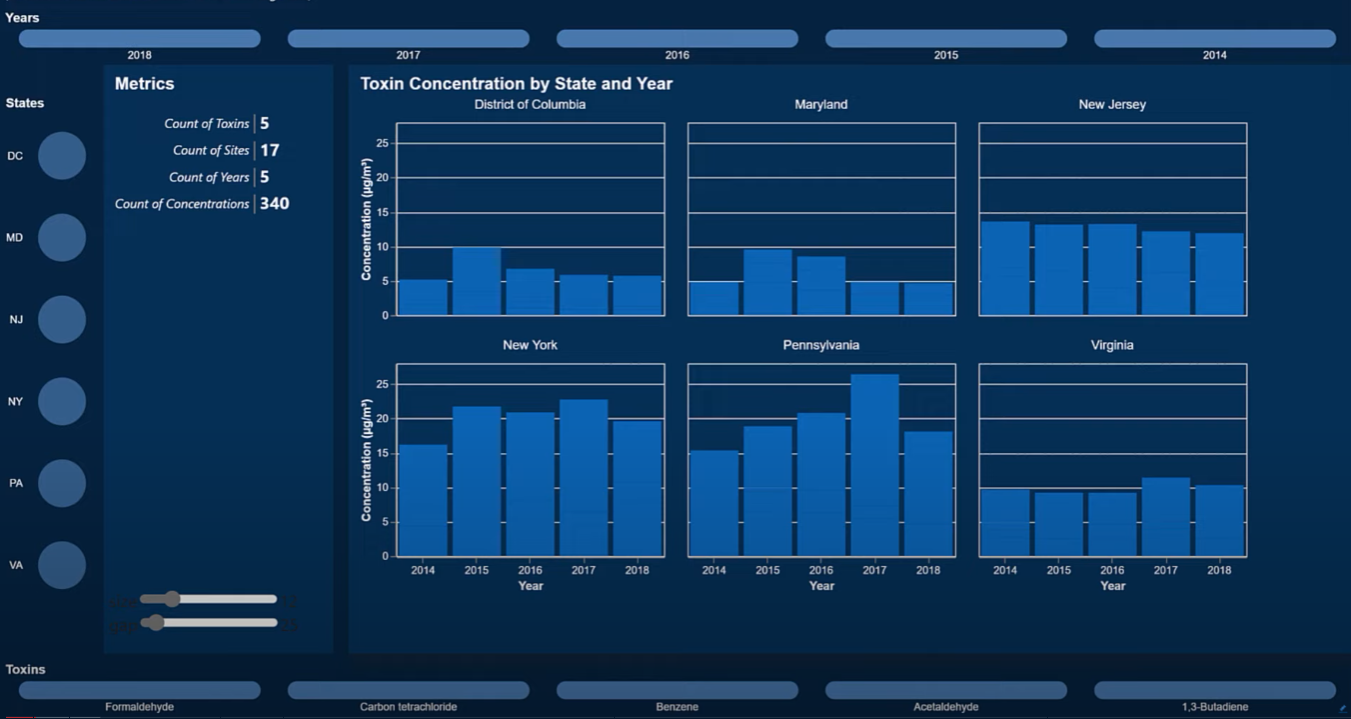
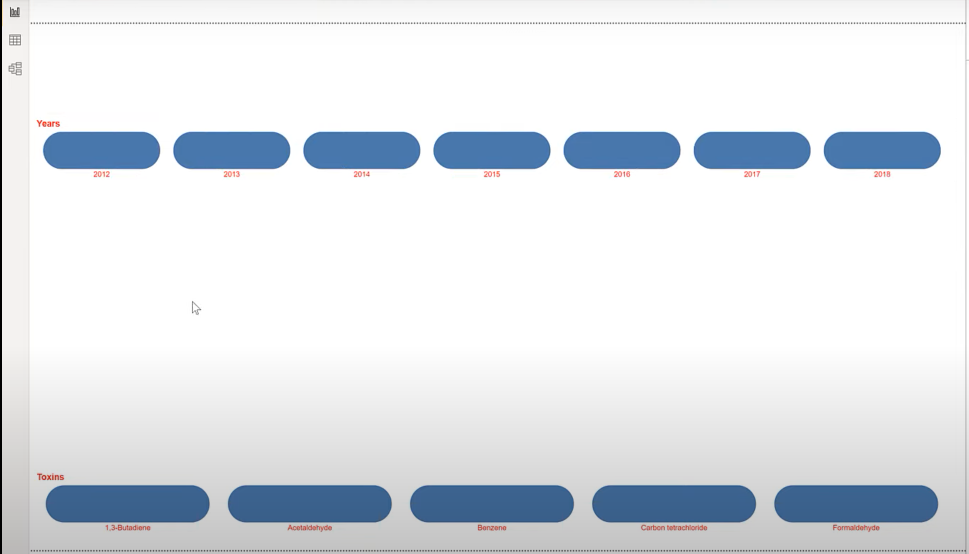
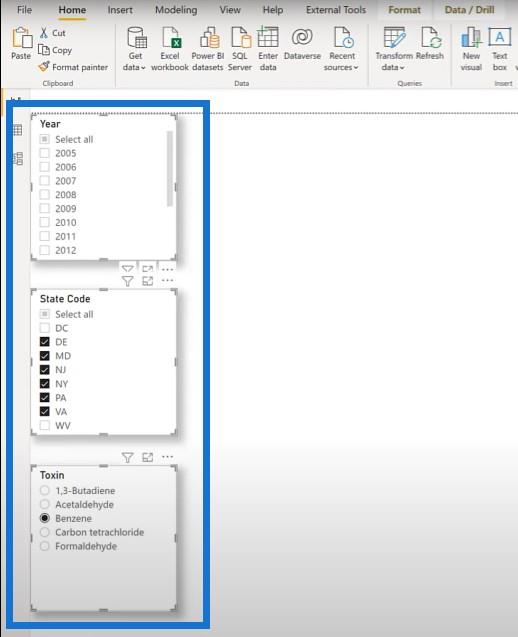
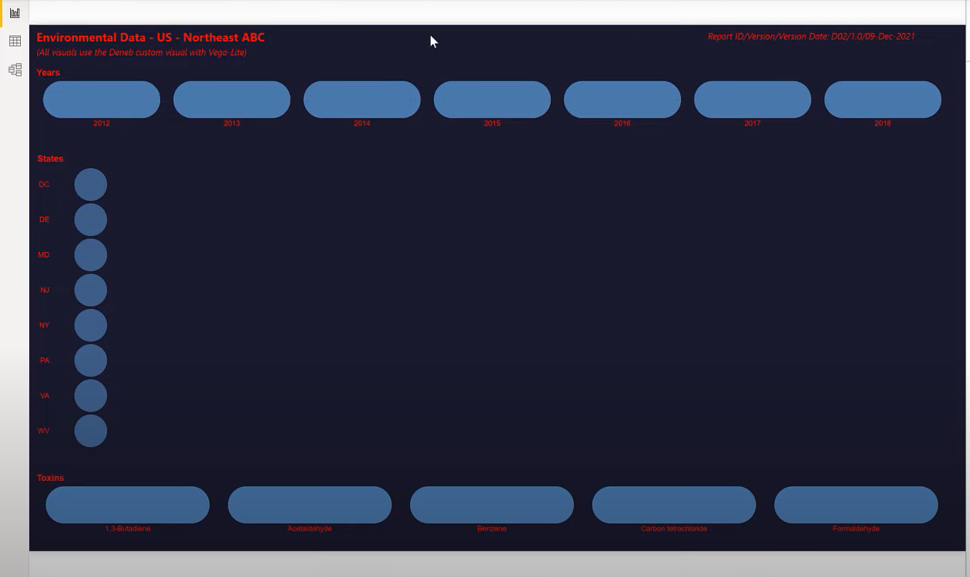
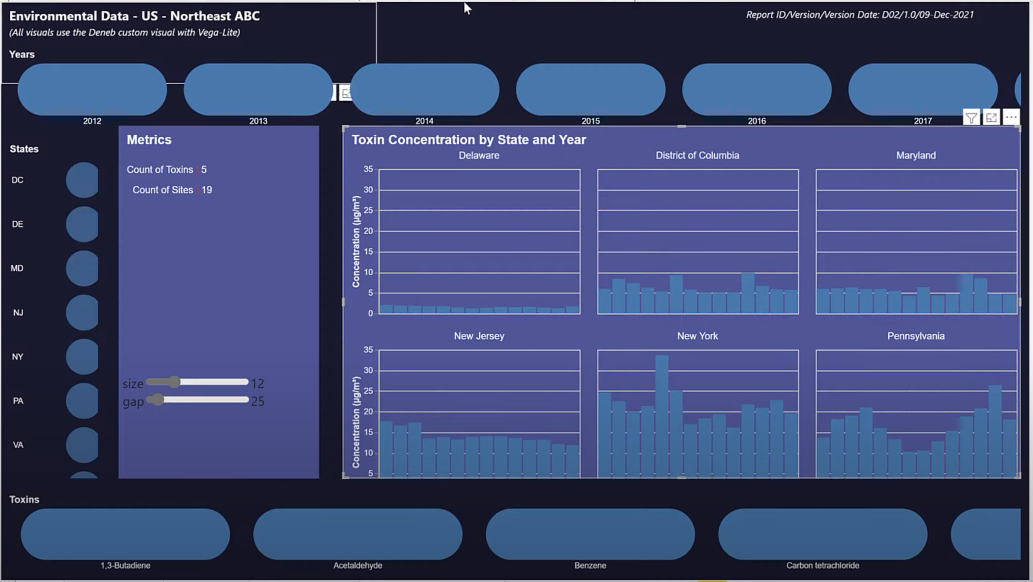
Давайте подивимося на мою заяву. Угорі є 7 різних візуальних елементів і 2 текстових поля. У нас є роздільник для років , роздільник для штатів , роздільник для токсинів , картка показників і основне візуальне зображення , що відображає концентрацію токсинів, яке можна сортувати за станом і роком .

Тепер давайте розглянемо кожного візуального інтерна, коли ми розробляємо його з нуля. Перш ніж ми почнемо, лише коротка замітка про середовище розробки. Для початку я зробив копію свого завдання на виклик №17 і видалив усі сторінки. Тож візуальних елементів не залишилося; залишилися лише дані, модель даних і обчислення DAX.
Створення текстового поля заголовка
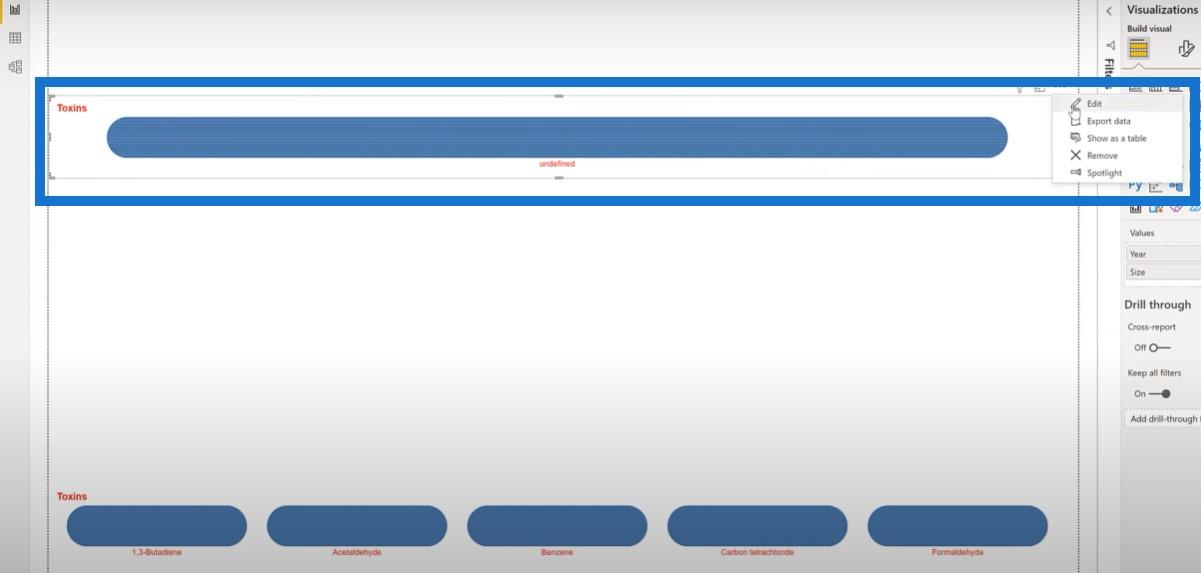
Я створив кілька порожніх сторінок у текстовому полі заголовка. Оскільки Vega-Lite — це графічна мова для візуальних елементів, не існує очевидного методу створення текстового поля.
Але оскільки візуал Vega-Lite — це лише набір позначок, я подумав, що зможу використовувати лише текстові позначки для імітації текстового поля.
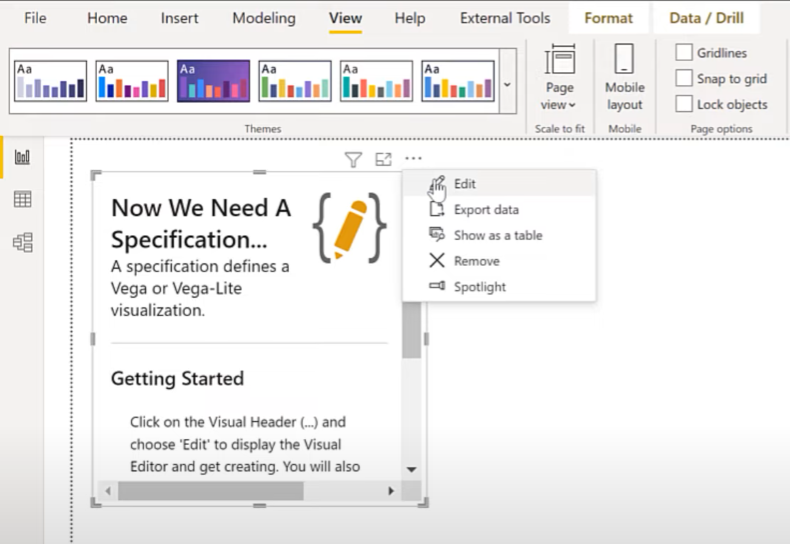
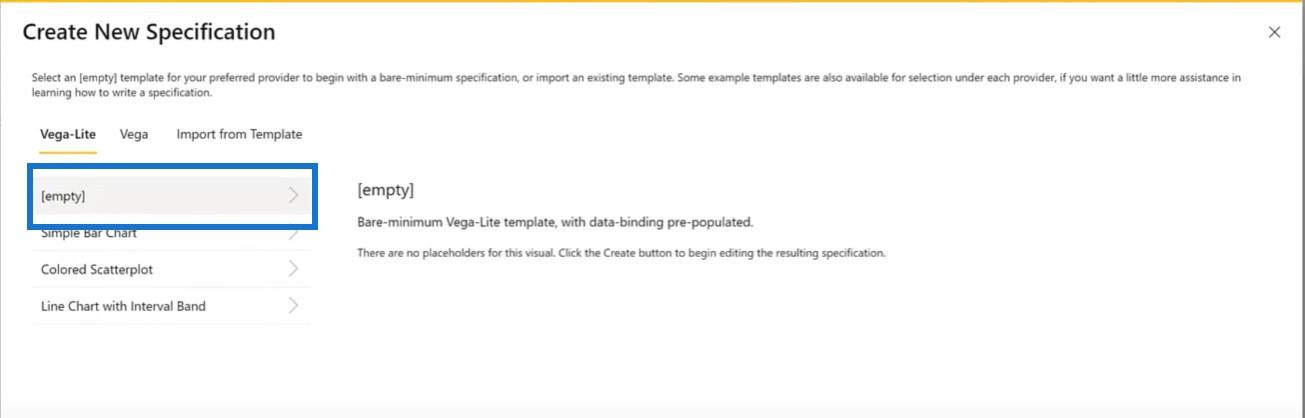
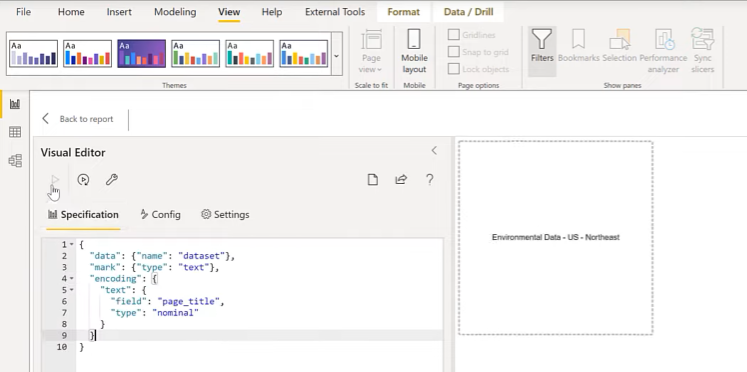
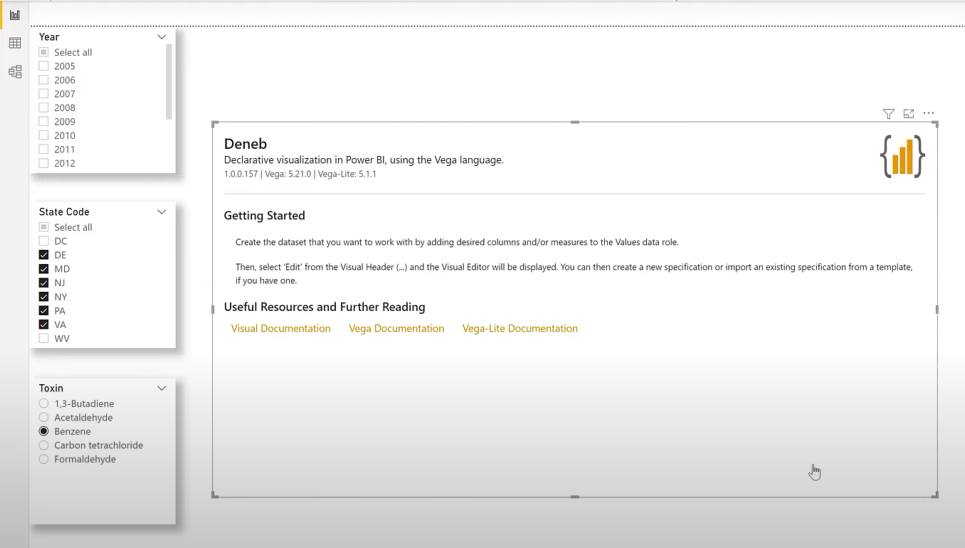
Давайте додамо візуальне зображення Денеба. Перше, що потрібно зробити, це додати міру з нашими значеннями (заголовок сторінки та підзаголовок сторінки), а потім вибрати порожню специфікацію.


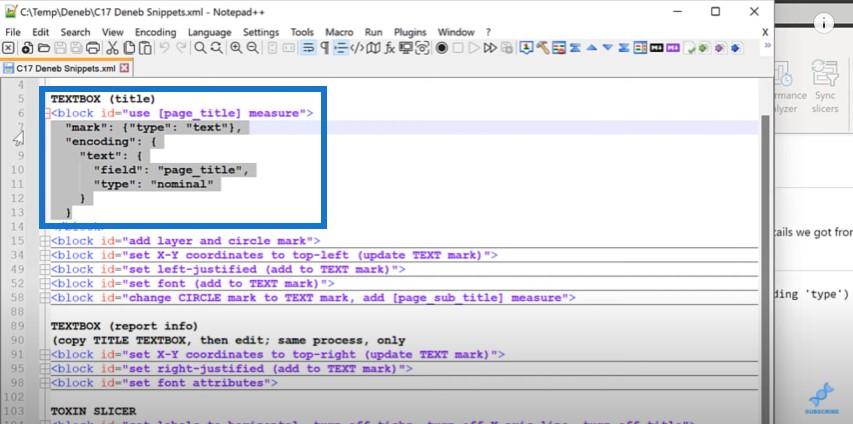
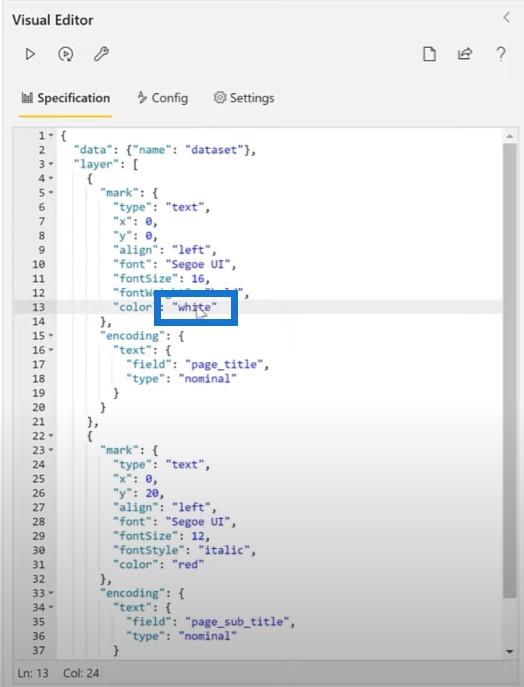
Потім ми переходимо до нашого файлу фрагментів і використовуємо вимірювання заголовка сторінки для нашого візуалу. Ми скопіюємо текстовий блок сюди…

…. і вставте його у візуальний редактор Deneb.

Ми можемо використовувати Control і колесо миші, щоб збільшити його. Потім ми подивимося на позицію, щоб побачити, чи вона розташована по центру у візуалі.
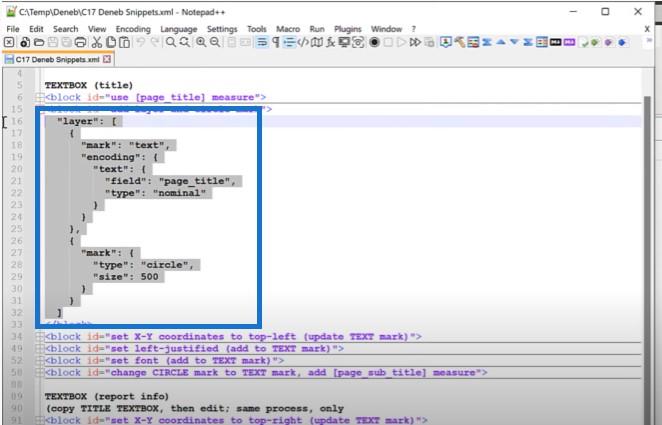
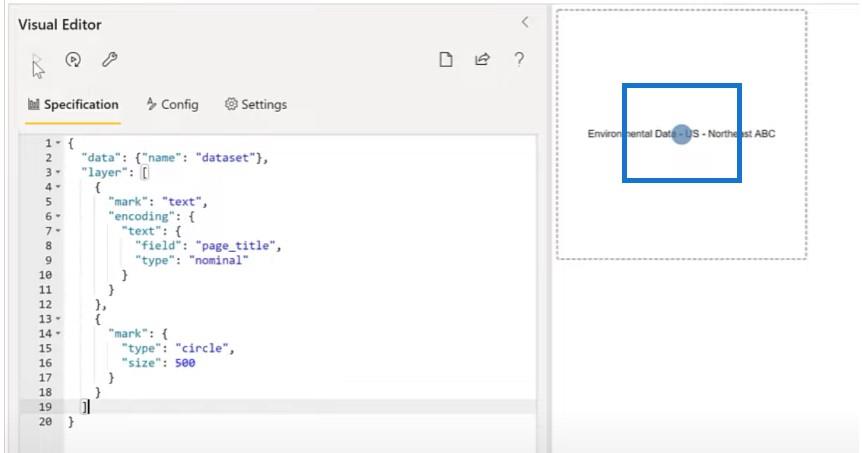
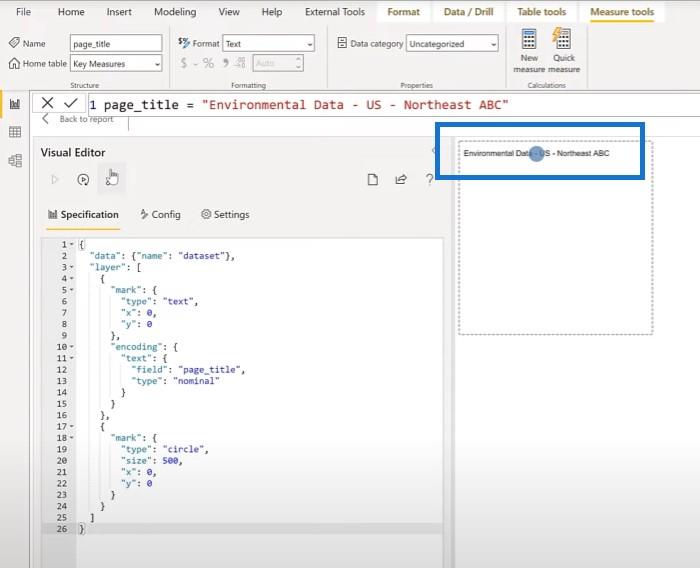
Давайте візуалізуємо це, додавши позначку кола, щоб показати нам, де знаходиться початок координат. Давайте створимо багатошарове візуальне зображення з текстовим полем і колом.

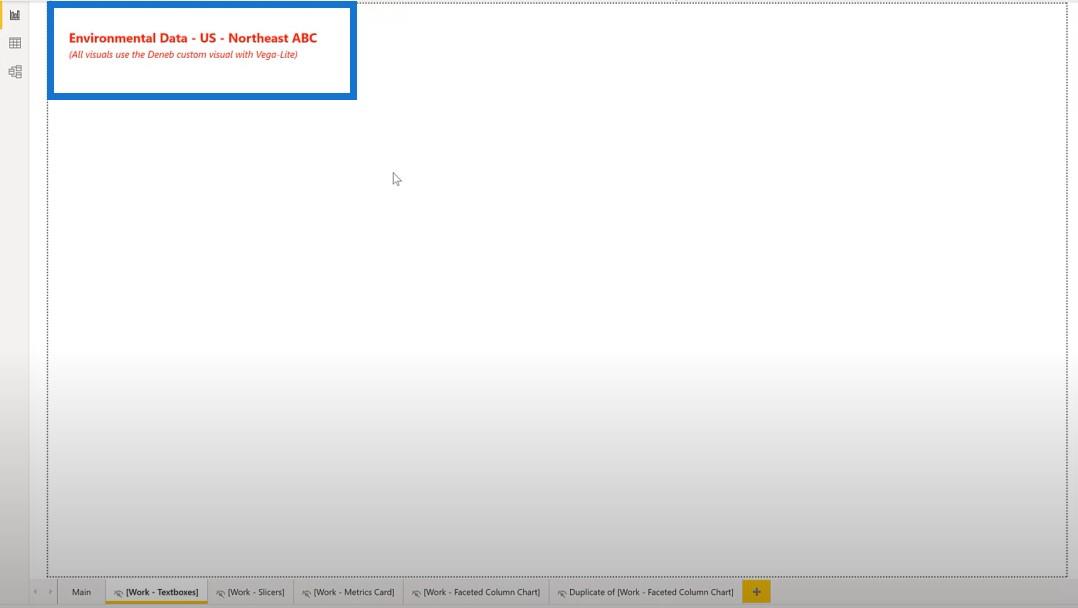
Тепер ми бачимо коло, розташоване в центрі всього зображення.

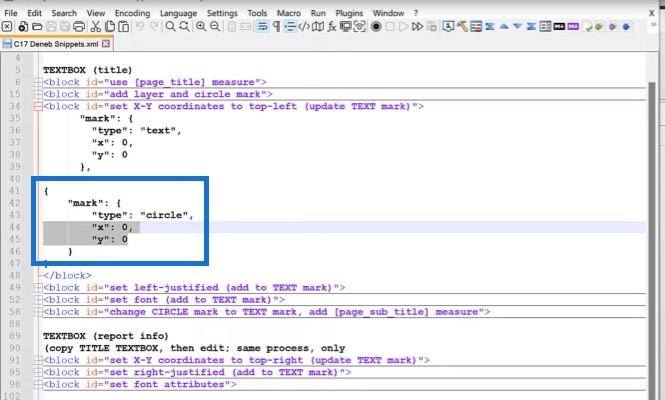
Інша річ, яку ми можемо зробити, це змінити положення початку візуалу, встановивши координати X і Y.

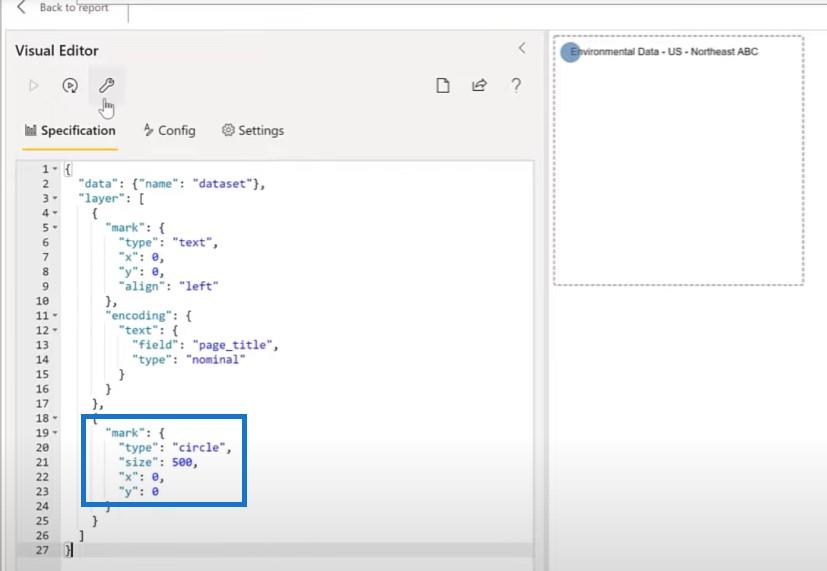
Тепер ми бачимо, що текст з’являється у верхньому лівому куті.

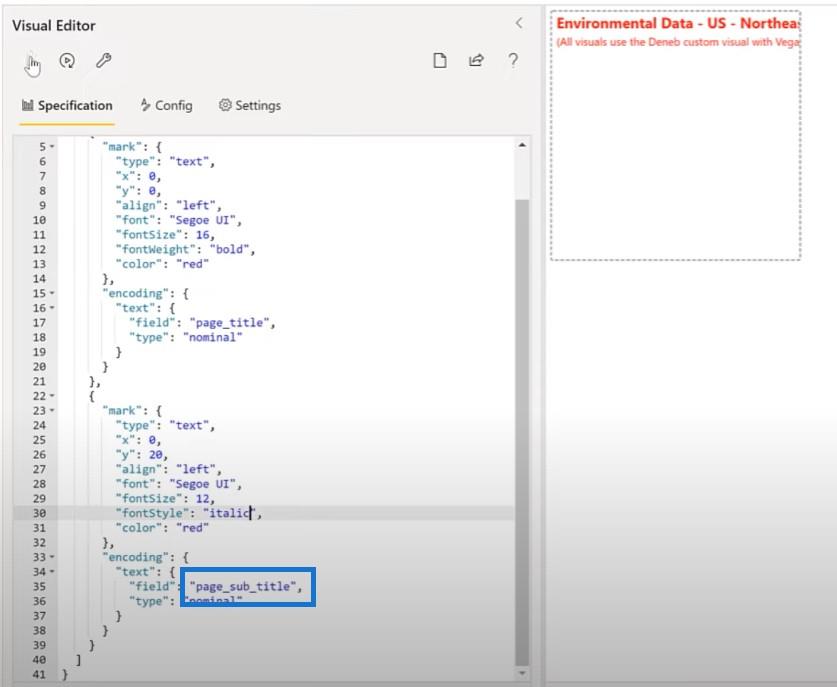
Наступним кроком буде зміна вирівнювання тексту. Ми візьмемо блок із мого файлу фрагментів і встановимо вирівнювання в редакторі ліворуч, а потім вирівняємо центральну позначку до 0.

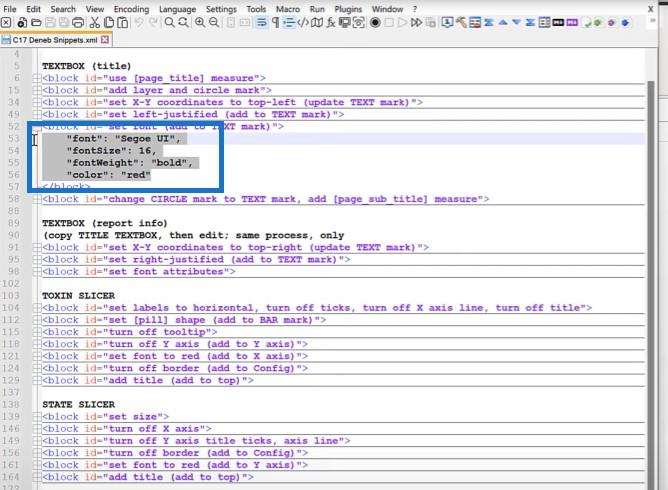
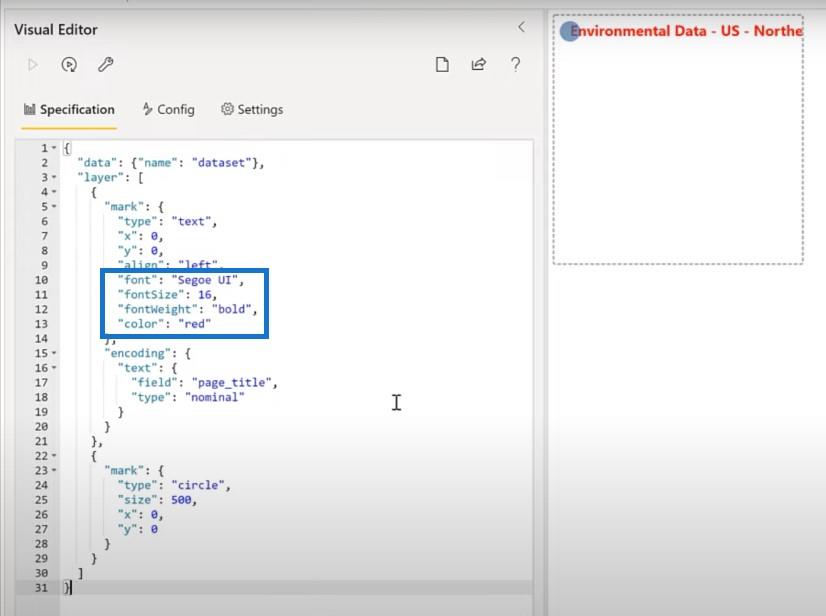
Наступне, що ми зробимо, це скопіювати деякі атрибути шрифту у візуал тут. Давайте додамо кілька характеристик для візуалізації.


Давайте тепер змінимо позначку кола на позначку тексту за допомогою підзаголовка нашої сторінки, а потім внесемо необхідні зміни.

Потім ми повернемося назад і трохи змінимо розмір візуалізації.

Створення текстового поля звіту з інформацією
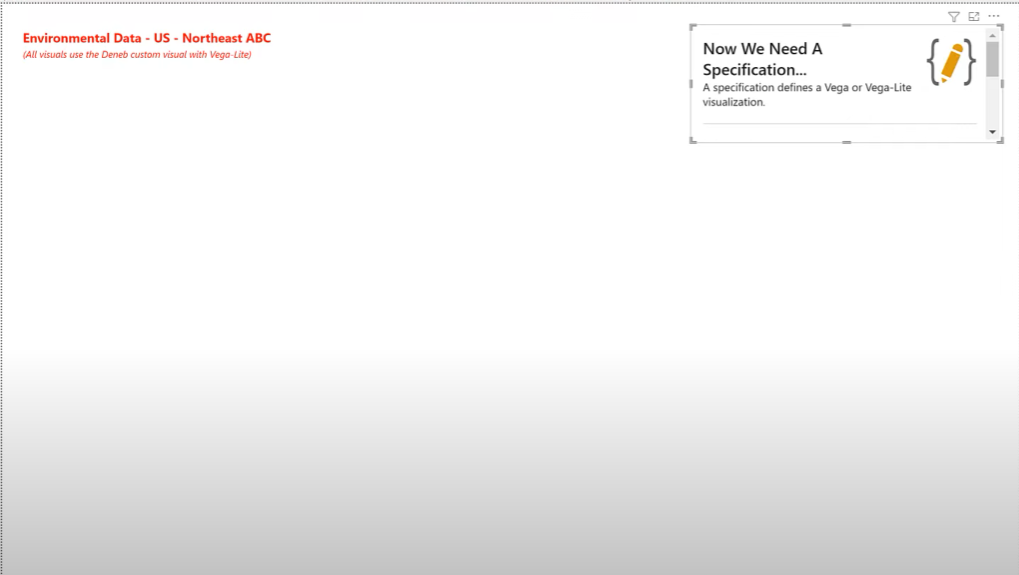
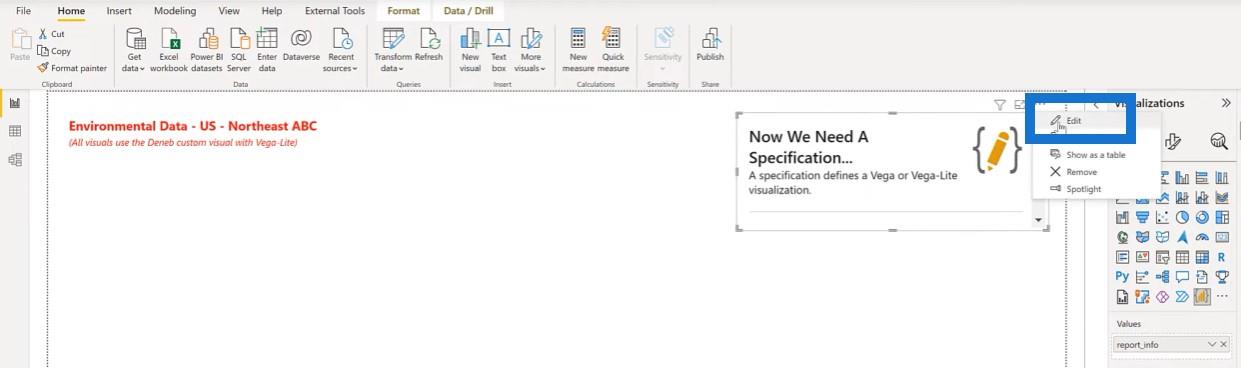
Давайте перейдемо до текстового поля звіту. Ми додамо новий візуальний елемент Deneb і розмістимо його у верхньому правому куті та додамо вимірювання інформації звіту.

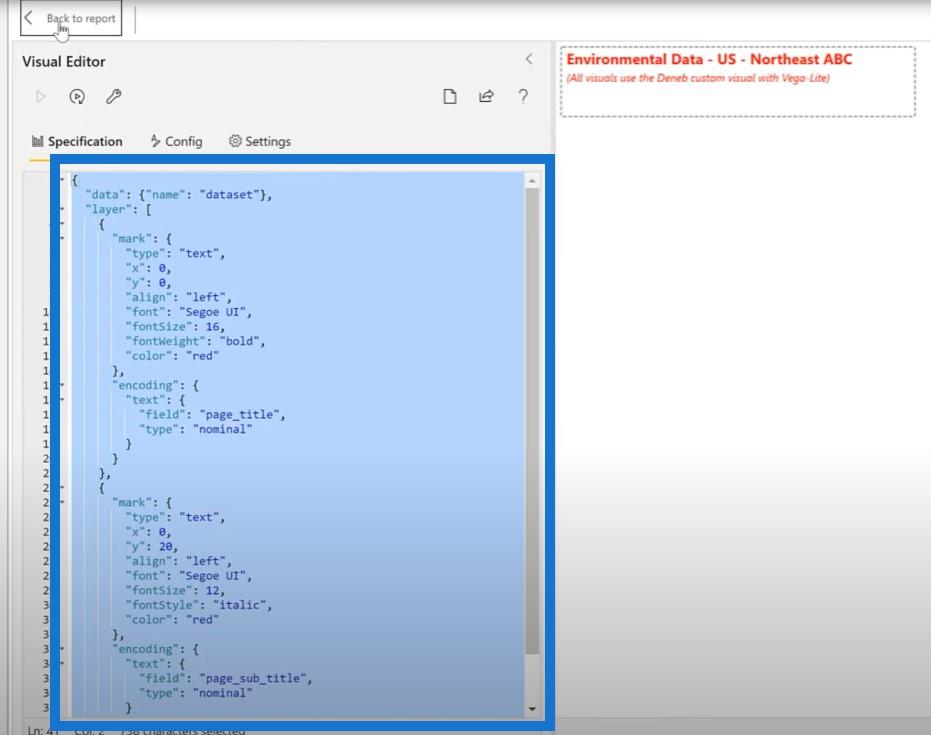
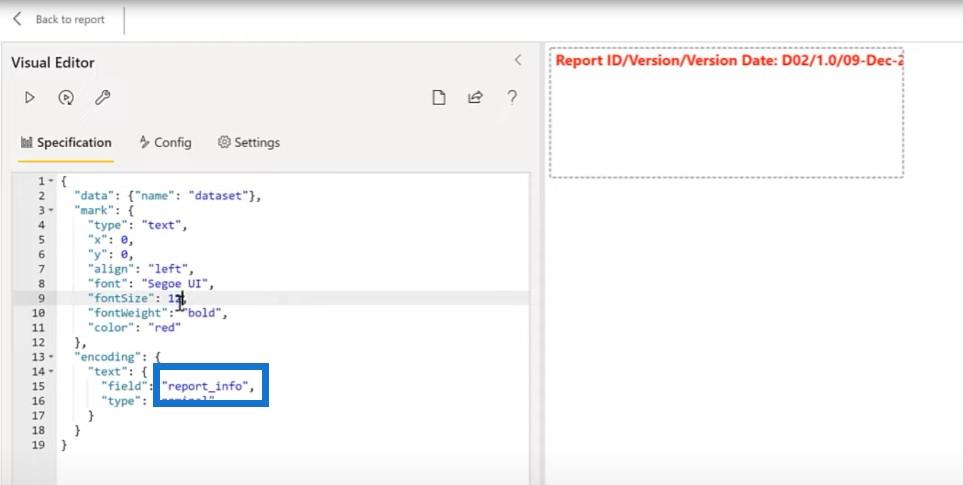
Давайте повернемося до візуалу, який ми щойно розробили, щоб скопіювати код JSON.

Ми можемо помістити цей код JSON у цей новий візуал і знову використати порожню специфікацію.

Для цього зображення у нас є лише одна позначка для використання. Нам не потрібні шар і друга позначка, тому давайте позбудемося їх, а потім змінимо назву міри, щоб повідомляти інформацію.

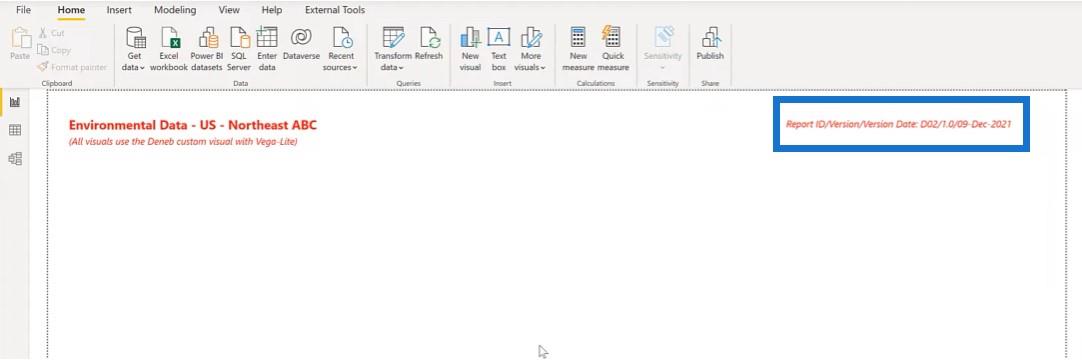
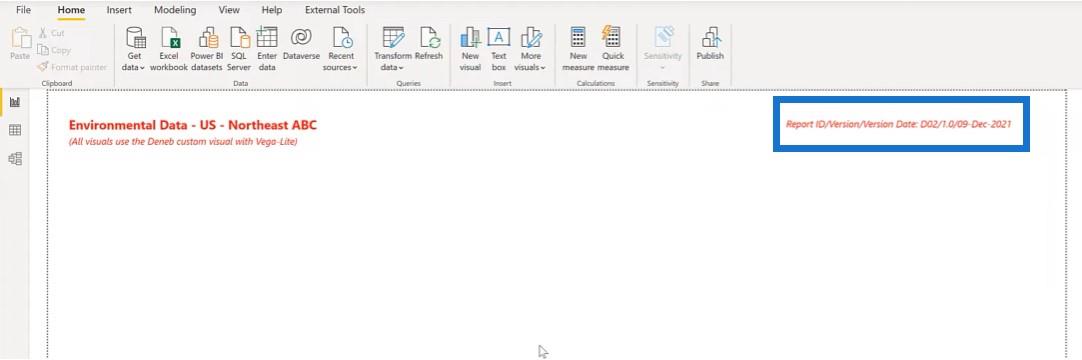
Давайте змінимо розмір шрифту на 12 і стиль шрифту на курсив. Ми також змінимо вирівнювання зліва направо та змінимо координату X на 380. Потім ми повернемося до звіту та трохи відкоригуємо розмір.

Створення токсинорізів
Переходимо до слайсерів. Vega-Lite не має спеціальної графіки для нарізки, але ви можете використовувати візуальні елементи замість нарізок.
Для слайсерів спробуємо використовувати стовпчасті діаграми фіксованого розміру. Ми додамо роздільник за допомогою нашого візуалу Deneb і додамо наші Toxins як значення. Ми додамо нашу міру розміру , яка дорівнює одиниці.

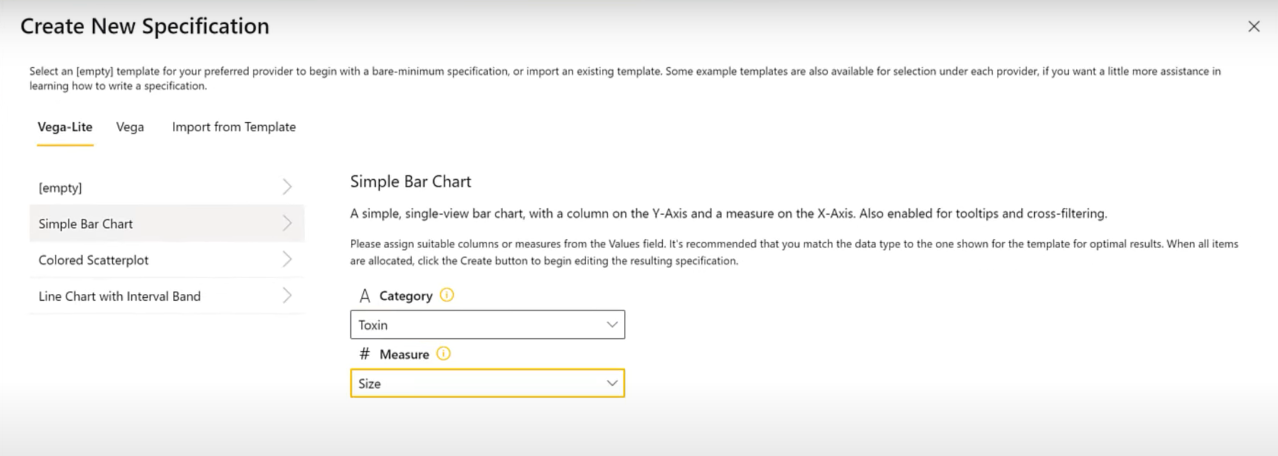
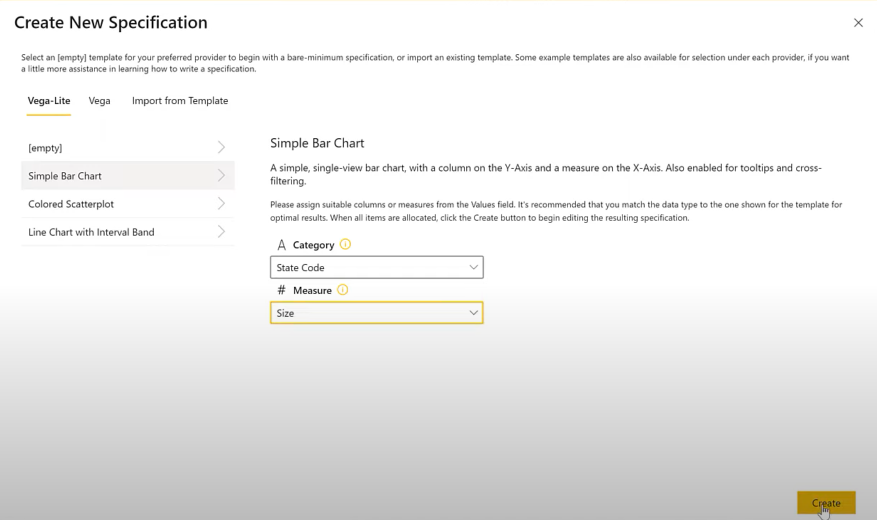
Коли ми їх заблокуємо, ми можемо використати просту специфікацію гістограми, вибрати Toxin для категорії та вибрати Size для міри.

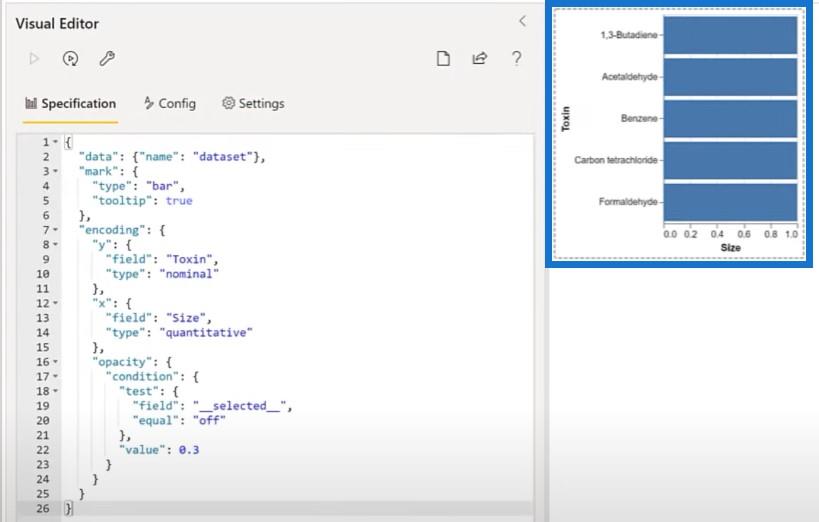
І ось ми йдемо. Тепер ми маємо горизонтальну гістограму.

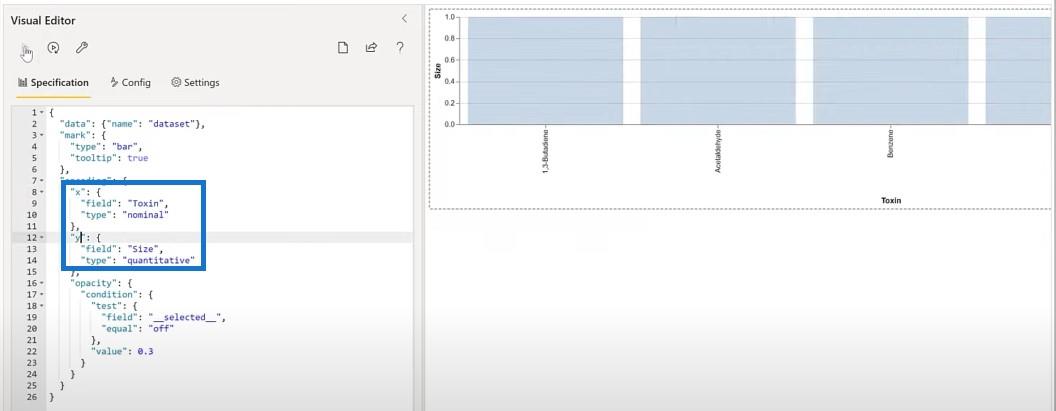
Ми змінимо це з стовпчастої діаграми на стовпчасту, перевернувши X і Y.

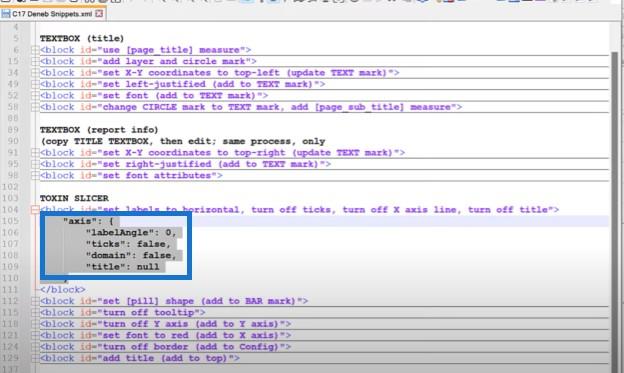
Наступне, що потрібно зробити, це встановити мітки горизонтально та вимкнути вісь X. Я скопіюю цей текстовий блок сюди та вставлю його в редактор.

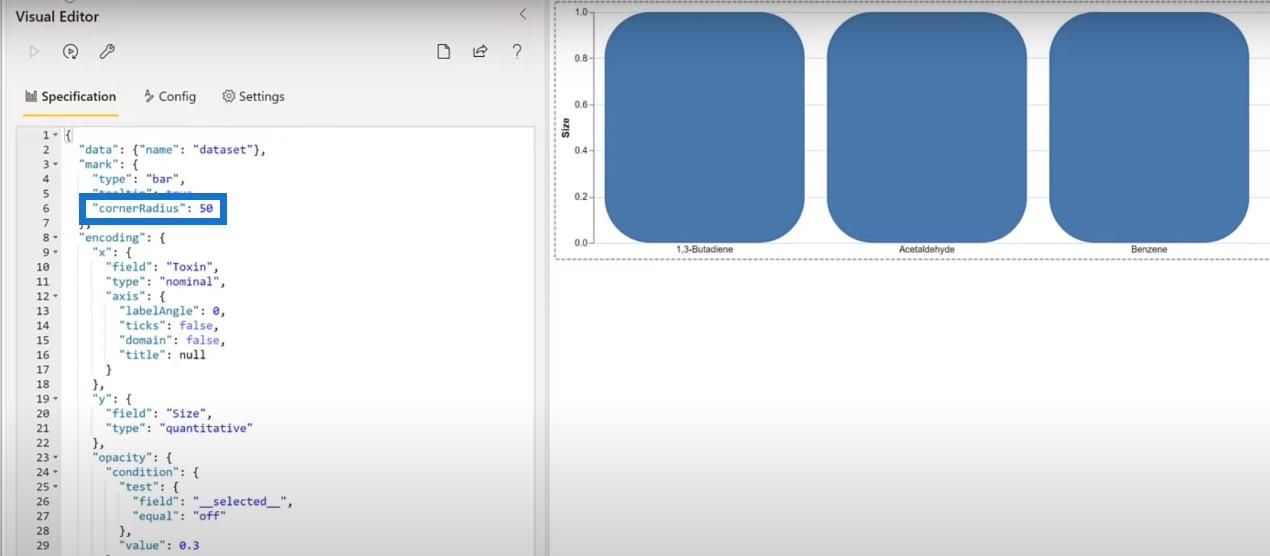
Ми можемо змінити форму нашої гістограми на форму таблетки, встановивши тут радіус кута.

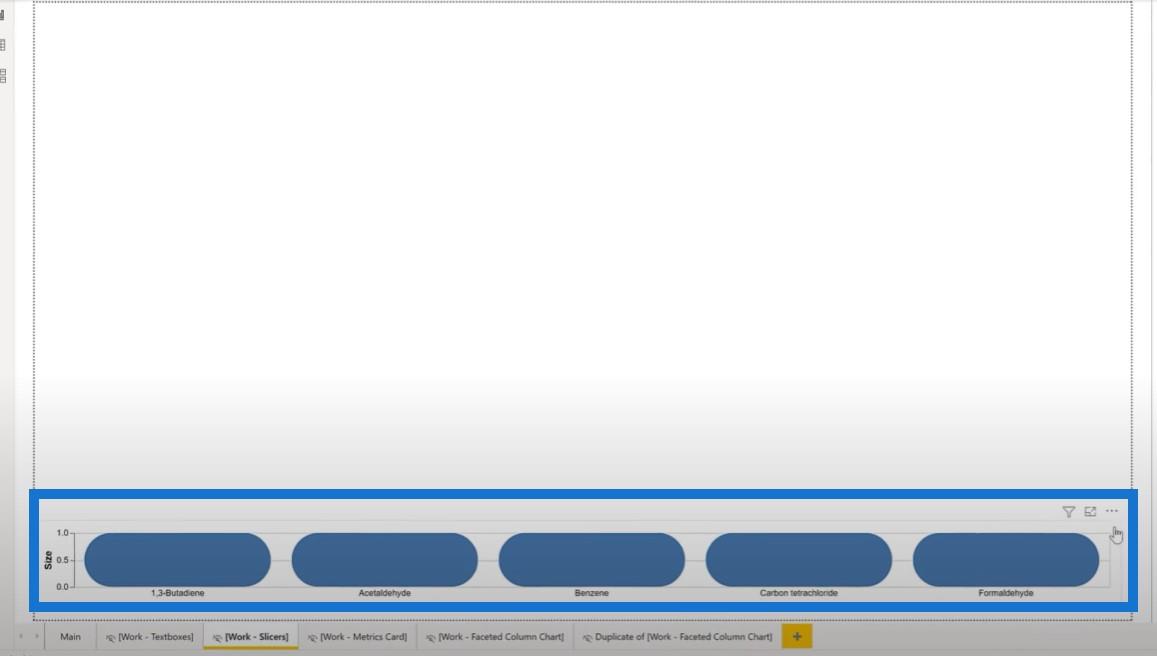
Давайте повернемося до звіту, щоб зменшити цей розмір, поки діаграма не стане більше схожою на таблетку.

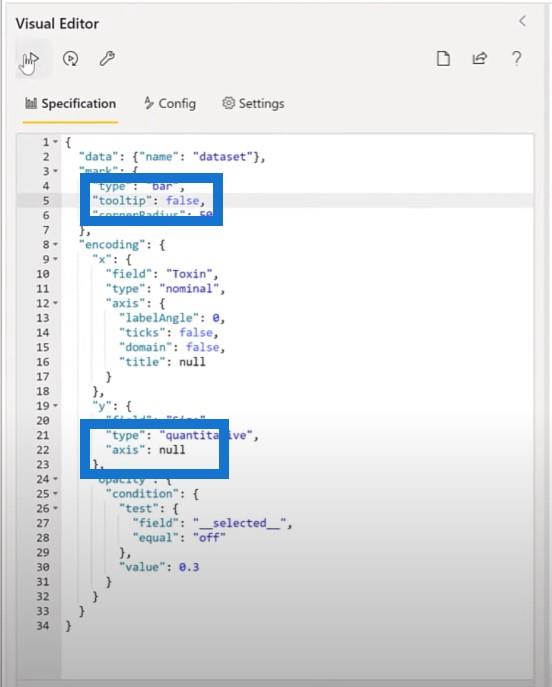
Давайте вимкнемо вісь Y і встановимо вісь на нуль. Потім вимкніть підказку та змініть її з true на false.

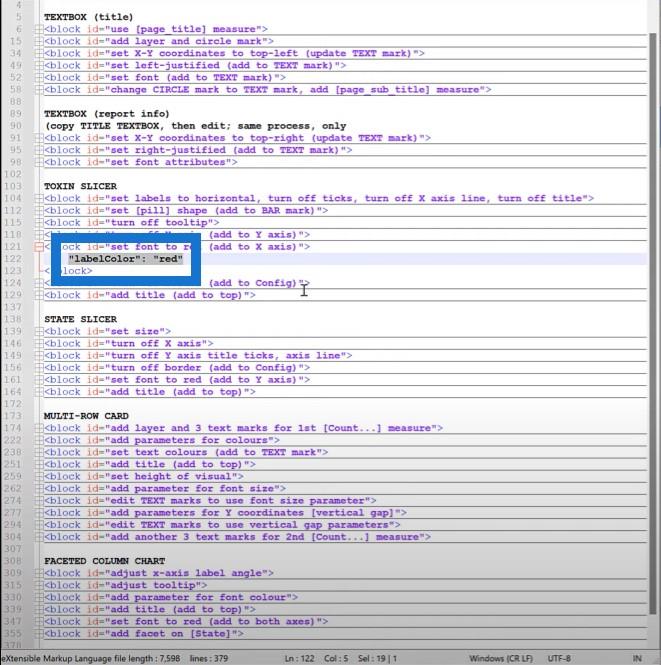
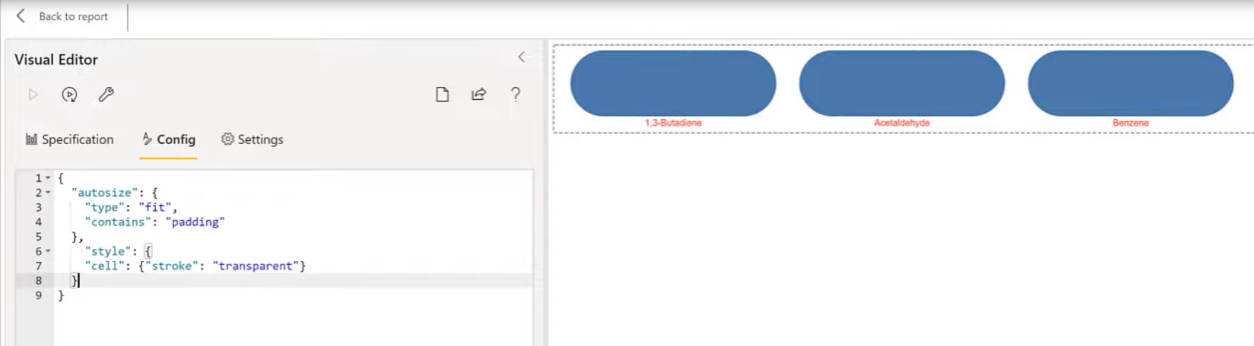
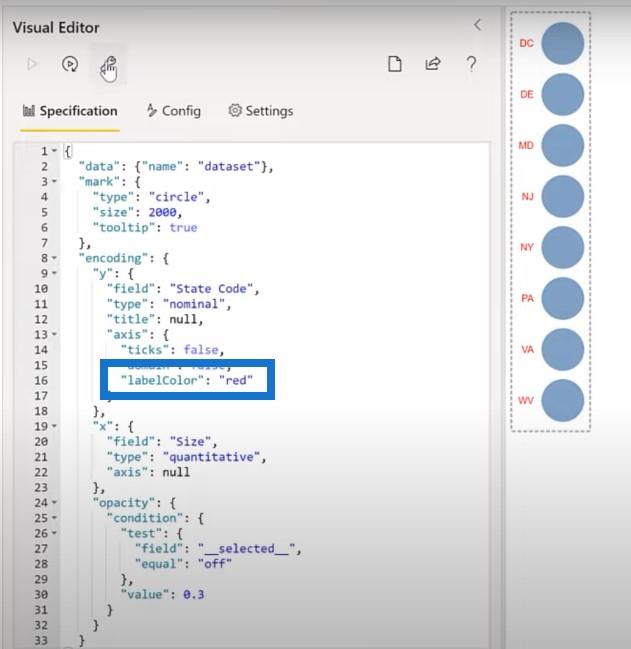
Наступне, що ми хочемо зробити, це встановити червоний шрифт, тому ми додамо цю частину до опису осі X.

Наступне, що потрібно зробити, це вимкнути кордон. Ми додамо прозорий штрих до конфігурації цього візуалу. Ми зайдемо в розділ конфігурації , додамо кому та блок. Як бачите, межа зникла.

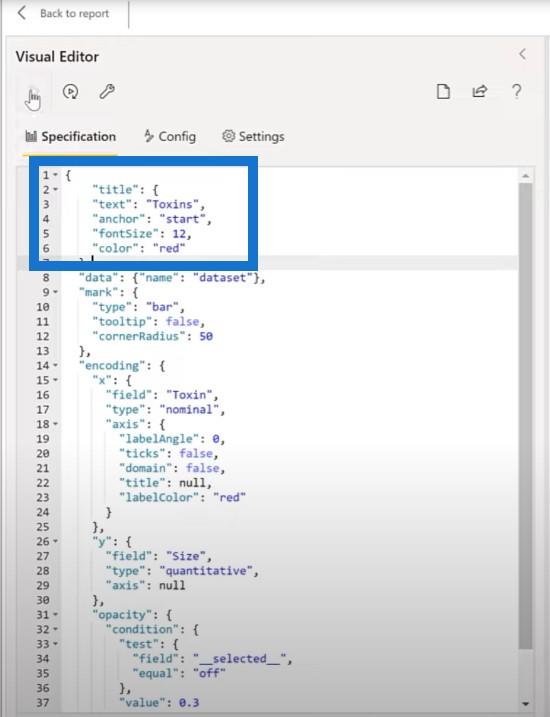
Нарешті, останнє, що ми хочемо зробити для різака токсинів, це додати назву. Ми скопіюємо код із мого файлу фрагментів і додамо назву.

Створення слайсера року
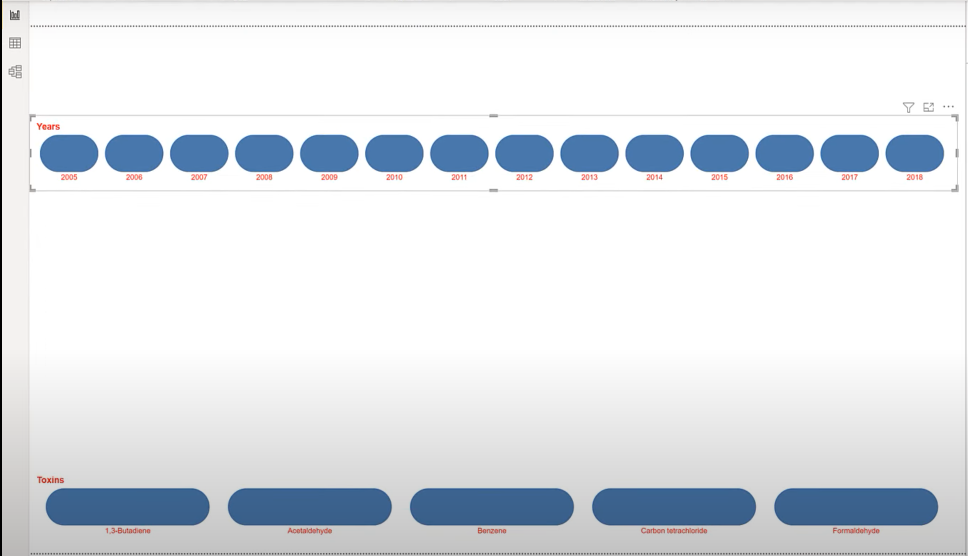
Для слайсера року скористаємося перевагами роботи, яку ми вже виконали, скопіюємо і вставимо слайсер токсинів, а потім внесемо деякі зміни. Ми перемістимо дублікат трохи вище, позбудемося токсину зі значення поля та додамо рік.

Потім я відредагую код Vega-Lite і зміню назву з «Токсини» на «Роки».

Як бачите, тут відображається забагато полів, тому давайте просто відфільтруємо пару і залишимо лише ті, які нам потрібні, у верхній частині.

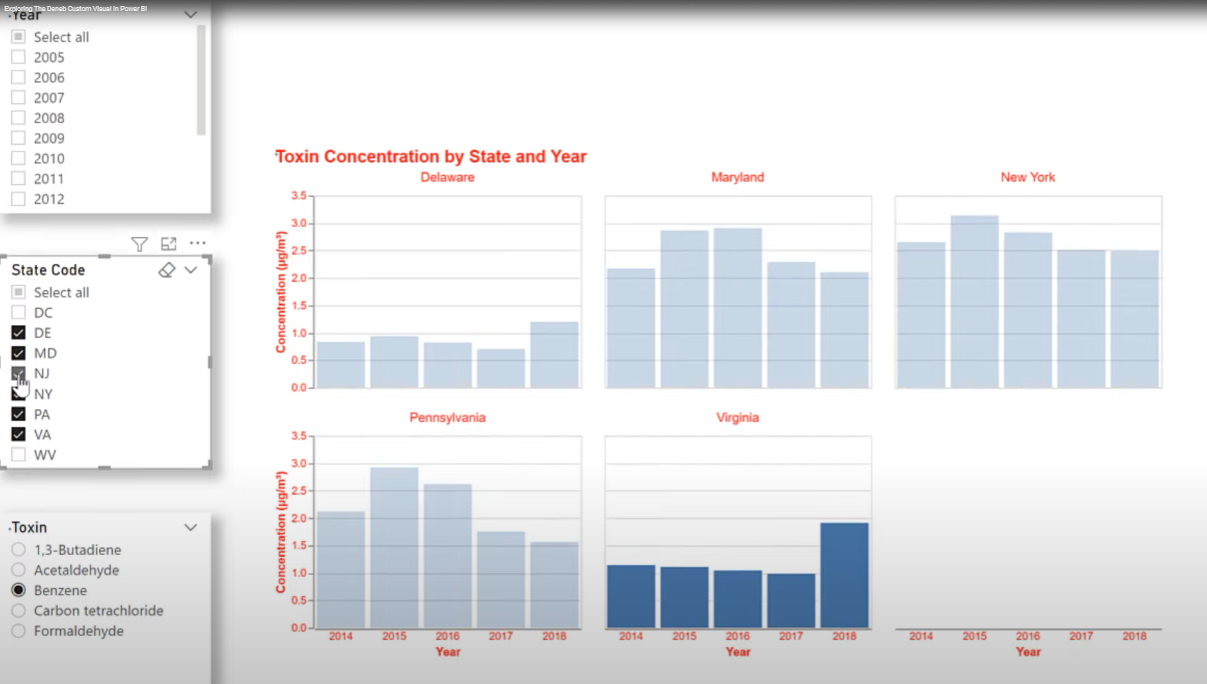
Створення State Slicer
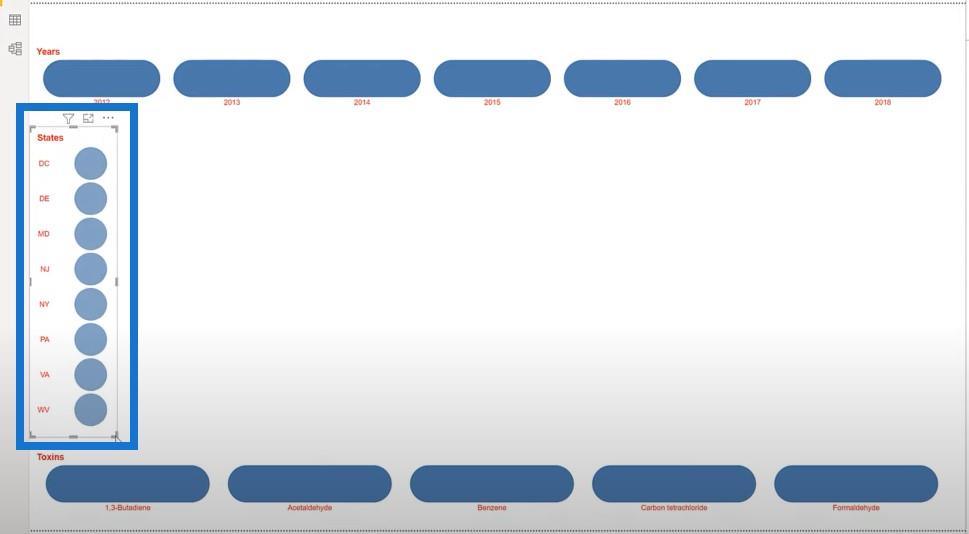
Давайте спробуємо альтернативну форму для нашого зрізу стану та почнемо з гістограми. Давайте перейдемо до LuckyTemplates і додамо новий візуал Deneb, а потім трохи змінимо розмір і розташування візуала.
Ми додамо код штатів і міру розміру , а потім використаємо специфікацію простої гістограми . Ми виберемо код штату для категорії та розмір для вимірювання.

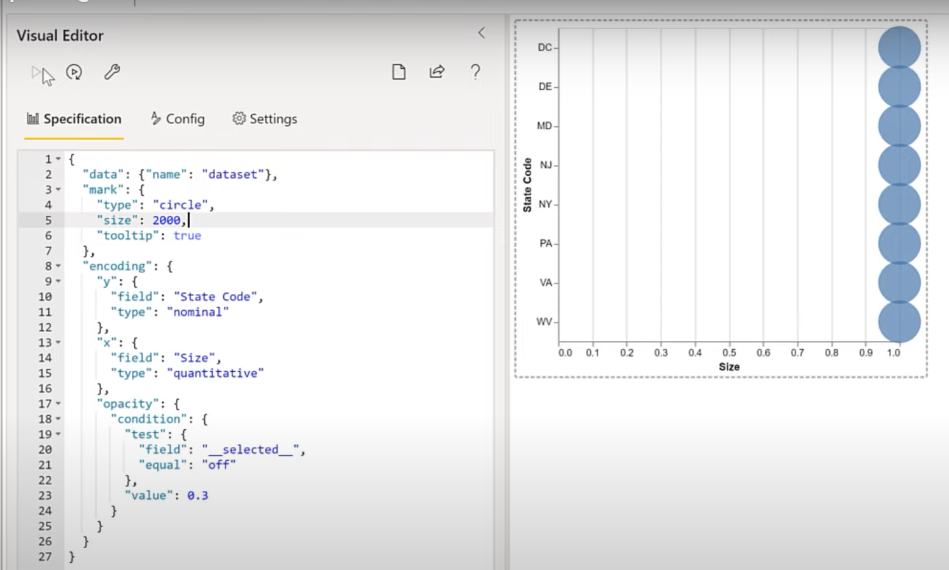
У нас є ще одна стовпчаста діаграма, яку я зміню на круглу. Тоді я збираюся змінити розмір кіл на 2000.

Наступне, що потрібно зробити, це вимкнути вісь X і встановити для неї значення null . Потім вимкніть заголовок осі Y, тексти та домен.
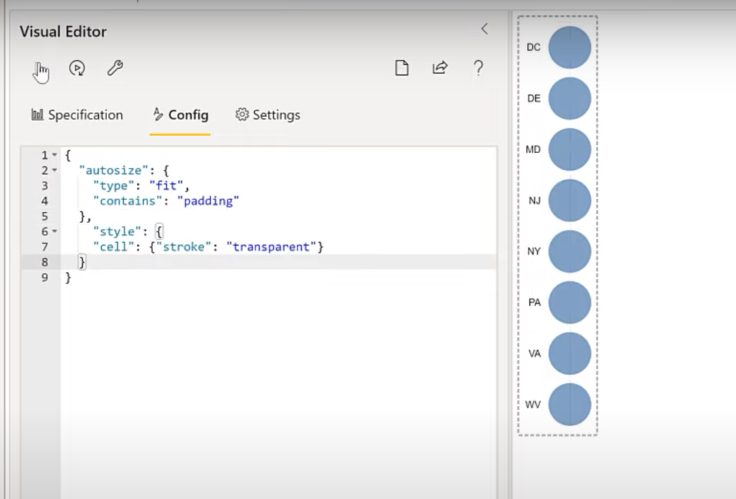
Як і в іншому зрізі, ми вимкнемо рамку, щоб ми могли встановити прозорість обведення домену в розділі конфігурації .

Наступне, що потрібно зробити, це встановити червоний шрифт, який ми додамо до осі Y.

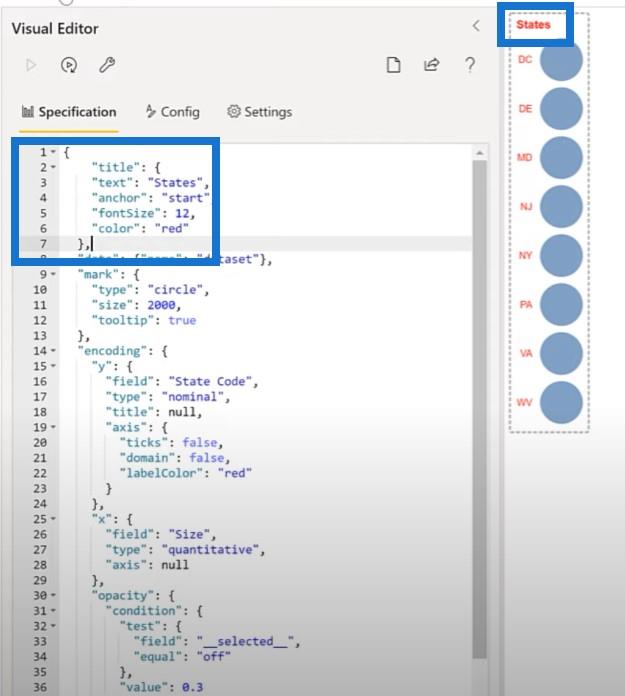
Далі потрібно додати заголовок до нашого зрізу, який ми додамо як блок тут угорі.


Створення картки показників у Vega-Lite
Здається, сьогодні в моді використовувати вертикальні лінії як роздільник між текстовими елементами. Я хотів побачити, чи зможу я зробити це в Deneb Vega-Lite. Я виявив, що якщо я створюю три текстові позначки для кожного такту, я можу встановити роздільник назви та значення за своїм бажанням.
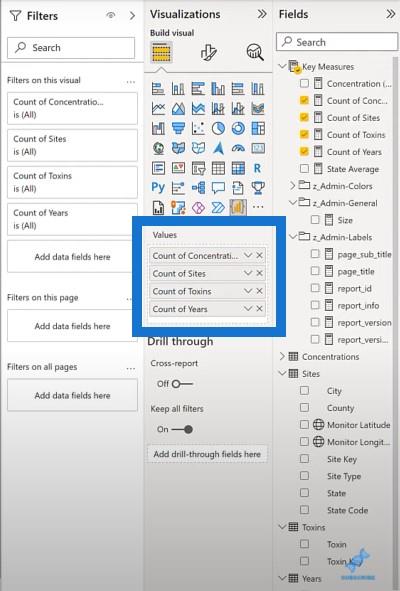
Давайте додамо новий візуальний елемент Денеба, і ми додамо наші чотири показники підрахунку: Concentration , Stocks , Sites і Years .

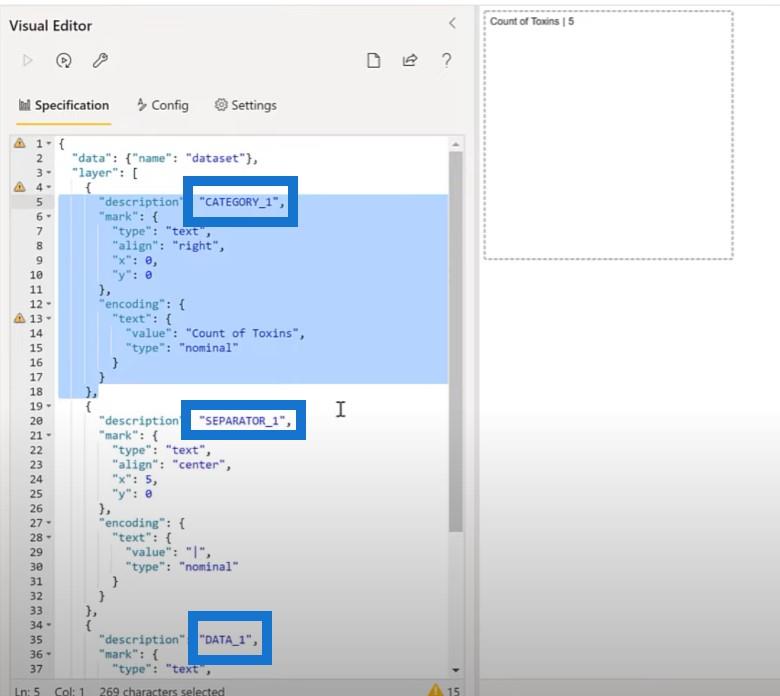
Потім ми відредагуємо візуал і виберемо порожню специфікацію. Ми переглянемо наші фрагменти текстових блоків, скопіюємо шар із трьох візуальних елементів і вставимо його у візуальний редактор. Зараз ми маємо шар із трьох текстових позначок: категорії , роздільника та значення .

Ми встановили вирівнювання роздільника по центру та вирівнювання даних по лівому краю. Перш ніж скопіювати та вставити, ми внесемо коригування для решти трьох заходів і використаємо деякі параметри, щоб полегшити наше налаштування кольорів.
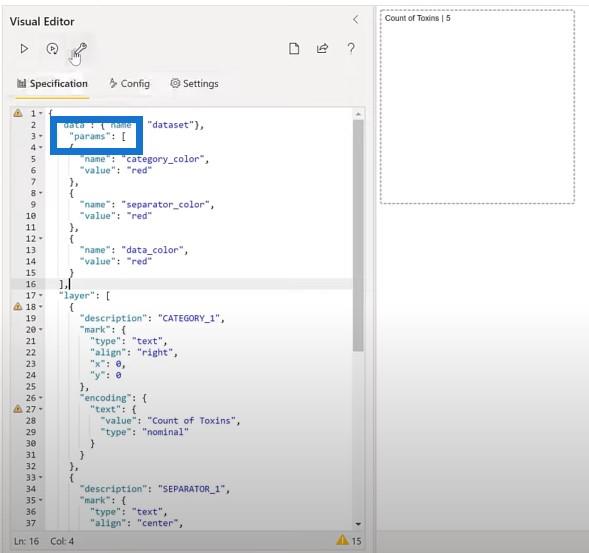
Давайте додамо блок параметрів для кольорів. Ми скопіюємо блок тексту з нашого файлу фрагментів і вставимо його в наш код тут. Тепер у нас доступні параметри.

Наступним кроком є оновлення наших текстових позначок для використання цих параметрів. У нас є три окремі блоки, які ми можемо додати: блок категорії, блок роздільника та блок даних.
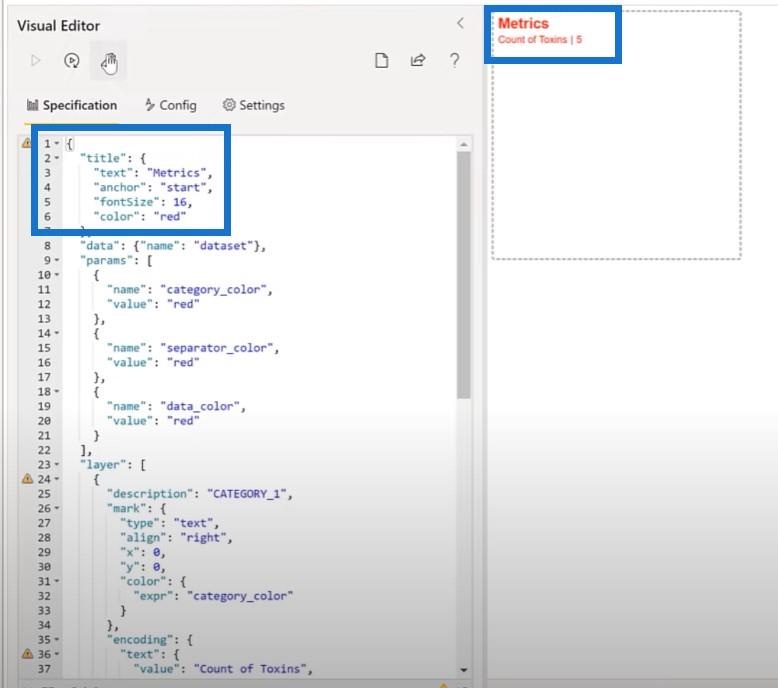
Потім ми встановимо назву картки. Ми скопіюємо блок заголовка з файлу фрагментів і розмістимо його вгорі нашого коду. Тепер у нас є назва для картки показників.

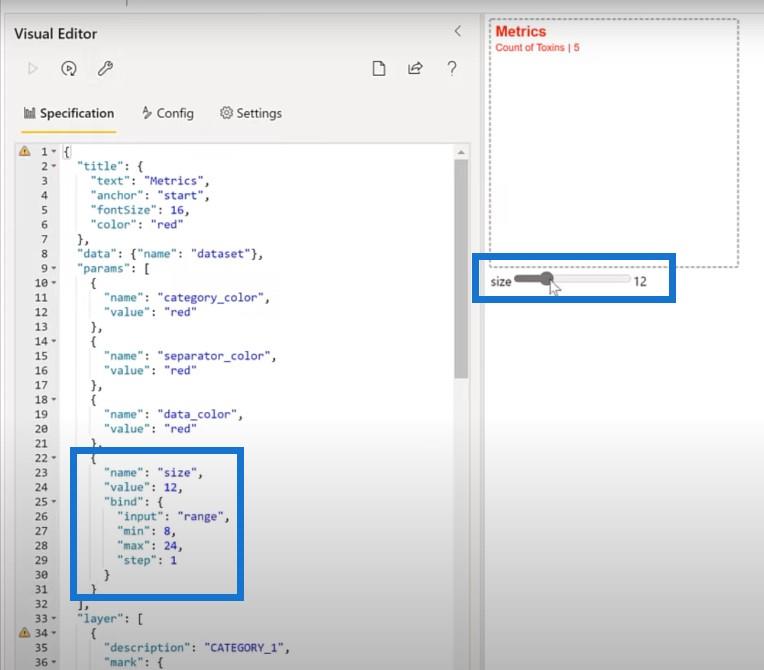
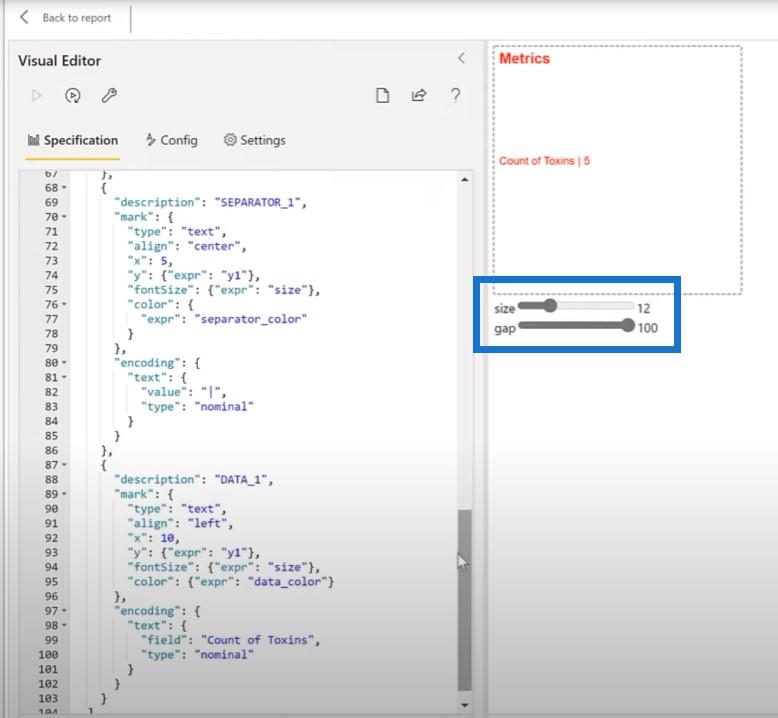
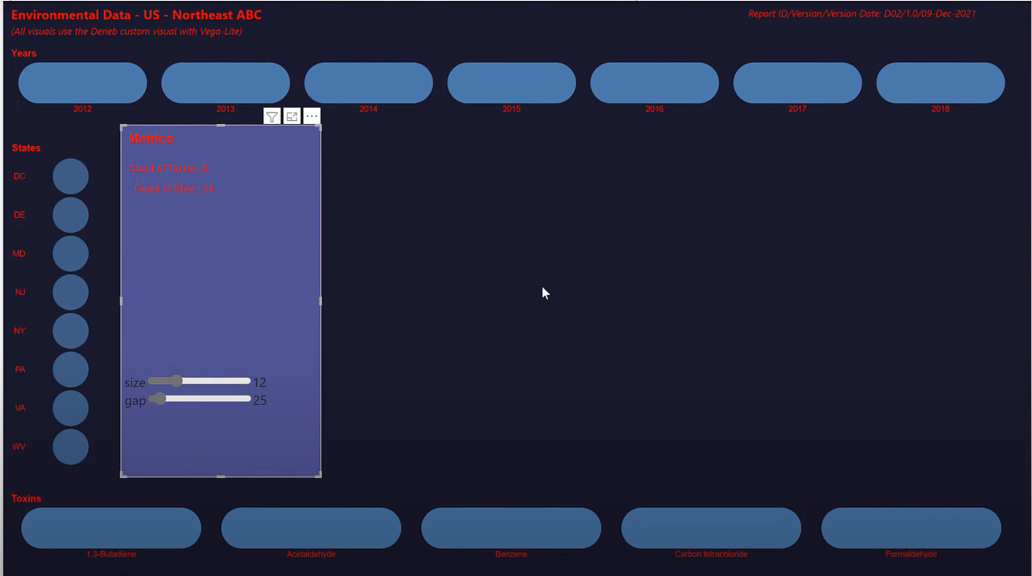
Ми також використаємо іншу функцію, вбудовану у Vega-Lite, а саме зв’язаний віджет. Ми розмістимо два: один для розміру шрифту та один для вертикального проміжку . Спочатку ми додамо параметр для розміру шрифту в наш візуал.

Потім ми додамо параметри для вертикального проміжку та вертикальної позиції Y. Ми також відредагуємо текстові позначки, щоб використовувати ці параметри. Замість Y у фіксованому значенні я збираюся встановити конкретне значення для нашого параметра Y1 one. Як бачите, ми можемо змінювати розрив, коли він рухається.

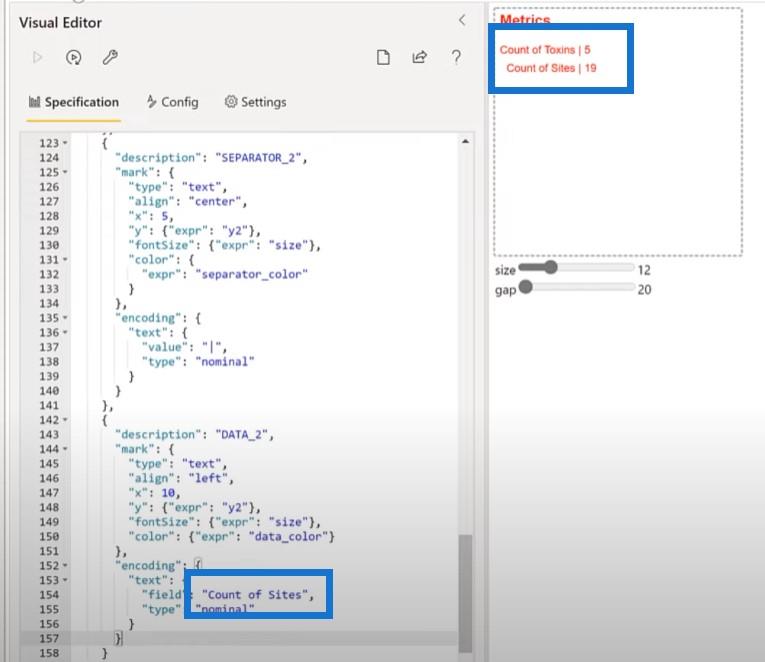
Давайте додамо іншу сторону текстових позначок. Я скопіюю категорію, роздільник і код даних і вставлю їх у редактор. Потім я зміню це на Дані 2, Роздільник 2 і Категорію 2. Ми також змінимо наше значення Y з Y1 на Y2. Нарешті, давайте змінимо вимірювання, яке тут показано, з « Кількість токсинів» на «Кількість сайтів» .

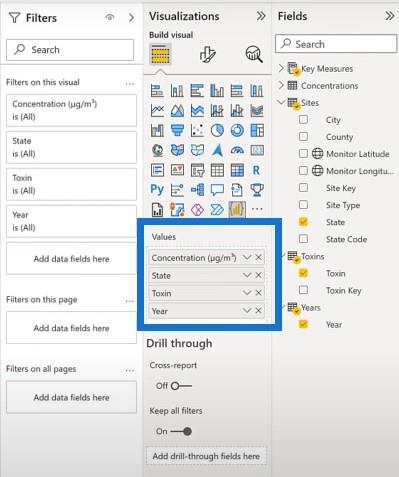
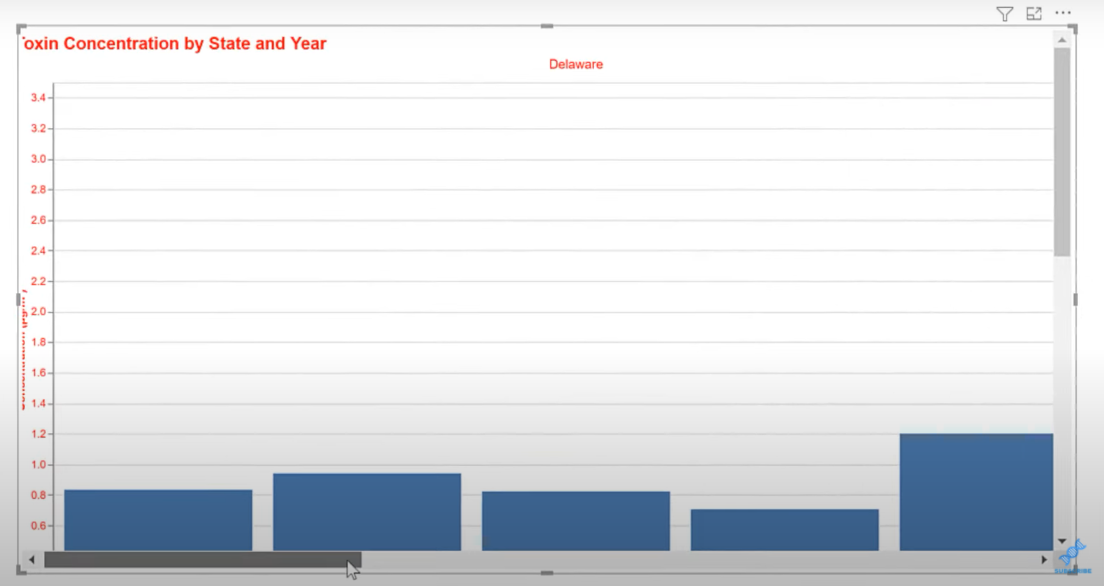
Створення основного візуалу за допомогою Vega-Lite
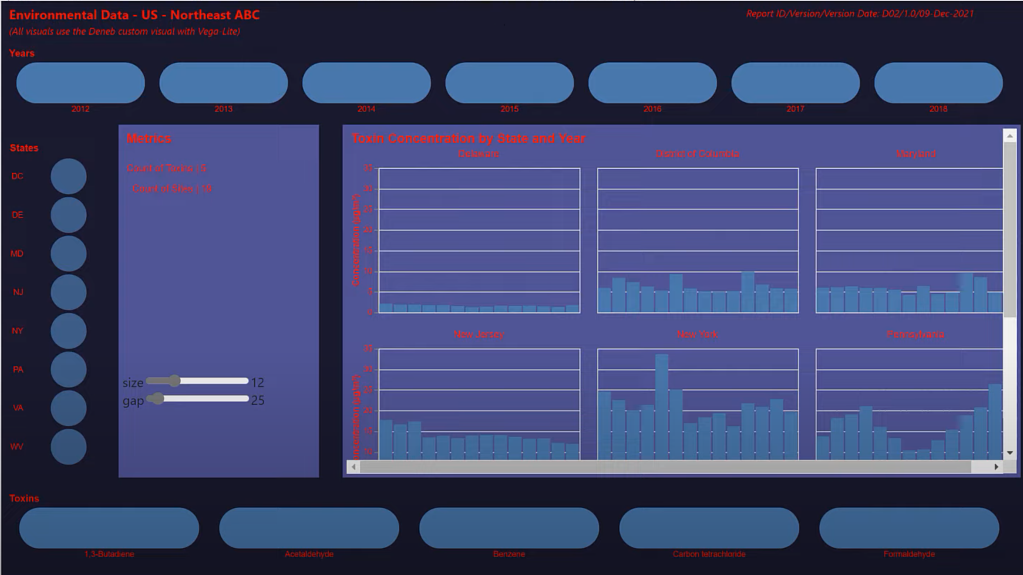
Оскільки тепер у нас є всі візуальні елементи налаштування, ми можемо перейти до основного візуального зображення для звіту, а саме до граненої стовпчастої діаграми концентрації за штатом і роком .
Щоб створити основний візуал для цього звіту, давайте змінимо просту гістограму. Для цього я створив кілька швидких нарізок, які допоможуть нам у наших зусиллях щодо розробки. Ми скопіюємо ці зрізи, а потім вставимо їх на порожню сторінку.

Потім ми додамо візуальне зображення Денеба та збільшимо його, щоб заповнити значну частину сторінки.

Ми також додамо міру концентрації, стан, токсин і рік.

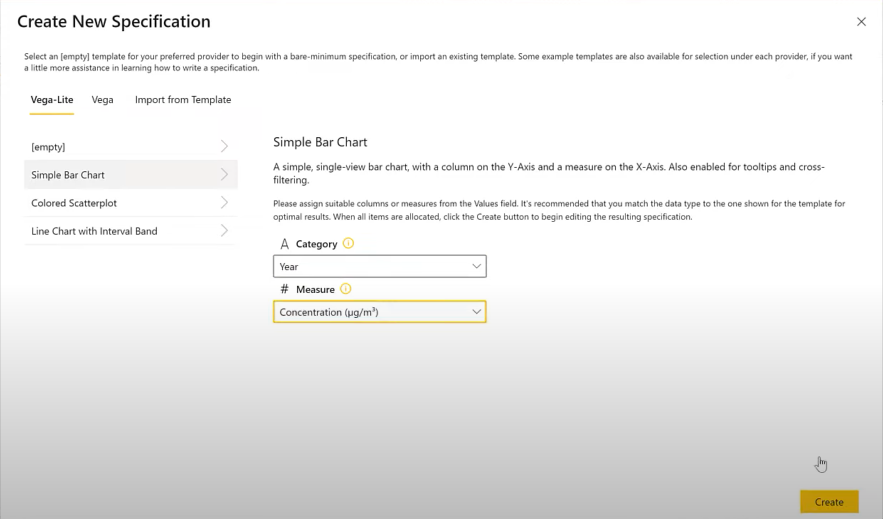
Почнемо з використання специфікації простої гістограми. Для категорії ми виберемо Рік , а для вимірювання ми виберемо Концентрацію .

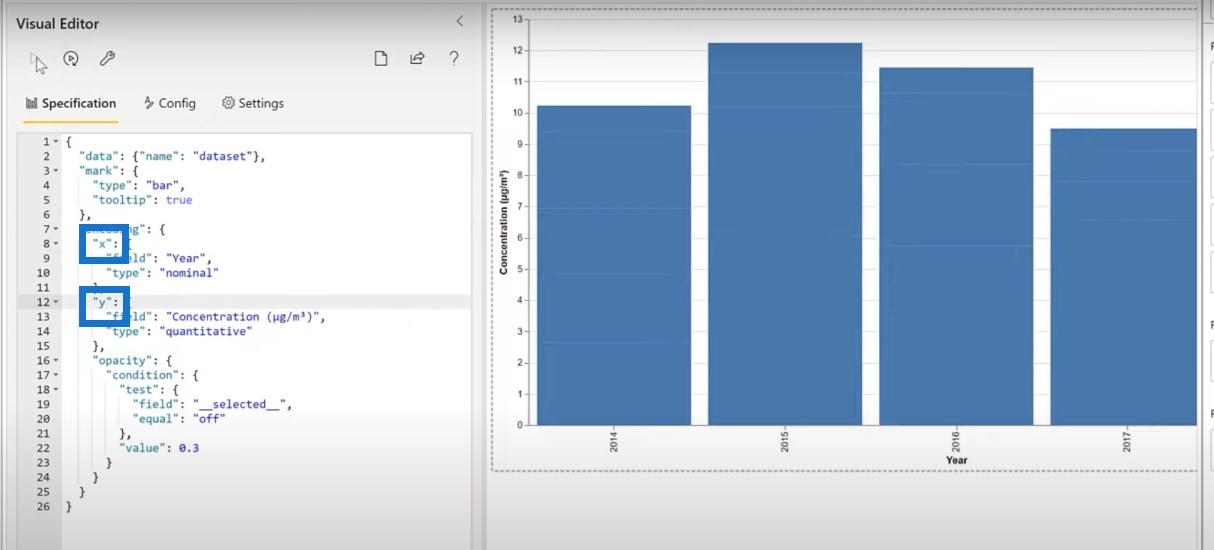
Ми можемо бачити гістограму, але ми хочемо перетворити її на стовпчасту діаграму. Давайте перевернемо осі X і Y, щоб зробити це стовпчастою діаграмою.

Далі потрібно встановити вісь мітки на 0 і вимкнути тексти. Як зазвичай, ми скопіюємо блок із нашого файлу фрагментів, щоб налаштувати кут нахилу мітки осі X.
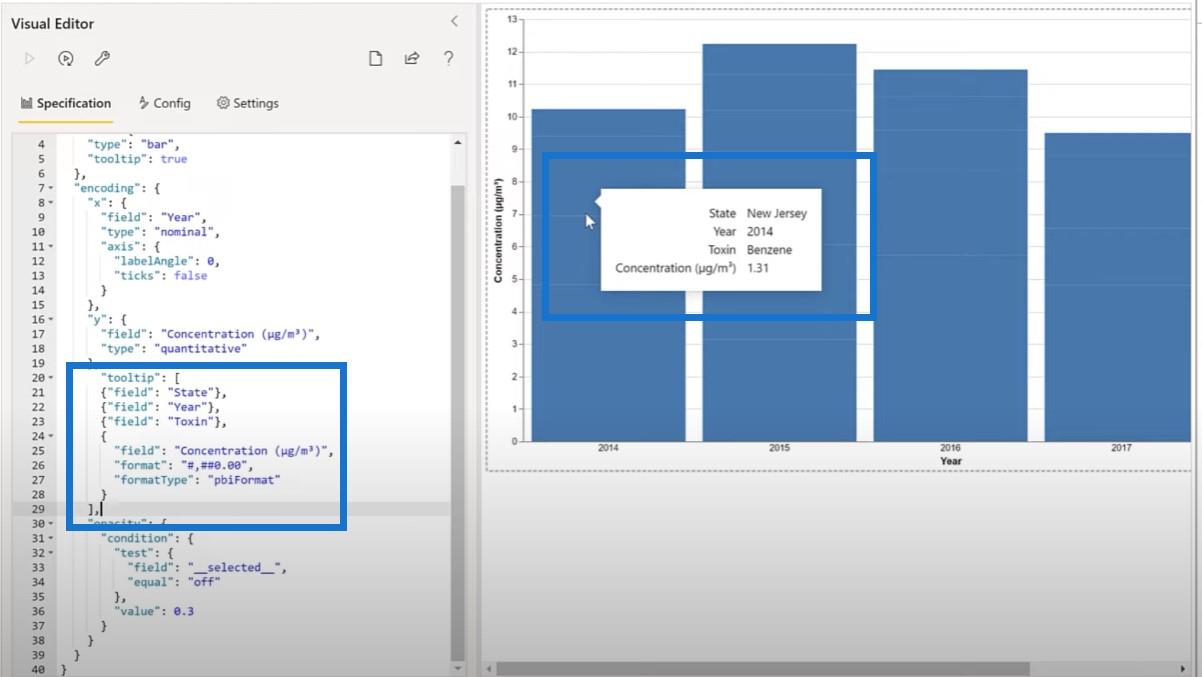
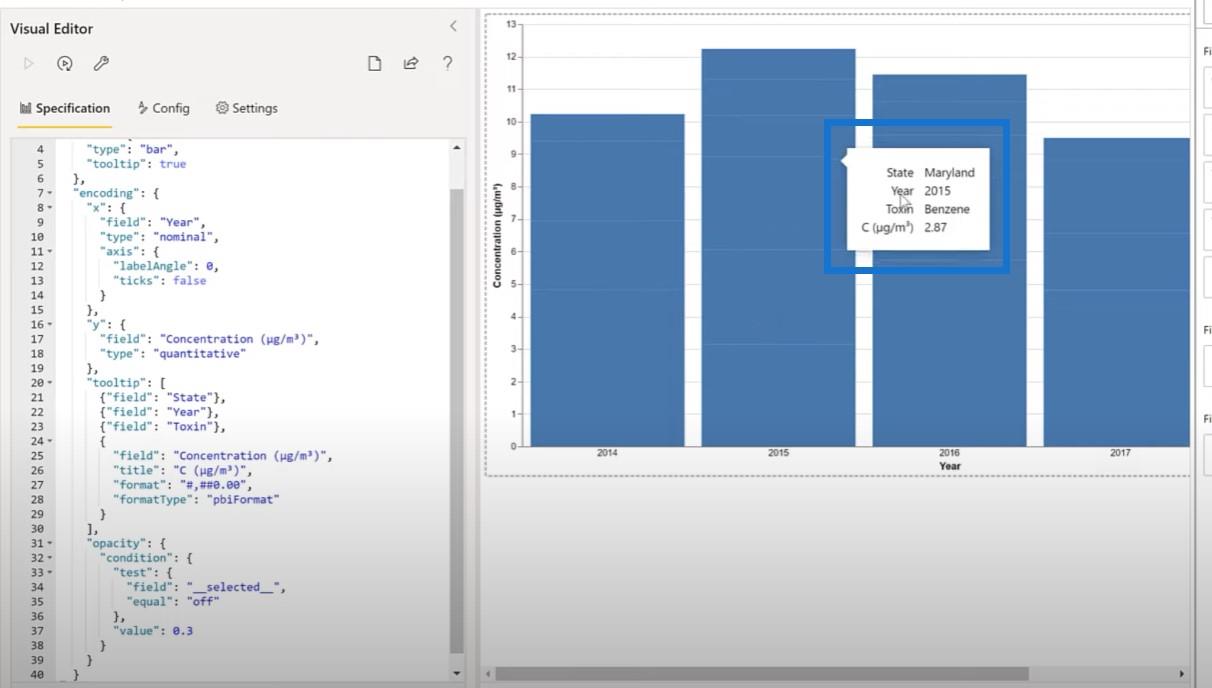
Ми також налаштуємо підказку, захопивши цей блок коду з файлу фрагментів і вставивши його в код.

Як ми бачимо, у нашій підказці є багато зайвого білого простору та дуже довге слово для Концентрації . Давайте додамо окрему назву, використовуючи C замість Concentration.

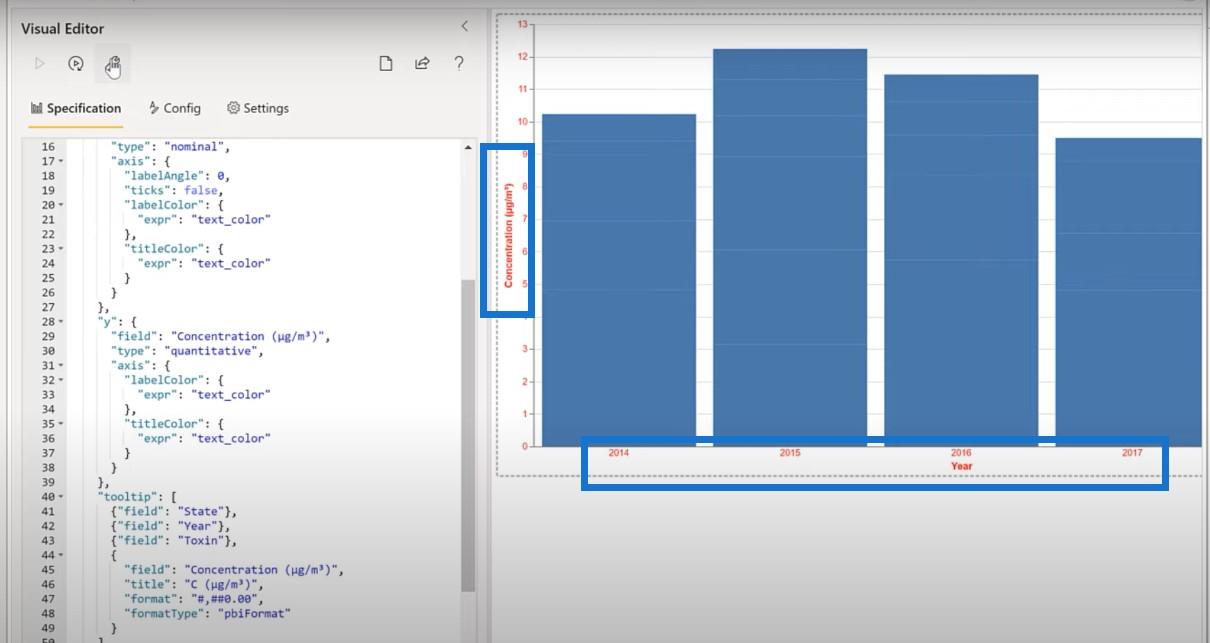
Ми також хочемо додати параметр для кольору шрифту.

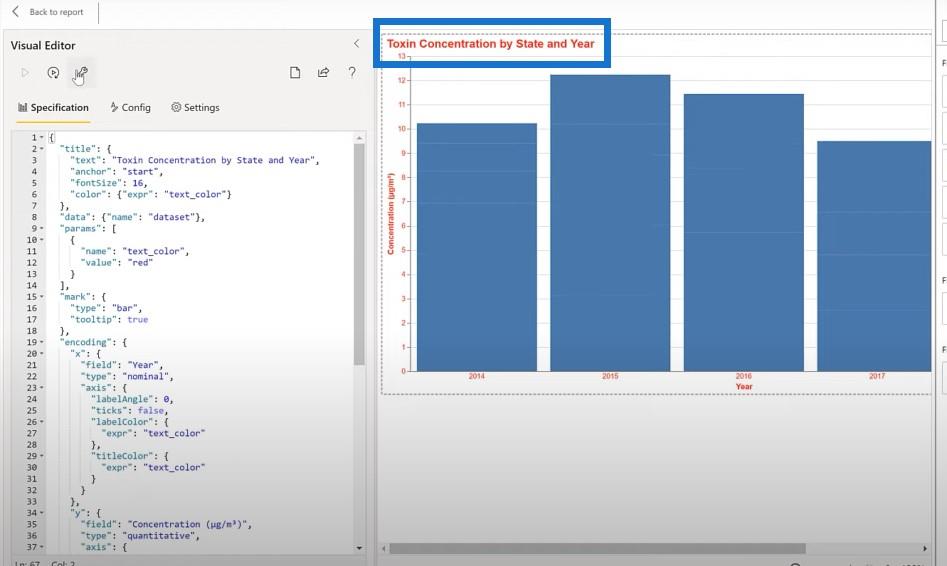
Останнє, що потрібно зробити для цього візуалу, це додати назву. Ми скопіюємо блок для заголовка та вставимо його в код.

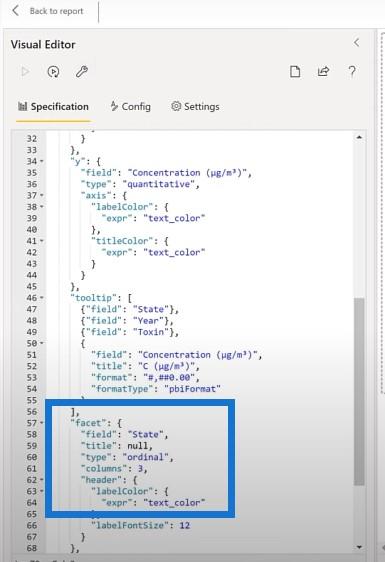
Ми хочемо зробити цю гістограму індивідуальною для кожного штату. Це дуже легко зробити у Vega-Lite; ми просто додамо аспект стану. Ми скопіюємо текстовий блок і вставимо його сюди.

Тепер ми можемо побачити тут різні графіки для кожного стану.

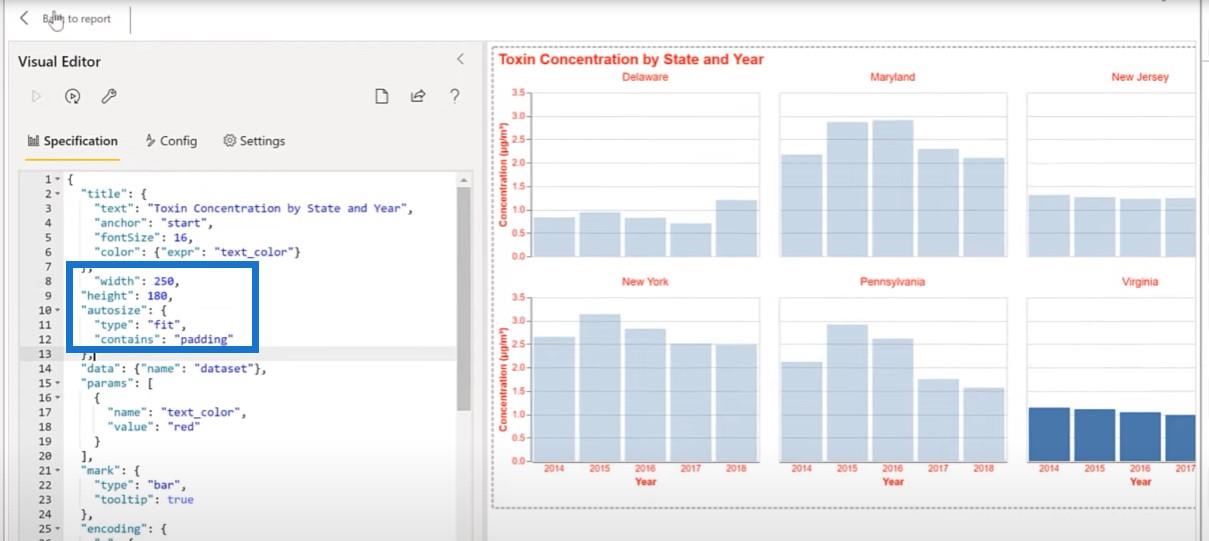
Зробимо ще одну річ і налаштуємо розмір діаграми. Ми візьмемо ще один маленький текстовий блок і вставимо його в код.

Коли ми повертаємося до звіту, ми бачимо, що він реагує на будь-які стани, які ми вибираємо.

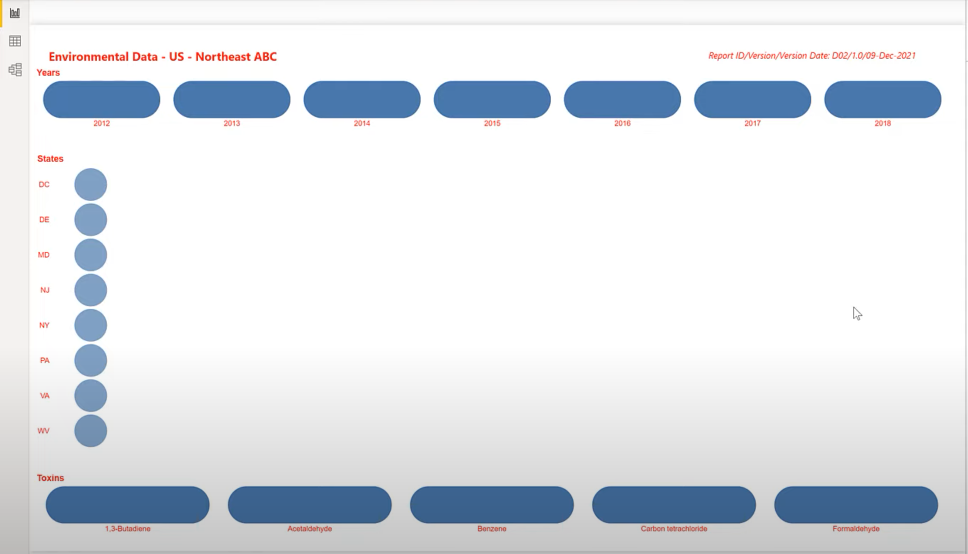
Ось і все, що стосується підготовчого етапу. Звідси просто скопіювати та вставити наші візуальні елементи розробки на загальну сторінку та встановити кольори.
Давайте перейдемо до LuckyTemplates і візьмемо наші текстові поля як для заголовка, так і для інформації звіту та вставимо їх на головну сторінку. Ми зробимо те саме для років, штатів і різачів токсинів.
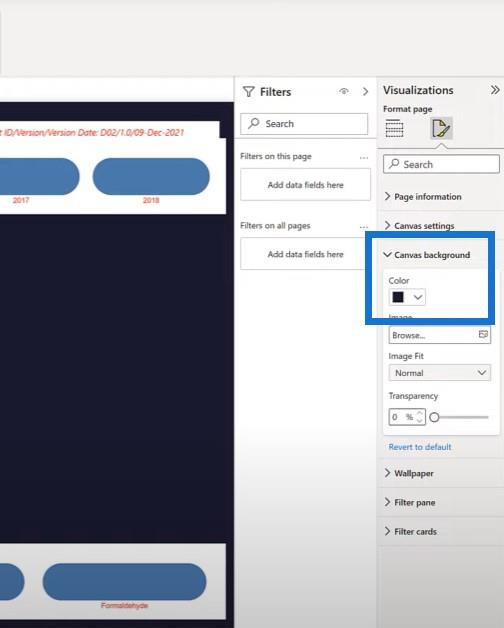
Одна з речей, які ми можемо зробити зараз, це трохи відкоригувати наші кольори. У цьому випадку я вибрав колір 2022 року за версією Pantone – фіолетовий.

Давайте виберемо фон полотна, який буде нашим найтемнішим кольором і палітрою кольорів.


Далі візьмемо картку з показниками та вставимо її на головну сторінку. Ми виберемо колір фону та налаштуємо розмір.

Потім візьміть нашу швидку стовпчасту діаграму, вставте її на нашу головну сторінку та змініть її розмір. Тепер все на одній сторінці. Це лише питання перегляду візуальних елементів і зміни наших червоних на білі, щоб завершити нашу роботу.

Ми перевіримо кожен візуал, щоб змінити червоний на білий.


Висновок
Я зробив висновок із цього підручника: у Vega-Lite ви можете робити майже все, що завгодно. Але, як і будь-який інший інструмент, він має свої сильні та слабкі сторони. Якщо дивитися з точки зору робочого столу LuckyTemplates, з’являється кілька ідей.
Текстові поля є трудомісткими у Deneb Vega-Lite, тому я продовжуватиму використовувати динамічні текстові поля на робочому столі LuckyTemplates наразі, якщо не буде вагомої причини робити їх у Vega-Lite.
Слайсери є специфічними, а не каскадними в Deneb Vega-Lite, тому поки що я продовжуватиму використовувати візуальні елементи LuckyTemplates для нарізання. Але я дуже підозрюю, що або є конфігурації, яких я ще не знайшов, або що користувацький візуал Deneb буде вдосконалений розширеними можливостями в найближчому майбутньому.
Картки вимагають додаткових зусиль у Vega-Lite у порівнянні зі стандартними, доступними в настільному комп’ютері LuckyTemplates, але Deneb Vega-Lite забезпечує розширені налаштування, недоступні в стандартних картках настільного комп’ютера LuckyTemplates.
Візуальні зображення – це те, де Deneb Vega-Lite справді сяє. Гнучкість неймовірна, а налаштування практично необмежені. Можна також використати приклади роботи інших із впровадження Vega-Lite в інших середовищах, оскільки код JSON є стандартним і його можна легко налаштувати відповідно до реалізації LuckyTemplates.
Недоліком Vega-Lite є те, що він дійсно має криву навчання, але з іншого боку, синтаксис JSON читабельний і легкий для розуміння . Техніку, розроблену для одного візуалу, часто можна скопіювати як текстовий блок JSON і вставити як є в інший візуал. З цим інструментом я бачу дуже світле майбутнє не лише для користувацьких візуалів Deneb, а й для спільноти LuckyTemplates.
Грег
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








