Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
У сьогоднішньому дописі в блозі я розповім, як створити плавну та плавну навігацію під час перегляду інформаційної панелі. Особисто я сприймаю навігацію LuckyTemplates як складний набір різноманітних кнопок із різними призначеннями та застосуваннями.
Це продовження моєї серії про розвиток прозорості звітів. Ви можете переглянути першу частину, де я розповідаю про дизайн макета.
Зміст
Чотири типи навігації LuckyTemplates
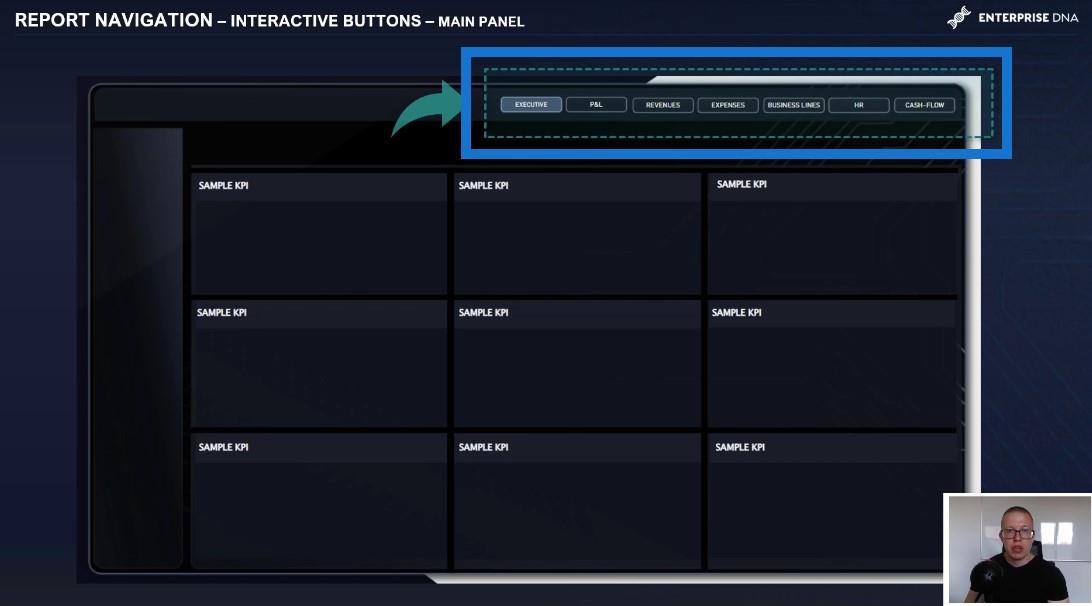
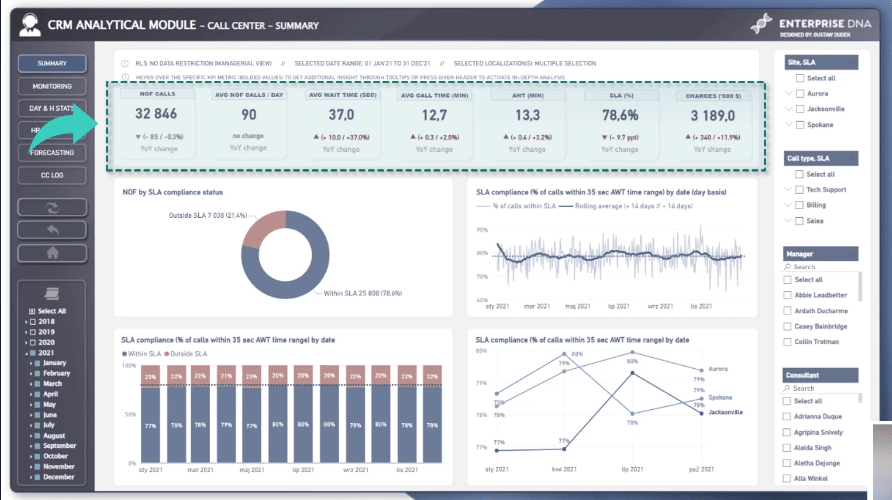
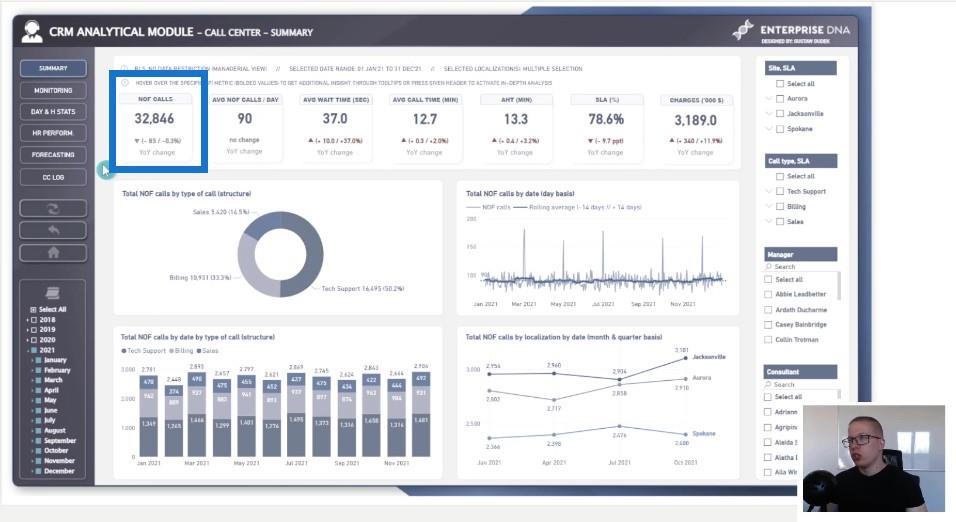
Існує чотири типи навігації . Навігація на головній панелі надає вам доступ до основних розділів або об’єктів аналізу. Саме такий тип навігації ви помітите на цій конкретній сторінці презентації.

Прекрасним прикладом цього можуть бути навігаційні кнопки, які перемикають сторінки з аналізу доходів на цифровий аналіз витрат або перемикаються з аналізу звіту про прибутки та збитки на звіт з операційними даними на основі обсягу.
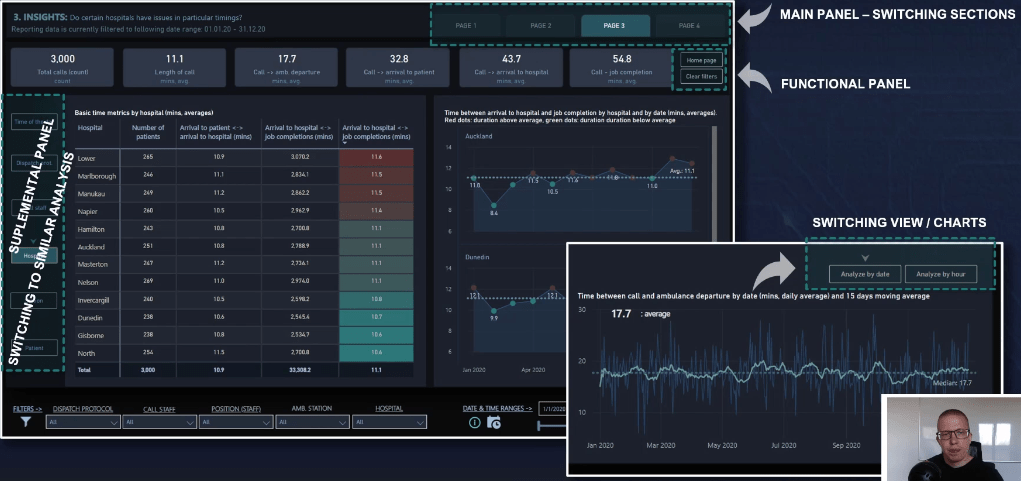
Крім того, ви можете використовувати додаткову навігацію , яка приведе вас до паралельного аналізу в тому самому розділі. Наприклад, ви аналізуєте операційні витрати в загальному поданні, а потім переходите до аналізу заробітної плати або показуєте витрати за відділами.
Ви також можете мати додаткові кнопки, які змінюють спосіб візуалізації окремої частини даних. Наприклад, перемикання між гістограмою стека та табличним виглядом або перемикання між аналізом доходу за типом або напрямком діяльності на доходи за підрядником або рахунками-фактурами. Це також може бути кнопка, яка переведе вас до тієї самої діаграми з різними показниками.
Однак у більшості випадків ефективніше вирішувати такі переходи за допомогою формул DAX, таких якабо за допомогою нещодавно доданих параметрів поля.
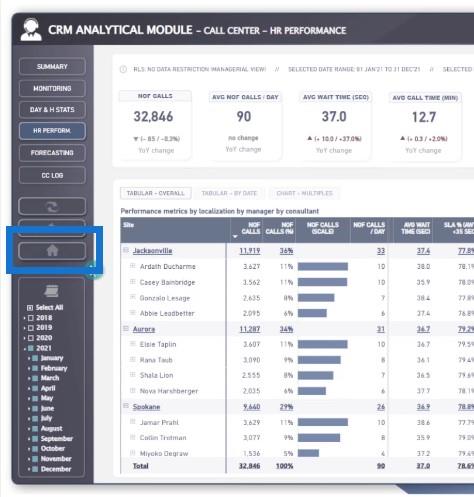
І, нарешті, у нас є функціональна навігація, яка дає вам додатковий контроль над сторінками звітів, включаючи такі функції, як повернення на домашню сторінку, повернення до будь-якої раніше використаної сторінки, скидання всіх поточних фільтрів і повернення до стану за замовчуванням щодо вибору фільтра і налаштування візуалізації.
Є також, що дає змогу переходити до певної точки чи категорії даних на іншу сторінку з детальним аналізом.
Ефективне розміщення навігації
Усі ці типи навігації допомагають ефективно структурувати та розміщувати навігаційні панелі з кнопками в потрібному місці звіту.
Як ви бачите на цій сторінці, головну навігаційну панель було розміщено у верхній середній правій частині звіту. Це ефективне розташування для навігації, оскільки воно відображає природний рух ока від найважливіших розділів ліворуч до різних розділів праворуч.

Це форма і дозволяє кінцевому користувачеві природно переміщатися зліва направо. Розташування головної панелі ліворуч також є чудовим способом знайти основні кнопки.
Розташування зазвичай залежить від кількох факторів, але одним із них є кількість заданих розділів у вашому звіті, яка визначає остаточну кількість окремих кнопок, застосованих на панелі навігації.

На цій конкретній сторінці ви можете побачити приклад розміщення двох різних видів навігації поруч. Кнопки, які обслуговують різні пункти призначення, будуть розміщені безпосередньо біля певних візуалізацій, щоб надати легке для розуміння повідомлення. Застосування цих кнопок впливатиме на візуальний вигляд, але не на інші.
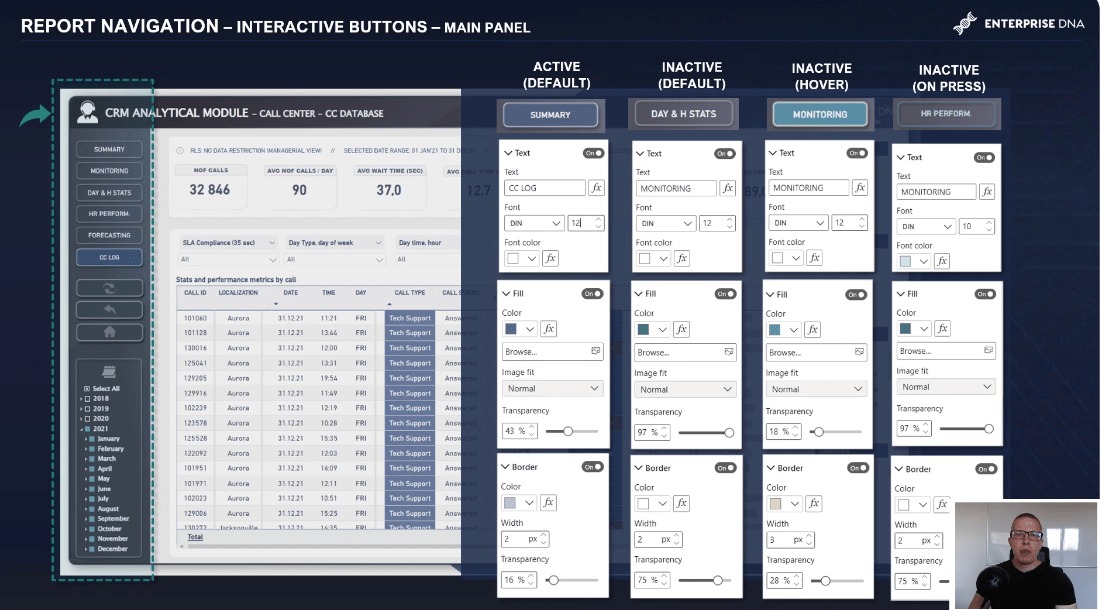
Якщо ми уважно подивимося на головну навігаційну панель, то помітимо, що на певній сторінці звіту одна кнопка знаходиться в активному режимі та візуально відрізняється від інших кнопок, які неактивні. Як ви бачите праворуч, до різних станів кнопок застосовуються різні налаштування.
Хоча встановлення та налаштування навігації важливіше, ніж точні цифри чи відсотки для певних станів, є деякі загальні правила, застосування яких може значно покращити роботу користувача.
Зробіть свою активну кнопку найпомітнішою частиною навігаційної панелі.
Це залежатиме від кольору фону, який відображається за кнопкою.
Прагніть застосувати видиму заливку разом зі світлою рамкою, якщо ви використовуєте темніші макети. Якщо ви використовуєте світліший фон, виберіть рамку, яка помітно огинає кнопку, щоб відрізнити її від навколишнього фону. У більшості випадків два пікселі з рамкою працюють добре.
Усі неактивні кнопки, що залишилися, повинні мати більше заливки змішування, чого можна досягти, встановивши високий рівень прозорості.
Тут важливий колір шрифту, який має бути достатньо світлим, щоб створювати враження, що він ще не активний. Але в той же час він повинен створювати враження, що він клікабельний.
Якщо ми будемо затемнювати кольори шрифту для неактивних кнопок, вони виглядатимуть нездатними переходити до різних розділів.
Після цього важливо застосувати правильний ефект під час наведення. Для цього конкретного випадку я використав суцільний фон у синьо-зеленій кольоровій гамі та товстішу рамку, щоб створити враження, що кнопка готова до використання.
Ви також можете змінити тип і розмір телефону, наприклад зробити кнопки жирним шрифтом у режимі наведення. Однак я вважаю, що це відволікає увагу, тому я використовую тут більш прихований підхід.
Візуальні ефекти під час натискання кнопки не є вирішальним кроком, оскільки тривалість натискання кнопки під час переходу на іншу сторінку незначна. Ефекту не видно. Однак встановлення розміру шрифту трохи меншого за стандартний у режимі наведення працює дуже добре.
3 обхідні шляхи для додаткової навігації
Додаткові навігації використовуються для переходу до подібного аналізу. Я виділю три різні способи налаштування навігації, подібної до веб-програми.
Очевидно, ми можемо застосувати значення за замовчуваннямце нова функція в LuckyTemplates, але я віддаю перевагу деяким обхідним шляхам, щоб зробити це більш помітним.
Перше рішення — включити спрощену кнопку з подвійним змінним інструментом. Друге рішення подібне до першого варіанту, у якому використовуються дві кнопки без окремих рамок, але з додатковою піктограмою, яка вказує на вибрану сторінку. Третій варіант - використовувати як форматовані кнопки, так і значок, що є оптимальним рішенням.
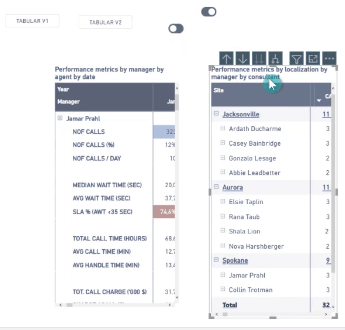
Тепер давайте зануримося у файл pbix, щоб показати вам, як ви можете легко налаштувати спрощене перше рішення за допомогою перемикачів. Припустимо, у вас є дві різні таблиці. Вам знадобляться два візуальні елементи, дві окремі кнопки та два перемикачі.

Оскільки це наша перша таблиця, ми залишимо перемикач (який вказує лівий вибір) і приховаємо інший перемикач (який вказує правильний вибір).

Ми перемістимо два різні об’єкти, які є зображеннями вгорі, щоб мати більше контролю та приховати один із них у цьому сценарії.
У другому сценарії ми вимкнемо перший стіл і ввімкнемо другий. Ми створимо ще одну закладку та запрограмуємо цю конкретну кнопку для переходу до другої закладки.
Тепер у нас є готова до використання навігація, за допомогою якої можна переходити від одного перегляду до іншого.

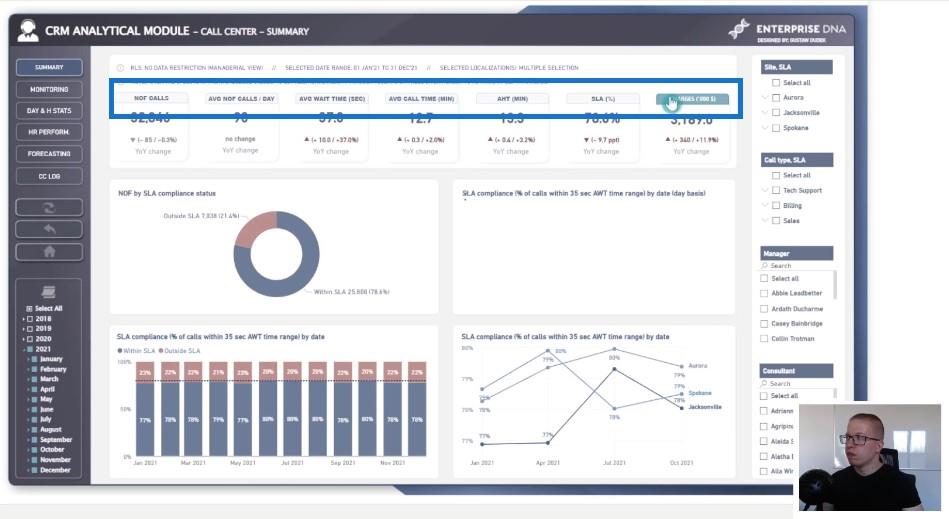
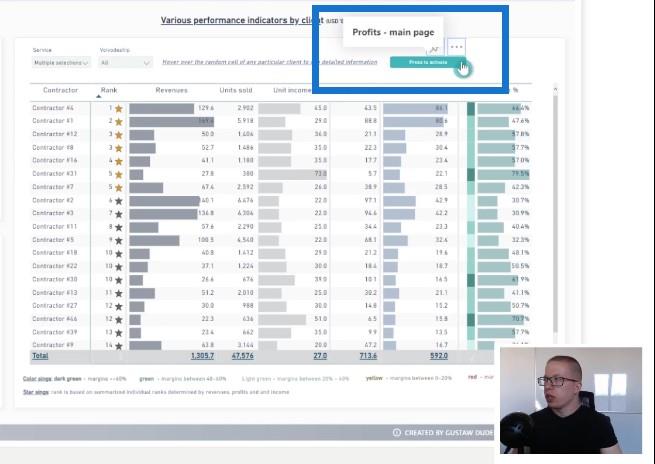
А тепер ми повернемося до нашої презентації, щоб побачити досить унікальний спосіб включення додаткової навігації. Основна ідея програми полягає в тому, щоб створити ефект штучної деталізації, який працює на основі показників, а не категорій даних.

Дозвольте мені показати вам на практиці, як швидко та ефективно ми можемо налаштувати вигляд звіту залежно від того, що ми насправді хочемо проаналізувати.
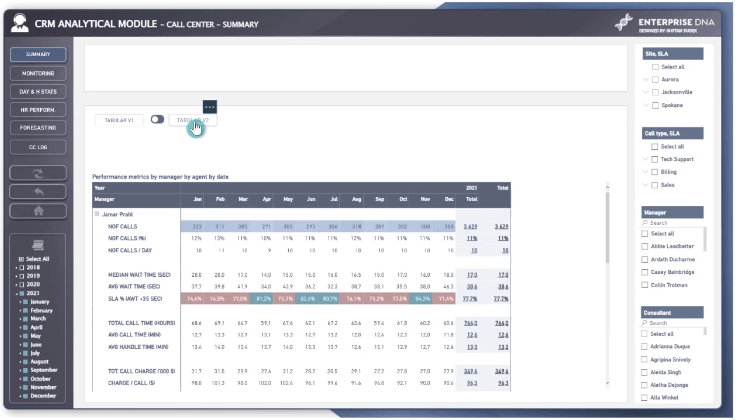
У нас є сторінка зведення, де ми можемо структурувати навігацію. Це дає нам можливість переходити до різних переглядів залежно від показників, які ми хочемо проаналізувати. Натиснувши на заголовки, ми можемо змінити конкретну візуалізацію.

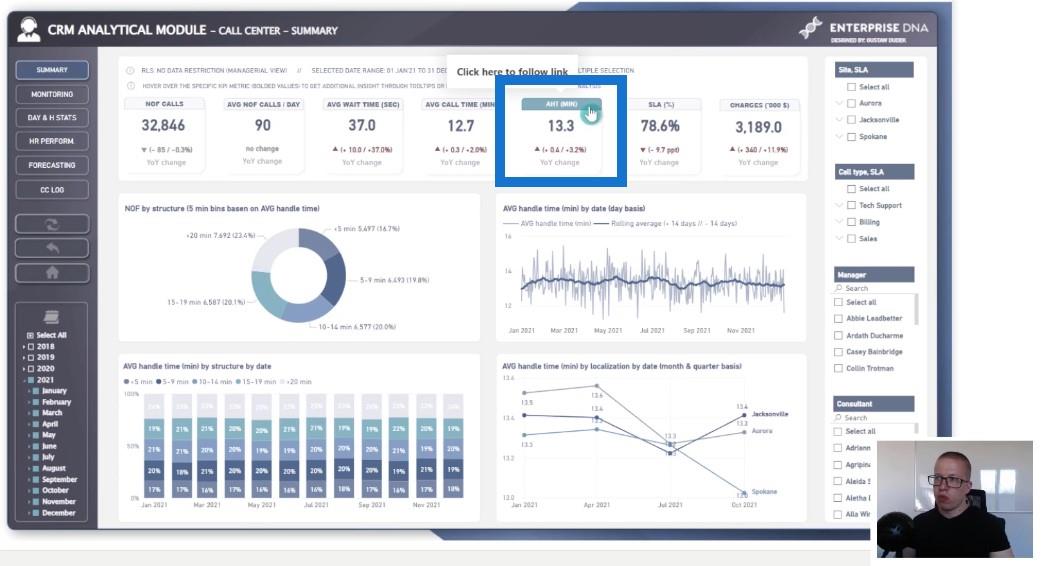
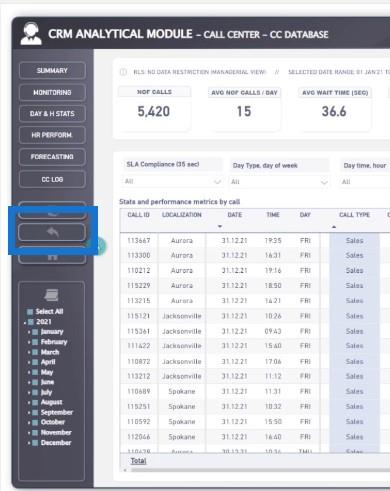
З точки зору технічного виконання, ми можемо просто згрупувати чотири різні візуальні елементи відповідно до назв окремих заходів. У той момент, коли ми натискаємо закладку «Кількість дзвінків» , ми активуємо цю конкретну закладку та ховаємо всі різні згруповані об’єкти, які не належать до «Кількості дзвінків» .

І навпаки, якщо ми хочемо проаналізувати середній час обробки в хвилинах, ми можемо показати лише цю конкретну візуалізацію, а потім сховати всі інші.

Потім у нас є приклад функціональної панелі, яка надає кінцевому користувачеві додатковий контроль над сторінками звіту.

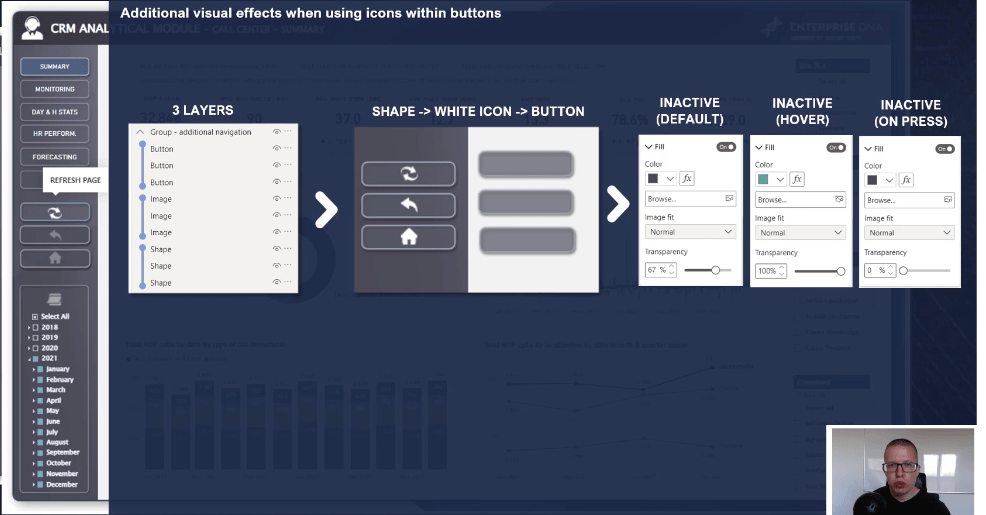
Це стосується кнопки оновлення , кнопки повернення та кнопки домашньої сторінки . Як бачите, у кнопках є значки, які дають кінцевому користувачеві відчуття активації іншої навігації.
В ідеалі піктограма також повинна бути певною мірою змінена при наведенні курсора на дану кнопку. Цього можна досягти, встановивши три шари об'єктів. Такі фігури, як заокруглені прямокутники, наприклад, розміщуються на кнопці, значки розміщуються посередині, а кнопки – зверху.
Самий верхній об’єкт (який є кнопкою) налаштований на напівпрозорий у повному стані. Він робить середній об’єкт (іконка злегка сірим) вказувати на неактивність кнопки. Після наведення курсора верхня кнопка об’єкта стає повністю прозорою, що відкриває вихідний вигляд піктограми.
Загалом ми переходимо від кнопки із сірим значком до кнопки зі світлішим значком, який виглядає так, ніби його було активовано.
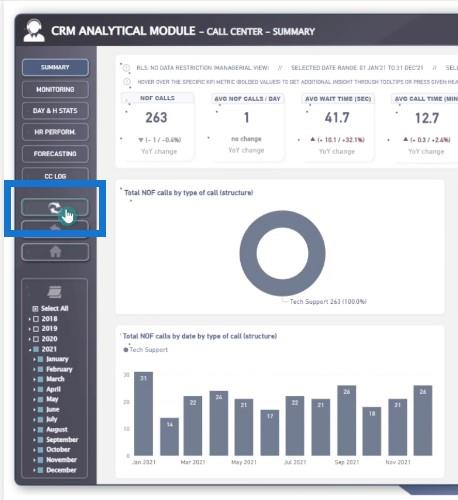
Дозвольте мені показати вам, як ця функціональна навігація працює під час використання звітів LuckyTemplates. Наприклад, ми зробили вибір відповідно до певних фільтрів. Ми можемо відновити всю інформацію та всі перегляди до стандартного стану лише одним клацанням миші.

З іншого боку, якщо ви бажаєте повернутися до попередньої сторінки, ви можете просто скористатися другою кнопкою, щоб допомогти вам повернутися до неї.

І, нарешті, якщо ви хочете повернутися на домашню сторінку, ви можете зробити це, натиснувши кнопку домашньої сторінки.

Ефект згортання та розширення
З точки зору навігації кнопками, я хотів би представити ще одне можливе застосування, яке може бути як ефективним з аналітичної точки зору, так і корисним з точки зору дизайну звіту. Я покажу вам, як можна використовувати кнопки та навігацію для зміни візуалізацій, викликаючи ефект згортання та розширення.
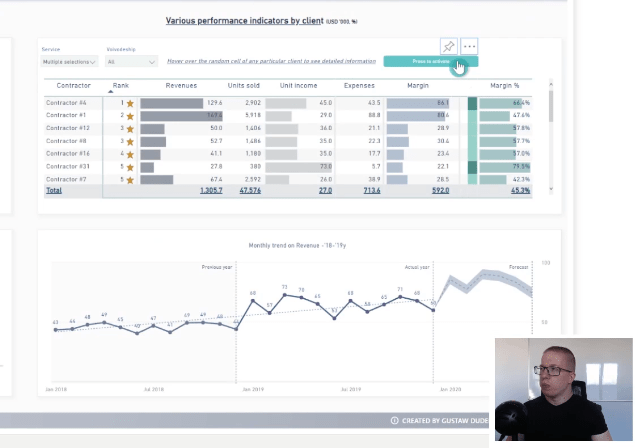
Я покажу вам, як можна застосувати ефект розширення та згортання в деяких візуальних елементах, таких як таблиці чи діаграми.

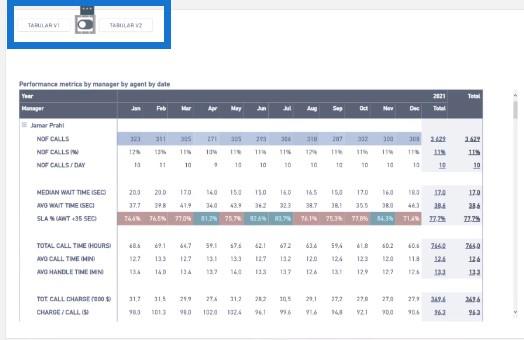
Натиснувши одну кнопку, ви побачите, що ми частково згорнули таблицю, щоб відкрити інший тип діаграми, яка в даному конкретному випадку є лінійною діаграмою, що показує тенденції (нижня діаграма).

Цікаво те, що ми можемо вибрати кількох підрядників і одразу отримати інформацію про доходи та прибутки на лінійній діаграмі.
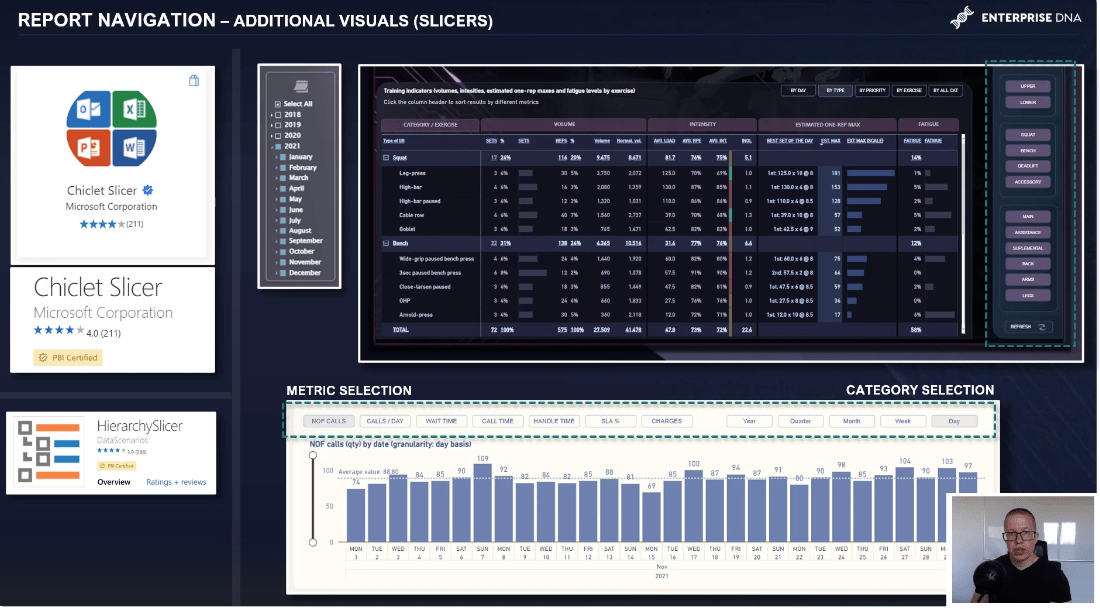
Використання спеціальних візуалів
Я хотів би відзначити ще два візуальні елементи, про які варто згадати. Ці візуальні елементи недоступні у візуальній панелі LuckyTemplates за замовчуванням, але ви завжди можете завантажити їх із торгової площадки.
Це Chiclet Slicer і Hierarchy Slicer . Якщо ви віддаєте перевагу зосередитися на візуальних аспектах своїх звітів, ці зрізи можуть відповідати іншим кнопкам навігації, оскільки вони мають багато варіантів форматування на панелі форматування.

Загалом Chiclet Slicer добре працює під час вибору чи фільтрації категорійних даних або перемикання показників. Ви можете встановити такі функції, як закруглені краї, використовувати інший колір під час наведення курсора на кнопку та змінити колір фону для активних і неактивних кнопок.
Однак недоліки включають неможливість змінити тип шрифту, відсутність можливості мати одну додаткову кнопку з усіма вибраними параметрами та значний час завантаження порівняно з рідними слайсерами.
Другий, який є Hierarchy Slicer , також має такі чудові функції, як можливість регулювати колір активованих категорій, що дуже корисно під час розробки звітів з темним макетом.
Однак основним недоліком є наявність лише режиму спадного меню та значного часу завантаження. Тим не менш, обидва варіанти варто протестувати під час створення портфоліо, демонстраційних звітів і звітів клієнтів.
Висновок
У цій публікації блогу ми обговорили різні рішення для навігації сторінками у звітах LuckyTemplates. Наявність чудової навігації у ваших звітах має вирішальне значення для чудової взаємодії з користувачем. Сподіваюся, поради, які я обговорював, дали вам різні способи зробити це в LuckyTemplates.
Зверніть увагу на третю частину моєї серії про розвиток прозорості звітів, де я розповім про важливість DAX.
Всього найкращого,
Густав Дудек
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








