Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
У цьому підручнику ми поговоримо прополе пошуку та як додати та налаштувати його з нуля.
PowerApps — це платформа, створена для зручності, де користувачі можуть створювати власні програми, навіть якщо вони не мають досвіду програмування чи розробки програм. Як і будь-яка інша платформа Microsoft, її перевага полягає в системі перетягування та інтуїтивно зрозумілому дизайні.
Це означає, що будь-хто, хто хоче створювати додатки, чи то просто для відображення своїх даних, чи для підвищення продуктивності своєї команди, може легко це зробити.
Ми обговорили основиу минулих уроках. Цього разу ми зосередимося на полі пошуку PowerApps.
Зміст
Як працює поле пошуку PowerApps
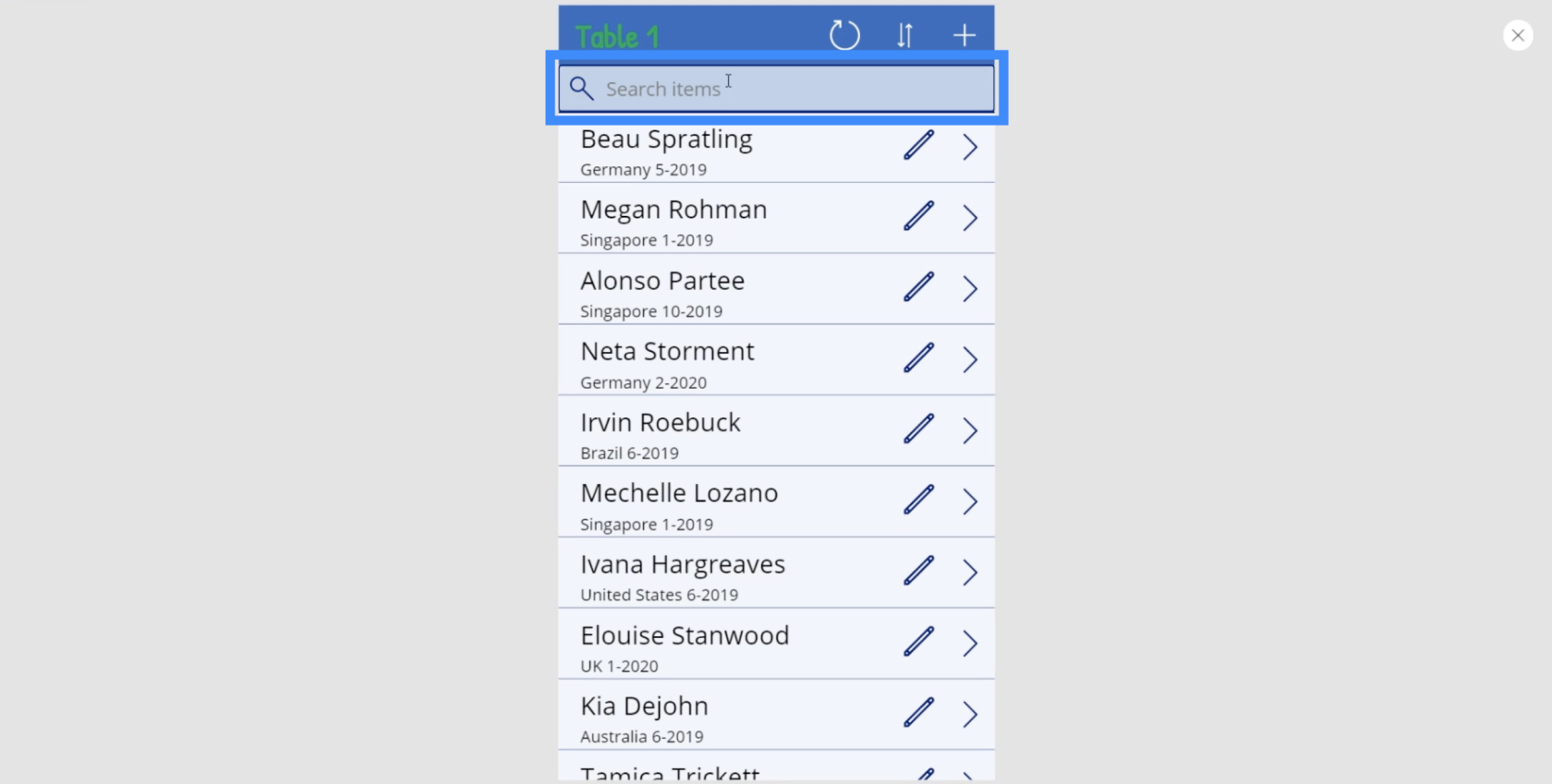
Функція пошуку дозволяє користувачам шукати та фільтрувати елементи в галереї. Оскільки Power Apps постачається з шаблонами програм, у яких вже є поле пошуку, все, що вам потрібно зробити, це підключити джерело даних, щоб отримати елементи, які будуть включені в галерею.

Використовуючи поле пошуку, немає необхідності вводити цілі імена чи слова. Якщо ввести кілька перших літер, елементи автоматично відфільтруються та відобразяться відповідні записи.

Хоча вбудовані шаблони зручні у використанні, ми не можемо покладатися на них у 100% випадків. Створення власної програми canvas є необхідним, якщо ви хочете повністю налаштувати програму відповідно до ваших конкретних потреб. Це означає, що вам потрібно створити власне поле пошуку з нуля.
Використання функції пошуку
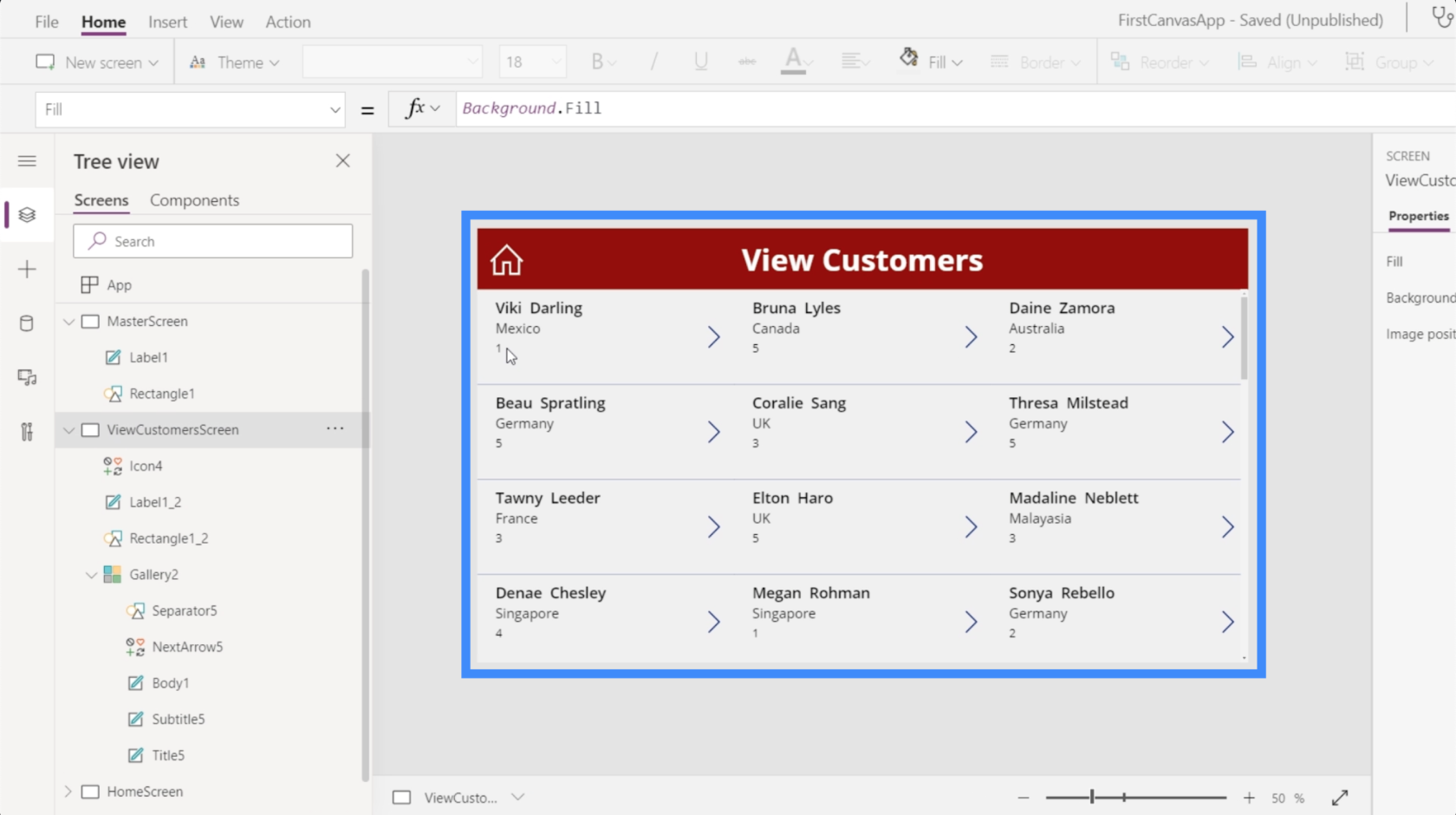
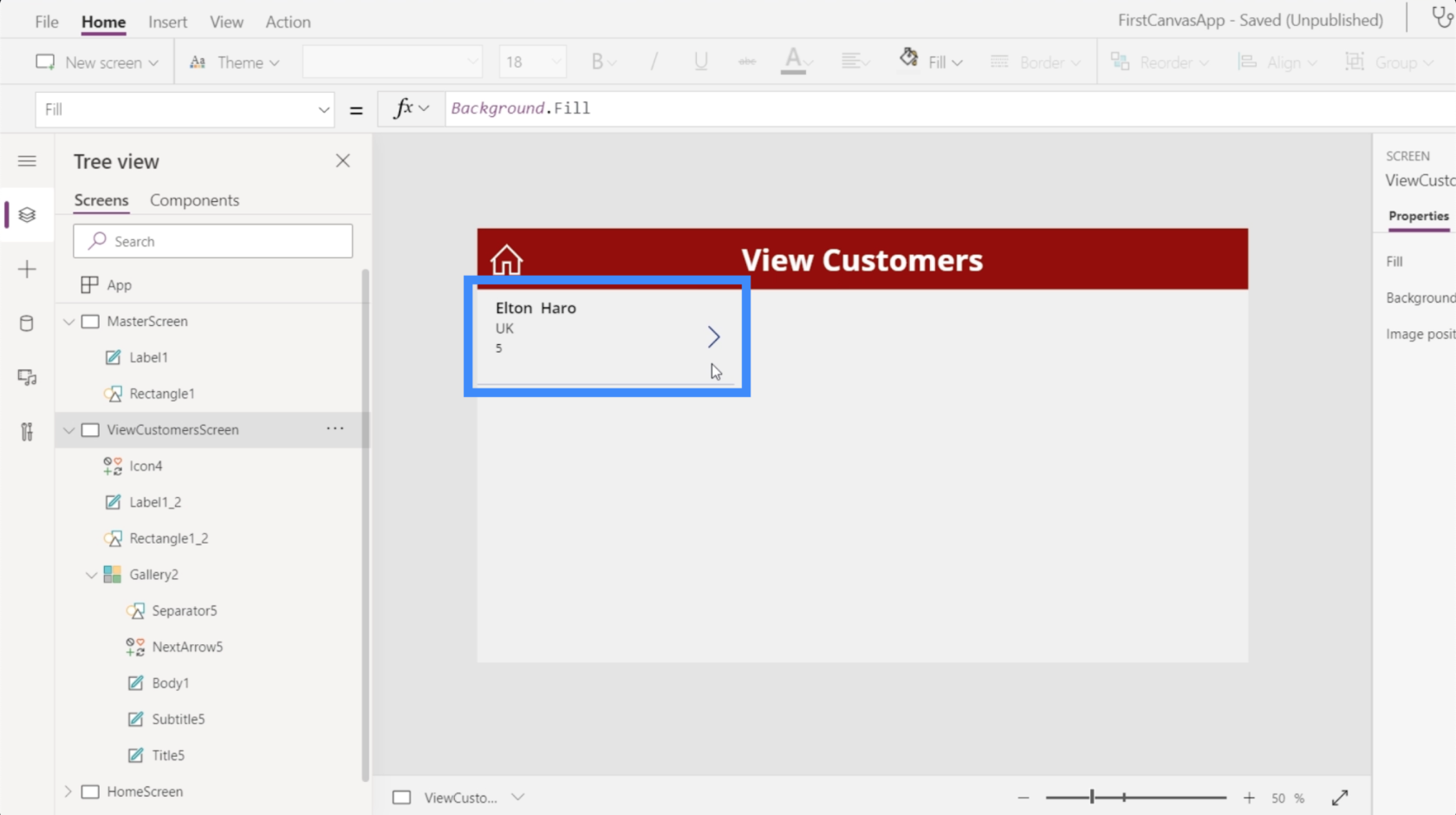
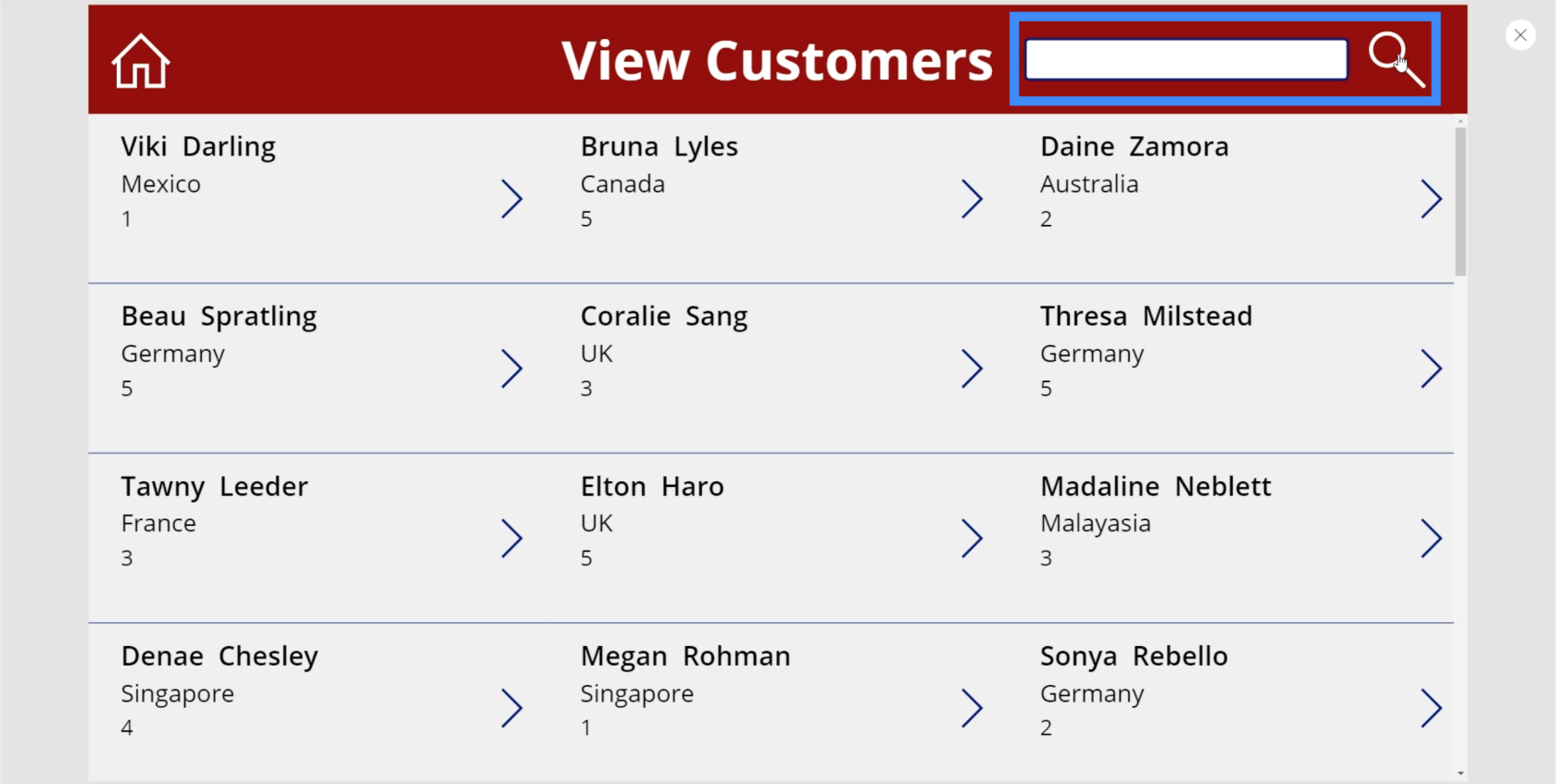
Давайте використаємо цей екран, який ми створили з нуля в попередньому посібнику. Зараз ми перебуваємо на екрані «Перегляд клієнтів».

Оскільки тут міститься галерея елементів, було б доцільно створити тут поле пошуку.
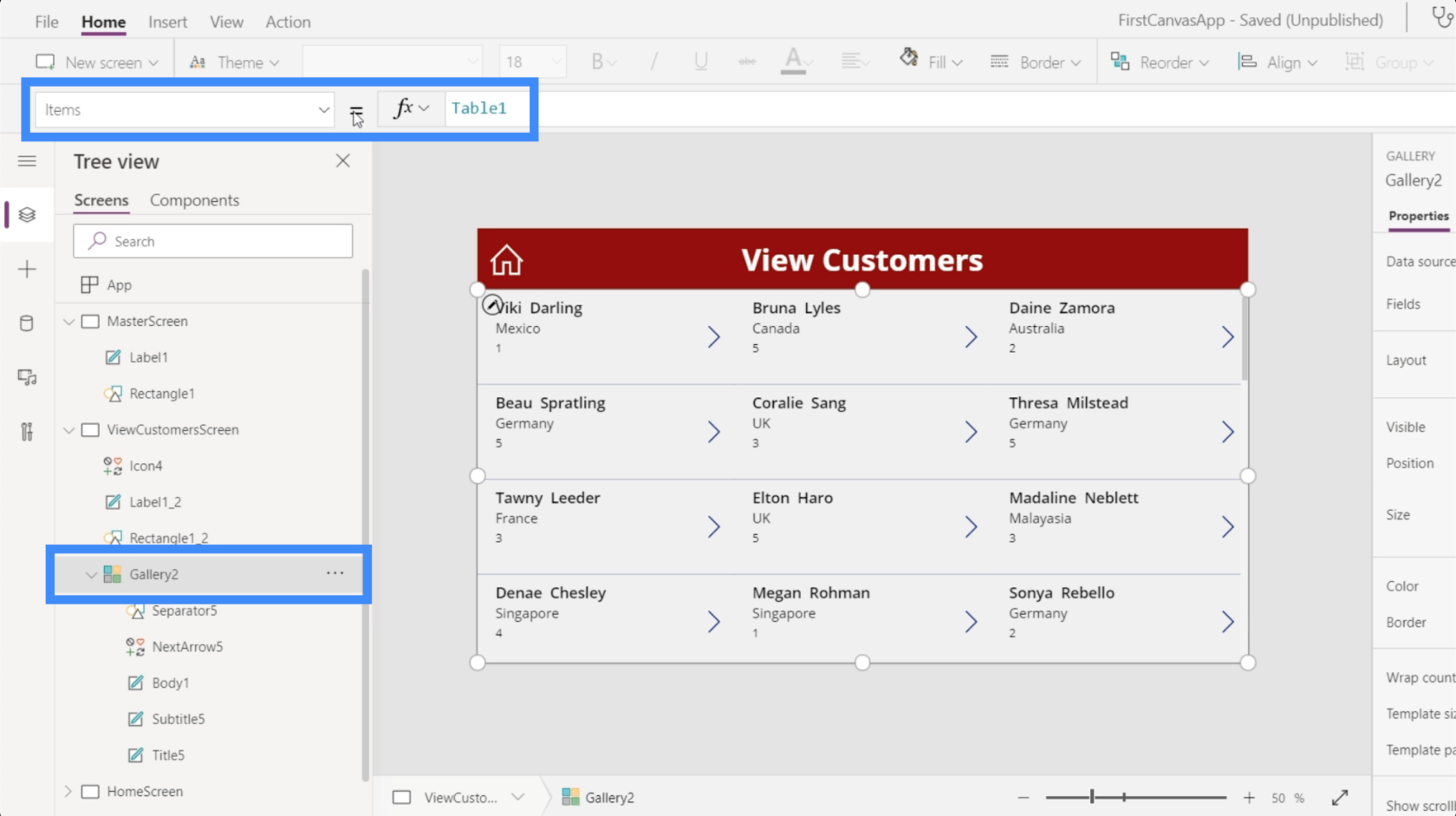
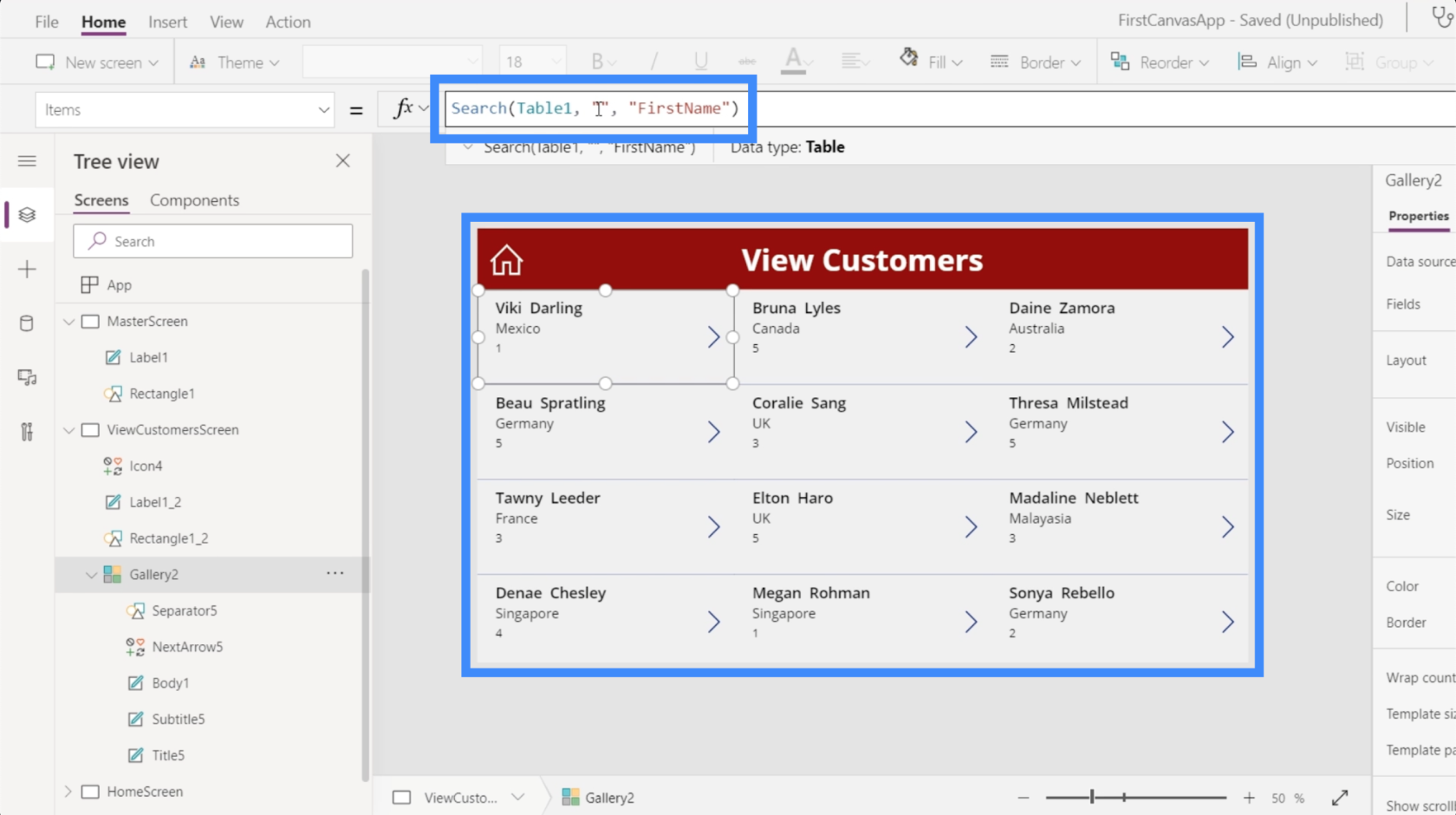
Галереєю, яка відображається на цій сторінці, є Галерея 2. Якщо ми подивимося на властивість Items, це покаже, що ми отримуємо дані з Table1.

Це означає, що коли ми додаємо функцію пошуку, вона шукатиме елементи в таблиці Table1 і фільтруватиме результати на основі того, що ми вводимо.
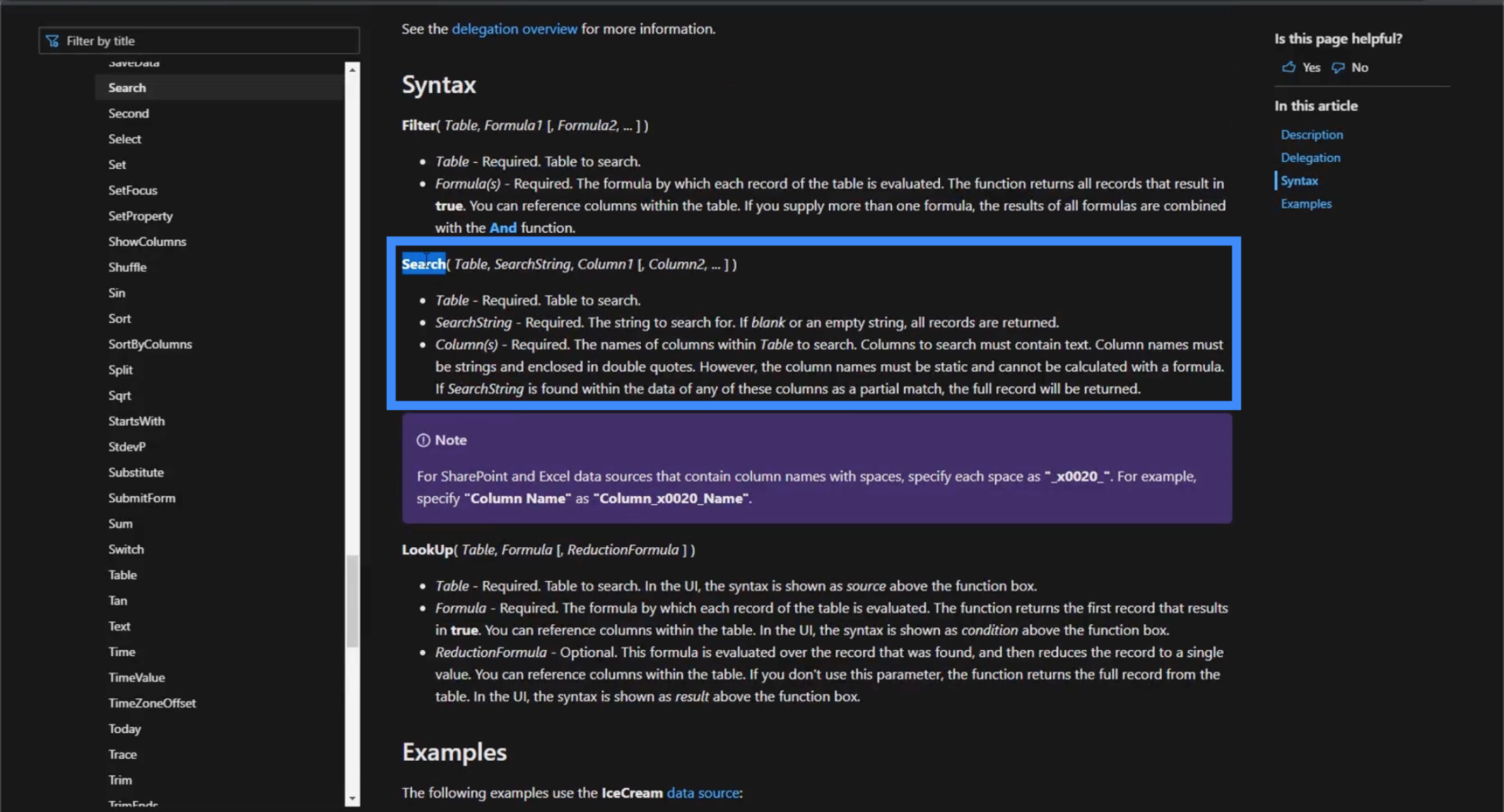
Отже, давайте дізнаємося, як працює функція пошуку. У документі Microsoft, який описує цю функцію, показано, що функція пошуку бере таблицю, пошуковий рядок і стовпці, де потрібно шукати.

Пам’ятаючи про цю формулу, давайте подивимося, як працює функція пошуку в нашому додатку.
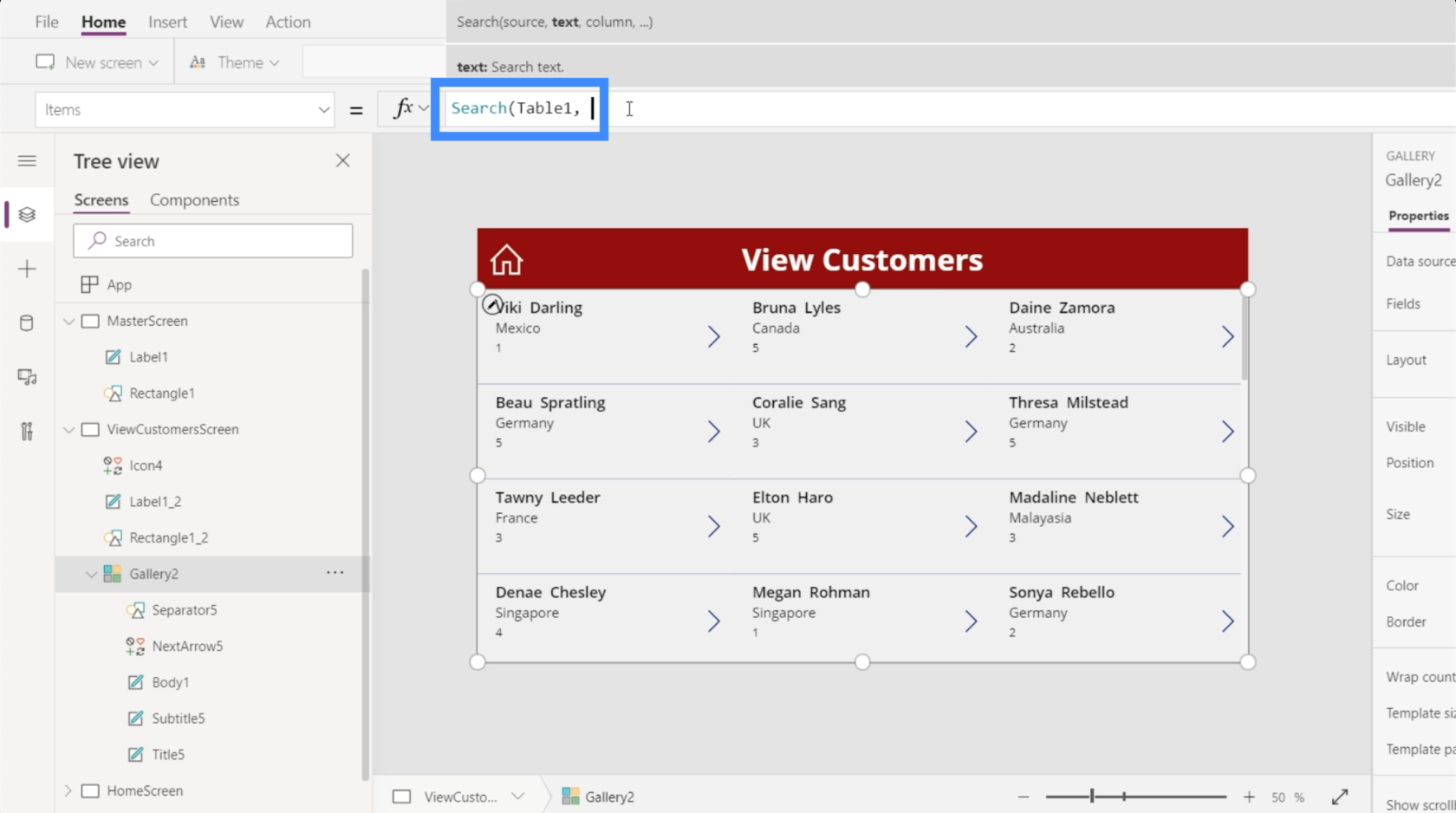
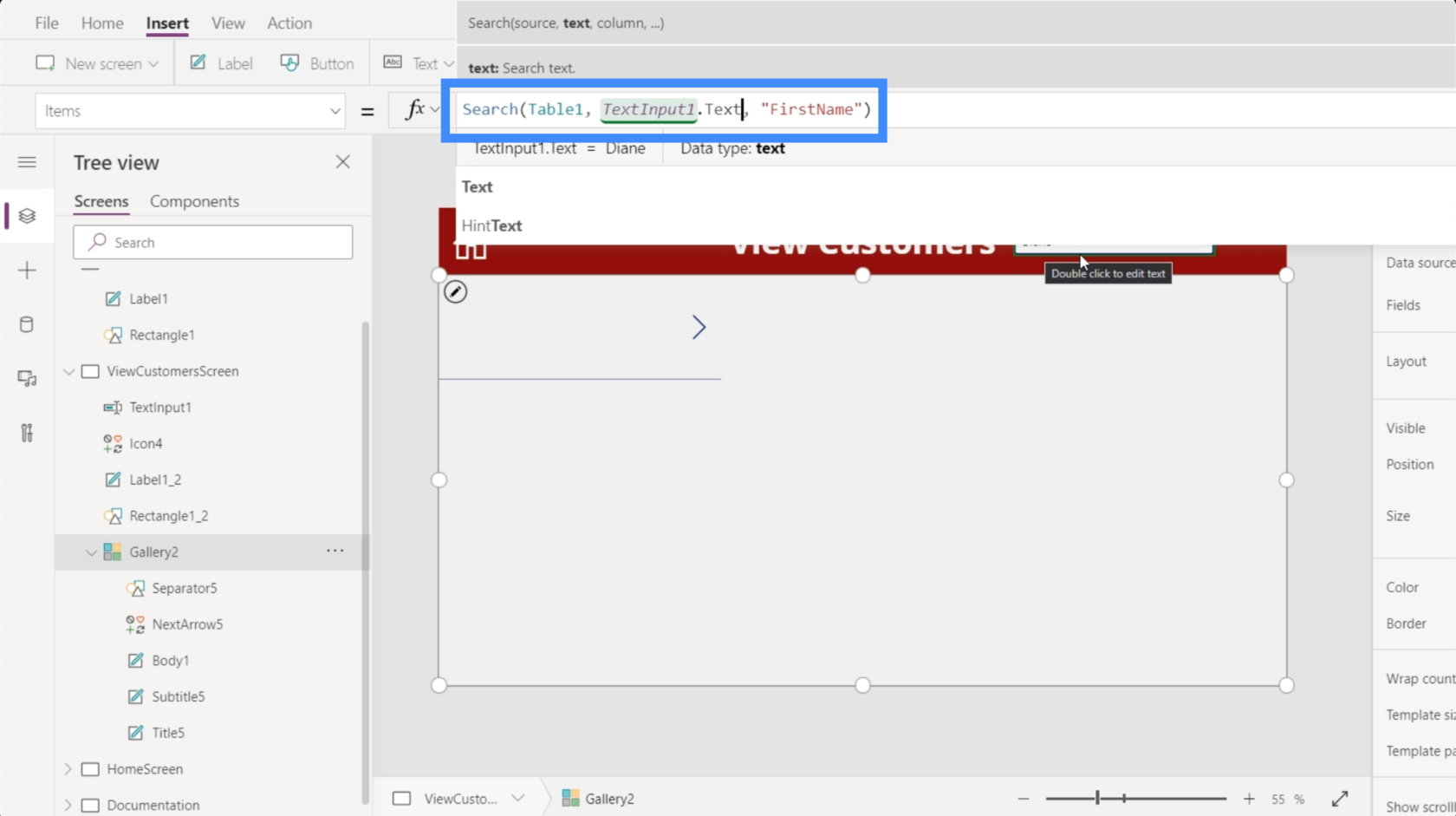
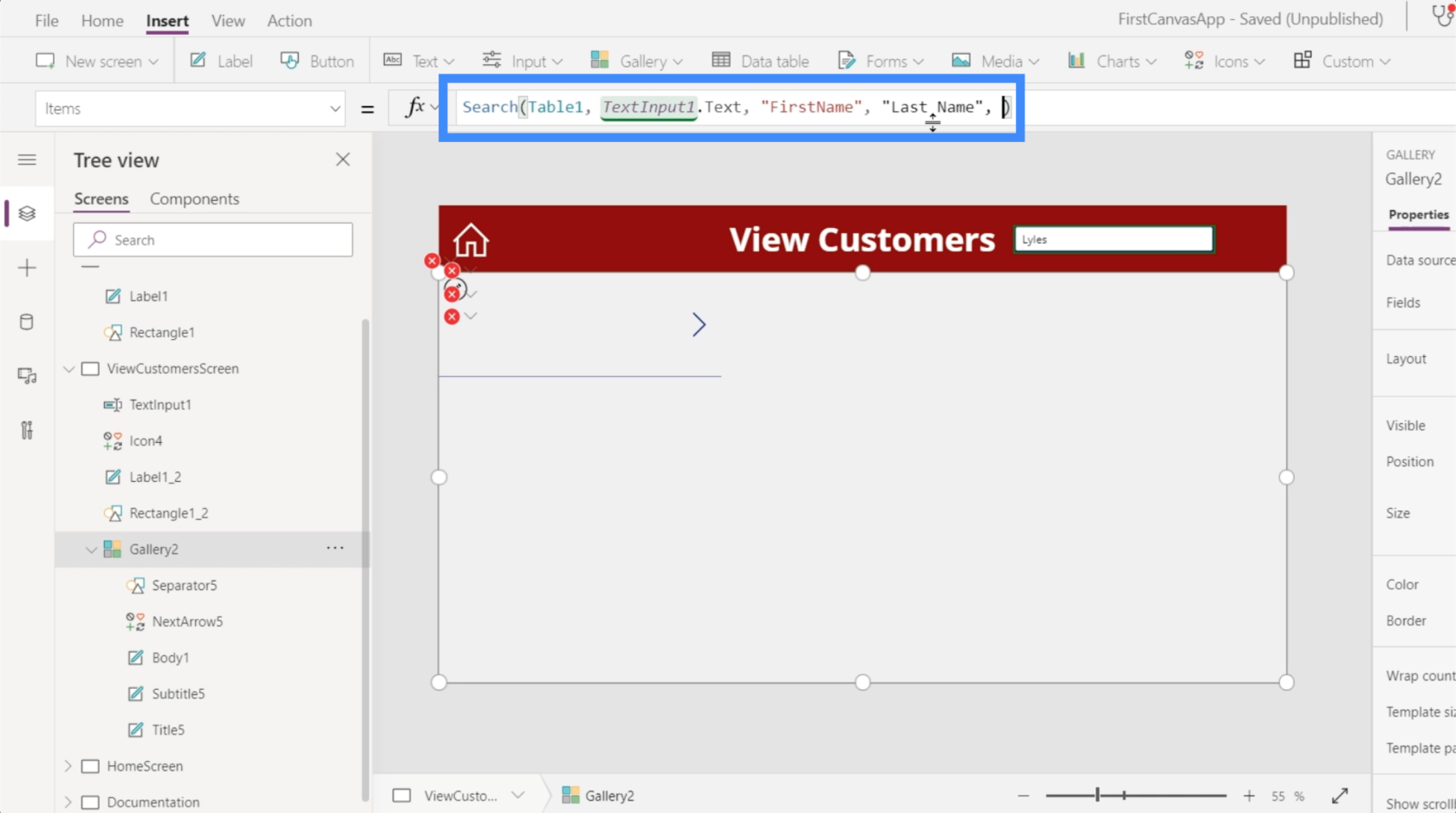
Використовуючи властивість Items у Gallery2, скористаємося функцією пошуку в рядку формул і посилаємося на Table1, оскільки це наше основне джерело даних.

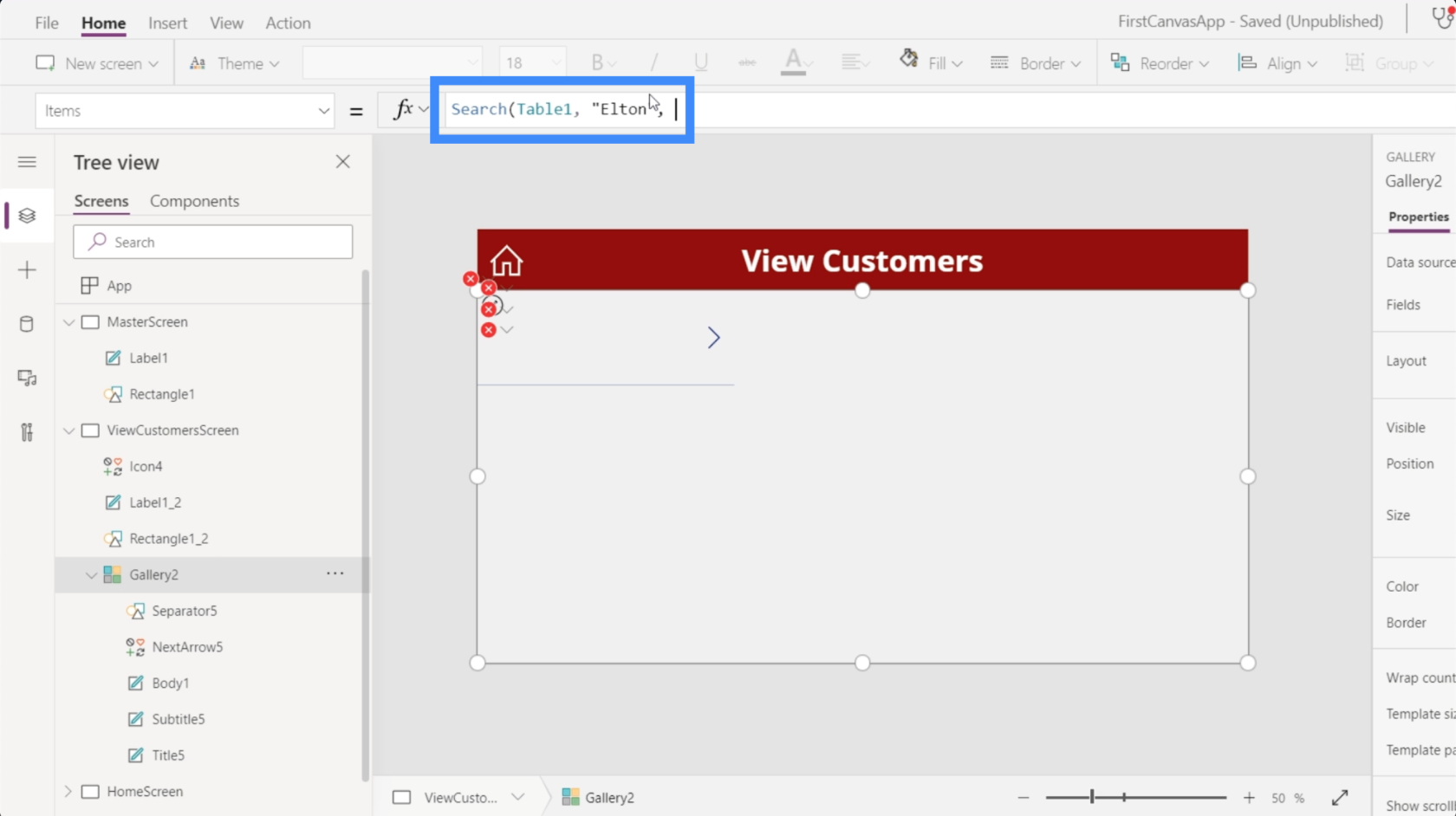
Для фактичного рядка пошуку давайте шукатимемо ім’я Елтон.

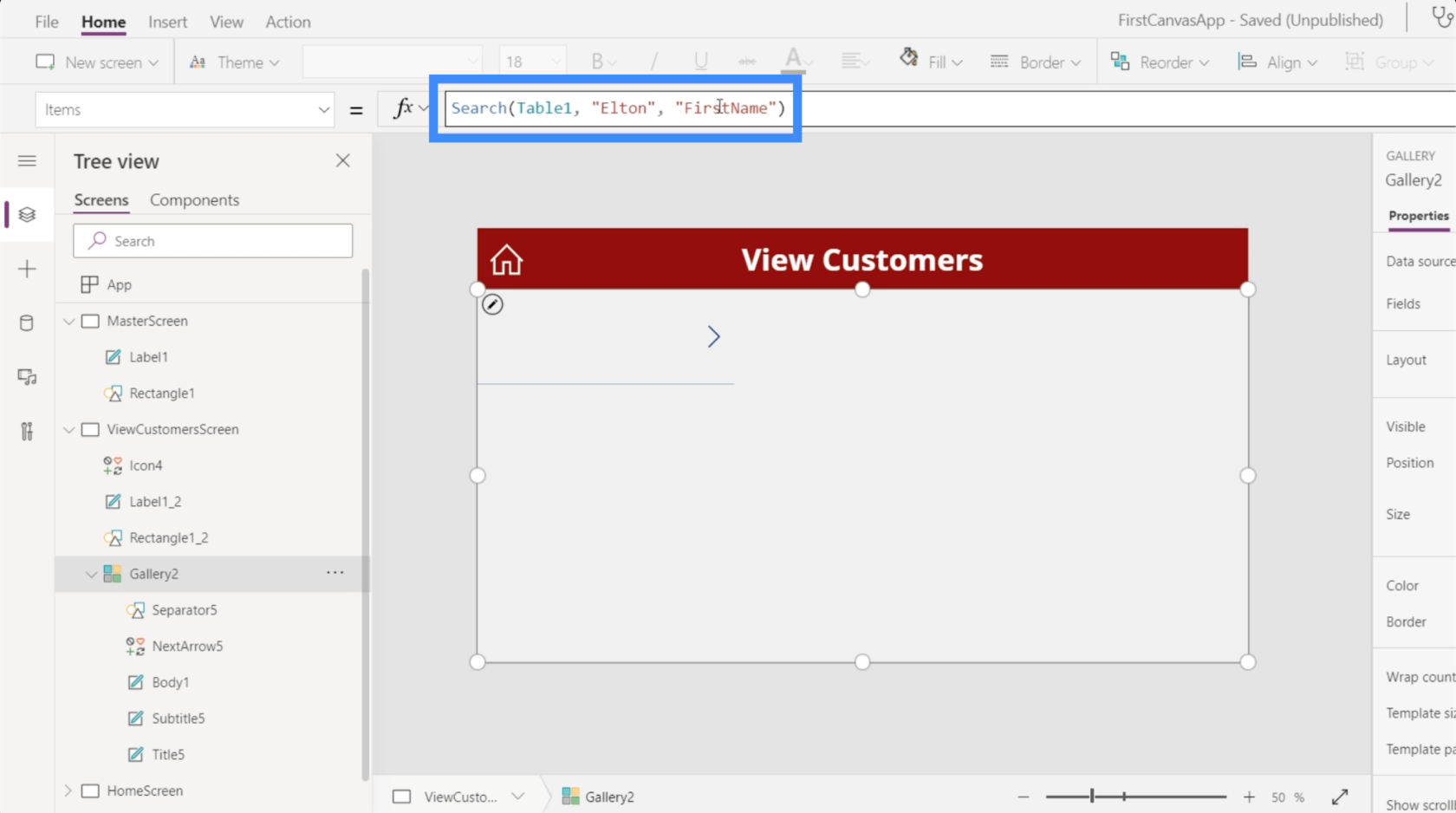
Потім виконаємо пошук у стовпці FirstName.

Коли ми натискаємо Enter, ми отримуємо збіг, який відповідає використаним параметрам пошуку.

Якщо видалити ім’я Елтон із рядка пошуку, уся галерея знову автоматично відобразиться.

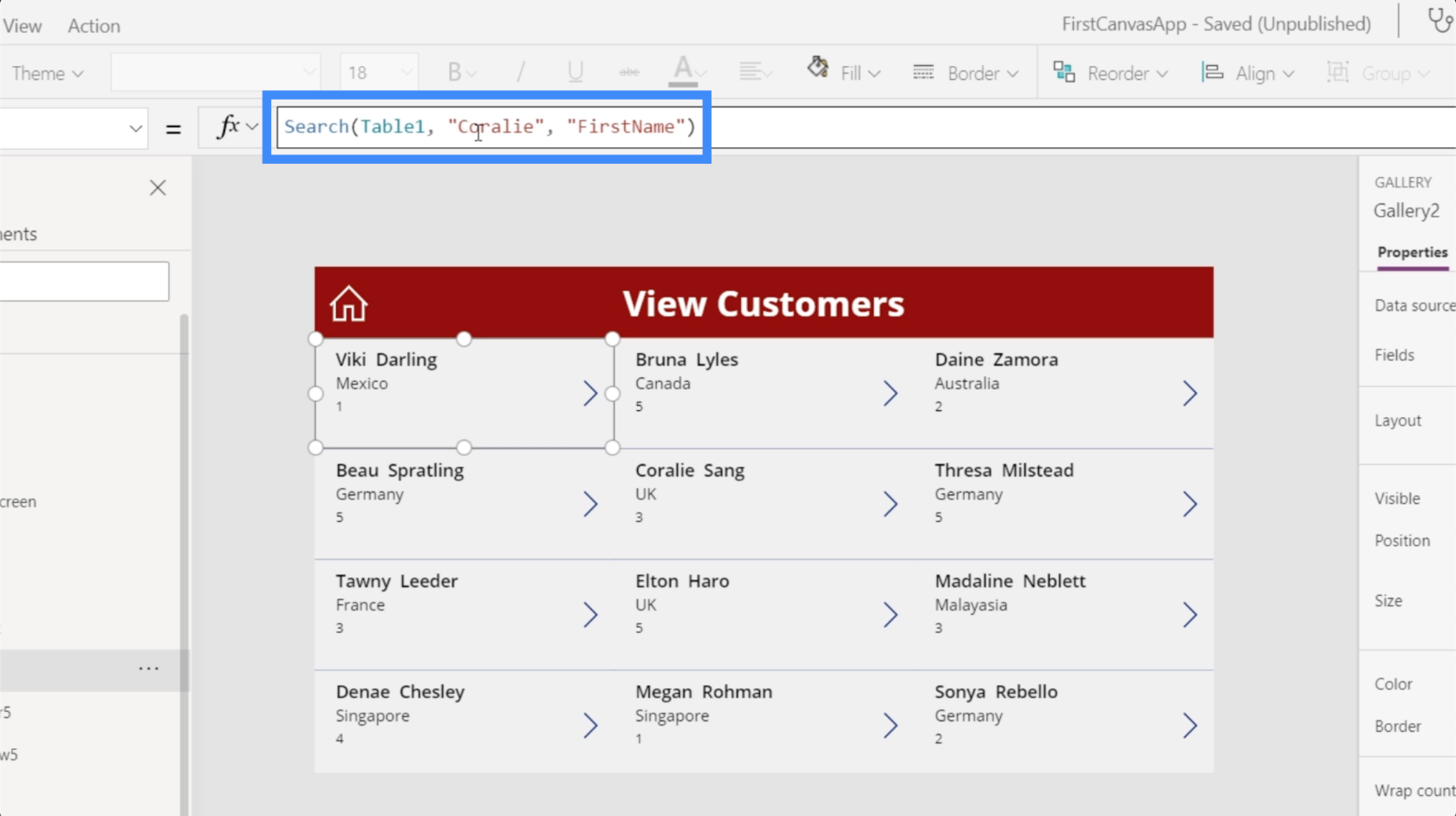
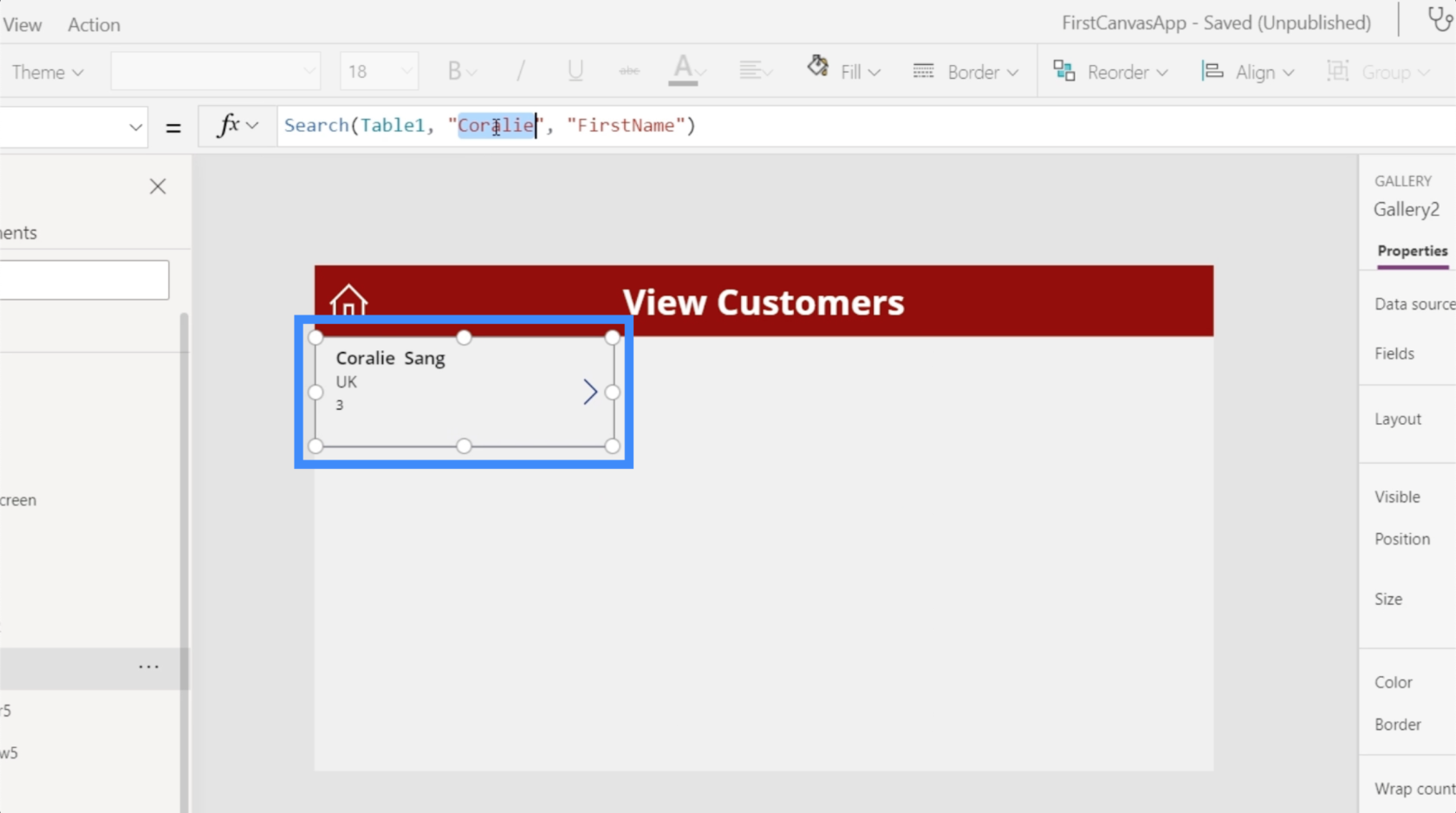
Давайте спробуємо інший пошук імені Коралі.

Коли ми натискаємо Enter, ми знову отримуємо збіг.

Очевидно, ми не очікуємо, що користувачі відкриватимуть галерею за допомогою PowerApps. Це означає, що вони повинні виконувати пошук із поля пошуку, а не з рядка формул. Ось тут і виникає необхідність створити власну панель пошуку.
Створення поля пошуку PowerApps з нуля
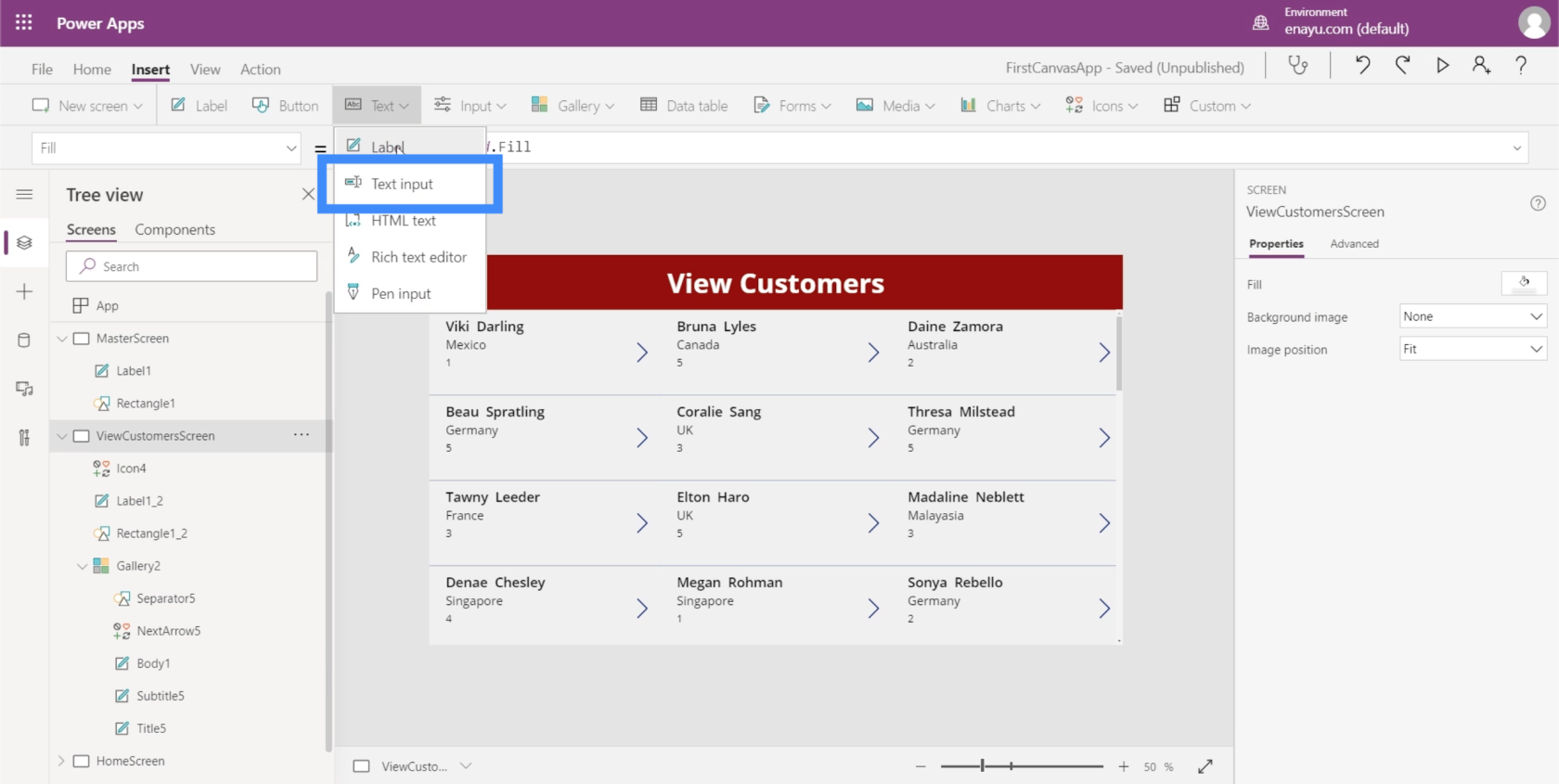
Почнемо з додавання введення тексту за допомогою кнопки «Текст» під стрічкою «Вставити».

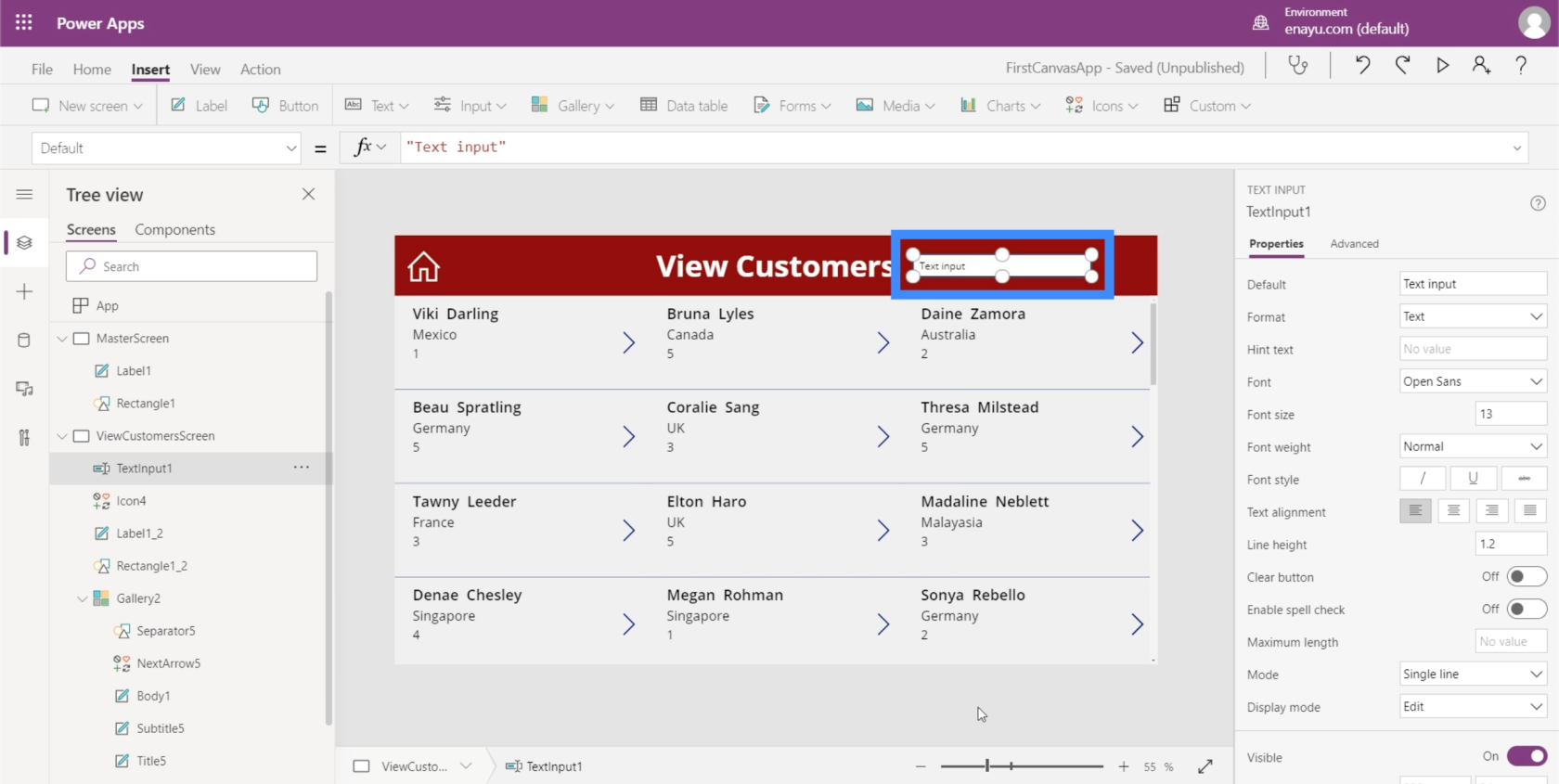
Як і будь-який інший елемент, ми можемо перетягнути текстове поле куди завгодно. Поки що розмістимо це праворуч від заголовка екрана.

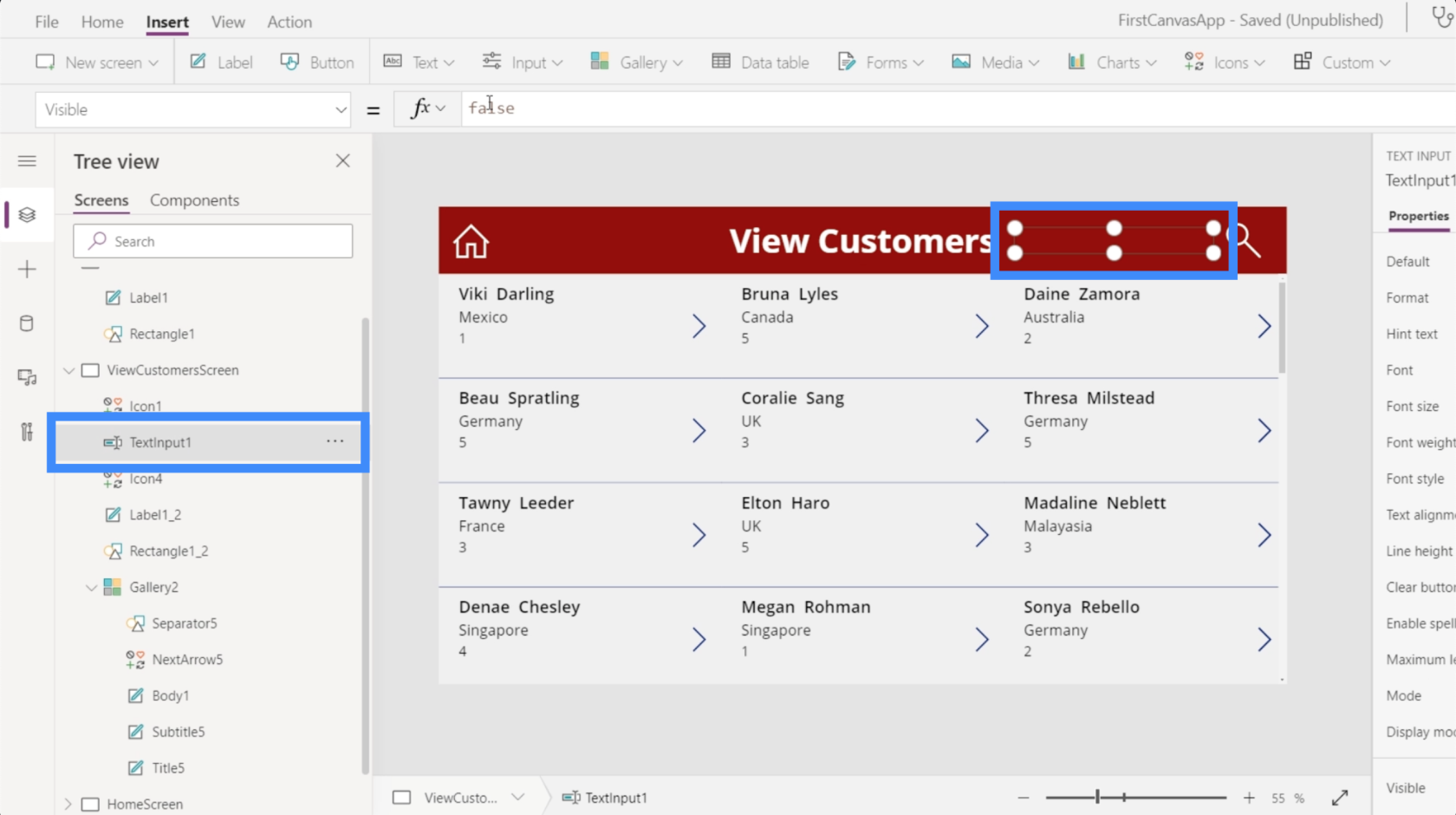
Оскільки наразі це лише просте текстове поле, воно ще не зможе нічого фільтрувати, навіть якщо ми введемо назву. Для цього нам потрібно зв’язати функцію пошуку в панелі формул із фактичним текстовим полем.

Це означає, що нам потрібно додати елемент TextInput1 до цієї формули.

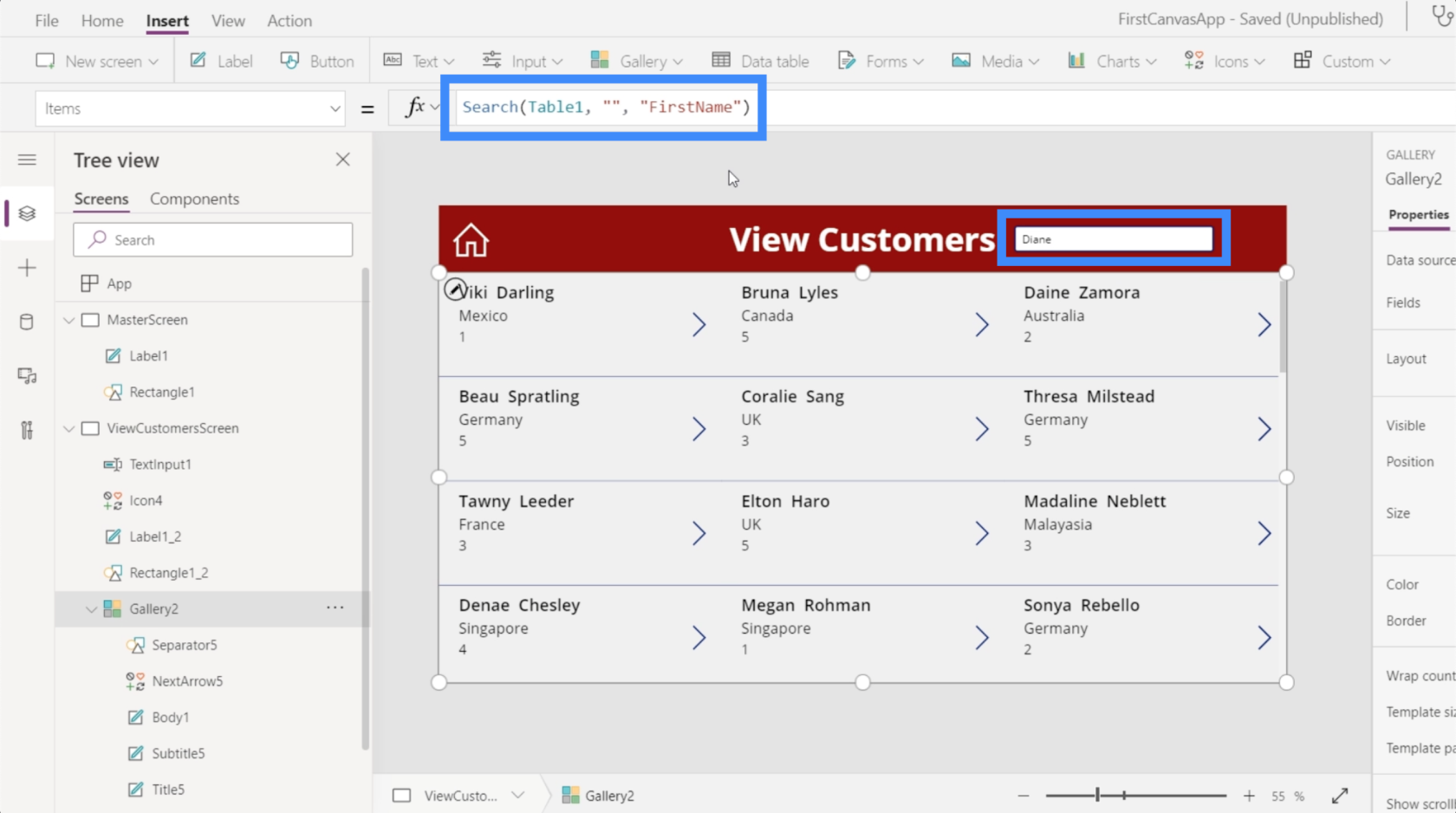
Для цього замість пробілу, де ми вводимо пошуковий термін, ми введемо TextInput1.Text. TextInput1 посилається на текстове поле, тоді як Text посилається на те, що ми вводимо в текстове поле.

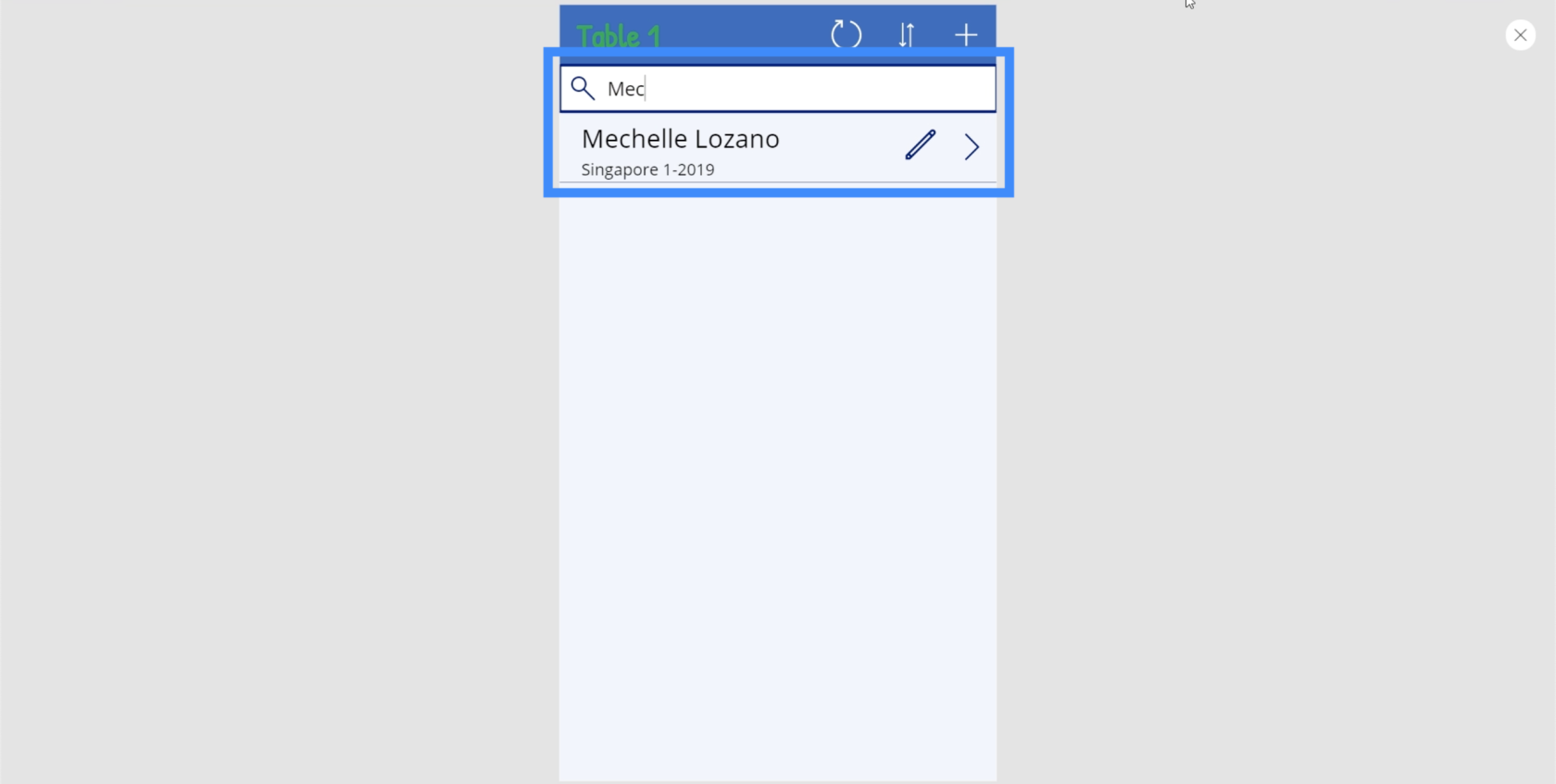
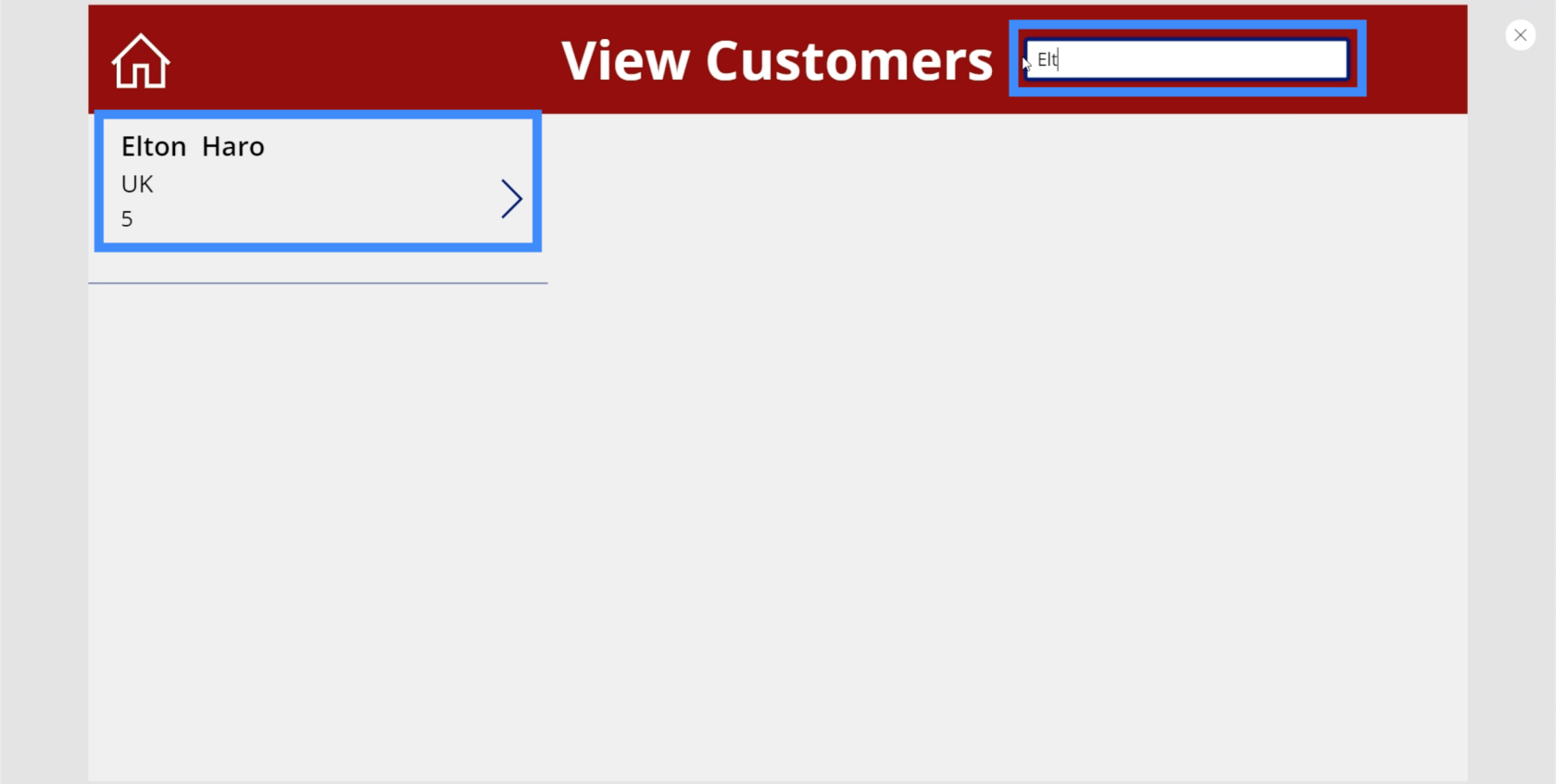
А тепер давайте спробуємо. Якщо ми введемо тут пошуковий термін, ви побачите, що знайдено збіг, навіть якщо ми ввели лише кілька перших літер.

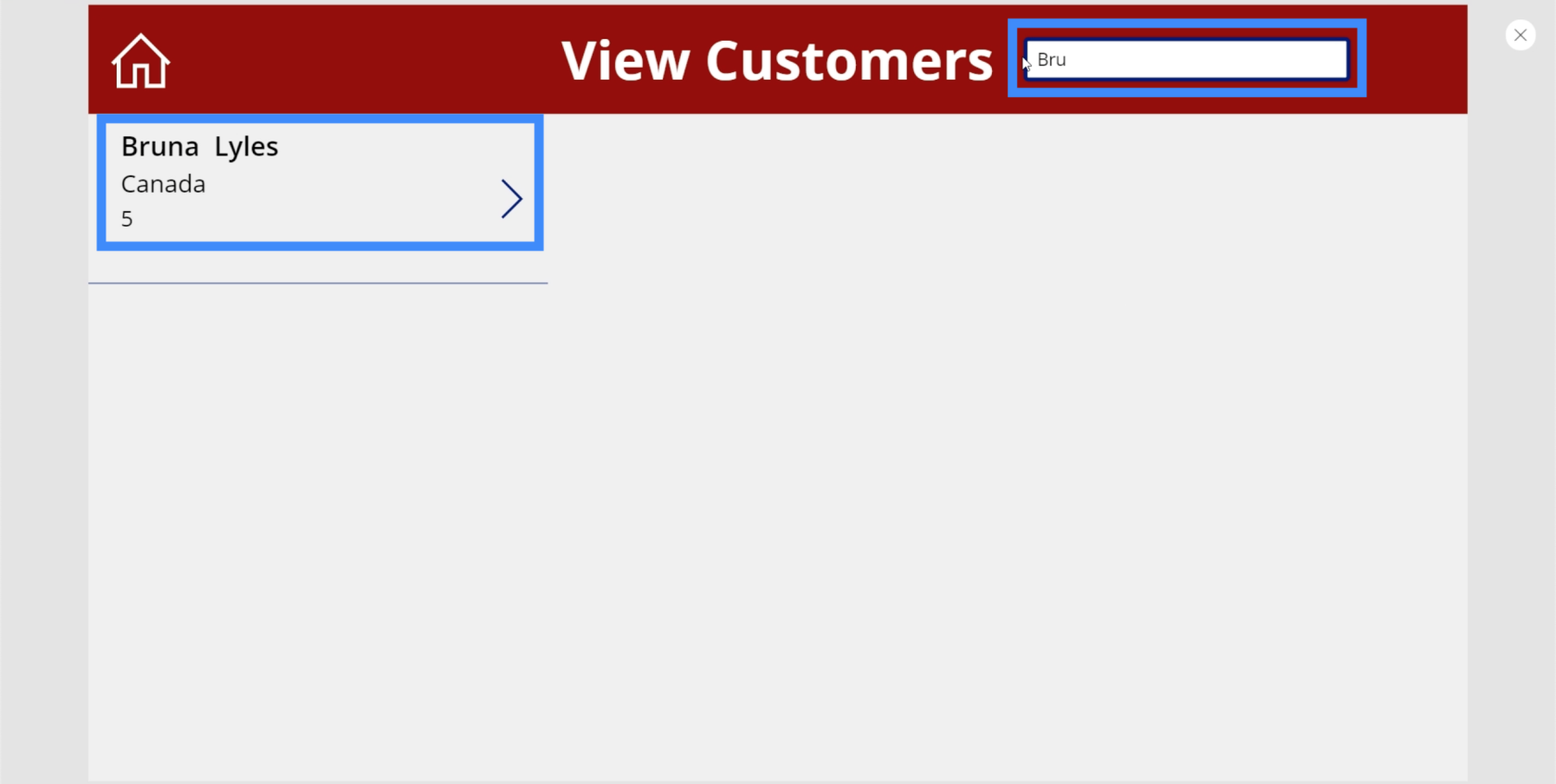
Давайте спробуємо інше ім’я та пошукаємо Бруну. Знову, це показує нам збіг.

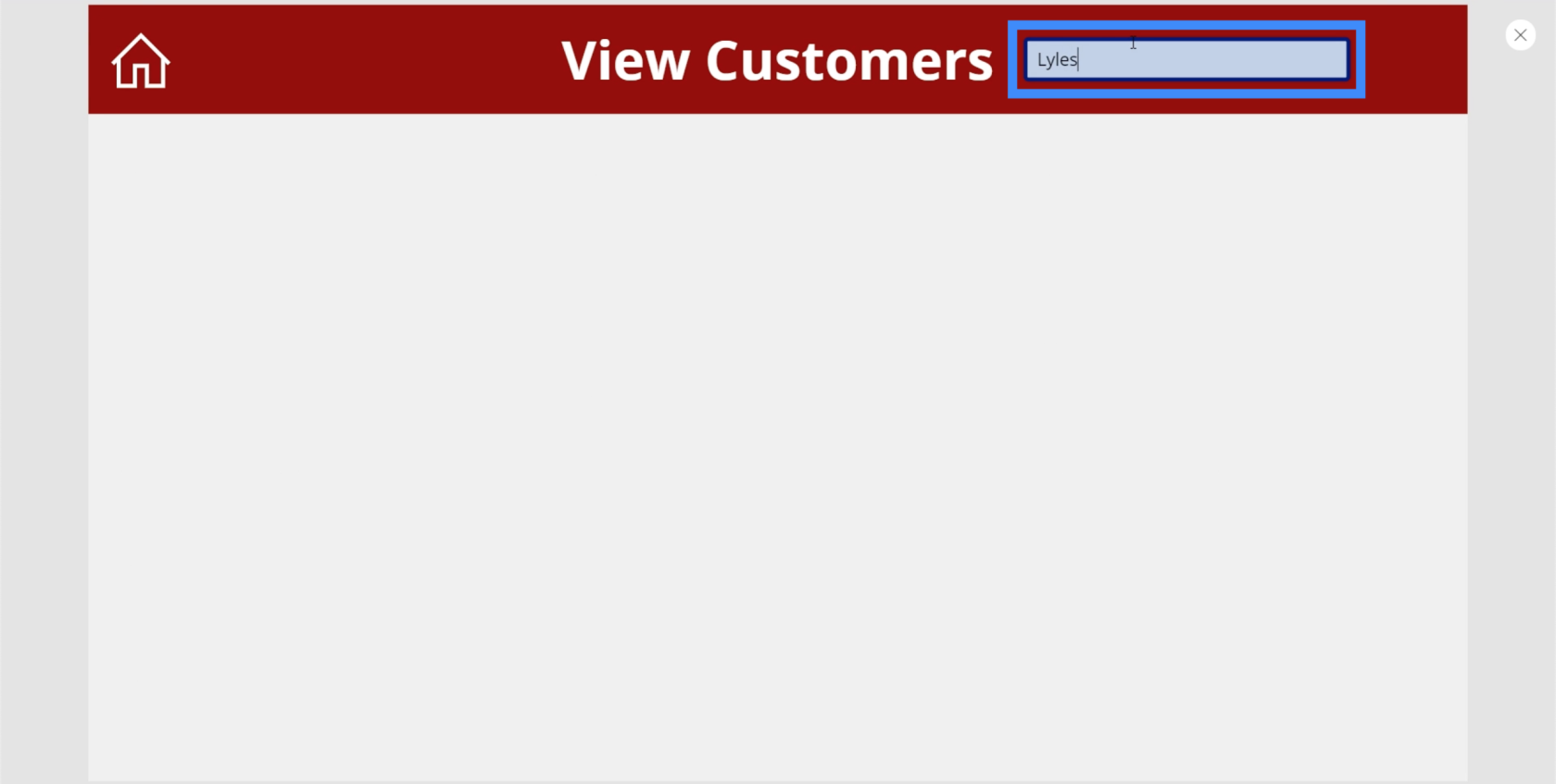
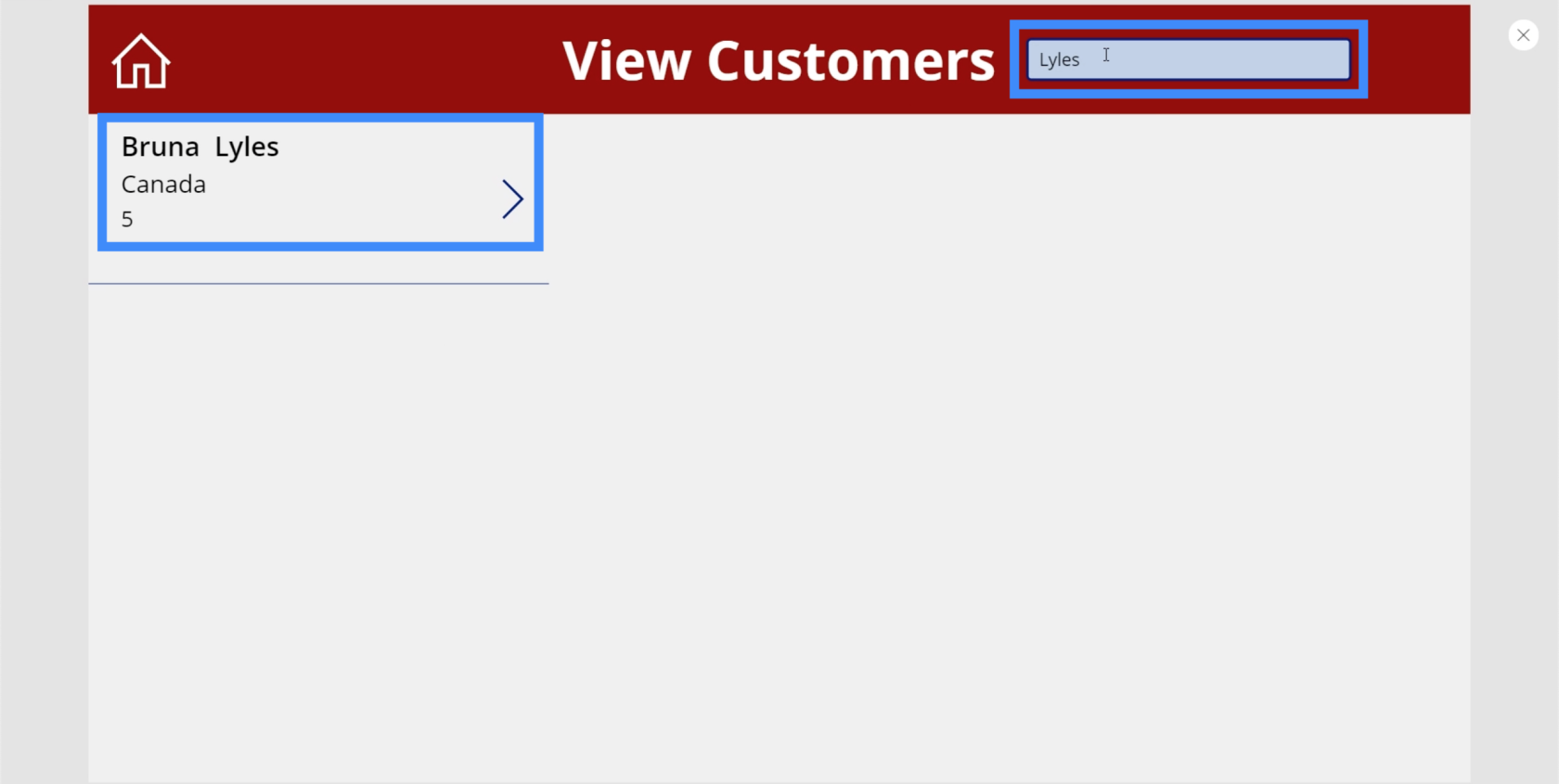
Цього разу спробуймо перевірити, чи можна виконати пошук за прізвищем. Я введу Лайлс, це прізвище Бруни.

Як бачите, незважаючи на те, що Bruna Lyles з’явилася, коли я використовував ім’я як пошуковий термін, він не показав жодного збігу, коли я намагався ввести прізвище. Це тому, що ми ще не посилалися на інші стовпці у нашій формулі.
Додавання стовпців до поля пошуку PowerApps
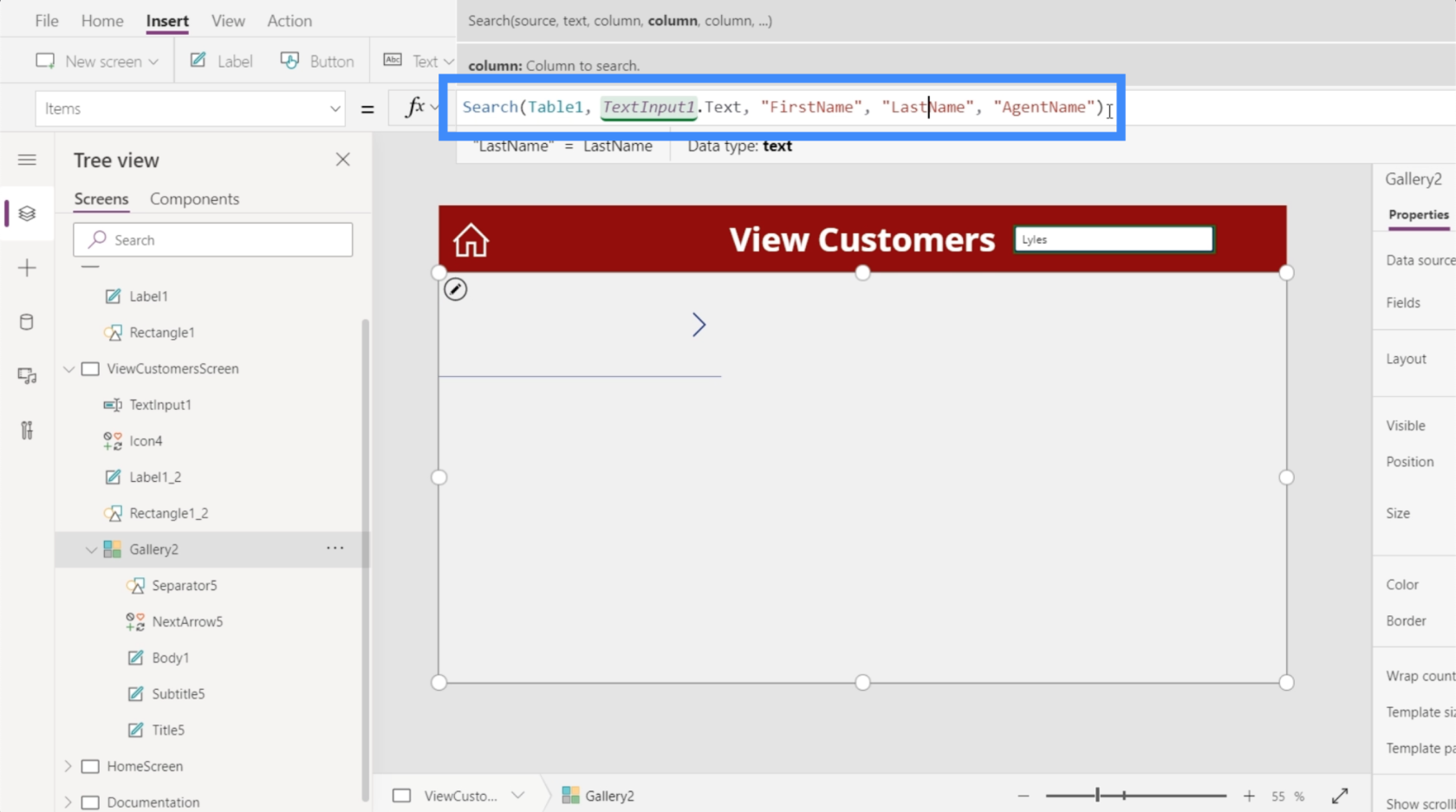
Повертаючись до панелі формул, давайте додамо Прізвище. Це дозволить нам здійснювати пошук також за даними в стовпці «Прізвище».

Давайте також додамо AgentName. Потім натисніть Enter, щоб завершити цю формулу.

Тепер ми нарешті знайшли збіг, якщо шукаємо прізвище Лайлс.

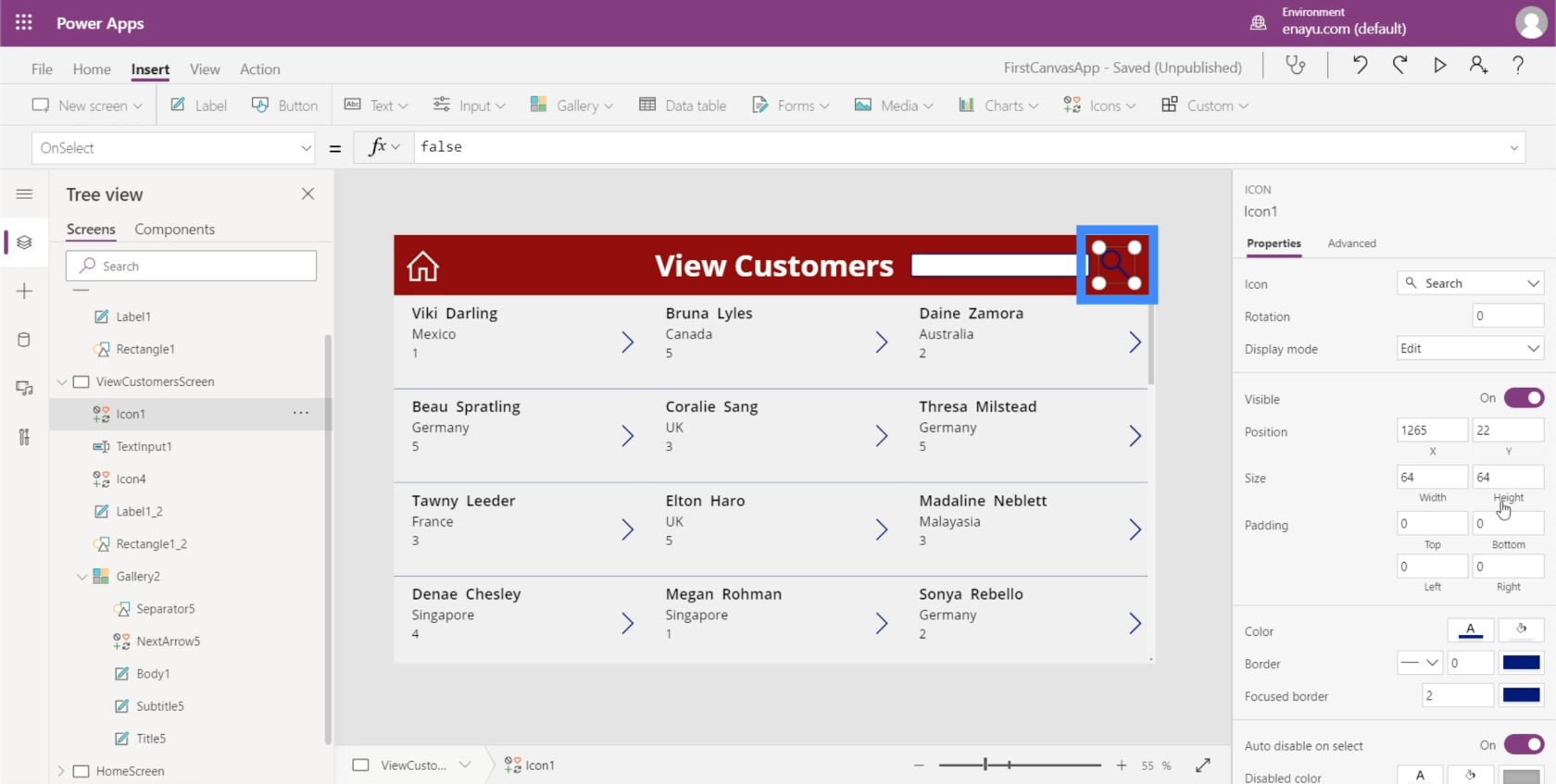
Додавання функціональної піктограми пошуку та приховання панелі пошуку
У більшості програм у вас є не лише панель пошуку. Ви також побачите значок пошуку. Отже, давайте додамо це на цей екран.
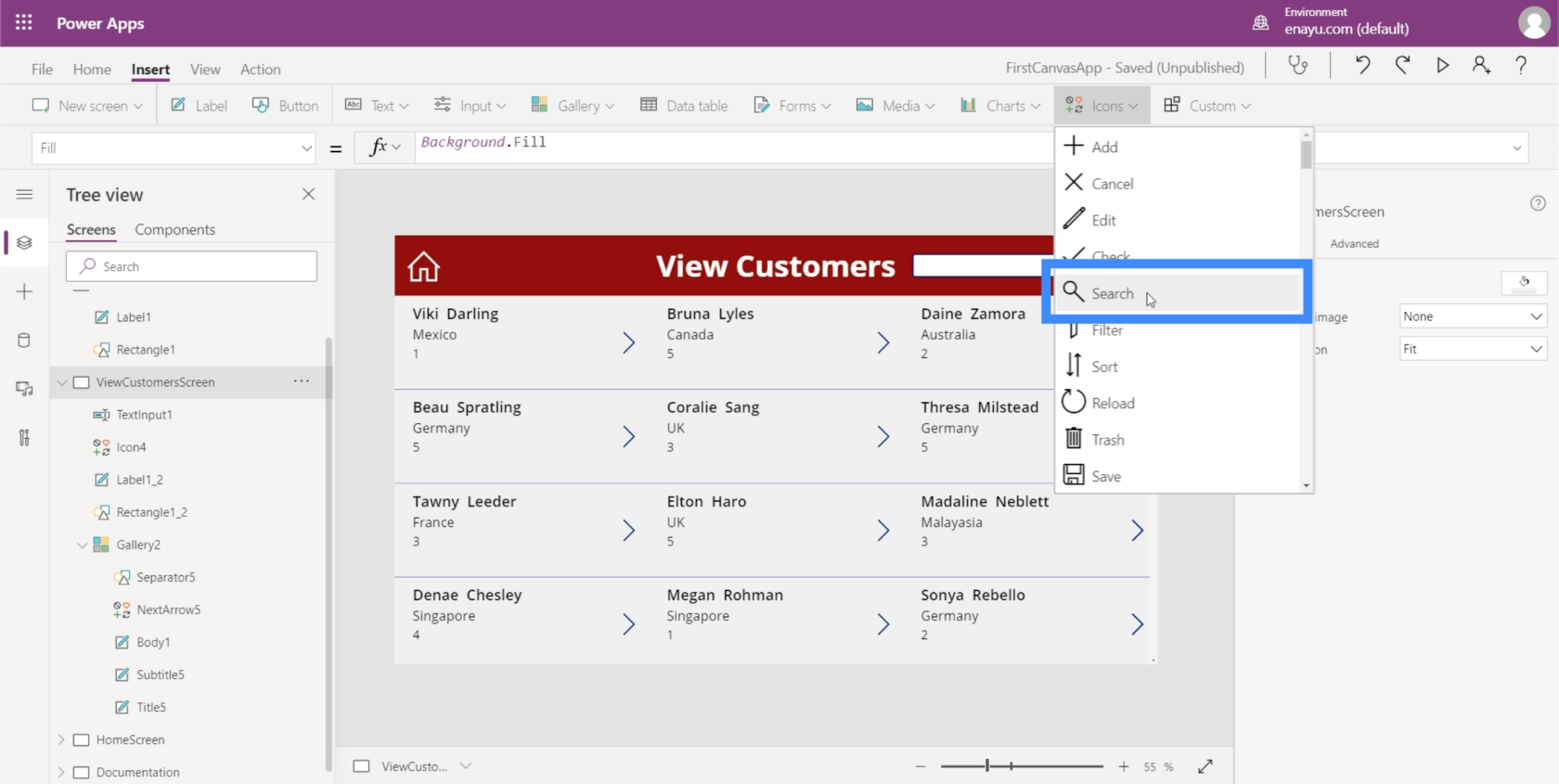
Просто знайдіть «Пошук» у спадному меню «Піктограми» під стрічкою «Вставити».

Давайте перемістимо його в праву частину рядка пошуку.

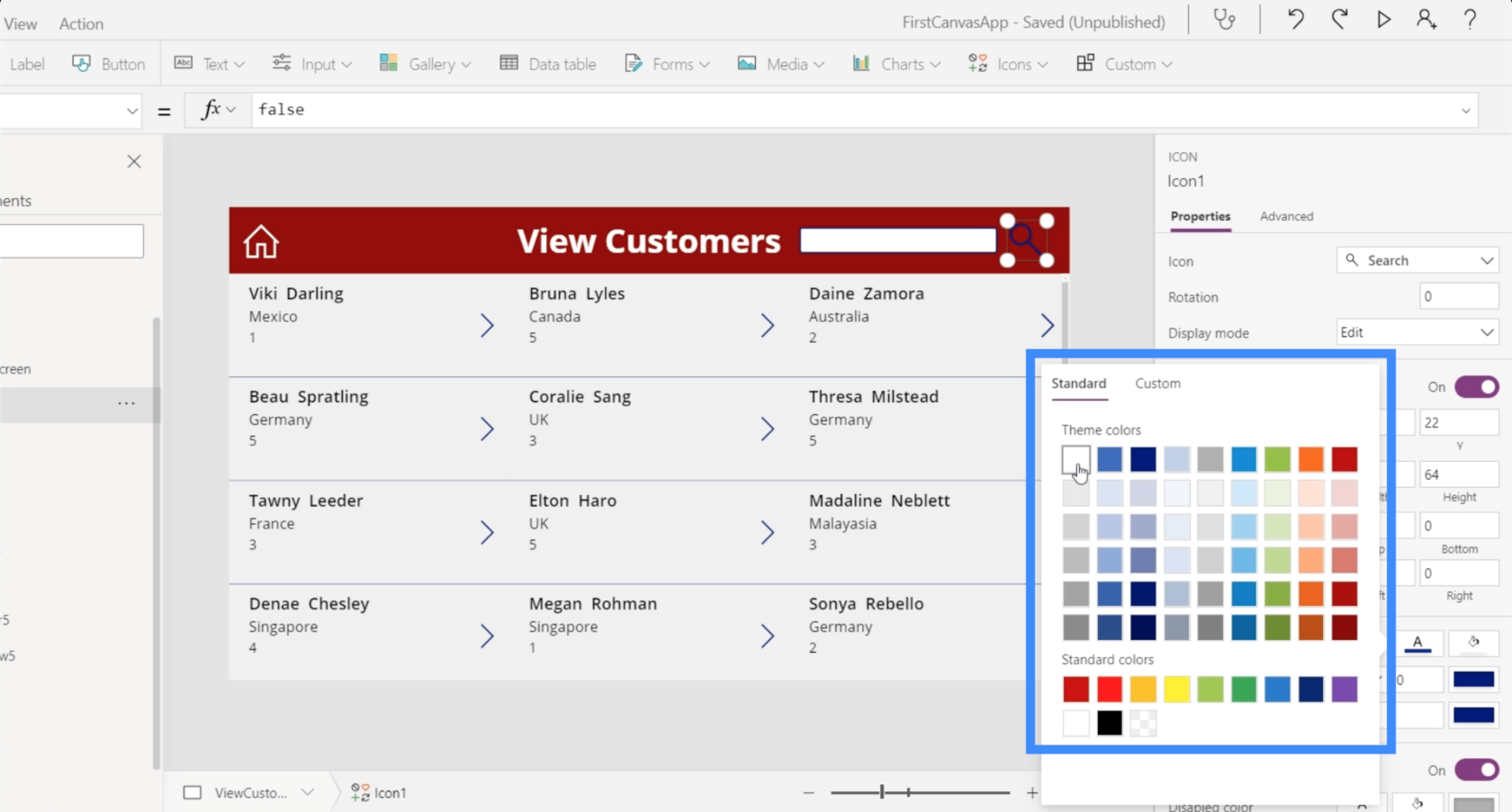
Потім змінимо колір на білий, щоб він відповідав іншим елементам.

Тепер, коли у нас є піктограма пошуку, наша мета полягає в тому, щоб сховати рядок пошуку, щоб вона з’являлася лише тоді, коли ми натискаємо піктограму пошуку.
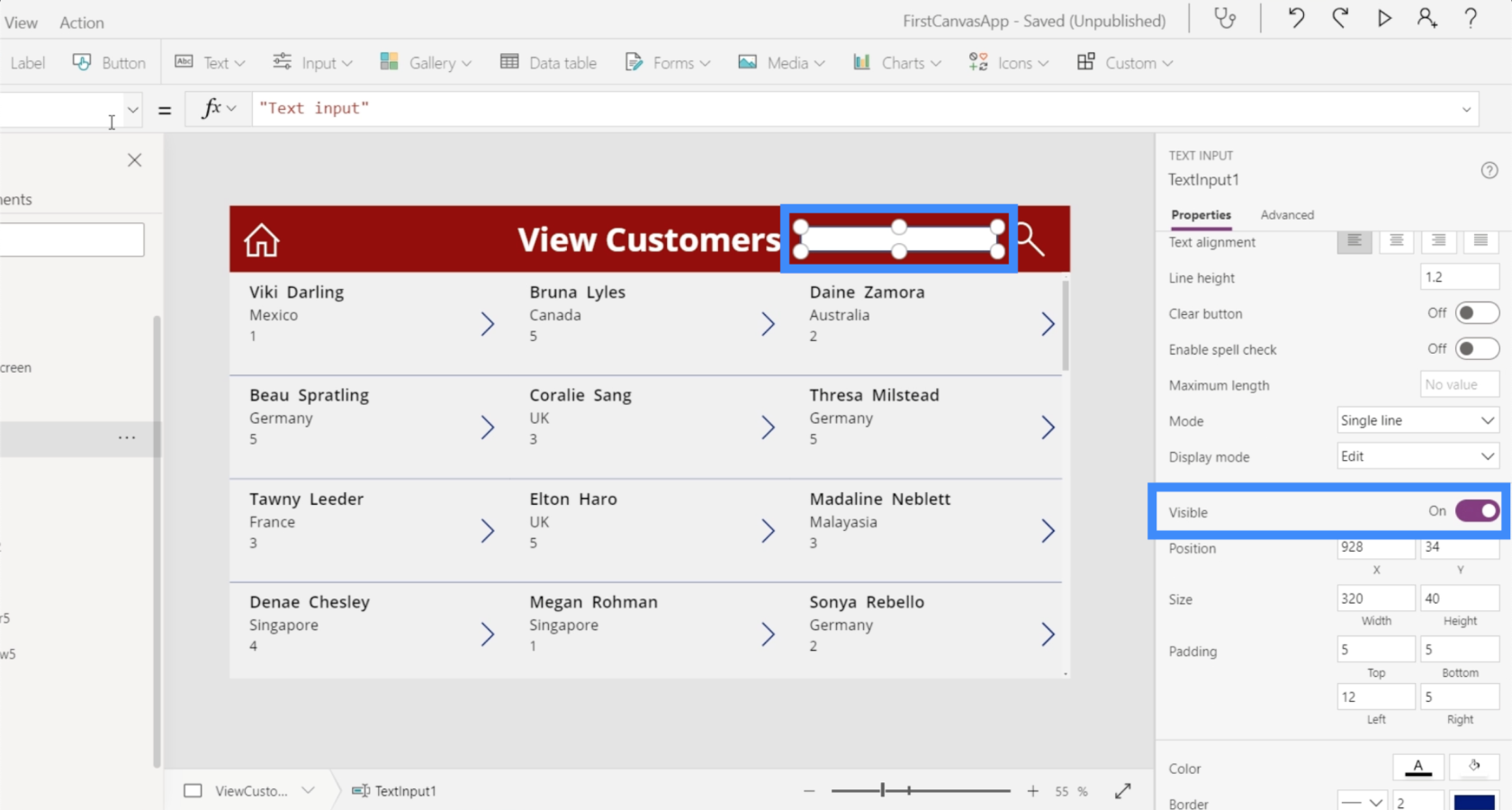
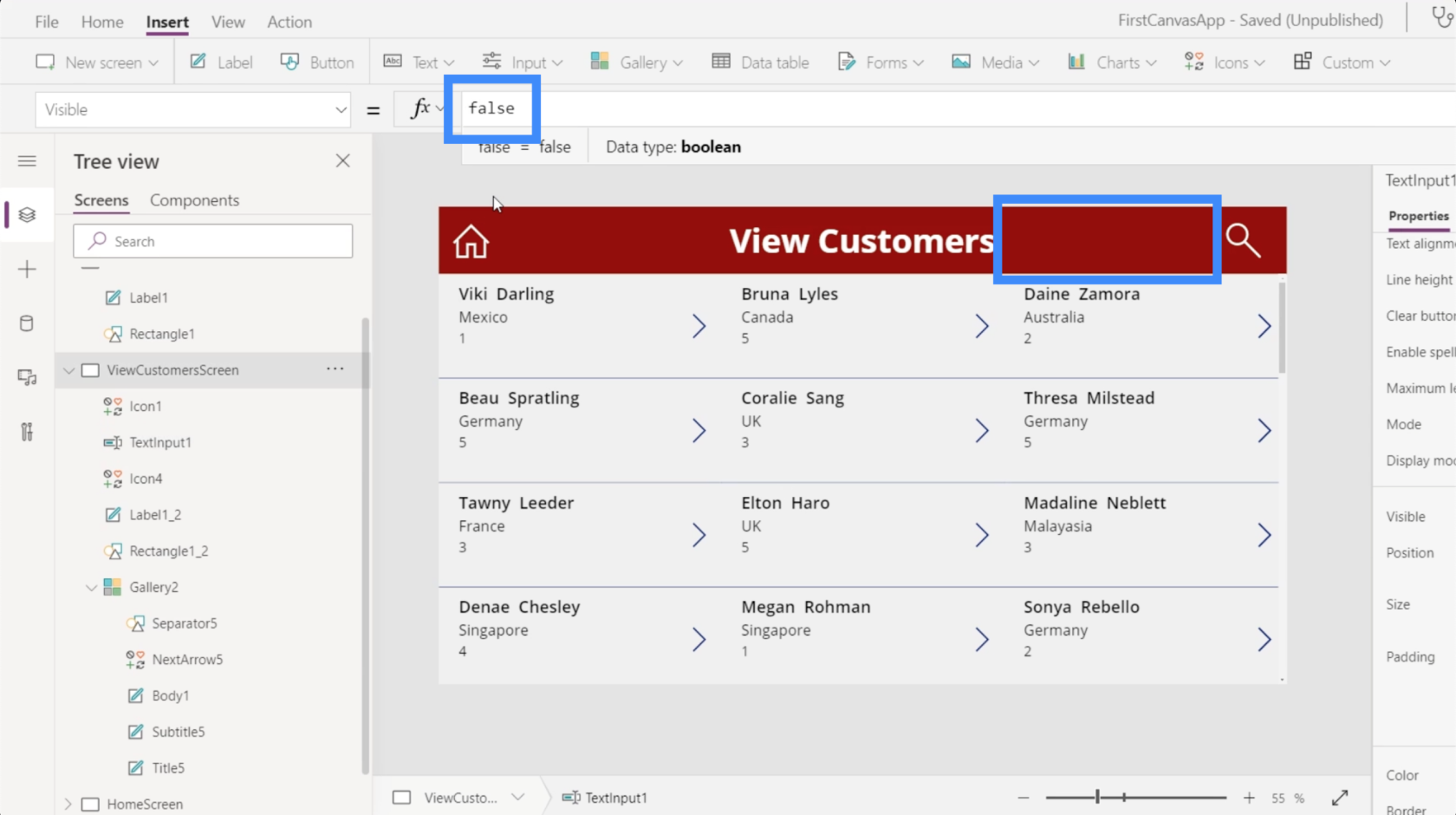
Якщо ми натиснемо рядок пошуку та перевіримо панель властивостей праворуч, це покаже, що видимість увімкнено.

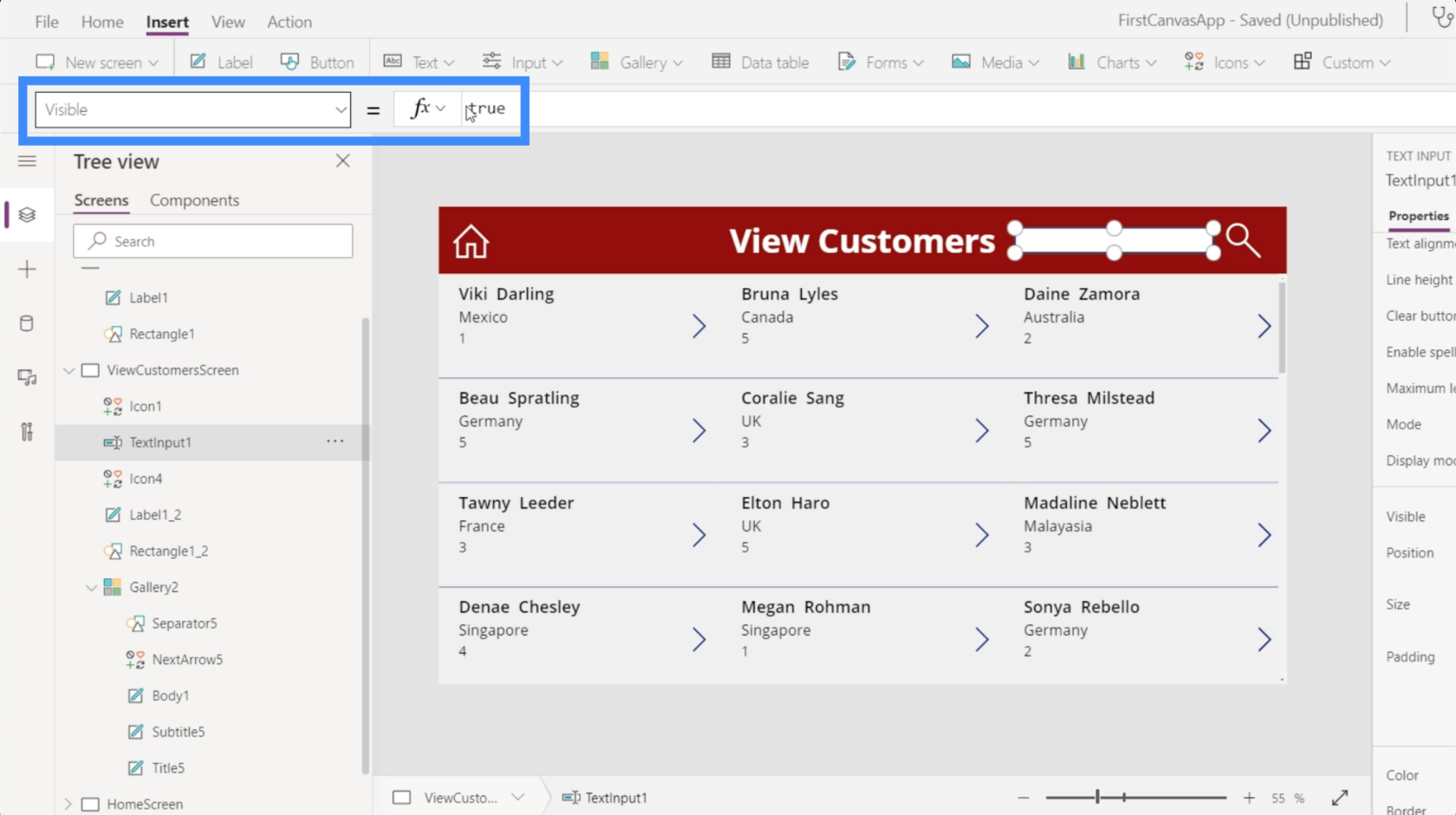
Якщо ми перевіримо властивість видимості під спадним меню властивостей, це покаже, що для видимості встановлено значення true.

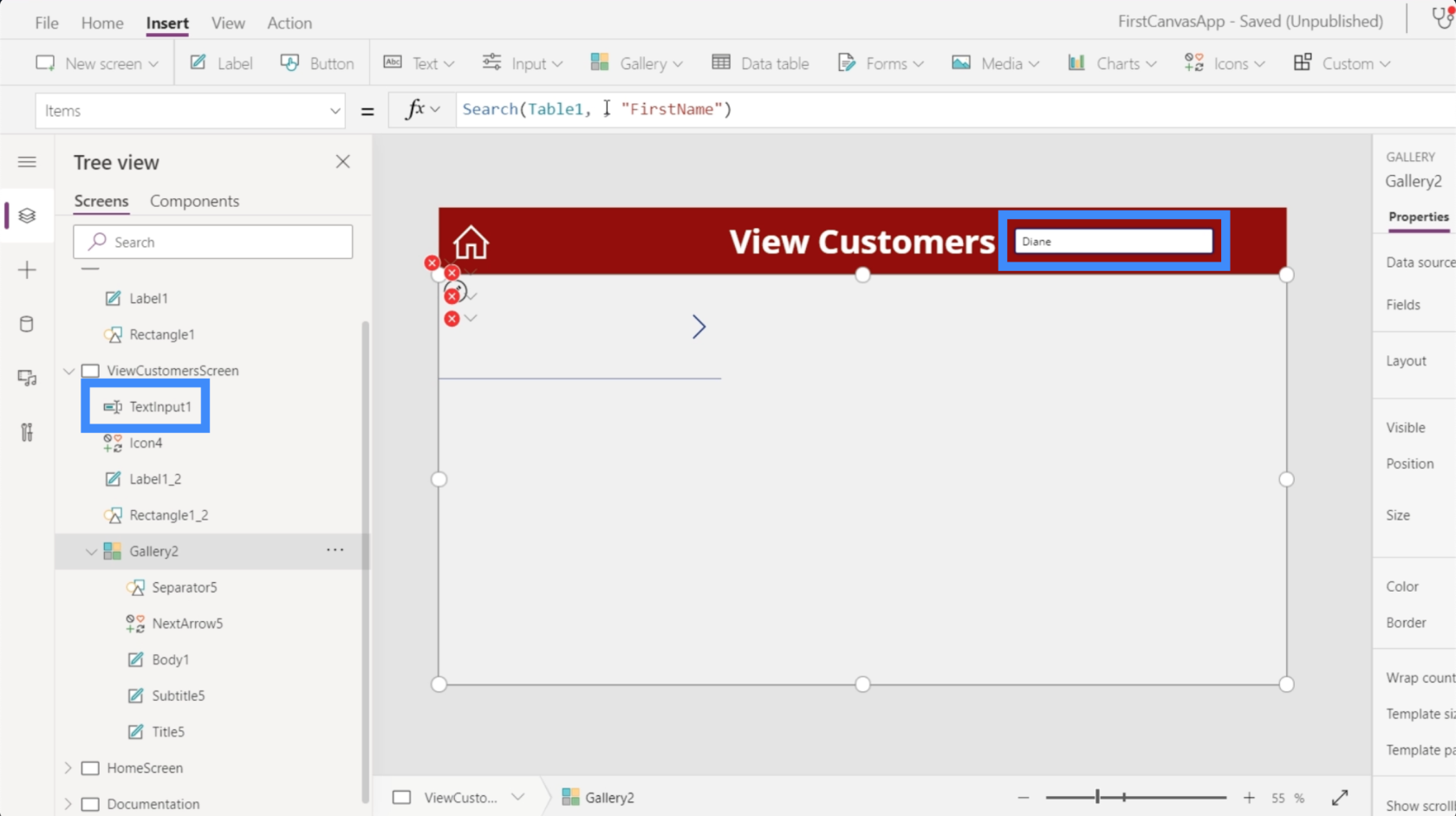
Якщо ми встановимо значення false, текстове поле зникне. Це те, що ми хочемо, щоб сталося.

Не турбуйтеся про посилання на текстове поле, коли воно більше не відображається. Ми все ще можемо посилатися на це, клацнувши назву елемента в списку на лівій панелі.

Ось тут і вступають у гру змінні. Ми обговорили використанняв іншому підручнику.
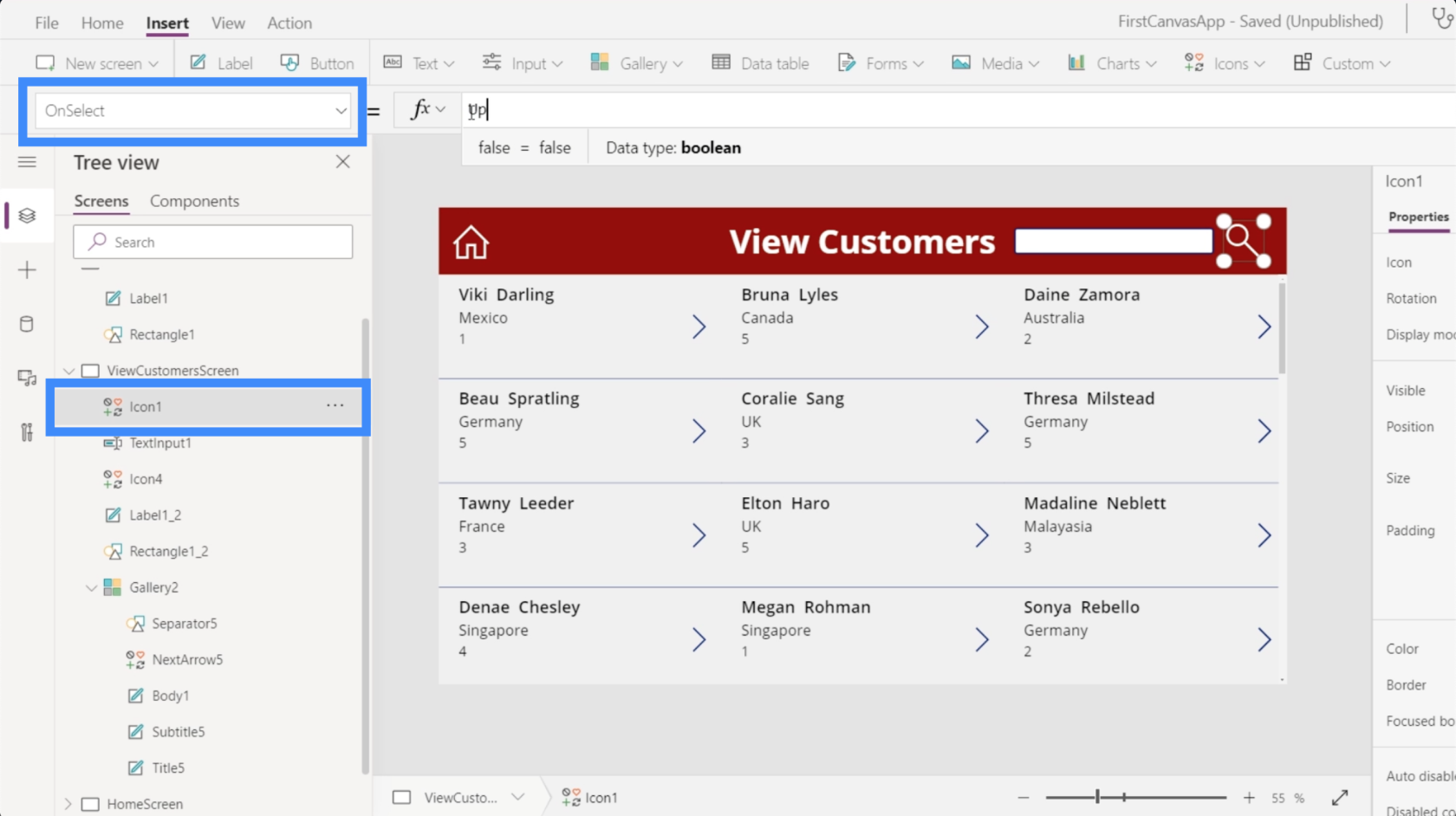
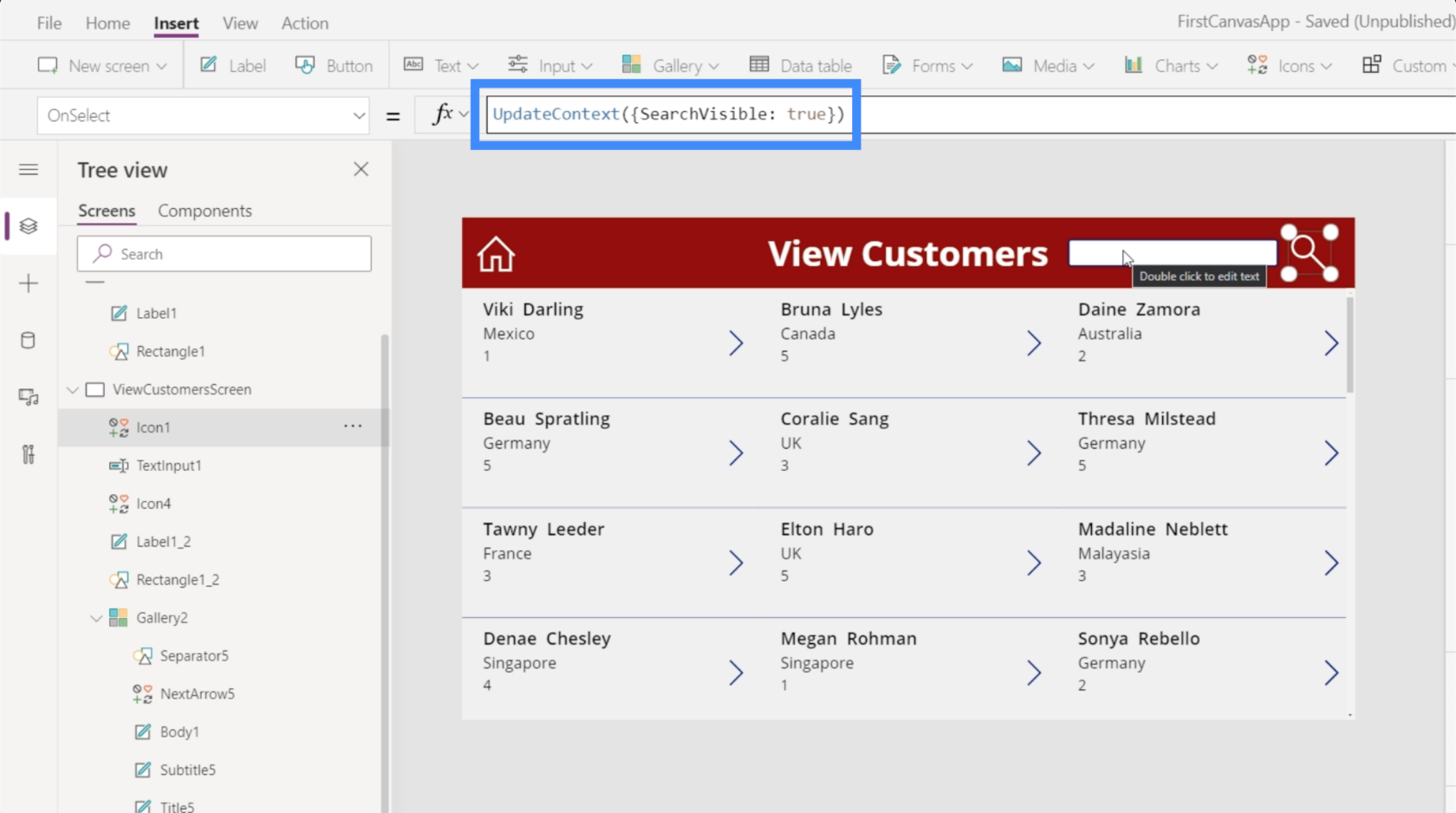
Оскільки ми хочемо, щоб щось відбувалося кожного разу, коли ми натискаємо піктограму пошуку; ми будемо використовувати OnSelect.

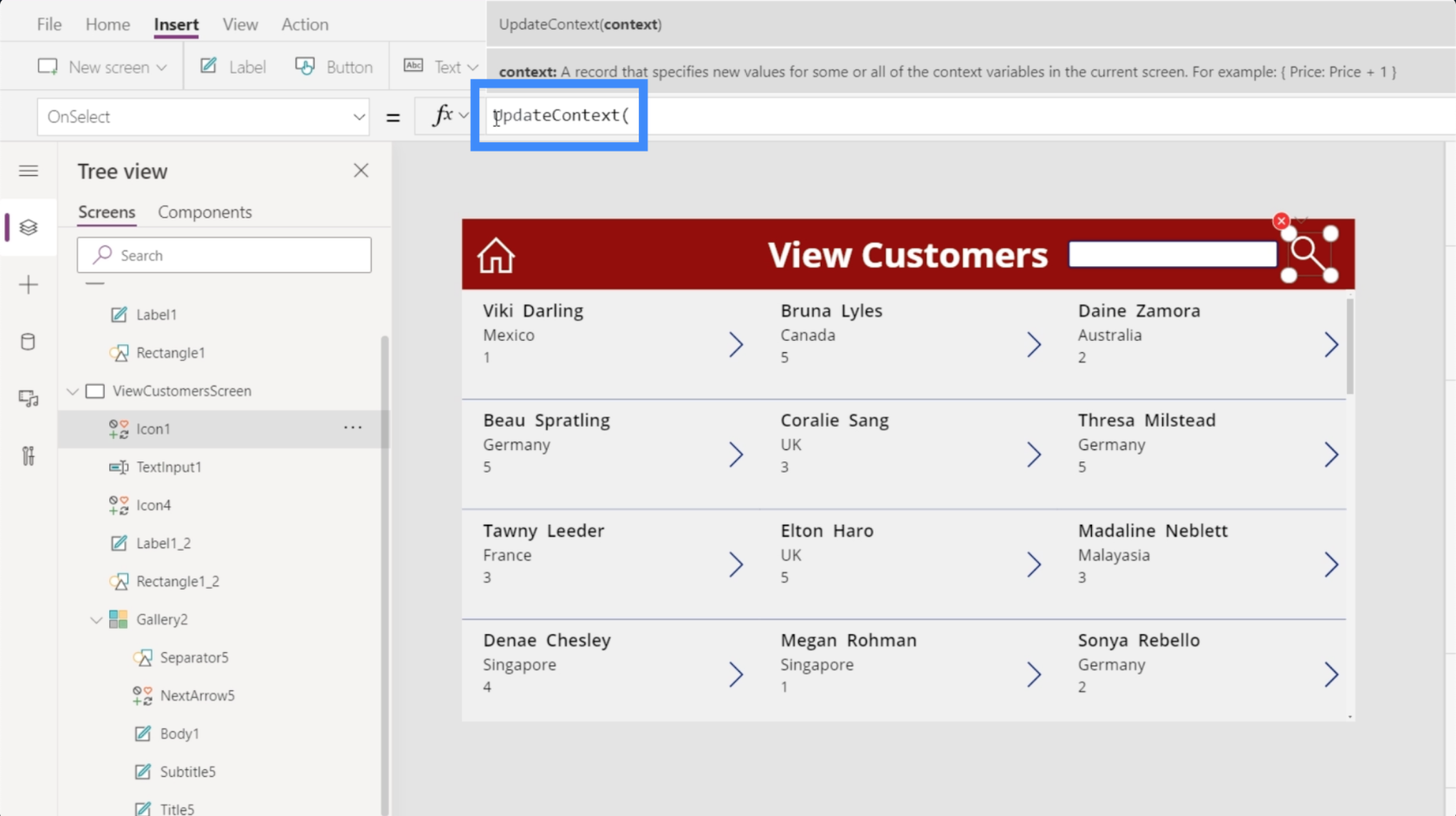
Ми будемо використовувати змінну під назвою UpdateContext.

Щоб використовувати UpdateContext, нам знадобиться словник змінних, укладений у фігурні дужки. Давайте використаємо SearchVisible і встановимо для нього значення true.

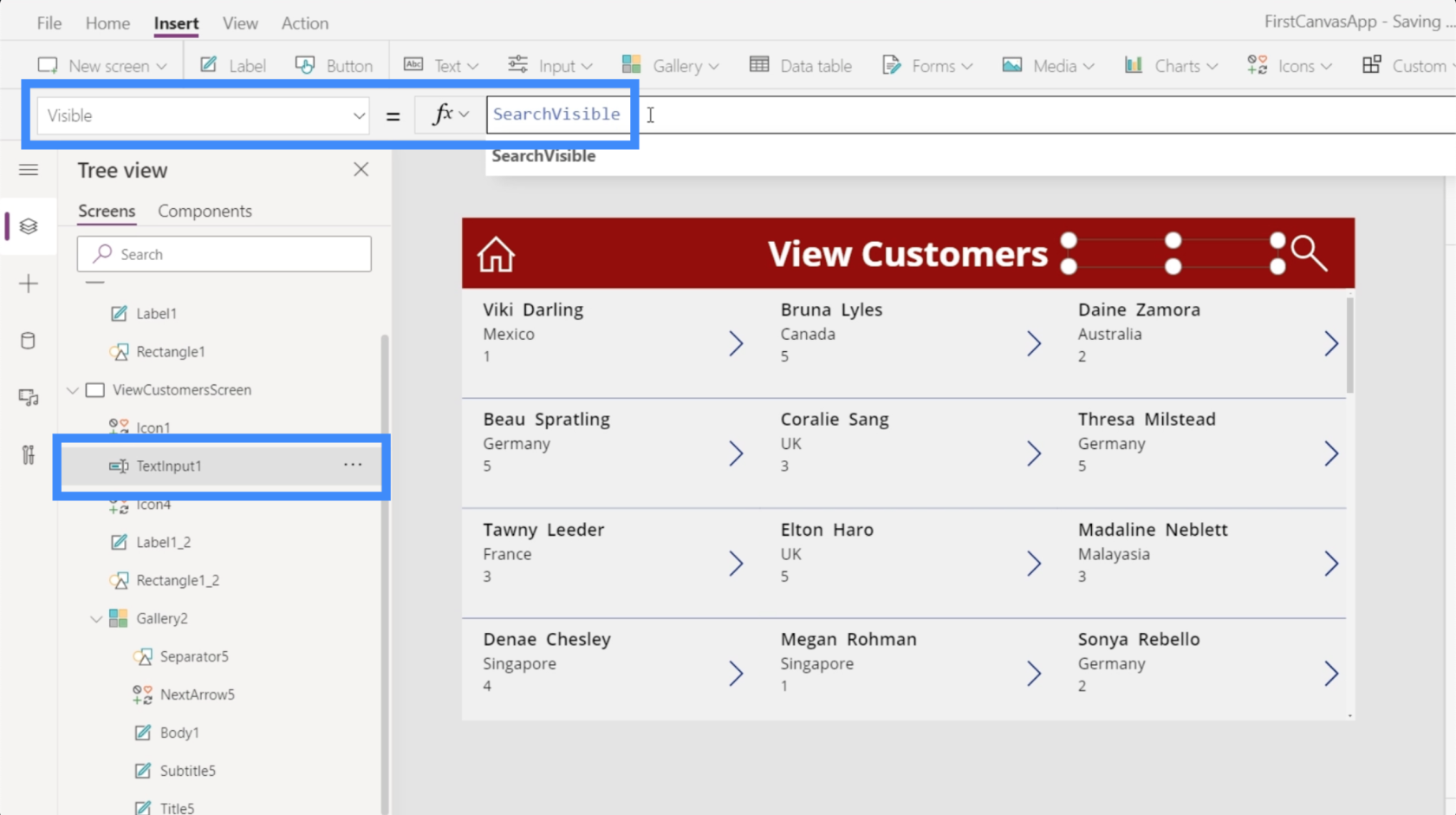
Тепер, коли у нас є змінна, давайте прив’яжемо властивість видимості нашого текстового поля до фактичної змінної. Просто клацніть TextInput1, а потім установіть видимість SearchVisible.

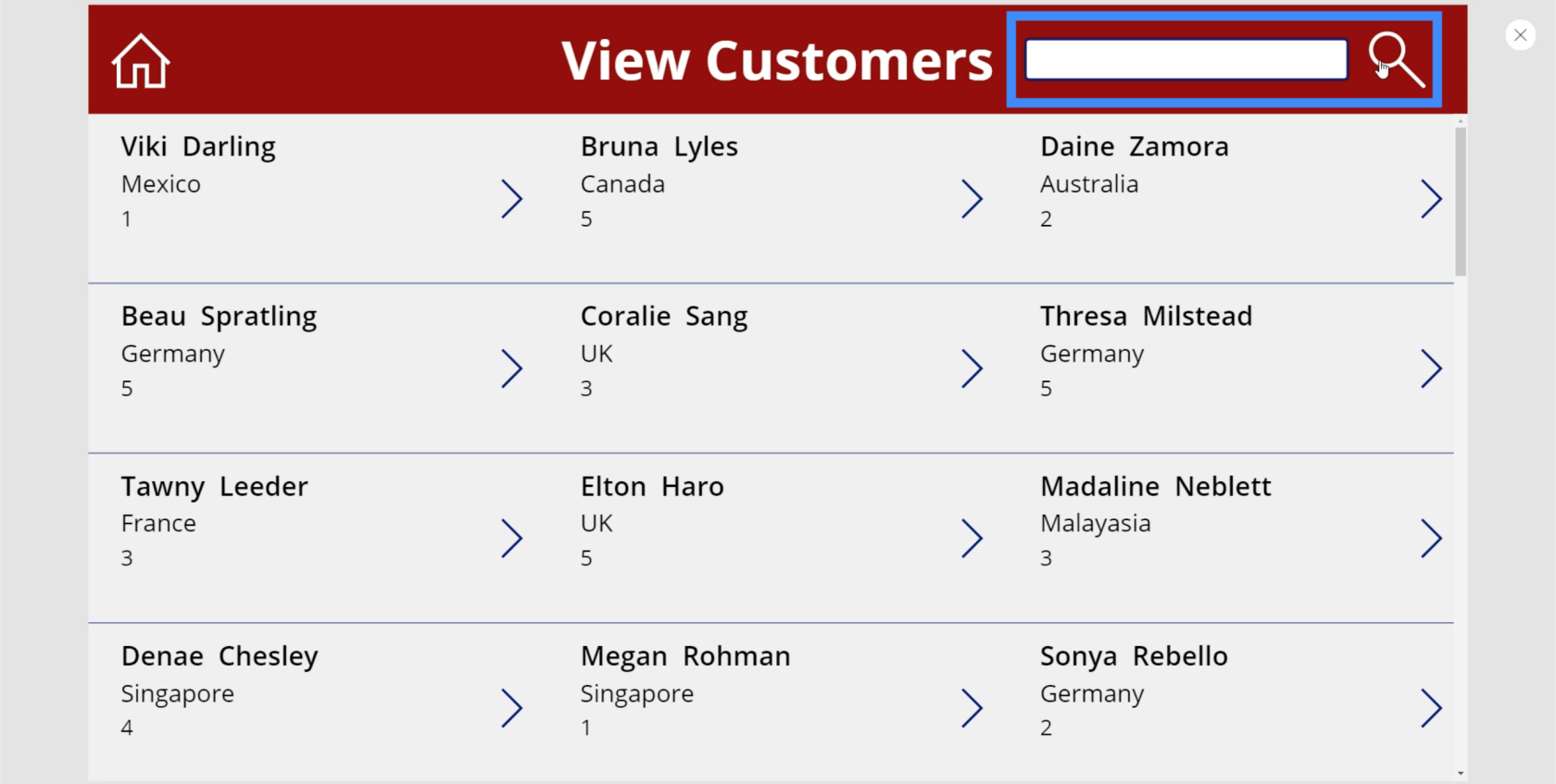
Після того, як ми зв’яжемо змінну з елементом текстового поля, вікно пошуку з’явиться лише тоді, коли ми натиснемо піктограму.

За наших поточних налаштувань текстове поле залишається на екрані навіть після завершення пошуку. В ідеалі ми хочемо, щоб це зникло, коли воно нам більше не потрібно.
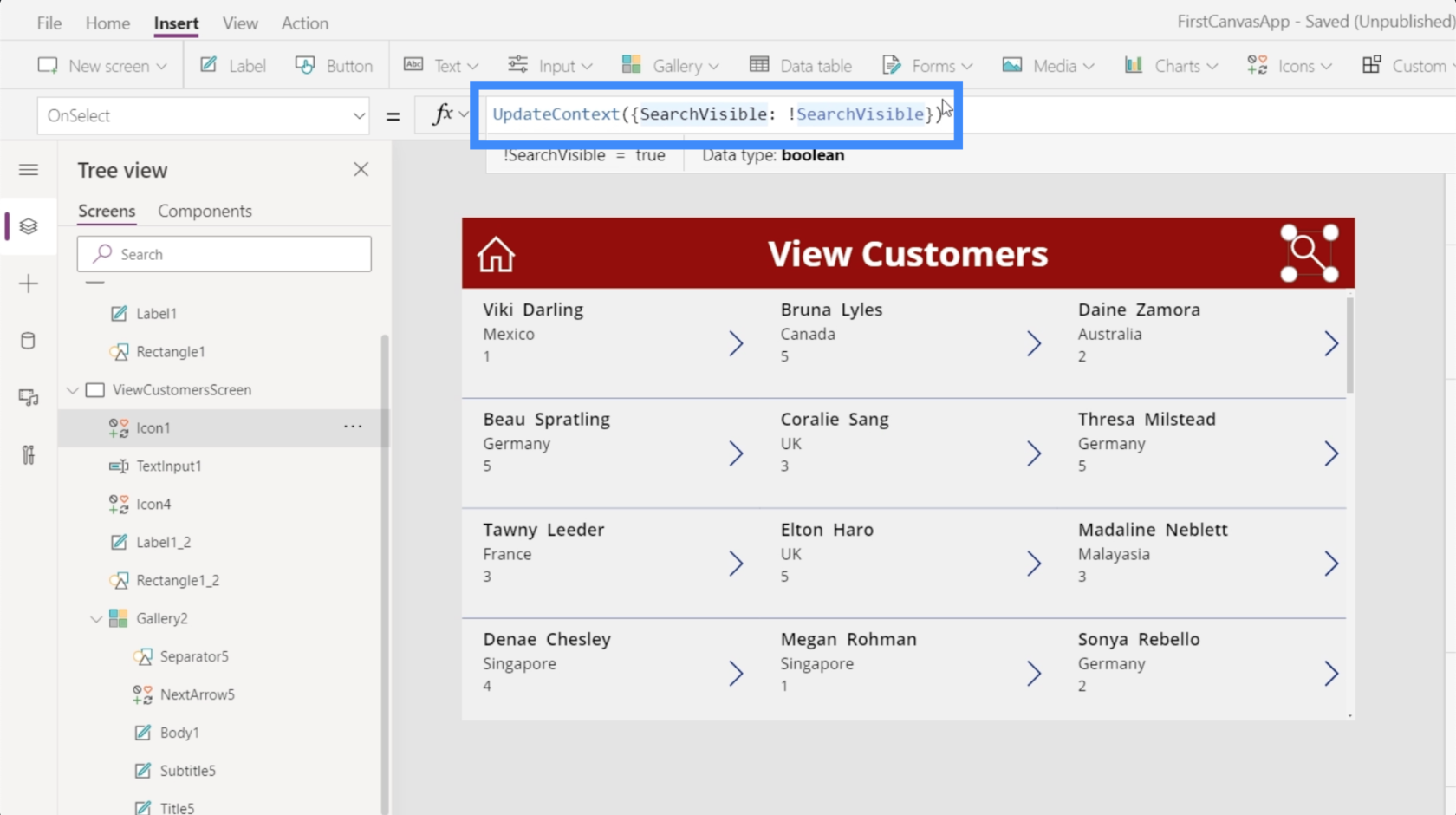
Тож ми повернемося до піктограми та змінимо формулу для OnSelect. Цього разу ми хочемо, щоб протилежна дія відбулася, коли ми натискаємо піктограму вдруге.
Щоб встановити протилежну дію, нам потрібно лише додати знак оклику. Оскільки SearchVisible зараз створює текстове поле,!SearchVisible змусить текстове поле зникнути.

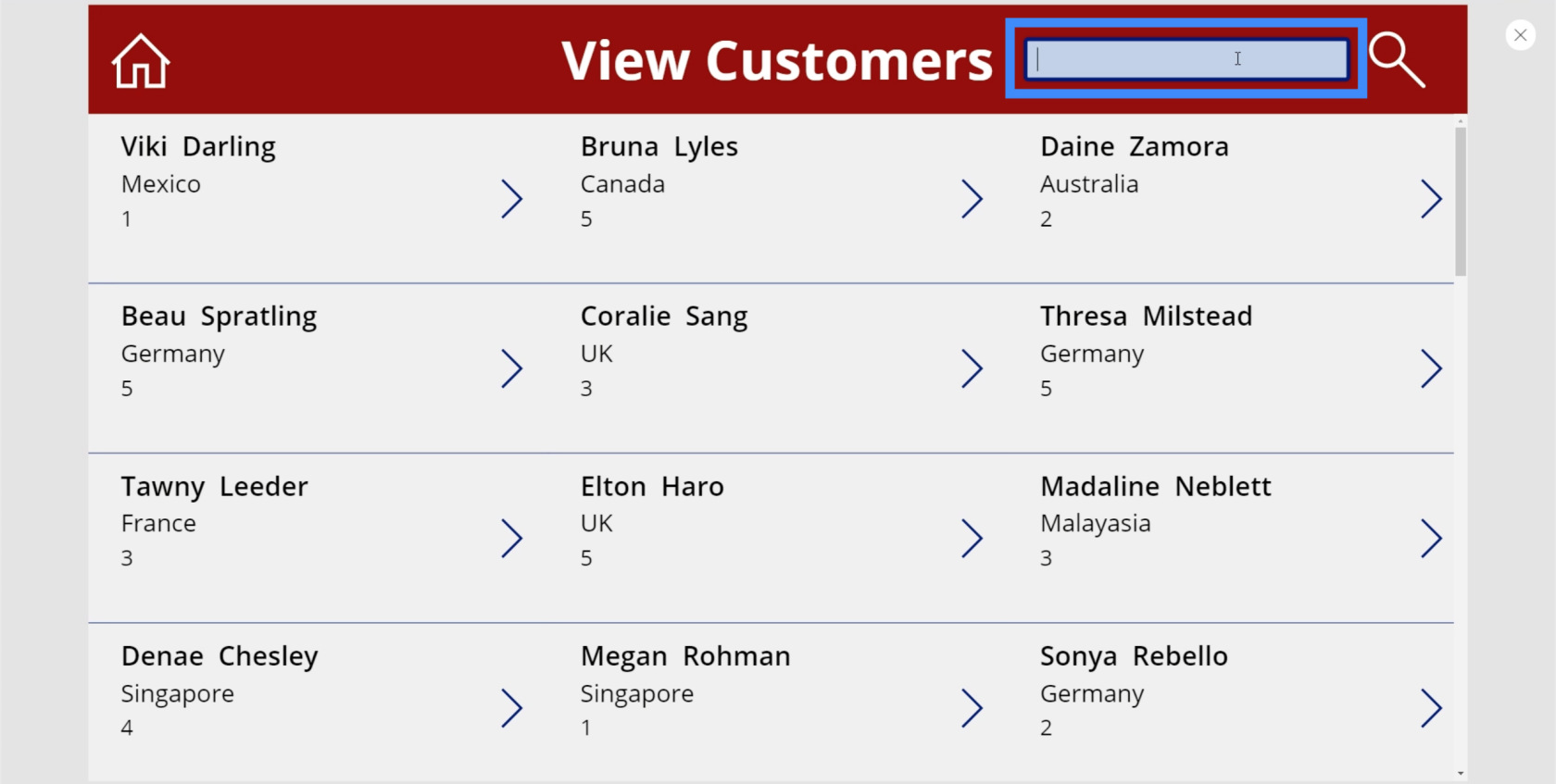
Тепер, якщо ми натиснемо піктограму вперше, з’явиться вікно пошуку. Це означає, що властивість видимості перетворюється на true.

Якщо ми знову натиснемо піктограму, видимість стане помилковою, а текстове поле зникне.

Додавання підказки до панелі пошуку
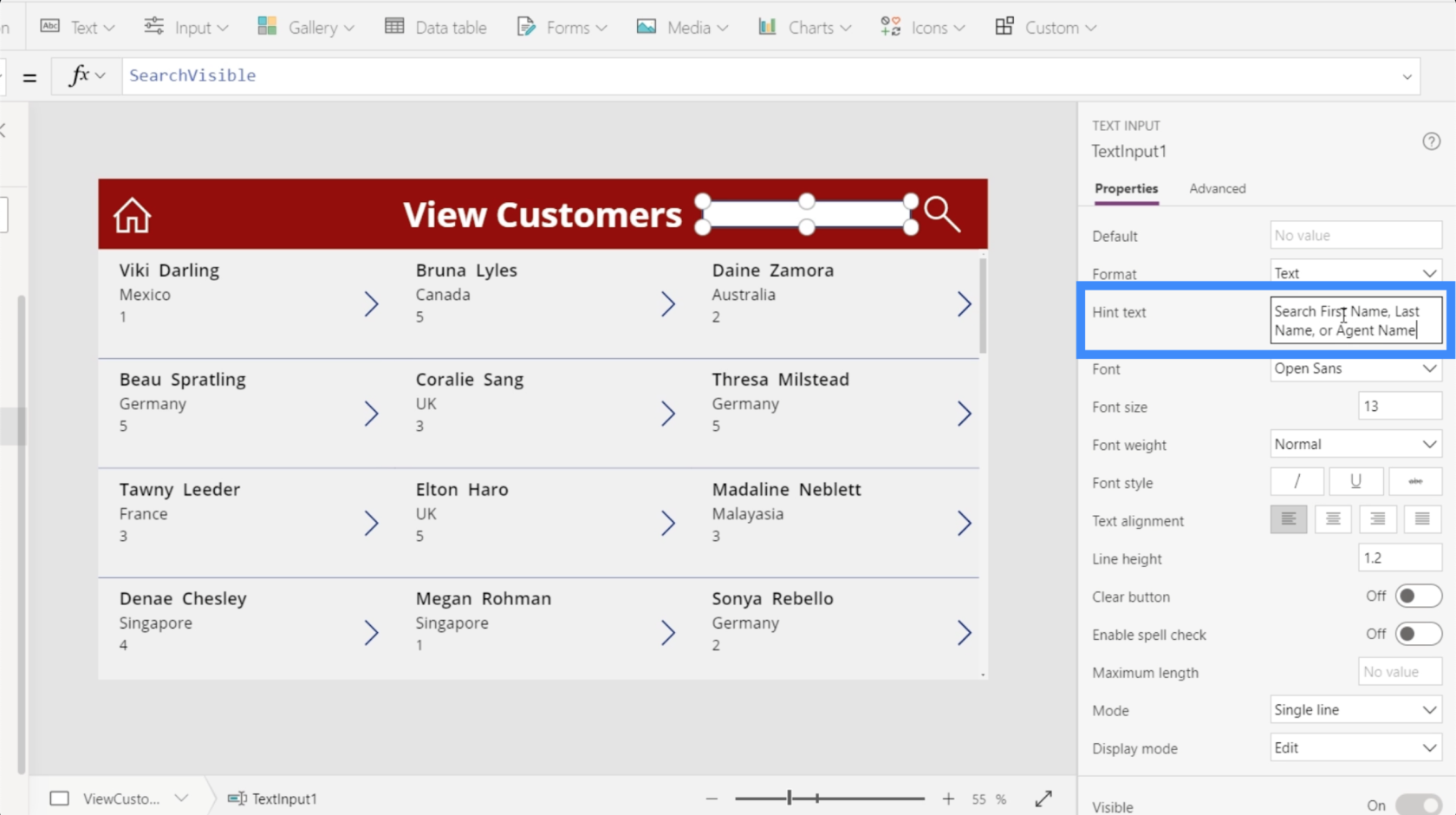
Оскільки ми встановили рядок пошуку для фільтрації елементів на основі імені, прізвища чи імені агента, було б добре додати підказку, щоб користувачі знали, які терміни пошуку використовувати.
Для цього просто виділіть рядок пошуку, а потім перейдіть на праву панель. У розділі властивостей введіть «Пошук по імені, прізвищу або імені агента».

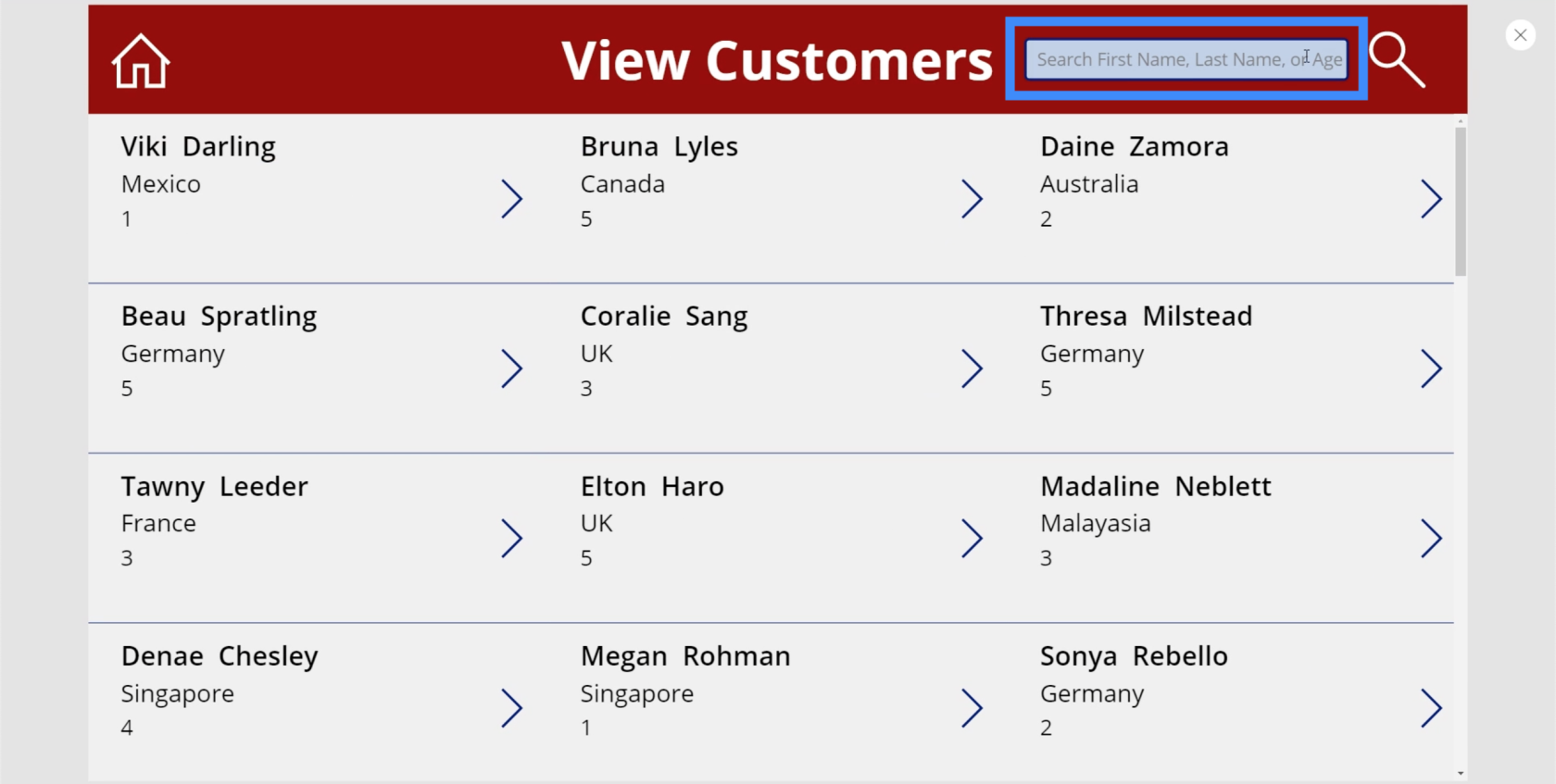
Тепер ми бачимо цю підказку в рядку пошуку, що полегшує пошук користувачам.

Ця підказка також зникає, коли користувач натискає рядок пошуку та починає вводити текст.

Висновок
Поле пошуку PowerApps — це, безперечно, одна з речей, які вам потрібно додати до програми, особливо якщо ви працюєте з досить великою кількістю даних у своїй галереї.
Пам’ятайте, що найуспішніші програми надають перевагу простоті використання та інтуїтивно зрозумілим елементам керування. Додавання функції пошуку безумовно відповідає цим вимогам.
Все найкраще,
Генрі
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








