Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
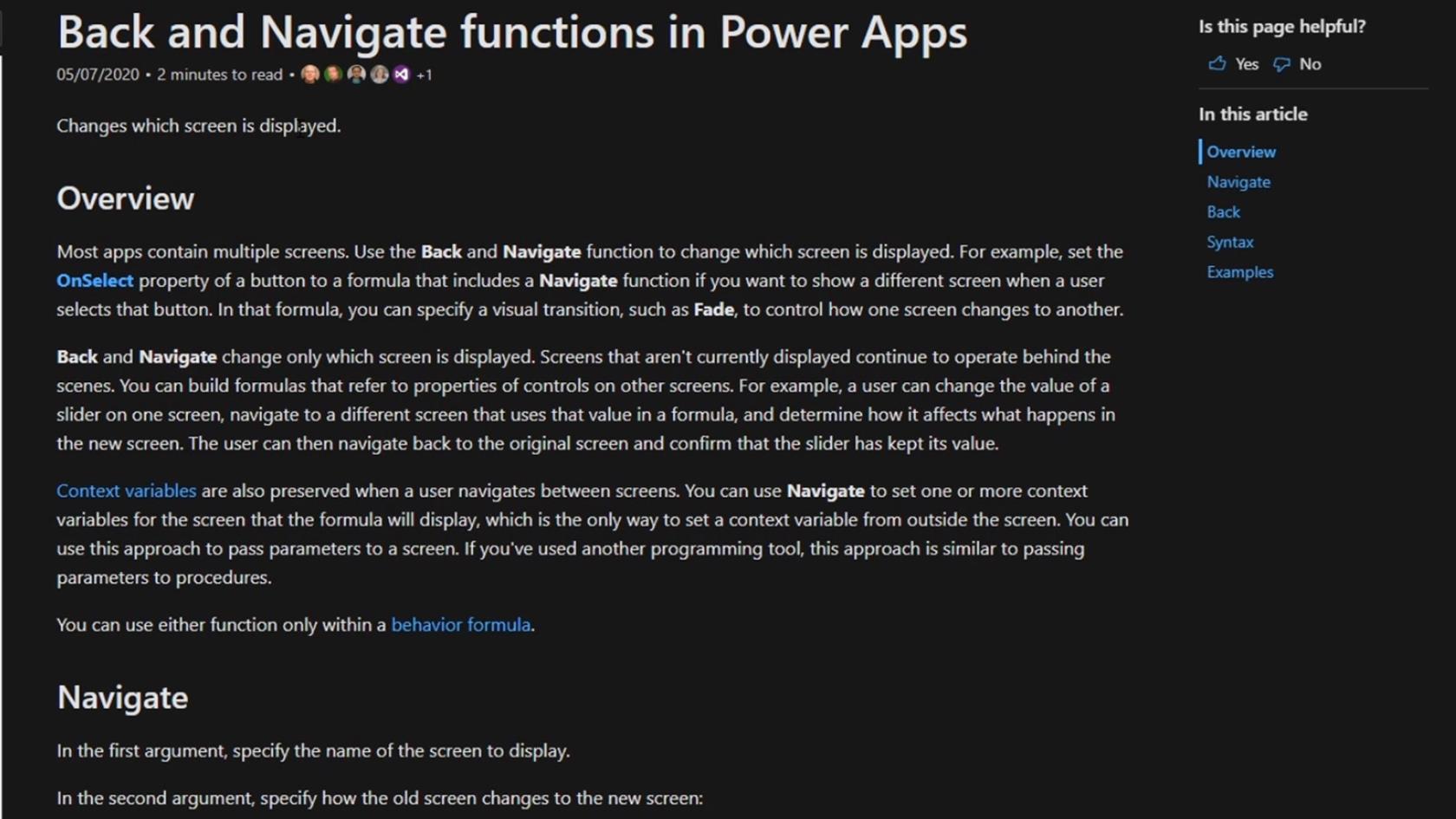
У цьому посібнику ми обговоримо контекст навігації PowerApps. Ми використовуватимемо функції «Назад» і «Навігація» , щоб змінити екран, який відображатиметься в наших програмах.
Більшість програм містять кілька екранів. Надання зручної навігації PowerApps дозволяє користувачам ефективно переміщатися по екранах цих програм.
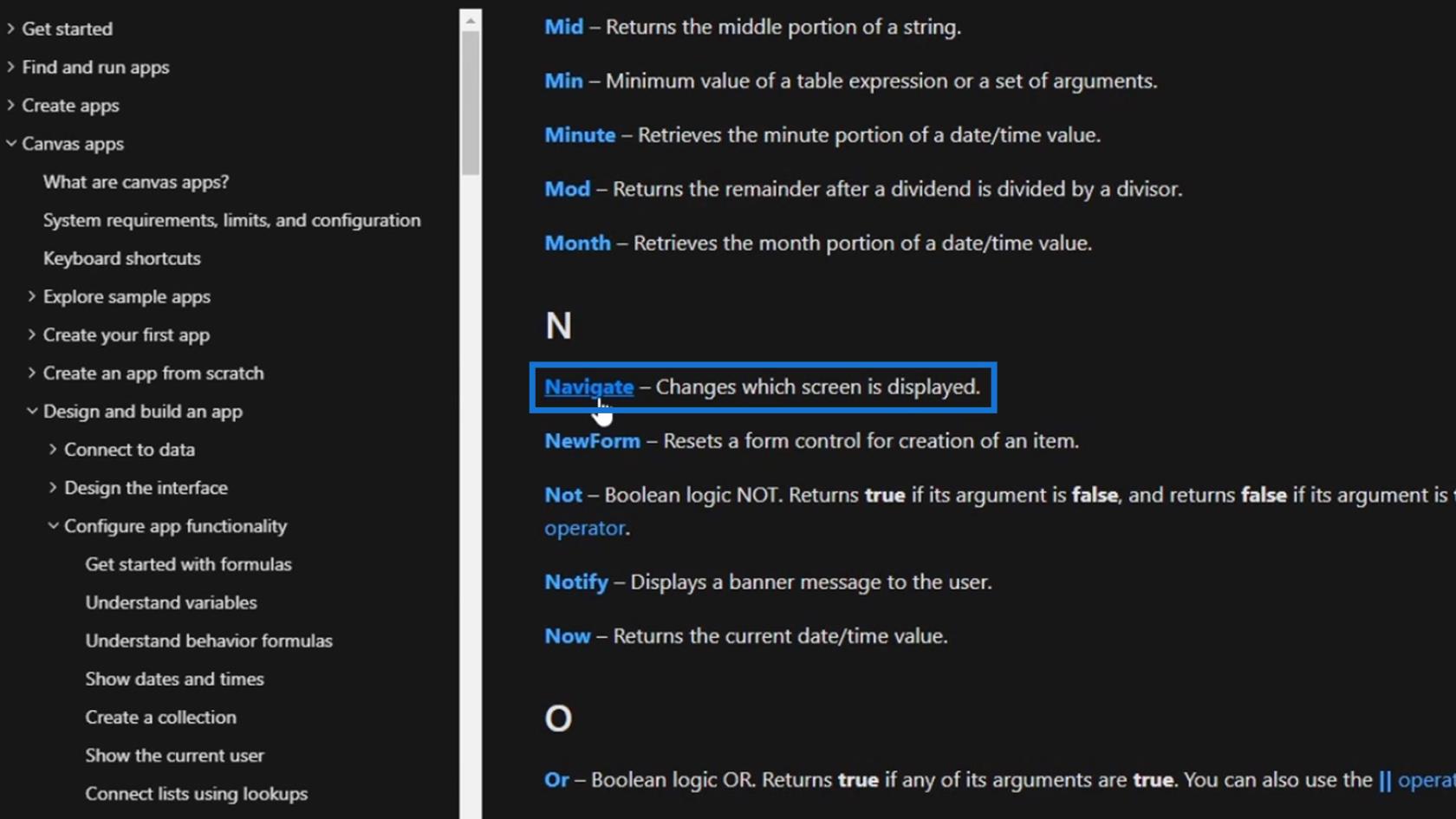
На довідковій сторінці клацніть «Навігація» та подивіться, що це робить.

Функція навігації змінює екран, який відображається . У нас буде приклад, щоб краще зрозуміти, як працює ця функція.

Зміст
Навігація PowerApps за допомогою функції навігації
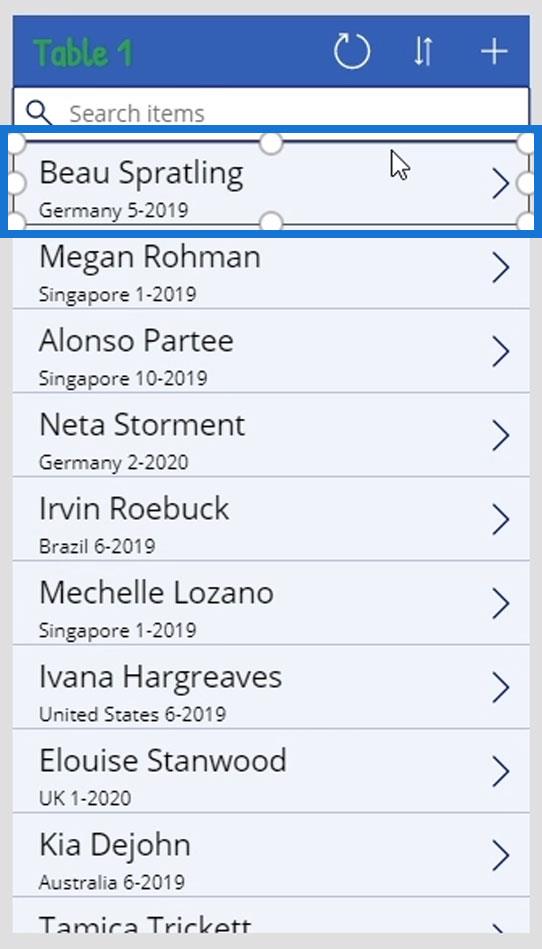
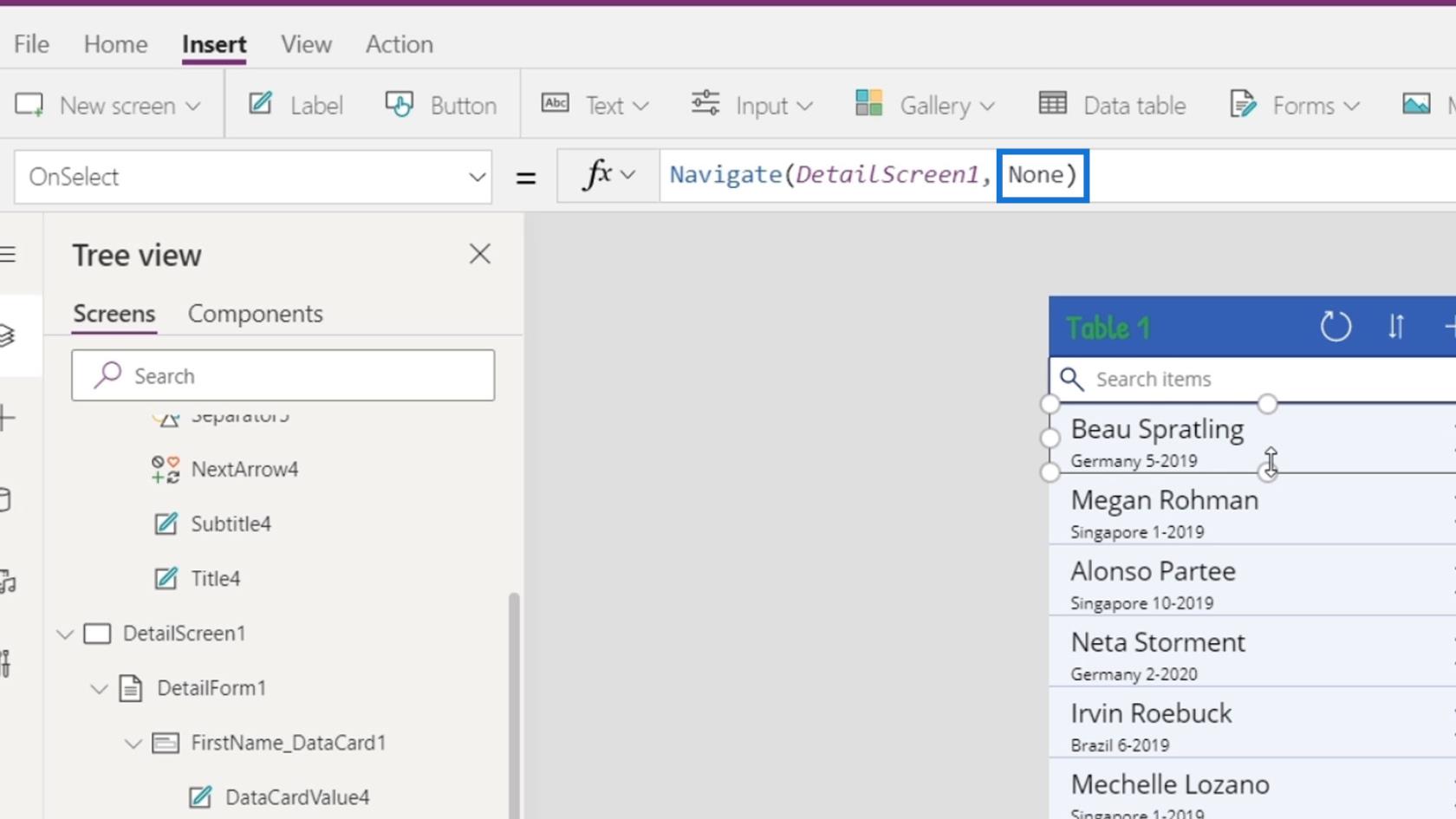
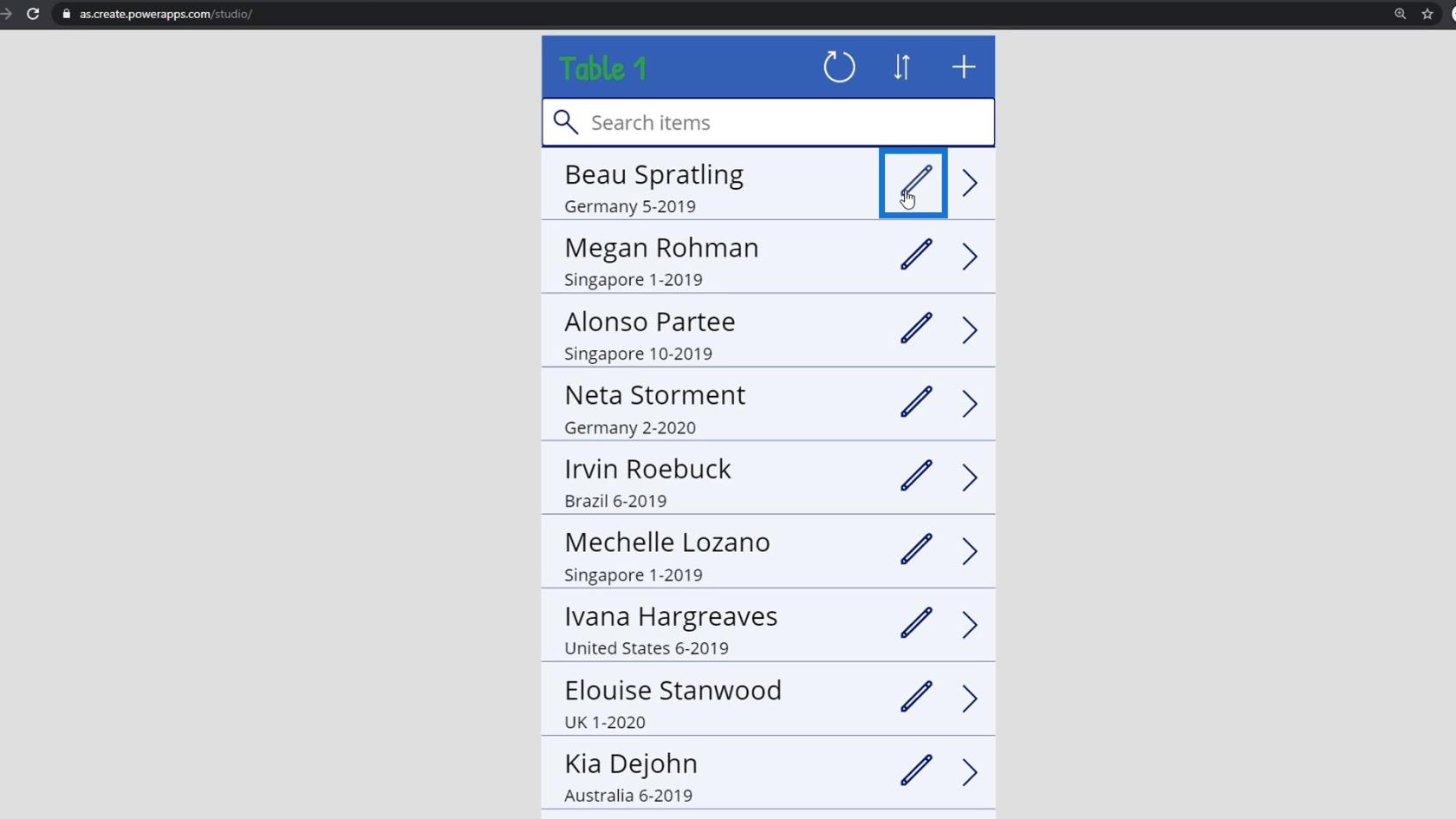
Спочатку клацніть на першій картці даних ( Beau Spratling ).

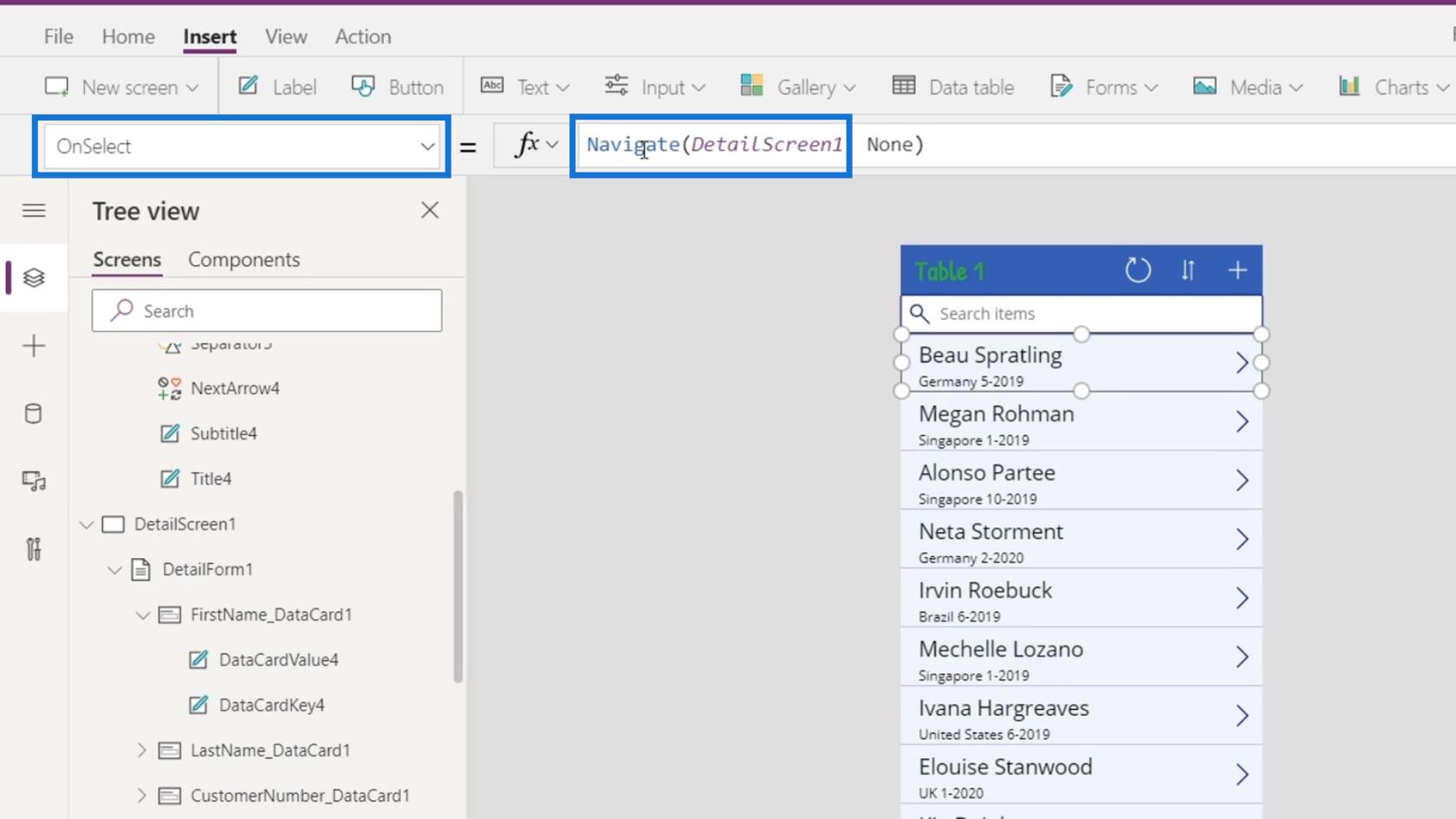
Перейдіть до тригера OnSelect , і ми побачимо, що функція Navigate використовується для переходу користувача на вказаний екран ( DetailScreen1 ). Це означає, що після натискання цієї картки ми перейдемо до DetailScreen1 .

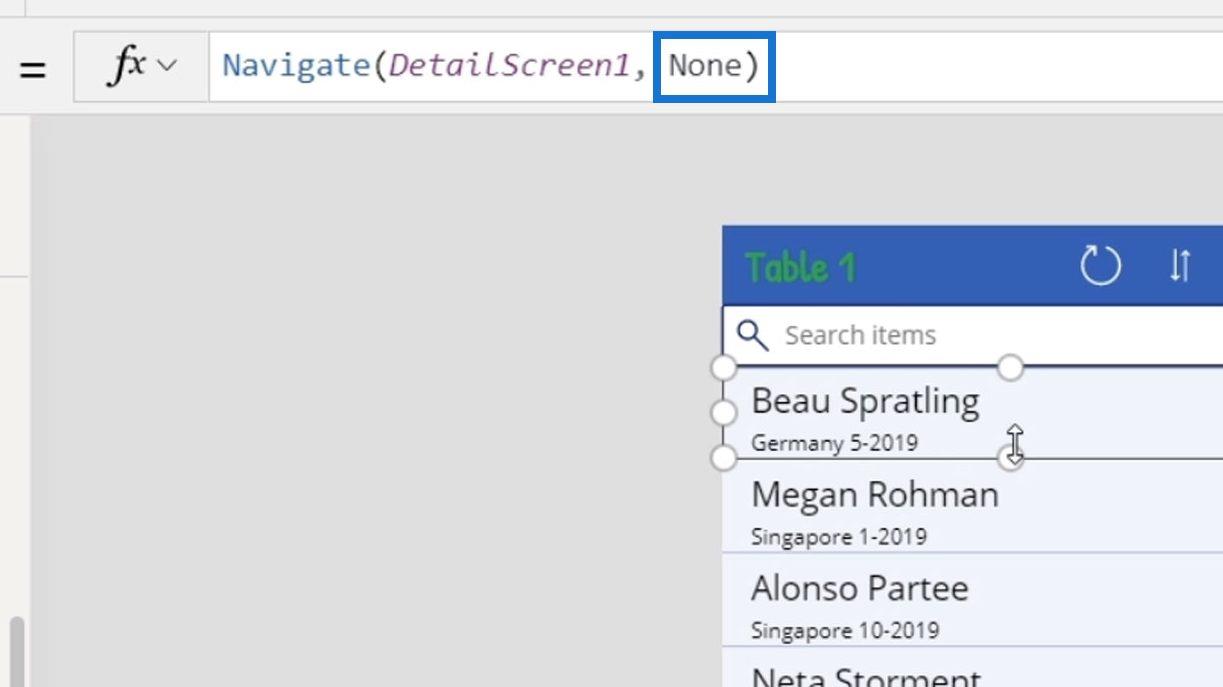
З іншого боку, другий аргумент для типу переходу, який ми хочемо встановити. Наразі встановлено значення «Немає» .

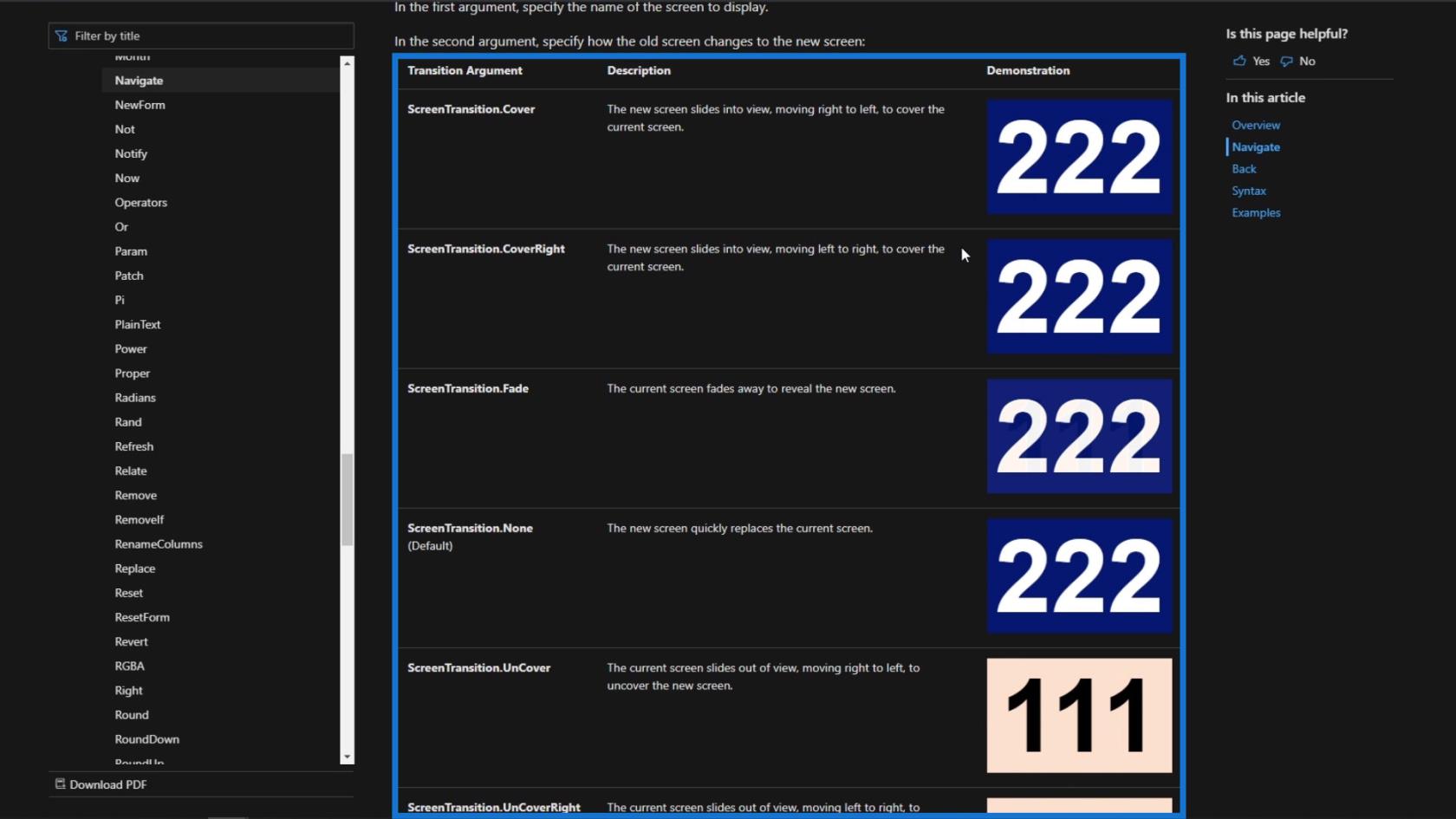
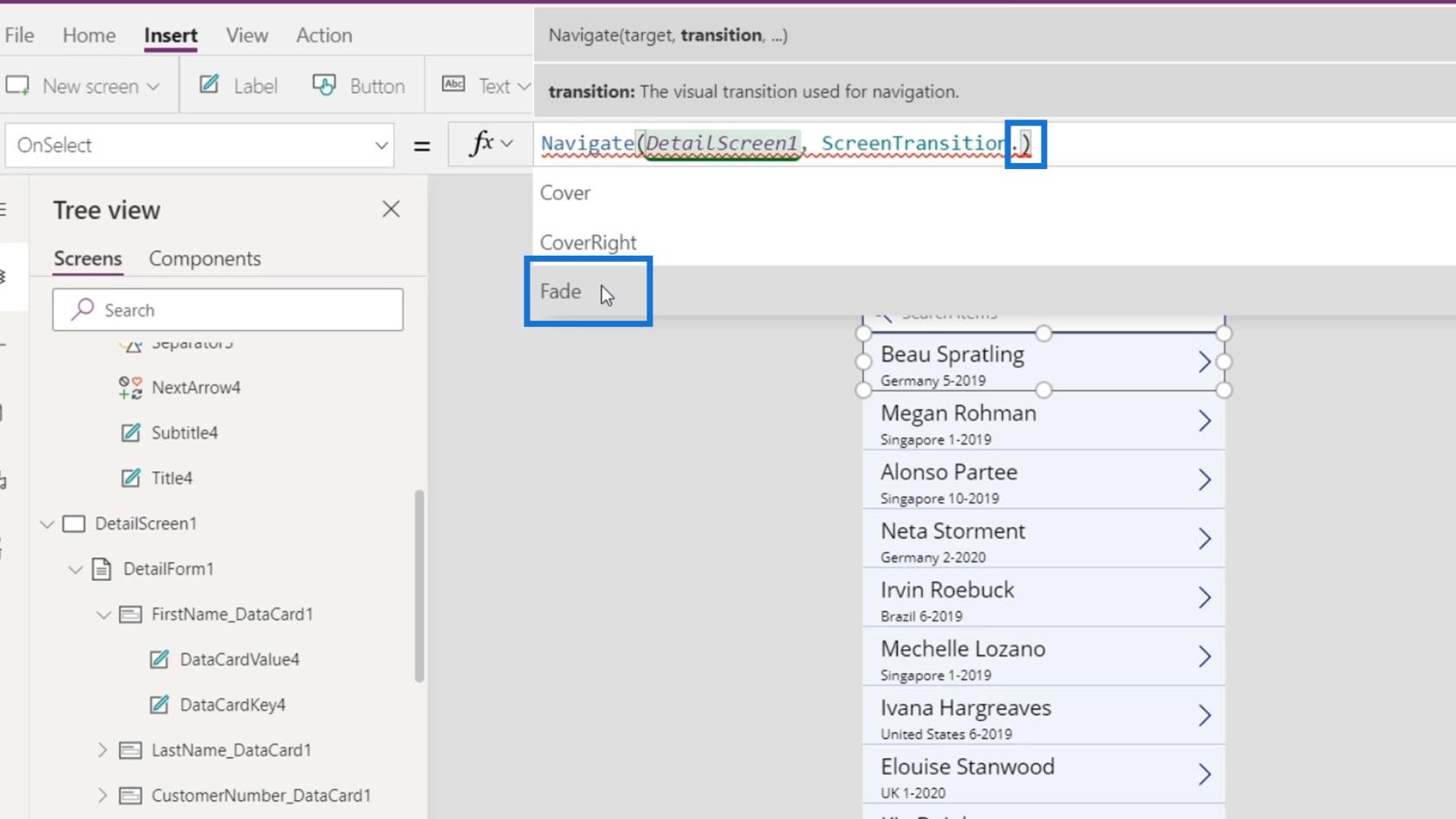
На довідковій сторінці ми можемо побачити різні переходи, які ми можемо вибрати, і демонстрацію для кожного з них.

Ми можемо легко змінити навігаційний перехід , знову клацнувши картку даних. Потім натисніть другий аргумент.

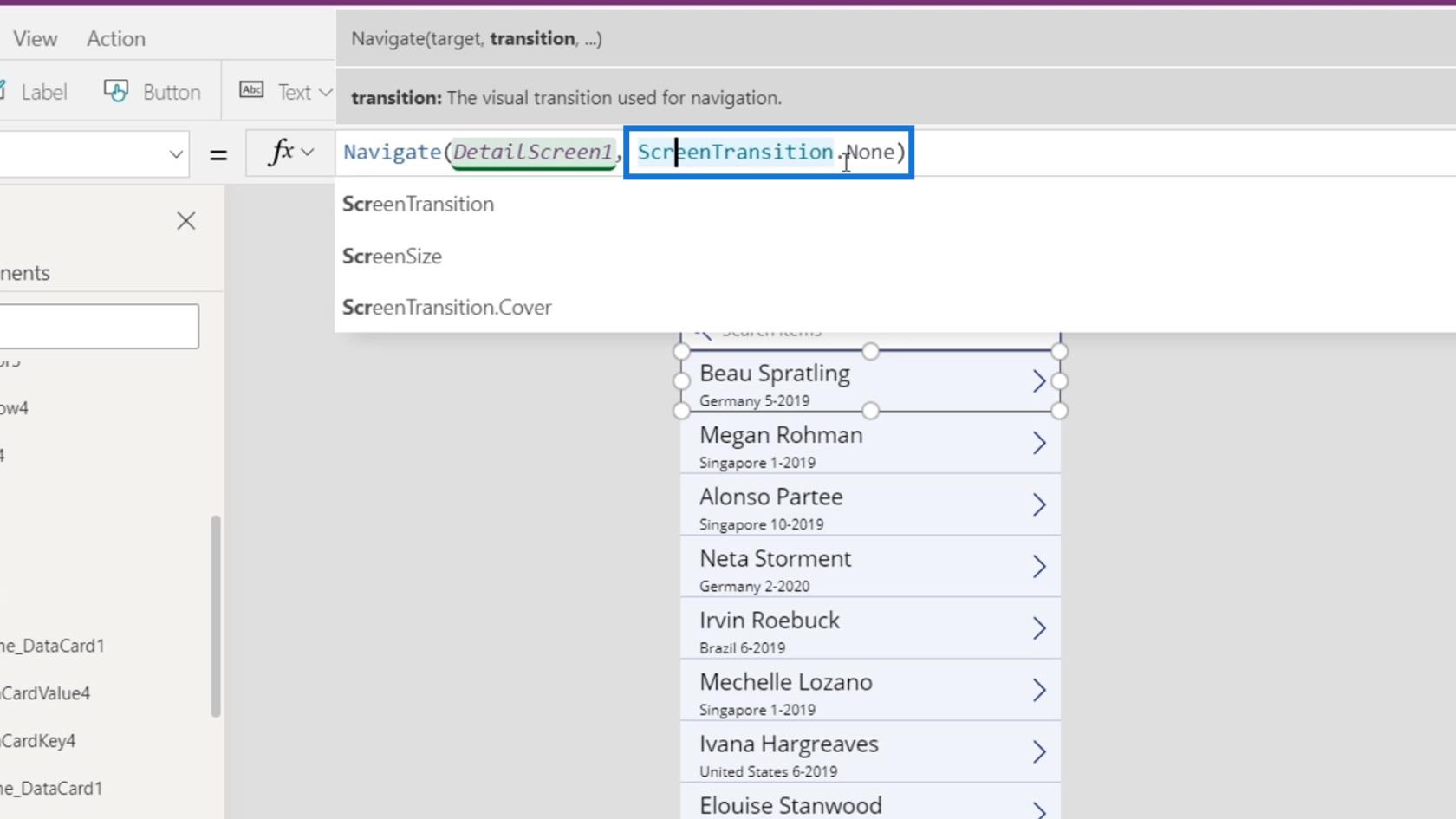
Після цього з’явиться ScreenTransition.None .

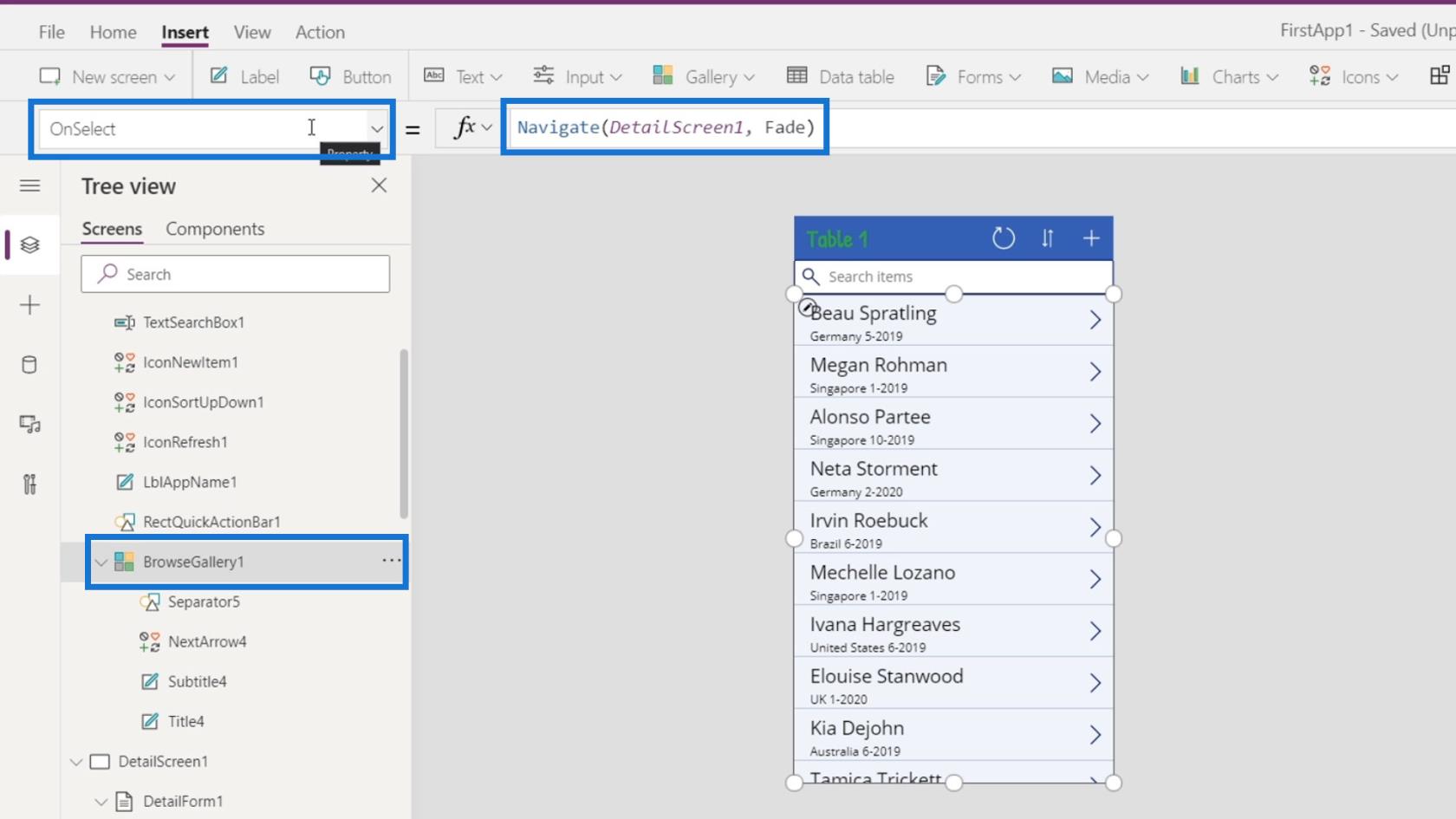
Видаліть слово « Немає» в кінці, і нижче з’являться різні варіанти переходу. Для цього прикладу скористаємося переходом Fade . Спробуйте відтворити свою програму, і ви побачите, як працює перехід Fade .

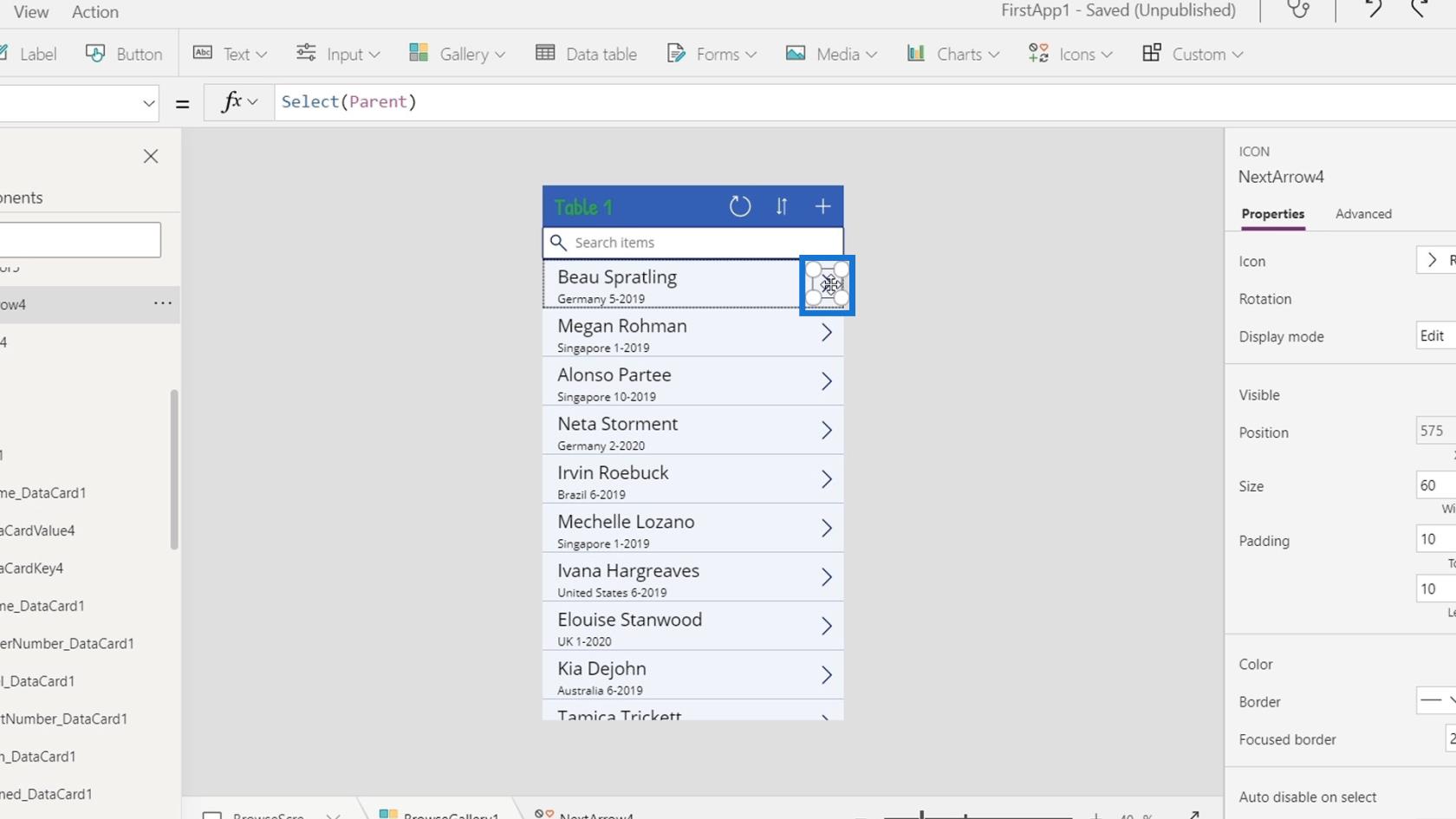
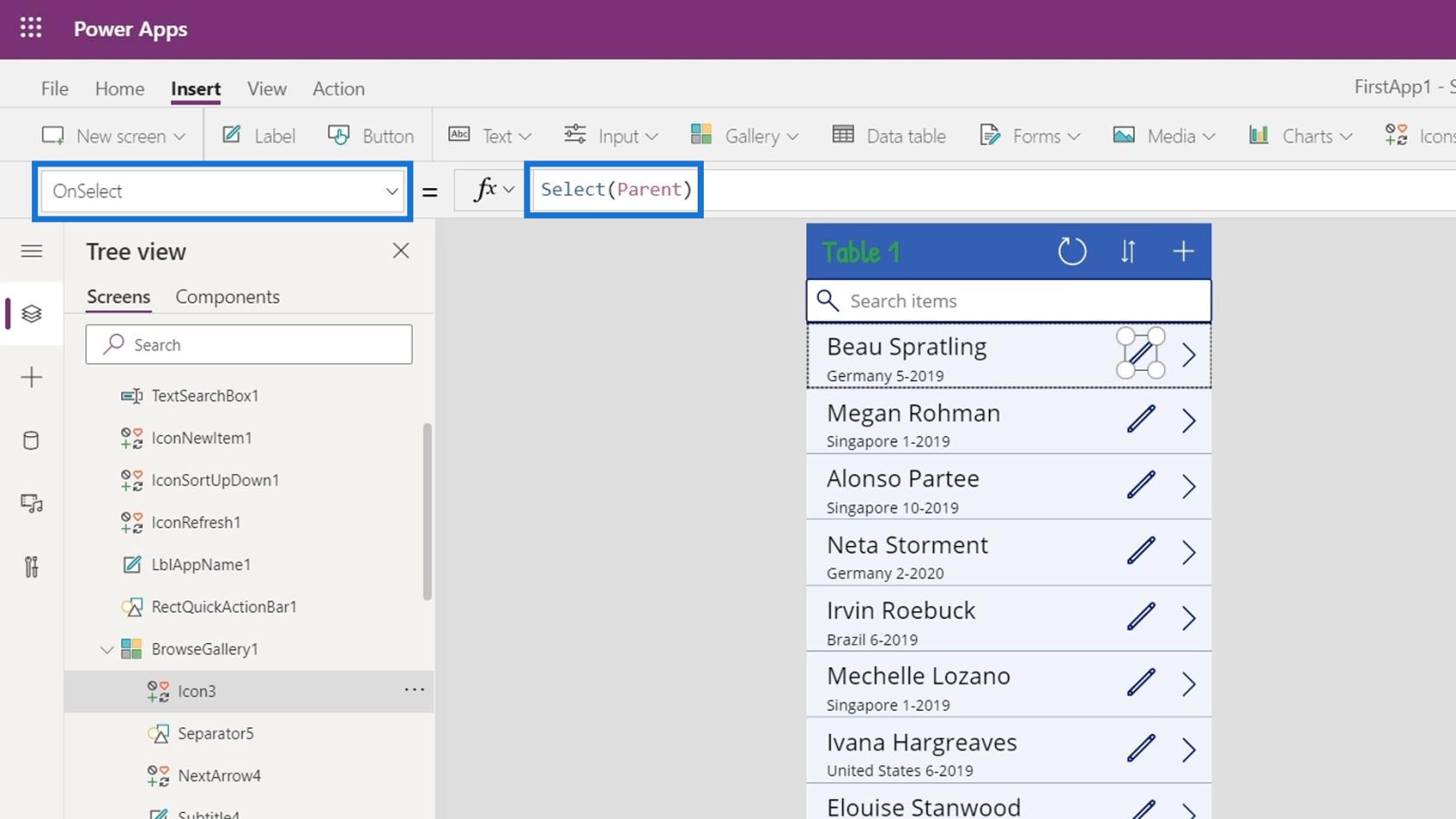
Тепер клацніть стрілку всередині нашої картки даних.

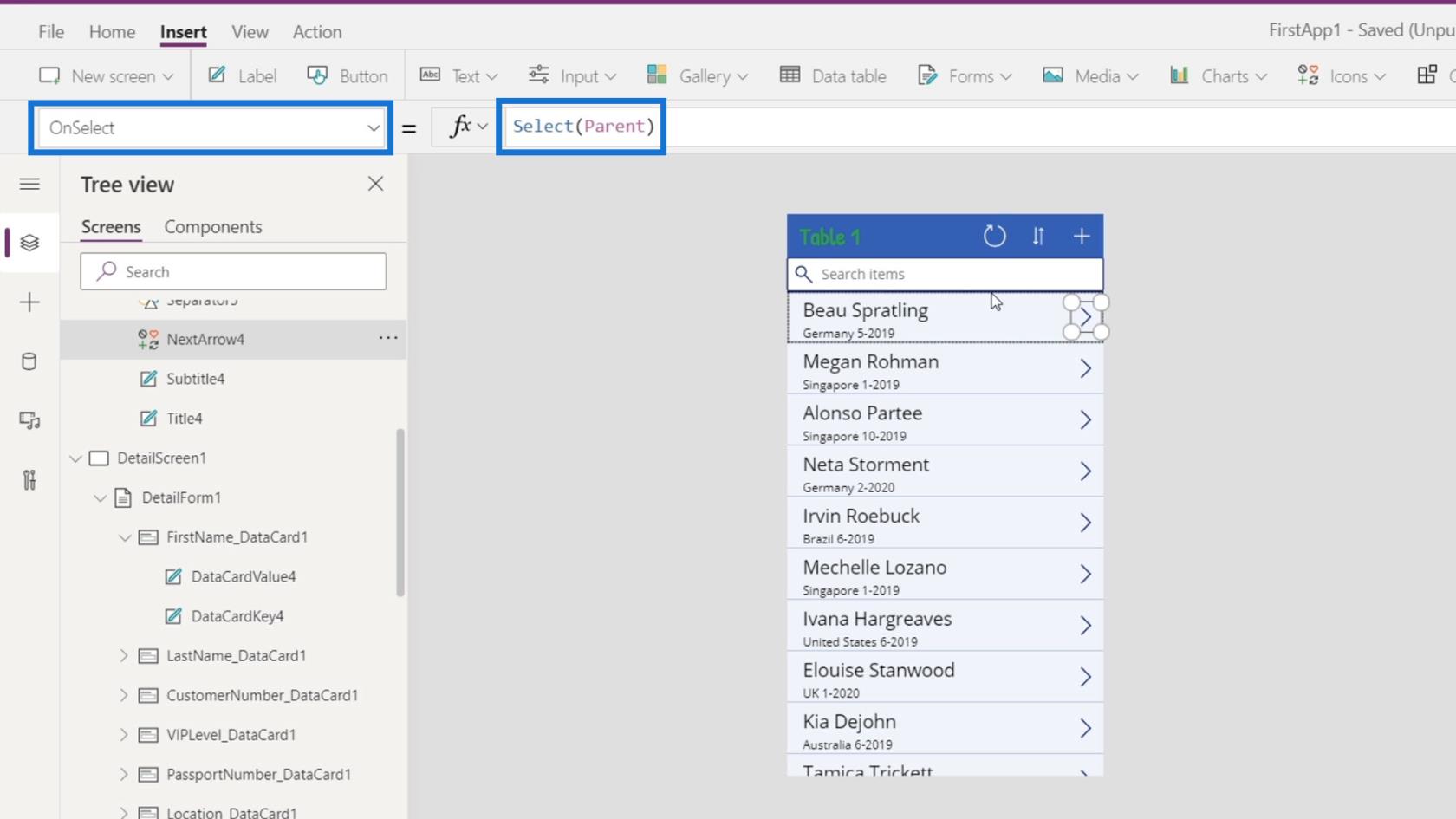
Ми бачимо, що його тригер також OnSelect і він вибирає елемент Parent .

Батьківський елемент цієї стрілки посилається на саму картку даних. Він використовує функцію Navigate , яка переспрямовує користувачів на DetailScreen1 . Після натискання миші буде діяти так само, як коли ми натискаємо картку даних.

Додавання функції редагування для навігації PowerApps
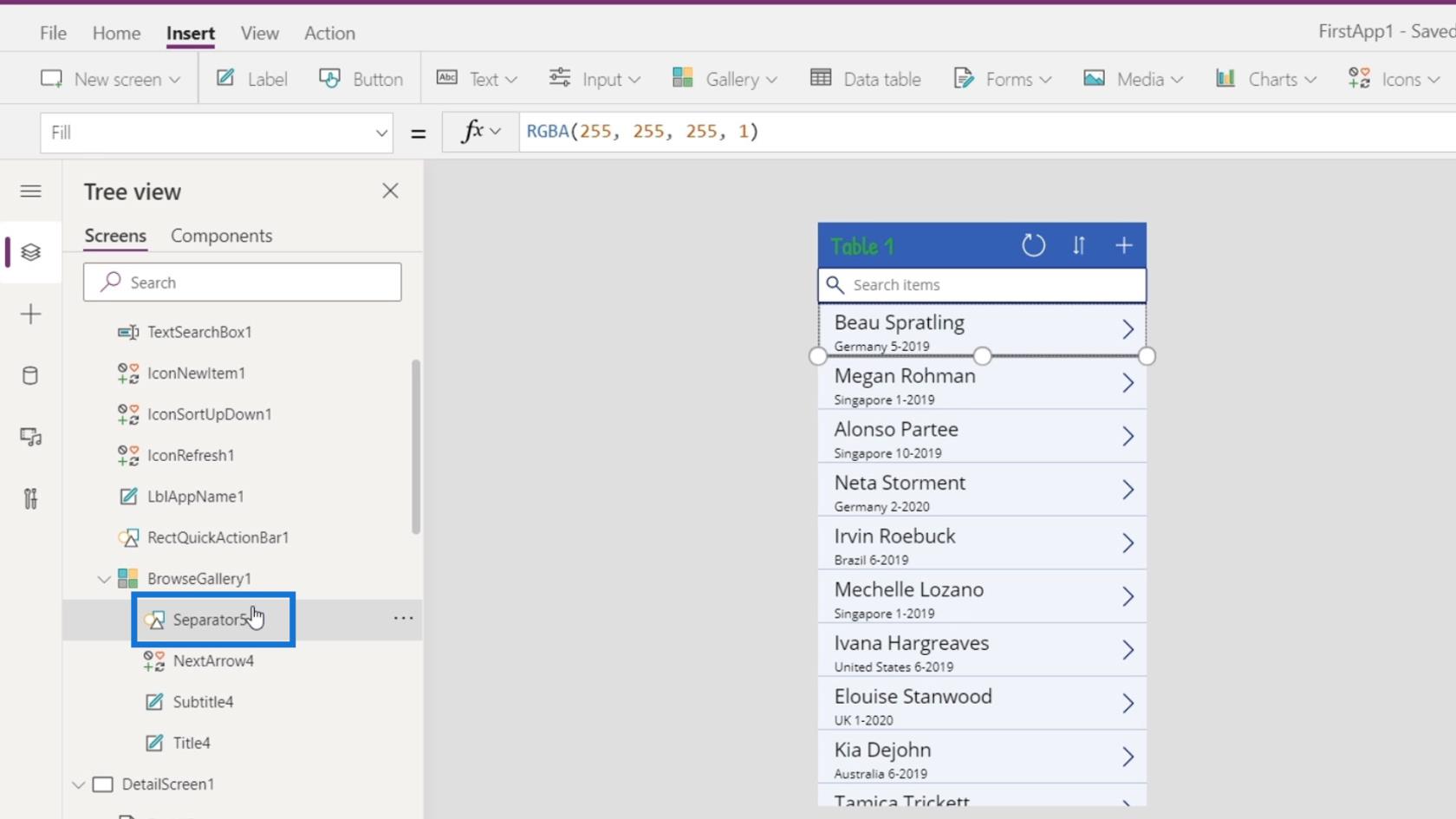
Тепер давайте спробуємо додати символ редагування, який перенаправить нас на сторінку редагування прямо з нашої картки даних. Натисніть на елемент Separator5 під BrowseGallery1 .

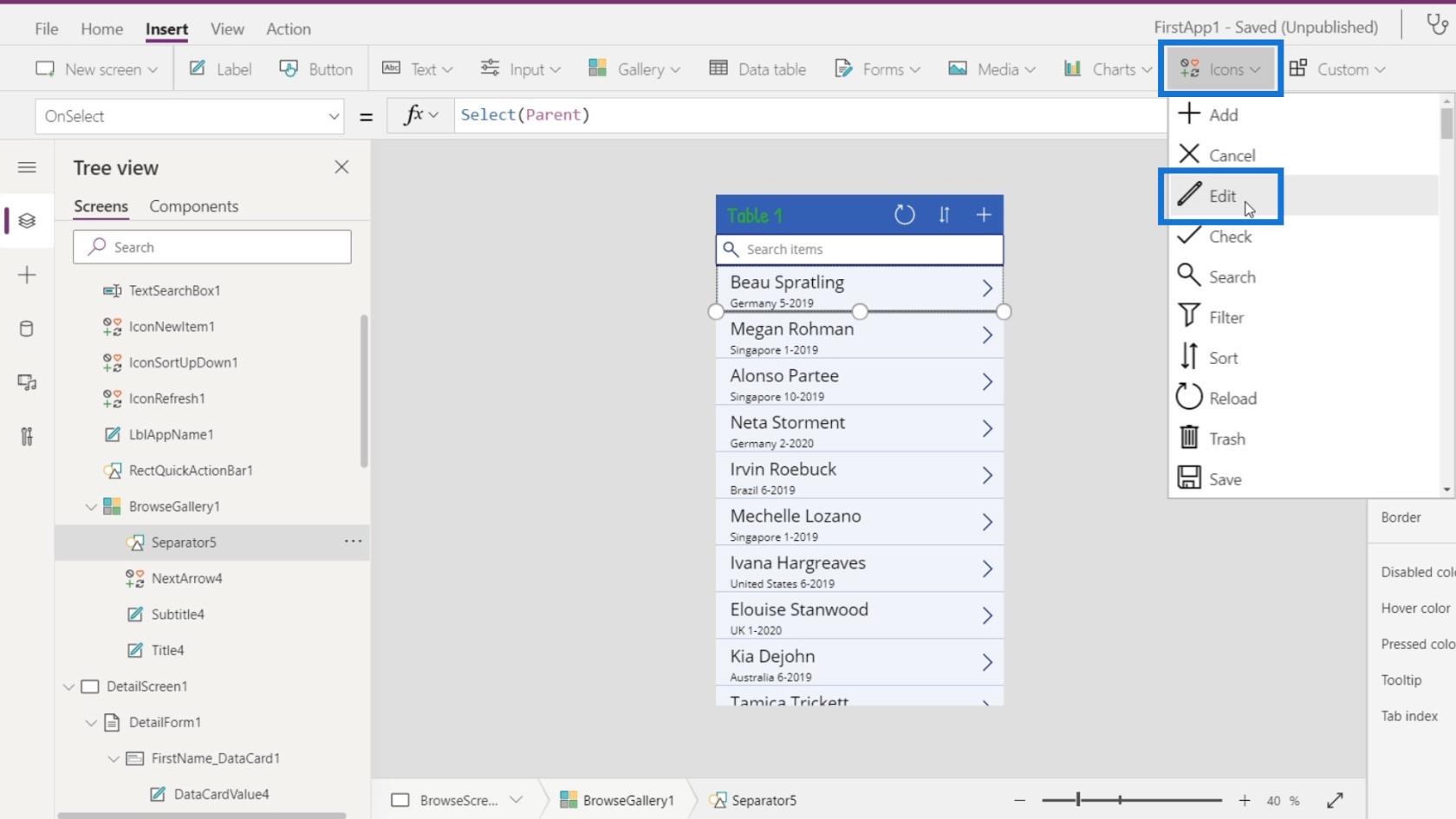
Потім натисніть піктограми та виберіть піктограму редагування .

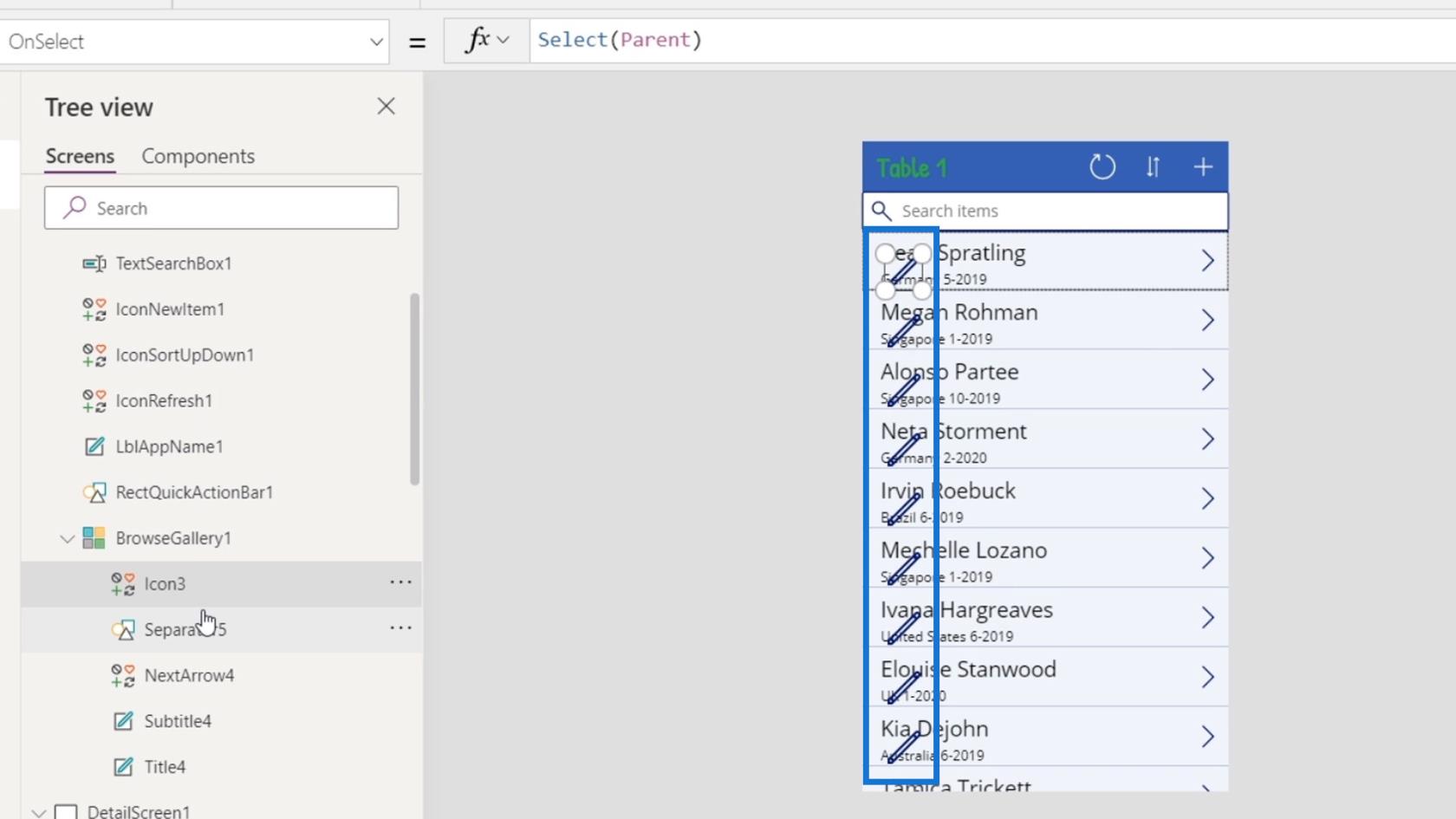
Оскільки ми додали його в BrowseGallery1 , він копіюється для кожної картки даних у галереї.

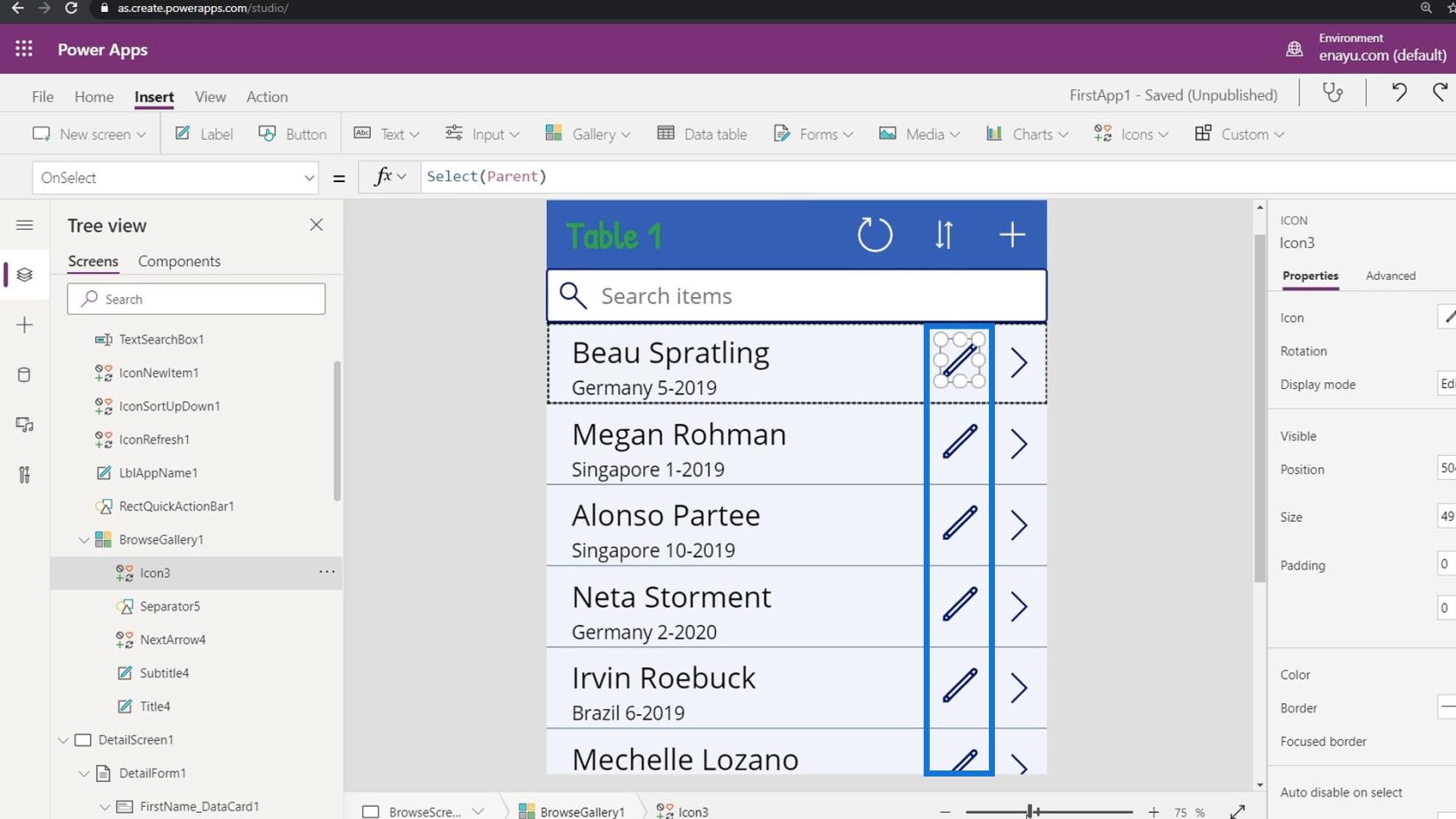
Давайте перемістимо піктограму поруч із піктограмою стрілки та змінимо її розмір, щоб вона стала трохи меншою.

За замовчуванням цей значок редагування також використовував тригер OnSelect і функцію Select зі свого батьківського елемента. Тож, клацнувши це, ми також переспрямовуємо нас на екран деталей.

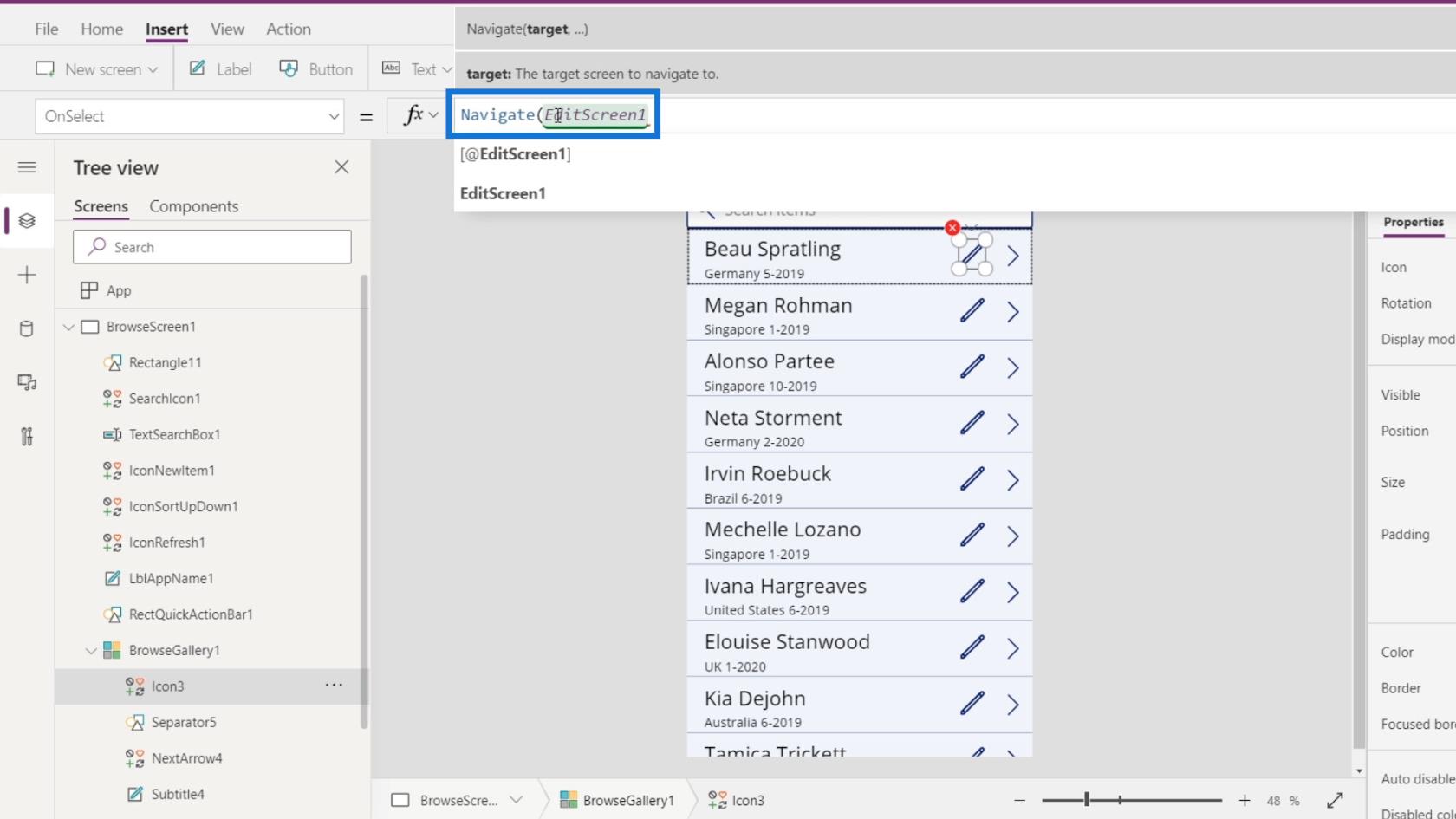
Давайте змінимо це, змінивши функцію на Navigate . Натомість змініть Select(Parent) на Navigate(EditScreen1) .

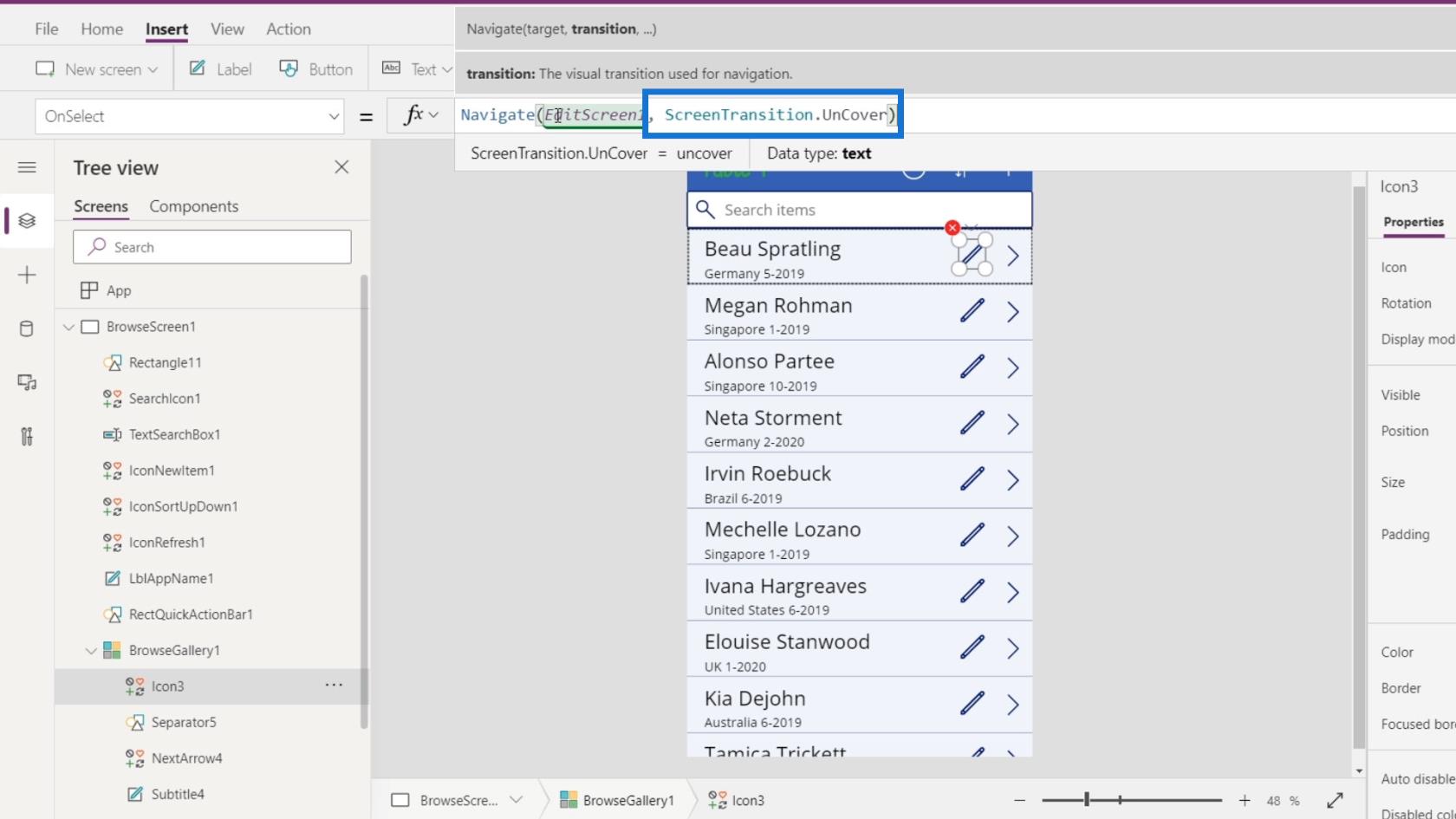
Ми встановимо другий аргумент у ScreenTransition.UnCover . Обов’язково розділяйте два аргументи комою ( , ).

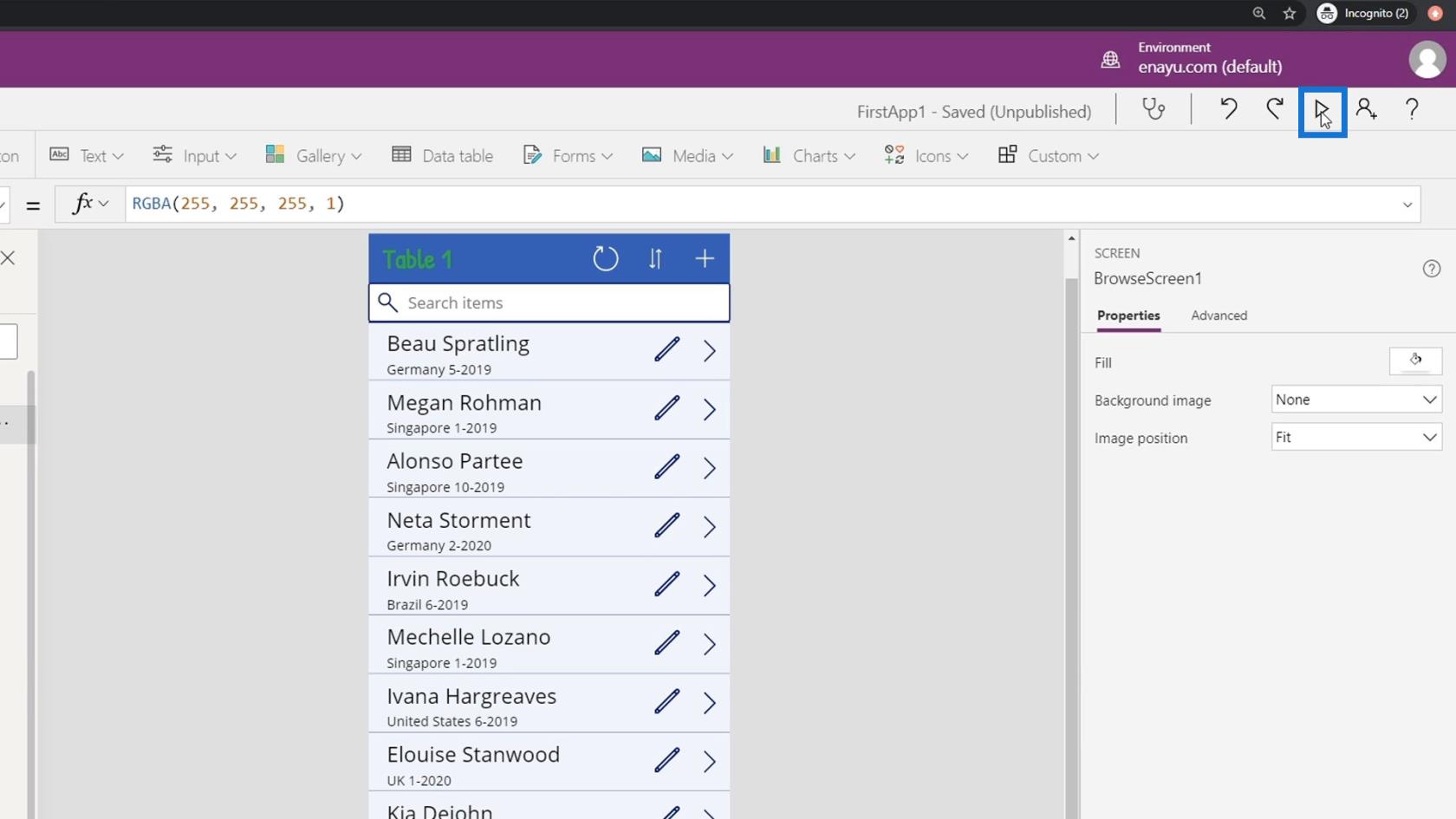
Давайте тепер пограємо в наш додаток.

Після цього натисніть кнопку Редагувати .

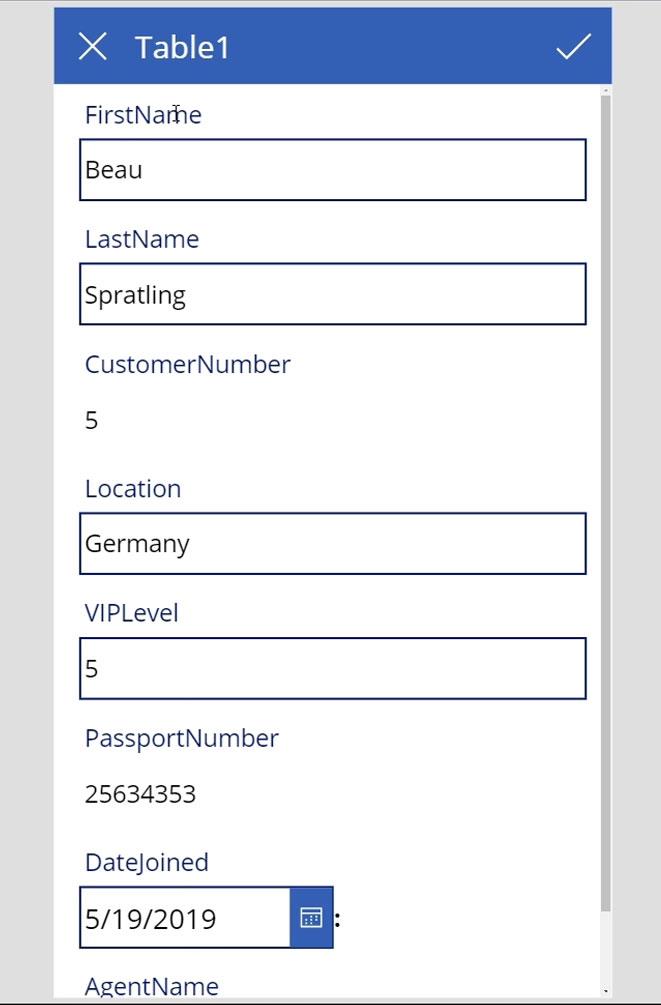
Потім ми будемо перенаправлені на екран редагування.

Розуміння функції «Назад» у навігації PowerApps
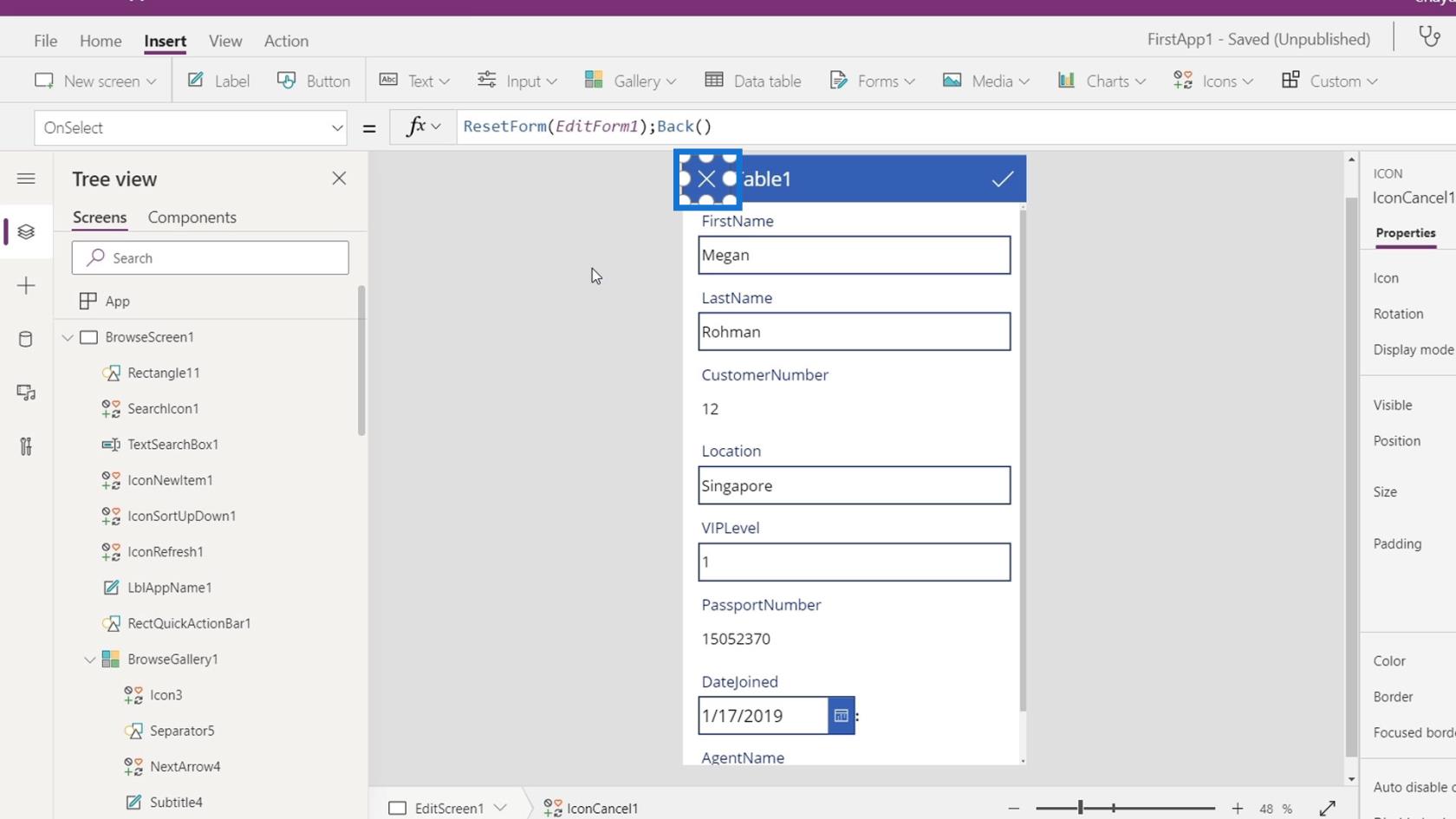
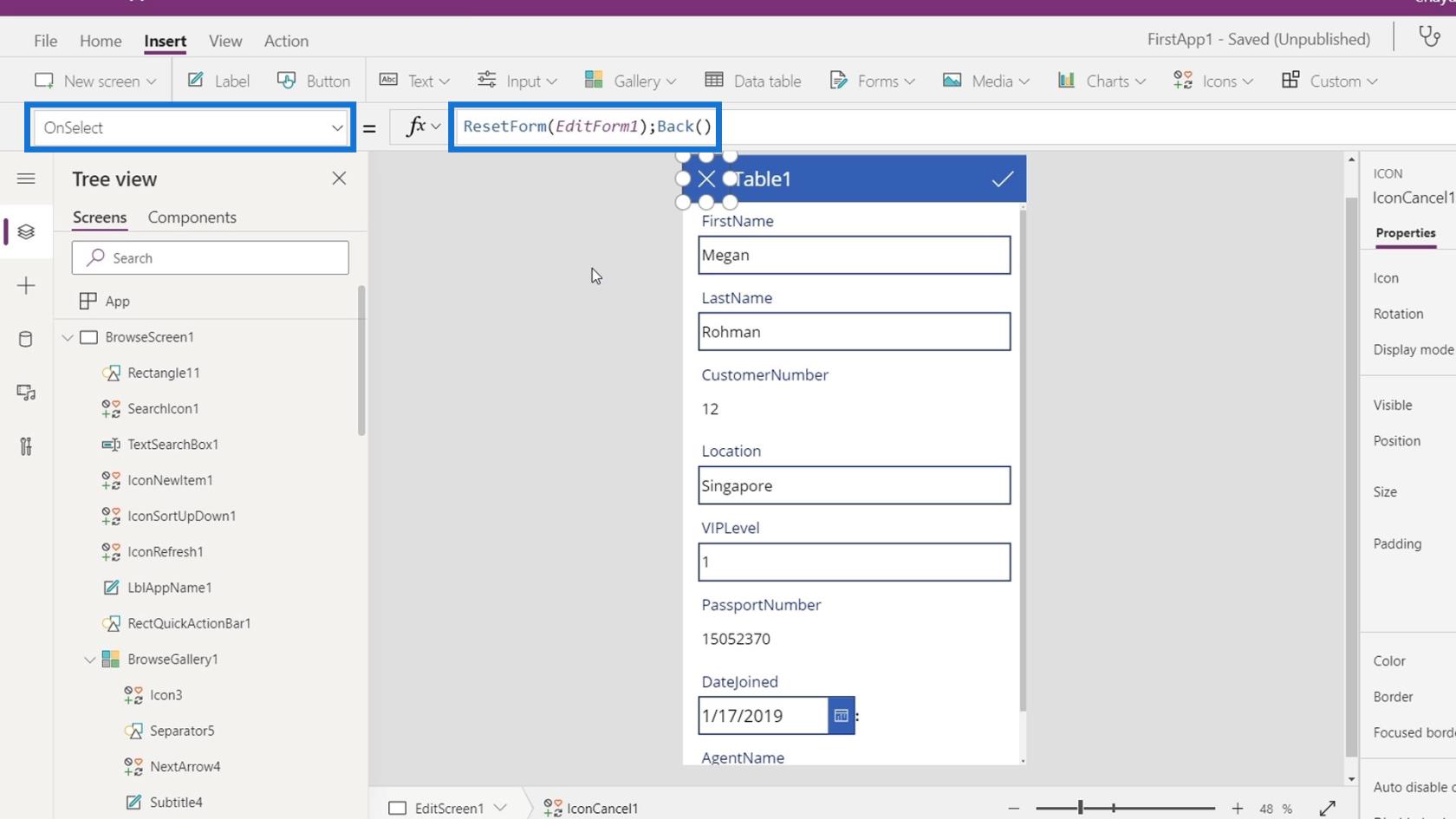
На нашому EditScreen1 клацніть кнопку X поруч із заголовком.

У цьому прикладі ми використовували функцію ResetForm () разом із функцією Back ().

Коли ми кудись прямуємо,запам'ятовує останній відкритий екран. Ми можемо перейти до останнього екрана за допомогою функції Back() .
Наприклад, використовуючи цю функцію на кнопці X , ми можемо легко повернутися до головного екрана, якщо увійти до екрана редагування з головного екрана. Якщо ми переходимо до екрана редагування з детального екрана, кнопка X поверне нас до детального екрана.
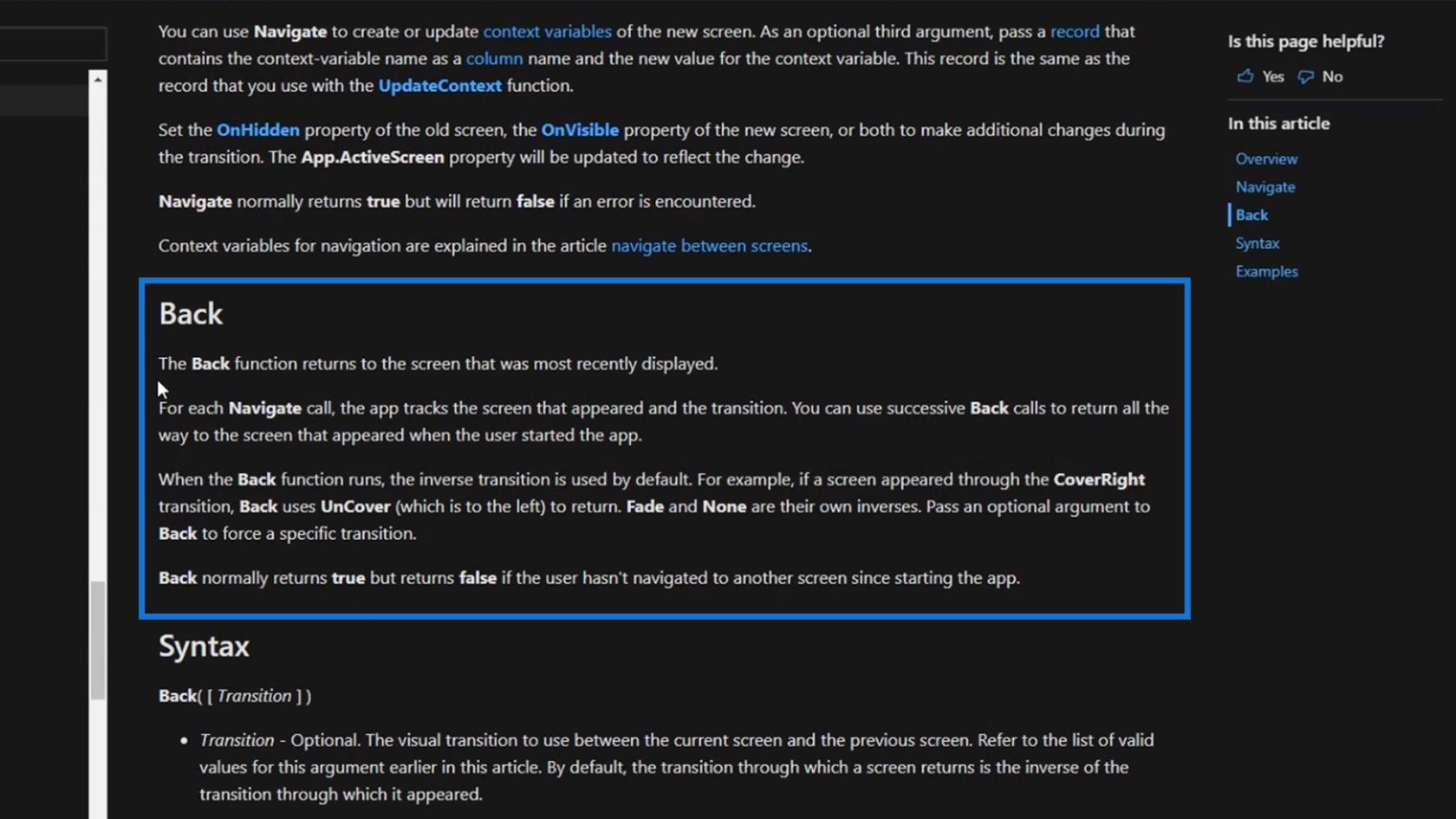
Ми також можемо прочитати більш детальне пояснення функції Back() на сторінці довідника формул.

Висновок
Підводячи підсумок, ми можемо зрозуміти важливість і контекст навігації PowerApps. Ми також можемо зрозуміти, як у нашій програмі працюють функції «Назад » і «Навігація» . Ми можемо вказати візуальний перехід у формулі, щоб контролювати, як один екран змінюється на інший.
Просто майте на увазі, що завжди важливо надавати користувачам ефективний спосіб навігації екранами ваших програм.
Все найкраще,
Генрі
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








