Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
У цьому посібнику я покажу вам, як налаштувати програми за допомогою різних інструментів і функцій платформи Power Apps. Налаштування додатків може допомогти вам створити унікальний вигляд, який ідеально узгоджується з вашими улюбленими темами чи брендом, одночасно ефективно надаючи дані, які ви хочете відобразити.
Якщо ви ознайомилися з іншими підручниками про, ви побачите, що найбільшою перевагою цієї платформи є простота використання.
Зміст
Налаштування програм: головний екран і екран документації
Запускаючи програму з чистого полотна, важливо почати з головного екрана та екрана документації. Наявність цих двох екранів допоможе пришвидшити весь процес і підтримувати однорідний вигляд у всій програмі незалежно від того, скільки екранів ви отримаєте.
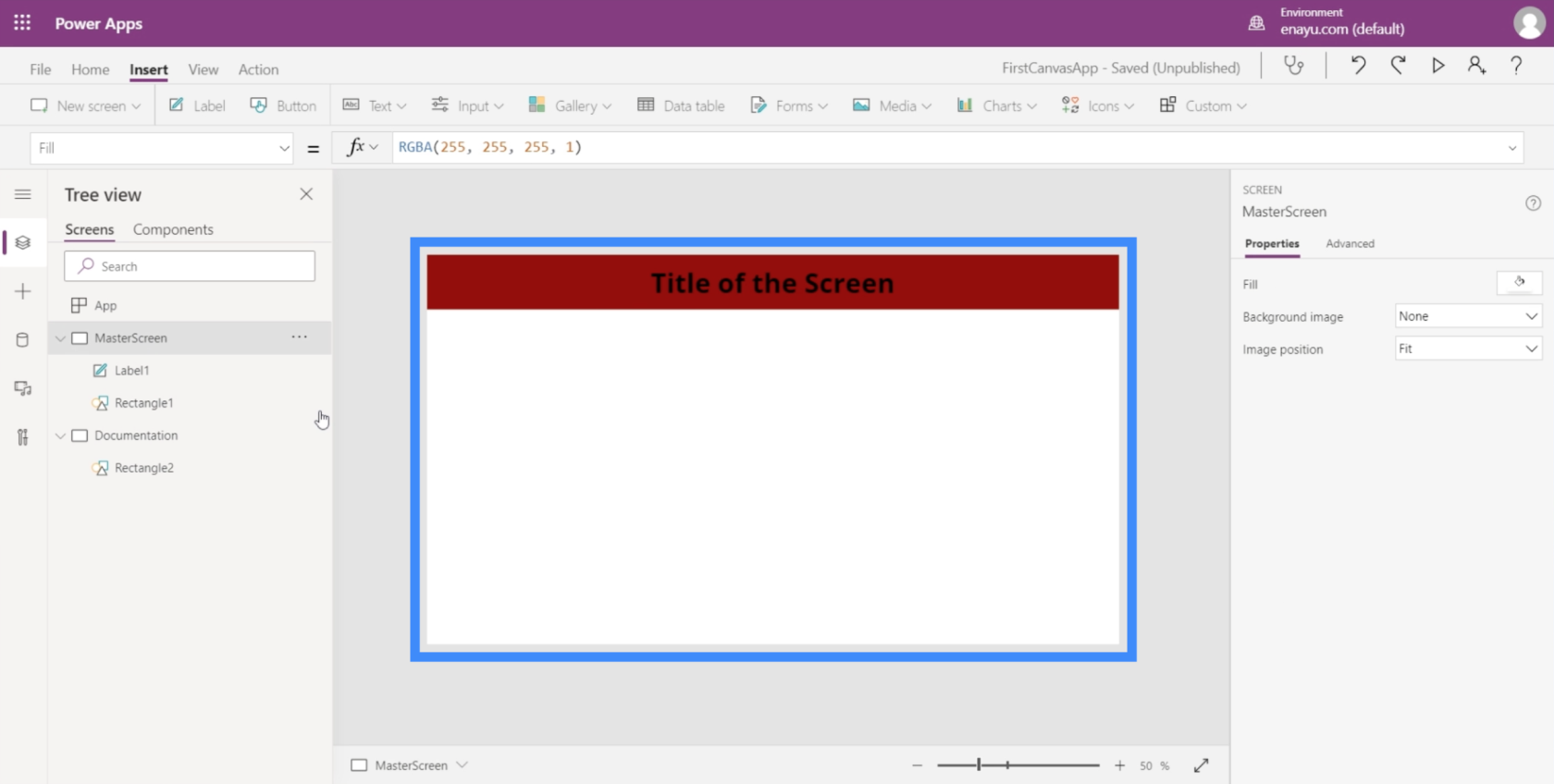
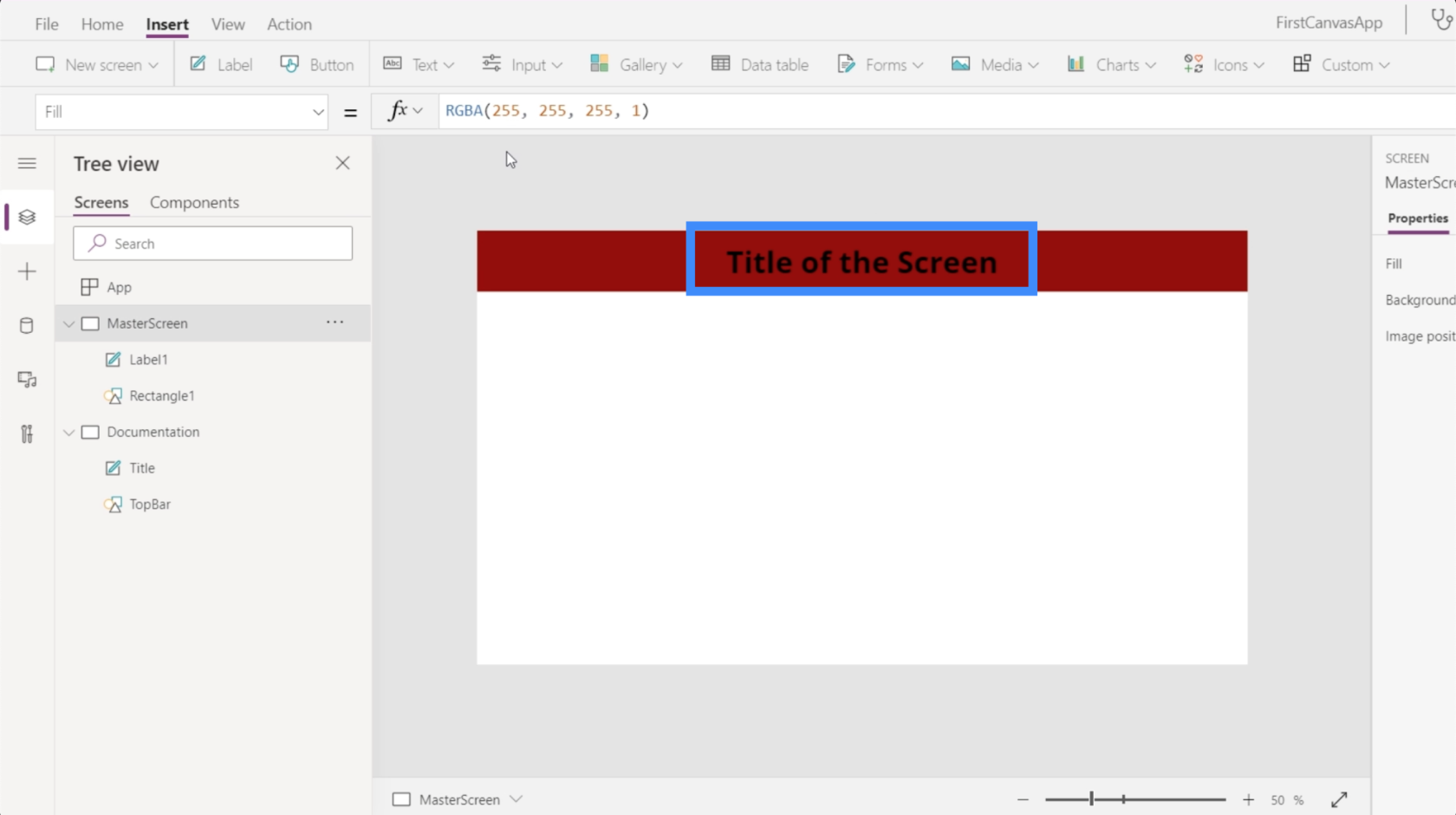
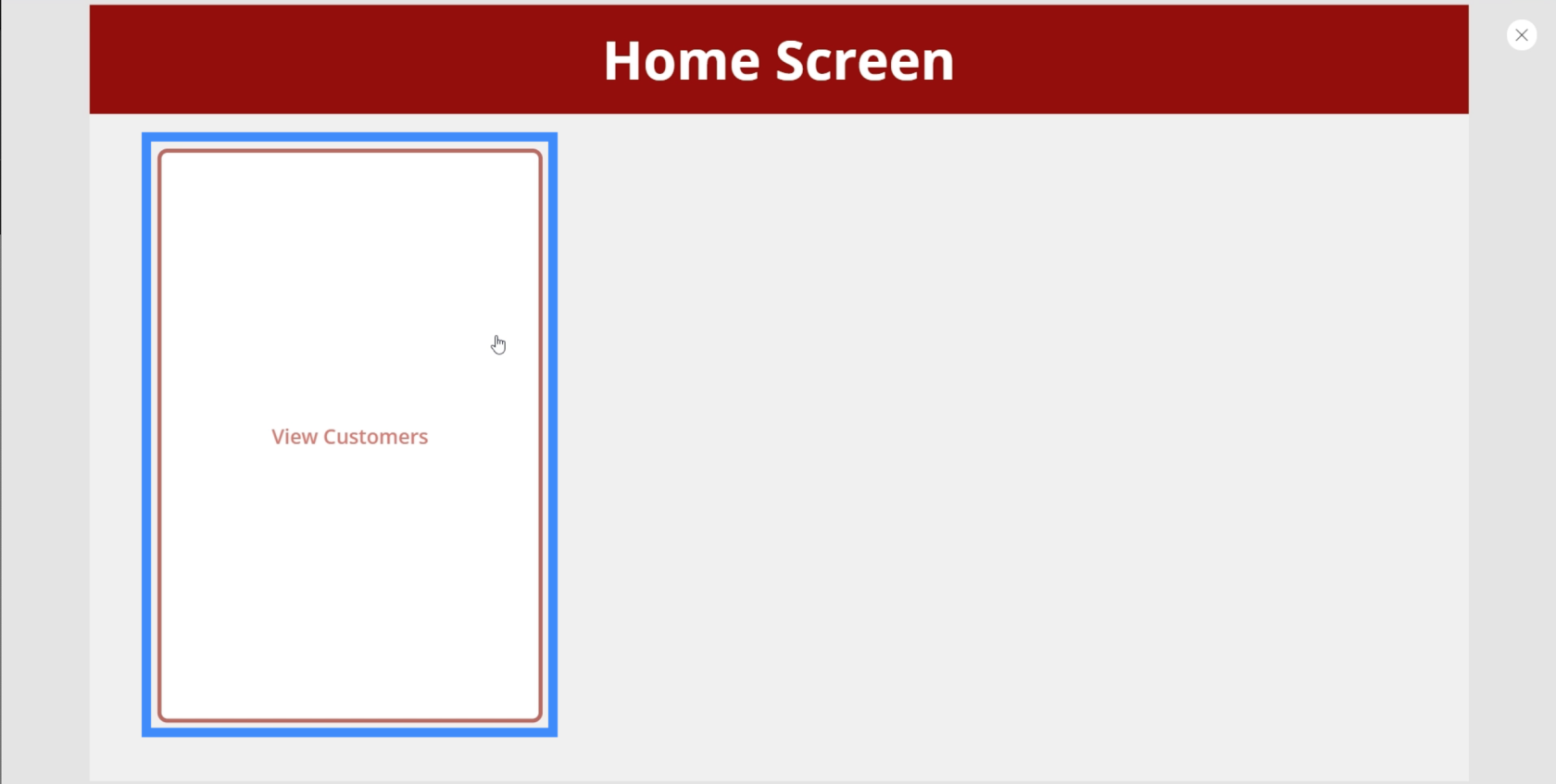
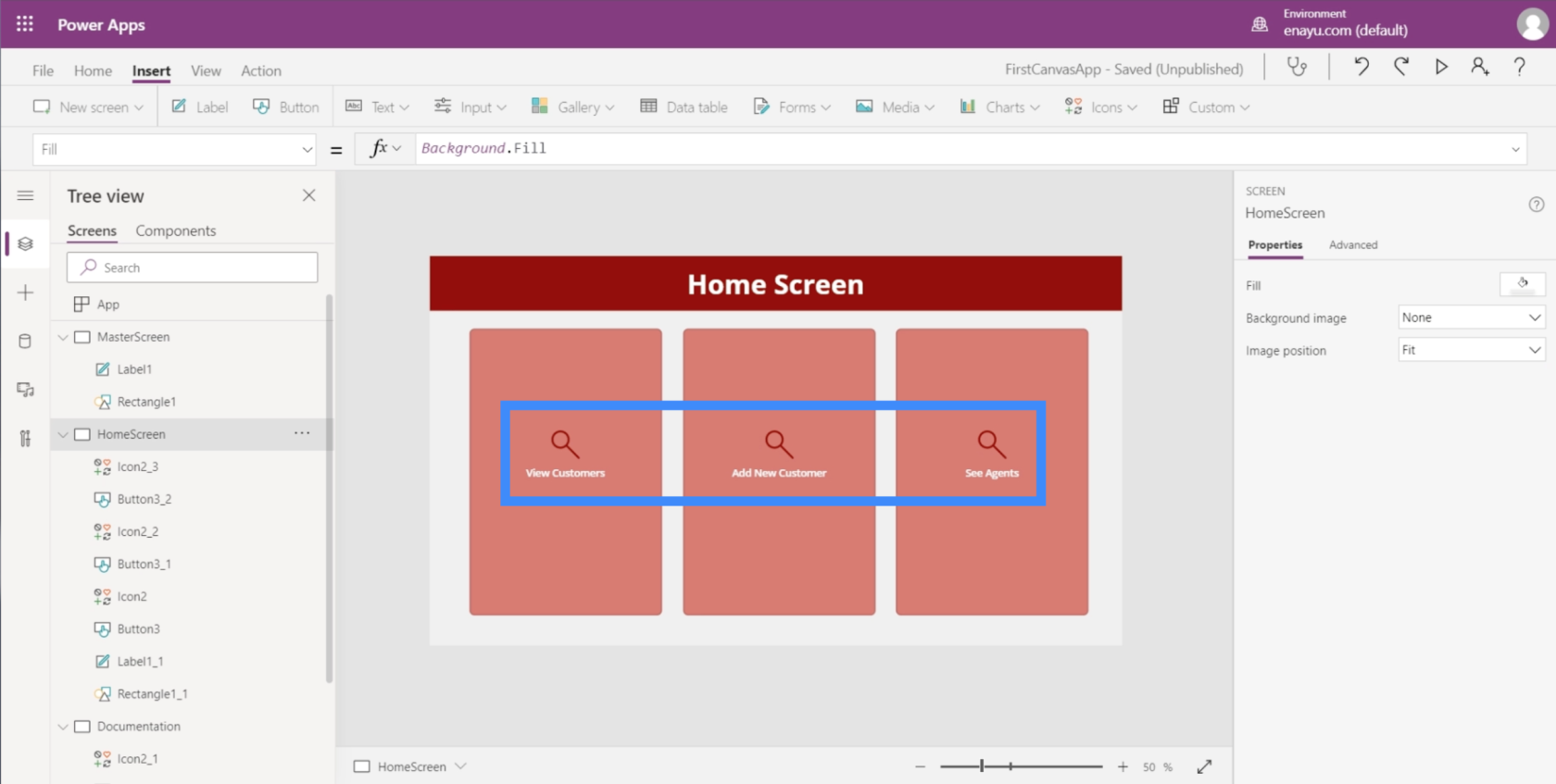
Основний екран служить шаблоном для всієї програми. Це визначає, як виглядатимуть інші екрани. Для цього прикладу ось як виглядає наш головний екран.

Як бачите, ми маємо заголовок у верхній частині, що лежить поверх червоного прямокутника, який також тягнеться по довжині екрана. Це означає, що коли ми додамо більше екранів до програми, кожна сторінка завжди матиме цей заголовок.
Що стосується екрана документації, то він служить орієнтиром для всіх елементів, які будуть використовуватися в додатку, який ми створюємо. Оскільки ми вже маємо заголовок і верхню панель на головному екрані, давайте зробимо те саме на екрані документації.
Тут у нас вже є червоний прямокутник.

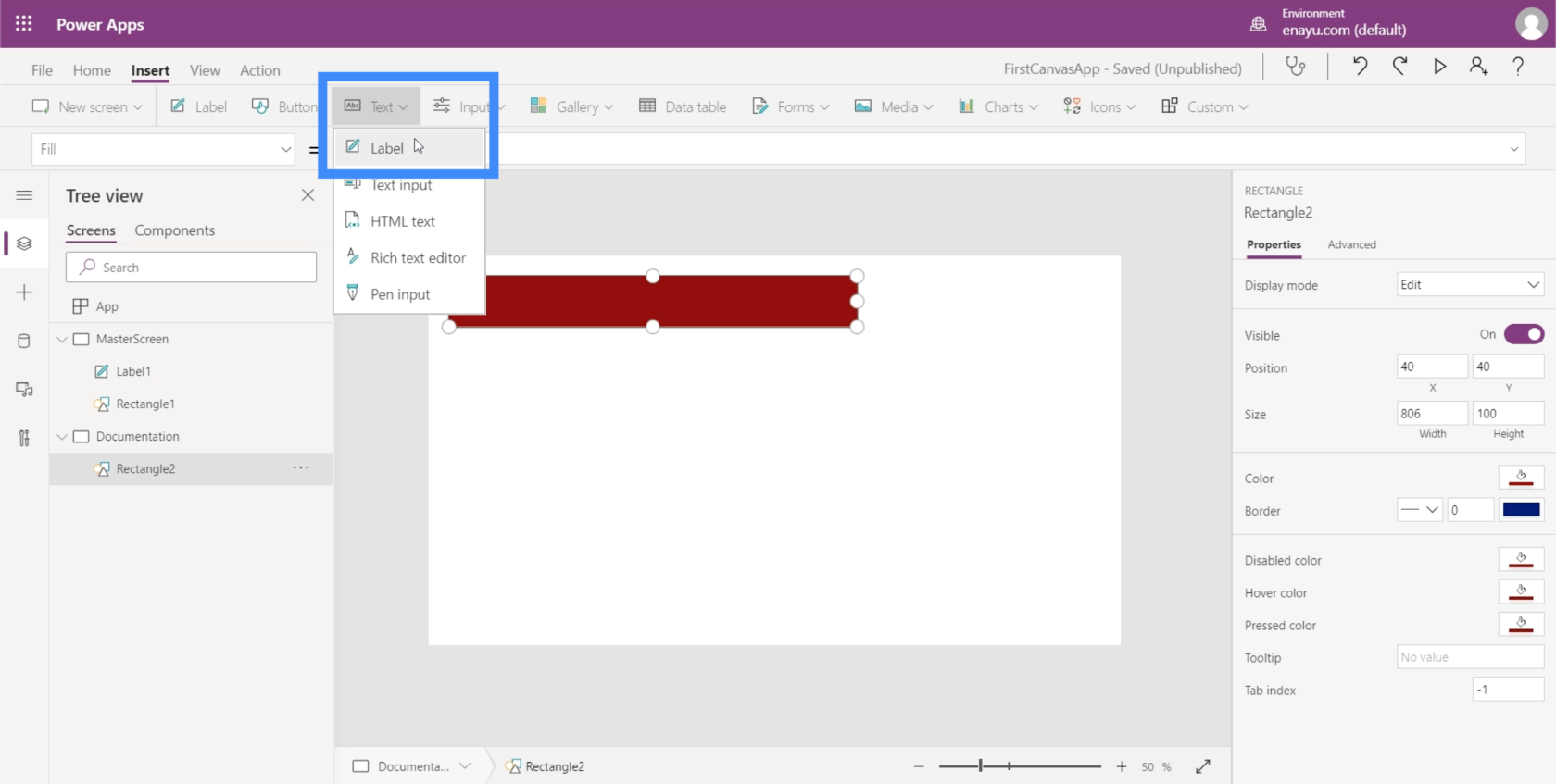
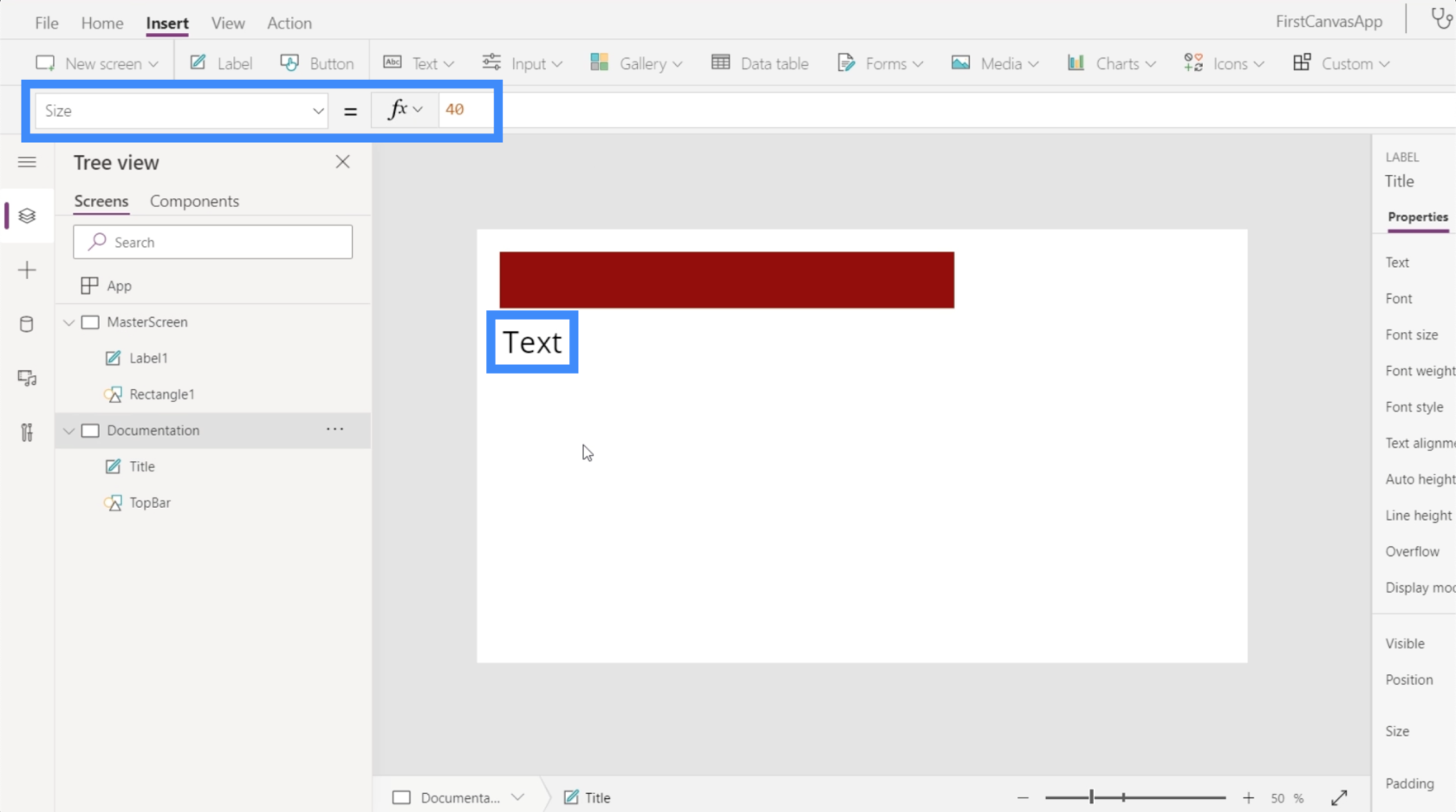
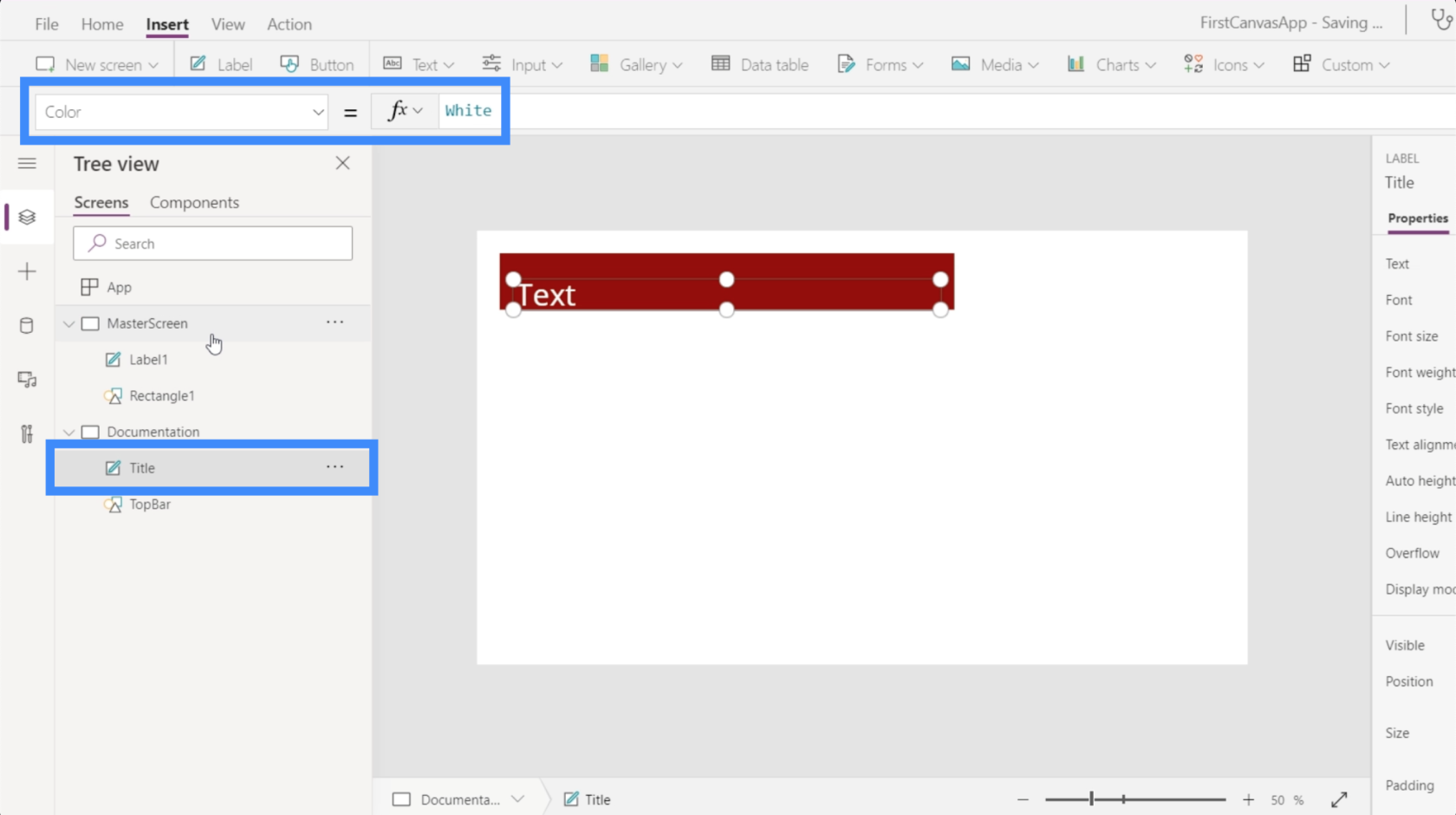
Тому нам просто потрібно додати назву. Для цього просто створіть мітку за допомогою розкривного меню «Текст» під стрічкою «Вставити».

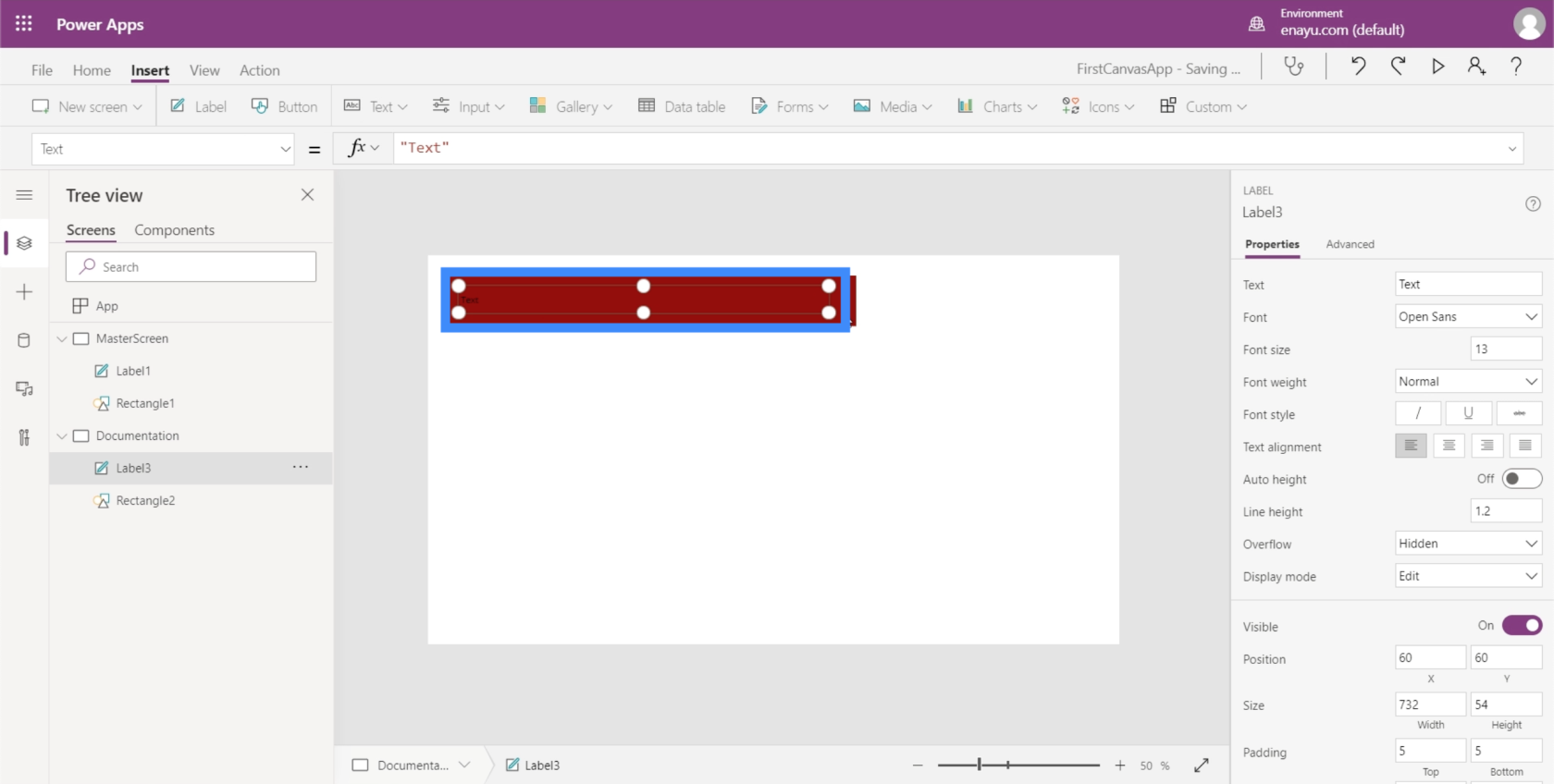
Тепер, коли тут є текстове поле, ми хочемо використовувати той самий розмір шрифту, що й на головному екрані.

Повертаючись до мітки на головному екрані, ви побачите, що розмір шрифту становить 40.

Тому я також зроблю текст на екрані документації 40.

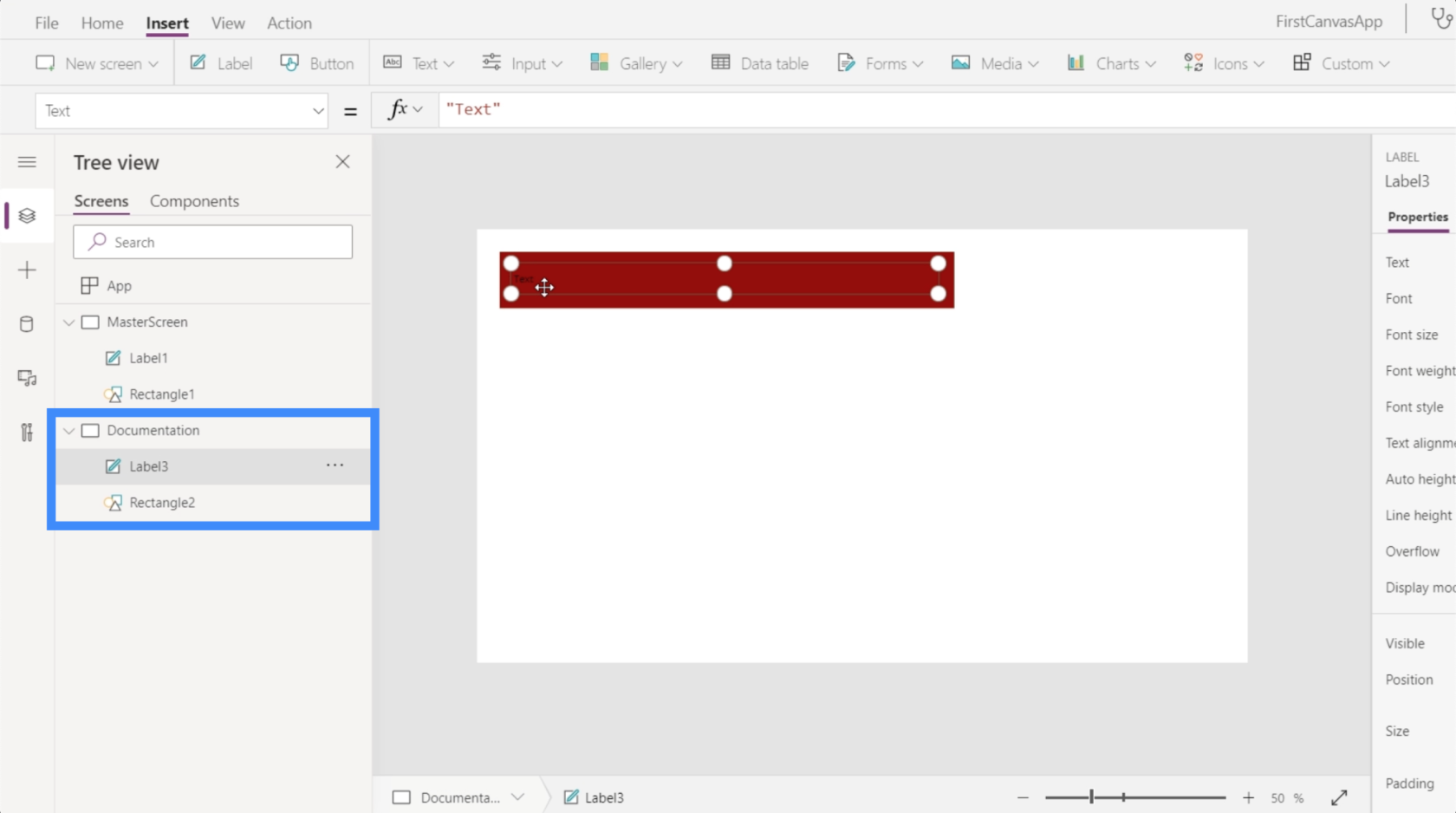
Оскільки ми будемо використовувати екран документації як точку відліку, важливо правильно позначити всі елементи в ньому. На даний момент елементи тут називаються Label3 і Rectangle2, обидва досить загальні.

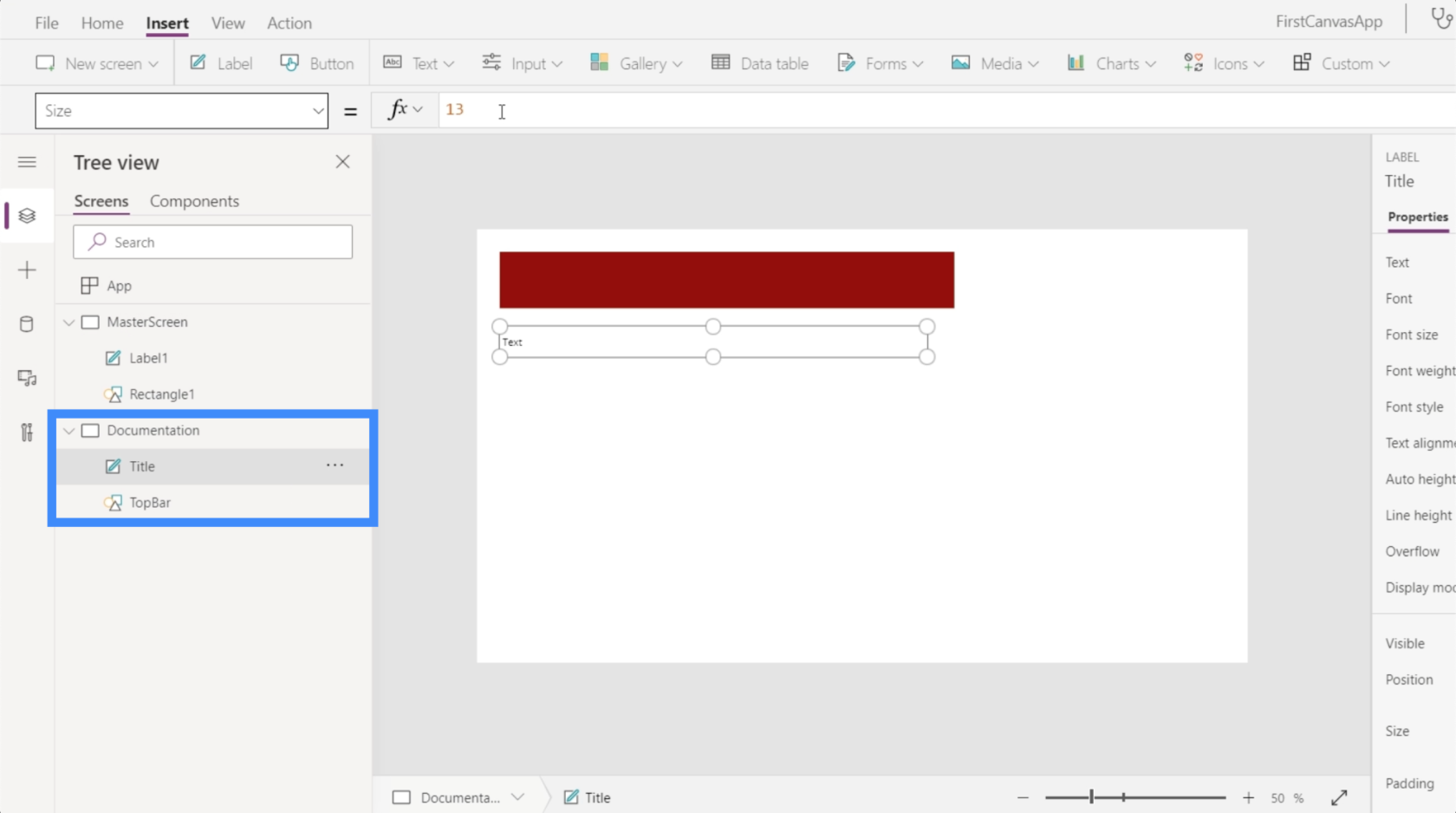
Тож давайте перейменуємо їх і назвемо замість них Title і TopBar.

Налаштування програм за допомогою екрана документації
Тепер, коли ми правильно позначили елементи на екрані документації, ми можемо почати налаштовувати інші екрани. У цьому випадку єдиним іншим екраном, який ми маємо, є головний екран.
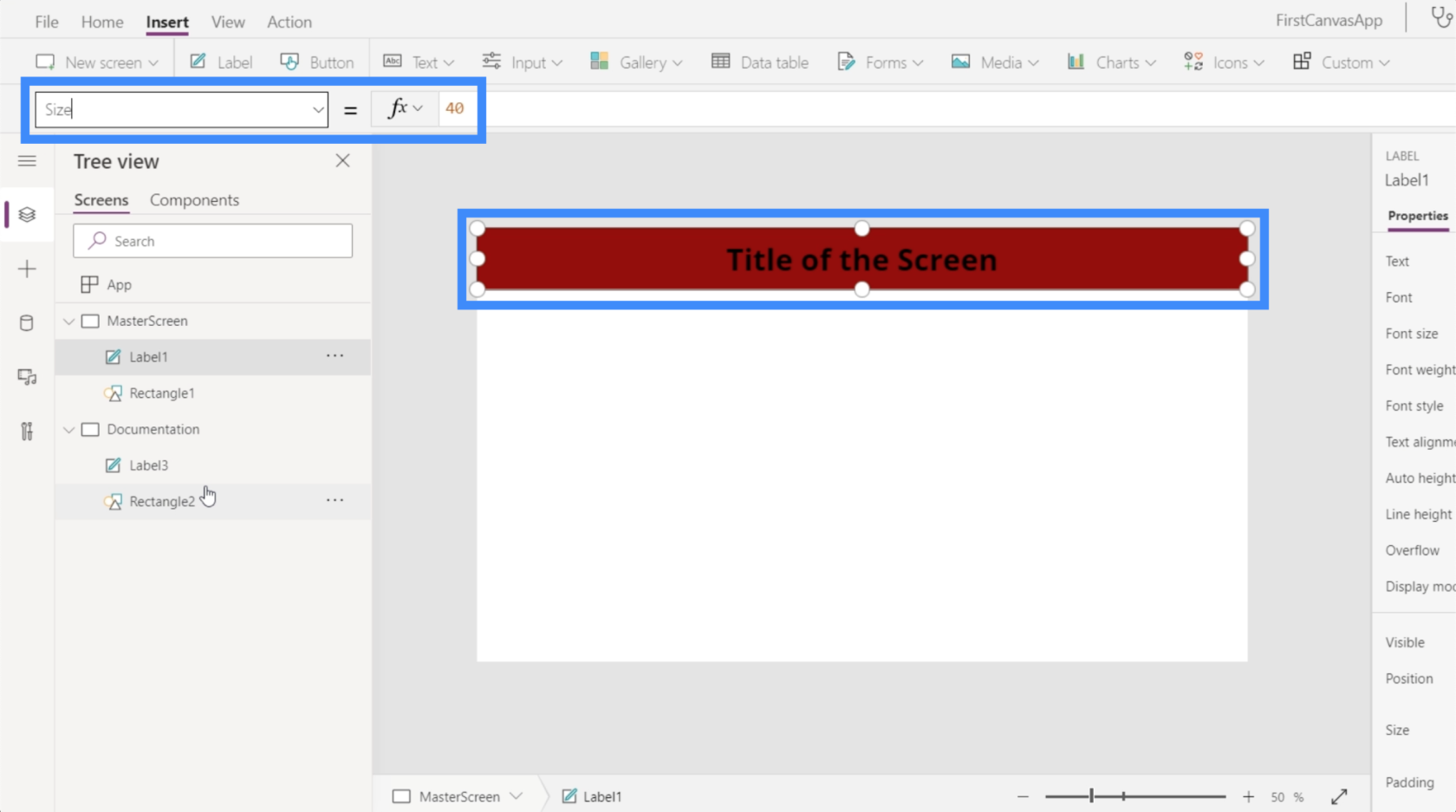
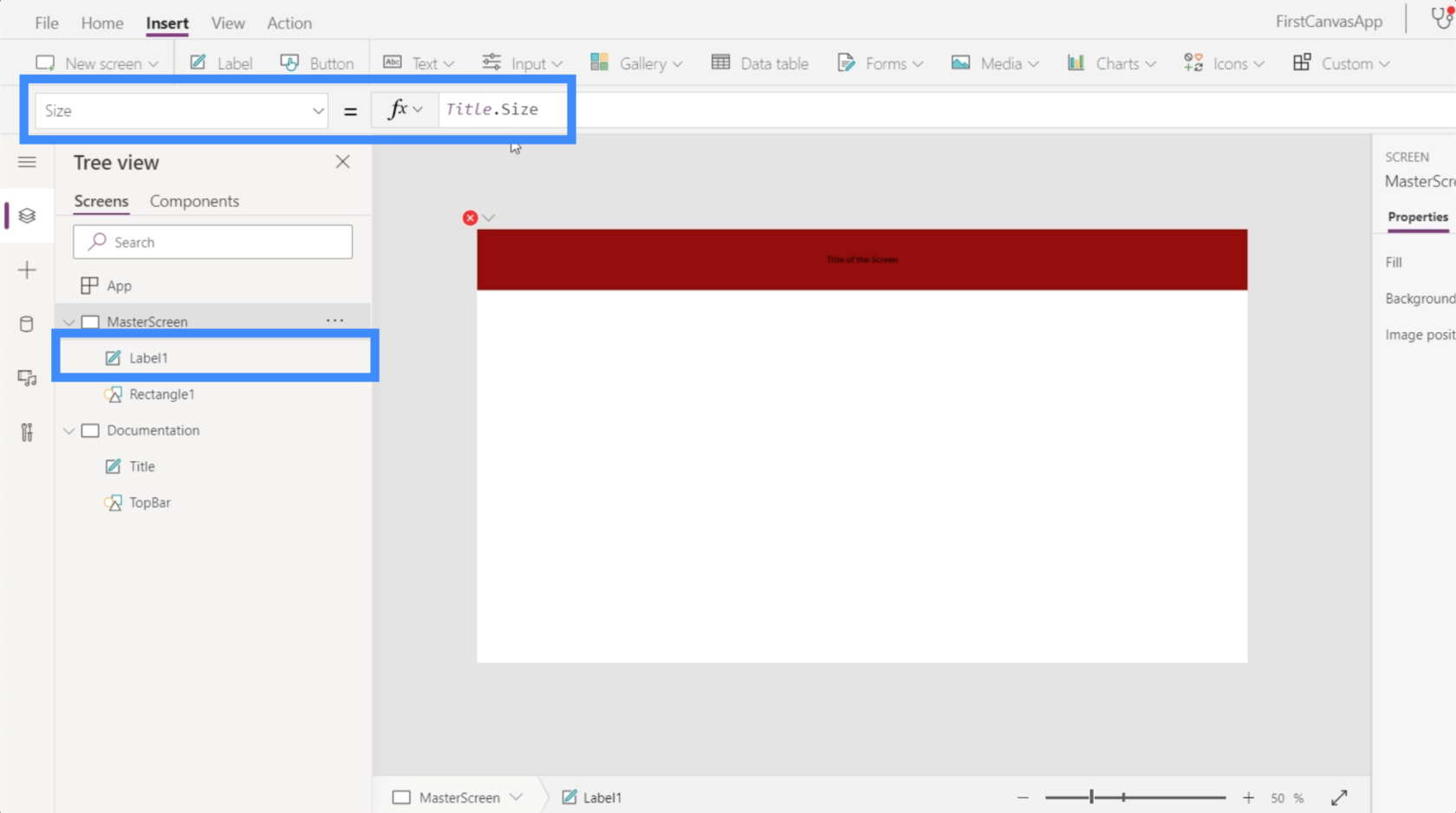
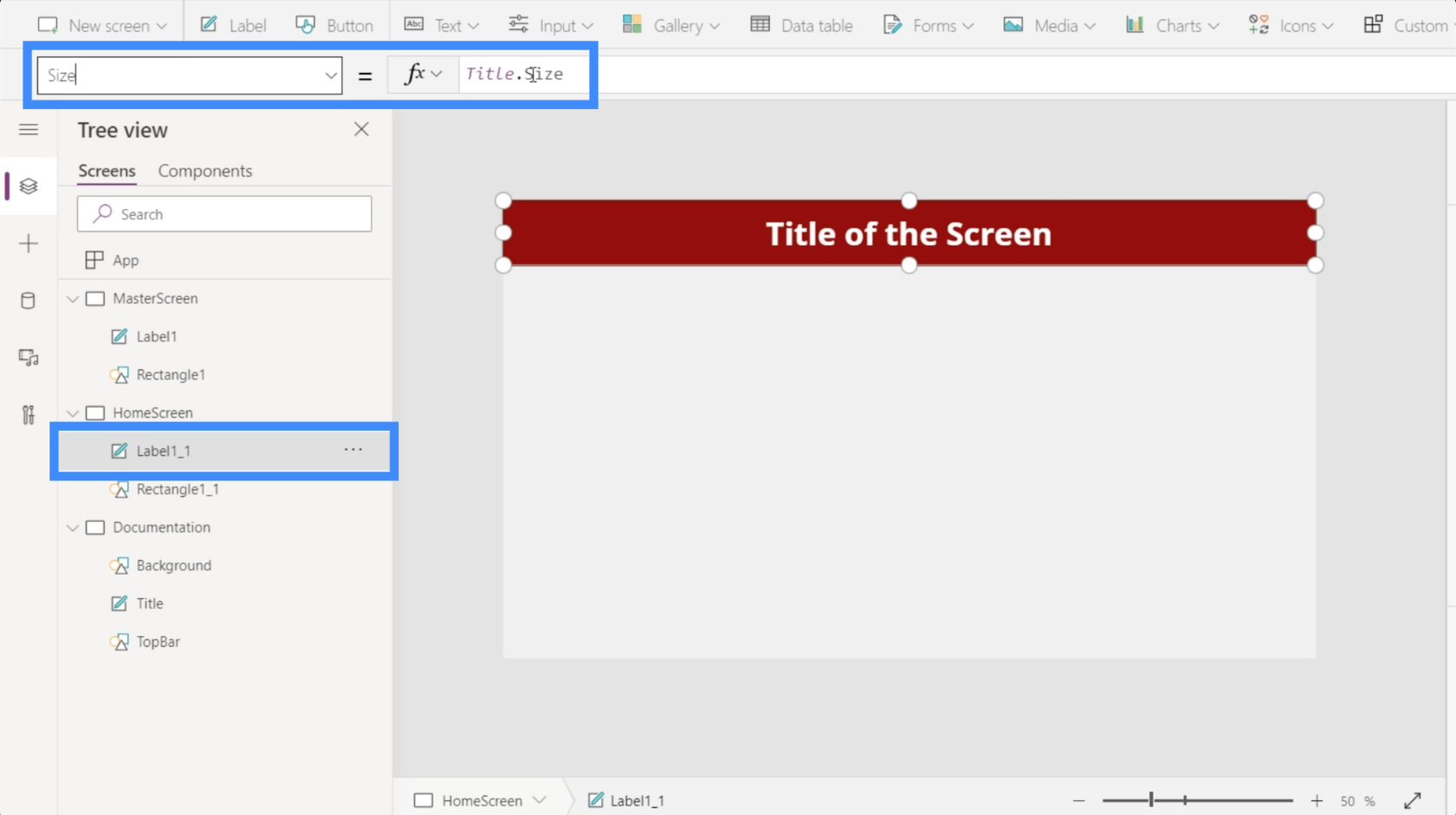
Скажімо, заголовок на головному екрані все ще має неправильний розмір. Все, що нам потрібно зробити, це вибрати Label1 на головному екрані. Потім, вибравши «Розмір» у спадному меню для властивостей, ми введемо ім’я елемента, на який ми хочемо посилатися, на екрані документації (це в даному випадку це «Назва») та перейдемо до властивості, яку хочемо імітувати.

Коли ми натискаємо Enter після введення Title.Size, він повинен автоматично змінити елемент, який ми налаштували.

Окрім розміру, ми також можемо налаштувати колір етикетки. Скажімо, я хочу змінити його на білий. Тому просто виділіть елемент під назвою «Назва», виберіть зі спадного меню «Колір», а потім введіть «Білий».

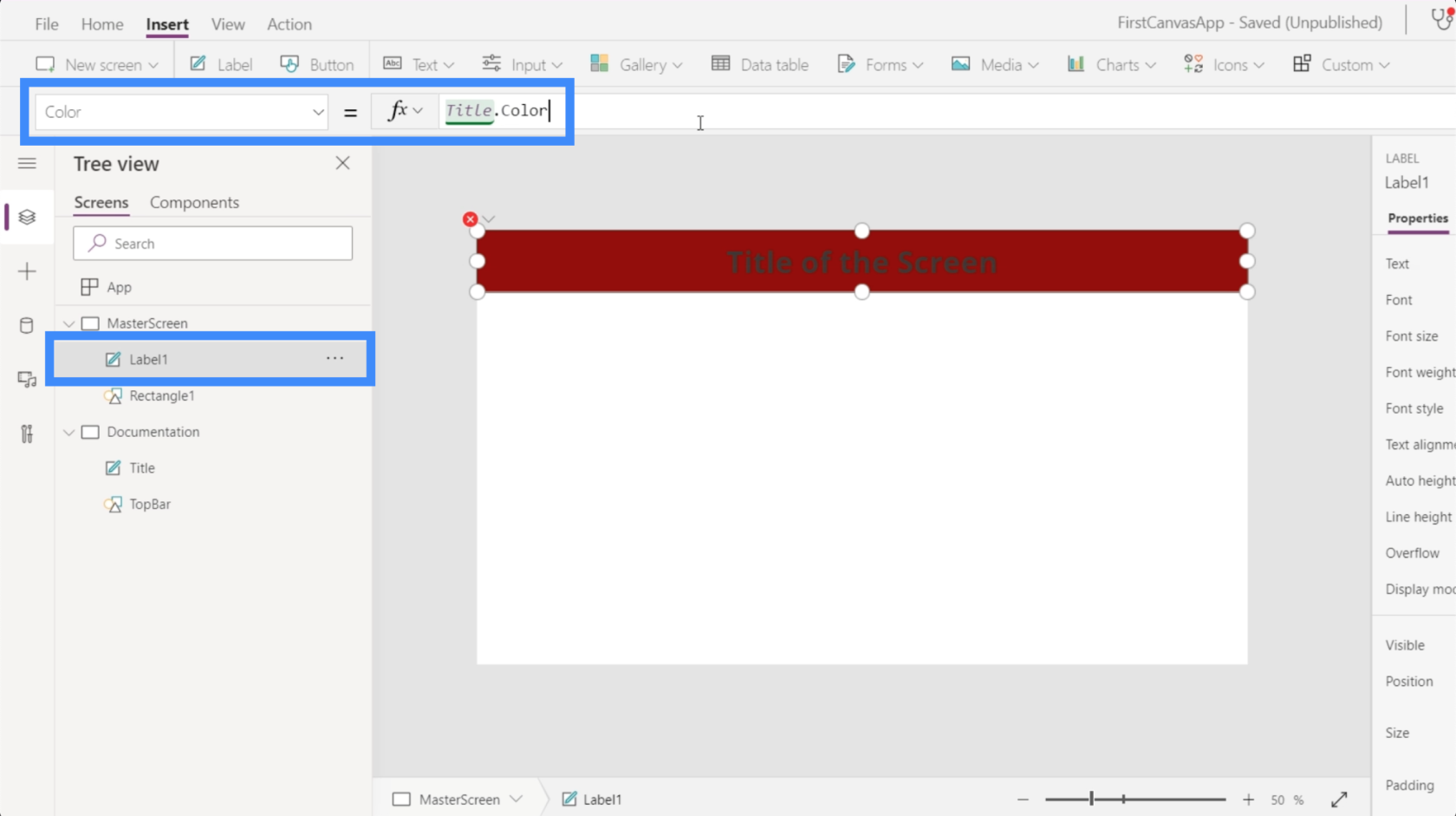
Тепер, коли заголовок на нашій сторінці документації білий, давайте повернемося до головного екрана та подивимося, що станеться, якщо ми також посилаємося на цю властивість. Виділіть Label1 під головним екраном, а потім введіть Title.Color.

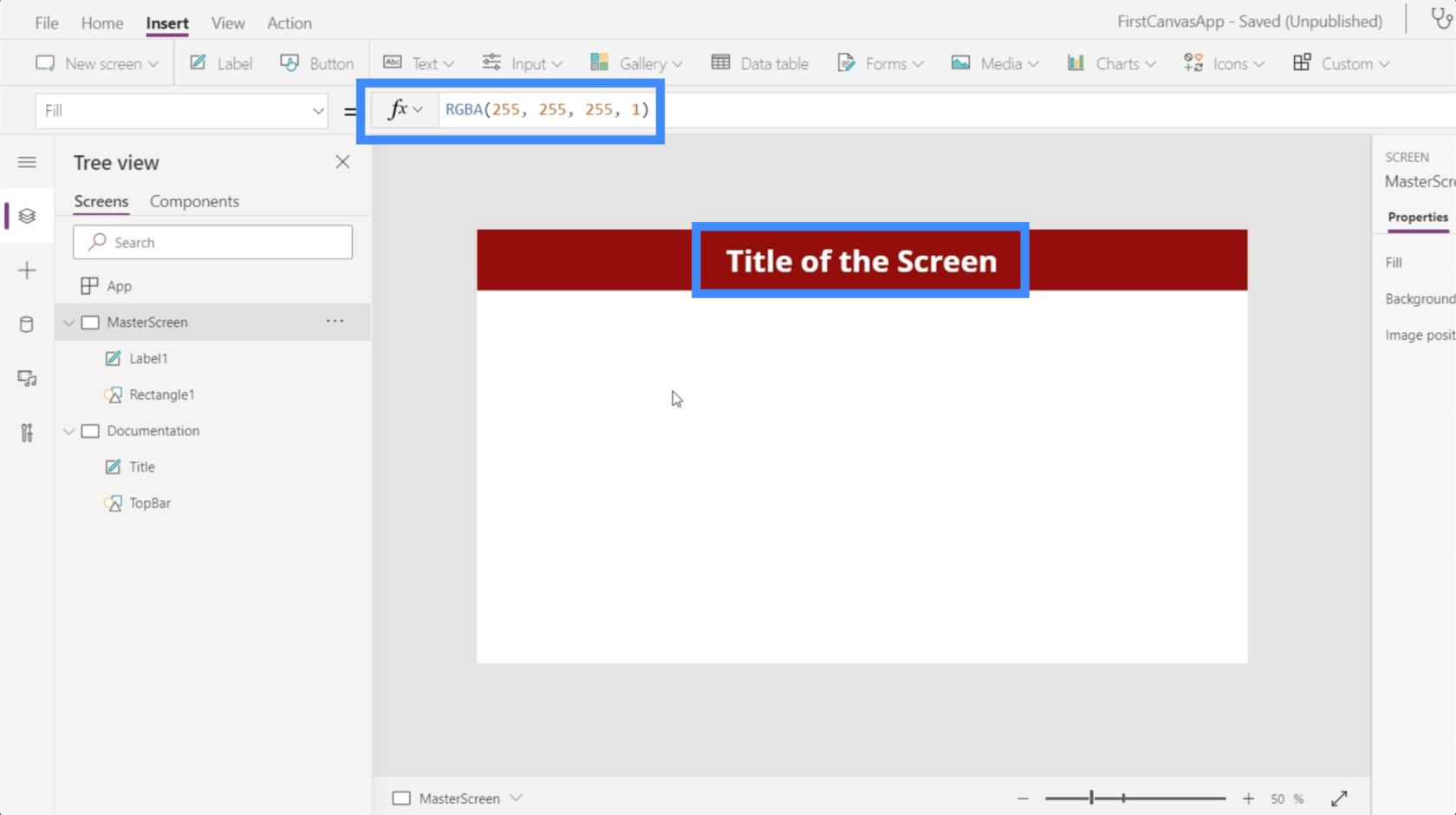
Коли ми натискаємо Enter, ви побачите, що це не лише змінить колір елемента, який ми налаштували. Він також показує код кольору RGBA в рядку формул.

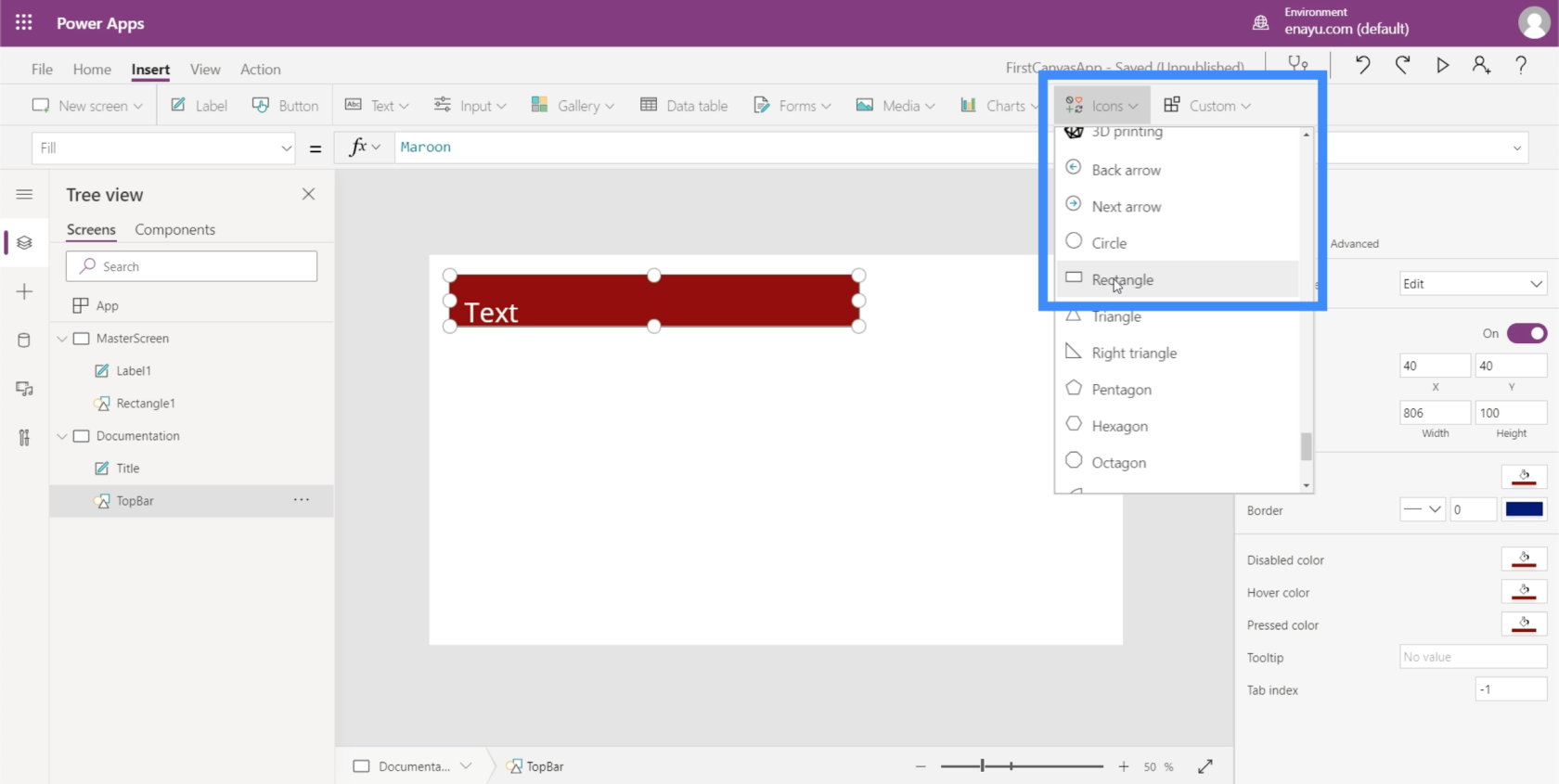
Тепер я покажу вам інший спосіб налаштування за допомогою екрана документації. Я додам прямокутник, дивлячись на спадне меню під значками.

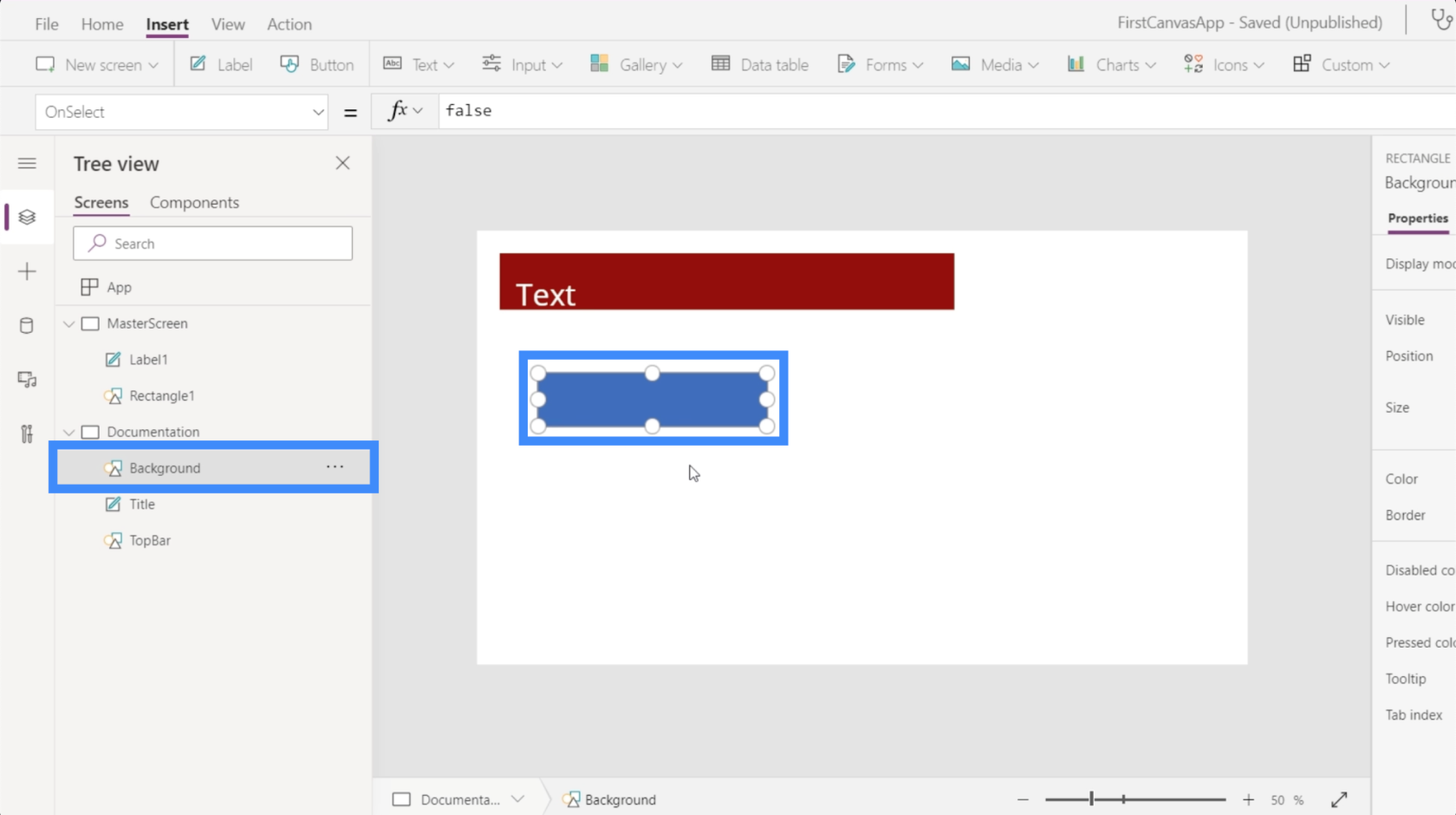
Я хочу, щоб цей прямокутник був основою фону головного екрана. Тому я перейменую цей елемент на Background.

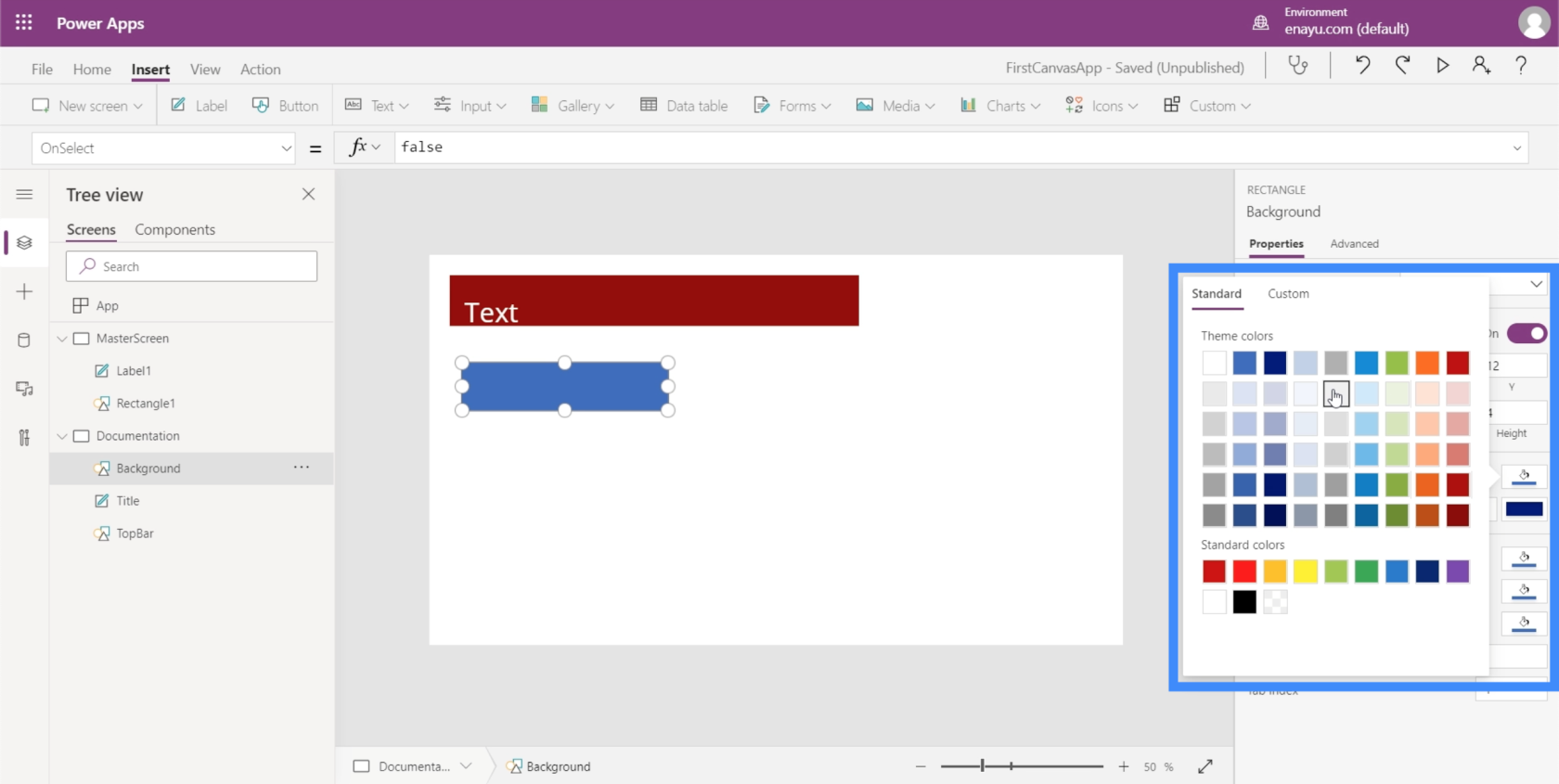
На правій панелі я можу вибрати кольори для цього елемента на вкладці «Властивості».

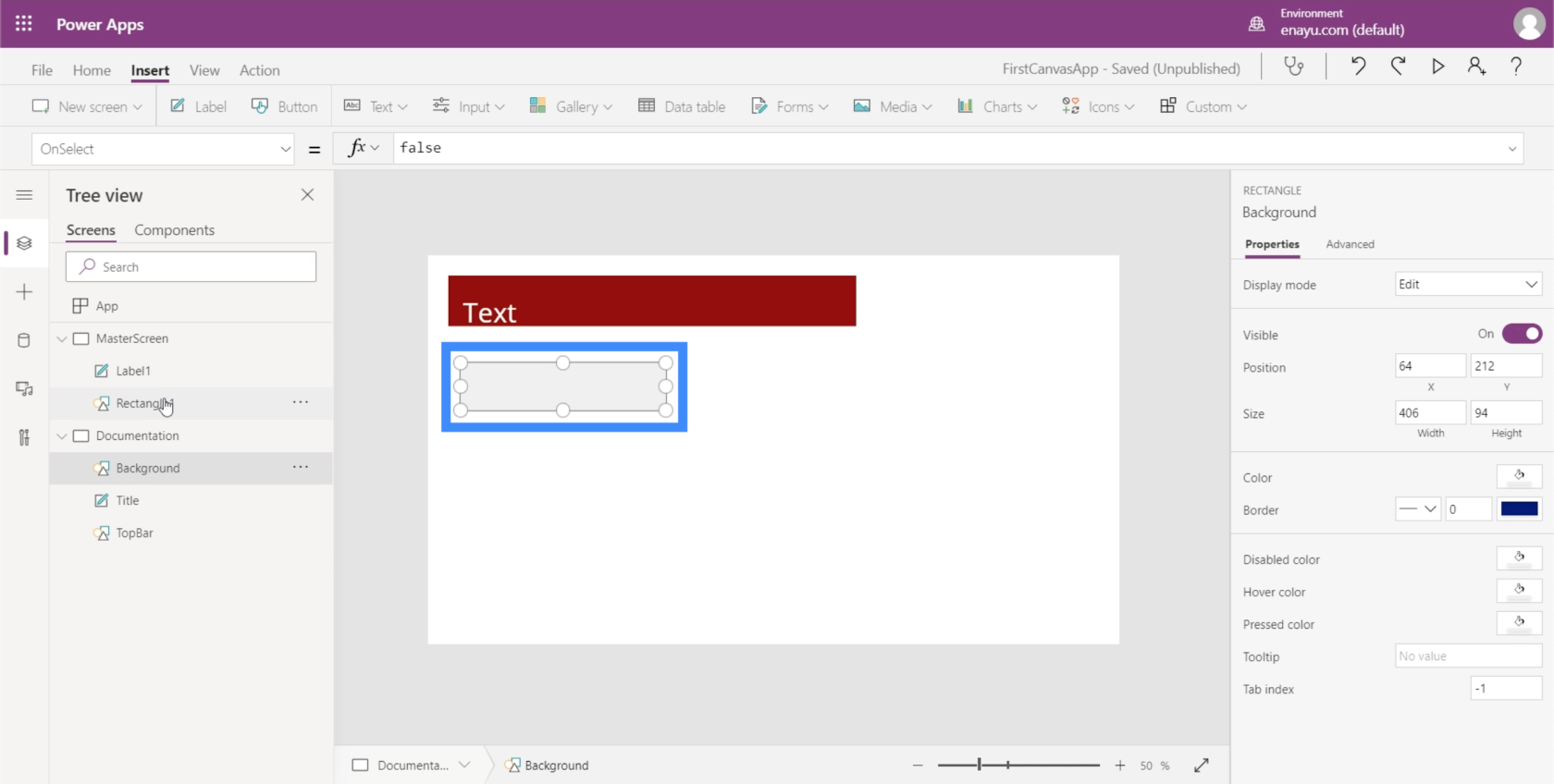
Я виберу світліший сірий колір, щоб він не заважав вигляду інших елементів, коли ми додамо їх на наші екрани.

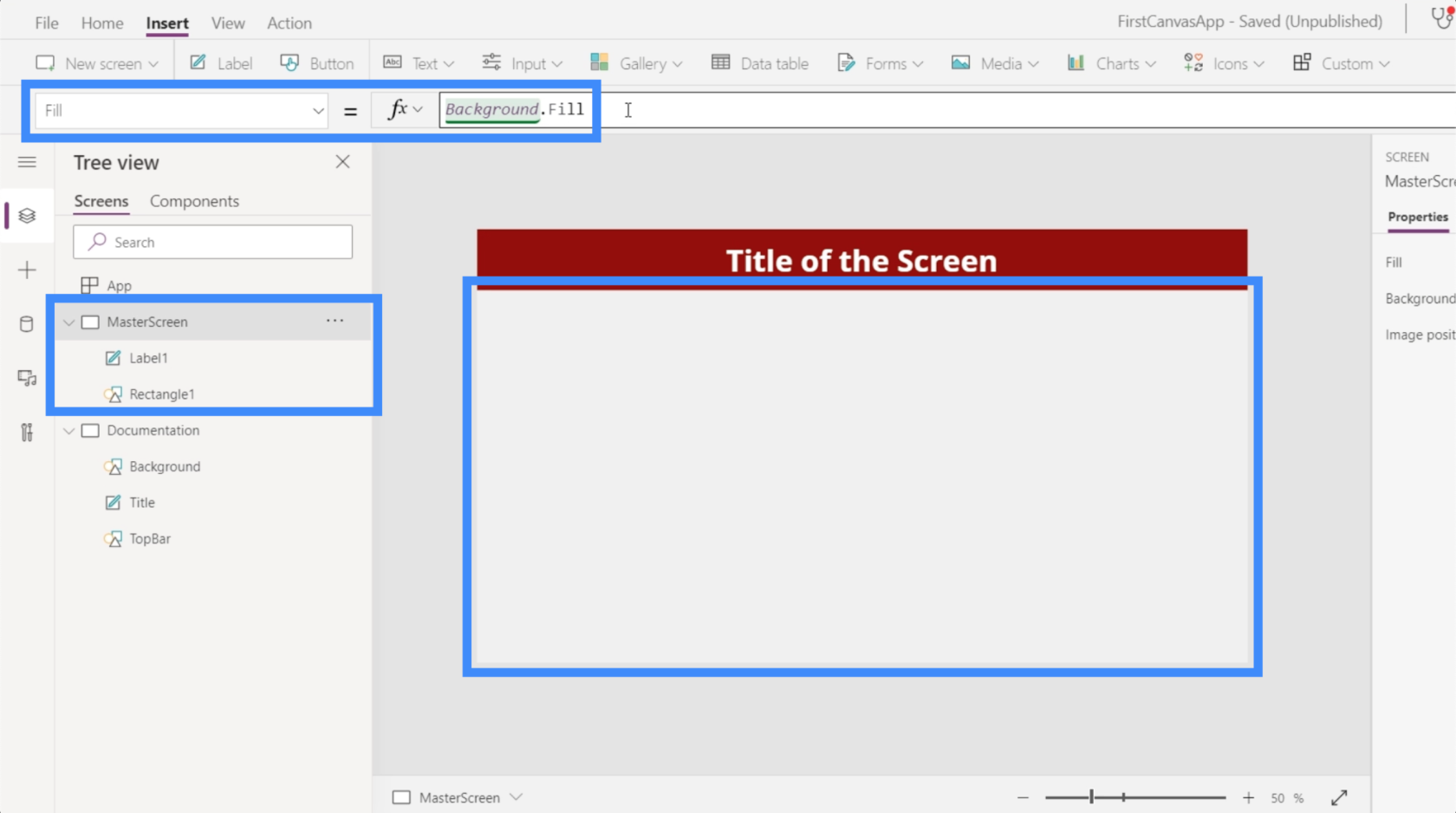
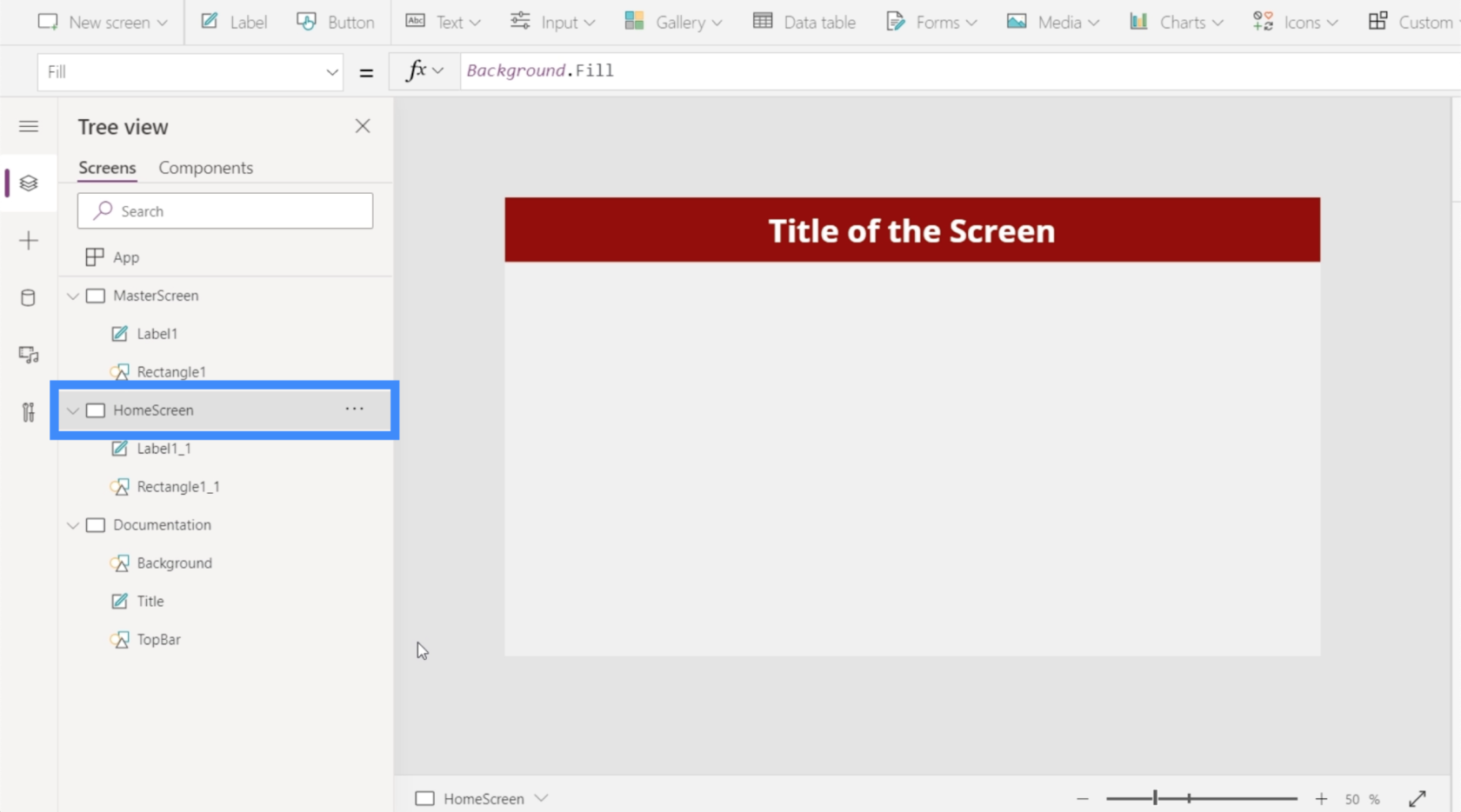
Тепер перейдемо до головного екрана. Тут у нас все ще є два елементи — мітка та прямокутник. Але щоб змінити колір фону екрана, нам не потрібно буде додавати сюди ще один елемент.
Переконавшись, що основний екран виділено, я просто шукаю «Заливка» у спадному списку. Потім у рядку формул я буду посилатися на прямокутник, який ми створили раніше, і його колір заливки. Коли я натисну Enter після введення Background.Fill, ви побачите, що фон на цьому екрані тепер того самого кольору, що й наш еталон.

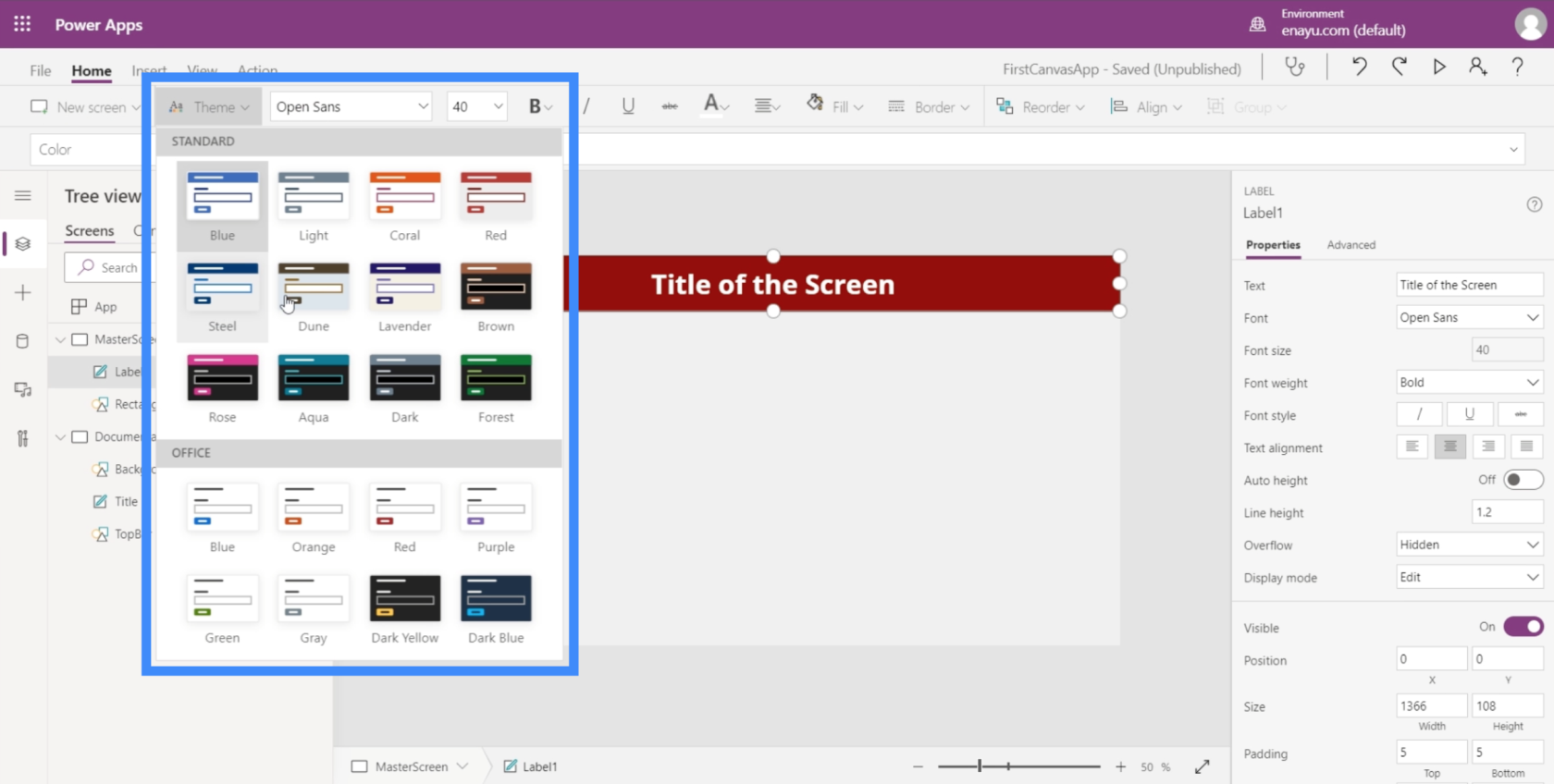
Хоча ми додаємо елементи по одному та вибираємо їхні індивідуальні кольори, також можна використовувати теми за замовчуванням під стрічкою «Домашня сторінка». Цього має бути достатньо, особливо якщо якась із тем відповідає вашому бренду.

Але якщо жодна з тем не відповідає тому, що вам потрібно, тоді метод документування працюватиме ідеально.
Налаштування програм шляхом додавання кнопок
Одним з корисних елементів, який ми можемо додати до нашої програми, є кнопки. Кнопки – чудовий спосіб дозволити користувачам переходити з однієї частини програми в іншу. Це було б чудово на головному екрані програми.
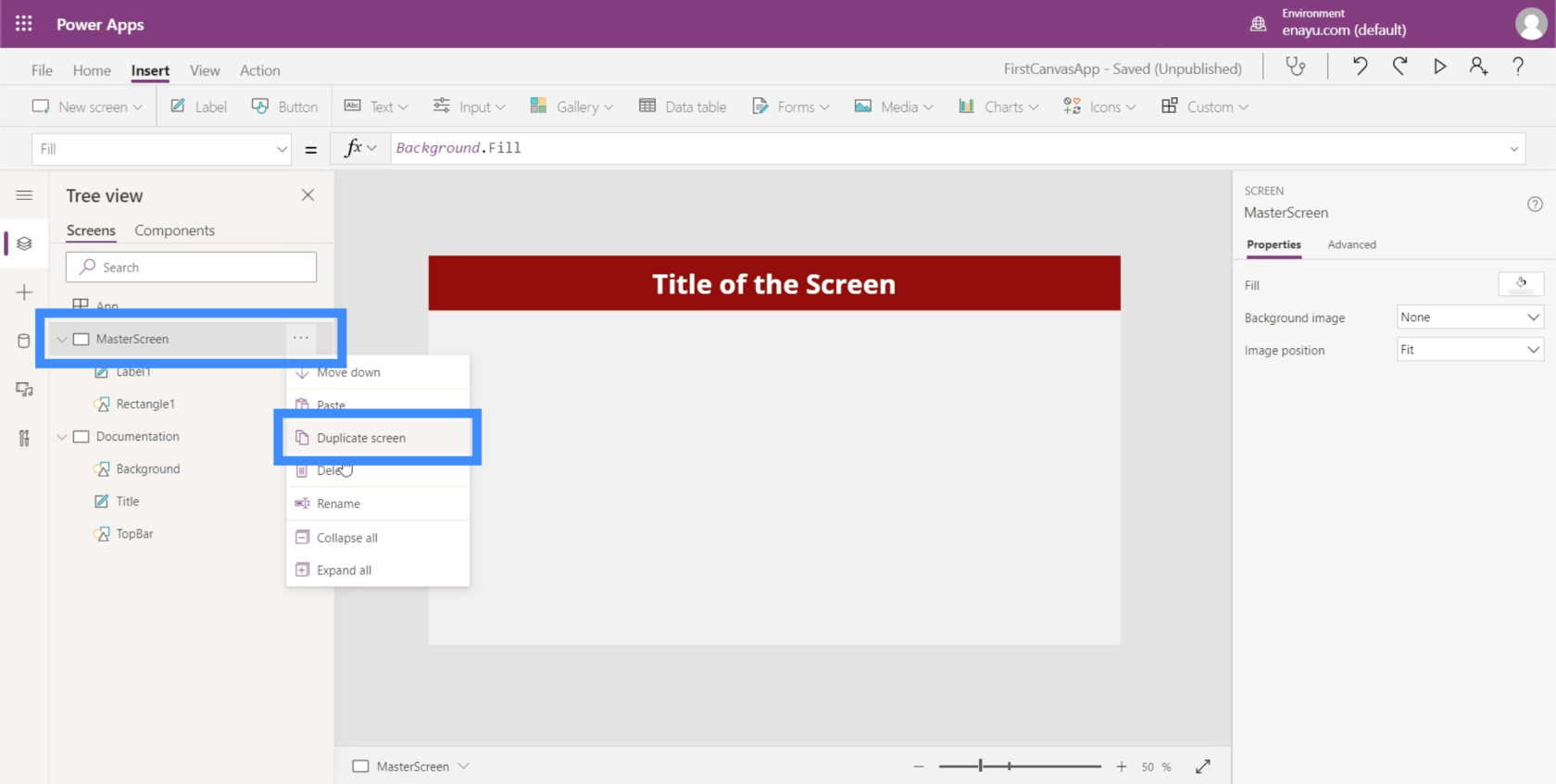
Отже, давайте спочатку створимо головний екран. Оскільки у нас уже є головний екран, ми можемо просто скопіювати його, щоб позбавити нас проблем із створенням головного екрана з нуля.

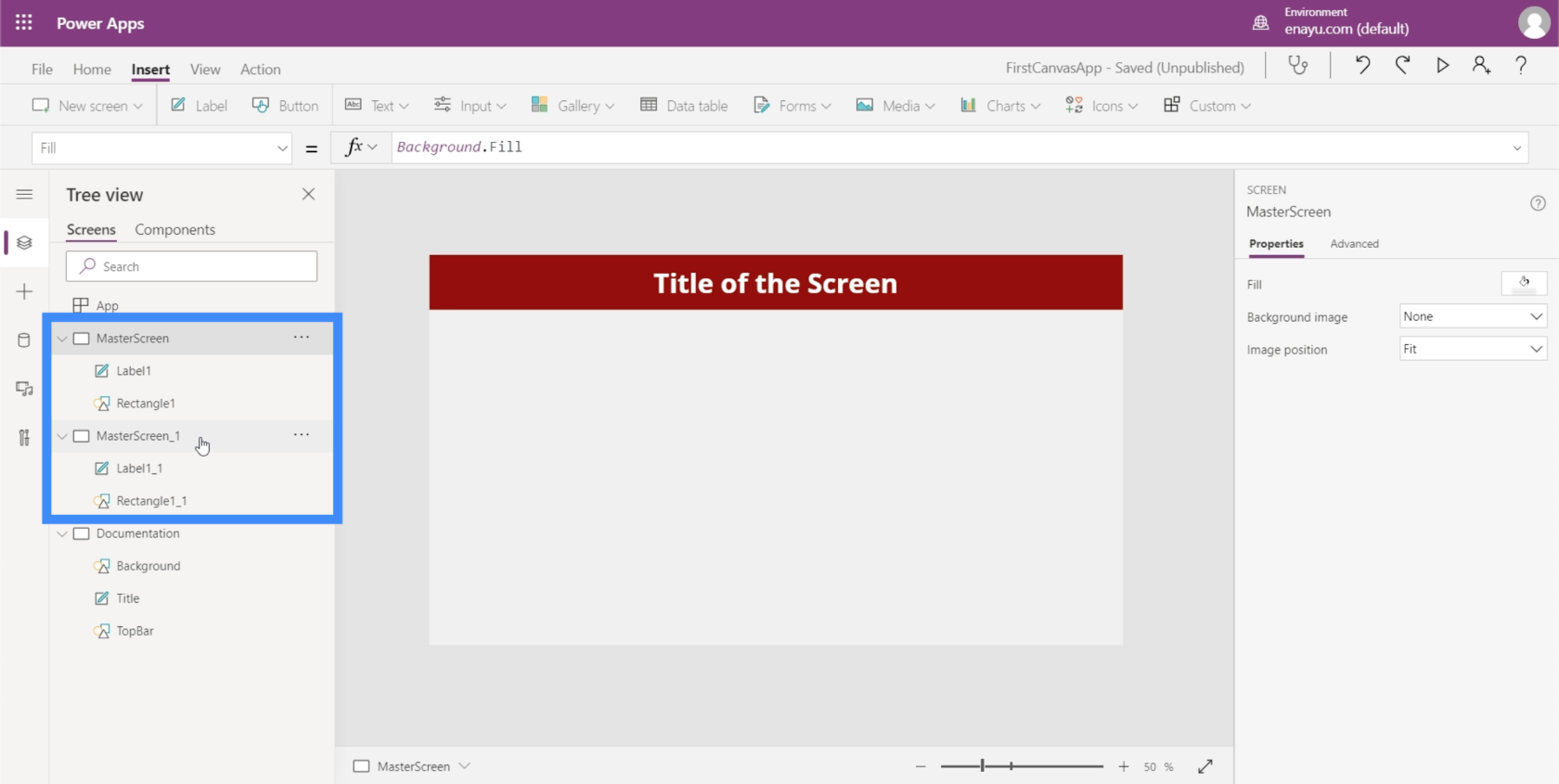
Як бачите, обидва екрани мають однакові елементи.

Давайте перейменуємо дублікат основного екрана та назвемо його HomeScreen.

Якщо ви перевірите елементи під головним екраном, ви побачите, що він також містить ті самі посилання, які ми зробили під час налаштування головного екрана. Якщо ви подивитеся, наприклад, на Label1_1, він все ще посилається на розмір заголовка з екрана документації.

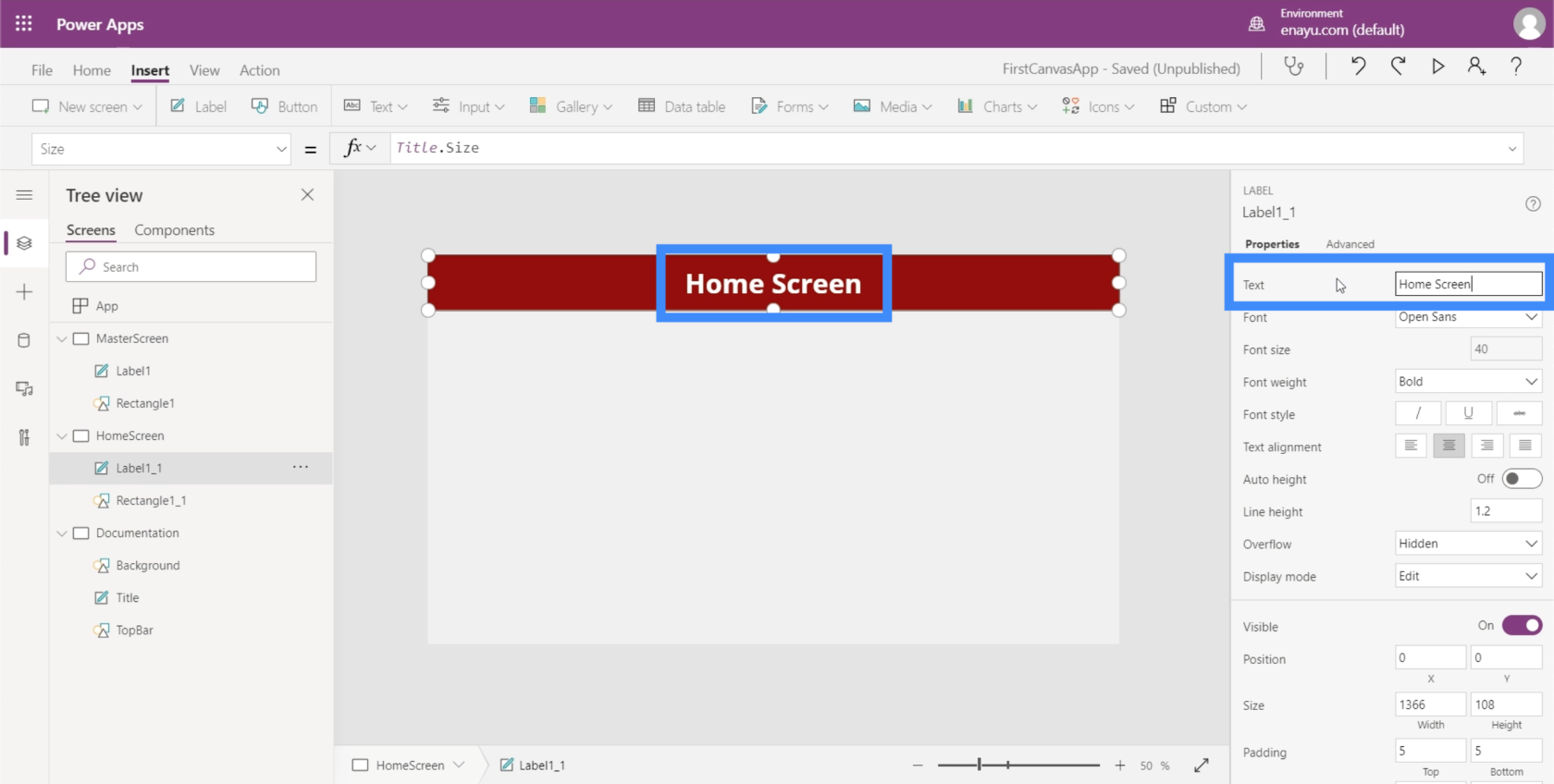
Оскільки це буде наш головний екран, давайте змінимо текст на цій мітці. Для цього ми можемо просто ввести новий текст під панеллю властивостей праворуч. Давайте введемо на головному екрані.

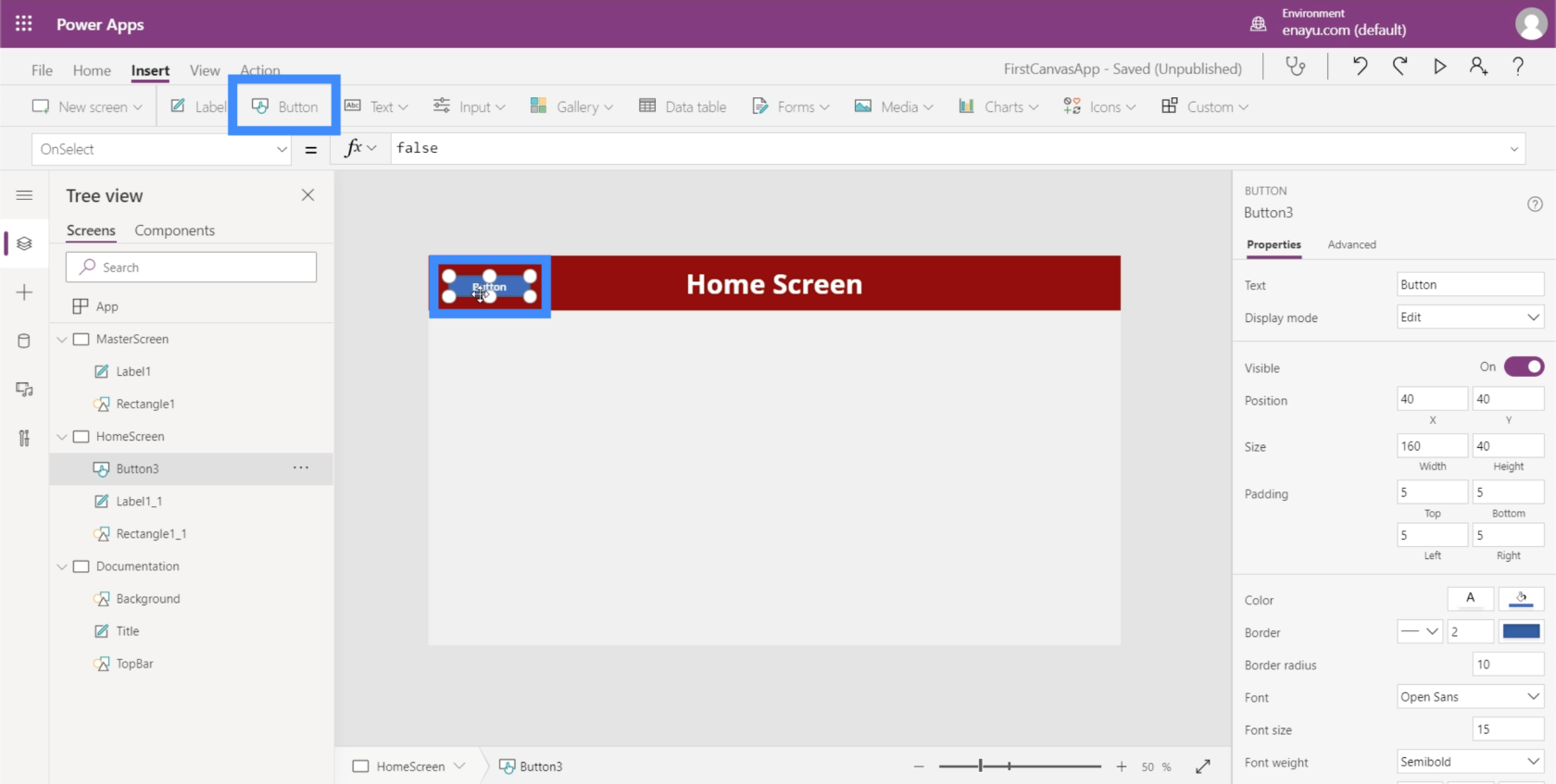
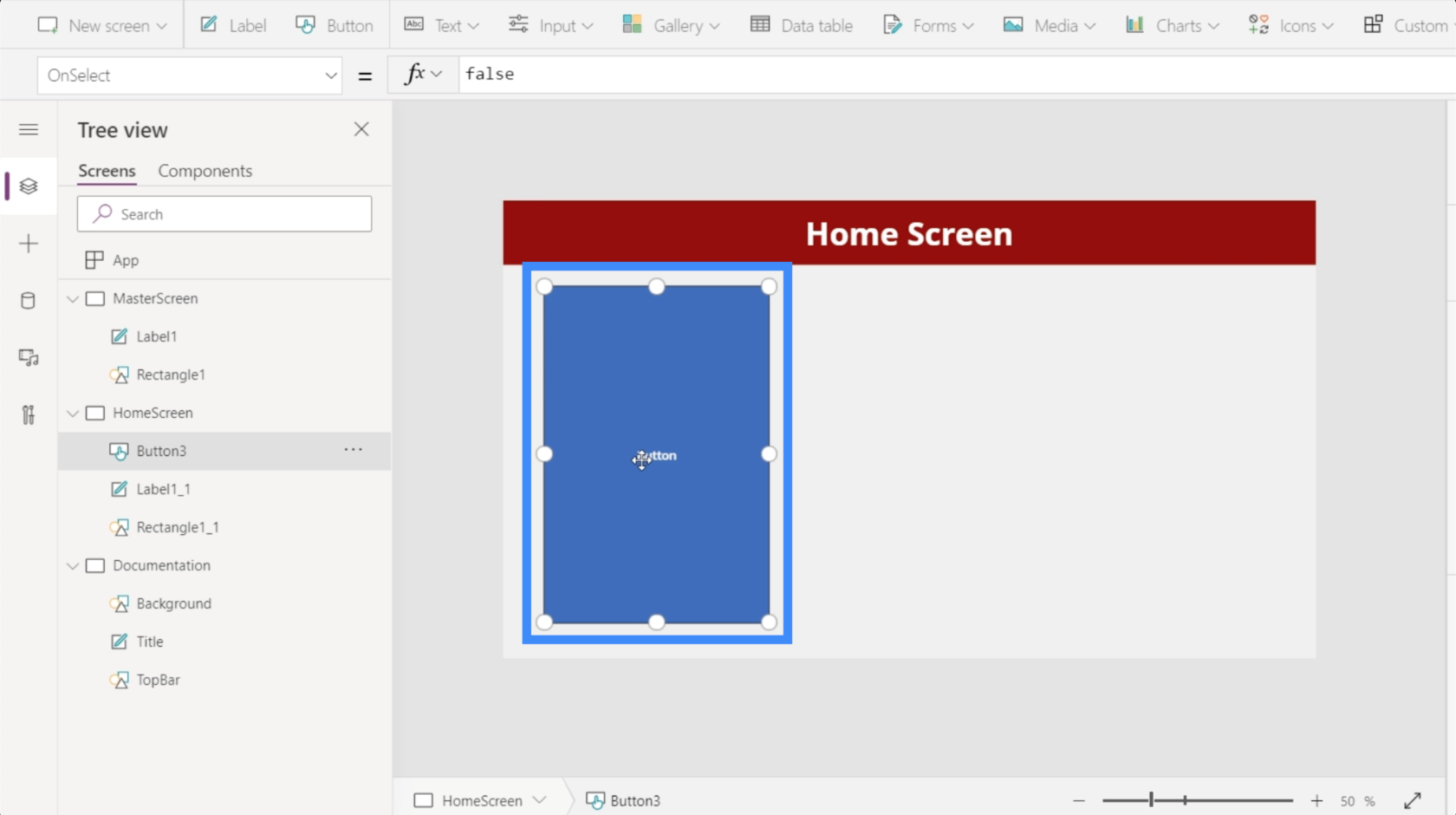
Тепер давайте додамо кнопку на наш головний екран. Ми можемо зробити це, натиснувши кнопку під стрічкою «Вставити».

Як і будь-який інший елемент, ми можемо перетягувати кнопку куди завгодно та змінювати її розмір, клацаючи та перетягуючи точки навколо елемента.

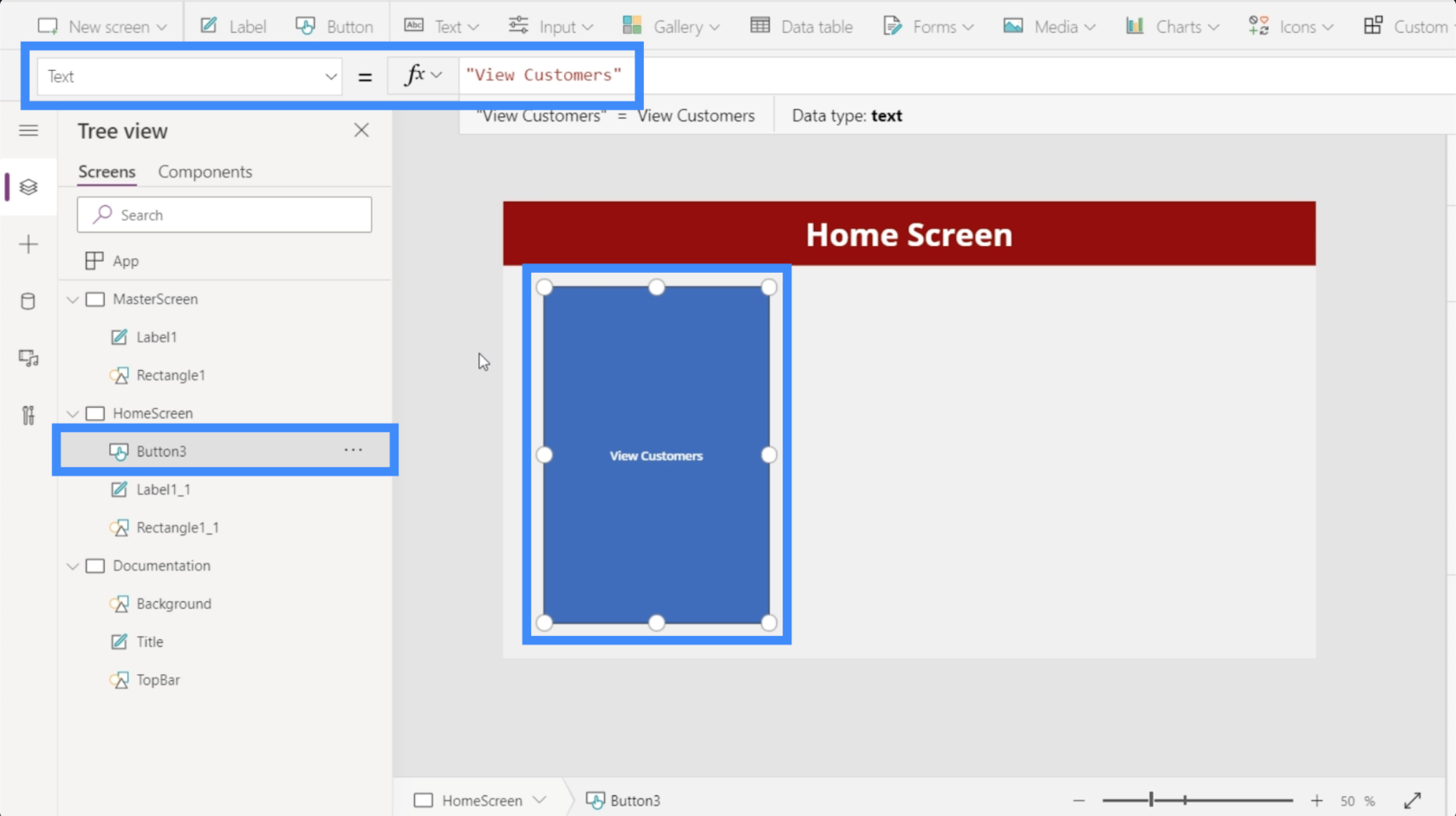
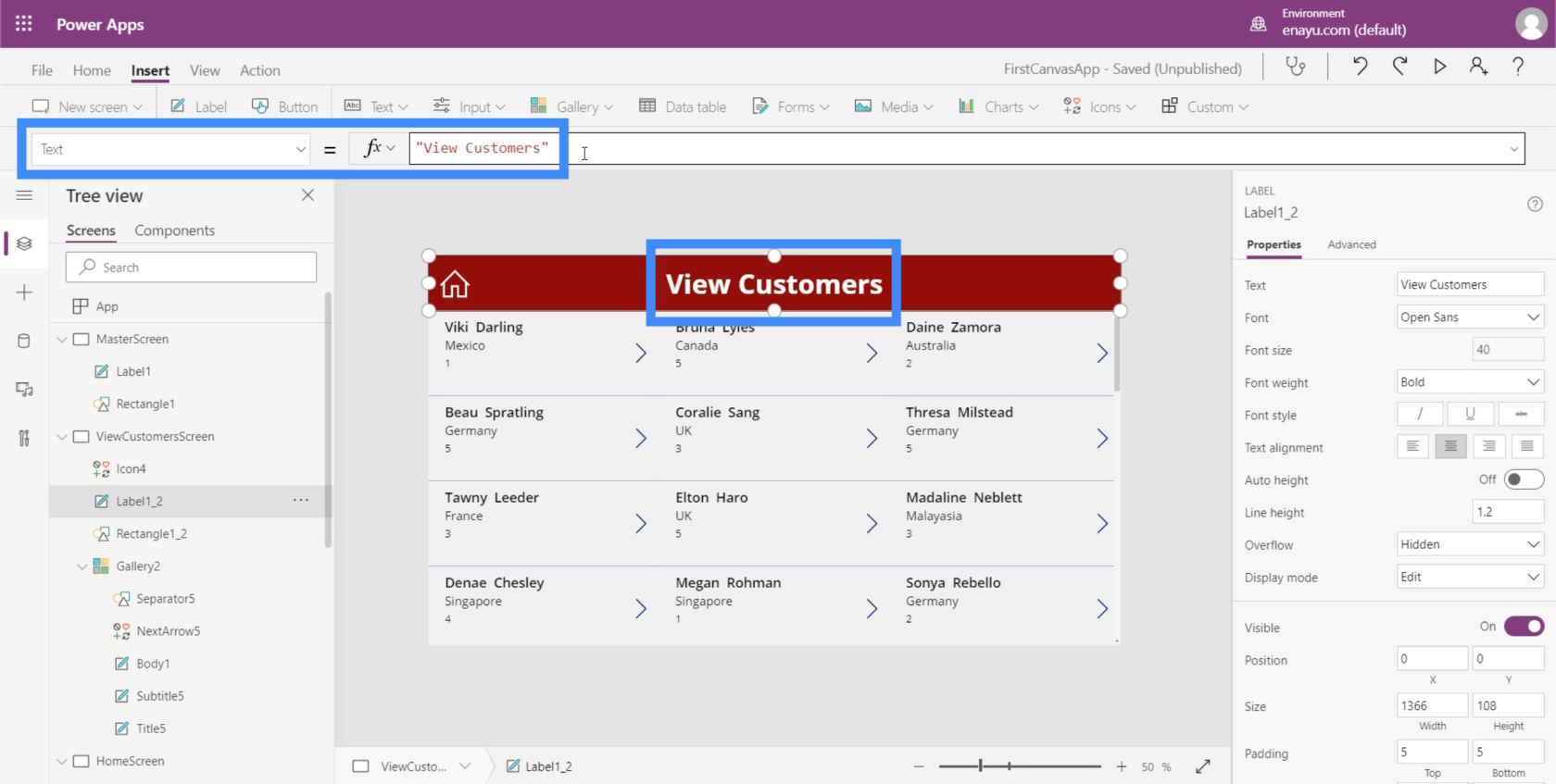
Далі змінимо текст цієї кнопки на «Переглянути клієнтів». Просто виділіть кнопку, виберіть «Текст» у спадному списку властивостей, а потім введіть «Переглянути клієнтів» безпосередньо в рядку формул.

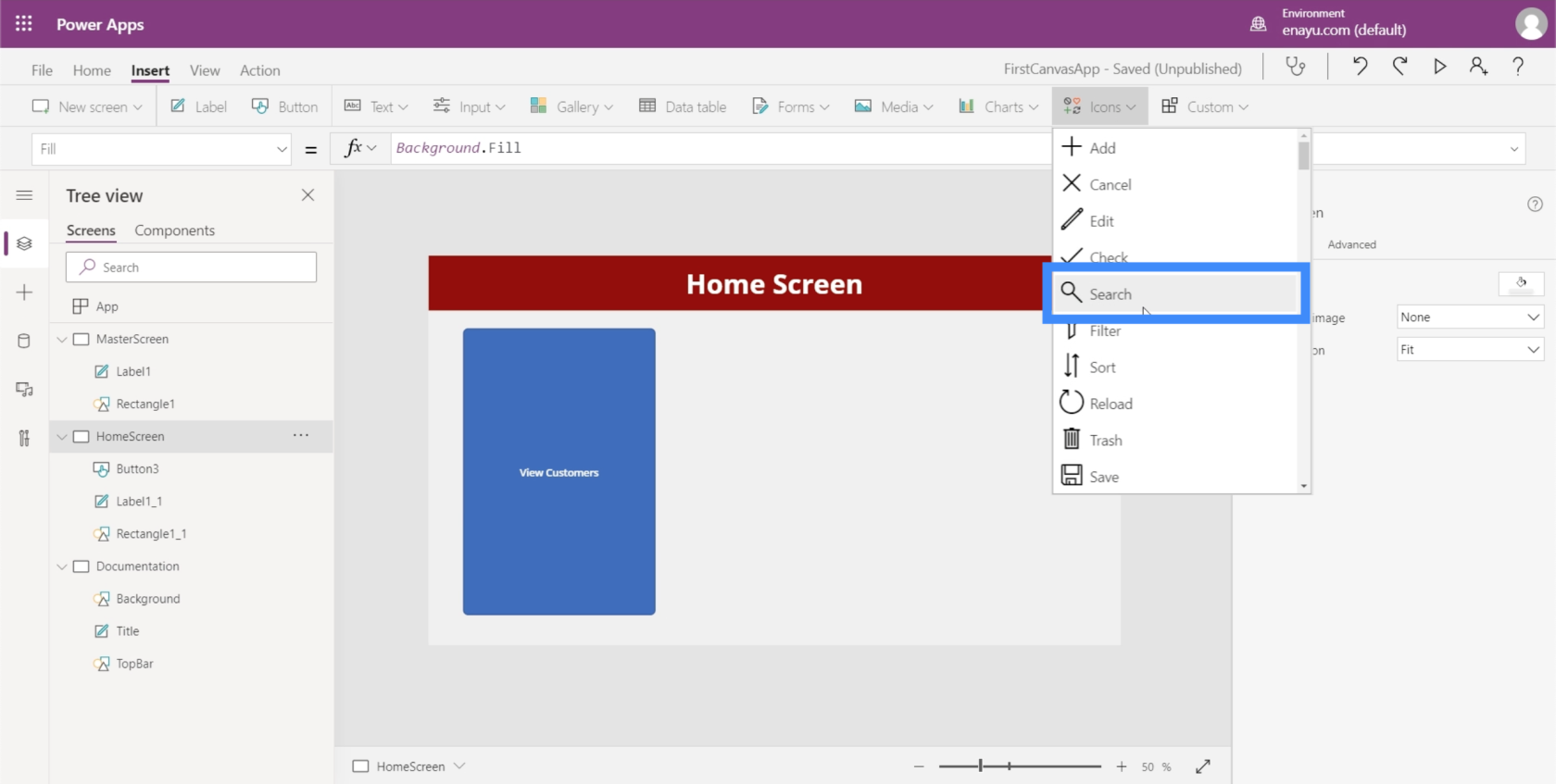
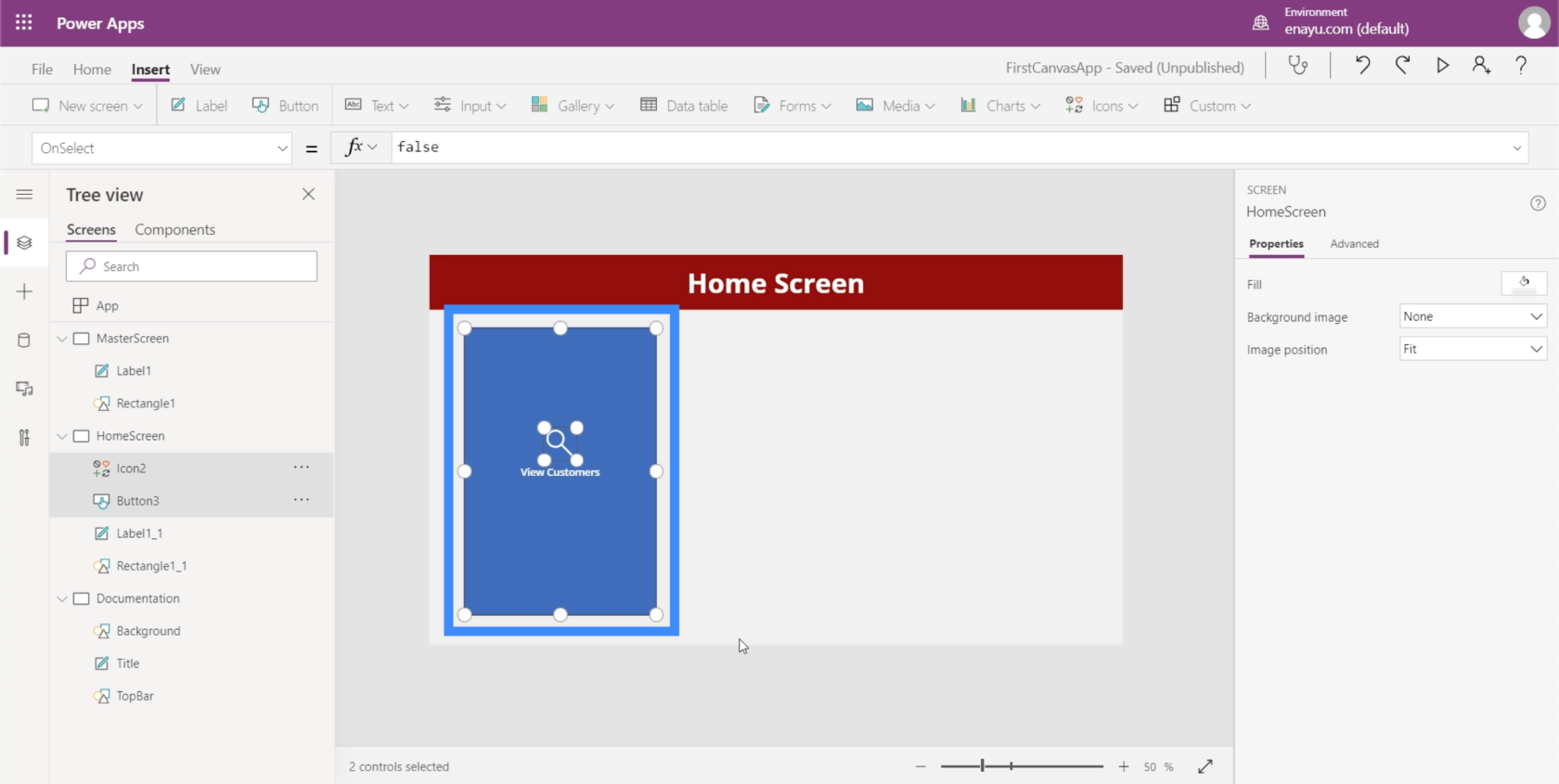
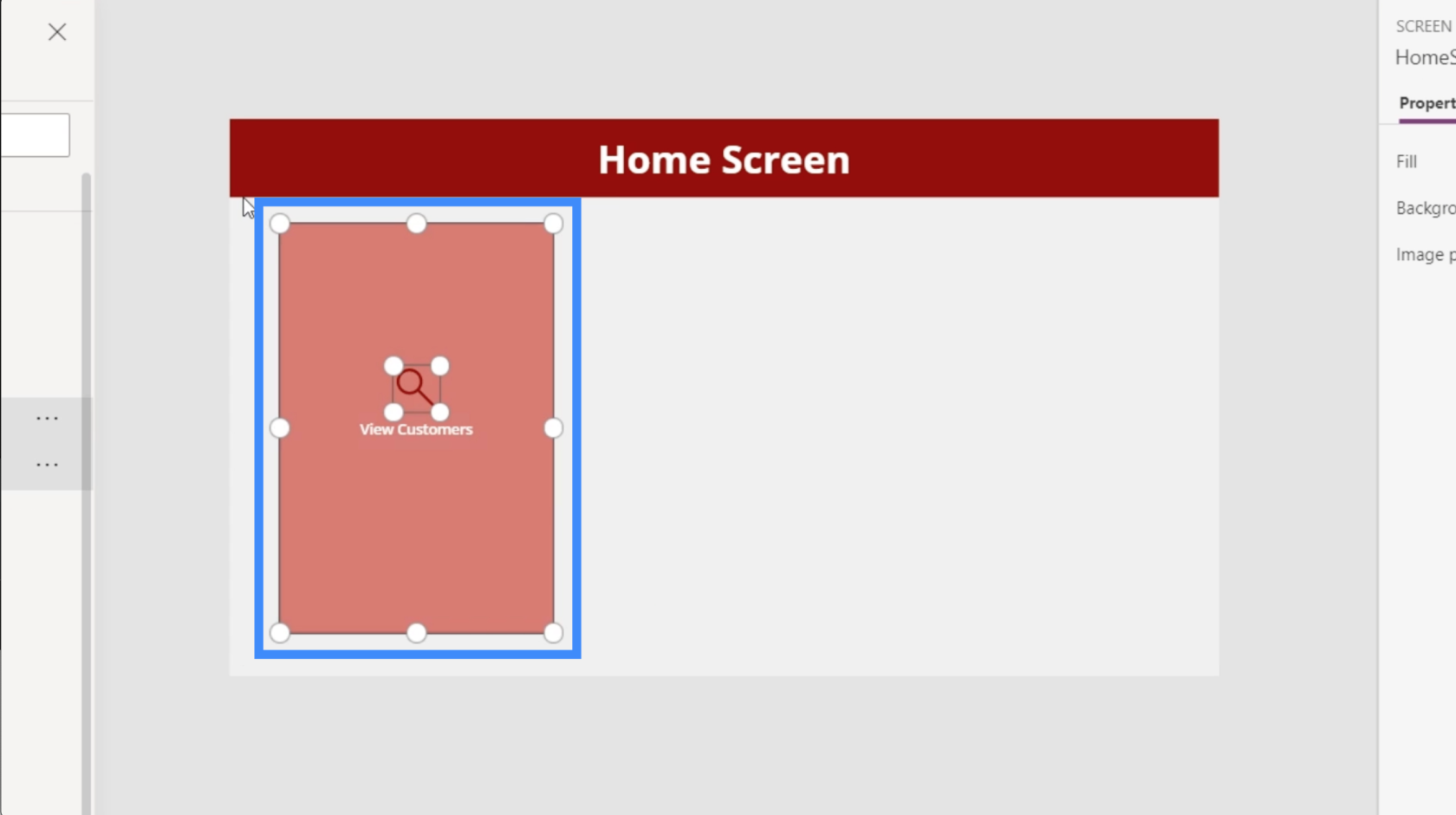
Щоб надати йому більш професійного вигляду, давайте додамо піктограму збільшувального скла.

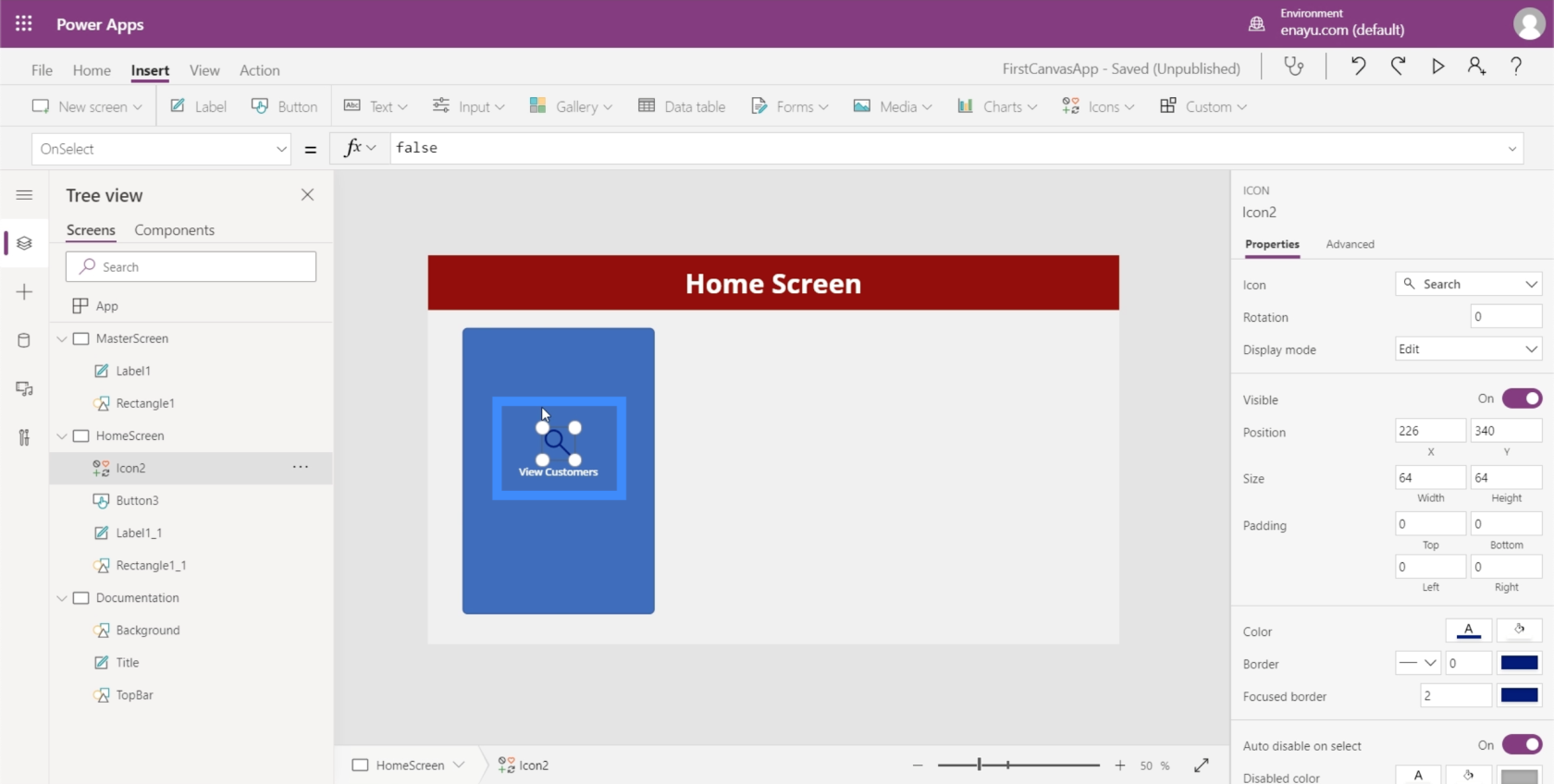
Ви можете пересувати піктограму та змінювати її розмір. У цьому випадку давайте просто розмістимо його поверх тексту на цій кнопці.

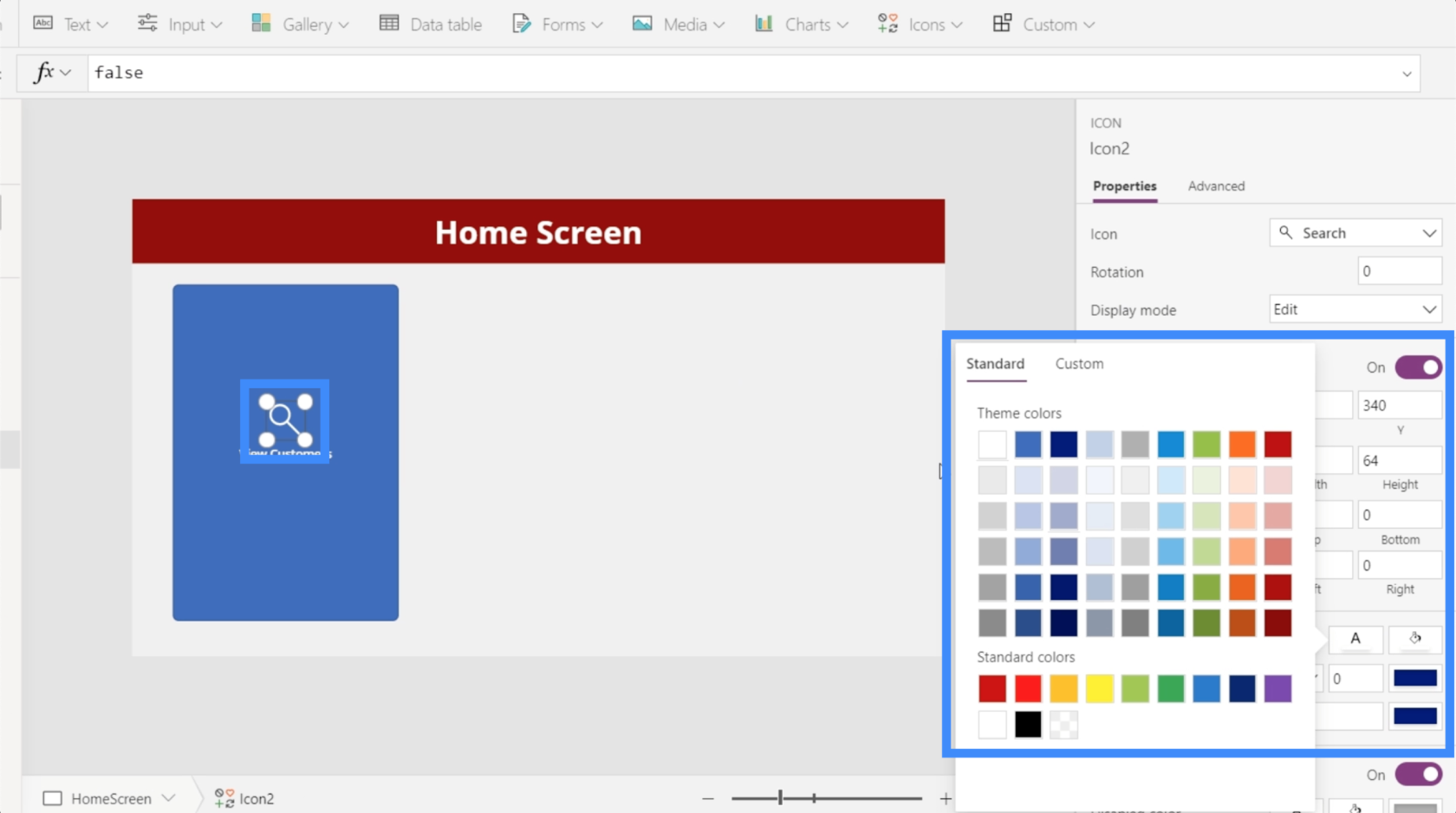
Потім змінимо колір лупи на білий, перейшовши на панель властивостей праворуч.

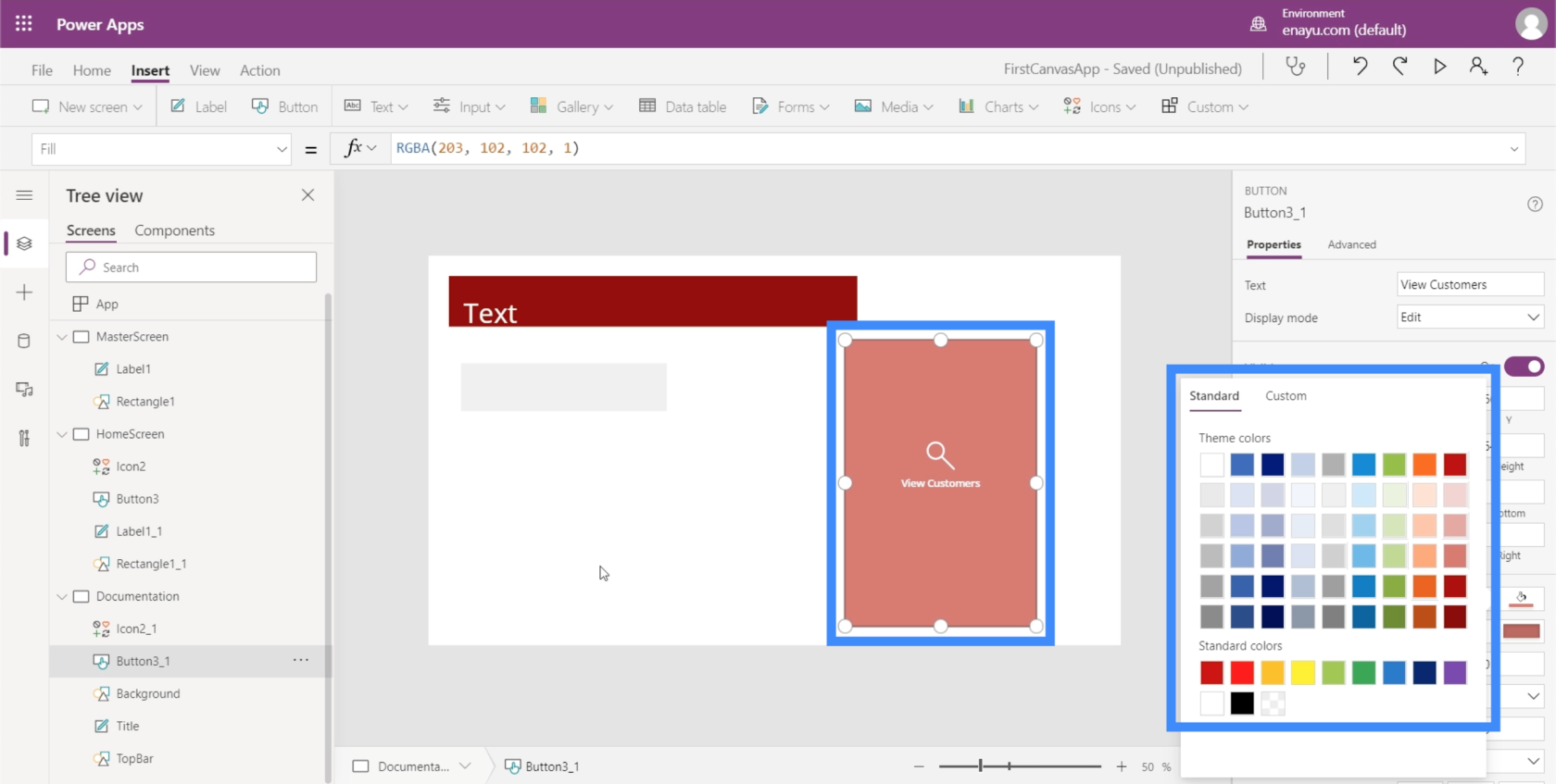
Щоб зробити це більш естетично привабливим, давайте також змінимо кольори кнопки. Але нам доведеться робити це з екрана документації, щоб ми могли легко посилатися на ті самі кольори та параметри, коли будемо створювати інші екрани.
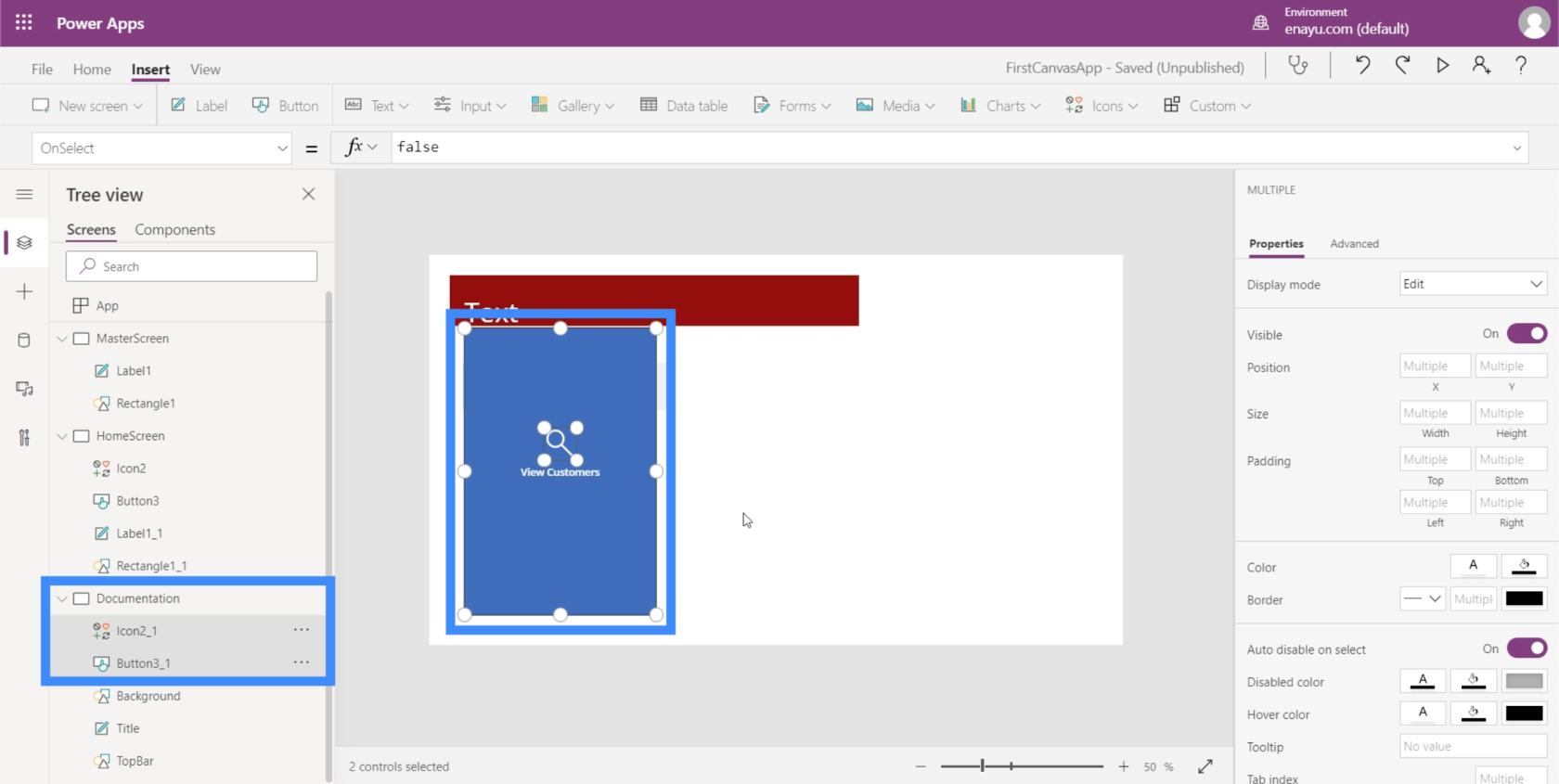
Давайте виділимо ці нові елементи, які ми додали, і натисніть Ctrl + C, щоб скопіювати їх.

Потім перейдіть на екран документації та натисніть Ctrl + V, щоб вставити елементи на цей екран.

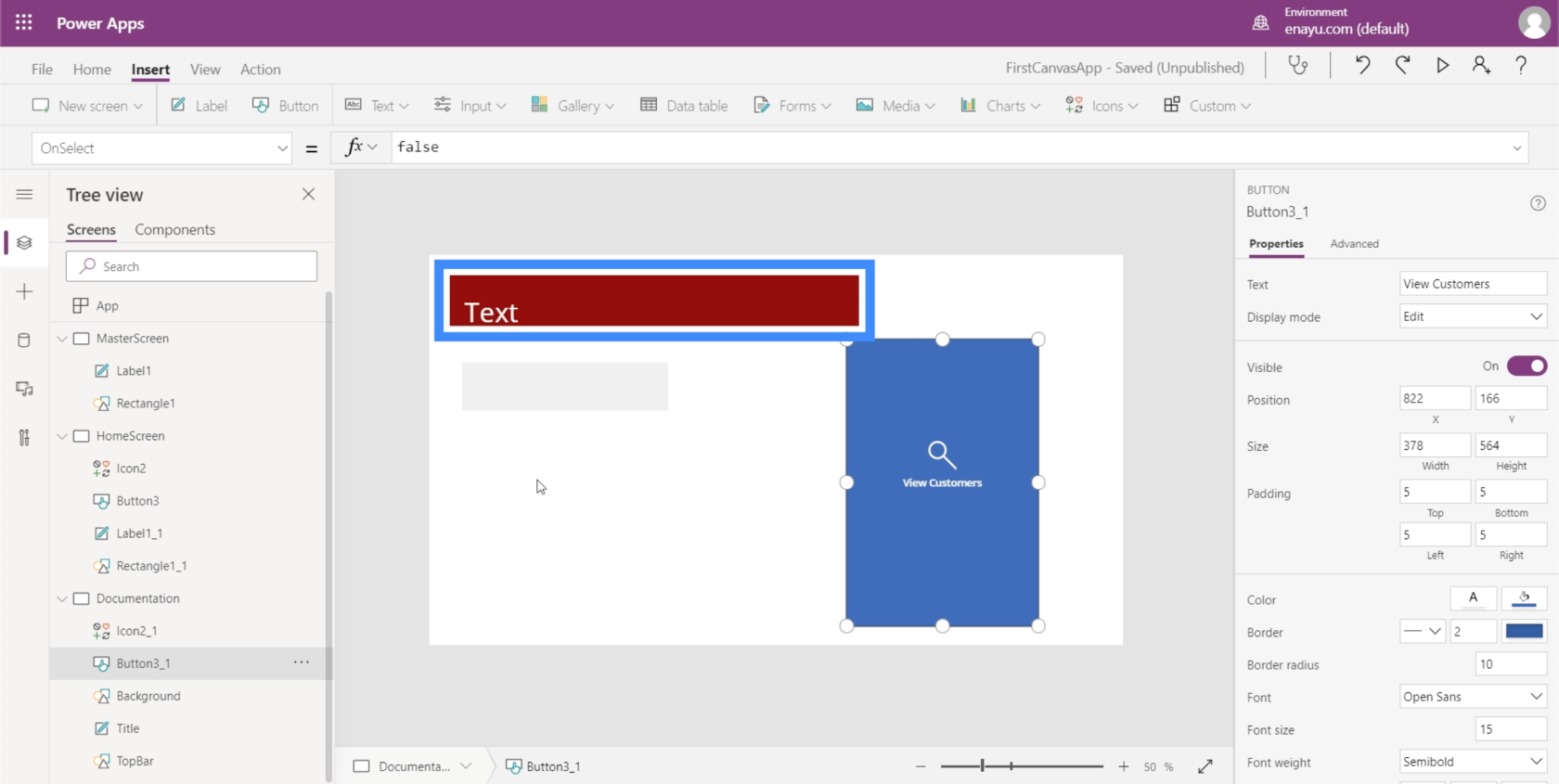
Оскільки наш TopBar бордовий, ми хочемо переконатися, що колір нашої кнопки доповнює його.

Отже, давайте змінимо колір на такий, який добре виглядатиме з нашою темою.

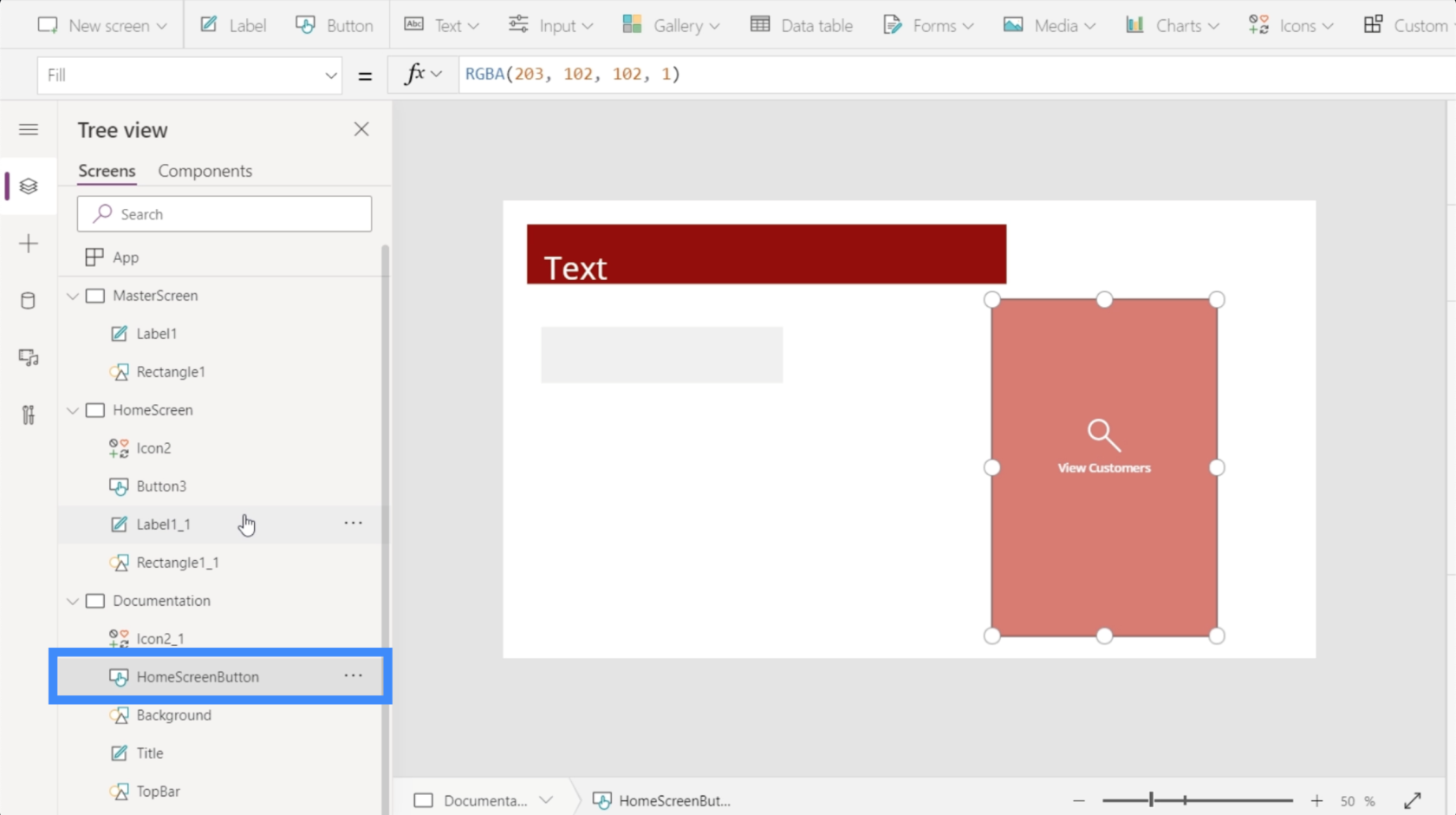
Ми повинні переконатися, що кнопка головного екрана відповідає властивостям, які ми щойно встановили на екрані документації. Перше, що нам потрібно зробити, це змінити назву цього елемента на HomeScreenButton.

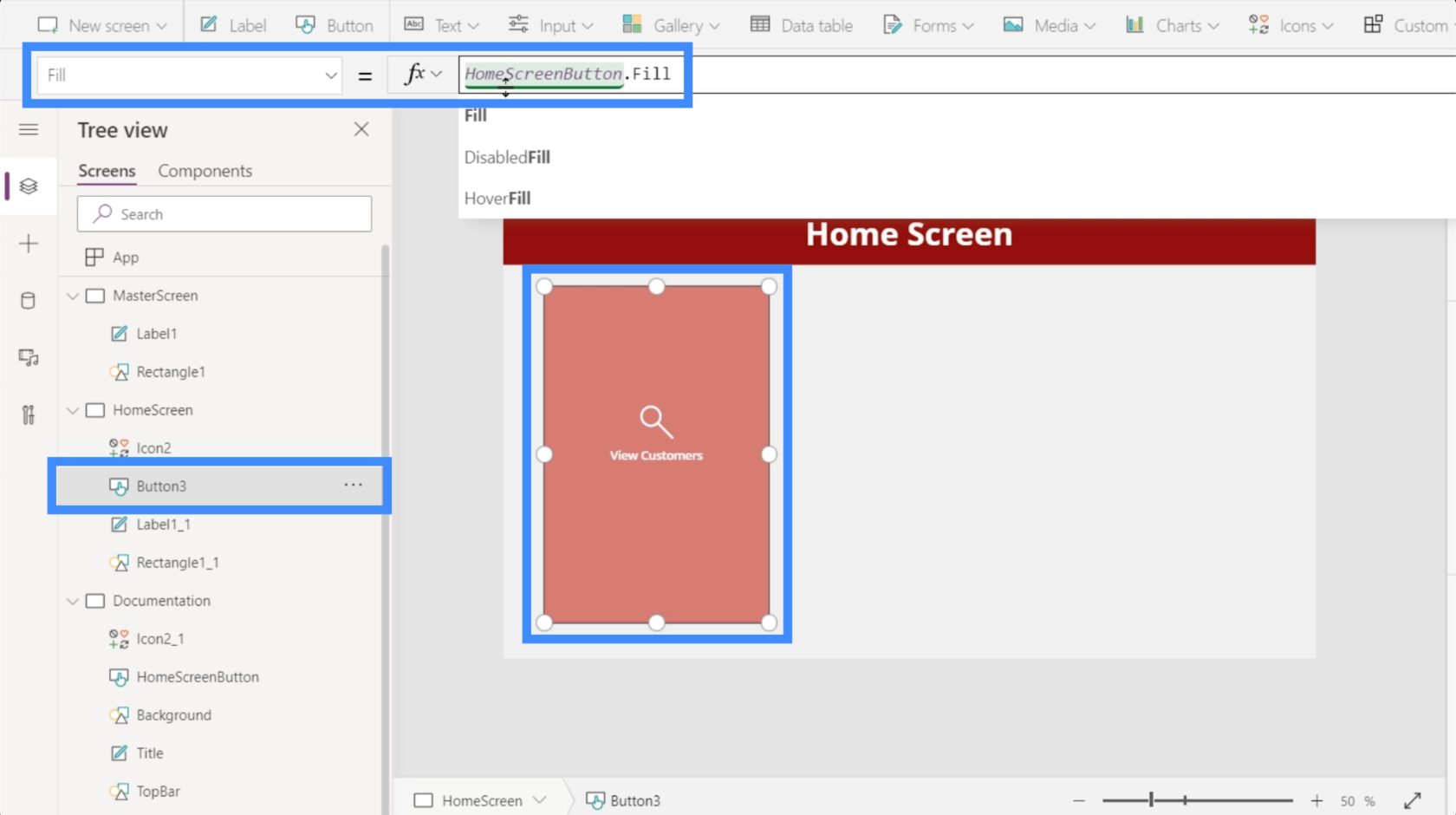
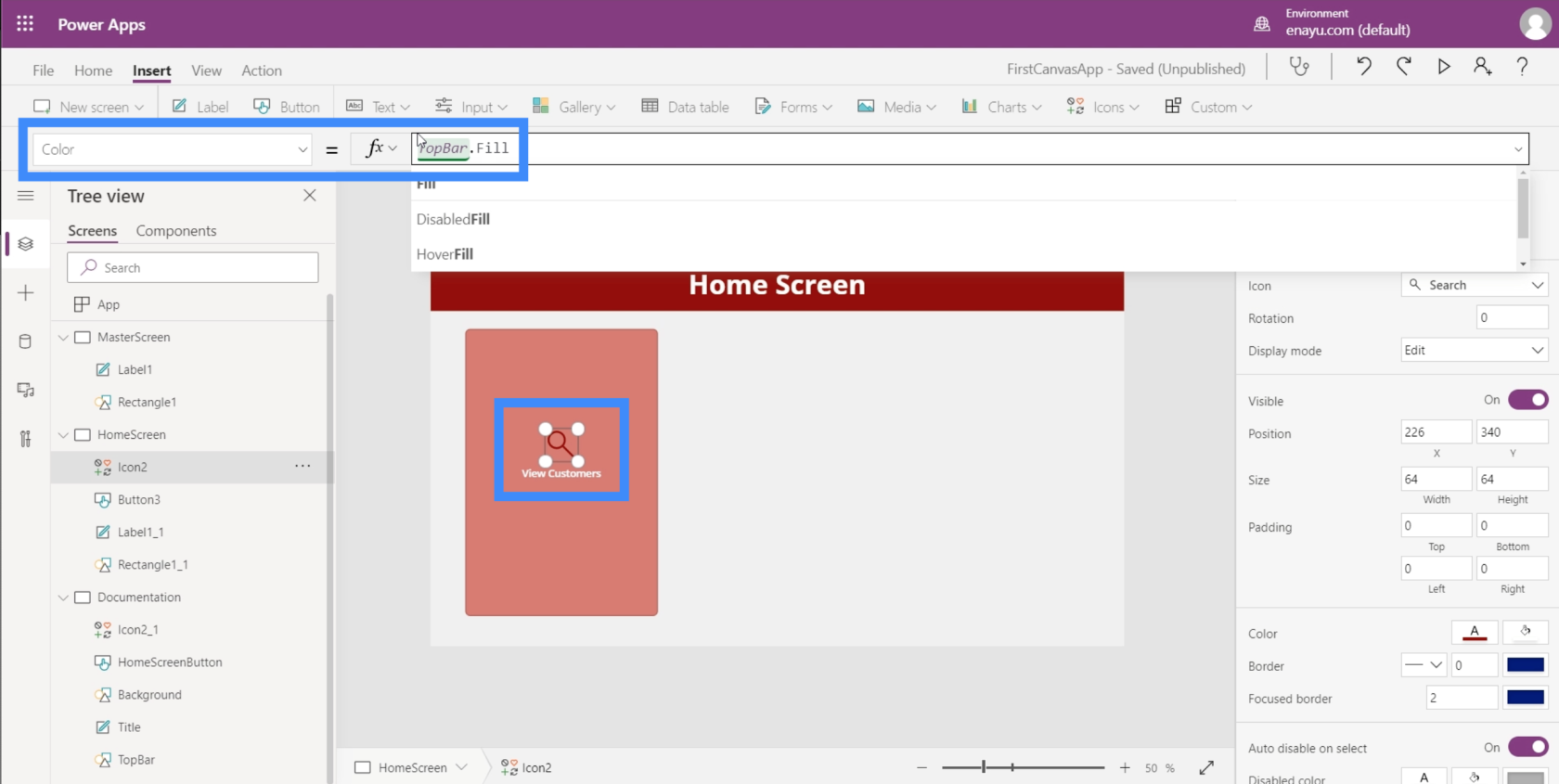
Тоді давайте повернемося на головний екран і змінимо Заливку кнопки відповідно до того, що ми встановили на екрані документації.

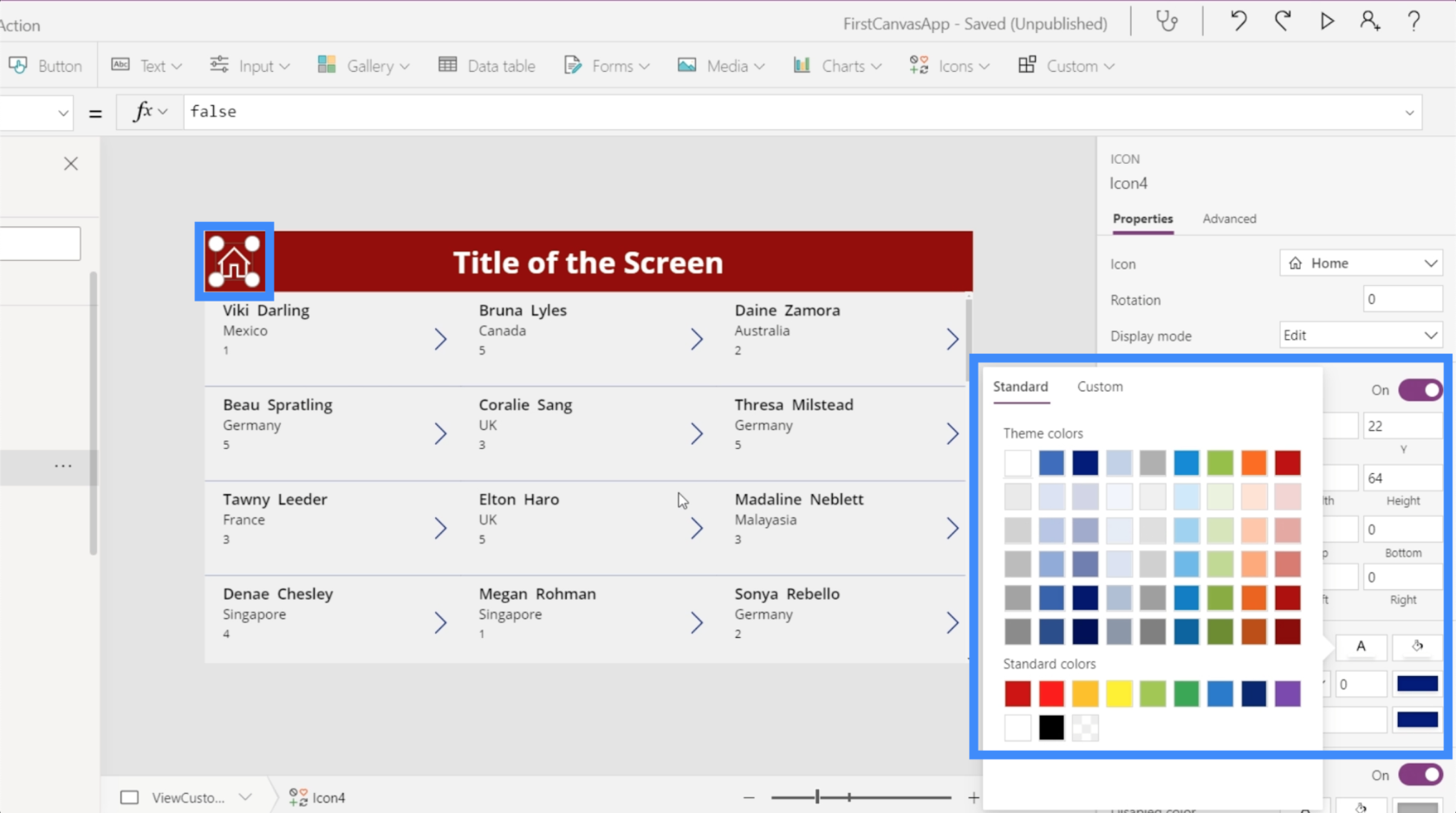
Зовні кнопка «Переглянути клієнтів» добре виглядає у вибраному нами кольорі. Але коли ми наведемо на нього курсор, ви побачите, що він все ще повертається до вихідного синього кольору.

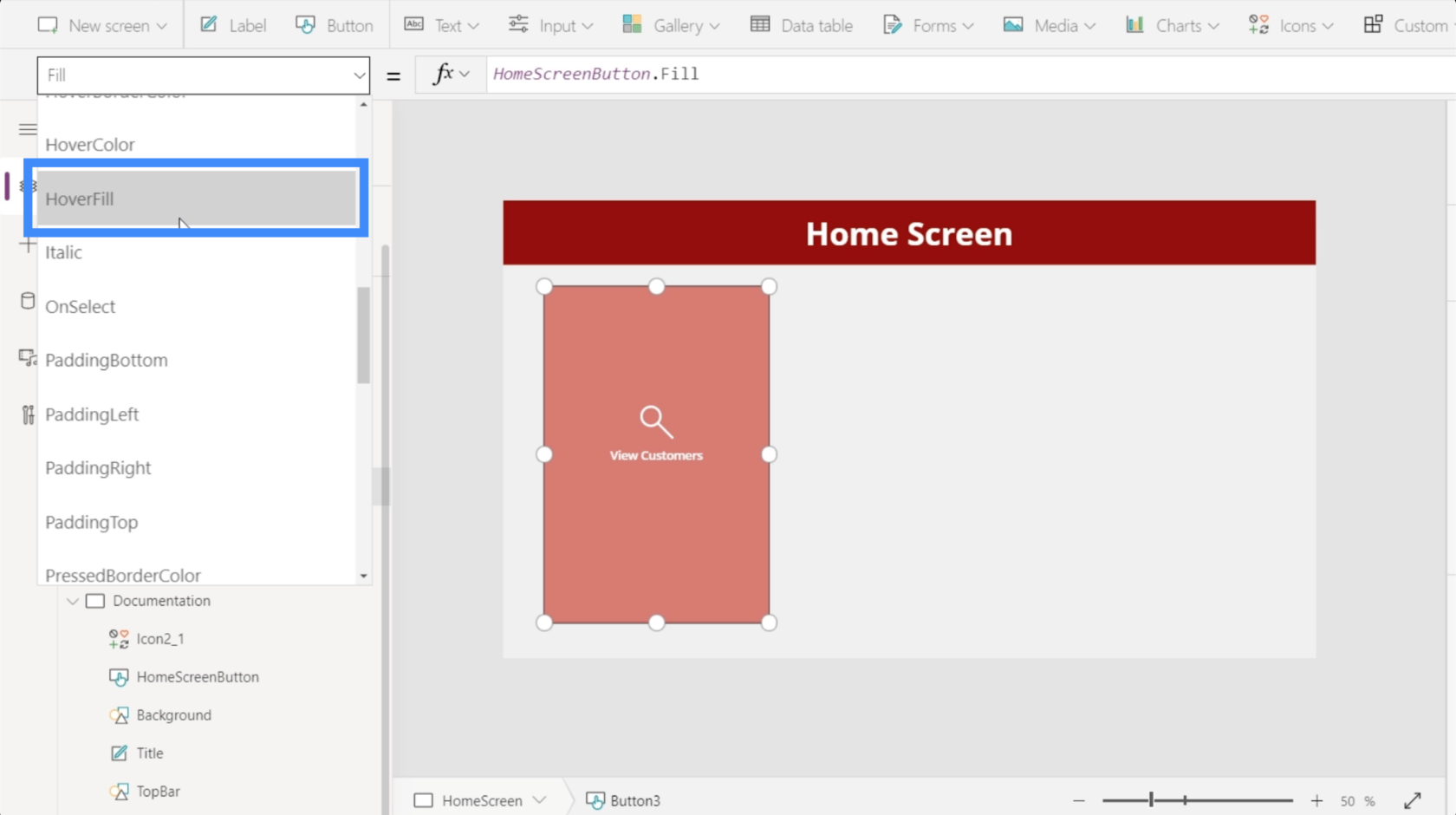
Щоб змінити це, просто знайдіть HoverFill.

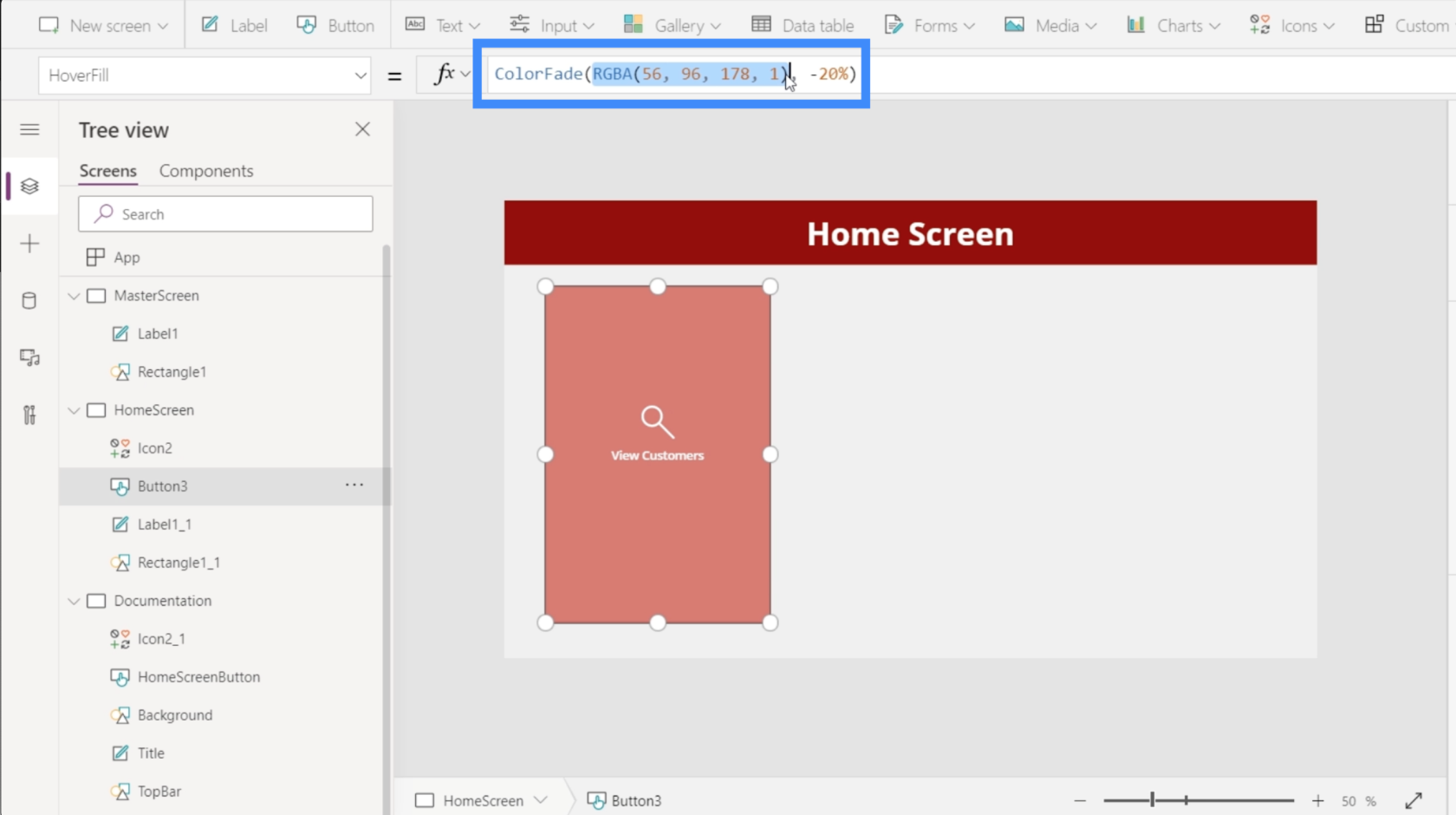
Дивлячись на поточні властивості заливки при наведенні миші, видно, що колір блід на 20%, але також використовується певний колір як еталон, чого ми не хочемо.

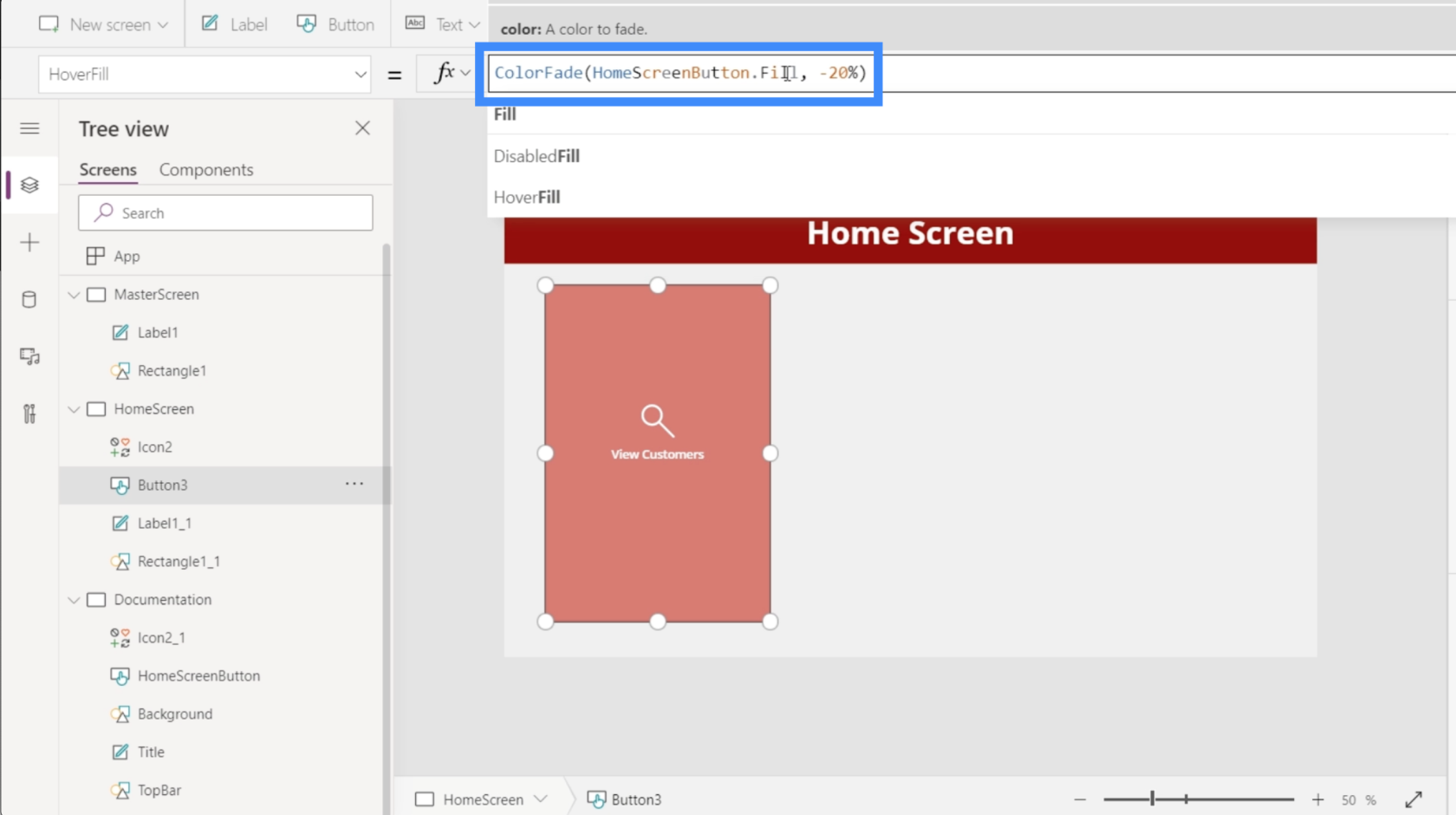
Тож замість того, щоб посилатися на конкретний колірний код RGBA, давайте натомість посилатимемося на HomeSreenButton.Fill.

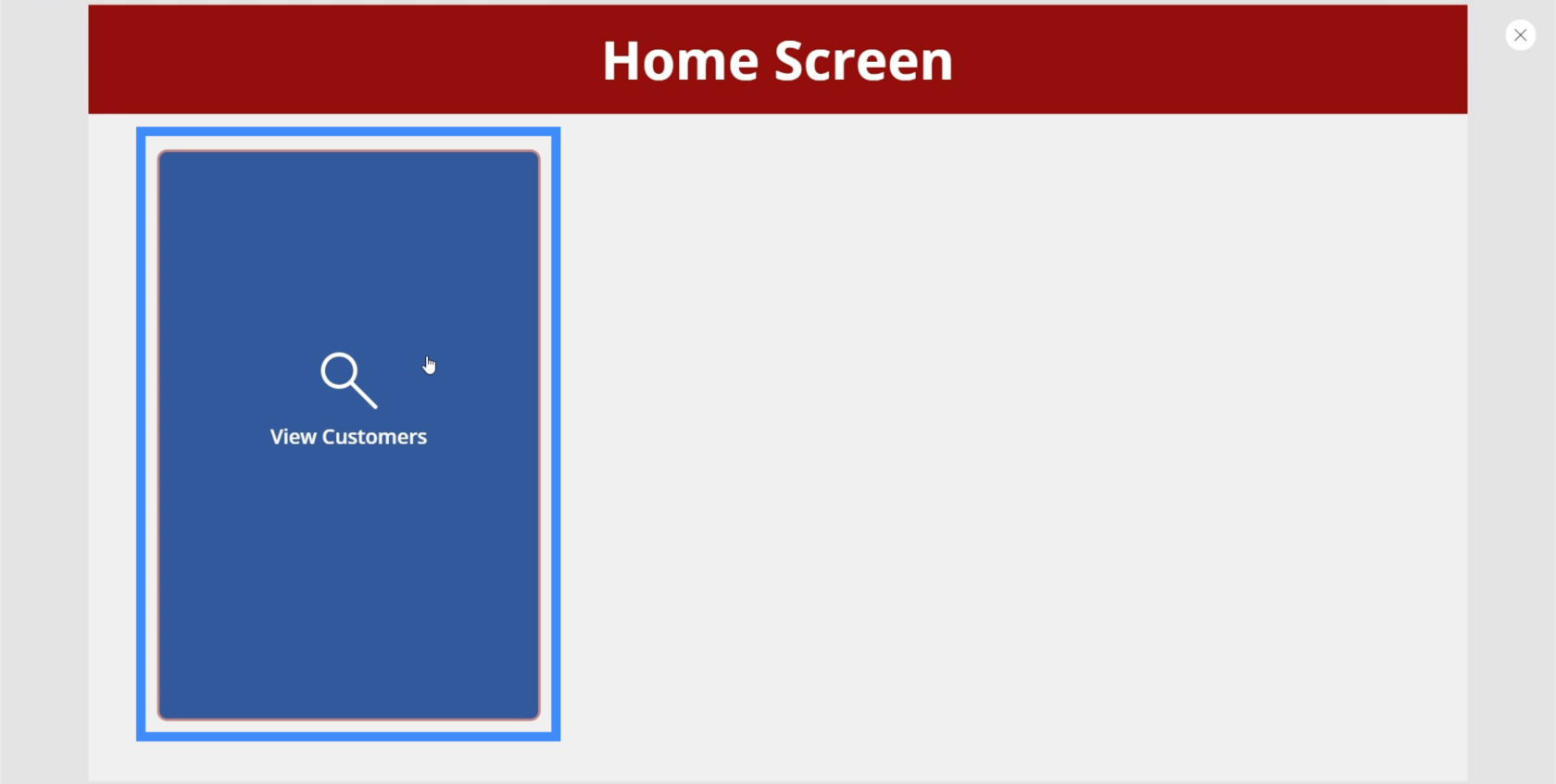
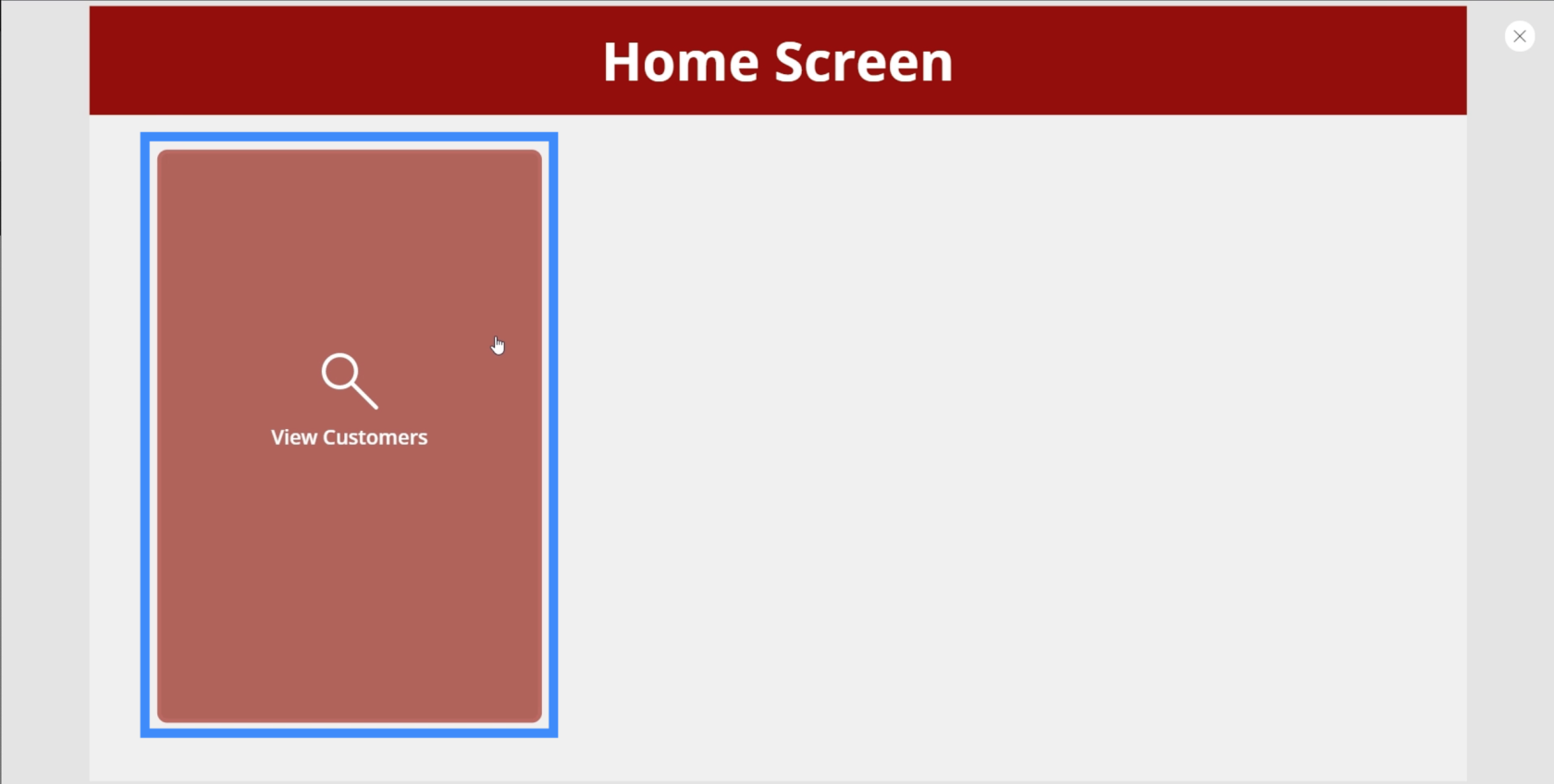
Коли ми натиснемо Enter, ви побачите, що кнопка тепер використовує потрібний нам колір.

Ще одна річ, яку нам потрібно виправити, це колір, який відображається, коли ви натискаєте кнопку. Як бачите, він стає білим, коли ви натискаєте на нього.

Найкращий спосіб це виправити — переконатися, що використана нами піктограма, яка є збільшувальним склом, не приховується під час натискання кнопки. Ми можемо зробити це, змінивши колір піктограми та встановивши для неї той самий колір, що й верхня панель.

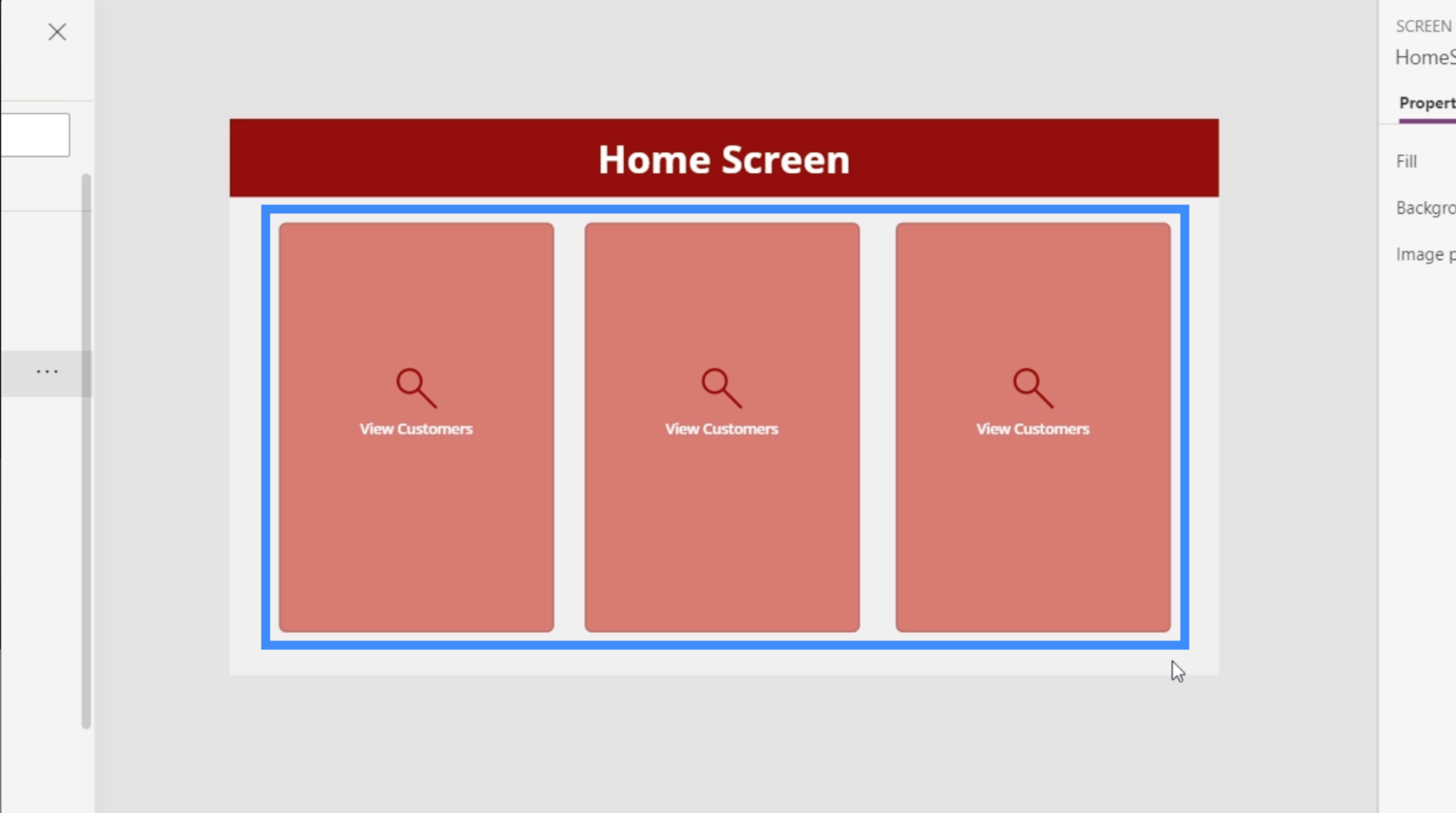
Оскільки нам потрібні три кнопки на головному екрані, нам потрібно буде скопіювати цю конкретну кнопку двічі. Для цього просто виділіть елементи та натисніть Ctrl + C, щоб скопіювати їх.

Потім просто натисніть Ctrl + V, щоб вставити ті самі елементи на цьому екрані. Зробіть те саме ще раз, щоб додати третю кнопку. Потім ми просто перетягнемо їх у потрібне місце, щоб переконатися, що екран виглядає добре.

Тепер давайте змінимо текст. Другий — «Додати нового клієнта», а третій — «Побачити агентів».

Тепер, коли у нас є три кнопки, давайте переконаємося, що вони дійсно кудись йдуть. Нам потрібно підготувати екран, де будуть розташовані ці кнопки.
Налаштування програм шляхом додавання галерей
Галерея — це колекція або список елементів, розміщених певним чином. Подумайте про свої контакти на мобільному телефоні. Це чудовий приклад галереї.
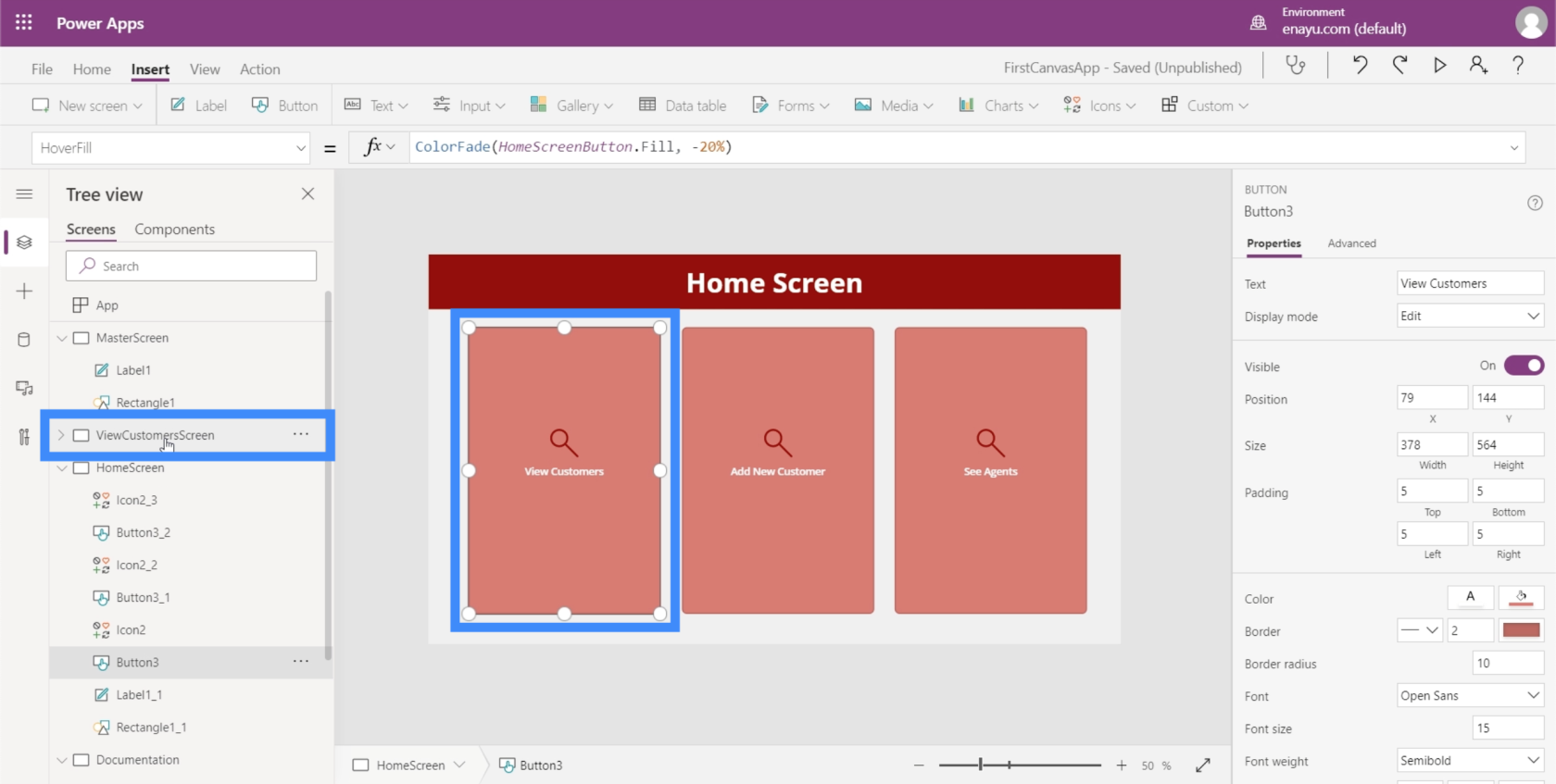
Перша кнопка на головному екрані призначена для перегляду клієнтів, тому ми збираємося створити новий екран, де буде ця кнопка. Цей екран стане чудовим місцем для галереї.
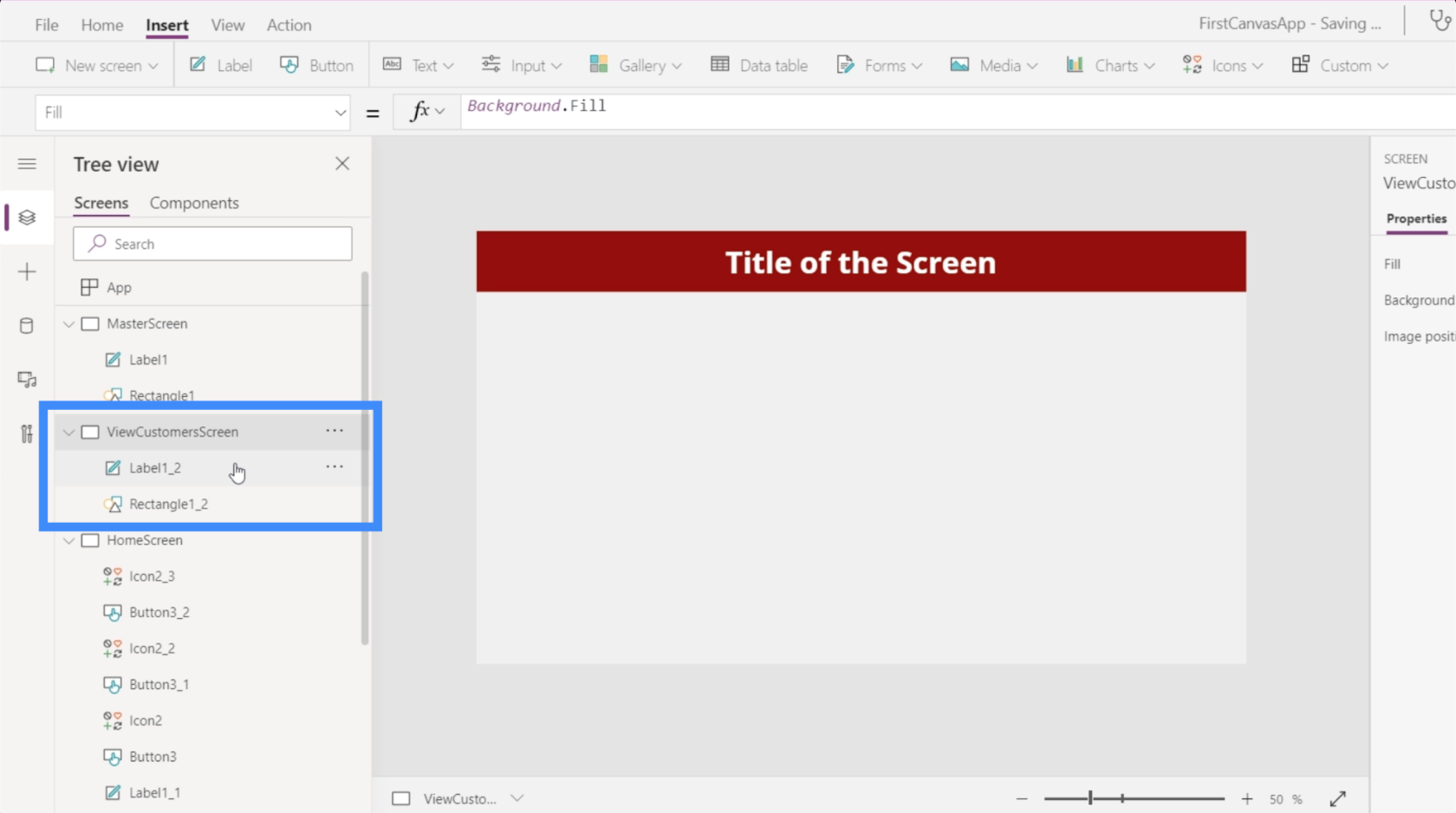
Як і з іншими екранами, ми скопіюємо головний екран і перейменуємо його на ViewCustomersScreen.

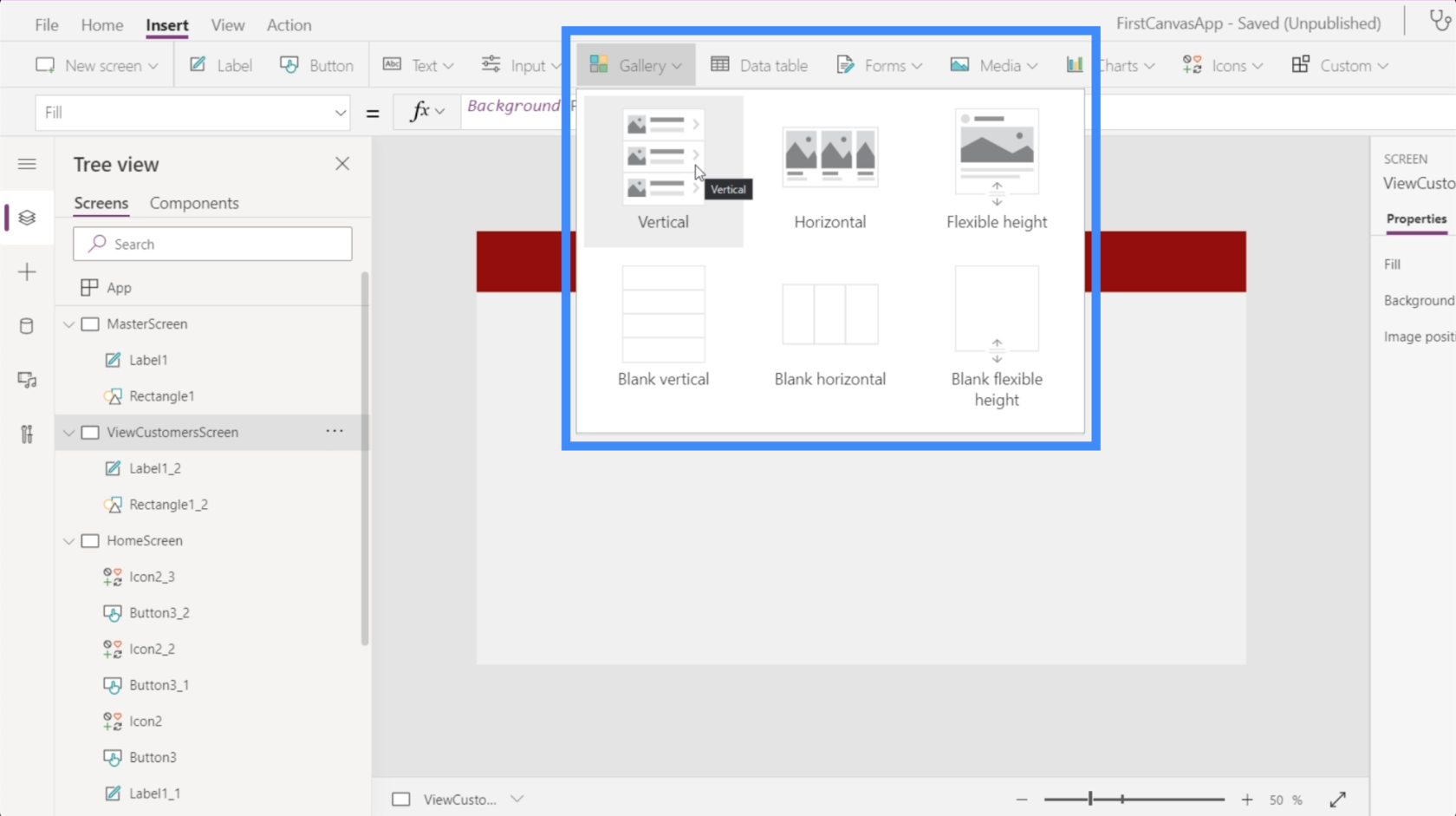
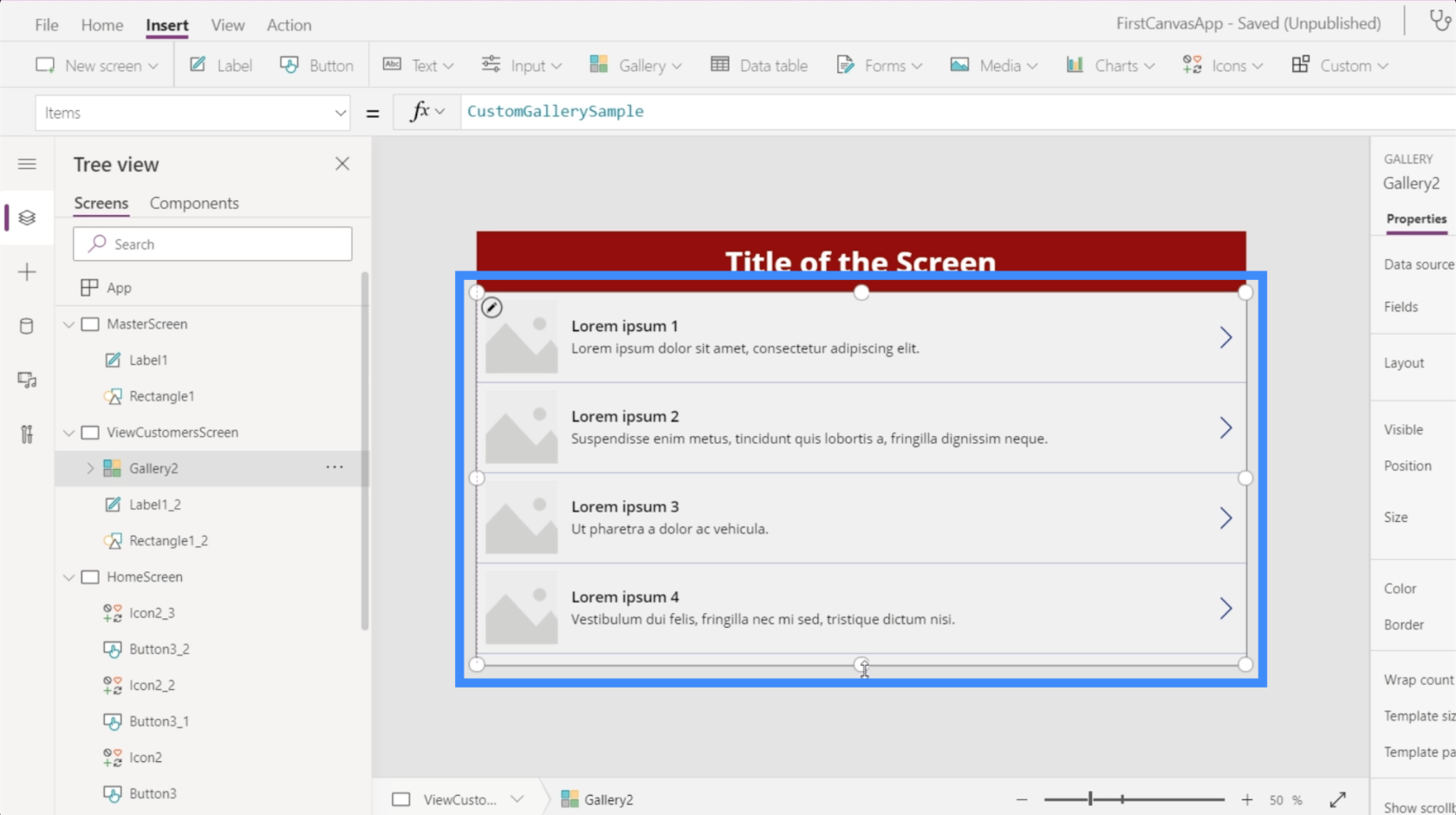
Далі ми клацнемо «Галерея» під кнопкою «Вставити». Галереї бувають різних форматів, але для цієї програми скористаємося вертикальним макетом.

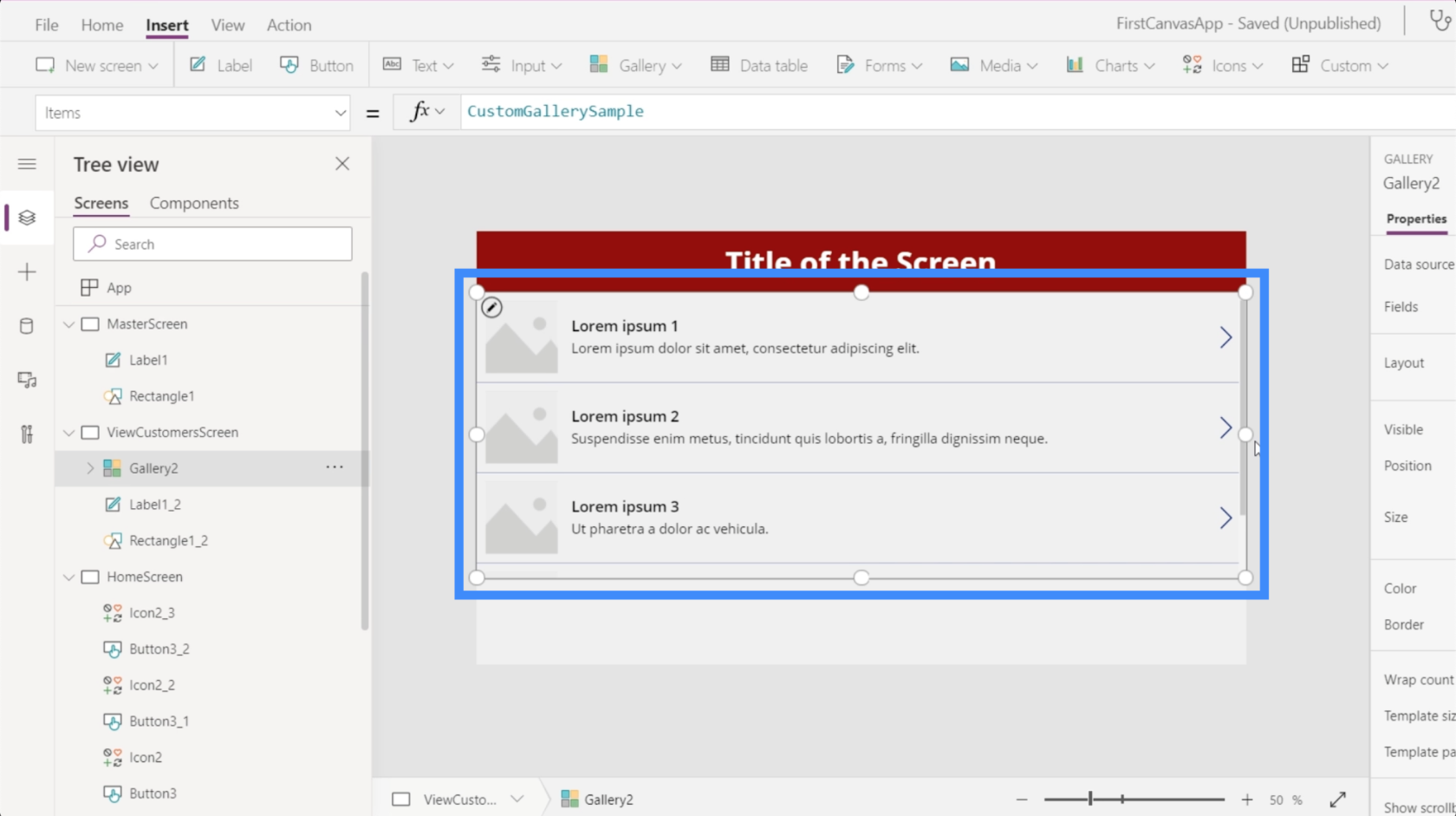
Ось так виглядає вертикальна галерея.

Як ви можете бачити, він показує лише три записи. Але якщо ви перетягнете галерею вниз, щоб заповнити весь екран, вона додасть записи, щоб заповнити простір.

Навіть якщо галерея наразі показує чотири порожні записи, це не означає, що ми можемо розмістити тут лише чотири набори даних. У PowerApps галереї автоматично створять точну кількість записів на основі даних.
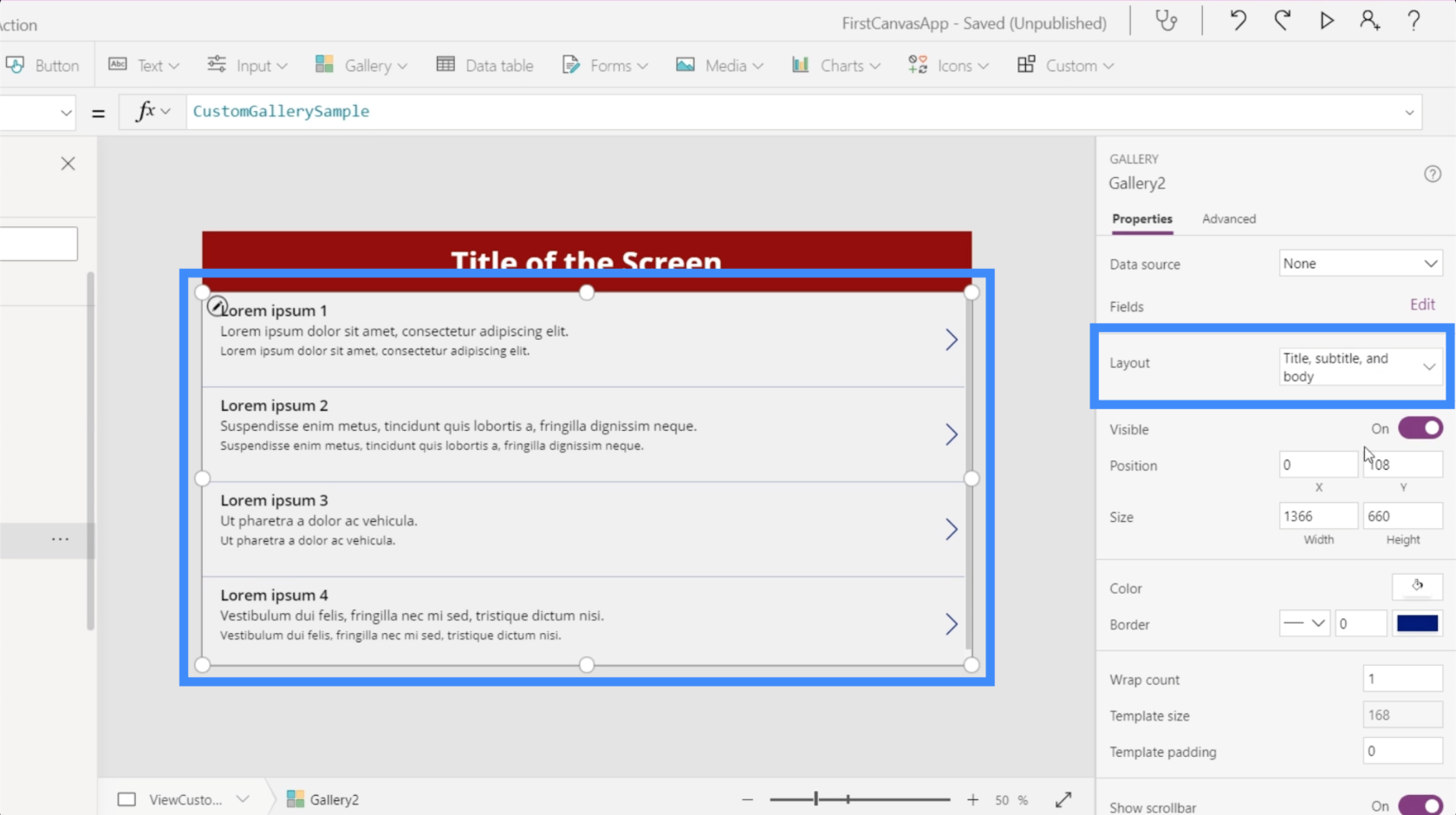
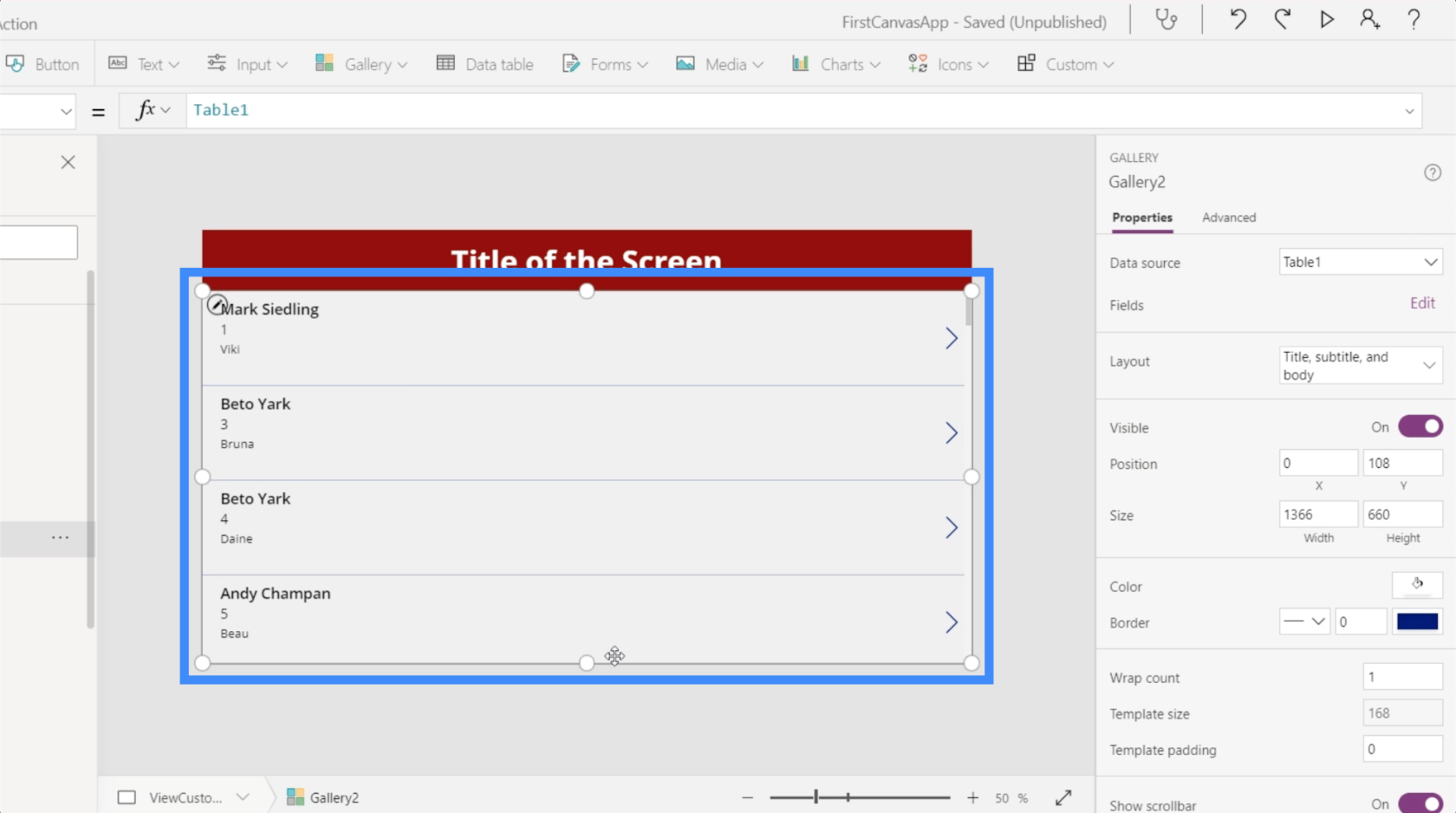
Оскільки наші дані не містять зображень, давайте змінимо макет на заголовок, підзаголовок і основний текст.

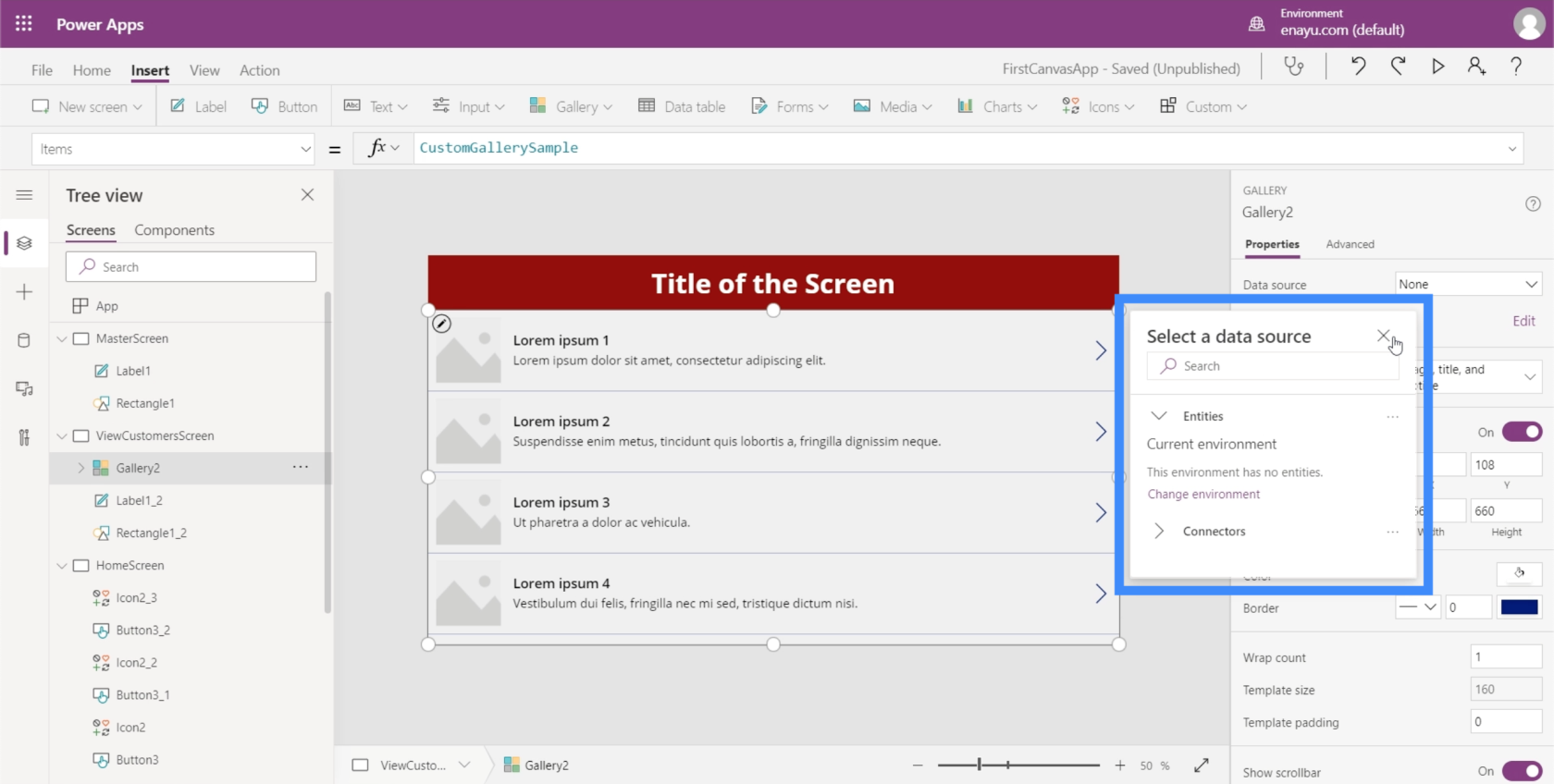
Наша поточна галерея ще не підключена до джерела даних, тому вона автоматично просить нас вибрати джерело даних, коли ми натискаємо на галерею.

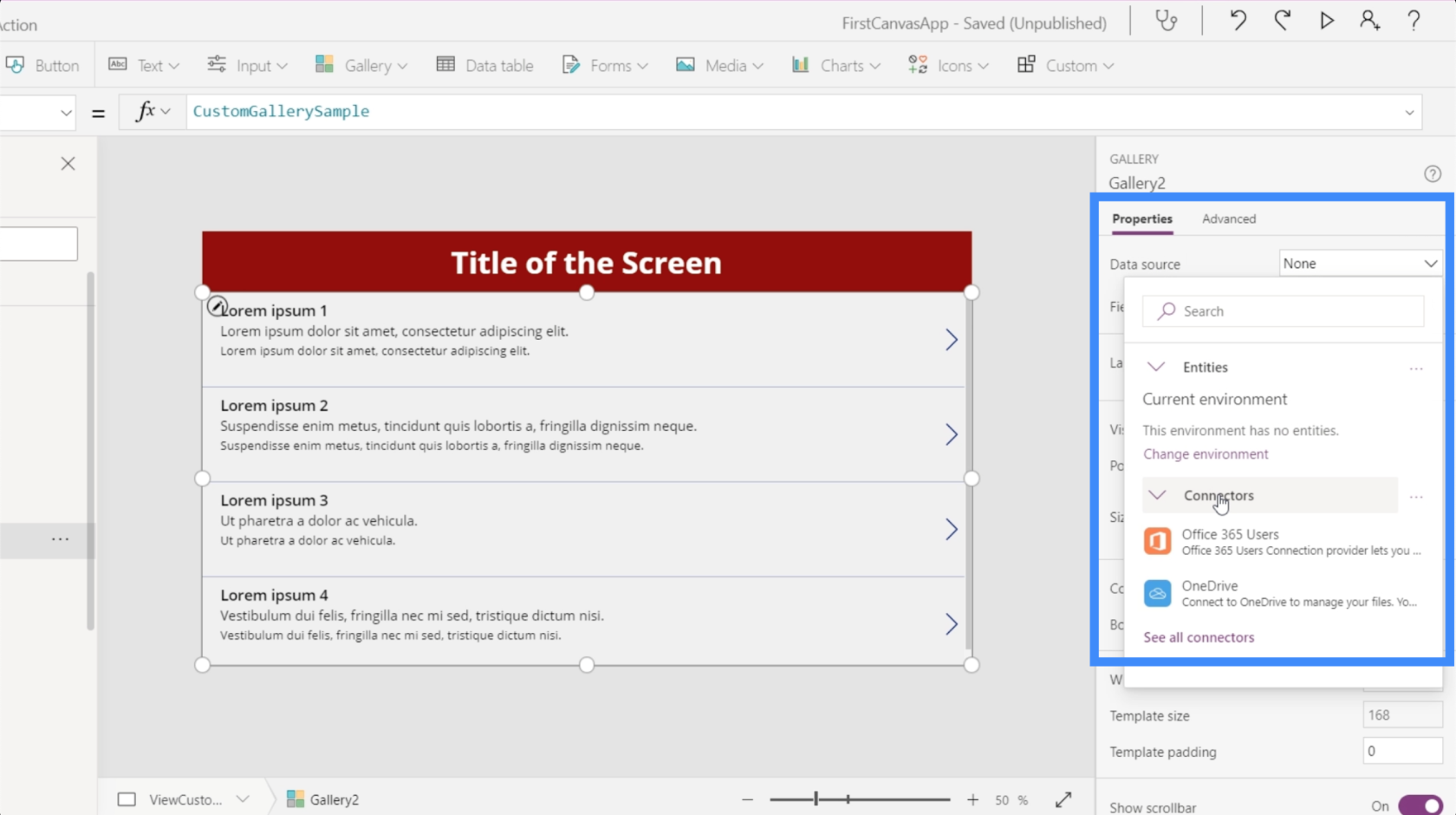
Якщо це спливаюче вікно не з’являється автоматично, ви можете додати джерело даних на панелі властивостей праворуч.

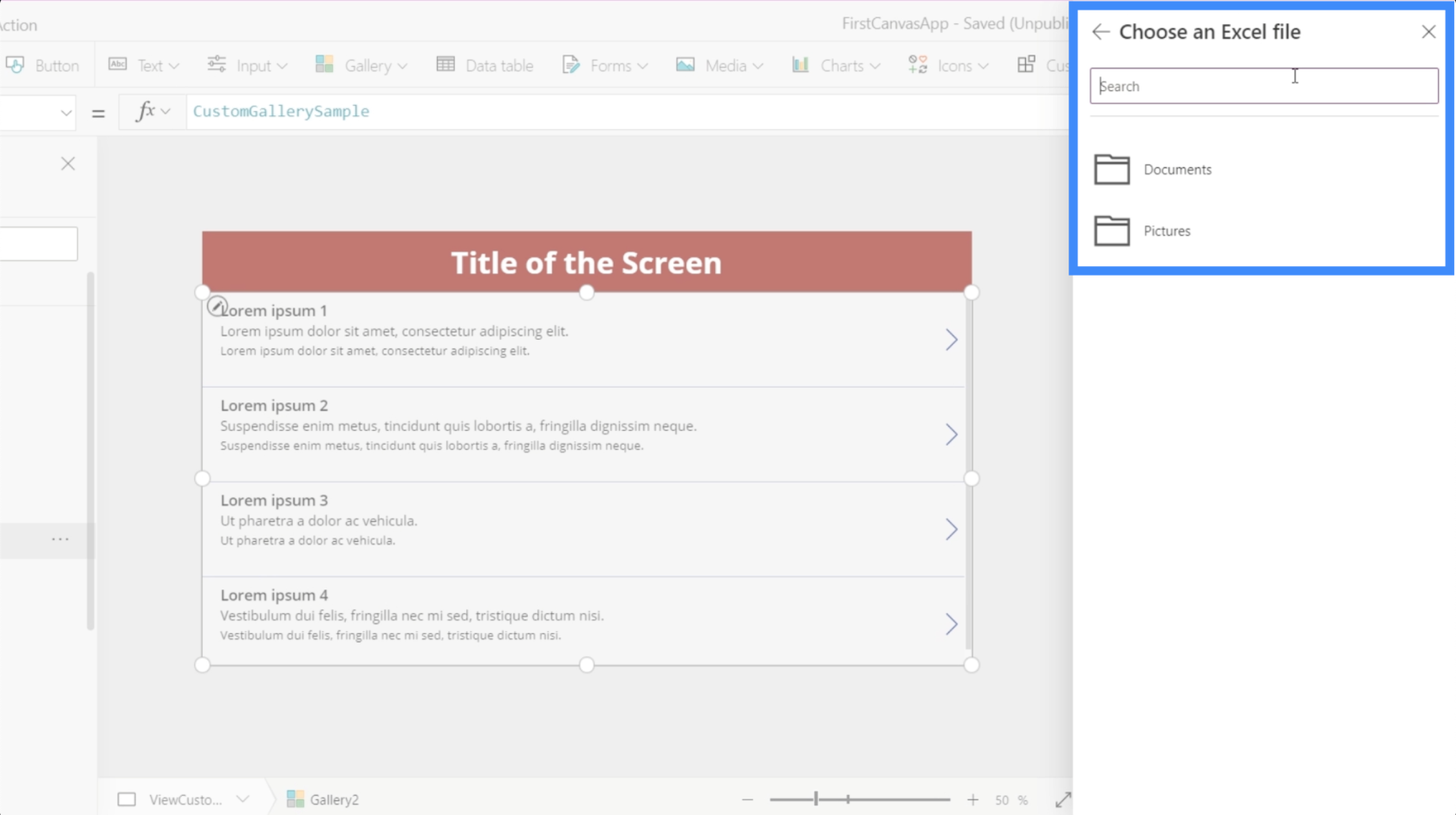
Після вибору джерела просто відкрийте папку, де можна знайти вихідний файл.

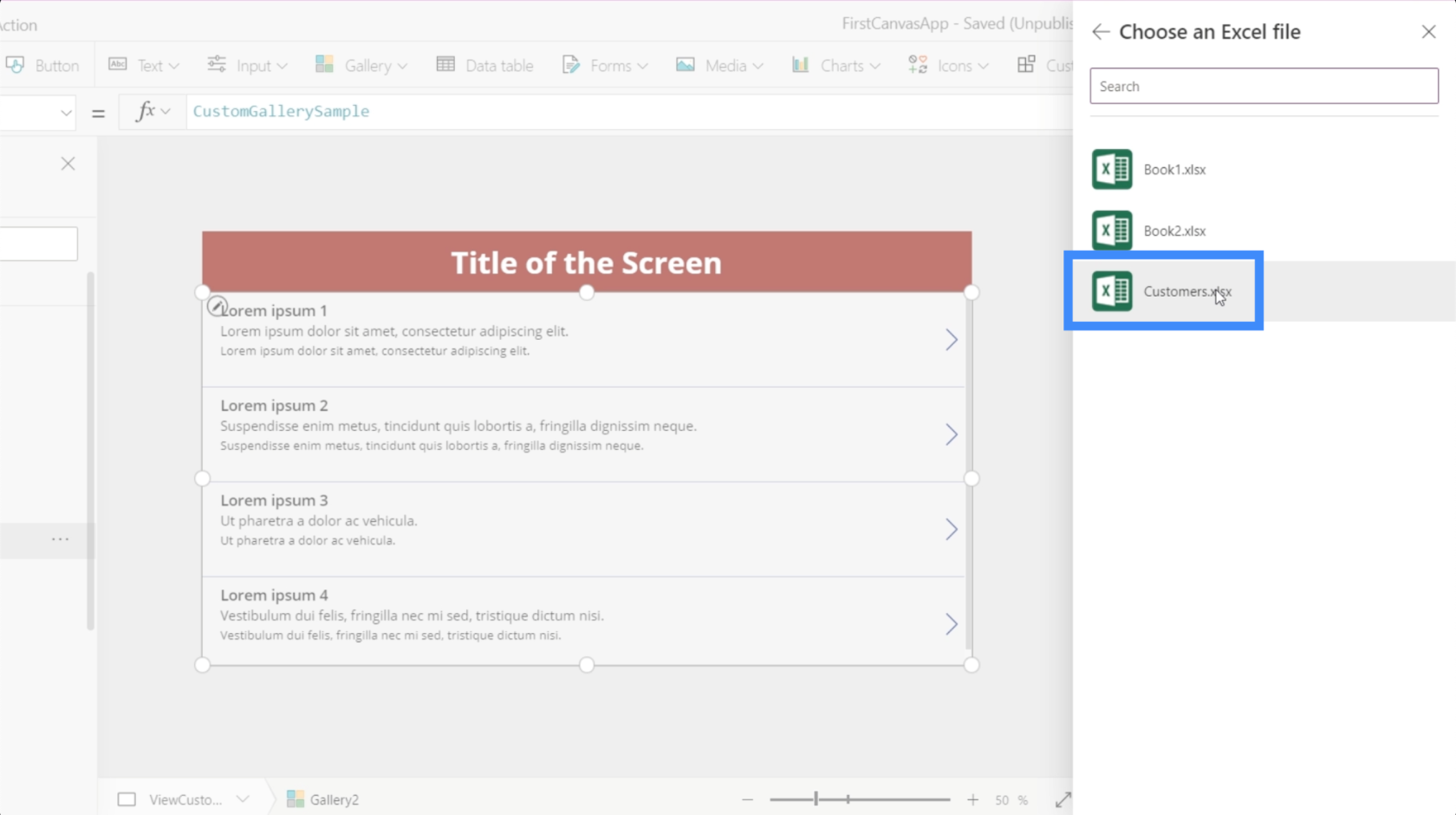
Ми будемо використовувати дані в цьому файлі клієнтів.

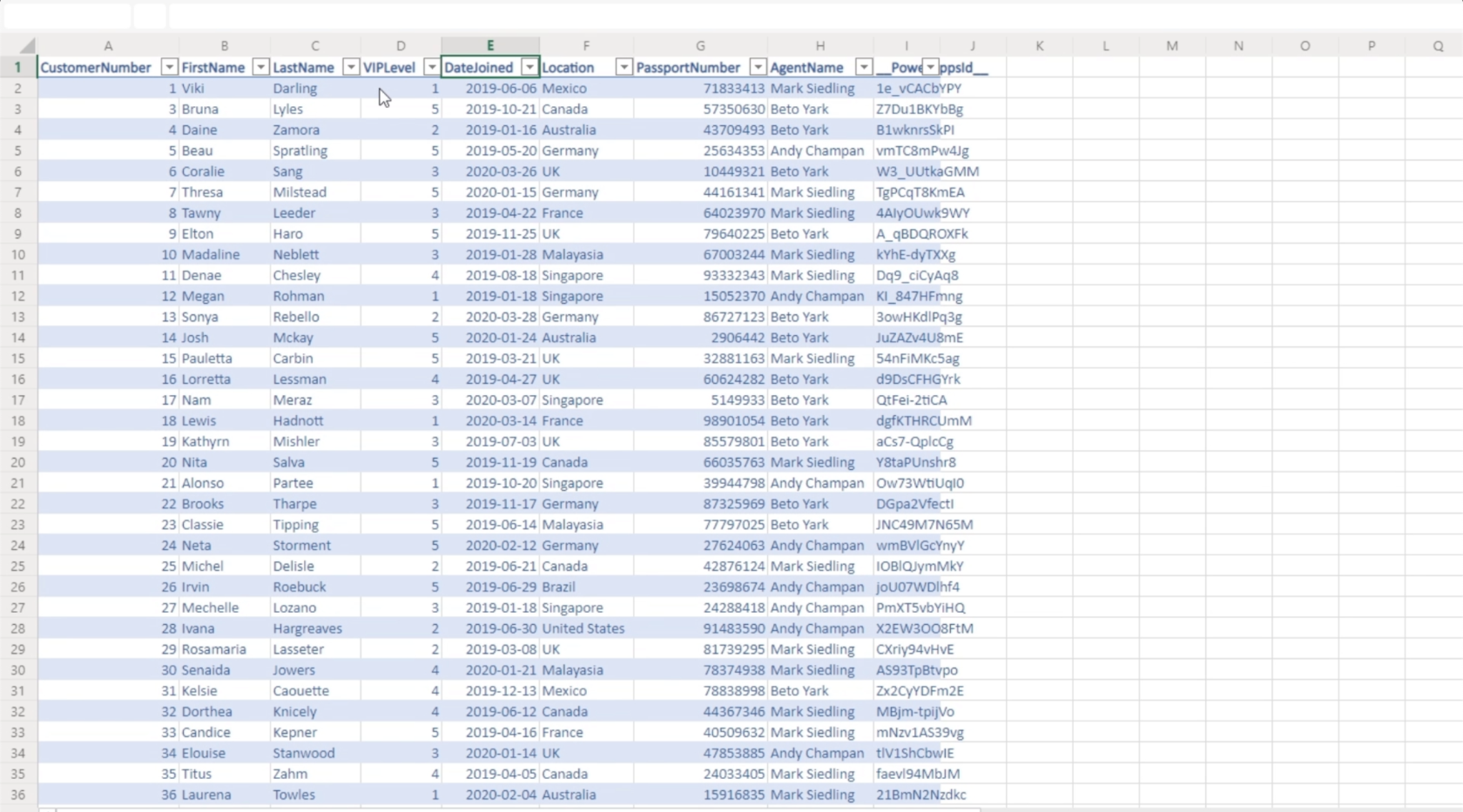
Ось що в електронній таблиці. Це дані, які ми хочемо відобразити в нашій галереї.

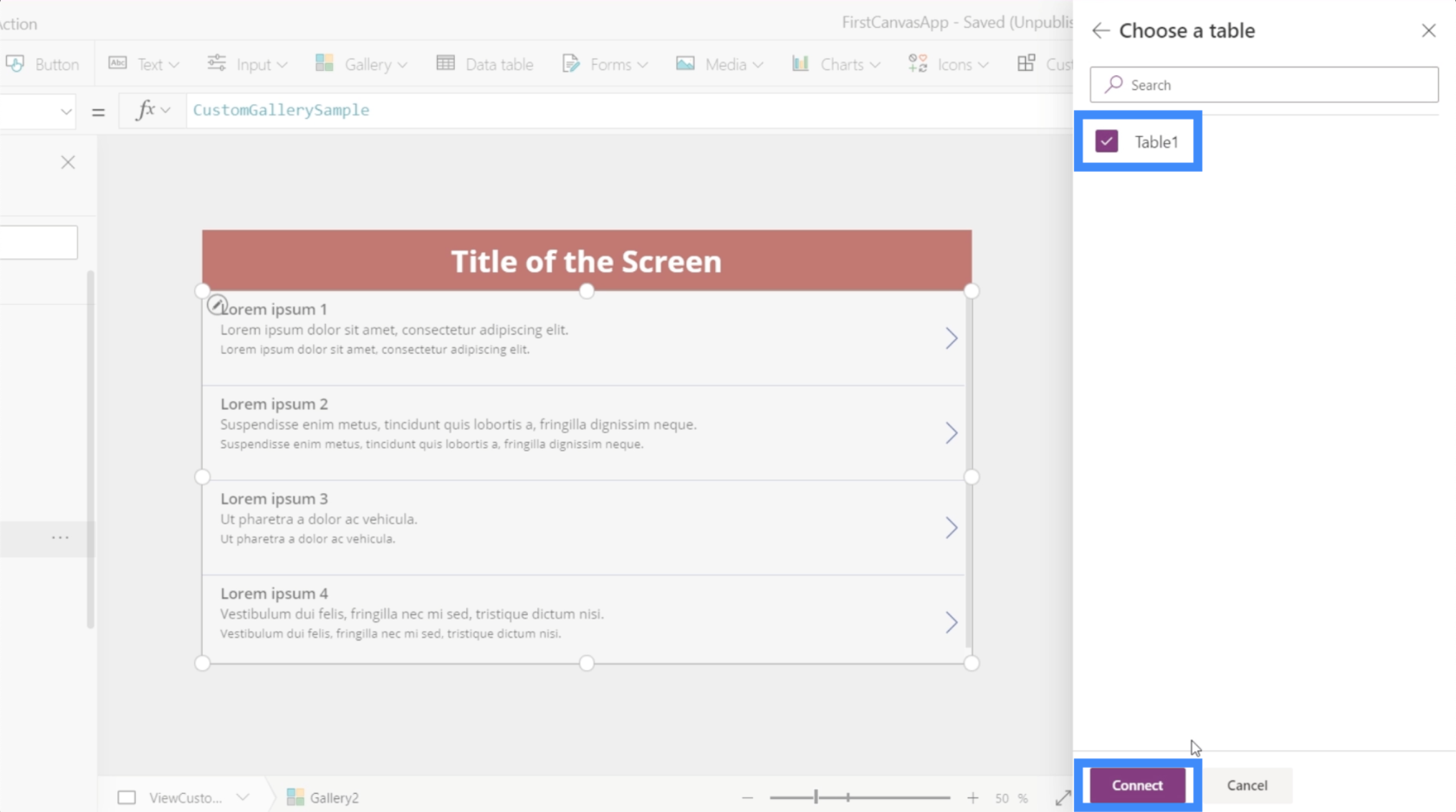
Коли я натискаю на це, я можу вибрати стіл.

І як тільки я виберу цю таблицю, дані в ній відображатимуться в галереї.

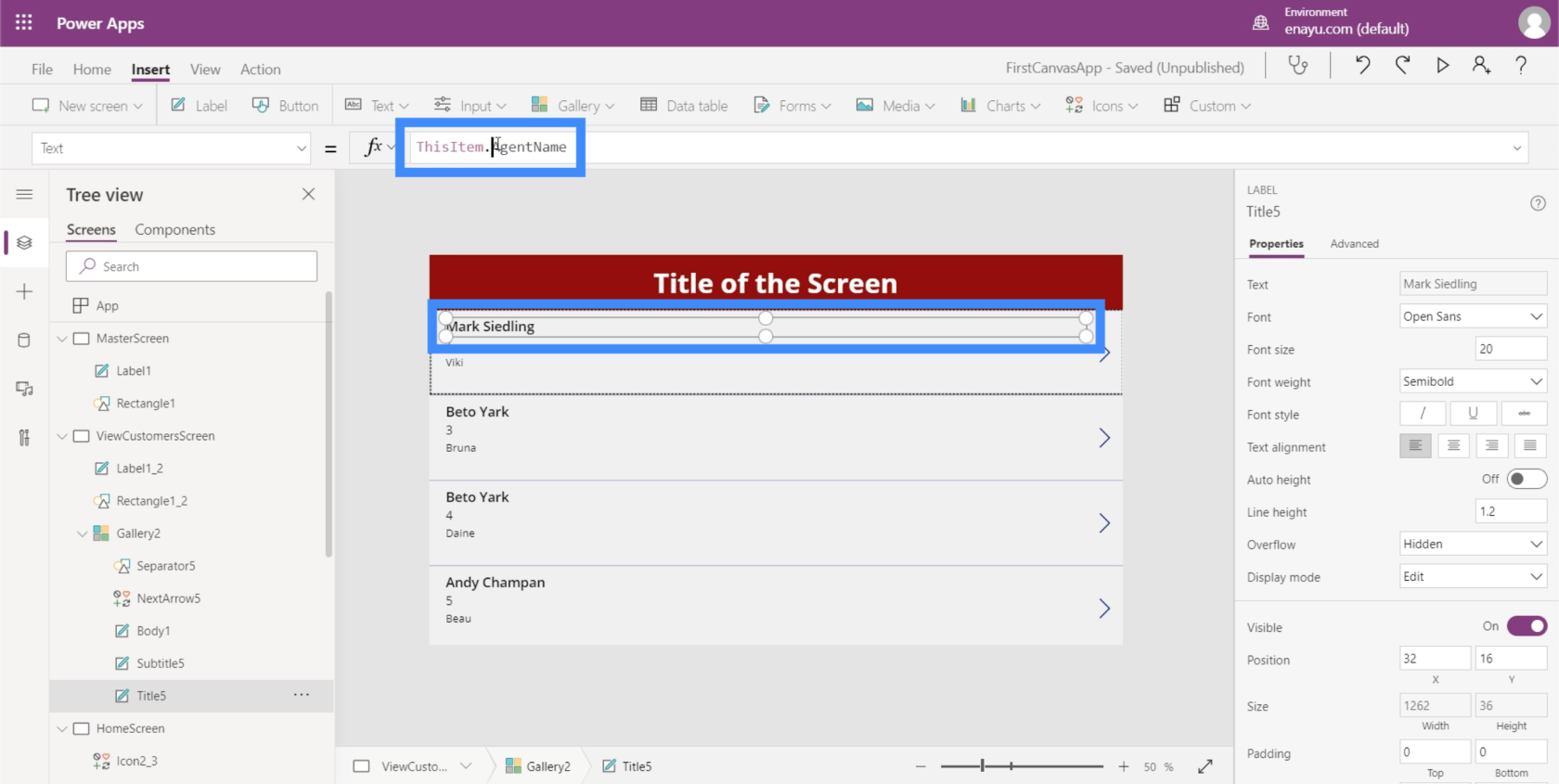
Наразі вгорі кожного елемента в галереї відображається ім’я агента.

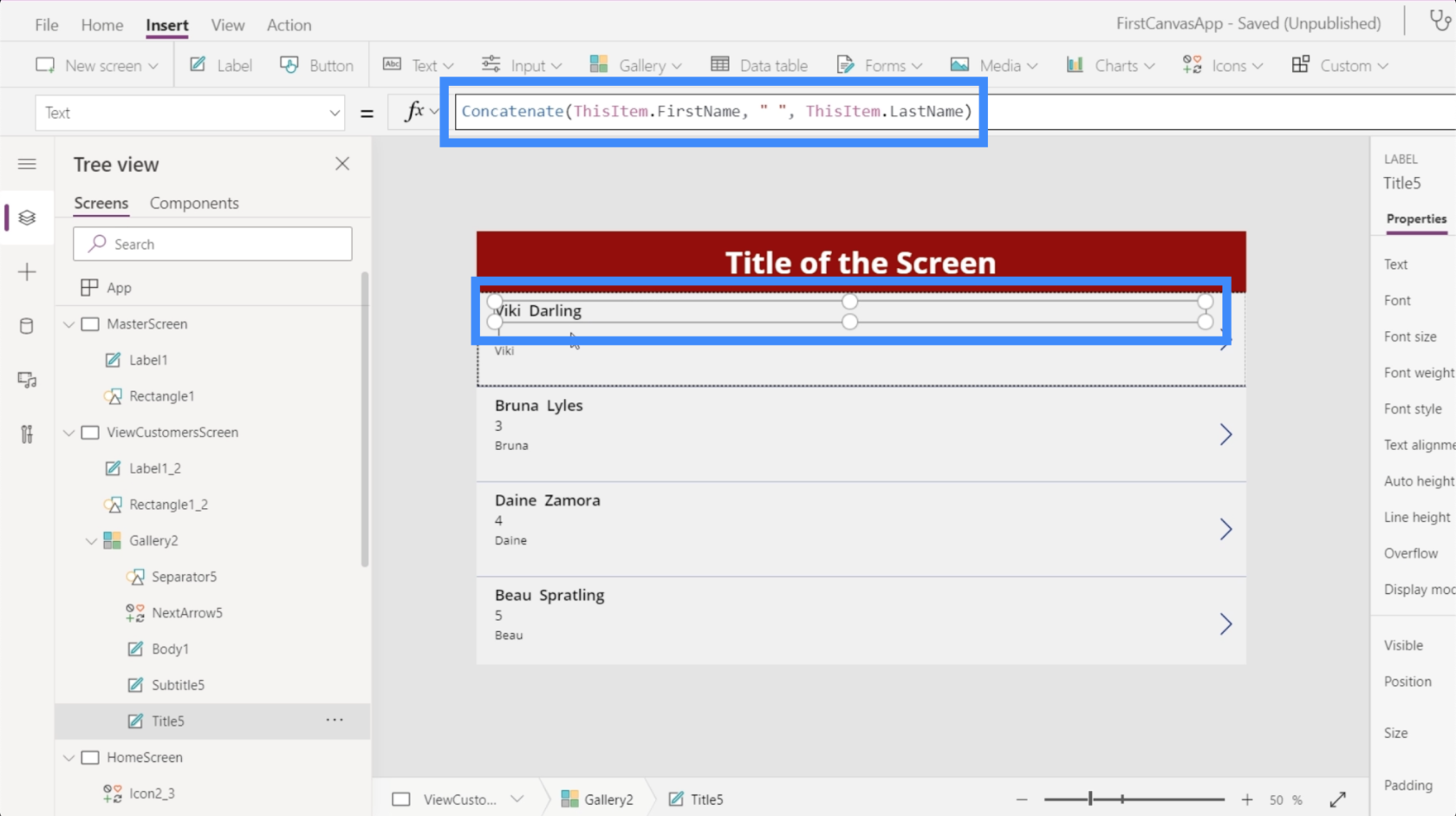
Однак це має більше сенсу, якщо ми покажемо ім’я та прізвище зверху. Отже, давайте змінимо це, перейшовши до панелі формул. Оскільки ім’я та прізвище знаходяться в двох окремих стовпцях, ми збираємося використовувати Concatenate.

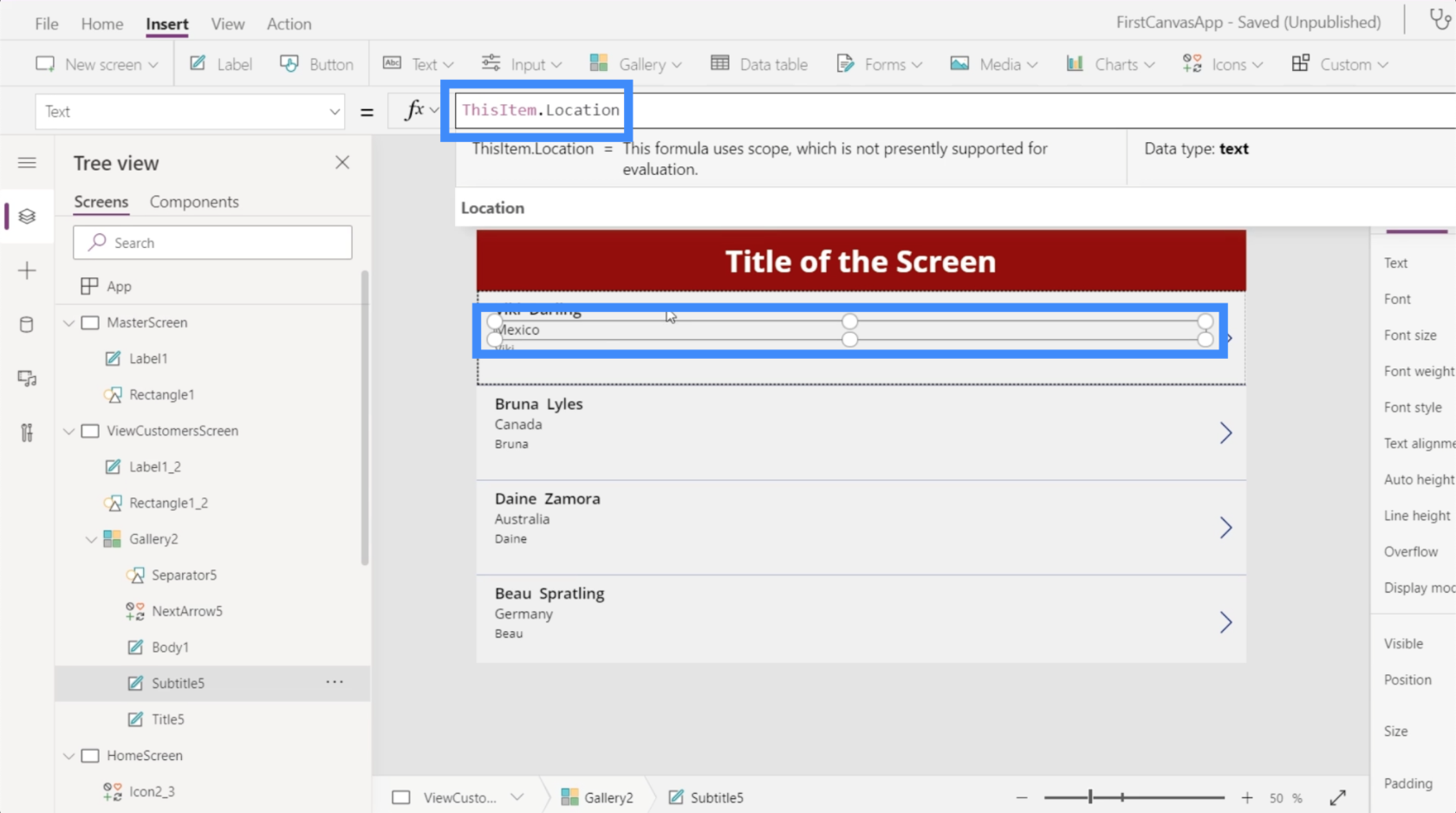
Найцікавіше у вибраному нами макеті те, що він дає нам більше місця для розміщення додаткової інформації на кожній картці. Тож ми можемо розмістити місцезнаходження клієнта тут, у другому рядку.

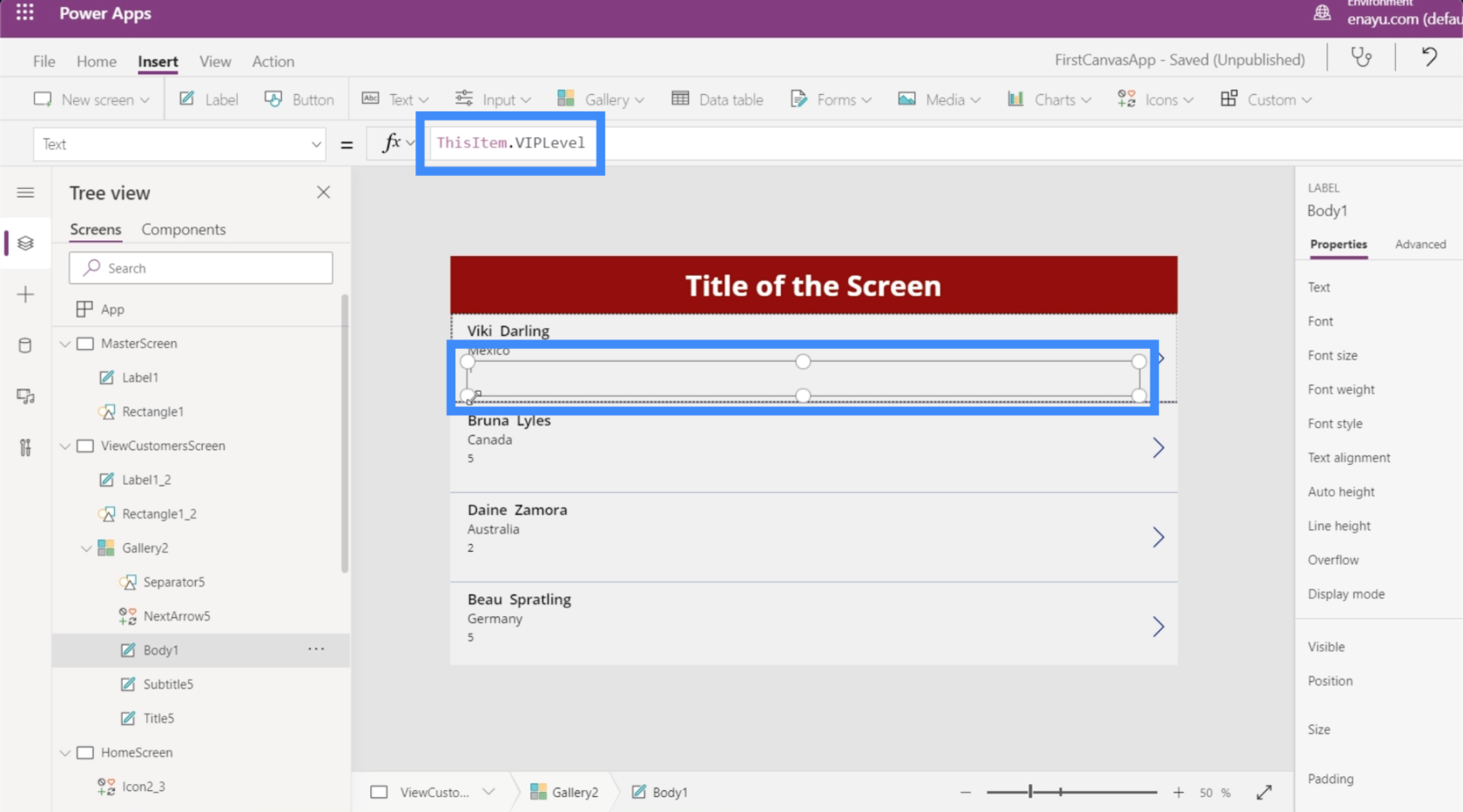
Тоді ми можемо використовувати VIP-рівень на третій лінії.

Перевагою створення нового полотна, особливо в режимі планшета, є обсяг простору, з яким ми можемо працювати. Для цієї галереї, наприклад, у нас залишилося дуже багато місця, навіть якщо ми вже відображаємо досить багато інформації на кожній картці.
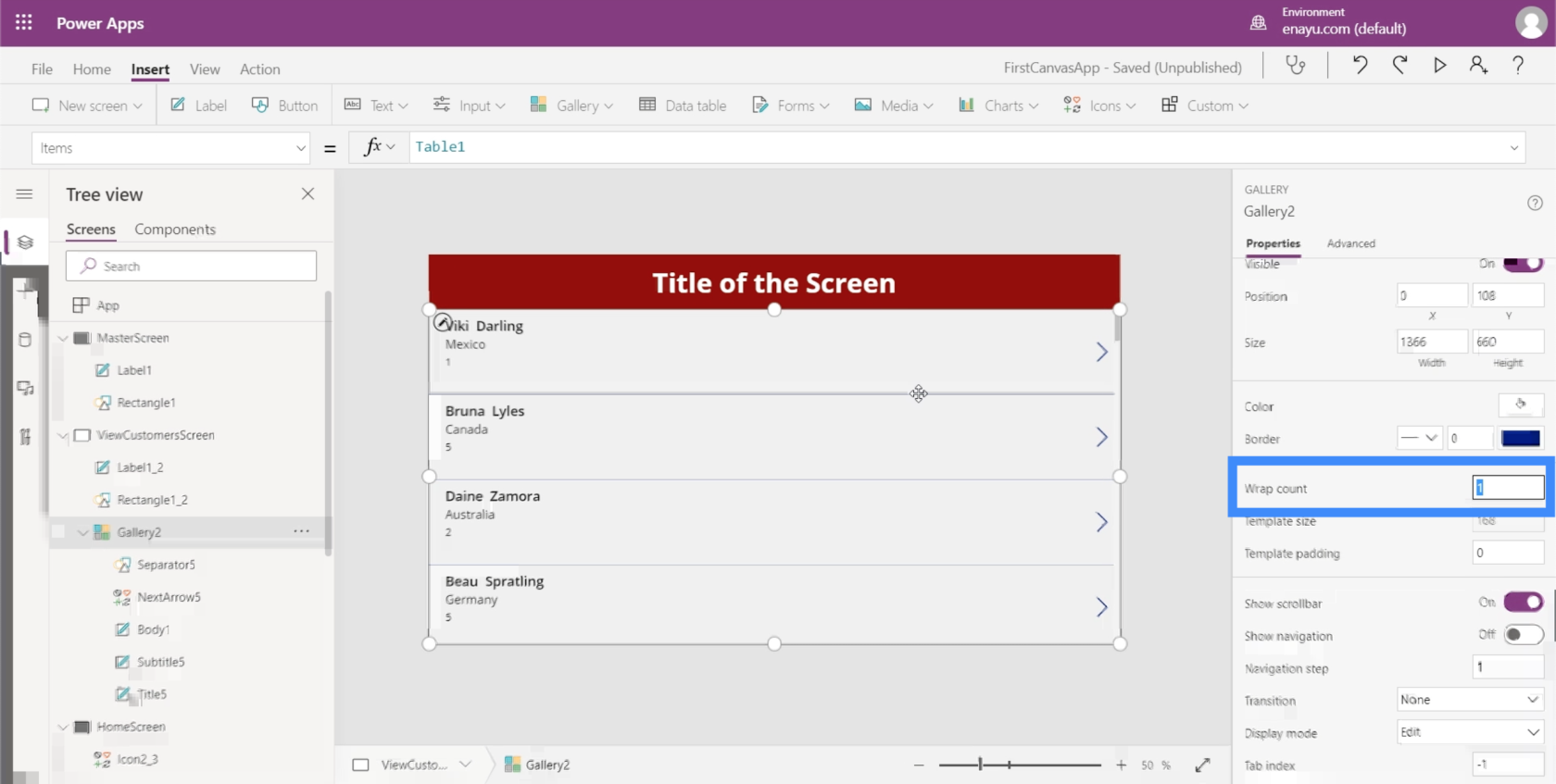
Отже, давайте максимізуємо простір, змінивши кількість обертань. Ми можемо зробити це тут, на панелі властивостей.

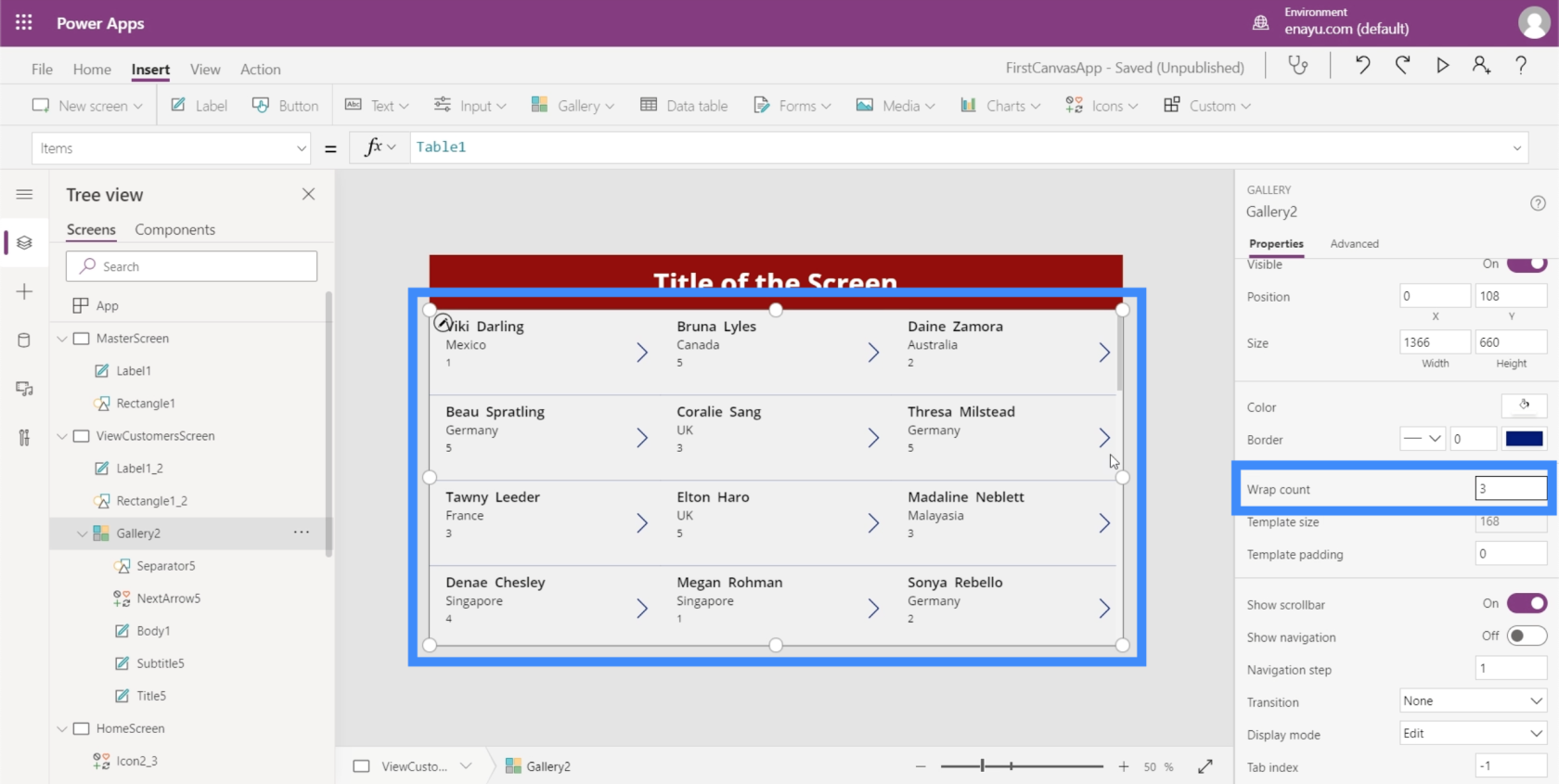
Давайте змінимо це на 3 замість 1, щоб у нас була галерея з кількома стовпцями.

Це полегшує побачити більше з одного погляду.
Додавання навігації до кнопок і значків
Тепер, коли у нас є кілька екранів для роботи, ми можемо почати додавати навігацію, яка переведе нас від одного екрана до іншого.
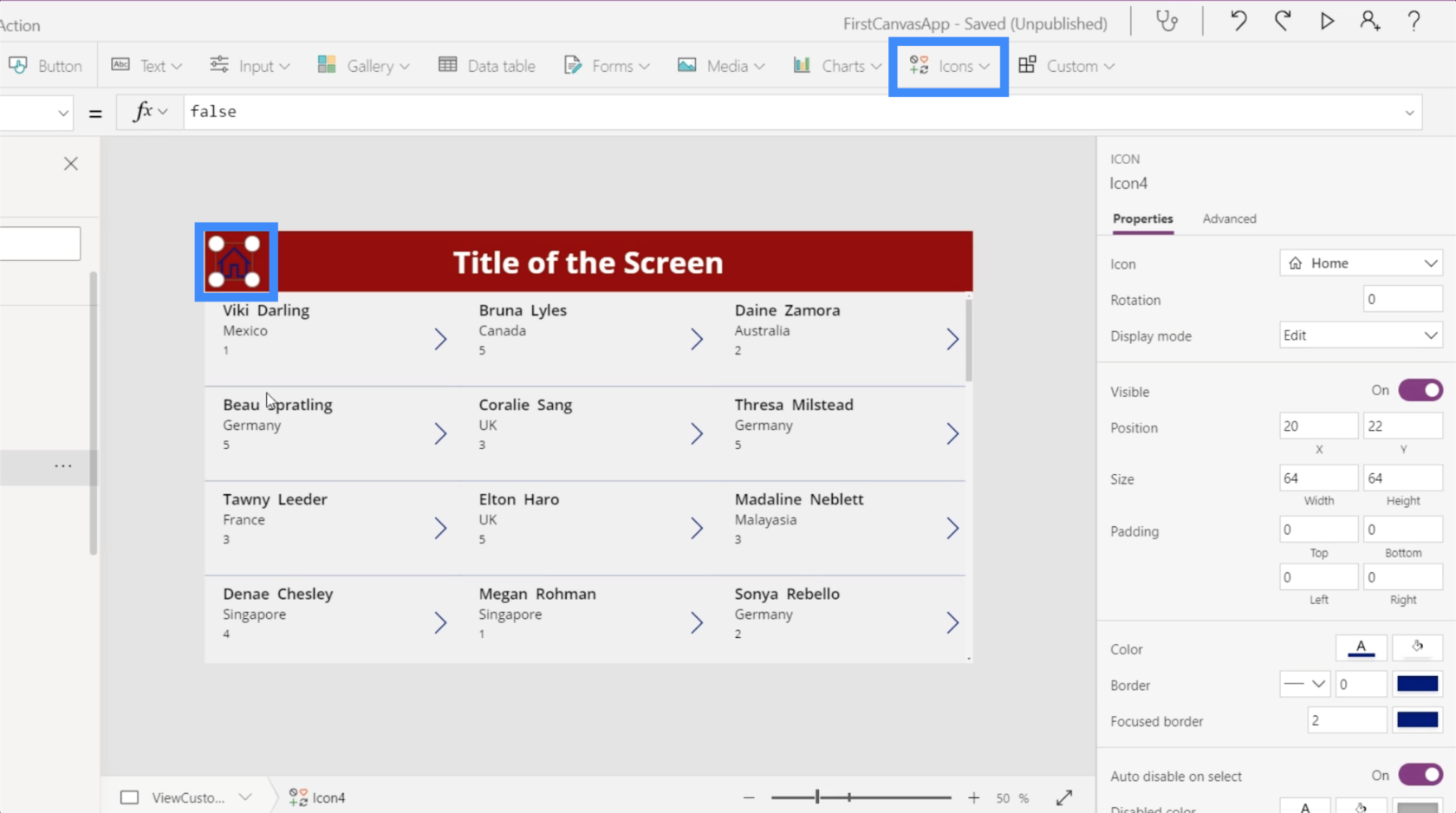
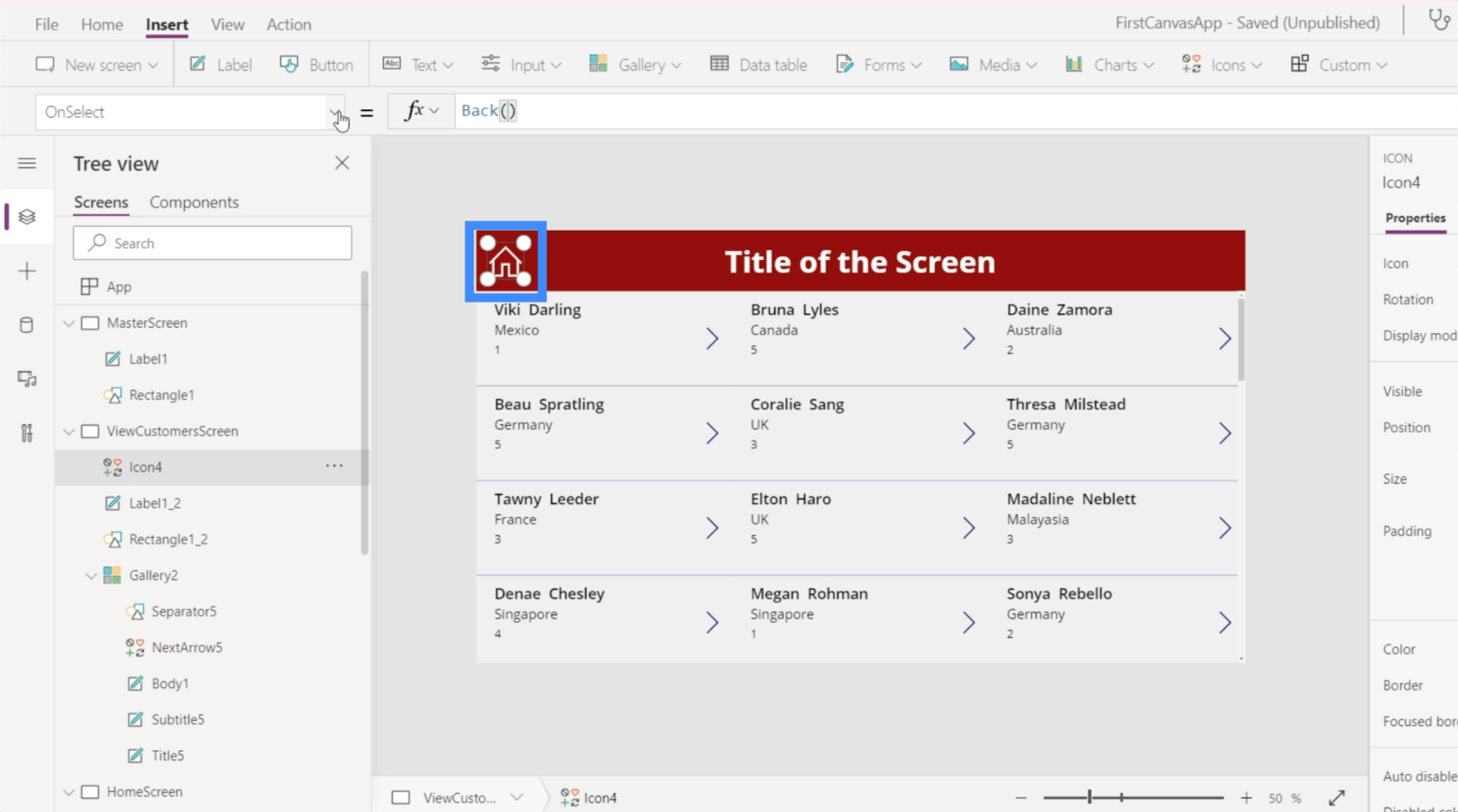
Для початку давайте додамо піктограму будинку, натиснувши «Піктограми» під стрічкою «Вставити». Ми розмістимо його вгорі екрана перегляду клієнтів.

Давайте зробимо цей значок білим, оскільки у нас єколір.

Щойно ми додамо навігацію, клацання по цій піктограмі головного екрана поверне нас прямо на головний екран. Ми також додамо деяку навігацію тут, на кнопку «Переглянути клієнтів» на головному екрані, яка переведе нас на екран «Переглянути клієнтів».

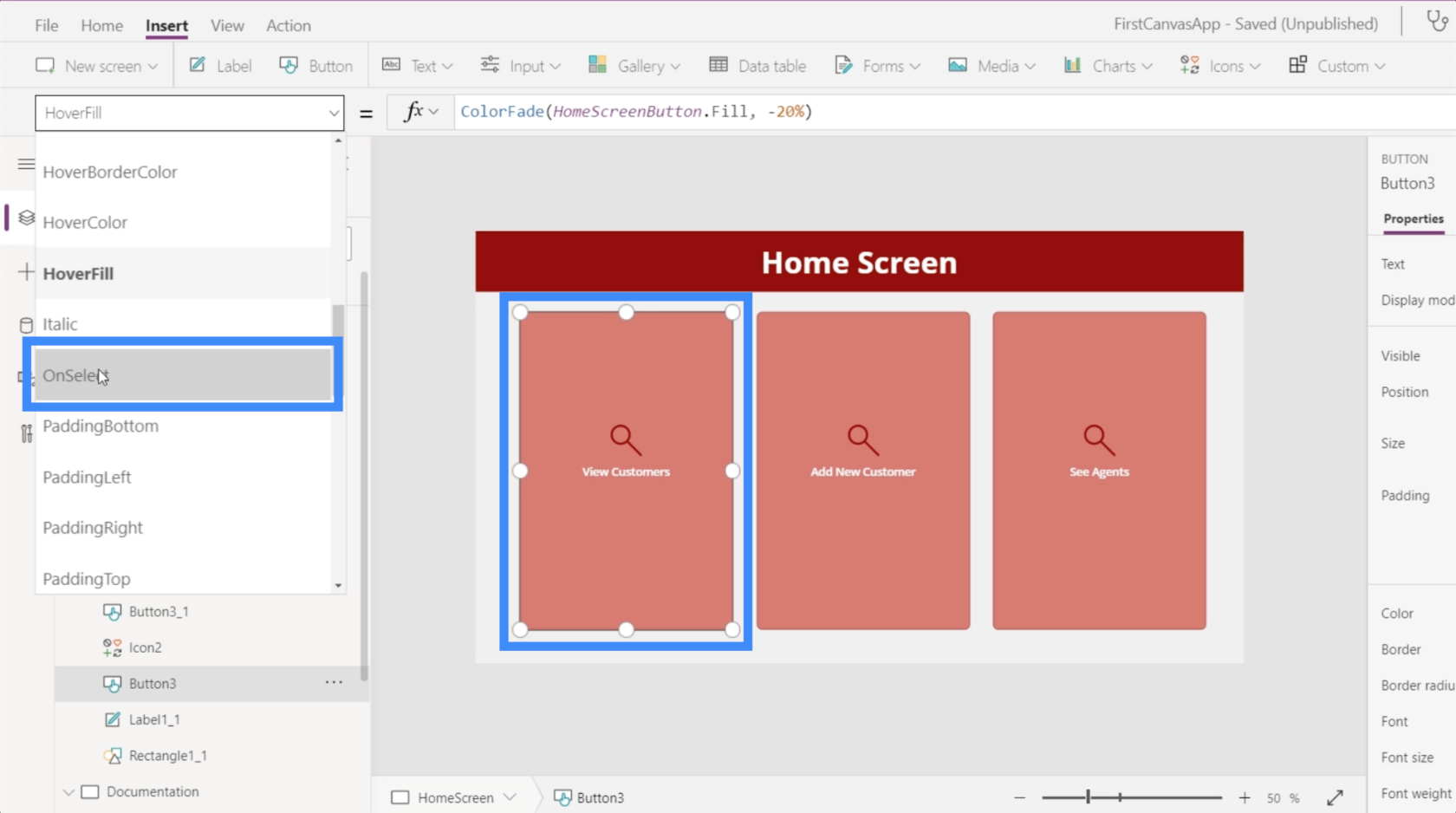
Давайте почнемо з того, що виділимо кнопку «Переглянути клієнтів», а потім пошукаємо OnSelect у спадному списку властивостей. Це встановить тригер для нашої навігації.

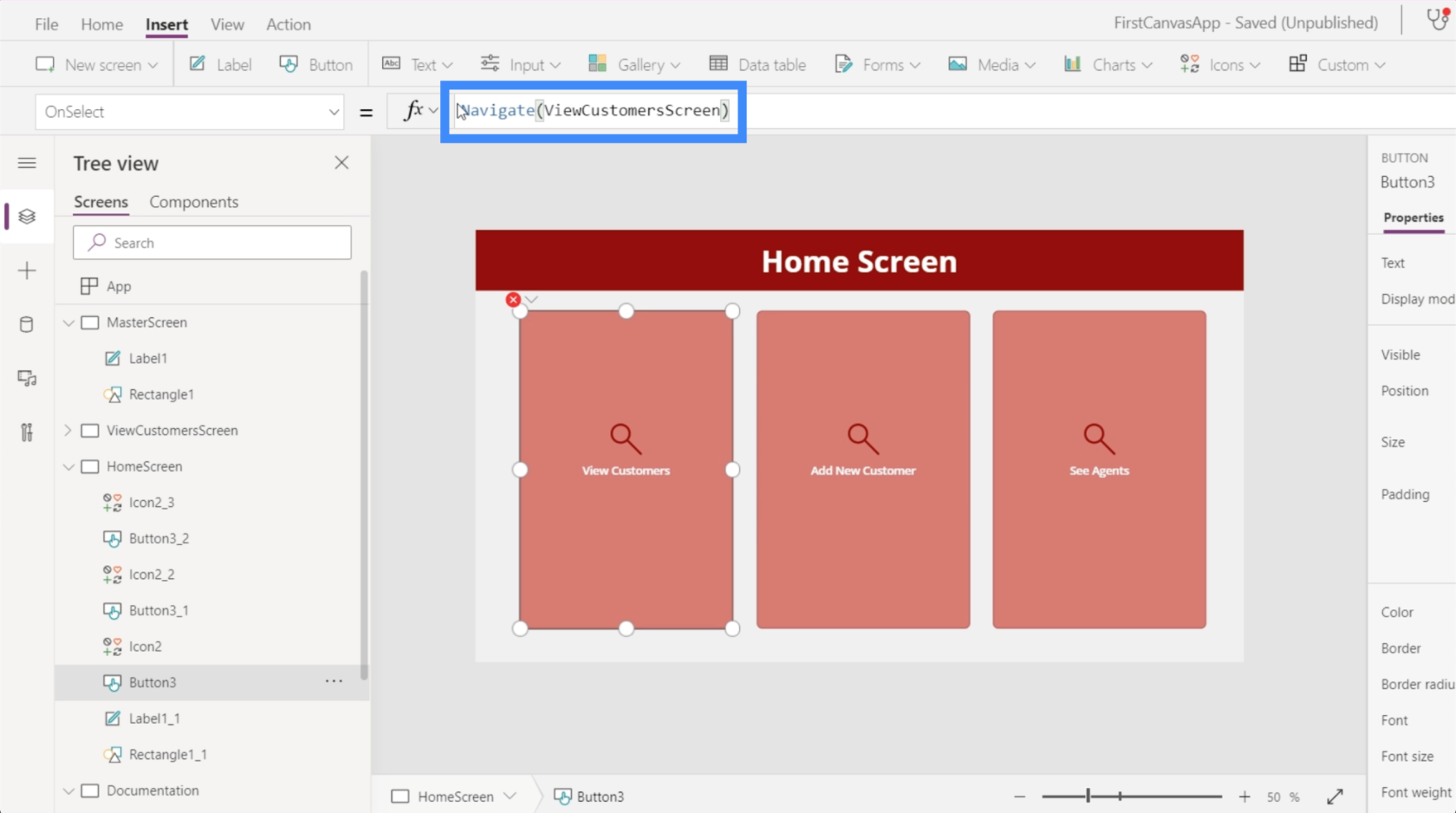
Потім у рядку формул ми використаємо Navigate та посилатимемося на екран, до якого хочемо перейти, тобто ViewCustomersScreen.

Після того, як це буде встановлено, ми переходитимемо до галереї, яку ми налаштовуємо щоразу, коли натискаємо кнопку «Переглянути клієнтів».

Тепер перейдемо до екрана перегляду клієнтів. Нам потрібно переконатися, що коли користувач натискає цю піктограму головного екрана, він повертається на головний екран.

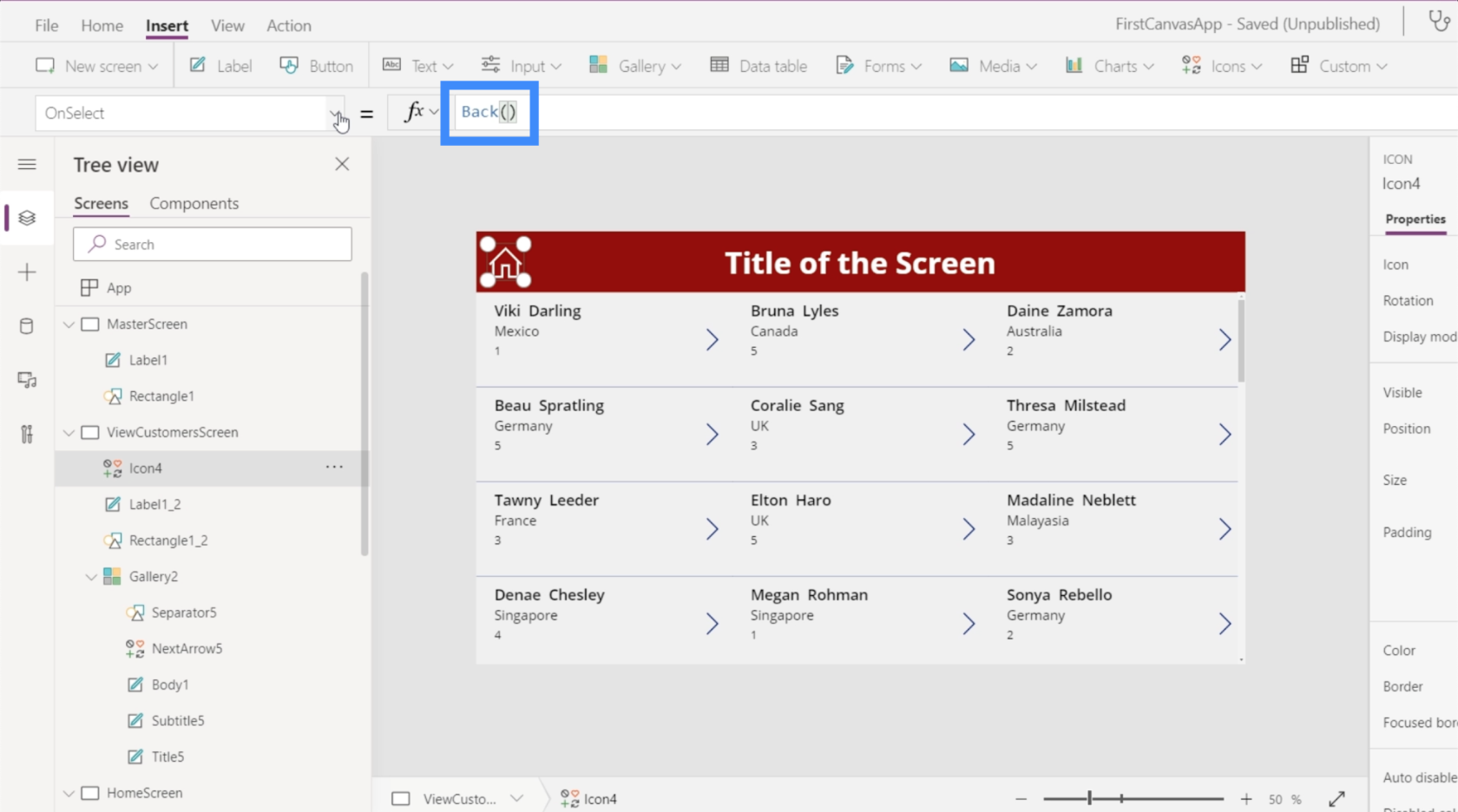
Це можна зробити двома способами. По-перше, ми можемо використовувати Назад. Це фактично повертає вас до останнього екрана, який ви відвідали.

Проблема з цією командою полягає в тому, що в цій програмі є кілька екранів. Це означає, що ми не обов’язково будемо весь час переходити з головного екрана. Отже, ця команда, ймовірно, була б більш підходящою, якби ми мали тут кнопку або піктограму «Назад» замість піктограми «Домашня сторінка».
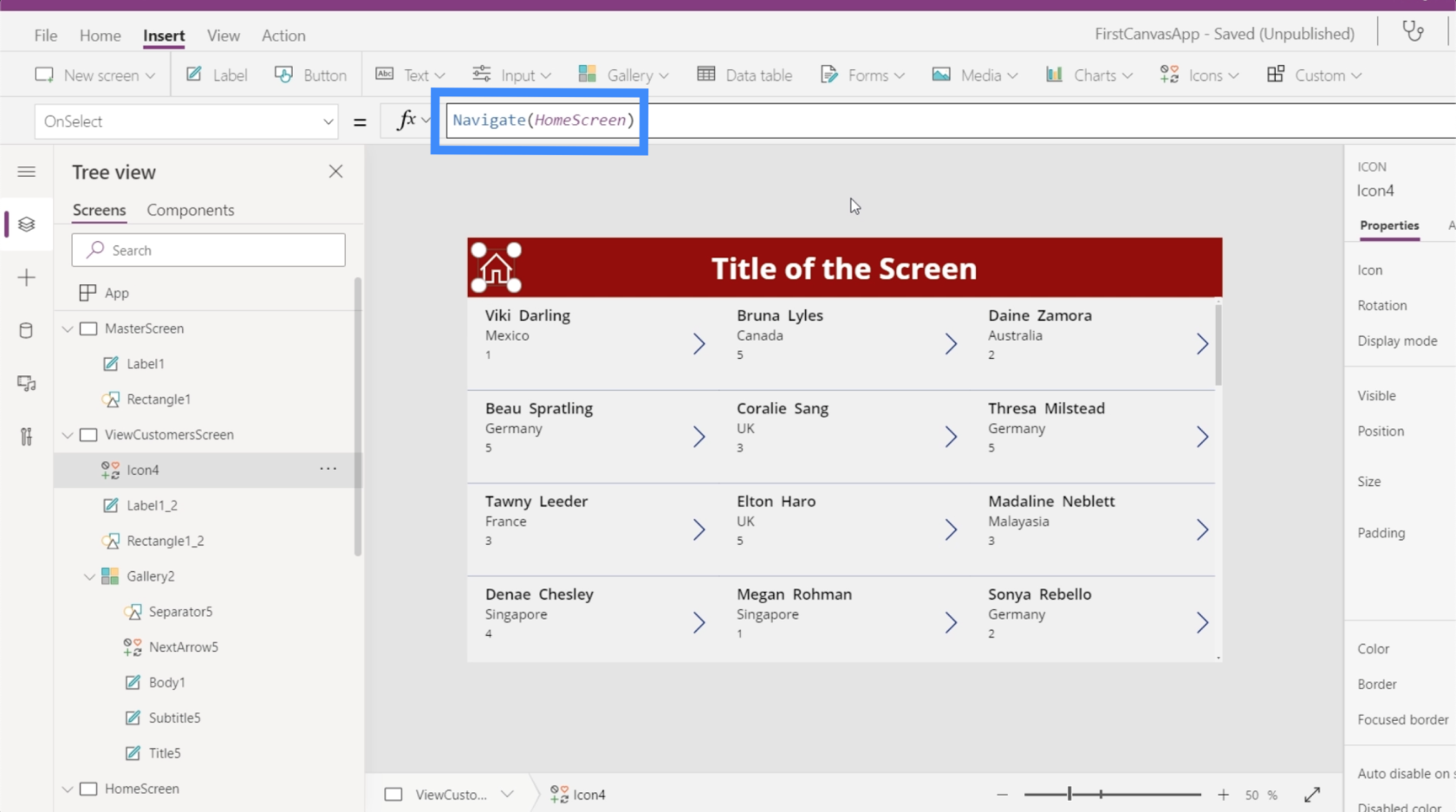
Більш придатною для використання буде команда Navigate. Ми також посилатимемося на HomeScreen, щоб повідомити PowerApps, куди ми хочемо, щоб цей значок вів.

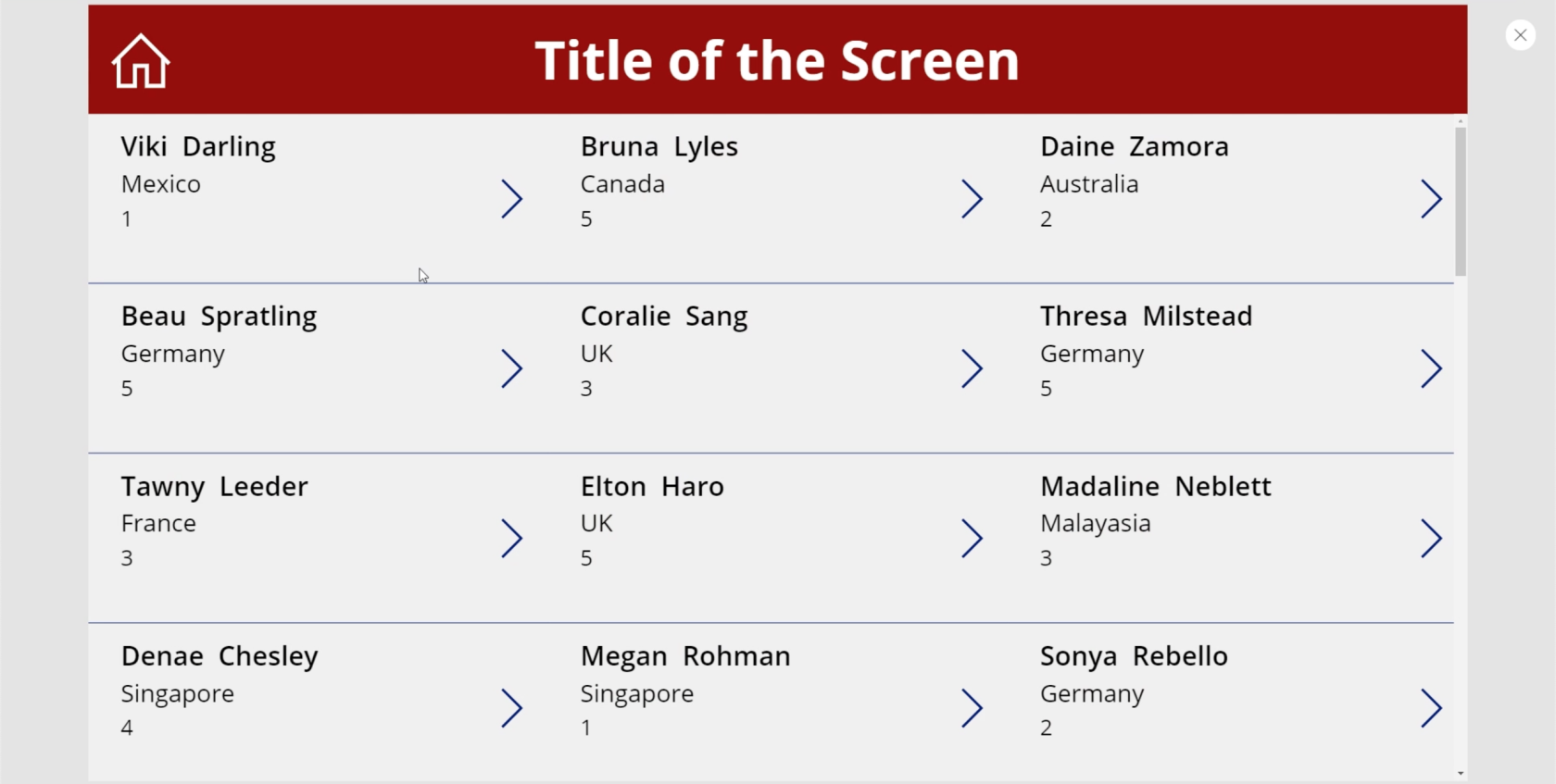
Тепер, коли ми додали навігацію до цього екрана, останнє, що нам потрібно зробити, це змінити текст у заголовку на Переглянути клієнтів.

Тепер наші екрани налаштовані, потрібні дані відображаються в нашій галереї, а навігаційні кнопки спрямовують нас на різні екрани програми.
Висновок
Дивлячись на легкість налаштування програм у Power Apps, стає ще очевидніше, як Microsoft розробила цю платформу для ефективності. Все легко редагувати та налаштовувати, і для створення програми з нуля не знадобиться багато часу.
Це лише невеликий пік речей, які ми можемо робити за допомогою PowerApps. Крім галерей і додаткових екранів, ми можемо додати інші речі, щоб зробити нашу програму більш повною. Ми обговоримо це в інших уроках.
Все найкраще,
Генрі
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








