Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Сьогодні я хотів би показати вам, як використовувати навігацію по сторінках у LuckyTemplates за допомогою піктограм у творчий спосіб, щоб збагатити вашу історію та відкрити її лише за потреби.
Крім того, ви дізнаєтеся, як створити ефективну навігацію, починаючи з піктограми, створивши робочий процес користувача для вашого .
Ми створимо інформаційне середовище для кінцевих користувачів безпосередньо в LuckyTemplates.

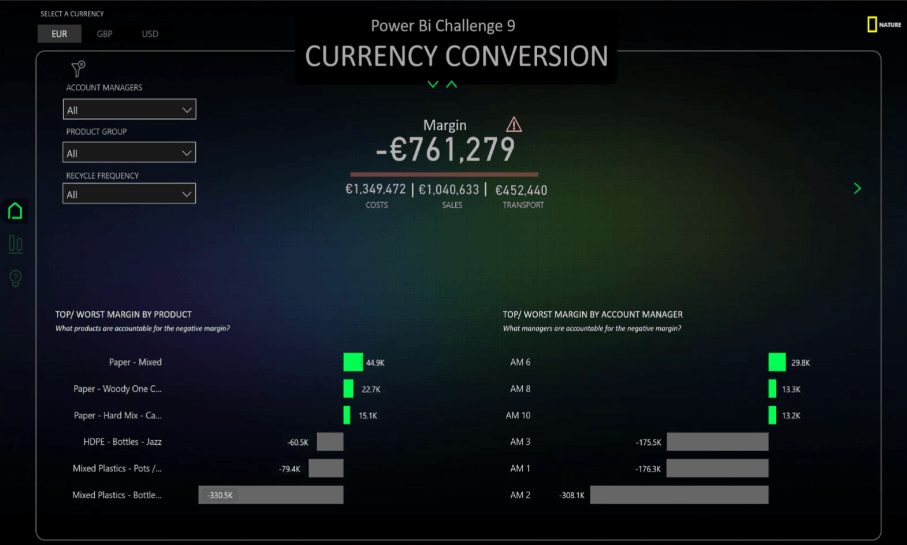
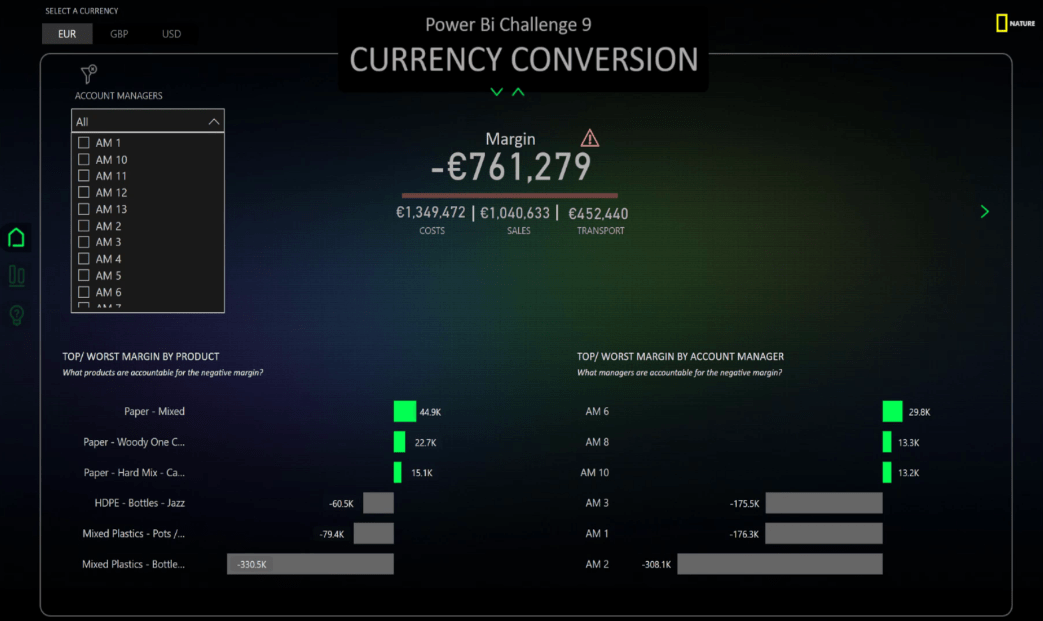
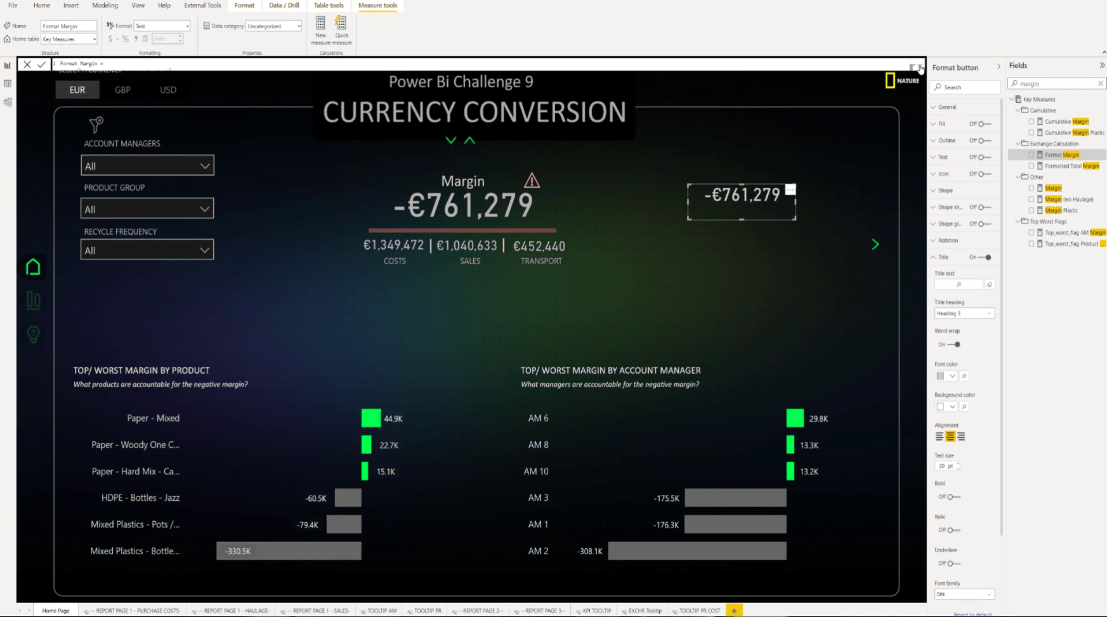
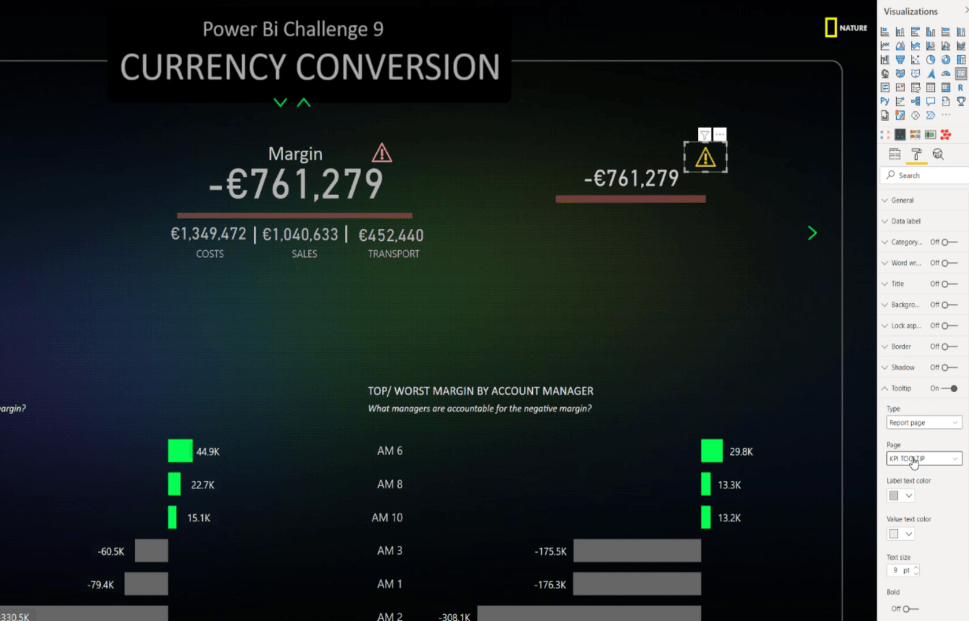
Для початку давайте звернемо нашу увагу на приклад, який я створив для свого подання. Я витратив чимало часу на досягнення досконалості для цього KPI, і хоча це здається простим, насправді він сповнений сюрпризів.
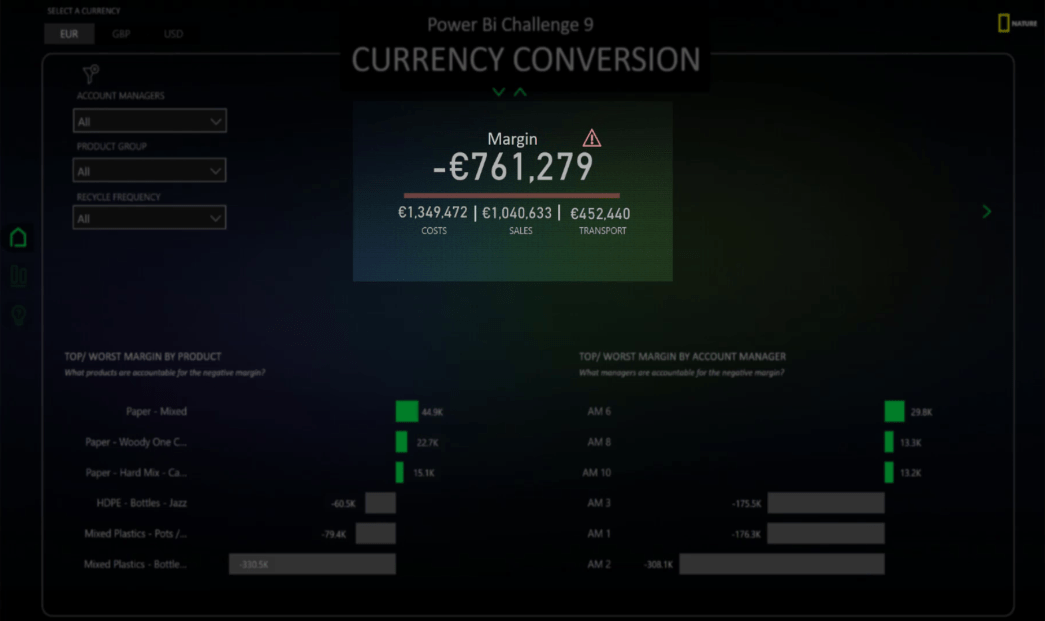
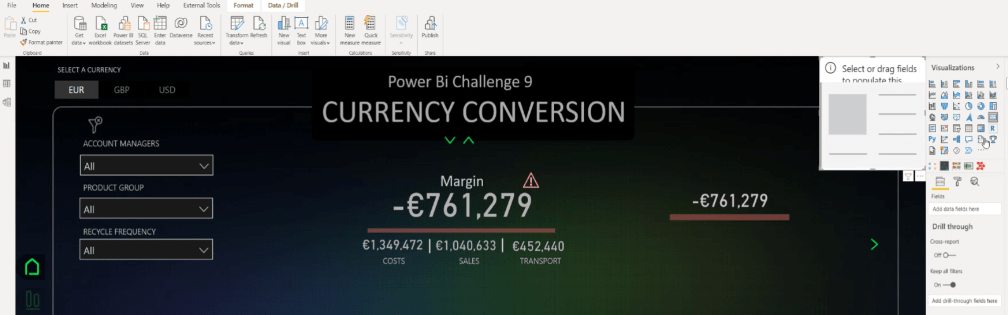
У цьому прикладі ми маємо сторінку навігації в LuckyTemplates із піктограмами, що представляють витрати , продажі , транспортування та маржу . У нас також є червона лінія, що відділяє поле від інших розмірів. Цифра в рядку не картка, а кнопка.

Зміст
Використання значка попереджувального знака
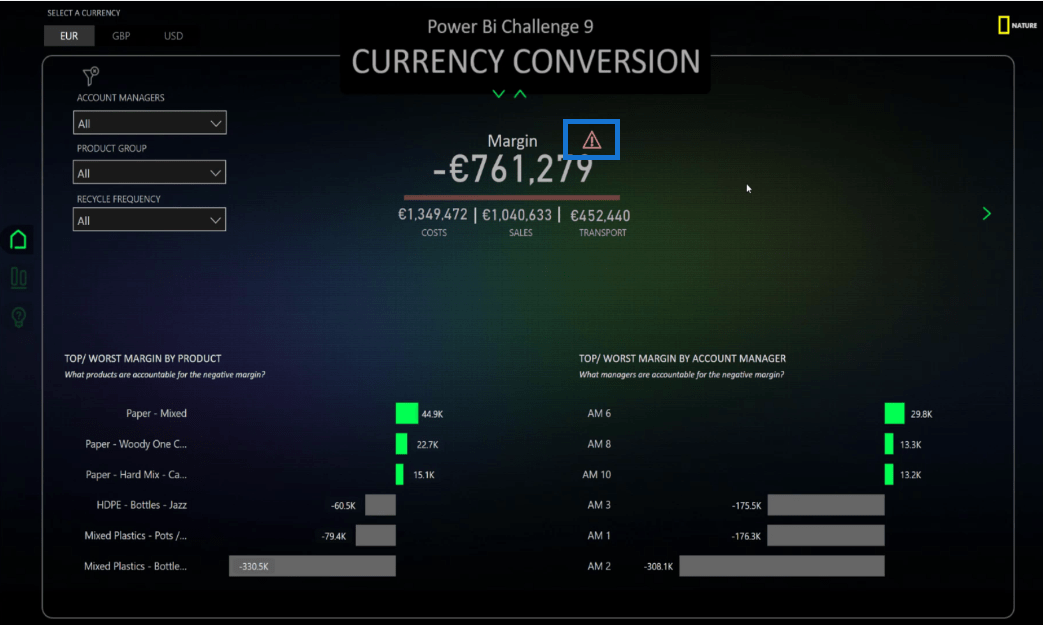
У нас є цей попереджувальний знак або значок попереджувальної картки. Він динамічний, тому що зникає, якщо маржа позитивна.

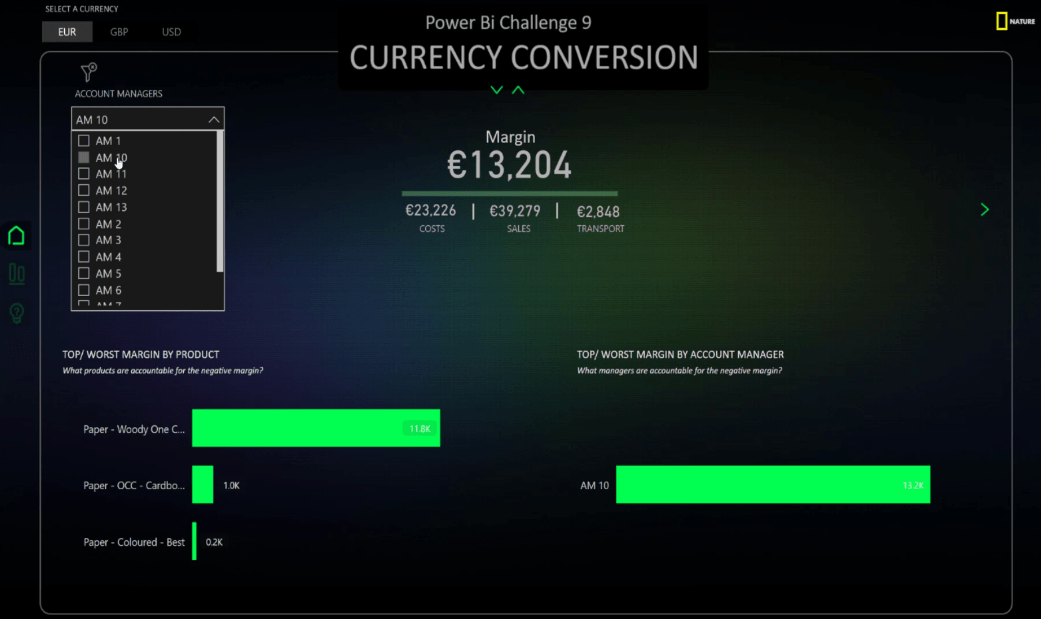
Давайте виберемо Account Manager 10 . Зверніть увагу, що значок попередження зник.

У цей момент ви можете задатися питанням, чому я створив динамічну піктограму, щоб показати, що маржа від’ємна, коли червона лінія вже показує те саме.
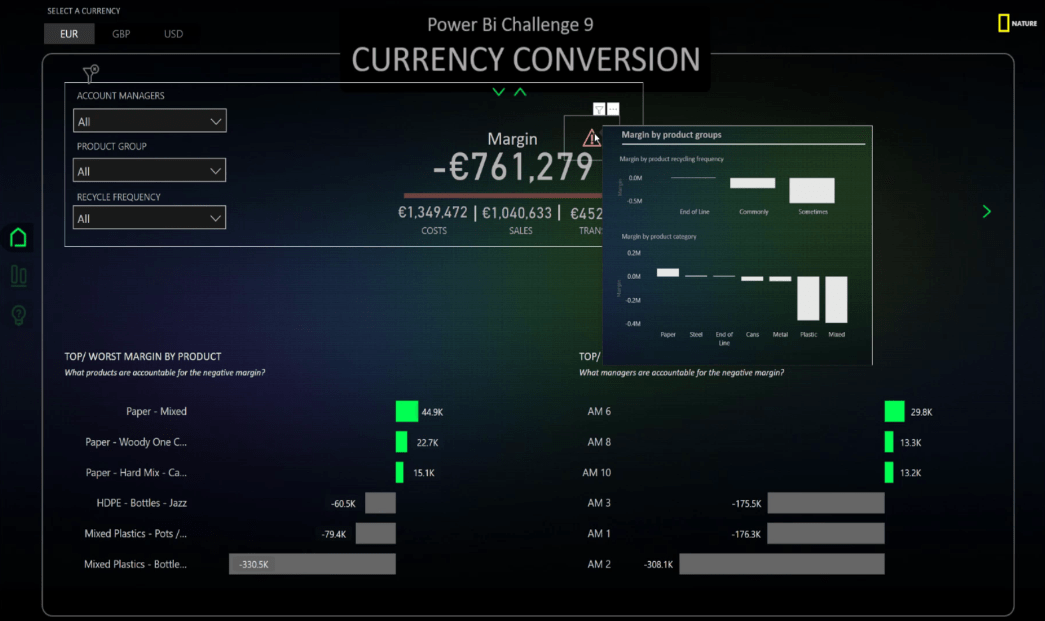
Відповідь на це – надати додаткову інформацію. Перевагою картки є спливаюча підказка, що означає, що коли маржа від’ємна, у нас є можливість отримати додаткову інформацію. Це особлива техніка в оповіді, яка називається прогресивним розкриттям .

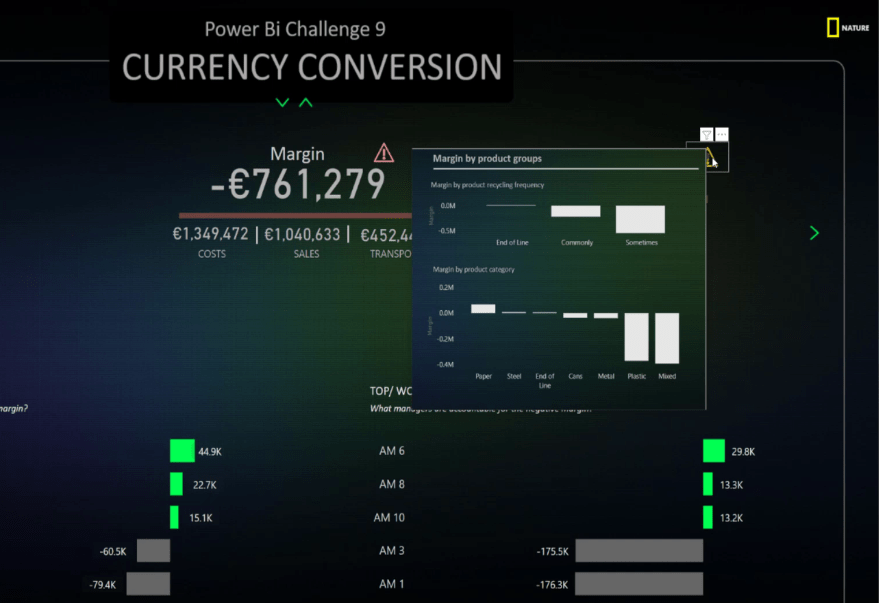
Щоб продемонструвати цю функцію, наведіть вказівник миші на значок попереджувальної картки, щоб переглянути додаткову інформацію. Це важливо, тому що я, як кінцевий користувач, буду зацікавлений у додатковій інформації лише тоді, коли маржа буде від’ємною.
Поступове розкриття — це шаблон розробки взаємодії, який послідовність інформації та дії на кількох екранах і крок за кроком. Мета полягає в тому, щоб зменшити ймовірність того, що користувачі відчують себе приголомшеними тим, з чим вони стикаються.
Розкриваючи інформацію поступово, дизайнери взаємодії відкривають лише найнеобхідніше та допомагають користувачам керувати складністю багатофункціональних веб-сайтів або програм.
Це техніка, яку ви можете використовувати, щоб ваш дизайн був простим, а інформація – легкою для засвоєння. Ви полегшите кінцевому користувачеві навігацію та пошук потрібної інформації. Користувач матиме переконливі враження від навігації сторінкою в LuckyTemplates.

Створення піктограми LuckyTemplates
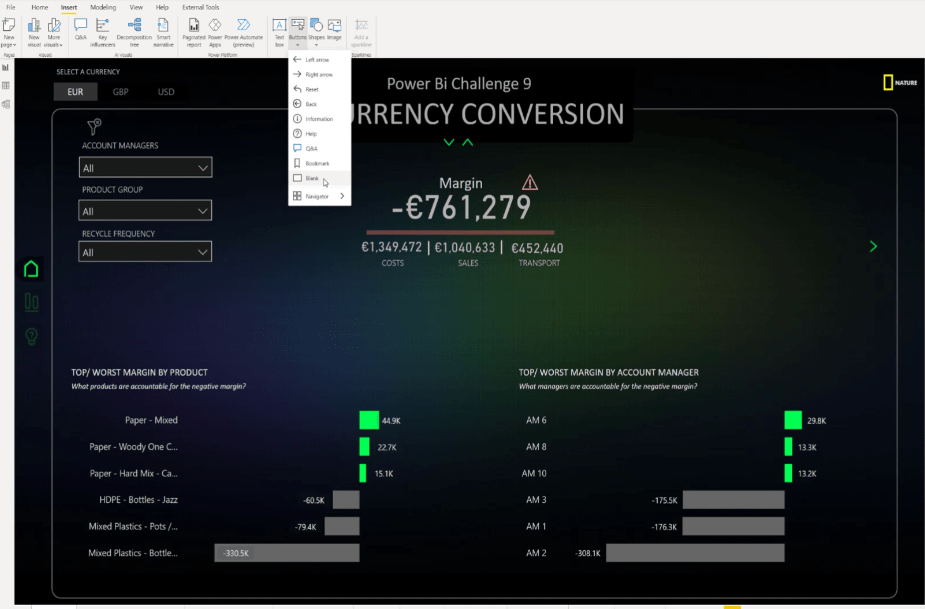
Щоб створити його з нуля, вставте пусту кнопку на екран.

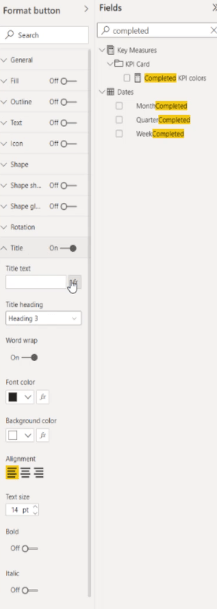
Вимкніть усі функції, крім заголовка .

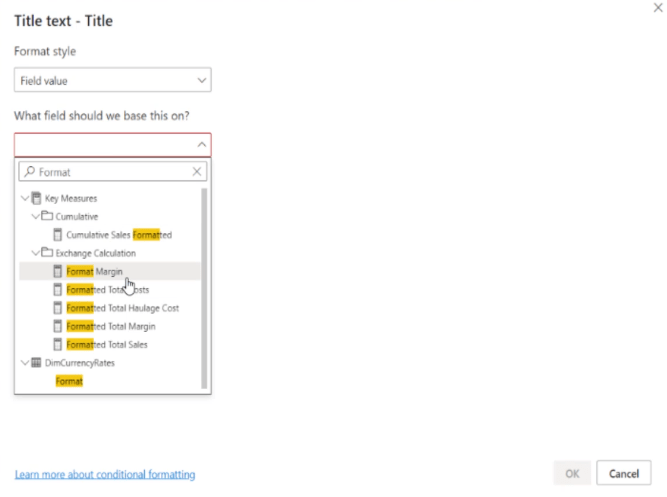
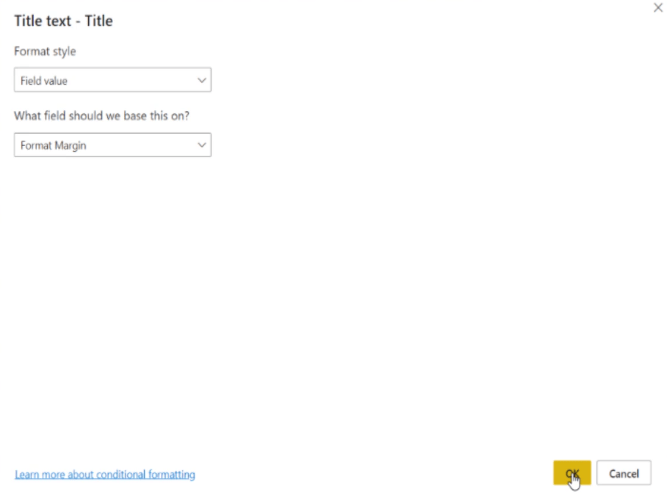
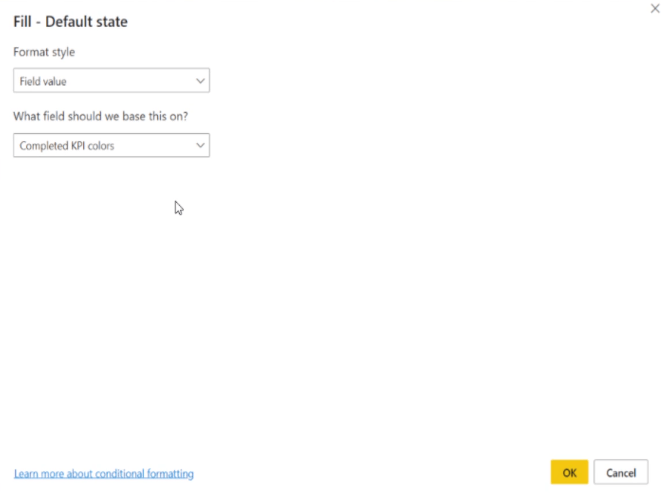
Перейдіть до тексту заголовка , виберіть Значення поля , виберіть Формат поля та натисніть OK .


Після цього збільшимо розмір KPI до 20 і змінимо колір на сірий.

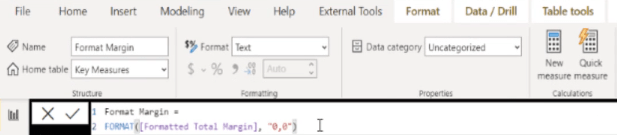
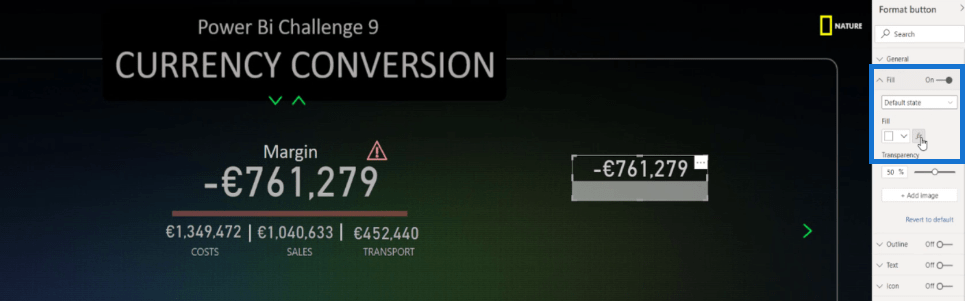
Для вимірювання я використав Format Margin і впорядкував його, щоб отримати результат, який я створив.

Далі потрібно перейти до Fill і активувати його. Потім виберіть значення поля та заснуйте його на іншому показнику під назвою « Завершені кольори KPI» , а потім натисніть «ОК» .


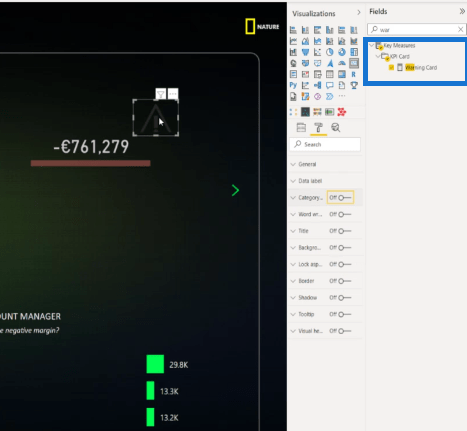
Давайте перейдемо до панелі «Візуалізації» , а потім виберіть піктограму «Картка» .

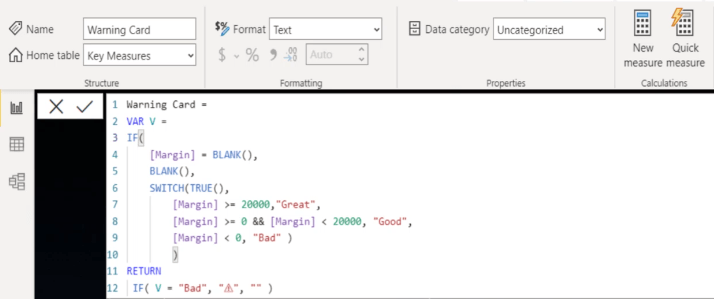
Це формула, яку я створив для картки попередження . Це означає, що якщо маржа не має значення, то мені потрібно порожнє значення.
Я також використовував інструкцію SWITCH TRUE, яка говорить, що якщо значення більше або дорівнює 20000, це чудово . Якщо він вище нуля і нижче 20000, то це добре , а якщо нижче нуля, це погано .
Якщо значення Bad , я хочу мати цей значок; в іншому випадку я не хочу жодної піктограми.

Наступне, що потрібно зробити, це пересунути значок і вимкнути різні параметри.

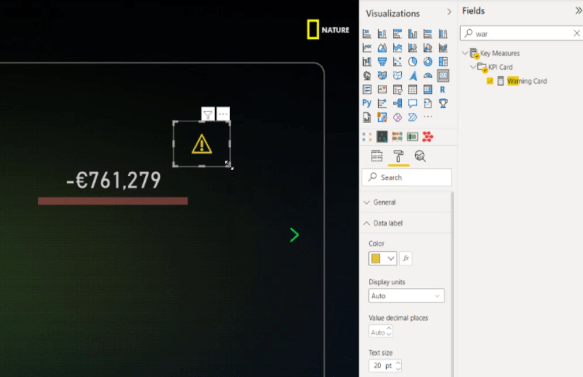
Щоб зменшити розмір і колір значка, перейдіть до мітки «Дані» , встановіть значення 20 і змініть колір на жовтий.

У цьому випадку ми можемо перемістити піктограму попередження поруч із числами та активувати спливаючу підказку, вибравши сторінку, де я створив KPI.

Нарешті ми можемо бачити інформацію для нашого KPI. Ми точно можемо включити до цього додаткові контексти, такі як підсумок витрат, продажів і транспорту.

Висновок
Розуміння найкращих практик і способів їх використання на користь вашої історії може значно покращити ваші звіти LuckyTemplates.
Маючи на увазі цю мету, ви можете піти ще далі, творчо використовуючи піктограми та надаючи своїм кінцевим користувачам.
Я сподіваюся, що ви зможете застосувати ці методи до власної роботи з розробки та організаційних сценаріїв.
Все найкраще,
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








