Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
У цьому підручнику ви дізнаєтесь, як створити лінійну діаграму для звітів із даними LuckyTemplates за допомогою . Це одне з найпоширеніших візуальних елементів, які можна зустріти в різних звітах. Він малює точки даних за допомогою серії ліній, які надають цінну інформацію.
Зміст
Створення набору даних
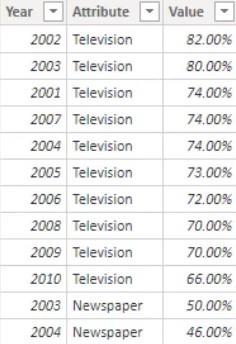
Перше, що потрібно зробити, це створити набір даних, який буде використовуватися для діаграми. Це набір даних, який буде використано як приклад.

Це показує популярність, яку телебачення, газети та Інтернет здобули протягом багатьох років. Набір даних складається з року , атрибута та значення .
Створення лінійних діаграм у рідній візуальній частині LuckyTemplates
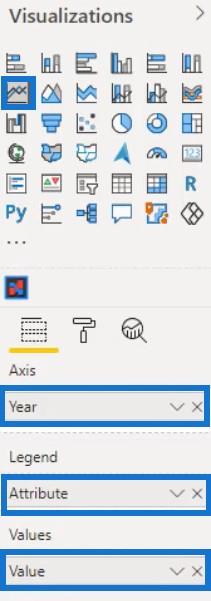
Створення діаграми вРідний візуал простий. Ви просто клацаєте лінійну діаграму на панелі візуалізацій і розміщуєте відповідні заходи та категорії в розділі «Поля».

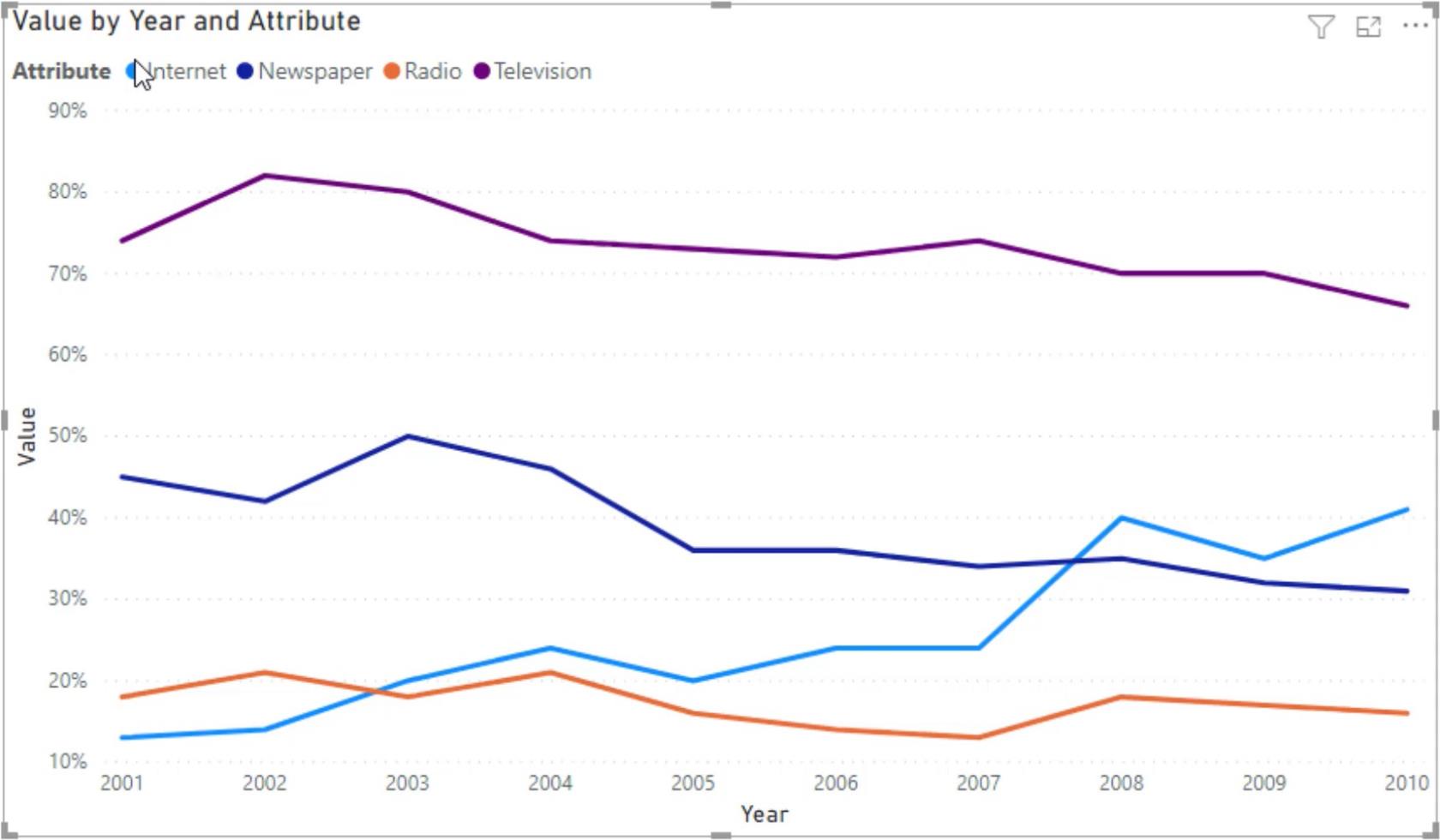
Тоді лінійна діаграма матиме такий вигляд.

Однак недоліком використання рідного візуалу для цієї діаграми є те, що вам завжди потрібно перевіряти, який колір належить атрибуту. Це ускладнює отримання загального вигляду візуалізації лінійної діаграми. Тому настійно рекомендується використовувати Charticulator для цього візуалу.
Створення лінійних діаграм у Charticulator
Наступним кроком є експорт набору даних у Charticulator, клацнувши три крапки та вибравши Експортувати дані .

Перейдіть на charticulator.com і натисніть «Запустити Charticulator».

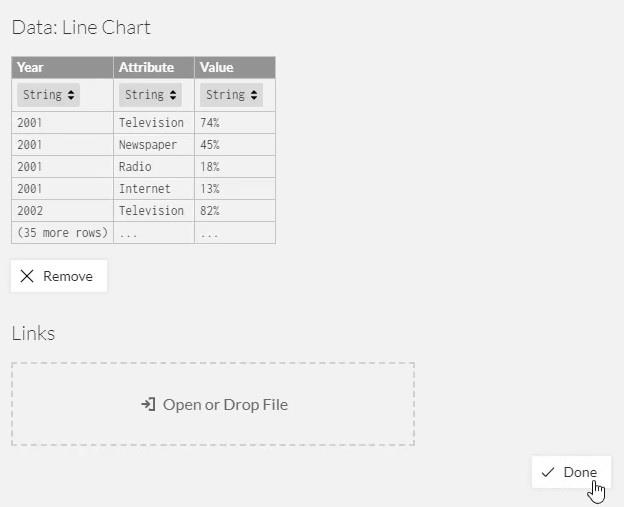
Знайдіть і відкрийте файл експортованого набору даних і натисніть «Готово» . Потім вас буде спрямовано на полотно Charticulator.

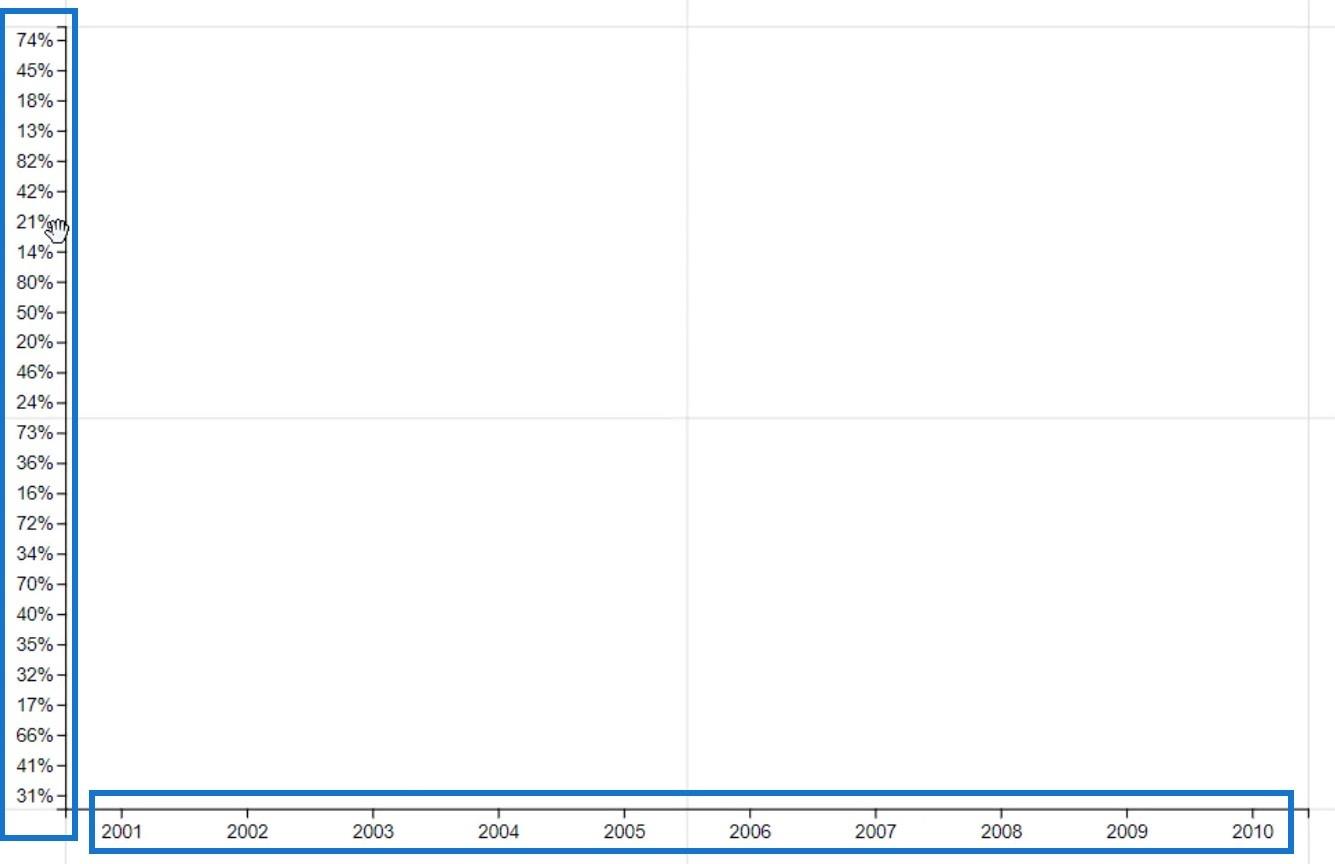
Внесіть рік і значення на осі X і Y відповідно.

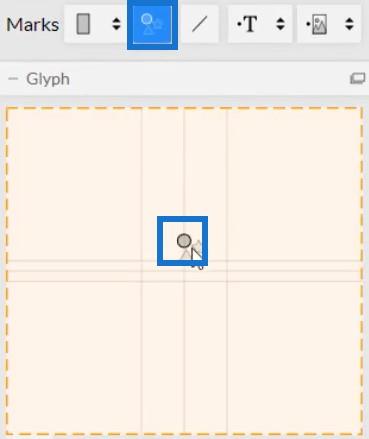
Далі помістіть коло із символів усередину гліфа.

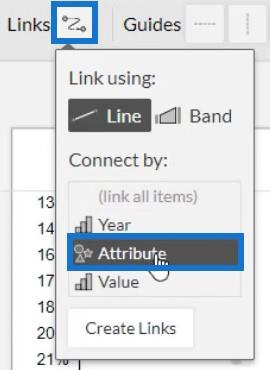
Щоб створити лінію, натисніть «Посилання» та виберіть «Атрибут». Це з’єднує всі атрибути за допомогою лінії.

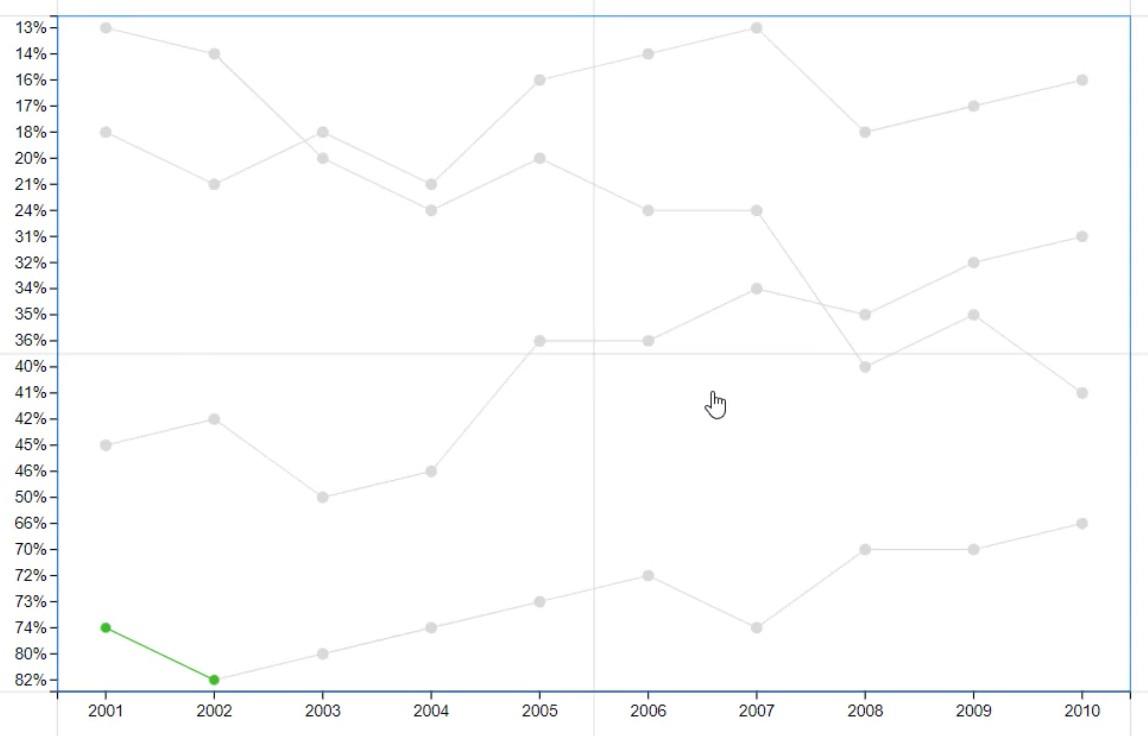
Потім ви побачите лінії, що з’єднують кола всередині діаграми.

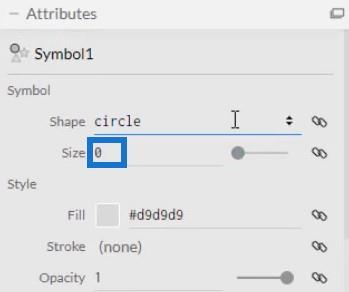
Тепер видаліть кружечки на діаграмі, щоб лінії були підкреслені. Відкрийте атрибути Symbol1 і змініть розмір на 0.

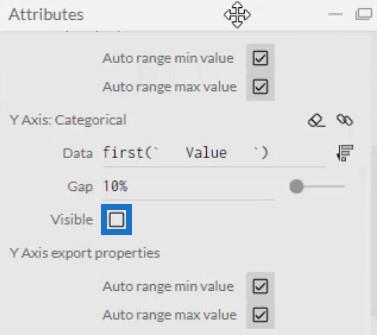
Далі відкрийте атрибути PlotSegment1 і зніміть прапорець Visible для осі Y. Це приховує значення або мітки осі.

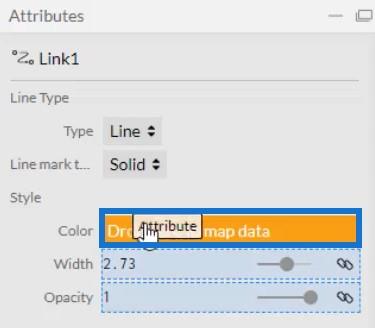
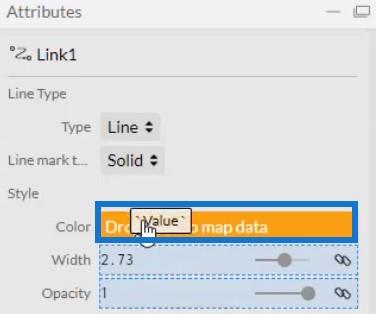
Додайте кольори до лінії, перенісши Attribute у розділ Color у Link1 Attributes. Ви також можете налаштувати ширину лінії в цьому ж атрибуті.

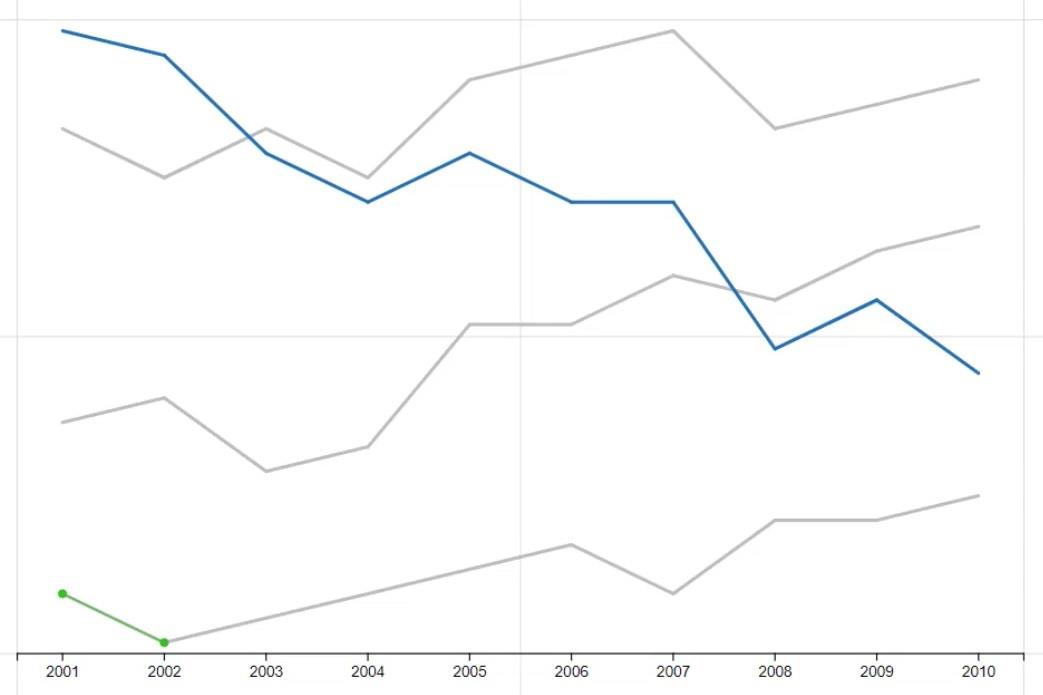
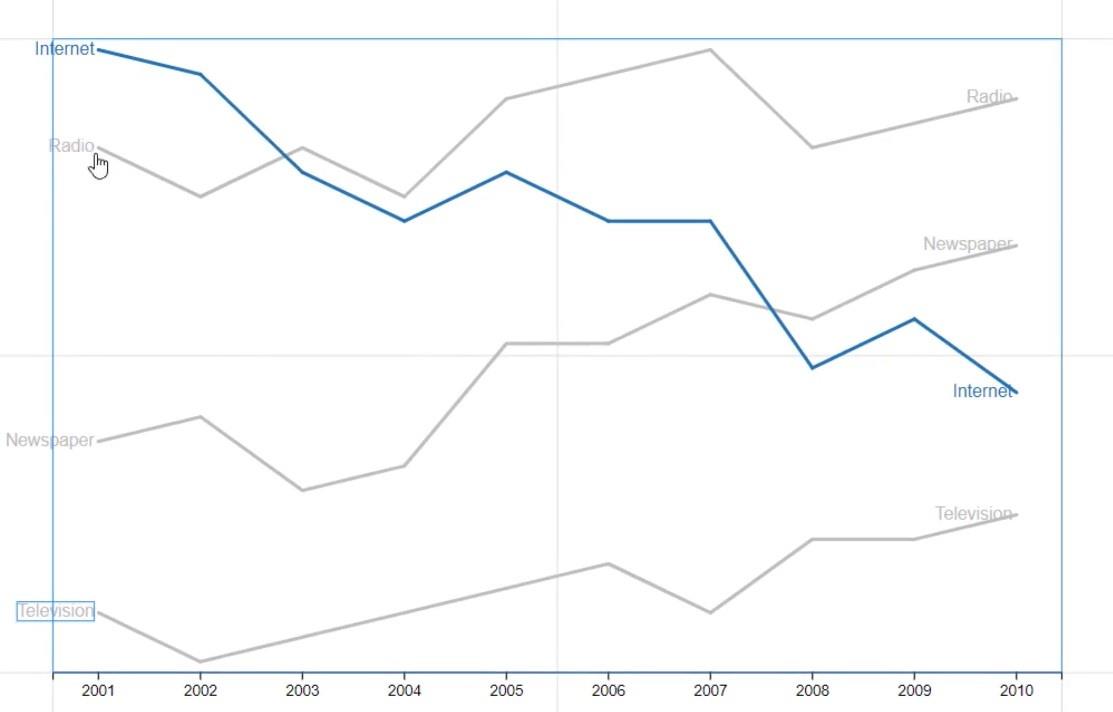
Якщо ви хочете виділити лише одну категорію, ви можете встановити будь-який колір для цієї категорії, а для всіх інших категорій – сірий. У цьому випадку для Інтернету встановлено синій колір, а для інших – сірий.
При цьому ваша візуалізація виглядатиме так.

Додайте мітки та значення в діаграму
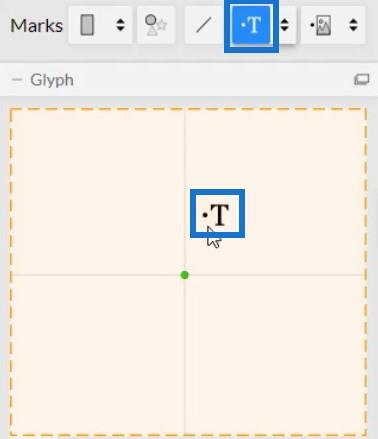
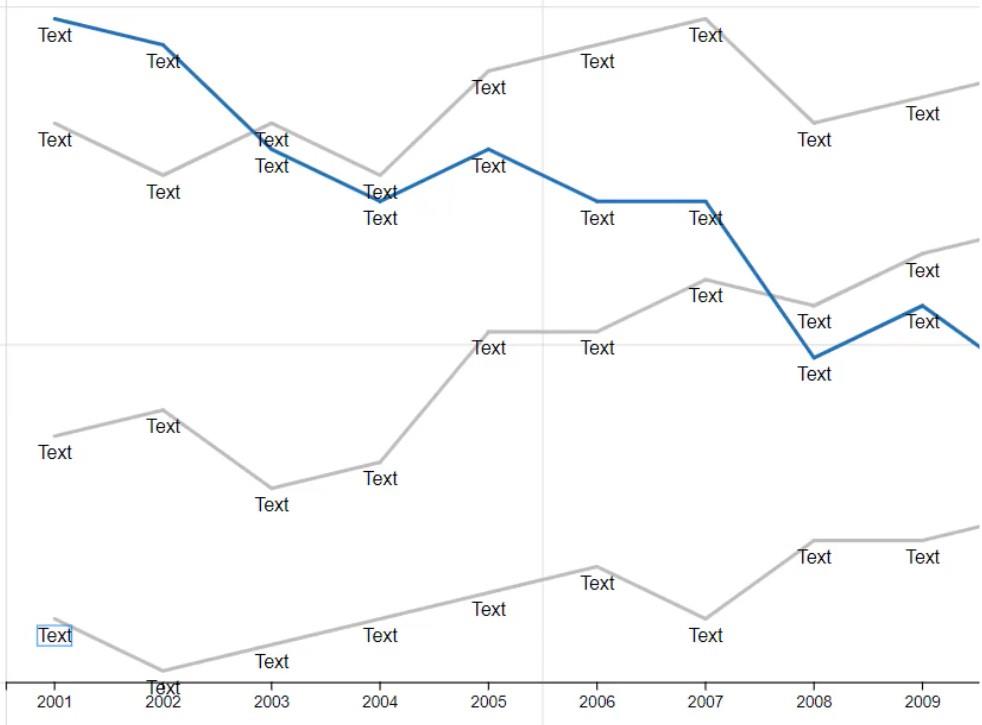
Показуйте категорії та значення в обох кінцях рядків, перемістивши текст усередину гліфа.

Тоді ви помітите, що текст додається до всіх років на діаграмі. Потрібно видалити їх усі, крім кінчиків.

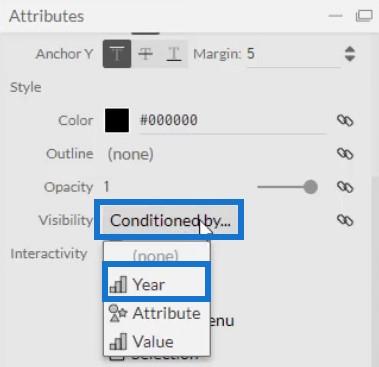
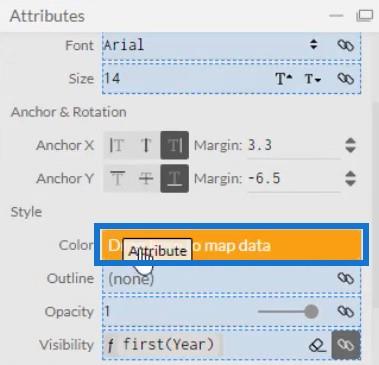
Відкрийте атрибути Text1 і перейдіть до розділу видимості. Далі клацніть Обумовлено та виберіть Рік .

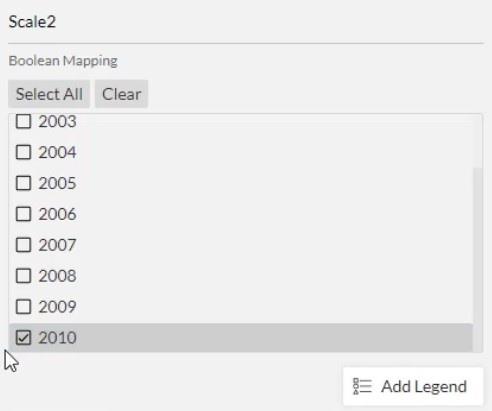
Потім зніміть усі прапорці, крім першого й останнього.

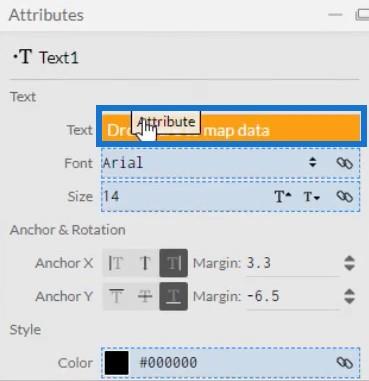
Перемістіть текст до кінця рядка, розмістивши атрибут у розділі тексту атрибутів Text1.

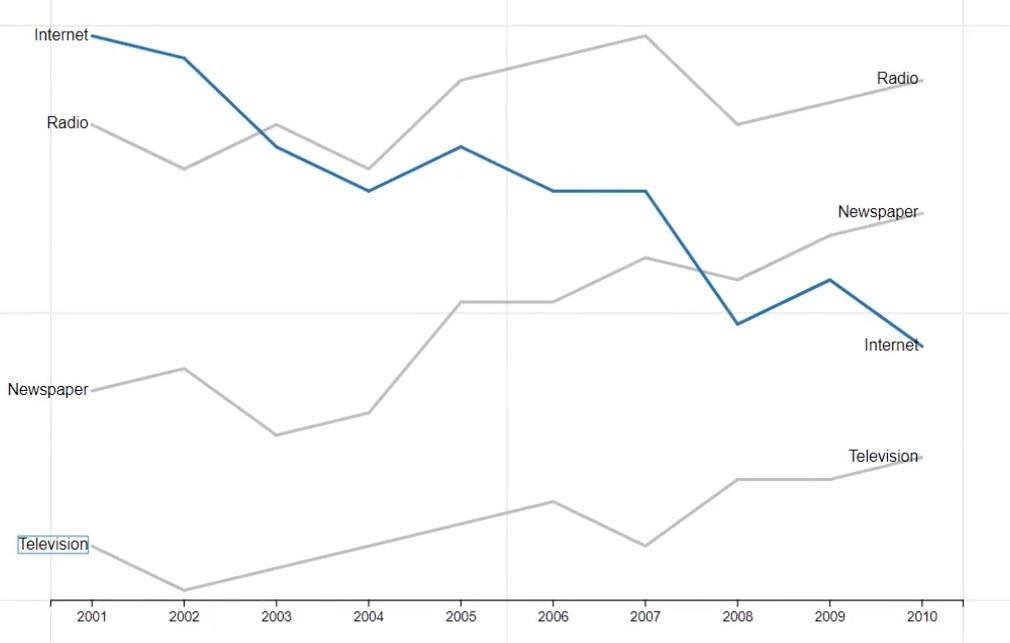
Потім ви побачите категорії на обох кінцях кожного рядка.

Перенесіть атрибут до розділу «Колір» атрибутів.

Це зробить мітки того самого кольору, що й відповідні лінії.

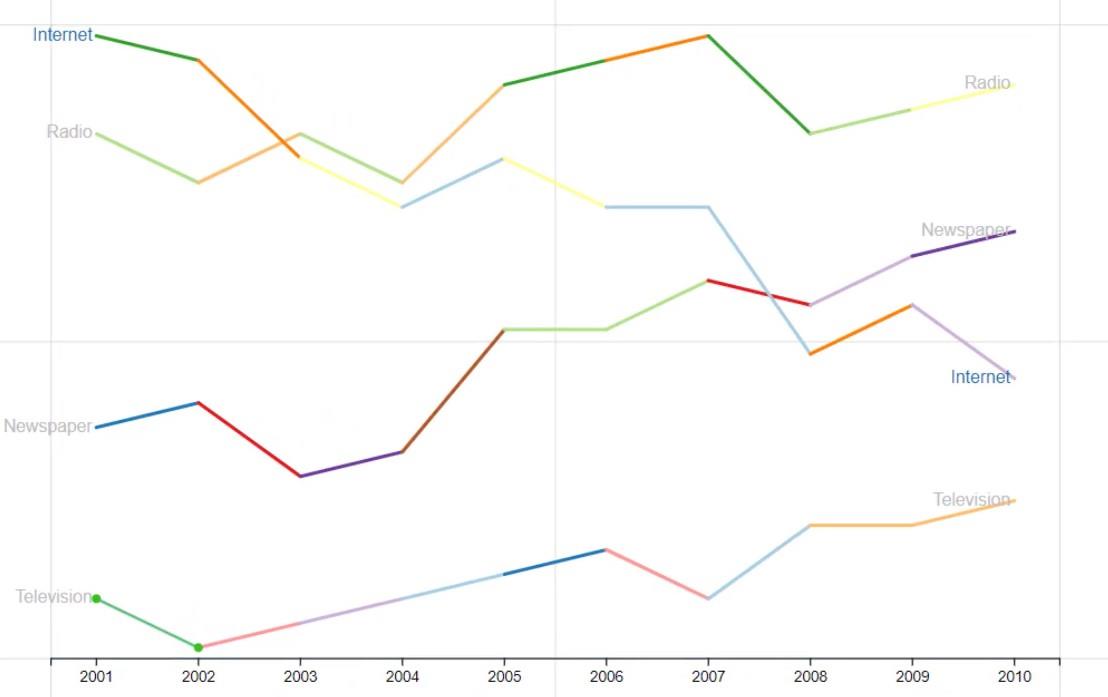
Інша річ, яку ви можете робити з лініями, це додавати градієнти кольорів. Якщо ви принесетеу розділі «Колір» атрибутів Link1 ви можете побачити різні кольори в лініях уздовж років.


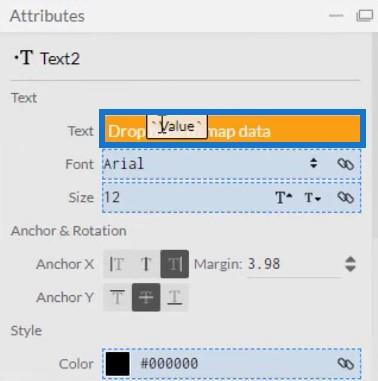
Тепер введіть інший текст усередині гліфа для значень. Розмістіть його поруч із міткою категорії та внесіть значення в розділ «Текст» атрибутів Text2.

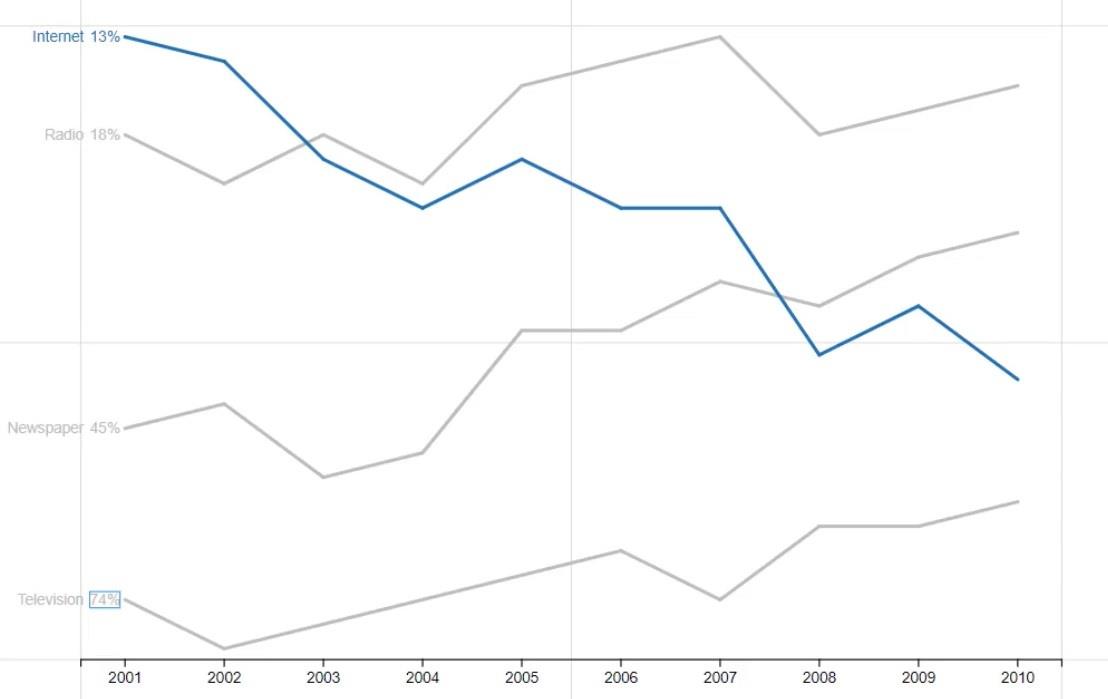
Подібно до міток категорій, значення мають відображатися лише в кінці рядків. Потім розфарбуйте його, розмістивши Attribute у розділі Color тих самих атрибутів. Тоді лінійна діаграма матиме такий вигляд.

Експорт та імпорт файлу діаграми
Збережіть діаграму та експортуйте її в.

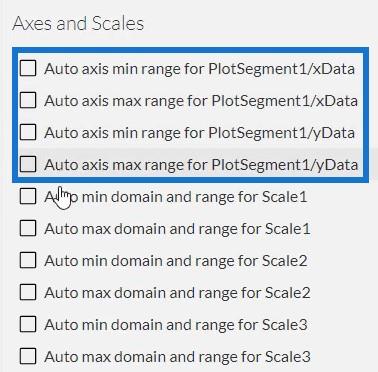
Зніміть прапорець біля параметра автоматичної осі в налаштуваннях осей і масштабів , щоб запобігти зміні осей під час виклику переходу контексту. Після цього введіть візуальне ім’я та експортуйте файл діаграми.

Відкрийте LuckyTemplates та імпортуйте файл. Клацніть три крапки під Візуалізаціями та виберіть Імпортувати візуал із файлу .

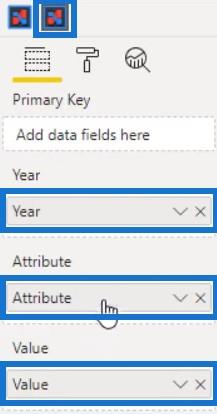
Клацніть посилання Charticulator із візуальною назвою та розмістіть відповідні дані, необхідні в розділі Поля.

Далі натисніть кнопку спадного списку Рік і значення та виберіть Не підсумовувати .

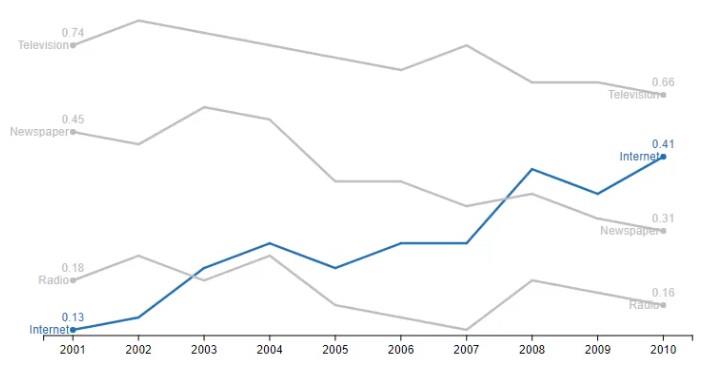
На цьому ваша візуалізація лінійної діаграми завершена.

Висновок
У більшості звітів із даними використовується лінійна діаграма, яка є однією з найпоширеніших діаграм візуалізації даних. Це ряд точок даних, з’єднаних лінією, яка показує зв’язок між різними категоріями. Це проста діаграма, яку можна створити за допомогою Charticulator або в LuckyTemplates.
Щоб дізнатися більше про лінійні діаграми та інші візуальні елементи, попрактикуйтесь і розгорніть цей посібник, використовуючи власні дані.
Мудассір
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








