Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Найчастіше піктограми також використовуються разом із кнопками навігації LuckyTemplates під час створення звітів LuckyTemplates. Якщо ви бачите піктограму домашньої сторінки, натиснувши її, ви повернетеся додому на цільову сторінку.
Інформаційний значок надасть вам більше інформації про певний графік або сторінку. Піктограма LinkedIn або Twitter спрямує вас до облікового запису дизайнера.
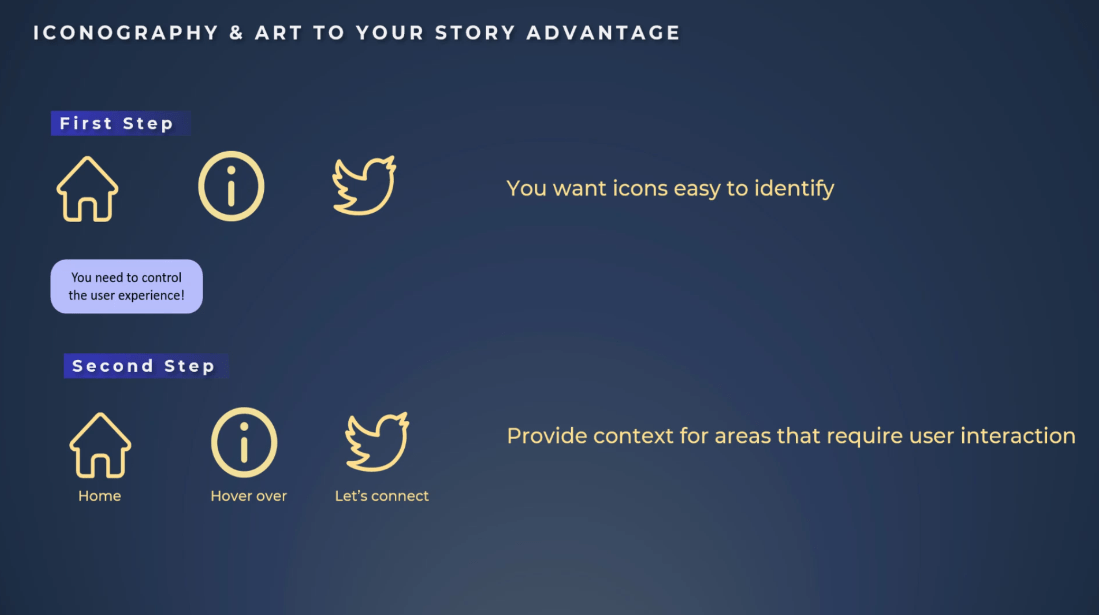
Ми хочемо використовувати значки, які легко ідентифікувати, але цього недостатньо, тому ми завжди повинні надавати нашим користувачам додатковий контекст .

З точки зору історії даних, нам потрібно контролювати взаємодію з користувачем.
Як дизайнери, ми відповідаємо за те, що показувати користувачеві, коли це показувати користувачеві, передбачити запитання, забезпечити чітку взаємодію та навігацію, а також надати додатковий контекст.
Ми завжди повинні мати мету для нашого звіту, як-от стимулювання змін, надання рекомендацій тощо. Якщо ми використовуємо піктограми з певними взаємодіями або кнопки навігації LuckyTemplates, а користувач цього не бачить і не розуміє, наша історія втрачається.
Кінцевий користувач не побачить частину вашого аналізу, яка веде до конкретного висновку. Знову ж таки, контекст надзвичайно важливий. Ви ніколи не захочете додати піктограму просто для того, щоб додати її на екран.
Вам потрібна певна мета, і якщо ця мета не зрозуміла кінцевому користувачеві, обов’язково додайте контекст.

Використовуючи піктограму домашньої сторінки як кнопку, попросіть користувачів натиснути її, щоб повернутися на цільову сторінку. Якщо це інформаційна кнопка, попросіть користувачів навести курсор миші, щоб переглянути інформацію про опис панелі.
Якщо ви використовуєте кнопку зі значком Twitter або LinkedIn, також додайте цей опис. Давайте пам’ятати, що нам потрібно надати контекст для областей, які потребують взаємодії з користувачем.

Зміст
Звіти LuckyTemplates із кнопками навігації
Давайте тепер заглянемо в LuckyTemplates і подивимося кілька реальних прикладів.
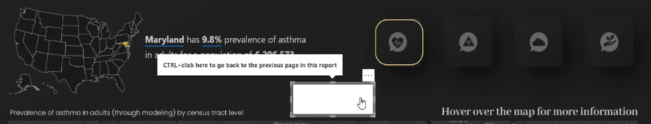
Для цього звіту я розташував піктограми поруч із кнопками навігації. Я пов’язав їх відповідно до стилю елемента та близькості між кнопками.

Позиція на сторінці, негативний пробіл і колір на контурі першого елемента привертають увагу, і це вказує на те, що це кнопки навігації LuckyTemplates.
Немає мітки всередині або біля кнопки, яка б слугувала ідентифікатором; отже, розміщення додаткового контексту буде корисним для користувачів, щоб вони знали, на яку сторінку їх буде спрямовано .
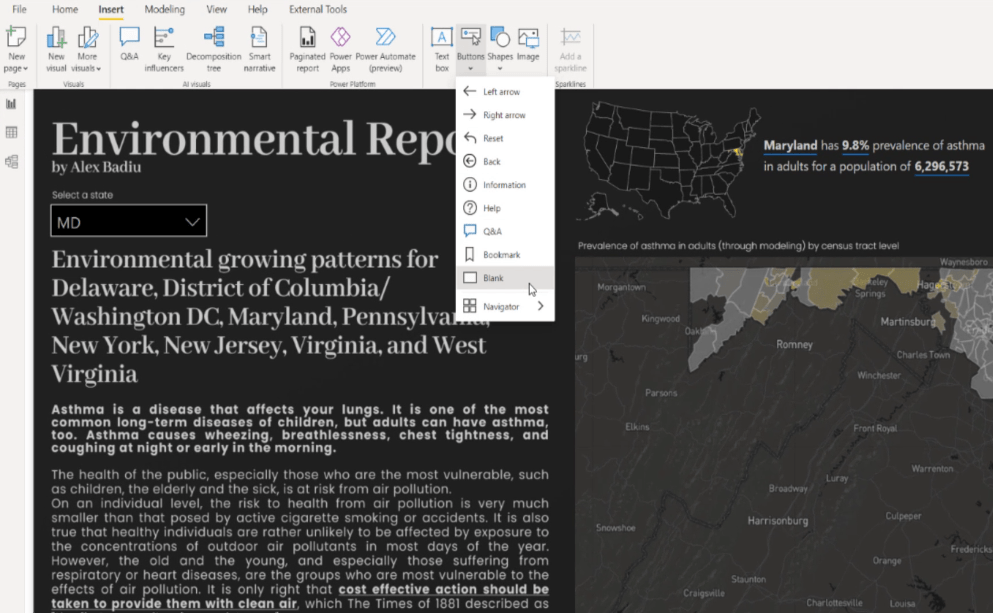
Використання підказок у звітах LuckyTemplates
Інформація, що відображається в a, є хорошою функціональністю під час створення звітів.
Якщо ви не використовуєте цю функцію, не забудьте вимкнути цю опцію, оскільки вона надає невідшліфований вигляд звітам під час публікації в сервісі.

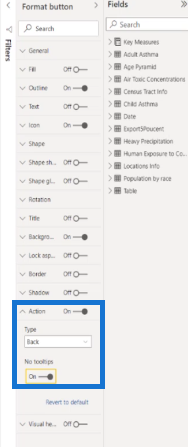
Щоб проілюструвати, як легко тримати підказки активними та деактивованими, давайте додамо порожню кнопку на сторінку.

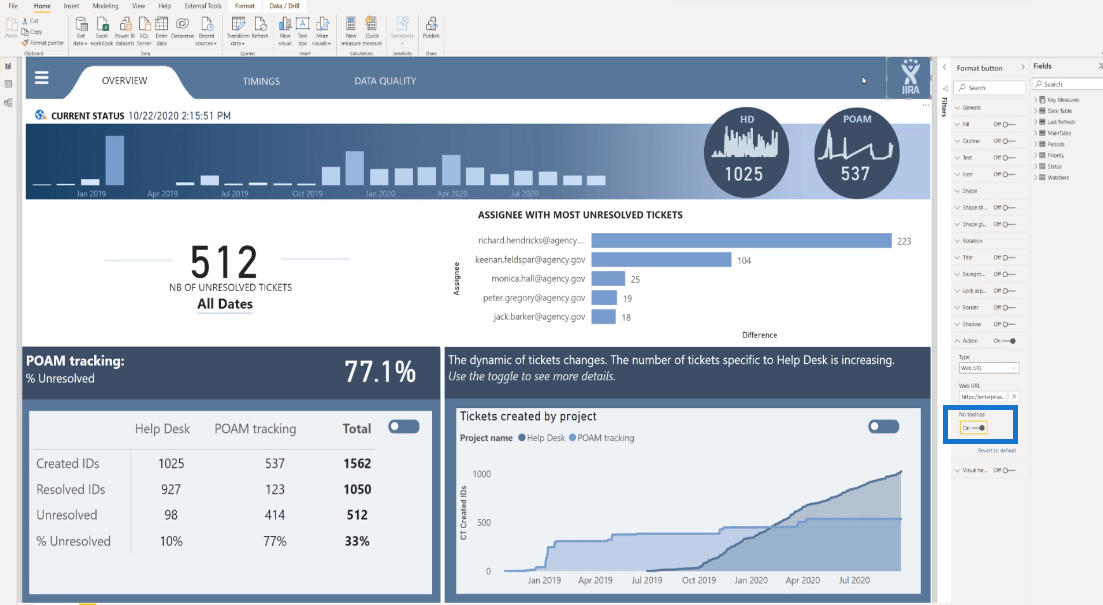
Під кнопкою «Дія» параметр «Без підказок» не активний за умовчанням.
Це означає, що коли ви наведете курсор на цю кнопку, ви побачите повідомлення « CTRL+клацніть тут, щоб перейти на попередню сторінку в цьому звіті », що неприємно.

Отже, ми повинні активувати його, щоб зникнути. Моя порада: залишайте підказки увімкненими, якщо ви ними користуєтеся; якщо ні, просто вимкніть їх.

Кнопки навігації LuckyTemplates, спрямовані на веб-сайти
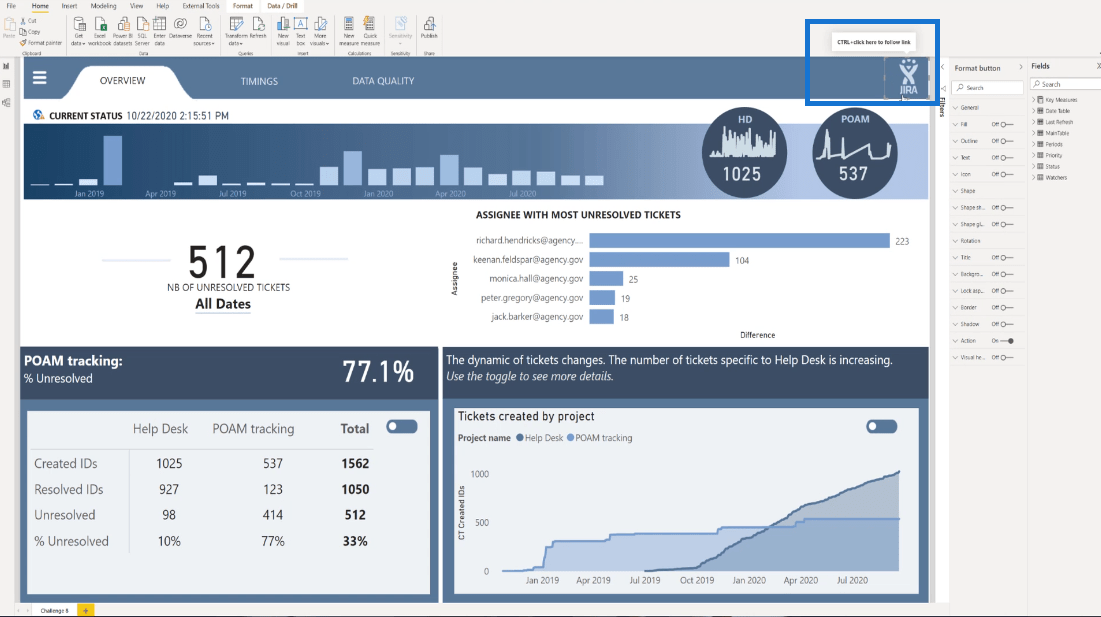
Ще один спосіб використання піктограм – це спрямування користувачів на певні сторінки сайту. Наприклад, натискання логотипу компанії приведе безпосередньо на сайт.
У цьому звіті я маю логотип JIRA, а також цю невидиму кнопку з активованою підказкою. Давайте просто вимкнемо його, щоб виглядати краще.


Якщо я натисну кнопку з логотипом JIRA, я перейду на веб-сайт компанії, який у цьому випадку є .
Однак більшість користувачів не знатиме, що така взаємодія існує. Навіть гірше, вони могли б очікувати, що вона працюватиме як кнопка «Додому». Дуже часто на веб-сайтах, коли ви натискаєте логотип, ви переходите на цільову сторінку.
Не забуваймо про сприйняття користувача. Користувач може звикнути до такого типу навігації з інших веб-сайтів, і найкращим способом є мати спливаючу підказку: «Давайте підключимося або перейдемо на веб-сайт».

Додавання значків поруч із KPI
Давайте перейдемо до іншого прикладу.

Згідно з принципом близькості та подібності, ви також можете використовувати піктограми поруч із KPI, які можна пов’язати з кнопками, зберігаючи подібний стиль між ними. Крім того, мітка ключових показників ефективності є ідентифікаторами для піктограм, тому немає потреби в додатковому контексті.
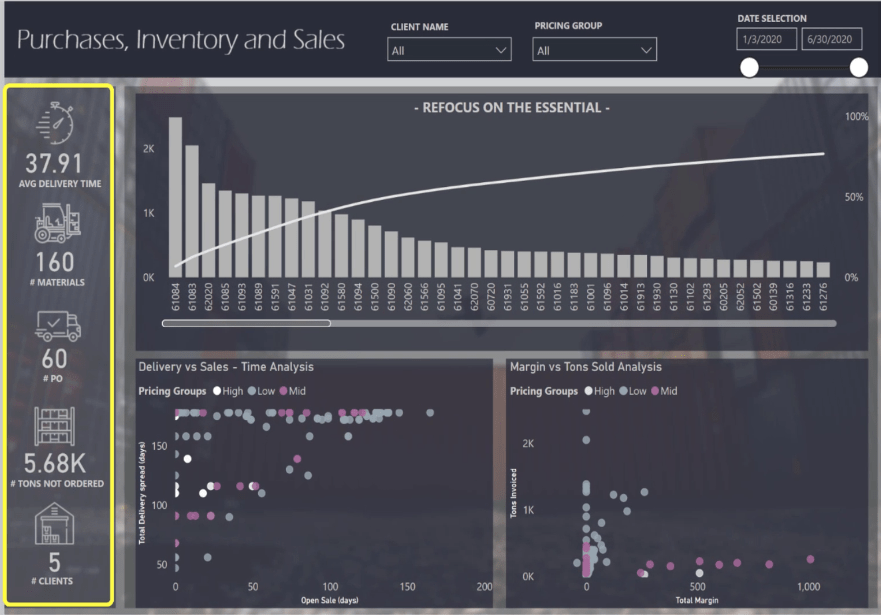
Додавання діапазонів як KPI
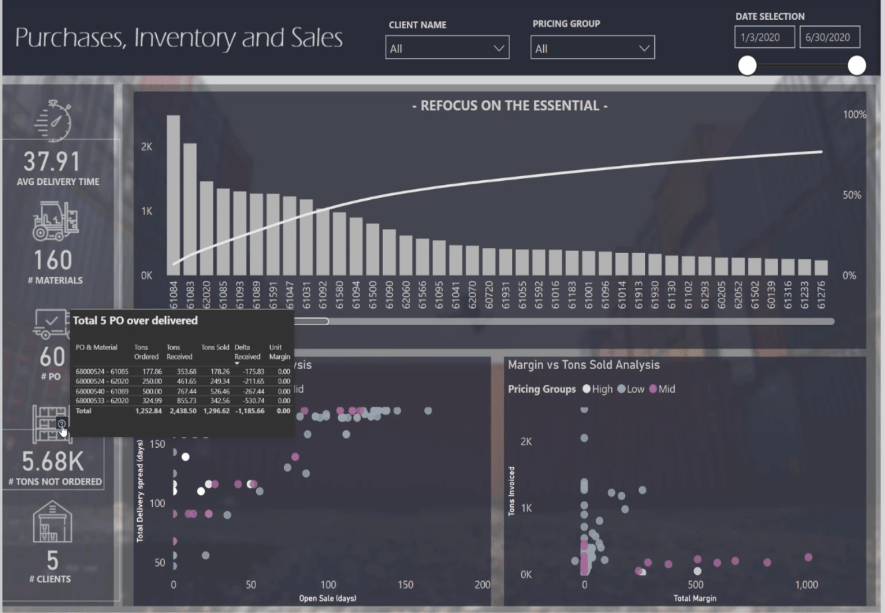
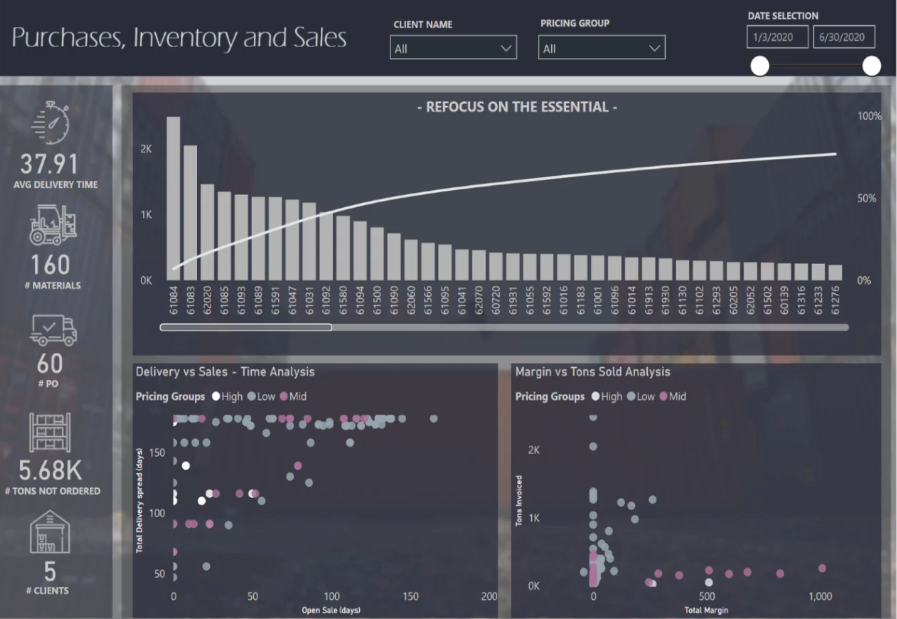
KPI також відомі як діапазони. У цьому випадку смуги, які ми бачимо, є основними показниками, які надають чудову інформацію для відстеження активності. У нас є середній час доставки , матеріали , замовлення на замовлення , тонни без замовлення та клієнти .
Однак, хороші ці цифри чи погані? І якщо вони погані, чи погані цифри для конкретного місяця, чи є погана динаміка? Тенденція зростає чи знижується? Чому я маю про це дбати?
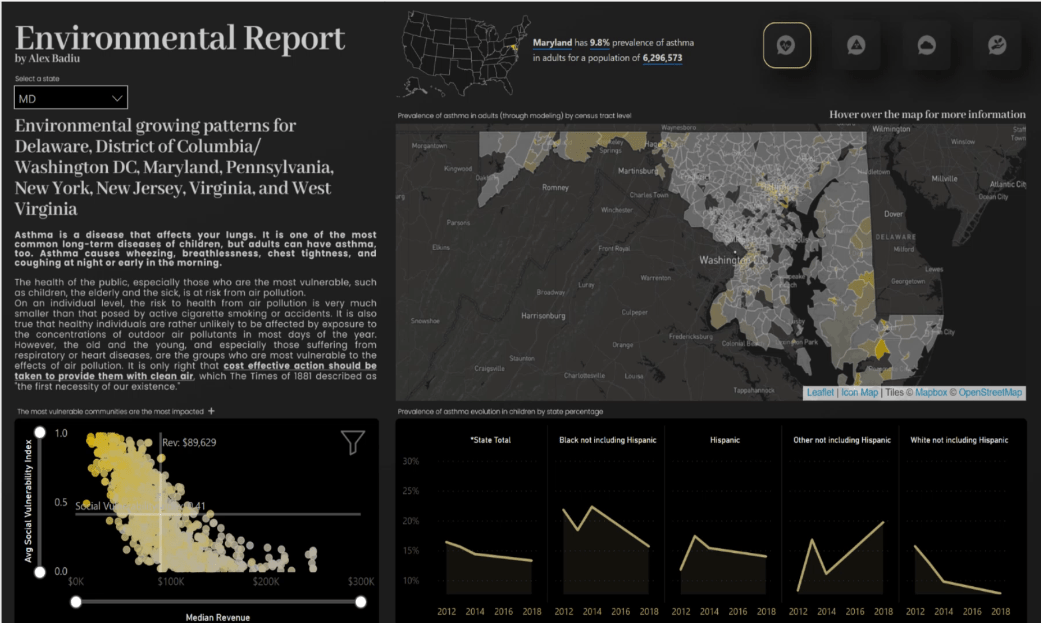
Дивлячись на цей звіт із самого початку, я помітив, що як кінцевий користувач мені потрібно працювати, досліджувати та самостійно відкривати інформацію чи повідомлення, яке хотів створити дизайнер.
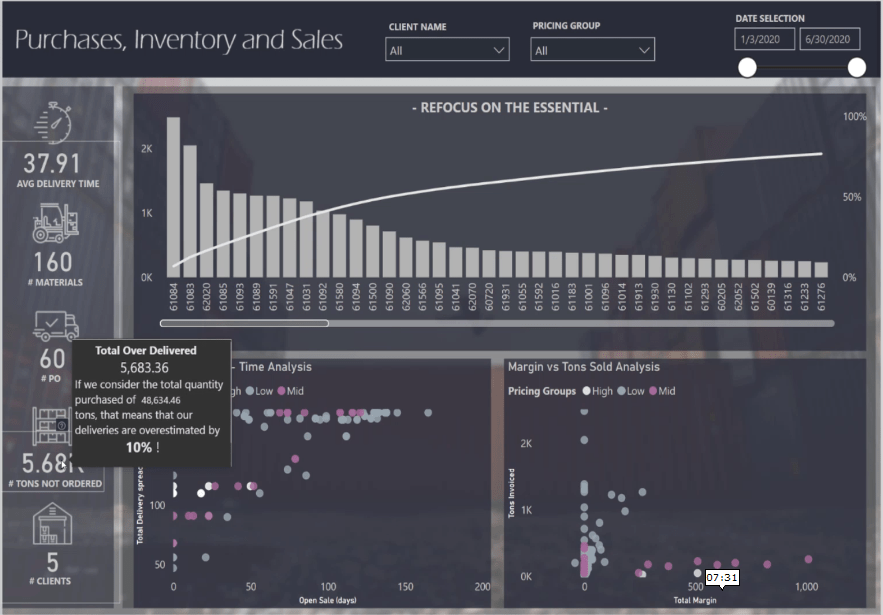
Коли я наводжу курсор з першого KPI на третій KPI, додаткової інформації немає. Але за четвертим KPI ми знаходимо дуже цікаву інформацію, яка показує загальну суму замовлення на поставку .


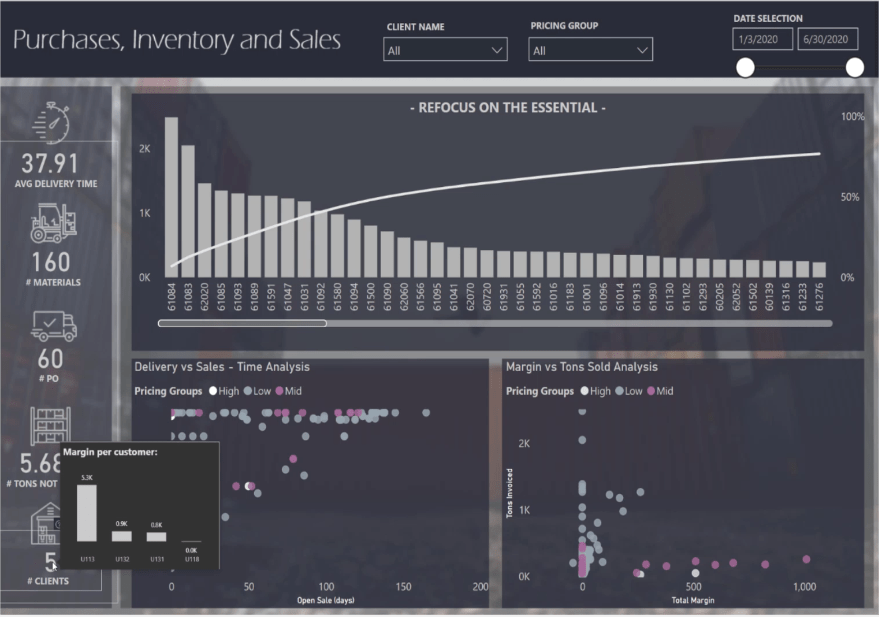
Потім, коли ми переходимо до Клієнтів , ми можемо побачити маржу на клієнта , що дуже важливо.

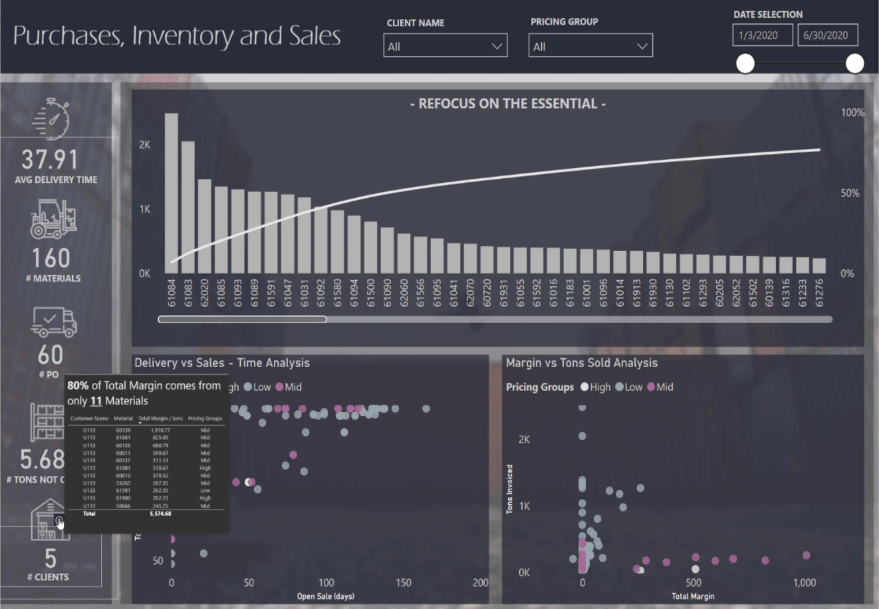
Крім того, ми бачимо, що 80% загальної маржі припадає лише на 11 матеріалів. Ця інформація чудова.

У цьому розділі я пояснив, як користувачі сканують екран за схемою Z зліва направо та зверху вниз.
Два мої основні KPI розташовані в нижній частині екрана. Це поганий вибір дизайну, оскільки це єдині два KPI, створені з додатковою інформацією.
Дозвольте мені поставити себе на місце глядачів. Якби я хотів досліджувати дані самостійно, навіщо мені просити розробника LuckyTemplates створити звіт?
Це смішно, тому що я створив цей звіт. Це одна з моїх перших заявок, організованих LuckyTemplates минулого року.
Я критикую власні ранні роботи. Прагнучи покращити наші звіти, ми всі робимо помилки та вчимося на них .

Додавати піктограми поруч із KPI – це круто, оскільки це надає професійного вигляду, але цього недостатньо для створення KPI. Коли ви створюєте KPI, перше, що ви повинні запитати себе: «і що?»
Ви можете додати посилання, зробити порівняння з бюджетом минулорічного прогнозу або показати, як довго він був хорошим чи поганим, додавши тенденцію.
Якщо це дуже погано, передбачте запитання від кінцевого користувача . Наприклад, якщо один із ключових показників ефективності привернув увагу користувача, йому потрібно буде вникнути в деталі. Ви можете додати додатковий контекст або деталізувати, щоб надати користувачеві більше деталей .
Як тільки користувач отримає детальну інформацію, що йому чи їй робити? Саме там користувач має бути до того часу, коли ви представите свої рекомендації щодо плану дій.
Висновок
Я сподіваюся, що завдяки цим прикладам ви зрозумієте важливий урок щодо кнопок навігації в оповіді.
Ставлячи правильні запитання щодо ключових показників ефективності та додаючи додатковий контекст до навігаційних кнопок, ви можете зробити оповідання більш потужним.
Як дизайнер завжди пам’ятайте, що ми не лише створюємо звіти; ми справляємо реальний вплив.
Все найкраще,
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








