Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Кнопки навігації на сторінці LuckyTemplates відіграють вирішальну роль, коли мова йде про оповідання. Упорядкована та прозора навігаційна система діє як дорожня карта, яка спрямовує відвідувачів до різних сторінок вашого звіту.
Ці кнопки мають фундаментальне значення для заохочення відвідувачів залишатися, взаємодіяти з вашим вмістом і мати позитивний досвід користувачів, що призведе до більшого прийняття та впливу.

Зміст
4 речі, які слід включити у свої звіти
Під час перегляду вашого звіту користувачі зазвичай хочуть знати чотири речі:
Завдяки наочній демонстрації цих відповідей у ваших навігаційних меню є більший шанс, що відвідувачі довше залишатимуться на вашому звіті та повертатимуться до нього частіше.
У моїй статті ми обговорювали необхідність адаптації нашої промови до аудиторії, оскільки аналітики та керівники можуть мати абсолютно різні способи вирішення проблеми.
Ми можемо використовувати індуктивний підхід , коли ми готуємо аудиторію до наших висновків, або дедуктивний підхід , коли ми починаємо безпосередньо з рекомендацій.
Навігація дозволить вам створити сюжет так, як ви хочете. У вас є багато варіантів, які можна використовувати для створення чудової навігації, наприклад:

Однак жоден елемент так не впливає на зручність використання, як дизайн навігації. Якщо відвідувачі не можуть зрозуміти, що робити, коли вони потрапляють на ваш звіт, це втрачена можливість.
Отже, кнопки навігації сторінок LuckyTemplates є надзвичайно важливими, оскільки вони створюють структуру та основу успішного звіту.

Кнопки навігації сторінок LuckyTemplates дуже часто використовуються у звітах LuckyTemplates. Хоча є багато інформації про те, як їх створювати, немає так багато інформації про найкращі практики, коли справа доходить до .
Зважаючи на це, я підготував список кількох найкращих практик, які є найважливішими для створення навігаційних меню.
Створення кнопок навігації на сторінці LuckyTemplates
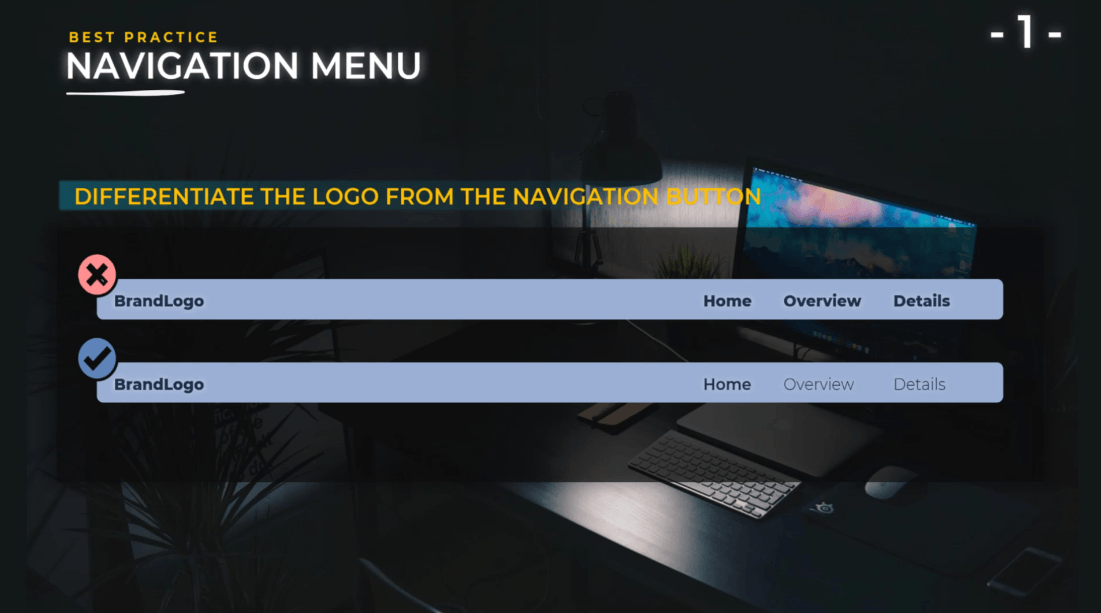
Виділіть логотип із кнопок навігації на сторінці LuckyTemplates .
Логотип вашої компанії - це те, як ви брендуєте свій звіт. Вона відрізняється від сторінки LuckyTemplates; отже, вам потрібно зробити це дуже чітким у вашому звіті.

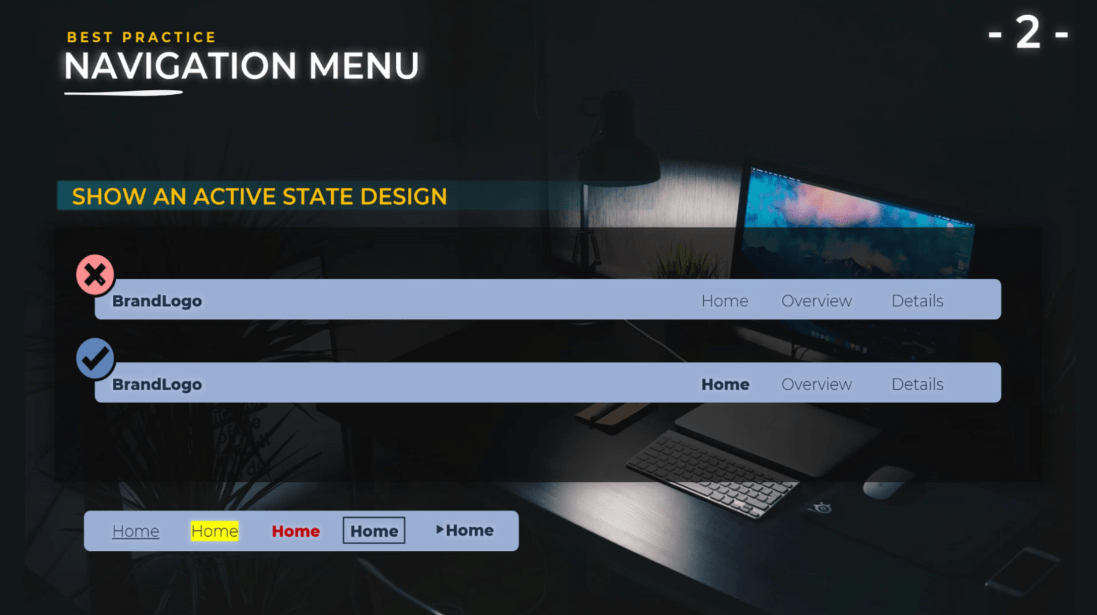
Показати дизайн активного стану.
Кінцевим користувачам має бути дуже просто знати, на якій сторінці вони зараз знаходяться. У вас є багато варіантів вибору, таких як колір, жирний текст, колір фону або значки.

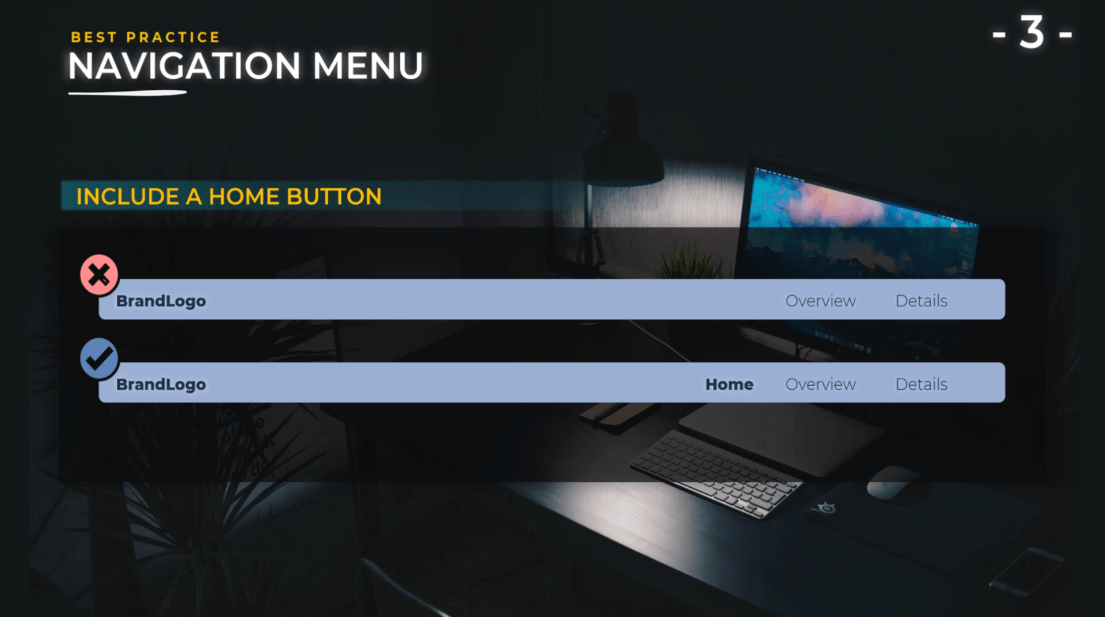
Додайте кнопку додому.
Незважаючи на те, що у вас є логотип компанії, який може виконувати роль кнопки «Домашня сторінка», найкраще додати також окрему кнопку «Домашня сторінка», оскільки не всі користувачі знатимуть, що логотип може виконувати функцію кнопки для домашньої сторінки.

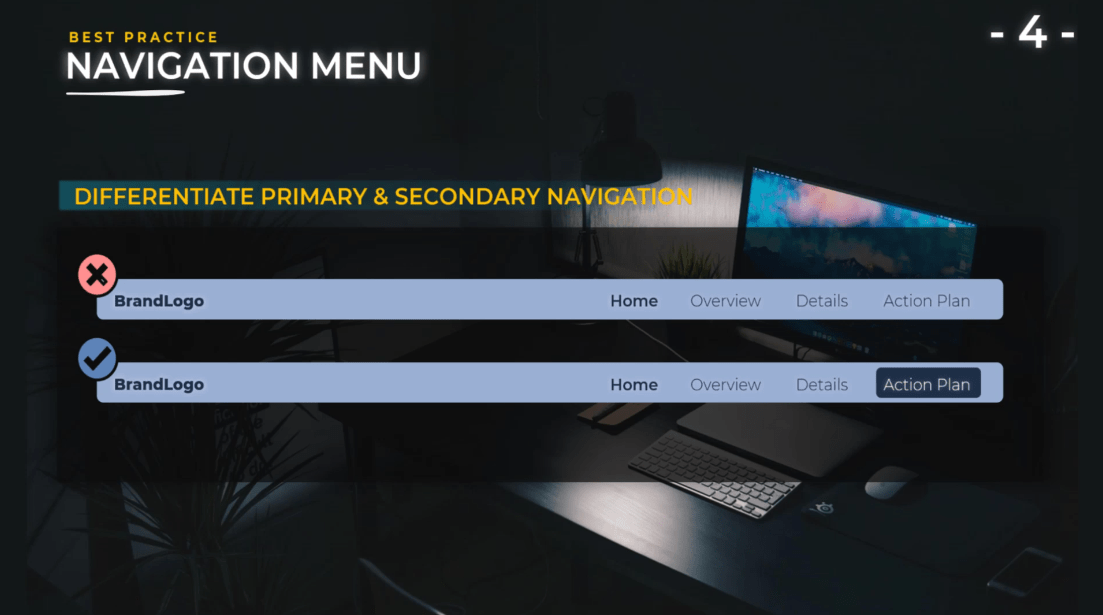
Розрізняйте основну навігацію та заклик до дії .
У вашому звіті має бути вказано конкретний план дій, рекомендації тощо. Ви повинні зробити це зрозумілим від початку до кінцевого користувача.
Вони зрозуміють, що дивляться на ваш звіт не просто для того, щоб подивитися на якісь красиві химерні графіки, а що ці графіки розповідають історію, і що в кінці цієї історії є висновок і план дій.
Як результат, це викличе цікавість і зацікавленість користувача. Їм потрібно звернути увагу на те, що вони бачать, тому що зрештою їм потрібно буде вжити заходів або прийняти рішення .

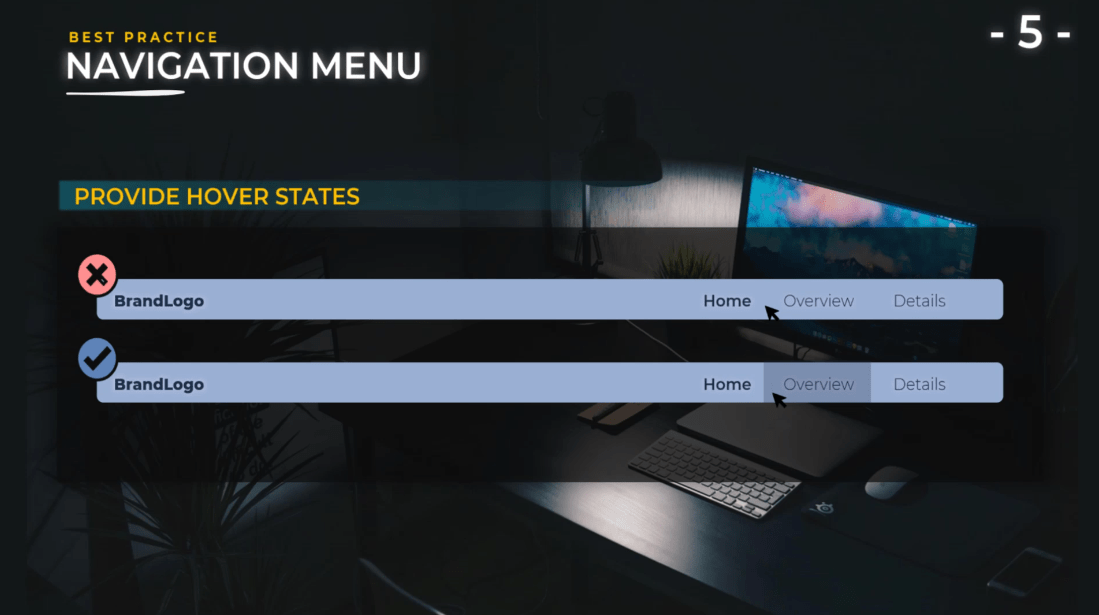
Забезпечте стани наведення .
Це важливо, тому що ми хочемо зробити так, щоб кінцевий користувач отримав зрозумілість, що це активні кнопки. Їх додавання займає дві секунди, і, повірте, це справді покращує взаємодію з користувачем. Для цього є багато варіантів, як-от жирний текст, підкреслення, піктограми, рамка або вирівнювання.

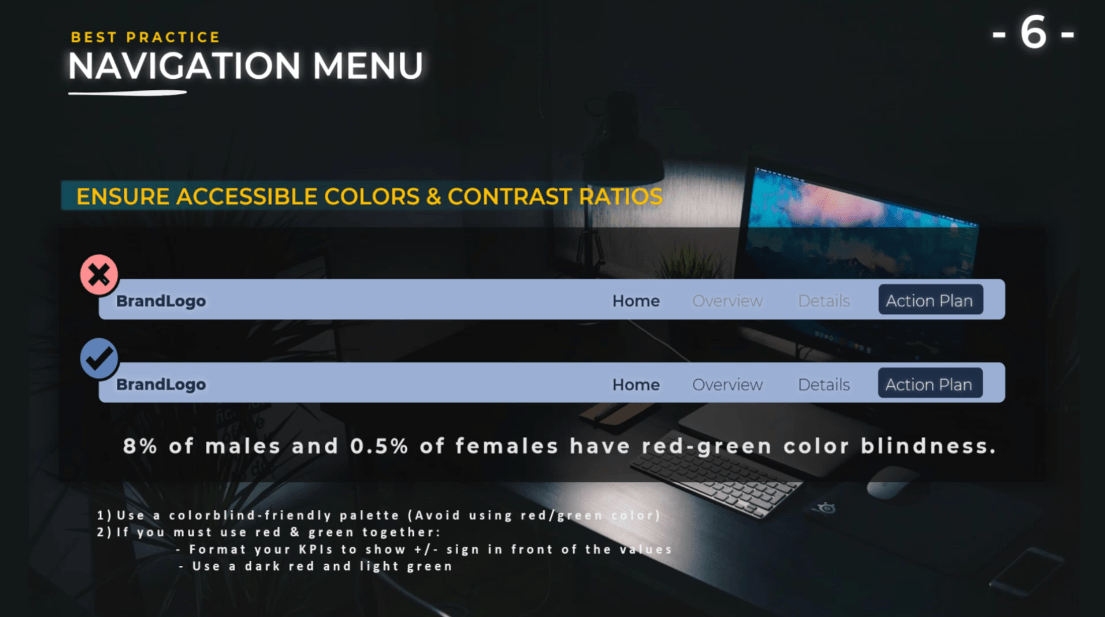
Забезпечте доступні кольори та коефіцієнти контрастності .
Коли ми говоримо про доступність, це включає дальтонізм, тому що 8% чоловіків і 0,5% жінок є дальтоністами. Це означає, що ви повинні бути обережними при виборі кольорів.
Наприклад, багато компаній використовують червоний і зелений кольори. Червоний — негативні результати, зелений — позитивні. Ці кольори є проблематичними, оскільки багатьом людям буде важко розрізняти ці кольори. Тому важливо перевіряти тему та кольори на різних веб-сайтах.

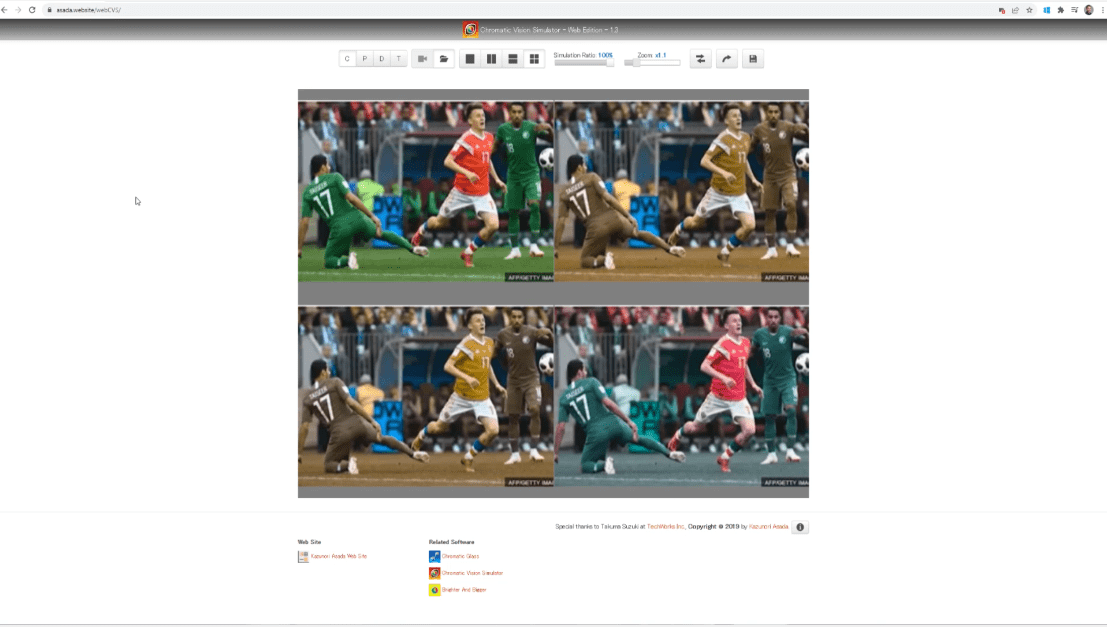
Дуже корисним веб-сайтом є Asada , де ви можете імпортувати будь-яке зображення та побачити, як дальтонік побачить ваш звіт. Просто роздрукуйте свій звіт і додайте його.
На цій фотографії, яку я додав, ви можете побачити різні можливості дальтоніку, з якими ви можете зіткнутися. Як бачимо, іноді різниця між червоним і зеленим не така вже й очевидна.

Щоб вирішити цю проблему, вам потрібно використовувати інші колірні палітри, наприклад синій замість зеленого та помаранчевий замість червоного, щоб користувачам було набагато зрозуміліше.
Однак якщо ви не можете змінити ці кольори, оскільки вам потрібно використовувати червоний і зелений, то є інші поради, які ви можете додати до своїх звітів.
Наприклад, відформатуйте свої числа так, щоб вони мали знак плюс або мінус перед значеннями, щоб користувачі могли бачити, додатні чи від’ємні ваші значення.
Також можна використовувати темно-червоний і світло-зелений. Незважаючи на те, що користувач не розрізнить червоний і зелений кольори, він зможе побачити контраст між двома кольорами, який буде чудовим для нього.
Зробіть звіти доступними за допомогою коефіцієнтів контрастності.
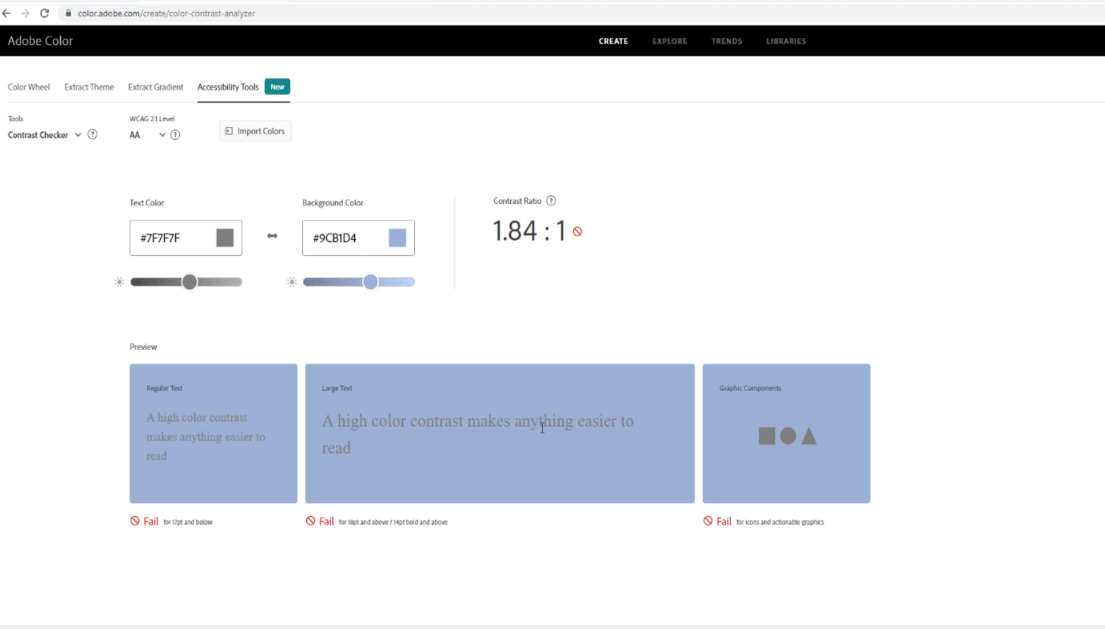
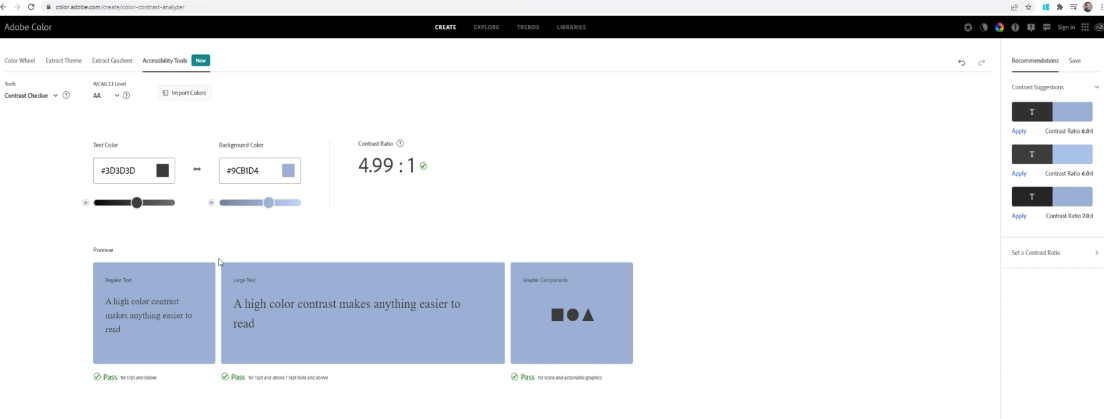
Іншим фактором доступності є коефіцієнти контрастності. Як показано на моєму прикладі, я написав «Огляд» і «Подробиці» сірим кольором, а потім використав блакитний фон. Це незрозуміло та не забезпечить достатнього контрасту для читання користувачами.

Щоб запобігти подібному, ми можемо перевірити за допомогою веб-сайту аналізатора контрасту Color.Adobe.com .
Просто скопіюйте та вставте кольори фону, тексту та графічних компонентів. Для цього прикладу ми маємо коефіцієнт контрастності 1,84:1, чого недостатньо для хорошого контрасту.

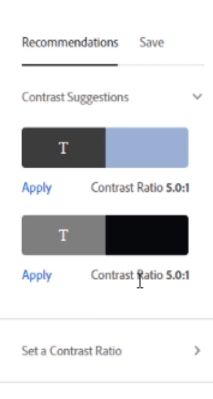
Що чудово в цьому веб-сайті, так це те, що він надає рекомендації щодо контрасту. Найкращий контраст – 5,0:1. Ви можете вибрати і застосувати різний контраст.

Як бачите, я змінив колір мого сірого на темно-сірий і коефіцієнт контрастності на 4,99:1.

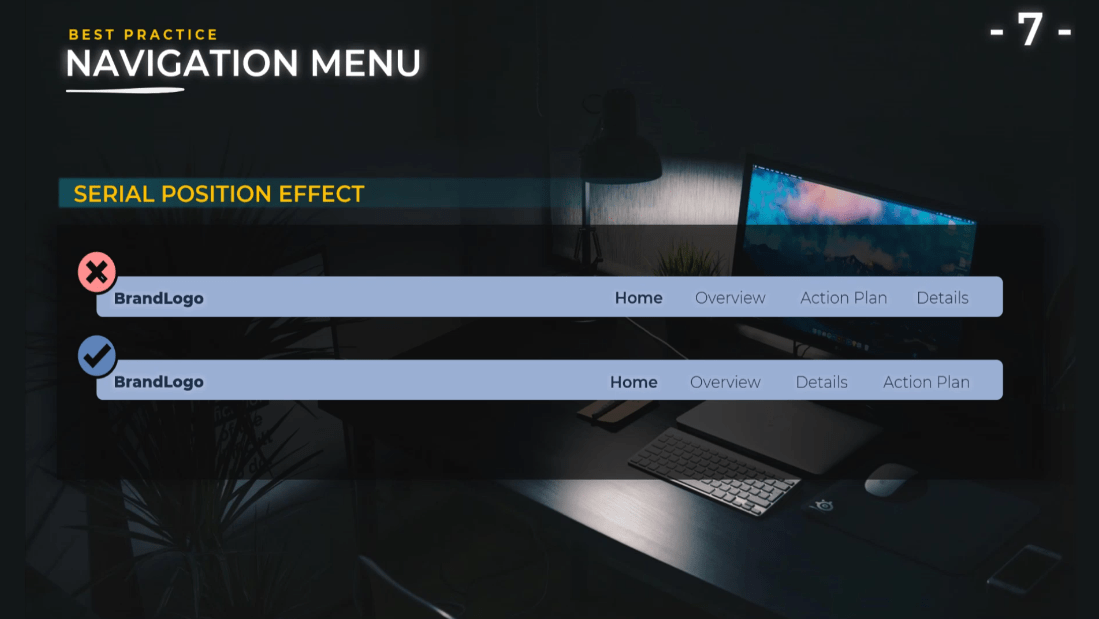
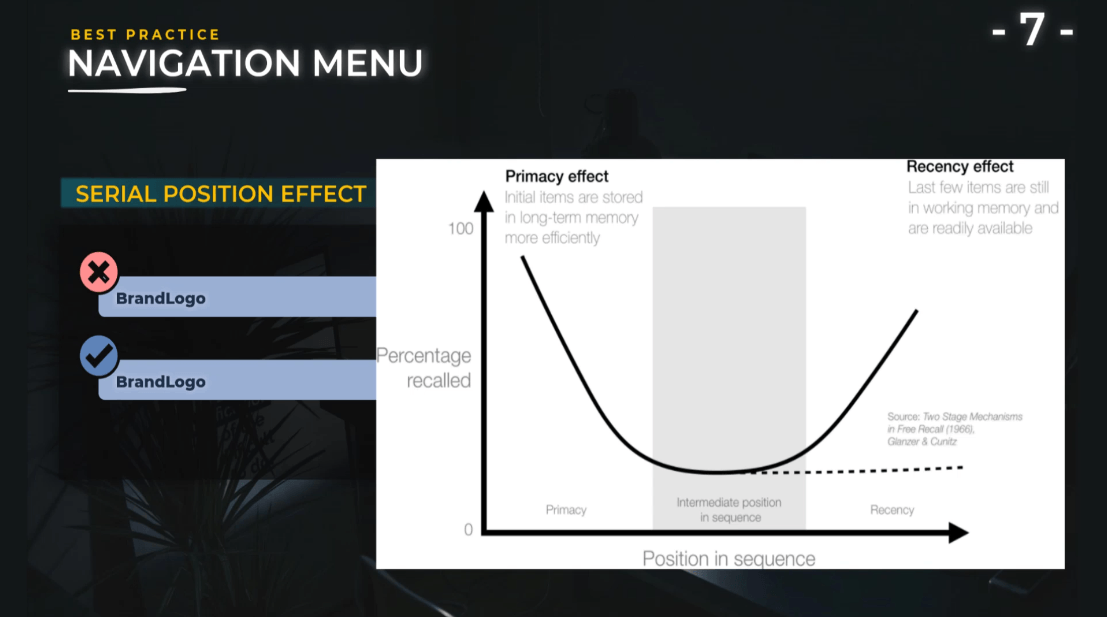
Реалізуйте ефект послідовної позиції.
Ефект послідовного розташування описує, як на нашу пам’ять впливає положення інформації в послідовності. Початкові елементи запам’ятовуються ефективніше, ніж елементи, розташовані на наступних позиціях у списку. Пункти в кінці списку легше згадуються одразу після презентації.

Загалом, ви захочете представити важливі елементи на початку та в кінці списку, щоб максимізувати запам’ятовування. Якщо ви хочете, щоб люди вибирали один пункт замість іншого, розмістіть його в кінці списку, якщо рішення має бути прийнято відразу після презентації.
Це тому, що ми схильні віддавати перевагу останньому представленому нам кандидату. Якщо рішення буде прийнято пізніше, укажіть бажаний товар на початку списку.

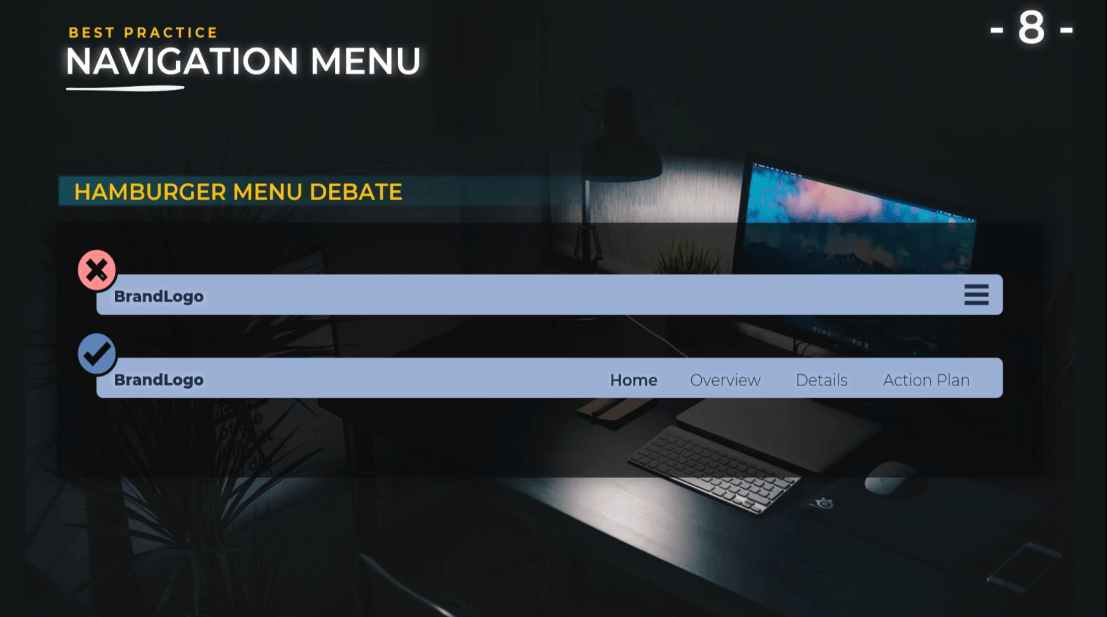
Дебати про гамбургерне меню .
Я хотів провести дискусію щодо використання гамбургерного меню. Деякі дизайнери вважають, що гамбургерне меню не варто використовувати в настільних додатках, і якщо у вас немає занадто багато кнопок.
У цьому прикладі ми маємо Home , Overview , Details і Action Plan . Користувачам зручніше бачити це меню, ніж відкривати гамбургерне меню.

З іншого боку, перевага використання гамбургерного меню полягає в тому, що воно дає вам більше простору, розчищає дизайн і дозволяє вам мати додаткову інформацію, представлену лише тоді, коли користувач відкриває це меню.
Якщо ви використовуєте це гамбургерне меню, вам потрібно звернути увагу, чи використовуєте ви фільтри всередині. Ви повинні відновити його на своїй сторінці, щоб кінцевий користувач не був змушений робити додаткове клацання, щоб відкрити меню, щоб побачити фільтри, застосовані до звіту.
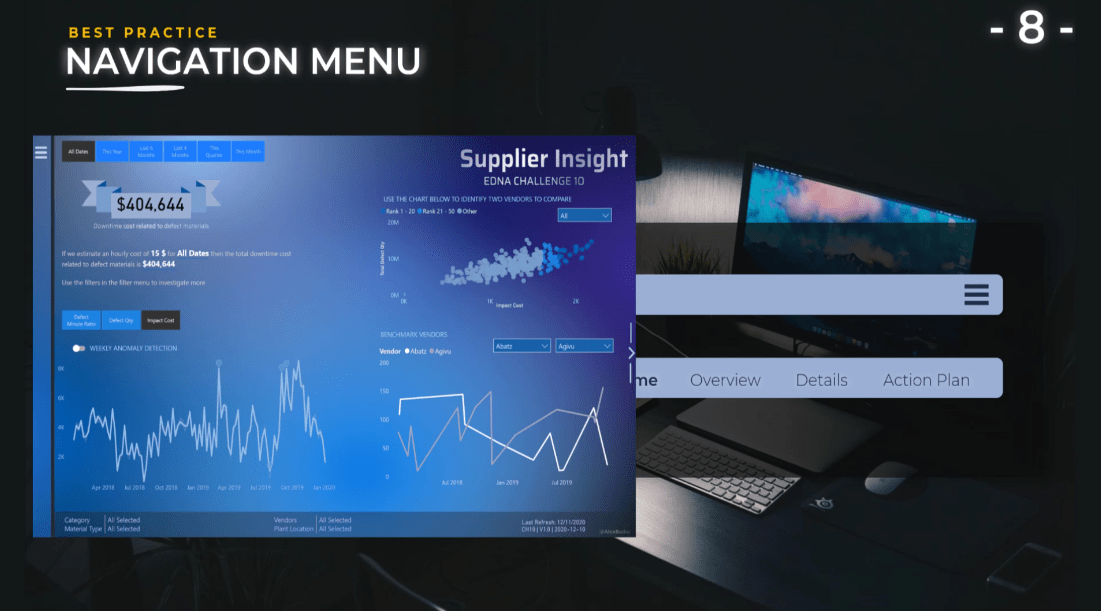
Для ілюстрації я створив різні завдання для LuckyTemplates, де використовував це меню для гамбургерів. Я використовував це меню в нижній частині екрана, щоб згадати фільтри, які застосовуються в цьому меню.

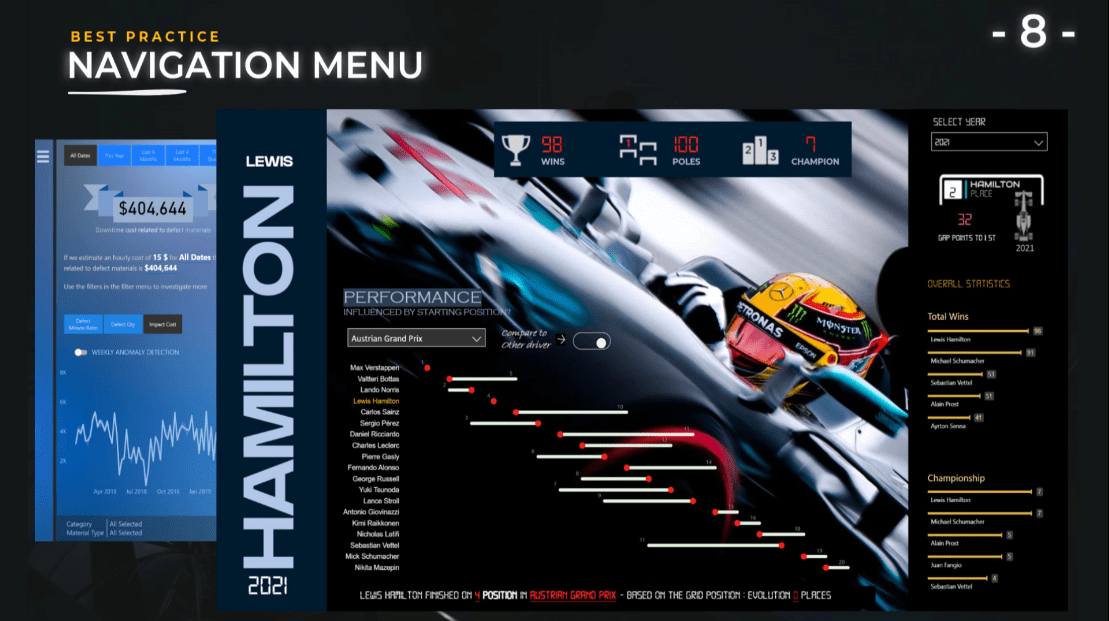
Інший звіт, який я створив, — це звіт про Льюїса Гамільтона 2021. Коли ви відкриваєте меню гамбургерів, воно містить додаткову інформацію, наприклад фільтри та додаткові графіки.
У цьому випадку єдиний фільтр, який у мене є, це рік. Рік також представлено всередині основного звіту безпосередньо під іменем Льюїса Гамільтона, щоб кінцевий користувач знав, яка інформація буде представлена на екрані, не натискаючи меню гамбургерів.


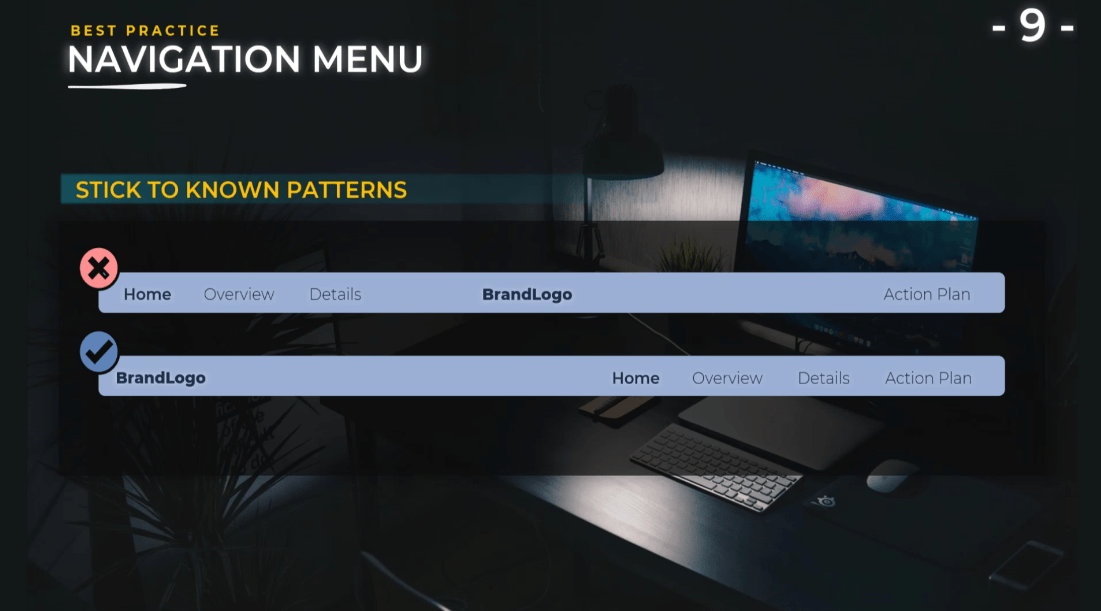
Дотримуйтеся відомих шаблонів .
Ви повинні мати багато фантазії та спробувати щось нове, коли ви створюєте звіт, але ви повинні дотримуватися відомих шаблонів, коли використовуєте гамбургерне меню.
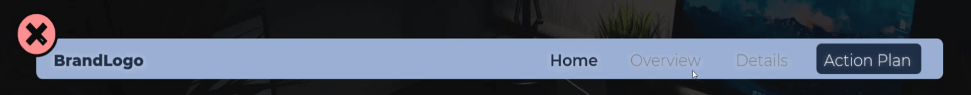
У цьому прикладі він показує логотип бренду, який знаходиться посередині верхньої панелі, деяку частину навігаційних кнопок ліворуч і план дій праворуч, що не дуже добре для користувача.

Користувачі звикли бачити логотип ліворуч і всі кнопки праворуч з планом дій в кінці.
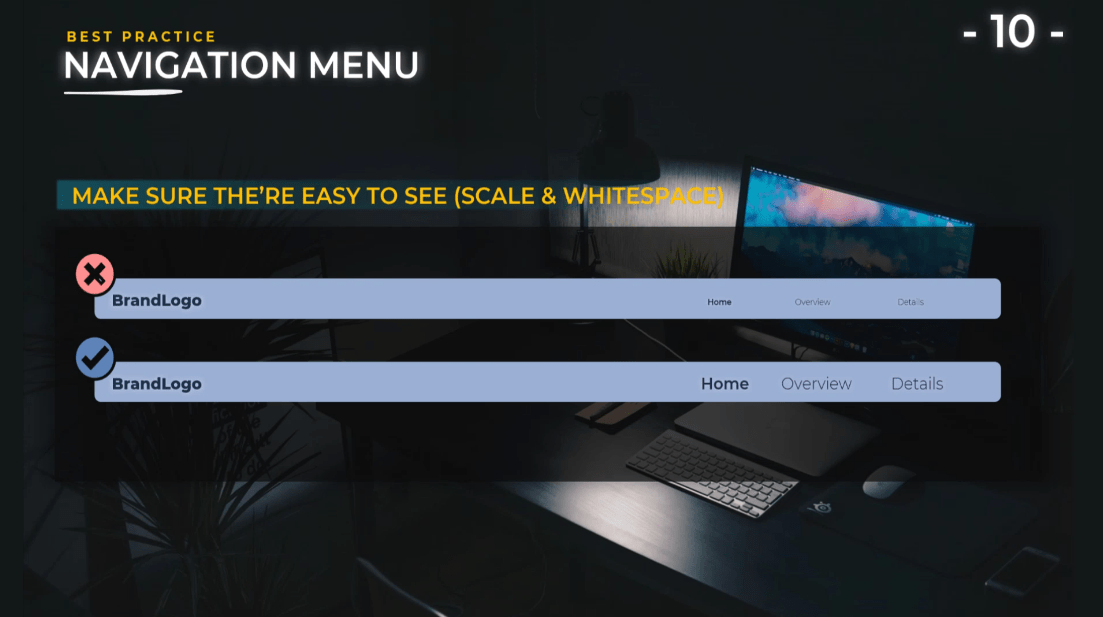
Переконайтеся, що їх легко побачити .
Звичайно, це випадок, який зустрічається досить часто, оскільки ми схильні додавати багато інформації в наші звіти. На жаль, щоб отримати трохи місця, ми зменшили розмір текстів і розмір меню.
Важливо, щоб користувачі могли читати текст у вашому звіті, масштабувати його до потрібного розміру, мати хороший коефіцієнт контрастності та звертати увагу на пробіли. Коли я говорю про пробіли, я маю на увазі простір у верхній і нижній частині навігаційного меню.
Це зроблено для того, щоб кінцеві користувачі мали спеціальне місце для меню, і у вас не було захаращеного дизайну, де кінцеві користувачі почуватимуться розгубленими та не знатимуть, що ці кнопки спрямовуватимуть їх до іншого аналізу у звіті.

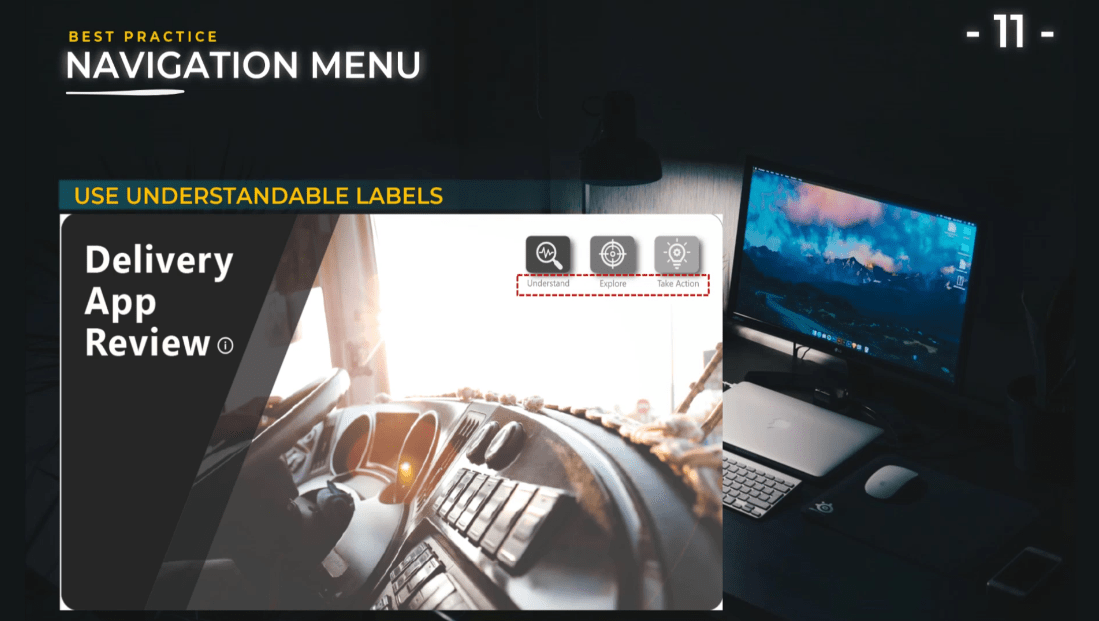
Використовуйте зрозумілі етикетки .
Для міток використовуйте короткі назви, які зрозумілі кінцевому користувачеві. Подібно до мого звіту Delivery App Review, ви можете використовувати дієві назви, як-от Зрозуміти , Дослідити та Вжити заходів . Використовуйте візуальні елементи, зображення та значки.
Як бачите, додаючи піктограми або зображення на додаток до тексту, ми допомагаємо користувачеві зрозуміти, що ви представляєте, і дозволяємо йому вживати заходів, щоб набагато легше орієнтуватися у вашому звіті.

Використовуйте синхронізовані фільтри.
Наприклад, якщо ви відкриваєте меню, щоб вибрати фільтр, цей фільтр має залишатися, навіть якщо ви змінюєте зображення.
Як показано на екрані, ви бачите, що я змінив приблизну вартість простою на 15 доларів США, і коли я натиснув кнопку в правій частині екрана, візуальні елементи моєї головної сторінки змінилися.
Іншим прикладом є зміна тижневого виявлення аномалії , який є графіком унизу ліворуч. Я можу змінити його з «Виявлення аномалій» на «Прогноз» , але коли я знову відкрию меню, я хочу мати той самий вибір і зберегти фільтр, на якому встановлено «Приблизну вартість простою» .
Отже, важливо знати закладки, щоб створити багатий досвід користувача з вашою навігацією.
Додайте спосіб скинути всі фільтри.
Це дуже легко реалізувати, і це також значно покращує досвід користувача. Щоразу, коли у вас є меню з кількома фільтрами, вам потрібно скинути всі фільтри.
Кінцевому користувачеві не потрібно буде окремо переходити до кожного фільтра та повертати його на екран, який він мав на початку. Зробити це дуже просто: просто додайте піктограму, створіть кнопку та спрямуйте цю кнопку до закладки, яка має початковий вигляд.
Надайте додаткову інформацію за допомогою кнопок.
Ми можемо використовувати кнопки не лише для навігаційних меню; ми також можемо використовувати кнопки всередині звіту для перемикання перегляду.
У цьому випадку ми можемо перемкнути щотижневе виявлення аномалії на перегляд прогнозу за допомогою невеликої кнопки-перемикача. Це додає додаткову інформацію на сторінку без необхідності представляти все одночасно. Крім того, це приклад поступового розкриття інформації та чудовий спосіб залучити користувача до вашого звіту.
Звичайно, у нас є інші варіанти на вибір, наприклад кнопка перемикання та піктограми, які дуже популярні в програмах для телефону, як-от гамбургер , бенто , альт -бургер , фрикадельки , кебаб і донер .
Усі ці значки чудові, і користувачі з ними знайомі.
Висновок
Без сумніву, розміщення сторінки LuckyTemplates у вашому звіті дозволить вам накреслити історію, яка допоможе вашим кінцевим користувачам зрозуміти, що вони бачать, які частини вашого звіту вони можуть переглянути, а також плани дій, які ви пропонуєте.
Сподіваюся, ви зможете застосувати найкращі методи, отримані з цього підручника.
Все найкраще,
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








