Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
У цьому блозі ми обговоримо, як змінити зовнішній вигляд класичного дизайну SharePoint на вашому сайті та зробити його привабливішим.
Корпорація Майкрософт повільно переносить усі класичні параметри та вигляд SharePoint у розширену або стандартну версію подання дизайну.

Однак на момент написання цієї статті ви все ще можете зустріти сайт SharePoint із класичним виглядом дизайну з певних причин.

Через це все ще є кілька налаштувань і функцій, які ми можемо змінити, лише перейшовши до налаштувань сторінки сайту дизайну SharePoint Classic.

Зміст
Перехід до налаштувань сайту проекту SharePoint
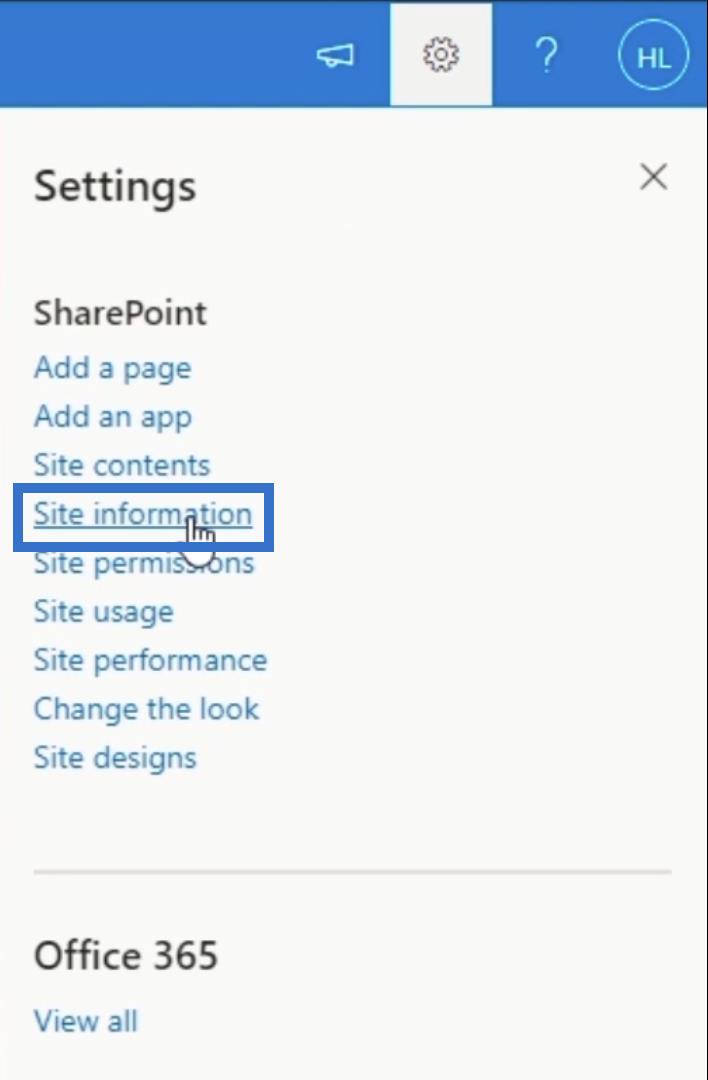
Щоб отримати доступ до налаштувань сайту у класичному поданні дизайну SharePoint, можна клацнути значок шестірні у верхньому правому куті.

Потім натисніть Інформація про сайт .

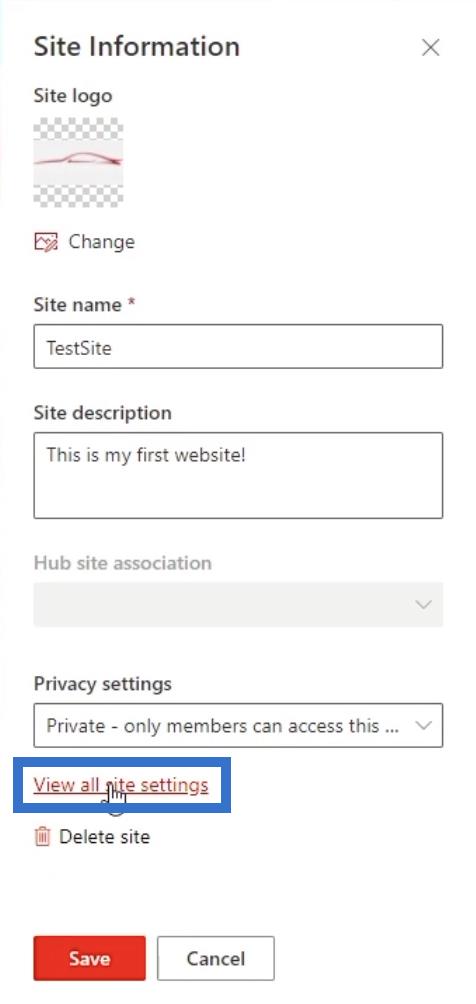
Праворуч з’явиться нова панель. Виберіть Переглянути всі налаштування сайту .

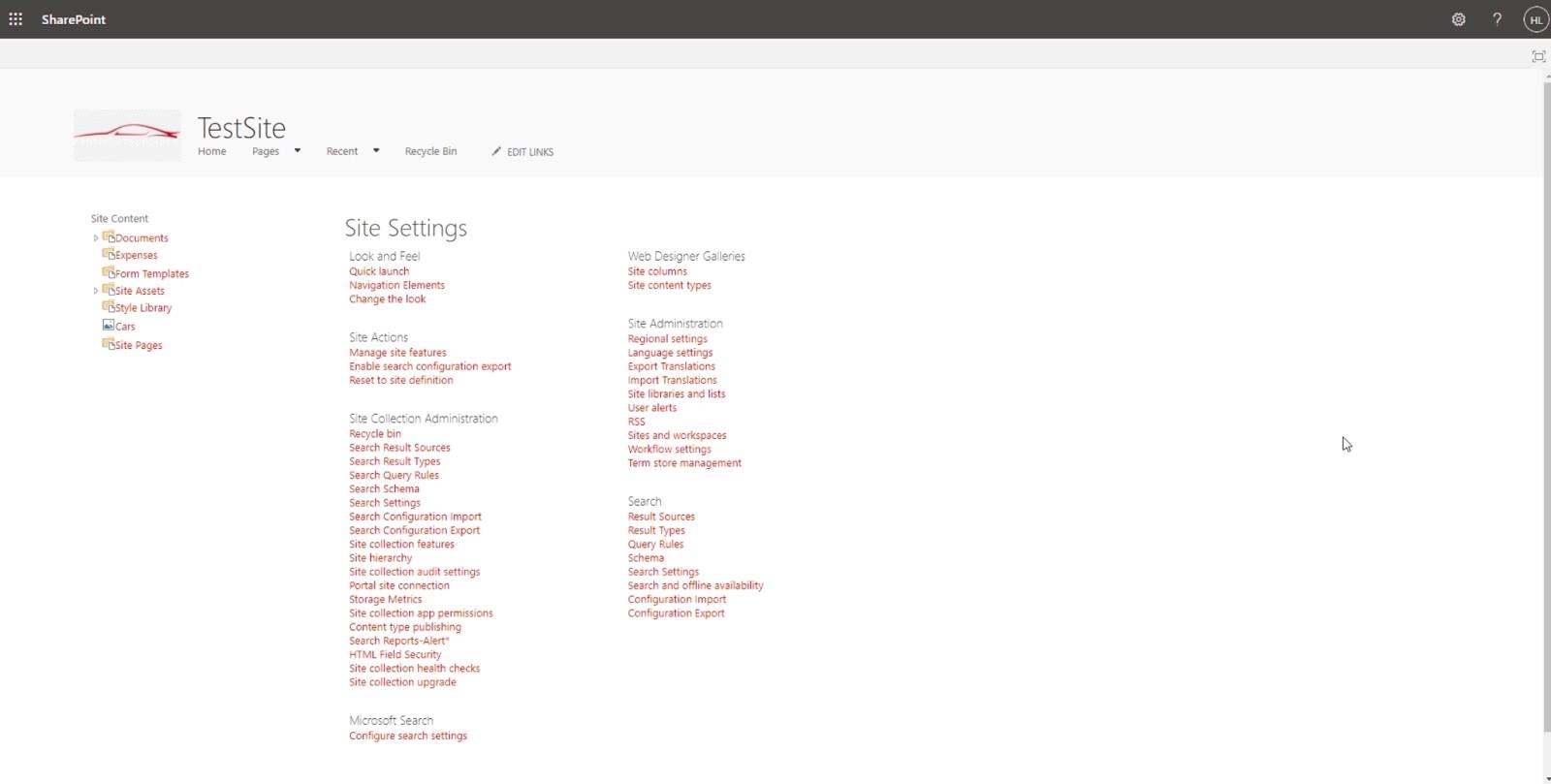
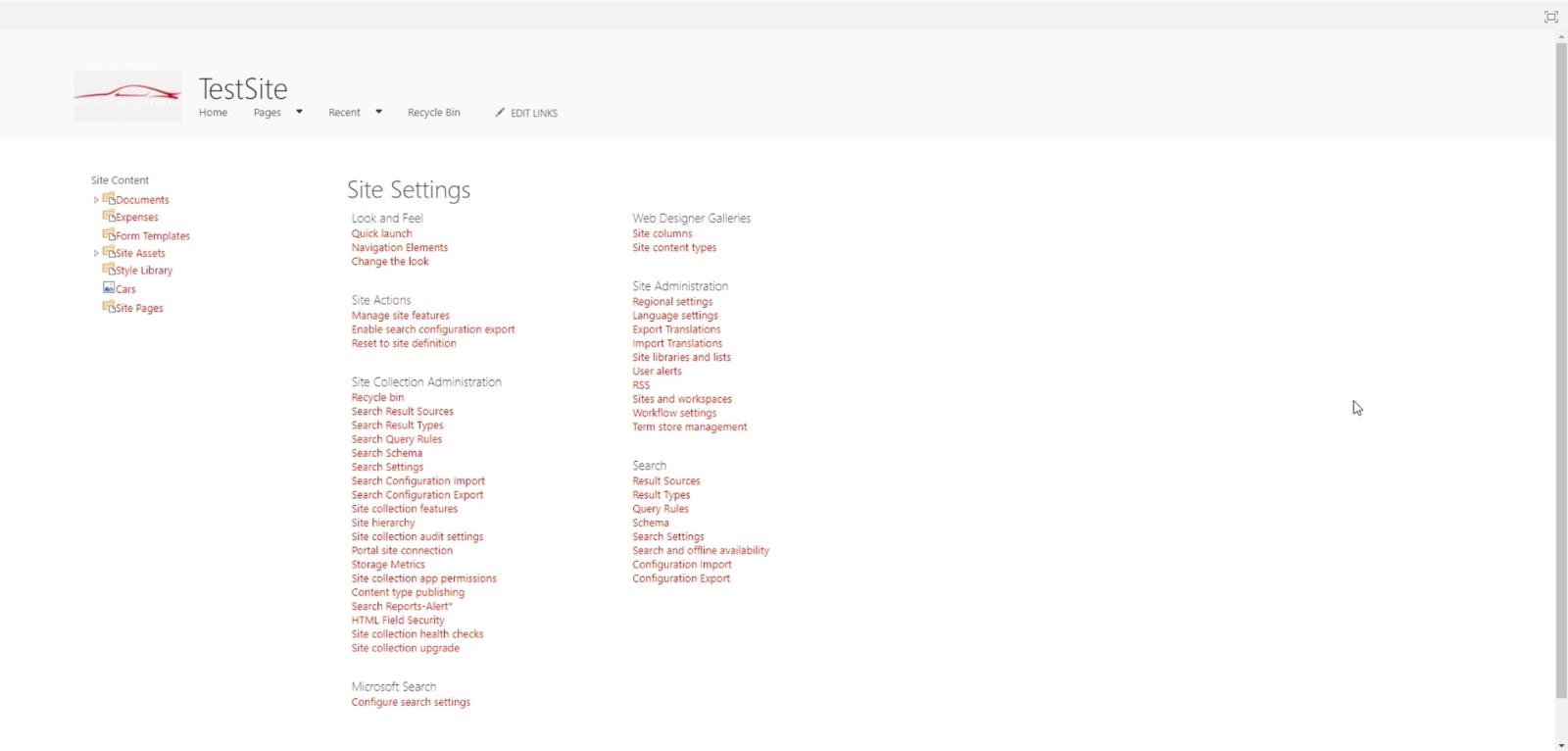
Після цього ви будете перенаправлені на сторінку класичного дизайну SharePoint.

Майте на увазі, що ви бачите класичний дизайн, а не стандартну версію.
Налаштування вашого сайту проекту SharePoint за допомогою класичного подання дизайну
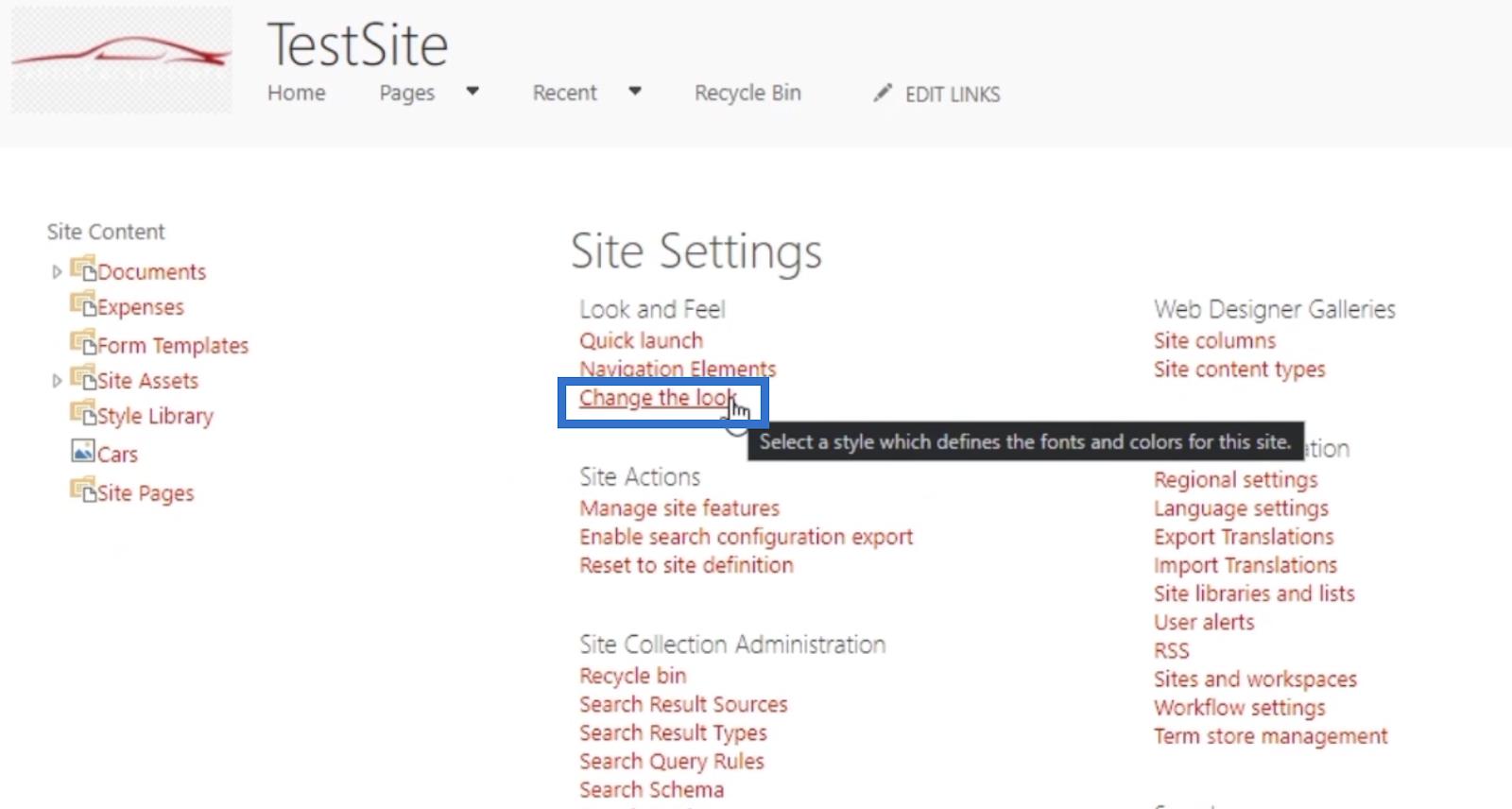
Спочатку клацніть «Змінити вигляд» у розділі «Вигляд і відчуття» , щоб змінити зовнішній вигляд сайту проекту.

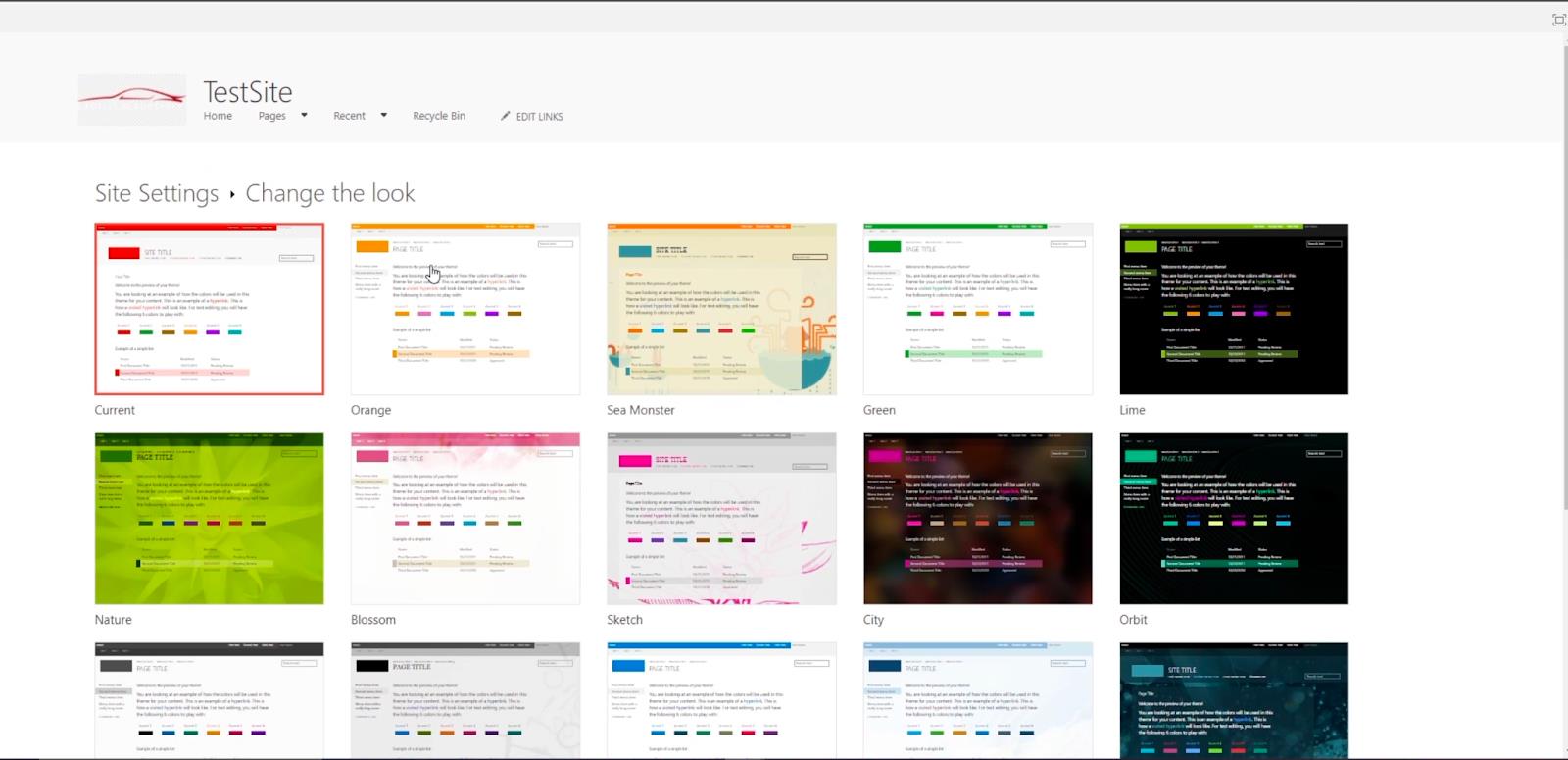
Це покаже вам різні теми, які можна використовувати, щоб змінити вигляд сайту проекту. Ви точно знайдете той, який відповідає вашим уподобанням; ви можете вибрати офісну тему, якщо ви віддаєте перевагу більш професійному вигляду, або, можливо, один із темніших варіантів.

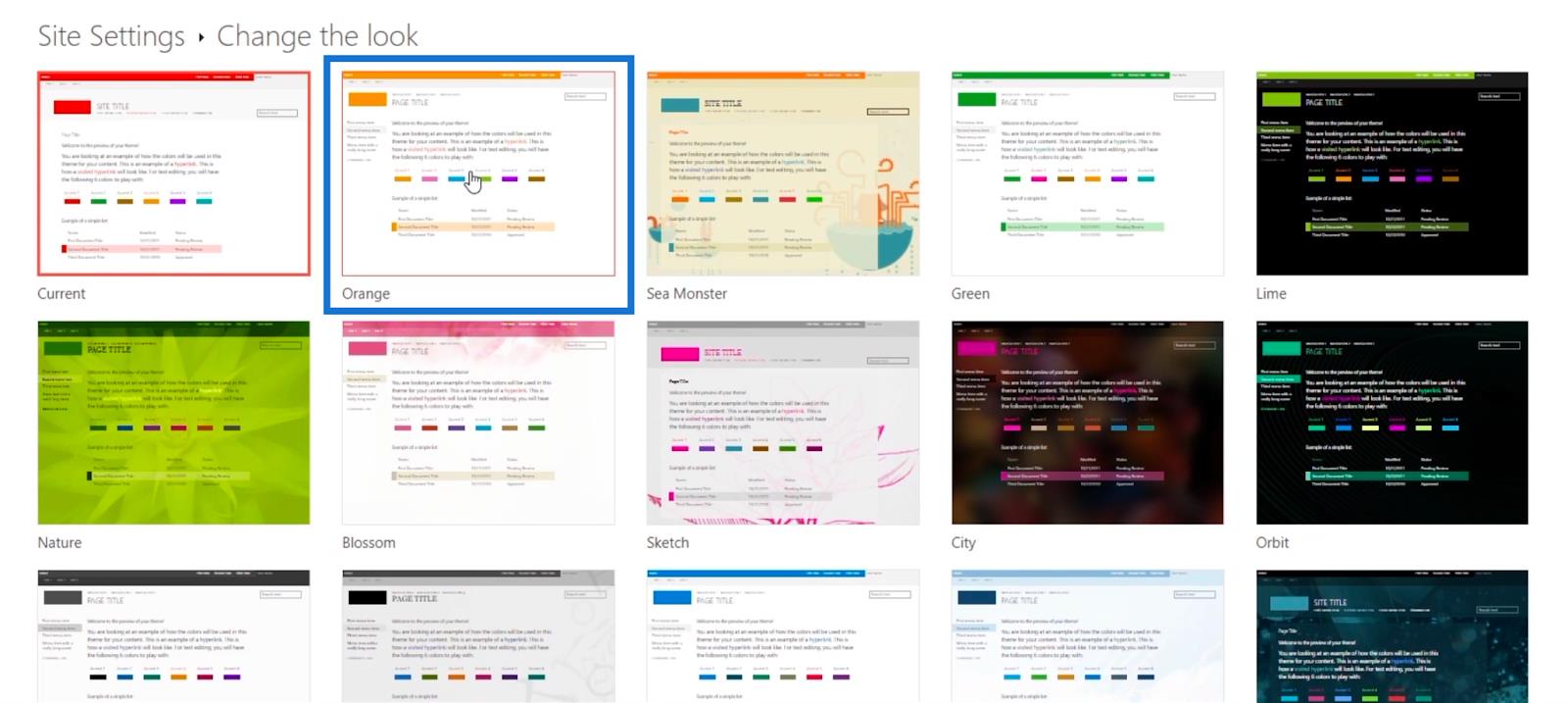
Але для цього прикладу ми виберемо тему «Помаранчевий» .

Після цього ви будете перенаправлені на наступну сторінку.

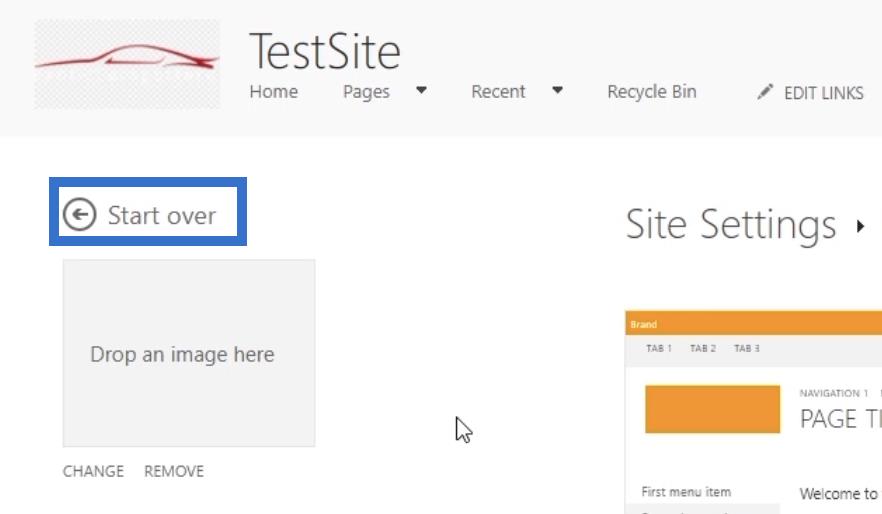
Однак, якщо ви випадково клацнули тему, яку не хочете використовувати, ви можете просто натиснути « Почати спочатку» зі стрілкою, спрямованою вліво у верхньому лівому куті сторінки. Це поверне вас на попередню сторінку, де ви зможете вибрати тему.

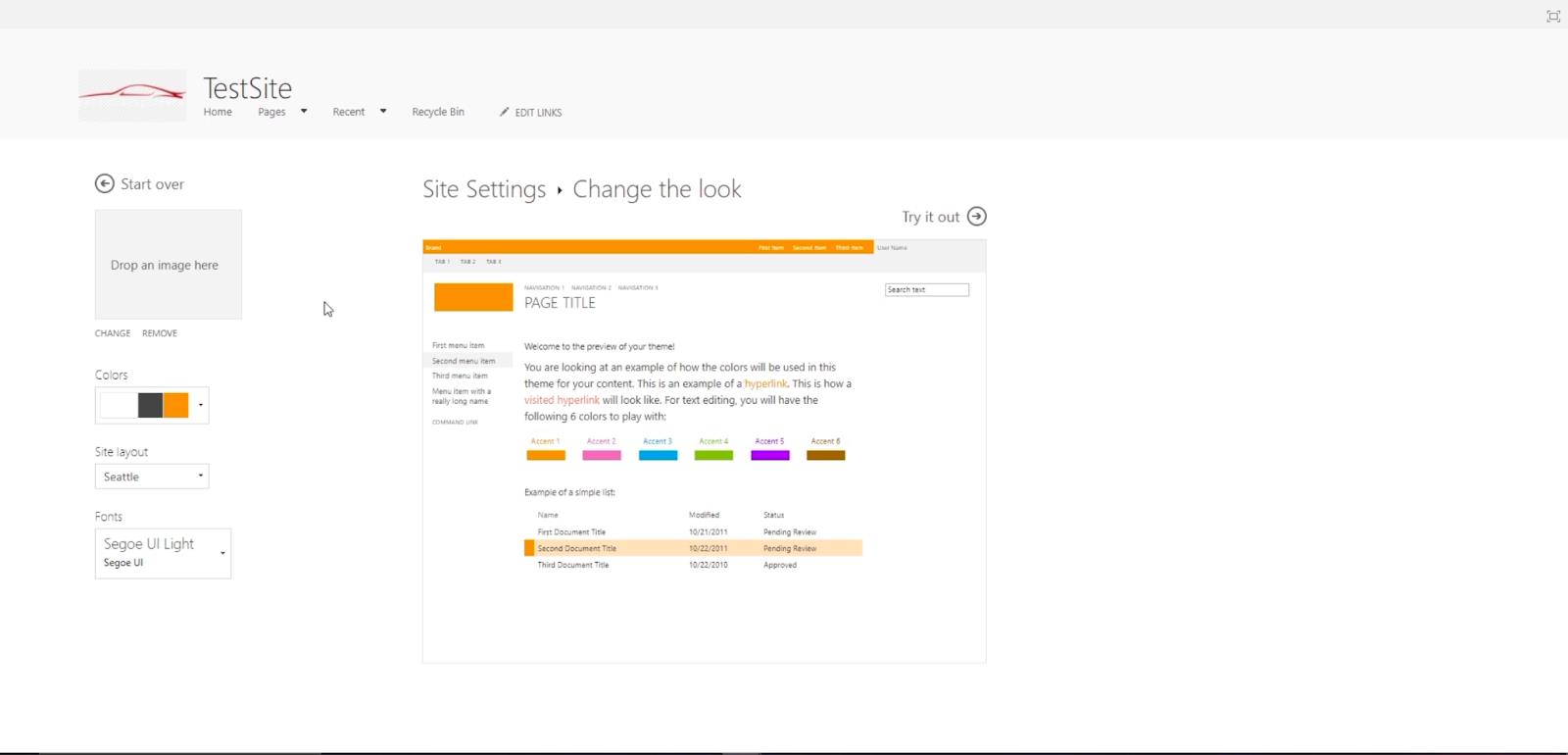
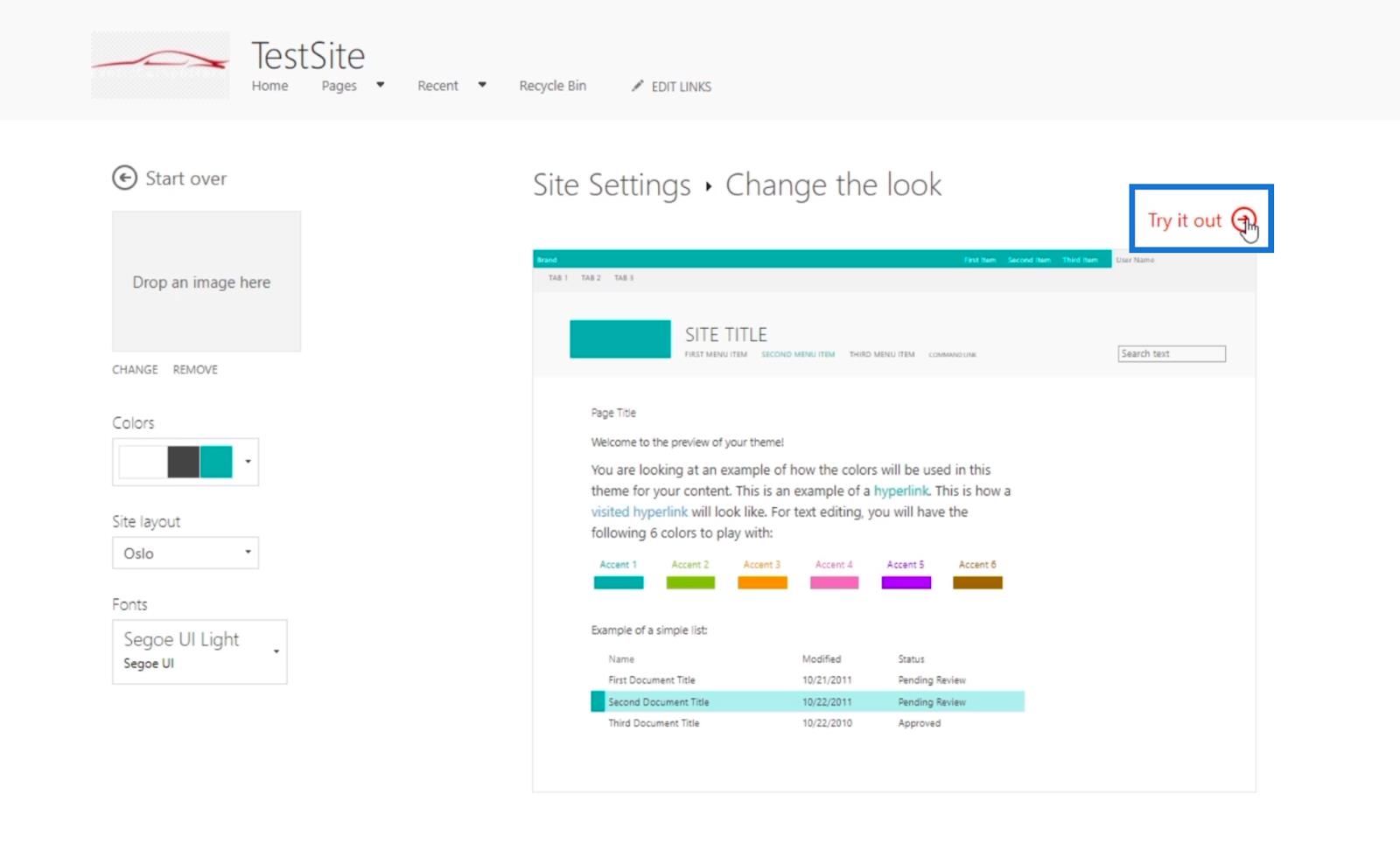
На цій сторінці ви побачите деякі інші налаштування, які можна змінити, щоб змінити зовнішній вигляд сайту проекту.

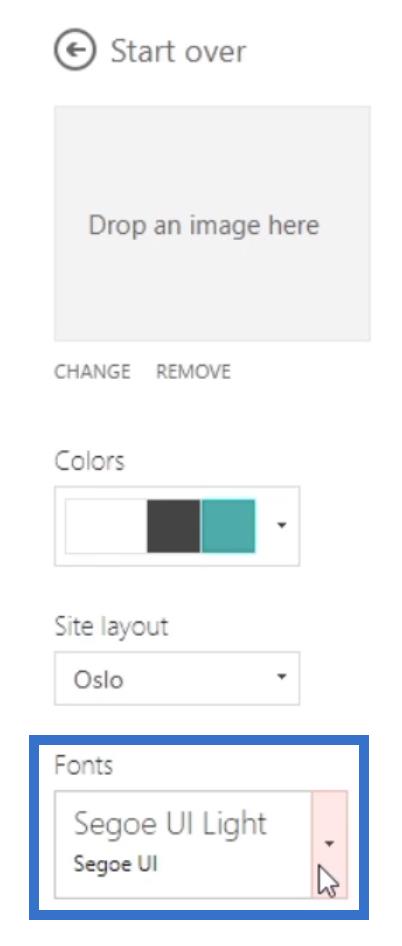
Ви можете додати фонове зображення, натиснувши поле з текстом « Перетягніть сюди зображення ».

Крім того, ви зможете змінити його кольори, натиснувши спадне меню «Кольори» . Він поставляється з великою кількістю кольорових комбінацій, які підходять саме вам.

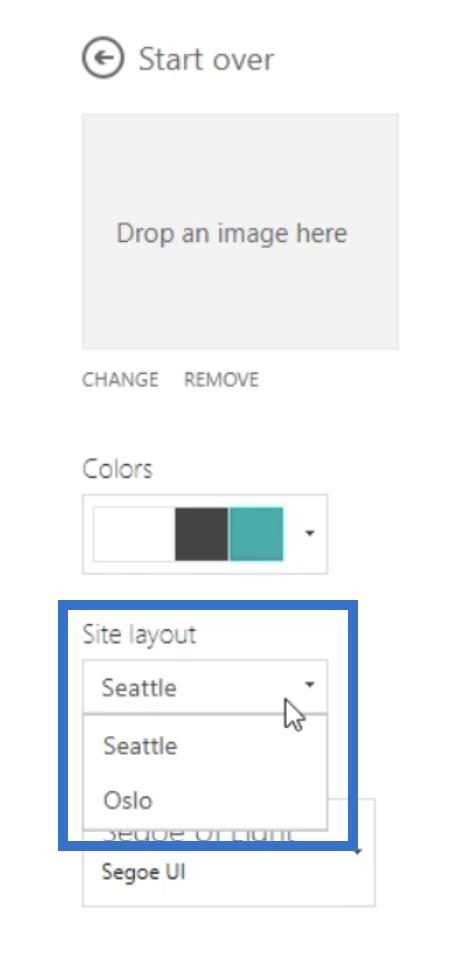
Іншим параметром, який змінить його вигляд і доступність, є макет сайту . Якщо натиснути спадне меню Макет сайту , ви побачите 2 варіанти: Сіетл і Осло .

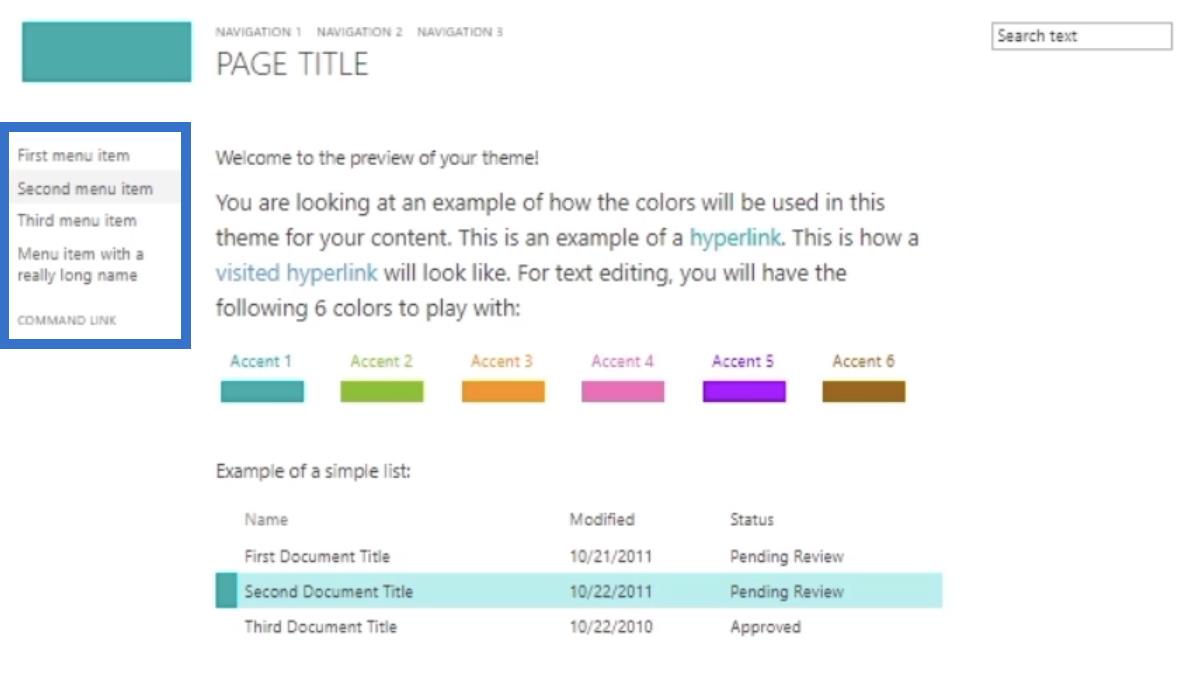
Коли ви обираєте Сіетл , ви побачите, що елементи навігації знаходяться зліва.

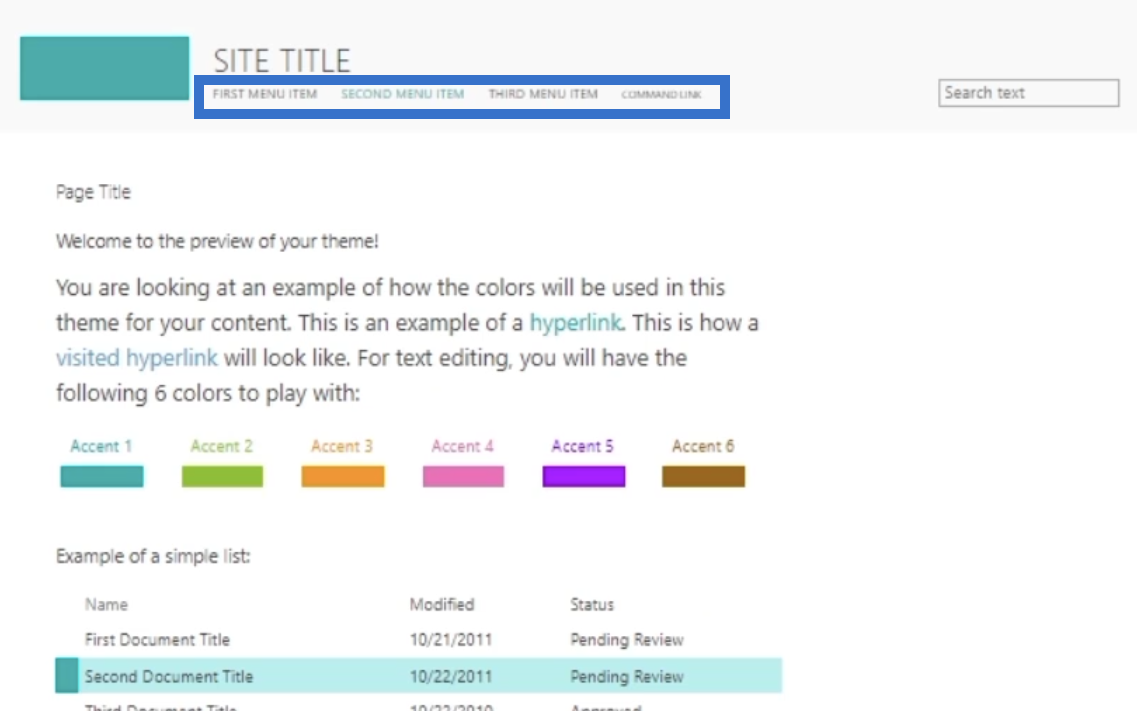
З іншого боку, Осло - це місце, де стихія на вершині. Майте на увазі, що він працює лише для класичної версії SharePoint, а не для стандартної версії.

Ви також можете змінити шрифт, який хочете використовувати.

Нарешті, клацніть «Спробувати» , щоб перевірити, як це виглядає.

Перевірка змін на сайті проекту SharePoint
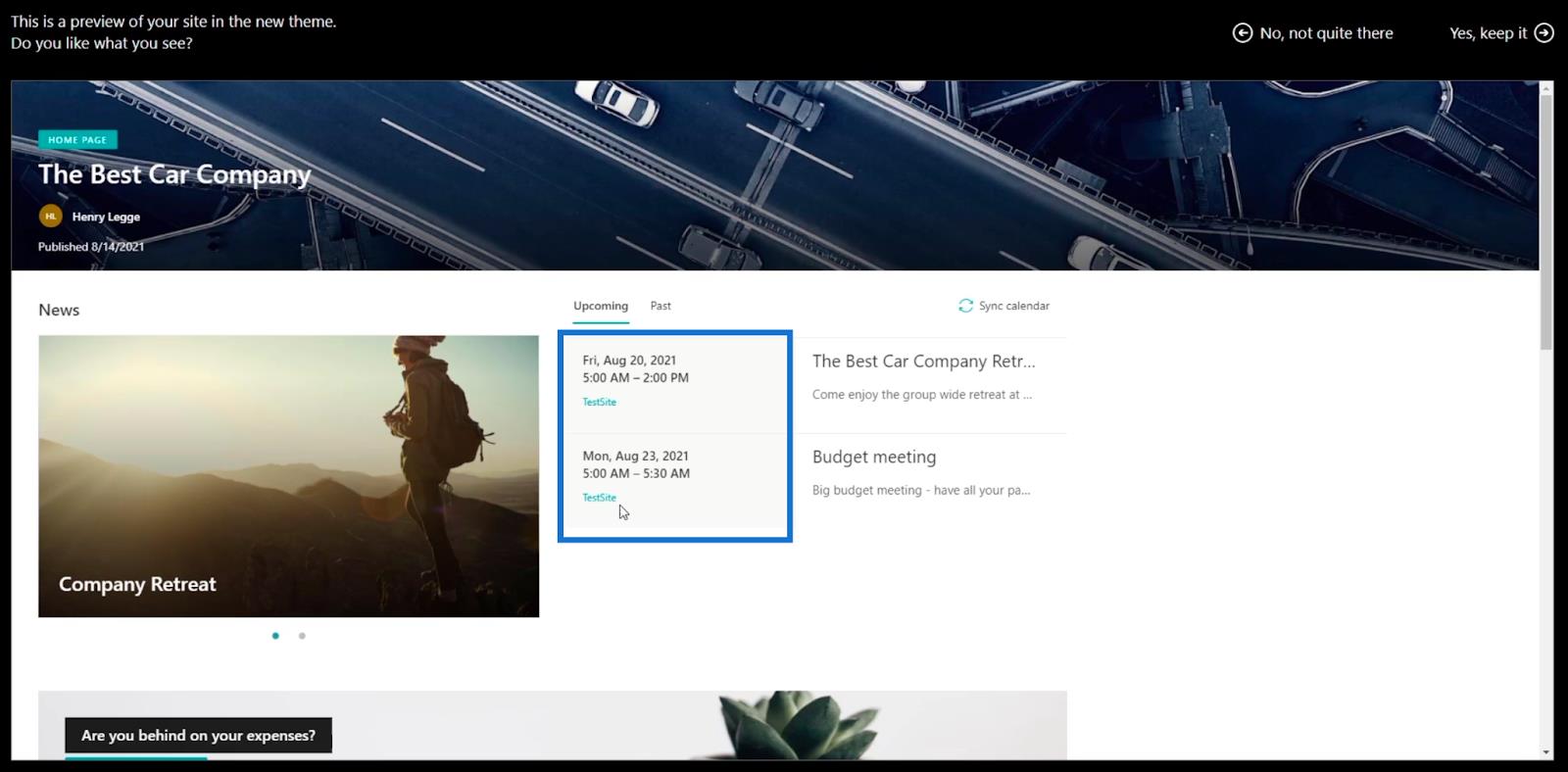
Ось попередній перегляд. Ви помітите, що на деяких ділянках змінився акцент.

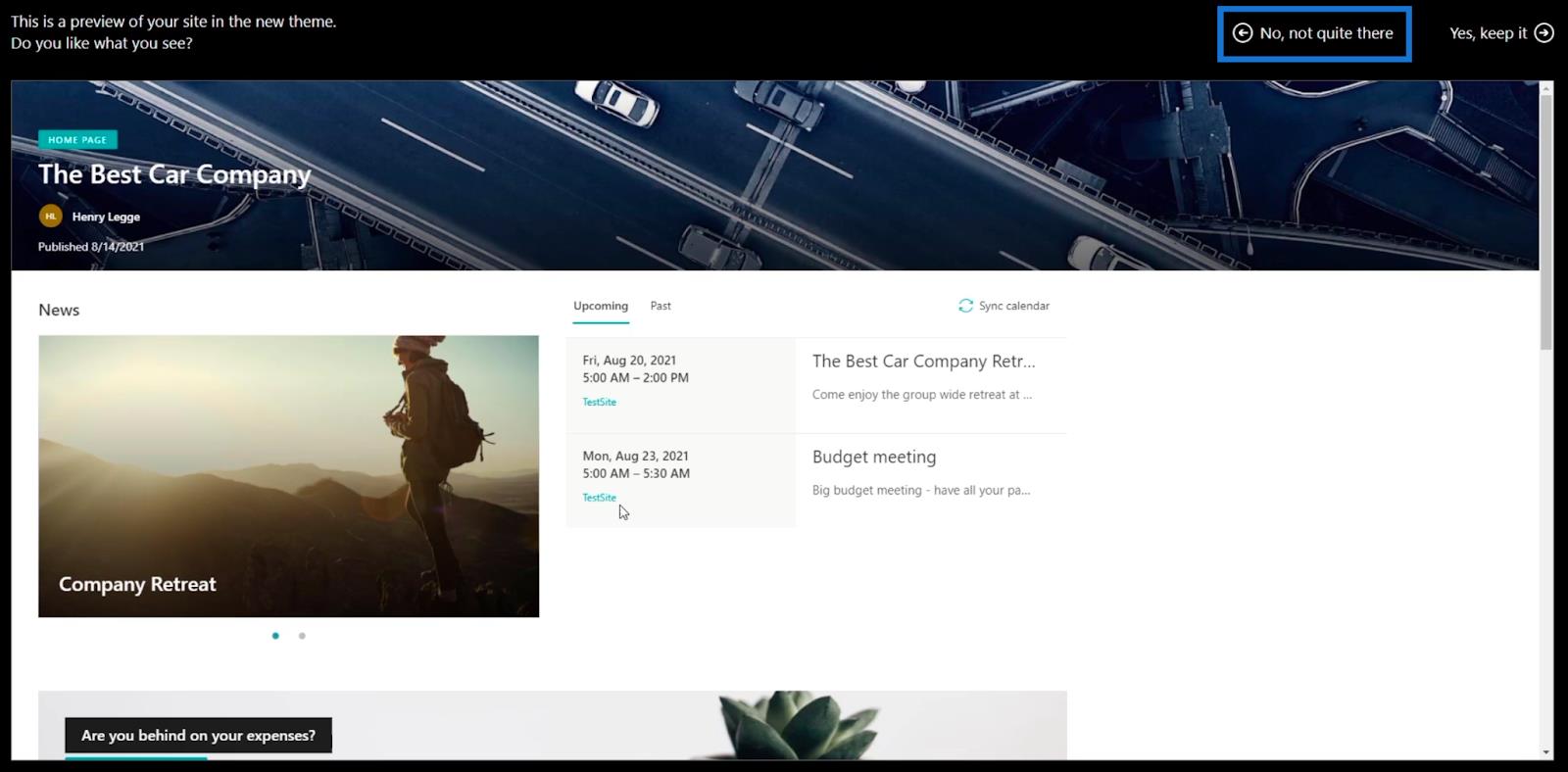
Якщо вам не подобається, як це виглядає, ви можете натиснути Ні, не зовсім там у верхньому правому куті. Потім можна повернутися на попередню сторінку.

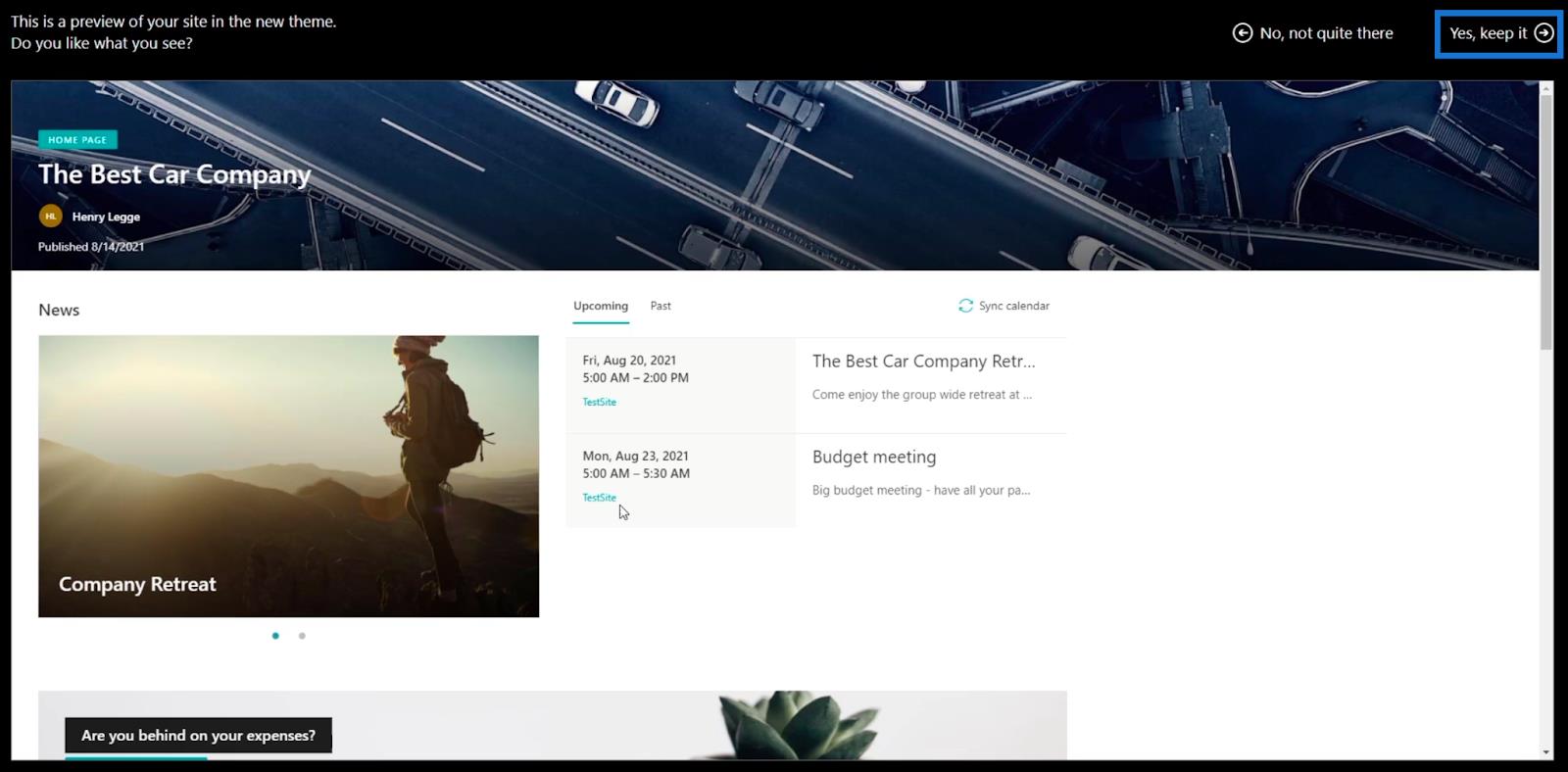
Однак, якщо вам це вже подобається, ви можете натиснути « Так, зберегти» у верхньому правому куті.

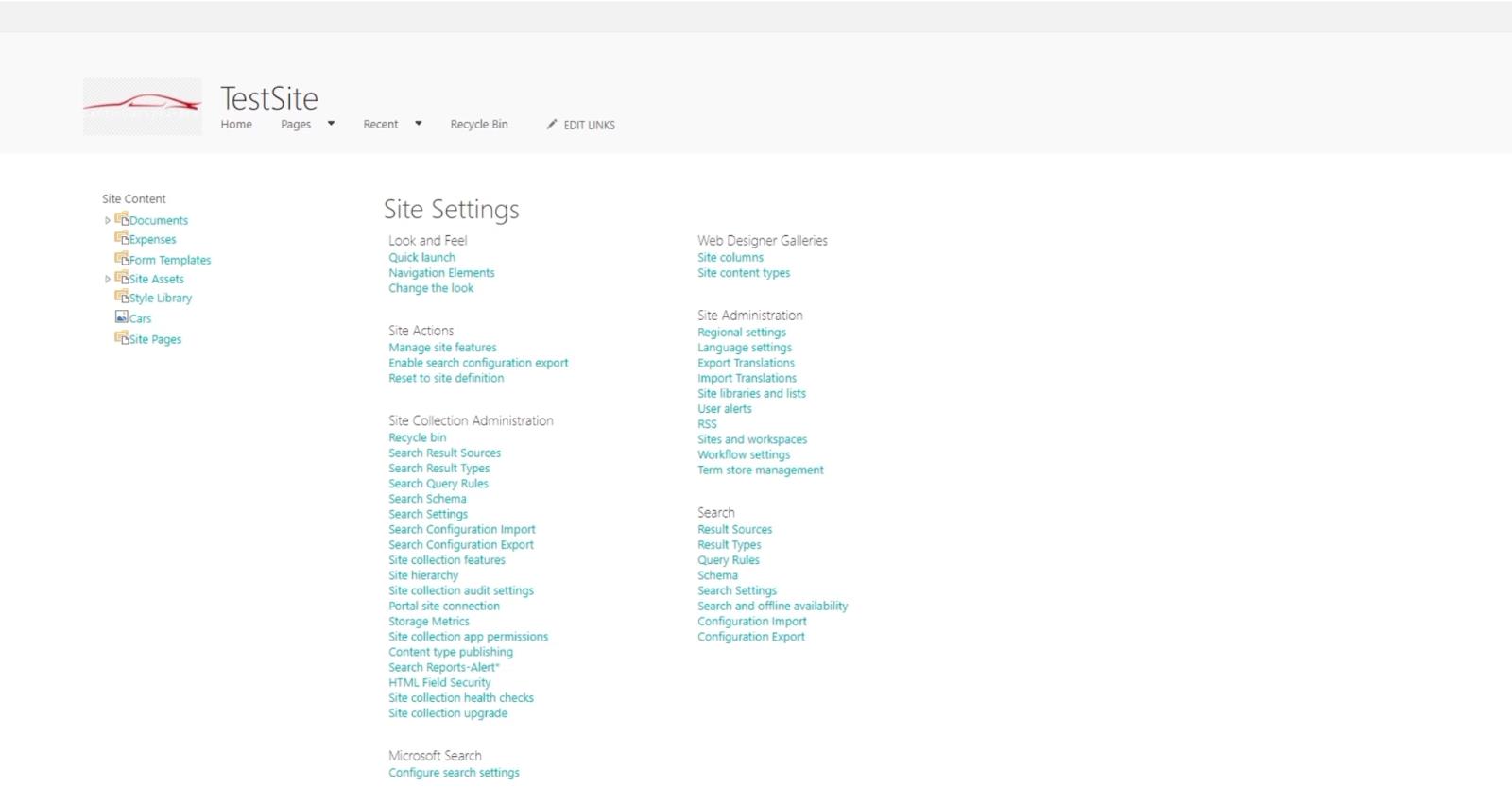
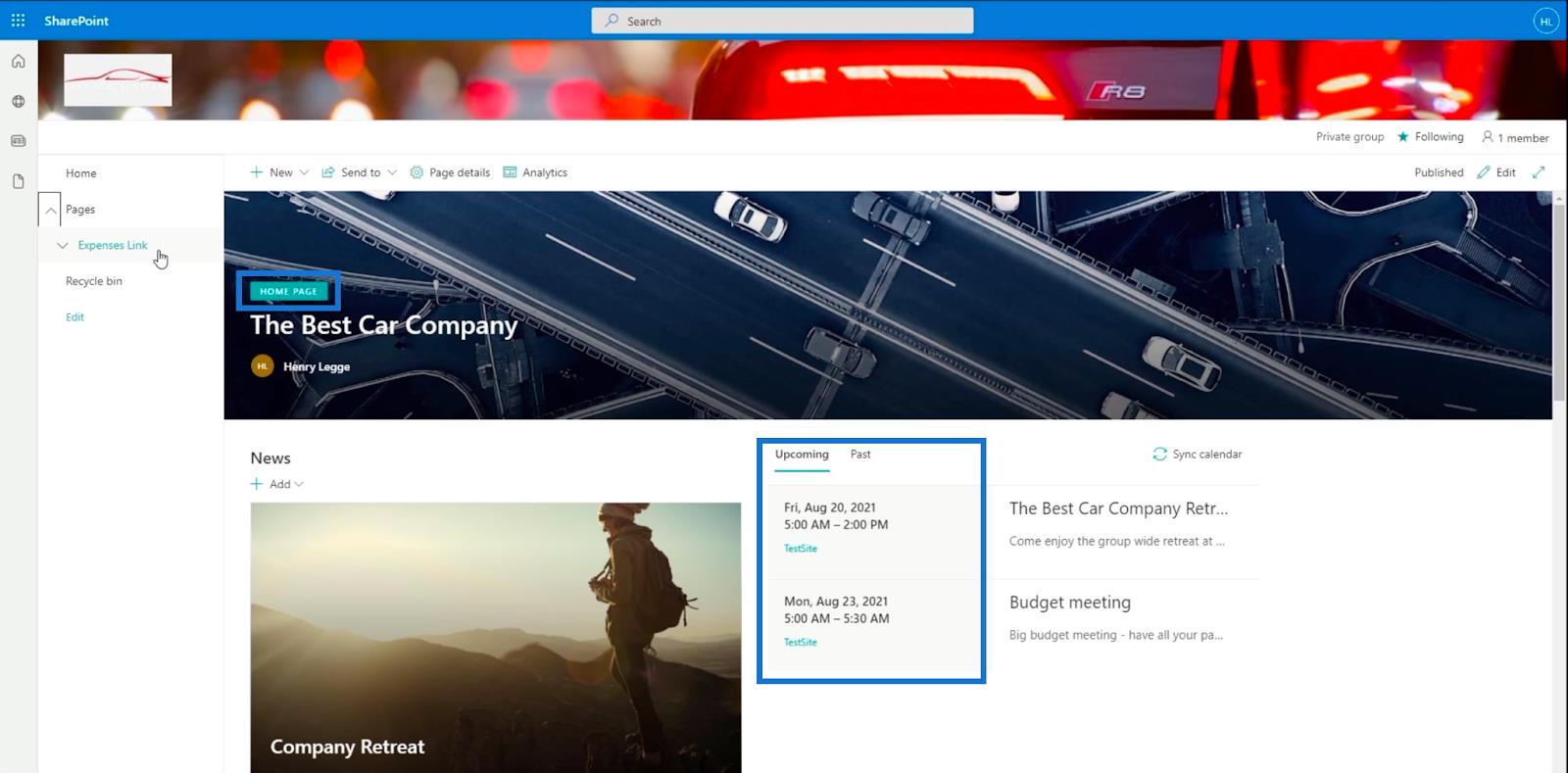
Після цього ви повернетеся на сторінку налаштувань сайту класичного дизайну . Це означає, що ви успішно оновили зовнішній вигляд сайту проекту. Щоб переглянути це, просто клацніть назву свого сайту у верхньому правому куті. Для цього прикладу ми назвали сайт TestSite .

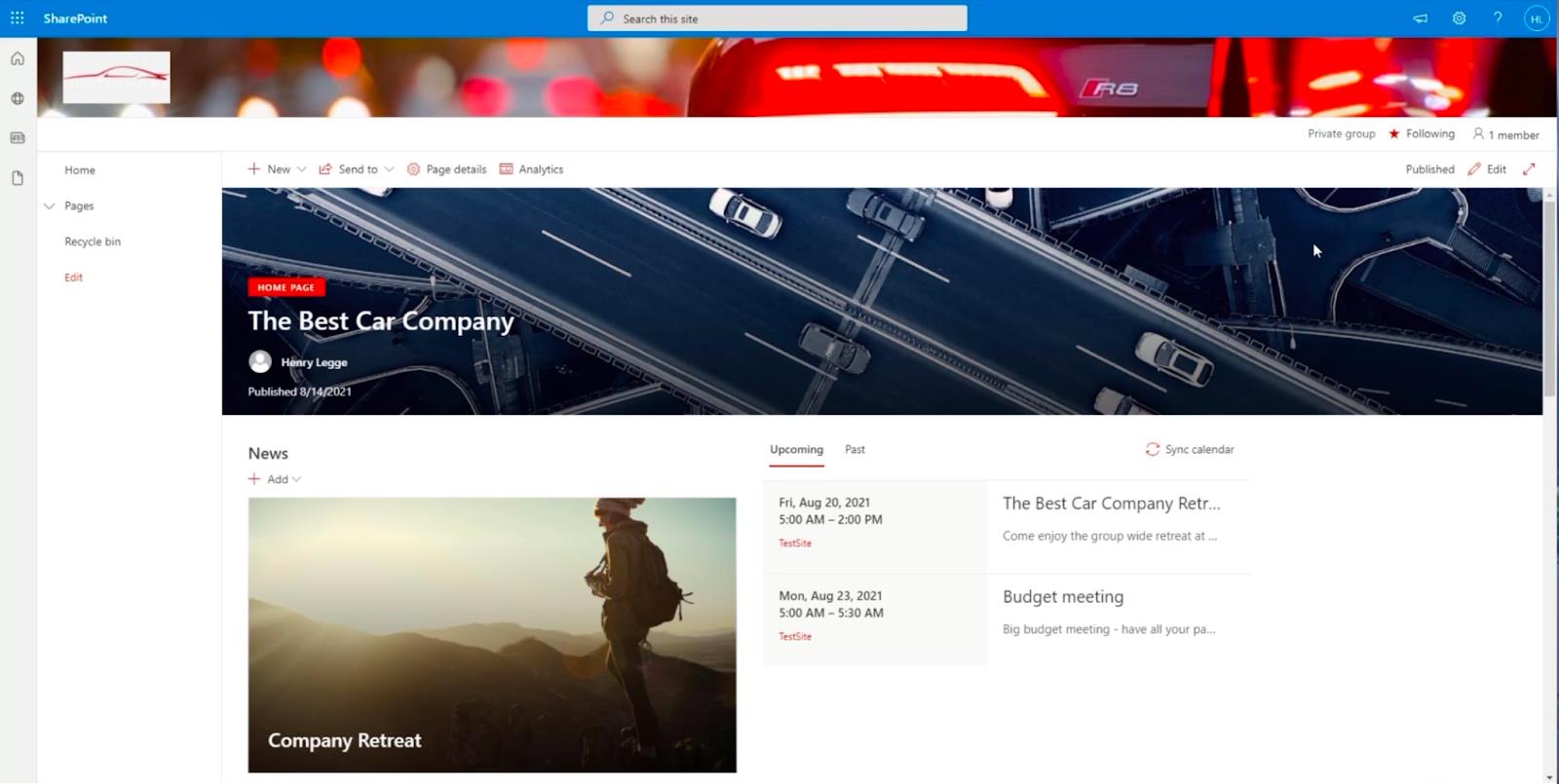
Потім ви побачите, що на сторінці відбулися зміни. У нашому прикладі ви помітите, що є блакитна частина.

Як згадувалося вище, Oslo не працюватиме, оскільки це стандартний сайт. Але якщо ми перейдемо на сторінку з класичною версією, це буде працювати чудово. Щоб змінити сторінку, клацніть стрілку поруч зі сторінками на лівій панелі.

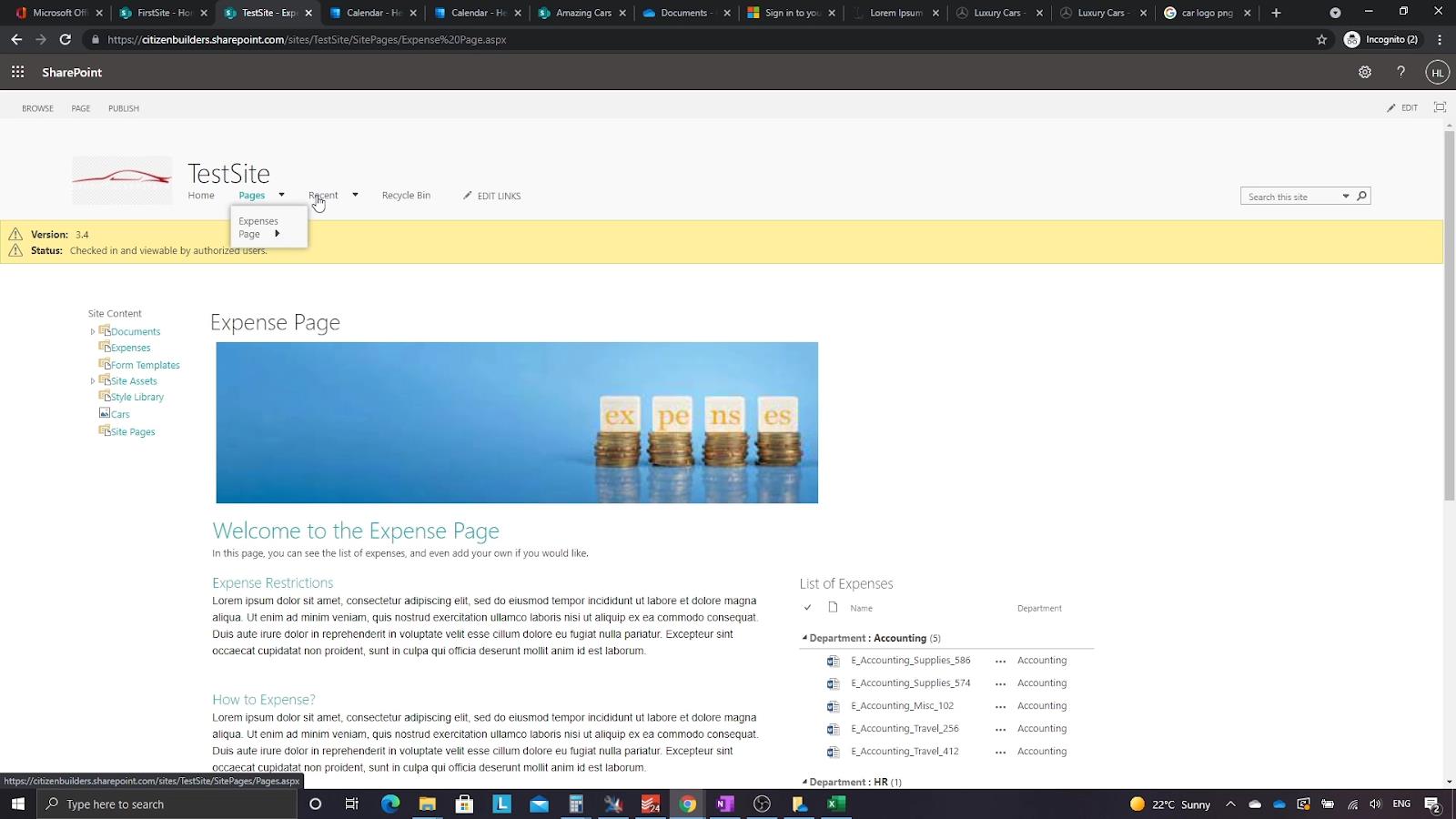
З’явиться спадне меню. Ви можете вибрати будь-яку сторінку, яка має класичну версію. Але в нашому прикладі ми виберемо сторінку витрат .

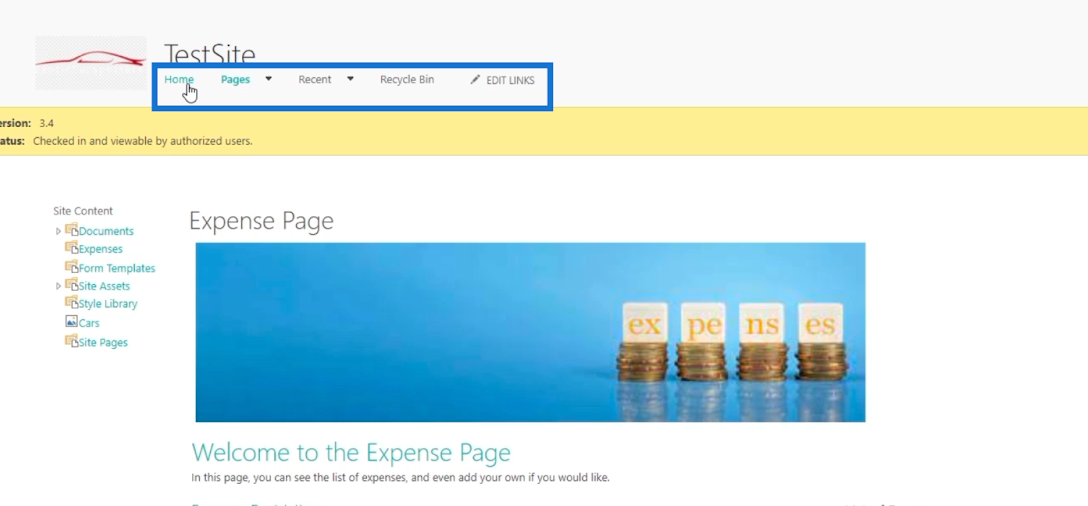
Ви побачите, що макет сайту Осло розміщує елементи навігації вгорі.

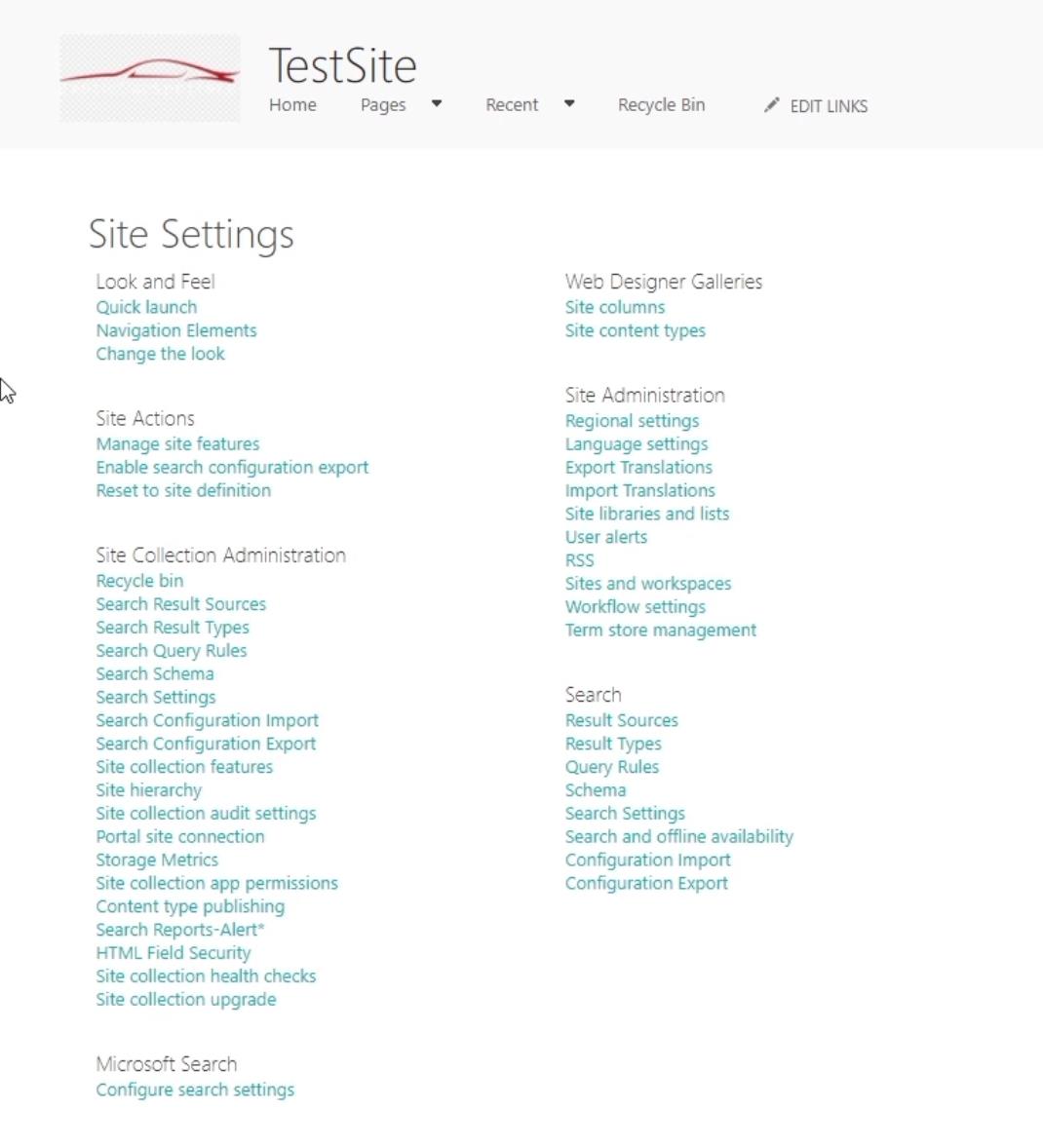
Змінення навігаційних елементів вашого сайту SharePoint за допомогою класичного подання дизайну
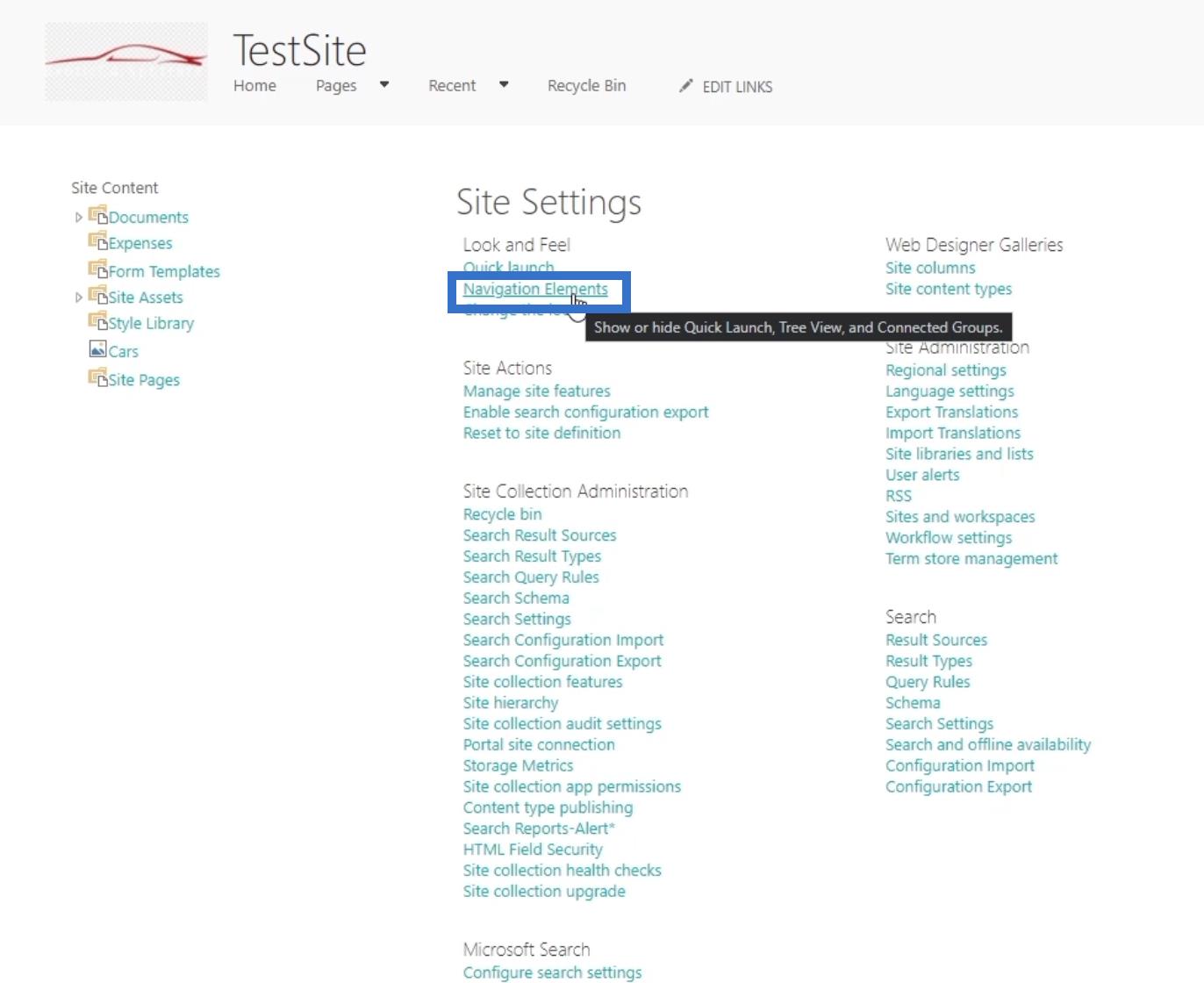
Окрім теми, ви також можете змінити навігаційні елементи . Це працює лише для класичних сайтів, а не для стандартних сайтів.

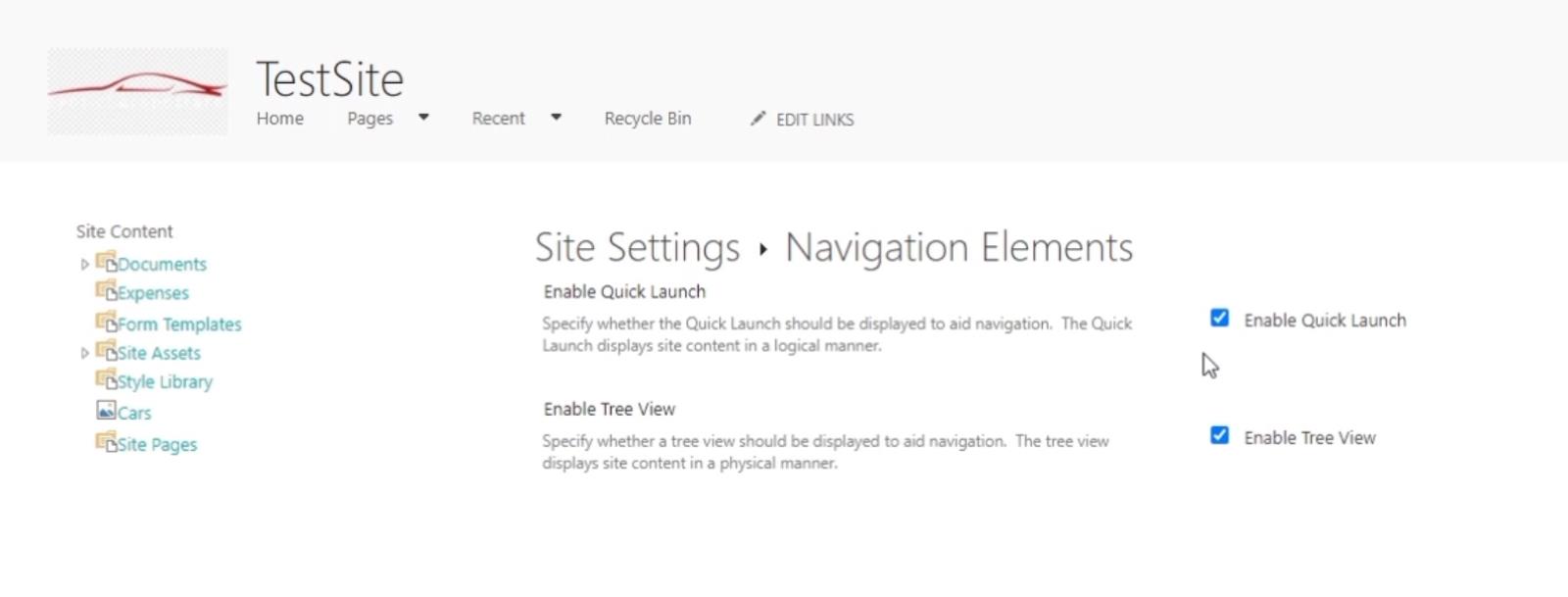
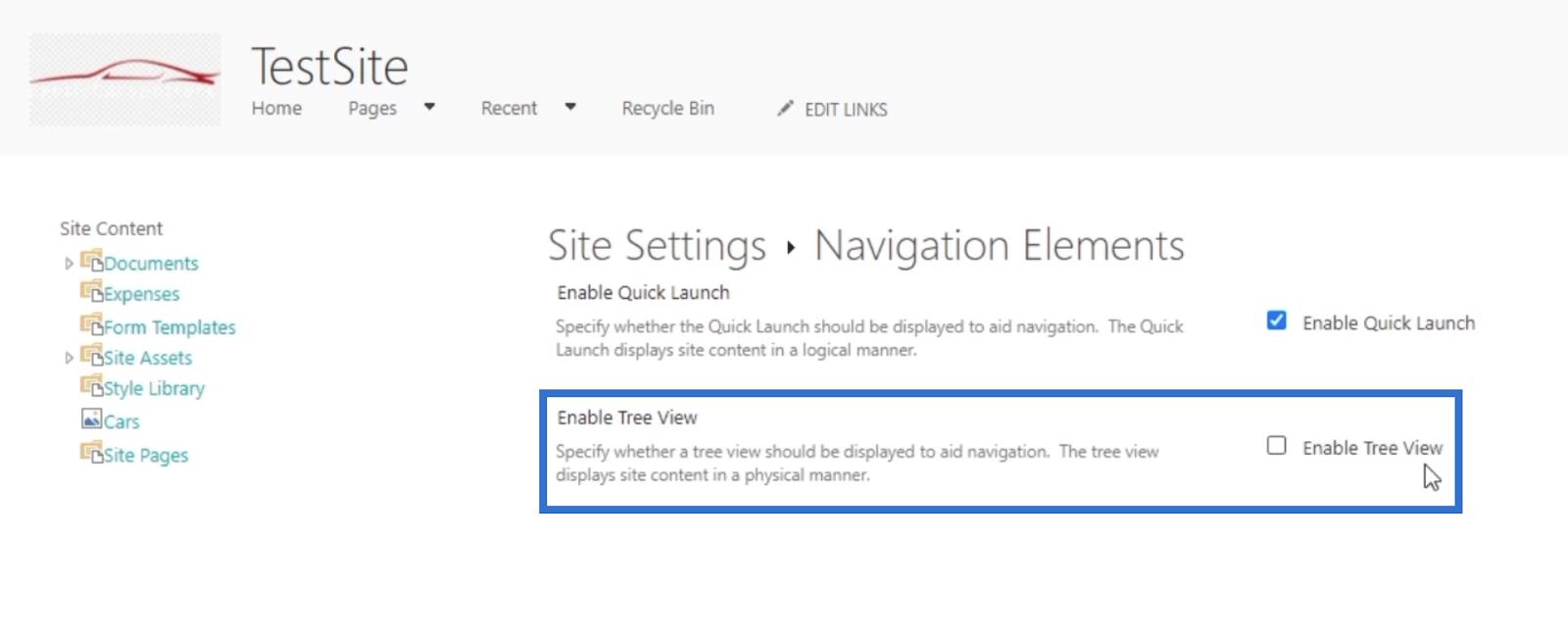
Після цього ви будете перенаправлені на наступну сторінку.

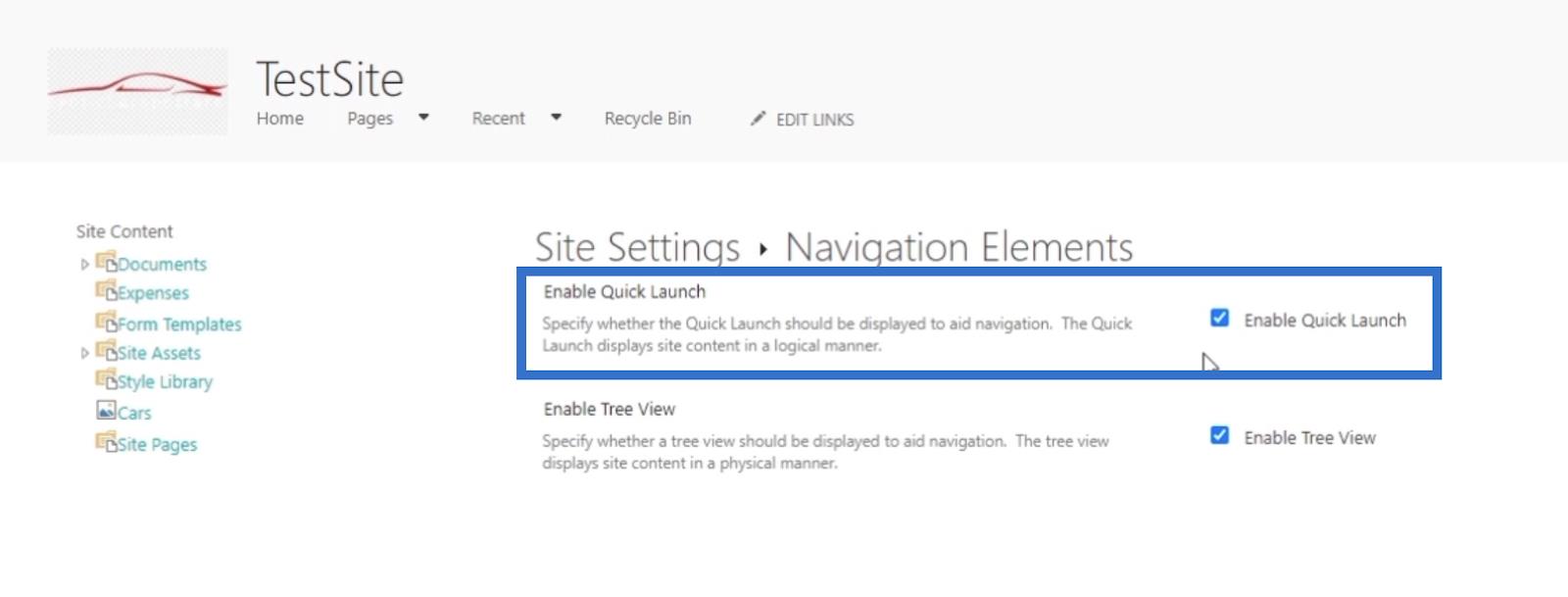
Якщо ви позначите пункт «Увімкнути панель швидкого запуску» , навігаційні елементи вгорі будуть активовані. Він вимкнений, якщо його не позначено.

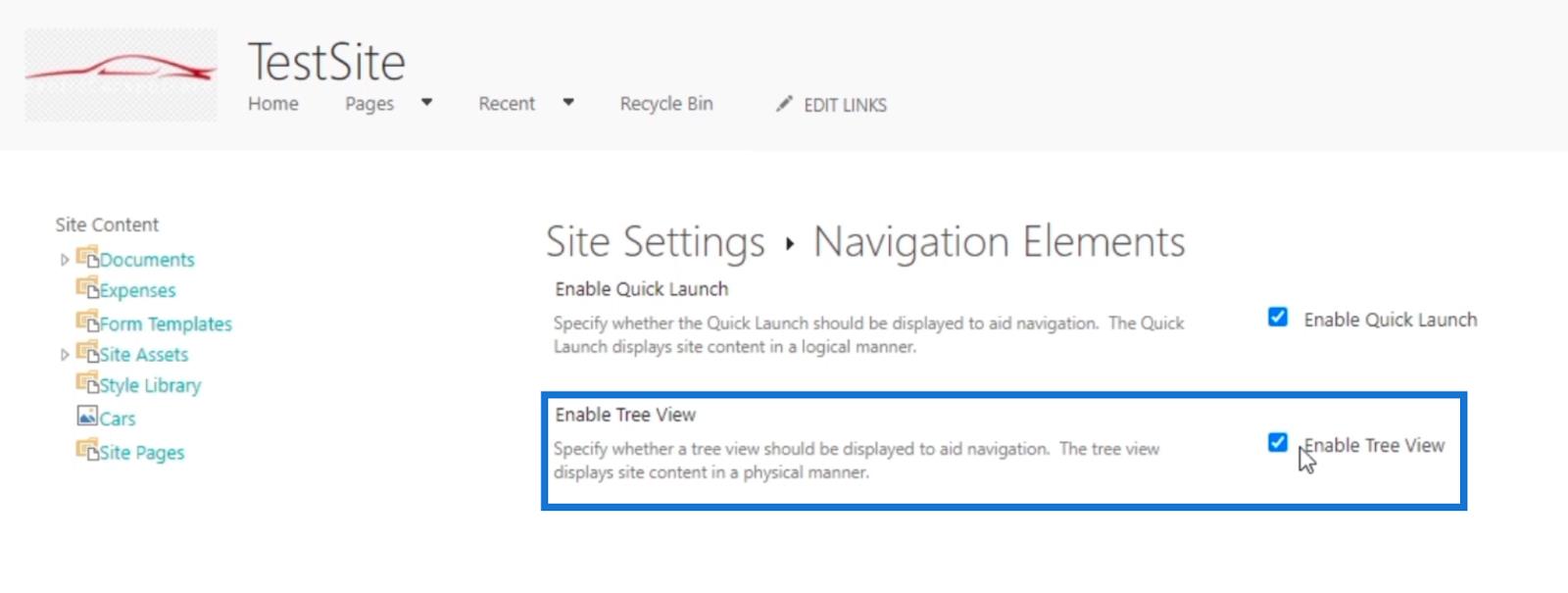
Наступний параметр — Увімкнути перегляд дерева . Це відобразить навігаційні елементи на лівій панелі, якщо позначено.

Якщо зняти прапорець, елементи збоку зникнуть. Давайте спробуємо!

Нарешті натисніть OK .

У результаті ви не побачите жодного елемента збоку, а основні параметри перемістилися ліворуч.

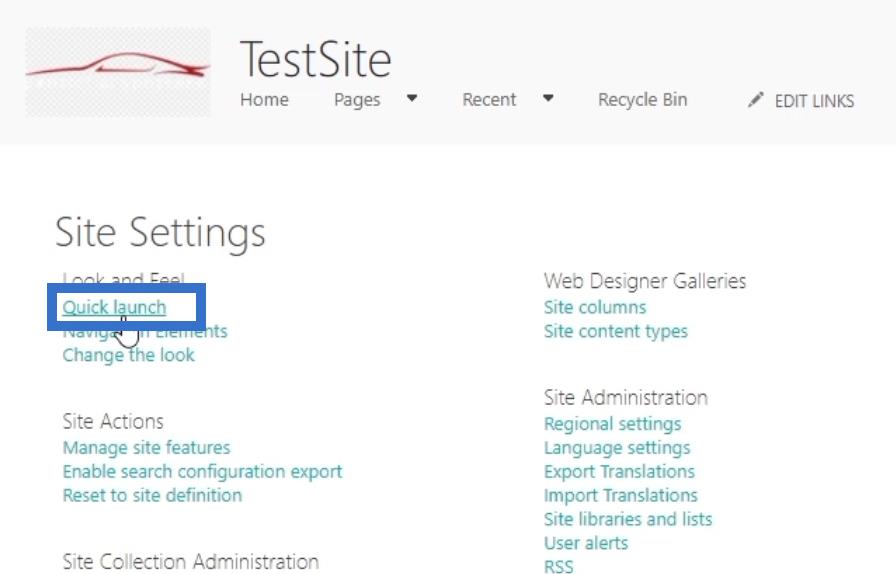
Зміна панелі швидкого запуску сайту проекту SharePoint
Щоб змінити параметри швидкого запуску , клацніть Швидкий запуск .

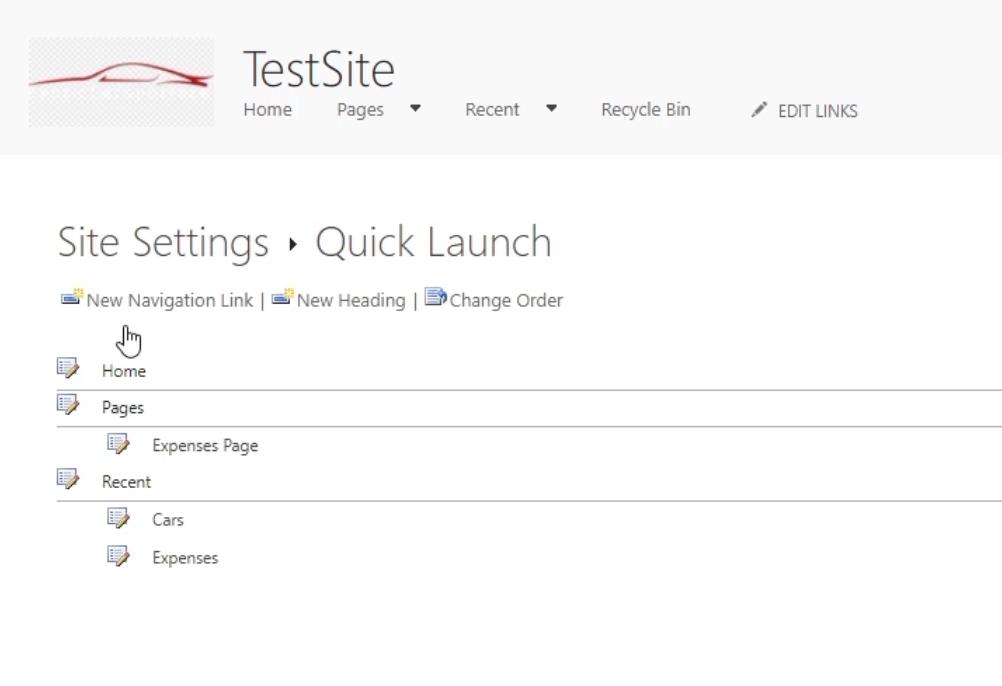
Після цього ви будете перенаправлені на нову сторінку, де зможете налаштувати параметри.

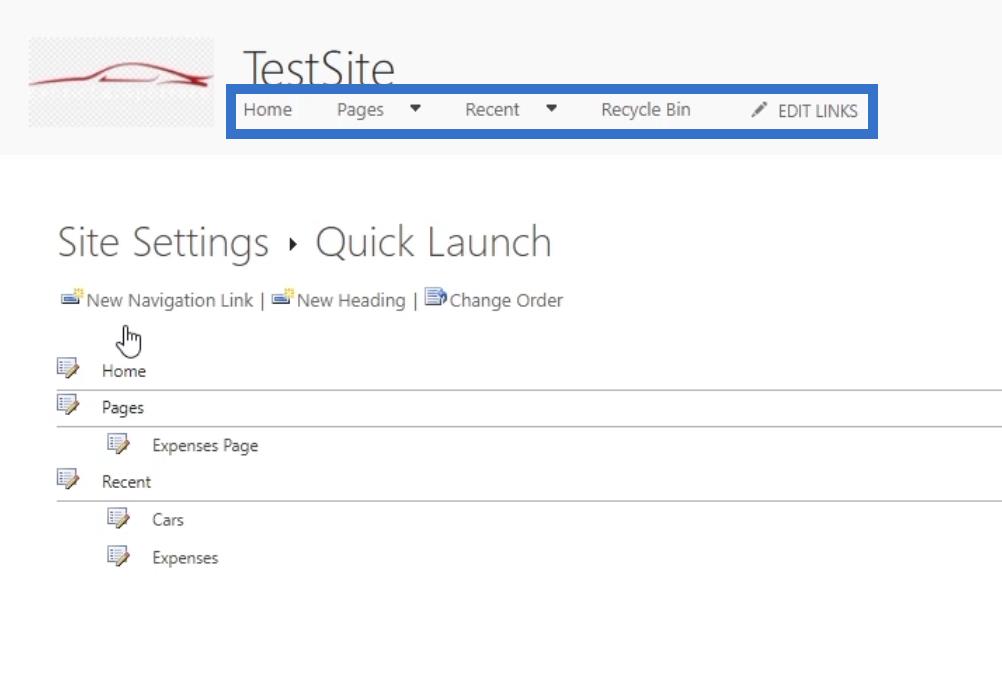
Це ще один спосіб змінити вигляд навігаційних елементів зверху.

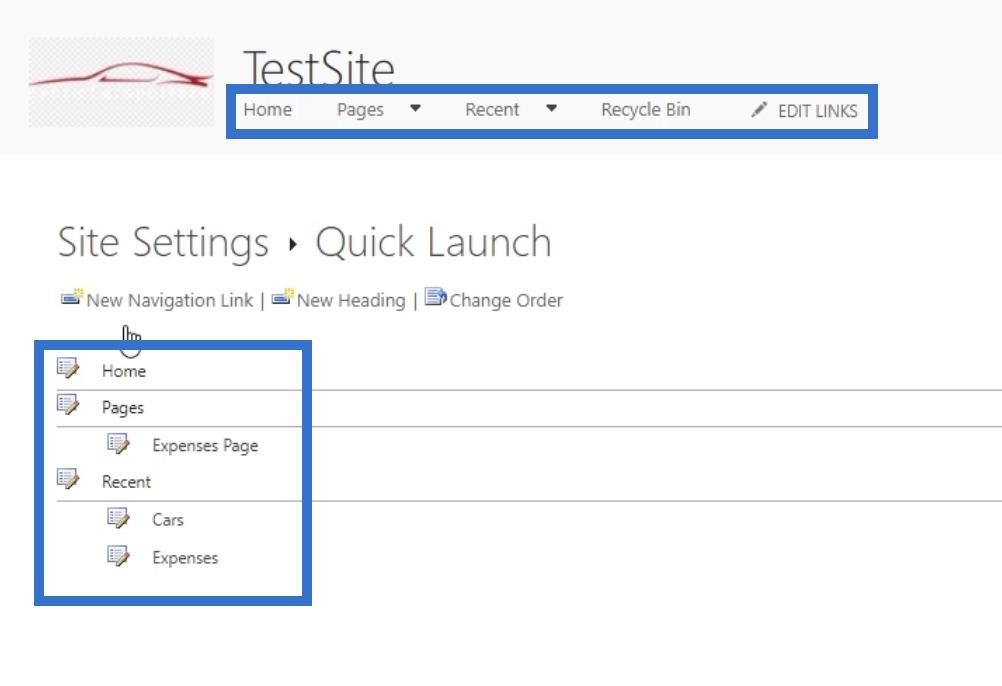
Елементи, які ви бачите нижче, є тими, які ви можете знайти в навігації. Ви побачите шари та підшари.

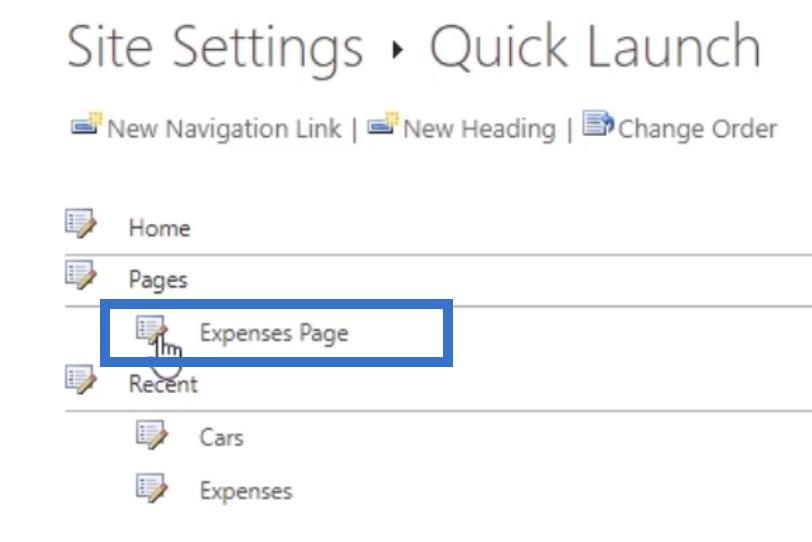
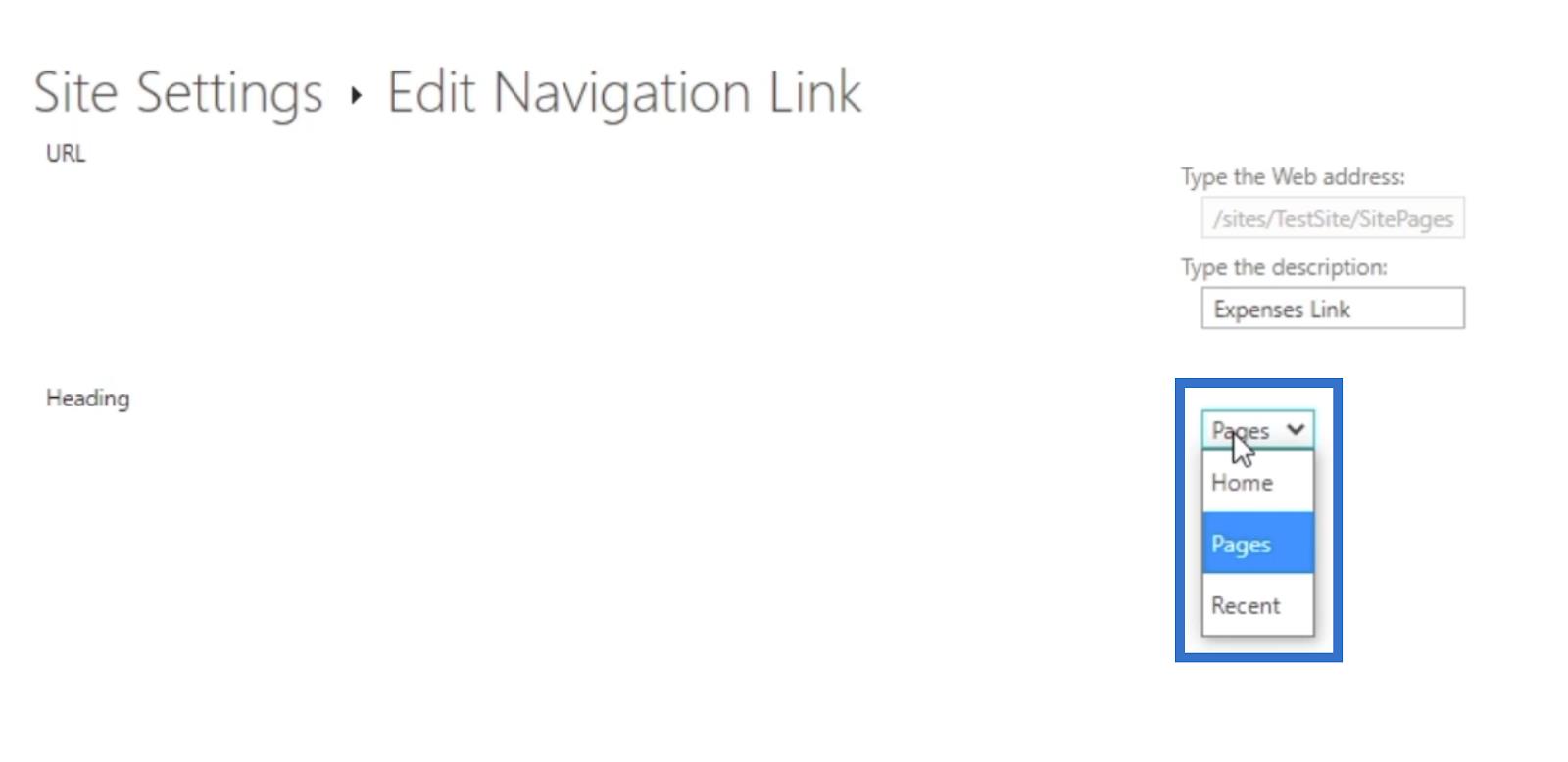
Ви можете клацати шари або підшари, щоб змінити їх. У нашому прикладі ми клацнемо сторінку витрат .

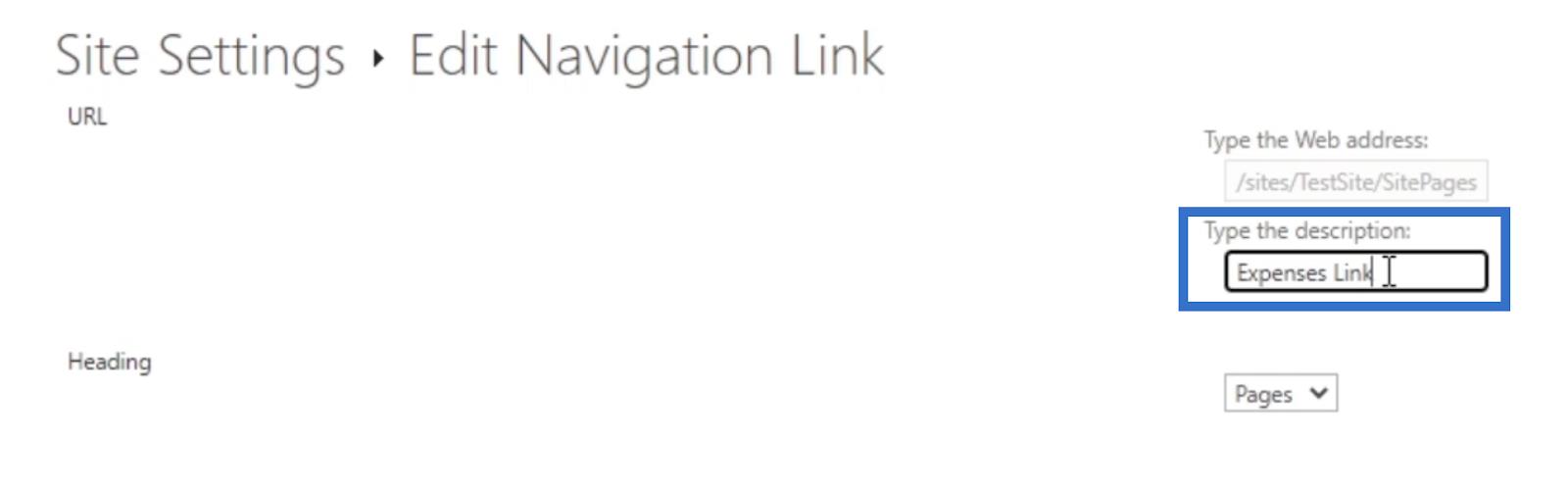
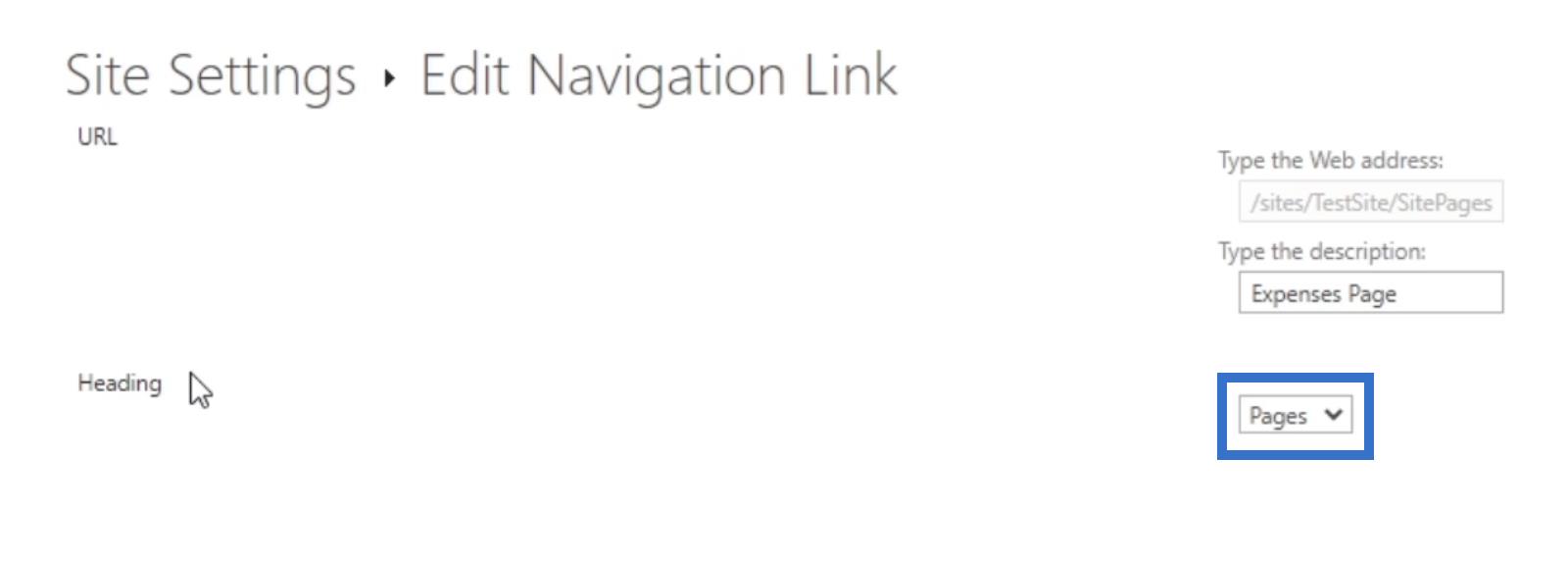
Потім ви можете змінити назву підшару. У наведеному нижче прикладі ми змінимо назву за допомогою поля «Введіть опис» . Ми перейменуємо її зі сторінки «Витрати» на «Посилання на витрати» .

Ви також можете оновити заголовок, який ви бажаєте розмістити, натиснувши спадне меню під розділом Заголовок .

У нашому прикладі ми виберемо Pages .

Потім натисніть OK .

І тепер ви побачите, що воно змінилося на Посилання на витрати .

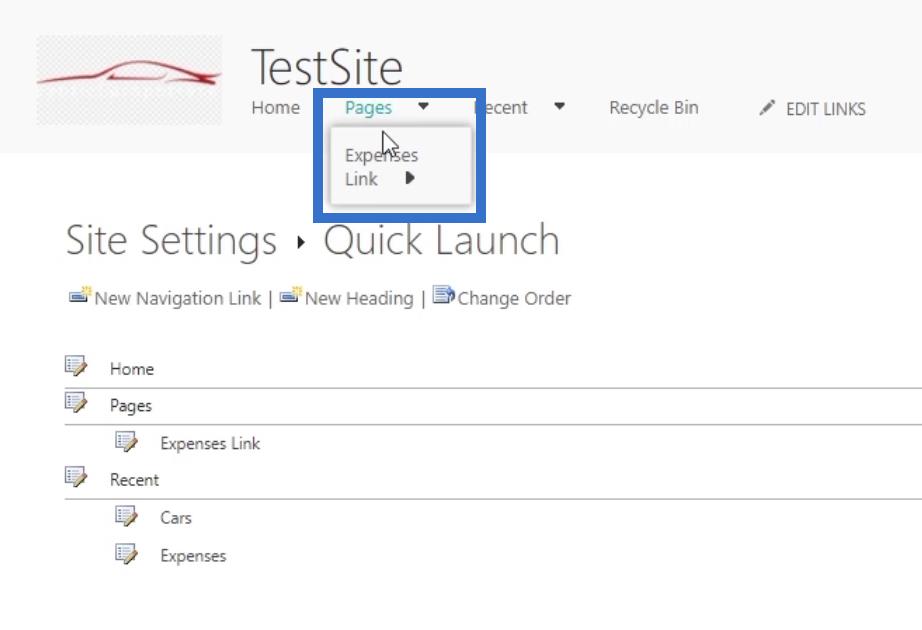
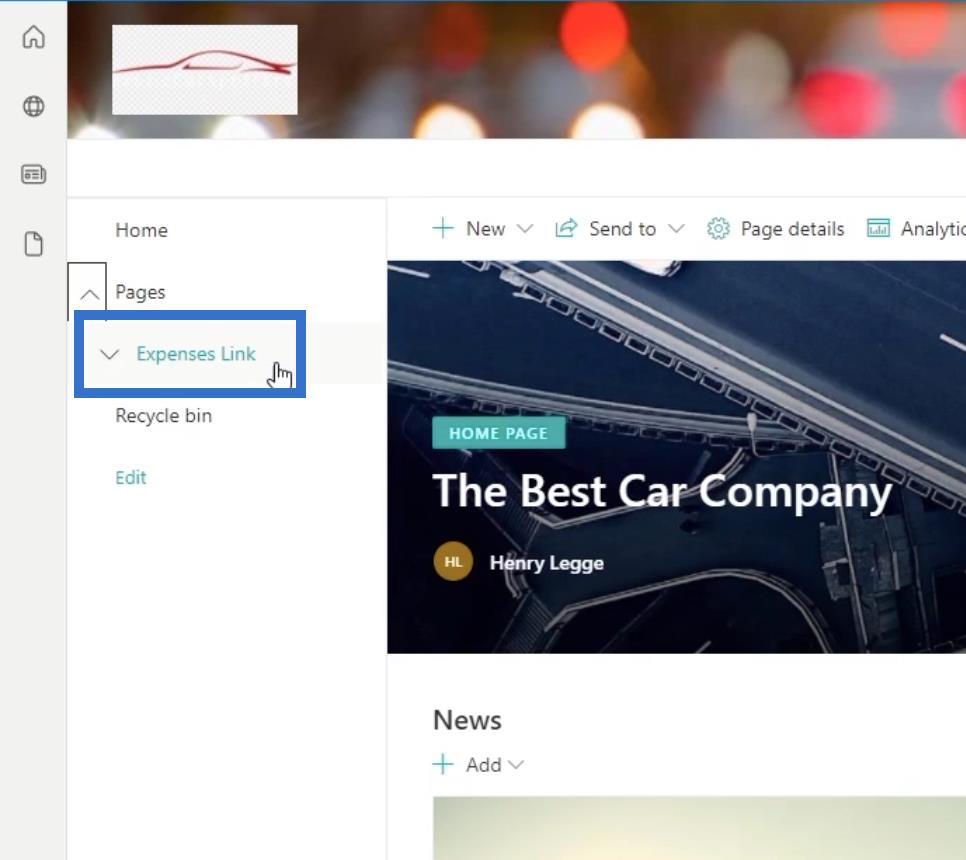
Він також оновлює фактичний сайт. Давайте повернемося до фактичного сайту, клацнувши заголовок нашої сторінки ( TestSite ).

Клацнувши Сторінки на лівій панелі, ми побачимо, що Сторінку витрат було змінено на Посилання витрат .

Висновок
У цьому підручнику ви дізналися, як змінити свій сайт SharePoint, змінивши його тему, навігаційні елементи та панель швидкого запуску за допомогою класичного подання дизайну.
Майте на увазі, що все ще є налаштування та функції, які можна змінити лише в класичному поданні дизайну. Однак у класичному поданні дизайну також є функції, які можна легко виконати в стандартному поданні.
Все найкраще,
Генрі
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








