Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
У цьому підручнику ми поговоримо про те, як працюють каскадні спадні меню.
Каскадні розкривні меню – це два або більше розкривних меню, які залежать одне від одного.
При використанні в Power Apps каскадні розкривні списки можуть покращити роботу кінцевого користувача, особливо коли йдеться про фільтрування величезних обсягів даних.
Зміст
Додавання таблиці пошуку клієнтів
Почнемо з додавання спадного меню на новому екрані.
Ми збираємося додати новий екран, дублюючи головний екран, техніку, яку ми обговорювали в a. Ми назвемо цей екран «Пошук елементів».

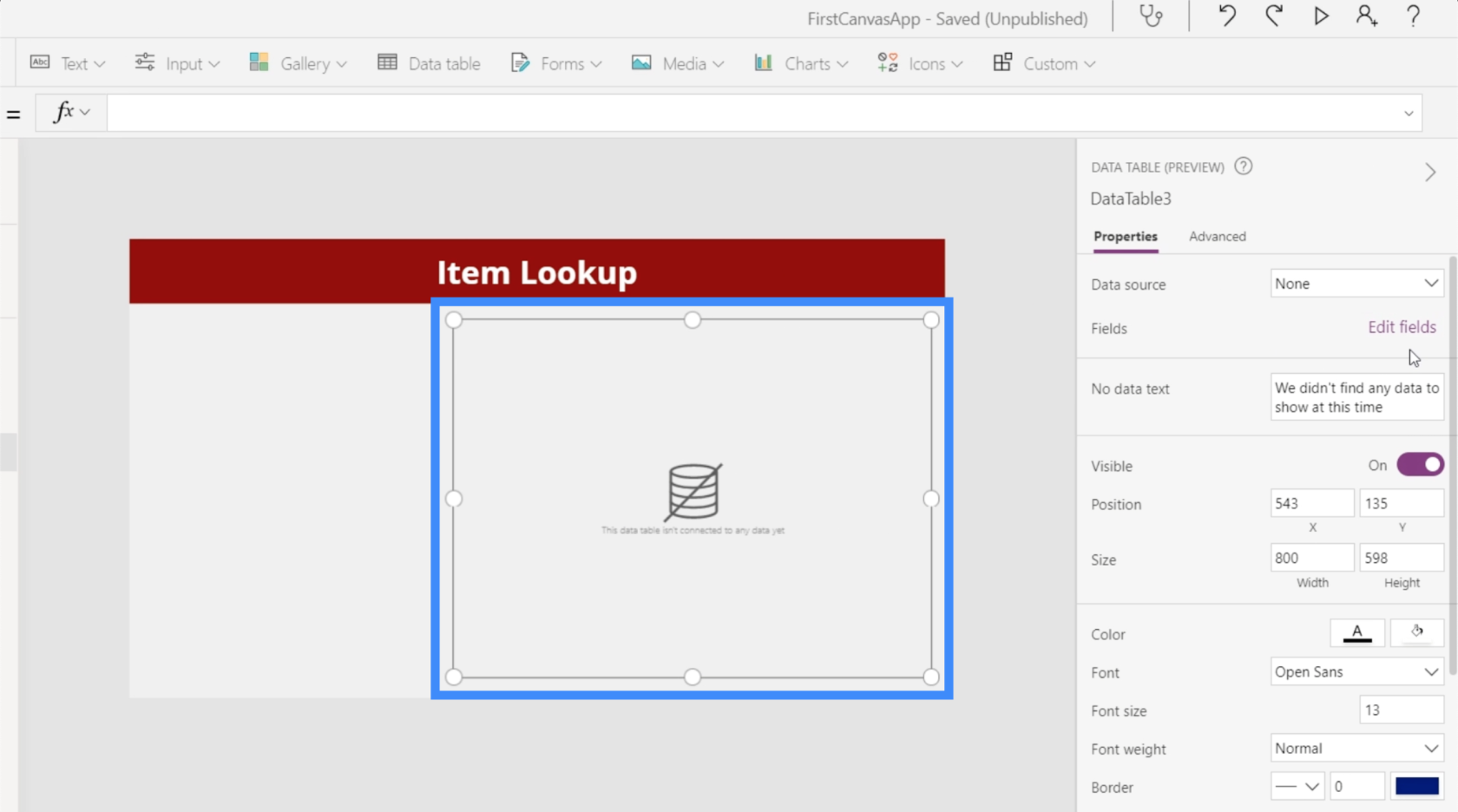
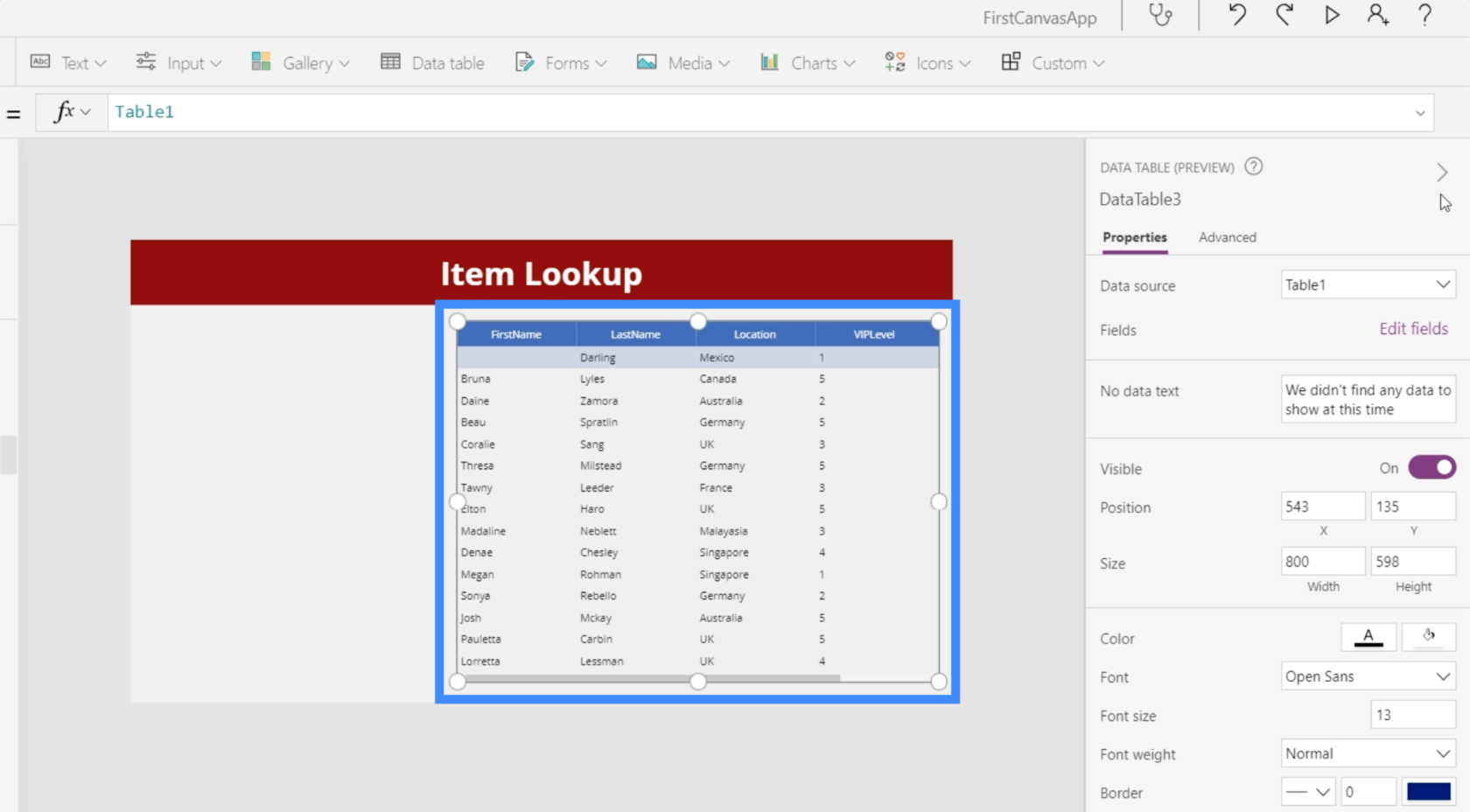
Потім додамо таблицю даних на екран.

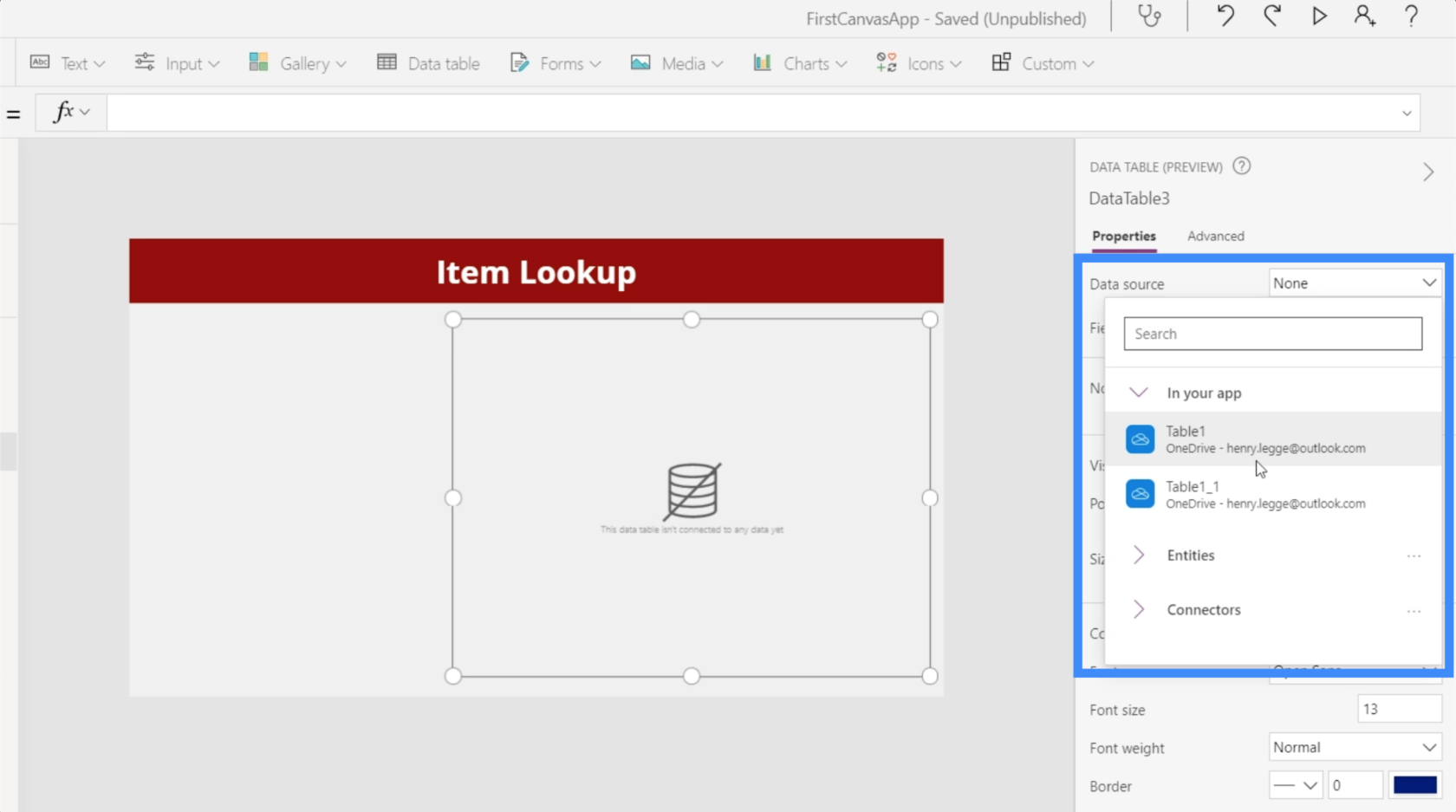
Нам потрібно додати джерело даних для нашої таблиці, щоб почати відображати потрібні записи. Давайте додамо Table1 як джерело даних через панель Properties праворуч.

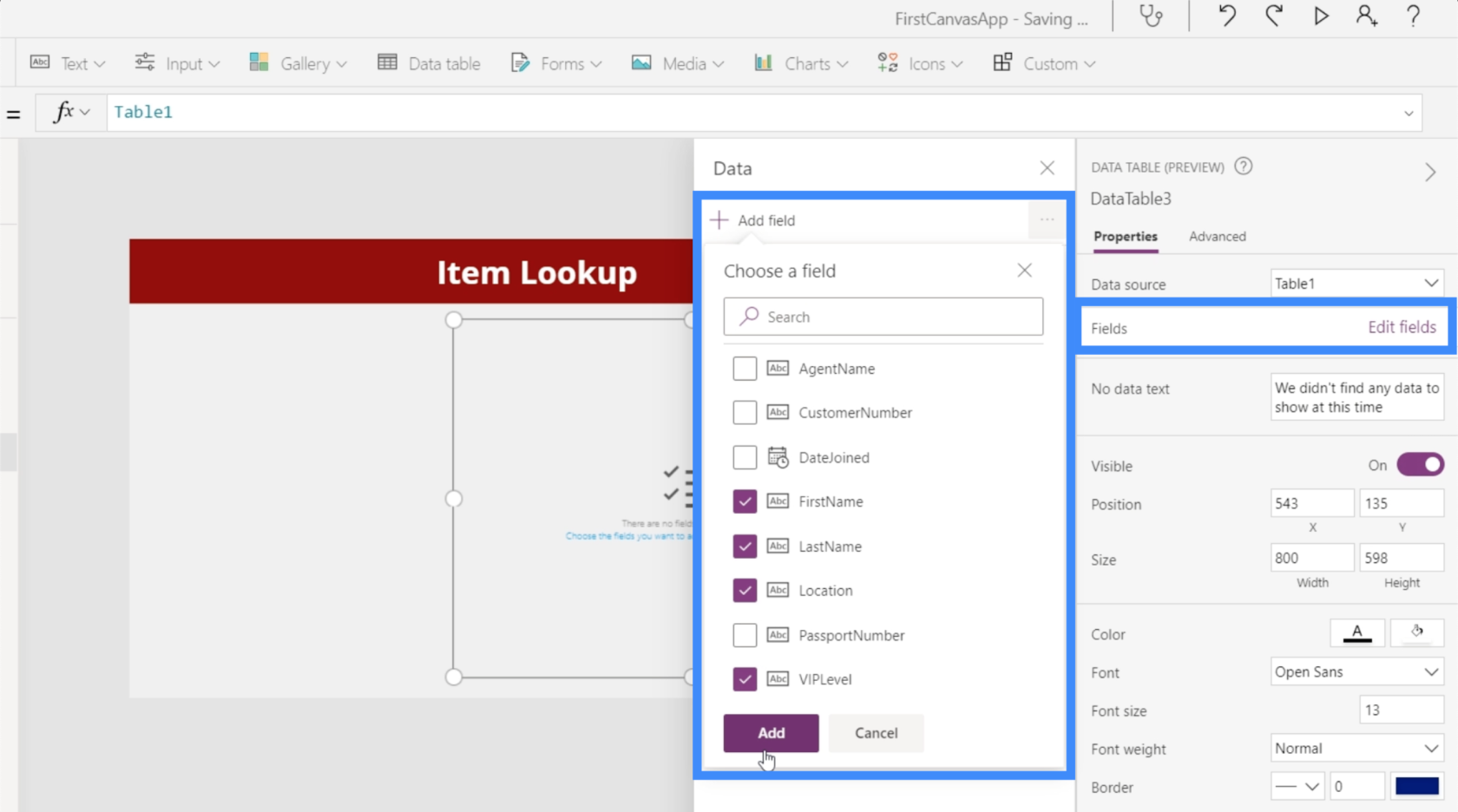
Потім додамо потрібні нам поля, натиснувши «Редагувати поля». Для цієї таблиці ми використовуватимемо ім’я, прізвище, місцезнаходження та VIP-рівень.

Тепер, коли наша таблиця містить потрібні нам записи, вона слугуватиме таблицею пошуку клієнтів.

Тепер наша мета полягає в тому, щоб ми могли фільтрувати записи тут у цій таблиці на основі розташування та VIP-рівня. Ось тут і з’являються наші спадні меню.
Додавання першого спадного меню
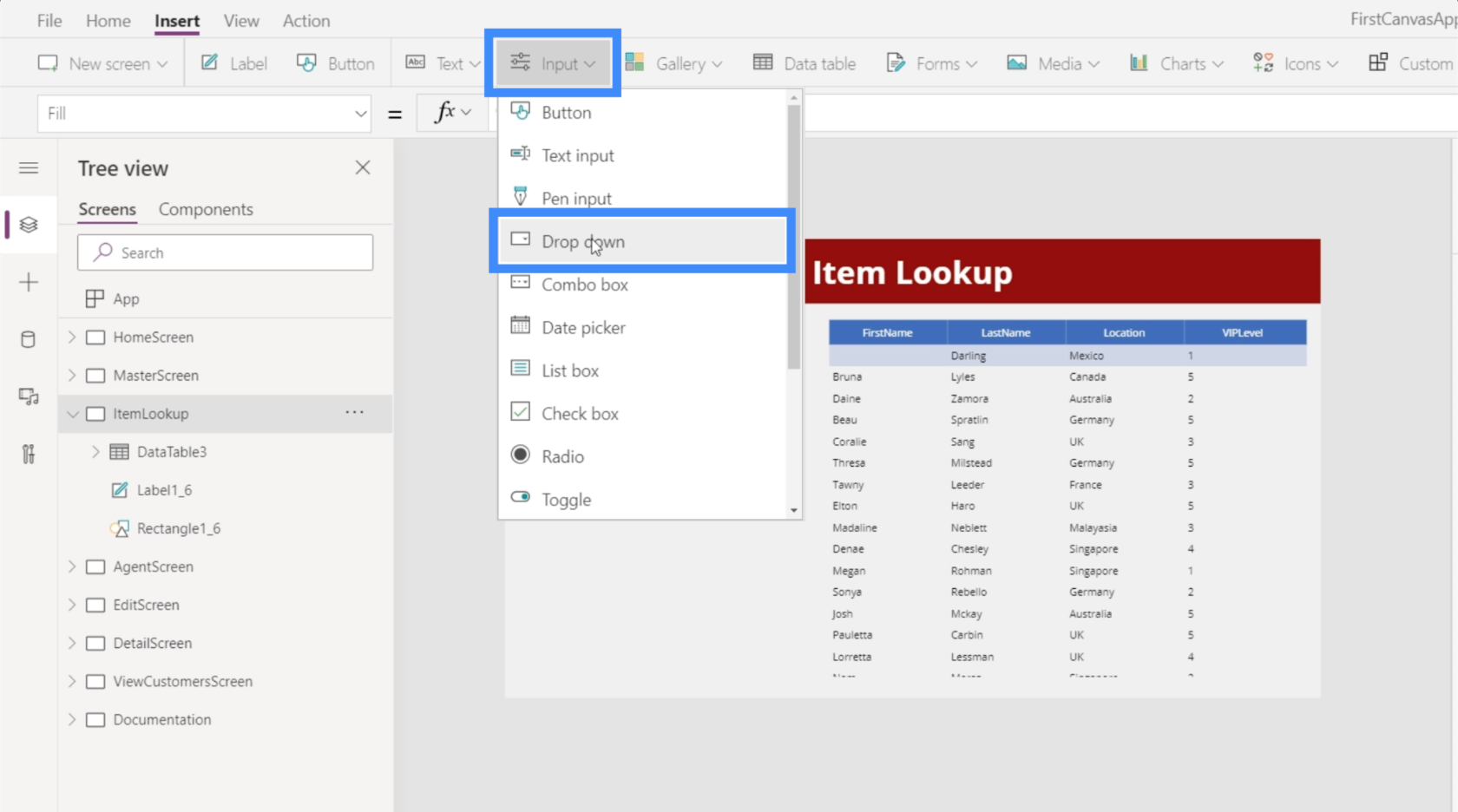
Давайте перейдемо до Input під стрічкою Insert і клацнемо Dropdown.

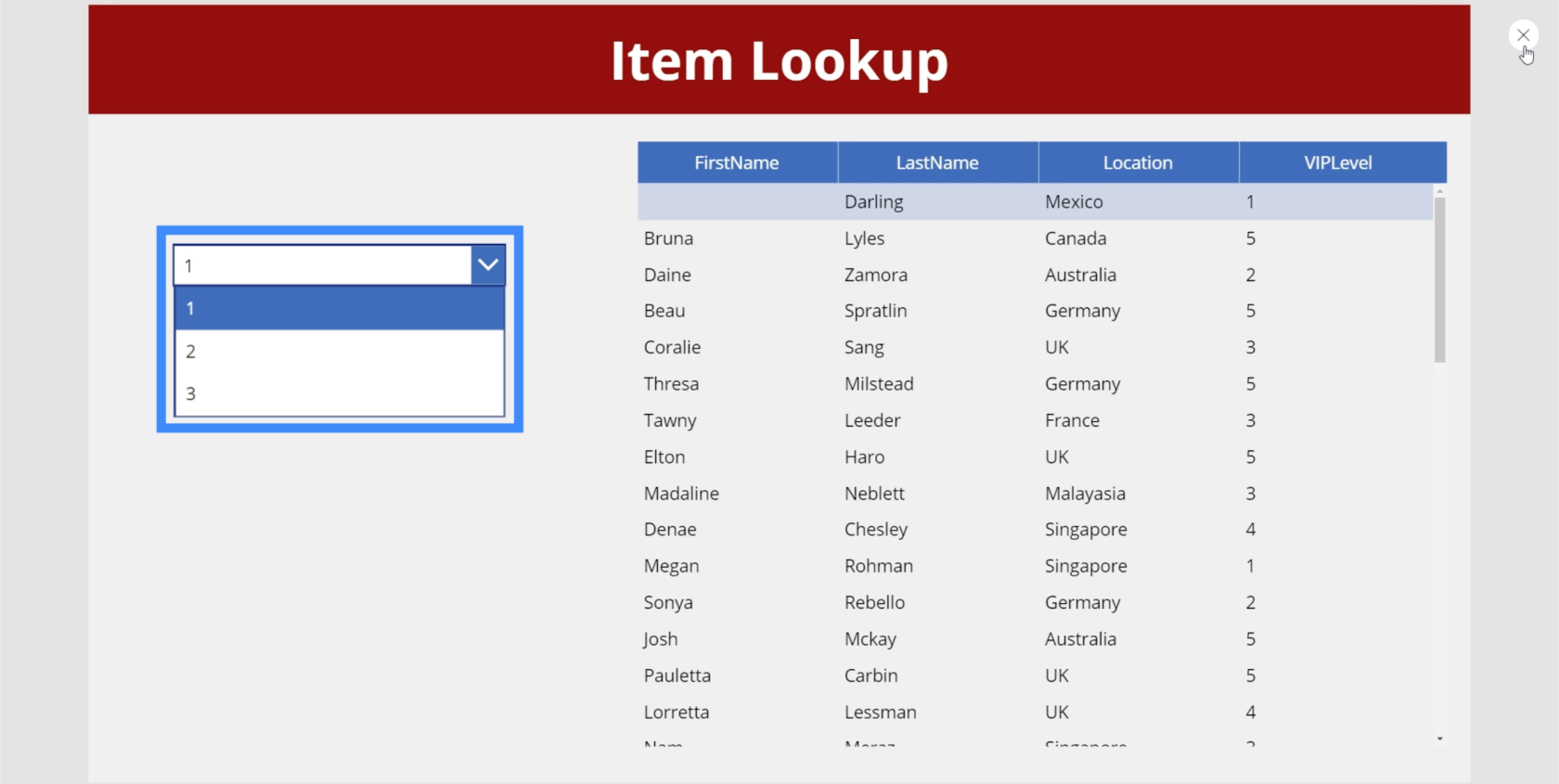
За замовчуванням спадні списки матимуть значення 1, 2 і 3.

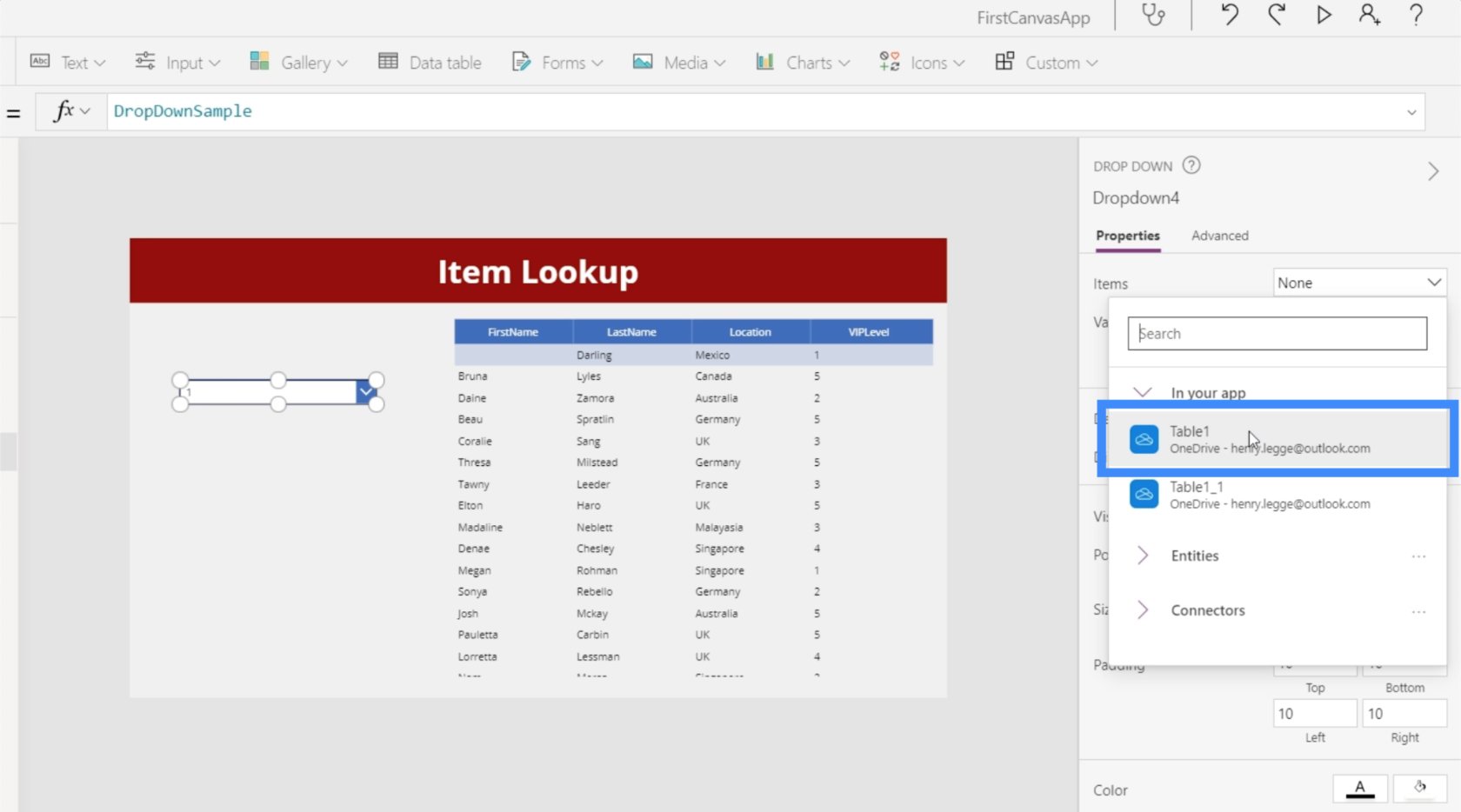
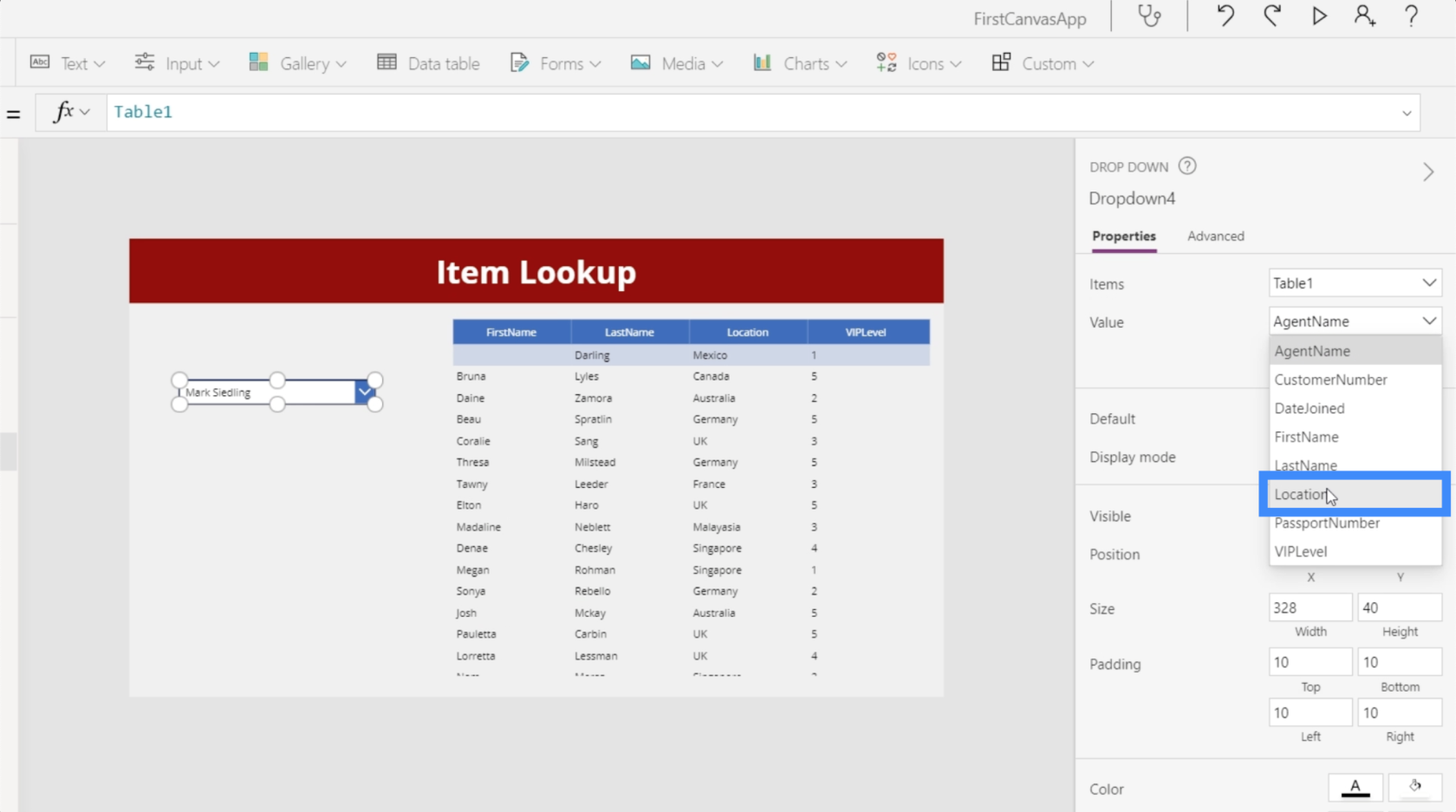
Ми можемо змінити елементи в спадному списку, перейшовши на праву панель і підключивши джерело даних, яке ми використовували для нашої таблиці пошуку клієнтів, тобто Table1.

Потім у розділі «Значення» ми збираємося вибрати стовпець, який ми хочемо використати у спадному меню. У цьому випадку скористаємося локацією.

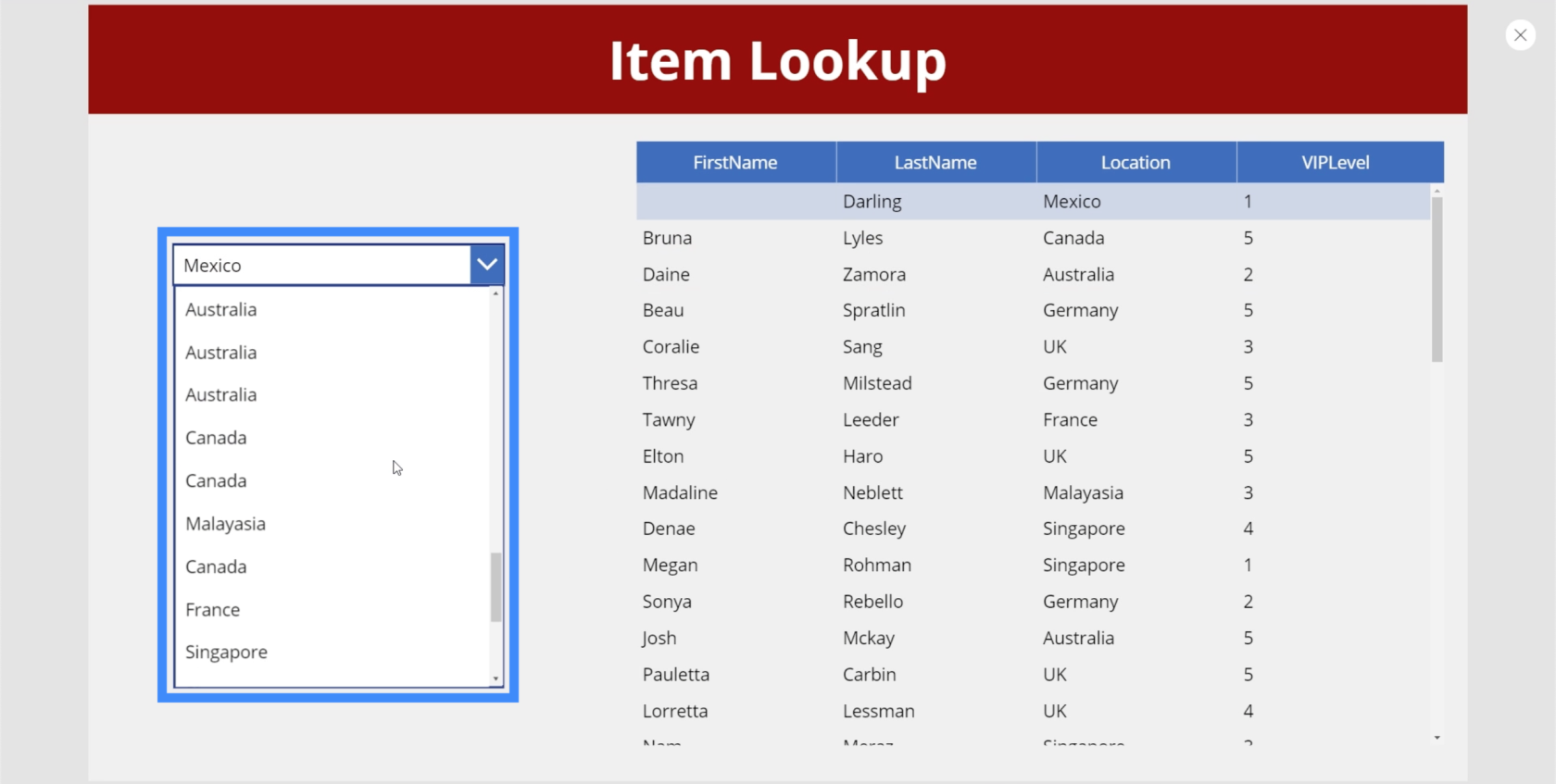
Коли це буде зроблено, ми побачимо всі можливі місця у спадному списку. Однак ми також бачимо низку дублікатів.

Це тому, що на даний момент він просто бере всі записи в стовпці "Розташування", незалежно від того, скільки разів запис відображається. Щоб позбутися цих дублікатів, ми скористаємося функцією Distinct.
Функція Distinct оцінює записи в певному стовпці та видаляє будь-які дублікати.
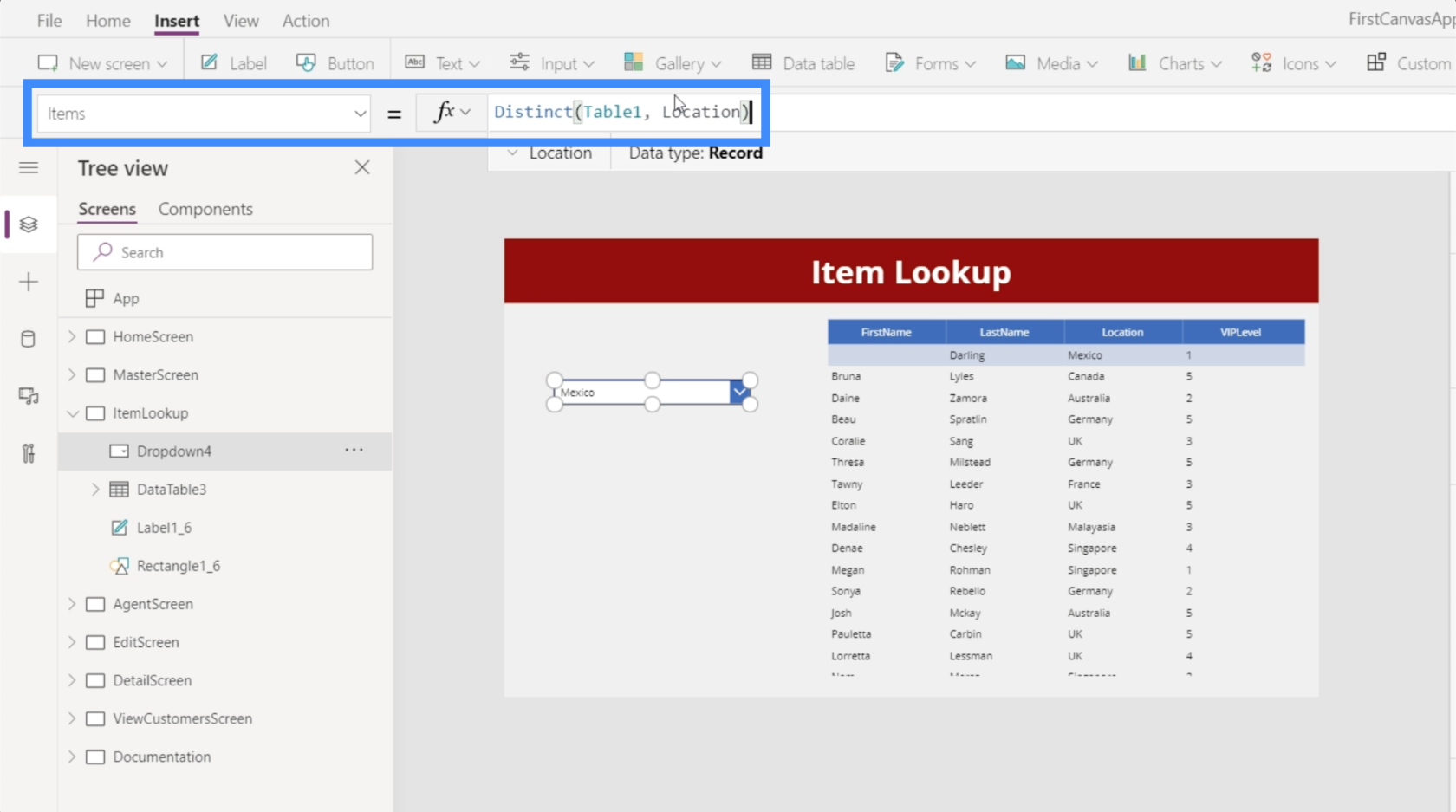
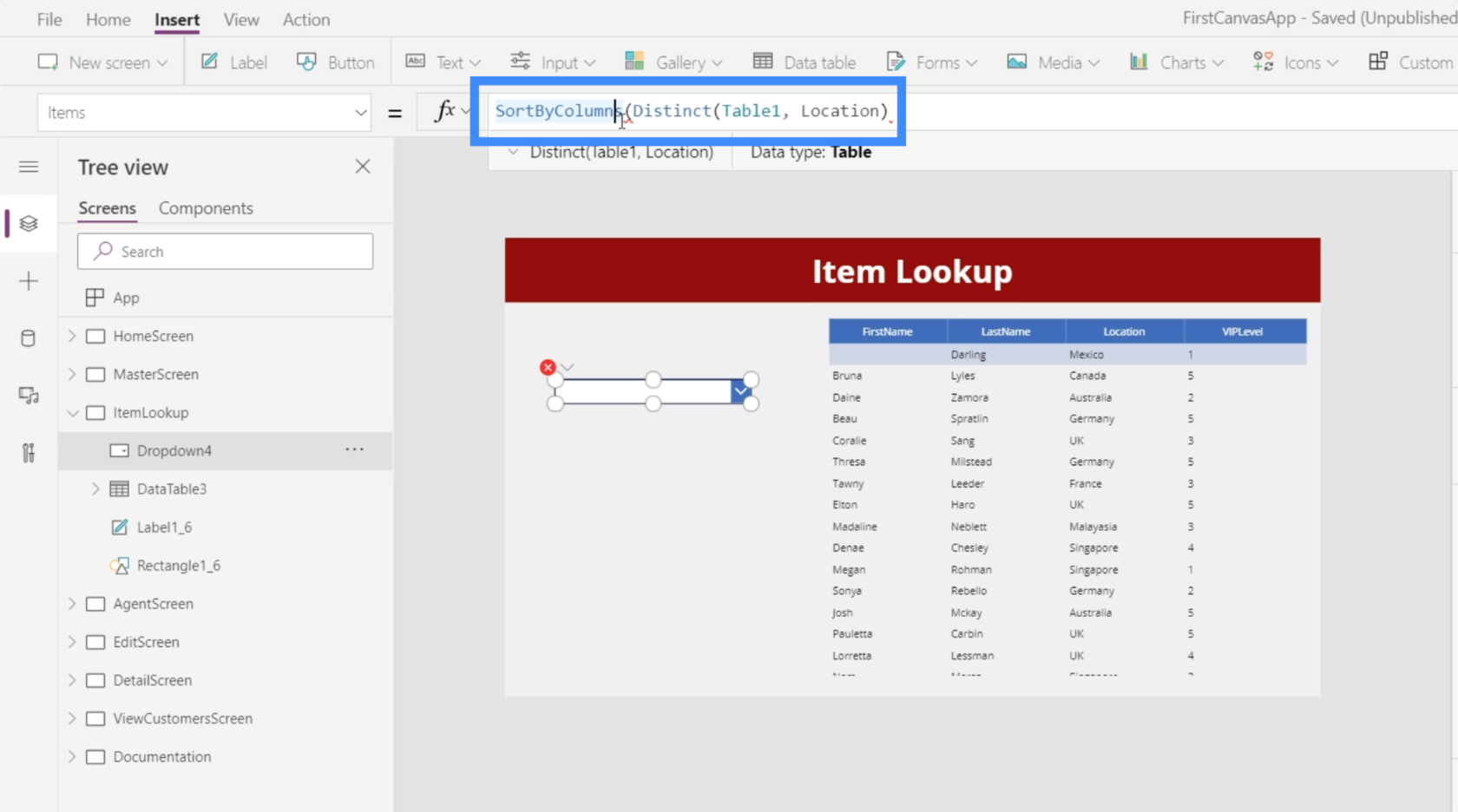
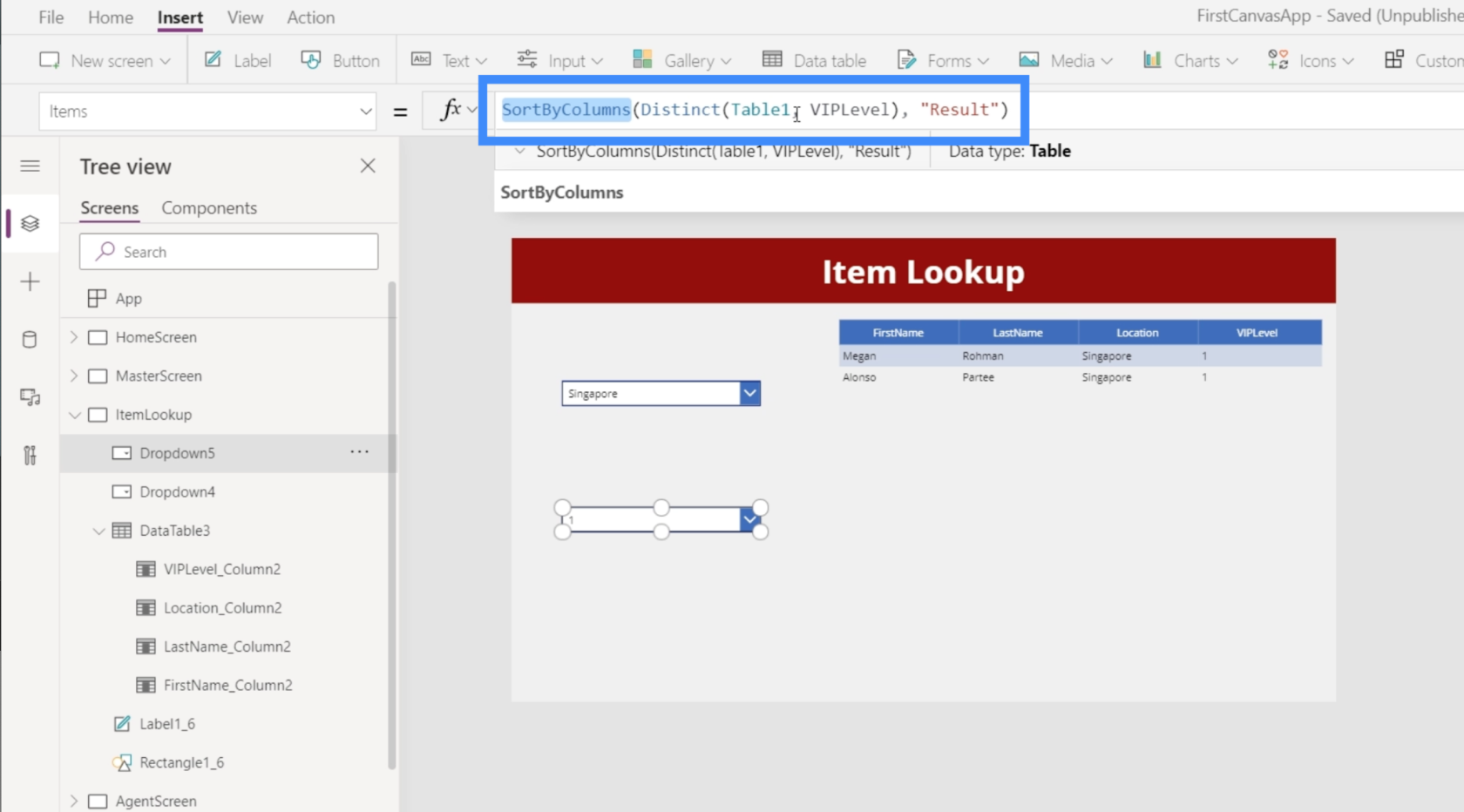
Отже, давайте виділимо спадне меню та виберемо властивість Items. Потім ми скористаємося функцією Distinct і посилатимемося на Table1 і Location.

Після того, як ми заблокуємо цю формулу, наш спадний список тепер містить лише унікальні елементи без будь-яких дублікатів.

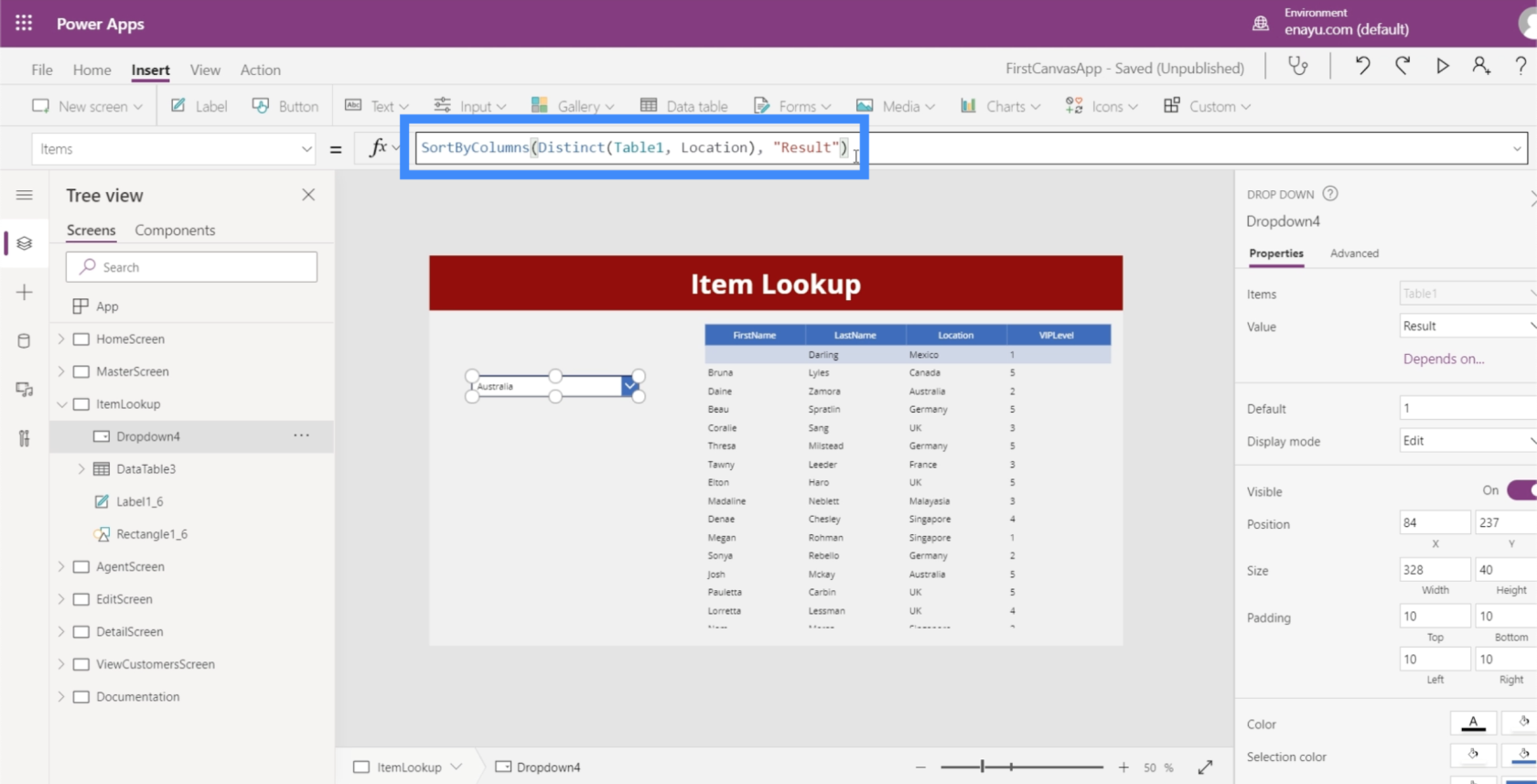
Щоб полегшити перегляд записів у цьому спадному списку, давайте відсортуємо елементи в алфавітному порядку. Ми будемо використовувати функцію SortByColumn, для якої зазвичай потрібне джерело. У цьому прикладі джерелом буде наш список окремих елементів у стовпці Location.

Для нього також потрібна колонка. У цьому випадку ми хочемо, щоб функція сортувала елементи з самого результату. По суті, цей результат походить із джерела, на яке ми щойно посилалися, а це наш список окремих елементів. Тому ми будемо посилатися на результат.

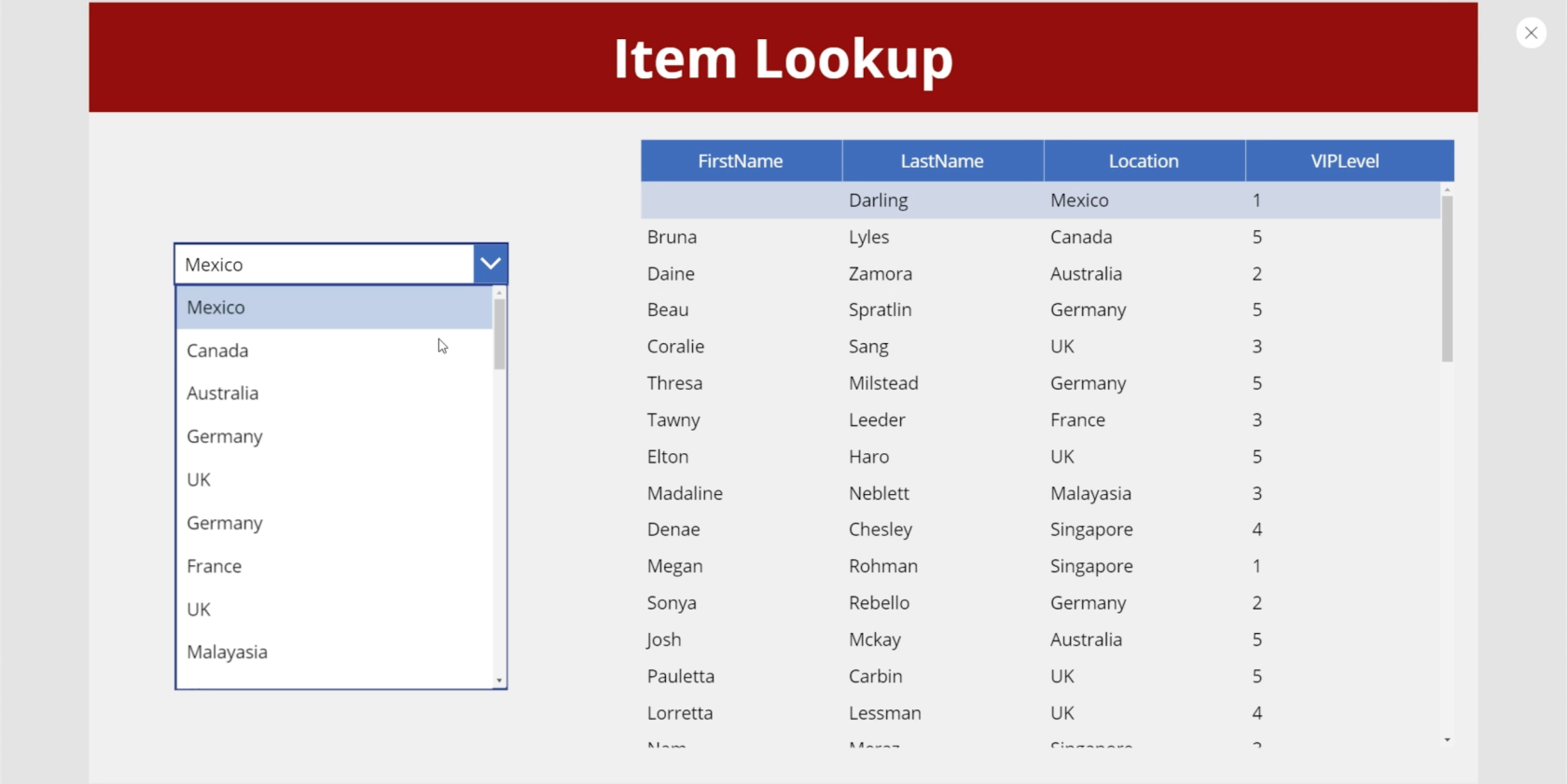
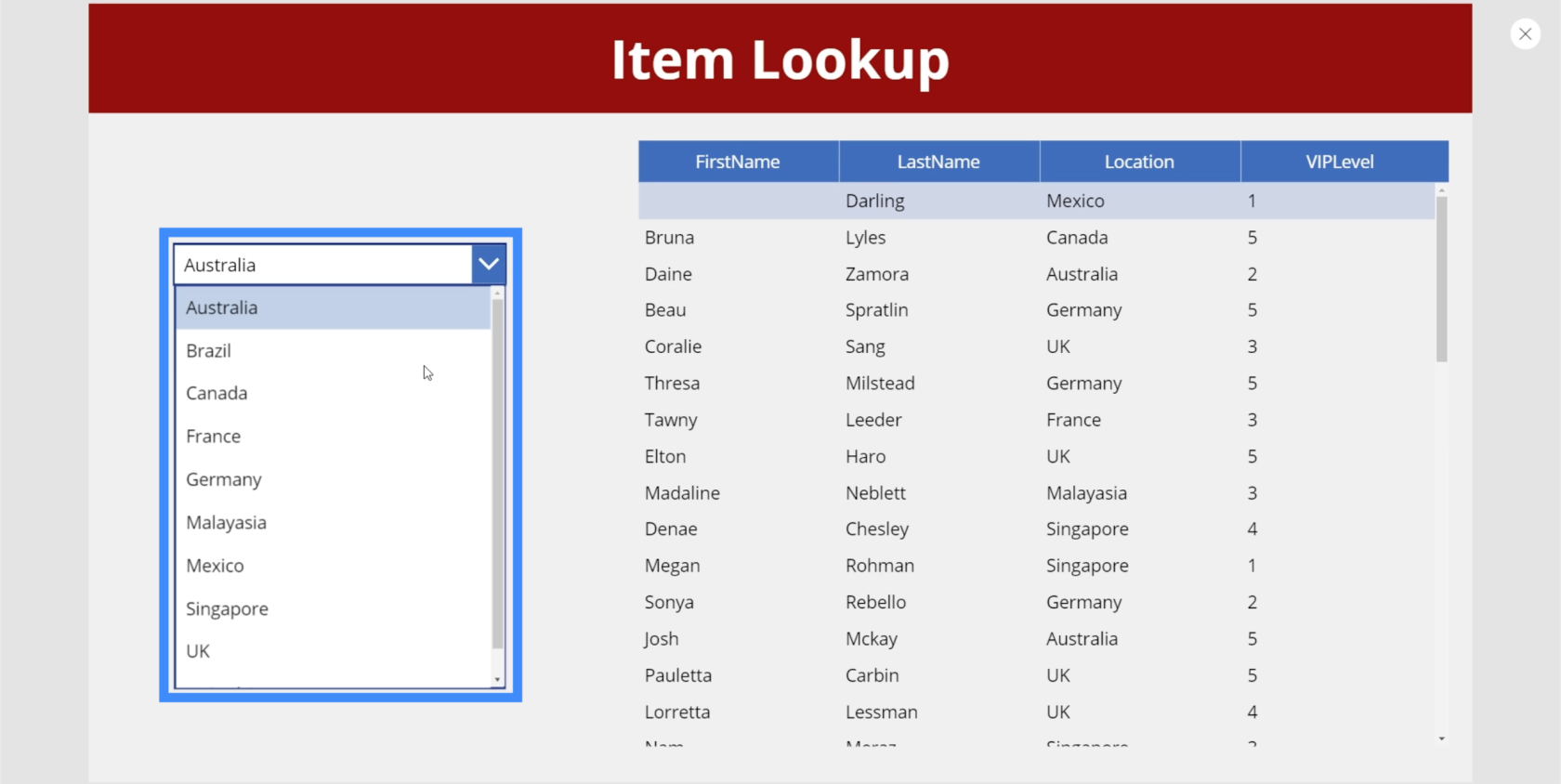
Тепер ми маємо всі наші унікальні місця, відсортовані в цьому спадному меню.

Підключення таблиці даних до розкривного меню
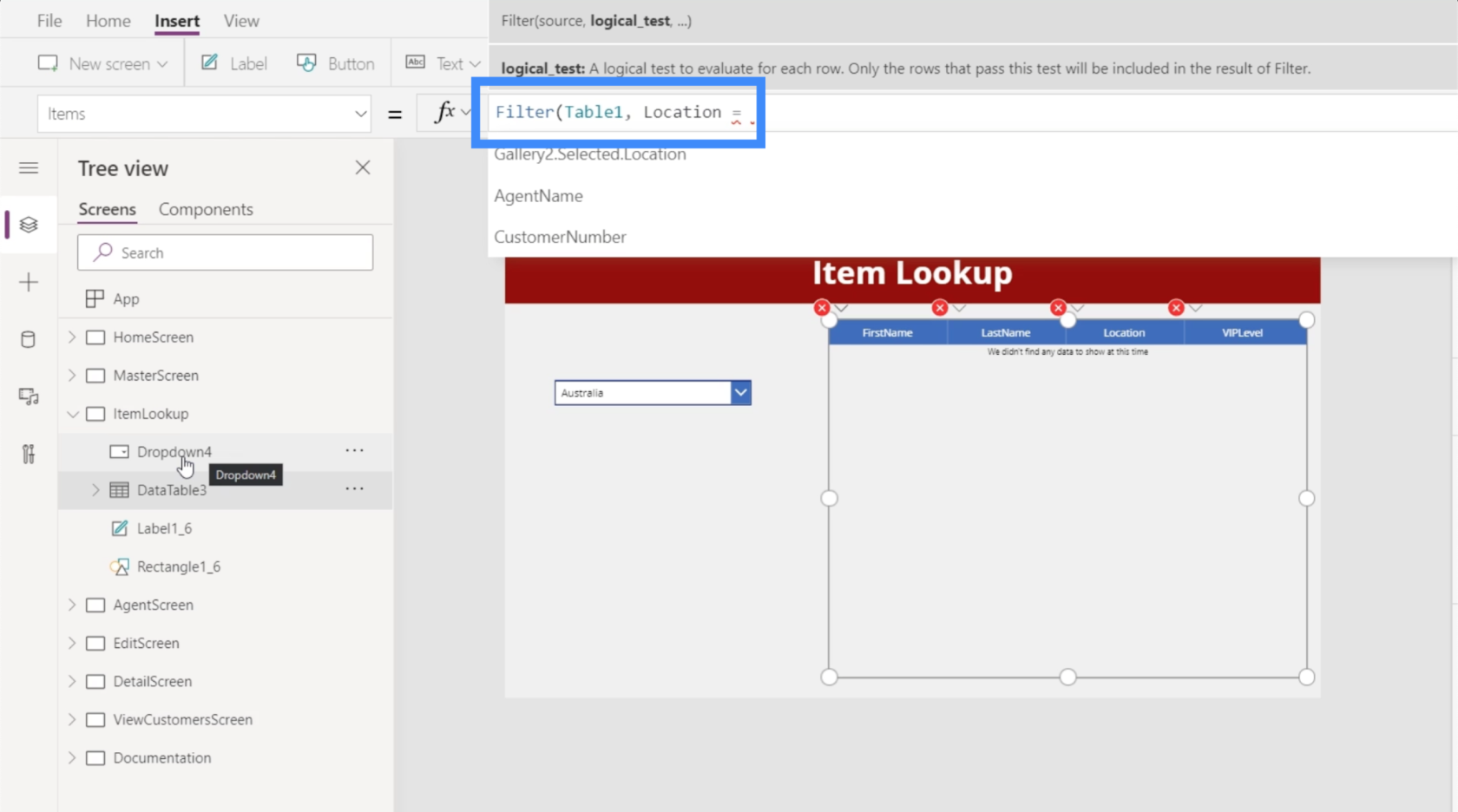
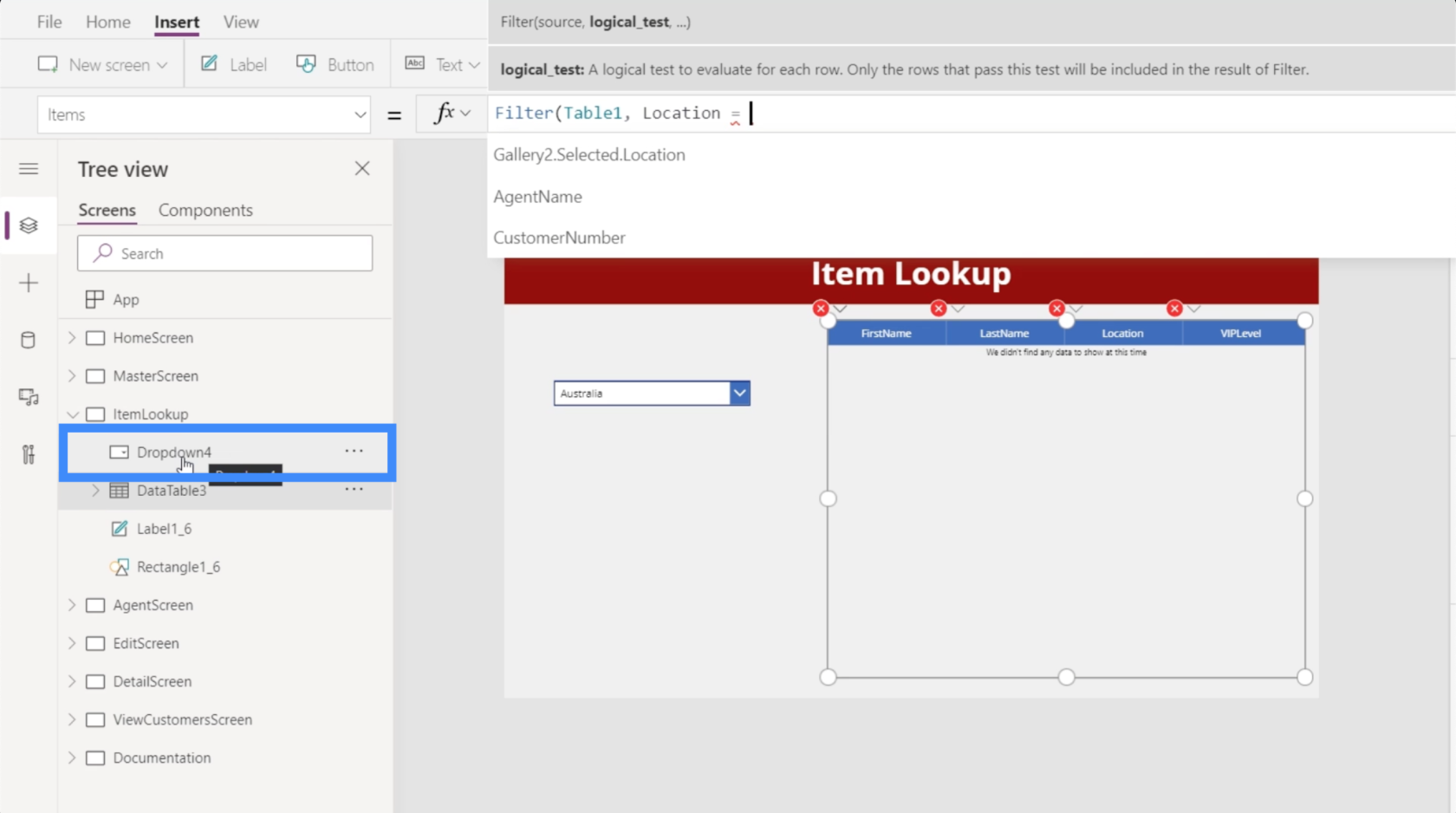
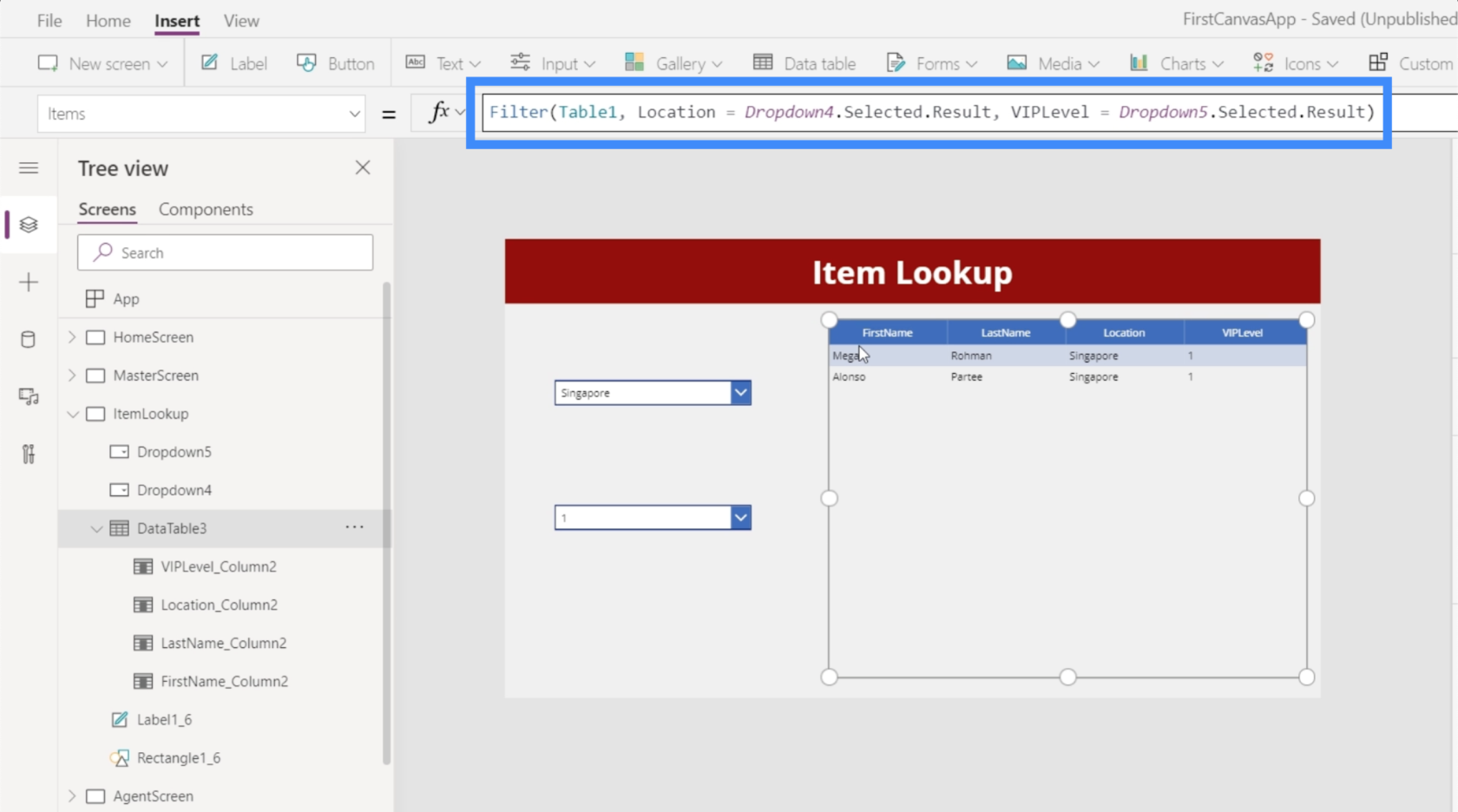
Наступним кроком буде зробити цю таблицю залежною від спадного меню. Для цього ми скористаємося функцією Filter.
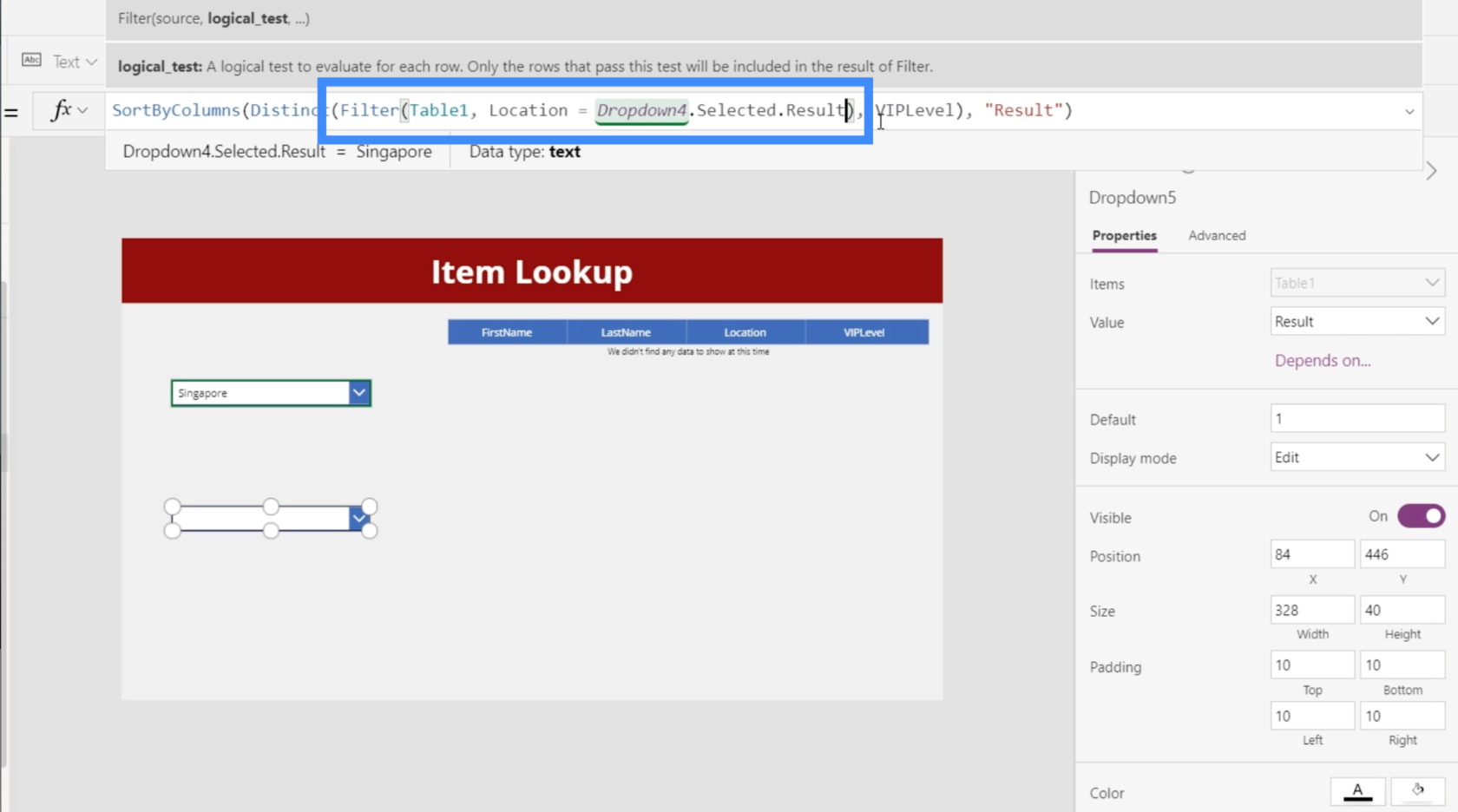
Отже, давайте виділимо таблицю даних, перейдемо до властивості Items і використаємо функцію Filter. Функція фільтра зазвичай використовує джерело та логічний тест. У цьому випадку нашим джерелом є таблиця 1. Що стосується логічного тесту, ми хочемо, щоб він був еквівалентним будь-якому значенню, яке користувач вибере зі спадного списку.

Якщо ми поглянемо на ліву панель, ми побачимо, що спадне меню, на яке ми хочемо посилатися, це Dropdown4.

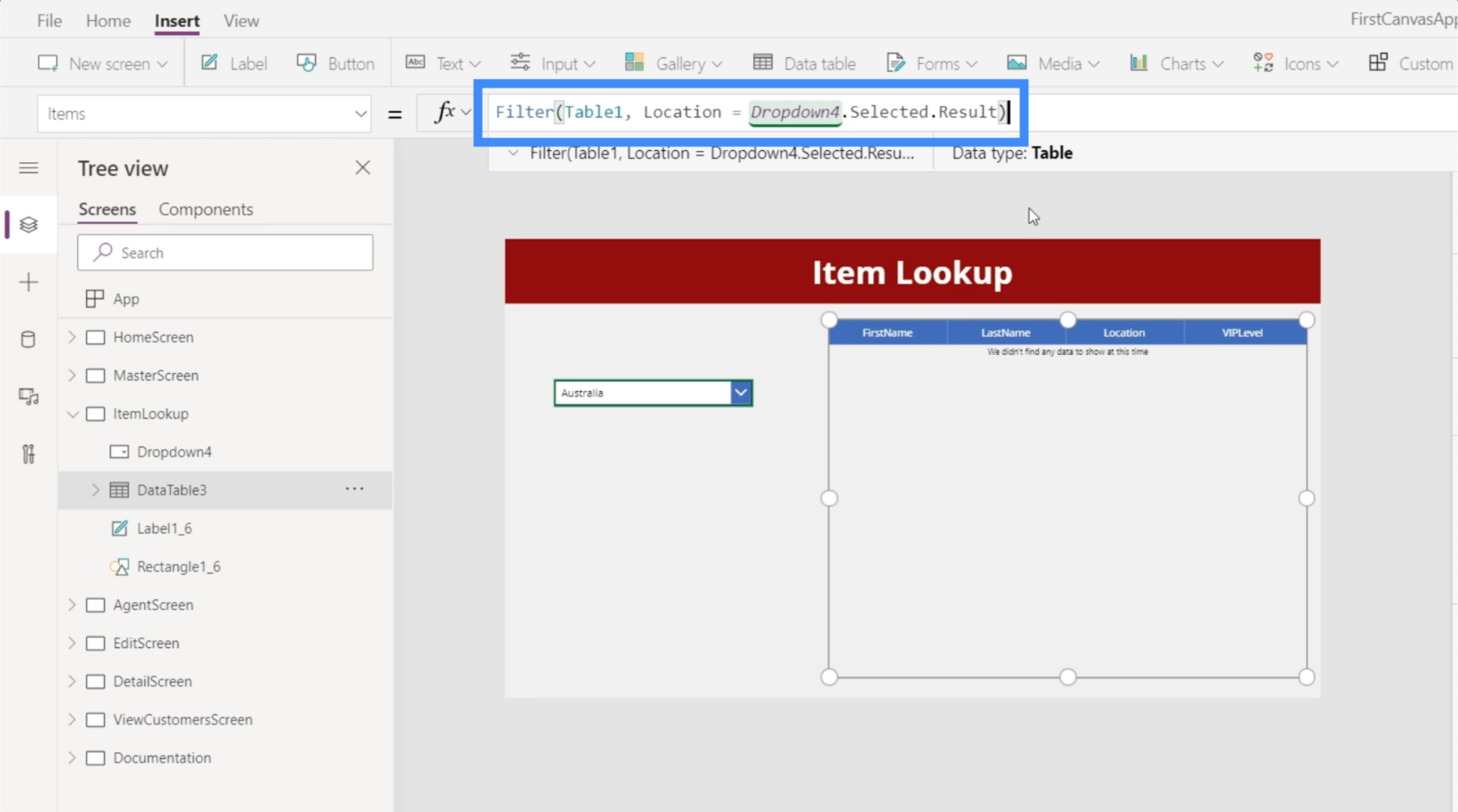
Отже, це елемент, який ми будемо використовувати для нашого логічного тесту. Ми будемо використовувати Dropdown4.Selected.Result, тому що ми хочемо показати лише результати на основі вибраного елемента.

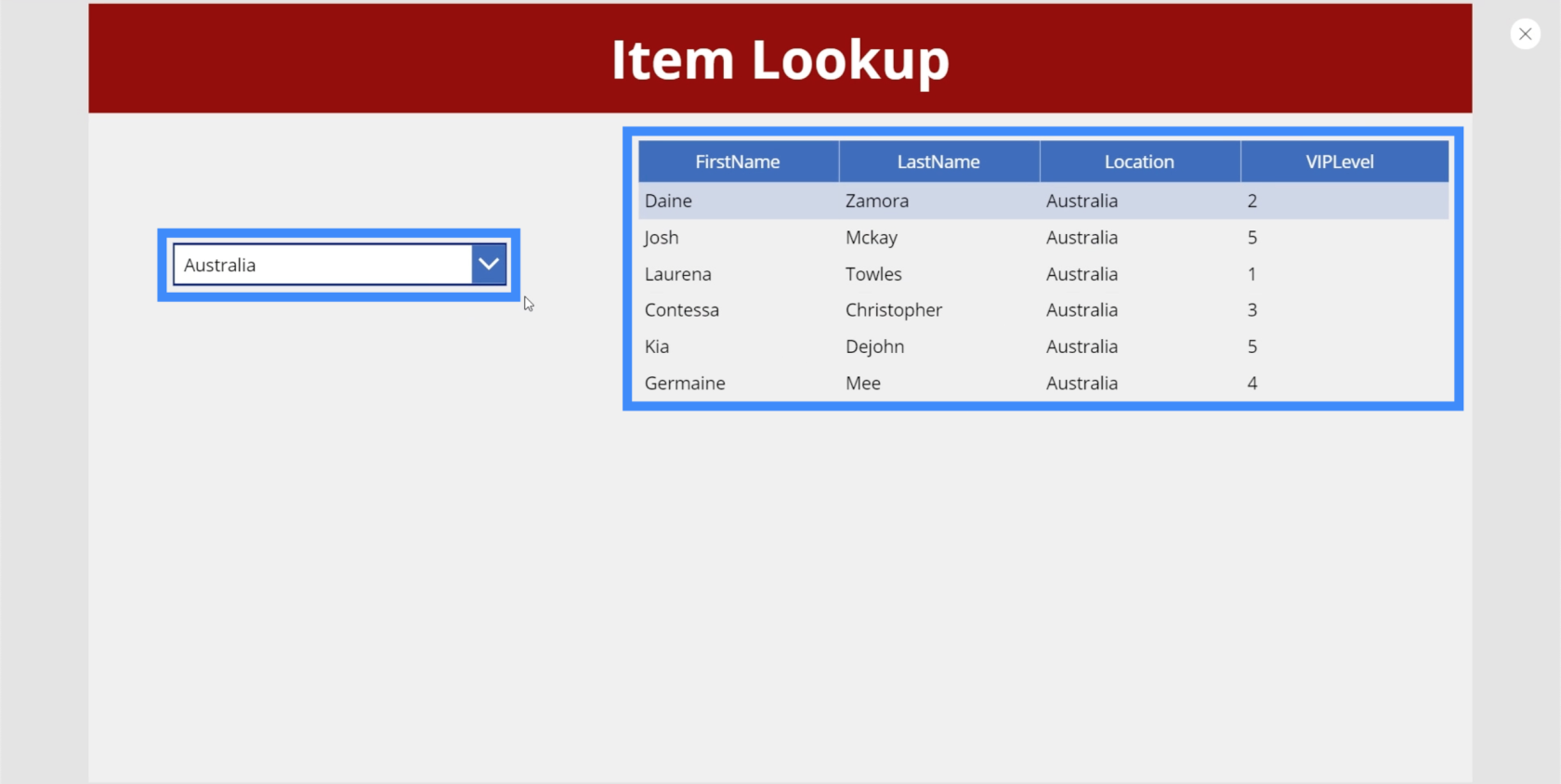
Тепер, оскільки у спадному списку вибрано Австралію, у таблиці відображаються лише записи, у яких Австралія є місцем розташування.

Додавання другого спадного меню
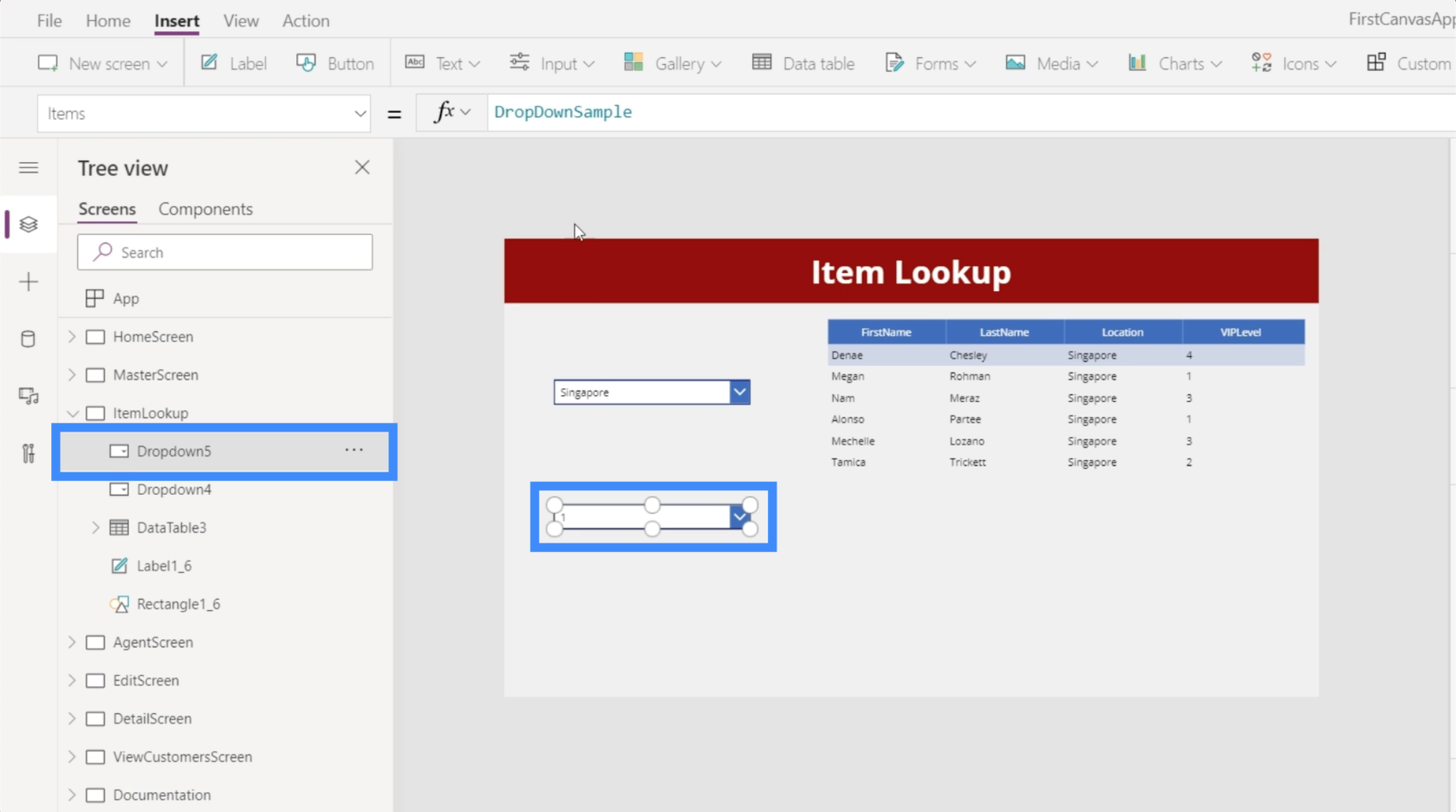
Оскільки ми зрештою хочемо каскадувати наші спадні меню, це означає, що нам потрібно принаймні два спадних меню або більше. Отже, давайте додамо друге спадне меню. Цього разу його буде використано для фільтрації наших записів за VIP-рівнем.
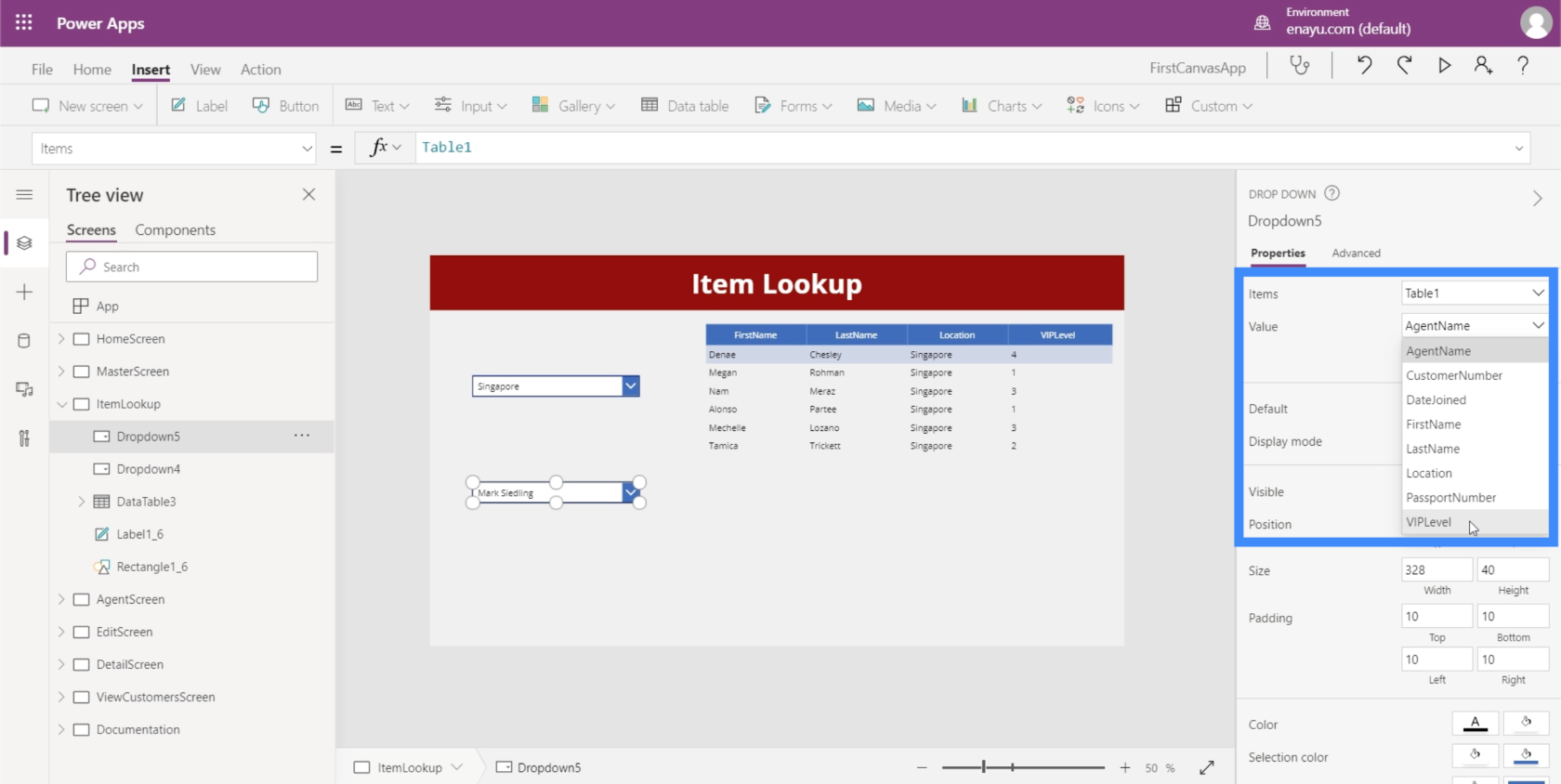
У цьому прикладі нове спадне меню – Dropdown5.

Знову нам потрібно торкнутися джерела даних, яким є Таблиця1. Тоді ми використаємо VIP-рівень як значення.

Оскільки елементи в стовпці VIP Level, швидше за все, також матимуть дублікати, ми знову використаємо функцію Distinct, посилаючись на Table1 і VIPLevel у процесі.

Це гарантує відсутність дублікатів у спадному меню.

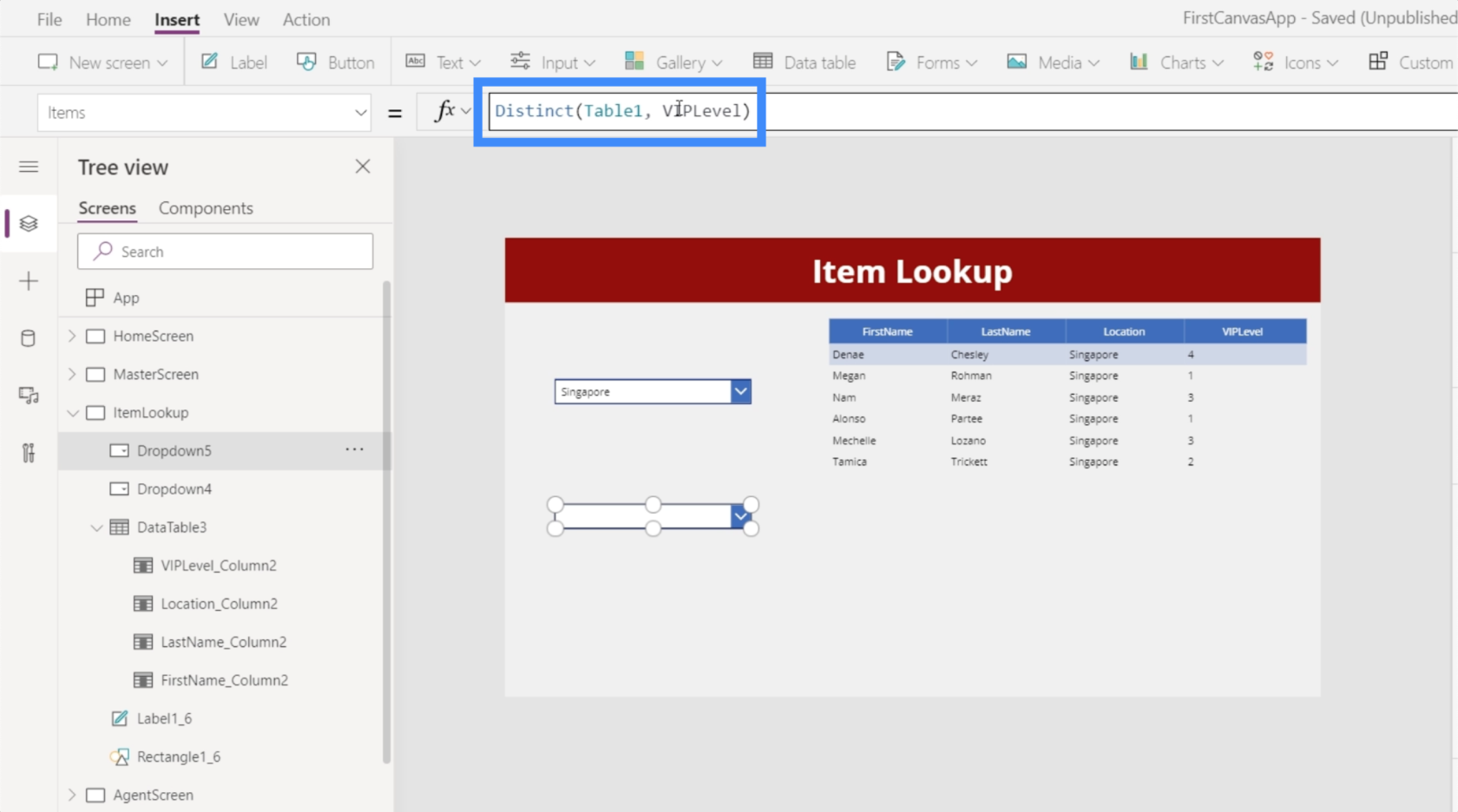
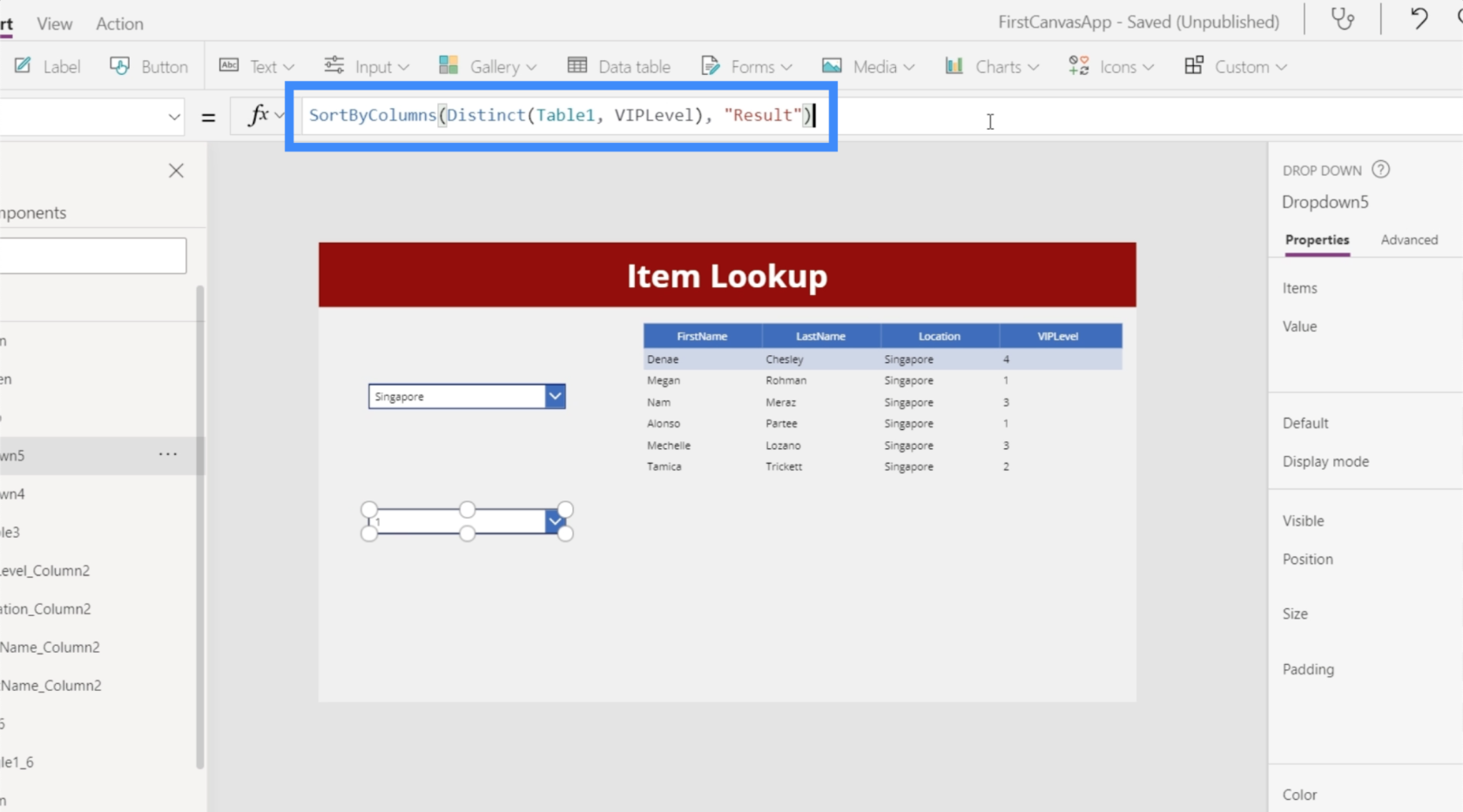
А тепер розставимо ці предмети по порядку. Як і в нашому першому спадному меню, ми збираємося використовувати SortByColumn, цього разу посилаючись на VIPLevel замість Location.

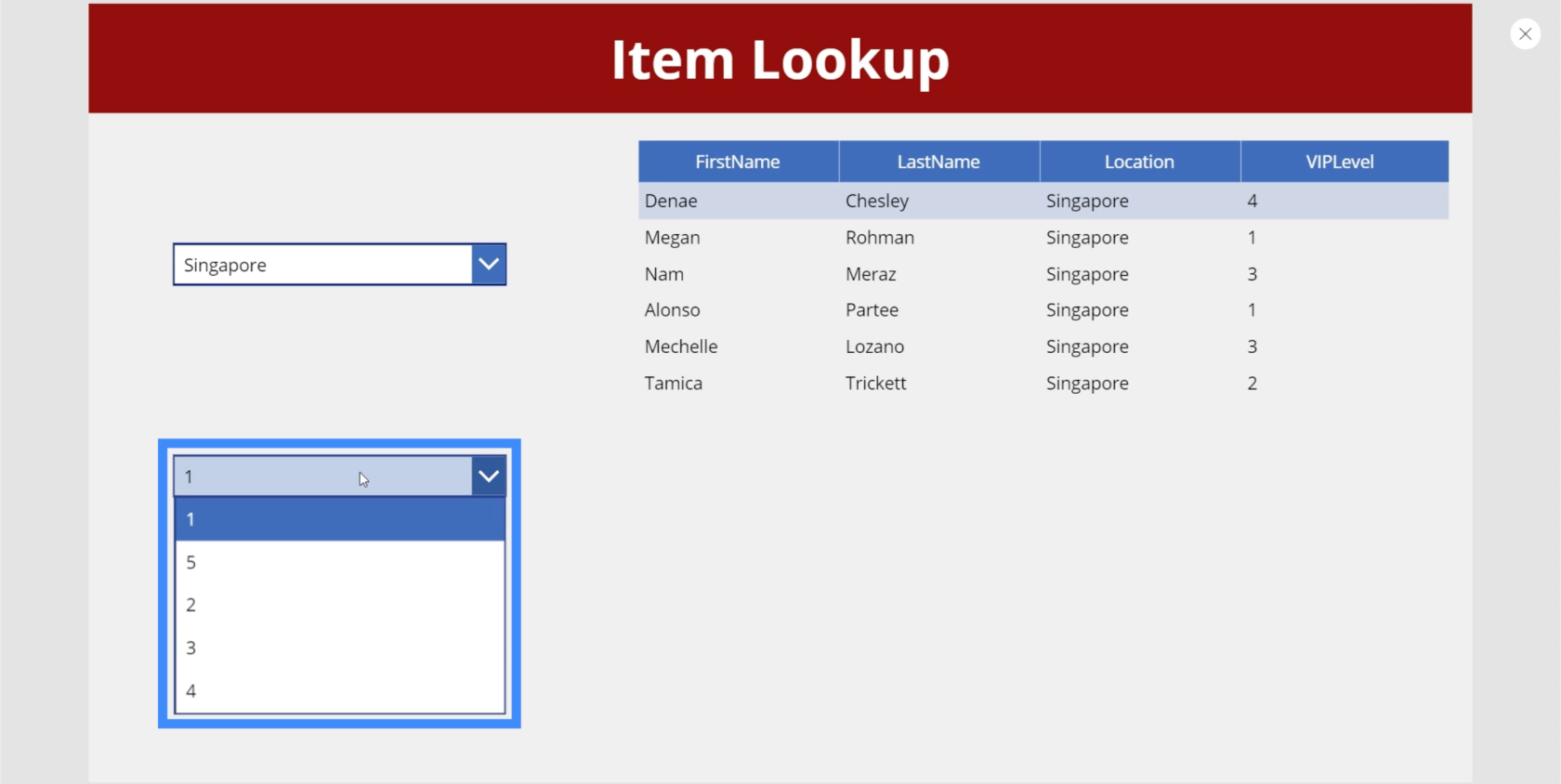
З цією формулою елементи в нашому розкривному списку тепер розташовані в правильному порядку.

Далі нам потрібно повернутися до нашої таблиці даних, щоб переконатися, що ми фільтруємо не лише на основі першого спадного меню, а й на основі другого. Перевагою таблиць даних і функції фільтра є те, що ми можемо додати скільки завгодно критеріїв фільтрації.
Отже, якщо ми перейдемо до вихідної формули, нам просто потрібно додати VIPLevel = Dropdown5.Selected.Result.

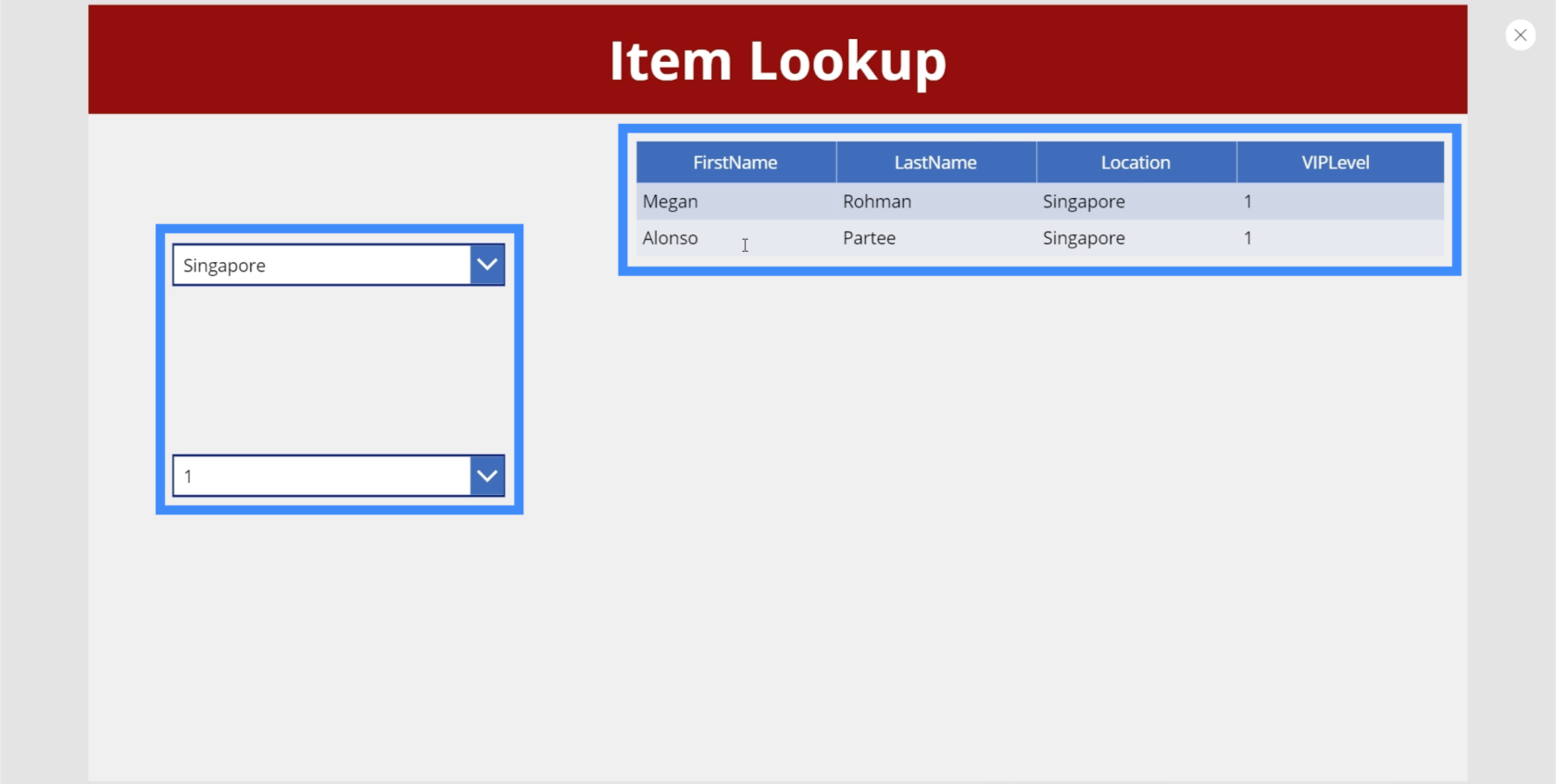
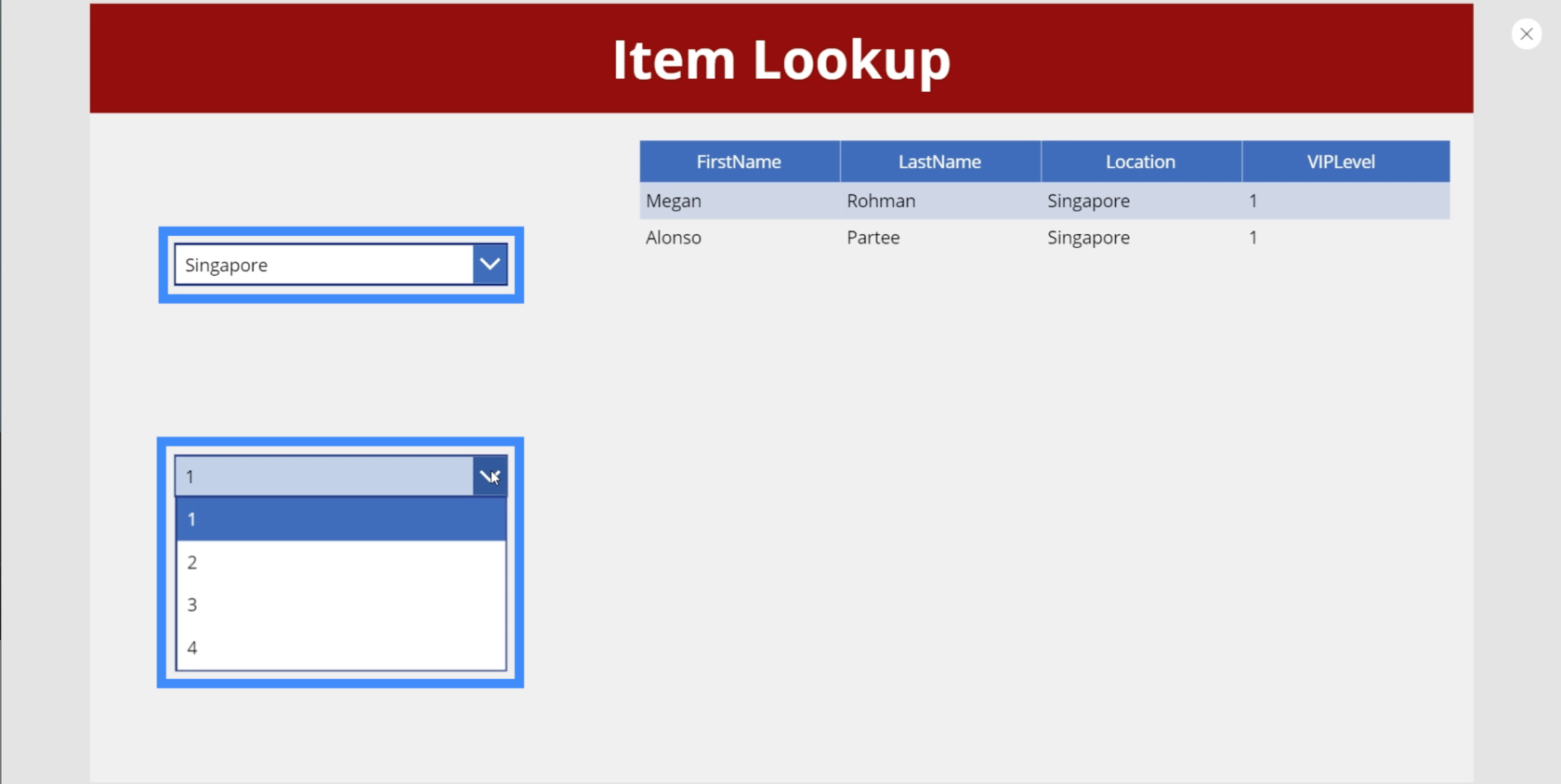
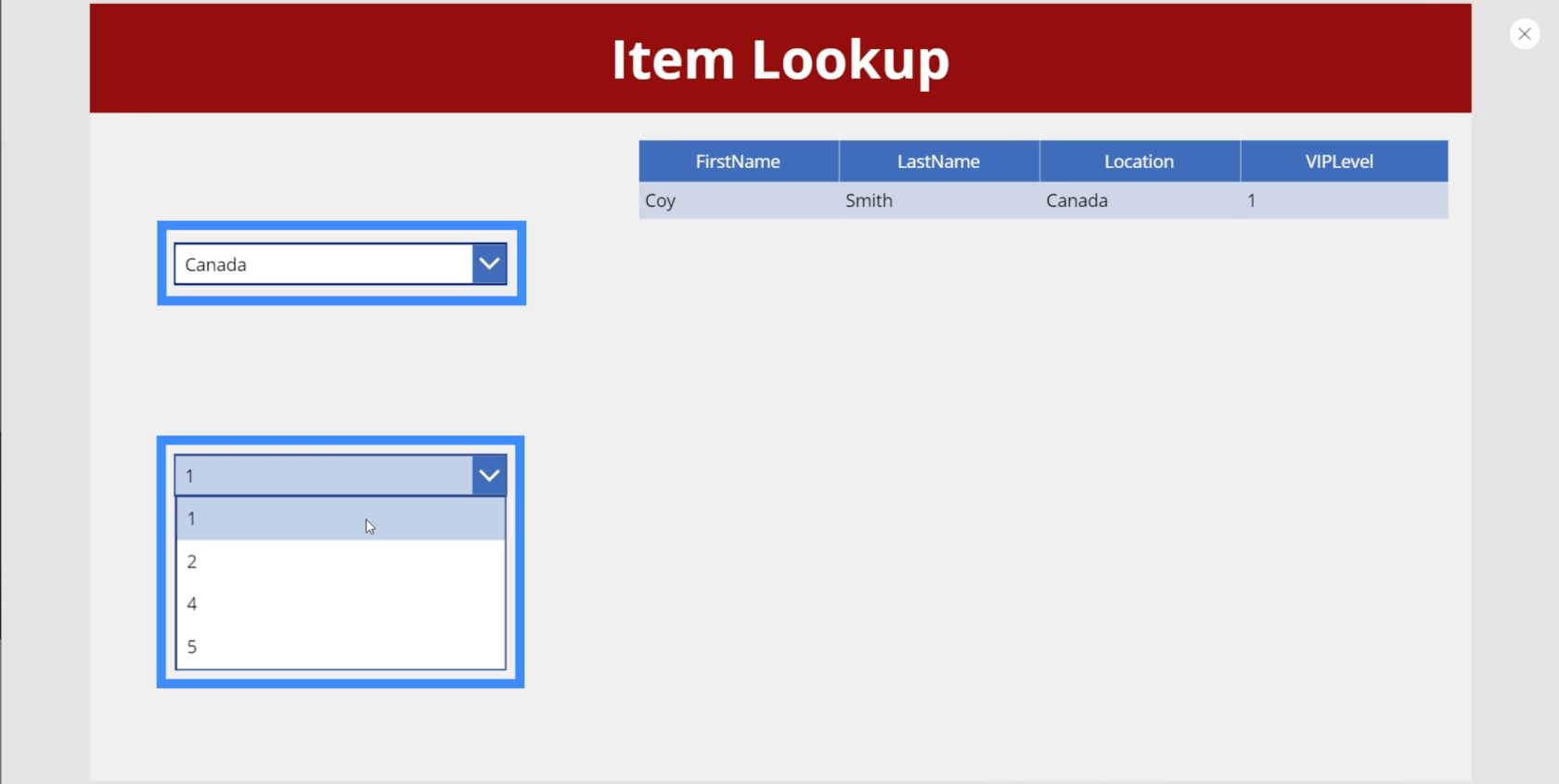
Після того, як ми зберегли цю формулу, тепер ми можемо вибирати елементи з обох спадних меню, і наша таблиця даних фільтруватиме записи на основі обох. Наприклад, якщо ми виберемо Сінгапур зі спадного меню Місцезнаходження та 1 у спадному списку VIP-рівня, ми матимемо два записи, які відповідають цим параметрам.

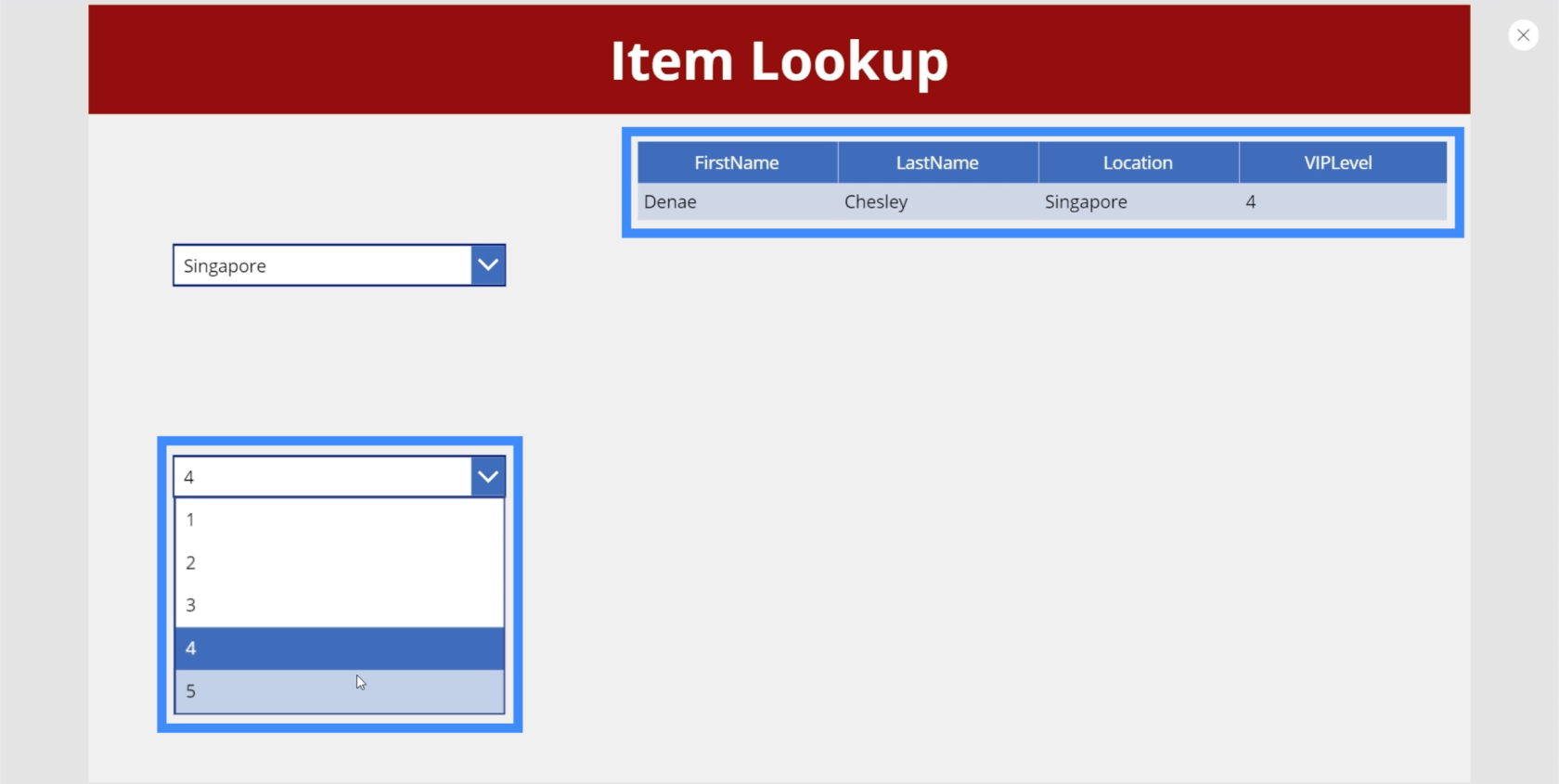
Ми можемо змінити VIP-рівень на 4, і він покаже один результат, який відповідає нашим фільтрам.

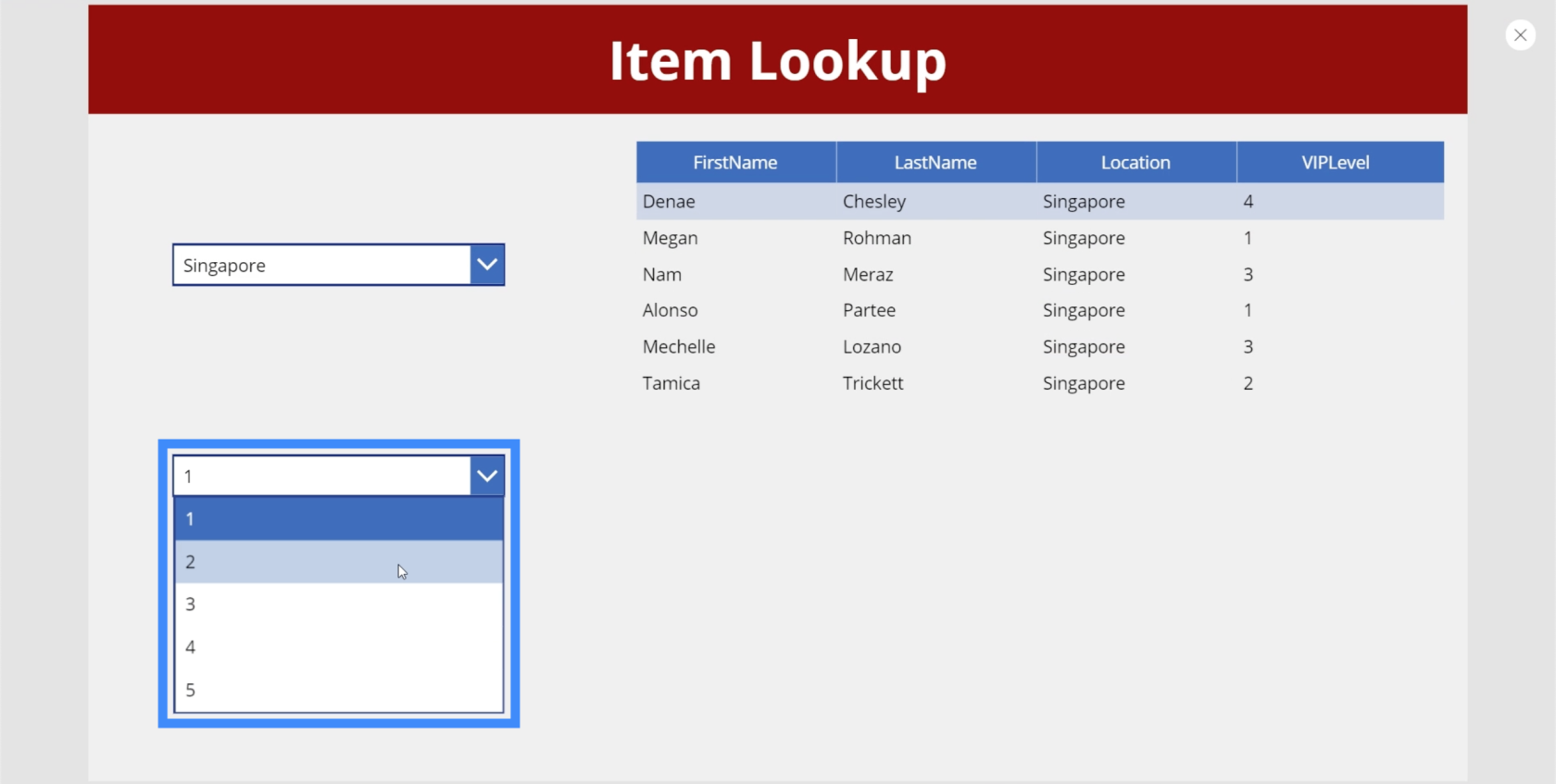
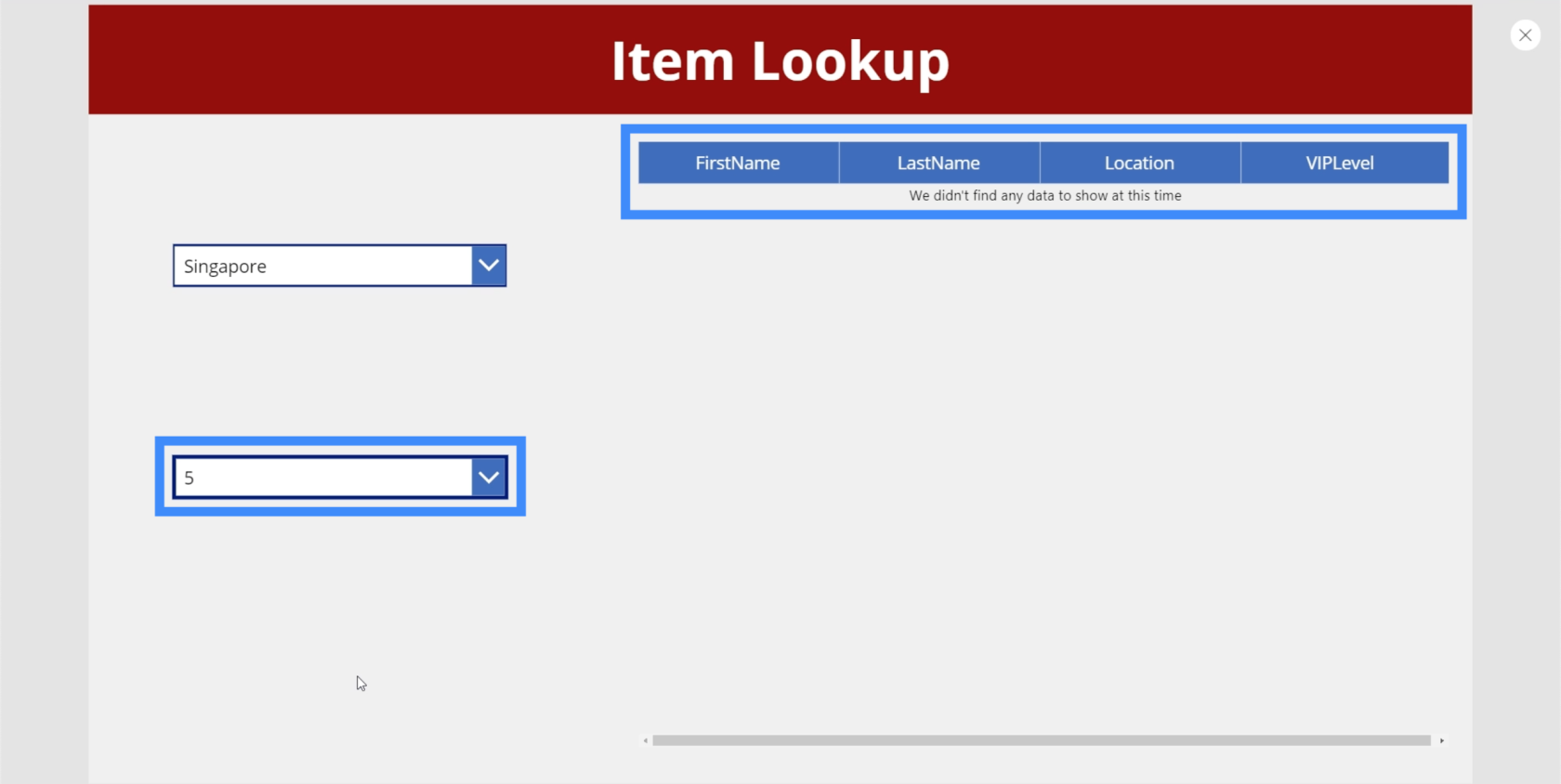
Зверніть увагу, як таблиця стає порожньою, коли ми вибираємо VIP-рівень 5 із Сінгапуром як локацію.

Це означає, що в Сінгапурі немає нікого з VIP-рівнем 5. Хоча це зрозуміло, ми хочемо, щоб 5 не відображався у другому випадаючому меню, якщо немає відповідного запису. Зрештою, це те, що стосується каскадних спадних меню.
Створення каскадних спадних меню
На даний момент властивість Items для нашого другого спадного меню переглядає Table1, бере окремі елементи зі стовпця VIPLevel і сортує їх за фактичним результатом.

Ми хочемо, щоб джерело даних було звужено до того, що вибрано в першому розкривному списку, замість перегляду всієї Таблиці1. Наприклад, якщо користувач вибирає Сінгапур зі спадного списку «Місцезнаходження», тоді спадне меню VIPLevel має відображати лише елементи, які відповідають Сінгапуру, а не всю таблицю.
Тож ми збираємося додати сюди функцію Filter, переконавшись, що Table1 відфільтровано на основі умови, що Location має бути еквівалентним Dropdown4.Selected.Result.

Якщо ми зараз перевіримо наш спадний список, ми побачимо, що другий спадний список більше не показує 5 із Сінгапуром, вибраним у першому спадному списку.

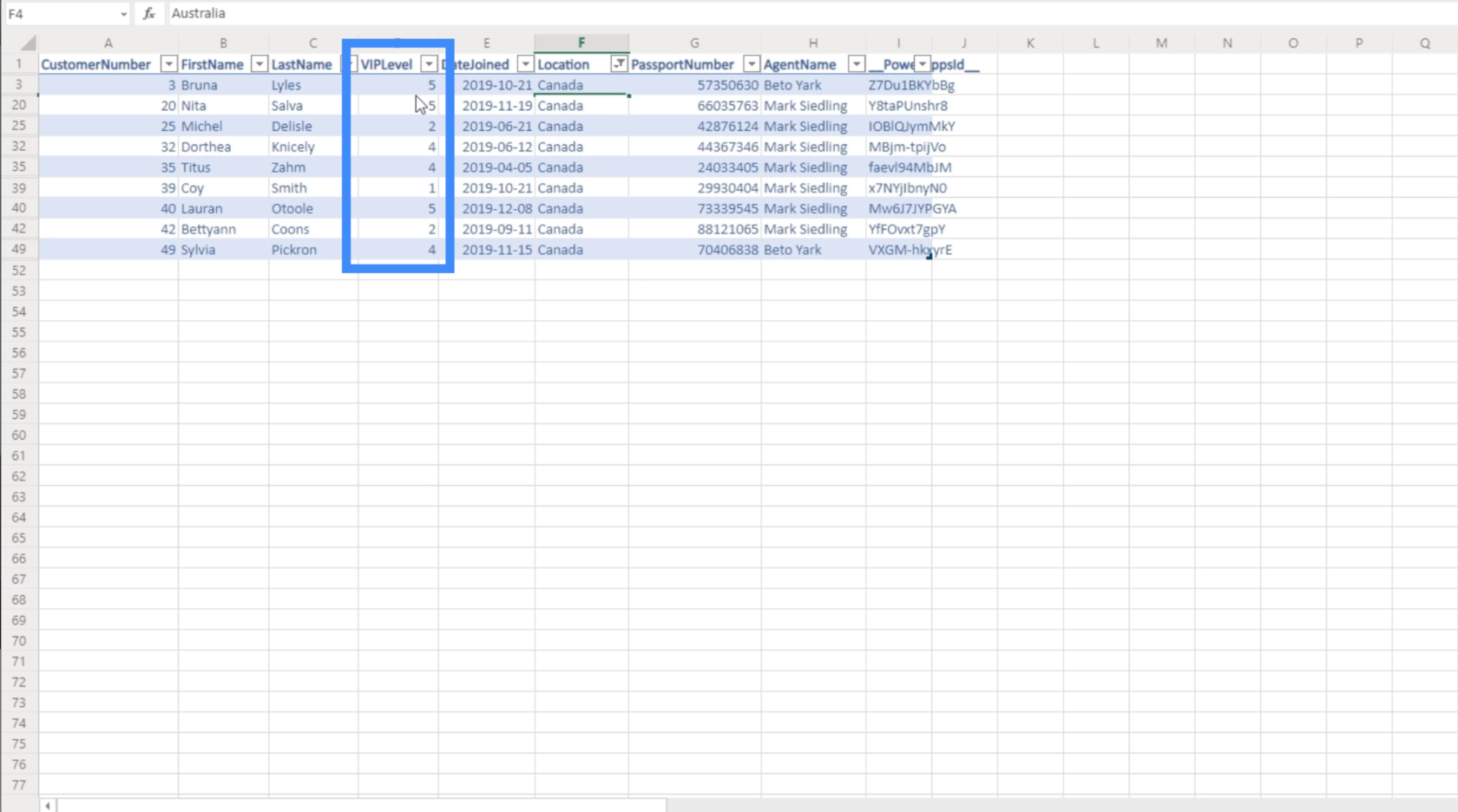
Якщо ми перевіримо Канаду цього разу, це покаже, що немає 3 під VIP-рівнем.

Якщо ми двічі перевіримо це з нашим вихідним джерелом даних, яким є Таблиця 1, ми побачимо, що в Канаді дійсно немає збігів для VIPLevel 3. Це означає, що наша формула працює.

Висновок
Каскадні розкривні меню можуть покращити роботу кінцевого користувача, особливо якщо ви маєте справу з великими обсягами даних. Це полегшує вашим кінцевим користувачам пошук потрібних записів швидше, просто тому що їм не доведеться мати справу з додатковими елементами, які нічого не дають під час фільтрації результатів.
Зауважте, що за потреби ви можете скинути інші спадні списки. Вам не потрібно обмежуватися лише двома спадними меню. Це означає, що якщо у вашому джерелі даних є більше полів, ви можете додати більше спадних меню залежно від того, наскільки точним ви хочете зробити фільтрацію.
Все найкраще,
Генрі
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








