Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
У цьому блозі ми обговоримо, як можна створити навігаційні посилання за допомогою кількох простих кроків. Навігація сайтом SharePoint є одним із ключових елементів для підвищення ефективності вашого сайту.
Правильно створивши навігацію для свого сайту SharePoint, ви матимете кращий і простіший доступ до сторінок.
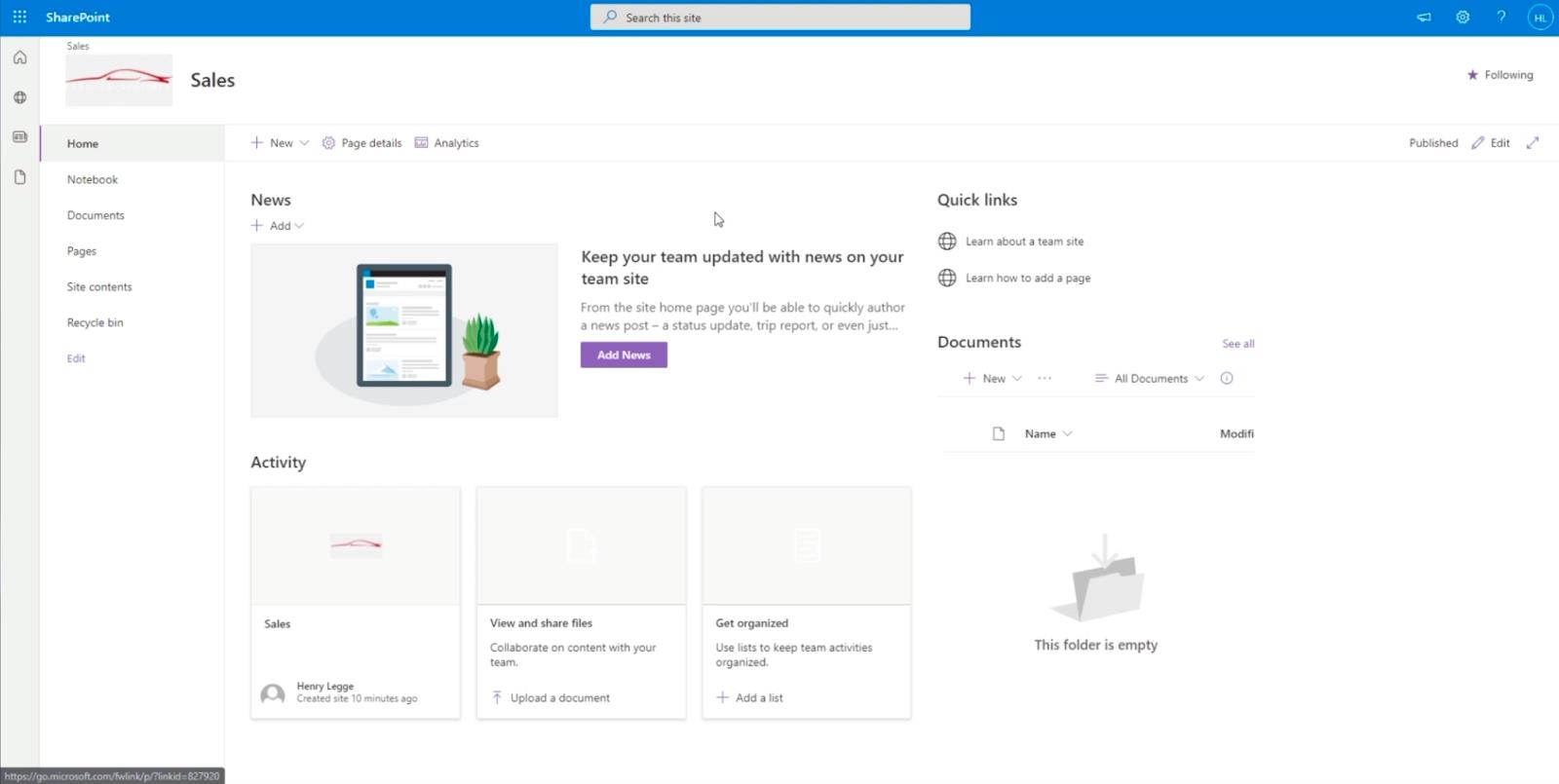
Якщо ви створюєте підсайт, ви, звичайно, можете внести деякі зміни, щоб полегшити навігацію. Ви помітите, що ваш підсайт виглядає схожим на інші сайти, які ви хочете створити. Він має власну стандартну домашню сторінку та сторінки. Він також має власну бібліотеку документів і вміст. У цьому прикладі я буду використовувати сторінку продажів, яку я створив раніше.

Субсайт діятиме як окремий сайт. Це означає, що вміст тут відрізняється від вмісту основного тестового сайту. Отже, як ми можемо полегшити навігацію?
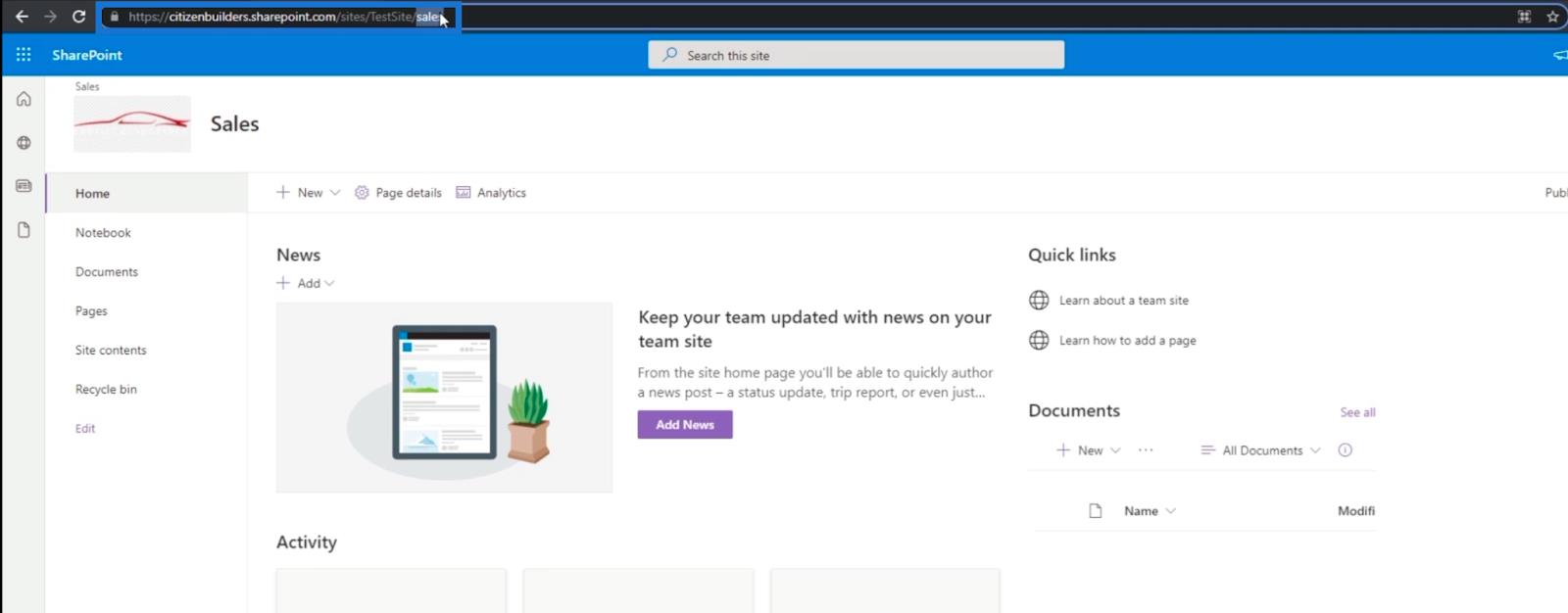
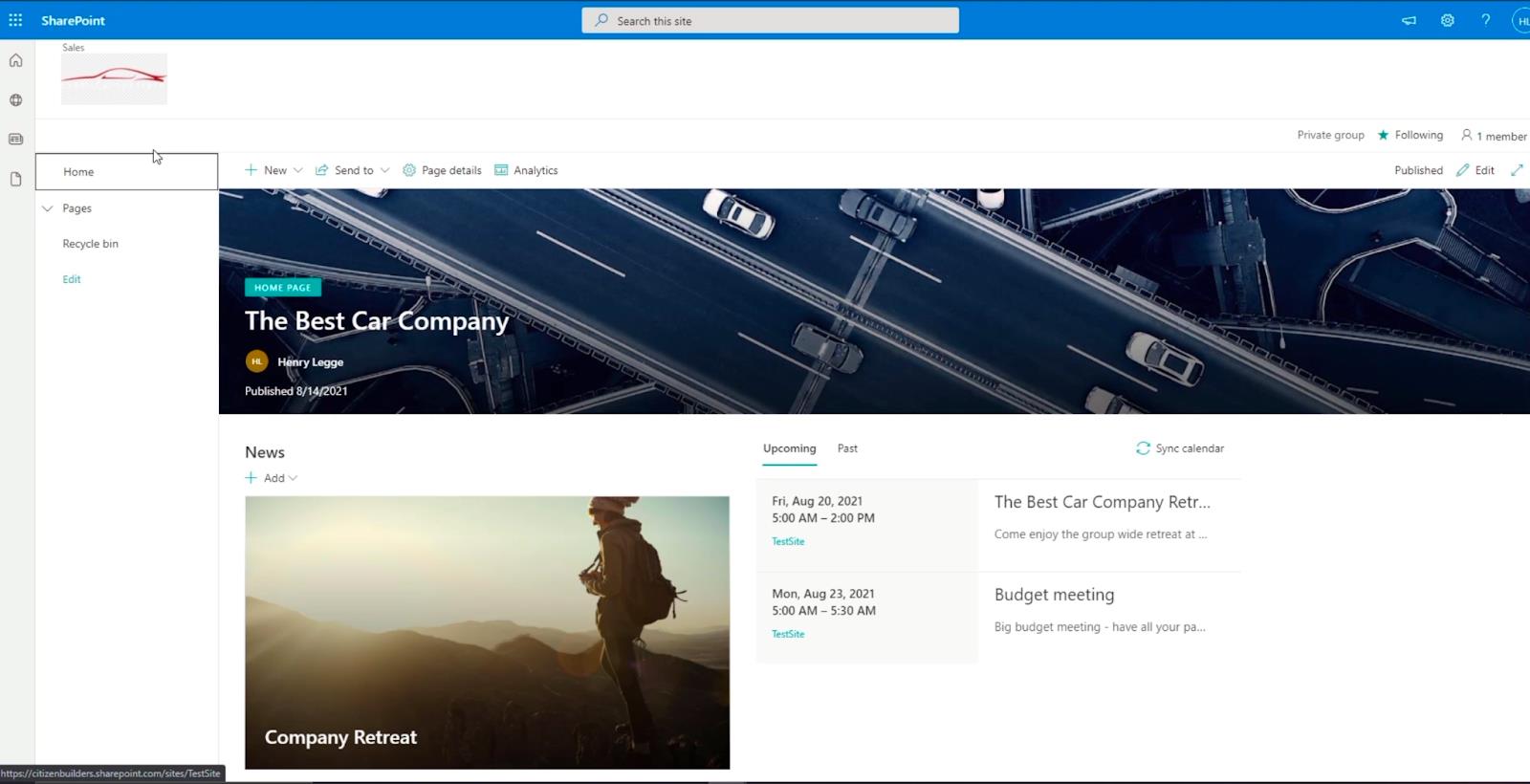
Спочатку поверніться на головний сайт, змінивши веб-адресу. У нашому прикладі ми маємо « https://citizenbuilders.sharepoint.com/sites/TestSite/sales ». Ми видалимо слово « Продажі »після останньої скісної риски, тому воно буде лише « https://citizenbuilders.sharepoint.com/sites/TestSite/ ». Потім натисніть клавішу Enter на клавіатурі.

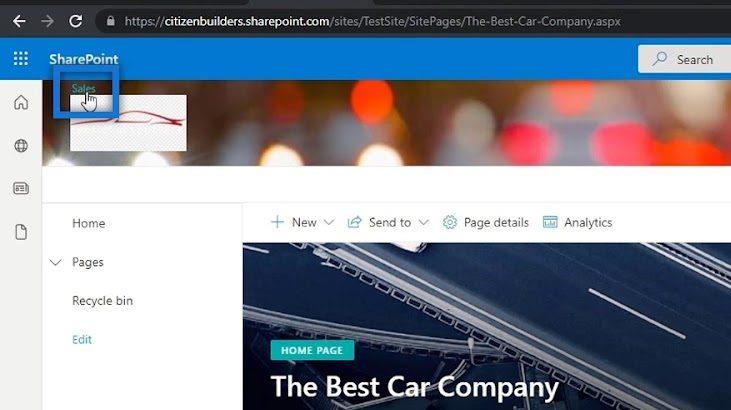
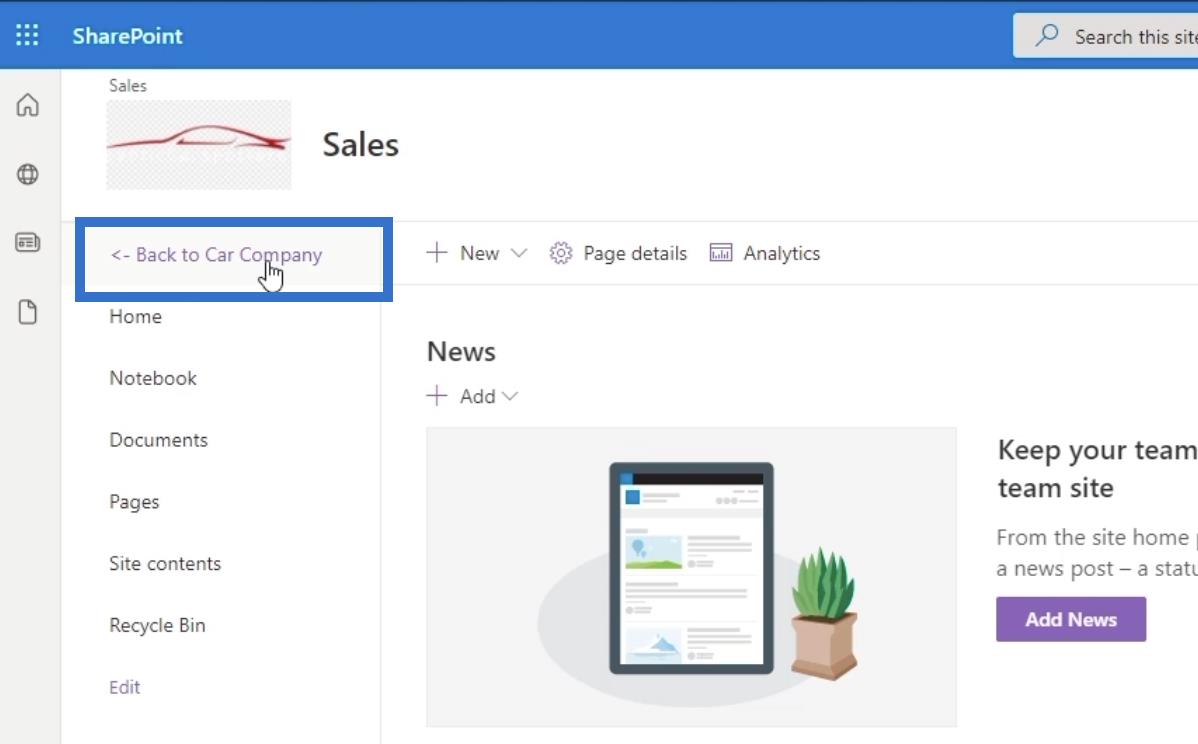
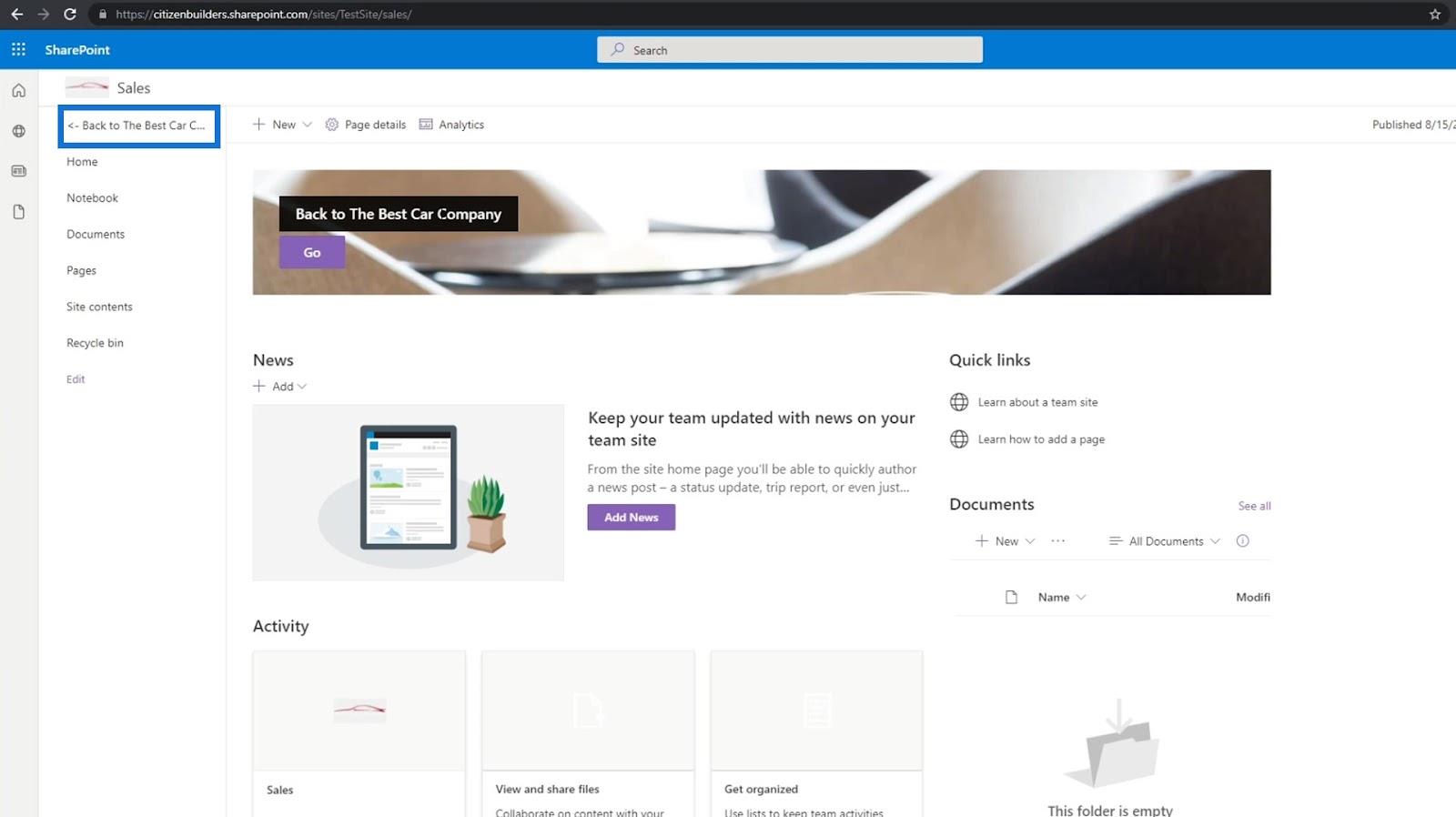
Після перенаправлення на головну сторінку ви помітите, що у верхньому лівому куті є посилання під назвою « Продажі ». Це тому, що ми сказали SharePoint, що хочемо, щоб усі підсайти були в цьому розташуванні. Ви можете не бачити його добре через фонове зображення. Отже, давайте наведемо приклад, як його видалити.

Зміст
Видалення фонового зображення на вашому сайті SharePoint
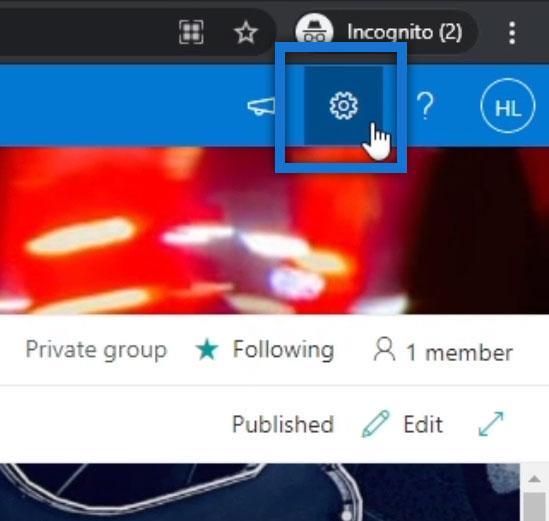
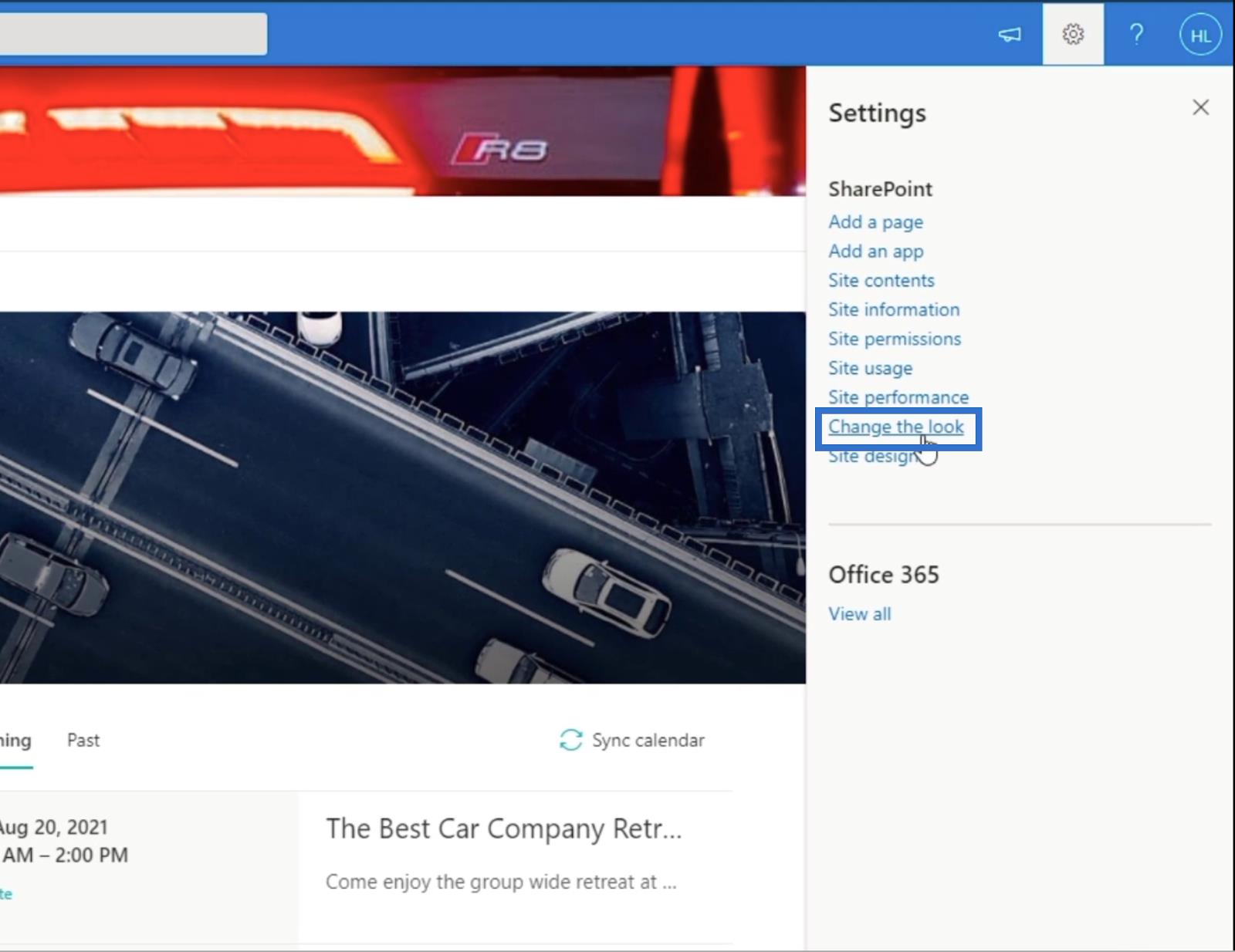
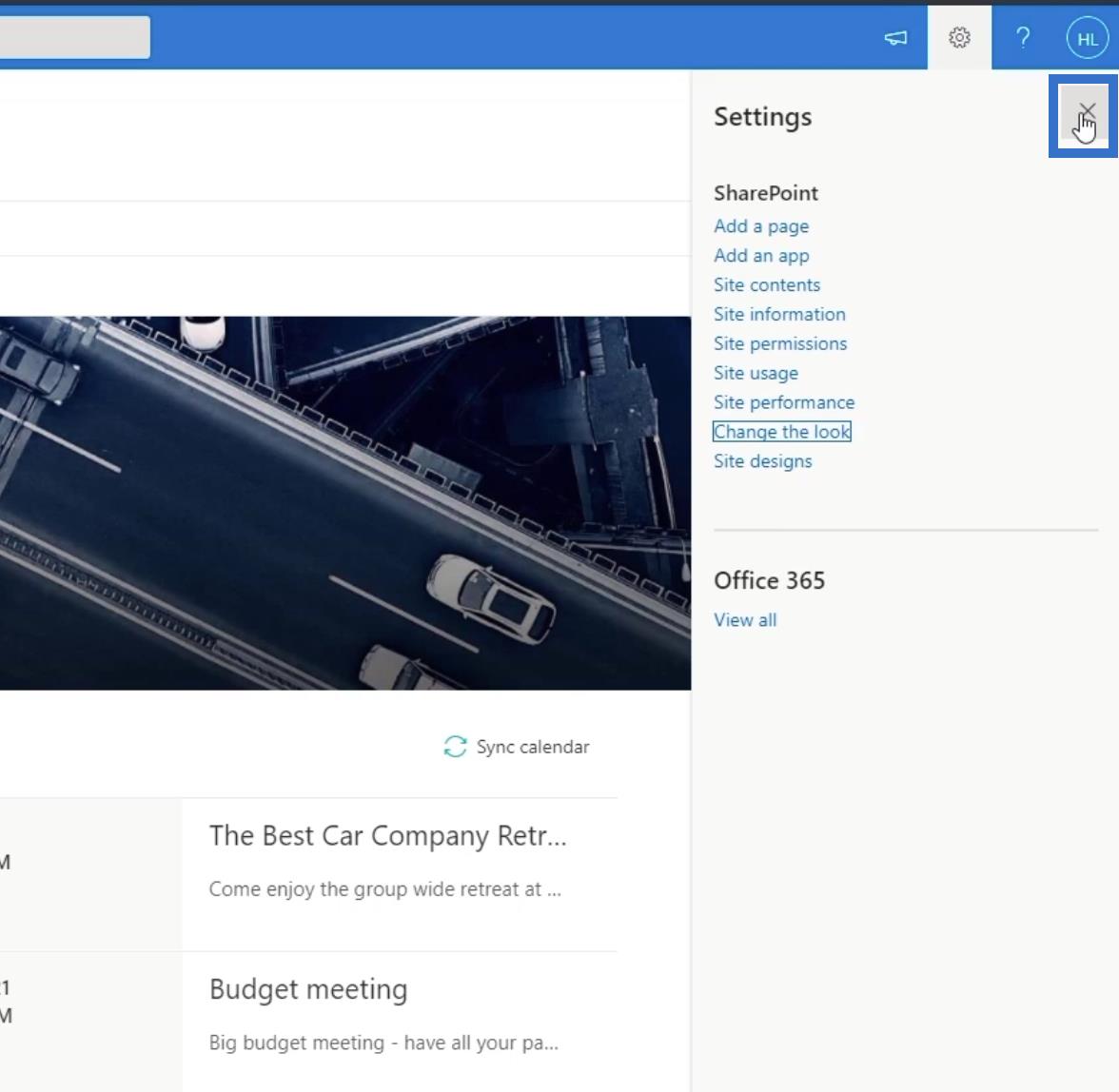
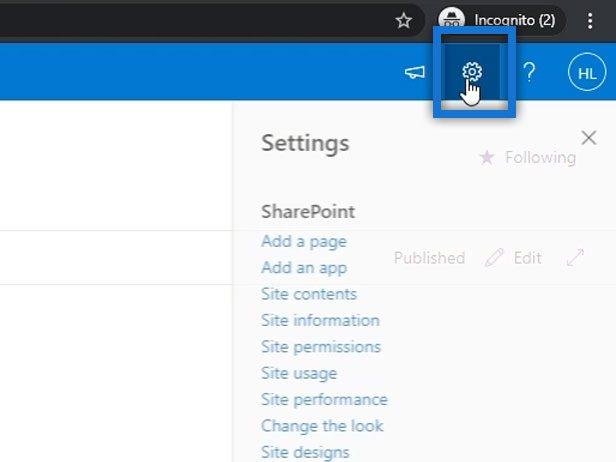
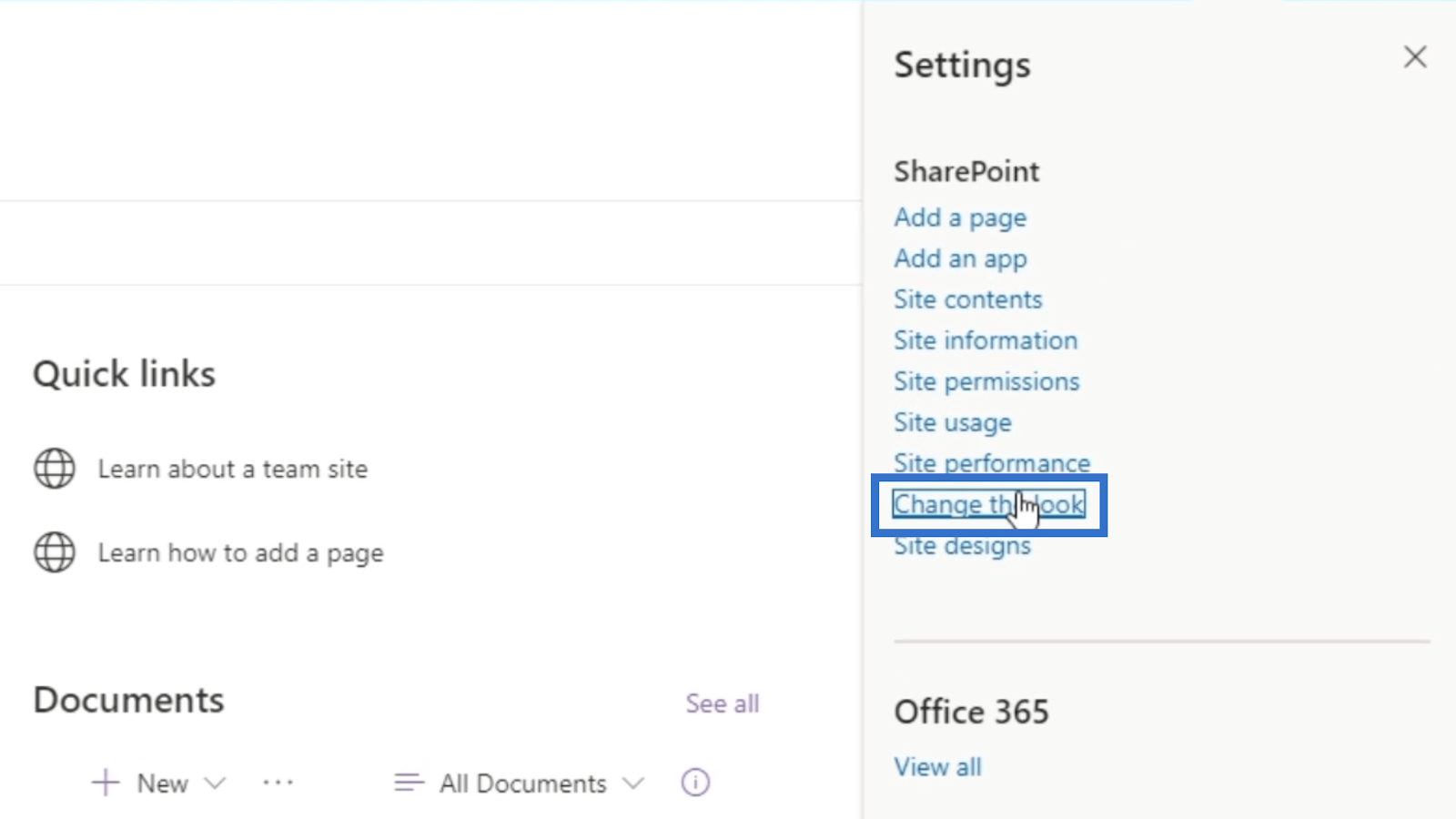
Щоб позбутися фонового зображення, перейдіть до налаштувань , натиснувши значок шестірні у верхньому правому куті сторінки.

Натисніть Змінити вигляд .

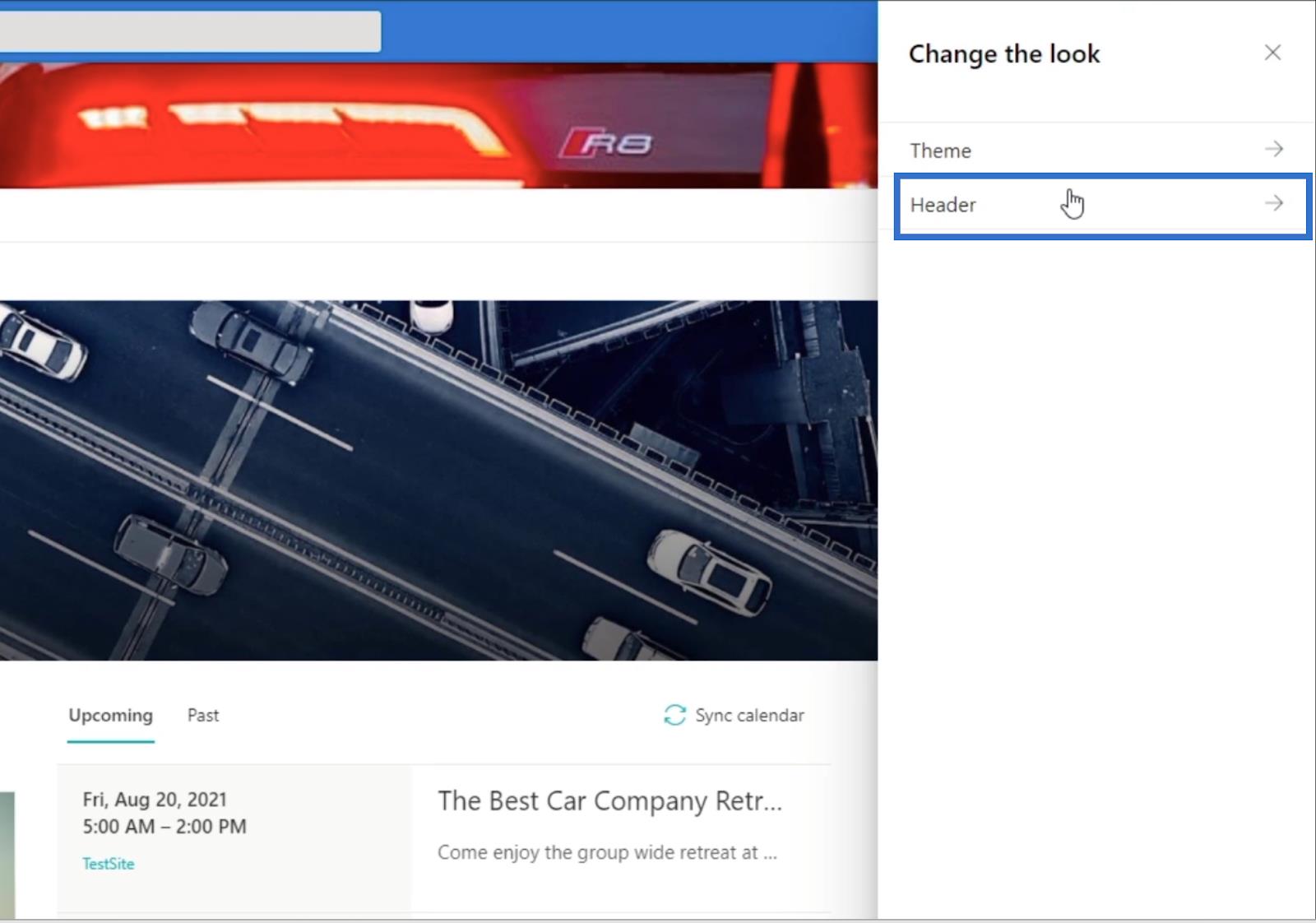
Потім виберіть Заголовок .

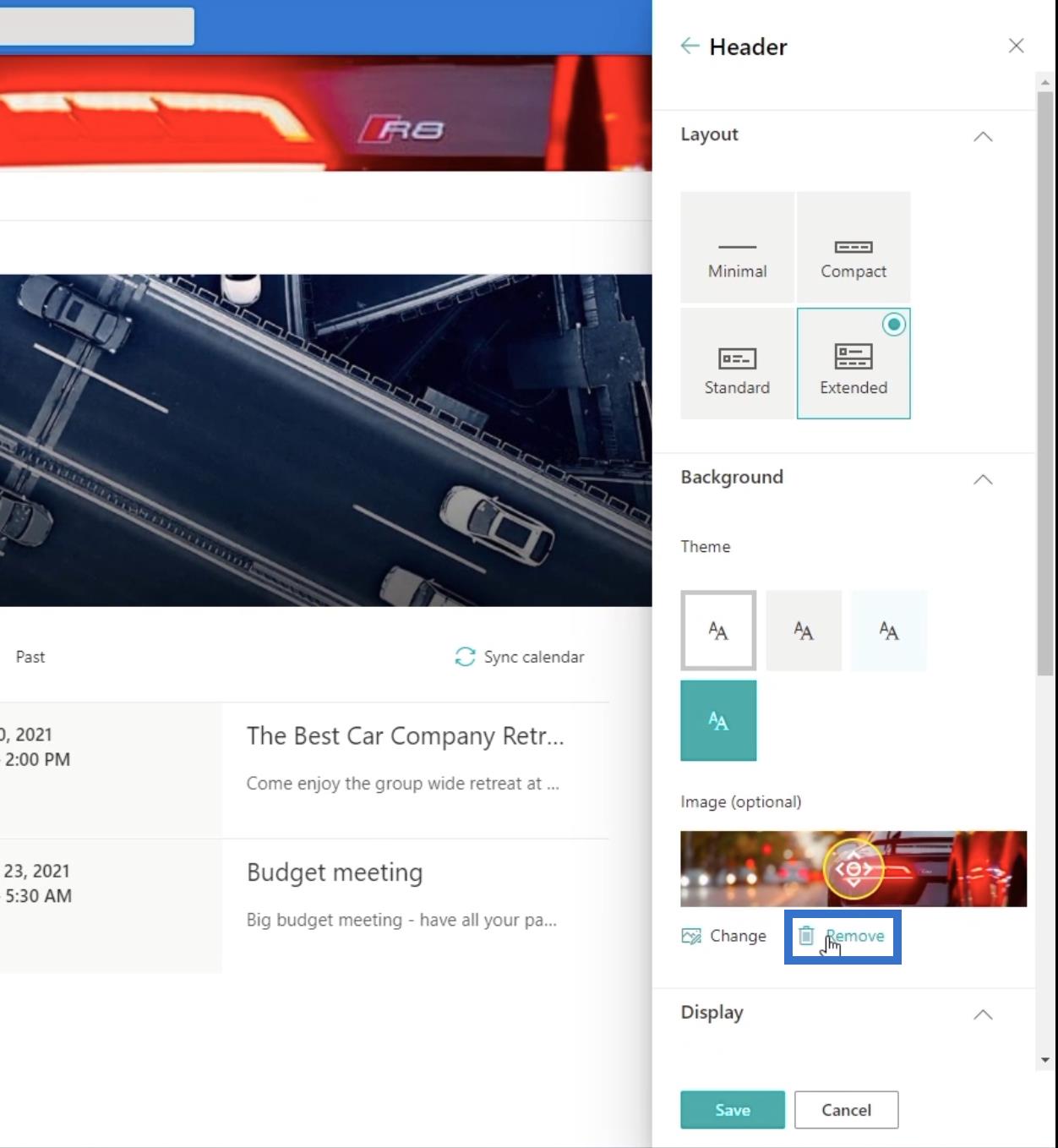
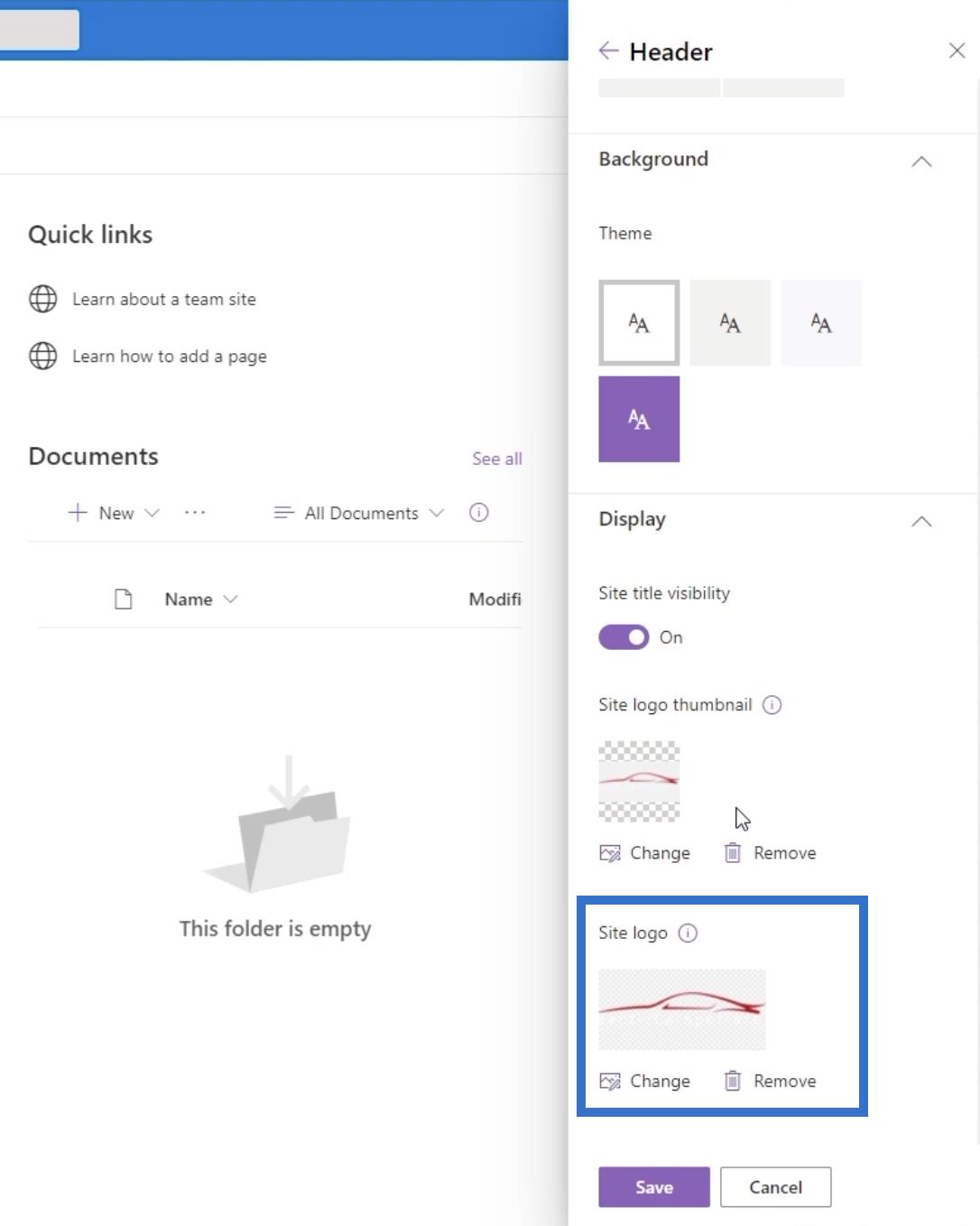
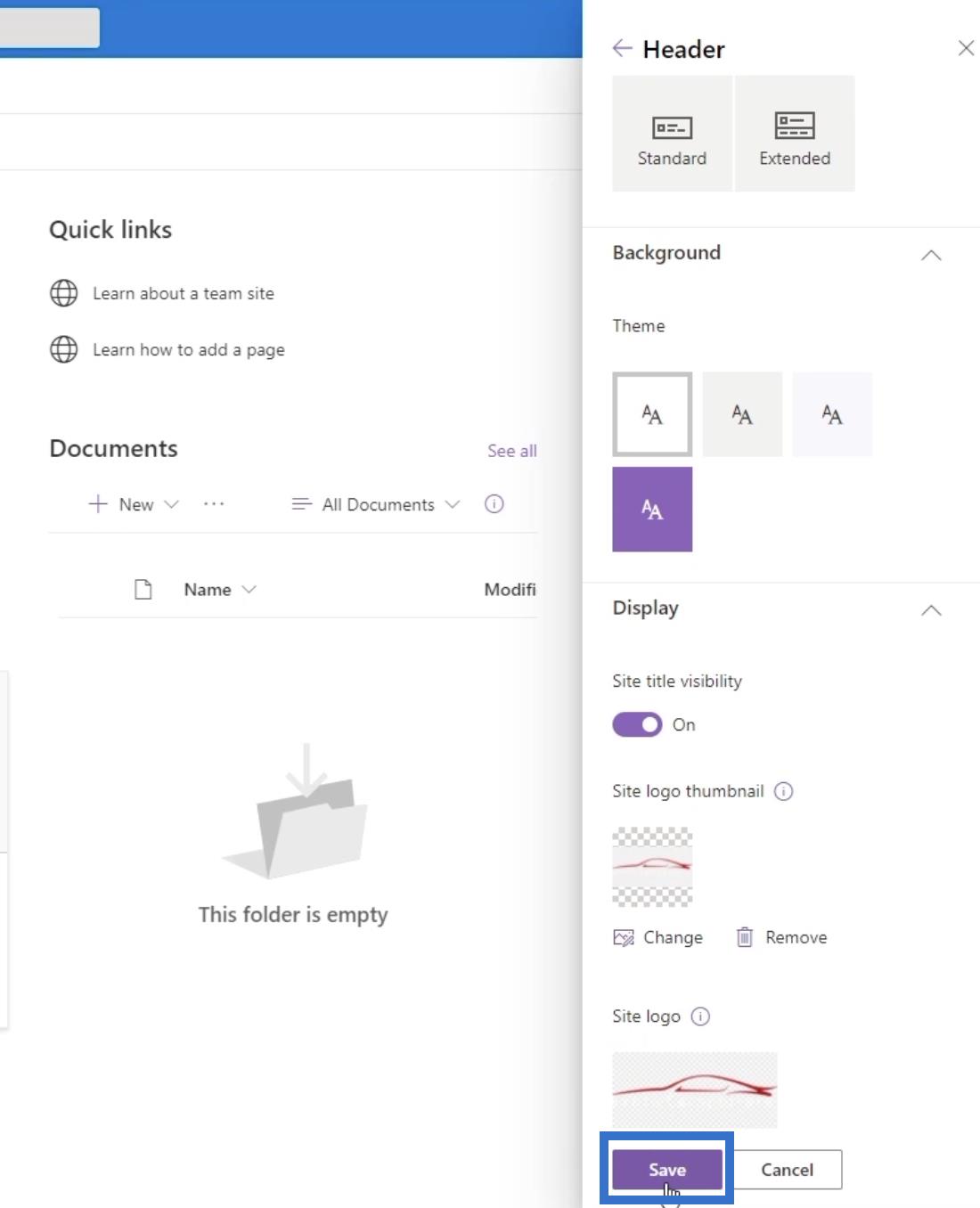
Після цього натисніть «Видалити» .

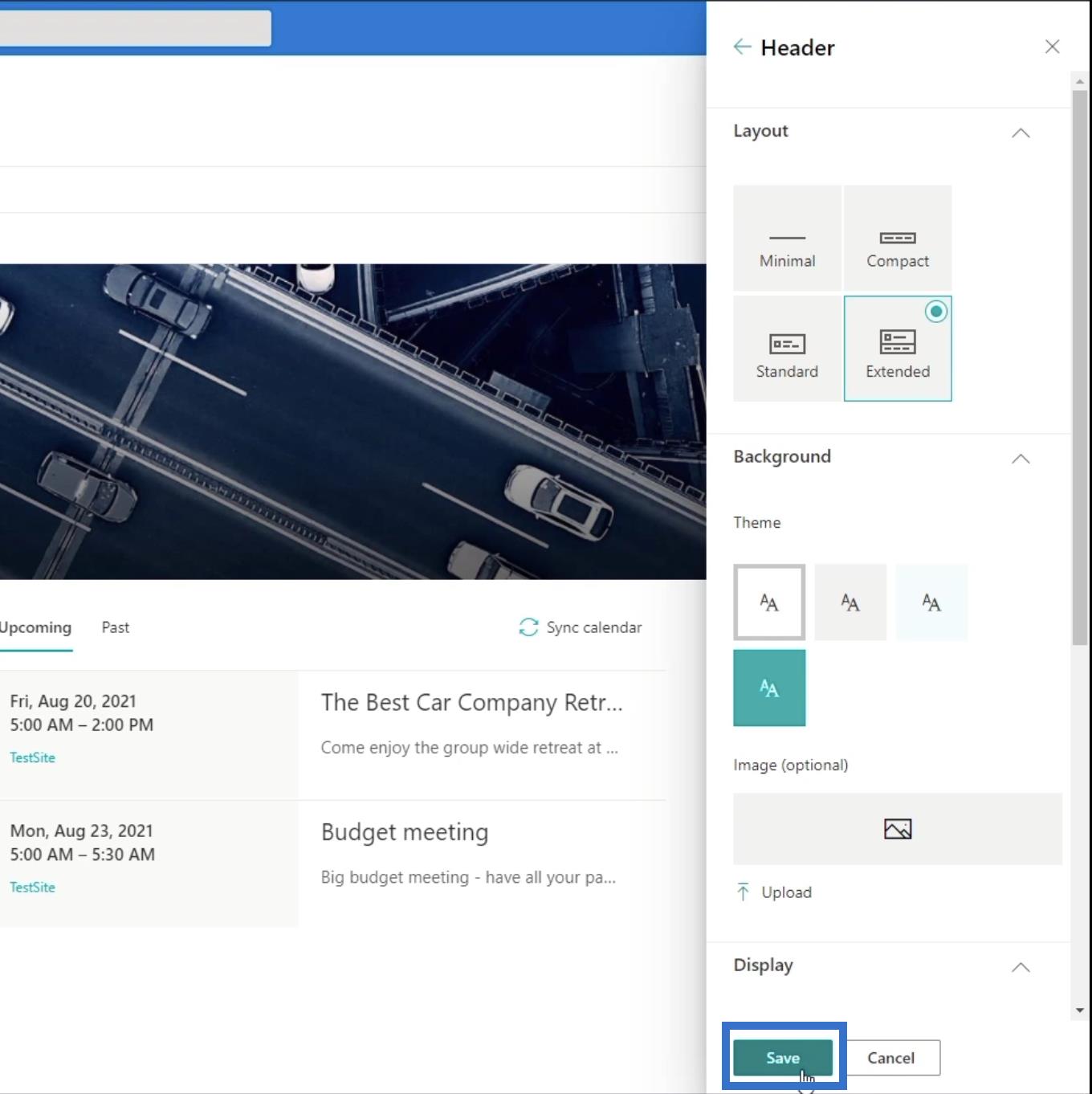
Натисніть Зберегти .

Потім натисніть X у верхньому правому куті правої панелі.

Нарешті натисніть знак X , щоб закрити панель налаштувань .

Зробивши це, він видалить фонове зображення в заголовку, що дозволить вам чітко бачити підсайт під назвою « Продажі ».

І коли ви клацнете його, ви будете перенаправлені на свій підсайт. У нашому прикладі ми зараз на сторінці продажів .

Додавання навігації сайту SharePoint на сторінку підсайту
Однією з найбільш неприємних речей у цьому є те, що ви не можете повернутися на головну сторінку, якщо не зміните веб-адресу чи посилання. Тому нам потрібно створити навігаційний елемент, який буде перенаправляти вас на головну сторінку.
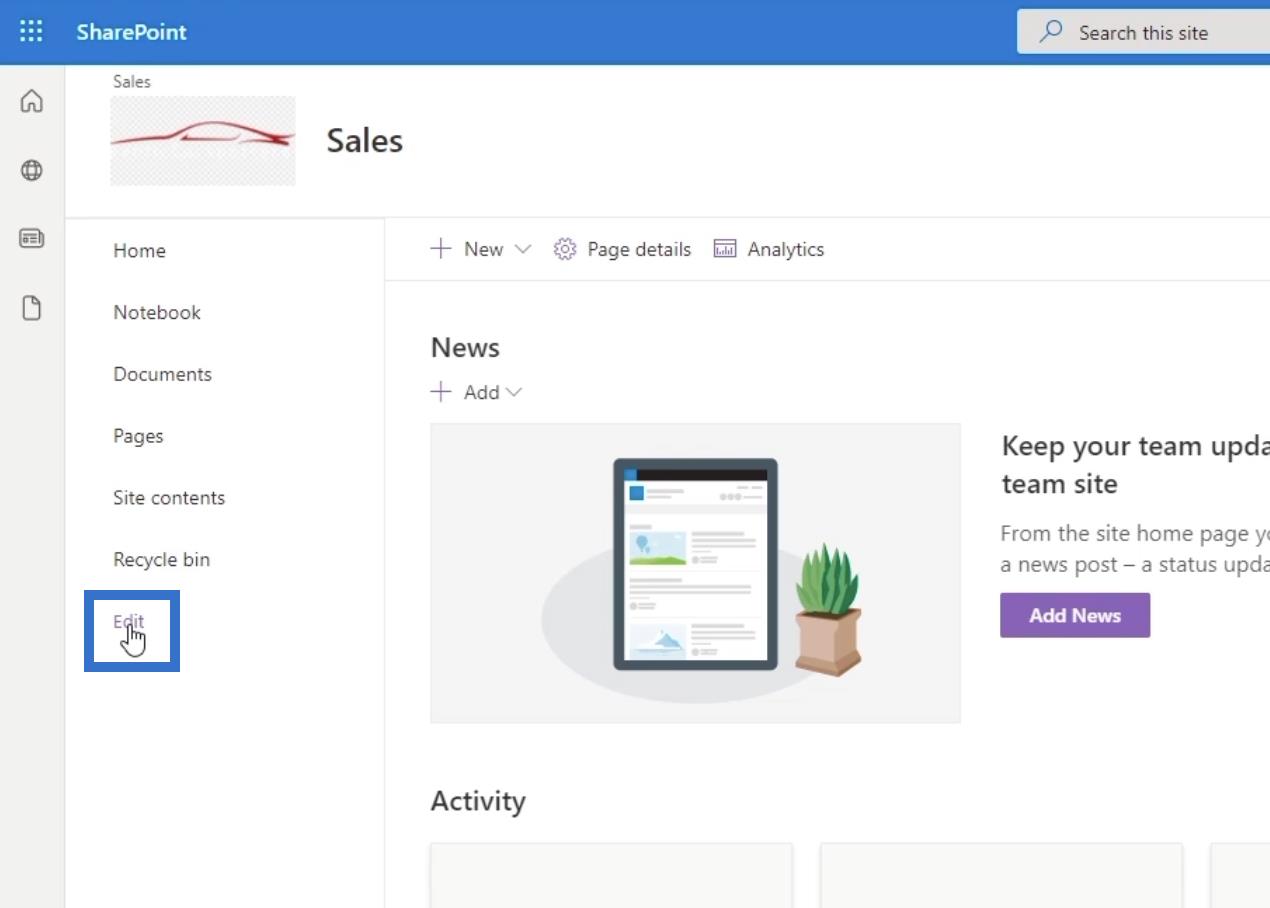
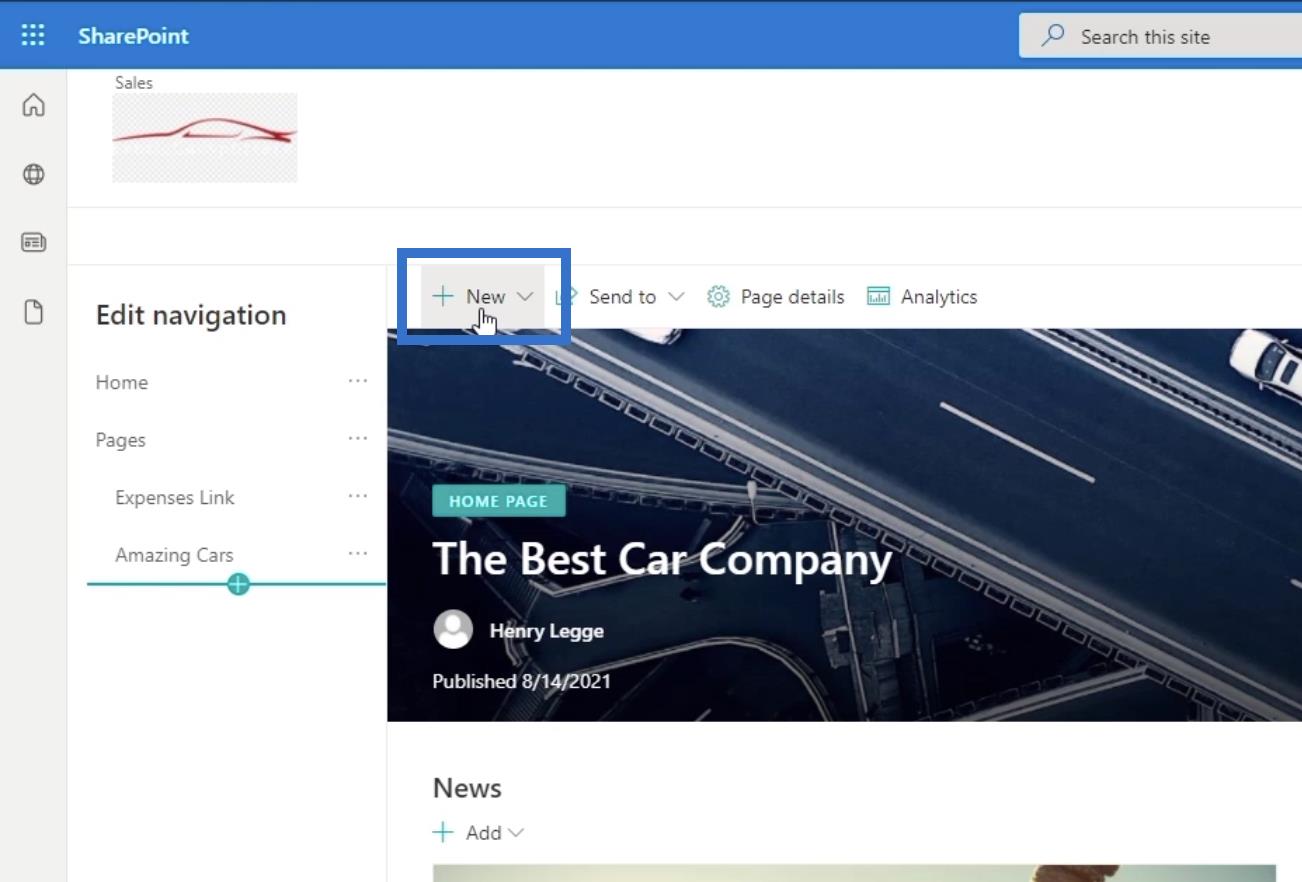
Для цього натисніть Редагувати на лівій панелі.

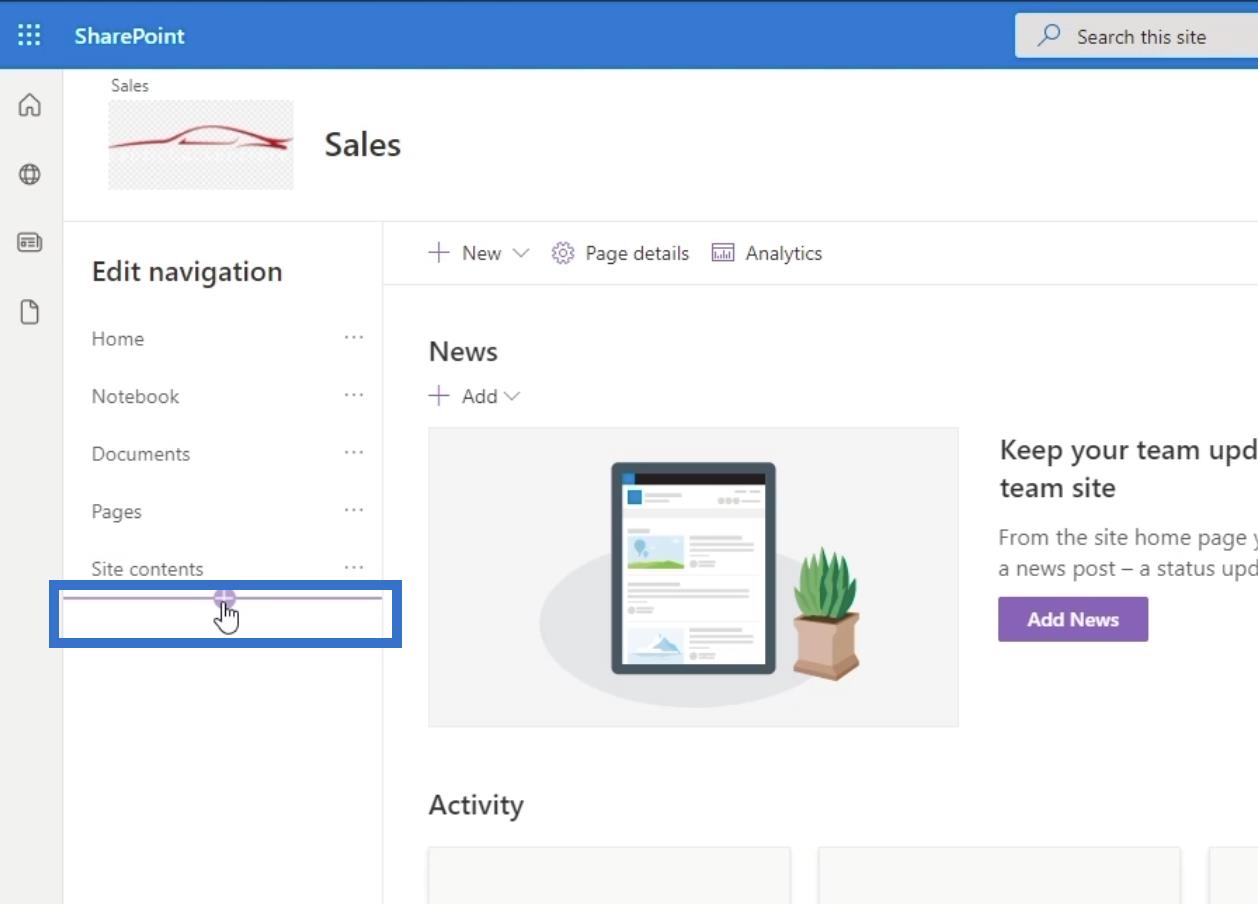
Ми збираємося додати елемент під Редагувати навігацію . Для цього наведіть курсор на останній елемент на лівій панелі, і ви побачите знак + . Натисніть знак + .

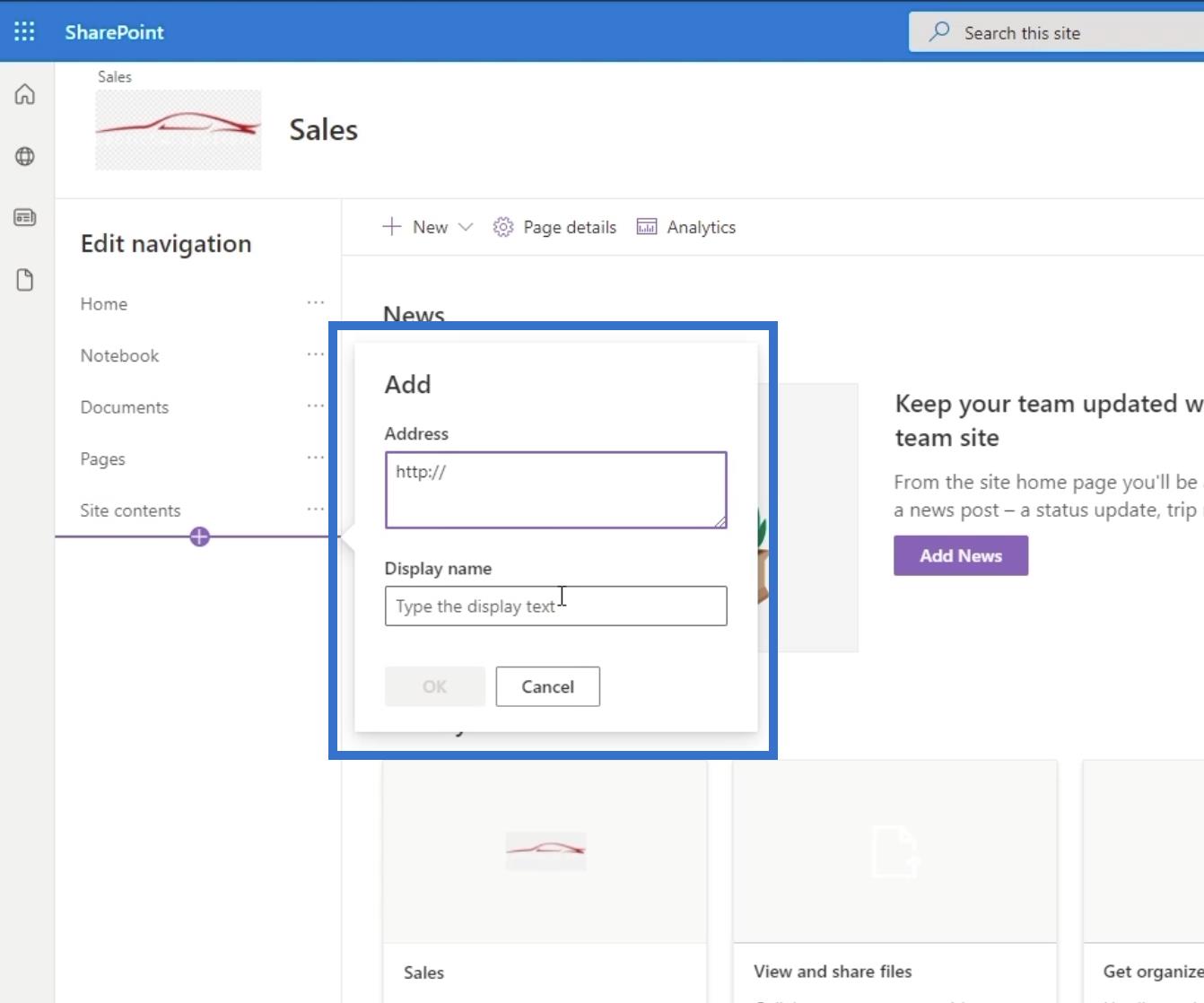
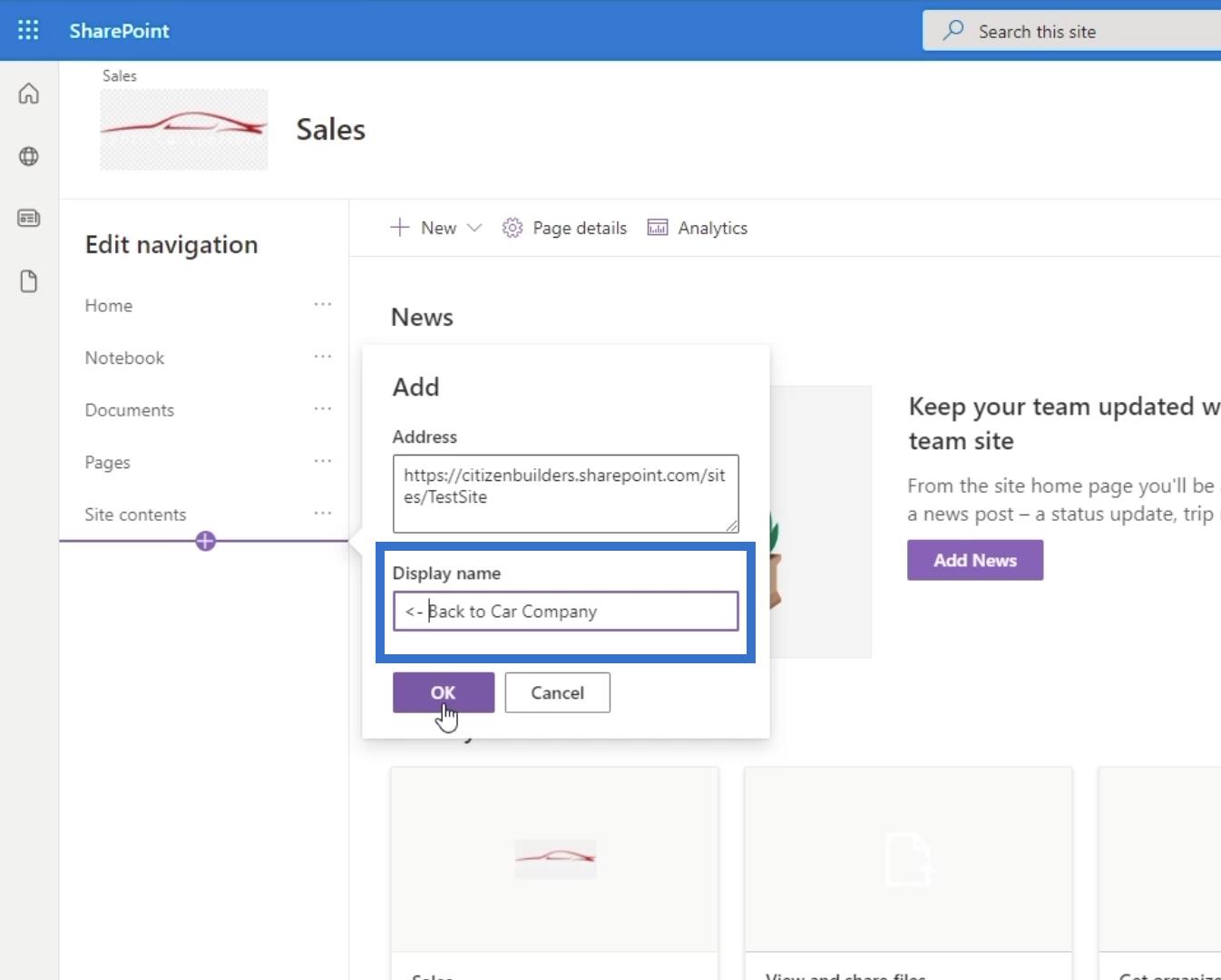
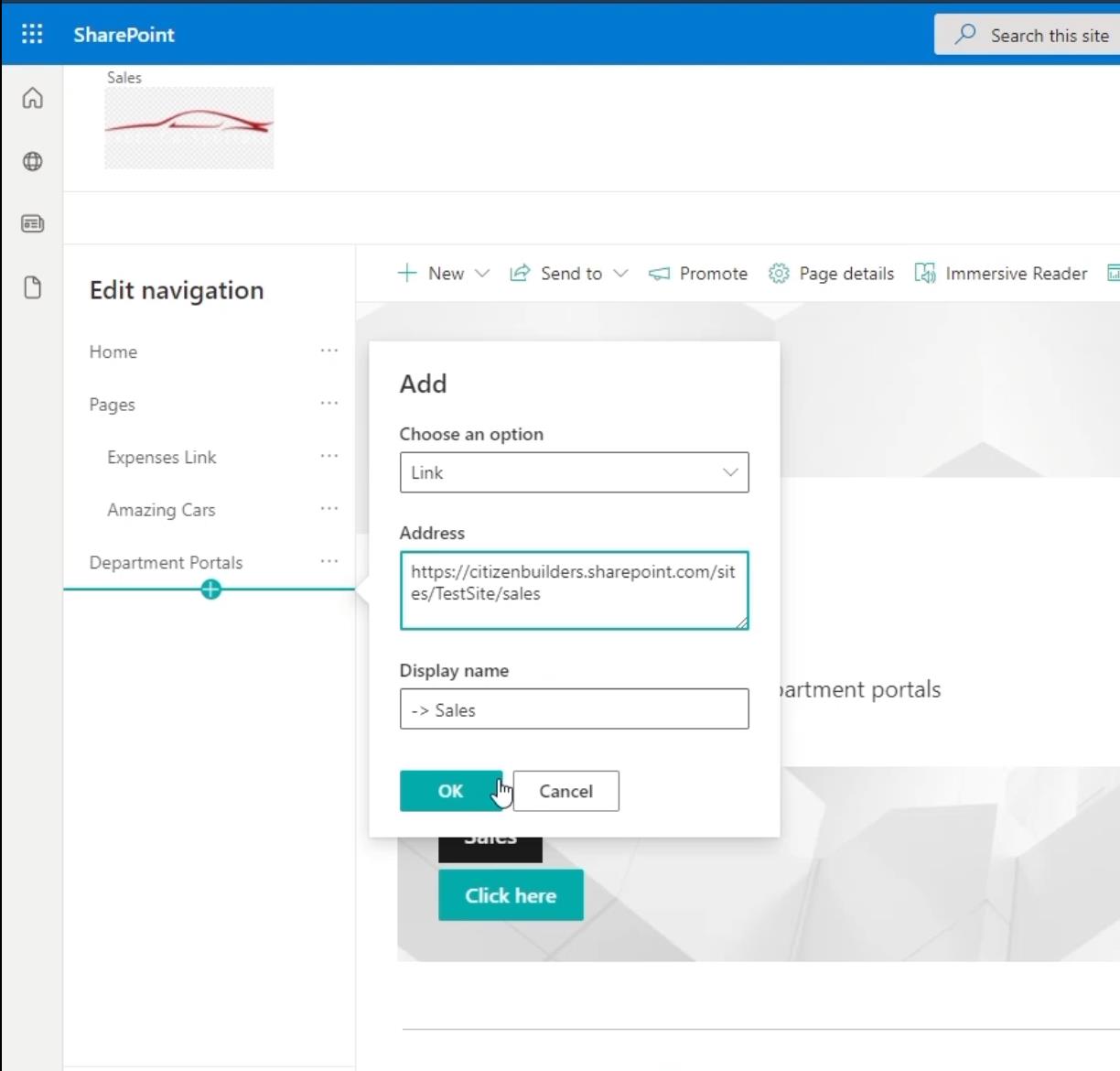
Після натискання з’явиться діалогове вікно .

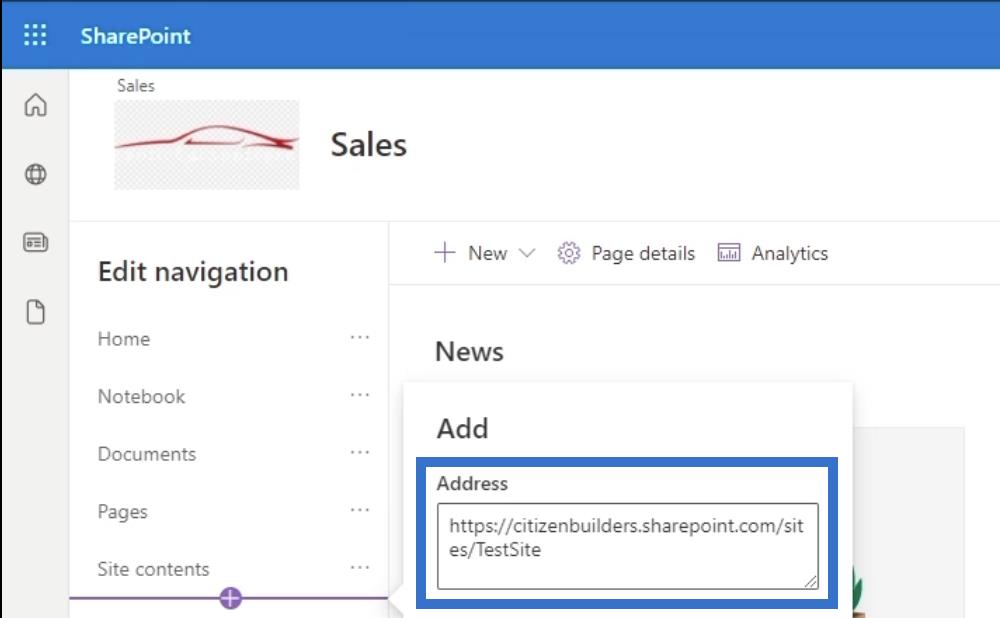
У діалоговому вікні ми скопіюємо посилання, яке повертає нас на головну сторінку. Ви можете перейти до рядка веб-адреси та скопіювати посилання, за винятком останньої сторінки. У нашому прикладі ми використовуватимемо « https://citizenbuilders.sharepoint.com/sites/TestSite » замість « https://citizenbuilders.sharepoint.com/sites/TestSite/sales/ ».

Тоді ми дамо назву на основі того, що він робить. Оскільки ми використовуватимемо його для повернення на головну сторінку, ми введемо “ <- back="" to="" car=""> ”. Пам’ятайте, що наш зразок головного сайту – це Car Company.

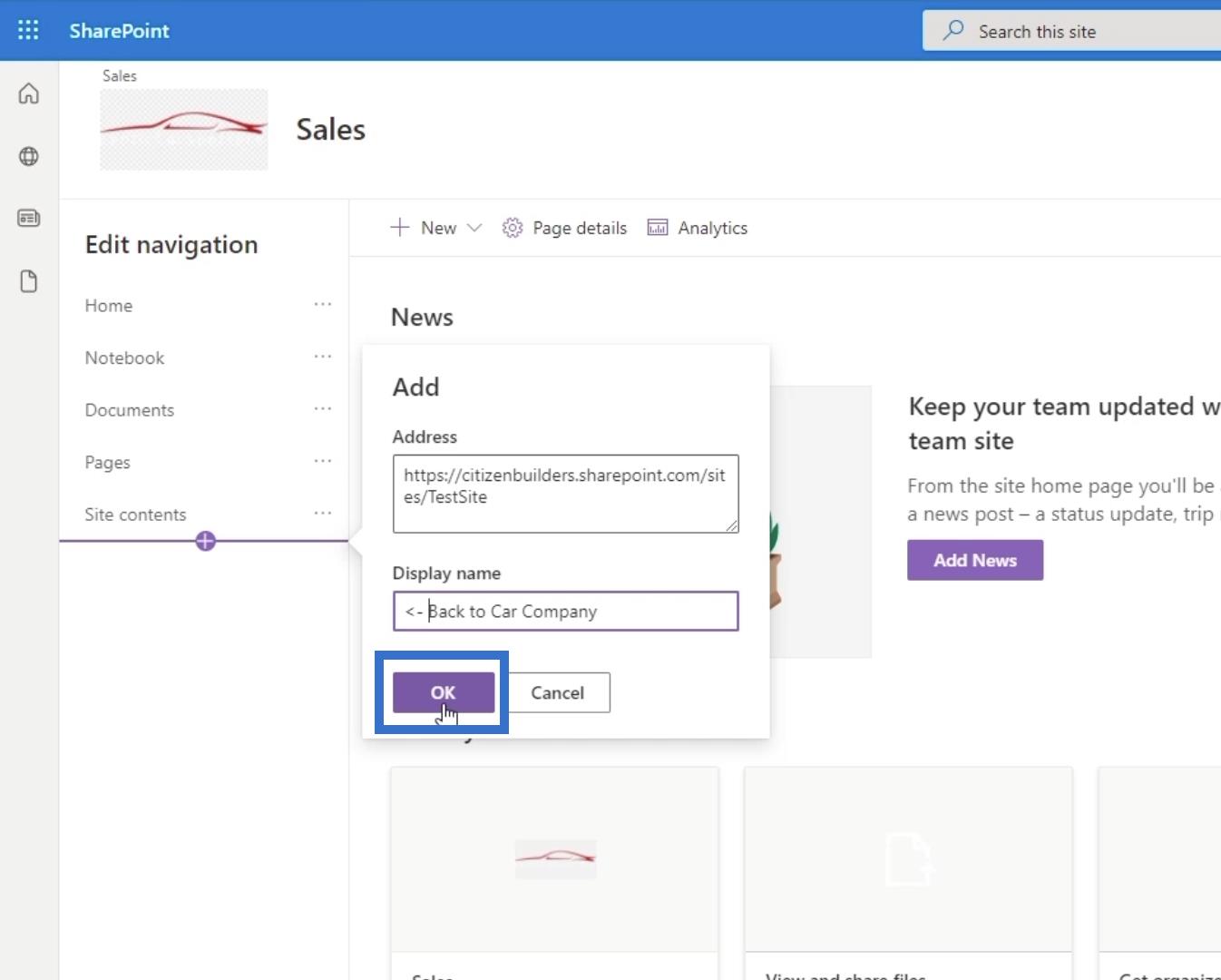
Після цього натисніть OK .

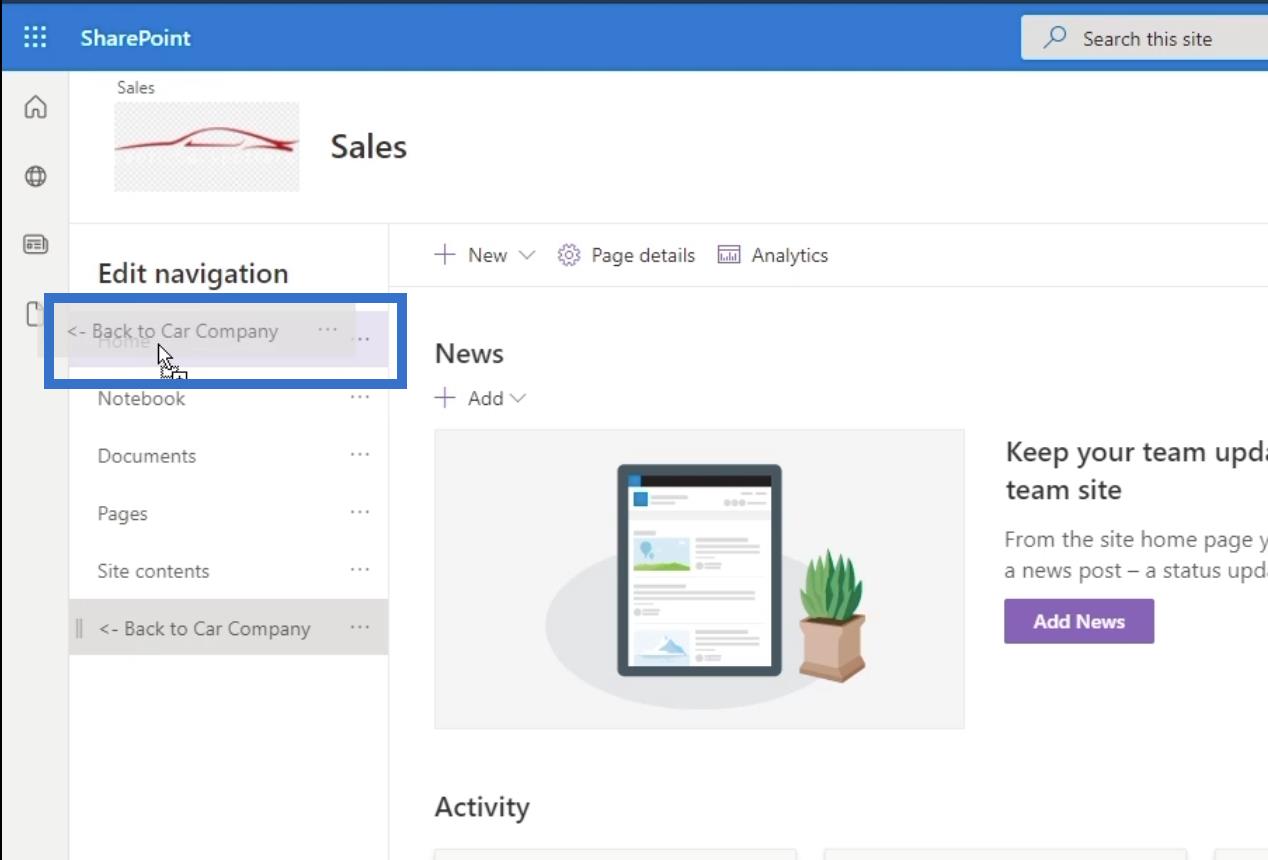
Тоді давайте перетягнемо його на самий верх панелі навігації.

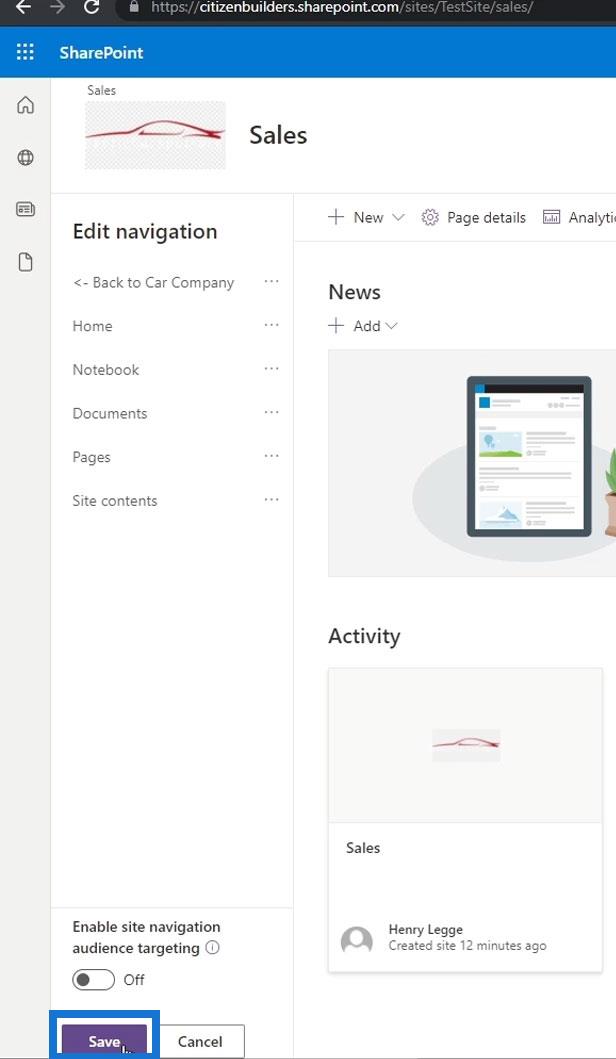
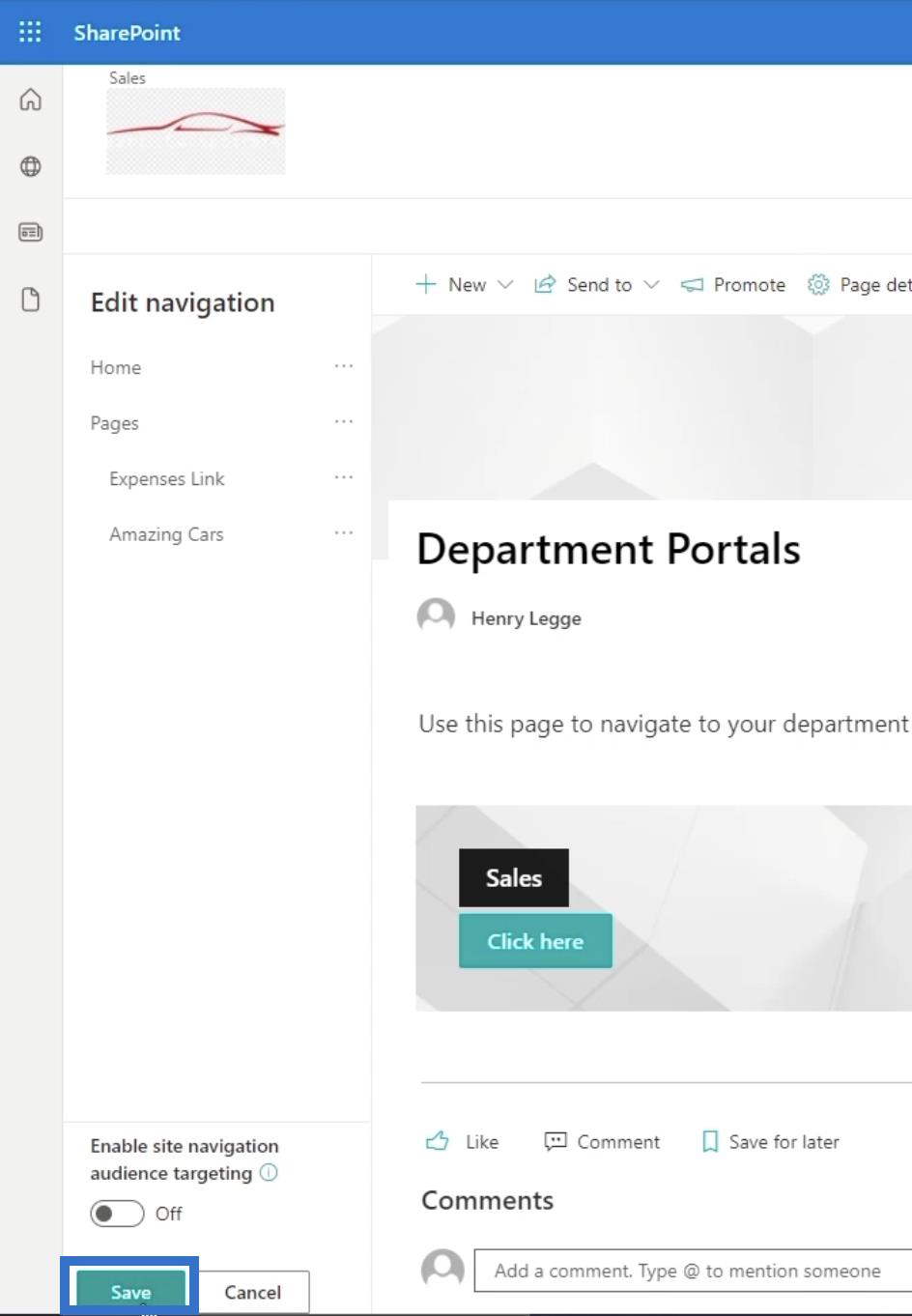
Нарешті натисніть «Зберегти» на нижній лівій панелі.

Коли ви натискаєте навігаційне посилання, яке ми створили…

… це поверне вас на головну сторінку.

Створення навігації сайту SharePoint на головній сторінці
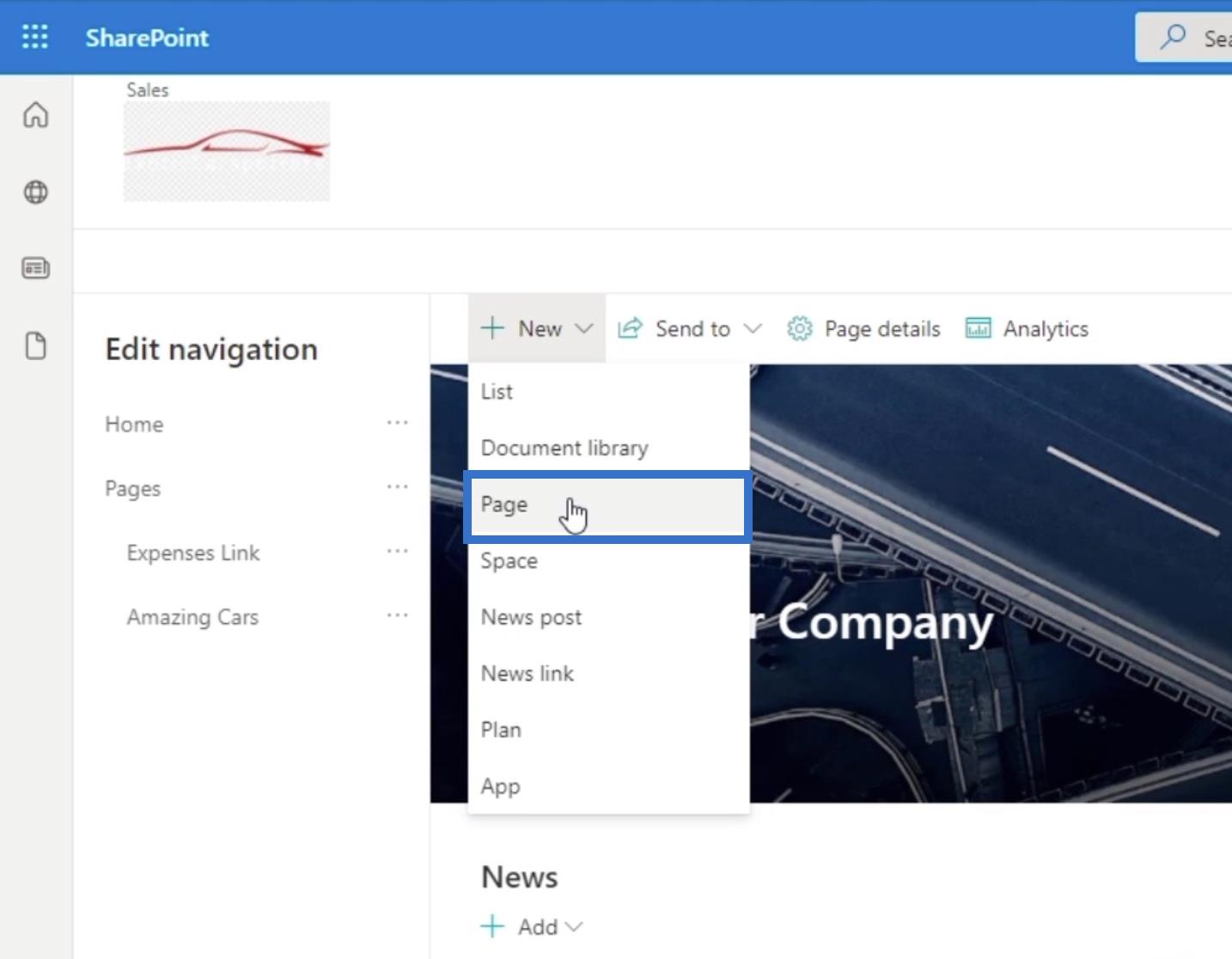
Спочатку давайте створимо нову сторінку. Ми додамо цю сторінку до навігації на головній сторінці.

Потім виберіть Сторінка зі спадного меню.

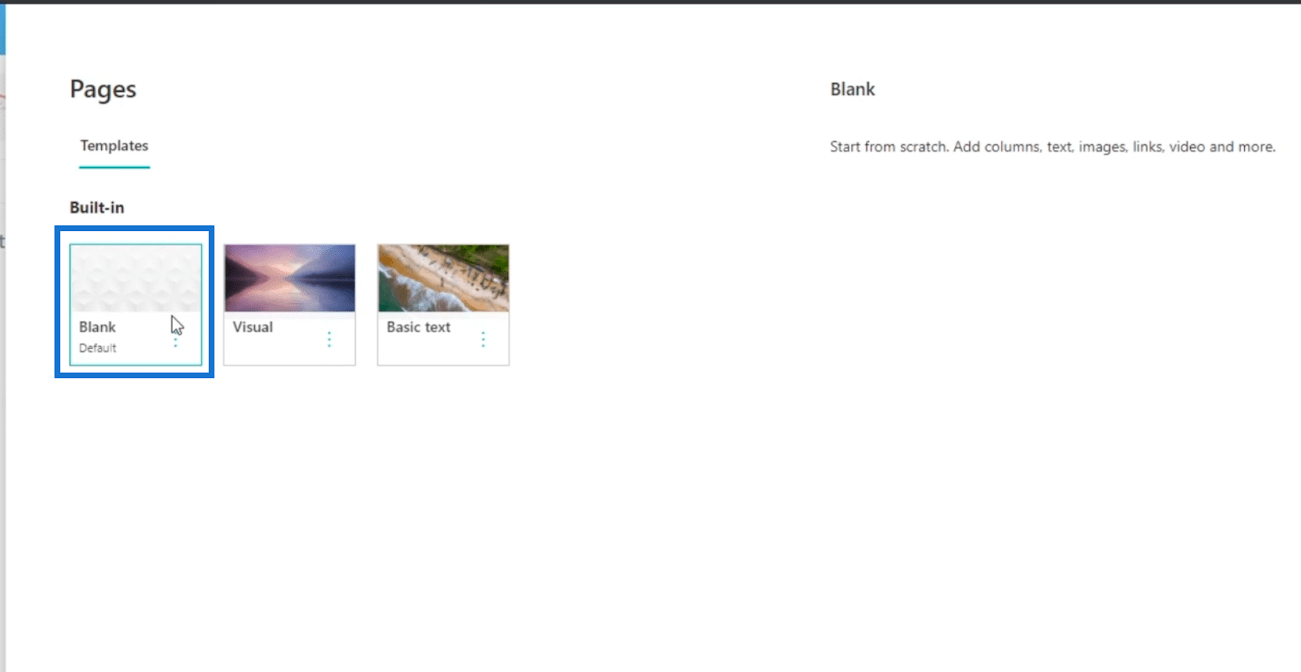
З'явиться нове вікно. Давайте виберемо Blank для нашого шаблону.

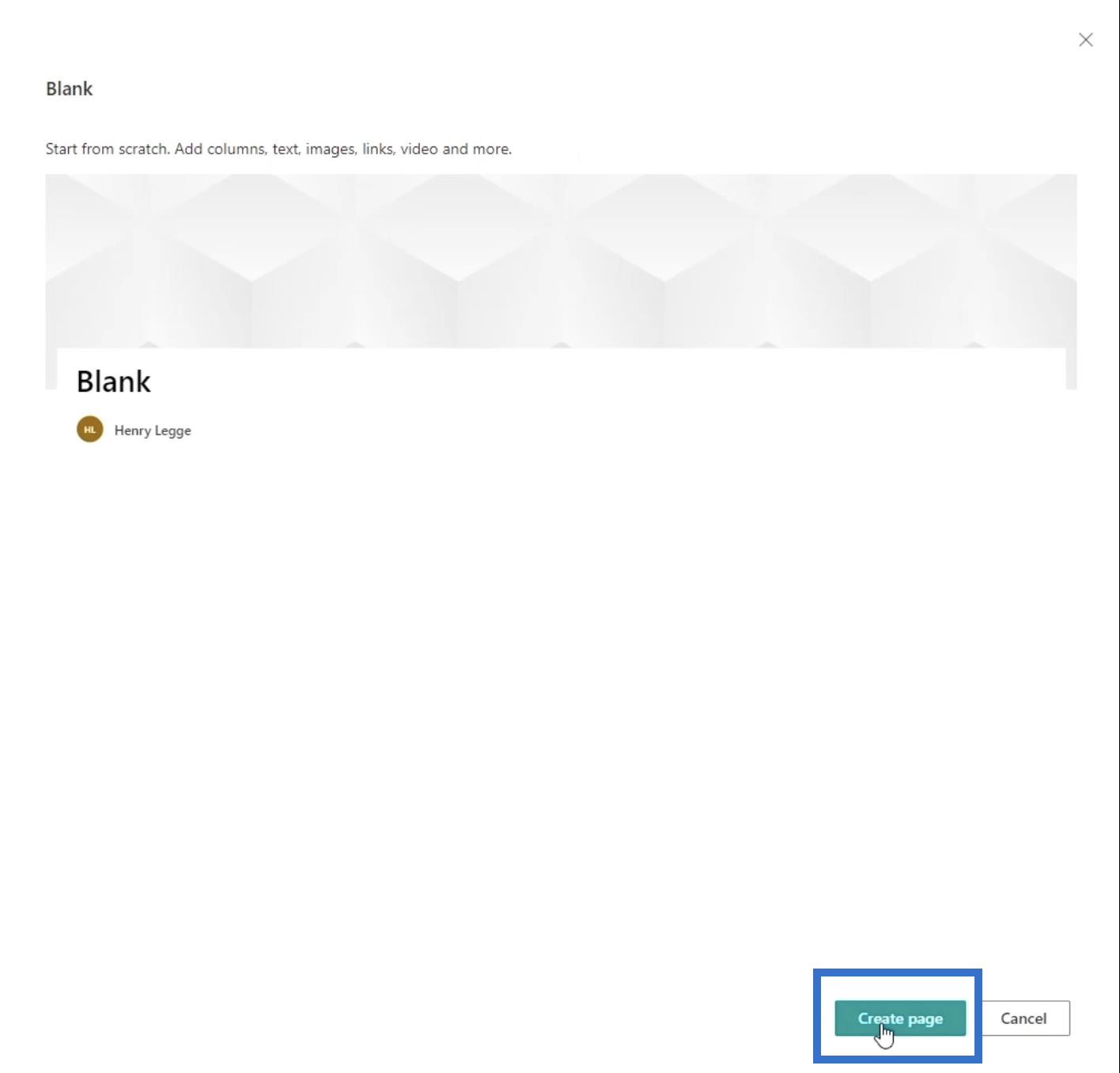
Натисніть сторінку Створити внизу праворуч.

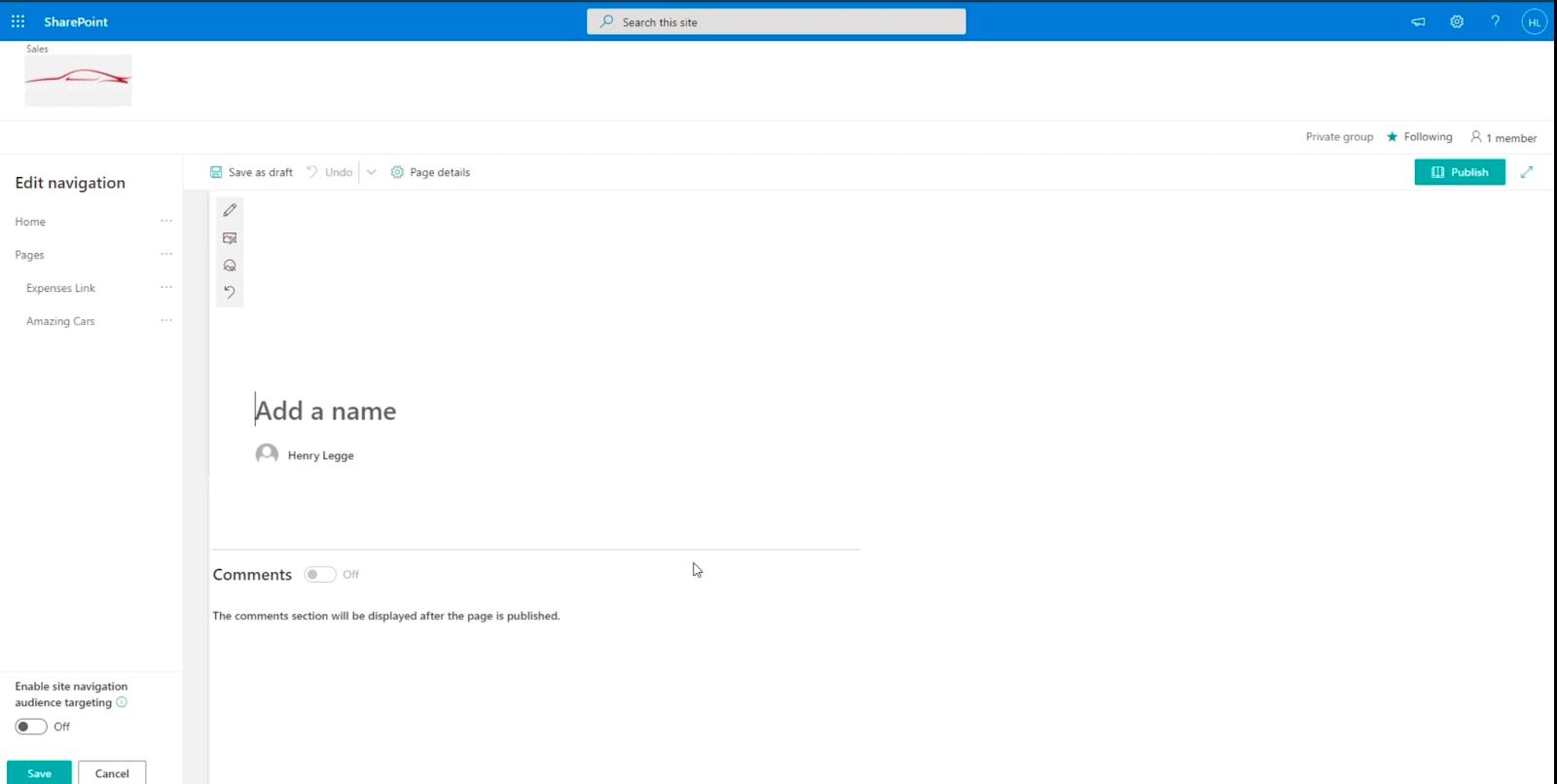
Після цього ви будете перенаправлені на нову сторінку, де ви зможете налаштувати її відповідно до своїх уподобань.

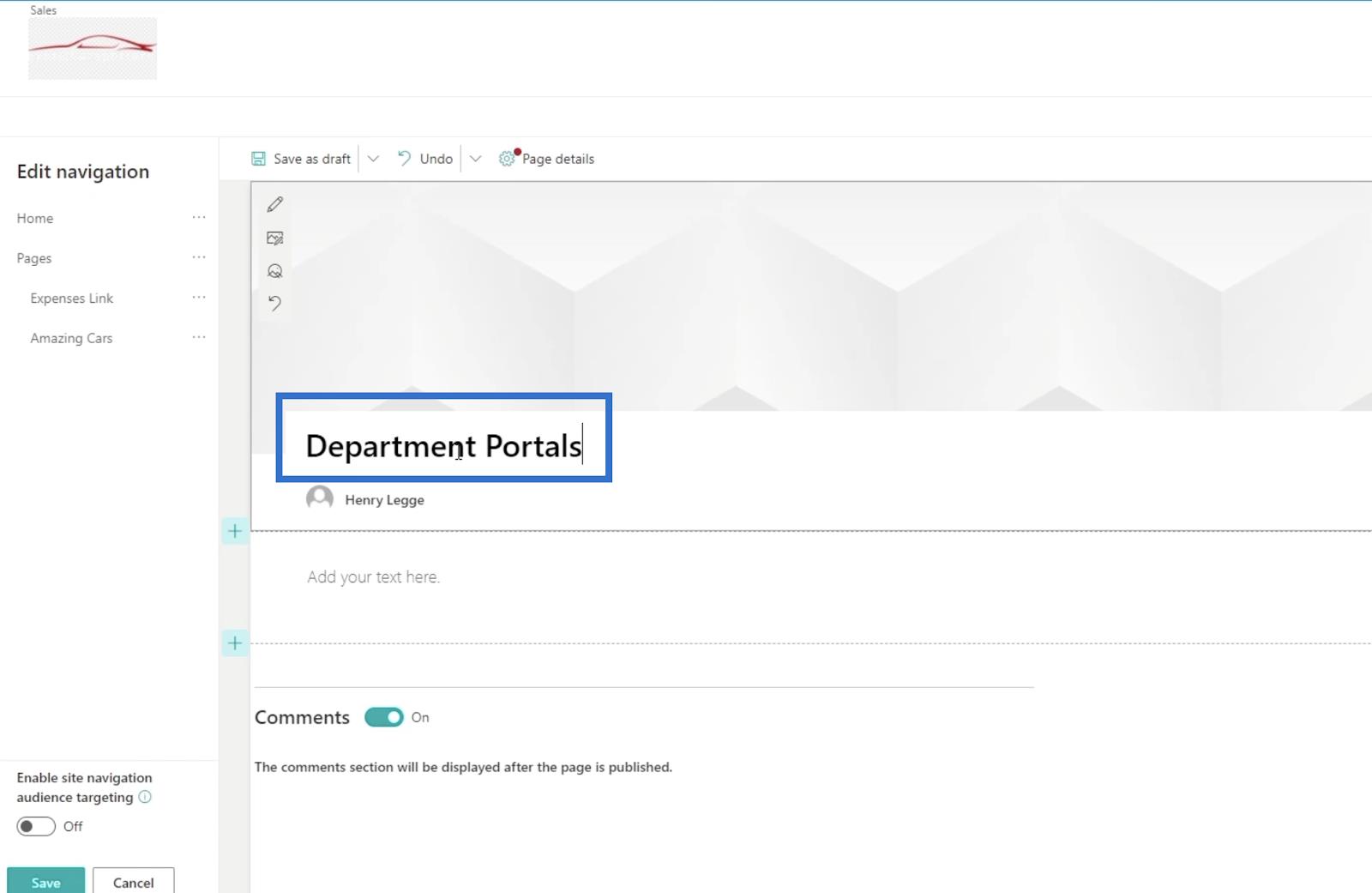
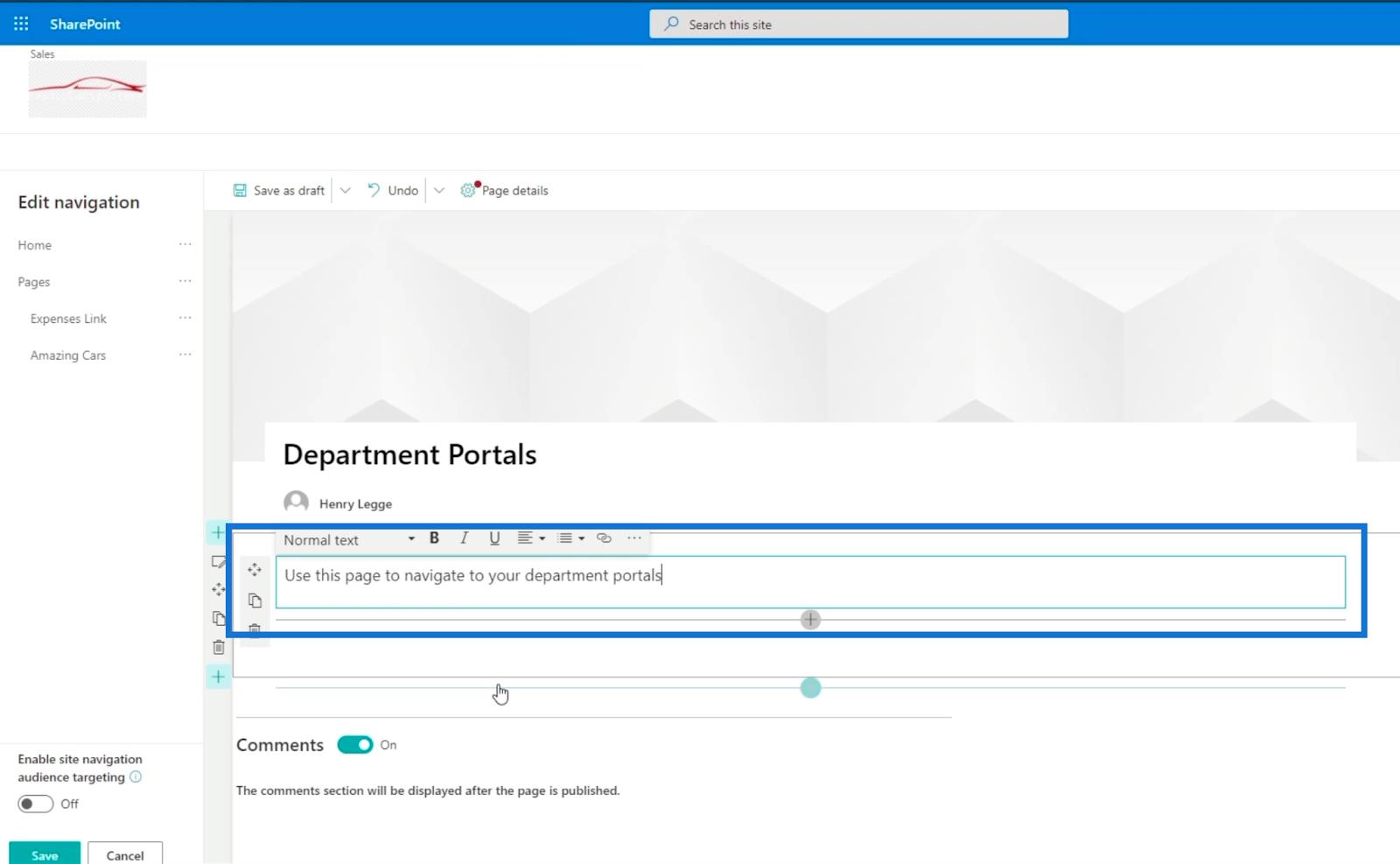
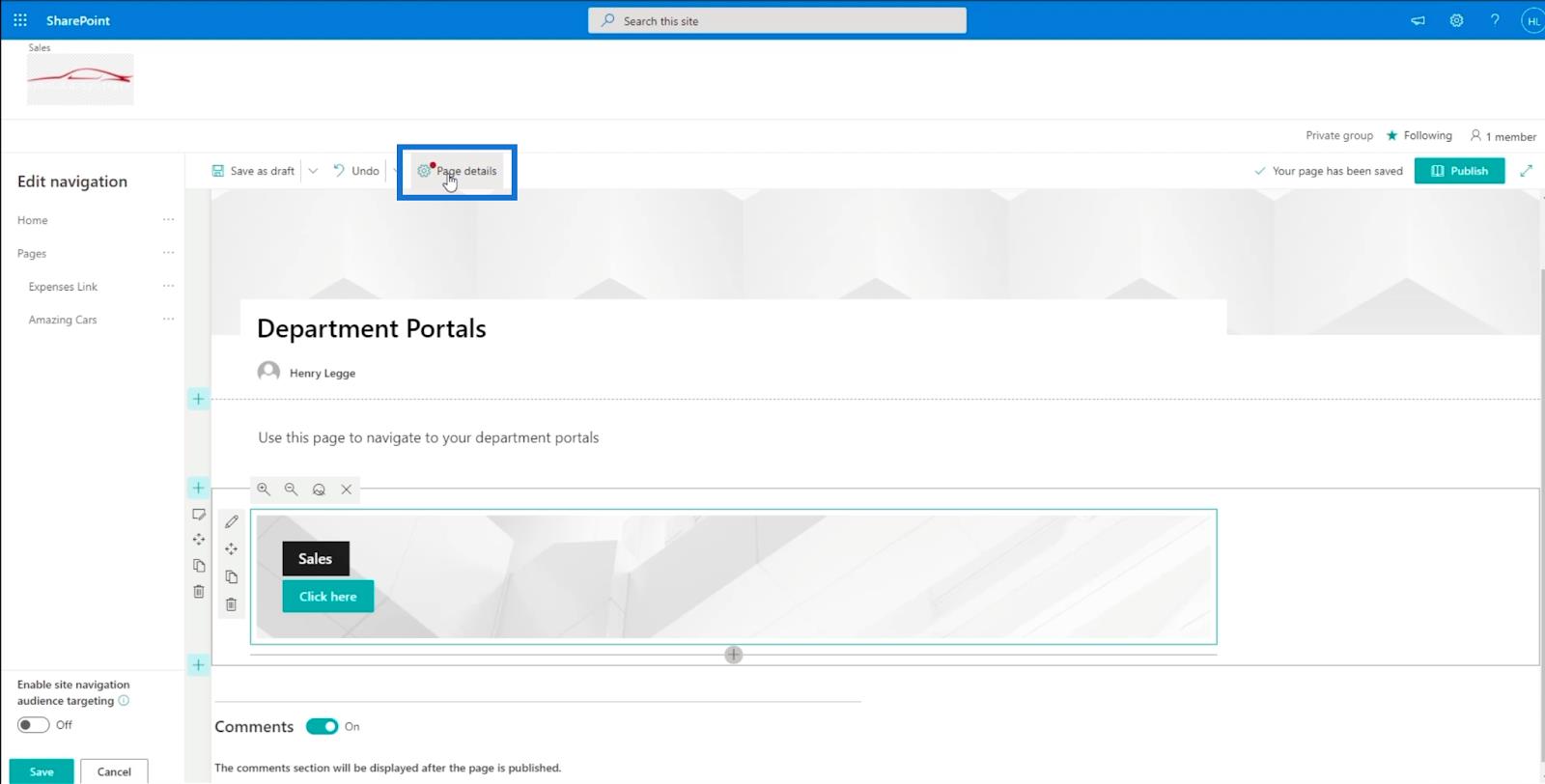
У верхньому колонтитулі додайте назву сторінки, клацнувши текстове поле з написом « Додати назву ». У нашому прикладі ми будемо використовувати « Portals Department » .

У текстовому полі під нею ми опишемо, що робить ця сторінка. Оскільки це сторінка порталу відділу, ми введемо « Використовуйте цю сторінку для переходу до порталів відділу. »

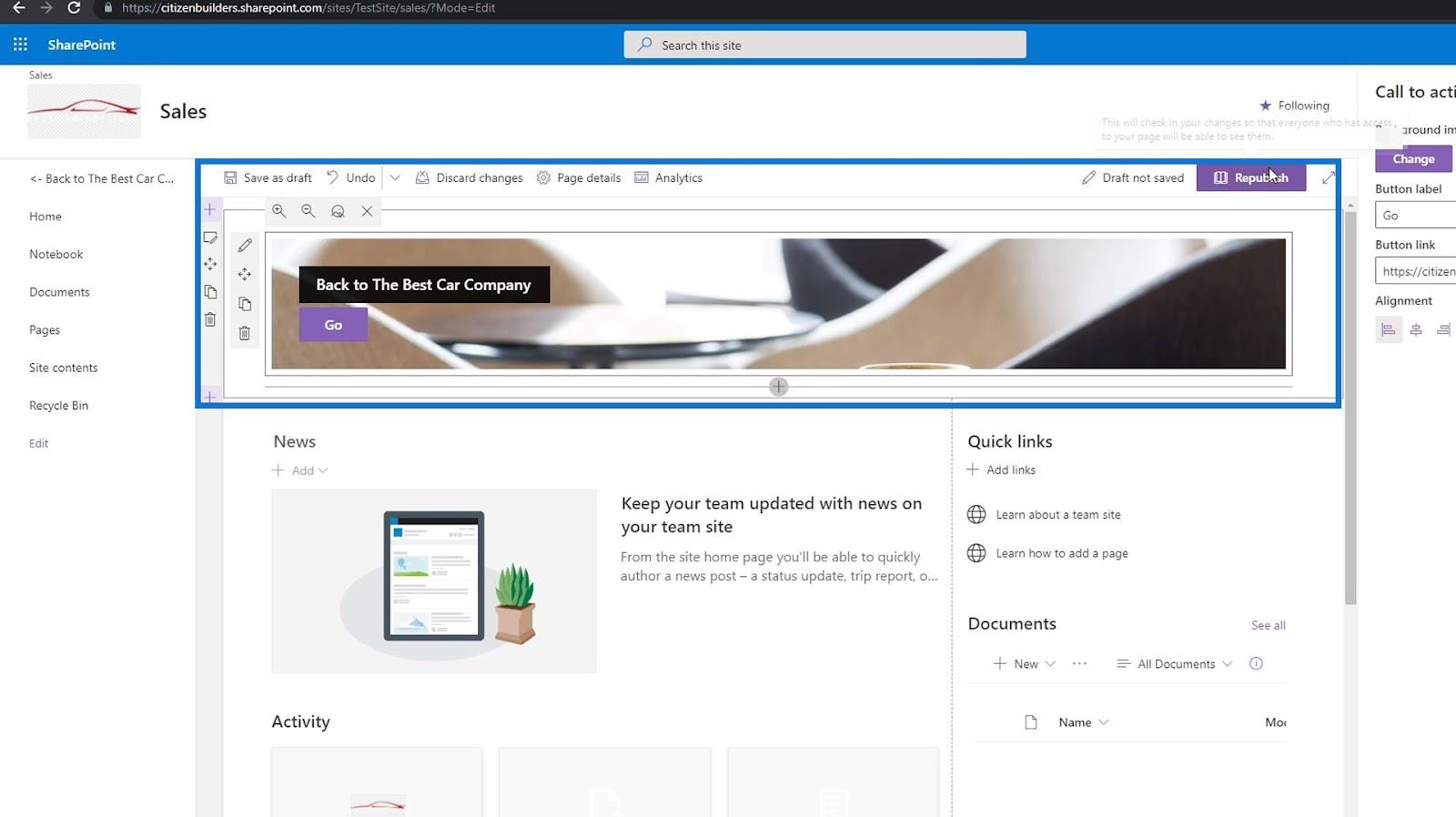
Далі ми зробимо банер із закликом до дії . Натисніть знак + , щоб додати елемент.

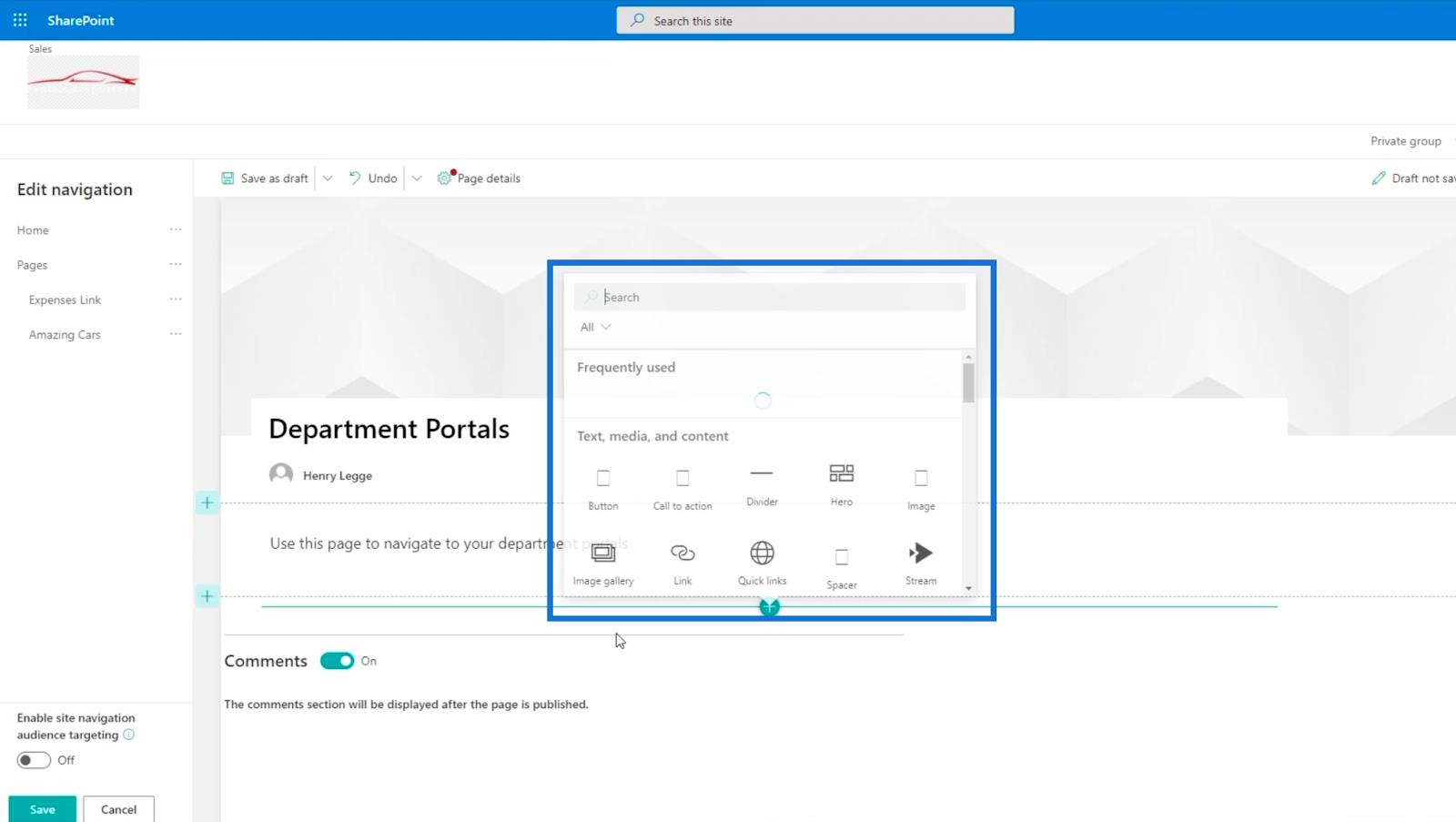
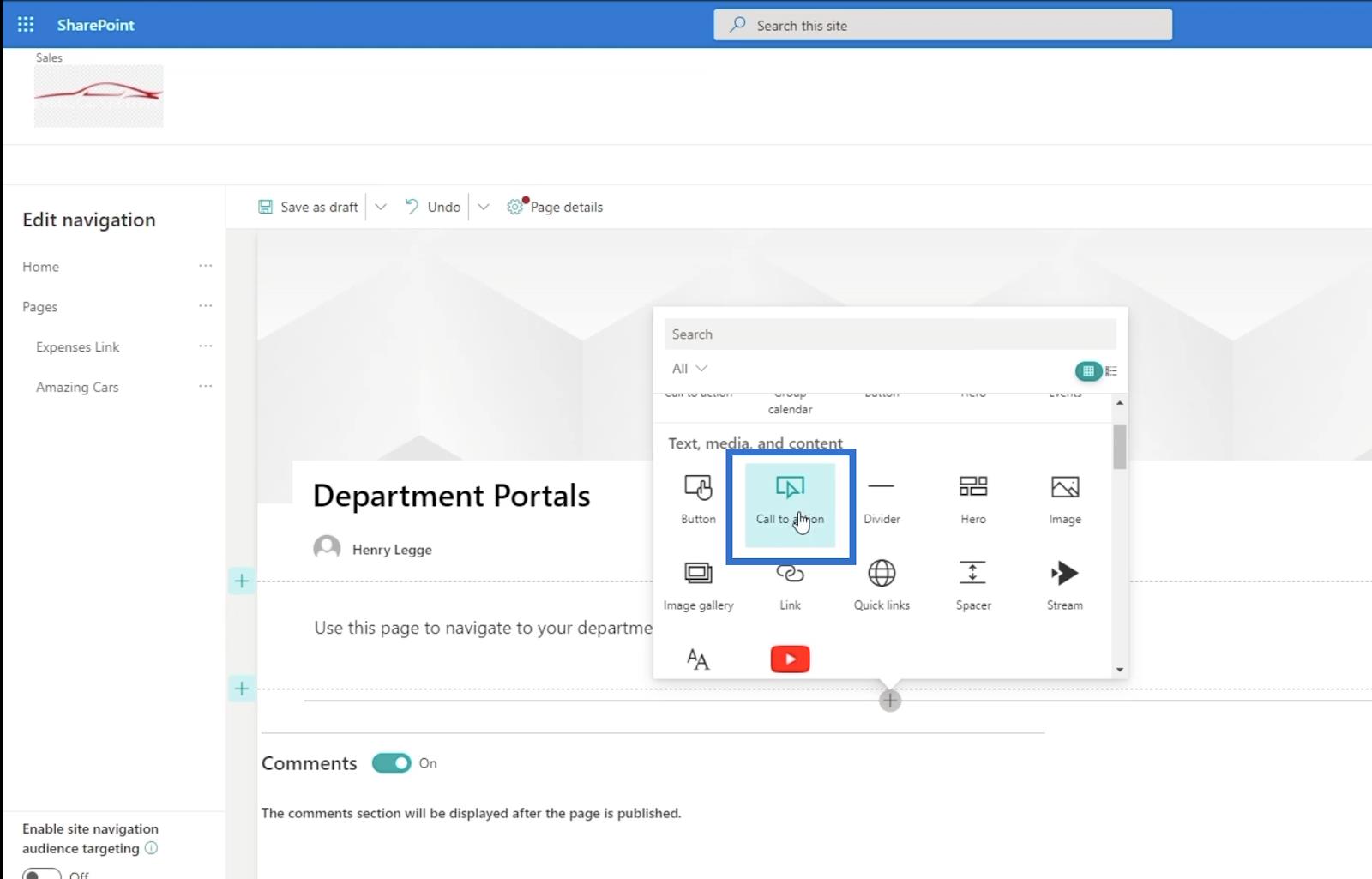
Коли ви клацнете його, з’явиться діалогове вікно .

Виберіть Заклик до дії .

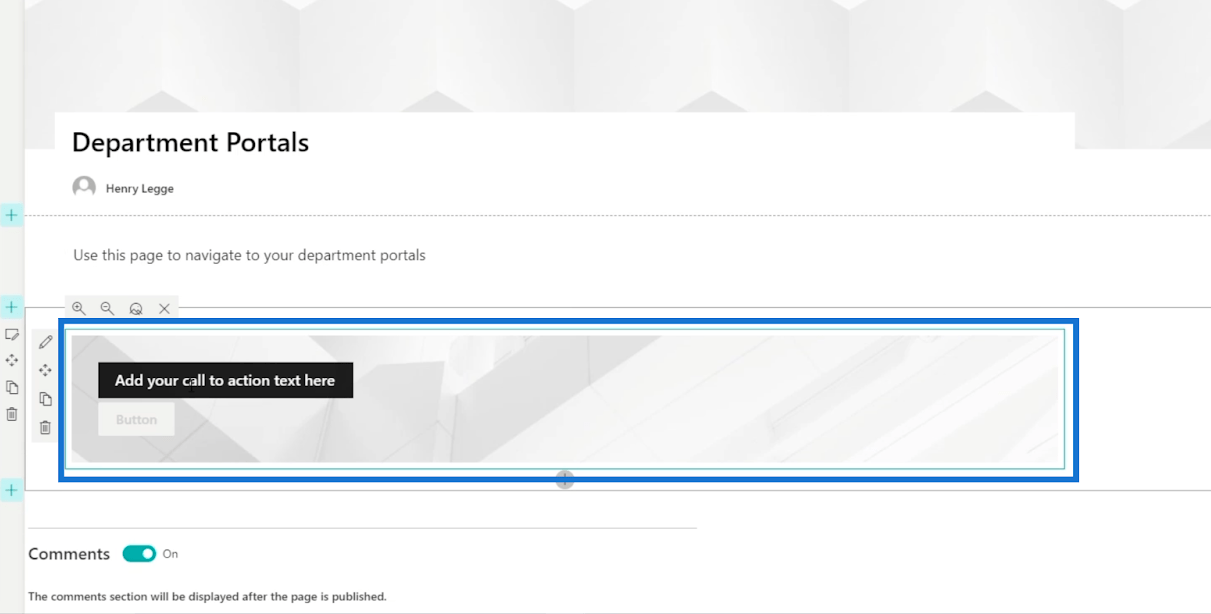
З’явиться нове поле з проханням додати дві речі: текст заклику до дії та кнопку.

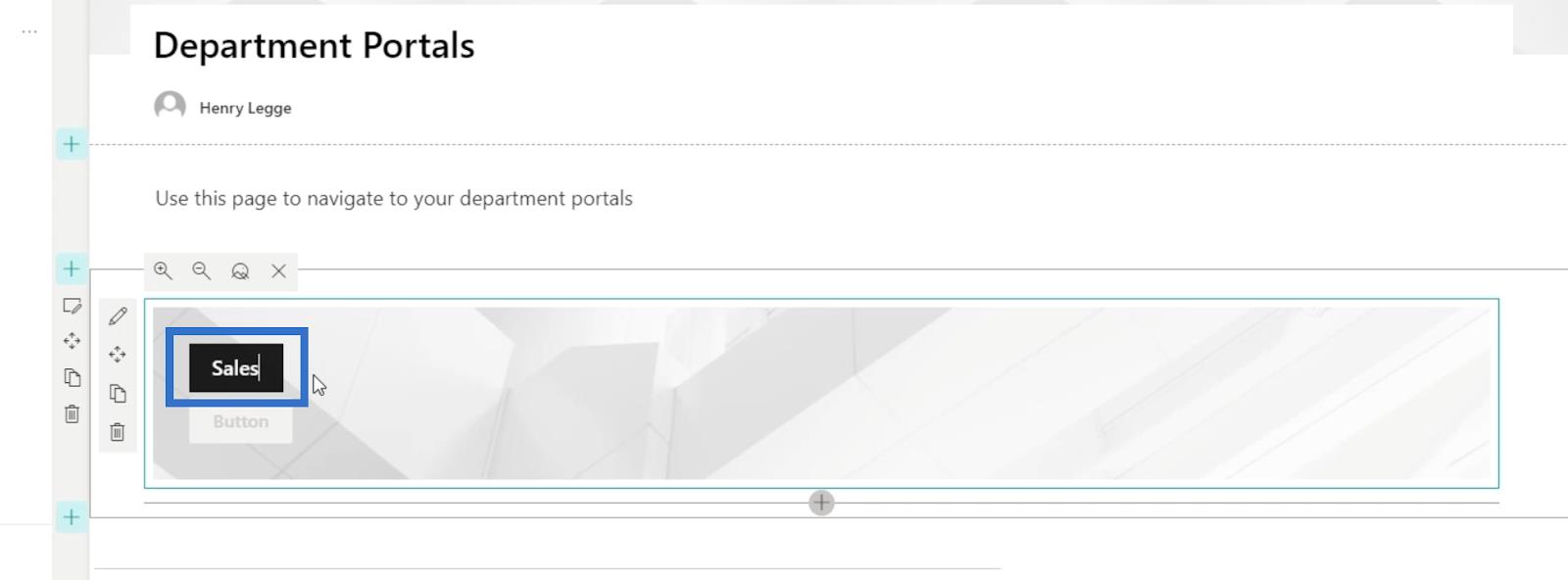
У нашому прикладі ми введемо « Продажі » для тексту заклику до дії .

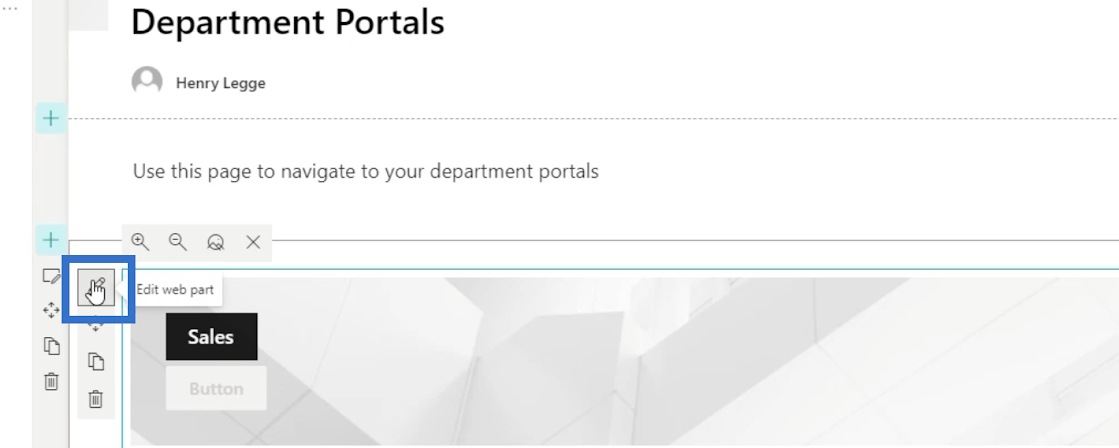
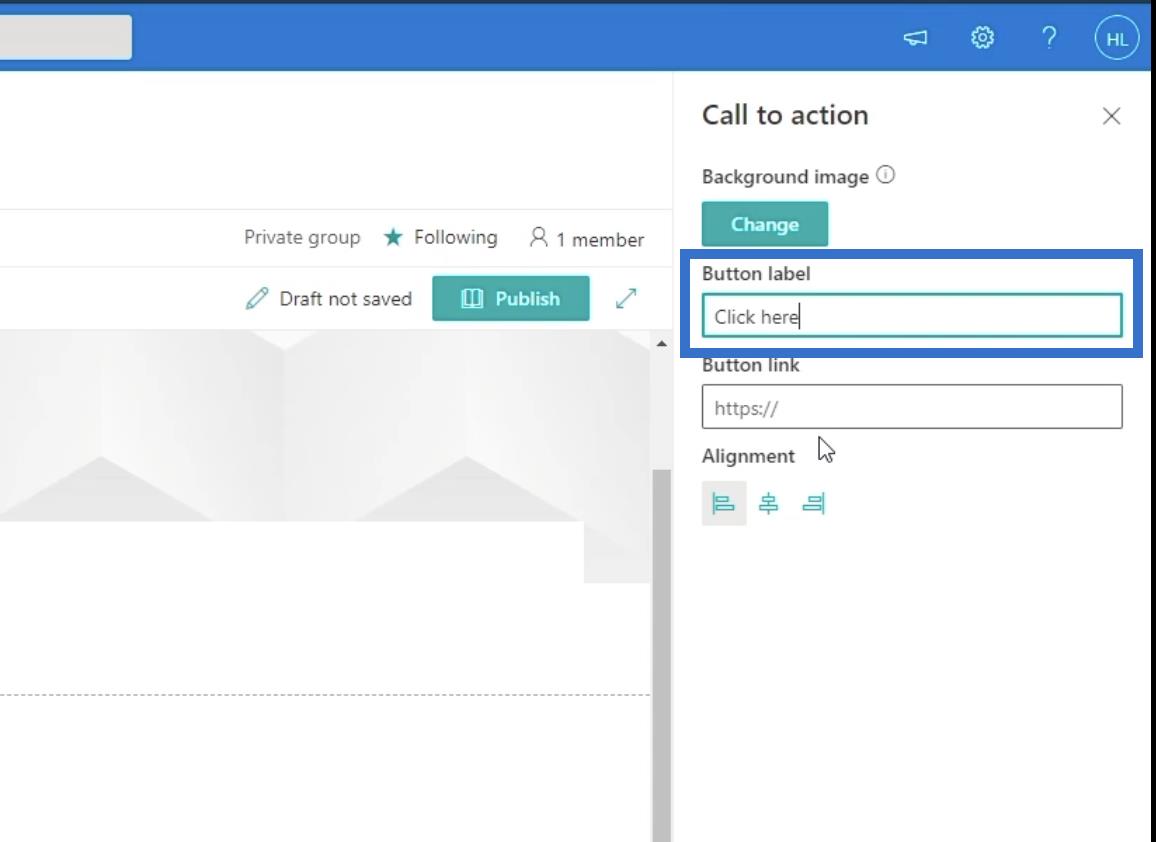
Після цього клацніть піктограму пера , щоб відредагувати банер із закликом до дії.

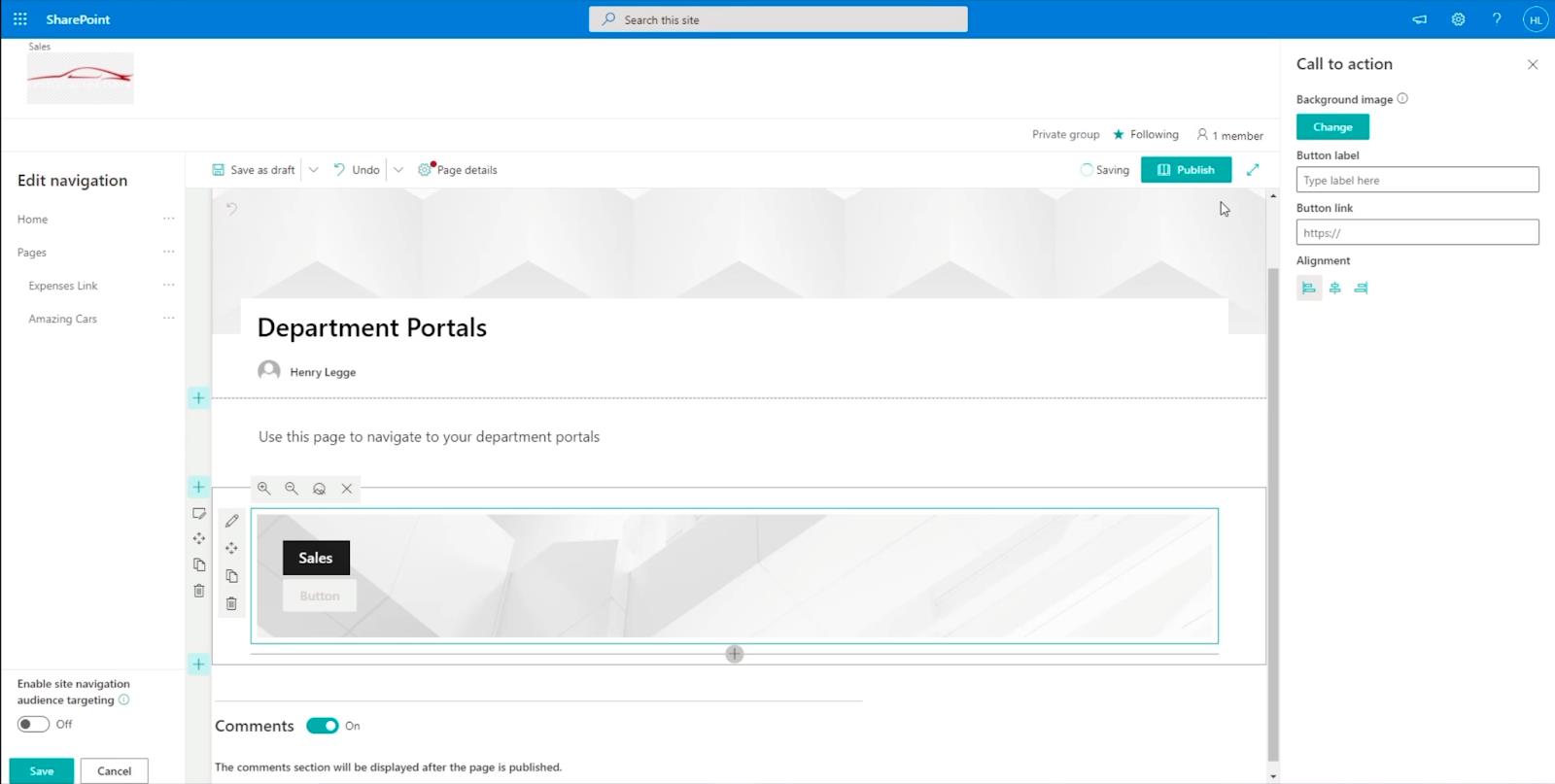
Це відкриє нову панель праворуч.

Давайте налаштуємо його, заповнивши необхідну інформацію. Спочатку в текстовому полі «Мітка кнопки» ми введемо « Натисніть тут ».

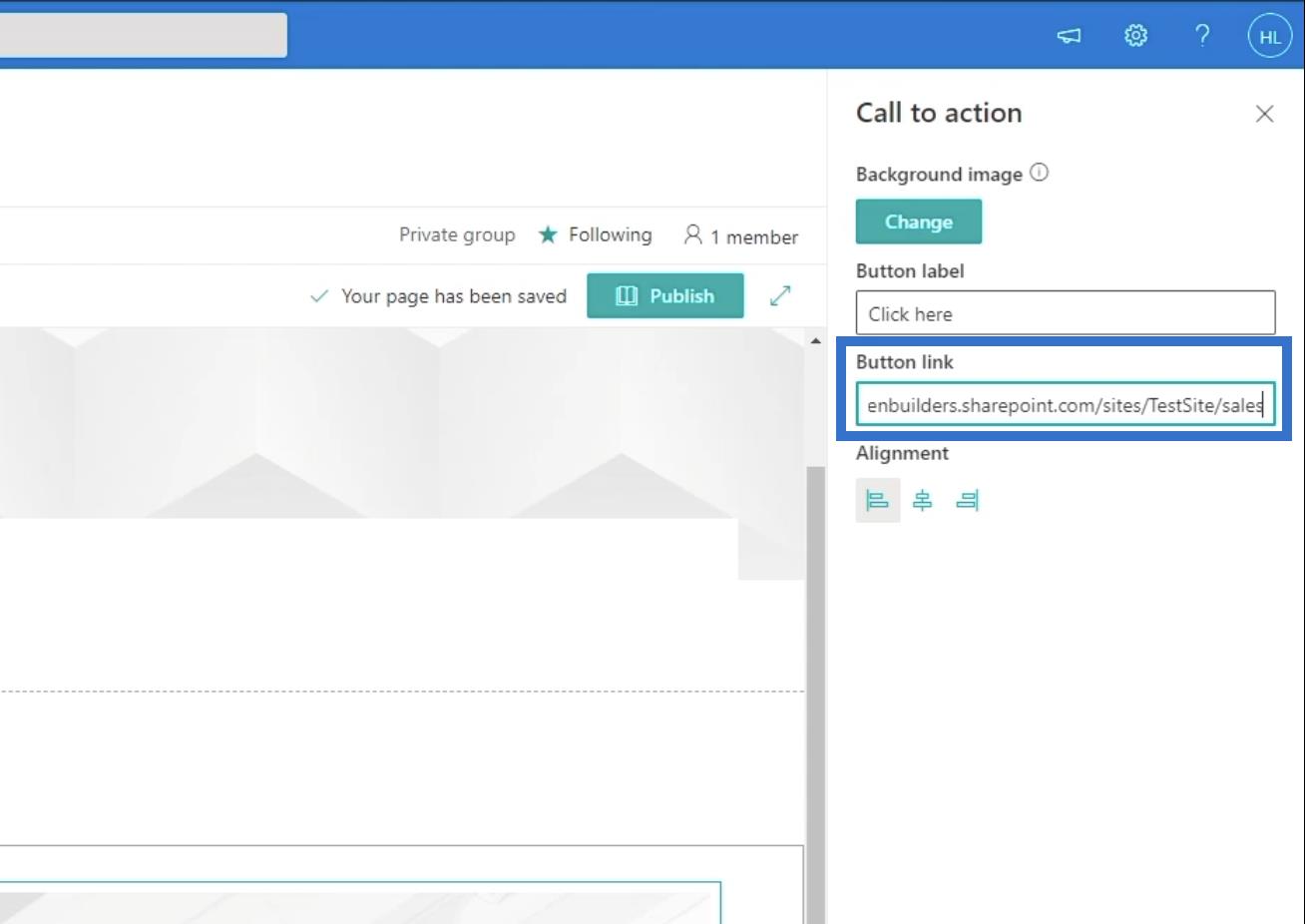
Далі ми використаємо посилання на фактичний підсайт нашої сторінки продажів . Тож давайте введемо « https://citizenbuilders.sharepoint.com/sites/TestSite/sales » у текстовому полі посилання кнопки .

Публікація вашої сторінки
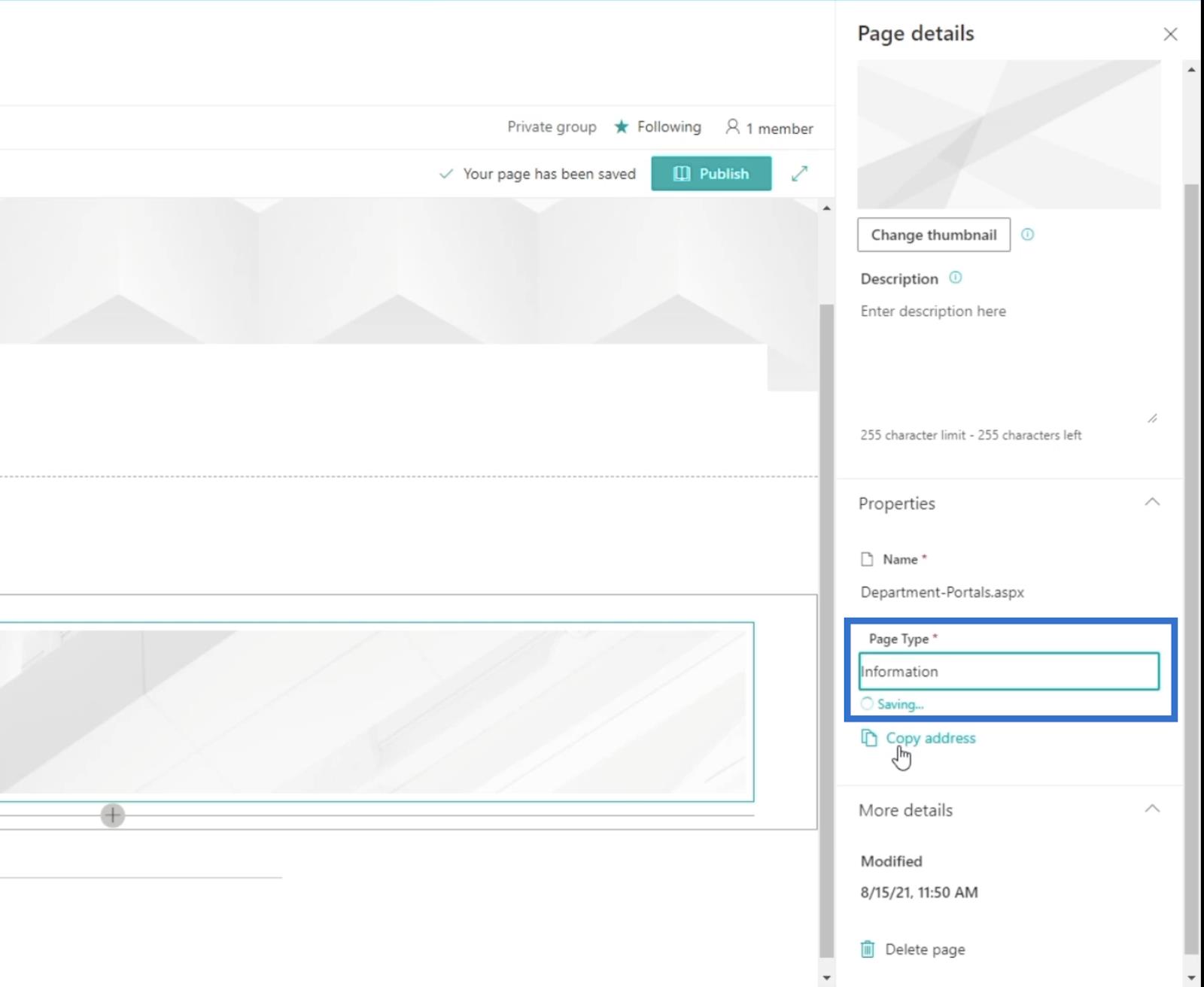
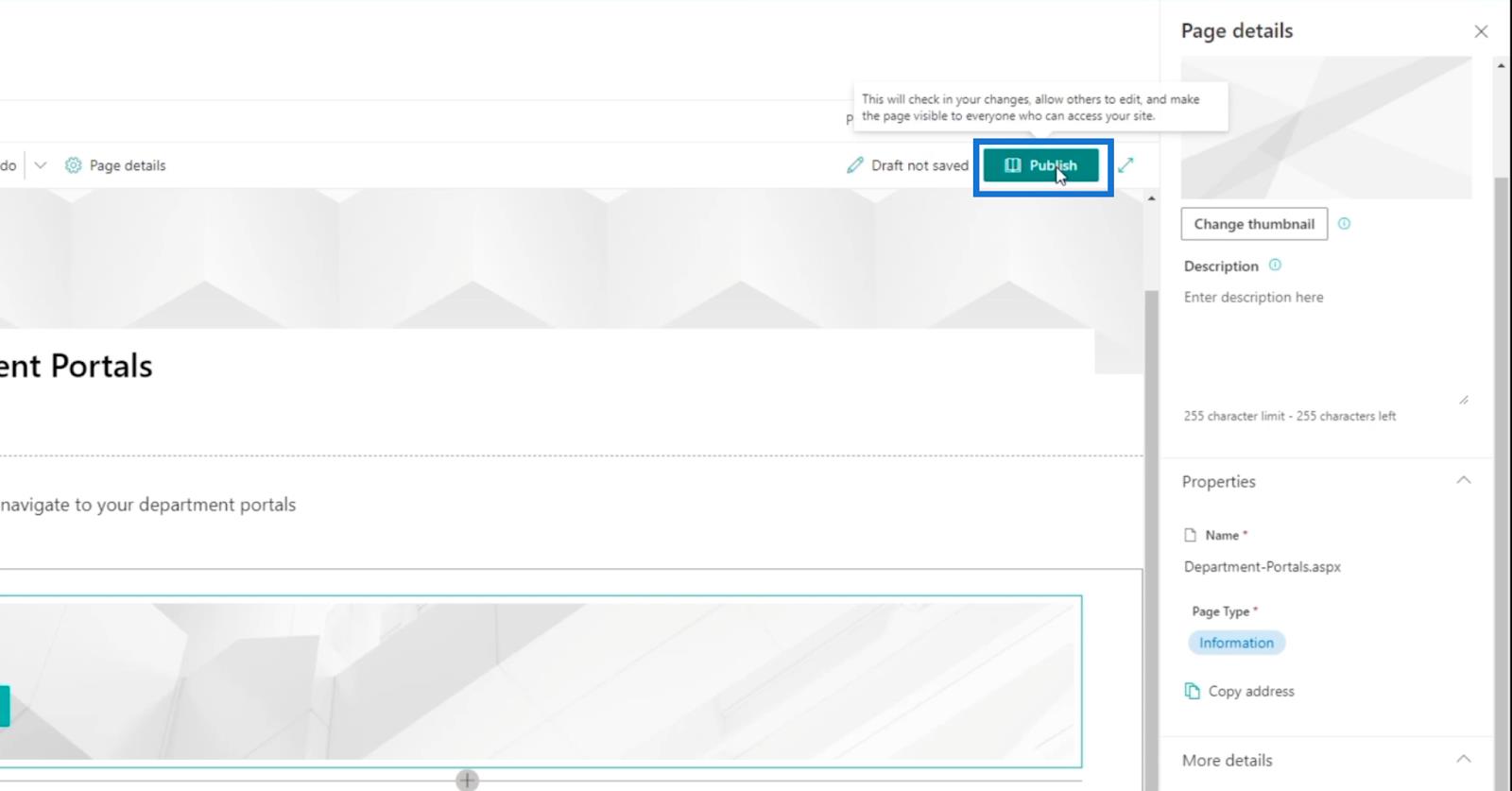
Щоб опублікувати сторінку, перейдіть на вкладку Деталі сторінки .

Після цього з’явиться панель « Відомості про сторінку» . У текстовому полі «Тип сторінки» ми будемо використовувати « Інформація ».

Тоді давайте опублікуємо сторінку, натиснувши Опублікувати.

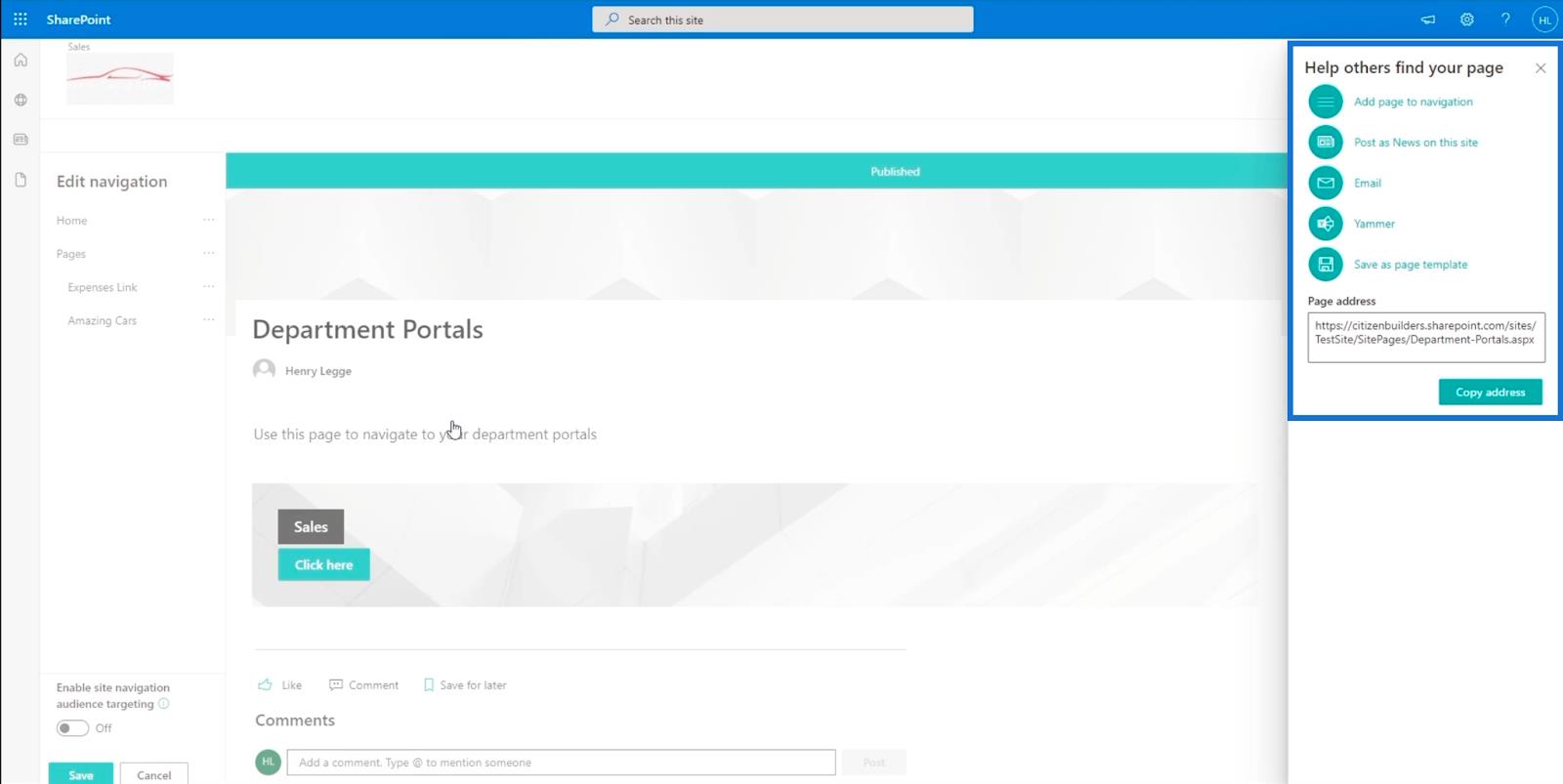
Вас буде перенаправлено на сторінку, яку ви щойно створили, і на правій панелі буде запропоновано кілька речей.

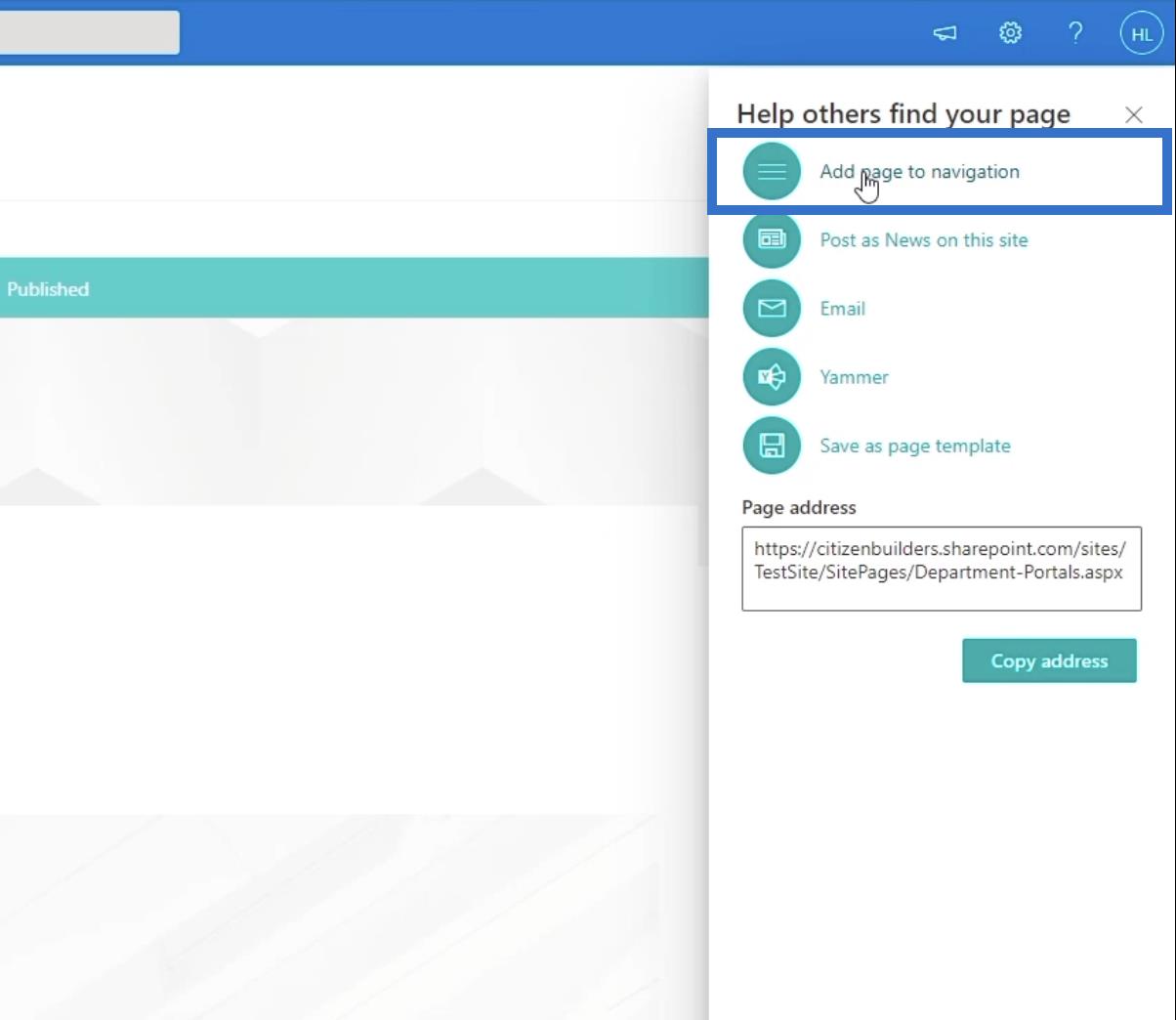
На правій панелі ми клацнемо першу опцію « Додати сторінку до навігації ».

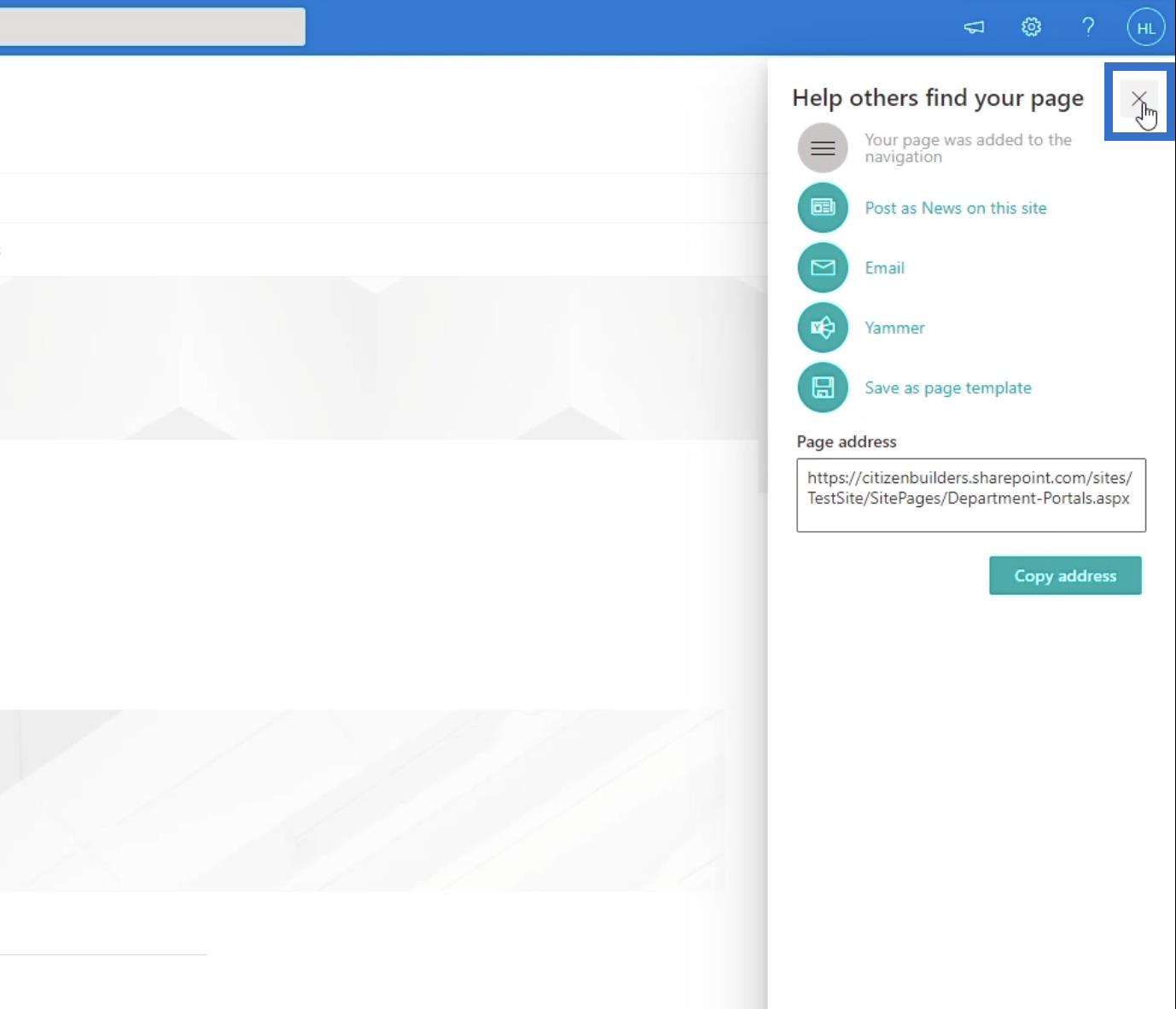
Натисніть X у верхньому правому куті панелі, щоб закрити її.

Потім натисніть «Зберегти» на нижній лівій панелі.

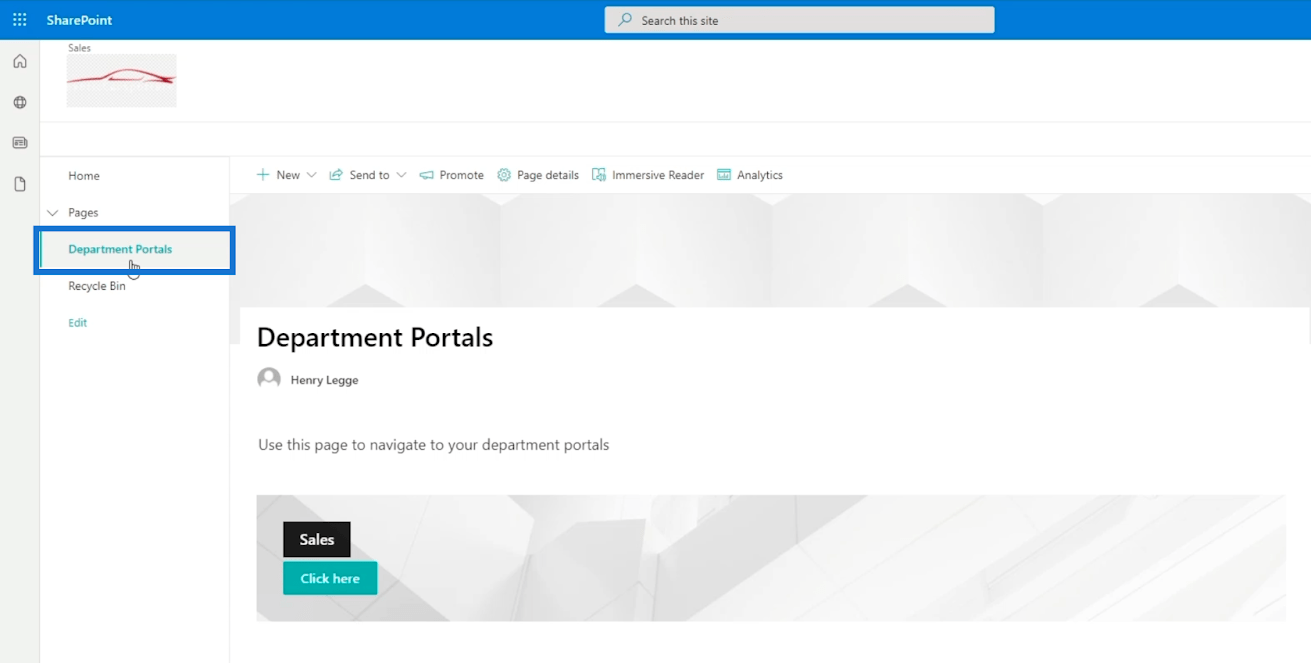
Після цього сторінка, яку ви щойно створили, буде розміщена на навігаційних посиланнях вашої головної сторінки.

Ви також можете додати навігаційне посилання на головну сторінку. Це дозволить вам легше отримати доступ до своїх підсайтів.

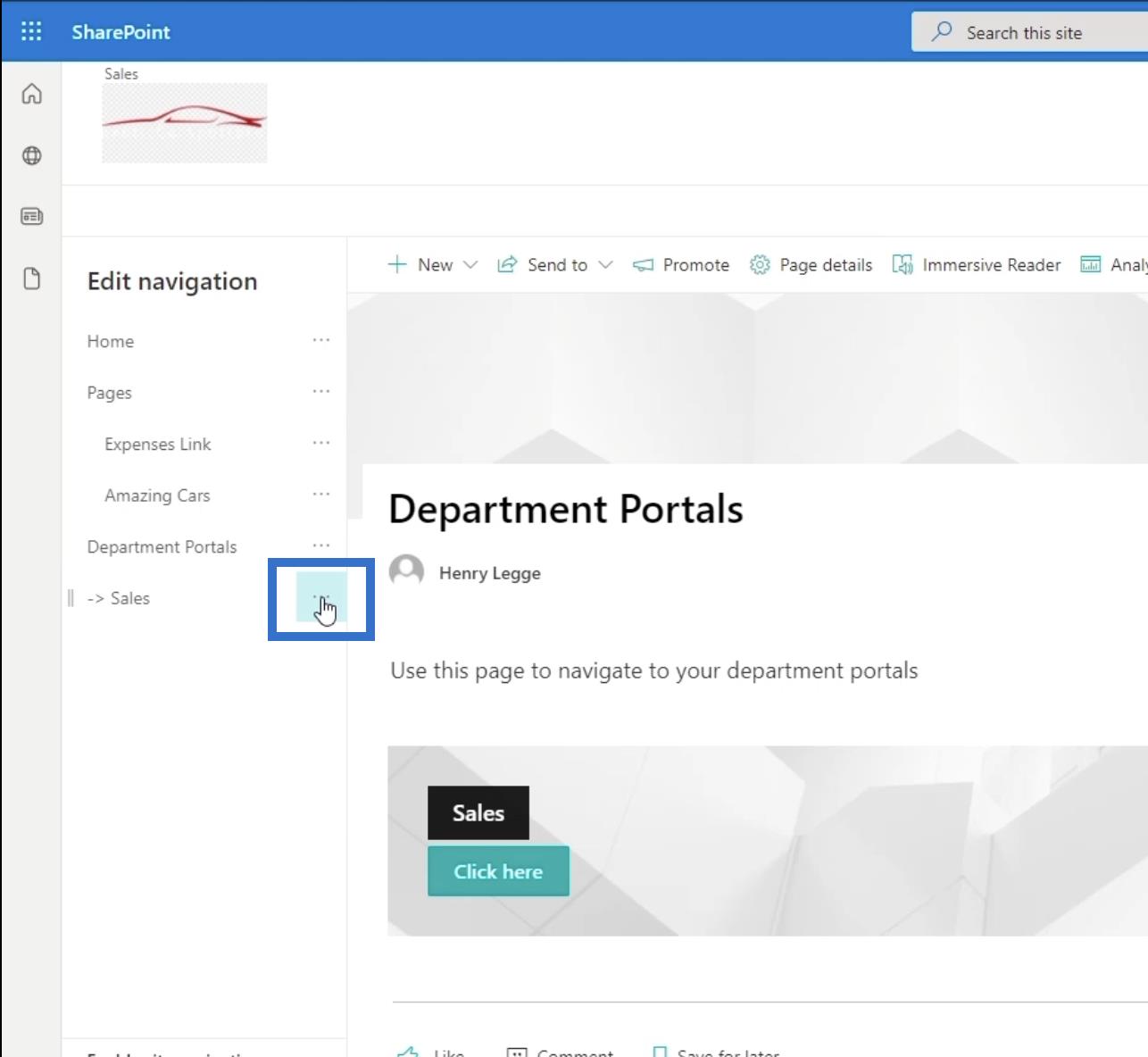
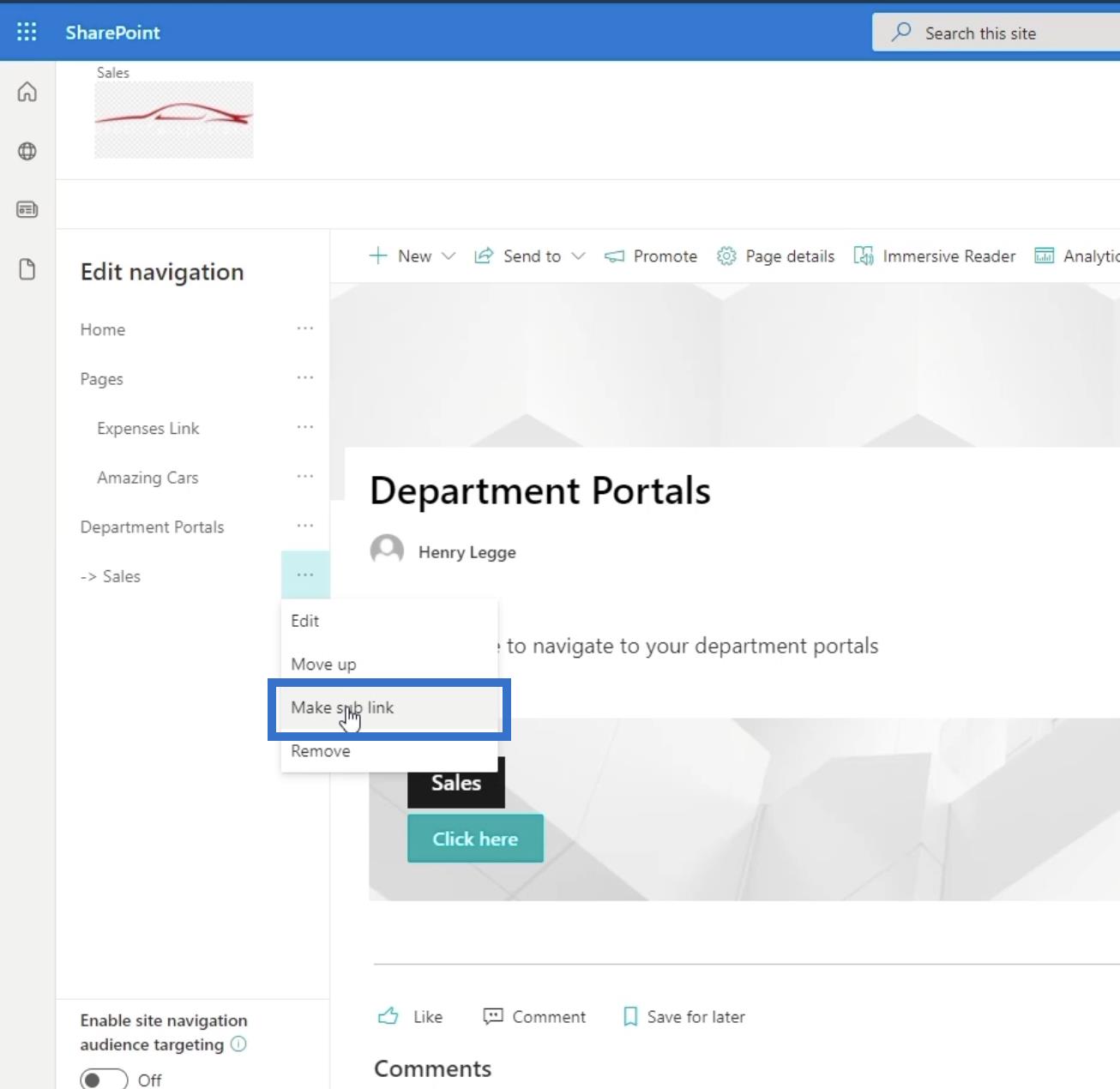
Просто переконайтеся, що ви зробили це підпосиланням, оскільки це підсайт. Ви можете зробити це, натиснувши на три крапки поруч.

Потім натисніть Створити підпосилання .

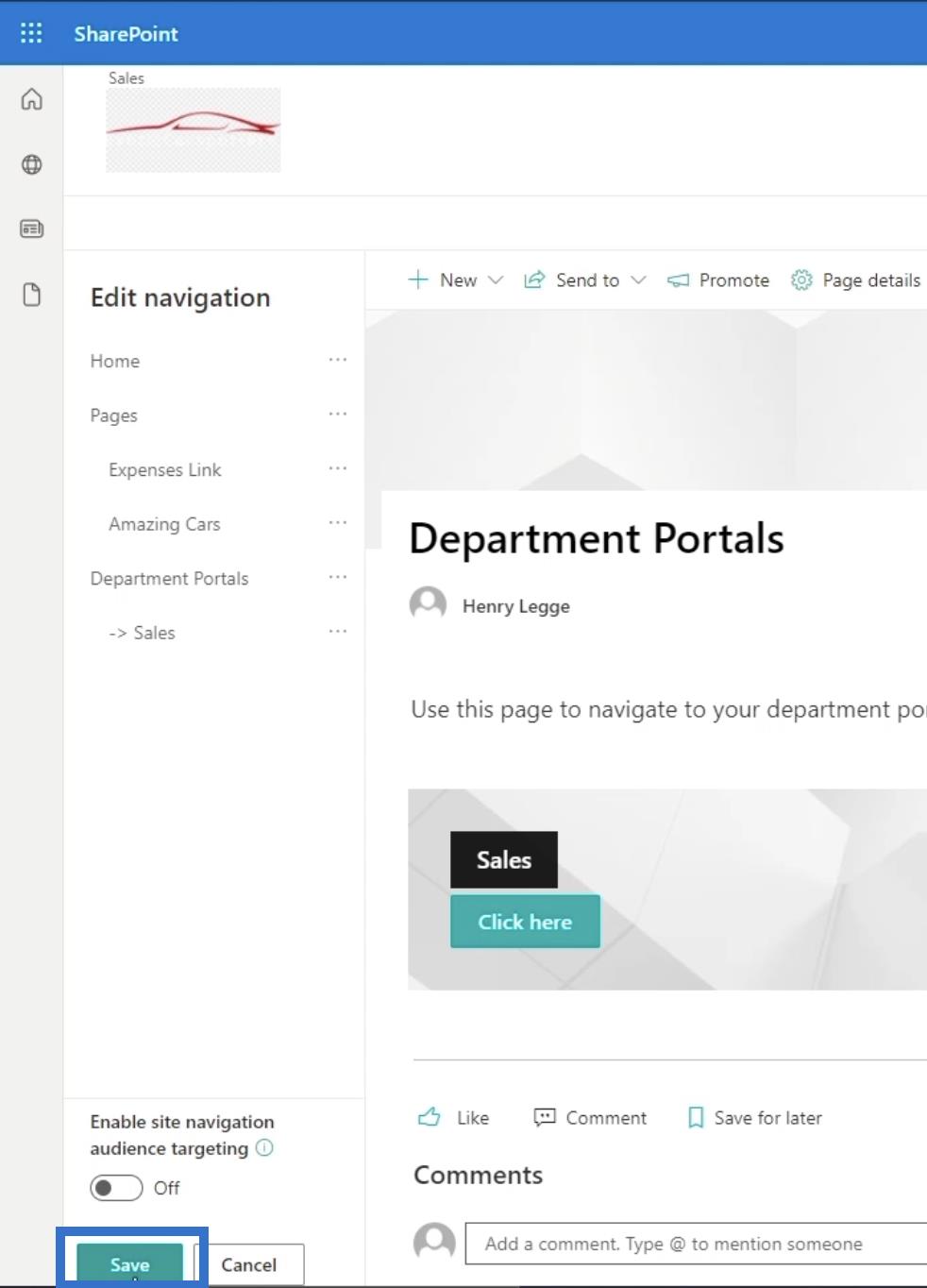
Нарешті натисніть зберегти .

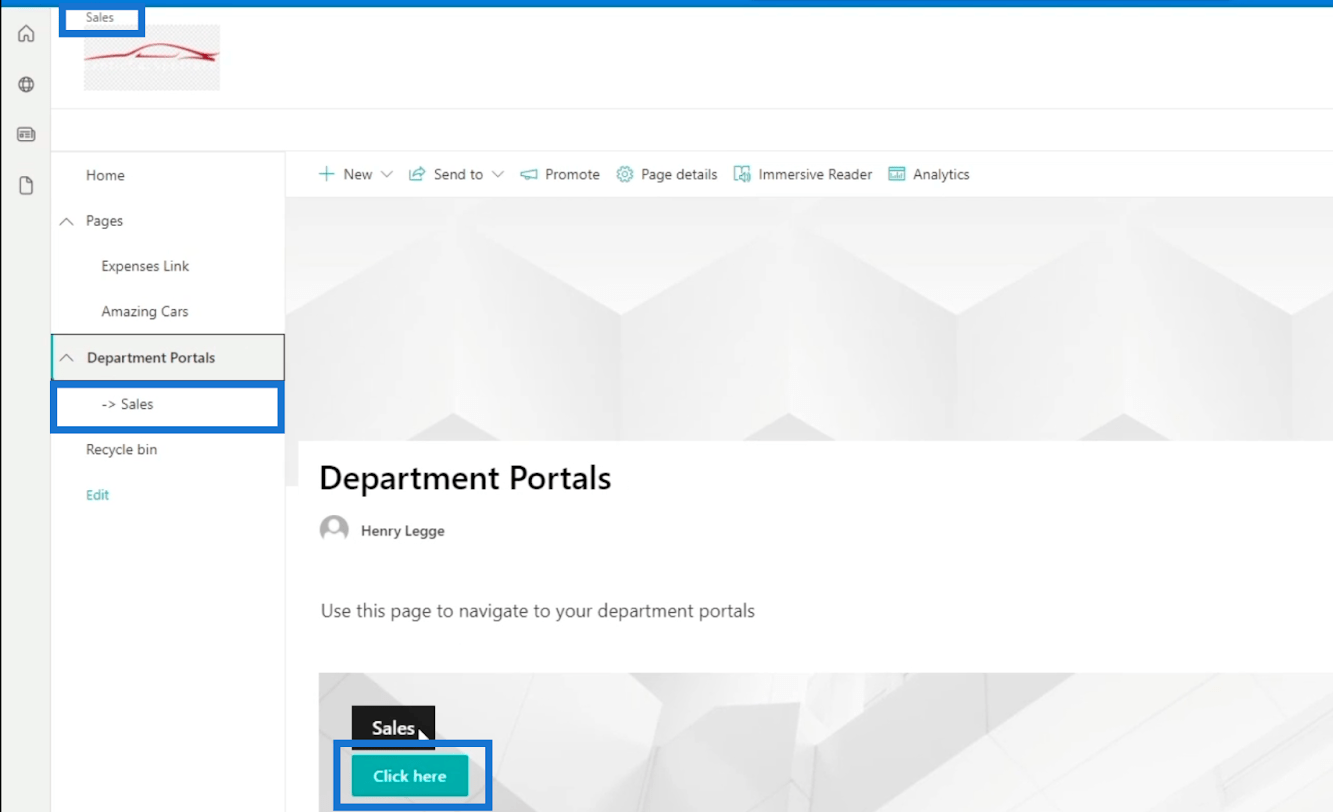
Це дасть вам 3 різні способи переходу до відділу продажів : через навігаційне посилання вгорі, через ліву панель і через банер із закликом до дії.

Зміна вигляду підсайту SharePoint
Досить складно визначити, на підсайті ви чи на головній сторінці. Що ми зробимо, це налаштуємо його зовнішній вигляд, щоб ми знали, що ми на підсайті.
Спочатку переконайтеся, що ви перебуваєте на сторінці підсайту, а потім натисніть на значок шестірні у верхньому правому куті.

Далі натисніть Змінити вигляд .

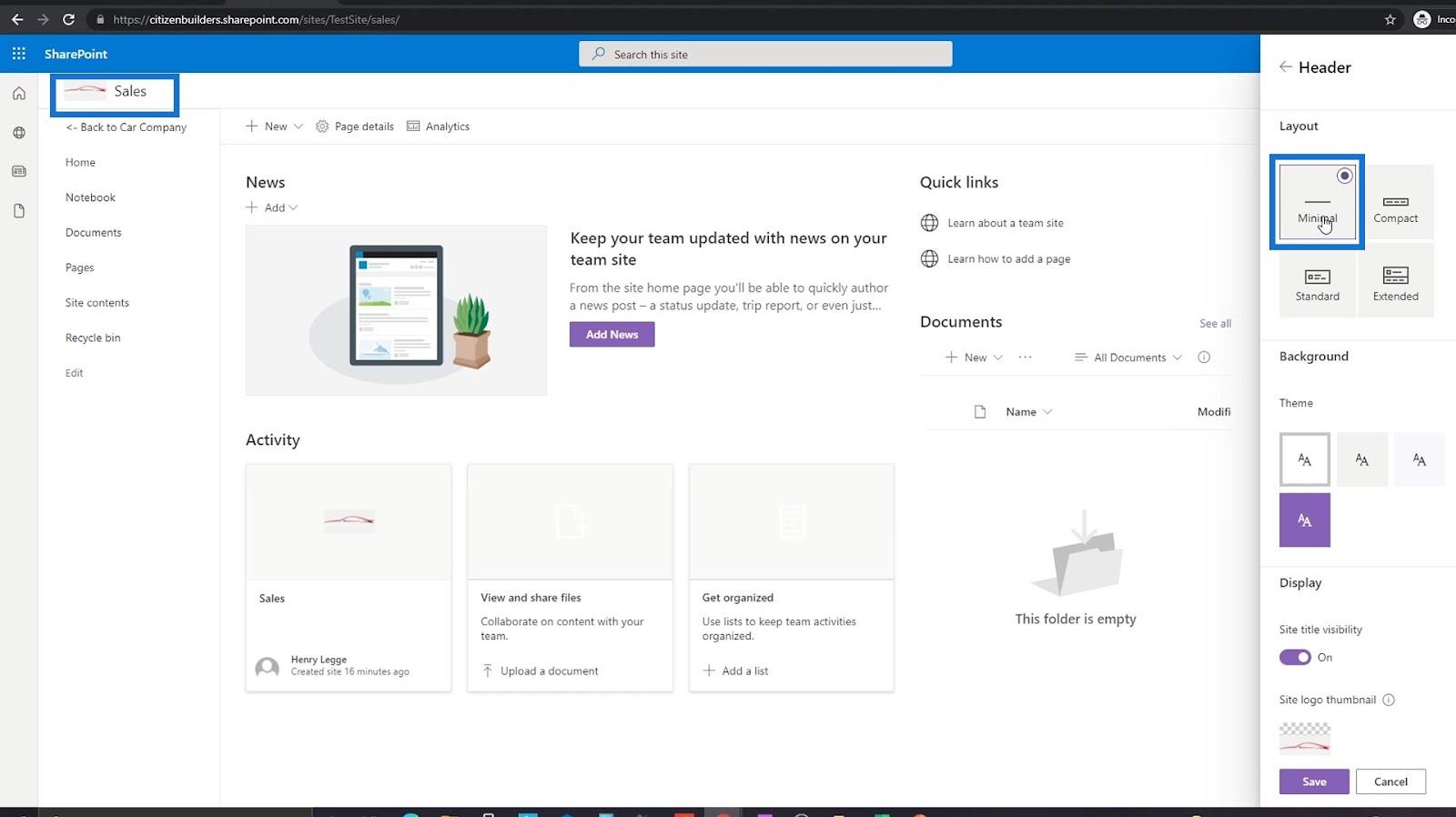
Після цього виберіть Заголовок .

У розділі Макет виберіть Мінімальний . Це змусить сторінку виглядати інакше, ніж головна. Ви помітите, що заголовок став меншим.

Ви також можете змінити логотип, клацнувши логотип сайту внизу правої панелі. Але для цього прикладу ми використаємо той самий логотип. Отже, немає необхідності змінювати його.

Нарешті натисніть зберегти .

Ви також можете додати банер із заголовком на цьому підсайті. Це дасть вам додаткові способи переходу на сторінку, до якої ви хочете отримати доступ.

Зверніть увагу, що ми змінили назву навігаційного посилання на « Краща автомобільна компанія ».

Висновок
Підводячи підсумок, ви навчилися додавати посилання та підключати їх до своїх сторінок. Ви також дізналися, як створення простих функцій, таких як заклик до дії, може зробити навігацію вашим сайтом SharePoint бездоганною.
Тепер, коли ми успішно створили посилання на ваші сторінки на вашому сайті SharePoint, вам стане легше переглядати кожен сайт. Вам більше не потрібно змінювати веб-адресу, щоб перейти на сторінку, яку ви хочете відвідати, доки ви виконаєте ці прості кроки.
Все найкраще,
Генрі
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








