Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
У цьому підручнику ми поговоримо про елементи введення та як максимізувати їх використання в Power Apps.
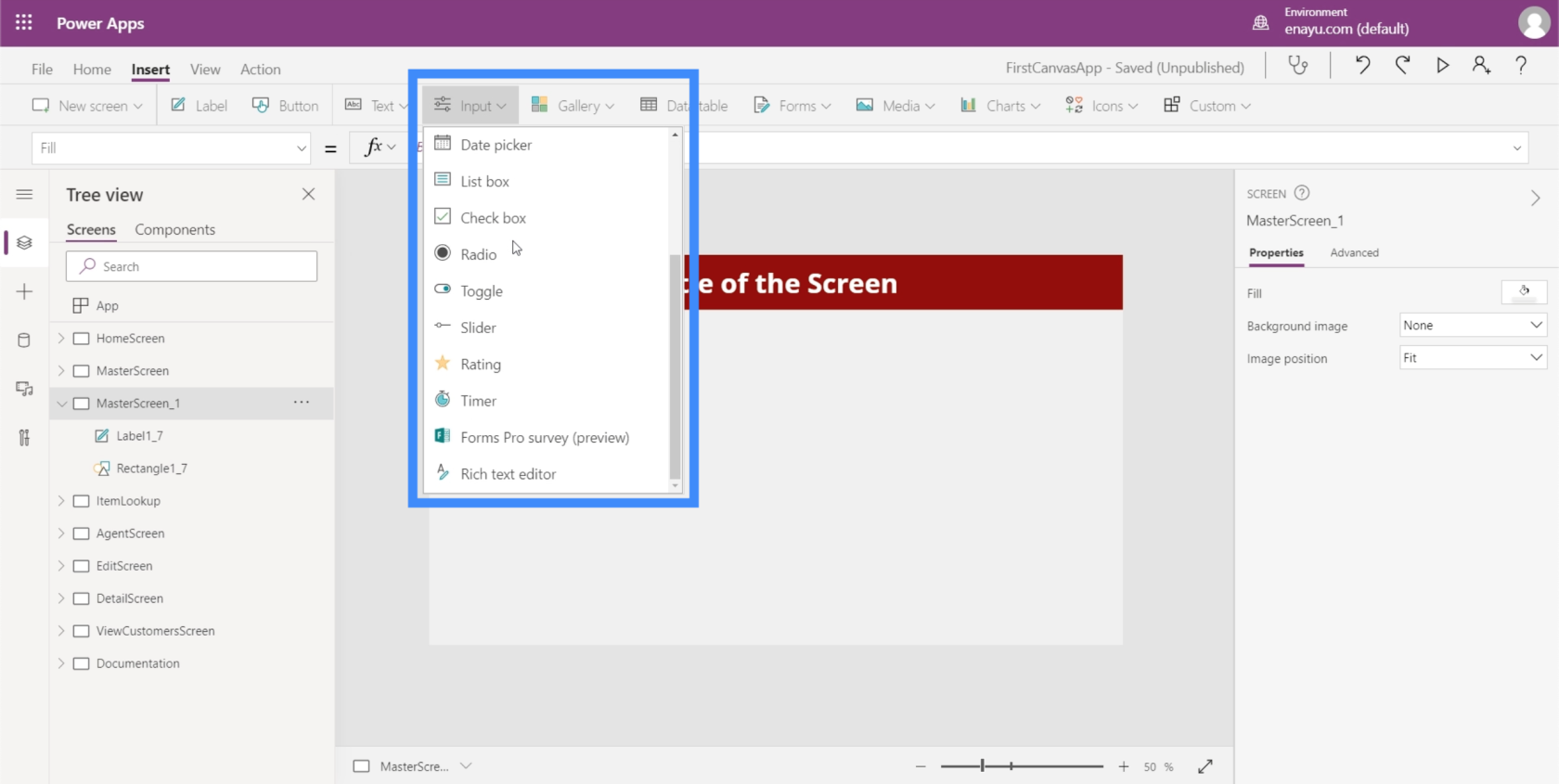
Існує величезна кількість елементів введення, які можна використовувати для відображення даних, з якими ви працюєте, одночасно покращуючи загальний досвід роботи кінцевого користувача програми. Елементи введення відрізняються від решти елементів тим, що вони дозволяють користувачам вводити щось у додаток.

Одним із прикладів є прапорець, у якому користувачі можуть установлювати та знімати прапорці, щоб показати, що вони погоджуються або вибирають варіант, який представляє поле. Інший перемикач виконує те ж саме, але зазвичай потребує принаймні двох параметрів.
Ми збираємося пройти через деякі з найпоширеніших вводів, які ми часто бачимо в програмах. Оскільки доступно дуже багато вхідних даних, ви можете переглянути документацію Microsoft Power Apps , щоб отримати докладнішу інформацію про ті, які ми тут не обговорюватимемо.
Зміст
Combo Box
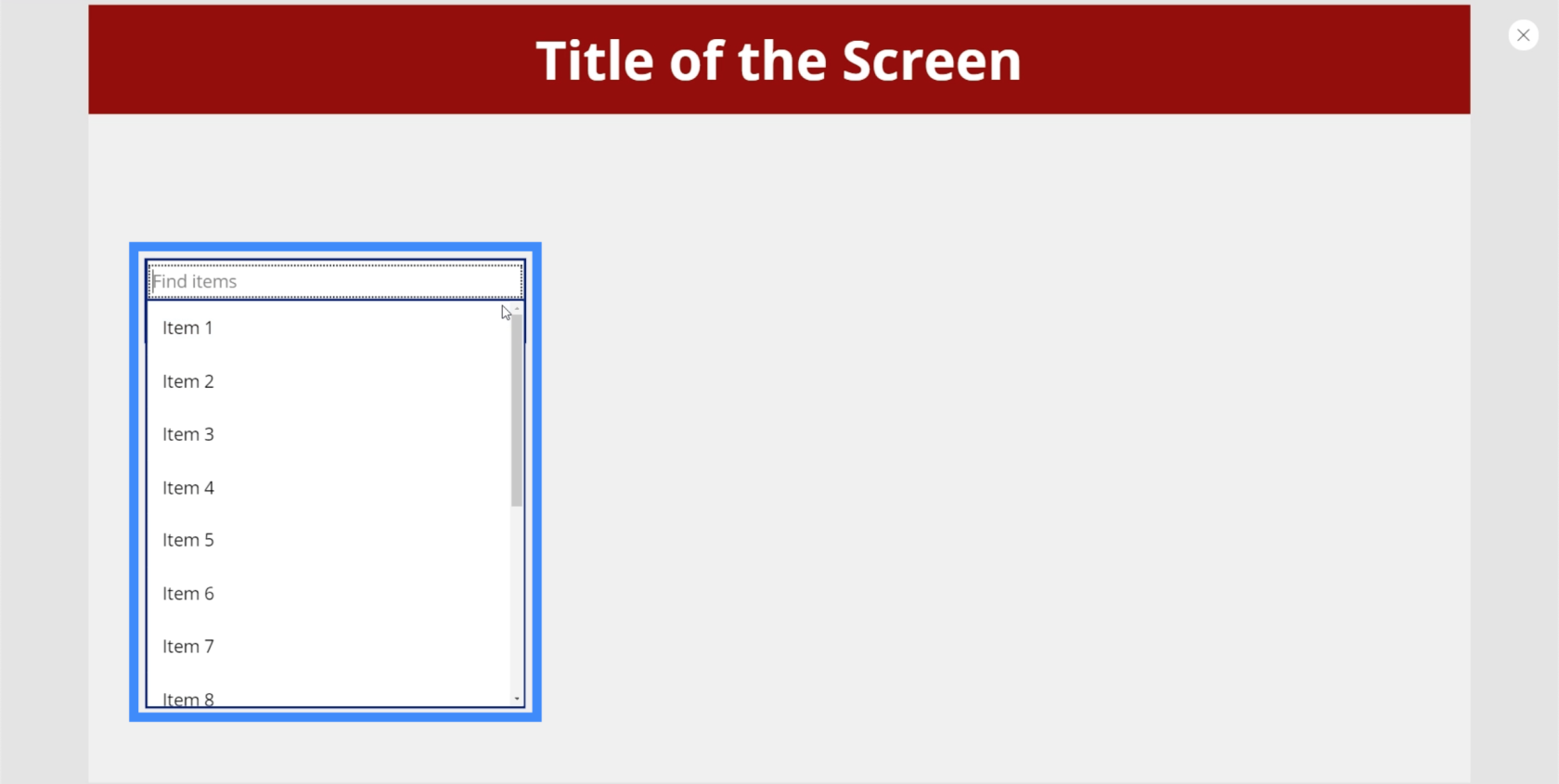
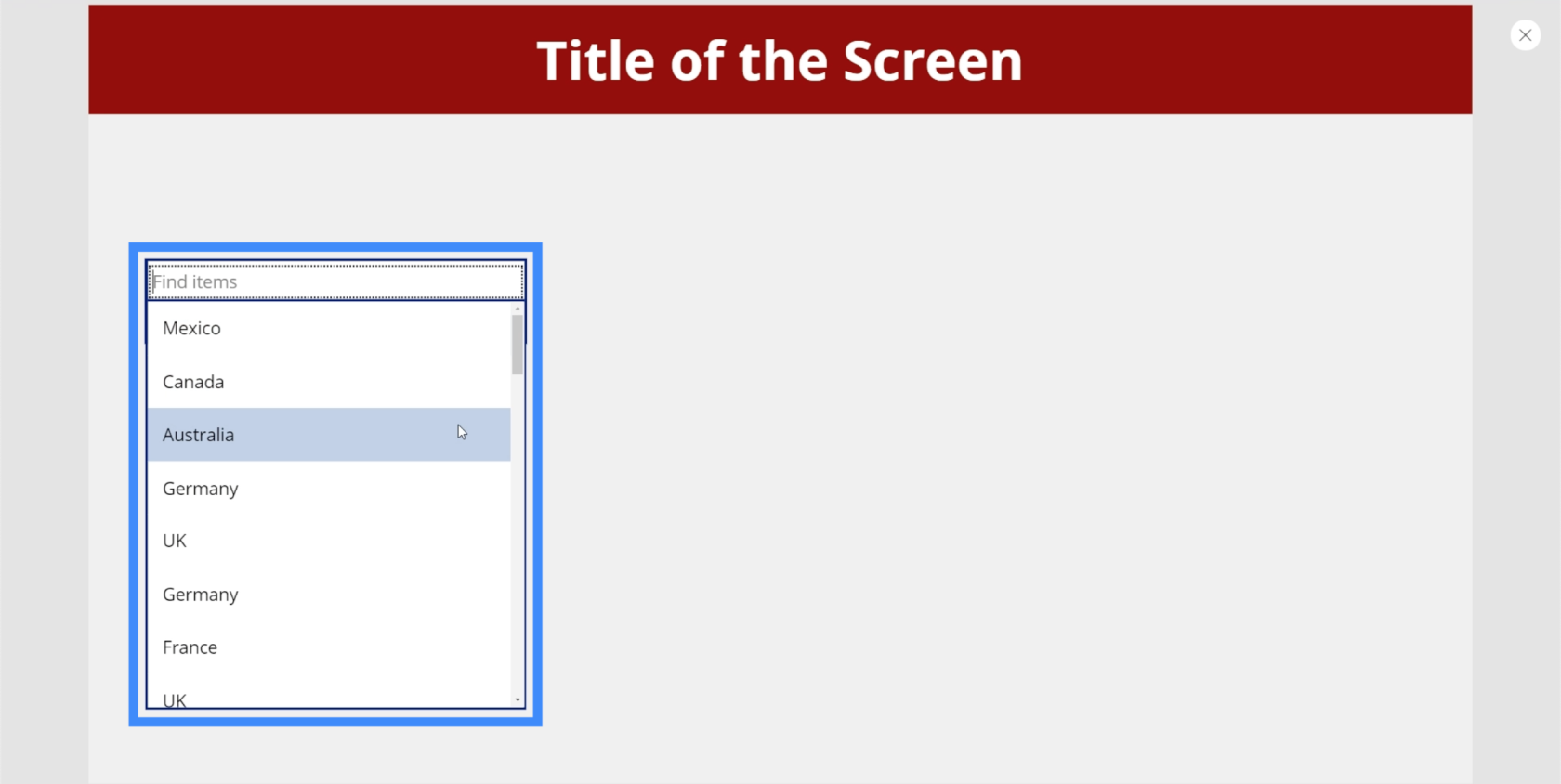
Поля зі списком — це елементи введення, які представляють список елементів. Це робить їх дуже схожими на випадаючі. Велика різниця полягає в тому, що окрім представлення списку, поля зі списком також дозволяють виконувати пошук. Він має вікно пошуку вгорі, яке дозволяє користувачам вводити будь-що.

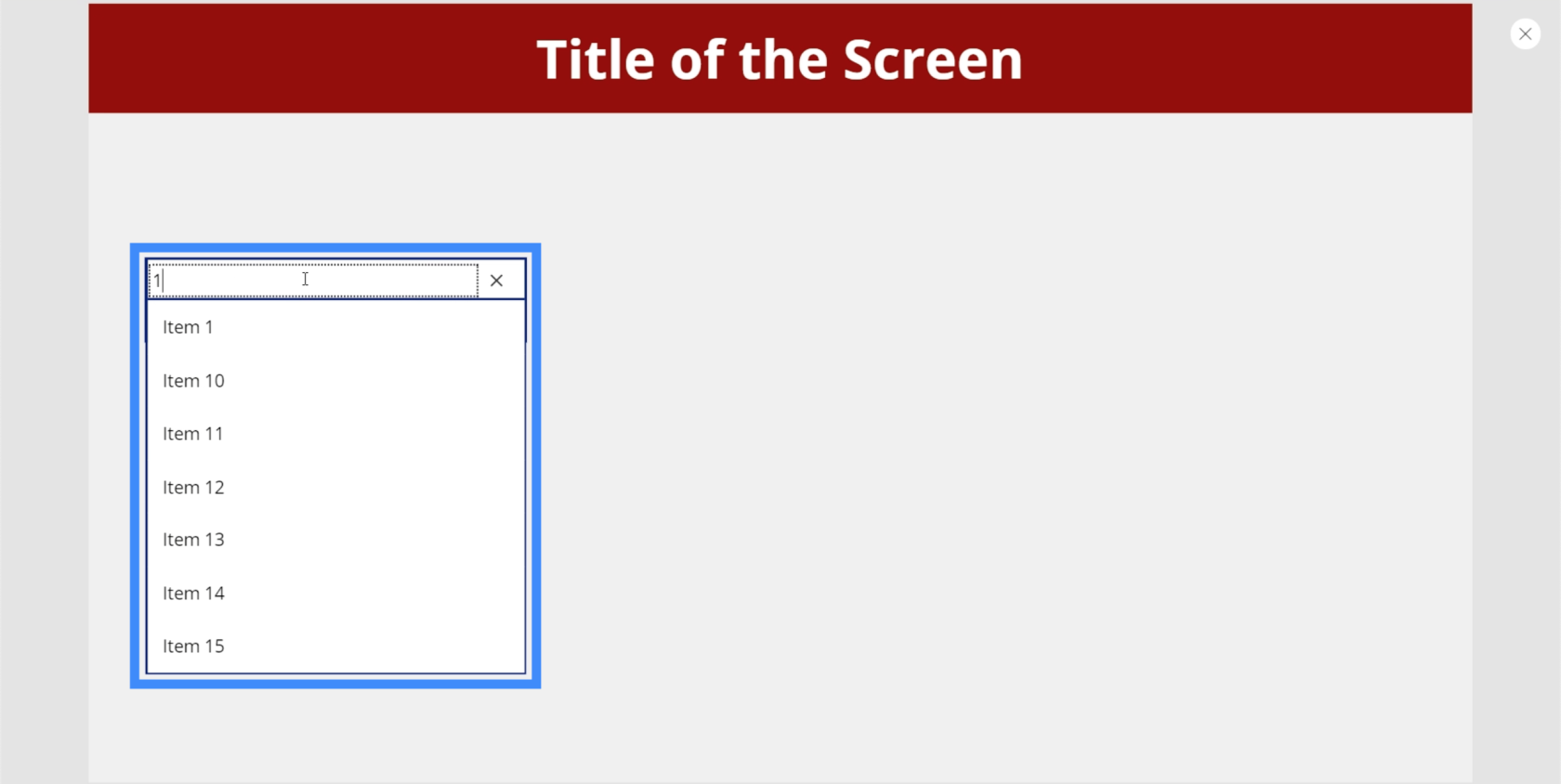
Отже, якщо ми введемо, наприклад, 1, він фільтрує весь список і показує відповідні результати.

Це полегшує користувачам пошук того, що вони шукають, особливо якщо існує довгий список елементів, які потрібно переглянути.
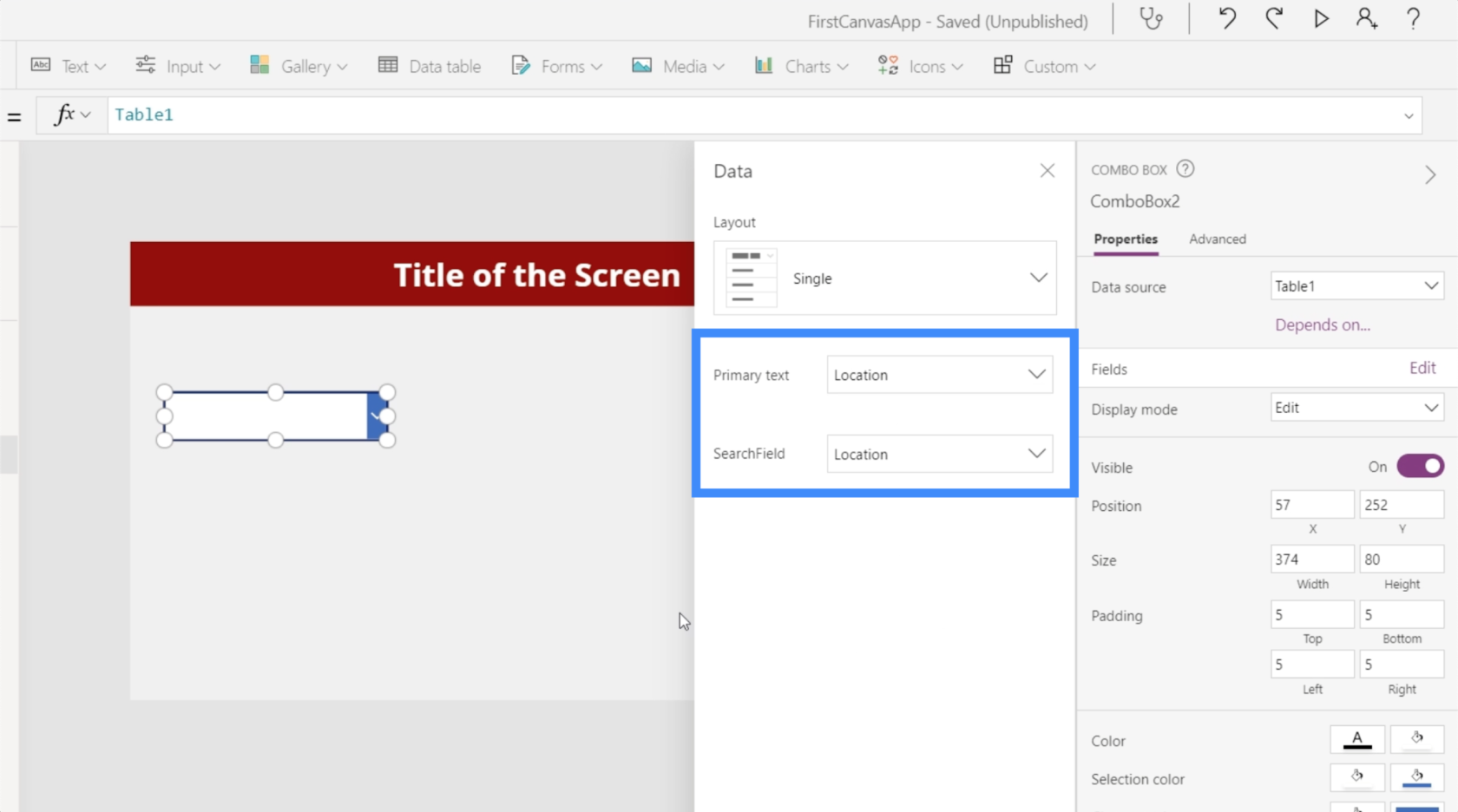
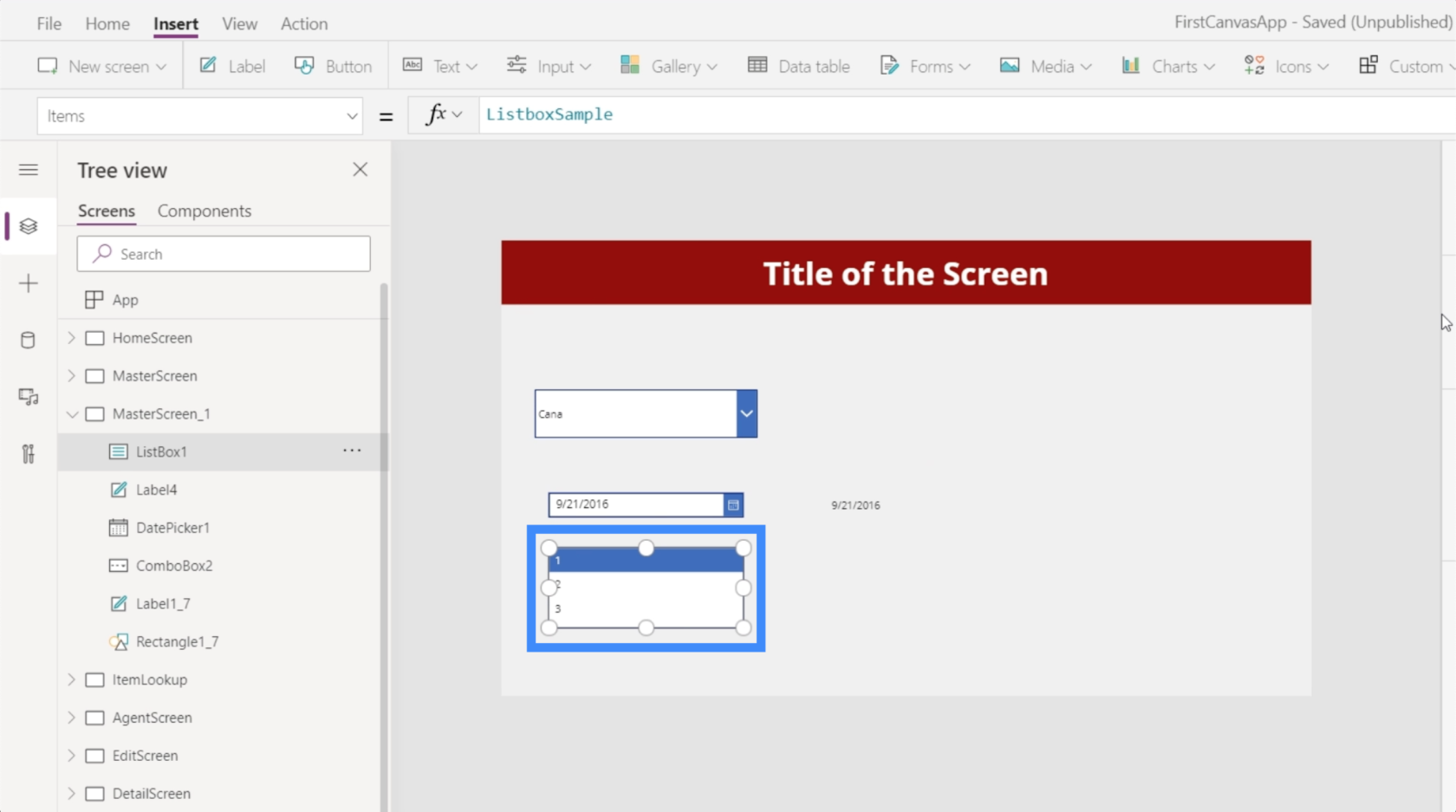
Наразі в полі зі списком відображаються параметри за замовчуванням, вбудовані в Power Apps. Але ми можемо додати джерело даних через праву панель і вибрати окремий стовпець, з якого Power Apps видобуватиме список. Для цього прикладу скористаємося місцезнаходженням.

Тепер список показує різні місця з нашого джерела даних.

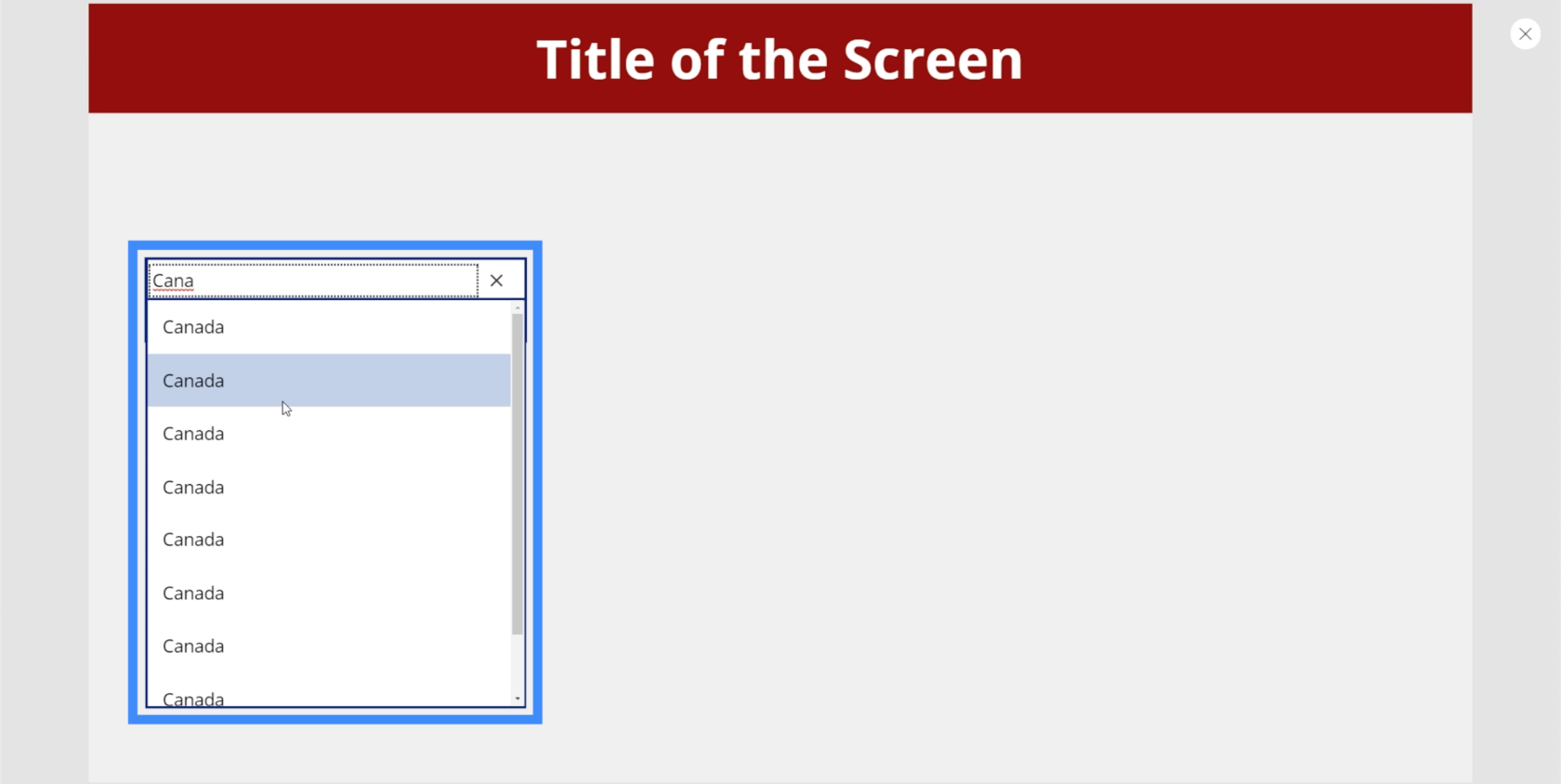
Ми можемо ввести Канаду, і поле автоматично відфільтровує збіги.

На даний момент він показує кілька результатів для одного місця. Це тому, що списки з кількома записами одного елемента потребують використання функції Distinct для видалення будь-яких дублікатів. Потім ми повинні продовжити це за допомогою функції SortByColumn, щоб відсортувати список за алфавітом. Ми говорили про ці функції в підручнику про.

Вибір дати
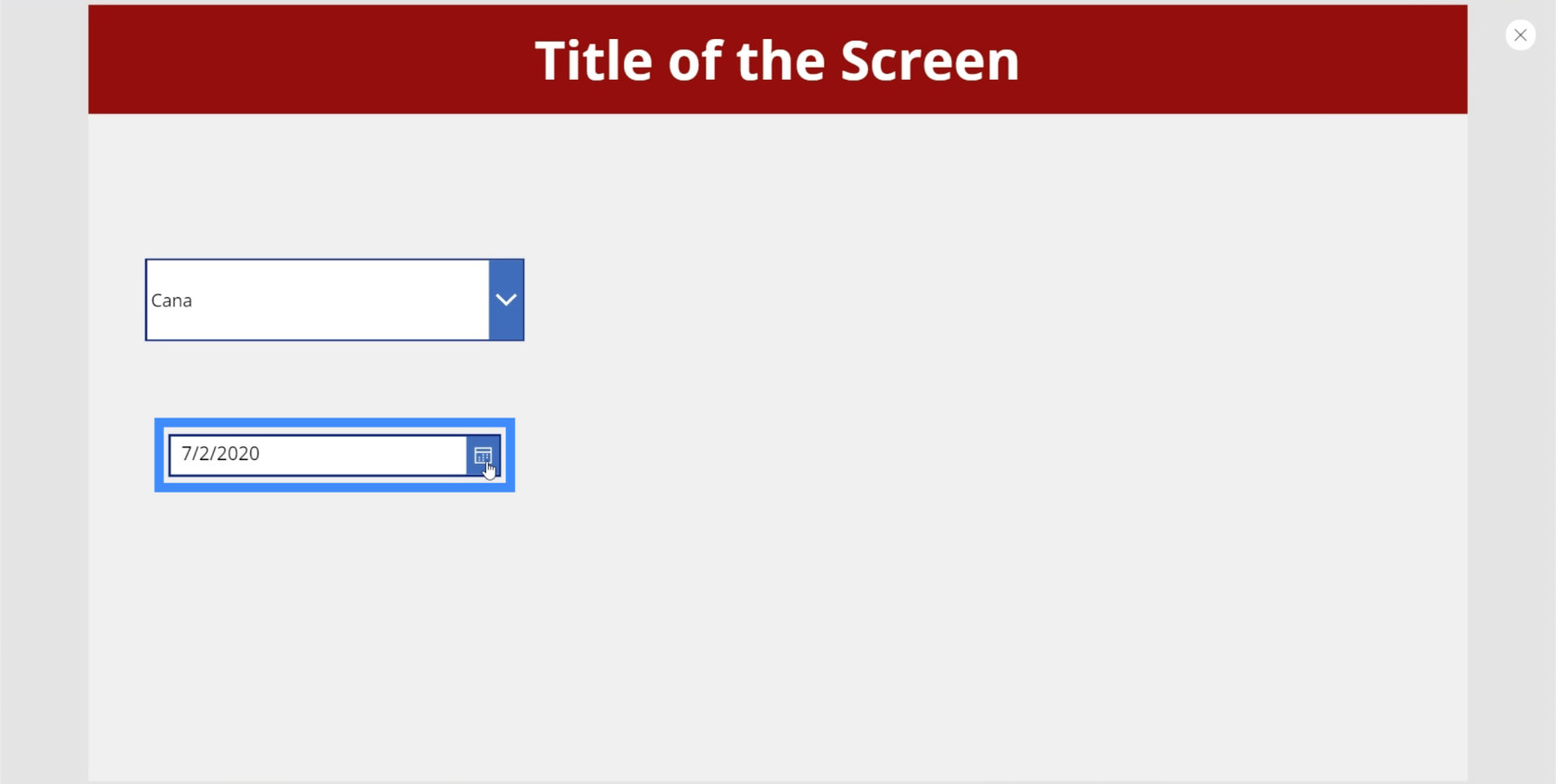
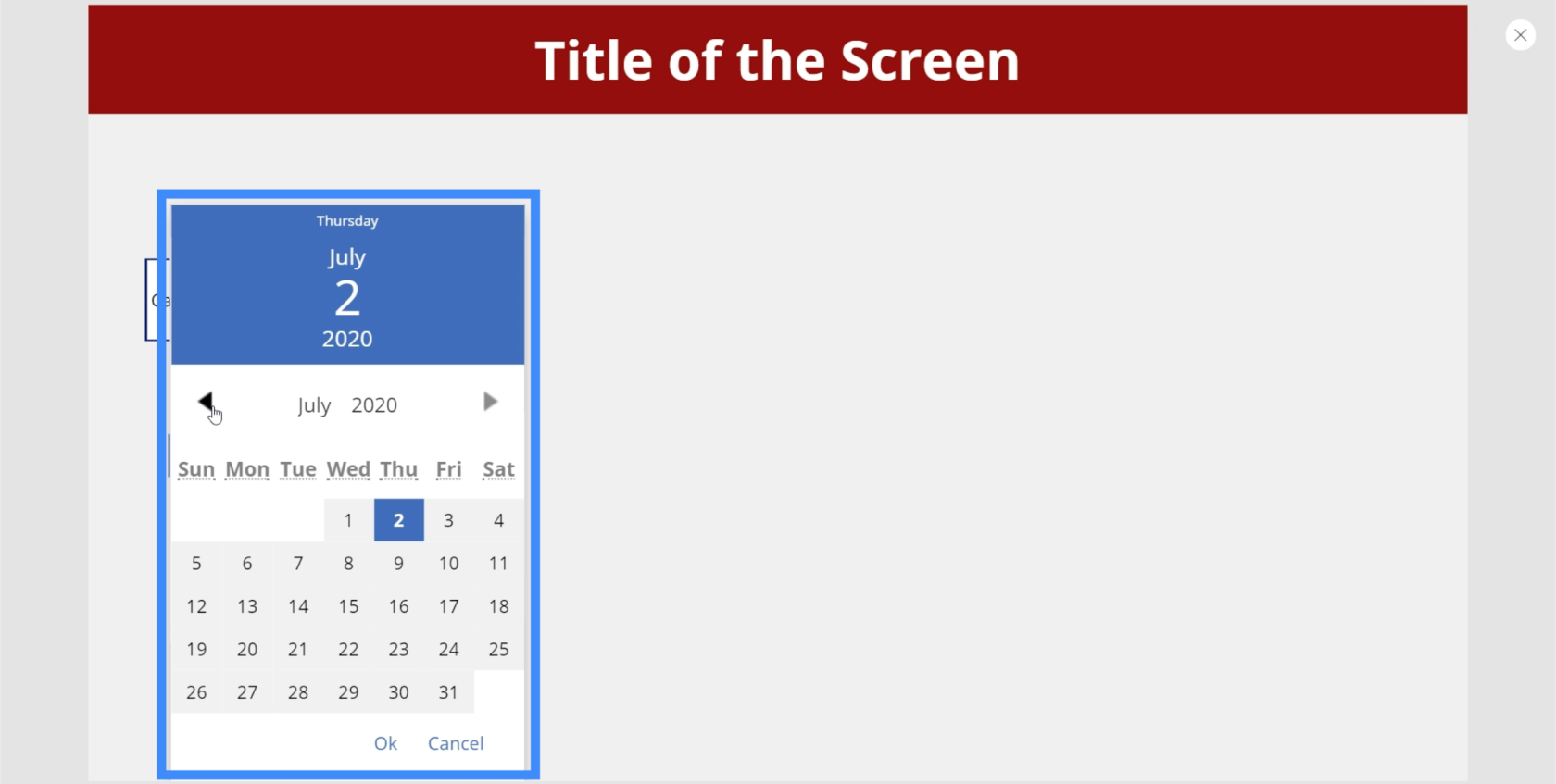
Засоби вибору дати зазвичай використовуються в програмах, які вимагають від користувачів вибору конкретної дати.

Чудова особливість засобів вибору дати на подібних платформах Microsoft полягає в тому, що вони дозволяють користувачам клацати фактичний календар, щоб вибрати правильну дату.

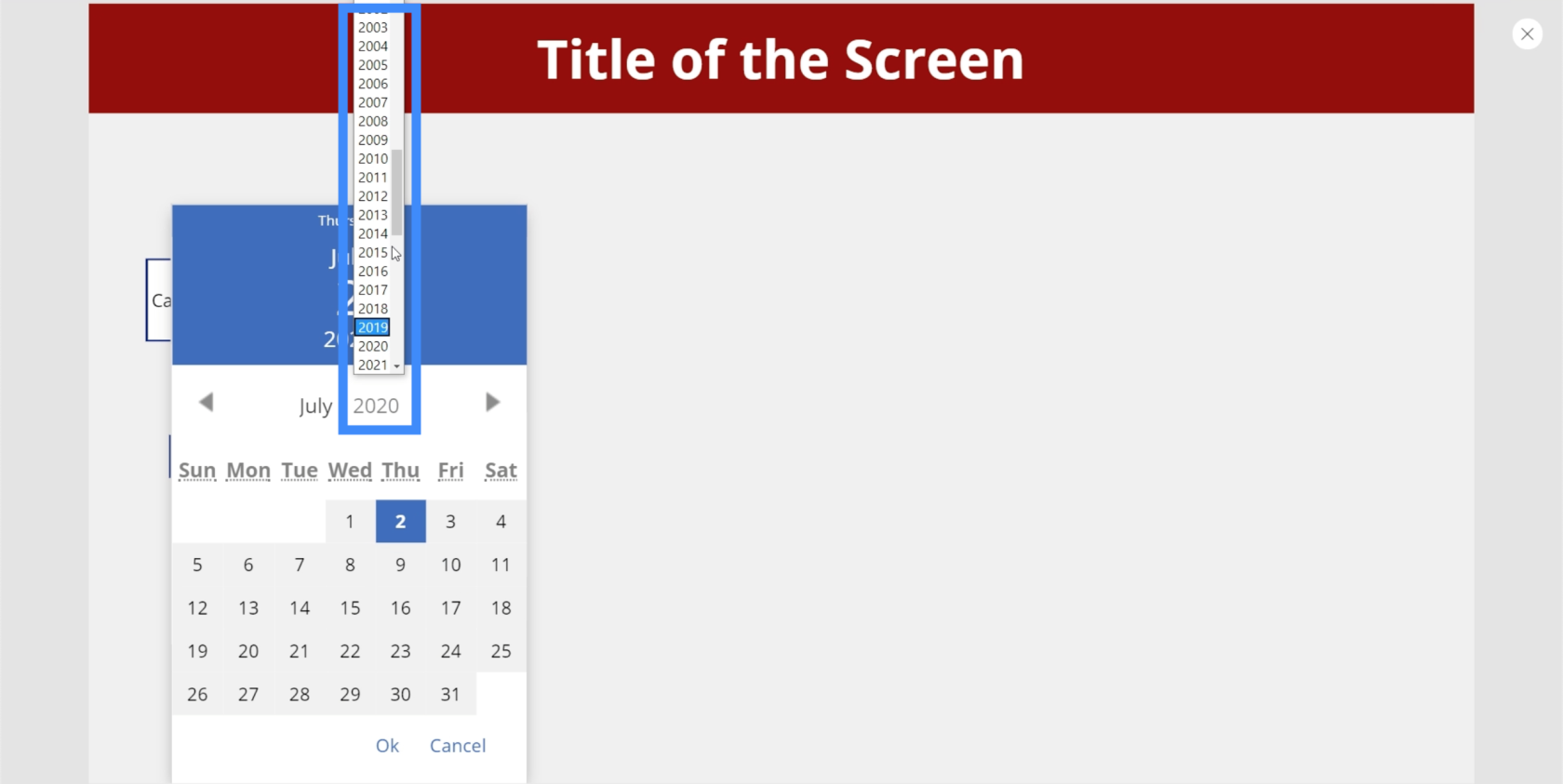
Щоб вибрати рік, користувачі можуть просто натиснути на рік за замовчуванням, що відображається на екрані, і вибрати зі списку.

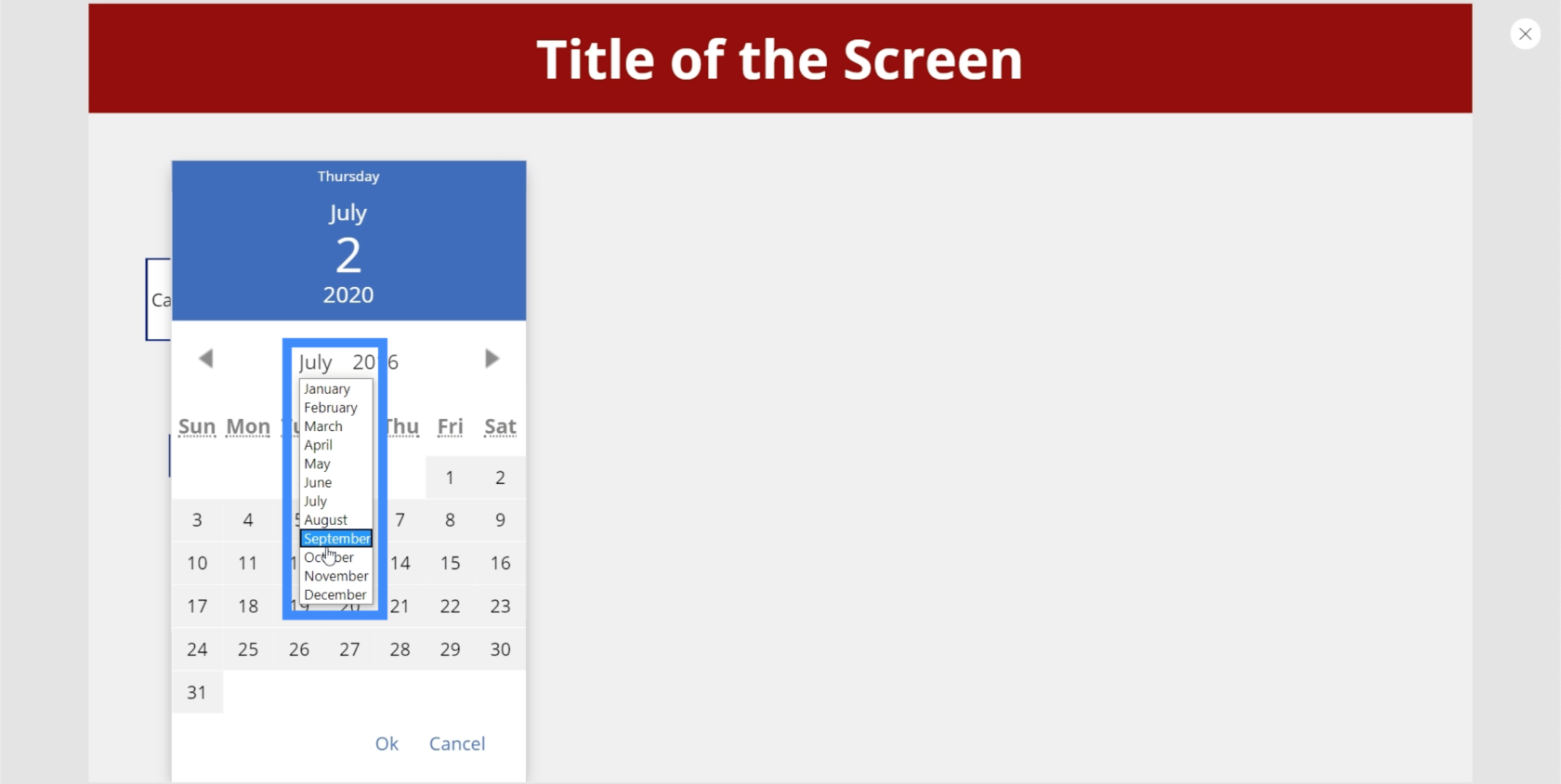
Те ж саме можна зробити, щоб вибрати місяць.

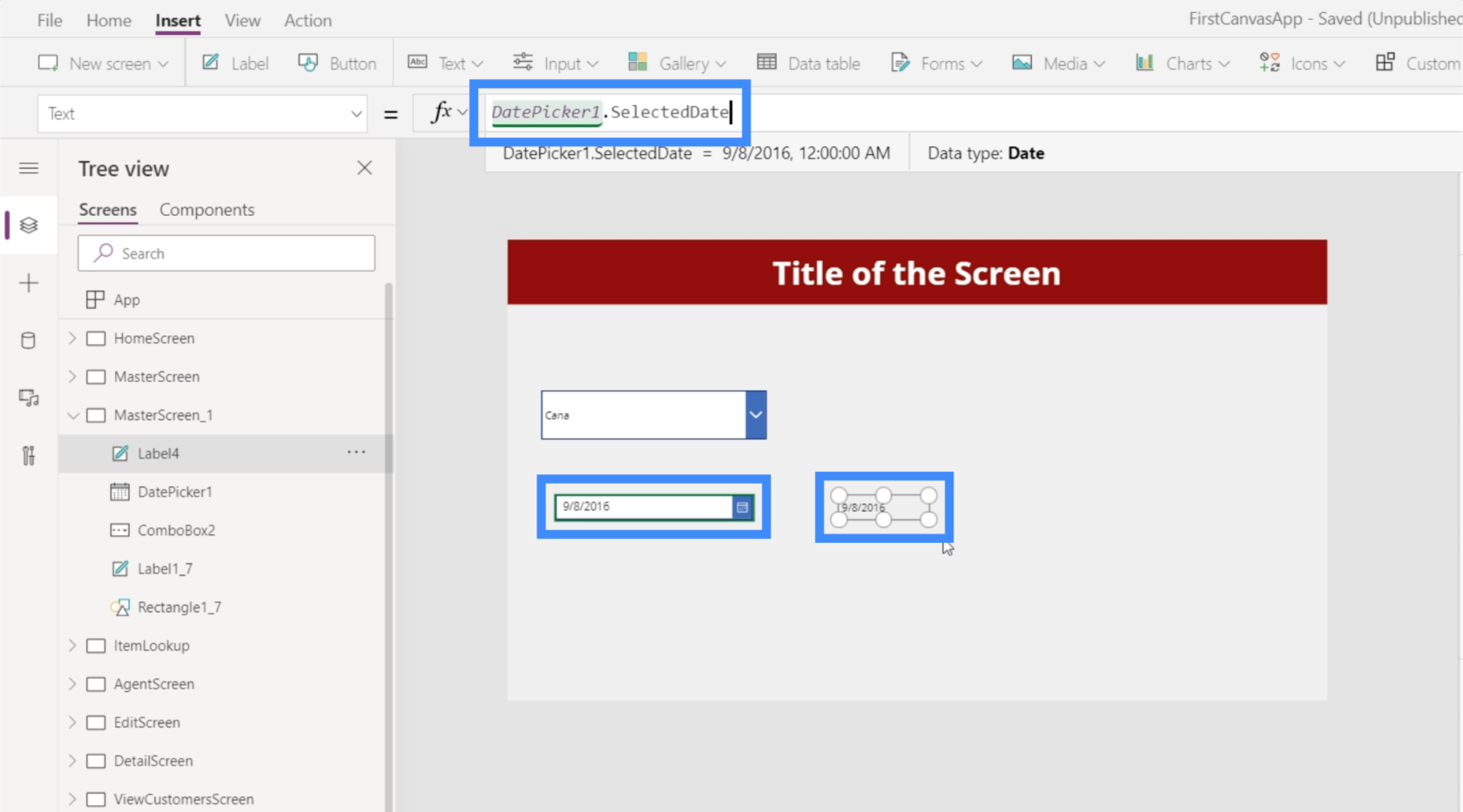
Ми також можемо додати сюди мітку, а потім змінити текст на мітці на DatePicker1.SelectedDate. Мітка відображатиме будь-яку дату, вибрану користувачем із засобу вибору дати.

Список
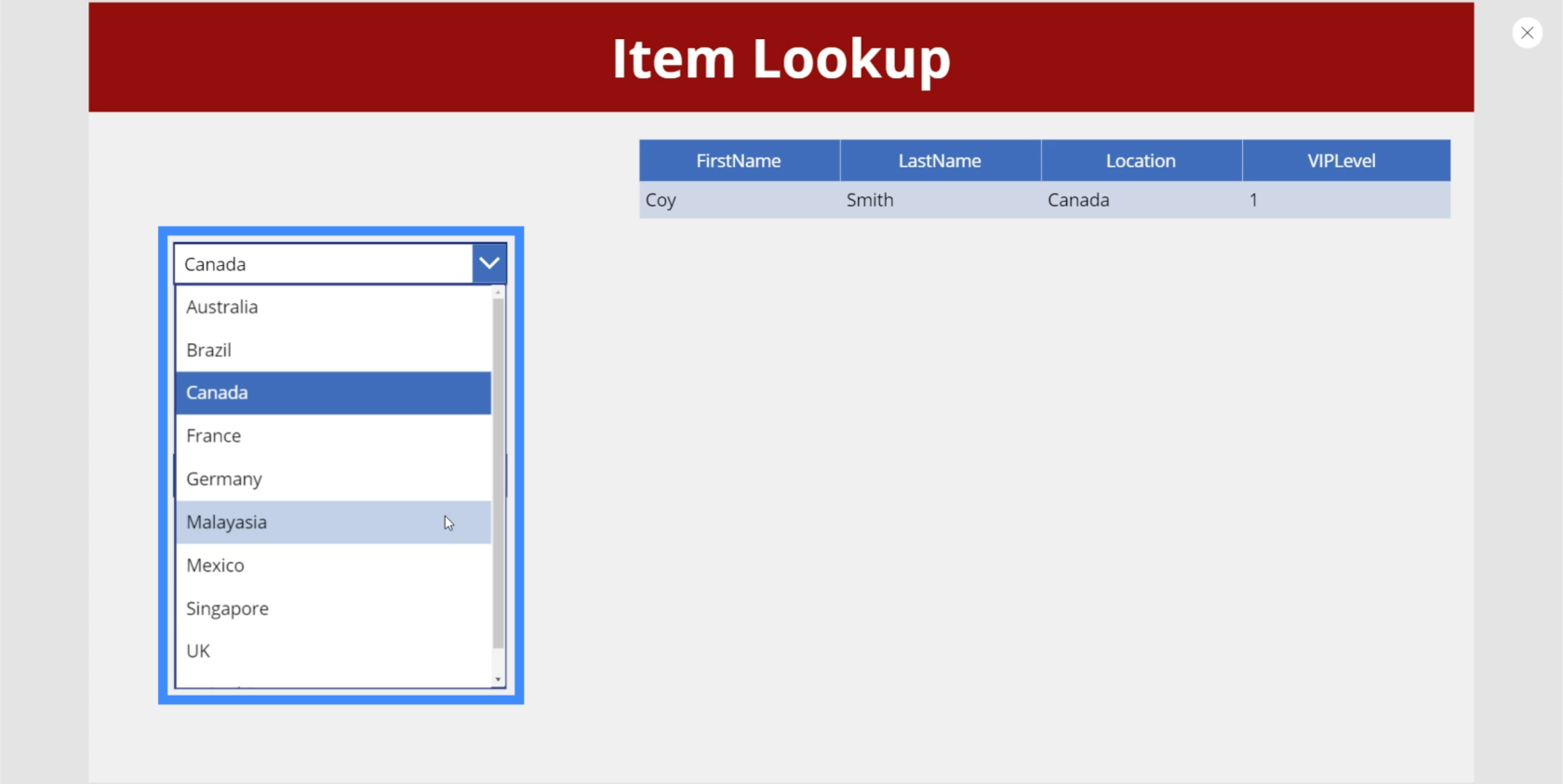
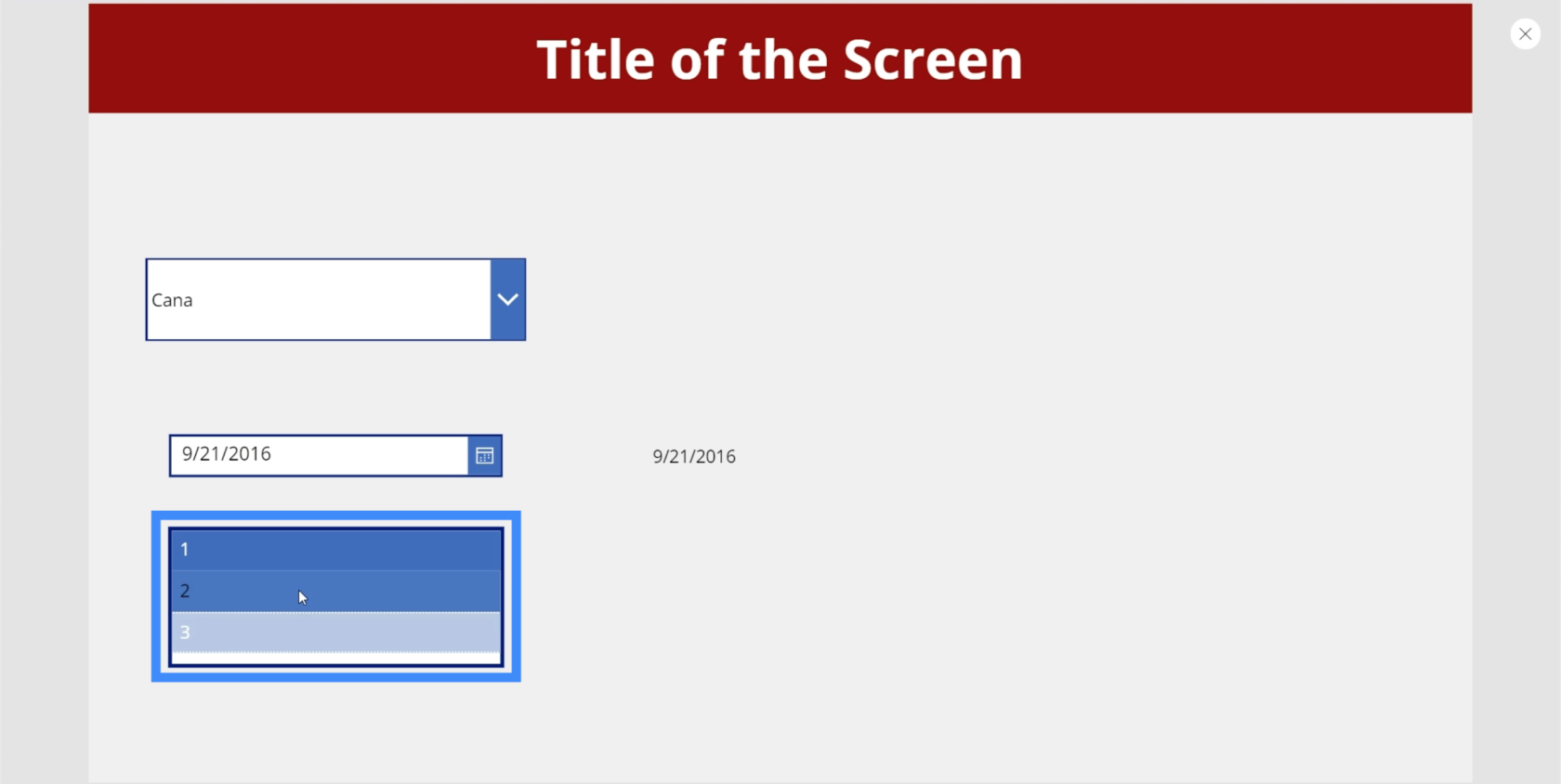
Поле зі списком також дуже схоже на розкривний список, але в цьому випадку ви можете вибрати з короткого списку елементів, які відображаються на екрані. Це означає, що немає необхідності прокручувати вгору або вниз, щоб переглянути весь список.

Поле зі списком також дозволяє вибирати кілька елементів у списку.

Подумайте про це як про колекцію елементів, де ви можете вибрати те, що підходить для того, що ви намагаєтеся зробити на конкретному слайді.
Перемикач
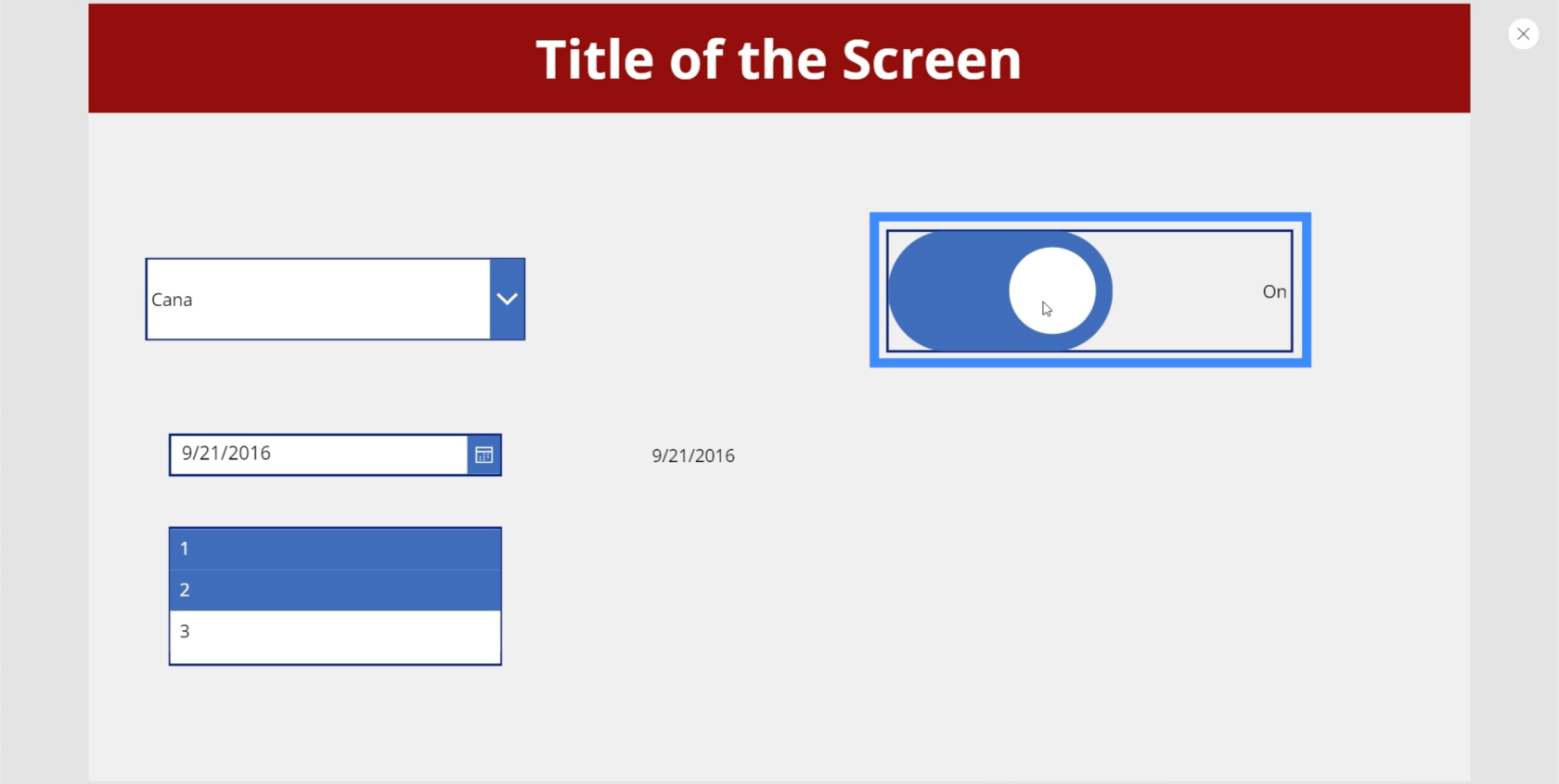
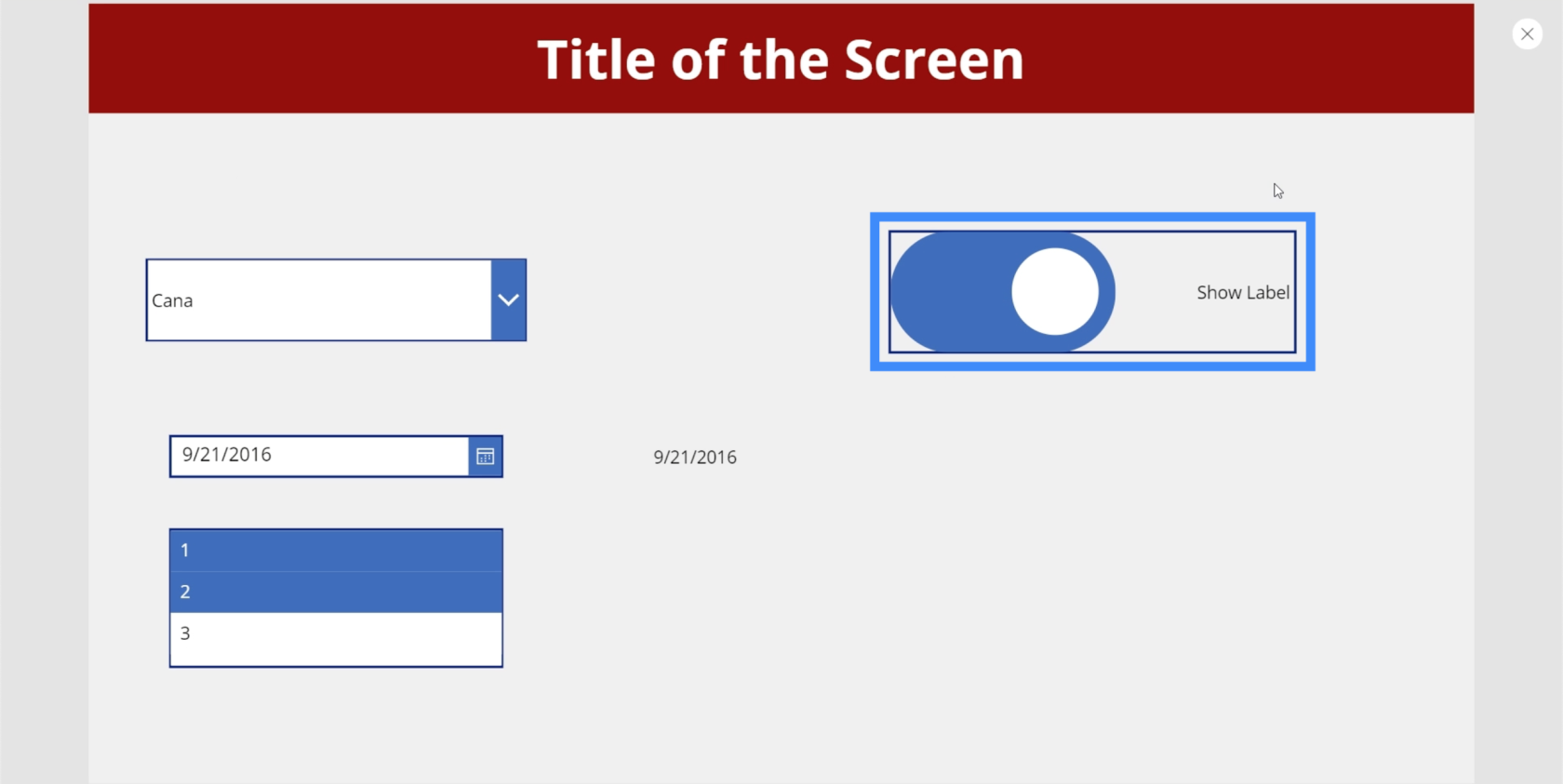
Перемикач введення — ще один корисний елемент, який можна використовувати у своїй програмі. Ви бачите це в багатьох програмах, які дозволяють увімкнути або вимкнути опцію. Зазвичай перемикач підсвічується або забарвлюється, коли ви його вмикаєте.

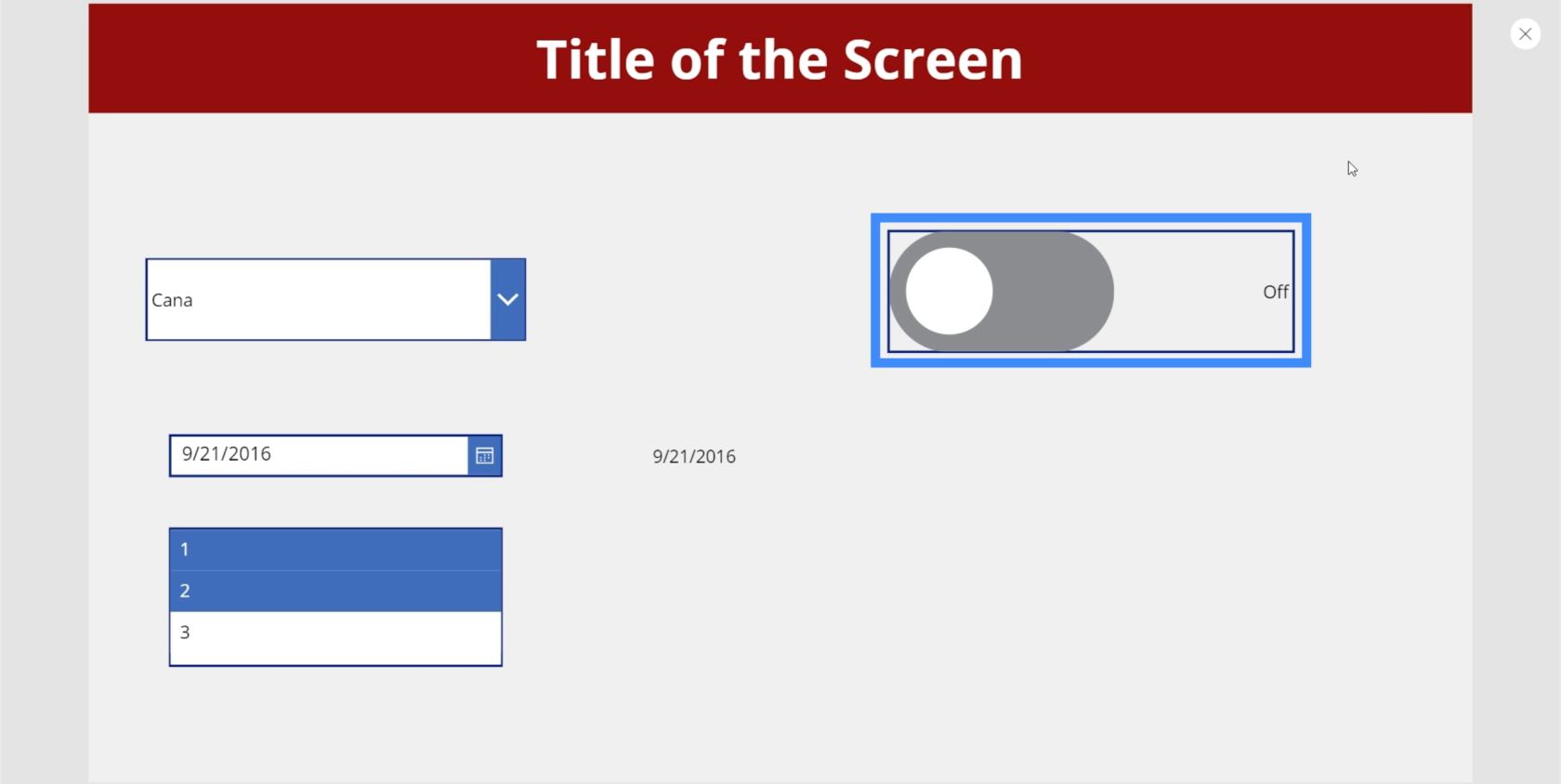
Потім він стає сірим, коли ви його вимикаєте.

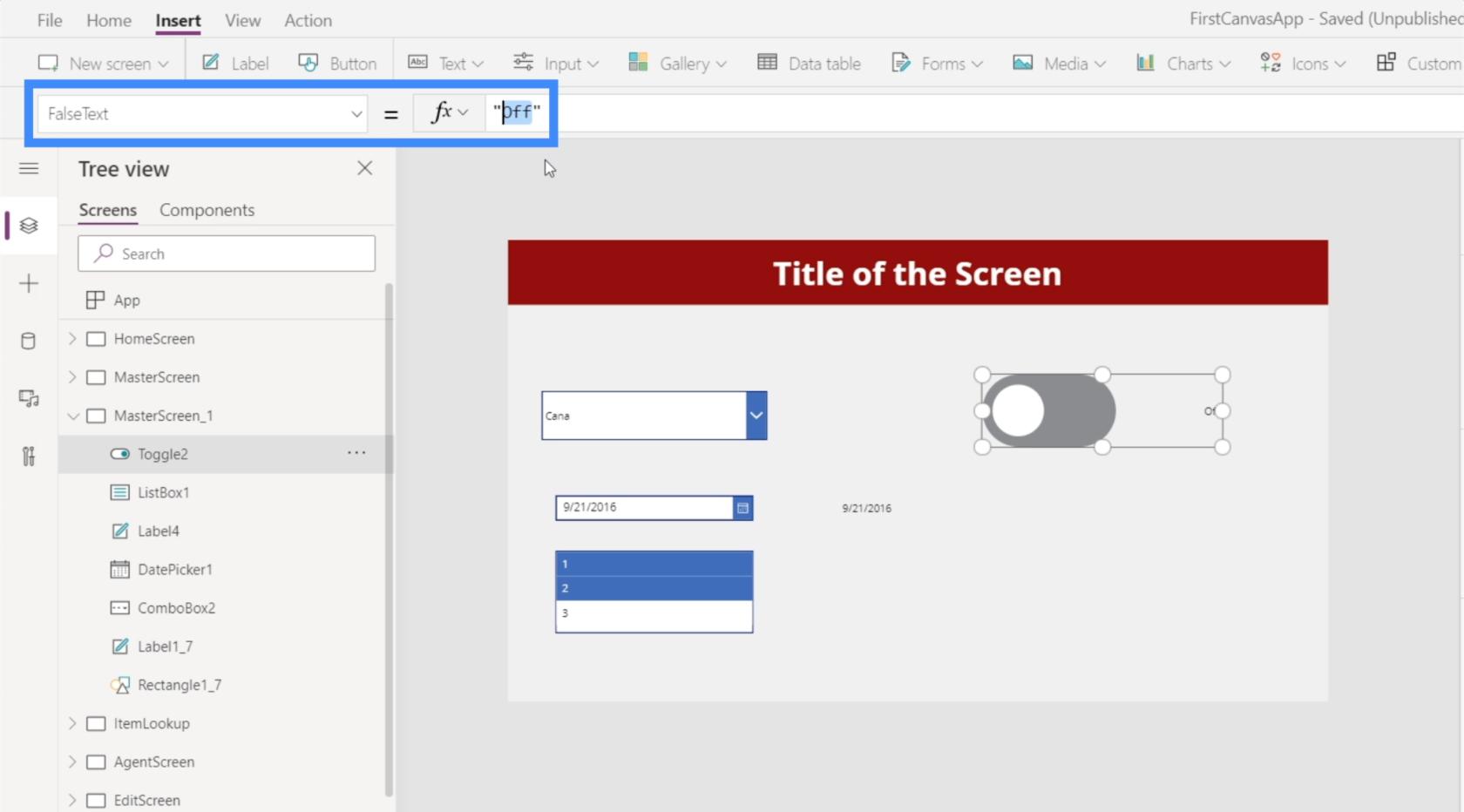
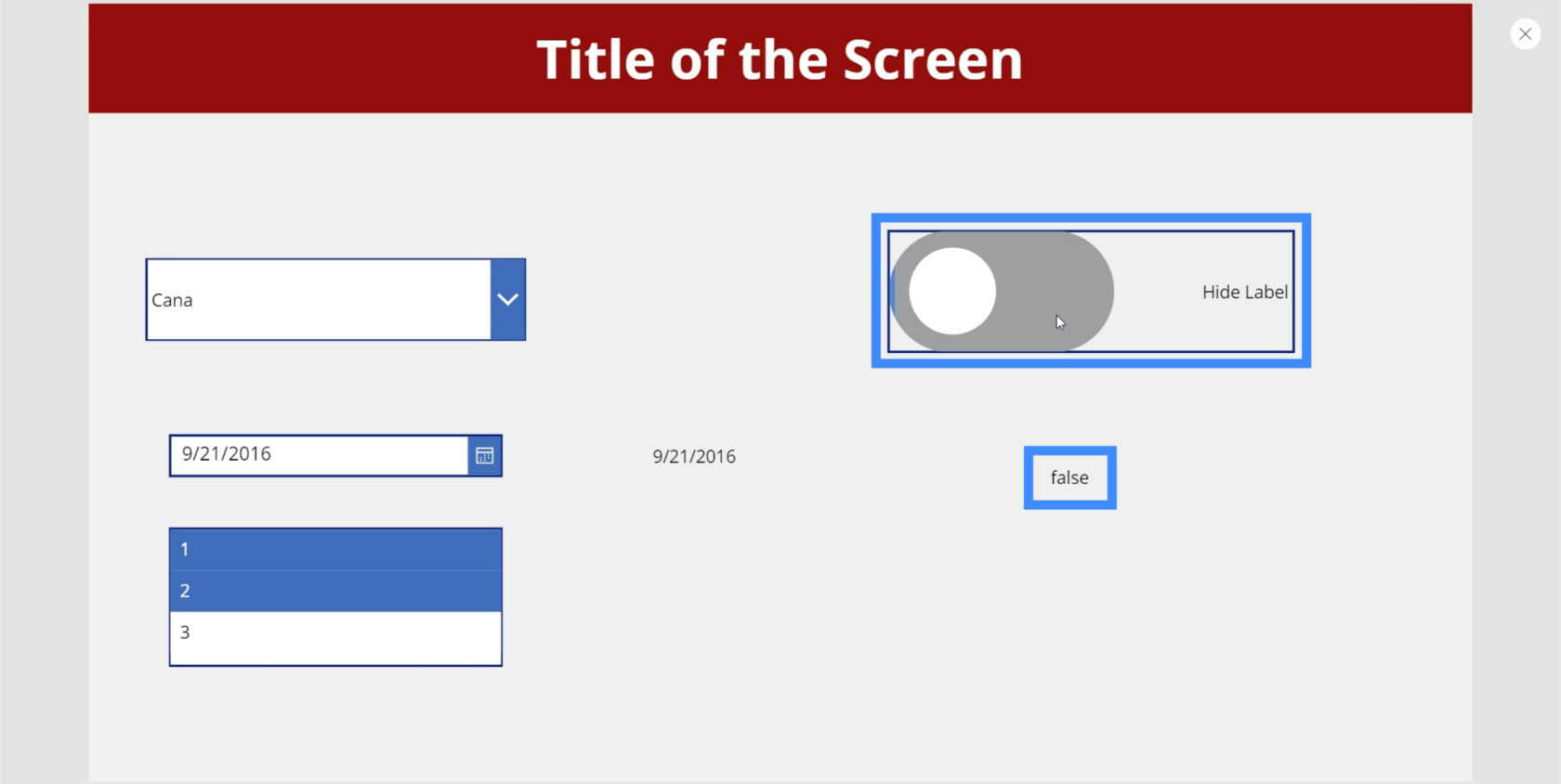
Чудова річ у перемикачах полягає в тому, що ви можете змінити текст, щоб зробити його більш застосовним до того, що ви хочете, щоб користувач робив у цій частині програми. Наприклад, якщо ви хочете змінити мітку для параметра «Вимк.», ви можете просто перейти до властивості FalseText перемикача.

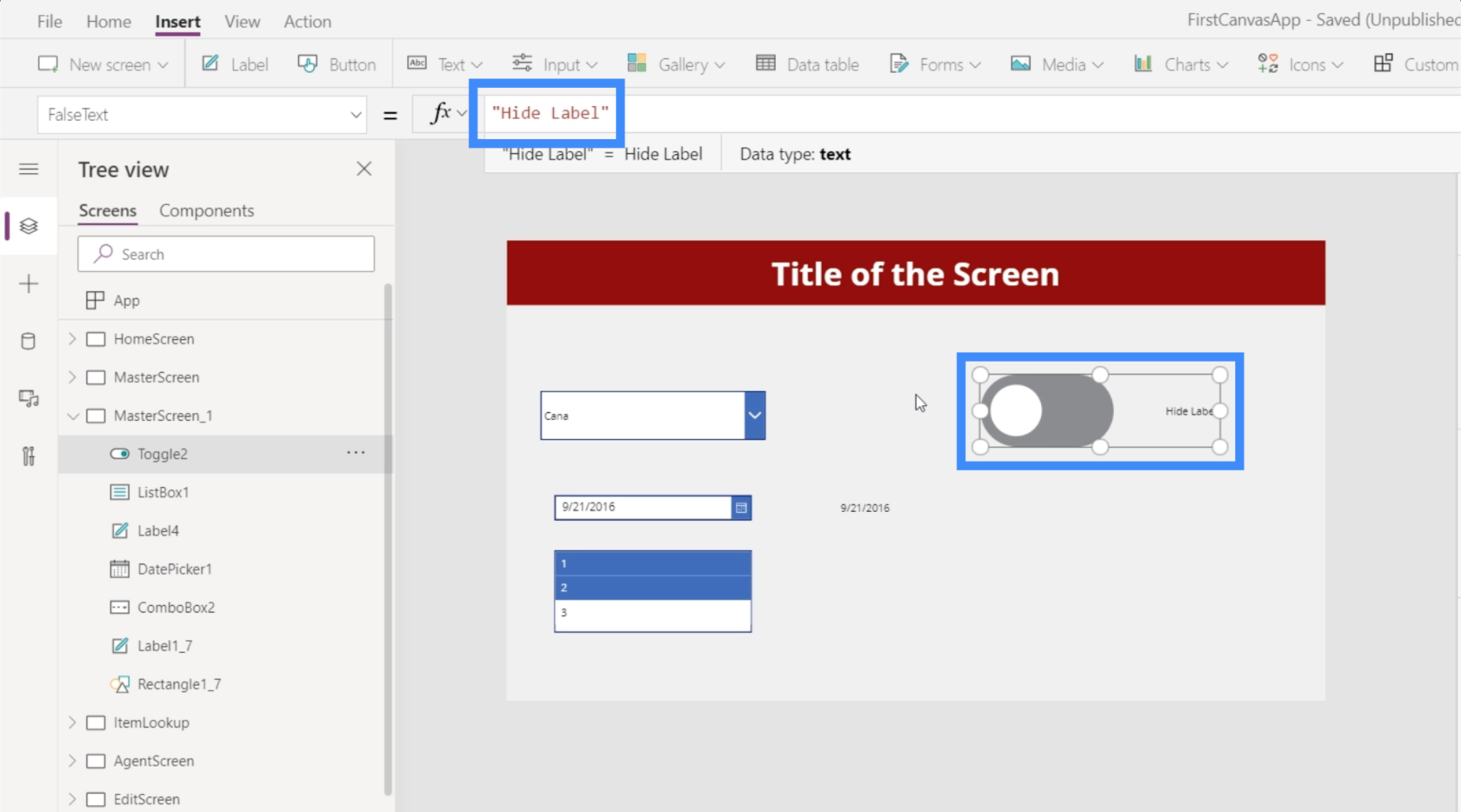
Потім ви можете змінити його на текст, який хочете використовувати, наприклад «Сховати мітку».

Потім ви можете перейти до TrueText і зробити для нього «Показати мітку», щоб вона відображала параметр, протилежний коли перемикач вимкнено.

Ви також можете змінити інші властивості. Наприклад, колір перемикача також можна змінити на інший.
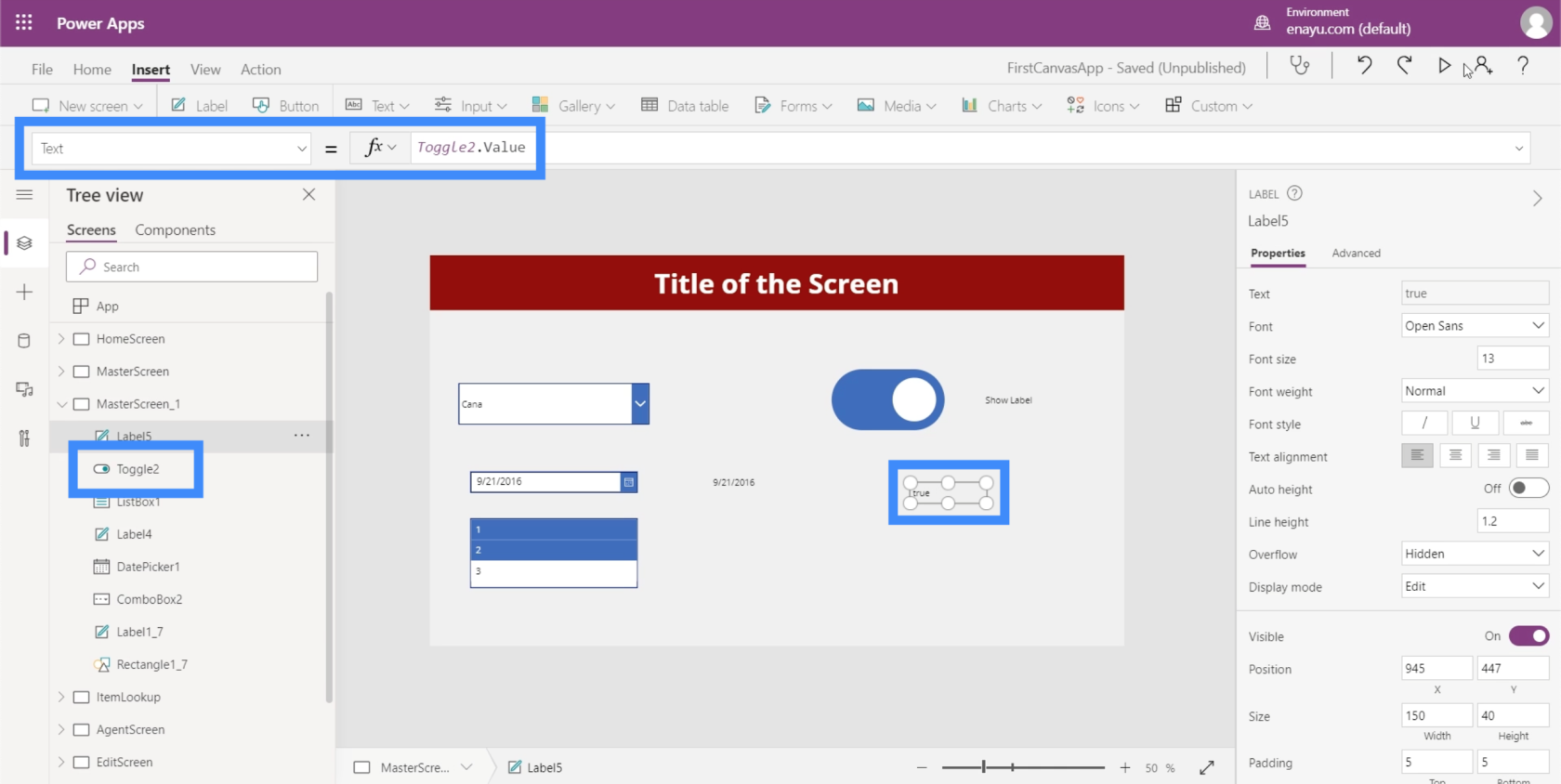
Ми також можемо отримати значення, що надходить із таблиці, так само, як ми це робили з інструментом вибору дати раніше. Нам просто потрібно додати мітку та змінити текст на Toggle2.Value. У цьому випадку ми використовуємо Toggle2, оскільки він відповідає конкретному елементу, який ми використовуємо. Це може змінитися, якщо у програмі є інші перемикачі.
Оскільки перемикач має значення True або False, наша мітка показує True, коли елемент увімкнено.

Тоді мітка показує False, якщо ми вимкнемо перемикач.

Повзунки
Далі поговоримо про слайдери. Повзунки є звичайним елементом у програмах, які використовують числові значення.

Користувачі можуть вибрати конкретне число з наведеного діапазону значень, пересуваючи перемикач ліворуч або праворуч.

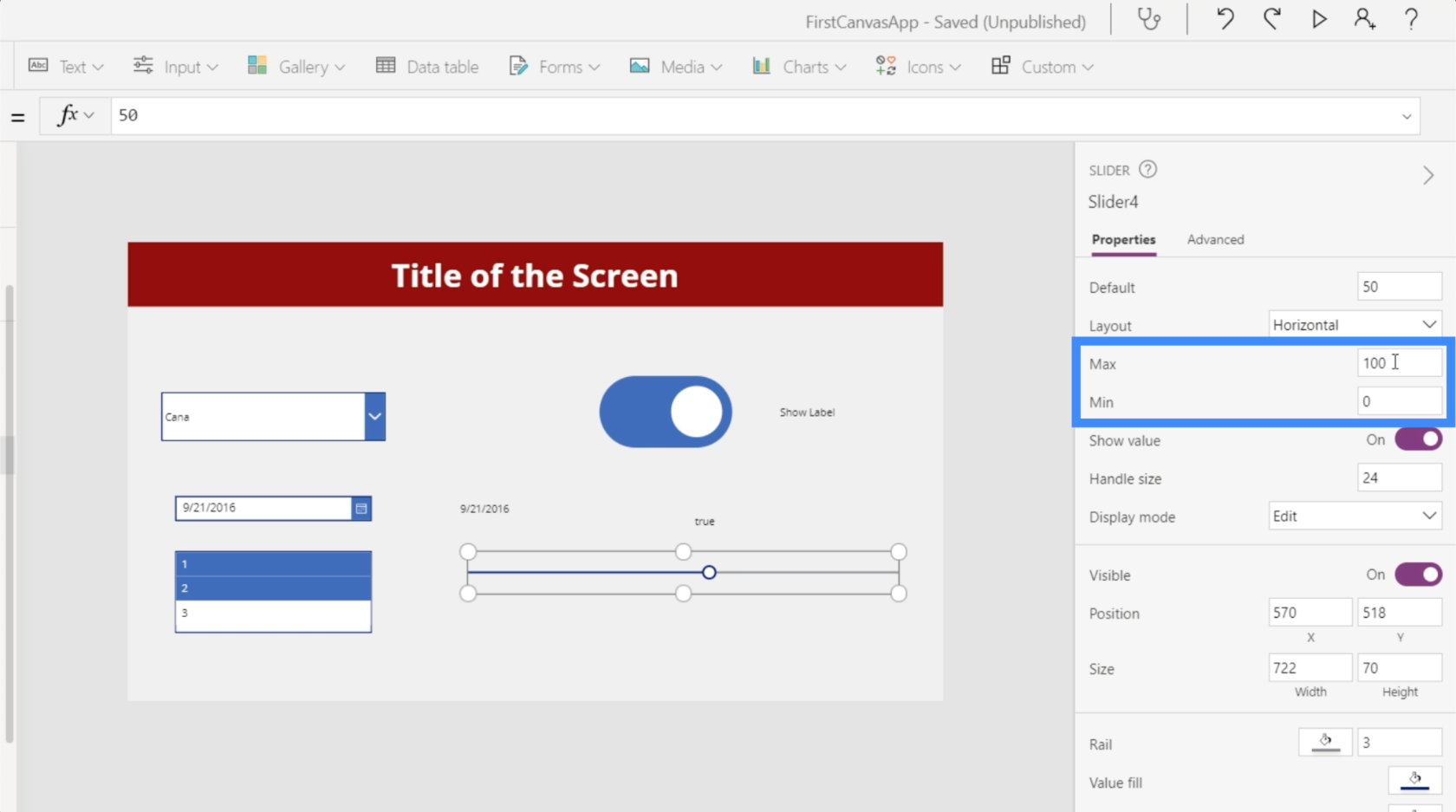
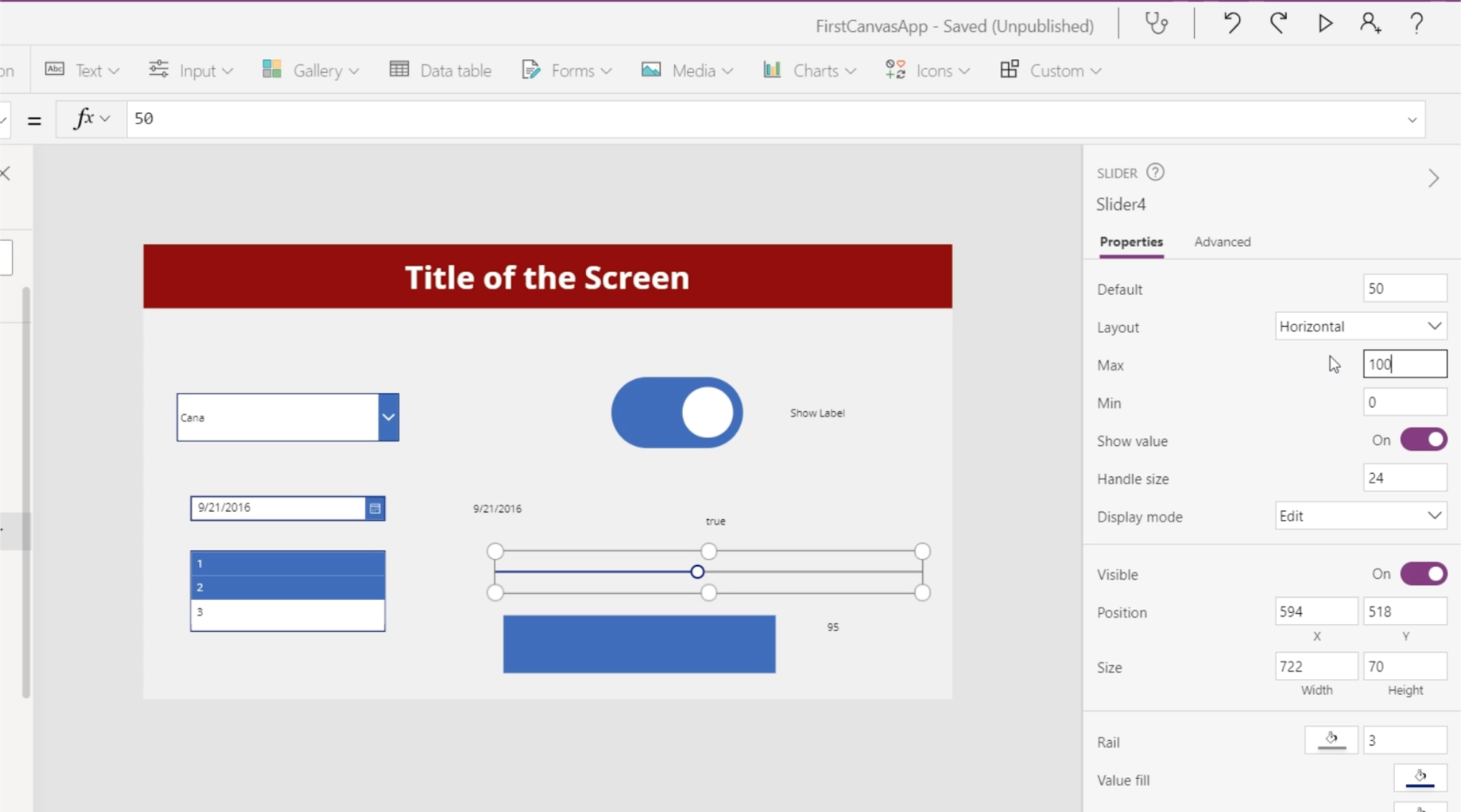
На панелі властивостей праворуч можна встановити мінімальне та максимальне значення. Наразі повзунок дозволяє користувачам вибирати між 0 і 100. Ви можете встановити для нього значення 200, наприклад, якщо ви хочете, щоб користувачі могли вибирати значення понад сто, але менше за 200.

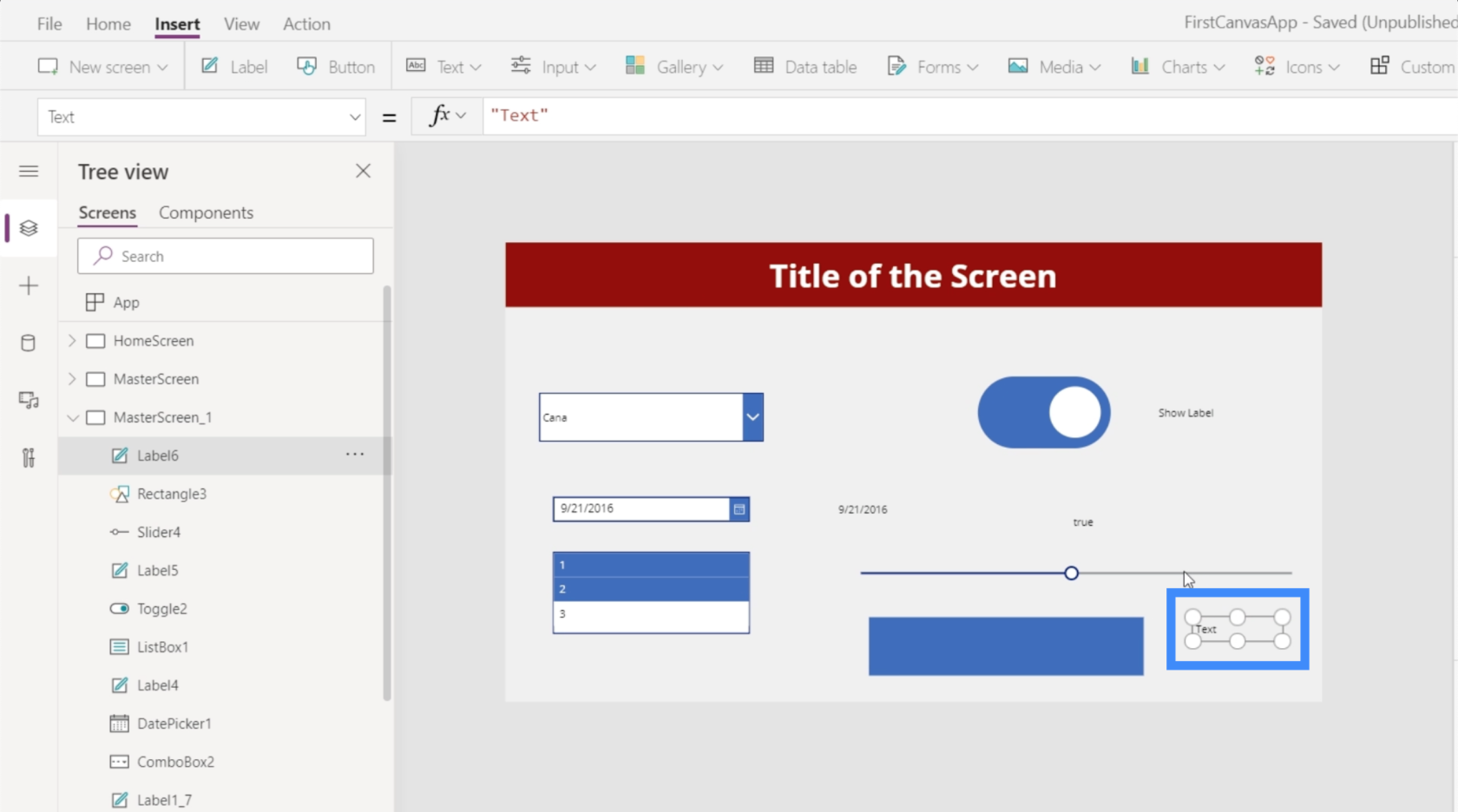
Давайте подивимося, як ми можемо максимально збільшити використання цього повзунка, додавши піктограму прямокутника.

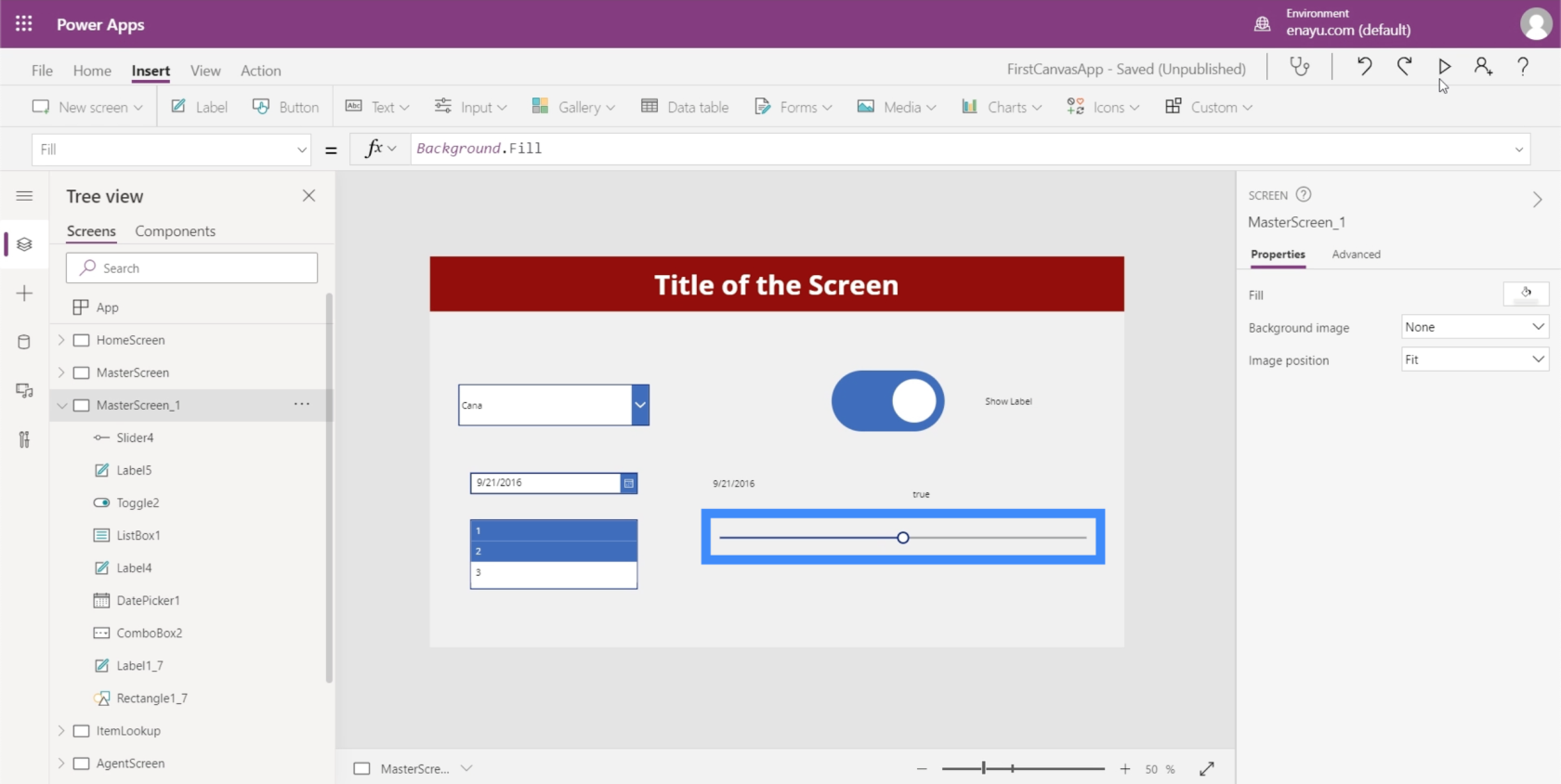
Давайте також додамо сюди мітку.

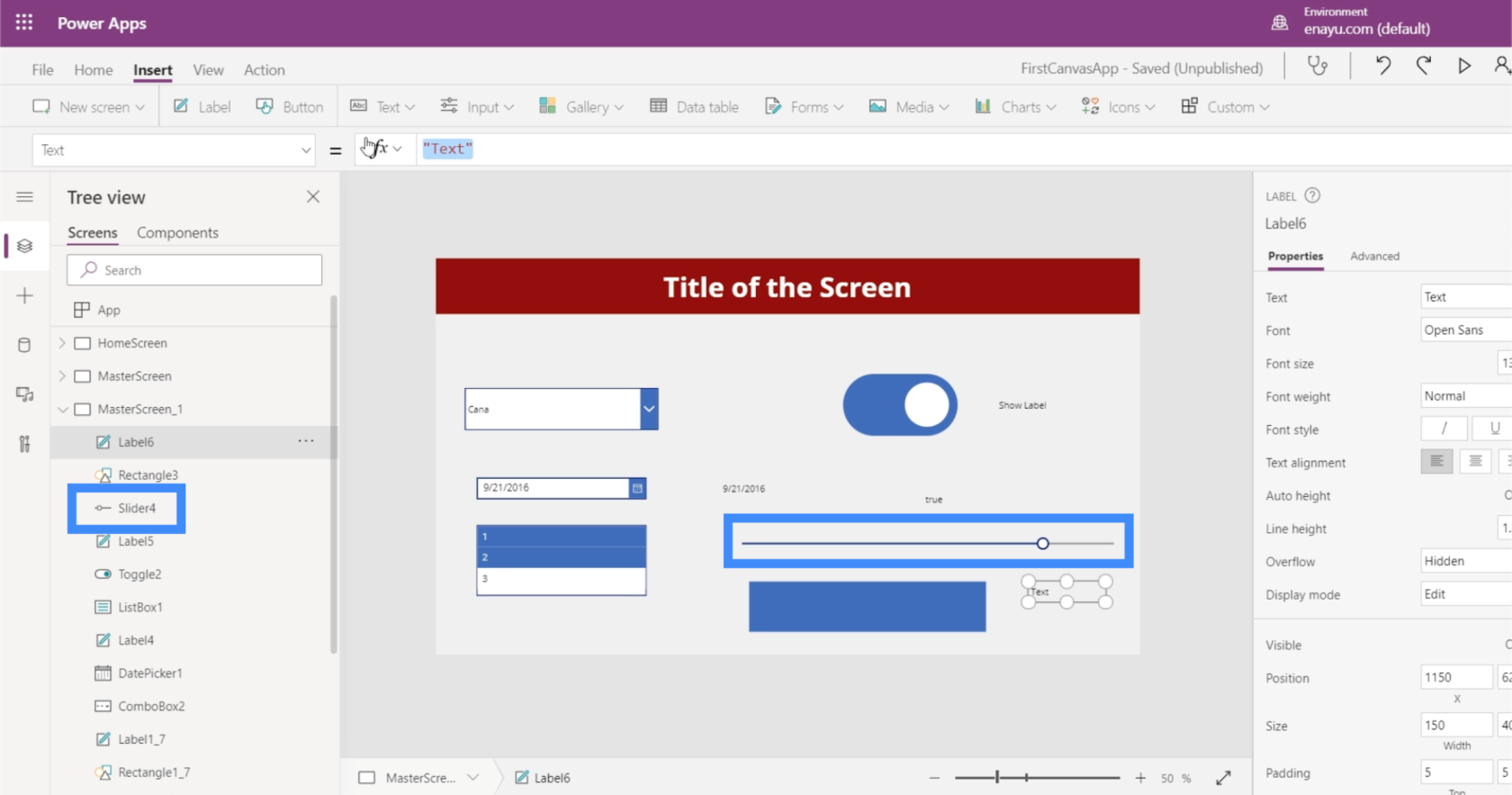
Перш ніж з’єднати ці елементи, давайте переконаємося, що у нас є правильна назва елемента. У цьому випадку ми працюємо з Slider4.

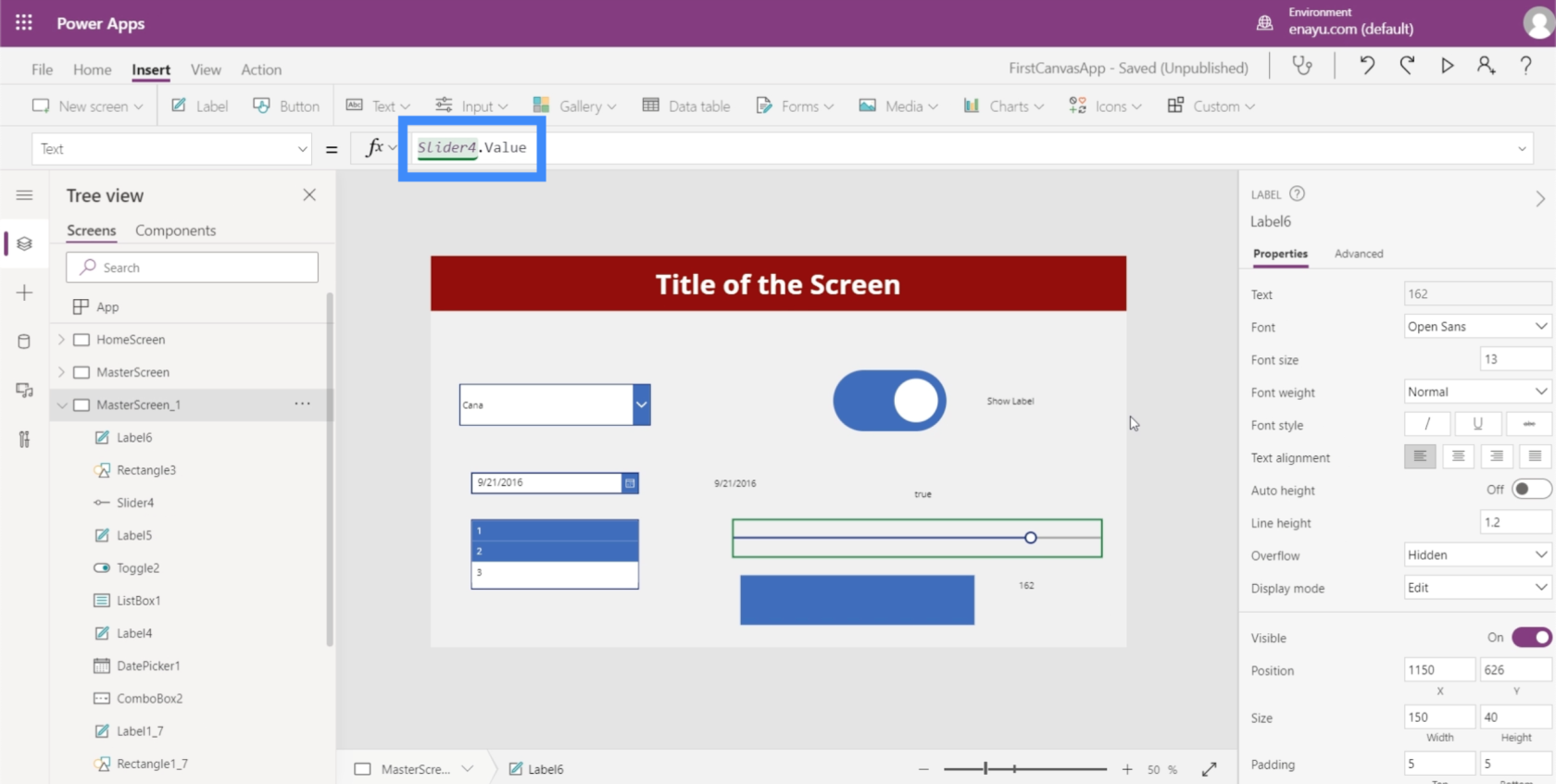
Отже, давайте змінимо текст на нашій мітці та зробимо його Slider4.Value.

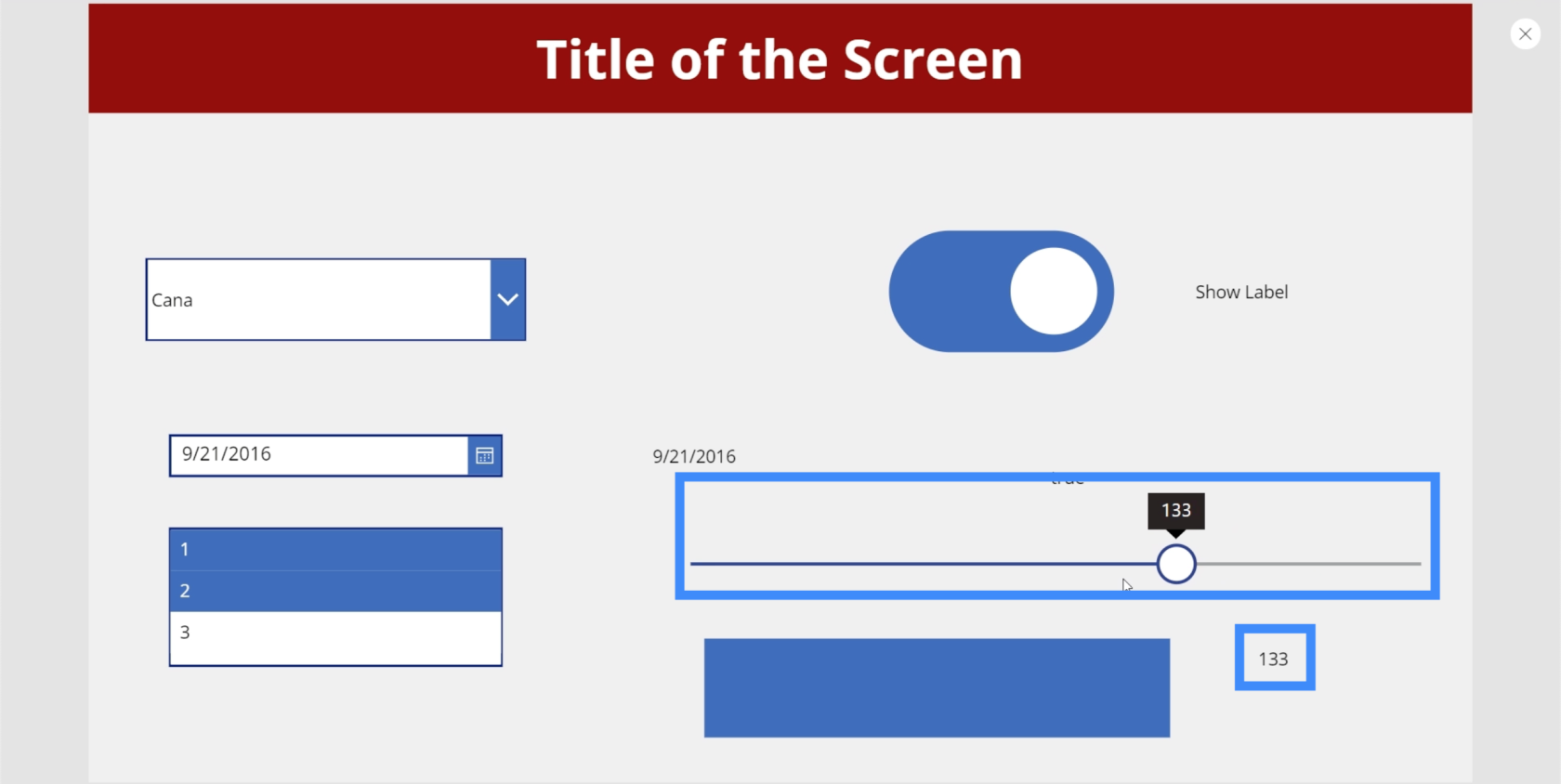
Це змусить мітку відображати значення, яке ми вибрали на повзунку.

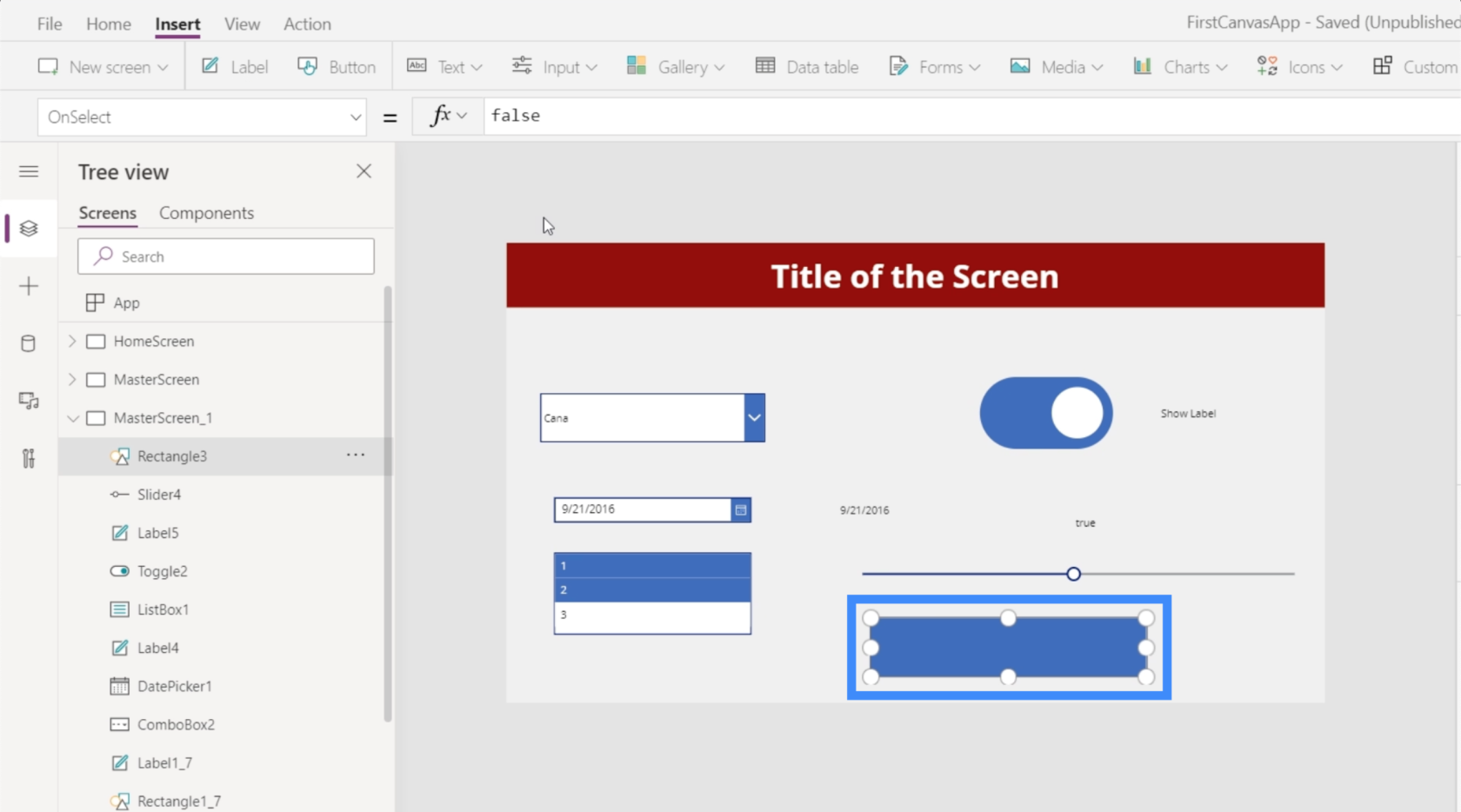
Тепер давайте зробимо щось цікаве з піктограмою прямокутника, яку ми додали раніше. Давайте подивимося, як ми можемо зробити непрозорість прямокутника зале��ною від значення, вибраного на повзунку.
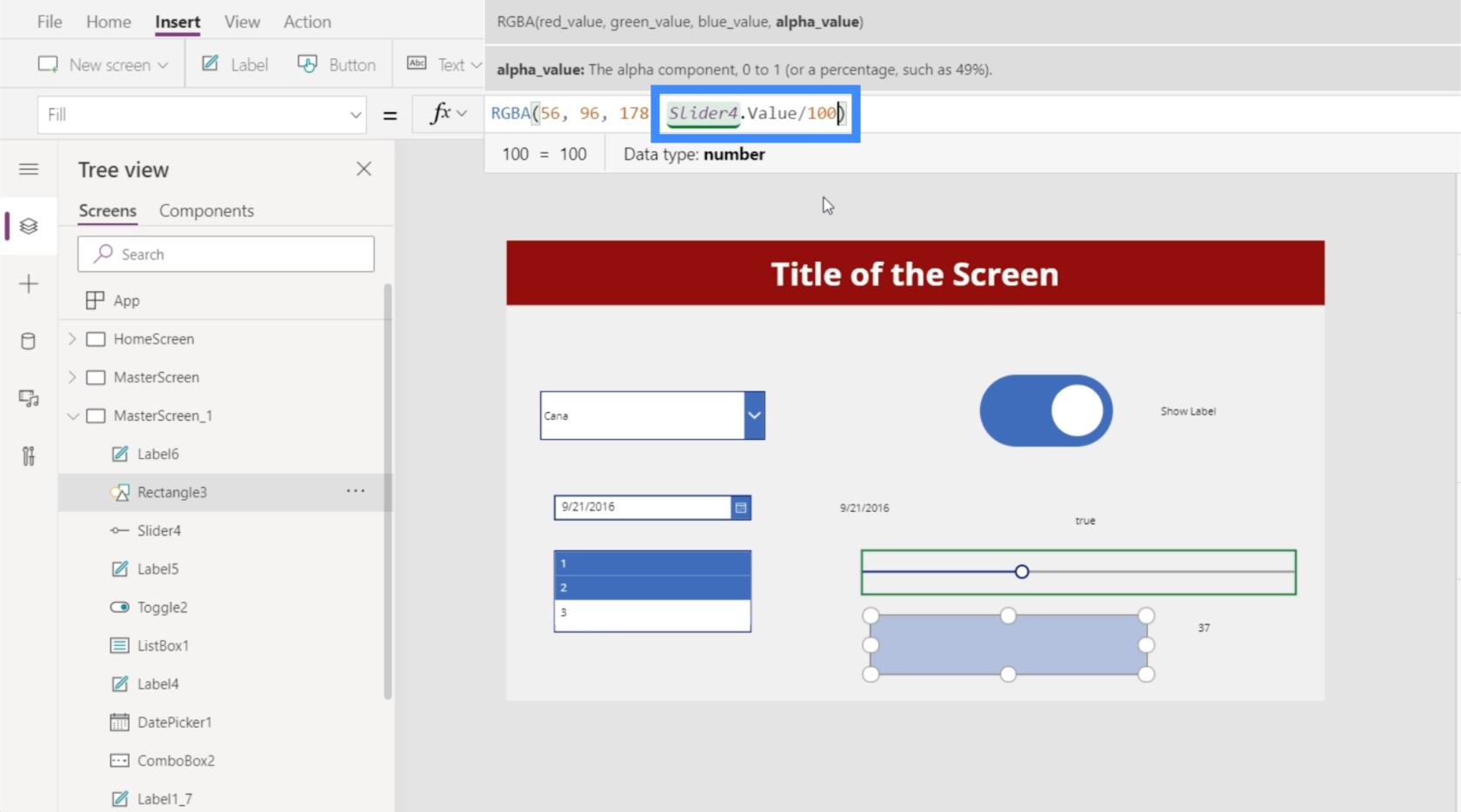
Спочатку ми повернемо максимальне значення до 100.

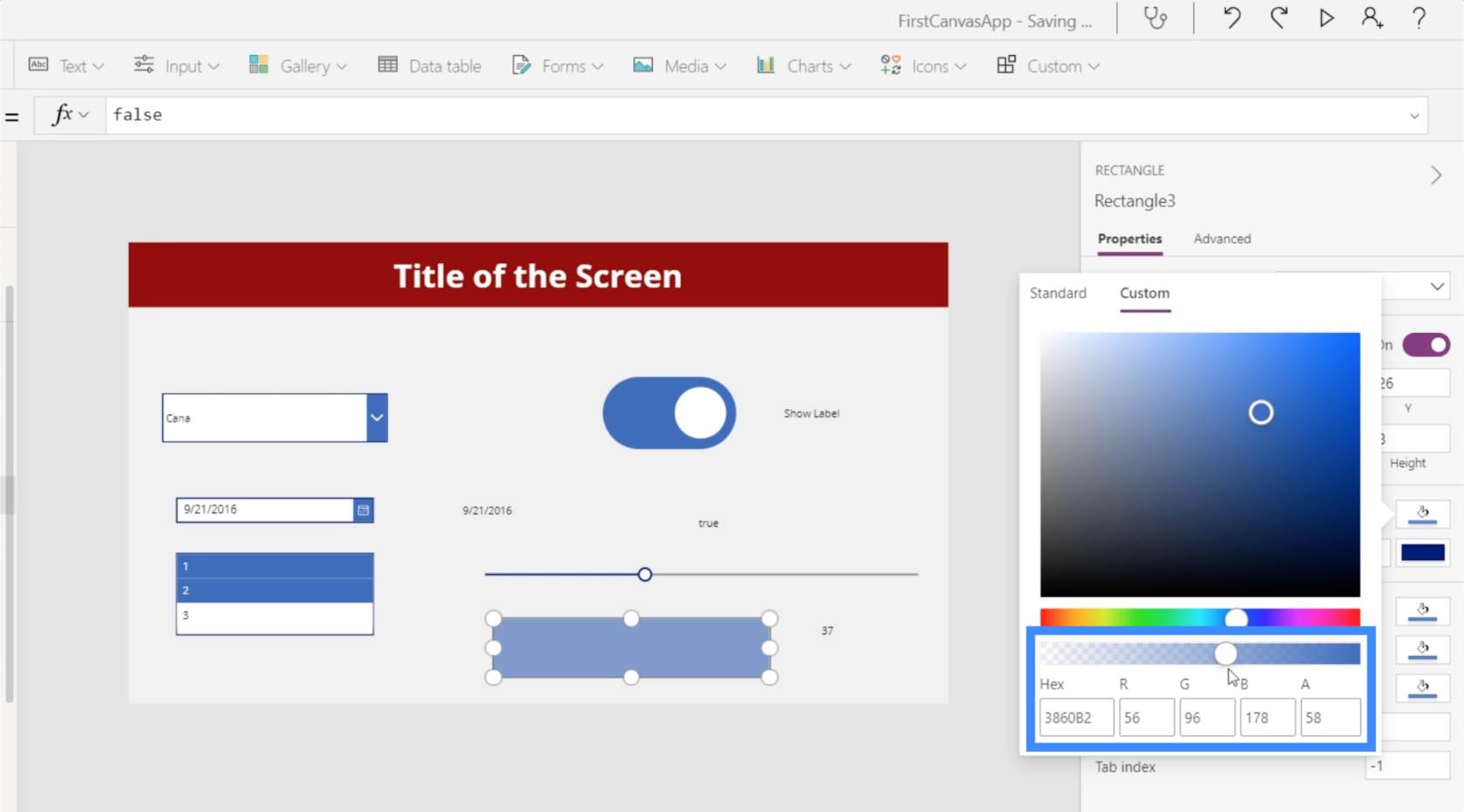
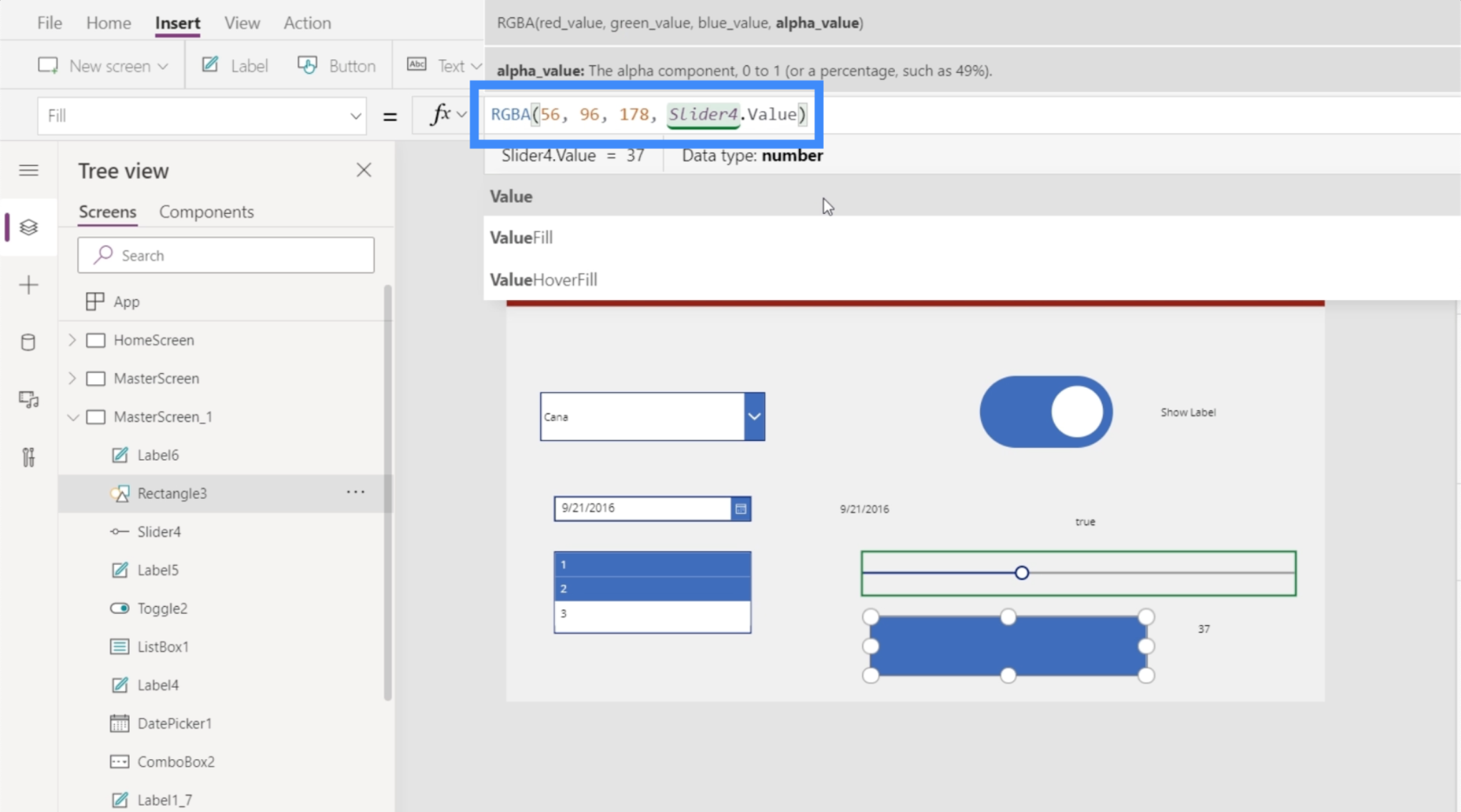
Рівень яскравості або непрозорості можна знайти тут, на вкладці «Спеціальний» у властивості заливки на правій панелі. Мета тут полягає в тому, щоб значення непрозорості заливки відповідало непрозорості піктограми прямокутника. Непрозорість можна побачити в останньому полі праворуч, яке тепер показує 58. Ми дозволимо користувачеві вибрати це значення за допомогою повзунка.

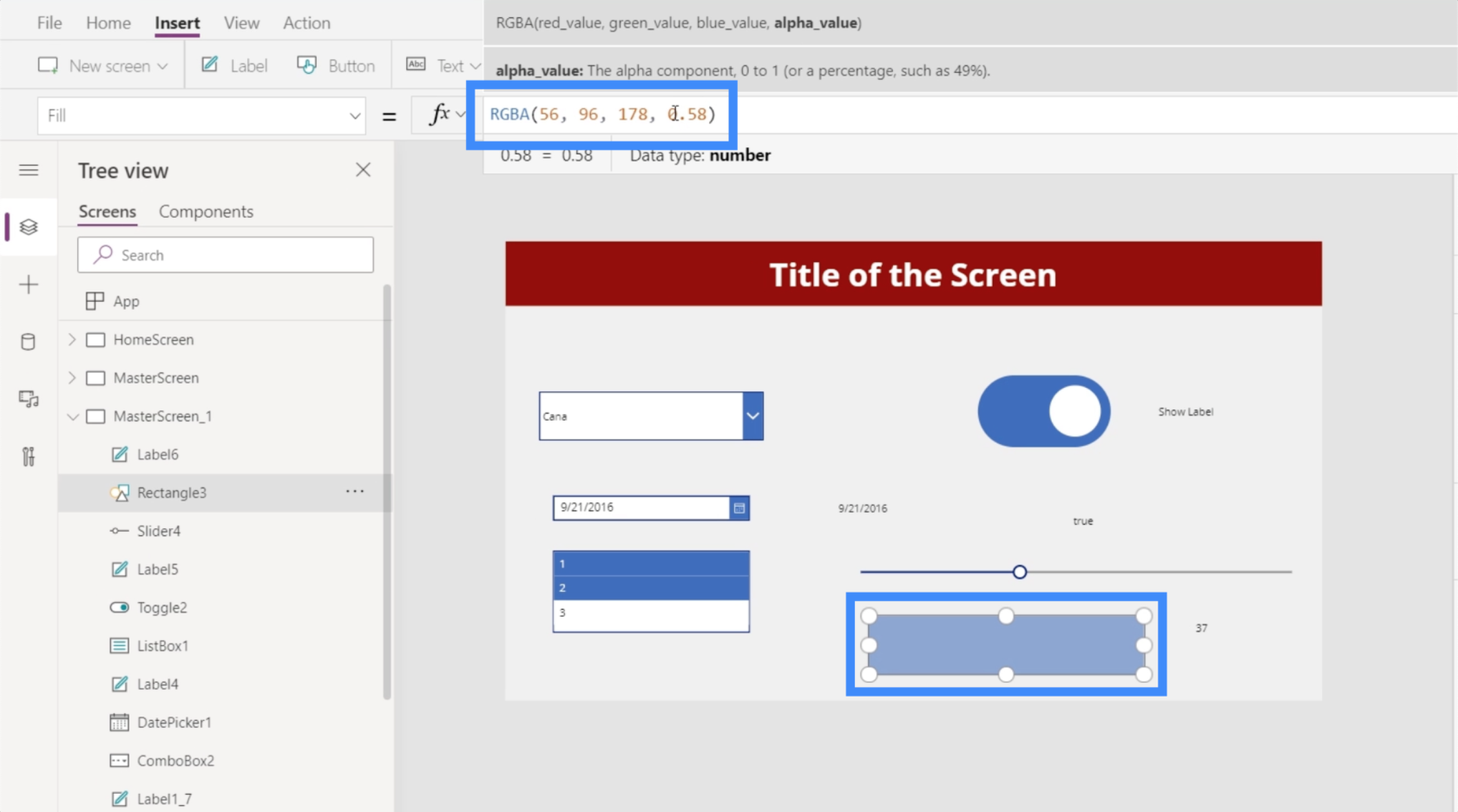
Отже, давайте виділимо піктограму прямокутника та перейдемо до властивості Fill. Зауважте, що кінцеве значення, яке відображається, дорівнює 0,58, що є непрозорістю нашої заливки.

Потім ми змінимо остаточне значення в серії на Slider4.Value.

Оскільки значення непрозорості тепер дорівнює 0,58, нам потрібно розділити його на сто, щоб отримати число від 0 до 100.

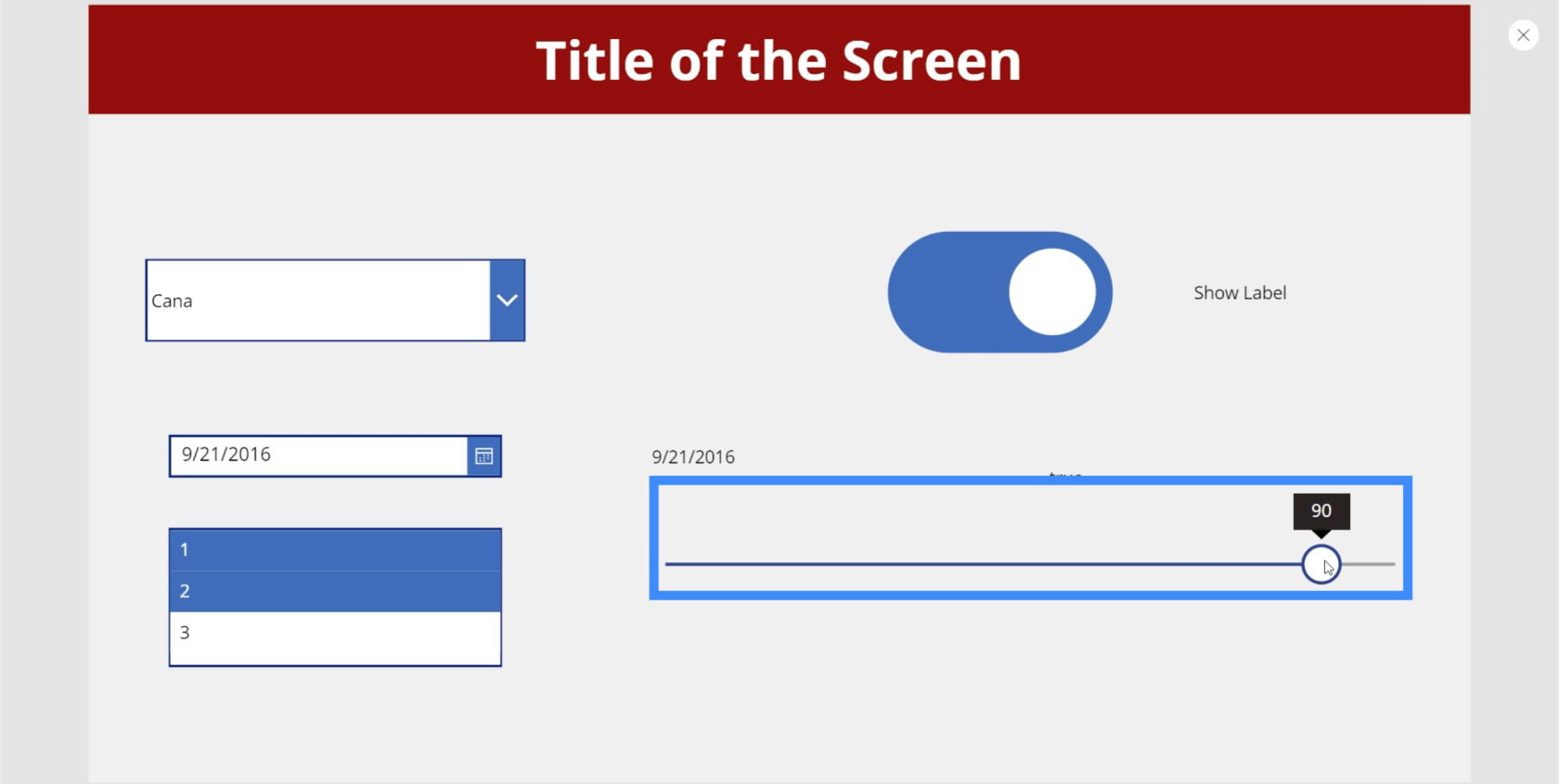
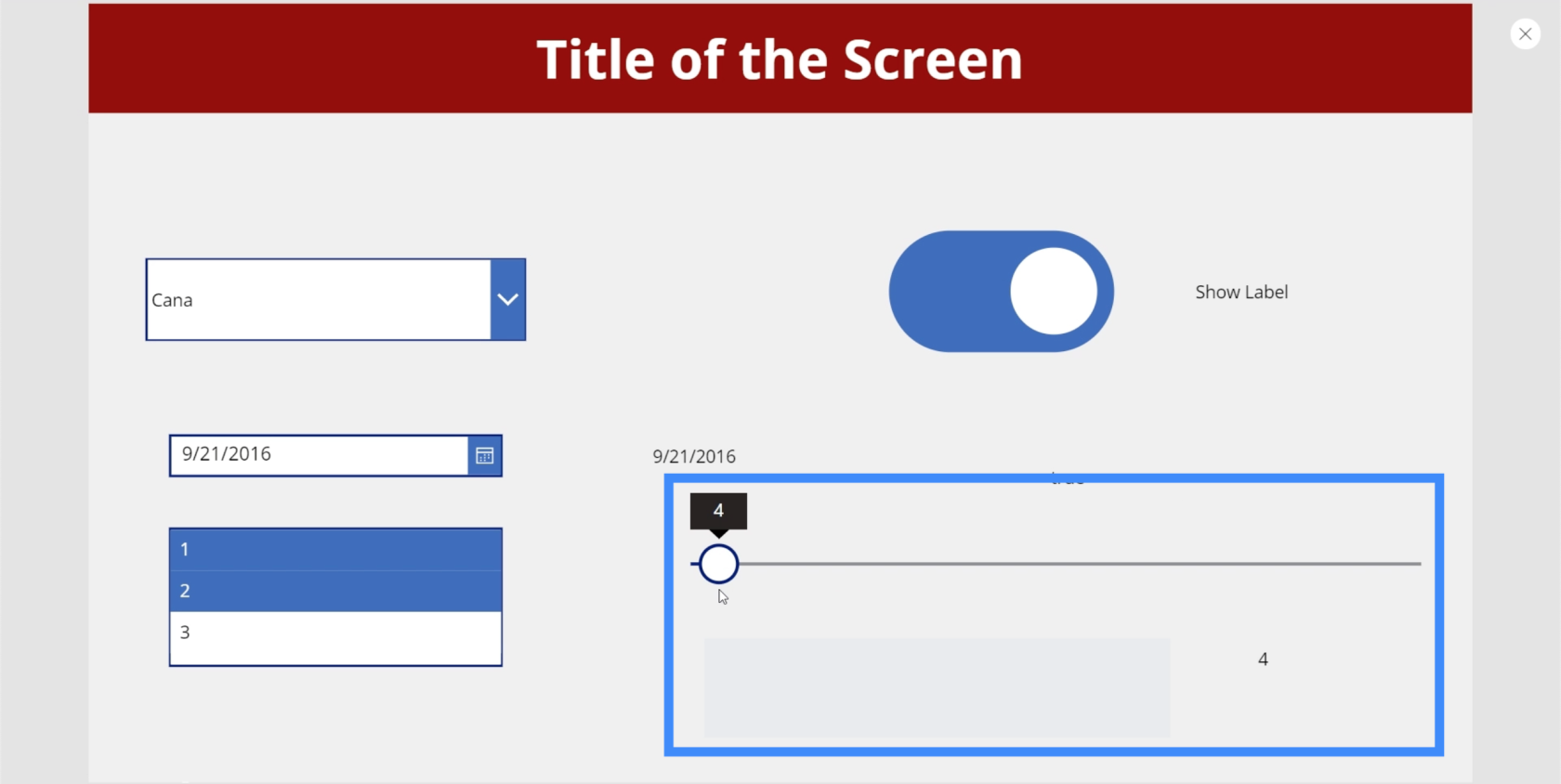
Коли ця формула буде завершена, тепер ми можемо контролювати, наскільки яскравим буде виглядати поле за допомогою повзунка. Наприклад, ми можемо зсунути його до 4, і ви побачите, що прямокутник майже зник.

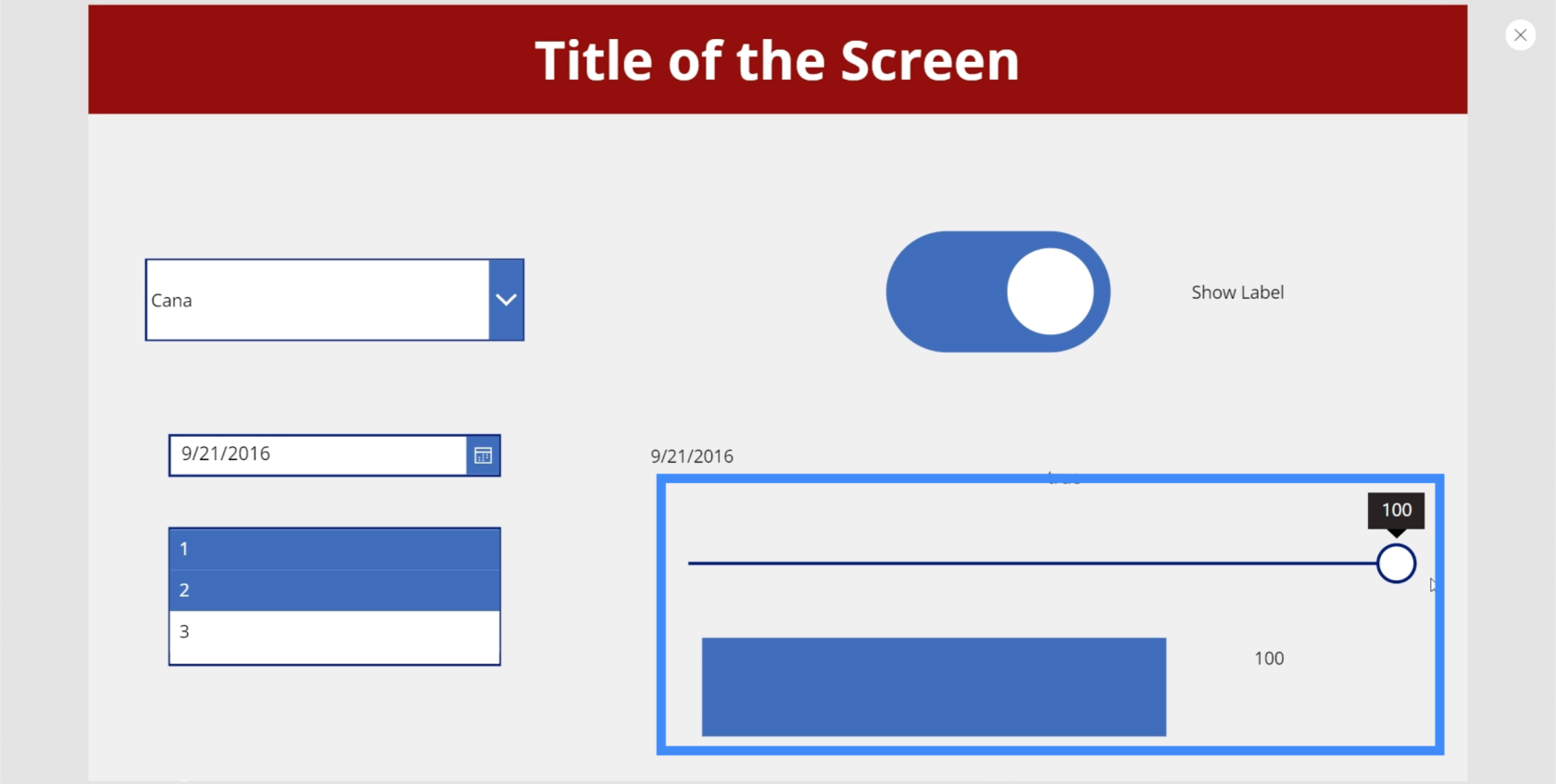
Але якщо ми перемістимо повзунок до 100, ви побачите максимальну яскравість прямокутника.

Рейтинг
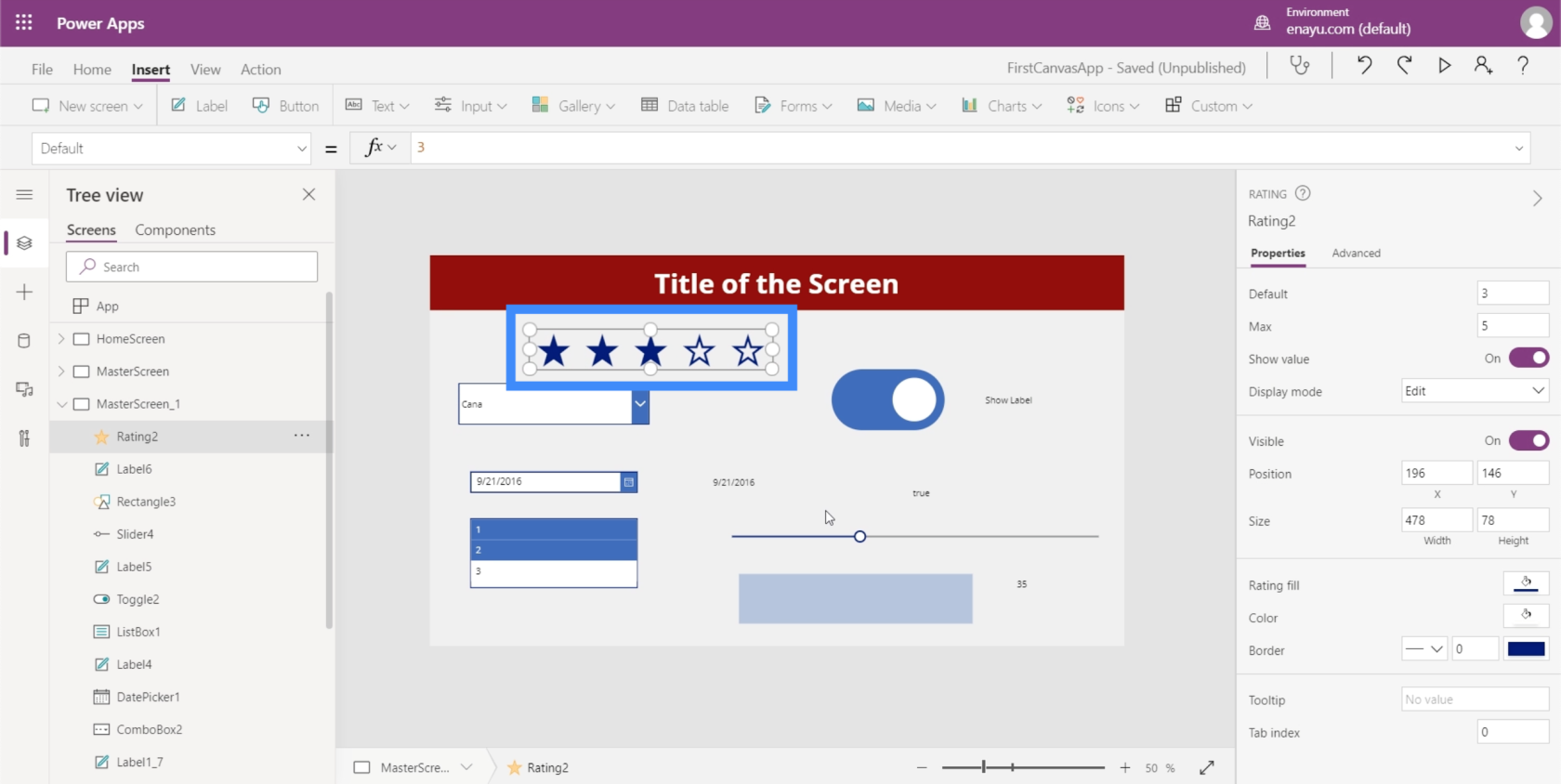
Тепер поговоримо про рейтинг. Ми зазвичай бачимо це в бізнес-додатках, на сторінках або сайтах, які дозволяють користувачам, клієнтам і клієнтам оцінювати надані послуги та продукти.

Рейтинги майже такі ж, як повзунки, знаючи, що вони обидва дозволяють користувачам вибрати конкретне значення. Ключовою відмінністю є візуальний формат.
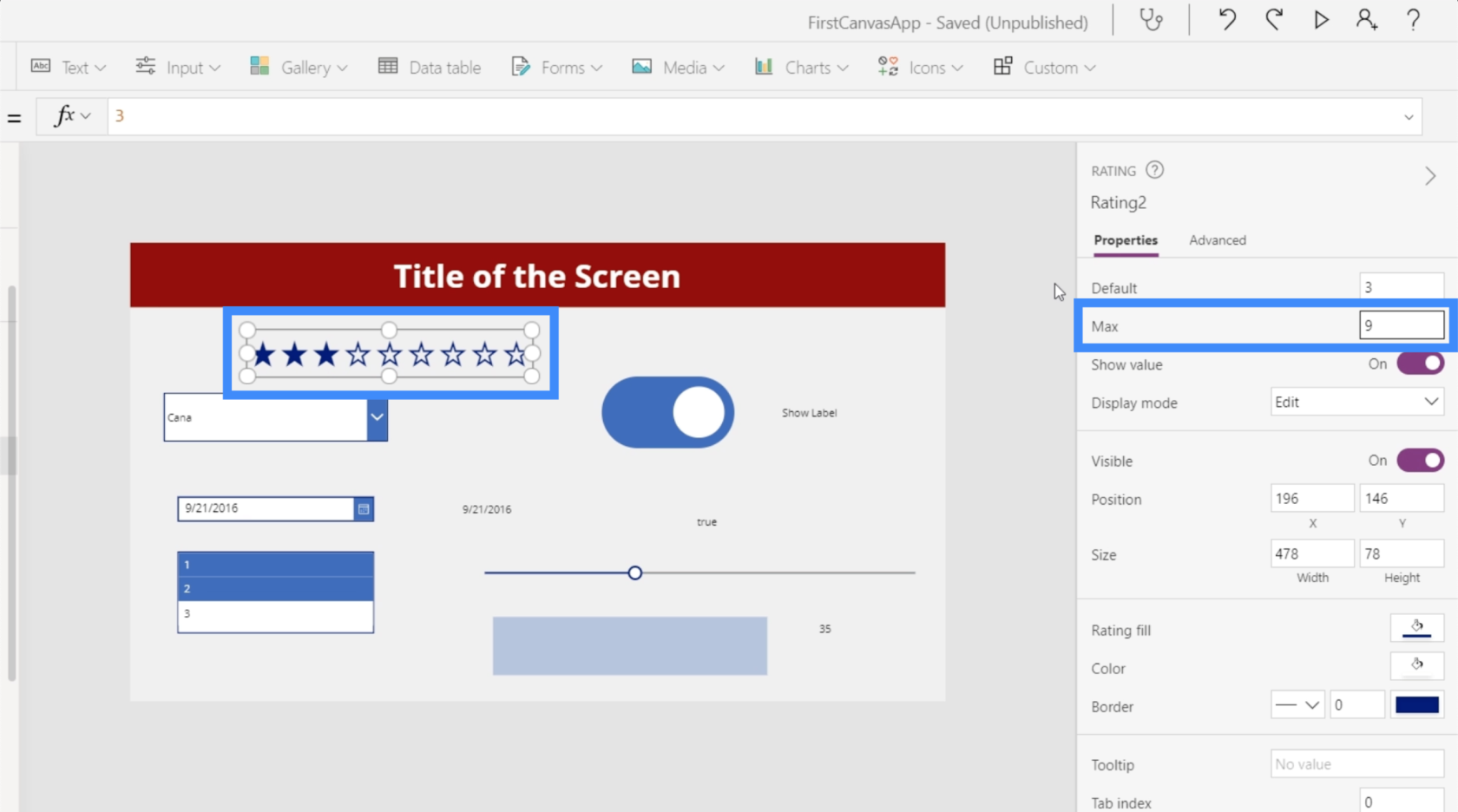
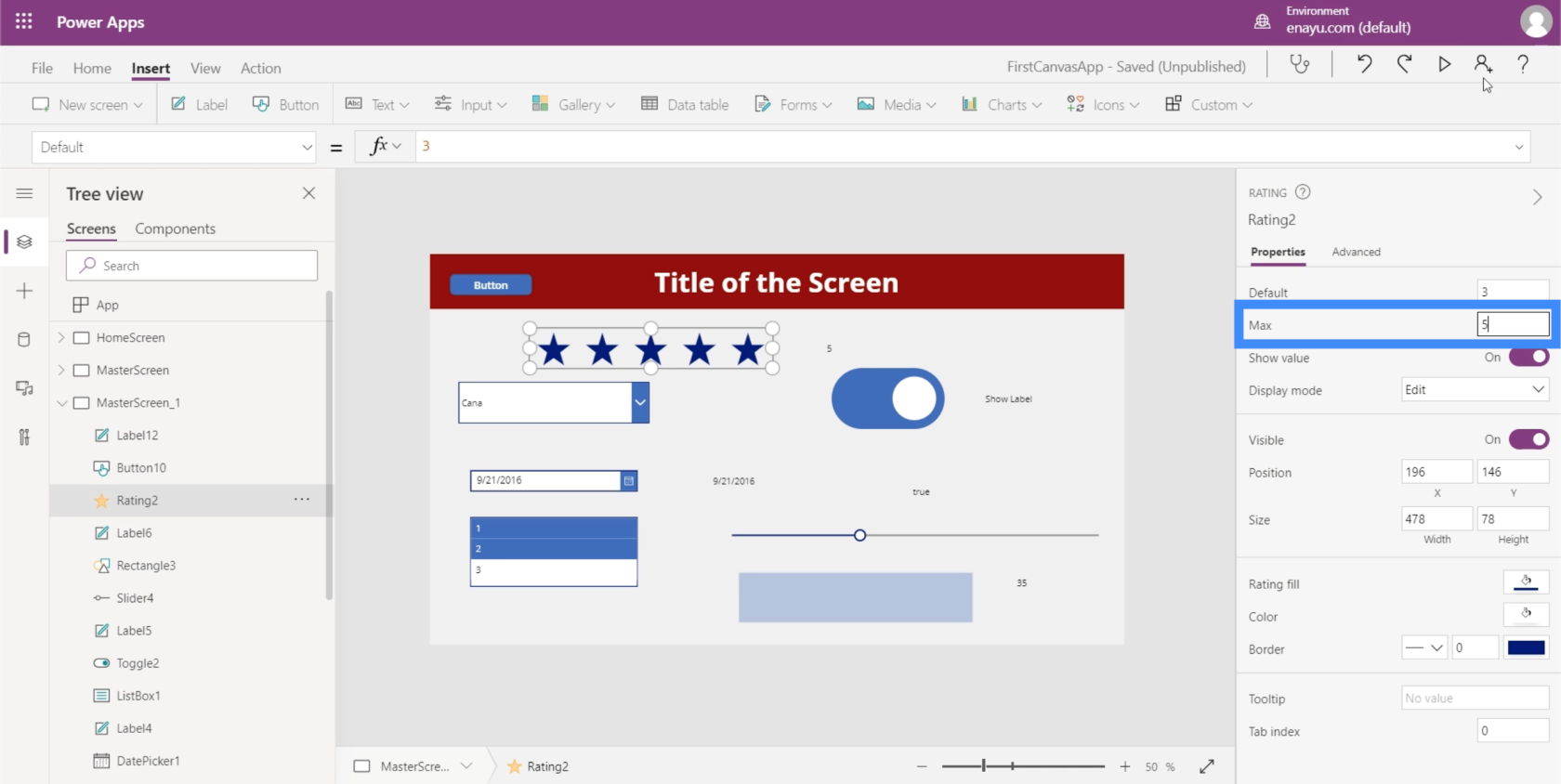
Також можна змінити максимальне значення, яке може вибрати користувач, на панелі властивостей праворуч. Ми можемо зробити максимальне значення 9, наприклад, і ми побачимо, що кількість зірок також збільшиться.

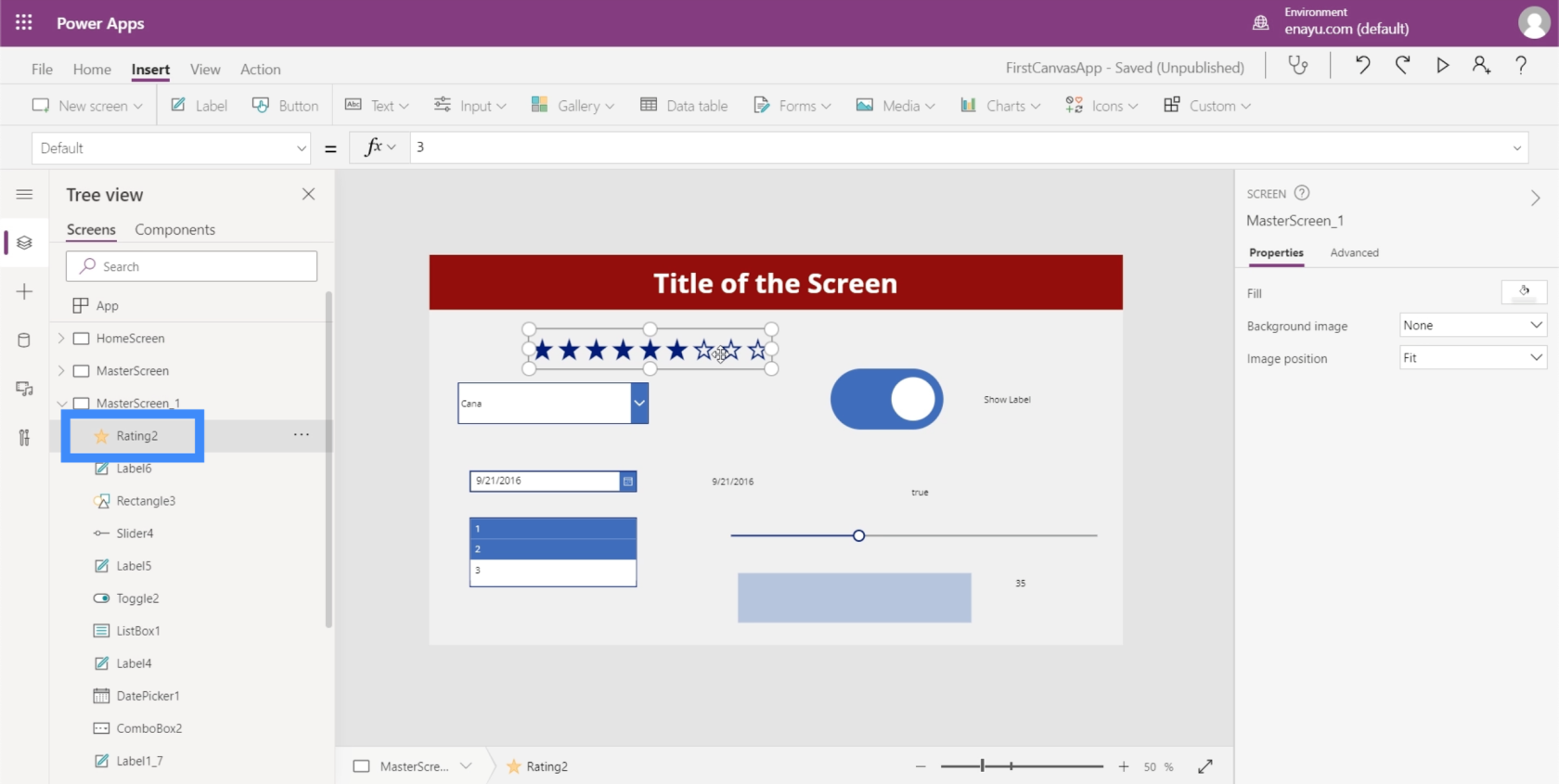
Як і інші елементи, з якими ми працювали, ми також можемо отримати значення з рейтингу та відобразити його у вигляді мітки. Перш ніж ми розпочнемо роботу над цією міткою, згадаймо, що рейтинговий елемент, який ми збираємося використовувати, це Rating2.

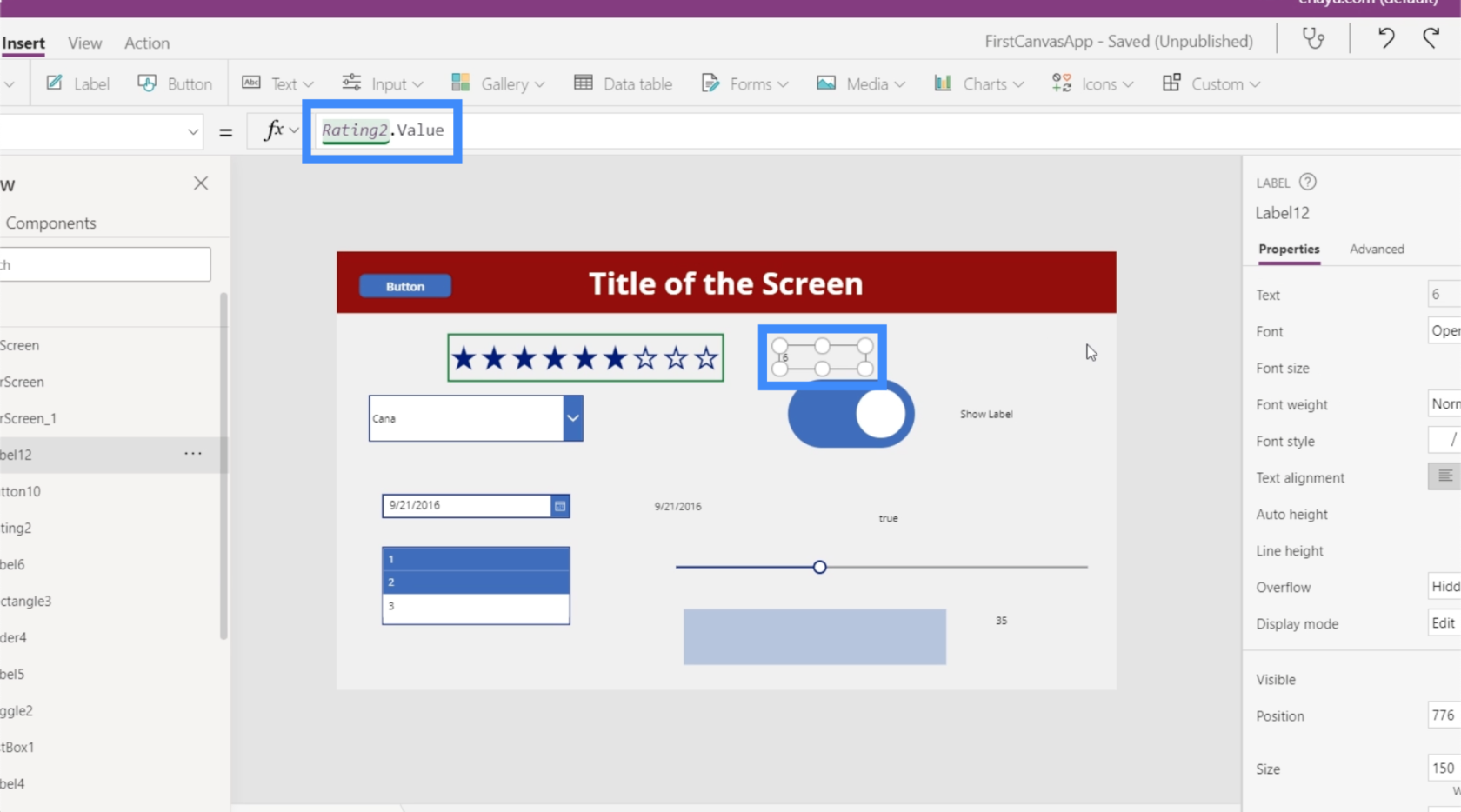
Так само, як і раніше, давайте додамо мітку та змінимо тестове значення на Rating2.Value.

Тепер на ярлику відображається числове значення того, що користувач вибере в рейтингу.

Це може бути дуже корисним для таких програм, як та, яку ми розробляємо в цих посібниках. Оскільки наше джерело даних має стовпець для VIP-рівня, наприклад, ми могли б використати елемент рейтингу, оскільки наш VIP-рівень коливається від 1 до 5. Це може бути цікавішим для користувачів порівняно зі спадним меню або повзунком.
Таймер
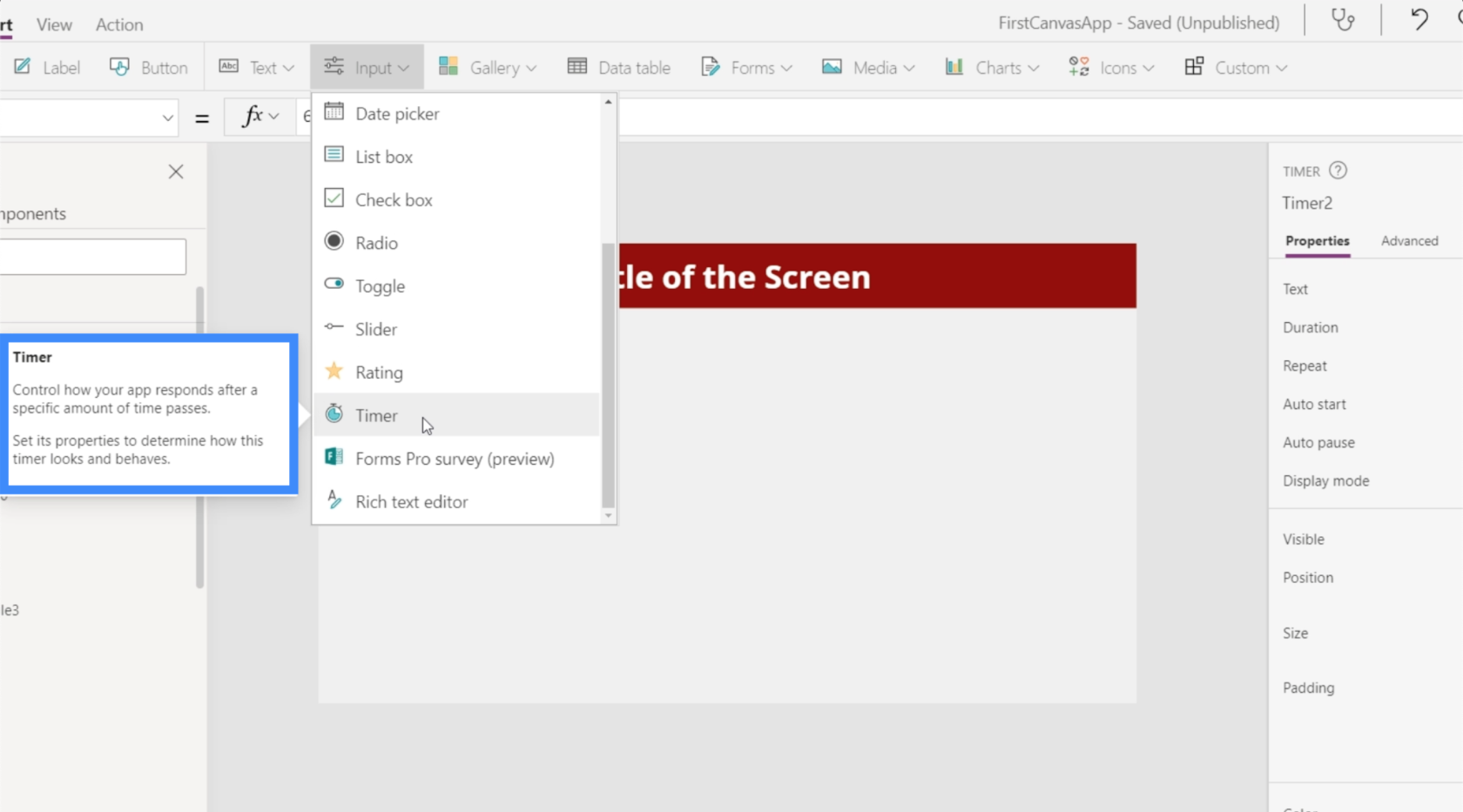
Останній з різних елементів введення, про який ми будемо говорити в цьому підручнику, це введення таймера.

Окрім дозволу кінцевим користувачам визначати час, таймер дозволяє вам виконувати дію чи фрагмент коду кожні х секунд. Відповідно до , таймер «контролює, як ваша програма реагує після певного проміжку часу.

Ми бачили, як це застосовувалося різними способами. Наприклад, користувач, який був на екрані нової форми протягом 30 секунд або більше, може побачити спливаюче вікно з корисною інформацією, яка може пришвидшити для нього процес. Для запуску цієї функції використовується таймер.
Давайте розглянемо, як працюють таймери, і вивчимо кілька програм.
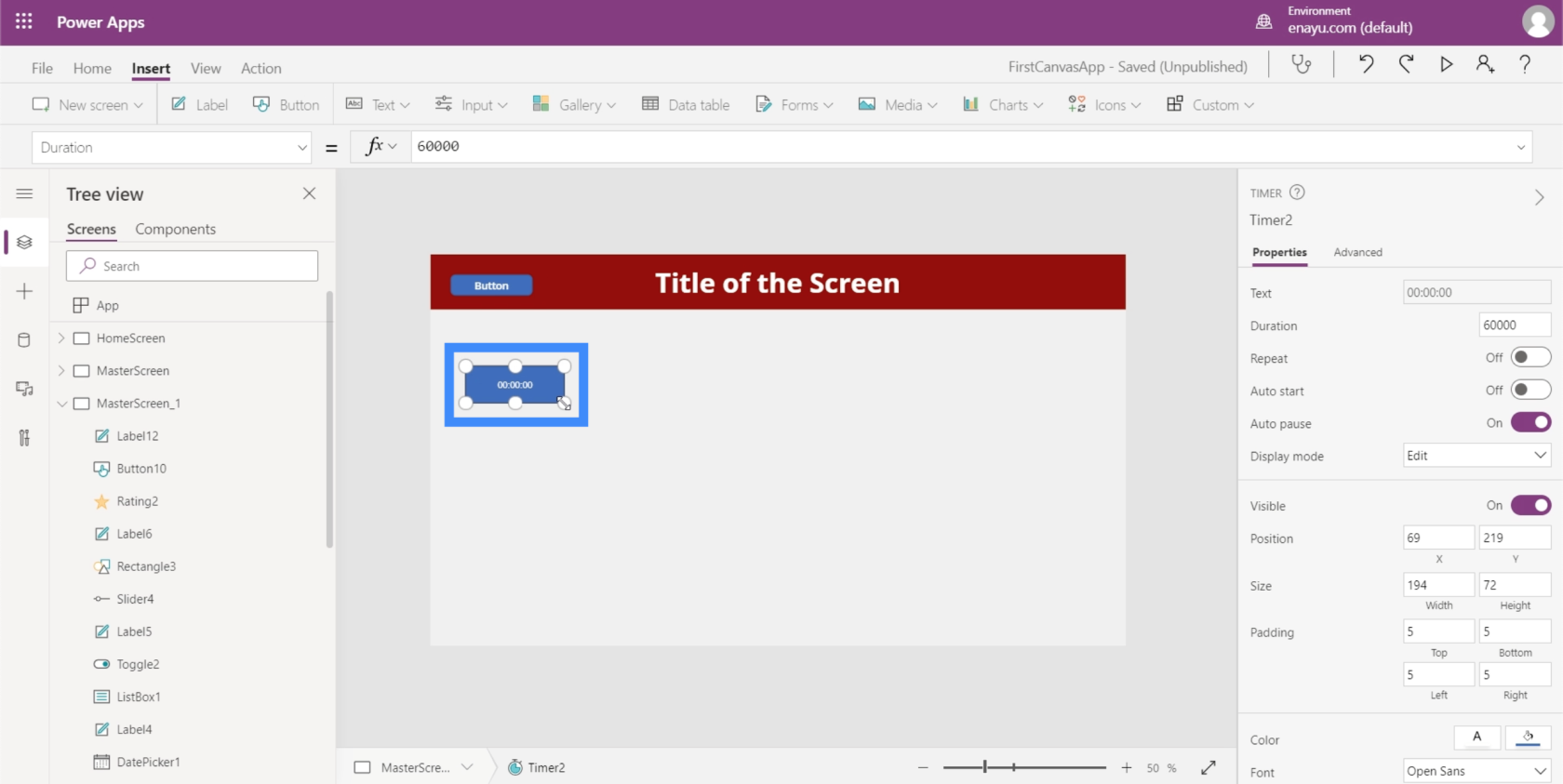
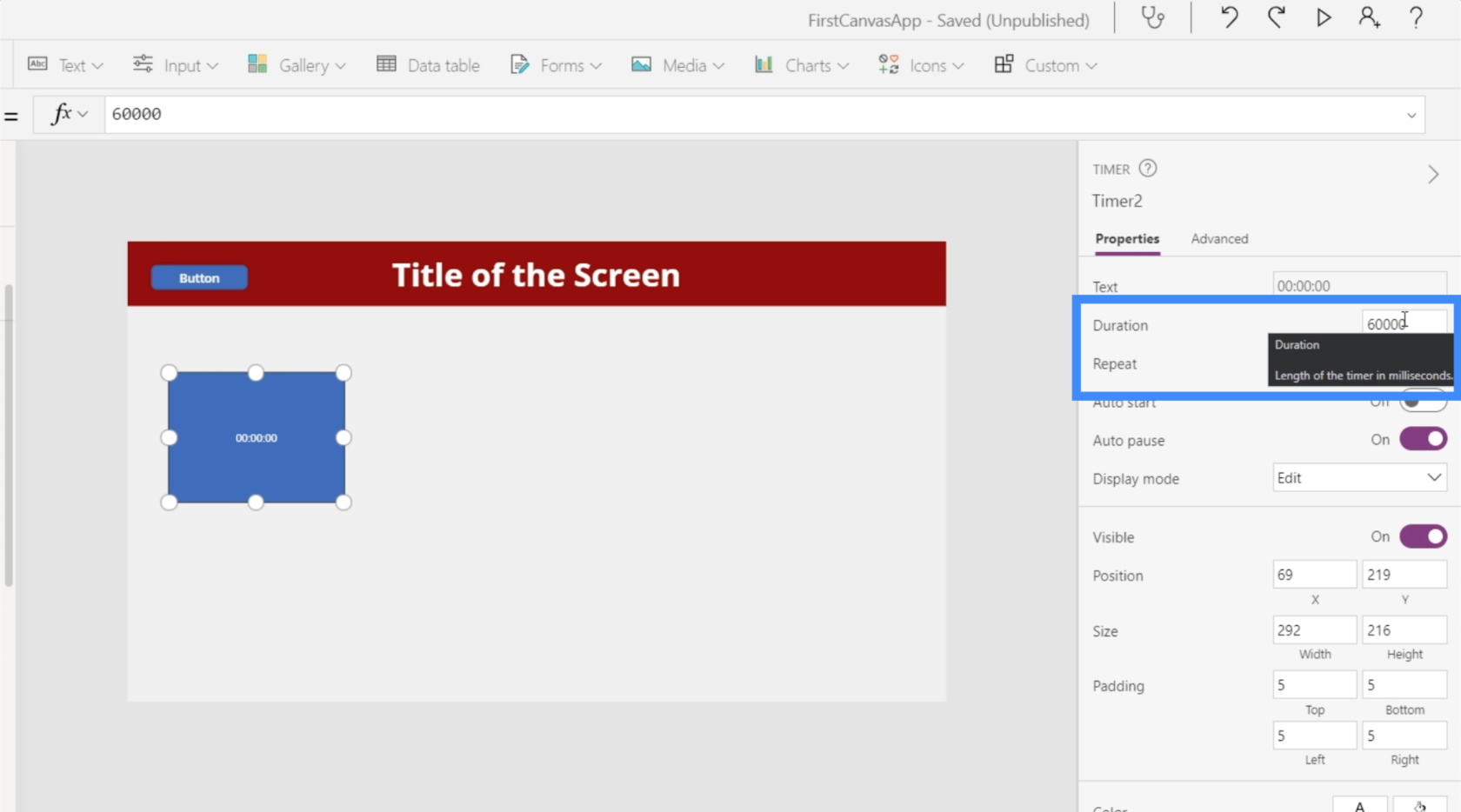
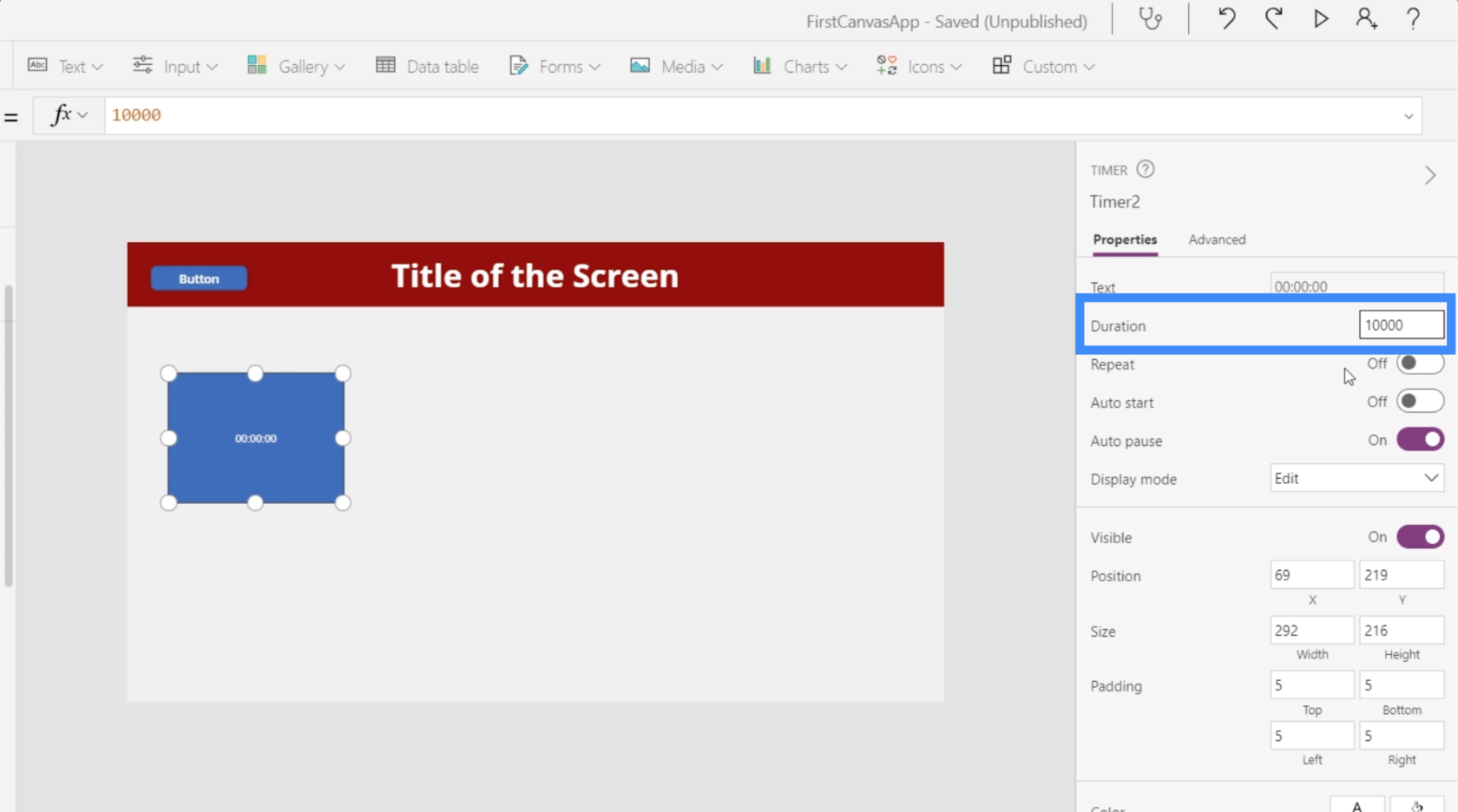
На правій панелі властивостей ви можете керувати тривалістю таймера. Зверніть увагу, що це відображається в мілісекундах, тому 60 000 тут фактично еквівалентні 60 секундам.

Давайте змінимо його на 10 секунд, що означає, що ми збираємося ввести 10000.

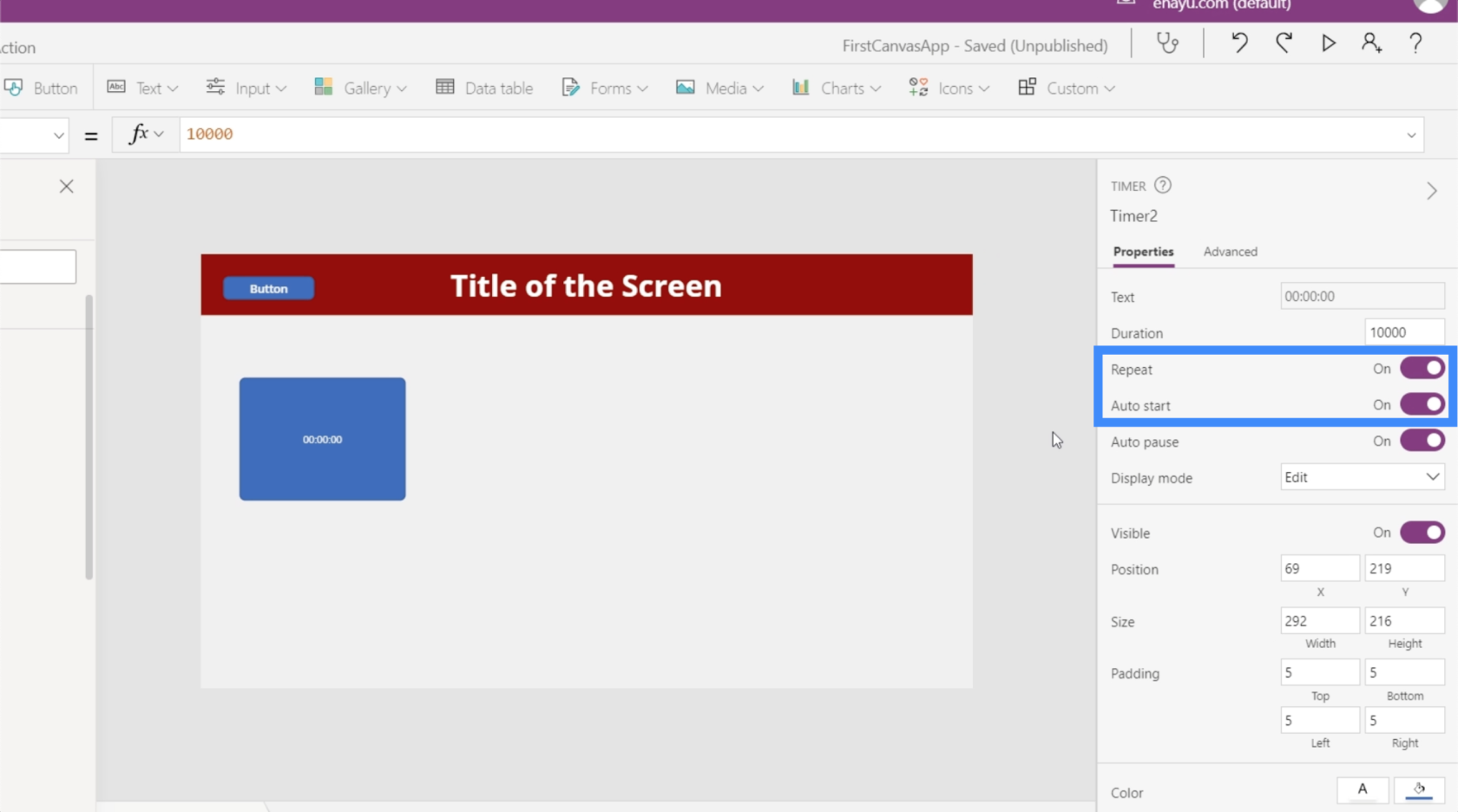
Ми також налаштуємо таймер на повторення, що означає, що він автоматично перезапустить таймер, коли досягне 10 секунд. Давайте також увімкнемо автозапуск, щоб таймер запускався в момент завантаження екрана.

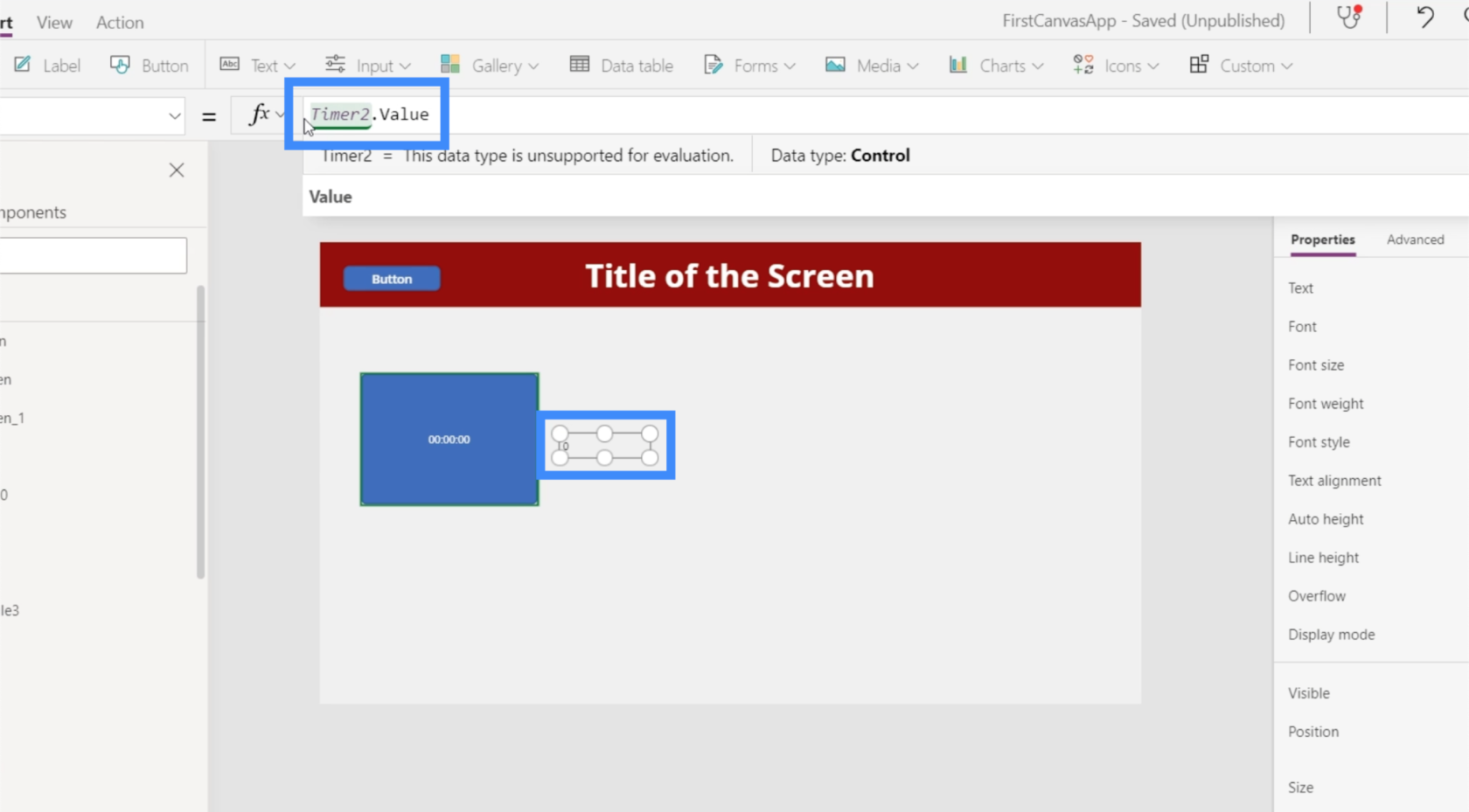
А тепер давайте зробимо кілька класних додатків. По-перше, давайте візьмемо значення таймера та відобразимо його в мітці. Отже, давайте додамо мітку та змінимо текст на Timer2.Value.

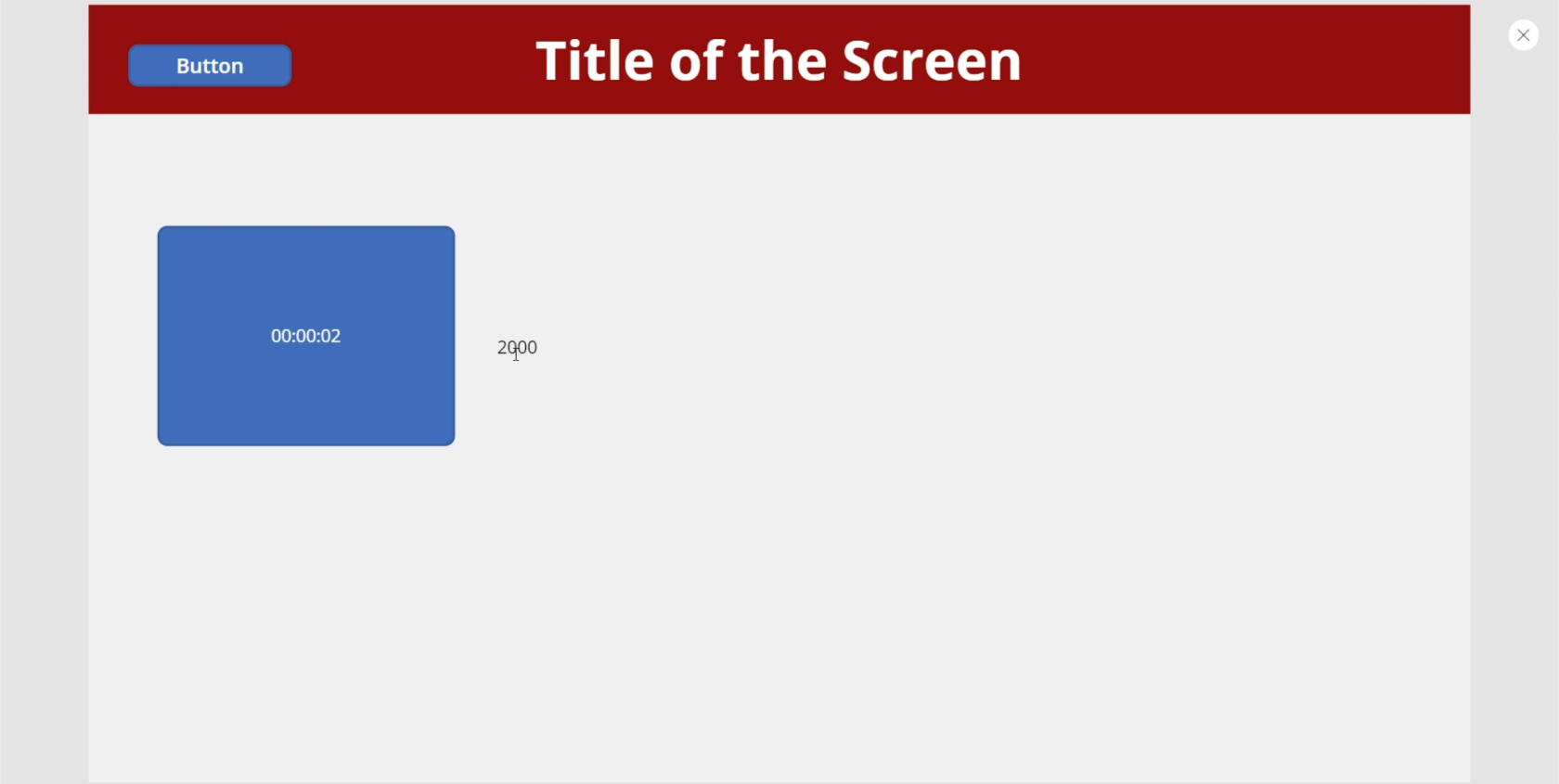
Пам’ятайте, що значення вказано в мілісекундах, тому, хоча таймер показує 2 секунди, мітка показує 2000.

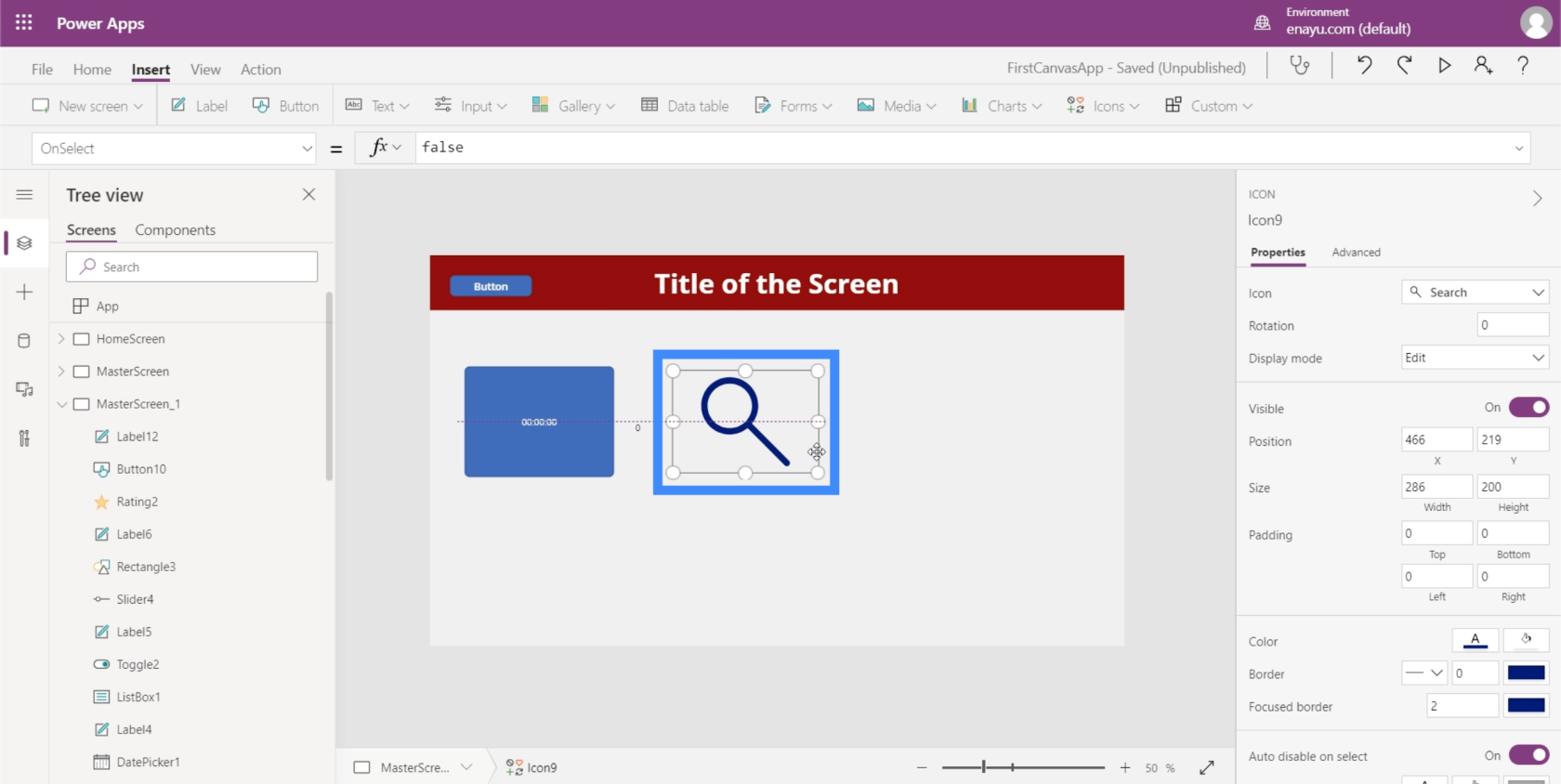
Давайте спробуємо, щоб піктограма з’явилася через 5 секунд. Ми почнемо з додавання значка пошуку.

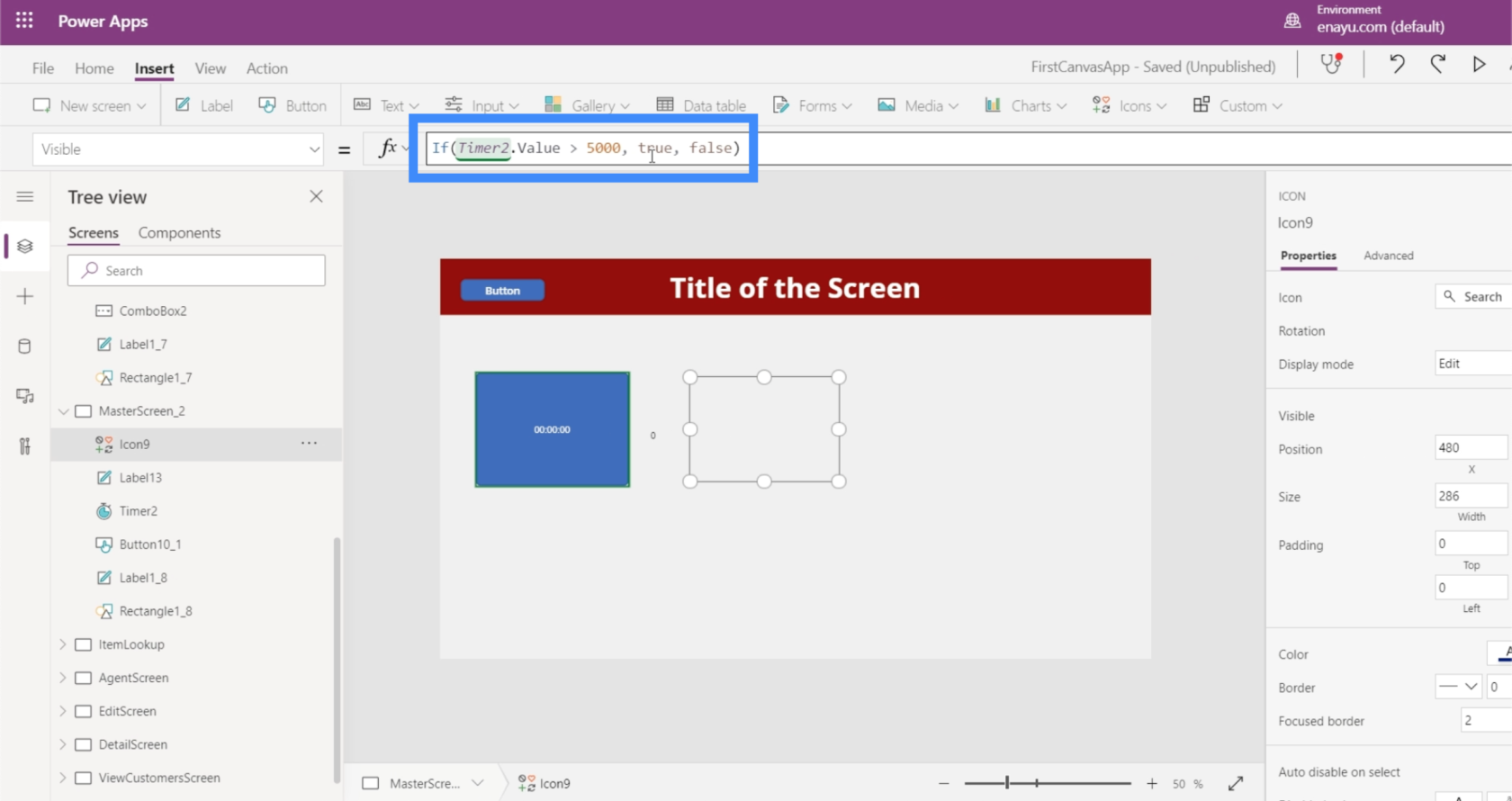
Потім ми встановимо для властивості Visible піктограми значення, яке говорить, що якщо Timer2.Value більше 5000, то піктограма має бути видимою. В іншому випадку його не повинно бути видно.

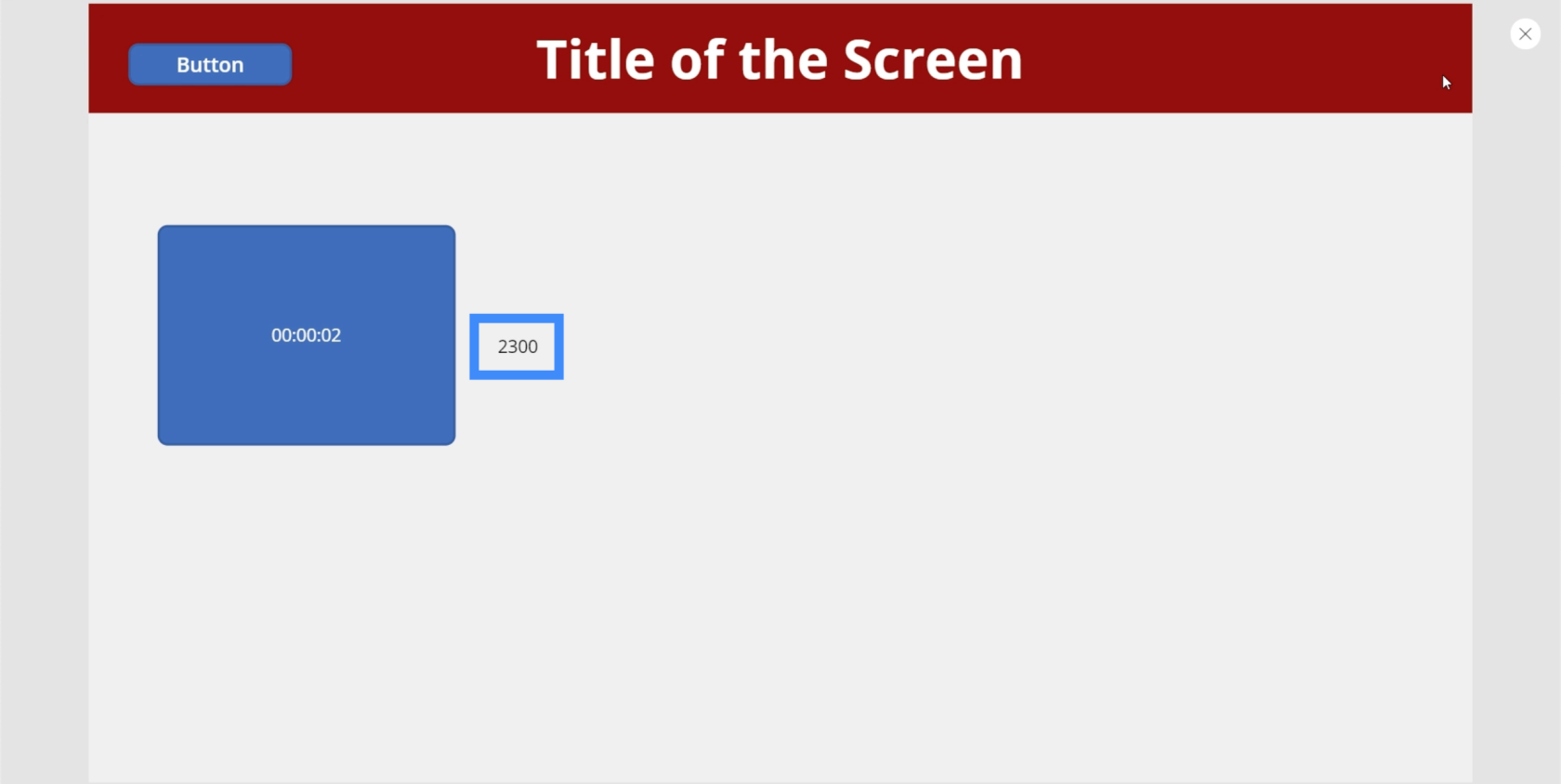
Тепер подивимося, чи це працює. Зараз таймер становить 2300 мілісекунд. Значок зараз не видно.

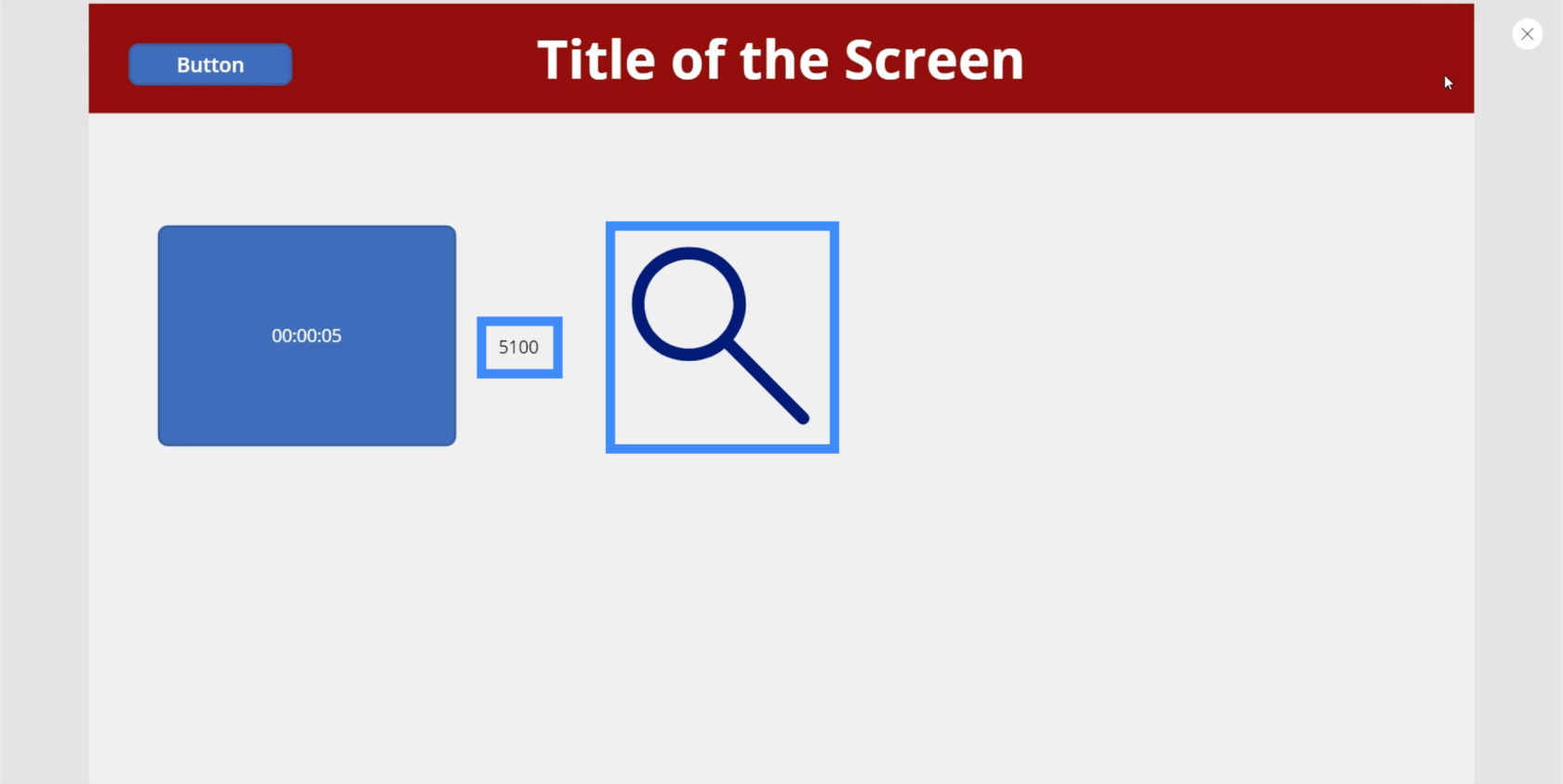
Але після того, як таймер досяг позначки 5000, з’явився значок пошуку.

І оскільки ми налаштували таймер на повторення, піктограма знову зникає, коли таймер перезапускається.

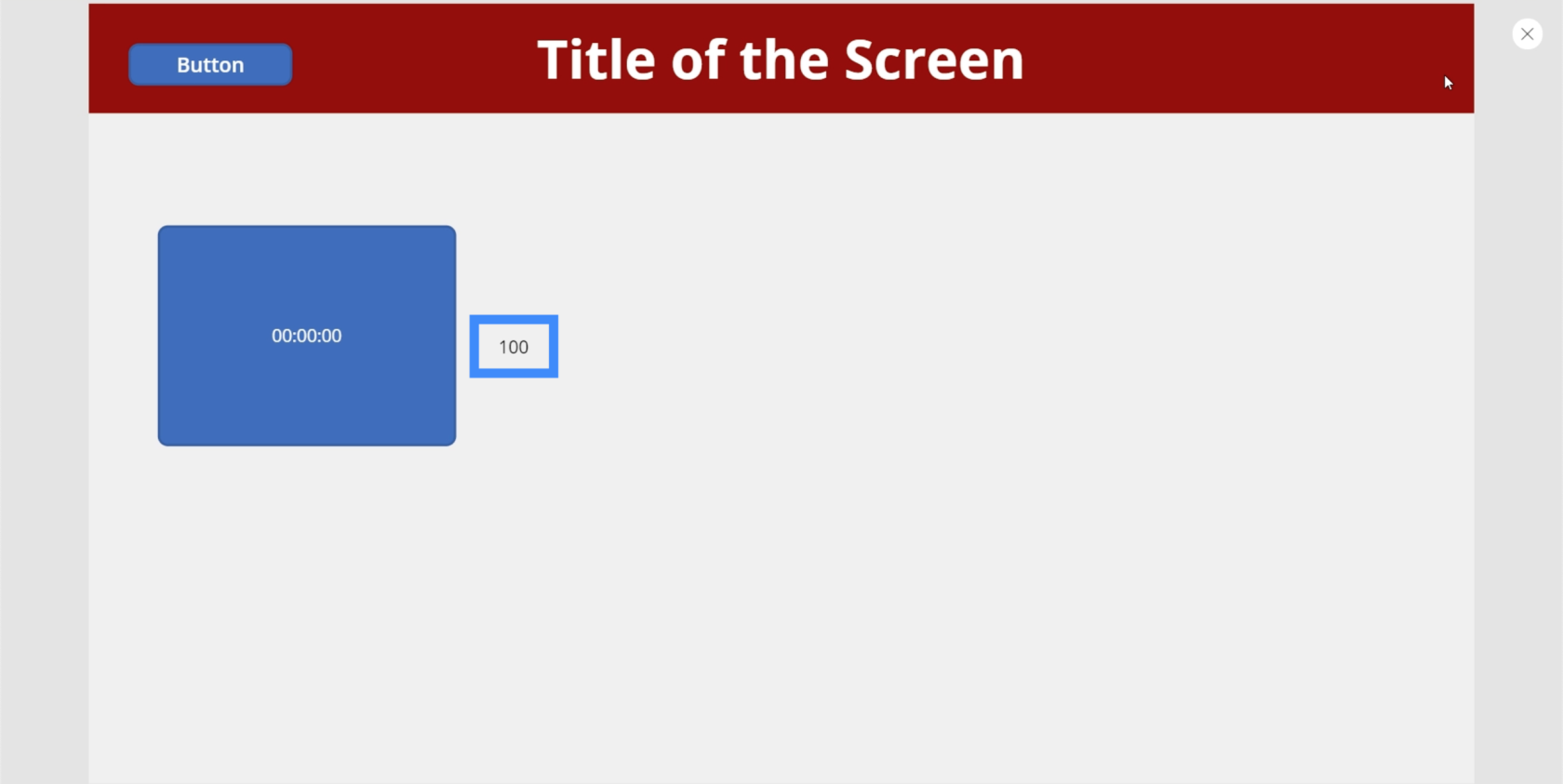
Ось ще один класний додаток. Додамо коло.

Потім ми дозволимо колу змінити колір залежно від таймера. Це створює дійсно круті градієнти під час роботи таймера.
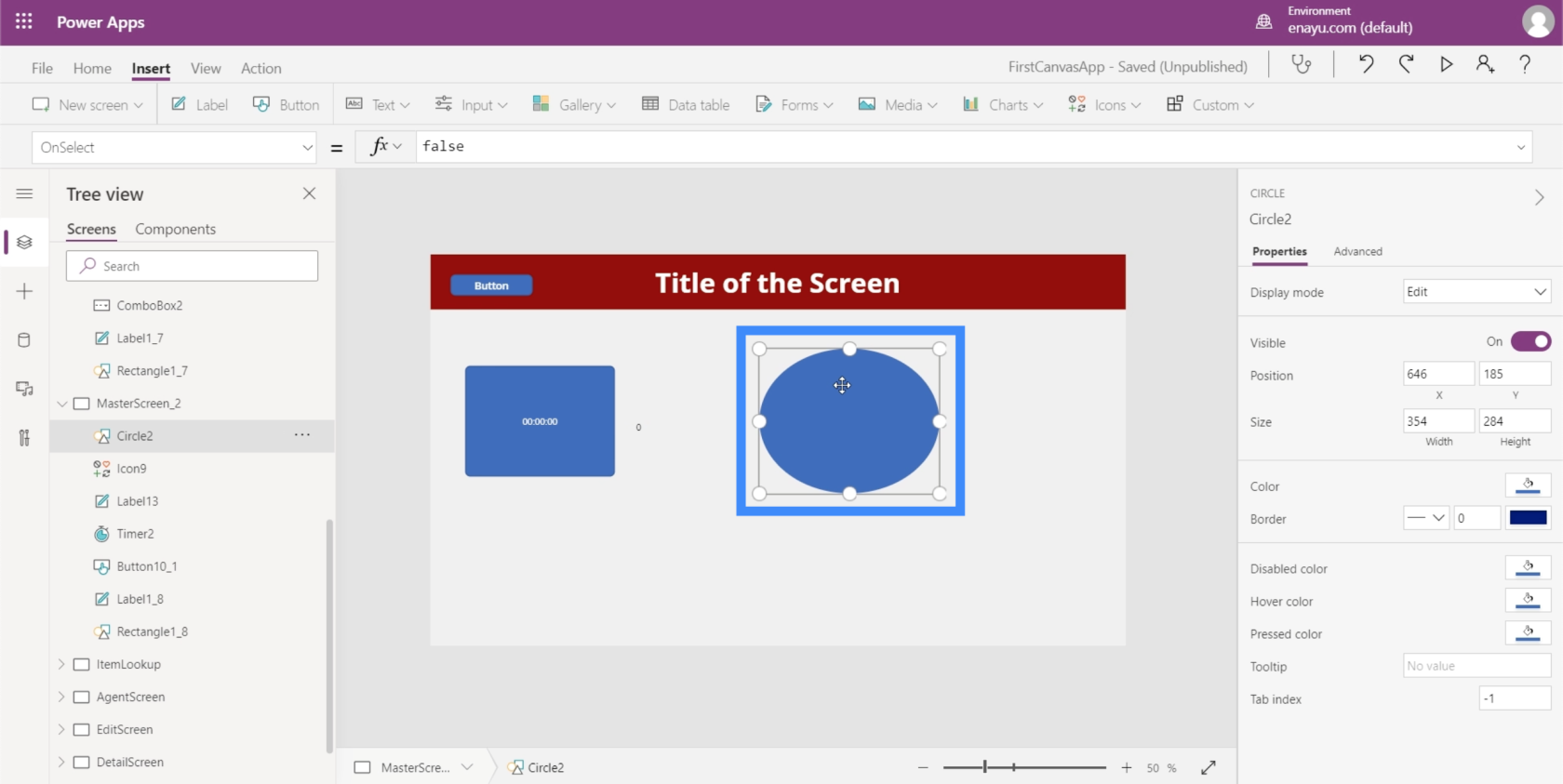
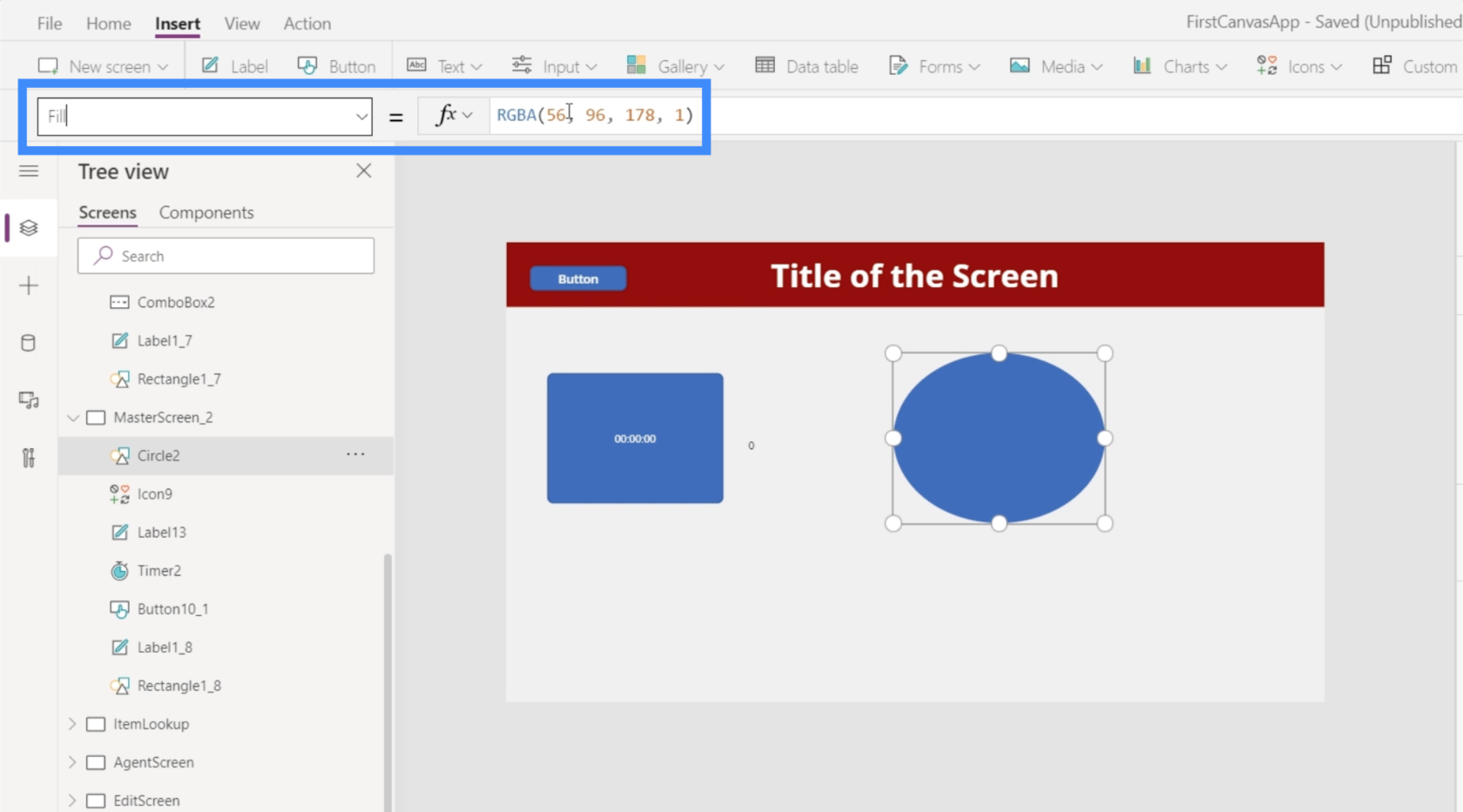
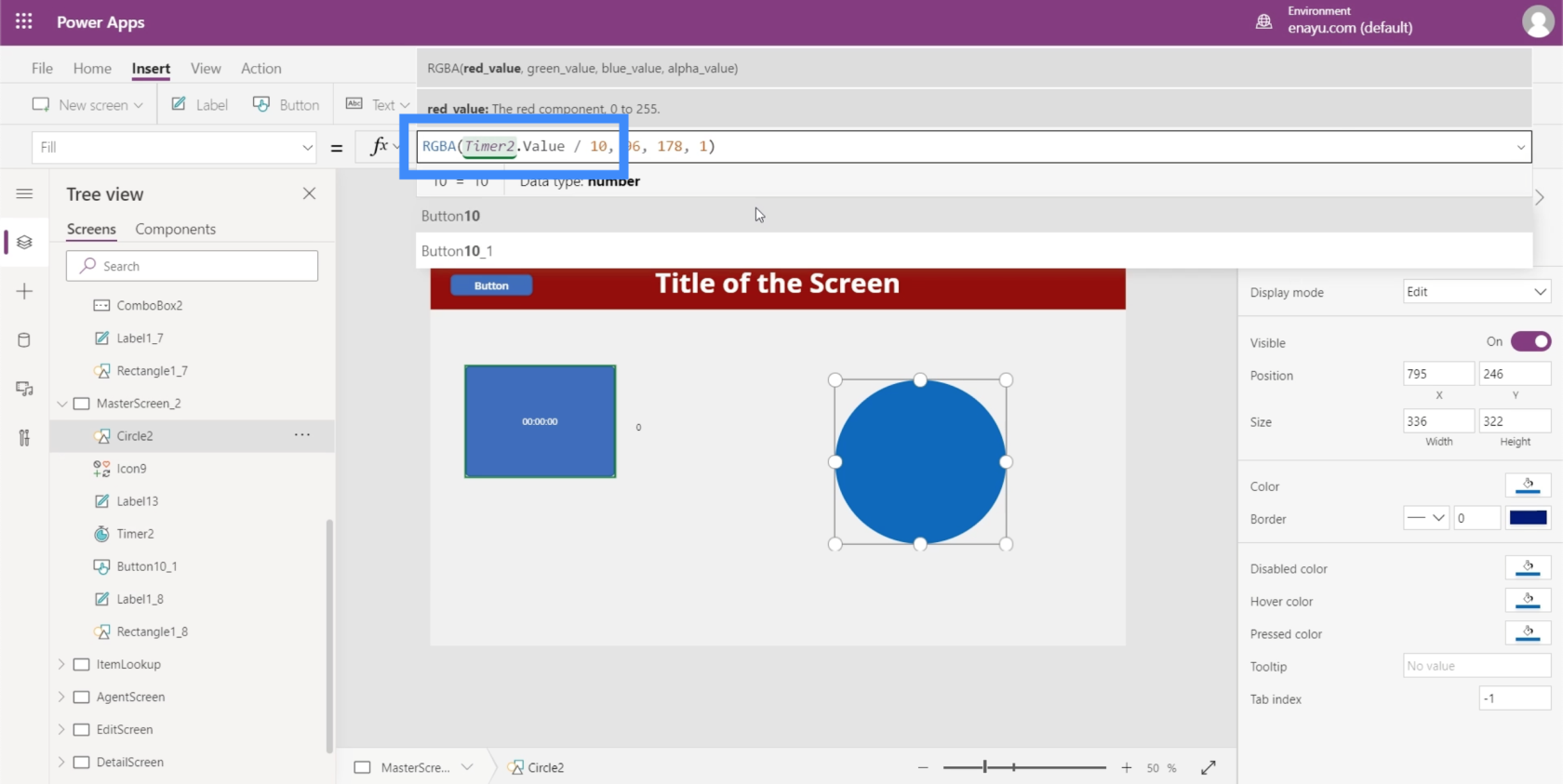
Давайте перейдемо до властивості Fill кола. Зверніть увагу, що перше число тут 56. Ми відредагуємо колір кола на основі таймера.
Ми можемо створити дійсно класні градієнти, якщо зробимо це. Наприклад, перейдемо до кольору або заливки.

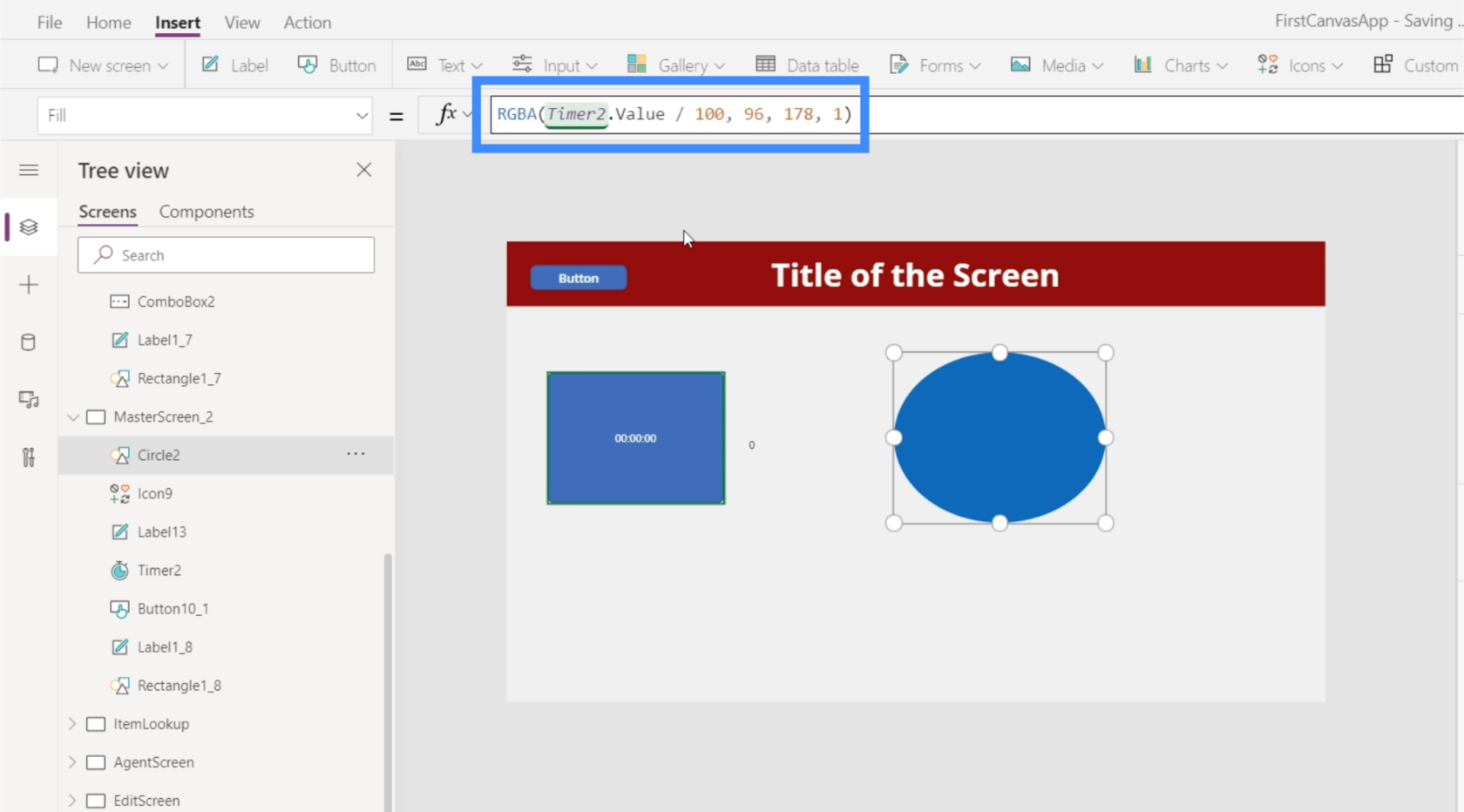
Ми збираємося змінити це число на Timer2.Value, а потім поділимо його на 100.

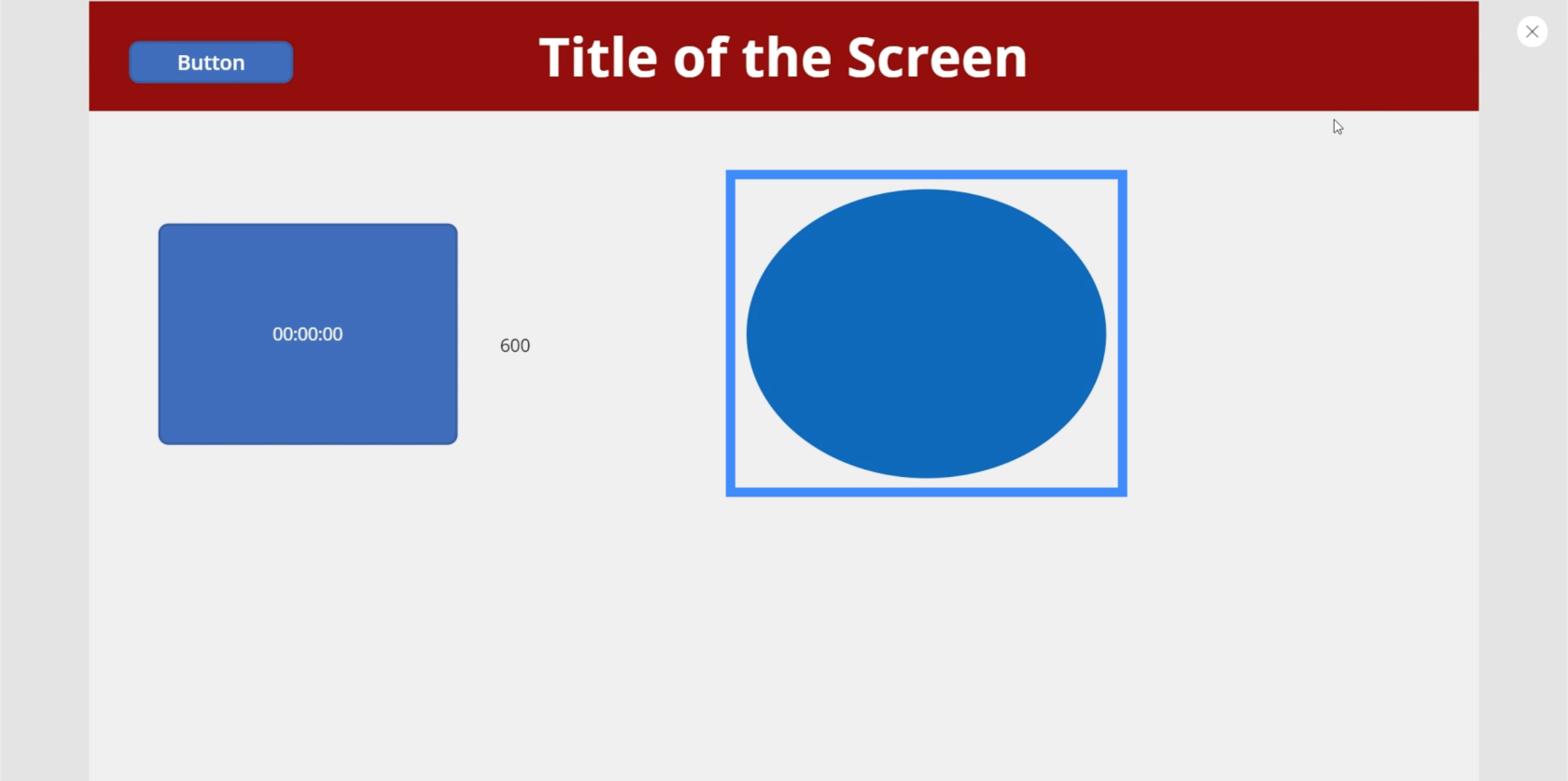
З цією формулою коло починається синім.

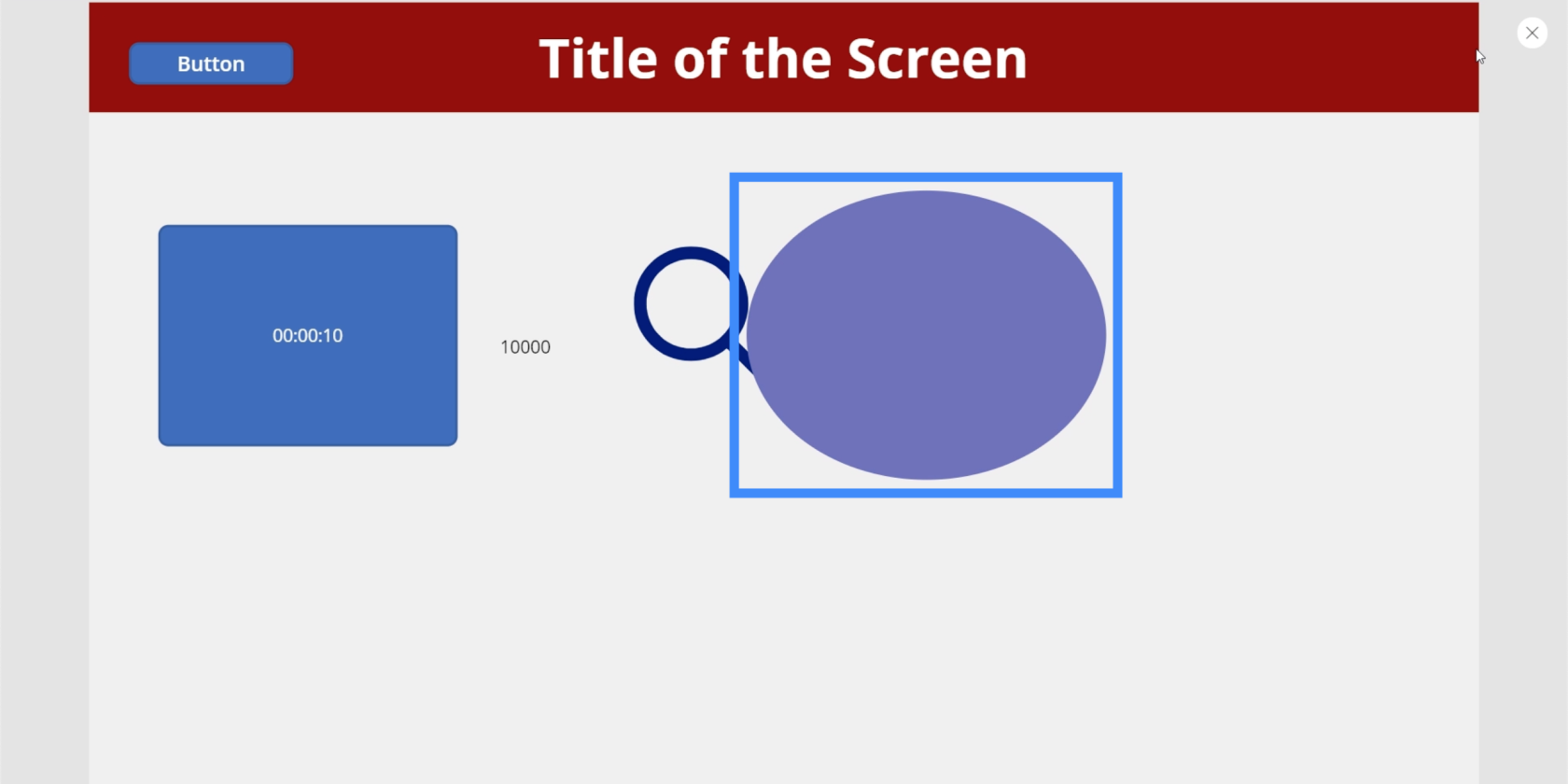
Коли таймер працює, він повільно змінює колір і стає фіолетовим, коли таймер досягає 10 секунд.

Ми можемо зробити зміни швидшими та виразнішими, якщо змінимо число. Тому замість того, щоб ділити перше значення на 100, давайте змінимо це на 10.

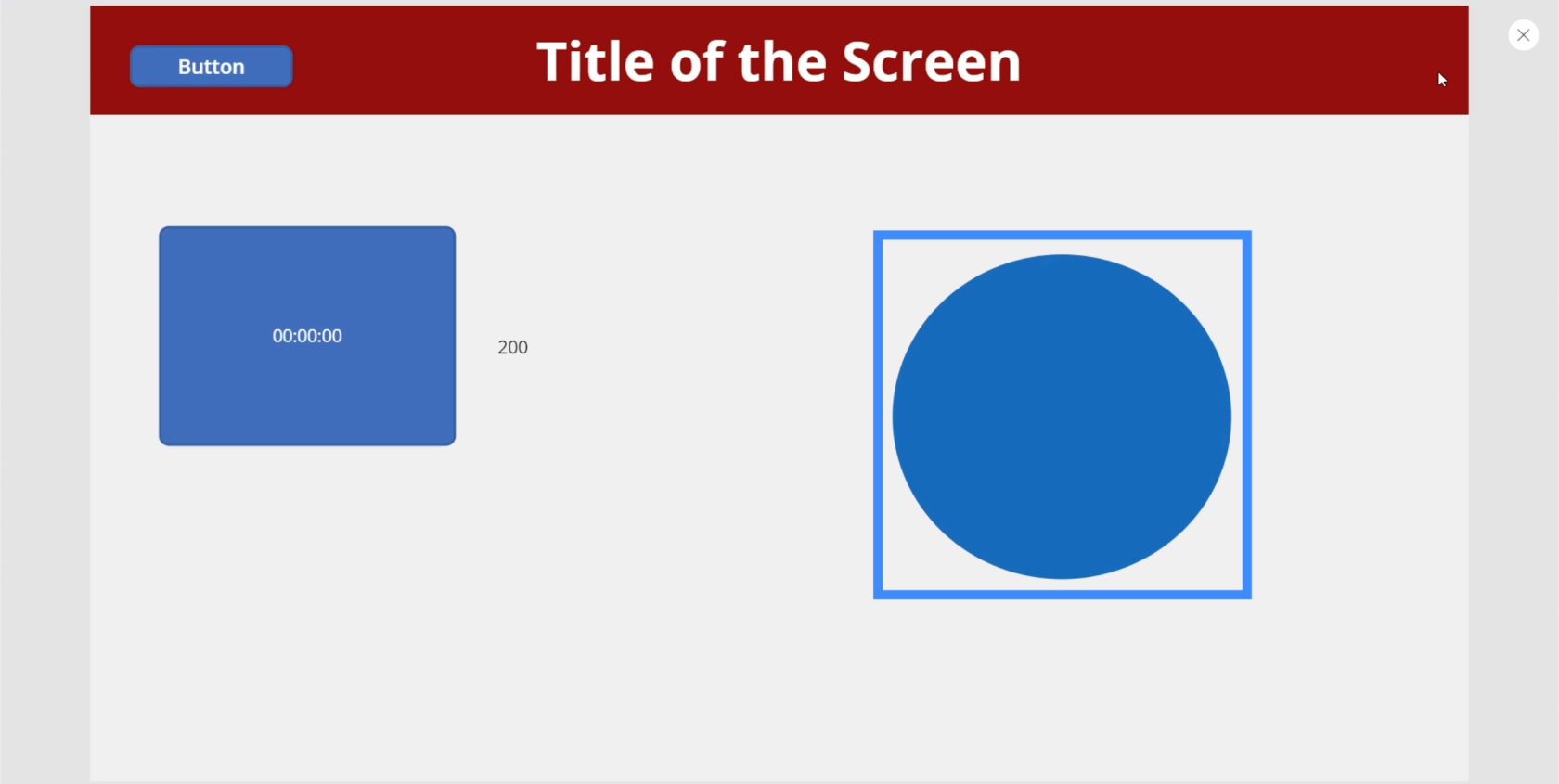
Знову ж таки, він починається як синій.

Потім, всього за 1900 мілісекунд, він змінився на багряний відтінок.

А через 5600 мілісекунд він став яскраво-рожевим.

З цими налаштуваннями ви можете бути настільки креативними, наскільки хочете. Ви можете, наприклад, змінити кольори всього екрана. Або ви можете захотіти, щоб кожні 5 секунд відбувалося щось інше.
Це може бути навіть не просто заради естетики. Наприклад, ви можете змусити програму запитати користувача, чи потрібна йому додаткова допомога, коли здається, що вони занадто довго працюють на одному екрані, і перевести його, наприклад, на цільову сторінку.
Висновок
Елементи введення безперечно корисні незалежно від того, яку програму ви створюєте. Вони не тільки роблять вашу програму більш професійною, але й роблять роботу зручнішою для користувачів.
Щось таке просте, як повзунок або поле зі списком, може допомогти їм звузити величезні обсяги даних, і, виходячи з того, що ми щойно зробили з нашим таймером, ви також можете створити для них більш цікавий і привабливий досвід.
Ви можете досліджувати інші типи елементів, окрім цих елементів введення, наприклад медіа-елементи, які дозволяють користувачам використовувати камеру чи мікрофон свого телефону. З цими мультимедійними елементами та елементами введення, які працюють разом у вашій програмі, ви створюєте справді унікальний досвід для своїх користувачів.
Все найкраще,
Генрі
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








