Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
У цьому посібнику ми поговоримо про те, як створити екран деталей і екран форми в Power Apps з нуля.
Оскільки Power Apps було створено для простоти використання, воно легкоякий має наявні екрани, галереї та інші основні елементи. Однак іноді вам доведеться створювати власну програму з нуля, знаючи, що у вас можуть бути унікальні цілі при створенні програми.
Ось чому важливо розуміти будівельні блоки, з яких складається програма. Екран - один з них.
Зміст
Створення детального екрана в MS Power Apps
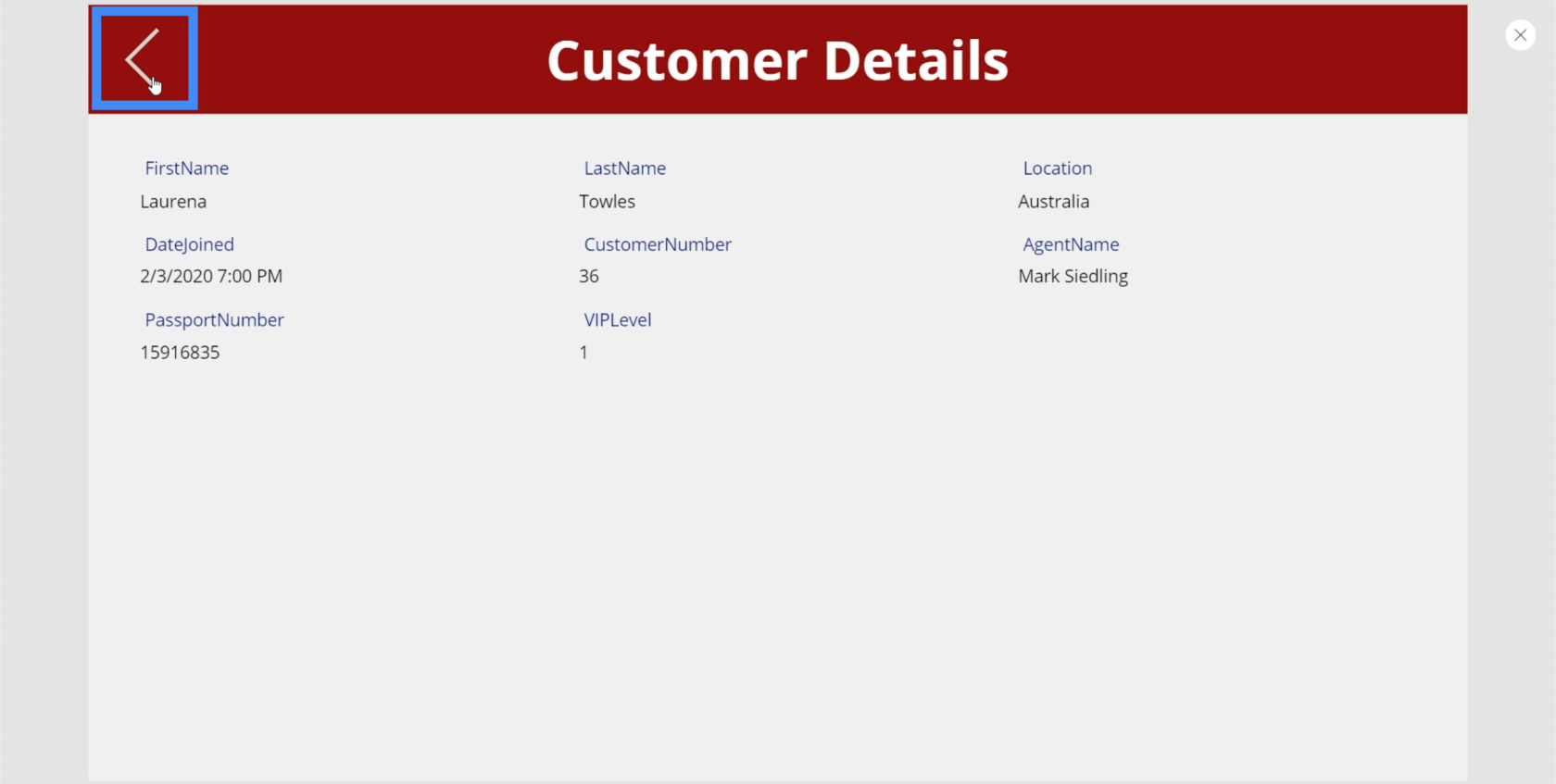
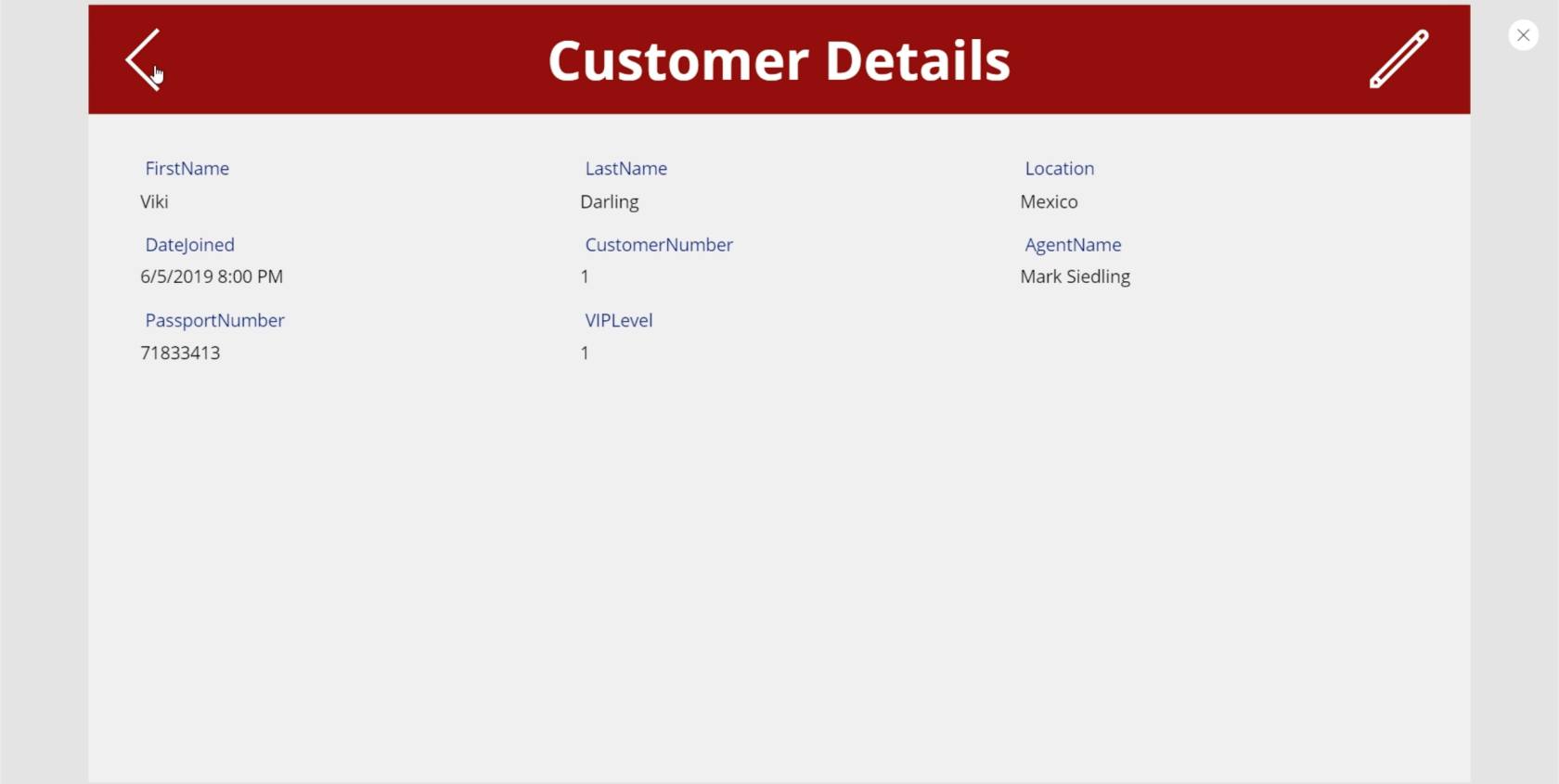
Екран з деталями містить усю інформацію, яка надходить із кожним записом із вашого джерела даних.
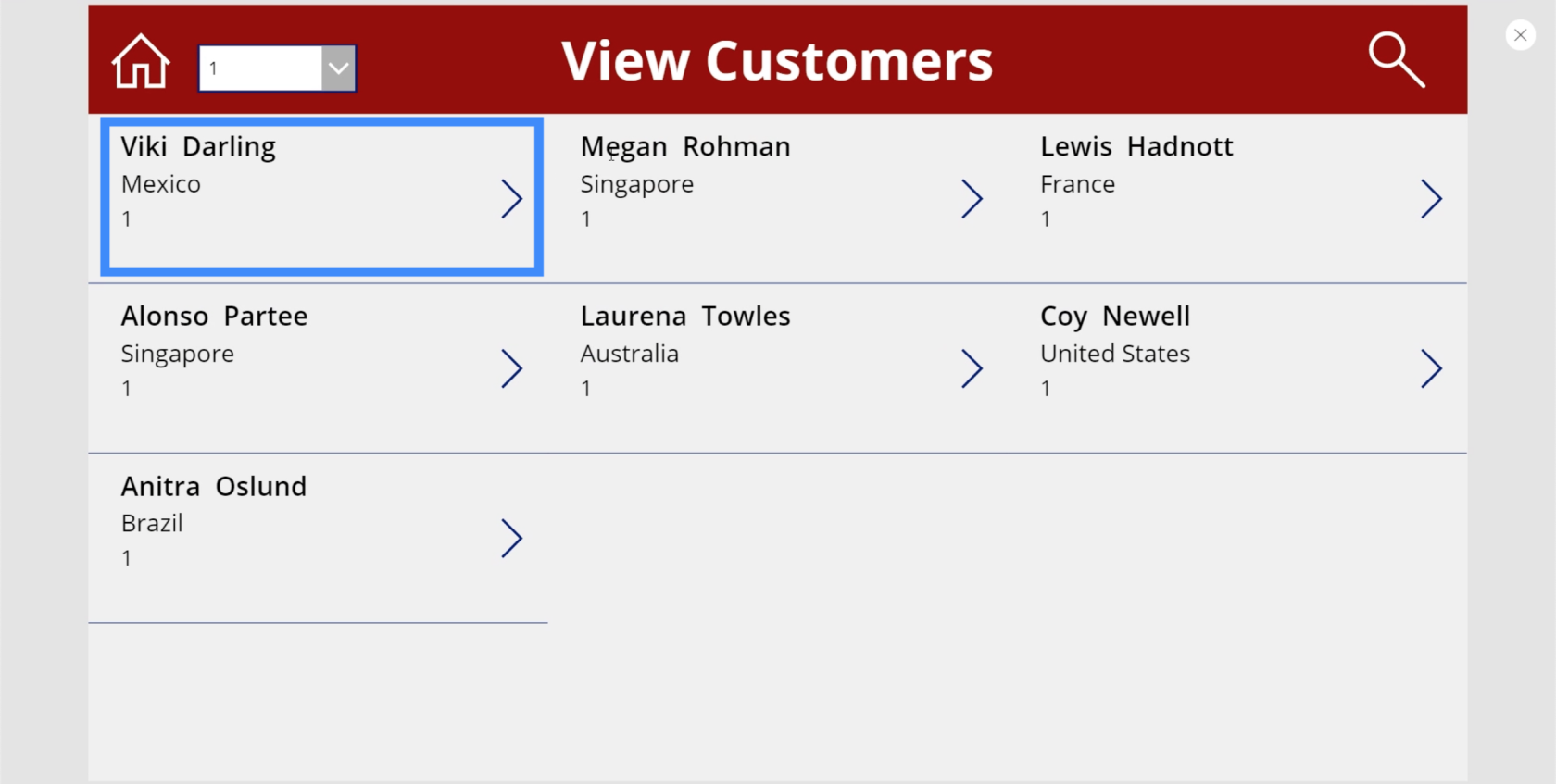
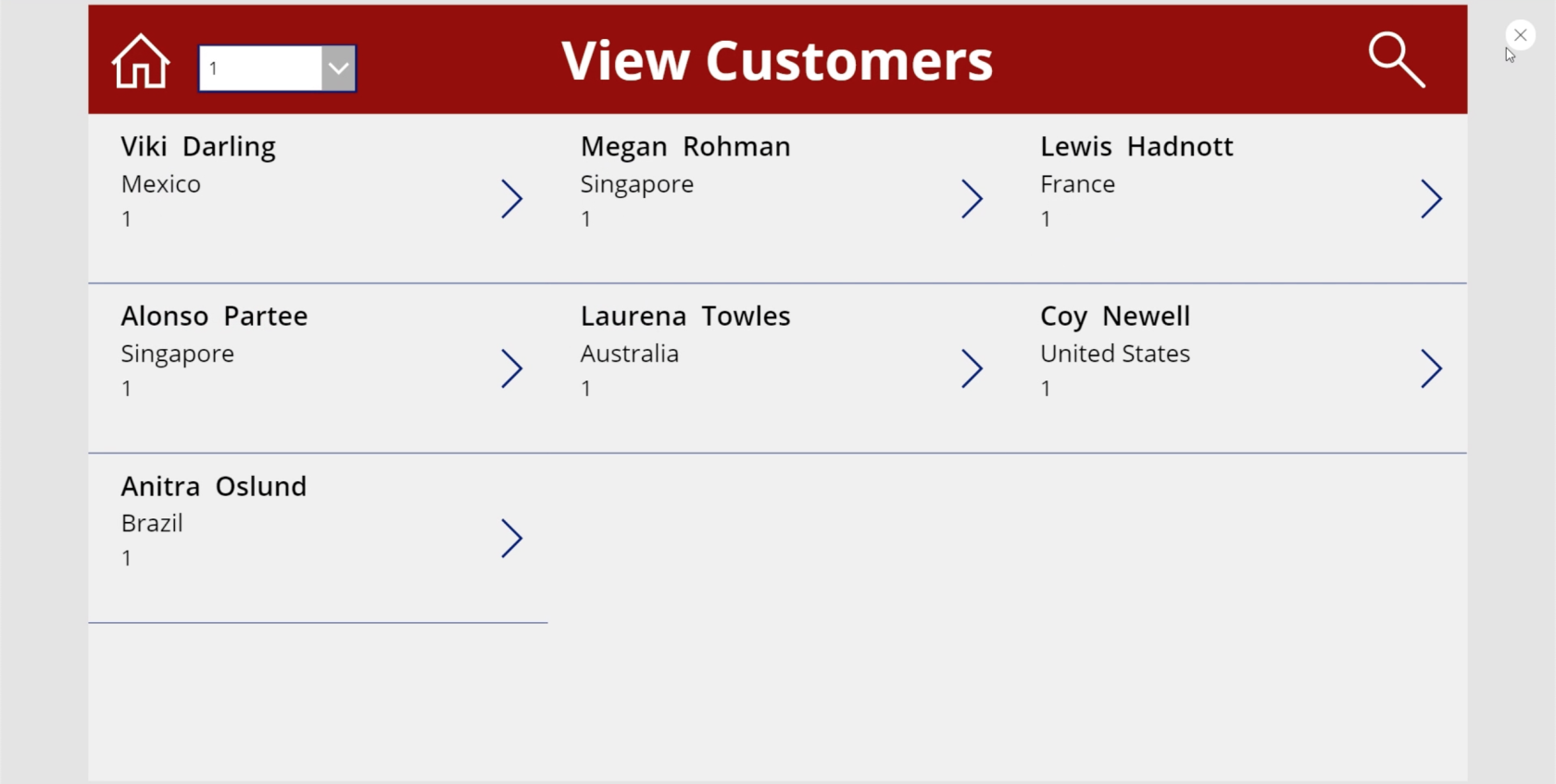
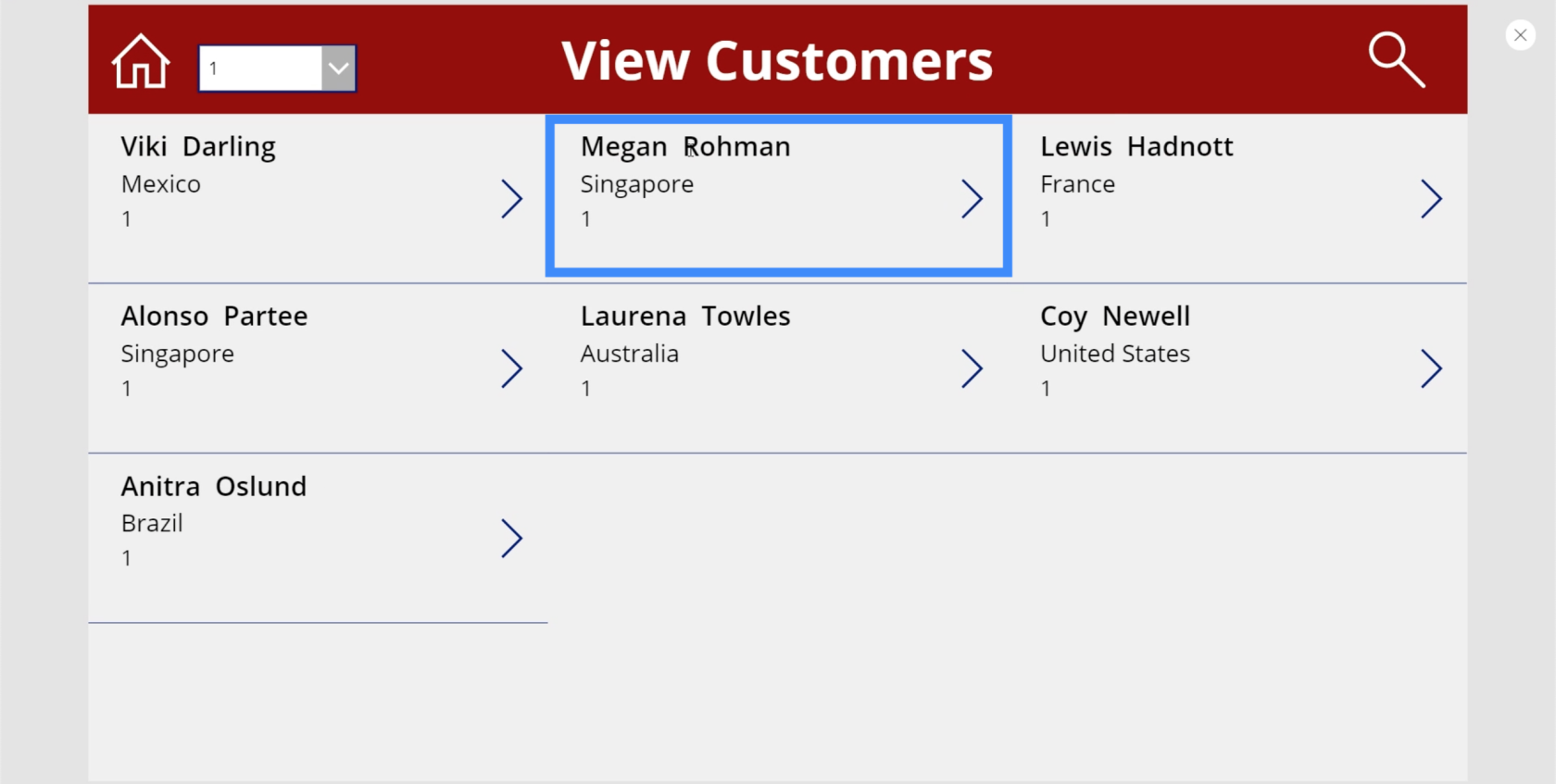
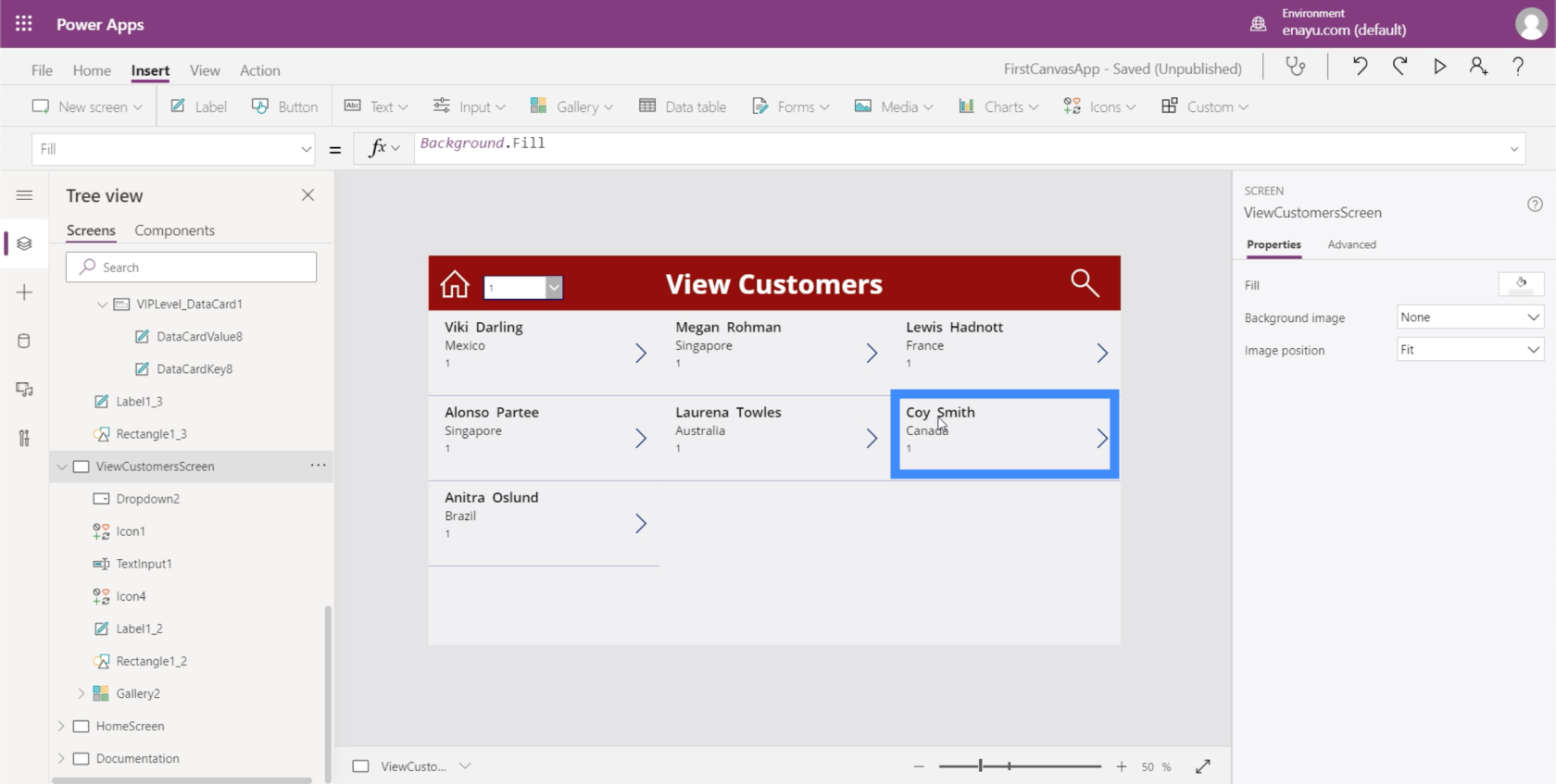
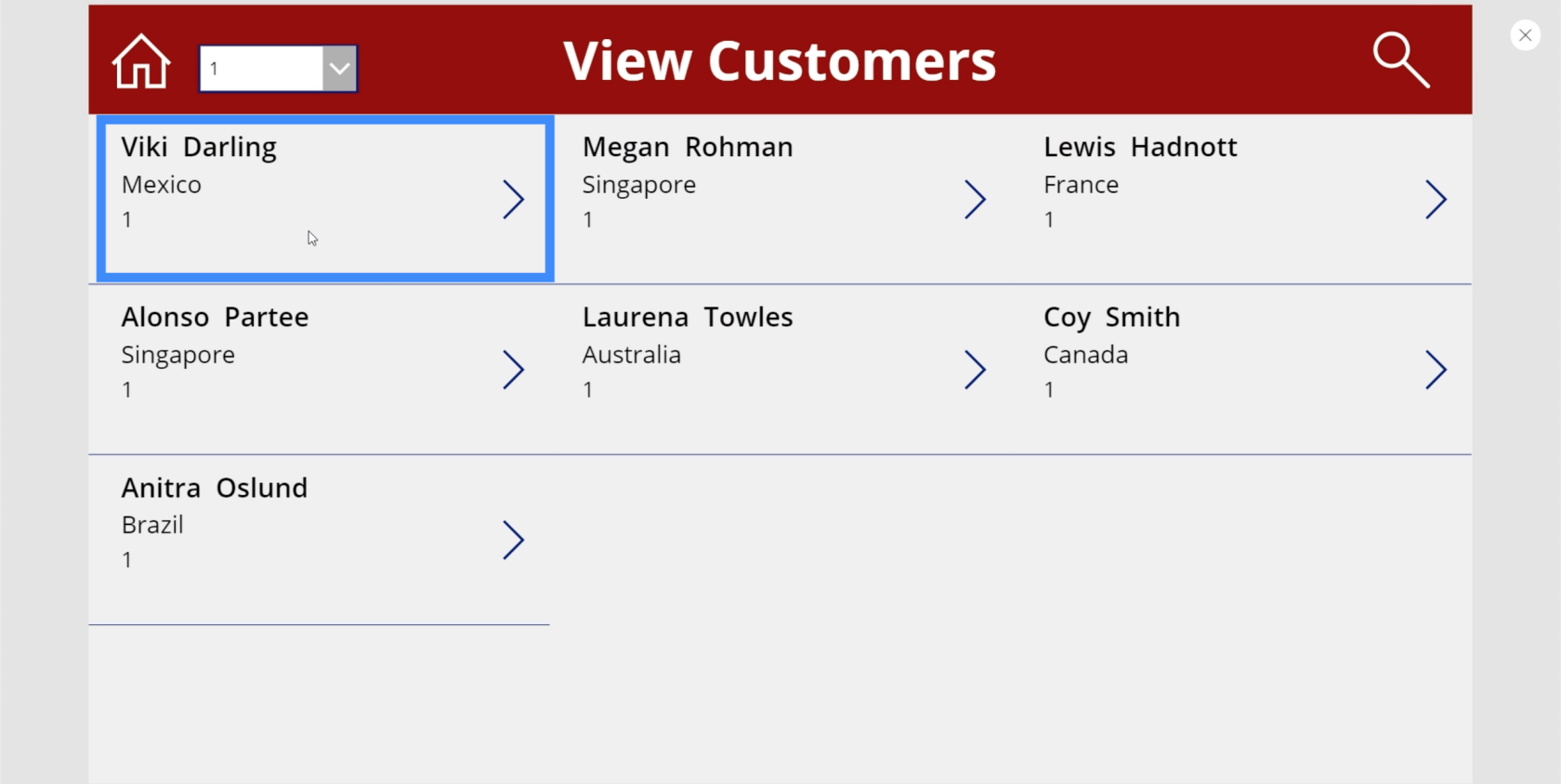
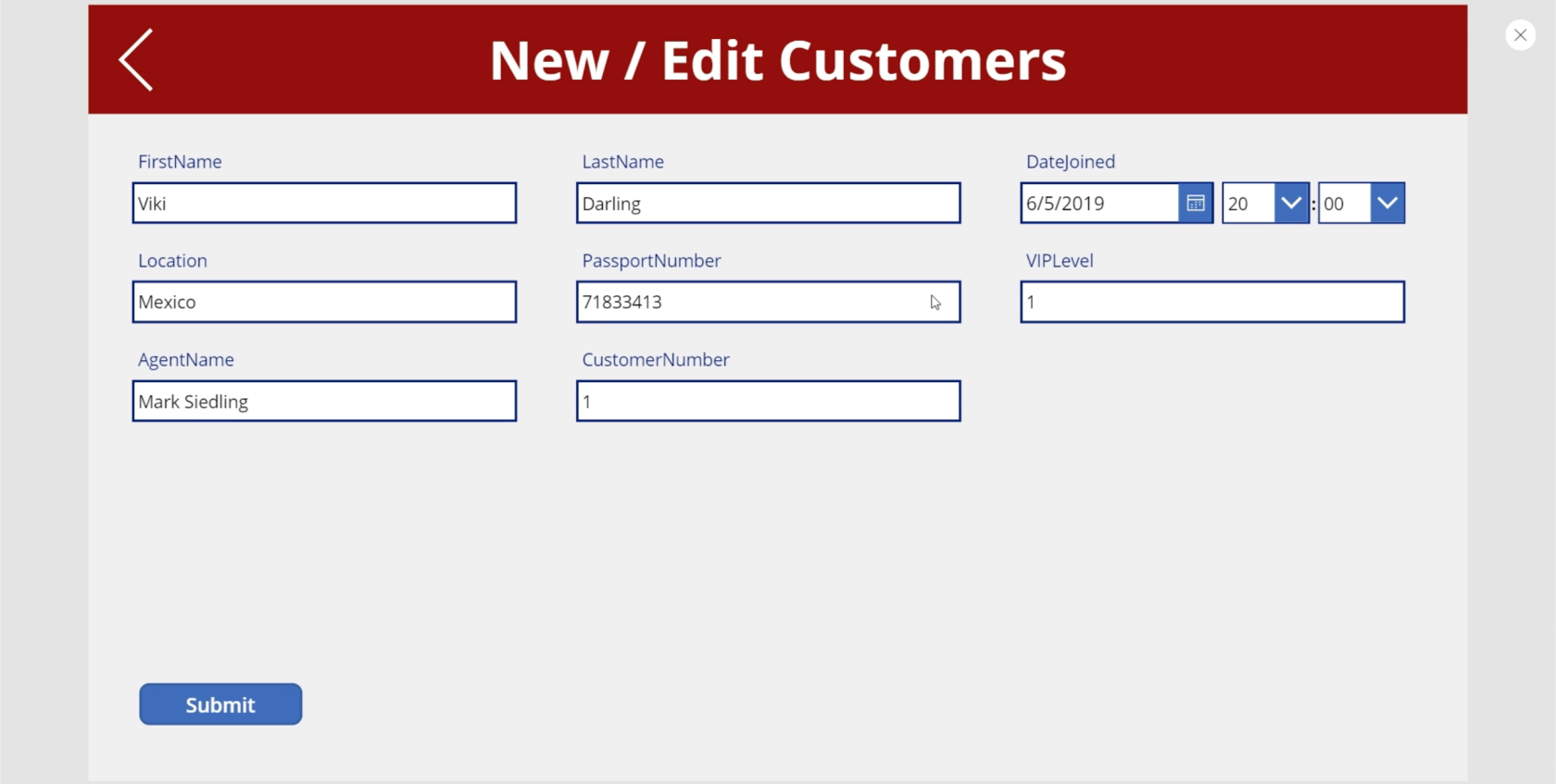
У наведеному нижче прикладі ви побачите галерею з різними записами. Галерея містить лише попередній перегляд цього запису. У цьому випадку ви побачите ім’я, прізвище, місцезнаходження та VIP-рівень, якщо подивіться на запис для Viki Darling.

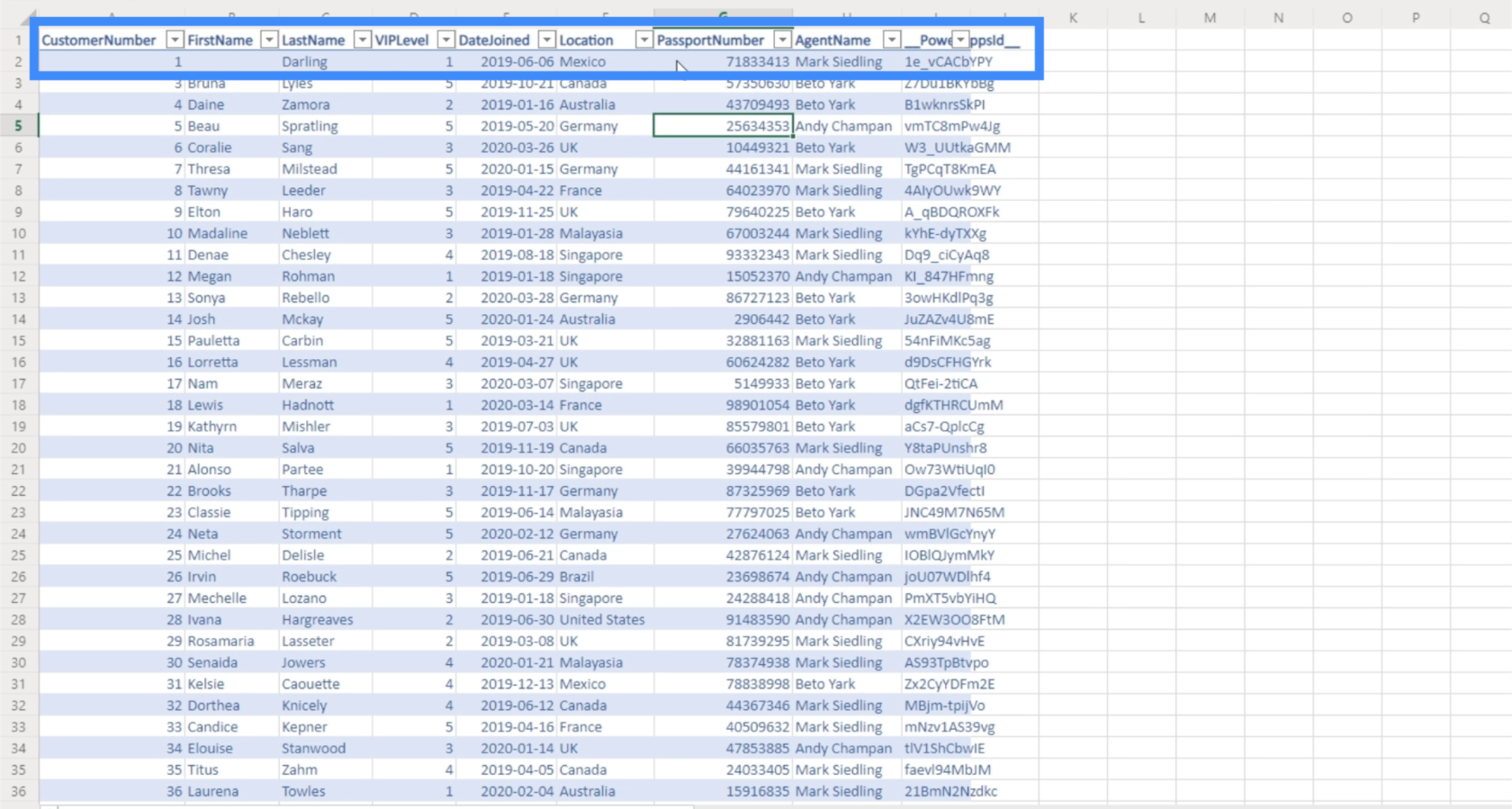
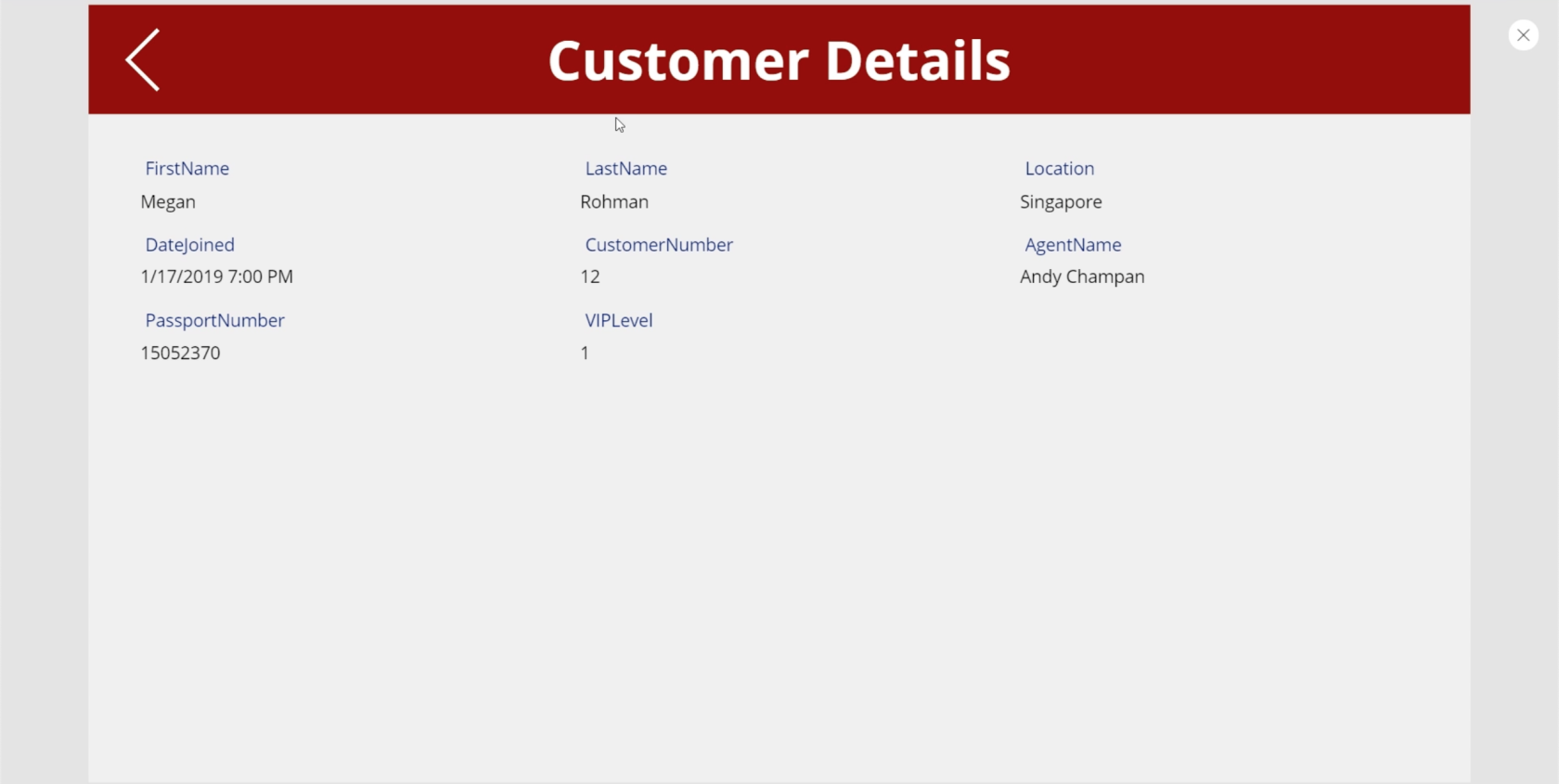
Але цей запис містить багато інших деталей. Якщо ми подивимося на джерело даних, то побачимо, що там також є номер клієнта, дата приєднання, номер паспорта та ім’я агента.

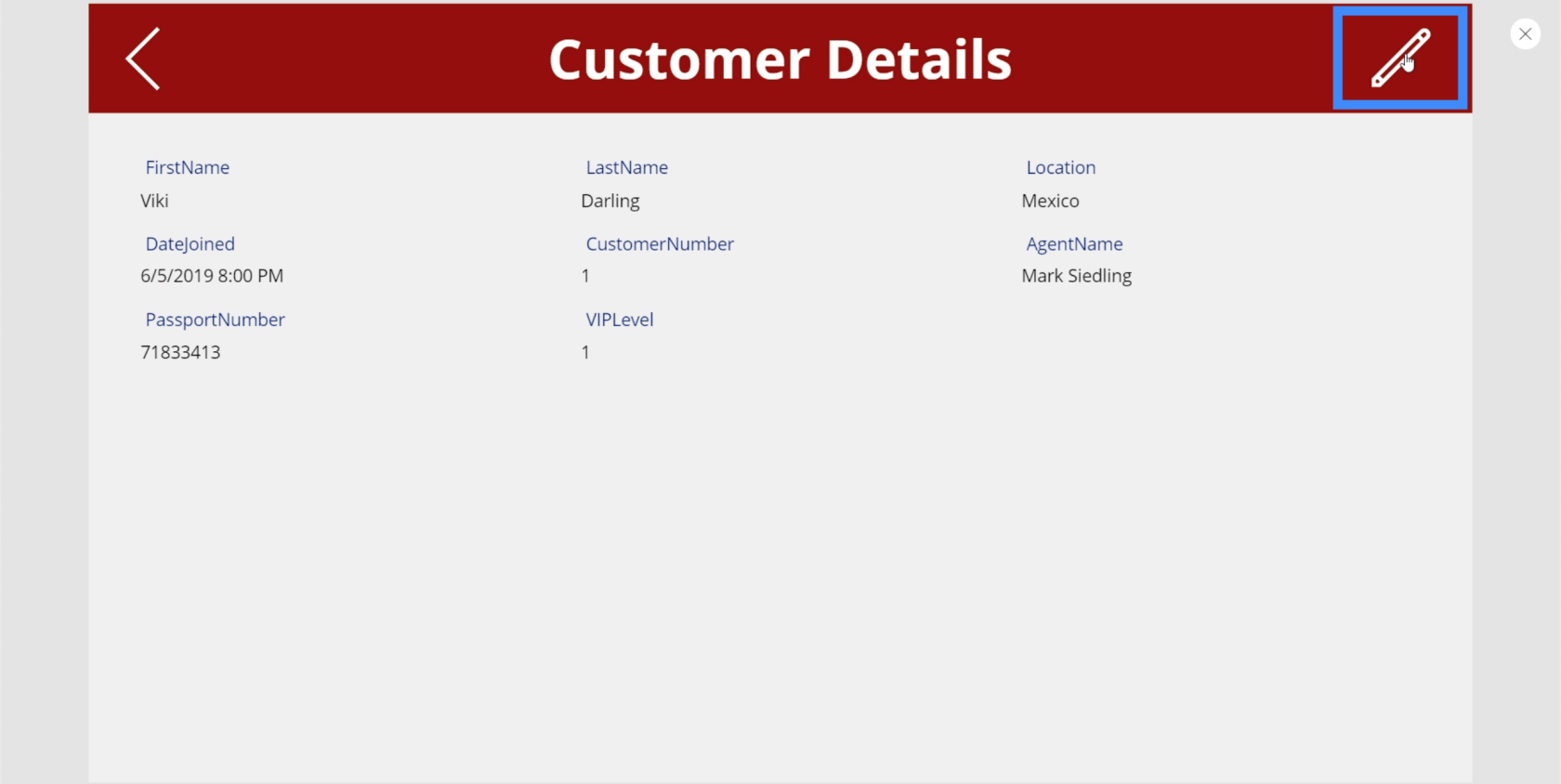
Ось для чого призначений екран деталей. Це екран, на який користувачі потраплять, коли клацнуть будь-яку точку входу в галереї. Тут вони побачать усі інші деталі, які не видно в галереї.
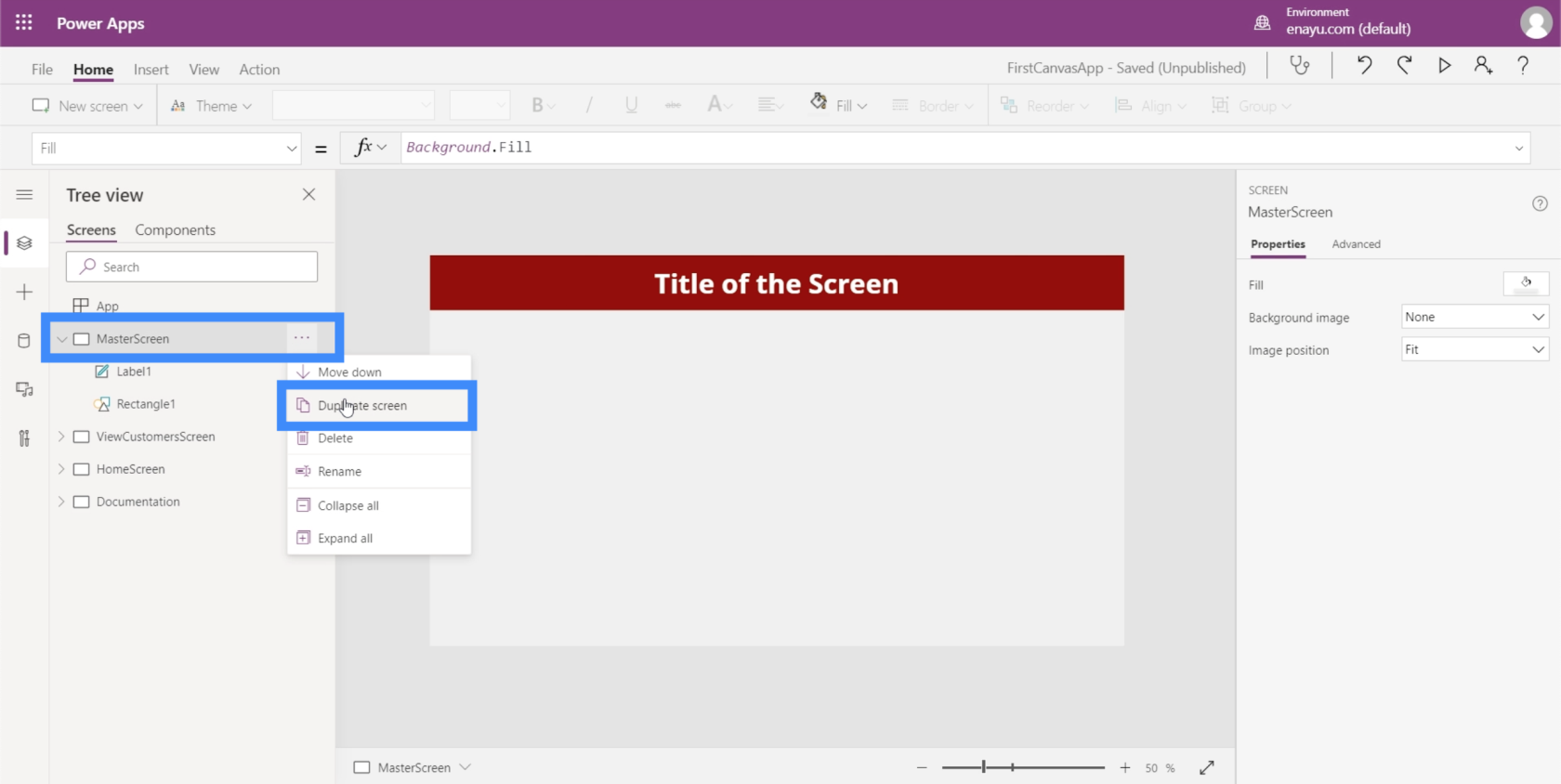
Щоб розпочати створення детального екрана, ми повернемося до MasterScreen і скопіюємо його.

Почати з головного екрану ми обговорювали в підручнику про те, як створити програму з нуля. Маючи головний екран, який містить основні елементи вашої програми, ви можете легко підтримувати всі ваші екрани однаковими з точки зору зовнішнього вигляду та компонування.
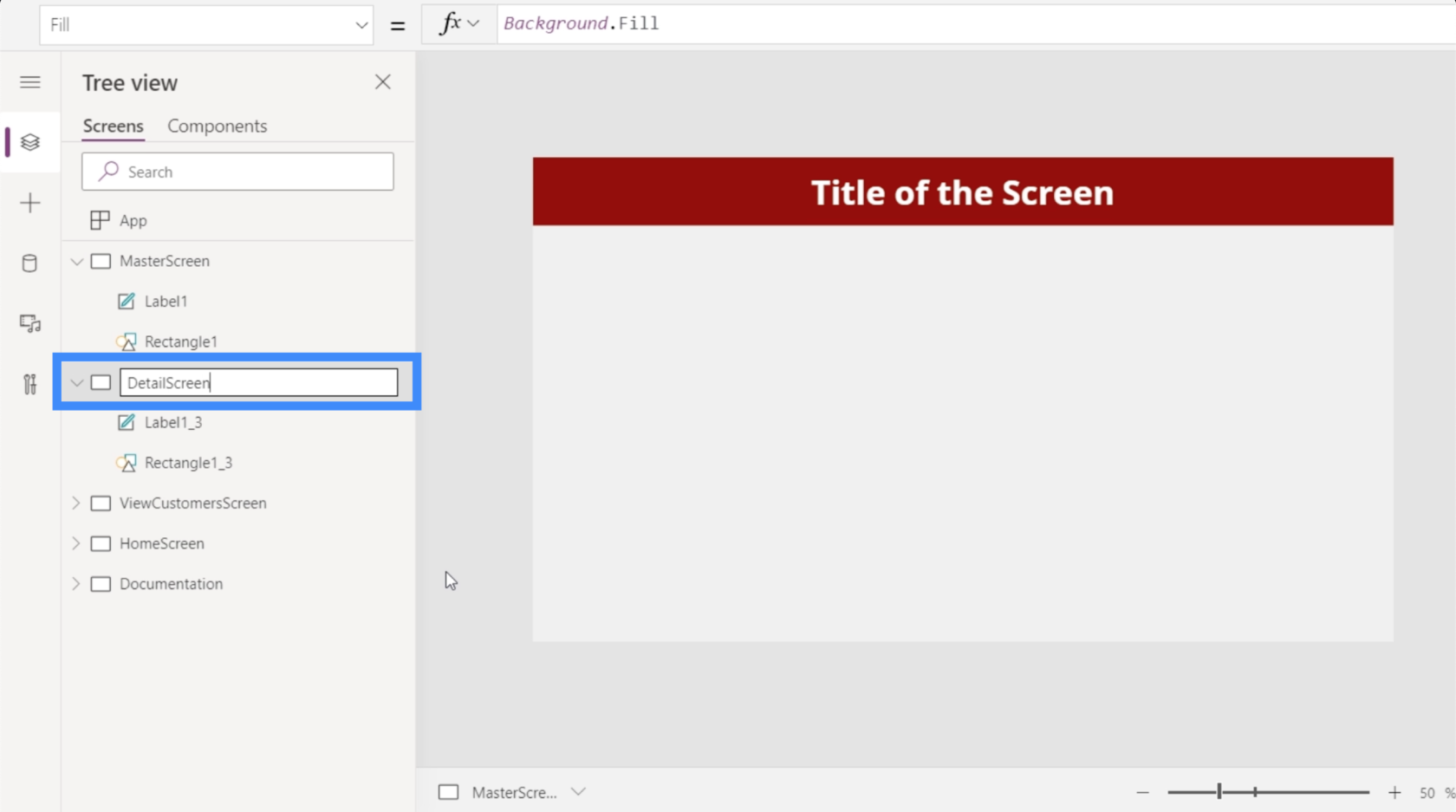
Давайте перейменуємо екран-дублікат на DetailScreen.

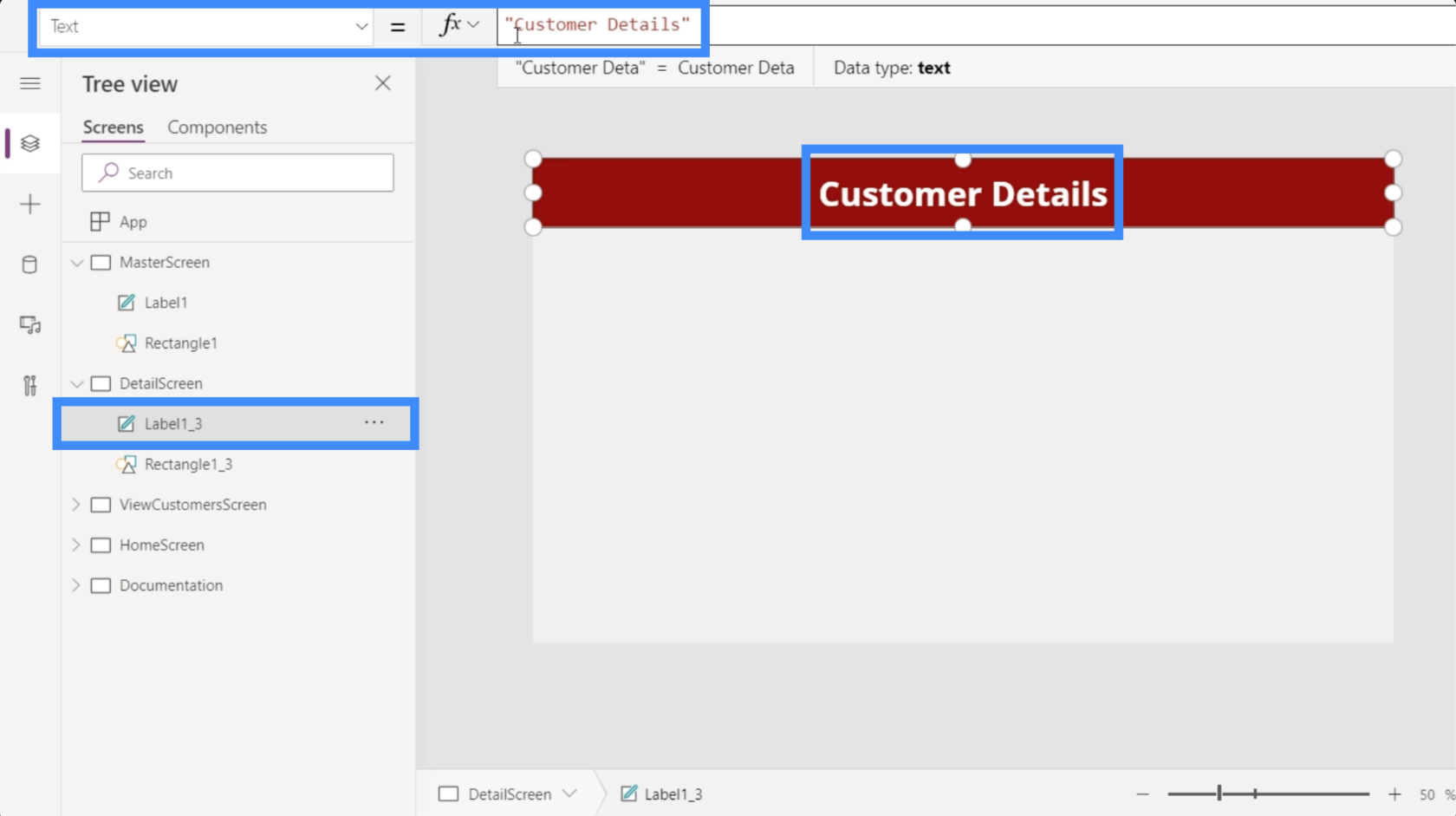
Давайте також змінимо мітку зверху та напишемо Відомості про клієнта.

Хоча ми створюємо цей екран з нуля, немає потреби вручну додавати кожну деталь. Power Apps автоматизувала весь цей процес для нас.
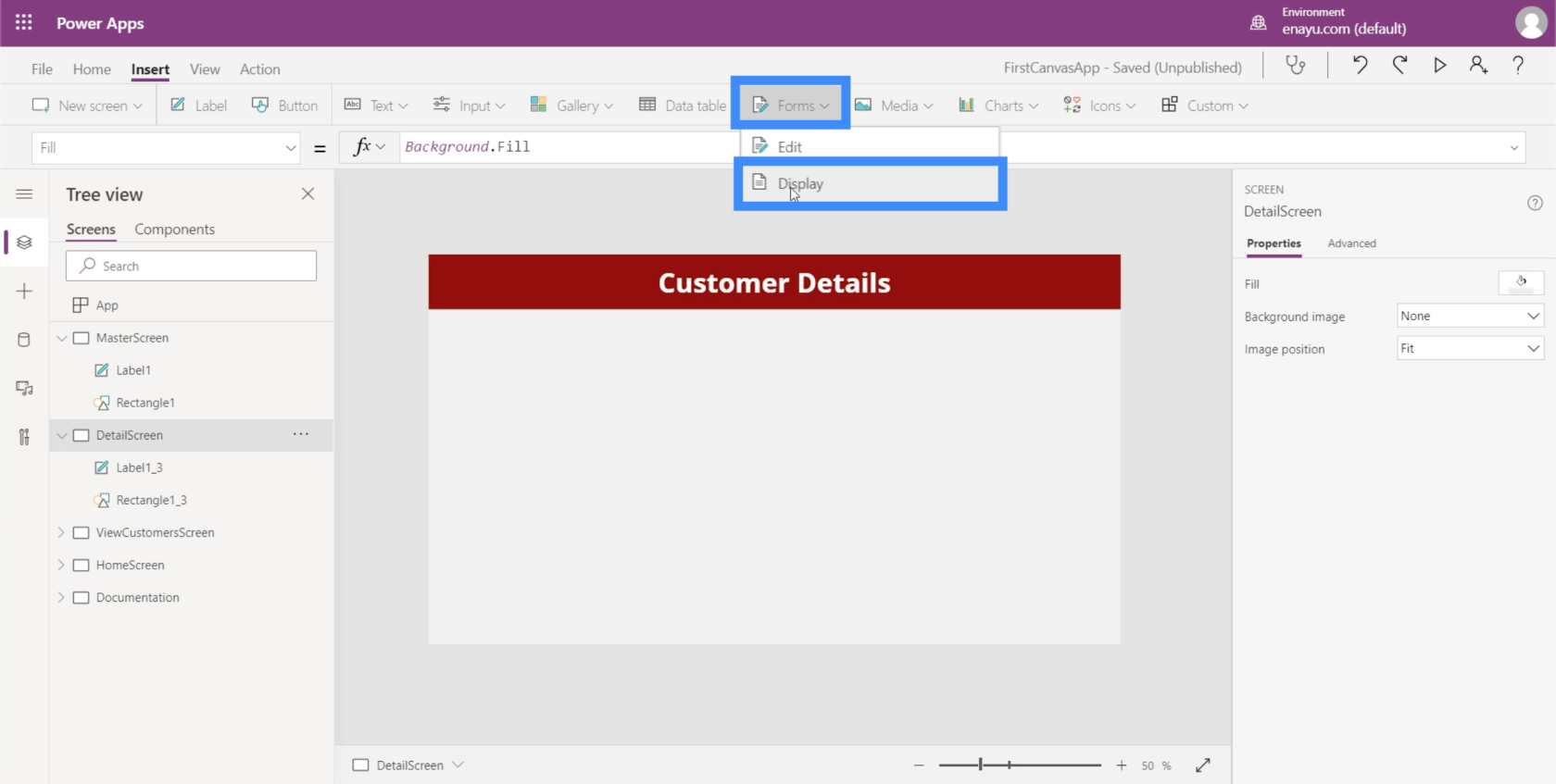
Ми почнемо з додавання форми відображення, що можна зробити на стрічці «Вставити».

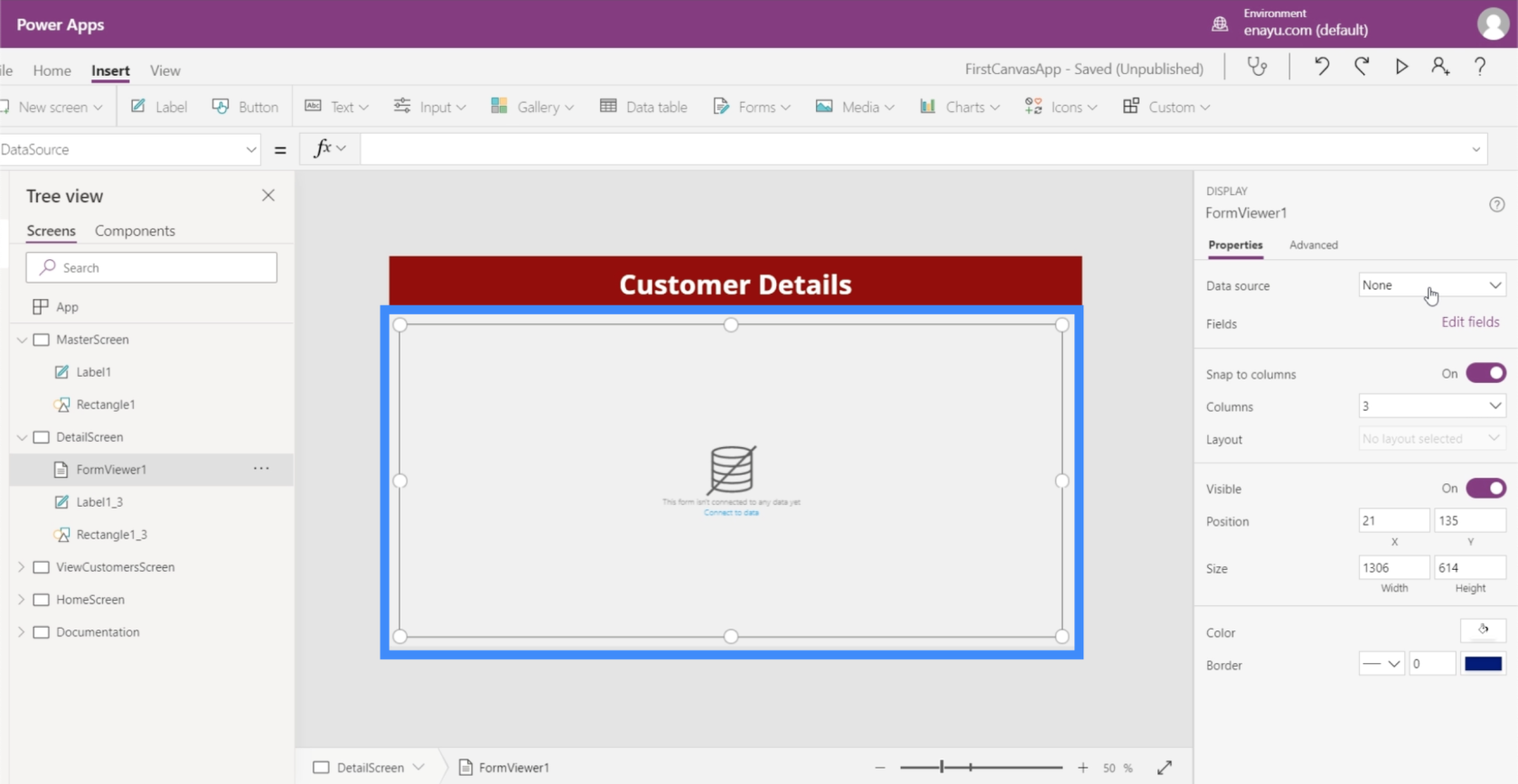
Оскільки цей екран насправді не матиме іншого використання, окрім відображення інформації про клієнта, ми можемо дозволити формі заповнити весь екран, перетягнувши кути.

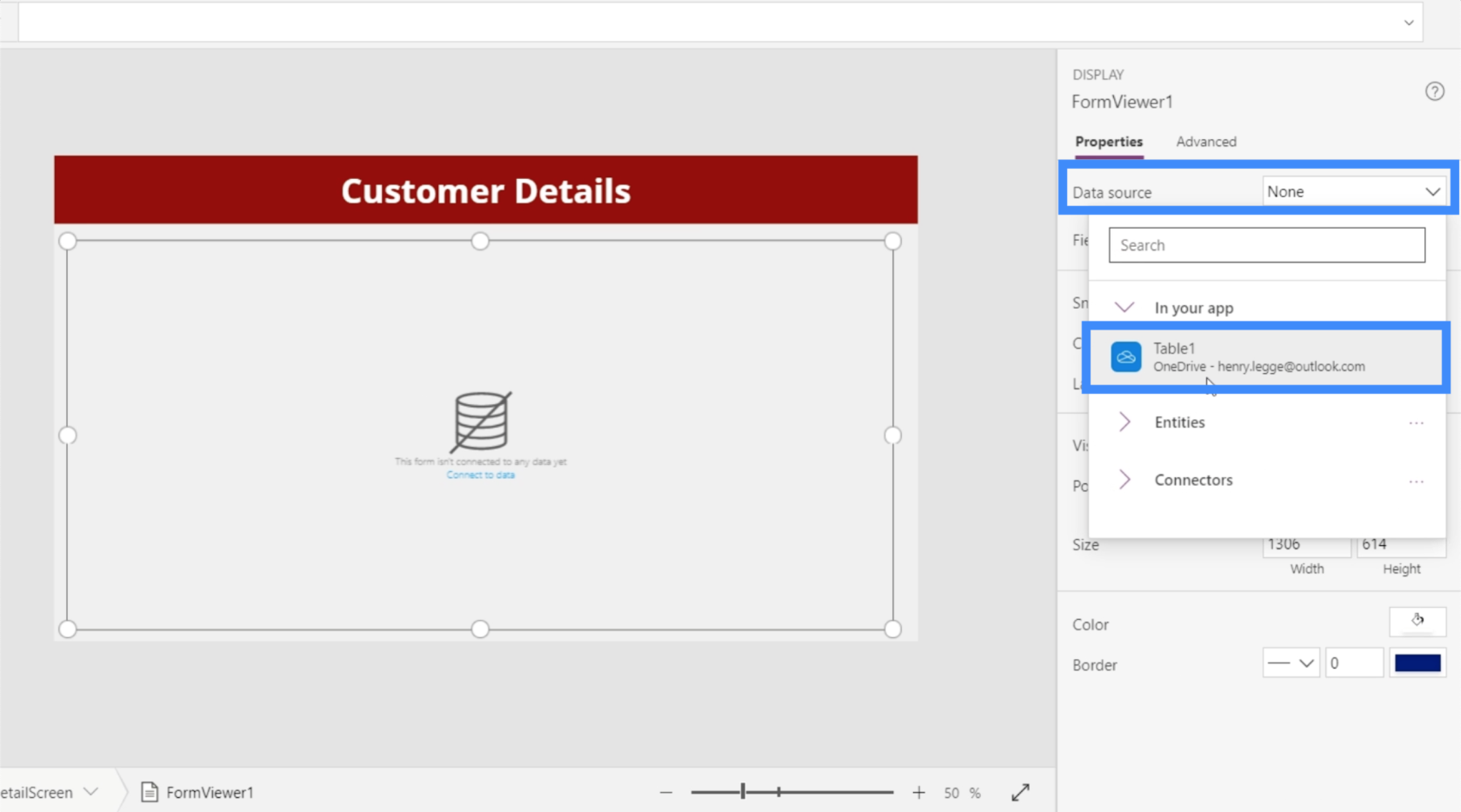
На екрані деталей потрібне джерело даних. Ми можемо пов’язати джерело даних тут, на правій панелі в розділі «Властивості». Для цієї програми ми використовуємо Table1.

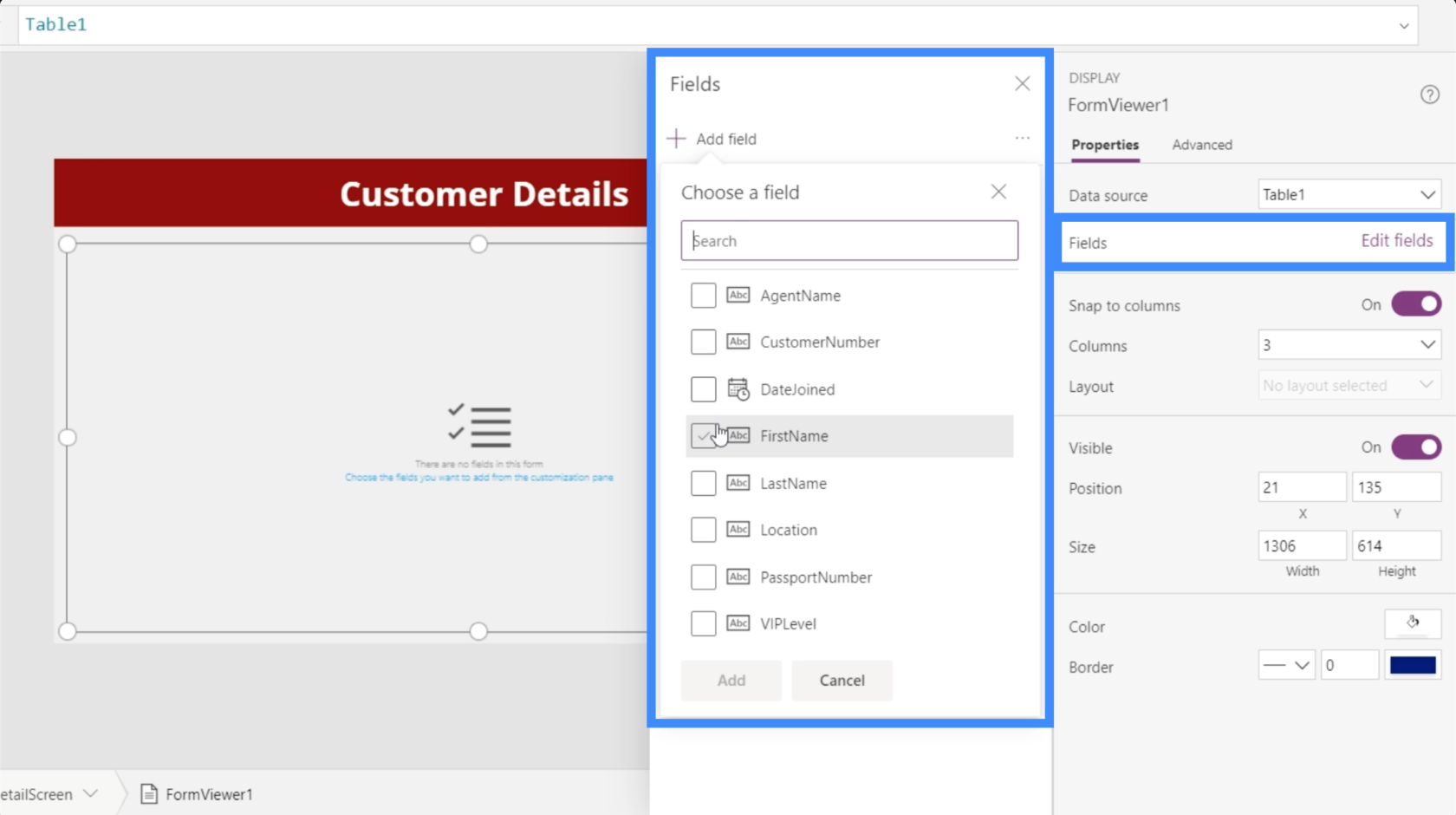
Тепер, коли у нас є джерело даних, з якого ми беремо деталі, настав час вирішити, які деталі ми хочемо відображати на екрані. Це можна зробити, натиснувши «Редагувати поля».

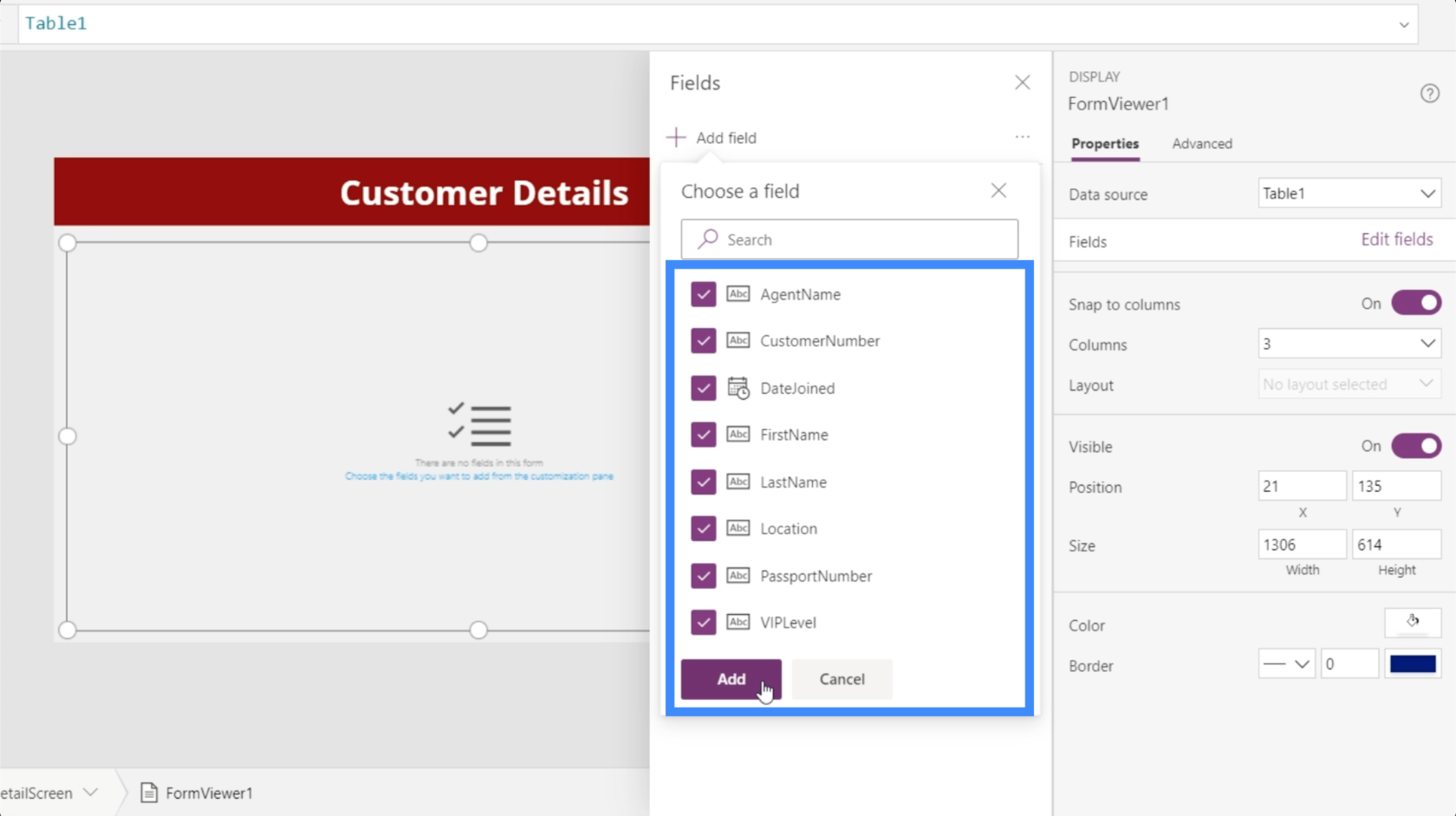
Ми можемо додавати поля, відзначаючи кожне поле, яке, на нашу думку, підходить для нашої мети. У цьому випадку давайте додамо всі ці поля.

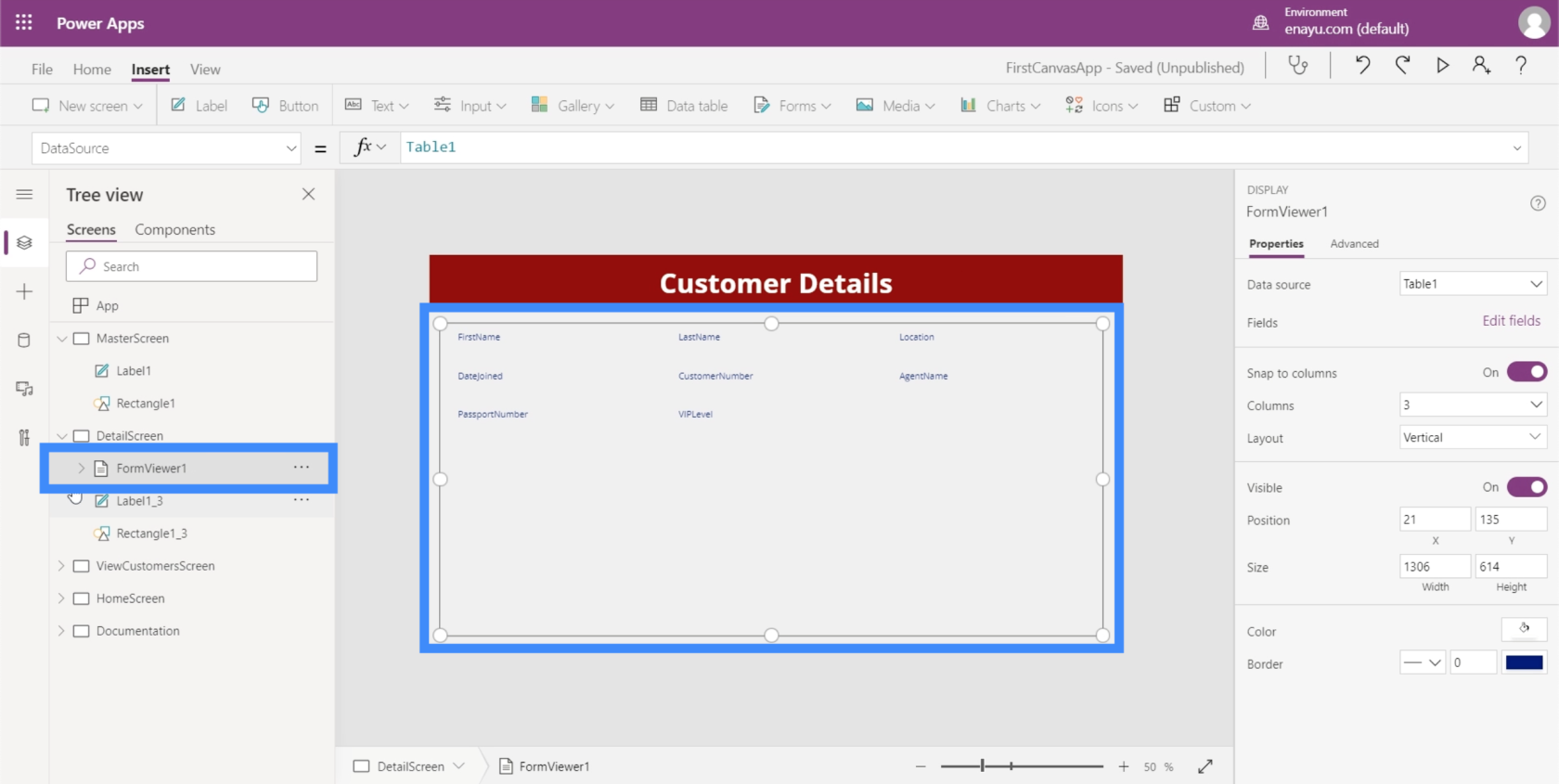
потім завантажить усі вибрані нами поля у щойно створену форму, яка є FormViewer1.

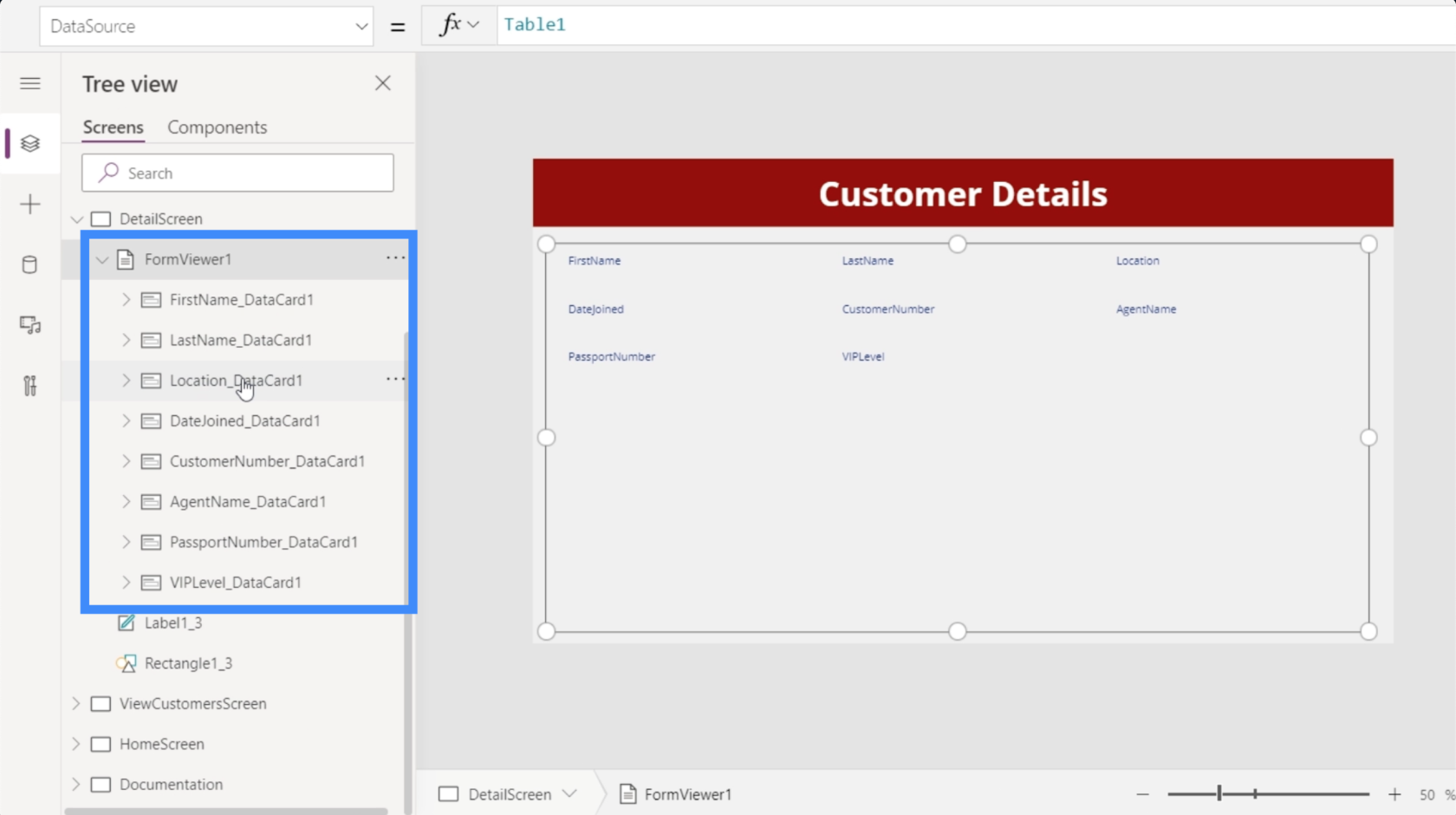
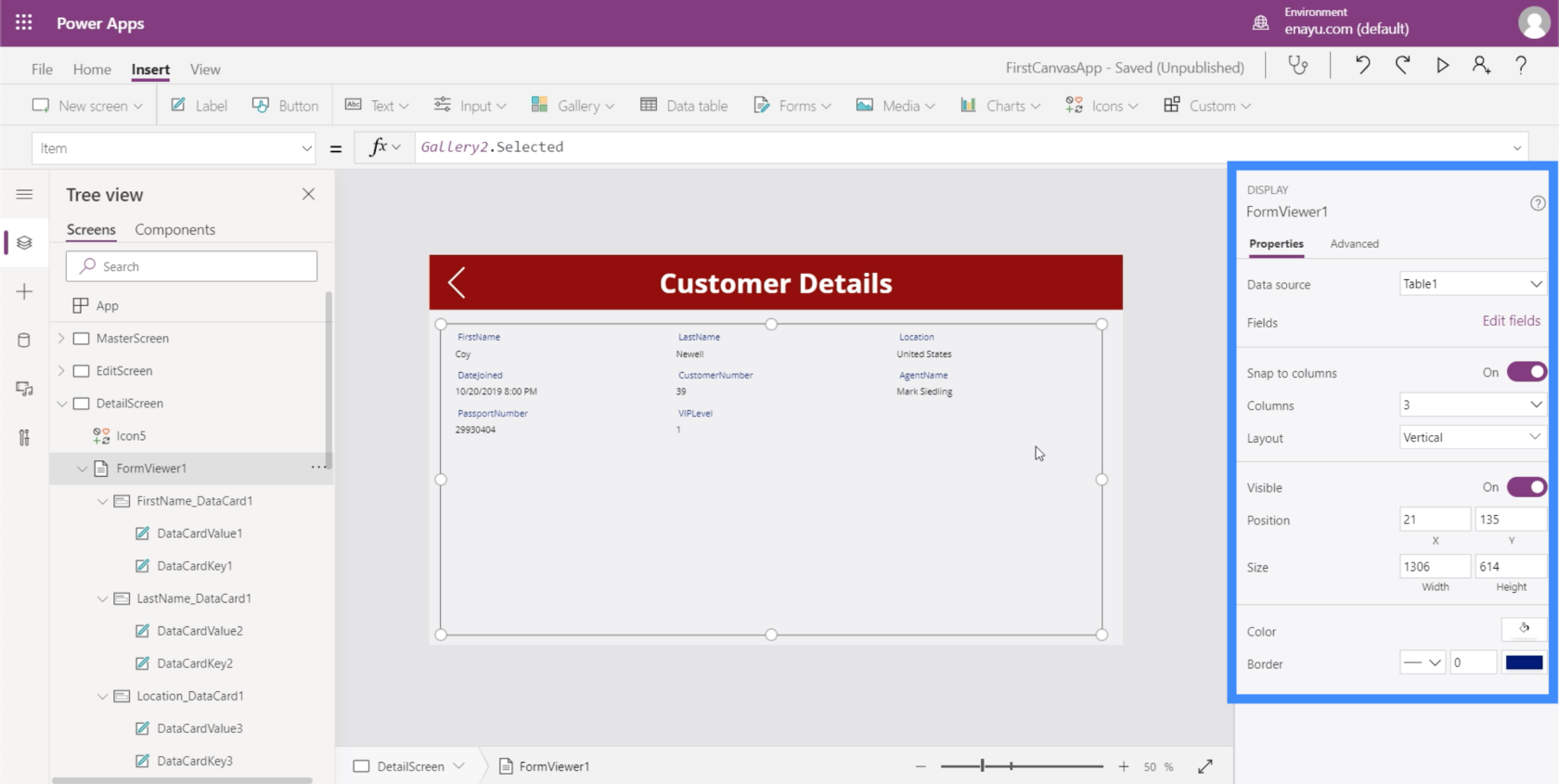
Якщо ми натиснемо на нього, це покаже, що він автоматично налаштував картки даних для кожного з різних стовпців у нашому джерелі даних.

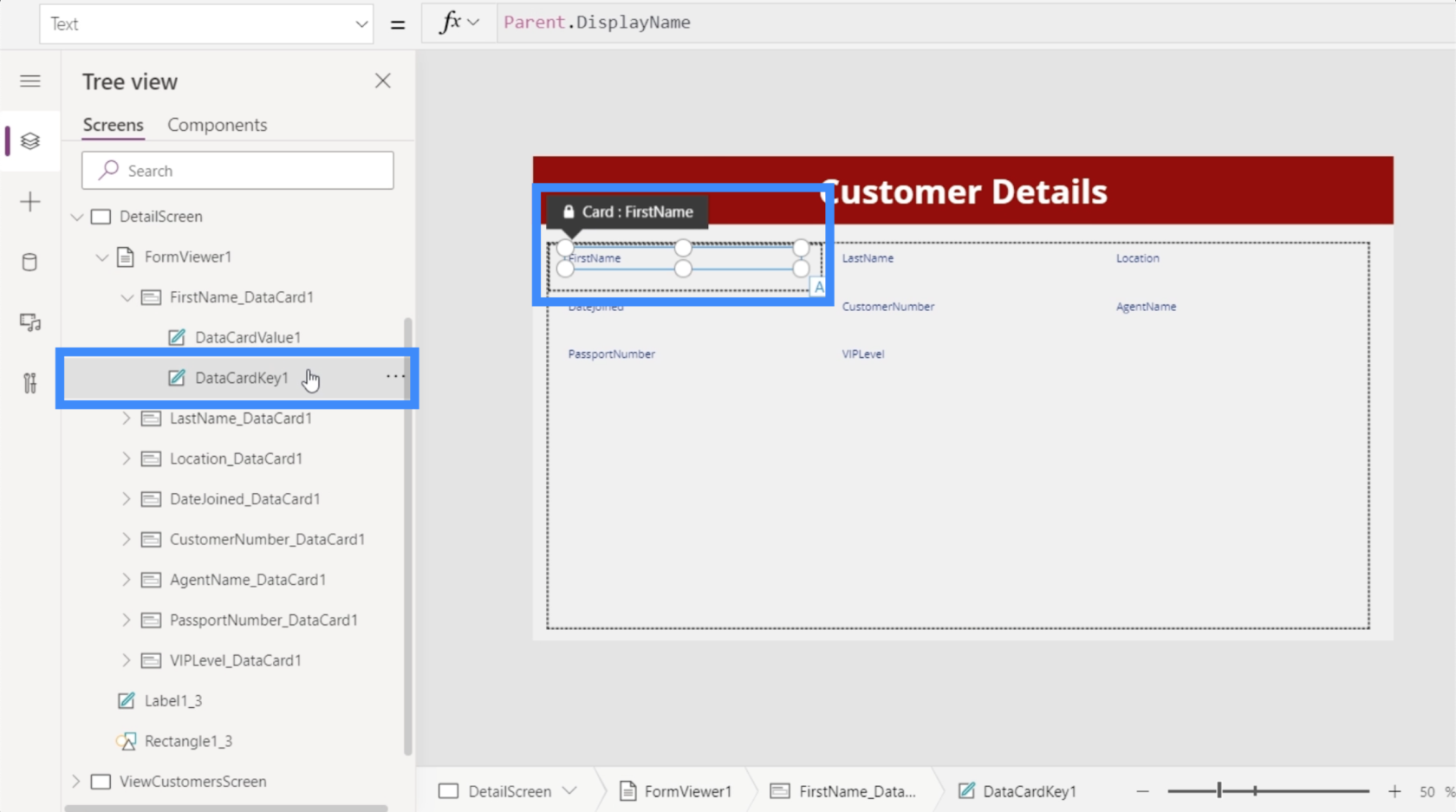
І для кожної картки даних він фактично налаштував ключ, який містить назву картки даних.

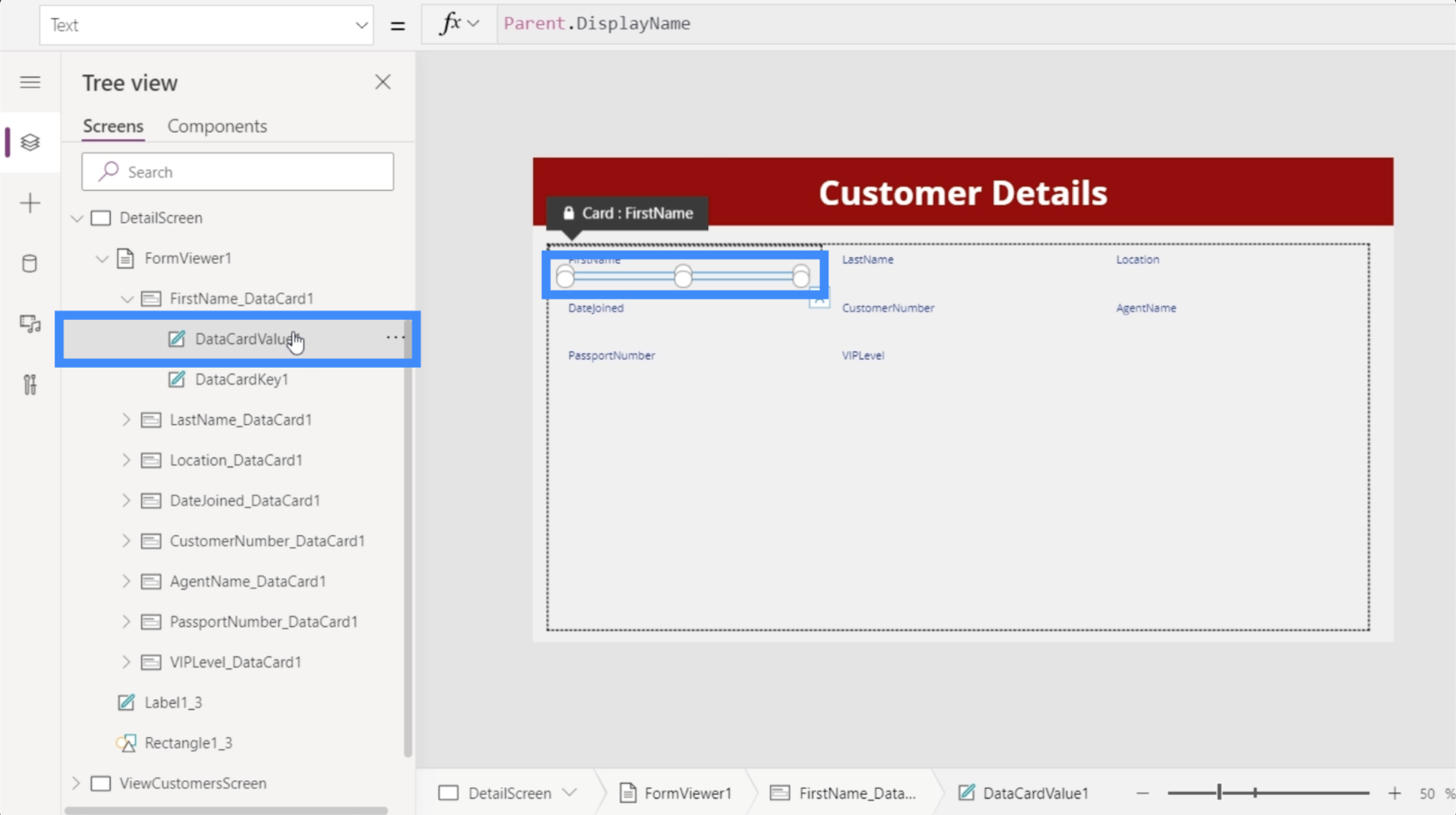
Він також встановив значення, яке відображатиме фактичне значення, пов’язане з цим стовпцем.

На даний момент ця форма ще не відображає жодних значень. Це тому, що ми ще не пов’язали нашу галерею з DetailScreen. Знову ж таки, мета полягає в тому, щоб деталі відображалися лише після вибору запису з нашої галереї.
Пов’язування галереї з екраном деталей
Цікава особливість галерей у тому, що вони мають властивість під назвою Selected. По суті, він пов’язує галерею з екраном деталей, щоб щоразу, коли ми вибираємо запис у галереї, відображалися деталі лише для цього конкретного запису.
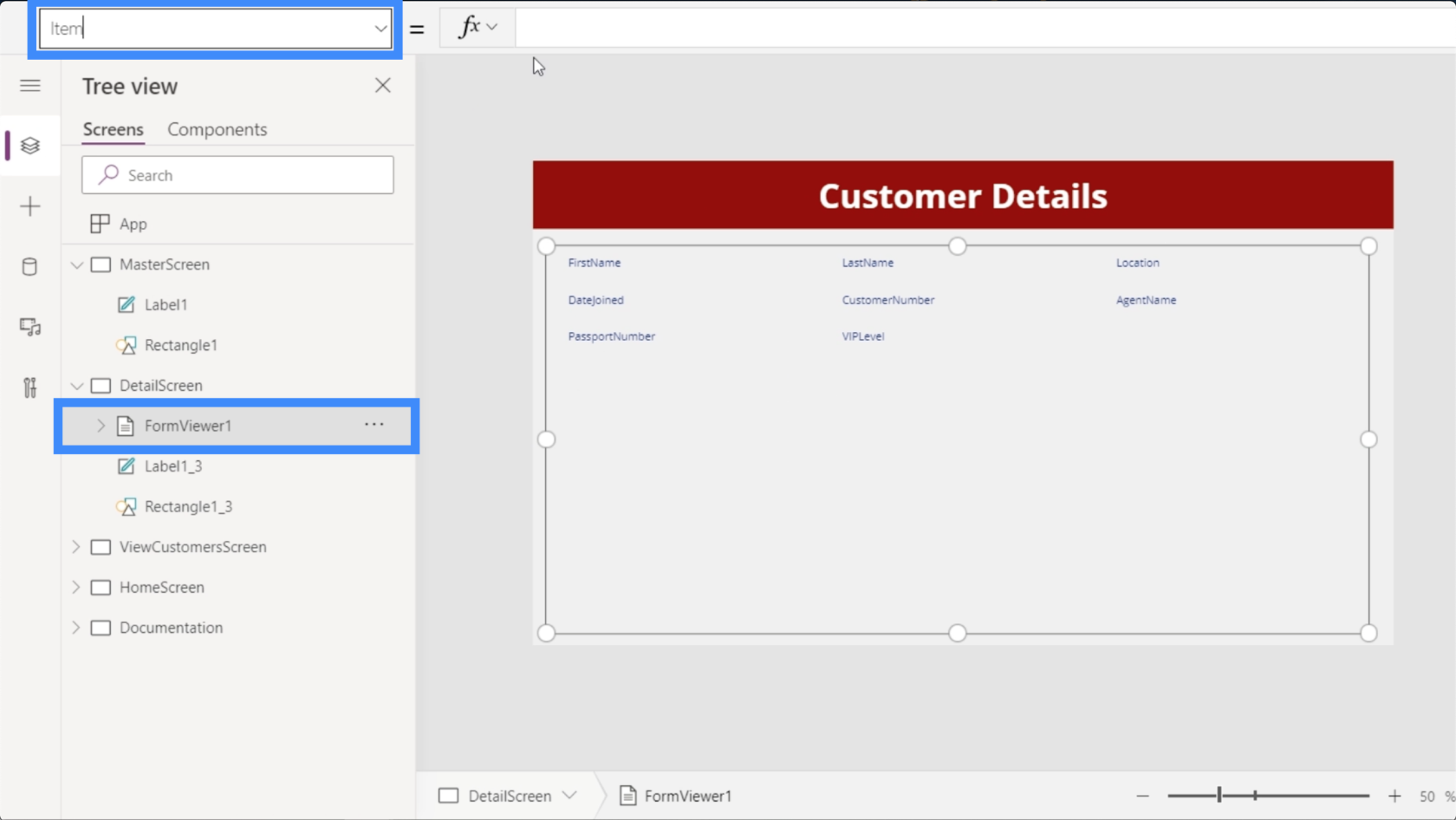
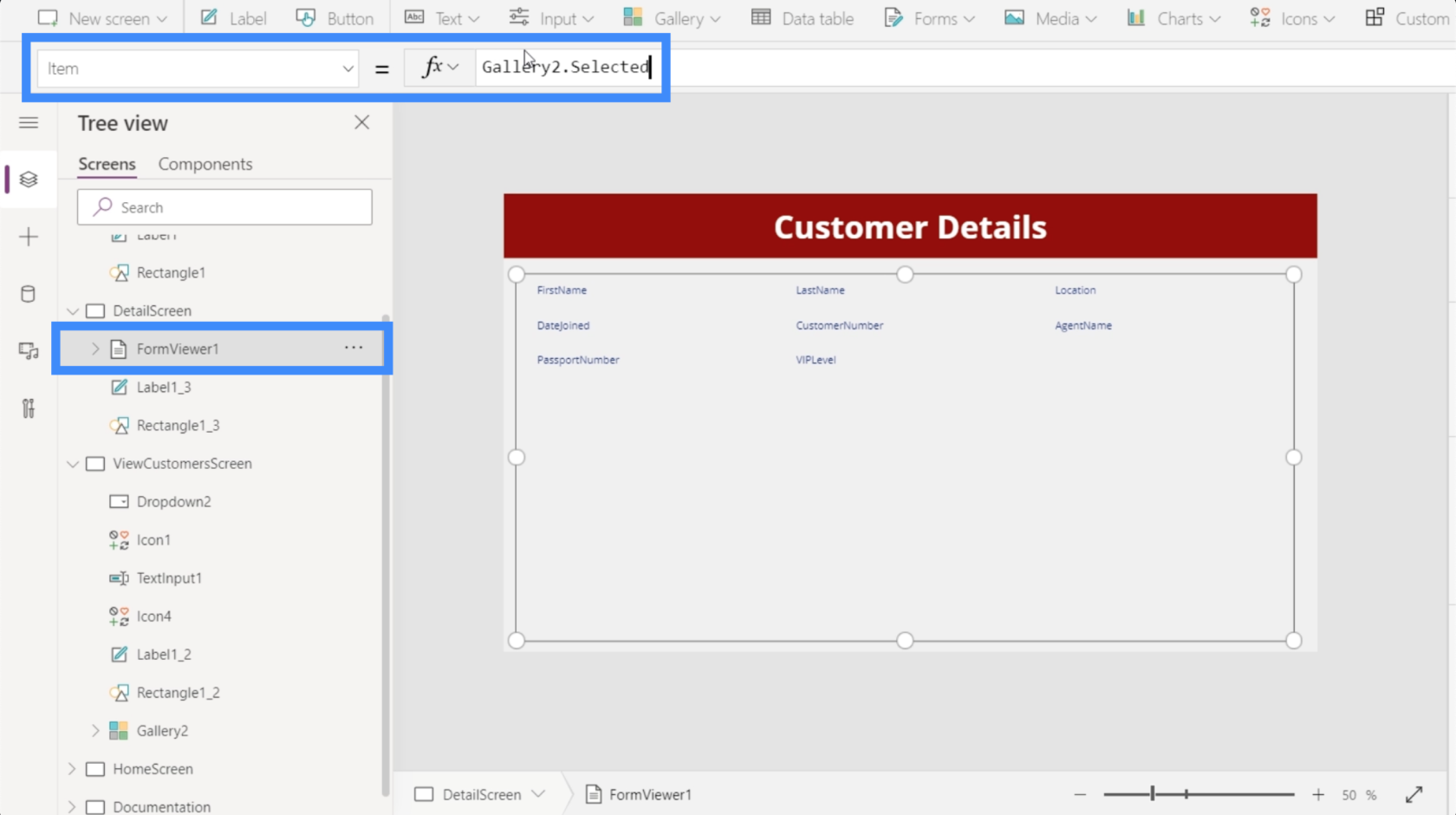
Для цього ми виділимо FormViewer1 і перейдемо до властивості Item.

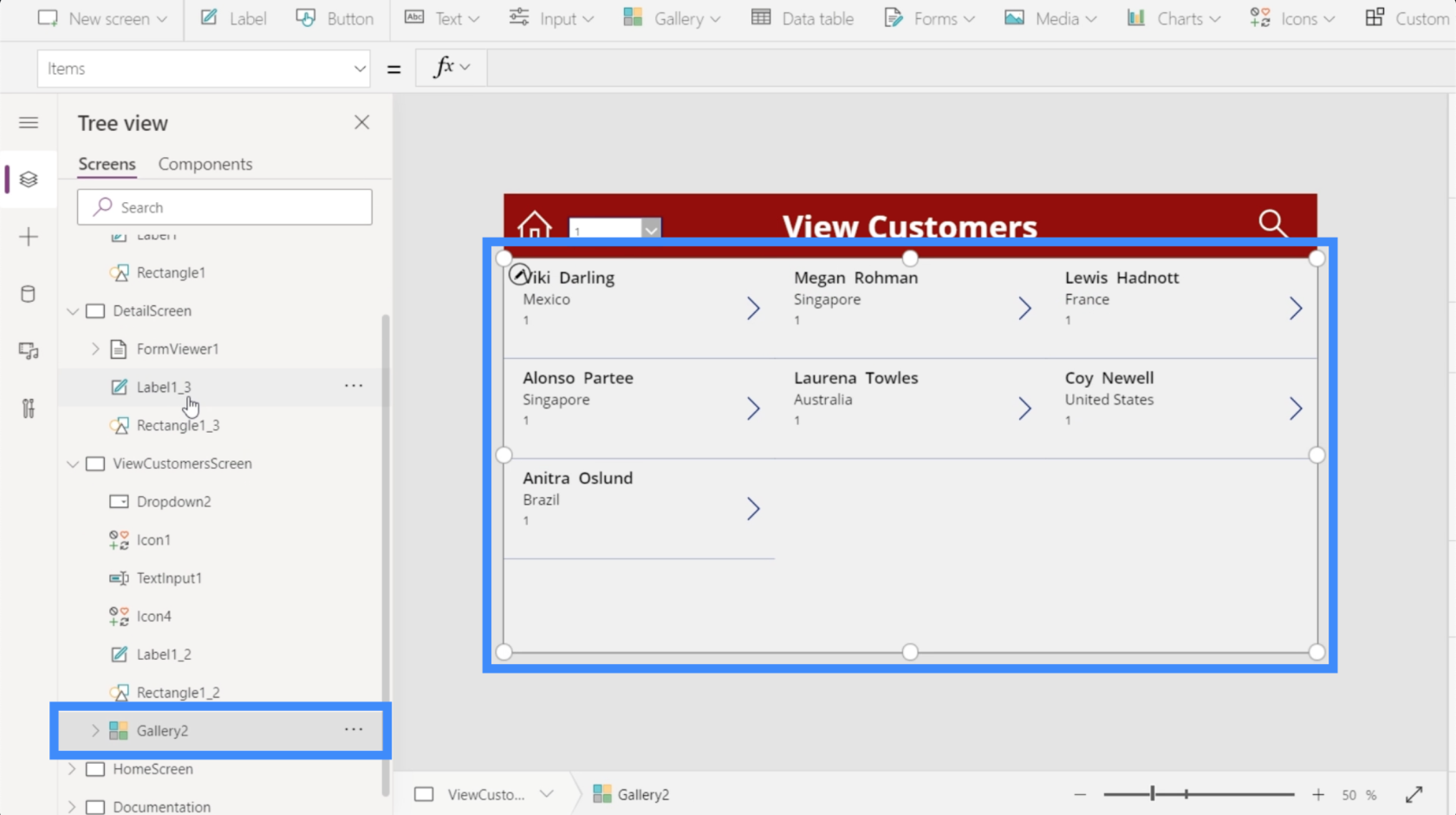
Переконайтеся, що ви посилаєтеся на правильну галерею, особливо якщо ваша програма використовує кілька галерей. У цьому випадку ми хочемо використовувати Gallery2.

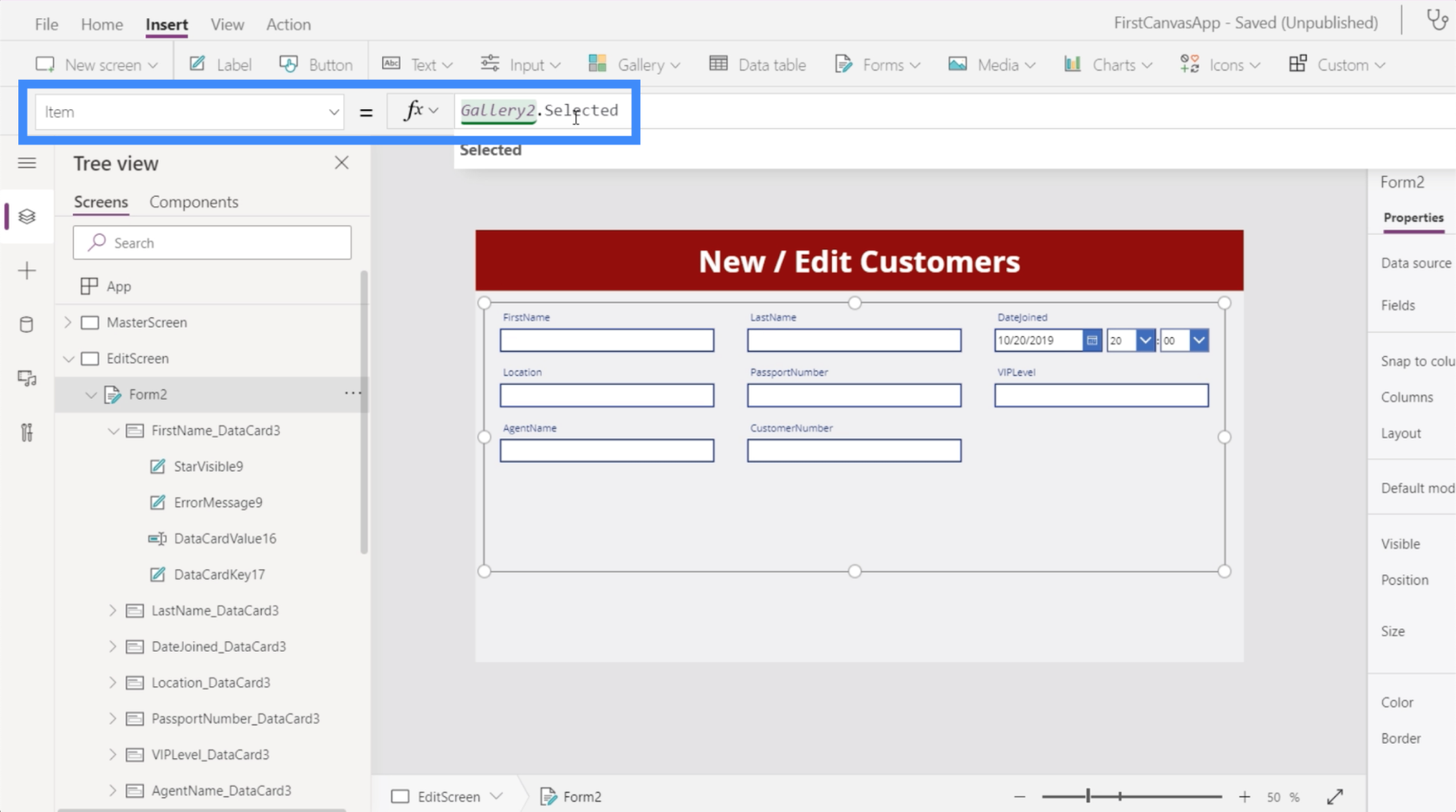
Повертаючись до рядка формул екрана детального перегляду, ми введемо Gallery2.Selected і натиснемо Enter.

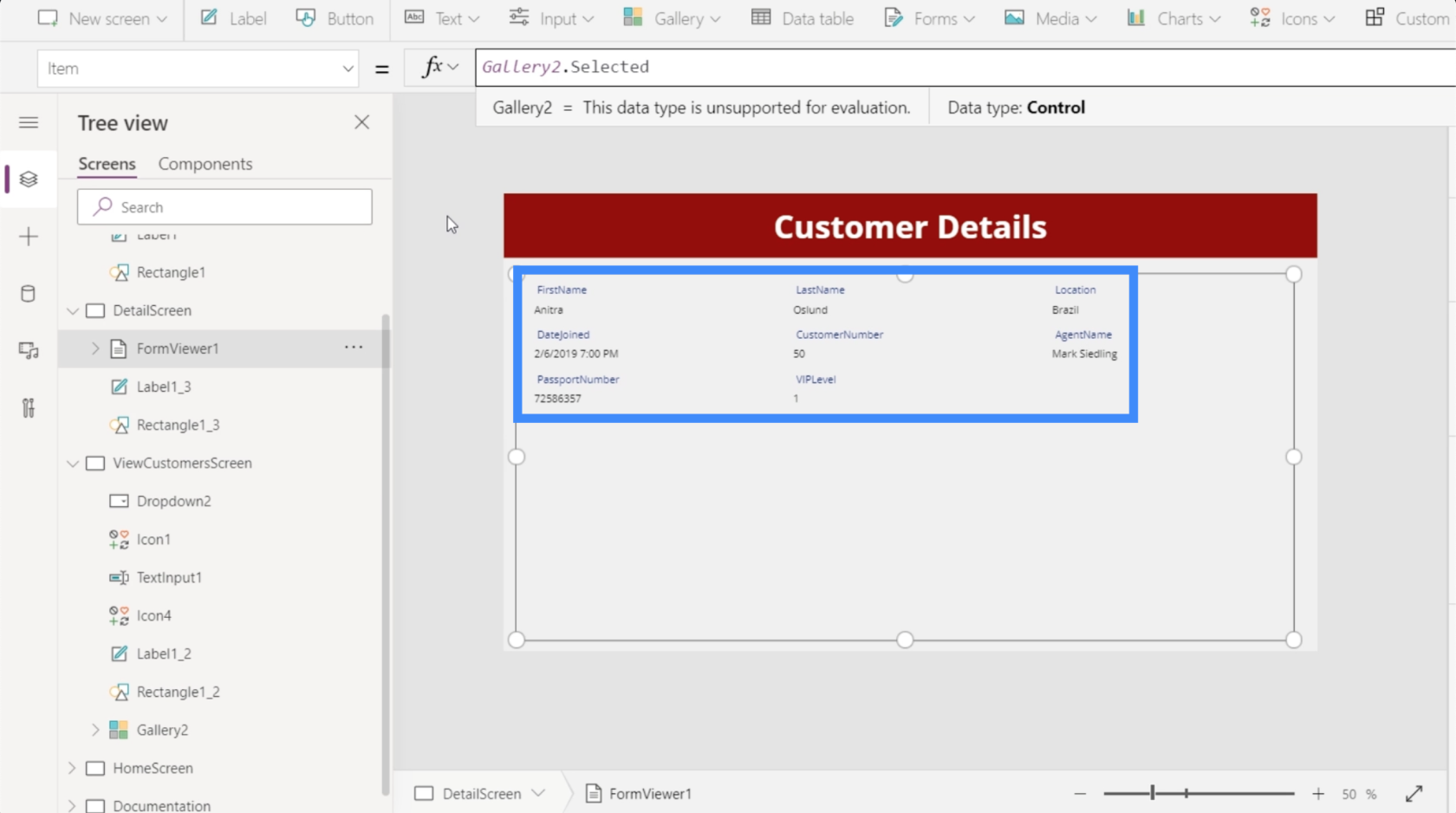
Тепер ми бачимо деталі, що надходять із того, що було останнє вибрано в галереї.

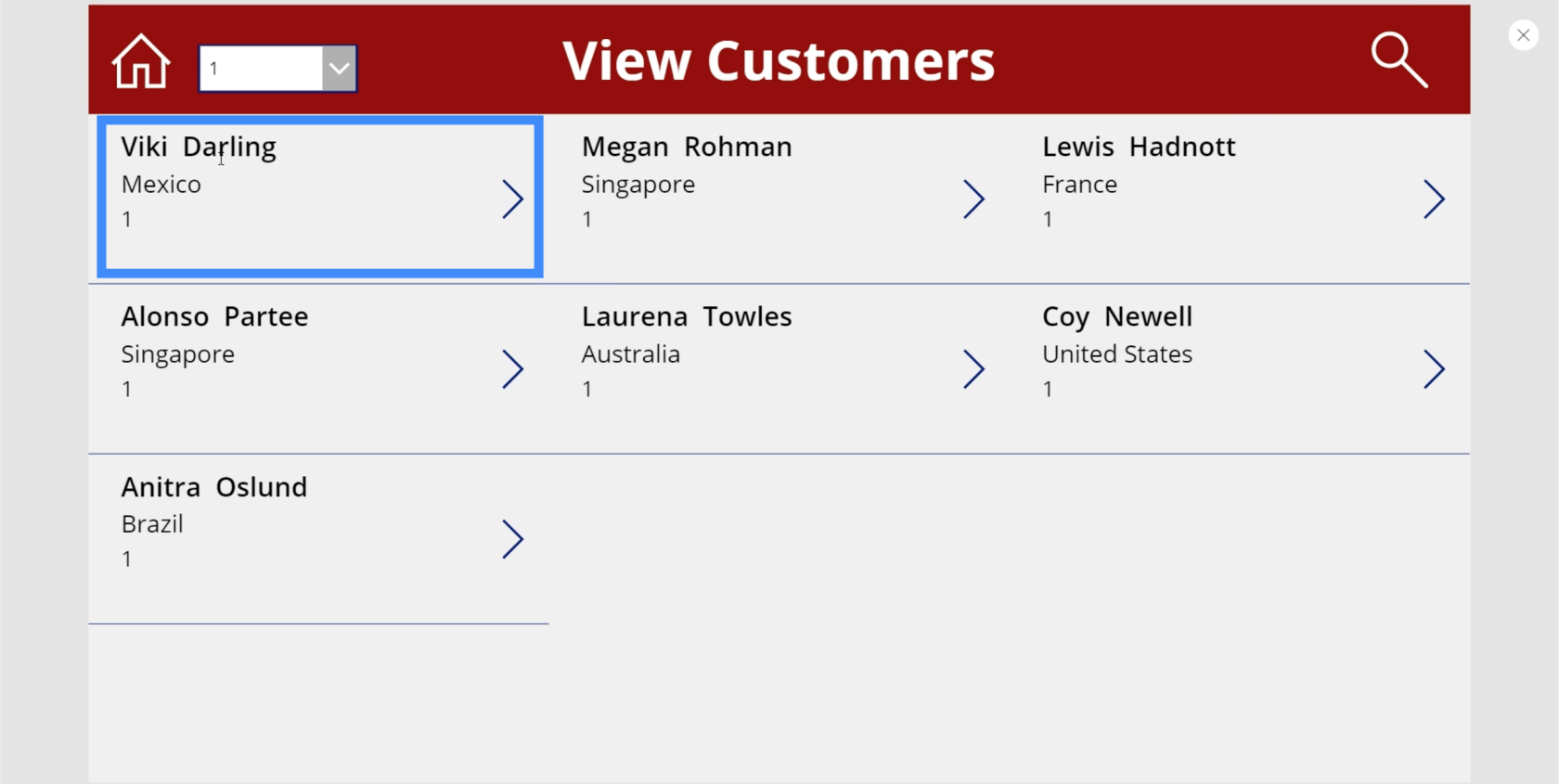
Давайте повернемося до екрана перегляду клієнтів і виберемо Viki Darling із нашої галереї.

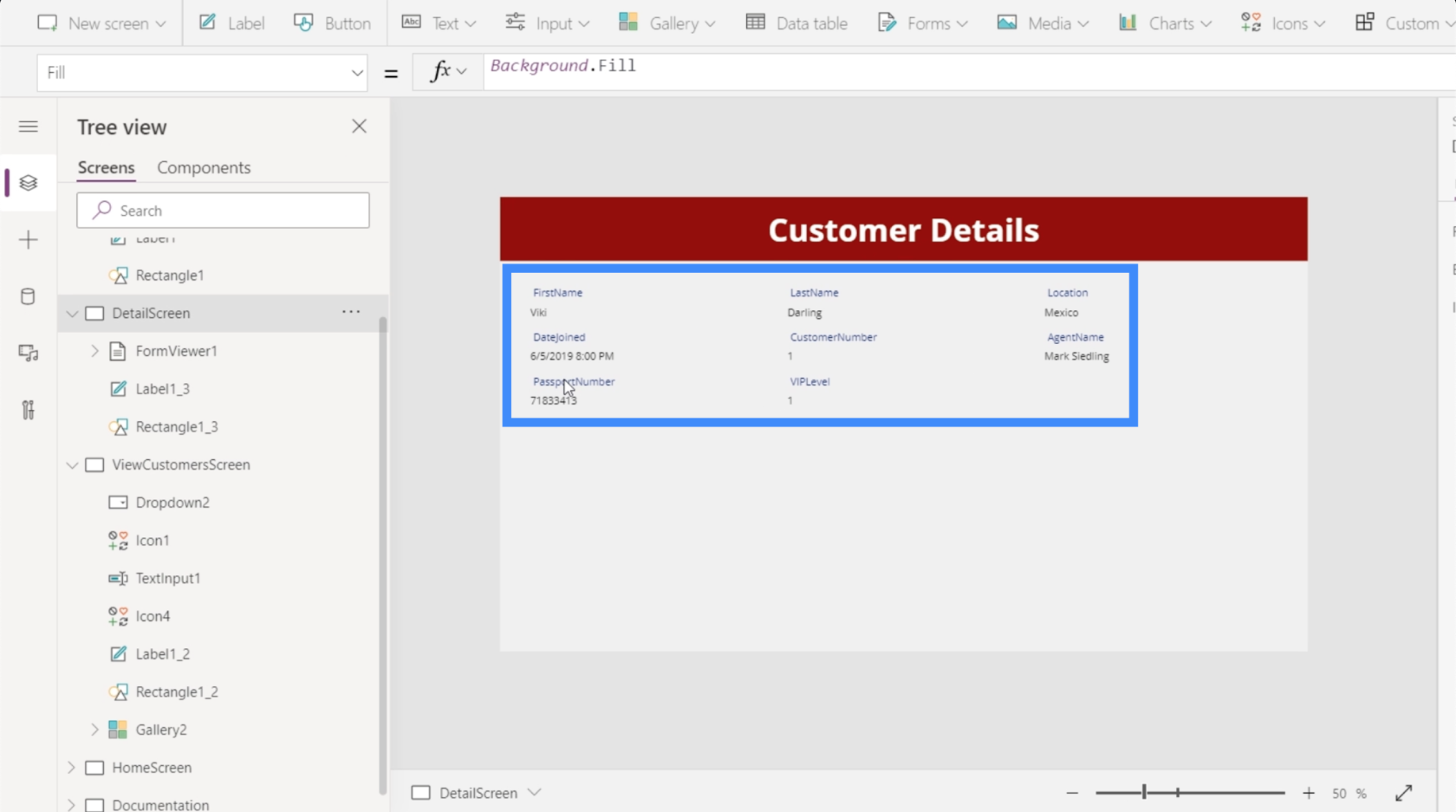
Натиснувши це, ви побачите, що деталі на екрані деталей також змінилися та тепер відображаються відомості про Вікі Дарлінг.

Це підкреслює зв’язок між цими екранами та елементами в ньому. Поля на екрані деталей керуються властивістю елемента у засобі перегляду форм, яка, у свою чергу, керується вибраним записом у галереї.
Навігація між галереєю та екраном деталей
На даний момент ми можемо побачити деталі, лише якщо виберемо запис у галереї та вручну перейдемо до екрана деталей. В ідеалі користувачі повинні автоматично переходити до екрана з деталями, коли вони клацають запис. Тому ми збираємося додати трохи навігації між екранами.
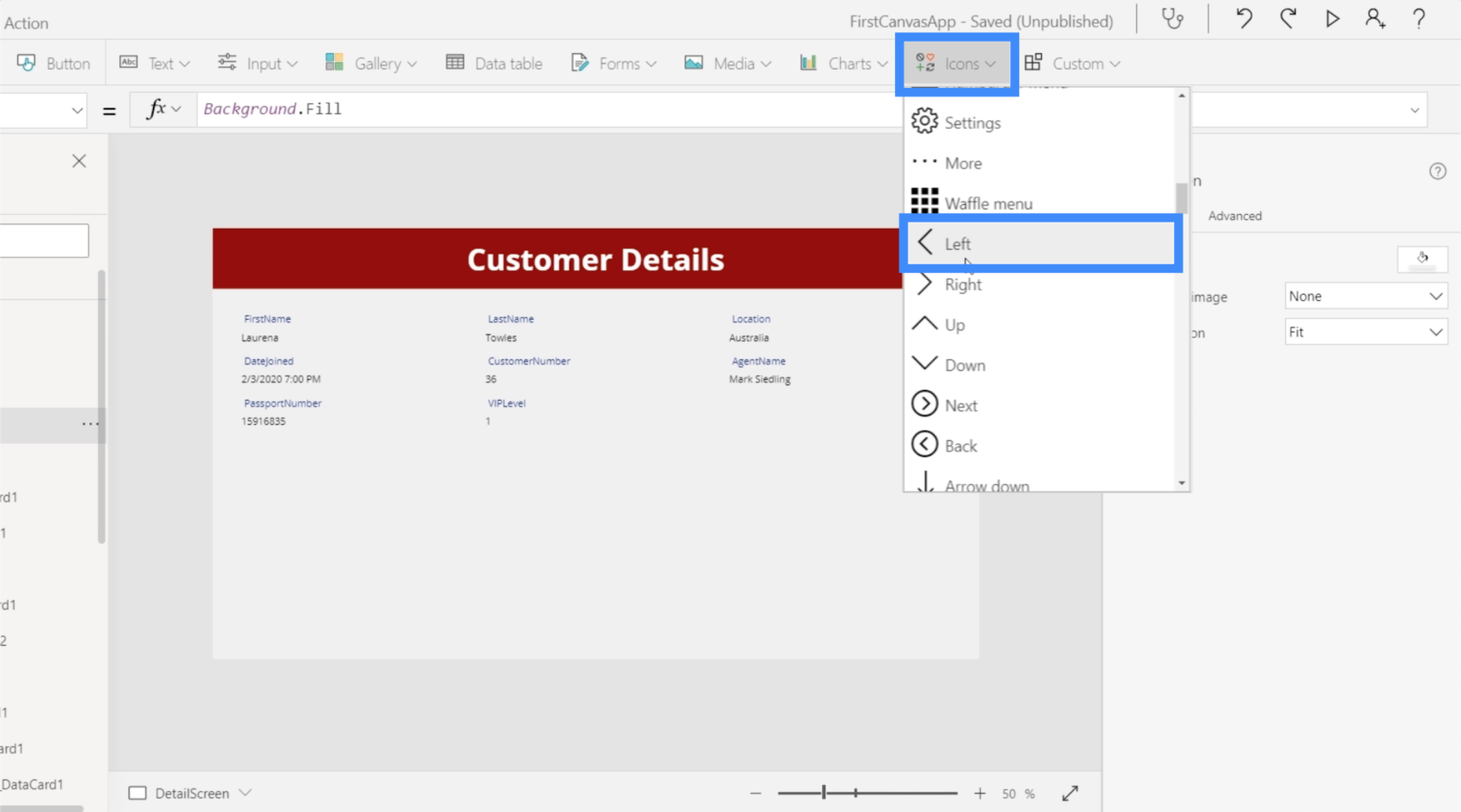
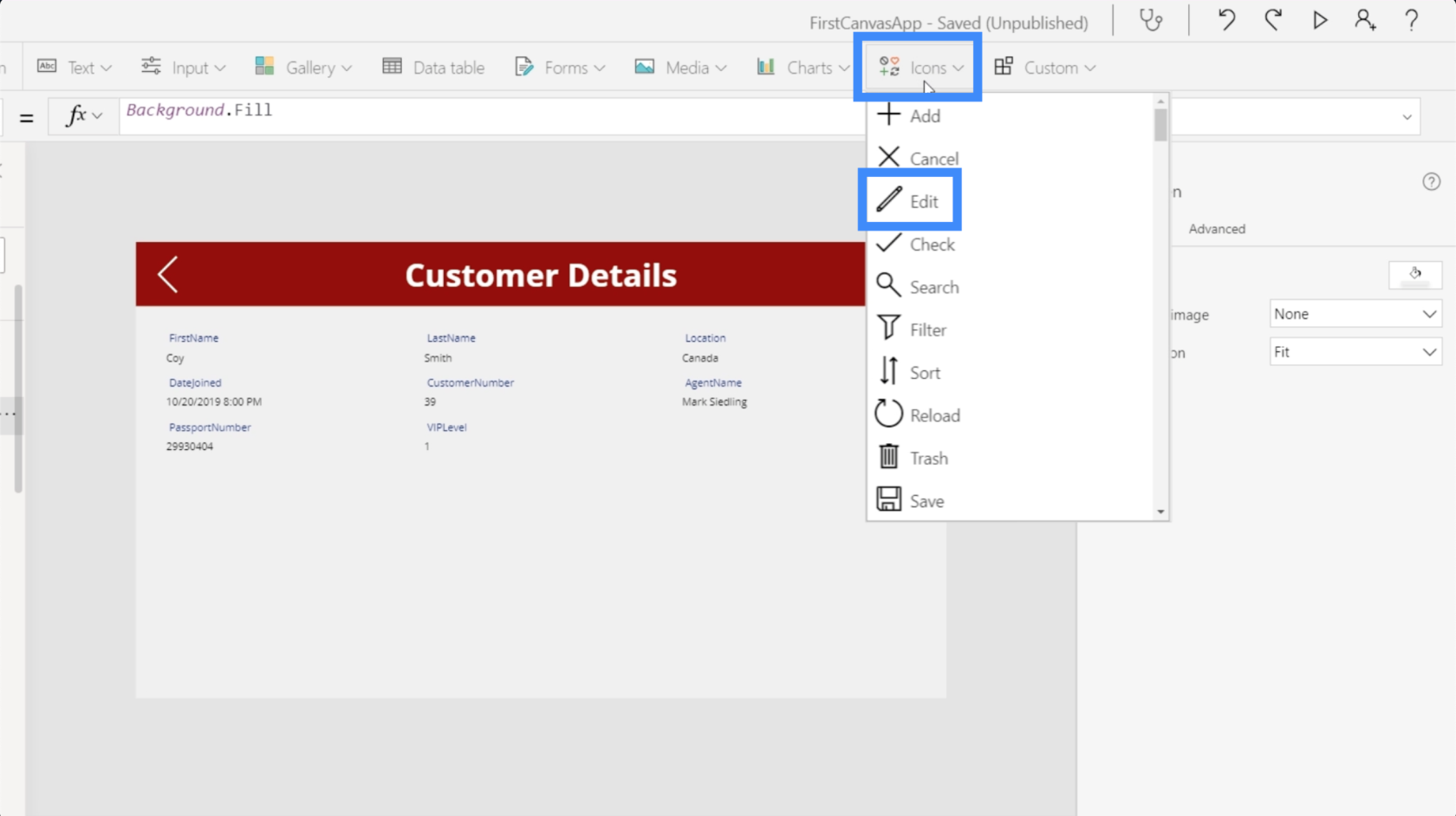
Давайте почнемо з навігації з екрана деталей, повертаючись до галереї. Ми додамо стрілку вліво через кнопку «Піктограми» під стрічкою «Вставити».

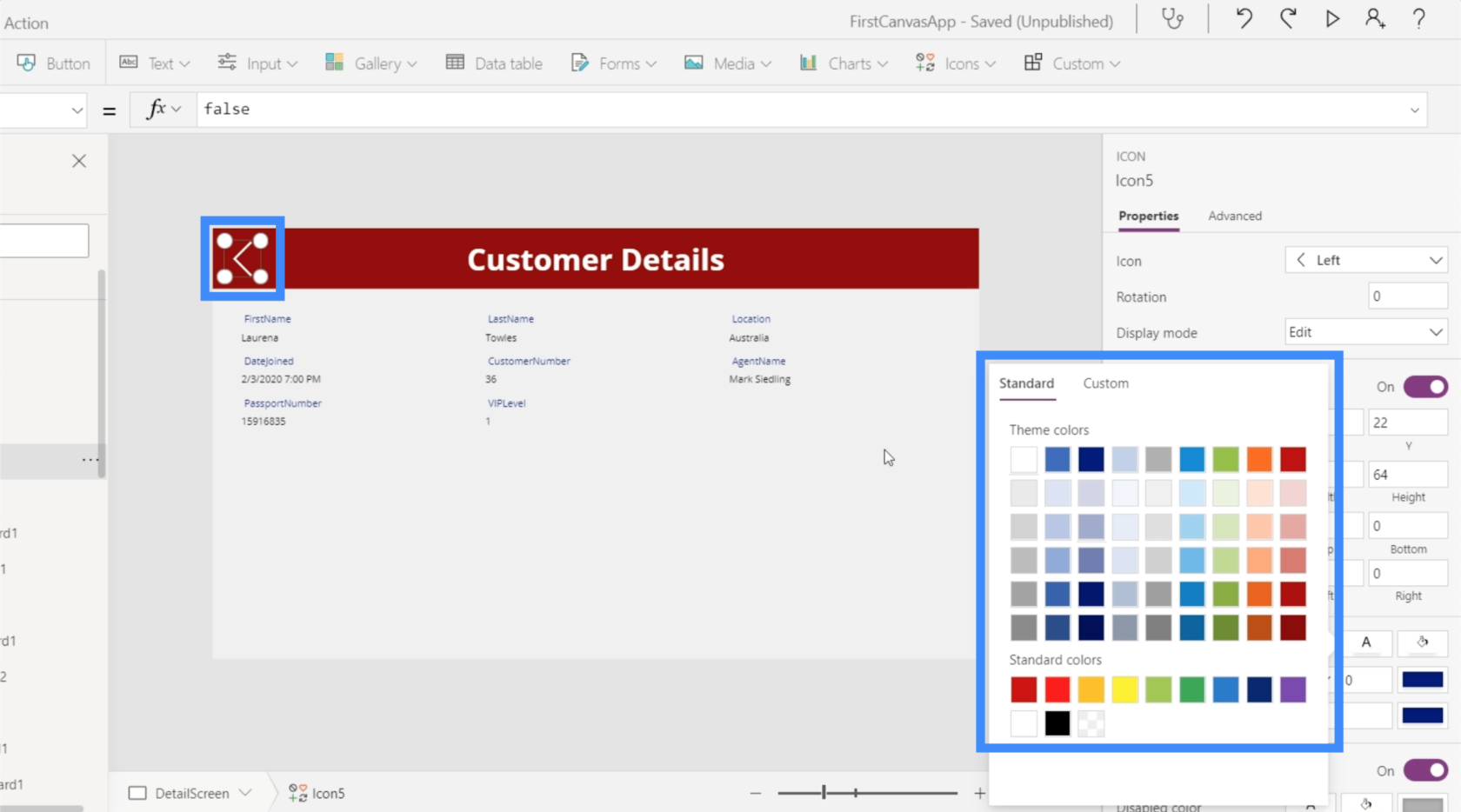
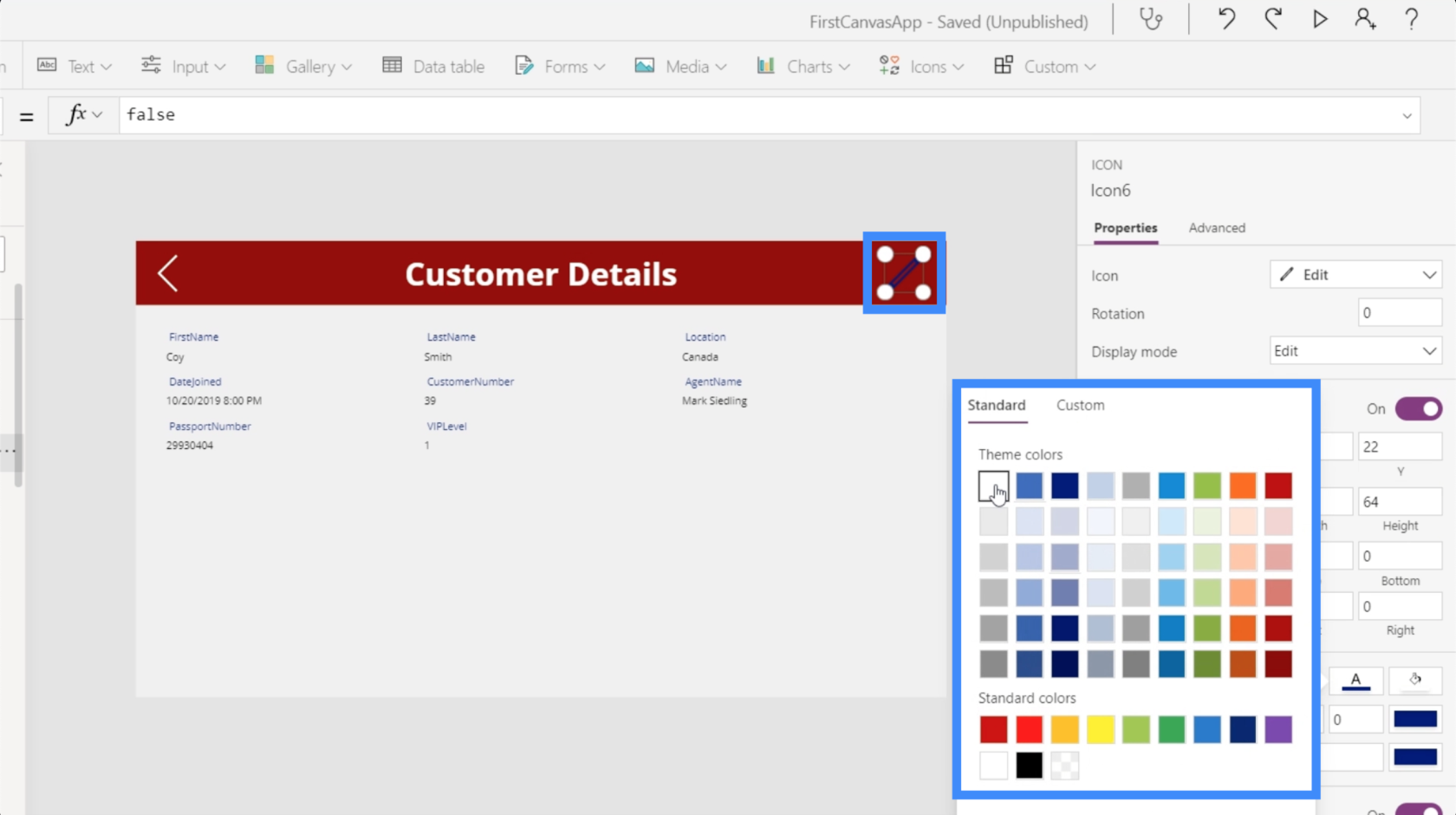
Давайте змінимо колір на білий, щоб переконатися, що він відповідає іншим елементам на екрані.

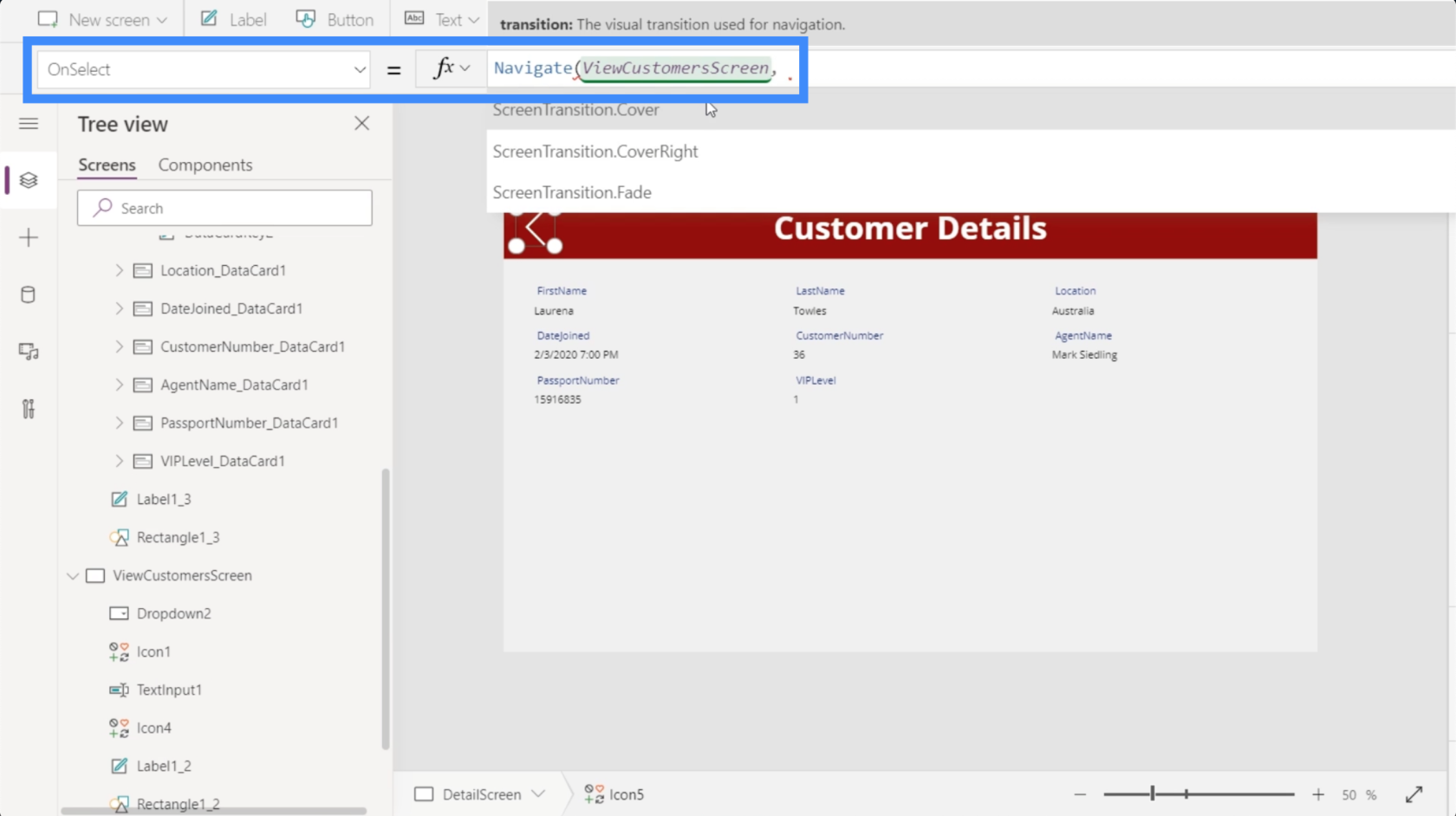
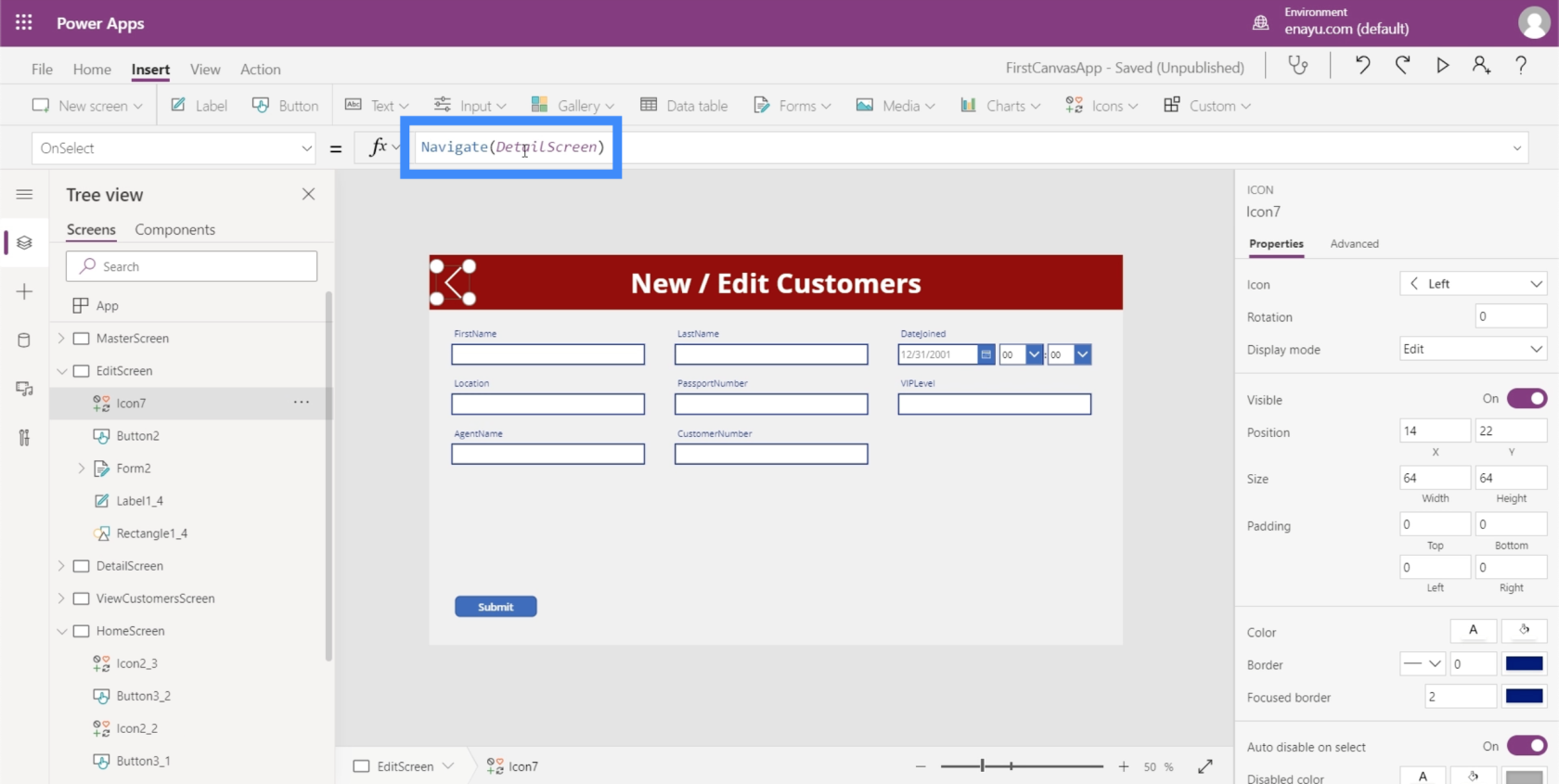
Виділивши піктограму, скористаємося функцією навігації та посилаємося на екран, де ми хочемо розмістити піктограму. У цьому випадку це ViewCustomersScreen.

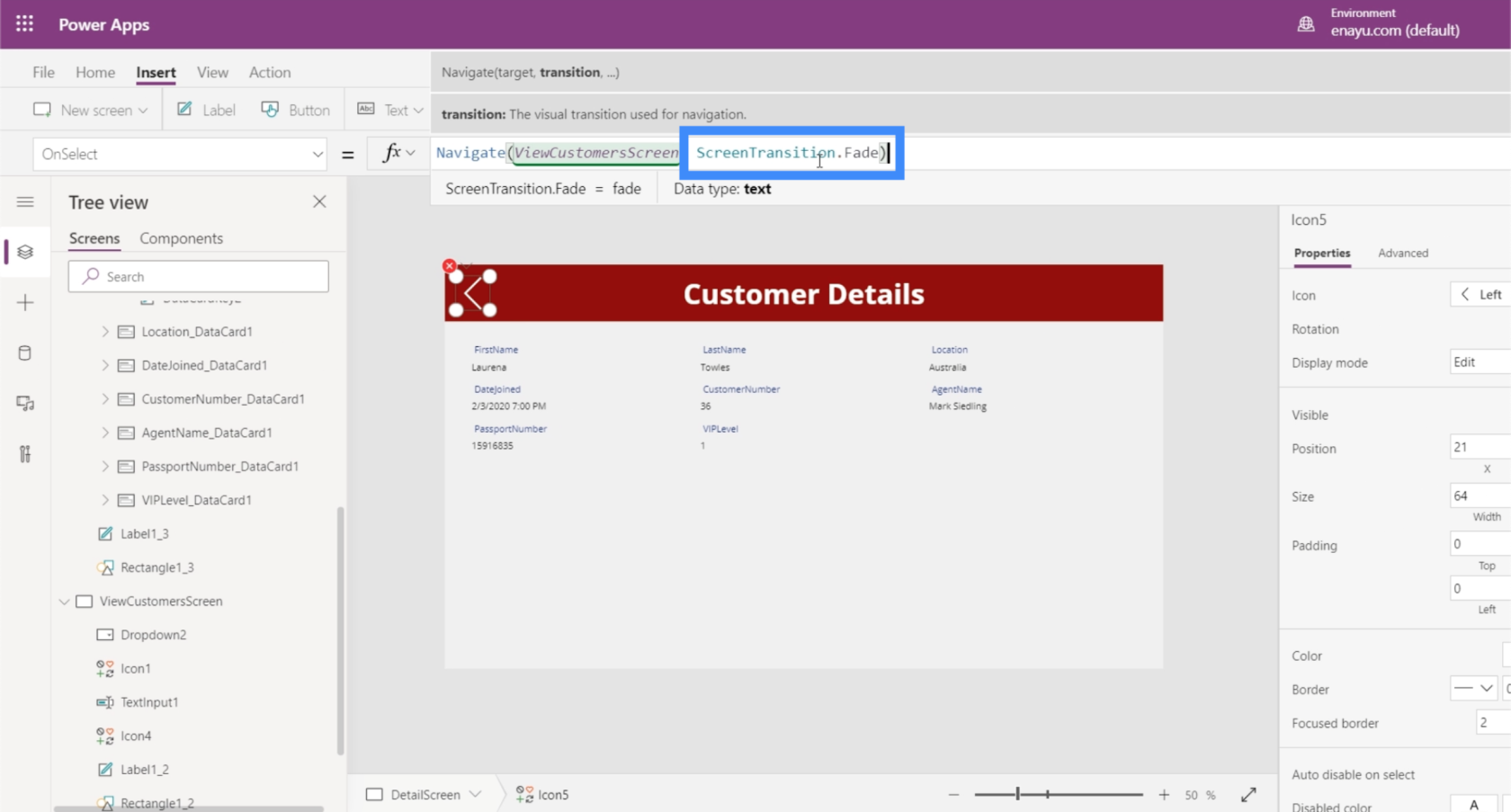
Щоб зробити його візуально привабливішим під час переходу від одного екрана до іншого, давайте використаємо перехід Fade.

Потім ми натискаємо Enter, щоб зафіксувати цю формулу. Коли ми це зробимо, все, що нам потрібно зробити, це натиснути на піктограму.

Це приведе нас до екрана «Перегляд клієнтів».

Цього разу давайте перейдемо від екрана «Перегляд клієнтів» до екрана деталей.
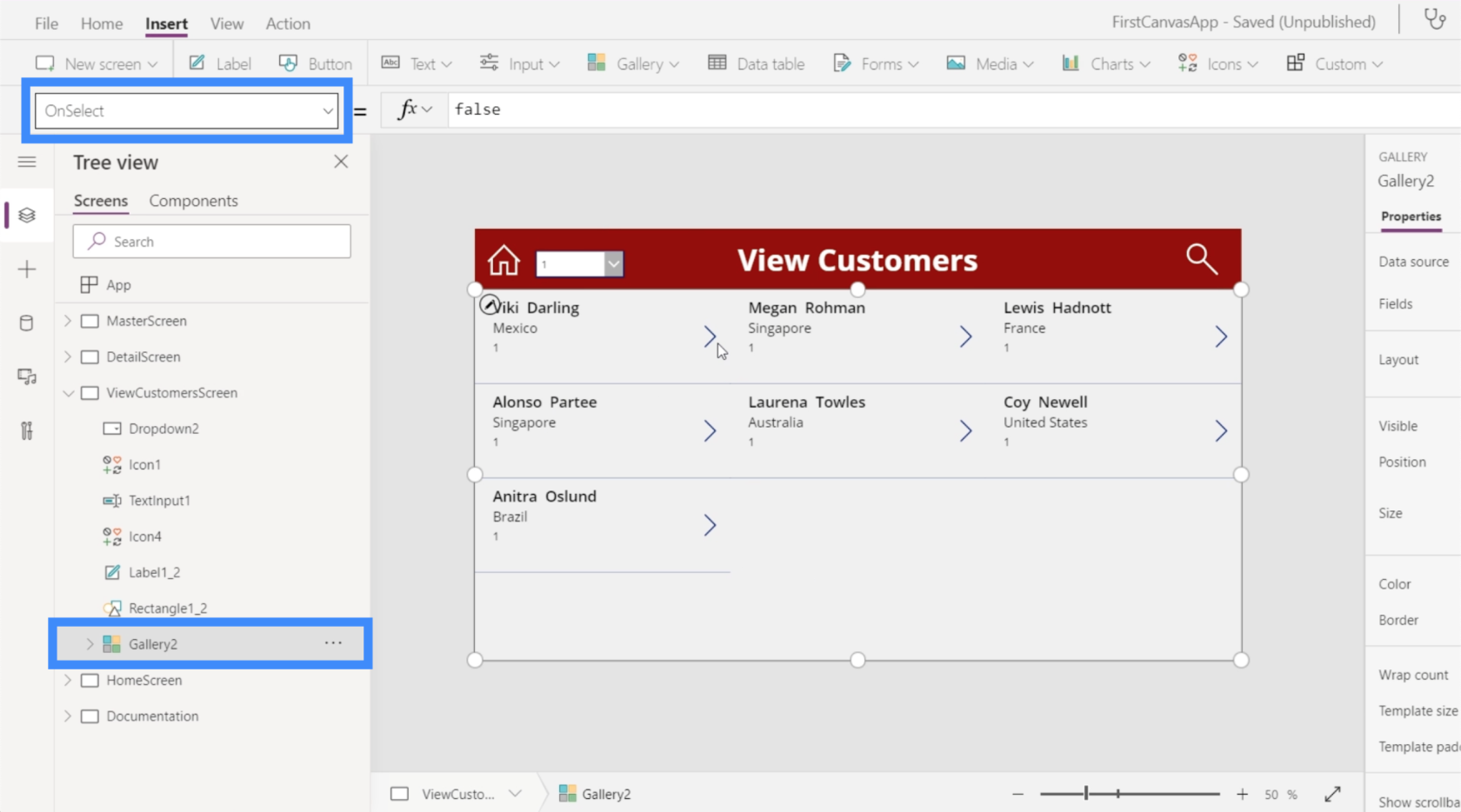
Цього разу ми маємо справу з іншими записами в галереї. Але це не означає, що ми повинні створювати різні дії для кожного елемента. Нам просто потрібно виділити галерею та вибрати OnSelect зі спадного меню властивостей.

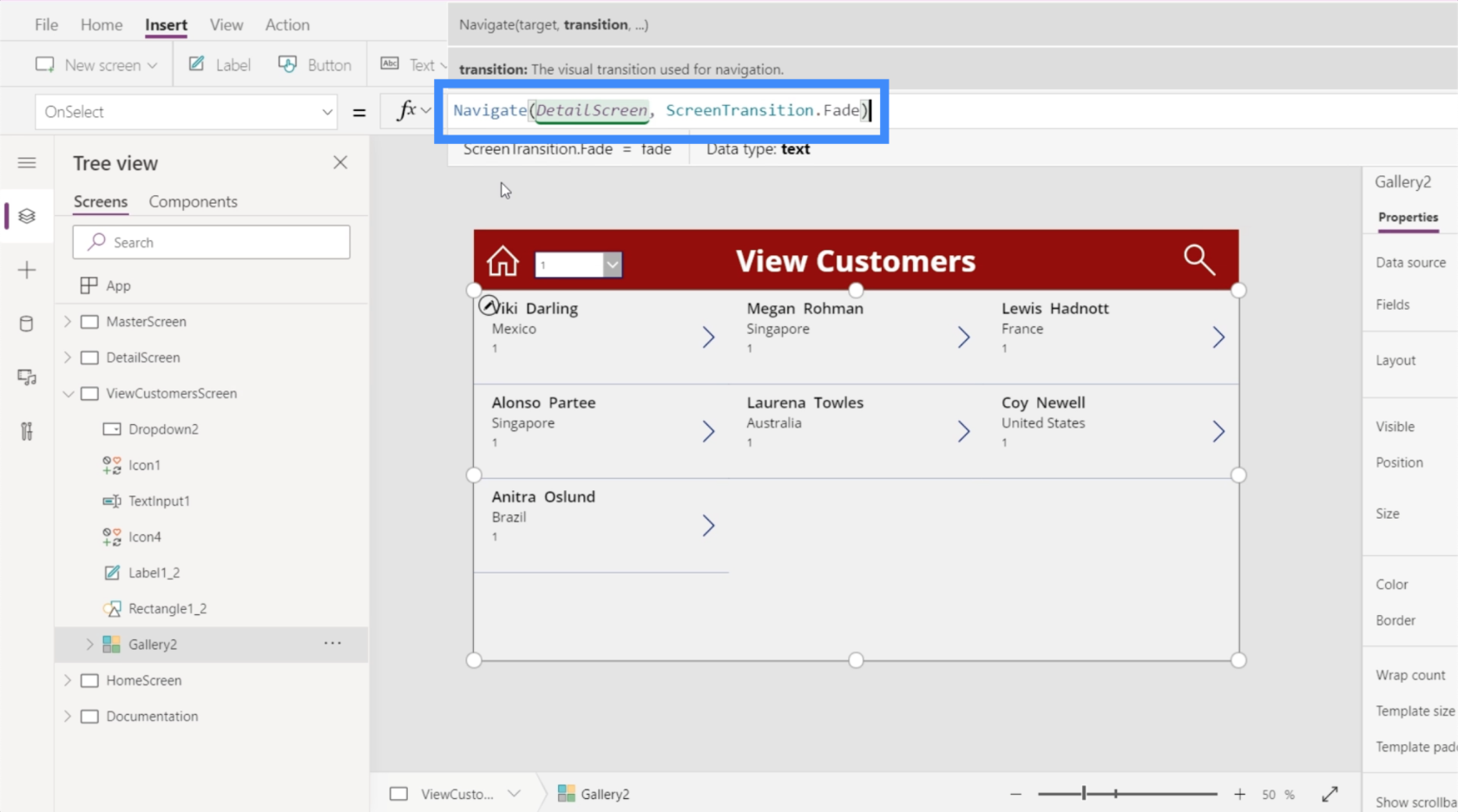
Ми знову використаємо функцію Navigate і посилатимемося на DetailScreen. Ми використаємо той самий перехід, що й раніше. Потім натисніть Enter, щоб зафіксувати цю формулу.

Тепер, коли ми встановили формулу, давайте клацнемо запис для Меган Роман.

Тепер ми переходимо безпосередньо до екрана з деталями, на якому автоматично заповнюються дані Меган Роман.

А оскільки ми налаштували навігацію від екрана деталей до екрана перегляду клієнтів, просте натискання піктограми стрілки поверне вас прямо до галереї.
Створення екрана редагування форми
Хоча наше джерело даних надає всю інформацію для нас, бувають випадки, коли нам потрібно оновити інформацію про клієнта. Це означає, що нам також знадобиться екран форми редагування.
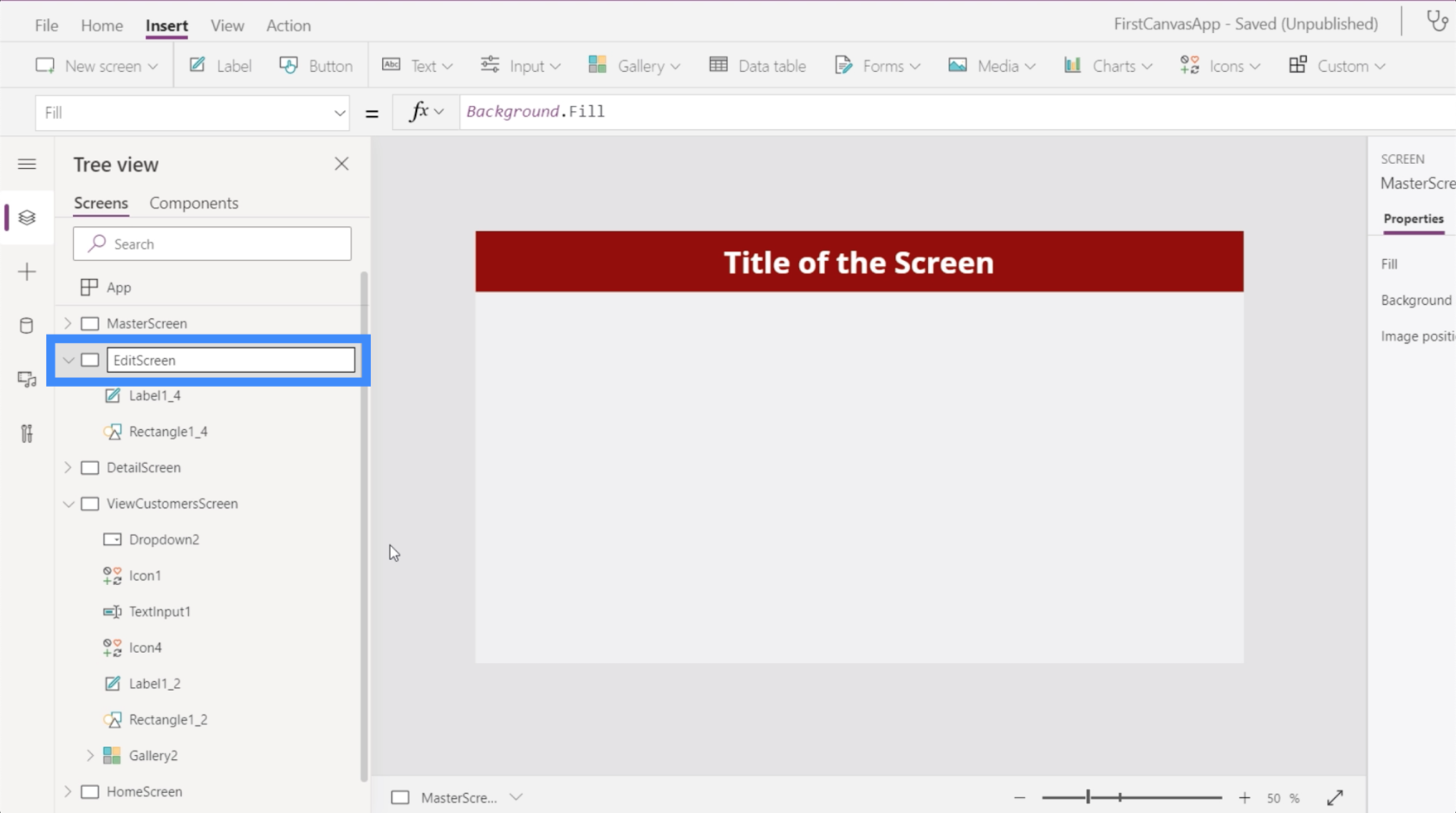
Тож давайте створимо ще один дублікат головного екрана та перейменуємо його на EditScreen.

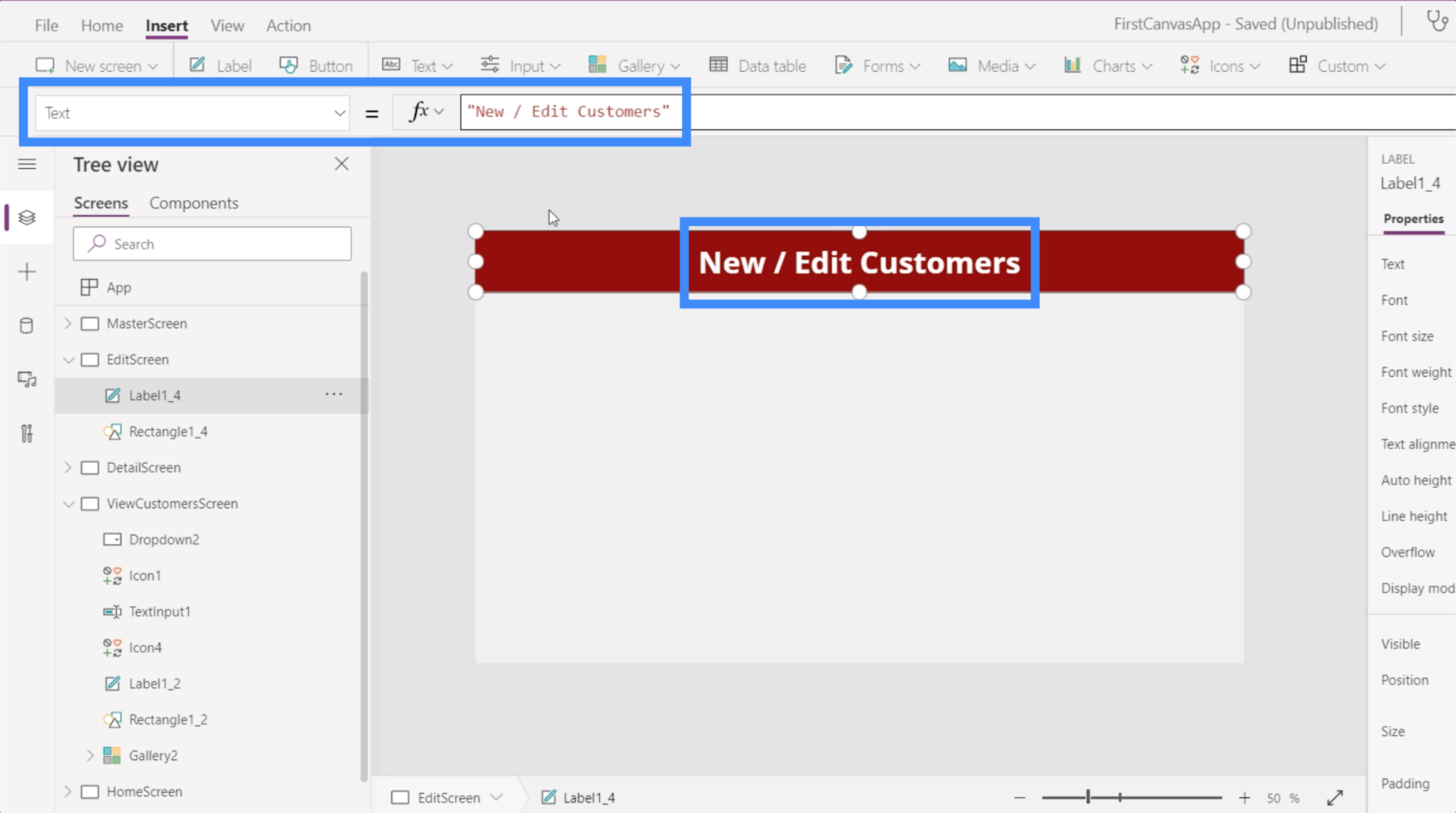
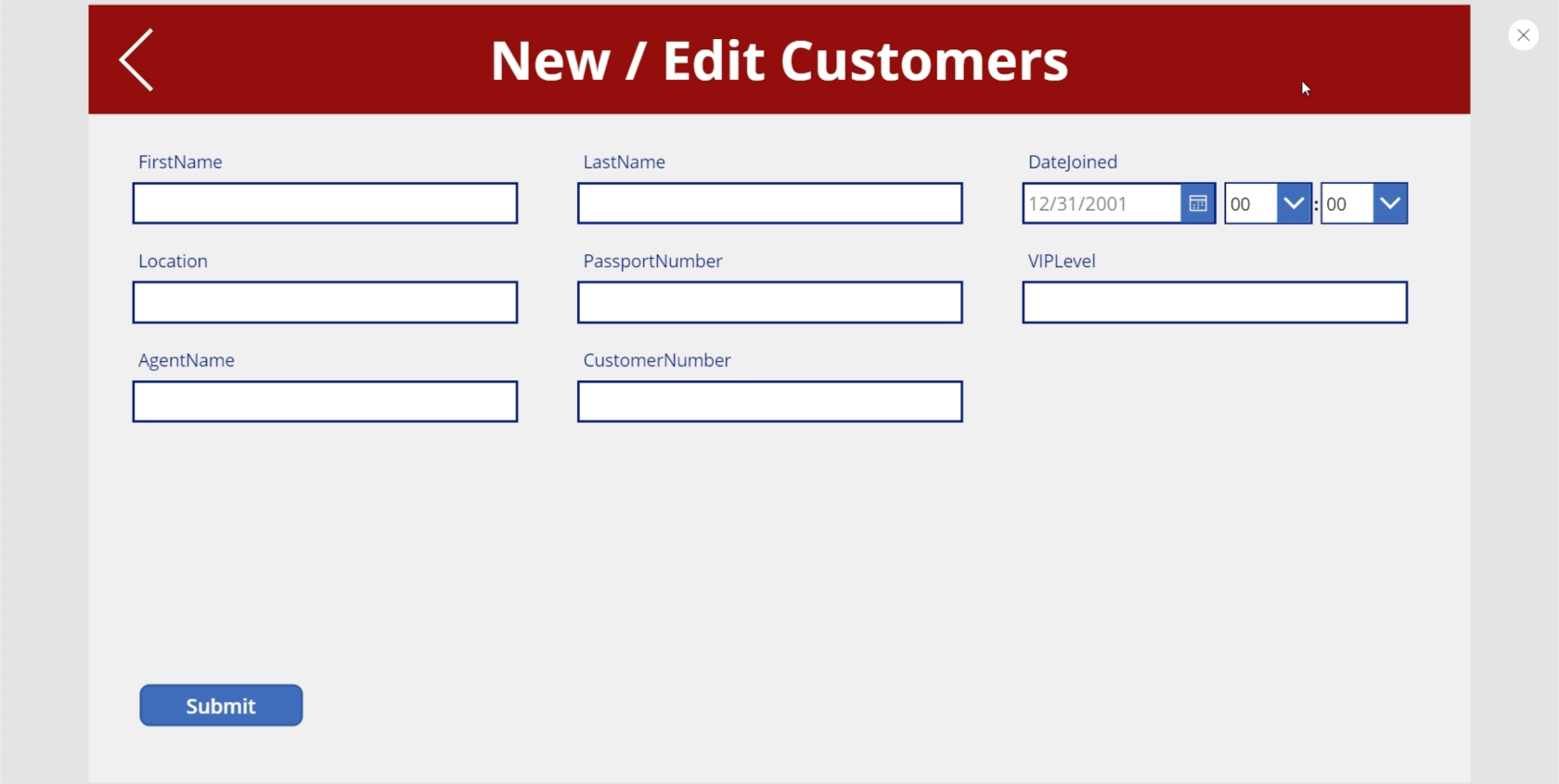
Ми також збираємося використовувати той самий екран, щоб додавати нових клієнтів, тому давайте змінимо мітку на Нові/Редагувати клієнтів.

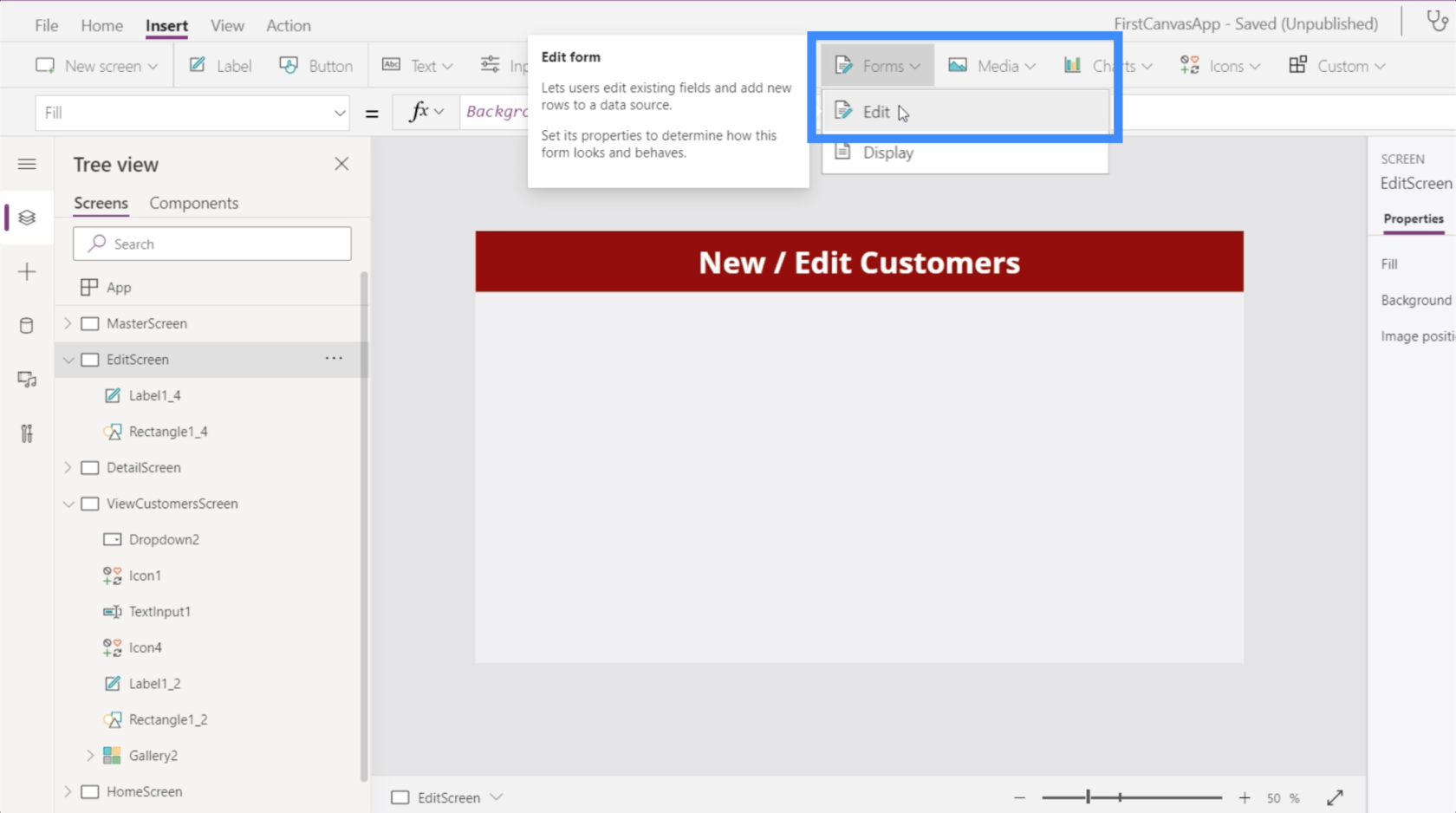
Для цього екрана ми вставимо форму редагування.

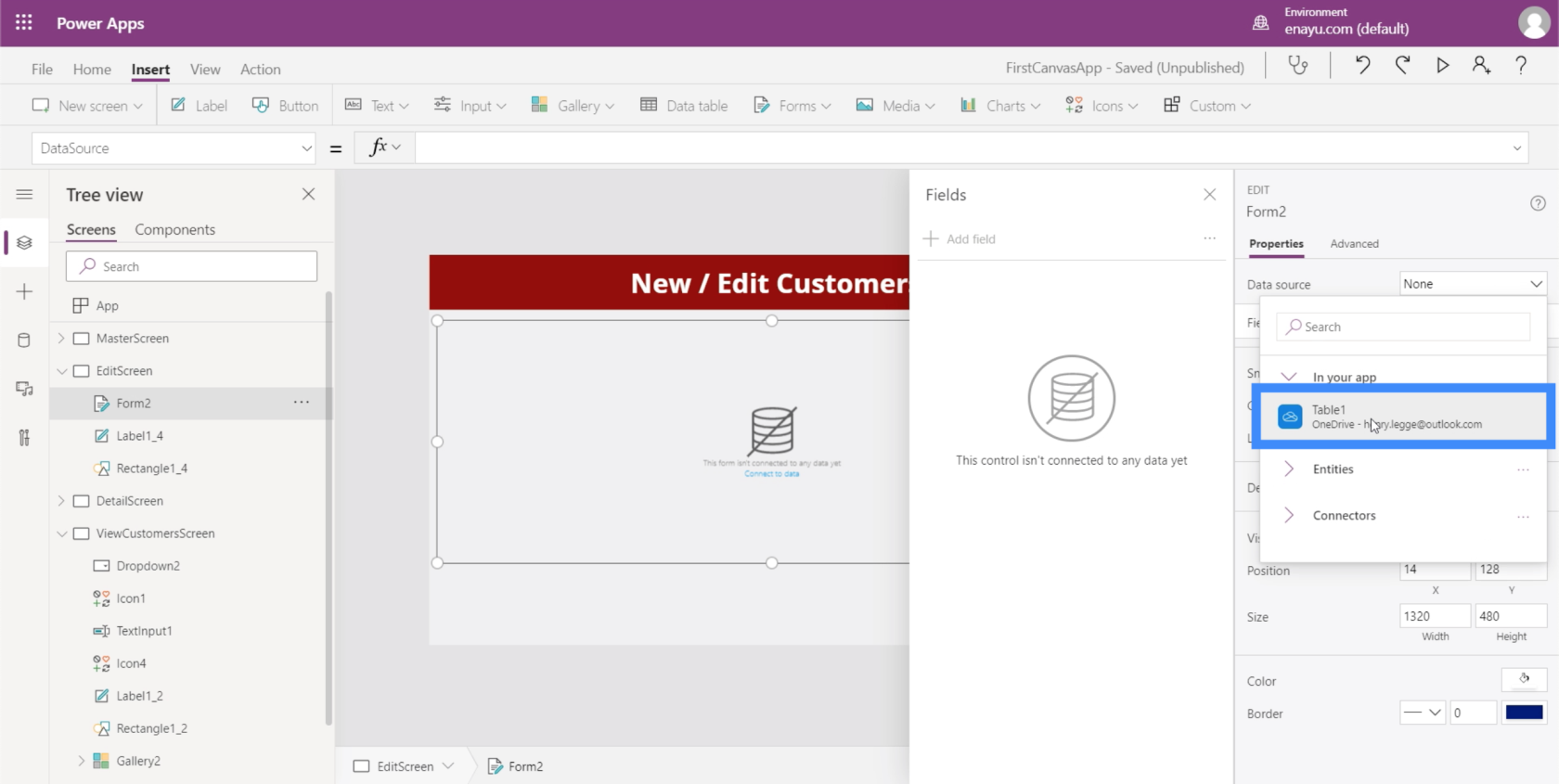
Так само, як у формі відображення, яку ми додали раніше, нам все одно потрібно додати джерело даних. Ми знову виберемо Table1.

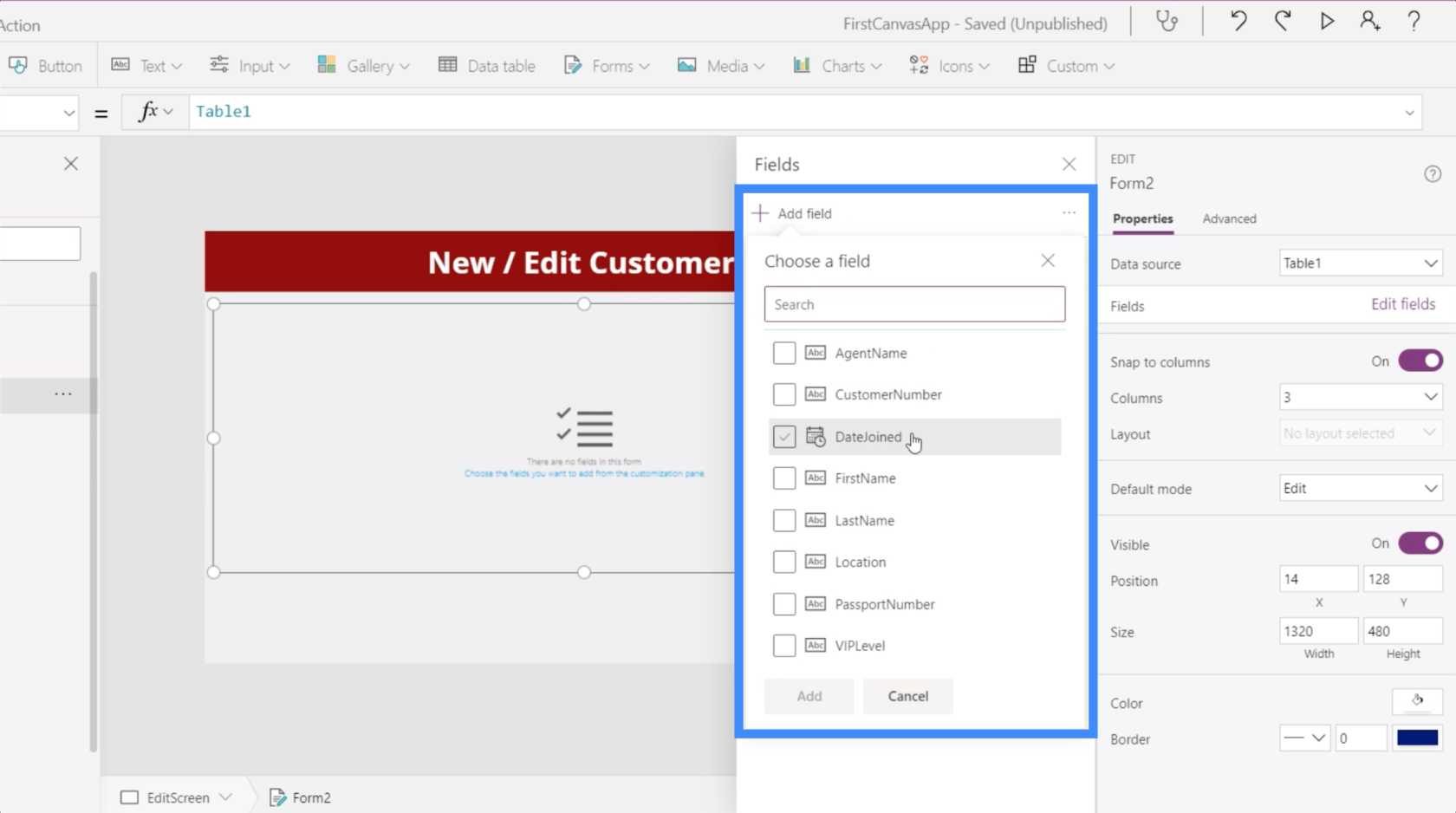
Додавання поля залежатиме від наявних у вас даних і кінцевого користувача, якого ви маєте на увазі. Наприклад, номер паспорта клієнта насправді не зміниться. Тому ви можете залишити це поза формою.

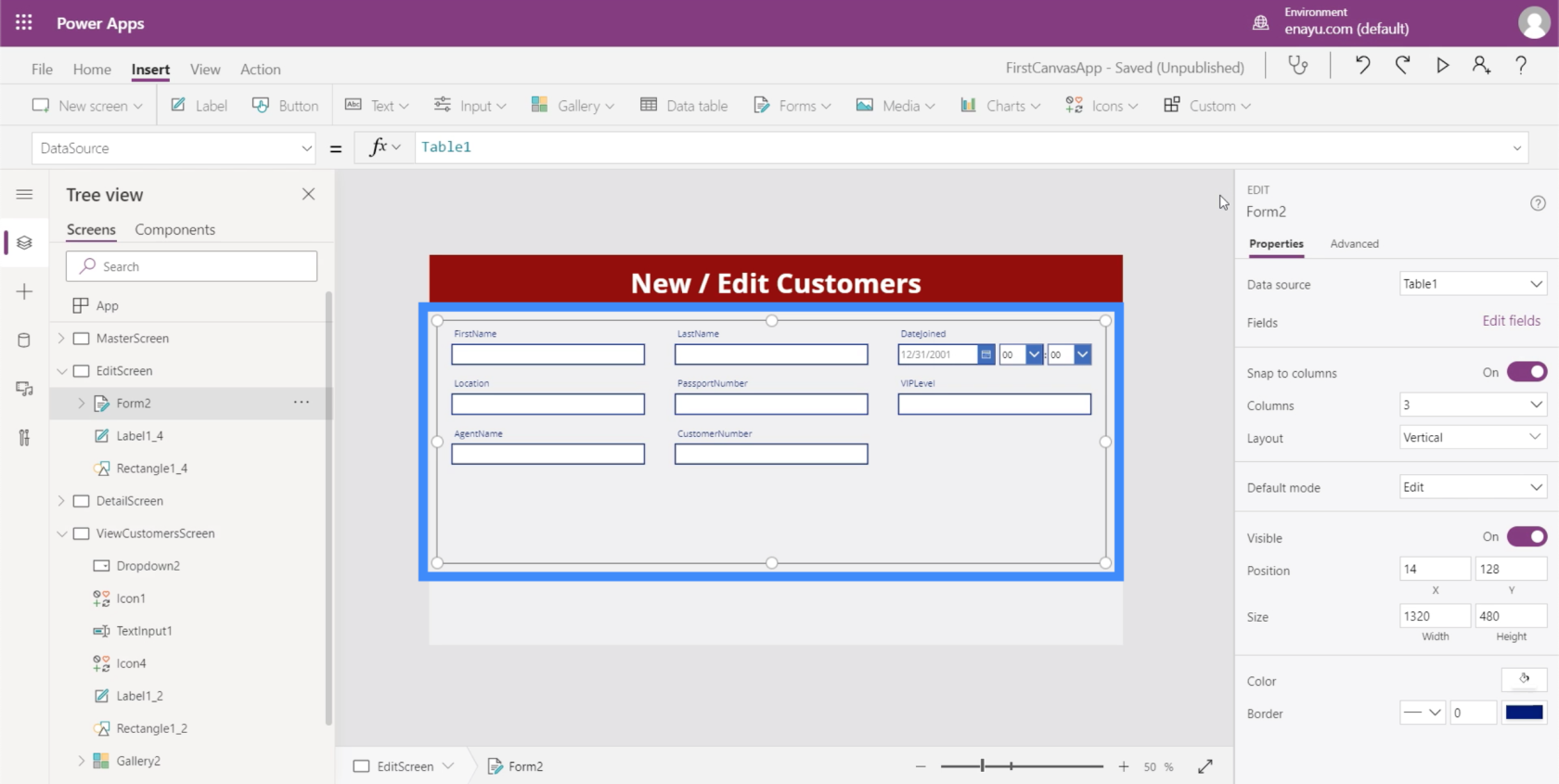
А поки що додамо все. Цього разу ви побачите, що під кожним полем є пробіли.

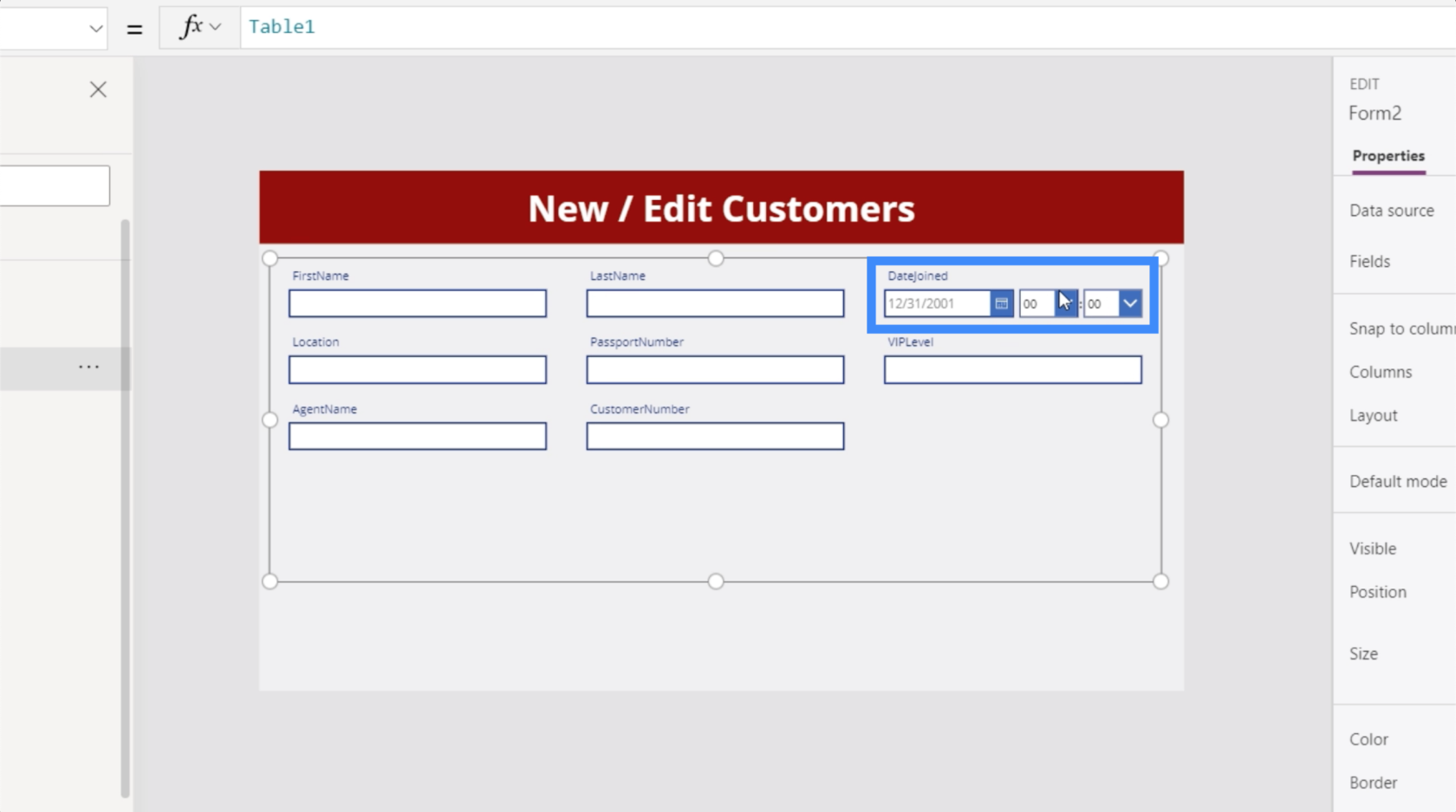
Ці простори також можна редагувати. Наприклад, у розділі DateJoined нам не знадобиться час. Нам потрібна лише дата.

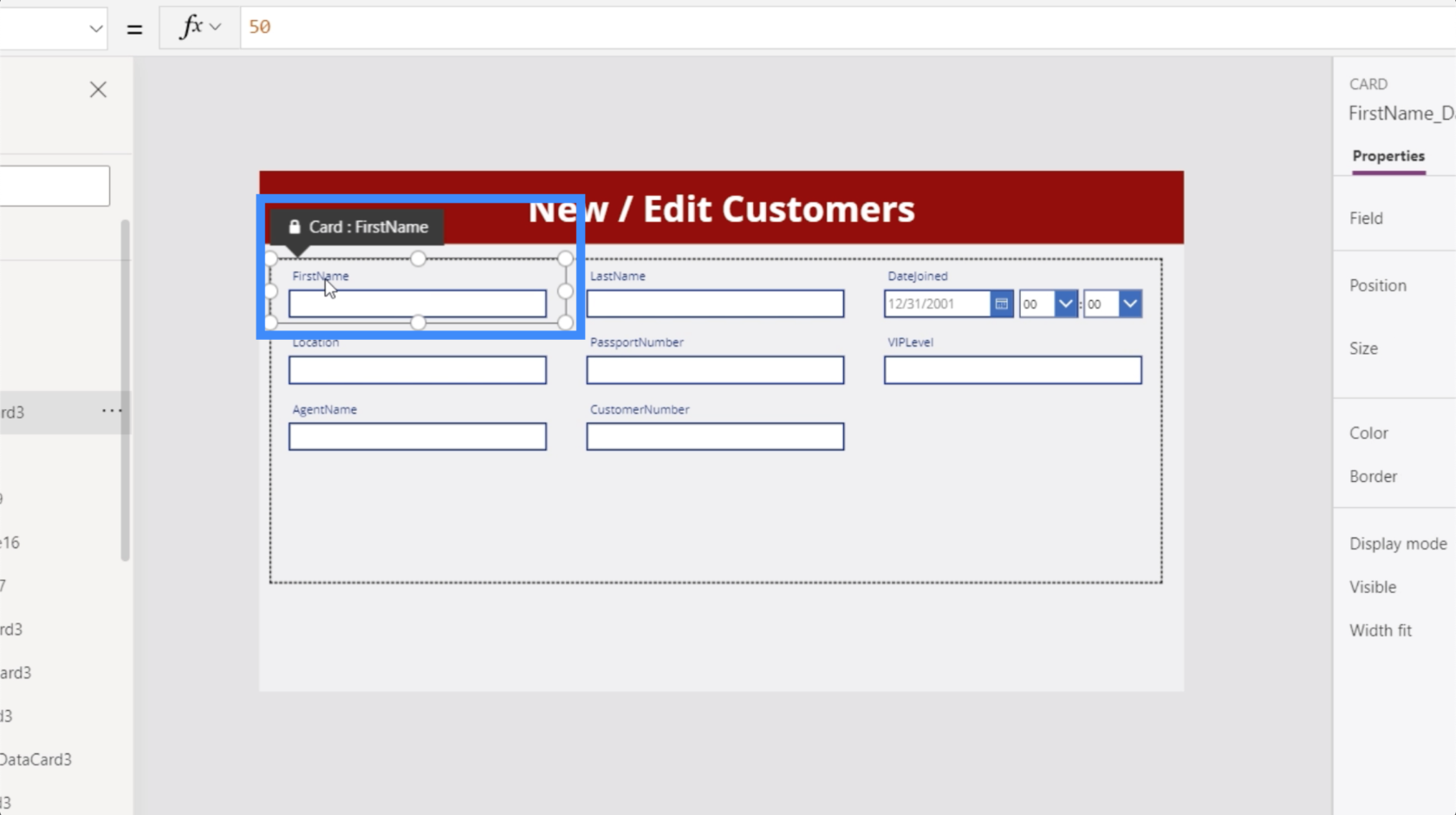
Ви також помітите, що поля не мають пробілів. Це одна річ, яку ми також можемо змінити. Ми можемо сказати Ім’я замість Ім’я.

Ми розглянемо ці зміни пізніше. Наразі нам потрібно переконатися, що відомості про клієнта, якого ми обираємо на екрані «Перегляд клієнтів», відображаються на цьому екрані форми редагування.
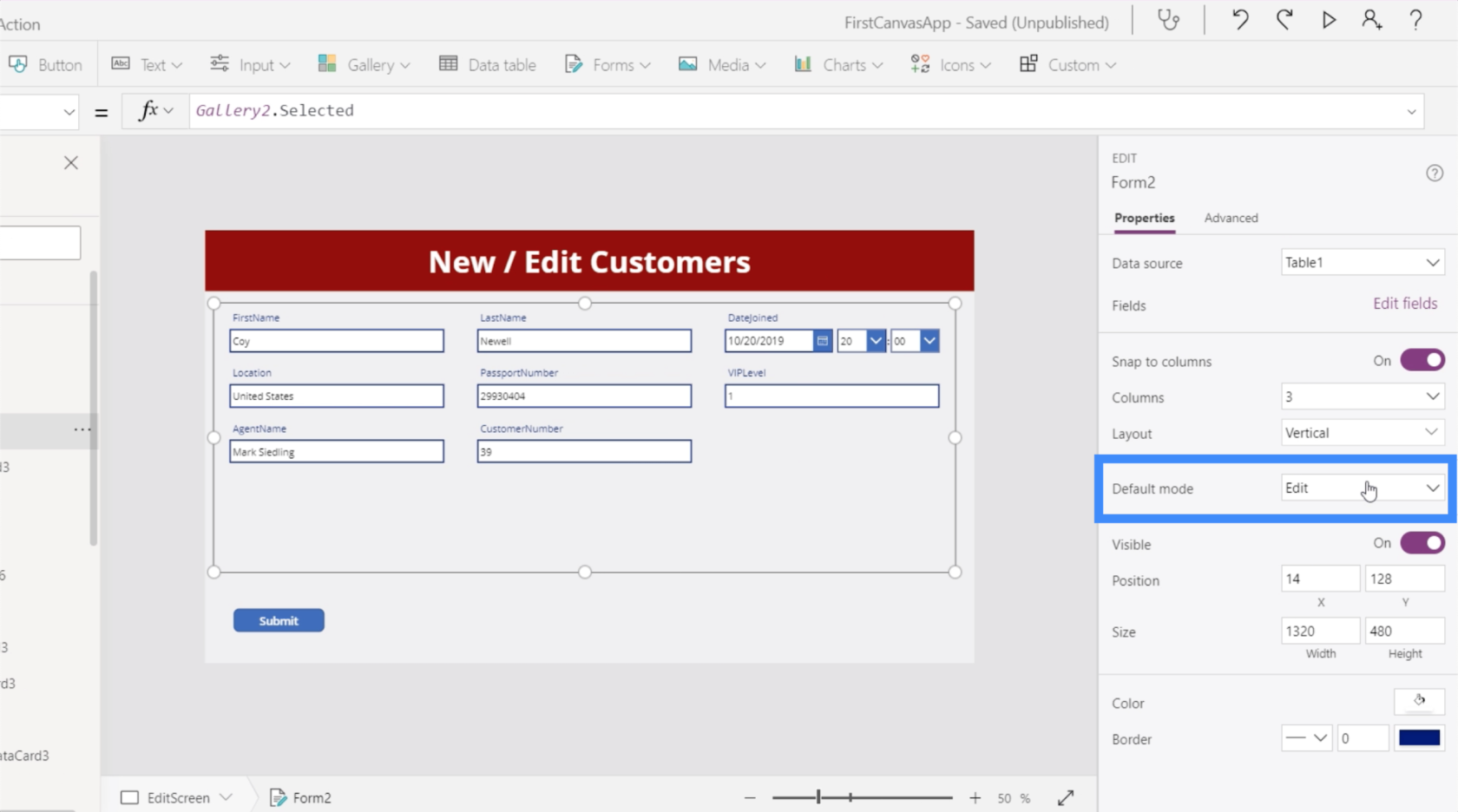
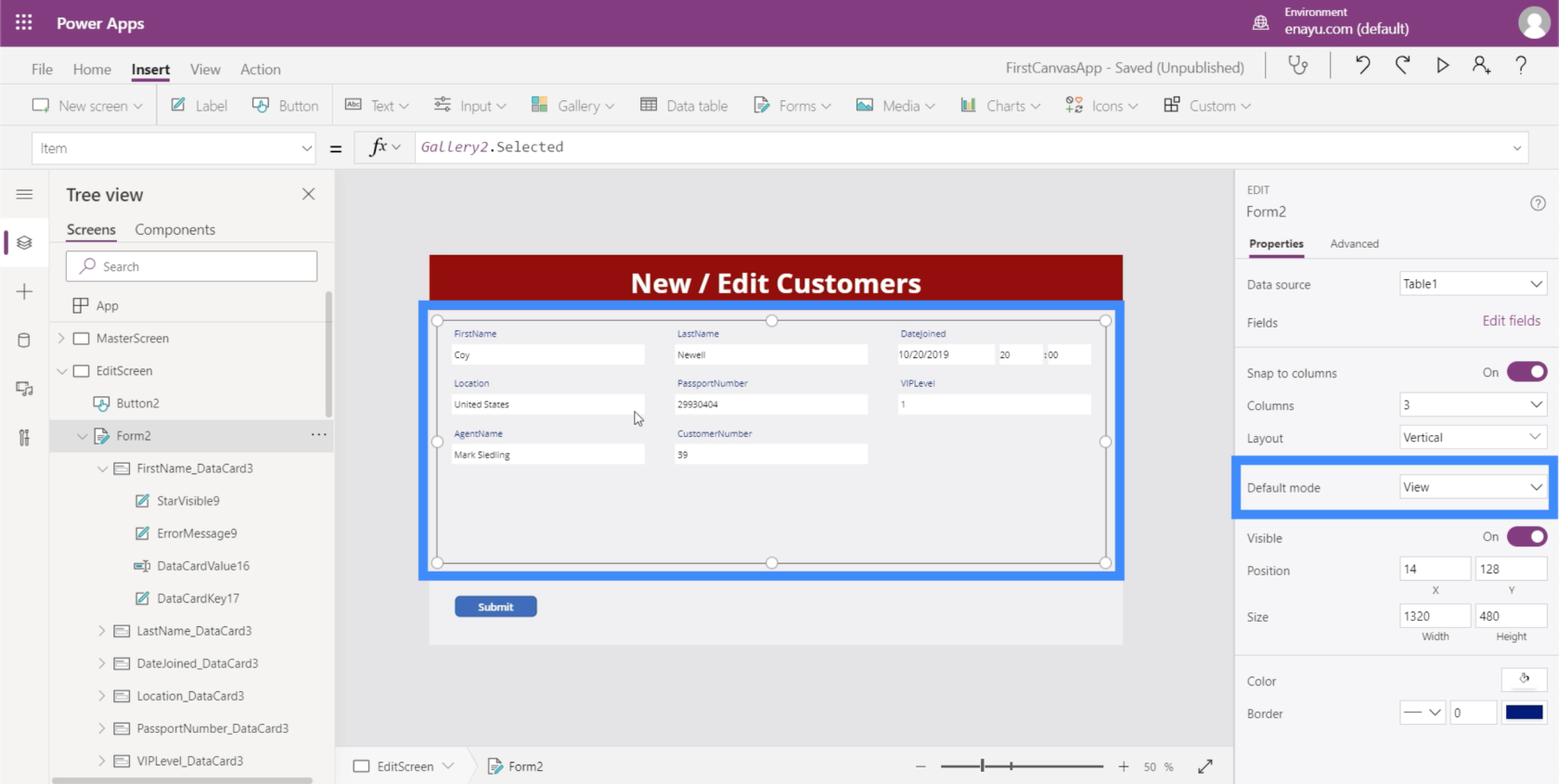
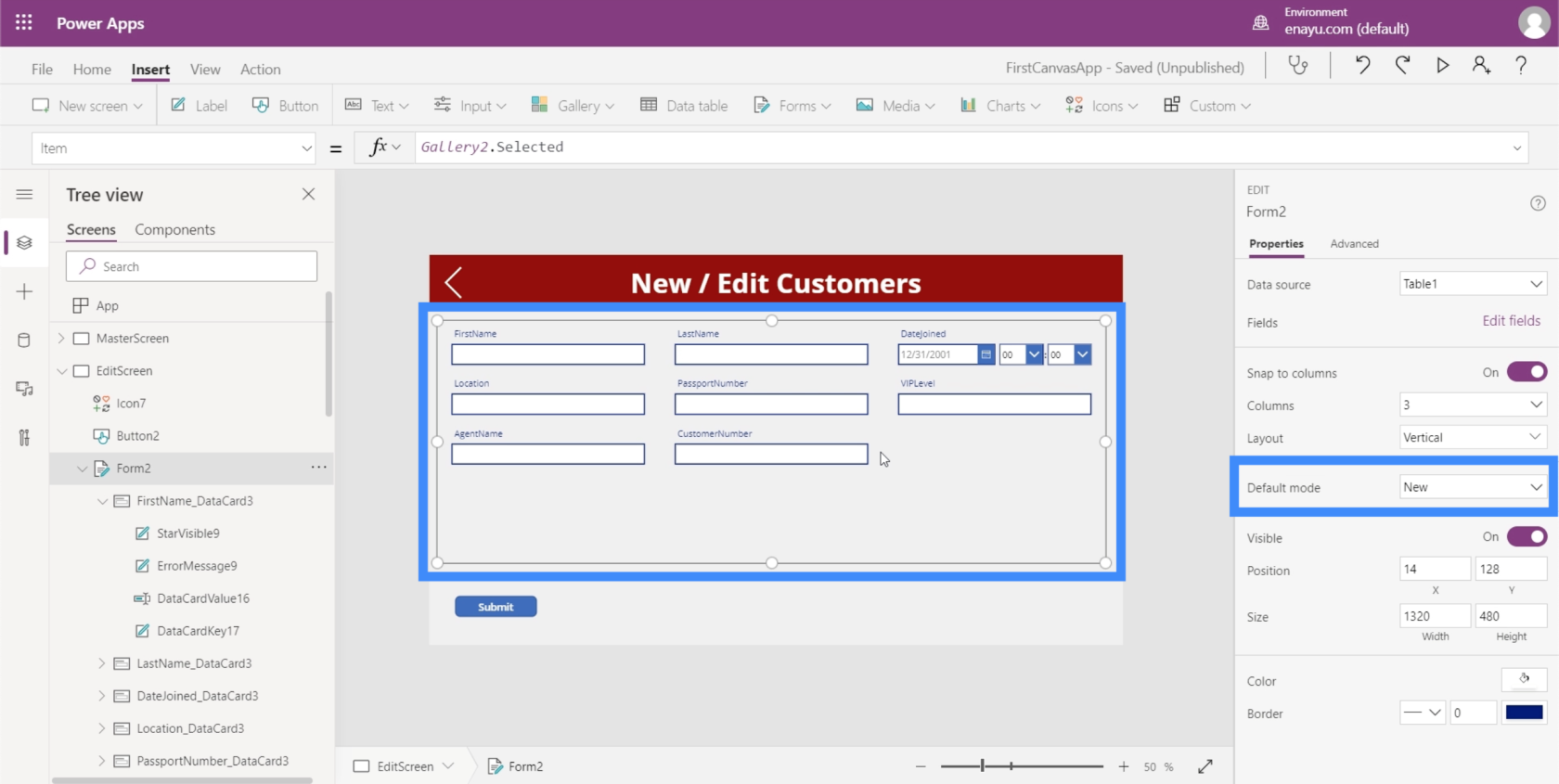
Виділивши Form2, перейдемо до властивості Items і прирівняємо його до Gallery2.Selected.

Тепер він показує дані одного з наших клієнтів у формі.

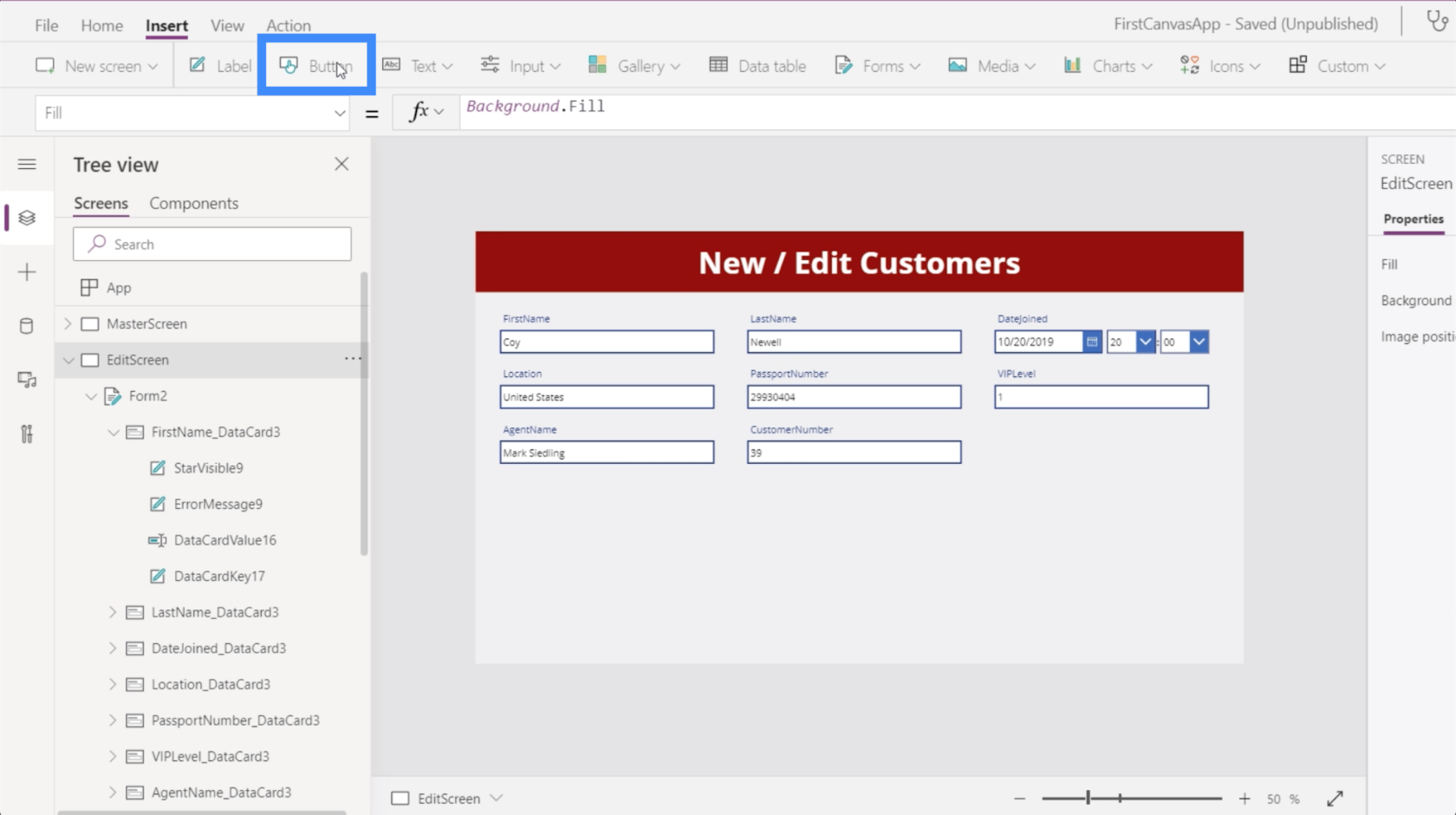
Коли ми почнемо редагувати, нам знадобиться кнопка, яку потрібно натиснути, щоб надіслати зміни. Отже, давайте додамо кнопку через стрічку «Вставити».

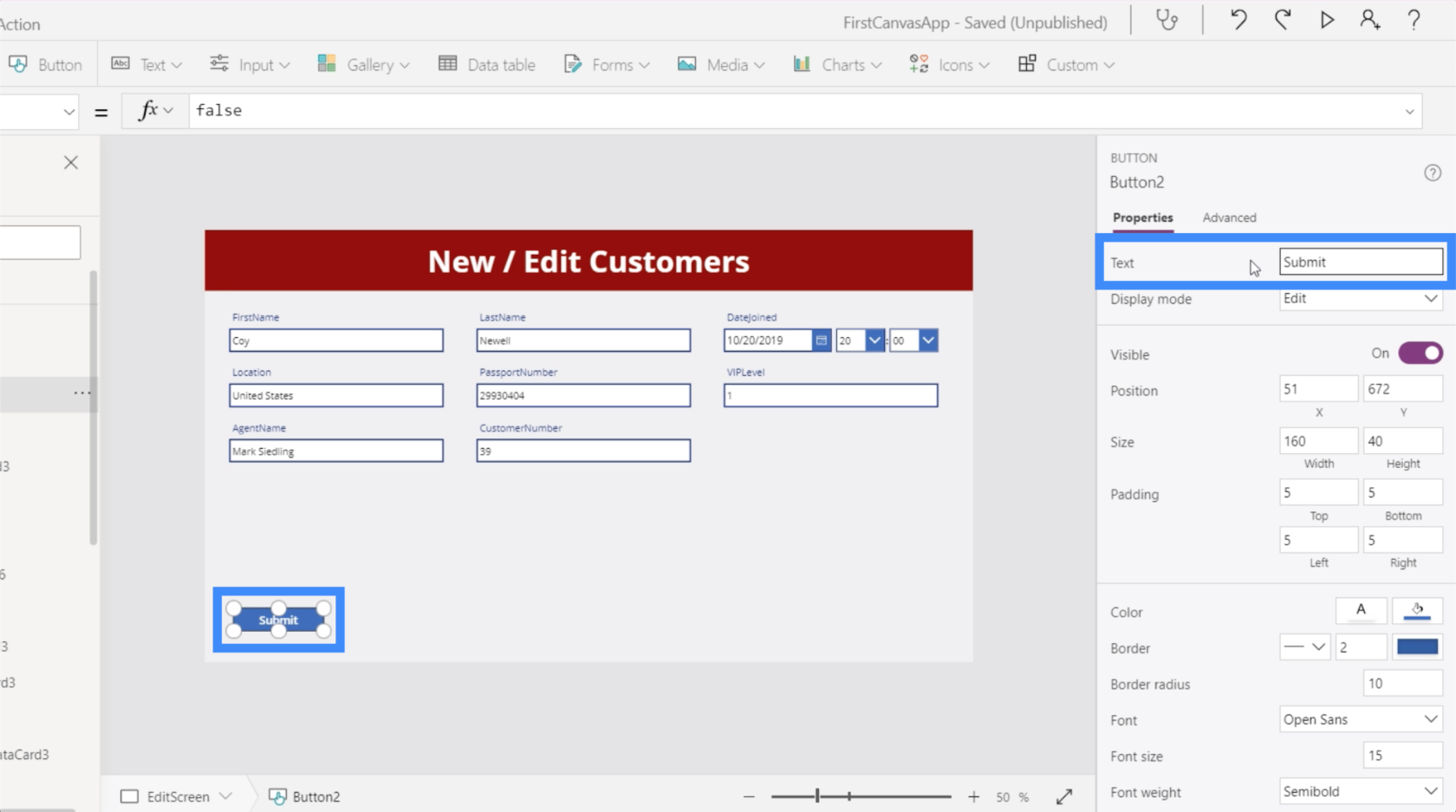
Позначте кнопку та напишіть Надіслати.

Форми мають три режими — редагування, створення та перегляд. На даний момент ця форма знаходиться в режимі редагування. Це означає, що ми можемо перейти до будь-якого з цих полів і змінити записи.

На відміну від цього, детальний екран технічно є галереєю відображення. Ось чому, якщо ви подивитеся на властивості на правій панелі, це не дає нам можливості редагувати, навіть якщо це також форма.

Форма відображення подібна до того, як цей екран редагування працюватиме в режимі перегляду. Він блокує всі елементи, тому жоден із них не можна редагувати.

Ось чому, якщо нам потрібно змінити будь-які записи в нашій галереї, нам потрібно, щоб наша форма була в режимі редагування. Нам також знадобиться кнопка надсилання внизу, щоб вона була функціональною, щоб вона фактично надсилала форму та оновлювала базові записи.
Функціонування кнопки «Надіслати».
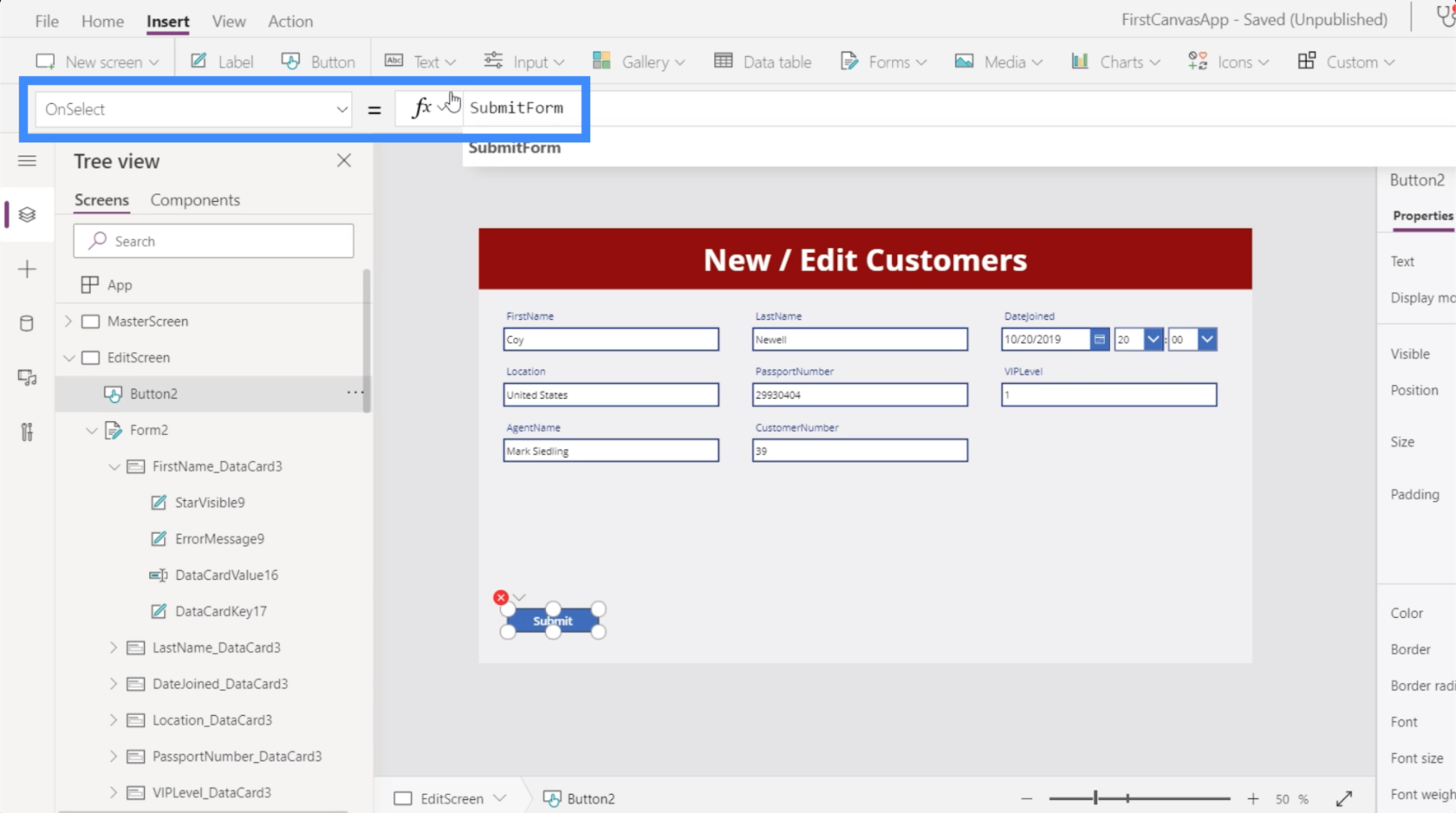
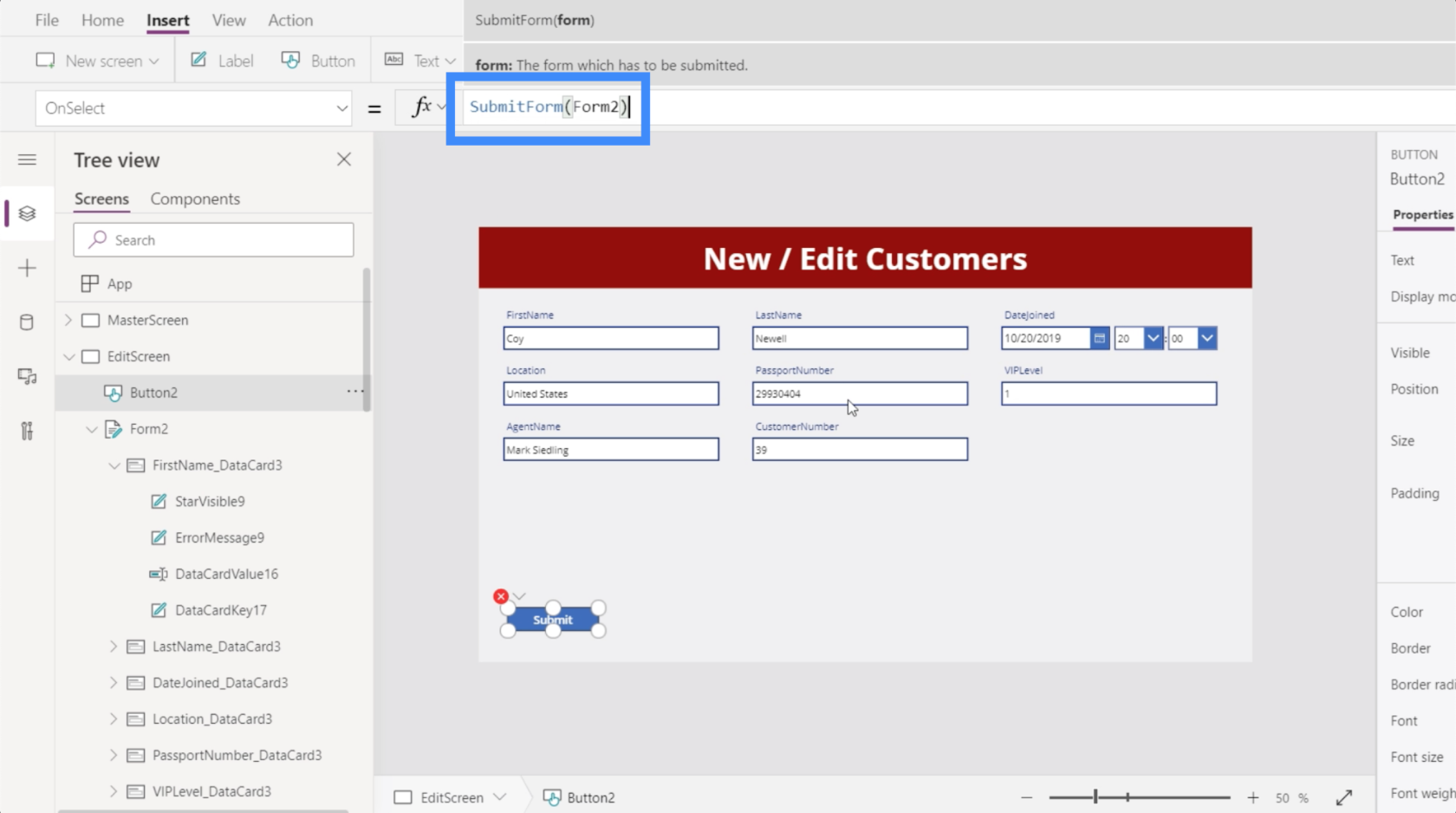
Щоб зафіксувати дію кожного разу, коли ми натискаємо кнопку надсилання, нам потрібно перейти до властивості OnSelect і написати SubmitForm у рядку формул.

SubmitForm — це функція, яка збирає всі оновлення у формі та надсилає ці зміни. Він також приймає фактичну форму, яку ми хочемо надіслати, якою в даному випадку є Form2.

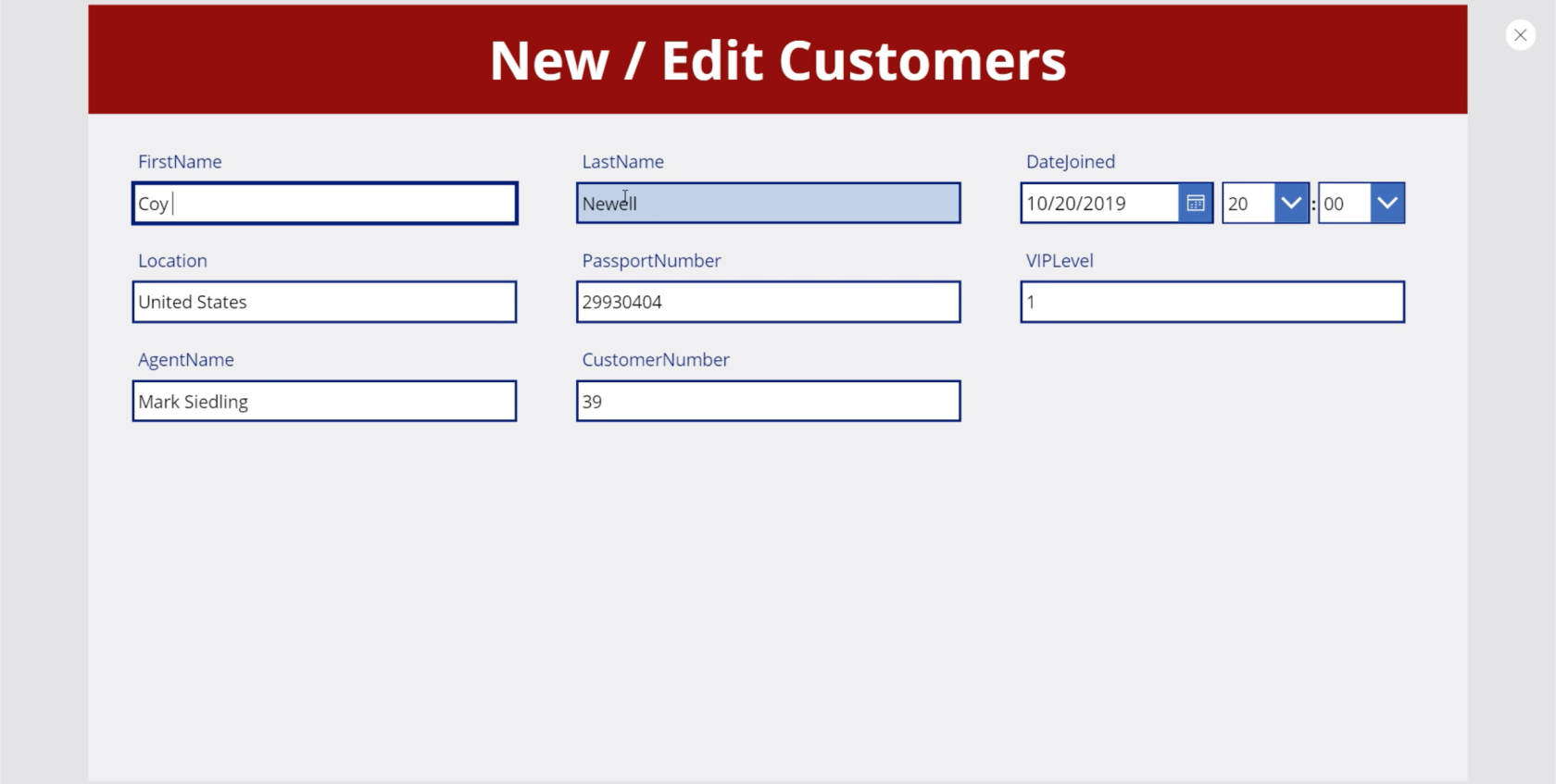
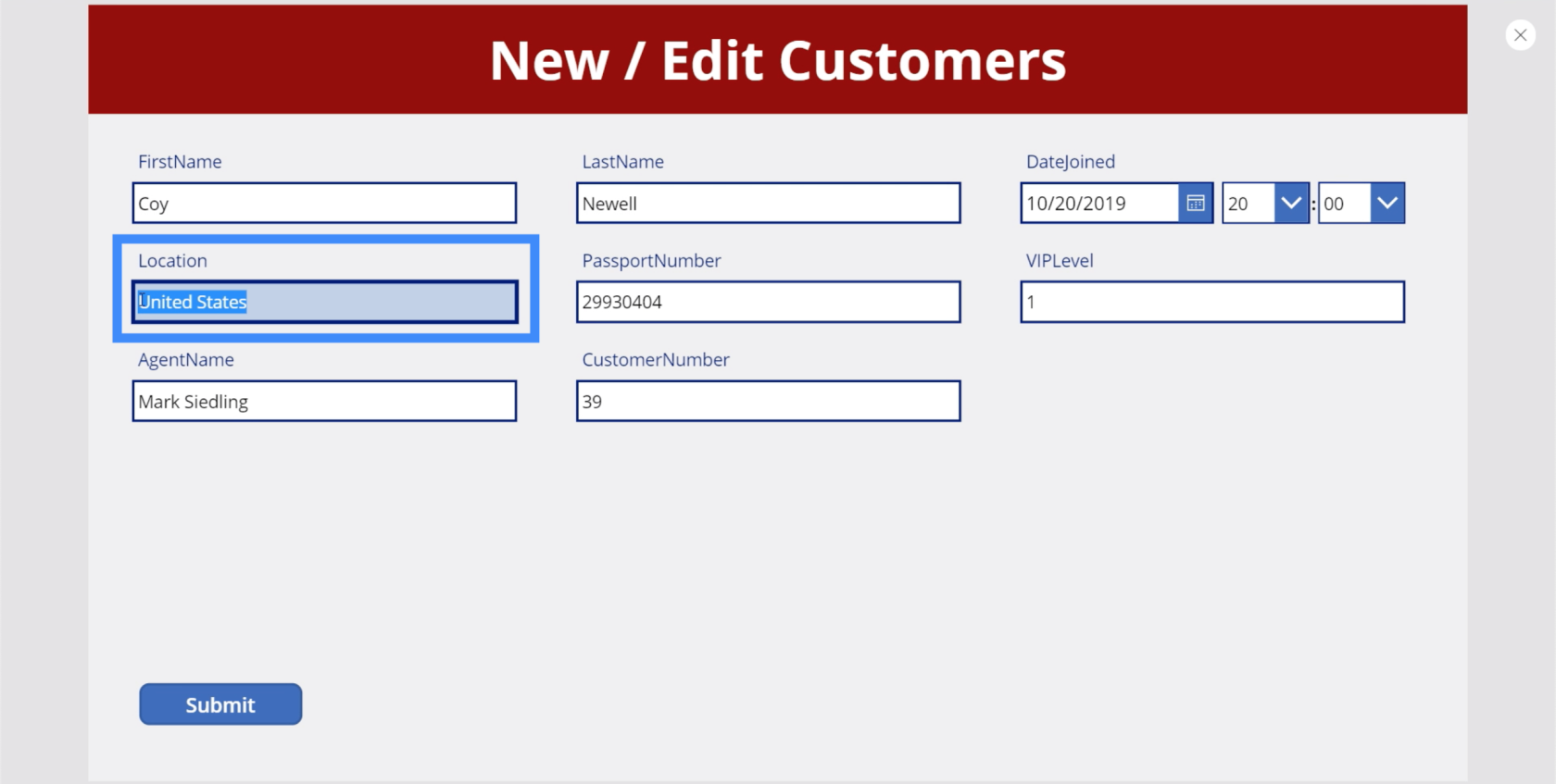
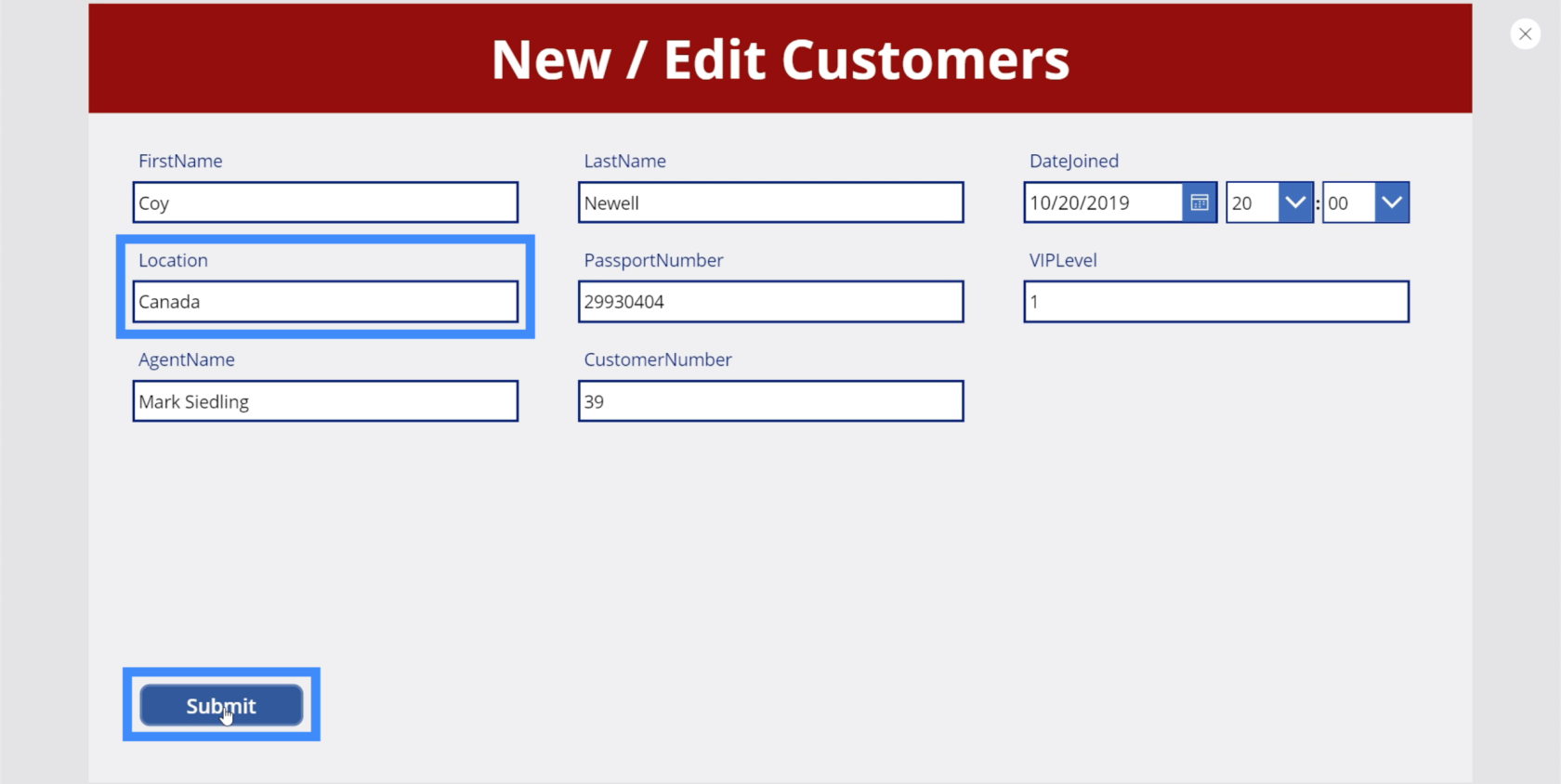
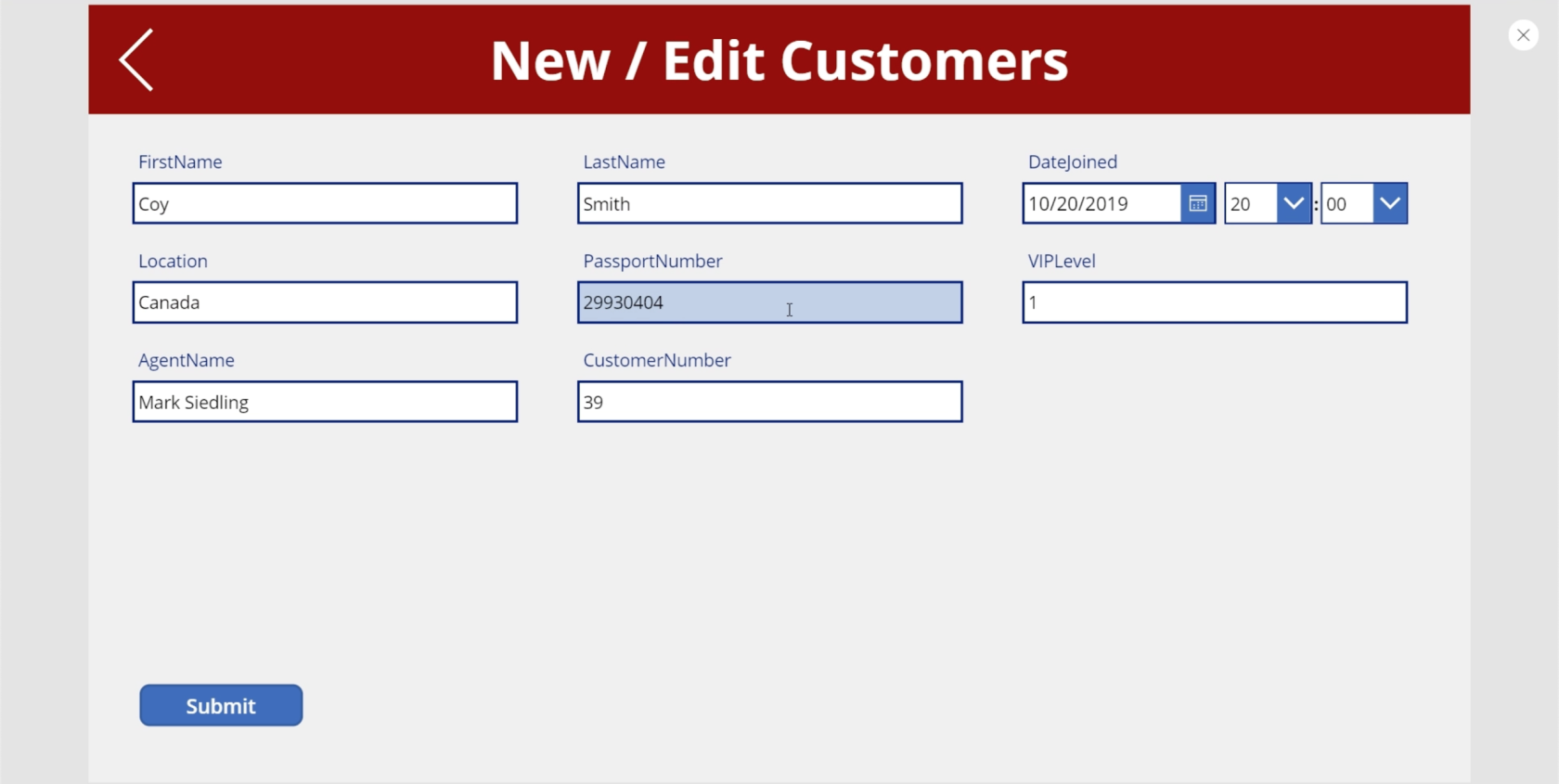
Давайте подивимося, що станеться тепер, коли формулу заблоковано. На даний момент місцезнаходження Коя Ньюелла відображається як Сполучені Штати.

Давайте змінимо його на Канаду та натиснемо «Надіслати».

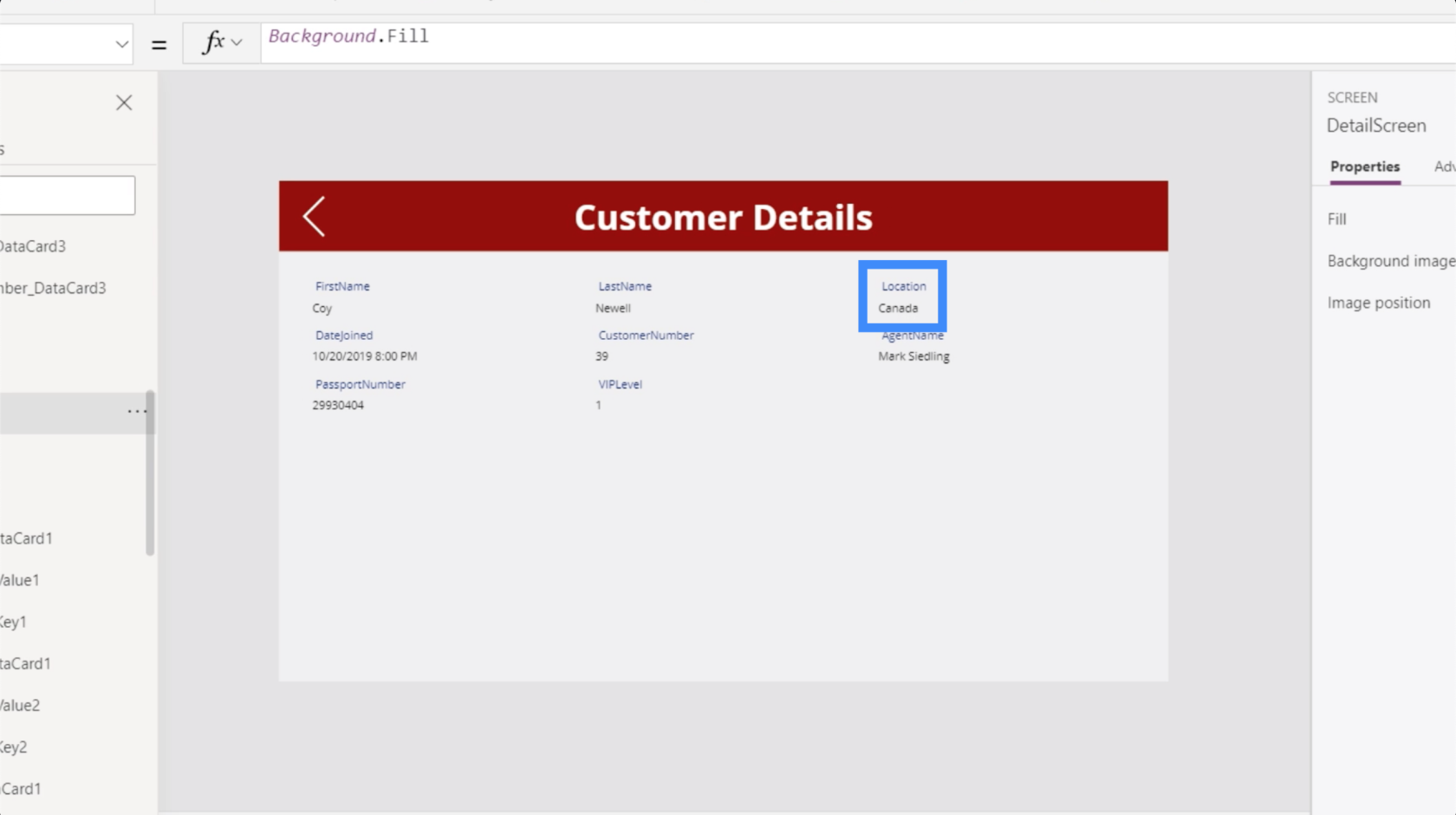
Тепер, коли ми повертаємося до екрана деталей, він показує Канаду як місцезнаходження.

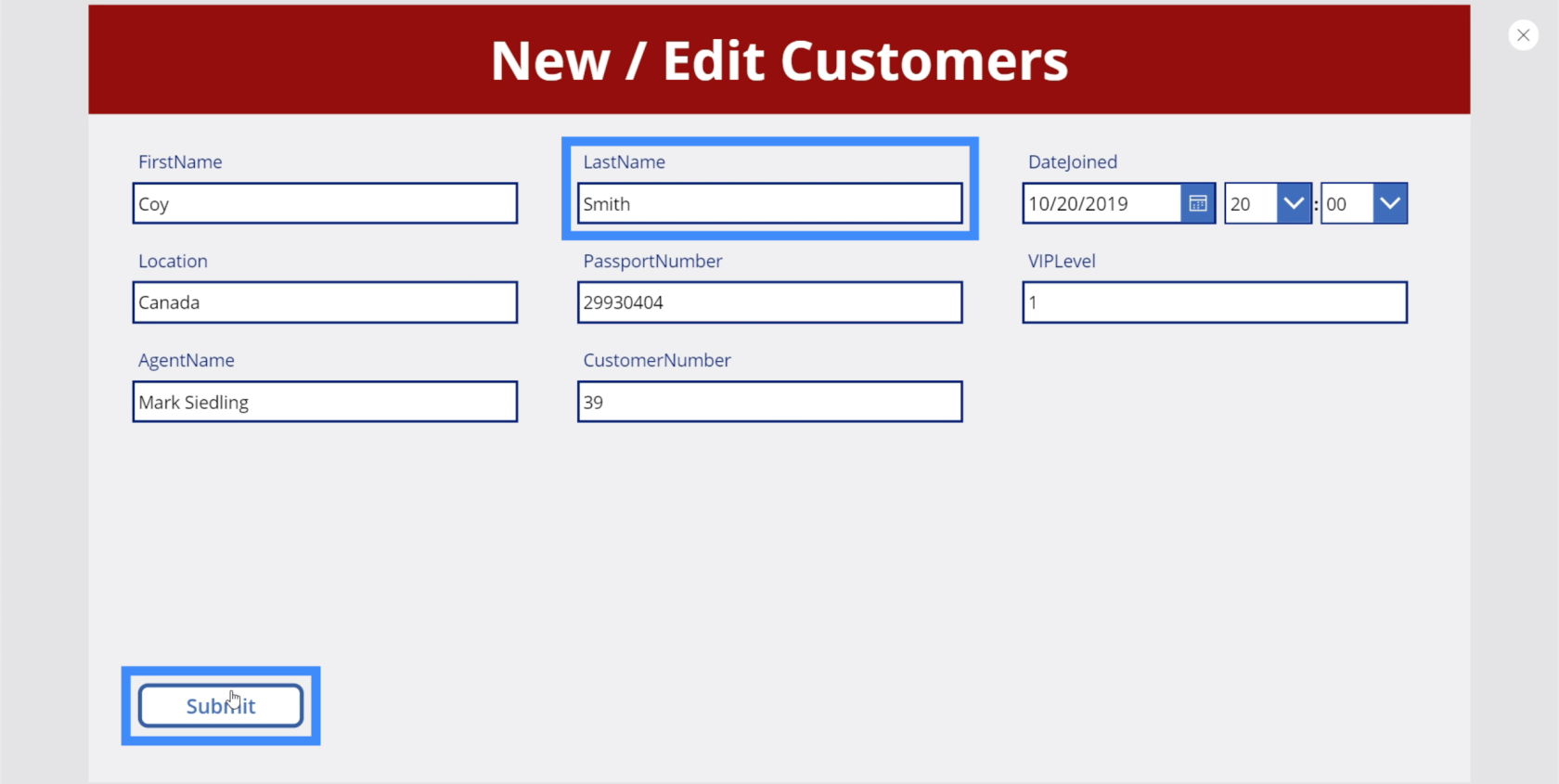
Давайте повернемося до екрана редагування і цього разу змінимо прізвище. Тож замість Newell давайте змінимо це на Smith і натиснемо «Submit».

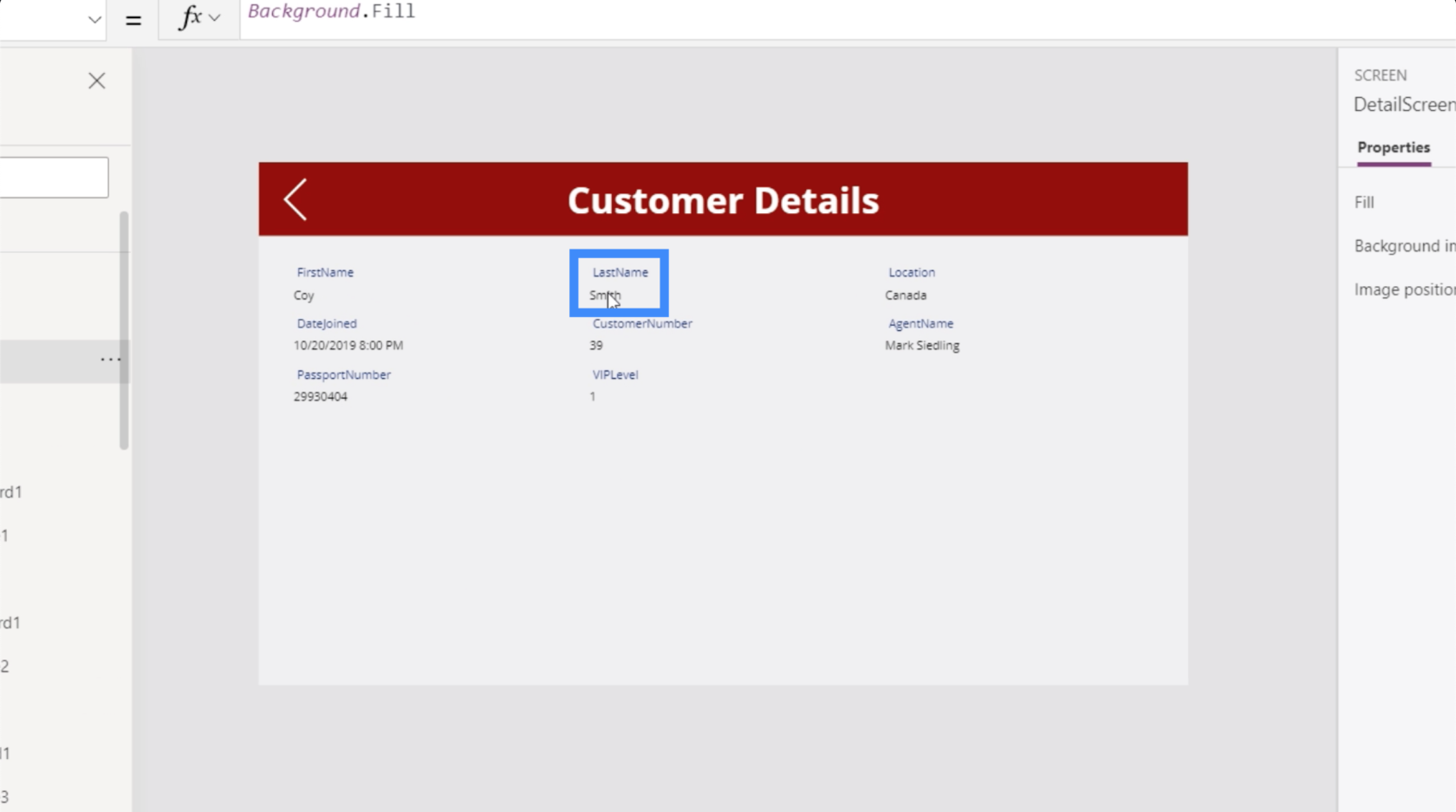
Знову ж таки, якщо ми перейдемо до екрана деталей, ми побачимо, що зміни також були зроблені тут.

Якщо ми перейдемо до екрана перегляду клієнта, він також покаже, що Кой Ньюелл тепер є Кой Сміт, а місцезнаходження тепер Канада замість Сполучених Штатів.

Це показує, що під час нашої роботи все оновлюється у фоновому режимі та змінюється дані на всіх екранах, пов’язаних із тим, над чим ми зараз працюємо. Це значно полегшує зміну будь-якої інформації, яку ми маємо.
Навігація між екраном редагування та екраном деталей
Тепер, коли у нас є екран редагування, ми хочемо мати засоби переходу на цю сторінку з екрана деталей. Отже, давайте додамо значок редагування.

Знову ж таки, ми збираємося змінити колір, щоб він був однаковим з усіма іншими елементами.

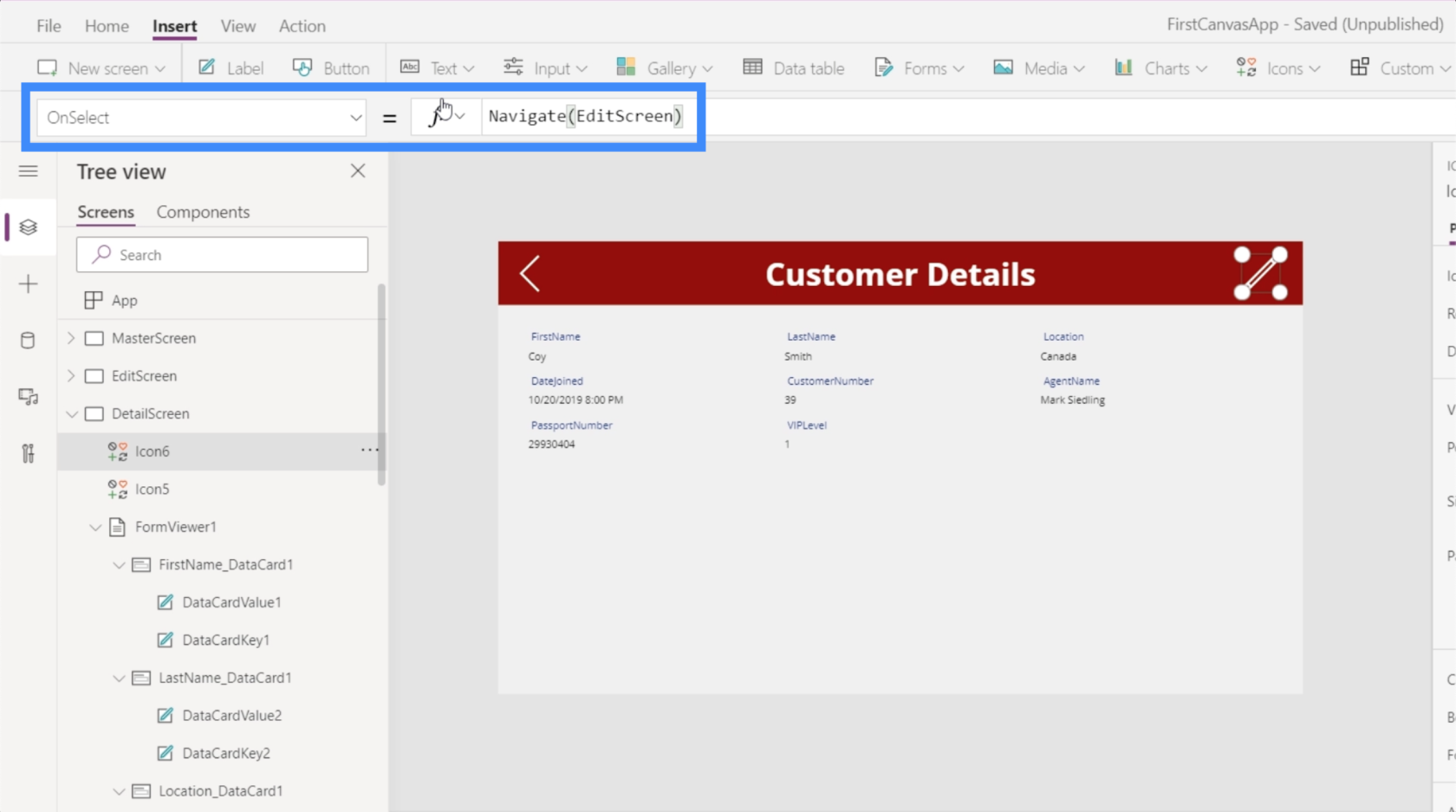
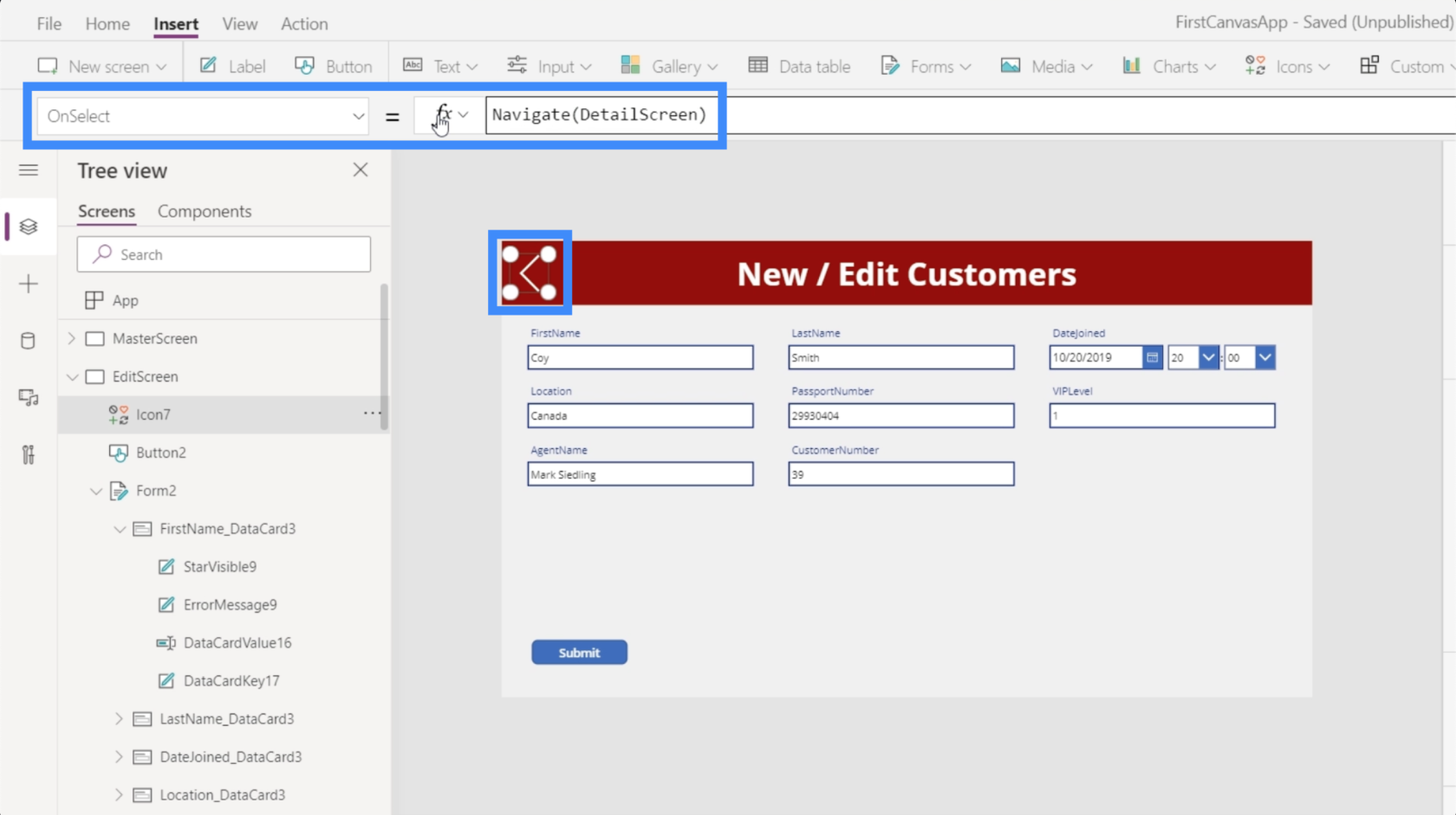
Виділивши піктограму, ми збираємося вибрати властивість OnSelect, скористаємося функцією Navigate і посилаємося на екран, куди ми хочемо, щоб ця піктограма привела, тобто екран редагування. Цього разу не будемо додавати перехід екрана.

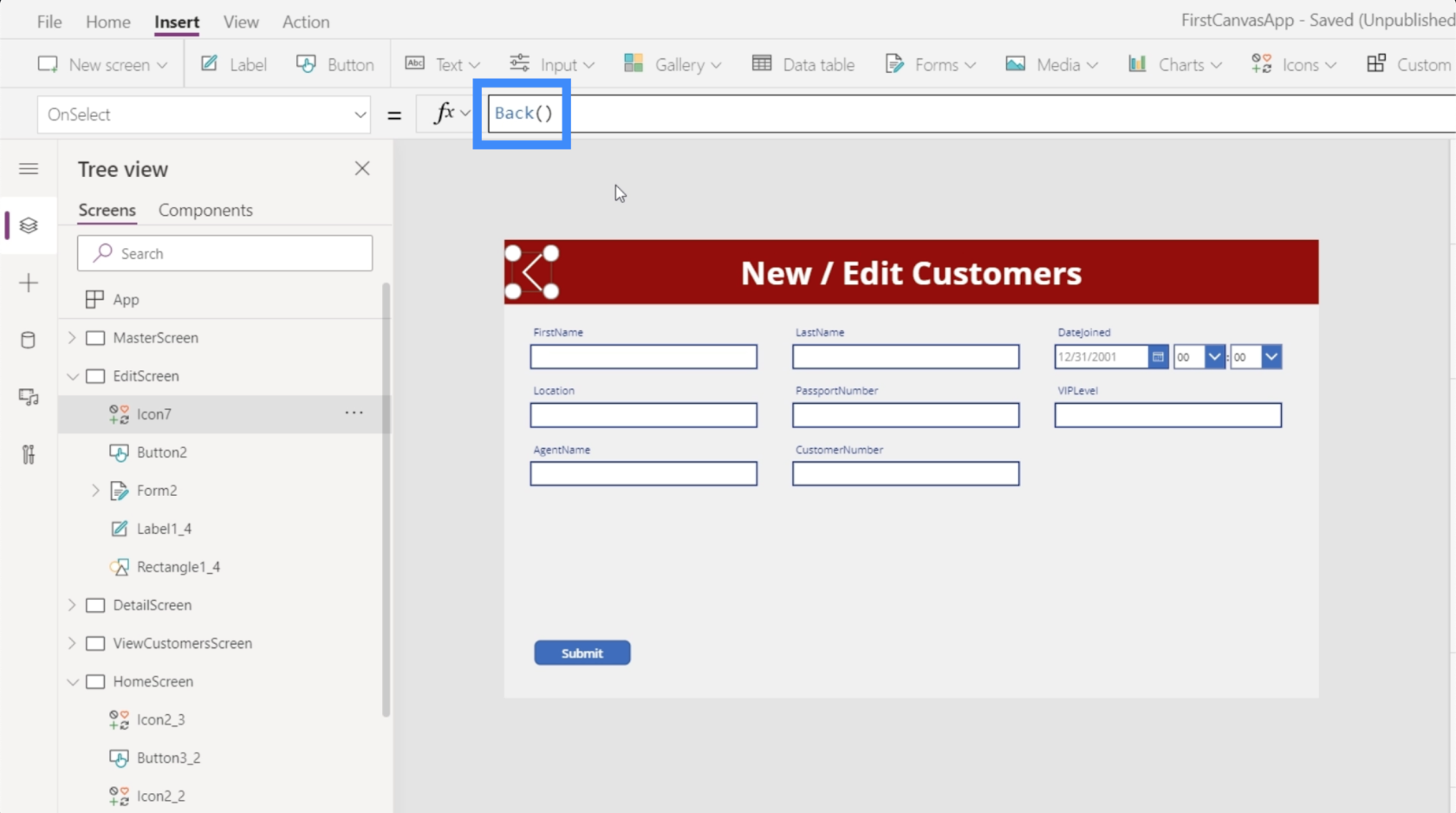
Тепер ми також хочемо мати можливість повернутися до детального екрана, коли ми закінчимо надсилати зміни, які ми зробили тут, на екрані редагування. Отже, давайте додамо піктограму «Назад» і використаємо ту саму формулу, але цього разу повернемося до DetailScreen.

Завдяки додатковій навігації кінцевим користувачам буде легше переходити з одного екрана на інший після публікації нашої програми.
Створення нового екрана форми в MS Power Apps
Тепер, коли у нас є екран форми редагування, ми також повинні дозволити користувачам додавати записи, яких ще немає в галереї. Цього разу ми не збираємося додавати нову форму. Натомість ми будемо використовувати існуючий, оскільки ми позначили останній екран Новий/Змінити клієнтів.
Раніше ми згадували, що форми в Power Apps дозволяють не лише переходити в режими редагування та перегляду, а й переходити в новий режим.

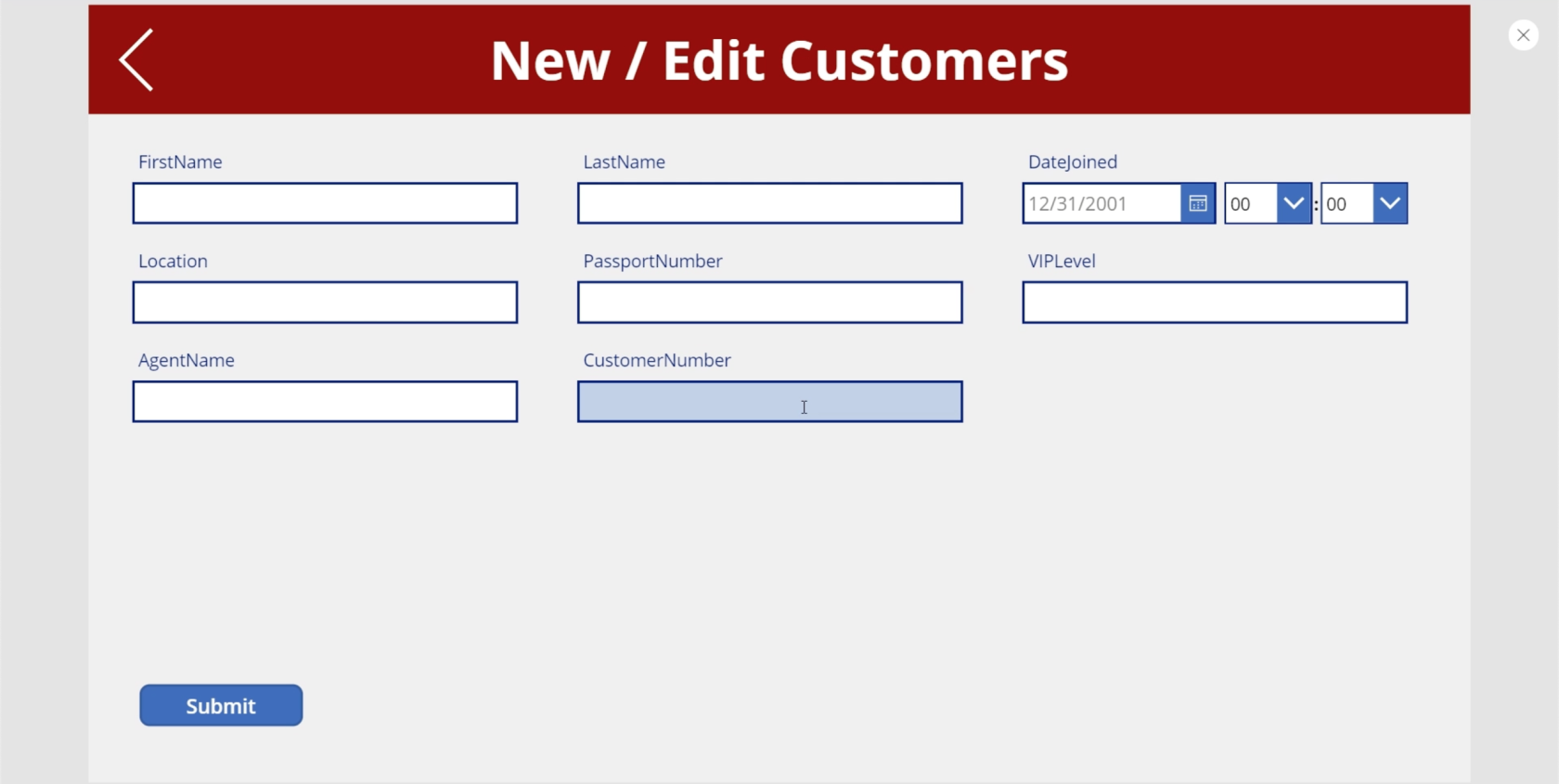
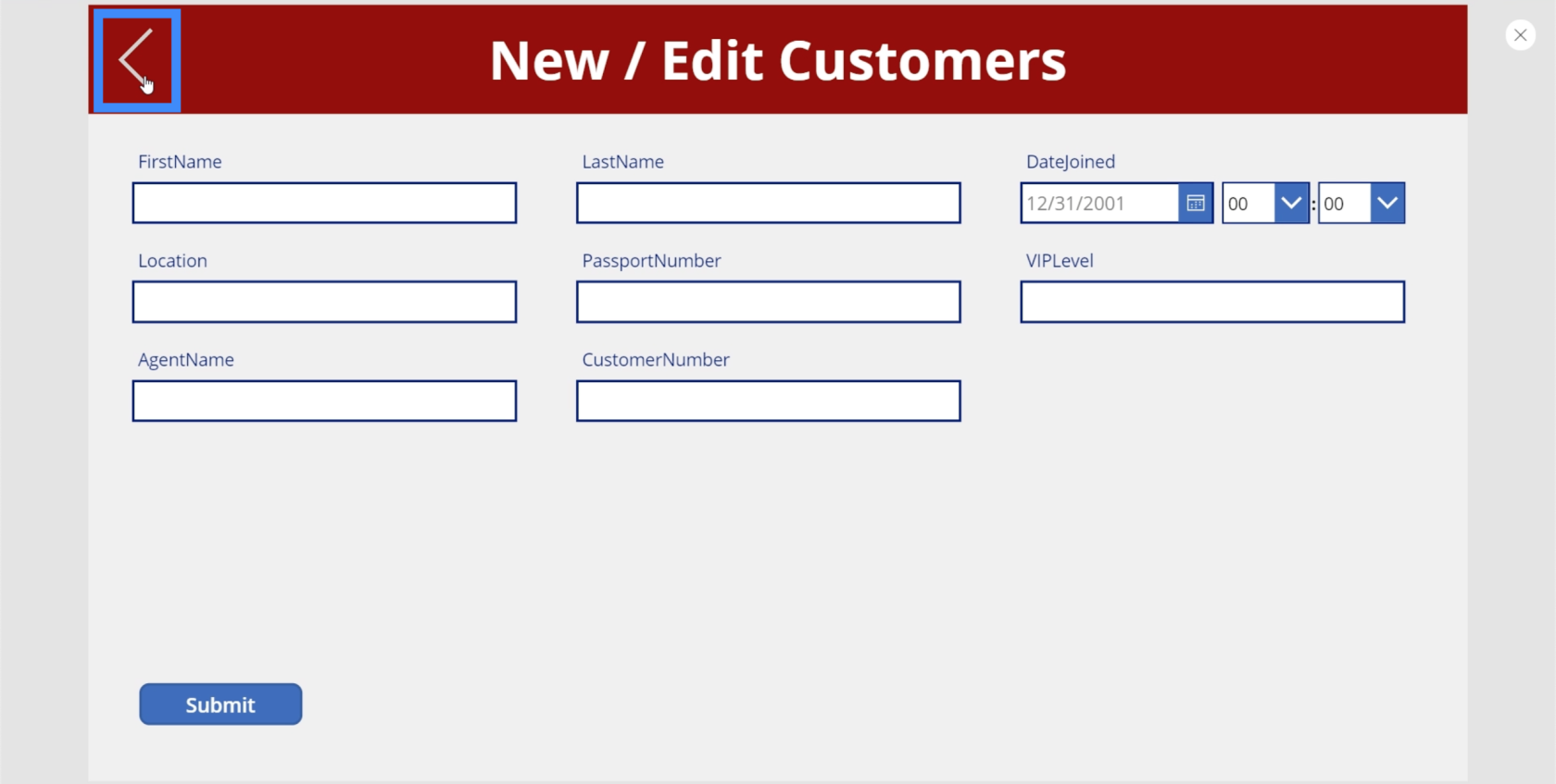
По суті, перехід у новий режим означає, що всі текстові поля порожні. Якщо ми пишемо що-небудь у поля та натискаємо «Надіслати», це додає запис замість редагування існуючого запису.
Отже, що нам потрібно зробити, це змінити режим цієї форми з редагування на новий, а потім із нового на редагування залежно від потреби.
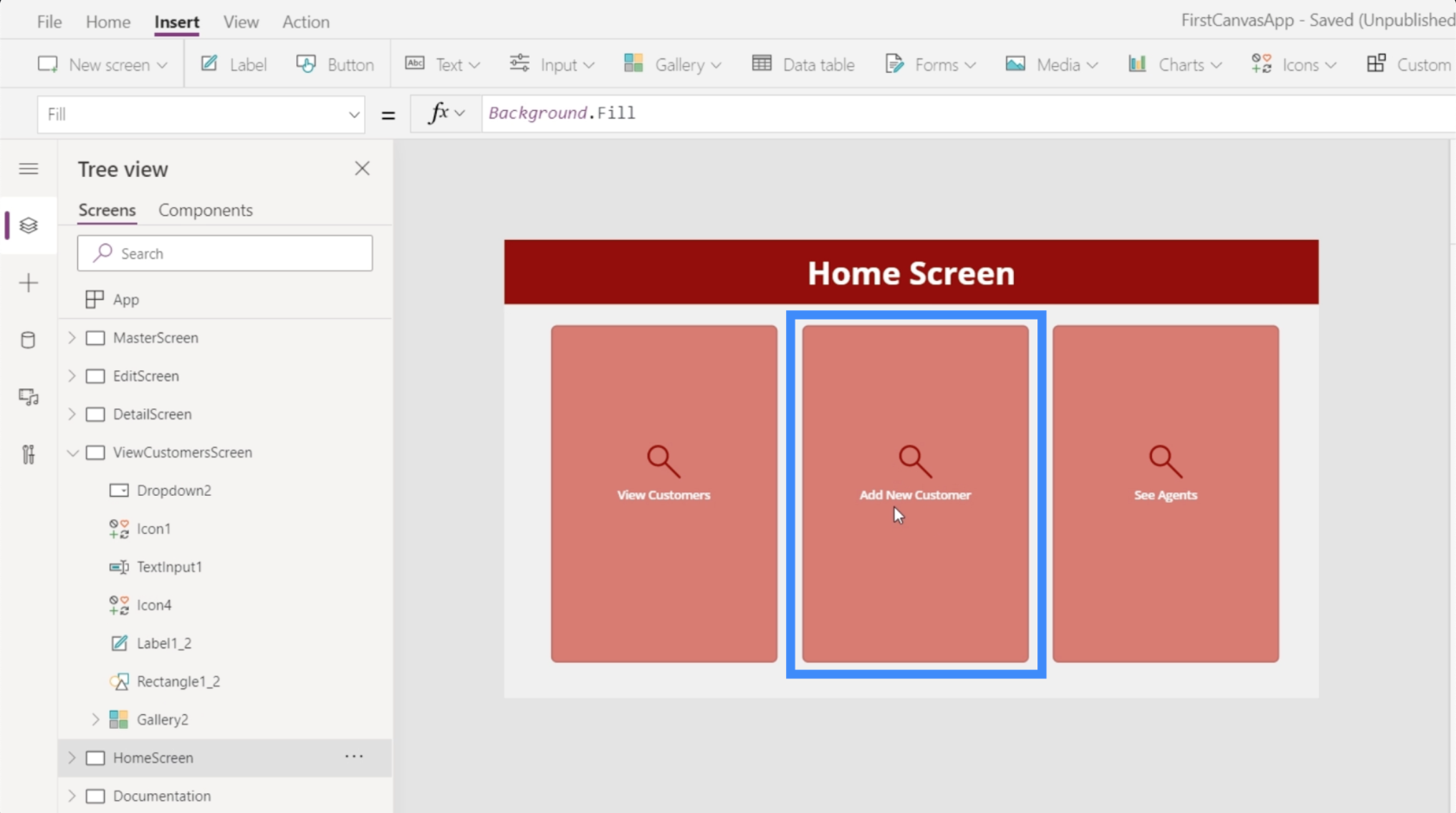
Почнемо з головного екрана, який ми створили. Як бачите, тут вже є кнопка для додавання нових клієнтів.

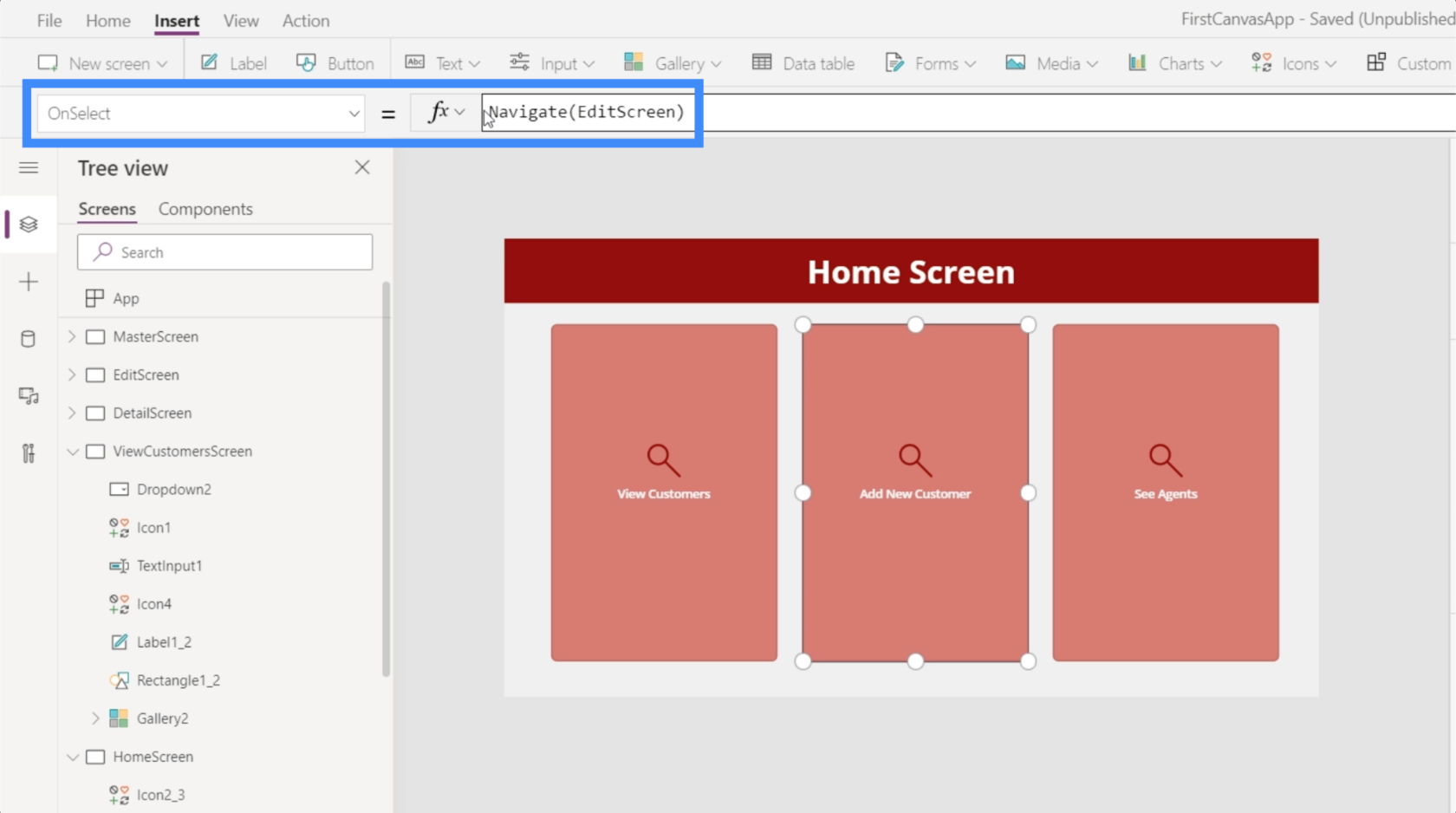
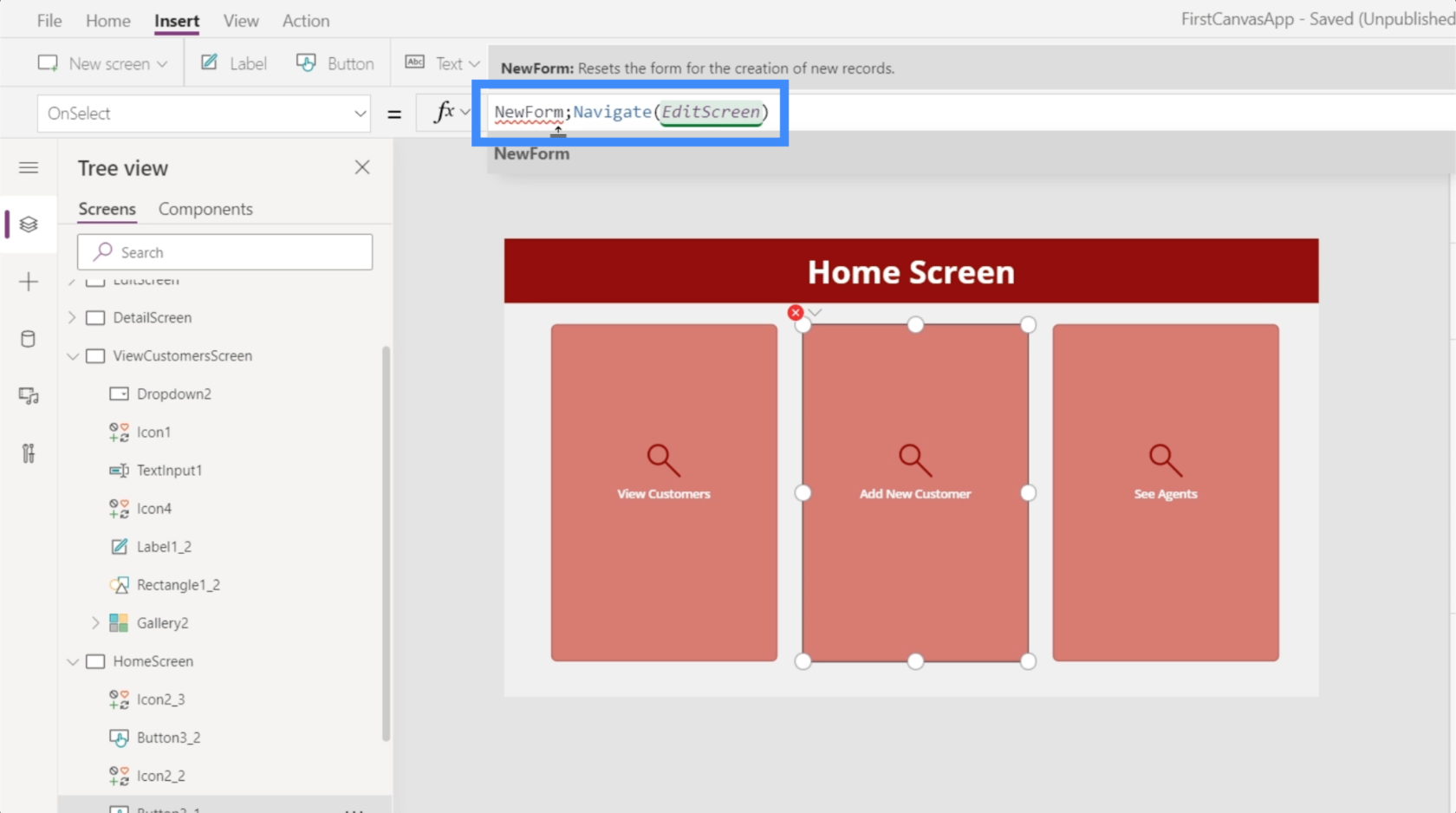
На даний момент ця кнопка ще не веде до жодного екрана. Отже, давайте виділимо кнопку, перейдемо до OnSelect і скористаємося функцією Navigate, щоб перейти до EditScreen.

Тепер ми переходитимемо на екран редагування кожного разу, коли натискаємо цю кнопку на головній сторінці.

Проблема в тому, що на цьому екрані все ще є всі деталі, які ми редагували раніше. Оскільки ми додаємо нового клієнта, ми б хотіли мати порожній екран.
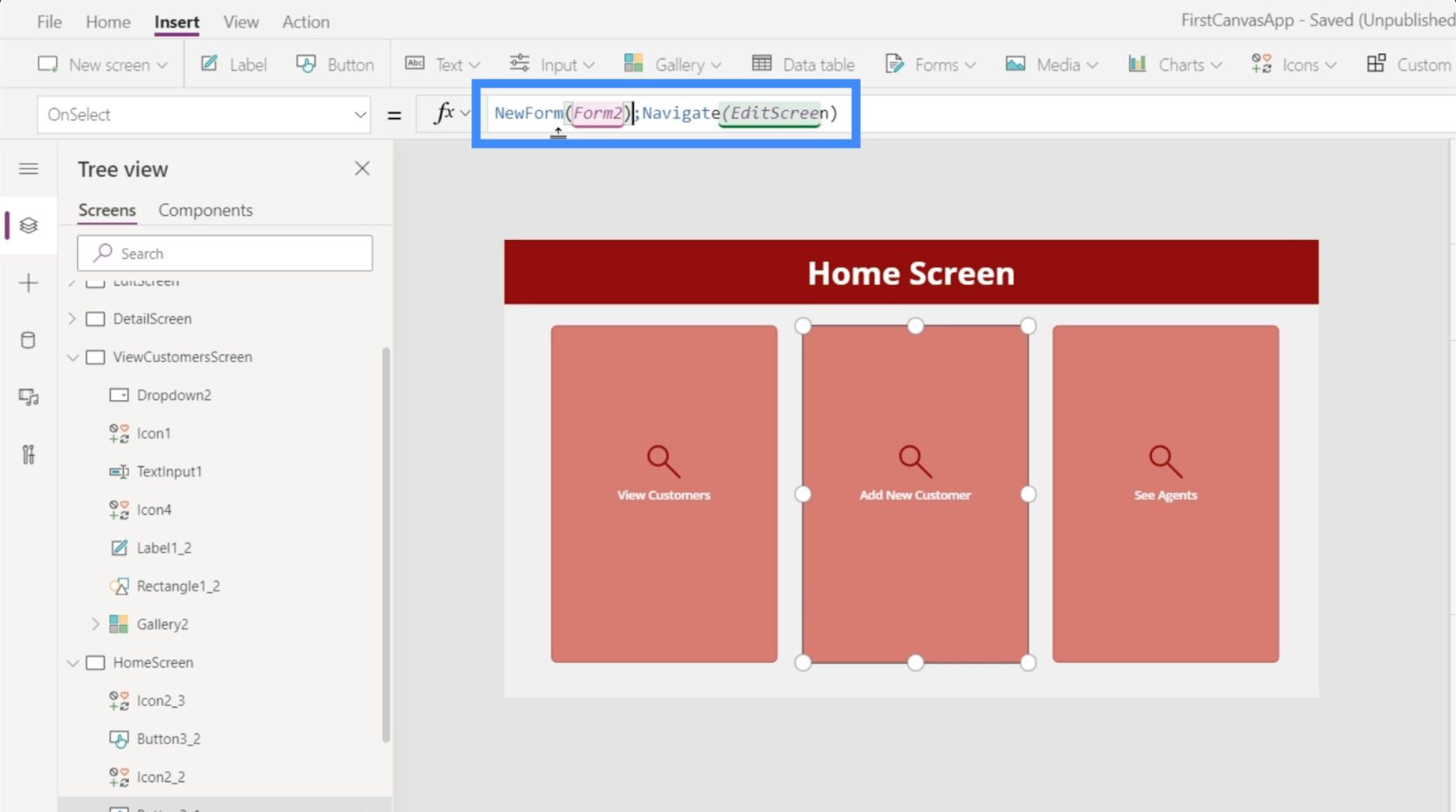
Тож давайте повернемося на головний екран, щоб додати ще одну функцію під назвою NewForm. NewForm спочатку переводить форму в новий режим, перш ніж ми потрапимо на неї.

Цій функції потрібна фактична форма, яку ми хочемо перевести в новий режим, тому ми посилаємося на Form2.

Зверніть увагу, що ми використали крапку з комою між двома функціями. По суті, крапка з комою визначає порядок виконання цих функцій. Спочатку він запускає функцію NewForm, а коли це буде зроблено, це єдиний раз, коли він запускає функцію Navigate.
Тепер, коли ми виправили формулу, натискання кнопки «Додати нового клієнта» приведе нас до порожньої форми.

Перемикання між новою формою та формою редагування в MS Power Apps
Давайте повернемося до нашої галереї та натиснемо на запис Viki Darling.

Скажімо, ми хочемо відредагувати деякі поля тут. Тож ми натиснемо значок редагування.

Проблема в тому, що ми потрапляємо на нову форму, а не на форму редагування. Це тому, що ми залишили це в новій формі, коли створювали навігацію для кнопки «Додати нового клієнта».

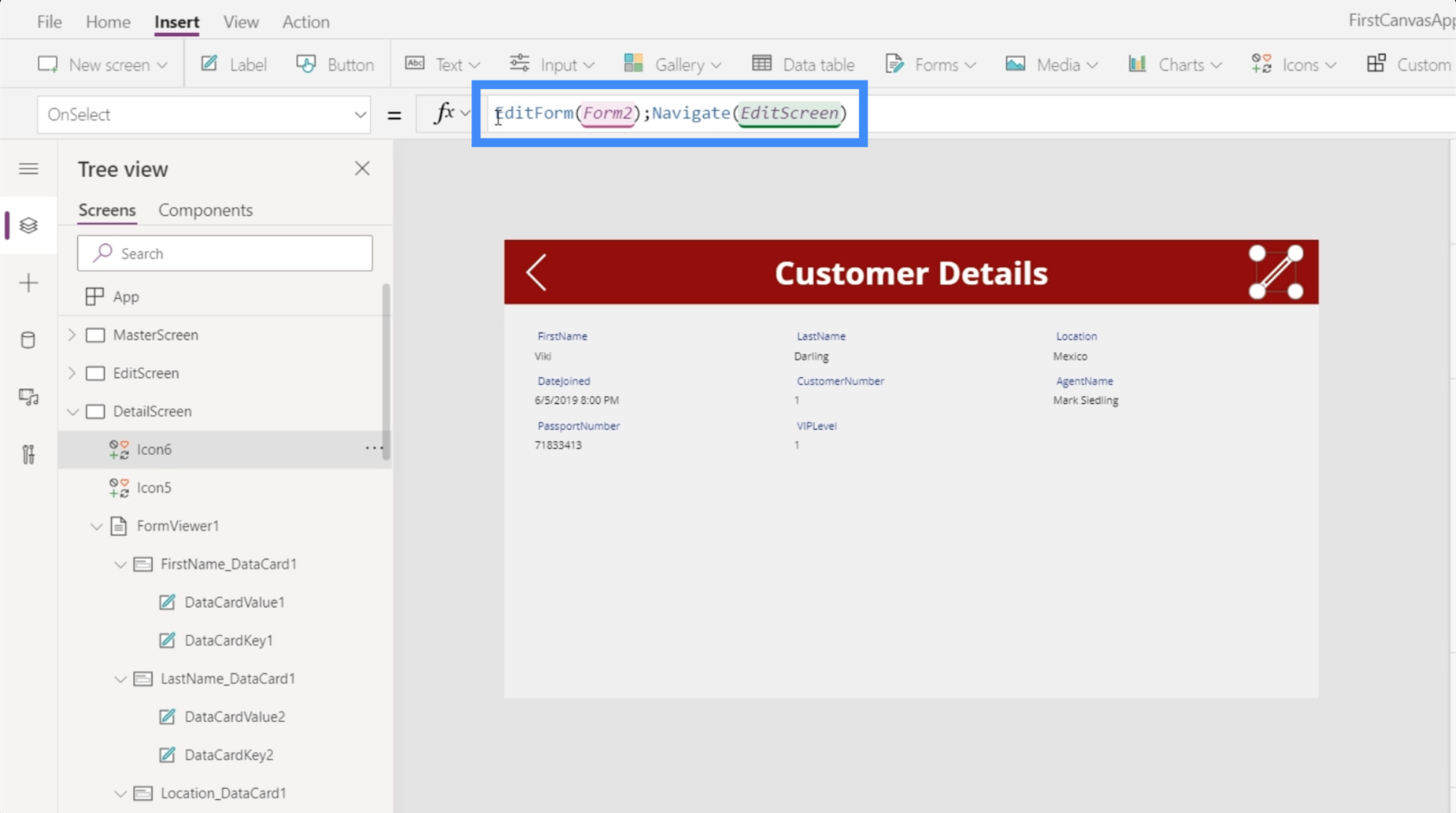
Тож цього разу ми хочемо, щоб піктограма редагування перемикала форму в режим редагування, перш ніж ми потрапимо на цей екран. Щоб це сталося, ми використаємо ту саму формулу, що й для нової форми, але натомість використаємо функцію EditForm.

Функція EditForm змінює форму, на яку посилається, з поточного режиму на режим редагування. Щойно ми це встановимо, щоразу, коли ми натискаємо піктограму редагування на екрані деталей, ми переходимо на екран редагування в режимі редагування.

Це також означає, що коли ми надсилаємо кнопку Надіслати, вона оновить наявний запис замість додавання нового запису.
Використання функції «Назад».
Тепер, коли у нас є необхідні форми, давайте ще раз перевіримо нашу навігацію, щоб переконатися, що наші кінцеві користувачі потрапляють на потрібні екрани.
Припустімо, ми на головному екрані й вирішили додати нового клієнта. Ми натискаємо на кнопку, яка веде нас до порожньої форми. Але потім ми передумали і натиснули кнопку «Назад».

Але коли ми це робимо, ми не повертаємося на головний екран. Замість цього ми переходимо до екрана деталей.

Щоб дізнатися, що трапилося, давайте перейдемо до піктограми «Назад» і подивимось на прикріплену до неї дію. Виявляється, ми налаштували кнопку «Назад» для переходу до екрана деталей за замовчуванням.

Ми хочемо, щоб тут сталося, щоб ми потрапили на попередній екран, на якому ми були перед приземленням сюди. Це означає, що замість використання функції навігації та посилання на певний екран нам потрібно переключитися на функцію «Назад».

Ця функція не вимагає від нас посилання на будь-який екран. Його поведінка змінюється залежно від того, з якого екрана ми прийшли. Це означає, що незалежно від того, чи ми перейшли з головного екрана чи з екрана деталей, клацання функції «Назад» переведе нас на останній екран, який ми відвідали.
Висновок
З екранами деталей, редагування та нової форми наша програма повільно набуває форми та майже готова до публікації. Це чудова річ у Power Apps. Незалежно від того, чи ми вирішимо розпочати з шаблону, чи створимо програму з нуля, все досить просто та легко створити.
Ми також побачили, наскільки важливо переконатися, що навігація між сторінками працює добре. Це відіграє важливу роль у тому, щоб наш додаток був достатньо інтуїтивно зрозумілим для кінцевих користувачів після його запуску.
Все найкраще,
Генрі
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








