Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
У цьому підручнику ми обговоримо спеціальний візуал під назвою Bullet charts . Вони в основному використовуються для вимірювання ефективності порівняно з цільовими або попередніми роками.
Маркерні діаграми — це корисні візуальні засоби для порівняння продуктивності співробітників, цільових показників доставки, продажів, виробничих планів тощо.
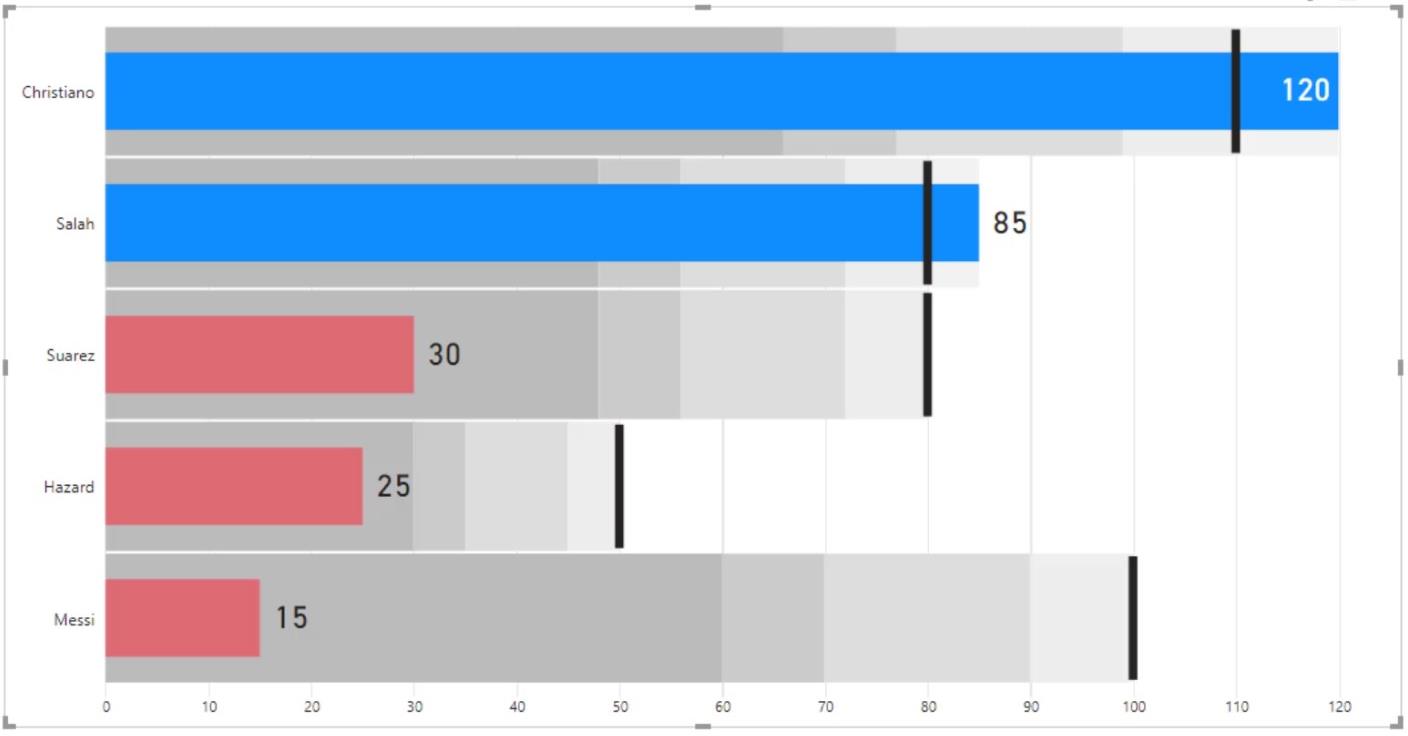
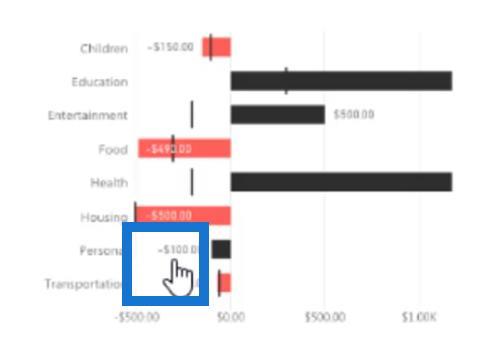
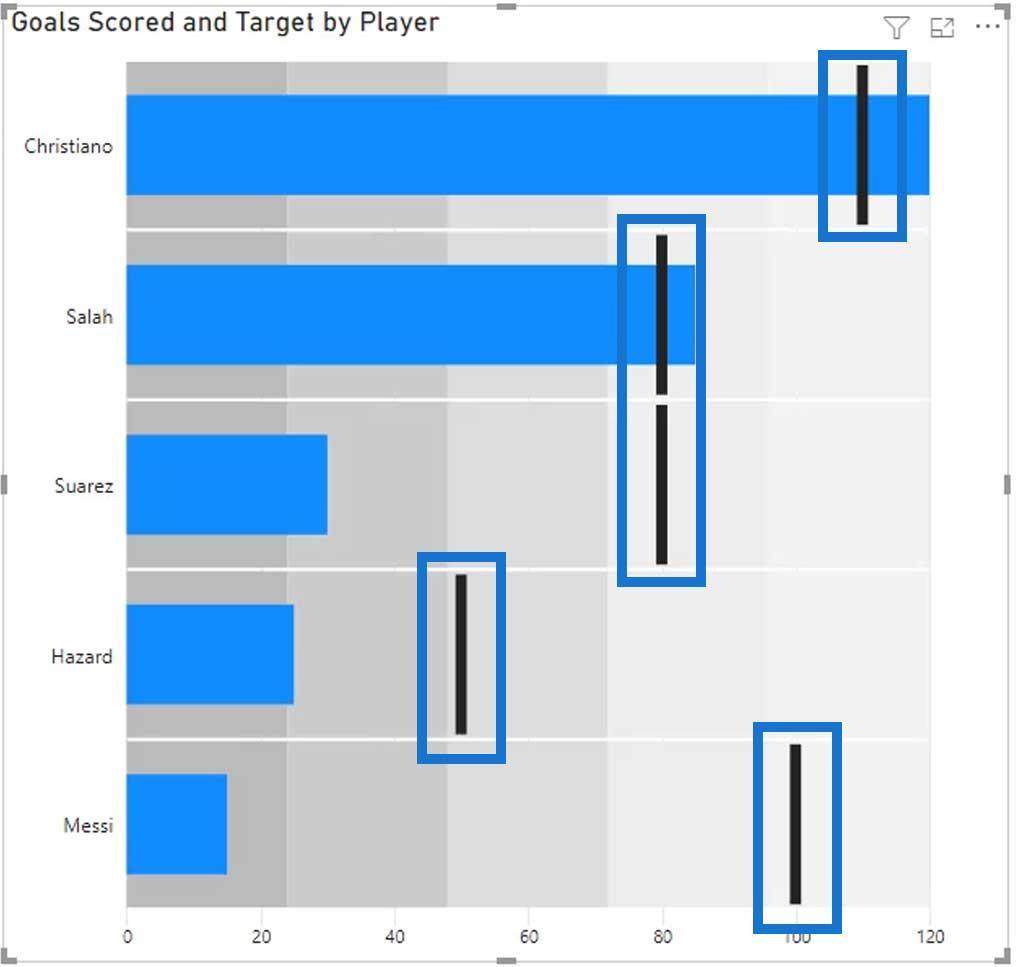
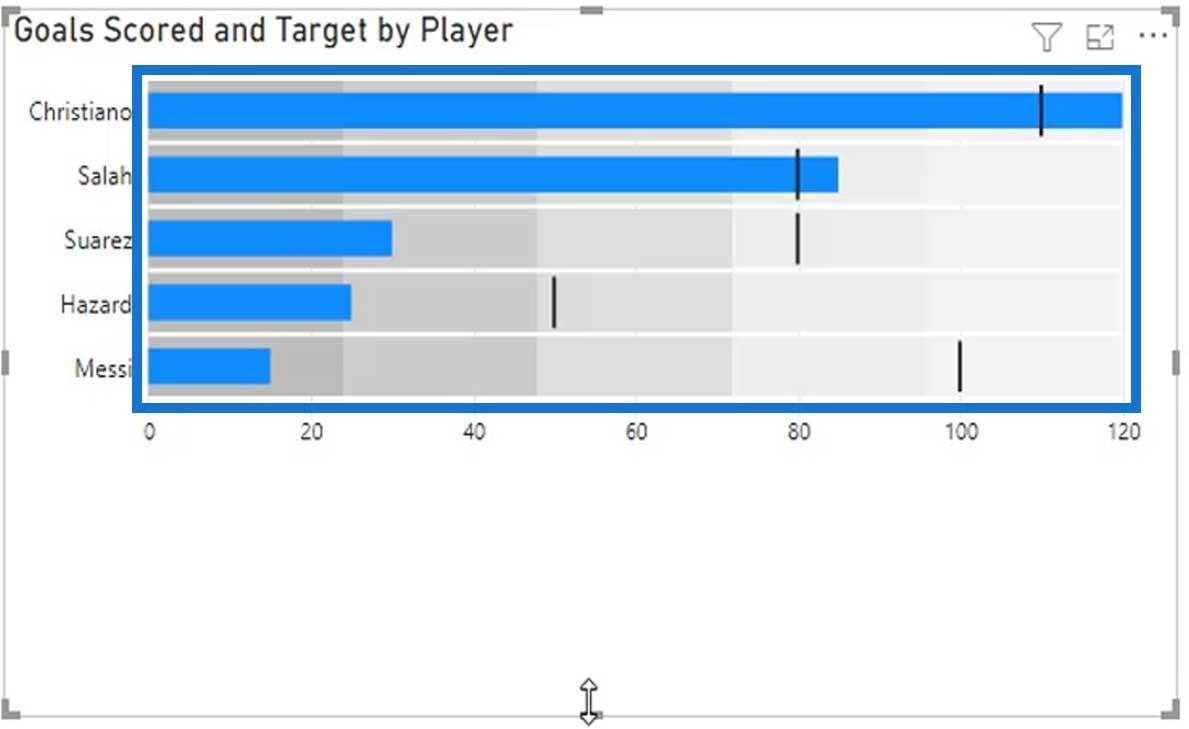
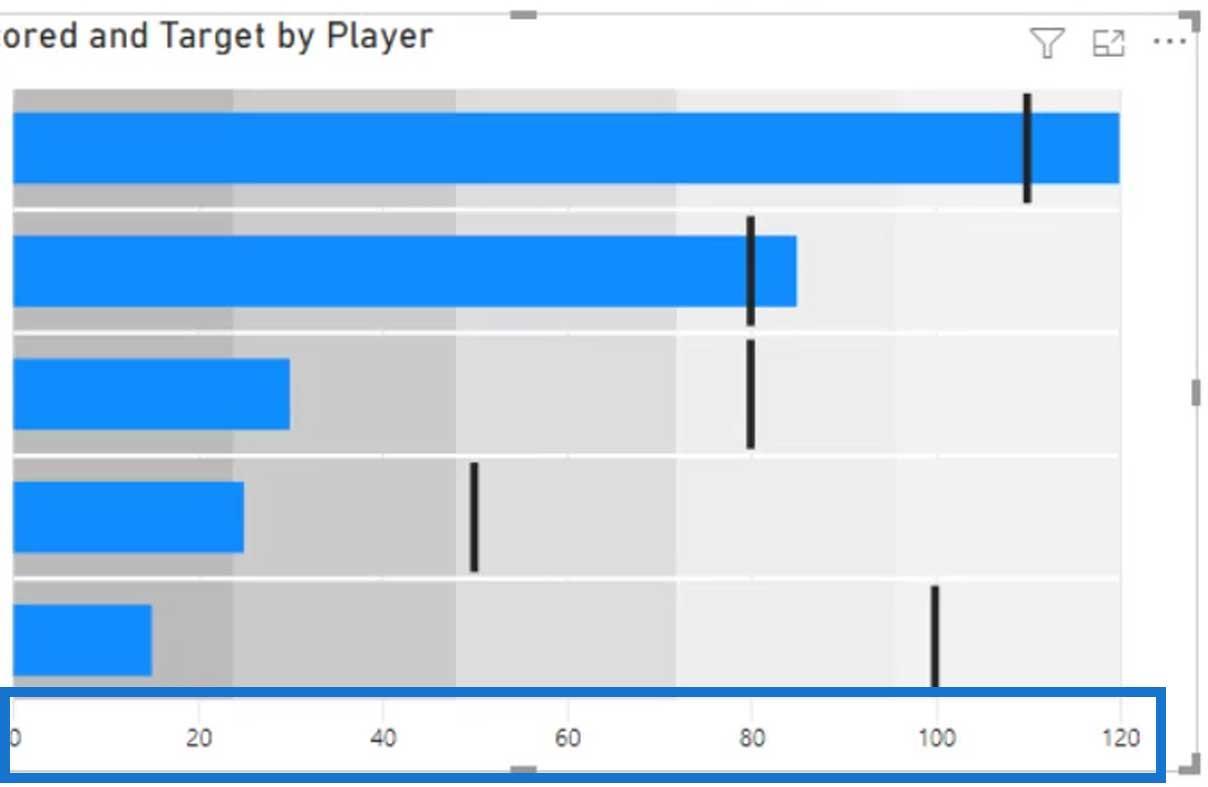
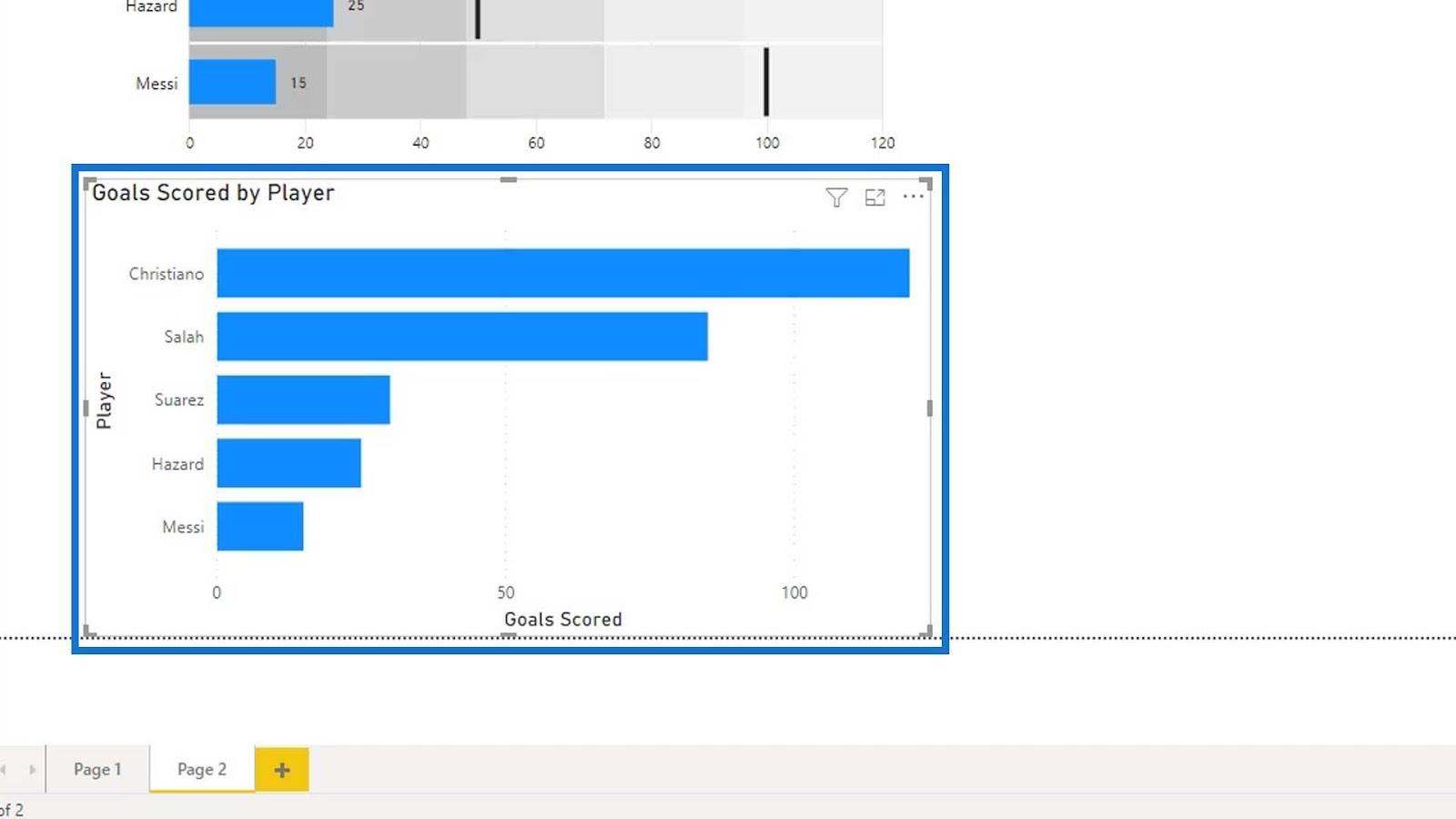
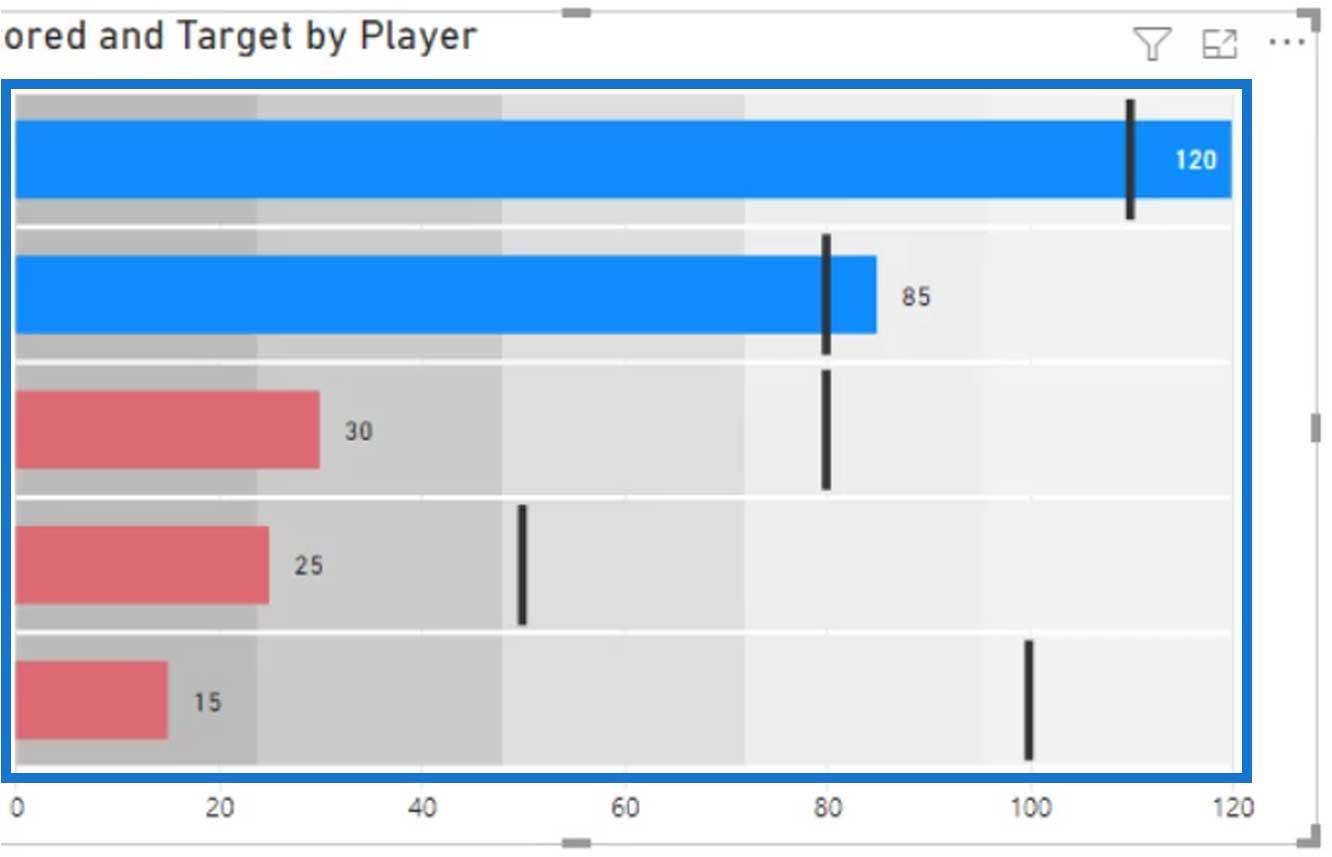
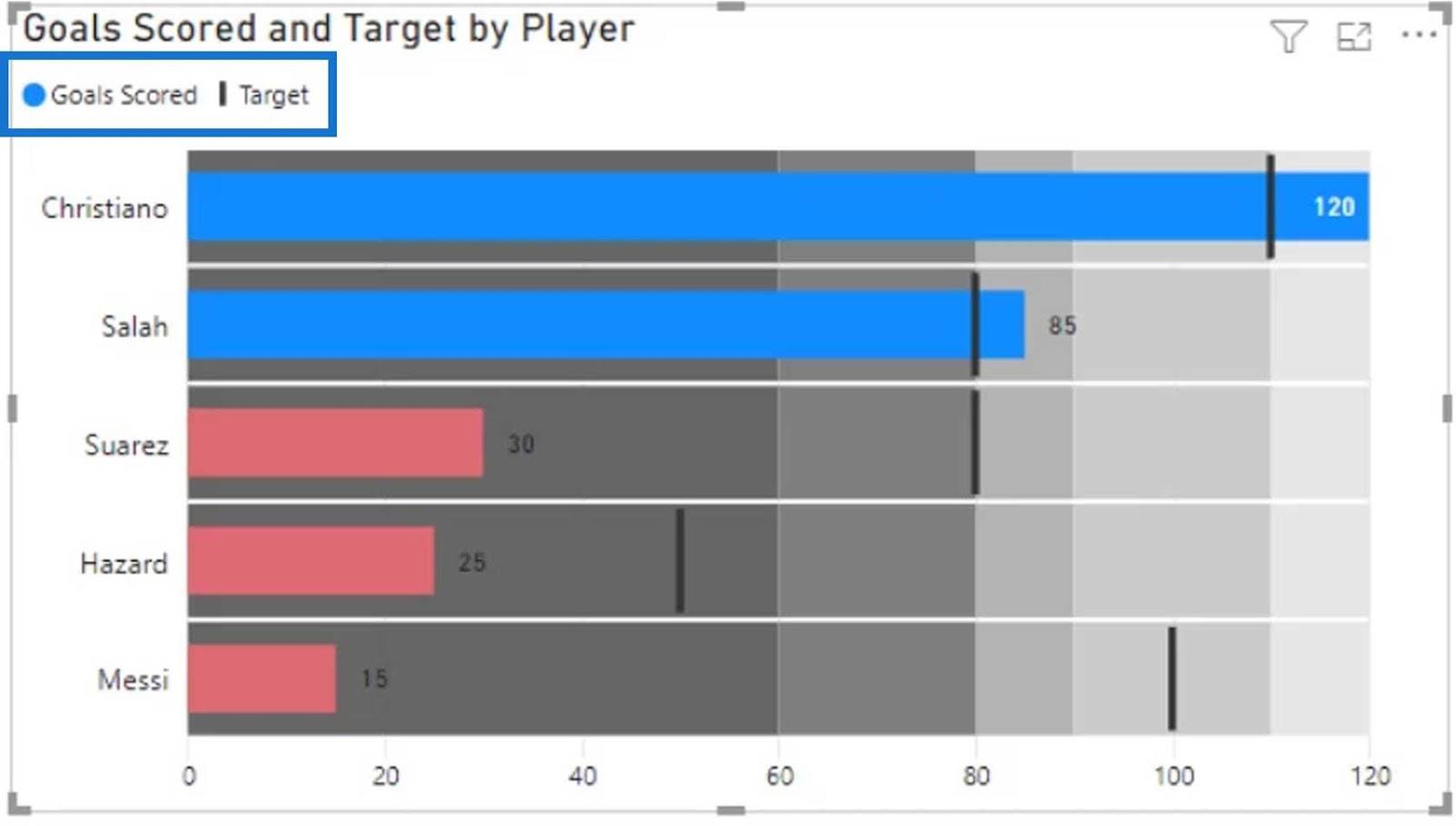
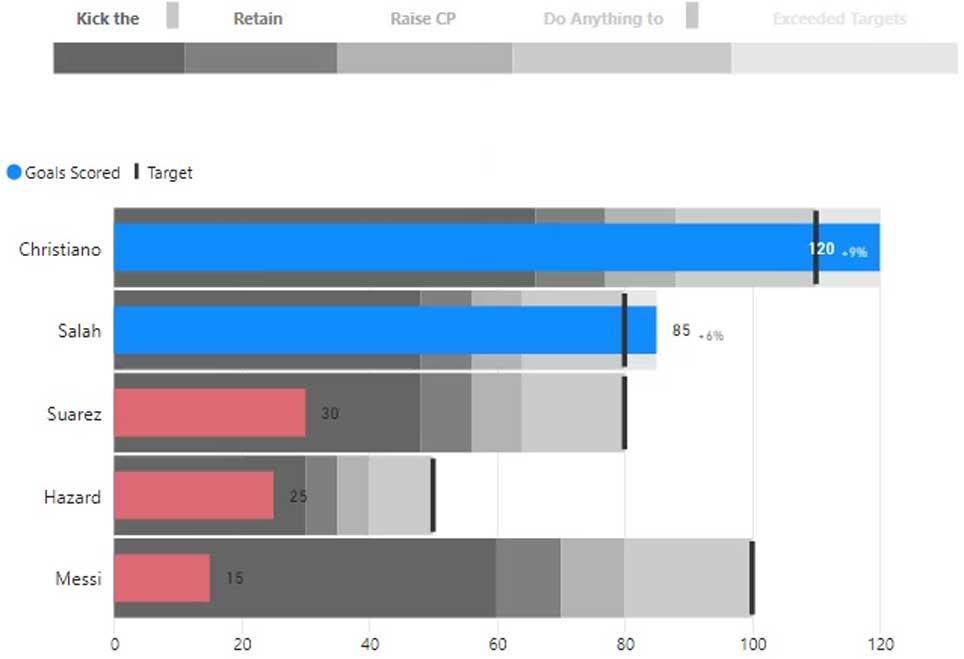
Це зразок маркованої діаграми, який я створив. Ми обговоримо, як я створив цю марковану діаграму та речі, які ми можемо зробити в цьому спеціальному візуалі.

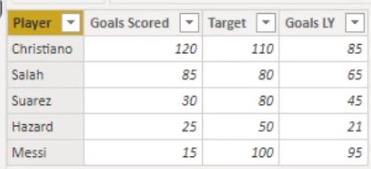
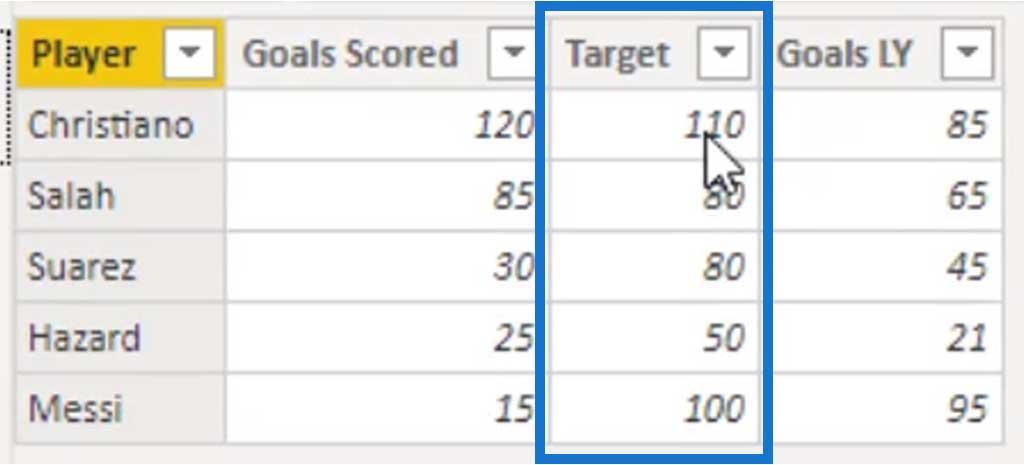
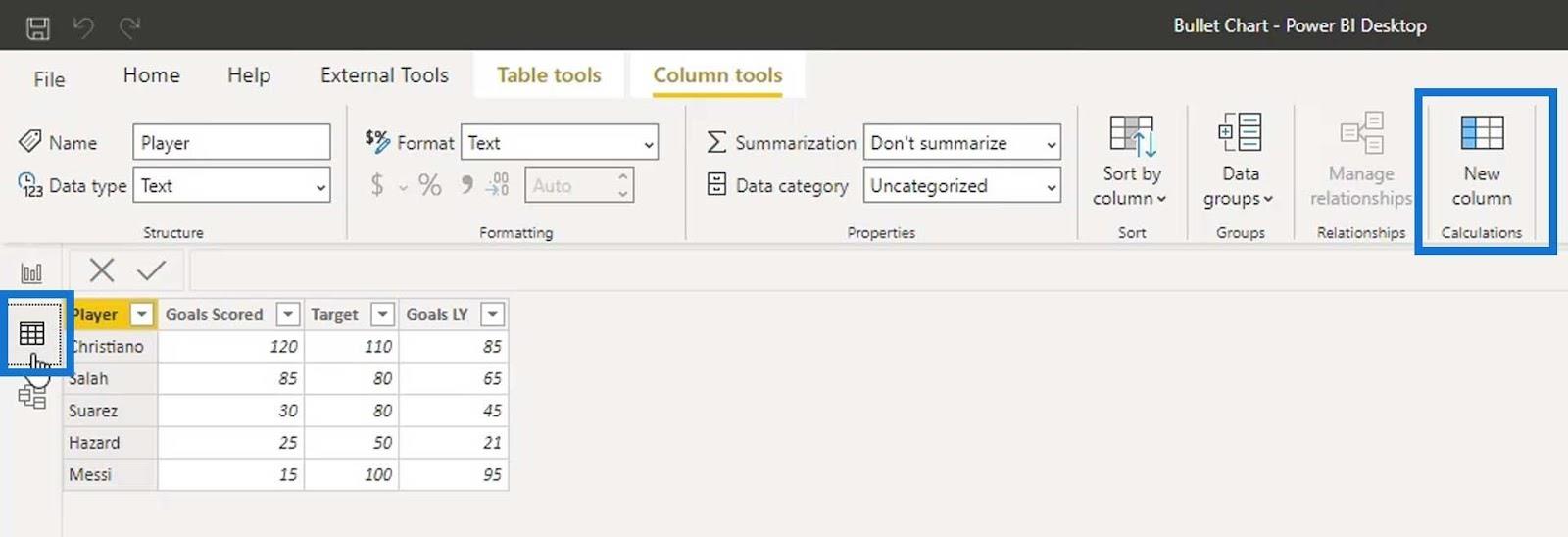
Це дані, які ми будемо використовувати в цьому прикладі. Він містить імена гравців, забиті голи, ціль і цілі за минулий рік. Далі в цьому посібнику ми створимо міри для обчислюваних стовпців.

Зміст
Створення маркованих діаграм у LuckyTemplates
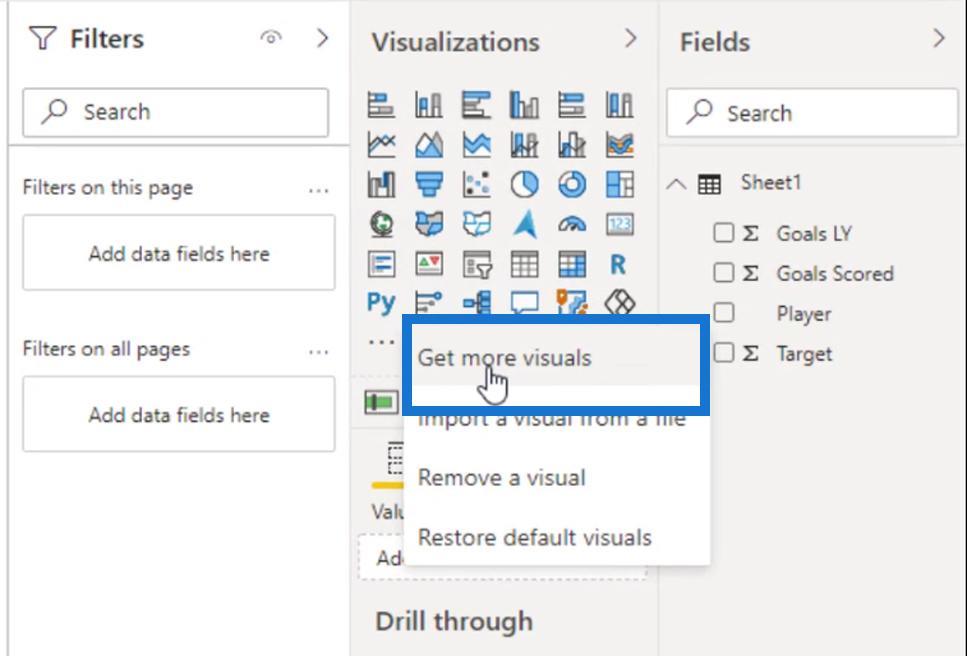
Маркерну діаграму, яку ми використовуватимемо в цьому підручнику, буде імпортовано з Marketplace. Натисніть тут 3 крапки, а потім натисніть «”.

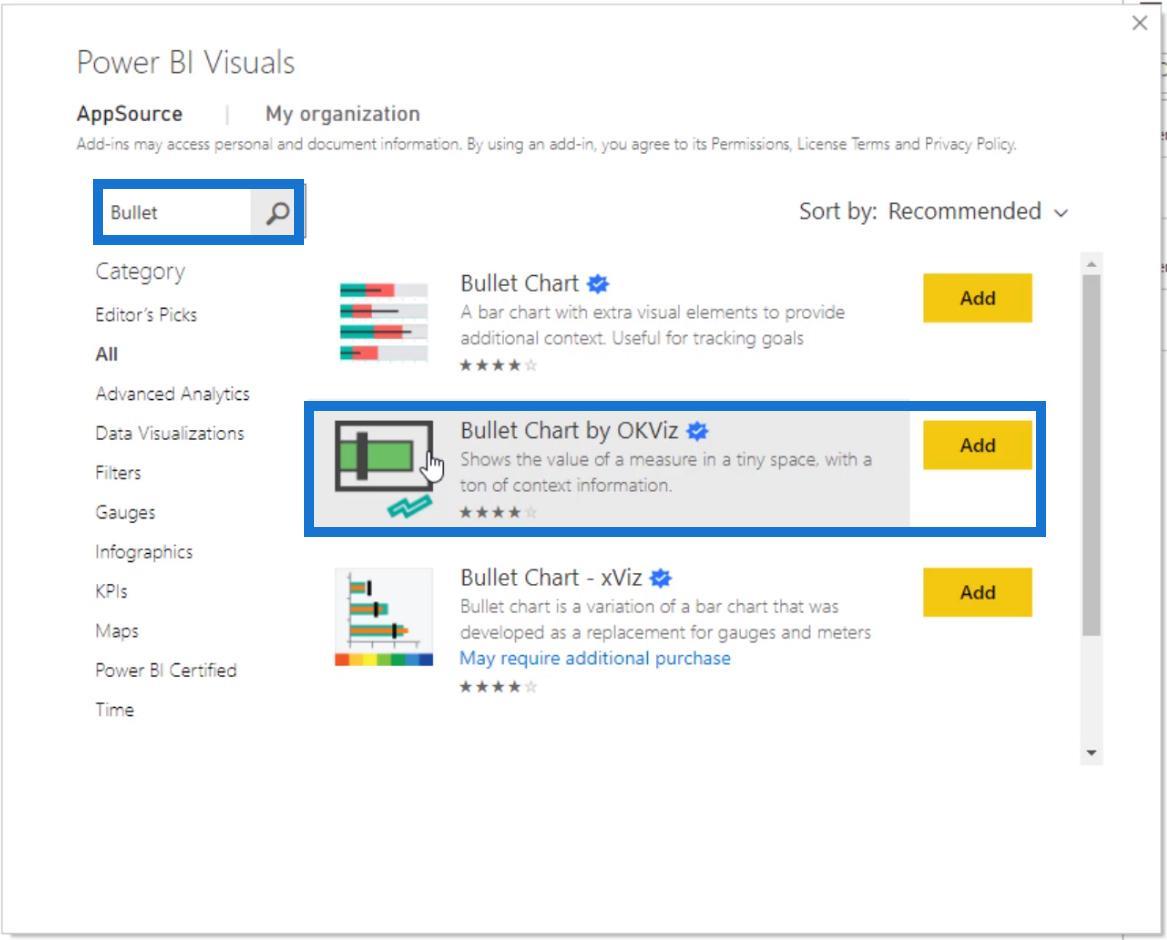
Знайдіть « Bullet », потім додайте Bullet Chart від OKViz .

Це той, який я віддаю перевагу, оскільки він також показує від’ємні значення з іншого боку, якщо вони є в наших даних.

Давайте додамо це зображення на нашу сторінку звіту та змінимо його розмір.

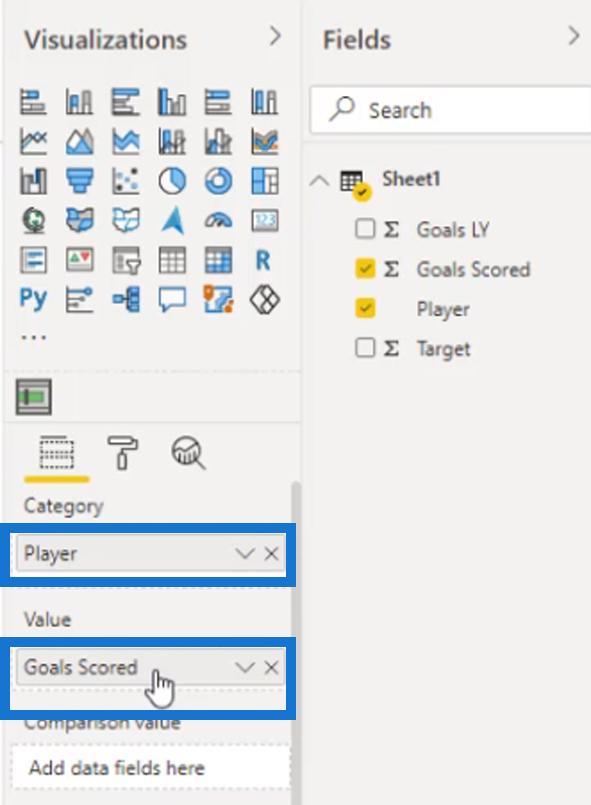
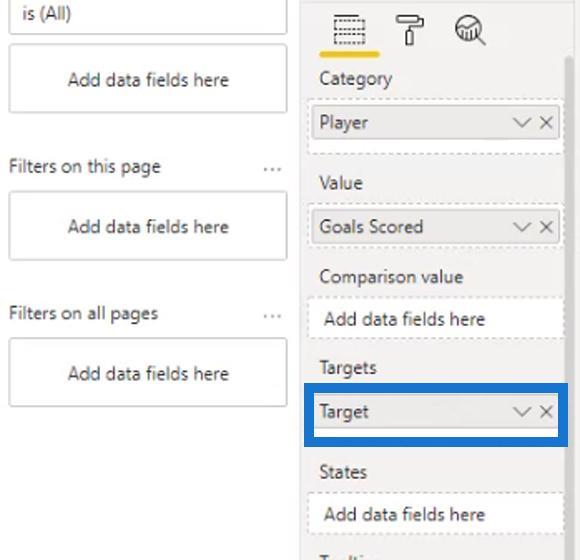
Потім додайте Гравець у поле Категорія та показник Забитих голів у поле Значення .

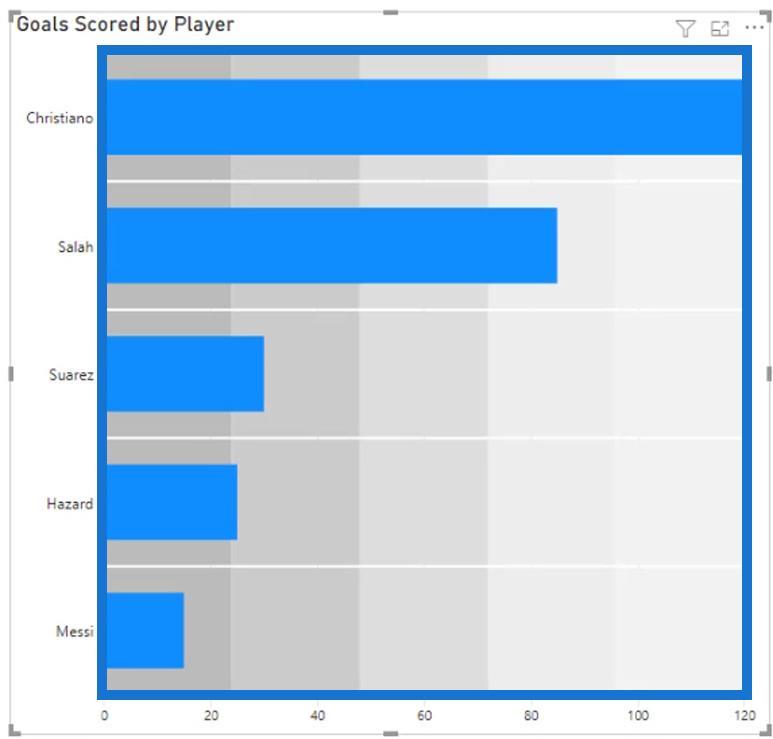
Ми повинні отримати цей результат. Як бачите, наразі маємоу нашій таблиці. Вони представлені різними відтінками сірого.

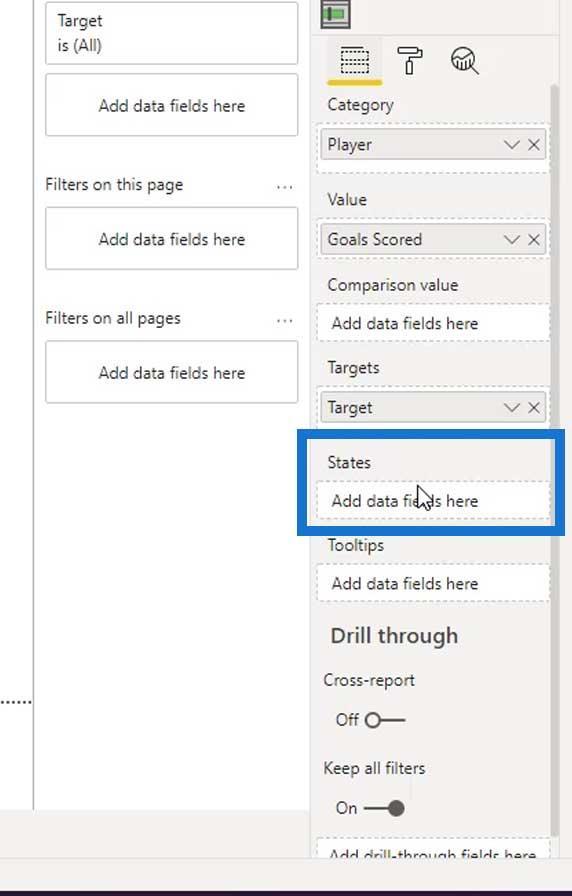
Давайте тепер перетягнемо міру Target на поле Targets .

Потім він додасть цільові маркери до нашого результату.

Змінення маркованих діаграм у LuckyTemplates
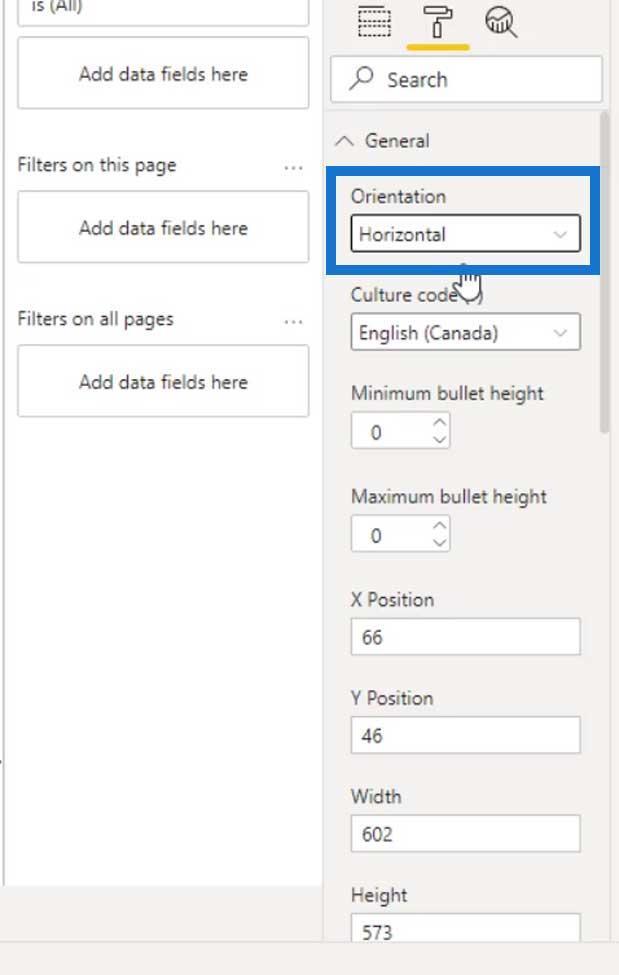
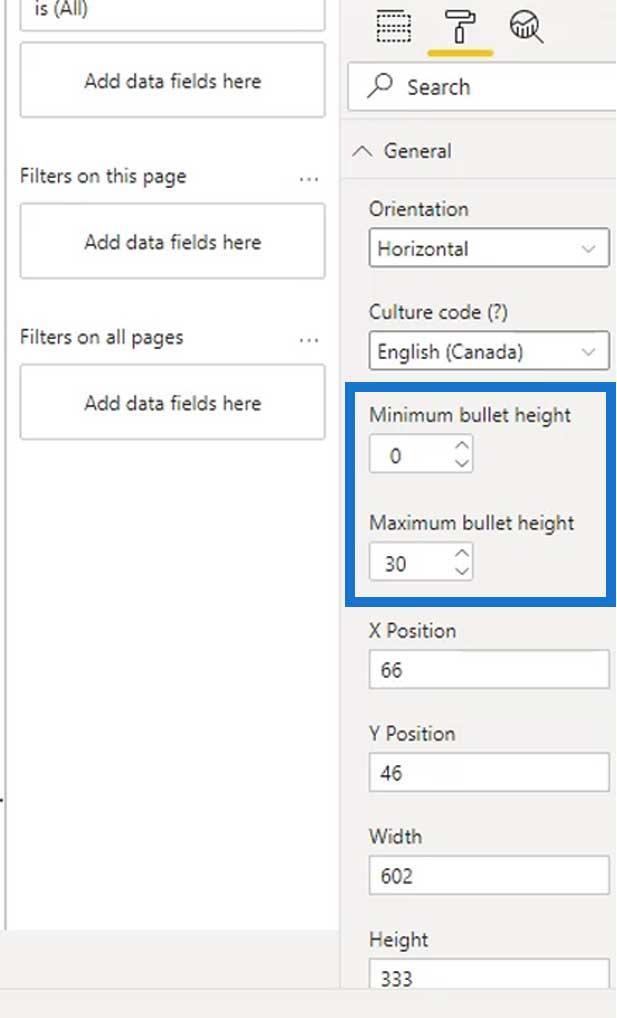
У розділі «Загальні» вкладки «Форматування» ми також можемо змінити орієнтацію нашого візуалу на вертикальну, якщо хочемо.

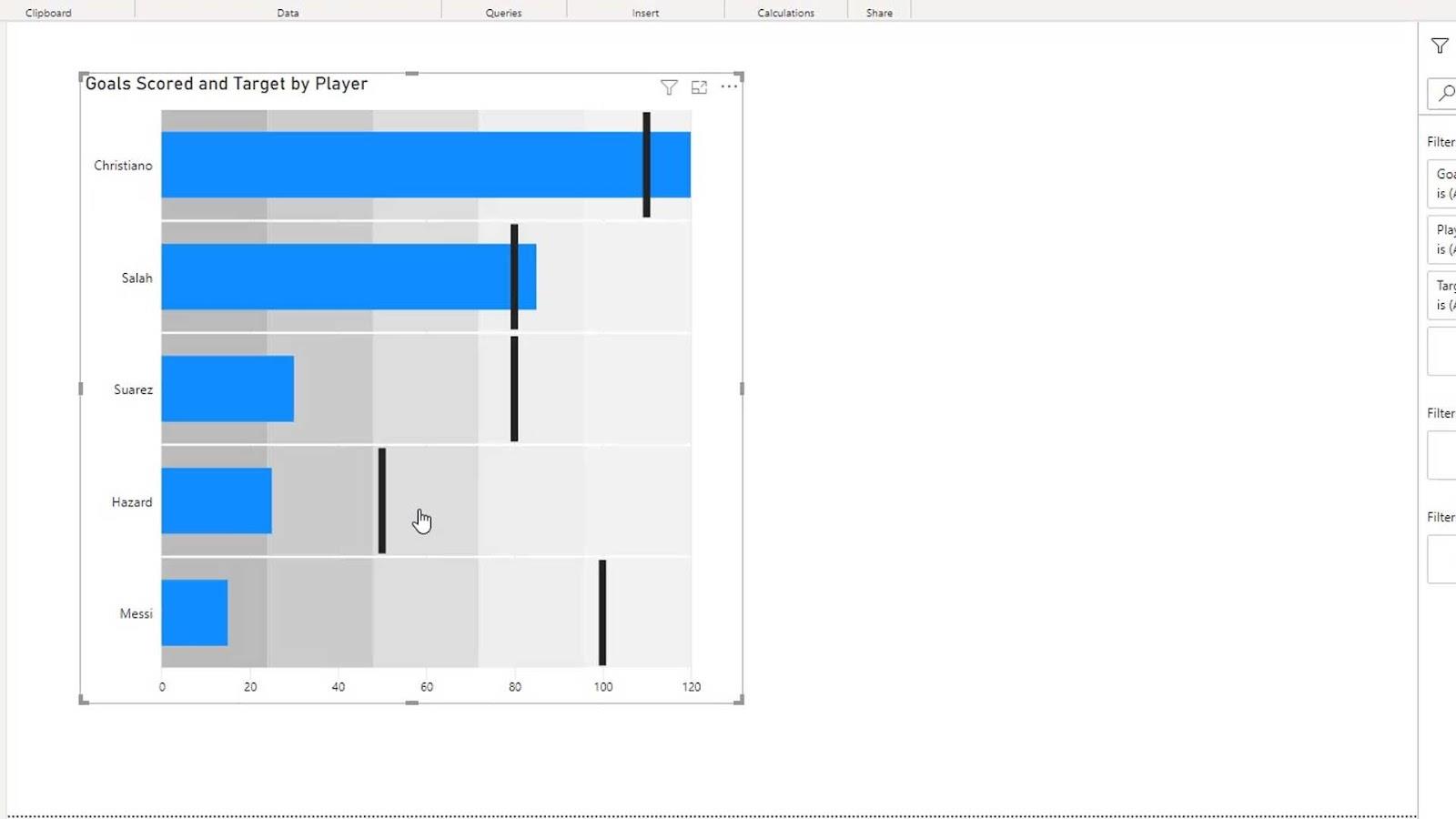
За замовчуванням, якщо ми змінюємо розмір цього візуалізації на сторінці звіту, розмір смужок також буде змінено автоматично.

Якщо ми не хочемо, щоб це сталося, ми можемо просто встановити мінімальну або максимальну висоту смуг.

Після встановлення максимальної висоти смужок вона матиме такий вигляд.

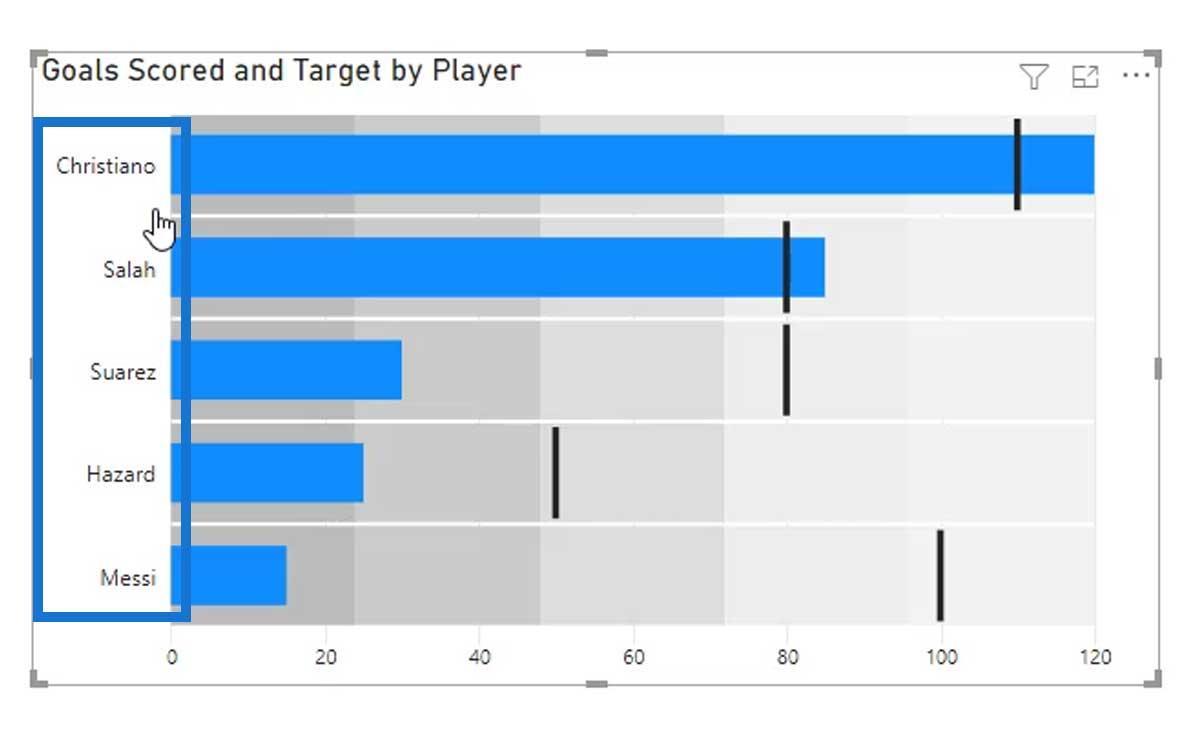
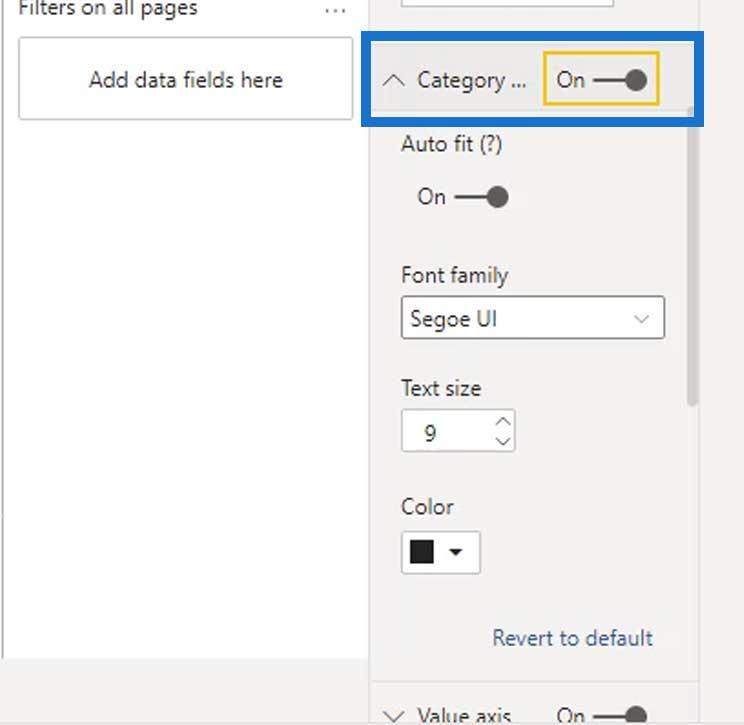
Ця частина візуалізації — це категорії. Якщо ми хочемо, ми можемо вимкнути їх, вимкнувши Категорію .

Для цього прикладу краще залишити цю функцію увімкненою.

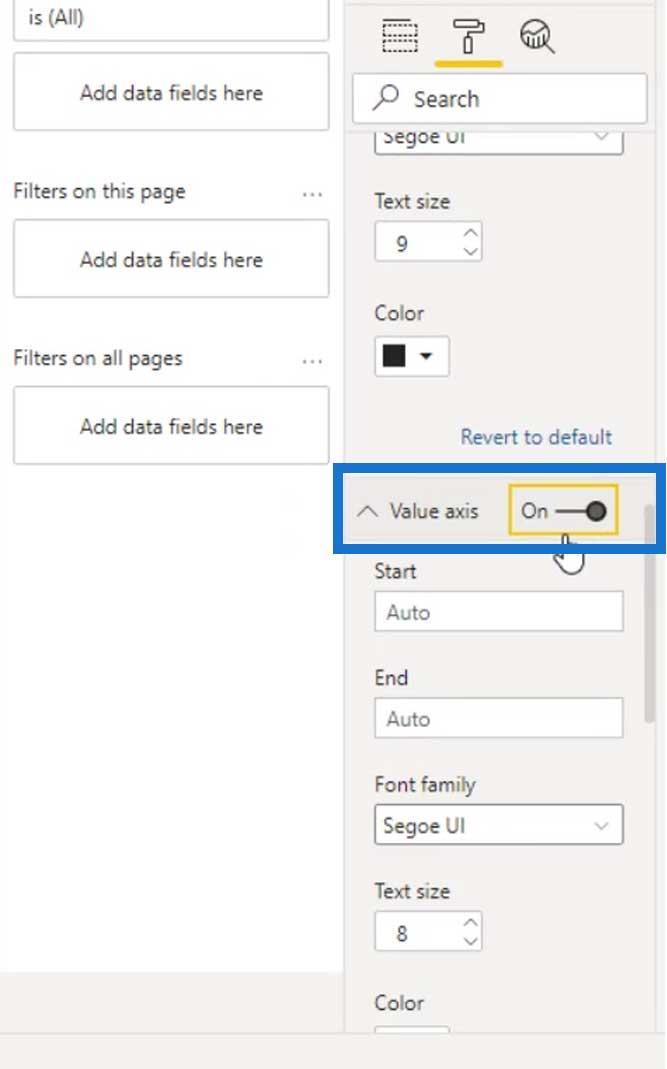
Вісь значень — це вісь Х візуалізації. Ми також можемо вимкнути цей.

Але для цього прикладу залишимо його включеним.

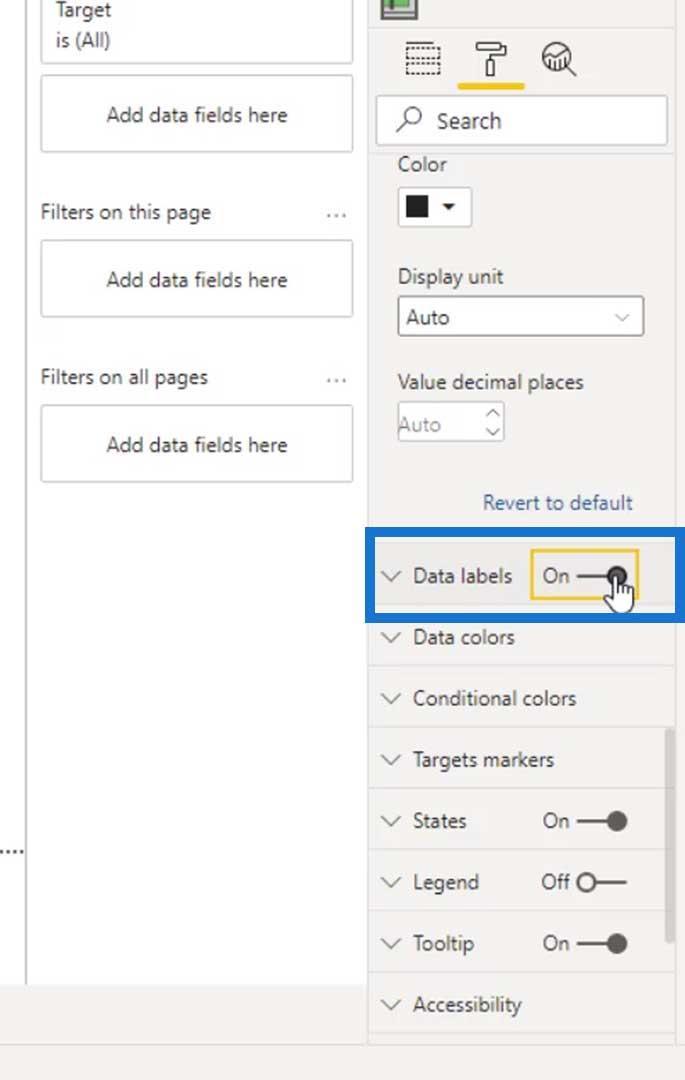
Інша функція, яка була б корисною, це мітки даних .

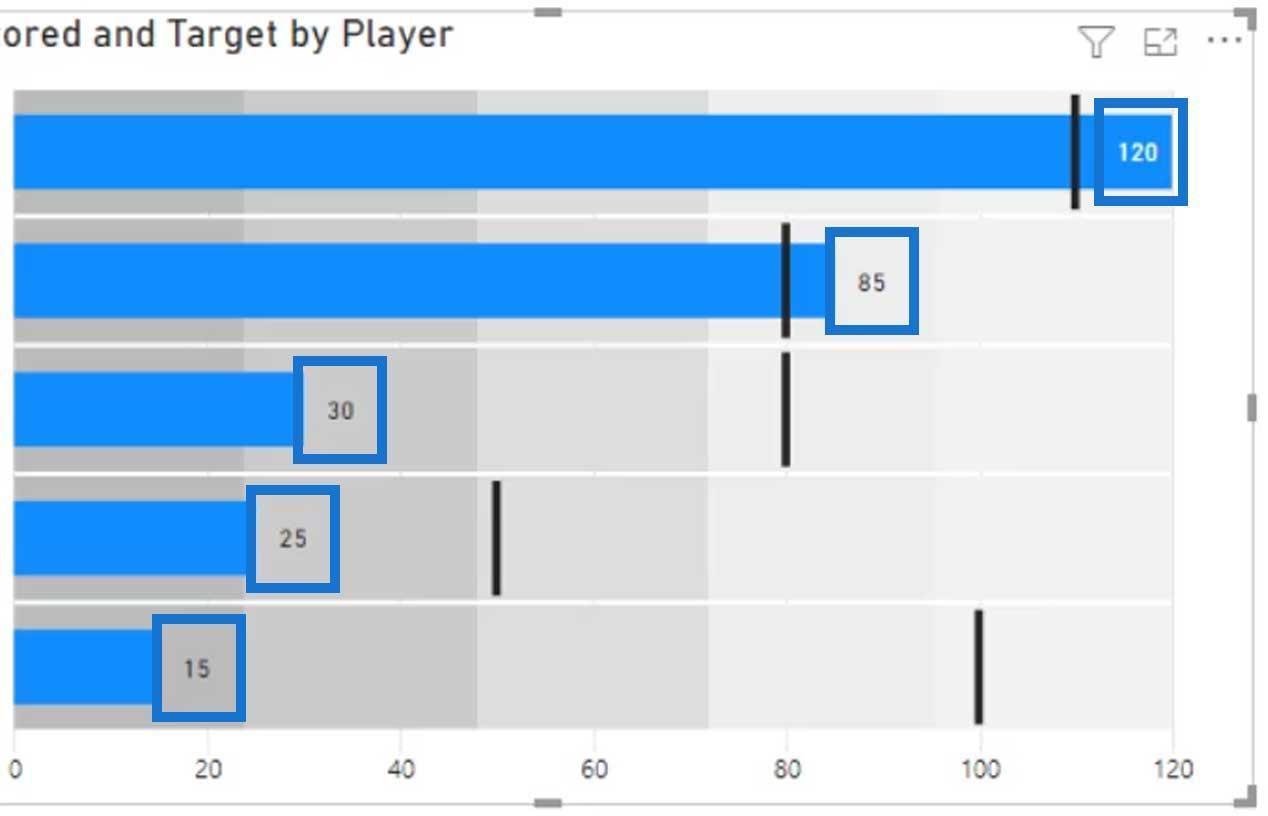
Потім він покаже ці мітки, які є результатами наших категорій (гравців).

Умовне форматування для маркованих діаграм
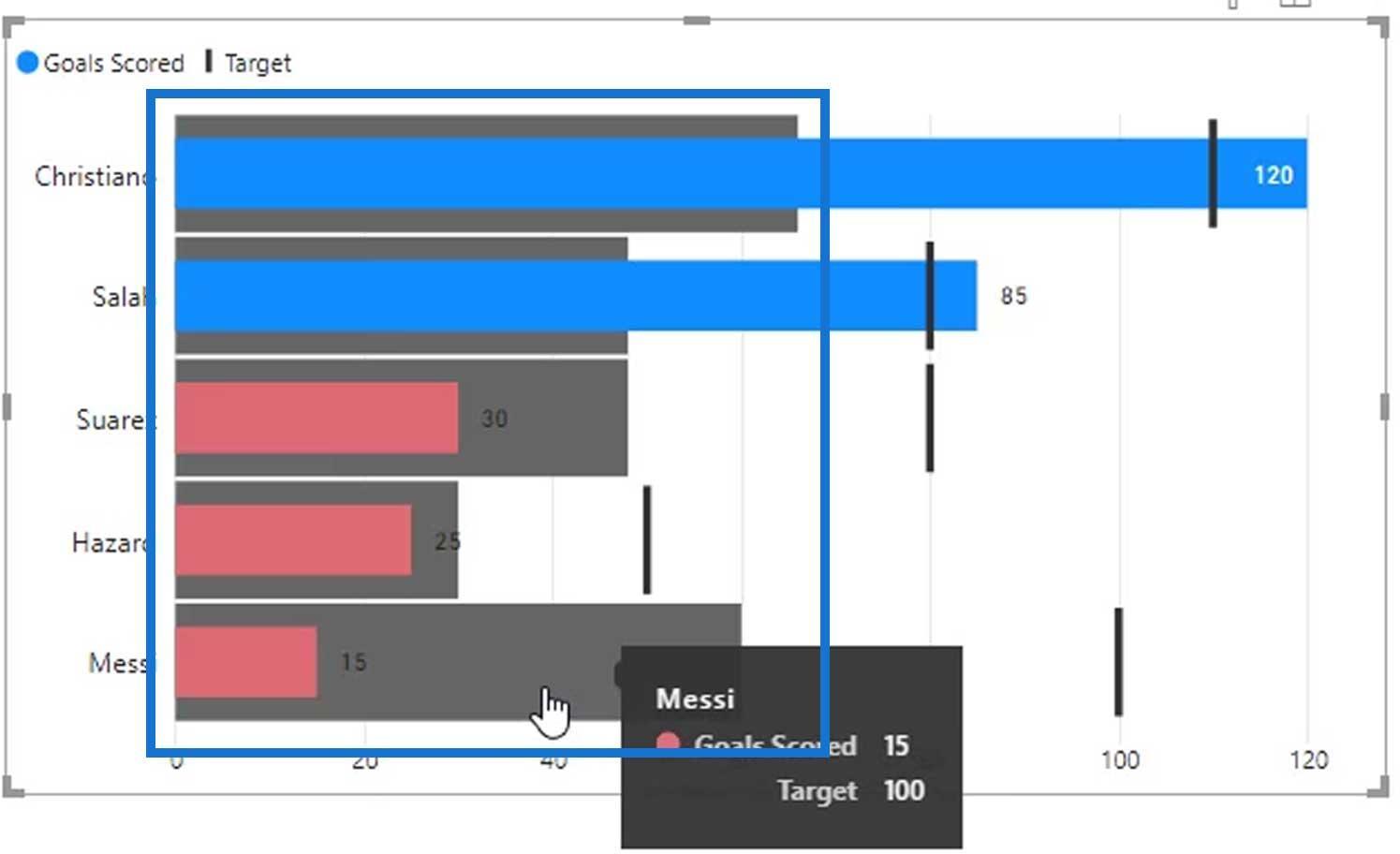
Ще одна цікава річ у цьому візуалі – це умовне форматування. Якщо ми використаємо тут лише гістограму, ми не зможемо умовно відформатувати кожну з категорій.

Як видно із зображення, для всіх окремих гравців була встановлена лише одна ціль.

Однак у нашому наборі даних є різні цілі для кожного окремого гравця.

Таким чином, використання гістограми не створить візуал, який ми хочемо. Ось причина, чому ми використовуємо марковану діаграму в цьому конкретному прикладі.
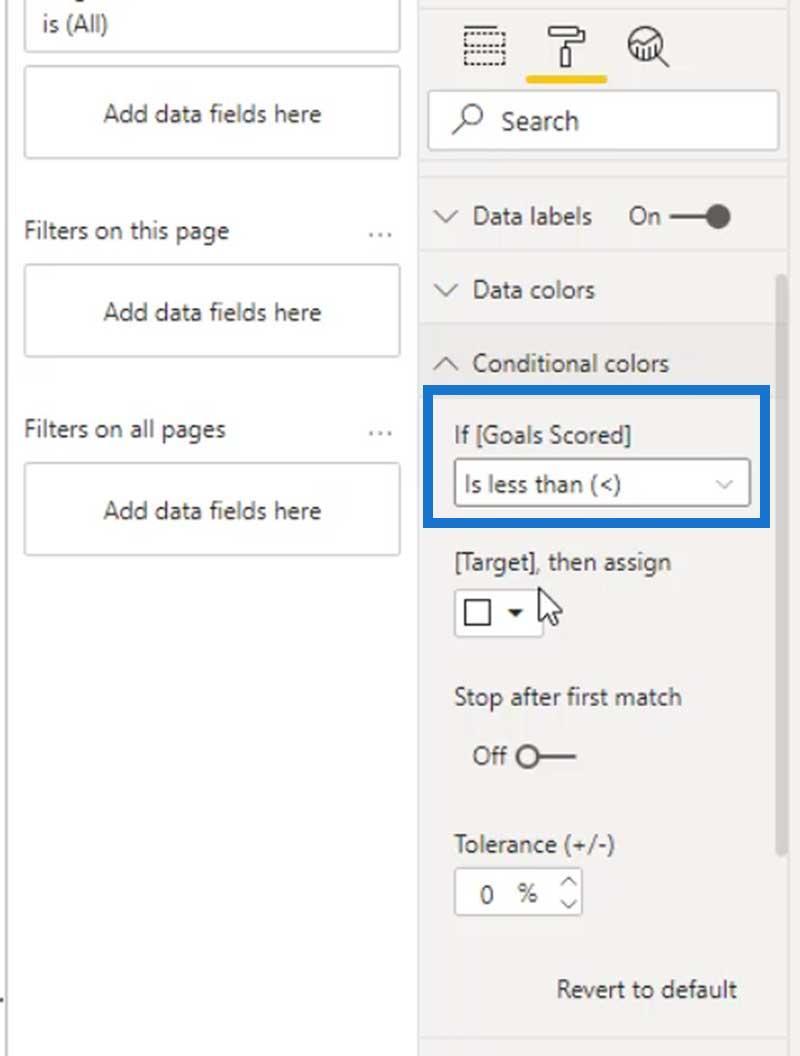
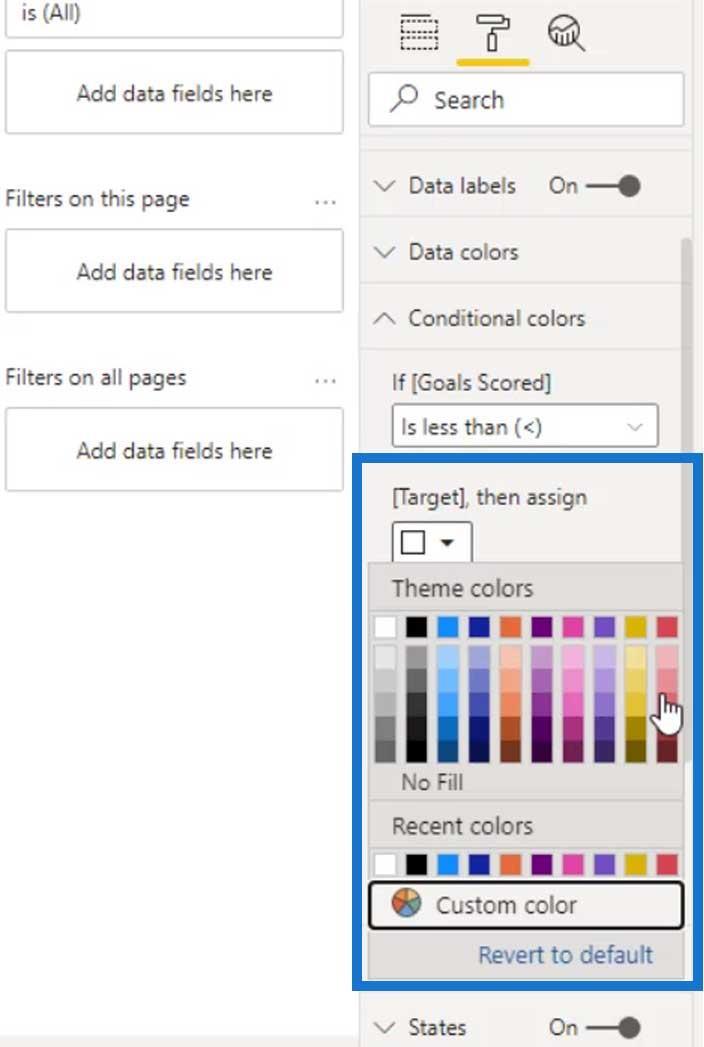
Як бачите, тепер ми можемо встановити умову if.

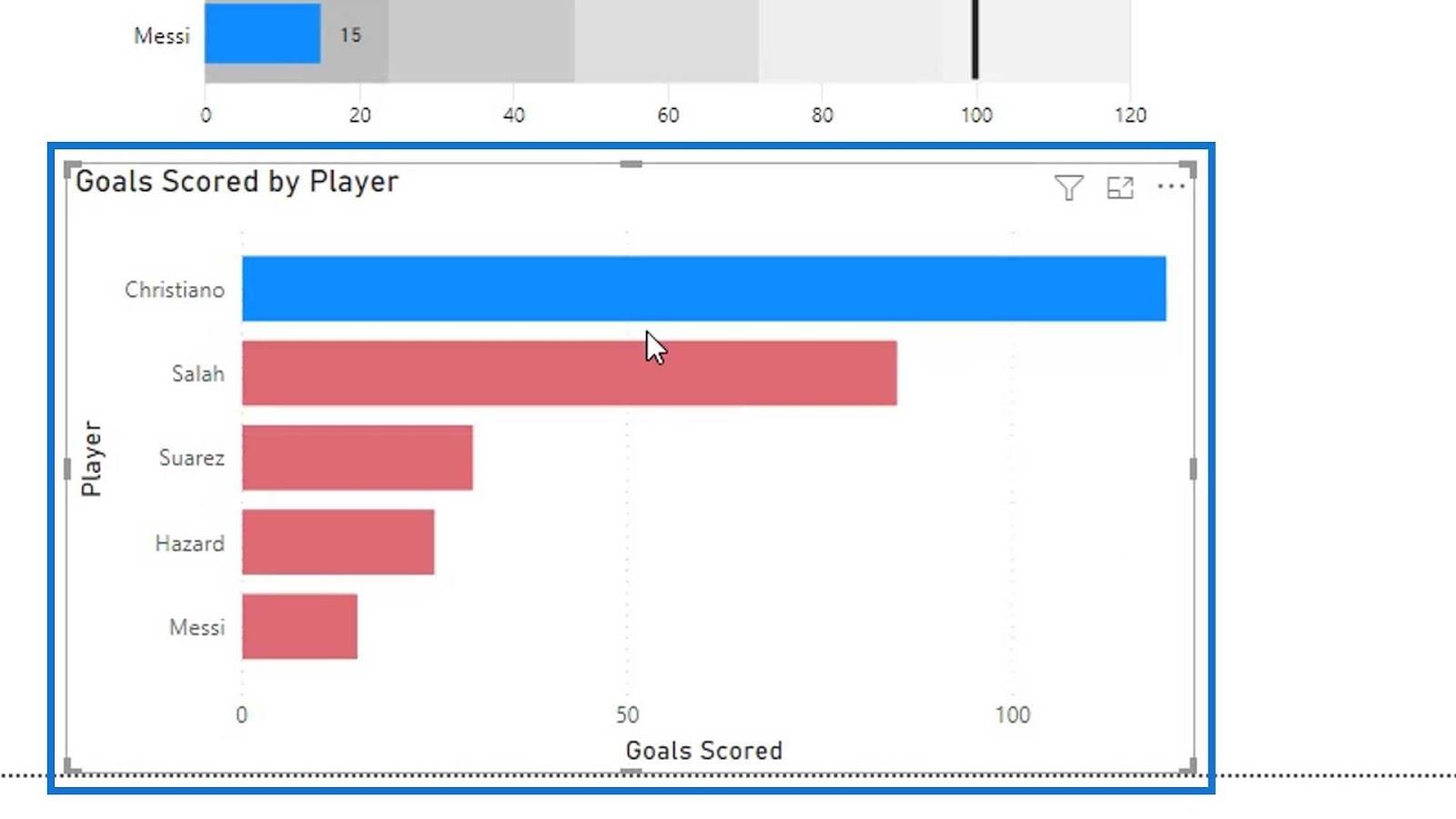
Давайте призначимо цю умову червоним кольором, щоб ми могли бачити, які гравці відстають від своїх цільових результатів.

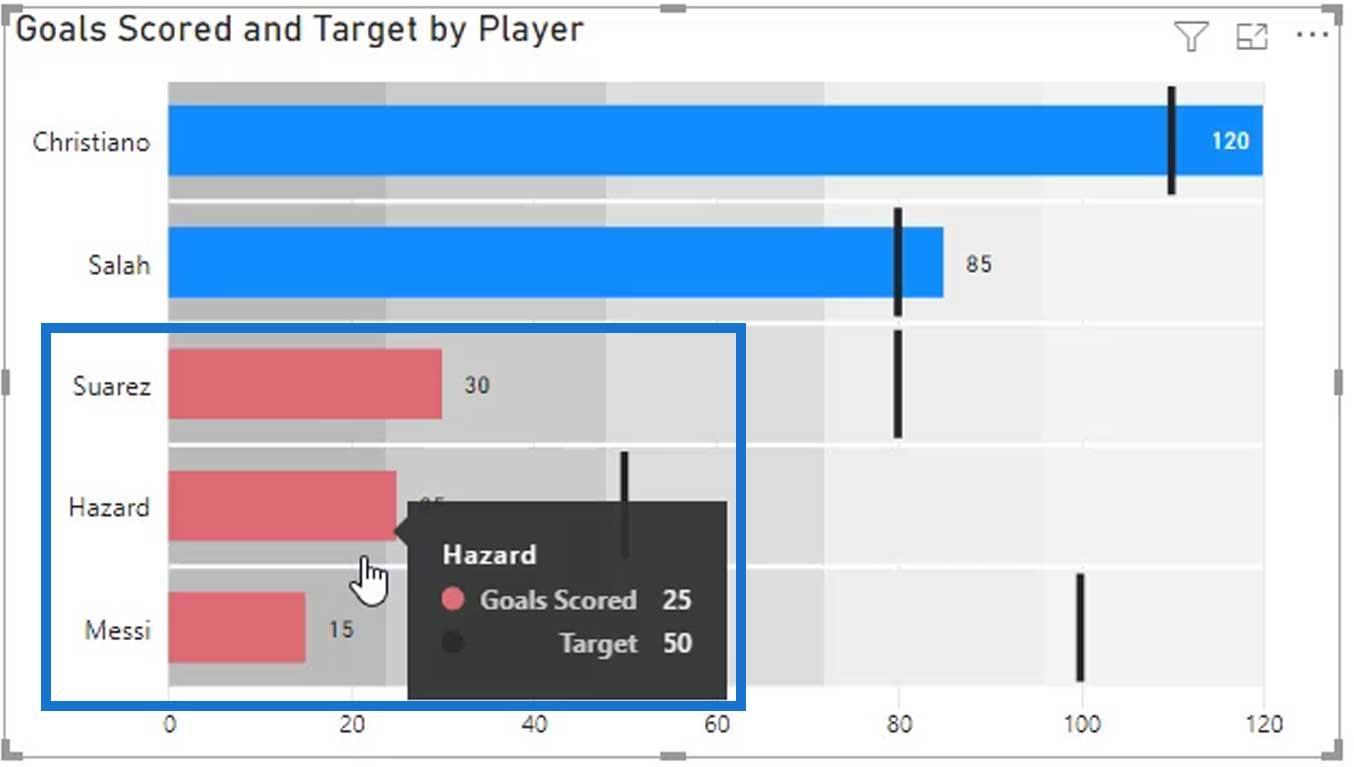
Очевидно, ці 3 гравці відстають від своїх цільових результатів.

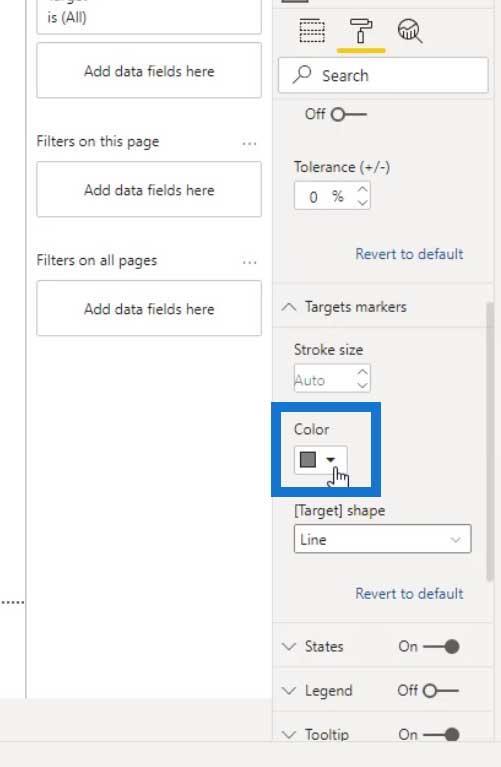
Ми також можемо змінити колір цільових маркерів. Для цього прикладу ми просто використаємо чорний колір.

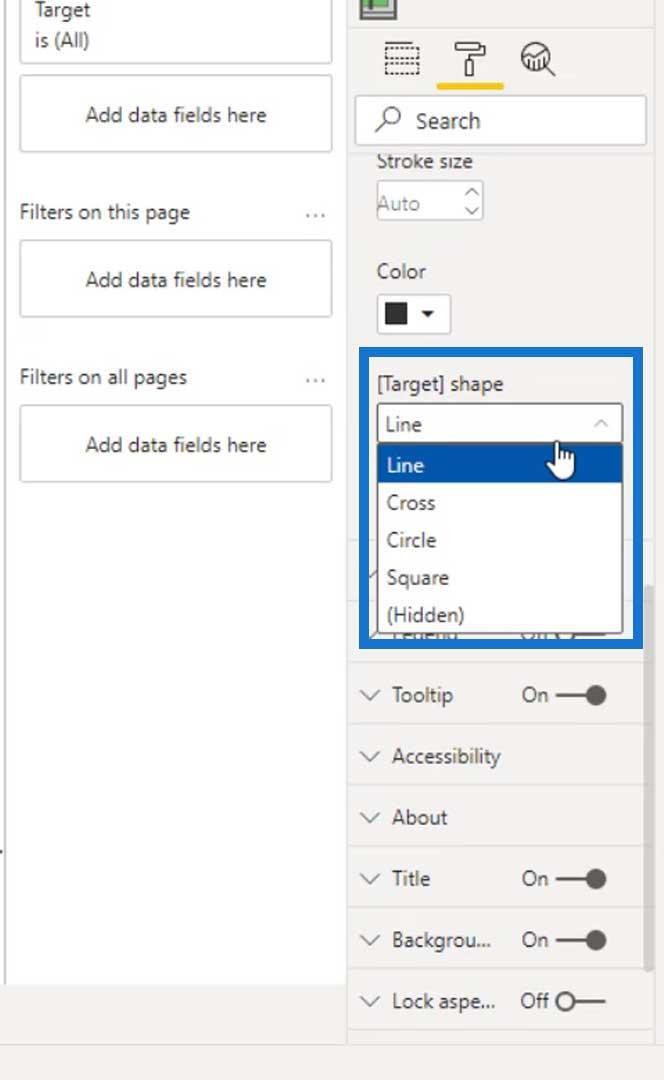
Ми також можемо змінити форму цільового маркера. У цьому прикладі зупинимося на формі, оскільки вона виглядає краще, ніж інші форми.

Пов'язки LuckyTemplates
На цьому зображенні ви можете побачити сірі частини за гратами. Вони називаються смугами .

Ми можемо визначити статичні або динамічні смуги . Для динамічних смуг ми можемо зробити це, створивши обчислені міри. Ми зробимо це після того, як навчимося визначати статичні смуги.
Визначення статичних смуг
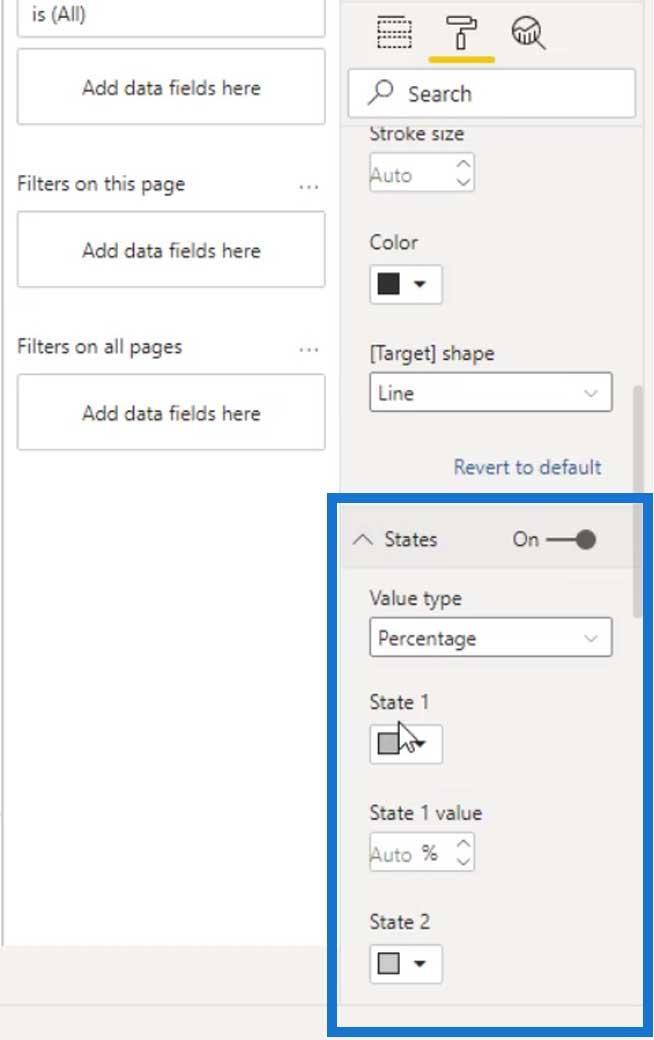
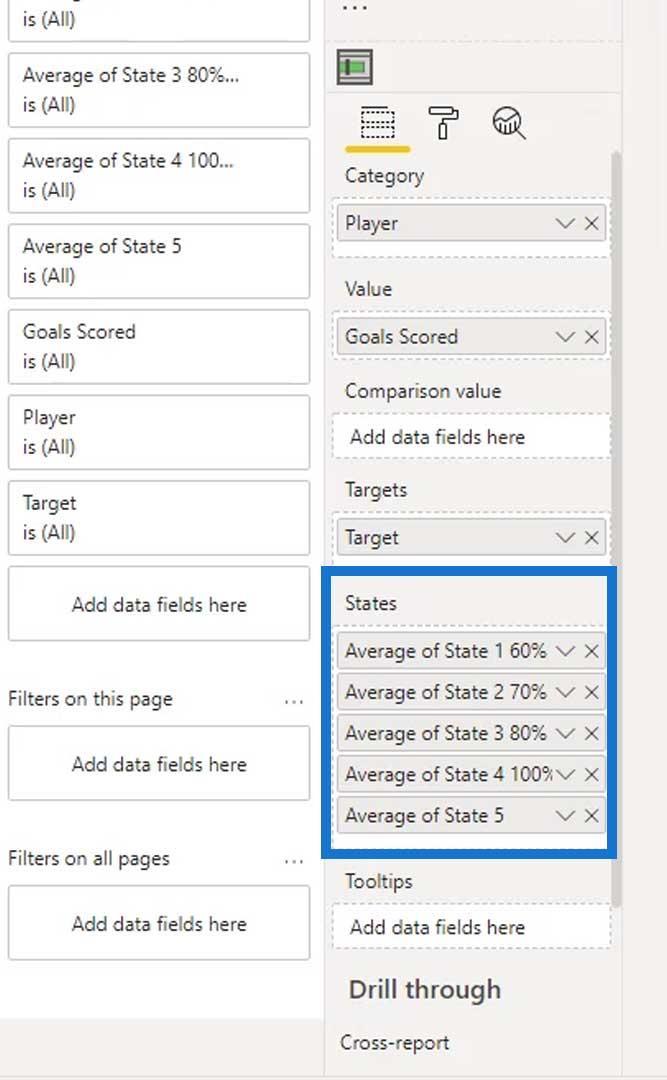
Для статичних смуг ми можемо встановити їх тут.

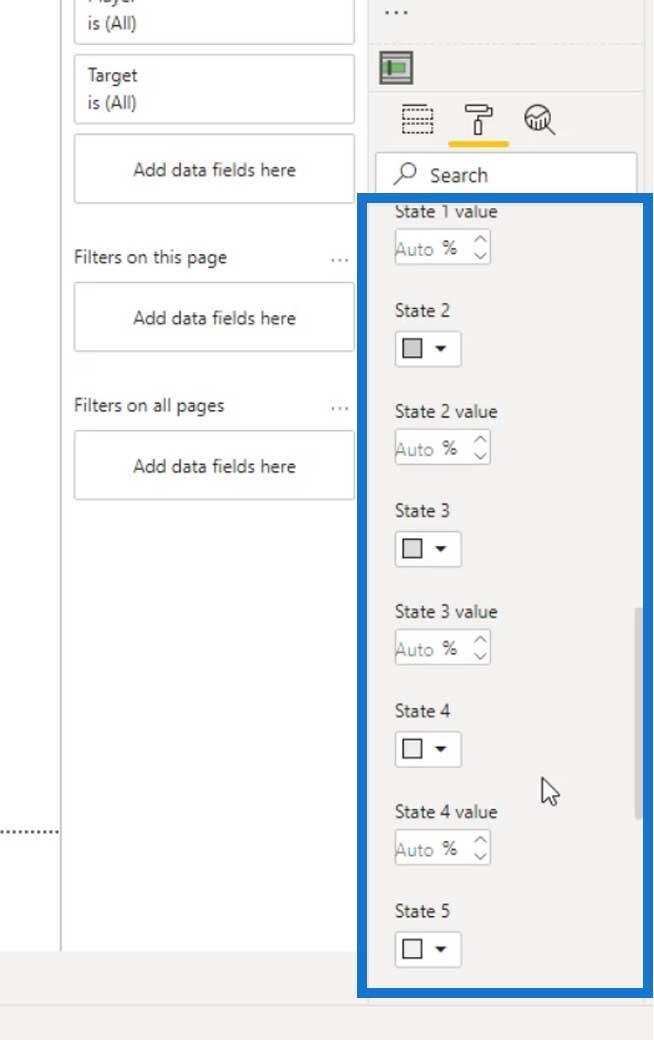
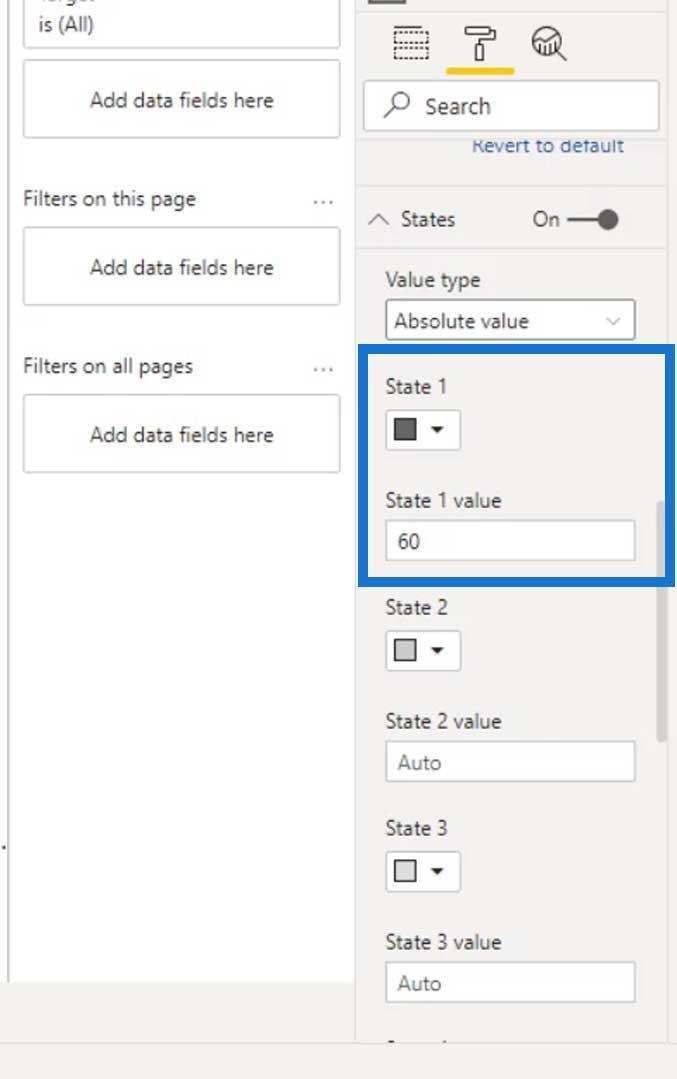
Наразі існує 5 станів , для кожного з яких ми можемо встановити значення.

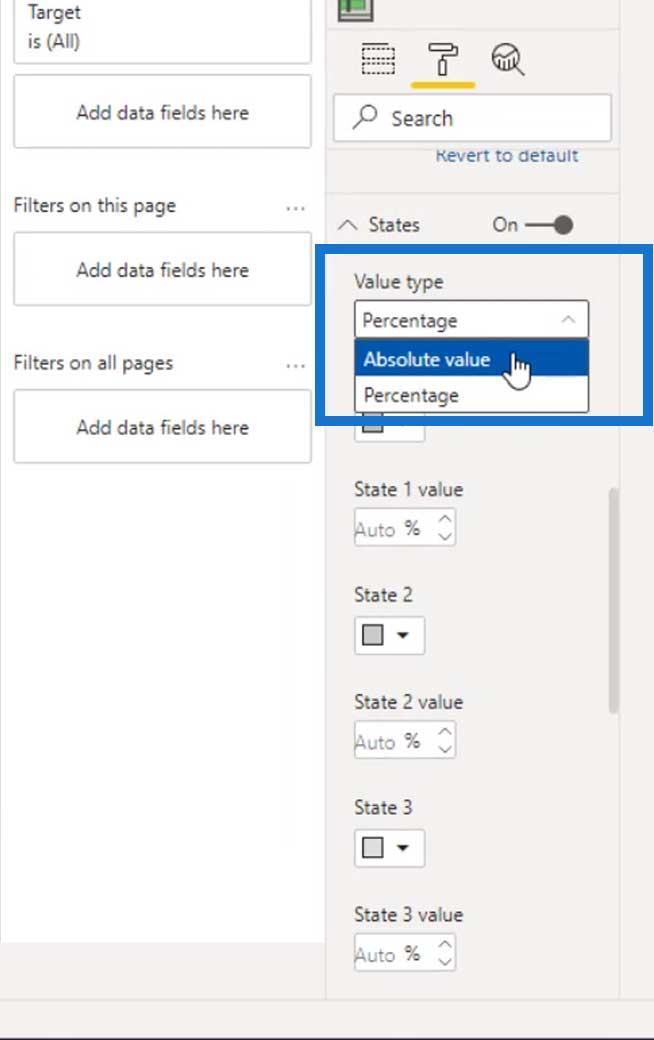
Ми можемо визначити стан за абсолютним значенням або відсотком . У цьому випадку давайте використаємо абсолютне значення .

Для стану 1 давайте встановимо значення 60 і змінимо колір на темно-сірий.

Як бачите, смуги змінилися на нашому візуалі.

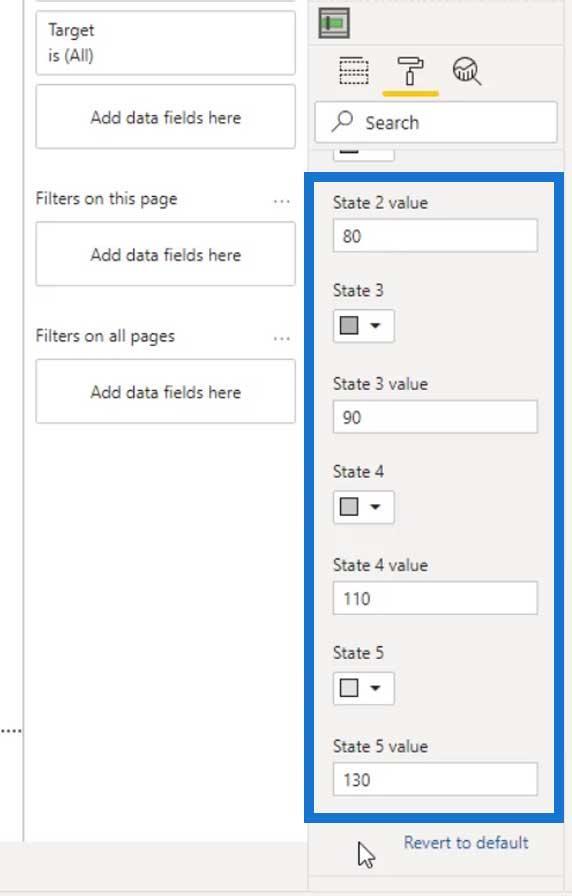
Тоді давайте встановимо значення та колір для інших станів. Переконайтеся, що наступне значення, яке ви використовуватимете, завжди вище за значення попереднього стану .
Як бачите, ми також використовували світліший сірий колір для кожного наступного стану.

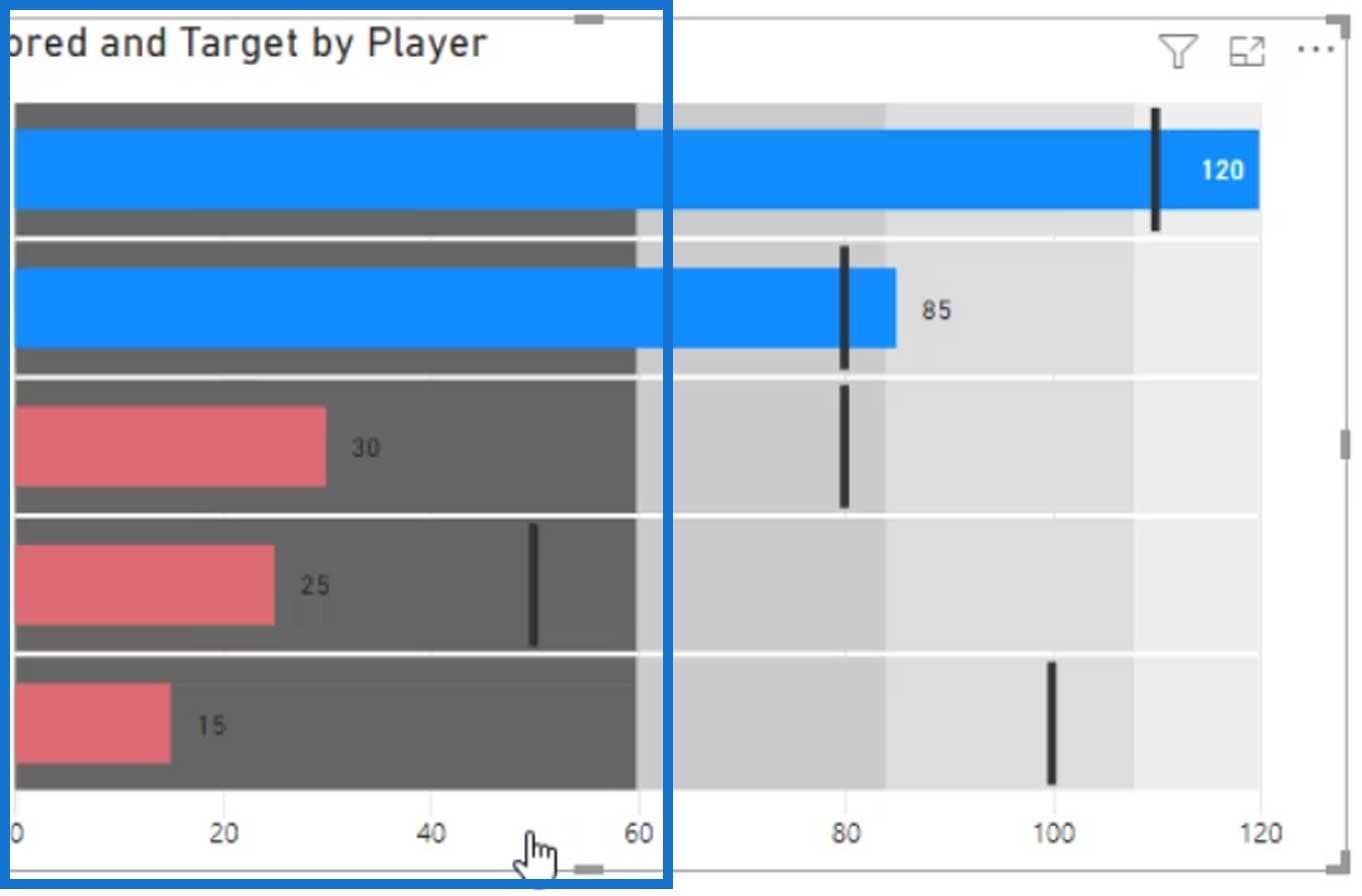
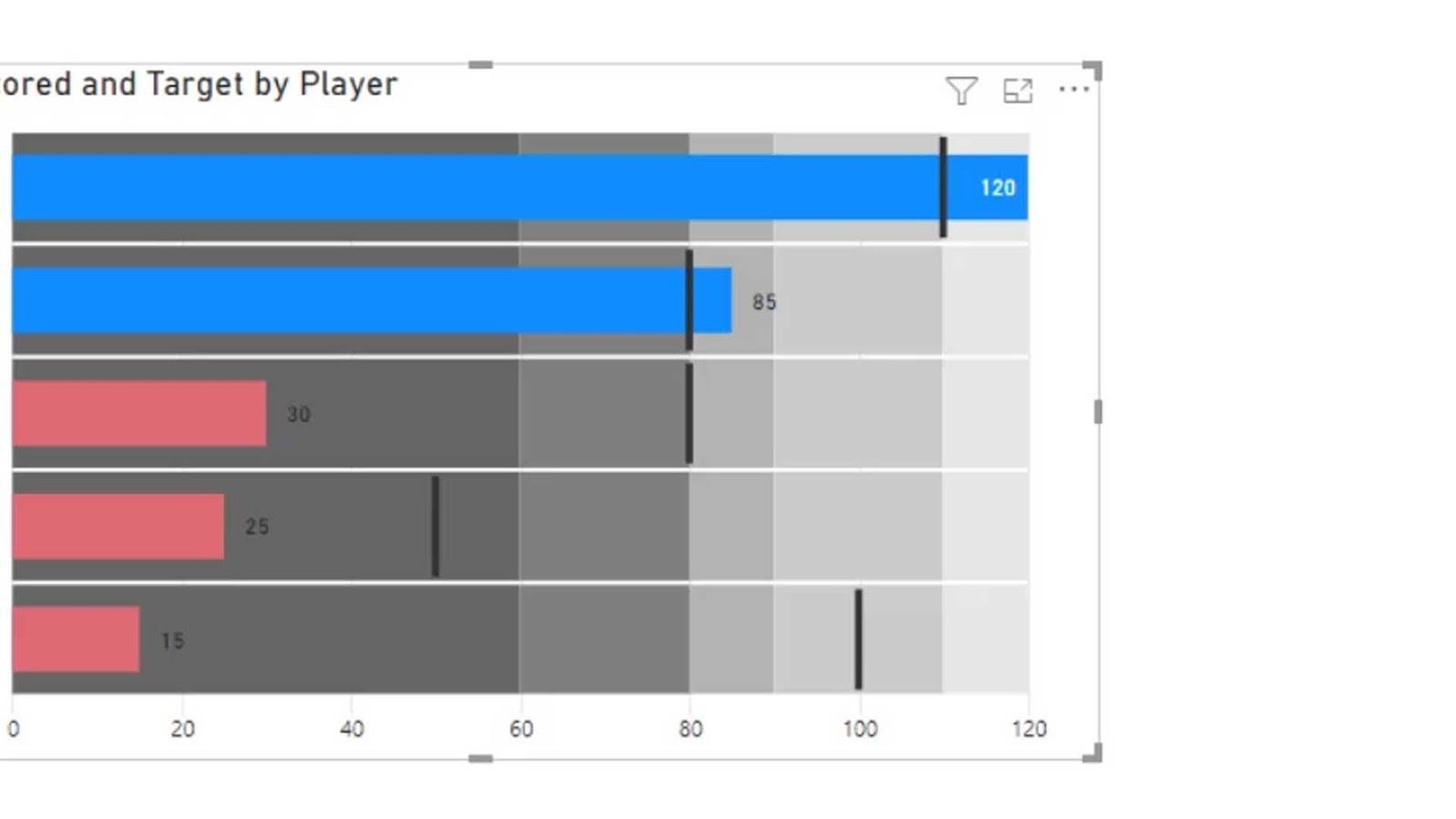
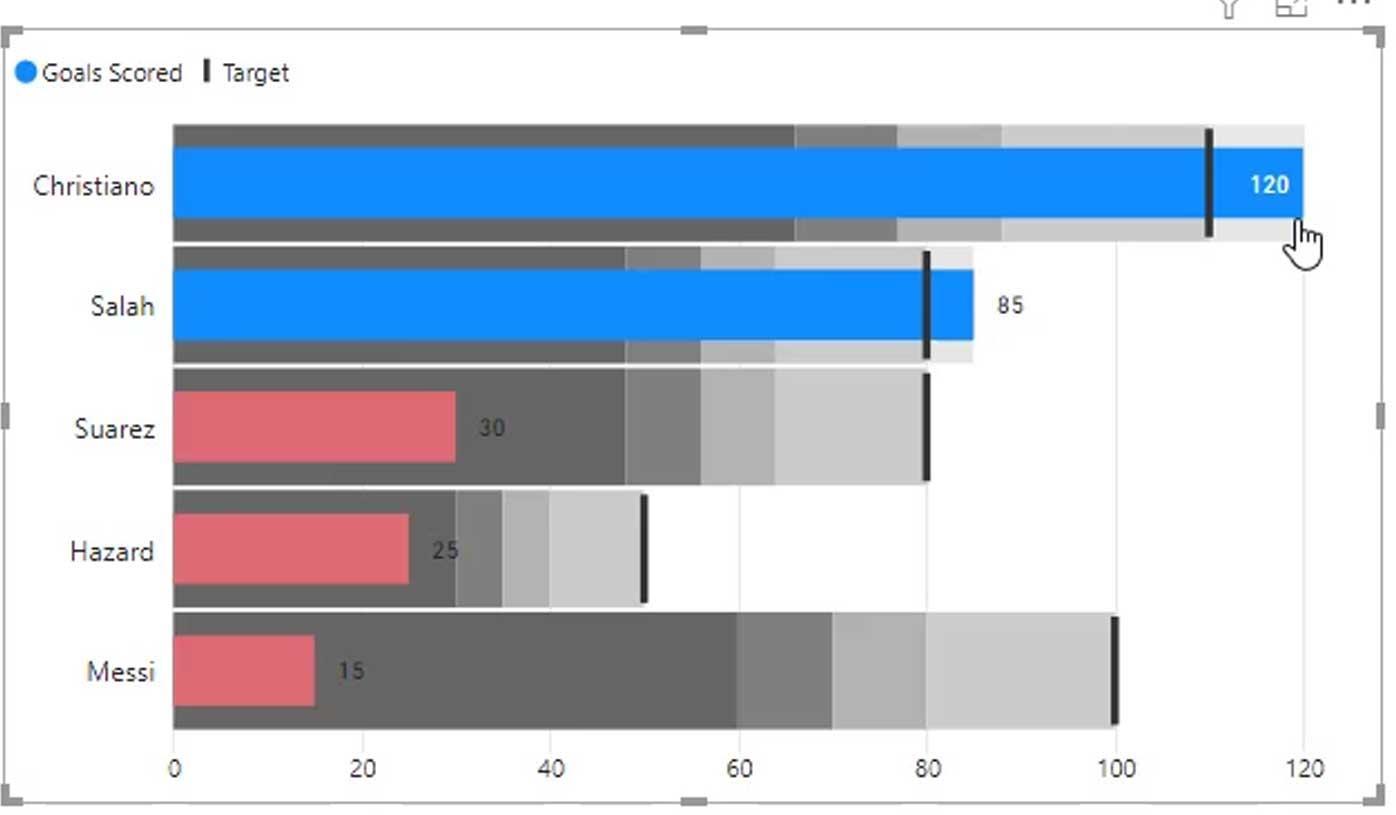
Тепер результат має виглядати так.

Отже, ось як ми можемо встановити статичну смугу.
Визначення динамічних смуг
Для динамічних смуг ми можемо розмістити міри в полі States . Це автоматично замінить статичні смуги, які ми визначили раніше.

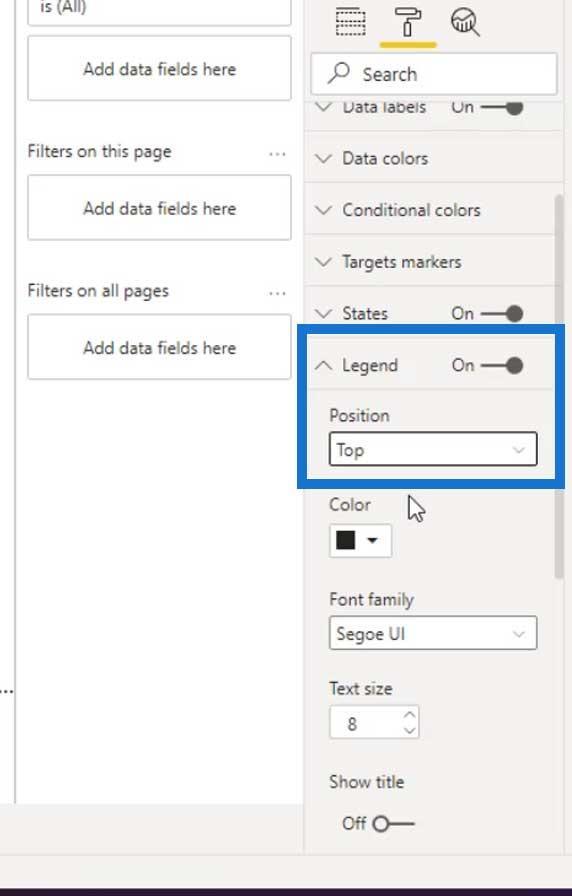
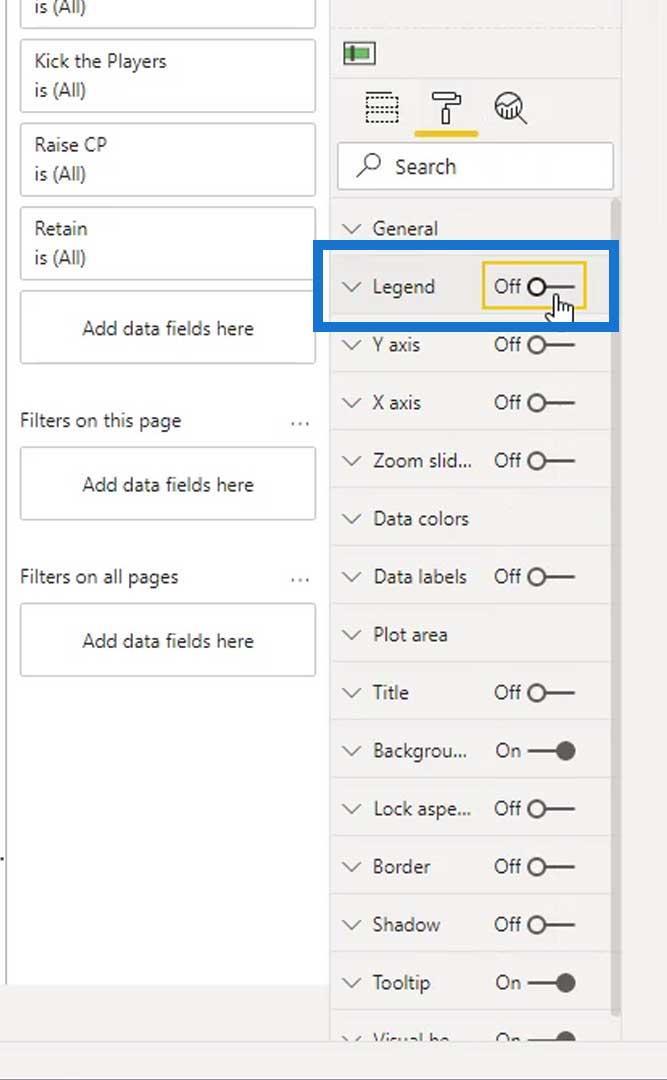
Давайте тепер відобразимо легенди та встановимо їх розташування.

Тоді це має виглядати так.

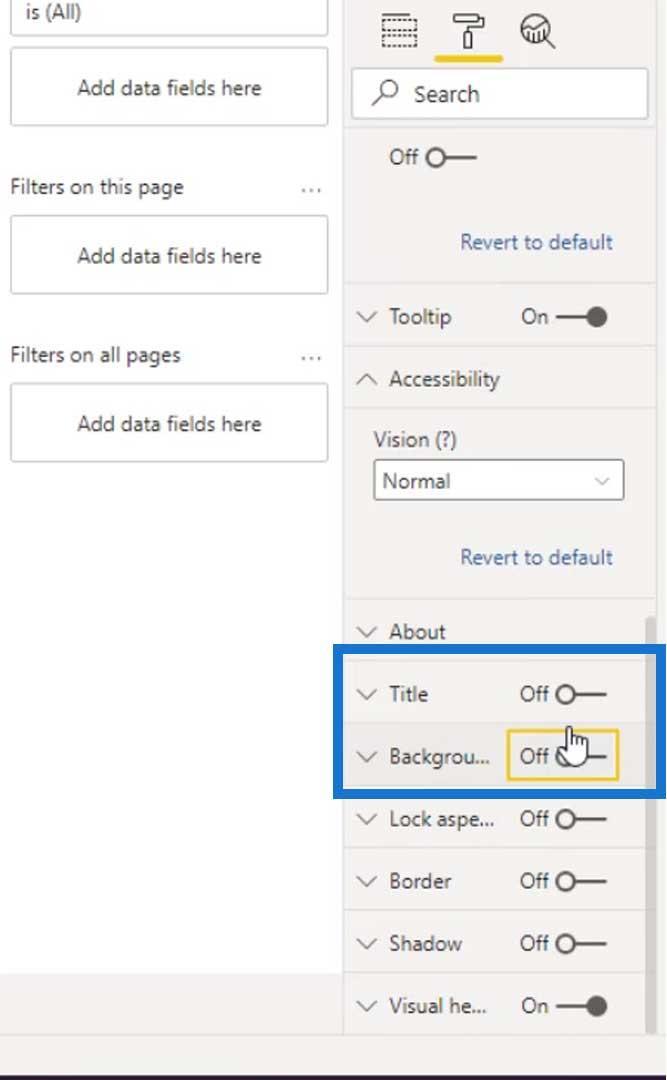
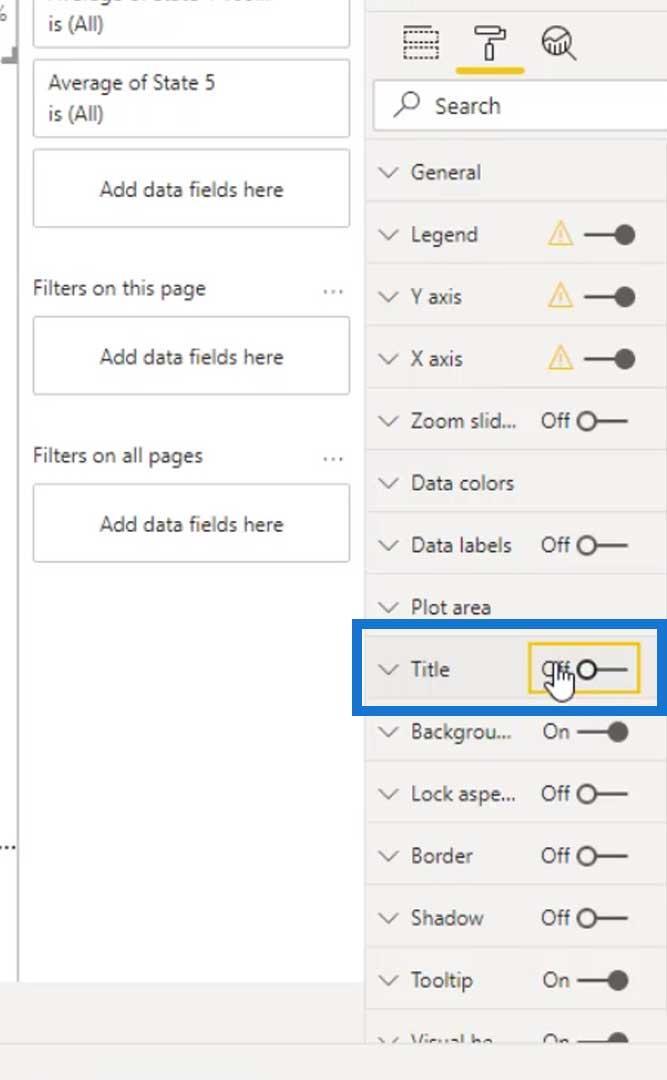
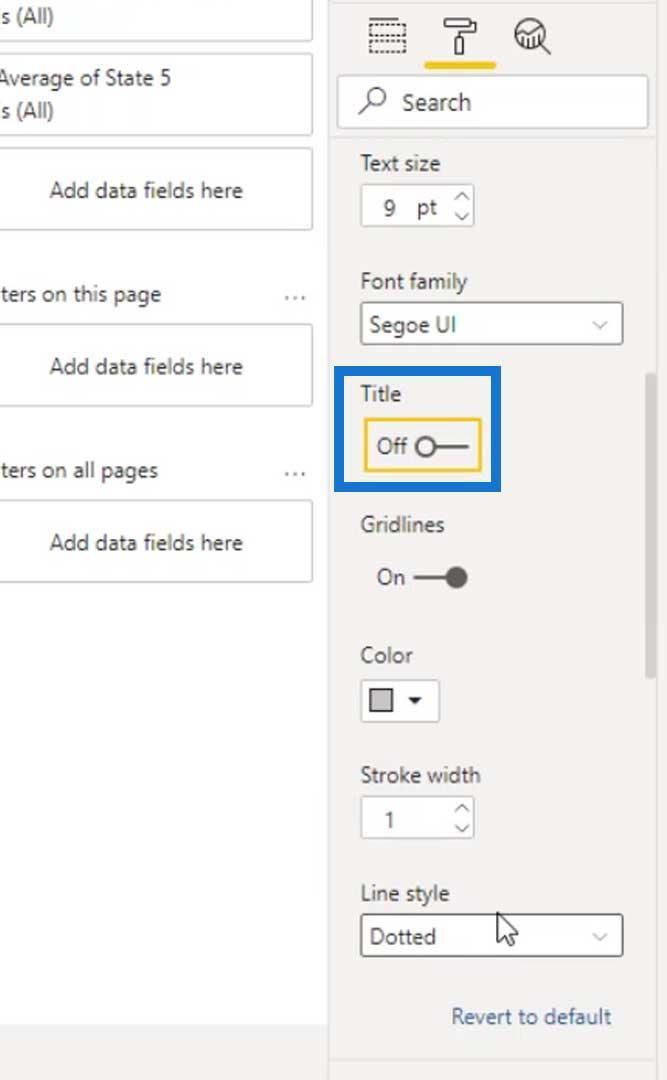
Давайте також вимкнемо заголовок і фон .

Тепер ми можемо почати створювати динамічні смуги. Ходімо до нашого столу . Потім додайте новий стовпець, натиснувши « Новий стовпець» .

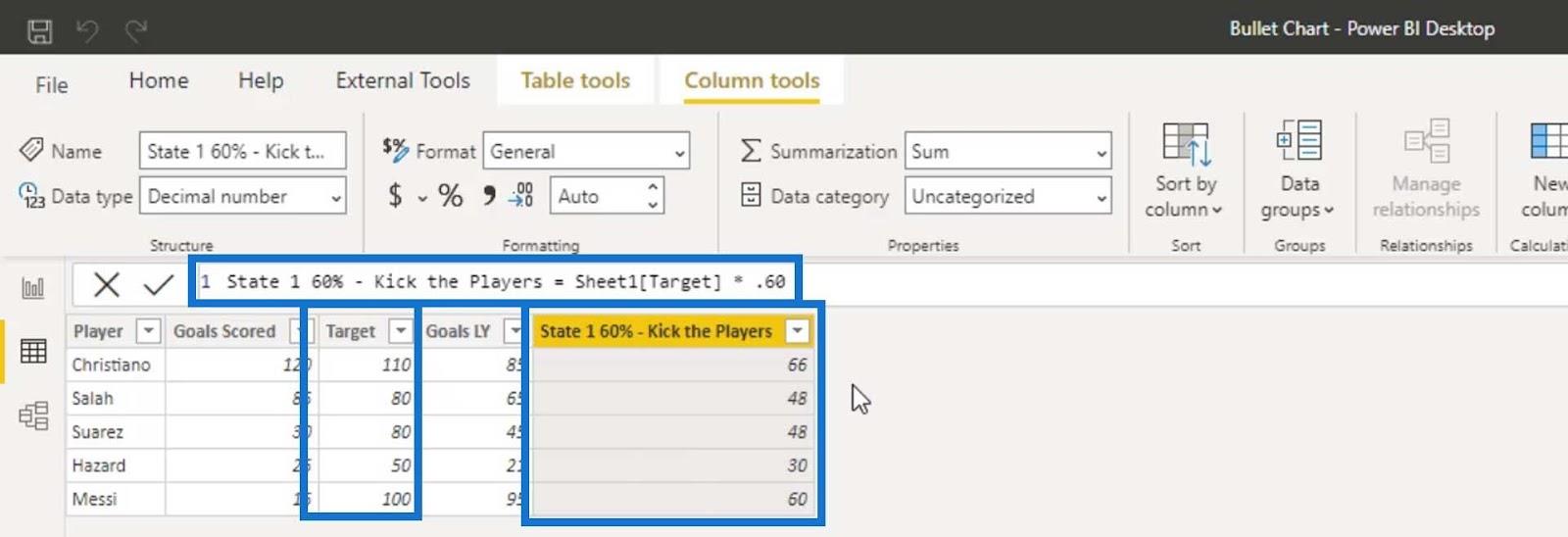
Давайте визначимо новий стовпець як Стан 1 і встановимо 60% для цільової цілі. Щоб отримати відсоткове значення першого стану, просто помножте цільове значення на 0,60 . Це фактично означає, що якщо гравець досяг лише 60% цільової мети , його буде виключено з команди.

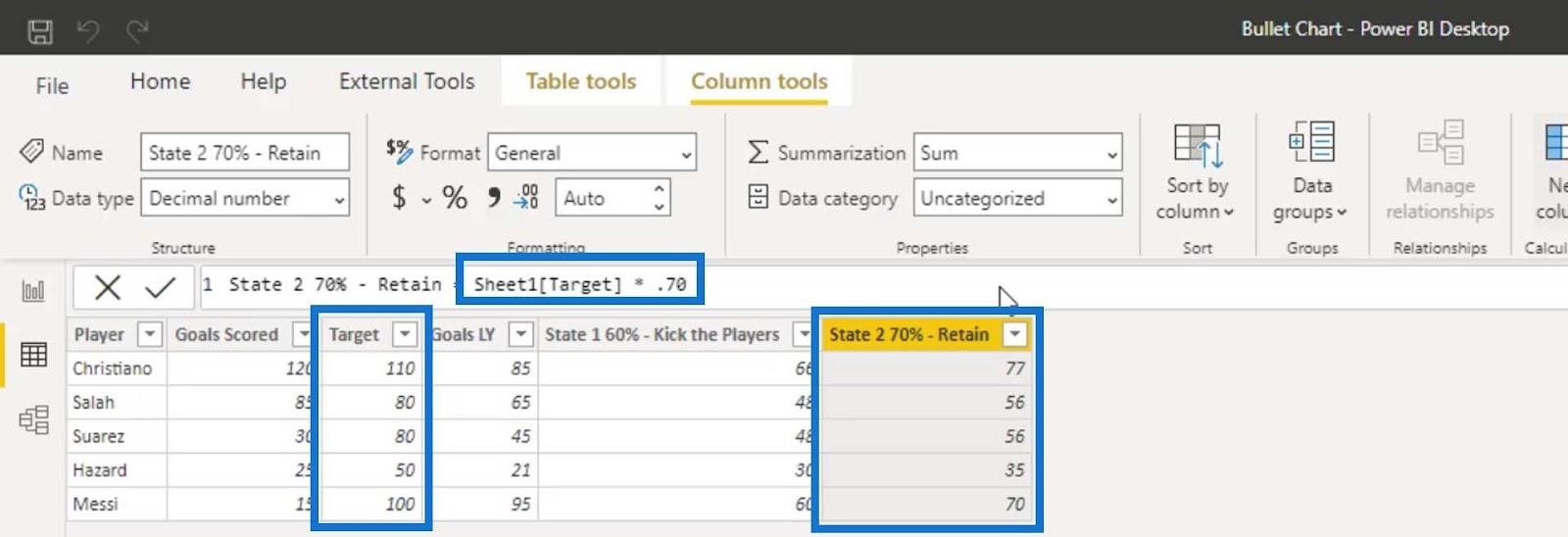
Для стану 2 давайте використаємо 70% і помножимо цільове значення на 0,70 . Цього разу, якщо гравець досягає 70% своєї цільової цілі , його потрібно залишити в команді .

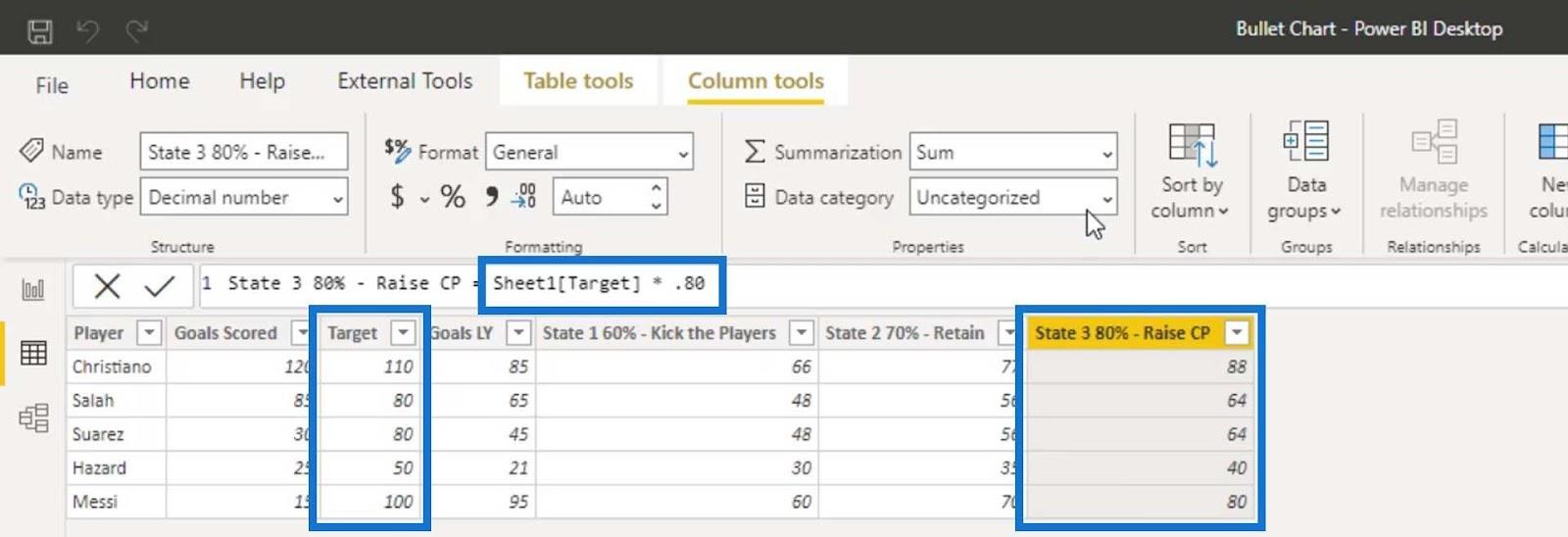
Давайте додамо ще один стовпець для State 3 . Для цього давайте встановимо 80% для цільової цілі та помножимо її на 0,80 . Якщо гравці досягли 80% цільової мети , ціна їх контракту буде підвищена .

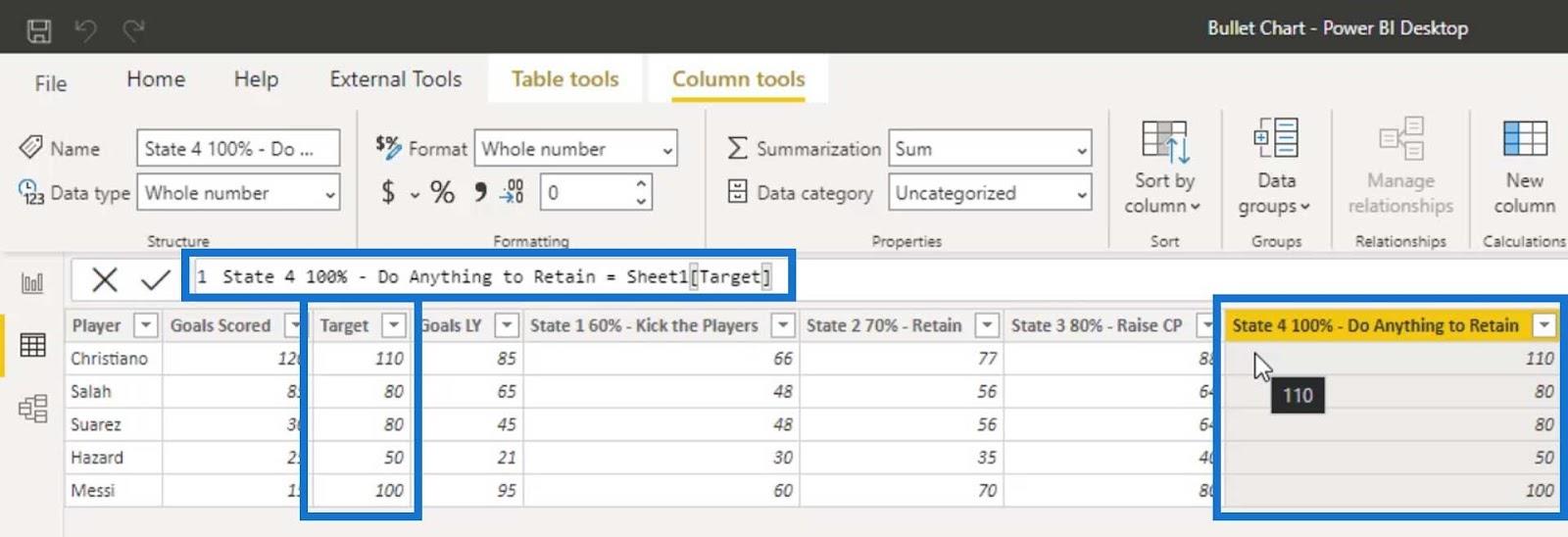
Тоді для Стану 4 давайте встановимо ціль 100% . Якщо гравець досягає 100% своєї мети , ми повинні зробити все, щоб утримати цих гравців .

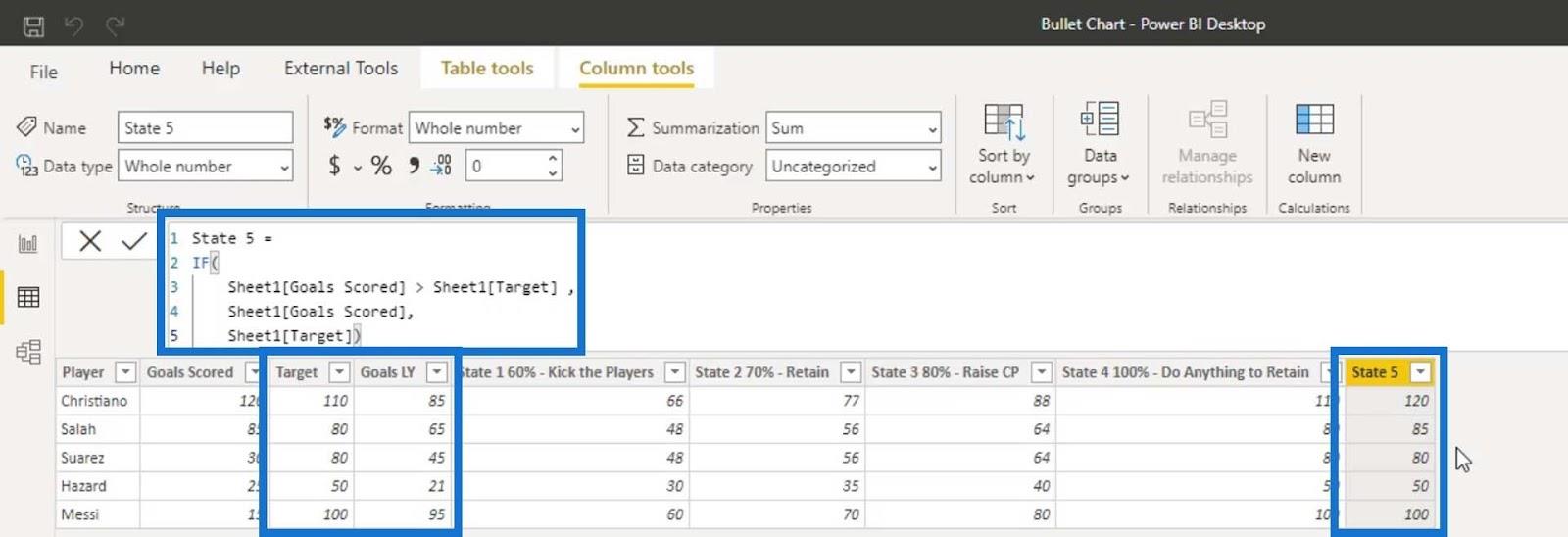
Для Стану 5 ми встановимо максимальне значення на основі забитих голів або цільового значення. Отже, давайте визначимо це за допомогою умовного оператора if, у якому, якщо забиті голи більші за ціль , тоді ми отримаємо забиті голи . В іншому випадку ми отримаємо цільове значення.

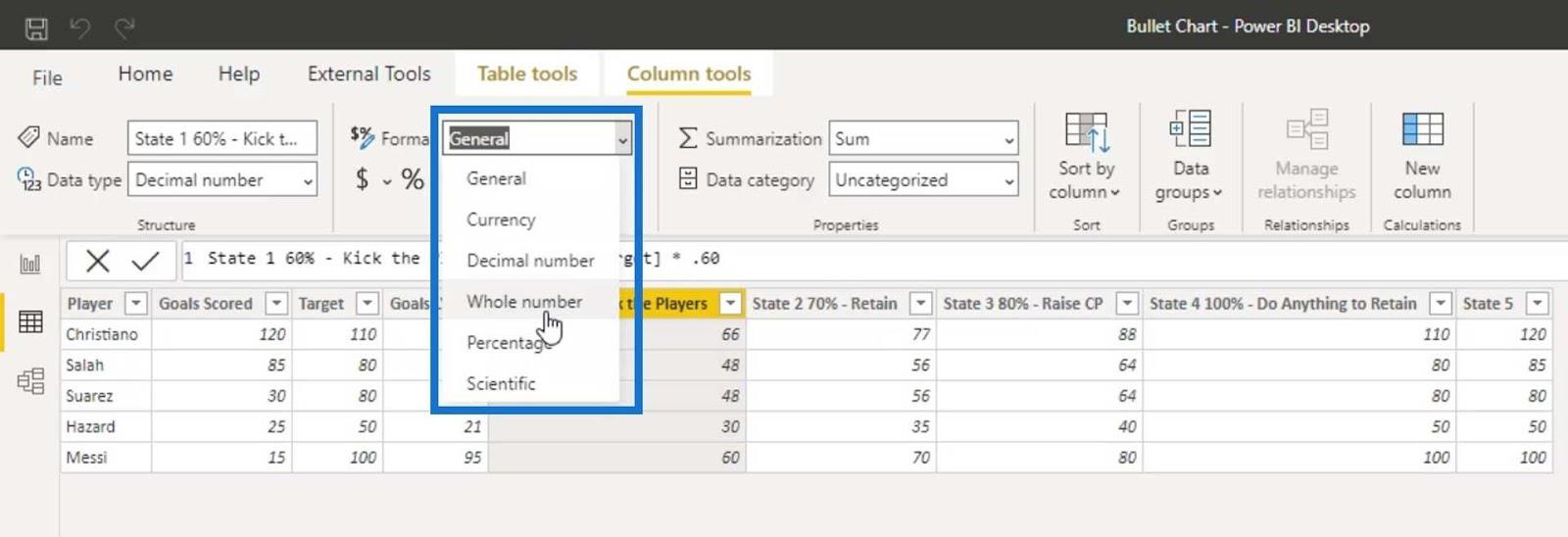
Перш ніж ми зможемо використовувати ці обчислені показники стовпців, нам потрібно змінити їх формат на Ціле число . Обов’язково змініть кожен із них.

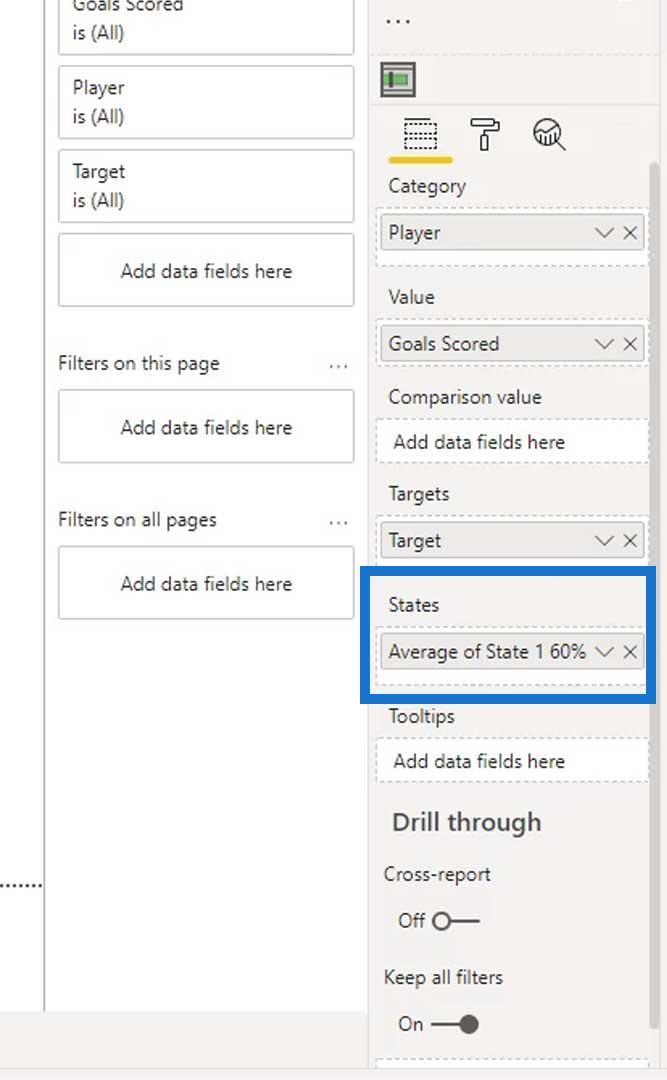
Давайте додамо перший стан у поле «Стани» .

Як бачимо, перша група змінилася.

Давайте тепер додамо інші штати в поле Штати .

Результат має виглядати так.

Тепер ми маємо динамічні смуги на нашій користувацькій діаграмі маркерів. Завдяки цьому ми можемо легко побачити, хто є найкращими і гіршими гравцями.
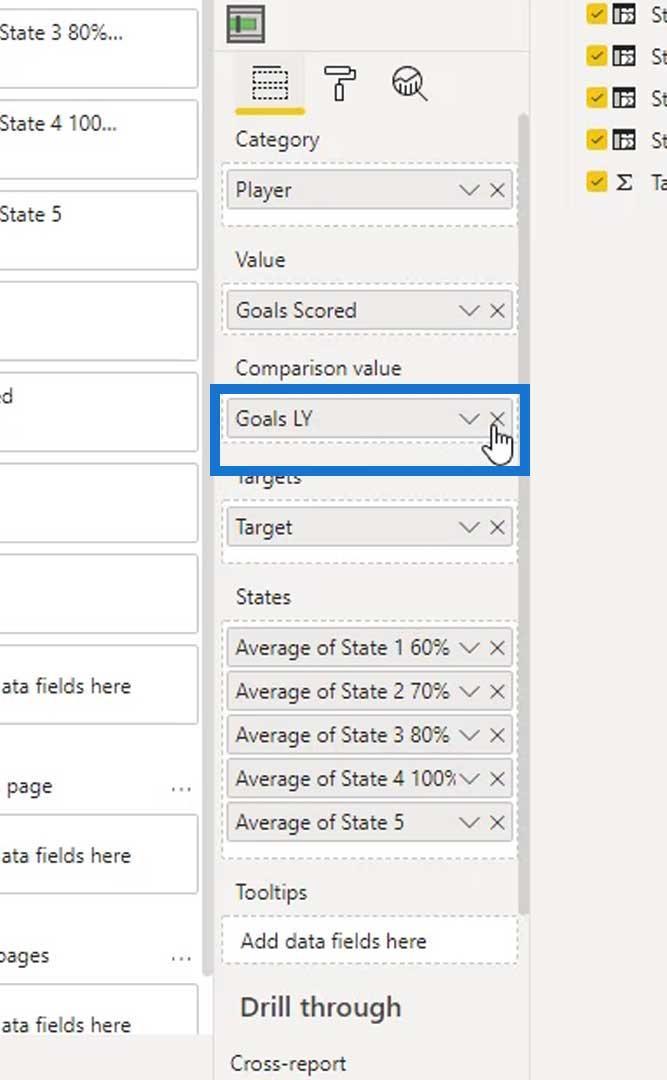
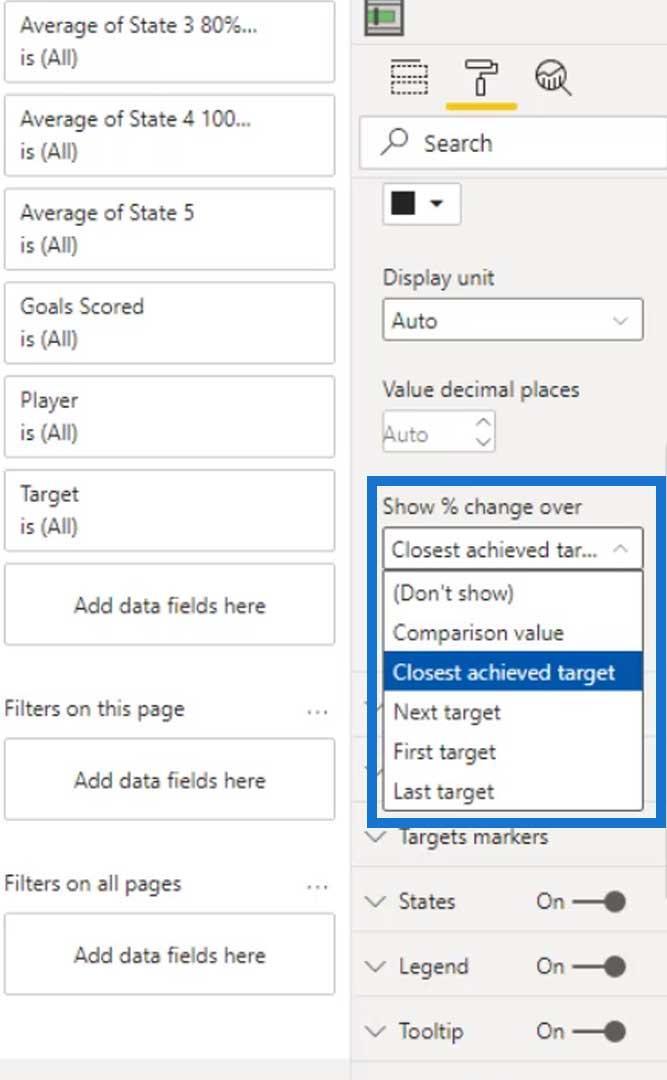
Відображення порівнянь у маркованих діаграмах
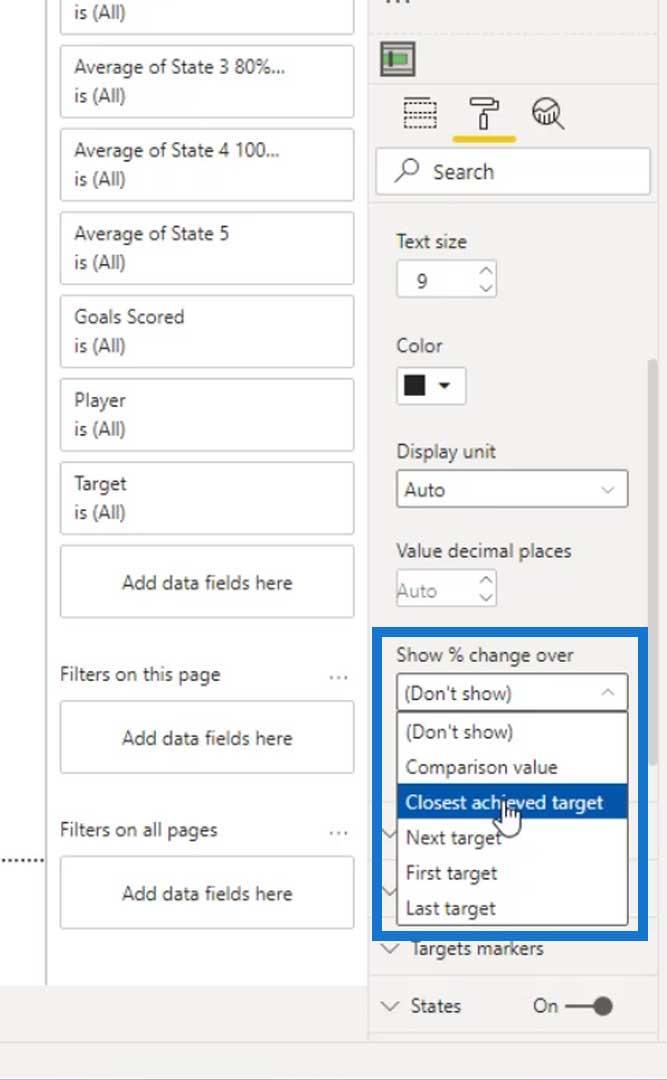
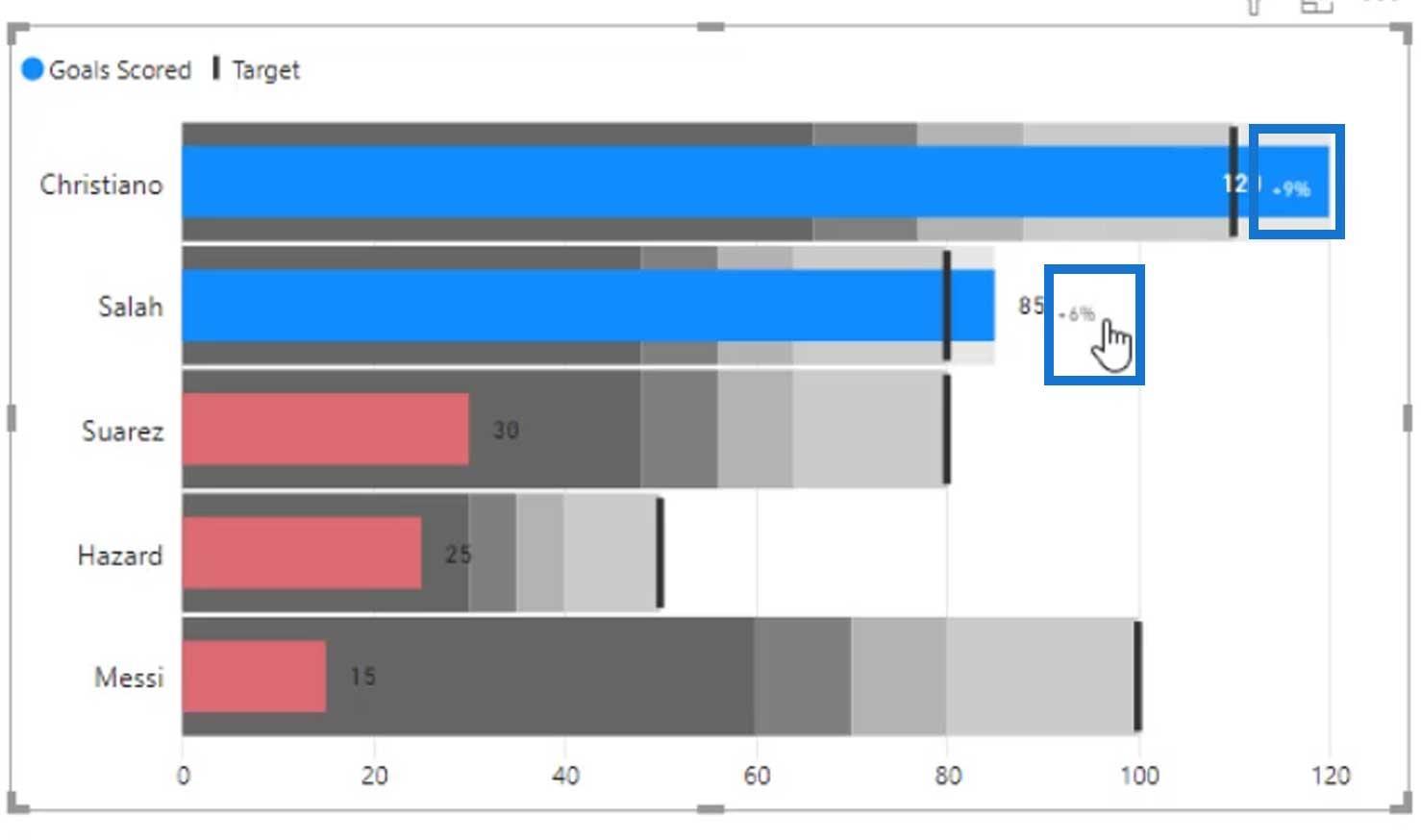
Інша річ, яку ми можемо зробити з цим візуалом, це використати опцію «Показати % зміни» . Ми можемо використовувати це, щоб порівняти, наскільки певна особа чи гравець перевищили цільову ціль. Для цього прикладу давайте використаємо найближчу досягнуту ціль .

На нашому візуальному зображенні ми побачимо, що Крістіано перевищив 9% своєї цільової мети, а Салах перевищив 6% своєї цільової мети.

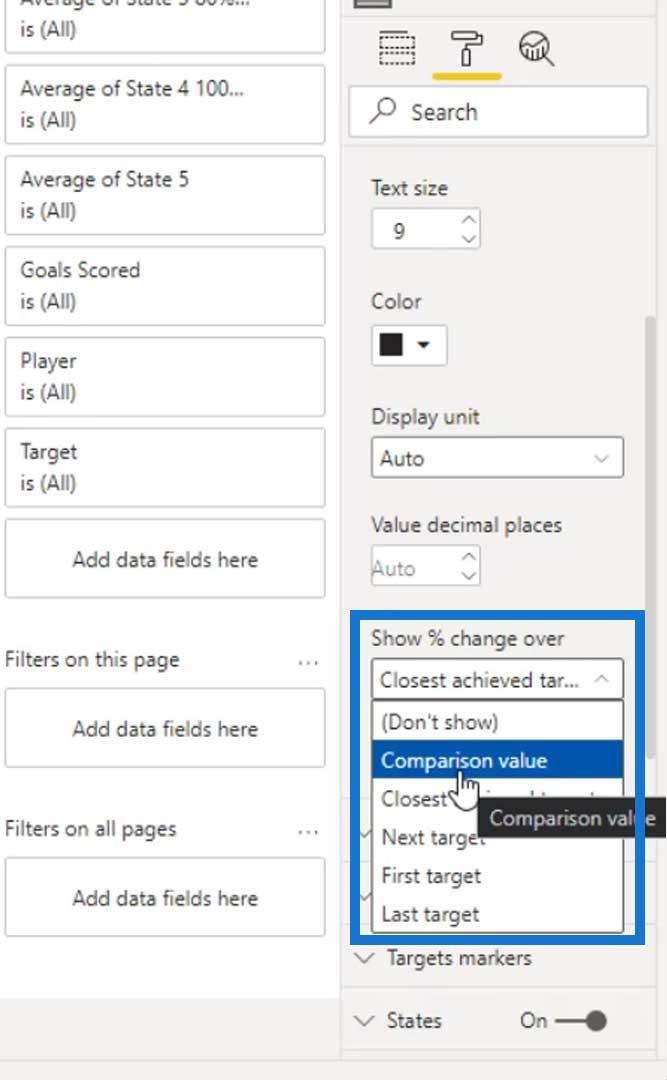
Ми також можемо використовувати. Однак нам потрібно додати додаткову міру для порівняння, якщо ми будемо використовувати це.

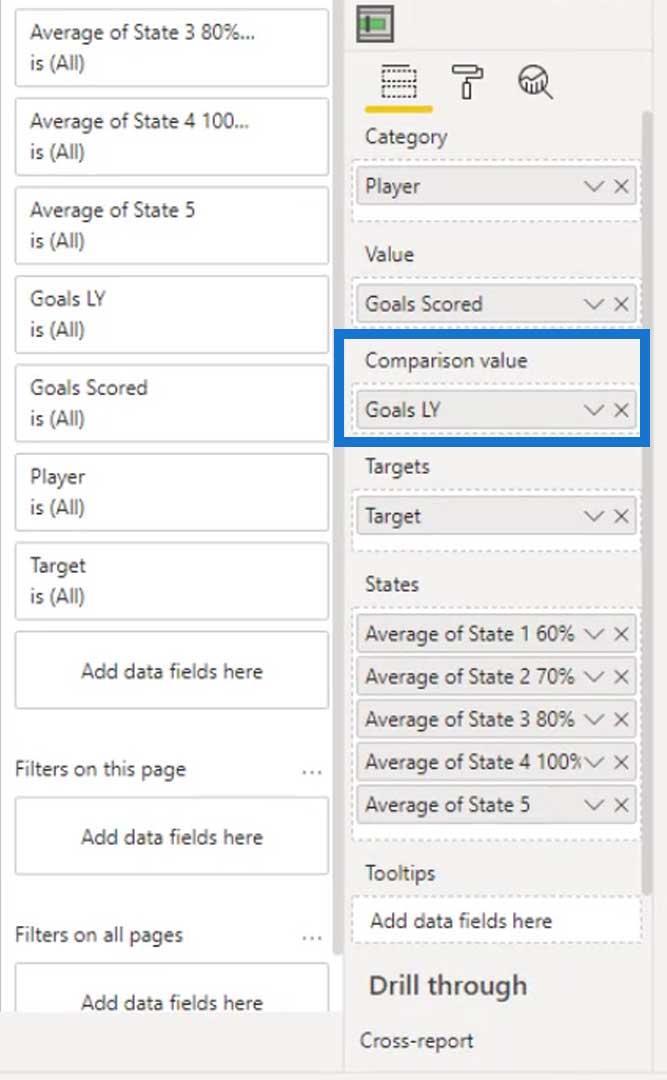
Наприклад, давайте додамо цільові цілі попереднього року ( Цілі LY ) у поле Порівняльне значення . '

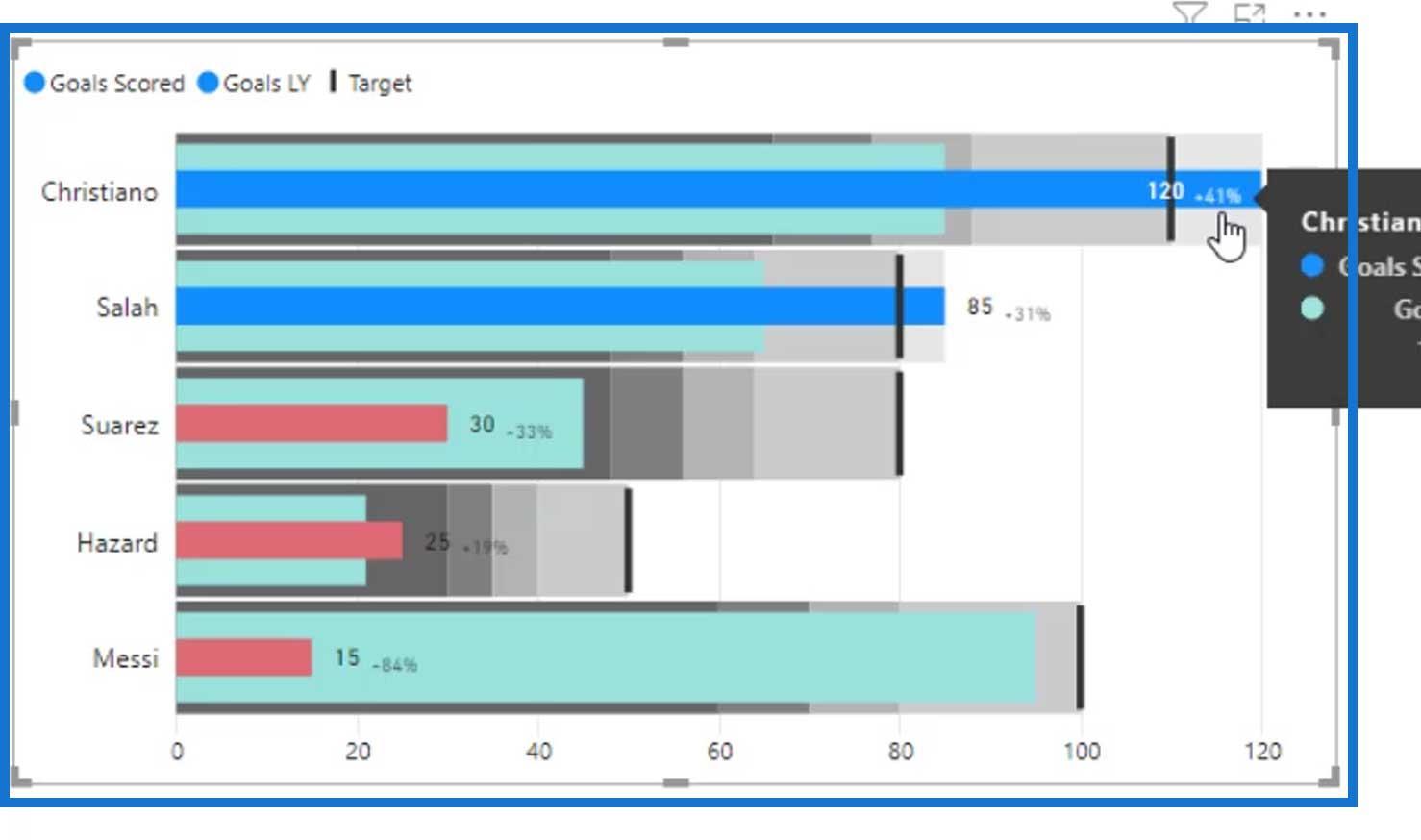
Як бачите, значення порівняння зараз працює. Нарешті ми можемо побачити, що Крістіано вже досяг 41% від своєї мети минулого року, а Салах отримав 31% .

Вилучимо значення порівняння для цього прикладу.

Натомість продовжимо використовувати найближчу досягнуту ціль .

Останнє, що ми повинні зробити, це легенди для бандажів. Це тому, що ми насправді не знаємо, що ці смуги означають у нашому візуалі.
Створення легенд для The Bandings
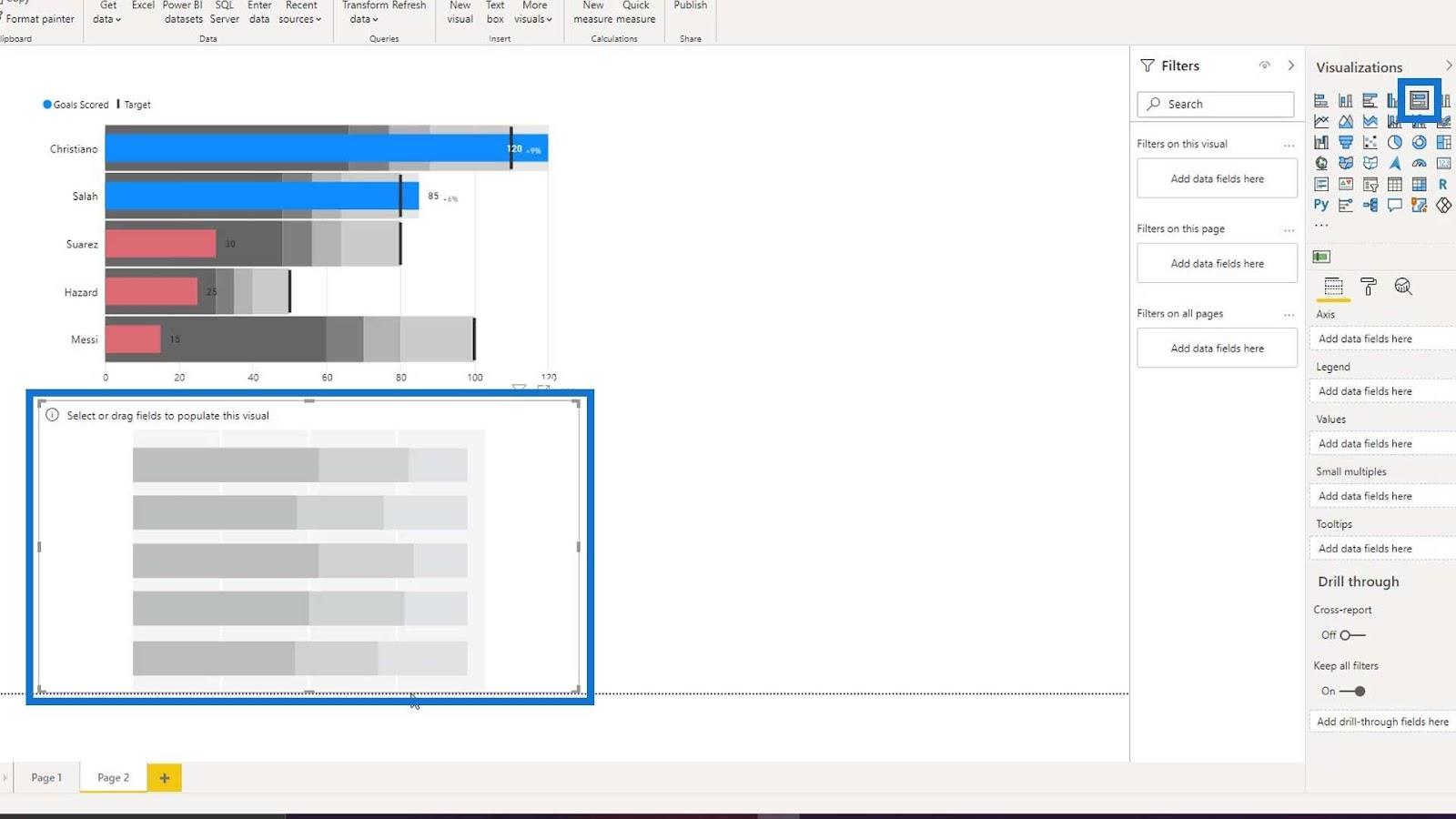
Щоб створити легенду для наших смуг, давайте додамо візуальну гістограму зі 100% накопиченням .

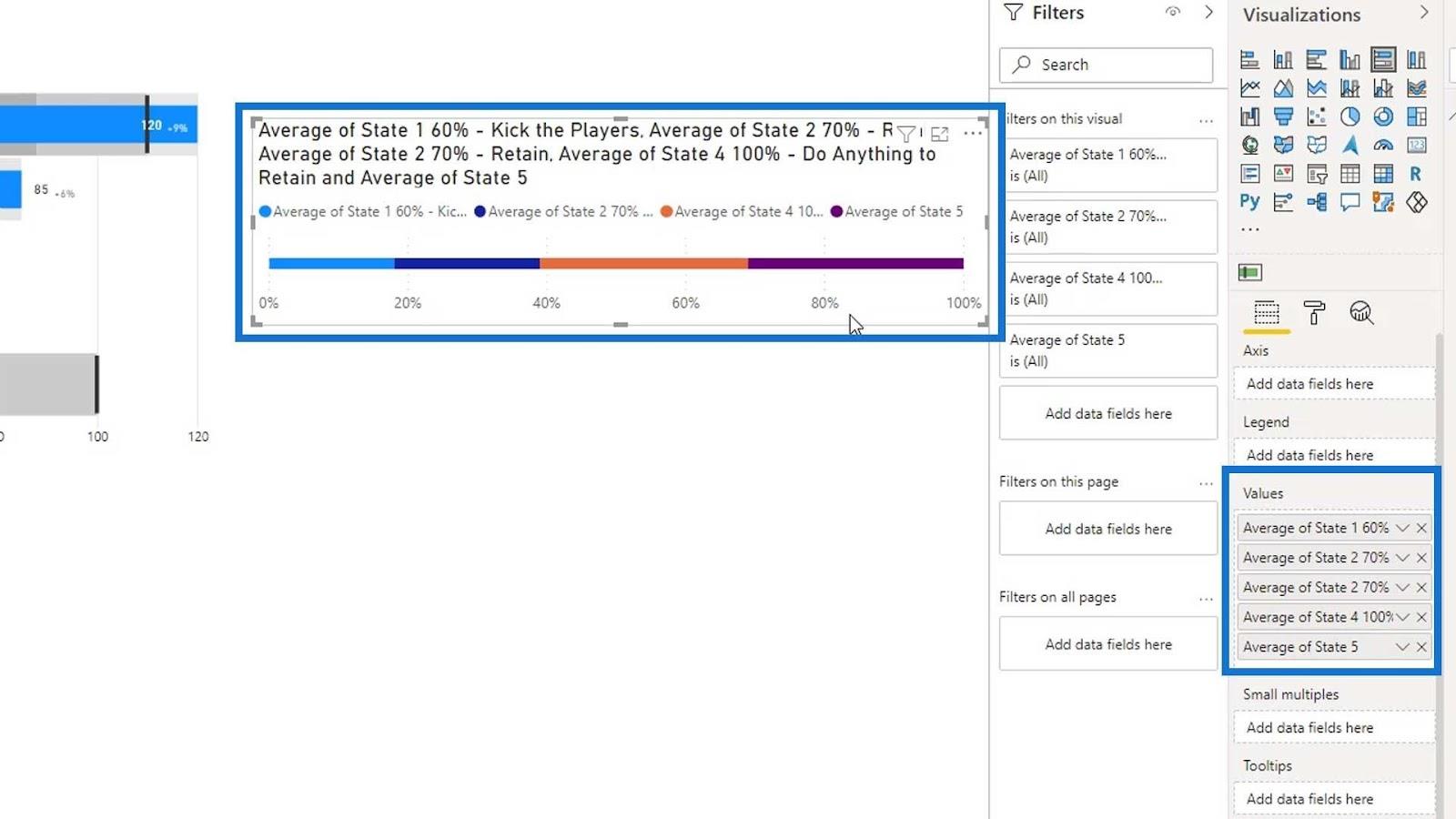
Потім розмістимо наші динамічні стани в полі Значення .

Після цього вимкніть Заголовок .

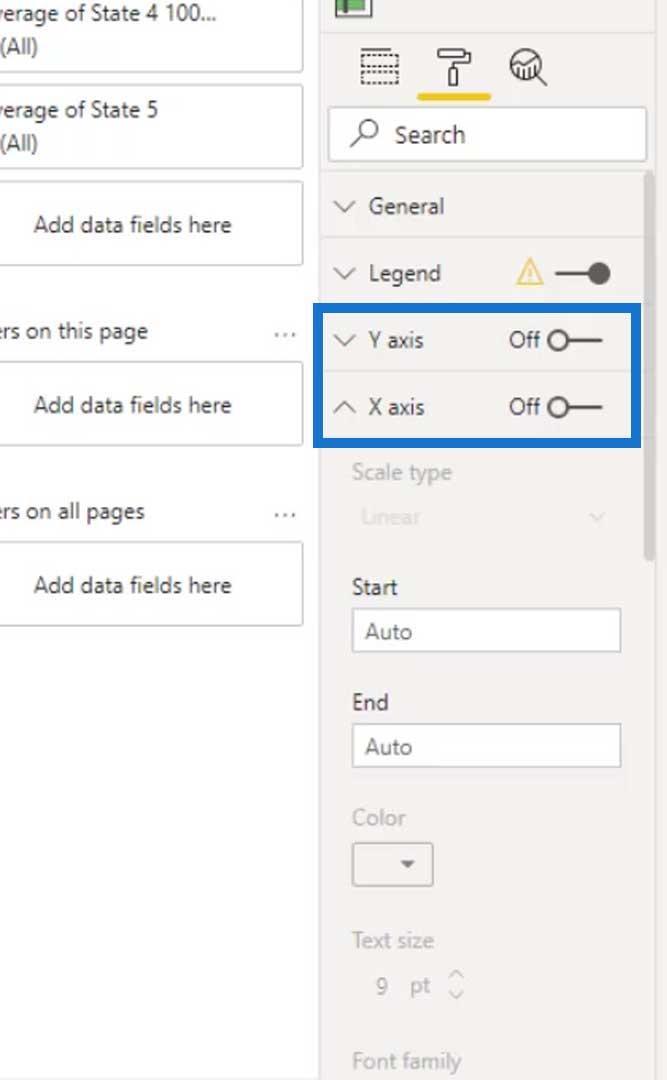
Вимкніть заголовок під віссю X і Y.

Потім також вимкніть осі X і Y.

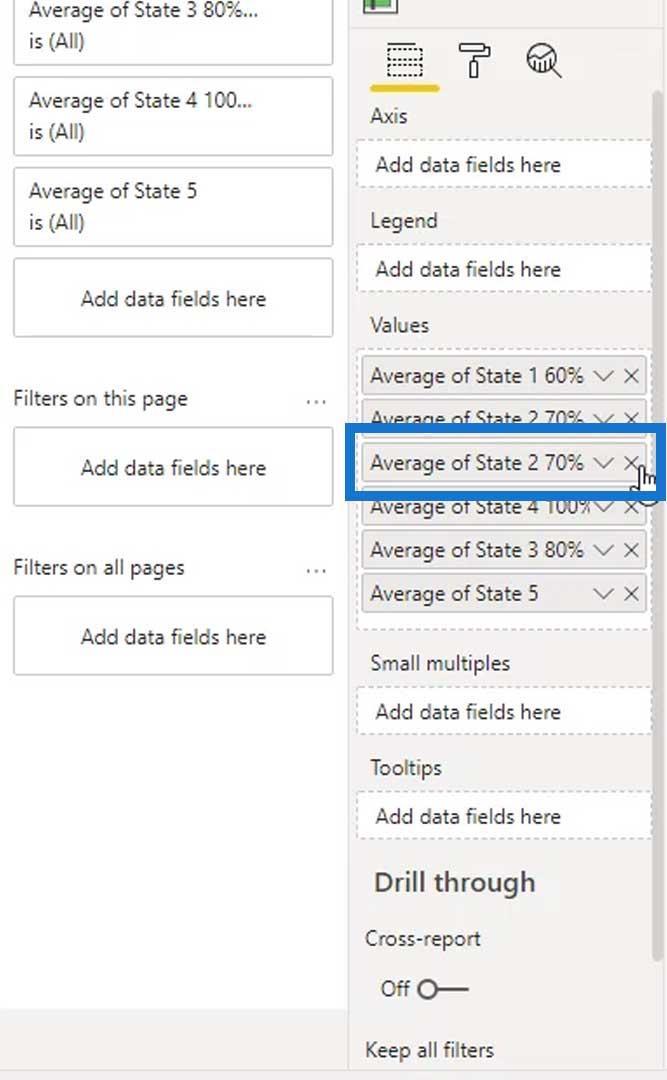
Стан 3 не було додано, а стан 2 було додано двічі. Отже, давайте видалимо другий стан 2 і замість нього додамо стан 3 .

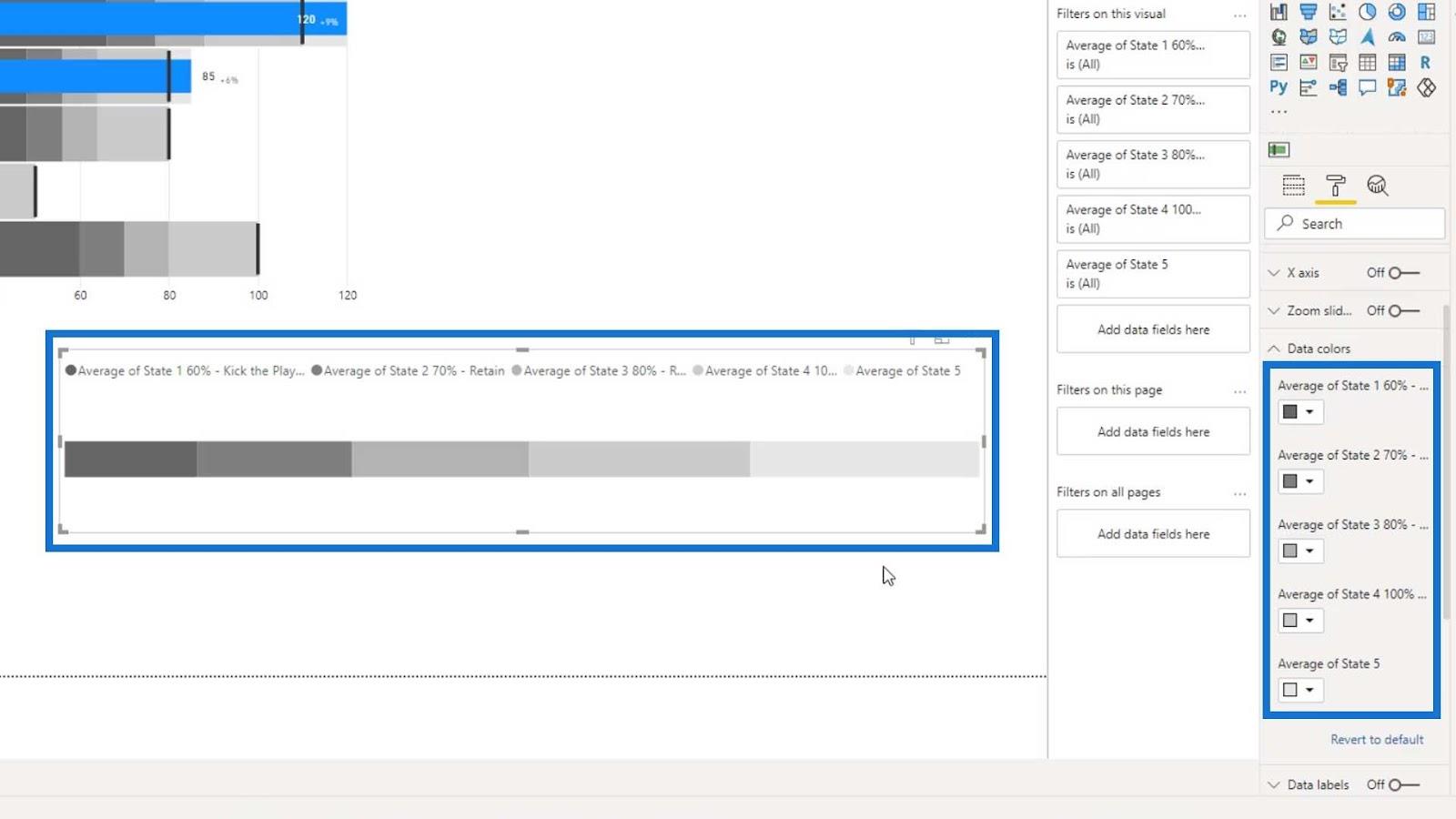
Давайте змінимо кольори станів і використаємо ті самі кольори, що й смуги на нашій маркованій діаграмі (від темно-сірого до світло-сірого).

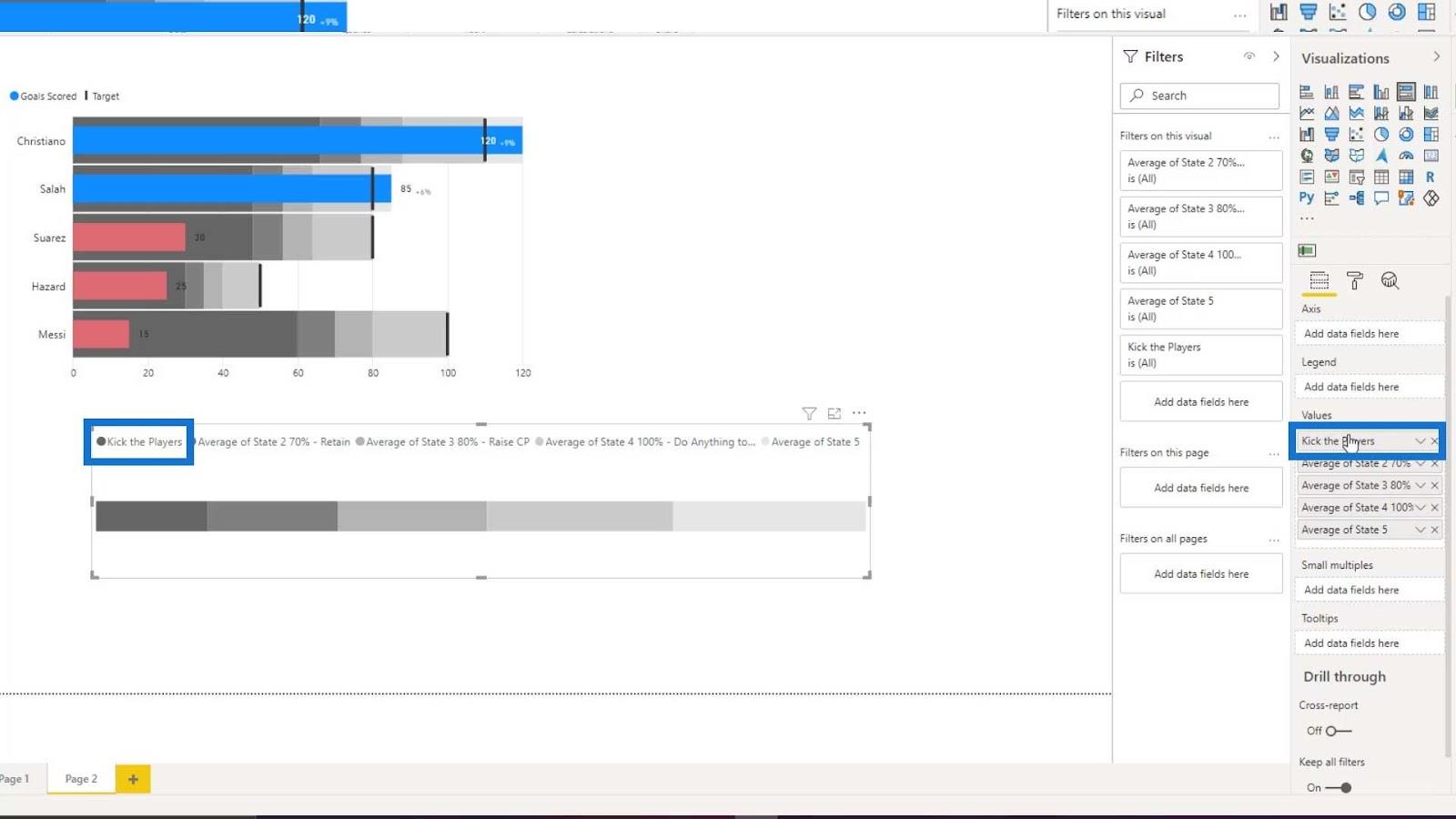
Ми також можемо змінити назви цих держав для легенди. Наприклад, давайте змінимо перший стан на Kick the Players .

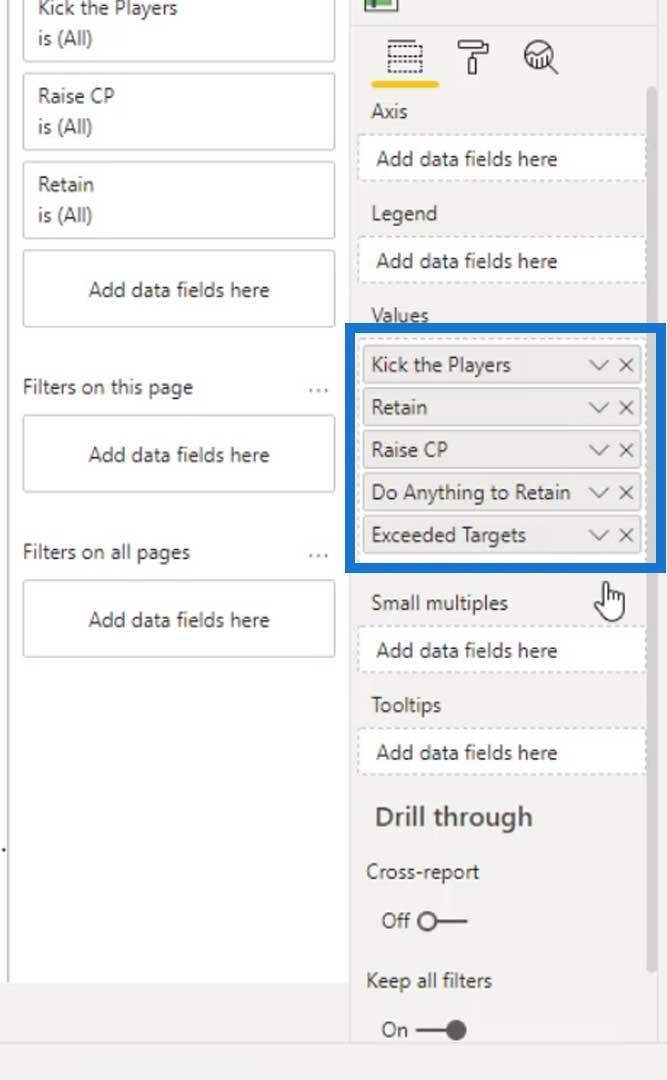
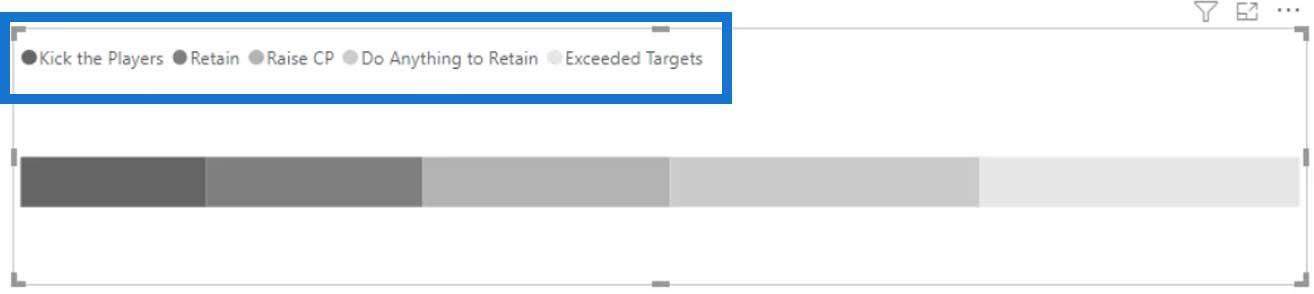
Тоді давайте змінимо назви інших держав.


Ми також можемо створити це за допомогою PowerPoint, щоб легенда виглядала привабливіше. Якщо ми не хочемо використовувати PowerPoint, ми можемо просто вимкнути цю опцію.

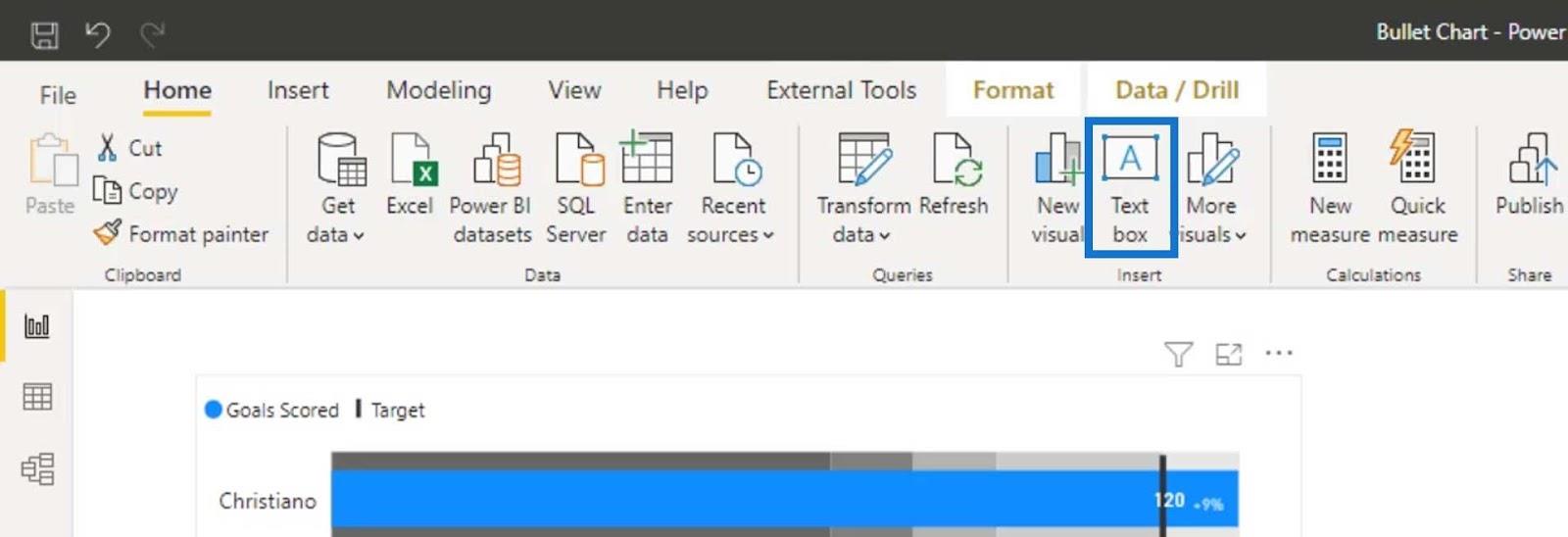
Давайте тепер додамо текст, клацнувши текстове поле на вкладці «Головна» .

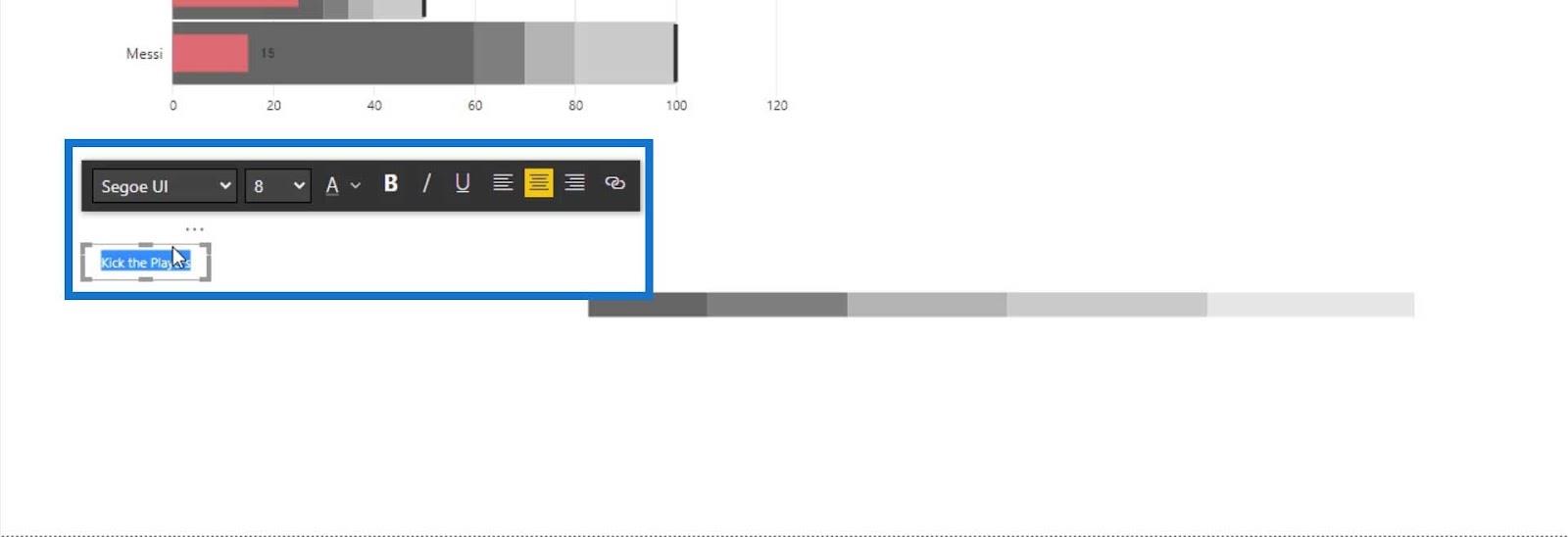
Потім створіть наш ярлик як « Kick the Players » і стилізуйте його за допомогою цього текстового поля.

Після цього перемістіть текстове поле поверх гістограми та вирівняйте його за першою гістограмою.

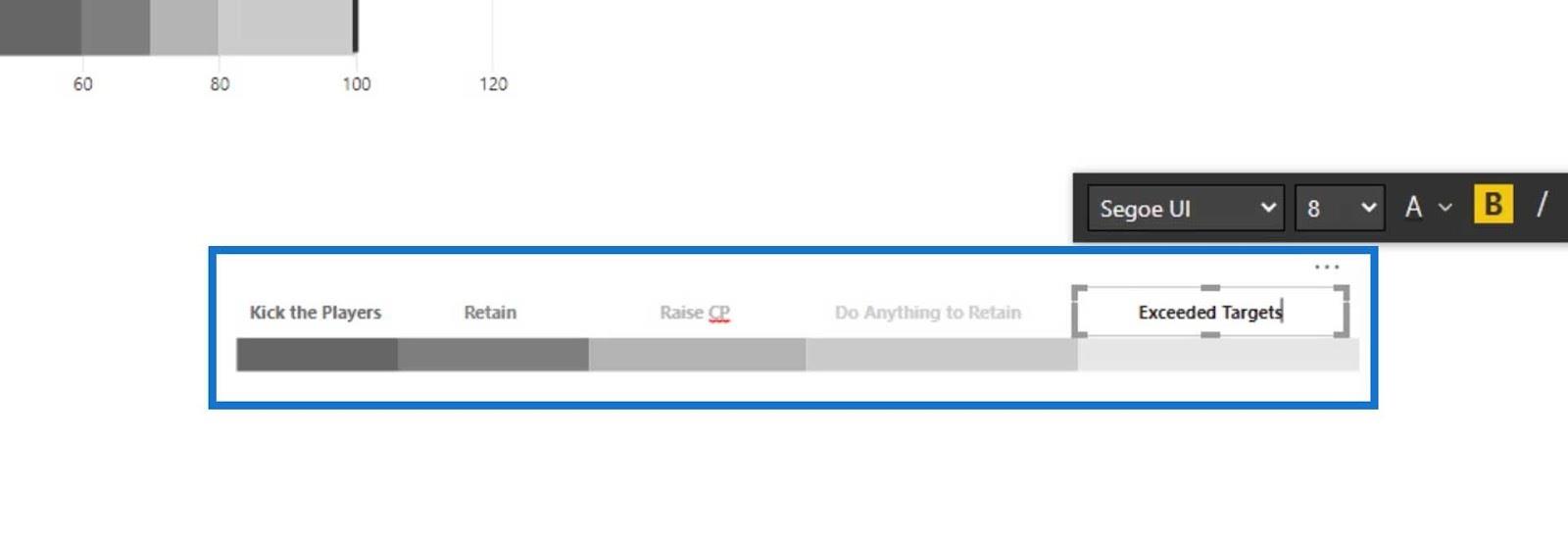
Потім скопіюйте перше текстове поле, щоб змінити текст і колір, які відповідають нашим смугам легенди.

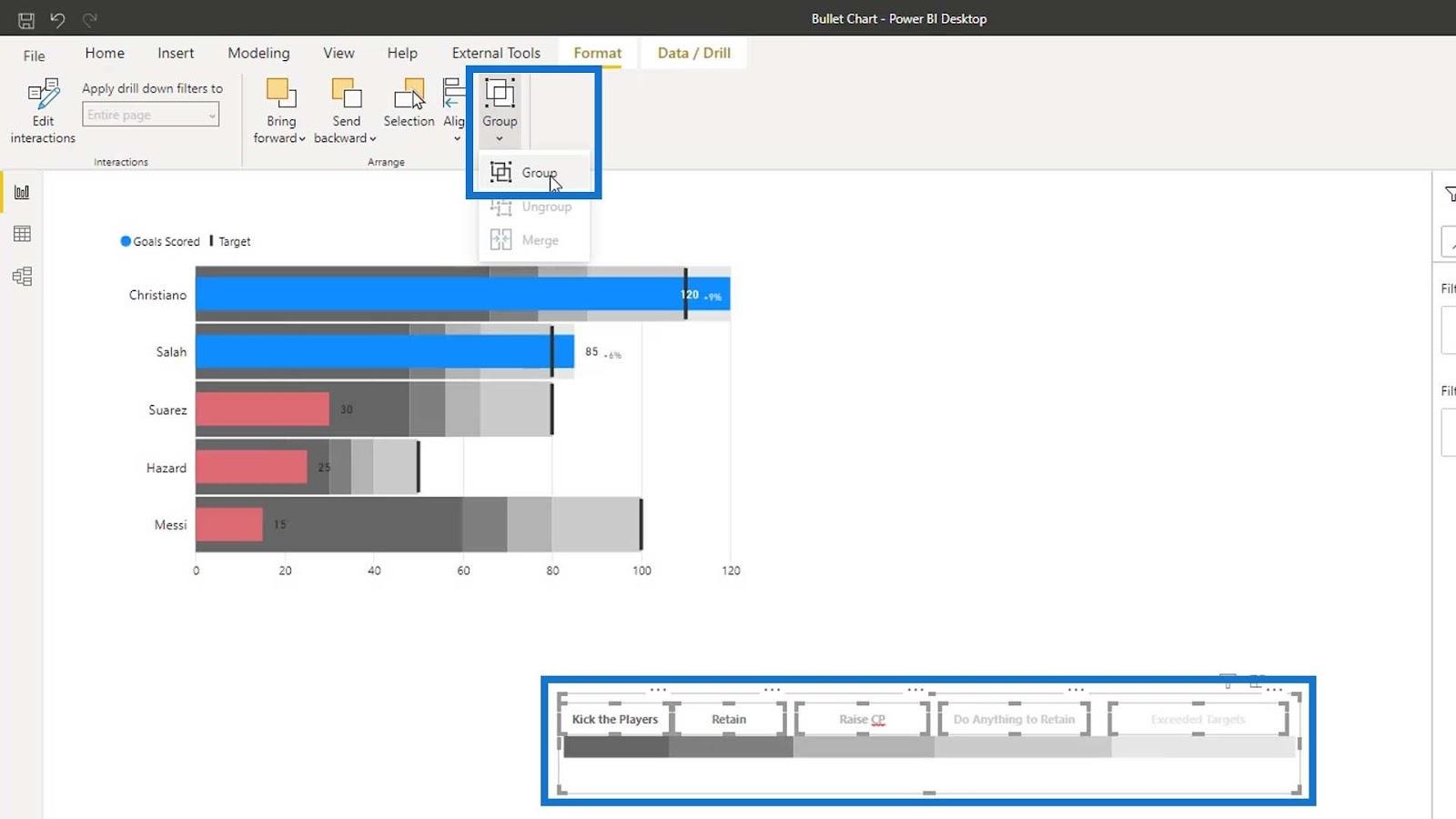
Тепер ми можемо вибрати текстові поля та гістограму, щоб згрупувати їх.

Потім правильно розташуйте маркерну та гістограму.

Висновок
Підсумовуючи, ви навчилися створювати марковані діаграми та налаштовувати їх. Ви також дізналися про нову техніку під назвою Banding , яка дозволяє групувати дані в блоки на основі ваших основних даних. Статичний і є двома типами смуг у LuckyTemplates.
Ви також отримали розуміння того, як порівняння можуть бути можливими в маркованих діаграмах і як вони можуть покращити представлення ваших даних.
Сподіваюся, вам сподобався цей посібник і він був корисним для візуалізації даних.
До наступного разу,
Мудассір
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








