Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
У цьому посібнику ми розглянемо, як діаграми та зображення PowerApps можуть покращити наші програми.
Зображення та візуалізації не просто додають до загального вигляду програми, над якою ви працюєте. Вони також роблять вашу програму більш професійною.
Багато людей також краще розуміють дані, представлені візуально. Це означає, що ваша програма також ефективніша, коли використовуються діаграми, графіки та інші види візуальних елементів.
Зміст
Використання динамічних зображень у PowerApps
Почнемо з того, як ми можемо використовувати динамічні зображення в PowerApps. Ми збираємося застосувати ці зображення до галереї.
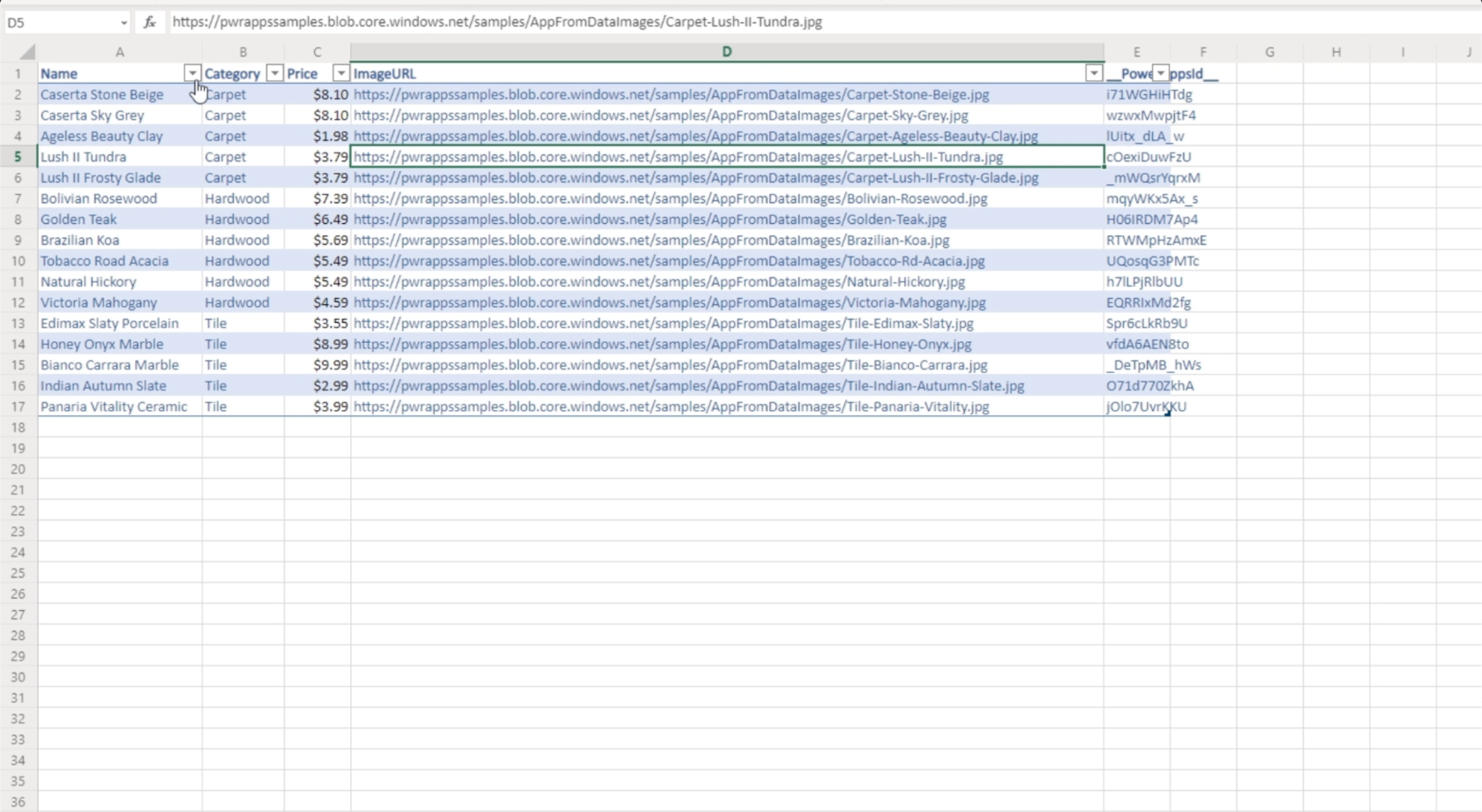
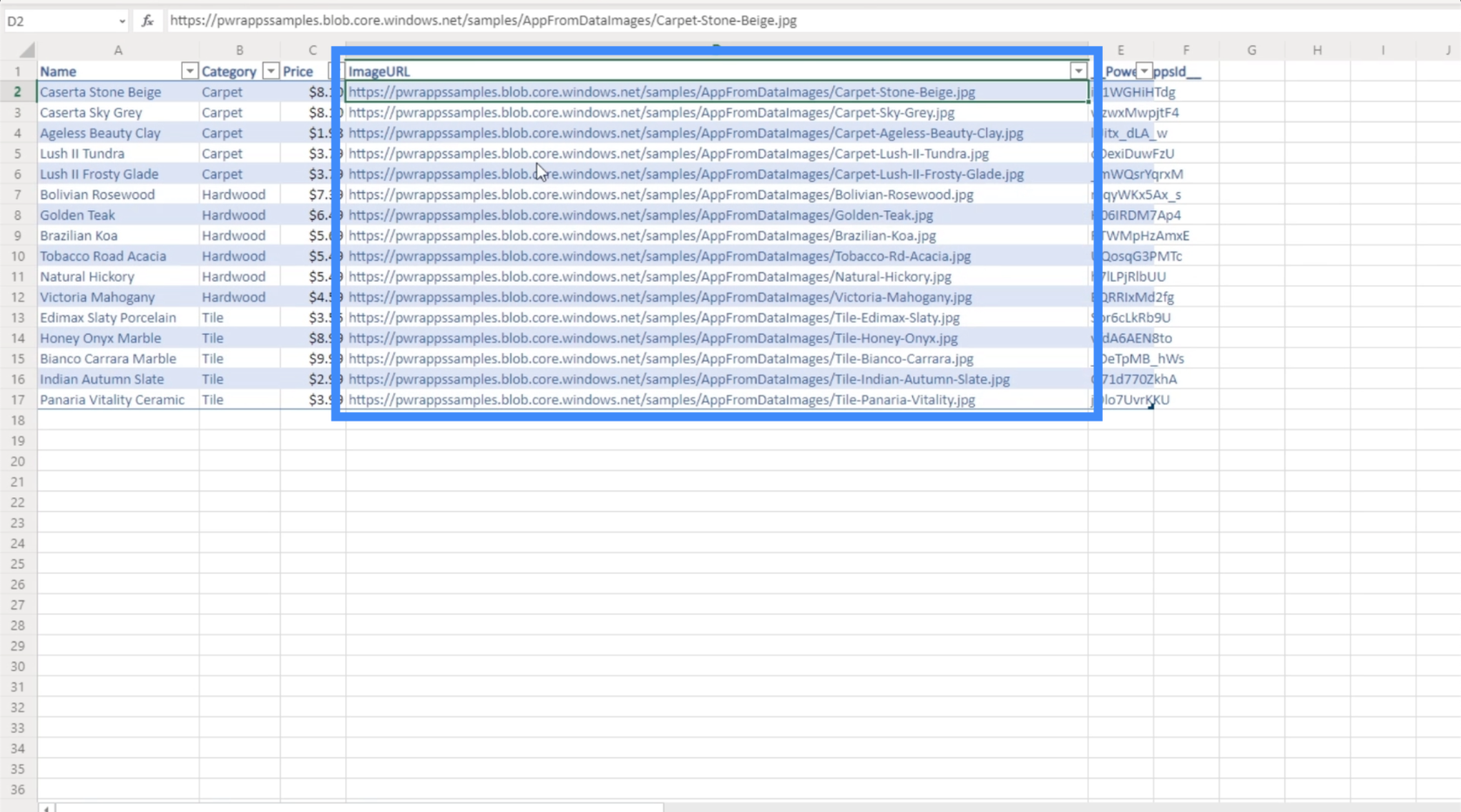
Для цього прикладу ми використаємо довідковий матеріал під назвою «Оцінка підлоги». Ця таблиця, яку ми будемо використовувати як джерело даних, містить стовпці для назви, категорії, ціни та URL-адреси зображення.

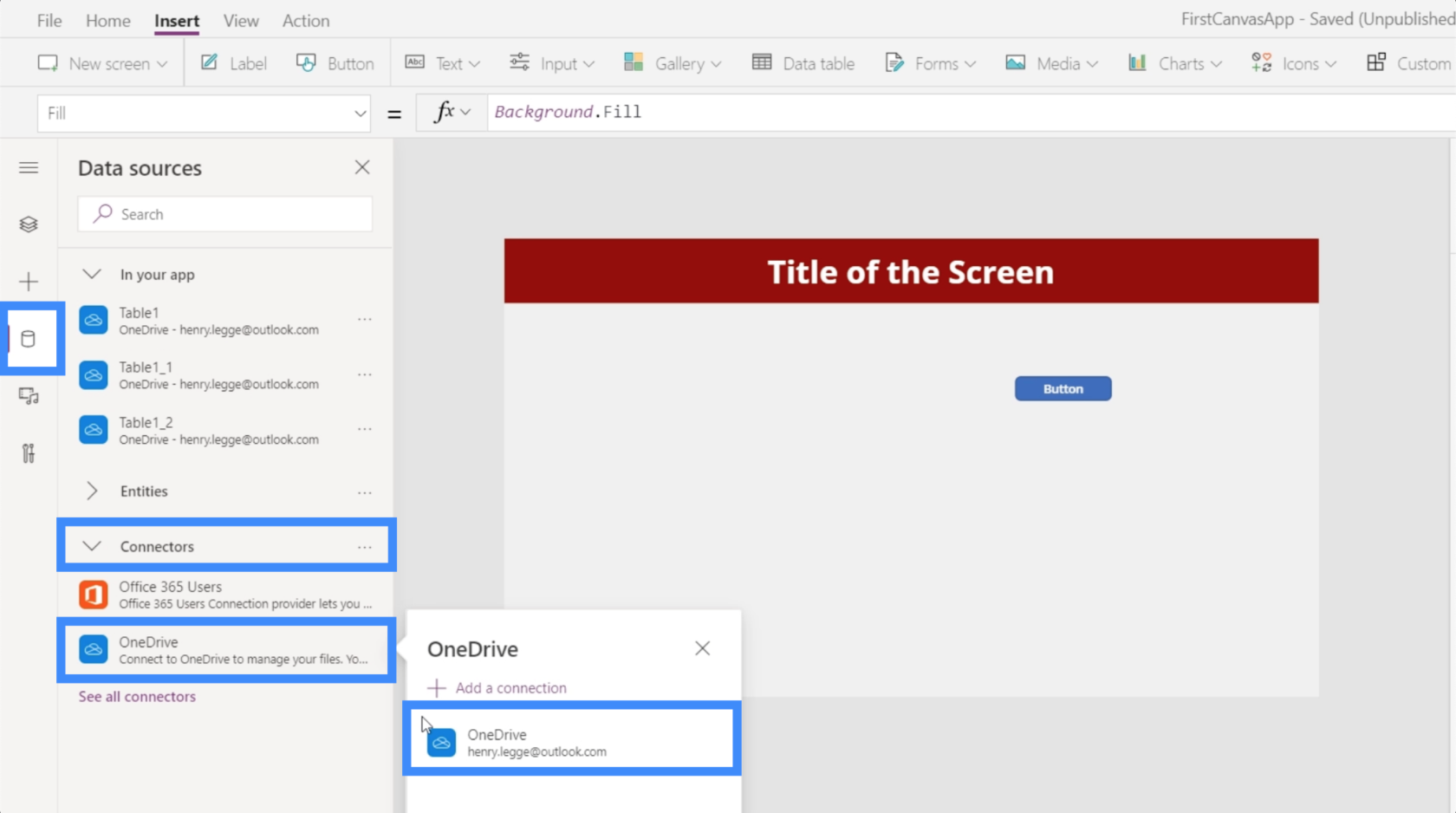
Отже, давайте перейдемо на вкладку джерел даних, клацнемо «З’єднувачі» та перейдемо до OneDrive, оскільки там зберігається файл.

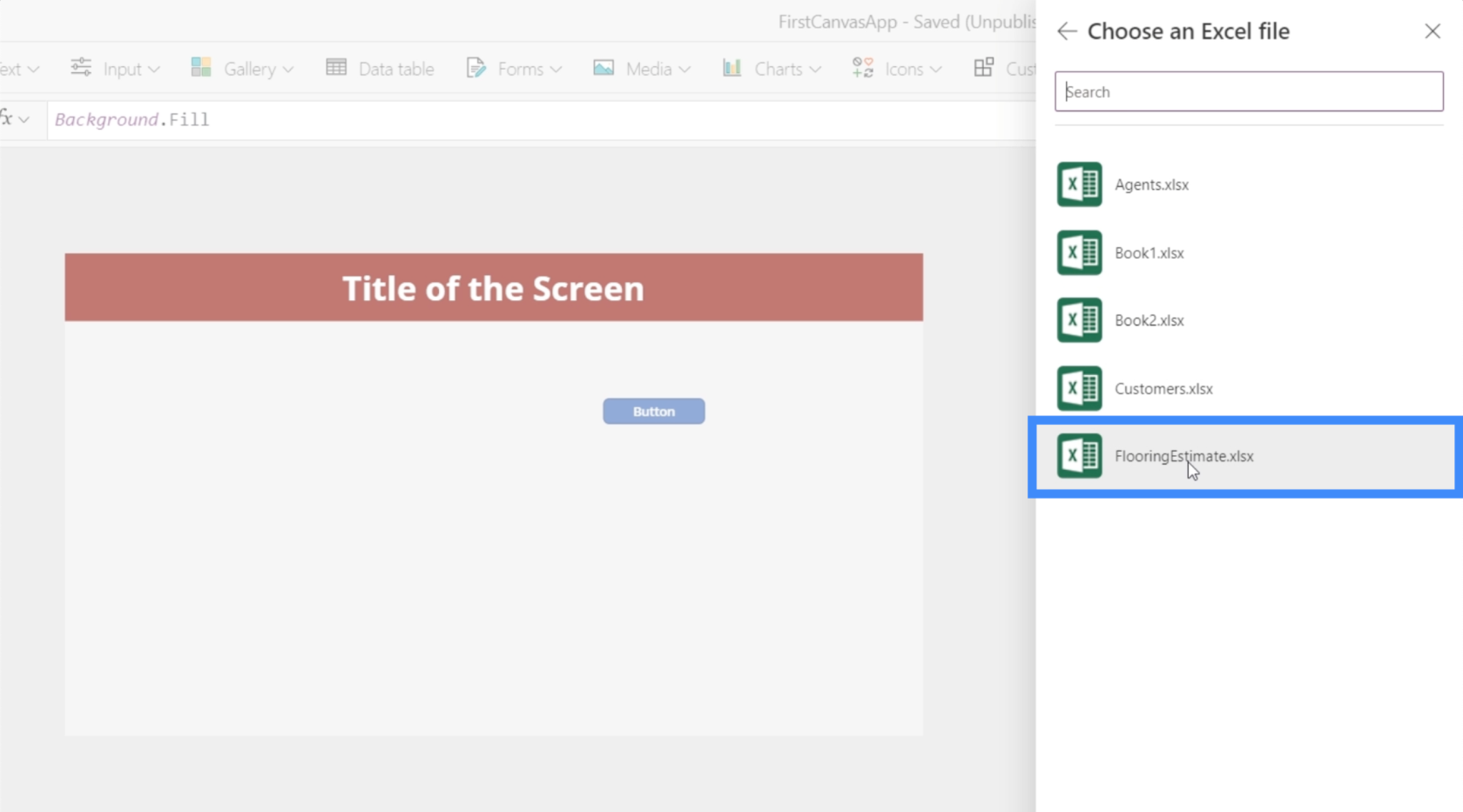
Тут ми виберемо правильний файл.

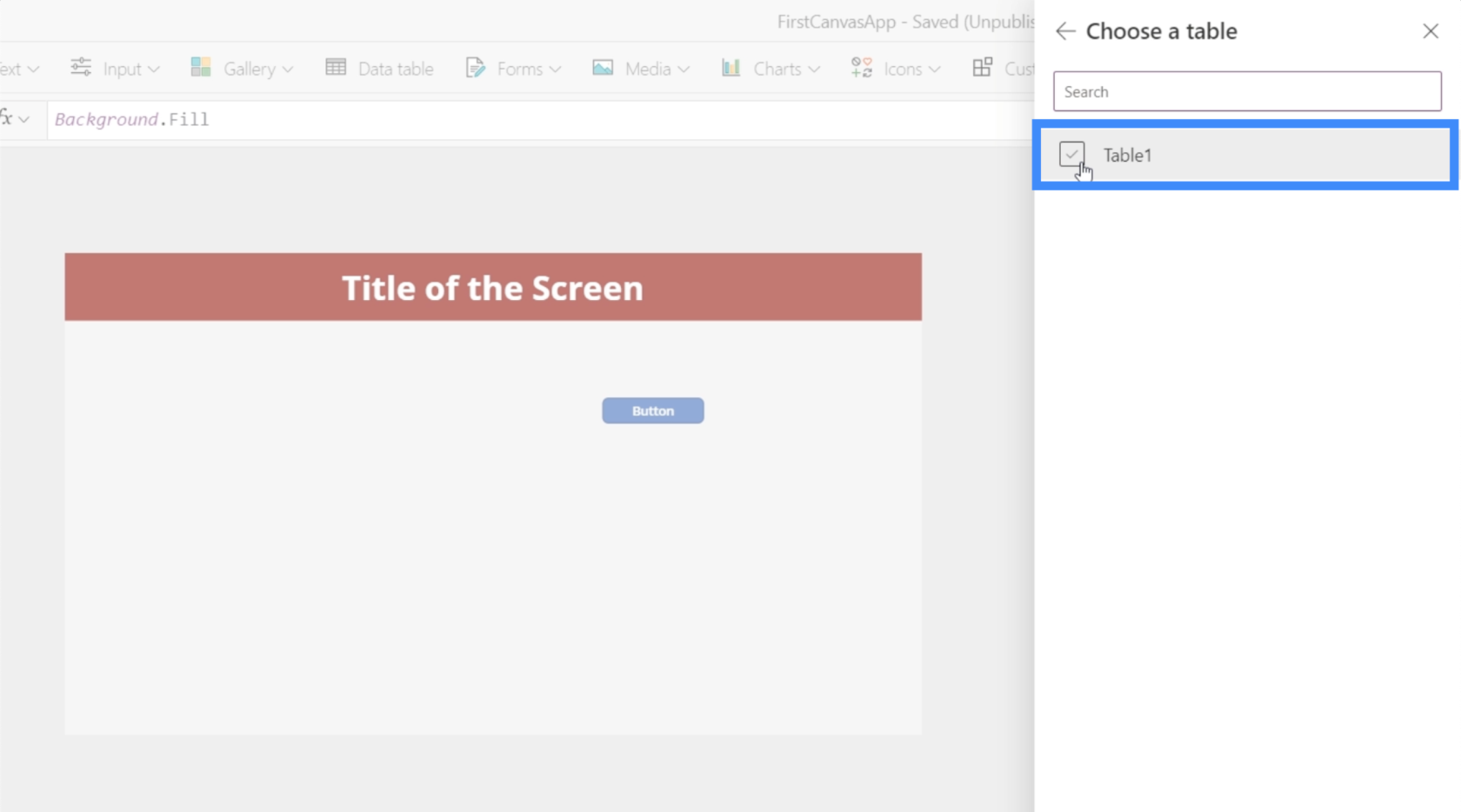
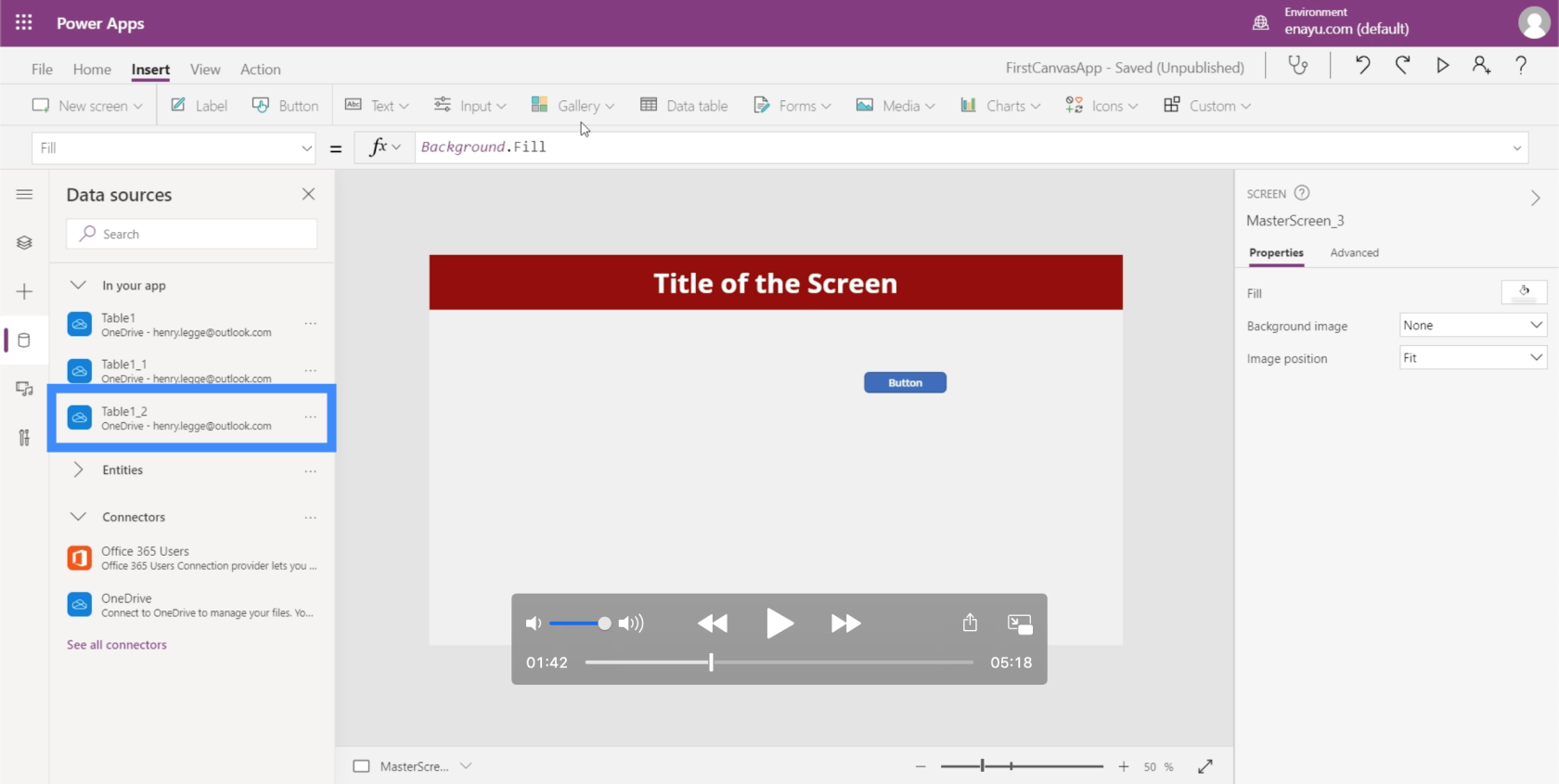
Потім ми повинні переконатися, що ми вводимо правильну таблицю. У цьому випадку ми маємо лише одну таблицю, приєднану до цього файлу Excel.

Оскільки я раніше додавав назви інших таблиць як Table1 з інших джерел даних, ви побачите, що та, яку ми щойно використали, тепер відображається як Table1_2.

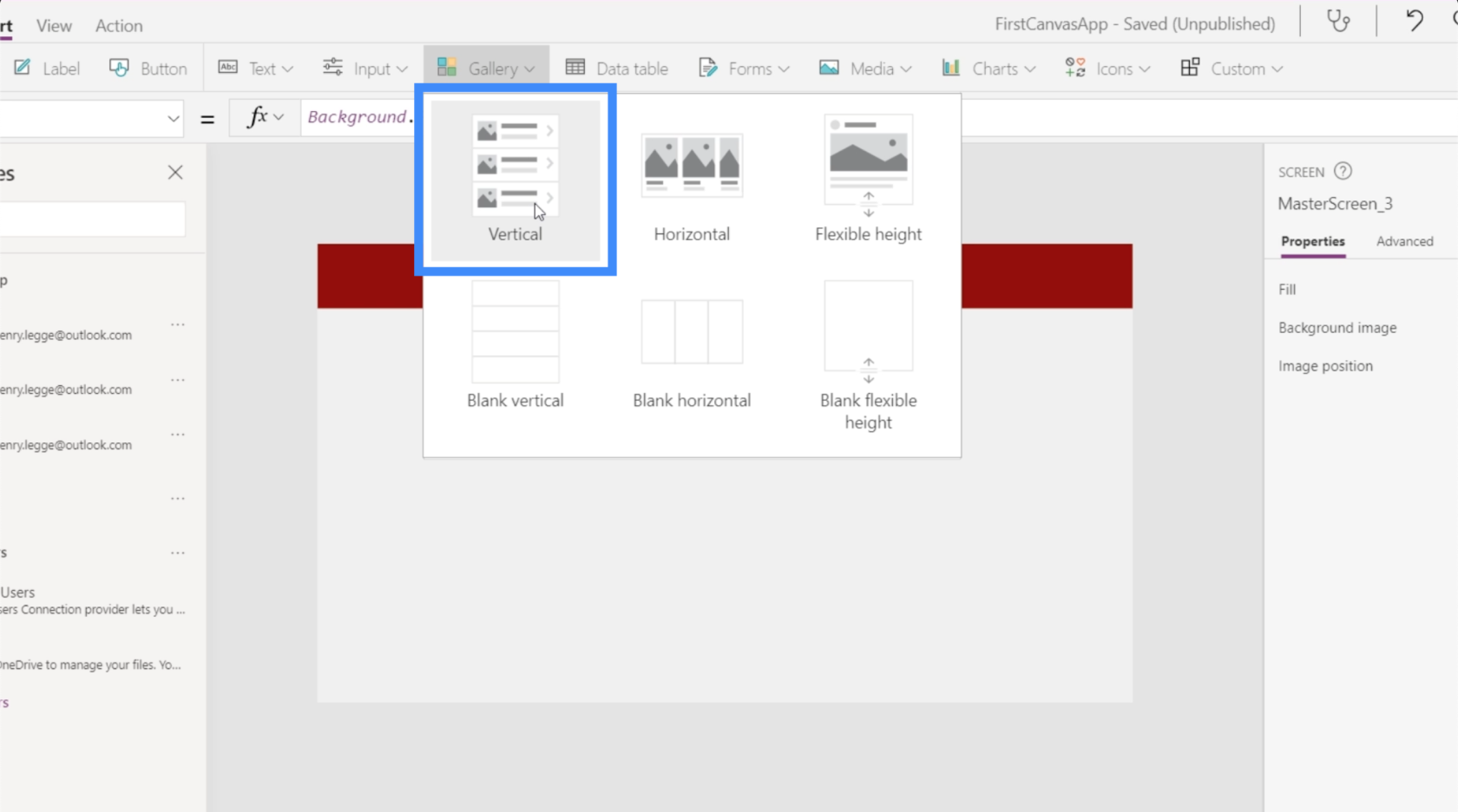
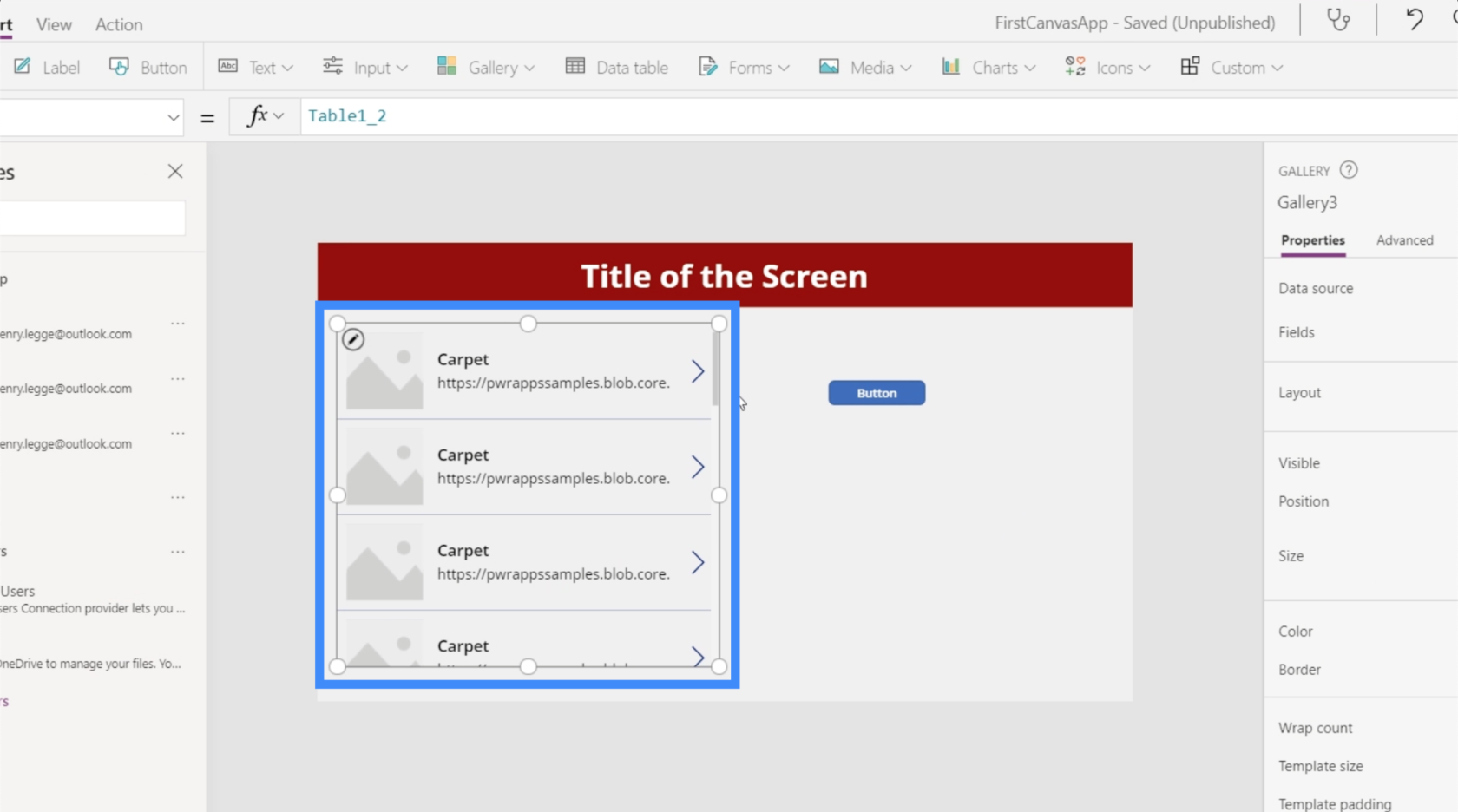
Тепер давайте додамо галерею та виберемо вертикальний шаблон.

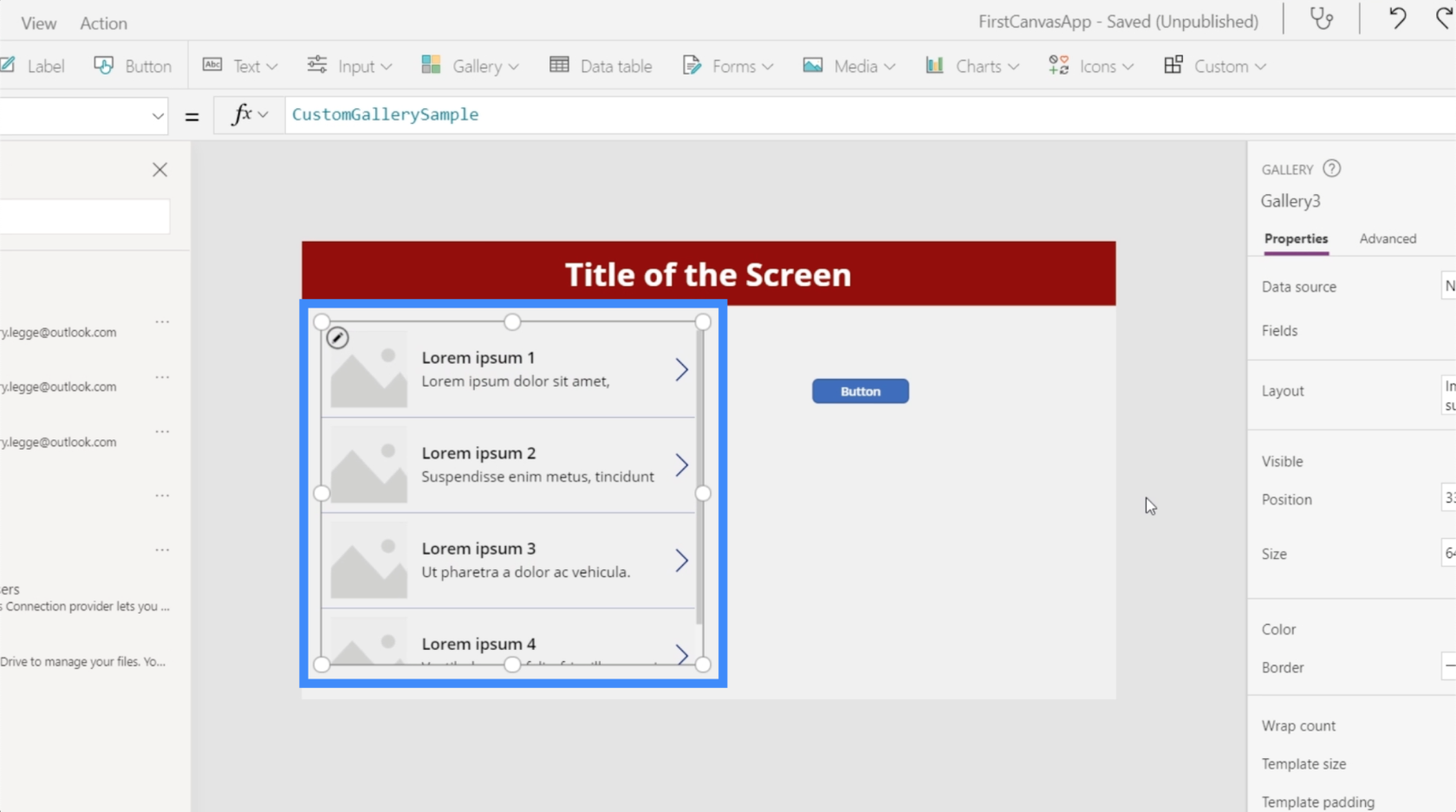
Коли галерея з’явиться на екрані, ми можемо перемістити її куди завгодно або змінити розмір за потреби.

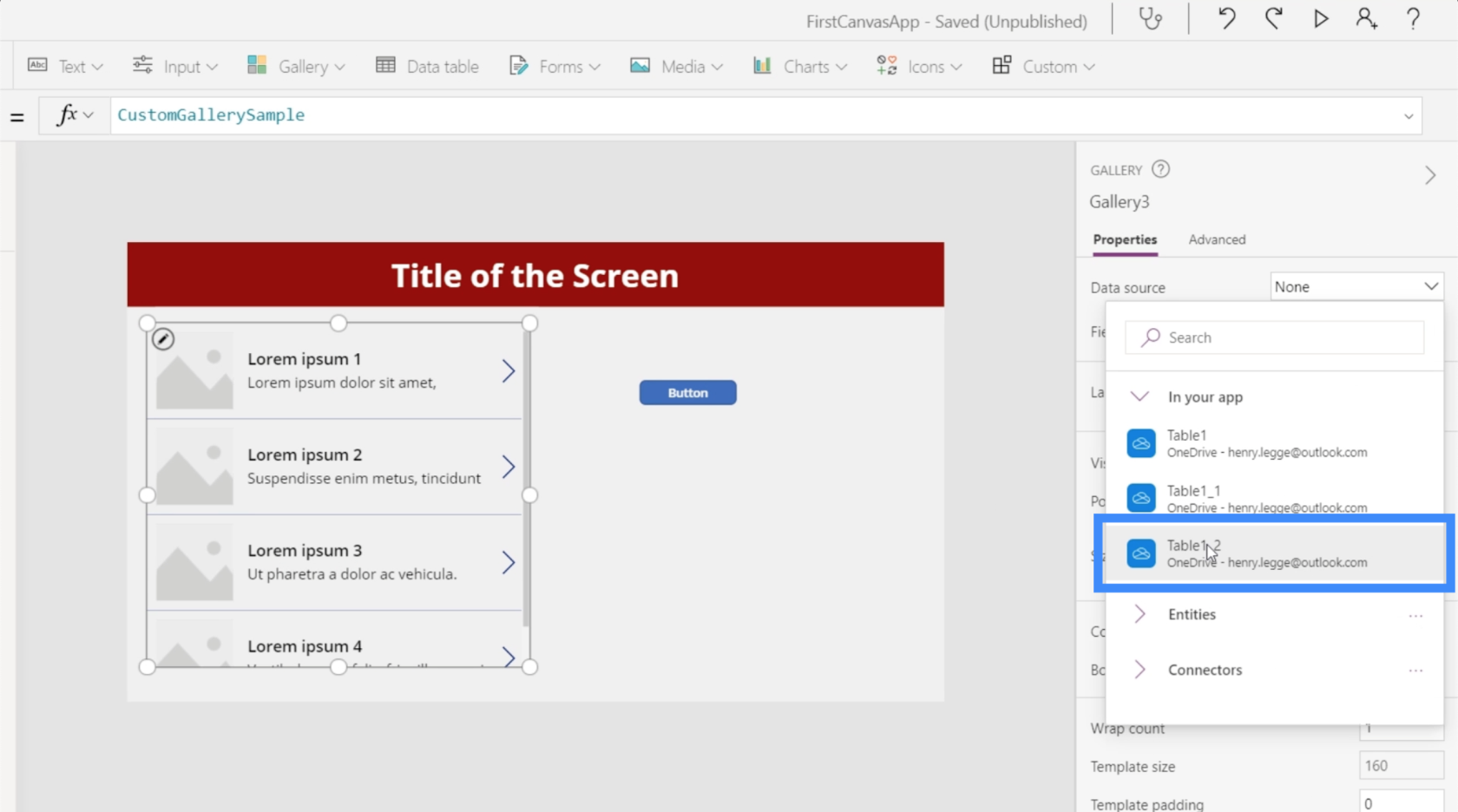
Оскільки ми вже долучили Table1_2 до цієї програми, тепер ми можемо бачити її як опцію в розділі «Джерело даних».

Дані з таблиці тепер з’являються в нашій галереї.

Зауважте, що користувачі переходять на цей екран і не бачать жодних даних у галереї – це нормально. У таких випадках все, що нам потрібно зробити, це оновити джерело даних.
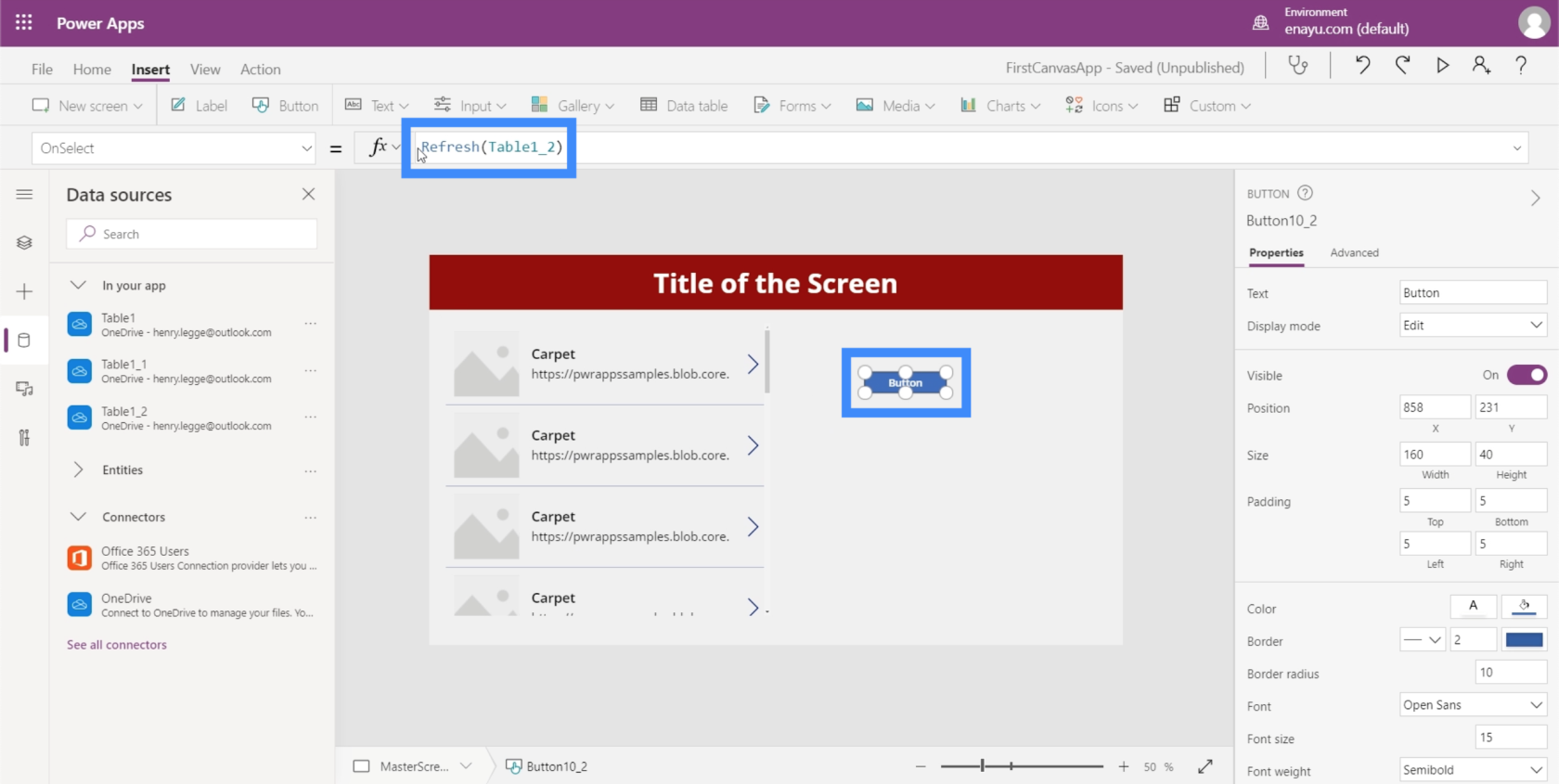
Щоб оновити джерело даних, нам знадобиться кнопка, яка використовуватиме функцію Refresh. Як бачите, це посилання на таблицю 1_2.

Це просто означає, що функція Refresh буде застосована до конкретної таблиці, на яку ми посилаємося.
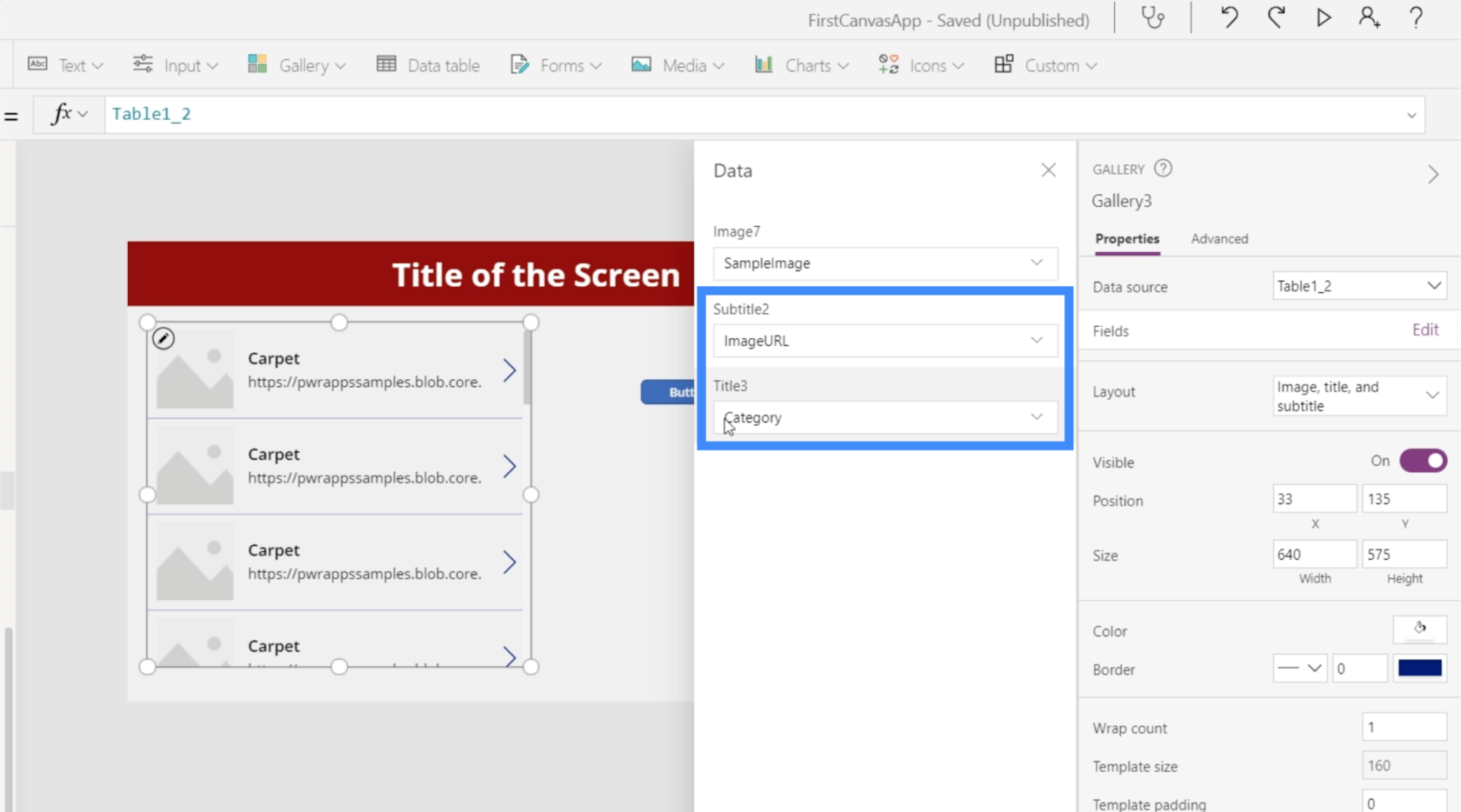
Якщо ми подивимося на цю галерею, то побачимо, що підзаголовок наразі показує стовпець ImageURL, тоді як заголовок показує стовпець Категорія.

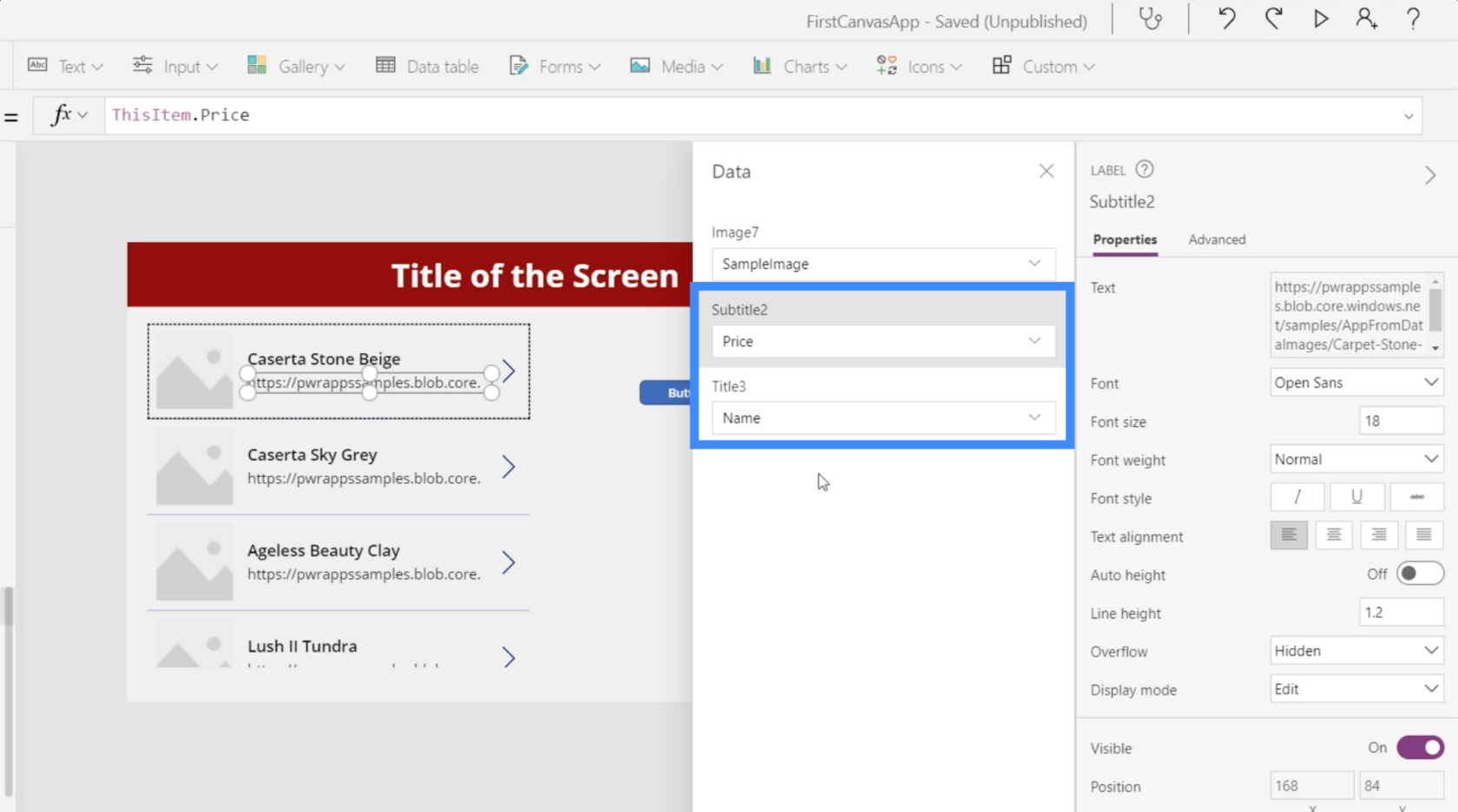
Давайте змінимо підзаголовок на Ціна, а заголовок – на Ім’я.

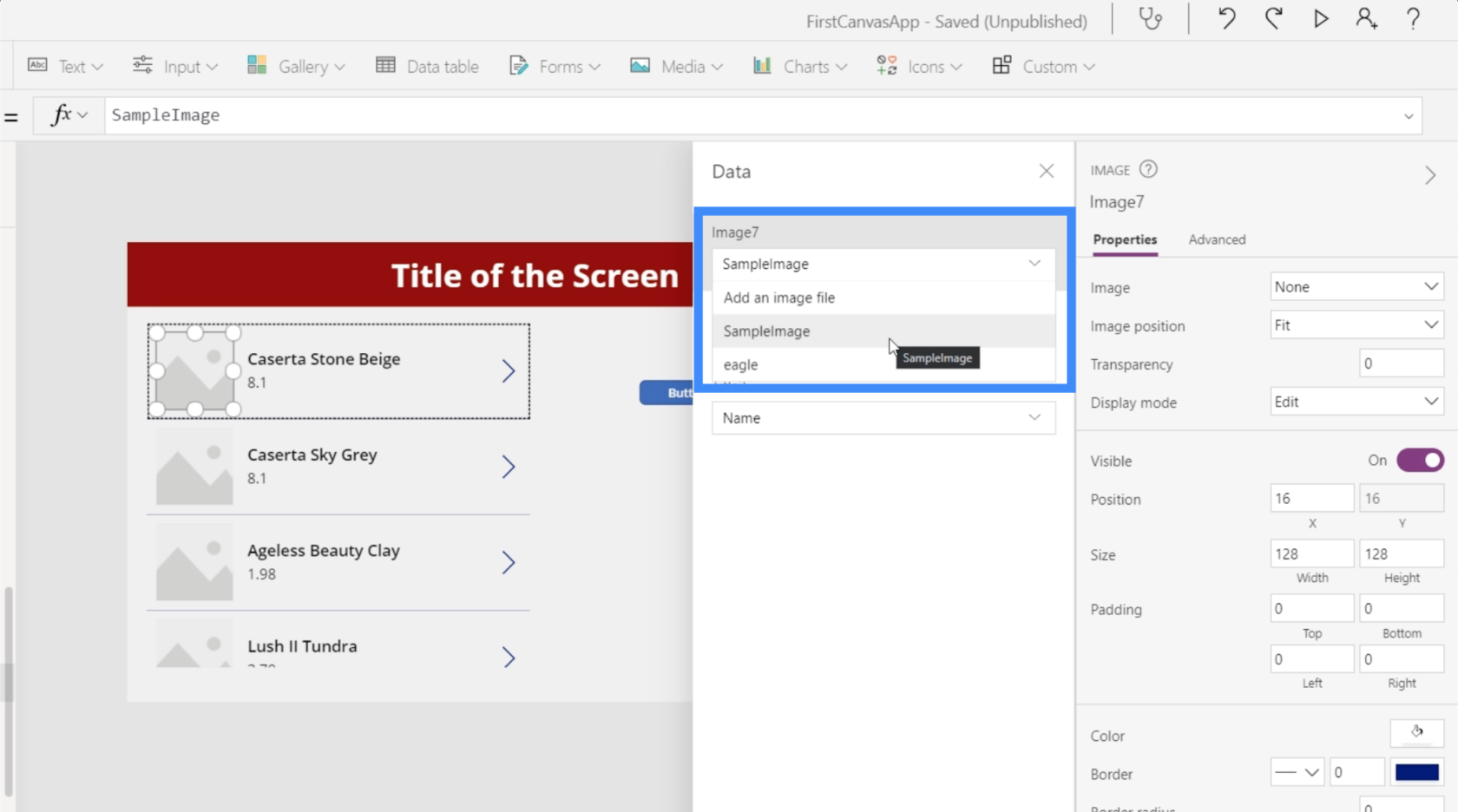
Що стосується зображення, ви побачите, що немає можливості динамічно вибирати вибране нами зображення. Перший варіант дозволяє нам додати файл зображення, але робити це окремо для кожного елемента займе багато часу.

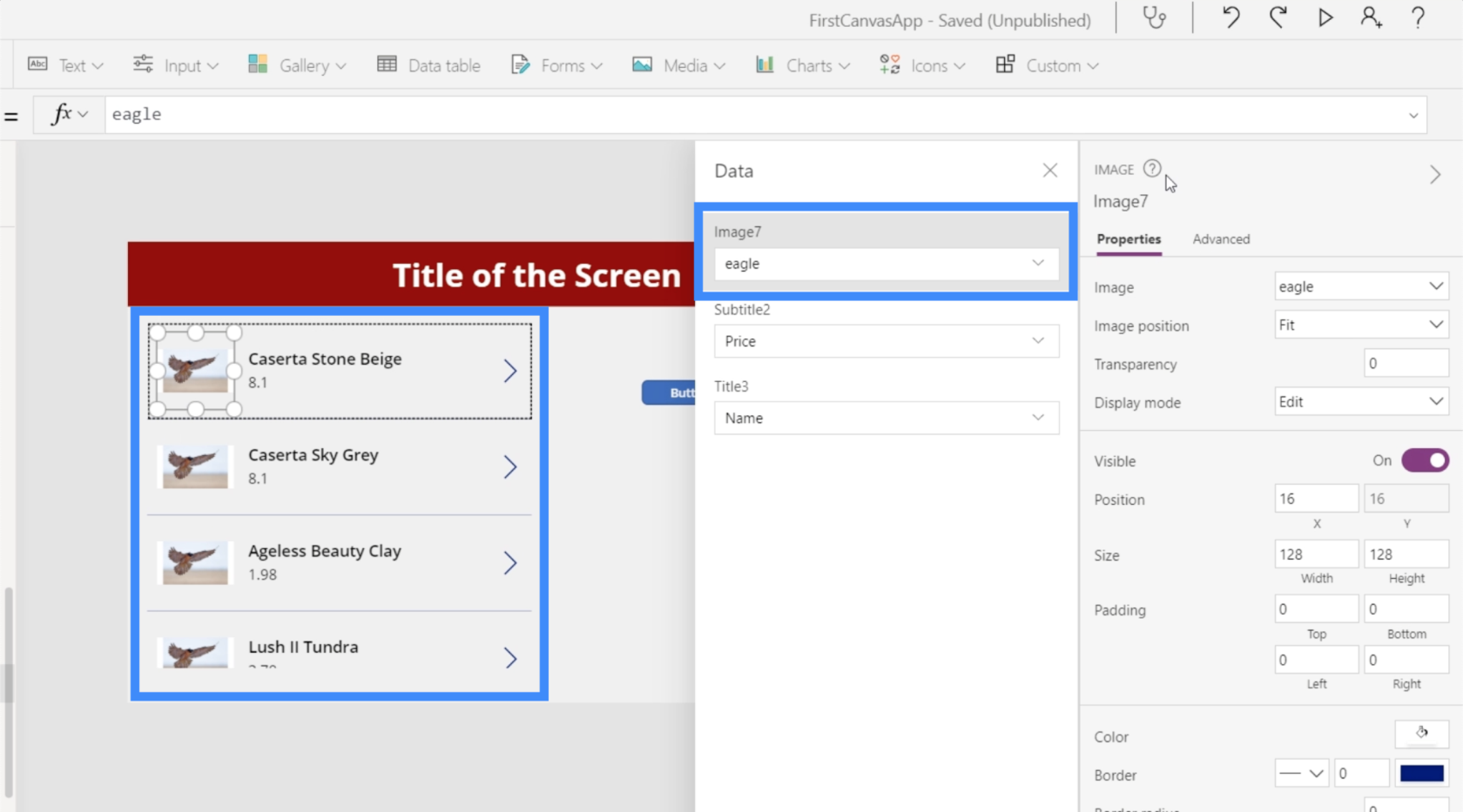
Якщо ми виберемо існуючий файл, як-от це зображення орла, він заповнить усі слоти зображень для всієї галереї. Очевидно, ми не хочемо, щоб тут з’явилося одне і те ж зображення.

Ми хочемо, щоб кожен елемент показував конкретне зображення, яке представляють ці URL-адреси зображень у нашому джерелі даних.

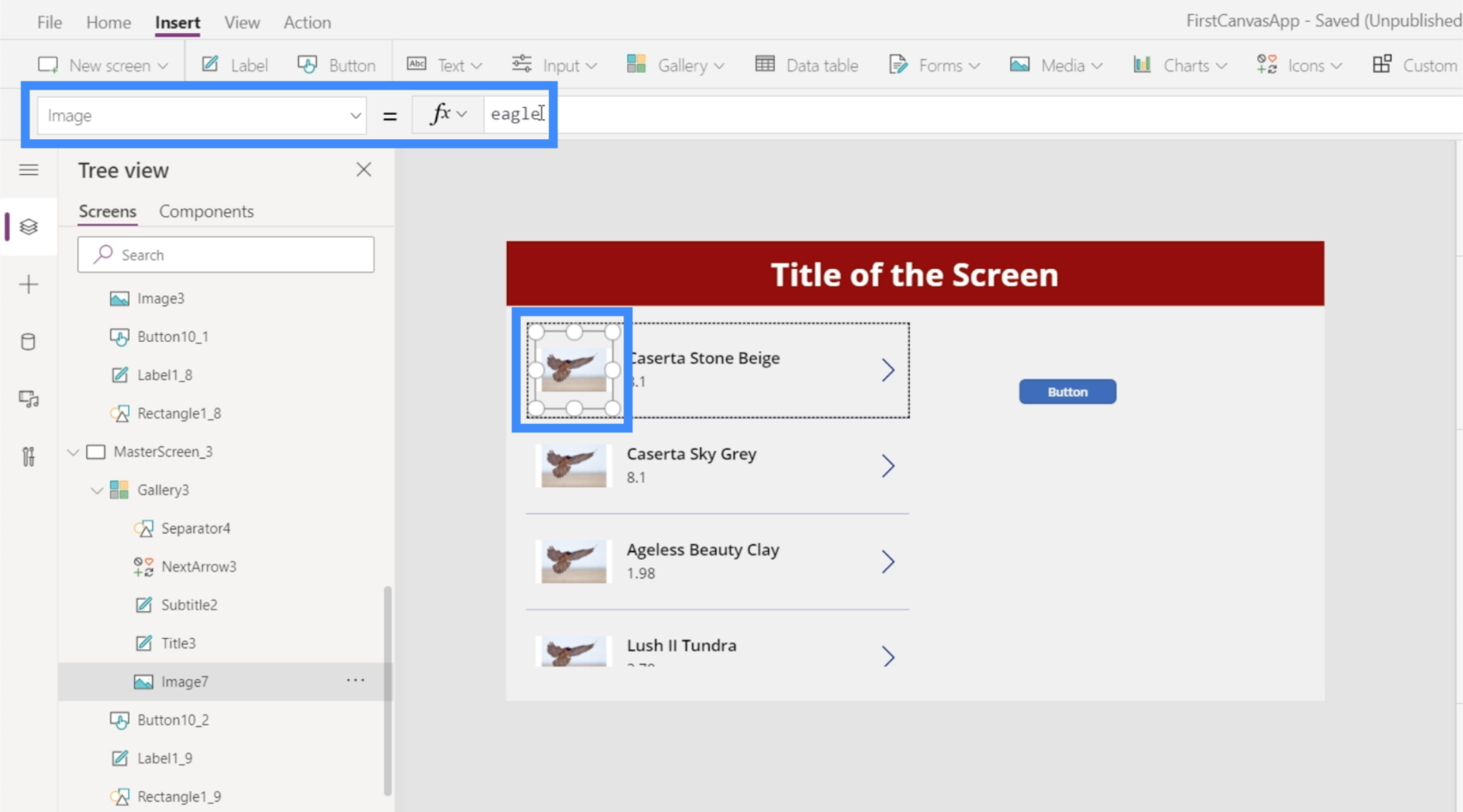
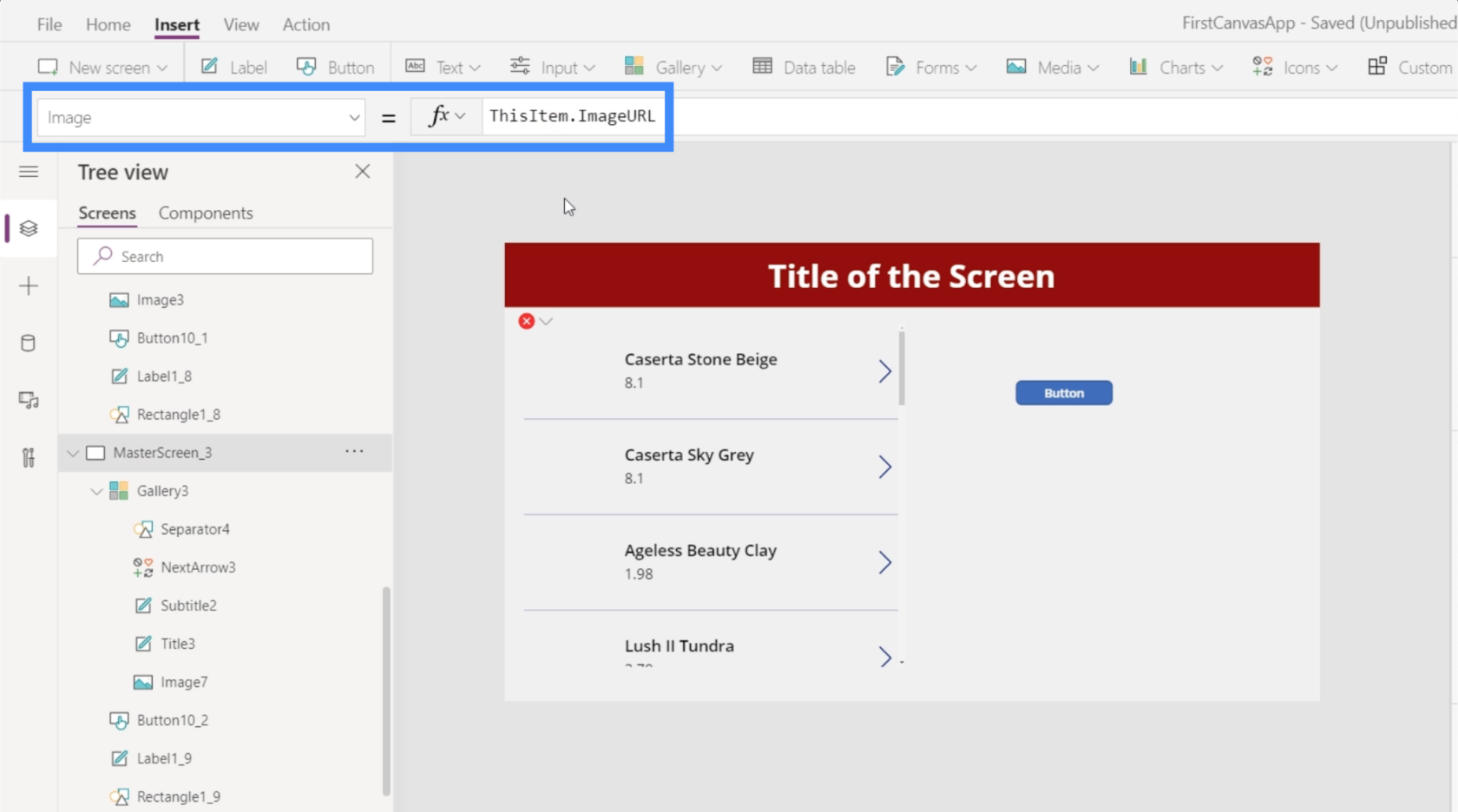
Щоб зробити це динамічним, давайте виберемо один елемент у галереї та виберіть зображення зі спадного списку властивостей угорі. На даний момент він дорівнює файлу «eagle», який ми вибрали раніше.

Замість цього ми будемо використовувати ThisItem.ImageURL.

По суті, це посилається на кожен окремий елемент у галереї та отримує до нього URL-адресу зображення.

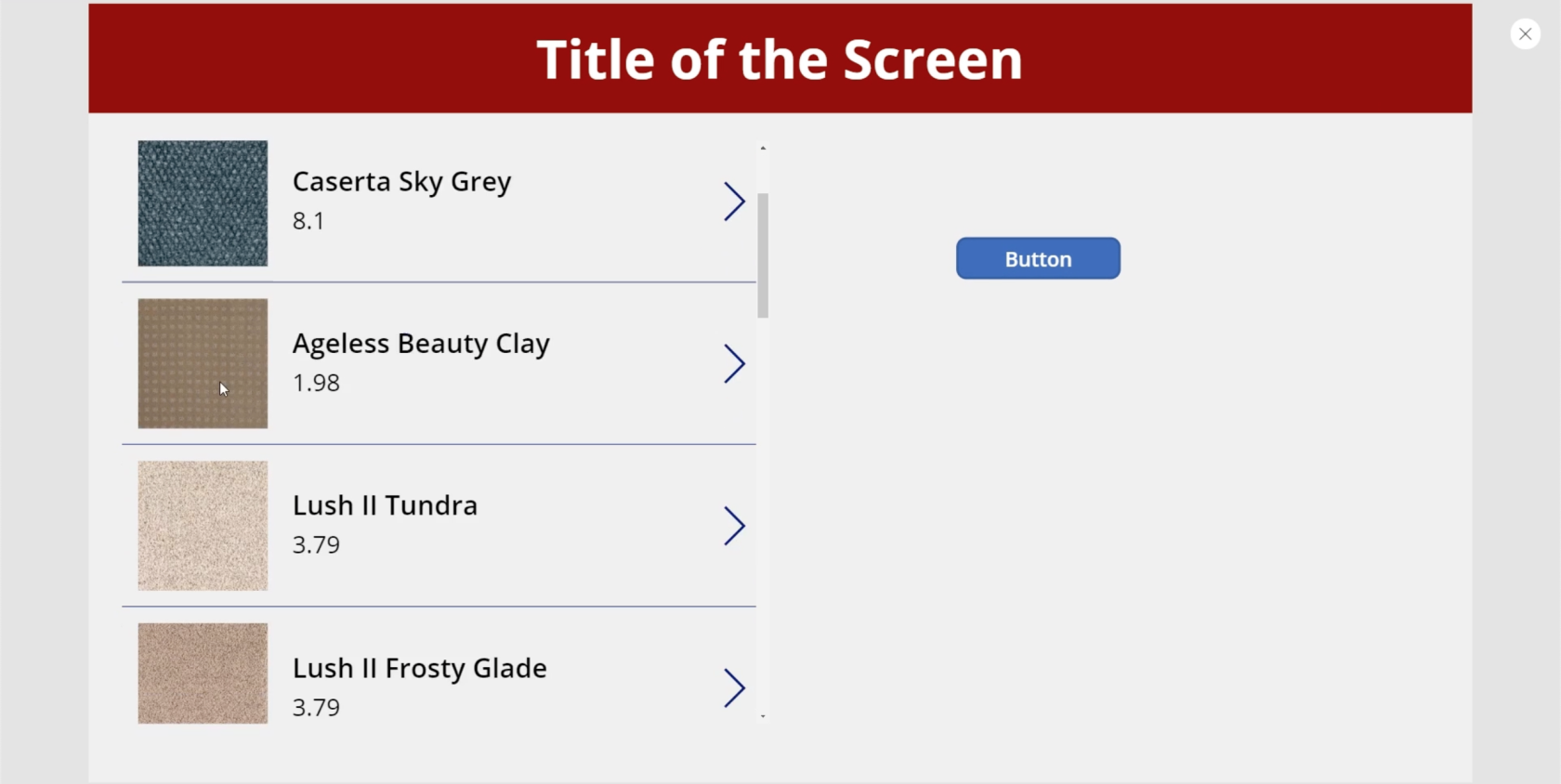
Тепер галерея показує різні зображення, що надходять із URL-адрес нашого джерела даних.
Це додає стільки функціональності будь-якій програмі, над якою ми працюємо. У цьому випадку ми бачимо список продуктів, де клієнти можуть побачити, як виглядає кожен товар.
Але якщо ми працюємо над додатком, який, наприклад, має список клієнтів, ми можемо використати той самий підхід і мати фотографії кожної людини в галереї, щоб полегшити їх розпізнавання.
Використання діаграм і графіків PowerApps
Цього разу давайте спробуємо додати діаграми до нашої програми. Це ще одне візуальне представлення даних, яке може допомогти зробити наш додаток більш привабливим.
Без сумніву, використання плиток LuckyTemplates — це найкращий спосіб додати діаграми PowerApps до будь-якої програми.

Кожен користувач LuckyTemplates знає, що однією з сильних сторін платформи є простота візуалізації. Тому простіше створити діаграму в LuckyTemplates, а потім використовувати її як плитку в PowerApps. Таким чином користувачі можуть взаємодіяти з діаграмою чи графіком так, ніби вони використовують їх у LuckyTemplates.
Звичайно, є вбудовані діаграми PowerApps, якими ми також можемо скористатися. Однак усі ці діаграми є статичними, що може вплинути на залучення та функціональність.

Однак ці вбудовані діаграми можуть бути корисними, якщо ваша єдина мета — візуалізувати невеликий набір даних або якщо ви не зацікавлені у використанні більш динамічної діаграми.
Для цього нам потрібне джерело даних. У цьому прикладі ми використовуват��мемо ці два стовпці, які відображатимуть місцеположення та дохід.

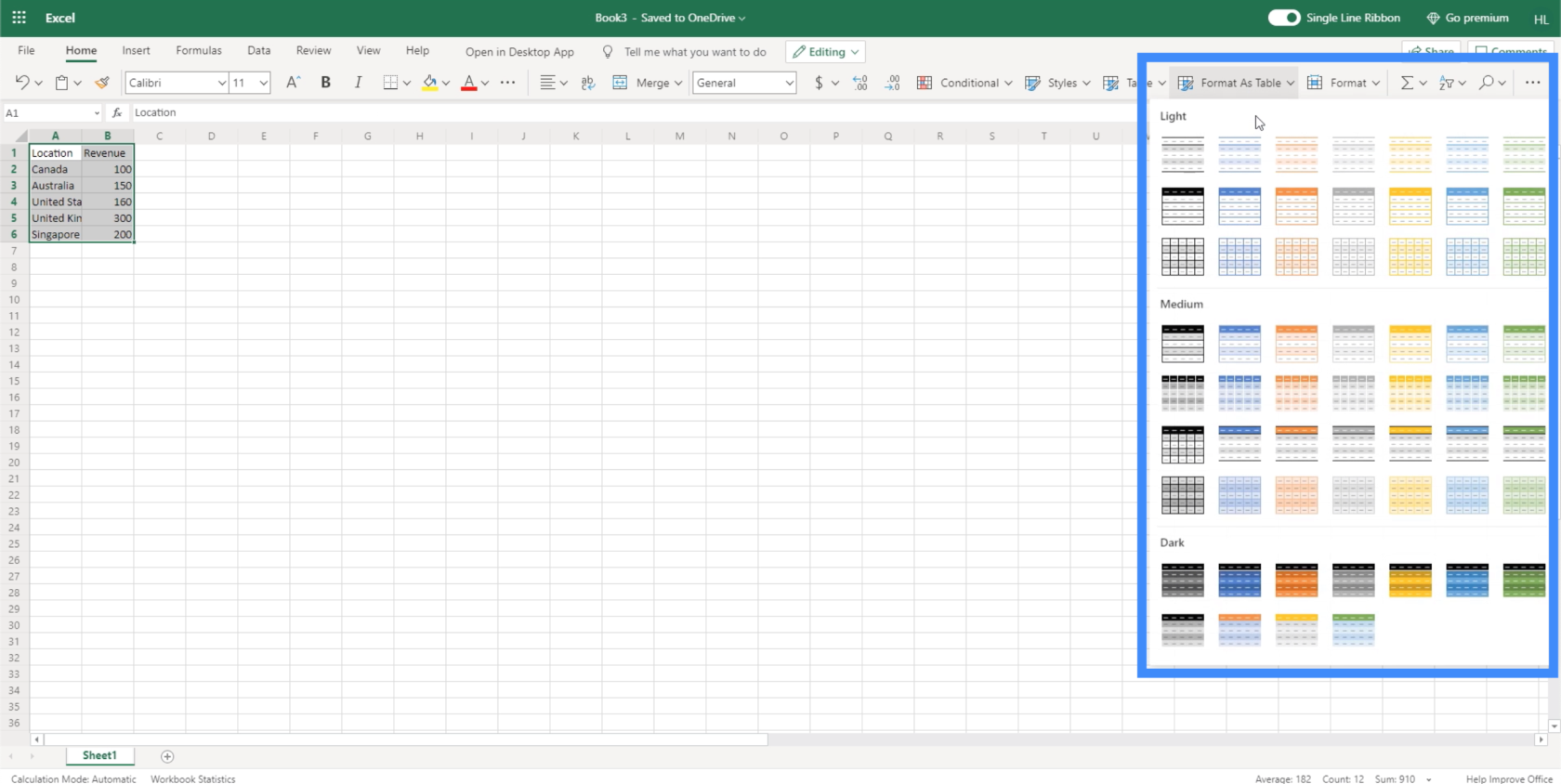
Щоб використовувати це як джерело даних, нам потрібно перетворити його на таблицю.

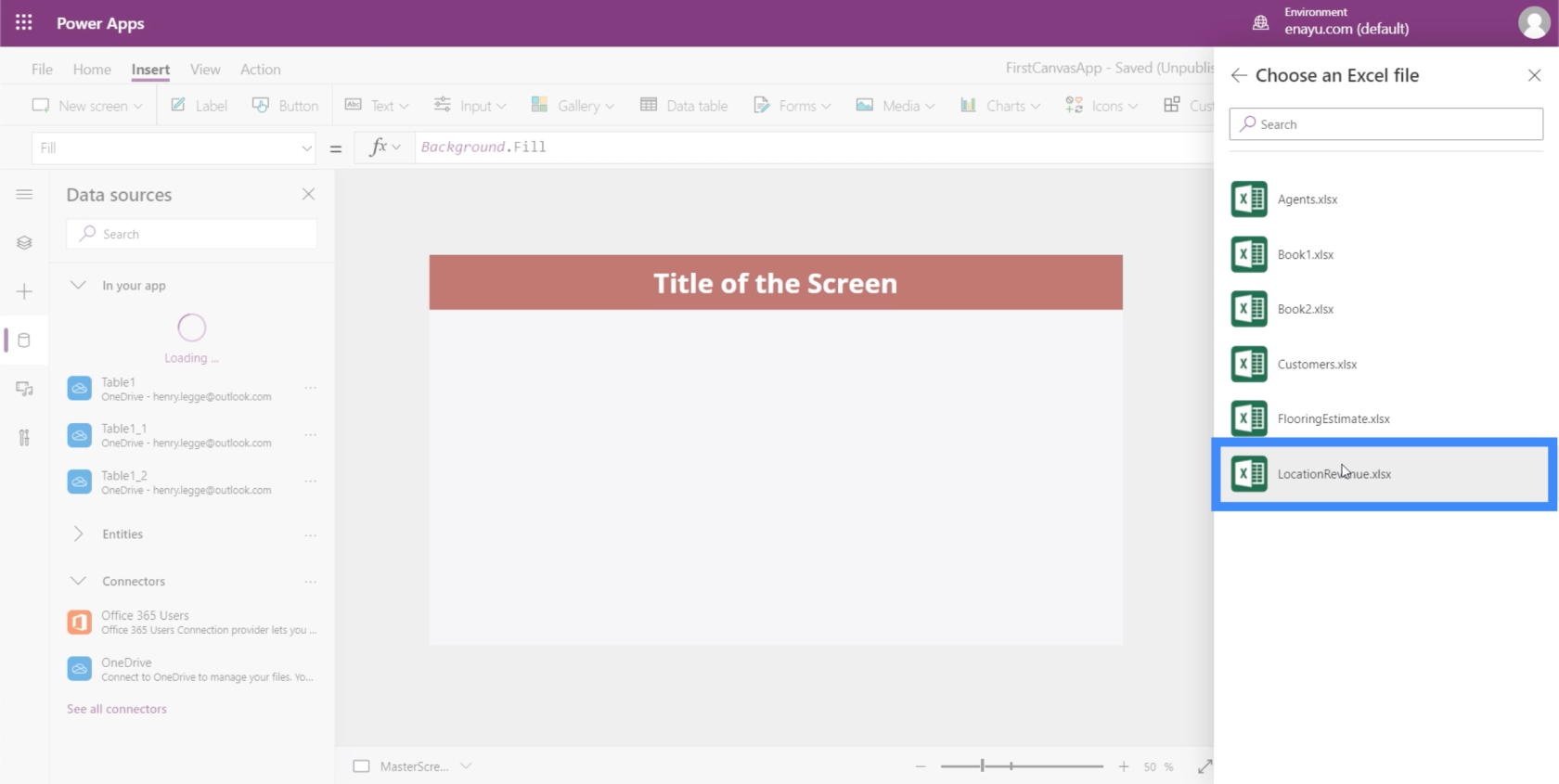
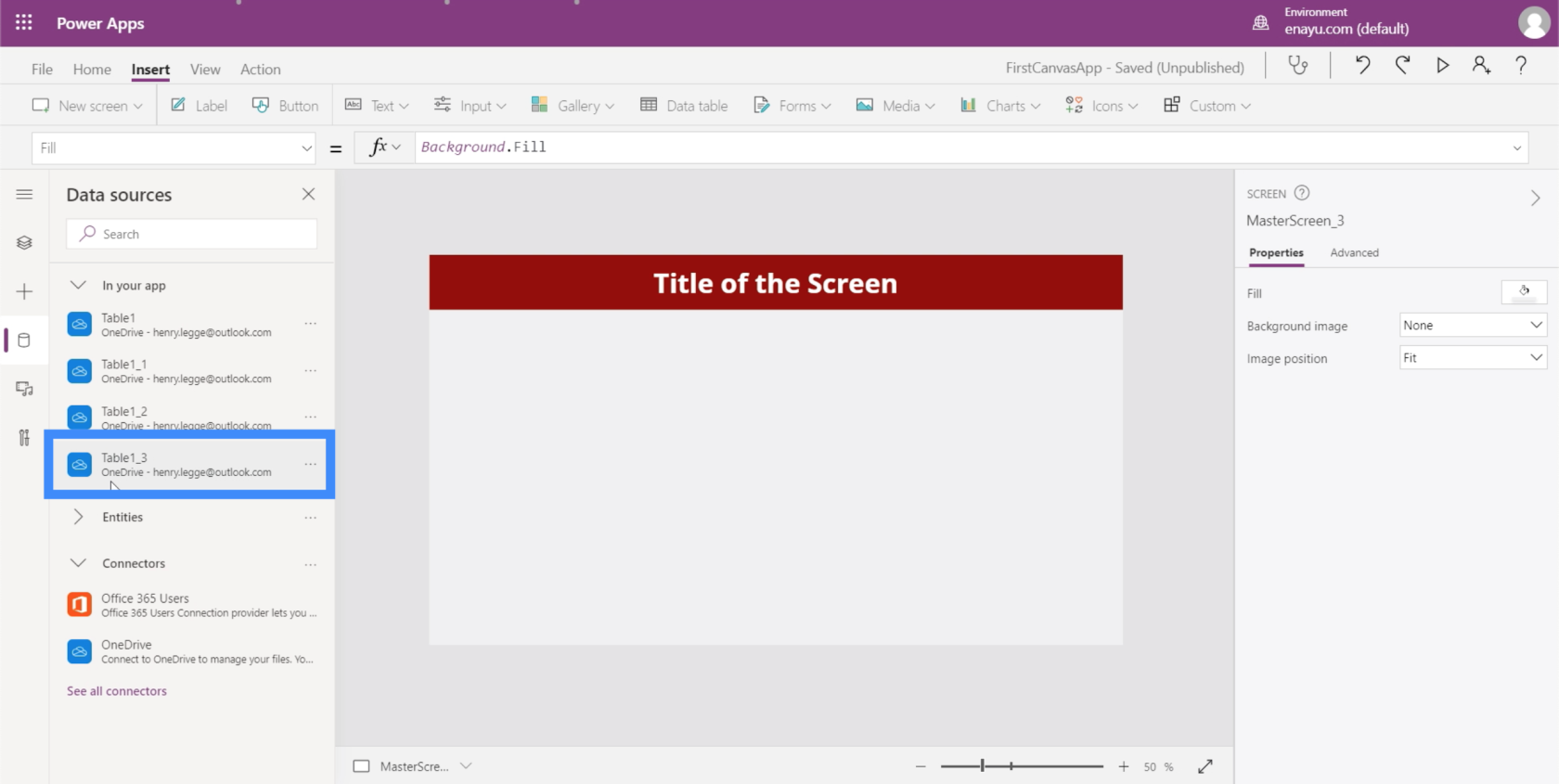
Тепер, коли у нас є таблиця для використання, ми просто приєднуємо файл до PowerApps так само, як це робили раніше. Ось файл під назвою LocationRevenue.

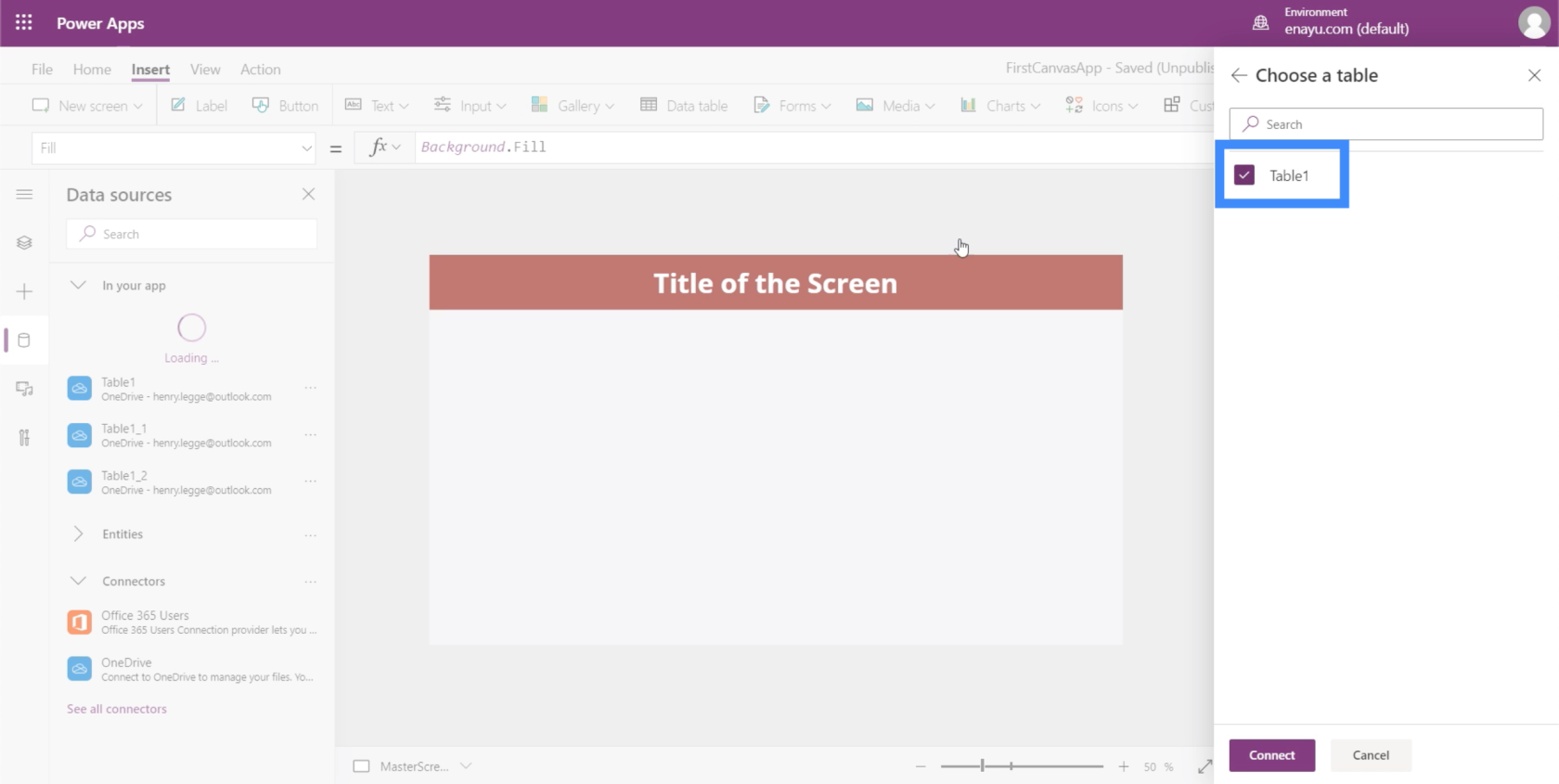
Що стосується назви таблиці, то вона також називається Table1.

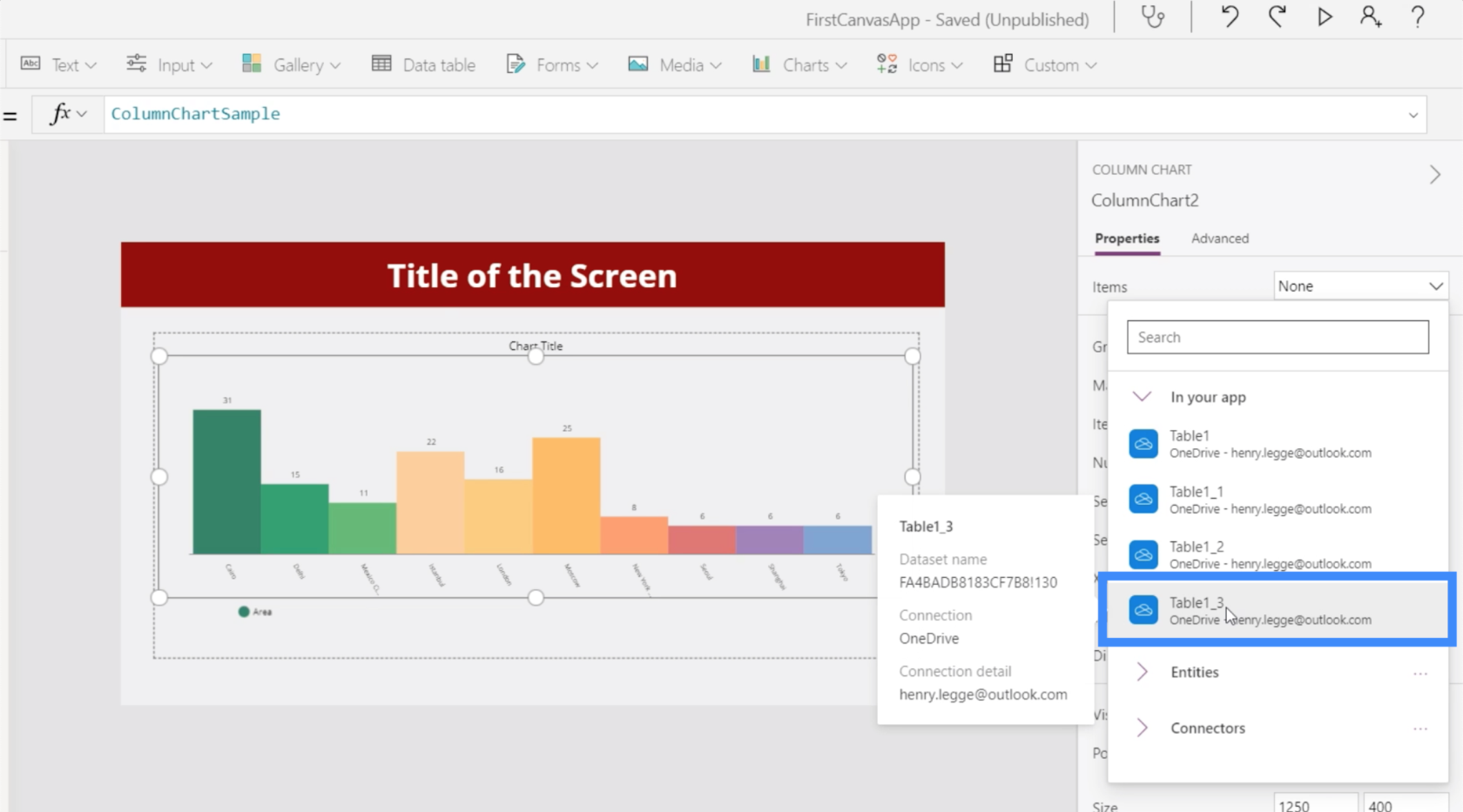
Це означає, що як тільки ми виберемо його, він відобразиться як Table1_3.

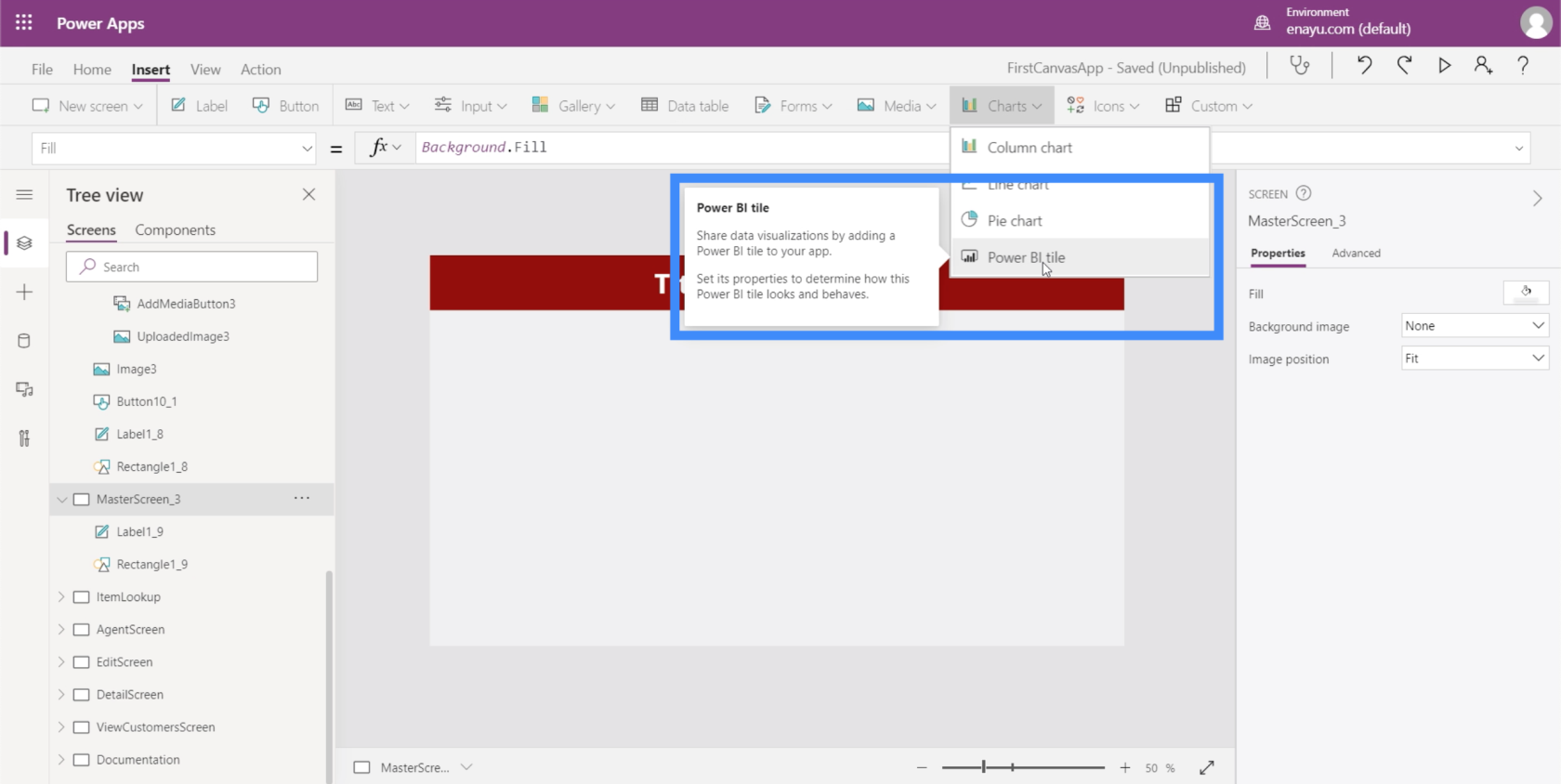
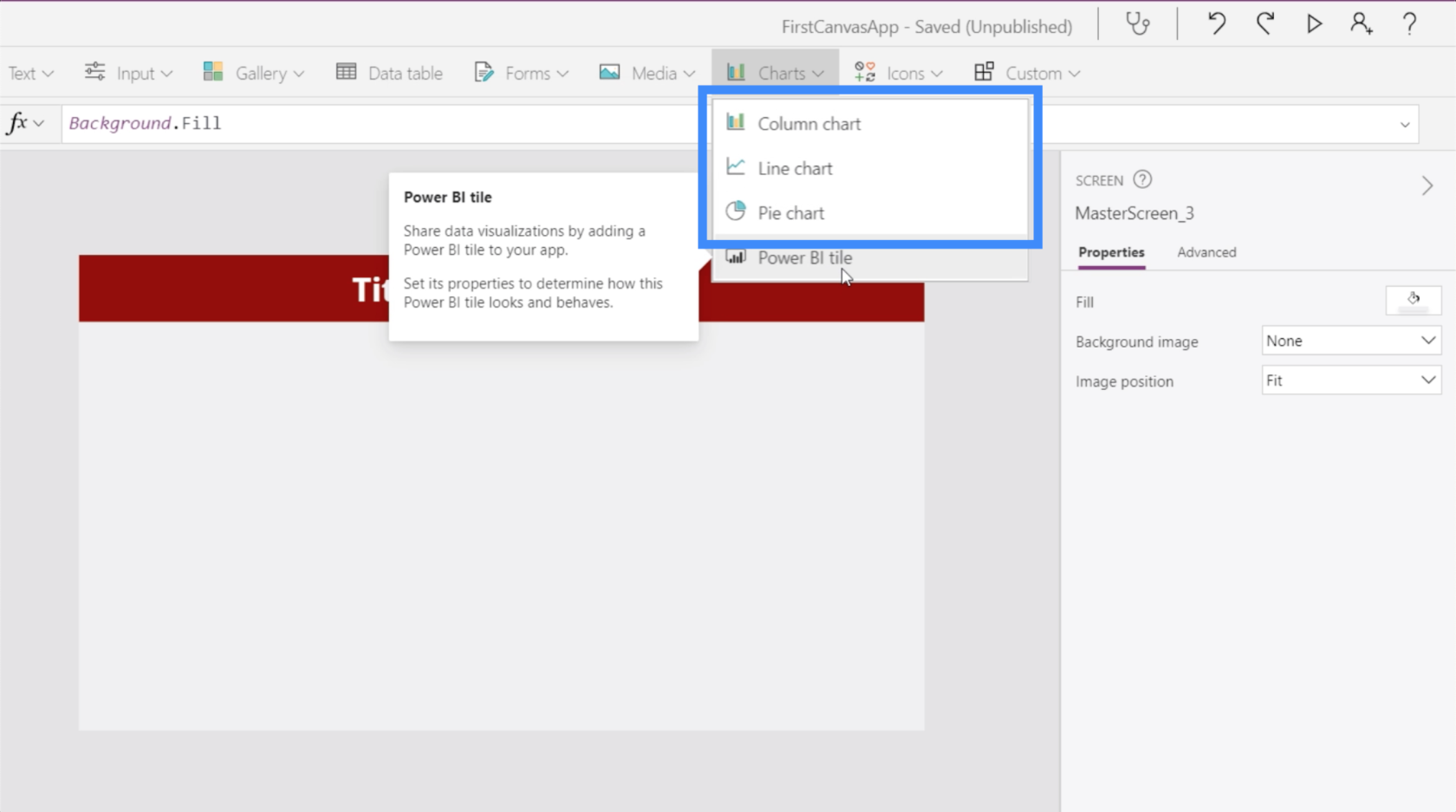
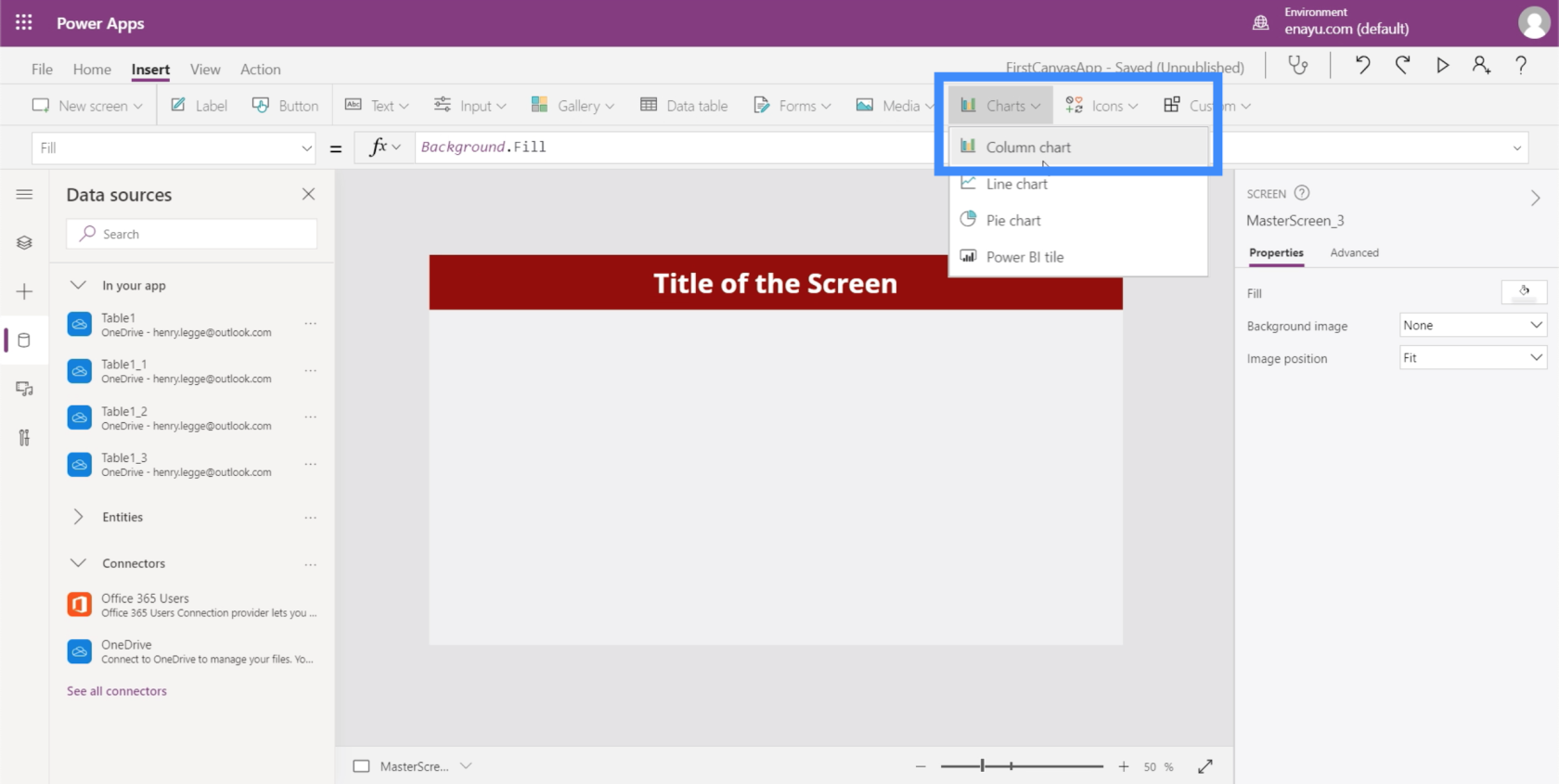
Коли ми дивимося на дані, з якими ми працюємо, ми бачимо, що стовпчаста діаграма була б найкращим форматом для використання.

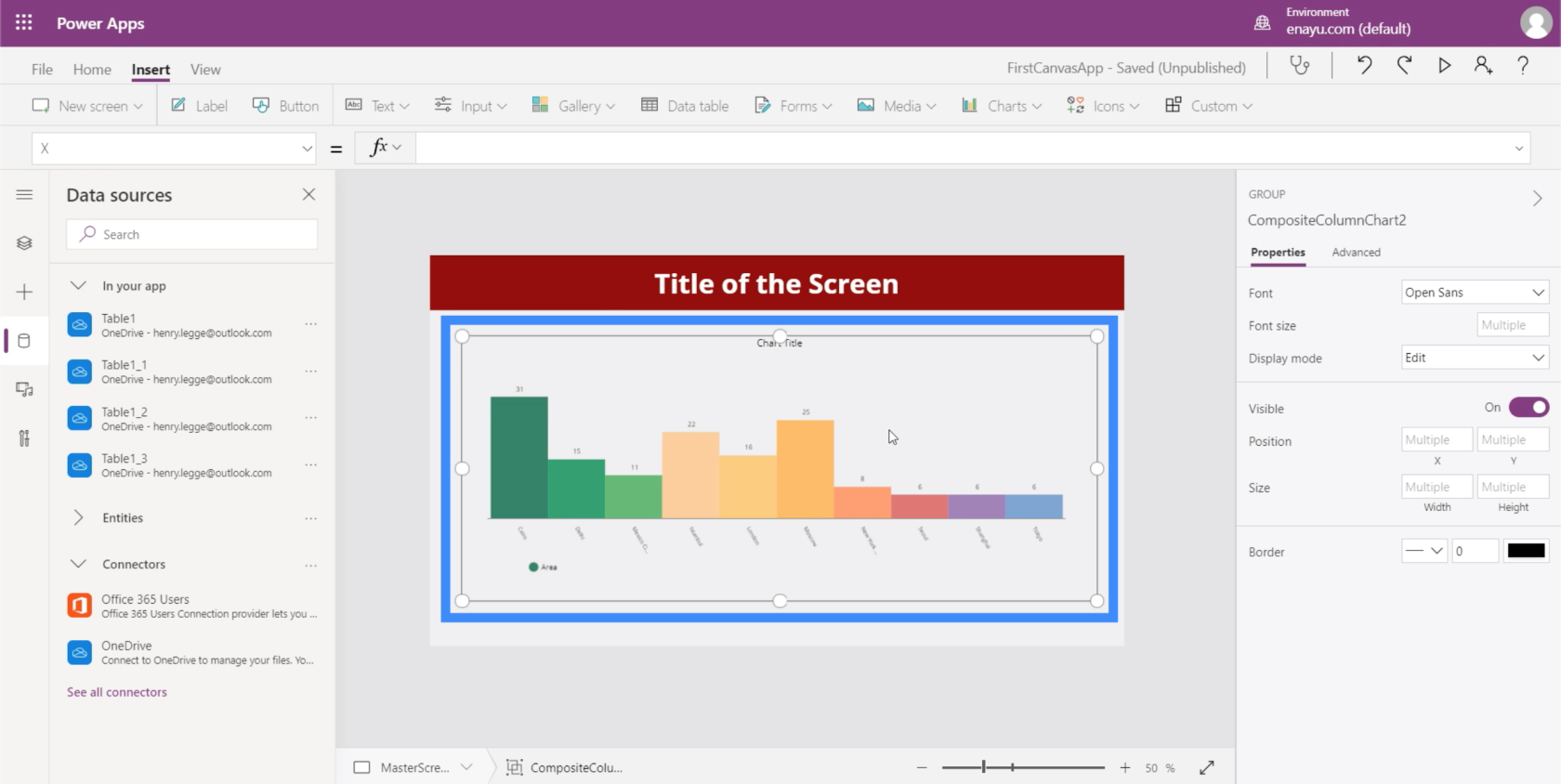
На даний момент він все ще показує дані за замовчуванням.

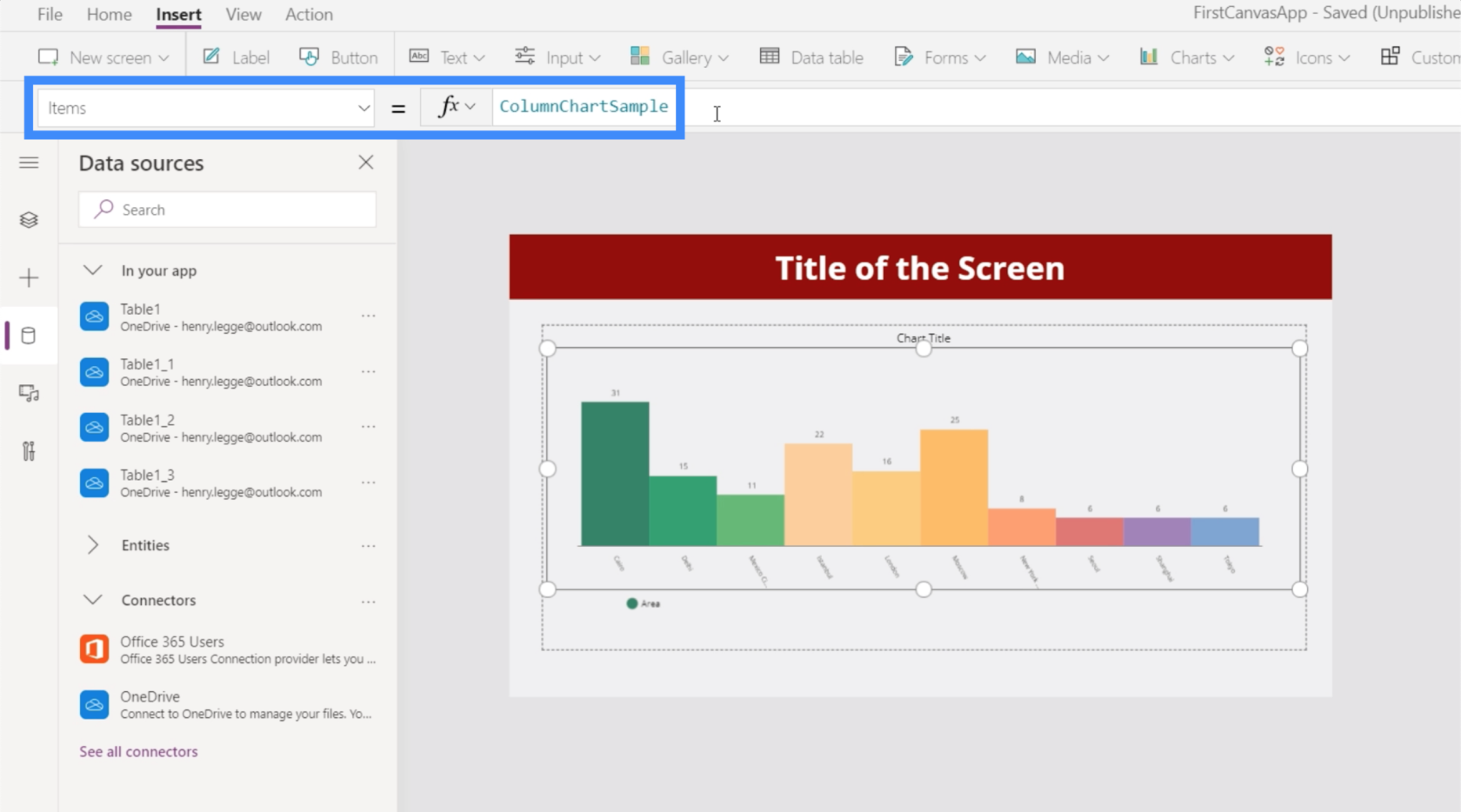
Для цього знадобиться певне джерело даних, яке має відображатися у властивості Items.

Давайте використаємо Таблицю 1_3 для цієї діаграми.

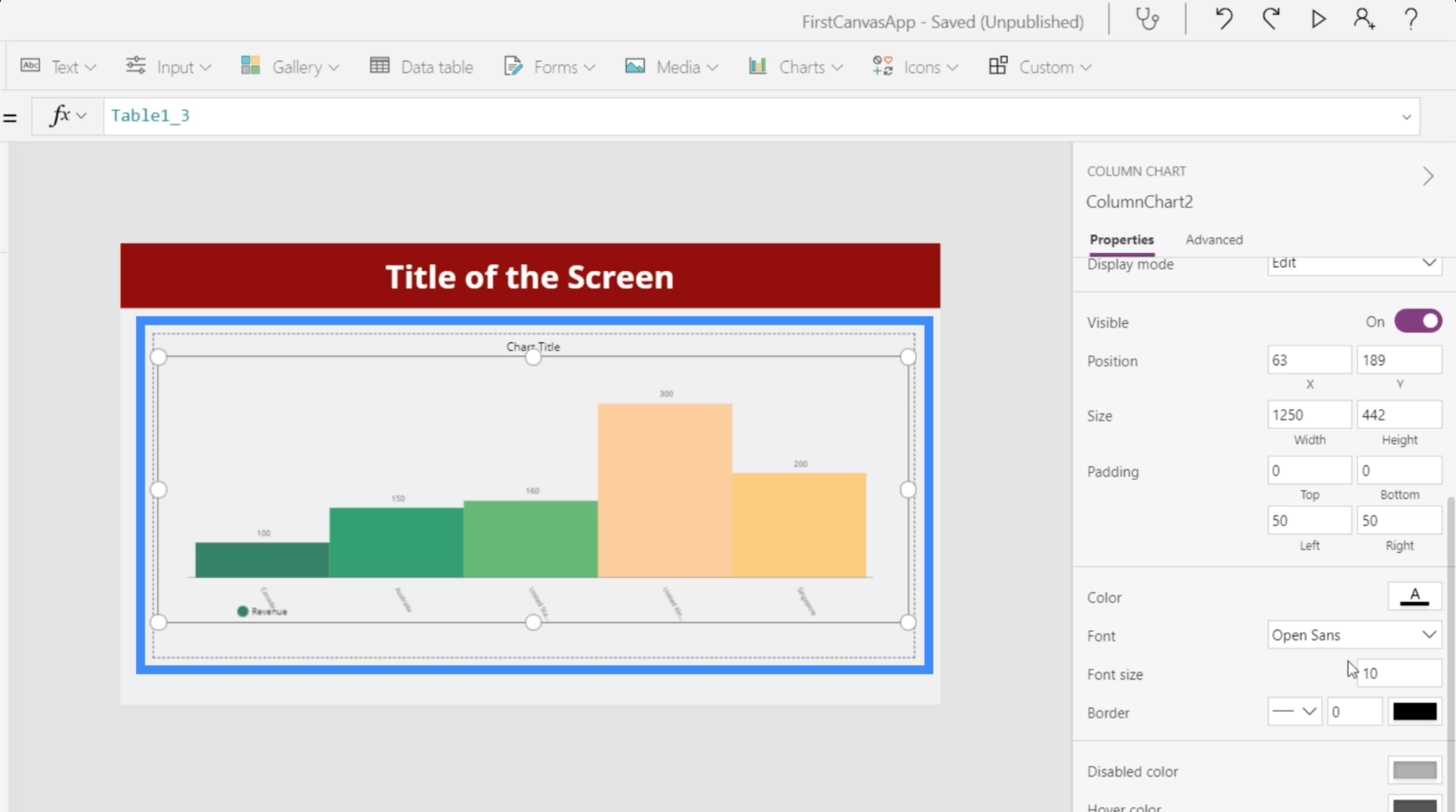
Тепер він показує дані з таблиці, яку ми використовували як джерело.

Як і будь-який інший елемент PowerApps, ми можемо налаштувати властивості діаграми. Наприклад, ми можемо трохи збільшити розмір шрифту, щоб користувачам було легше бачити дані.

Використання змінних колекції в діаграмах PowerApps
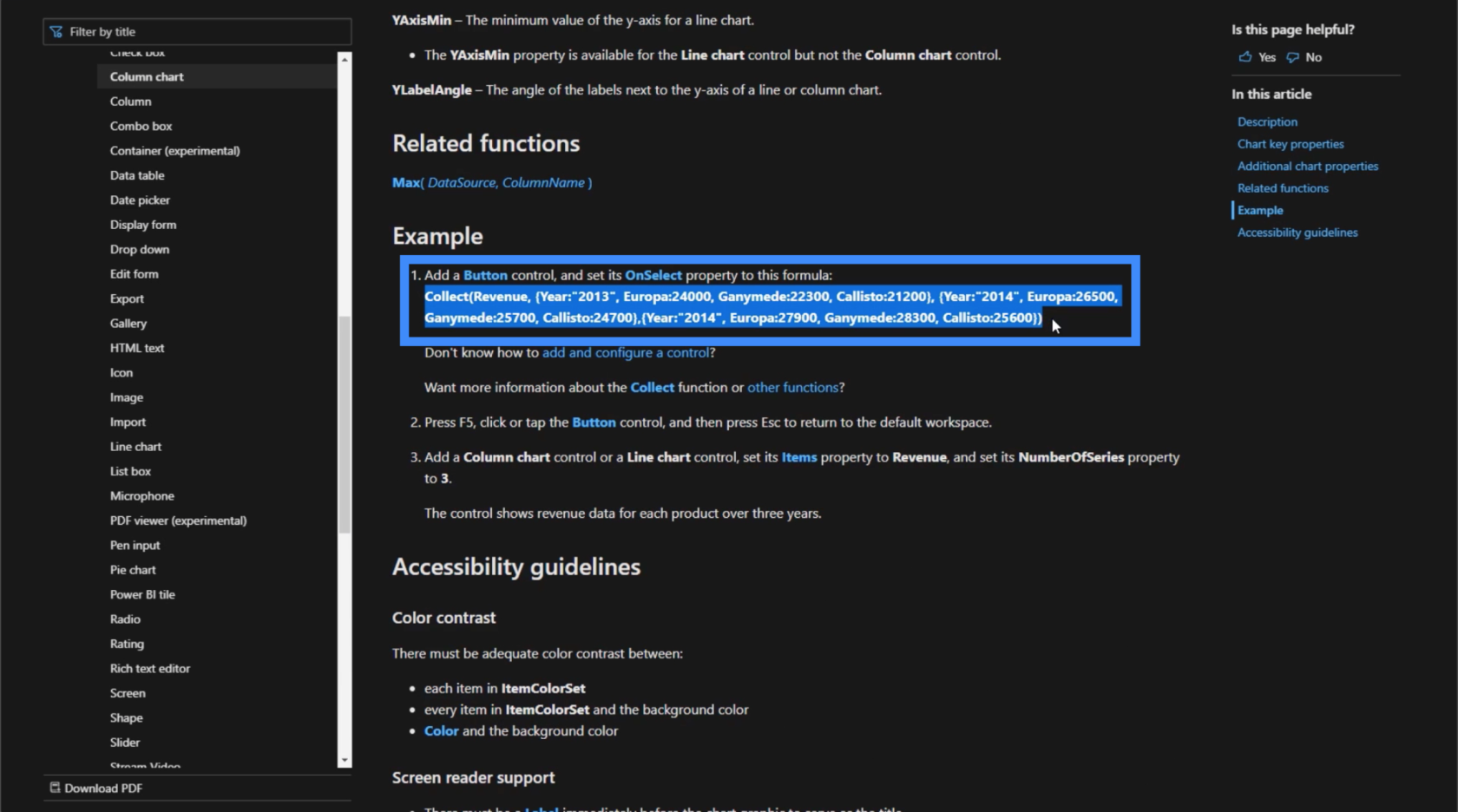
Іншим способом відображення даних у діаграмах є використання змінних колекції . Якщо ми подивимося на документацію Microsoft PowerApps, там показано зразок формули.

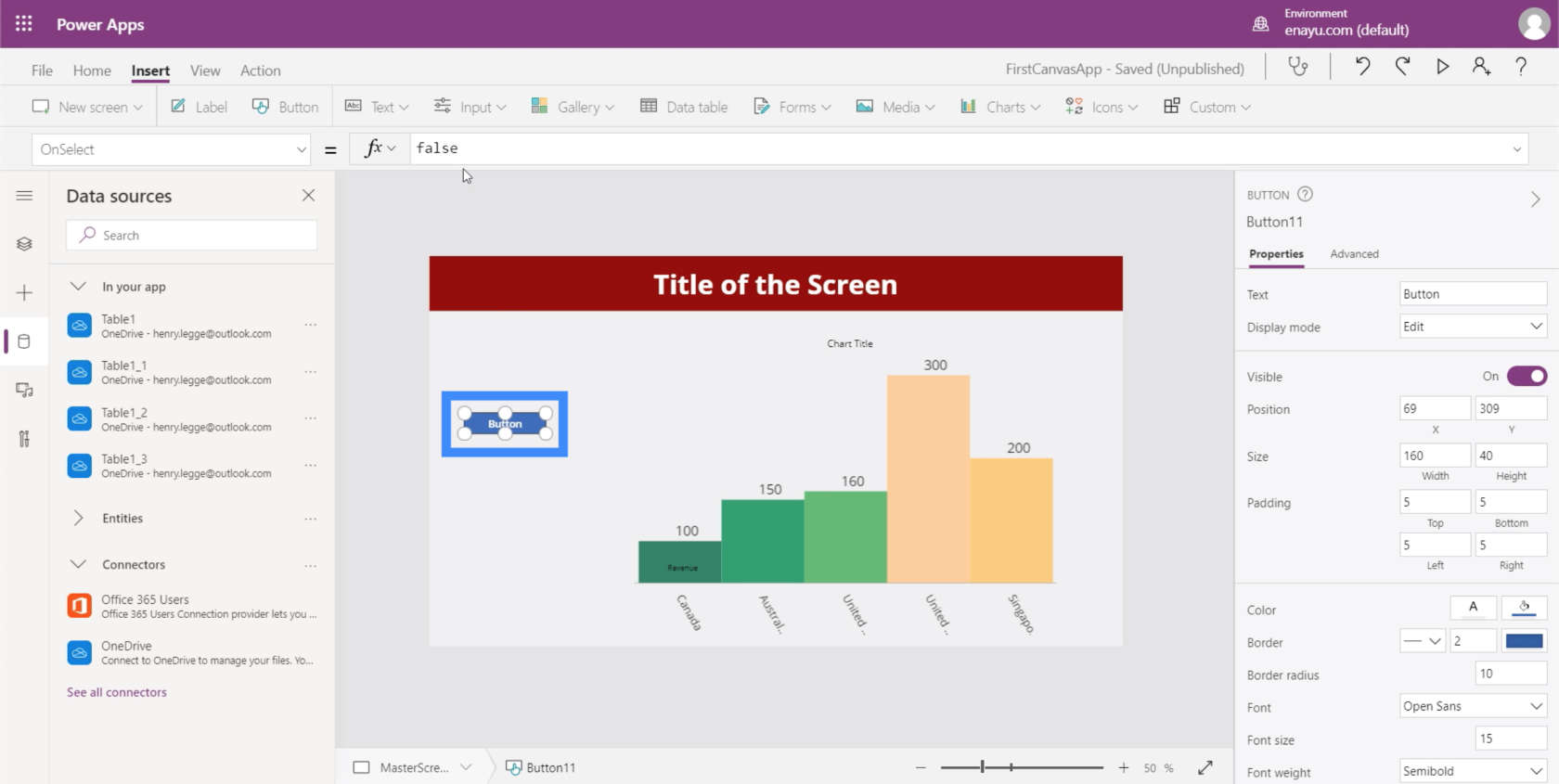
Перш ніж використовувати цю формулу, давайте спершу додамо сюди кнопку.

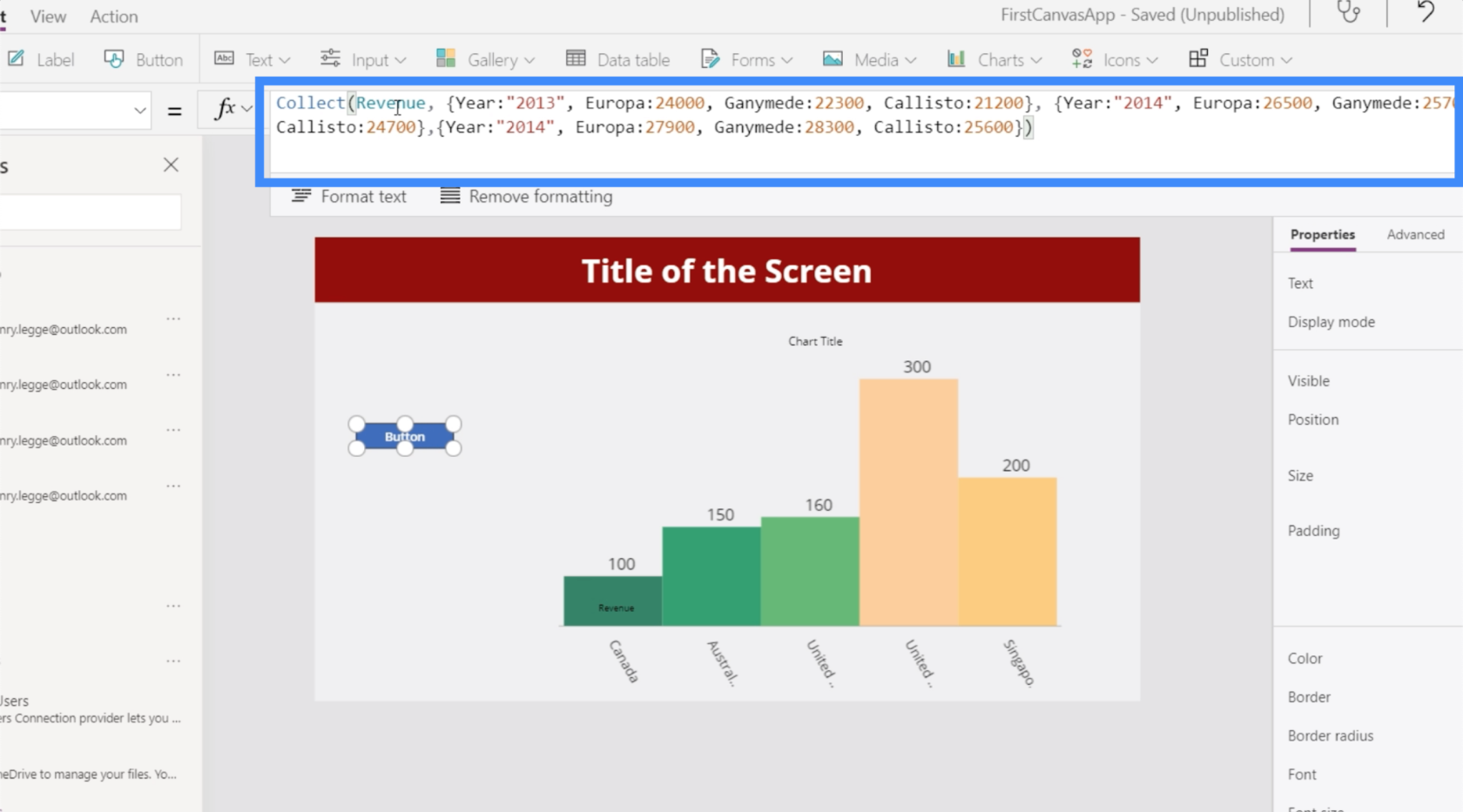
У властивості OnSelect скопіюємо та вставимо формулу з документа MS. Як бачите, ця формула використовує функцію Collect і посилається на змінну Revenue. Потім за цією змінною йде список елементів.

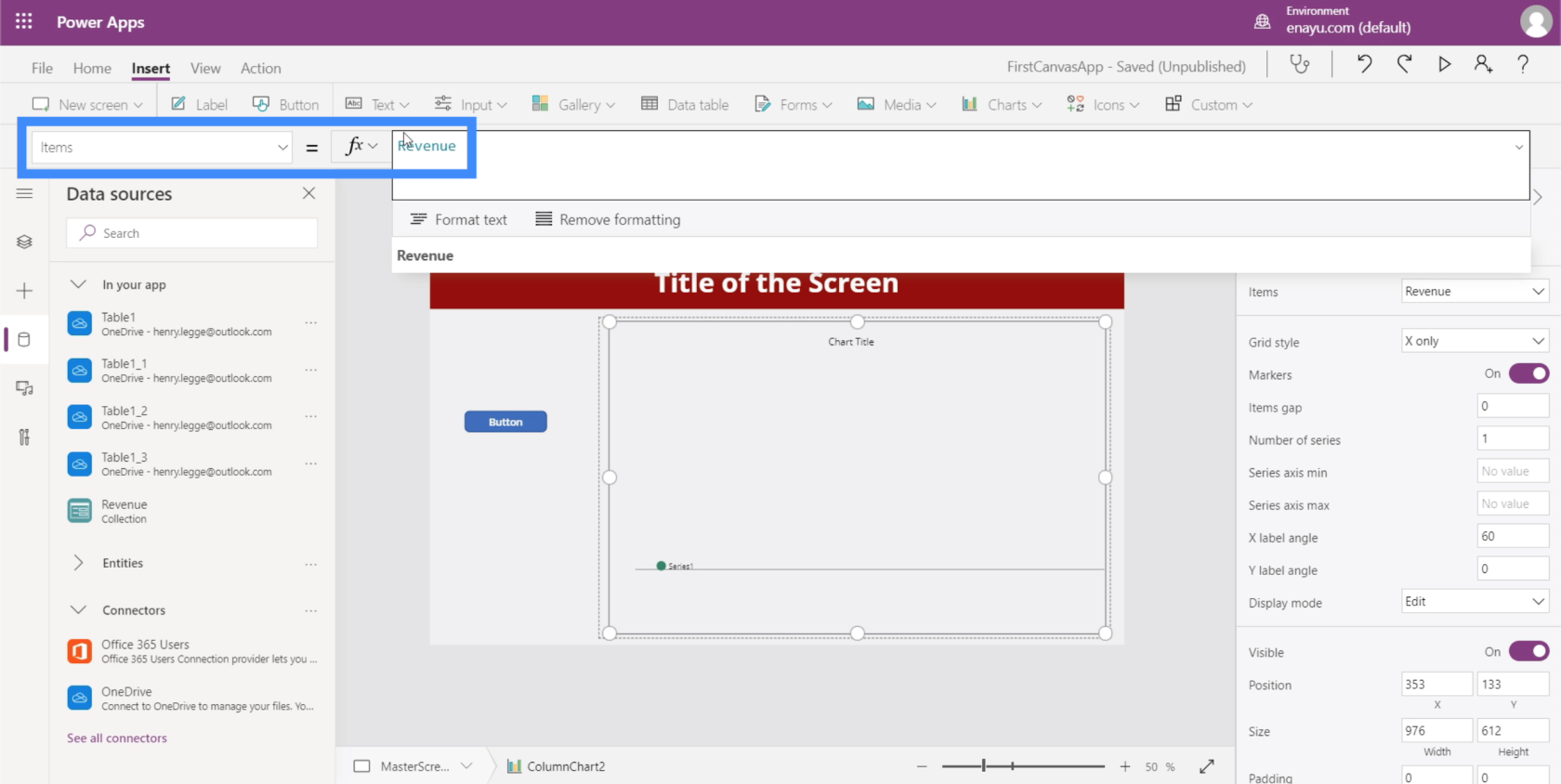
Цього разу давайте виділимо діаграму, перейдемо до властивості Items і прирівняємо його до Revenue.

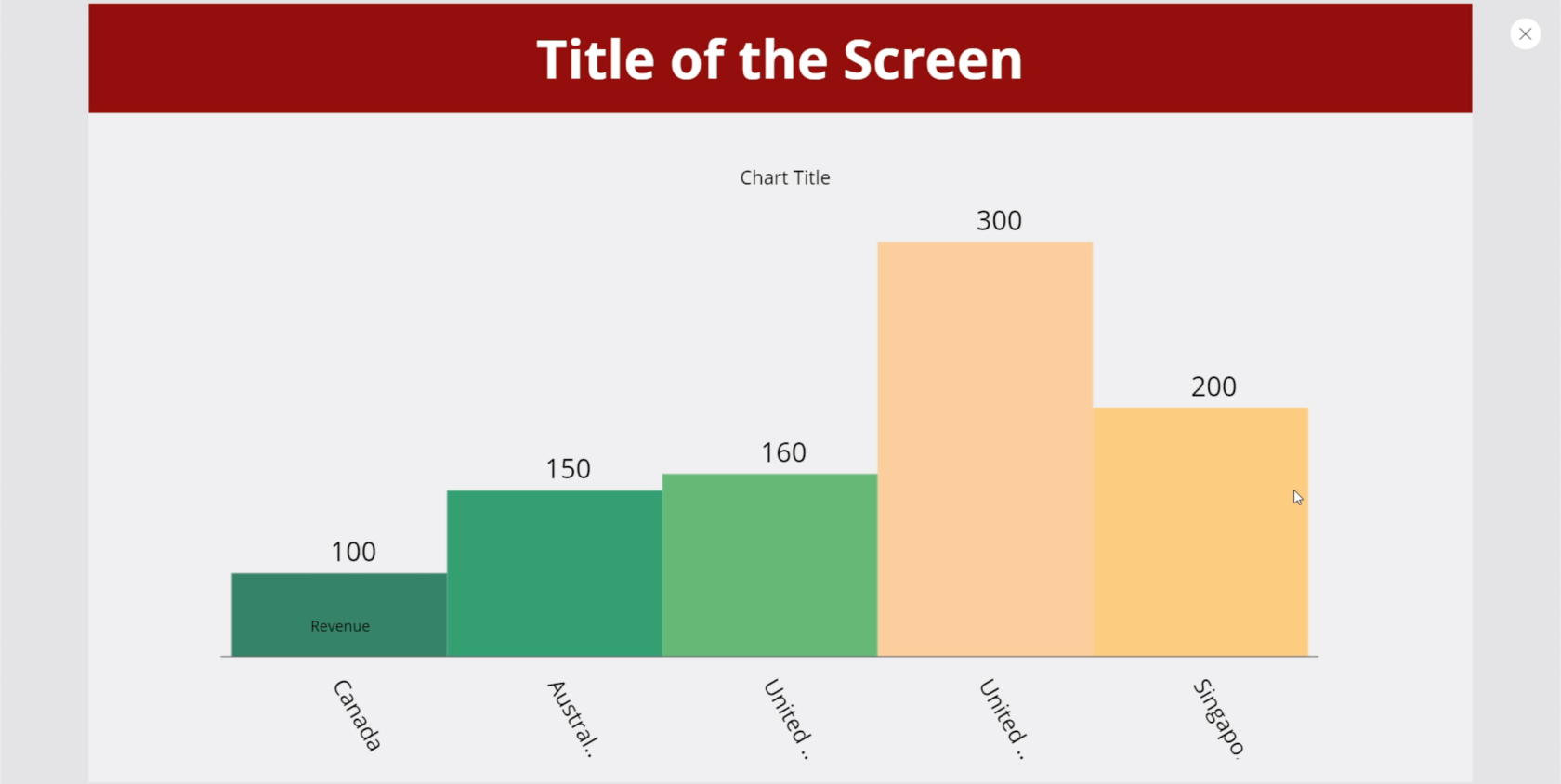
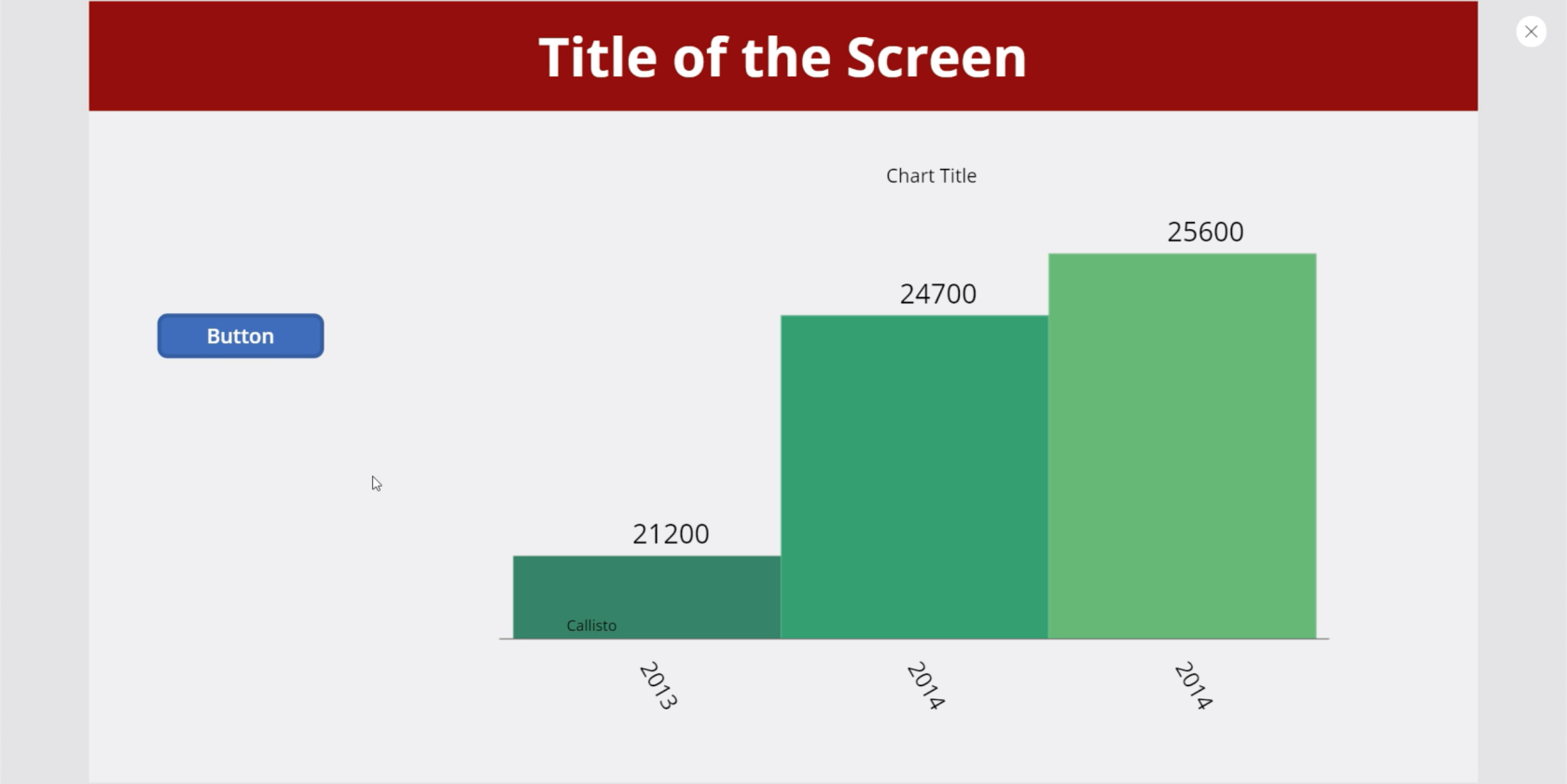
Щойно це буде зроблено, щоразу, коли ми натискаємо кнопку, відображатиметься список елементів, пов’язаних із змінною Revenue.

Висновок
Діаграми та зображення безперечно додають більше цінності будь-якій програмі, особливо якщо вони динамічні. Вони можуть допомогти користувачам почуватися більш зацікавленими під час використання програми.
Але навіть якщо ви вирішите не робити жодну зі своїх діаграм чи зображень динамічними, зауважте, що вони однаково додають цінність.
Сам факт того, що ви можете додати деяке візуальне представлення даних, уже покращує будь-яку програму не по годинах.
Все найкраще,
Генрі
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








