Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
У цьому підручнику я покажу вам, як ви можете створити найкраще динамічне навігаційне меню за допомогою фільтрів у LuckyTemplates. Це покращить взаємодію з користувачами у звітах LuckyTemplates. Ви можете переглянути повне відео цього підручника внизу цього блогу.
У LuckyTemplates є багато варіантів. Ви можете мати фільтри, які відображатимуться на сторінці, і навігаційні меню, які спрямовуватимуть вас до різних сторінок вашого звіту. Ви можете мати меню динамічних фільтрів, яке можна відкривати та закривати, натискаючи певні кнопки. Ви також можете створити повністю динамічне меню фільтрів, яке можна відкрити, натиснувши кнопку, але закрити, натиснувши навколо.
Я покажу вам, як створити це меню та як ви можете застосувати ту саму техніку у своїх звітах.
Зміст
Як додати динамічне навігаційне меню
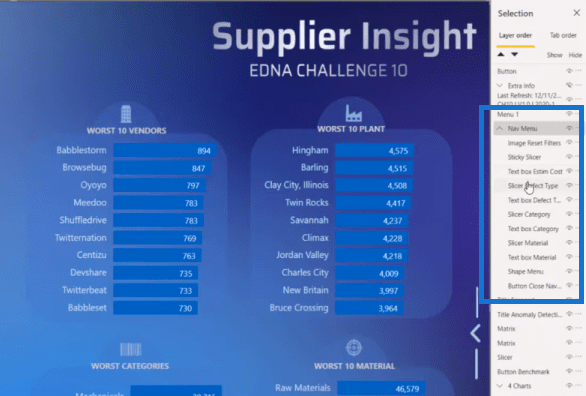
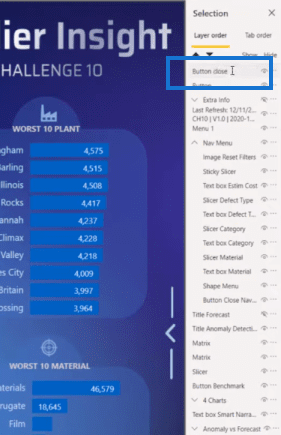
Спочатку давайте відкриємо панель виділення , а також панель закладок . Нижче наведено звіт, який я створив, і ви можете побачити на панелі вибору, що я створив навігаційне меню. Це навігаційне меню складається з усіх елементів динамічного меню.

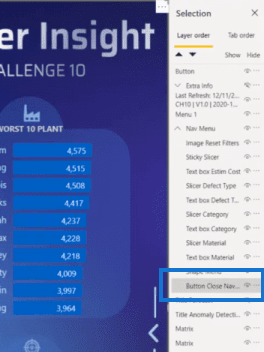
Дуже важливо згрупувати всі елементи та розмістити їх у порядку спадання. Отже, як бачите, у мене є заголовки, фільтри, форма, а потім у мене є кнопка закриття.
Створення порожньої кнопки
Ця кнопка закриття насправді є порожньою кнопкою, тому давайте її створимо.

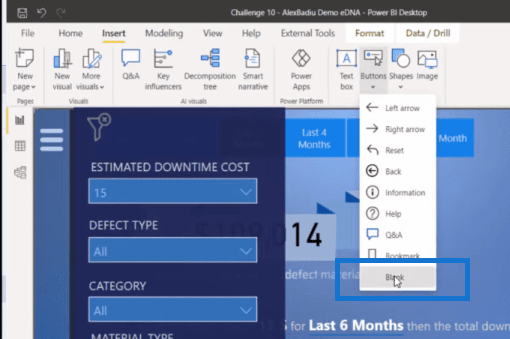
Ми переходимо до вкладки «Вставлення» , потім до «Кнопки» , а потім вибираємо «Пусто» .

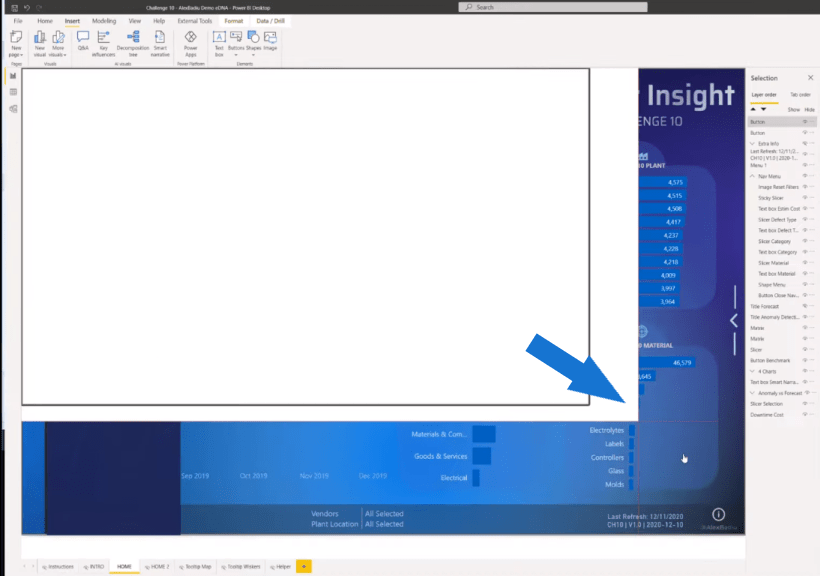
Це порожня кнопка, яка була розташована таким чином, охоплюючи всю сторінку, розтягнувши її повністю. Потім вимикаємо фон.

Перейменування елементів
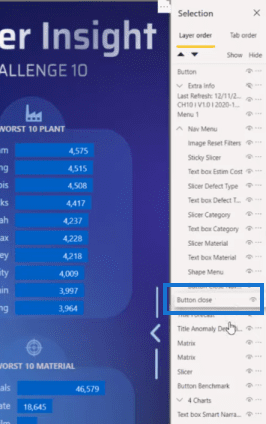
Як бачите, кожен елемент, який ми створили на сторінці, буде вказано у верхній частині Вибору. Тому ми повинні двічі клацнути на ньому та. Буде легко зрозуміти, що ми дивимося.

А потім ми перетягуємо його вниз у положення, яке ви вважаєте за потрібне.

Ви бачите, що я також створив невелике зображення, яке показує значок, який означає, що фільтри будуть очищені.

Підтримка порядку шарів
Тепер, коли ми створили меню та кнопки, назвали елементи та згрупували їх разом у правильному порядку, ми маємо переконатися, що підтримуємо порядок шарів . Це означає, що для кожного елемента на цій сторінці має бути ввімкнено Зберігати порядок шарів . Це дуже важливо, щоб меню завжди залишалося під іншими елементами меню. Те ж саме стосується кнопки «Порожній», яка має бути під нашим меню «Фігури».
Створення закладок для динамічного меню навігації
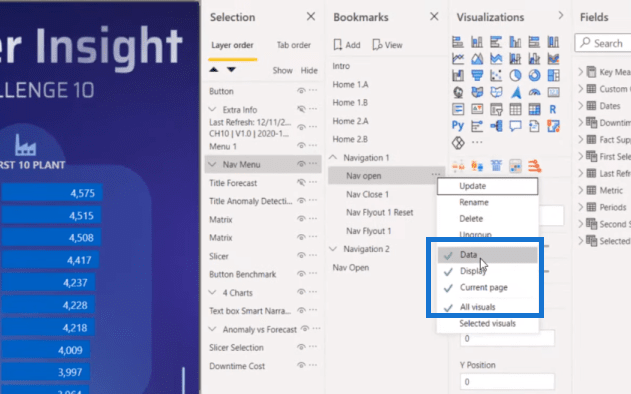
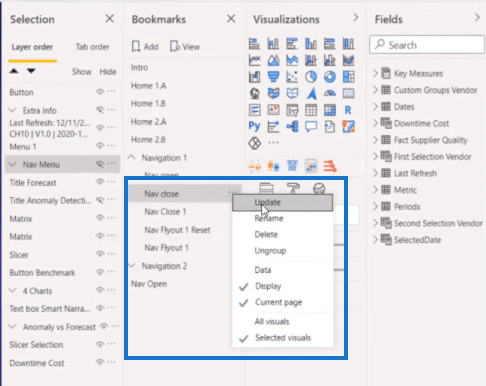
Наступне, що нам потрібно зробити, щоб налаштувати наше динамічне меню, це створити закладки. Отже, ми створимо закладку та назвемо її,. Якщо ми клацнемо по ньому, у нас буде більше параметрів, і ми побачимо, що у нас за замовчуванням вибрано дані, відображення, поточну сторінку та всі візуальні елементи. Ми не хочемо вибирати всі ці параметри.

Наприклад, якщо ми вибрали Дані, а кінцевий користувач вибере інше поле на сторінці, скажімо, Усі дати, коли він або вона відкриє меню, вибір не буде видно на екрані. Тому ми цього не хочемо.
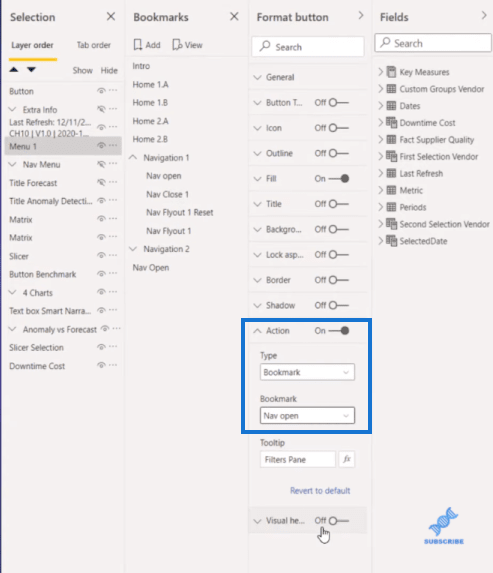
Ми також не хочемо вибирати всі візуальні елементи. Ми хочемо мати лише відкрите меню навігації. Тож ми клацнемо «Навігація», потім клацнемо «Відкрити навігацію», а потім виберемо «Вибране візуальне».

Тепер ми хочемо надати дію цій кнопці . Отже, ця кнопка також є порожньою кнопкою, яка має дію для переходу, скажімо, «Відкрити навігацію», закладку, яку ми щойно створили.

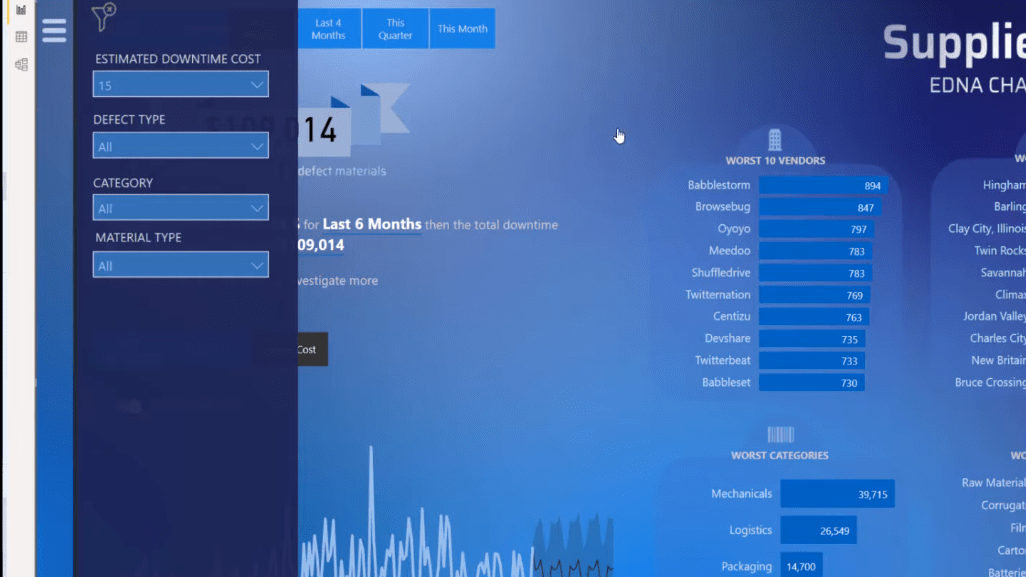
Отже, з цією закладкою сторінка не зміниться, якщо ми відкриємо меню. Наприклад, якщо я вибираю на сторінці, скажімо, останні 6 місяців, результати на сторінці змінюються. А потім, коли я натискаю на меню, ви бачите, що всі виділення, які я робив раніше, все ще там.

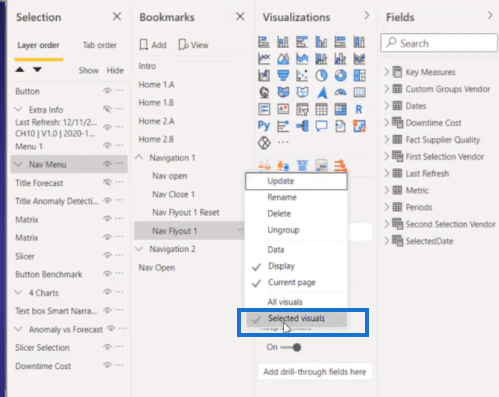
Друга закладка, яку ми хочемо зробити, це меню закриття. Отже, давайте назвемо це закладка «Закрити навігацію» . Знову переходимо до параметрів, знімаємо Дані, потім вибираємо Вибрані візуальні елементи та оновлюємо.

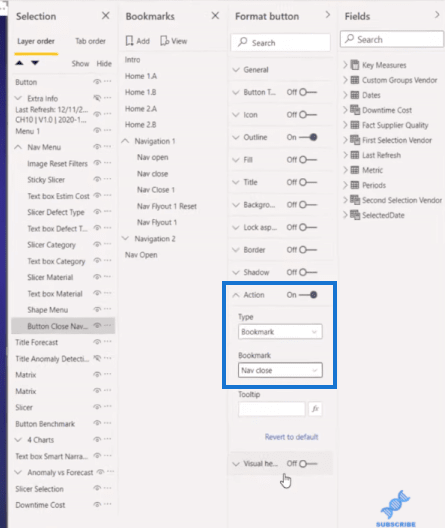
Для дії ми переходимо до навігаційної панелі «Закрити кнопку», а потім вибираємо «Закрити навігаційну панель».

Таким чином, ми можемо відкрити меню та закрити його, клацнувши навколо нього. Якщо ми клацнемо всередині нього, він залишиться відкритим.
Висновок
Це кроки, які вам потрібно виконати, щоб створити динамічне меню навігації. Ви повинні створити своє меню з кнопками, згрупувати їх разом, давши їм правильні назви, і переконатися, що для всіх елементів увімкнено Зберігати порядок шарів.
Далі вам потрібно створити дії для відкриття меню, порожній фільтр на сторінці та три закладки.
Ось і все на сьогодні. Сподіваюся, цей підручник буде для вас корисним. Я впевнений, що, виконавши ці прості кроки, ви зможете створити такі самі типи меню у своєму.
Все найкраще!
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








