Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Ефективний дизайн інформаційної панелі представляє дані в стислій, привабливій та потужній формі. Представлення даних має бути не лише візуально приємним. Він також має бути легким для сприйняття цільовою аудиторією. У цьому підручнику ми обговоримо деякі ідеї щодо того, як ми можемо бути креативними з візуалізаціями для дизайну інформаційної панелі LuckyTemplates.
Зміст
Візуальні елементи карток і ефекти наведення курсора для дизайну інформаційної панелі LuckyTemplates
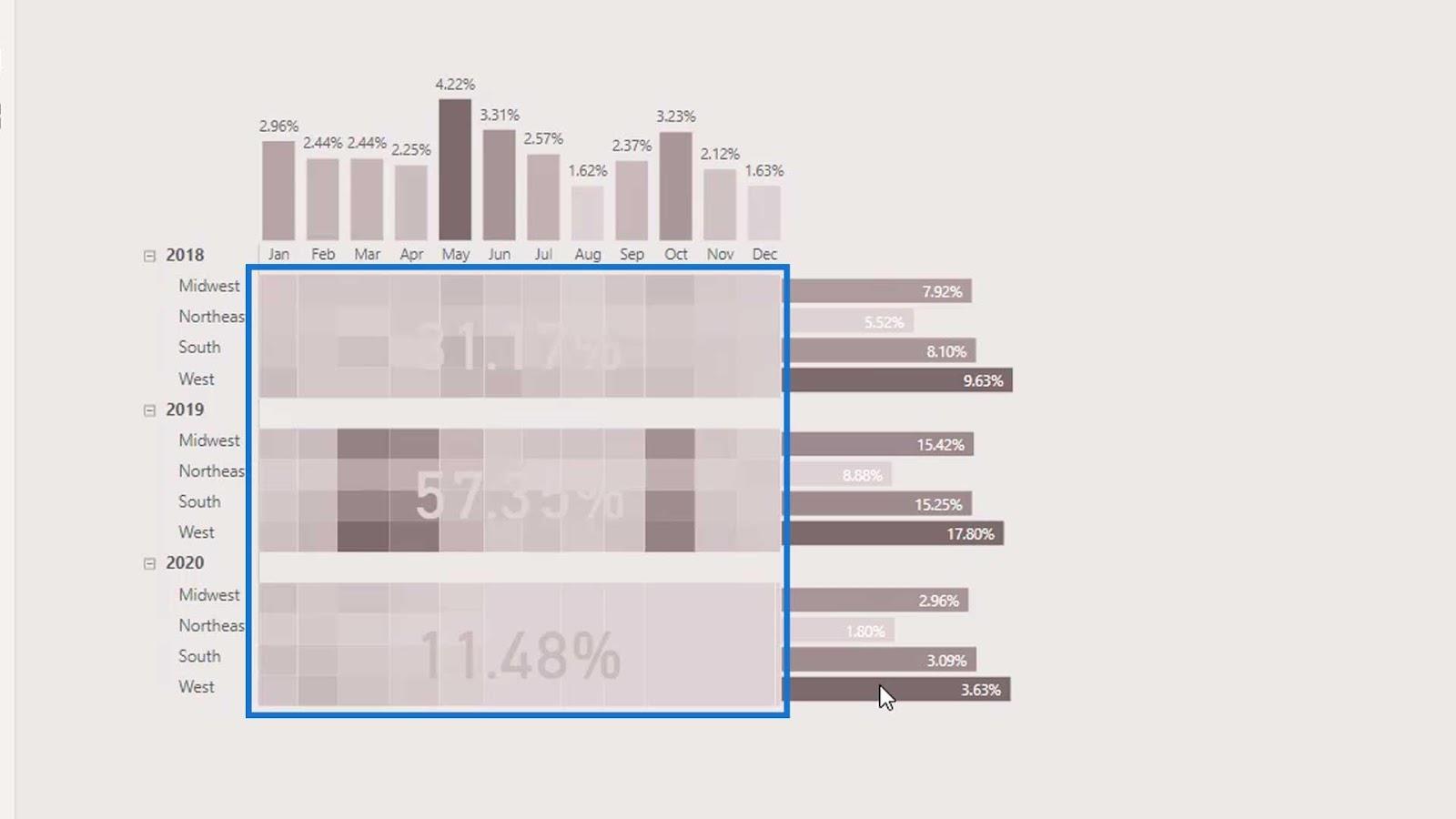
У першому прикладі ми розмістимо візуал картки поверх теплової карти, як показано на зображенні нижче.

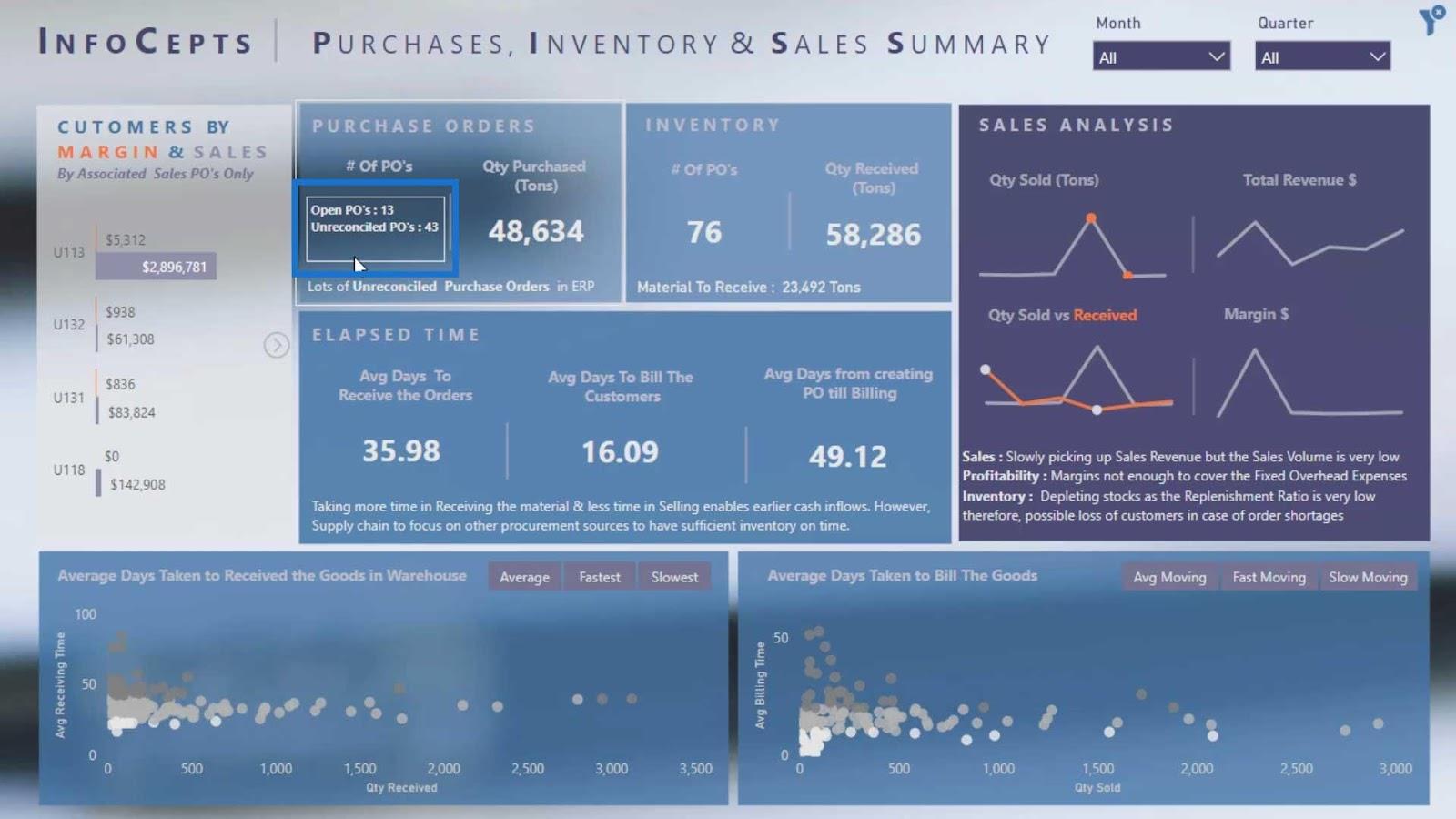
У другому прикладі ми використаємо параметри пустої кнопки в. Ми фактично можемо додати ефекти наведення на порожні кнопки. Наприклад, якщо ми наведемо курсор на цей показник, він відобразить додаткову інформацію про наші дані.

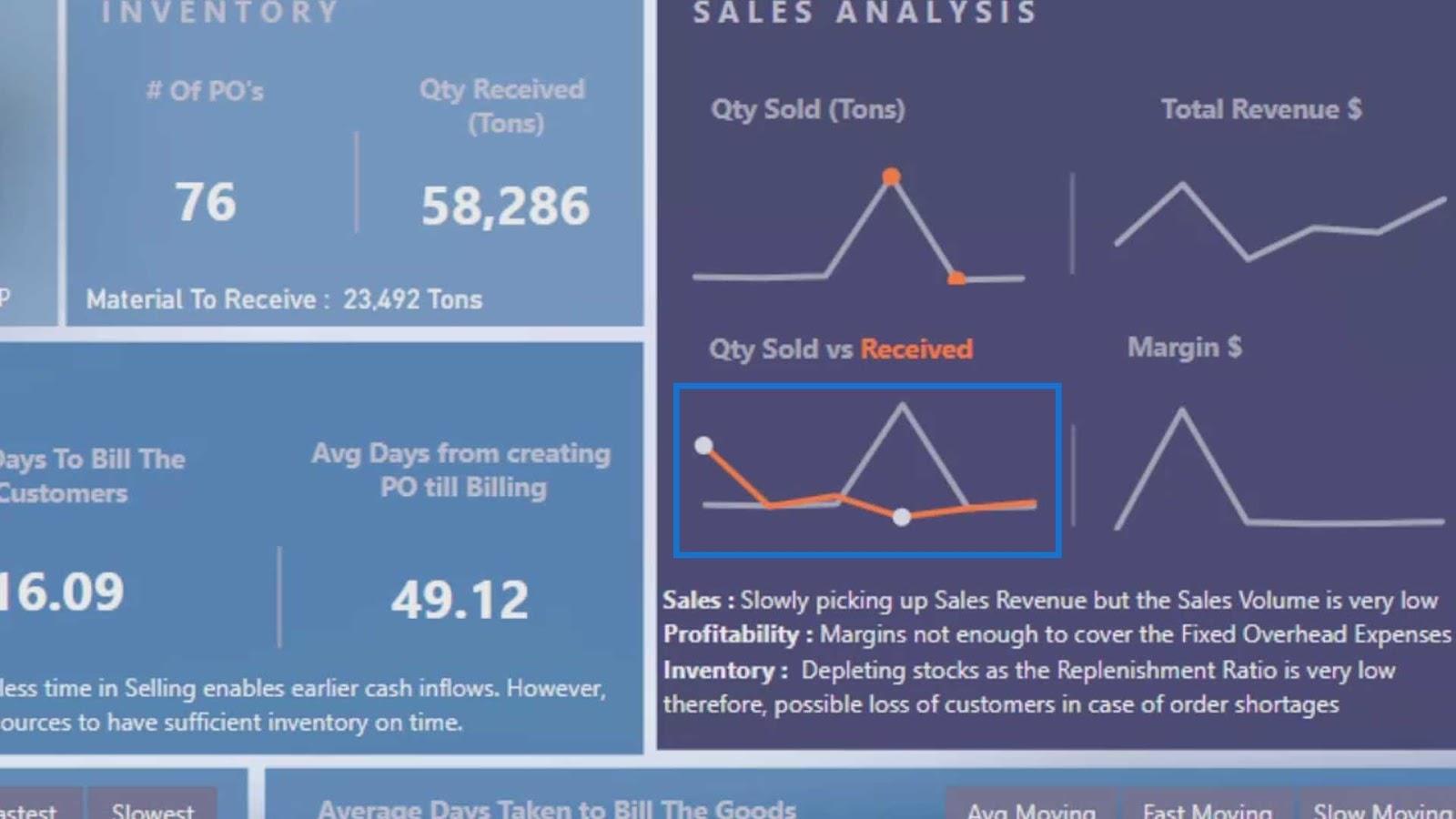
Крім того, ми можемо використовувати назви візуальних елементів. Наприклад, ця назва вказує на « Середня кількість днів, витрачених на виставлення рахунків за товари ».

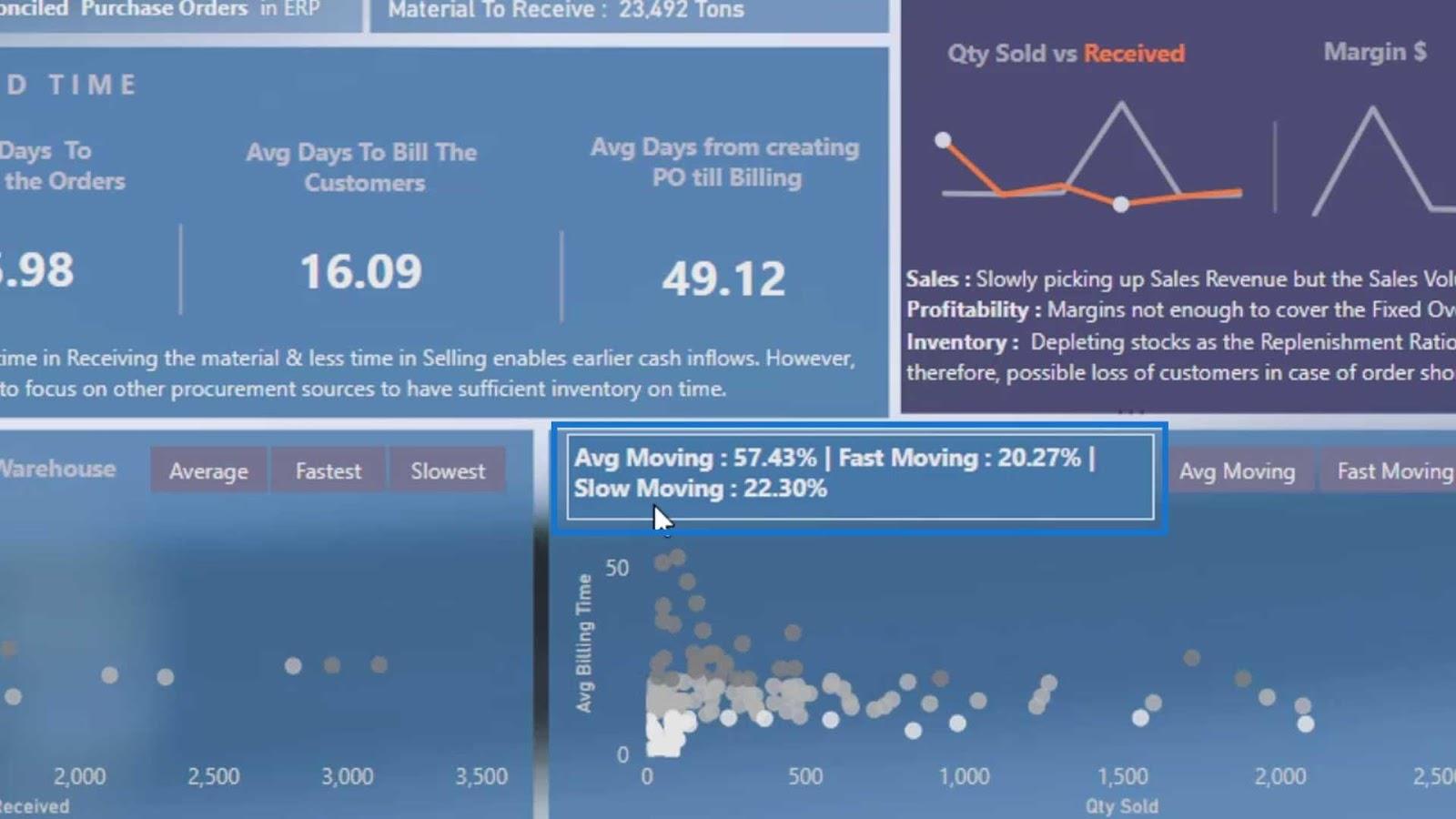
Якщо ми наведемо курсор на цей заголовок, він покаже нам більше інформації, як-от середній, швидкий і повільний відсоток товарів.

Ми також можемо застосувати ефект наведення на лінійну діаграму чи інші діаграми.

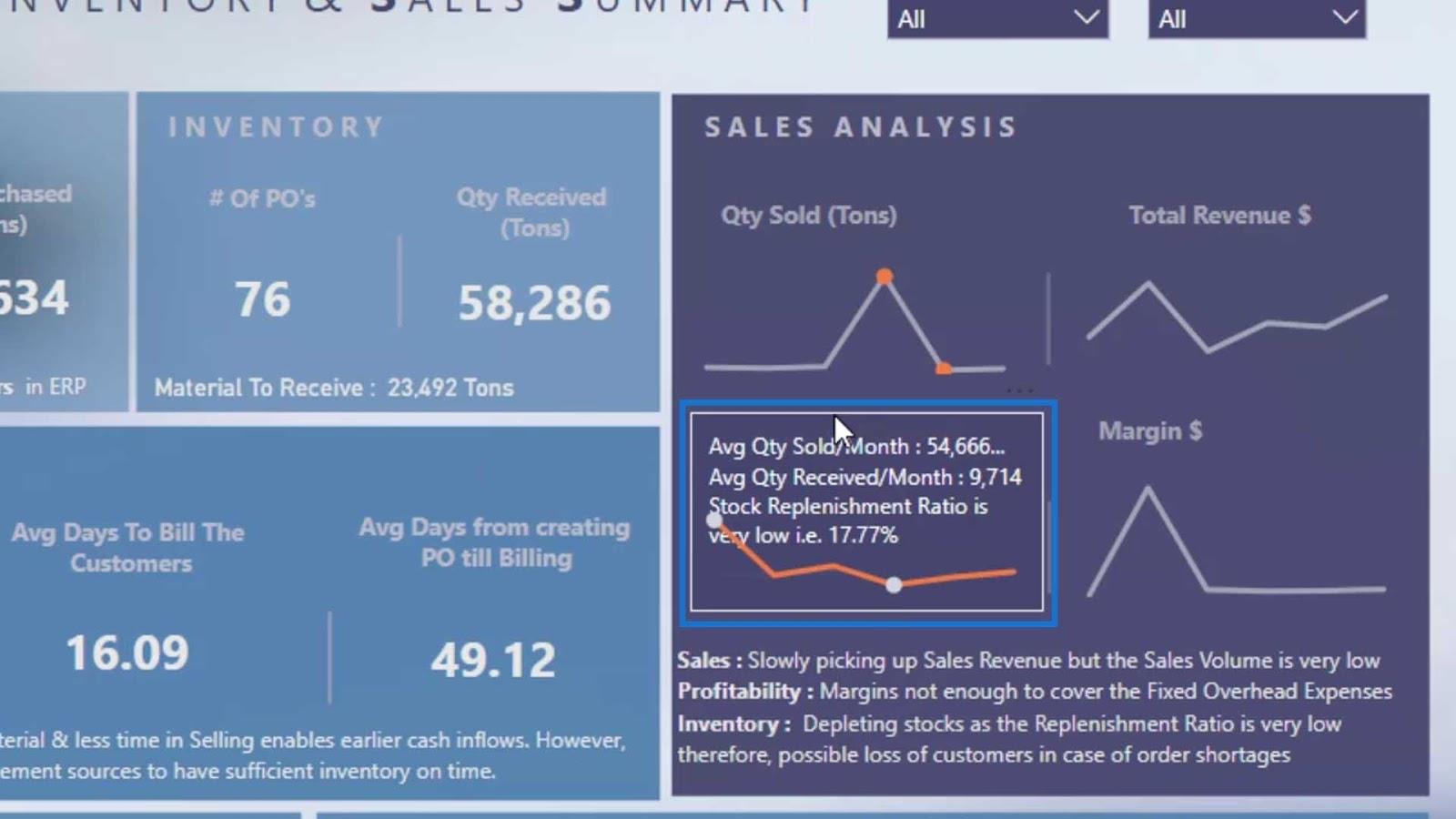
У цьому прикладі, якщо ми наведемо курсор на лінійну діаграму, вона відобразить додаткову інформацію.

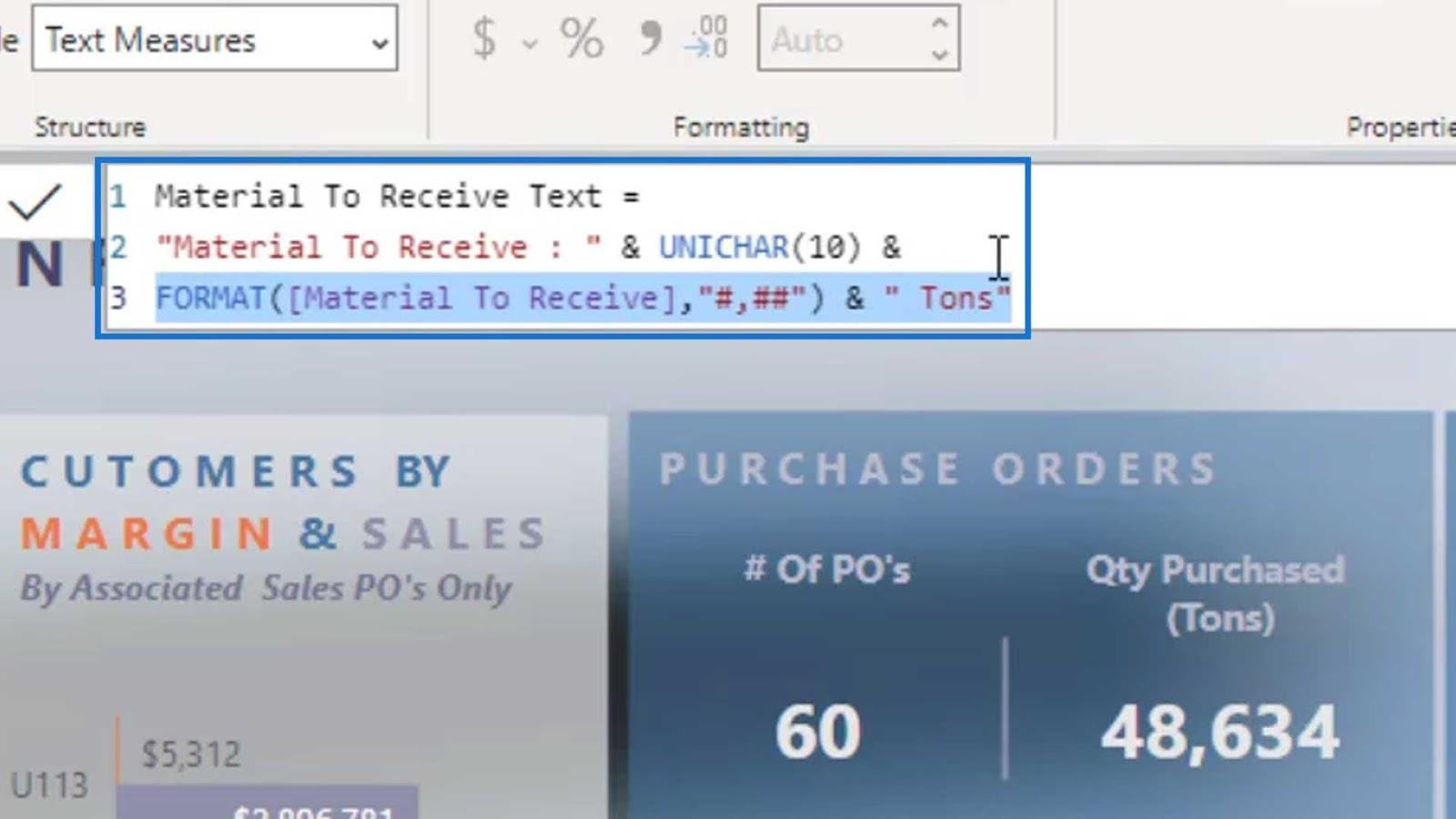
Створити це досить просто і зрозуміло. Єдине, що ми повинні мати на увазі, це те, що це приймає міру, лише якщо вона обернута навколо текстової функції або текстового формату.
Створення ефектів наведення для дизайну інформаційної панелі LuckyTemplates
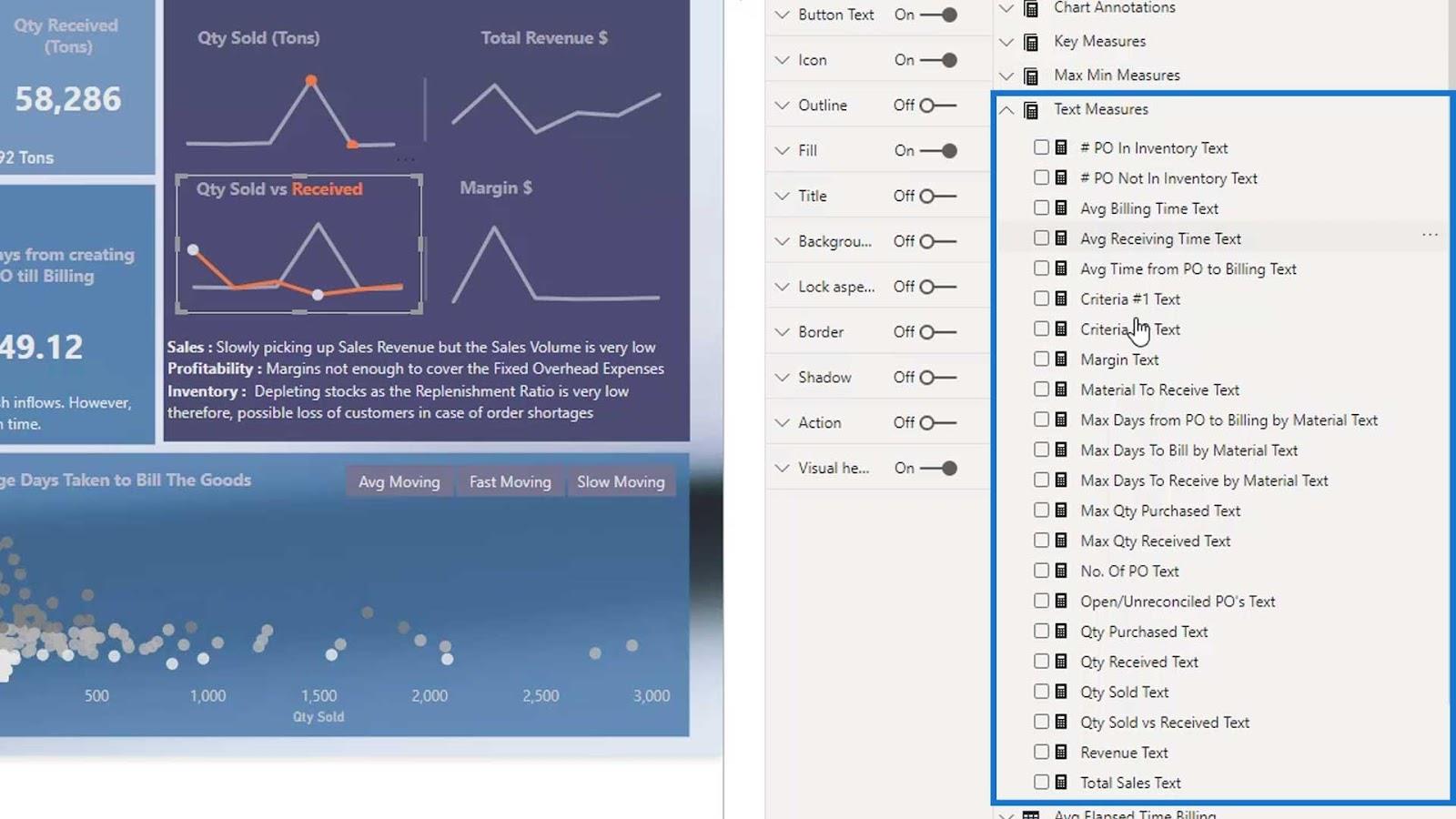
Це всі розміри тексту, які я створив для ефектів наведення.

Якщо я клацну одну такту тексту, ми побачимо, що це всі тексти. Я навіть перетворив показник, який був у значенні, на текст за допомогою функції DAX. Інакше він не прийме це.

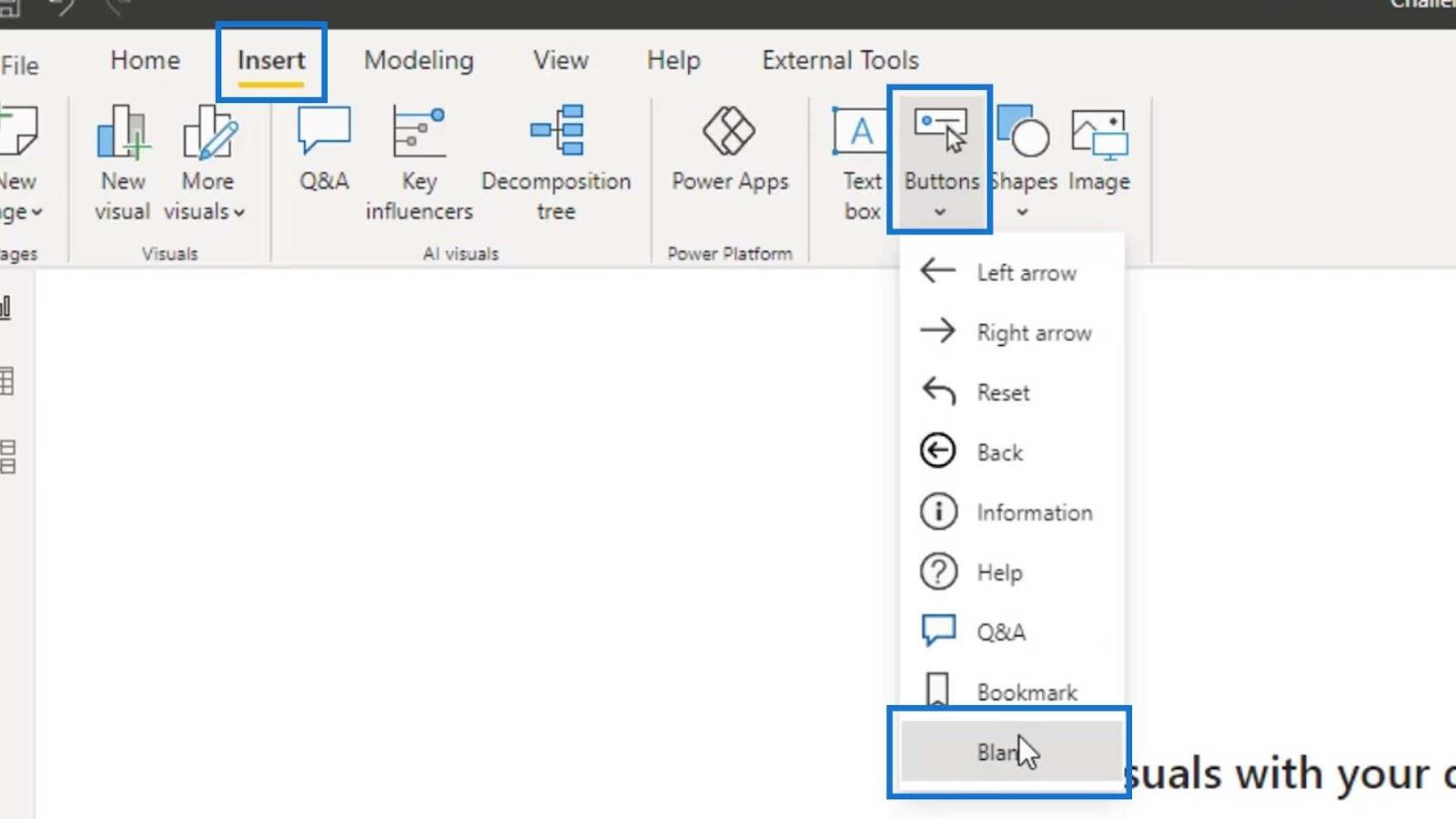
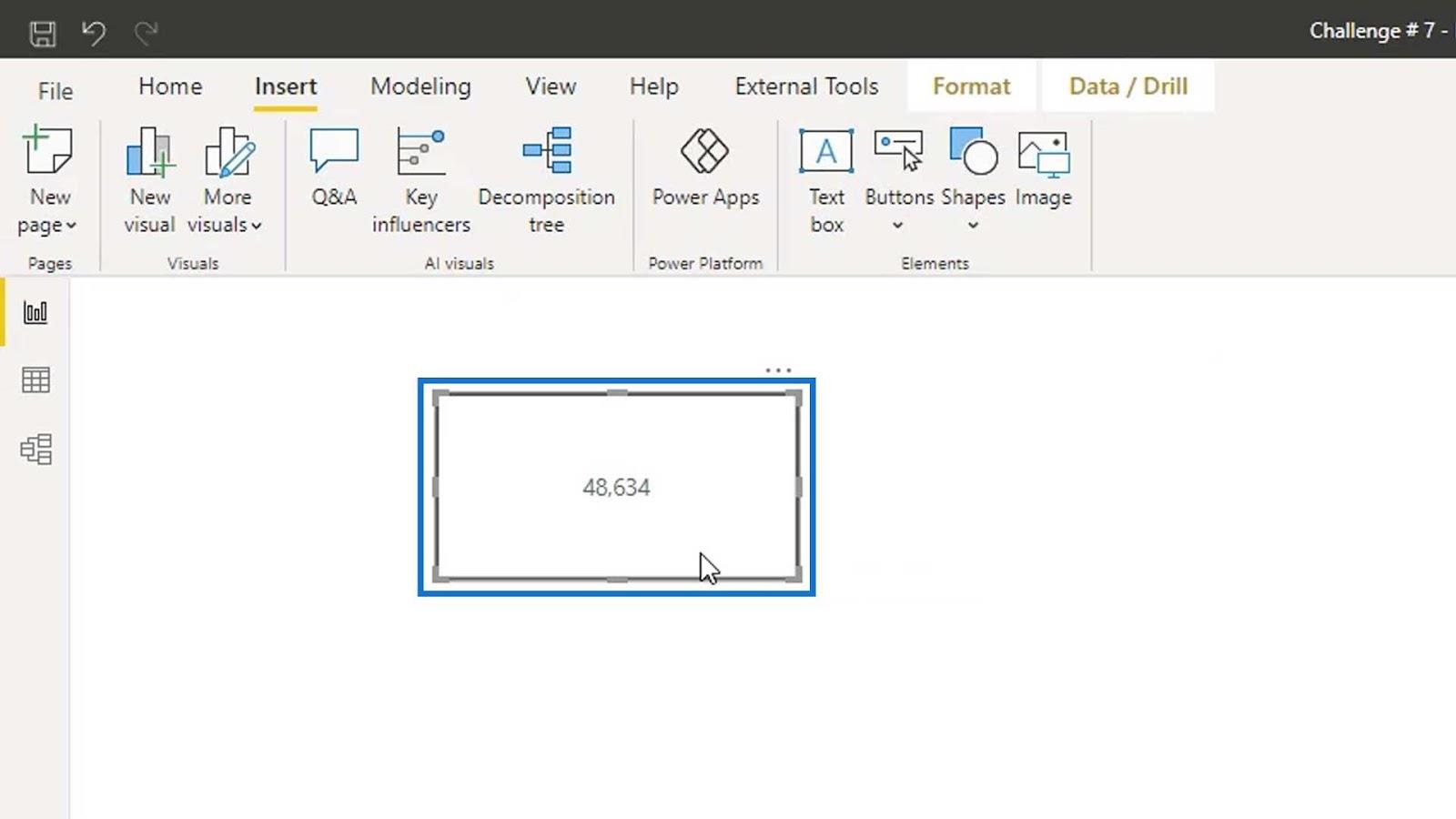
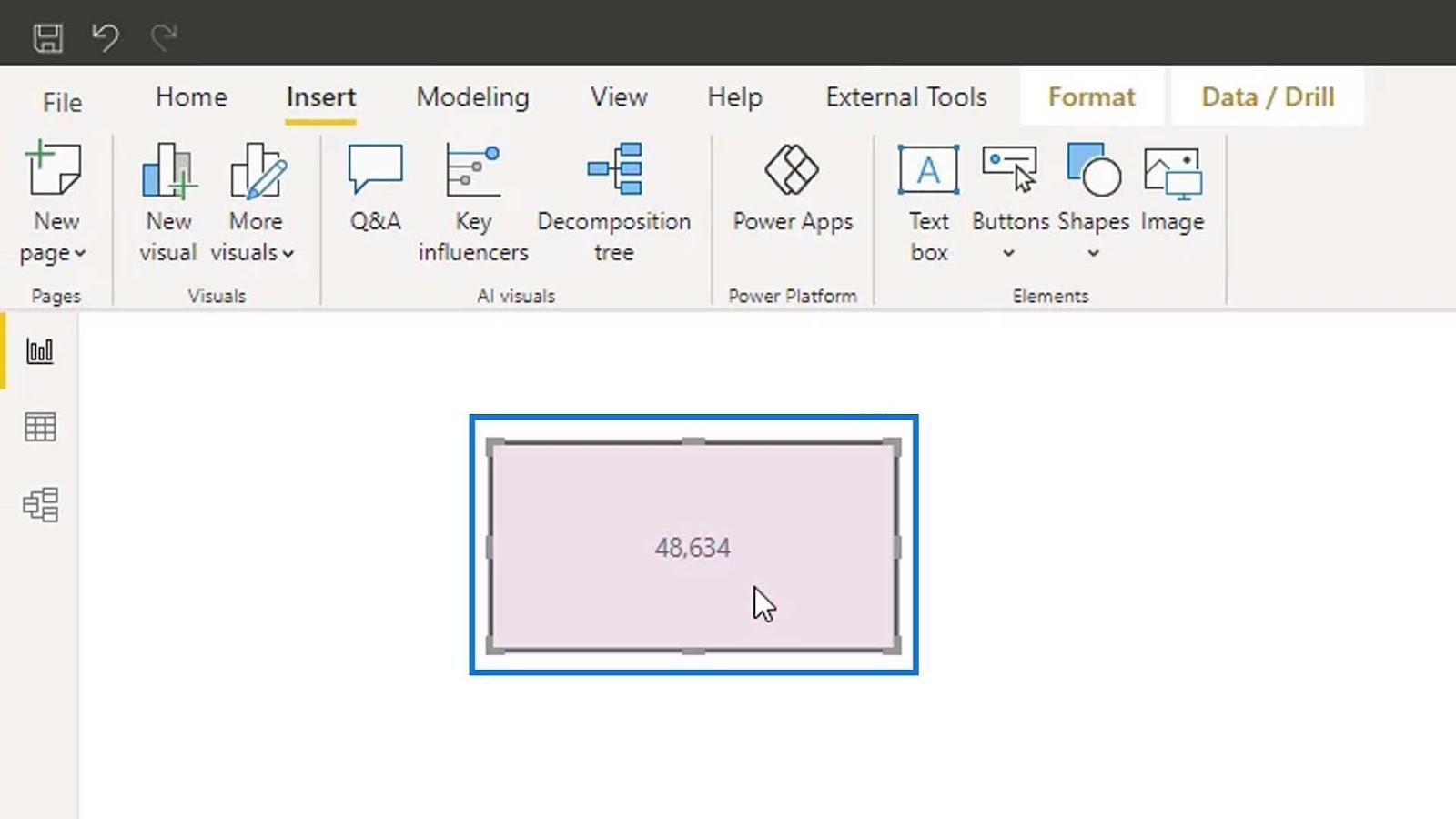
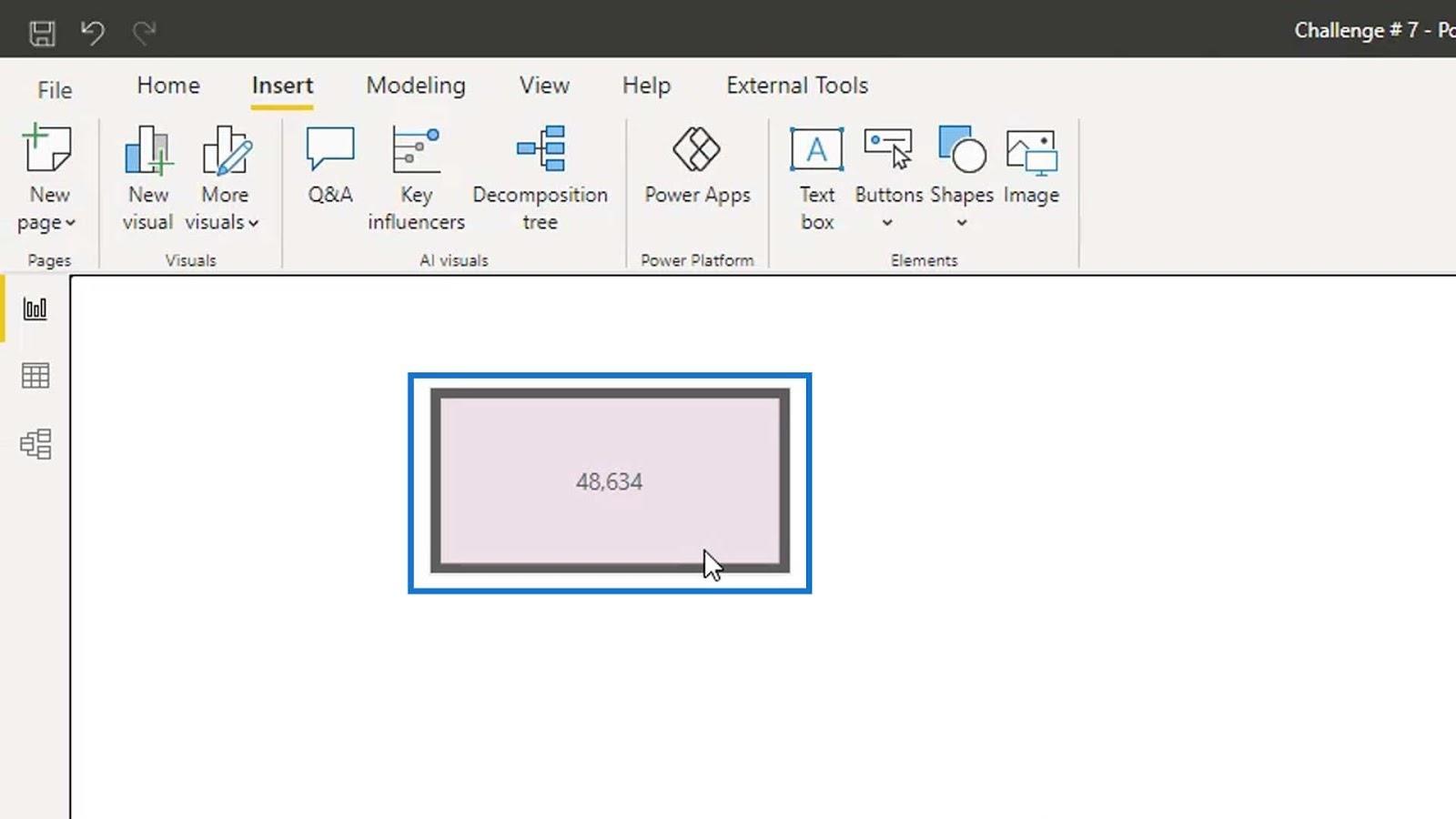
Щоб створити цей ефект, перейдіть на вкладку «Вставлення» , натисніть «Кнопки» та виберіть «Порожній» .

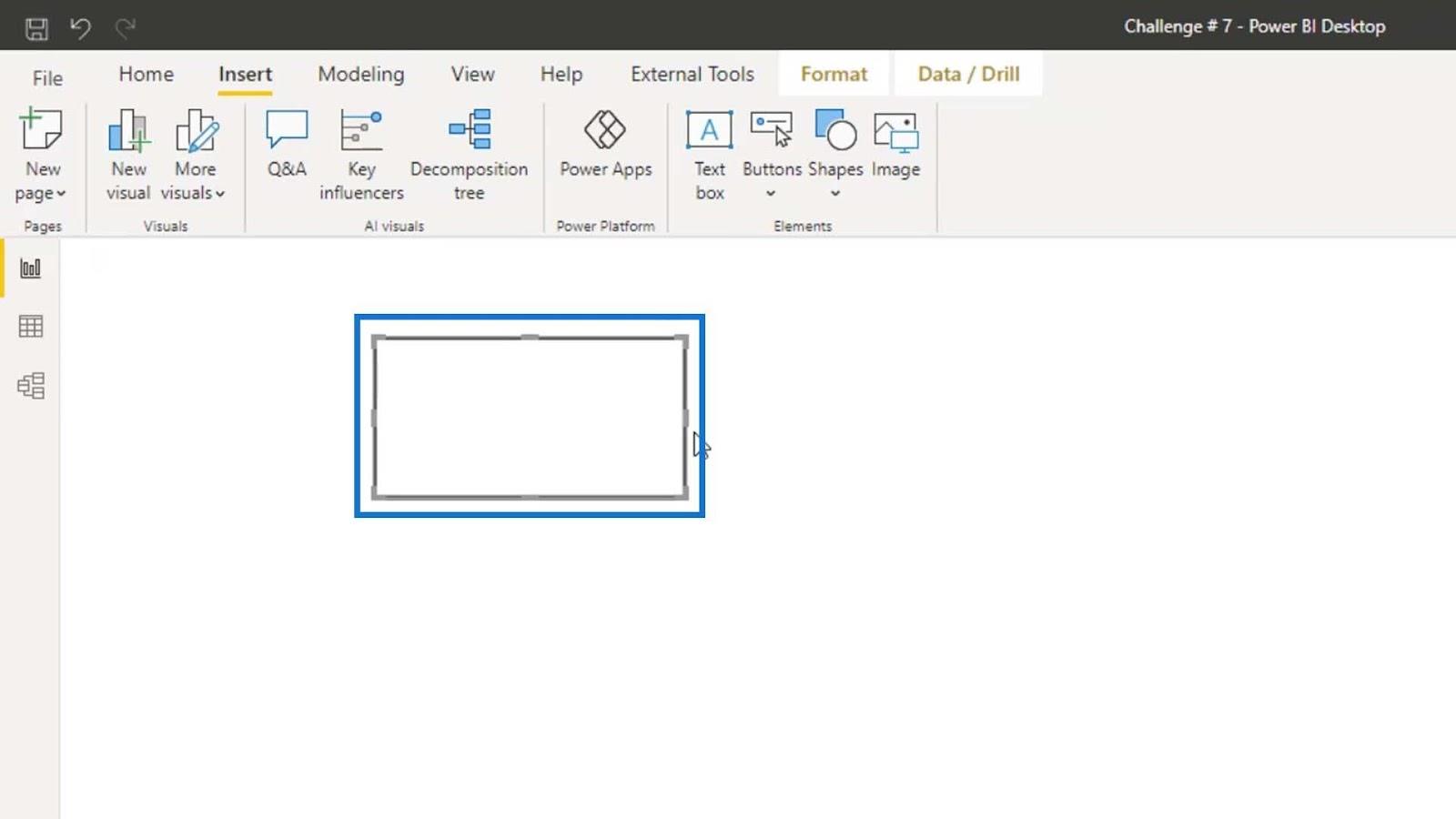
Потім ми можемо змінити розмір цієї порожньої кнопки, як показано на зображенні.

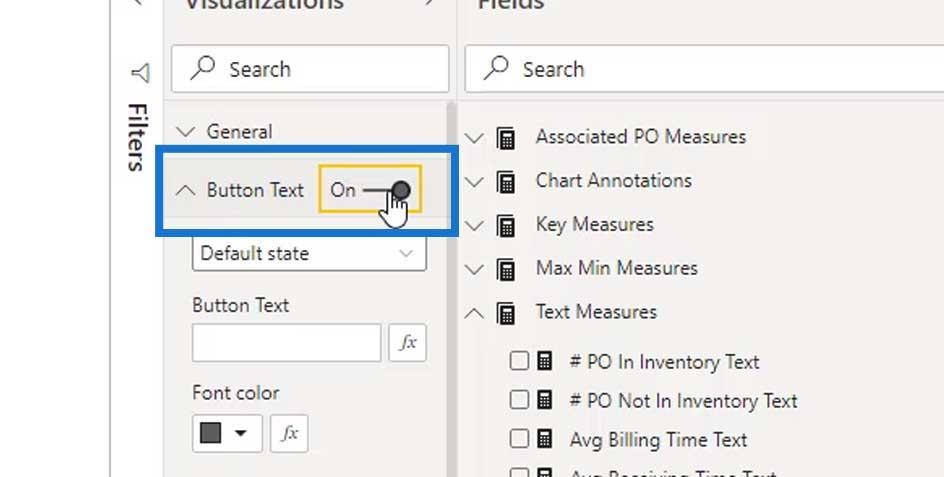
Потім увімкніть опцію «Текст кнопки» .

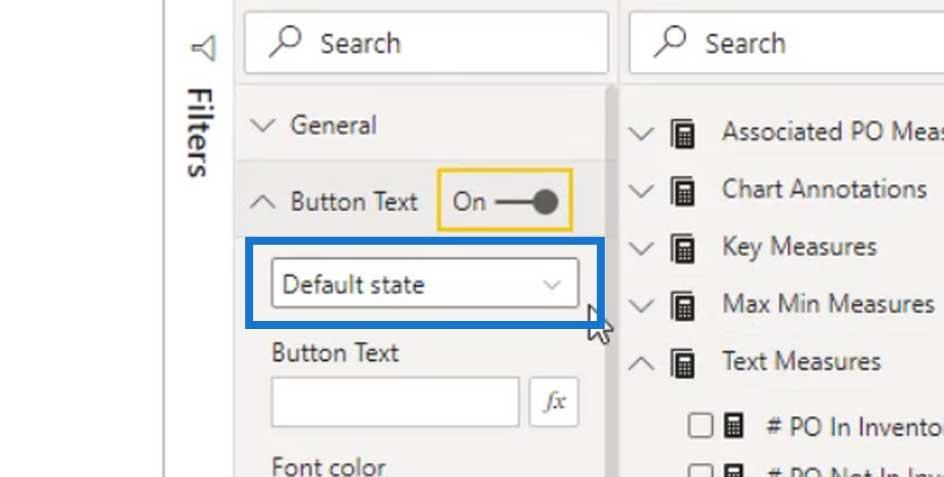
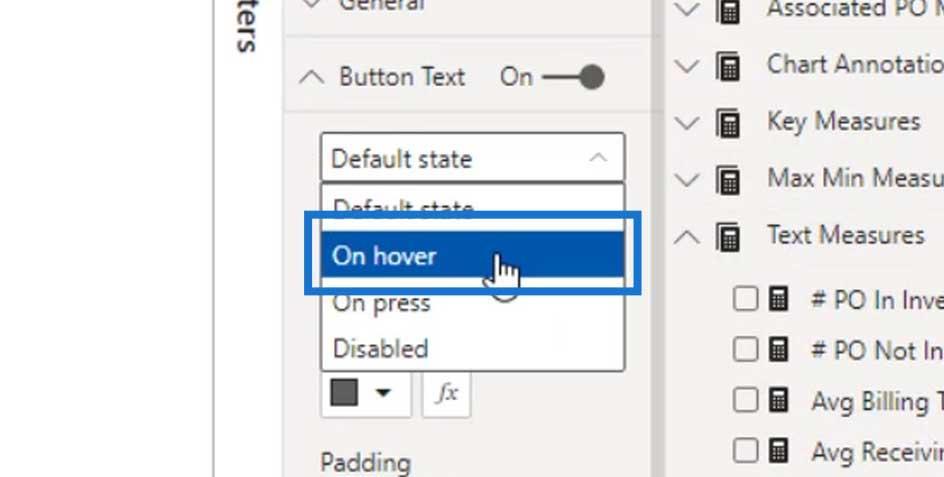
У цьому спадному меню стан за умовчанням означає, що для цієї кнопки нічого не станеться.

Ми хочемо створити ефект наведення, тому давайте змінимо його на При наведенні .

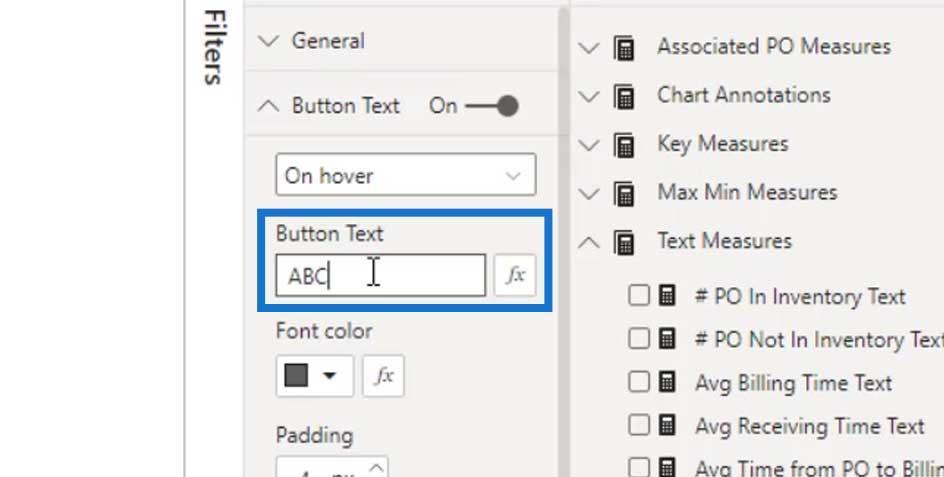
Якщо ми хочемо, ми можемо додати статичні тексти, помістивши їх у поле «Текст кнопки» . Наприклад, напишемо тут ABC .

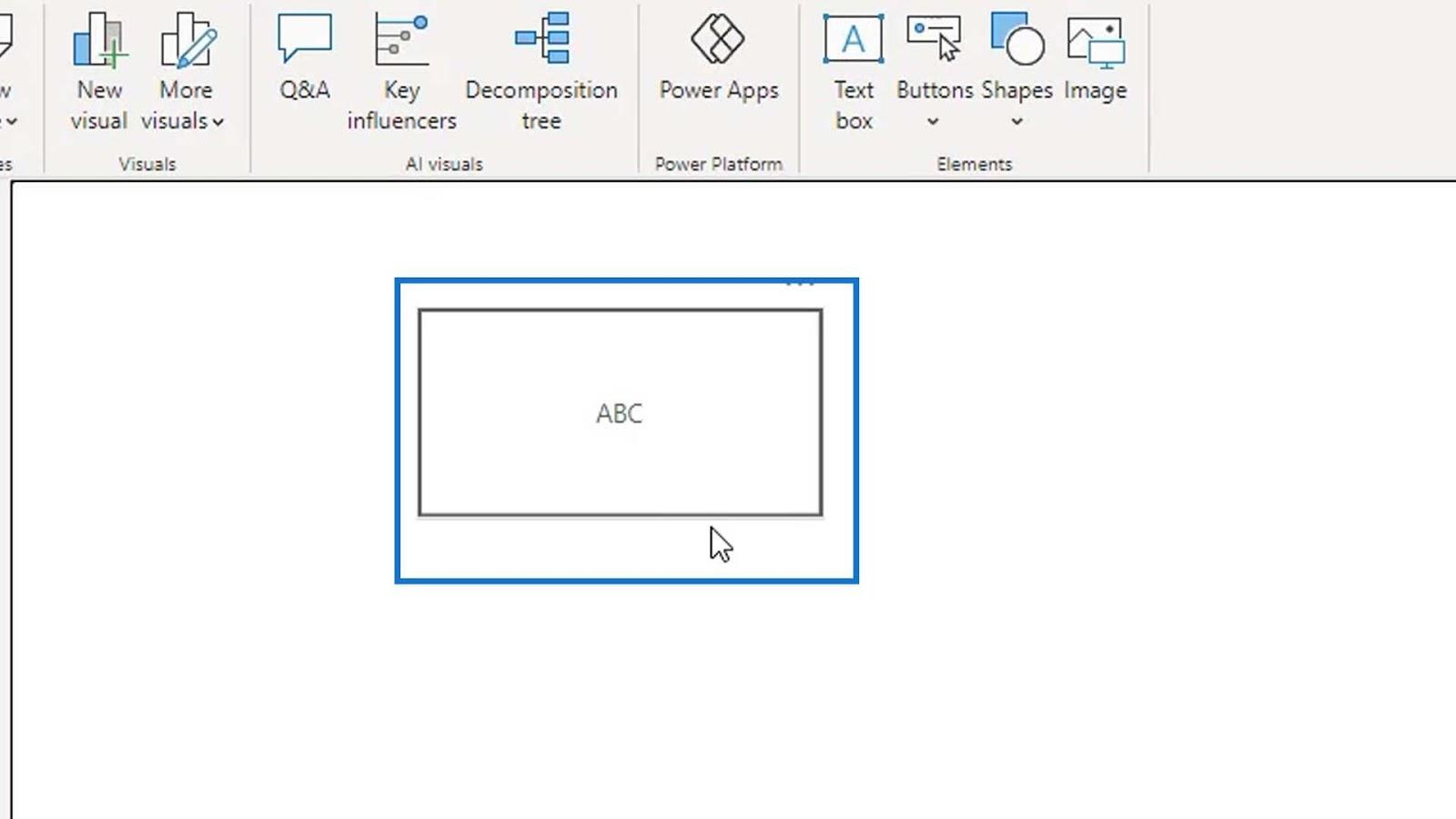
Якщо ми наведемо курсор на порожню кнопку, вона відобразить текст ABC .

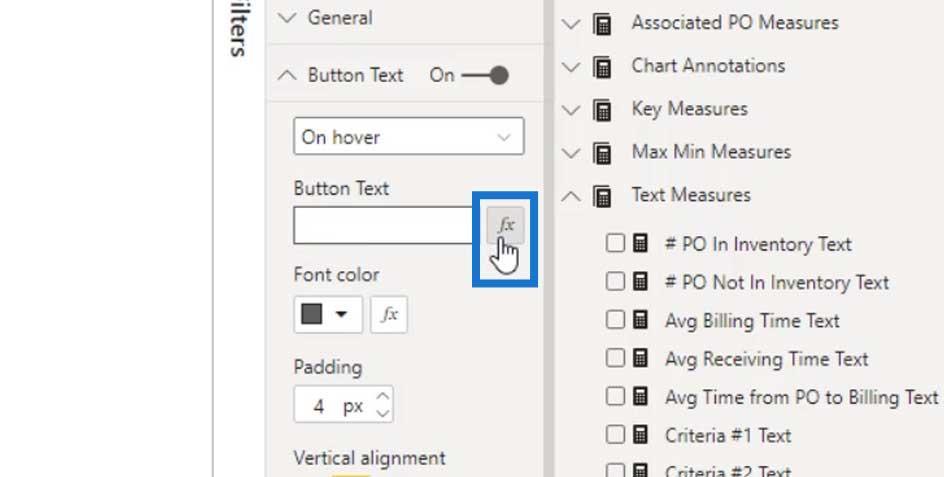
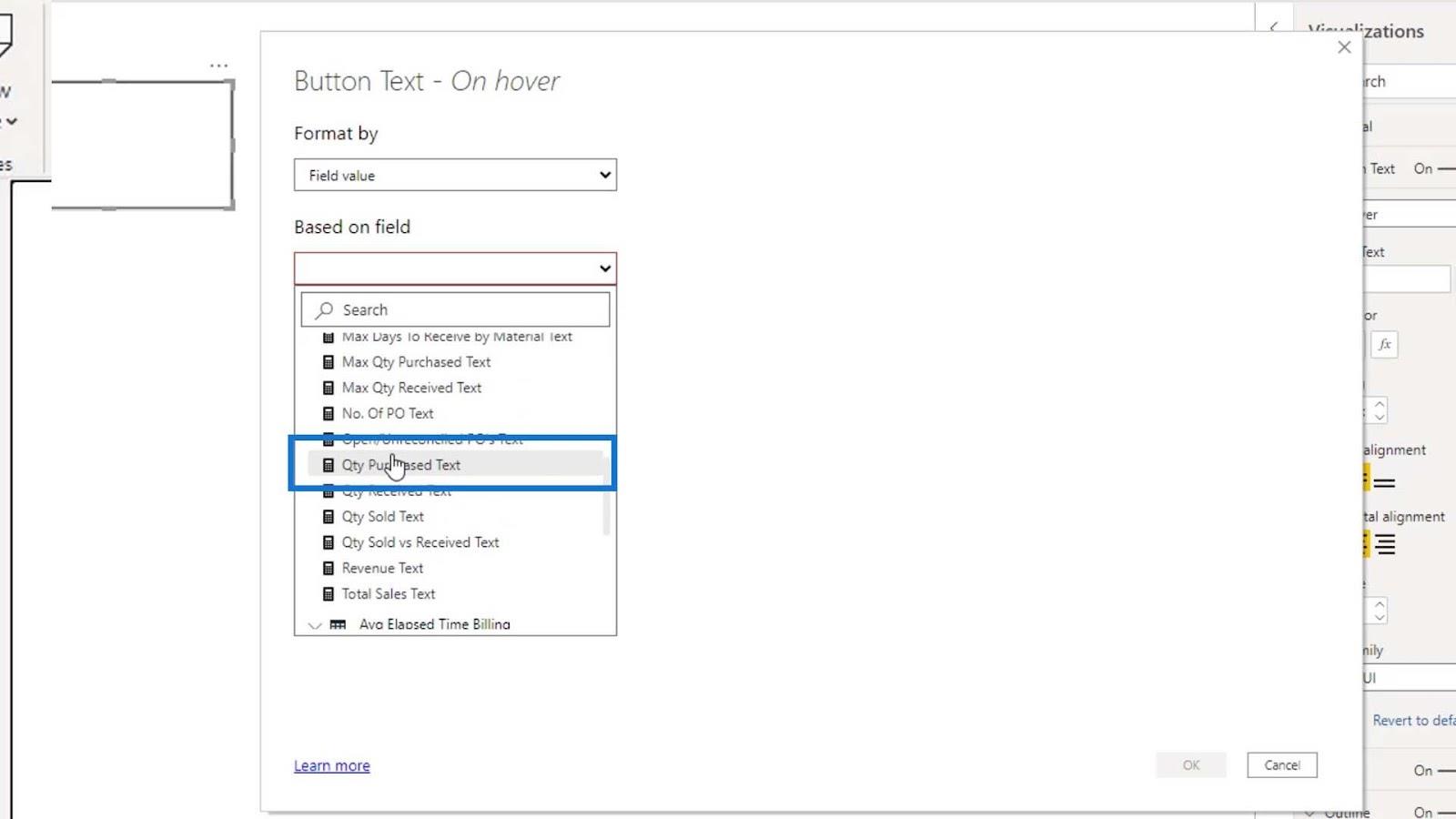
Щоб зробити текст динамічним, натисніть кнопку fx .

Тепер у розкривному меню «На основі поля» ми можемо вибрати розмір тексту. Для цього прикладу я виберу показник Qty Purchased Text .

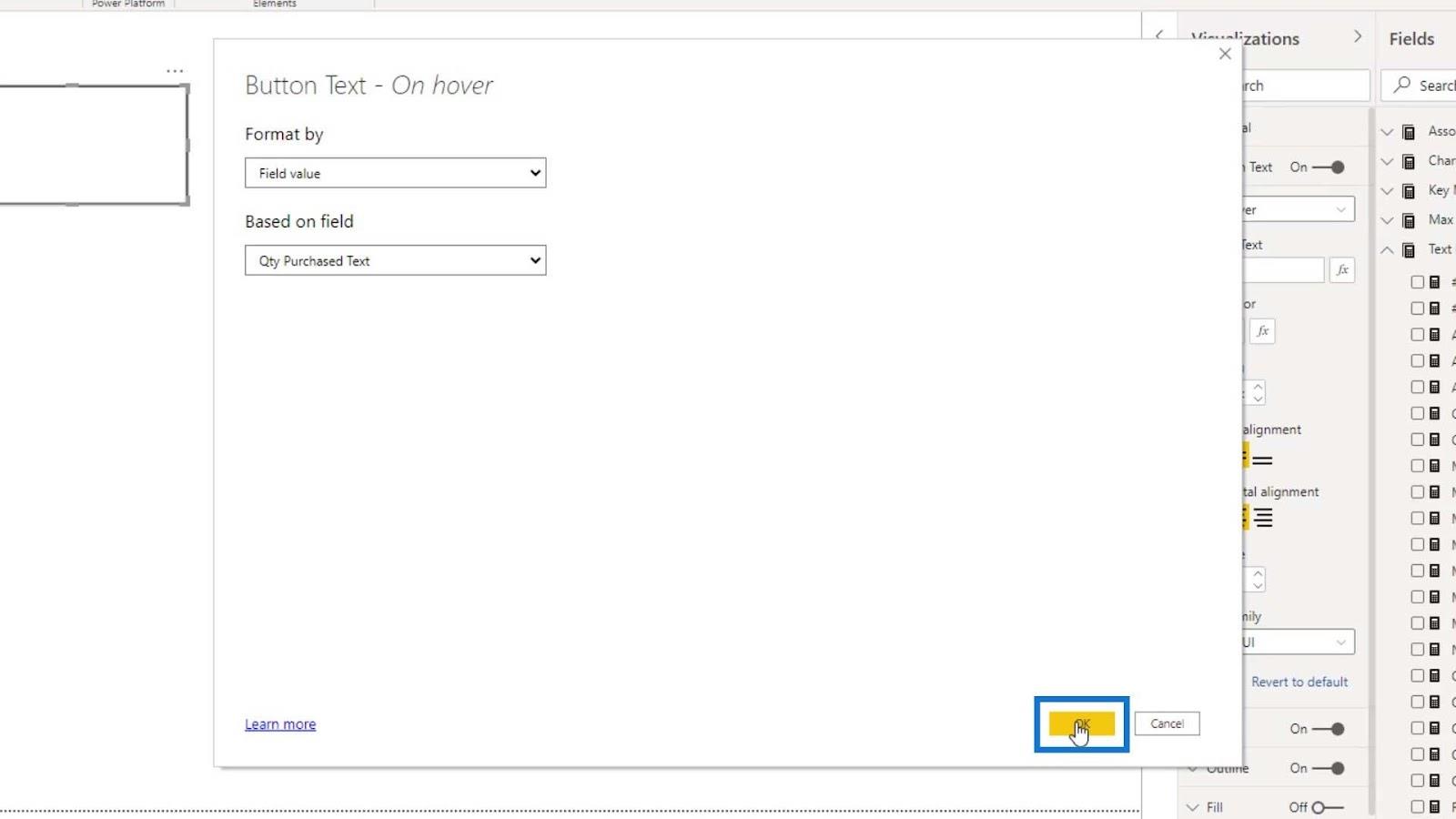
Натисніть кнопку OK .

У результаті, якщо ми наведемо курсор на порожню кнопку, вона тепер покаже 48 634 .

Зміна ефекту наведення
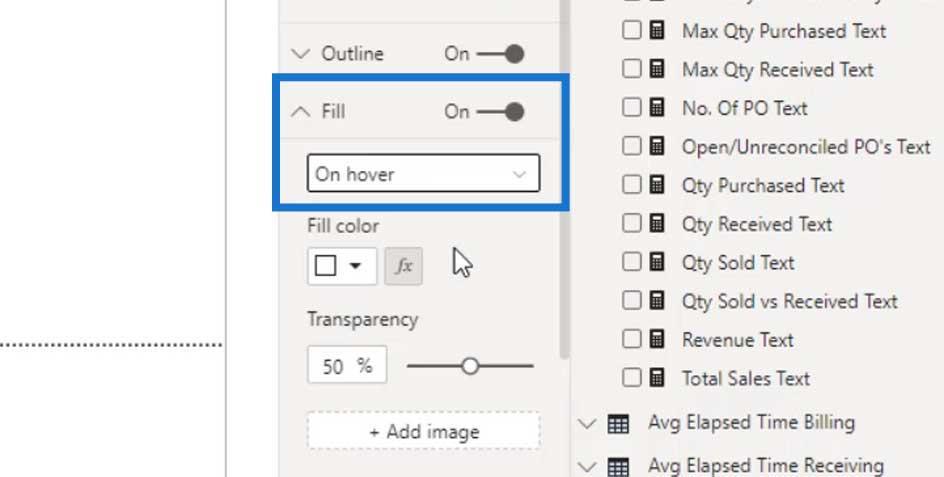
Щоб ефект виглядав краще, ми можемо ввімкнути Fill і змінити стан на On hover .

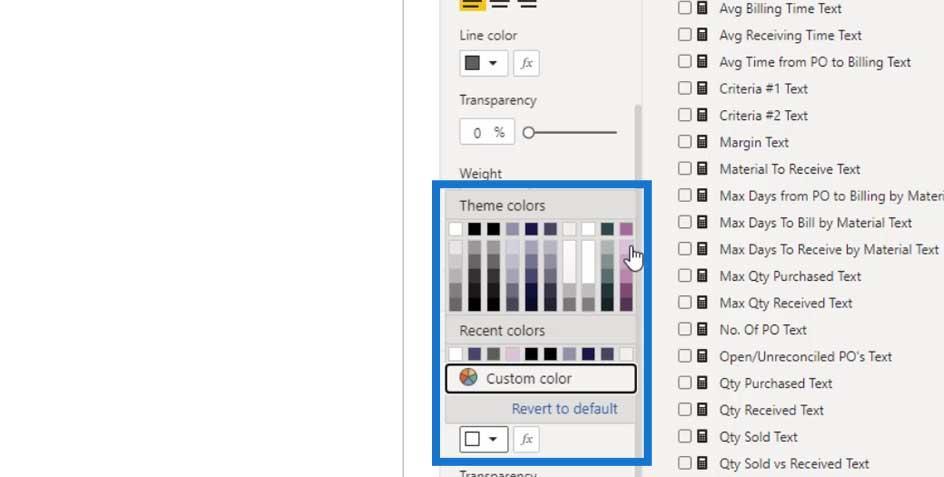
Потім установіть колір для стану наведення.

Тепер, якщо ми знову наведемо курсор на порожню кнопку, її колір також зміниться.

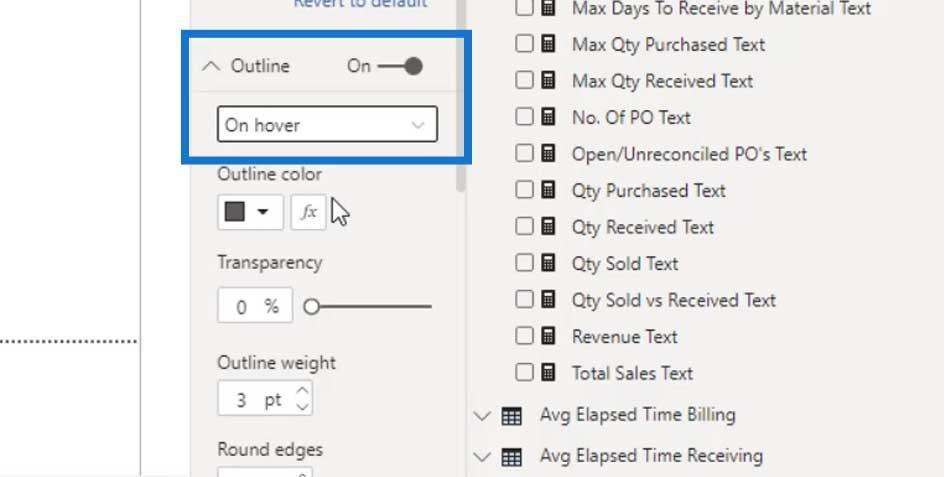
Ми також можемо зробити це на контурі. Увімкнітьі змініть стан на При наведенні .

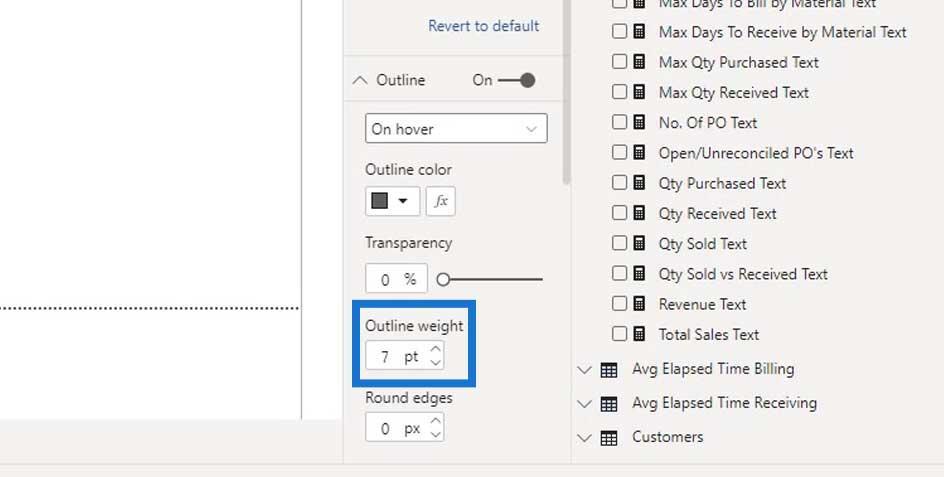
Потім змініть товщину контуру на 7 .

Як бачите, якщо ми наводимо курсор на кнопку, то контур стає товстішим.

Дозвольте мені показати вам інший приклад того, де ми можемо використовувати цю заготовку.
Ефект динамічного контуру на дизайні інформаційної панелі LuckyTemplates
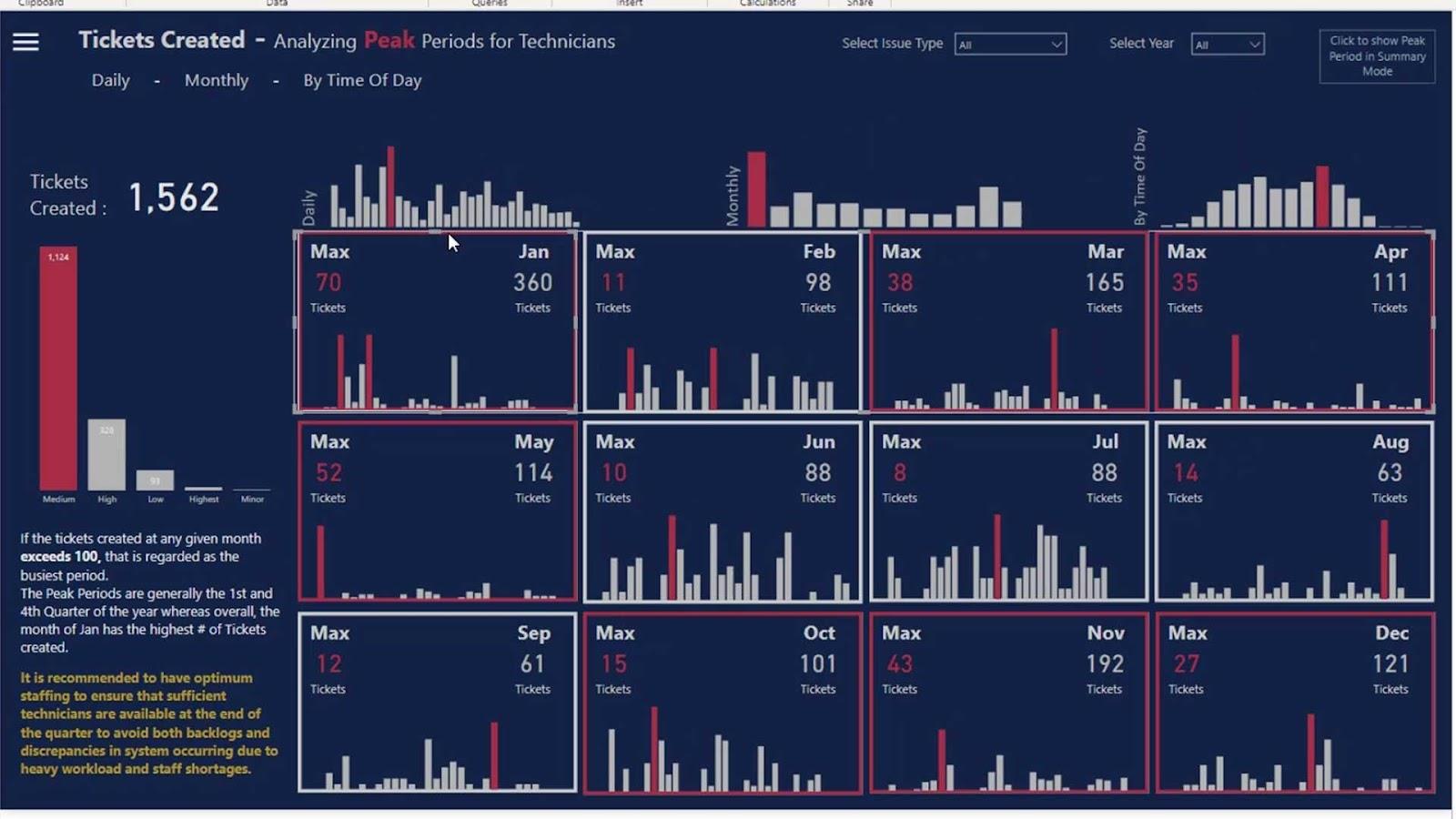
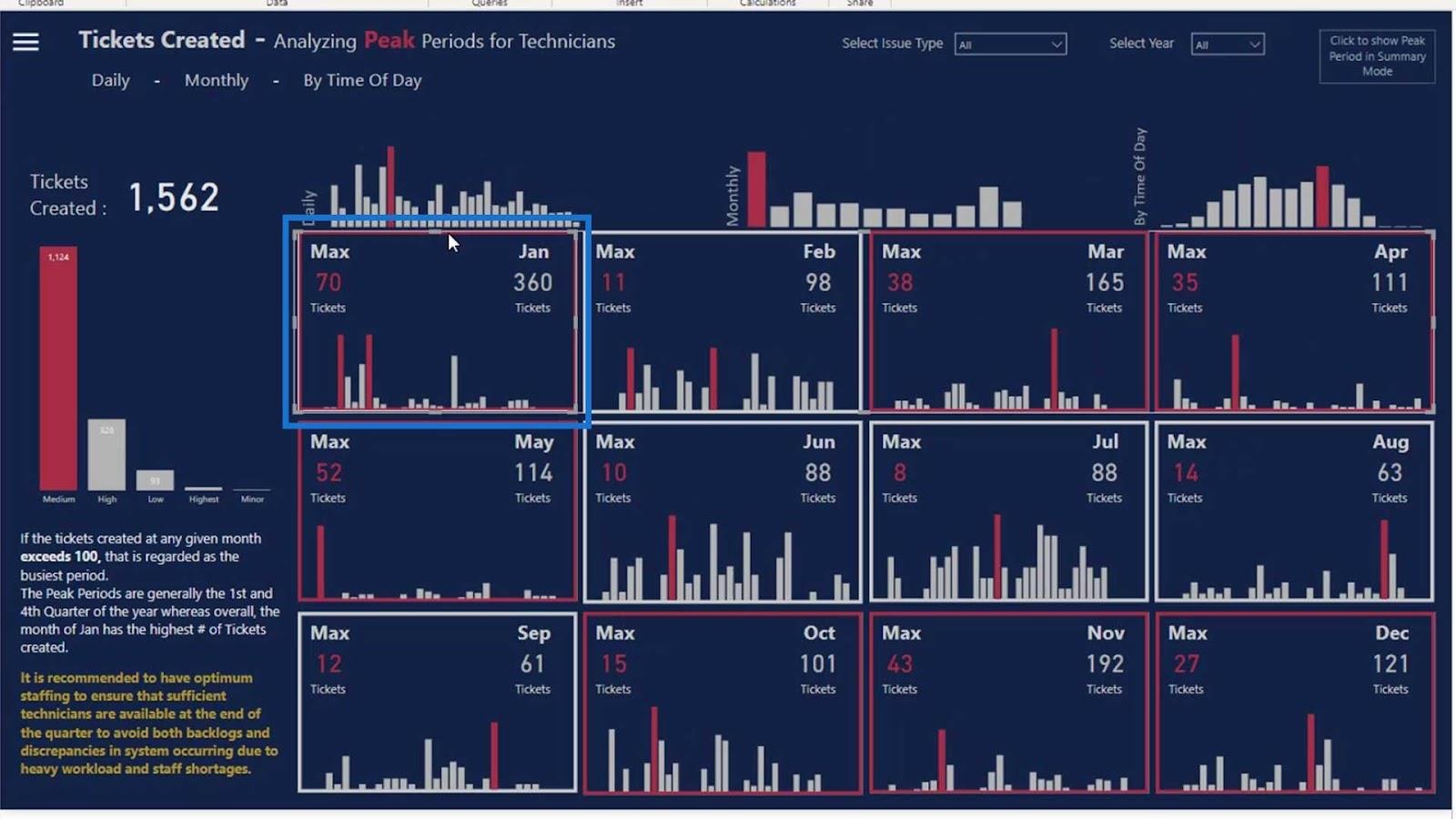
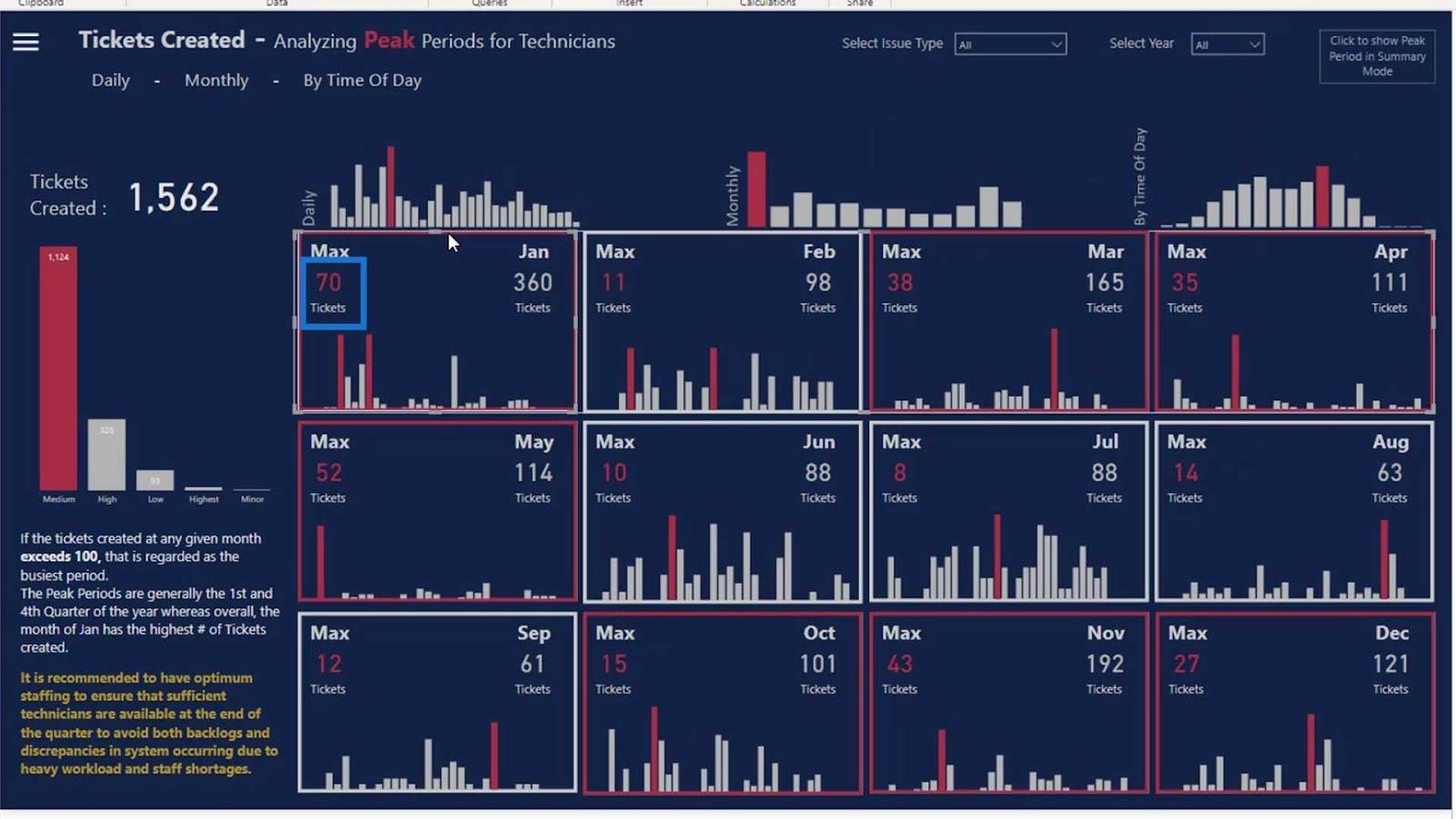
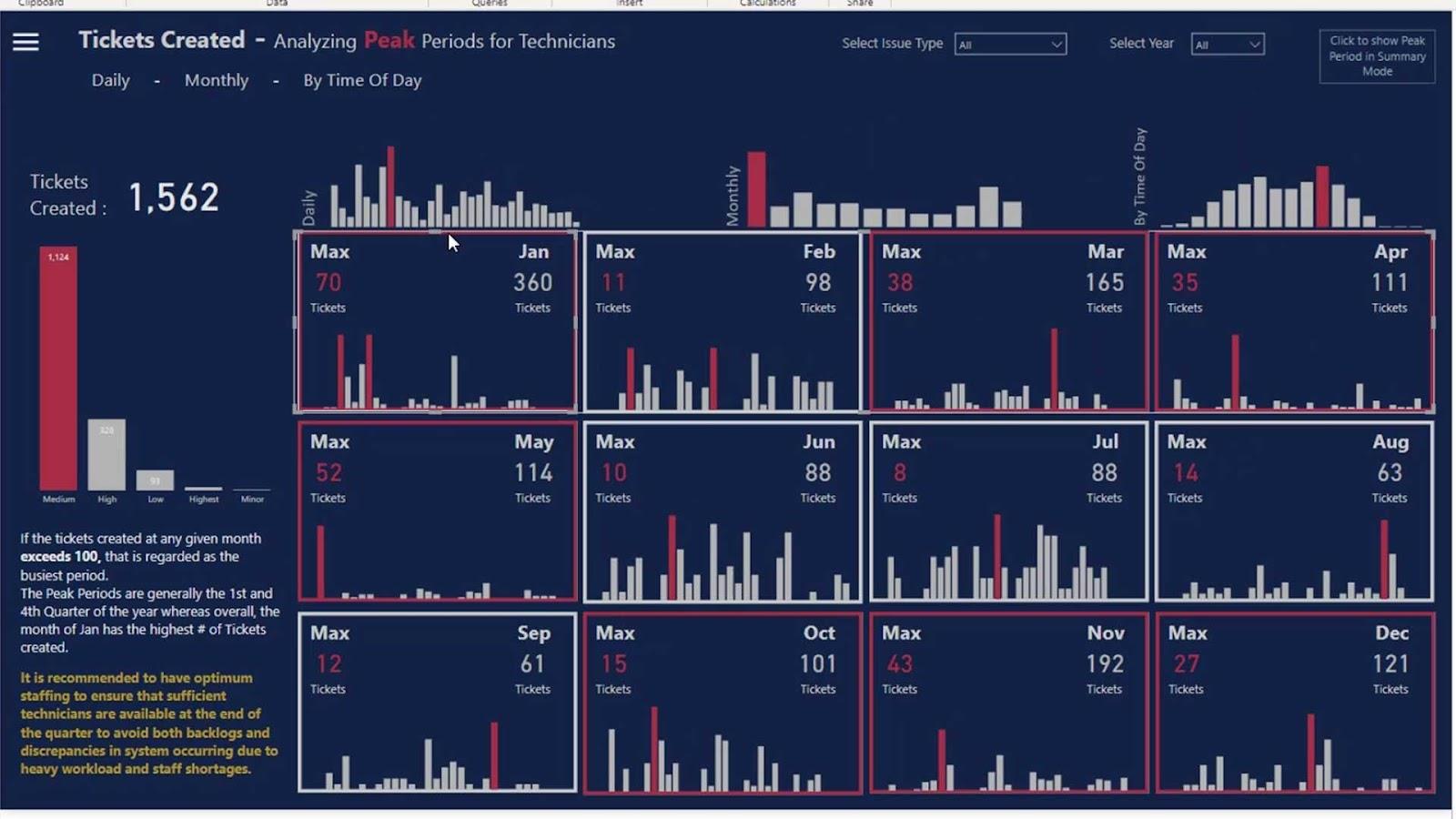
Для цього прикладу ми створили візуалізацію типу календаря.

У цю порожню кнопку ми додали діаграму-стовпчик, яка показує створені квитки кожного дня в січні .

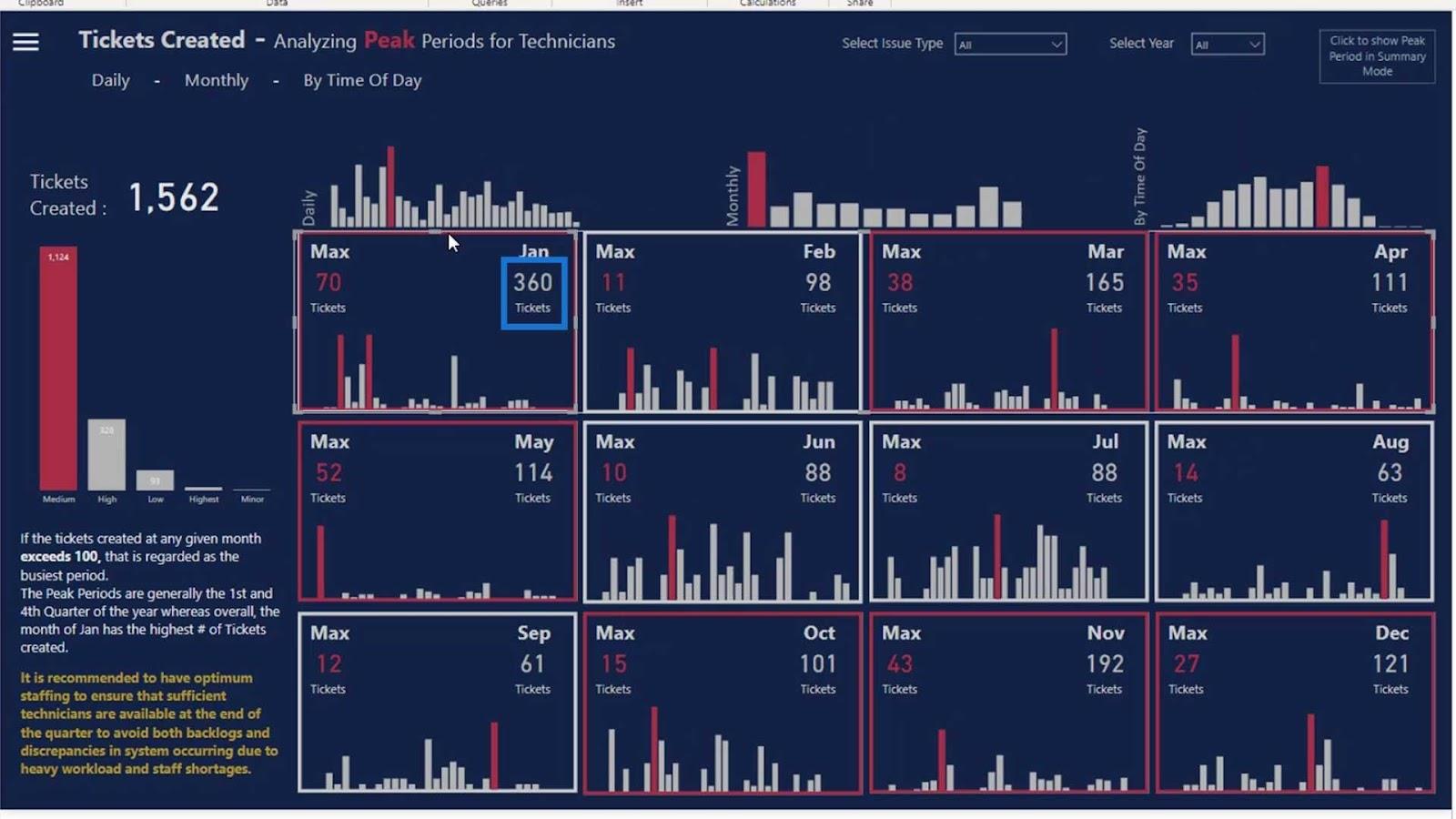
Також ми додали візуальну картку, яка показує загальну кількість випущених квитків за місяць.

Потім це зображення показує максимальну кількість квитків, випущених у певний день.

Як бачите, деякі рамки червоні, а інші білі. Це пов’язано з тим, що ми додали тут динамічну міру, щоб показати, що коли у нас буде пік сезону, межі стануть червоними .
Це корисно, якщо ви працюєте в роздрібній торгівлі. Як бачите, цей тип візуалізації може показати нам загальну кількість товарів, які ми продали за певний місяць, і найбільшу кількість товарів, проданих за певний день.
Тепер давайте поговоримо про варіант контуру, який ми використовували в цьому прикладі.
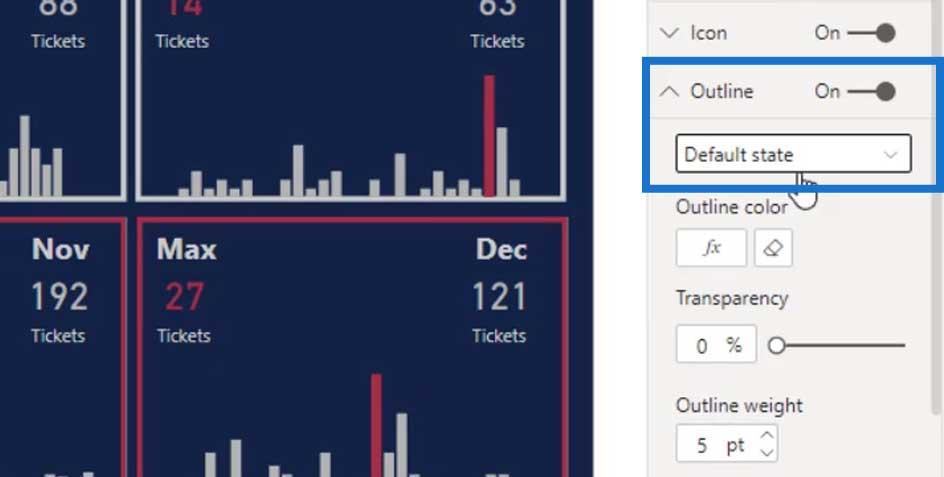
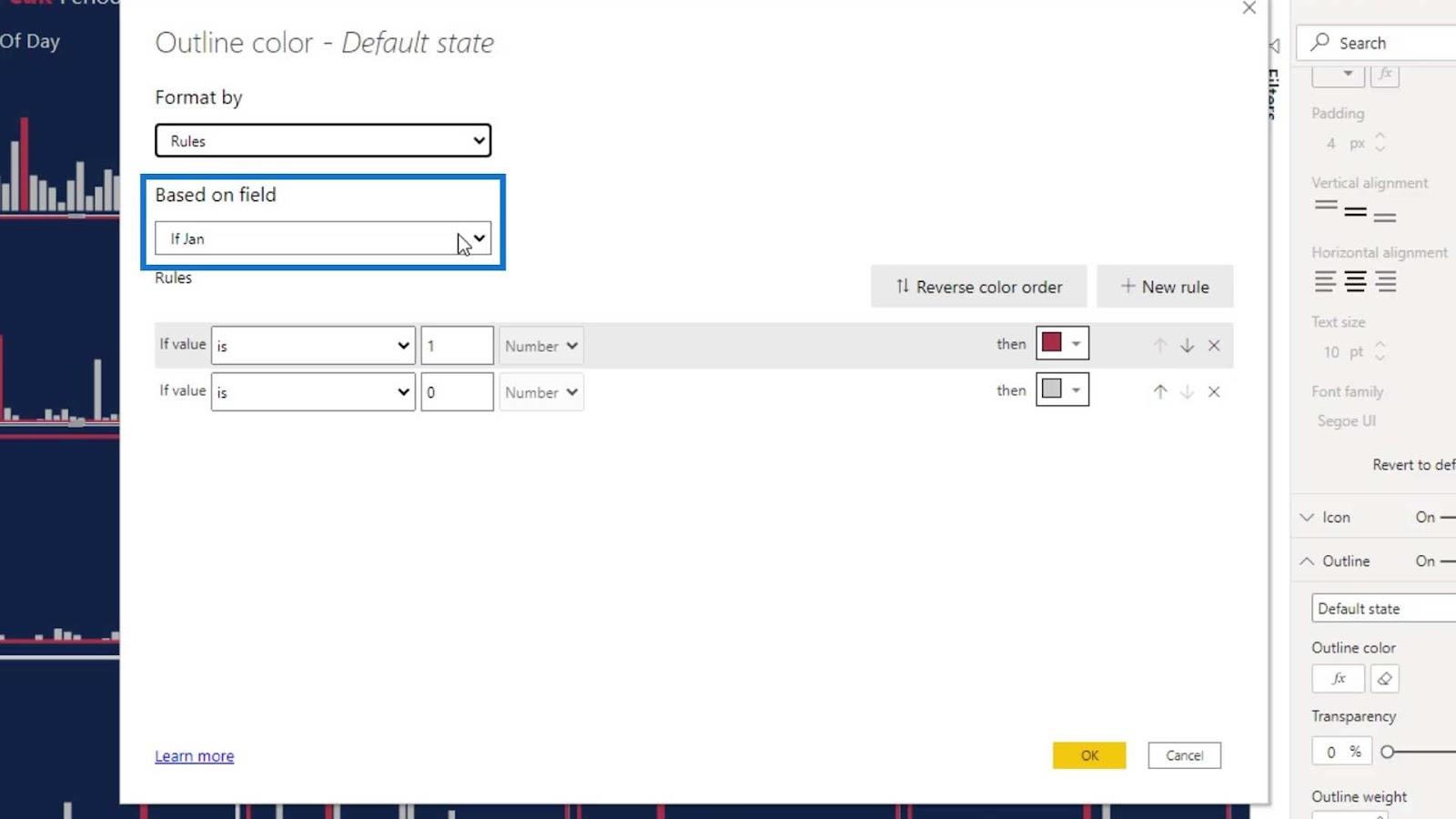
Щоб створити ефект контуру, ми встановлюємо параметр «Контур» у стан за замовчуванням .

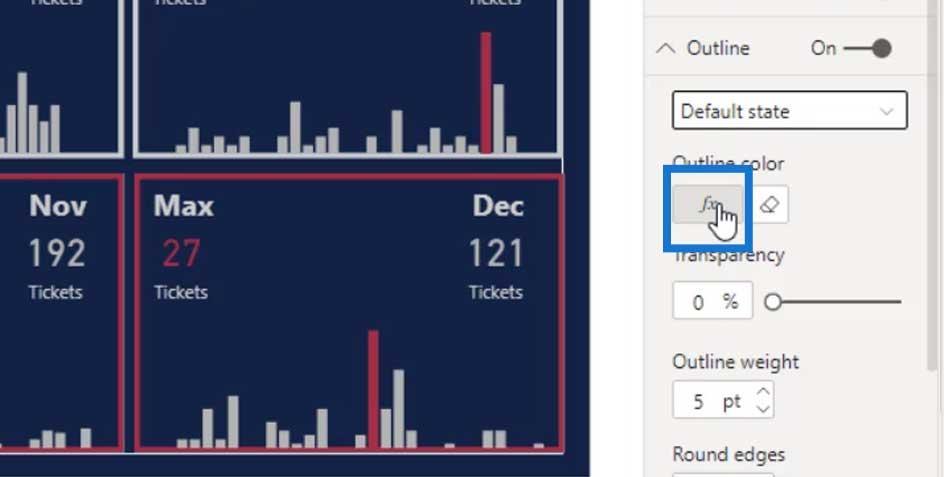
Натисніть кнопку fx .

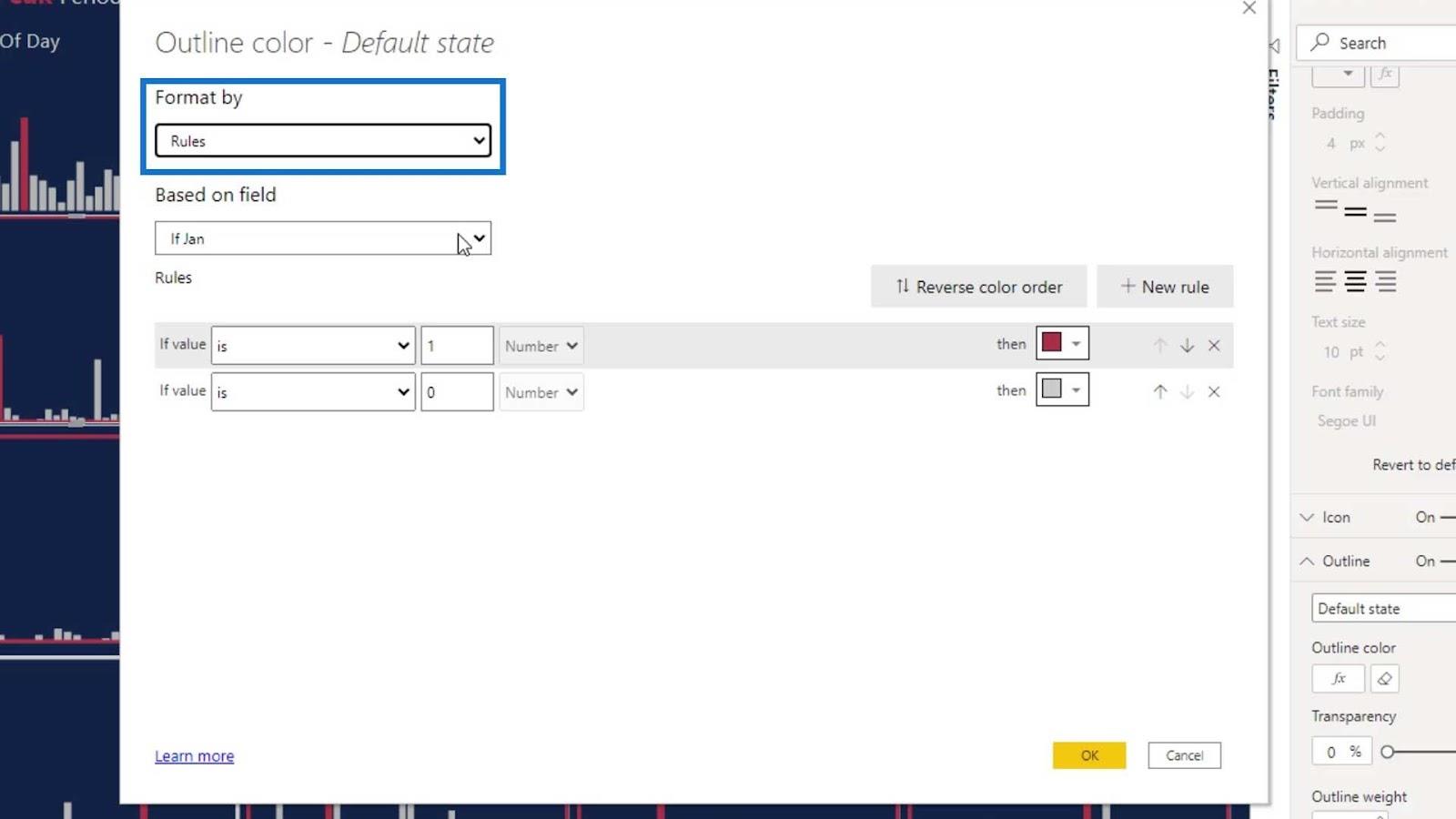
Формат має бути за Правилами .

Потім покладіть сюди одну мірку.

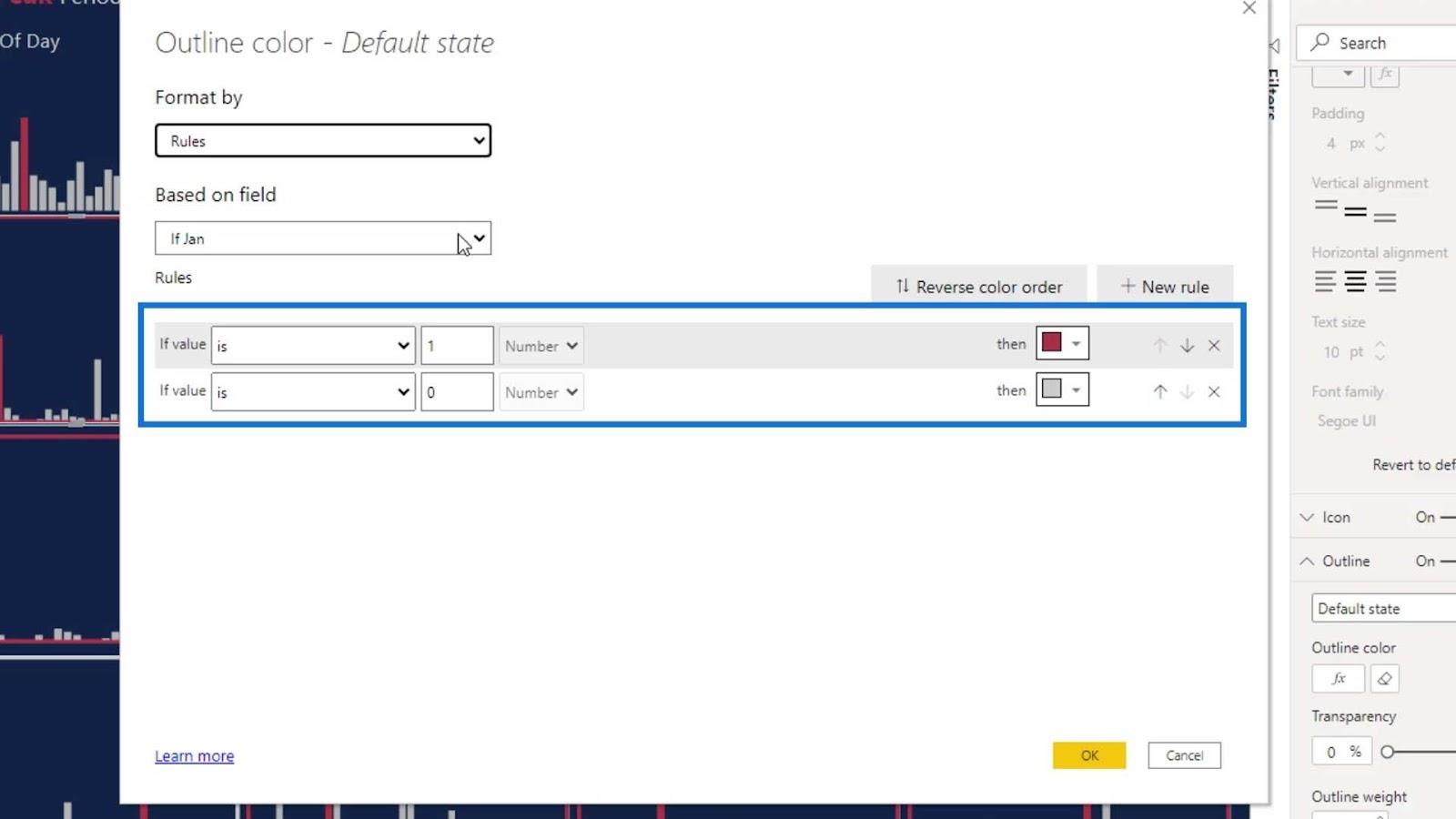
Для правил ми встановили значення «Якщо значення січня дорівнює 1», а потім встановили червоний колір . «Якщо значення січня дорівнює 0», встановіть сірий колір .

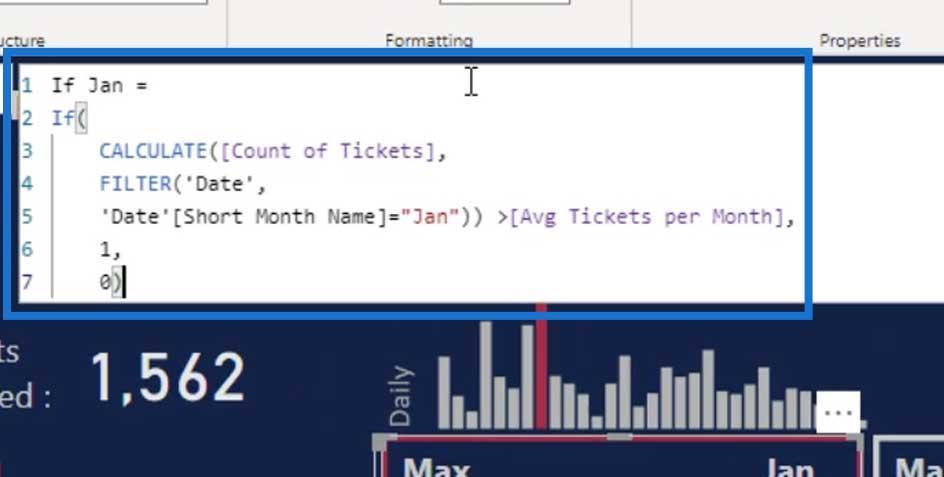
Це міра If Jan. Цей захід змінює колір кордону на червоний, якщо кількість виданих квитків перевищує середню кількість квитків на місяць. Середня кількість 100 .

Як бачимо, межа для січня червона, тому що виданих квитків було більше 100. З іншого боку, межа для місяців, коли оформлених квитків менше 100, сіра.

Це чудовий спосіб підкреслити ваш пік сезону. Ви також можете використовувати цей візуал, якщо працюєте з доставкою. Ви бачите, що місяці з червоними рамками є піковими періодами, а сірі – ні.
За допомогою цього візуалізації ви можете розподіляти свої ресурси та краще керувати відпустками своїх співробітників.
Висновок
Ми обговорювали створення порожніх кнопок і ефектів наведення курсора на наші дизайни інформаційних панелей. Це лише деякі способи, як ми можемо бути більш творчими з нашими інструментами LuckyTemplates.
Я б заохотив вас спробувати різні речі, особливо якщо ви берете участь у конкурсі LuckyTemplates Challenges. Не бійтеся того, що інші люди можуть подумати про ваш візуал, оскільки кожен має унікальні ідеї, коли справа доходить до інформаційної панелі.
Будьте креативними, як хочете, але також враховуйте зрозумілість представлених даних.
До наступного разу,
Мудассір
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








