Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Сьогодні я обговорю один за одним кілька основних принципів гештальту в дизайні, таких як близькість, закриття, продовження, фігура та основа.
Зміст
Гештальт-принципи в дизайні | Близькість
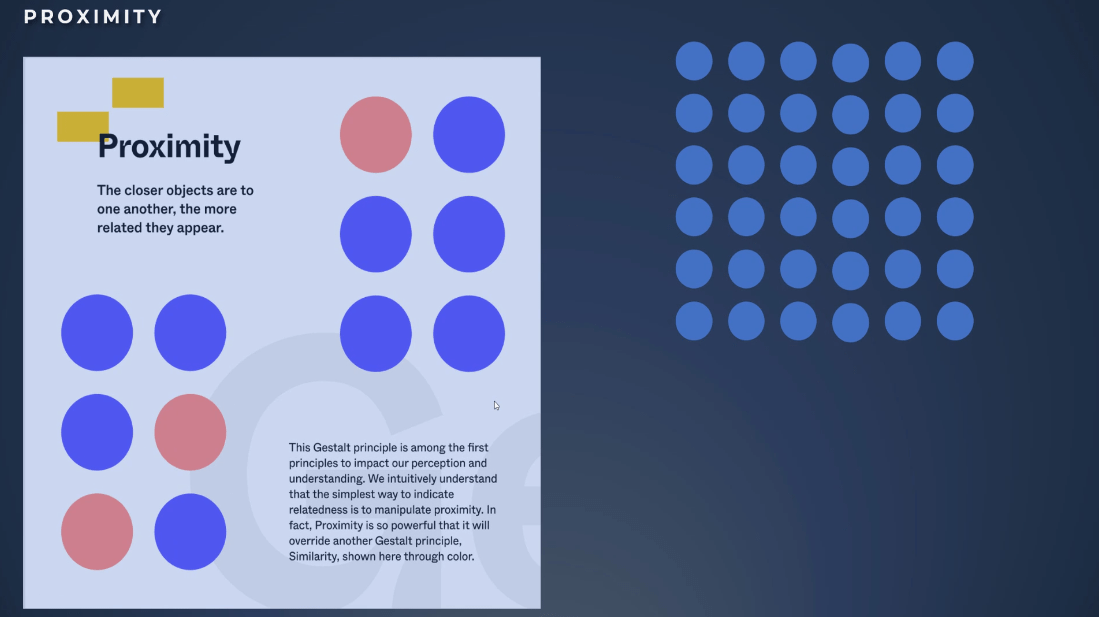
Близькість виникає, коли елементи розташовані близько один до одного. Чим ближче вони, тим більше споріднені. Цей гештальт-принцип є одним із перших принципів, які впливають на наше сприйняття та розуміння.
Найпростіший спосіб вказати зв’язок у звітах – це маніпулювати близькістю. Цей принцип настільки потужний, що він навіть перекриває один із принципів гештальту в дизайні, яким є подібність.

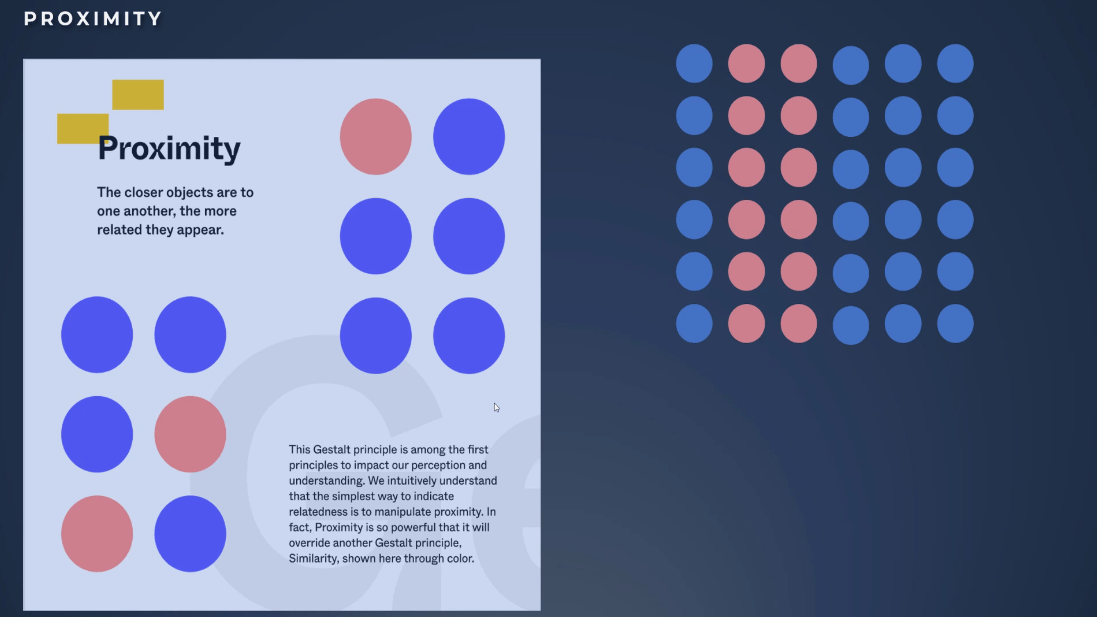
Давайте візьмемо для прикладу колір, який ми використовували раніше. Ми бачимо, що за принципом подібності ми інтуїтивно згрупуємо елементи за їх кольором.

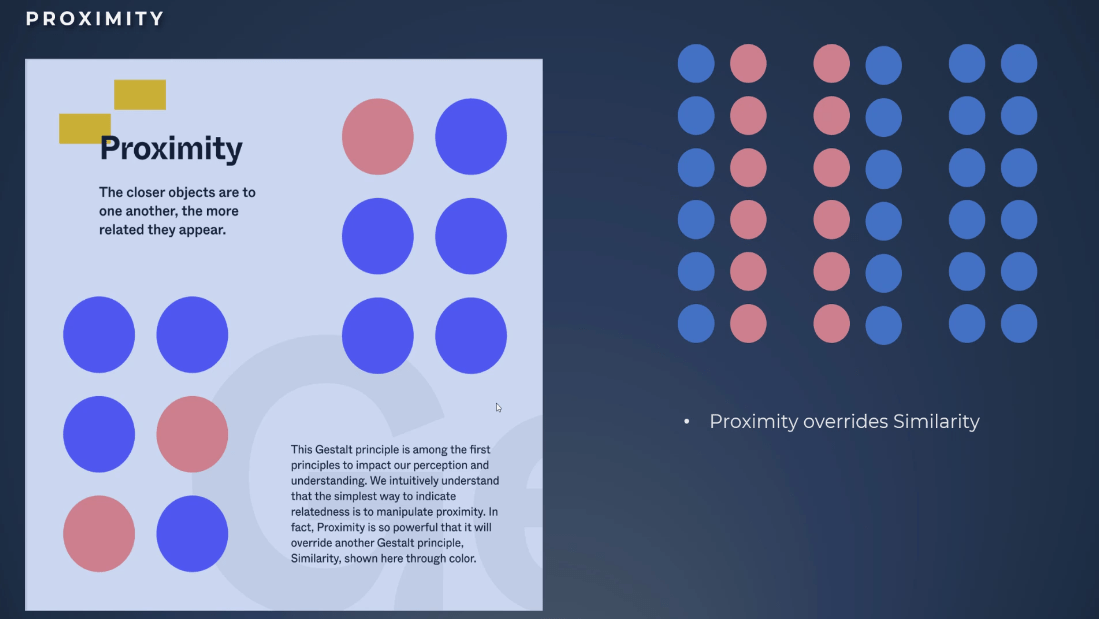
Подивіться, що станеться, якщо ми додамо пробіли між елементами. Близькість переважає схожість.
Де ми використовуємо принцип близькості? Ми можемо використовувати їх для створення зв’язку між двома графіками або для створення діаграми.

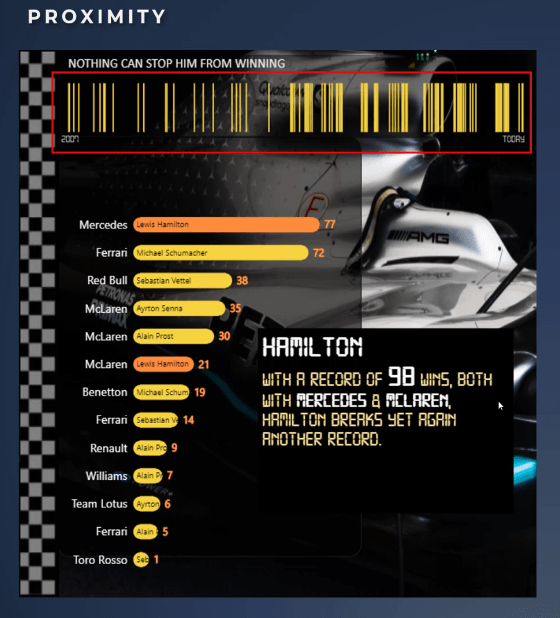
У звіті, який я створив для організації LuckyTemplates, я зробив цю підказку. Графік у верхній частині зображення використовує принципи близькості та подібності.
На цьому графіку я показую кожну гонку, виграну Хемілтоном, починаючи з 2007 року до сьогодні. Ми можемо легко помітити, що щільність гонки, яку виграв Хемілтон з 2015 по 2016 роки, зростає. Ми можемо бачити це, тому що наші очі сприймають відстань і групують дуже щільні смуги.

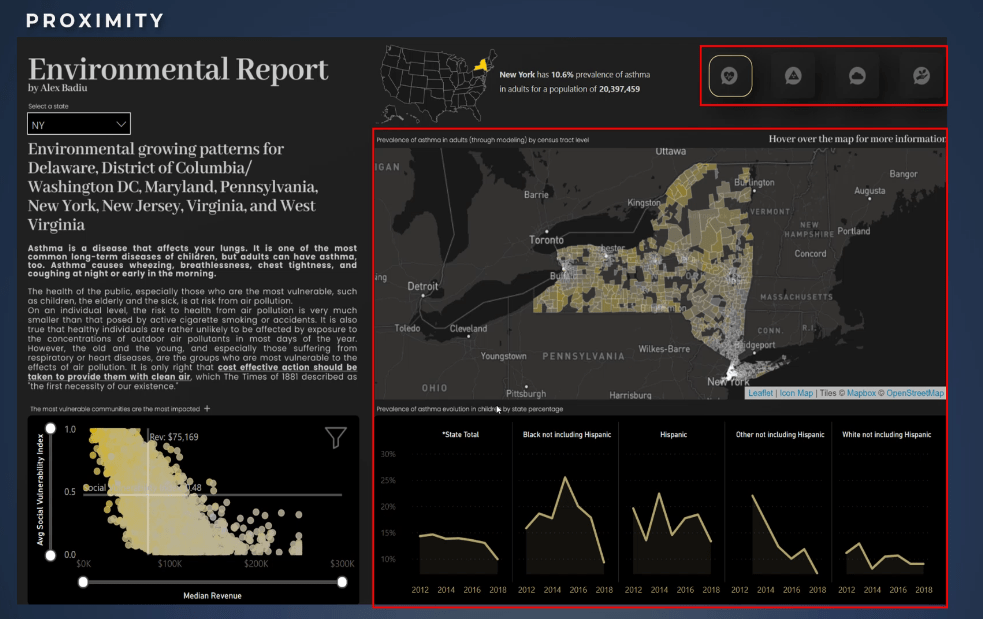
У цьому прикладі ми також використовуємо той самий принцип, щоб створити зв’язок між картою, що показує поширеність астми серед дорослих, і невеликими множинними графіками, що показують еволюцію поширеності астми у дітей за етнічною приналежністю.
Подібним чином кнопки навігації використовують цей принцип на додаток до схожості, оскільки ми маємо всі елементи на близькій відстані. Ми завжди використовуємо однакову відстань між кнопками та важливішу відстань для всього іншого.

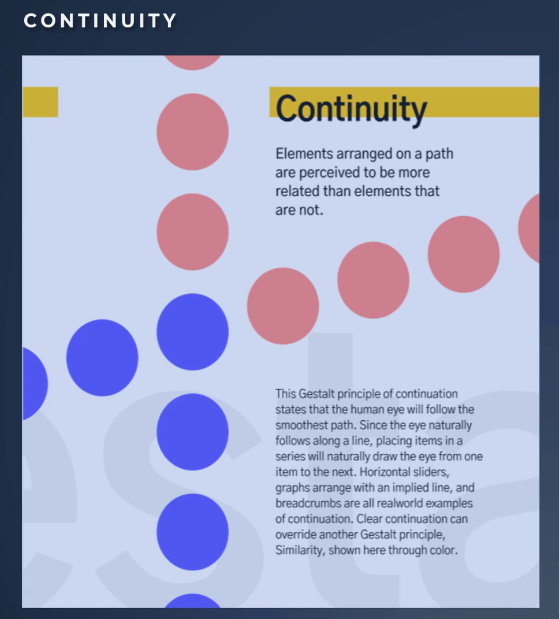
Гештальт-принципи в дизайні | Безперервність
Принцип безперервності показує, як елементи, що рухаються або створюють ілюзію руху в одному напрямку, сприймаються як пов’язані.
Використання цього принципу в дизайні може допомогти привернути увагу глядача та спрямувати його на певний дизайн або інформацію .

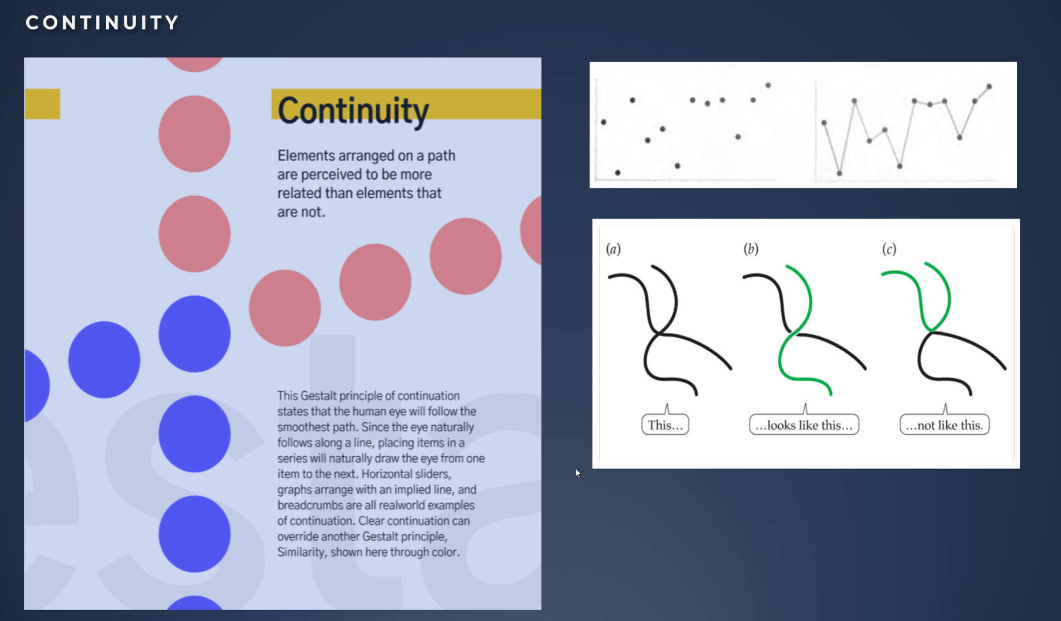
Як показано в прикладі, елементи, розташовані на лінії або кривій, сприймаються як більш пов’язані, ніж елементи, розташовані не на лінії або кривій.
Ще один важливий елемент, на який слід звернути увагу, полягає в тому, що якщо око починає стежити за висхідною тенденцією лінії замкнутих точок або безперервної лінії, воно продовжуватиме це робити, доки не зустріне інший об’єкт, який порушить цю безперервність.
Ми розпізнаємо елементи, що йдуть безперервною лінією, як групу. Чим гладкіші сегменти лінії, тим більше ми бачимо їх як єдину форму.
Наш розум віддає перевагу шляху найменшого опору . Це показує, як ми намагаємося слідувати найпростішому шляху для зв’язаних безперервних елементів. Наш мозок обирає найбільш логічний і спрощений шлях. Ми будемо сприймати ці лінії як дві різні лінії, як у другому прикладі.
Чим цей принцип може бути корисним для нас? Безперервність допомагає нам інтерпретувати напрямок і рух у всій композиції. Це відбувається, коли , і це може допомогти нашим очам плавно рухатися сторінкою.
Принцип безперервності посилює сприйняття згрупованої інформації, створюючи порядок і направляючи користувачів по різних сегментах контенту.
Порушення безперервності може сигналізувати про кінець розділу та привернути увагу до нового вмісту .

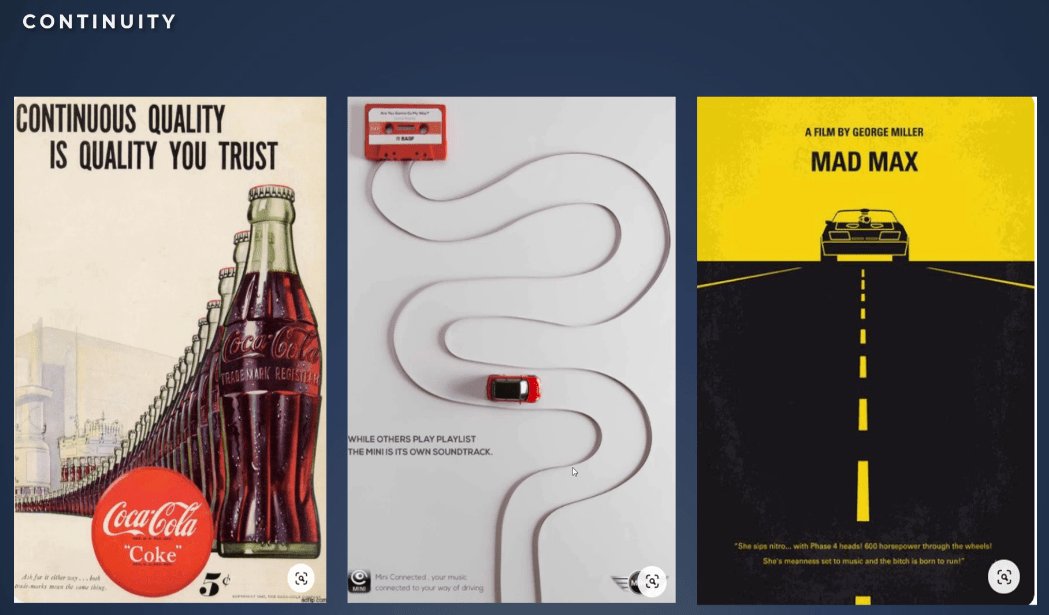
Бренди як приклади наступності
Як показано на цьому слайді, ми бачимо, що в композиції дизайну застосовується принцип безперервності. У першому прикладі ми бачимо, як чудовий заголовок може чудово працювати з принципом безперервності.

Це говорить про те, що Coca-Cola є прикладом давніх традицій якості, і ми повинні їй довіряти. Це те, що ми всі можемо застосувати, коли розповідаємо про це у звітах.
Це дозволяє користувачеві з’єднати крапки до висновку, який ми хочемо; отже, це робить повідомлення набагато потужнішим.
Принцип зосередить погляд користувача відразу після заголовка на останній пляшці Coca-Cola. Це чудовий приклад чудової історії та чудового вибору елементів та дизайну.
Другий і третій приклади показують вплив безперервності на те, як ми бачимо зображення. Природно, ми скануємо сторінку у формі F або Z. Цього разу ми просканували сторінку зовсім по-іншому. Порушення безперервності привертає увагу до нового змісту.
У логотипі Amazon вони ефективно використали безперервність. Наші очі фокусуються, коли рядок починається з А, а потім переходить до Я. Основне повідомлення полягає в тому, що ми можемо знайти все в Amazon, кожен продукт від А до Я.
На прикладі логотипу ProQuest ми бачимо, як фокус зосереджується на повідомленні в кінці, де очі будуть засновані на принципі безперервності.

Картини як приклади наступності
Давайте ще глибше досліджуватимемо можливості композиції. Ми розглянемо приклад, який використовує як безперервність, так і загальні принципи гештальту в дизайні.
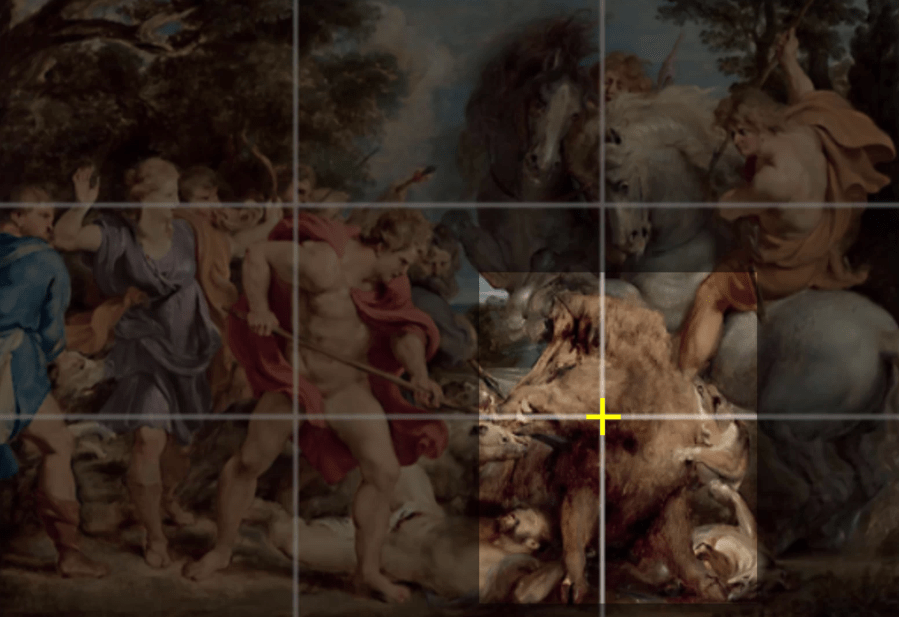
« Полювання на кабана з Калідону» — це справжній витвір мистецтва та відома картина Пітера Пауля Рубенса 1612 року. Крім правила третин, Рубенс також одночасно використовував безперервність , принципи гештальту загальної долі та атрибути упередженої досконалості.

Спочатку подивимося на картину. На що дивимося спочатку?
Колір накидки притягує погляд до воїна. Рубенс використовував червоний колір як . Крім того, наш погляд привертає спис, і ми, природно, будемо йти стежкою до кінця до плеча кабана.


Гештальт-принципи в дизайні | Спільна доля
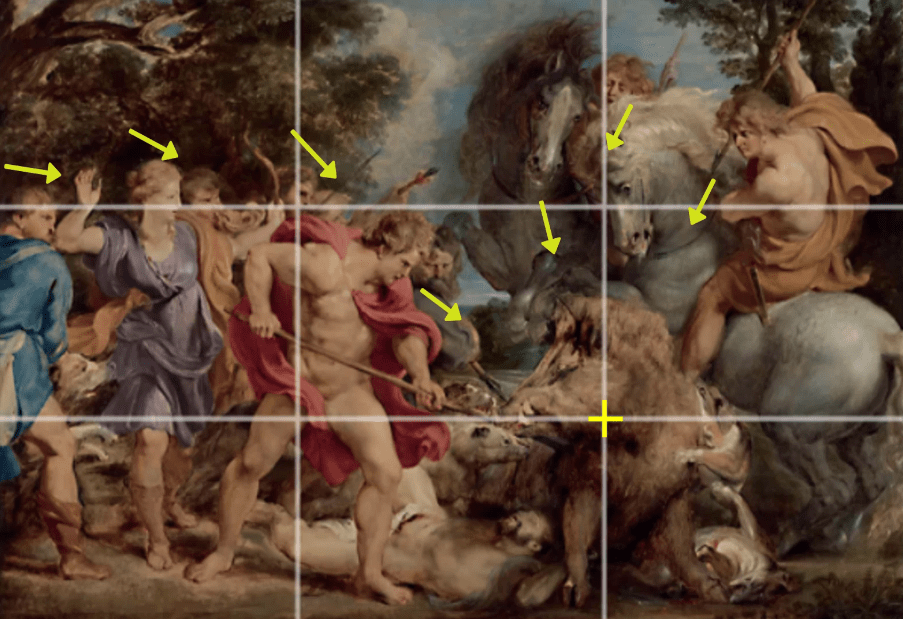
Головний предмет – кабан, який знаходиться в центрі уваги. Рубенс підкреслює це, використовуючи та додаючи ще один гештальт-принцип у дизайні – спільну долю .
Гештальт-закон спільної долі стверджує, що люди сприймають візуальні елементи, які рухаються з однаковою швидкістю або напрямком, як частини одного стимулу.
Типовим прикладом цього є зграя птахів. Коли кілька птахів летять в одному напрямку, ми зазвичай припускаємо, що вони належать до однієї групи. Птахи, які летять в іншому напрямку, не входять до однієї групи.

У цьому випадку ми бачимо, що кожна людина в сцені дивиться і вказує голову на кабана.
Рух сцени, використання правила третин і принципи гештальту в дизайні — усе це використано для вдосконалення цього шедевру. Це дає життя сцені та залучає сприйняття та емоції користувача .

Гештальт-принципи в дизайні | Закриття
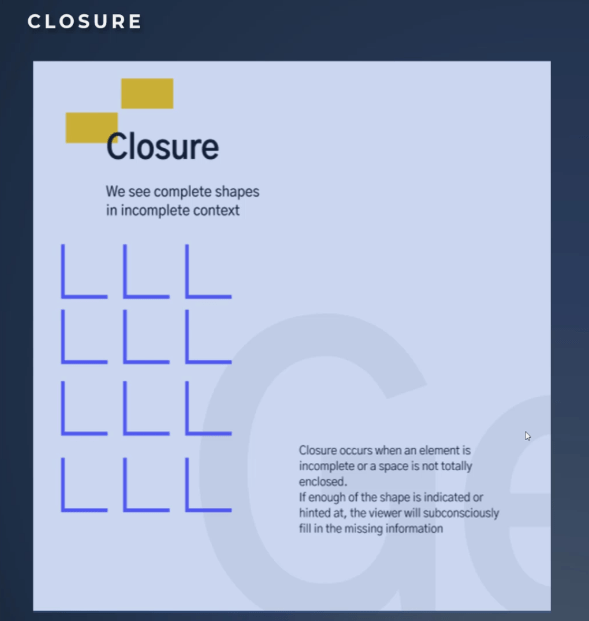
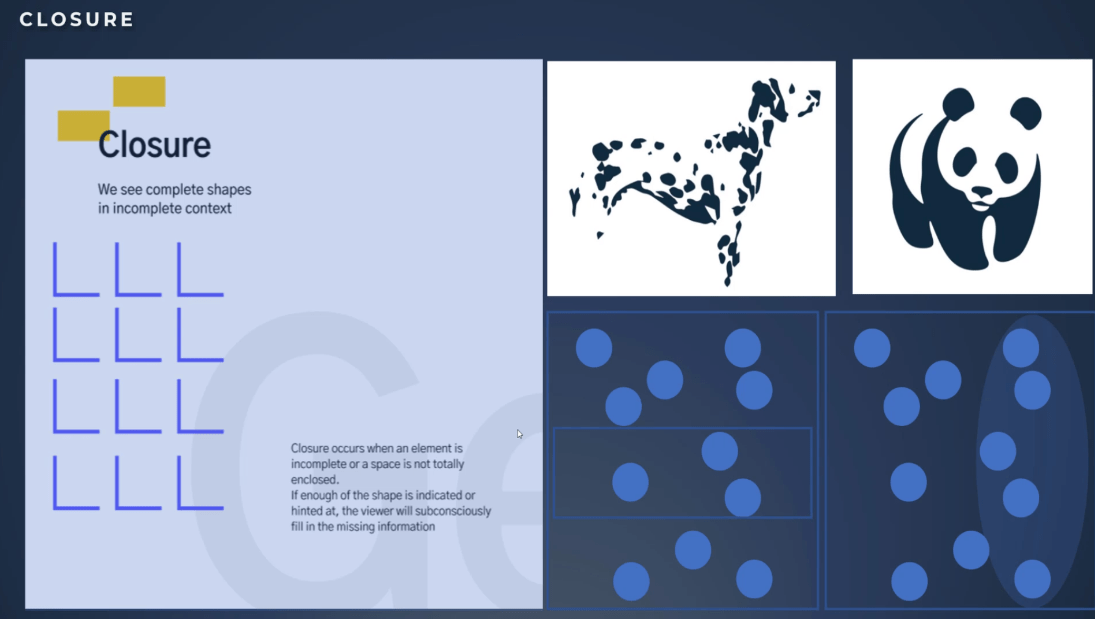
Принцип закриття досить простий. Закриття відбувається, коли елемент незавершений або пробіл не укладений. Якщо вказано достатньо фігури, глядач підсвідомо заповнить відсутню інформацію.

Подивіться на зображення на слайді. Ви бачите багато точок чи бачите собаку? Ви також можете побачити панду?

Наш розум заповнює крапки. Ми можемо бачити повні форми в неповному контексті.
Друге зауваження цього принципу полягає в тому, що елементи, навколо яких є кордон, сприймаються як більш пов’язані. Ми сприймаємо набір об’єктів як групу, коли вони укладені в будь-яку візуальну область, яка розміщує рамку або тінь навколо них.
Наприклад, точки даних на обох зображеннях розташовані однаково, але сприймаються як згруповані дуже по-різному. Ваше сприйняття того, що поєднується, зовсім інше. Закриття можна використовувати для розділення або зв'язування речей .
Застосування закриття в дизайні звіту
Виходячи з цих спостережень, як ми можемо використати цей принцип у нашому звіті? Перш за все, тепер ми розуміємо важливість фонового макета. Ми знаємо, що якщо ми складемо разом дві діаграми всередині коробки, ми можемо передбачити зв’язок.
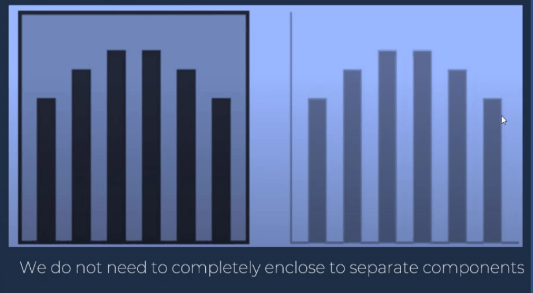
По-друге, ми знаємо, що ми можемо застосовувати той самий принцип усередині графіків, як показано в прикладі. По-третє, нам не потрібно повністю укладати окремі компоненти. Ми підсвідомо заповнюємо відсутню інформацію, і це дуже корисно, щоб розчистити наші проекти.

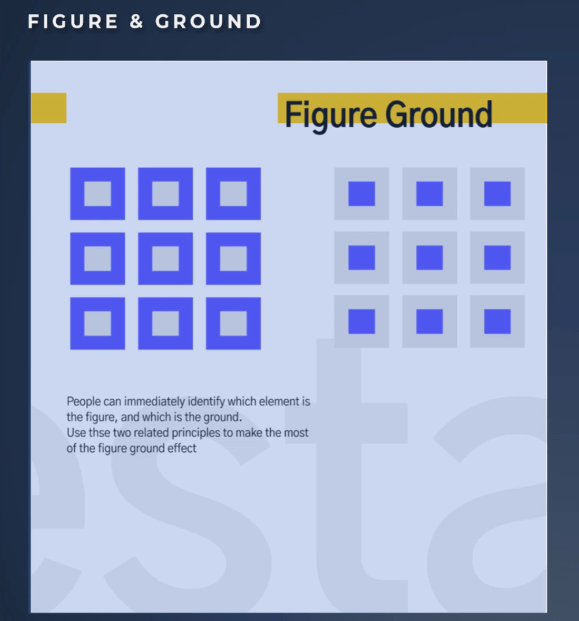
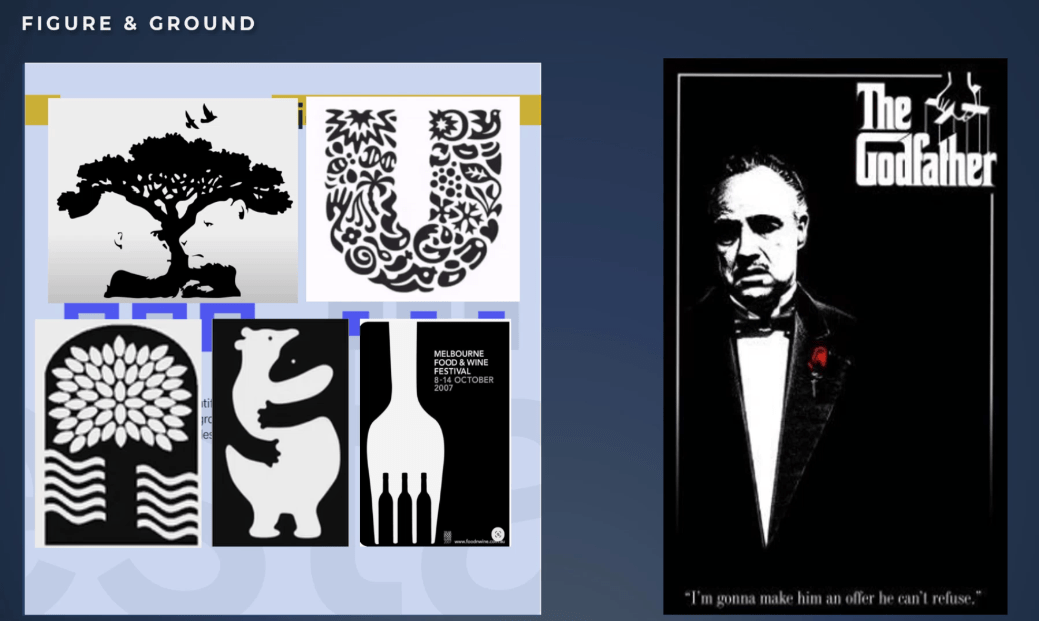
Фігура та основні принципи
Фігура та ґрунт — це один із найскладніших принципів гештальту в дизайні, але водночас і один із найпотужніших. Це стан, у якому ми сприймаємо елементи або як об’єкти фокусування, або як фон.
Подібно до замикання, робота над фігурою та землею за допомогою використання позитивного та негативного простору . Він існує практично в усьому, що ми сприймаємо візуально, незалежно від того, бачимо композицію, веб-сайт, логотип чи піктограму.
Наш мозок відокремлює передній план від заднього, щоб бачити об’єкти та оточення. Його також називають негативно-позитивним просторовим відношенням.
Одні і ті ж фігури можна бачити як передній план, так і фон. Колір не має нічого спільного з визначенням того, чи це фон чи фігура.

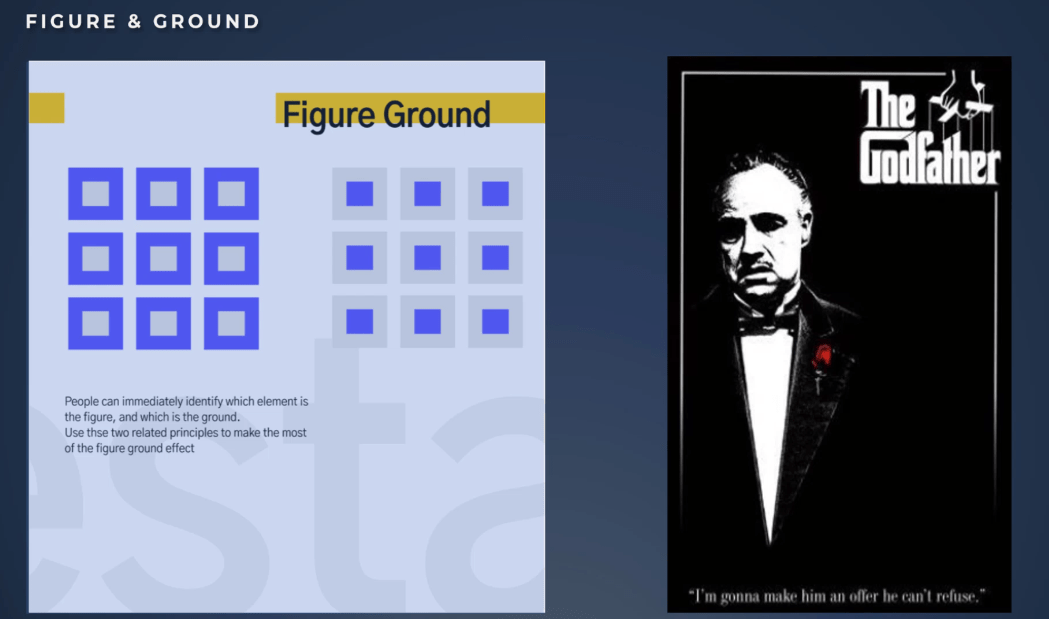
Давайте розглянемо кілька прикладів, щоб прояснити ситуацію. Постер Хрещеного батька є найкращим прикладом фігури та землі, оскільки ми бачимо чудовий колірний контраст.
Розташування фокусної фігури поблизу центральної області кадру забезпечує її рівновагу. Передній план більш детальний, ніж задній. У нас є очевидний центр значення, яким є червона троянда.

Фон не конкурує з переднім планом за увагу. Тож у цьому випадку легко визначити центральну точку та фонову простоту всього інтерфейсу та важливість деталей. Будьте простими та зосередьтеся на тому, що дійсно важливо .
Ми можемо відтворити цей приклад у нашому дизайні звіту. Багато чого може статися на сторінці з дуже мало графіки. Насправді додавання додаткових елементів без розуміння ефекту часто може зробити повідомлення заплутаним. Як показано в цьому прикладі, плакат просто ідеальний, менше - це краще.
Гаразд, перейдемо до інших прикладів. Чи можете ви легко визначити, яка з них фігура, а яка земля?

Це важко дізнатися, оскільки зображення неоднозначні. Існує більше ніж одне рішення щодо того, що таке фігура, а що таке фон. Ці типи зображень зацікавлюють глядача та змушують його довше затримуватися на вашому зображенні, що може збільшити залучення до історії, яку ви хочете розповісти.
Unilever: чудовий приклад фігури та землі
Якщо ми подивимося на логотип Unilever, то зрозуміємо, наскільки багатою може бути історія, заснована на фігурі та основі, а також принципі закриття.
Логотип Unilever виглядає як велика літера U. Ми схильні бачити це, тому що воно нам знайоме, і ми легко впізнаємо букву. Крім того, розмір і контраст форми змушують нас зосередитися на ній, і U стає фігурою, а решта – фоном.
Якщо ми придивимося ближче, ми побачимо, що передісторія неоднозначна, і ми можемо визначити деталі. Розрізняємо птаха, серце, одяг і рибу.
Користувач побачить логотип компанії, яка займається екологією, тощо. Цей логотип чудовий, оскільки він простий, але передає дуже багату історію про компанію.

Цей принцип дуже потужний, і хоча він частіше використовується в графічному та інформаційному дизайні, його потрібно зрозуміти.
Різниця між фоном і переднім планом – це те, про що ми повинні знати в наших звітах.
Висновок
Застосування правильних методів принципу Гештальт у наших звітах LuckyTemplates може створити переконливу розповідь, яка допоможе користувачам з’єднати крапки та зробити повідомлення потужнішим. Ми маємо свободу вибирати, який принцип використовувати, щоб найкраще відповідати потребам нашої аудиторії.
Все найкраще,
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








