Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Сьогодні я хочу присвятити деякий час розгляду запитання Лукаса, учасника LuckyTemplates, про візуальні елементи таблиць у LuckyTemplates. Це цікаве питання саме по собі, але я хочу розібрати його, оскільки воно також торкається купи інших цікавих тем, включаючи відключені таблиці, збирання врожаю в слайсері та деякі трюки візуалізації в слайсері, умовне форматування та віртуальні таблиці. Ви можете переглянути повне відео цього підручника внизу цього блогу.
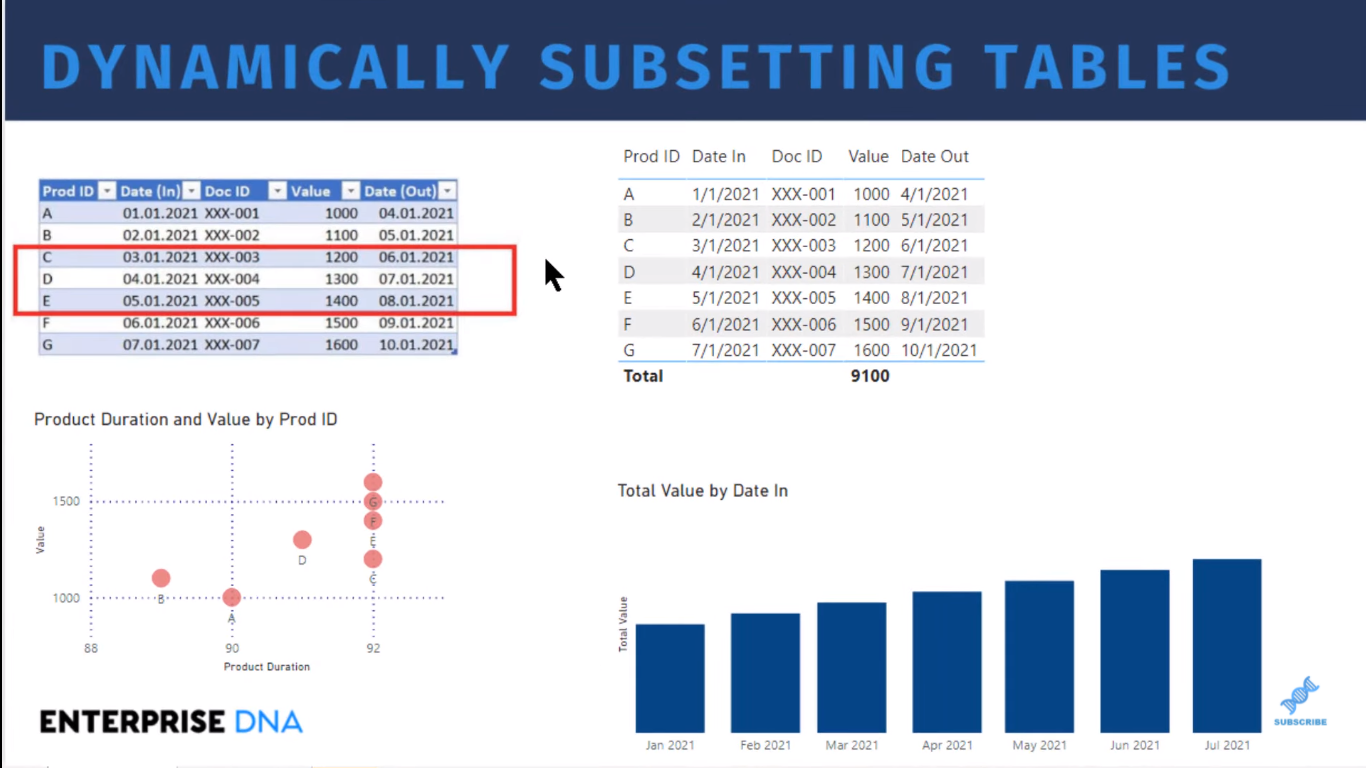
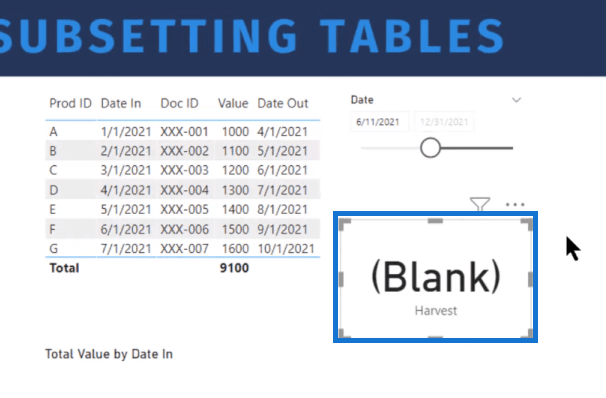
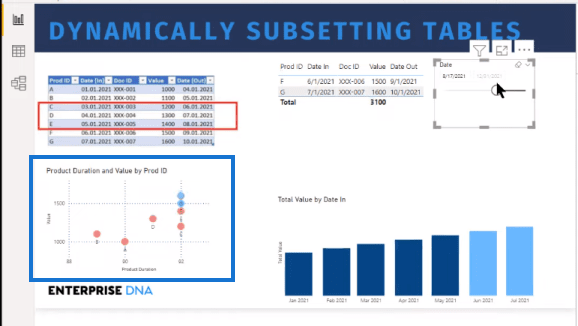
У цьому є багато чого, хоча на перший погляд це не дуже складне питання. У Лукаса була таблиця, і на основі значення зрізу (у цьому випадку 1 травня) він хоче взяти кожен запис, який менший або дорівнює значенню зрізу в Date In , і кожен запис, який перевищує значення зрізу значення в Date Out і зменшити таблицю лише до цих записів.

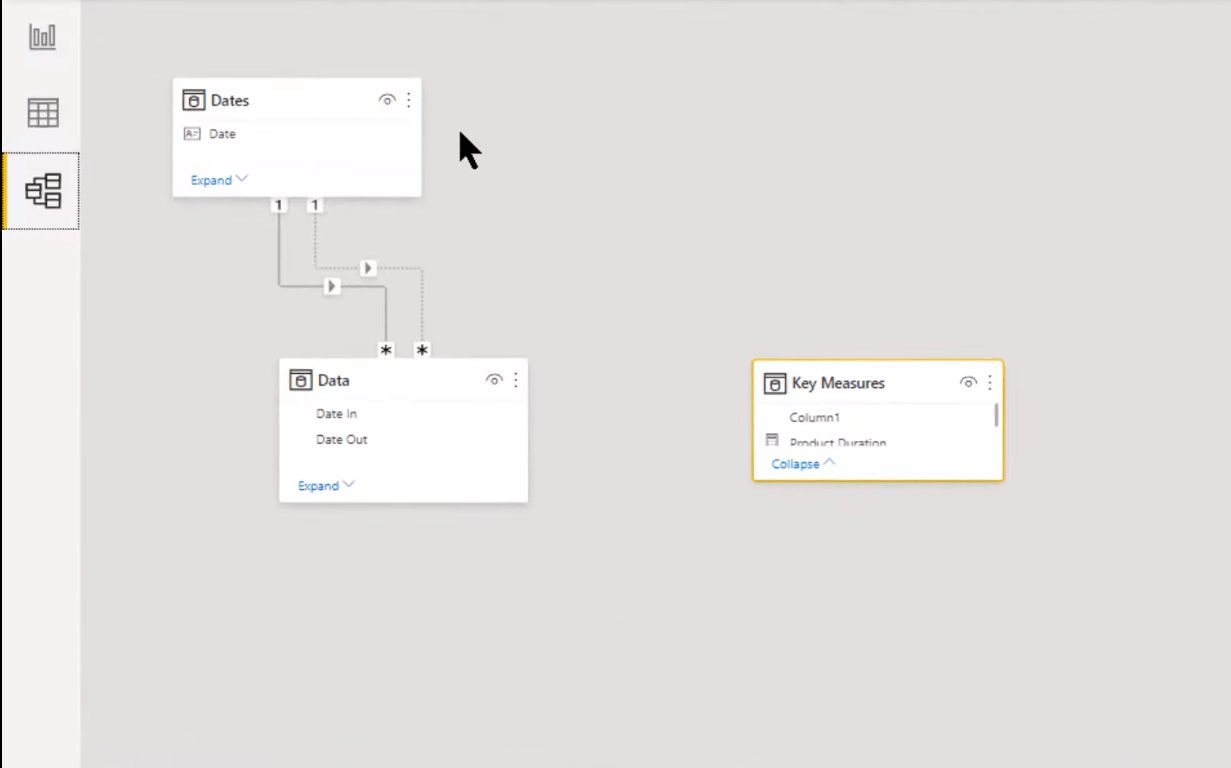
Перш ніж це зробити, давайте швидко розглянемо нашу модель даних – вона досить проста. По суті, ми щойно отримали розширену таблицю дат, яка прив’язана до нашої таблиці фактів через активний зв’язок між датою та датою входу та неактивний зв’язок між датою та датою виходу. І тоді ми щойно отримали нашу таблицю мір. Отже, як бачите, ми сьогодні працюємо з досить простою моделлю даних.

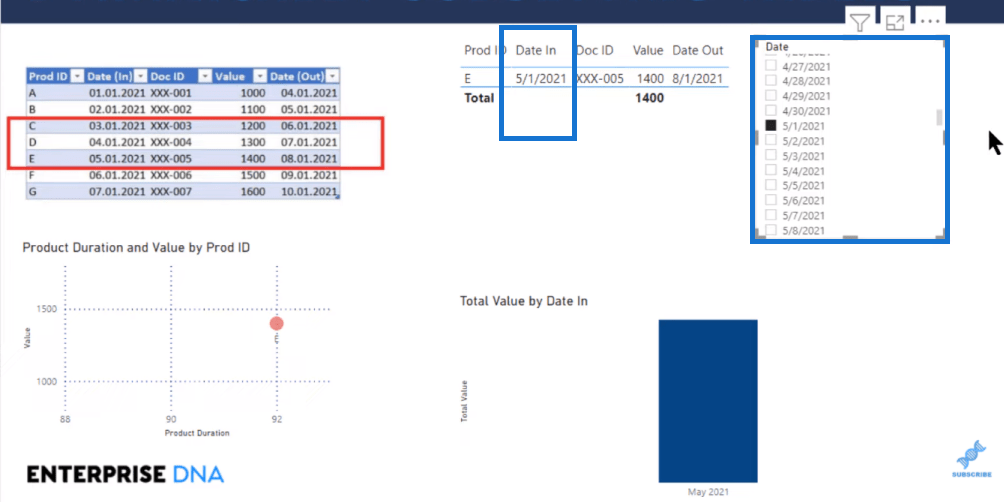
Ми починаємо з розділення даних, про які він говорив. Ми просто беремо наше поле Дата і перетворюємо його на зріз. Нам потрібне єдине значення, тому поки що ми перетворимо його на список. Це не дуже добре для користувачів, тому що ми маємо переглянути список на 1 травня, але ми почнемо це за хвилину.
Тож ми прокрутимо вниз роздільник і знайдемо 1 травня, виберемо його, і тепер ми бачимо деякі проблеми з цим одразу. Це тупий інструмент, і ми маємо більш витончений стан, якого ми намагаємося досягти. По суті, він видаляє все, що не є Date In May 1st, чого ми не хочемо.
І він фільтрує два візуальні елементи нижче не дуже корисним способом.

Відразу можна сказати, що прямий слайсер нам не підійде. Отже, натомість ми хочемо відключену таблицю. Це чудова техніка, яку можна використовувати, коли ви хочете зібрати значення з того, що для користувача виглядає як слайсер, але насправді не взаємодіє з вашими візуальними елементами, і ви просто перетягуєте це значення у свій DAX, а потім використовуєте це для маніпулювання ваші розрахунки у ваших візуальних елементах.
Зміст
Створення відключеної таблиці (обчислювана таблиця в DAX)
Отже, давайте позбудемося цього непотрібного слайсера та створимо відключену таблицю . Щоб створити відключену таблицю, ви можете зробити це як фізичну таблицю в Power Query або як обчислювану таблицю в DAX. І я думаю, що оптимальним способом зробити це буде фізична таблиця.
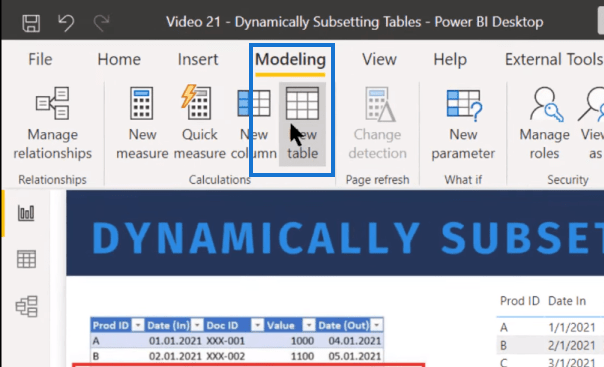
Але для цього прикладу я просто створю його як , просто перейшовши до стрічки Моделювання , а потім до Нової таблиці .

Ми будемо використовуватифункцію в DAX. Отже, наша від’єднана таблиця дат дорівнюватиме значенням дати з нашої таблиці Date. Це лише створення обчислювальної таблиці з одним стовпцем.

А потім ми можемо використати це значення як наш зріз.

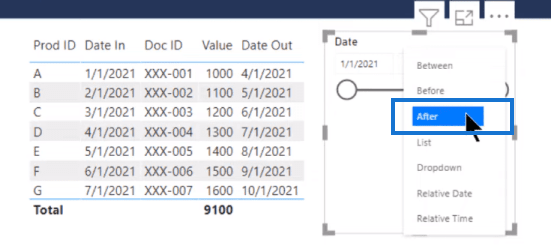
Замість списку ми матимемо єдиний роздільник значень, але, на жаль, у звичайних варіантах нічого подібного немає. Єдиний спосіб отримати повзунок єдиного значення — за допомогою Generate Series , а це не те, що ми можемо зробити з датами. Що ми можемо зробити, це після .

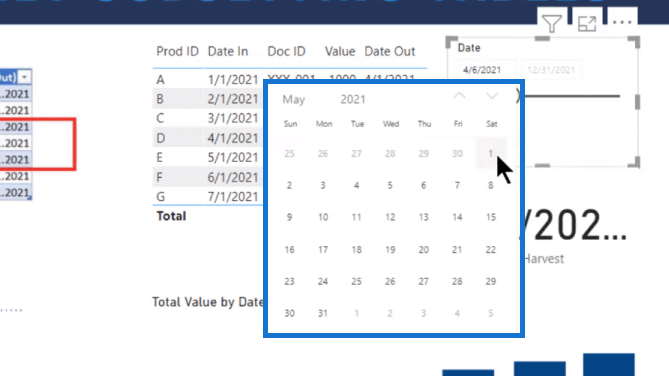
After дає нам те, що виглядає як єдиний повзунок значення, але він дає нам усе, починаючи з дати повзунка та всіх наступних дат. Тепер одна зі складних речей у слайсері After — це те, як ви збираєте його. І так, давайте створимо мірку врожаю.
Міра врожаю для візуалізації таблиці в LuckyTemplates
Назвемо це Урожай . В основі типової заготівельної міри лежить. Отже, ми вибираємо значення нашого поля «Дата відключення» .

Це не створює помилки, але якщо ми підемо й опустимо це на картку, воно буде порожнім.

Причина цього в тому, що SELECTEDVALUE має повертати одне значення, а зріз «Після» повертає кілька значень. Він повертає все від початкової дати до кінця розділювача. Оскільки він не повертає жодного значення, він збирається зібрати це як Blank . Отже, нам потрібно прийняти це та змінити цю міру.
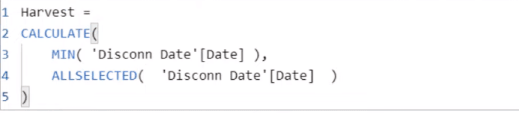
Ми будемо використовуватифункцію, а потім візьміть мінімум () значення нашої відключеної таблиці дат. А тепер «зміна контексту», яку ми хочемо, в основному. Це мінімум усього, що вибрано в розділі Після. Отже, ми беремо це і знову переходимо до нашого від’єднаного поля дати.

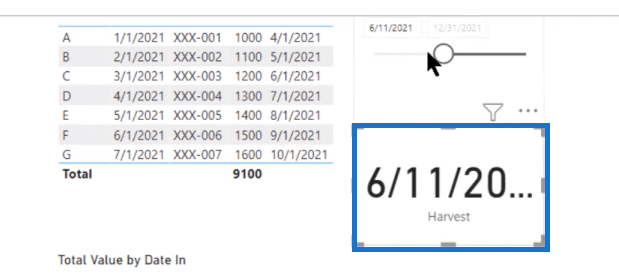
Тепер ми отримуємо саме те, що хочемо, тобто єдину цінність Harvest.

І ми маємо приємний досвід роботи з користувачем, тому що ми не тільки можемо ковзати, ми можемо перейти сюди та скористатися перевагами цього вибору дати. Ми можемо просто вибрати потрібну нам дату (наприклад, 1 травня) прямо на панелі вибору дати, і вона відобразиться як одне значення.

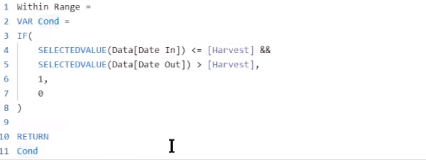
Далі нам потрібно створити міру, яка буде використовувати це зібране значення для фільтрації нашої таблиці. Ми назвемо цю міру В межах діапазону . Тут ми використаємо змінну ( VAR Cond ), а потім anде ми використовуємо SELECTEDVALUE навколо Date In і Date Out . Тоді нам потрібно 1 , якщо ця умова істинна, і 0, якщо вона хибна. Нарешті, ми повертаємо умову (Cond) внизу.

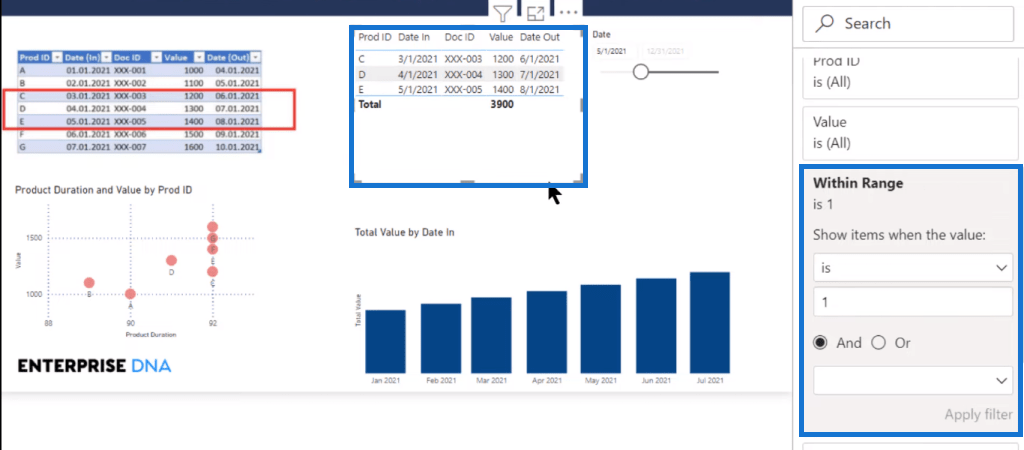
Тепер у нас є міра, яка робить саме те, що ми хочемо. Він просто повертає одиницю, якщо вона в межах діапазону, і нуль, якщо це не так. Тепер ми можемо перейти до панелі фільтрів, вибрати цей візуал таблиці та взяти наше вимірювання «У межах діапазону» та опустити його на панель фільтрів. Ми просто встановлюємо його, коли значення дорівнює одиниці, воно показує елементи. Ми натискаємо «Застосувати фільтр» і бачимо, що він дає правильні результати, C, D та E.

Умовне форматування на візуалі таблиці в LuckyTemplates
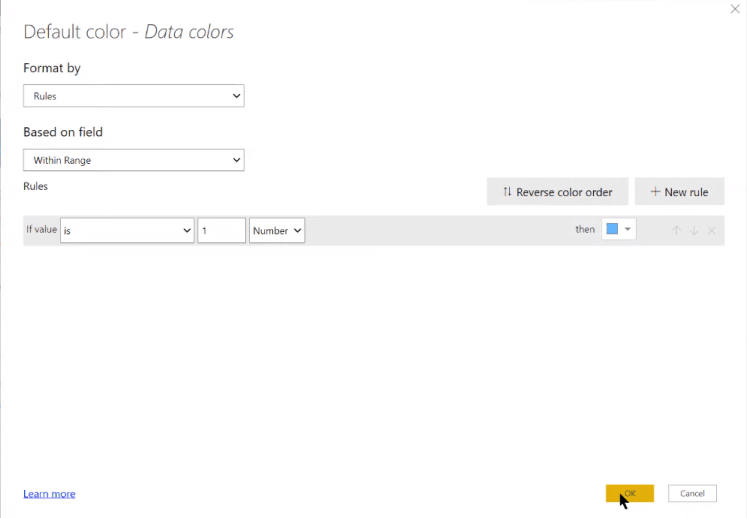
Він не фільтрує інші візуальні елементи таблиці, але ми можемо використовувати цей захід навіть трохи далі, використовуючи . Давайте виконаємо умовне форматування на основі правил і базуватимемо це на нашій мірі «В межах діапазону» . Потім ми встановимо правило та виберемо колір.

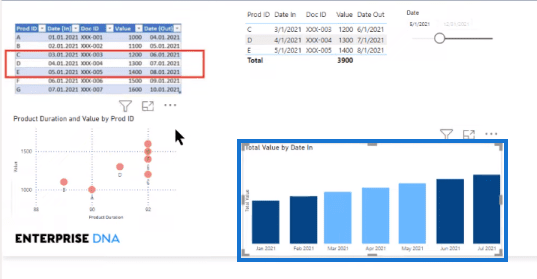
Таким чином, ми бачимо, що зображення таблиці (гістограма) нижче динамічно змінюється.

Ми можемо зробити те саме з нашою точковою діаграмою. Ми просто переходимо до кольорів даних і знову переходимо до кольору за замовчуванням і встановлюємо ту саму структуру правил, яку ми встановили для нашої гістограми. І тепер ми маємо тут повністю динамічну структуру.

Коли ми пересуваємо наш слайсер, він змінює всі візуальні ефекти саме так, як хотів Лукас з точки зору фільтрації таблиці до правильних значень.
Висновок
У цьому блозі я показав вам, як динамічно створювати візуальні елементи таблиці в LuckyTemplates. Ви навчилися створювати правильний показник DAX для збору значення та використовувати умовне форматування, щоб мати повністю динамічні візуальні елементи таблиці.
Сподіваюся, ви підберете кілька корисних порад. Перегляньте посилання нижче, щоб отримати більше відповідного вмісту.
здоров'я!
Браян
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








