Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
LuckyTemplates пропонує групу нативних візуальних елементів, які ми можемо використовувати для створення візуалізацій інформаційної панелі. У цьому підручнику ми обговоримо, як творчо використовувати власні візуальні елементи. Ми зосередимося на тому, як використовувати три основні діаграми (гістограму, порівняльну гістограму, лінійну діаграму) у LuckyTemplates разом із їхніми обмеженнями.
Зміст
Власні візуальні елементи в LuckyTemplates: гістограми
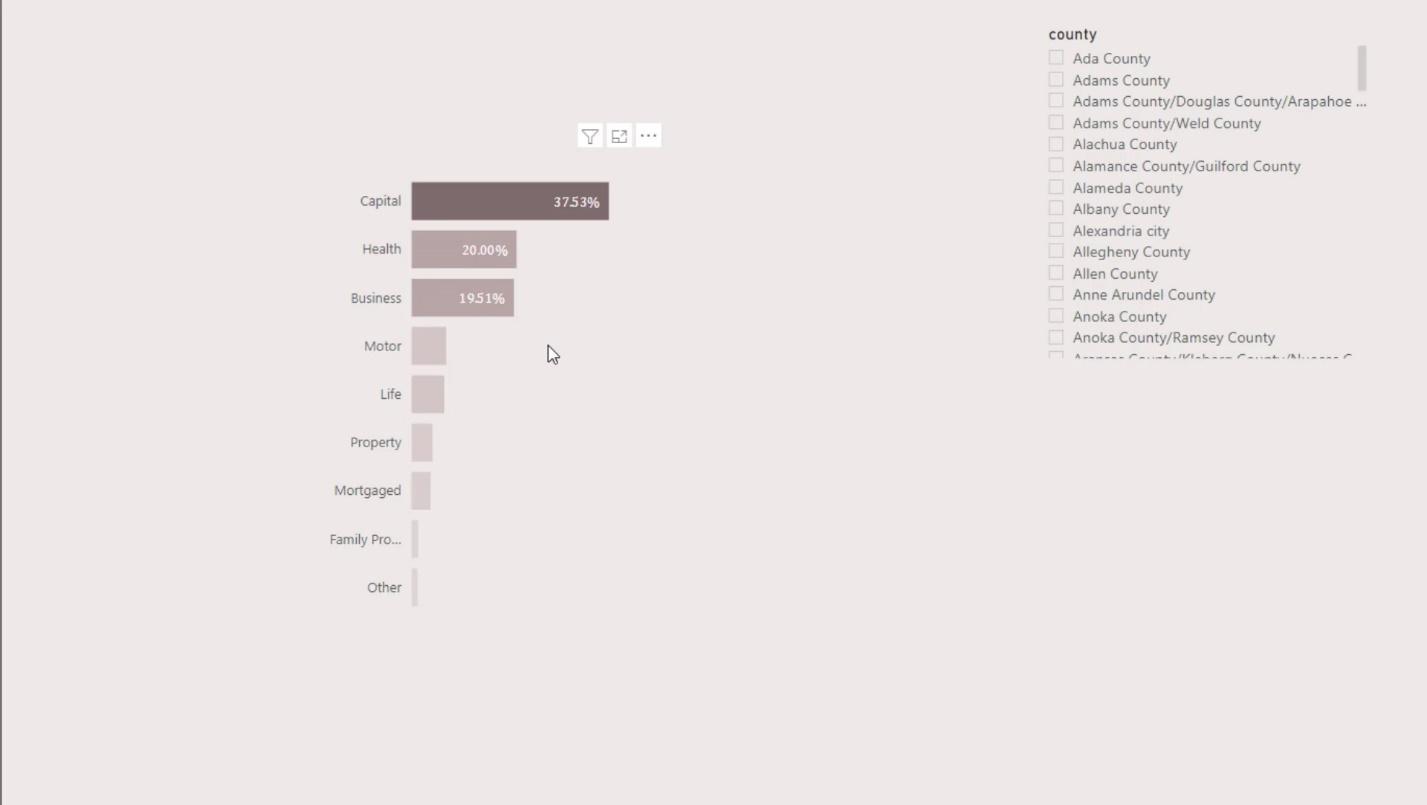
Спочатку давайте дізнаємося про гістограми.

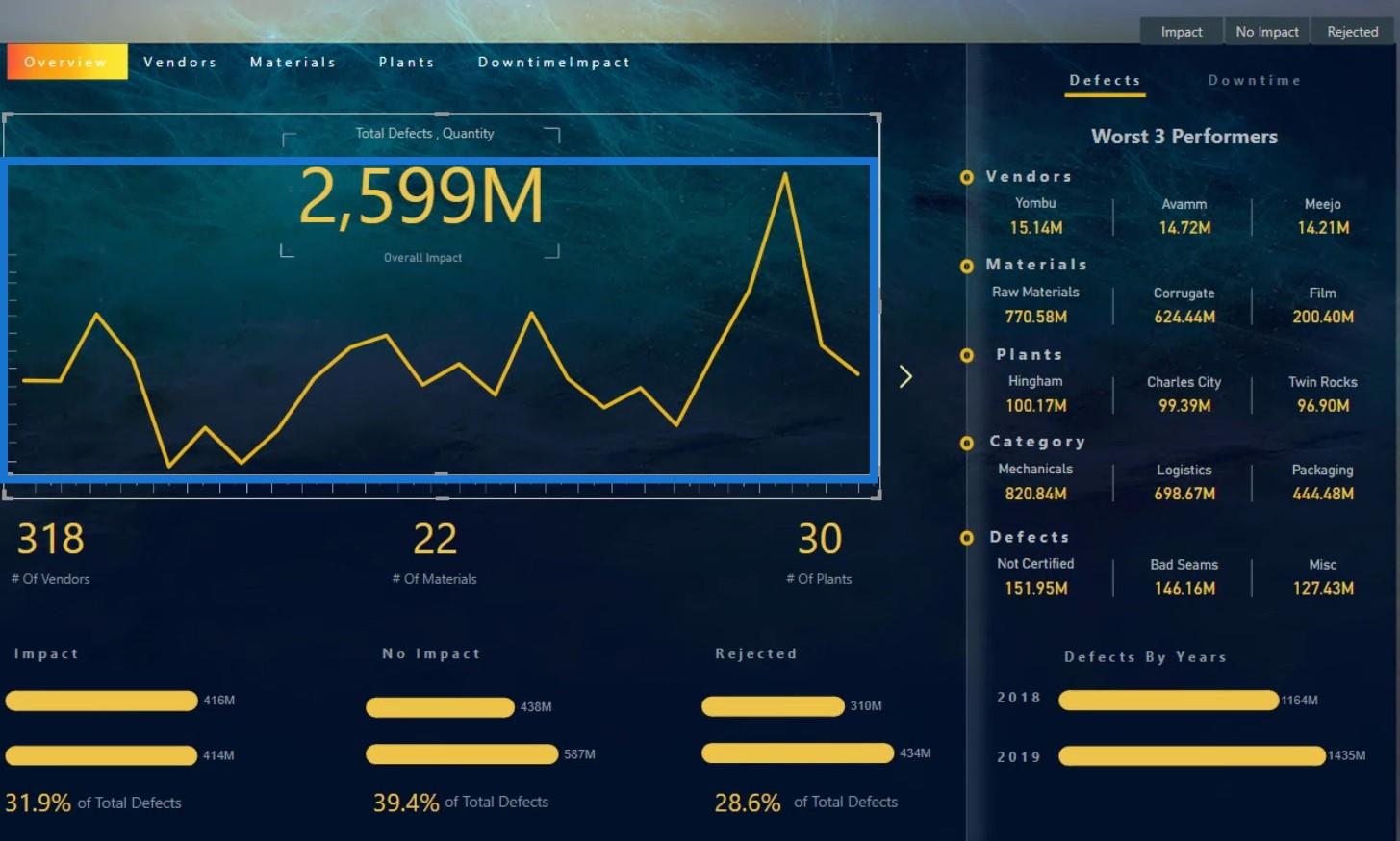
Позитивність рідної гістограми полягає в тому, що вона пропонує умовне форматування. Це можна використати, щоб виділити важливу інформацію у звіті та зробити його динамічним.
Я також хочу поговорити про обмеження гістограми. Наприклад, якщо я хотів би заощадити простір ліворуч і хотів, щоб моя вісь Y була всередині панелі, я не зможу досягти цього в базовому візуалі LuckyTemplates.

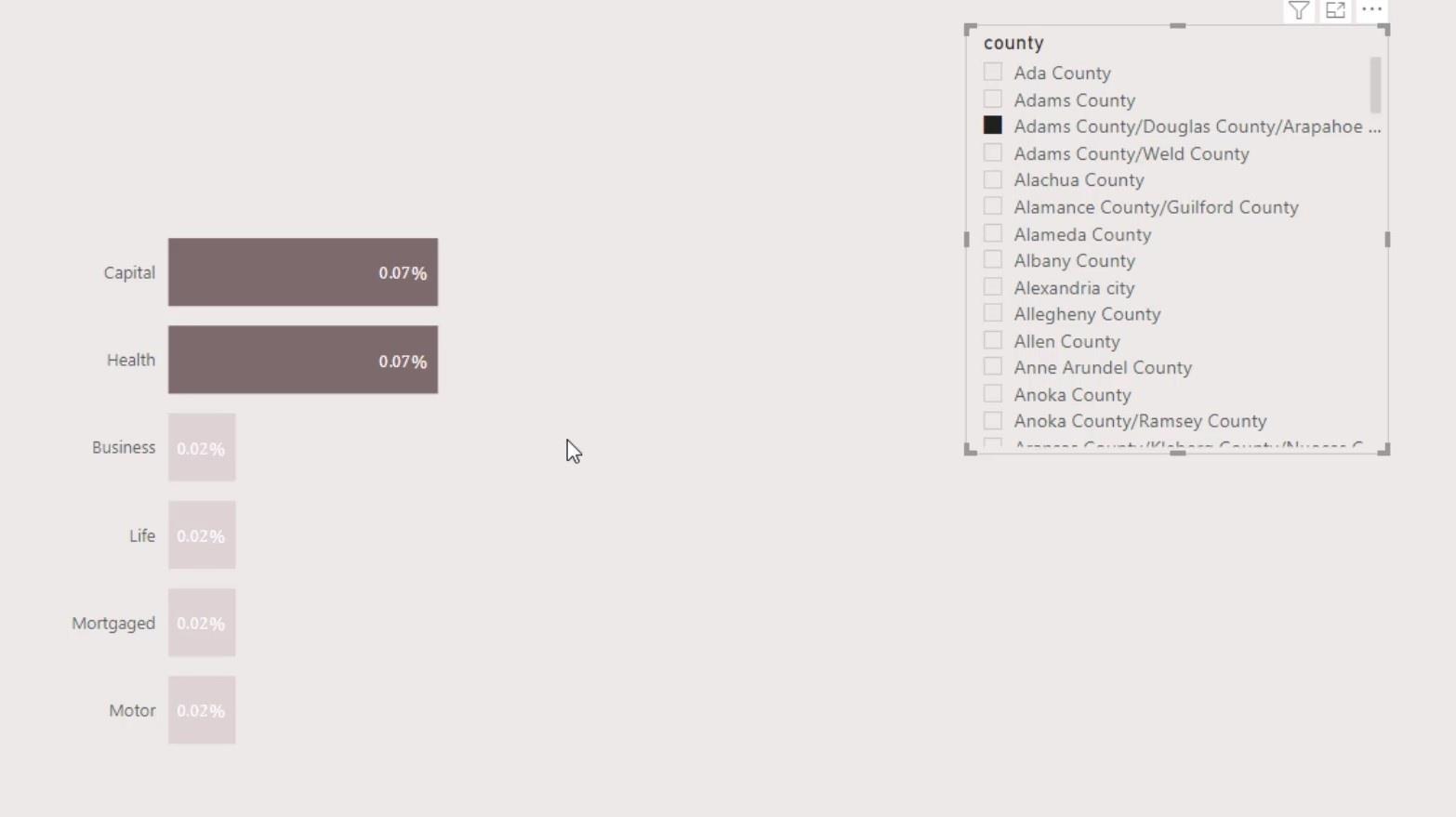
По-друге, щоразу, коли я розділяю дані, вісь Y і вісь X автоматично вирівнюють зображення. Наприклад, якщо я виберу параметр у роздільнику, він виглядатиме так. Було б добре, якби LuckyTemplates дали нам можливість увімкнути та вимкнути автоматичне вирівнювання.

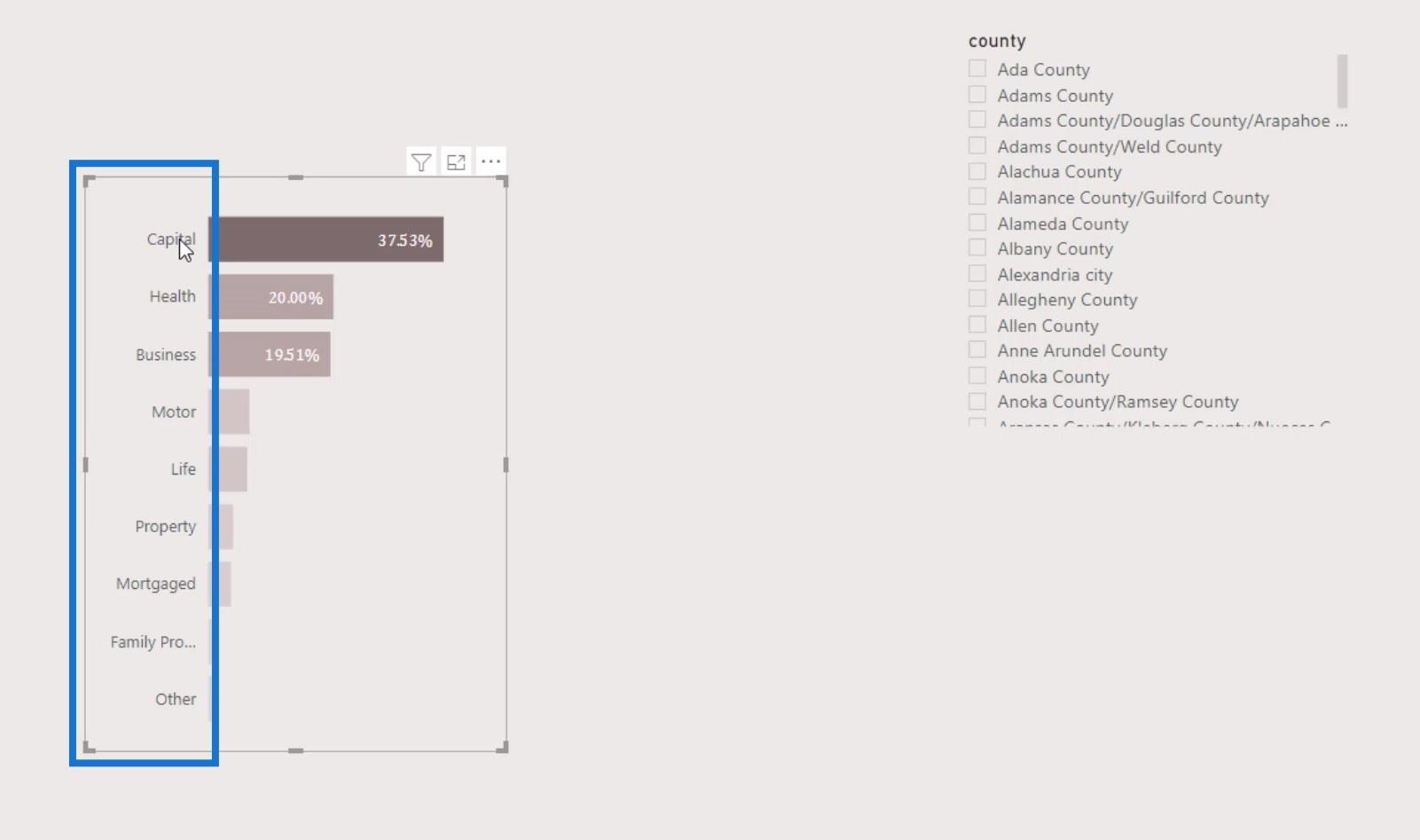
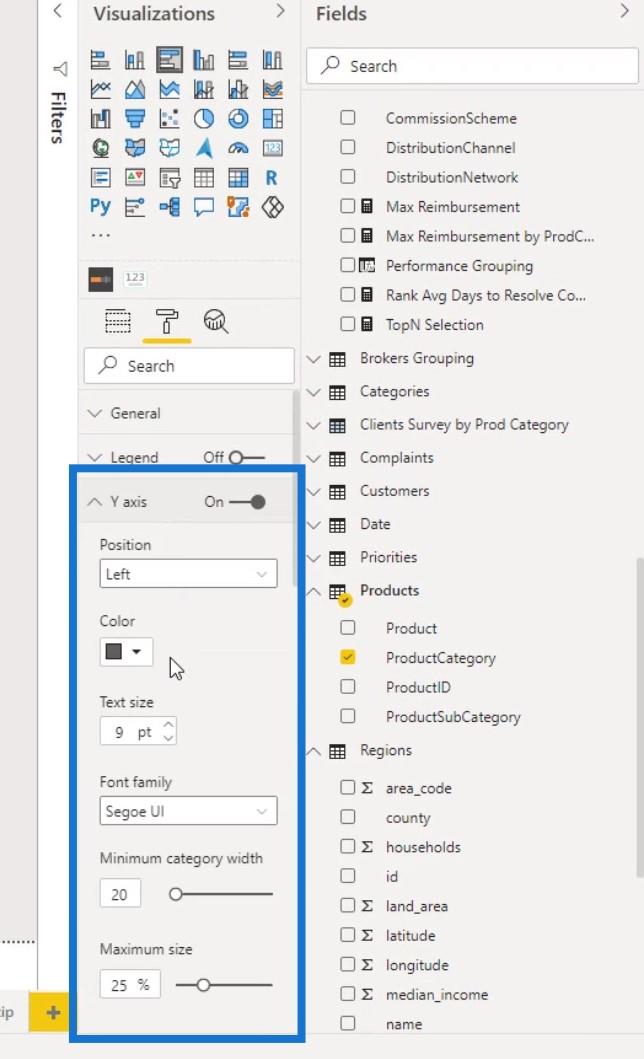
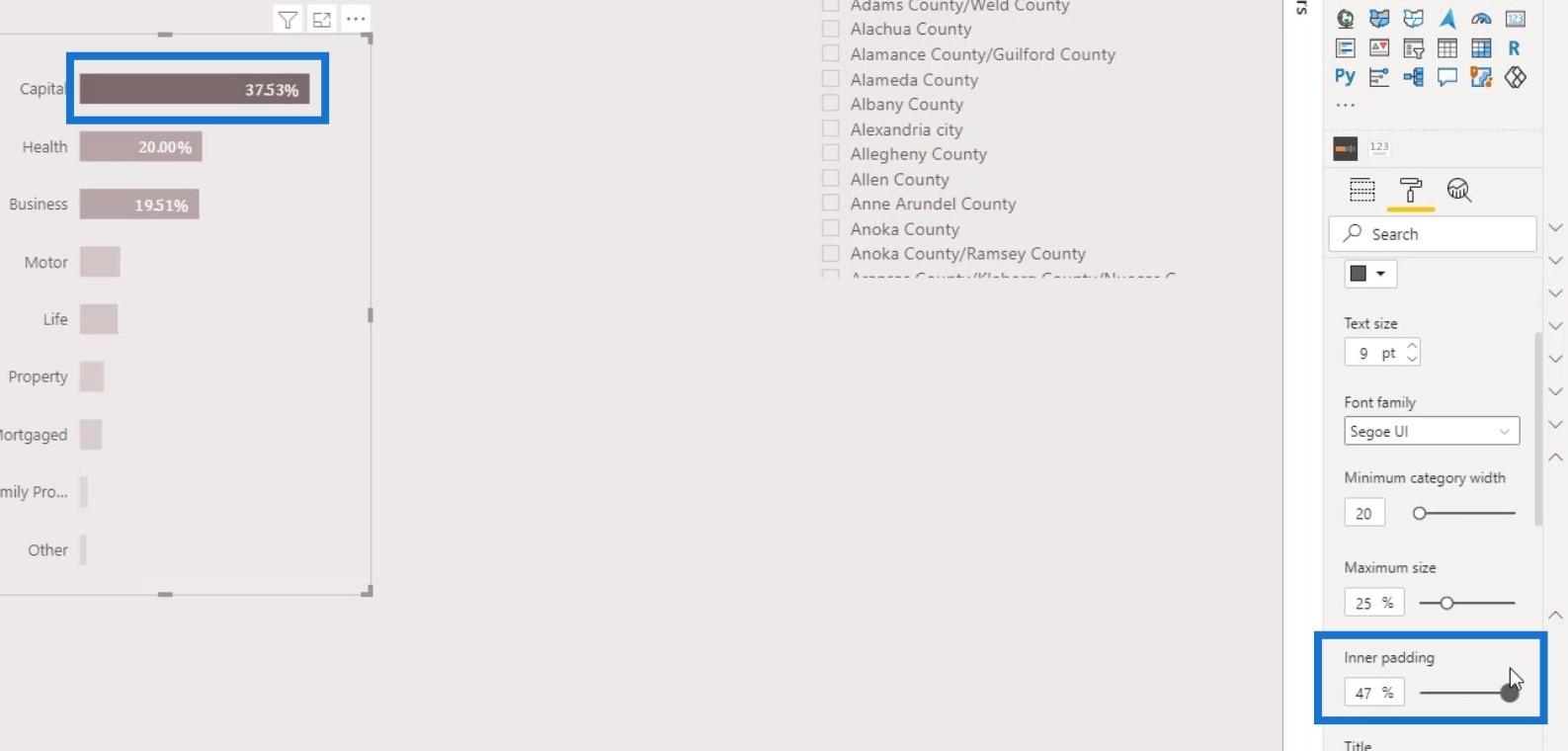
Ще одна важлива річ, про яку багато людей не знають, — це можливість регулювати розмір панелі.

Ми можемо зробити це, змінивши внутрішній відступ осі Y.

Ось і все для гістограм. Очевидно, що ми не можемо багато чого зробити з базовою візуальною гістограмою.
2 способи створення порівняльних гістограм
Тепер я обговорю два способи створення порівняльних гістограм у вашому звіті.
1. Розміщення двох гістограм у звіті
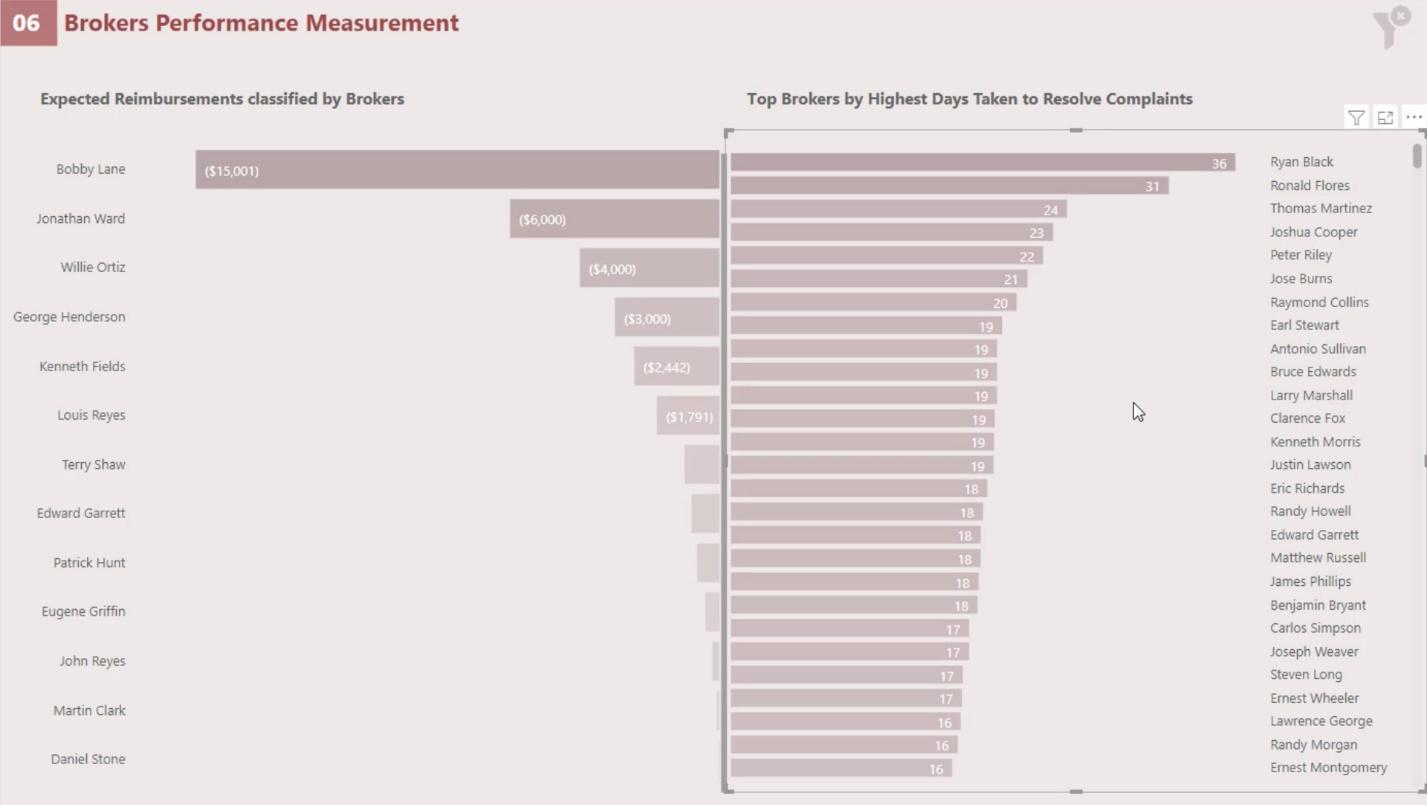
Перший – це місце, де ми повинні розмістити дві стовпчасті діаграми у звіті.

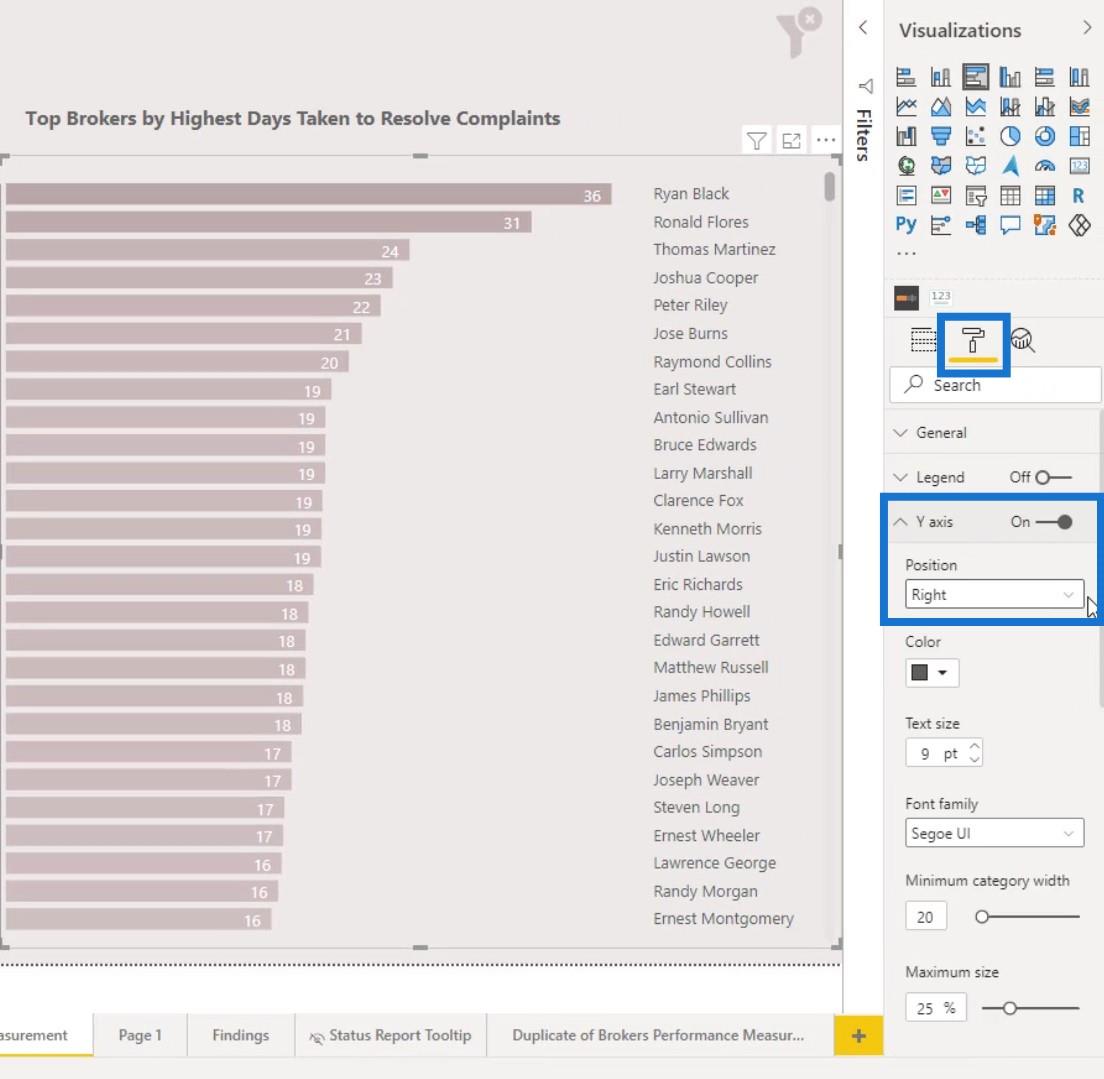
Перша гістограма така сама, як ми зазвичай створюємо. Єдина відмінність полягає в тому, що я змінив положення осі Y праворуч.
Просто перейдіть на панель «Форматування» , увімкніть вісь Y і встановіть значення «Позиція» на «Праворуч» .

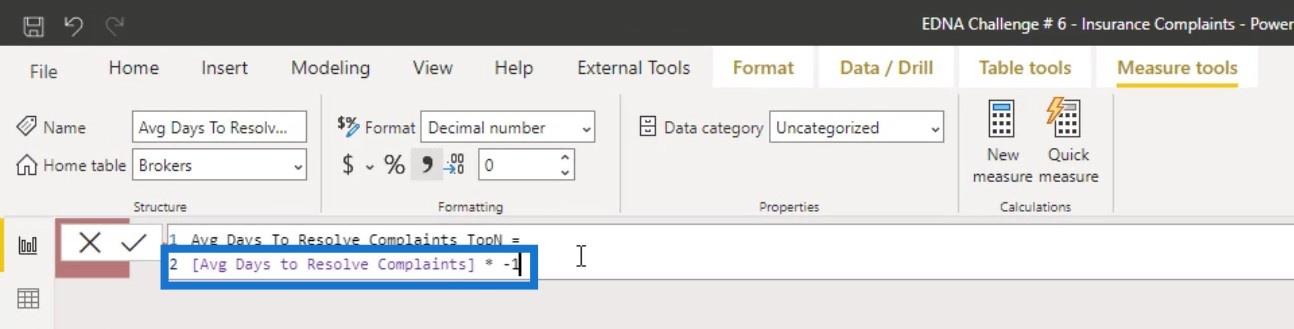
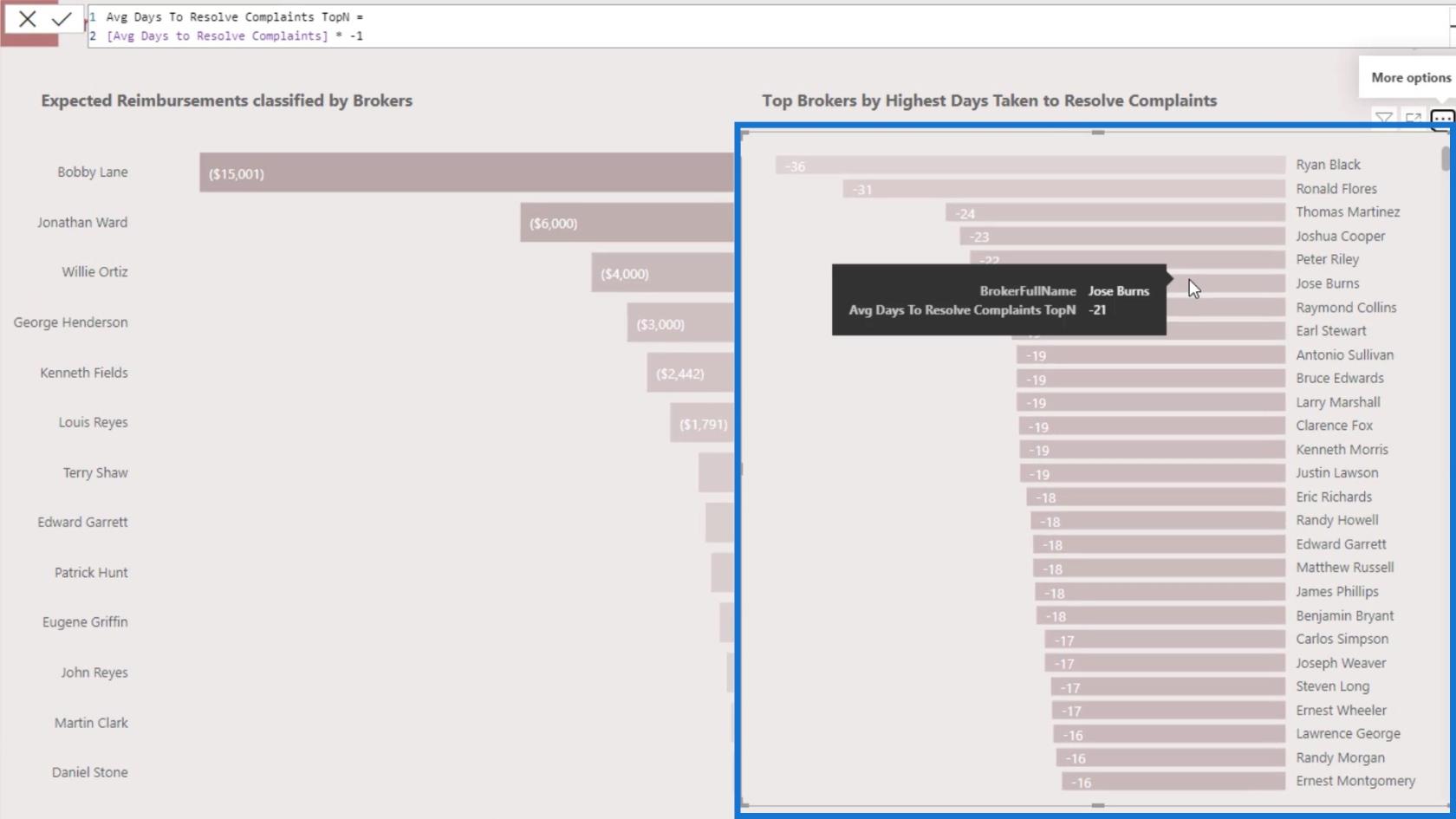
Щоб змінити положення смужок зліва направо, змініть значення або знак з позитивного на негативний.
Для цього я помножив вимірювання, яке використовую ( Середнє число днів для розгляду скарг TopN ), на – 1 .

Ми побачимо, що смуги тепер вирівняні праворуч.

2. Порівняння двох гістограм для однієї сутності
Інший приклад: ми хочемо порівняти середню кількість днів для вирішення скарг із кількістю скарг для того самого брокера.
Ми можемо застосувати деякі хитрощі, щоб отримати такий візуал. Спочатку поверніть гістограми у вихідне положення.

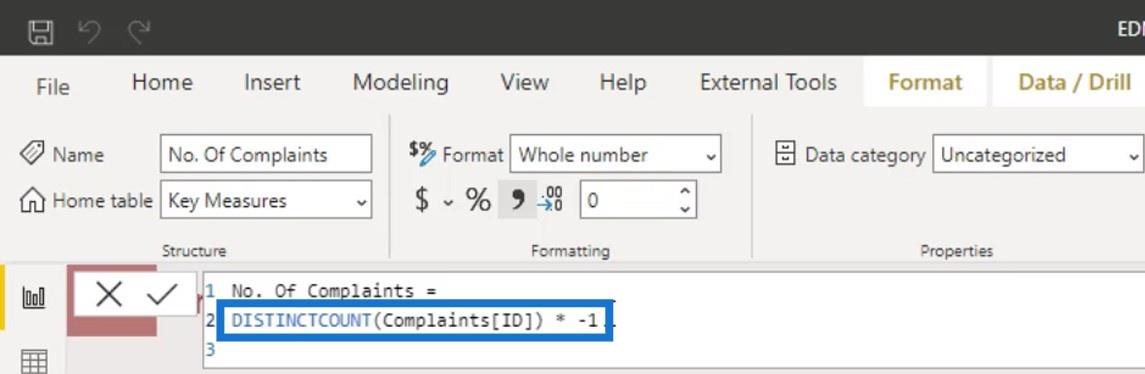
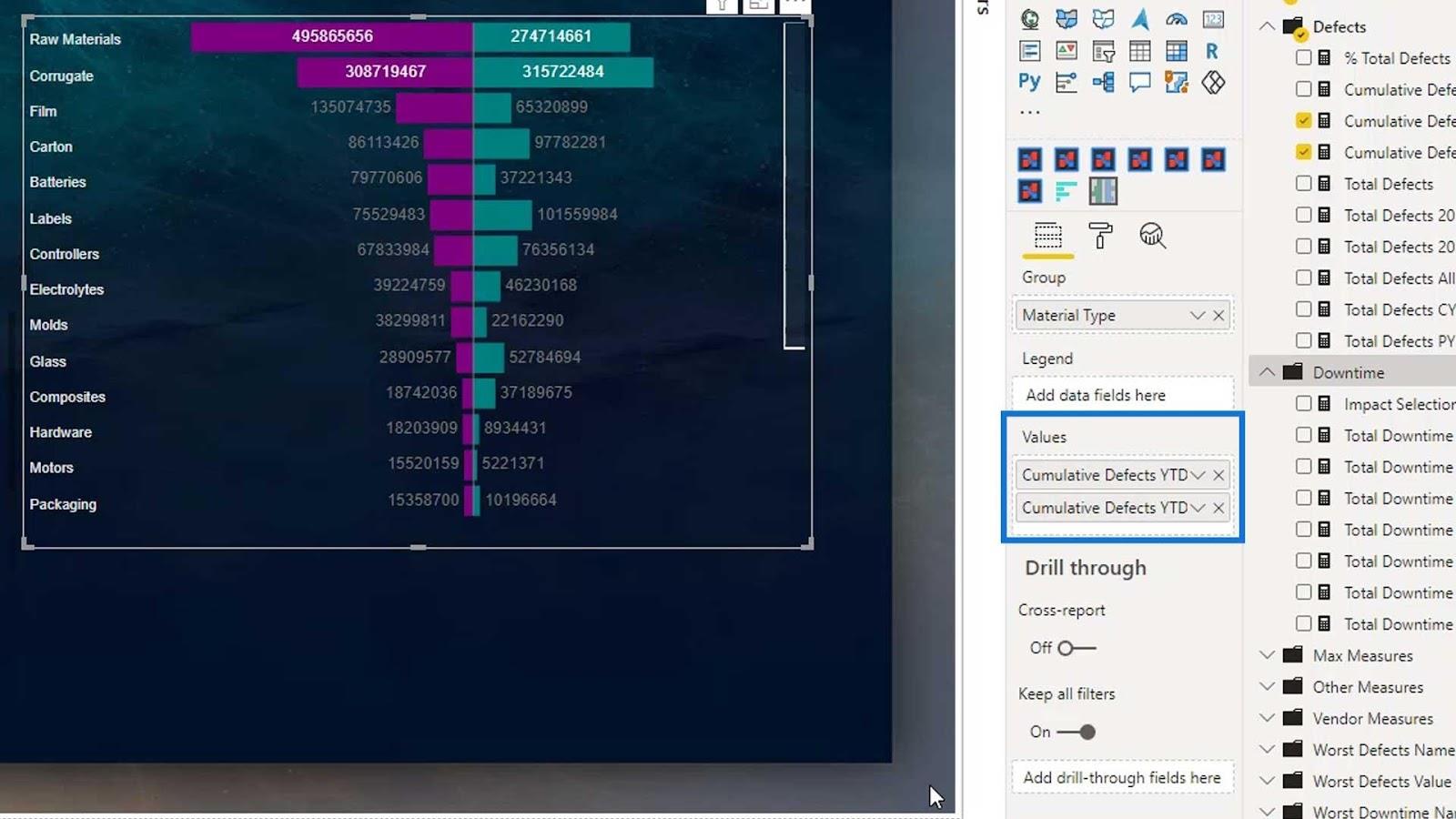
Для першої гістограми змініть відшкодування на кількість скарг .

Потім змініть їх значення на від’ємні, помноживши їх на -1 .

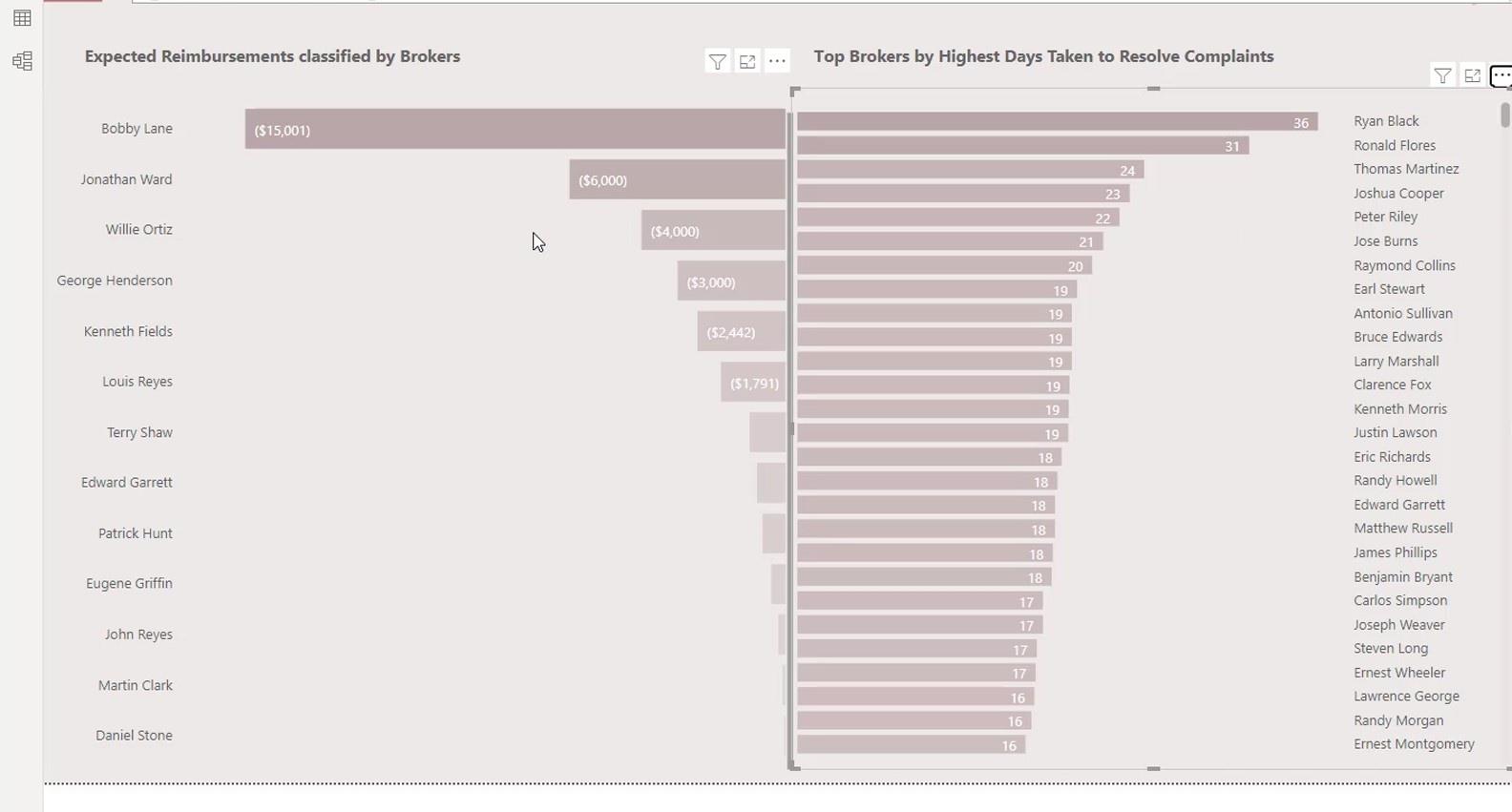
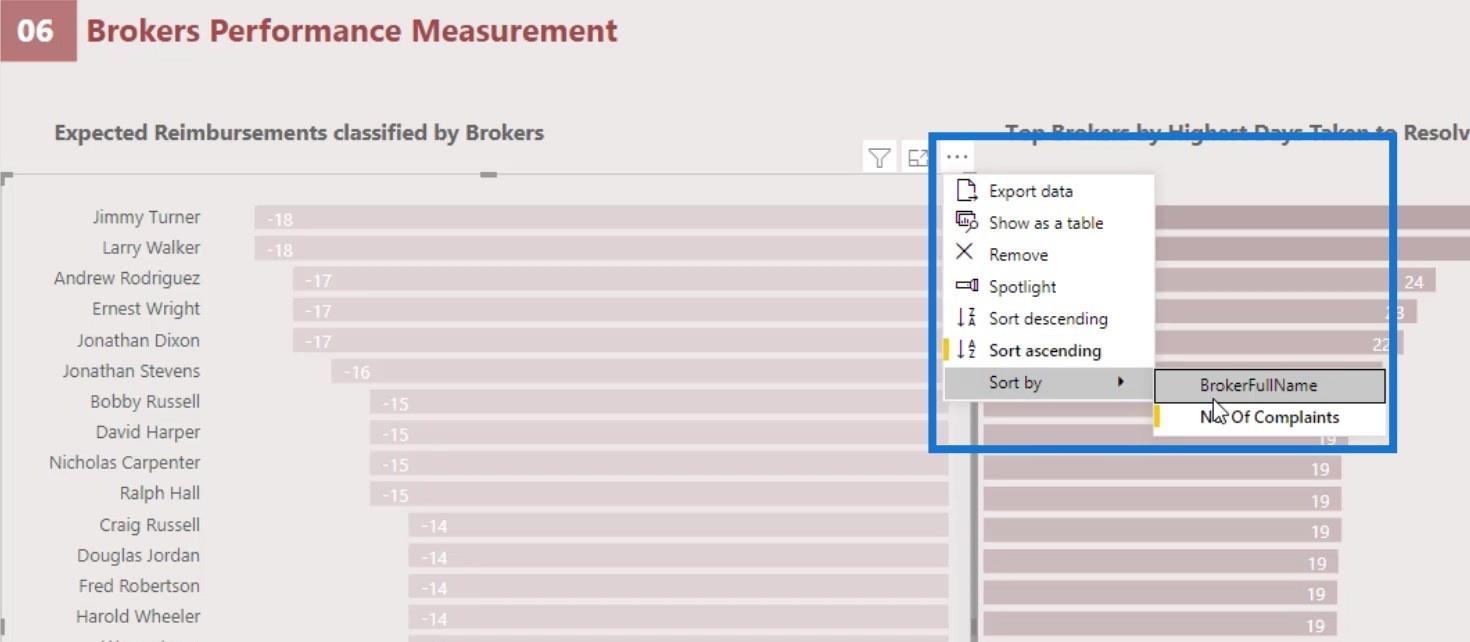
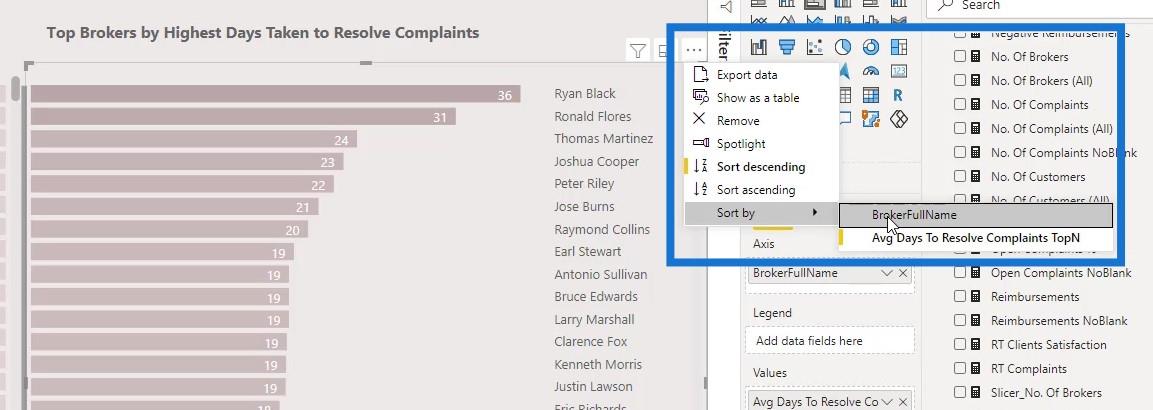
Щоб вирівняти назви гістограм, змініть порядок сортування цих 2 гістограм на BrokerFullName .


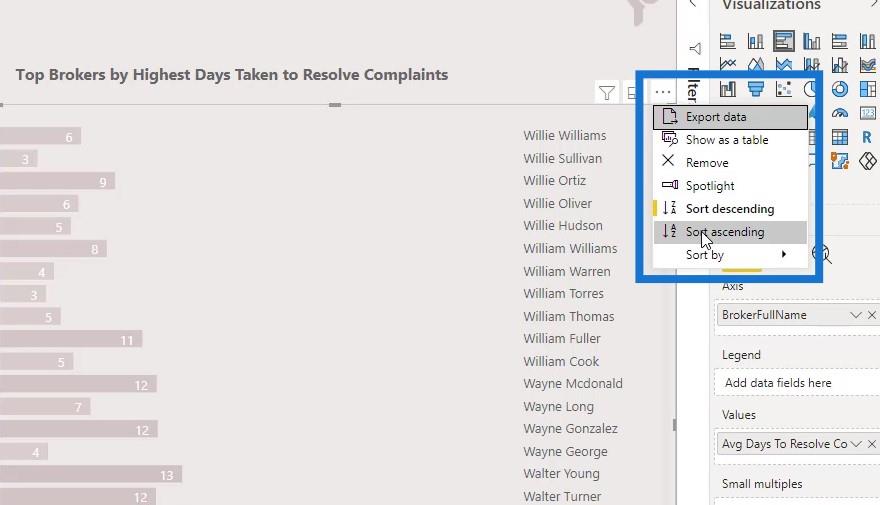
Також змініть сортування другої гістограми на зростання .

Імена на гістограмах тепер схожі та вирівняні.
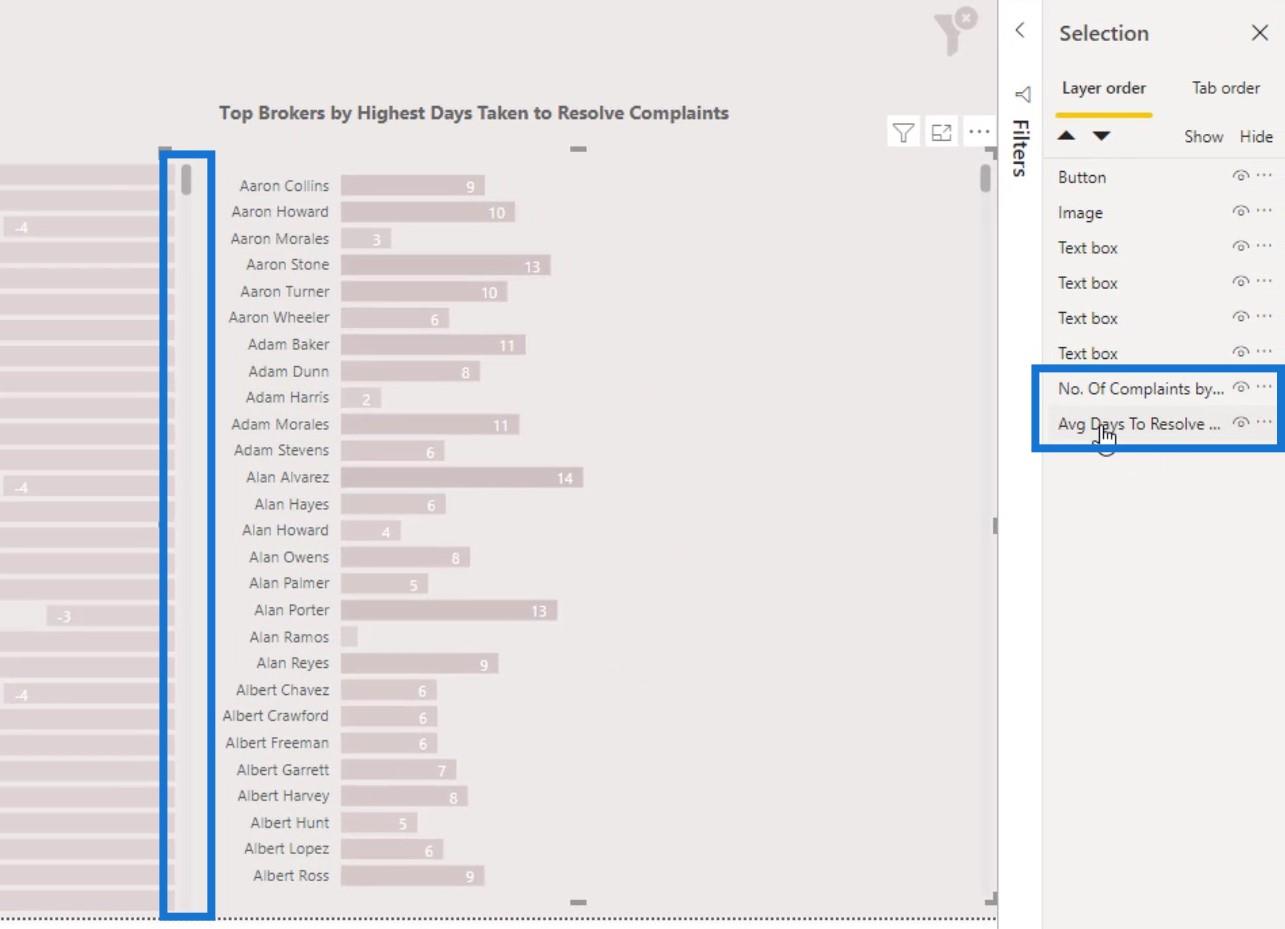
Може бути випадок, коли ми не хочемо мати імена на обох стовпчастих діаграмах, оскільки вони однакові. Наприклад, ми хочемо відобразити лише 1 список імен у цьому звіті та розмістити його в центрі.
Спочатку давайте видалимо цей рядок тут.

Для першої гістограми змініть положення осі Y зліва направо .

Для другої гістограми змініть положення осі Y на Ліворуч замість Праворуч .

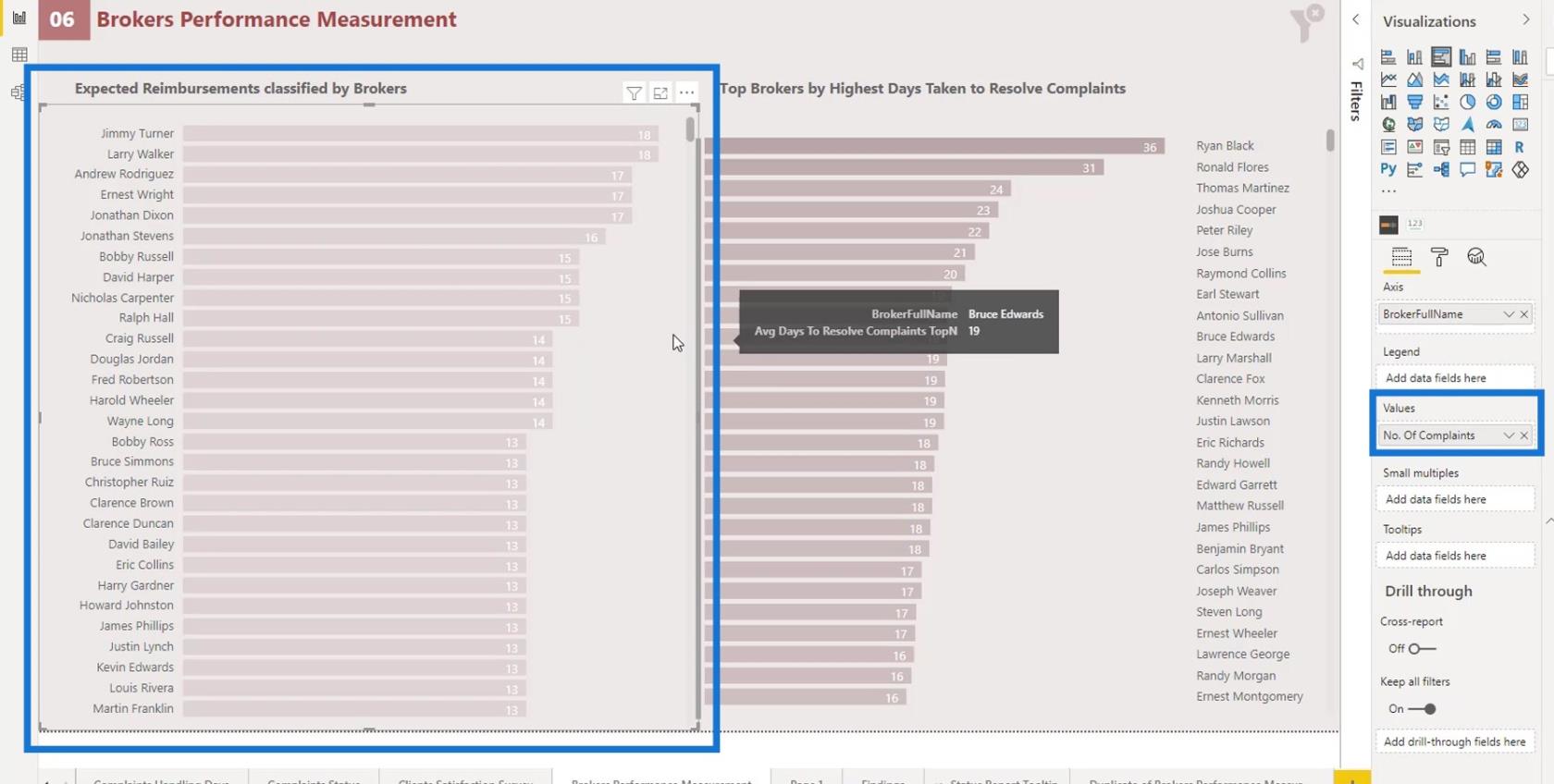
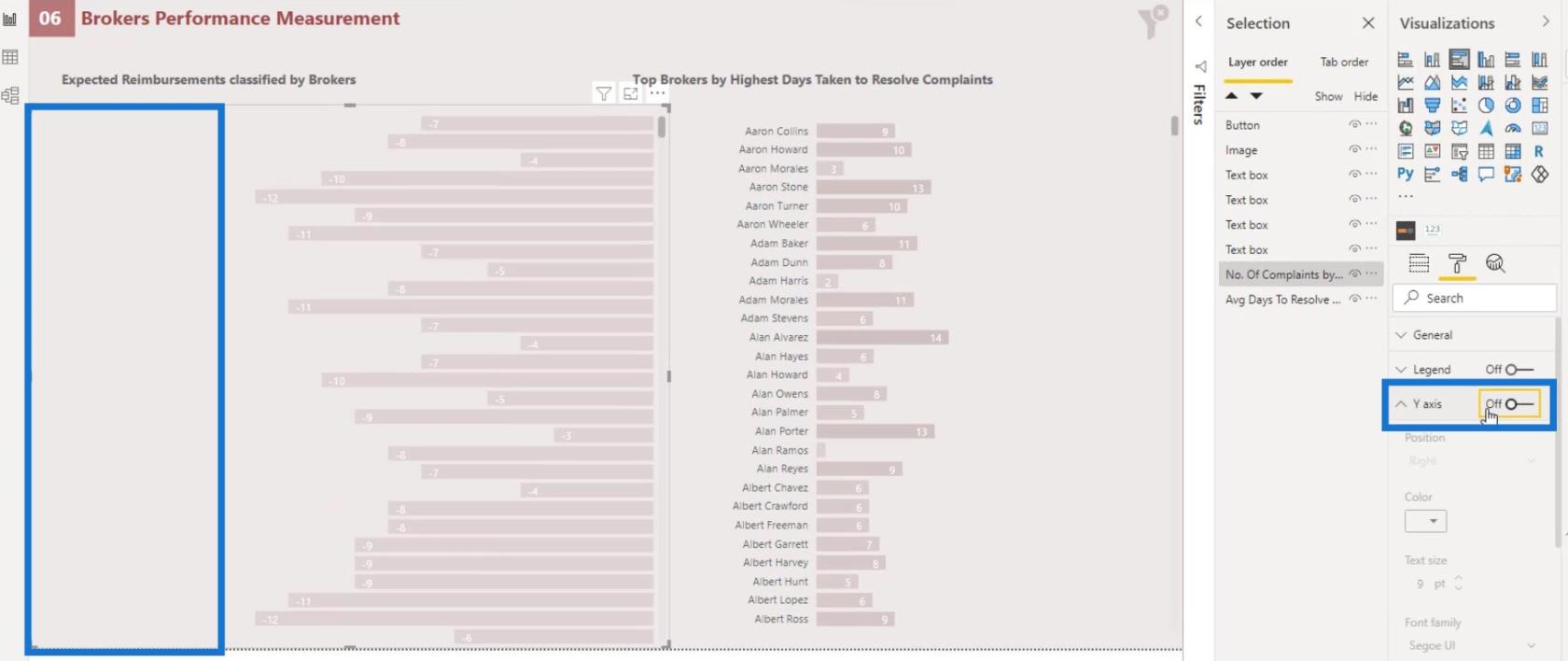
Потім для першої гістограми вимкніть вісь Y , щоб приховати список імен.

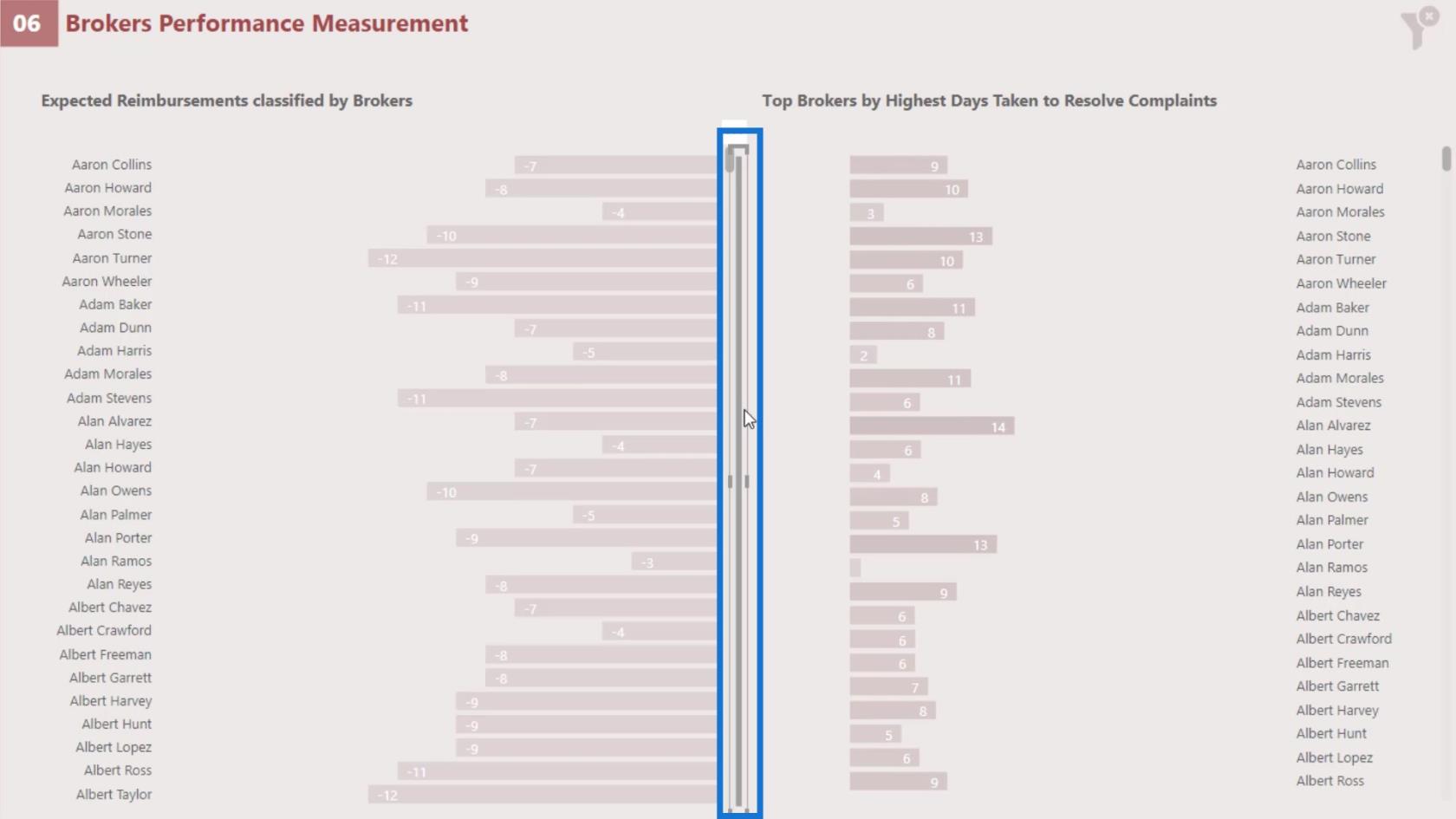
Тепер правильно розмістіть другу гістограму, як показано на зображенні.

На панелі виділення переконайтеся, що шар першої гістограми знаходиться поверх другої гістограми.

Це пояснюється тим, що ми хочемо правильно прокручувати першу гістограму вниз, якщо вона накладається на другу.
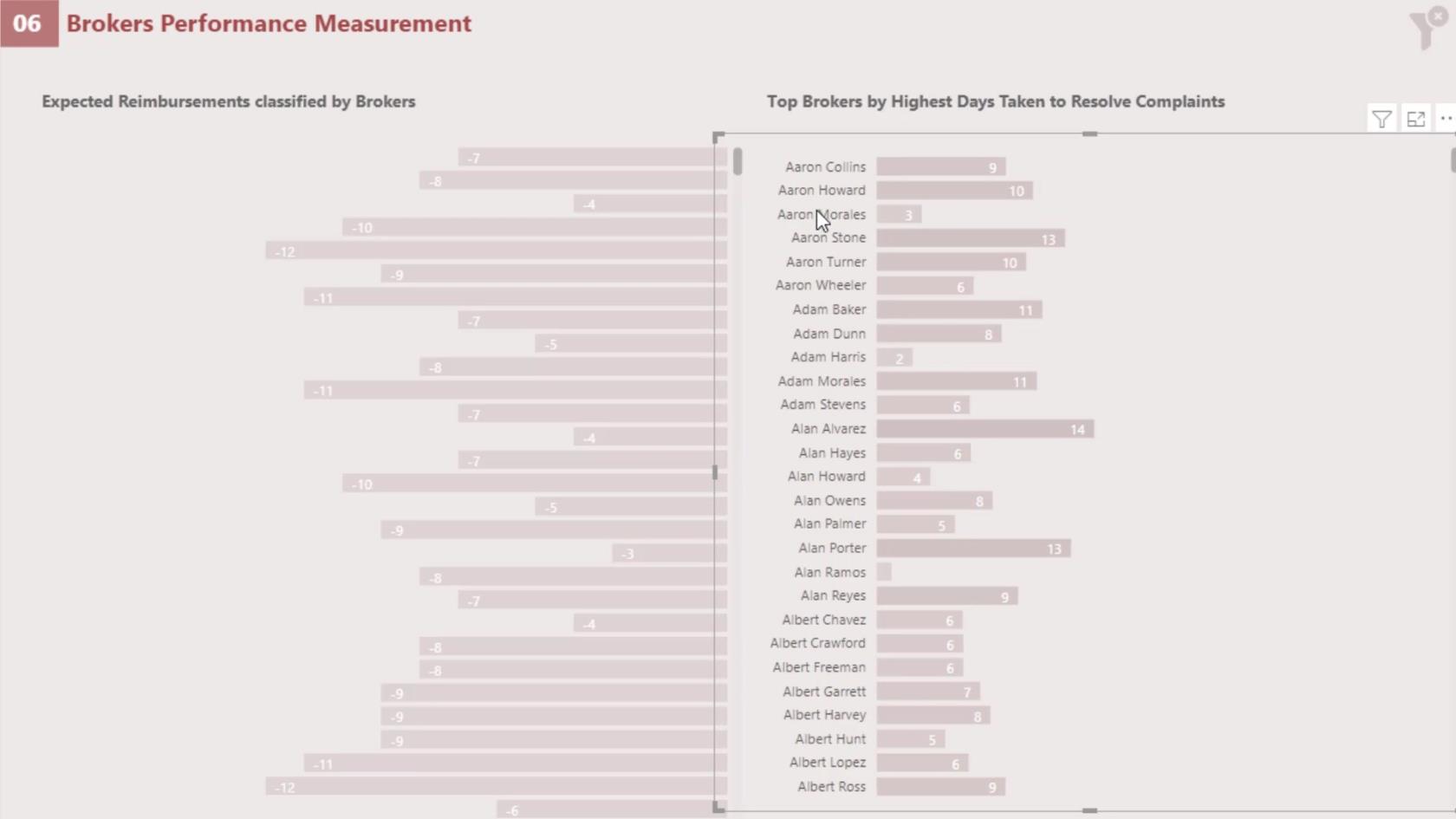
Завдяки цьому тепер ми можемо аналізувати кожного окремого брокера за середньою кількістю днів, які вони витратили на вирішення скарг, і кількістю скарг.
Власні візуальні елементи в LuckyTemplates: лінійні діаграми
Тепер поговоримо про лінійну діаграму. Є деякі обмеження з. Одним із прикладів є те, що умовне форматування недоступне в цьому типі діаграми.
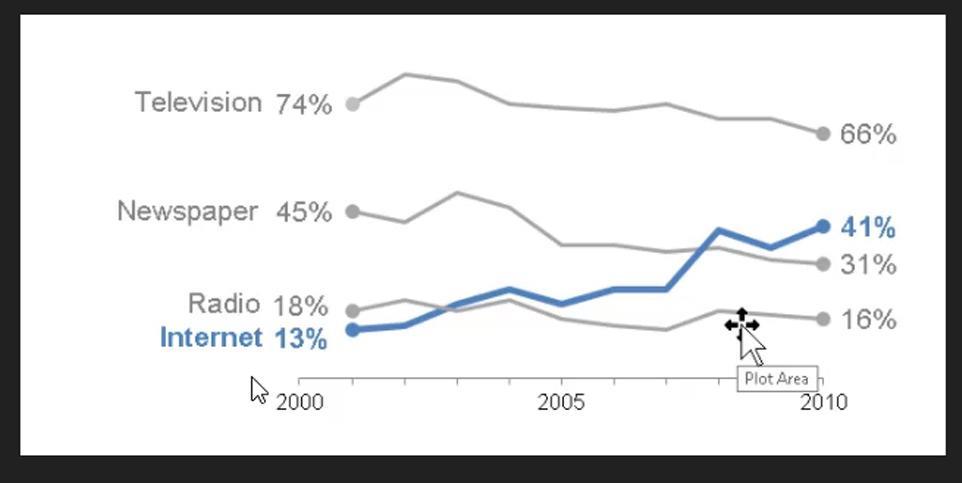
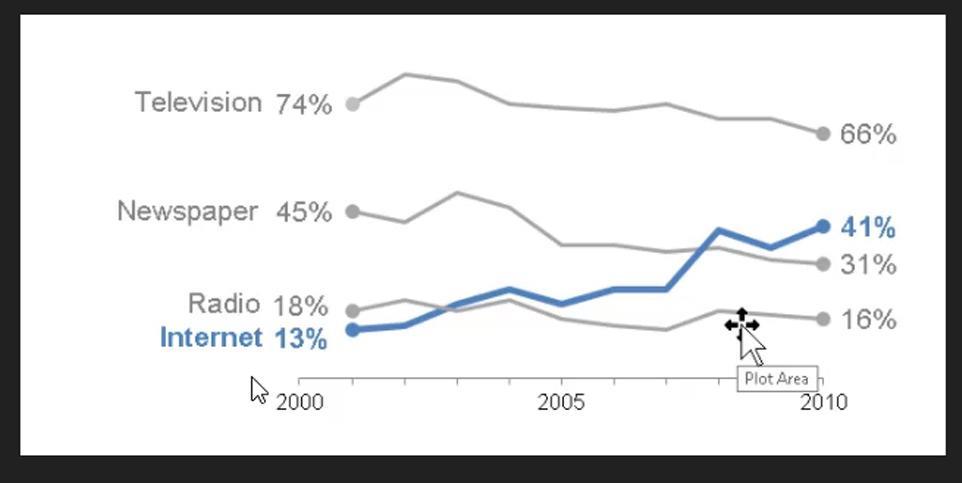
Ми також не можемо отримати назву категорій перед лінією, як показано на зображенні.

Що ми можемо зробити, так це створити легенду для відображення назви категорії вгорі, ліворуч або праворуч від вашого візуалу. Однак, на мою власну думку, це виглядає не дуже добре. Ми також не можемо отримати значення в кінці рядка, як показано на зображенні вище.
У LuckyTemplates деякі люди скажуть, що вони можуть отримати значення в кінці рядка. Однак їм потрібно написати кілька складних кодів DAX, щоб це працювало. І навіть якщо вони зможуть написати для цього складні коди, вони не зможуть отримати назву категорії перед рядком.
Власні візуальні елементи в LuckyTemplates: умовне форматування для лінійних діаграм
Єдина річ, яку ми можемо зробити з лінійною діаграмою, щоб отримати a, це спочатку перетворити її на Clustered column chart . Наприклад, давайте перетворимо цю лінійну діаграму на кластерну стовпчасту діаграму.


У підсумку це буде виглядати так.

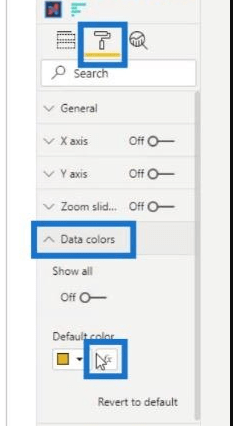
Потім перейдіть на панель «Форматування» та натисніть цю кнопку під кольорами даних .

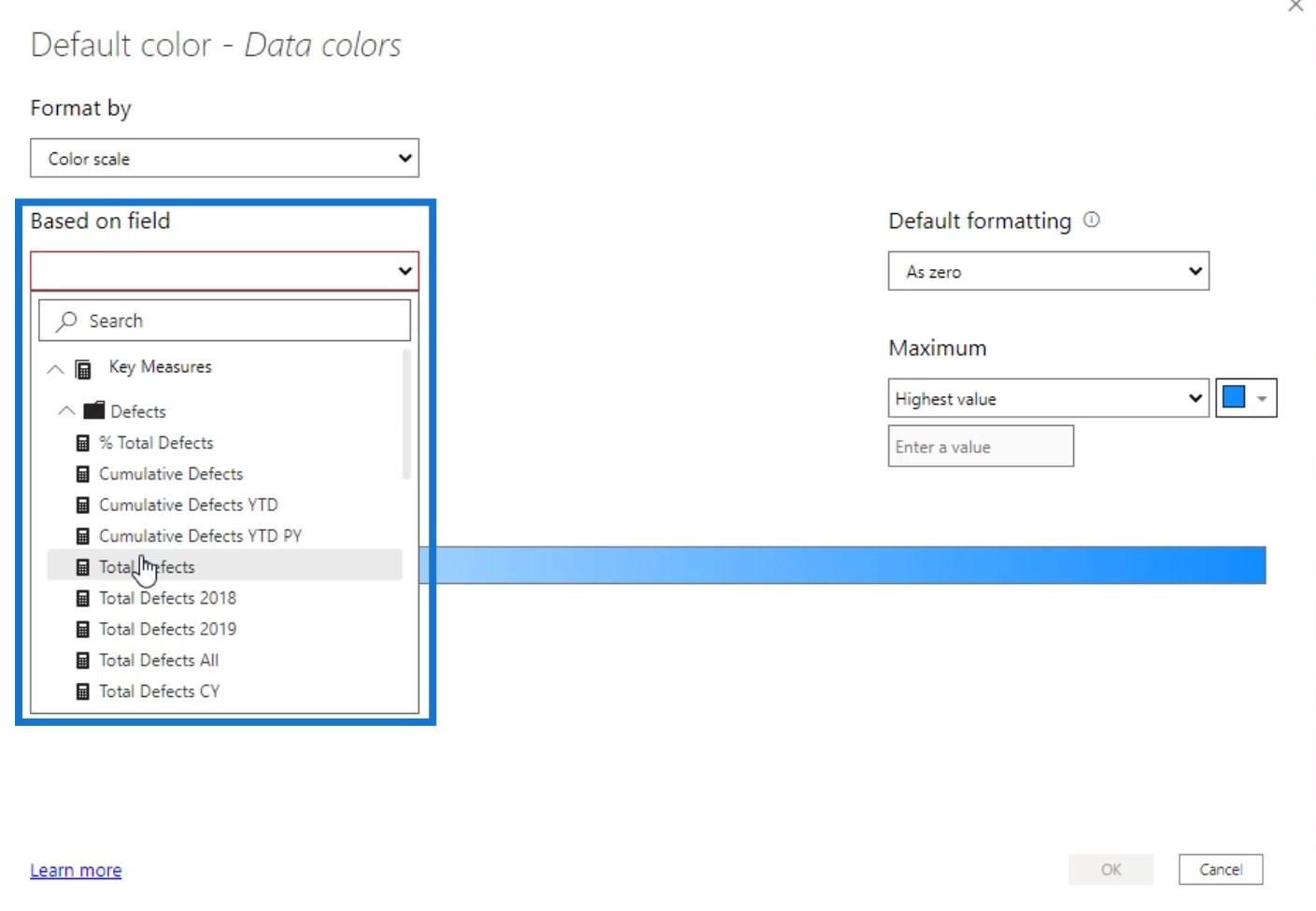
Потім ми можемо застосувати міру для умовного форматування тут у розділі На основі вибору поля .

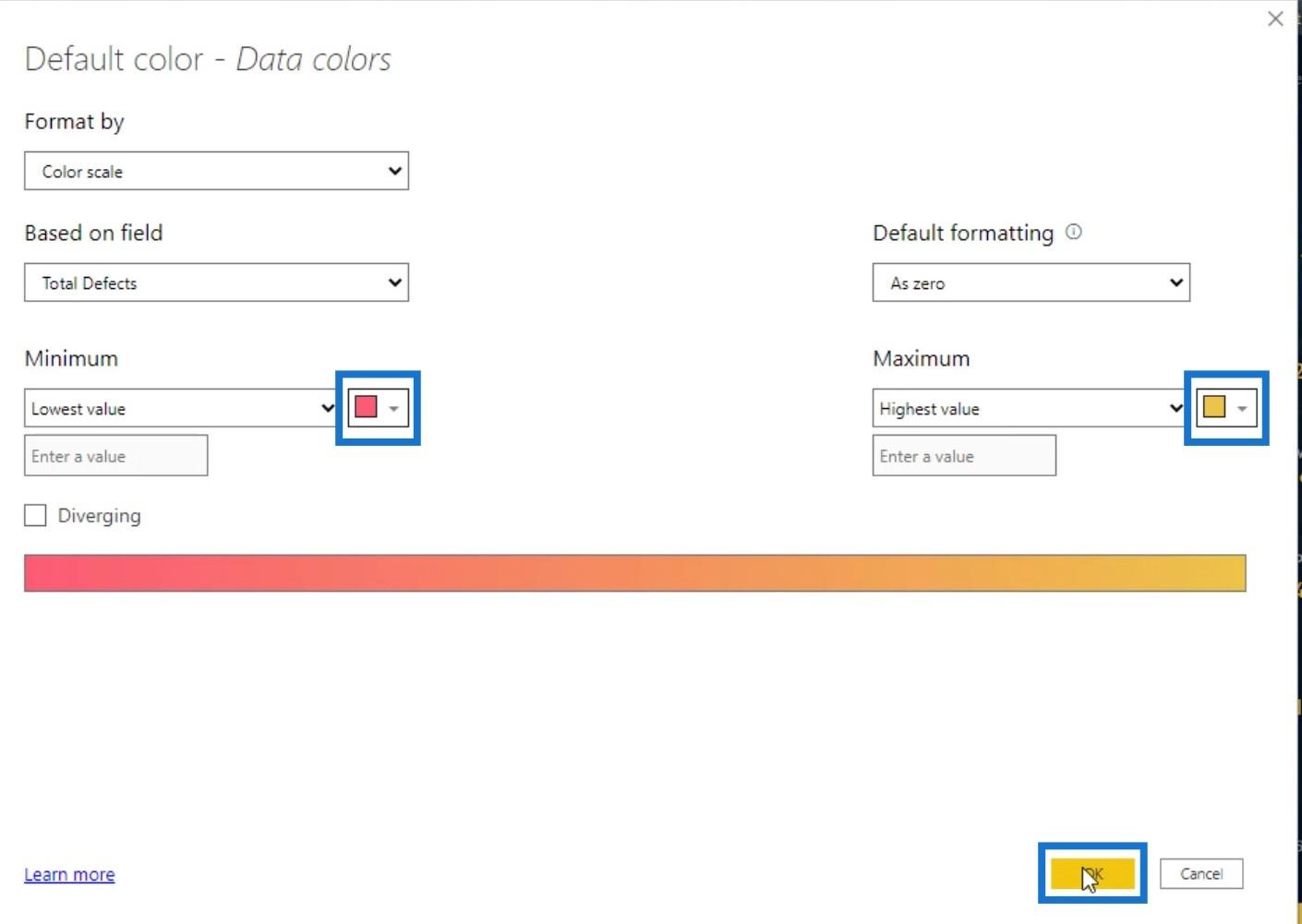
Далі потрібно встановити колір мінімального значення та максимального значення. Потім натисніть кнопку OK .

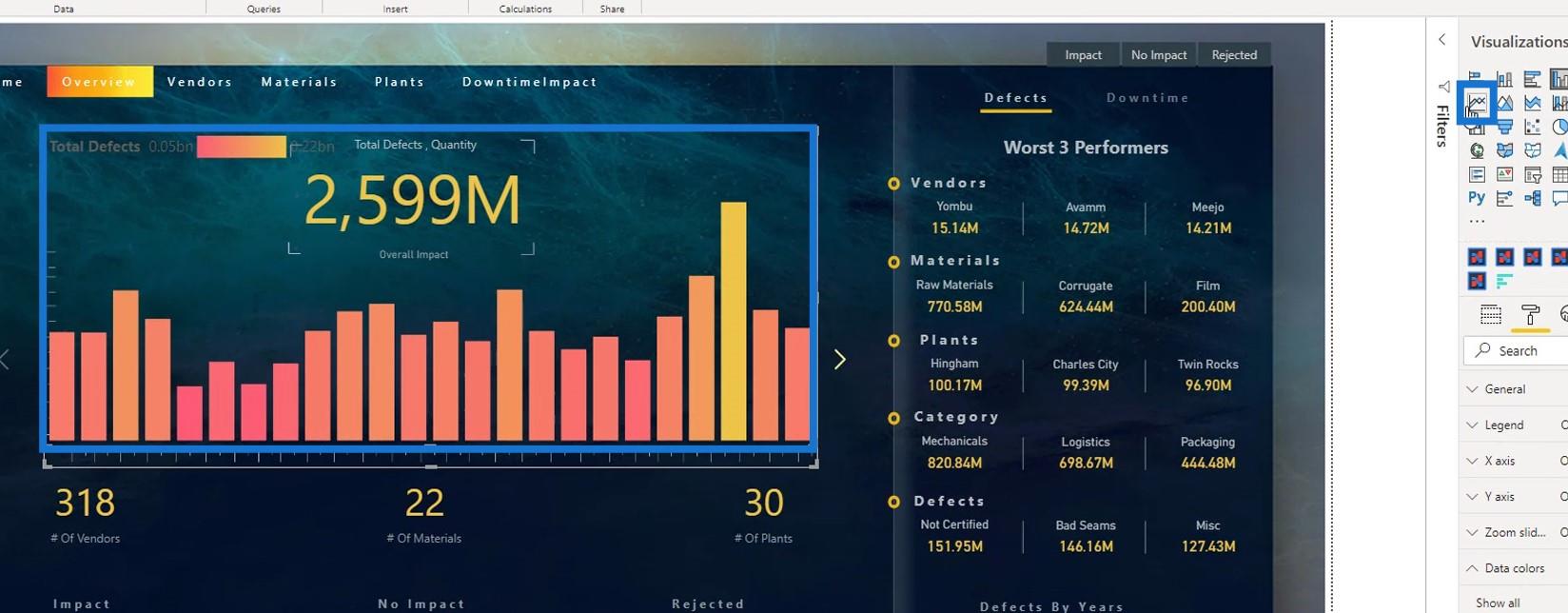
Діаграма буде виглядати так. Тепер ми можемо знову перетворити його на лінійну діаграму.

Тоді це буде виглядати так. Тепер ми бачимо, що точки з найнижчими значеннями пофарбовані червоним кольором, а найвищі значення — жовтим.

Проблема в тому, що ми все ще не отримали градієнтні кольори на лінії. Натомість він показав точки на лінії, що зовсім не виглядає добре.
Інша проблема полягає в тому, що ми хочемо отримати тут назву категорії. Без назви категорії ми не знаємо, до якої категорії належить цей рядок.

Було б дуже добре, якби у нас була можливість відображати категорію перед рядком, як показано тут.

Рішення для цього полягає у використанні Charticulator. За допомогою Charticulator ми також можемо використовувати умовне форматування. Ви можете знайти підручник щодо Charticulator за цим посиланням.
Висновок
Це речі, які ви можете робити за допомогою трьох власних візуальних елементів у LuckyTemplates – гістограми, порівняльні гістограми та лінійні діаграми. Кожен із них має переваги та недоліки, коли справа доходить до використання їх для візуалізації.
Майте на увазі, що завжди важливо враховувати різні фактори, такі як ясність і креативність, вирішуючи, що використовувати для свого .
Перегляньте посилання нижче, щоб отримати додаткові приклади та відповідний вміст.
До наступного разу,
Мудассір
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








