Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
У цьому посібнику ми поговоримо про те, як за допомогою функції «Видалити» створити кнопку видалення в PowerApps. Ми також розглянемо, як налаштувати спливаюче вікно підтвердження для кнопки видалення.
Кнопка видалення може здатися другорядною функцією будь-якої програми, але вона все одно відіграє вирішальну роль у тому, щоб зробити програму ефективною та зручною у використанні. Якщо ви маєте справу із записами, які, можливо, потрібно час від часу оновлювати, наявність кнопки видалення полегшить видалення будь-яких застарілих елементів.
Зміст
Додавання кнопки видалення за допомогою функції видалення
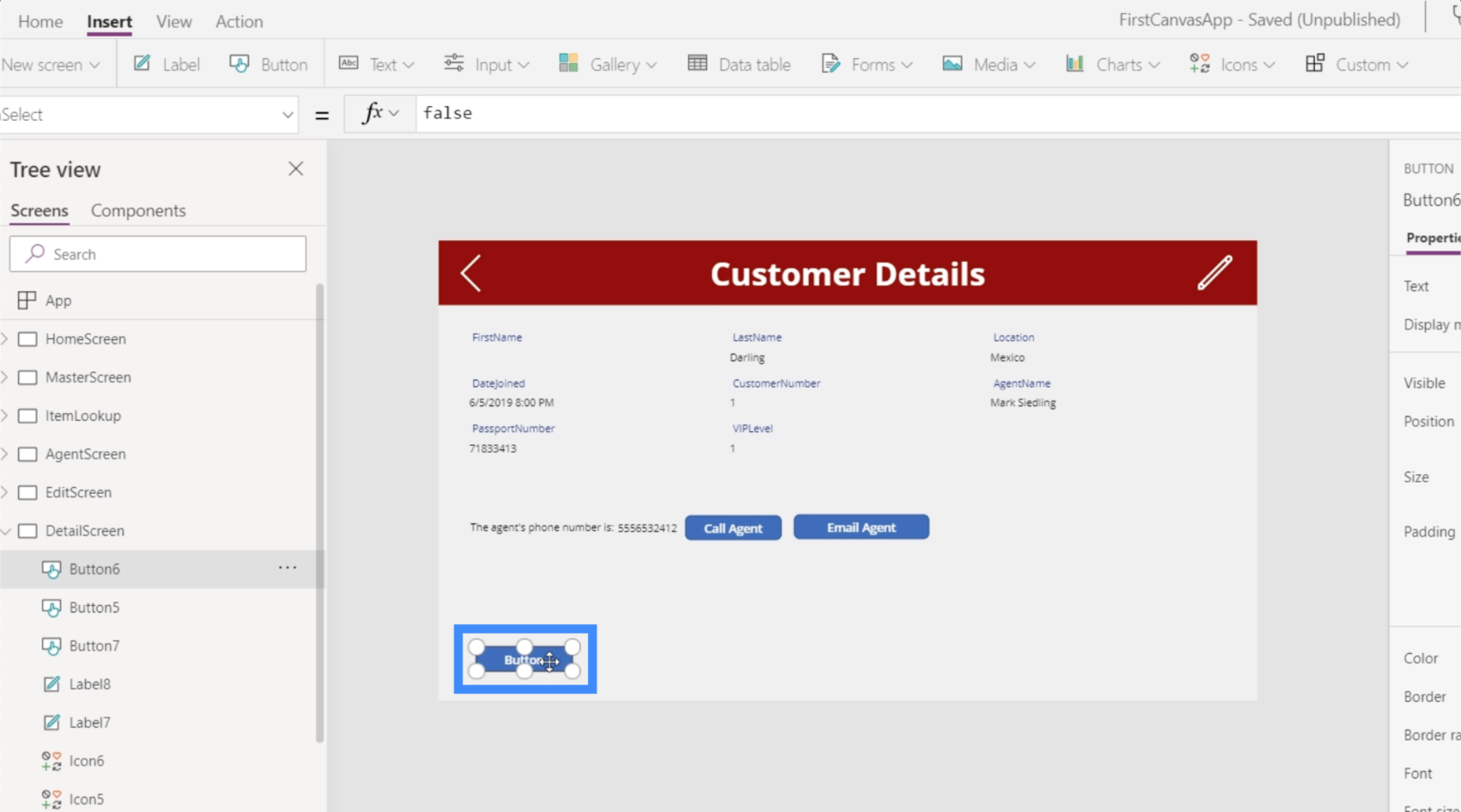
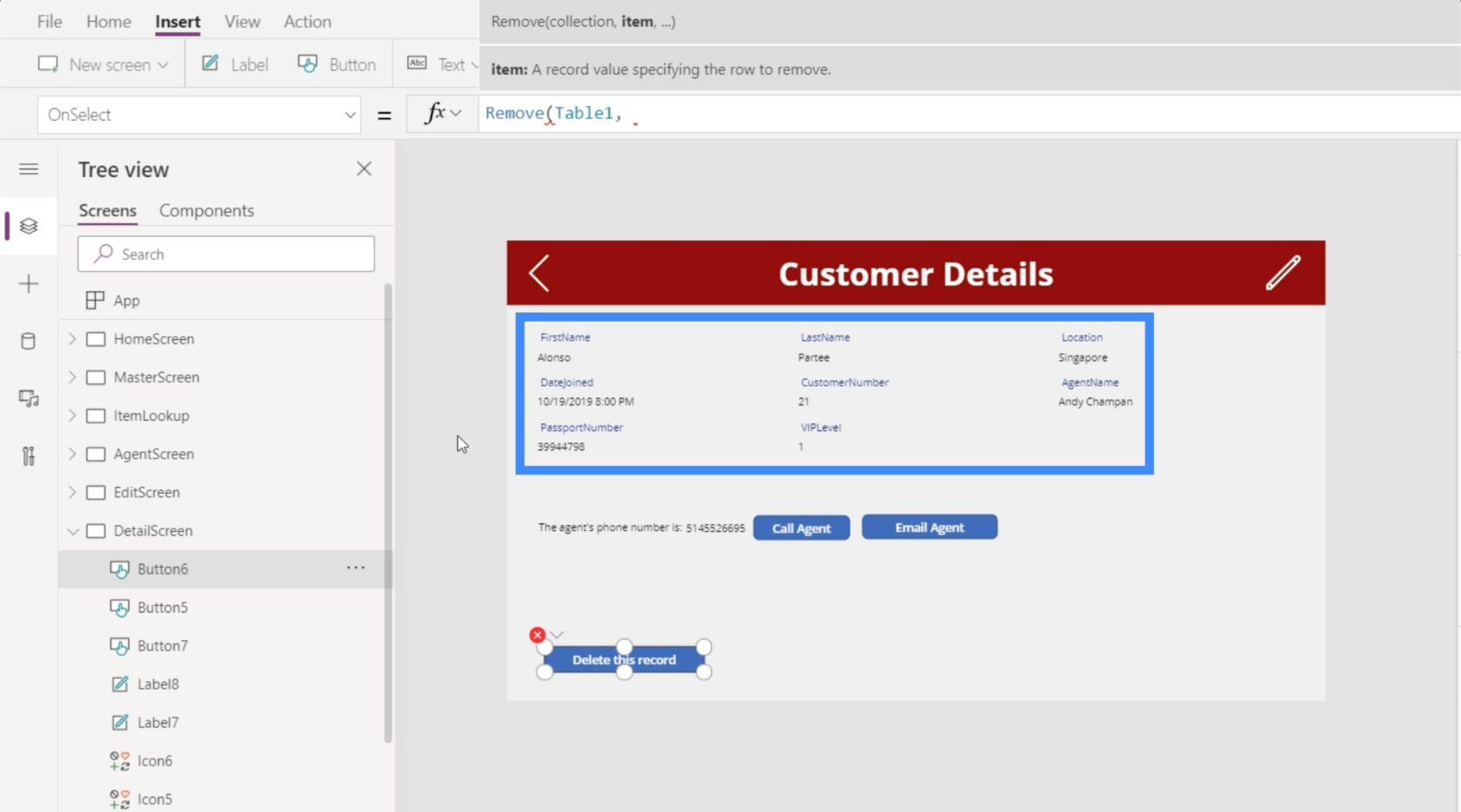
Почнемо з додавання сюди кнопки за допомогою стрічки «Вставити».

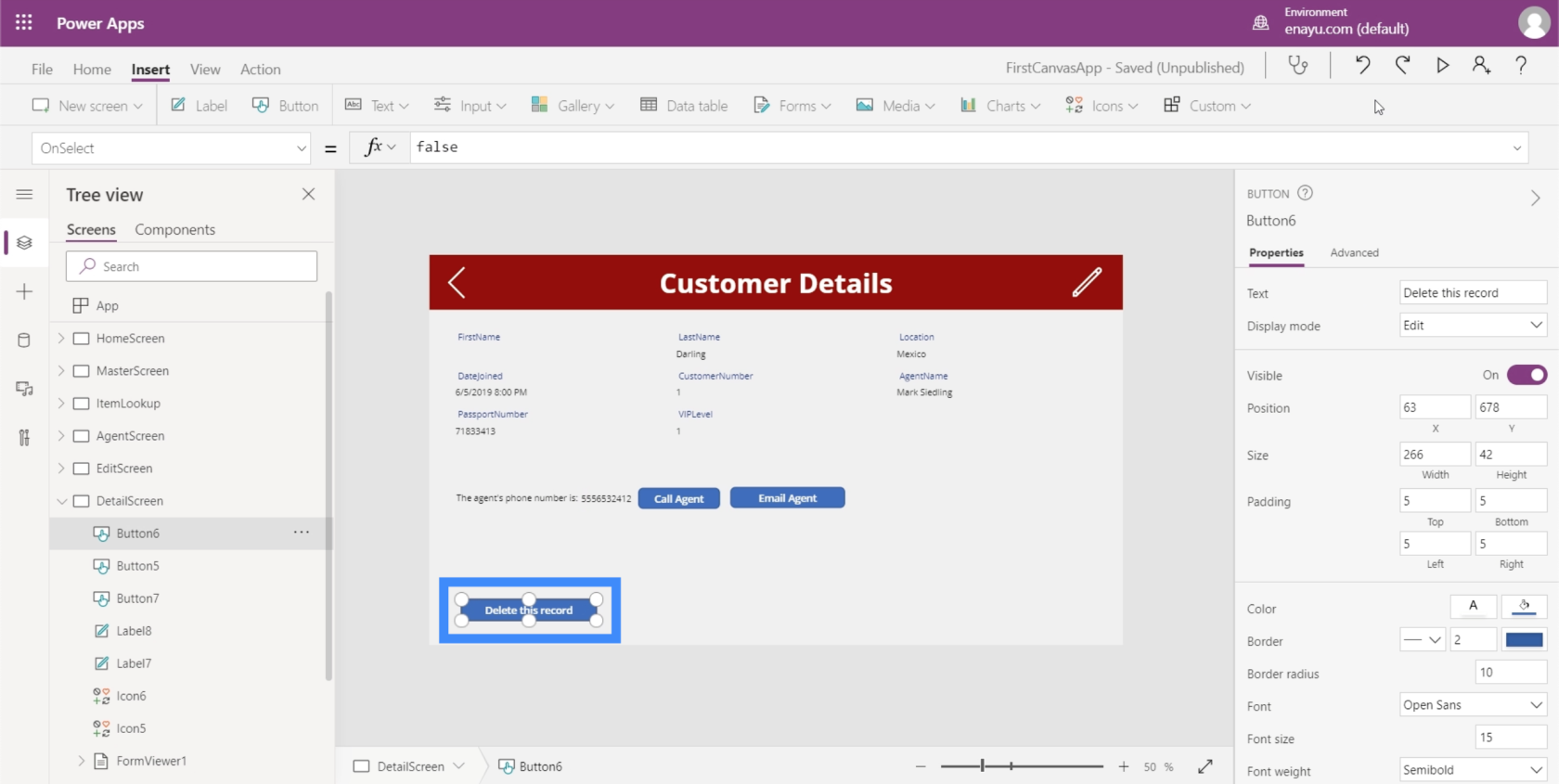
Тоді давайте змінимо текст на цій кнопці. Ми назвемо це «Видалити цей запис».

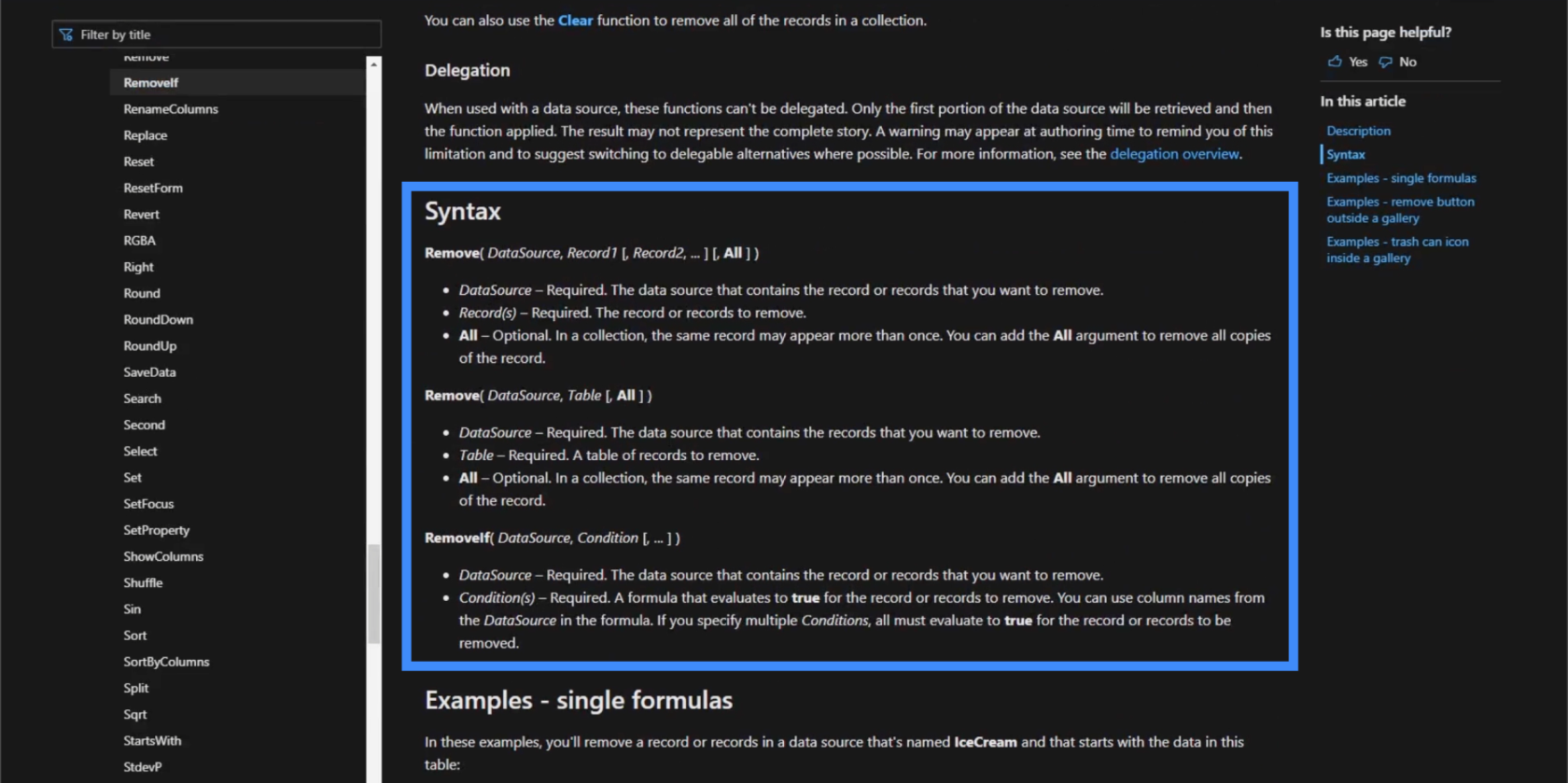
В, ми підкреслили, наскільки корисними є документи Microsoft для визначення синтаксису функцій, які ми використовуємо в Power Apps. Якщо ми перевіримо, що там написано про функцію «Видалити», то сказан��, що «Видалити» бере джерело даних і запис для видалення.

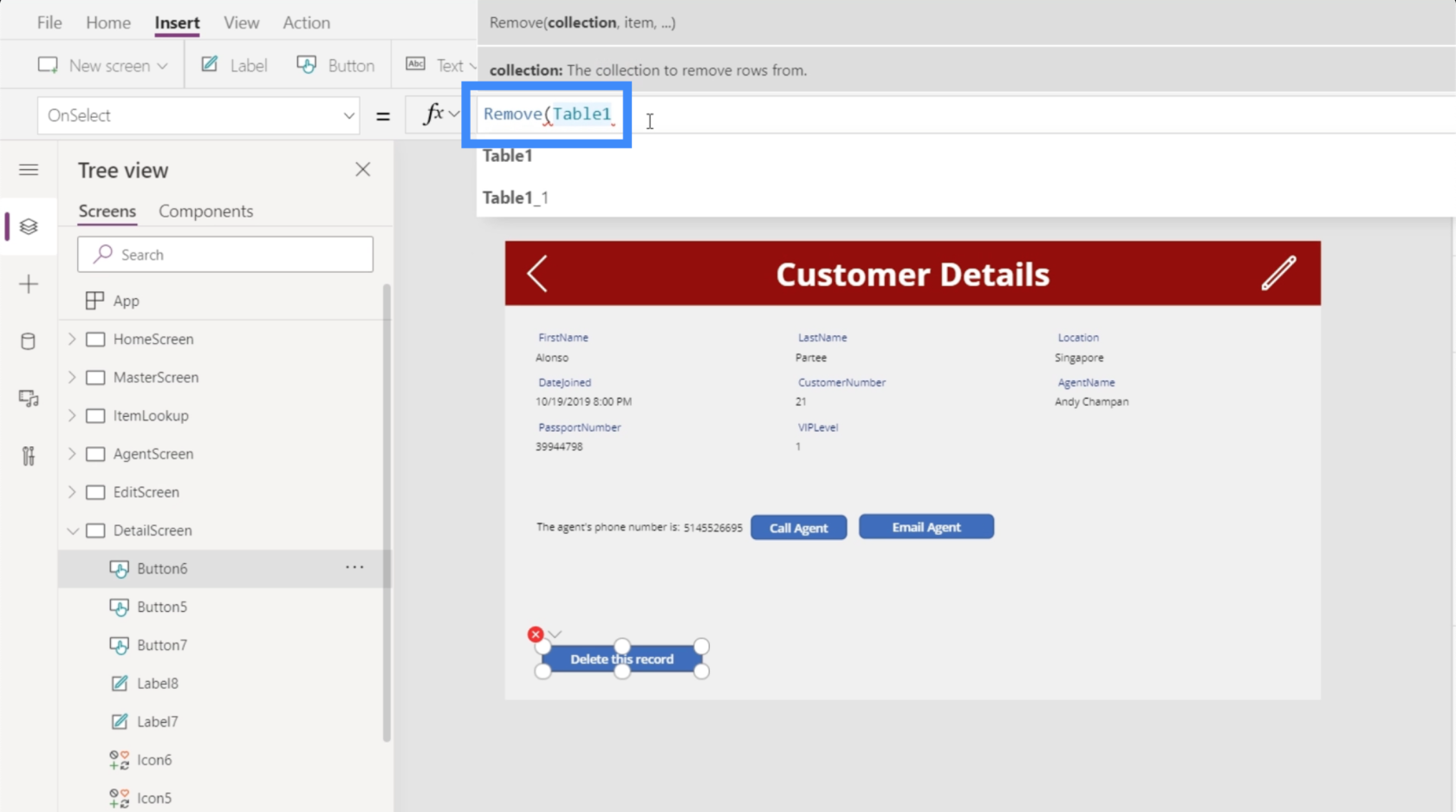
Давайте застосуємо це до нашої кнопки. Ми почнемо з функції «Видалити», а потім звернемося до Таблиці 1, оскільки саме звідки братиметься запис.

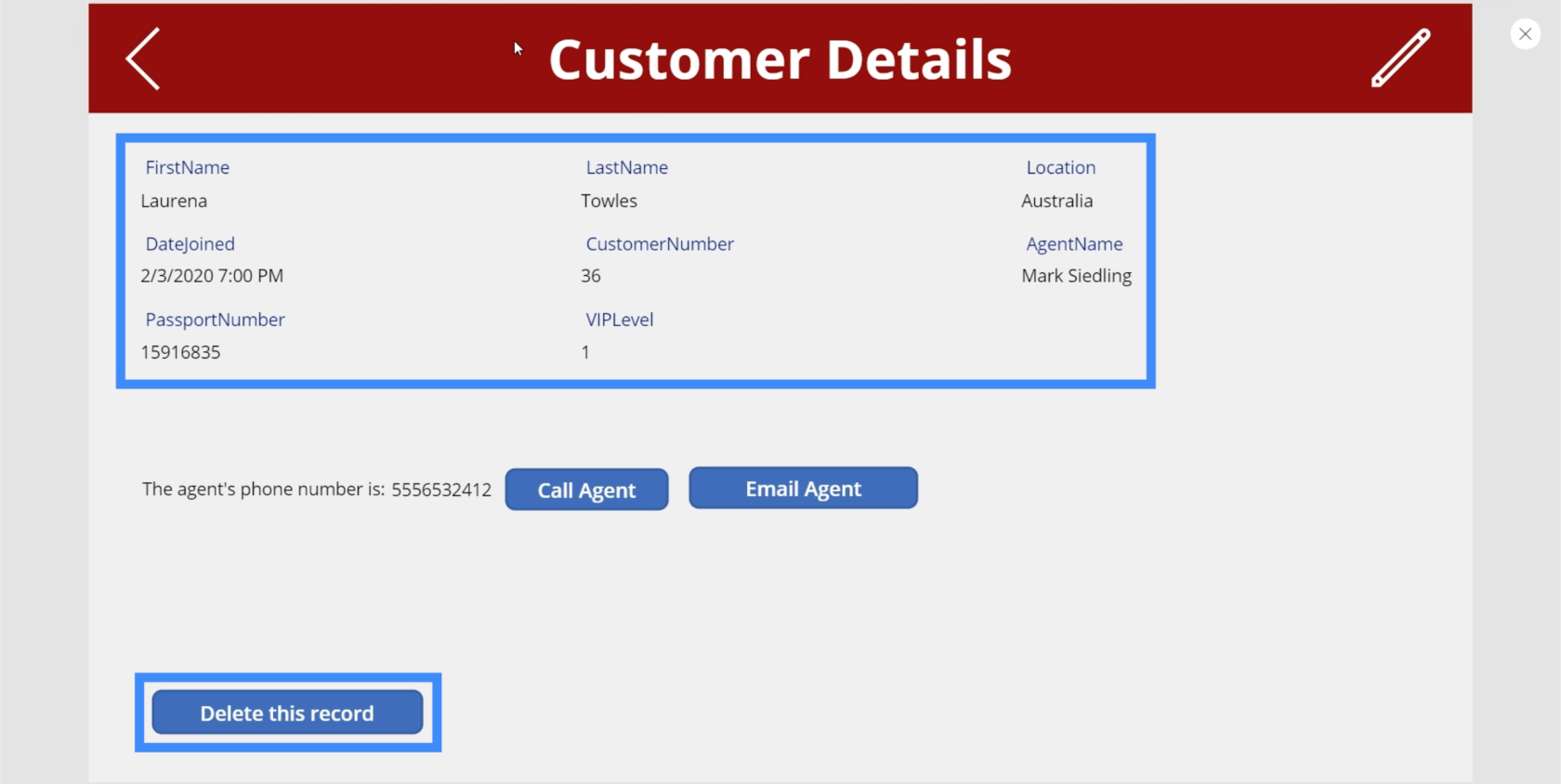
Тоді йому потрібен певний предмет. Повертаючись до нашої мети, ми прагнемо видалити будь-який елемент, який відображається в цій формі на екрані інформації про клієнта.

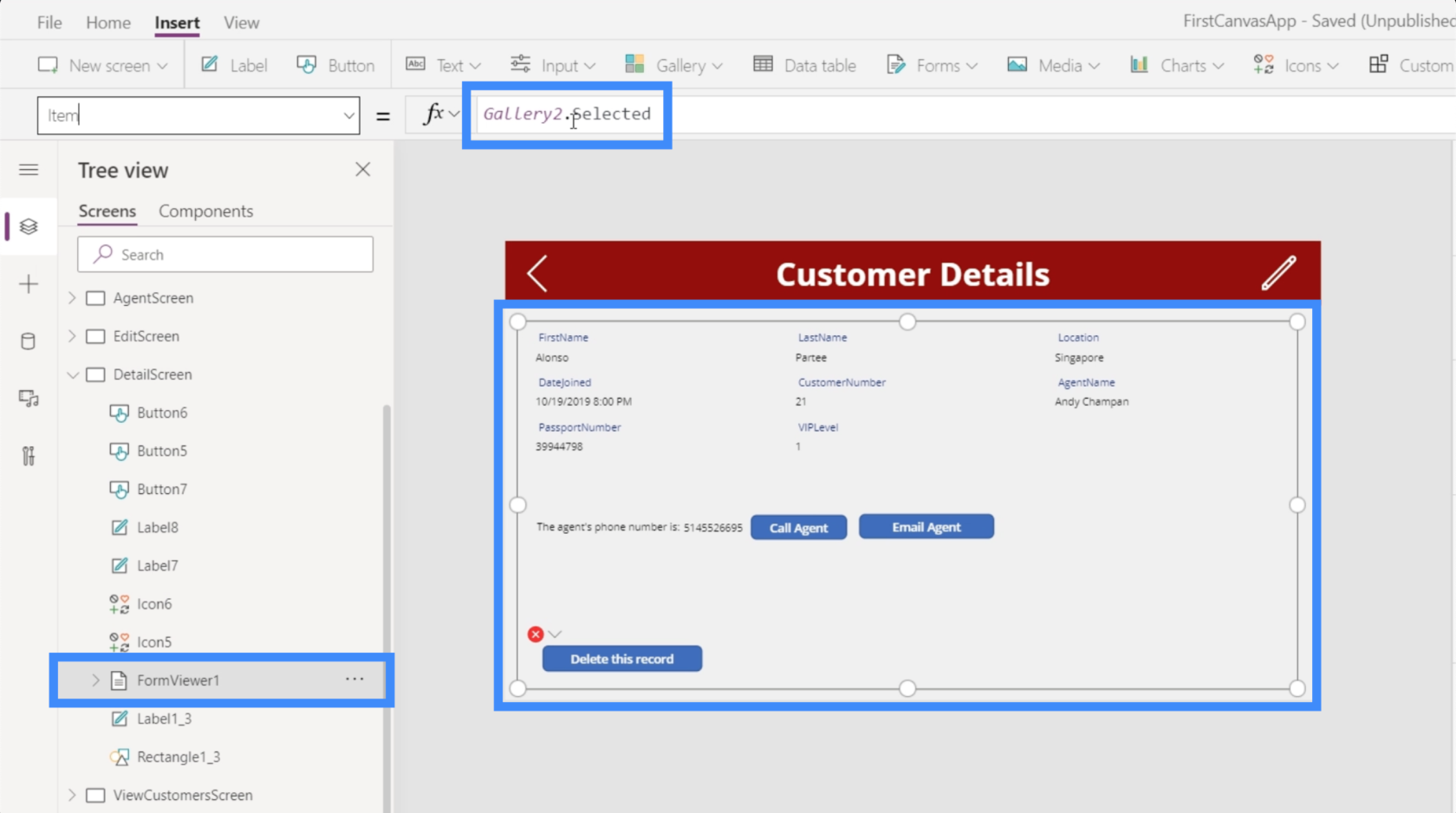
Якщо ми повернемося до нашого засобу перегляду форм і поглянемо на цей конкретний елемент, він покаже, що цей елемент еквівалентний Gallery2.Selected.

Давайте скопіюємо це, повернемося до кнопки видалення, над якою ми працюємо, і вставимо це в нашу формулу.

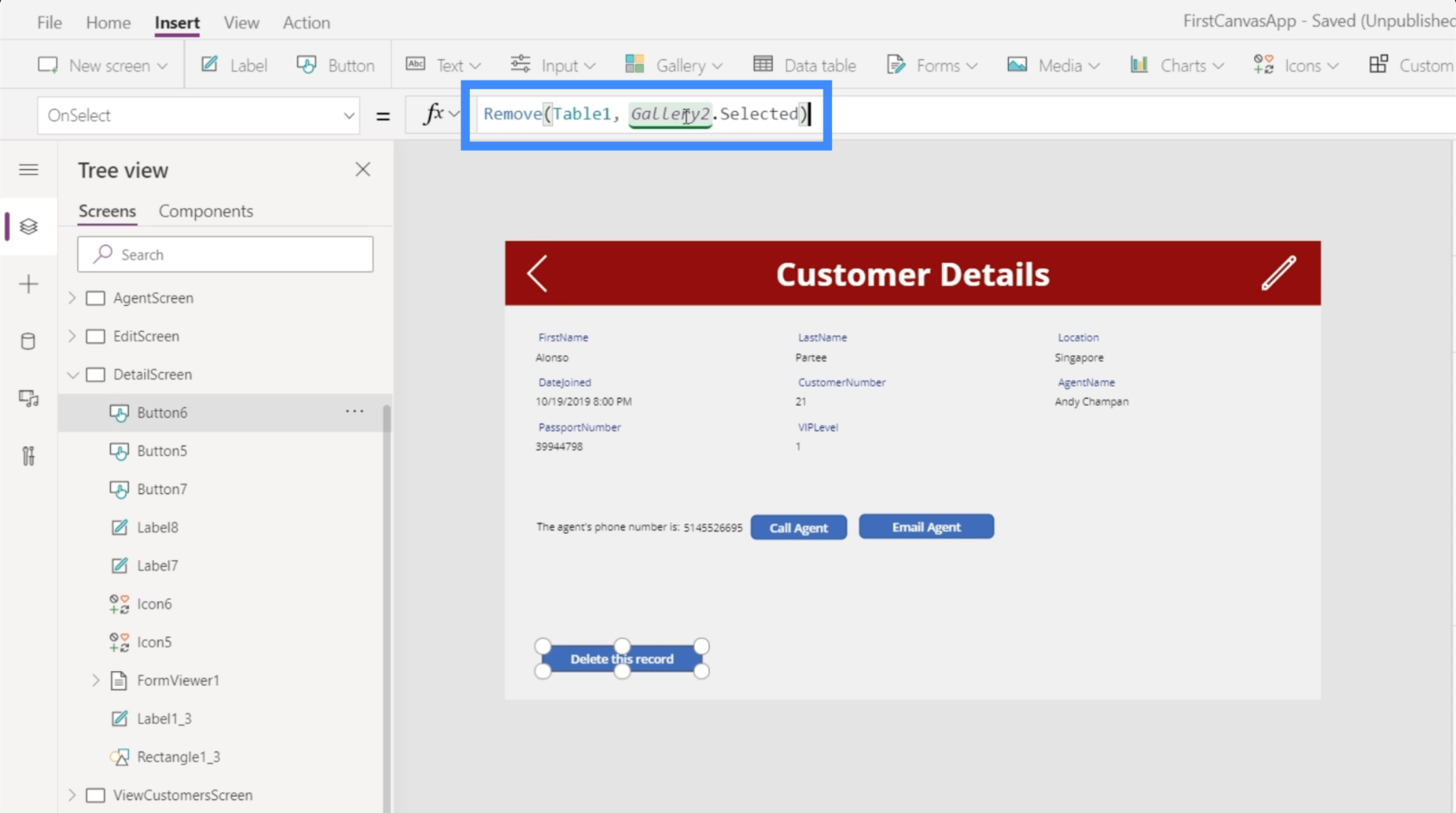
Тепер наша завершена формула показує Remove(Table1, Galler2.Selected). По суті, це означає, що будь-який запис, який вибрано та відображається в галереї, це той запис, який ми хочемо видалити.
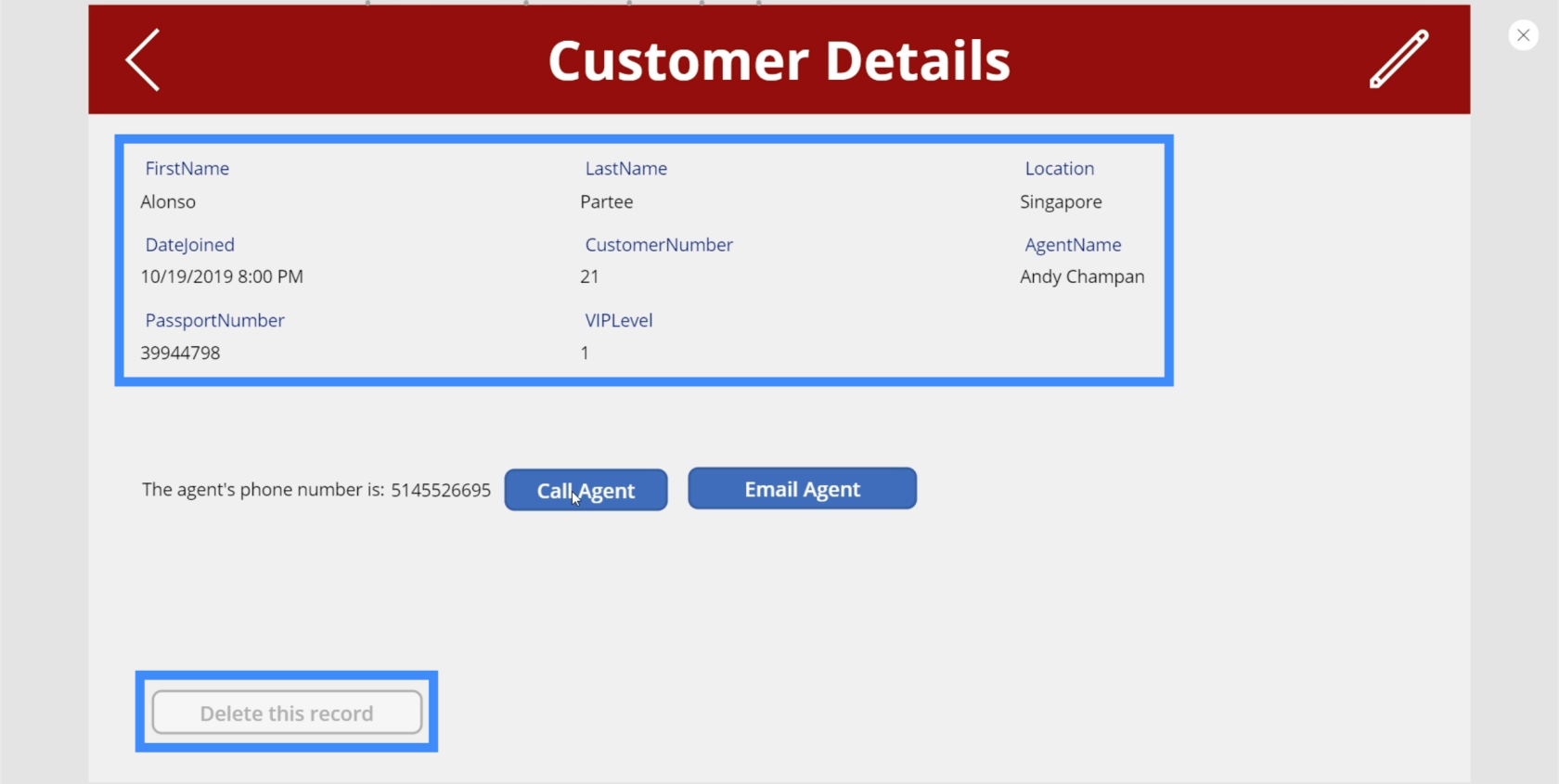
Перевіримо чи працює. Наразі в галереї відображається платівка Алонсо Парті. Давайте натиснемо кнопку видалення.

Після успішного видалення запису він зникає з галереї та з’являється наступний запис. У цьому випадку ми тепер бачимо Лорену Таулз, оскільки запис про Alonso Partee було видалено.

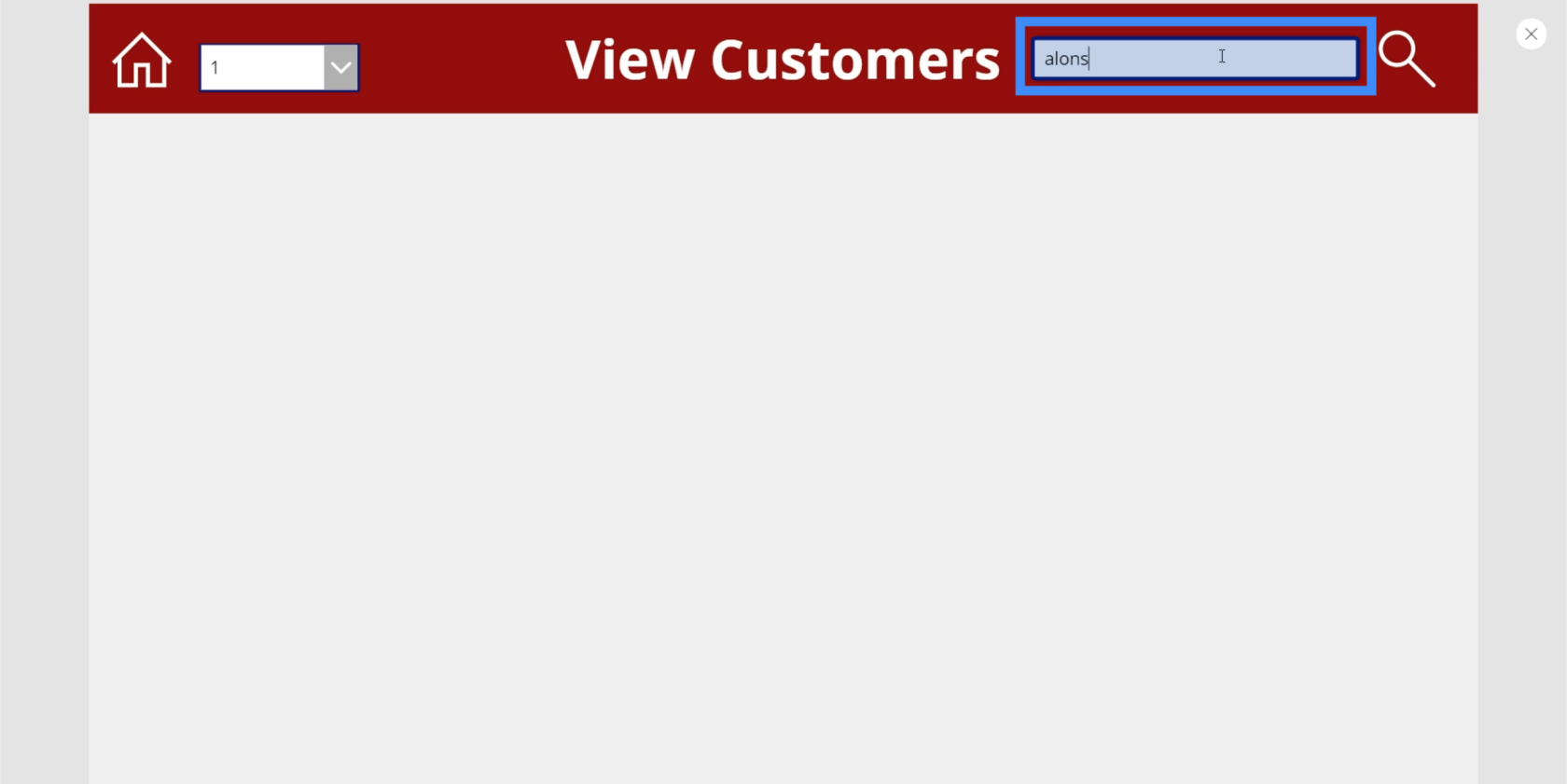
Просто щоб підтвердити, що запис справді зник, ми можемо скористатися панеллю пошуку тут, на екрані «Перегляд клієнтів». Як бачите, жодні записи не відображаються, коли ми намагаємося знайти рекорд Алонсо.

Додавання навігації після видалення запису
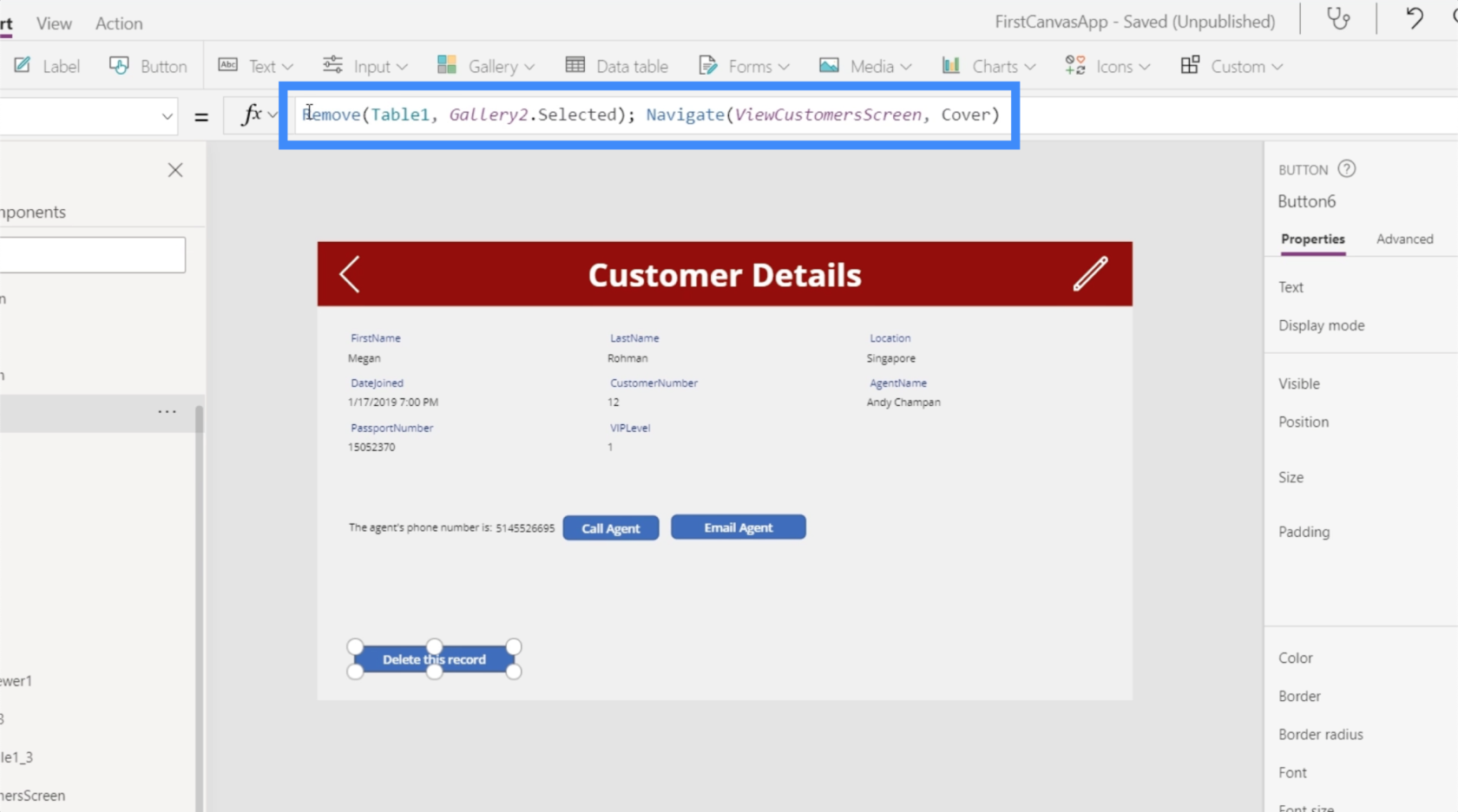
Щоб зробити це зручнішим для кінцевих користувачів, давайте додамо трохи навігації, щоб після видалення запису користувач автоматично повертався на екран перегляду клієнтів. Для цього ми будемо використовувати крапку з комою. Додавання крапки з комою до формули дозволяє використовувати більше ніж одну функцію.
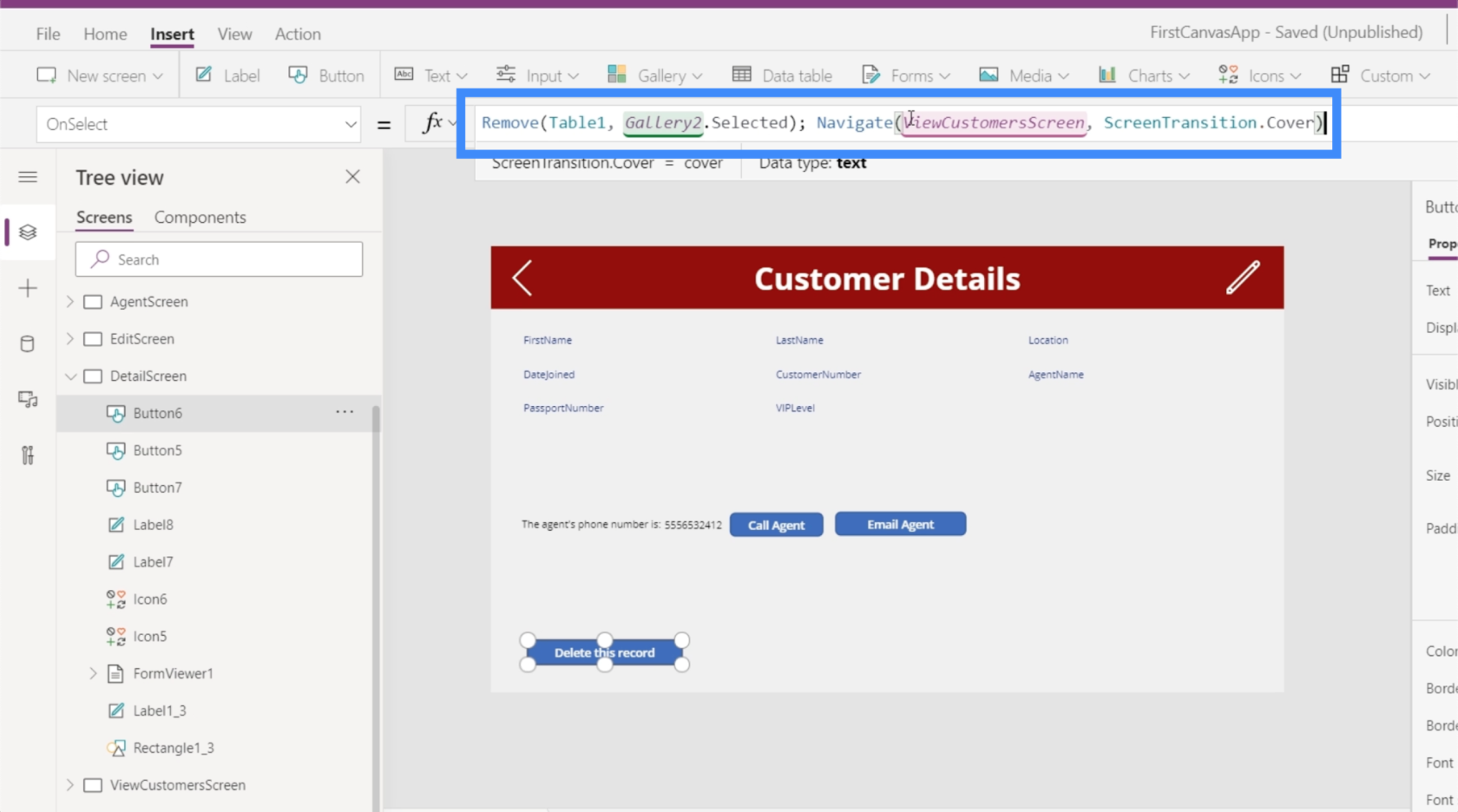
Тому ми будемо використовувати функцію Navigate і посилатися на ViewCustomersScreen. Давайте також додамо перехід між екранами, щоб перехід від одного екрана до іншого був плавнішим.

Крапка з комою посередині також додає порядок роботі функцій. Дивлячись на нашу формулу, крапка з комою повідомляє системі спочатку застосувати функцію «Видалити», перш ніж виконувати функцію «Навігація».
За допомогою цієї формули замість того, щоб залишатися на тому самому екрані та переглядати наступний запис, кінцевий користувач повернеться до головної галереї на екрані «Перегляд клієнтів».
Додавання спливаючих вікон підтвердження
Хоча наша кнопка видалення тепер повністю функціональна, одна проблема полягає в тому, що взагалі немає підтвердження, чи дійсно користувач хоче видалити запис чи ні. Тому, наприклад, якщо хтось ковзає пальцем по кнопці видалення, деякі записи можуть бути випадково видалені. Ось чому важливо мати спливаюче вікно, яке підтверджує, чи дійсно користувач хоче видалити запис чи ні.
Не те, щоб спливаючі вікна підтвердження можна використовувати для різних цілей, а не лише для того, щоб уникнути випадкового видалення записів. Але для цього прикладу ми зосередимося на функції видалення.
Перше, що нам потрібно зробити, це повернутися до формули, приєднаної до властивості OnSelect нашої кнопки видалення. Оскільки ми хочемо, щоб спочатку з’являлося спливаюче вікно, перш ніж щось буде видалено, ми збираємося видалити цю формулу тут і вставити її в блокнот, оскільки ми все одно будемо використовувати її пізніше.

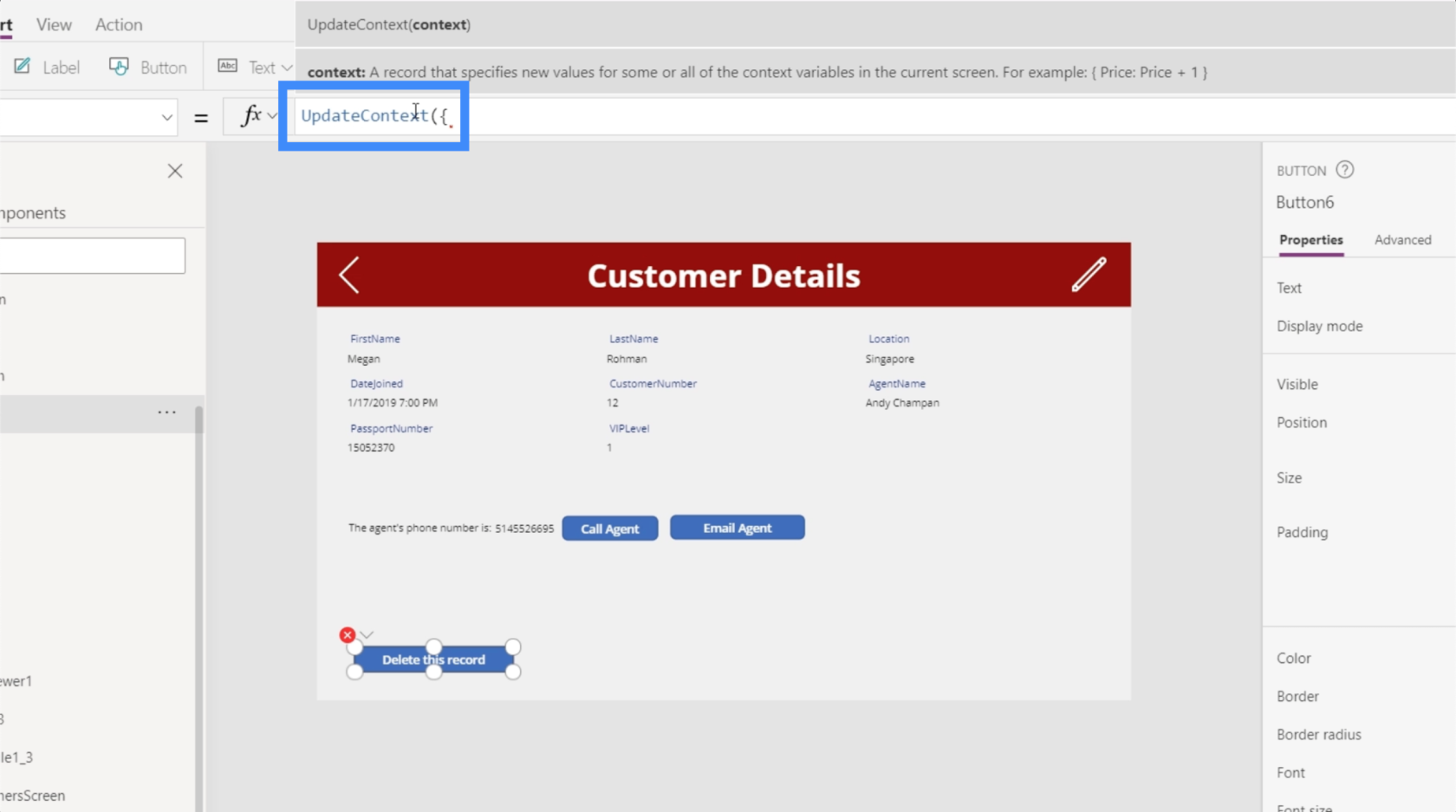
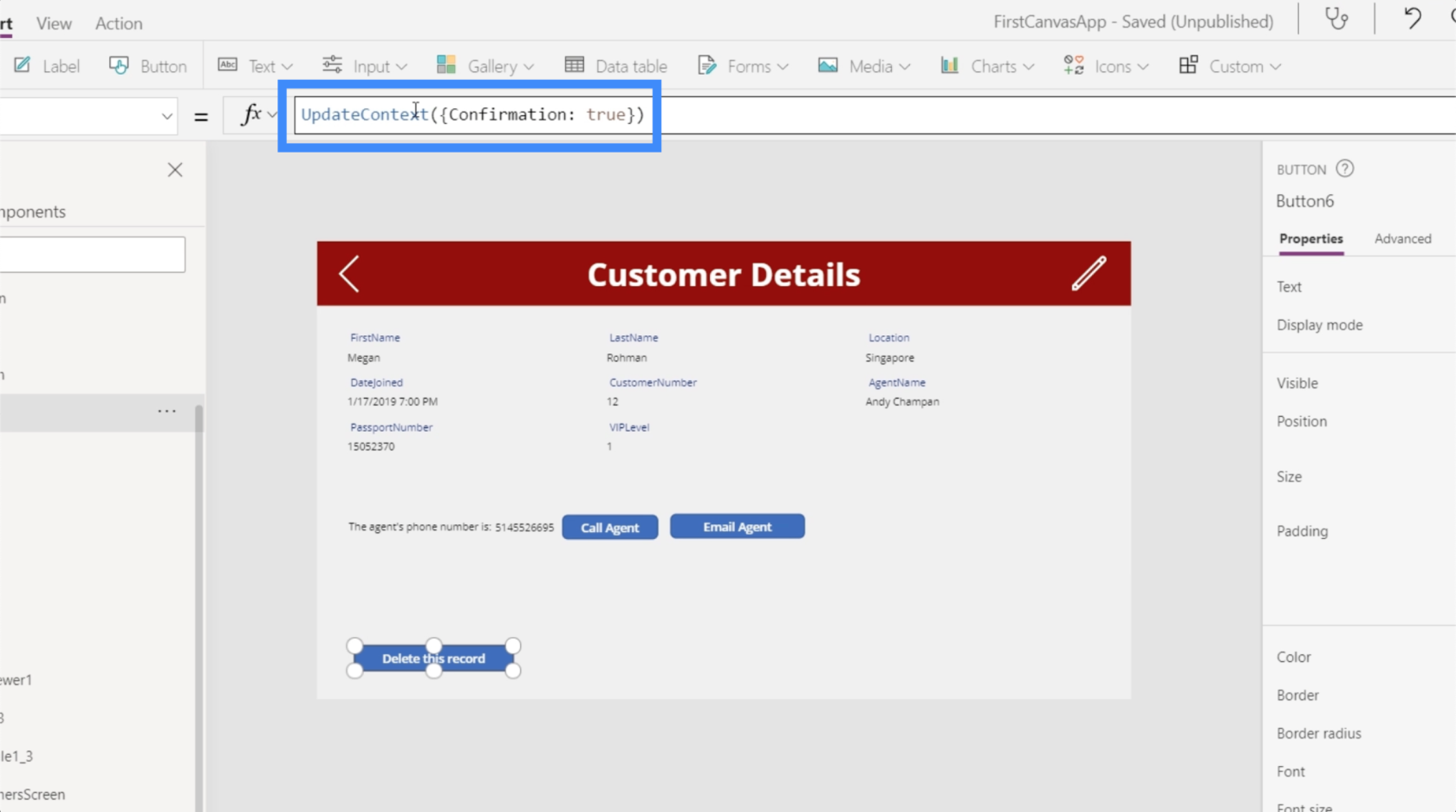
Потім ми збираємося замінити його функцією UpdateContext, оскільки ми хочемо оновити змінну, коли ми натискаємо кнопку видалення.

Назвемо змінну Confirmation. Отже, якщо користувач натискає кнопку, ми хочемо, щоб користувач спочатку підтвердив, перш ніж видаляти запис.

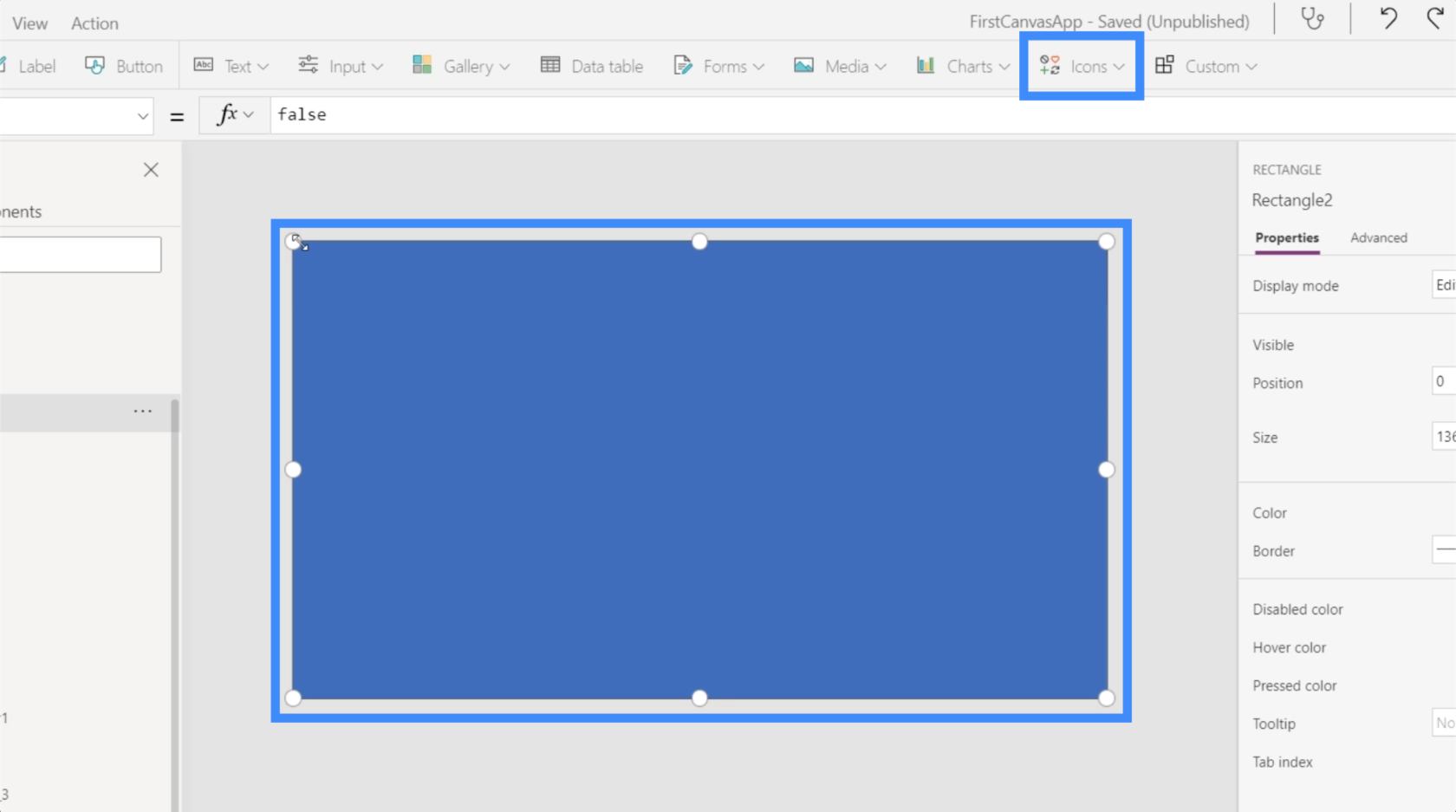
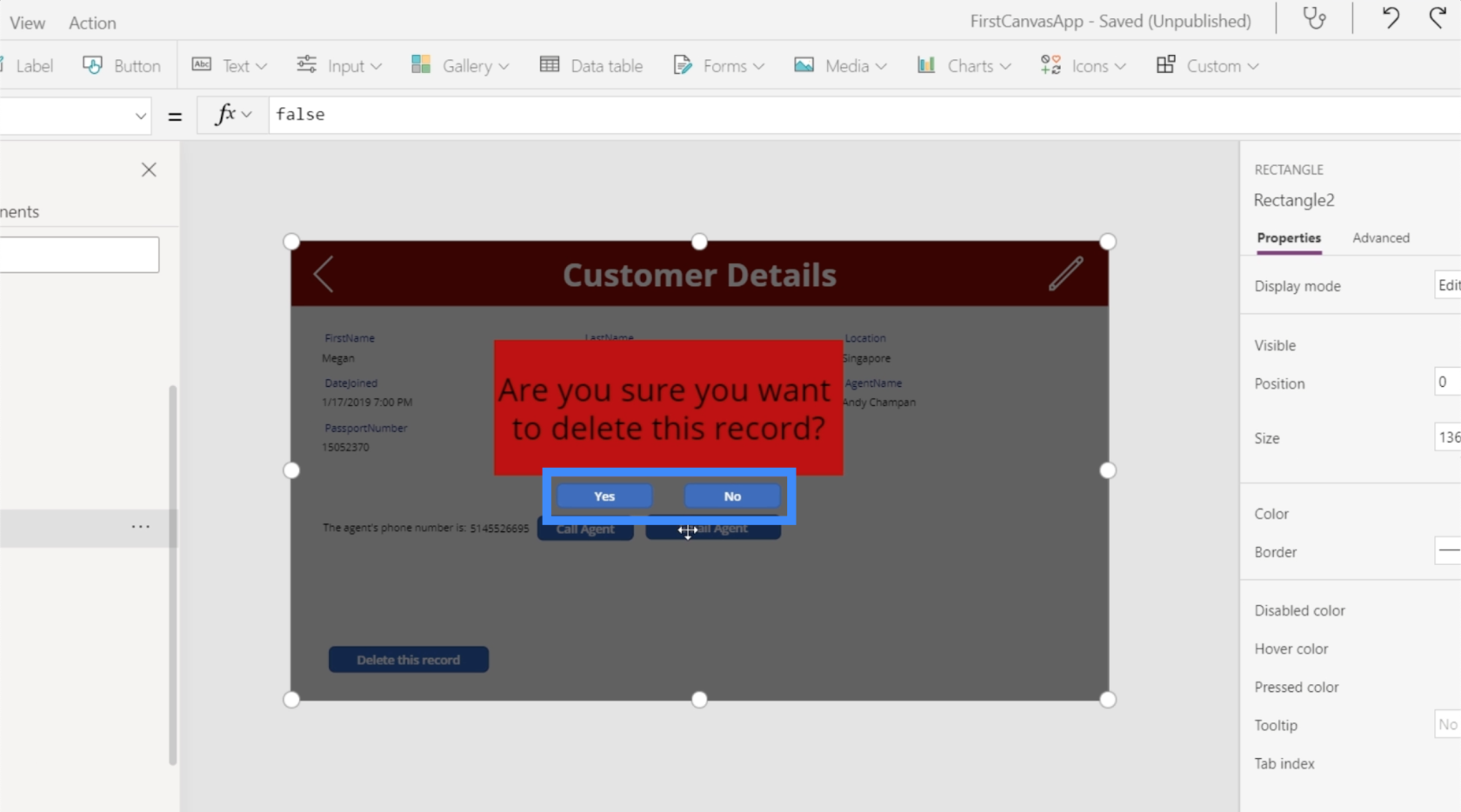
Тепер давайте створимо спливаюче вікно. Ми додамо піктограму прямокутника та змінимо її розмір, щоб вона покривала весь екран. Це буде фоном для нашого повідомлення про підтвердження.

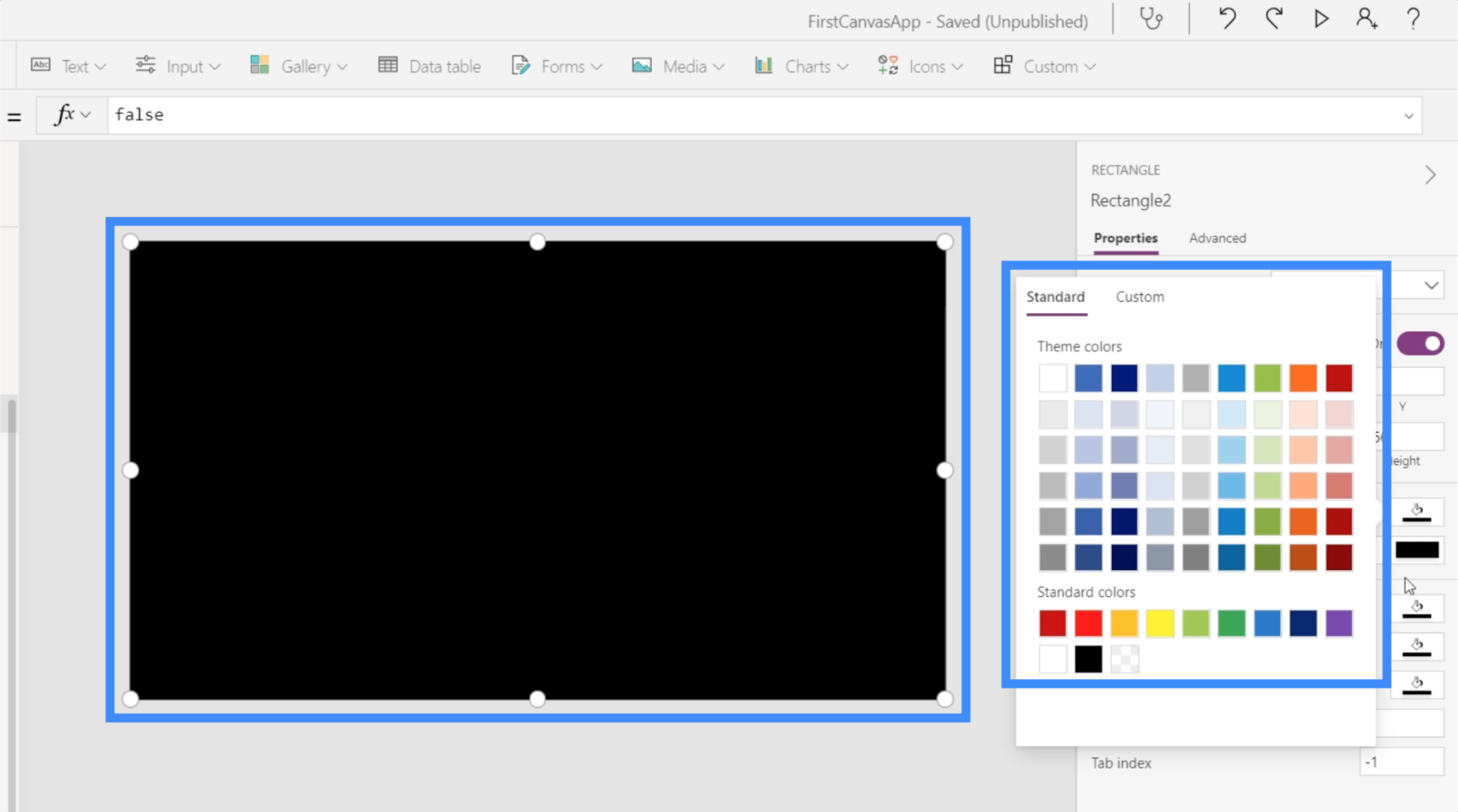
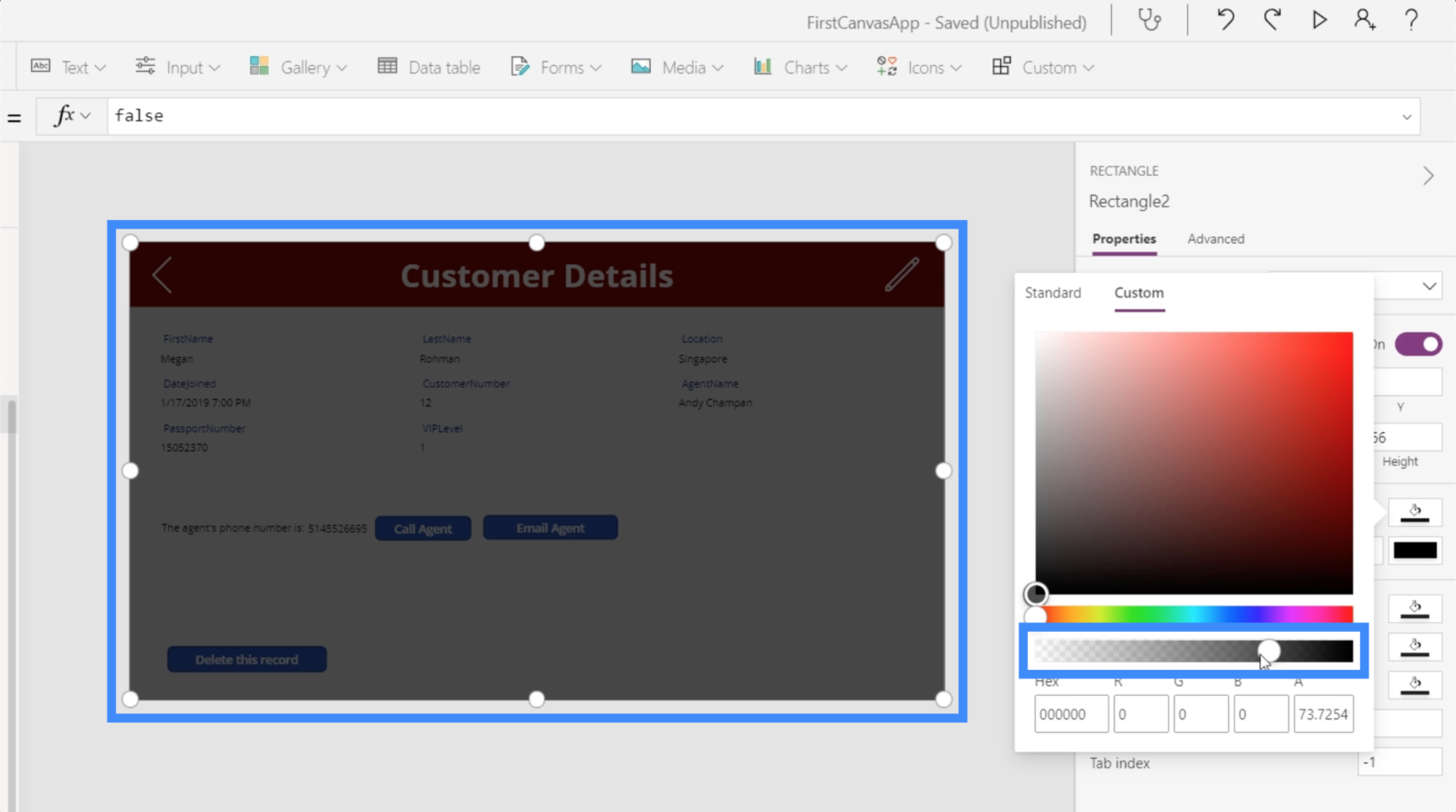
Ми відредагуємо колір і зробимо його чорним.

Тоді давайте також змінимо прозорість, щоб ви могли бачити трохи фону, але темнішого.

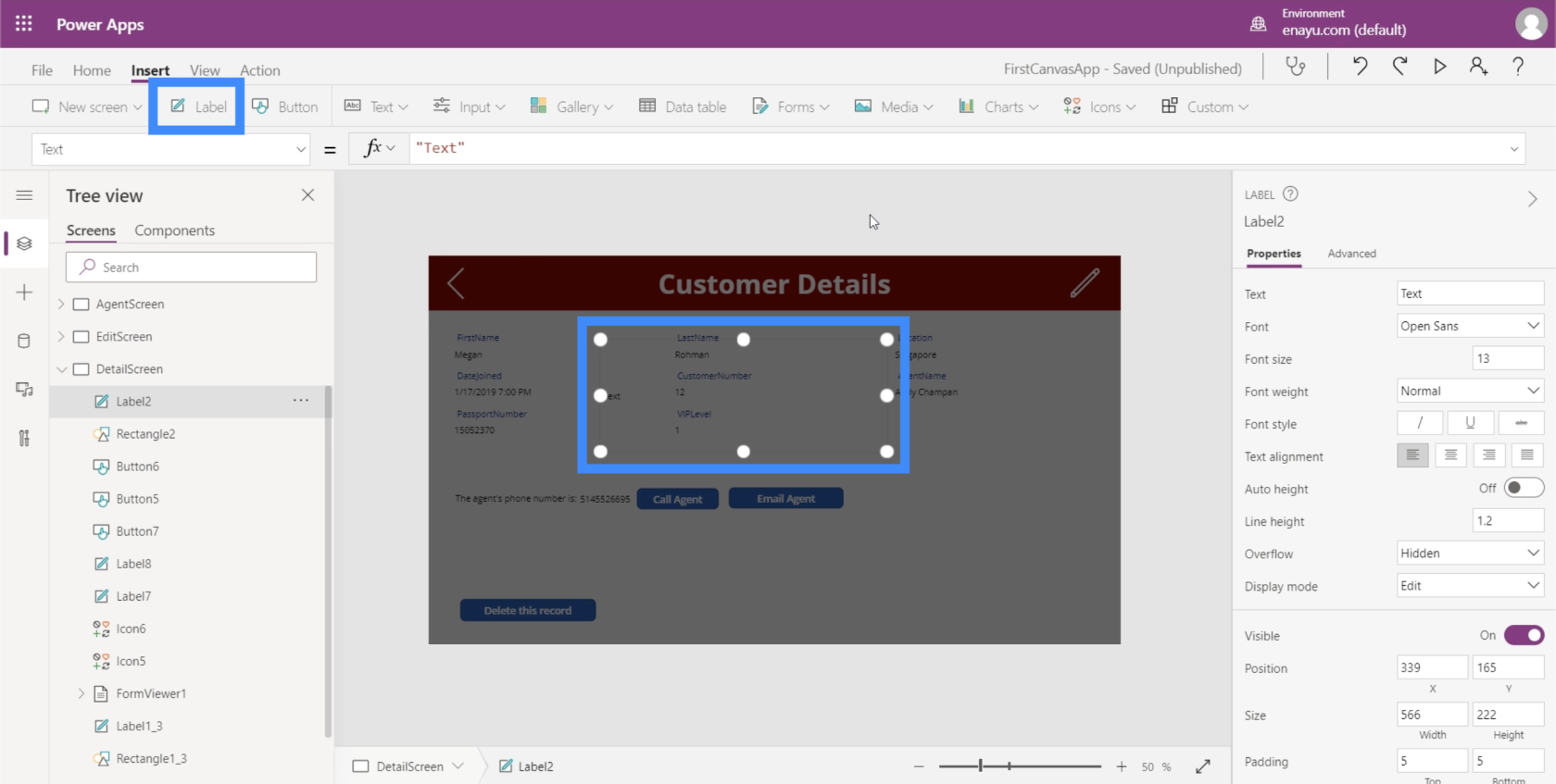
Далі додамо мітку, яка буде містити повідомлення про підтвердження.

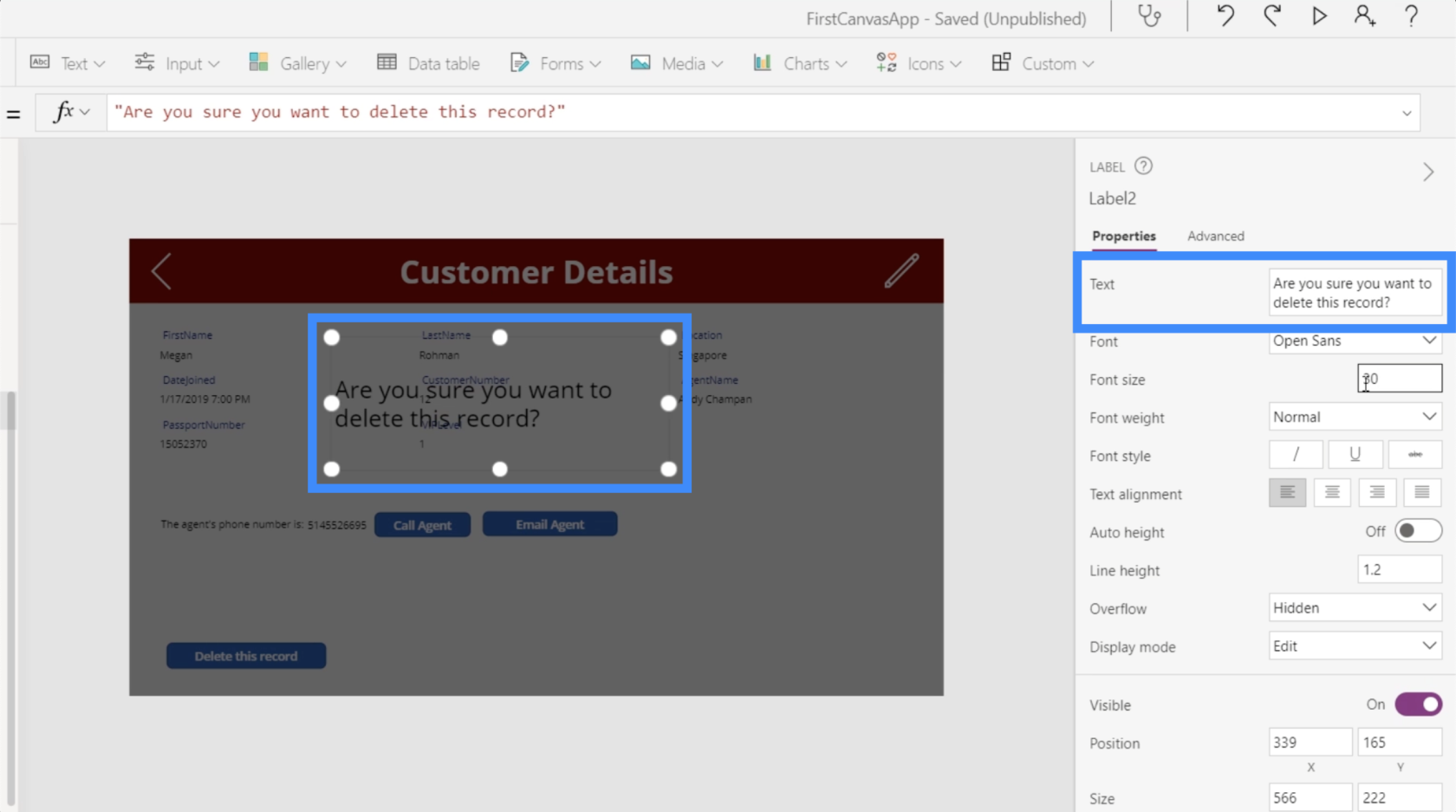
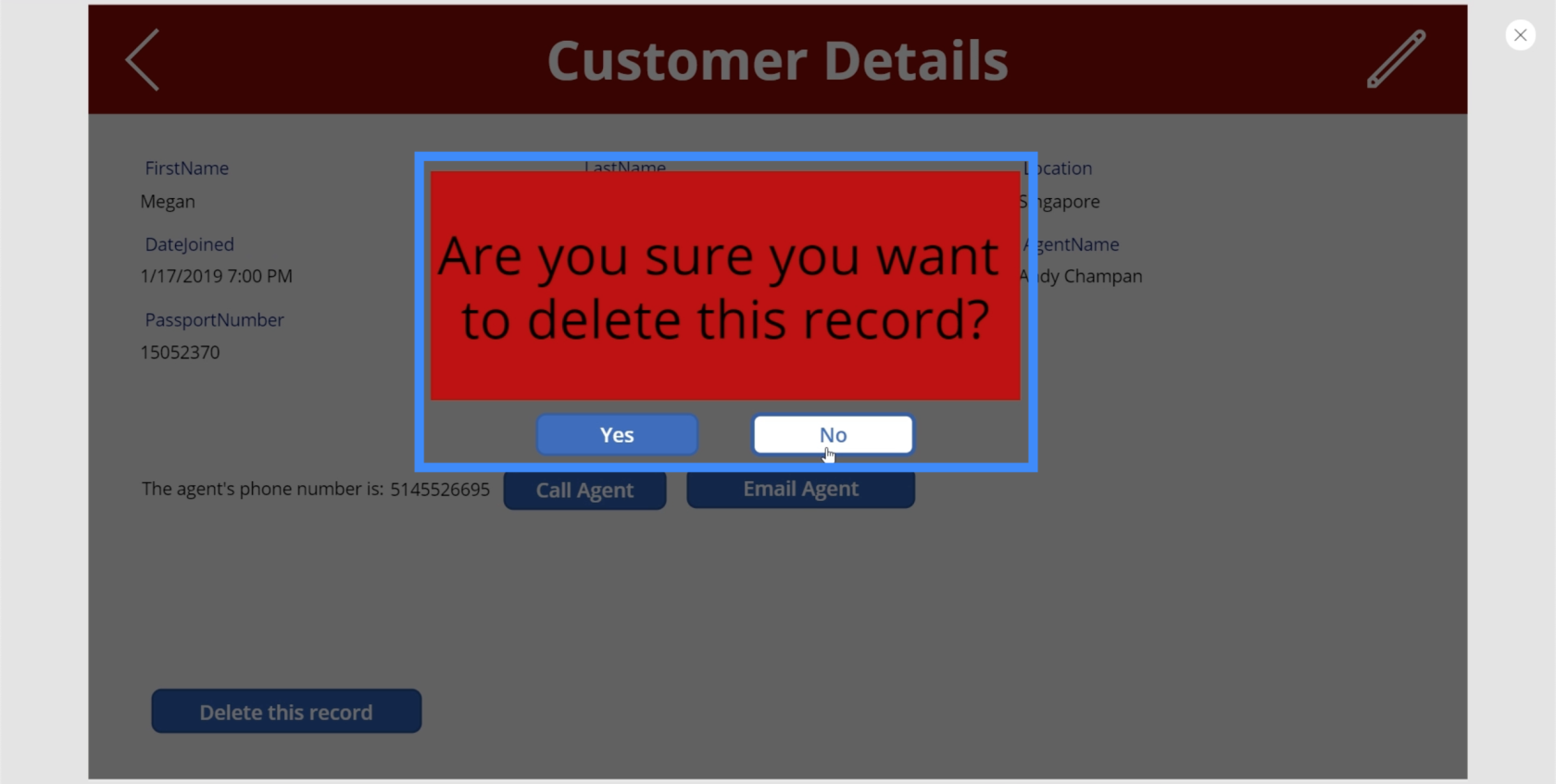
Давайте зробимо наше повідомлення підтвердження «Ви впевнені, що хочете видалити цей запис?»

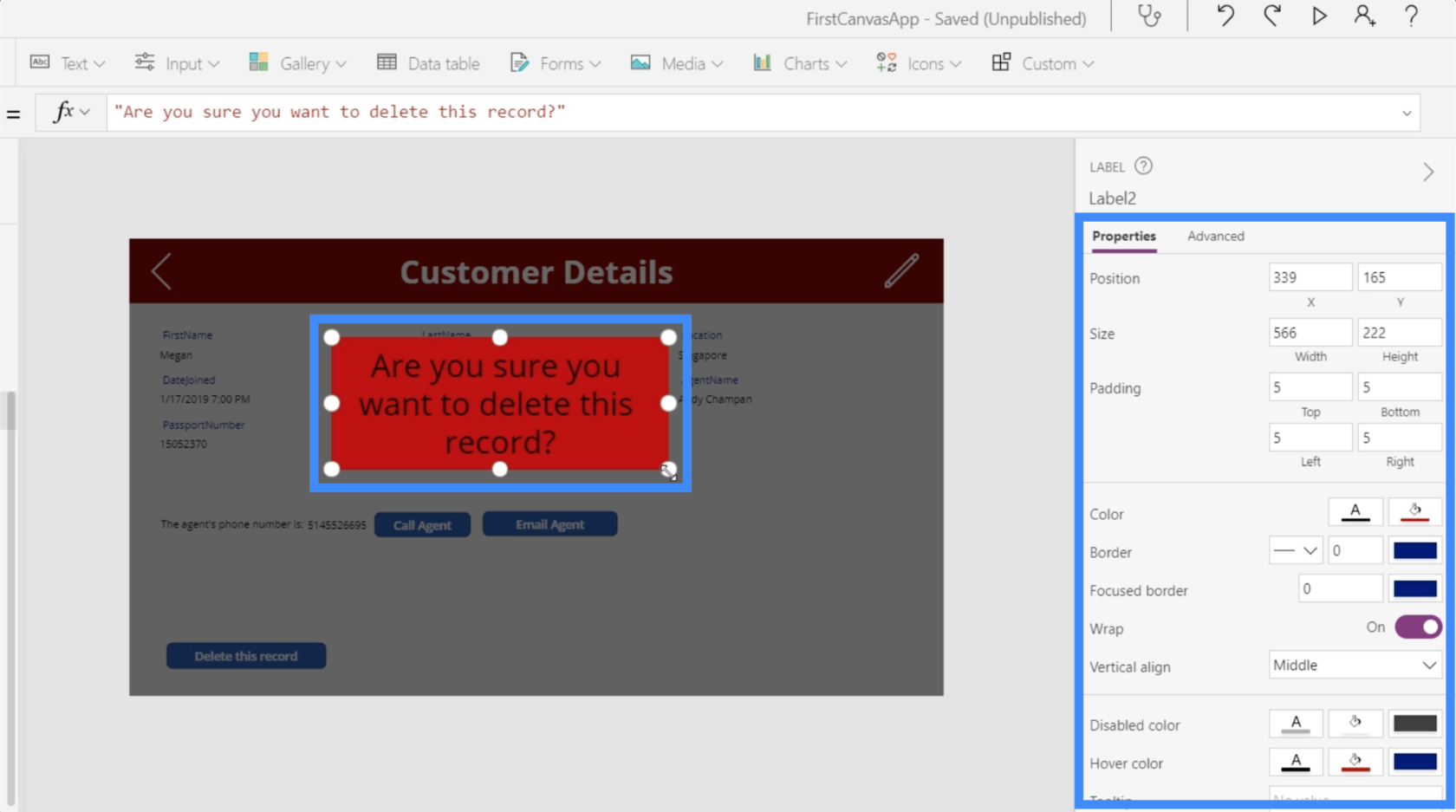
Важливо, щоб це повідомлення було чітко видно, тому давайте зробимо фон червоним. Збільшимо шрифт і розмістимо все по центру. Ви можете знайти всі ці параметри налаштування на правій панелі.

Нам також знадобляться кнопки «Так» і «Ні», тому ми додамо сюди дві кнопки та змінимо текст для кожної кнопки.

Отже, коли хтось натискає кнопку видалення, ці елементи з’являються. Потім програма чекатиме, поки користувач натисне «Так» або «Ні», перш ніж щось станеться.
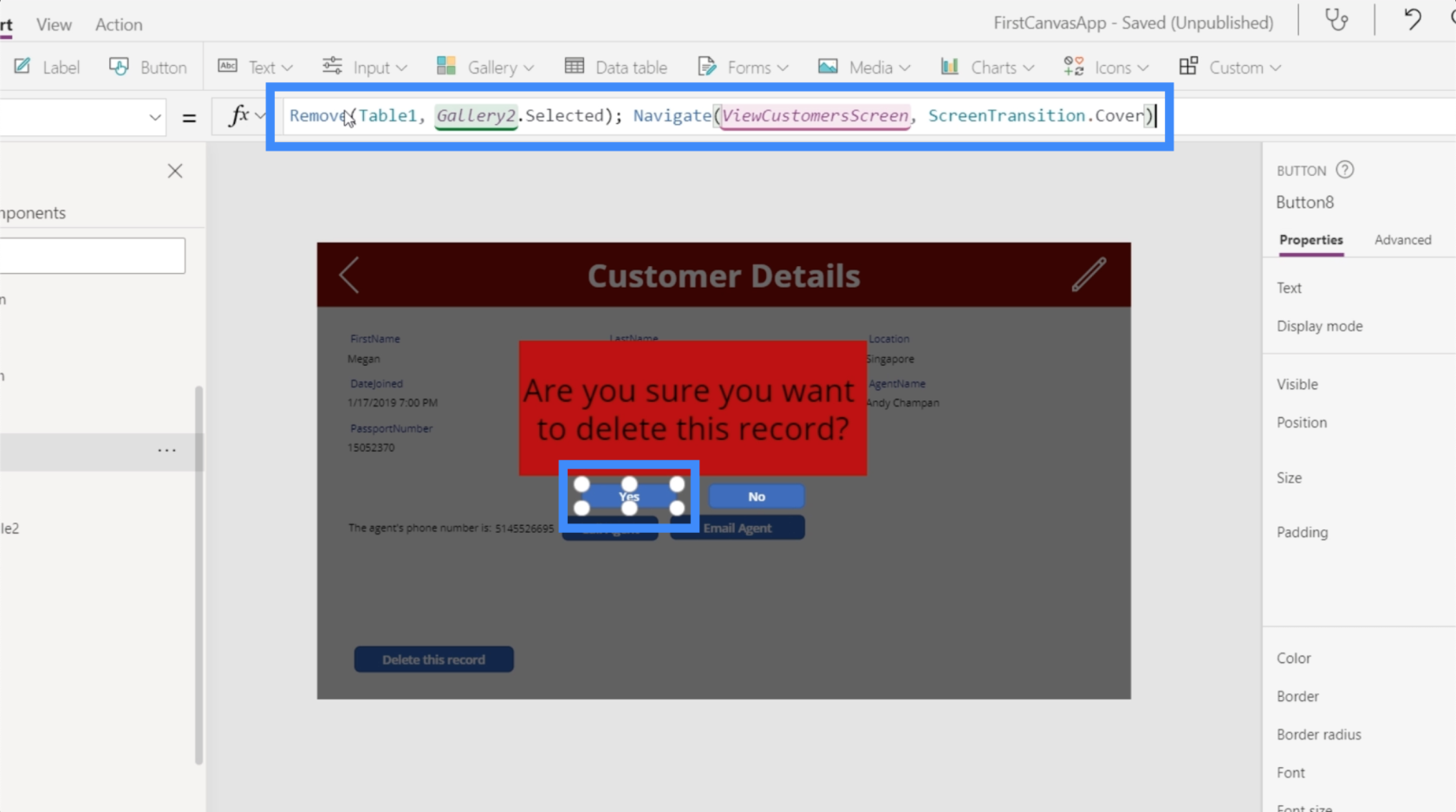
Давайте спочатку попрацюємо над кнопкою Так. Ми виділимо його та виберемо властивість OnSelect, а потім повернемося до формули, яку зберегли раніше за допомогою функції «Видалити», і скопіюємо її сюди.

Знову ж таки, ця формула спонукає систему спочатку видалити вибраний запис, а потім переходить до екрана «Перегляд клієнтів».
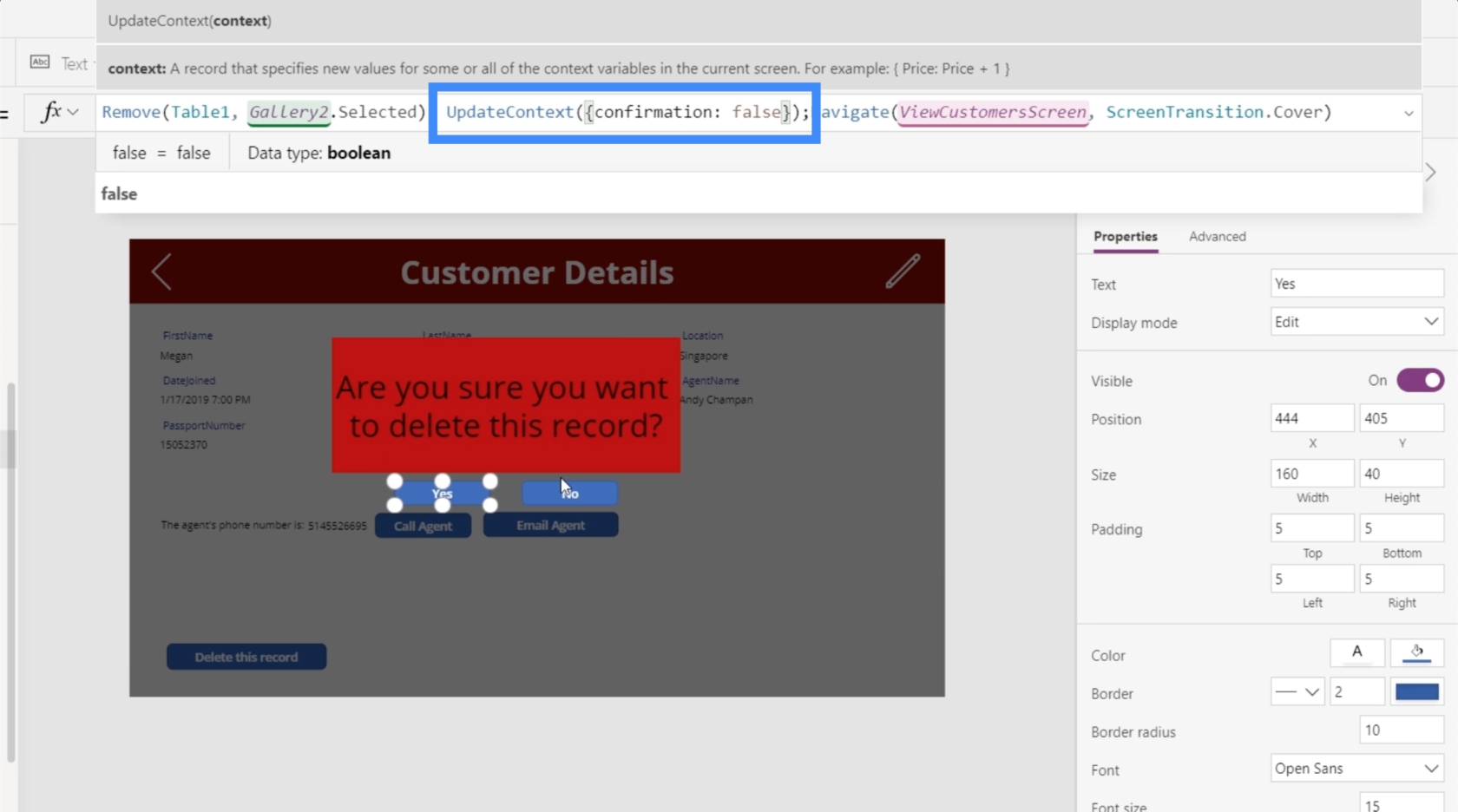
Однак ми також хочемо оновити контекст змінної підтвердження назад до false, оскільки технічно користувач уже підтвердив своє рішення видалити запис.
Ось чому ми збираємося додати сюди функцію UpdateContext. Ми будемо використовувати змінну confirmation і встановимо для неї значення false.

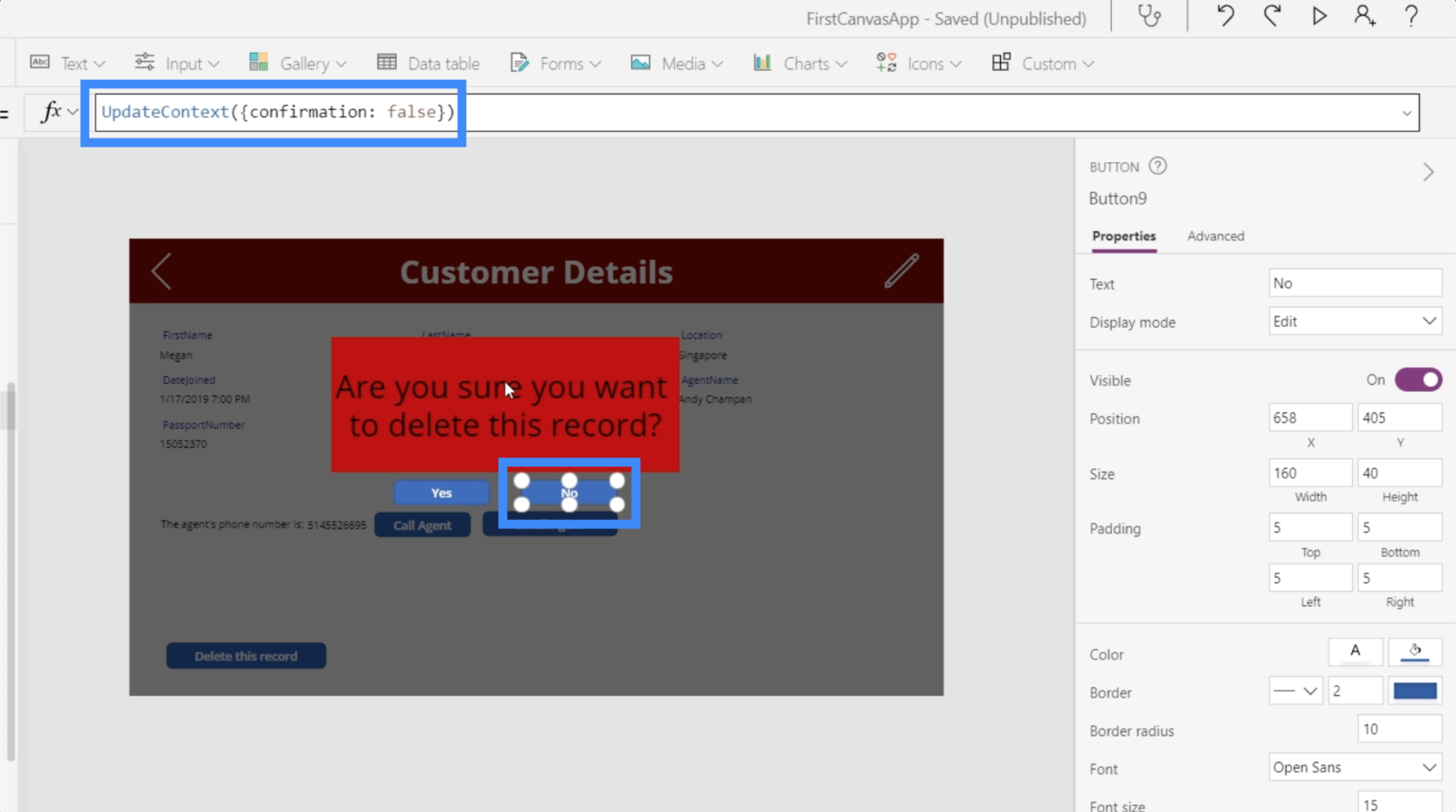
Далі попрацюємо над кнопкою Ні. Це буде простіше, оскільки нам просто потрібно, щоб цей екран підтвердження зникав і не робив нічого іншого, коли користувач натискає «Ні». Тож ми знову використаємо функцію UpdateContext і посилатимемося на змінну підтвердження та встановимо для неї значення «false».

Отже, коли користувач вибирає «Ні», в ідеалі все спливаюче вікно підтвердження просто зникне.

Групування елементів спливаючого вікна підтвердження разом
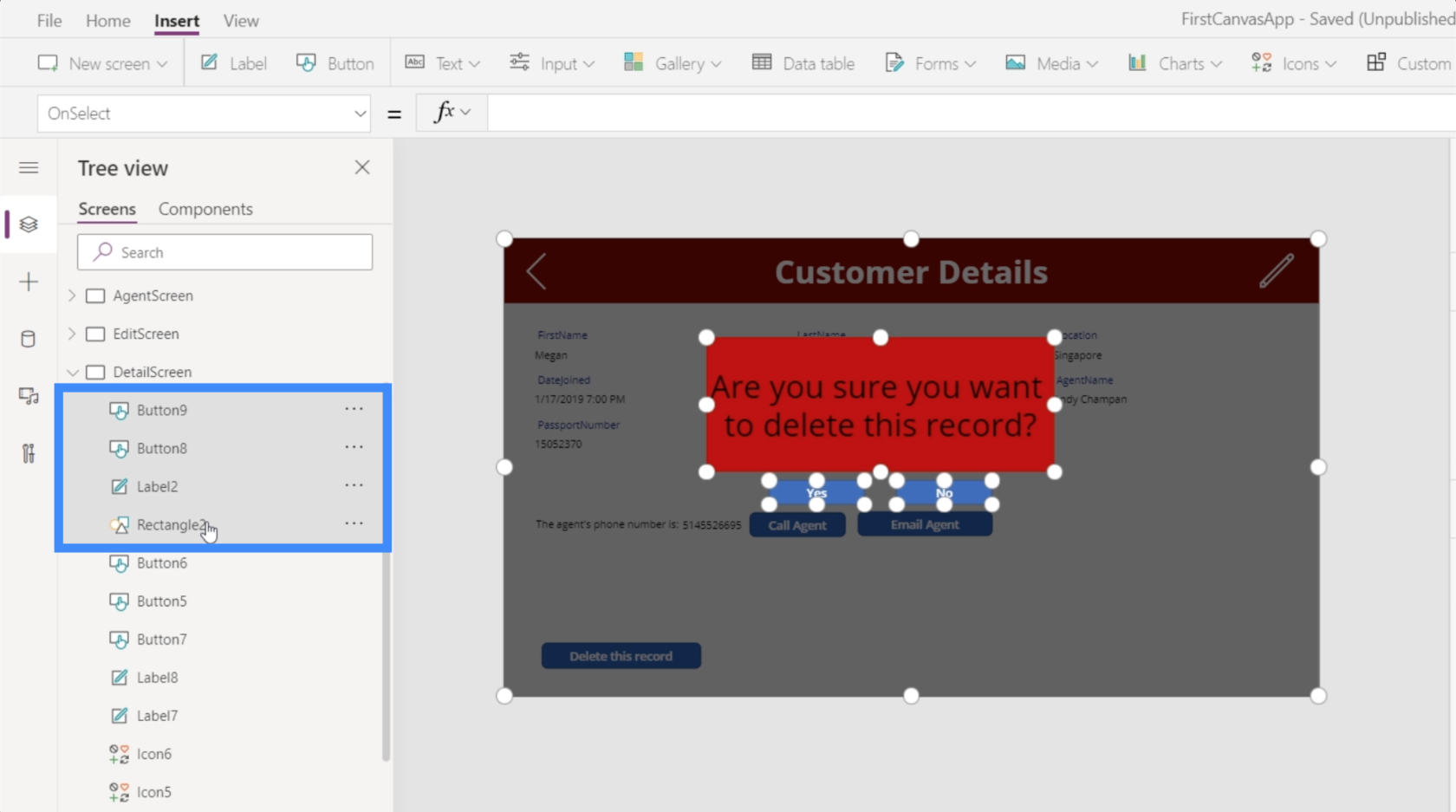
На даний момент кнопки «Так» і «Ні» ще не працюватимуть. Це тому, що спливаюче вікно підтвердження стосується не лише кнопки. Йдеться про групу елементів, яка включає чорний фон, мітку та дві кнопки.
Ми хочемо згрупувати їх разом і змінити видимість на основі змінної підтвердження. Ми говорили проу попередньому посібнику.
Давайте клацнемо кожен із чотирьох елементів тут, утримуючи кнопку Ctrl, щоб виділити їх усіх.

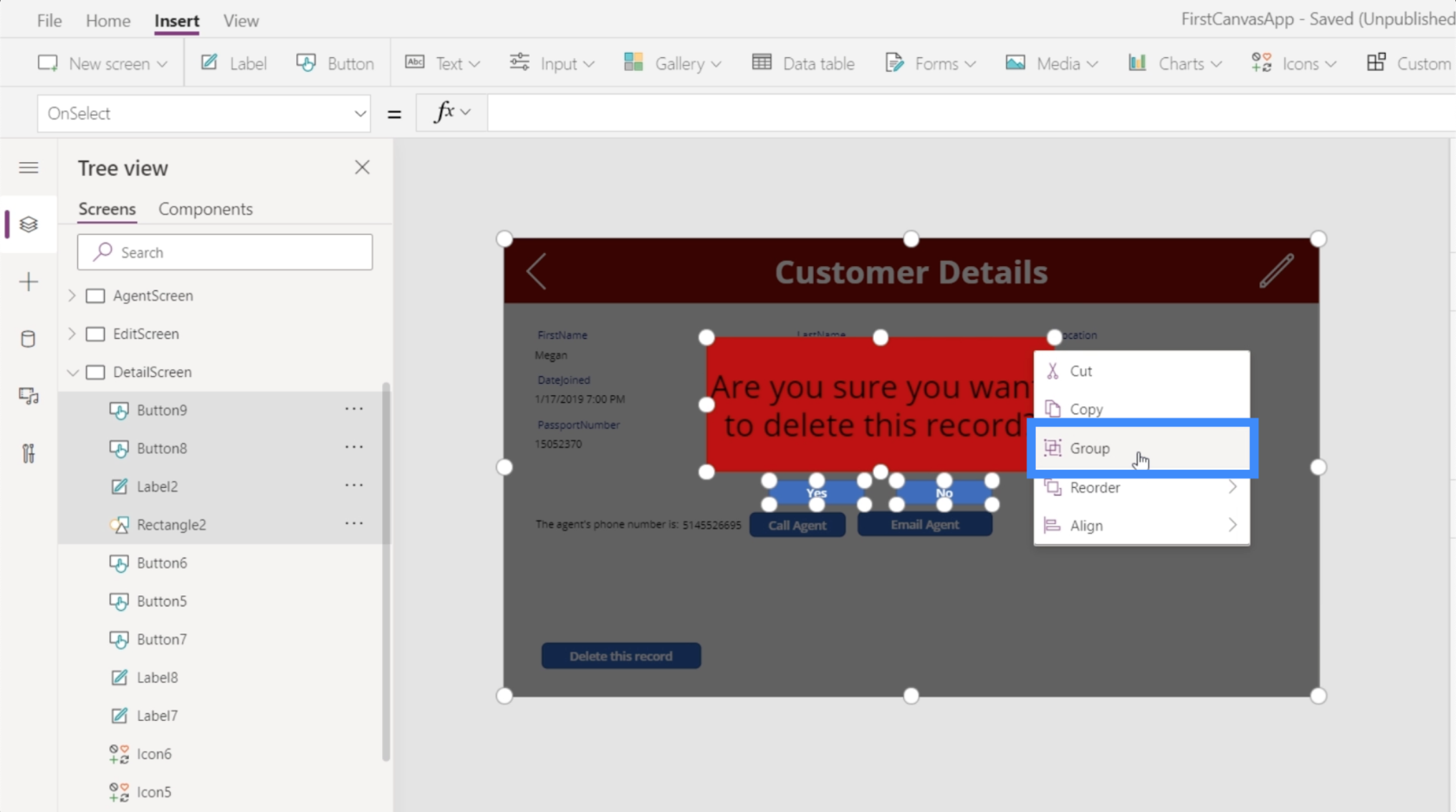
Потім ми згрупуємо їх разом, клацнувши правою кнопкою миші та вибравши «Групувати».

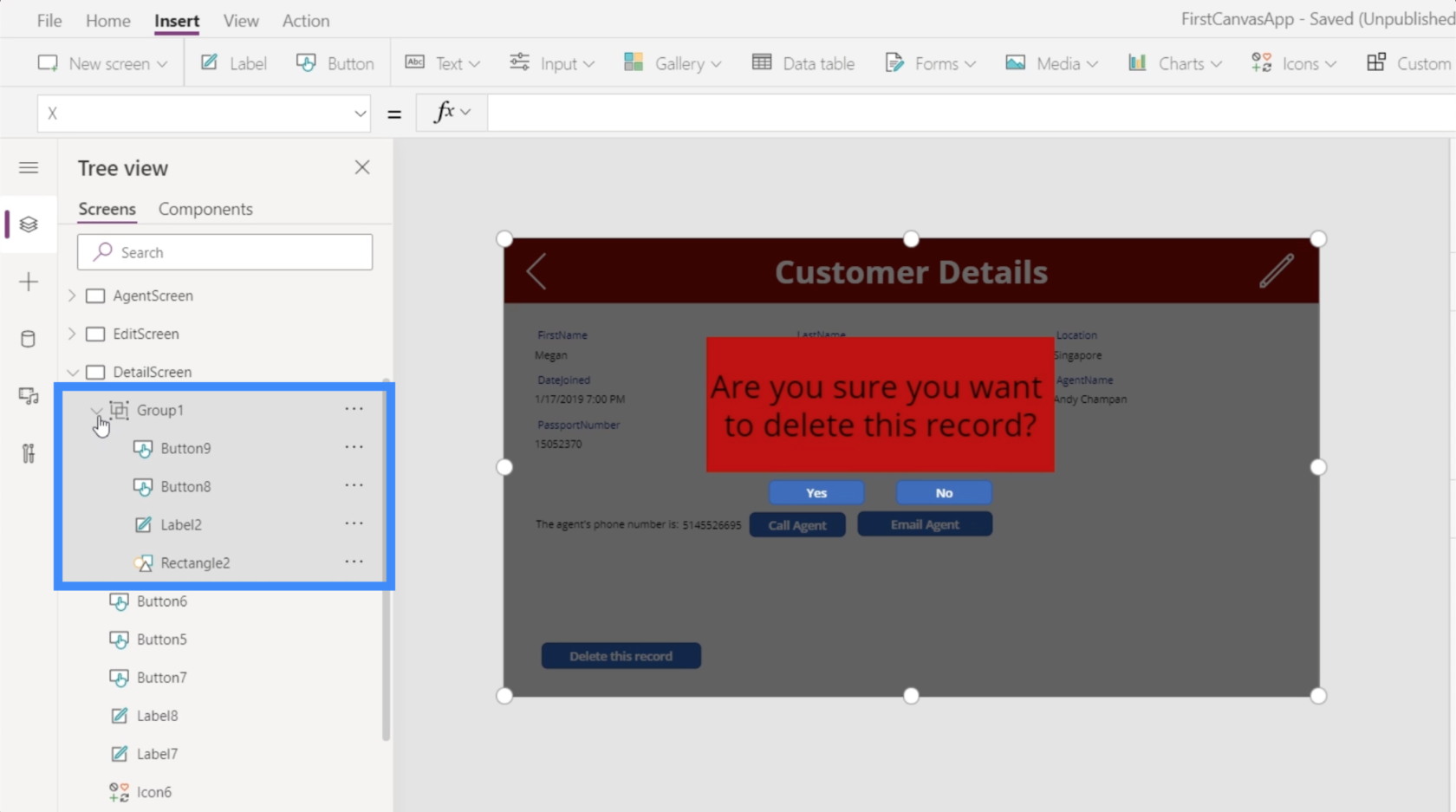
Тепер усі вони є частиною однієї групи, яка є Group1.

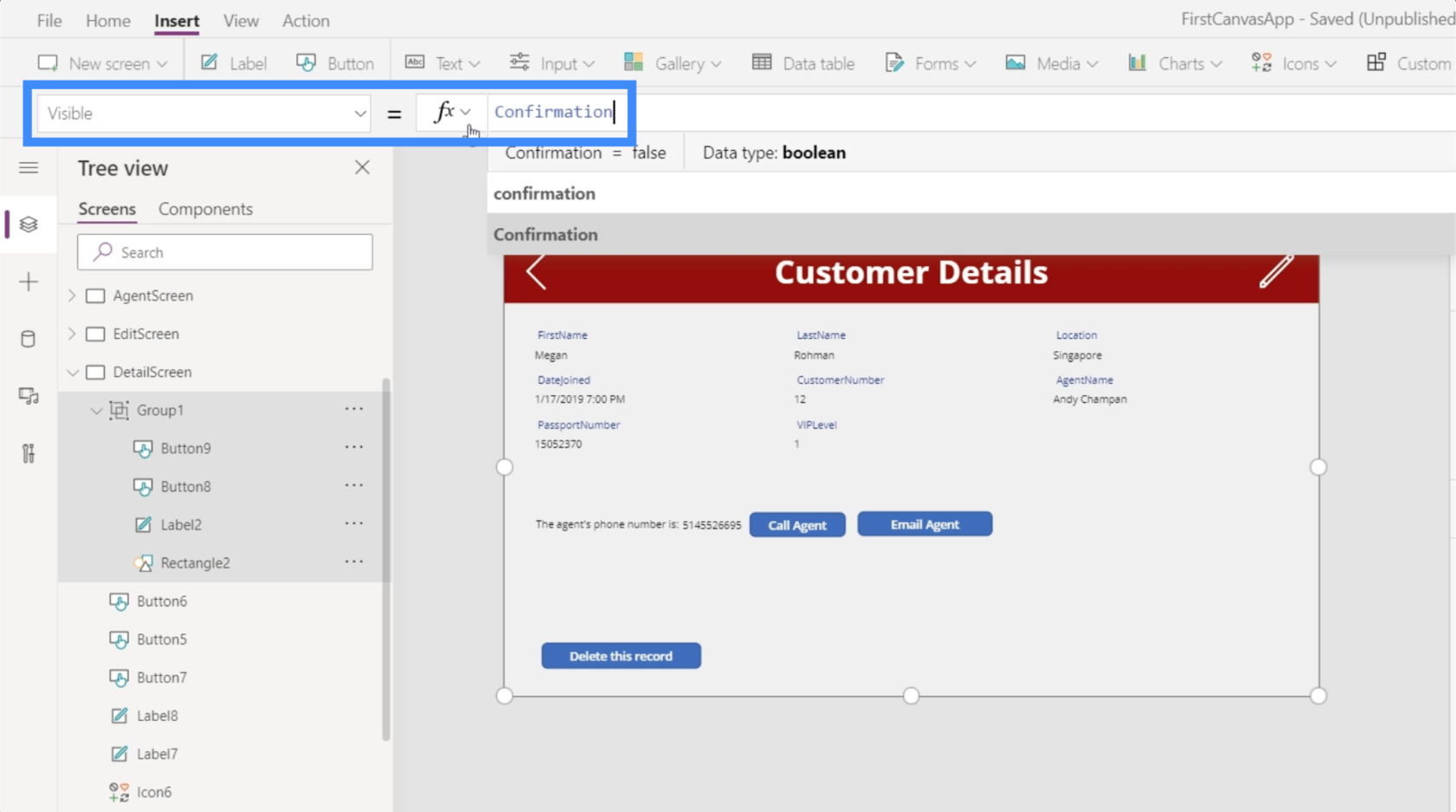
Оскільки ми хочемо змінити видимість Group1, щоб вона відображалася, лише якщо змінна підтвердження має значення true, ми просто встановлюємо для неї значення підтвердження.

Тепер спливаюче вікно з’явиться, лише якщо хтось натисне кнопку видалення. Тоді контекст змінної підтвердження буде оновлено до значення true, а це означає, що властивість видимості Group1 також матиме значення true. Звідти кінцевий користувач може вибрати «Так» або «Ні».
Висновок
Дійсно, Power Apps — це така потужна платформа, особливо якщо ви хочете, щоб інші люди могли переглядати ваші дані та працювати з ними через програму.
Навіть найменші функціональні можливості можуть повністю покращити роботу користувача. Чудова річ у всьому цьому полягає в тому, що ви можете створити власну програму з нуля, навіть якщо у вас немає досвіду розробки програм.
Додавання спливаючого вікна підтвердження та створення кнопки видалення – лише верхівка айсберга. Існує так багато інших функцій, які ви можете додати, щоб зробити свою програму максимально інтуїтивно зрозумілою та функціональною.
Все найкраще,
Генрі
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








