Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Вафельні діаграми в LuckyTemplates — це вдосконалені типи діаграм, які зазвичай використовуються для відображення частин цілого. У цьому підручнику ми навчимося використовувати діаграму, яка є ще одним власним візуалом у LuckyTemplates. Він забезпечує легкий і простий спосіб візуалізації відсотка значень у сітці 10×10 точок.
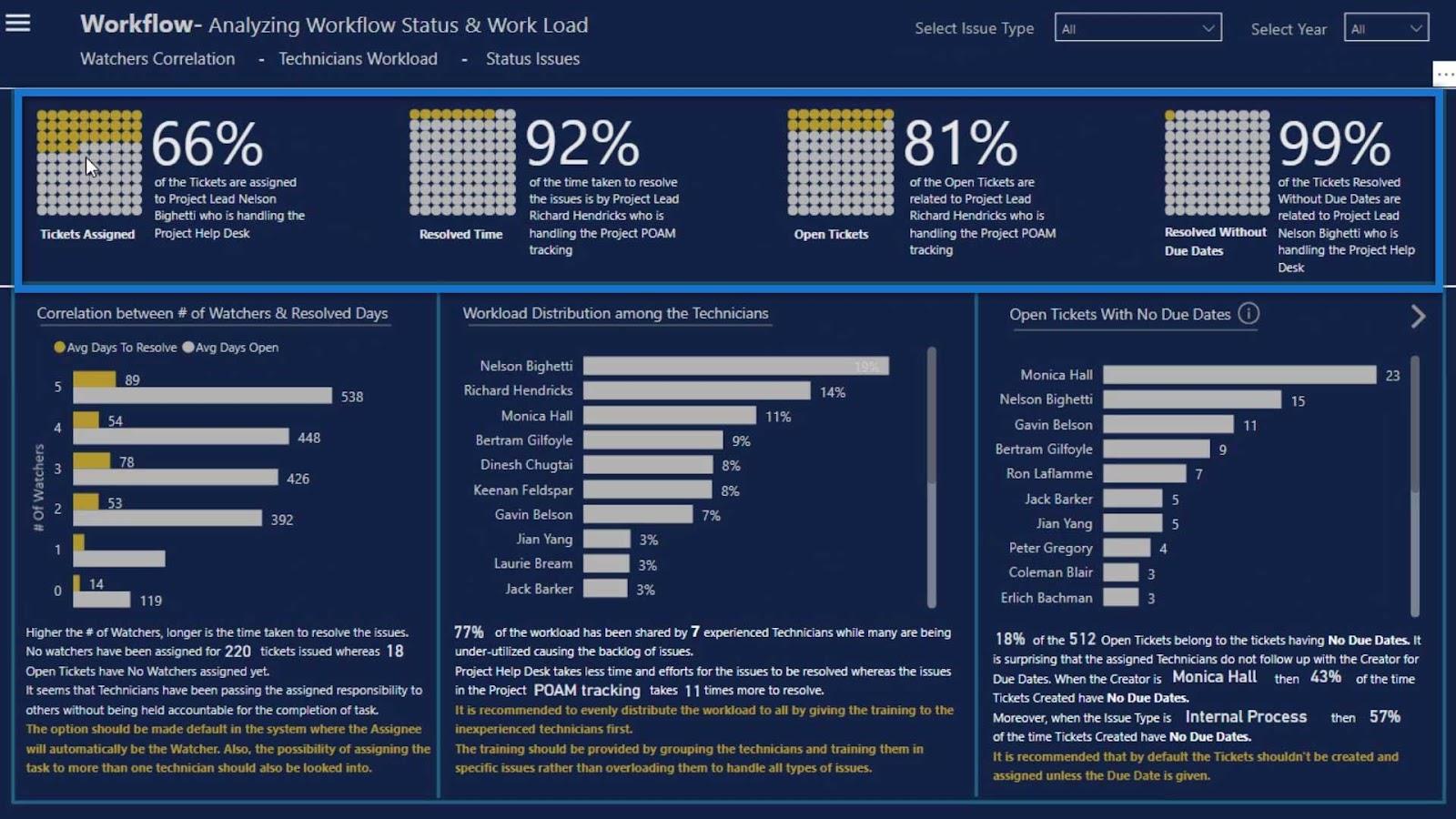
Це вафельні діаграми, які ми можемо використовувати замість візуальних елементів картки . Ці візуальні елементи розповідають ту саму історію, що й візуальні елементи картки . Одна з відмінностей між картковою та вафельною діаграмою полягає в тому, що остання додає трохи шару до нашого звіту. Деякі обмеження цього візуального зображення полягають у тому, що ми можемо порівнювати лише дві категорії та додавати лише статичні тексти.

Отже, якщо ви хочете створити динамічний текст, скористайтеся порожньою текстовою кнопкою , а потім додайте міру до цієї кнопки, щоб створити динамічний текст. Ми також можемо використовувати візуал «Картка» , щоб додати текст до цього візуалу.
Зміст
Додавання вафельних діаграм у LuckyTemplates
Давайте тепер додамо цей спеціальний візуал, перейшовши на ринок. Натисніть 3 крапки, а потім натисніть « Отримати більше візуальних елементів ».

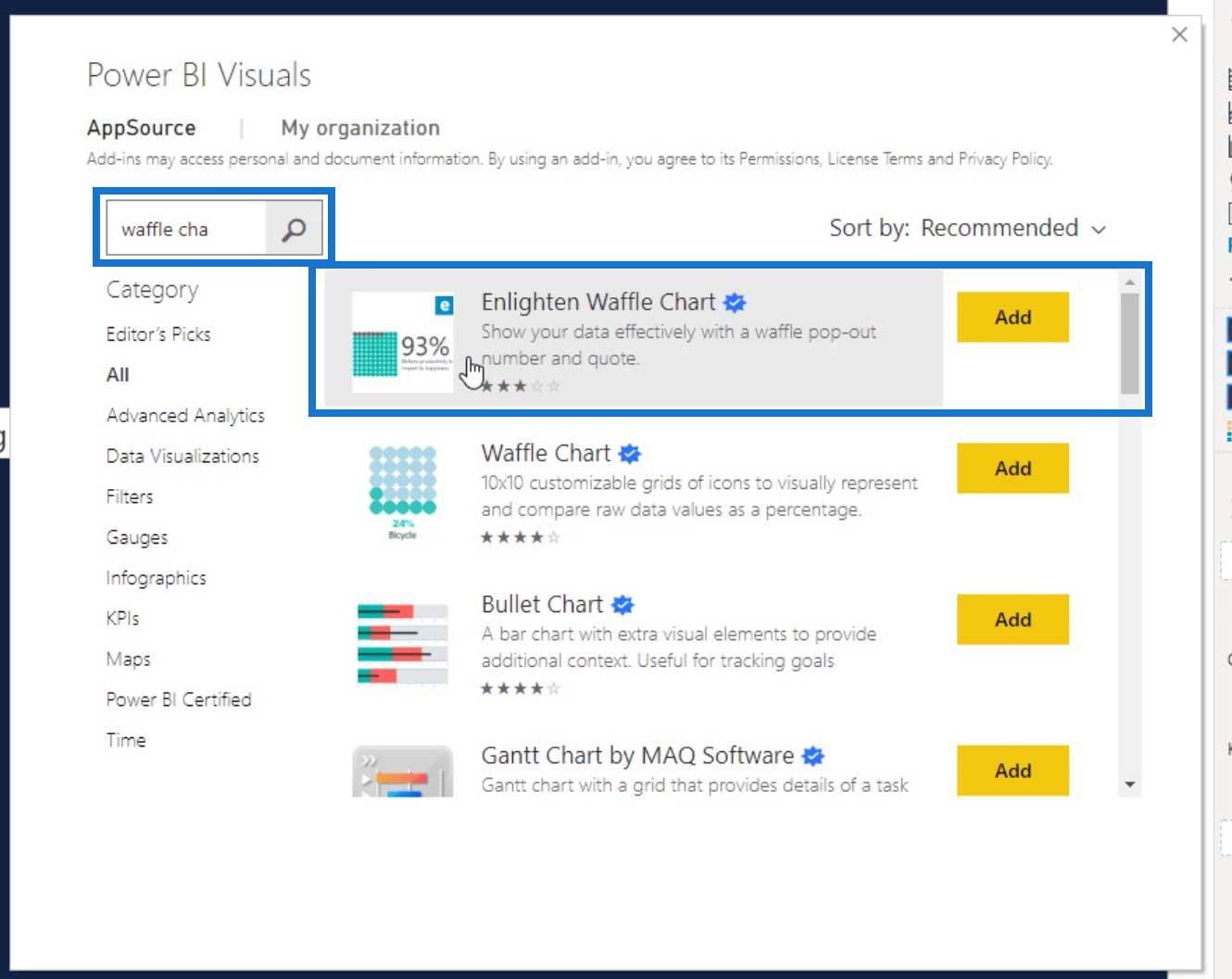
Знайдіть « вафельну діаграму », а потім додайте вафельну таблицю Enlighten .

Додайте цей візуал на сторінку звіту.

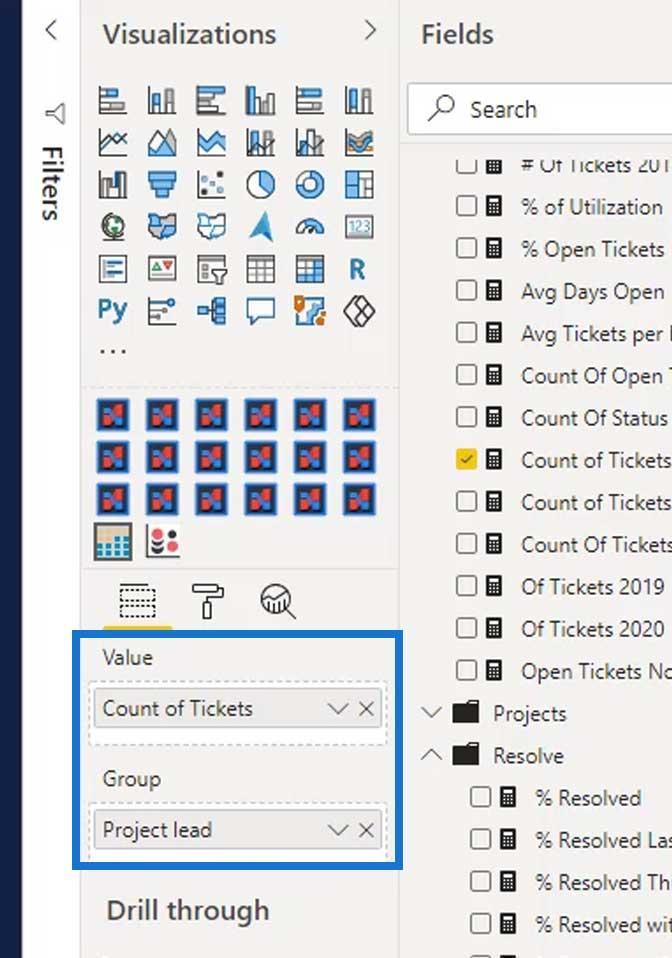
Для цього прикладу розмістимо потенційного клієнта проекту в полі «Група» , а «Кількість квитків» у полі «Значення» . Як я вже згадував раніше, ми можемо порівнювати лише 2 категорії .

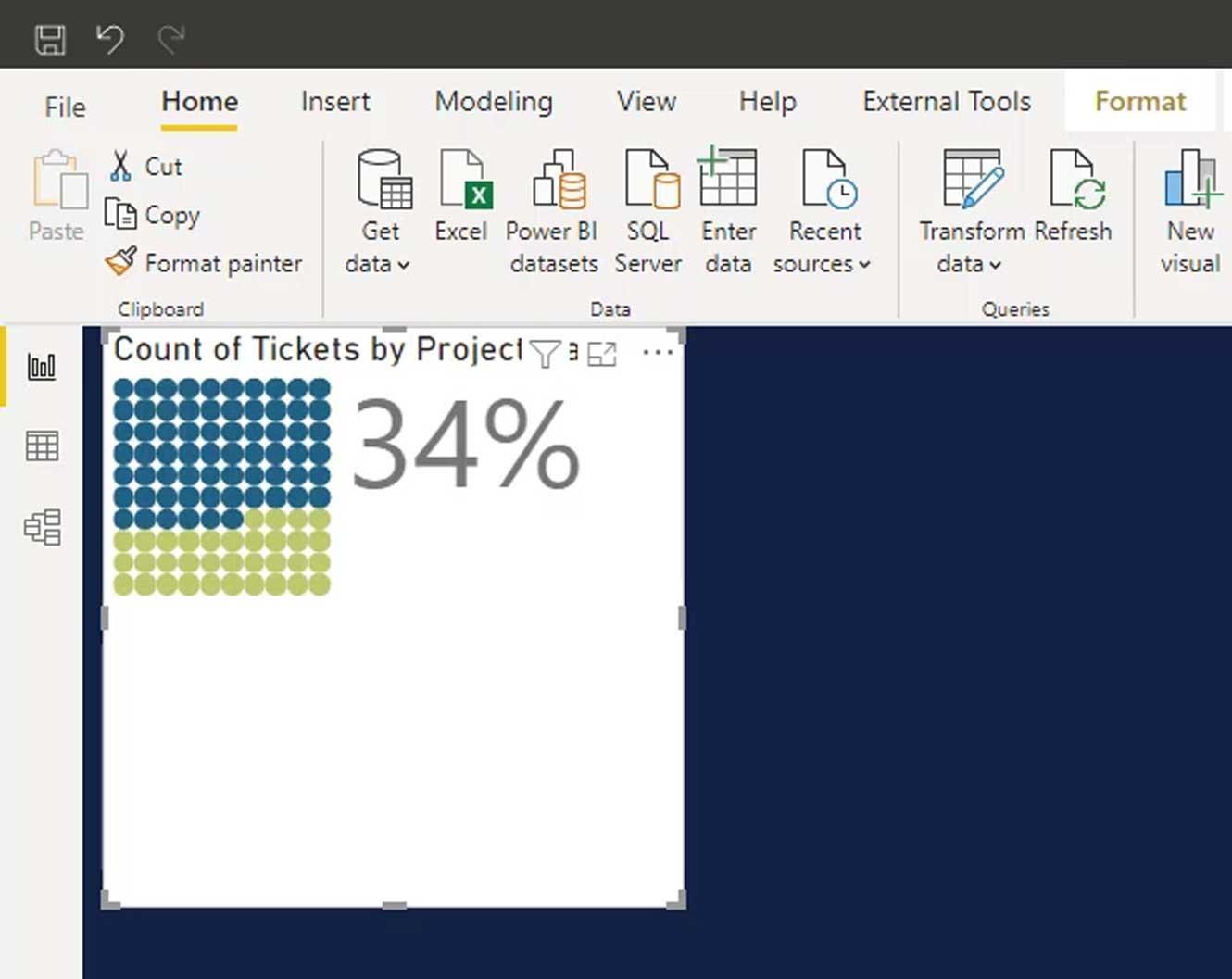
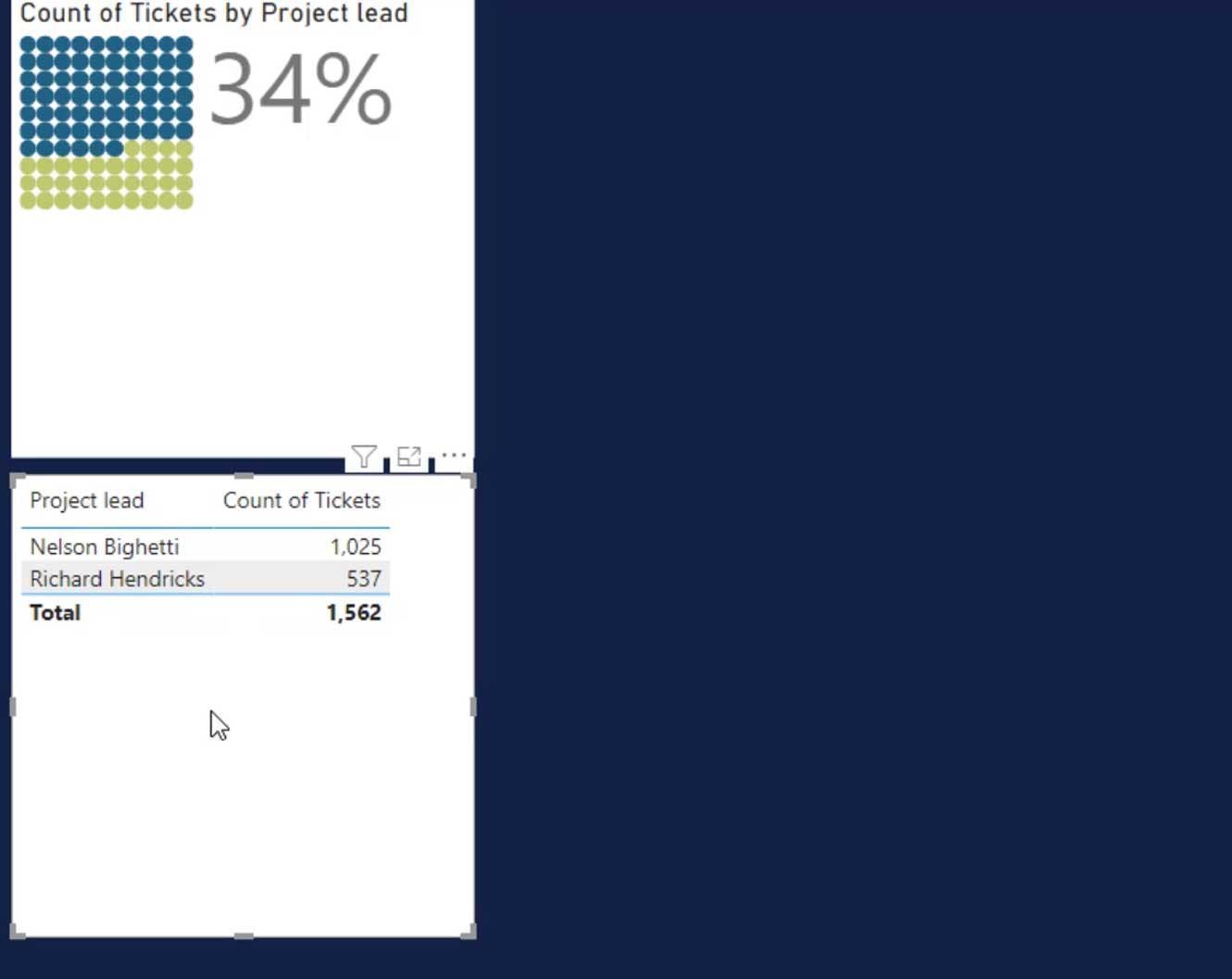
Вихід буде виглядати так.

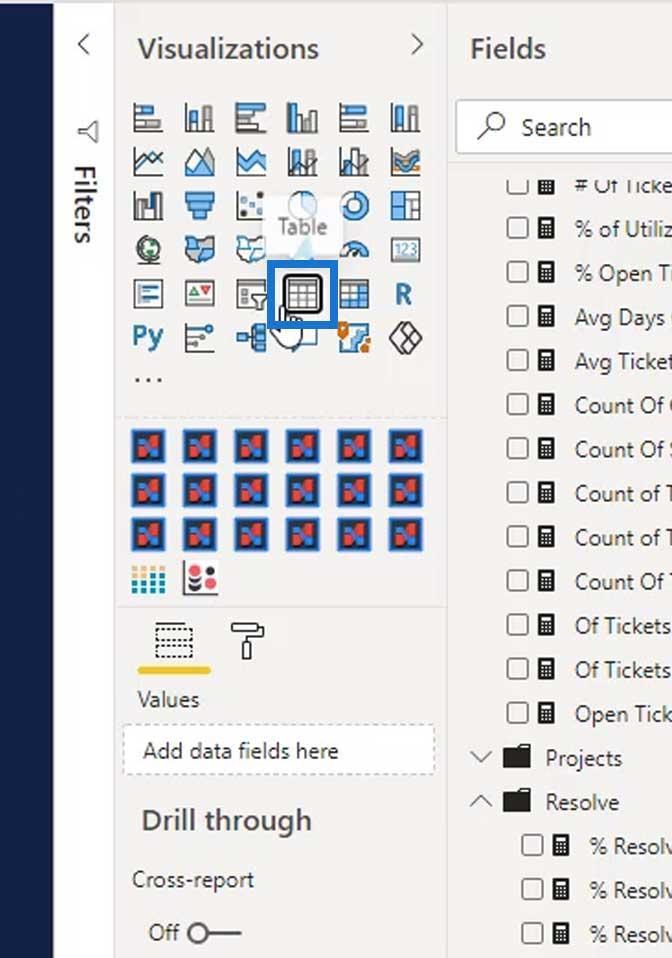
Давайте додамо візуальне зображення таблиці , щоб зрозуміти, що зараз знаходиться всередині вафельної діаграми.

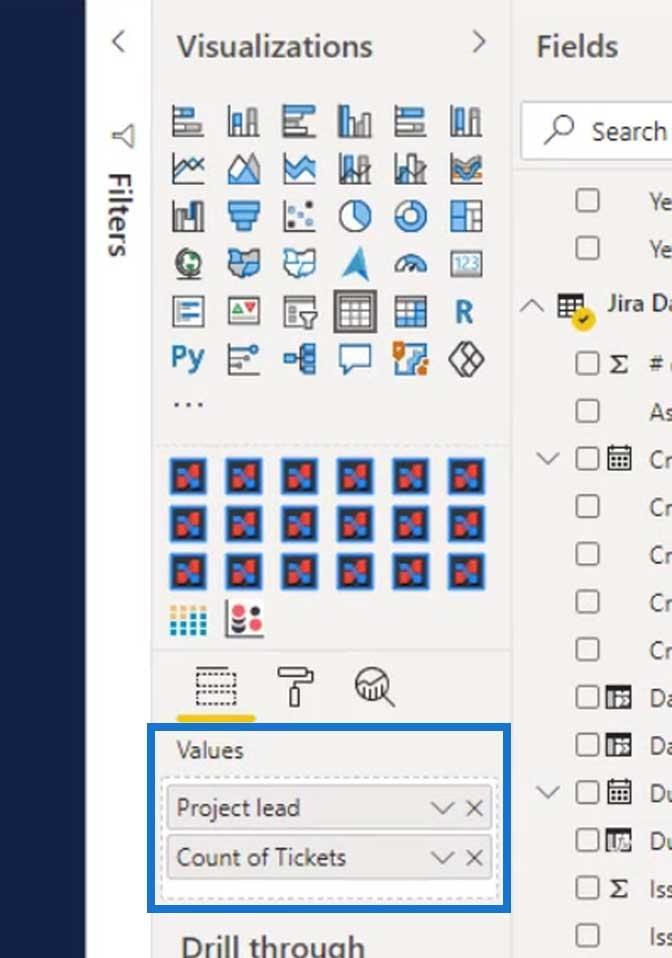
Давайте також додамо потенційного клієнта проекту та кількість квитків у поле значень цього візуалу таблиці .

Як ми бачимо на цій візуальній таблиці, вона також показує лише дві категорії. Призначеним керівником проекту в цьому прикладі є Річард Хендрікс , який має 537 квитків . Таким чином, 34% від загальної кількості випущених квитків було відображено у візуальному вигляді вафельної діаграми.

На вкладці форматування ми можемо інвертувати цю логіку, увімкнувши параметр «Інвертувати логіку» .

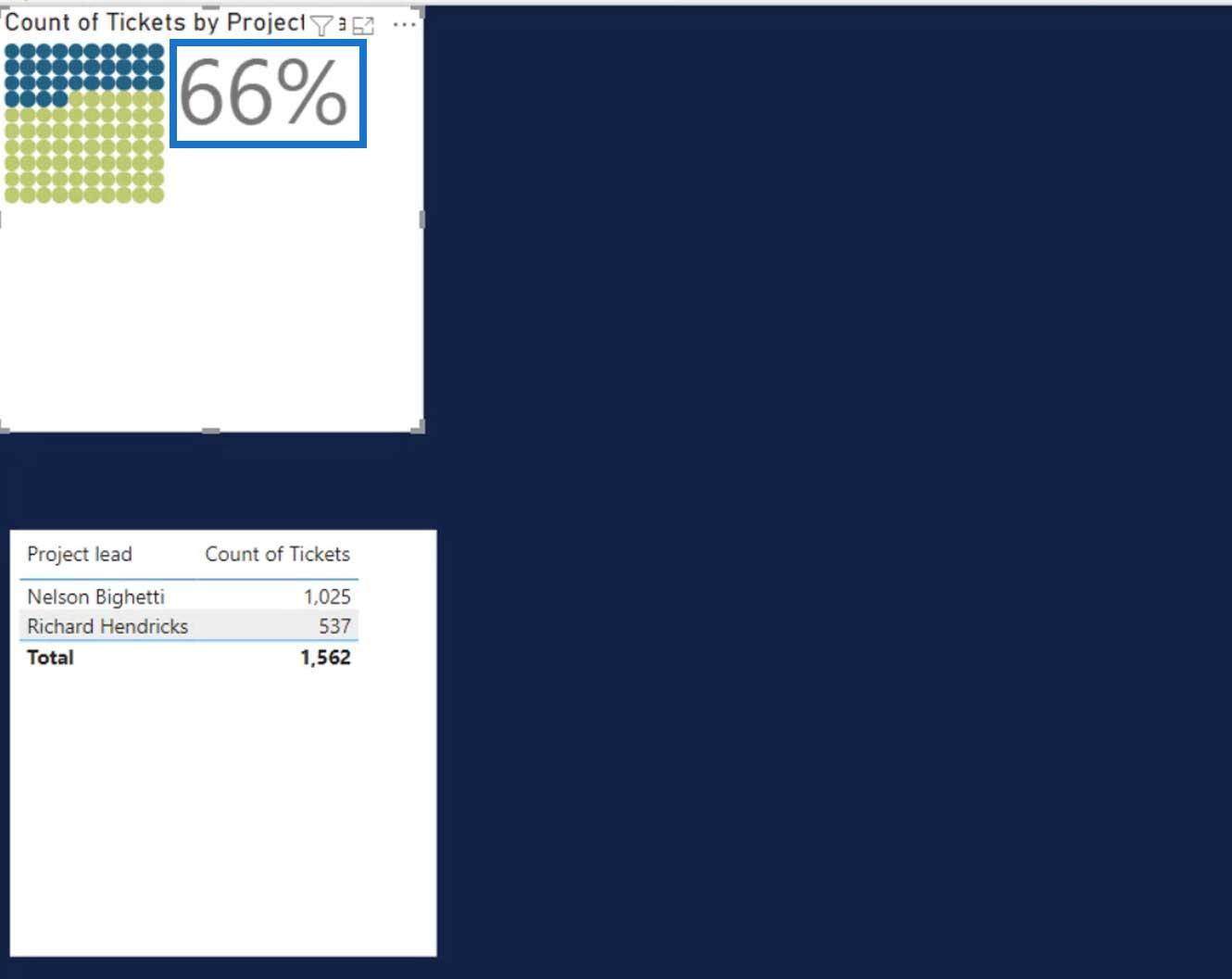
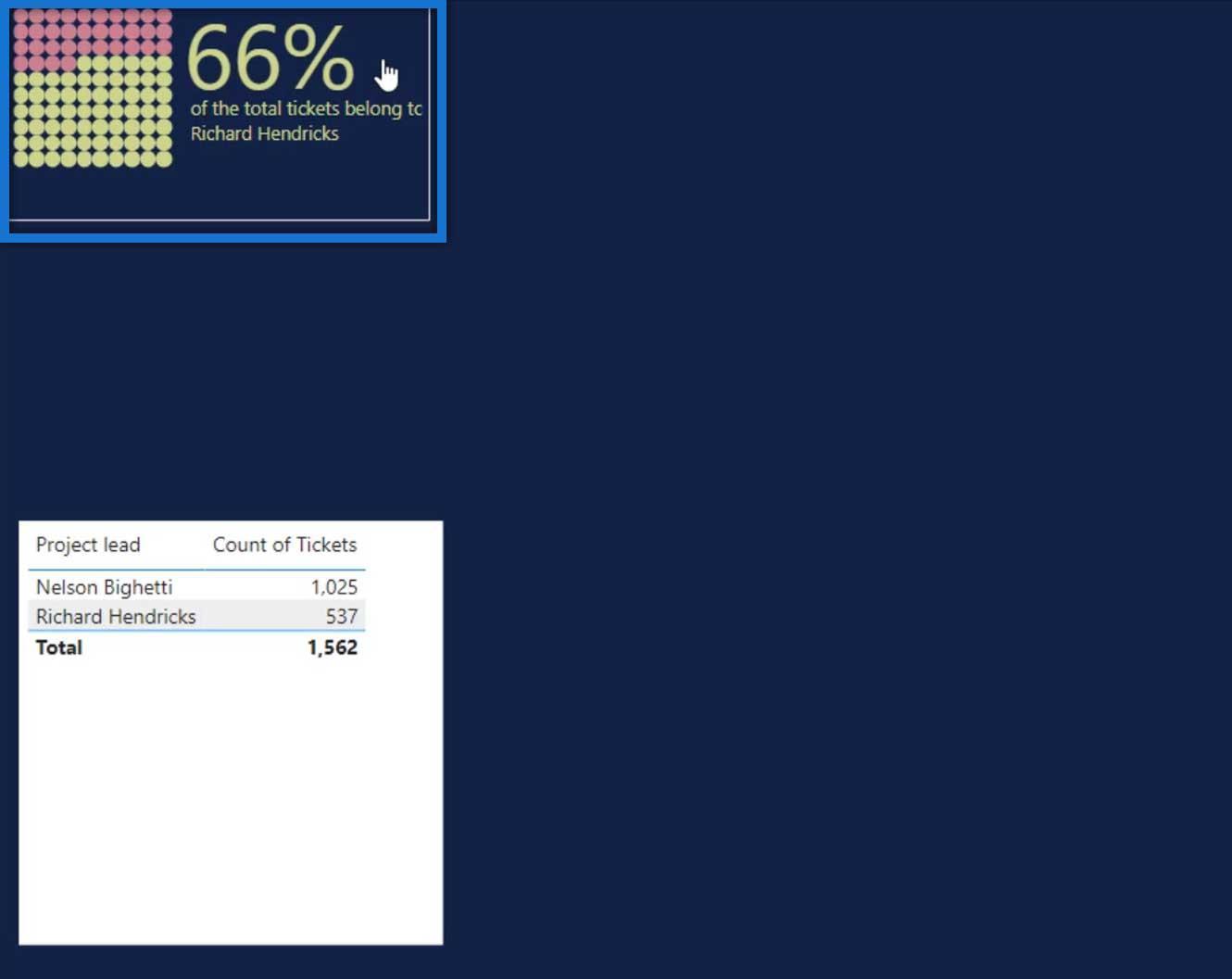
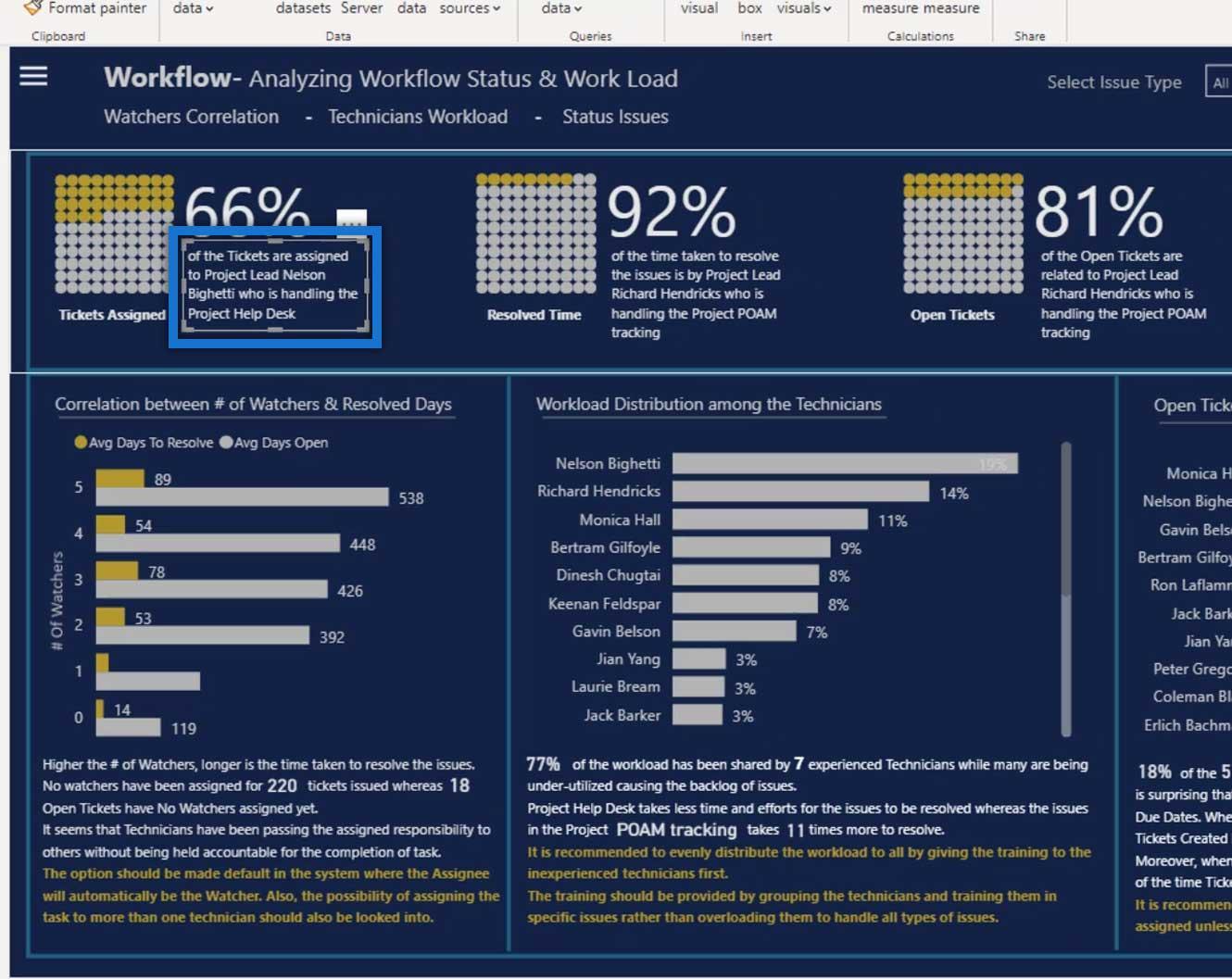
Після ввімкнення логіки Invert тепер відображається 66% , що є відсотком квитків Нельсона Бігетті.

Налаштування вафельних діаграм
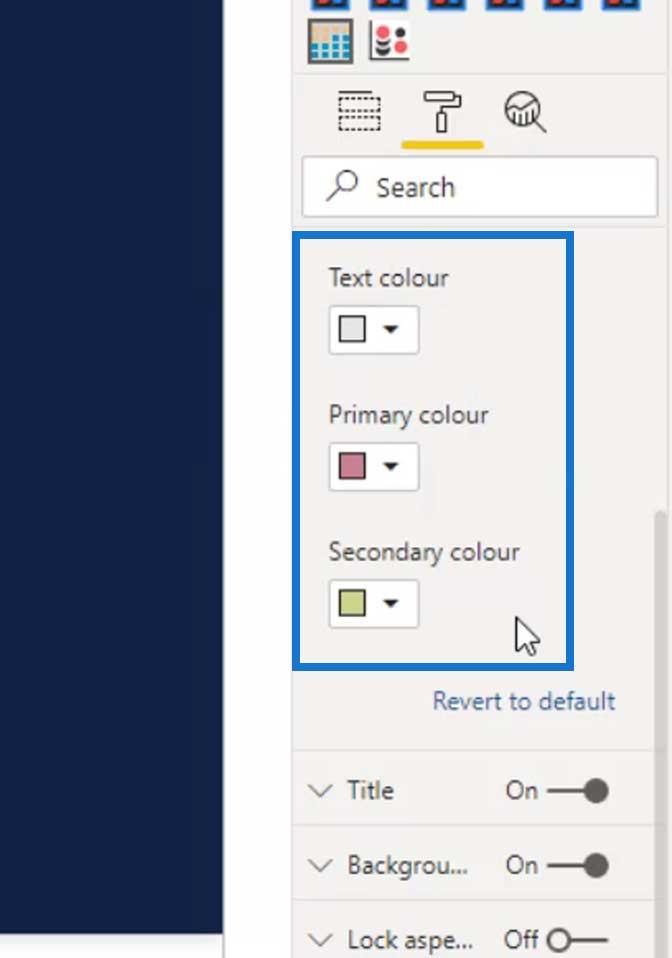
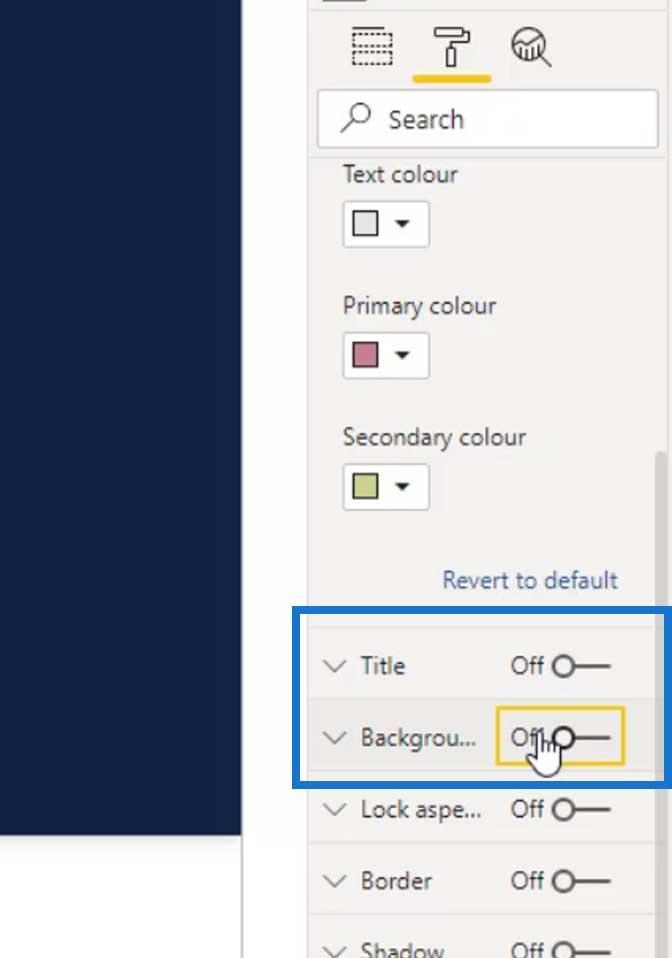
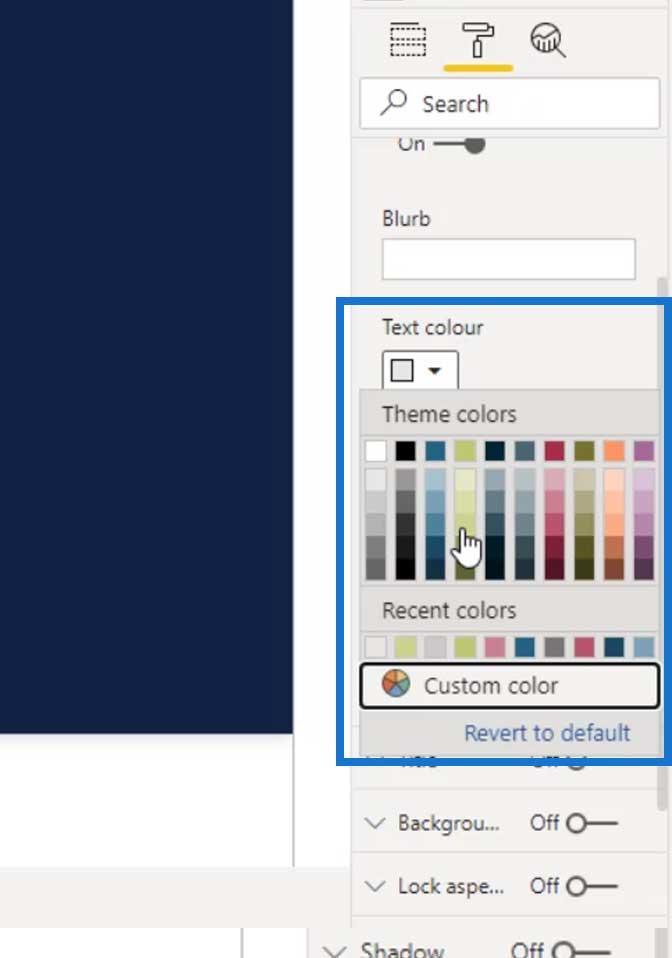
Давайте тепер змінимо кольори. Колір тексту призначений для числа у відсотках, тоді як основний і додатковий кольори призначені для крапок у вафельній діаграмі. Для цього прикладу візьмемо світло-сірий колір тексту, світло-червоний — основний колір і світло-жовтий — допоміжний колір.

Давайте також вимкнемо заголовок і фон .

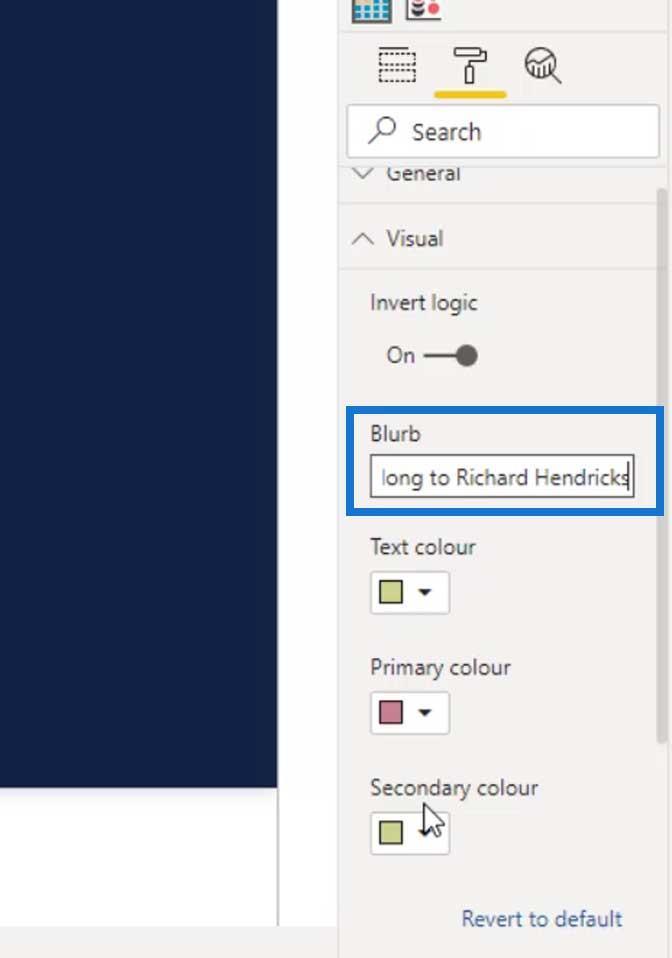
Щоб зробити це більш однорідним, було б краще, якби ми також змінили колір нашого числа у відсотках на світло-жовтий.

Щоб додати статичний текст, просто введіть потрібний текст у полі Blurb . Для цього прикладу додамо « від загальної кількості квитків належать Річарду Хендріксу ».

Це результат, який ми маємо отримати прямо зараз. Це спрацює, якщо наш візуал є статичним і ми не будемо використовувати жодних роздільників у нашому звіті.

Однак, якщо вам дійсно потрібен динамічний текст, ви можете додати кнопку з порожнім текстом .

Додавання динамічного тексту
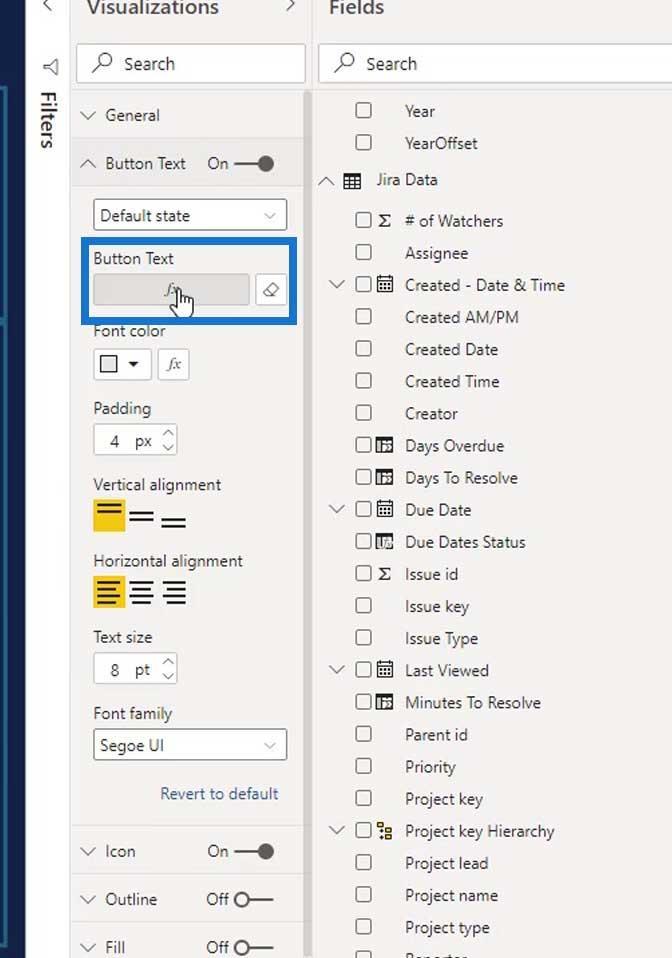
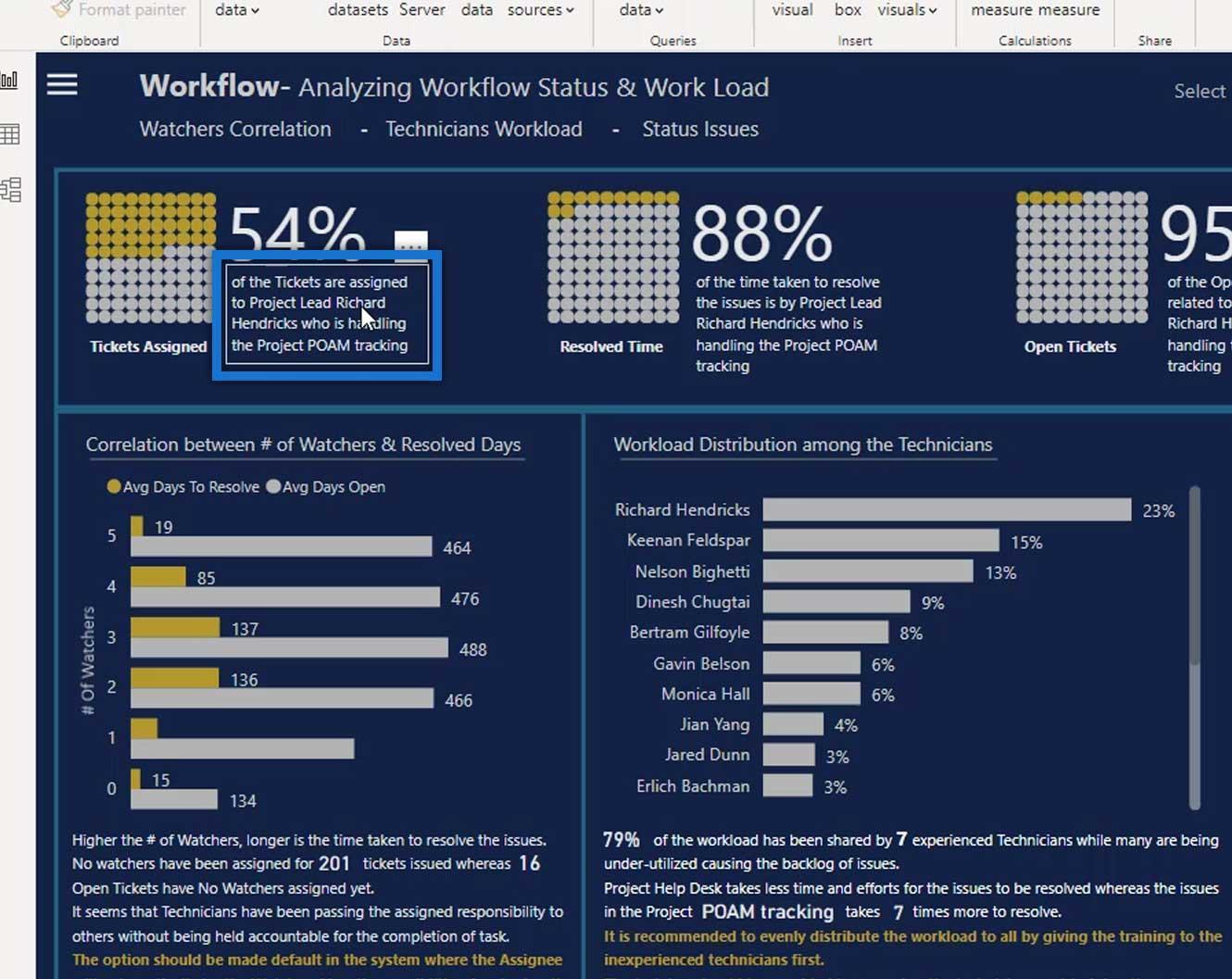
Після додавання порожньої текстової кнопки я додав міру в поле «Текст кнопки» .

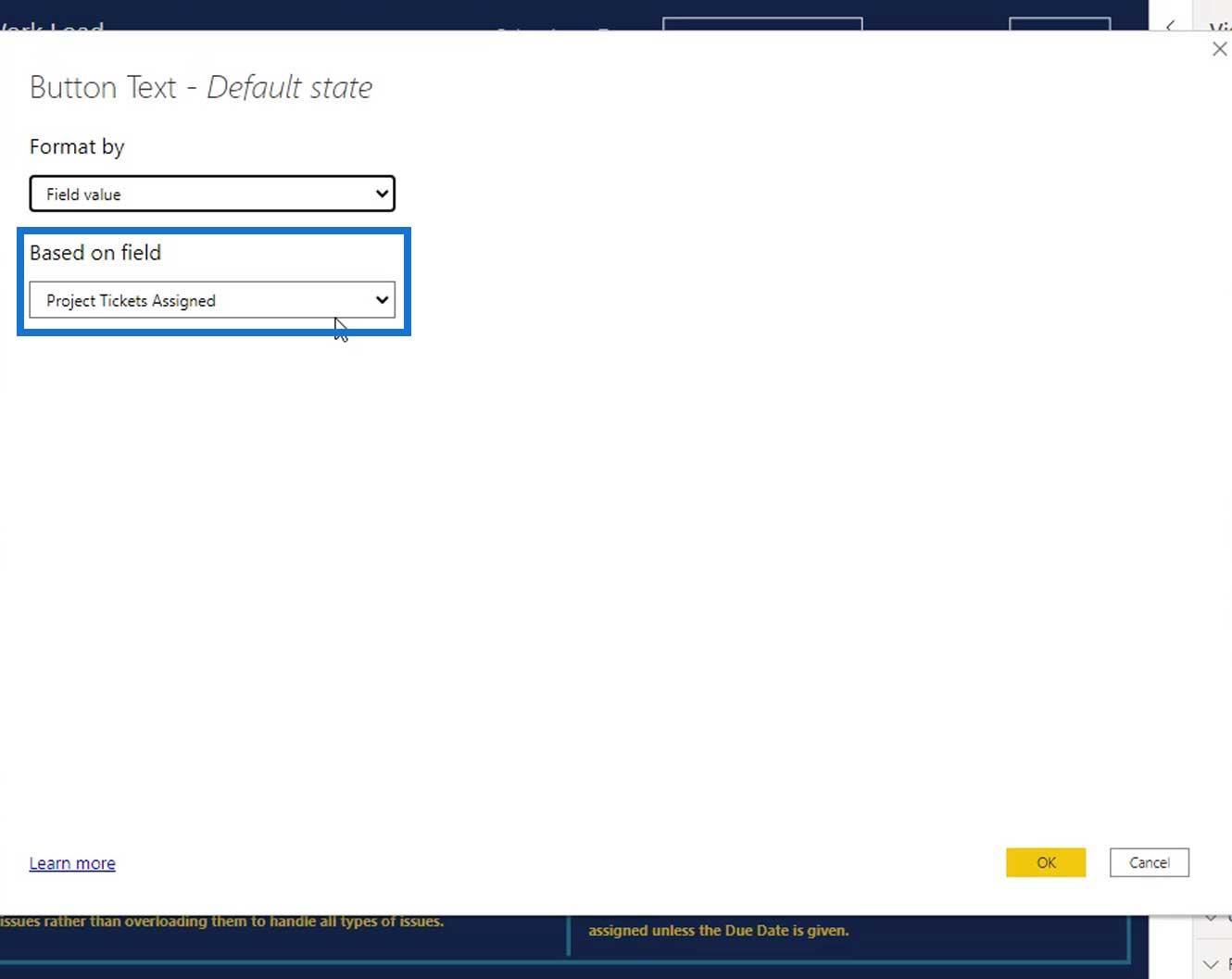
Потім я розмістив свою міру в полі «На основі» . Як бачите, я використав міру, яку я назвав Project Tickets Assigned .

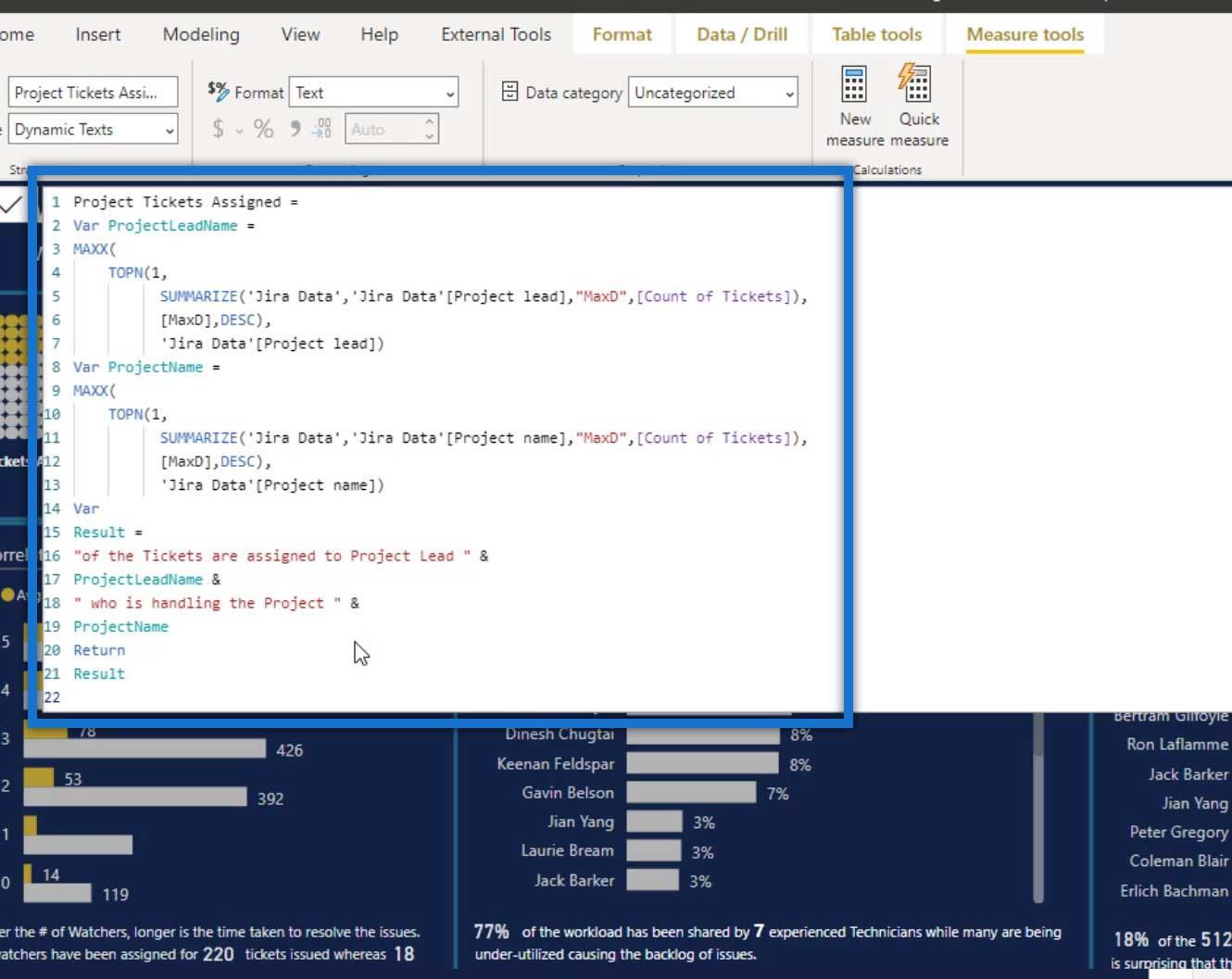
Я використав комплексний захід, щоб зробити це більш динамічним.

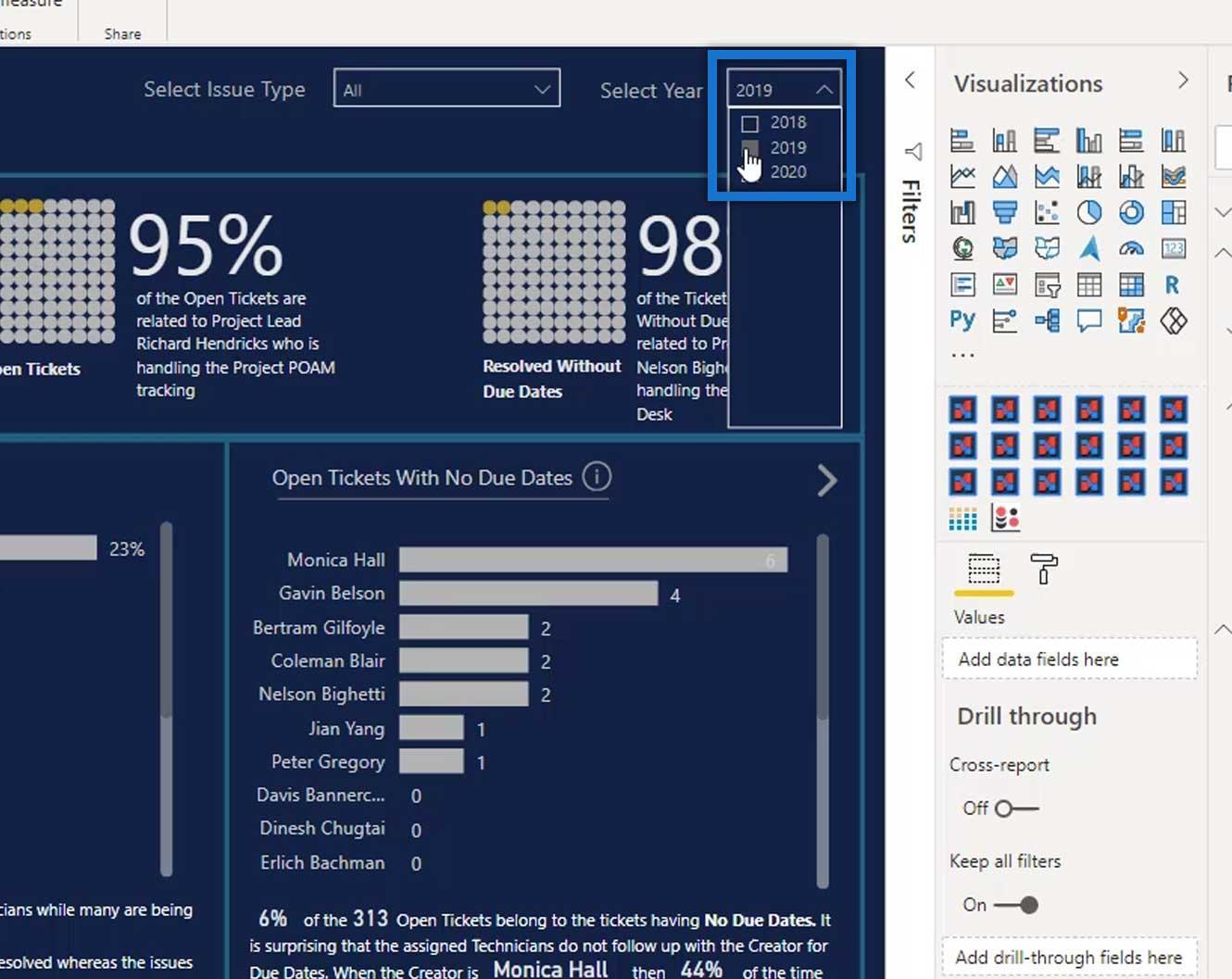
Після цього я використав слайсер і змінив рік з 2020 на 2019.

Після зміни року ми побачимо, що керівник проекту також змінився (з Нельсона Бігетті на Річарда Хендрікса).

Висновок
У цьому посібнику ви навчилися творчо використовувати вафельні діаграми та додавати динамічні тексти до таких діаграм. Це дуже простий настроюваний візуал, але важливий для ефективного відображення відсоткових даних вашій аудиторії.
До наступного разу,
Мудассір
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








