Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Адаптивні картки в Teams — це чудовий спосіб створювати ярлики та запитувати додаткові дані. Зазвичай вони є мостом між повідомленням Teams і базовим робочим процесом Power Automate. У цьому посібнику я покажу вам, як використовувати адаптивні картки для створення ярликів «додати завдання» в Teams. Ви можете переглянути повне відео цього підручника внизу цього блогу.
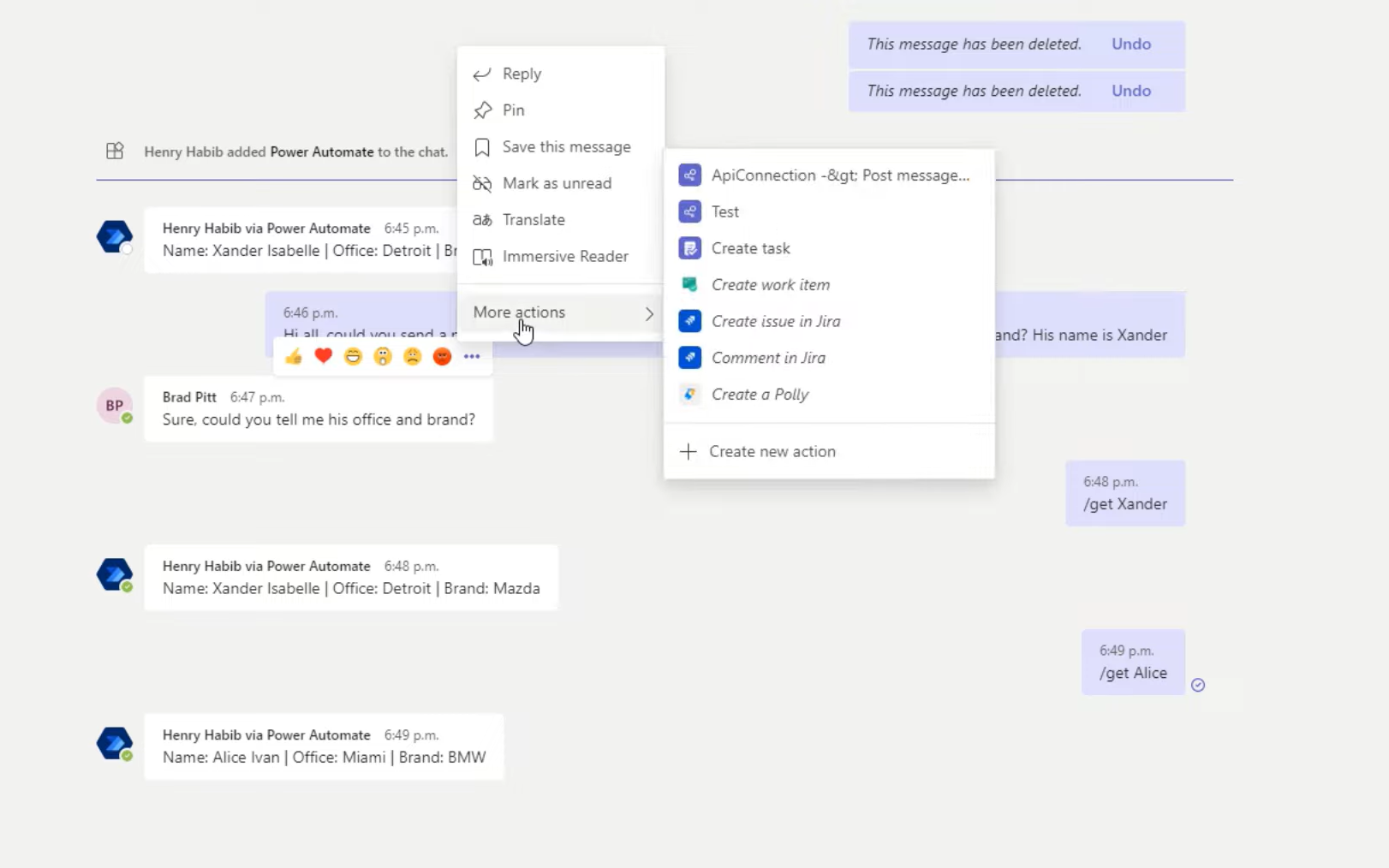
Адаптивна картка – це спосіб взаємодії з повідомленням команди. Наприклад, у нас є цей чат, і я маю повідомлення від Бреда Пітта. Я можу натиснути три крапки та відкрити способи взаємодії з цим повідомленням, щоб я міг відповісти на нього, закріпити його тощо. Я також можу використовувати ці речі тут, що відкриває адаптивні картки для подальшої взаємодії з ним.

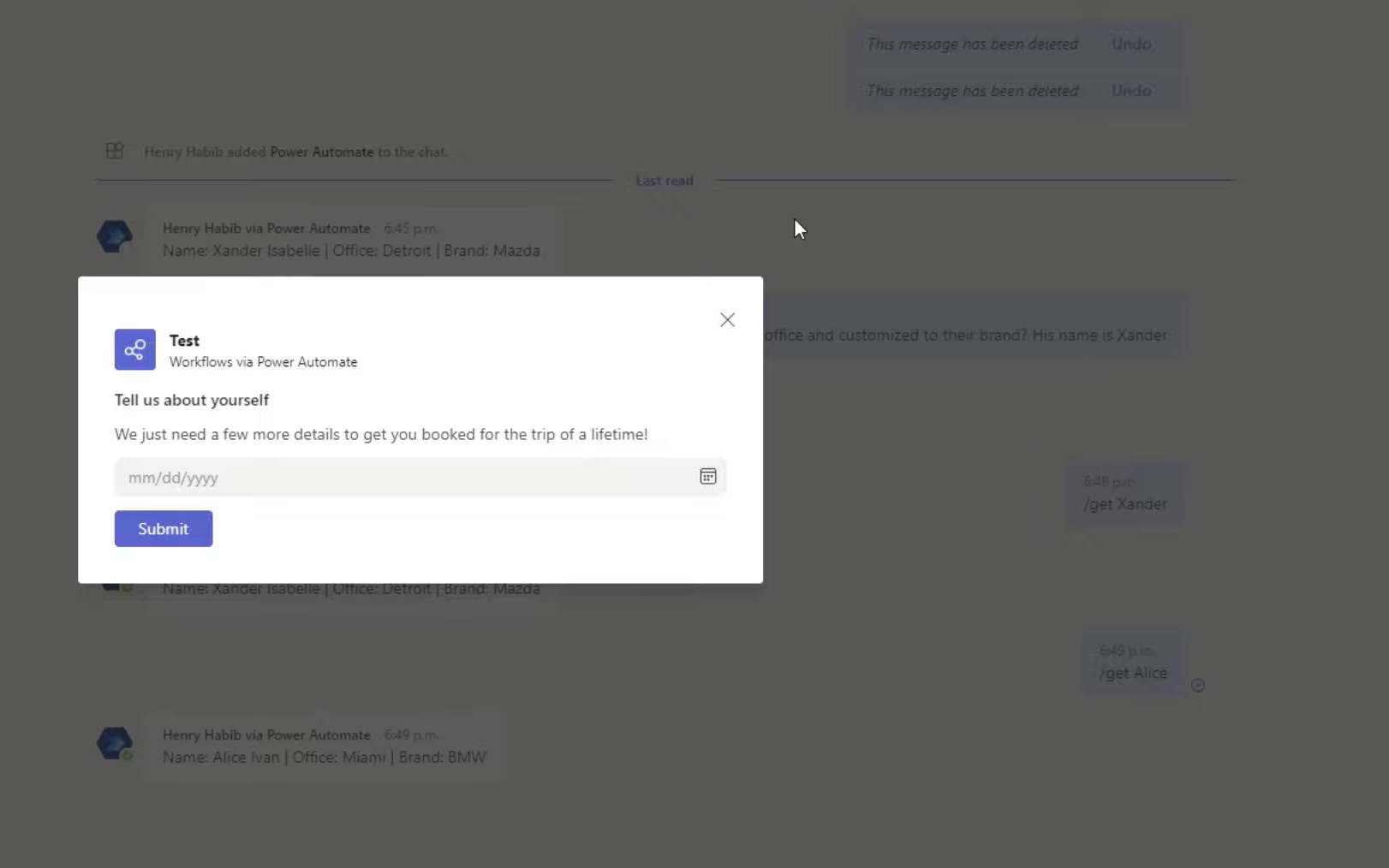
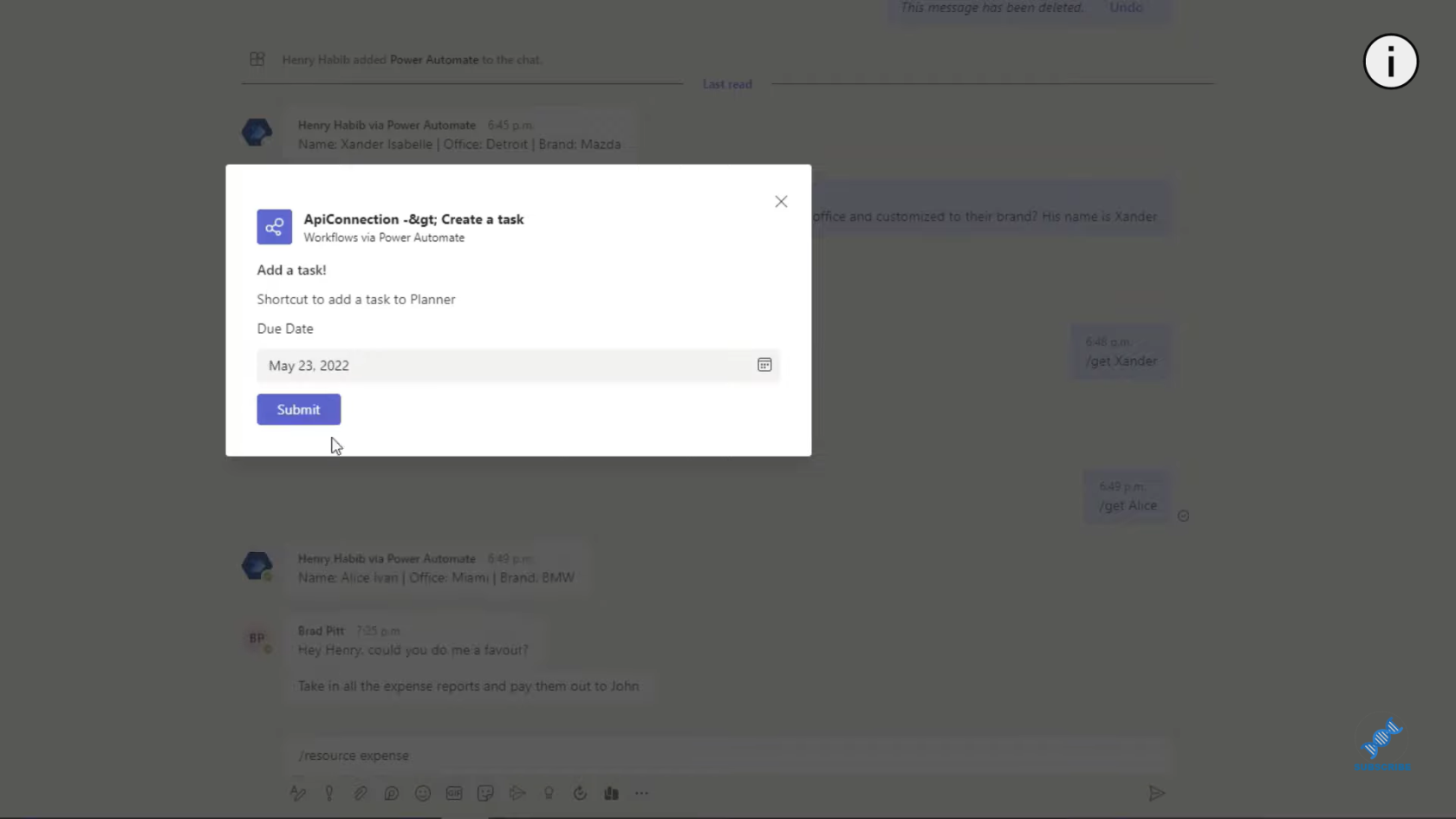
Наприклад, у мене є адаптивна картка під назвою «Тест», і коли я натискаю на неї, вона створює такий екран і запитує додаткові дані.

Потім я можу вибрати дату й натиснути «Надіслати». У фоновому режимі адаптивна карта приймає ці дані та запускає робочий процес Power Automate. У цьому випадку це завдання додається до мого планувальника Microsoft.
Адаптивні карти можуть бути дуже складними або дуже простими. Для цього прикладу ми розглянемо простий шлях. Тепер перейдемо до Power Automate і створимо новий потік. Це буде автоматизований хмарний потік.
Зміст
Як використовувати Power Automate для створення адаптивних карток у командах
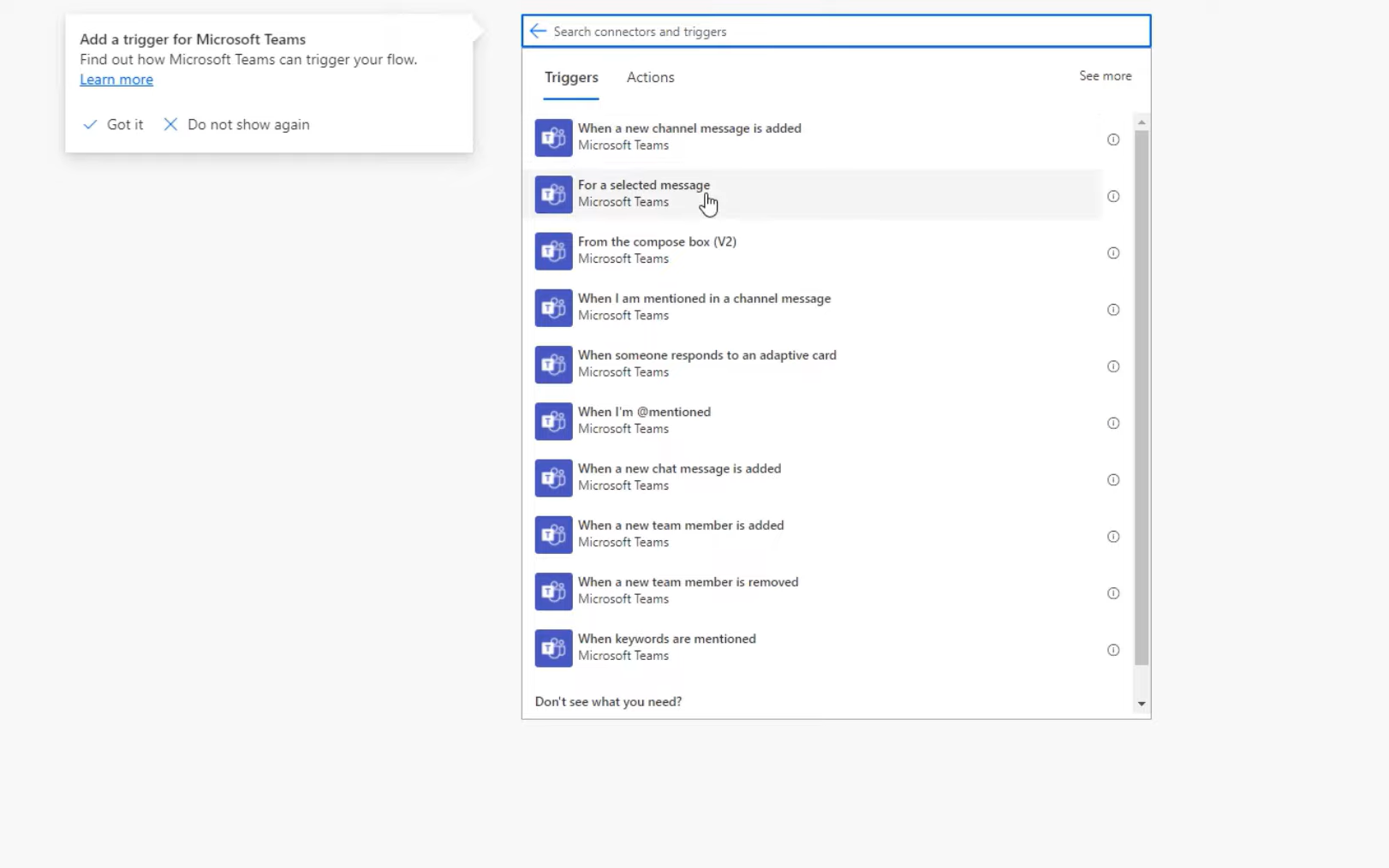
Ми звернемося до наших команд як тригера. Ми виберемо тригер для вибраного повідомлення , оскільки цей робочий процес активується, лише якщо хтось клацне ці три крапки на повідомленні, а потім щось зробить із самою адаптивною карткою.

Нам навіть не потрібно створювати адаптивну картку, якщо ми не хочемо споживати будь-який інший вхід із фактичного повідомлення. Але ми хочемо створити спосіб, коли якщо хтось надішле вам випадкове завдання, ви зможете натиснути три кнопки, а потім легко додати це завдання до свого планувальника Microsoft.
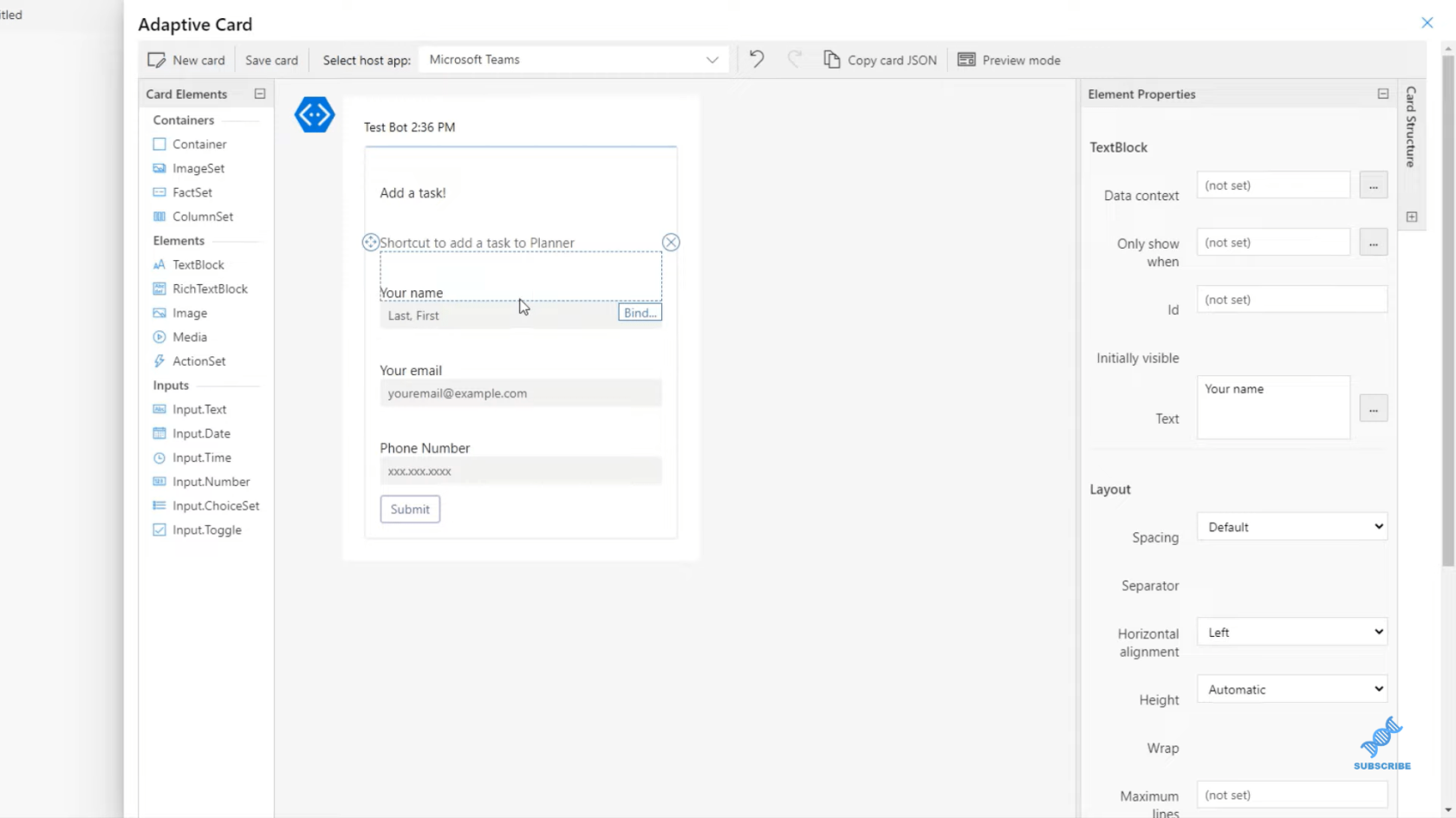
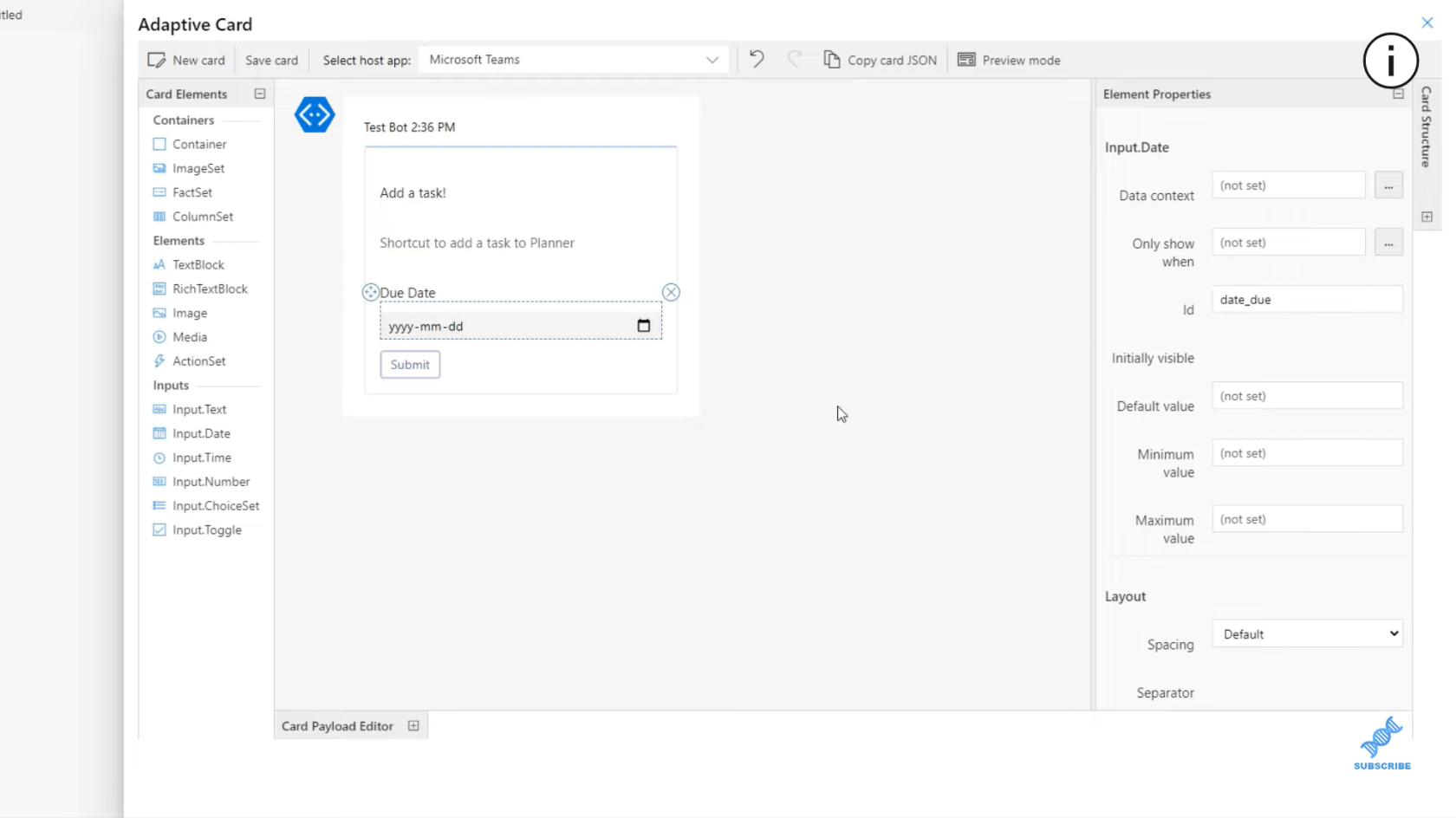
Ми отримуємо візуальний користувальницький інтерфейс без коду, щоб просто рухати речі. Отже, у нас є текстове поле, де ми можемо написати Додати завдання . А потім, можна сказати, ярлик для додавання завдання до Планувальника . Решта цих речей тут нам не потрібні, тому ми можемо просто X їх вилучити. Все, що нам дійсно потрібно, це дата пологів.

Ми використаємо елементи картки зліва, щоб додати Input.Date , оскільки нам потрібно поле дати. Що стосується дати, ми збираємося встановити ідентифікатор цього Input.Date на назву date_due . Це буде динамічний вміст, який ми використовуємо на наступних етапах.

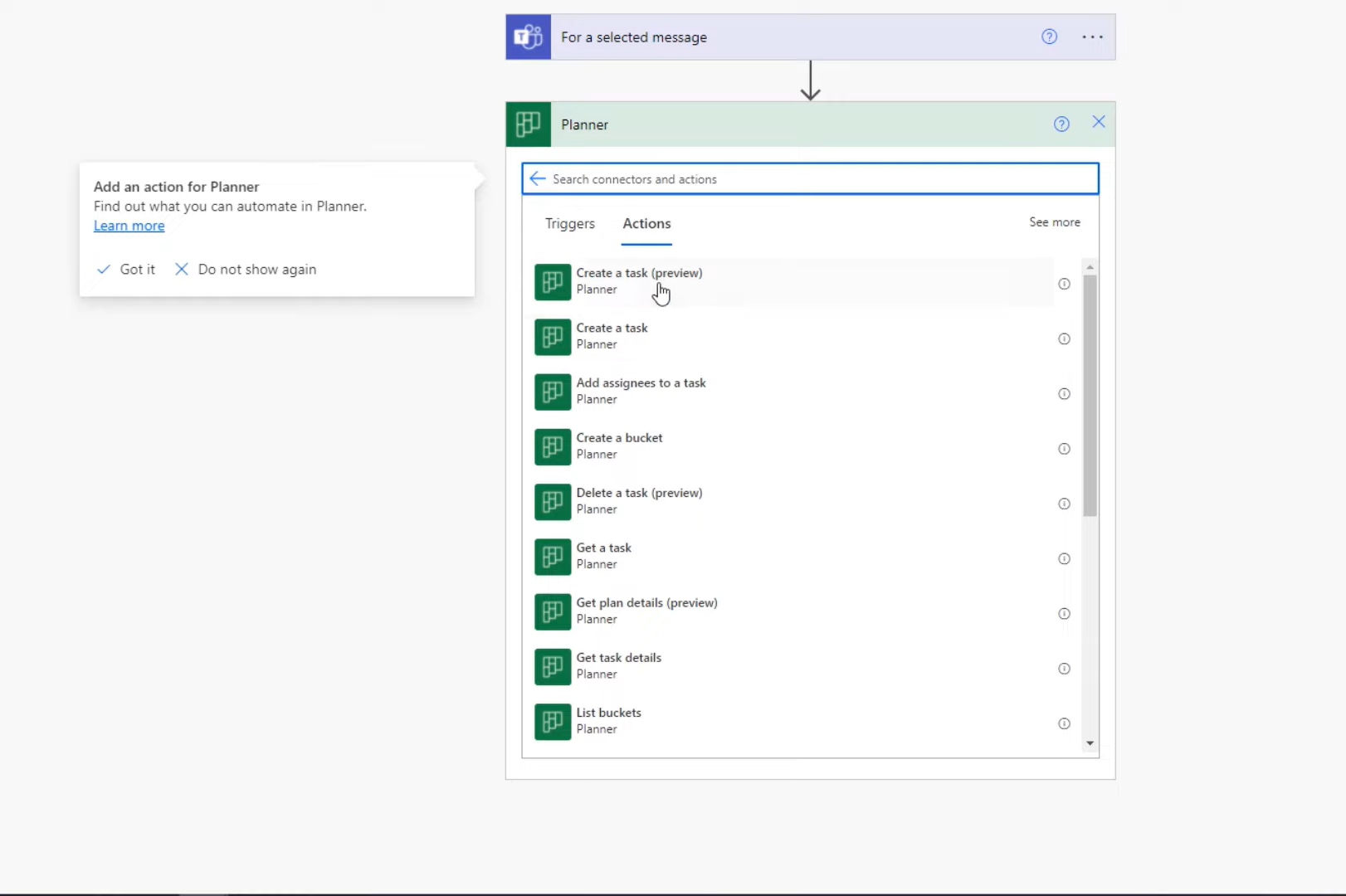
Ми збережемо нашу картку та зробимо новий крок. Коли хтось натискає «Надіслати», ми хочемо додати це завдання до Planner. Отже, давайте відкриємо елемент керування Planner і створимо завдання.

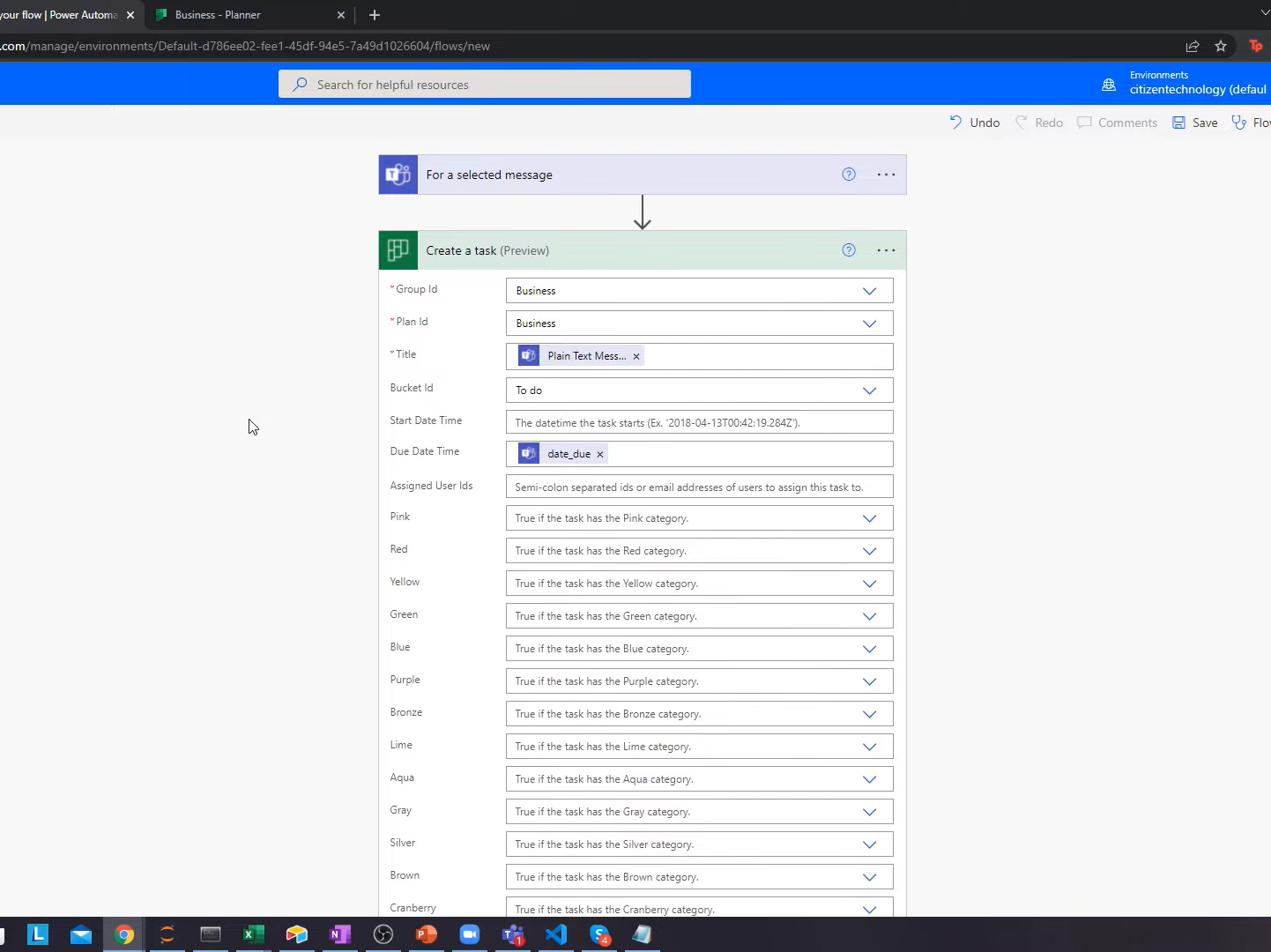
Для назви завдання, з технічної точки зору, ми повинні були запитати назву завдання та створити фактичне повідомлення, замість цього опис. Але поки що ми просто зробимо назву завдання рівною самому повідомленню. Ми зробимо це рівним. Потім ми встановимо дату виконання, просто дату _ терміну , яку ми просимо, коли створюємо адаптивну картку. Давайте також помістимо це у відро для справ .

Тепер, коли ви вперше зберігаєте, це займає небагато часу, оскільки це начебто створення аспекту інтерфейсу користувача робочого процесу. Зазвичай, коли ви думаєте про робочі процеси Power Automate, вони не потребують інтерфейсів користувача, але це може зайняти трохи часу.
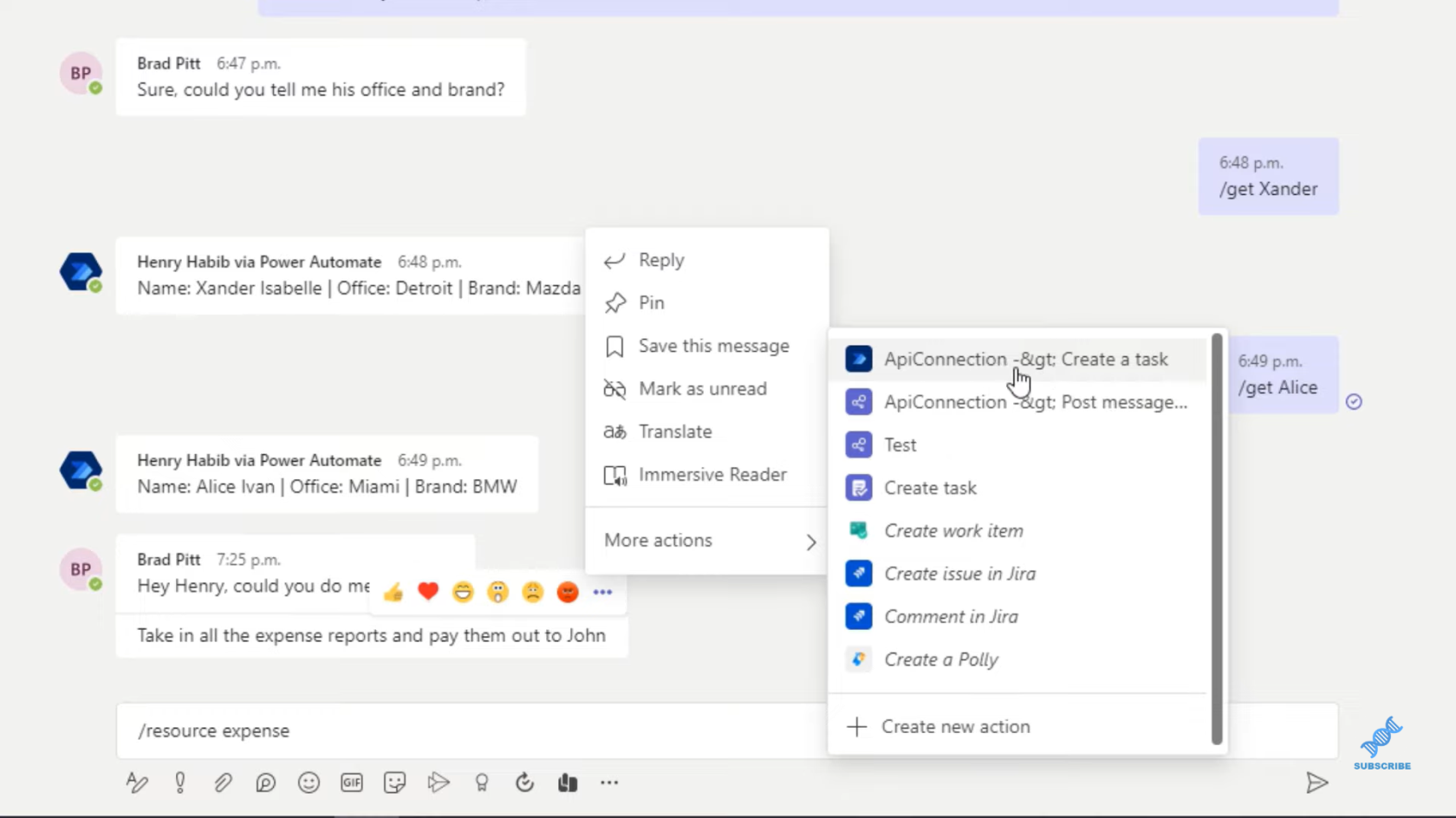
Тепер перейдемо до Teams і перевіримо це. Наприклад, я отримаю повідомлення від Бреда Пітта. Замість того, щоб копіювати це повідомлення та переходити до Планувальника, відкривати його тощо, все, що мені потрібно зробити, це натиснути на три крапки, перейти до дій, а потім перейти до створеного нами адаптивного завдання.

Потім ми отримуємо спливаюче повідомлення, яке ми створили. Ми можемо вибрати дату та натиснути «Надіслати».

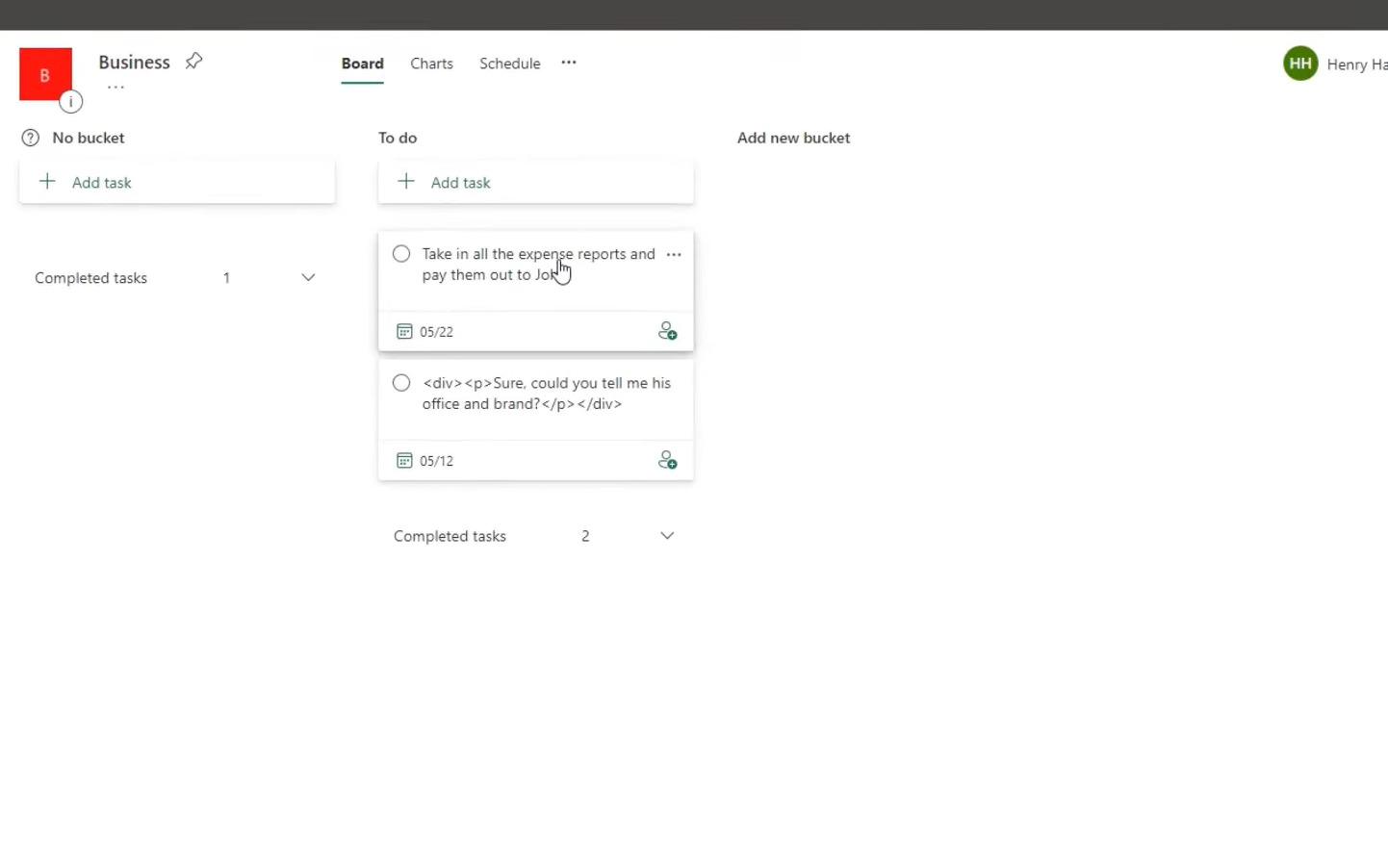
Якщо ми переходимо до нашого Планувальника, ми оновлюємо сторінку, і ми маємо це побачити.

Висновок
Це короткий вступ до адаптивних карток у Teams. Адаптивні картки – чудовий спосіб взаємодії з повідомленням. Після того, як ви натиснули «Надіслати» на адаптивній картці, яка зазвичай використовується для споживання більшої кількості введених даних від користувача, ви можете робити це за будь-що. У цьому прикладі це створення нового завдання. Ви можете використовувати його, щоб переслати повідомлення комусь іншому. Ви можете використовувати його для надсилання електронних листів і так далі і так далі.
Сподіваюся, вам сподобалося вивчати це. Якщо у вас є запитання, дайте мені знати в коментарях нижче. Ви також можете переглянути повне відео цього підручника, щоб дізнатися більше.
Все найкраще!
Генрі
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








