Publiceringswebbplatser i SharePoint 2010 skapades för att vara varumärken och inkludera några fördefinierade huvudsidor och sidlayouter. De ger dig också möjlighet att länka till en alternativ stilmall. Det här alternativet är användbart om de färdiga filerna tar dig det mesta av vägen dit, men du fortfarande vill ändra vissa designstilar inklusive mindre placering, storlekar och färger.
Du behöver CSS-kunskaper (Cascading Style Sheets) för att skapa denna alternativa stilmall, men du behöver inte använda programvara från tredje part för att redigera sidorna på webbplatsen.
Följande lista visar delar och delar av en SharePoint-varumärkessatsning. Gå ner i den här listan för att se till att du täcker alla baser:
-
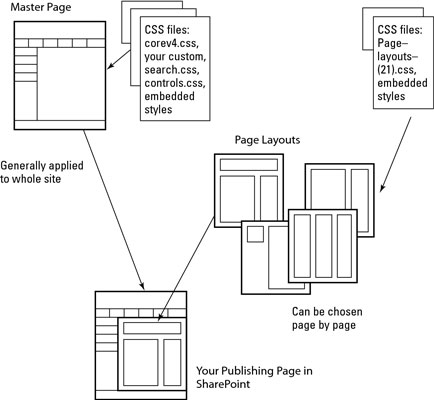
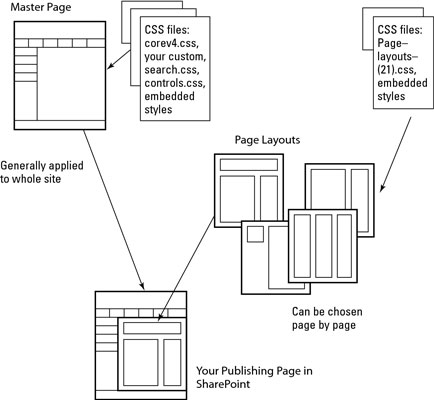
Huvudsidor: Temat och den allmänna sidmallens layout. En av de vanligaste masterlayouterna är det inverterade L med rubriken och global navigering överst och sekundär navigering till vänster. Huvudsidan innehåller HTML, länkad eller inbäddad CSS och SharePoint-platshållare för specifika SharePoint-objekt.
Tänk på huvudsidan som generellt sidhuvud, topp- och vänsternavigering, sökning och sidfot. Du behöver inte använda alla dessa element, men om du behöver något av dem, är huvudsidan platsen för att definiera deras placering, och CSS-filerna som är associerade med huvudsidan är platsen för att utforma dem.
Huvudsidor kan appliceras på de offentliga vyerna och/eller systemsidorna. Systemsidor som biblioteksvyerna och sidan Webbplatsinställningar kanske inte ser lika bra ut i din master som den offentliga vyn av sidor. Designers kan välja att skapa separata huvudsidor för systemsidor eller behålla standard.master med ett kompletterande tema.
-
Stilmallar: CSS-stilar i antingen separata filer eller inbäddade i master- och/eller sidlayouter.
Stilmallar kan innehålla många, många regler. Ibland är stilarna uppdelade i olika ark för att göra det lättare att gruppera ett stort antal regler, till exempel alla regler för SharePoint-kontroller. Ofta har en mallsida en associerad stilmall för sitt utseende och känsla som åsidosätter de out-of-the-box-stilar SharePoint tillhandahåller för dessa element på en mallsida.
Den kaskad i CSS tyder på att samma regel kan upprepas på olika nivåer. Om flera instanser av stilen tillämpas – till exempel en länkad fil till mallen, men samma stil med olika egenskaper inbäddade i sidlayouten – vinner eller tillämpas den inbäddade regeln.
Så, till exempel, kan Microsoft beskriva de visuella elementen via dess kärna SharePoint-stilmallar, men du kan åsidosätta dem med din stilmall länkad till mastern och återigen åsidosätta dem på en specifik sida.
-
Bilder: Grafik som används för logotypen, rubriken, toppnavigeringen, vänsternavigering och så vidare.
Dessa bilder är filer som används tillsammans med CSS för att skapa huvudmallen och ändras inte ofta, om alls, efter att designen är klar. De kan innehålla en bakgrund för sidhuvudet, normala och andra bilder för toppnavigeringen, sidfotslogotyper och så vidare.
Till skillnad från bilderna du kan använda i innehållet på sidan, leta reda på dem i stilbiblioteket som liknar de färdiga masterbilderna så att endast användare med specifika behörigheter kan hitta dem.
-
Sidlayouter: Definierade layouter med specifika innehållsbehållare.
Huvudsidor fungerar med sidlayouter för att ge publiceringssidans utseende och känsla. Mastern innehåller mallens varumärkeselement, men sidlayouterna tillhandahåller arrangemanget och typen av innehållsbehållare i innehållsområdet på sidan. Även om en huvudsida i allmänhet används plats för webbplats för alla sidor, har varje publiceringssida en layout som kan ändras.

-
Teman: SharePoint-webbplatsfärgscheman.
Beroende på vad du märker på din webbplats kanske du fortfarande vill ändra eller anpassa ett tema utöver huvudsidan eftersom temat är långtgående och färgschemat tillämpas på menyer, systemsidor, menyfliksområdet och så vidare som besökarna kanske inte ser, men dina innehållsredigerare kommer att göra det. Att välja ett kompletterande färgschema fullbordar paketet.