Сајтови за објављивање у СхареПоинт 2010 су креирани да буду брендирани и укључују неке унапред дефинисане главне странице и изгледе страница. Они вам такође омогућавају опцију повезивања са алтернативним стилом. Ова опција је корисна ако вам готове датотеке доведу до већине пута, али ипак желите да промените неке стилове дизајна, укључујући мање позиционирање, величине и боје.
Потребне су вам вештине ЦСС-а (Каскадни стилски листови) да бисте креирали овај алтернативни стилски лист, али не морате да користите софтвер треће стране да бисте уређивали странице сајта.
Следећа листа садржи делове и делове напора за брендирање СхареПоинт-а. Идите на ову листу да бисте били сигурни да покријете све основе:
-
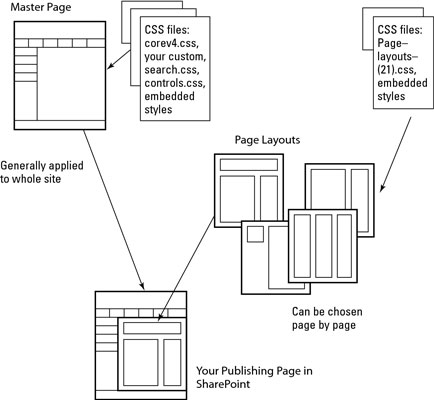
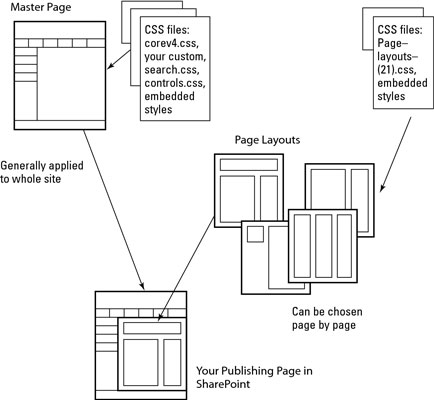
Главне странице: Тема и општи изглед шаблона странице. Један од најчешћих главних распореда је обрнуто Л са заглављем и глобалном навигацијом на врху и секундарном навигацијом са леве стране. Главна страница садржи ХТМЛ, повезани или уграђени ЦСС и СхареПоинт чуваре места за одређене СхареПоинт ставке.
Замислите главну страницу као генерално заглавље, горњу и леву навигацију, претрагу и подножје. Не морате да користите све ове елементе, али ако вам је потребан било који од њих, главна страница је место за дефинисање њиховог положаја, а ЦСС датотеке повезане са главном страницом су место за њихово стилизовање.
Главне странице се могу применити на странице јавног прегледа и/или системске странице. Системске странице као што су прикази библиотеке и страница са подешавањима сајта можда неће изгледати тако добро у вашем мастеру као јавни приказ страница. Дизајнери се могу одлучити да креирају засебне главне странице за системске странице или да задрже дефаулт.мастер са комплементарном темом.
-
Стилски листови: ЦСС стилови у засебним датотекама или уграђени у главни и/или распоред страница.
Стилски листови могу да садрже много, много правила. Понекад су стилови раздвојени у различите листове да би се олакшало груписање великог броја правила, на пример, сва правила за СхареПоинт контроле. Често главна страница има придружену листу стилова за свој изглед и осећај који замењује стандардне стилове које СхареПоинт обезбеђује за те елементе на главној страници.
Каскадно у ЦСС-у показује да је исто правило може да се понови на различитим нивоима. Ако се примени неколико инстанци стила — као што је повезана датотека са мастером, али исти стил са различитим својствима уграђеним у изглед странице — уграђено правило побеђује или се примењује.
Тако, на пример, Мицрософт може да опише визуелне елементе преко својих основних СхареПоинт стилских листова, али их можете заменити својим стилским листом повезаним са мастером и поново их заменити на одређеној страници.
-
Слике: графика која се користи за логотип, заглавље, горњу навигацију, леву навигацију и тако даље.
Ове слике су датотеке које се користе заједно са ЦСС-ом за креирање главног шаблона и не мењају се често, ако уопште, након што је дизајн завршен. Они могу укључивати позадину за заглавље, нормалне и друге слике за горњу навигацију, логотипе подножја и тако даље.
За разлику од слика које можете да користите у садржају странице, лоцирајте их у библиотеци стилова слично оригиналним главним сликама тако да само корисници са одређеним дозволама могу да их лоцирају.
-
Изгледи странице: Дефинисани изгледи са специфичним контејнерима садржаја.
Главне странице раде са изгледима страница како би пружиле изглед и осећај странице за објављивање. Мастер садржи елементе брендирања шаблона, али распореди страница обезбеђују распоред и тип контејнера садржаја у области садржаја странице. Иако се главна страница генерално примењује од места до сајта за све странице, свака страница за објављивање има изглед који се може променити.

-
Теме: шеме боја СхареПоинт сајта.
У зависности од тога шта брендирате на свом сајту, можда ћете ипак желети да промените или прилагодите тему поред главне странице јер је тема далекосежна и шема боја се примењује на меније, системске странице, траку и тако даље. које посетиоци можда неће видети, али ваши уредници садржаја виде. Избор комплементарне шеме боја употпуњује пакет.