Ako nájsť a pripojiť sa k skupine Google Groups

Zistite, ako nájsť a/alebo ako sa pripojiť ku skupine v aplikácii Skupiny Google. Môžete sa pripojiť priamo ku skupine, požiadať o pripojenie ku skupine alebo o pozvánku.
Pri navrhovaní pre virtuálnu realitu (VR) je dôležité dodržiavať osvedčené postupy na optimalizáciu používateľskej skúsenosti. Pojem princípy dizajnu sa vzťahuje na súbor myšlienok alebo presvedčení, ktoré sa považujú za pravdivé vo všetkých projektoch tohto typu. Pre VR sa tieto princípy líšia od tradičného dizajnu.
Niektoré príklady princípov dizajnu v rámci dvojrozmerného dizajnu zahŕňajú navrhovanie na mriežke alebo vytváranie vizuálnej hierarchie informácií, aby sa používatelia najskôr dostali k najdôležitejším informáciám. Tieto princípy, alebo dohodnuté štandardy, vznikajú počas mnohých rokov po veľkom experimentovaní a pokusoch a omyloch. A hoci tieto zásady možno porušiť, mali by sa porušovať len z dobrého dôvodu.
Pretože VR je taká nová oblasť, tí, ktorí vyvíjajú obsah VR, sú stále v procese objavovania princípov jej dizajnu. Často s cieľom zistiť, aké zásady navrhovania dobre fungovať, budete musieť zistiť, čo nebude dobre fungovať. Osvedčené postupy a štandardy sa objavia v priebehu času, keď sa komunita VR rozrastá a produkuje sa viac masových spotrebiteľských aplikácií VR . Medzitým existuje množstvo všeobecne dohodnutých štandardov pre VR, bez ohľadu na platformu, pre ktorú navrhujete.
Pri prvom vstupe do zážitku používatelia často potrebujú chvíľu na prispôsobenie sa novému virtuálnemu prostrediu. Jednoduchá úvodná scéna, kde sa používatelia môžu prispôsobiť prostrediu a ovládacím prvkom, môže byť dobrým spôsobom, ako im pomôcť zvyknúť si na váš zážitok. Umožnite používateľovi aklimatizovať sa na vašu aplikáciu a prejsť do hlavnej aplikácie, až keď bude pripravený.
Tento obrázok ukazuje, ako hra Job Simulator zvláda spustenie. Vstupná obrazovka Job Simulatoru vytvorí čisté prostredie a požiada používateľa, aby na spustenie hry dokončil jednoduchú úlohu podobnú ovládacím prvkom v hre. To dáva používateľovi čas prispôsobiť sa hernému prostrediu a zvyknúť si na ovládacie prvky, ktoré bude v hre používať.

Úvodná obrazovka hry Job Simulator.
VR je oveľa menej lineárna ako zážitky na tradičnej 2D obrazovke. Vo VR musíte používateľovi umožniť slobodu pozerať sa okolo seba a skúmať prostredie. Táto sloboda skúmania môže sťažiť, keď potrebujete upútať pozornosť používateľa na určité časti vašej aplikácie.
Režisér v 2D filme môže zarámovať používateľovu víziu presne tam, kde ju chce. Ako režisér v 3D priestore však nemáte potuchy, či sa používateľ môže chcieť pozrieť na váš hlavný obsah alebo sa sústrediť na inú časť scény. Nemôžete prinútiť používateľa, aby sa pozrel určitým smerom – vynútenie pohľadu používateľov vo VR je jedným z najrýchlejších spôsobov, ako spustiť chorobu simulátora.
Existuje však množstvo spôsobov, ako zamerať pozornosť používateľa tam, kde ju chcete. Jemné 3D zvukové podnety môžu používateľa naviesť do oblasti, kde sa odohráva akcia. Môžu sa použiť aj svetelné signály. Môžete napríklad upútať pozornosť používateľa rozjasnením častí, na ktoré chcete, aby sa pozerali, a stmavením častí, ktoré chcete zvýrazniť. Ďalším spôsobom je preorientovať samotný obsah v aplikácii tak, aby zodpovedal smeru, ktorým sa používateľ pozerá.
V tom, čo je možno najjednoduchším riešením, niektoré aplikácie jednoducho vkladajú správy do svojho 3D prostredia a nariaďujú používateľovi, aby sa otočil a obrátil sa tam, kde chcú, aby sa pozornosť používateľa sústredila. Táto technika sa používa aj v hrách v mierke miestnosti, v ktorých môže mať používateľ k dispozícii iba obmedzený počet senzorov na sledovanie jeho pohybu v reálnom svete. Vo virtuálnej realite na úrovni miestnosti sa dá ľahko otočiť a zverejnenie správy môže používateľovi pomôcť preorientovať sa vo vzťahu k senzorom v reálnom svete. Obrázok nižšie ukazuje túto metódu používanú v hre Robo Recall. Správa je nevýrazná, ale poukazuje na to, na čo by sa mal používateľ zamerať.

Robo Recall dáva používateľovi pokyn, aby sa preorientoval.
Bez ohľadu na to, akým spôsobom sa rozhodnete zamerať pozornosť používateľa, uvedomte si, že používatelia vo VR musia mať slobodu výberu. Táto sloboda výberu môže byť v rozpore s tým, čo od nich možno chcete, aby robili. Hľadanie spôsobov, ako umožniť túto slobodu výberu a zároveň zamerať používateľa tam, kde ho chcete, je dôležitou súčasťou dobre navrhnutého zážitku VR.
Pri tradičnom 2D dizajne bolo používateľské rozhranie (UI) obmedzené na určité veľkosti plátna. Či už ide o veľkosť prehliadača alebo veľkosť monitora, vždy niečo obmedzovalo rozmery, v ktorých môže existovať vaše používateľské rozhranie. VR tieto obmedzenia odstraňuje. Zrazu máte k dispozícii 360-stupňové plátno, s ktorým môžete navrhovať! UI môže byť kdekoľvek a všade!
Predtým, ako začnete okolo svojich používateľov hádzať prvky rozhrania o 360 stupňov, existuje niekoľko osvedčených postupov, ktoré by ste mali mať na pamäti, aby ste si uľahčili prácu. Ak musí používateľ pri pokuse použiť vaše používateľské rozhranie príliš otáčať hlavou, namáhať sa pri čítaní textu rozhrania alebo mávať rukami, s najväčšou pravdepodobnosťou to povedie k zlej skúsenosti s VR a bude vás to stáť používateľov.
Alex Chu zo spoločnosti Samsung Research vo svojej prezentácii „VR Design: Prechod z 2D na 3D dizajnovú paradigmu“ poskytuje množstvo meraní pre minimálnu, optimálnu a maximálnu vzdialenosť objektov, ktoré by sa mali javiť mimo používateľa. V prezentácii Chu rozoberá optimálne vzdialenosti pre prezentáciu 3D objektov.
Keď sa predmety priblížia k vašej tvári, vaše oči sa začnú namáhať, aby sa na ne zaostrili. Približne 0,5 metra od používateľa a bližšie je zvyčajne vzdialenosť, kde sa toto napätie začína objavovať; Oculus odporúča minimálnu vzdialenosť aspoň 0,75 metra, aby sa predišlo tomuto namáhaniu. Medzi touto minimálnou vzdialenosťou a približne 10 metrami je najsilnejší pocit stereoskopického vnímania hĺbky. Tento efekt začína miznúť medzi 10 a 20 metrami a po 20 metroch efekt v podstate zmizne.
Tieto obmedzenia vám poskytujú oblasť medzi 0,75 a 10 metrami, v ktorej by ste mali používateľovi zobraziť svoj hlavný obsah. Čokoľvek bližšie obsah spôsobí namáhanie očí vašich používateľov a akýkoľvek vzdialenejší obsah stratí 3D efekt, ktorý sa snažíte dosiahnuť.
Keď sa rozlíšenie náhlavných súprav VR zlepšuje, stereoskopický efekt môže byť zachovaný, čím ďalej sa od používateľa dostanete, teda viac ako 20 metrov, v ktorých efekt dnes zmizne. Zatiaľ je však 20-metrová hranica stále dobrým orientačným pravidlom pre dizajn obsahu.
Dizajnér Google VR Mike Alger vo svojej prezentácii „Metódy VR Interface Design Pre-Visualization Methods“ tiež hovorí o rozsahu pohybu, ktorý môžu používatelia pohodlne otáčať hlavou vodorovne a zvisle. Chu a Alger uvádzajú, že rozsah, ktorý môžu používatelia pohodlne otáčať hlavou vodorovne, je 30 stupňov, s maximálnou rotáciou 55 stupňov. V kombinácii so zorným poľom (FOV) priviazaných náhlavných súprav vyššej kategórie (v priemere okolo 100 stupňov) to používateľovi poskytuje rozsah okolo 80 stupňov na každú stranu pre pohodlné sledovanie hlavného obsahu a okolo 105 stupňov každá strana pre periférny obsah. Pri zobrazovaní obsahu používateľom sa zamerajte na to, aby sa váš hlavný obsah nachádzal v horizontálnej zóne pohodlia používateľa.
Keď sa FOV náhlavných súprav zlepší, hodnoty sa zmenia, aby umožnili lepšiu viditeľnosť do strany. Je však potrebné poznamenať, že väčšina náhlavných súprav (až na niekoľko výnimiek, ako je Pimax ) sa zdá byť nezaujímavá o výrazné zlepšenie FOV v nadchádzajúcej druhej generácii zariadení. Bez ohľadu na to budete môcť v budúcnosti sami určiť pohodlnú oblasť sledovania pomocou rovnakých výpočtov.
Podobne existuje pohodlný rozsah pohybu pre používateľov na vertikálne otáčanie hlavy. Komfortná zóna je tu okolo 20 stupňov pohodlne nahor, maximálne 60 stupňov nahor a nadol okolo 12 stupňov pohodlne a maximálne 40 stupňov.
Väčšina slúchadiel VR nezverejňuje svoje vertikálne FOV, iba horizontálne. 100 stupňov používame ako priemerné vertikálne FOV, ako je znázornené kruhom A. Pohodlnú zónu sledovania predstavuje kruh B s otáčaním kombinovaným s FOV headsetu. Používateľka môže pohodlne otočiť hlavu o 20 stupňov nahor a o 12 stupňov nadol. Kruh C predstavuje extrémy s maximálnou vertikálnou rotáciou nahor o 60 stupňov a maximálnou rotáciou nadol o 40 stupňov.
Hoci horizontálne pohyby hlavy sú malé nepríjemnosti, vertikálna rotácia hlavy môže byť pre používateľa mimoriadne náročná na držanie po dlhú dobu. Vertikálne FOV náhlavných súprav sa tiež zvyčajne nezverejňuje, takže je tu približné. Na niektorých slúchadlách môže byť ešte menšia. Ako osvedčený postup sa snažte obmedziť vertikálnu rotáciu hlavy používateľa na minimum, aby ste dosiahli čo najpohodlnejší používateľský zážitok.
Pomocou predchádzajúcich informácií môžete vytvoriť súbor pokynov na umiestnenie obsahu VR vzhľadom na používateľa. Obsah môžete samozrejme umiestniť kamkoľvek chcete, ale dôležitý obsah by mal zostať v oblastiach, kde sa zbiehajú horizontálne, vertikálne zóny a zóny pohodlia na vzdialenosť sledovania. Obsah v oblastiach mimo týchto zón je menej pravdepodobný. Ak vytvárate obsah, ktorý je určený na to, aby bol skrytý alebo objaviteľný iba prostredníctvom hlbokého prieskumu, oblasti mimo komfortnej zóny môžu byť dobrými oblasťami na umiestnenie tohto obsahu. Po objavení sa však vyhnite tomu, aby ste tam mali svoj obsah. Ak sa používateľ musí kvôli vášmu obsahu namáhať, nezostane vo vašej aplikácii dlho.
Zistite, ako nájsť a/alebo ako sa pripojiť ku skupine v aplikácii Skupiny Google. Môžete sa pripojiť priamo ku skupine, požiadať o pripojenie ku skupine alebo o pozvánku.
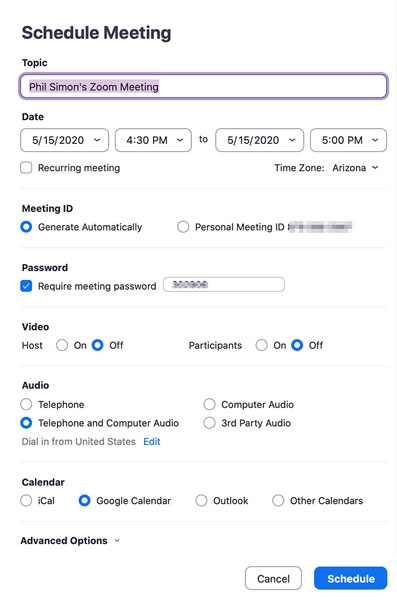
Zistite, ako naplánovať schôdzu Zoom a ako zabezpečiť registráciu účastníkov. Učte sa, ako môžete prispôsobiť schôdze a využiť funkcie prieskumov.
Objavte efektívne textové skratky v InDesign CS5, ktoré vám pomôžu formátovať a usporiadať text pomocou klávesových príkazov.
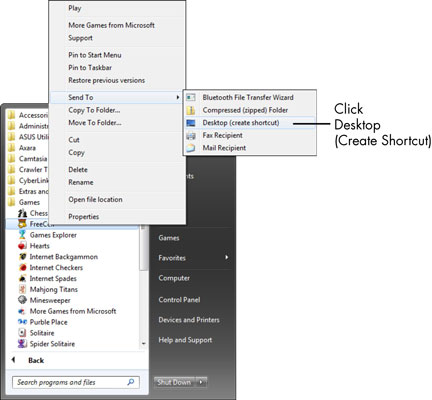
Skrátky na pracovnej ploche umožňujú rýchly prístup k súborom a programom. Prečítajte si viac o tom, ako ich vytvoriť a spravovať.
Klipart je predkreslená generická kresba a spoločnosť Microsoft poskytuje veľa súborov klipartov zadarmo so svojimi produktmi Office. Do rozloženia snímky programu PowerPoint môžete vložiť klipart. Najjednoduchší spôsob vloženia klipartov je pomocou jedného zo zástupných symbolov na rozložení snímky: Zobrazte snímku, ktorá obsahuje klipart […]
Farba výplne – tiež nazývaná tieňovanie – je farba alebo vzor, ktorý vypĺňa pozadie jednej alebo viacerých buniek hárka programu Excel. Použitie tieňovania môže pomôcť očiam čitateľa sledovať informácie na stránke a môže pridať farbu a vizuálny záujem do pracovného hárka. V niektorých typoch tabuliek, ako je register šekových knižiek, […]
Na úplne najjednoduchšej úrovni je hlavným účelom ACT! má slúžiť ako miesto na uloženie všetkých kontaktov, s ktorými denne komunikujete. Všetky svoje kontakty môžete pridávať a upravovať z okna Podrobnosti kontaktu, pretože obsahuje všetky informácie, ktoré sa týkajú jedného konkrétneho záznamu a […]
Použite tento Cheat Sheet na skok priamo do používania Discordu. Objavte užitočné roboty Discord, aplikácie, ktoré môžete integrovať, a tipy na rozhovory s hosťami.
Kancelársky balík OpenOffice.org má množstvo nástrojov na uľahčenie pracovného života. Keď pracujete v OpenOffice.org, zoznámte sa s funkčným panelom nástrojov (ktorý vyzerá takmer rovnako vo všetkých aplikáciách) a tlačidlami hlavného panela nástrojov, ktoré vám pomôžu so základnými príkazmi pre väčšinu úloh.
Stroj Bombe Alana Turinga nebol žiadnou formou umelej inteligencie (AI). V skutočnosti to ani nie je skutočný počítač. Prelomilo to kryptografické správy Enigmy a to je všetko. Turingovi to však poskytlo podnet na zamyslenie, čo nakoniec viedlo k dokumentu s názvom „Výpočtové stroje a inteligencia“? ktorý publikoval v 50-tych rokoch a ktorý popisuje […]