Ako nájsť a pripojiť sa k skupine Google Groups

Zistite, ako nájsť a/alebo ako sa pripojiť ku skupine v aplikácii Skupiny Google. Môžete sa pripojiť priamo ku skupine, požiadať o pripojenie ku skupine alebo o pozvánku.
Aplikácie rozšírenej reality (AR) sa skutočne len objavujú. Technológiu AR je ťažké vyvinúť, pretože ešte nerozumieme všetkým aplikáciám. Čo je ešte väčší dôvod experimentovať, aby ste zistili, ako sa AR skutočne hodí. Pokračujte v čítaní, aby ste sa dozvedeli o zónach pohodlia, rozhraniach a texte v aplikáciách AR.
Pochopenie interakcie používateľov v rámci ich zón pohodlia je dôležité, najmä pre aplikácie AR, ktoré môžu byť viac zamerané na vykonanie práce. Musíte tiež pochopiť rozdiely medzi zónami pohodlia pre interakciu so zariadením AR na hlave a zónami pohodlia pre interakciu s AR na mobilnom zariadení.
Zážitky AR namontované na hlave sú až na pár výnimiek dosť podobné zážitkom z VR. Musíte minimalizovať, koľko používateľov bude musieť pohnúť hlavami pri akýchkoľvek skúsenostiach dlhších ako niekoľko minút. Hoci ich práca bola zameraná na VR, dizajnér Google VR Mike Alger a Alex Chu zo spoločnosti Samsung Research tvrdia, že úroveň pohodlia používateľov pri horizontálnom otáčaní hlavy je 30 stupňov na každú stranu, s maximálnou rotáciou 55 stupňov. Pre vertikálny pohyb je pohodlné otočenie o 20 stupňov nahor, s maximálnym otočením nahor o 60 stupňov. Otočenie smerom nadol je pohodlne okolo 12 stupňov s maximálnym uhlom 40 stupňov.
Pri definovaní zón pohodlia pre AR namontovanú na hlave je tiež dôležité zvážiť, ako sa bude vaša aplikácia používať. Bude to vyžadovať priamu interakciu používateľov, ako napríklad sledovanie rúk a gestá, alebo stačí ukázať a kliknúť pomocou ovládača alebo touchpadu? Ak to bude vyžadovať priamu interakciu, zvážte, ako sa to dá pohodlne použiť, najmä ak je aplikácia určená na dlhšie používanie. Keďže stále viac aplikácií AR je založených na užitočnosti, táto úvaha bude čoraz dôležitejšia.
Správa o ergonómii kancelárie od Dennisa Ankruma poskytuje dobrý sprievodca pre skúsenosti s AR v sede, ktoré si vyžadujú interakciu používateľa, najmä aplikácie AR určené na použitie v spojení s (alebo ako náhrada) tradičného používania počítača. Ankrum uvádza správnu vzdialenosť očí k obrazovke pre väčšinu používateľov ako 25 palcov od očí, najlepšie viac, a optimálne umiestnenie pre obrazovky 15 až 25 stupňov pod horizontálnou rovinou oka používateľa, čo vedie k malej „zóne pohodlia“ pre zážitky AR v sede.
Meta dokončila podobné štúdie a dosiahla podobné výsledky so svojou náhlavnou súpravou na státie aj sedenie. Existuje „ideálna oblasť obsahu“, ktorá existuje medzi priesečníkom miesta, kde budú náhlavnou súpravou detekované ruky používateľa, FOV samotnej náhlavnej súpravy a pohodlným uhlom pohľadu používateľa. Každá náhlavná súprava je trochu iná, ale vo všeobecnosti platí ergonómia pohodlného zážitku z AR náhlavnej súpravy na väčšine platforiem.
Technológia sledovania používaná na sledovanie rúk Meta 2 má oblasť detekcie 68 stupňov, optimalizovanú na vzdialenosť 0,35 metra a 0,55 metra od používateľa. V kombinácii so 40-stupňovým zvislým FOV náhlavnej súpravy je možné vytvoriť ideálnu oblasť obsahu na priesečníku toho, čo je pre používateľa pohodlné na dosah a videnie.
Táto zóna pohodlia pre interakciu nie je rovnaká pre každú náhlavnú súpravu AR, ale definovanie týchto zón bude podobné pre všetky súčasné alebo budúce náhlavné súpravy. Starostlivo zvážte množstvo pohybu používateľa a interakcie, ktoré vaša aplikácia vyžaduje, a aké môžu byť zóny pohodlia vášho hardvéru. Dbajte na to, aby ste minimalizovali rotáciu krku alebo zbytočný pohyb používateľa. Prvýkrát, keď sa používateľ musí natiahnuť, aby „rozsvietil“ virtuálnu žiarovku vo vašom prostredí AR, môže byť nový. Ak musí používateľ vykonať túto akciu viackrát, bude to rýchlo únavné.
Komfortné zóny mobilných zariadení sa veľmi líšia od zón AR zariadení namontovaných na hlave . V mobilnom prostredí AR je používateľ nútený držať svoje zariadenie v určitej vzdialenosti pred očami a nakloniť ruku alebo hlavu, aby získal pohľad do rozšíreného prostredia v zariadení. Držanie zariadenia týmto spôsobom môže byť po určitom čase mimoriadne náročné, preto sa snažte nájsť spôsob, ako minimalizovať nepohodlie používateľa. Ak vaša aplikácia vyžaduje veľké množstvo pohybu používateľa alebo dlhé obdobia, počas ktorých musí používateľ držať svoje zariadenie pred sebou, nájdite spôsoby, ako poskytnúť prestávky na odpočinok, aby si používateľ mohol na chvíľu odpočinúť, kým bude pokračovať.
Osvedčené postupy pre návrh používateľského rozhrania AR sa stále definujú. Nie je veľa definovaných vzorov používateľskej skúsenosti (UX), na ktoré sa môžu dizajnéri AR spoľahnúť ako na osvedčené postupy pre to, čo bude používateľ očakávať pri vstupe do rozšíreného prostredia. Navyše, AR je úplne nový tvarový faktor, ktorý sa líši od 2D obrazoviek, na ktoré sú ľudia zvyknutí. AR umožní ľuďom úplne prehodnotiť spôsob, akým riešime dizajn používateľského rozhrania (UI).
2D svet počítača pozostáva z plochých rozložení s viacerými 2D oknami a ponukami. AR umožňuje vývojárom využívať 3D priestor. Pri navrhovaní používateľského rozhrania AR zvážte vytvorenie priestorového rozhrania a usporiadanie nástrojov používateľského rozhrania a obsahu okolo používateľa v 3D, namiesto rozhrania s oknami, na ktoré nás momentálne obmedzujú obrazovky počítača. Zvážte umožnenie používateľovi používať 3D priestor ako organizačný nástroj pre svoje položky, na rozdiel od skrývania alebo vkladania obsahu do priečinkov alebo adresárov, čo je prax bežná v súčasných 2D používateľských rozhraniach. AR má spôsoby, ako sa elegantne vyhnúť skrývaniu obsahu.
Namiesto skrývania ponúk do iných objektov použite na organizáciu nastavenia fyzické prostredie, ktoré máte k dispozícii. Skryté ponuky na 2D obrazovkách sa zvyčajne vytvárajú kvôli priestorovým obmedzeniam alebo pocitu dizajnéra, že množstvo obsahu by bolo pre používateľa ohromujúce. Pre rozšírené zážitky v prípadoch, ktoré môžete považovať za obrovské množstvo informácií, zvážte usporiadanie položiek do skupín v 3D priestore.
Namiesto vkladania obsahu do ponúk preskúmajte možnosť miniaturizácie obsahu, aby ste optimalizovali priestor okolo používateľa. Obsah, ktorý môže normálne zaberať veľké množstvo miesta, môže byť zmenšený, kým používateľ nevyjadrí želanie s ním interagovať.
To neznamená, že sa vždy môžete vyhnúť skrytým alebo vnoreným štruktúram. Obe budú pravdepodobne vždy existovať v dizajnoch UX pre AR. Ak zistíte potrebu vnorenia obsahu, snažte sa obmedziť úrovne vnorenia na minimum.
Vo väčšine tradičných 2D používateľských rozhraní je vnorený obsah samozrejmosťou. Na tradičnom počítači sú používatelia úplne zvyknutí na to, že musia kliknúť do štyroch alebo piatich rôznych vnorených adresárov, aby našli súbor. Hlboké vnorenie obsahu však môže byť pre koncových používateľov veľmi mätúce, najmä v 3D prostredí AR. Používateľ, ktorý sa musí pohybovať v 3D priestore cez viacero vnorených položiek, bude pravdepodobne rýchlo frustrovaný zo zážitku. Plytké vkladanie a sprístupňovanie položiek v priestorovom prostredí by malo používateľom umožniť rýchle získavanie obsahu.
Čo najviac obmedzte rozbaliteľné a skryté ponuky v priestore AR. Tieto vzory možno fungovali dobre na 2D obrazovkách v minulosti, ale nemusia byť nevyhnutne relevantné v 3D svete, ktorý sa AR snaží napodobniť. Rozšíriteľné/skryté ponuky môžu predstavovať úroveň zložitosti, ktorej by ste sa mali vyhnúť, ak je to možné.
Okienkový 2D svet súčasných počítačových používateľských rozhraní nás zvykol na ikonografiu a abstraktné 2D tvary, ktoré predstavujú nástroje skutočného sveta. Tieto ikony môžu často skrývať aj ďalšie funkcie, ako napríklad rozbaliteľné alebo skryté ponuky. Svet AR je však plný nových vzorov, ktoré sa môžu používatelia naučiť. Pokúste sa vyhnúť vytvoreniu nového systému 2D ikon pre vaše zážitky v AR. Tieto môžu prinútiť používateľov uhádnuť a naučiť sa systém, ktorý ste vytvorili a ktorý pre nich nemusí byť relevantný.
Ak je nástroj určený na použitie v 3D priestore zážitku, nahraďte abstraktné ikony alebo tlačidlá 3D objektmi v priestore, ktoré používateľovi poskytnú pocit účelu nástroja. Inšpiráciu hľadajte v prostredí skutočného sveta, ako sú kresliace stoly alebo umelecké štúdiá. Takéto pracovné priestory v reálnom svete môžu poskytnúť príklady toho, ako sú usporiadané skutočné 3D objekty vo fyzickom prostredí, čo sa vo všeobecnosti pokúsi napodobniť vaše používateľské rozhranie v AR.
Nakoniec, umožnite svojmu používateľovi prispôsobiť a usporiadať si vlastné priestory spôsobom, ktorý považuje za pohodlný, rovnakým spôsobom, akým môže organizovať svoje fyzické plochy alebo pracovné oblasti doma alebo v práci. Zvýšite tak pravdepodobnosť, že jej bude vyhovovať systém, ktorý ste vytvorili.
Pri vytváraní aplikácie AR dôkladne zvážte dĺžku čitateľnosti textu a počas testovania ho skontrolujte na čo najväčšom počte hardvérových platforiem a čo najväčšom počte podmienok prostredia. Pravdepodobne nebudete vedieť, v akom type prostredia bude vaša aplikácia spustená. Veľmi tmavá oblasť v noci? Príliš svetlá miestnosť na poludnie? Aby bol text viditeľný, zvážte jeho umiestnenie na kontrastné pozadie.
Tento obrázok ukazuje príklad potenciálne zlej čitateľnosti navrchu suboptimálneho prostredia (vľavo) a ako možno túto čitateľnosť vyriešiť pre neznáme prostredia pomocou pozadia textu (vpravo).

Foto od Jeremyho Bishopa na Unsplash (https://unsplash.com/photos/MhHbkyb35kw)
Jednoduché riešenie pre čitateľnosť textu v neznámych prostrediach.
Foto od Jeremyho Bishopa na Unsplash
Veľkosť textu a typ písma (font) môžu tiež ovplyvniť čitateľnosť textu. Vo všeobecnosti by ste sa mali rozhodnúť pre kratšie nadpisy alebo kratšie bloky textu, kedykoľvek je to možné. Mnohé aplikácie AR sú však založené na pomôckach a niekedy vyžadujú spotrebovanie veľkých blokov textu, takže v konečnom dôsledku budú musieť dizajnéri nájsť spôsob, ako spravovať dlhé textové dokumenty v AR.
Ak vaša aplikácia vyžaduje dlhú spotrebu dokumentu, uistite sa, že veľkosť písma je dostatočne veľká, aby ho používateľ mohol pohodlne čítať. (Meta odporúča minimálnu veľkosť písma aspoň 1 cm na výšku, keď je text 0,5 metra od oka používateľa.) Vyhnite sa príliš komplikovaným kaligrafickým písmom. Namiesto toho zostaňte pri používaní jednoduchých pätkových alebo bezpätkových fontov pre tieto veľké textové bloky. Navyše, užšie stĺpce textu sú vhodnejšie ako širšie stĺpce.
Rýchla sériová vizuálna prezentácia (RSVP) rýchle čítanie je metóda zobrazenia dokumentu používateľovi po jednom slove. Môže sa to ukázať ako dobrý spôsob, ako spotrebovať veľké bloky textu v AR, pretože to umožňuje, aby bolo jedno slovo väčšie a lepšie rozpoznateľné, namiesto toho, aby vaša aplikácia musela počítať so zobrazením týchto veľkých blokov textu.
V prípade akéhokoľvek informačného alebo inštruktážneho textu sa snažte uprednostniť konverzačné výrazy, ktorým väčšina používateľov rozumie, pred technickejšími výrazmi, ktoré môžu používateľa zmiasť. „Nepodarilo sa nájsť povrch, na ktorý by ste mohli umiestniť váš predmet. Skúste svoj telefón pohybovať pomaly“ je vhodnejšie ako „Detekcia lietadla zlyhala. Prosím, nájdite lietadlo."
Aplikácie AR stále definujú, čo robí interakciu dobrou alebo zlou. Takže budete často musieť pracovať na svojich vlastných predpokladoch a potom tieto predpoklady testovať tak často, ako je to možné. Testovanie s viacerými publikami pomôže odhaliť, čo funguje dobre a s čím sa možno budete musieť vrátiť späť na rysovaciu dosku. Pri testovaní vašej aplikácie poskytnite testovacím používateľom len také množstvo informácií, aké by dostal bežný používateľ vašej aplikácie. Ak necháte svojich testerov pokúsiť sa použiť aplikáciu bez pomoci, pomôže vám to zabrániť tomu, aby ste ich neúmyselne „previedli“ vašou aplikáciou a výsledkom budú presnejšie výsledky testov.
Zistite, ako nájsť a/alebo ako sa pripojiť ku skupine v aplikácii Skupiny Google. Môžete sa pripojiť priamo ku skupine, požiadať o pripojenie ku skupine alebo o pozvánku.
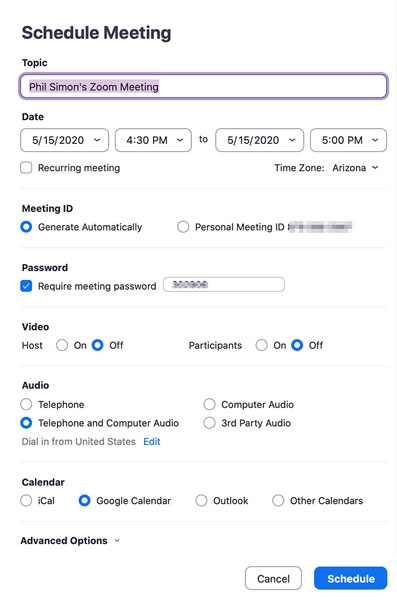
Zistite, ako naplánovať schôdzu Zoom a ako zabezpečiť registráciu účastníkov. Učte sa, ako môžete prispôsobiť schôdze a využiť funkcie prieskumov.
Objavte efektívne textové skratky v InDesign CS5, ktoré vám pomôžu formátovať a usporiadať text pomocou klávesových príkazov.
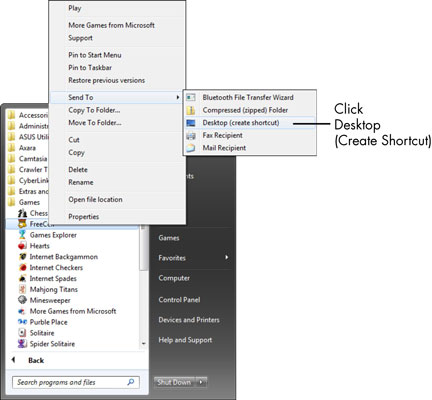
Skrátky na pracovnej ploche umožňujú rýchly prístup k súborom a programom. Prečítajte si viac o tom, ako ich vytvoriť a spravovať.
Klipart je predkreslená generická kresba a spoločnosť Microsoft poskytuje veľa súborov klipartov zadarmo so svojimi produktmi Office. Do rozloženia snímky programu PowerPoint môžete vložiť klipart. Najjednoduchší spôsob vloženia klipartov je pomocou jedného zo zástupných symbolov na rozložení snímky: Zobrazte snímku, ktorá obsahuje klipart […]
Farba výplne – tiež nazývaná tieňovanie – je farba alebo vzor, ktorý vypĺňa pozadie jednej alebo viacerých buniek hárka programu Excel. Použitie tieňovania môže pomôcť očiam čitateľa sledovať informácie na stránke a môže pridať farbu a vizuálny záujem do pracovného hárka. V niektorých typoch tabuliek, ako je register šekových knižiek, […]
Na úplne najjednoduchšej úrovni je hlavným účelom ACT! má slúžiť ako miesto na uloženie všetkých kontaktov, s ktorými denne komunikujete. Všetky svoje kontakty môžete pridávať a upravovať z okna Podrobnosti kontaktu, pretože obsahuje všetky informácie, ktoré sa týkajú jedného konkrétneho záznamu a […]
Použite tento Cheat Sheet na skok priamo do používania Discordu. Objavte užitočné roboty Discord, aplikácie, ktoré môžete integrovať, a tipy na rozhovory s hosťami.
Kancelársky balík OpenOffice.org má množstvo nástrojov na uľahčenie pracovného života. Keď pracujete v OpenOffice.org, zoznámte sa s funkčným panelom nástrojov (ktorý vyzerá takmer rovnako vo všetkých aplikáciách) a tlačidlami hlavného panela nástrojov, ktoré vám pomôžu so základnými príkazmi pre väčšinu úloh.
Stroj Bombe Alana Turinga nebol žiadnou formou umelej inteligencie (AI). V skutočnosti to ani nie je skutočný počítač. Prelomilo to kryptografické správy Enigmy a to je všetko. Turingovi to však poskytlo podnet na zamyslenie, čo nakoniec viedlo k dokumentu s názvom „Výpočtové stroje a inteligencia“? ktorý publikoval v 50-tych rokoch a ktorý popisuje […]