Vlákno a prepojenie textových rámov InDesign CS5

Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
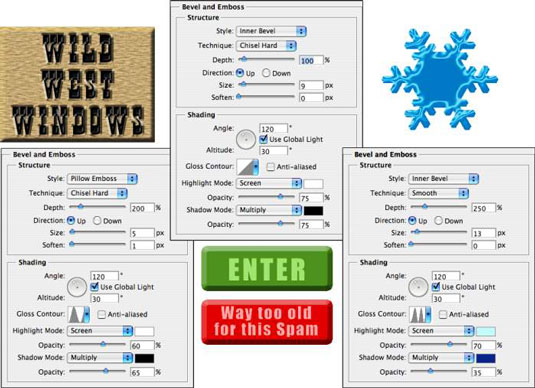
Tu sú základy každého z desiatich efektov vrstiev Photoshopu, zobrazujúce možnosti dostupné v dialógovom okne Štýl vrstvy pre daný efekt vo vložke, ako aj jeden alebo viacero príkladov.
Snáď najzábavnejší zo všetkých efektov vrstvy Photoshopu, skosenie a reliéf, je rýchly a jednoduchý spôsob, ako pridať 3D vzhľad do vašej kresby. Efekt vrstvy skosenie a reliéf môžete použiť na text alebo na tlačidlá pre svoju webovú lokalitu. Tento efekt môžete použiť aj na vytvorenie zložitejších prvkov vo vašej kresbe, ktorých príklady sú na tomto obrázku.

Keď cítite potrebu a máte čas popustiť uzdu svojej fantázii na úrodných poliach zábavy s Photoshopom, filtre sú na prvom mieste, ale efekt vrstvy skosenia a reliéfu plodne nasleduje. Nájdite si čas a pohrajte sa s rôznymi nastaveniami na paneli Skosenie a reliéf v dialógovom okne Štýl vrstvy, aby ste videli, čo robia.
Pridajte novú vrstvu, vytvorte jednoduchý tvar (možno pomocou niektorého z nástrojov na tvarovanie), vyberte Skosenie a reliéf z rozbaľovacej ponuky v spodnej časti panela Vrstvy a experimentujte. (Jedno upozornenie: Pri použití štýlu Ťahová reliéfna vrstva neuvidíte žiadnu zmenu, pokiaľ nepoužívate aj efekt vrstvy Ťah.)
Každá z vložiek z dialógového okna Štýl vrstvy na obrázkoch tejto časti má aplikovaný jednopixelový čierny efekt vrstvy ťahu. Pridanie tohto malého ťahu pomáha oddialiť dialógové okno od pozadia.
Stroke je nielen šikovným a praktickým výrobným nástrojom, ale je to aj úžasný kreatívny efekt, najmä ak ho používate v spojení s inými efektmi vrstiev. Napríklad ťah kontrastnej farby je skvelý spôsob, ako predefinovať okraj vášho objektu pri práci s vonkajšou žiarou a vnútorným tieňom.

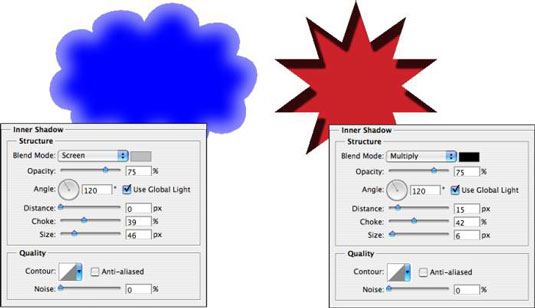
S efektom vrstvy Vnútorný tieň môžete urobiť niekoľko vecí, ako môžete vidieť na tomto obrázku. Porovnajte tieto dve sady možností. Vľavo jemný vnútorný tieň svetlej farby pomocou režimu prelínania obrazovky zjemňuje okraje.
Vpravo tvrdý vnútorný tieň pomocou tmavej farby a režimu prelínania Multiply vytvára úplne iný vzhľad. Napriek tomu, čo vám možno hovoria vaše oči, efekt vrstvy sa aplikuje na červený útvar na hornej vrstve.

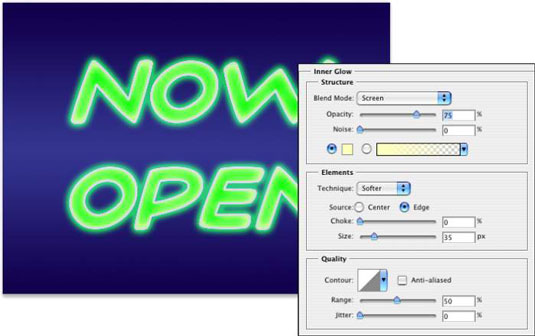
Efekt vnútornej žiary je veľmi podobný nesmerovému efektu vnútorného tieňa. Ako môžete vidieť tu, Inner Glow môže byť základom pre štýl neónovej žiary. (Pridajte efekt vonkajšej žiary, možno efekt ťahu a je to!)

Môžete tiež vytvoriť niekoľko úžasných štýlov, ak použijete kombináciu vnútornej žiary a vnútorného tieňa. Použitie podobných nastavení veľkosti a zmena farieb a režimov prelínania vám umožní prekryť pár efektov v kombinácii. A keď sa budete hrať s Inner Glow a Inner Shadow v kombinácii, neprehliadnite variácie Contour.
Efekt saténovej vrstvy využíva tvar objektu na vytvorenie vlnitého prekrytia. Ako môžete vidieť tu, je to efektívnejšie s typom a zložitými tvarmi ako s veľkými obyčajnými tvarmi.

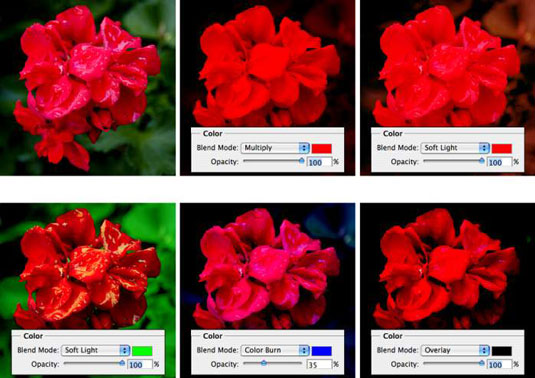
Kľúčom k použitiu efektu vrstvy Color Overlay je režim prelínania. Keď použijete Normálne, v skutočnosti vyfarbíte všetky pixely na vrstve vybranou farbou. Ak chcete zmiešať farbu s pôvodným umeleckým dielom alebo inými efektmi (ako sú prekrytia vzorom), vyberte vhodný režim prelínania — Násobiť tmavými farbami, Obrazovka svetlými farbami — alebo jednoducho experimentujte s režimami prelínania.
Hoci vo všeobecnosti zistíte, že prekrytie farieb je najužitočnejšie pre jednoduché tvary v kresbách a na webových stránkach, určite ho môžete použiť aj na vzrušujúcejšie efekty. Originál je vľavo hore a každý príklad ukazuje farbu, režim prelínania a vybranú nepriehľadnosť. Pamätajte, že keď použijete efekt vrstvy, môžete sa neskôr vrátiť a zmeniť alebo odstrániť túto zmenu z obrázka.

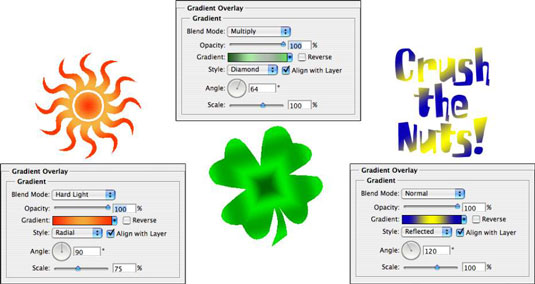
Na rozdiel od úpravy Gradient Map, ktorá aplikuje gradient na váš obrázok podľa tonality originálu, efekt Gradient Overlay jednoducho prenesie prechod cez vrch obsahu vrstvy pomocou režimu prelínania a nepriehľadnosti, ktoré si vyberiete.
Môžete tiež ovládať tvar prechodu, uhol, pod ktorým sa použije, a mierku prechodu. A nezabudnite, že prekrytie prechodom pomocou režimu normálneho prelínania a 100% nepriehľadnosti skryje akýkoľvek efekt prekrytia vzorom.

Pri práci s prechodmi kliknutím na trojuholník napravo od vzorky prechodu otvoríte panel Prechod. Kliknutím priamo na samotnú vzorku prechodu otvoríte Editor prechodov.
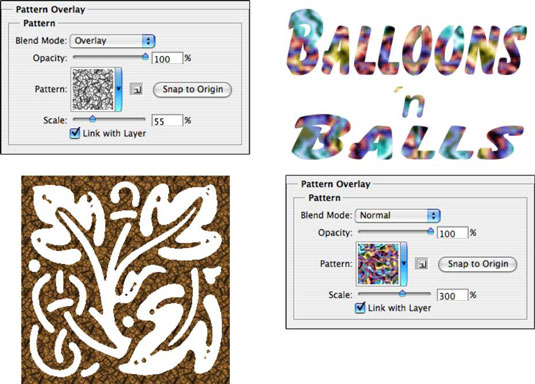
Podobne ako efekt vrstvy Color Overlay, Pattern Overlay sa spolieha na režim prelínania a nastavenia nepriehľadnosti, aby určil, ako bude kresba (vzor), ktorú prekrýva, interagovať s vašou pôvodnou kresbou.
Ako vidíte na tomto obrázku, môžete zmeniť mierku vzoru, zarovnať ho s ľavým horným rohom obrázka (pomocou tlačidla Prichytiť k pôvodu) a prepojiť vzor s vašou vrstvou, aby sa vzhľad vášho diela nezmenšil. zmeňte pri ťahaní vrstvy na miesto. Kliknutím na trojuholník napravo od vzorového vzoru otvorte panel Vzor a potom vyberte vzor.

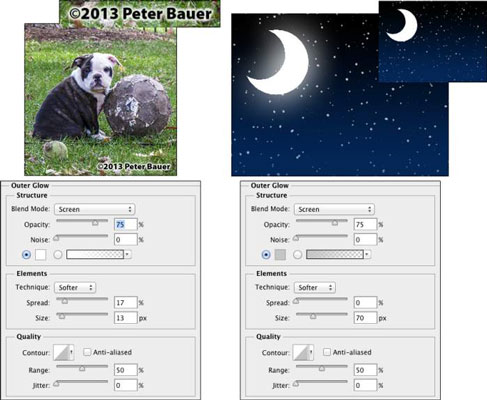
Efekt vrstvy Vonkajšia žiara je veľmi podobný nesmerovému tieňu pri použití tmavej farby. Má však aj rôzne využitie so svetlou farbou a režimom prelínania obrazovky. Ako môžete vidieť na obrázku, má praktické a rozmarné využitie. (Majte na pamäti, že v reálnom živote, hviezdy sa nebude zobrazovať medzi rohmi polmesiacom!)
V oblasti Štruktúra v hornej časti možností Vonkajšia žiara môžete vybrať režim prelínania a nepriehľadnosť, v prípade potreby pridať šum a vybrať si medzi farbou (kliknutím na vzorku otvoríte výber farby) alebo prechodom (kliknutím na vzorku otvorte Editor prechodov).
Veľkosť a zoslabenie žiary definujete v oblasti Prvky. Vyskakovacie menu Technika ponúka mäkšie aj presnejšie – vyskúšajte oboje. A neprehliadnite možnosti v spodnej časti, v časti Kvalita.

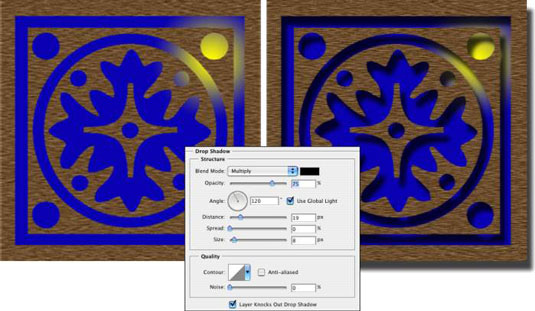
Vržený tieň je skvelý spôsob, ako oddeliť obsah jednej vrstvy od zvyšku obrázka, ako môžete vidieť porovnaním dvoch verzií kresby na týchto obrázkoch. V skutočnosti sa obsah cieľovej vrstvy skopíruje, skonvertuje na čiernu a umiestni za vašu vrstvu.
Režim prelínania a nepriehľadnosť určujú, ako tieň interaguje s vrstvami pod ním. Pomocou posuvníkov sa rozhodnete, o koľko odsadíte a rozmažete duplikát. (Pamätajte, že ide o štýl vrstvy, takže do obrázka sa v skutočnosti nepridá žiadna ďalšia vrstva.) Vo všeobecnosti budete chcieť možnosť Obrysy pre vrhnuté tiene nastaviť na lineárne predvolené nastavenie.

Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Obrázky, ktoré importujete do dokumentov InDesign, môžu byť prepojené alebo vložené. Pochopte, kedy použiť každú metódu pre optimalizované publikovanie.
Adobe Photoshop CS6 vám umožňuje upravovať akcie. Naučte sa, ako upraviť akcie, aby ste dosiahli požadované výsledky pri práci s obrázkami.
Predtým, ako sa naučíte orezávať obrázky v aplikácii Adobe Illustrator, musíte najprv umiestniť obrázky. Preskúmajte, ako vložiť a prepojiť súbory a umiestniť text do cesty.
Adobe Illustrator v rámci Adobe CS5 ponúka pokročilé metódy pre efektívne usporiadanie a umiestňovanie ilustrácií. Prispôsobenie pravítka a sprievodcov vám pomôže dosiahnuť presné výsledky.
Naučte sa, ako zmeniť nastavenie dokumentu v InDesign Creative Suite 5 vrátane veľkosti strán a počtu strán. Toto je praktický sprievodca pre efektívnu prácu s dokumentmi.
Naučte sa, ako vytvoriť orezové cesty v Adobe Photoshop CS6 pre dokonalé siluety, ktoré sú vhodné na prenášanie do iných aplikácií na zalamovanie textu. Orezové cesty sú základom pre efektívnu prácu s grafikou.
Naučte sa, ako nastaviť zásady správy farieb vo Photoshope CS6, aby ste optimálne spravovali farebné profily a dosiahli presné farby vo svojich projektoch.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver ponúka efektívne metódy na úpravu tabuliek, vrátane pridávania a odstraňovania riadkov a stĺpcov. Naučte sa optimalizovať svoje tabulky pre lepšie SEO.
Pri navrhovaní v aplikácii Adobe Illustrator CC často potrebujete presnú veľkosť tvarov. Zmeňte veľkosť tvarov rýchlo pomocou nástroja Transformácia a rôznych techník.






