Vlákno a prepojenie textových rámov InDesign CS5

Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Funkcia Adobe Photoshop Creative Suites 5 Vanishing Point vám umožňuje zachovať správnu perspektívu pri úpravách obrázkov, ktoré obsahujú perspektívne roviny, ako sú napríklad strany budovy. Nasleduj tieto kroky:
Otvorte súbor.
Ak nemáte po ruke vhodný obrázok, skúste použiť súbor Vanishing Point.psd. Nájdete ho v systéme Windows na adrese C:Program FilesAdobeAdobe Photoshop CS5ExtrasSamples a Mac na adrese ApplicationsAdobeAdobe Photoshop CS5Samples.
Vytvorte novú, prázdnu vrstvu kliknutím na tlačidlo Vytvoriť novú vrstvu v spodnej časti panela Vrstvy.
Ak vytvoríte novú vrstvu zakaždým, keď použijete Vanishing Point, výsledky sa zobrazia v samostatnej vrstve, pričom sa zachová váš pôvodný obrázok. Môžete odstrániť výsledok filtra úbežníka a stále zachovať pôvodnú vrstvu.
Vyberte Filter→ Úbežný bod.
Zobrazí sa samostatné okno Vanishing Point. Ak sa zobrazí chybové hlásenie o existujúcej rovine, kliknite na tlačidlo OK.
Ak používate vzorový súbor z Photoshopu, rovina perspektívy je už vytvorená. Aby ste lepšie porozumeli tejto funkcii, odstráňte existujúcu rovinu stlačením klávesu Delete.
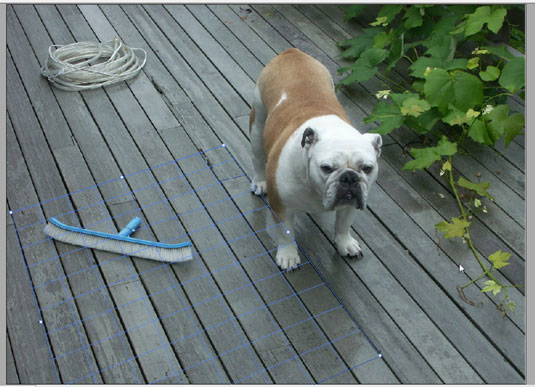
Vyberte nástroj Vytvoriť rovinu a definujte štyri rohové uzly rovinnej plochy. Ak chcete priblížiť späť a zobraziť celý obrázok, stlačte Ctrl+– (Windows) alebo Command+– (Mac).
Skúste použiť objekty na obrázku, ktoré vám pomôžu vytvoriť rovinu.

Použite objekty na obrázku na vytvorenie perspektívnej roviny.
Po vytvorení štyroch rohových uzlov roviny sa nástroj automaticky prepne na nástroj Upraviť rovinu.
Vyberte a potiahnite rohové uzly, aby ste vytvorili presnú rovinu.
Rovinná mriežka by mala byť modrá, nie žltá alebo červená, ak je presná.
Po vytvorení roviny môžete rovinu posúvať, meniť jej mierku alebo meniť jej tvar. Majte na pamäti, že vaše výsledky závisia od toho, ako presne je rovina zarovnaná s perspektívou obrázka.
Svoju prvú reláciu Vanishing Point môžete použiť na jednoduché vytvorenie perspektívnych rovín a potom kliknite na tlačidlo OK. Roviny sa objavia v nasledujúcich reláciách Úbežný bod, keď vyberiete Filter→ Úbežný bod. Ukladanie perspektívnych rovín je obzvlášť užitočné, ak plánujete skopírovať a vložiť obrázok do Vanishing Point a potrebujete mať pripravenú rovinu na zacielenie.
V okne Vanishing Point vyberte nástroj Pečiatka a potom v rozbaľovacom zozname Liečiť na paneli Možnosti vyberte možnosť Zapnuté.
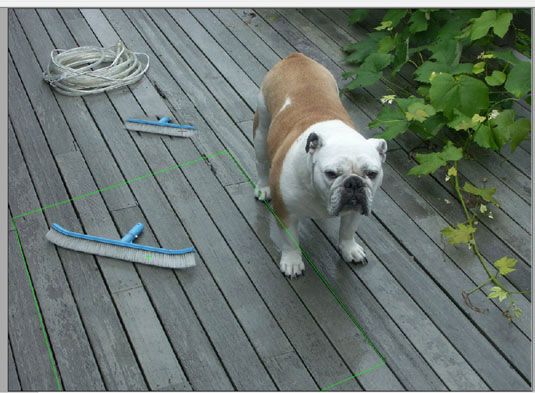
V obrázku Vanishing Point.psd sme naklonovali modrú metlu.
So stále vybratým nástrojom Pečiatka prejdite cez časť oblasti alebo časť obrázka, ktorý chcete klonovať, a kliknite so stlačeným klávesom Alt (Windows) alebo Option (Mac), aby ste ho definovali ako zdroj, ktorý sa má klonovať.
Vo Vanishing Point.psd sme klikli na strednú časť modrej metly.
Bez kliknutia sa posuňte smerom k zadnej časti perspektívnej roviny (môžete dokonca klonovať mimo roviny) a potom kliknutím a ťahaním reprodukujte klonovanú časť obrázka.
Začnite od kroku 7 a naklonujte ľubovoľnú oblasť obrázka bližšie k prednej časti perspektívnej roviny.
Klonovaná oblasť je teraz klonovaná ako väčšia verzia samej seba.
Možnosti nástroja Ohraničenie môžete použiť kedykoľvek, pred alebo po vykonaní výberu. Keď presuniete nástroj Ohraničenie, Pečiatka alebo Štetec do roviny, ohraničovací rámček sa zvýrazní, čo znamená, že rovina je aktívna.
Kliknite na tlačidlo OK.
Ak chcete zachovať informácie o rovine perspektívy, uložte dokument vo formáte JPEG, PSD alebo TIFF.

Klonované ako menšia verzia, v správnej perspektíve pre svoje nové umiestnenie.
Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Obrázky, ktoré importujete do dokumentov InDesign, môžu byť prepojené alebo vložené. Pochopte, kedy použiť každú metódu pre optimalizované publikovanie.
Adobe Photoshop CS6 vám umožňuje upravovať akcie. Naučte sa, ako upraviť akcie, aby ste dosiahli požadované výsledky pri práci s obrázkami.
Predtým, ako sa naučíte orezávať obrázky v aplikácii Adobe Illustrator, musíte najprv umiestniť obrázky. Preskúmajte, ako vložiť a prepojiť súbory a umiestniť text do cesty.
Adobe Illustrator v rámci Adobe CS5 ponúka pokročilé metódy pre efektívne usporiadanie a umiestňovanie ilustrácií. Prispôsobenie pravítka a sprievodcov vám pomôže dosiahnuť presné výsledky.
Naučte sa, ako zmeniť nastavenie dokumentu v InDesign Creative Suite 5 vrátane veľkosti strán a počtu strán. Toto je praktický sprievodca pre efektívnu prácu s dokumentmi.
Naučte sa, ako vytvoriť orezové cesty v Adobe Photoshop CS6 pre dokonalé siluety, ktoré sú vhodné na prenášanie do iných aplikácií na zalamovanie textu. Orezové cesty sú základom pre efektívnu prácu s grafikou.
Naučte sa, ako nastaviť zásady správy farieb vo Photoshope CS6, aby ste optimálne spravovali farebné profily a dosiahli presné farby vo svojich projektoch.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver ponúka efektívne metódy na úpravu tabuliek, vrátane pridávania a odstraňovania riadkov a stĺpcov. Naučte sa optimalizovať svoje tabulky pre lepšie SEO.
Pri navrhovaní v aplikácii Adobe Illustrator CC často potrebujete presnú veľkosť tvarov. Zmeňte veľkosť tvarov rýchlo pomocou nástroja Transformácia a rôznych techník.






