Vlákno a prepojenie textových rámov InDesign CS5

Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver používa virtuálne kontajnery alebo rámčeky umiestnené v CSS , vytvorené značkou DIV na voľné umiestnenie obsahu na stránke. Značka DIV je základná značka používaná na vytváranie oblastí pre obsah na vašej stránke. Každá značka DIV môže mať priradený jedinečný štýl ID na ovládanie jej polohy, vzhľadu a veľkosti.
Proces umiestňovania obsahu často vyžaduje dva kroky: vytvorenie značky DIV a následné vytvorenie jej zodpovedajúceho štýlu. Nástroj AP Div vám umožňuje voľne kresliť rámčeky na stránku a umiestňovať obsah dovnútra.
AP Div je skratka pre absolútne umiestnený DIV; položka s absolútnou pozíciou je fixovaná na konkrétnom mieste na stránke. Keď kreslíte AP Div, jeho poloha sa bežne nastavuje pomocou vlastností horného a ľavého CSS, pričom referenčným bodom je ľavý horný roh stránky.
CSS zaobchádza s každým prvkom na stránke ako s rámčekom, ktorý obsahuje obsah; označovaný ako model CSS Box. Hoci CSS môže považovať za rámček takmer akýkoľvek prvok na stránke (napríklad tabuľku alebo zoznam), značky DIV sa najčastejšie používajú na vytváranie virtuálnych polí, ktoré môžete použiť na umiestnenie textu, obrázkov a dokonca aj iných polí.
Každý rámček môže mať svoju vlastnú šírku, výšku, polohu (prostredníctvom vlastností hore a vľavo), okraj, okraje a výplň; každý z nich je nastavený pomocou pravidiel CSS.
Na paneli Vložiť vyberte kategóriu Rozloženie.
Vyberte nástroj Draw AP Div.
Keď kurzor presuniete späť na stránku, zobrazí sa ako krížový kríž.
Kliknite kdekoľvek na stránku a ťahaním nakreslite nový AP Div; uvoľnite tlačidlo myši.

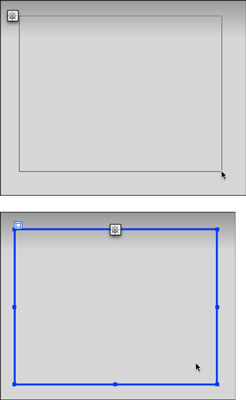
Kliknutím a potiahnutím stránky pomocou nástroja Draw AP Div vytvorte rámček.
Presuňte ukazovateľ myši cez okraj poľa, kým sa nezmení na ruku; kliknite raz a rukoväte sa zobrazia na všetkých stranách.
Kliknutím a potiahnutím ktoréhokoľvek z týchto úchytov zmeníte veľkosť poľa vertikálne alebo horizontálne.
Ak chcete pole presunúť, kliknite naň a potiahnite ho za záložku, ktorá sa nachádza na jeho ľavom hornom okraji, a umiestnite pole na požadované miesto na stránke.
Pozrite sa do inšpektora vlastností a uvidíte uvedený názov, ako aj mnohé vlastnosti DIV.
Ak panel Štýly CSS nie je otvorený, otvorte ho výberom položky Okno → Štýly CSS; na paneli Všetko kliknite naľavo od šablóny štýlov (
Kliknutím do nového poľa zadajte, prilepte alebo vložte nový obsah.
Keď na stránku nakreslíte AP Div, Dreamweaver vloží značku na vytvorenie rámčeka a vytvorí selektor ID, ktorý uloží polohu, šírku, výšku a ďalšie vlastnosti DIV. Po vytvorení AP Div môžete písať, vkladať alebo vkladať obsah priamo do neho. Môžete tiež priradiť pravidlo triedy k akémukoľvek DIV z inšpektora vlastností.
Každý AP prvok, ktorý nakreslíte, je automaticky uvedený na paneli AP Elements (výberom položky Window→AP Elements ho zobrazíte. Panel AP Elements vám pomôže vybrať, skryť a zobraziť akékoľvek AP prvky na stránke.

Panel AP Elements použite na výber, skrytie a preusporiadanie AP Div na vašej stránke.
Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Obrázky, ktoré importujete do dokumentov InDesign, môžu byť prepojené alebo vložené. Pochopte, kedy použiť každú metódu pre optimalizované publikovanie.
Adobe Photoshop CS6 vám umožňuje upravovať akcie. Naučte sa, ako upraviť akcie, aby ste dosiahli požadované výsledky pri práci s obrázkami.
Predtým, ako sa naučíte orezávať obrázky v aplikácii Adobe Illustrator, musíte najprv umiestniť obrázky. Preskúmajte, ako vložiť a prepojiť súbory a umiestniť text do cesty.
Adobe Illustrator v rámci Adobe CS5 ponúka pokročilé metódy pre efektívne usporiadanie a umiestňovanie ilustrácií. Prispôsobenie pravítka a sprievodcov vám pomôže dosiahnuť presné výsledky.
Naučte sa, ako zmeniť nastavenie dokumentu v InDesign Creative Suite 5 vrátane veľkosti strán a počtu strán. Toto je praktický sprievodca pre efektívnu prácu s dokumentmi.
Naučte sa, ako vytvoriť orezové cesty v Adobe Photoshop CS6 pre dokonalé siluety, ktoré sú vhodné na prenášanie do iných aplikácií na zalamovanie textu. Orezové cesty sú základom pre efektívnu prácu s grafikou.
Naučte sa, ako nastaviť zásady správy farieb vo Photoshope CS6, aby ste optimálne spravovali farebné profily a dosiahli presné farby vo svojich projektoch.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver ponúka efektívne metódy na úpravu tabuliek, vrátane pridávania a odstraňovania riadkov a stĺpcov. Naučte sa optimalizovať svoje tabulky pre lepšie SEO.
Pri navrhovaní v aplikácii Adobe Illustrator CC často potrebujete presnú veľkosť tvarov. Zmeňte veľkosť tvarov rýchlo pomocou nástroja Transformácia a rôznych techník.






