Vlákno a prepojenie textových rámov InDesign CS5

Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Uložením súborov pre web alebo mobilné zariadenia v aplikácii Photoshop Creative Suite 5 sa vytvorí menšia verzia obrázka, takže sa rýchlo načíta. Je dôležité poznať rozdiely medzi GIF, JPEG, PNG a WBMP, aby ste si mohli vybrať vhodný formát podľa typu obrázka, ktorý ukladáte. Ide o to, aby bol obrázok čo najmenší a zároveň aby bol vizuálne príjemný.
Ak máte veľké plochy plné farieb, použite formát GIF.

Z obrázka s množstvom jednoliatych farieb je dobrý GIF.
Formát GIF nie je stratový (nestratí údaje, keď je súbor komprimovaný v tomto formáte), ale znižuje veľkosť súboru použitím obmedzeného počtu farieb v tabuľke farieb. Čím nižší je počet farieb, tým menšia je veľkosť súboru.
Priehľadnosť je podporovaná formátom súboru GIF. Súbory GIF vo všeobecnosti nerobia dobrú prácu na ničom, čo potrebuje plynulé prechody z jednej farby do druhej, pretože formát nepodporuje antialiasing , čo je metóda, ktorú Photoshop používa na vyhladenie zubatých okrajov.
Pretože anti-aliasing potrebuje na tento efekt vytvoriť viacero farieb, súbory GIF sa vo všeobecnosti neodporúčajú. V skutočnosti, keď zmenšíte veľkosť GIF, budete vhodnejšie vidieť pruhy (pruhy na obrázku), pretože vyhladzovanie sa nemôže uskutočniť pri obmedzenom počte dostupných farieb.
JPEG je najlepší formát pre obrázky s plynulými prechodmi z jednej farby do druhej, ako na fotografiách.
Formát JPEG je stratový, takže by ste nemali ukladať JPEG a potom ho otvárať, upravovať a znova ukladať ako JPEG. Uložte kópiu súboru ako JPEG, pričom pôvodný obrázok ponechajte vo formáte PSD, ak ho budete potrebovať neskôr upraviť, otvorte pôvodný PSD, vykonajte zmeny, uložte PSD a potom uložte kópiu upraveného súboru ako JPEG.
Formát JPEG nemá ani podporu transparentnosti.

Obrázky s plynulými prechodmi z jednej farby do druhej sú dobrými kandidátmi pre formát súboru JPEG.
PNG je dokonalá kombinácia GIF a JPEG. PNG podporuje rôzne úrovne transparentnosti a anti-aliasingu. Táto variácia znamená, že môžete určiť, že obrázok je na 50 percent priehľadný a zobrazí sa na základnej webovej stránke! Na výber máte PNG-8 a PNG-24. Ako formát súboru na optimalizáciu obrázkov vám PNG-8 neposkytuje žiadnu výhodu oproti bežnému súboru GIF.
PNG-24 podporuje anti-aliasing (plynulý prechod z jednej farby do druhej). Tieto obrázky fungujú nádherne pre obrázky so súvislými tónmi, ale sú oveľa väčšie ako súbor JPEG. Skutočne úžasnou vlastnosťou súboru PNG je, že podporuje 256 úrovní priehľadnosti. Inými slovami, môžete použiť rôzne množstvá priehľadnosti na obrázok, kde obrázok presvitá až po pozadie.

Súbor PNG-24 s rôznou mierou transparentnosti.
Súbory PNG nie sú podporované všetkými prehliadačmi. Obrázky PNG-24 majú tiež veľkosti súborov, ktoré môžu byť pre web príliš veľké.
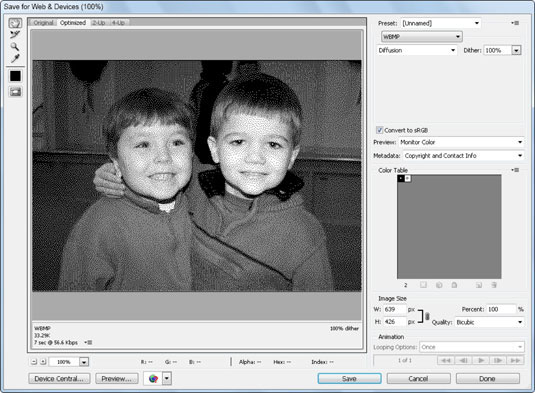
WBMP je optimalizovaný pre mobilné počítače, nemá kompresiu, je jednobitový farebný (len čiernobiely – bez odtieňov) a je jeden bit hlboký. Obrázky WBMP nie sú nevyhnutne pekné, ale sú funkčné. Máte ovládacie prvky rozkladu na zobrazenie určitej úrovne hodnoty tónu.
Chcete vidieť, ako bude váš mobilný obsah vyzerať na konkrétnych zariadeniach? Kliknite na tlačidlo Device Central v ľavom dolnom rohu dialógového okna Uložiť pre web a zariadenia.

Formát WBMP podporuje iba čiernobielu.
Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Obrázky, ktoré importujete do dokumentov InDesign, môžu byť prepojené alebo vložené. Pochopte, kedy použiť každú metódu pre optimalizované publikovanie.
Adobe Photoshop CS6 vám umožňuje upravovať akcie. Naučte sa, ako upraviť akcie, aby ste dosiahli požadované výsledky pri práci s obrázkami.
Predtým, ako sa naučíte orezávať obrázky v aplikácii Adobe Illustrator, musíte najprv umiestniť obrázky. Preskúmajte, ako vložiť a prepojiť súbory a umiestniť text do cesty.
Adobe Illustrator v rámci Adobe CS5 ponúka pokročilé metódy pre efektívne usporiadanie a umiestňovanie ilustrácií. Prispôsobenie pravítka a sprievodcov vám pomôže dosiahnuť presné výsledky.
Naučte sa, ako zmeniť nastavenie dokumentu v InDesign Creative Suite 5 vrátane veľkosti strán a počtu strán. Toto je praktický sprievodca pre efektívnu prácu s dokumentmi.
Naučte sa, ako vytvoriť orezové cesty v Adobe Photoshop CS6 pre dokonalé siluety, ktoré sú vhodné na prenášanie do iných aplikácií na zalamovanie textu. Orezové cesty sú základom pre efektívnu prácu s grafikou.
Naučte sa, ako nastaviť zásady správy farieb vo Photoshope CS6, aby ste optimálne spravovali farebné profily a dosiahli presné farby vo svojich projektoch.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver ponúka efektívne metódy na úpravu tabuliek, vrátane pridávania a odstraňovania riadkov a stĺpcov. Naučte sa optimalizovať svoje tabulky pre lepšie SEO.
Pri navrhovaní v aplikácii Adobe Illustrator CC často potrebujete presnú veľkosť tvarov. Zmeňte veľkosť tvarov rýchlo pomocou nástroja Transformácia a rôznych techník.






