Vlákno a prepojenie textových rámov InDesign CS5

Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Tu je niekoľko základných právd o pixeloch, ktoré skutočne potrebujete vedieť. Aj keď čítanie tohto článku pravdepodobne nezlepší váš milostný život, neumožní vám hovoriť s duchmi alebo vám dá výherné číslo v lotérii, môže vám pomôcť pochopiť, čo sa deje s vaším obrázkom, keď s ním pracujete vo Photoshope.

Každý pixel je monotónny a obsahuje jednu farbu v celom pixeli.

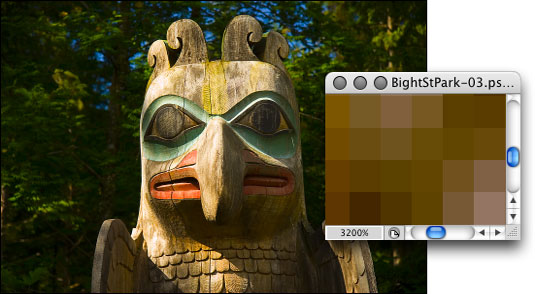
Viac pixelov (hore) znamená lepšie detaily. Všimnite si faktory priblíženia v ľavej dolnej časti každého okna.
Menšie pixely tiež pomáhajú skryť tie škaredé rohy pixelov, ktoré sú niekedy viditeľné pozdĺž kriviek a diagonálnych čiar. Keď sú rohy pixelov viditeľné a znehodnocujú obraz, nazývate to zlý prípad zubatosti.
Majte na pamäti, že veľkosť, v ktorej je možné obrázok vytlačiť – a stále vyzerať dobre – závisí od počtu dostupných pixelov. Iste, v súčasnosti sa zdá, že každý mobil zachytáva aspoň 10 megapixelov, čo je v poriadku pre výtlačky 8 × 10 a možno dokonca až 16 × 20 palcov. Ale čo keď váš 10-megapixlový vreckový fotoaparát nemá dostatočne dlhý zoom na to, aby zachytil výkony malého Tommyho na opačnej strane futbalového ihriska? Vtedy možno budete musieť orezať a prevzorkovať obrázok, aby ste zvýšili počet pixelov.
Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Obrázky, ktoré importujete do dokumentov InDesign, môžu byť prepojené alebo vložené. Pochopte, kedy použiť každú metódu pre optimalizované publikovanie.
Adobe Photoshop CS6 vám umožňuje upravovať akcie. Naučte sa, ako upraviť akcie, aby ste dosiahli požadované výsledky pri práci s obrázkami.
Predtým, ako sa naučíte orezávať obrázky v aplikácii Adobe Illustrator, musíte najprv umiestniť obrázky. Preskúmajte, ako vložiť a prepojiť súbory a umiestniť text do cesty.
Adobe Illustrator v rámci Adobe CS5 ponúka pokročilé metódy pre efektívne usporiadanie a umiestňovanie ilustrácií. Prispôsobenie pravítka a sprievodcov vám pomôže dosiahnuť presné výsledky.
Naučte sa, ako zmeniť nastavenie dokumentu v InDesign Creative Suite 5 vrátane veľkosti strán a počtu strán. Toto je praktický sprievodca pre efektívnu prácu s dokumentmi.
Naučte sa, ako vytvoriť orezové cesty v Adobe Photoshop CS6 pre dokonalé siluety, ktoré sú vhodné na prenášanie do iných aplikácií na zalamovanie textu. Orezové cesty sú základom pre efektívnu prácu s grafikou.
Naučte sa, ako nastaviť zásady správy farieb vo Photoshope CS6, aby ste optimálne spravovali farebné profily a dosiahli presné farby vo svojich projektoch.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver ponúka efektívne metódy na úpravu tabuliek, vrátane pridávania a odstraňovania riadkov a stĺpcov. Naučte sa optimalizovať svoje tabulky pre lepšie SEO.
Pri navrhovaní v aplikácii Adobe Illustrator CC často potrebujete presnú veľkosť tvarov. Zmeňte veľkosť tvarov rýchlo pomocou nástroja Transformácia a rôznych techník.






